

深度解析交互设计师是否会被取代?
交互设计师是数字产品设计领域中的重要角色,他们负责设计用户界面、用户体验和用户互动等方面。随着人工智能技术的发展和普及,有些人担心交互设计师的工作会被机器替代。本文将从以下几个方面探讨交互设计师是否会被取代。
交互设计师的工作涉及到用户的心理、行为和需求等方面,需要对用户进行深入的研究和分析。通过了解用户的需求和行为,交互设计师可以设计出符合用户习惯和心理的用户界面和用户体验。交互设计师还需要不断地进行测试和优化,以确保数字产品能够符合用户的需求和期望。因此,交互设计师的作用是不可替代的。
人工智能技术可以通过机器学习和自然语言处理等技术来模拟人类的思维和行为,从而辅助交互设计师完成一些简单的设计任务。例如,人工智能技术可以根据用户的行为和反馈,自动优化用户界面和用户体验。但是,人工智能技术还无法完全替代交互设计师的工作。
交互设计师需要根据用户的需求和行为,设计出符合用户习惯和心理的用户界面和用户体验。这需要交互设计师具备创造力和设计思维。交互设计师需要不断地创新和尝试,以满足用户的需求和期望。这是人工智能技术无法替代的。
交互设计师需要不断地进行测试和优化,以确保数字产品能够符合用户的需求和期望。这需要交互设计师具备丰富的经验和智慧。交互设计师需要不断地学习和研究,以提高自己的专业水平。这也是人工智能技术无法替代的。
交互设计师的作用是不可替代的。虽然人工智能技术可以辅助交互设计师完成一些简单的设计任务,但是交互设计师的创造力、设计思维、智慧和经验是人工智能技术无法替代的。在数字产品的设计和开发过程中,交互设计师的作用将会越来越重要,因为他们能够为用户提供更好的用户体验和用户互动,从而提高数字产品的质量和用户满意度。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
先问你一个问题。
拼多多、淘宝、京东这三家购物平台,你认为它们的区别是什么?
或者换个方式问你。
买电器你去哪个平台?买衣服你去哪个平台? 买垃圾袋你去哪个平台?
是不是有了答案了?
没猜错的话, 大部分人的答案是:买电器去京东、买衣服去淘宝、买垃圾袋去拼多多。
你看,这就是一个购物心智模型,你的心里对这三家平台已经产生了固有的心智,如果让你去京东买衣服,你会不会觉得,有些别扭?没错,这就是心智模型。
百度百科对心智模型的定义是:
“深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。”
关键词是:故事、习惯、局限。

淘宝一开始就我们讲了一个故事,一个万能的集市,我们习惯在上面买衣服,但是也产生了局限性,那就是,当我们想买大额电器的时候,还是会选择京东。
我个人对心智模型的理解是:
我们内心深处对一个事物的看法。
空口聊天多没意思,下面举个例子。
这是一尊陶俑,第一眼你觉得她像什么?

是不是觉得像米老鼠?
为什么?
因为陶俑的头上的发髻和米老鼠标志性的耳朵很像。
如果你从没见过米老鼠,你还会觉得她像米老鼠吗?
一定不会。
这就是心智模型,你对头顶的大圆形的心智是“米老鼠”,所以一旦你看到类似的形状,米老鼠的形象就会浮现出来,这个发髻的形状和你心里对米老鼠的形象产生了匹配。

对心智模型有没有一点印象了?下面我们接着聊。
我不想用具体的界面来聊,那样的话太散,我认为要想理解一个概念,最好还是从“面”的角度来说,所以下面我会举一些商业上的案例来辅助理解。
心智模型有哪三种运用方式?
第一种:创建新的心智模型
第二种:改变旧的心智模型
第三种:匹配现有的心智模型
可以理解成一件事情的新生、改变和延续。

下面咱们一个个来。
第一种:创建新的心智模型
难度指数:难啊。
记得《盗梦空间》里最难的是什么吗?
最难的不是盗梦,而是植入一个想法。

创建新的心智模型有异曲同工之妙,都是让别人内心接收一个事物,需要刻意培养。
举几个例子。
当年外卖刚开始的时候,家家搞补贴,很多时候几乎不花钱就可以点外卖,后来这些福利没有了,为啥?
因为点外卖的心智已经培养好了,你离不开它了,所以平台可以“不惯着你了”。
还有唯品会的正品低价、瑞幸一开始的星巴克平替,这些都是他们想要植入到用户大脑中的心智。
为什么要费劲植入一个新的想法?
因为一旦植入了,就很难改变。
现在我身边的很多朋友想买一些低价的品牌都会上唯品会,买咖啡会喝瑞幸,一旦用户的习惯养成就很难改变,意味着什么?
意味着留存和转化的成本更低了。
第二种:改变旧的心智模型
难度指数:也难。
《盗梦空间》里小李子的妻子被他植入了一个想法“你不在现实世界里”,当他和他妻子回到现实世界后,他妻子仍旧认为自己不在现实世界里,这个被植入的想法已经根深蒂固,很难改变。
所以改变旧的心智也不简单。
例如小米最初主打极致性价比,后来想往高端路线走,很难,大家心里已经认准了小米就是“性价比之王”,也就是你的产品不仅要好还要便宜。
这就导致小米一涨价,大家就骂他们忘了初心……所以小米拆分出了红米主攻性价比,小米往高端发展,但是仍旧很难。

拼多多的百亿补贴也是一样的道理,一开始的砍一刀深入人心,大家对拼多多的心智已经成型:便宜,质量一般。拼多多想改变这个心智,推出百亿补贴,并承诺假一赔十,就是想告诉大家,我拼多多,也是有正品好货的。不过,效果嘛,见仁见智。
第三种:匹配现有的心智模型
难度指数:相对简单。
其实匹配现有的心智模型,是相对最简单的方法,市场已经帮你把用户习惯培养好了,你直接使用,那肯定事半功倍,省时省力啊。
举个例子,大家最近有关注小米的 13 Ultra 吗?
小米和徕卡联合研发的,主打徕卡调色的相机。
我有一个同事就直接把手里的微单换成了 13 Ultra,因为拍照足够好看而且便携。
这里不是要推销手机啊,是想让你们了解 13 Ultra 是个什么东西。
然后给大家看看它的手柄(一个配角,可以拆卸)。
是不是有些熟悉?和相机像不像?
这个手柄就是沿用了相机的心智模式。
小结一下:
心智模型有 3 种用法:
下面聊聊,咱们怎么做才能更加匹配用户的心智模型?
同样的,我不会拿具体页面来举例,还是希望把思考方式分享给大家,而不是某一个页面的设计。
要想匹配用户的心智模型其实就三步:
了解业务、了解用户、竞品调研。
或者可以这么说, 在懂业务、懂用户的基础上,还要了解行业内的通用做法。

1. 了解业务
一定要了解业务,为什么?
因为好的设计方案千千万,但是匹配你的业务的方案才是好方案,如果不了解业务,可能设计出来的方案就是自嗨,例如网上很多的 dribble 风设计。

又比如说手机浏览器一般都把搜索框放到屏幕顶部,而夸克浏览器却把搜索框放到了下面。
为什么?

因为夸克想推翻传统的浏览器,想打造一款更年轻更好用的浏览器,把搜索框放到下面也是满足他们的业务诉求,现在手机屏幕越来越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解业务。
拼多多和淘宝同样都是电商平台,可它们的用户心智相差甚大,因为最后方案设计是服务于最初的业务目标的,业务不同,呈现的方案也不一样,最后让用户形成的心智也不同。

2. 了解用户
为啥?给老人和小孩设计的界面能一样吗?
就拿颜色和文字来说。
小孩喜欢高饱和、丰富的颜色,而老人则需要考虑在各种场景下都能看得清楚信息的颜色。
小孩喜欢圆润的卡通字体,而老人需要识别度更高的字体,更大的字号。

不同的用户,采用的设计一定是不同的,只有了解了他们的喜好和痛点,才能做出符合他们心智模型的设计。
3. 竞品调研
为啥要竞品调研呢?
因为竞品和我们的产品类似,那么意味着用户大概率重合度也高,甚至业务上都有一定相似度,那么意味着,竞品的方案,大概率是经过市场验证的符合用户心智模型的方案。
你看,既然竞品已经给咱们打了个样,为何还要自己闷头造轮子呢?
咱们目的是解决问题,又不是为了证明自己很厉害。
但是,不要误解,我不是说照着竞品抄,而是取长补短,所以不仅要调研,还要分析,分析就是把竞品的优劣势找出来,好的地方咱们可以酌情借鉴,不好的地方,咱们也要避个雷嘛。
好了,小结一下,要想匹配用户的心智模型,一定要了解业务、了解用户,还要做竞品调研了解市场的通识性做法。
以上。
文章来源:优设网 作者:馊面包
首先说明,竞品调研的方法有很多,本文只提供一种方法供参考,建议大家活学活用。建议从下面 4 个方面入手:
1. 调研背景
主要说一些为什么要调研,希望通过调研答达到什么样的目的?是视觉升级、体验升级还是为了提升转化率?只有了解为什么做调研这件事情,才能知道从哪几个维度调研。
2. 调研样本
建议选几个直接竞品,再选几个优秀的次要竞品也是可以的,可以帮助补齐盲点。
3. 调研维度
调研维度要根据调研目的来确定,例如如果是为了视觉升级,那么调研维度主要就集中在视觉效果上,如果是体验升级,那么调研维度主要集中在交互体验层面。所以维度的选择一定是和此次调研的目的紧密相关的,不过,倒也不是说如果是视觉升级就只调研视觉方面的内容,而是咱们要有一个主要的调研方向,啥都想要,最后啥都做不好。
4. 结论
结论是最重要的,毕竟,做这次的调研不就是为了这份结论吗?所以最后一定要有结论,也就是咱们通过调研得到了什么结论。
1. 调研背景
我公司这个项目是做一个官网的改版,官网主要就改版主要目标有两个:
第一个目标是视觉体验升级,拆解下来就是界面更好看,内容更好找。
第二个目标是提升用户转化率,更细致的拆解一下就是让更多的用户点击「咨询」按钮。
可以得到关键词:界面更好看、内容更好找、咨询客服的人数更多。
好,咱们继续,下一步是找样本。
2. 调研样本
前面提到过,样本最好是直接竞品+间接竞品(主要是一线大厂竞品)。所以这次调研我选择了几个直接竞品的官网,以及华为、飞书等这样的做的比较优秀的产品进行辅助分析。
3. 选取调研维度
调研维度又可以分为两大部分:整体结构、内容拆解。
了解整体架构是每个竞品调研都离不开的步骤,可以帮助我们快速了解行业内的通识性做法,毕竟站在巨人的肩膀上才能看得更远嘛。
①整体架构
我当时的做法是把主要竞品的官网都截图下来,然后一个模块一个模块的去分析,其实看下来你会发现,大家的做法都是有迹可循的。
看下面的图片,我把他们类似的模块用同样的颜色框出来,框出来后就会发现,哦,原来,这就是行业内的通识性做法。

然后我把这种通识性做法归纳总结出来,发现,其实官网首页可以划分为四大板块:

你看,看似有很多复杂内容的官网, 其实也就这几个模块,这样看是不是就清晰多了。
既然咱们通过架构梳理来了官网的内容,下一步就进行内容的拆解了,拆解什么内容?就是拆解上面总结出来的规律呀。
②内容拆解
为啥要拆解内容呢?因为咱们竞品分析的目的不就是要做到“人有我优”嘛,咱们竞品分析是为了青出于蓝而胜于蓝呀,所以咱们不能直接抄人家的内容,这是无效设计,咱们要做的是分析他们的优点,然后借鉴,然后超越。
进行内容拆解的时候,建议先定几个拆解维度,不然会没有方向,这里我分了三个维度来进行拆解:

我就拿「建立认知」板块来举例。
官网首页的建立认知是什么?
是让进来的用户对整个网站有一个基础的认知,顾客来了,对店铺总要有一个第一印象吧。
通过前面的架构拆解我们发现,首页一般使用 4 种方法来对用户建立认知,哪四种?banner、产品介绍、解决方案、产品优势
一个用户看了 banner,浏览了产品介绍和解决方案,看了产品优势,是不是对咱们的产品有了一个认知了,这就是建立认知的过程。
那么咱们如何去分析呢?
我的做法是一个个板块分析,有些麻烦啊,但是相信我,值得。
下面我就拿建立认知里面的“产品介绍”来举例子,看看如何去分析产品介绍这个板块。
使用 3 个维度来分析:
维度 1:用户诉求(用户进来之后的诉求)
产品介绍内容是否有我需要的产品和功能?是否满足我的需求?
维度 2:业务策略(针对用户诉求,业务是怎么解决的)
讲清楚三个问题,即“我们的产品是什么”、“我们能做什么”、“我们有什么优势“
维度 3:常用表达形式(用什么样的表达方式来实现策略)
分点描述:减少大段落文字,分点描述,增强阅读性,降低理解成本
提炼卖点:将核心功能提炼出来,吸引用户注意力,精准打击,结合图标提升可读性
试用入口:视觉上强化按钮,引导转化
图文结合:图>文,可视化表达降低理解成本,增强临场感
拆解下来,是不是对产品介绍板块很了解了,产品介绍板块主要的目的就是为了讲清楚咱们是谁,咱们的优势啊。王婆卖瓜,瓜虽好,但是咱们得让来的人知道咱们的瓜好呀,所以表达方式也是至关重要的,用什么形式去表达这个板块呢?其实竞品已经有了很好的解决方案,那就是上面描述的。
你看,这样一通分析,其实你的方案就自然而出来了,你知道往哪个方向去使劲了,而不是看别人有啥咱们就做啥。
文章来源:优设网 作者:馊面包
如果想知道某个网站配色方式,除了打开开发人员工具或是检视源码,也有第三方服务可以使用,即使无法完整复制别人的配色,也能快速得知网站使用的颜色代码或配色模式,取得颜色的色码或色彩名称。有没有任何更直觉、简单的方式来完成这些工作呢?若你有类似的需求,接下来要介绍的服务或许可以满足,这项服务会提取特定网页使用的颜色,让颜色相关信息更一目了然。

本文要介绍的「Alwane」是一个网页色彩提取工具,可以在使用者输入特定的网址后取得该网站使用的颜色代码或描述,产生为调色盘链接,重新分类、编排各种颜色,最简单的使用方式是输入网站网址就能提取,也能显示其他相关色彩,如果想分析、保存某个网站或品牌使用的颜色,Alwane 是个非常方便而且好用的工具。
除了将提取的颜色代码以可视化方式呈现,还能够以调色盘或是程序代码方式呈现,包括 CSS 和 SASS 两种显示程序代码,对于要取得特定的网站颜色来说很有用,若有类似需求的话不妨打开 Alwane 网站试试看。
网站链接:https://alwane.io/
使用教学
开启 Alwane 网站后直接在左上角「Extract CSS Colors」输入要提取颜色的网址,预设情况下会从 HTML 和 CSS 样式表单取得颜色,如果某些情境下需要从 JavaScript 获取颜色可在「Advanced」设定选项找到。

从提取后的色彩结果可以看到各种颜色分布,包括颜色的预览、变量名称和色码(hex code),从左侧可选择为颜色重新分组、排序或是切换 CSS、SASS 色码。

从上方选项切换调色盘或程序代码模式,也能快速将所有 CSS 代码复制到剪贴簿。

如果想要保存或分享网站的配色、调色盘、CSS 等信息,点选右上角「Generate」就能产生链接咯!

值得一试的三个理由:
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何区别。
上期回顾:
其实在说栅格的使用,我们就在讨论网页当中的布局方式,以及他们之间的不同点。
布局方式,本质上就是去处理窗口宽度与网页内容的关系

用户会使用浏览器打开不同尺寸的窗口宽度,而网页内容究竟应该如何去适应这些窗口尺寸?
通常会分为:固定布局、流式布局、自适应布局、响应式布局
固定布局是一种最为简单的方式,它的设计逻辑是将页面当中的内容 “写死固定” 在屏幕上,内容不会随着本身窗口宽度进行改变,所有元素都使用 px 作为基础单位

当然在固定布局当中,窗口大小与页面内容会存在两种基本关系:窗口过大则将页面元素进行居中,窗口过小则展示横向滚动条

固定布局的好处是这种方式相对简单,只需将页面设计好即可,不会存在太多兼容性的问题(因为也压根没有考虑兼容性的相关问题)
固定布局通常出现在 老旧的政府项目、网页的登录注册中

流式布局是最基础的变化布局,它的设计逻辑是将页面当中的元素设计成可以流动的 “水” ,通过在页面,设计不同的“杯子”容器来装下页面内容
这里的“水”一般指的是 文字、图标、以及一些页面重复出现的元素。而杯子通常是我们设计的容器,它高度固定,只会变化其宽度,比如卡片、外层容器控制宽度 等等...
因为“杯子”的限制,也就导致水会根据杯子的宽度进行延展流动,进而形成流式布局

使用流式布局可以通过较低的开发成本,来实现一个页面当中多尺寸的小范围适配,如果屏幕尺寸跨度较大,则会比较困难
而流式布局最常使用的方式就是通过栅格系统,来确定整个“杯子”的宽度,进而让“水”能够在页面当中实时滚动展示

这里有两个需要注意的点:
在研发层面,杯子的大小是需要进行限制的,通常会去设定它的最大值与最小值,当它超过最大值则居中对齐,当他
在流式布局当中,窗口超过其最大值则固定左侧,右侧空白补充;窗口小于其最小值则展示横向滚动条
比如与上方同样的案例,将页面当中内容的文字实现成流式布局,并且将其流体布局的宽度限制为 200px - 120px,这时则会形成页面的宽度变化,会导致内容发生直接的变化
流动的“水” 需要去考虑它漫出的情况,即在“水杯”高度固定的情况下,整个宽度无法装下如此多“水”的情况,通常我们可以使用 “...” 进行标注。这个思路后续在响应式布局当中也会体现
自适应布局是将差别较大的屏幕尺寸,去创建多个不同的设计稿,每一个设计稿去对应 一个用户实际的尺寸范围。改变屏幕分辨率就可以去切换不同的设计方案

通俗一点来说,自适应就是去单独设计桌面端、平板端、移动端的页面,并且将它们三者进行独立,而系统通过不同尺寸间的 屏幕断点/浏览器 UA 等...(实际前端判断远比这个更加复杂,但是为了方便理解可以暂且这么认为),进而适应出不同的设计页面
而通俗一点来说,自适应是使用多套代码去对应多个页面,并且都是在业务非常复杂的情况下进行使用,在国内当中最常使用便是 桌面端与移动端 的产品
比如 语雀 当中的 桌面端与移动端就是一个典型案例,他通过判断用户的使用设备,将页面拆分为了,桌面端、移动设备端、小程序(单独设计适配的)。因此只需要将每种设备的设计思路分析清楚即可

自适应布局与栅格
自适应主要是表达多个设备尺寸下进行切换的 布局方式,在不同的设备之间,也是需要去使用流式布局以及其他布局方式
而不同的设备之间,屏幕分辨率的差异就会涉及到一个关键点,屏幕断点
屏幕断点
屏幕断点,又叫媒体查询 @media,因为在整个设计当中,屏幕尺寸是极其复杂的,除了我们常见的尺寸:1920、1080、1440、1366

用户还可以通过调整窗口的大小,进而改变网页尺寸。而屏幕断点,最主要是判断屏幕的宽度,来确定目前的尺寸究竟应该采取什么设计方案
比如在设计一款成熟的 B 端产品时,因为商业的缘故我们作为各大平台(钉钉、企微、飞书)的 ISV(合作上架),产品上架到不同平台时,需要对不同平台尺寸进行调整,比如钉钉为 1024px、企微为 980px、飞书为 1280px,这时为了满足用户的实际场景,会将这几类特殊的尺寸作为屏幕断点进行对应的布局设计,以满足不同产品当中的最佳实践
关于屏幕断点的媒体查询,是在前端 CSS3 代码当中,提供给用户校验整个屏幕的宽度,比如在下图前端代码当中,则代表在屏幕尺寸小于 480px 时,使用 字体大小为 16px

而确定断点才是这其核心,这里给大家提供两个思路,实际设计当中还会更为复杂:
物理断点:也就是屏幕当中,已经划分好的断点方式,比如显示器的全宽大小、不同设备之间的屏幕分辨率差异
设计断点:在设计过程当中,一些必要的屏幕尺寸。比如上方讲到不同平台的设计问题
其实屏幕断点不是最终目的,最终还是想通过屏幕断点,将页面当中不同的不同元素的处理方式实现在设计稿中,如果不需要,完全可以不考虑增加屏幕断点。
这里先多聊一句,其实响应式的大规模普及,是源自 2015 年 Google 的倡导(可以看到 Google 旗下的很多产品都采取的响应式布局,例如 YouTube),它最初的目的非常简单,就是为了提高响应式在移动终端上的运行效率。因为在 2015 年时,安卓 生态下的屏幕尺寸多到可怕,以至于需要有一套解决办法来让用户运行并使用。
响应式布局是确保一个页面当中所有的设备(桌面端、平板端、移动端)都能够展示出非常满意的效果,进行产生的一种技术方案。它更像是 流式布局与自适应布局 的结合,它能够通过对屏幕尺寸的快速响应,进而对页面的内容进行更为细致的变化。
通俗一点来说就是通过一套代码去实现多个页面,并且将多个页面的内容进行细化,进而能够快速适配多个设备。

对于多个设备,最主要是调整页面栅格数量、水槽宽度、页面距进行适应,比如在 YouTube 当中,就是通过响应式布局,让页面实时响应进行处理。
响应式布局与栅格
比如以 Ant Design Pro 的页面进行拆解,你会发现它在 575、767、991 的尺寸中,页面布局发生变化,然后根据屏幕断点之间的页面布局,采用向下兼容的适配方式,Ant design Pro 屏幕断点可以划分为 320、576、768、992、1200,响应策略如下图:


你会发现布局其实是依赖于栅格,而栅格的使用,正是由于不同的布局所导致。只有通过栅格,才能够确定流式布局的比例、响应式布局的变化方式,但是在 B 端产品当中,并不是所有页面都需要使用栅格,经常看到一些作品集其实是为了栅格而栅格
在 B 端产品当中在,真正使用栅格的地方更多是工作台、官网,而其他相对复杂的页面是没办法使用栅格,而对我们每一个产品而言,可以优化的点就是在屏幕尺寸较小的情况下,默认让整个产品导航菜单收起,以提供给用户更多展示内容。
文章来源:优设网 作者:CE青年
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是栅格?我这里就不做说明了。很多优设的文章都写的很清晰了。这篇文章仅从我最开始接触栅格所遇到的困惑和部分设计师始终纠结的点来和大家一起讨论讨论。
B 端到底用什么尺寸进行设计?
要弄清楚用什么尺寸设计,首先要确定布局。我们常用的就是上下布局、左右布局、“T”字布局。其他布局基本上是这三者的延伸和拓展。上下布局一般是固定顶部,有点类似于 PC 网页设计,实际上也差不多。现在的B端设计中很多都会搭配着这种布局用,比如帮助中心、消息通知,客户入网申请等(这些我都遇见并做过)。左右布局和“T”字布局,一般固定左侧,右侧区域做自适应。

我们看一下百度统计最新出来的当前计算机分辨率数据,从统计的数据中可以看出,小尺寸的屏幕是越来越少了。但是不是我们就要用最小的尺寸或者用份额最大的 1920 进行设计了?

显然不是按照这个维度来确定尺寸的。对网页设计来说,设计师差不多都知道有一个 1200 有效内容区域的说法。如果没有特殊要求,上下布局也是遵循这个原则的。设计师中绝大部分,包括我很多同事平时基本上用的 1920 和 1440 两种尺寸来进行设计。对于 B 端来说,不管你采用 1920 或者 1440,在做上下布局页面定宽设计的时候,遵循 1200 有效内容区域这个原则就是没有问题的,看了很多文章上面举例了 960、990、1024、1156 等等,大家都不用纠结,没有特殊要求,这些都没啥问题。

上下布局在 B 端设计中是一个补充,有的可能有,有的可能没有,所以用 1920 还是 1440 最好还是根据左右布局来,保持统一。两年前我看过一篇大厂写的布局的文章,用的是 1280 的尺寸,记得是说因为考虑缩小浏览器会发生遮挡或者挤压(别问我为啥还记得,因为当时对于尺寸纠结的太厉害,至今难以忘怀),现在因为技术等方面的发展,个人认为再用 1280 的做已经不合适了。1440 的尺寸目前做中后台是比较通用的,大家也可以参考看一下蚂蚁 Ant Design。至于 1920 的用来设计 B 端行不行呢?我认为也是可以的,我就用过,也没用户反馈说显示有问题,我就当他没问题了。不过我还是建议大家在做 B端设计的时候用 1440 的来做,特别是用户群很复杂的情况下,方便低分辨率的电脑查看。当然如果我们给某一企业做定制服务,那就没尺寸的问题了,照着客户电脑尺寸来就行了。
现在有很多插件可以进行布局,软件一般也有自带布局功能。这里不做陈述:
这里介绍我常用的 sketch 布局。

这里我也创建了一个 1440 的网格系统,供大家参考,大家也可以根据自己的实际情况去建立自己的网格。

顶部高度没有特殊要求建议不要超过 100px,我一般就是 60-80px 内设定的;左侧可以根据目录内容自己设定一下,一般 200 多就差不多了。边距我一般设定 20px、24px。这样再对剩下的距离做栅格就行了,列宽保持偶数即可。
有时候做栅格的时候会遇到一部分列宽是 42px,一部分列宽是 43px,这种设定也是可以的,回归到栅格系统的意义,栅格本质上不是为了保证像素级精确,而是为了保证浏览视觉级别的秩序、协调与统一,所以大家没有必要纠结。
“没有绝对正确的栅格设计,只有最适合的栅格设计”,希望这篇文章可以帮助对栅格有疑惑的设计师们,同时也期待大家留言,大家一起学习探讨。
文章来源:优设网 作者:神经蛙
前言
表单是我们生活中常见的信息添加、录入的方式之一,如何进行表单的设计也是 B 端设计师的必修课。身边别的部门的同事常常会说:表单不就是几个输入框,几个组件组成的东西么,挺简单的,有什么好设计的。但通常情况下,越是简单的东西,要思考的点却越多,想要把一个表单做好也是一件不容易的事情。
生活中,大多数人都不喜欢表单,比如前段时间有一些许久没有联系过的朋友让我帮忙填写一下调查问卷,作为一个热心市民的我,自然是选择点开链接帮忙填写;一鼓作气填了一段时间后,看着剩下的问题,我不耐烦的放弃了填写这个调查问卷。所以作为设计师,我们应该“由内而外”而不是“由外而内”的去设计表单,如何让表单变得更容易让人接受也是设计师应该考虑的问题。
更多兆日UCD的干货:
表单是一种用于信息添加、录入的页面类型。是连接用户与数据库的桥梁,通过引导用户进行信息的填写,从而提交数据给后台。在用户填写提交时,还需要对用户输入内容进行校验与反馈,保证用户信息填写的完整度。
填写表单是一件麻烦事,当我们想做的是投票、网上购物或者添加好友之前,总是会有表单防碍着我们。正因为多数人不喜欢填写表单,所以在做表单设计时,我们的首要目标是让人们迅速轻松的完成填写,同时获得系统和用户想要的东西。
1. 表单拆分
基础表单中会有以下六个元素:
1. 标签:标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
2. 占位提示:直接展示在输入项中,采用弱提示文本对所需信息描述,当用户输入信息时即消失。
3. 校验:对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等
4. 基础组件:可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
5. 提示:描述该输入项需要的输入类型,如:上传的文件类型
6. 按钮:用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,建议将按钮悬浮固定在底部。

当我们开始制作某一表单的时候,我们需要强迫自己思考一下每个元素的 UI 问题:
2. 表单录入模式
表单根据录入模式可以分为:单步表单、分步表单和高级表单
① 单步表单:
单步录入指的是在一个页面即可完成内容输入。使用于内容较少,结构简单的场景,我们常见的登录页就是典型的单步表单。

② 分步表单:
内容较多、录入内容的方式差异较大的情况且业务本身具有流程化特性,一般通过添加分步导航展示内容。常见的例如银行转账,修改密码等等。

③ 高级表单(分组表单):
高级表单(分组表单):主要用于需要一次性录入大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

3. 表单的页面框架
表单的页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。
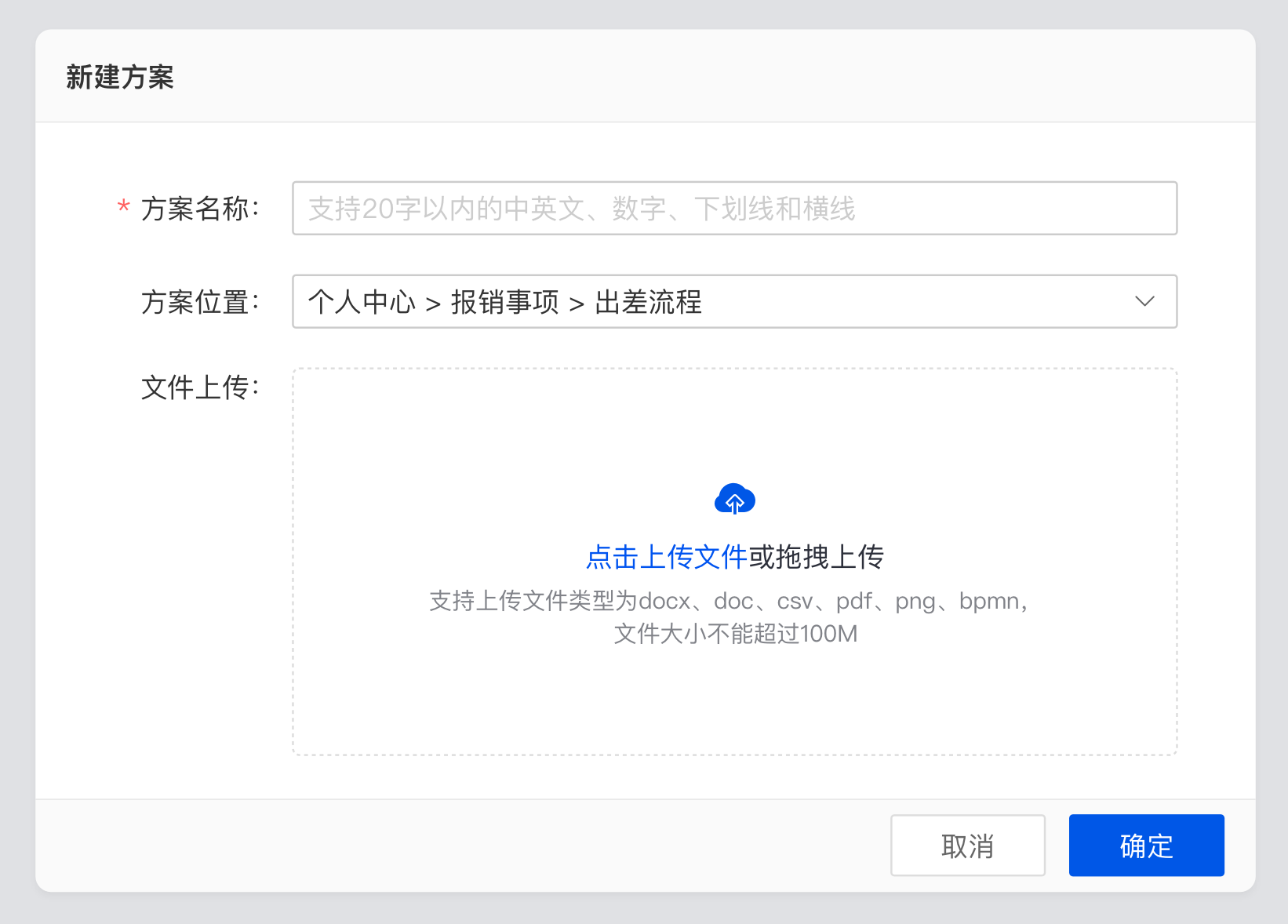
整页式(新页面):最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。

弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。

侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

我们在选择页面框架时通常需要综合以下三个因素去考虑:
4. 表单的排列方式
① 布局方式
在制作表单的时候分成两种排列方式:单列布局和多列布局。我们可以通过以下几个因素去考虑使用什么布局:
1. 在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上至下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
2. 多列布局的表单会导致用户的视觉路径变长,用户需以 “Z” 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
单列布局
优势:视觉路径清晰,填写效率高,体验好;
劣势:垂直空间占用率高。
建议使用场景:表单内容较少的情况下使用单列布局

多列布局
优势:省空间,能够放置更多的控件;
劣势:视觉路径模糊,填写成本高,填写易出错。
建议使用场景:关联性强的填写项横向排放,且将该列中最重要填写项的放于最左侧。

② 标签对齐方式
标签的对齐方式有:左对齐、右对齐和顶对齐,除了需要考虑单列式布局还是多列式布局,还有我们也需要考虑标签的对齐方式。
马泰奥·彭佐在 2006 年 7 月对表单的每种对齐方式做过眼动测试研究,根据研究结论做出以下分析:

顶对齐标签:
研究中,从标签移动到输入框只需 50 毫秒。比左对齐标签快了 10 倍,后者需要 500 毫秒;比右对齐标签方式快 2 倍,后者高达 240 秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。
优势:眼动测试中移动速度最快,最有利于提高用户填写表单的效率。标签字数相比于左右对齐标签可容纳更多字数。
劣势:纵向空间占用率高,对于小屏用户不太友好(设计前需要考虑用户使用场景以及使用设备)
建议使用场景:希望用户快速完成表单;对标签的扩展性高,有国际化需求(中文转英文,英文会比较长);更适用于弹窗式、侧边栏式布局。
右对齐标签:
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。研究中,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在 170 毫秒和 240 毫秒,而填写完成时间比左对齐快 2 倍。
优势:标签和输入框位置紧密,更方便填写
劣势:右对齐的布局会造成标签的左侧不齐,影响快速阅读表单的效率问题;如果增加填写项标题字数过多,整体的表单页都需要修改,右对齐灵活性低。
建议使用场景:适用于需要填写效率但受到屏幕垂直面积限制的页面。更适用于整页式布局。
左对齐标签:
在顶、右、左三种方案中,左对齐表单填写速度最慢。因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。在研究中,典型扫视时间为 500 毫秒,很长说明用户经历了沉重的认知压力。
优势:易浏览标签;占用纵向空间较少
劣势:标签和输入框距离较大,表单填写效率低
建议使用场景:需要让用户认真思考后填写的页面;更适用于整页式布局
输入字段上方的粗体标签
在顶对齐的情况下,设计师可能会想:如果我们将标签进行加重,这增加了它们的视觉重量,并将它们带到了布局的最前面,这样说是不是可以让用户更好的去完成表单的填写呢?但事实却和设想相反:粗体标签反而增加了用户填写的负担。
粗体标签导致从标签移动到输入字段的扫视时间增加了近 60% ,从没有粗体标签的 50 毫秒到有粗体标签的 80 毫秒,更突出的标签没有明显优势。粗体标签更难让用户阅读和感知——可能是因为粗体文本和输入字段的相邻粗边框之间存在更多的视觉混淆。
小结
标签位置:单从效率角度看,顶对齐>右对齐>左对齐,但是根据应用场景,效率快并不是我们选择标签对齐方式的唯一的指标。在大多数情况下,将标签放在输入字段上方效果更好,顶对齐的情况下标签的扩展性更高,且用户不会被迫分开查看标签和输入字段。需要注意在视觉上将下一个输入字段的标签与前一个输入字段分开。
粗体标签:阅读粗体标签对用户来说有点困难,因此最好使用纯文本标签。但是,当使用粗体标签时,可能希望将输入字段设置为没有粗边框。
1. 什么是表单的校验
为了让用户准确的填写表单,在用户填写表单中/填写表单后,常常会增加我们常说的“反馈提示“,针对反馈信息的准确性,我们会采用两种校验形式:前端校验和后端校验。
① 前端校验:
主要负责校验输入的内容格式是否正确;例如常见的手机号格式是否正确、密码格式是否符合要求。

② 后端校验:
与数据库相关,主要负责校验输入内容是否正确;例如常见的手机号是否存在,密码是否正确。

③ 校验触发条件:
④ 报错方式:
2. 校验形式
根据不同的校验触发条件和报错方式,我们可以组合成以下几种校验形式:
① 输入时即时验证,即时报错
用户在输入的过程中进行实时验证,输入框处于聚焦时开始提示,随着输入的过程,符合要求后已与用户通过验证的反馈。例如在注册阿里云账号时,设置密码需要满足三个条件,这里采取了即时验证。

优点:可以实时告知用户表单的填写时候符合规范
缺点:实时验证会使用户分散注意力,也有可能会引起用户的反感
使用场景:注册时需要设置密码,通过密码不同的组成,时判断密码的强度,比如纯数字密码符合最低安全要求密码,但增加大些字母和小写字母后就形成了更安全的密码
② 失去焦点后即时报错
用户在输入完成后进行验证,输入框失去聚焦后(即用户点击输入框以外的位置后)与用户进行反馈。例如在注册网易邮箱时,填写完毕后即时报错。

优点:为用户修改错误节省时间、避免出现很多错误需要改正的情况。
缺点:如果输入有误,用户需要多一步操作,点击会有错误的输入框进行修改。
使用场景:注册用户名时,取消聚焦后会反馈用户名是否可用,不可用的情况下是被注册还是格式有问题。
③ 操作后(保存/提交/下一步)后全部报错
用户完成表单填写后,点击操作按钮(保存/提交/下一步),系统将表单统一上传到后端数据库中进行对比后集中与用户进行反馈。

优点:减少对用户的打扰,减少后端服务器压力,提高效率
缺点:用户只能点击按钮后才可以得到反馈,不能及时修改;若表单过长,用户返回修改的路径也将增加。
使用场景:登录账号是判断密码是否正确
在大数据盛行的今天,人们不仅仅讲究以事实说话,更愿意以数据讲话。数据作为结果的直接衡量指标,更真实、也更具有说服力,那如何直观的展示数据,帮助决策者做出正确决策或行动,发挥数据最大的价值?可视化数据大屏应运而生,让我们一起来谈谈吧
说到数据大屏的时候,我们要先了解一下数据可视化,那什么叫做数据可视化呢?比较专业的解释是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,并进行交互处理的一种理论、方法和技术,它为我们研究、处理、分析数据提供了理论依据。

我们人的大脑处理视觉信息的速度比文字快几万倍,将抽象的数据转化成图表、图形能更快速帮助我们更快理解数据中的含义,趋势以及相关性。

简单来说,可视化数据大屏,将我们难以理解的抽象的数据概念以图形化的形式展现,方便我们快速理解这些数据的含义,也方便这些重要的信息在最短的时间内传给最重要的人。

数据大屏可分为信息展示类、数据分析类、监控预警类,多展示酷炫的效果,数据之间有层次区分,好的数据大屏是布局、色彩、图表、动效的综合运用。
数据可视化,让很多员工从繁琐复杂的数据工作中解脱过来,那它到底有什么优点呢?
近几年来,国家的相关法律政策相继出台,大数据企业的技术研发水平不断提高,促使大数据行业市场规模从 2014 年的 212.5 亿元增长至 2020 年的 548.5 亿元,数据可视化对于公司发现解锁数据潜在价值意义重大。

有研究表明,人类可以用比处理文字快60000倍的速度来处理图像,可视化能直观呈现大量数据,以前企业员工检测到数据进行汇总分析需要数小时,可视化通过特定的格式来呈现大量数据几乎不费时间。
视觉形式的数据更易理解,数据可视化能快速显示操作、运营与结果之间的关系。企业管理不是凭空作决定,正确的方式应该是,依据所获得的数据信息来做辅助分析,数据可视化内容能让管理人员和决策者清楚看清数据趋势,快速制定及消化关键指标。

比如当上图科学决策平台的网络总数特别时多,决策者可以快速调取相关数据找出异常原因 —— 是上次活动运营推广到位,故增加了很多用户?也就是决策者可以通过异常数据快速钻取数据,用来解释正在发挥作用的运营条件或决策与所遇到的指标之间的关系。
根据Aberdeen报告收集的信息,利用数据可视化的组织能够及时访问信息的可能性比其他组织高28%。数据可视化有助于我们以客户和投资者能理解的方式向他们提供信息,它比PPT更容易让人理解,也能吸引那些对企业内容运作了解甚少的人。

比如上方的区域经济地图,通过地图与定位街道区域内容、颜色结合的展示样式,很容易看出各街道产值、税收等,也更有场景感;居民可支配收入版块,通过颜色区分、大小圆形、时间线来直观展示居民收入变化内容,形象且清晰。

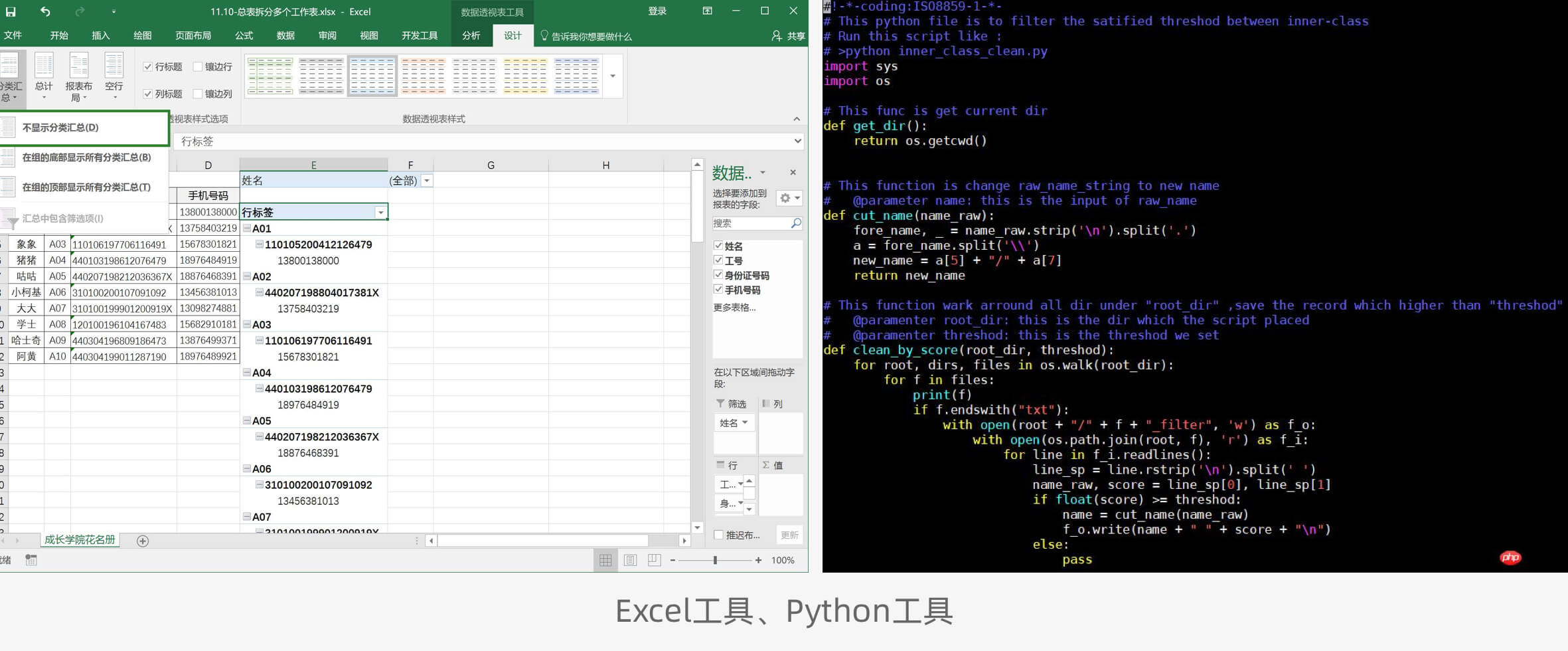
制作数据可视化的工具有很多,最常见的就是Excel工具,非常容易上手,基本人人都会,操作简单,但它的缺点也很明显,没什么特色,静态数据展示过于死板,样式老旧。第二类是Python等编程类工具,这类优点是码数据速度快,自动获取,看起来很高端,但缺点也很明显,如:学习成本高、学习比较困难、很难比较熟练的掌握等。

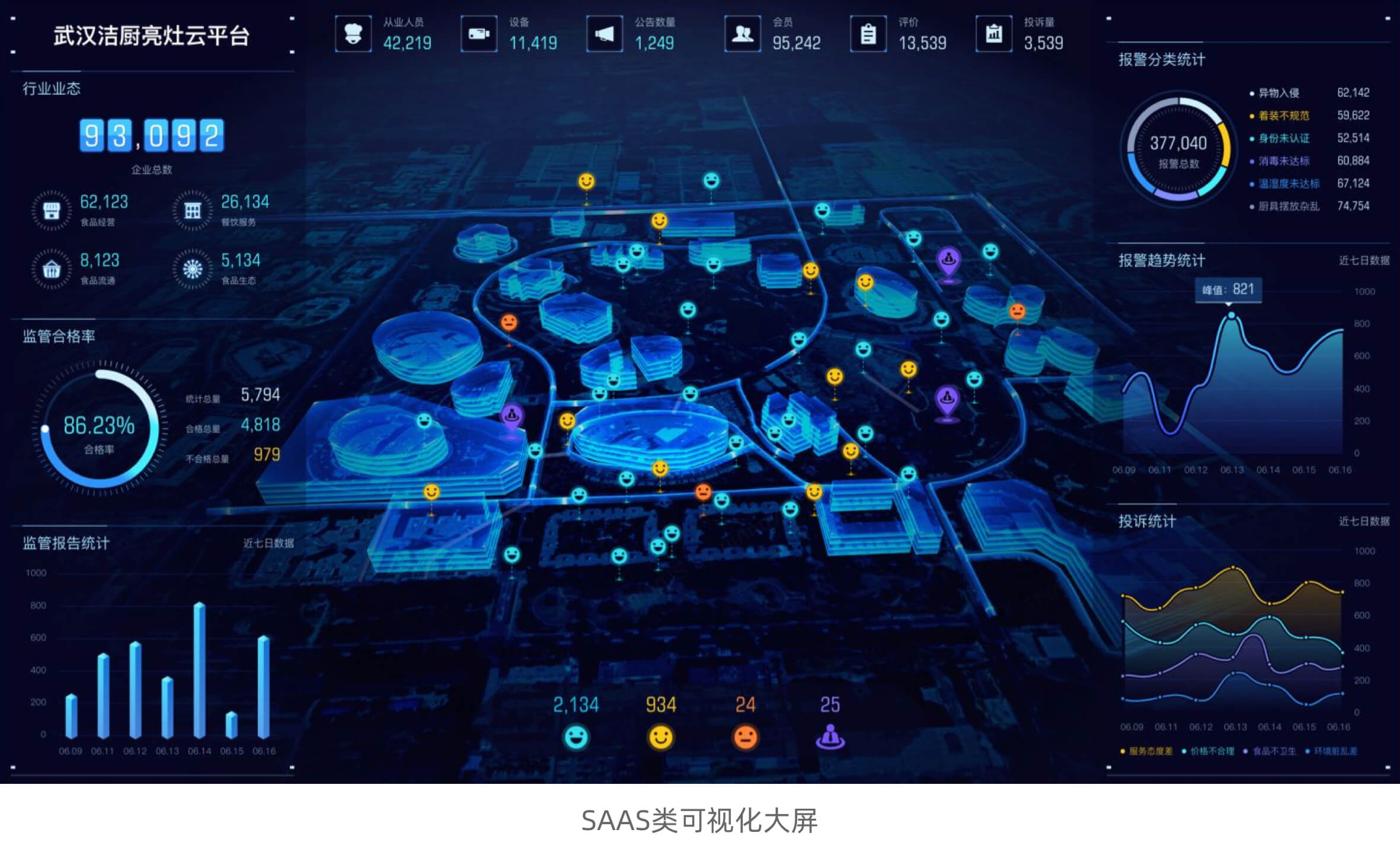
第三类就是SAAS类可视化工具,这类工具容易上手,操作简单、动态数据自动获取、动态效果无敌炫酷,不需要下载安装,缺点就是部分渲染组件比较耗费电脑配置。那我们今天就来推荐几款常用的SAAS工具。

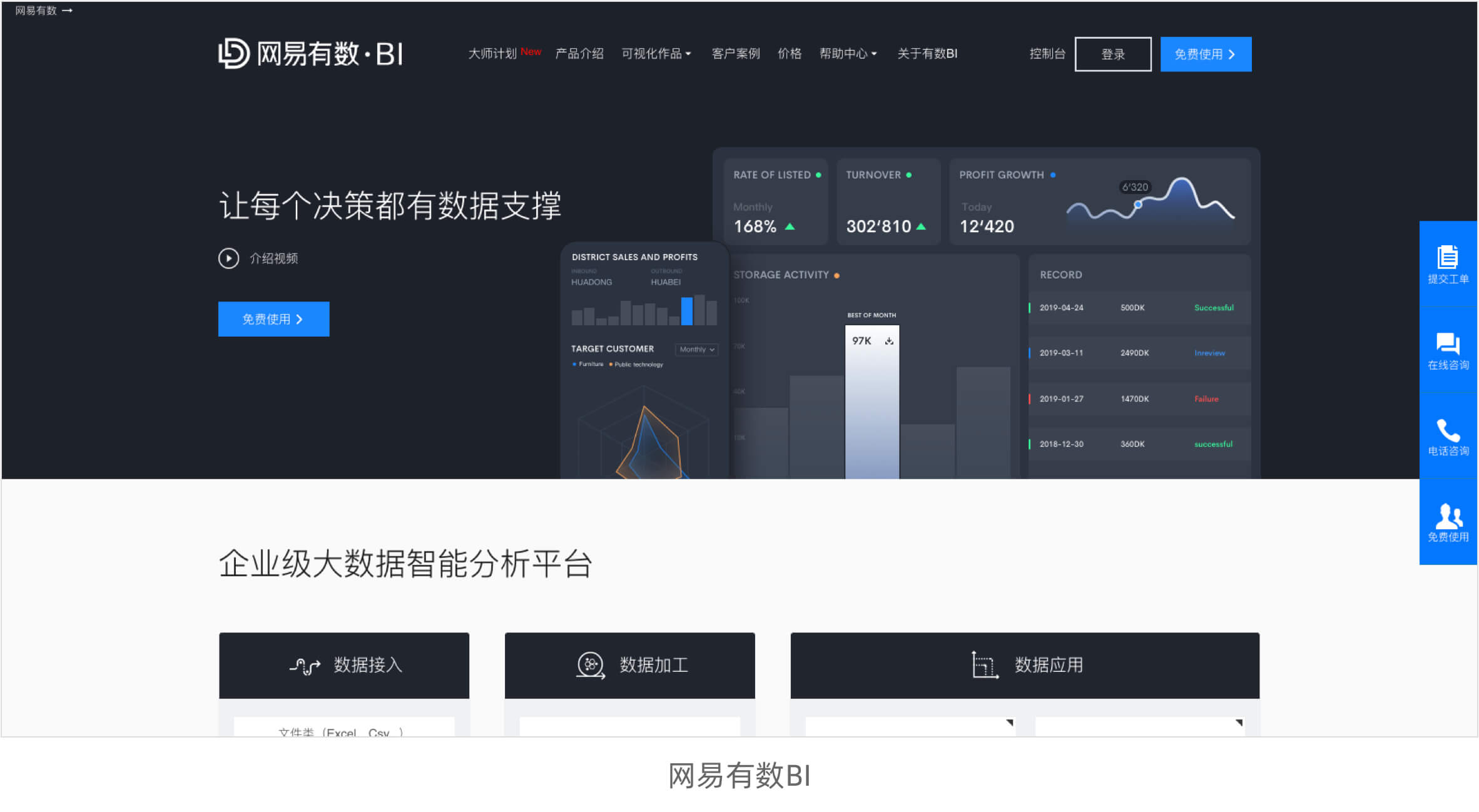
网易有数大数据是一个企业级的大屏大数据可视化展示系统平台,具有深度的交互式数据探索。它有丰富的使用场景,支持数据接入、数据导入处理、数据分析生成报告等,用户无需编程,简单拖拽即可生成可视化图表。缺点是数据探索性分析能力有限。

网易有数可视化实战案例——业务安全大屏。通过大屏进行业务安全监控,清晰的展示各业务分布要点的数据情况,顶部实时更新各重要区域数据情况,销量对比、售后情况,产品产比,以及用户分布也有清晰的直观展示。
FineBI作为一款商业智能(BI)软件,拥有丰富的报表编辑和数据分析功能,同时它也支持可视化大屏的编辑。决策报表采用了画布式操作界面,通过拖拉拽可以想成一个强大的、全面的可视化大屏,能实现在一个页面整合不同的数据,完美的展示各类业务指标,实现数据多维度分析。缺点是大屏组件不够丰富,开发拓展性不强,不支持云端托管等。

帆软可视化实战案例——银行大屏驾驶舱。通过大屏直观展示银行存款、贷款数据,业务办理详情等,图表形式展示内部管理、外部管理情况,分行放贷统计情况等,便于数据管理查看及决策制定参考。

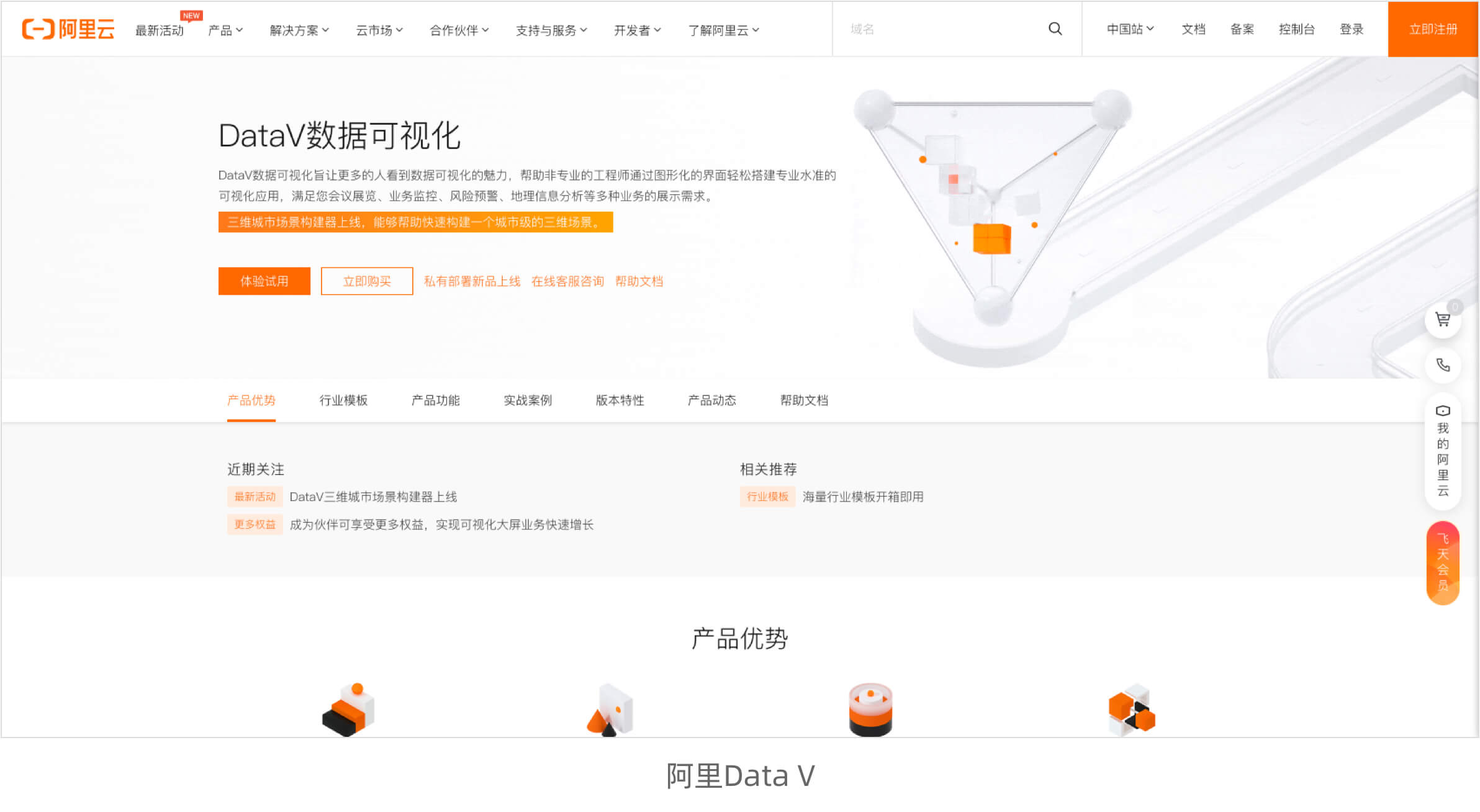
Data V是阿里云内部的可视化大屏开发平台,同时面向开发者和零基础用户,支持大屏图形化编辑和在线编程开发,可帮助非专业的工程师通过图形化的界面搭建专业水准的可视化应用。

它有海量行业模板,DataV数据可视化设计团队会定期从大量真实项目中寻找优质场景,制作为模板,涵盖媒体、零售、工业、电商、金融、防疫、气象等多个行业,为用户提供会议展览、业务监控、风险预警、地理信息分析等各种设计参考。
产品功能方面,它有丰富的可视化编辑工具,提供多种业务模块级的非图表组件,只要通过拖拉拽便可创造出专业的可视化应用,另外丰富的组件库与模板库包含多种场景模板,简单修改即可快速投入使用。智能化工具拥有主题配色,一键美化、大屏智能生成等工具,快速解决在搭建可视化应用时遇到的整体样式配置困难。专业的地理信息可视化,支持地理轨迹、飞线、热力分布、3D地球等效果,同时数据驱动三维世界生成,低代码交互配置将复杂逻辑可视化呈现,整体效果更炫酷。它还有灵活开放的部署方式,支持多种发布方式,如:链接分享、二维码发布;支持自定义组件接入;支持云上部署,也支持线上开发。

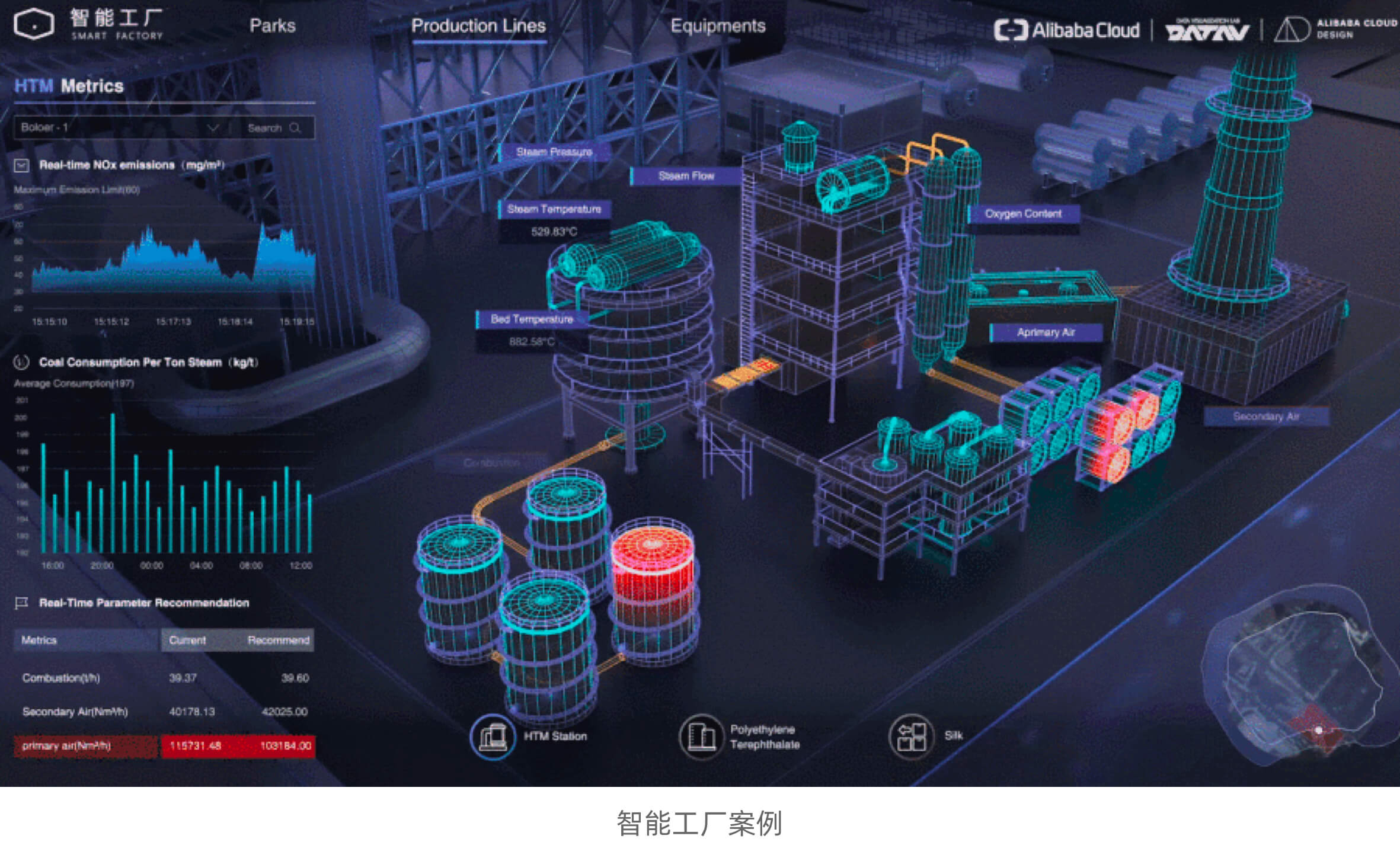
DataV数据可视化实战案例——智慧工厂生产控制大屏,综合呈现了每个生产阶段的生产状态参数,将整个车间的情况汇总到一个调度控制中心,方便管理人员了解各阶段的工作情况。

袋鼠云数据可视化EAsyV,拥有业内领先的数据可视化大屏故事策划、视觉设计、前端和数据开发技术实力,尤其擅长3D模型展示,基于GIS地理信息展示等。它里面有丰富的组件,样式制作精美,支持多种不同类型的数据导入,还有动态面板和交互功能,让大屏看起来更灵动。

EasyV数据可视化实战案例——宁波图书馆可视化平台。大屏包含人流分析监测、读者画像分析、借阅行为洞察等,从多角度全面的帮助用户及时把握场馆运营效果,为其提供馆内建设与活动运营的监控分析服务。
深色的大屏设计能让其数据显示更明显,也方便营造科技感,另外大屏设计图表文字的颜色要统一,避免出挑的内容分散用户注意力,使用图片或者是动态的背景,也可以让大屏更有氛围感。那除了这些,好的大屏还有哪些特质呢?

首先是策划有故事。从客户的真实需求去梳理数据可视化内部的视觉传达,确保内容传达克制有条理,有重点、有故事。尽可能让用户花费更少的时间获取更多信息,完成数据空间到图形空间的映射,让数据的价值被看见。
如上方的品牌销售数据大屏,销售额与门店数,数据明显,与销售额相关内容有季度线上线下销售额,会员数、款式数量、爆款排行等,故这块内容排在左侧。右侧就是区域订单、毛利统计。中间放用户关心的地图区域分布、爆款分析等内容。

其次是可视化要有效率。通过工具软件,数据可视化变得更简单高效,变得灵活易实现,多端适配,加入组件化的拖拉拽操作,加入了多种交互和远程控制,能有效率的实现海量数据实时同步,实现高效率、高质量大屏交付。

最后是大屏要有数据价值。数据可视化最重要的还是要落实到数据上,脱离数据谈美观是不切实际的空想,数据可视化就是要充分利用并方大数据的价值,保证数据实时、全域、精准、让数据讲话。
设计可视化数据大屏时我们设计师要抓住问题的重点,即这样设计出来的内容能不能真的让数据产生价值,能否经得起业务部门推敲?是否为企业经营提供了帮助?思考完这些再去做的大屏更有价值,大屏做的酷炫是其次,能够让人一目了然的看见关键信息,联想到业务实际,才是我们设计师最需要关注的方向。
文章来源:站酷 作者:知果日记YRrui
费茨定律(Fitts'sLw)是一个描述人类运行学的经验公式,用于计算人们移动手指或鼠标等设备到某个目标的时间,以考虑目标大小和距离为主。
费茨定律的公式是T=a+blog2(D/S+1),其中T是时间,a和b是实验测得的常数,D是目标的距离,S是目标的大小。说明了在给定目标情况下,目标距离越远,需要的时间越长;在给定距离的情况下,目标越小,需要的时间越长。
费茨定律广泛地用于人机交互界面设计中,例如在B端常用的设计按钮上,可根据该定律来选择适当的目标大小和间距,以使用户更好地达到业务目标。
比如在B端产品弹窗界面设计中,确定和取消按钮都会放在右下角,使得用户更容易点击。确定按钮更高频故放在最右边,视觉表现更明显,使其更容易一眼点击。此外,两个按钮之间的距离也很重要,因为它会影响到用户的点击时间,为了让用户更容易进行选择,按 钮间保持12px距离,避免用户误触。

1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。 在人机交互设计界面中,如果要引入新的元素或操作,应该尽可能地减少其数量和复杂性,以便用户更容易理解和记忆。
比如在B端卡片设计中的操作按钮一般会控制在7-2法则即5个操作按钮,若有其它操作会隐藏在更多按钮里面,把频次较高的按钮放在一级展示中,频次较少的按钮放在二级浮窗展示中。通过分解复杂的任务和信息,减少冗余内容使得用户更容易理解且更快完成业务过程。

格式塔原理是心理学的一个概念,也广泛应用于设计领域中。该原理认为人类大脑在处理感知信息时,会自动将信息组织成具有整体性、完整性和结构性的形态,即所谓的“格式塔”。
在设计中,格式塔原理有几个常见应用:
1.相似性原则:相似的事物更容易被视为一组,与不同的事物分离。因此,设计师可以使用相似的颜色、形状、大小等元素来将相关的信息组织在一起,提高信息的可读性和易用性。
2.接近性原则:接近的事物更容易被视为一组,与远离的事物分离。因此,设计师可以使用空间布局来将相关的信息组织在一起,提高信息的可读性和易用性。
3.对称性原则:人类大脑喜欢对称和平衡的形态。因此,设计师可以使用对称的布局来吸引用户的注意力,提高视觉吸引力和美感。
4.闭合性原则:人类大脑倾向于将不完整的形状视为完整的形状。因此,设计师可以使用封闭的形状来强调信息,使用户更容易理解和记忆。
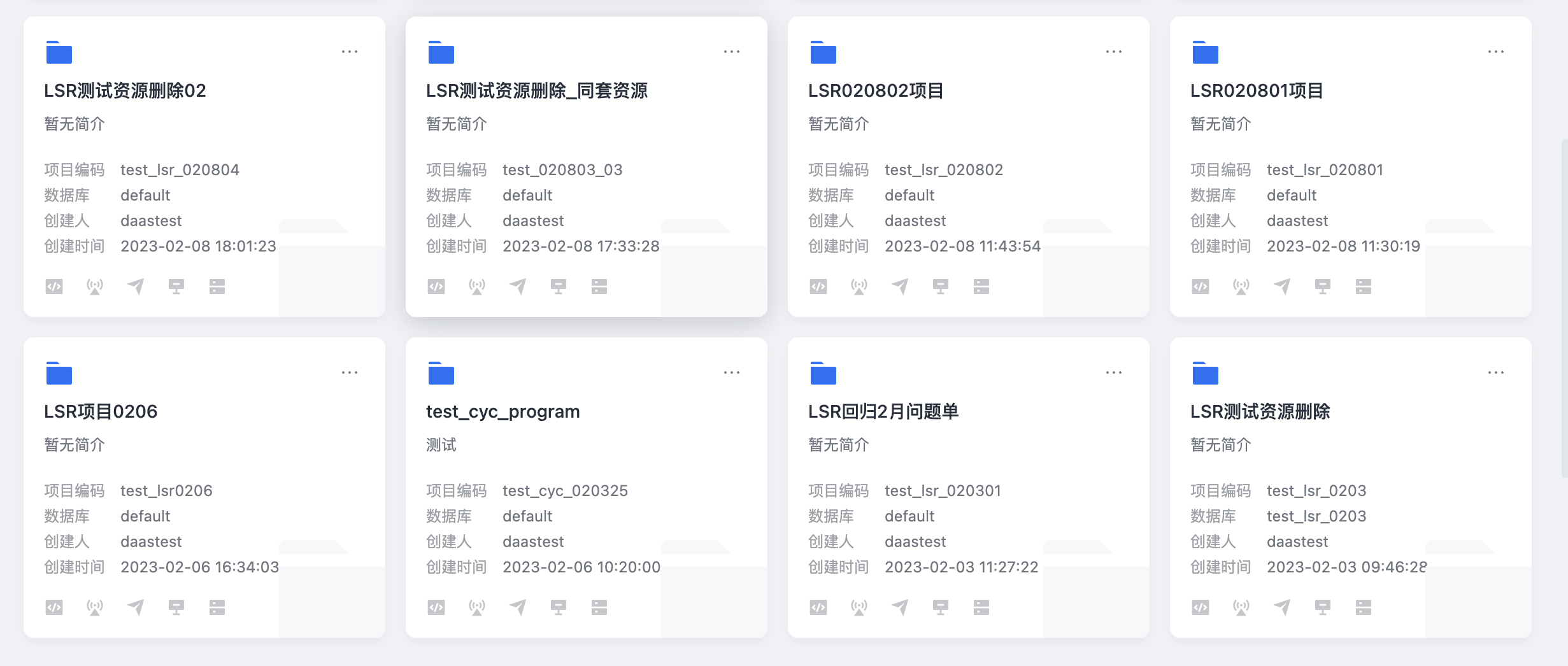
相似性原则的应用比如在B端的卡片设计中,所有的卡片样式相似在人脑理解中默认会视为相同的一组数据。

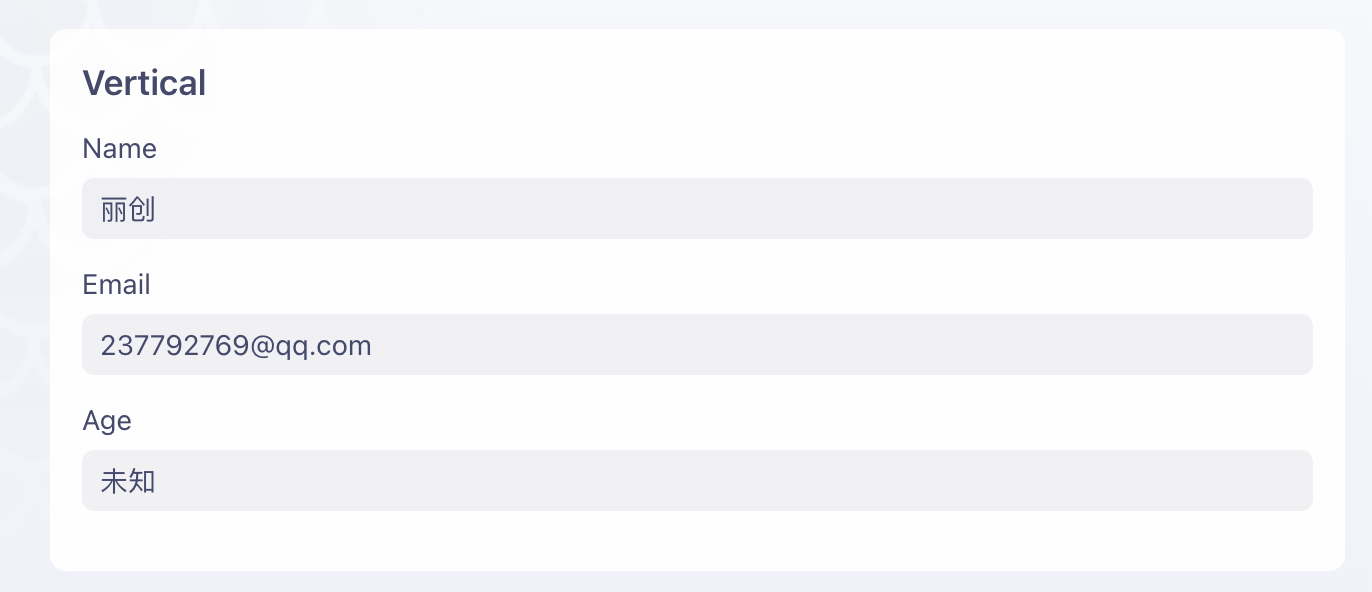
接近性原则比如在B端的表单设计中,常常会将一组数据通过接近性原则组织在一起,提高信息易读性。

对称性原则常用在大屏与报表设计中,通过对称性布局提高视觉美感,吸引用户注意力。
闭合性原则常用于连续性表格或图形等设计中,通过不连续性来让用户大脑形成封闭路径强调后续可读信息。
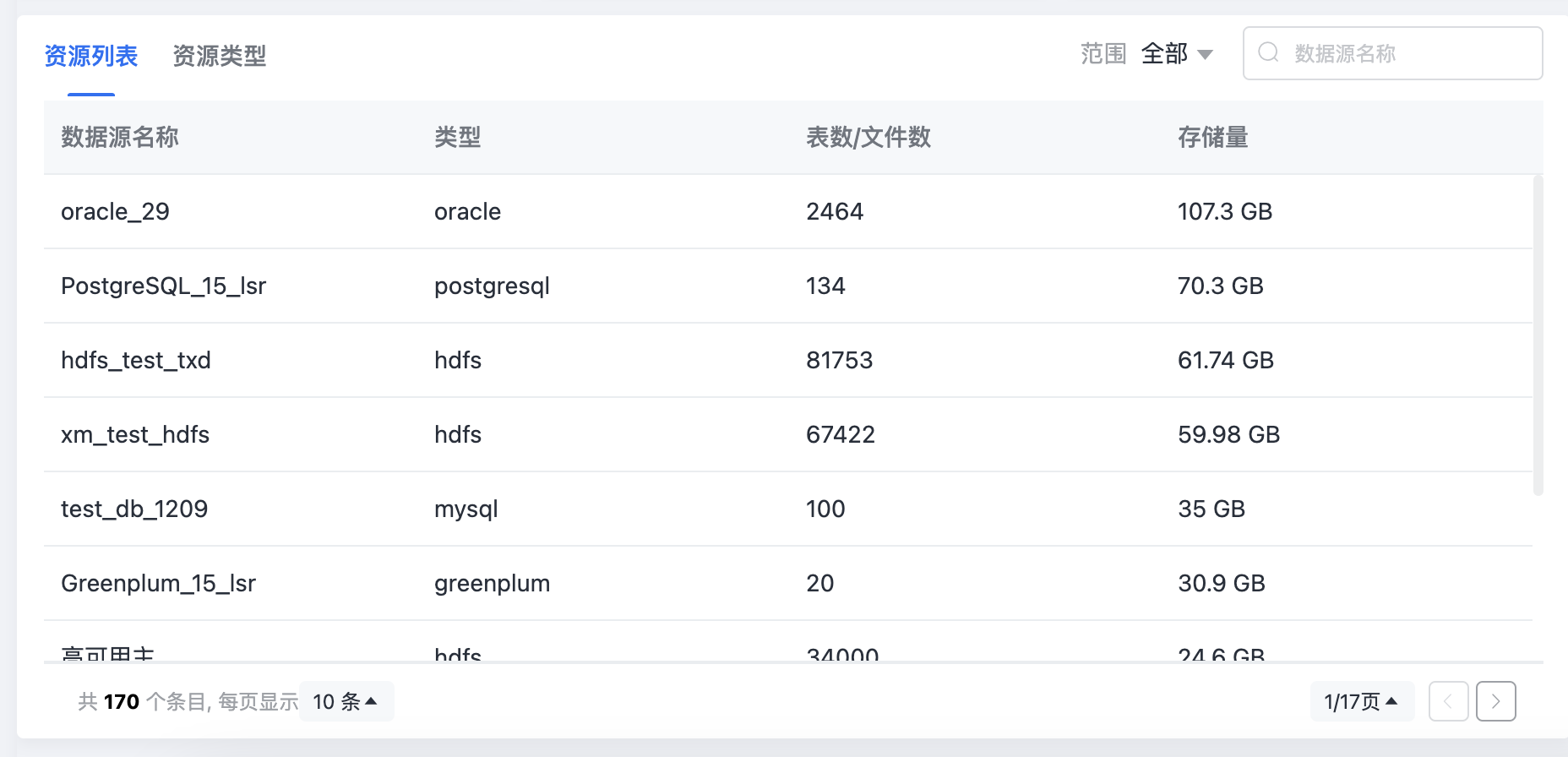
比如在下面的表格中通过形状的不连续性反而让用户大脑更快感知到还有信息可以滚动查看。

雅各布定律(Jacob'sLaw)是一条常被引用的交互设计法则,它由美国心理学家Donald Norman提出。该定律指出,人们在使用任何新系统时,都会将他们以前所经验过的类似系统的知识应用于新系统。
雅各布定律的核心思想是,在设计新系统时,应该考虑到用户的现有经验和期望,并尽量避免创造完全不同的界面模式。这样可以使用户更容易理解和掌握新系统,并减少学习成本。
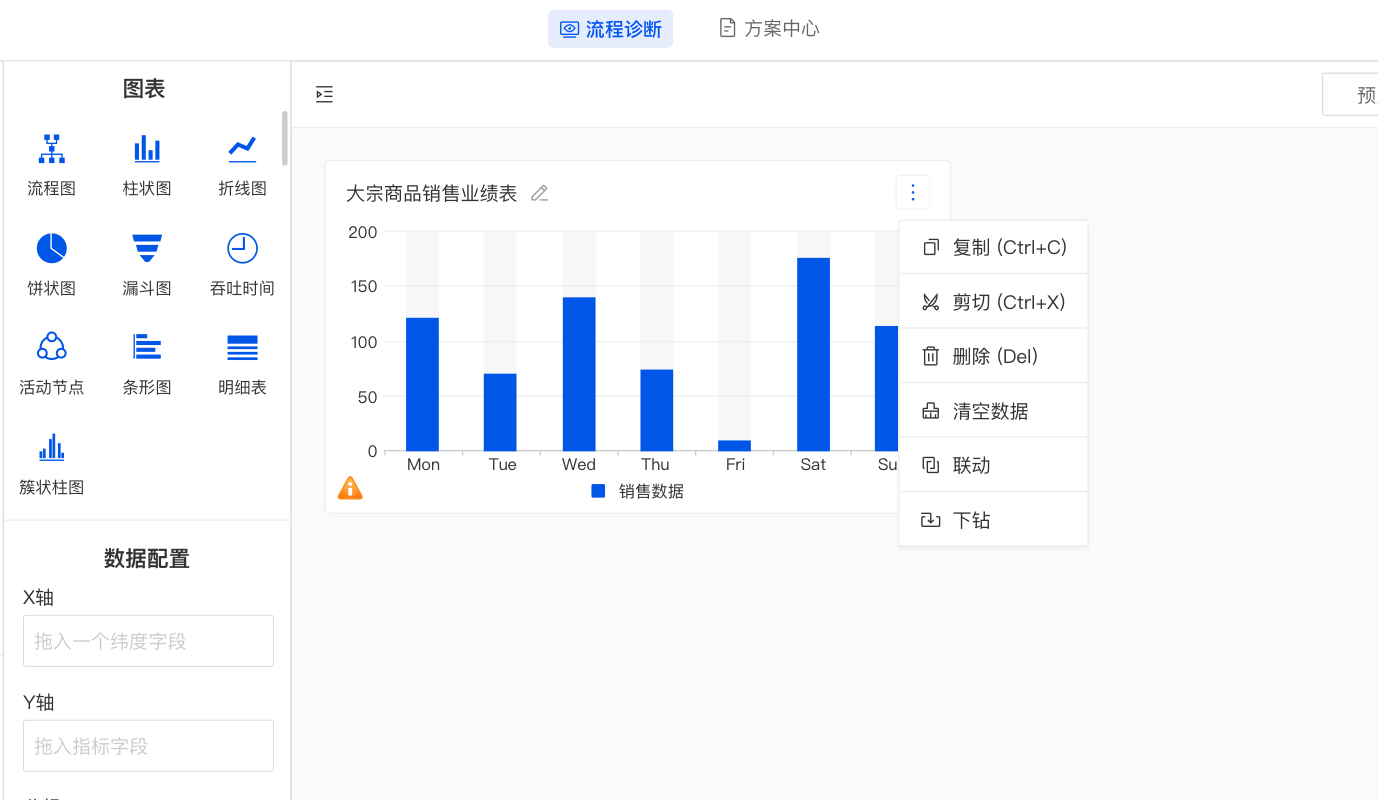
比如在B端设计中常用到的图表编辑快键可以延用用户在其他系统常用到的快捷键,如win或mac系统都常用到的快捷指令可复用到B端产品的快捷操作中。

防错原则(Principle of Fail--Safe or Fault-Tolerance)是一种设计思想,其目的是减少或避免因错误或故障而导致的不良后果。它通常被用于设计高度可靠的系统或设备,以确保在错误事故发生时,系统或设备仍然能够继续正常运行,或者能够平稳地停止运行,以避免进一步的损害或危险。
在界面设计中如设计可撤销操作,通过系统中允许用户执行可撤销操作,以避免因误操作而导致的不良后果。
或在界面设计中常用到的反馈和提醒弹窗等操作,以帮助用户及时发现错误或故障,并采取适当的措施。

泰思勒基本定律(Tesler’sLaw)由Larry Tesler于l984年明确提出,也称 「复杂性质量守恒」。
该基本定律觉得:该定律认为每一个过程都有其固定的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。


可以通过简约至上的隐藏、转移、删除等原则进行用户体验的提升。
早在14世纪,哲学家、圣方济各会修士奥卡姆的威廉提出来了奥卡姆剃刀原理,这个原理说的是“切勿浪费较多东西去做较少的东西同样可以做好的事情”,后来以一种更为广泛的形式被人们知晓“如无必要,勿增实体”。
奥卡姆剃刀常用于两种假说的取舍上:如果对于同一现象有两种不同的假说,我们应该采取比较简单的那一种。对于几个功能相同的设计,在设计都可用的情况下,则选择视觉干扰较少的设计。
在设计上则能够指导我们对产品做减法,去减少不必要的元素,在进行设计的时候,先分析用户的的主流程是什么,流程内的引导尽量弱化,没有必要则不增加。
比如在B端产品设计中的登录页面以登录流程为核心,不需要增加其它没必要的流程。

除了以上七大定律外,也有尼尔森的10大设计原则,与以上定律基本一致。总而言之,交互设计规律的宗旨都是帮助设计师创造易用、高效、愉悦的用户体验。在B端产品设计中,将交互定律贯穿于产品设计中可以提升产品易用性,降低学习成本,使产品更规范,对企业用户的工作效率与商业价值都有积极的影响
文章来源:优设网 作者:丽创轻文
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务






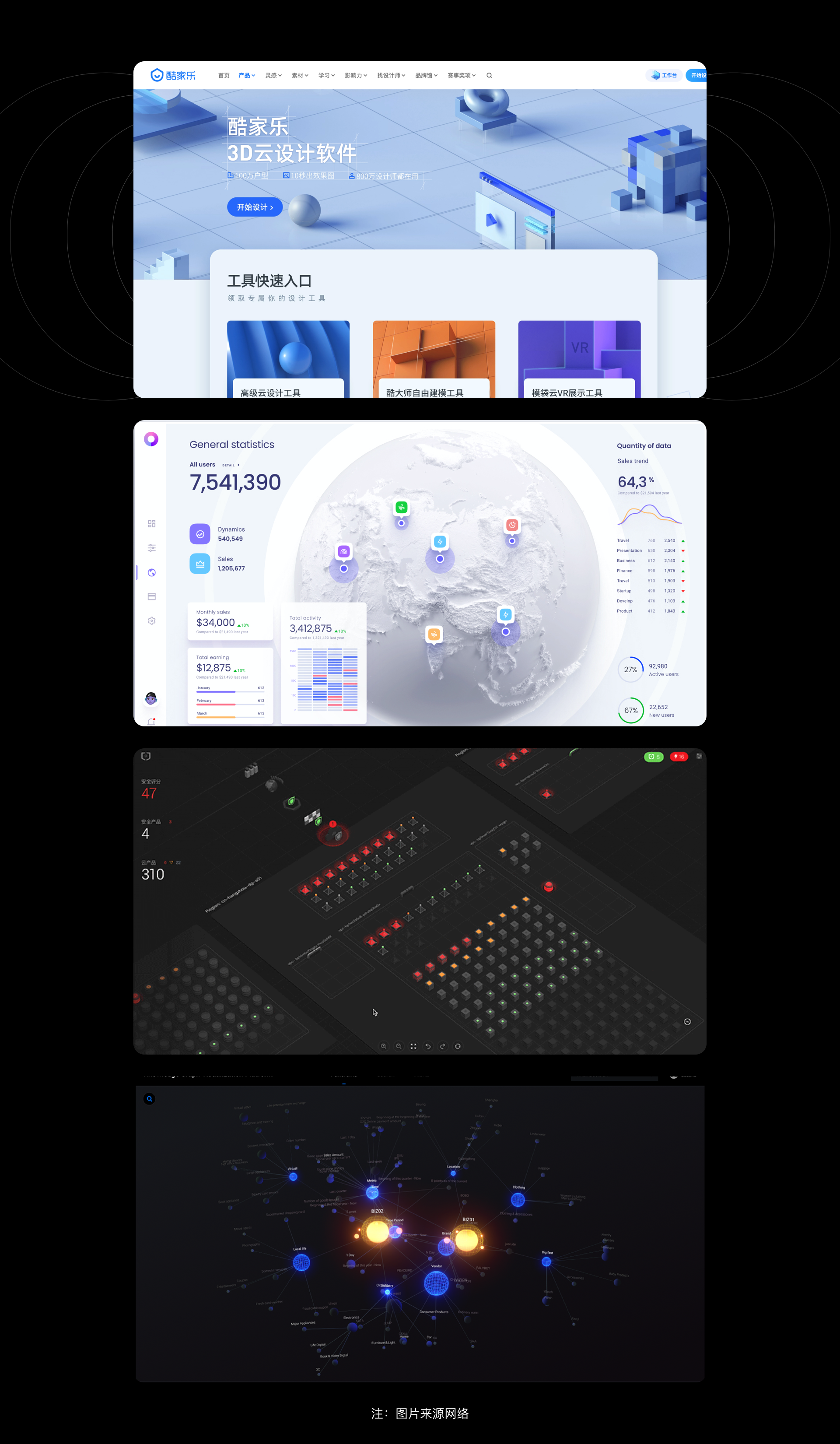
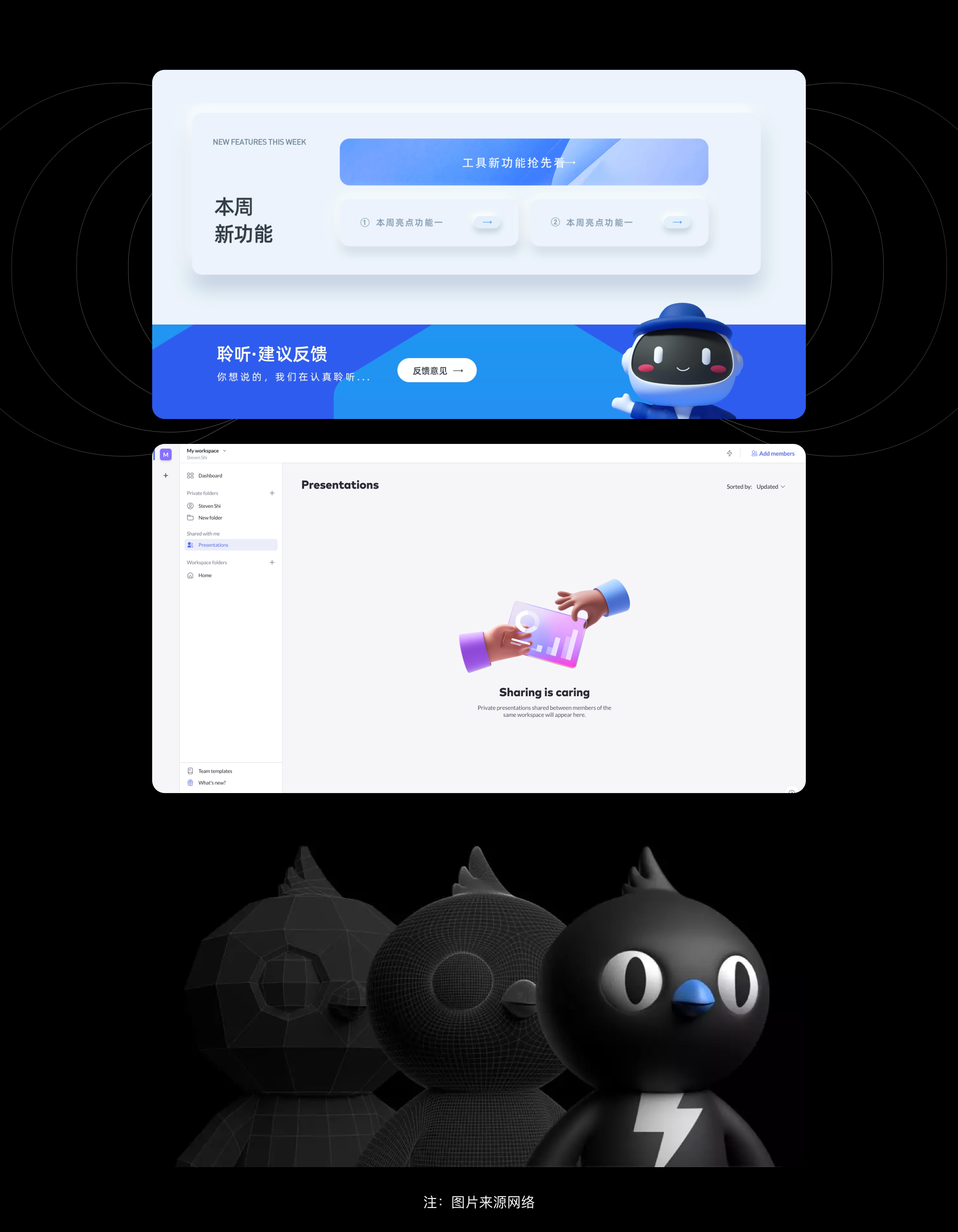
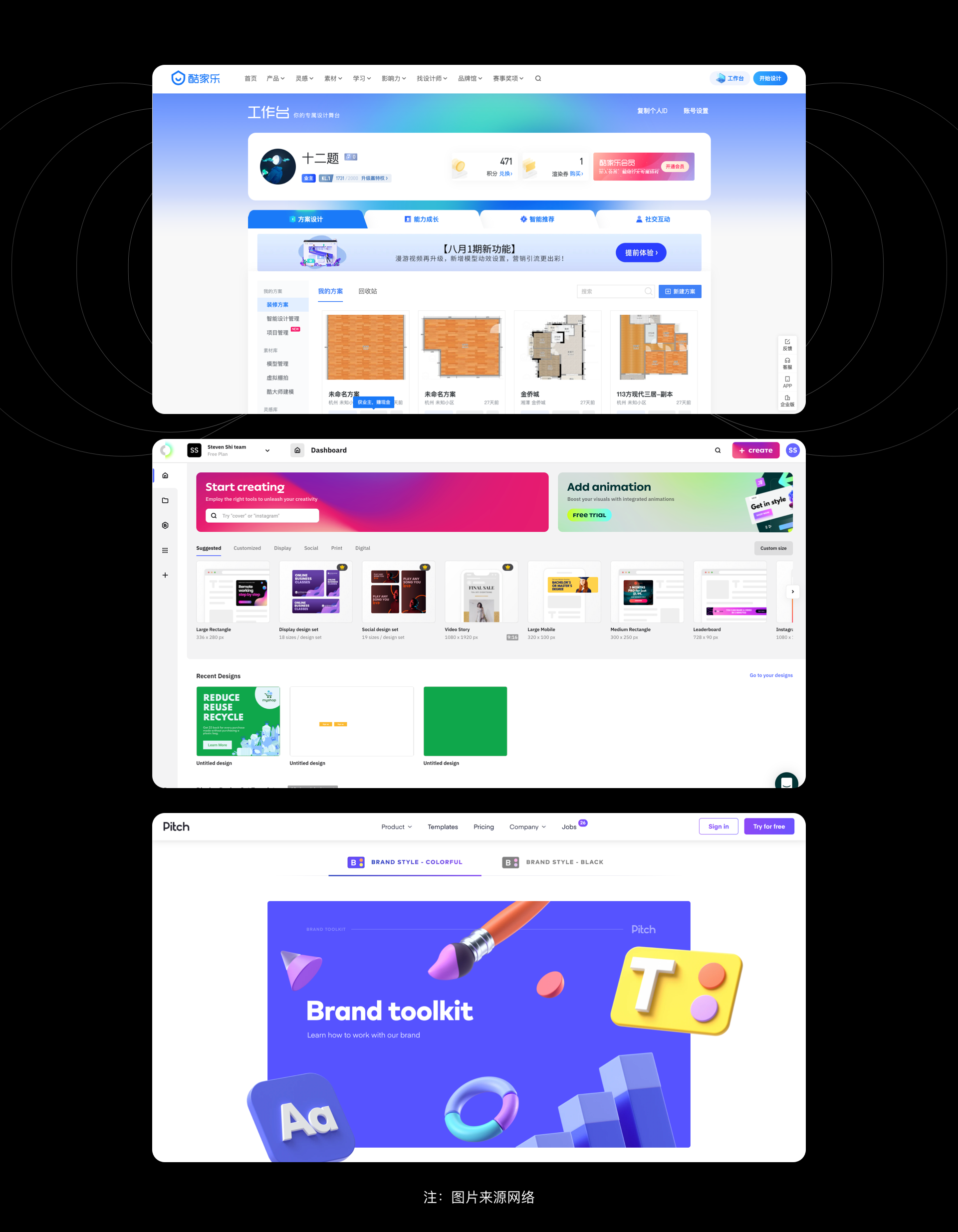
六、B端C化未来的设计方向



文章来源:优设网 作者:酷家乐UED
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com