

编辑导读:作为一个设计师,有时候在工作中会过度重视美感和创意,辨识度是有了,但是缺失了品牌感。没有了品牌感,这个图标就可以放在任意一个产品上使用,无法与品牌产生强联系。那么,如何设计一个有品牌感的图标呢?本文将从三个方面展开分析,希望对你有帮助。

我们在画图标的时候,往往会忽略掉一个重要的问题:缺失品牌感。也就是说,这个图标和我们的实际品牌、业务并没有什么联系,它仅仅满足了可辨识这个温饱需求。
图标缺失品牌感,就会导致同质化的问题,这些图标放在任意一个产品上都可以通用。
对于产品,记忆点的缺失导致用户看完后对于我们的业务、品牌不会产生任何深刻的印象。对于我们设计师,图标和业务的断层则很容易让我们陷入反复改稿的被动局面,并且设计话语权也越来越小。
那么,有没有什么系统、易于理解的方法来让我们的图标具备品牌感?
当然有。
接下来的这个图标三步品牌化是我一直在用的办法,而且屡试不爽,基本用了这个方法,需求方基本一稿过~
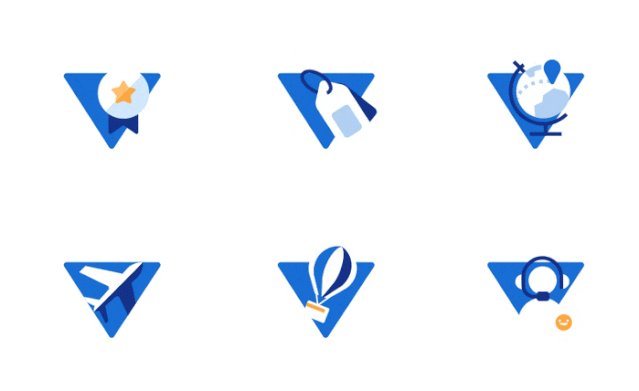
文章案例选用了对接京东物流的国际物流项目。当时有一个着陆页的需求,需要在首屏下的优势板块中绘制六个图标,分别对应平台的六大优势。接下来,我将详细讲解如何运用这个图标三步品牌化方法绘制与品牌息息相关的图标。
品牌符号从广义上来讲也就是形状。
比如天猫最近的双十一购物节,便是用一个猫头来作为这次大促的品牌符号,通过每年固定时间节点的品牌形象建立心智。

再比如之前大热的腾讯综艺《演员请就位》,它的品牌符号就是不同矩形色块的叠加组合形态。

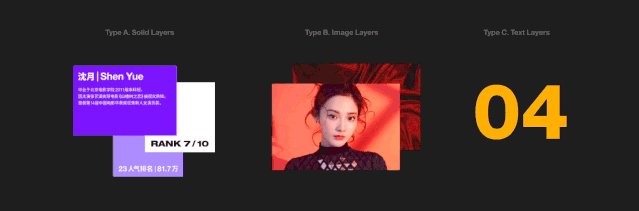
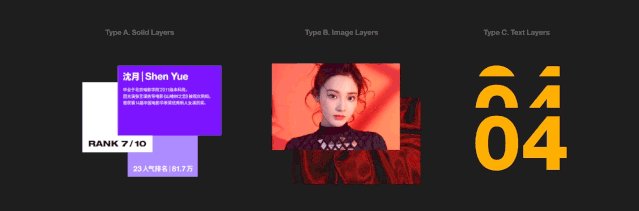
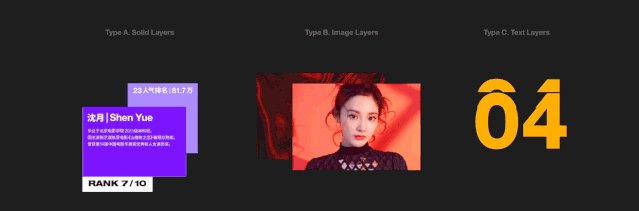
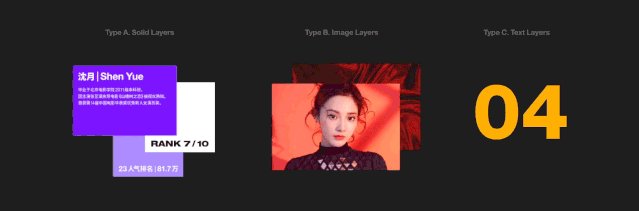
通过承载的不同信息可以扩展为不同的类型,比如下面的固态层、图片层和文字层就分别承载了内容、图片和文字。

Google在18年于material design中新增了一整块章节来阐述图形语言。

google原话是:形状可以引导注意力,让用户易于识别组件,识别状态和品牌语言传达。

也就是说,形状并非我们以往认知中的作用,品牌同样可以借助形状来加强效应。
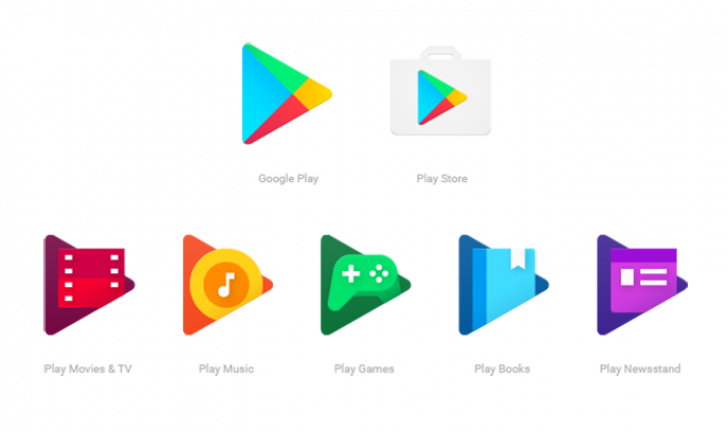
最典型的就是谷歌自家出品的google play。你可以看到google play被提炼出的三角形符号被作为外轮廓延展到来所有相关的业务icon,显著加强了品牌记忆点。

再比如国内的蚂蚁财富,便是通过提炼logo中的箭头符号,将其延展到三个优势图标当中,一样得传达了蚂蚁财富的品牌表达。

所以,基于业务目标以及行业特征,我们将倒三角这个符号作为我们这次项目的品牌符号。

至于为什么选择这个形状,主要考虑到了稳定性(三角形自身的稳定性、象征专线的稳定可靠)、保障性(倒三角常被用于保障承诺类的徽章标志)、隐喻物流(由飞机和定位的图标变形而来)和三者的战略合作(开锣、中国制造网和京东)。
第二步相对而言就比较简单了,不过考虑到颜色在各个场景及状态到通用性,这里需要基于原本的品牌色额外不同明度的颜色。
这里我简单扩展出淡色和深色,为了避免页面过冷加入了暖色作为点缀色以提升温度。

将图标与业务紧密结合,能够与其他竞品拉开差异化,这是个相对简单但是很容易出效果的品牌化的方法。
具体的操作办法就是:首先根据所给文案脑爆出图标所对应的关键词,然后根据所在行业的特征筛选关键词,或者进行二次联想及转化。
下面我通过此项目中的三个图标案例来简单讲述下设计过程,仅为大家提供下思路:
运营所给文案如下:

这段文案意思就是,由于我们平台和清关行合作,因此让我们的业务更具有保障性,货物可以按时送到客户手中。
这里我一开始脑爆出了雨伞、锁和盾牌这三个形象,并且传统得用了盾牌符号传达保障性。
这种任何行业平台都可通用的形象,并不能关联我们这个物流类的平台。
后面联想到到我们跨境、外贸的行业特征,将“雨伞”这个形象变形转化为降落伞,来代替盾牌符号。
一来,降落伞外形似伞,相当于是货物的保护伞一样体现”保障“的感受, 另外,这种”空运“式的表达也额外传递出按时递交的概念,很好得体现出典型的”跨境物流“的行业特征。

运营所给文案如下:

同样,一开始我着眼于”跟踪“”实时“”轨迹“这些关键词,脑暴出定位、雷达之类的事物。
但是结合我们行业特征的话,其实有空间去更贴切到业务本身。
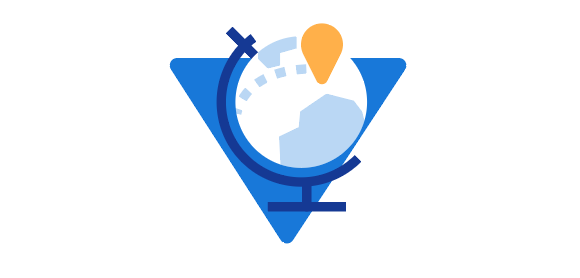
我们平台的业务线包含了两个站点——美国(主站)和马来西亚。供应商发货后,货物的轨迹必然是反映在世界地图中,从起点至终点得分布。
因此我用了地球仪映射全球,以定位来映射包裹收货地,以延展到定位icon中的虚线映射轨迹。这样产出的图标,不仅仅是指代了文案意思,同时表达出对应的行业特征,和业务紧密贴合。

文案如下:

一开始,我传统得想到了一个时钟图标来代表。但是仔细想想,这个时钟图标仅能代表”时效“的特征,而不能传达”快“的感受。如何更好得传达“快”?
发散思维,我联想到交通运输工具,飞机、轮船、火箭等等,最终我选取了飞机这类跨境物流专线主要使用的运输工具,它所带来的快捷相比轮船更加深入人心,又不像火箭那样脱离现实。

当然并非所有的图标一定需要去结合行业特征,其余的三个图标暂未想到更适合的元素,所以依然选用了常见的形象来传达概念。我们不需要完全硬坳这个方法,但是身为设计师,我们依然需要掌控我们的项目,充分发挥自己的创造力来赋予产品更多的power。
最后,我为所有图标加入了非线性动画。一方面为着陆页注入了活力,增加用户愉悦度,另一方面通过动态的表达引导用户更好理解平台优势,比如地球仪通过加入轨迹的修剪动画以及定位的弹跳动画,来更生动得传达物流轨迹全程跟踪的这个概念。相比原本的静态图标是不是更好理解了?

更重要的是,动画的加入也贴合了我们物流行业“运动”的特征~
篇幅原因,动画的制作今天先略过,后面可能另抽时间单独出个教程出来。当然,动力来自于你们的在看或转发啊~~(手动斜眼)
我们每次接手一个需求时,都要想想,这个设计可以在哪些地方和我们的业务、品牌进行关联?而不是每次都好像在做一个完全独立于业务外的项目,这很容易让你陷入反复改稿的被动局面,而且话语权也越来越小。
总之,品牌思维是需要设计师格外关注的!
最后,我们再来回顾一下这个图标三步品牌化这个方法!
第一步,融入品牌符号;第二步,注入品牌颜色;第三步,结合行业特征。
但愿今日份的分享对你有所帮助!
文章来源:人人都是产品经理 作者:Andrewchen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。
本文将对图标进行系统的介绍,篇幅所限,本文只针对图标设计中最重要的设计概念和设计思路为主。大家如果对图标的其他方面感兴趣,欢迎给留言,后续出相关系列内容。过程中也有针对几种典型的图标进行实操代练。想要把图标设计的更好,这就需要我们在平时勤加练习外,还要进行深度的思考,希望我的这篇梳理可以给大家带来帮助。
图标,也称为icon或Picoto,是计算机世界对现实世界的隐喻和概括,代表软件产品中的功能及操作。
图标做为国际通用性语言,生活中随处可见,例如商场导视中收银台图标、出口图标、卫生间图标等,又或者是日常手机里使用的那些App图标,如微信、电话、短信等。的确,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富,有线的、有面的、还有拟物的等。
粗浅划分的话,UI设计中常见的图标大致分为两大类,第一类我们称之为「标志性图标」,比如手机中应用启动图标;第二类我们称之为「功能性图标」,这类图标经常出现于 App 或网站中,用于功能性指示引导或操作。
2. 图标的重要性
对于UI设计而言,图标可以说是整个产品的点睛之笔,它甚至可以直接影响着一款产品的形象和气质。在不少 UI 界面中,图标几乎是这个页面的核心支撑体,它直接影响着产品的视觉体验和产品调性。它有以下几点好处:
3. 起源
图标的发展历程其实有些类似中文、英文等语言的发展,大体也分为两个阶段:
实物 → 符号;符号 → 新符号
来看一个小例子:
左边这个东西叫软盘,可能很多小伙伴没见过(事实上我也没有),「保存」图标就是将「软盘」符号化之后形成的图形,「软盘」是「保存」图标的实体。但随着时间的推移,人们逐渐将长期接触的符号本身作为一种新的实体,在大家的眼里,它不再是一个具象事物的抽象符号,而是直接当成一个实体来使用,甚至这个符号的实体已经淡出历史,但人们还在习惯性使用这个符号。
如你所知,图标、标识都不是界面设计师所创造的概念,它的存在可以追溯到人类文明诞生之初,在漫长的历史长河当中,早期用来传达信息的图标演变为系统的文字,而在地图、图书、壁画和建筑等各种各样的地方,还存在着用来代表和传达特定概念的图标和标识。
随着技术的发展,计算机诞生了,而显示器的出现,也为图形化界面的诞生,铺平了道路。20世纪70年代,施乐在位于帕罗奥托的研究所当中,诞生了最早的拥有图形化界面的电脑,著名的「 Xerox Alto」。这款昂贵的概念机最终并没有走进大众的视野,但是它的后续机型施乐之星在1981年问世,并且成为了计算机史上的重要里程碑,而 Xerox Alto 对于乔布斯和比尔盖茨的启发,更是引发了计算机历史上最著名的一场战争:苹果VS微软,Windows 对抗 Macintosh。当然这都是后话。
4. 拟物图标
80年代,想做的具象(拟物),却因为像素和机能的限制无法实现,所以对好的标准是越具象越好 。到了1995年计算机显卡的显示能力得到革命性的改变,Photoshop 5.0的发布,恰好让憋屈了这么多年的图形和UI设计师们巴不得立马上天(终于可以施展拳脚了)。从win95开始,到osx/win7的这十来年正是UI拟物化发展壮大并大行其道的阶段。同时也是显示技术飞速发展的十年,从640×480,到800×600,到1024×768,到1920×1080 / 1920×1200,再到4k,再到retina屏,平面显示技术能达到的水准基本已经是人眼能感受到的。
当人们对计算机尚不熟悉的时候,用户的需求是“弄懂这玩意到底是干嘛的”,是用户体验的核心。拟物化的图标和界面会给予用户具象化的引导,比如回收站,音乐,电脑,文件夹的图标,用户可以直接联想到现实中的物品并更快的理解这些程序或者文件的作用。包括立体的按钮引导用户点击,用户都可以通过联想,更快的理解操作/互动的方式。这样可以降低用户的学习成本,缩短学习周期,让用户更快的适应计算机的使用,弄懂这玩意到底是干嘛的。
来自苹果的Macintosh系统在图形化界面发展史上是无法绕过的里程碑。1991年,苹果借由Macintosh,首次发布了彩色的图标设计。图标所能容纳的信息量比起上一个黑白界面的时代更大,全新的样式使得它在信息传达的功能性上有了明显的提升。
但是随着 ICON 的发展,拟物图标也带来了一些问题,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰。如今人们对各种常规交互模式人们也早已了然于胸,用户的需求也从“弄懂这玩意这么用”变成了“快捷更舒心的使用”。用户用的方便变成了用户体验的重心。
再者,大家都熟悉的事物其实非常有限,而 APP 的创新却在不断进行,很多创新的产品本身在现实世界就没有参照物,所以也决定了拟物图标必然会被扁平化取代。
5. 扁平化
从iMac到iPhone引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦——拟物图标的质感、光影会分散用户的注意力,形成「视觉噪声」。于是UI设计师开始探索更新的表现形式来设计界面中的图标。如微软引领的Metro风格图标设计和Google引领的长投影风格的图标设计。 不管你喜欢与否,当年的微软让 Metro 和扁平化赚足了眼球,甚至让人一看到扁平化就想到Metro。
区别于拟物化更加接近于真实的实物,扁平化则是简化真实的物体,转而通过抽象、简化、符号化的设计元素来表现。
2013年,苹果推出了iOS7 开启了拟物向扁平转变的风潮。在iOS7中对整个界面的图标、按钮、字体、信息层级等各方面都进行扁平化设计。苹果的这一系列动作打破了人们对扁平化风格的芥蒂,并最终推动了整个移动端扁平化设计的进程。
那么,苹果公司在坚持了多年的拟物化设计风格之后,曾经作为该风格的引领者和受益者,为何会突然转向,热情地拥抱起扁平化设计来了呢?难道是因为我们视觉疲劳了吗?答案很简单,
总之,扁平化这种二维设计已经成为一种更加流行的设计风格。所有元素的边界都很干净利落,较多使用色块和符号化的图形以及无衬线修饰的字体,界面更加整齐简洁。使用这种设计风格的优点是可以更加简单直接的将信息和事物的工作方式展示出来,将一切干扰信息弱化,减少认知障碍的产生。
虽然扁平化的优点有很多,也适合当下技术发展需要的,但是缺点也是显而易见的。譬如表现形式太过于抽象、缺乏情感的传递,而事实上发展到今天的扁平化设计确实也在不断的优化自己~使得自己更加的适应时代的发展。另外还有一个点就是所谓的 “审美疲劳”。当你一直看着简单的东西,久而久之就会越来越烦,你就会越来越想要看那些丰富多彩的东西。反之亦然。这也表明 UI 新的趋势再一部向“突出内容”的本质靠拢,即“认知简约”。也许当满世界都是扁平化后,拟物化的设计却又变得更显眼了呢?最近流行的“新拟物”风格就是最好的证明。
6. 微扁平、轻拟物
由于扁平风格表现形式单一,同质化严重,缺乏个性,图标慢慢开始发展到微扁平轻拟物的方向。相较于拟物风格不会有太多复杂的视觉元素,与扁平风格又有了更丰富的情感内容,所以现在界面中,在面积比较小的区域我们使用扁平图标或线形图标;在面积比较大的区域我们会使用加入渐变甚至轻质感的图标。
7.「新拟物」风格图标
苹果在 WWDC2020 搞了个大新闻:macOS 将与 iOS 统一步调,从X86 平台迁移至ARM 平台,并从macOS 10迭代为macOS 11。这 20 年一遇的 Mac 大版本更新被称为Big Sur。
macOS Big Sur是第一个将「新拟物」设计投入大规模商用的操作系统,这可视为「新拟物」在实用化道路上的首次胜利。值得一提的是,在 Big Sur 的 ” 外观 ” 设置里,多了一项名为” 自适应强调色 “的选项。苹果将主题色的指定权留给开发者,这是否暗示新一代 App 在光影上会有更丰富的效果?
「新拟物」设计的精髓在于对光线的绝妙运用。它把光效拿捏在 ” 扁平 ” 与 ” 拟物 ” 之间,进而打造一种全新的视觉体验。
不同于传统的拟物,「新拟物」虽然将符合物理规律的光影效果引入界面,但它所模拟的材质是自然界不存在的。换句话说,「新拟物」是将真实光线用于虚拟对象,而 ” 拟物 ” 是还原实际物品在特定光照下的效果;
由于整个设计界将不得不考虑新拟物风格,围绕该风格的可能性将会有爆炸性的发展,并且这种新的数字空间设计理念如何能够合理地适用于用户界面设计和功能性将取得更大的突破。与以往一样,第三方应用将比苹果更大胆、更快速地推动这一风格——这也是我们将会真正开始解锁新拟物优势的时候。
产品应用图标(也叫启动图标),是指产品「品牌标识」中独立的图形,也是产品品牌的核心组成元素。作为产品所有视觉通信中必不可少的元素,其使用率非常高,所以该独立图形在设计中应做到最简化。
一个小问题:为什么iOS系统中图标形状是统一的圆角矩形?
苹果官方给出的解释是在空间有限的的区域,太多形状显得杂乱,如果形状不规则,就无法控制统一间距,设计师水平也不一样,这样统一规范能保证标准。推荐一个iOS启动图标资源网站,设计时可以找找灵感。
△ iOSIcon gallery
而安卓应用图标就没那么规范,处于百花齐放的状态,各家厂商都在设计独属于自己的视觉语言。大家都不一样,也就导致没有个性之美。
安卓应用图标设计规范网站
应用图标的类型
应用图标有不同的风格,这些风格有可能偏拟物,也有可能很扁平,有可能很抽象,也可能很具象。通过不同的设计风格可以更加标新立异,从而被用户记住。因此能在第一时间赢得用户的好感和记忆非常重要,将产品图标设计的好看且容易被人记住就成了非常重要的任务。应用图标的风格主要有以下几种。
中文是我们的母语,每一个汉字都令人记忆深刻,文字也是最直白的信息,而且不容易被曲解,所以很多国内的产品都会使用文字作为自己的产品图标。中文设计模式即字体设计,提取应用名称中的一个或多个汉字,进行设计变形,变形后的字体图形具有产品属性的外貌特征。常见中文图标又分为单字、多字和字加图形的几种类型。
单字
提取产品名称中最具代表性的文字,通过对笔画及整体骨架进行字体设计,以达到符合产品特性和视觉差异化的目的。其优点是可以直截了当的传递产品信息,识别性强。
多字
多字图标设计要注意的是整体的协调性和可读性,一般为2-3个字,最多两行(四个字)排列。
其优点是更加直接的告诉用户产品名称,达到品牌推广的目的,减轻用户记忆成本。其缺点是如果图标上的文字和下面的辅助文字完全一样,会显得重复啰嗦,像介绍了两遍自己一样。
字加图形组合
文字加辅助图形的组合,也是常见的产品图标设计方法,相比纯文字图标,显得更加丰富有独特的产品的气质和属性。需要注意的是做好文字和辅助图形间的平衡。
英文设计与中文设计的设计模式相似,通常是提取应用名称的首字母融合产品的功能卖点或行业属性进行创意加工,新的字母图形依旧保持本身的识别性。
单字母
通常提取英文首字母进行设计,由于英文字母本身结构简洁,稍加改动就很容易达到设计感于识别性兼备的产品图标。需要注意的是英文字母本来就少,都用字母很容易创意雷同,难以形成差异化。
多字母
提取产品全称或几个单词的首字母组合而成,形成独有的产品简称,方便用户记忆。
字母加图形组合
字母加图形组合的设计形式比较广泛,图形分为几何图形和通过提炼的图形。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。
直接用数字做应用图标的相对较少,但是数字识别性强,易于传播的特点。利用数字进行设计能给人亲和力。难点是怎样与品牌形成强关联性。
由于符号本身的含义会对产品属性有一定限制,所以特殊符号在应用图标的设计案例中相对较少。如“$”符号可代表与金钱有关联性的产品,无法运用在与此属性无关的产品上。不过也正是由于自身属性强的特点,可以很好的诠释关联的产品属性。
除了中英文图标,还有图形类图标比较常见。这种类型的设计模式的优点就是直观醒目和简洁大方,视觉冲击力强。常见的有以下几种:
几何图形的设计模式给人简约、现代、个性等视觉感受,从单个具象图形到复杂的空间感营造,几何图形的表现形式非常丰富。不同的形状给人的情感表达不同,如三角形给人传达个性、稳定、现代、时尚等,添加圆角后又会更加亲民、可爱。我们可以结合产品特征,合理的选择适合的形状图形进行创意。此类型较考验设计师的图形创意能力。
单双形是指应用图标只展示单个或两个的剪影图形。通常有两种设计方式,在深色背板上使图形反白,背景可以是单色也可以是渐变色;在浅色的背板上让图形填充颜色,图形可以是单色也可以是渐变色。这种设计模式的优点是简洁明确,易于用户在众多的应用图标阵列中快速找到目标。
线形的设计模式分为两种设计方式,在深色的背板上让图标反白,背景可以是单色也可以是渐变色;在浅色的背板上让图标填充颜色,图标可以是单色也可以是渐变色,或是其他视觉效果。纤细的线框图形传递出简洁轻快的气质,适合于文艺、清新的应用,在界面设计时保持这种干净明快的风格,才能与应用图标设计表里如一。线性风格一定注意不可太细,如果做得太细,在手机上看会非常尖锐,显得不易点击。例如airbnb,它的背景是一个微渐变,线性风格曲线组成“A”,同时是一个小蜜蜂。
动物作为图标设计元素是比较常见的方式之一,通过提取动物整体形象或者局部特征部位作为设计元素,背景填充单色或渐变色,简洁明了。动物给人的印象比较可爱,有助于加深用户对产品的印象。常见的表现形式有剪影、线性描边风格、面性风格等。
卡通风格的产品图标会让用户更有好感,一个可爱的卡通形象有助于加深用户对产品的印象。很多决策者会认为卡通是一种低龄的审美,这种想法其实是错误的。卡通可以说是一种各年龄层都能接受的风格,例如Bear,它的卡通形象是一头洁白的北极熊,简洁的形象设计与产品的阅读体验一致。
以正形为底突出负形特征,以负形表达产品属性,传递产品信息。例如NPR One,图标中的负形图形是对话气泡,告诉我们这是一个媒体或社交的应用,而正形图形强调产品气质。
白色渐变的设计模式与透明白色相似,都是通过白色不透明度来构建出图形的立体控件感,它比单纯的剪影图形更加具有质感,这种质感带给了我们视觉上的享受。例如印象笔记·圈点,它是一只白色的鹅毛形象,垂直的线型渐变使鹅毛富有了生命力一般,显得更加轻柔。
色彩比任何图形都更能抓住用户的注意力,同时色彩更加具有情绪,能传递出应用的产品气质。比起白色渐变图形,彩色渐变图形的色彩表现更加丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。应用图标的背景和图形的色彩要拉开对比,一般为白色或浅色背景。
无,即没有设计。除了背板什么也没有。虽然这类设计模式比较独特,但我们并不鼓励,因为用户很难从一个颜色上得到有用的信息。例如“黄油相机”的图标设计成一块黄油的样子已深入人心了。
打开率是一款移动应用的重要数据,应用只有被打开才有它的运营价值。在我们手机里安装了许许多多的应用,除了一些我们每天必须使用的应用如微信,其他大多数的应用在没有使用场景时很难想到去打开他们。因此,这些应用如何在手机屏幕上吸引用户的注意,鼓励用户打开显得非常重要。于是在应用图标上做文章就显得很有必要,常见的设计手法有:
在设计模板还没有如今这么发达时,设计师需要设计启动图标(1024x1024px)之后按照程序员的要求切出几十个不同尺寸的图标。比如,在手机中@3x情况下桌面图标尺寸为180x180px,在@2x情况下为120x120px;在应用商店图标需要使用的尺寸是1024x1024px;这个工作太烦人了,好在现在我们只需要专注在启动图标设计本身上了。在苹果给我们的这套资源中,有 Template-AppIcons-iOS 这个文件。打开这个文件,用我们自己设计的启动图标替换掉智能对象里的内容,你会发现所有尺寸的图标都变成了我们的图标。iOS的圆角图标并不是标准的圆角矩形,而是某种连续曲线。
我们把两个圆角曲线放大重叠后进行对比,其中灰色线框为标准圆角矩形绘制的圆角,红色为iOS平滑圆角,它与圆角矩形拥有相同的对角线锚点,区别在于其曲线稍微向中心收紧。
事实上,我们很难在Retina屏幕上区分这么细微的差别,因此设计师在绘制iOS应用图标时不必过分纠结它的圆角,直接绘制成直角矩形交给开发同学即可,如果应用图标需用于展示,可以绘制120*120px圆角矩形、27px圆角半径代替。
安卓应用图标同样需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六种。设计师提供给程序员的同样是直角矩形,然后程序员通过代码进行切割使其变成圆角图标。
在我之前的设计作品中,有个“影记”的摄影社区APP,本篇我们就以此为产品案例抛砖引玉来学习一个iOS应用图标的绘制过程。
寻找隐喻
隐喻是在彼类事物的暗示之下感知、体验、想象、理解、谈论此类事物的心理行为、语言行为和文化行为,即人们看到某样东西或听到某件事情能够马上在大脑中形成联想。例如说到摄影,马上就能想到相机、快门、闪光灯、暗房等。然后通过这些联想词,去找一些气质相符的图片制作情绪版,通过情绪版可以感受到产品的调性,然后从中提取一些形状和色彩作为产品图标的主要造型。
竞品分析
应用市场各类产品不胜其数,在同类应用中存在大量相似的应用图标设计,如何保持应用图标的唯一识别性非常重要。唯一识别性不单单指图形与其他应用有所差异,避免创意撞车,让用户在脑中形成思维模式,它还指图形表意是否清晰,是否符合用户的心里预期。
提取关键词
根据收集的图片,创建情绪版,结合自己的产品提取关键词,然后就知道在接下来的设计中应该突出什么。我们从“影记”中可提取首字母“Y”,相机中的“快门”“信号灯”“开关机”,并依次将关键词描绘成下列图形。
抽象图形
确立了首字母“Y”、“快门/开关机”和“信号灯”作为应用图标的主图形,接下来将绘制好的3个图形相结合,即完成初步设想。
图标栅格线
使用iOS应用图标栅格线作为设计依据有助于建立和谐的图标绘制比例,并与iOS系统保持统一,下图为iOS系统天气应用使用了图标栅格线。将图形放置在图标栅格上调整大小并注意图形与其比例协调。
丰富细节
通过上面图形组合已基本完成应用图标的设计,接下来我们还应从颜色、质感、背板等着手丰富图形的细节,建立起应用的产品气质。“影记”作为摄影师分享佳作平台,摄影师们用的器材颜色大多以黑色为主,因此酷酷的黑色更适合作为应用的主色。白色的信号灯过于普通,使用相机本身发出的橘红色灯光作为信号灯的颜色,使其更加具有动感和活力。整体像「消息气泡」的造型暗示可以在这里进行摄影交流。
多场景测试
将应用图标设计稿交付开发提交至App Store上架,正确的图标设计稿应是直角矩形,iOS会自动应用一个圆角遮罩将图标的4个角遮住,假如图标设计稿自带圆角,就有可能露出图标透明区域。
△ 注:上图非实际大小,仅表明不同分辨率下的比例关系
此外,应用图标还会以不同的分辨率出现在不同场景中,例如在iPhone 8plus上需@3x(120px)的图,而在iPhone7的设置页需要58px的图,就需要将120px的图缩小。将大图缩小成小图时,一些细节就会丢失,使画面变得模糊,因此设计师应对小尺寸图标进行细微调整,去除不必要的装饰元素,以确保应用图标在小分辨率应用场景下也能保持清晰的识别度。
除了产品图标,还有一种图标被称为功能(或系统)图标,功能图标指的是担负一定功能和含义的图形,一般来说需要像文字一般地被人迅速理解,所以表达方式上不适合特别复杂,如微信底部四个系统图标就使用了比较简洁的线性风格。
功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,其作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时设计精致、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来了良好一致的使用体验。
图标是良好设计系统的基本组成部分,对营销材料非常有帮助。他们是插画内容的基础构建块,但他们也具有很高的技术性。因此科学严谨的设计规范能帮助我们设计精致、风格统一的图标。
一致性是设计图标的关键,在绘制时,一定要确保所有的图标都相同大小。在UI界面设计中,网格的大小必须要是4或12的倍数(安卓是8的倍数,iOS是4的是倍数)。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,界面中通常使用的图标尺寸24*24px、48*48px。这里建议用48px做为常规图标设计尺寸。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。
不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
知识点:
这里建议从最大的尺寸开始,然后依次绘制小一点的。因为删除和简化细节要比添加容易得多,也能的保留图标原始状态。
图标绘制基于48x48px画布绘制的线性图标,线宽默认为4px,不同场景缩放比例使用:
如果你要绘制描边图标,那么需要保证所有的笔画都是相同的粗细,并且笔画之间的间距不要比笔画本身更细。
图标网格为图形元素的一致但灵活的定位建立了明确的规则,keyline是网格的基础-。通过使用这些核心形状作为知道,你可以跨系统保持一致的视觉比例。
图标栅格用于图标元素绘制的参考并帮助建立清晰的内容轮廓边界,关键线有助于促进图标统一性,简化设计过程中比例调整成本,绘制小图形需要参照小正方形的keyline。
直角拐角:当基础图形为满容器正方形时,建议使用3X圆角,当基础图形为满高(宽)矩形时,建议使用2X圆角。当基础图形为较小(小于1/2宽高)矩形时,建议使用1X圆角。
非直角拐角:根据图标场景,通常情况下无论角度,默认均为1X圆角;特殊弧度的曲线“拐角”情况除外,根据图标设计需要单独考虑。
封闭区域,有闭合曲线构成的为封闭区域,可以进行独立颜色填充;
非封闭区域,由非闭合曲线构成的非封闭区域,原则上是不能进行独立的颜色填充;
封闭区域为曲线形状且有相交线段时,原则上是不能进行独立的颜色填充;
当线段与曲线相交或者与直线非垂直相交时,线段末端用圆头端点;
当线段与直线垂直相交时,线段末端用方头端点;
当圆点的直径与线宽一样时,圆点用图形绘制,不用线段;
当圆形和方形在小于16px时建议用图形绘制,不要用线;
倾斜角度
根据像素的网格线来设置一条线的起点和终点,会让你的图标看起来更清晰。图标中的倾斜角度应为45的倍数,保持与keyline中的对角线或十字垂直相交线保持平行关系,若是矩形外框,倾斜角度也可以与矩形的对角线或十字垂直相交线保持平行关系。应避免用13.7°,81°等这些奇怪的数值。
线段和端点
为保证风格的整体一致性,图标所有线段端点默认均应为与线段同宽的圆角端点,通常情况下线段端点和可编辑节点坐标以整数坐标为佳。默认基于48px画布绘制的线性图标,线宽默认为4px,无论直线和曲线在任何时候线宽都应均保持一致。
图标断口与间距
内部结构与外框的间距不得不小于线宽,内部元素之间的间距不得不小于线宽的1/2px。
外形框的端口尺寸关系:4px、8px、12px,建议尺寸为4的倍数。
图标风格变换
图标在特定规律下允许不同风格之间的变换,分别为线性风格(默认)、填充风格、混合风格、多色混合风格。
单双像素描边
如果为图标设置1像素的边框,边框应该使用外部或内部的描边样式,但是不建议居中描边样式,居中描边的1px边框,虽然在放大它们的时候,它们看起来很清晰。但在100%比例大小显示的时候,它们会模糊。双数用居中描边,单数用外描边,所有锚点要与网格对齐不能出现偏移。
线段闭合
所有线段结合处应为闭合状态,避免错位出现。
统一透视
如果图标有透视需求的话,就要统一透视角度,例如图标透视方向朝左,那就统一所有图标的透视角度都朝左边。
除了像素栅格,还有视觉栅格。视觉栅格可以帮助我们找出图标的中心在哪里,以及人眼能感知到它有多大。圆形和弧形物体看起来会比正方形更小。因此我们应该在绘制图标时设定一个固定大小的容器,这样它们在导出时就都是相同的尺寸了。添加内边距可以让图标在视觉上看起来更加平衡,避免以后开发时还需要重新调整。
绘制图标不光要满足物理上大小统一,还要实现视觉上大小统一。设计师要懂得调节图标大小以避开视觉上的觉错。
UI界面的图标通常可以近似的看做以下的基本格式之一:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。 如果把它们做成高斯模糊效果,你就会发现它们具有相同的视觉重量,因为它们变成或多或少相同的斑点效果。
根据图标形状,将它们放在相应的框架中。你就会发现,方形图标比三角形或细长图标更紧凑。
清晰是图标的基本要素,在sketch中,参数不要有小数点,让图标占满像素网格。因为计算机不能识别小数点,导出图标时计算机会把不能识别参数的部分拉伸填满像素网格,导致图标出现虚边。
通常从一套图标中最复杂的那个开始,因为它会帮助我们定义相同的视觉重量,让所有的图标视觉重量保持一致。因为当图标具有不同的细节层次时,更复杂的图标会吸引用户更多的注意力,而且视觉上看上去更重。
默认颜色:如果是功能图标,那么最好只使用一种颜色:黑色。否则你的组件可能变得过于复杂,不利于和其他设计师协作。而对于营销图标,出于品牌宣传的目的,你可能会想要使用两种颜色,个人认为图标最好是单一颜色的,3种或3种以上颜色的东西都是插图,而不是图标。
选择状态颜色:未选择图标颜色为#000000,透明度为87%;未激活图标颜色为#000000,透明度为54%;禁用图标颜色为#000000,透明度为38%。
功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页、或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,起作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时,设计精美、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来良好一致的使用体验。
常见的功能性图标风格大致有三种:线性图标、面形图标和扁平化图标。但其实我们可以将「扁平化图标」可以看作是「线性图标」和「面型图标」的一种组合形式,所以归根到底,基础的图标风格有两大类:「线性图标」和「面型图标」;
线性图标
线性图标是通过线条来表现物体的轮廓,它比面形图标更能塑造优美的外观,且作为贯穿图标绘制的线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。例如twitter和微信底部的tab图标等。在一个场景下的几个同等重要的图标,如果线条粗细不一致,会给人一种权重上存在差异的感觉。所以,在绘制线型图标时,通常会使用统一粗细的线条。
线性图标具有辨识度高,清晰,简约易识别等优点,线性图标不会对页面造成太多的视觉干扰。缺点是:线性图标的创作空间较少,太复杂的线性图标对识别性产生较大的困扰。
常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细 ICON 所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。圆角粗线条的 ICON 显得饱满而可爱,个别 App 的底部标签栏图标采用粗线条设计,但粗线条的 ICON 图形较为极简才适用。
线性图标根据样式还可以分为:双色线性图标、线面填充图标、线性渐变图标。
线性图标使用场景
在iOS所有原生应用的导航栏和工具栏都采用了2px线框的图标设计,很多APP产品的标签栏都选择用线性风格的图标设计。无疑,线性图标可以减少视觉干扰,让用户集中在产品核心功能上,同时轻量化的视觉语言也与扁平化的设计风格更为融合。它比面形图标更能塑造优美的外观,且线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。
通常,在UI设计中,线性图标很少和背板同时存在,因为线条的图形视觉表现力较弱,容易埋没在背景色中,但也不是必须的,如果掌握好一定的规则,一些简单的线性图标和背板的组合也会很协调。
面形图标
面形图标是以面为主要表现形式的图标,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。在「微信」底部标签栏中,未选中的图标是线性图标,而选中的图标则是面形图标,同时颜色会变成微信的品牌绿色再次暗示用户选中状态。面形图标占用的面积要比线性图标多,所以更加显眼。实际上,苹果在新的设计规范中也建议开发者在APP底部标签栏中全部使用面形图标,是否处于点击态通过改变填充图标的颜色进行区别。这是因为填充图标看上去像可点击的。
面形图标具有表意能力强,细节丰富,情绪感强,视觉突出,创作空间大等优点。面性图标可以让用户迅速定位图标位置,预知点击后的状态。但是面性图标在页面中不可过多出现,否则会造成页面臃肿,难分主次,用户视觉疲劳。
面性图标根据不同的配色样式可以分为:单色饱和度填充图标,纯色渐变图标和多色渐变图标。
基于最基本的「线性图标」和「面型图标」,通过不同的形态和风格的组合,再结合丰富的 表现手法,就可以设计出形形色色的图标风格了。比如:不同粗细线条线性图标的组合,或者面面组合,或者线面组合。大家在设计图标的时候,需要根据自己的产品特征、受众和使用场景,去选择适合自己的表现形式。
面形图标使用场景
面形图标具有广泛适用性,通常在运动、时尚类应用的标签栏出现。由于面形图标的视觉占比最大化,具有强烈的视觉表现力。
功能入口的面形图标通常分为反白和正形两种类型。反白即在彩色背板上显示白色的图标,正形即图标直接填充色彩且无背板。在带有背板的图标设计时要注意图标与背板的尺寸比例,虽没有严格的绘制标准,但从整体视觉效果上考虑,图标尺寸最好不低于背板直径但1/2,最大不超过背板直径的0.618(黄金比例),同时还要考虑所有图标的视差一致。
扁平化图标实际上是线性图标和面形图标的一种组合形式,这种类似插画感觉的图形一开始多用于引导页、空状态也的情感化设计,后来逐渐在标签栏、首页主要功能入口也出现了扁平化图标的身影。精致的扁平化图标令人赏心悦目,拉近了与用户之间的距离,从而建立起良好的用户印象。
品类区图标的卫视通常是位于搜索框、banner之下(也俗称“金刚区”),而且品类区区域通常会占屏幕22%-25%不等,且位于屏幕头部,从用户阅读屏幕内容的视觉流来说位置至关重要,而且是聚合各类子版块的入口,为各个子版块分发内容引导流量。所以其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能,而图标具备精炼高度概括内容的特性,识别度也大于文字,所以「金刚区」的图标设计通常以图标+说明文字为主。
常见的设计手法有:圆形底板+45度渐变+白色面形+微投影;45度渐变+扁平图标+微投影;简单线性;45度渐变+不透明度+面形图标。
文字图标是指用文字直接表示特定含义的图标符号。由于文字本身就是一种演化而来的符号,英文的首字母或者词语关键字本身也具备很强的信息浓缩性,因此在某些场景下,采用文字或字符作为图标,是一种很不错的表现手法。
比如「提示」图标,使用一个圆圈包裹一个英文字母「i」,意为 information,表示「注释信息」的含义;比如停车场直接使用「Parking」中的首字母 「P」,这些都是比较约定俗称的使用方式。还有一些场景,很难用象形或者表意的方式进行表达,那么就很适合使用文字符号,例如京东/天猫某些商品具备「正品保证」的标识,这个概念太抽象了,很难用象形去概括,创造新的表意符号又很难被大众接受,这时「正」字就很适合作为这个场景特定的图标符号,作为针对中国用户群体的产品图标,简单粗暴且有效。
知识点:
如果可能的话,尽量避免在图标中使用文字。因为图标应该是全球性的。如果你确实需要文字图标(例如货币符号等等),那么请你自己绘制,而不是直接使用字体。
这几年动效设计的热度稳定增长,只有静态排版的时代正在过去。动效的出现,也让图标拥有了更多的可能性。动态图标可以让你的app或网站生动有趣,在我们所常见的各种数字产品当中,UI组件和各色元素都已经动画化了。
运动中的物体比静态的物体更能快速引起人们的注意,在UI设计中尝试添加一些动画及动画图标,不仅能在视觉上快速吸引用户,还能使产品更具交互性,提升产品的趣味性。分享几个动态图标资源网站:
useAnimations:支持所有设备、网站、Android和iOS,可以免费用于个人和商业用途。
Lordicon:每一个图标都提供线性轮廓和面形剪影两种风格样式,并且图标是基于Lottie动画引擎的矢量动画图标,大小完全可扩展,兼容所有主流浏览器。
Icons8 Animated icons 2.0:提供的动态图标格式包括 Lottie 适用的 JSON、GIF 和 After Effects 格式,透过网页可以搜寻、预览动态图标效果。
△ https://icons8.com/animated-icons
Feather:设计师Cole Bemis制作的一个开源图标库,可自行调节图标大小和线条粗细。
科学和的命名规则能够帮助我们快速定位到自己制作的图标,并且帮助开发缩短命名时间,加强团队写作效率。切图可按照“业务_类型_功能_大小_状态”的格式进行命名。
切图命名的格式建议为全英文,可在切图之前对图层进行命名,常用切图命名对照表如下所示。
图标的绘制方式主要有两种:布尔运算 和 贝塞尔曲线。
布尔运算
布尔指的是乔治·布尔,19世纪的一位数学家,为了纪念布尔在符号逻辑运算中的杰出贡献,所以将这种运算称为布尔运算。
布尔运算听起来比较难,但其实非常简单,布尔运算采用的数字逻辑推演法,主要有数字逻辑的联合、相交、相减。设计师在使用软件过程中引用了这种逻辑运算方法,对应到设计软件中,就有:合并形状、减去顶层形状、与形状区域交叉、排除重叠形状。例如两个圆形相减可以得到一个月亮的造型,这就是布尔运算。
基本上通过布尔运算,我们能绘制出常见的大部分图标了,但有时我们需要针对某些线条进行单独的调整,又或者我们需要打造一套手绘风的矢量图标,这个时候就需要用到贝塞尔曲线了。
贝塞尔曲线
贝塞尔曲线适用于二维图形绘制的数学曲线。1962年法国工程师皮埃尔·贝塞尔(Pierre Bézier)所发表。他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线是绘制矢量图形时的重要工具,使用钢笔工具画出的所有图形一般来说都是贝塞尔曲线组成的。
贝塞尔曲线包括:节点、控制点、控制线、曲线这几个基本概念。
矢量图形便是由这几个基本概念构成的。图形由基础节点作为支撑构成,控制点和节点之间的线段称为控制线,控制线就像皮筋一样,调整控制点的位置,可以改变曲线的形状,就像被皮筋(控制线)拉扯一样。
节点包括 4 种基础属性类型,一种是没有控制点和控制线的「直线节点」;另一种是「镜像关联节点」,这种节点控制其中一侧的控制点,另一侧的控制点会发生镜像变化,适合绘制对称结构的曲线;再有一种是「无关联节点」,即节点两侧的控制点可以各自自由控制它们那一侧的曲线而不互相影响;最后一种是「不对称关联节点」,这种类型下,节点两侧的控制点和节点会永远保持在同一条直线上,但是却不会对称控制线的长度。
知识点:
在 Sketch 中,我们可以在选中节点后通过快捷键 1 / 2 / 3 / 4 来快速切换当前节点的类型,加快绘制效率。
钢笔工具
绘制自由贝塞尔曲线常用的工具便是钢笔工具,钢笔工具也是所有矢量软件的核心工具。它的使用对于新手可能稍微薇有点复杂,但是一但上手,会非常方便。The Bézier Game 这个是一个非常不错的练习钢笔工具的网站,以游戏的形式练习钢笔工具,通关的时候你对钢笔工具就已经轻车熟路了。
绘制实战
这里选择了几个比较典型的图标,简单演示下绘制方法和各自的绘制思路:
面性
眼睛:布尔运算相交 / 相减 / 合并形状
绘制一个正圆,然后复制这个正圆形,通过布尔运算「与形状区域相交」得到眼睛外轮廓,再绘制两个圆通过「相减」与合并形状得到眼睛造型。
位置定位:旋转 / 相减
这个图标由两个大小圆形相减,得到环形,再绘制一个和大圆半径相等的正方形,和圆环左、下对齐,最后逆时针旋转45度完成。
WIFI:相加 / 相减 / 旋转
绘制多个圆通过布尔运算的相加减得出三个圆圈嵌套“靶子造型,再绘制一个正三角形,和靶子图形相交得到Wi-Fi图标。
齿轮:旋转 / 相减
通过两个图形的布尔运算得到环形,然后绘制一个梯形,复制一个镜像,将其对齐环形两端,复制梯形编组并旋转复制三次(45度),最后合并全部形状完成。
铃铛:相加 / 相减
由3个矩形组成铃铛主体,铃铛顶部圆顶结构通过设置全圆角所得,铃铛底部的半圆使用圆形和矩形进行布尔运算,完成。
线性
放大镜:旋转 / 相加
绘制一个正圆和一条线,用对齐工具将其居中对齐,编组后逆时针旋转45度即可。
时钟:钢笔 / 剪刀工具
绘制一个正圆和一个矩形,使圆形的左下角对齐圆形中心,用钢笔工具在矩形左边和下边增加两个锚点,再用剪刀工具减去多余的线条即可。
雨伞:相减 / 剪刀工具
绘制一个正圆,再绘制一个矩形与其相减得到伞顶,然后绘制一个矩形,通过剪刀工具减去多余部分,得到伞架,伞把手圆角化处理,完成。
相机:合并
绘制一个矩形和一个梯形,通过合并得到相机主体,再绘制一个正圆完成相机镜头部分,完成。
爱心:相加 / 旋转
绘制两个正圆和一个直径与圆形等宽的正方形,然后逆时针旋转45度所得。
无规矩不成方圆,规矩的出现可以让一切杂乱的东西变得合理,统一起来。在设计上也是如此,规范具有统一输出,指引细节、便于查看的好处,规范就是一组图标中的规矩,所有图标的绘制都按照规矩来,最终的成品就会显得井然有序。
小小的图标是由很多图形元素组成的,在这些图标中,元素的一致性是建立一个共同视觉于洋的关键。熟悉这些元素可以更容易地理解每个图标和他们之间细微的差异,也将帮助我们学会图标设计的底层结构,依次是笔画末端、圆角、留白、笔触、内部角、禁绘区。
在制定规范时,我们通常先绘制出一个符合业务风格的图标,然后根据这一个图标定制后续的图标规范,依次按照上述图标元素进行规范。如果是渐变填充图标还要规定它的渐变角度,光影角度等。在一组中的图标需要在这些图形属性中进行统一,这样的图标虽然形状不一样但是在视觉上看起来是属于同一系列的。
制定规范的三个过程:
△ 图标设计规范
设计中,我们应该是用「线性图标」还是「面性图标」呢?
其实二者没有太明显的选择优劣,很多场景下已经越来越模糊,但总的来说,还是有一些法则可以作为参考:
常用的手法:在App的底部导航栏,选中状态使用面型图标,而非选中状态使用线性图标;
16px左右的小图标慎用线性图标,线性图标在16px下,可排布像素的区域较小,这个时候线性图标不容易设计;
面型图标比起线性图标,除装饰性外具备更强的视觉信息层次感,更具引导性,比如金刚区功能图标、IOS设置界面,使用面型图标;
车载等系统界面,更适合用面型图标,面型图标的视觉面积较大,短时间内更加容易识别;
线性图标看起来通常会更加细腻精致,适合比较精致简洁的设计或者女性化产品设计;
文件格式是导出图标的关键。不同的人需要的文件格式也不同,如果你为外部合伙人提供图标,那么可能会提供1x、2x和3x.的png文件,以适应多种设备。而对于开发和其他设计人员,则通常需要导出.svg文件,这些文件可以在设计程序中编辑,并且可以通过代码在应用程序或浏览器中绘制。导出的svg可以用sketch的官方插件「sketch-SVGO」进行代码优化,压缩svg的体积,精简svg代码。
△ sketch-SVGO 插件官方下载页
svg格式仅支持居中描边的图标,并且不支持投影,因此对于复杂丰富的图标还是切img图为好。
完成图标后需要进行视觉检视,避免任何多余的线条或形状,保证尽可能整洁。检查所有线条是否都在标准框架内,让其他人帮忙来检查你的图标是否整洁是非常有必要的。对图标精心设计评审,合格后再加入资源库,这样避免多人同时修改而造成混乱,同时提升团队协作效率。推荐一个免费的图标管理工具:Nucleo,团队协作需要付费。
△ 图标资源管理工具:Nucleo
我们了解了 icon 的基本知识,那么如何设计一个好的 icon 呢?怎样评判我们的 icon 是否合适,是否贴合整个产品呢?我们需要了解什么才是一个好的 icon 。
我们可以从以下五个方面来检验,分别是:识别性,规范性、统一性、呼吸感与品牌感。
1. 识别性
图标就是帮助用户理解信息,所以识别性(也可以说是可访问性)是一个图标最重要的一项,尤其在没有文字说明的情况下,一定不能让用户产生疑惑。我们检测图标的可读性通常要将图标的背景色底板在黑色和白色之间进行切换对比,不论是黑色还是白色的背景都可以看清图标的全部细节,还需要确保图标中的每一种颜色都是可见的。
图标识别性可以分为两类,分别是含义识别和视觉识别。
灵活的设计思路,在保证识别度的前提下灵活发挥,尝试各种不同风格的表现形式。
当然,脑洞也不要太大,失去了原本的含义,造成误解。
2. 规范性
规范性也是做好一个图标的基础,我们要保证图标在视觉大小的一致性,图标饱满度、遵循同一种规律,细节统一性。
视觉大小的一致性:在相同尺寸的基础上分析形状间的视觉差异,来审视视觉上是否统一,如一样尺寸大小的圆和方形的视觉大小就不一致,那么我们可以规定它的最大尺寸,进而在尺寸规范中适当调整,使得视觉大小达到统一;
3. 统一性
在绘制多个类型相同的图标时,我们需要注意这一套图标合集需要在视觉上保持统一性。在一整套产品中,会有很多种图标,但是图标的功能不一样,所表达的内容也不同。这时,图标一致性的意义就体现出来了,根据格式塔原理中的相似性原则:人们会将如元素彼此相似的东西感知为一组。这也意味着如果具有相同功能、含义和层次结构级别的元素,则应在视觉上保持统一匹配。
图标内容的统一会让用户明白相似的图标所代表的的功能也相同,而且在视觉上也更加和谐美观。因此我们在绘标后还需检查线条的粗细比重,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。
图标的统一性可以从:线条粗细、设计语言、复杂程度、颜色规范四个大的方向去着手。
线条粗细:相同功能类型的图标线宽粗细统一,有背板的图标线条不易过细;
设计语言:可拆分为透明度(拉开层次)、圆角(圆角还是直角)、断线开口(开口位置)、设计特征四个纬度去规范;
复杂程度:如果不能简化图标,就保持同一组图标的墨水重量一致,简化太复杂的图标,增强辨识度;
颜色规范:对于线面结合的扁平图标建议最多用两种颜色,活动入口图标如果需要的色彩数量多,那就需要保持敏感,从一种色彩的周围小幅度提取另一种色彩或多种色彩,调整其色相、饱和度、明度就能搭配出许多和谐的颜色。
4. 呼吸感
呼吸感的意思就是适当留白。不管是图标还是界面,适当的留白可以突出主体内容,让内容具备易看性。在图标的绘制过程中,我们应该注意图标元素之间的间距不宜过近,元素也不宜过多。图标是一个物体的简略缩影,目的是为了表达内容,让用户快速理解,太过复杂的细节会影响图标的识别速度。因此在图标的绘制过程中应该删除所有无法传达图标意义的元素,避免使图标变得太过复杂难以识别。
5. 品牌感
品牌感就是我们上面谈到的要与品牌理念相符,传达给用户的感受一致,通过吸取品牌色,提取品牌元素,采用品牌吉祥物和品牌图形的方法来提取品牌基因。我们要试着从品牌设计的角度去理解,寻找自己产品独特的品牌气质,挑选合适的技法。然后把这些元素具象化,融入在界面设计中。
那么,该如何提升品牌感,打造属于自己App的独特风格呢?品牌基因为我们提供了一些线索,这是近年来非常流行的一种趋势。
我们都知道图标在APP设计中的重要性,但是打开许多APP你会发现他们的图标设计都非常普通,似乎是在图标网站上下载的素材。虽然一些优秀的设计师在进行图标设计师加入一些诸如圆角、断线等设计语言,但是仍逃脱不了与其他APP设计雷同、毫无个性的通病,使得UI看上去普通、不精致,缺少产品气质。
那么,该如何打造属于自己APP的独特风格呢?品牌基因为我们提供了一些线索。它是由平面设计中的VIS(视觉识别系统)引入的一种设计策略,通过对品牌形象进行延生设计形成一套完整的视觉符号。每一个APP都有其品牌形象,代表了与众不同的气质。接下来,我们就来学习如何利用品牌基因进行图标设计。
1. 提取品牌图形
通常一个App的第一个tab是首页,是用户进入App后看到的第一个页面,最常见的图标设计是一个小房子的图形。首页是App中最重要的页面,承载了整个产品的核心功能,是用户浏览最多的地方,因此使用一个让人印象深刻的品牌图形作为“首页”图标是必要的,不但使App内外形成了视觉联系,同时也二次传递了品牌形象,加强了用户对App的良好印象。例如网易云音乐的首页标签就直接使用了它的品牌图形,其优点不言而喻。
但是请注意,这种设计策略并不适合于所有的App,当第一个tab被赋予特定功能,就不可使用品牌图形,否则用户会难以理解。例如微信第一个tab是聊天列表,此时使用气泡就比品牌图形更加合适。
还有另外一种情况。通常一个App的最后一个tab是个人中心,即“我的”。如果App的品牌图形是动物图形,也可以使用其整体或局部图形来作为「个人中心」的入口图标。
2. 提取品牌色彩
色彩也是图标设计中重要的构成元素之一,合理协调的色彩搭配让用户在浏览页面时感觉舒服。从品牌形象中提取色彩作为图标设计的依据,可以给用户带来由内而外一致的视觉体验。在设计时提取品牌色彩可适当调整色彩的饱和度,明度,既可以将图形整体填充色彩(例如微信),也可以局部填充色彩,还可以填充为图标背景色,使图标之间形成色彩上的关联。直播应用Bigo Live的品牌色是青蓝色,在标签栏的图标设计上(选中态)将图形局部元素填充青蓝渐变色,活泼清爽的搭配带给用户轻快的感觉,与整体品牌调性高度一致。
3. 提取设计语言
在VI设计中通常提取辅助图形作为设计元素,这在图标设计中同样适用,当所有的图标都具备了相同的设计元素,他们就构成了一套完整的视觉符号。例如飞猪的品牌图形就很特别,猪的头部轮廓是由大写字母F演变成的翅膀造型,因此可以看到“我的”小人图标的也使用了类似的轮廓,这样他们就形成了某种视觉联系。
4. 提取产品气质
品牌形象决定了产品的气质,而产品的气质决定了吸引什么样的用户。就如当我们第一次看到一个人的时候,往往会根据他的外貌形象特征,产生一个大致的印象,这就是一个人的气质。APP也同样,例如传递传统手工艺人社交的「东家」,其产品流淌着古朴、温润、精致的人文气息,它将宋体汉字的笔画进行拆解组合,创造出具有东方韵味且极具形式感的图标设计。
5. 拆分品牌名称
App标签栏图标最常见的形式是图形加文字的组合,由于文字本身就能传达最直接的含义,因此图形的识别性并不那么重要了,我们就可以在其视觉表现形式上赋予更多创意和个性。MONO是一款阅读类App,它的标签栏图标直接将品牌名称中的4个字母拆分成4个图形。虽然每个字母与其对应的功能模块本身并没有直接联系,但加上标签文字的辅助也不会造成阅读困难,而且产品本身的用户人群就是比较能接受新鲜事物的年轻人,因此这样的创意反而给App设计加分了。
6. 展开形象联想
我们日常使用的众多App大多数都有着相同的功能模块:首页、发现、动态、我的等,因此也就出现了很多雷同的图标设计。比如“首页”是尖顶房子,“发现”是眼睛,“动态”是气泡,如果有差别也只是设计风格的差异,有的直角有的圆角,有的线性有的面形。这样的设计没有品牌归属感,试一下将这些图标单独拿出来就无法判断它是谁,它从哪儿来?
优秀的设计师不仅要具备将图标绘制精美的能力,还要具备丰富的设计想象力,不拘泥于设计规范的条条框框,有时候打破规则才能设计出优秀的图标。“首页”除了小房子我们还可以想到什么?马蜂窝的做法就很巧妙,“首页”图标是“蜂巢”,而蜂巢是马蜂的房子,这样的设计与品牌形象紧密相连,简直完美!不过的改版好像已经改没了。
知识点:
总之,要想在绘制整套图标时建立统一风格,就要从外观和颜色上确立主风格,在局部寻求个性特征,将两者结合,并融合产品属性和符合用户定位,先在脑海中构思出清晰的概念,然后在稿纸上绘制草图,最后确立一个最佳方案上机完成,只有不断地思考和打磨才能创作出最佳的设计方案。
图标设计是UI设计中非常重要的环节,在尺寸有限的界面上,小小的 icon 可以更加简单的表达含义,传递给用户正确和友好的指引。建议每位UI设计师在平时做大量的练习尝试各种不同的风格,以满足不同的业务需求。另外,关于如何绘制keyline线,还有的iphone12样机,有需要的同学可以出门右转私信我。

图标概述及发展历程
1. 图标的定义













应用图标的类型及作用



1. 中文文字图标



2. 英文字母图标



3. 数字图标

4. 特殊符号图标

5. 几何图形

6. 单双形/剪影

7. 线形

8. 动物图形/剪影

9. 卡通形象

10. 正负形

11. 白色渐变

12. 彩色渐变

13. 无

14. 应用图标的作用

应用图标绘制方法及流程
1. iOS应用图标


2. 安卓应用图标
3. iOS应用图标设计流程








功能图标的设计规范
1. 图标的规范

2. 图标尺寸



3. 图标的keyline

4. 图标关键图形

5. 图标的拐角



6. 图标区域 封闭和非封闭

7. 图标绘制规则








8. 视觉栅格

9. 视觉重量

10. 图标绘制细节


11. 图标的颜色

12. 功能图标的风格









13. 扁平图标的使用场景

14. 品类区图标


15. 文字图标

16. 动态图标





17. 图标命名规则


如何绘制功能图标
1. 图标绘制方法













2. 制定规范



3. 线性or面性

4. 图标导出


5. 图标管理和交付

图标设计的评判标准












图标的品牌感








写在最后
文章来源:优设 作者:印迹时光
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
1. 形体表现
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

2. 光影表现
除了形体外,光影就是整个拟物的灵魂了。
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现还会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,将整个图标的质感进行拉升。

通过上面的演示,我们可以将整个拟物设计流程精简成:
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。
最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及,另一方面是希望大家不会被软件的使用框住。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
文章来源:站酷 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果要设计产品或开发界面,我们通常会需要风格相同的图标,若无法自行绘制或不希望付费购买也有很多替代方案,本文要推荐的「Basicons」是一款基础、简单的图标设计,可用于产品开发设计,这套图标一共收录186种图案,同时提供.svg向量图格式可一次打包下载,利用Basicons界面快速预览图标,也能切换不同尺寸下的呈现样式,包括12px、16px、24px和32px四种大小和1px、1.5px和2px笔触粗细,可以快速下载图标图案或取得源码。
Basicons也有一个内嵌(Embed)语法产生器,能产生带入图标图案的JavaScript语法和HTML程式码,如果要获得更好的效能,建议直接从网站一次下载所有图标,再依照需求使用即可。这套图标集以MIT授权方式释出。(即可以免费使用、修改、出售,附上协议即可)
使用教学
STEP 1
开启Basicons 从首页就能预览完整图标图案,这套图标特色是以非常精简、干净的线条绘制而成的图形,每个图案下方会有名称,应该能够很快速联想到图标代表的意思(否则就失去图标的意义…),可以稍微预览一下看看自己需要的图案有没有列在上面,依照说明,Basicons 每周都会更新加入新的图案。

STEP 2
从右侧的「Customize」自订选项可以调整图标尺寸、线条粗细,调整后会直接呈现于左侧。

STEP 3
点选要下载的图标后再按下右侧的「Download」就能下载.svg图标格式(或是从上方点选Download All将所有186个图标完整下载),如果想直接取用SVG原始码的话可点选「Copy SVG」复制程式码。

除此之外,Basicons 还有提供直接嵌入的JavaScript 链结和原始码。
文章来源:优设 作者:Pseric
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一直有很多朋友会问一些关于移动端实现动效的方法,平时也会给大家做一些解答,但是可能没有那么系统性,这次抽点时间总结归纳下这方面的内容,跟大家分享下我日常设计中是如何完成动画实现的。
设计输出的方式大概可以分为位图和矢量两种,与常规的图片输出并无太大的差异。位图方式:PNG序列帧、APNG、GIF;矢量方式:Lottie、SVG动画。

当然除了以设计提供的方式之外,还可以设计完成好demo,开发通过代码进行实现例如:javascript直接实现、SVG(可伸缩矢量图形)、CSS3 transition、CSS3 animation、Canvas动画、requestAnimationFrame由于超出个人能力范畴就不展开讲了。
实现动画,首先还是得了解有哪些工具可以制作及合成相关的动效,我日常主要使用的工具有Principle、AE、bodymovin插件、iSparta等软件。另外最近准备学习一个新的专门制作svg动画的软件-KeyShape。

接下来讲解下各个软件输出对应格式的方法,实际上操作并不会太难,动效本身更重要的还是在于创意本身,因此当你把握了这些方式之后可以考虑进行创意设计。
由于GIF文件多种工具都可以输出,这里就不再作详细说明
1. PNG序列
具体如下视频
2. APNG
如上导出到PNG序列帧,拖拽到iSparta软件中,合成即可。合成时可以选择帧率、循环次数(0为无限循环)、导出质量等。如下视频
3. Lottie
更多Lottie相关可以前往https://lottiefiles.com/学习,里面有丰富等Lottie动画效果和一些插件下载,去研究下吧
4. SVG动画
建议大家自己下载软件后尝试
5. 格式大小比
通过试验几种格式的大小大概是排序依次为:PNG序列>APNG>GIF(质量较差)>Lottie / SVG,json文件和SVG动画文件比较接近,因此可以根据实际考虑决定即可,GIF虽然可以压缩到比较小,但是本身图片质量也较差,因此建议慎重考虑。

动效在UI设计中的应用场景很多,这里梳理了一下,之前我在项目中尝试过的动效,给大家分享下一些案例,希望可以对大家有所启发。






学习用什么工具导出什么格式的文件只是第一步,更重要的还是如何制造出一个有创意的动效,因此不要过于强调工具,更多应该培养自己思考设计的习惯。
文章来源:优设 作者:ID设计站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
按钮在界面设计中,属于最基础的元素部分组成,按钮设计的精致,整个页面的品质也会上升不少的档次。今天给大家分享这篇文章,主要讲解在设计按钮时我们应该考虑哪些因素,包括视觉上,有哪些万能的方法及公式,能够正确的制定按钮的设计标准,来提升整个设计的系统性。

在设计按钮之前,需要先理解按钮起到的代表含义。什么地方该加按钮,什么地方不加按钮,在系统化设计思路中需要非常有讲究。通常按钮在页面,主要起到以下三点作用:
1. 某一类型的功能操作
这种比较常见,如一些控件形态的按钮,比如加减、折叠、展开,下拉等。这类按钮会起到一些功能形态的作用,常用于交互场景。所以在这类按钮设计中,应当弱化按钮形式,重点强调功能,突出主体信息。

2. 下一步的明确指引
当页面内容信息过多后,用户容易失去信息焦点,从而忘记下一步操作。信息种类越多,用户权衡的时间就会越久,用户选择罢手及跳出的几率也会越大。所以这个时候,在合适的地方增添按钮,能够很好的引导用户进行下一步操作,提升整体操作的成功率。其次从体验层面,也一定程度能起到页面动线的引导作用,比如下方的一组卡片,在增添了按钮后行动点很明确,非常有点击欲望~

3. 固定习惯,明确心理预期
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长期以往用户就会形成使用这个按钮的习惯,这样对提升复访及固定心智是非常有效果。
所以如果你认为你负责的产品或者是内容,能持续为用户带来价值,那么在页面的关键节点,不如将按钮设计的更醒目。这样用户下次再看到这个按钮时,固定习惯会引导他持续的点击。

这里我不以按钮的长相来区分按钮的类型,如汉堡按钮或者别的什么的,意义不大。我主要还是想通过以按钮的功能区分,来划分类型,这样大家理解起来更为清晰。
1. 功能性质按钮
这类按钮见到的最多,我们常用的APP里,大量都充斥了这类按钮,这类按钮会起到重点的功能交互,帮助用户得到TA想要的信息。其次样式上面,其实圆形的点击欲,会更强一些,看起来也更利于点击。而方型的按钮,则显得更为正式、严谨。

公式:如果是圆形按钮,圆角的半径=高度的50%比较合适,而如果是方按钮,边角的小圆角半径控制在15%以下比较合适,我个人喜好用10%。

2. 聚焦大按钮
这类按钮通常见于一些核心页面的强指引,比如登录、注册、提交表单、或者是保存,等对页面全局进行操作的一些按钮。需要注意的是,这类按钮只适合对页面全局进行操作,而且页面中大按钮的数量不宜超过2个,信息尽量需要保持聚焦。

公式:基于@2x,这类大按钮的高度≥72px是比较合适的,通常的尺寸有 80px、88px、96px,大家可以根据产品面向的人群来定高度,如果页面面向的人群较为广泛,我建议采用 88px 或者是 96px 的这种大号版本,毕竟操作起来更为方便。

3. 吸底按钮
这类按钮的优先级,在整个页面属于最高,页面的所有信息,都将聚焦在这个按钮中。由于按钮是吸底的,所以会一直浮在页面上,不受页面篇幅影响控制。

需要注意的是,吸底按钮一定是页面最重要的功能,或者是整个页面的下一步指引,比如淘宝的立即购买,或者是饿了么、美团的立即下单,又或者是常见的充值界面。

公式:基于@2x,吸底的高度≥80px是比较合适,常见的尺寸有88px、100px、112px ,按钮的大小可以根据内容来定,建议高度保持在72px以上比较合适。这里需要注意的是,吸底的按钮,需要产出两套设计稿,一套为常规稿,一套为iPhoneX的适配稿。iPhoneX底部控件的区域高度为68px,所以iPhoneX设计稿的吸底高度=常规设计稿吸底高度+68px

另外在设计按钮的时候,也别忘了补充按钮的多个状态的设计稿。常见的状态,有以下四种:
1. Normal-正常态
这个为按钮的正常显示态,就是正常页面中的显示效果。

2. Hover-悬浮态
这个为按钮的悬浮态,一般只会出现在使用鼠标的时候。当鼠标指针停留在按钮时,按钮发出的特殊反馈,则为悬浮态。这类形式在移动端交互中无作用,所以移动界面设计中不需要考虑这个状态。

公式:正常情况 Hover 态增加 10% 黑色就可以,原理如下

3. Pressed-点击态
这个为按钮的按压态,就是按钮在被点击或者是按压后的效果。

公式:在APP设计中,点击后的效果我们设一个标准值让开发实现就好了。常用的值有按钮减少20%的透明度,或者增添20%的暗度,这两个都可以。通常我建议在亮色上的按钮,使用暗度叠加(增添20%的黑色),在暗色上的按钮,则使用透明度减少(透明度改为80%),实现效果原理参考 Hover 态那张配图
4. Disable-禁用态
当信息未填充完整,或者是某类条件未到,按钮会出现不可点击的状态,处于禁用形式,这个时候,按钮就会呈现禁用态。这个禁用态无论是web还是app,很多场景都会用到,所以建议设定一套标准的设计规范,避免重复定义这个效果。

公式:禁用态尺寸及大小不变,仅使用色值做区分。建议使用灰色或者是不透明色,常用的禁用色有#CCC或者#999,需要尽可能把样式做弱,避免用户做无效的点击。
在目前移动互联网设计中,虽然按钮的种类很多,但风格变的逐渐统一,更多都是色值及细节上的差异。从大的风格来看,按钮还是分为这这几种类型:扁平化、轻拟物、重拟物及游戏按钮。
1. 扁平化按钮
这类按钮我们设计用的最多,信息简洁,操作方便,形式追随功能。这里也给大家分享一下我在设计扁平化按钮的一些经验,比如高度宽度,以及阴影的色值。
公式:按钮高度,这个通常是文字字号的2.4倍然后取4的倍数整数,比如字号是24,那么按钮的高度=57.6,离4倍数最近的是56,所以高度=56,圆角=10%的高度,取整后是6px。

另外如果觉得不合适,也可以单位往8递增或者是递减即可,例如 56、64、72、80、88 px
按钮宽度:如果不是那种全局按钮,通常按钮的宽度=最多容纳字数的宽度+按钮高度,就好啦。还是以上面那个例子为例,按钮高度=56,文字宽度=96,那么按钮的宽度=56+96=152

2. 轻拟物按钮
这类按钮近几年变的非常流行,甚至QQ、淘宝,都开始大面积使用,因为这类按钮在保持信息简洁的同时,仍然有较强的点击欲,视觉上面也能够增添页面的品质感。

公式:渐变方向,建议采用水平渐变,重色在右侧,轻色在左侧更为合适。阴影色值我之前就写过,不知道大家还记得么,阴影颜色=按钮颜色的 Alpha50%,x=0,y=按钮高度的20%,模糊值=按钮高度的50%,扩展=按钮高度的 -15%,高级又简单,完美!
如果觉得这个弥散阴影太大的同学,也可以自己手动简单调整下,不碍事。(这个公式仅适用于Sketch,用PS的同学,也可以按照这个逻辑自行研究一下)

另外说一句,实际上这个阴影公式并没有什么很多的依据,大多数都是我个人原创总结出来的,简单好用。比如下面的这些按钮的样式,用了公式后的效果大家可以自行感受~

3. 重拟物及游戏按钮
在一些营销页面中,按钮的样式通常需要做的比较游戏化。游戏化的按钮,大部分会采取游戏场景中的元素,再采用拟物的手法,来进行打造。
通常游戏化的按钮,需要重点几个部分组成,学过素描的同学应该会知道,立体的物体,通常会有几大特征,分别为高光,亮部,暗部,投影及反光。那么如果我们需要绘制一个在营销或者游戏场景中使用的按钮,只需要保证这个按钮有高光,亮部,暗部,投影及反光的这些特征,然后饱满一点就,立马就可以出效果啦。

当然,我举的这几个例子都是最基础版本,如果你想做的更丰富一些,那也是没问题的,这个可以case by case 来定。
这个没有太多的公式可以总结,更多的是看设计师的基础美术水平啦~~

在写这篇文章的时候,突然刷到了一套新拟态的控件设计风格,有种眼前一亮的感觉。虽然这套设计视觉上很有层次很好看,不过感觉短时间之内,比较难大面积推广,因为开发实现起来还是会比较耗费成本。

我把源文件保存下来了,对这个感兴趣或者好奇这种效果如何实现的同学,可以下载源文件研究~~ sketch、psd、Figma 格式都有。
文章来源:优设 作者:UX小学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
还记得2019年4月上映的复仇者联盟4么,漫威电影宇宙的第三阶段结束了,电影很精彩,但最令人震撼的是先导版的电影海报!就是那个「五彩斑斓」的黑~

从设计上看,海报的设计师是把光运用到极限了,通过逆光和环境塑造出了酷+神秘的视觉感受。光是一切视觉表现的基础,是构图和传递调性的关键,也是视觉表现重要的组成部分。所以今天就和大家聊聊啥样的光是一个牛X的光以及如何塑造一个合格的光影?
常见形式1-聚光


△ 图片来源:小米米家台灯1S
聚光是最常见光,也是在设计中用到最多的光,通常在塑造一个物体的时候就会用的到。

因为聚光的原因,场景更像个舞台,凸显「主角」的存在。具体的原理可以根据下图去理解。

常见形式2-自然光

自然光其实就是阳光,理论上讲其实光源是太阳也是聚光,但由于光源太过于庞大,无法真正的聚焦,所以就把这种光当成一种泛光源就好。在产品设计中也会经常看到类似的光源出现,比如行为召唤按钮:

因为不需要强有力的表现和氛围的营造,所以通常产品设计中更需要自然光来作为核心光源,通过泛光源去统一控制产品的光影体系就好(发布的 Mac OS – big Sur 的整体光源同样是自然光,下文会讲到)。
常见形式3-逆光

坦诚的讲逆光也是聚光的一种,只不过由于角度特殊,呈现的视觉效果也非常不一样,所以就单独把逆光拿出来说一说。当画面需要逆光来营造氛围的时候,只需要在固有色上加上黑色蒙板和边缘的高光就可以大概塑造出一个处于逆光的物体了。

小米是典型的逆光氛围营造高手,但万变不离其宗,依旧可以从海报里看到相同的方法。

△ 图片来源:小米传播物料
通常现实中的光源并非那么理想,光线的复杂超出肉眼所见。所以我们在绘制的过程需要注意到,可以适当的抽象。举个例子,自然光是普照的,所以我们抽象为四个小光源平均分布,依次打到物体上:

在他们叠加的部分可以清晰的看到,1是最重的,2其次,3再次。按照这个办法就可以获得光影的层级关系,在绘制轻拟态的图标或者运营活动中更加细腻。


△ 图片来源:09UI设计工作室-陌陌直播礼物设计
所有的光影其实都是帮助主体塑造体积感,一个合格的立体图形必须具备:高光/过度色/明暗交界线和反光这四个基本属性。

然后需要一点超现实主义的手法,把太阳光过滤下,从「赤橙黄绿青蓝紫」的色调里提取跟主体和谐的颜色(通常是补色),营造出介于真实与玄幻之间的美妙效果hiahia~

然后再在投影上加一点点色彩倾向,一个完美的黑八就出现啦~按照这种方法,你可以试着去尝试更多的物体/场景。(下图是笔者作品「插着红旗的地球」hiahia)


影响主体的除了光影之外就是材质了,近年来的三大巨头apple/Microsoft/Google的设计都在材质上下足了功夫,苹果的毛玻璃,微软的亚克力和谷歌的「纸」。
从趋势上看,材质的引入对产品中拉开层级关系上有巨大意义,以往的设计仅仅是通过光影和焦距来拉开关系,这两个维度在少量的叠加界面中还能有效果,但到了复杂的多窗口互压互叠里就不是那么奏效了,所以铁子们要善于运用材质区分产品显示的优先级。


△ 图片来源:Eric Hoffman – Big Sur Mac Icons

△ 图片来源:JIAJIE – WeSing Live gift
图标好坏除了造型之外最重要的就是质感了,通常图标也就是4种形式(如下图),类似苹果的系统图标和抖音直播间礼物的图标都是最后一种形式。

但如果仅仅是这样就太水了,既然都说了是干货预警,那就要拿出哥们看家的本领~此图是大家关注公号后就会收到的推图,主体就是一个POI的图标加上微信的对话框和代表干货的小星星营造出的氛围。

刨析下这个图,三个发光体和底下的投影,通过上文的讲解依次绘制完成~

之后就到了amazing的时刻了,打开photoshop找到「滤镜-模糊画廊-场景模糊」设置几个key-point,调试模糊值和透明度/亮度,最终完成对光影的塑造。

空气中的灰尘相信大家都不陌生,这种情况多数是一束光影从窗户里射入后,在光的折射下把平时看不到的灰尘统统照了个遍。

如果你是mac用户一定熟知keynote里的动画效果「轰然坠落」,这个效果是在模拟物体振动后弹开周围灰尘,非常震撼。在PPT的设计中你也可以同样借助光和雾来营造你想要的效果,下图是我在做工作总结的时候为了凸显Q4工作采用的办法。

光影轻拟物在产品设计中的应用面还是很广的,比如:图标、数据可视化、插图等等。而在大量扁平设计时代适量使用会显得很出彩,当然再好的教程也比不上大家多动手试试练练,所以铁汁们行动起来咯~
文章来源:优设 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一套 UI 界面当中,核心的 APP 图标是用户每天都要接触、经常使用的视觉组件和交互对象。设计图标的时候,要用到大家最熟悉的元素才能贴合用户认知,要醒目、统一,也要足够「隐形」,避免喧宾夺主。今天这篇文章,来自著名的 Tubik Studio 团队,他们为华为旗下的 EMUI 10 系统设计了核心的图标系统,来看看他们的设计过程吧。
![]()
我们总不会低估一个操作系统基础图标,对于产品的可用性和合意性的影响。基础图标虽然小巧,但是对于整个操作系统而言,总是极具影响力的,因为他们是用户界面的核心元素,帮助用户快速直观地在系统中定位、浏览、导航。但是,对于设计师而言,图标的设计始终是挑战,它看起来最为简单,但实则为最为艰难的工作。
图标需要,让人一目了然,但是也要具备良好的可识别性,在传统和创新之间达到平衡。这一次,Tubik Studio 设计团队将要给华为的 EMUI 10 来设计图标,而这篇文章将会为你揭示背后的设计过程。
这次的项目主要是由 Sergii Valiukh 、Arthur Avakyan 和 Polina Taran 来负责。这次的设计项目从最初的探索构思入手,逐渐开始绘制草图,探索样式,一直到最后打磨,完成设计。
![]()
为华为 EMUI 10 系统的用户界面设计基础的图标
我们在 2019 年夏季,收到了来自华为的邀约,这次的项目要重新设计 EMUI 这套基于 Android 系统的用户界面基础图标,这套图标会用来适配华为旗下的旗舰手机,这些图标将会随着新版的系统部署到这些手机产品当中。我们的任务,是创建总计 54 款符合当下潮流趋势的图标,这些图标要能够贴合品牌和已有用户的偏好,并且能够吸引新的用户。
这个图标设计项目如今已经在当下的华为旗下手机产品中应用且部署好了,最早使用这套图标的智能手机型号为 Mate 30 ,紧接其后的是 P40。
![]()
在整个操作系统中,这些图标是始终位于用户视野以内、最基础的最核心的交互元素,通常用户每天都会同这些核心的基础 APP 进行交互,有时候一天多达几十次,因此它们应当具备良好的功能性,还应该足够美观,给用户带来满足感。同时,这套图标的设计,也应当足够统一,以协调的体验切入到整个 EMUI 的设计系统当中,贴合整体的样式特征。
所以,我们使用了一整套图标网格系统,应对不同需求,在设计的过程中,这套网格有助于确保所有图标外部尺寸的一致性,也保证了内部元素的统一性。
![]()
为了发掘全新的视角,我们决定从传统的手绘图标开始,寻找重新塑造图标设计的方法。这些图标所涉及到的元素,早已为全球数百万用户所熟知,要重新设计图标外观,并且还要成套且统一,这本身就是一个巨大的挑战。
![]()
比如「电话」图标所对应的听筒元素、「信息」图标所对应的气泡对话框这样的元素,是不可能完全抛弃重新创造的,所以我们的真正的切入点是在形态和色彩上寻求解决方案。
越是简单的东西,重塑起来就越难。
在实际的设计过程中,我们尝试了数以百计的造型变体,从完全放飞、非常规的的外部造型,到极其常规,大家熟知的造型解决方案,我们都逐一试过。而在色彩上的尝试相对会显得更加具有实验性:我们尝试使用明亮的紫罗兰色、栗色和浅绿色来进行混搭。
当然,我们很清楚,这样的实验性的工作是探索过程中的一小步,但是它是必须的,是创造新设计的种子,是寻求正确答案的必经之路。
![]()
在设计过程在,有一件有趣的事情发生在设计「相机」图标的过程中。我们尝试过很多不同的图标造型,不同的元素,不同的样式,但是其中始终有一个细节是不变的,那就是右上角的小红点。这是为了暗示用户,华为的摄像头模组来自徕卡,这个红色的小点就是向其致敬的标识。
![]()
而下面的概念设计,则是强化了图标之间的几何轮廓的差异,从而提升图标在智能手机屏幕上的对比度和识别度。
![]()
下一步,我们基于几何图形外观差异性,设计了多种造型不同但同样优雅的图标。在基于这种风格概念进行延伸的过程中,我们会优先考虑圆形的元素。而「天气」图标明显既不适合圆形也不适合方形来呈现,所以我们使用的是云和太阳两种元素的组合。「钱包」图标使用的是矩形,然后搭配卡片的组合。尽管造型整体上是相对自由的,但是所有的图标都是遵循图标网格,并且在视觉权重上尽可能统一。
![]()
在色彩和样式上,我们则更加倾向于渐变。没有色彩渐变,纯扁平的图标显得过于幼稚和「古早」,没有足够的品质感,所以,我们在新的图标设计上,开始加入渐变色彩,提升质感。
![]()
不过,在最终版本当中,我们还是保留了图标外部的圆角矩形的外轮廓,然后将图标元素的内径进行了适当地缩减,渐变和核心的简约几何特征依然是整套设计的最高优先级。
![]()
这套设计方案展现了在整套 UI 界面中,图标这个小元素的设计上所需要投入的精力和潜在的难度。想要图标足够协调、美观、易用还要贴合品牌特征、还要区别于以往,是一件相当不容易的事情。
![]()
细节里藏着魔鬼,任何细小的元素、线条轮廓、色彩的变化都可能会在屏幕上放大、被感知到。
文章来源:优设 作者:Tubik Studio蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家平常都习惯去哪些免费图库网站找图呢?虽然有一些老牌、图片数量充足的图库,像是 Unsplash、Pixabay、Pexels,但后来经过人工智能和大数据学习的搜寻工具更深得我心,也能通过算法将质量较低、不适合使用的图库图片先排除掉,大幅节省搜寻时间。如果在寻找图片素材时想尽量避免使用和其他人重复的内容,试试看由摄影师亲自拍摄的小型图库或许是个不错的方法。
往期回顾:

本文要介绍的「DesignersPics」是一个持续更新、每个月都会加入新相片的图库,由摄影师 Jeshu John 亲自拍摄修图,收录各种类型的相片,包括建筑、商业活动、概念、美食和饮料、大自然、人物、科技等等,照片数量不多,但有一定的独特性。
DesignersPics 的相片都具有非常高的分辨率和画质,可自由下载用于个人或商业用途,例如网站、投影片、包装、标签、HTML/PSD 模版、T-Shirts、广告横幅、商店或办公室装饰等等,无需标示出处来源。
网站链接:http://www.designerspics.com/
使用教学
开启 DesignersPics 从右上角的「Categories」选择要浏览的相片分类,或是直接从首页以日期方式浏览,网站亦提供搜寻功能,不过图库本身相片量不多,浏览上不会耗费太多时间。

每张相片会有预览图、标题和免费下载的按钮。

进入图片页面,还能看到图片尺寸、大小等等信息,点选「Download」就能下载取得 .jpg 格式的图片文件。虽然 DesignersPics 没有硬性规定必须标示作者来源,但如果你喜欢可以协助推广。

值得一试的三个理由:
文章来源:优设 作者:Pseric
2020潘通流行色

一觉醒来,2020 年潘通年度色就这么发布了。
这款被命名为为「经典蓝」(Classic Blue)的色彩沉稳耐看,隽永优雅,按照潘通官方的说法,「经典蓝」仿佛暮色四合时的天空,宁神静心,让人驻足。「经典蓝」是一种稳固可靠的色彩,给人确信感,抚慰着每一个期待稳定者的心灵。

为什么会选择这样一种蓝色,潘通色彩研究所的执行董事 Leatrice Eiseman 在潘通官网上,予以详细的解释。
「我们生活在一个亟需信念和信任的时代。潘通 19-4052 经典蓝 ,这种色彩正是自信和恒久的外化体现,这种坚实可靠的蓝色调,更能与人产生深层的共鸣,令人心安。一望无际的蓝色能够唤起人类对于广袤无垠夜空的无限遐想,经典蓝鼓励着我们透过显而易见的事实,拓展思维,放飞想象。
经典蓝敦促着我们更加深入地思考,开阔视野,进行更加深入的交流。」
——Leatrice Eiseman 潘通色彩研究所执行董事
从色彩心理学的角度上来看,蓝色色相本身有着信任、信念的含义,也是的色相。在此之前,潘通曾经多次选择蓝色作为年度色, 2000 年的时候选择天蓝色(Cerulean),在 2005 年的时候则选择了蓝绿色(Blue Turquoise),2008 年的年度色叫鸢尾蓝(Blue Iris),2016 年的年度色则是静谧蓝(Serenity)。

相比于这4种蓝色,「经典蓝」更为沉静稳重,没有一点攻击性,也不显得沉重,轻松而易于互动。

「经典蓝」无疑是一个略显保守,但是非常贴合当下语境的色彩。它充满了确信感,让人觉得安全,屏蔽了焦虑。同 2019 年充满前进感的「活力珊瑚橙」相比,「经典蓝」更加内敛和笃定,悄无声息地增加每一个的信心。

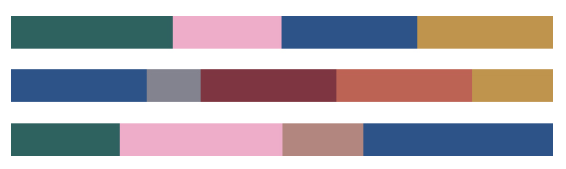
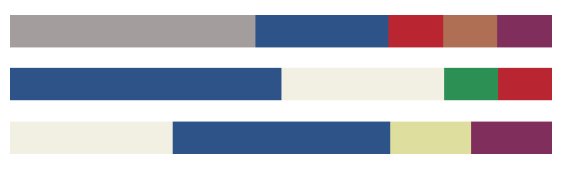
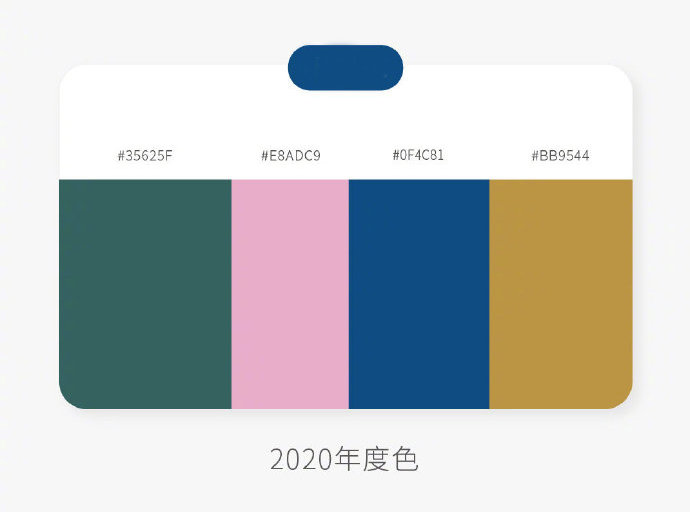
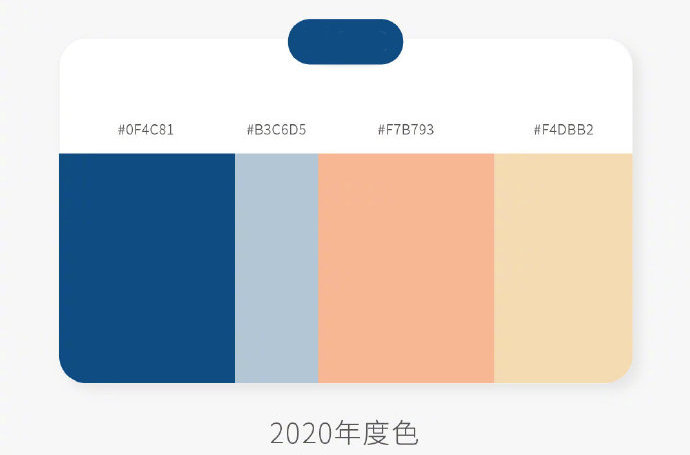
除了发布这一年度色彩之外,潘通色彩研究所还专门制定了5套配色方案,这些配色方案应该会在接下来的 2020 年,得到更加广泛的应用。
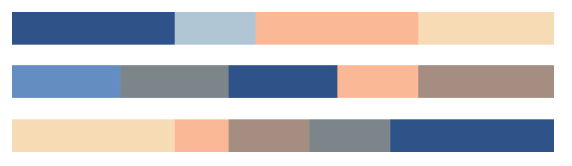
沉思
这是一套舒缓的配色方案,凉爽的蓝色调和同样柔和的暖色组合到一起,给人以沉静的感觉。


呼吸
这套名为呼吸的配色方案当中,加入了更为经典的黑白色,选择了对比更加强烈、更加富有活力的搭配方式。这样的色彩搭配更容易唤起观者的幸福感,让你的设计更加具有田园牧歌的气息。


沙漠暮色
「经典蓝」的灵感来源之一就是夜幕降临时的天空。而这套名为沙漠暮色的配色方案,就与此相关。充满金属质感的潘通色更能够凸显「沙漠」的闪亮质感,而恰为对比色的「经典蓝」让这套配色方案优雅无比。


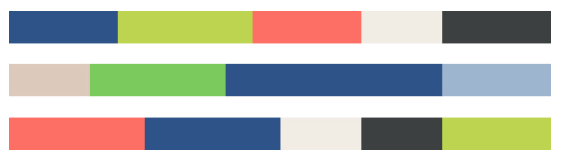
异域风情
这套配色方案比起之前的配色更加丰富,更显混搭,仿佛加入了天然的调味料。这种健康而自我的色彩搭配方式,让人仿佛身在异域,不同于此地的文化,迥异与此时的感觉,独特却令人着迷。


非传统
打破常规的桎梏,选择异乎寻常的色彩搭配,而足够传统的「经典蓝」恰恰构成了这种搭配方式当中,作为基础的底色。这套配色方案指向时尚,突破规则,如同小品,有趣而俏皮。


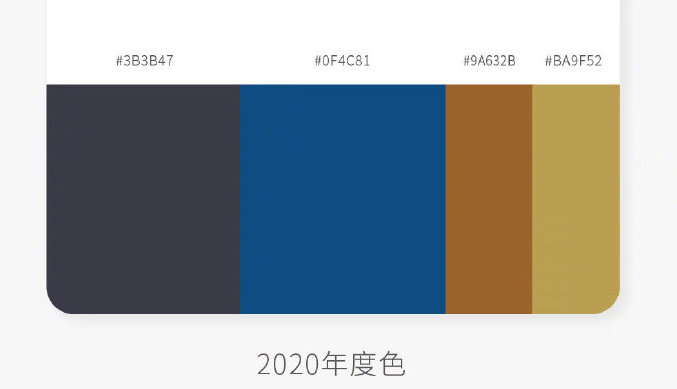
为了更加方便线上的设计师来使用这些配色方案,优设的小编从官方提供的这些配色方案当中,精心挑选了 9 套适合进行数字设计的配色方案,并且标注上了相应的 HEX 值便于精准取色,请尽情取用:









转自:站酷——hicatherine86
蓝蓝 http://www.lanlanwork.com