

最近很长时间都在做招聘管理系统的大改版,管理系统用户角色众多、功能逻辑复杂、使用场景多样化,如何做到用户体验的突破?

在 ToB 领域,不能只关注中间的设计环节,而是需要参与到整个项目的流程中,围绕着客户服务的全流程,包括 理解业务-寻找机会-制定策略-设计原型-效果验证 进行全链路的体验设计触达。

理解业务,主要是理解业务逻辑、用户角色、使用场景;

1、业务流程图
通过客户现场访谈、问卷调查、用户行为数据分析、竞品分析、查阅行业报告等方式,梳理业务流程的关键节点,这些节点也就是我们后续设计的关键步骤。

2、用户角色
梳理出业务流程之后,从业务流程中可以找到对应的用户角色。招聘平台的用户角色包括招聘专员、招聘经理、部门主管、面试官、应聘者、猎头、企业员工等,最主要的用户角色是招聘专员。
通过角色画像,减少我们在设计过程中的盲目设计和闭门造车,时刻以用户的视角和感受来设计。
下图是“招聘专员”的用户画像

2、场景分析/用户故事
场景化设计的定义:根据特定时间、使用情景、及用户的特性,进行定制化的设计,使用户按照产品设定的路线快速完成目标尽可能的给予用户惊喜与感动。

可以应用“体验设计画布”来帮助我们更好的梳理场景。



主要是从操作流程、内容反馈、信息传达、视觉表现、情感关怀的角度来寻找交互和视觉的优化点;

「操作流程」是否高效
去除冗余:去掉哪一步骤仍能跑通流程;预判操作:下一步骤是否可预判,提前帮用户完成;自定义操作:高频操作是否允许用户自定义从而减少操作步骤;

2.「内容反馈」是否合适
符合预期:每一个操作后呈现的页面或信息内容是不是用户想要的;
一致性:不同界面同一个操作或样式,操作后是否呈现一致的内容?
轻量化:采用更轻量的内容呈现方式,是否依然符合场景,减轻操作成本;

3.「信息传达」是否清晰
边界清晰:能够明显区分各模块或信息,遵循格式塔原理;
易获取:主要模块或信息放置在容器边界的左上部分,因为用户阅读习惯从左到右、从上到下;
结构简洁:同一层级信息数量遵循7±2原则,若超过则考虑重新整合信息结构,或是提供更高效的信息获取方式;

4.「视觉表达」是否明确
减少认知负担:是否有信息内容可用视觉元素代替或辅助,规避用户阅读文字加重认知负担;
表意清晰:通过视觉元素能够快速了解信息大意,而不产生歧义;
降低疲劳:界面视觉是否容易加速用户的疲劳感;

5.「情感关怀」体现温度
正向情感:文案是否传达了正向情绪,避开负面情绪;
贴近日常:信息呈现贴近日常习惯,非必要不使用专业术语;
积极提供方案:当出现异常情况时,是否有解决方案替代异常提示;



1.「操作流程」优化操作路径


2.「内容反馈」更加人性

3.「信息传达」信息整合,清晰高效




4.「视觉表达」一致、易获取、动线合理

5.「情感关怀」体现温度

经过前面的理解业务、寻找机会、制定策略之后就可以进行原型设计了,考验大家设计功底的时候到了,这里不再赘述。
1.验证维度

2.验证方式
我们主要通过系统功能埋点、系统NPS信息收集、客户现场和电话回访、内部客户外部客户问卷调查等方式来收集用户反馈信息。


3.验证结果



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
之前我也无意中看到饿了么把「超级会员」改成了「吃货卡」,感觉还不错。虽然并不了解饿了么的会员业务,但这次改版体现了一些有趣的设计思路,正好对应了我们在设计上的疑惑点。于是就着该读者的问题,一起来聊聊其中有意思的点。

比如,如何在同质化的功能上做出一些创新且有价值的改变;如何降低营销感,把商业需求统一到用户需求上;如何不需要再纠结今天到底吃什么了……
我们「以为」的,就是真实的吗?
今天的文章,从一张图开始。
在《认知与设计》的第一章里,作者提到了关于感知的话题,在影响感知的几种方式里,第一种就是「感知的启动」,其中很典型的案例是下面的一张素描,你能看出画面中是什么吗?

一条斑点狗。
或者你没看出来?如果你看到了这只狗,就很难再回头把这张素描看做随机无序的点了。就像书里说的那样,我们看到的很多东西取决于别人告诉我们它是什么。
产品功能也是如此,它告诉了我们这是什么,我们就会这么认为。如果一开始设计的就是吃货卡,也许很多人不会想到它是会员的变体,而是仅仅当做一个福利卡来看了。对于超级会员和吃货卡的感知差别仅仅在于定义上的不同,而非本质的改变,这是很有意思的一个点。
拿生活中的一个例子去看,相同的杯子,我们可以叫它咖啡杯,同样也可以叫它养生杯,当面对不同的叫法时,我们是不是就会产生不同的代入感?
而产品大多数时候都是通过渲染场景、营造氛围来达到这个目的,我们通常将其称之为产品定位。
所以产品需要定位,需要一个鲜明的形象,然后让产品中的所有信息、功能、风格、色彩都去表现它,才能树立起用户的认知,带来深入人心的记忆点。于是,相同的功能在不同产品中的差异除了内容的填充、使用的方法、规则的定义外,还可以改变的就是 —— 包装。
就饿了么这次改版的「吃货卡」而言,它本身并非一个新功能,只是「超级会员」的一个变体,会员的本质就是产品根据用户的投入而给予的特权。所以产品只是集合了这一部分有投入有特权的群体罢了,至于怎么称呼,会员也好、吃货也罢,在产品层面都是一样的。
会员,官方的解释是:通过正式手续加入某个会社或专业组织的人。
在任何地方,我们都可以成为会员,但不是任何地方,我们都能变成吃货。所以吃货卡这个定义,一下子就把强烈的产品属性透传了出来,并联结了我们的目标用户,会员的「积分」也自然地转化成了「吃货豆」,这种概念上的改变,就是一种包装。
这是我在这篇文章中要聊的第一个点,就是通过品牌塑造来重新包装一个功能,而包装的形式要依附于产品定位。
第二大点,我们来聊营销广告与产品功能的碰撞。
在广告滥用和形式多变的今天,我们已经逐渐习惯至无感那些具有丰富色彩和设计元素的广告内容,以至于可以自动筛选出它们,打上标签,从我们的视觉中过滤出去。
但总有一些广告似乎天生具有一种隐秘的商人气质,带着精明的窥探,去诱导大家浏览、点击、分享、消费。
广告是产品的一种营销语言,而营销有时就是让利,以广告的形式,通过优惠与福利来抓住用户的心,而用户往往会认为这是欺骗。那么当商业目标和用户目标无法趋于一致的时候,我们又该如何让用户为产品站台呢?
首先,对于广告的刻板印象常源自我们接触广告的失败经验,其大致可分为三类。
第一类「虚假利益」。夸大好处,或拿非最终的利益引诱,直到我们了解了详情才发现自己是个被骗的傻瓜。
于是,产品通过弱化营销性的信息流广告,并加上清晰的广告标签,公开透明的让用户感受到自己被平等地尊重,即满足商业利益,又解决了用户的诉求问题,将两者利益统一。

但这一类并不是我们今天要聊的重点,我们继续往下看。
第二类「难度操作」,比如那些假的关闭图标、广告背景中极小的跳过按钮、或者在领取福利时的层层步骤,都是用户在接触广告时难度操作的体现。
前两种对用户来说无法原谅,而最后一种往往会作为一种营销策略,去增加用户获得奖励前对产品的投入,比如浏览、转发、消费等,这是没有问题的,关键是用户是否提前获知了我们得到奖励的所有条件。我们厌恶的,是超出我们预期的那些负担任务。

吃货卡的任务模块在优化后就直接展示了任务详情。但是首页领任务的提示却隐藏了任务的重要条件,比如「下 2 单,赚 400 吃货豆」,实际是两笔超 20 元的订单。那是否会存在一类用户,没有点击查看详情而直接下单,下单之后,发现并没有完成进度?因为外卖费用没有超过 20 元。
如果产品是担心用户因为 20 元的门槛而不做任务,那么在点击查看后的任务详情不是把这一类用户推向进一步的否定吗?我们因这样的手段能够额外获得多少增长,同时,又有多少用户因此对所有的任务失去信任,我们无法准确计算,因为得到是显性的,而失去是隐性的。比如一些音乐产品的会员机制,用户办理好之后想听某首歌,发现还需要另外再付费,于是卸载了软件。
另外,改版后吃货豆的领取方式也对应发生了改变,不是直接的发放,而是转为点击领取。
虽然趣味的动效消解了部分用户对冗余操作的厌恶感,但还是能从反馈渠道中看到用户对这种强制限时去领取奖励做法的反感。这种领取模式也可说是一种变相签到,只不过这种签到的奖励不是你通过额外行为主动赚取的,而是在已经得到的情况下被迫操作领取,和支付宝领取积分的方式一样。限定时间内不领取,还会消失。

游戏积分的领取,之所以有领取操作,是因为积分积攒的宝箱奖励,是额外的收获。玩家玩游戏的目的是体验游戏而不是为了积分与宝箱,这两者之间是有差异的。
多余的操作看起来增加了页面的曝光度,带来了更多的转化可能,却「实在」地提高了用户获得奖励的成本,从而间接降低了奖励的价值,因为投入产出比太低,所以用户常常宁愿放弃这样的奖励。
产品想要让用户感觉到方便和实惠,体验满意,但又通过这种点击才能领取的方式,强制绑定用户与页面,来触发用户的下一步行动。表面上可玩性增强了,实则是体验感的缺失。
第三类是关于「过度选择」。交互设计有一本经典的入门书籍叫《Don’t make me think》,描述了如何通过设计帮助用户理解与操作,来提高产品的易用性。同理,当我们思考营销在产品中的表现时,难道就不需要考虑用户了么?
过去的营销就像过去的产品一样,以产品实现而非用户为中心,表现产品的实现方式而不去考虑用户的心理模型。
比如软件需要我们命名才能保存,特别是系统自带的记事本软件,不仅需要自己输入文件名,还用 *txt 占了命名位,使用星号让我们无法直接保存。相比之下,很多软件已不再需要用户命名,会直接提供默认命名,还有像 Typora 这类产品,可以自动将我们的第一段文本内容作为默认文件名。


对营销而言,以实现为中心的设计想法体现在制造了尽可能多的活动类型和规则上,希望触达不同的用户。而事实是,在过度选择的压力下,很多用户直接选择了忽视。
如果去看饿了么会员旧版的设计,我们会发现它有红包、奖励金和折扣商品三类福利,三者的关系是相对分离的。

其中的规则是,当我们成为了会员:
所以我们有三种获得红包的途径:领取、购买、兑换。
再看新版吃货卡的设计,在直接领取与购买红包不变之外,新版强调以用户的消费去获得奖励,不管是直接兑换红包或者兑换店铺的专属红包,都是以吃货豆兑换为核心。相比旧版,将商铺折扣商品,替换为吃货豆兑换专项红包,其实本质是一样的,无非就是为了提高吃货豆与吃货卡的利用率罢了。

在这样一个前提下,产品增加了红包类别,给予了用户更多选择的自由。虽然随着红包的分类维度变多(专享和吃货联盟的红包、特定品牌和分类的红包、具体店铺的红包),产品的规则趋向复杂,但是理解变简单了,我们也只需要做好兑换这一件事就可以。
复杂的规则仍然可以呈现出简明的设计,我们不需要用户来负责过滤这些复杂信息,而应当要求产品,站在用户这边,去降低理解成本。自然地,产品与用户就能并轨而走,商业需求与用户需求也可统一。
当然,或许也会有用户反感这样的功能被活动化,但不得不说,这确实是一个品牌的升级。
这篇文章从几个角度聊了「吃货卡」好与不好的地方。
当然它不仅仅是一个会员功能的改版,在概念玩法上也是一种升级。从设计角度看,确实有创意的表现,虽然也有不可取之处,但是它背后的设计思考是值得学习的。
我们知道,设计虽然会受到许多框架和规则的限制,但从问题出发,思考方案的过程才是设计本身最有意思的地方。好比游戏,也是因为规则与框架的限制,以至于才有了如今丰富多彩的游戏形态。
所以即使看向那些常规的功能和成熟的设计,我们也可以融入一些不一样的东西,站在过去到现在的经验上,再做出一点改变,使其更具可玩性。
文章来源:优设 作者:呆呆U理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

编者按:这篇文章来自 Taras Bakusevych 的文章《How to simplify your design》
如今的数字产品,在不断迭代过程中,会加入更多功能,添加更多的技术支持,更新进阶的特性。而另一方面,企业对于构建简单实用的产品,也同样非常着迷。这当中当中毫无疑问是存在微妙的对抗和冲突的——如何让更好更多的信息,以更加轻量易用的方式呈现出来?这就涉及到产品的简化改版的技巧了。
让产品变简单,其实一件困难的事情。
我们可以将「简单」定义为「更加易于理解或完成」,或者是「不困难」。值得一提的是,简单与否,它是主观的,对于一个人而言简单,对于另一个人而言不一定简单。通常,我们是通过下面的三个步骤来判断一件事情是简单还是困难:

在《简单法则》当中,John Maeda 提供了10条法则,这些法则能够帮你平衡商业、技术、设计所带来的复杂性——更通俗的来说,就是如何合理简化但是又能收获更多。

The Laws of Simplicity, John Maeda
Meada,作为麻省理工多媒体实验室的教授,他也是举世闻名的平面设计师。在书中,他非常慎重地探讨了「改进」这一概念,在他看来,它通常并不总意味着「更多」。无论是对于复杂度,还是简化,都只是相对概念。结合合理的培训,培养制造火箭的科学家也不是难事,但是总会有一些关键的因素,会让简单的事情变复杂,在设计中我们应该尽量去规避它们:

那么,我们在具体的产品改版中,要如何合理地简化呢?下面,是我结合这些原则来总结的21条建议:
有太多的产品试图让你更用户做更多的事情,每个企业都试图成为行业中的瑞士军刀。但是,如果你希望产更加简单,那么你需要有一个核心价值,并且确定产品真正针对的是谁,并非每个产品都应该成为 Facebook。你的产品的核心价值是什么?

想要简化产品,最简单的方法,是经过深思熟虑之后再进行简化和删除。如果组件或者模块的功能、价值存疑,那么请删除。次要信息、不常用的控件、分散注意力的样式,都在这个范畴内。就这么简单。一旦采用这一的方式,你会立刻马上看到结果。当然,删除的时候,请务必深思熟虑。

「简单并非完全没有混乱,因为杂乱必然会伴随简化而存在。简单本质上是对产品的定位和目的有更精准的描述。而没有杂乱仅仅意味着这是一件不杂乱的产品,但是这并非简单。」
——乔纳森·艾维
我们日常设计的绝大多数产品,都涉及到需要用户理解大量数据。当用户对于趋势和变化感兴趣的时候,请尽量使用可视化的方式来呈现信息,而不是一堆数字。尝试从数据中提取有效的内容,可视化地呈现在用户眼前,这才是有意义的简化。

用户长期遭受复杂决策机制的折磨,帮助用户看清各种信息,更好的决策是简化的方向之一。席克定律曾经对此作出过非常经典的解释:用户做选择所需要花费的时间和精力往往会随着选项数量的增加而增加。因此,如果你希望用户决策变得简单,那么你需要简化选择,消除不必要的选项,来帮助用户进行选择。

当前心理学理论和调研肯定了一件事,就是足够多的选择可能会给人带来积极的情绪,相应的衍生出一个流行的观点,就是选择越多越好,但是人类天性中的管理能力是不足以支撑过多选择的。
果酱实验是消费心理学当中最著名的实验之一:为消费者提供更少的选择,对于销售更加有利。这一点是至关重要的——更少的选择,能够带来更多的销量。

在这个实验当中,选择较少所带来的转化率几乎是更多选择的转化率的10倍。这是一个选择过载带来不良后果的一个重要范例——过多选择抑制了用户选择购买的想法。

如果多个选择总是无法避免,那么不妨给用户提供建议,或者告诉用户多数用户的选择。向用户清楚地传达选项之间的差别,这在定价策略上会带来更多积极的效果。

当你了解用户流程的时候,就应该有针对性将用户注意力引导到的对的目标上去,找到关键区域,让用户在界面中优先注意到它们。

你应该经常会听到类似「可读性很差」这样的表述。有很多设计的确存在这样的问题。在设计当中,有太多的因素会影响信息的传达——字体的选取,大小变化、间距、大小写和配色,都会影响到层次结构,影响到用户汲取信息的方式。使用正确的配色和版式,让内容的层次结构更加清晰,最好还能反映出品牌特征,这样就更能增强吸引力和用户对它的印象了。

下面两张图当中,要你数清楚有多少个圆点,哪一张图会让你这个过程更快?

如同你所看到的,无序的点状方阵和有序的是截然不同的,后者的认知负担更低,识别速度更快。面对无序的信息和内容,我们需要逐个计数,但是面对有序的信息,则截然不同。

有组织的元素不仅有着更高的识别度,也更容易被记住。在数字产品当中,记住常见控件的位置和功能无疑是重要的。同样是上面这张图,如果不是计数,而是记住每个点的位置,你能不能做到?毫无疑问,缺少组织结构,这是一件艰难的事情。

在简化复杂页面结构的时候,对组件和内容进行分组通常是最为有效的方法之一。通过层级划分,用户每次需要处理的信息量都会更小,而不是在无关的组件中来回穿梭寻找。借助边框和卡片将相关度更高的内容整合到一起,这是非常便捷的方法。此外,关于关于分组,格式塔原理中的分组原则是非常值得借鉴的:接近性、相似性、连续性、闭合性和连通性。

几乎任何产品当中都会涉及到不同类别的表单,这是获取用户信息的一种方式。有的时候,即使删除掉一些不必要的字段,表单依然会很长。因此,我们可以将巨大的表单或者任务拆分开来,这样一来,整个执行过程会变得简单不少。
设计表单的时候,尽量使用单列而非多列,这样更加顺畅、易于填写。用户无需思考接下来要填写什么,而是按照一条线继续操作下去即可。

不确定性让人感到焦虑,尽可能地在设计当中规避这种不确定性。这就是为什么要让用户在任何时候都清晰地知道他在流程中所处的位置,以及接下来会发生什么。总结之前所提供的信息也是个好主意,能够减轻用户的负担,避免反复检查之前的内容。

人脑对于涉及计算的部分通常会比较费力,对于这些不太占用计算力的内容可以交由系统来进行计算,和计算相比,人的大脑在处理具象化的信息的时候更加擅长。尝试利用系统,而不是将压力转嫁给用户。

渐进式的展开是用户体验设计当中的一种范式,这种方法能够让界面更容易被理解。当涉及到多屏、大量信息和操作的时候,这种逐步展现的机制,可以避免让用户感到不知所措,也可以隐藏一些无关的信息,直到最后用户可以清晰明白内在的关联性为止。逐渐展现的方法,遵循着「从抽象到具体」这样的一种概念,而 iOS 系统当中,所采用的导航方式,无疑就是这种思路的典范。一屏一个步骤,逐渐展现,最后给用户一个确切的结果。

用户将绝大多数的精力都耗费在各种各样的其他数字产品上,这意味着用户对于其他的网站和APP的交互模式、使用方法都有着清晰的了解,对于特定的模式有具体的预期。因此,无论你是设计网站,某个 APP ,甚至是冰箱上的控制系统,都可以遵循既有的设计和交互模式。这并不是意味着停止创新,而是在很多事情上,你无需重新造轮子。

在设计任何产品的时候,都应该让用户尽快感知到产品的价值。因此,除非是满足功能性的需求,在用户初次打开应用的时候,都尽量把其他的干扰去掉,因为这都是让用户了解产品价值的障碍。第一印象很重要,如果不满意,很多用户会立即离开。
如果你第一次尝试,即使是最简单的操作,可能也是有挑战性的,有时候新手使用 APP 的时候需要引导,但是最好的方法是尽量让体验和功能一目了然,搭配上下文环境的说明引导,而不是提供复杂繁琐的学习材料。

简约易用的产品大多能够合理地结合人体工程学的设计。绝大多数人可能会想到诸如汽车座椅、控制面板和手柄这样的案例,但实际其实远远不止。人体工程学适用于几乎所有涉及人的产品设计。
1954 年,心理学家 Paul Fitts 仔细了解了人的运动系统,并且提出了费茨定律——移动到目标所需要的时间取决于和目标之间的距离,并且和目标大小成反比。这个定律反馈到具体的界面设计上,就是尽可能让常用元素更大,并放置到更容易被触及的地方。

删除不必要的交互组件、视图或者是步骤,是简化过程中必不可少的部分呢。用户应该可以以最快的速度进行操作,比如在表单中直接操作,而不是在弹出框中进行编辑,这个被称为「流程状态」,「流程状态」不应当被弹出框打破。此外,对于很多需要填写的部分,最好提供参数推荐建议功能,就像搜索的实时推荐,让用户可以更为准确地输入。

智能默认值——或者说智能占位符是一个非常有用的策略。一方面可以帮助用户更快更精准的填写表单,另一方面,也给用户提供了相对准确的范例。只不过,默认参数的确定,需要设计师和开发团队对用户的使用场景等信息进行研究,通过测试和调研,确定用户使用状况,以此来确定默认参数应该是多少。如果需要明确地参数或者选项,那么可以将默认值设置为 90% 用户可能会选的选项,并辅以说明。

出错信息会给用户带来很大的压力,为了避免用户陷入这样的状况,防止用户无法完成任务,请使用数据输入检查的功能,对于格式输入错误的表单和内容,对用户予以警报和提醒,避免错误发生。对于极为重要的操作,在用户提交之前,让用户二次确认信息,做好检查。对于某些强制性、破坏性乃至于不可恢复的操作,确保用户知道这一操作带来的影响。

数字产品的可访问性是老话题了,要让产品和设计对于所有人——包括有视觉障碍的用户,都可以轻松地使用。最常见的,就是不要使用色彩来作为传达信息的唯一途径,确保文本和背景之间有足够的对比度,支持键盘导航操作等等。可访问性问题并不限于特定的群体,坚持不断的改善和提升,有助于每一个用户的体验。

简化并创造易于理解的产品并不容易,但是这是一条几乎任何产品都要走的必经之路,简化的方法和技巧有很多,虽然零碎,但是它们最终会带着产品走向一条更好的道路。
文章来源:优设 作者:Taras Bakusevych
前言
Hello~各位酷友,之前高德地图做了一次蛮大的改版,于是这周我就抽空给大家带来这个系列的第二篇改版分析。还没有看过第一篇的也欢迎去看看。废话不多说,直接进入正题。还是一样,阅读时长大约15分钟,泡杯咖啡,进入专注状态就往下吧。
一、改版概述
对比版本号:9.1.0(旧)→ 10.0.3(新)
测试机型:iPhone7
高德这次更新距离上一次已经有一个多月的时间了,版本号也有了一个大的跨越,给我一种憋大招的感觉。以下,我会从这四个方面进行说明:
(1)首页框架
(2)背板内容
(3)常用出行方式选择
(4)发现页
跟之前一样,还是主要说明有改动的部分,以框架层和视觉层为主要切入点,带一小部分产品功能上的分析。
二、首页框架
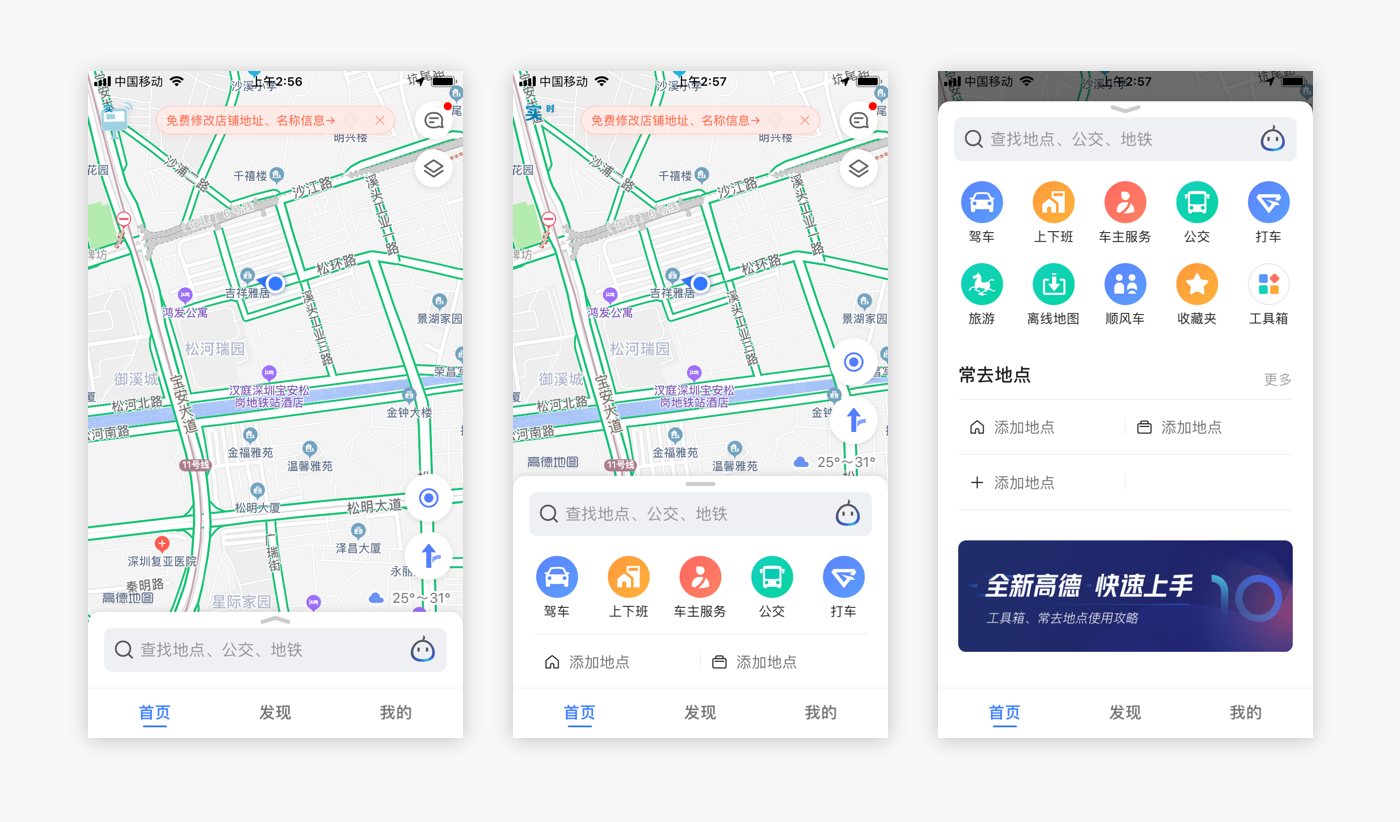
这次改版用到了一个新的控件,底部上拉式背板(不知道这个控件有没有更正式的名称,暂且这么叫它),有的设计师朋友可能在一些概念性作品里见过类似的控件,这次高德使用它说明了这个控件是落地的。
这个控件之所以受欢迎有以下原因:
首先,它的操作符合我们的手势操作规律及拟物原则,交互方式一目了然。平时没事就这样滑上滑下都是一个爽点。
其次,它可以设计出不同高度的固定状态,如下图就有三种。这样能地节省页面空间,承载大量的隐形内容,同时区分不同内容的优先级。

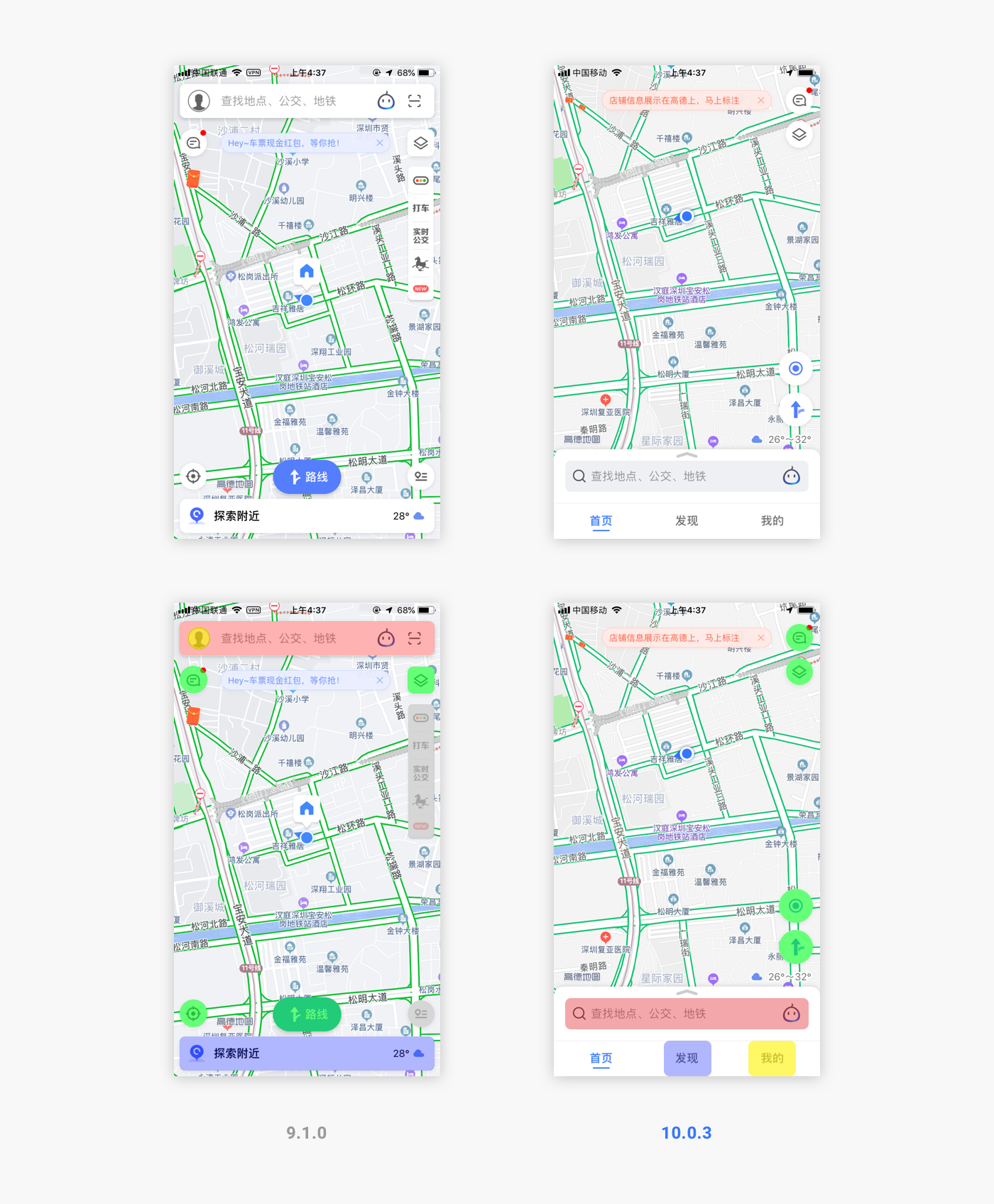
另外,这次改版还加入了常见的底部标签栏,配合背板,对首页的内容框架布局进行了一个规整,具体我们看一看下面这张图:

(1)红色:原来顶部的搜索栏调整到了默认状态的底部背板上。搜索栏放在底部的方式在目前还是比较大胆的设计,但对于地图应用而言却非常适合。首先搜索栏肯定是整个应用交互最频繁的控件,放在底部很大程度上提高了用户点击的便捷性,特别对于单手握持的用户。
(2)紫色:原来底部的附近按钮改成了便签栏的第二个标签。即发现页。这个改变节省了大量的页面空间,旧版做成底部通栏按钮层级确实过高了,同时天气温度的标识也比较鸡肋。
(3)黄色:原来最难点击的图标按钮改成了现在最易点击的“我的”标签,提高了这个入口的辨识度。
(4)绿色:旧版首页分散的悬浮按钮统一到了右边,同时样式都改成了圆形的底板。略微降低了路线按钮的层级。这里有一个层级区分的设计小细节,下方常用的定位与路线按钮会比上方消息与地图类别按钮大10pt。
(5)灰色:原来右边的一些悬浮小工具按钮及快捷地址设置按钮都从首页去除,移动到了底部背板的隐形内容里。这样一来地图的显示区域也随之增加了,被移走的按钮会在后文提到。
小结:总体而言,首页的这次大改,主要是把交互区域都调整到屏幕的右下方。我猜测目的应该是考虑到了很多用户使用地图应用时是单手握持,处于边走边看的状态,增加用户的交互效率。另外,标签栏的使用也增加了入口的辨识度。在视觉感受上,新版首页会比旧版更简洁、清晰,同时具有结构性。
三、背板内容
接下来要说的就是背板上的内容,首先我们还是从内容布局上分析一下。

(1)搜索栏,在前面已经提到过
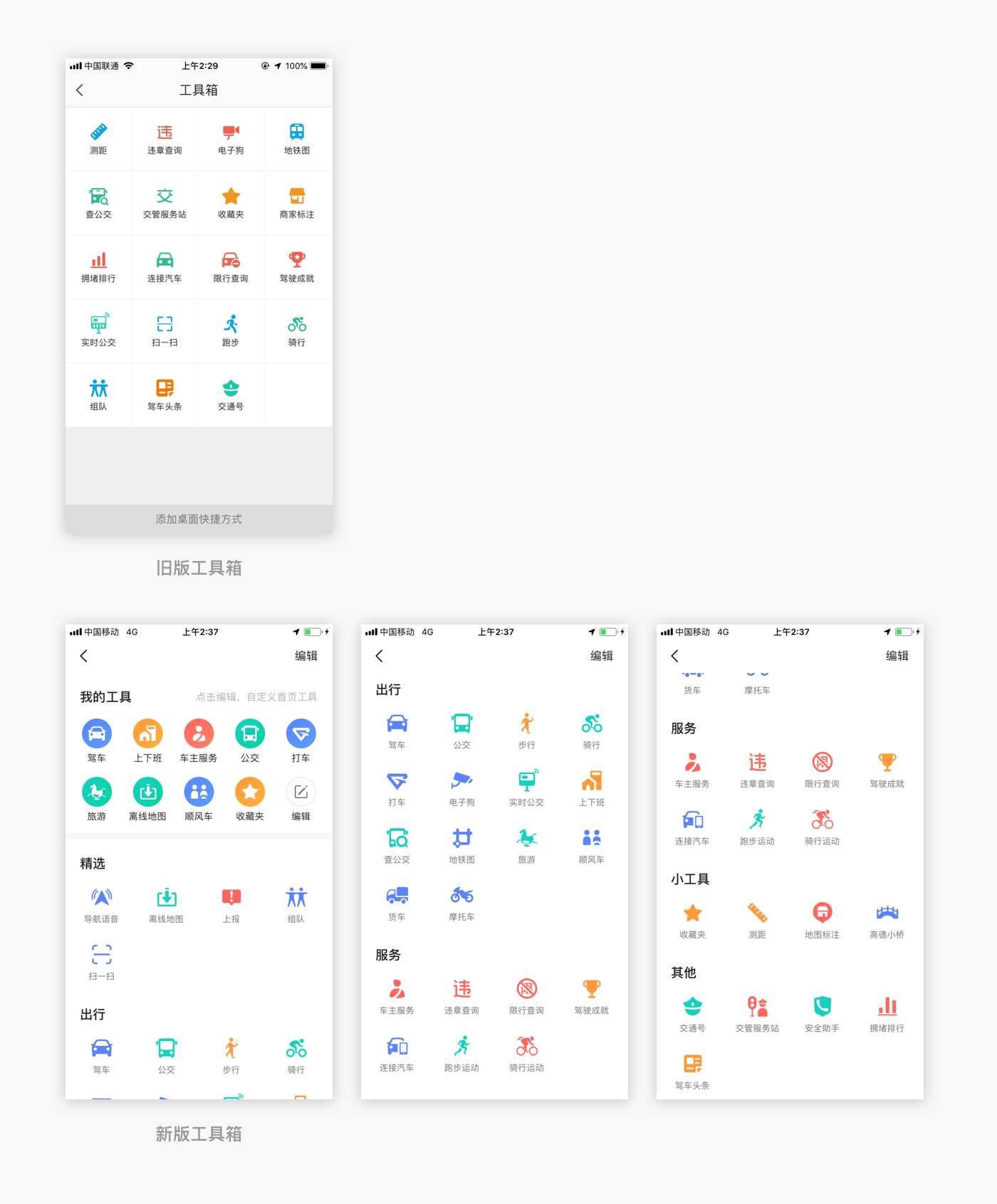
(2)工具箱,工具箱在这次改版中也是一个主要的更新点。在旧版中,工具箱的层级是很弱的,在我的页面里的二屏才能找到。这次移动到主页的背板中,显然也是提高了它的触达率。

同时,原工具箱中的工具较少。在新版中,工具箱中加入了很多的新功能,我数了数,新版比旧版多了16个功能。排列上使用了归类式的图片列表。在这里也有一个设计上的小细节,顶部我的工具的图标样式与下方的图标样式是有区分的,顶部图标统一加上了圆形彩色底托进行反白,突出了顶部图标的层级。具体参看下图:

另外,工具箱调整到首页以及加入的很多新功能会跟下面要讲的另一点更新有关。
(3)常用地点
即旧版的地点悬浮图标改成了现在的列表式按钮
(4)新手引导教程
点进去就是引导页,通过动效插画的形式向用户说明了本次更新的几大要点。
小结:如同上文所说,背板的使用是本次更新的主要承载区,综合考虑了手势交互、内容布局、内容优先级等因素,非常值得我们进行学习与参考。
四、常用出行方式选择
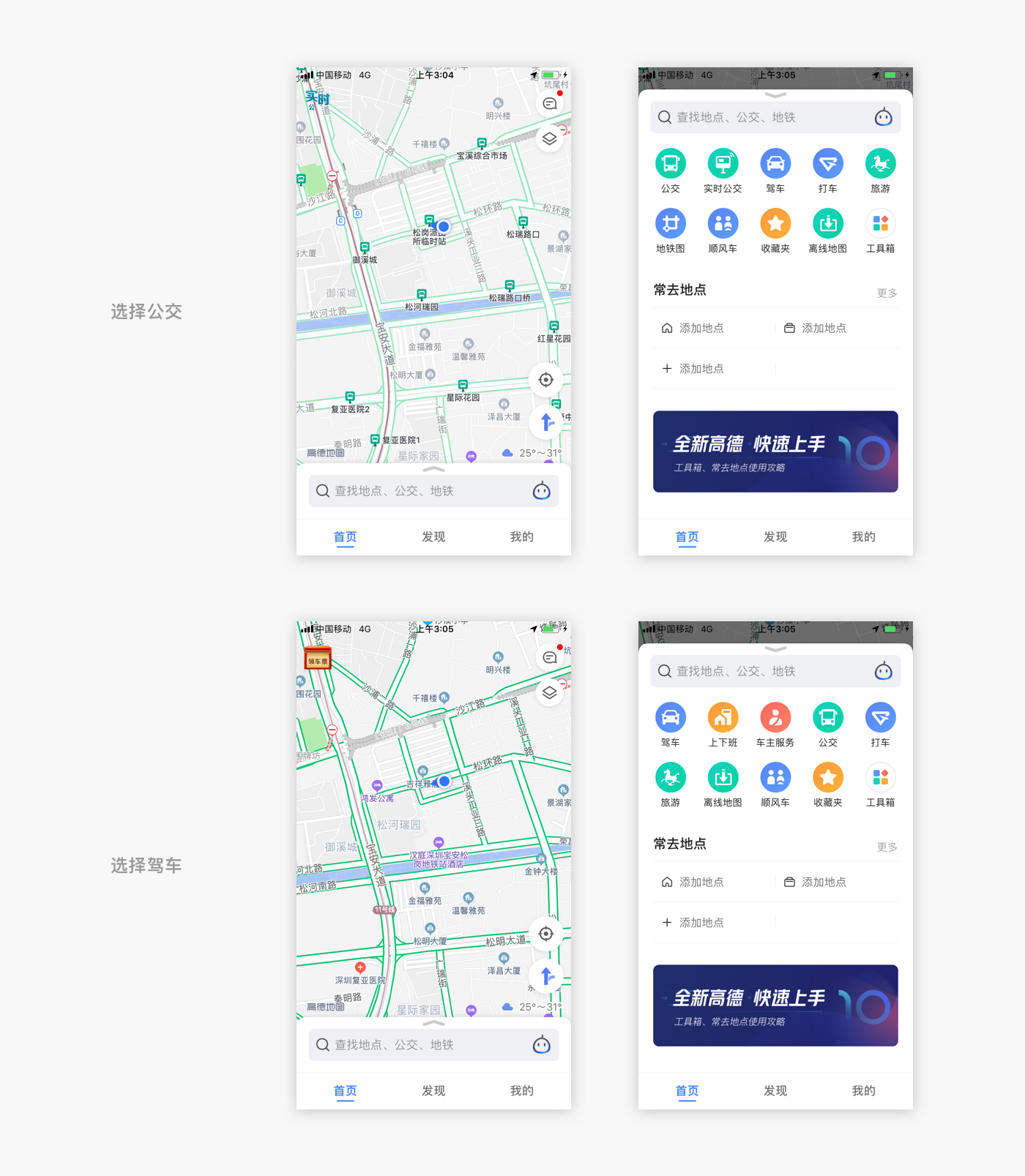
在更新后首次打开应用时,有一段引导动画,主要告诉用户选择常用的出行方式,分别是公交与驾车。因为动画较长无法上传,有兴趣的朋友可以自己去看看,引导动画也是近期比较火的一种设计方式。
而选择不同的出行方式后,地图样式与工具箱的默认推荐工具也会有区别。

可以看到,选择公交后,地图里会主要突出公交站的图标,并弱化其它图标,让用户明确的知道哪里有公交站。
小结:让用户选择常用出行方式充分考虑了用户的出行场景,让用户主动选择出行方式进行用户划分,并据此提供更精准的服务内容。可以看出,在相对成熟的产品中,功能上的创新是一部分,但是能将已有的内容更贴切地服务于用户也能创造出很大的价值,并且能让产品更具备竞争力。
五、发现页
周边推荐时地图应用最能收获价值的内容板块,在这次更新中,发现页面不仅是入口做了调整,二级页面里的内容也有一定改变。两版的顶部区域内容是一样的,都是一个搜索框加宫格式分类入口。区别在于下方的瀑布流内容帖子。旧版使用了两个分段控件进行了更详细的分类,但新版做了减法,把所有的选择器都去掉了,同时也去掉了商户评分以及营业时间信息,仅保留了距离位置信息。另外使用了卡片区分不同商户内容。

小结:简化页面的好处在于有效地提高了浏览效率。而且仔细思考一下就会发现旧版的两个分段选择控件确实略显多余。顶部的宫格式分类入口就足以满足用户的搜索需求,做过多的分类反而会让用户困扰。但我个人认为评分信息还是可以保留的,毕竟是推荐内容,能给用户提供很大的参考价值。
六、总结
以上就是高德地图本次更新的主要内容。在这次更新中,我认为最值得我们学习的就是它整个改版逻辑是非常清晰的。从用户场景出发,考虑到用户的操作手势以及内容优先级,具体落实到了页面的布局。大家也可以从页面布局再反向思考到它的改版目的。多重复几遍就能更清晰地理解这次改版的核心。
转自-站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝 http://www.lanlanwork.com