

2023-9-5 博博
一、希克定律的基本认识
1.产生背景
1951年,英国心理学家威廉·埃德蒙·席克(William Edmund Hick)做了一个随机开灯的试验,他以每5秒点亮10盏灯的方式测得反应时间和选择数量之间的对数关系;美国心理学家雷伊·海曼(Ray Hyman)也通过一定的实验确定的信息传输与反应时间的关系,声称这两者的关系应该呈线性。席克、海曼共同认为,人们在多重选项的刺激之下做出选择时、需花费的时间就越长,并且随着这种刺激的逐渐增大、所产生的阻碍就越大,还可能导致人们放弃选择,后续便以他们两人的名字将这种规律命名为「席克海曼定律」。直到如今也是一样,在选项复杂度相等的情况下,无论是对数还是线性,选择数量越多,我们就越难做出决定。
2.基本介绍
希克定律是一种心理物理学定律,我们还可以将其称为“席克定律、西克定律、希克-海曼定律、希克法则”等,本文为方便介绍,将统一称为「希克定律」。希克定律表明,用户面临选择的数量越多、决策时间就越长,并随着可选项的数量和复杂性而增加,运用这一定律的唯一宗旨就是:减少刺激的数量并获得更快的决策过程。该定律有一个数学公式,先由席克首次实验、然后由海曼进行完善,即“RT=a+b log2(n)”。RT:反应时间a:对信息的前期认知和观察时间(信息处理之前)b:对信息的处理时间log:某个数学符号,不做特别理解n:信息的数量
3.生活中的应用
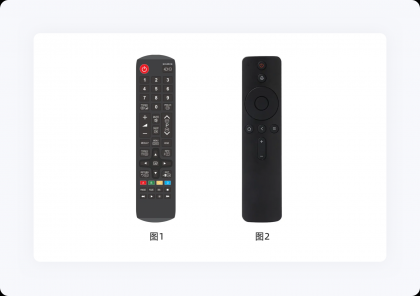
希克定律在我们生活中的使用随处可见,如下图的两个遥控器,你更倾向于使用哪一个?毫无疑问,图2不管是从视觉上、还是操作上都更简单,特别是老少用户,简单地教一下就能快速学会。至于图1,有些图标、颜色、英文,很多年轻的用户也不清楚到底是干什么的,要想搞清楚,则需要更多的时间成本、学习成本以及试错成本,这就是希克定律在遥控器上的作用,以减少选择让用户更快决策。遥控器的这个案例虽然在交互设计四策略中也体现的淋漓尽致,但与希克定律并不冲突,让用户减少选择的方式可以是删除、组合,也可以是隐藏、转移。
4.设计中的应用
用户在界面中看到的选项越多、信息量越大,就意味着需要花费更多的时间与精力去识别和理解,直接延长了用户做决策的时间,在选择困难较大的情况下,一旦用户没有足够的精力或无法做出明确选择(不愿动脑)时可能直接放弃,导致任务失败。当信息/选项减无可减时,也可以通过对其分类分组、层级分布等方式提高用户决策效率,只要选项与选项之间保持着一定的联系,丝毫不会影响用户识别与理解。
二、希克定律在设计中的作用
1.提高选择效率
其实在很多页面中都存在信息过剩的情况,对用户来说,选择太多就等于没有选择,用户很可能会因为犹豫不决,造成时间成本上升而导致放弃当前任务。尽可能避免在用户面前出现过多的选择,根据信息权重删除或隐藏多余选项,只保留用户所需。有“度”的删减可保持内容足够简洁,提升用户对信息的理解以及操作效率。
2.优化版式布局
在设计过程中,如果没有对功能层级进行划分,一股脑地将所有功能入口平铺的话,就需要用户花费大量的时间和精力来查找需要的功能,无疑是一场灾难。我们可以通过希克定律来优化界面功能布局,根据业务的重要性对功能入口进行分类组合,减少用户的认知及理解成本,以便快速达到目的。
3.提升用户体验
通过减少选项以及对信息进行层级划分,不管是视觉浏览还是操作流程上,消耗的成本都会有所降低,用户在使用过程中的心情则更加愉悦,用户体验得到了很大程度的提升。
4.提高转化率
用户所做的选择越少、消耗的成本就越小,好的使用体验让用户心情愉悦,短时间内的流畅、愉悦操作都能让任务变得更简单、更容易完成,还能降低用户的付费感知,间接性的提高了产品转化率。
三、界面中的「希克定律」
1.减少选项、让用户更快选择
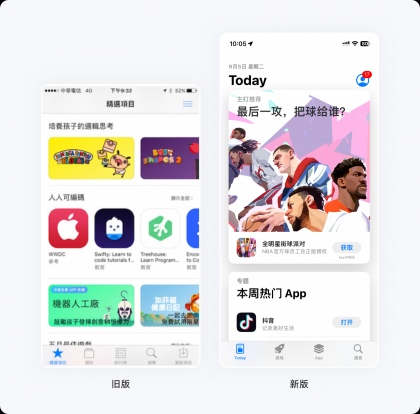
对用户来说,选项越多就越复杂,需要的决策时间就越长,尤其是用户在绝大多数情况下所看到的页面都存在信息过剩的情况,这时候,产品需解决的不是选项够不够的问题,而是选项够不够好。当存在大量选项时,可适度减少选项的数量,不仅能降低用户的思考时间,也提高了选项的质量。iPhone用户应该比较清楚,苹果始终在不遗余力的遵循希克定律,APP Store就是最好的例子,从改版前大量的推荐应用堆积到改版后信息量的减少,选择目标瞬间清晰了很多,用户体验得到了大幅度的提升
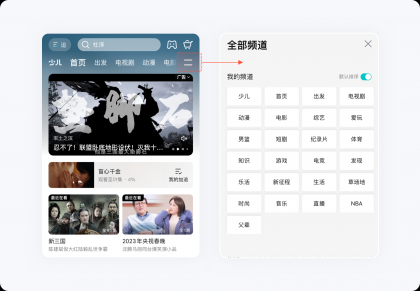
如果大量的选项无法减少,可将重要选项靠前,将其他的隐藏起来,方便用户决策及降低失误操作的概率。例如腾讯视频顶部分类后面的更多图标、支付宝首页金刚区的更多入口,点开后就会发现,里面隐藏了非常多的功能,这样做能减少用户认知负荷,提高信息筛选的效率。
2.选项分类、信息分层
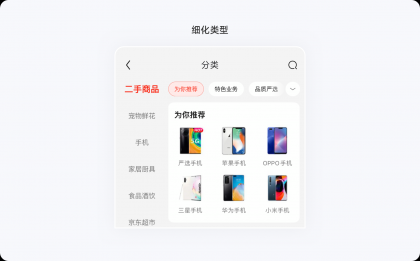
这里最为典型的例子就是电商平台的分类,它通过一级、二级、甚至三级分类将商品所涉及到的类型合理的控制在有效范围内,这些选项被分类/分组之后,关键信息得到强化,能辅助用户快速作出决策。还有后面的二次筛选功能,帮助用户进一步缩小范围,选择效率明显会更高。当然,这不仅仅是依靠希克定律,还得结合运营需求、用户数据等因素进行合理化分类。
另外,我们在选择地址时,如果将所有城市一股脑平铺在界面上,用户想要选择自身所需,则需要花费大量的时间。对城市进行了分类分层,以及有了搜索历史、热门城市以及右侧的首字母索引后,用户就能通过不同维度快速找到想找的城市,选择效率直线上升。
3.分步骤展示、逐步完成
存在较长的表单页面,能给用户默认值的就不要让其选择、能让用户选择的就不要让其输入,每多给用户一个操作,其时间成本和出错率都将会上升。当表单内容减无可减、输入操作避无可避时,尽量将信息整合分类或分页展示,引导用户逐步操作,遵循一个页面只做一件事的原则,协助用户将注意力聚焦在当前步骤中。面对长长的表单,用户或多或少都有些消极情绪,产品要做的是通过视觉、操作感知来减少用户的负面情绪,以此提升表单完成率。常见的如调查问卷、信用卡申请等,它们并没有将全部信息堆在用户面前,而是进行分步骤或分页的形式,一次只做一件事,避免了其他信息带来的干扰,让用户有种简单的感知错觉,完成起来会更容易。
4.必要的多选项、展开/隐藏
有时候,我们不得不面对较多的选项,例如在线填写简历、功能设置列表、商品的二次筛选或后台管理系统的查找条件等,如此多的选项会给用户带去很大的心理压力,这时设计师需要去思考如何减轻用户的压力,展开/收起也许就是一个不错的解决方案。我们可以将所有选项进行分类,用户在操作当前类别时,其他所有类别暂时隐藏、并设定明确的可点击图标提示用户随时可展开对应的内容,间接的减少了选项,降低干扰。
5.必须平铺时、主次分明
当设计师面对大量选项、却又要必须平铺在当前页面的需求时,一定要做好选项的视觉权重区分。这种需求常见于首页、功能页、个人中心的图标入口,我们可以通过改变图标的大小、色彩(黑白/彩色)、类型(线性/面性/质感/3D)或添加微动效进行主/次权重之分,用户操作起来就不会有太多的疑惑或顾虑。
6.不可操作项、锁定/置灰
在特殊场景中,当页面存在不可删除、不可隐藏、不可降权且不能让用户点击的选项时,与其在用户操作之后提示不可操作,不如在用户操作之前就将选项锁定或置灰,明确告知不可点击,间接缩减选项,减少不必要的操作。
四、与交互四策略的完美结合
“合理删除、分层组织、适时隐藏、巧妙转移”,这一经典理论出自于 Giles Colborne 著名的《交互设计四策略》一书。删除、组织、隐藏、转移每一种方式无疑都是在向用户更好的展示信息,这个观点也完美的诠释了希克定律,那么他们到底是如何对应的呢?
1.合理删除(减少选项)
希克定律中,影响用户决策最主要的原因就是选项数量,虽然「一个页面只做一件事」受到诸多的限制与牵绊,但我们依然可以通过分清功能主次,删除次要、突出主要选项来帮助用户决策,增加效率。
2.分层组织(分类/分层)
分类是希克定律中很好的一种表达方式,虽然选项并没有实质性的减少,但用户可通过分类避开了很多不必要的选项,不管是通过父子及级还是平级,都做到了将大量选项明确区分,用户需要深挖时总会有迹可循。Giles Colborne 说过“不要用过于专业的标准进行分类”,用通俗易懂的组织方式更是促进希克定律加快用户决策效率的一种有效方式。
3.适时隐藏(展开/隐藏)
与删除不同的是,隐藏并没有删减选项的数量,只展示部分常用、高频的选项,去除其他信息的干扰,方便用户快速做出决策,而将其他不常用、低频选项隐藏起来,在需要时系统自动展示、或用户手动唤出。其实,不管是交互四策略中的隐藏、还是希克定律中的隐藏,其作用都是通过暂时性地减少信息数量来提升用户操作效率。
4.巧妙转移(分页/分步)
面对本身就较为复杂的产品,页面信息在无法删除、组织、隐藏的情况下,且需要用户无遗漏的去完成,使用交互四策略中的「转移」或可解决这一难题,将整个任务拆分成多个步骤,让用户逐步完成。大部分信息的转移,可避免不同步骤的信息相互干扰,认知负荷得以减轻,这一策略与希克定律分步骤、分页面展示大有相似之处。
五、常见问题处理
1.选项不要减到只剩一个
希克定律要做的是通过减少用户做决定的时间,来提升转化率以及用户体验,但不管在什么情况下,用户都希望自己还拥有选择的权利,如果设计师自作聪明的将选项减到只剩一个,就相当于告知用户必须接受,那么用户就有种被强制、绑架的感觉,只会存在两个结果:①被你的产品拿捏、②离开你的产品,笔者相信第一种可能性的概率极低,毕竟同类型的产品并不是只有你一家(垄断除外)。如下图的弹窗,用户即便不愿意进入任务流程,可别无选择,只能进入后再返回才能回到原位,这种做法无端增加用户的操作成本,极易引起反感情绪。不管产品如何希望用户转化,切不可强制他们接受,需要给用户留一条返回的“路”,即便不那么起眼,至少还有选择的权利。
2.极端场景要克制使用
任何定律都有其自身的使用局限,所以也不要极度推崇希克定律而简化到抽象的地步。大部分情况下,希克定律都是用在可交互界面中的元素,对于那些需要高度搜索、阅读或学习刷题类的功能并不适用,因为设计师只能决定信息呈现的视觉效果,并不能决定内容的质量、类型与数量。例如,刷题类应用,面对海量的选择题,希克定律虽然失去价值,但并不影响设计师结合其他方法论将界面设计的更好,总不能强行使用希克定律,将选择题删减到只剩两个(变成判断题)选项吧。
3.逆向使用-刻意增加操作成本
有时候,出于商业化的目的,同一个选项在二次操作时,产品会刻意增加用户操作成本,以降低选择效率,看似希克定律的反向操作,却一定程度地降低了用户退出率,实则对产品有益。例如,在关注微信公众号之前,非常醒目的关注按钮触手可及,可关注之后,弱化的幽灵按钮及文案,很难一眼看出这就是取消关注入口,需要用户花费额外的时间去理解或试错方可取关,这么做能降低公众号粉丝的取关量。为公众号留住粉丝,更是对内容认可的一种支持,后面的良性循环无需多讲。
作者:大漠飞鹰CYSJ
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
