

01菲茨定律
A点移动到B点所需要的时间,距离(L)和目标大小(D)决定了这个参数!
我们可以理解成射箭,要想更容的打中靶心,可以放大靶心,或者移动两者之间的距离!
UI设计中其实包含很多,比说banner图点击任意地方就可以进入,或者是鼠标直接右键,或者是直接放大的按钮!
02席克定律:
当一个人面临选择越多的时候,所花费的时间就越长!
我们可以通过,将这些选择进行分类打包,以站酷为例子将类似功能进行分类或者分页面,帮助用户梳理进行梳理。
现实中比如超市的水果区,蔬菜区,以及厨房调料区也都是这个道理!
03接近原则
当两个物体里的比较近的时候,你就认为他们是有联系的,这个感觉简单到感觉不能算定律的定律,是格式塔心理学上的老知识了,就比如两个不认识异性同事从宾馆中走出,在别人眼中别人就以为他们是开房去了。
在UI中最常见的就是布局排版和归类的暗示用户相关联的元素,比如用更大的间距或者颜色隔开相同的元素。
04交互设计7±2
美国心理学家(乔治·米勒)研究中认为,人对5-9个元素之间会表现出比较良好的记忆状态,如果超出这个范围就会容易出错。
在UI设计当中的应用那就是真的太广泛了,比如说APP当中的底部栏或者金刚区,一般单行不会超过5个图标按钮,或者是文案标题,你仔细想想,单独超过9个字的标题是不是很少。
05泰勒斯定律
该定律认为每一个流程都有一定的复杂性,且存在一定临界值!超过这个零界点就不能在简化了,你只能将这些复杂的流程从一个地方搬移到另一个地方。
比如以前的电视机遥控器很复杂,但是遥控器很简单!现在的遥控器很简单,但是电视界面很复杂!
UI设计中最常见的就是认证流程,其实分步骤填写也是这个道理。
当然一些鸡贼的产品经理往往会把最复杂的流程放到最后,你都填写那么多了,总不能最后直接放弃吧!
这个定律也微信和qq经久不衰重大原因之一,好多不相关的网站都可以通过这些巨头的账号一键登录!
他们直接把数据库进行搬移或者共享,让用户省去复杂的认证流程!
06新乡重夫防错原则
大部分的操作失误都是因为设计不当造成的,我们可以通过优化设计去减少失误,比如说最常见的就是出现一些敏感操作的时候进行一些提示!
这个定律也可以反过来用,比如说你要卸载一些软件,或者是取消一些购物的时候。那个卸载或者是取消购物的按钮,他总是灰色的!
07奥卡姆剃刀原理
一切以简单实用为原则,去掉不必要的因素!减少用户反复操作带来的厌恶感!比如我做的这个后台管理,就比如说投影、描边、多色彩图标、以及没必要背景元素,统统不要!
这个定律是非常契合b端交互模式的,但是在C端当中有一些确实不适用的,比如说电商或者是产品活动网页,
需要用户更长时间的停留在这个界面,这个时候我们就需要对图进行填充更多元素,来激发用户的购买欲望或者停留时间!
作者:达达里鸭
链接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
驾驶员的注意力和分心因素在车辆行驶过程中起着至关重要的作用。理解这些因素可以帮助我们更好地设计车载界面,优化驾驶员的注意力和减少分心。
1、注意力的定义注意力是指个体对特定信息的选择性关注和处理能力。在驾驶过程中,驾驶员需要将注意力集中在道路、交通状况和车辆操作上,以保持对驾驶环境的全面感知和准确判断。驾驶员的注意力是驾驶安全的重要保障,它直接影响着驾驶员对道路情况的感知和对紧急情况的反应能力。
2、注意力的重要性驾驶员的注意力是驾驶安全的关键因素。当驾驶员的注意力集中在道路和交通环境上时,他们能够更好地应对突发状况、减少事故的发生。
然而,许多车辆的控制面板上充斥着过多的按钮、图标和信息,驾驶员往往需要分心去操作和获取所需的信息,这会增加驾驶员的认知负荷,降低他们对道路的关注度。此外,娱乐系统、通信设备和导航系统等功能的设计也可能分散驾驶员的注意力,进一步增加驾驶风险。
当驾驶员的注意力从道路上转移到车辆内部或周围环境时,就会发生视觉分心。例如,看手机、调整收音机或寻找物品等。最佳实践:
设计清晰明了的界面,减少对驾驶员视觉注意力的分散。
提供语音控制和手势识别功能,减少对视觉操作的需求。
提供重要信息的高亮显示,引导驾驶员的注意力。
当驾驶员的听觉注意力被车内或外部的声音干扰时,就会发生听觉分心。例如,响亮的音乐、电话铃声或警报声等。最佳实践:
提供音量控制和静音功能,使驾驶员能够调整或暂时关闭声音。
使用清晰而明确的声音提示,以帮助驾驶员理解重要信息。
提供语音交互和语音反馈功能,减少对视觉操作和听觉注意力的需求。
当驾驶员需要进行复杂或分散注意力的操作时,就会发生操作分心。例如,调节座椅、操作车载系统或寻找特定的按钮等。最佳实践:
设计简单易用的界面和操作控件,减少操作的复杂性和误触发的可能性。
提供大而易于点击的按钮和触摸屏,减少操作时的错误和分心情况。
提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互。
当驾驶员的思维或注意力被其他事物或任务占据时,就会发生认知分心。例如,担心工作、家庭问题或沉思等。最佳实践:
提供驾驶辅助功能,如盲点监测和自动紧急制动等,以减轻驾驶员的认知负荷。
提供语音提醒和警示功能,帮助驾驶员保持对道路的关注。
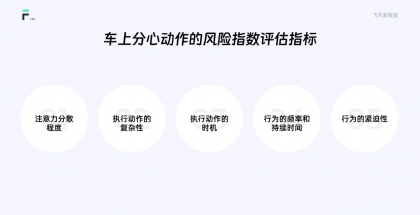
注意力分散程度:行为会导致驾驶员的注意力从道路上转移出去吗?如果是的话,分散注意力的程度有多大?
执行动作的复杂性:行为需要驾驶员进行多个步骤或操作吗?操作的难度有多大?
执行动作的时机:行为发生的时机会增加驾驶员的负担吗?例如,在交通繁忙或高速驾驶时进行某个动作可能会增加风险。
行为的频率和持续时间:行为的频率和持续时间会对驾驶员的分心程度产生影响。频繁和持续的分心行为可能会增加事故的风险。
行为的紧迫性:行为是否需要立即执行?如果不是紧急情况,驾驶员可以选择将其推迟到安全的停车点。基于以上因素,可以将分心动作的风险指数划分为不同的级别,例如低风险、中风险和高风险。
然而,需要注意的是,风险指数是一个相对的指标,不同的驾驶员可能会因其驾驶技能、经验和个人特点而对同一行为产生不同的反应和风险感知。因此,驾驶员应该始终遵守交通规则和法律,尽量避免分心行为,以确保自己和他人的安全。
界面布局清晰:将重要的信息和功能放置在易于寻找和操作的位置,避免过多的菜单和子菜单层级。
易于理解的图标和标识:使用直观和易于理解的图标和标识,减少对驾驶员的学习和认知负荷。
大按钮和简单操作:设计大而易于点击的按钮,减少操作时的误触发和分心情况。
语音控制和手势识别:提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互,减少对视觉操作的依赖。
重要信息的突出显示:将重要的信息以醒目的方式显示在界面上,引导驾驶员的注意力。
信息的分层和分类:根据信息的重要性和紧急程度,将信息进行分层和分类展示,减少驾驶员的注意力转移。
清晰的视觉引导:通过合适的颜色、图标、动画等视觉元素,引导驾驶员进行正确的操作。
即时的反馈和确认:在驾驶员进行操作后,及时给予反馈和确认,确保驾驶员的操作得到正确执行。
遵循这些车载界面设计原则,可以帮助驾驶员更轻松地操作车辆控制面板,减少对信息的解读和理解时间,降低驾驶员的认知负荷,并提高驾驶员对道路情况的关注度。同时,合理分层和展示信息,以及提供清晰的视觉引导和反馈,可以帮助驾驶员更好地理解和处理信息,减少分心情况的发生。
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
车载语音交互是指车辆内部的交互界面采用语音作为主要的输入和输出方式进行操作和反馈的技术。它通过语音识别技术将驾驶员的语音指令转化为可理解的指令,然后通过语音合成技术将系统的反馈信息以语音形式传达给驾驶员。
(1) 车载语音交互具有以下特点和优势
提升驾驶安全性:驾驶员可以通过语音指令完成操作,无需分散注意力去触摸屏幕或按钮,减少驾驶风险。
提供便捷的操作方式:语音交互能够提供更自然、更直观的人机交互方式,让驾驶员更轻松地控制车辆功能和获取信息。
支持多任务处理:通过语音交互,驾驶员可以同时进行驾驶和操作,无需停下来或转移注意力。
个性化体验:车载语音交互可以根据驾驶员的习惯和偏好进行个性化设置,提供更加贴合用户需求的服务和建议。
(2)车载语音交互的常见应用场景
导航系统:车载语音交互可以用于导航系统,用户可以通过语音指令告诉车载系统目的地的地址或名称,系统会通过语音反馈提供导航指示和路线规划。
娱乐系统:车载语音交互可以用于控制娱乐系统,用户可以通过语音指令播放音乐、调节音量、切换电台或播放特定的媒体内容。
通讯系统:车载语音交互可以用于通讯系统,用户可以通过语音指令拨打电话、接听来电、发送短信或使用语音助手与联系人进行语音交流。
车辆控制:车载语音交互可以用于控制车辆的各种功能,例如调节空调温度、开关座椅加热、调节车窗等。
智能助理:车载语音交互可以集成智能助理功能,例如语音识别、语音指令和语音反馈,用户可以通过语音与智能助理进行对话,获取天气信息、查询最新新闻、提醒行程等。
车辆诊断:车载语音交互可以用于车辆诊断系统,用户可以通过语音指令查询车辆的状态、故障码和维修建议。
车载语音交互的设计考虑因素包括用户体验和界面设计、语音交互的安全性和隐私保护等。为了提供良好的用户体验,车载语音交互需要具备清晰的语音提示和反馈,支持个性化的语音交互设置。同时,为了保护用户隐私和数据安全,车载语音交互需要合理处理和存储用户语音数据,并进行安全验证和控制。
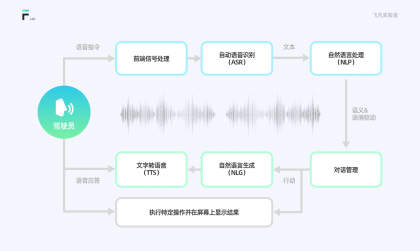
车载语音技术是指在车辆内部应用的语音识别和语音合成技术,用于实现语音交互和控制车辆功能的技术。下面对车载语音技术的主要组成部分进行解析:
自动语音识别(ASR):语音识别技术是车载语音交互的基础,其目标是将用户的语音指令转化为机器可理解的文本。语音识别技术需要对语音信号进行预处理、特征提取和模型匹配等操作,以提高语音识别的准确性和鲁棒性。在车载场景中,语音识别技术还需要面对各种挑战,例如噪声干扰、非标准发音、语速和语调的变化等。因此,车载语音识别技术需要针对不同的场景进行优化和适应。
自然语言处理(NLP):自然语言处理技术是将用户的自然语言指令转化为机器可执行的指令。在车载场景中,自然语言处理技术需要理解用户的意图和上下文信息,从而更好地响应用户的指令和需求。自然语言处理技术包括分词、词性标注、句法分析、语义理解等操作,可以实现文字抽取、信息归纳、语音转文字等功能。通过自然语言处理技术,车载语音系统可以更好地与用户进行交互,提高用户体验。
**自然语言生成(NLG):这是车载语音助手的另一个重要技术。它根据NLP处理的文本信息,将其转化为自然语言文本,以便人类理解。NLG需要考虑语法、语速、音调等因素,以产生让人舒适的语音输出
** 文字转语音(TTS):语音合成技术是将文字转化为语音的技术。在车载场景中,语音合成技术可以为驾驶员提供语音反馈和交互。通过收集不同驾驶场景下的语音合成数据,系统可以生成自然流畅的语音输出,为驾驶员提供准确、清晰的交互反馈。语音合成技术还需要考虑情感表达和个性化需求等因素,以提高语音反馈的质量和用户体验。
车载语音技术需要综合运用语音识别、自然语言处理和语音合成等技术,从而实现高效、智能、人性化的交互方式。随着技术的不断发展,车载语音技术将会越来越成熟,为驾驶带来更多的便利和安全。
明确功能需求:车载语音交互系统应具备核心功能,例如导航、音乐、电话等,以满足用户的根本需求。同时,还应设计一些扩展功能,如语音搜索、语音提醒等,提升用户体验。
针对不同场景和用户群体:针对不同的驾驶情境和用户群体,例如城市驾驶与高速公路驾驶、职业驾驶员与非职业驾驶员,设计不同的语音交互功能。例如,在城市驾驶中,可能需要更精确的导航和语音搜索功能;而在高速公路驾驶中,简单的导航和音乐控制功能可能更实用。
确保语音输入的有效性:系统能够在各种异常条件下保持稳定和准确的理解和响应。例如,系统应能够处理用户的口语表达、不同口音和语速的语音输入,以及背景噪音和其他干扰因素。
** 匹配用户需求:语音交互的内容应与用户场景和需求相匹配。例如,当用户在城市驾驶中搜索导航信息时,系统应提供详细的路线信息和交通状况;当用户在长途驾驶中听音乐时,系统可以推荐一些适合驾驶的音乐列表。
信息结构设计:设计合适的菜单和指令树,以便用户快速找到所需的功能和信息。例如,通过设计简洁明了的菜单结构和易于理解的指令,用户可以快速地进行导航、音乐播放等操作。
** 个性化语音反馈:根据用户的偏好和个性化需求,提供个性化的语音反馈。例如,用户可以选择系统使用的语音角色和表达方式,以及系统对用户指令的响应方式。
** 品牌一致性:确保语音交互的“听觉形象”与品牌情感保持一致。例如,如果品牌形象注重科技感和现代感,那么语音交互的音效和音调应该与之匹配。
用户场景一致性:在驾驶过程中使用符合用户场景的形式。例如,在驾驶过程中,使用简短、明确的语音指令,避免使用过于复杂或冗长的语句。
** 个性化设计:根据不同用户的需求和偏好,提供个性化的语音交互设计。例如,用户可以选择系统使用的语音角色和表达方式,让系统更符合用户的个人风格和喜好。
用户情感需求:通过语音交互设计关注用户的情感需求。例如,在某些情况下,系统可以使用安慰性的语言来缓解用户的压力和紧张情绪。
情感表达:使用亲昵、热情的语言风格,增强用户与系统的情感联系。例如,系统可以使用一些亲昵的称呼和表达方式,让用户感受到更多的关怀和关注。
个性化情感表达:根据用户的情感需求和偏好,提供个性化的情感表达方式。例如,对于一些情绪较为激动的用户,系统可以使用更加冷静和平和的表达方式来缓解用户的情绪。
小结:做好功能需求和个性化设计
在车载语音交互中,信息交流是通过语音和视觉方式进行的。以下是一些常见的信息交流方式:
语音指令:用户可以通过语音指令与车载系统进行交互,例如说出目的地地址、播放音乐或调整温度等。车载系统通过语音识别技术将用户的语音指令转化为文字或指令,然后执行相应的操作。
语音反馈:车载系统可以通过语音合成技术将反馈信息以语音的形式传达给用户。例如,系统可以回答用户的问题、提供导航指示或播报车辆状态等。
视觉界面:车载系统通常配备有触摸屏或显示屏,可以通过图形界面来展示信息。用户可以通过触摸屏或按钮来进行操作,例如选择导航目的地、调整音量或查看车辆信息等。
图标和指示灯:车载系统中的图标和指示灯可以提供简洁的视觉提示,用于表示不同的功能或状态。例如,一个电话图标表示通话功能,一个汽车图标表示车辆状态,一个温度图标表示空调设置等。
文字提示:车载系统可以在显示屏上显示文字提示,例如菜单选项、导航路线或系统状态等。文字提示可以提供更详细的信息,帮助用户更好地理解和操作。
唤醒:唤醒节点负责监听和检测用户的唤醒词,以激活语音交互系统。当用户说出设定的唤醒词时,系统从待机状态切换到语音交互状态,准备接收用户的指令。
输入:输入节点负责接收用户的语音指令,并将其转换为文本形式。这一步骤通常包括语音识别技术,将用户的语音转录为文本,以便后续的处理和理解。
理解:理解节点负责对用户的语音指令进行语义解析,以理解用户的意图和需求。这一步骤通常包括自然语言处理和语义分析技术,将用户的文本指令转换为结构化的语义表示,以便后续的功能处理。
回答:回答节点负责根据用户的需求和意图,执行相应的功能操作,并将结果转换为语音形式回答用户。这一步骤通常包括对话管理和语音合成技术,根据用户的指令提供相应的服务和信息,并将回答转换为自然流畅的语音输出,以提供友好和亲切的用户体验。
通过这四个节点的协作,车载语音交互系统能够实现用户与车载系统的语音交互和功能操作。用户通过唤醒词唤醒系统,输入语音指令,系统经过语音识别和语义理解,理解用户的意图和需求,并执行相应的功能操作,最后将结果转换为语音形式回答用户。这个框架可以根据具体的系统需求和技术实现进行定制和扩展。
车载语音交互架构的应用层涉及到的功能最多,与用户交互最密切;功能层主要包括语音信号处理、自然语言处理等功能;算法层涉及到的算法最多,需要不断优化和更新
音区锁定:这个功能可以确保语音指令只能被特定的乘客区域拾取,这样就可以保证只有指定区域的乘客能够下达指令,增加了交互的私密性和安全性。
唤醒+延时聆听:这个功能可以在车辆行驶过程中,实时监测驾驶员或乘客的语音指令,并进行识别。当系统检测到唤醒词时,会开始聆听后续的语音指令,并进行相应的操作。这种功能可以避免误操作,提高交互的准确性。
自定义唤醒:这个功能可以让用户自定义唤醒词,以方便在特定情境下的交互操作。比如,在驾驶过程中,驾驶员可能更习惯使用“帮我开窗”这样的唤醒词来代替默认的唤醒词。
全双工:全双工语音交互使得车辆可以在接收用户指令的同时进行语音应答,提高了交互的效率和便利性。
全时免唤醒:全时免唤醒功能可以在一段时间内无需再次唤醒系统,用户可以直接下达语音指令进行操作。这种功能可以提高交互的自然性和便捷性。
自定义播报音:这个功能可以让用户自定义播报音,以符合自己的喜好或满足特定场景的需求。比如,在车内需要提醒乘客接听电话时,可以使用自定义的播报音进行通知。
单指令多意图车控:这个功能可以使得一条指令能够对应多个操作,提高了交互的效率和便利性。例如,驾驶员只需下达一次指令“我累了”,系统就可以自动调节座椅角度、开启车内氛围灯等操作,提高驾驶员的舒适度。
多轮对话:多轮对话功能可以让车辆根据用户的连续指令或对话进行相应的操作。这种功能可以提高交互的自然性和连续性,使用户无需频繁重复指令或进行繁琐的操作。
离在线融合:离在线融合技术结合了离线和在线两种处理方式,以实现更高效和可靠的语音交互。离线处理可以处理预定义的指令和操作,而在线处理则可以处理更复杂的指令和情境。这种结合方式可以提高系统的灵活性和响应速度。
可见即可说:这个功能允许用户通过语音指令控制车辆的各种功能,无需通过传统的菜单或按钮操作。这种直接的方式可以提高交互的效率和便捷性。
用户自定义车控:用户可以通过语音指令控制车辆的各种功能,包括但不限于调节温度、开启音乐等。这种自定义的方式可以满足用户的个性化需求,提高交互的灵活性和便捷性。
车载语音视觉形象是指在车载界面中为语音交互设计的虚拟形象或图标,用于代表语音交互的角色或实体。它可以是一个动画角色、一个图标或者一个虚拟助手的形象。车载语音视觉形象在车载语音交互中扮演着重要的角色,具有以下作用:
提升用户体验:语音交互往往是无形的,通过给语音交互设计一个视觉形象,可以增加用户的参与感和亲近感,提升用户对车载系统的满意度和使用体验。
增加可信度和亲和力:通过给语音交互设计一个可爱、友好或者专业的视觉形象,可以增加用户对语音交互的信任感,使用户更容易接受和使用语音交互功能。
强化品牌形象:车载语音视觉形象可以与品牌形象相一致,通过设计符合品牌特点的形象,可以强化品牌形象,提升品牌认知度和形象。
提供情感连接:通过给语音交互设计一个有表情和动作的视觉形象,可以与驾驶员建立情感连接,使驾驶员更容易与语音交互进行互动和沟通。
个性化定制:车载语音视觉形象可以根据用户的喜好和需求进行个性化定制,提供不同的形象选择和交互方式,以满足用户的个性化需求。

** 虚拟助手形象:这种形象通常是一个具有人类特点的虚拟助手,可以有自己的外貌、声音和行为。它可以是一个虚拟的人类形象,如一个虚拟助手、一个虚拟导游或一个虚拟顾问,通过虚拟助手的形象来提供语音交互的支持和服务。
** 动画角色形象:这种形象通常是一个具有动画特点的虚拟角色,可以有自己的外貌、表情和动作。它可以是一个拟人化的角色,如一个机器人、一个动物或一个虚拟人物,通过动画形象来代表语音交互的实体。
** 品牌形象:这种形象通常是与品牌形象相一致的形象,通过与品牌的标志、颜色和风格相匹配来强化品牌形象。它可以是一个品牌吉祥物、一个品牌形象或一个品牌代言人,通过品牌形象来传达品牌的价值和形象。
** 图标形象:这种形象通常是一个简化的图标,用来代表语音交互的功能或实体。它可以是一个符号、一个图形或一个标志,通过简洁而直观的图标来表达语音交互的含义。
这些类型并不是互斥的,实际上,车载语音视觉形象可以结合多种类型,以满足不同的设计目标和用户需求。无论是哪种形象类型,车载语音视觉形象的设计都应考虑与用户的情感连接、品牌形象一致性和用户体验的关系。
**(1) 品牌源点 **
在设计车载语音助手之前,我们需要首先明确品牌的核心价值和灵魂。这涉及到品牌的历史、使命、愿景以及价值观等方面。通过深入了解品牌,我们可以找到品牌与用户之间的联系点,从而为设计提供灵感。例如,如果品牌的核心价值是“智能、便捷、舒适”,那么车载语音助手就应该以此为出发点,为用户提供高效、人性化的服务。
**(2) 文化特征 **
在设计车载语音助手时,我们需要分析目标用户的文化背景和审美趋势。不同地域、不同年龄段的用户对车载语音助手的需求也会有所不同。例如,年轻用户可能更希望车载语音助手具备娱乐、互联等功能,而中年用户可能更注重车载语音助手的实用性和易用性。因此,我们需要了解目标用户的需求和喜好,以设计出更符合他们文化特征的产品。
**(3) 文化共识 **
在确定车载语音助手的设计方案时,我们需要考虑品牌所处的文化圈层,并探索文化共识与品牌形象之间的关系。例如,在一些西方国家,简洁、时尚的设计风格更受欢迎;而在一些东方国家,则更注重细节和情感化设计。我们需要根据目标市场的文化共识来选择合适的设计方案,以便产品能够得到广泛认可。
**(4) 品牌角色 **
车载语音助手作为品牌形象的一种表现形式,需要能够代表品牌的角色和身份。这意味着我们需要明确品牌在用户心中的价值和地位,并通过车载语音助手来传递这种价值。例如,如果品牌以“创新者”的形象出现,那么车载语音助手就应该具备智能、前卫的特点;如果品牌以“可靠者”的形象出现,那么车载语音助手就应该注重稳定性和安全性。
**(5) 风格表达 **
车载语音助手的风格应该是简洁明了、易于理解的。同时,它也应该能够适应不同的驾驶情境。在当今市场上,智能语音助手的设计风格大致可以分为三种:简洁型、情感型和实用型。简洁型设计风格以简洁、明了为特点,情感型设计风格则注重人格化、情感化的表达,而实用型设计风格则以功能强大、易于操作为特点。在设计车载语音助手时,我们需要根据目标用户的需求和喜好来确定合适的风格表达方式。
**(6) 场景故事 **
通过了解用户使用场景和需求,我们可以挖掘品牌与用户之间的情感联系,并为设计提供源源不断的创意。例如,在驾驶过程中,用户可能需要车载语音助手来帮助导航、播放音乐等;而在停车或休息时,用户则可能需要车载语音助手来提供一些生活服务信息,如天气预报、新闻资讯等。因此,我们需要根据不同的使用场景来设计车载语音助手的功能和交互方式,以满足用户的多样化需求。
下面以之前设计的高途课堂的IP为例,说明如何通过这六个维度去设计车载语音:
**(1)场景 **
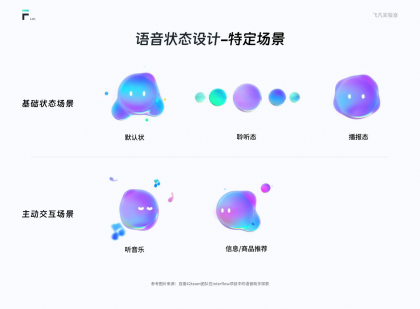
特定场景
基础状态场景在设计车载语音形象时,可以从场景维度考虑,基础状态场景包括默认态、对话态和播报态。下面是一些例子:
默认态
欢迎词:当用户启动车辆时,语音形象可以使用热情友好的语言说:“欢迎上车,准备出发吧!”
空闲提示:当车载语音系统处于空闲状态时,语音形象可以用轻松自如的语气说:“我随时为您提供帮助,请告诉我您需要什么。”
聆听态
等待指令:当用户唤醒发出词激活语音交互功能后,语音形象可以用耐心的语气说:“请告诉我您需要什么,我在剧中。”
确认理解:当语音形象接收到用户的指令后,语音形象可以使用确认性的语言和语气,例如说:“明白了,您需要我帮您导航到XX地点,是吗?”
播报态
导航播报:当语音形象进行导航指引时,语音形象可以使用专业准确的语气说:“请保持左转,继续行驶500米后,到达目的地。”
通知提醒:当车辆需要提醒用户一些重要信息时,语音形象可以使用明确和警示的语气说:“请注意,油量已接近警戒线,请及时加油。”
以上示例可供参考,实际设计中可以根据不同的场景和用户需求来选择合适的语音表达方式。通过合理设计车载语音消息的默认状态、关联状态和播报状态,可以提供更好的用户体验和情感连接。
主动交互场景
从场景维度去设计车辆语音形象,以下是一些交互场景的例子:
导航:在导航功能中,车载语音交互系统需要提供精确的导航指令和道路信息。在这种情况下,系统的语音形象需要清晰、准确,并且能够快速地理解和响应用户的导航需求。例如,“请行驶至XX路与XX路交叉口”,“下一个路口请左转”。
音乐播放:在音乐播放功能中,车载语音交互系统需要提供简单的音乐控制功能。例如,“请说出歌曲名或歌手名,我将为您播放”,“现在是音乐暂停时间,您可以稍后继续播放”。
电话接听:在电话接听功能中,车载语音交互系统需要提供语音识别和自动接听等功能。例如,“请说出对方的电话号码”,“已为您接通电话”。
天气预报:在天气预报功能中,车载语音交互系统需要提供实时的天气信息。例如,“明天天气预报:温度10℃,多云,微风”。
车辆信息:在车辆信息功能中,车载语音交互系统需要提供基本的车辆信息。例如,“您当前的行驶速度为60km/h”,“燃油剩余量约为30%”。
针对这些交互场景,车载语音交互系统需要使用不同的语音形象来适应不同的场景和功能需求,以确保用户能够获得更好的交互体验和驾驶安全性。
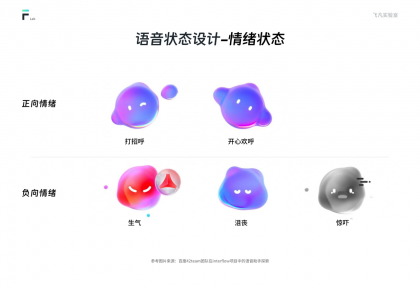
**(2) 情绪状态 **
正向情绪
愉快:语音形象可以使用轻快、欢快的语调和语气,让用户感到愉悦和舒适。例如,当用户成功完成一项任务时,语音形象可以用高兴的语气说:“恭喜你,任务完成了!”
友善:语音形象可以使用亲切、友好的语调和语气,给用户一种受到欢迎和关心的感觉。例如,当用户需要帮助时,语音形象可以用温暖的语气说:“我在这里,有什么可以帮到你的吗?
鼓励:语音形象可以使用鼓励性的语言和语气,让用户继续努力。例如,当用户遇到困难时,语音形象可以用鼓励性的语气说:“不要放弃,你可以做到!继续努力!”
幽默:语音形象可以使用幽默的语言和语气,吸引用户一些乐趣和轻松感。例如,当用户犯错时,语音形象可以用幽默的语气说:“哎呀,看来我们需要一个空间修正。别担心,我来帮忙!”
负向情绪
严肃:语音表情可以使用严肃、正式的语调和语气,使用户感到重要事情的紧迫性。例如,当用户需要注意安全时事时,语音表情可以用严肃的语气说:“请务必带好安全带,保证您的安全。”
警示:语音形象可以使用警示性的语气,提醒用户注意语言潜在的风险或问题。例如,当用户疲劳驾驶时,语音形象可以使用警示性的语气说:“请注意,您的驾驶状态似乎有些疲劳,请准时休息。”
悲伤:语音形象可以使用温柔、慈悲的语调和语气,给用户安慰和支持。例如,当用户遇到意外或困难时,语音形象可以用慈悲的语气说:“不要担心,我在这里陪伴着”你,一切都会好起来的。
疑问:语音形象可以使用怀疑、追问的语言和语气,引导用户思考并提供更准确的信息。例如,当用户提出模糊的指令时,语音形象可以用疑问的语气说:“抱歉,我不太明白您的意思,请再详细说明一下。”
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
当然产品本身也是随着实际业务场景的变化,从而考虑设计不同的形式来达到该功能的使用。产品需要优化,交互和布局同样需要优化,所以在B端产品中并不是一个同样的功能就仅限于只有一种解决方案。
对于产品而言,只有参与的项目越多,设计和思考的场景越全面,了解的产品越多,才能更好的掌握一个功能的多种类型和使用场景,这一次能够在原来的基础上更加全面的总结同一个功能的类型和场景,主要是在工作中也有遇到类似的业务场景,加上对其他产品的体验,从而让我更加全面的了解到该功能的多样性。
用于承载同一层级下不同页面或类别的组件,方便用户在同一个页面框架下进行快速切换。
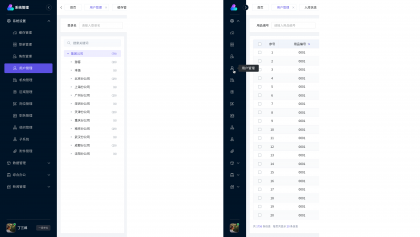
导航层和内容层划分明确,从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。左侧导航为深色,能够让用户更沉浸的体验,右侧内容区都为浅色,用户在使用时能够真正做到有区分。
将菜单栏放置在左侧,页面布局上为左右结构,将导航菜单放置左侧固定
优点:
扩展性较强(多级导航可以流畅展示,可以涵盖很多大而全的产品)
展示灵活(侧边导 航可收折,收折过后用户的横向核心空间将会增大大,页面展示效率也会大大提高)
快速定位(视觉启始线统一,用户可以根据首字进行查找,方便查找)
线性图标是由直线、曲线、点在内等元素组合而成的图标样式,通过线来塑造轮廓。线性图标具有辨识度高,清晰,简约易识别等优点,不会对页面造成太多的视觉干扰。
用于承载有父子关系的结构化内容,提供内容层级的展示。
树形结构可以帮助将信息进行层级分类,清晰地展现出信息之间的从属关系。这样,用户可以快速找到所需内容,降低了在应用中迷失的可能性。
在一个页面上展示多个层级的内容,用户通过点击展开或折叠相关节点,无需频繁地跳转页面。这种设计简化了导航过程,提高了用户满意度和黏性。
根据人的视线流和操作顺序,将树结构放置在表格左侧,先帮助用户定义表格的具体内容,后引导用户进行表格内的操作
表格常用于展示同类结构下的多种数据,易于组织、对比和分析等,并可对数据进行搜索、筛选、排序等操作。一般包括表头、数据行和表尾三部分
斑马纹表格通过交替的数据行背景,可以引导用户的视线,使得大量数据看起来更加和谐和有条理。这使得用户能够更快地找到他们需要的信息,提高了数据的可读性和扫描性。同时可以减少视觉噪音和协助对比,从而帮助用户更加轻松地浏览表格数据,降低视觉疲劳。
居中对齐的文字和数据在视觉上更加均匀分布,可以让用户更加轻松地浏览和读取数据。特别是在处理包含大量数据的表格时,居中对齐能够减少视觉上的拥堵感,提高数据可读性。可以使整个表格的行高参差不齐的现象得到缓解,给用户一种视觉上的统一感。
品牌色用于选中和编辑,红色用于警示和禁止操作,绿色用于积极意义的信息或者操作。控制颜色数量,且不同颜色表达不同的含义,符合用户思维惯性,具有良好的反馈作用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、希克定律的基本认识
1.产生背景
1951年,英国心理学家威廉·埃德蒙·席克(William Edmund Hick)做了一个随机开灯的试验,他以每5秒点亮10盏灯的方式测得反应时间和选择数量之间的对数关系;美国心理学家雷伊·海曼(Ray Hyman)也通过一定的实验确定的信息传输与反应时间的关系,声称这两者的关系应该呈线性。席克、海曼共同认为,人们在多重选项的刺激之下做出选择时、需花费的时间就越长,并且随着这种刺激的逐渐增大、所产生的阻碍就越大,还可能导致人们放弃选择,后续便以他们两人的名字将这种规律命名为「席克海曼定律」。直到如今也是一样,在选项复杂度相等的情况下,无论是对数还是线性,选择数量越多,我们就越难做出决定。
2.基本介绍
希克定律是一种心理物理学定律,我们还可以将其称为“席克定律、西克定律、希克-海曼定律、希克法则”等,本文为方便介绍,将统一称为「希克定律」。希克定律表明,用户面临选择的数量越多、决策时间就越长,并随着可选项的数量和复杂性而增加,运用这一定律的唯一宗旨就是:减少刺激的数量并获得更快的决策过程。该定律有一个数学公式,先由席克首次实验、然后由海曼进行完善,即“RT=a+b log2(n)”。RT:反应时间a:对信息的前期认知和观察时间(信息处理之前)b:对信息的处理时间log:某个数学符号,不做特别理解n:信息的数量
3.生活中的应用
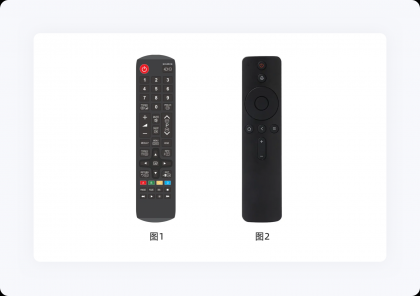
希克定律在我们生活中的使用随处可见,如下图的两个遥控器,你更倾向于使用哪一个?毫无疑问,图2不管是从视觉上、还是操作上都更简单,特别是老少用户,简单地教一下就能快速学会。至于图1,有些图标、颜色、英文,很多年轻的用户也不清楚到底是干什么的,要想搞清楚,则需要更多的时间成本、学习成本以及试错成本,这就是希克定律在遥控器上的作用,以减少选择让用户更快决策。遥控器的这个案例虽然在交互设计四策略中也体现的淋漓尽致,但与希克定律并不冲突,让用户减少选择的方式可以是删除、组合,也可以是隐藏、转移。
4.设计中的应用
用户在界面中看到的选项越多、信息量越大,就意味着需要花费更多的时间与精力去识别和理解,直接延长了用户做决策的时间,在选择困难较大的情况下,一旦用户没有足够的精力或无法做出明确选择(不愿动脑)时可能直接放弃,导致任务失败。当信息/选项减无可减时,也可以通过对其分类分组、层级分布等方式提高用户决策效率,只要选项与选项之间保持着一定的联系,丝毫不会影响用户识别与理解。
二、希克定律在设计中的作用
1.提高选择效率
其实在很多页面中都存在信息过剩的情况,对用户来说,选择太多就等于没有选择,用户很可能会因为犹豫不决,造成时间成本上升而导致放弃当前任务。尽可能避免在用户面前出现过多的选择,根据信息权重删除或隐藏多余选项,只保留用户所需。有“度”的删减可保持内容足够简洁,提升用户对信息的理解以及操作效率。
2.优化版式布局
在设计过程中,如果没有对功能层级进行划分,一股脑地将所有功能入口平铺的话,就需要用户花费大量的时间和精力来查找需要的功能,无疑是一场灾难。我们可以通过希克定律来优化界面功能布局,根据业务的重要性对功能入口进行分类组合,减少用户的认知及理解成本,以便快速达到目的。
3.提升用户体验
通过减少选项以及对信息进行层级划分,不管是视觉浏览还是操作流程上,消耗的成本都会有所降低,用户在使用过程中的心情则更加愉悦,用户体验得到了很大程度的提升。
4.提高转化率
用户所做的选择越少、消耗的成本就越小,好的使用体验让用户心情愉悦,短时间内的流畅、愉悦操作都能让任务变得更简单、更容易完成,还能降低用户的付费感知,间接性的提高了产品转化率。
三、界面中的「希克定律」
1.减少选项、让用户更快选择
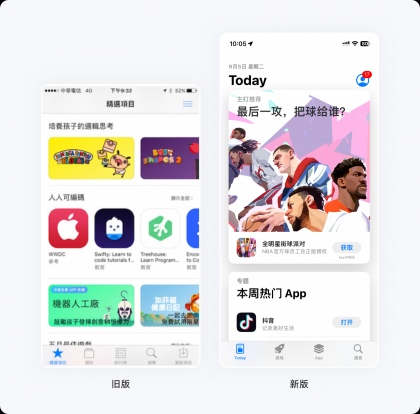
对用户来说,选项越多就越复杂,需要的决策时间就越长,尤其是用户在绝大多数情况下所看到的页面都存在信息过剩的情况,这时候,产品需解决的不是选项够不够的问题,而是选项够不够好。当存在大量选项时,可适度减少选项的数量,不仅能降低用户的思考时间,也提高了选项的质量。iPhone用户应该比较清楚,苹果始终在不遗余力的遵循希克定律,APP Store就是最好的例子,从改版前大量的推荐应用堆积到改版后信息量的减少,选择目标瞬间清晰了很多,用户体验得到了大幅度的提升
如果大量的选项无法减少,可将重要选项靠前,将其他的隐藏起来,方便用户决策及降低失误操作的概率。例如腾讯视频顶部分类后面的更多图标、支付宝首页金刚区的更多入口,点开后就会发现,里面隐藏了非常多的功能,这样做能减少用户认知负荷,提高信息筛选的效率。
2.选项分类、信息分层
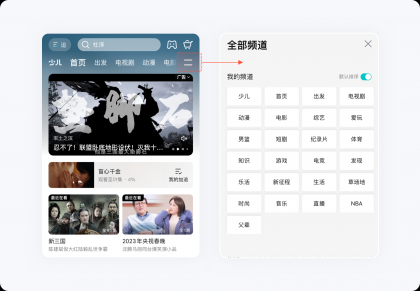
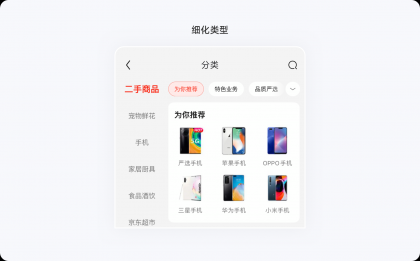
这里最为典型的例子就是电商平台的分类,它通过一级、二级、甚至三级分类将商品所涉及到的类型合理的控制在有效范围内,这些选项被分类/分组之后,关键信息得到强化,能辅助用户快速作出决策。还有后面的二次筛选功能,帮助用户进一步缩小范围,选择效率明显会更高。当然,这不仅仅是依靠希克定律,还得结合运营需求、用户数据等因素进行合理化分类。
另外,我们在选择地址时,如果将所有城市一股脑平铺在界面上,用户想要选择自身所需,则需要花费大量的时间。对城市进行了分类分层,以及有了搜索历史、热门城市以及右侧的首字母索引后,用户就能通过不同维度快速找到想找的城市,选择效率直线上升。
3.分步骤展示、逐步完成
存在较长的表单页面,能给用户默认值的就不要让其选择、能让用户选择的就不要让其输入,每多给用户一个操作,其时间成本和出错率都将会上升。当表单内容减无可减、输入操作避无可避时,尽量将信息整合分类或分页展示,引导用户逐步操作,遵循一个页面只做一件事的原则,协助用户将注意力聚焦在当前步骤中。面对长长的表单,用户或多或少都有些消极情绪,产品要做的是通过视觉、操作感知来减少用户的负面情绪,以此提升表单完成率。常见的如调查问卷、信用卡申请等,它们并没有将全部信息堆在用户面前,而是进行分步骤或分页的形式,一次只做一件事,避免了其他信息带来的干扰,让用户有种简单的感知错觉,完成起来会更容易。
4.必要的多选项、展开/隐藏
有时候,我们不得不面对较多的选项,例如在线填写简历、功能设置列表、商品的二次筛选或后台管理系统的查找条件等,如此多的选项会给用户带去很大的心理压力,这时设计师需要去思考如何减轻用户的压力,展开/收起也许就是一个不错的解决方案。我们可以将所有选项进行分类,用户在操作当前类别时,其他所有类别暂时隐藏、并设定明确的可点击图标提示用户随时可展开对应的内容,间接的减少了选项,降低干扰。
5.必须平铺时、主次分明
当设计师面对大量选项、却又要必须平铺在当前页面的需求时,一定要做好选项的视觉权重区分。这种需求常见于首页、功能页、个人中心的图标入口,我们可以通过改变图标的大小、色彩(黑白/彩色)、类型(线性/面性/质感/3D)或添加微动效进行主/次权重之分,用户操作起来就不会有太多的疑惑或顾虑。
6.不可操作项、锁定/置灰
在特殊场景中,当页面存在不可删除、不可隐藏、不可降权且不能让用户点击的选项时,与其在用户操作之后提示不可操作,不如在用户操作之前就将选项锁定或置灰,明确告知不可点击,间接缩减选项,减少不必要的操作。
四、与交互四策略的完美结合
“合理删除、分层组织、适时隐藏、巧妙转移”,这一经典理论出自于 Giles Colborne 著名的《交互设计四策略》一书。删除、组织、隐藏、转移每一种方式无疑都是在向用户更好的展示信息,这个观点也完美的诠释了希克定律,那么他们到底是如何对应的呢?
1.合理删除(减少选项)
希克定律中,影响用户决策最主要的原因就是选项数量,虽然「一个页面只做一件事」受到诸多的限制与牵绊,但我们依然可以通过分清功能主次,删除次要、突出主要选项来帮助用户决策,增加效率。
2.分层组织(分类/分层)
分类是希克定律中很好的一种表达方式,虽然选项并没有实质性的减少,但用户可通过分类避开了很多不必要的选项,不管是通过父子及级还是平级,都做到了将大量选项明确区分,用户需要深挖时总会有迹可循。Giles Colborne 说过“不要用过于专业的标准进行分类”,用通俗易懂的组织方式更是促进希克定律加快用户决策效率的一种有效方式。
3.适时隐藏(展开/隐藏)
与删除不同的是,隐藏并没有删减选项的数量,只展示部分常用、高频的选项,去除其他信息的干扰,方便用户快速做出决策,而将其他不常用、低频选项隐藏起来,在需要时系统自动展示、或用户手动唤出。其实,不管是交互四策略中的隐藏、还是希克定律中的隐藏,其作用都是通过暂时性地减少信息数量来提升用户操作效率。
4.巧妙转移(分页/分步)
面对本身就较为复杂的产品,页面信息在无法删除、组织、隐藏的情况下,且需要用户无遗漏的去完成,使用交互四策略中的「转移」或可解决这一难题,将整个任务拆分成多个步骤,让用户逐步完成。大部分信息的转移,可避免不同步骤的信息相互干扰,认知负荷得以减轻,这一策略与希克定律分步骤、分页面展示大有相似之处。
五、常见问题处理
1.选项不要减到只剩一个
希克定律要做的是通过减少用户做决定的时间,来提升转化率以及用户体验,但不管在什么情况下,用户都希望自己还拥有选择的权利,如果设计师自作聪明的将选项减到只剩一个,就相当于告知用户必须接受,那么用户就有种被强制、绑架的感觉,只会存在两个结果:①被你的产品拿捏、②离开你的产品,笔者相信第一种可能性的概率极低,毕竟同类型的产品并不是只有你一家(垄断除外)。如下图的弹窗,用户即便不愿意进入任务流程,可别无选择,只能进入后再返回才能回到原位,这种做法无端增加用户的操作成本,极易引起反感情绪。不管产品如何希望用户转化,切不可强制他们接受,需要给用户留一条返回的“路”,即便不那么起眼,至少还有选择的权利。
2.极端场景要克制使用
任何定律都有其自身的使用局限,所以也不要极度推崇希克定律而简化到抽象的地步。大部分情况下,希克定律都是用在可交互界面中的元素,对于那些需要高度搜索、阅读或学习刷题类的功能并不适用,因为设计师只能决定信息呈现的视觉效果,并不能决定内容的质量、类型与数量。例如,刷题类应用,面对海量的选择题,希克定律虽然失去价值,但并不影响设计师结合其他方法论将界面设计的更好,总不能强行使用希克定律,将选择题删减到只剩两个(变成判断题)选项吧。
3.逆向使用-刻意增加操作成本
有时候,出于商业化的目的,同一个选项在二次操作时,产品会刻意增加用户操作成本,以降低选择效率,看似希克定律的反向操作,却一定程度地降低了用户退出率,实则对产品有益。例如,在关注微信公众号之前,非常醒目的关注按钮触手可及,可关注之后,弱化的幽灵按钮及文案,很难一眼看出这就是取消关注入口,需要用户花费额外的时间去理解或试错方可取关,这么做能降低公众号粉丝的取关量。为公众号留住粉丝,更是对内容认可的一种支持,后面的良性循环无需多讲。
作者:大漠飞鹰CYSJ
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
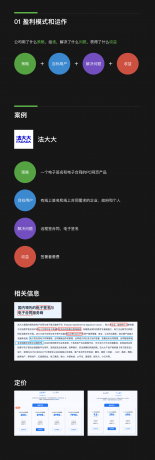
1.盈利模式和运作
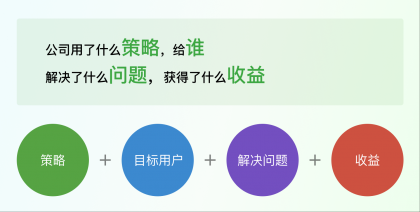
最重要也是最先要搞清楚的就是公司的盈利模式和运作,它就像一个人的心脏一样重要,毕竟,活着很重要。其实盈利模式及运作可以用一句话来理解。公司用了什么策略,给谁,解决了什么问题,获得了什么收益
先简单举个例子,稍后我会用一个产品来详细拆解。就拿小红书来举例子,大家应该都用过小红书吧,这两年很火的“搜索引擎”。
首先看小红书用了什么策略?小红书做了一个UGC APP
小红书目标群体主要是谁?90后高学历女性数据来源于2021年小红书官方数据,有点过时,只是拿来举个例子
解决了她们什么问题?分享和记录生活
获得了什么收益?广告分成、商城收益
梳理后你会发现,小红书的盈利模式和运作方式你就大概了解了,当然啊,是否能真正盈利咱另说。目前小红书在转型中,毕竟大部分人都把它当搜索引擎,搜完了就去红色软件下单了,钱都给别人挣了……话说回来,我们用这样的方法就能了解一个公司的盈利模式和运作方式。这时候你可能会问了:“小红书这种产品大家都在用,我当然很容易获取它的一些信息啦。”“B端的产品更复杂,我要怎样快速获取并理解信息?”别担心,有3个方法帮助你了解。
第一:看战略战略是一个公司为了实现一个目标而制定的一系列计划和决策,它是变化的,它很重要。小红书15年~18年的战略定位于“社区”,当时的目标更多的是先搭台子唱戏,把人引进来。而近两年,从它的布局来看,战略里一定包含了直播电商。
那么就意味着,假如你在小红书工作。2015年的时候,社区是它的核心业务。而在2023年,直播才是它的核心业务。
为啥要了解核心业务呀?因为越是核心业务,资源投入越多,你的可操作空间就越大。战略去哪里看?官网、搜索引擎或者Chat GPT。
第二:看官网尤其是B端产品的官网,一般都会把公司的产品介绍得很清晰。
可以着重看几个地方:顶部导航、关于我们、新闻中心
顶部导航:先对公司的产品、案例和客户有个印象
关于我们:了解公司的发展历程
新闻中心:了解公司在所在行业的地位和最新的资讯
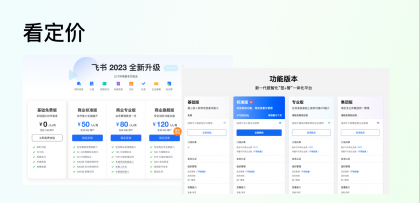
看完了这些内容,其实你对这家公司就已经有了一个比较初步的了解了,这时候让你介绍这家公司,恐怕你都能说出个一二三来。第三:看定价定价是我们最直接能够获取到的公司的盈利方式,所以一定要看。
到此先做个小结:① 了解公司盈利和运作的公式:公司用了什么策略,给谁,解决了什么问题,获得了什么收益
② 深入了解的方法看战略、看官网、看定价现在咱们已经了解了公司的盈利和运作,以及公司发展历程,相当于相亲时了解了对方的家庭背景,下面就可以开始进一步深入了解了。
** 2.产品线**
一个发展了几年了B端产品一般都会有多条产品线,你大概率只负责其中的一部分,但是建议最好全面地了解一下产品线。避免只盯着手上的那点活儿,眼光也可以横向拓展看看,个人的竞争力就是这么来的。
去哪里了解呢?一般企业官网都会把自家产品列出来,方便客户查看,咱们也可以顺着这条路线去走。就拿飞书举例,从导航栏的“产品功能”我们可以看到,主要是四条线,咱们不用把每条线都挖得很细致,但是起码要有大概的认知,知道这是个什么东西,做什么的,最好上手体验体验。
这时候你可能会问了。这么多功能,哪条线才是重点啊?
问到点子上了。一般官网都会把自己主推的产品着重拎出来。
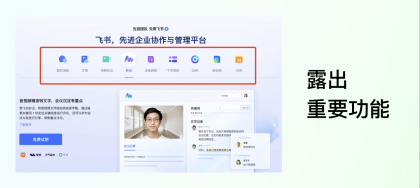
例如飞书在未登录用户的首页黄金位置,把重点功能单独强调,在登录用户的导航栏和头部的位置都做了这些功能的露出。反复强调和露出,重要程度不用我多说了吧。
到这一步,我们就已经是公司半个娘家人了,下面可以开始拆解公司的产品了。前面的步骤都是了解的阶段,第三步可是真正要动手实操了,光看可没用。
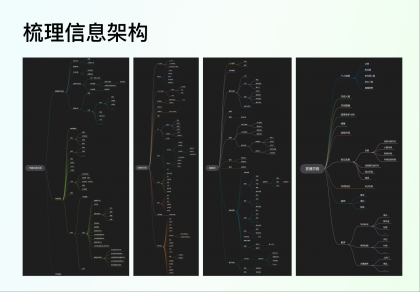
千万别懒,这时候要把公司产品的信息架构和关键流程做出来。首先,梳理信息架构,对功能模块有清晰的认知没啥技巧,就是耐心二字。一个界面一个界面走,用脑图把框架理出来,有手就会。
是不是觉得很麻烦?确实麻烦,而且费时,考验耐心,但是一定要做。不要想着靠眼睛去看,靠记忆力去记,一定要落到纸面上。
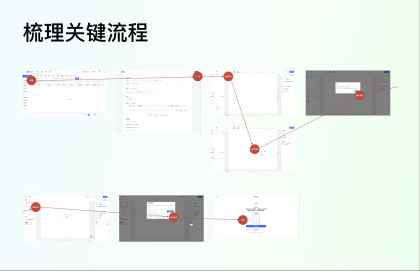
然后,梳理关键流程,了解产品的运作和流动怎么梳理,截图,一张张拼,把路线画出来,别看这招简单粗暴,但是很有用。不仅能帮我们快速理解产品链路,说不定还能发现产品中的一些体验槽点,找到优化机会。
** 4.案例拆解**
下面,上案例。还是看完整的案例更加清晰。就用一款我前段时间用的电子签名和电子合同的产品“法大大”为例。咱们一步步走。
第一步,了解盈利模式及运作公司用了什么策略,给谁,解决了什么问题,获得了什么收益
策略:一个电子签名和电子合同的PC网页产品
目标用户:有线上签名和线上合同需求的企业、政府和个人
解决的问题:远程签合同,电子签名
收益:签署套餐费
第三步,梳理信息架构和关键流程
作者:馊面包
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
通常设计团队的设计链路大致可以分成四个步骤:需求分析->用研交互->UI视觉->验收迭代。在不同的阶段,需要团队中的交互/UI/视觉...设计师各司其职,每位设计师要解决的核心问题不同:
这里引入一个结构化的设计方法——“双钻”模型
“双钻设计模型”已经被很多设计师或设计机构做过概念变体和衍生,所以可能经常会看到各种各样类似的“设计模型”,有的是“三钻”的,有的是三角形的或是正方形的。不过,不要太在意这些模型是叫做“双钻模型”、“三钻模型”还是“两个四边形模型”,其核心都是在讲
一套使用设计思维来解决问题的思路和方法,这套思路和方法适用于
从产品需求定义到设计成果产出的整个过程。
在这个过程中,“设计模型”能够分别帮助设计师达到三个目的:
洞察和挖掘产品真正的问题
也就是模型中第一个“钻”的核心目的:为正确的事情做设计(Designing the right thing),即“做正确的事”。
通过恰当方法找到设计最优解
也就是模型中第二个“钻”的核心目的:用正确的方法做设计(Designing things right),即“将设计做正确”。
复盘并验证问题设计的结果
也就是模型中第三个“钻”的核心目的:验证做的设计是否正确(Verify Desig Effectiveness),即“验证设计的效果”。
链路1-需求分析
可能有人会说:“分析需求不是产品经理的事情吗?”
确实,在产品需求阶段产品经理会起主导角色,产品经理的需求分析:侧重于从商业维度考虑产品目标,考虑用户的需求是什么,以及用什么样的功能去满足用户需求。
但同时,设计师会协助产品参与需求挖掘工作,可以更直观了解产品的背景和设计目标,同时会协助产品经理分析用户的使用场景和各个接触点,使得产品在需求阶段可以更好的与后续交互设计衔接。
设计师的需求分析侧重点:基于对产品需求的正确理解,通过运营与用户层面考虑,平衡业务与用户之间的诉求,让设计在达到用户体验的情况下更大化的发挥商业价值。
在提出需求目标后,需要精准定位目标用户,将假设与用户诉求进行验证。
交互设计师会采用用户画像/体验地图/用户移情图等方法构建用户使用情景,将抽象的业务目标在用户层面进行价值试验后的故事转译。通过前期调研和用户故事还原体验情景,最终分析验证前期方案的假设,并为方案原型交互设计提供客观数据支撑。
通过用研及数据结果分析验证后,就到了原型设计阶段,最终修正的需求文档会交由交互设计师转化交互原型文档。
交互文档主要是用来承载设计思路、设计方案、信息架构、原型线框、交互说明等内容,大致会包含:基础信息(项目简介、需求分析),交互说明(信息架构思维导图、任务流程图),页面交互流程原型图(包含交互设计的方案阐述界面布局、操作手势、反馈效果、元素的规则定义、以及异常页面和异常情况的说明)。
建立设计规范
UI即User Interface(用户界面),而UI设计规范通俗来说,是围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。 UI组件库则是是基于用户界面产品而制定的一套可复用设计库,也是为了方便设计师、开发和测试人员共同协作,而遵循的规律和法则。
其中色彩范围、图标设计方案、插画配图以及动效等,这些都可以在定义视觉风格的阶段进行思考,并有所结论。而字体的选择且通常情况下会使用iOS和Android系统的模型字体作为规范字体,因为系统字体更为匀称,显示效果更为舒适,醒目利于阅读,更利于视觉信息的传达。
搭建设计组件库
搭建组件库,其实是利用组件库型思维,产品需求场景化、视觉表达模块化并最终将解决方案进行封装。
通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。一方面使团队的每位设计师和开发都能通过组件库直观了解产品设计规范,通过组件的复用性原理提升设计与开发的协同效率。另一方面通过清晰有规律样式布局,保证产品界面视觉及体验性的一致性。
设计走查验收
设计界面交付后就算完成设计任务了吗?
设计交付不等于设计任务的结束,在产品正式版发布之前,交互设计师和视觉设计师需要对线上测试版本进行走查。有些团队内部协作习惯于直接口头或是简单文字沟通,面对简单且量少的问题时可能会相对比较快速。但是一定会存在信息遗漏、沟通误差等问题。
产品设计迭代
虽然有些公司的产品真的过硬,可能会具备较长的生命周期,但它们始终会被更加优秀、好用、新颖的竞品所取代。
因此产品设计的持续优化迭代,是能保持发挥产品优势,不断找到用户痛点的关键,而做好产品迭代不仅是产品经理的职能, 也是设计师的职能所在。
写在最后,我们来梳理一下整个设计链路的结构
作者:7V_Kevin
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com