

产品该如何避免同质化?本文作者依据工作中项目实践的所思所想,从产品同质化的产生原因出发,结合企业和用户的具体应用案例,就此话题分享了自己的想法,供大家一同参考学习。

这篇文章只是想从个人理解的角度回答下标题问题,如有不足,欢迎指正和讨论。
产品是需求实现的载体,是企业和用户实现价值交换的媒介。需求是有来源的并不是凭空可以创造的,这也就意味着可见的、可交换且可盈利的需求在一定程度上(没有新元素加入的情况下)是有限的(这和需求本身的无限性并不冲突)。再也不是移动互联网初期一片蓝海,站在风口就可以起飞的时代了。
除了这个外部因素外,新业务的试错成本往往比已经验证过可行性的产品来的高的多。因此,为求稳,也有不少本身有实力的公司会进入相同的赛道一争高下。
但是没有差异的产品对用户来说由于替代成本低,很难维持稳定的用户群体。本文分别从用户分析和企业核心竞争力两个角度分析,在同质化中寻找突破口。仅为作者本人经验和观点,如有不足和问题,欢迎沟通和指正。
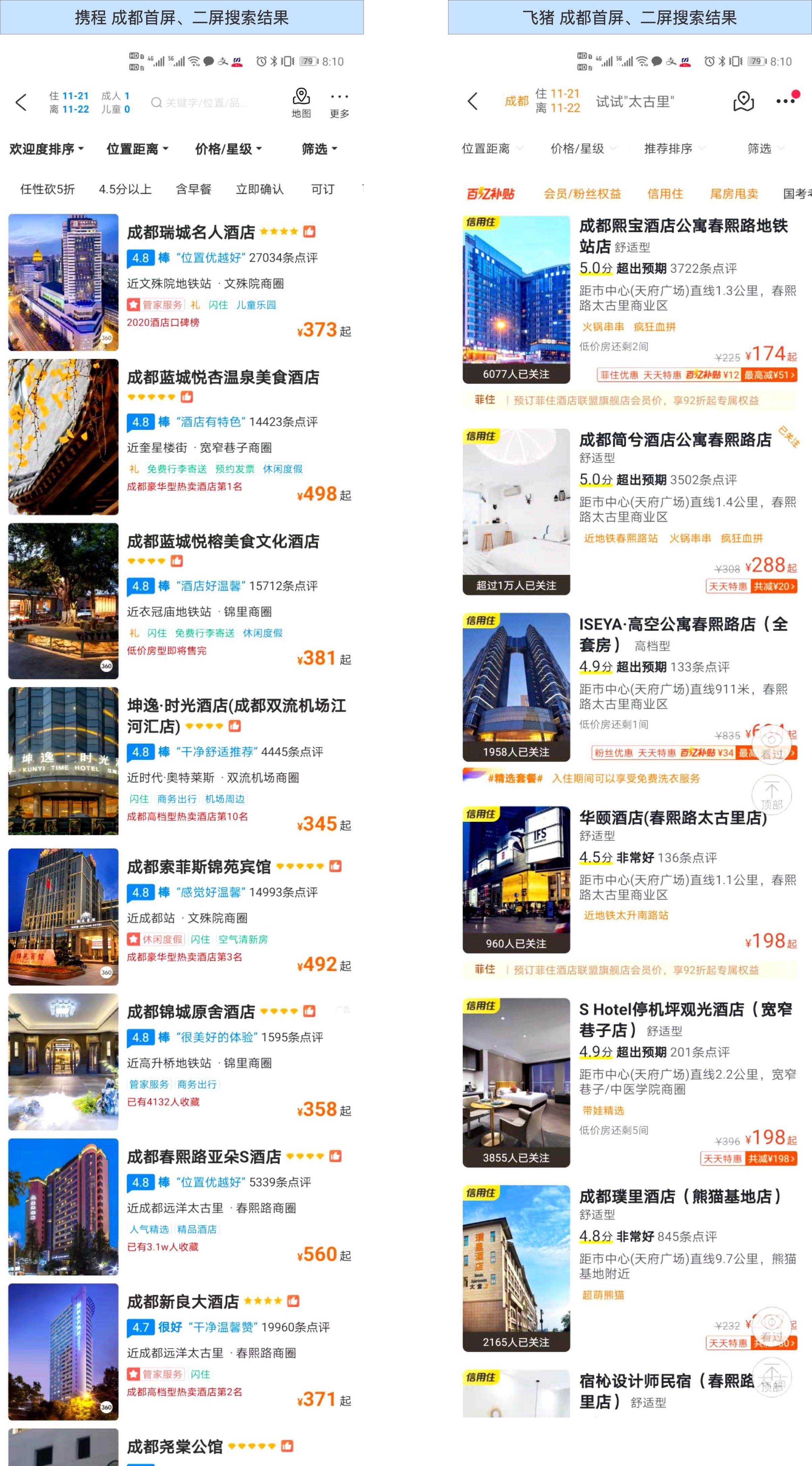
因为前段时间去成都需要订酒店,原本是想单纯的做下比价的。但是却意外的发现两个APP酒店的推荐逻辑差异甚大。
根据推荐结果不难发现,携程的关键词是商务型、中端酒店,而飞猪则更偏重于经济型、酒店公寓(民宿),且两者在整体均价上也是拉开了差距的。

携程作为出行行业的老大哥,在移动互联网还没有普及时,就已经占据旅游出行机酒业务的半壁江山了,特别是商务出行板块。而酒店线上预订业务本身就是偏重于供给型,没有资源就没有话语权。
而在这种情况下,飞猪通过抓住近年旅游行业爆发的契机以及大众对民宿接受度的提高,把握年轻群体对休闲游、穷游的诉求,加之其对小型公寓酒店、民宿的扶持和曝光(19年成立了菲住酒店联盟,实现联盟会员共享),实现了这部分用户和商家的在线交易。
虽然从表象上看产品的形式是相同的,都是酒店预订,但是产品本身的定位和底层逻辑的不同,各自圈定了不同的用户实现了差异化竞争。
上面携程和飞猪的例子是基于一个小的赛道在做细分,如果只将目光放在这个层面,那只是在“分饼”,但是这种情况下饼的大小总是有限的,如果不换个角度“把饼做大”,在竞争严峻的当下也很难长久的不被打倒。
之前在阿里妈妈的公开课中看到过这样一句话:今天巧克力最大的竞争对手是谁,不是糖果,不是坚果,而是口红。
这是基于当今消费并不只基于个人的需要,而是越来越多的扮演着情感表达、场景营造的角色(基于阿里妈妈2020消费观察数据),25岁男性对口红价格的接受度甚至是女性自用的三倍,口红逐渐蚕食了巧克力在男女恋爱市场中稳固的礼物宝座,想想在口红一哥李佳琪的一声声“OMG,买它”中,多少男性也同时乖乖的掏出了腰包。
因此,我们差异化的思考不应该只局限于品类下人群的思考,也应该基于不同的场景去挖掘场景下的用户群体。
今年年初的疫情,虽然对各大行业都造成了不同程度的损伤,但是却“社群团购”这个模式看到了曙光。
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计将达到720亿元,而未来随着市场的良好增长态势,2022年中国社区团购市场规模有望达到千亿级别。
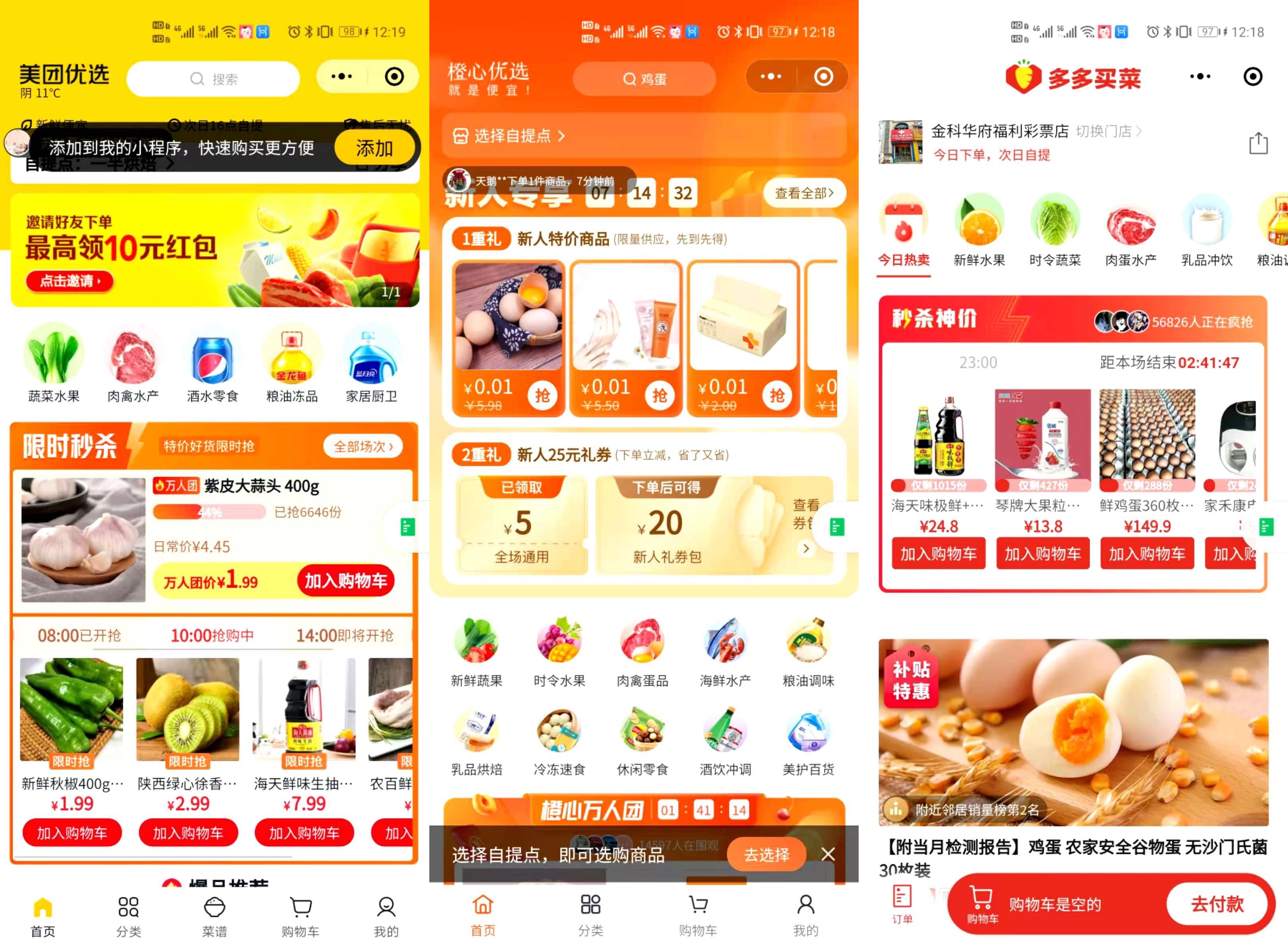
各大平台也在下半年争相加入这个赛道:美团、滴滴、拼多多相继推出了美团友选、橙心优选和多多拼团,均将其作为下个阶段的业务重点。

本身社群团购这个模式本身是可以成立且存在用户体量庞大。但是,从松鼠拼拼到呆萝卜,都昭示着生鲜、社群并不是一个好啃的骨头。
从三个平台目前呈现出的产品来看,产品逻辑是一致的,依然是通过团长建立社群拉流量下单并获得提成的模式,前期抢地盘抢团长的价格战看来是在所难免了(某鹿已经为能够薅到羊毛平台羊毛开始暗自窃喜了),但是价格战始终是双刃剑,并不是长久之计。
这就需要深究,相同的模式,企业通过什么实现差异化竞争。这三家平台加入这场战役,凭的到底是什么核心竞争力,总不能真的是指望靠烧钱烧到行业第一吧。
回归社群团购这个模式本身面向的群体是偏价格敏感型,且因为社群本身快速传播的特质,对品质的要求更为严格了,真正是要求物美价廉。对供应链和履约的要求十分高,也难怪乎有人说“社群团购,始于团长,终于供应链”。
对于美团来说,O2O的基因是刻在骨子里的,本地现成的数以万计的线下商家都是潜在的团长,且这些团长是自带线下流量的;对于线下B端的管理和运营也是轻车熟路;此外线下商家支持以供应商模式入驻美团优选为平台供货,对于平台品类的丰富度提升有极大帮助;外卖配送的管理经验让他在物流上也占有相当优势。
滴滴原来的行业布局和社群团购看起来似乎是毫不相关的,但其对在线下司机的管理、运营上是有一定沉淀的,而对于团长的管理在这个点上是可以互通的,在团长履约上是具有一定保障的。而滴滴因为有货运的布局,其在物流上是具有一定优势的,社群团购虽然时效要求没有外卖高,但也都是要求次日达的。但在供给上的劣势也是十分明显的。
早期多多是从生鲜水果拼团开始做起,不排除他在这块供应链的运营和把控上是有积累的,且从早期的生鲜价格来看,其价格优势较为明显。同时因为拼多多原生用户群体中一大部分都是对“白牌”价低质优商品存在相当高接受度的用户,相信价格和品牌差异(限于标品,非生鲜果蔬类)依然会延续成为多多拼团的优势。
但拼多多目前一直只有线上电商业务,本次社群团购是其首次转战线下履约的尝试,其挑战难度也是不言而喻的。

所以基于以上的剖析,从我的角度来说,这三家中,我个人目前是更看好美团优选未来前景的,他底层在供应链上的优势差异是目前另外两家还无法达到的。不过这个领域盘子不小,各家发挥优势的话后续还真不好说。对于这场仗,我拭目以待。
基于以上论述,即使是看似“同质”的产品和业务,但是通过对业务的理解,对用户的挖掘,对企业自身优势的把握而实现“不大相同”的逻辑,我认为这就是身为产品经理很重要的意义所在了。希望我们都可以做出各自领域与众不同的产品来。
文章来源:人人都是产品经理 作者:麋鹿产品
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
内含2020天猫双十一全套设计高清图集
友情提示:史上最全案例解析,2020天猫双十一全套设计高清图集可在文末找到获取方式。
一年一度的双十一今年又迎来了高峰,在今年全球疫情蔓延、国际局势风云突变的背景下,天猫双十一再一次刷新世界的认知,把世界记录推上一个新的巅峰。

「 罗马不是一天建成的!」
天猫双十一的奇迹,也不是一蹴而就。
奇迹的背后,是所有人十年如一日的自我挑战、追求的共同结果。但同时,对于阿里小二来讲,双十一也成为了一项无比艰巨的任务,他们需要在所有人的期待和关注下,顶住压力给大家一个惊喜。
这其中,就有一支神秘的队伍:天猫双十一品牌设计团队,正是他们在背后持续的耕耘,不断刷新“双十一”的颜值,在潜移默化间,让一个购物节,开始真正拥有了“节日”的味道,让设计和设计师,在整个双十一中发挥出越来越重要的价值。
他们有着怎样的坚持?又是如何突破自我?相信听完他们的故事,你自然就会有答案。
 2020天猫双十一主LOGO
2020天猫双十一主LOGO
 多语言版本LOGO
多语言版本LOGO
今年是双十一的第12年,基本上每年双十一品牌设计一发布,我和团队就会陷入深深的焦虑。“明年你们打算怎么玩?”熟悉我们的朋友总是在和我打趣,其中一半是玩笑,一半也确实是我们内心的真实写照。
记得前两年我就提到,天猫双十一logo可能是最难的logo之一... 他的难点在于,在「 猫头+11.11 」框架不变的基础上,我们如何在仅剩下的20%设计空间中去传达每年不一样的主题,赋予双十一1个新的内涵。
 一年一度的挑战
一年一度的挑战
其中最大的挑战,还是这个符号本身,这些年我们以每年几百个方案的量来尝试不一样的表达、能玩的形式基本都尝试了个遍。
在今年项目最初期,我确实也在想,“不就设计个logo嘛,想这么多有的没的干嘛?”所以,我们倔强的尝试从纯粹的设计形式上去寻找突破口,在出了一版又一版的方案之后发现,要么似曾相识,要么完全看不懂... 这显然是一条不归路,但时间的压力却摆在那里。在这个关口,我们将何去何从?

LOGO前期DEMO
一个声音开始不断在脑海中响起:「 全局着眼,细节着手 」
这些年,每当项目进展陷入僵局的时候,我都会想起它。
“全局着眼”讲的是不能单一、片面的看问题,要把事物放在全局里考虑,不仅要考虑事物本身,还要考虑它和其他事物的联系和关系。只有这样,才能洞察到事物的本质,往往无从下手是因为看的不够广,不够深,找不到切入点,“眼盲所以手瞎”。
“细节着手”讲的是全局的思考最后要巧妙的落在细节上,深入浅出,用细节的力量触动人心。
 共创过程
共创过程
那么,我们应该如何“全局着眼” ?
首先,回到设计的本质来看,“设计的本质是将一个想法和观点,通过设计的转译,巧妙的传达给受众。”其中的核心是要先要找到“想法和观点”,而“想法和观点”来自于如何通过一个全新的视角看待原本熟悉的事物。
因此,团队的小伙伴们,开始在不断的问自己一个问题:对于双十一,我们还有什么新的想法和看法?“全年最便宜的一天”、“购物狂欢节”、“买买买”、“不只5折”…这些都是大家耳熟能详的东西,是不需要去说而大家都知道的事。
那么今年这个双十一,又和过去有什么不一样?

今年确实不平凡。
疫情产生的连锁反应,影响到每一个人。大家开始关注新冠肺炎的确诊数、关注熔断后的道琼斯指数、关注受灾的地区和人数、关注银行里的存款数 … 而本该体验美好生活的计划被搁置或者延后,原本触手可及的理想生活,在这一年变的异常难得。
「 生活,本该是我们珍惜的一种经验,而不是要一起捱过去的日子 」
文学大师莫言的金句,放在当下,十分应景。假如没有疫情的影响,我们的生活会更加理想。这是深藏在我们每个人内心的真实诉求 ...
「 理想生活,本该如此!」
一句感叹脱口而出,它就是我们当下内心真实的写照,是所有人都能感受到的共鸣!这一刻我们仿佛被点亮,心中莫名兴奋,激动不已…


当激动的心跳逐渐平缓,头脑恢复冷静,我们又陷入了深深的沉思...
「 理想生活,本该如此!」然后呢?行动号召是什么?
和双十一又有什么关系?
 洞察
洞察
回顾过去,每当我们民族或自身遭遇困境的时候,总能激发起骨子里那股不服输的精神。不管眼前有多难,现实如何残酷,你总能见到身边那些勤劳积极的人,面对生活的艰辛,默默的付出,想尽一切办法让自己好起来。这是最朴实而真实的愿望,也是扎根在我们每一个中国人骨子里的“大智慧”,正是这种“大智慧”,让我们总能一次又一次的从困境中走出,然后又一步一个台阶,让生活越来越接近自己理想中的样子。
「 理想生活,本该如此!」
所以我们要“想尽一切办法好起来” —— 每一份认真生活的理想,都值得被鼓舞。
今年的双十一和往年相比有着更加特殊的意义 —— 作为一个国民级的购物平台,面临后疫情时代振兴经济的使命,我们不仅要将双十一这个节日延续下去、同时我们还要通过这个节日让广大的商家和消费者,重振信心!
 品牌沟通策略
品牌沟通策略
因此,天猫双十一在业务上也和往年有很大的变化:
首先是新供给:今年的双十一,会让更多的品牌和商家入场,不仅将原有的品牌翻倍扩充到25万家,同时还把重点放在扶持更加需要帮助的500万中小商家、新国货商家、外贸企业、产业带工厂、农产品商家,让他们借助双十一走出困局,焕发新生。
其次是新玩法:将原本“双十一全球狂欢节”升级为“狂欢季”,把全年最便宜的一天,变成两波售卖期,拉长了狂欢的时长。一方面是帮助商家带来更多增长、更多机会,让商家真实感受到“生意在变好”;同时也让消费者有了更多选择、更多便利、更低价格、更大实惠,让消费者切身感受到 “生活在变好“。让双十一,通过“买买买”所带来的理性价值,最终转化为 “天猫双十一,让我好起来”的情感价值。
我们把这个情感价值,翻译成为了和所有人沟通的语言 ——
「 Cheer Up! (生活会更好,加油!)」
 core idea
core idea
想到这里,今年品牌设计的方向越来越清晰,这就是我们通过“全局着眼”得到的设计方向。
接下来的任务,就需要我们从“细节着手”把「 Cheer Up! (生活会更好,加油!)」具象化的表达出来。我们再一次回到了「 猫头 + 11.11 + ?」的公式,和之前不同的地方在于,再次回来,方向变得清晰了很多。
「 Cheer Up! 」通过什么具体的画面能够直观的感受到?


当我们把这些画面集合在一起细心的观察,不难看出这些画面多少都有些共同之处的细节:就是大家都会情不自禁的伸出手臂,内心活动配合肢体传递出自己的能量;这个动作非常直观的让我们感受到了向上的正能量,这是不用解释就能理解的语言。
而当我们再把「 猫头 + 11.11 + 振臂高挥 」结合在一起的时候,浑然天成;只是增加了一个小细节,整个符号突然有了生命力。
——— 天猫伸出圆(援)手,为你加油!
尤其是配合动态表达,一目了然... 这就是我们要的深入浅出!
把难以理解的图形,直接转化为一个活生生的形象,面对面 和所有人沟通。
 动态Logo设计
动态Logo设计
 Slogan设计
Slogan设计
当然,搞定了Logo和Slogan,还只是整个双十一品牌设计中的第一步。
接下来,我们还要把「 cheer up! (生活会更好,加油!)」这个核心创意延展到线上线下各个场景,让大家全方位的感知到这股振奋人心的力量。
 2020双十一品牌全链路体验地图
2020双十一品牌全链路体验地图



 天猫双十一 · 全世界的狂欢季
天猫双十一 · 全世界的狂欢季
2020双十一Format 「上扬的生命力 ╱ Up」
首先,通过提取品牌心境映射中「振臂高挥」的积极态度,结合其视觉映射「上扬的生命力」的明确感知,我们定义了简洁有力的品牌Format:「 Up ! 」

 2020双十一品牌Format「 向上的生命力 ╱ Up 」
2020双十一品牌Format「 向上的生命力 ╱ Up 」
同时我们将标识动态与品牌Format结合在一起,定义了线上动态品牌版式。不仅为适应日渐多媒体化的投放环境,也进一步增多与用户情感化沟通的场景。
 2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
 2020天猫双十一线上会场设计
2020天猫双十一线上会场设计

 2020双十一猫头海报:天猫与超级品牌们、1起挺你!
2020双十一猫头海报:天猫与超级品牌们、1起挺你!
 2020天猫双十一定制礼盒
2020天猫双十一定制礼盒
在过去几年,我向大家介绍过天猫双十一的主风格来龙去脉;而在今年,我们在传承双十一节日氛围的同时,于视觉主风格上做了进一步创新:同样通过提取品牌心境映射中「振臂高挥」的积极态度、结合视觉映射「上扬的生命力」的感知,我们尝试用更明确的视觉系统来传达「Cheer Up! 」这个核心创意。
相比符号,视觉风格更直观易感知,它可以通过形色质构形成全方位的表达。
2020双十一视觉系统 「向上的生命波长 ╱ Up」
置身于晴空万里无云,喷薄而出的、充满力量的上扬缤纷飘带 ...
当我们将这些元素结合的时候,就形成了今年双十一独特的视觉语言;再通过加入温暖并有力的手写Slogan与形色质构的拆解,应用到各个场景。
 2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
 2020天猫双十一新闻发布会:开启的仪式!
2020天猫双十一新闻发布会:开启的仪式!

 2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
 天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
 天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!
天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!

 2020双十一限定天猫形象「给力猫」
2020双十一限定天猫形象「给力猫」
更为突破的是,天猫在今年、继猫头海报品牌资产落成后 —— 通过双十一限定天猫形象,集结全球8个国家、108个IP,组成「挺你天团」!一起为年轻人的生活态度发声!
 「 罕见名场面!」天猫与百大IP、世纪大同框 ...
「 罕见名场面!」天猫与百大IP、世纪大同框 ...

 天猫携手百大IP联名:世纪天团集结、1起挺你!
天猫携手百大IP联名:世纪天团集结、1起挺你!
全套高清图集获取方式请看文末
天猫与变形金刚、小猪佩奇、hello kitty、泡泡玛特、海尔兄弟等世纪大同框!他们1起组成划时代的超级联名,为年轻人的生活态度发声!力挺你尽情热血、尽情自我、尽情燃、尽情佛、尽情旅行、尽情阅读....
每一种理想生活 —— 都有我们、
以及这颗星球上的超级IP们 ...
1起挺你!


天猫双十一,1起挺你、尽情生活!
文章来源:UI中国 作者:Ali ba baDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
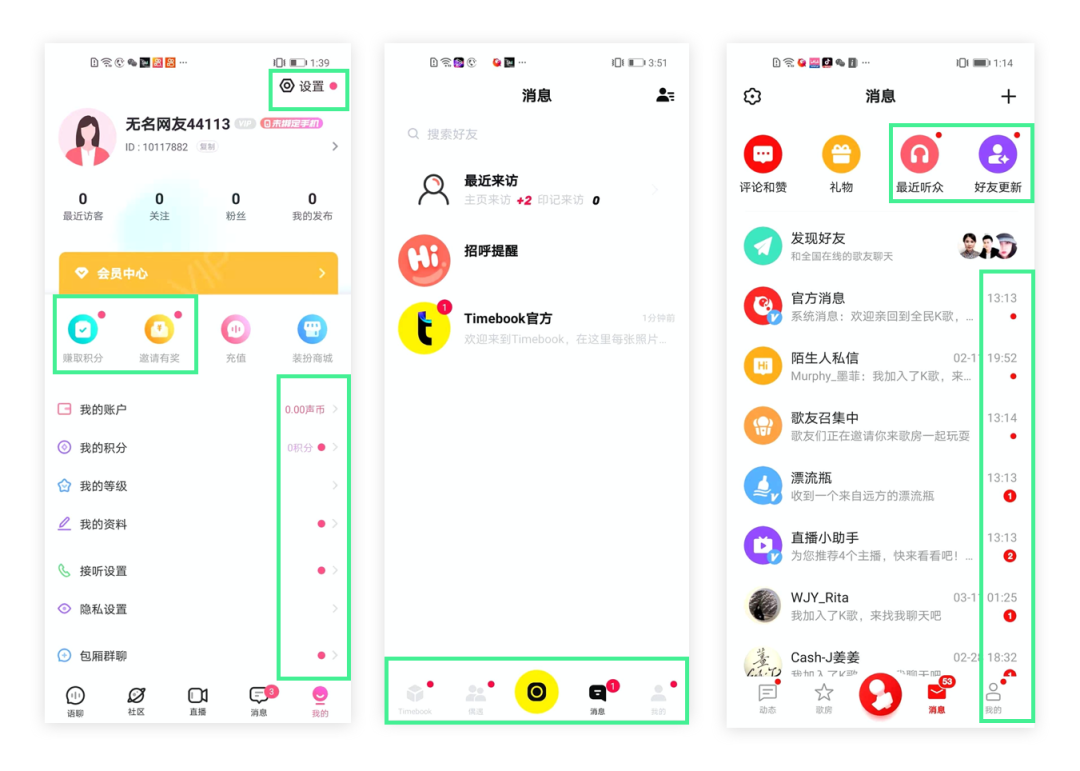
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。

说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:

而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。

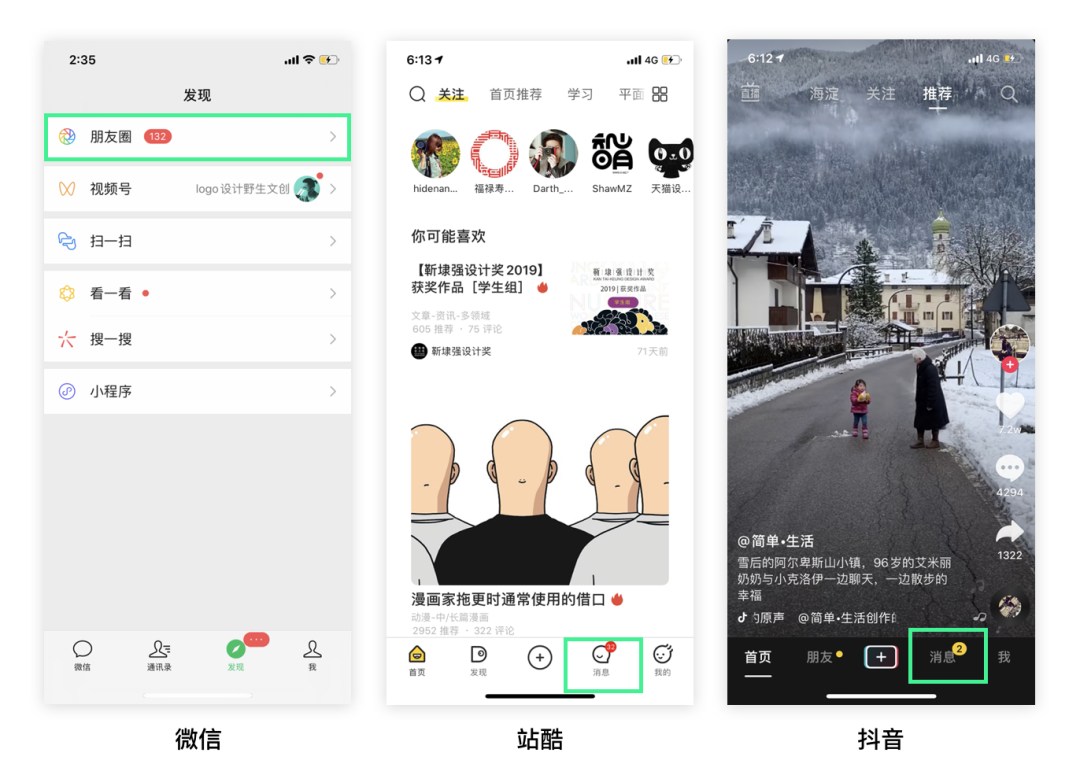
解答这个问题的核心切入点有两个:1.视觉样式(长啥样),2.展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”。构成消息提醒视觉样式的核心元素有两个:a.色彩;b.形状。
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”;
猜测原因:大家本能的认为用“红色”总不会出错。

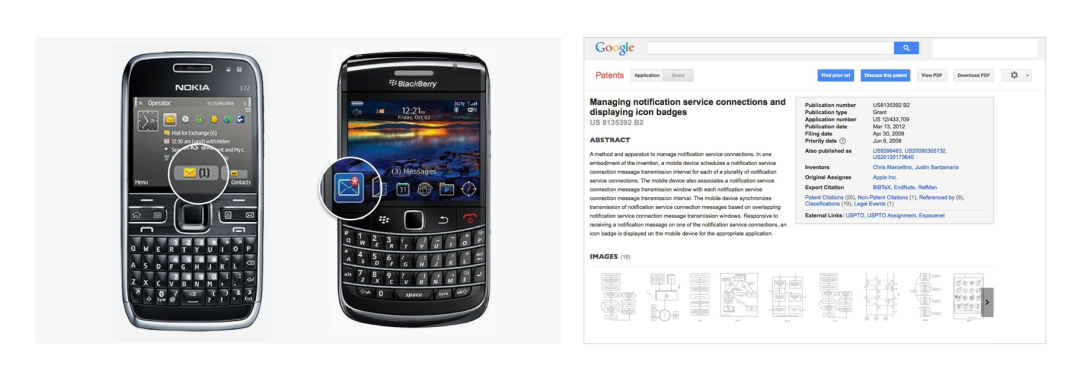
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
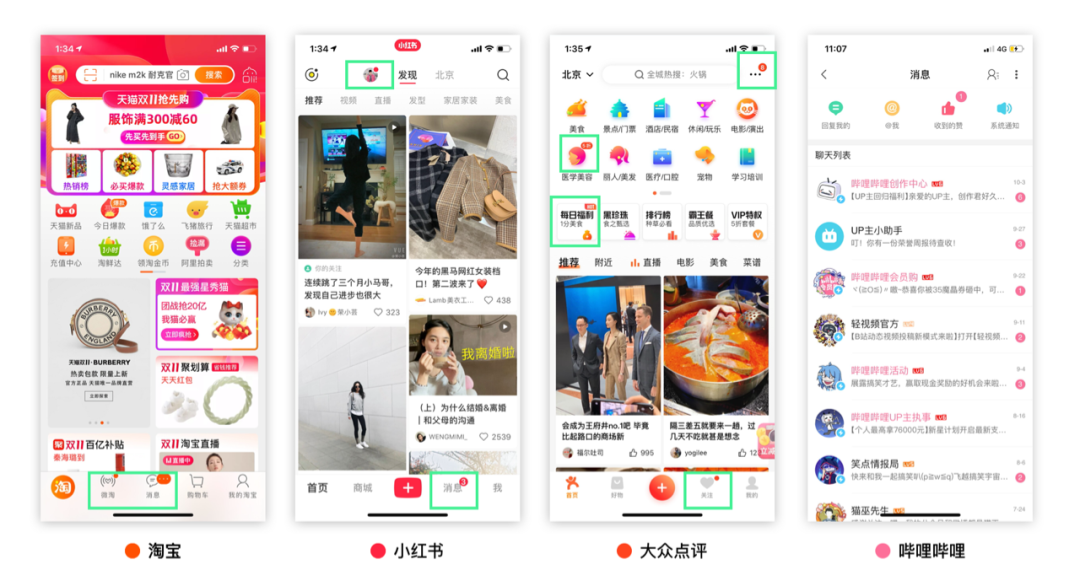
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色;
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

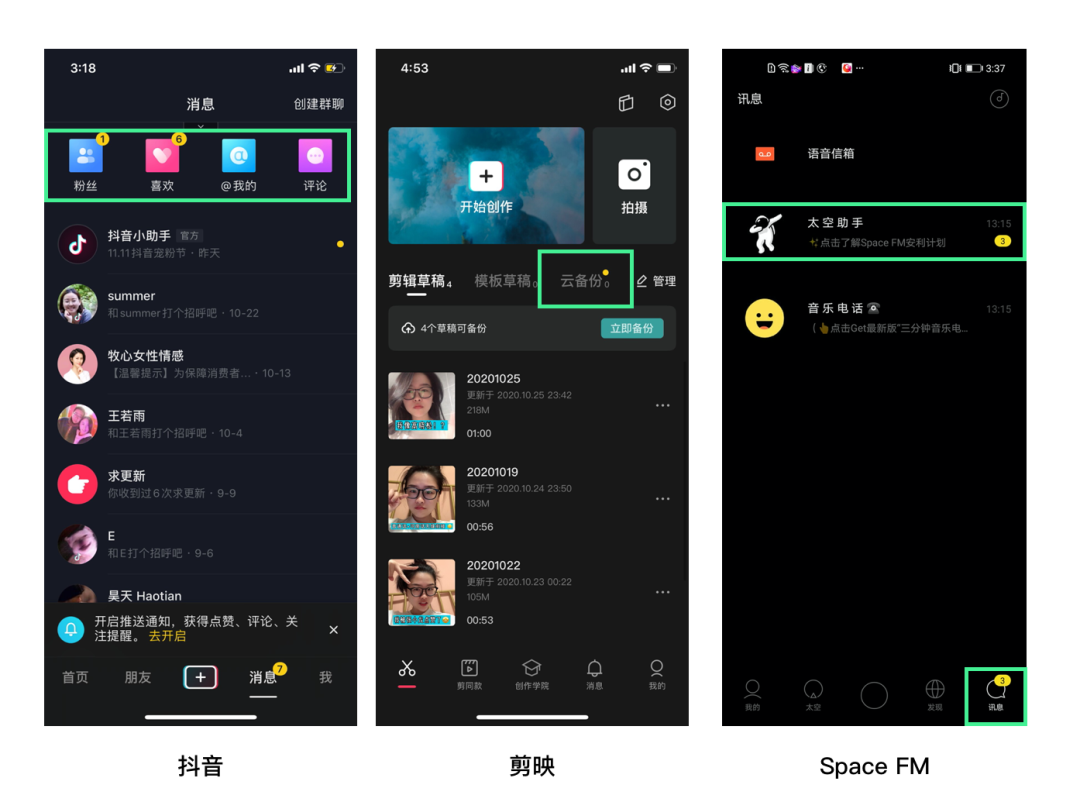
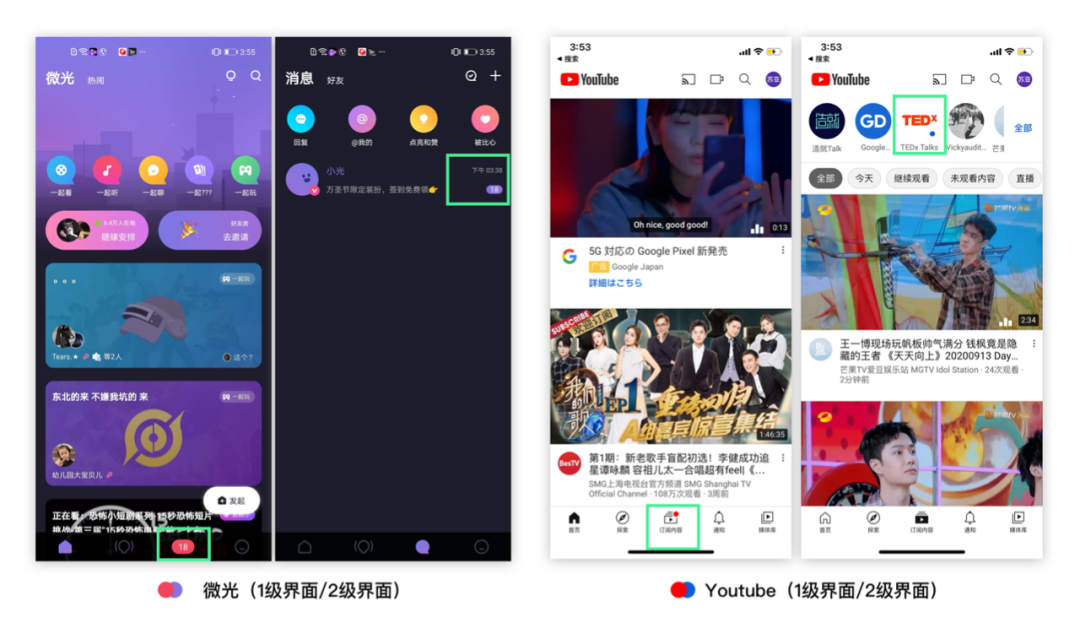
3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中;
猜测原因:黄色在白色背景上看不清。

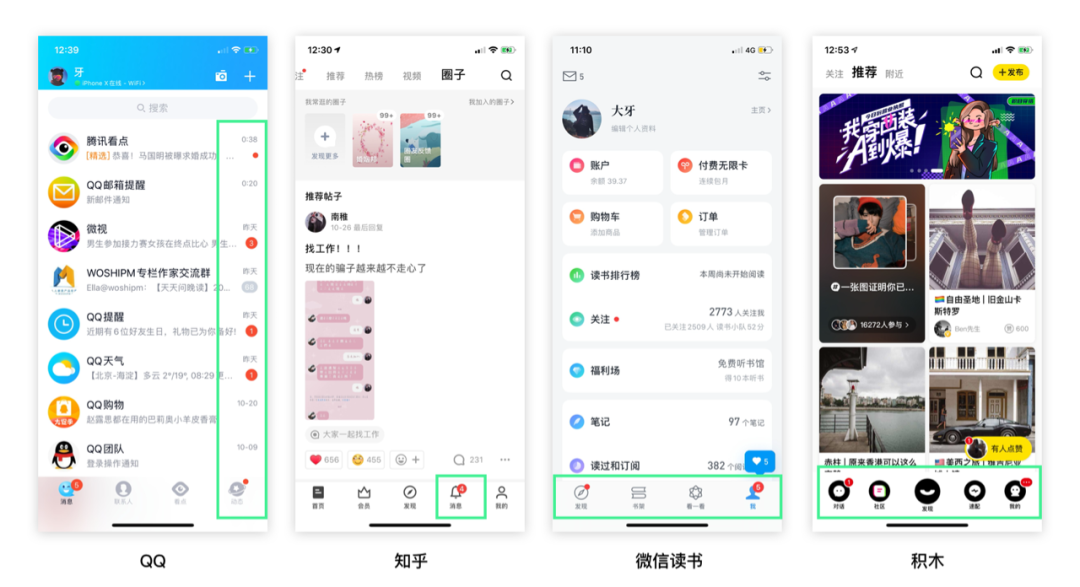
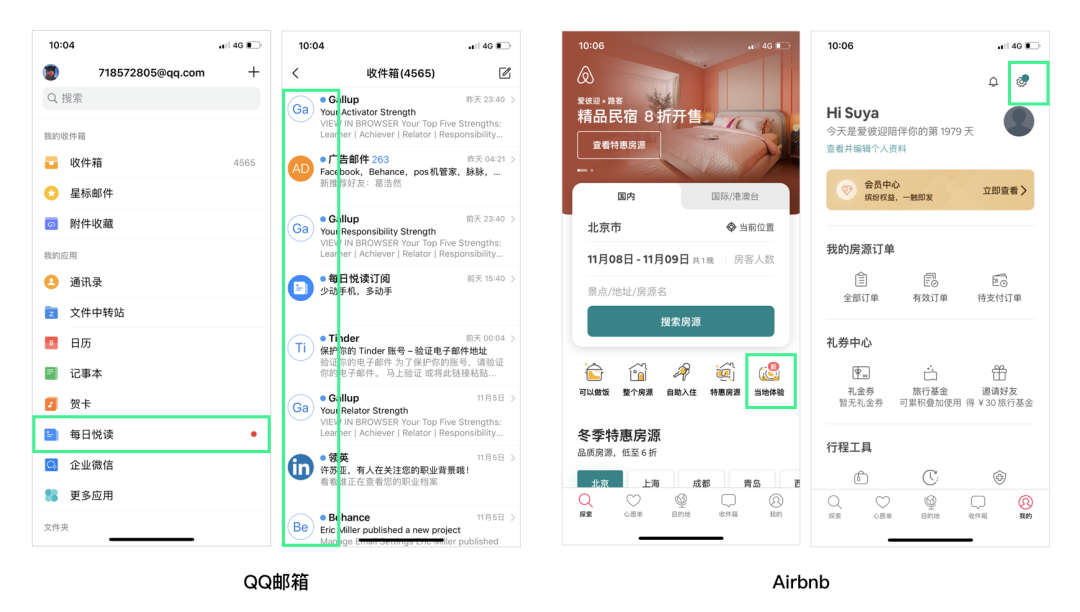
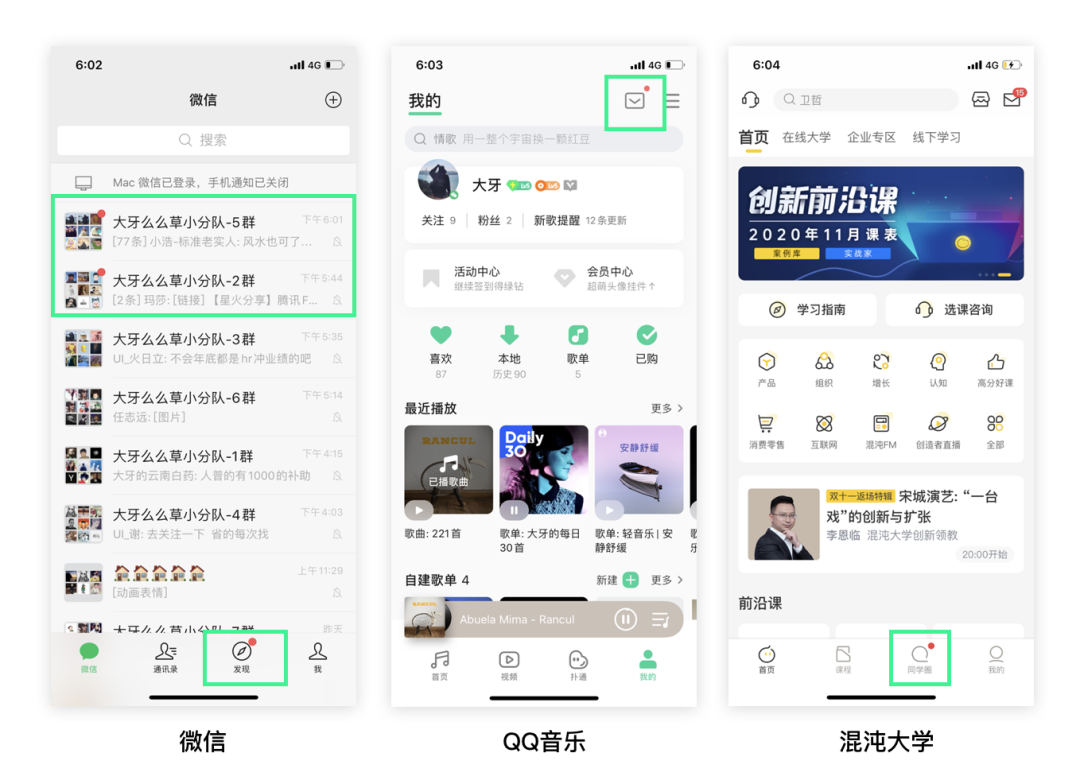
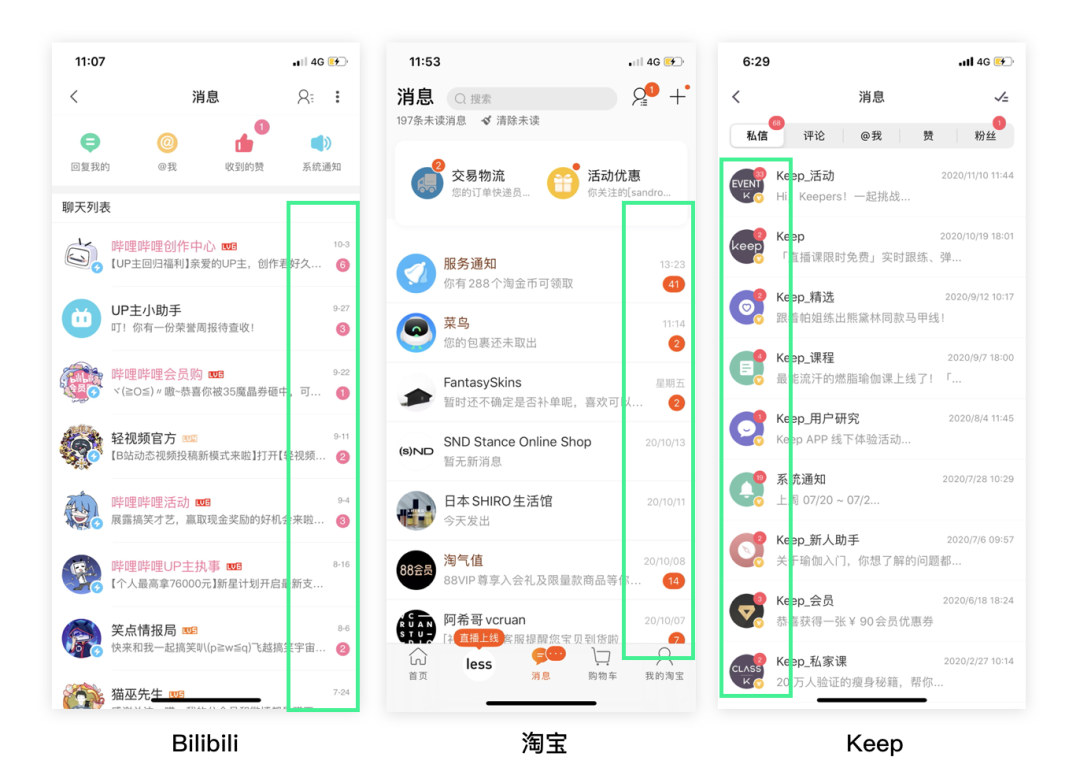
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)。
猜测原因:1级页面强提醒,2级页面用弱级色彩,降低消息的打扰度,增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“...”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。

基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
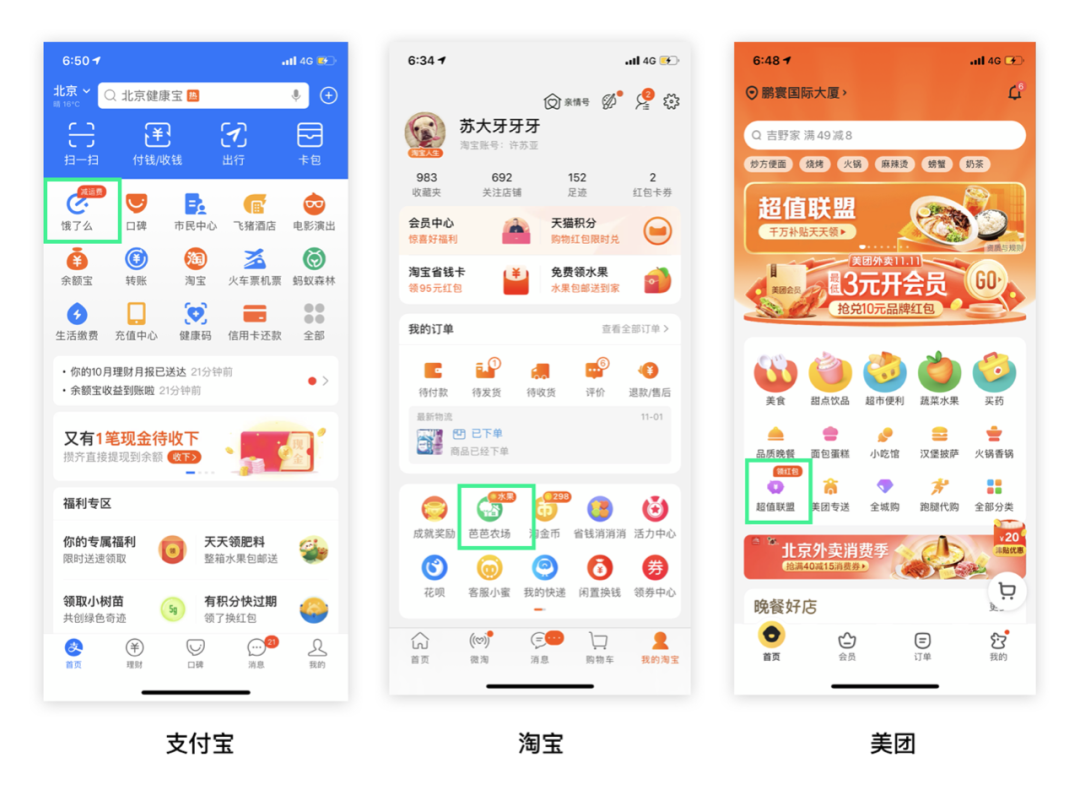
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
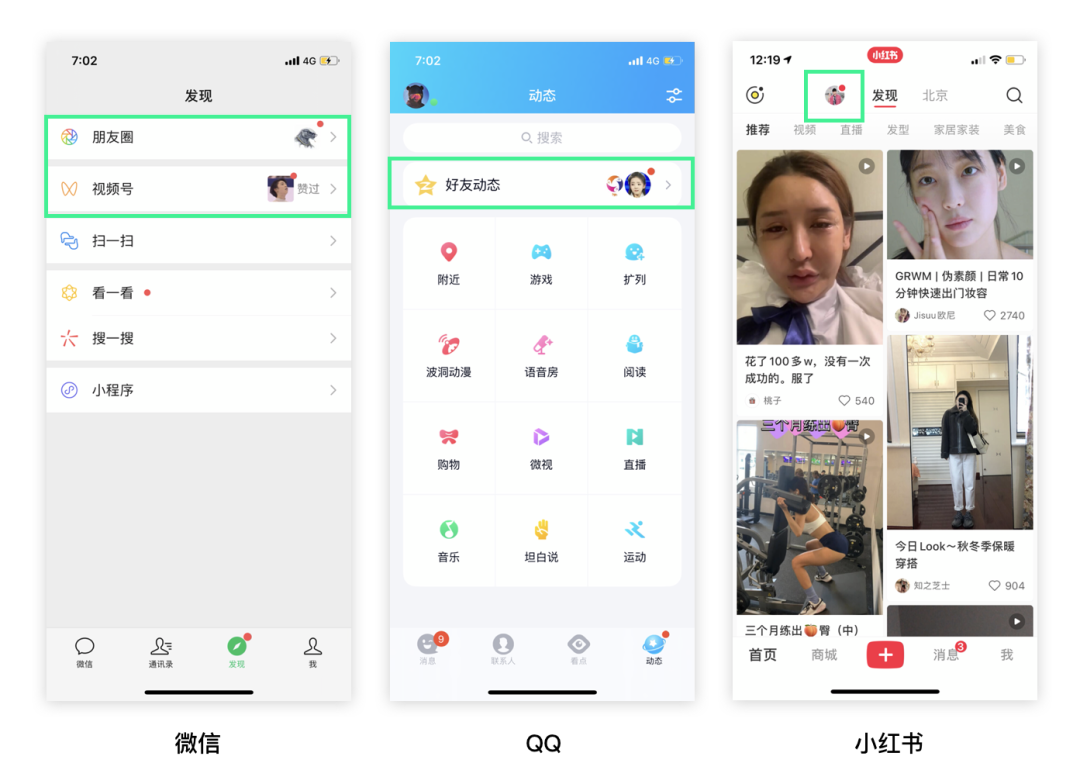
目前市面上常见的形状有几种:1.小红点、2.数字+红点、3.文字+红点、4.头像+红点。

这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

2.数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

3.文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

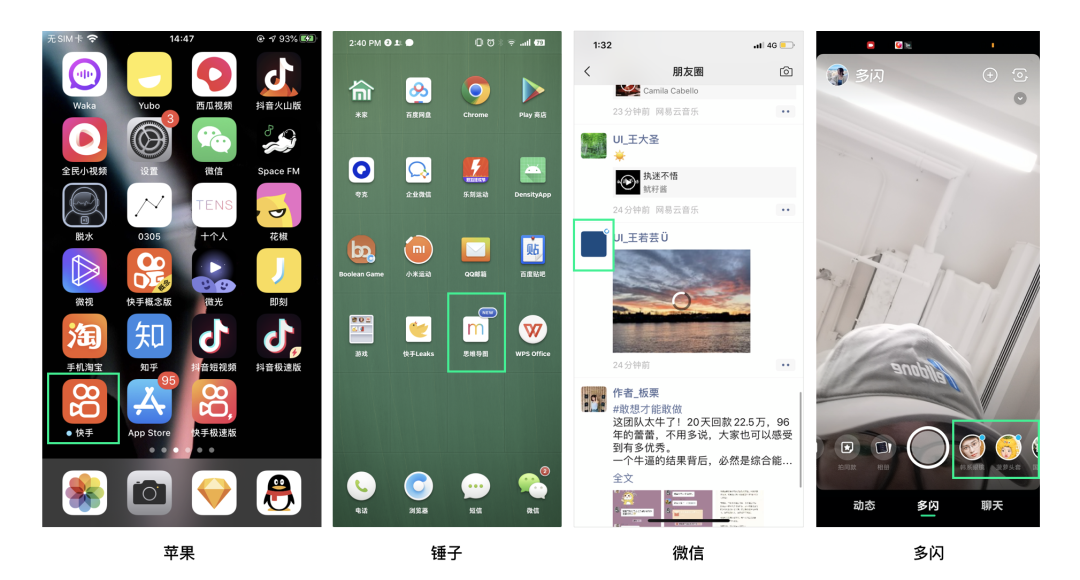
4.头像+红点
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。


作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。

弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);



整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更和友好的提醒用户。
文章来源:站酷 作者:苏大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:成交额4982亿,同比增长26%,这是阿里巴巴今年双十一交出的答卷。每年都有人唱衰双十一,但每年淘宝/天猫都在大家的质疑中实现了销售额增长,这是为什么?本文作者“货”的角度对此展开了分析讨论,与大家分享。

2018年10月,在从北京到上海的高铁上,我接到一个机构投资者的电话——他焦急地询问,“据说今年的天猫双十一预售非常不理想”,“消费者和商家都已经产生了审美疲劳”,所以双十一销售数字要崩盘。
他想让我求证一下,我立即回答:“没什么可求证的,那不是事实。”但是他仍然想让我求证;整个市场都流传着天猫双十一已经尸居余气、增长即将耗竭、明年就要没有双十一了,等等等等。
我确实找了许多电商行业的朋友求证,对方无一例外地回答:“这是完全不了解电商市场的外行话,没有必要深究。”那一年,天猫双十一成交额达到2135亿元,同比增长26%。阿里巴巴的股价于当年12月触底回升,此后的三个季度上涨了近一倍。
2019年10月,我又在虹桥机场的候机室里,接到了不止一个机构投资者的电话。你猜对了,仍然是询问“天猫双十一是不是要大幅减速”的问题。这个问题不仅关系到阿里巴巴,还关系到一系列的品牌商家。
因为快上飞机了,我只能简略地回答:“不可能,增速不可能低于20%。双十一购物节比你想象的更强大。”果然,这次的流言再次被现实所碾碎。这年的双十一刚结束,阿里的港股IPO流程就启动了。
2020年……我已经不做券商分析师了,所以不会再接到机构投资者的电话。但是,在各种场合,我还是听到有人忧心忡忡地问:“今年的天猫双十一应该真不行了吧?”双十一时间延长了,11月1日就开始预售,这被悲观者视为“双十一正在走下坡路”的最好证据。
竞争对手的双十一促销活动空前激烈,尤其是京东和拼多多。说实话,我的信心也有一些动摇——11月10日晚上,我在微信上紧张地与好几个电商从业人员聊着他们的感受,刷着手机淘宝上的活动和优惠券,看着朋友圈里的晒单。考虑到经济形势和竞争格局,如果今年天猫双十一的增速骤然下滑,我觉得也是可以理解的。
结果却比我想象的要好:今年双十一购物季(11月1日-11日)成交额达到了4982亿元,同比增长26%,这是近三年的最高水平。注意,这个数字已经考虑到了双十一时间口径的变动,而且不含新加入的房产、汽车等商品,具备统计上的比较意义。
根据阿里的财报,上个季度(2020年7-9月),天猫GMV同比增速为20%,淘宝GMV增速为百分之十几;也就是说,双十一期间淘系电商的增速大幅高于平常时间段。双十一没有任何丧失活力的迹象。

准确的说,是淘系电商没有丧失活力的迹象。过去一年,市场上充斥着对淘宝/天猫的质疑或担忧:拼多多还在大踏步地前进,京东实现了用户增长的复苏,快手、抖音等直播平台建立自己的交易闭环,微信小程序的电商GMV猛增……
在这种情况下,淘系电商每个季度仍然能报出不错的GMV、收入和利润增速。投资者和外部人士还是半信半疑,他们不遗余力地寻找各种乐观或悲观的线索,以求看清淘系电商的未来。
所以,今年的双十一才吸引了这么多眼球——人们关心的不仅仅是11月1日-11日的交易数字,还有这个数字背后的故事,以及由此推断出的迹象。在我看来,这次天猫双十一带来了大量积极的迹象,可以让乐观者睡个好觉:
差不多两年前,我跟一位经验丰富的电商从业者聊天。对方说:“阿里对‘货’的理解和掌控程度仍然是全市场第一,而且这种优势可能一直持续下去。”
我问他,什么叫做“对‘货’的理解和掌控”——这大概也是电商行业之外的人最想问的。这个问题很难用一两句话解释清楚,不过我们可以以这次双十一为例,尝试解释一下:
对“货”的理解和掌控源于高度专业化和细节化的运营。说到底,电商就是一门关于运营的生意。
天猫平台对于本次双十一的调研(包括商家调研和消费者调研)早在6个月前就启动了,调研范围从一二线城市一直覆盖到县级乃至村级;淘宝特价版在9月实现了与1688的全面对接,从而使得大批工厂和“厂货”得以接入双十一;海宁皮革城、深圳华强北等一批特色商城的线下商户今年刚刚开设淘宝/天猫店,就以跑步速度参与了双十一……
只有通过这种、成体系、接地气的运营,天猫双十一才能持续加强“货”的丰富程度,完成“人”与“货”的对接。因此,现在流行的“去中心化电商”(其实就是“没有中心运营的电商”)永远无法做出自己的双十一;其他中心化电商平台在运营方面各擅胜场,或许在某一个方面已经接近淘宝/天猫,但是总体上仍然有相当的差距。

在长期,阿里的下一个增长引擎或许取决于“近场零售”或曰“身边经济”——包括同城零售、生鲜电商、社区团购、本地生活服务在内的庞大市场,其规模总有一天要超过传统的零售电商市场。
这就是阿里在这个领域投入重兵、不断进行收购和内部孵化的原因。美团、京东、拼多多、腾讯乃至字节跳动也意识到了这个市场的重要性,正在不惜代价地企图占据先手。这个战局非常复杂,可能要再花3-5年才能有阶段性的结果。
在这种情况下,淘系电商的地位反而愈发重要了。淘宝/天猫的强劲增长,不但能够为新业务提供财务资源、能够交叉导入用户,还能为新业务提供一个良好的立足点。饿了么、盒马、天猫超市均加入了今年的双十一;支付宝首次设立了“城市生活主会场”;在杭州阿里巴巴“1小时新生活圈”内,已经实现了“小时级”的送达。
显然,一个强大、充满活力、仍在不断创新的淘系电商,是阿里巴巴任何新业务的基础和大本营。这个大本营越坚固,新业务得到的支持就越多。投资者总是担心这个大本营是不是出现了松动、是不是在激烈的竞争中有所收缩——今年的天猫双十一再次证伪了这个担心。
竞争格局当然是非常激烈的,但是淘宝/天猫的优势已经形成了一个系统,我不认为这个系统会在短期内被攻破或出现松动。所以,我相信明年的天猫双十一仍将报出一个非常亮眼的数据,尽管我还不知道那时又有什么新玩法、新模式出现。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于产品设计师来说,在日常工作中做的产品类型主要是两种:一是B端项目,另一种是C端项目。近些年来,互联网进入下半场,C端用户增长触及天花板,流量的红利逐渐消退。很多企业的业务由C端转向了B端。
随着企业业务的转变,作为设计师的我们,也必须跟上步伐,快速做好角色的转换。当然,想从C端设计快速切换到B端设计,或是从B端设计快速切换到C端设计并非易事。因为C端和B端产品设计存在较大的反差。其商业属性、产品定位、目标用户、设计表达、业务流程等都会有很大的不同。那么今天这篇文章,我们就一起来聊聊B端和C端产品设计的差异性。
直接进入正题,本文将从目标用户、使用场景、产品需求、产品本质及特性、产品设计思维、设计原则等几个方面进行具体对比。
01目标用户

C端:
C端释义为:Consumer,意为消费者、个人用户或终端用户,使用的是客户端。C端产品往往是直接对接一般消费者,直接为广大消费者和用户提供产品或服务。例如:微信、微博、抖音等等。
B端:
B端释义为:Business,意为企业用户或商业用户。B端产品往往是为针对这类用户开发的系统型软件、工具或平台。例如:CRM 系统、 ERP 系统、OA系统、SAAS等等。
02使用场景

C端:
它会存在于我们生活中的各种场景,而且自由度非常高,当然也包含工作场景,比如周末在家无聊刷刷微博了解下国际大事、晚上睡前打开虾米听听歌、在工作间隙打开某团点个外卖等等,因此,C端产品的用户大部分使用场景是碎片化的。
B端:
B端产品更多的是在企业版内部使用,更多的是为了满足企业相关用户在“工作场景”下完成协同工作的一些特定组织需求。
03产品需求

C端:
想很好的挖掘C端产品需求,这要求我们做更细致的用户画像,比如:用户的性别、年龄、职业、文化程度、收入水平、个人喜好等都会影响到功能设计。然后通过用户画像、同理心等方法对用户的行为进行详细分析,以发掘用户具体需求。
B端:
B端产品一般是基于现有的“业务”形态,将传统线下工作,通过程序化、系统化、信息化转换为线上产品,从而提升企业协同效率,降低办公成本。需求一般来源于产品战略定位、使用者个性需求等。
04产品本质及特性

C端:
C端产品的本质基本都是一个核心功能,例如:社交类app的核心功能就是好友快速沟通;电商类app的核心功能就是购物;视频类app的核心功能就是看视频。在核心功能之外的都是一些“增值功能”,比如评论,点赞,分享等。如果除去这些附加功能,虽然会影响用户体验,但并不会妨碍核心功能的使用。
其产品特性可简单总结为一个词-分享。在使用C端产品时,用户都希望自己的“行为”能够得到其他用户的认可。比如:对自己分享的内容进行评论、分享、打赏等。
B端:
B端产品的本质是满足用户的工作需要,而公司内大部分工作,我们几乎是无法独立完成的。这意味着我们需要和其他同事协同去完成一个任务的闭环。因此,B端产品的业务逻辑会相对更加复杂。
B端产品的特性也非常明确——即“协同工作”。处于信息化时代的企业中,几乎已没有可以单独完成而不需要协同的工作了。
05产品设计思维
C端:
在上面我们已经提到过,C端产品的本质基本都是一个核心功能。因此,在设计前期,作为设计师的我们必须对产品进行全方面的考虑。到底那一个功能是我们产品的核心?哪些功能只是锦上添花?
此外,目前市场上C端产品同质化异常严重。想要产品独具一格,就必须突出特色,坚持自身的品牌亮点,才能让用户快速记住这个产品或者品牌。
B端:
B端产品的本质则是满足用户的工作需要,协同工作。对于企业来说,更多关注的是工作效率和成本。这也是B端产品最终的解决问题方向:如何提升企业的运营效率。因此,在设计过程中,我们需要不断的去优化产品流程、调整策略等。
06设计原则

C端:
在设计过程中,除了要抓住核心功能外,还需要给产品增加趣味性和创意性。趣味性,也就是要给用户带来积极的正面情绪,如:能使用户感到心情愉悦,感染人,打动人,引起用户心灵共鸣等;创意性,也就是要做出与同类产品不一样的东西,而这些新东西又是解决了用户某些痛点的。当然,做这些最终的目的是为了提升流量、留存率及转化率。
B端:
B端产品的需求往往是要解决一个企业中不同角色(普通成员,管理员、超级管理员等)之间的协助关系,在设计过程中一般需遵循如下设计原则:合理的功能与模块划分、严谨的业务流程设计、干净简洁的界面设计等。
在这里,笔者整理了几个优秀的B端产品设计案例,供读者参考。
登录界面设计
C端:

B端:

都是登录页面,差别却是如此之大。站酷面向的C端用户,账号登录支持手机号、邮箱以及第三方(微信、微博、QQ)方式。对于用户来说,选择非常多,可以说是非常人性化,大大提升了用户体验。
而网易邮箱面向的B端企业客户,账号登录仅支持邮箱登录一种方式,且用户登录时还得首先确认自己的身份是普通用户还是管理员。这也说明,在设计B端产品时,得充分考虑不同角色的权限问题。
导航栏设计
C端:

B端:

导航栏的设计布局有很多方式,面向C端用户的站酷使用了顶部导航的模式,这也是最常见的主导航模式。二级导航聚合在下拉菜单里面,鼠标hover出现。这种导航方式非常直观,访客可以快速的定位自己感兴趣的模块,另外,可以很好的展示内容区域,对于访客来说,非常友好。
面向B端用户的爱客CRM系统使用的是侧边栏导航,使得导航展示更加清晰,页面之间的切换也非常方便。这种布局方式一般用于管理后台偏多,与B端产品业务复杂性密不可分的。
B端产品原型实例
当我们明确了具体的需求后,就可以动手制作可交互原型了,这样可以很好表达出整体逻辑,让客户直观的看到功能和效果,获得较真实的感受,并在不断讨论的基础上完善未来的设计思想。接下来,一起来看看我用Mockplus做的B端产品原型效果:

原型演示地址:https://run.mockplus.cn/4oEh4pCz7K9GRtlS/index.html
文末福利
最后,我为大家准备了一份小福利。
产品团队的沟通离不开原型,今天为大家推荐的原型设计工具Mockplus,更快更简单,5分钟制作一个交互原型页面。支持团队协作和在线审阅。
点击下方链接可以免费领取Mockplus的个人版15天,数量有限,先到先得。
领取地址:https://www.mockplus.cn/home/promote
小结:
虽然C端和B端产品在目标用户、使用场景、产品需求、产品本质及特性、产品设计思维、设计原则上都有所差异,但是C端和B端产品也有很多共同点,如:都要求产品简单实用和有效准确,都是为了更好的满足用户的需求,解决用户的痛点等。如果能做好以上这些关键点,无论是做C端还是B端,都会是非常优秀的产品。
转自:ui
翻译:Grace Gogh 审校:冠男Ben | UXRen翻译组 #343译文
作者: cary-anne olsen-landis(前IBM Power Systems的经验研究主管)
原文标题:《Kano Model — Ways to use it and NOT use it》
设计团队为产品提出了一系列用户需求。
开发(工程师)团队带着的不一样的功能包来到会议桌前。
管理团队只想留下那些能使公司盈利的功能。
运维团队认为需要优化的功能则完全不同。
产品团队如何知道该朝哪个方向推动项目?
作为设计研究人员,我们借助用户的所言所行来深入阅读并洞察他们的需求。但是,我们中的许多人都在努力寻找新方法来实现需求的可视化管理,以便和上述的跨职能团队达成一致(拉齐认知)。用户当然可以对功能进行投票并对其进行排名,这可以提供很好的方向,但这并不能给到更深层次的需求定义,即哪些功能是必须有的,而哪些功能是在期望之中的。
现在开始认识卡诺模型。
图1:狩野纪昭(来源: Mind the Product)
Kano模型是由Noriaki Kano教授在20世纪80年代提出的产品研发和客户满意度理论,将用户偏好分为五类。它通过评估每种功能的2套衡量标准:满意度和情感度,来提供帮助我们了解客户对产品功能的看法。这2种衡量标准的组合形成五类属性:魅力属性、期望属性(线性属性)、无差异属性(次要属性)、必备属性和反向属性。
设计一个调查问卷,并独立列出每个功能。最好在可能的情况下通过原型或交互式线框稿来演示每个功能。你不必花太多时间进行原型设计,这只是传递想法的原型。有些人甚至只展示原型的某处细节,可能是因为他们喜欢这个点子,但并不喜欢它的实现方式。
图2:功能用图片展示的例子
如果无法使用demo来展现功能,说明性文字也可以很好地发挥作用。
图3:功能用说明性文字表示的例子
专家提示:与其他IBM研究人员讨论时,比较成功的研究人员测试了15–20个功能。那些不太成功的则测试了30-40个功能。 测试20多种功能对于客户和研究人员来说都已经足够多的啦(不建议超过20多个)。
看到每个功能后,用户可以对卡诺问卷的进行选择回答:
(Daniel Zacarias对于如何清楚地编写这些问题提供了一系列优秀的建议)
针对上述两个问题的标准Kano问卷答复为:
Daniel Zacarias还为答案集提供了其他一些选择。基本上,如果您要尝试使用卡诺模型,请阅读他的整篇文章。太奇妙了。
Jan Moorman还建议添加第3个问题:此功能有多重要?
她建议使用“一点也不重要”至“超级重要”的9级李克特量表。但是,当尝试在李克特量表上阐明重要性的9个点时,这有点棘手。似乎7点的李克特量表阐明起来比较容易。
图4:李克特量表的7级重要性
当你找到答案,Daniel Zacarias会介绍详细的分析过程。 我强烈建议您仔细阅读。
IBM的研究人员发现一个问题:得到这些数据很棒,但是数字本身并没有告诉任何人背后的原因,这是研究人员无法避免会被管理团队挑战的关键症结。 一个团队使用卡诺模型进行了大约15次定性访谈。另一个团队在从40个人中获得问卷样本后,又进行了5次定性访谈。两个团队都强烈建议在此过程中添加定性访谈,因为它有助于补充上下文的定性数据支持。
IBM的某个团队不愿再使用Kano模型。该团队之前会使用场景描述(Scenarios)来代替功能(features)进行调研问卷的设定,但是,在测试进展中他们明显发现设定的场景并没有真实反映客户实际使用产品的行为,最终导致测试失败。
使用场景来展示功能的想法很好,但是当我们在讨论该方法时必须事先验证。经过确定现状的生成研究后,卡诺+场景组合(kano+Scenarios)将会非常有力。
另一条建议是减少正在测试的功能数量。承担了30-40个功能清单的测试团队表示,如此多的功能测试太密集了。这会导致在测试结束之前,用户不知所措,且疲惫不堪。
卡诺模型非常擅长对功能进行优先级排序。卡诺模型的基础理论是Daniel Zacarias提出的“喜悦的自然衰减”。创新的想法和产品总会从令人兴奋的新颖功能(在Kano图表的顶部:魅力)转变成预期的功能(在底部:最好的必备,被贬损的,最糟糕的)。
利用卡诺模型获得最佳结果(来源:UX Booth和Jan Moorman)
以无线互联网为例*(灵感来源于参考文献中Jared Spool的示例)。
假设时间回到了2001年,你此刻正出差在外,带着一台具有以太网端口和WiFi的笔记本电脑。当你来到了酒店,发现有以太网端口可上网。尽管房费中未包含无线上网,但可以在商务中心使用WiFi。你此刻会很高兴!感觉太奇妙了!这是很棒的选择!
快进到2017年。你正在出差,并携带配备WiFi的基本笔记本电脑。当在酒店中,发现有以太网端口供连接Internet。房费中未包含无线上网,但是可以在商务中心使用WiFi。你真的会生气!这家酒店是什么鬼,需要额外付费才能上网?!还有谁依然在使用以太网端口连接到Internet?
经过了16年的发展,有些功能从最初的一种吸引人的功能(比如房间中的以太网端口,商务中心中的WiFi),变成了不受欢迎的功能。
如果团队不了解客户的需求,他们可能会专注于自己期望的功能,而不是极具吸引力的功能。使用卡诺模型的某IBM研究人员,在自己的团队中指出了这一点:“团队对某些功能感到非常兴奋,然后意识到这些都是桌面上的赌注。”
在讨论卡诺模型时,我们认为该模型还具有其他一些潜力:
痛点深度(Depth of pain points)
该模型有助于揭示现有痛点的糟糕程度。卡诺问卷很容易用于研究,以深入了解为什么痛点如此糟糕,以及为什么这些功能对客户如此重要。它可能会揭示一些以前无法确定的需求,并推动进一步的创新。
基准功能(Baselining features)
我们讨论了使用卡诺模型作为功能的定期评估项目,以观察哪些功能降为较低类别。这种具有足够大用户基础的纵向测试可协助分析市场趋势和期望,并有助于随着时间的推移持续证明研究价值。它还可以帮助团队了解他们的产品何时开始趋于平稳,何时需要创新的想法来回到引领潮流的状态。
有时,IBM的设计团队会担任某些项目的咨询顾问。IBM的一些设计团队被要求参与到某些项目中,以“梳理可用性”并在产品发布前渗入神奇的用户体验的“灰尘”。其他设计团队则暂时参与到边界更广泛的产品团队中。
在讨论结束前,我们还有一个悬而未决的问题:如果无法影响产品决策,卡诺模型还有用吗?你无法影响产品可能是因为该产品已经在开发中,或是由于管理层的压力,亦或是设计团队只是该产品团队的临时成员等等。使用卡诺模型的努力真的值得吗?
或者,即使不能影响产品,卡诺模型仍然可能有用吗?
你有什么想法吗?
在奥斯汀的IBM,一组设计研究人员会在每个月的某些时间共进午餐以讨论感兴趣的研究主题。之后,在IBM Power Systems的研究人员会收集并记录对话的重点。以上来自IBM Power Systems研究人员的午餐系列文章之一。
参考资料
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:UX Ren 作者:宝珠
-设计过程中,共情(同理心)的一些观点和心得,希望能够让更多设计师对这些软能力有更好的提升和应用,欢迎前来交流探讨
————
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始。而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。这可以使得你能够更加了解他们的需求、想法、情绪和动机。好消息是,你能掌握多种方法来与用户构建共情去获取更多信息。并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
共情(Empathy),也称为神入、同理心,共情又译作同感、同理心、投情等。 由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。不管是人性观还是心理失调的理论及治疗方法似乎都极为对立的两个理论流派,却在对共情的理解和应用上,逐步趋于一致。共情似乎为现代精神分析与人本主义的融合搭起了一所桥梁。
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验,因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
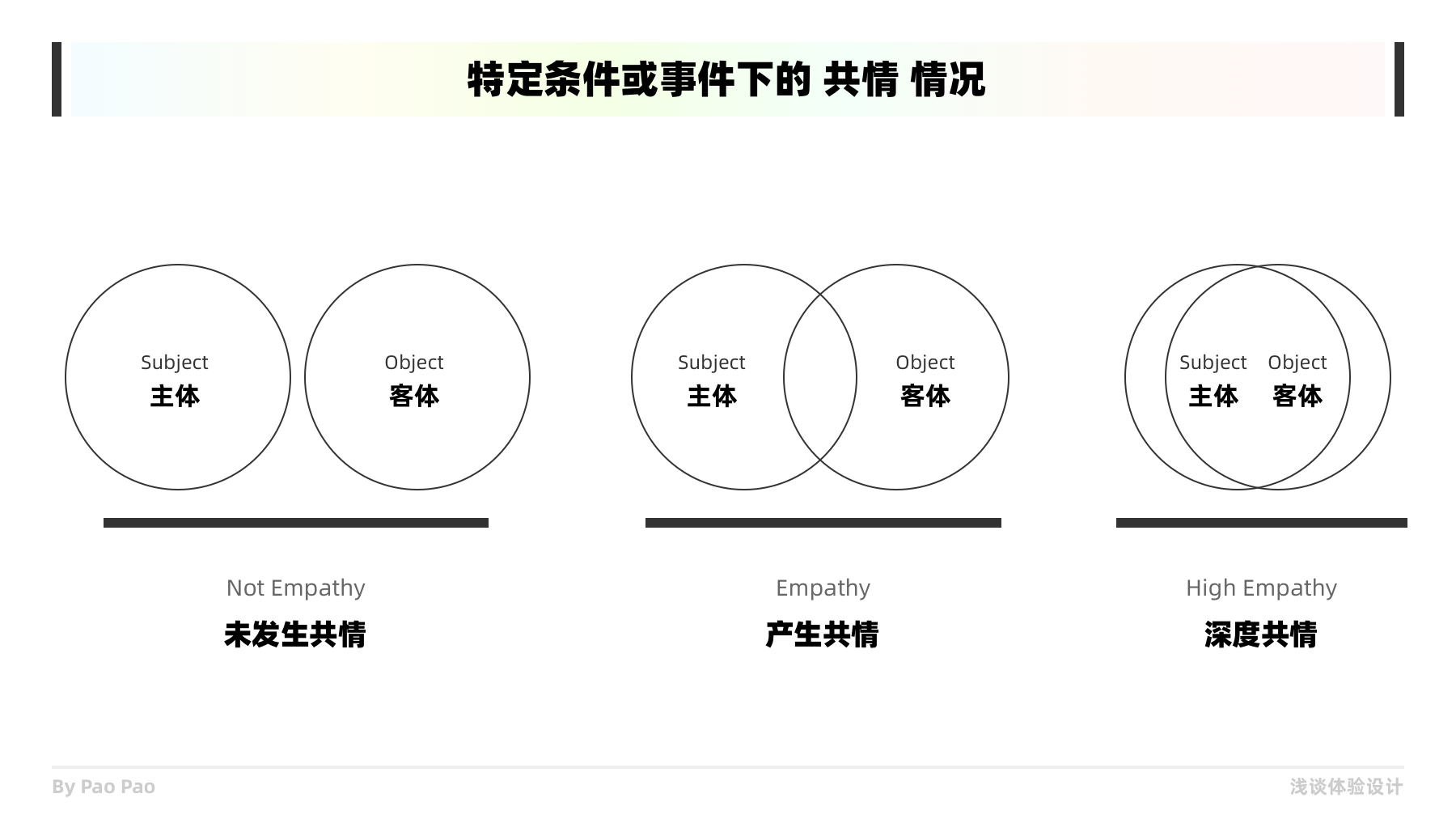
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的。而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。
共情载体的多样化可以是你通过一幅画感受到了作者的情绪表达
十字路口听见火车的鸣笛声,从而感知到危险的信号
当你傍晚处在城市生僻的角落,打开地图软件,亮起了回家的导航
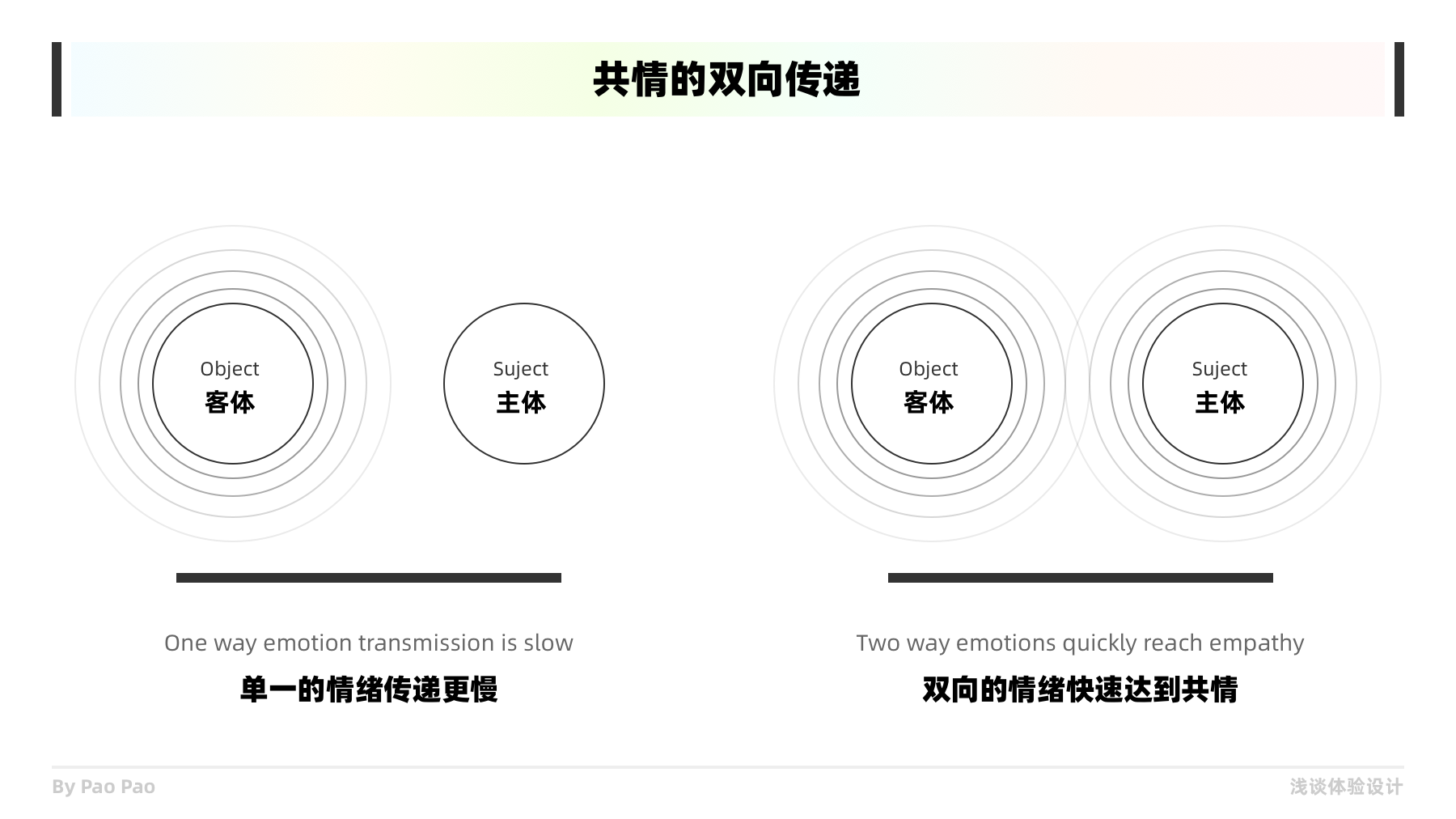
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。
常的的共情场景;
身处于电影院,看到某一段感人的情节,很多人开始泪盈眼眶。
朋友讲述着自己的不幸,你听完后的同情与表示理解他。
看着熟睡的婴儿,人们自觉的保持了安静的氛围。
准备上楼,当眼看电梯门就要关上时,里面的人帮忙打开了电梯门。
正在写报告时,突然的停电让你措手不及,也让你的同事措手不及。
与伙伴开黑游戏,共同取得胜利那一刻。
.....
以上都是一些生活中常有的共情场景。通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
————
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。
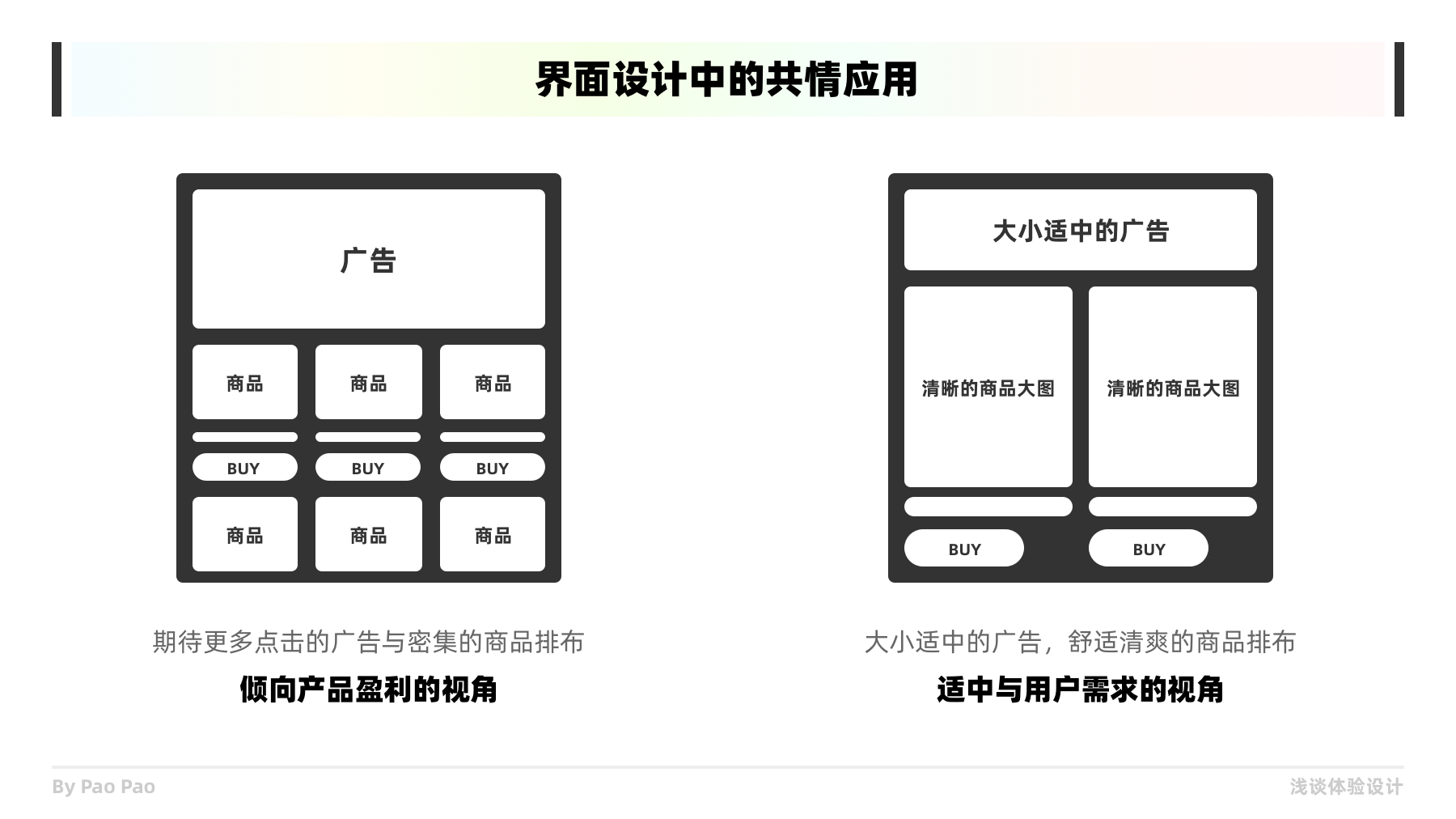
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。
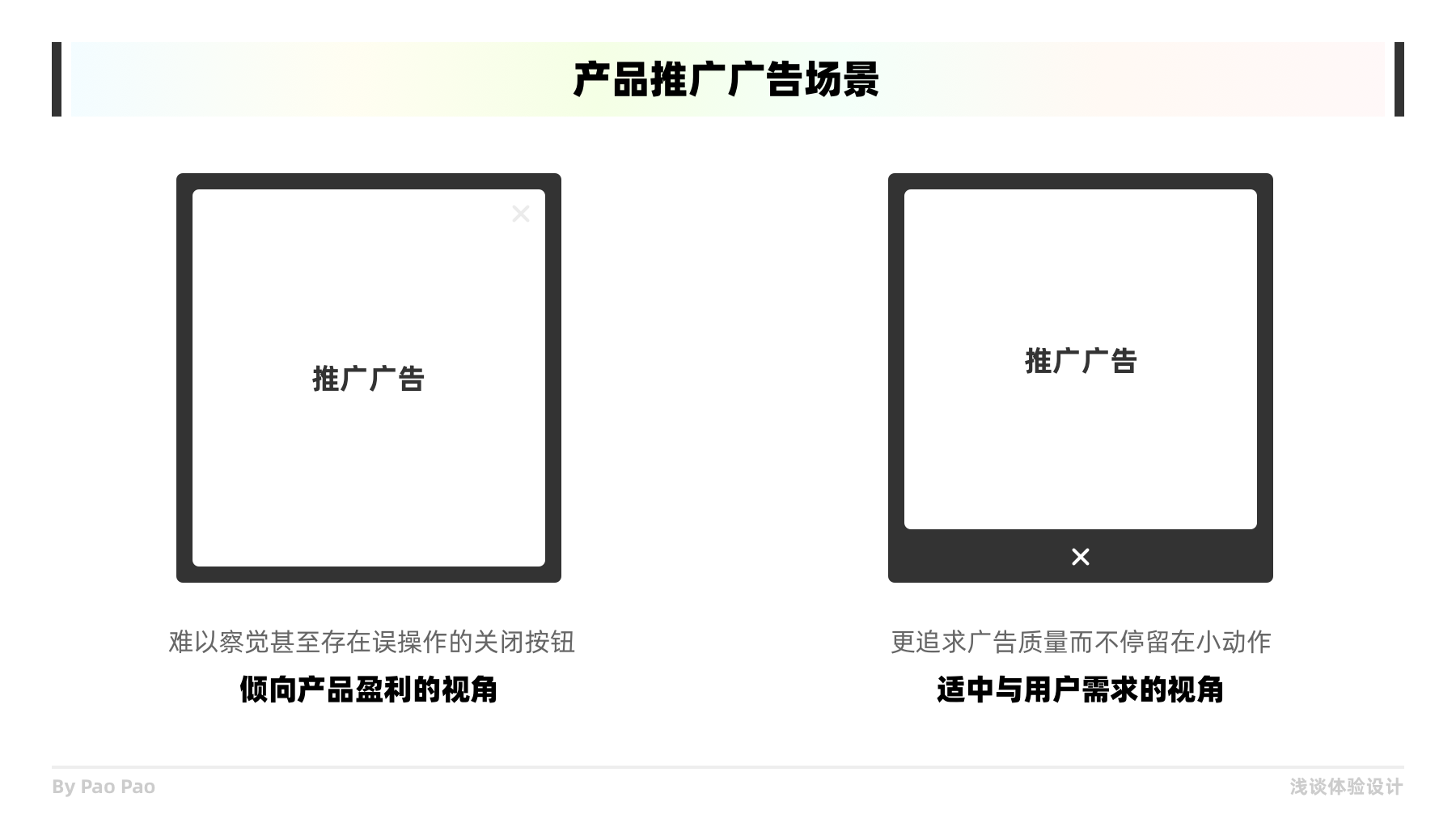
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。
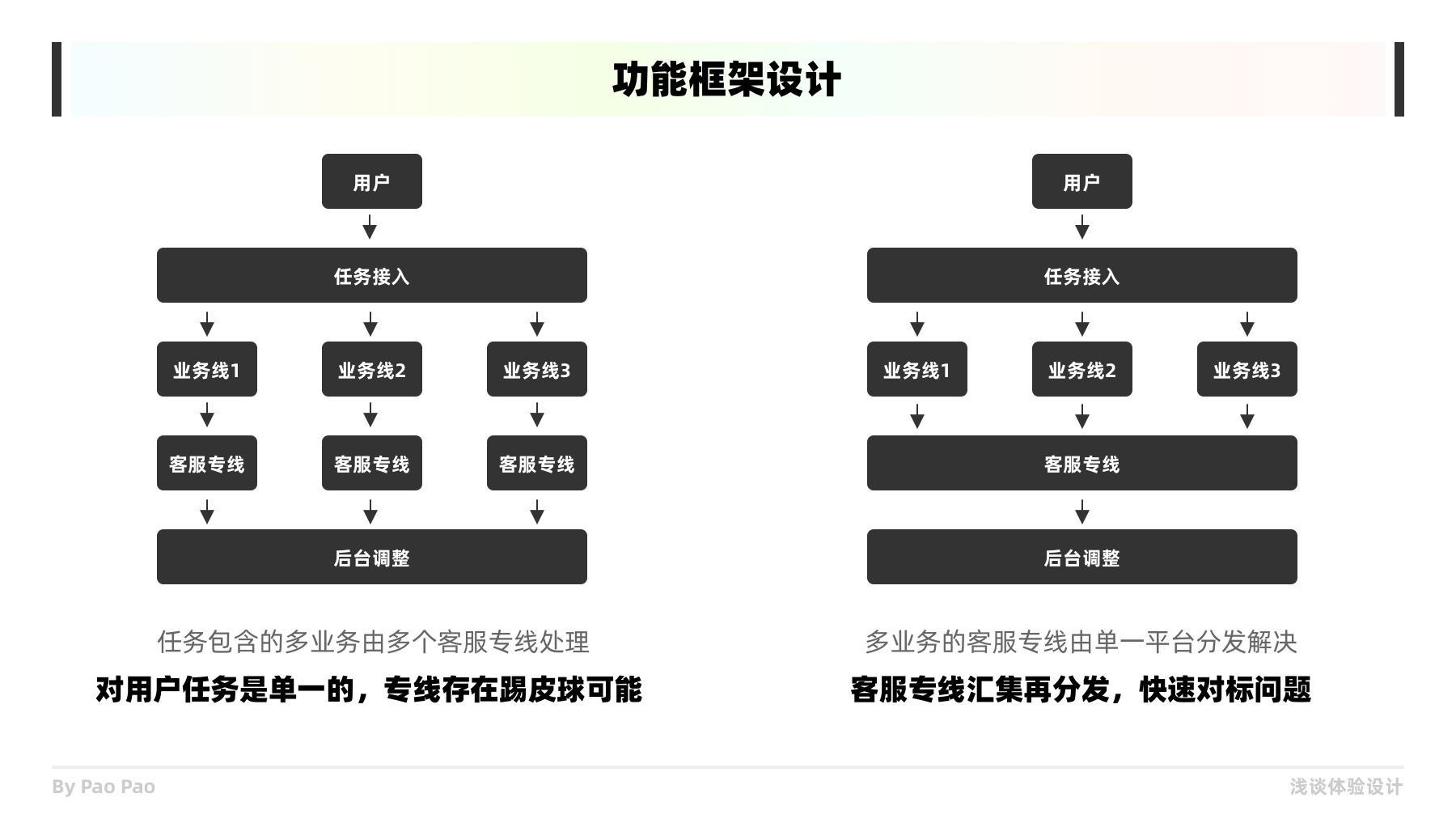
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。
用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。
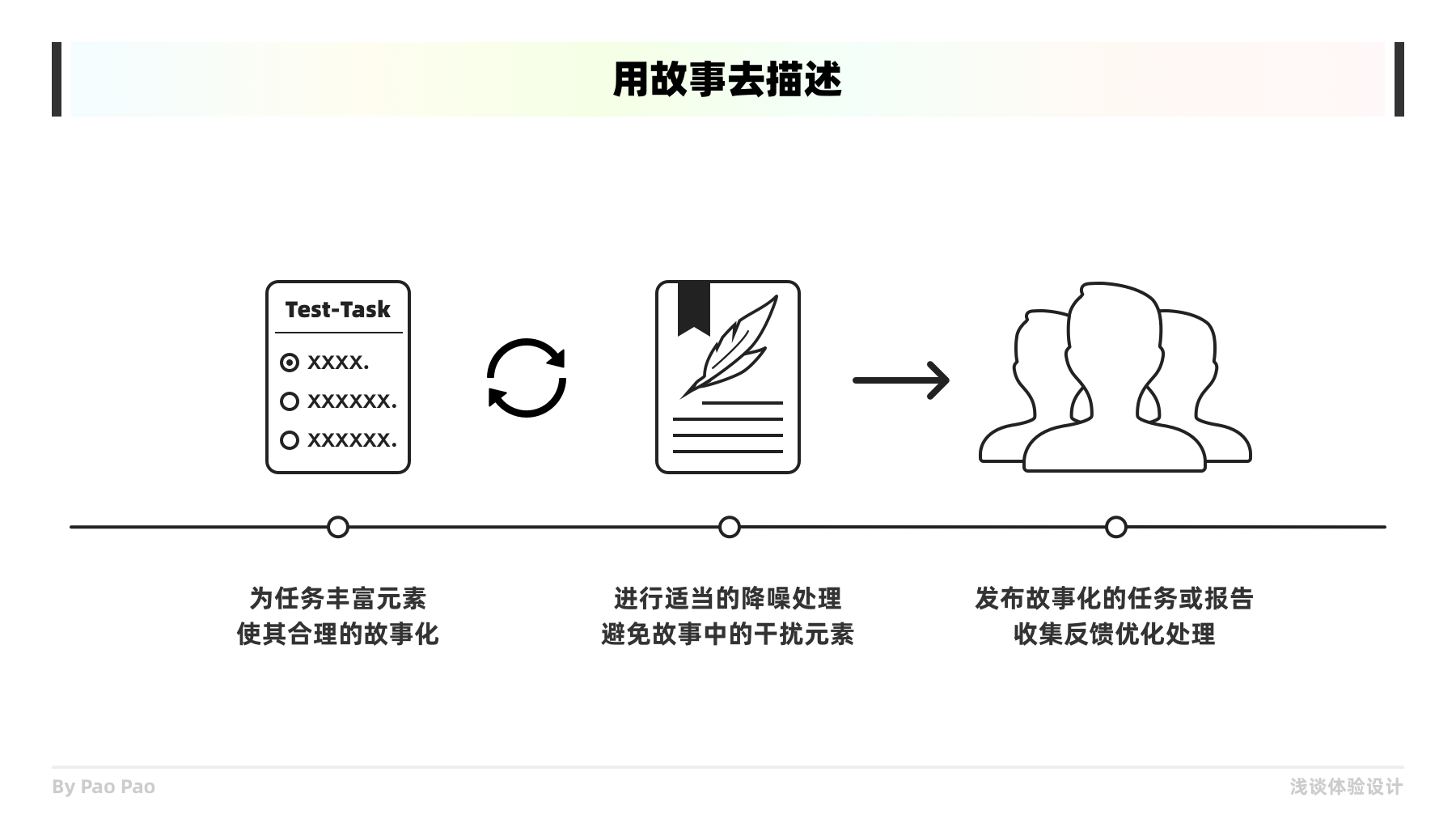
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般,因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!
在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。
共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
————
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作。我们没办法跟所有目标用户构建共情也没有必要这样做。通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能。而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。
在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。以一个吸尘器产品为例,如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的。所以构建一个共情目的甚至是环境是有效共情的一个重点之一。
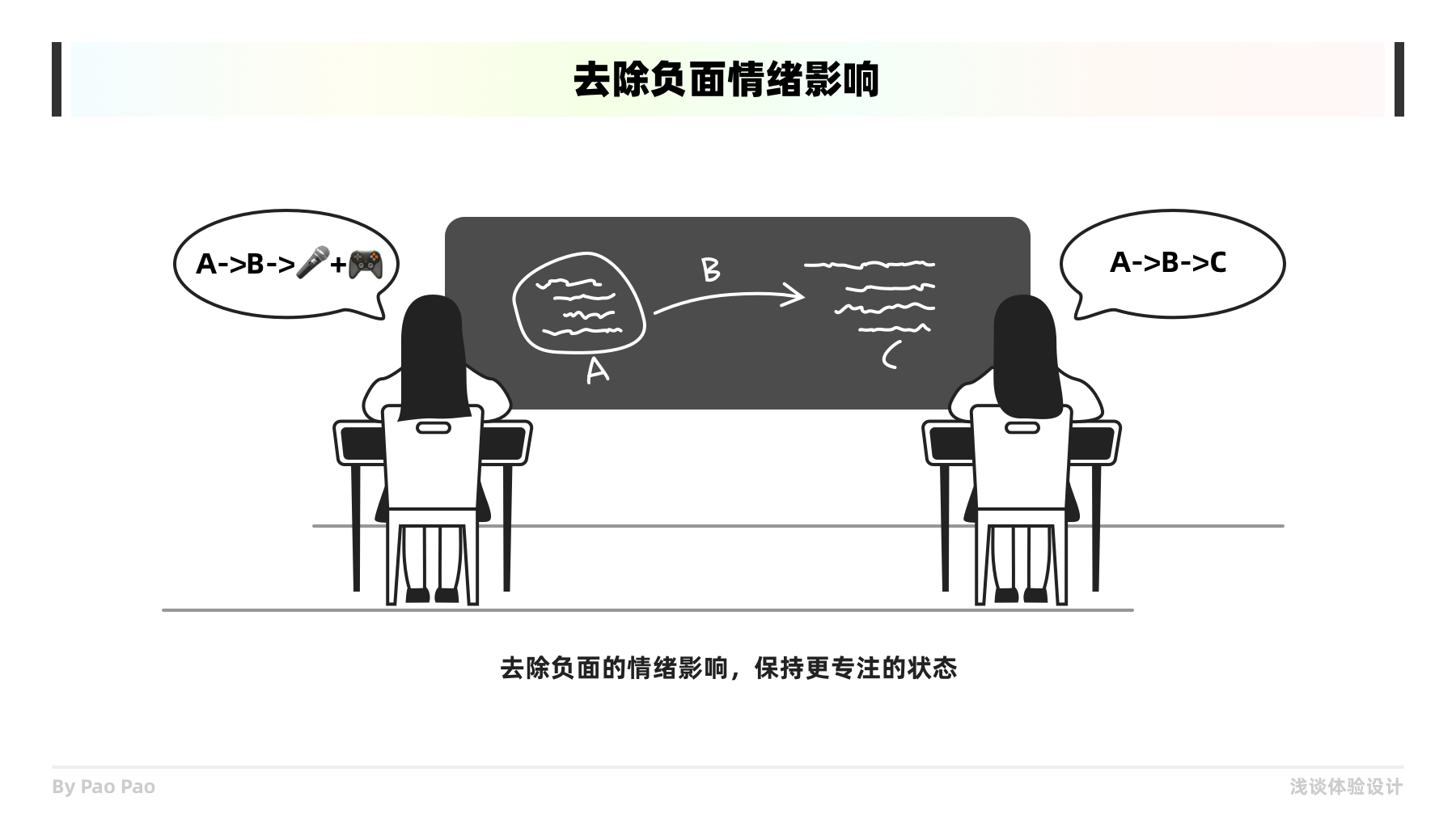
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。同理,在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。
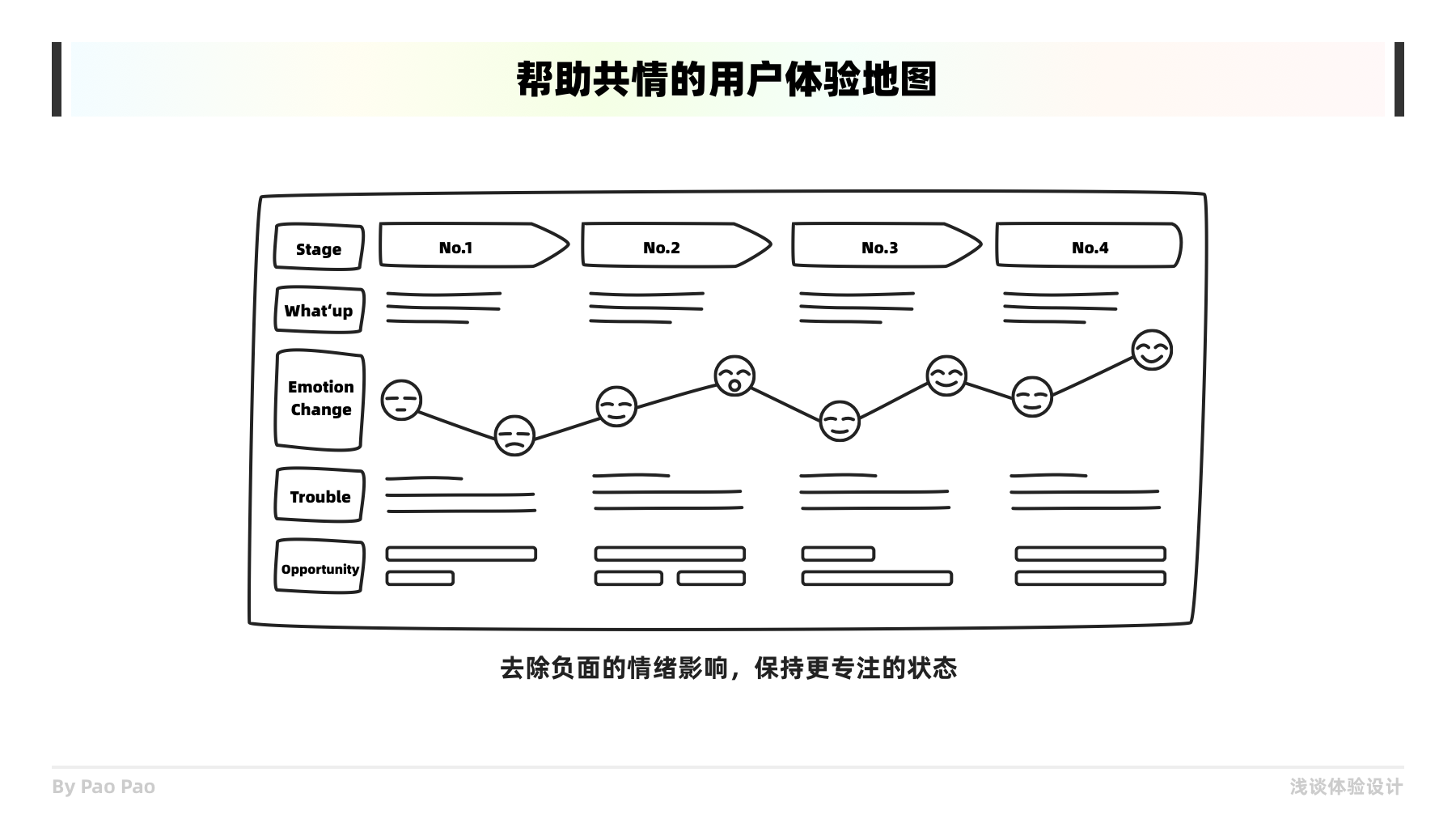
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。
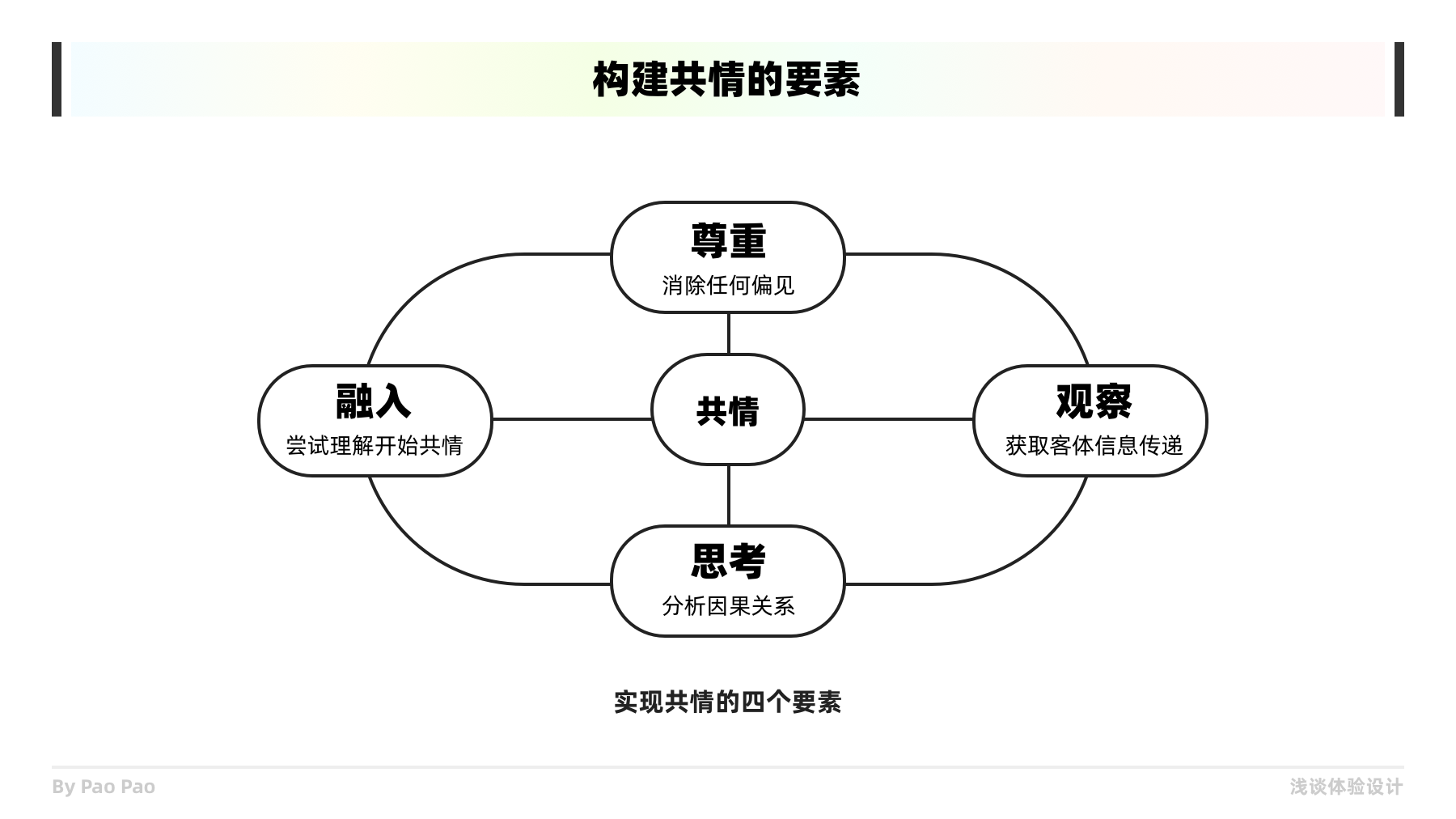
在我的理解中,共情由四个主要的因素影响来构成。
一、尊重:受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
二、观察:观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
三、思考:对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
四、融入:将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。
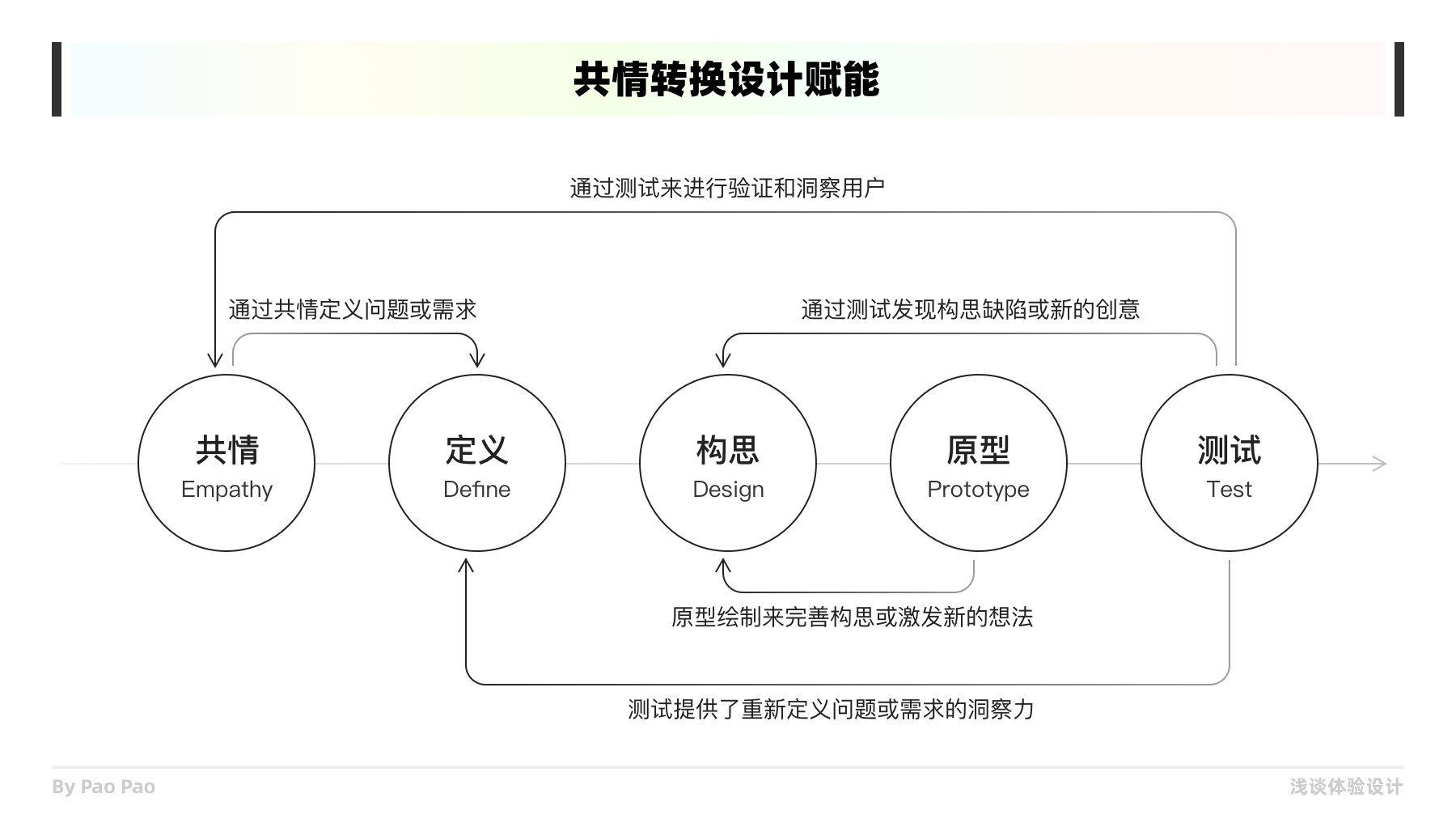
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。
————
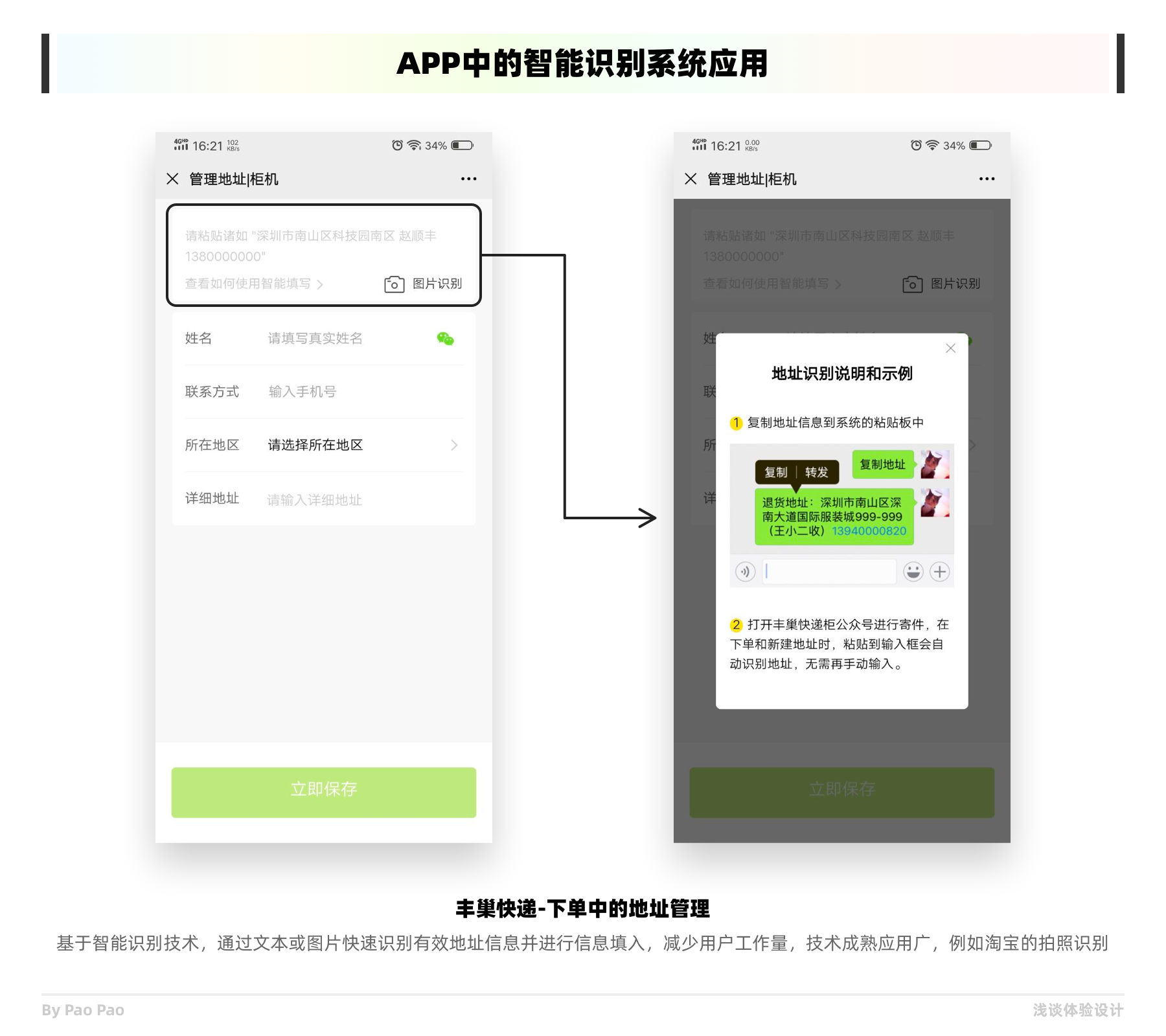
以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下;
一、智能便捷型:给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验;
二、人性化类型:通过大数据与技术手段,为用户提供更加人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验;
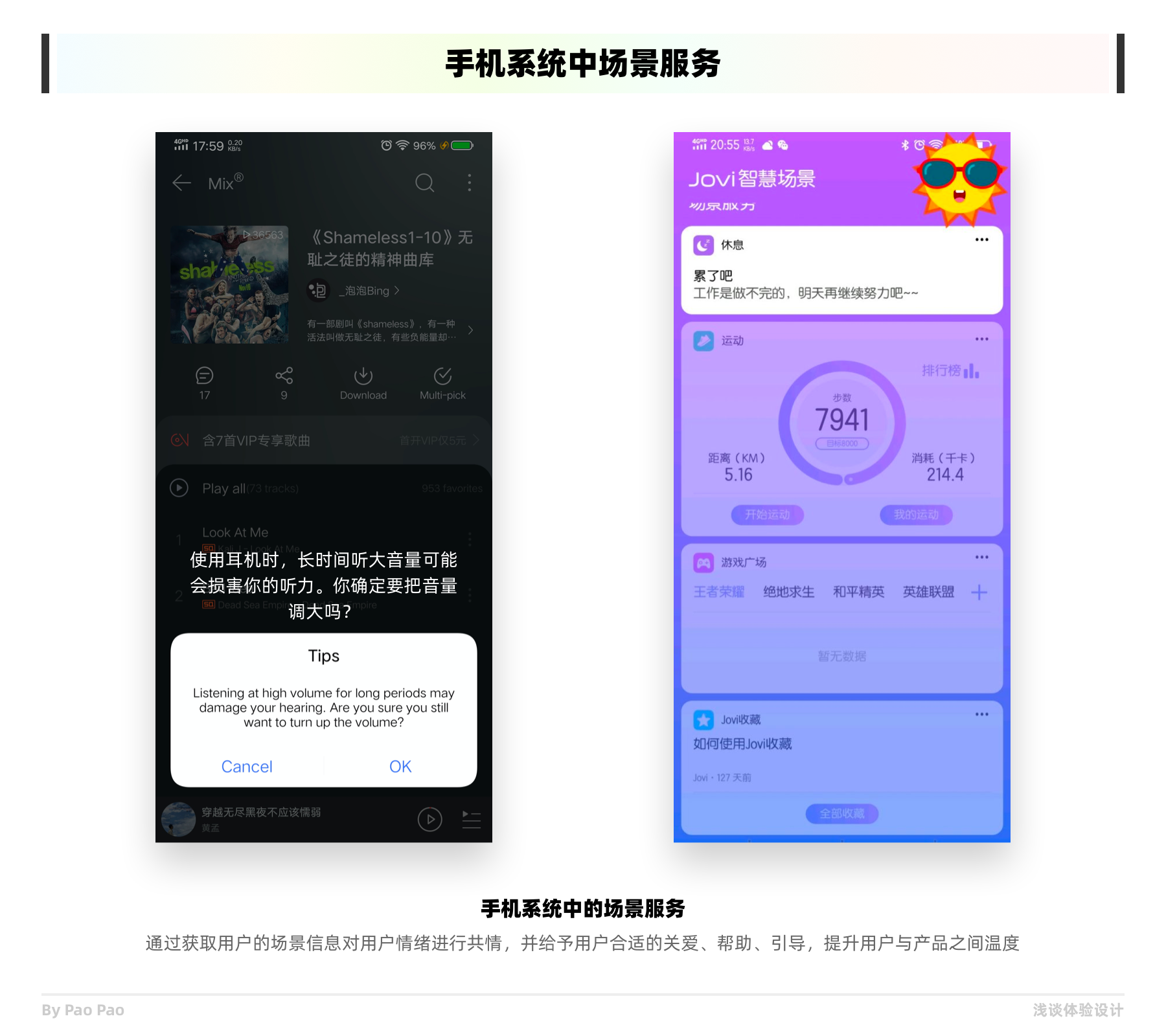
三、情感关注型:有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验;
在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
————
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。国外产品设计师Abhishek Umrao在UX MAGAZINE(https://uxmag.com/articles/6-ways-psychology-affects-your-design-work)上整理了六个关于影响UX体验设计的认知偏差可以了解一下。这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑;
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:1. 对面向用户的测试材料进行自查纠正,尽可能处于中间立场,不要干扰测试结果。2. 在主持访谈或用户测试现场时,对于用户的主动咨询或交谈中不要解释过多,让用户理解其定义跟概念即可,说的越多越是容易出现观察者预期效应。
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性。当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题纯在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加易懂的传达信息。
————
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?这些特性是否会对你的产品使用有关联?带着这些特性去体验你的产品时,是否会发现新的机会点?
参考文献:https://uxren.cn/?p=68537#影响UX设计的6个心理偏差
参考文献:https://uxren.cn/?p=68382#如何构建同理心

到底什么是共情
百科
通俗含义

身边的共情

共情对体验设计的作用

以交互设计为例
- 电商的界面设计:

- 移动端常见广告推广界面:

- 组织产品功能架构时:

用户研究中的共情应用
- 用户画像:

- 用故事去描述:

- 仔细倾听和观察:

小结:
如何在体验设计中构建共情
制定共情的范围
- 在不同研发阶段尝试与特殊的用户共情

带有目标的进行

情绪降噪与倾听

合理的工具辅助

构建共情的要素

共情为设计赋能

好的共情设计欣赏



小结:
共情构建中的认知偏差
1. Empathy gap(共情偏差)
2. Negativity bias(负面情绪偏差)
3. Observer-expectancy effect(观察者预期效应)
4. Automation bias(直觉偏误)
5. Authority bias(权威偏见)
6. Normalcy bias(正常化偏误)
7. Illusion of transparency(透明度错觉)
趣味思考
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
摘要:本文原标题为《用户体验中的稀缺性:心理偏见成为常态》,文章对当前设计稀缺性的情况进行了简要分析,并给出了一些需要牢记的小贴士,阅读预计需要7分钟。
你知道稀缺性是咋回事吗?
我随意观看了Unbox Therapy对这个杯子的某个测评视频,很显然这个杯子是不会倒的。我一直在笑,但在视频的最后,我也很好奇人们对杯子的需求是什么。
在亚马逊上,它以14.99 美元的价格限时出售,原价为24.99美元。不锈钢版本仅剩下3个库存。我喜欢不锈钢的杯子,而且这是一个减价品,而且它很快就会售空。如果不买,我就要用之前会倒的杯子喝咖啡了。错过它的话太可惜了。
是的,多数时候这个杯子不会倒
稀缺性是一种心理偏见,它让我们觉得稀缺的东西比富足的东西拥有更高的价值。一般来说,我们更偏爱那些更难得到的东西。
和大多数现象一样,稀缺性从线下兴起。昂贵的餐厅用大盘子装小份食物,以突出食材的稀缺性;名牌大学限制招生名额,以保持排他性。
这看起来很贵
但随着科技企业变得更加成熟,数字产品变得更加精细,稀缺性很快走向了线上,现在稀缺性已成为增加吸引力最流行的方法之一。
目前人们已经习惯了在线上浏览时看到并期待某种形式的稀缺性,运用稀缺性已经不再具有竞争优势,而是为满足用户需求而做的最基本的起点。
稀缺性变得流行起来,因为它非常有效并相对容易实现。而它如此富有成效的原因在于它结合了多种偏见:
如果我们不去购买某个稀缺性产品,这基本上意味着短期内我们将失去这个产品本身,而从长期来看,我们也将失去可以选择它的自由。加倍的损失=加倍的痛苦。
通常,当一款产品需求变高时,这款产品会变得稀缺。一旦出现这种情况,就意味着有其他人在过去购买了这款产品,所以它一定是有价值的,我们也该抓住这个机会。
当面临一个决定时,我们不仅会预期会发生的事件,还会预期我们可能会经历的与之相关的后悔。决定现在就采取行动是我们试图消除这种可能性的努力。
尽管稀缺性可以被应用于品质、体验等不可量化的特征,但当评估对象是可量化的物品、地点等时,稀缺性的应用效果会更加出色。这就是像亚马逊和Booking.com这样的公司接受它并广泛使用它的原因。
基于这些可量化的对象,稀缺性有三种主要的形式:
当对时间进行限制时,就会产生一个截止时间,让人们在截止时间之前采取行动。当看到截止时间时,人们不确定之后是否还能获得这个产品,除非他们现在就采取行动,但这样就增加了压力,从用户体验的角度来看,反而缺乏了同理心。
举例如下:




有限或稀少的产品供给会让人们觉得这威胁到了他们选择的自由,进而激发他们做出反应,来对抗这种威胁并维持他们对资源的获得权。
限量稀缺被认为比限时稀缺更有效,因为供给的结束是不可预测的,完全取决于需求而不是时间。
举例:



它指的是限制对信息、群组或空间等功能的访问。研究表明,潜意识中的抑制力会让人们更重视那些受限制的功能,而不是那些不受限制的功能,因为排他性让他们觉得自己很特别。
举例:


如果稀缺性适合我们所设计的产品,那它可以优化用户流量并对业务目标产生影响。稀缺性还会重构信息,并在有紧急需求时提醒用户。
有些人可能会说,这迫使用户做出了决定,但只要数字是真实的,还有什么其他的选择吗? 我们如果没有及时告知用户产品稀缺的情况,难道就不会造成他们对遗憾或挫败感吗?这样我们难道不是正在创造糟糕的用户体验吗?只要我们向人们展示的是事实,催促人们做决定看起来反而是公平的。
话虽如此,我同意一些企业会不道德地通过虚假库存和会员资格来利用稀缺性,但是他们同样也可以通过任何其他方式来达到其可疑的目的,而且从长期来看,这样做总是会导致信誉丧失。
为避免争议,下面是一些可以最大化利用稀缺性并真正提升用户体验的建议。
可以做的事情:
不可以做的事情:
稀缺性会让我们对稀缺的东西赋予更高的价值,随着时间的推移,这已经成为增加吸引力的必由之路。稀缺性的方法很有效,因为它结合了多种偏见(损失厌恶、社会认同和预期后悔),并拥有不同的形式(时间、数量和访问受限)。
稀缺性是有争议,但这些争议本不应该出现,因为我们并不能对用户隐藏信息。如果你遵循一些简单的规则,稀缺性可以帮你提高用户体验。
文章来源:UXRen 作者:David Teodorescu
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
算法分发已经不是一个陌生的词汇了,各大APP都有自己的算法,并且通过这些算法了解用户、推荐内容,从而达到自己的目的。如今,微信也开始拥抱算法分发,并且内容分发逻辑也有所改变。这是为什么呢?本文作者为我们分析了原因,并且概述了张小龙的产品哲学。
如果问过去一两年微信最大的变化是什么,我的答案一定是——微信终于开始拥抱算法分发了!
从执着于「社交分发」到开始拥抱「算法分发」,这是一个惊人的转变,这个是微信在路线上的一个重要迭代和进化,而这个转变背后的逻辑也非常值得每一个互联网人深入思考!
很显然,一开始张小龙并不喜欢算法。
准确地说,在微信这个故事开始的时候,张小龙对算法介入内容分发非常忌惮,这在很多方面可以体现:
然而今天,情况发生了极大的转变,算法分发开始在多个维度渗透到了微信内容生态的方方面面——

△ 公众号信息流推荐的账号
这不得不说这是一次非常有趣而惊人的改变,卫夕想通过这篇文章尝试解释这种转变是如何发生的,着重回答两个问题——
先来看第一个问题——张小龙为什么如此执着于天然的社交分发?
毫无疑问,微信被深深打上了张小龙的个人烙印,他的产品哲学也被深深地注入到了微信的产品逻辑里。那么为什么张小龙在微信诞生之初的相当长一段时间内,都只推崇纯粹的社交分发而丝毫不染指算法分发呢?
这个问题不同人会有不同的答案,我的答案是——这和张小龙信奉「用简单规则构建一个生态」这个理念有非常大的关系。
为什么这么说呢?
我们来看几个事实:
第一:张小龙曾经非常推崇凯文·凯利写的《失控》这本书,他有一次在演讲中说:
「凯文·凯利的《失控》我给很多人推荐,这本书篇幅很长,大部分人没有耐心看完,但是如果有一个大学生来面试,说他看完了这本书,我一定会录用他。」
那么这本书到底讲了什么呢,这本书完整标题是《失控——机器、社会与经济的新生物学》,这本书本质上是关于复杂科学的。
书中一个非常核心的观点就是——从无机物到生物、从社会到机器都在向复杂方向进化,而在这个过程里,大多数时间是没有领导、没有组织、没有中心化布局的,这就是最自然的一个状态。

《失控》本质上讲的并不是说失去控制,更准确地说是——无需控制,因此,很多人建议将这本书翻译成《无为》可能更加合适。
第二:张小龙在早期在腾讯内部有一个著名的长达8小时关于微信产品哲学的演讲,在这个演讲中的PPT,我们可以看到他反复表达了这样一些观点——

第三:张小龙曾经有一个饭否账号,在这个发了2359条消息的饭否账号中,他也说出了很多类似的想法——

第四:张小龙早期是做邮箱的
邮箱作为一个最传统的通讯工具,对「确定性」有着极高的要求,因此即便在QQ邮箱张小龙做的「阅读空间」,本质上也是一个订阅产品,需要用户主动订阅各个频道。
张小龙非常在意给用户确定性,而他本身是一个非常在意掌控感的人,他也要让他的用户能获得对自己看到的内容的一种掌控感。
第五:张小龙在2019的公开课中更加直接地解释了自己为什么对社交分发如此执着——
「我一直很相信通过社交推荐来获取信息是最符合人性的,因为在现实里面,我们其实接纳新的信息,并不是我们主动到图书馆或者到网上去找的信息,大部分情况都是听到周边的人的推荐而获得的。」
好了,通过回顾张小龙这一系列想法和言论,我们可以看到他的一个重要产品理念——「通过设定简单的、确定的规则来构建一个自然的生态,用户在这个去中心化生态里能自然演进。」
因此,微信的分发规则是极其简单的——纯粹靠人来进行天然分发。
任何算法的介入都是对这种简单规则的破坏。
那么这种分发方式有没有什么问题呢?当然有,比如典型的是朋友圈微商泛滥的问题。
为什么说朋友圈微商泛滥会和朋友圈分发机制有关系呢?
微信默认的规则就是你所有的好友发的朋友圈都只按一种简单规则——时间序进行全部展示,这等于微信默认了以下两个前提:
很显然,这并不符合现实,那么微信如何解决这个问题呢?
微信一开始的逻辑是——人们发广告太多,就会有人把他删掉,而为了不被人删掉,人们会自动少发一些广告,多发一些有趣的内容,从而达到一个微妙的平衡!
这个逻辑对吗?看起来没问题,但事实上并不凑效,微妙的平衡其实很难达到,为什么这么说呢?
因为就连微信自己也发现依靠「删掉」这个如此重的功能根本起不到调节的作用,于是微信进行了自我改进——推出了「屏蔽某人朋友圈」这一功能。
这时候逻辑变成——人们发太多广告,就会有人把他屏蔽掉,而为了不被人屏蔽掉,他会选择自动少发一些广告,多发一些有趣的内容。
这回就完美了吗?
答案是——不知道,我们只能说,效果肯定会比删除好一些,但屏蔽一个人这个操作真的就很轻么?
且不说在操作层面我需要点5下才能屏蔽一个人,更重要的是从心理层面,屏蔽一个人意味着他发的一切我都看不到了,不到忍无可忍的某个临界点,很多人不会轻易这么做。
那有木有更完美的解决方案呢?
有人说有,系统自动算出这个人哪些是广告,哪些是有趣内容,只给人展示有趣内容而屏蔽广告!
这个方案怎么样?
看起来很完美,但有一个问题是,如果这个人的广告不会被看见,那他为什么要拼命发有趣内容呢?他闲的蛋疼么?
所以,在产品层面其实没有完美的方案,有的只是不同的取舍。
我们来比较三种取舍——头条把内容展示完全交给算法,微信把内容展示完全交给用户,而Facebook某种意义上综合了二者:Facebook的内容用了一个叫「边际排名算法」(Edge Rank Algorithm)。
这个规则会计算每一个内容的重要性,重要性高则排在前面,而重要性E由三个因素决定,具体公式为——E = u*w*d:
很显然,Facebook会根据算法来计算哪个朋友对你而言更重要,点赞多评论多就是更重要,但这个算法也并不完美——比如我如果暗恋某个女生,我断然是不会给她点赞、评论的,但她的每一条朋友圈我一定要看。
所以Facebook这种算法也剥夺了一种权力,我能看到什么不再由我决定,而由机器决定,我就失去了确定性,很多人会因此恐慌。
而微信的哲学是——它不会替你自己决定谁更重要,张小龙坚信人是有主观能动性的,可以自己屏蔽朋友圈、删除好友、取消关注,微信需要的是确定性。
没错,微信在给内容消费者确定性的同时也就自动赋予了内容生产者的确定性——公众号的运营者们知道,自己的内容哪怕是广告粉丝也一定会看到,这背后是巨大的利益。
巨大的利益就意味着巨大的动力,这也是微信成长为中国内容创业最坚实堡垒的一个最重要的原因。
所以,每一个方案其实都是一种取舍!
只是张小龙选择相信碳基人类,而张一鸣选择相信硅基算法,二者就像华山派的「剑宗」和「气宗」。
本质上这只是一种价值取舍!
好,到此我们就已经回答了这篇文章两个问题中的第一个问题——为什么在微信早期,张小龙如此执着于简单的社交分发?
答案是这和张小龙的「用简单规则构建自然演进的生态」这一产品哲学息息相关。
接下来,我们来讨论本文的第二个问题——微信从社交分发到算法分发的转变是如何发生的?
首先,我们需要明确的一个事实——微信并非完全从社交分发直接全面转变成为了算法分发,准确的说法是微信是在社交分发的基础上引入了算法分发。
社交分发依然是微信最核心的分发方式,而算法分发可以认为是一种补充,我们可以从以下事实看到——
所以我们可以看到——张小龙其实并没有抛弃自己产品哲学,社交分发依然是微信最核心的分发方式,而引入算法某种意义上可以看成是对原有产品哲学的一种修正。
那么,这种修正是如何发生的呢?为什么有产品洁癖的张小龙也会放弃自己多年的「坚持」呢?
卫夕总结了下面四个角度来理解这种转变:
首先:张小龙是一个迭代能力极强的人。
要知道他经历过很多人难以想象的几次跨度极大的转变——从PC软件的Foxmail到QQ邮箱的转变,这是将软件思维切换互联网思维;而从QQ邮箱到微信,这是PC互联网逻辑到移动互联网逻辑的转变;而从微信的早期到微信的后期,他完成了从产品架构师到生态管理者的角色转变。
每一次的逻辑和能力圈都是完全不一样的,普通人能完成一个转变就已经异于常人了,而张小龙经历了三次,每一次都脱胎换骨、刻骨铭心。
所以,这是一个勇于且善于修正自己的男人。
从这个意义上,根据形势和格局的变化改变产品策略其实是顺理成章的事。
其次:我们来看一看冰冷的数据。
这两张图,分别是QuestMobile2018年9月和2020年6月中国互联网各巨头的时间分布:

△ 2018年9月数据
 △ 2020年6月数据
△ 2020年6月数据
我们看到腾讯系产品的用户时长占比从47.3%下降到39.5%,而头条系从9.7%上升到15.3%。尽管腾讯还有其他庞大的产品体系,但头条系在抢微信的用户时长这个大的逻辑无疑是确定的。
微信从0开始到成长为巨无霸,几乎没有遇到什么像样的竞争对手,但头条系在时间战场上的攻城略地的确给了微信极大的压力——这某种意义上代表着算法分发的胜利。
尽管张小龙在很多场合经常强调不关注竞争对手、不关注用户时长,但我们也看到了在2018年的腾讯员工大会上他公开说——
「大部分产品都在欺骗用户,做各种滤镜,喊口号说「记录美好生活」,但生活其实并不总是美好的。」
其中的火药味还是很浓滴。
的确,头条系的崛起让一直扑在第一战线的微信感受到了用户时间被侵占的压力。
第三:公众号的内容生态在变得日益成熟的同时也有一些弊端开始浮现。
具体体现在:
这些问题既制约了公众号内容的生产,也制约了公众号内容的消费,面对这些问题,张小龙在 2018 年微信公开课上开出了自己的药方,他宣称——
「我们只会去改善阅读效率,而不是胡乱变成不受掌控的信息。」
没错,算法介入其实就是改善阅读效率的一个重要举措。

微信事业部的算法工程师招聘岗位越来越多
第四:微信在视频化层面的压力。
如果说在公众号时代微信的内容生态还能和今日头条平分秋色的话,那么抖音快手等短视频内容崛起让微信在视频消费这一领域明显落后。
某种意义上,这其实是腾讯在这一领域的落后。事实上,在美国,Facebook也没有干过以算法见长的Tik Tok。
算法分发再次在短视频领域展现出明显的优势,于是,在微视拼尽全力但依然没有大突破的情况下,微信的视频号肩负了腾讯短视频反击的大旗。
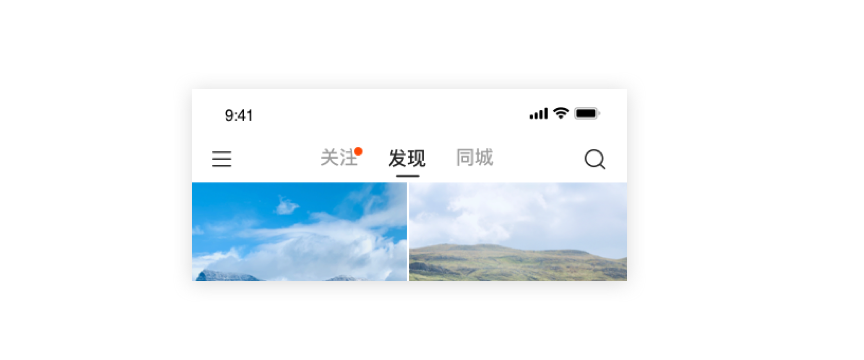
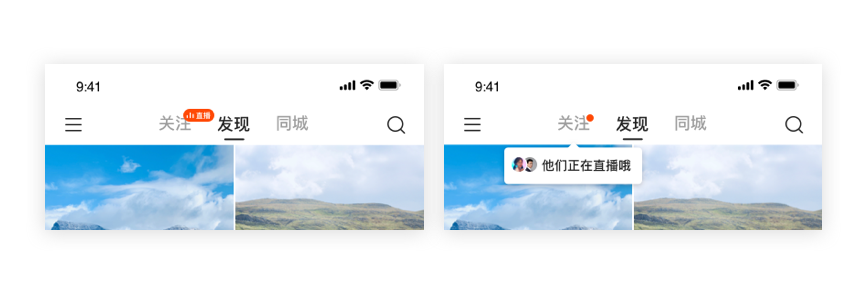
当然,张小龙做短视频依然是有其强烈风格的,三个Tab从左到右分别是「关注」、「朋友」、「热门」,主打社交分发的「朋友」依然是默认选项,优先级高于算法分发的「热门」。
微信其实也做过非常重度的短视频尝试——即刻视频,这个寄予厚望的功能效果并不好,我四个5000好友的的微信号经常发现发即刻视频的数量仅仅为个位数,尽管它在上线开始的时候有8个入口。
张小龙曾经在2019年的微信公开课上花了半个多小时讲即刻视频旨在减小大家发布压力背后的逻辑,而最后他说了一句意味深长的话——
「我觉得一个好的产品不需要费口舌解释,我解释了这么多,说明我们做得不够好。」
没错,正是在以上四个因素的共同作用下,微信修正了自己的产品路线,在社交分发的基础上拥抱了算法分发。
而这时候当我们回顾其他产品,会发现社交分发和算法分发的融合事实上已成为一种标配的趋势——
尽管每一个产品都有自己的侧重点,但修正和进化则是永远的主题,而这也是永远蓬勃向前的互联网最有趣的一面。
文章来源:优设 作者:卫夕指北
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
通过分析市场上的竞品,能够让设计师在短时间内快速了解自己所做产品在整个市场中的定位。
凯励程APP设计规范
设计规范应用范围
1、设计规范适用于凯励程APP6.1.0版本
2、设计尺寸750*1334
3、规范字体为平方,单位px
为什么要对设计规范进行分析
1、方便多个设计师进行协同设计,把控视觉统一性,提率,减少返工率
2、提高开发效率、保证开发结果与视觉效果图的还原度
3、辅助设计及开发理解业务
4、方便产品迭代



LOGO设计


凯励程logo设计的运用元素:首字母k的变形+盾牌外轮框组合设计,logo设计运用名称的首字母作为元素给人的感觉一目了然,凯励程的核心功能是专注汽车安全服务,所以这里的盾牌比较有安全感,颜色使用深色调,稳定内敛。

App界面的整体风格扁平,颜色搭配清爽,首页通过卡片式布局将各功能及信息模块分区展示,寻车功能为整个app的核心功能,所以将这块区域放置在首页的banner位置,并且加了圆角和投影,层次鲜明,使人的视觉会在第一时间浏览此功能,查看车辆的位置情况。icon采用线性icon和部分实心icon相结合,图标简洁清晰易识别,色调统一,明度一致。


颜色搭配有互补色和同类色,互补色为色相环上,夹角互为180度的色彩,互补色具有强烈的对比;同类色为色相环上,夹角为60度以内的色彩,色相对比差异比较小,给人以协调统一、稳定自然的印象。同类色的搭配也很容易出画面效果,不太容易出错。通常为了避免版面呆板,可以通过增加明暗对比,来制造出丰富的质感和层次主色调为蓝色,辅助色为浅蓝色。
文章来源:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com