

在体验的过程中,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。很多产品细节的背后都是为了更多新用户的加入、浏览、留存、付费/转化等,以最终达到对用户服务/体验的提升、内容生产者的利益以及企业自身的商业化。
106.「微信」公众号取消关注-潜在的门槛
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
108.「小宇宙」纸杯电话-满满的回忆杀
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
110.「高德地图」减少思考时间的AR实景导航
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
112.「得物」3D空间-720度无死角浏览商品
113.「马蜂窝」趣味且炫酷的连击点赞
114.「真快乐」中断登录流程-最后的弹窗挽留
115.「网易云音乐」是如何降低用户取关成功几率的?
116.「中国农业银行」启动页-连贯性的故事场景
117.「讯飞输入法」词穷-空格联想关键字助力完善
118.「微信」群内发专属红包-没有“中间商”
119.「网易云音乐」不会放过任何展示品牌的机会
120.「淘宝」引流无处不在-订单列表夹带常购好货
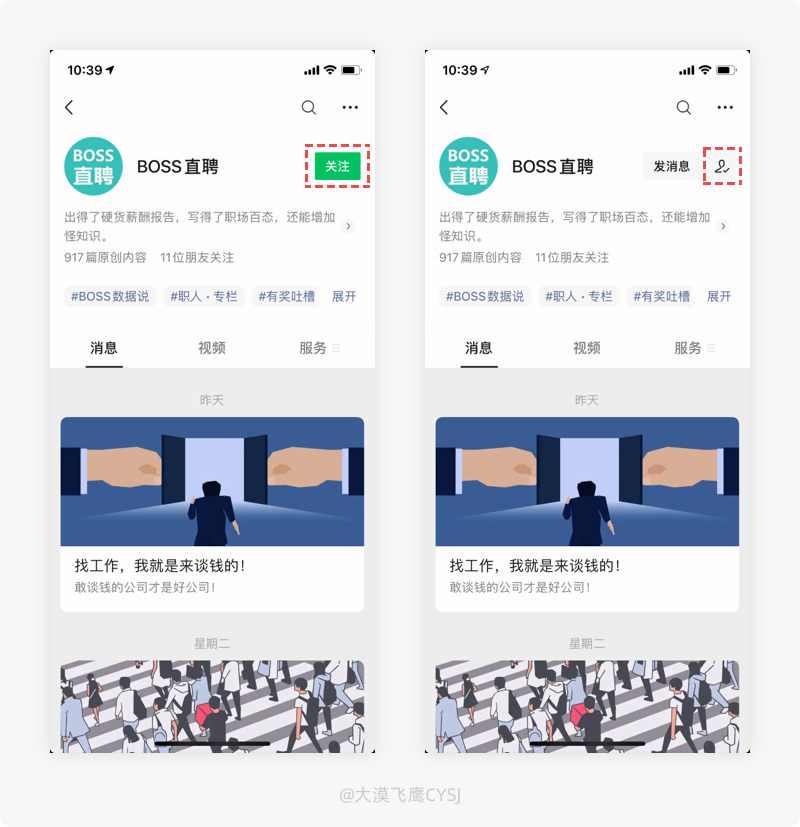
106.「微信」公众号取消关注-潜在的门槛
产品体验:
微信公众号的取消关注在改版后更换了样式,由之前非常明显的按钮弱化为小头像图标,并置于右上角。

设计思考:
我们经常穿行于各大微信公众号之间,其目的主要在于阅览各种软文,一方面增加我们对自身、周边事物的了解,另一方面提高自己的眼界。基于公众号数量的庞大,其内容、质量也是参差不齐,总会挑选一些自认为质量不错的公众号进行关注,根据时间流逝,对公众号的类型及质量要求在不停的变化,取消关注、来回切换也是常有的事。可自从上次更新之后,很多用户在公众号历史消息页面找不到取消关注的入口了。
微信公众号之前在历史消息页面有一个醒目“不再关注”按钮,随时清晰可见。改版之后,将“不再关注”按钮换成了一个非常小的“头像图标”,调整到了右上角位置,图标的样式且与取消关注毫无关联,如果不通过试错操作则很难发现。微信这样调整的目的主要在于增加用户取消操作的成本,也是为了保护公众号的利益。公众号只是平台推出的一个版块或子产品,其真实运作起来,作者、读者缺一不可,增加取消关注的难度,总会有部分用户知难而退或延时取关,很大程度上降低了公众号的掉粉率,随着掉粉率的降低或稳定,有一种对原创作者的内容肯定、认可的错觉,潜在的鼓励作者创作出质量更高的内容,同时可能会吸引更多的用户关注,如此良性循环下去,三方共赢。弱化取消关注入口,看似很小的改动,或许有用户会抱怨,但对产品的稳定和提升起到的很大的作用。
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
产品体验:
在高德地图的地图设置中开启视觉障碍模式,道路交通拥堵情况的色彩提示,会替换成一套色盲/色弱用户的专属配色,帮助其更轻松的使用地图导航。

设计思考:
首先,我们在考驾照之前,都会被要求去对应机构体检,其中就包括视觉检查,如果是色盲/色弱用户则很难按照正常流程去考驾照,但不排除原本没有问题、在拿到驾照之后,逐渐出现色盲/色弱的情况(例如:曾经有人眼睛里进了一只蚊子,揉过之后就出现视觉障碍),但依然有自驾出行的需求。除此之外,还有部分并无自驾需求的色盲/色弱用户,会查看地图导航,根据实际路况来选择出行工具,此时这类人群对常规的路况色彩提示并不能准确的辨识,因而陷入不知所措的状态。
高德地图增加了视觉障碍功能,在设置中开启后,路况的颜色提示会变成色盲/色弱用户的专属配色,其设置中有色彩对应的代表说明,便于此类型用户能轻松掌握路况信息。高德的这种思考方式是让任何人在任何情况下都能平等地、方便地、无障碍地使用地图导航,不得不说,产品团队真的是有心了。
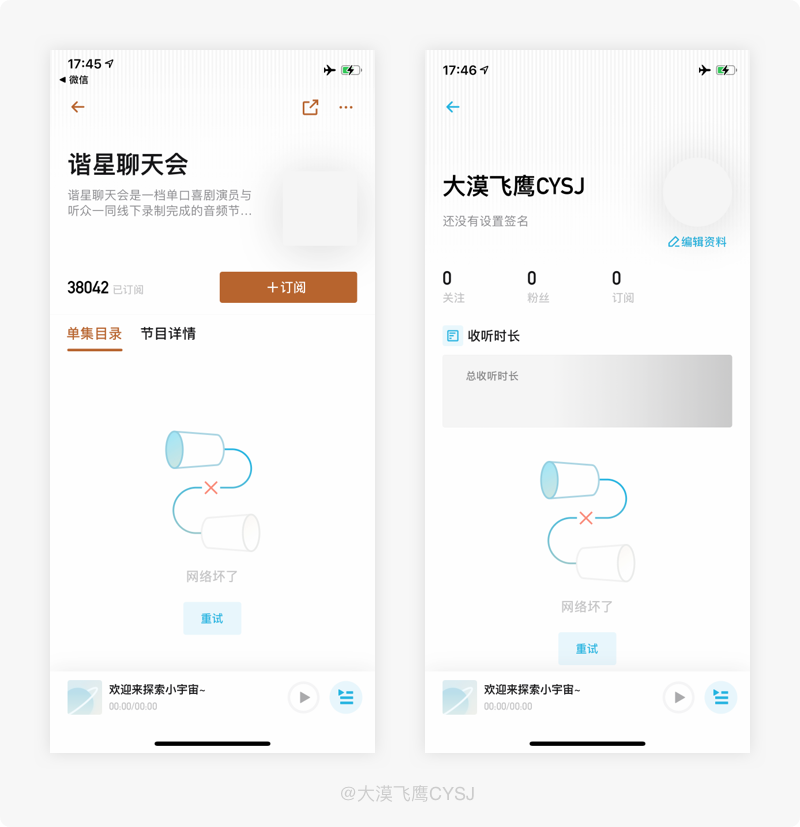
108.「小宇宙」纸杯电话-满满的回忆杀
产品体验:
小宇宙APP在网络出现故障时,会以“纸杯电话”的样式作为缺省页插图,提醒网络坏了,唤醒儿时记忆。

设计思考:
现在的孩童时光,大多数的业余时间除了学习之外,就是在电视机前看动画片或玩手机。但在80后那个没有网络的年代,信息都是通过跑腿或信件传递,为了丰富自己的儿童时光,其中也自制了一些印象较为深刻的简易玩具,包括最早的手机“纸杯电话”。把两个纸杯底部分别扎一个小孔,用毛线从小孔穿过连接起来并拉直,一人说话一人听,就能完成“打电话”的过程。
小宇宙APP在网络出现故障时,就利用“纸杯电话”的插图样式作为断网缺省页,首先能明确告知用户当前页面的信息状态出现了什么问题,并引导用户进行解决操作;其次,利用故障定位出该状态的格调和气氛,与用户建立情感连接,通过情感化的方式唤起用户的童年记忆,此时,不管页面出了什么问题,都可以加深对产品的印象,为用户的再次访问埋下伏笔。
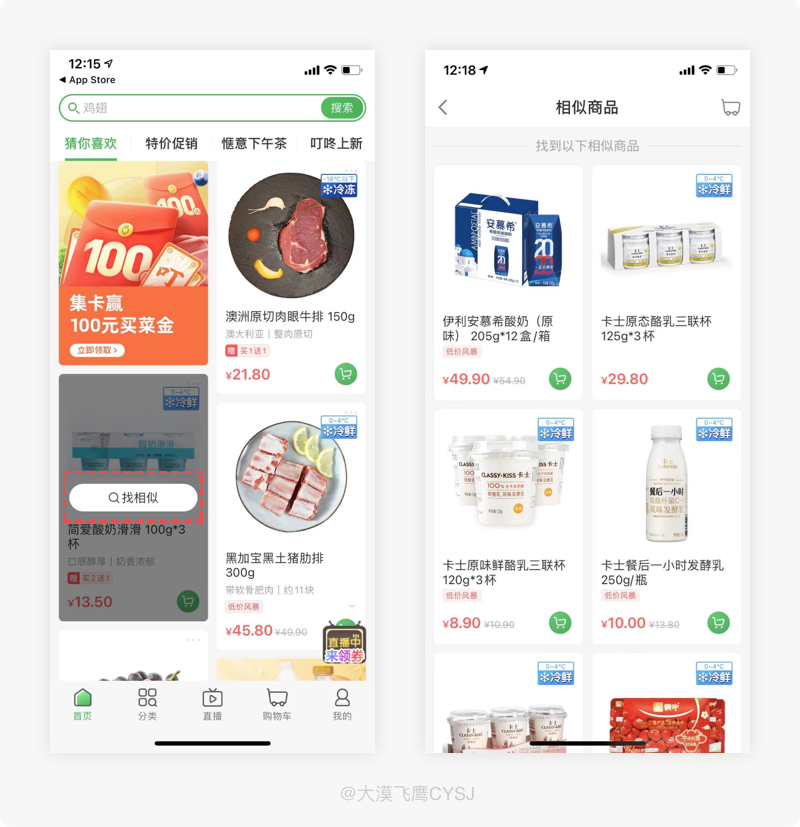
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
产品体验:
叮咚买菜首页“猜你喜欢”版块,如果对当前商品不满意,长按弹出找相似入口,进入即可浏览与之相似的商品。

设计思考:
平时我们在没事的时候,拿起手机在某些电商平台,一逛就是一个小时,眼花缭乱的看着各种商品,即使不准备买,也是在下单的边缘疯狂试探。基于用户的浏览记录、时长、频率,直接提高了“猜你喜欢”内容的精准度,根据用户心理特征做出背后策略并在后续不同程度的再次呈现给用户,即有几率再次促进转化。
叮咚买菜同样在首页推出了猜你喜欢版块,但如何利用用户心理把可转化率提升到最高呢?其实,不难看出,用户对部分商品的多次浏览,除了少部分只是路过外,其主要原因还是在价格(经济许可)、口碑、品牌或主图/详情的诱惑力上产生顾虑,如果在变化不大的情况下多次推荐给用户,作用微乎其微。
长按叮咚买菜“猜你喜欢”的商品区域,从弹出的找相似入口进入,系统会从商品库匹配类似的商品或相同的商品在不同的店铺呈现给用户,其价格、口碑等这些可能会影响用户顾虑的条件都会有不同程度的变化,以最大力度改变用户的想法,当解决了用户的部分顾虑后,有可能再次勾起下单的欲望,间接促成用于下单提升转化。
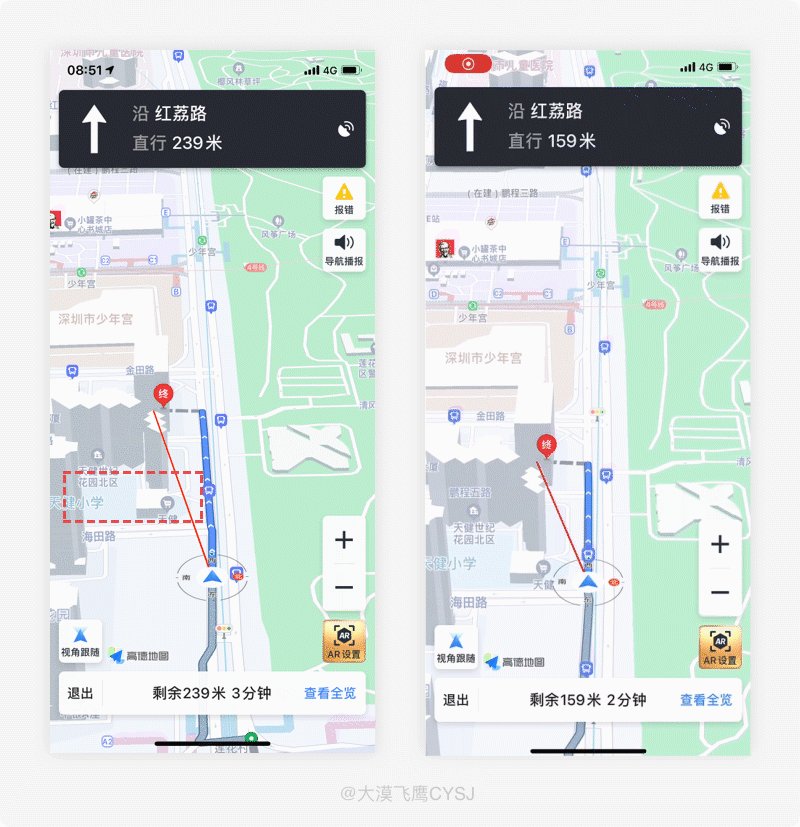
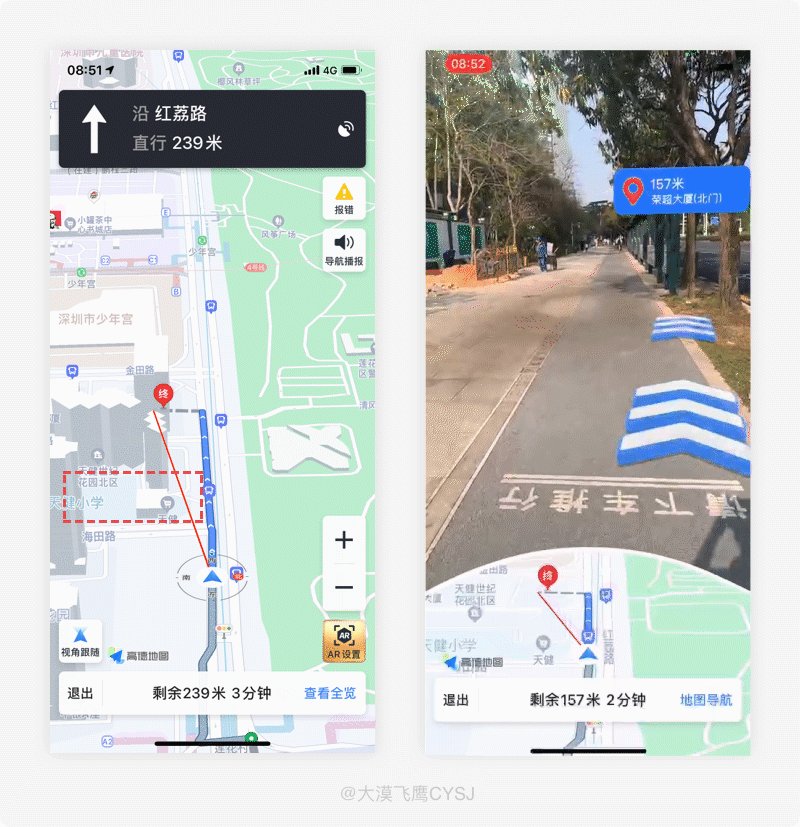
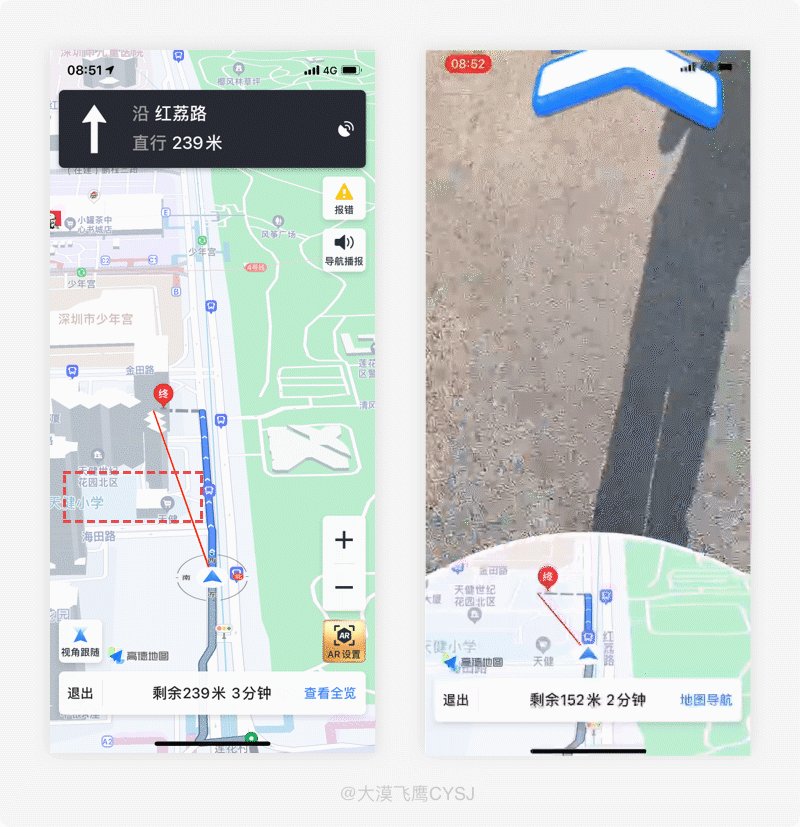
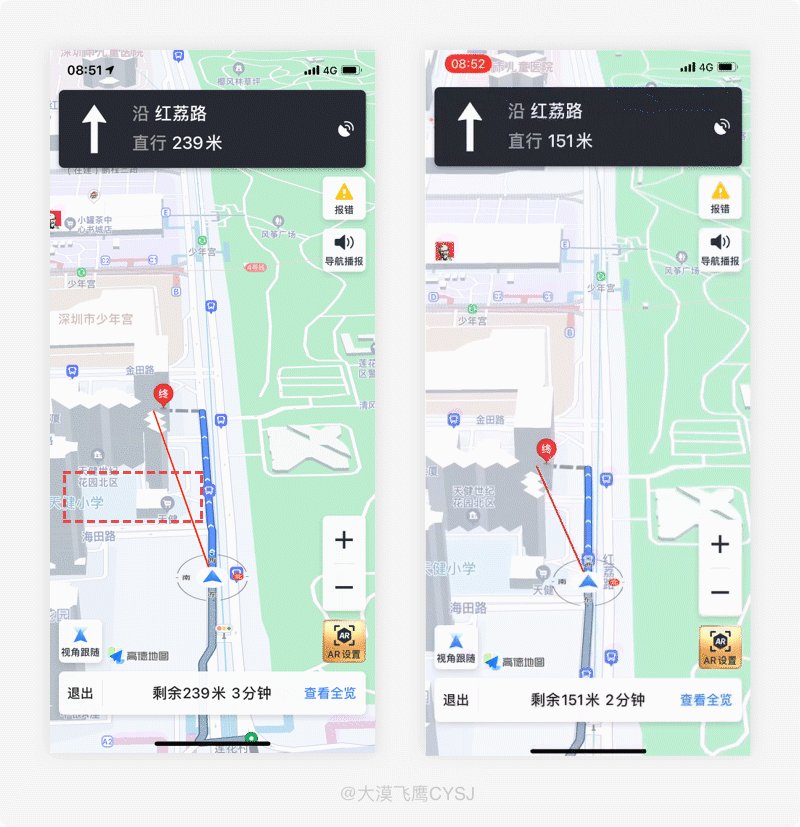
110.「高德地图」减少思考时间的AR实景导航
产品体验:
使用高德地图导航时,将手机与地面形成垂直角度,界面会变成AR实景导航,相比普通导航更真实,各种指示和预警更加清晰可见,手机置于水平角度后,界面还原。

设计思考:
出行时,尤其是自驾,地图应用就是我们最好的向导,但它毕竟是一个软件,并非万能。比如:遇到错综复杂的道路且有多条进/出口时,一不留神,驶错车道就在转瞬间,而且基于地图本身的抽象性,很多地方还得依靠自己理性判断思考。AR(增强现实技术)对多很多用户来说,听起来还是比较陌生,但随着技术的不断发展,很多企业已在尝试实现AR导航技术,其整体体验相比普通车载导航要好出一大截,也是未来导航的趋势。
使用高德地图导航时,手机呈垂直角度即可自动切换AR实景导航,非常直观的体验。传统导航通常都是经过语音或图像的传达,接受到信息后用户会思考几秒,很容易出错且存在安全隐患,而AR导航利用摄像头将前方道路的真实场景实时捕捉下来,再结合汽车当前定位、地图导航信息以及场景 AI 识别,生成虚拟的导航指引并叠加到真实道路上,创建出更贴近驾驶者真实视野的导航画面,箭头会无缝贴合在于真实场景,只需要跟着箭头走,就能进入正确道路,相比传统地图导航更加精细,提供了更加安全、舒适的驾驶体验。
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
产品体验:
使用搜狗输入法,当遇到生僻/复杂文字不会打拼音时,不妨试试将文字的偏旁部首拆开分别拼音,或许有你想要的结果。

设计思考:
中华文明五千年历史,从甲骨文算起,汉字已经3000多年的历史,虽然我们天天接触汉字,但基于目前科技普遍,电子设备多的数不胜数,很多情况下直接减少了我们对汉字的接触和温故,然而有时候打字却遇到部分比较复杂的汉字突然不知道怎么拼,尤其是工作所需或需要紧急回复时,“认字认一半”可能无法快速解决当前问题,到底是感慨中华文化博大精深、还是尴尬呢?
使用搜狗输入法打字,如遇到较为复杂/生僻字不会打拼音时,可直接拆分其偏旁部首分别拼音,在右侧即会出现拼音叠加的单个文字,再配合“认字认一半”方法,虽然不能解决所有类似的需求,但能满足大部分用户所碰到的问题,减少因不会拼音带来的困扰,兼顾了特殊用户对打字使用体验的关照,贴心的拼音合并方式操作简单,这是一个非常实用但容易被忽视的好功能。
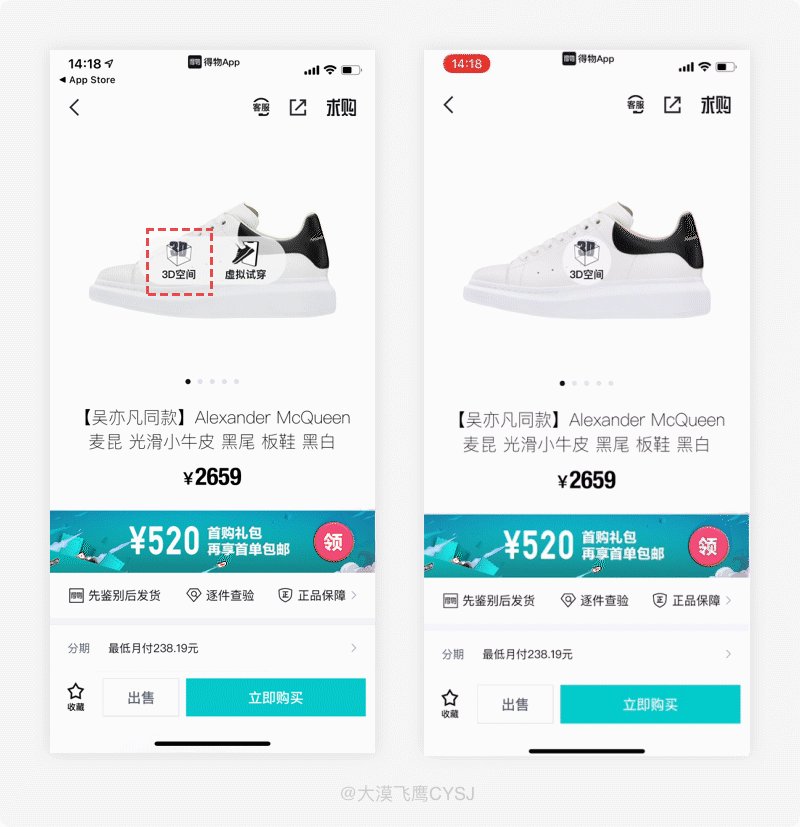
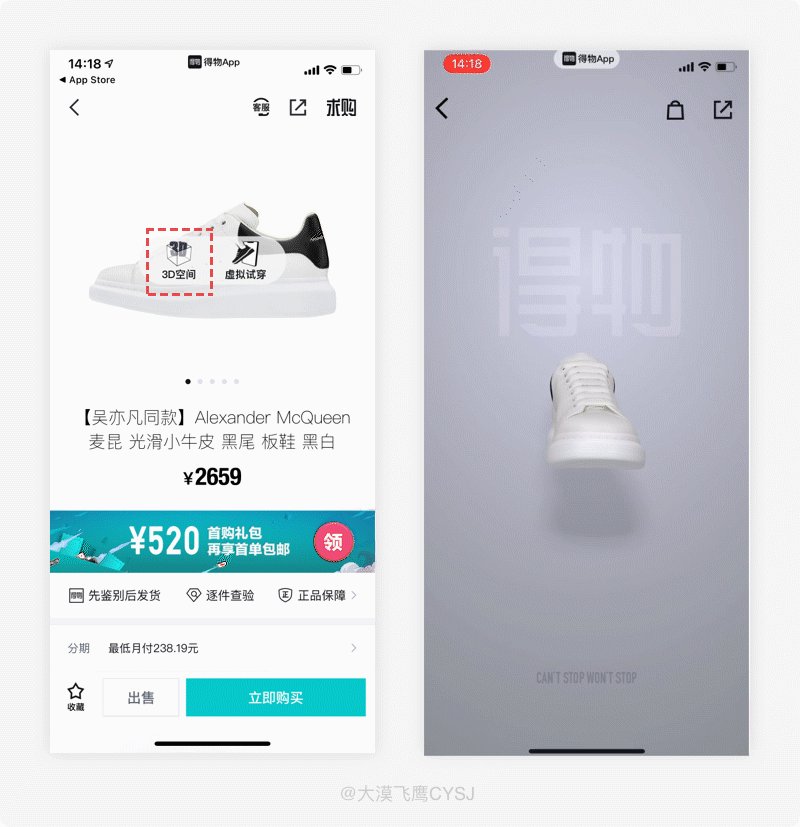
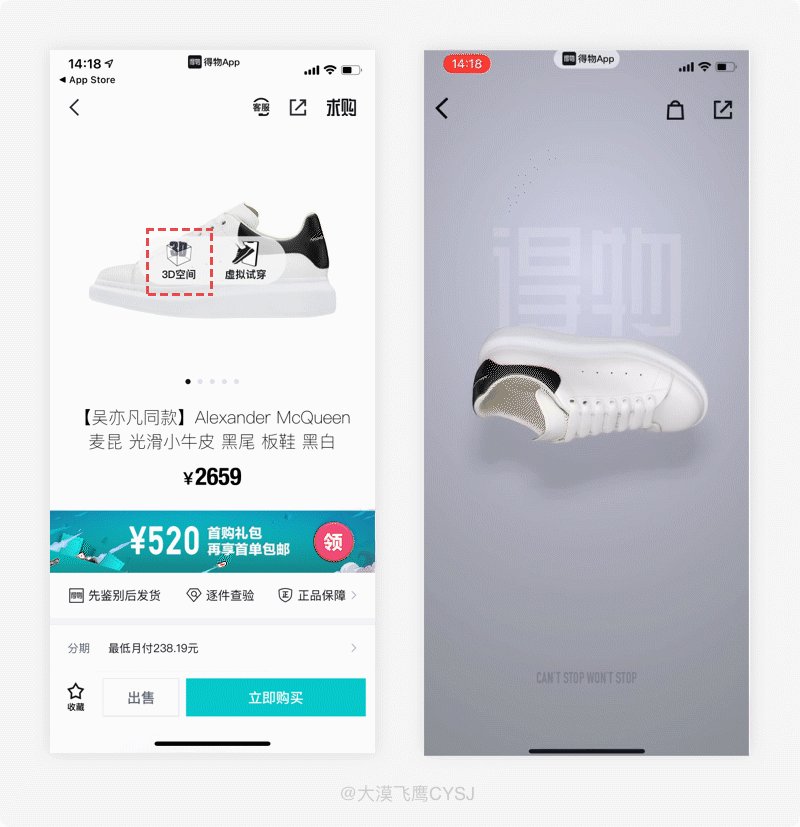
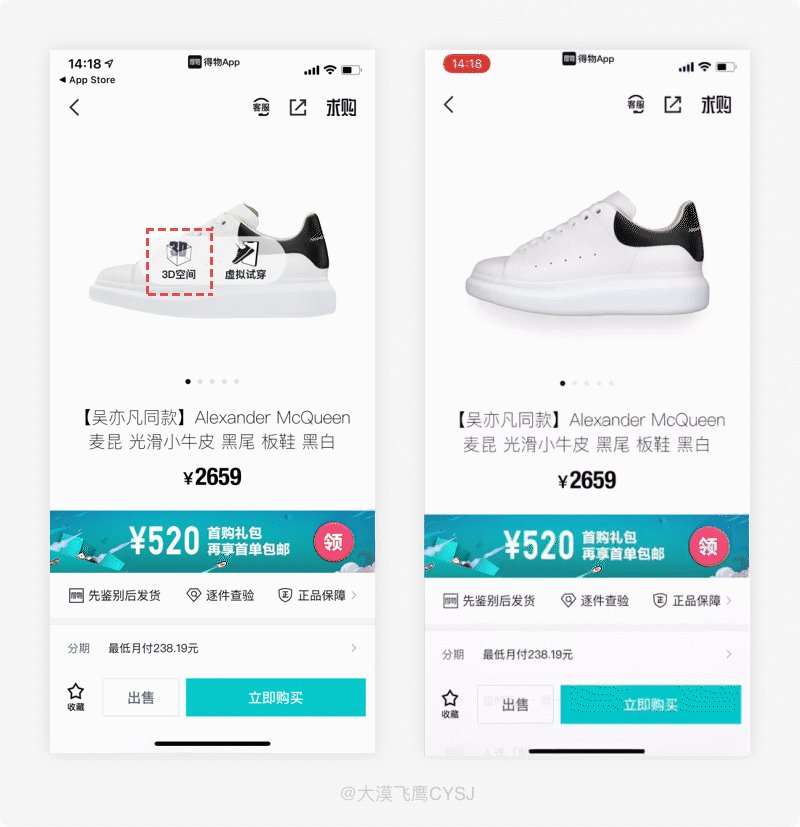
112.「得物」3D空间-720度无死角浏览商品
产品体验:
在得物APP浏览商品时,可从详情页主图进入3D空间,通过上下、前后左右拖动360度无死角预览、放大缩小让细节清晰可见,使之购买前对商品更加了解。

设计思考:
得物(毒)APP名字虽然没那么响亮,但作为定向的电商平台,在自己所在的圈子里还是小有名气,如果你是喜欢潮流、运动的人群,那一定知道“毒”,即现在的得物。此App聚集了一大批热爱球鞋、潮品穿搭和潮流文化的爱好者,其平台商品上架的标准也极为严格,其用户体验更是不必多说。
得物APP的3D空间算是用户体验非常好的一个黑科技了,通过详情页主图的3D空间进入,在这里,部分商品能进行可操控式自转,用户通过翻转、放大、缩小等操作来查看商品的材质、图案、纹理、细节等,真正实现了可交互式互动,堪称360°x2无死角预览。得物利用3D空间黑科技为用户带来更为便利、有趣、流畅的购物体验,打造了真正科技感的沉浸式购物。
113.「马蜂窝」趣味且炫酷的连击点赞
产品体验:
在马蜂窝的游记中,对网友们晒出的攻略、心得赞善有加时,多次点击左下角的“顶”,页面中会以“喜欢”的手势图标从底部直奔头像,并用“连击”样式的数字累计,以及代表作者心情的回应。

设计思考:
《羞羞的铁拳》电影中有一段让我印象非常深刻,记着马小在“铁锅炖自己”时说了声:老铁们礼物刷起来,666走起来,当时被满屏覆盖的666应该让很多屏幕的观者都兴奋不已。现如今,各种产品的线上内容也都加入了喜欢、点赞、推荐等操作,样式和原理基本大同小异,大部分都是通过心/星型图标,点击选中、再次点击取消,有点复选框的感觉,其实可以根据产品的属性及受众用户的性格延伸出多种样式,比如情感、个性、趣味等,以此给用户带去不同的心理感受。
马蜂窝游记详情页左下角的顶(又名:点赞)存在连续点击时,会出现一连串“喜欢”的手势图标并从底部快速移动至作者头像,头像且以闪动的效果+文案做出回应,配合数字累加和抖动效果,着实炫酷,算是狠狠的秀了一把,有种直播礼物满天飞的既视感。我们都知道,点赞不光是对作者的认可,其不同的视觉效果还能表达自己对作者的赞美程度和内心的满足感。另外,动态视觉效果大大提高了趣味性,就一个点赞功能,活生生整出了打游戏砍怪时的连击效果,利用非常炫酷有趣样式,提升用户对产品的满意度。
114.「真快乐」中断登录流程-最后的弹窗挽留
产品体验:
真快乐使用第三方应用登录授权成功后,需要绑定手机号码,如果此时返回,系统通过弹窗配合警告性质的文案对用户流失前做出最后一步挽留。

设计思考:
登录是用户转化最关键的一环,没有用户量再好的产品也是空谈,因为这涉及产品的用户量、使用粘性及企业的利益,所以有很多产品想尽一切办法促使用户注册,哪怕是“僵尸”也在所不惜,一旦用户注册成功,平台就会抓取用户的隐私信息、操作数据等,便于日后对症下药用来促进用户转化和唤醒“僵尸”用户。这个随时都有可能把用户阻挡在门外的登录门槛,是无法越过的,只能通过不同的手段来提升注册量。
真快乐APP使用第三方账号授权成功后,用户若在绑定手机号码环节操作退出/返回时,系统会利用弹窗对用户做出操作警告,提醒用户退出页面可能带来的影响和后果(无法购物),对用户的返回流程制造难度,让用户思考 当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。针对此种情况,必定有极少部分用户难而退,从而继续完成登录注册的流程,一旦用户登录,就准备接受平台层出不穷的转化手段吧。
(有人会说,大家都会反感这种阻扰操作流程的做法,但站在平台的角度所设计,你都要离开我了,可能会是永久,我还在乎这个弹窗会对你造成反感吗,毕竟你不回来,总会有其他人被我拉回来)
115.「网易云音乐」是如何降低用户取关成功几率的?
产品体验:
在网易云音乐取消关注其他用户时,系统通过弹窗提醒关注时长、取消后的损失,并刻意混淆主次操作按钮提高用户操作失误的可能性,以此达到让用户放弃取消操作的目的。

设计思考:
在用户量及其庞大的应用里,基于用户的选择范围更广且随意性较强,所以对内容的质量要求更高,尤其是短视频、直播类型的应用,用户对创作者今日关注、明日取关的情况再正常不过了。因掉粉情况的存在,很可能带给创作者的心理作用,影响后期创作的发挥,甚至直接导致流失,而损失最大的一定是平台。很简单的道理,你辛辛苦苦在抖音埋头苦干了几个月,结果发现自己的粉丝只有两位数,要么更加努力苦逼支撑,要么弃坑,所以说粉丝就是创作者最大的精神支柱,一点都不为过。
网易云音乐APP用户之间的相互关注,利用社交的因素将用户进行潜在的捆绑,以提高用户的使用粘性,针对脱粉的情况做了一定的预防措施。当用户存在取消关注(脱粉)行为时,系统通过弹窗挽留,利用关注的天数提醒取消关注后将重新计算的损失来增强说服力,促使用户放弃脱粉行为。另外,用户取消关注时,根据行为召唤主行动按钮应为取消,然而此弹窗则弱化取消、强化继续关注按钮来达到混淆主次操作的目的,利用大家对于一些习惯性的操作完全就是下意识、且无需思考的惯性思维,引导其操作主按钮,用户误以为取关成功,平台则潜在的为其他用户留下了粉丝,从而为后续的互惠互利得到了保障。如果用户发现被误导,可能出现再次脱粉动机,但势必要付出更多的操作/时间成本,相关数据表明,每提升一次用户的成本,用户放弃操作的可能性就越大。
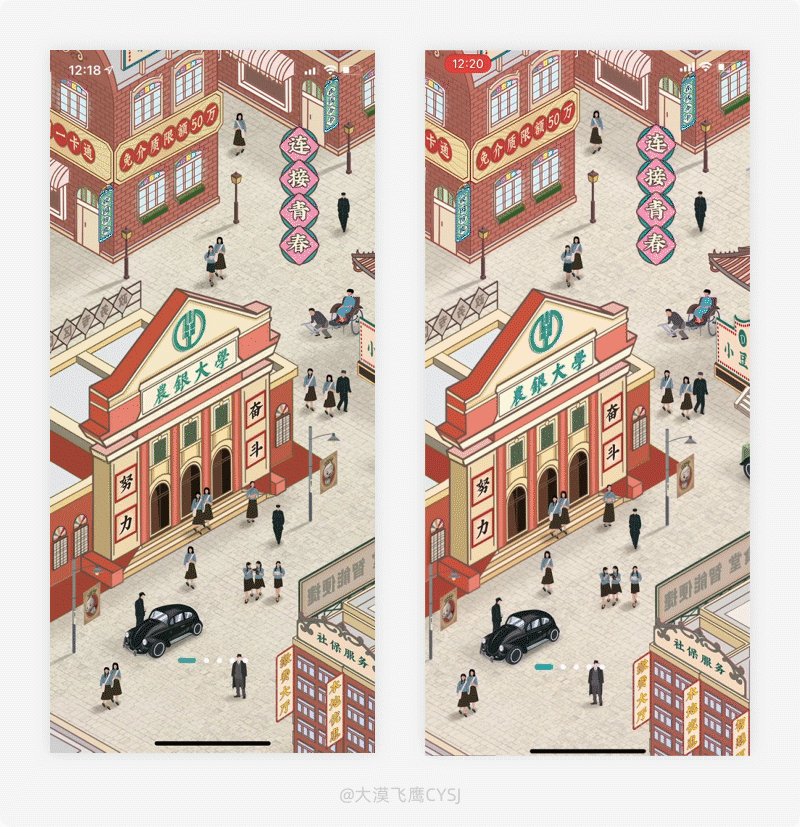
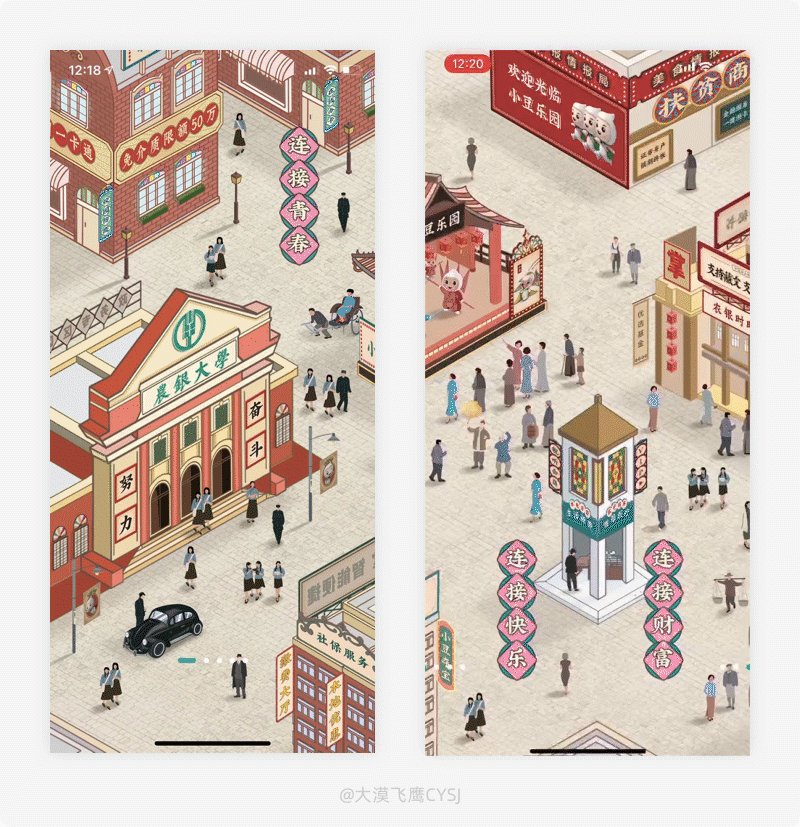
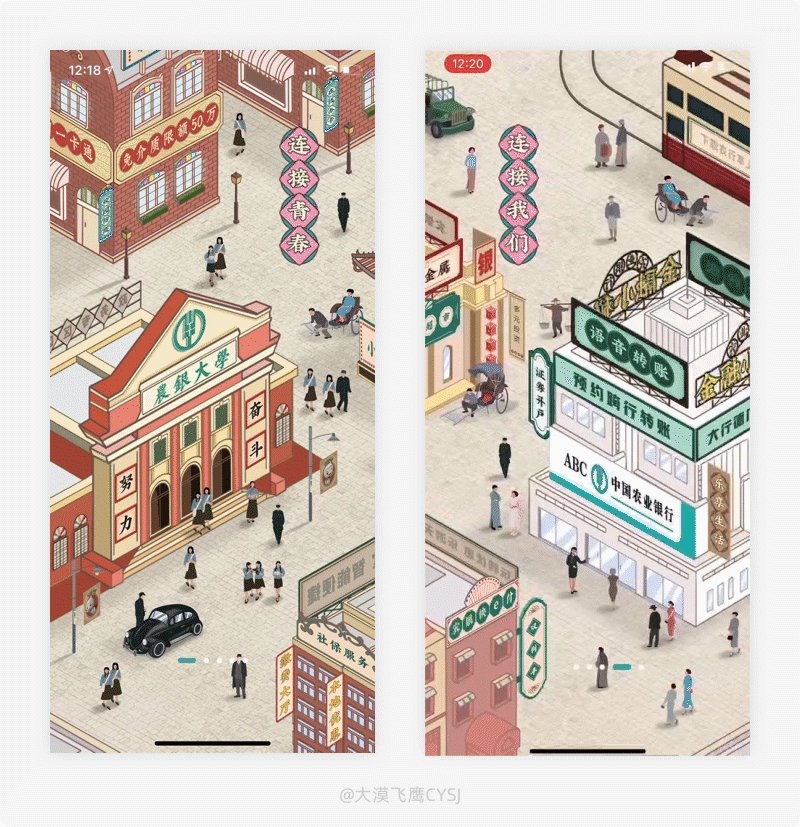
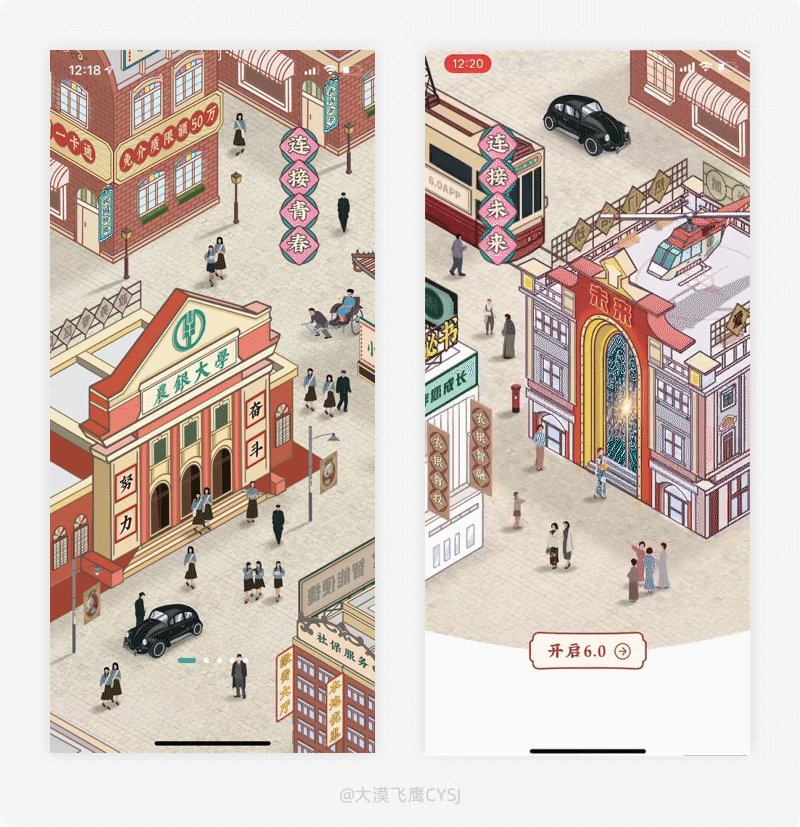
116.「中国农业银行」启动页-连贯性的故事场景
产品体验:
初次进入农业银行,系统将多张图片拼合在一起、制作出一个连贯的故事场景作为新手引导页,左右匀速滑动,就像看着一整张图片或看小视频的感觉。

设计思考:
不知大家是否还记得2017年的“百雀羚1931”广告,上线当天的浏览量就破410万,且一天时间就为公众号带来5万粉丝。其设计风格上保持着经典的传统,让人们有难忘回忆的感觉,结合讲故事的形式,从1931年百雀羚成立开始,用一张长图逐渐穿破时间线,形成一个完成的故事场景,虽然后来针对设计和营销方面存在很大争议,但这则广告在上半年一直都是翘楚的存在,并不是没有原因。
农业银行的引导页结合多张图片形成一个完整的故事场景,用户左右匀速滑动时,就像在看影片一样。连贯性的故事场景能用户带来共鸣,就比如用户在看这则启动页时,有些场景总是好像在那里见过,而等我们看到最后一个场景时,直接拍手叫好,这就是共鸣。农业银行通过产生的共鸣抓住用户这一刹那的感觉,给用户留下深刻的印象,从而提升看到它的用户衍生出想要传播的欲望。
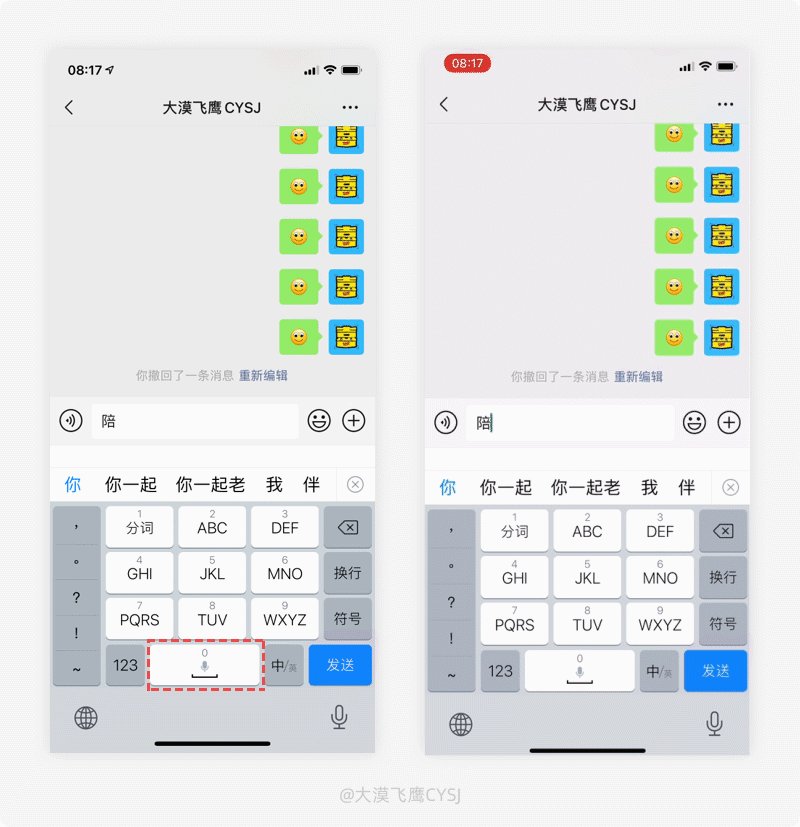
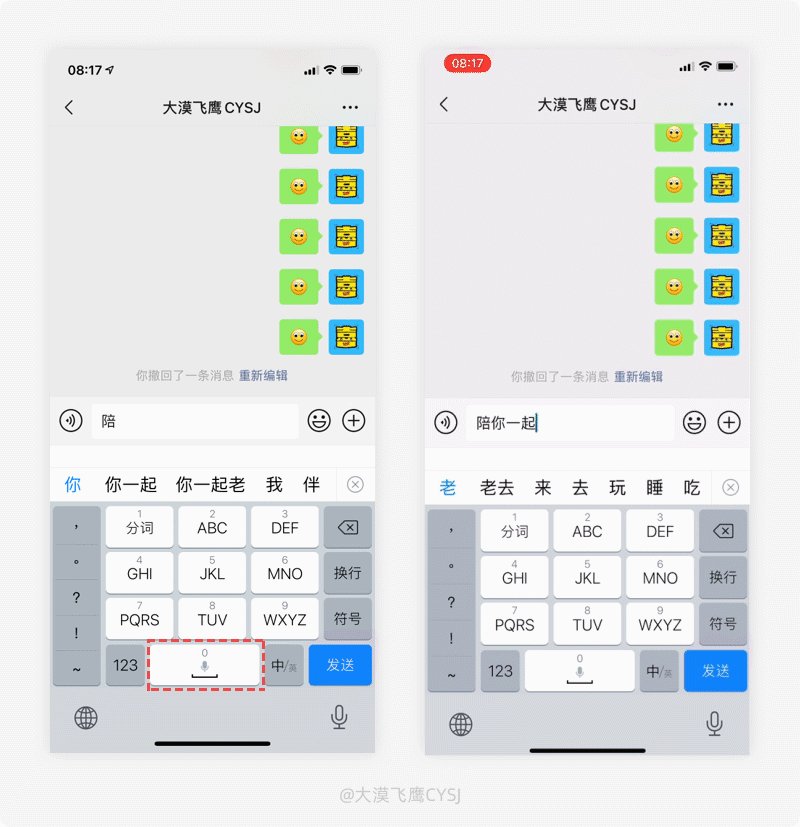
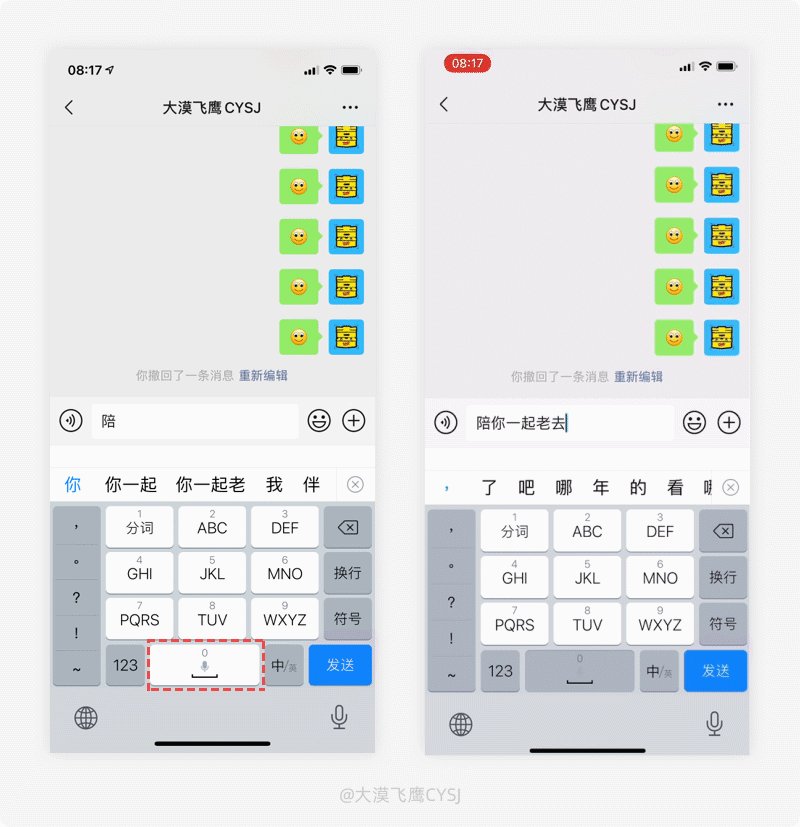
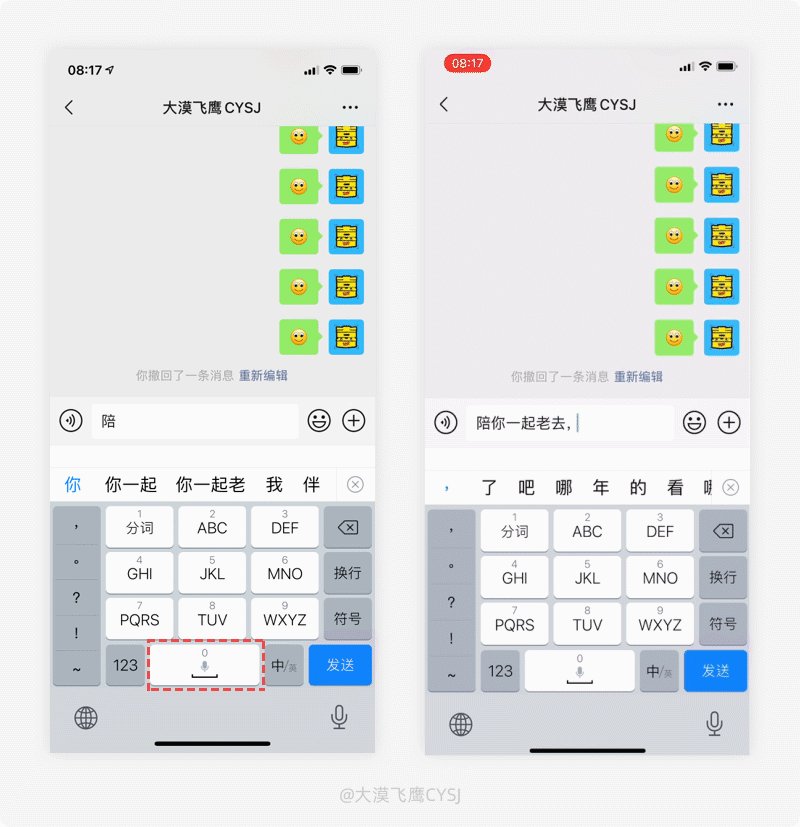
117.「讯飞输入法」词穷-空格联想关键词助力完善
产品体验:
在讯飞输入法的输入设置中,开启“空格提交联想词”功能打字时,点击空格键后,系统会根据已录入的内容联想,自动匹配较为连贯的文字组合成完整的句子。

设计思考:
因为进入社会已久,书本知识基本与大脑分离,很多时候在和朋友交流时想说几句漂亮话,可苦于表达能力有限,只能支支吾吾这个......那个......的糊弄过去。线下的即时交流没办法解决,那么到了线上就好说了,例如在社交软件聊天时,因不受时间的限制,可利用各种智能辅助组织语言,实在不行百度复制粘贴,分分钟给对方一种“江南才子”的赶脚,就连吵架都能不带一个脏字儿的分分钟把对方吓“尿”。不过话说回来,我们在打字聊天时,不管出于什么目的,好的文采(语言组织)的确能给对方不一样的感觉,提升自己的形象。
讯飞输入法的空格联想功能,根据已录入的内容,自动匹配文字并组合成连贯的句子,当用户在卡壳或词穷时,不妨多按几次空格键,会有意想不到的结果,或许能够解决不时之需。如果行之有效,不仅能减少用户去其他地方搜寻的次数,还 能满足用户的虚荣心,以获得他人的认同感, 从而得到一种荣耀感和心理上的满足。
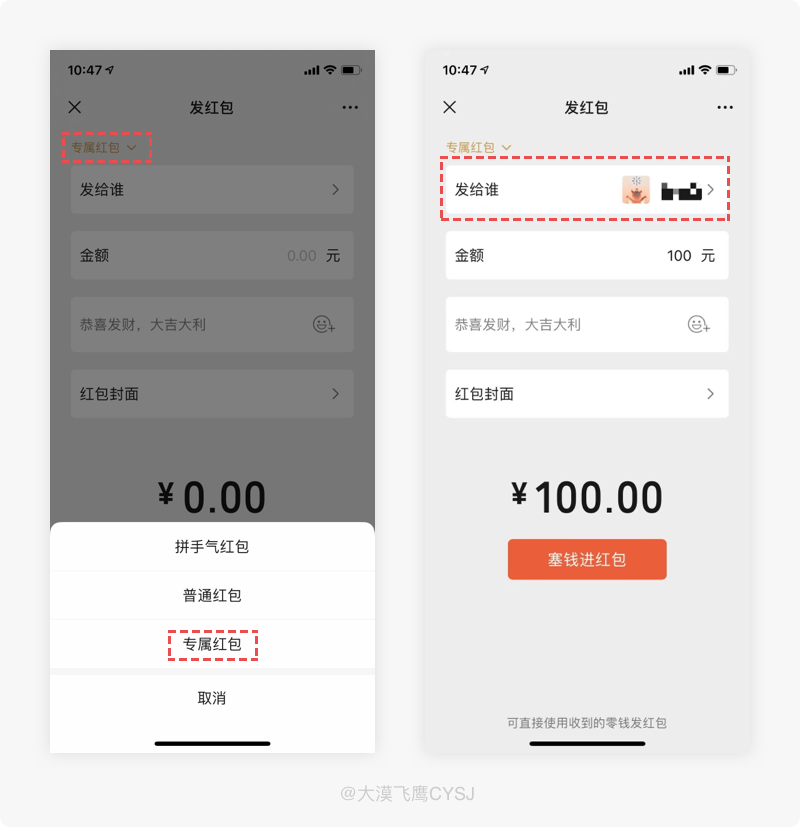
118.「微信」群内发专属红包-没有“中间商”
产品体验:
如果在微信群需要给指定的成员发红包,点击左上角的类型选择“专属红包”,红包发出后只有被指定的人才能成功领取,能有效防止被冒领的可能性。

设计思考:
大部分微信用户都存在多个群聊,因为用户量的庞大,我们不可能将群里的所有人都加为好友,但因特殊原因需要把红包发给群里的指定成员,当红包发出后发现被冒领了,经过自己的一番游说,冒领的用户(A-B-C-......N)轮番多次退会,最终才到指定的用户手中,真心不容易啊,收个红包,简直比“20世纪的邮政”还要慢。
还有很多用户不知道微信的专属红包功能,其实早已解决了这个问题。通过发专属红包,在微信群里快速的将红包发给指定的群员,有效避免被冒领而耽误太多时间和不必要的沟通,还能防止陌生人领取红包后立即退群导致金额无法追回,给自己带来经济损失。
119.「网易云音乐」不会放过任何展示品牌的机会
产品体验:
下载网易云音乐后,首次进入,直接以动态的宣传语和logo代替引导页,用最大化的力度进行品牌传播。

设计思考:
曾有人断言:”即使一把火把可口可乐的所有资产烧光,可口可乐凭着其商标,就能重新起来”,可想而知,logo就是产品形象最直接的代言人。在日常经营活动、广告宣传、文化建设、对外交流中,是必不可少的元素,通过logo在有限的空间内准确传达出品牌的特点,在用户心中留下深刻的记忆,每当看到logo时,自然的产生联想,从而对企业产生认同,所以产品不会放过任何一个展示logo的机会。
网易云音乐则直接将logo加宣传语代替用户首次打开时的引导页并以动态的方式呈现,是一个很好的植入品牌的触点。其主要目的是利用logo强化品牌感,传达品牌定位、格调和气氛并与用户建立情感连接,便于用户进入产品的第一印象就知道当前使用的是什么产品;其次,直接使用具有品牌调性色彩(网易红),能强化品牌在用心中的认知度,提高记忆印象;再者,动态方式让logo的表现更为柔和,更具有亲和力,且动态比静态更加吸引眼球,增加用户的视觉关注度,还可以提升界面的趣味性。
120.「淘宝」引流无处不在-订单列表夹带常购好货
产品体验:
在淘宝的全部订单中查看记录时,系统会在第二个订单下方推送曾经购买过的商品,促使用户二次下单。

设计思考:
现阶段用户的购物心理由理性消费转变为感性消费,在加上各种信用卡、花呗等条件的配合,很多人甚至把几年以后的钱都花了,瞬间将直播带货、明星产品推向了制高点,实现商品可以不用,但不能不买的理念。淘宝更是利用人性的弱点以最大程度的演算用户的心理变化(就差研究“人体细胞”了),将用户可能产生一丁点想法的商品,都不遗余力的无限次推荐给用户,什么猜你喜欢、你可能想买等都是如出一辙,只要有可能,平台会想尽一切办法、用尽一切手段促进用户二次转化。
曾经有人说:在淘宝看了剃须刀,结果不管是抖音还是支付宝,走到哪里都是剃须刀的影子,手机顶部通知栏的推送也是大量的剃须刀,就连短信都没有放过,还收到了剃须刀商家的电话,“求求你放过我吧,我特么错了还不行吗?”。一个小小的剃须刀尚且如此,那如果是···商品呢,可能连最基本的购物隐私也暴露在广众之下了。
淘宝在商品推送这方面做的可谓是无人能及。在消费者的订单列表中,第一屏的最下方也变成了推送广告位,将用户最近购买过的商品二次呈现,比如纸巾、零食等日常消耗类的商品。进入订单列表,系统通过行为预判猜测用户可能寻找买过的商品会再次下单的可能性,便提前将部分商品在此处推荐出来以供用户浏览,如有类似需求,则促成用户再次下单。在推荐的商品中,也许是曾经买过但被遗忘的商品,此时呈现可能会引起用户的注意从而产生新的需求,继而提升下单转化率。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家可以观察到做交互设计或者用户研究经常会借鉴心理学/社会学的研究方法去应用成熟的理论模型甚至建立模型、去“玩概念”,但可惜的是咱这一行大多数设计师都没有这样的教育背景,就算是所谓的“大厂公众号出品”,也难免会有思虑不周的时候(对,我说的就是ISUX那篇熵减思维)。
但是从另一方面来讲,现在的这个越来越卷的行业形势,也的确在不断地要求交互设计师提升自己的思考维度,往更系统化、更结构化的方向去走。虽然我经常说我不是一个喜欢玩概念的人,我也非常不鼓励不推荐大家一点小破事就上纲上线去整模型做PPT,但客观来讲,学会玩概念是交互设计师的一个高阶能力,是思维逻辑的技能化体现。
那么,如何能够合理地、有理有据地玩概念?什么情况下需要我们去玩概念?本篇文章将解决你的这方面疑惑。
社会学教科书会告诉你:“理论是以一种系统化的方式,将经验世界中某些被挑选的方面概念化,并组织起来的一组内在相关的命题。”但咱们不用这么文绉绉,简单来讲理论就是抽象地、高度概括地解释一些在生活中的现象。
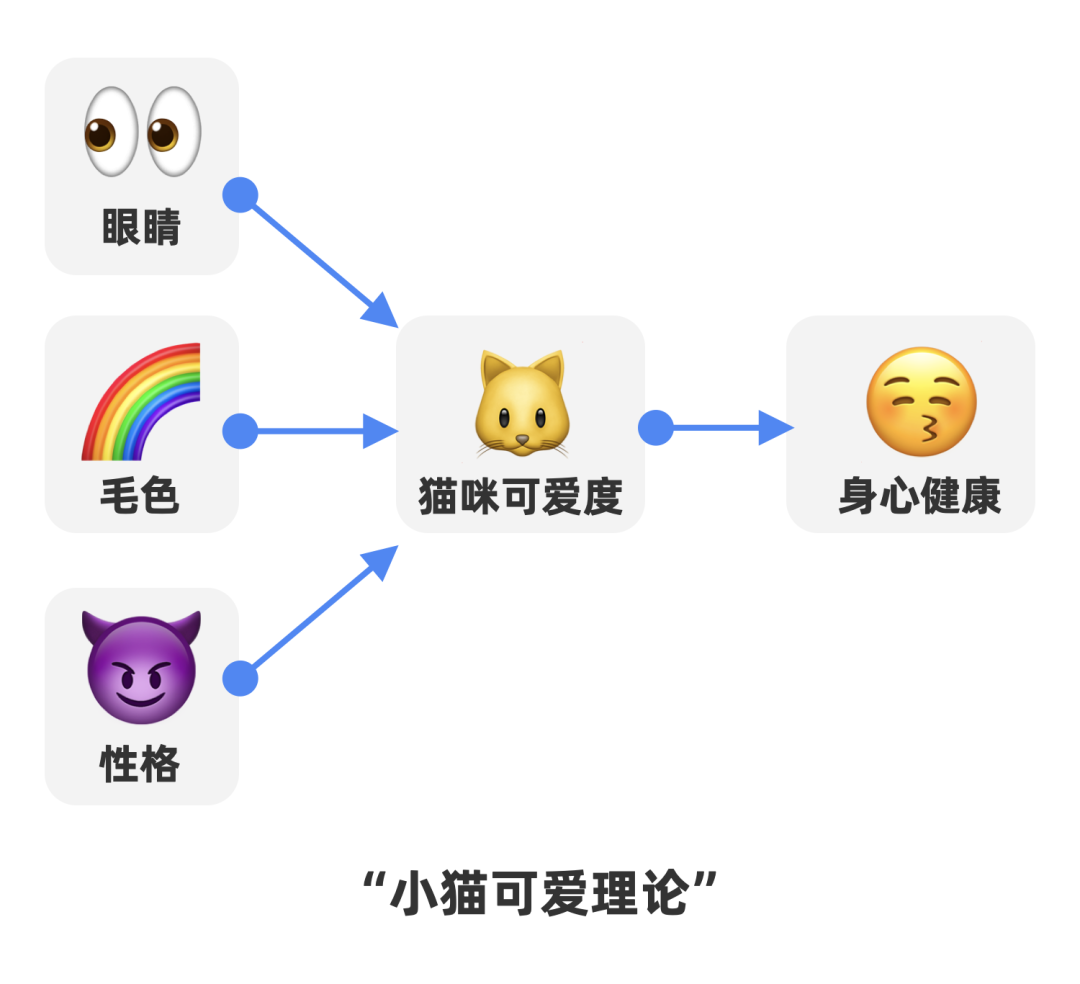
比如说你是一个猫奴,在和你的猫朝夕相处之后,你觉得养猫好像有助于你的身心健康,于是你提出来一个概念叫“小猫可爱度”,这个“小猫可爱度”受三个因素影响:猫的毛色、猫的眼睛大小、猫的性格,并且假设小猫可爱度越高,对人的心理健康正面影响越大。那也可以说你就创建了一个理论叫“小猫可爱论”。

而什么是“模型”呢?这个问题比较难说明,咱不搞学术研究也没有必要展开来讲。这个词汇和“理论”有一定的重叠,但一般我们在工作中讲“模型”时,往往指的是构成某个概念的因素之间的关系,以及其测量方式。比如我们设计师酷爱搞的体验度量,也可以算作是一种模型的建设。

图片来源:https://www.xiaohongshu.com/discovery/item/6285d9360000000021034b22?share_from_user_hidden=true&xhsshare=WeixinSession&appuid=5bcbe6f0f8462700015da647&apptime=1654249488
研究一个问题时我们会用到两种最基本的思路:归纳和演绎。前者是自下而上的、由具体现象抽象形成理论假设,后者是自上而下的、由抽象理论具像化到个例。
比如我们刚才的“小猫可爱论”,就是基于日常的观察抽象得出的结论,使用的是归纳的方法。而假如现在已经有一个成熟理论,叫做”地球猫猫论“,它发现猫对于人类社会有方方面面的影响。而基于“地球猫猫论”的已知研究结论,我们着重去关注猫咪外观造型对人身心的影响,猜测外观越可爱的猫猫可能对人心理的正面影响越大。那么这就是使用了演绎的方法来推导假设。
当我们应用一个模型或理论时,就是在基于这个抽象的理论做演绎推导。我们期待这个理论能够对我们的设计问题作出解释、对设计方案给出指导方向,这是最最重要的。有很多刚入行的设计师容易被一些花里胡哨的文章晃了眼睛,误以为做设计和写八股文似的,非要在具体设计之前拽一些大词、拉出来一些貌似很厉害很科学的高深理论才能体现自己的逻辑性,并不是这样的。我们使用的理论在多大程度上能解释当前面对的问题、它对于问题解决是不是不可或缺,这才是衡量设计师思维能力的标准。
另一方面,当我们面对的问题非常聚焦、非常情景化的时候,单纯靠演绎推导就没有办法支持了。比如B端设计的领域差异都特大,有人设计仓库货架动线,有人设计钻井钻头。这些千奇百怪的场景都有各自特性的问题,不是拿出来一个尼尔森的可用性十原则就能尽数解释的。因此为了提炼出整个业务的运行方式、为了表现出当下设计发力点,或者为了拆解影响体验的构成要素,就需要进行观察和归纳,从而构建模型。
构建模型是一个很麻烦的事情,本篇不打算展开,下次一定吧。
咱们做设计对理论的要求其实很低。以下两点是我觉得重要、最基础的:
1.贴合设计问题
在我的其他文章里里提过,理论它有理论层次和对应的解释范围,只有理论贴合设计问题,才能完美地解答设计问题。不是说名气越大的理论就越好用,也几乎不存在从鸡毛蒜皮到家国大事都能完美解释的理论。
比如有些互联网从业者很喜欢拿“人是贪婪的”说事,只要讲个啥和促销/转化沾点边的事情,就必要讲“因为人性是贪婪的,所以我们这里要这样……”,先不提这个“人性贪婪论”它能不能证伪、是不是科学,它首先是在讲人类、人的本性这个层面的事情。你怎么就知道这个用户在用你这个软件的时候,他贪婪的人性就会占领理智的上风呢?可能他本性是贪婪,但他在使用你这款软件的时候,更多地受软件好不好用、折扣看起来真实不真实、像不像诈骗这些因素影响。就算他贪婪,他也不是傻子,不可能看见个金币/红包就去点。这就是“理论”和研究问题风马牛不相及。
那么如何叫理论贴合问题?我今天准备拿一篇google发在USENIX Security 21年的会议文章来介绍,这篇文章叫“嘘,安静!减少在chrome浏览器中的非必要信息提示”(“Shhh...be quiet!” Reducing the Unwanted Interruptions of Notification Permission Prompts on Chrome),有兴趣的同学可以在Google research上下载到PDF,链接:https://research.google/pubs/pub49767/
各位在用Chrome浏览器(桌面端或安卓端)的时候,应该都见过这个通知提示。当网站准备给你弹窗的时候,chrome会弹出来一个这样的非模态小提示窗口(学名叫prompt)询问你是否愿意被弹窗,假如你无视这个弹窗、没做出任何表示,那么下次你进入这个页面时还会再弹。

但这个提示窗口对体验有没有影响呢?是不是会很烦人?怎么样能迭代这个窗口的样式和生效逻辑,从而减少对用户的打断,提升用户体验呢?——这篇文章就研究这个。
这个问题显然是一个芝麻大点的问题,恐怕在座各位做需求的时候遇到这种问题都懒得写设计分析。也因此,如此微观的研究问题,就应该搭配微观的、着眼于用户具体行为的理论。
这个项目要研究的是三个主题:权限控制、弹窗提醒和打断、移动端和PC端差异,所以它首先引用了心理学和人机交互交叉领域的期刊上最直接相关的研究成果:之前的研究发现,在PC或移动端场景下当用户在完成主任务时被打断会非常焦虑、难受,此时对用户进行触达也没什么效果,而当用户在任务之间的间隙被打断时则没那么难受,触达有效程度也会提升。
这些研究通过实验的形式去探讨几个概念之间的关系:打断、工作流、心理感受或工作表现。非常微观、简单,甚至可能无法形成一个我们普遍理解的、带名字的“理论”。但它们非常贴合这个研究的主题,基于这些研究结论可以合理地推导出这篇文章的后续设计策略:针对不同场景、任务,做差异化的权限触达体系——这不比拿着马斯洛需求层次模型往自己的设计上生搬硬套强多了。
2.对设计有指导
咱们做设计不是做纯粹研究,最终所有的研究和推理,都要落到对设计行为的指导性上。不要一通分析猛如虎,最后得不出有价值的结论,或者只能得到解释性的结论,而无法对未来行为做出建议。
在这里我们又要请出ISUX的新文章做例子:

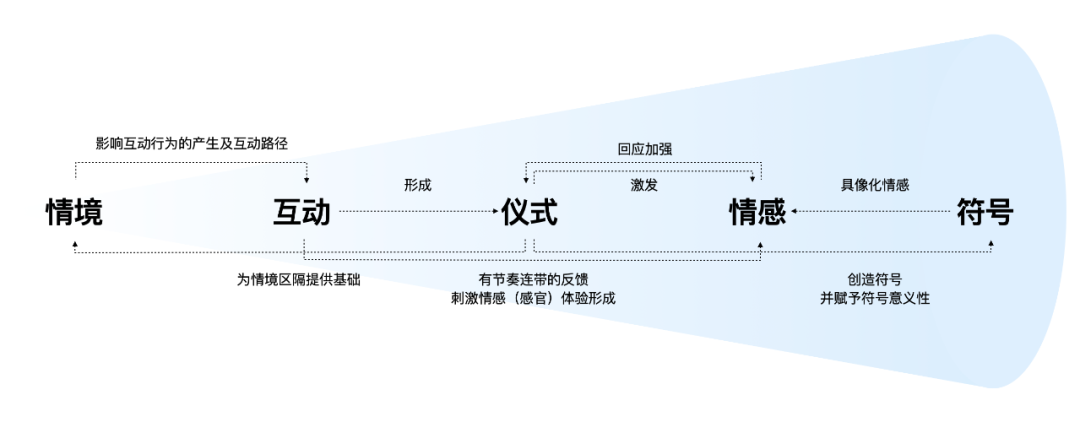
「互动仪式」一词最早来源于美国社会学家戈尔曼,是指一种表达意义性的程序化活动(大到特殊节日举行的大型庆典,小到定期的家庭聚会、公司团建等活动)。这类活动对个体在群体中的参与感及群体生活的团结性来说具有重要意义。「互动仪式」理论给出了一个分析社会活动的理论模型,帮助我们具体观察群体活动的现象,观察群体从聚集到产生情感符号的整体过程。那么如何将「互动仪式链」理论转化为具体可执行的设计方法?
——ISUX设计,公众号:腾讯ISUX 互动仪式链 | 直播情感化互动体验设计
这篇文章用一个传播学的经典理论“互动仪式链”来解释腾讯的直播场景的产品服务链条。文章本身是很规范的,使用“互动仪式链”来解释直播也很符合这个理论的解释范围。
但是,“互动仪式链”更偏向于解释一个现象的成因。也就是说假如我们是一个传播学的学者,你老板让你去解释为什么直播间那么火爆、里面的观众那么多那么活跃、他们为啥要组成家族要打榜,你用“互动仪式链”来解释,这很合理。但现在我们是设计师,我们要解答的问题不仅是直播间作为社会现象为什么会火,而是腾讯直播之后直播要往哪里发展?我们要做哪些具体的设计动作来增强这个群体之间的共鸣?从这个图里面是看不出来的,太抽象了。
当然本文是很希望读者相信腾讯直播的产品搭建是基于理论有理有据地去构建的,比如下面这个图就是“「互动仪式链」理论中引申出的设计方法”,但是话说,我觉得非常有以果推因的嫌疑,难道没有“互动仪式链”,腾讯直播会不搞粉丝团/家族,会不办主题赛事?假如这些产品动作都是我们已知的或者行业常规的,那贴上一个「互动仪式链」的皮,对设计的帮助和指导就很小了。

当然,ISUX为了建立自己的品牌影响力可以写这种文章,但咱自己做作品集的时候还是要心里有数,注意你采纳的、特意提到的所有理论都要和最终的设计手段有紧密的因果推导关系。
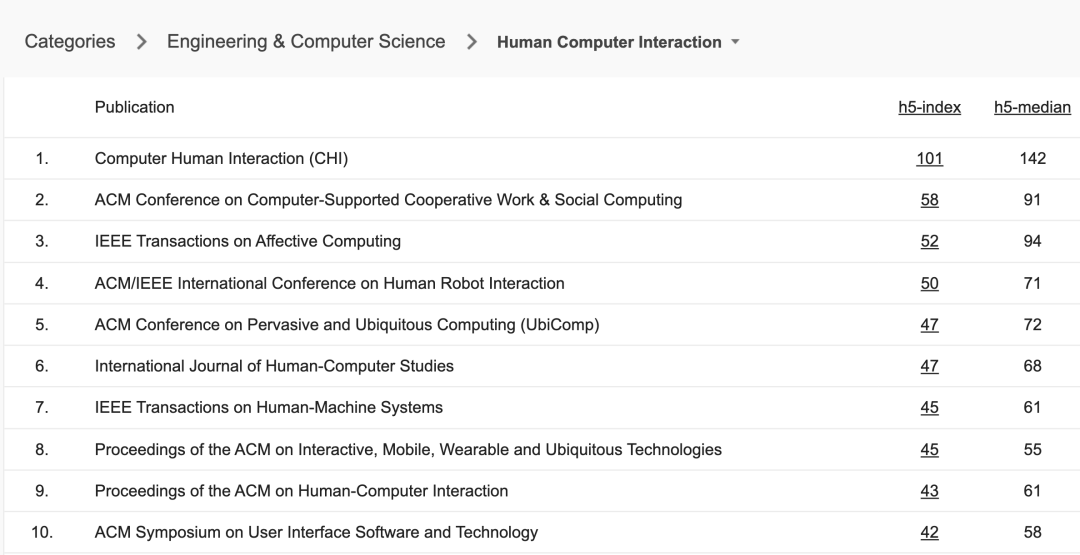
那话说回来,我们能从哪里获得这些和人机交互直接相关的研究成果?我建议大家多关注人机交互本领域的期刊,或者和心理学相关的期刊/会议。比如google这篇文章援引的CHI,就是人机交互领域下最知名的、影响力最大的期刊。根据google scholar的统计,HCI(人机交互)领域下的前10期刊排名如下:

地址:https://scholar.google.com/citations?view_op=top_venues&hl=en&vq=eng_humancomputerinteraction
除了CHI和上述排名的期刊之外,我们还可以关注ACM(美国计算机协会)旗下的其他相关会议和期刊。比如google的这篇论文就援引了另一个会议MOBILEHCI的文章。最后,除了人机交互领域,我们也可以多去关注心理学和人机交互的交叉期刊,比如本篇引用的Computers in Human Behavior,其他和心理学相关的研究可以从美国心理学会(APA)的数据库中检索。
ACM协会:https://dl.acm.org/journals
APA协会:https://psycnet.apa.org/
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先要说明一点:模态modals和模式modes尽管都有个“模”字,但在界面设计上指的是不一样的东西。前者是我们一般说的“带黑色遮罩的弹窗或者页面”,后者则指“同一个操作在不同的情况下,带来不同的效果”,比如Photoshop提供的各种工具就是模式切换的隐喻式说法。
在photoshop中,用户点击一下“套索工具”然后按住鼠标左键,就可以在画布上勾选一个范围,点击鼠标右键则可以对这个范围进行操作。而点击一下“画笔工具”,尽管同样是在画布上按住鼠标左键,效果则变成了使用笔刷在画布上画出痕迹,这就是“共用同一个操作但效果不同”的模式切换。
此外,界面设计中还有一个和“模式”有点像的概念“视图”view。通常来说,同一个界面与操作产生不同效果的称为模式;同一套数据展示方式有差异的称为视图。这个就下次再聊了。

尽管在图形化用户界面的发展中,模式这个概念曾经被各路交互/界面设计师充分讨论过,但实际上它并不是一个人机交互原生的概念,我个人推测“模式”的产生恰巧与非界面的产品设计有脱不开的关系。许多生活中的产品出于安全性、效率或者成本的考量会把屏幕设计的很小或者干脆没有屏幕,人和机器进行交互的方式也很简单(一般是通过按钮),这就导致这些产品能够展示的信息很有限。那么为了能够区隔用户的不同任务/意图,用有限的按钮实现不同功能,就采用了“模式”这种设计方式。
比如很多多功能的手表既可以展示当前时间也可以拿来当闹钟或者计时器,那么为了能在这么小一点的屏幕上实现这么多的功能,就需要一个“模式”按钮来进行功能切换。切换模式后点击调整时间按钮,则可以达到选择闹钟时间/调整计时时长/调整当前时间等不同的效果。

除了上述手表的例子以外,“模式”还广泛存在在各种简单或复杂的民用/商用产品中,比如汽车的速度控制,就是一种速度与档位协同完成的模式;而飞机的驾驶舱里也有一个“模式操纵面板”,能让飞机驾驶员在高度保持/垂直导航等模式中切换,对飞机的飞行高度/速度等作出调整。总之在产品设计的世界中“模式”的应用案例又多又复杂,相比之下界面交互中的“模式”就非常精简好理解了。

02模式在界面设计的兴衰
在图形化界面发展之初“模式”这个概念就被带入了界面设计领域。也许是没有跳脱产品设计的影响,此时的“模式”倾向于用硬件按钮来解决问题,而没有完全转向界面操作。比如我们上次讲过的Xerox Star就设计了一个奇怪的“移动模式”,假如用户想要移动一个文件到另一个文件夹,那么他需要做以下几步:

现在来看这个“模式”设计真是既反直觉效率又低下,因当时此很多设计师也在思考界面设计是否真的需要“模式”这个东西。和屏幕有限、交互方式有限的产品设计不同,电脑有鼠标有大屏幕,一方面用户在同一个场景下可做的事情大大增多,另一方面设计师也可以通过拆分界面、增加功能入口的方式来让用户聚焦当前任务而没必要采用模式。因此苹果在1992年发布的Macintosh人机界面指南中开始将“无模式”modelessness作为苹果产品的一大卖点。用户能在任何情况下完成任何行为,而不必要进入某个特殊的“模式”。比如我们上面提到的“移动”操作,在Mac中就变成了我们熟悉的按下拖动,简单快捷。

然而“模式”是不是完全过时了、完全不适合界面设计?也不尽然。首先,在一些和实物产品相关的地方,模式还是留下了它的痕迹。比如我们现在电脑键盘上的大小写锁定按钮也是个“模式”设计。当用户按下这个键的时候,电脑进入大写模式,键盘打出来的字都是大写的;再次按下这个按钮则退出此模式。另外在界面设计领域也有设计师对模式持不同态度,比如写可用性十原则的那个尼尔森,就在1996年写了一篇文章谈到他对“模式”这个东西不一样的观点。在他看来,“模式”这个东西的本意是“聚焦用户的注意力、减少用户可以做的操作,以便于用户能更快捷地找到在当下具体场景中所需的操作与信息”,并且模式思维其实天然存在在人的日常生活中,比如一个人在厨房里做的事肯定和在游泳池里做的事不一样。
这篇文章有兴趣可见:https://www.nngroup.com/articles/anti-mac-interface/
尽管如此,尼尔森也承认当时的“模式”具有一个很讨人厌的问题:模式的切换很麻烦,用户也总是忘记自己身处某个模式下,因此可能会做出此模式无效的错误操作。所以为了解决这个问题,尼尔森觉得采用弹簧模式( spring-loaded modes )作为普通模式的替代品更好。这种模式最广泛的应用就是键盘上的shift键:按下shift时多选模式生效,此时可以点选多个文件,一旦松开shift则马上退出多选模式,这样一来用户就不会忘记自己身处某个模式下了。
03作为模式的批量操作
尽管模式在界面设计中存在感越来越弱,但除了PS“工具”之外,仍然有两个非常广泛存在的模式设计:查看/编辑模式、批量操作模式。今天咱们会主要聊批量操作模式。严格来讲“批量操作”即同时对多个对象进行操作,它可用多种方式实现而并不局限于“模式”,但是现在市面上比较通行的处理办法或多或少还是采用了模式的思路,因此我把这两个东西放在一起说。
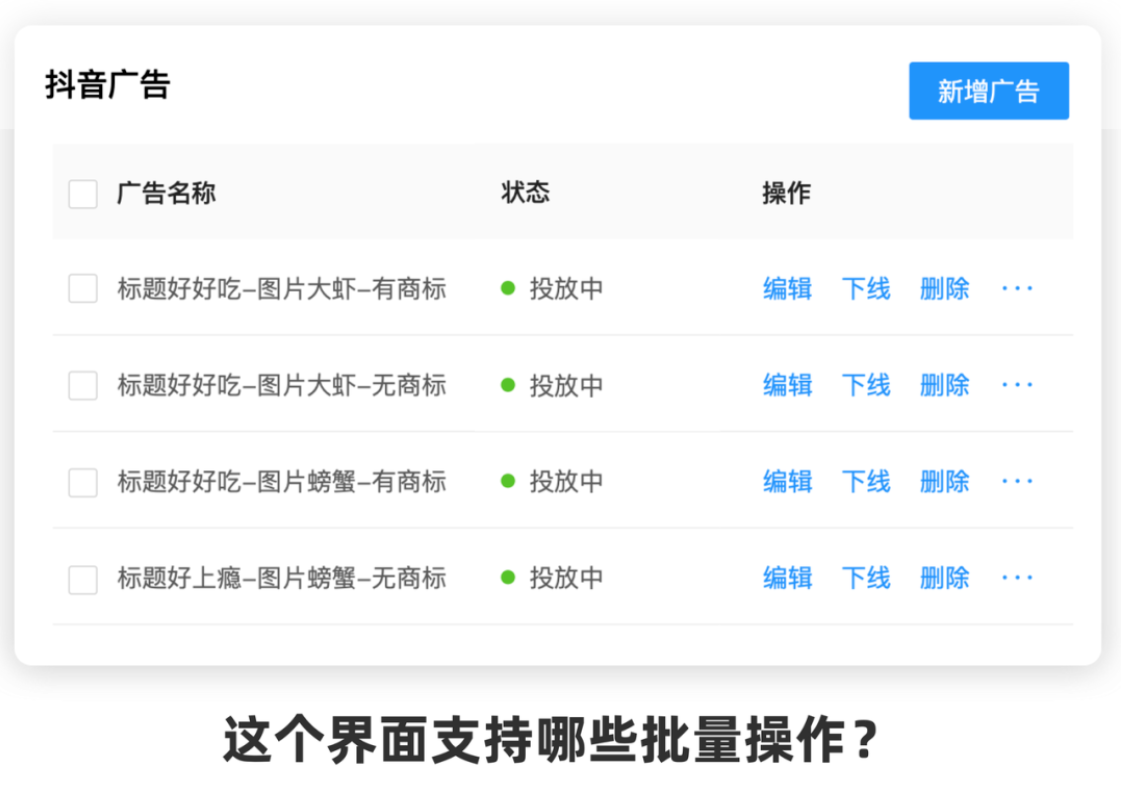
我这里举个例子:比如说你是一个卖海鲜的小店主,为了让自己店里的海鲜卖的好点,你决定上抖音给你的海鲜打广告。但打广告这个东西得多试,哪条广告语、哪个产品能火很难说,所以你在抖音的广告系统上新建了60条广告,每条用的广告视频和标题都有些差异,这样最后哪条广告火你就继续投哪条,不火的就下掉不烧钱了。

但是这么多的广告管理起来很不方便。比如经过你的一番研究,发现抖音的受众好像都比较喜欢大虾的广告,对螃蟹图片不怎么感冒,转化数据很难看。所以你打算把所有带了螃蟹图片的20条广告都关闭投放。那我们能怎么做呢?
1.隐式模式
按照传统的模式思维,我们可以像Xerox Star一样,通过某种办法让用户进入多选模式,在这个模式下用户可以进行一些特定的操作,比如批量删除。然后在批量模式打开的状态下,出现多选模式需要用到的组件:多选框与多选操作栏。此时其他和多选模式无关的操作,比如“新建广告”则被置灰,除非用户退出模式,否则不可点击。


这样设计相信很多同学能马上看出问题:操作效率太低了。打开模式按钮以后,还需要进行多选操作,然后选择对应批量操作。其实假如用户选择了多个项,我们就可以预判这个用户是想要对这多个项进行操作,没必要要求用户先打开一个批量模式开关
因此,为了解决这个问题,在保持表格复杂性可以容忍的条件下,大多数平台会将模式的进入方式设计得比较含蓄:只要用户选中了多选框,就进入多选模式——我把这种设计叫做隐式模式。比如最近比较火的产品cubox,就采用了这样的模式设计。除去进入模式的方式不同,其他的设计点和60年前的Xerox Star差异不大。

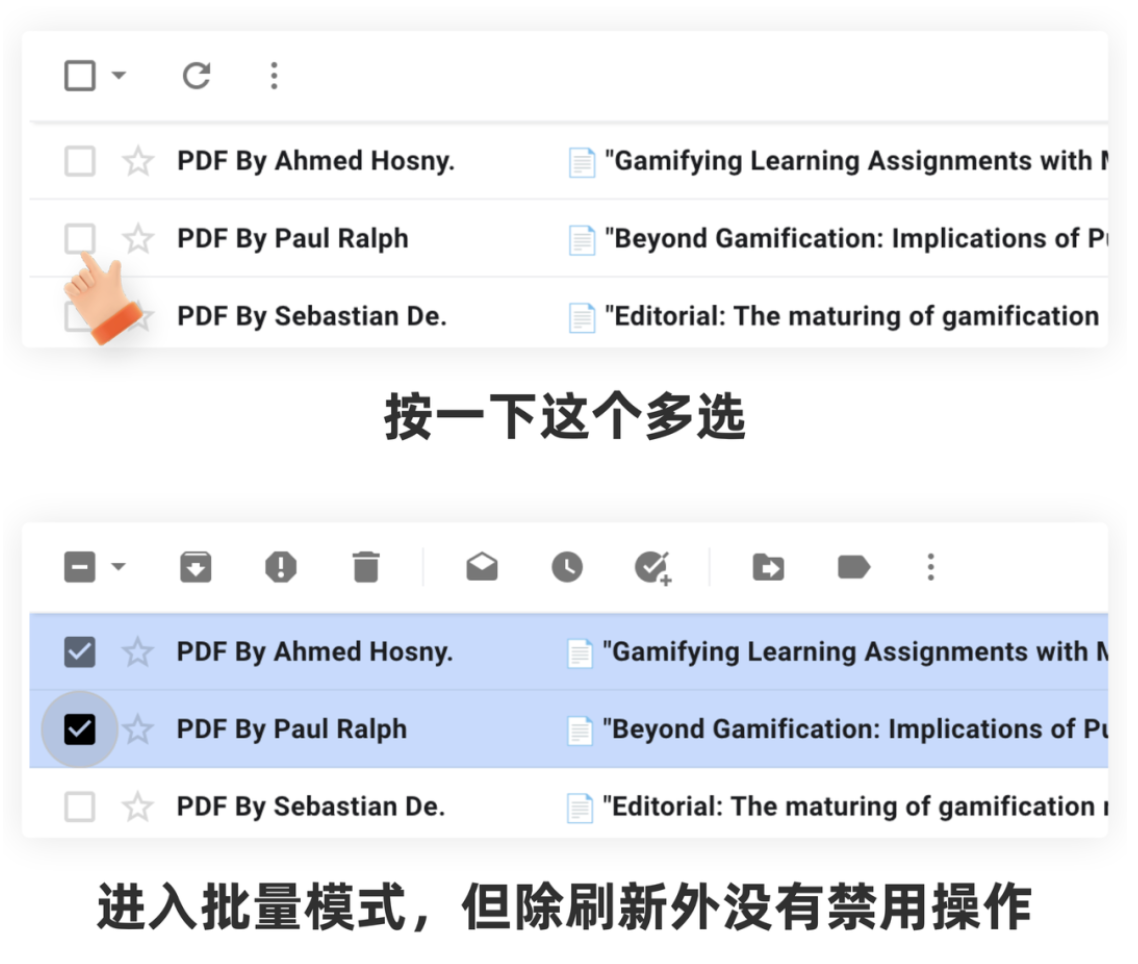
同样的隐式模式,google mail就做得更加精简一些。用户仍然通过点击多选框进入多选模式,但是只禁用了“刷新”这个会清除所有多选状态的操作,其他的大部分操作仍然可用。同时也不再提供退出模式的选择。

那是不是隐式模式相比起来就更好,模式按钮就不能再用了呢?也不是。咱们之前提过,“批量操作模式”之所以可以做成隐式的,是因为当用户选择多个项时,其意图就已经很明确了。但某些时候,我们无法清晰捕捉到用户的意图,所以还得用户自己手动把模式打开。比如假如这个广告投放的列表是有优先级排序的,在页面中排序越高的广告就能得到越多的用户预算(这句话我瞎说的,知道什么意思就行)。但之前的广告表格已经非常复杂了,再插入一套排序组件会让整个页面的复杂程度再上一个台阶,那此时应该怎么办?

此时我们的“排序功能”仍然是用模式实现的,但要求用户先点击一下排序触发模式。这样做虽然操作效率上不如隐式模式,但有效降低了页面复杂度,并且也能让新用户意识到这个功能的存在,保证功能的可见性。
2.弹簧模式
我们上面介绍过了,电脑的设计本身自带了一个弹簧模式设计:shift键。按下shift键之后用户可以选中列表中的一个范围,而不需要一个个地去点选。因此我们在做表格批量操作的时候也可以考虑支持这个键控,方便有批量操作诉求的用户批量进行选中。
3.不使用模式
虽然我们全篇都在讲模式,但实际上批量操作不用模式也能做。不用模式的时候一般有两种情况:第一,尽管使用模式区隔使用场景、隐藏一部分功能的设计方式保证了页面的简洁,但也带来了另一个问题:可见性低。在没有进入批量操作模式之前,用户不清楚自己能做什么多选操作。在咱们抖音投广告的案例中只有“删除”、“下线”两个操作,所以这个问题体现的不太明显。但有些场景下,列表中的项有非常多的属性,所以可能可做的批量操作很多。比如用户可能会需要批量改广告标题、改出价、改投放时段等等。因此用户思考的顺序是:我需要做某批量操作->我观察到系统提供了这个操作功能->我开始进行这个操作。

因此,对于一些注重操作效率、用户专业程度高的系统来说,为了能够让用户能够在进入本页面时就能进行所有操作,愿意牺牲一部分页面简洁性去换取更高的操作效率。这样的系统往往选择直接将批量相关的操作直接暴露在页面中,因此对于设计师的排版技能有更高的要求。

在上面两种样式中,多选/批量操作都直接放在页面中,不再使用模式呈现。因此当页面上按钮比较多的时候,一般会将所有批量操作收起来做成下拉菜单。
第二,注意到我们上面所有说的批量操作都比较简单,比如“删除”、“下线”一步即可完成,因此用户主要的心理成本和操作成本都压在多选操作上,也就是操作本身不难,只是操作的对象很多。但有些批量操作本身非常复杂、需要花费很多时间,那么再通过为一个管理列表添加模式来解决问题,就不太合理。比如假如我们的“抖音广告”新出了一个功能,允许用户自己创作新的图片,然后把创作出来的图片批量应用在已经有的广告上。此时显然我们再要求用户先从广告列表中选择广告,就不现实了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

作者:谢普·海肯(Shep Hyken)
推荐理由:该书以当今客户服务同质化严重、客户对价格敏感等经济环境为背景,深度解析为何客户体验是企业想脱颖而出的最佳工具。提出7步创造卓越客户服务体验的战略。任何企业都可以运用这些战略来提高客户和员工的忠诚度,从而提供超越预期的服务。这样可以帮助企业塑造优质形象,迅速形成优质口碑;创造独特竞争优势,超越简单价格竞争;提高客户忠诚,让客户购买得更多;让员工和客户都引以为傲。

作者:[澳] 罗伯特·杜(Robert·Dew)
推荐理由:本书出发点在于帮助企业如何实施、落地以及长期维持,如何获取长久的市场竞争优势,带领读者思考何为客户体验、客户体验为何重要,以及企业六大竞争优势的基础上从如何评估你的客户体验、如何打造递增性客户体验升级、如何养成或改变你的客户体验三大方面进行详实具体的介绍和分析,结合诸多案例,围绕客户体验痛点解决的成功的和不太成功的案例,为读者提供了一个丰富而实用的案例库、工具包。

作者:李潇
推荐理由:该书涉及的话题既有属于基础的根需求、功能架构、信息架构、交互设计、UI设计,也有更进一步的HC X(知识型UGC和信息型UGC)、HH X(人与人的交互体验)、HB X(人与品牌的交互体验),具有追求深度、追求卓越、展望未来、兼顾大小的特色,用户即人,谈用户体验,自然离不开对人的关注, 作为人的互联网从业者,在打造产品时,如何在兼顾商业化的同时,用更温暖的方式去打动人?用户利益与企业利益的权衡,是一些产品正在面临的问题,也是所有产品都难以回避的问题,作者选择聚焦于“人”,这本书的文字能为身处困境的你带来有温度的思考。

作者:[美]肯·布兰佳(Ken Blanchard)、[美]凯西·卡夫(Kathy Cuff)、[美]维基·哈尔西(Vick Halseyi)
推荐理由:该书作者肯·布兰佳博士被誉为当今商界洞察力和思想深度的人之一,而他的著作非常贴近商业现实,往往是通过真实的商业故事呈现现实情景,阐述其深邃的商业理念和独到的管理见解,令读者在阅读过程中不知不觉领悟到其中精髓。此次肯·布兰佳博士在其新作《极致服务——如何创造不可思议的客户体验》中依然采用娴熟的商业故事叙述手法,让读者在故事阅读中领悟极致服务的理念价值。 极致服务是指要始终如一地提供理想服务留住顾客,从而提高企业的竞争力。简单来说,就是企业通过一系列举措令顾客感觉到备受关注,以此实现极致服务。
当我们设计Web表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰。
例如:在表单界面Label(标签) 和 Input(输入框) 上下还是左右排列合理、Label要不要加冒号、输入框到底多宽合适等等......
以上这类问题看起来并不影响用户完成任务,很久以来也少有人关心这些细微之处会不会对用户有什么影响。
以至于,我表达想写一篇探究这些细节的文章时,同事会偷笑说:你都开始研究标签末尾要不要加冒号了吗......,太冷了——真是个冷知识!
确实如此,这些偏门、细碎的内容,鲜少有人会去留意和思考。因此我在写下这些分享内容时期望可以达到目标是:“冷知识虽然冷,但有用”。用我了解的这些表单设计冷知识:启发你的冷思维、引出你的热思考。
话不闲聊,我们开始讨论第一个问题:
///
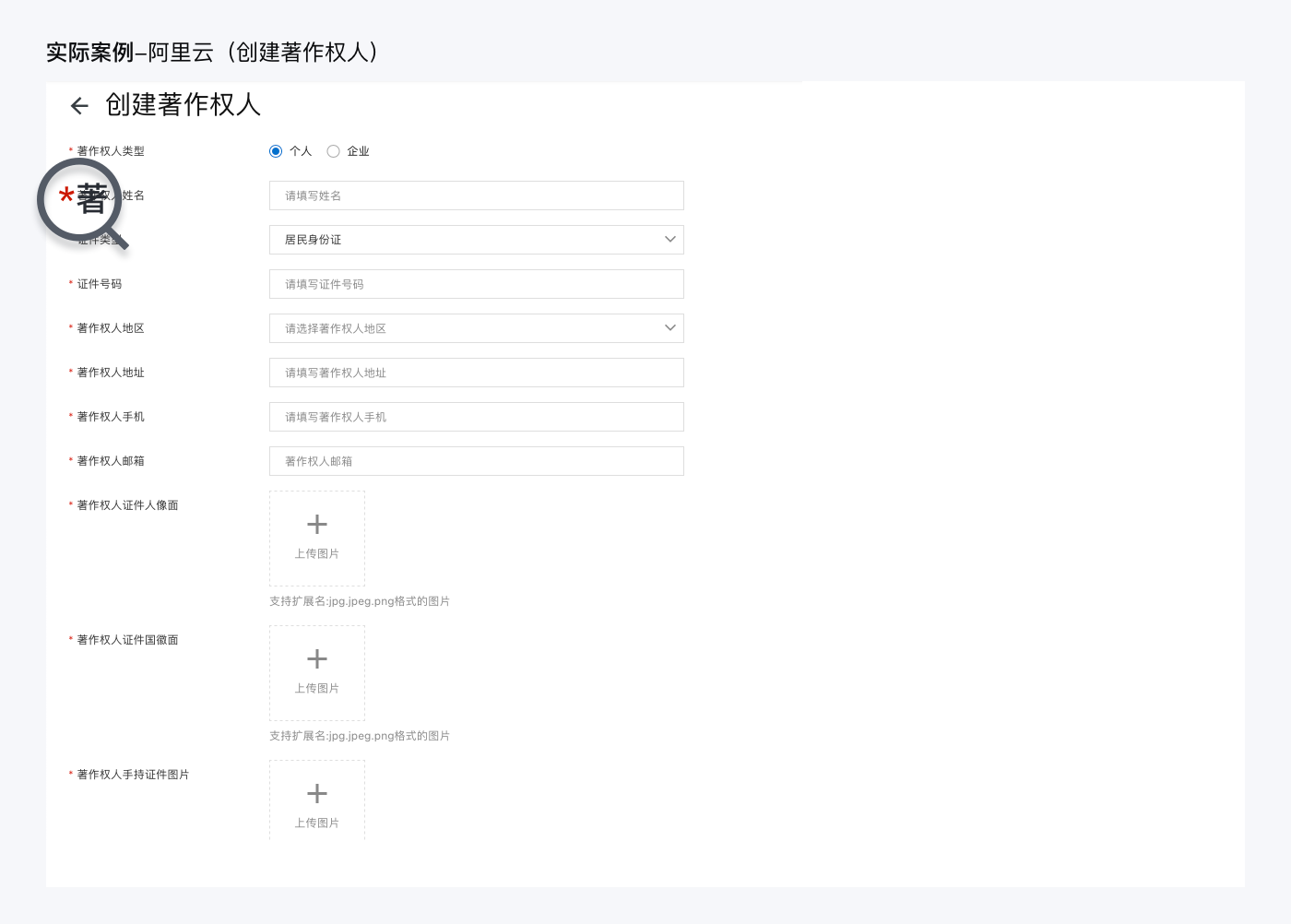
01.标签末尾要加冒号吗
有个表单细节不知道你有没有想过,标签末尾是否要加冒号?
这个问题在我前团队发生过激烈争论,有同事说:“不要加,占用间距,而且没人会留意它......”,也有人说:“要加,从含义上讲,冒号的作用就是提示上下文或总结上下文的停顿。加上之后能更好表示标签与输入域的关联......."。


听起来好像都有些道理,那到底谁更对呢!
首先,我们追溯一下 Web 发展史,早期可访问性核对清单中通常坚持要标签带冒号,因为屏幕阅读器一度必须依赖各种技巧才能理解标记不明的表单。
而随着技术发展,Web表单使用“label”标签(tag)可以做正确的标记,那么屏幕阅读器就能通过标记(markup)把标签(label)和相应的字段对应起来则无需再借助冒号。
不过在客户端又有些意外!曾经 Windows Vista 指南中明确要求使用冒号, Mac Aqua 也有此要求但规则会稍灵活一些。这种情况是因为某些情况下屏幕阅读器在桌面环境与可阅读源代码的网页标记相比会遇到一些困难,桌面环境不会直接显示代码。也是这个历史原因,造成 Vista 和 Aqua 各自都有大量其标签包含冒号的历史表单。因为实在没有必要把它们全部改掉,直到今天客户端的表单依旧延续这一规则。

通过Web发展史我们明白表单标签带冒号的产生是为了解决早期屏幕阅读器的识别,如今的屏幕阅读器技术已转变为识别标签的底层代码,无需借助这种形式了。所以从这点来看要求标签带冒号已经站不住脚了。
那从情感角度分析标签带冒号的是否对用户体验有影响呢?
回到最开始,我和同事们的争论……
先简单说下答案,无任何影响!
在《Web表单设计·创建高可用性的网页表单》中,作者(卡罗琳·贾雷特)曾经做过大量的表单测试,最终证明从未有一名用户谈论冒号是否出现,即使是有些在其他环境中很介意标点符号的人似乎在线上表单中也未曾注意到。
从以上两个角度不难发现,无论是从技术发展还是情感体验,都证明可不必要求表单带冒号;因为可用性访问清单不再有这样的要求,用户研究也证明几乎没有人会留意表单冒号是否出现。
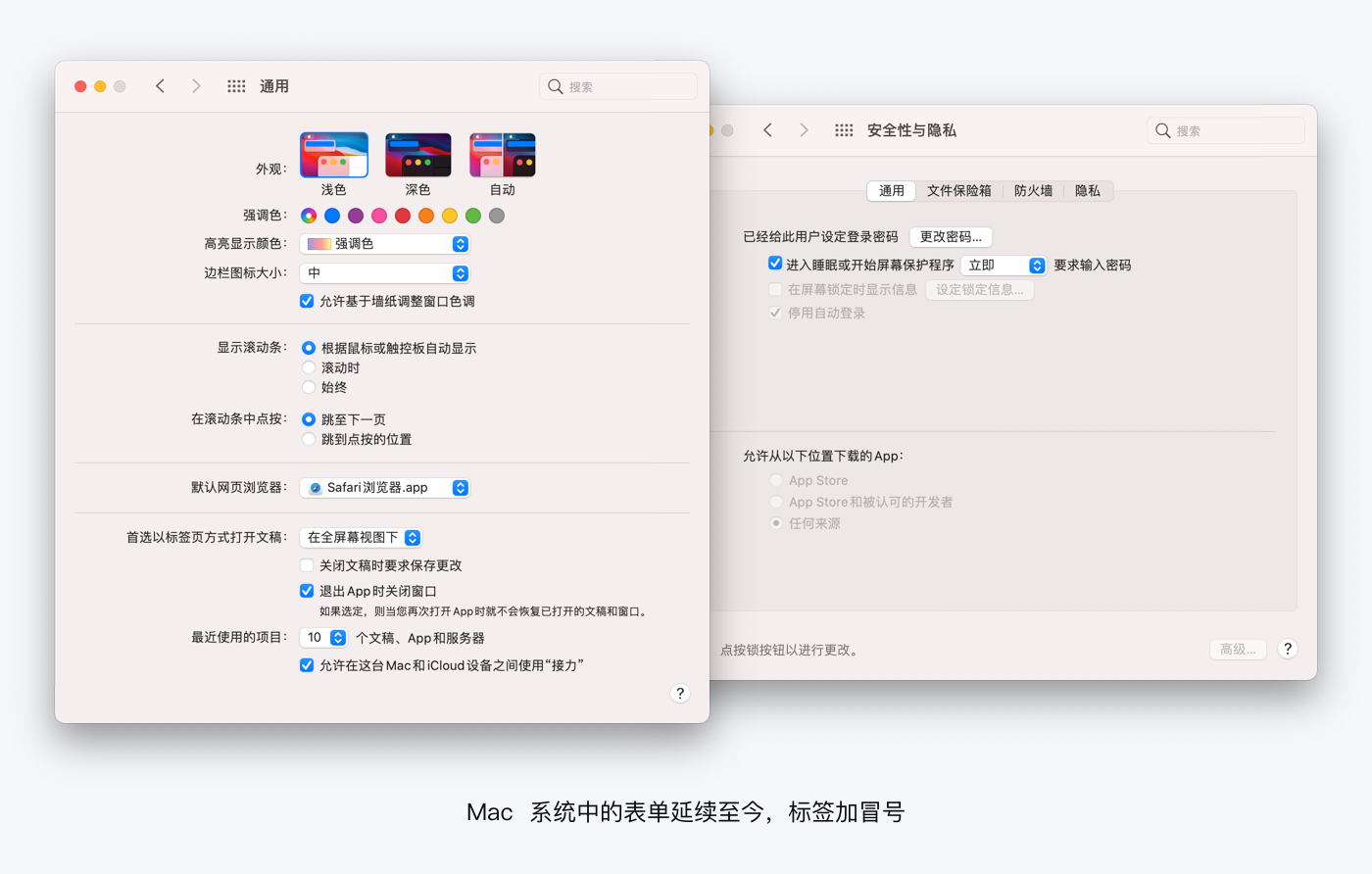
这样的结论,看似表单带冒号是失败了……,但这并不妨碍它作为一种习惯或传统延续至今,无论在客户端还是Web设计系统中仍然常见。例如:苹果电脑的Mac系统,国内阿里的Ant Design Web设计系统。
因此,得到以下几点建议:
如果你希望自己的网页表单与流行的桌面环境保持一致,请使用冒号。
如果你已有大量使用冒号的表单,请保持继续使用下去。
如果你在建立一个新的系统,你也可以索性抛硬币决定,不过要严格遵循一种方法。
///
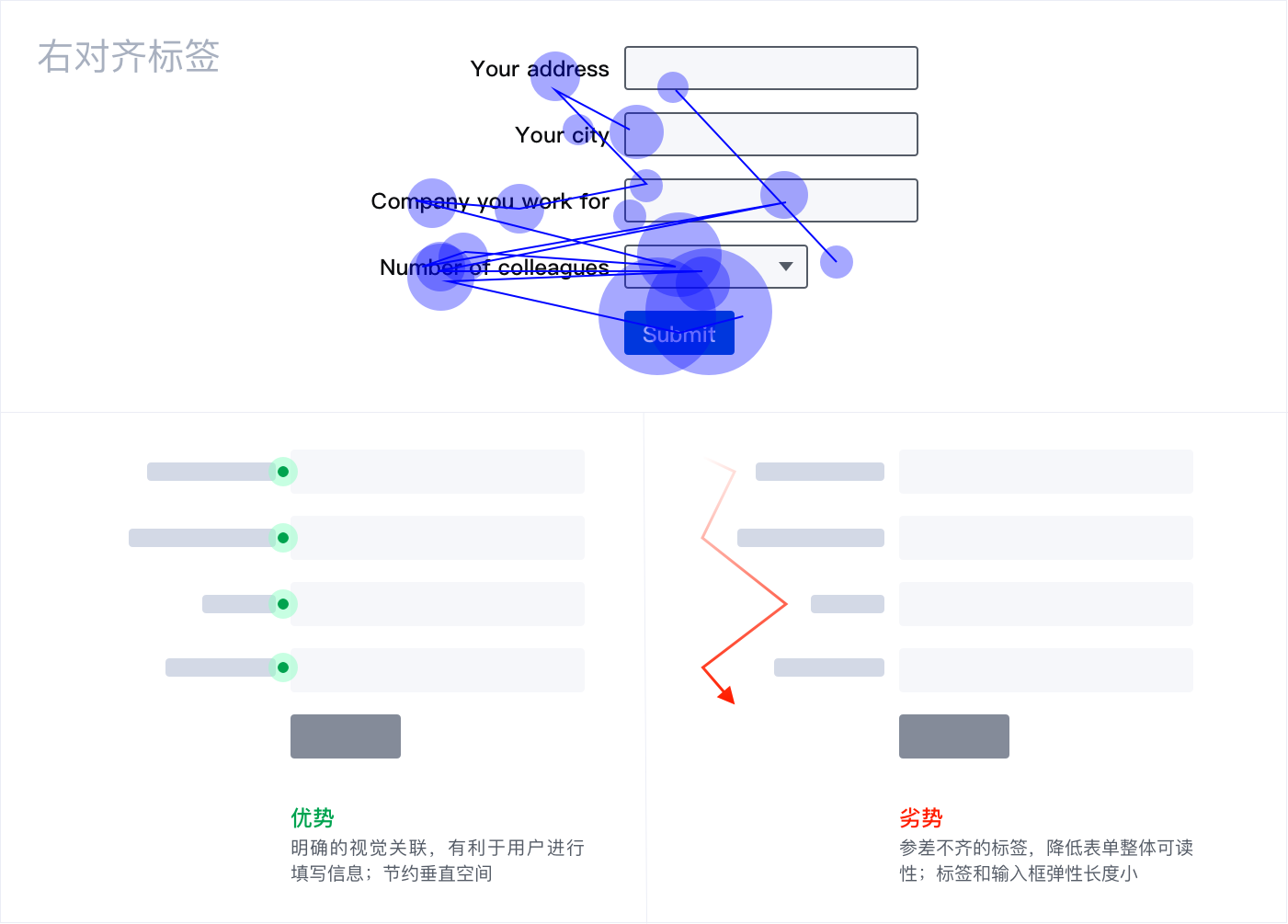
02.哪种标签对齐方式更好
在表单中标签与表单域的对齐方式,如果你的团队已有明确的规范和使用场景,你只要拿来主义即可。可如果某天由你主导定义一个新的表单规范时,不知道你会不会重新考虑哪种标签对齐方式更好,怎样区分使用场景!
通过科学实验发现,无论是在眼动仪的热图,还是在许多可用性测试的观察结果中,用户在填写网页表单时视线主要集中在输入框的左侧。他们的视线几乎不会落到输入框的右侧,甚至都不会瞟上一眼。
以此为基础,我们在网页表单设计中有3种最常见的标签对齐方式:顶对齐标签、右对齐标签和左对齐标签。你可能会说还有混合对齐标签、内联标签、图标标签等,这些确实存在但并不是最核心的几种对齐方式,它们基本是在这3种形式上变化,不脱离本质。
下面我们逐个分析一下:
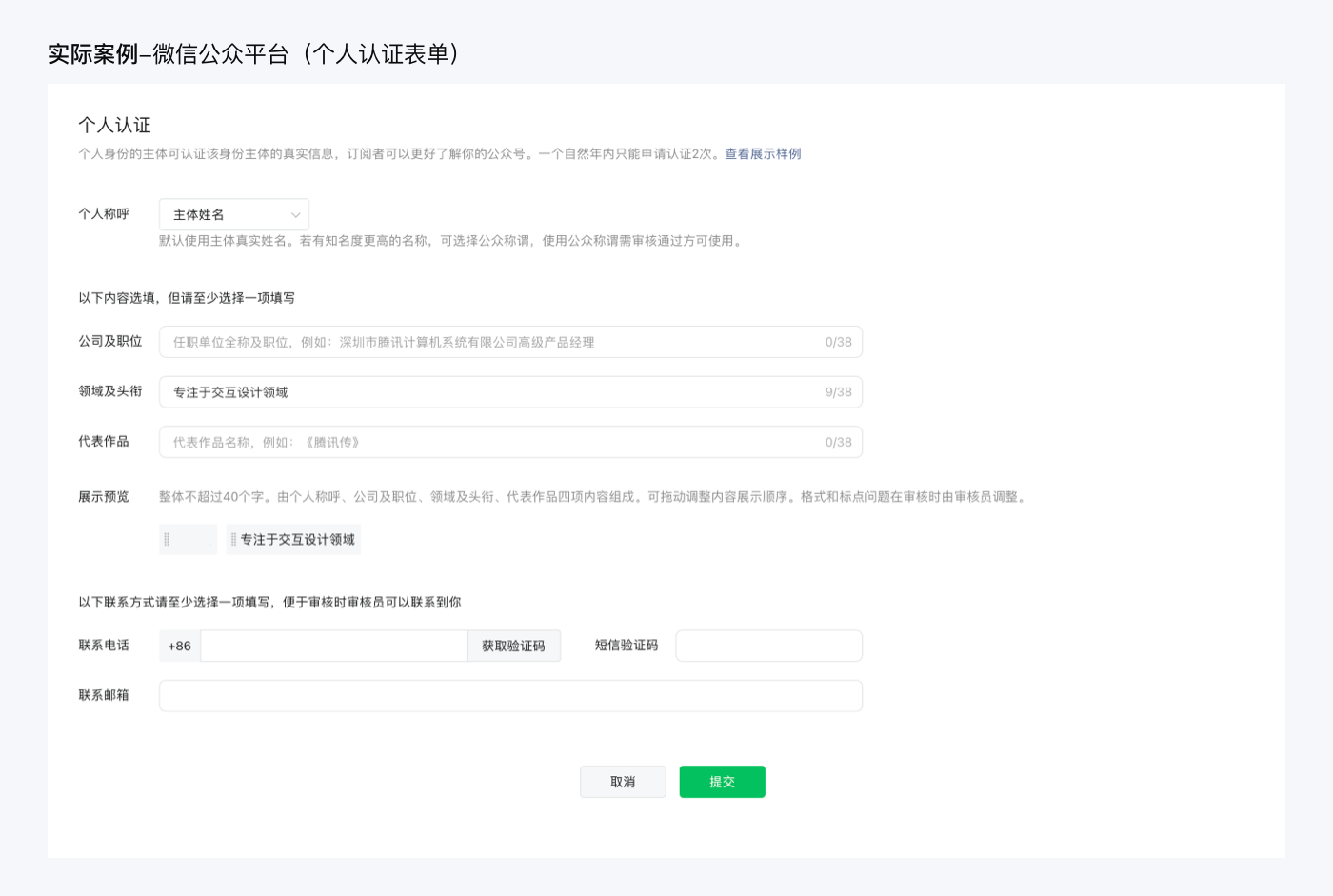
1.顶对齐标签:
马泰奥·彭佐从2006年7月进行眼动研究发现,从标签移动到输入框只需50毫秒。比左对齐标签快了10倍,后者需要500毫秒;比右对齐标签方式快2倍,后者高达240秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。

优势:
最利于减少表单填写时间(标签和输入框位置最为靠近);用户视线固定,动线一直向下(清晰的完成路径);节省大量横向空间(可用于以多种方式组合的相关输入框)。
劣势:
占用额外的垂直空间(如果可提供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签);建议使用输入框50%至75%的高度作为相邻输入框间距。
适用场景:
希望用户快速填写表单,完成任务;同时,当输入项存在主次之分时,对标签扩展性要求高。

2.右对齐标签:
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。

优势:
标签与输入框相邻(方便快速填写)。
劣势:
右对齐布局造成左侧不齐,影响了快速游览表单的效率问题;若标签文字宽度变宽,右对齐还存在灵活度问题。
适用场景:
既要减少垂直空间,又要加快填写速度的场景。

3.左对齐标签:
在顶、右、左三种方案中,左对齐表单填写速度最慢。因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。根据马泰奥·彭佐的研究,典型扫视时间为500毫秒,很长说明用户经历了沉重的认知压力。

优势:
容易游览标签;占用垂直空间较少。
劣势:
标签和输入框的相邻间距增大;适合于用户不熟悉表单要收集的数据或问题无法分成易处理的内容组,左对齐标签游览表单问题会更容易。用户只要上上下下阅读标签左栏,不会被输入框打断。
适用场景:
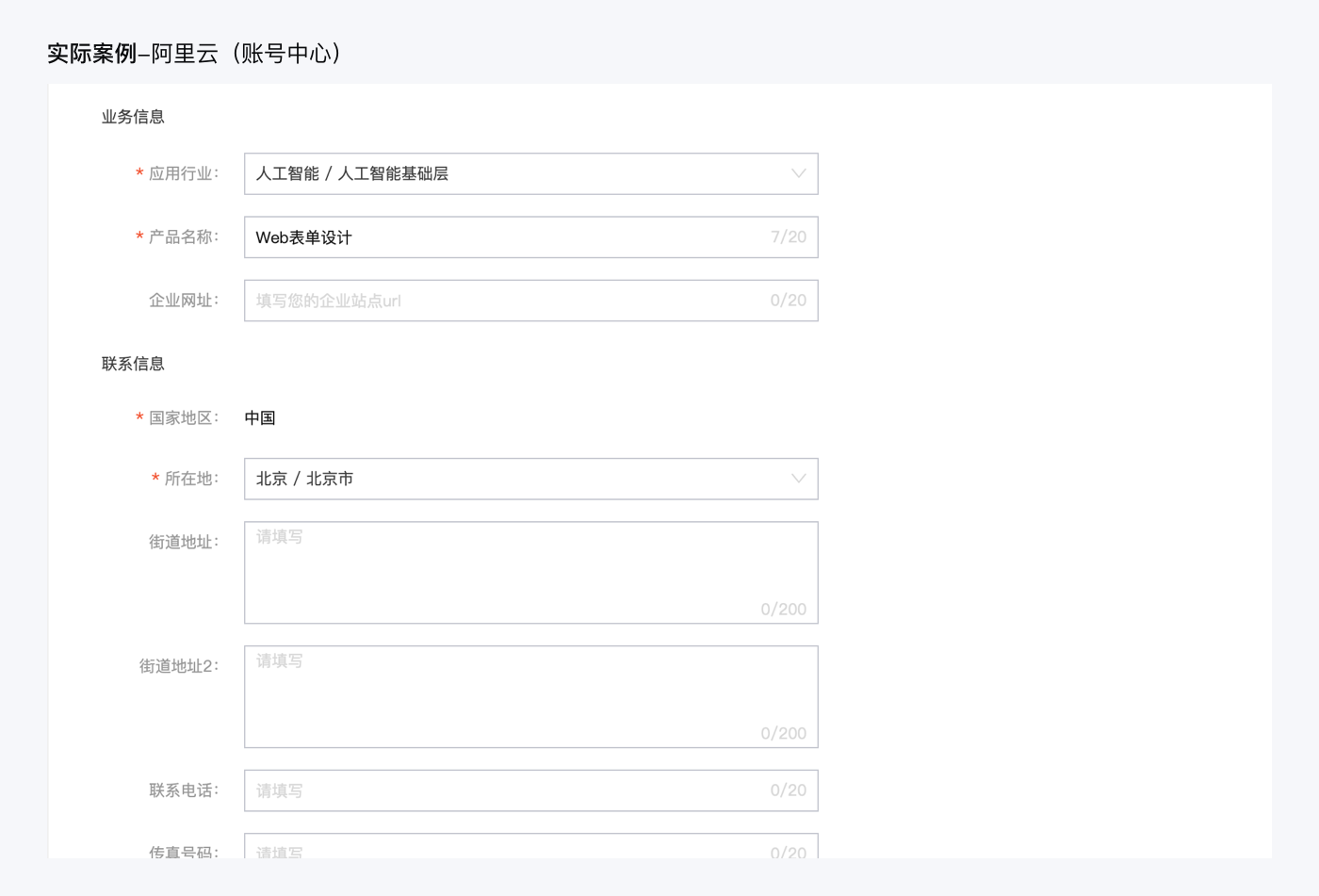
表单中存在较多的复杂或敏感信息,希望用户放慢速度、仔细思考(在一些注册类表单中较多使用)。

单从效率角度看,顶对齐标签>右对齐>左对齐,但是根据应用场景,效率快并不是我们选择标签对齐方式的唯一的指标。

因此,得到以下几点建议:
如果你希望用户放慢速度,仔细思考表单中每个表单项,左对齐标签是个好选择,特别是含有大量可选输入框或高级设置的陌生数据时;
而顶对齐标签在一些国际化产品的表单设计时,会有更好的延展性;
至于,右对齐标签虽然与表单域联系紧密,便于用户填写,但是要考虑好标签的长短不齐如何解决。能否精简标签内容,以及确定好表单与界面的边距。
///
03.标记必填与可选字段的困惑
许多表单设计中,有个常见问题:是否应该标记必填字段?如果表单中的大多数字段或全部都是必填的,我们是否仍然应该标记它们?

先简单回答:是肯定的,用户有时需要通过必填标记来评估工作量,了解输入信息量的最低限度。我会在下面具体解释原因。
了解不标记必填字段的诱惑
通常,设计师会觉得每个必填字段都有一个标记是重复的、丑陋的、占空间,而且干扰界面,甚至可能看起来很扰乱(有认知负担!)。因此通常采取以下一种或两种策略:
1.在表单顶部显示说明,说明中除非另有解释,否则所有字段都是必填;
2.只标记可选字段,因为它们通常较少;
3.在某些特殊情况下,也会什么都不做:相信用户会神奇地知道需要填写什么字段;如果不知道,那么只需要点击提交报错即可。

这些方法有什么问题?如果你这样想,我来告诉你
1.用户一般不喜欢阅读表单顶部说明。不难想象,用户不太可能阅读表单顶部的说明。表单字段需要自给自足,毕竟,每个字段都有特定指令——它的标签,为什么用户需要阅读其他任何东西来填写它呢?
2.即使用户阅读了说明,也可能忘记。你可能会说:用户阅读了顶部的说明,怎么就会忘记——这么简单的事情?
的确容易忘记,特别是当表单很长或填写表单被打断时(这种情况在移动端很常见)。即使用户记得,但这占用了工作记忆,增加了认知负荷。换句话说,你让用户完成任务更难了。填写表单本身对用户来说就相当有挑战性——为什么要让它更具有挑战性?
3.用户必须扫描表单以确定是否为必填字段。不难发现,无论是否在表单顶部包含说明,结果都可能相同,用户会忽略或忘记。他们会扫视表单,找到一个标记为必填或可选的标识。
而且有些用户甚至不会费心去环顾四周,他们只会做出假设。他们会想——“嗯,邮箱——不需要我的邮箱吧?先空着呢”。即使用户没有留空,也不得不暂停来思考一个字段是否需要填写,减慢交互速度并使过程看起来更长、更乏味。
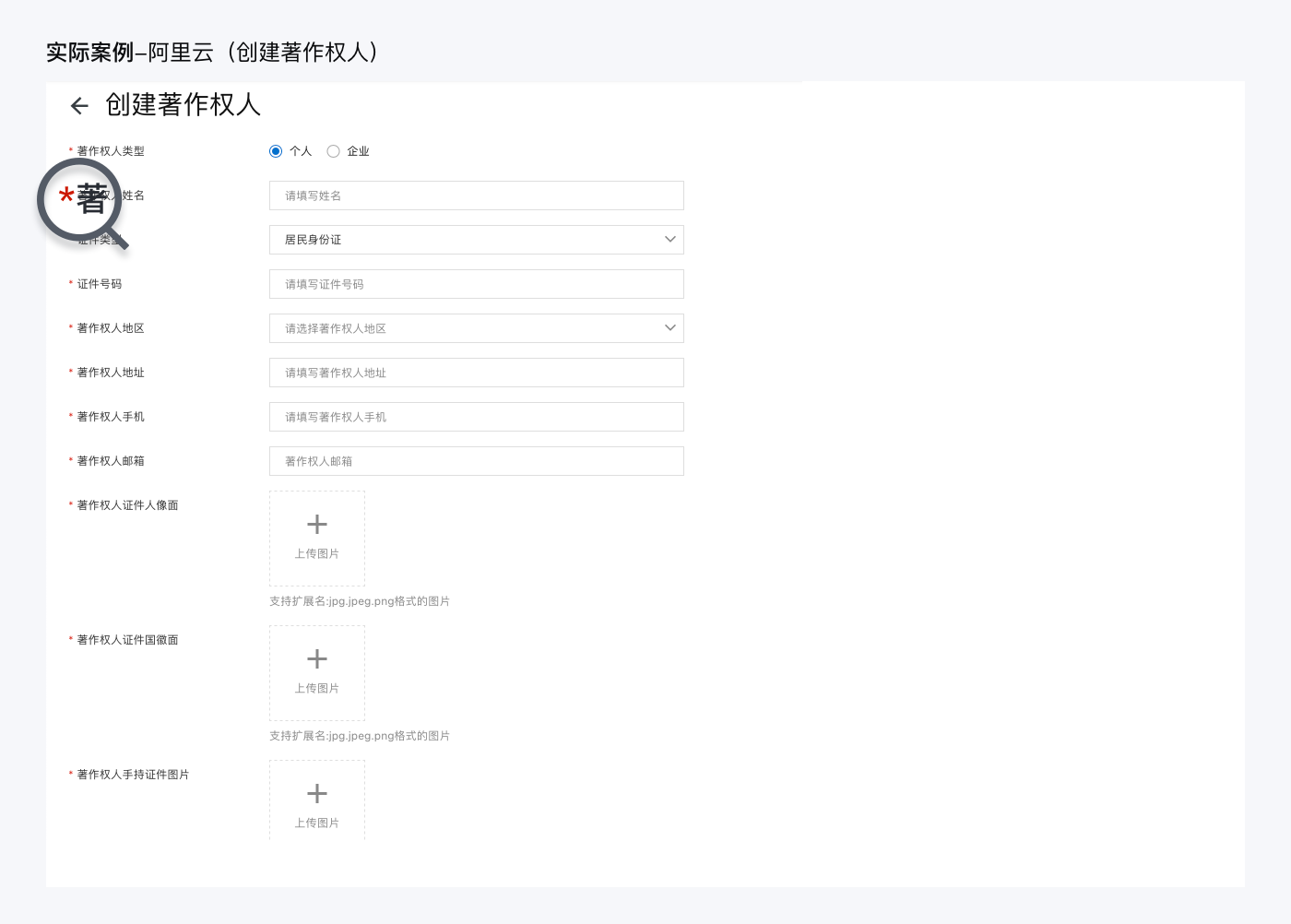
想要解决以上问题很简单:标记所有必填字段。尽量明确和清晰展示每个必填字段,并标记它。当然,就像有些设计师所说:界面出现大量必填标识(红色星号*)确实会增加视觉噪声。甚至重复的星号 * 会带来一些认知恐慌。但相比之下,两害取其轻,这些负面因素是轻微的。
如何标记必填字段?
这里包含至少有两种方式:星号*(红色)和“必填”提示。星号*在网页上已经很常见,用户熟悉其含义。优点是它不占用太多空间,也看起来与标签文字足够不同,所以使用它。
可以使用其他标记形式吗?当然可以,但是最好遵循市面上常见的形式(雅各布定律),这样更符合用户认知。
星号应该在字段标签之前还是在字段标签之后?
这不一定有实际影响,但将其放在标签之前的一个原因是,只需扫视标签的最左边字符,就能轻松定位必填哪些字段。
星号*是一种视觉标记,应当仔细考虑表单中的标识位置。标识在标签左边能指引用户迅速浏览界面,并判断出必填项。如果在右侧由于输入框形式、长度各不相同,标识和输入框对齐会导致难以浏览和判断。
是否也应该标记可选字段?
虽然这不是强制性的,但标记可选字段确实减轻了用户思考:如果没有这个标识,用户要环顾四周,并根据其他标记字段推断该字段是可选的。如果“非必填”在字段标签旁边,那该任务会变得更容易。不描述可选字段,这没问题,但这样做会是一个很好的额外帮助。

为什么登录表单没有标记必填?
登录表单很短,一般由两个字段组成:用户名和密码,这两个字段总是必填的。如果使用星号*,标记这些字段的成本很低,并不会出错。但是,绝大多数用户都使用过很多登录表单,他们是知道要登录需要输入邮箱/用户名和密码的。所以,在登录表单中,可以省略这种形式。
而在注册表中不标记必填字段是危险的。注册表单因产品而异——不同公司在创建帐户时需要不同类型的信息。它不仅仅包含用户名和密码,所以请标记所有必填字段(包括用户名和密码)。
因此,提出以下几点建议:
基础前提,尽量去除任何不需要回答的问题,特别是涉及到用户隐私的内容。可以更容易让用户填完表单。
为了增加表单填写的机会,请尽量减少用户需要付出的努力和他们需要记住的信息。有很多方面有助于解决这些问题,但标记必填字段(以及可选字段)是最容易的方法之一。
///
04.表单域提供一些默认值有必要吗
先给出答案:这是肯定的!
在《选择的悖论》一书中,作者巴里·施瓦茨讨论了生活中选择过多的影响。并提出策略应付无处不在的过多选择。他特别叙述了智能默认的能量——即在满足多数人需要的地方放置选择——来帮助人们做出明智的选择。
而在Web表单中也有很多地方能利用智能默认减少不必要的选择次数或输入,加速表单完成过程。所以,只要合适就在表单域中预先为用户填写你认为他们想要的输入值。
通过提供合理的默认,能有效节省用户时间,就是这么简单。应用分担了用户思考或输入答案的工作。填写表单永远不是一件有趣的事情,如果这个模式能把表单填写的时间减少一半,用户会非常感激。

你可能会问:默认值不是用户想要的,误导用户怎么办?
在设计有默认值的表单域时,你要思考默认值是否是大多数用户可以接受的答案,如果不确信可以先去做一下用户调研,了解用户的心声。
就算默认值真的不是用户想要的,至少你也为他提供了一个示例来告诉用户答案应该是什么样子的。这一点也可以节省用户几秒的思考时间——或避免一条错误信息。
但并不代表所有的表单域都要给出默认值,我们只是尽可能的让用户节省时间。
如何使用:

在第一次向用户显示表单时,用一个合理的默认值预先填写文本框、组合框或者其他控件。也可以使用用户之前提供给应用的信息来动态地给出默认值(例:通过身份证自动识别出生日期;利用邮编,推导出对应省/市)。
如果只是因为你觉得不应该留下空白的输入域,那么不要使用默认模式。只有当你有理由确信绝大部分用户,在绝大多数情况下,不会修改这个取值时才提供默认值——否则,这将会给用户带来额外的工作!
///
05.输入框的宽度如何设定
有一个容易被忽视但实则举重若轻的问题,表单中输入框宽度如何设定?
在表单设计中,对于 Checkbox、Radio 等控件,很明确必须跟随内容自适应处理。但对于Input、Select等你会不会产生困惑,是定宽处理还是跟随内容更好。
不知道你是否试图这么理解过?输入框作为用户填写信息的主要方式,其表现形式是否可以提供给用户填写表单的有用线索。
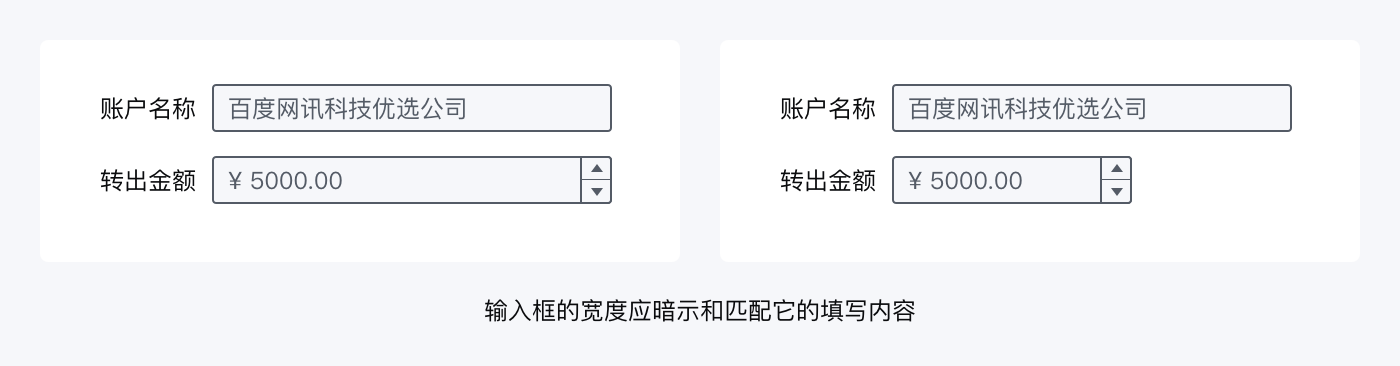
唐纳德·诺曼的著作《设计心理学》中详细讲解过心理暗示方面的内容。而宽度的变化就是一种有效暗示。
在真实场景中,大部分输入框是存在理想长度的,那么就应该向用户暗示所需输入内容的长度来减轻判断负担。
下图就是典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理,反而容易误导用户对输入金额的判断,造成一种不安全感。

表现形式要为用户填写提供有用线索,采用不同长度的文本框提供了暗示;这种暗示是一种有用线索,当输入框长度长短不定时,用户会很自然地思考为什么这样;填写输入框时会自然考虑这些线索。

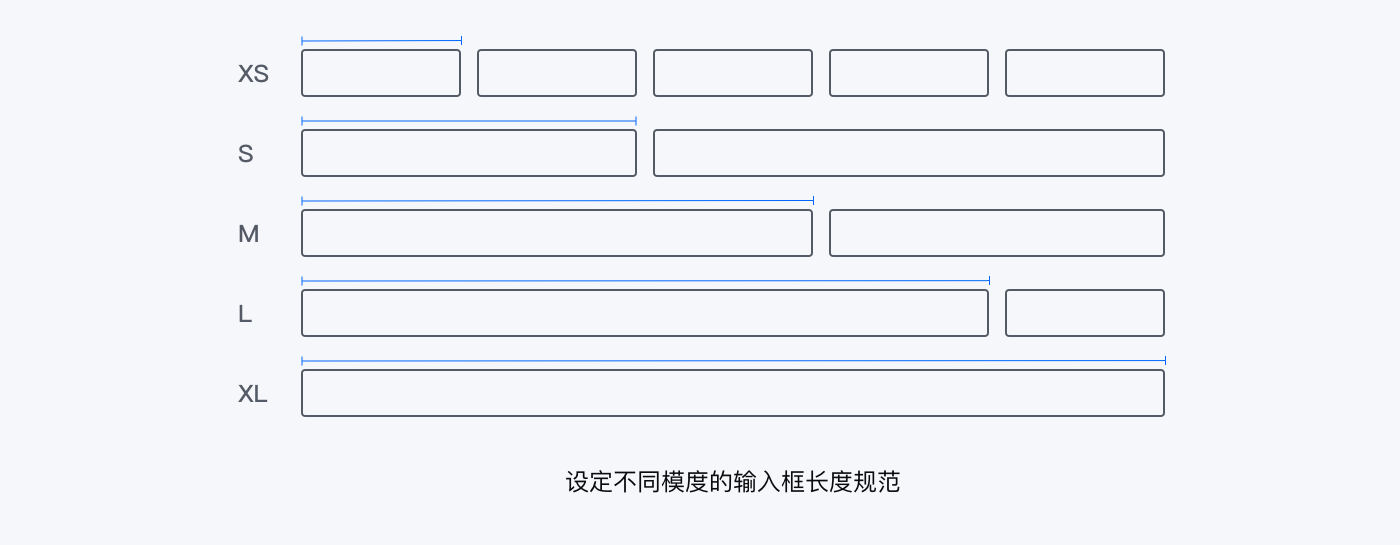
请注意!保证暗示效果的同时,不要设定太多的宽度,反而会让表单显得凌乱;太少又会让表单看起来都像四四方方的盒子。最佳方法是找到适合产品的最佳模度值和数量。
什么是模度值和数量呢!
落在具体设计上要先梳理产品中常见的表单类型,然后设置一个默认宽度。以此为基础来有规律的增加长度,并考虑清楚它们的适用场景;从而定义出不同的模度,最终制定出整洁有序的模度规范。这样就可以让一线的设计师们跳过部分繁琐磨人的细节思考,快速搭建出合适的表单宽度并合理有效。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
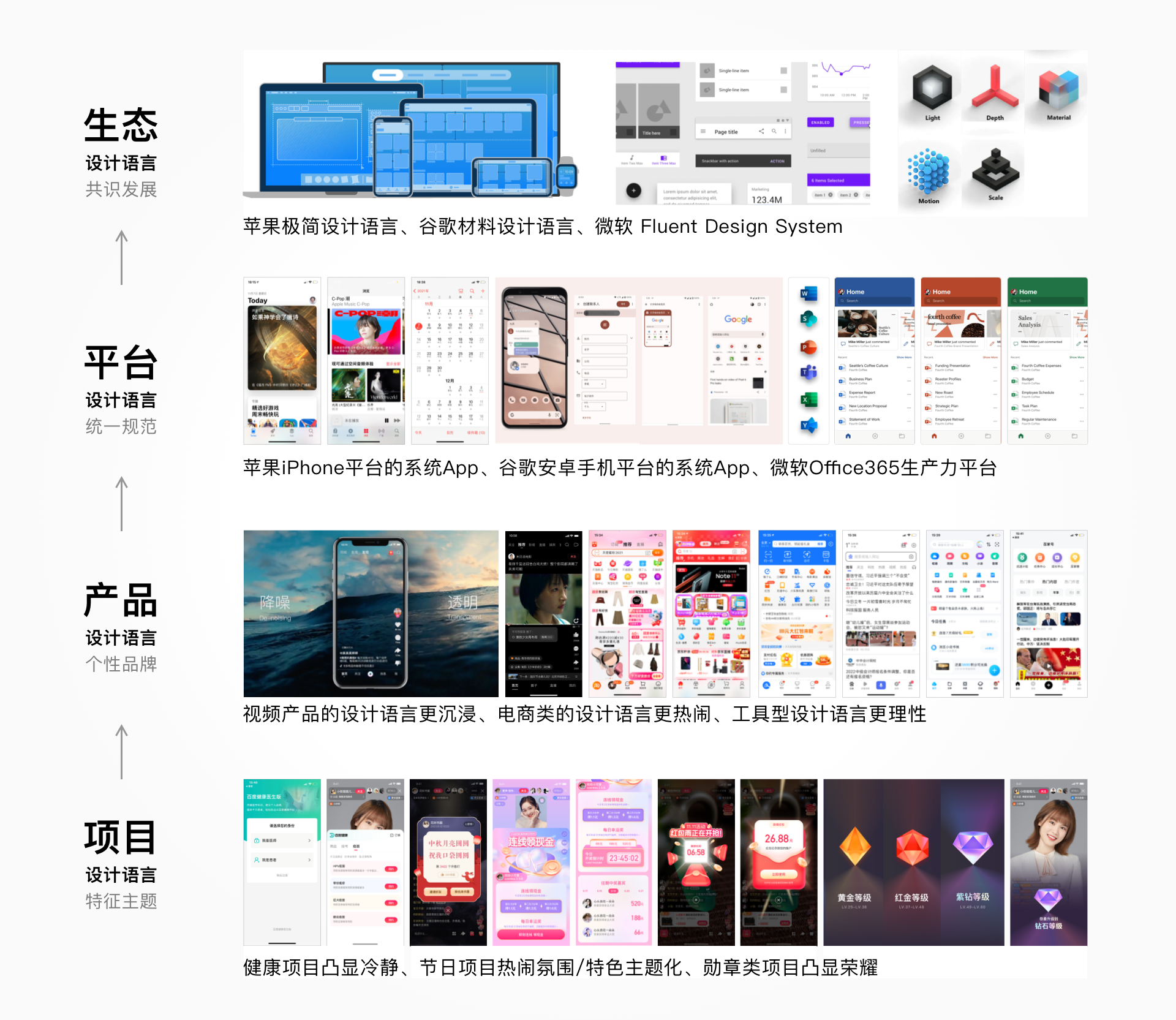
设计语言最底层是项目设计语言,具有典型特征和主题,比如医疗项目凸显专业冷静,节日项目凸显热闹氛围。往上一层是产品设计语言,强调个性品牌,比如小视频的设计深色更沉浸,电商从结构到色彩都凸显热闹。很多产品随着发展,形成一些系列平台服务,平台设计语言确保服务“统一规范”。最顶层是生态设计语言,跨设备跨平台和硬件呈现的设计语言。




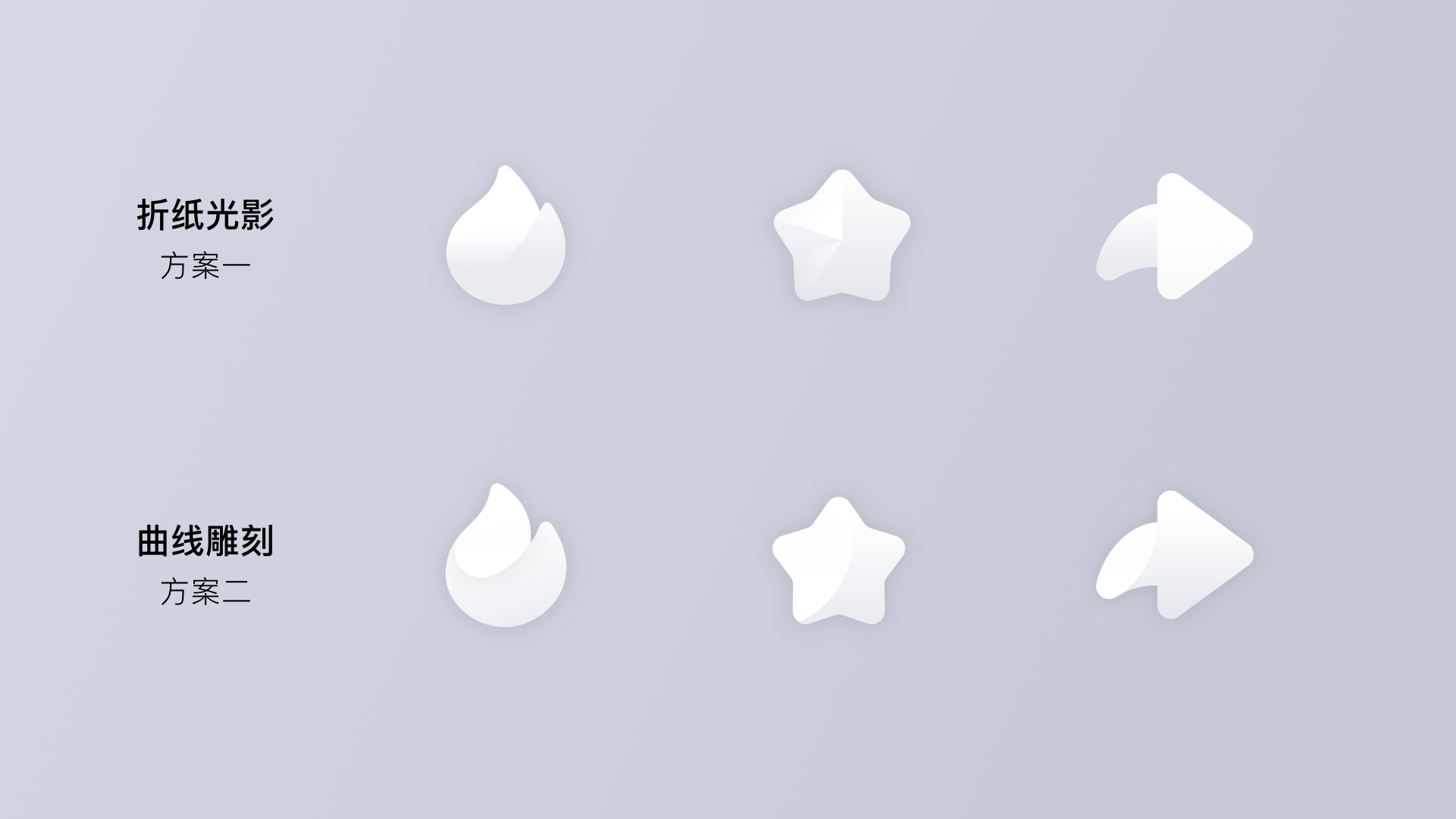
设计动手前,按照风格基调具象化拆解分析必不可少,每一个元素的表达手法都要定位清晰。


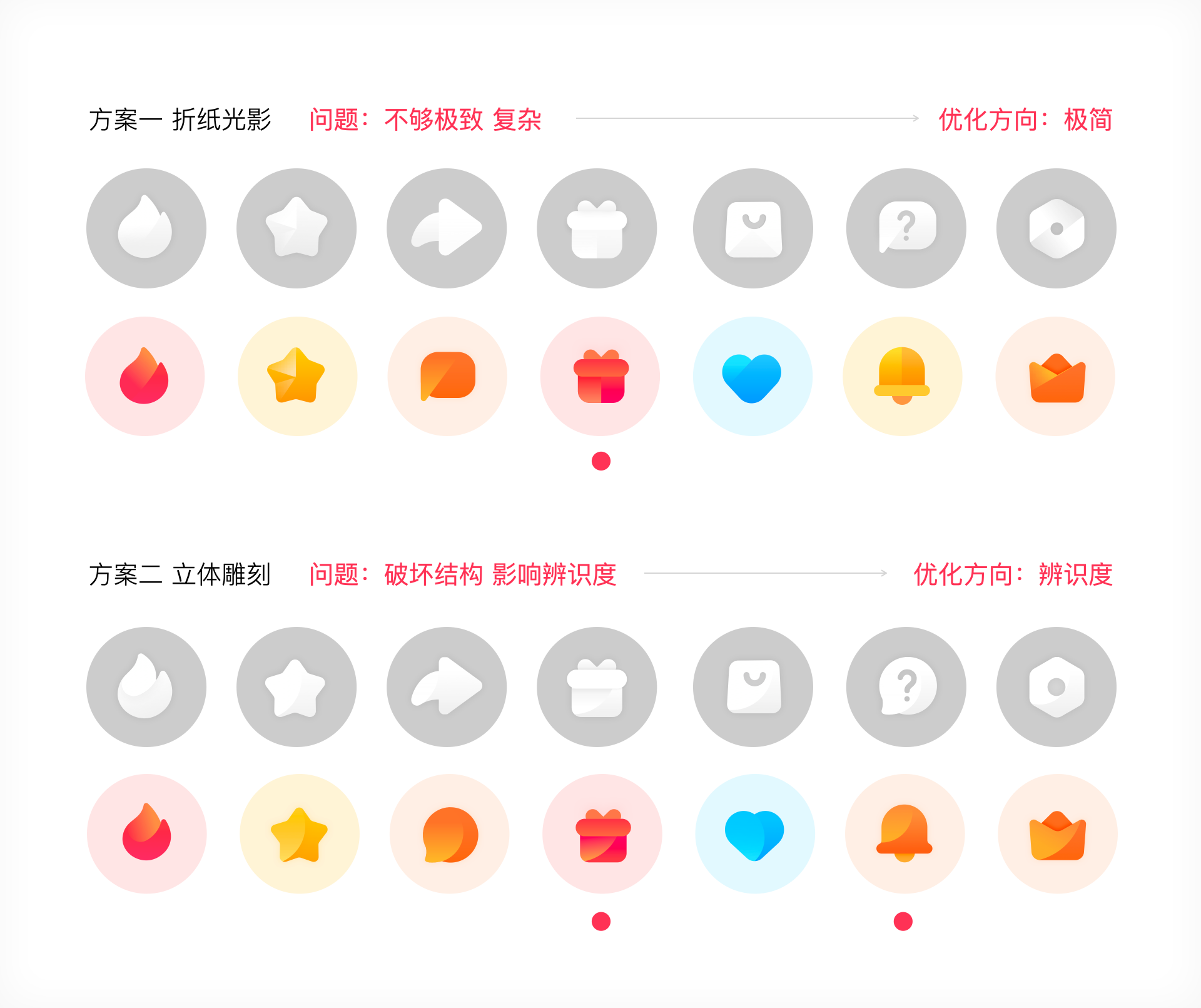
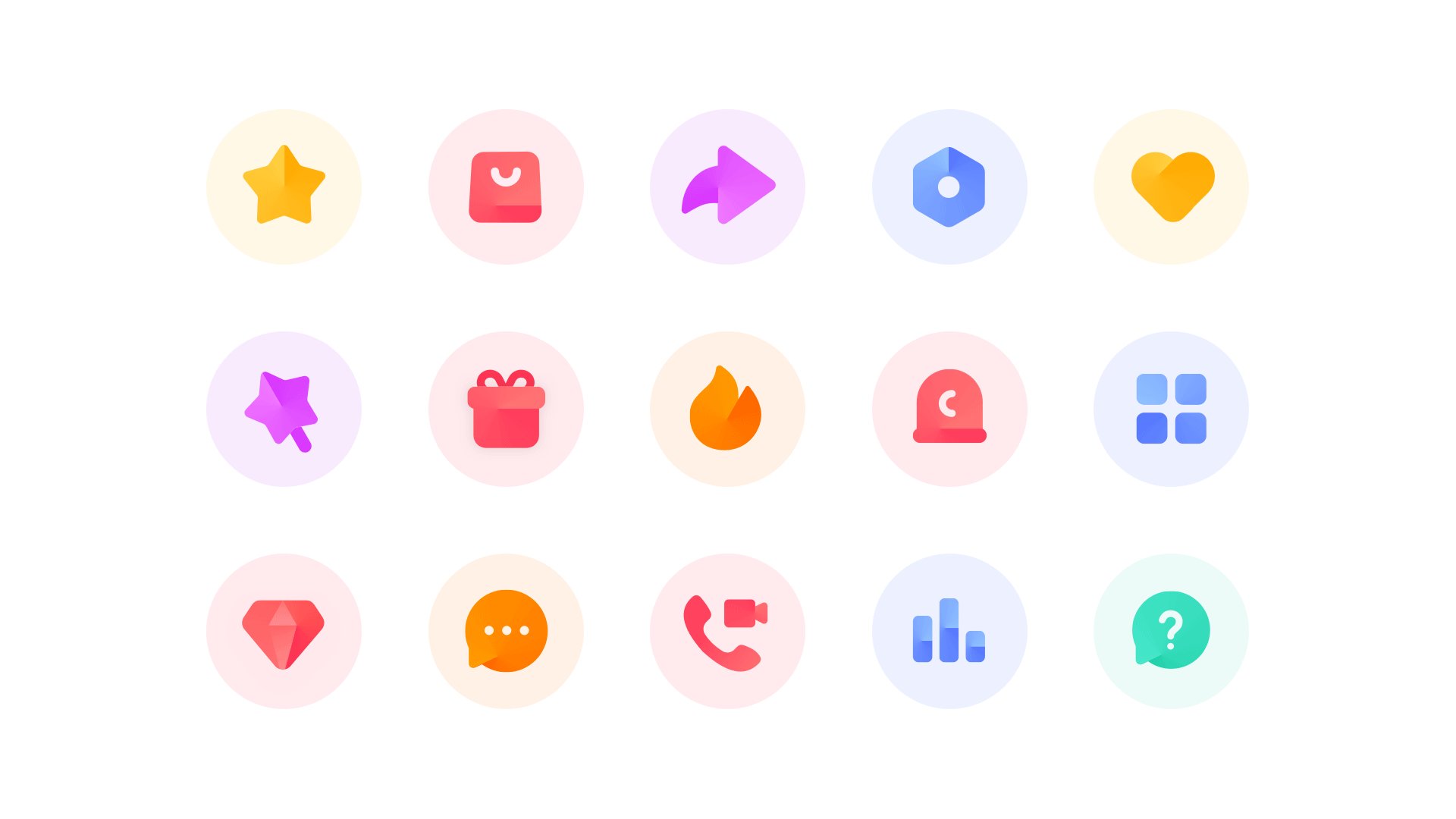
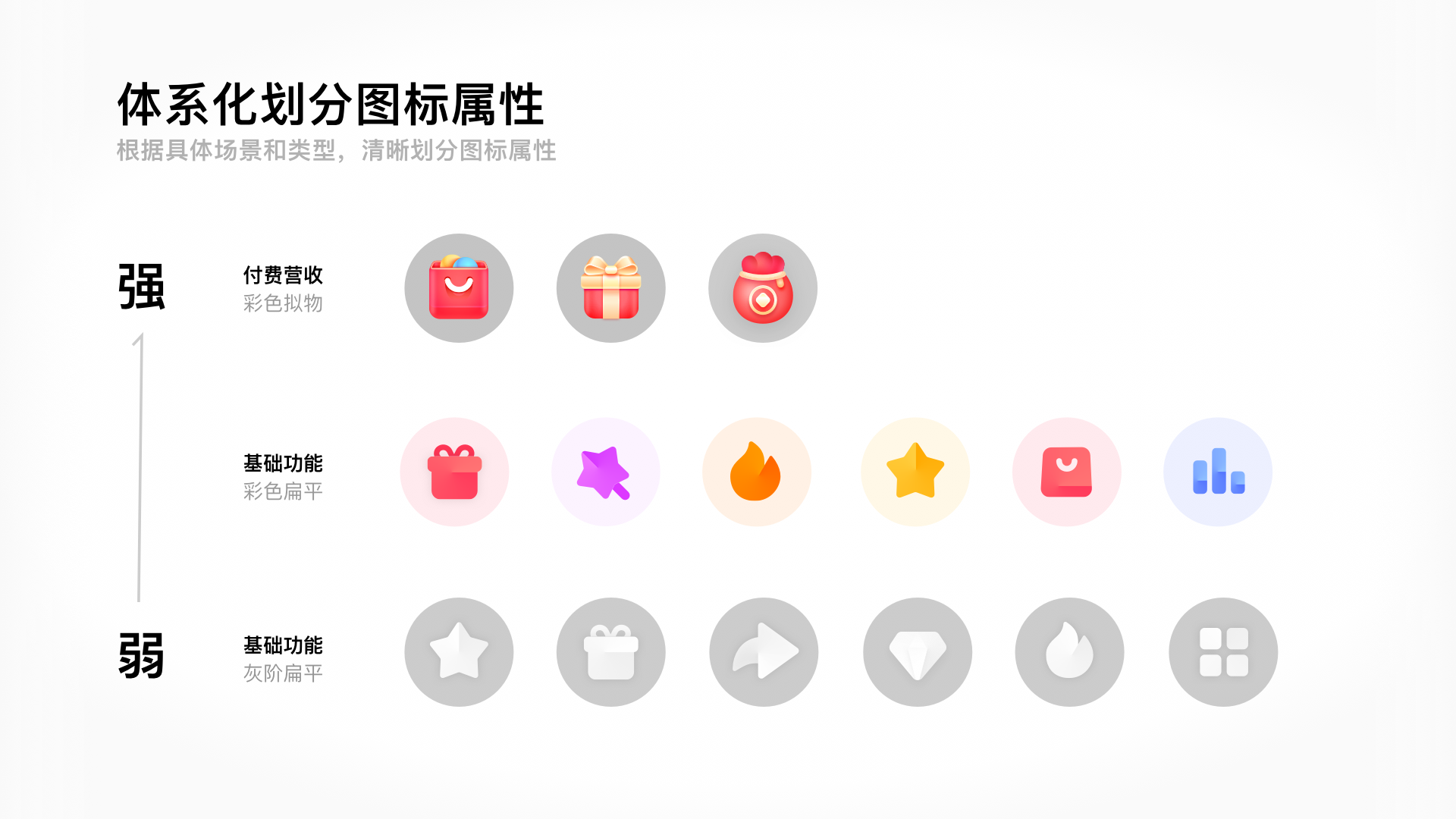
图标体系化,多场景验证一致性,发现方案一不够极致,造型复杂;方案二具备良好的一致性,但破坏了物体固有的结构,影响识别度。

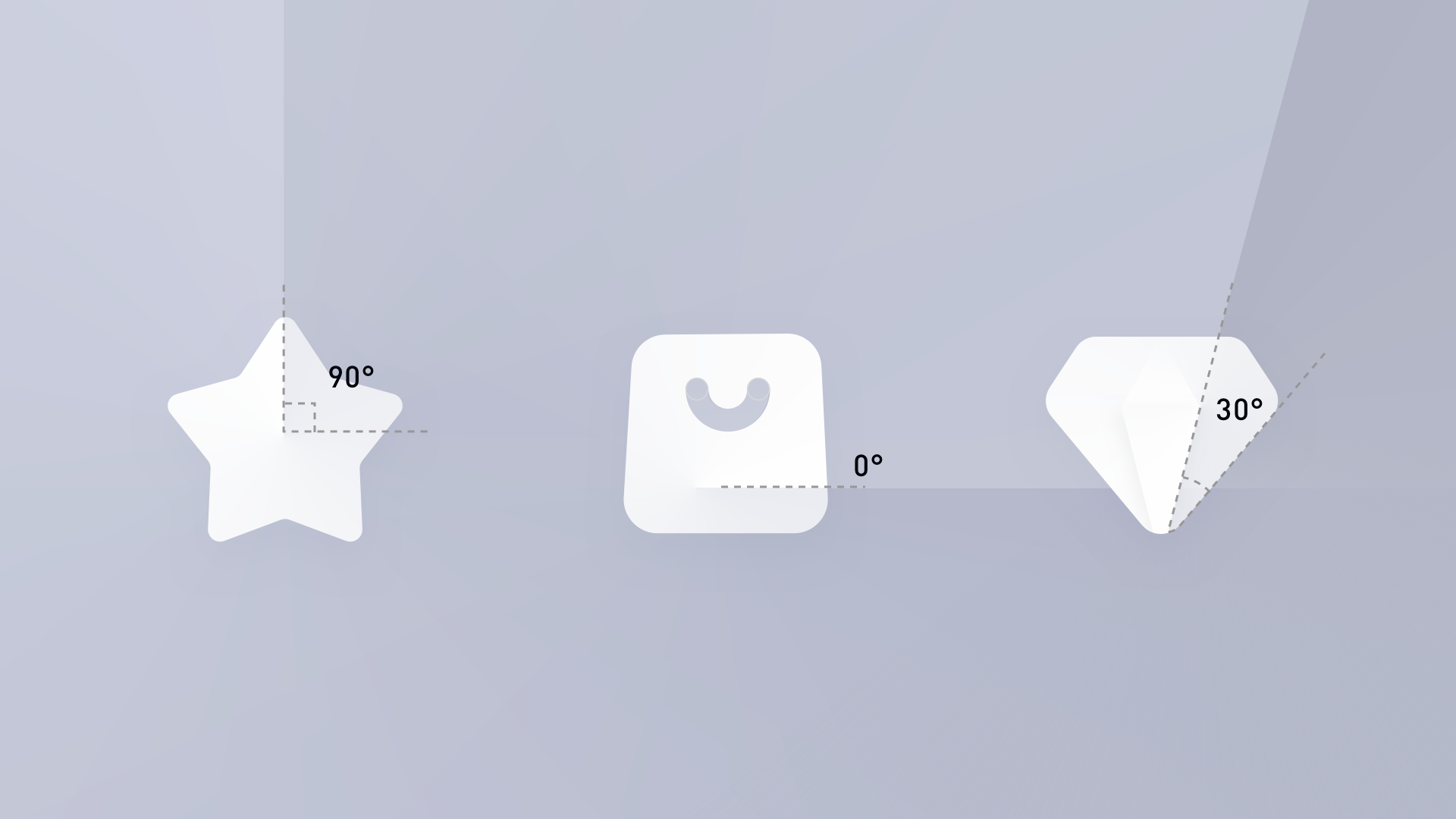
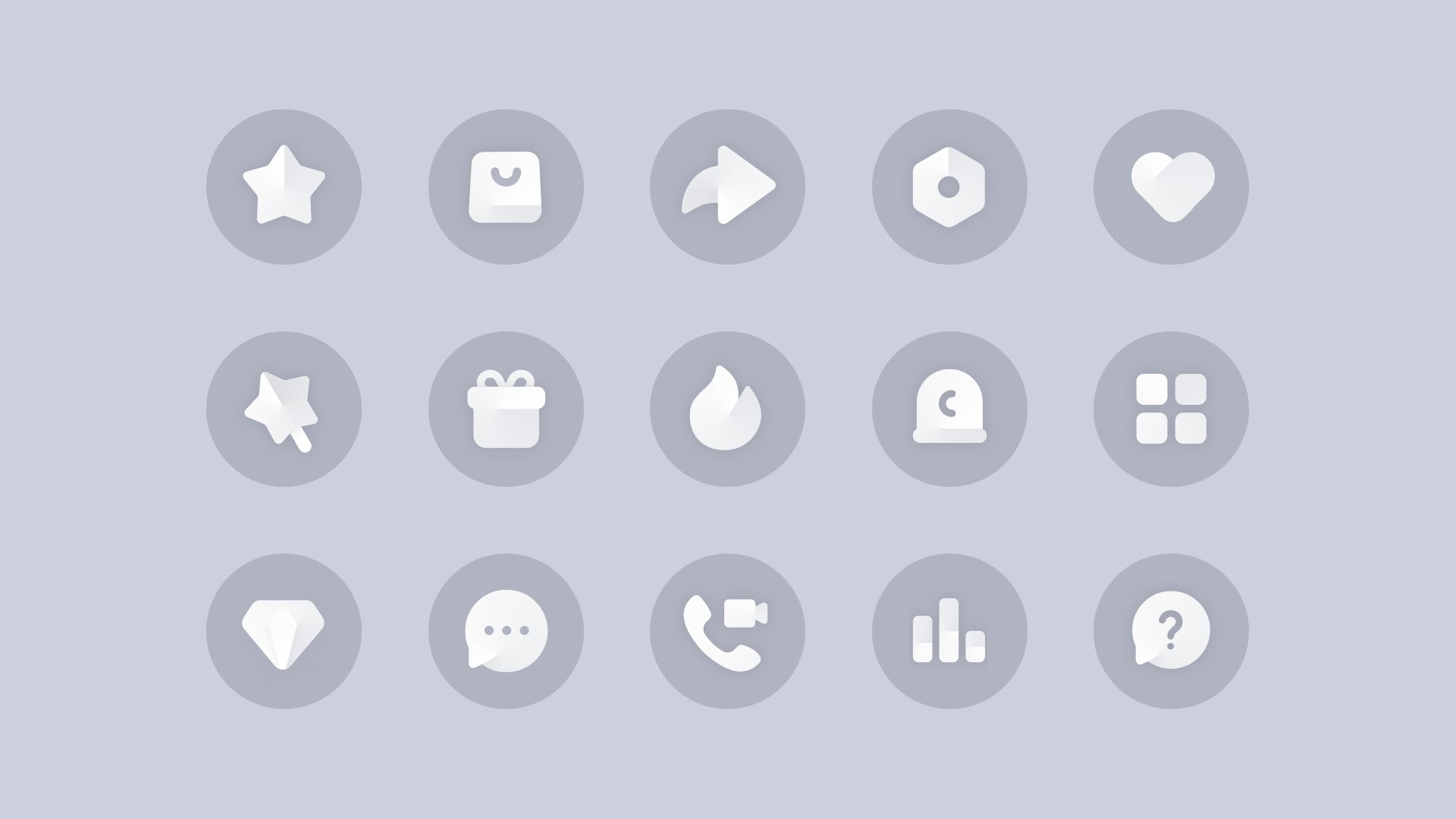
在一致性的前提下,尝试简化、提高识别度。巧妙的将光影和结构交汇,极简到2个图层呈现主体;语义清晰识别度高;角度渐变光影带来舒适亲和感,15°x角度的精准把控传达专业的品牌特性。因此总结出图标绘制要遵循的法则为识别性、品牌性、愉悦性、一致性。





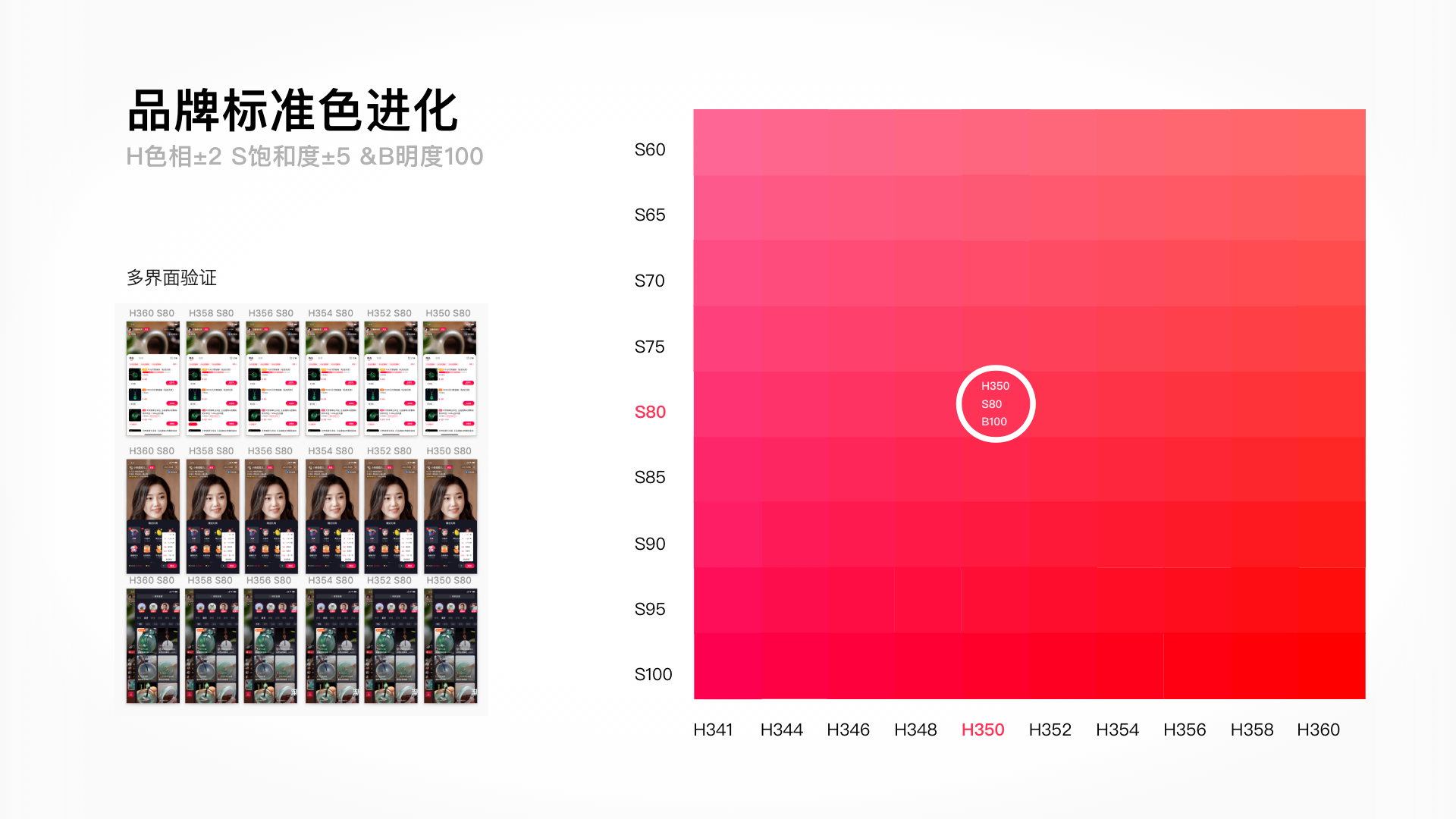
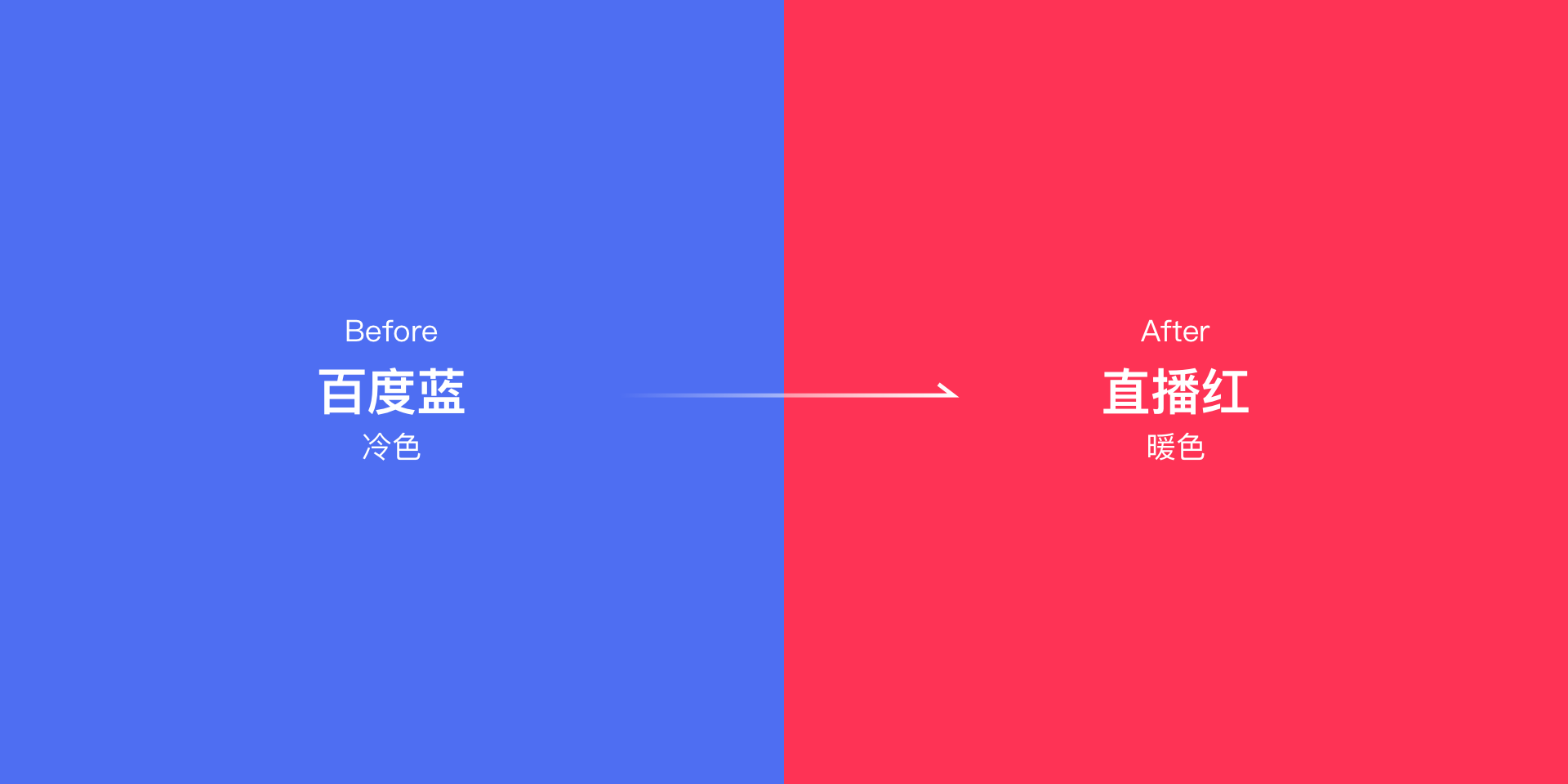
初期直播品牌色继承百度App品牌色,随着业务逐渐中台化,需要专属直播色。运用色彩心理学传递给人不同的情绪及心理感受,寻找直播的专属色相,而活力、温暖的红色色调,更能体现亲和有力的产品气质。

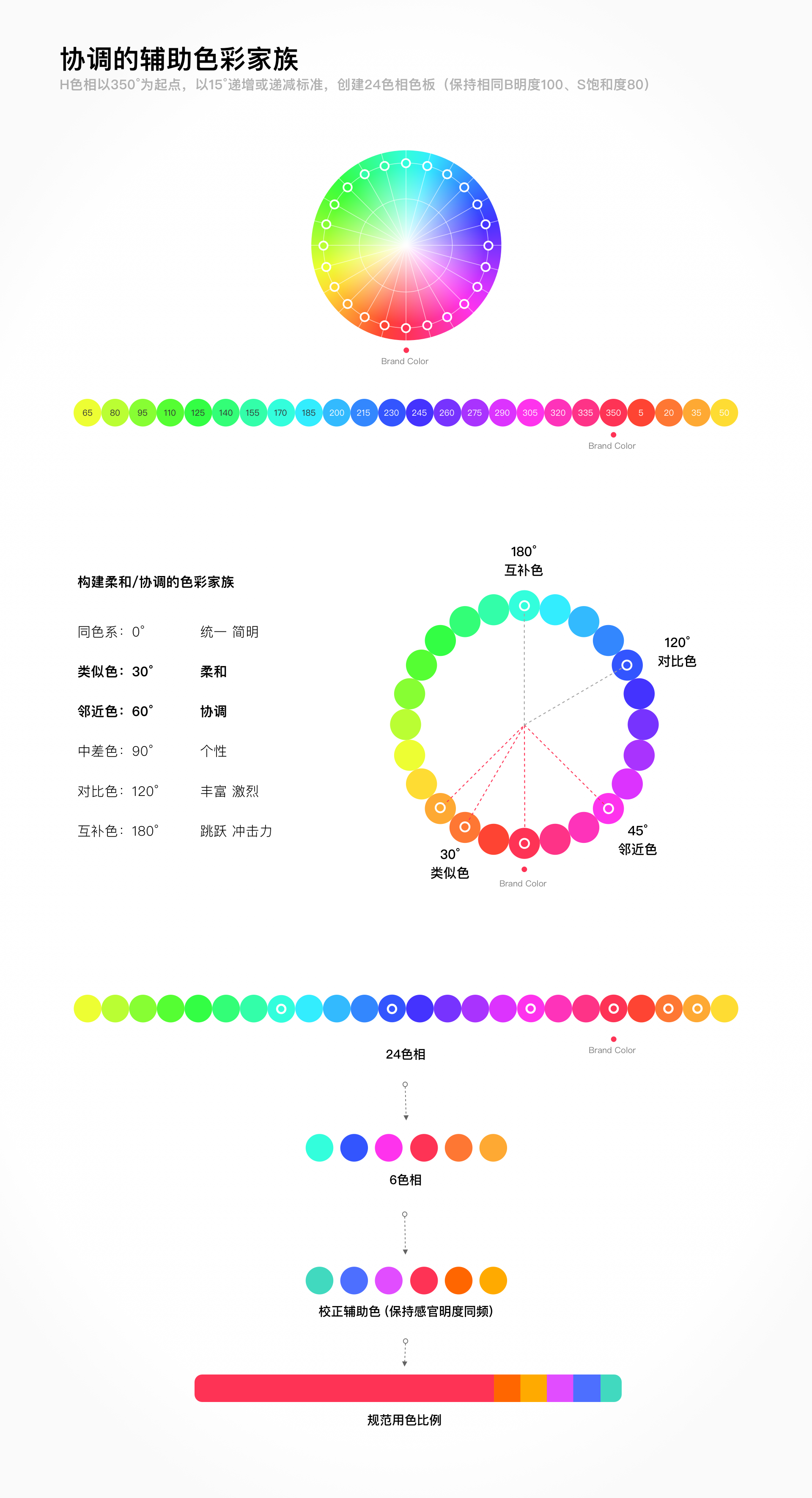
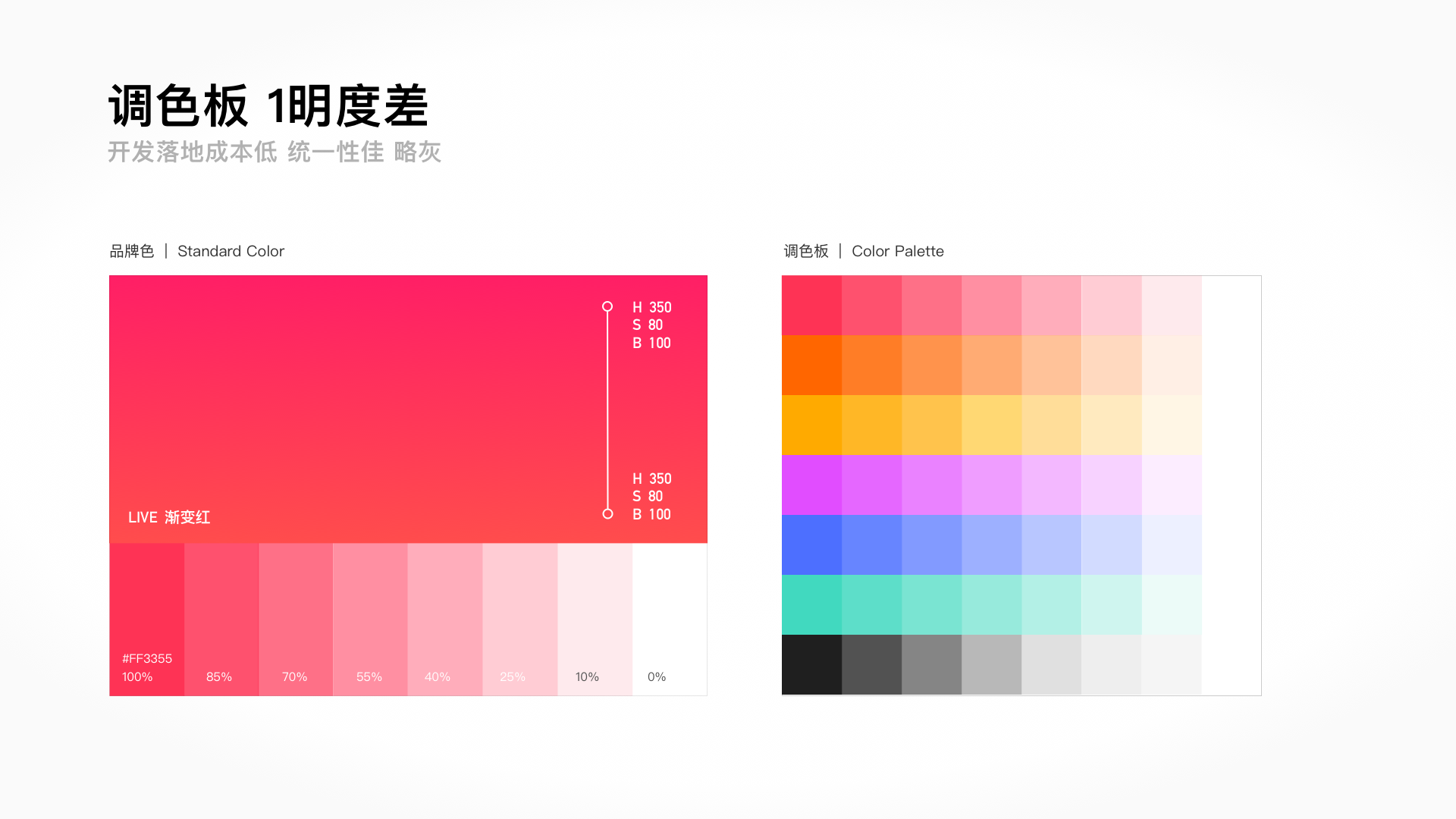
红色也有冷暖之分,此时提高色相、饱和度的颗粒度,H色相以350°为起点,以2°递增或递减,S饱和度以5°为阶梯,生成更多色阶(保持相同B明度100),在多界面和真机验证,得出直播专属红(H350 S80 B100),冷暖适中符合平台属性。






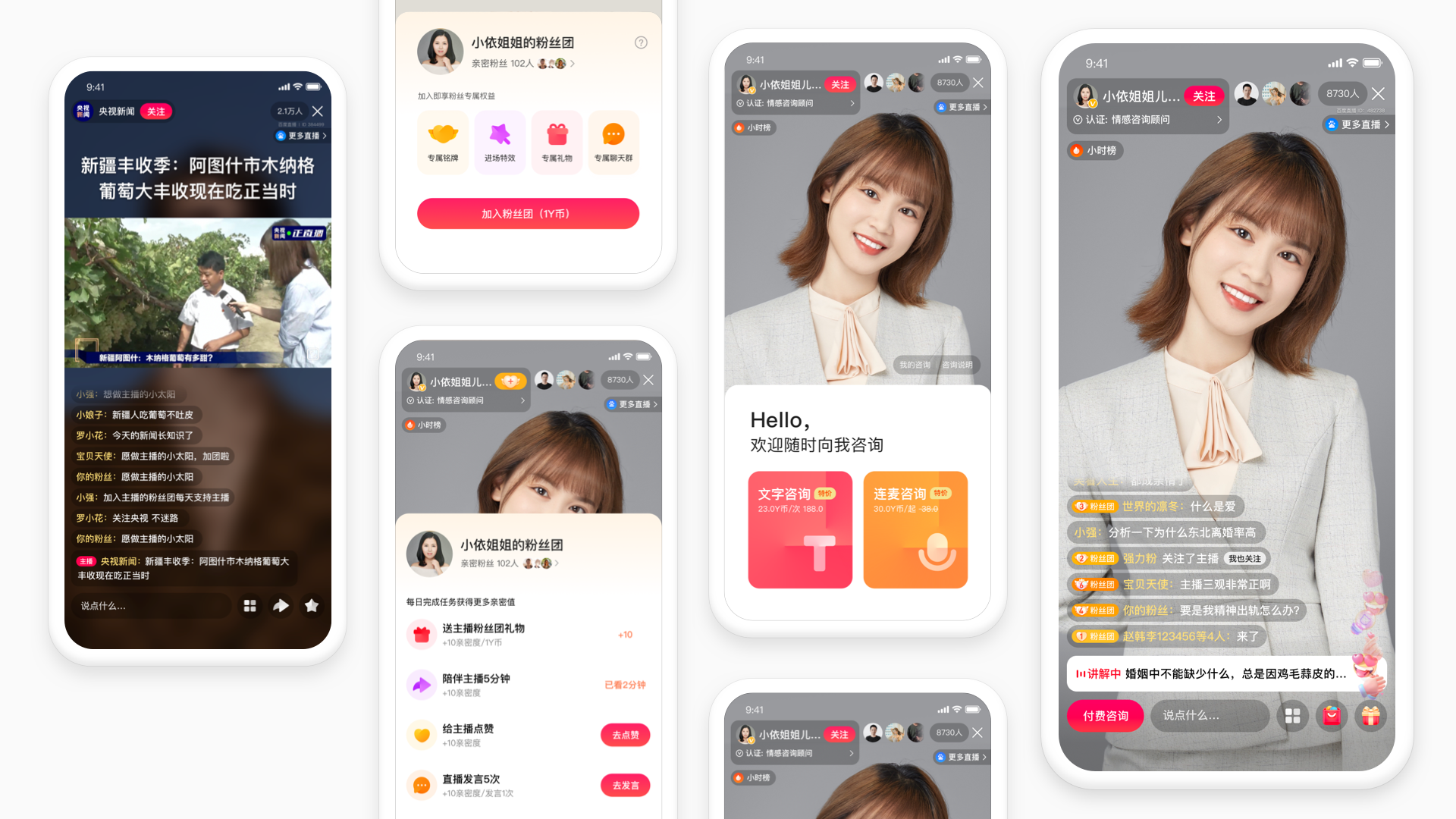
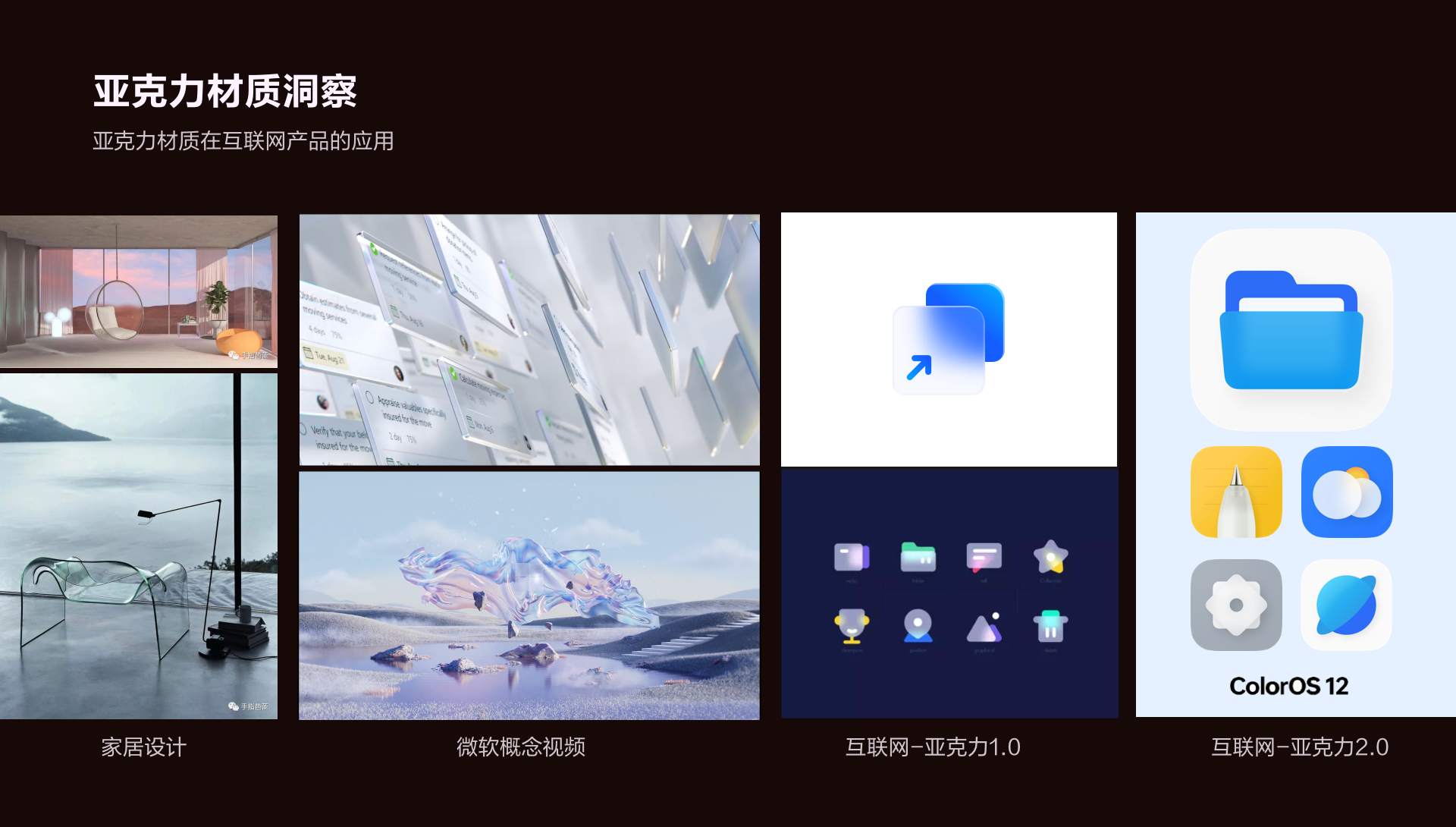
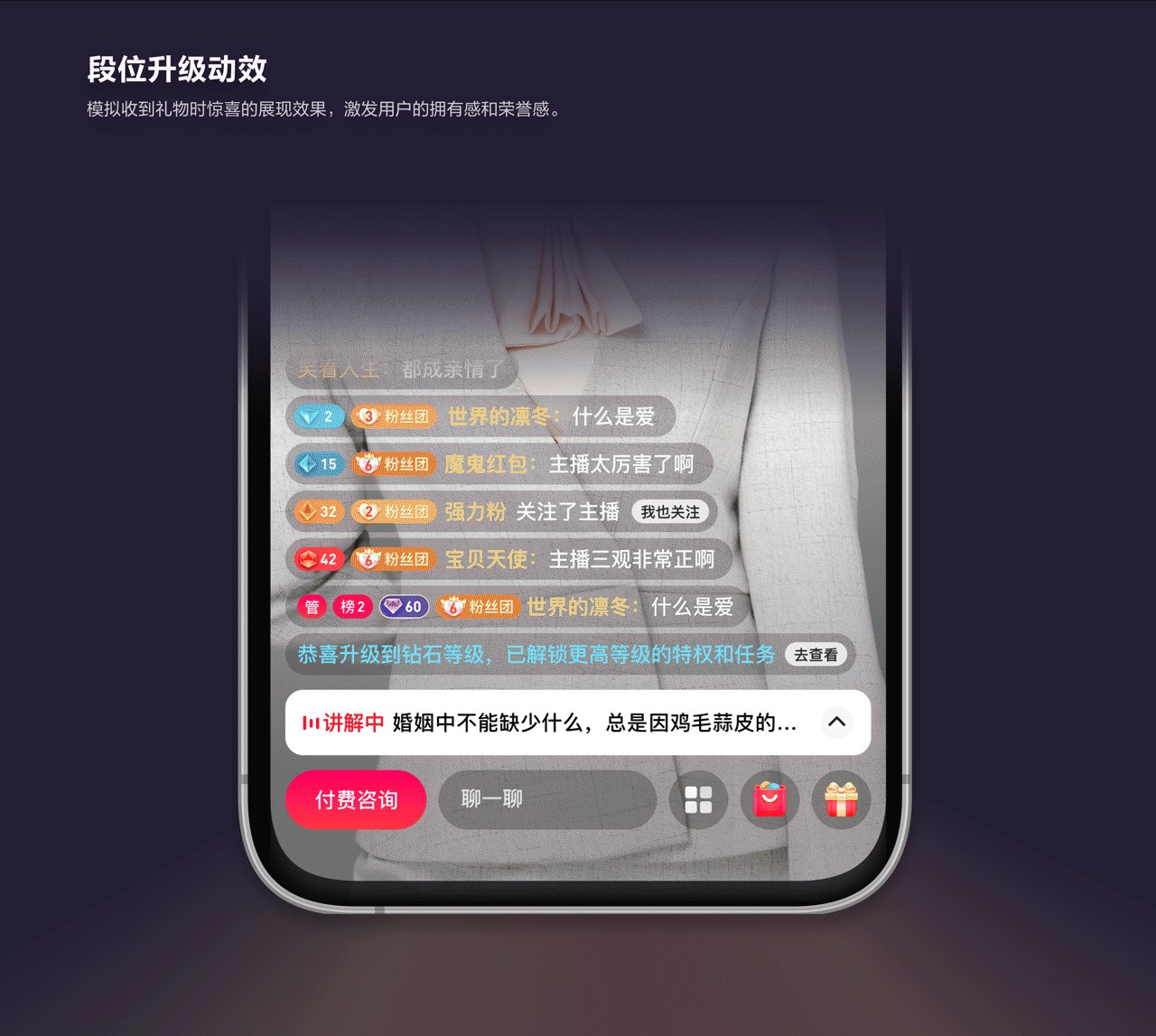
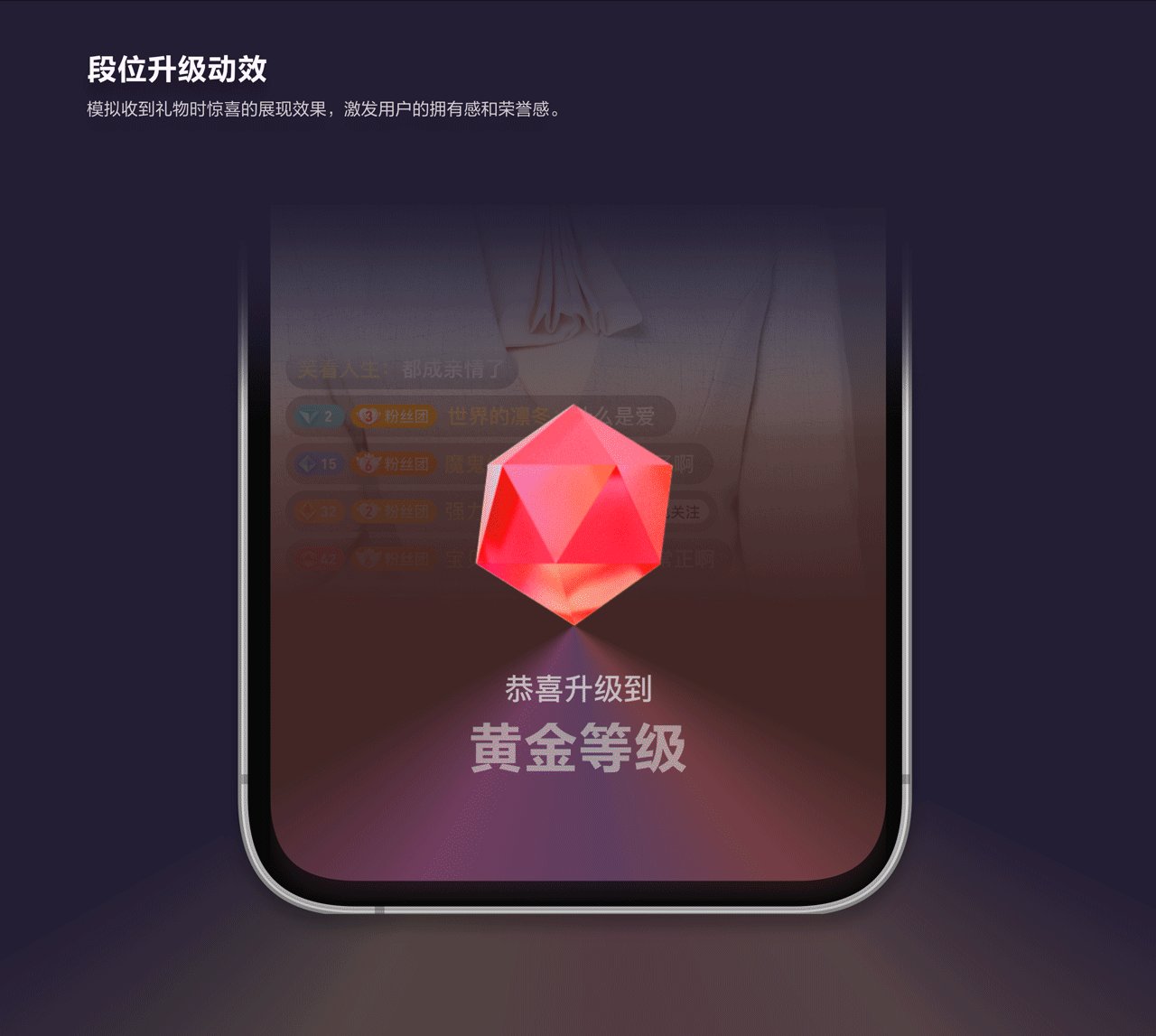
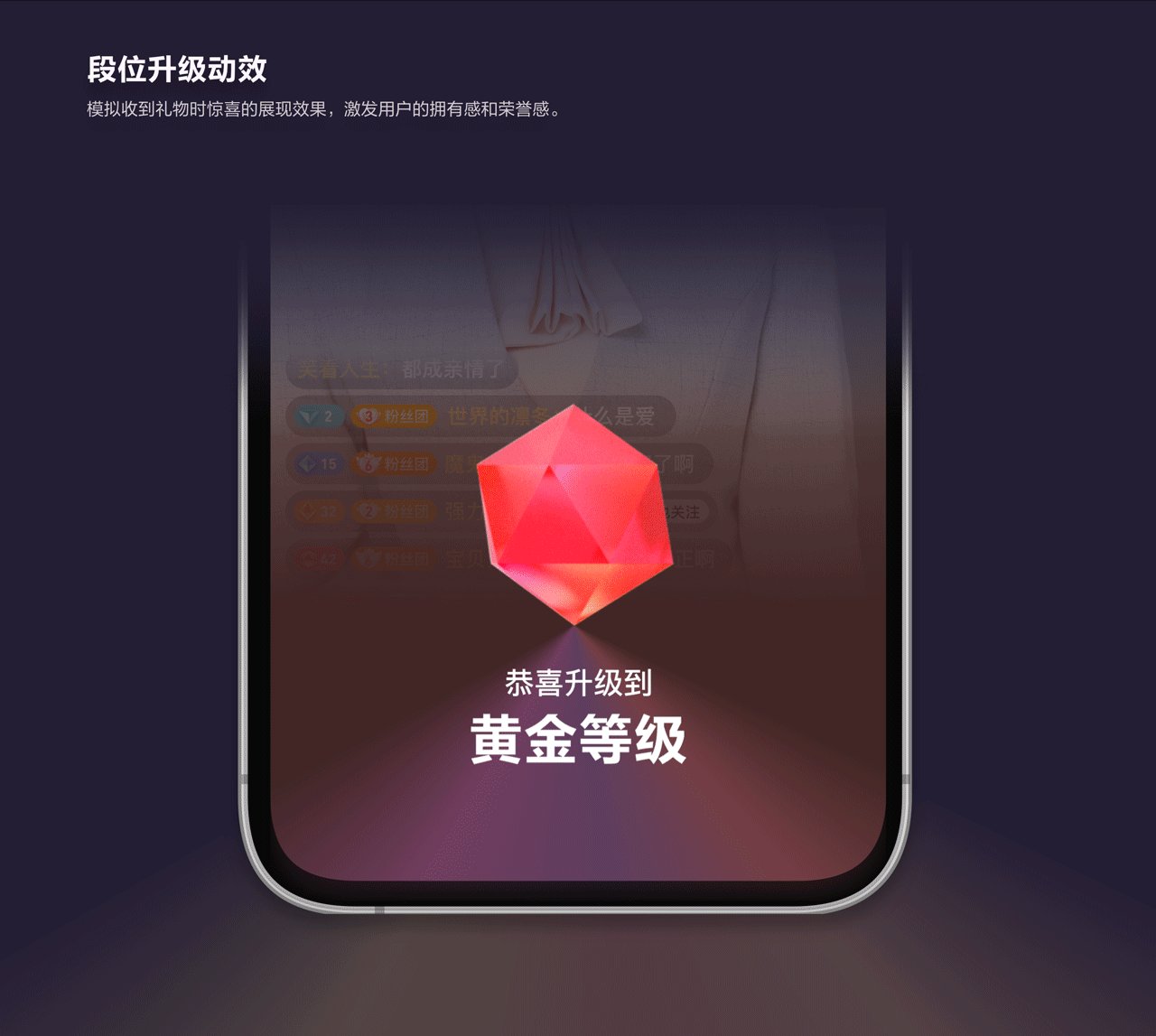
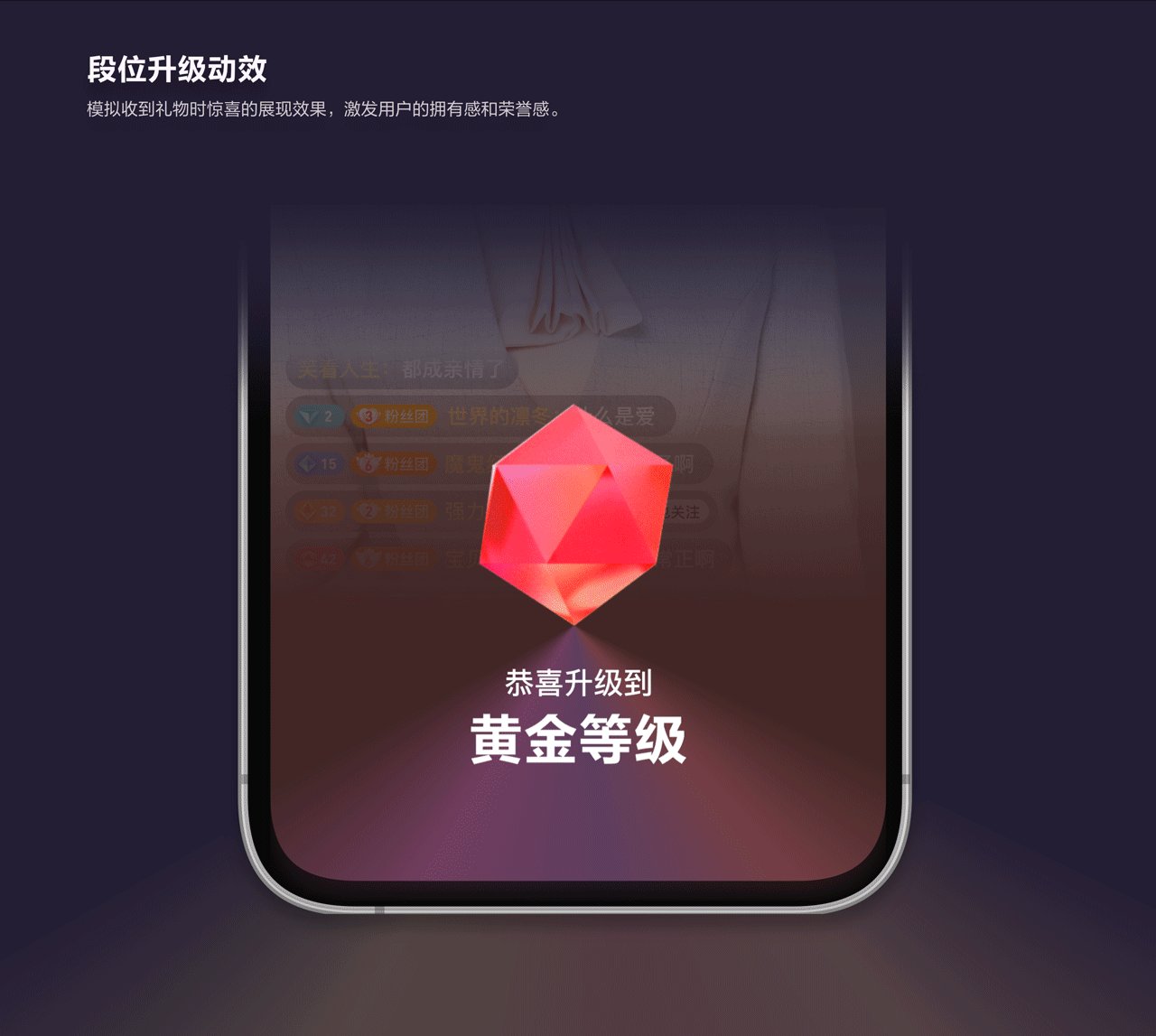
这种量身打造的稀缺材质运用在运营玩法上,如红包雨玩法,即能凸显平台专业用心的态度,又能强化用户消费行为转化,助力变现增长。

用户激励体系,采用3D玉石润泽质感+动态折射光影,体现有内涵不张扬的泛知识调性,凸显用户独特身份感。



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
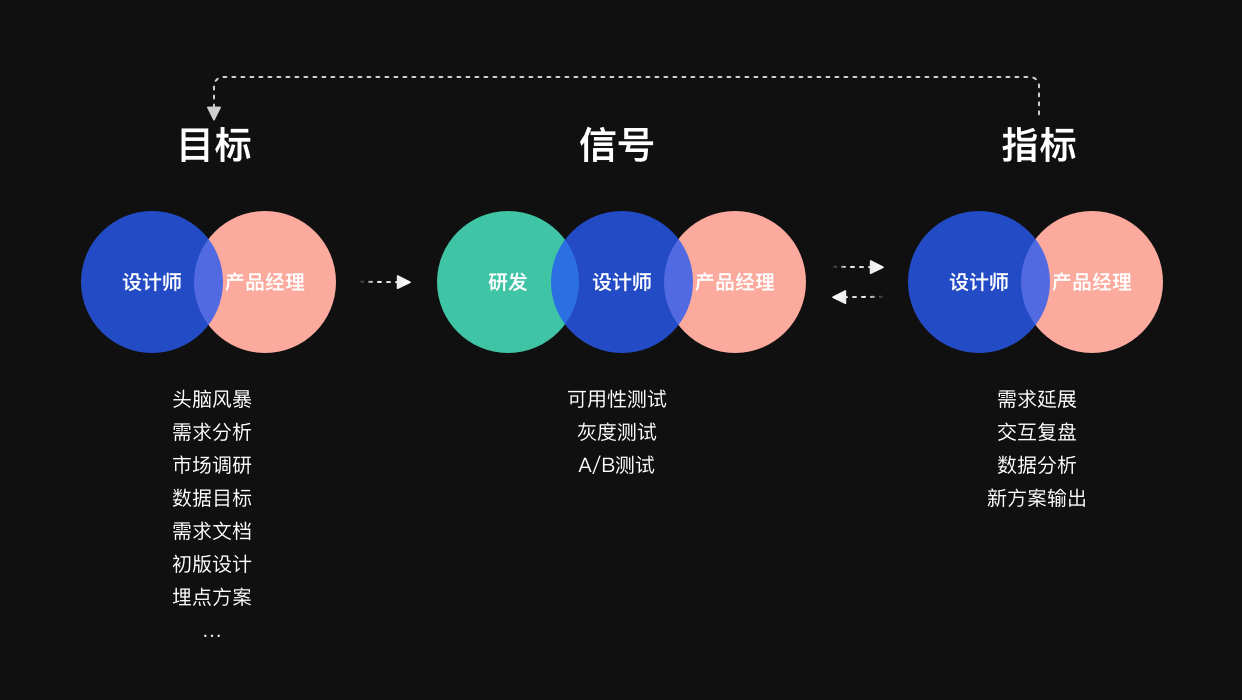
常规工作中,需求往往由PM发起,UE团队到底如何跟PM、FE等团队成员协同,达成目标共识,是我们值得讨论的。

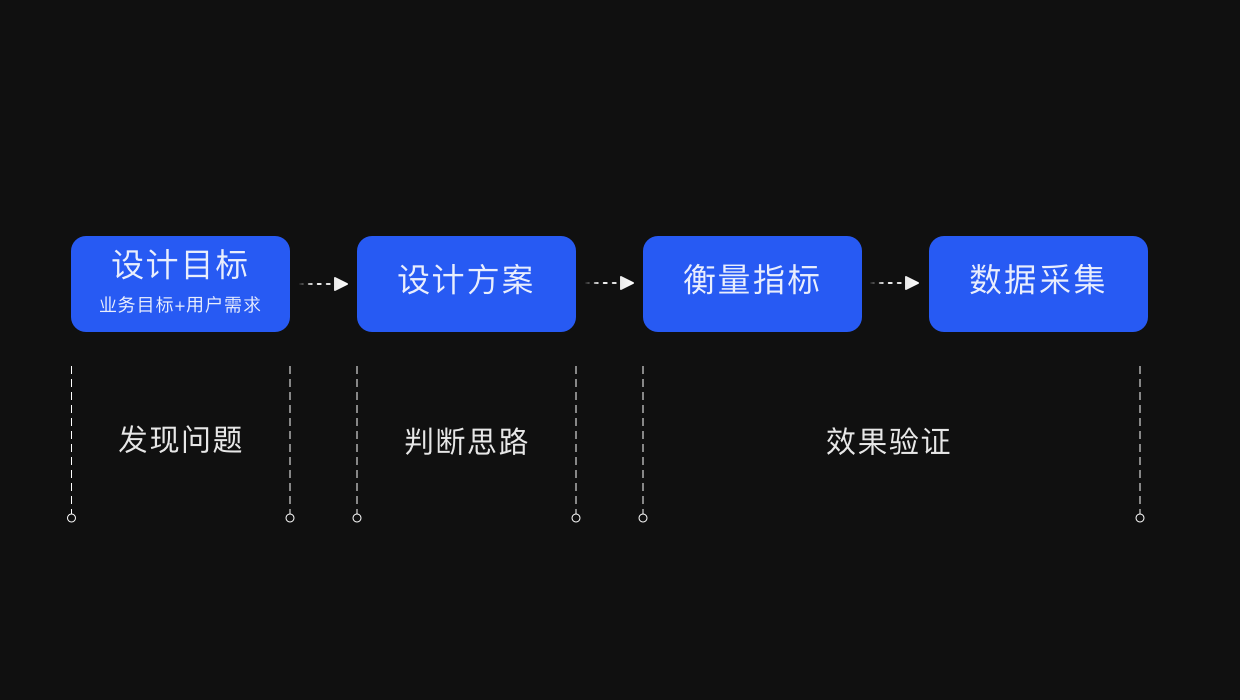
因此建立一套科学的模型,通过对目标的设定来倒推过程,结合定性和定量研究,与项目组就目标可以达成共识,并且更加准确的反应出产品目标中的用户体验质量,这套模型就是GSM模型。
///
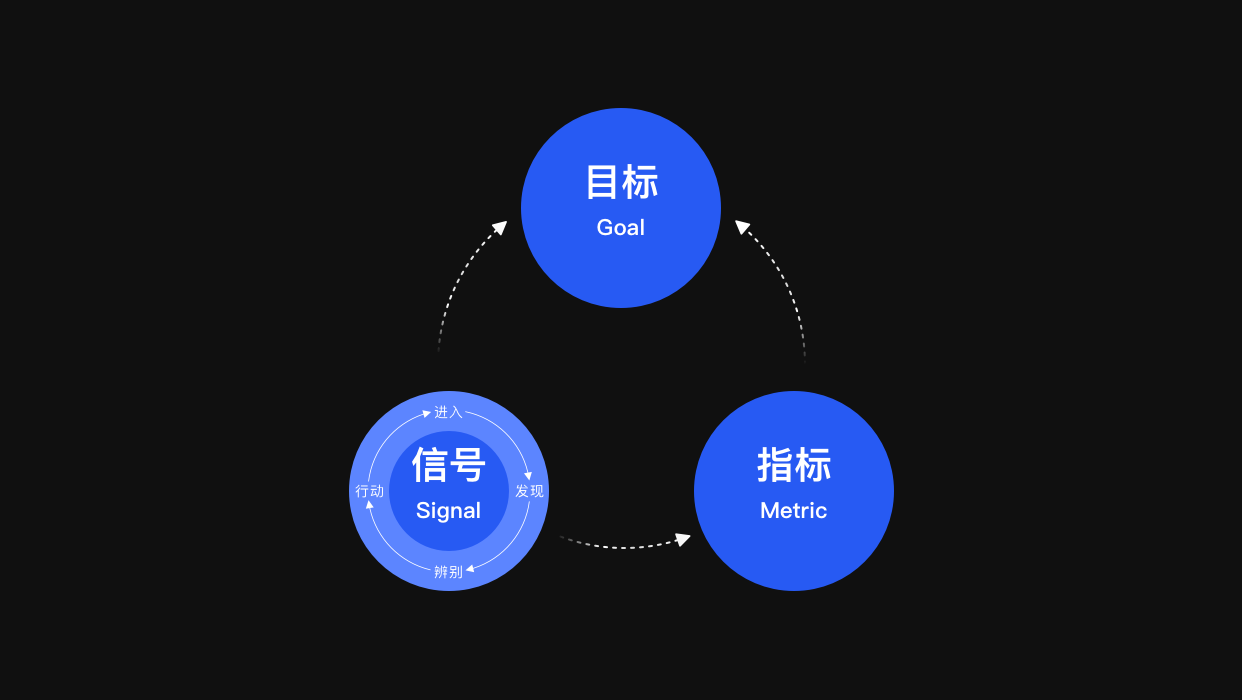
GSM模型的简介与定义
“GSM”是Google提出的一种自上而下度量用户行为的方法,通常用于衡量产品/项目目标的实现程度。通过对目标的设定来倒推过程,精准设定指标体系的一种量化研究方法。适用于产品设计中的各个角色。

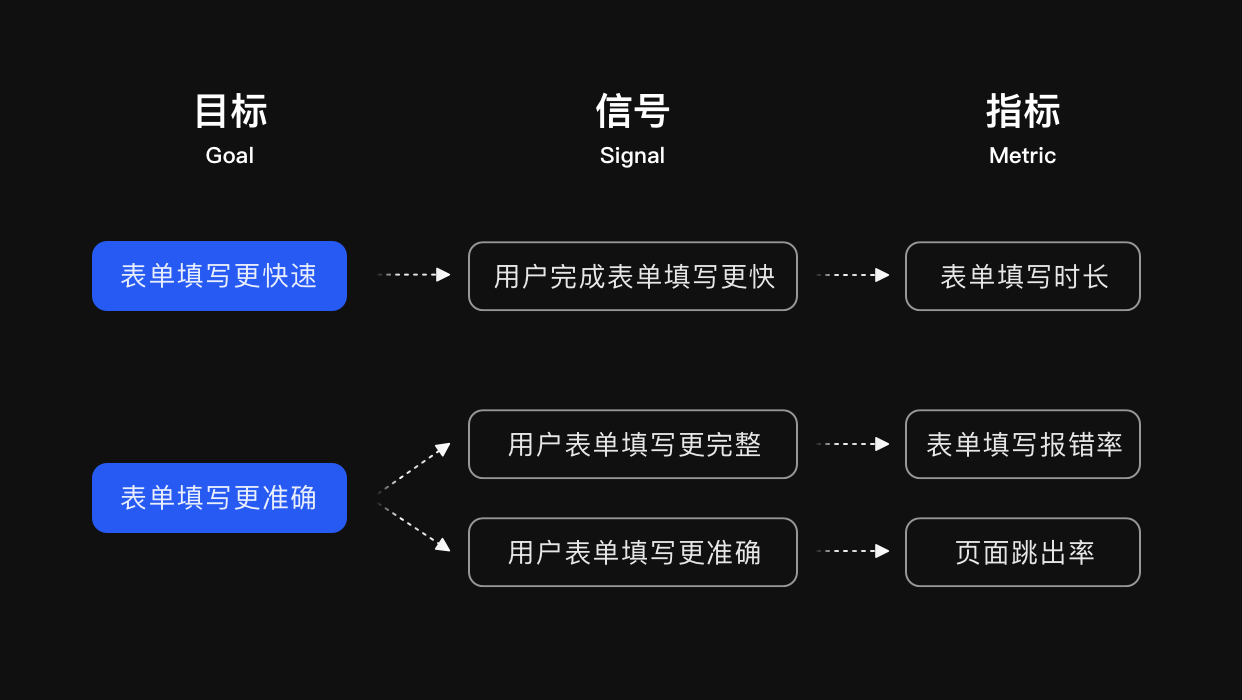
目标:需要解决的问题,通过对产品(项目)目标拆解推导出用户体验目标,体验目标辅助产品目标达成;
信号:设计目标实现后所产生出的现象,设计目标是信号的必要条件;
指标:是对用户现象的量化,也就是信号所得出的可衡量的数据化现象。
///
GSM模型的使用场景
GSM模型可适用于产品设计中的各个角色,对交互设计师尤为重要,交互设计师作为连接产品、用户、设计的中间一环,不断在业务和体验之间博弈,寻找平衡点。

通过GSM模型对产品目标进行分析,结合业务目标与用户需求,找到改进机会点,在设计中帮我们斧正设计思路,对方案不断优化,上线后进行方案效果回收。
GSM模型带来的价值
综上所述,GSM模型基于项目目标,找出设计目标。并且可以辨别设计的优良。
///
GSM模型的具体实施步骤

通过对目标的设定来倒推过程,并精准设定指标体系。
| step 1 识别并明确目标(Goal)
业务目标、用户目标、设计目标是什么?
用户要完成什么任务?我们希望他们按照什么路线走?希望他们执行什么操作?

这里以手机百度APP智能小程序业务端——创建小程序表单项目改版为例,提高表单审核通过率是整个项目目标,通过拆分项目,设计目标为表单填写更快速和表单填写更准确。通过确定设计目标继续推到用户表现。
| step 2 推导目标对应的表现(Signal)
什么用户行为/态度指示了目标达成?什么样的感受与目标失败/成功相关?

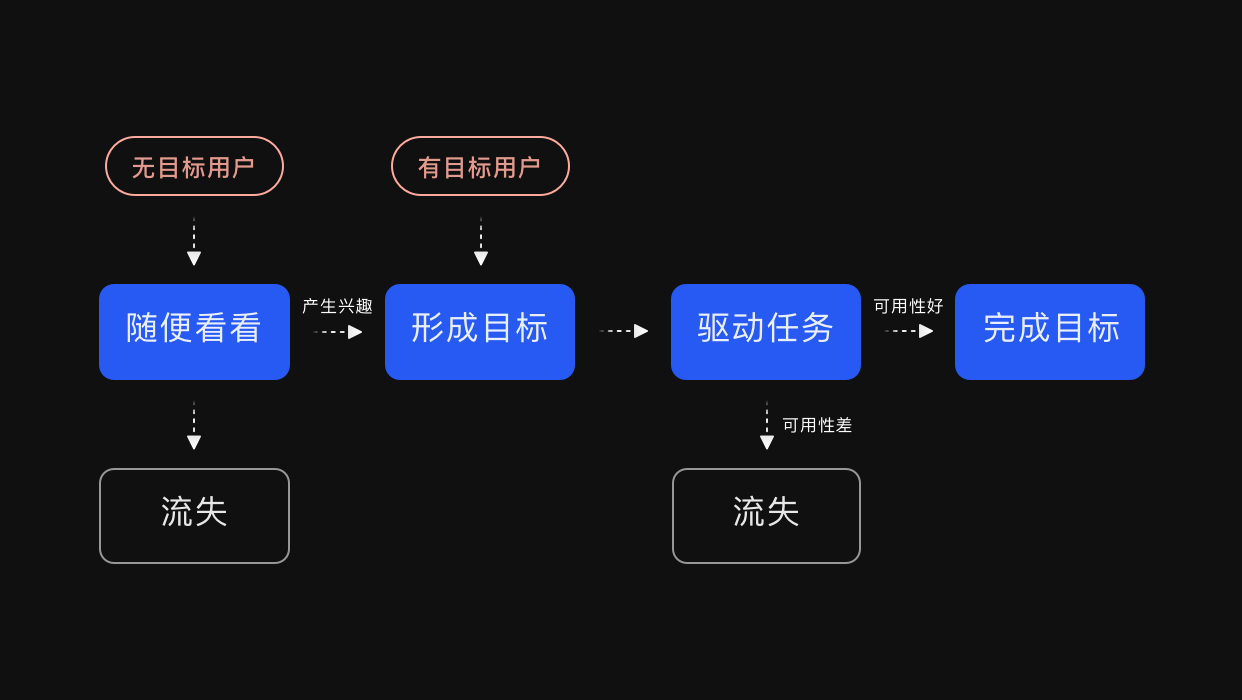
从目标——信号可以是一对多的关系,根据用 户行为在不同的行为阶段会有不同的信号表现,以用户不同阶段观测用户的不同行为表现。
进入 —— 通过各种途径进入页面
发现 —— 在该页面中浏览、查找自己所需要的信息
辨别 —— 然后通过图片、标题等内容以及设计形式来识别有效信息
行动 —— 找到后用户想了解详情,点击链接进入
这里还以手机百度APP智能小程序业务端——创建小程序表单项目改版为例,将设计目标转化为用户行为。

| step 3 找出关键的数据指标(Metric)
依照用户的行为表现,观测对应的数据指标,通过这些可量化、可衡量的数据指标进行数据分析并指导下一步的优化迭代。
1. 进入 —— 作为用户进入的页面,在这一步经常发生的问题是退出,往往会产生两个对应的指标
a. 作为用户在网站或APP的着陆页,用户离开为跳出
b. 非网站或APP的着陆页,用户离开为退出
往往,在这一行为中“跳出”指标可以衡量页面内容传达与用户目的匹配程度,是否符合用户的心理模型,这也是绝大多数网站首页最重要的数据指标之一。
2. 发现 —— 用户来到页面中都要先浏览的过程
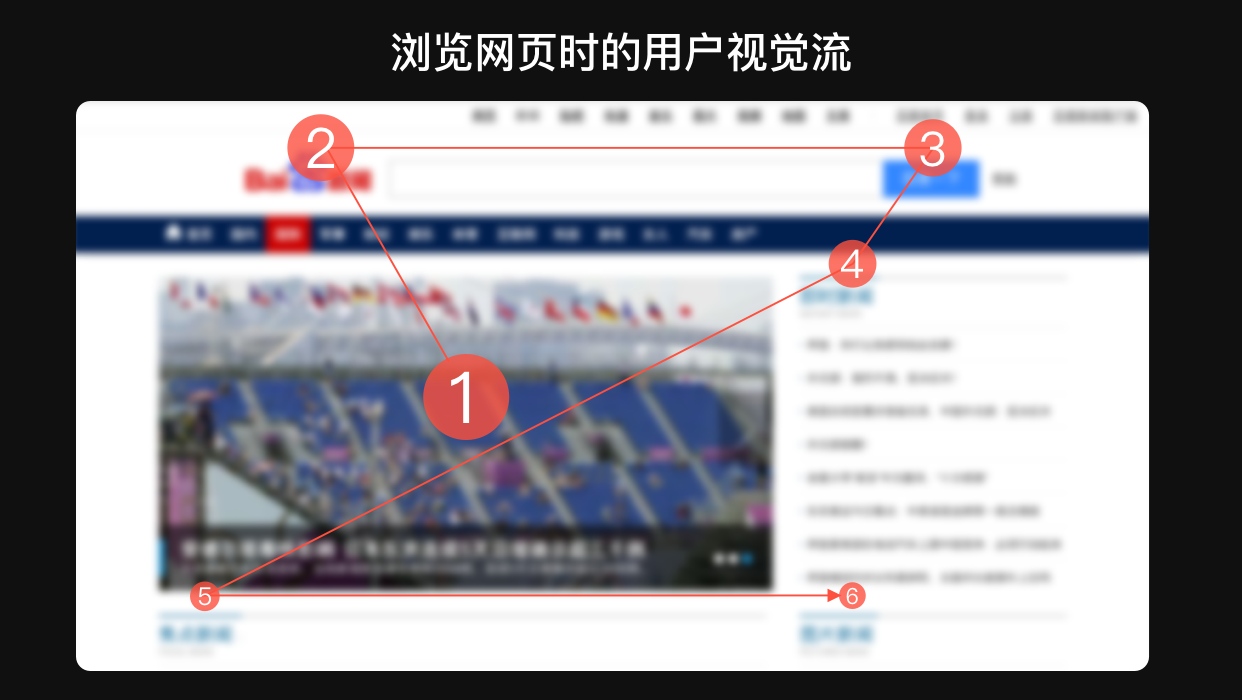
在这一步,设计师关注的问题是页面中的用户视觉流,关键信息能否被用户快速锁定。

关于识别性的指标,归纳出3点来进行衡量:
c.人均点击次数(适用特殊控件,如筛选器等)
4. 行动 —— 用户在站内内容的点击
在首页的分流数据中,作为设计师主要关注两个指标:
a.不同内容的点击占比
b.其后续路径中的目标转化质量

再次回到我们的工作案例中,根据用户行为表现拆分成数据指标。

综上所示,通过表单可视化、精准引导、组件升级的方式,完成项目与设计目标,最终改版成功。

///
结语
GSM模型是一种综合数据验证模型,在使用过程中可以结合头脑风暴、市场调研、可行性测试等方式共同使用。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
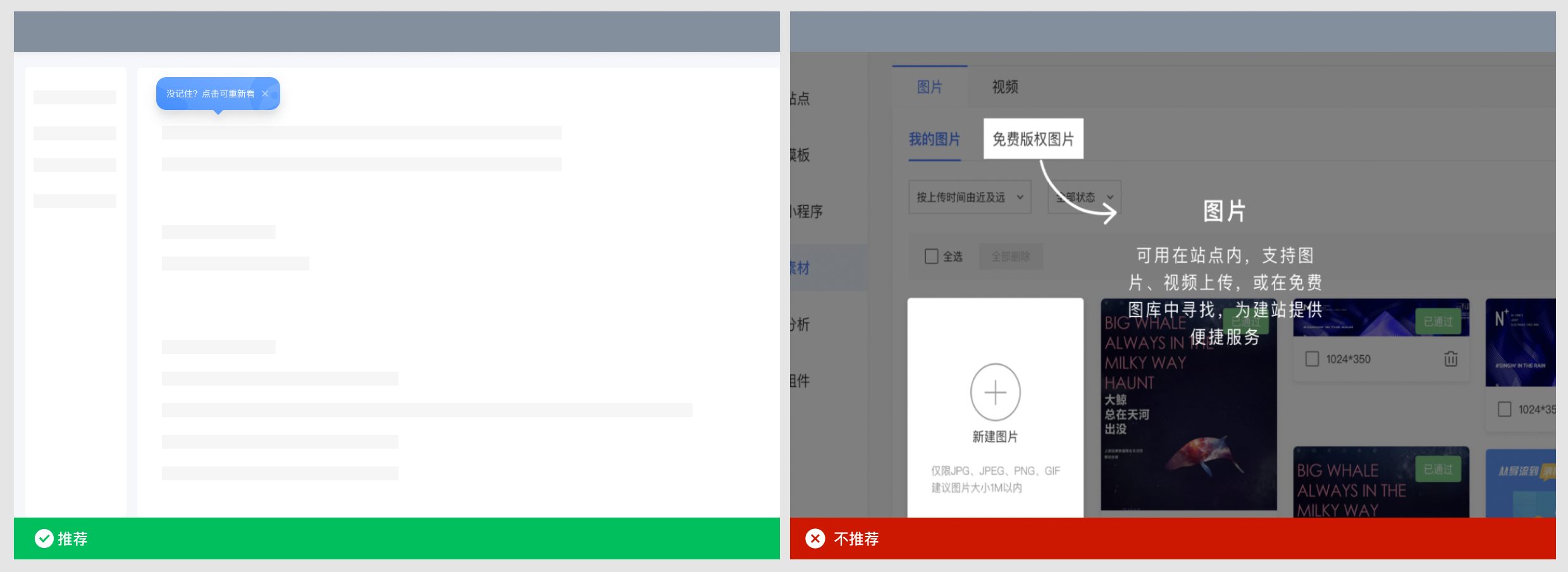
业务性强,内容复杂度高是To B产品的典型特征。新用户需要快速认知平台能力并顺利上手,老用户则需感知信息的变化、功能的拓展并迅速响应。体系化的帮助是通过在操作的不同阶段提供差异化的引导及反馈,助力用户在应用中成长。
通过大量的案例积累及系统调研,发现“帮助”并不是单一的某个功能,而是一种体系化的能力,需要通过不同手段来实现。概括来说就是“在产品使用不同阶段为用户提供恰当的提示与指引,通过组件的灵活应用及能力创新,帮助用户降低认知成本,提升操作效率。”
用户对产品的应用周期经历前、中、后三个阶段,每个阶段的设计目标都各不相同:操作前注重提升用户的全局认知,深化理解,助力精准触达;操作中助力提效,让用户知道做什么,怎么做;操作后明确反馈,帮助用户明确结果。

用户有新老之分,对系统的熟悉程度及应用诉求不同。因此针对不同用户各阶段的使用诉求进行场景化的拆分,提供差异化帮助。
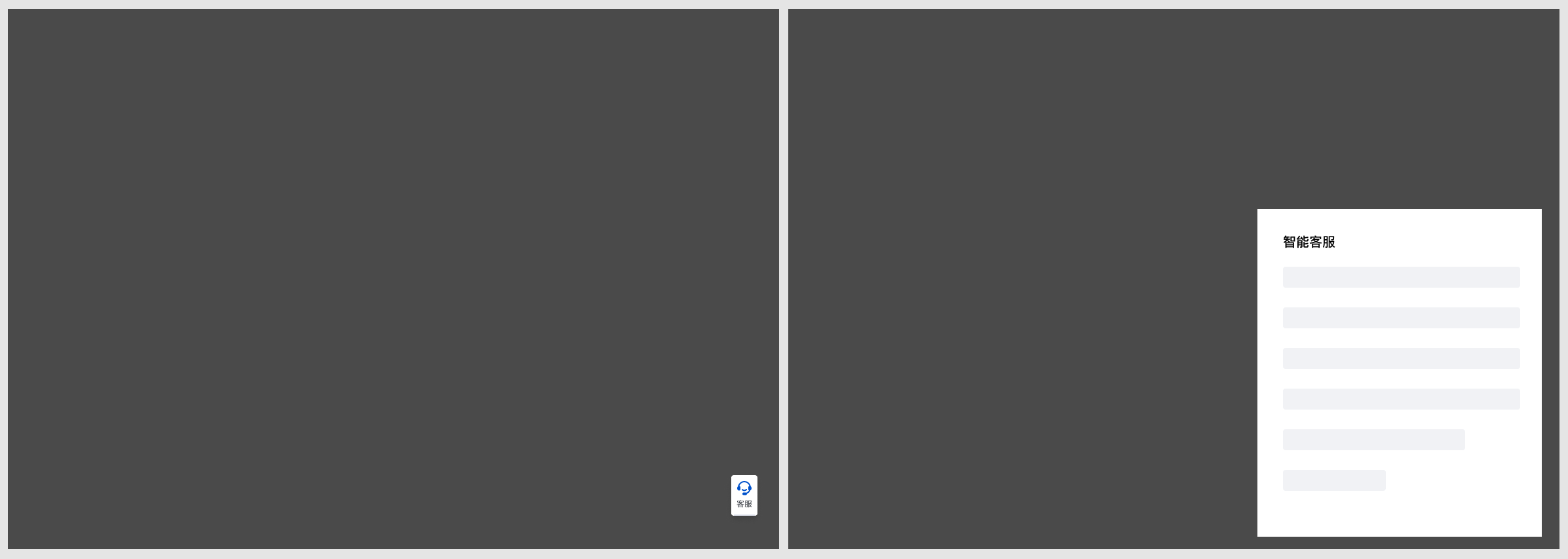
我们到陌生的地方会找导视标识或者找人寻求帮助,新用户到平台内也会面临同样的困境,遇到问题无从下手时会寻找含有【帮助】【客服】字样的内容,那么帮助中心、智能助手这类有明显特性的功能则会成为用户遇到问题时的第一选择。通过业务思考及行业调研,以简洁、高效、情感化为目标最大化的发挥其属性优势,让用户在使用过程中更易理解和接受,平稳有效的帮助用户渡过新手期。
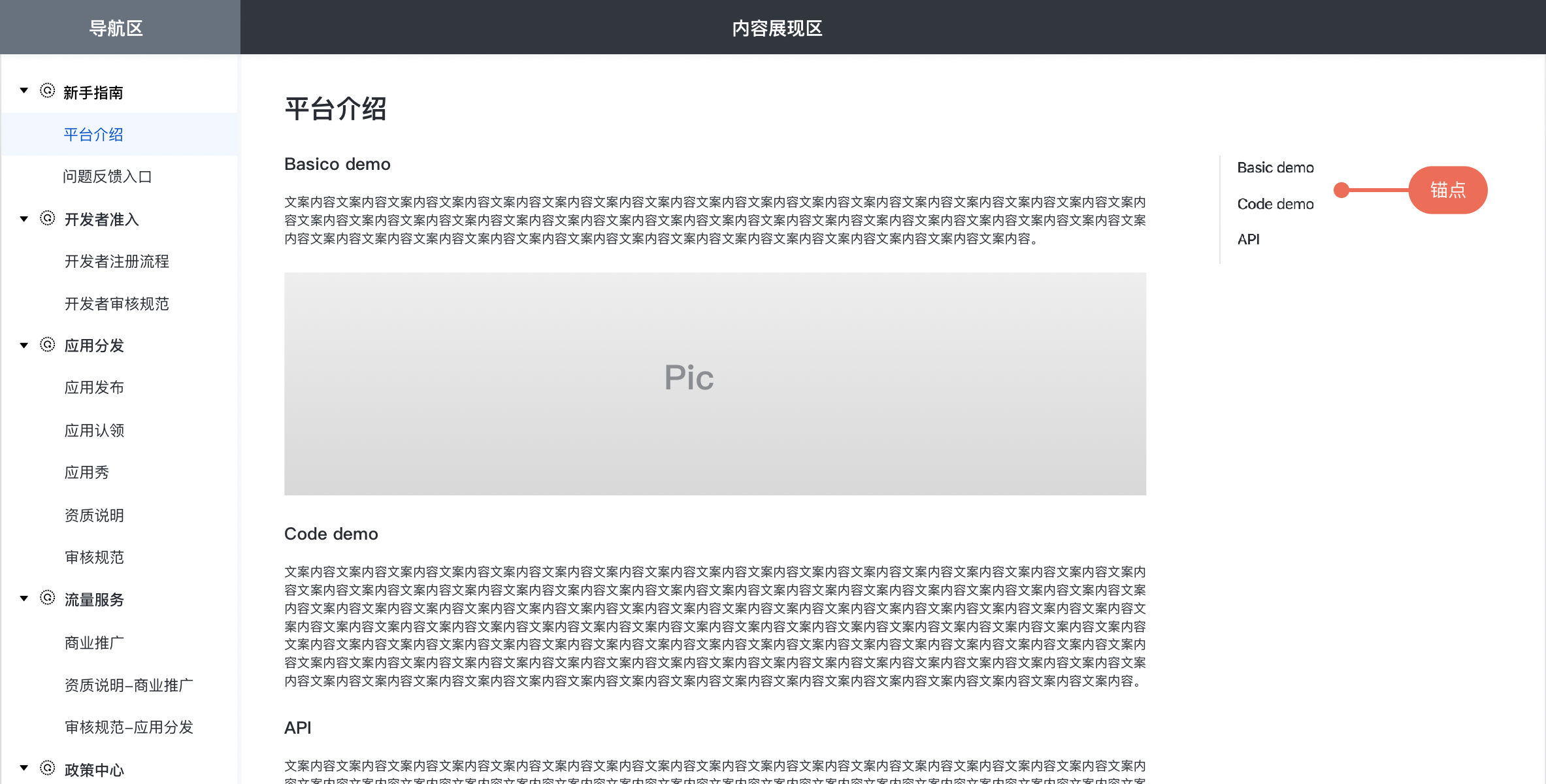
1、帮助中心
帮助中心,一个时常被忽略并被严重低估的功能。它是平台全量信息集合地,不仅能帮助用户系统了解平台概况,也能引导用户行为,树立品牌形象。为保证用户高效、便捷的获取帮助信息,在页面表现上需突出内容本身,忌过度装饰。从设计角度来看,一个好的帮助中心应该符合以下条件:框架简洁清晰、信息突出并辅以锚点定位。在框架设计上一般将页面分为导航区、内容展现区两部分,导航与帮助内容对应性强,层级简单,能让用户在短时间内了解平台能力构成;帮助文档内容一般复杂冗长,锚点定位可以充当文章大纲,辅助用户精准定位。

2、智能助手
通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的简单、共性问题,降低人工客服响应成本。智能助手包含两部分:入口与悬浮窗口。入口一般悬浮于页面右下角,点击后触发悬浮窗口。

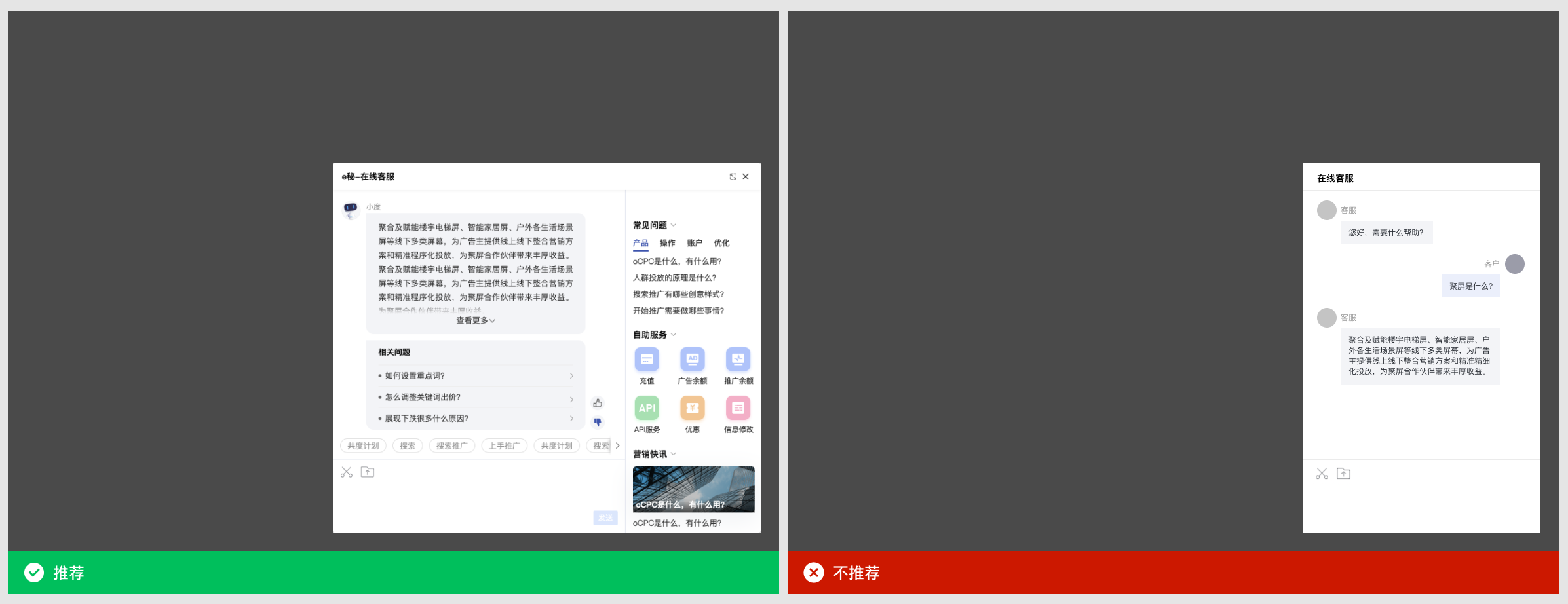
市面很多助手能力较单一,仅能机械处理通用问题,无法提供多样化帮助,很容易让人觉得是个没啥用的摆设,对它慢慢失去信任。为重新唤起用户的信任,需要在设计上注入一定的生命力,让用户觉得易接受、有选择、有温度,从而真正用起来。
1)悬浮窗口能力多元化。作为承载智能助手核心能力的悬浮窗口,优化方向有以下三点:首先,智能助手与用户的交流不再局限于单纯的问答,而是根据账户属性向用户提供高频问题集合,并根据用户的回应拓展更多问题,提供多维化的帮助。这个主动性的帮助不仅让用户感受平台的温度,无形中也降低了用户的思考成本,更快的熟悉平台能力。
其次,每个问题旁边都提供“是否有用”的按钮供用户评判。此功能不仅为平台答案提供了优化空间,也强化了用户对平台建设的参与度,让助手与用户共同成长。
最后,对话窗口也可拓展辅助能力,例如常见问题、快讯、快捷入口等,为用户所想的同时也提供更便捷的站内流动通路。

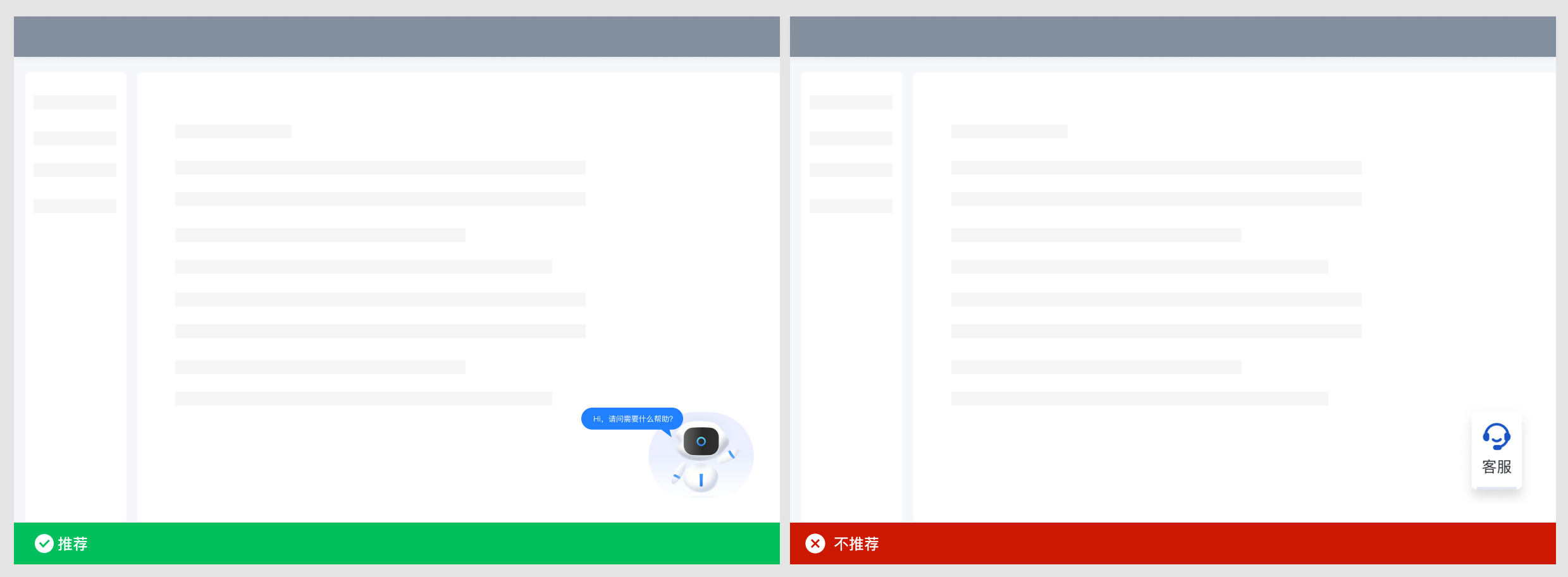
2)入口形象IP化、情感化。除了自身能力外,入口的设计则会提升功能的存在感,从而吸引用户的关注。首先品牌ip形象的植入会让入口更生动,在唤起用户注意的同时强化品牌印象。其次拟人化的主动问候能提升平台的亲切感,拉近与用户的距离。

新用户对平台相对陌生,恰当的引导能让他们快速关注重点。老用户对平台的定位及能力相对熟悉,目标性更强,但在应用同时也抱有更高期待。因此恰当的引导能帮助他们快速了解平台变化并精准触达。作为产品设计者,也希望对用户行为进行有意识引导,让用户能发现、探索平台新能力,或能够按照我们的希望使用产品。公告弹窗、新手引导、全局提示这三类方法可帮助用户高效获取信息并助力精准触达。
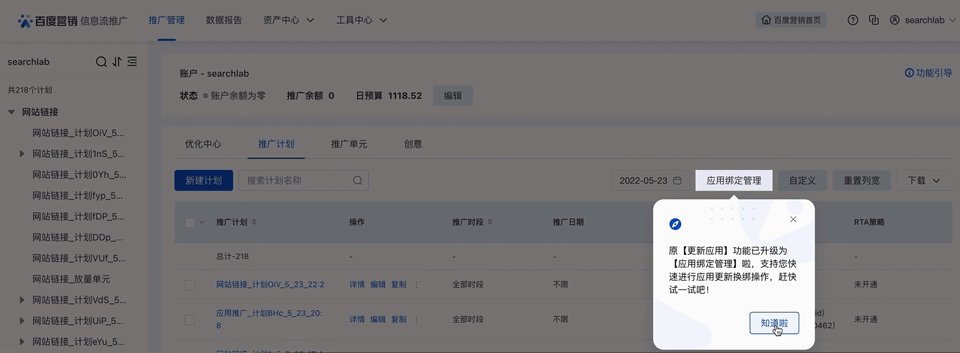
1、公告弹窗
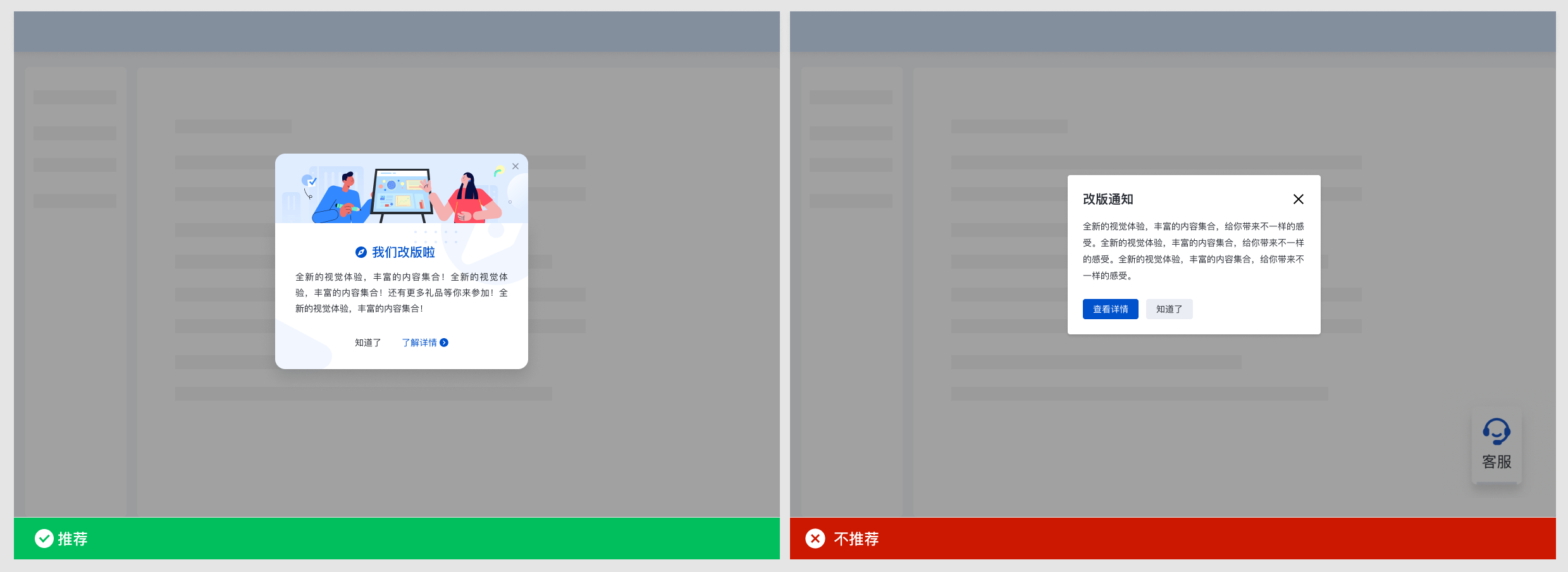
常用于系统升级告知,以模态弹窗表达,让用户聚焦当前内容并支持跳转了解详情。公告样式根据内容细分为三类:版本更新提示、重点升级告知、常规通告,不同类型需根据信息量多寡差异化表达。设计时可辅以插图或其他视觉元素烘托氛围,并在文案上注入情绪化的表达,从而提升用户的关注度。
1)「版本更新提示」承载简单介绍内容,让用户关注且快速获取变更信息。

2)「重点升级」当有若干重要功能更新或新增时,可用此形式突出重点。

重点内容露出建议2-4组为佳,弹窗宽度可根据内容适配。

3)「常规通告」常用于文案较多的场景。设计上需要弱化视觉氛围,突出内容本身。

2、引导类
针对局部功能升级的提示说明,一般与元素绑定关系较强,可让用户直观了解关注点,提升功能触达率。虽然此类引导轻量便捷,容易帮产品提升数据指标,但要注意适度应用。根据功能重要度、操作复杂度将引导总结为分步式、气泡、闪点、操作示意4类。
1)「分步式引导」常用于页面多个功能升级的引导组。当页面有多个升级点,直接平铺会让页面臃肿不聚焦。为了让用户高效获取信息,建议一次仅显示一条,通过「下一步」操作,逐步唤出剩余引导。为避免步骤过多导致用户疲劳,建议最多不超过5步。

2)「气泡式」相对轻量的引导,有足够的提示性但不影响其他功能操作。

3)「闪点提示」微辅助型提示,常与气泡引导配合使用。在需要关注的地方闪烁,点击闪点后唤出关联气泡提示。不对用户造成视觉干扰,又能引起一定的关注。

4)「操作示意」当无法用图文清晰描述操作路径时,以动态形式表达。

3、全局提示
重点信息的汇总或提示。此类提示完美融合于页面,醒目且对操作无干扰,用户可根据披露内容判断是否处理。通过警示、徽标的应用向用户传达信息的变化并提供快速触达的能力,无形中提升用户响应效率。
1)「警示」不同颜色的提示条。常作为前置提示存在于页面或模块顶部,为用户顺利操作提供指引性帮助。既不打断用户当前操作,又足够明显,一般需手动关闭或事件结束后自行消失。不同颜色属性不同:一般蓝色代表消息通知、绿色代表成功、橙色代表警示、红色代表错误或异常等情况。另外,也可作为反馈应用在一些需要明确指示的操作后场景,此处暂不展开讨论。

2)「徽标」形态各异的小红点。常出现在图标、按钮右上角的红色圆点、数字或文字,简单且醒目。表示内容更新或有待处理的信息,此类提示符合用户心智,无需教育就能向用户精准传达提示意图。

使用时注意无数字与有数字的应用场景。有数字的徽标给用户带来的心理压力会更大,也会更吸引用户注意力,同时需注意数字长度控制。
存在于操作的具体任务中,通过提示、推荐、预置信息等方式降低用户的认知及操作成本,提升填单效率。
1、文案提示
平铺在元素附近,对重点或复杂功能提供直观描述或建议。带有引导性的文案处理,会促进用户优化填写方案,输入更合适的内容。应用类型有三:重点提示、辅助说明、占位提示。重点提示与辅助说明使用户无需猜测;占位提示可使用户能够快速明确输入规则。因表达侧重不同,表单设计时三者搭配效果更佳。

2、工具提示
此类信息作为文本解释层级较低,无需直接展示。通过悬浮或点击元素触发对应说明,以气泡形式出现。触发式的展现既能避免非必要信息堆叠导致的页面臃肿,又能保证需要的时候有迹可循。

当一个系统背后的产品设计者考虑足够全面,能够预判用户的预期,那么它就能主动的给用户提供建议和帮助,甚至帮助用户自动执行一些任务,最大化减轻用户的决策压力。但值得注意的是,“智能化”需要一定的产品能力及丰富的数据作为支撑,设计时需结合实际情况应用。
1、信息预置
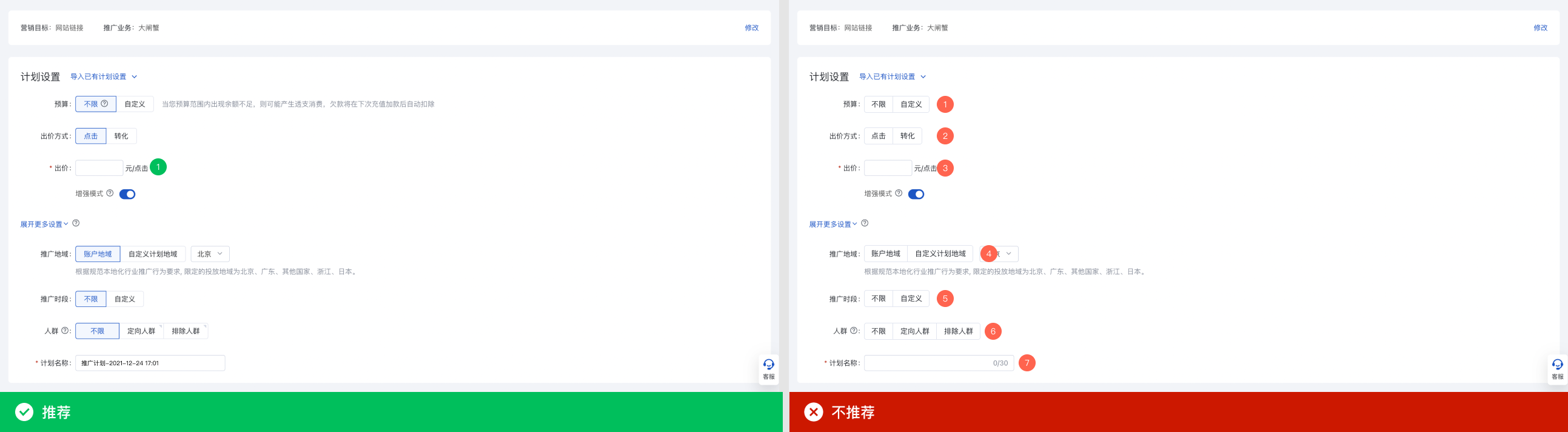
系统根据账户属性自动为用户预置内容。如下左图可见,仅需要填写一条内容,其他对用户利益无损的内容可通过预置选项来提升填单效率。

2、智能推荐
此类设计的前提是平台有足够的数据积累,通过大数据或业务特色为备选内容打标签建标识。常用的设计方法有两种-为用户提供可视化标签,助力用户快速决策;交互手段简化,由多信息录入变为直接选择,强化推荐内容展示性,从而降低操作中的思考和录入成本。
场景一:「帮助决策」
表单中有大量需要用户录入的字段,在无任何参考的情况下用户用于决策的时间及输入内容的合规性无疑对填单效率造成一定影响。下图可见推荐标签能帮用户提供方向及边界,辅助用户决策,降低思考成本。

场景二:「提升填单效率」
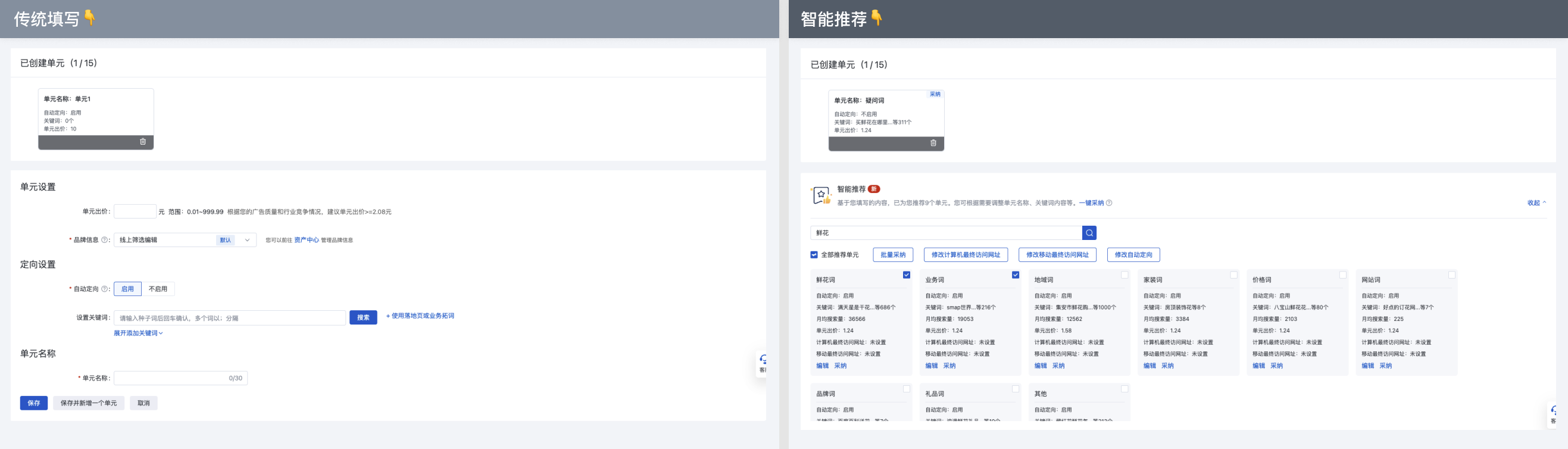
以单元创建为例,传统路径如下:新建>填写表单>保存>再次新建>再次填写表单…以此往复。用户每建立一个单元均需要把同类型的内容填写一遍,耗时费力。而智能推荐将常规表单输入变为模版选择,仅需2步就可完成多个内容创建:输入关键词>选择模版。选择和浏览的成本远远低于数据的频繁输入,模版设计则通过简洁的样式及内容层次化的展现提升信息获取效率。通过路径及交互方式的转变,上线后数据反馈操作效率大幅提升。

3、预览能力
当操作过程较为复杂或结果难以预测时,可视化的预览可及时展现结果样式,方便用户实时调整,提升操作安全感。

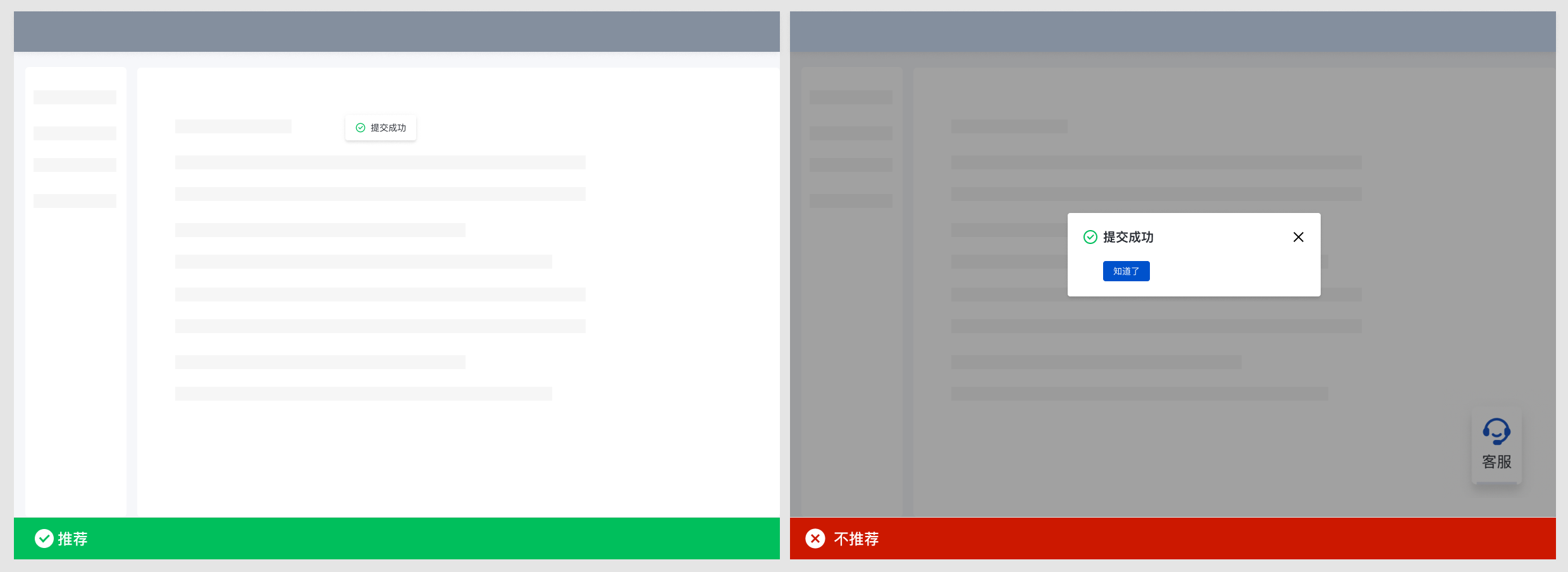
及时响应操作成果,将功能的运行情况、数据的对错反馈给用户,及时有效的帮助修复输入中的问题。常见的反馈有以下四类:toast、表单错误校验、模态弹窗、独占式页面,每种样式因干预强度不同而适用不同的场景。

1、Toast:一般3s左右消失,因体积小、展示位置靠上、自动消失等特点时常被用户忽视。常用于操作结果、系统性等等无明确后续指引的反馈,例如“提交成功”、“操作失败”、“服务器无反应”。

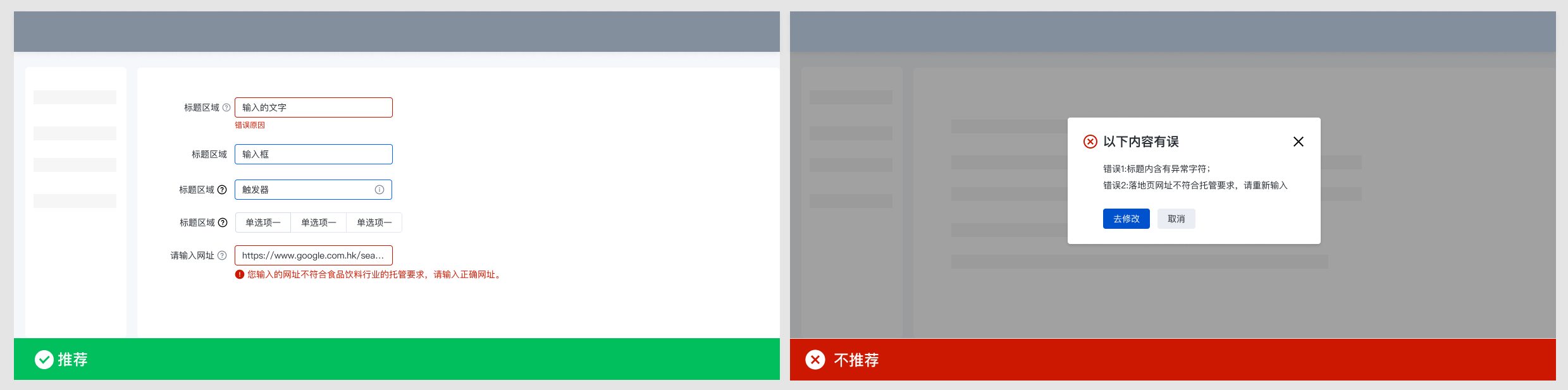
2、错误校验:当表单出现输入错误时,按照就近原则在错误附近为用户展示明确的提示性消息,纠正和引导用户的输入内容。

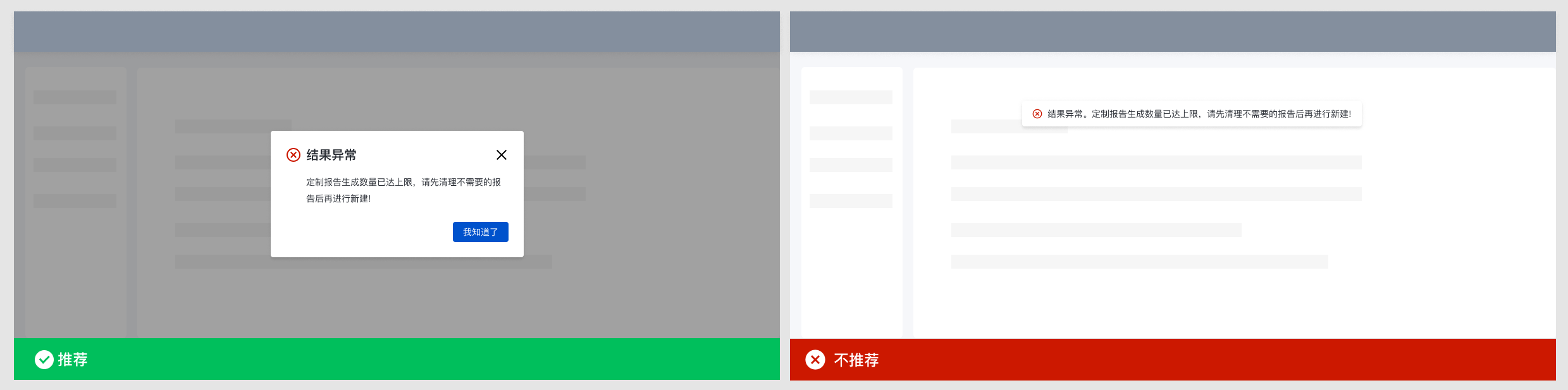
3、弹窗提示:提示性和阻断性都很强,能够让用户聚焦信息本身。通常提示内容可为用户提供指向性引导,需要强关注。

4、独占式反馈:提交后页面切变为独立展示的页面级状态反馈。比弹窗的阻断性更强,信息获取更沉浸。在设计时建议搭配状态插图强化氛围,并提供操作按钮为用户提供通路。

帮助体系的出发点就是在尽量降低人为干预的基础上,减少用户在不同使用阶段中的刻意思考与寻找,从而提升操作的顺畅性及用户的认可度。综上就是在不同操作阶段可用到的设计方法,尽管有些手段并不起眼,但也正是这些点滴的聚集和系统的应用为用户带来无声的帮助,让B端产品使用体验变得高效且富有温度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着媒体发展,商业广告和产品运营活动设计中,五花八门的创意层出不穷,那么如何衡量商业广告和产品运营活动设计的创意质量,如何向受众准确的传播产品的理念,如何判断用户是否接收到了产品的理念,是设计中所面临的重要挑战。因此我们需要通过用户研究来对设计效果做出衡量,在广告传播领域,针对品牌创意广告,有相对成熟的方法论实践,MEUX用研将通过本篇文章聚焦广告前测用户模型,分享该模型的指标体系及应用方式,为设计和研究工作提供借鉴思路。
一支广告片的诞生通常需要经过一个漫长的阶段,从创意产生到初版动画广告,再到成片拍摄及投放,这其中的成本动辄几百到几千万。进行广告前测会为品牌营销节约大量资金,对沟通和广告创意的研究可以有效提升传播效果,避免拍摄出来的广告“自说自话”,而且在越早的阶段介入其产生的收益越大。
所以很多品牌会在初版广告成型时,会在消费者端进行测试,通过消费者对于广告的反馈和建议,来进一步修改和调整方案,最终输出广告成片和投放市场。据凯度BrandZ统计,使用广告前测的品牌比未使用广告前测的品牌每500GRP(收视率)可多卖出180万单位,且长期品牌价值也在持续增长。


既然广告前测对于品牌如此之重要,那么我们要如何衡量广告创意的好坏以及如何完善和修改呢?接下来跟大家介绍广告前测的用户研究框架:
通过三个关键维度可对广告进行诊断:信息传递、广告穿透力、说服力。

· 维度一:信息传递
衡量广告成功与否的一大基石就是创意需要与品牌以及所要传递的信息紧密联系在一起。消费者的思维容量是有限的,所以只有最显著的最相关的信息才会被记住,因此我们要确保信息是故事线的核心或者是整支广告中最有趣的部分,这样才能使品牌/产品信息感知及记忆程度更加深刻。
信息传递通常可以问卷或访谈的方式,向消费者在提示状态下(以及无提示状态下)对信息的回忆状况来进行评估:
无提示印象:请您把这个广告的所有内容从头至尾,包括您所看到的、听到的,以及整个故事情节是如何串连起来的,都详细地描述一遍好吗?
提示后印象:这个广告留给你的关于这个品牌的印象中最深刻的是哪一个?广告还留给您其他什么关于品牌的印象吗?

· 维度二:广告穿透力
广告穿透力指标是由品牌关联度、喜欢程度、投入程度三个细分指标组成。品牌关联度是这支广告是否具有穿透力的基础,喜欢程度和投入程度则是好的广告的区隔点。

品牌关联度通过广告是不是吸引人,品牌是否能够让人记住,是否与品牌很好的连接来判定强弱,较强的品牌关联度是造就广告强大穿透力的基石;具体的实践通常使用问卷打分方法计算。
喜欢程度是通过这个广告是否使人愉悦,是否能够带动消费者的情绪来判定;具体的实践通常使用问卷打分方法计算。
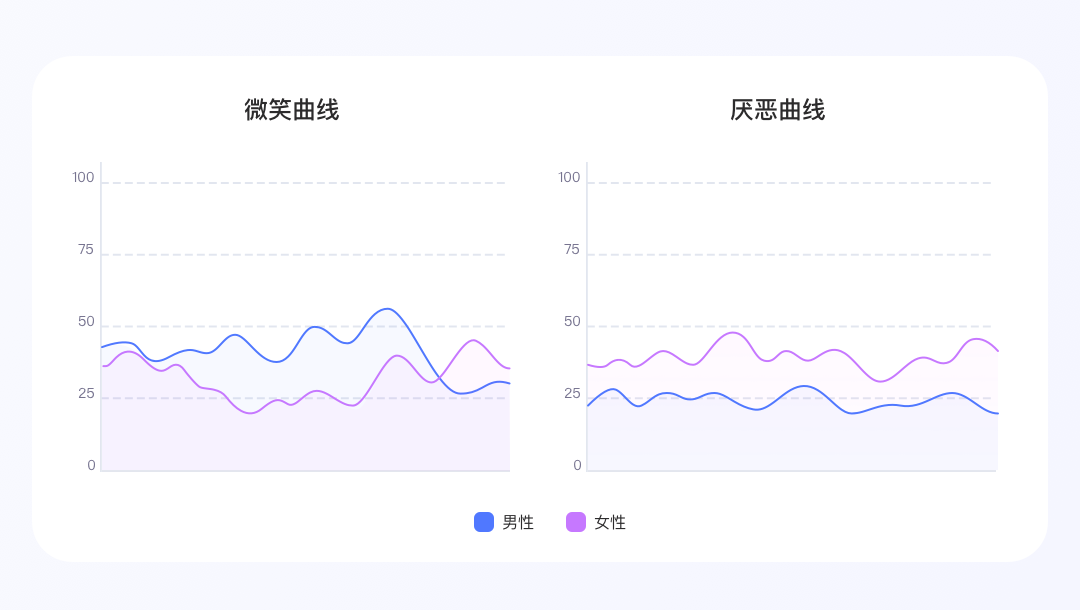
而投入程度则通过是否激发了消费者的兴趣和投入感来判断,具体的实践通常使用面部编码(facial coding)方法计算,受访者越投入,面部表情对广告的反应就越多,可以直接通过受访者观看视频的面部表情来衡量他们的情感反应,针对不同的情绪(如惊讶、厌恶、微笑、傻笑等),会有各自的表达力曲线赋予不同的分值。
当我们得到品牌关联度、喜欢程度、投入程度三个维度分数之后,通过将分数拟合,得出广告穿透力指数(Brand impact Index)。
· 维度三:广告说服力
广告说服力由短期购买意向和长期品牌影响两个细分指标组成。
短期购买意向通过询问消费者广告对其考虑该产品的购买会产生怎样的影响来衡量,具体表现在价格考虑(Persuasion Price)、行动意愿(Call to Action)维度。长期品牌影响通过询问消费者看过广告后对于品牌的印象来衡量,具体表现在品牌吸引力(Brand Appeal)、品牌独特性(Distinctiveness)维度。

最后通过将分数拟合,得出综合的说服力指标(Persuasion Score)。
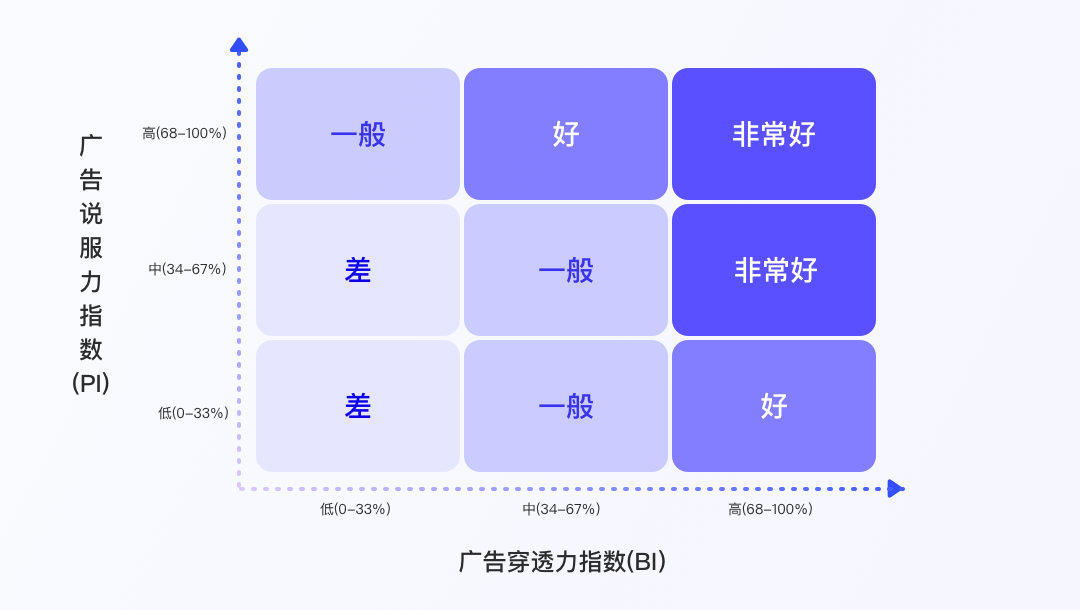
当我们得出广告穿透力指数(Brand impact Index)和说服力指标(Persuasion Score)之后要如何衡量呢?如何知道广告是否能够投放的标准呢?这时我们会将两个指标放入九宫格中进行验证,通常落在“非常好“区域的广告对于传播效果和市场份额均有较大的正面影响。

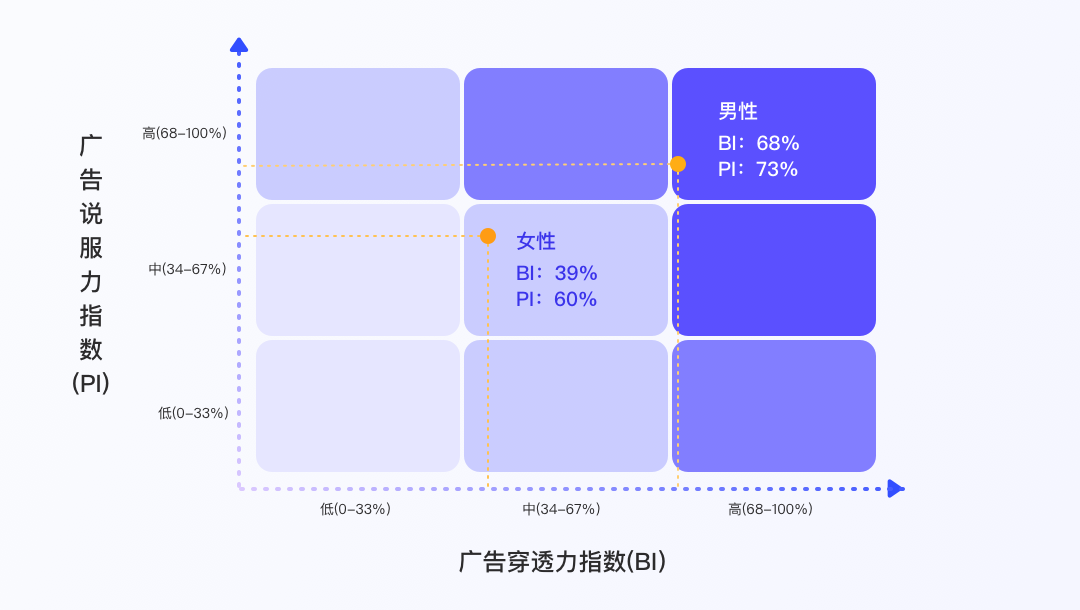
更进一步,我们也可以通过不同的细分人群来确定这个广告是否更受我们的目标人群(Target Audience)喜爱。例如某广告分别测试了不同性别的用户对于广告创意的反应,发现该广告在男性数值落在了“非常好“,但是女性数值落在了一般,这说明广告目前的创意对于女性消费者来说接受度比较低,仍然需要进一步改进。

改进的方向可从各个细分维度当中寻找线索,比如在上述例子中分析发现,在投入程度的面部编码微笑曲线中(如左图),女性消费者对这支广告中产品的呈现方式不太能接受,会感到害羞,因此大部分微笑曲线低于男性消费者,而相对来说厌恶曲线(如右图)比较高,从而导致穿透力指数较低。

以上是广告创意前测指标方面的一些分享,这套方法论既可以成套使用在品牌视频广告创意中,也可以在其他的设计创意中酌情提取部分指标单独使用,我们也将秉持探索精神,随着调研目的、用户需求和市场发展变化不断迭代更新模型和方法论,更科学有效的提升设计和研究价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
刷刷手机看看今天又发生了什么热点大事,已经成为现代人茶余饭后消遣时间的主要方式,而搜索热点区别于其他社区类产品,最大的优势是能够把大家关注的事件始末及相关知识服务快速聚合起来,帮助用户更全面的掌握信息。设计师作为连接用户与信息之间的纽带,在项目实践中也进行了系列的设计探索,除助力平台高效聚合呈现信息外,并以更丰富的设计层次诠释热点,帮助用户更便捷的获取所需。

我们先要去了解用户是如何消费热点内容的,基于用户情景认知链路分析用户在事件消费的链路,可以分为三个重要节点:1.热点环境的感知;2.热点事件的理解;3.事件观点的产生。

结合用户的消费路径,我们将设计逻辑框架拆分为三个层级:
1.氛围背景层:分层呈现热度氛围,辅助用户感知热点环境;
2.信息内容层:精细化拼装管理,帮助用户理解热点事件;
3.功能互动层:轻互动玩法设计,激发用户参与抒发事件观点。

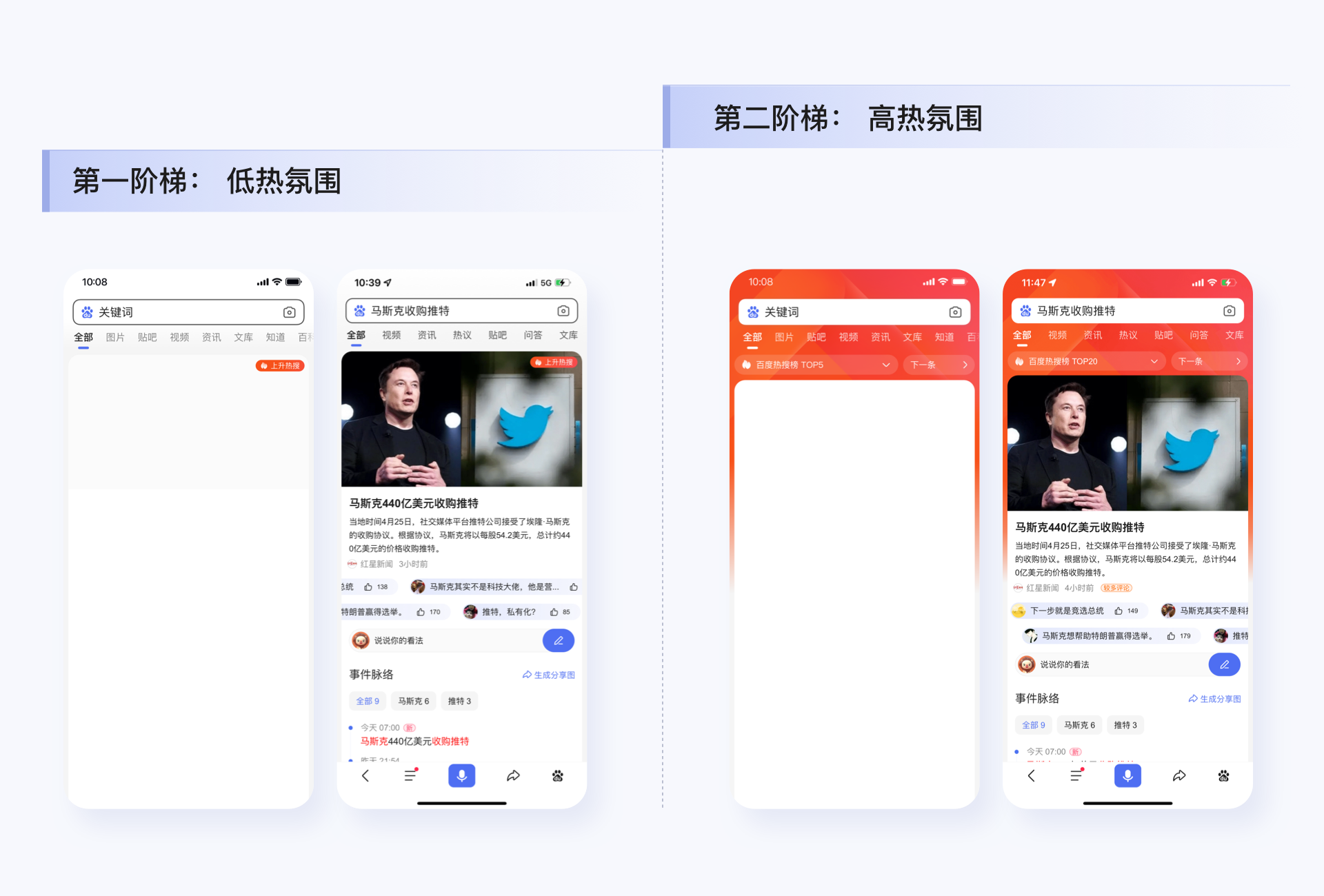
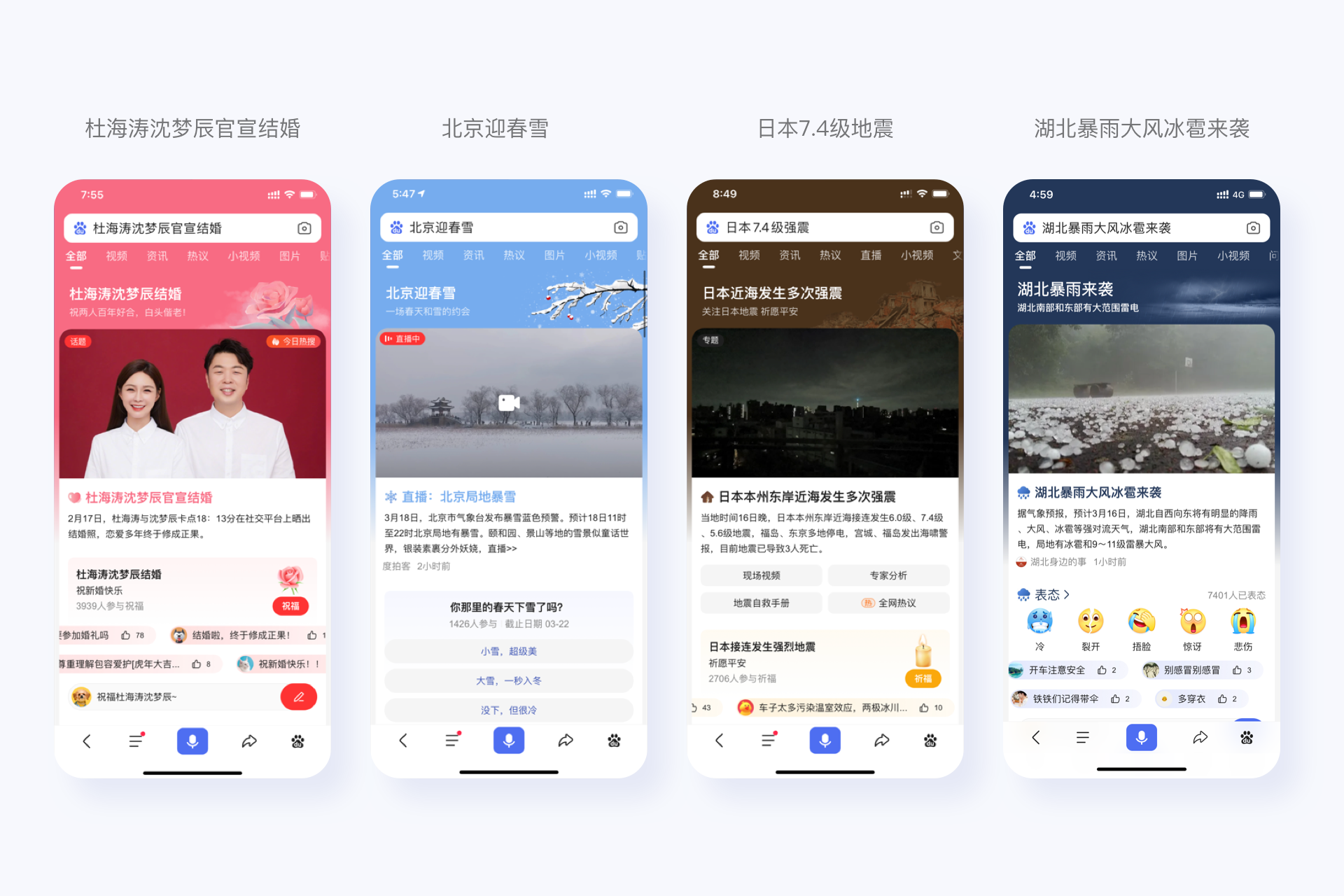
从氛围表现层面,助力用户更快速的辨别事件的热度及重要程度。设计师结合搜索热点使用场景以及业务时效性配置诉求,归类了两种设计表现层次:1.日常热度氛围 2. 大事件热度氛围
1)第一个层次:日常热度氛围
主要应用于热点新闻场景,时效性要求高,同时事件热度也会在:“发酵--爆发--消退” 间实时变化,设计根据热度“强弱”程度需求,划分两档视觉展现阶梯,以自动化的方式展现,满足热度的实时变化需求,辅助用户感知当前事件热度。“低热氛围”弱标签设计用以展现上升/今日热点,“高热氛围”色彩背景通顶效果+上榜标签用以展现上榜热点。
如,“马斯克收购推特”,搜索热度持续上升,以第一阶梯-标签方式展示低热氛围;在 “马斯克收购推特” 的事件热度不断增长,成为热榜事件后,以第二阶梯 - 高热氛围自动匹配 ,通过背景及榜单标签的呈现,明确告知用户当前事件的火热程度。

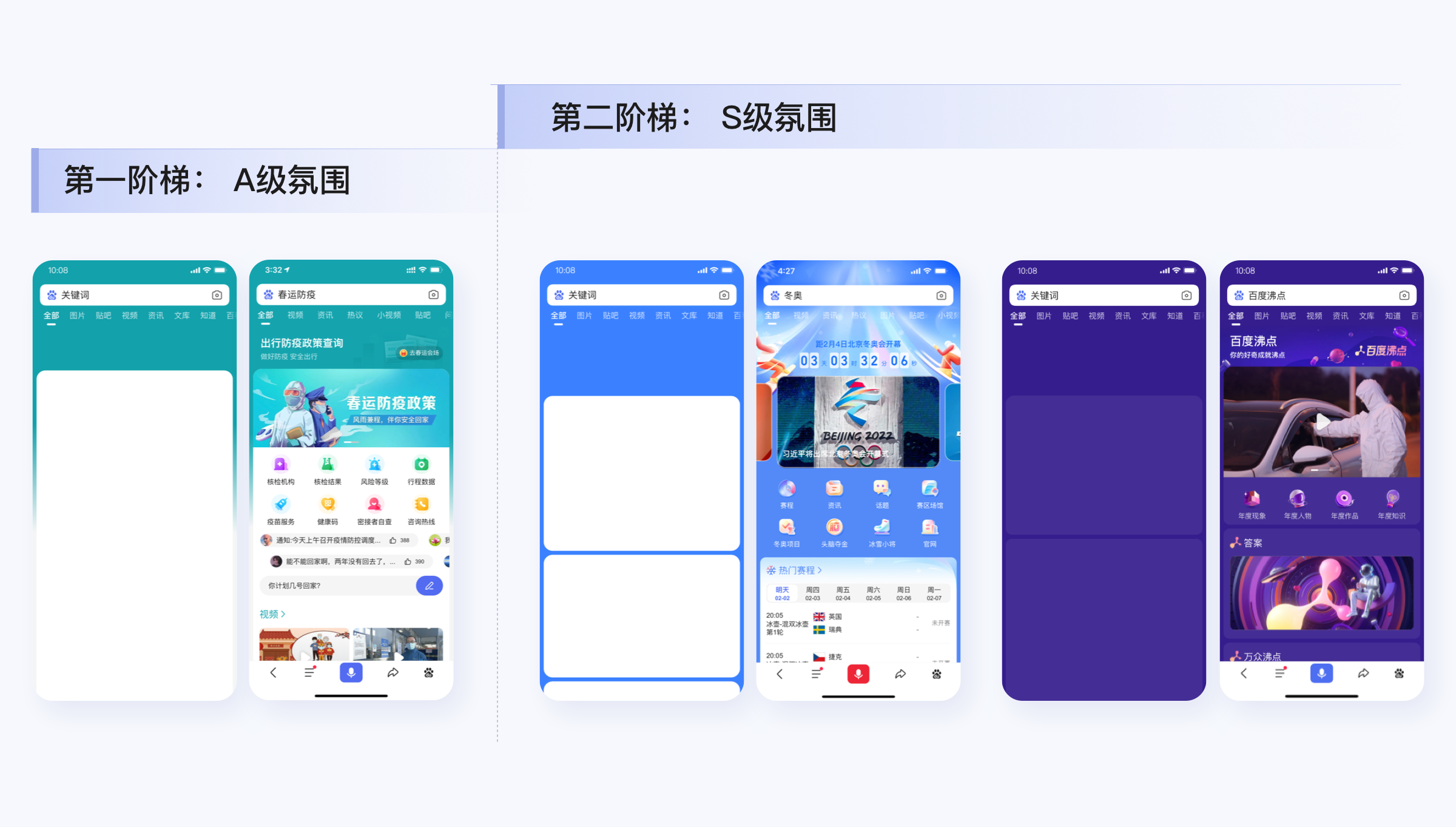
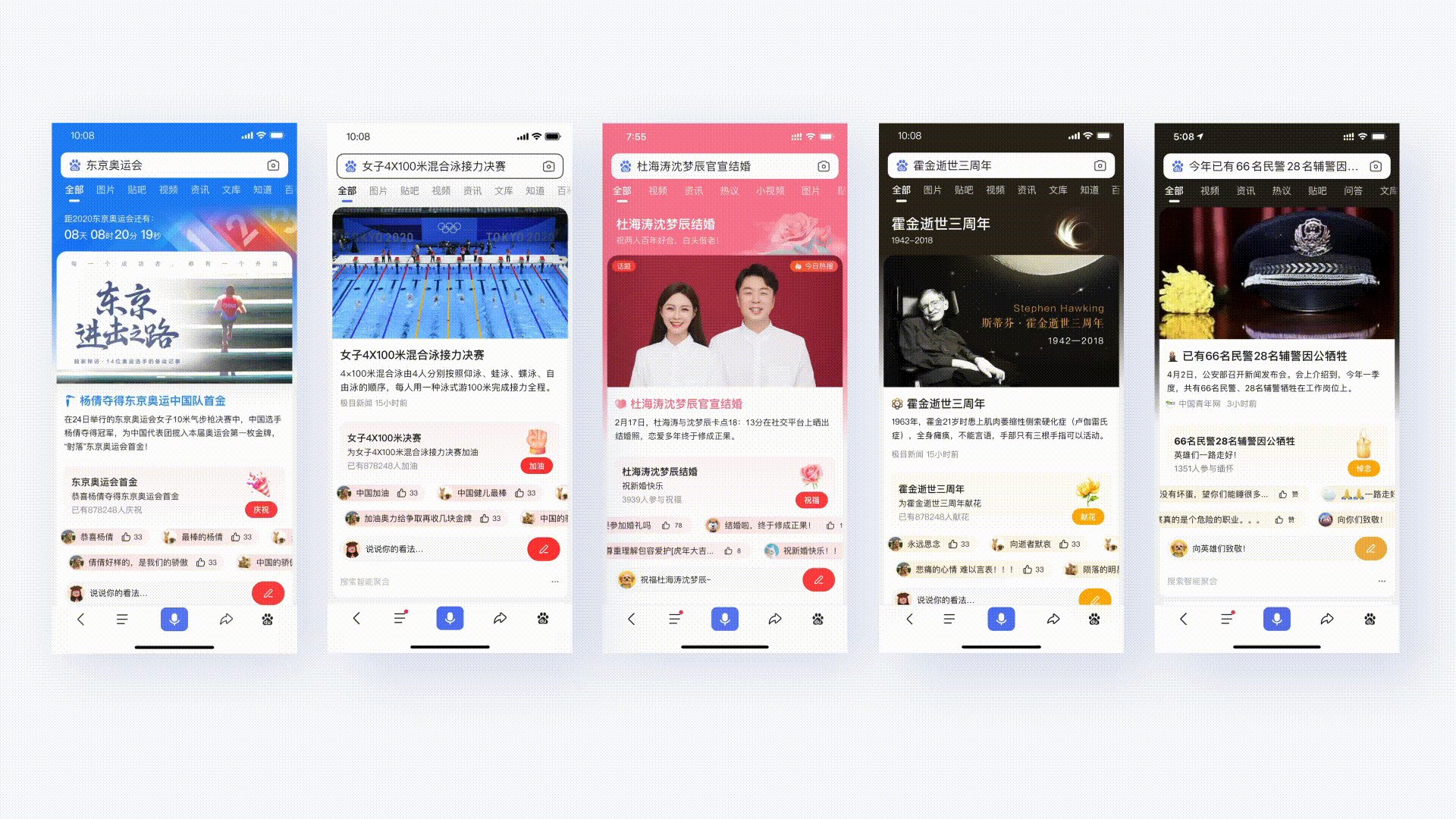
2)第二个层次:大事件热度氛围
主要应用于热点大事件或运营活动场景,个性化展现要求高,同时事件关注度及重要程度也不同,设计根据事件的关注度及重要程度划分为两档阶梯,以人工配置的方式展现,超强的运营氛围,可以让用户充分感知当前事件的重要程度,“A级氛围”头部叠加场景元素设计用以展现大事件,“S级氛围”整页沉浸式视觉设计用以展现重大事件。
如,冬奥会,重大事件,选用第二阶梯 S级氛围,打造超强的运营大事件会场认知。

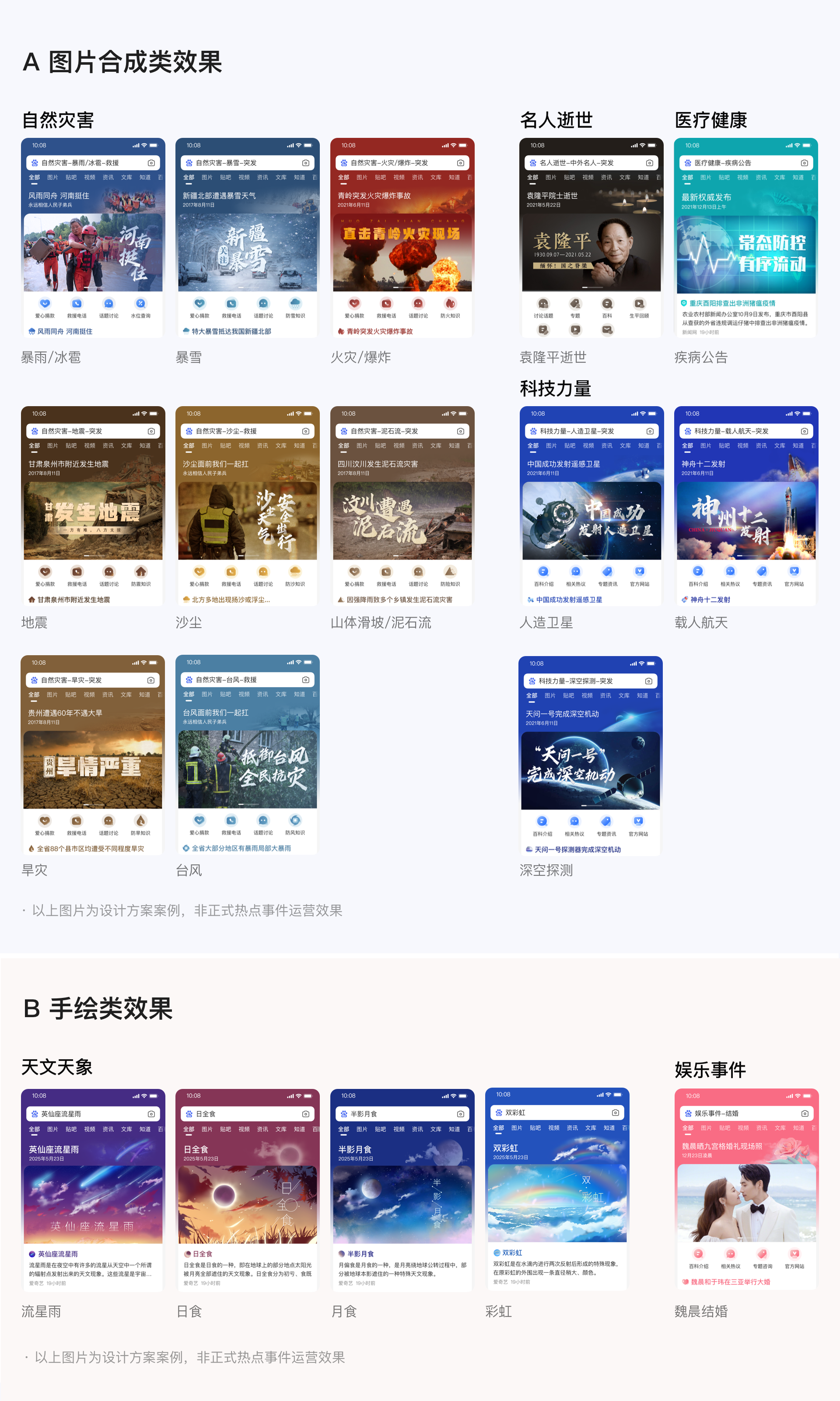
近几年我们不断的经历各类突发大事件,如:疫情/暴雨/名人逝世等等,每次突然发生的事件都让设计师措手不及,匆忙产出运营氛围设计方案紧急上线,保时效就很难保障质量,因此我们在想能不能总结事件类型提前储备设计,以备不时之需。
不同突发事件会牵动网友不同的情感情绪,比如河南暴雨,我们为受难同胞担心,为救助工作加油,为逝者哀悼;火箭发射成功,我们骄傲喝彩;名人结婚,我们送上温馨的祝福。不同事件带来不同的情感情绪,也要求设计师要用准确的视觉语言表达。
因此我们在前置设计时也充分考虑了事件情感因素,通过对近一年突发大事件的归类梳理,并推导不同细分场景下的用户情绪,通过情绪分类的方式,总结两种视觉设计表达形式:1.实景图合成效果满足严肃/庄重/权威场景情感需求;2.手绘效果满足积极/欢快/庆祝场景的情感需求。结合以上思路我们共储备6大类20个子分类场景的前置氛围+金刚位等运营物料设计,保障突发热点运营设计质效。


截至22年Q1,前置设计已在38个热点场景应用:

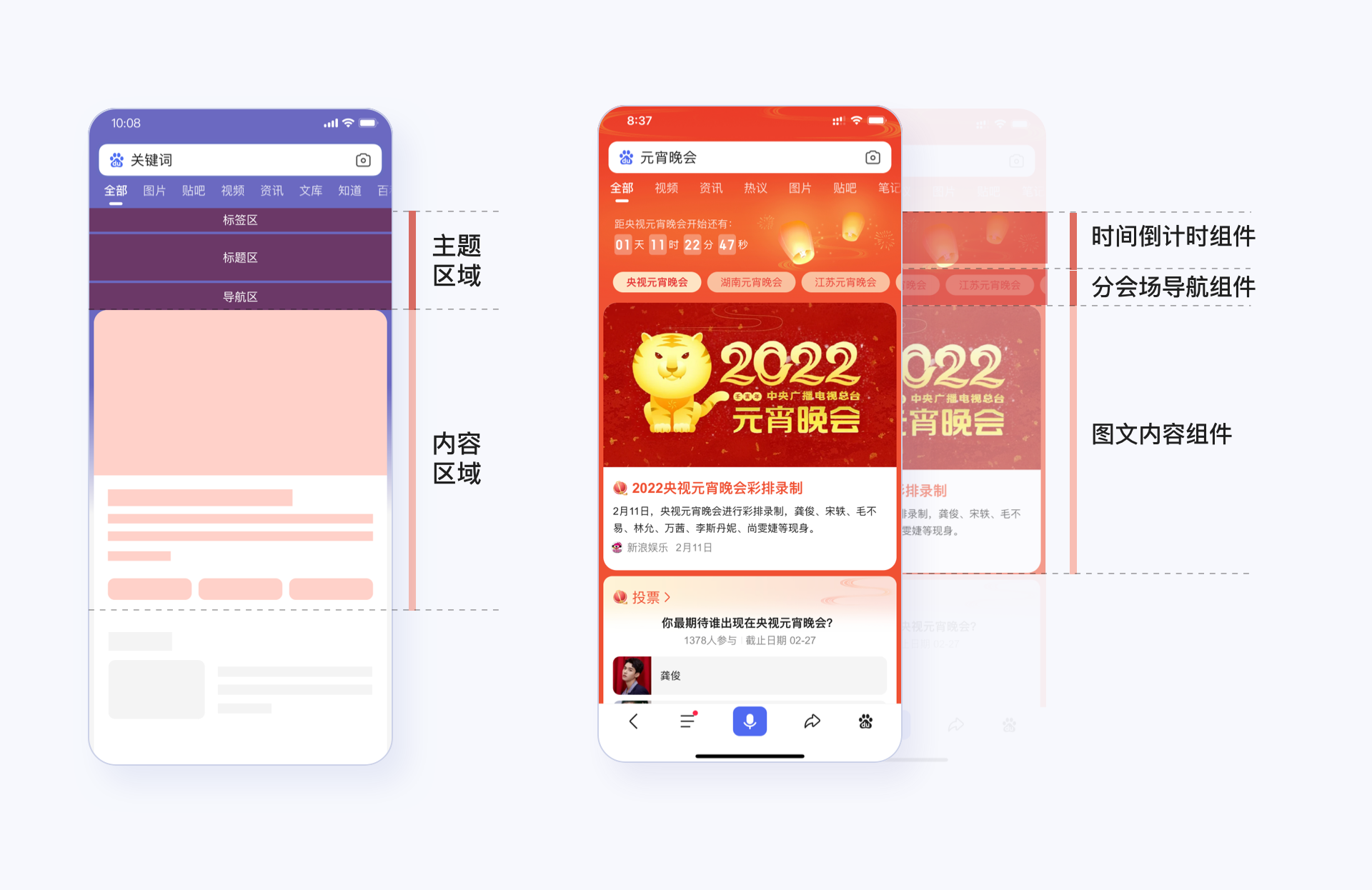
为满足用户不同事件场景下的信息需求,设计结合百度搜索:主要内容区(主要需求满足)+ 延展内容区(延展需求满足)的综合聚合能力,通过组件分区布局+精细化规则管理,为热点场景内容的高效拼装打好体验基础。
1)主要内容区
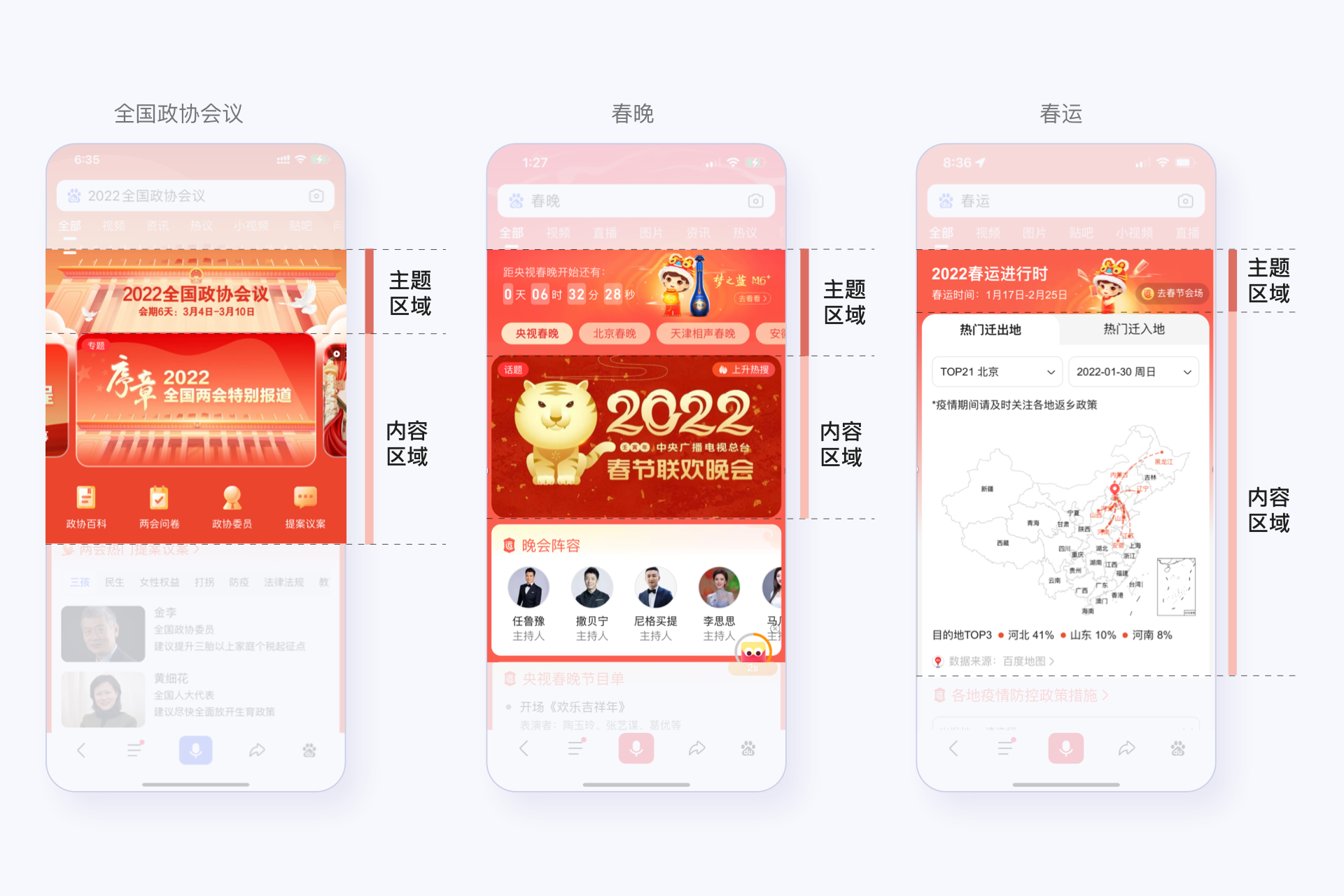
主要内容区,能够帮助用户快速了解事件的主题、时间及主要内容,结合热点事件长期的需求沉淀,设计将主要内容区又细分为主题区域及内容区域。主题区域可承载拼装事件主题、事件倒计时、会场分发导航等主题类组件;内容区域可承载拼装图文/视频/直播等事件主体内容分发组件。通过不同区域内组件拼装规则的制定,业务可以快速选择所需组件进行页面组织拼装,达成分场景个性化满足用户主需求的目标。
如:元宵晚会,热点主要内容区 以“ 晚会直播时间倒计时+ 各卫视晚会分会场导航+图文内容 ” 组件支撑起重大晚会预热期的事件主需求满足。

因为有设计拼装规则,不同大事件活动,各场景内容可个性化满足需求,交互布局设计上又可兼顾横向一致性。

2)延展内容区
延展内容区,能够帮助用户了解事件相关知识信息或提供事件相关服务。业务可根据事件场景需求,选择多个延展内容模板与主要内容区进行拼装,搭建完整页面以呈现不同热点事件内容。
如:俄乌战争-战事场景,脉络卡帮助用户快速了解事件进展 ;冬奥会-赛事场景,数据卡帮助可视化呈现赛事进展;博鳌亚洲论坛-会议场景,百科卡帮助用户科普相关名词知识。

通过氛围打造和内容组织,已经达成用户需求满足的目标,但到此截止,搜索结果的体验还是理智疏远单向的,搜索场景与用户、用户与用户间也无法产生对当前热点的讨论与态度表达。因此设计师对用户的互动行为认知习惯进行分析,并采取具体的设计策略逐步引导用户参与互动。

1)互动唤醒 - 吸引围观增强互动意愿
优化前的热搜结果页,用户的讨论内容都是隐藏在资讯落地页评论区内,需要点击进内容落地页内才能参与“围观”或“讨论”,除互动氛围已脱离当前场景外,也削弱了用户对此事件表态的参与积极性。
通过弹幕滚动+输入框组件组合外显的交互设计方式,将用户讨论外露,不仅丰富热点事件搜索场景的内容维度,同时基于从众心理,进一步刺激用户的参与欲望。弹幕结合事件类型配色来更好贴合热点事件整体环境氛围。

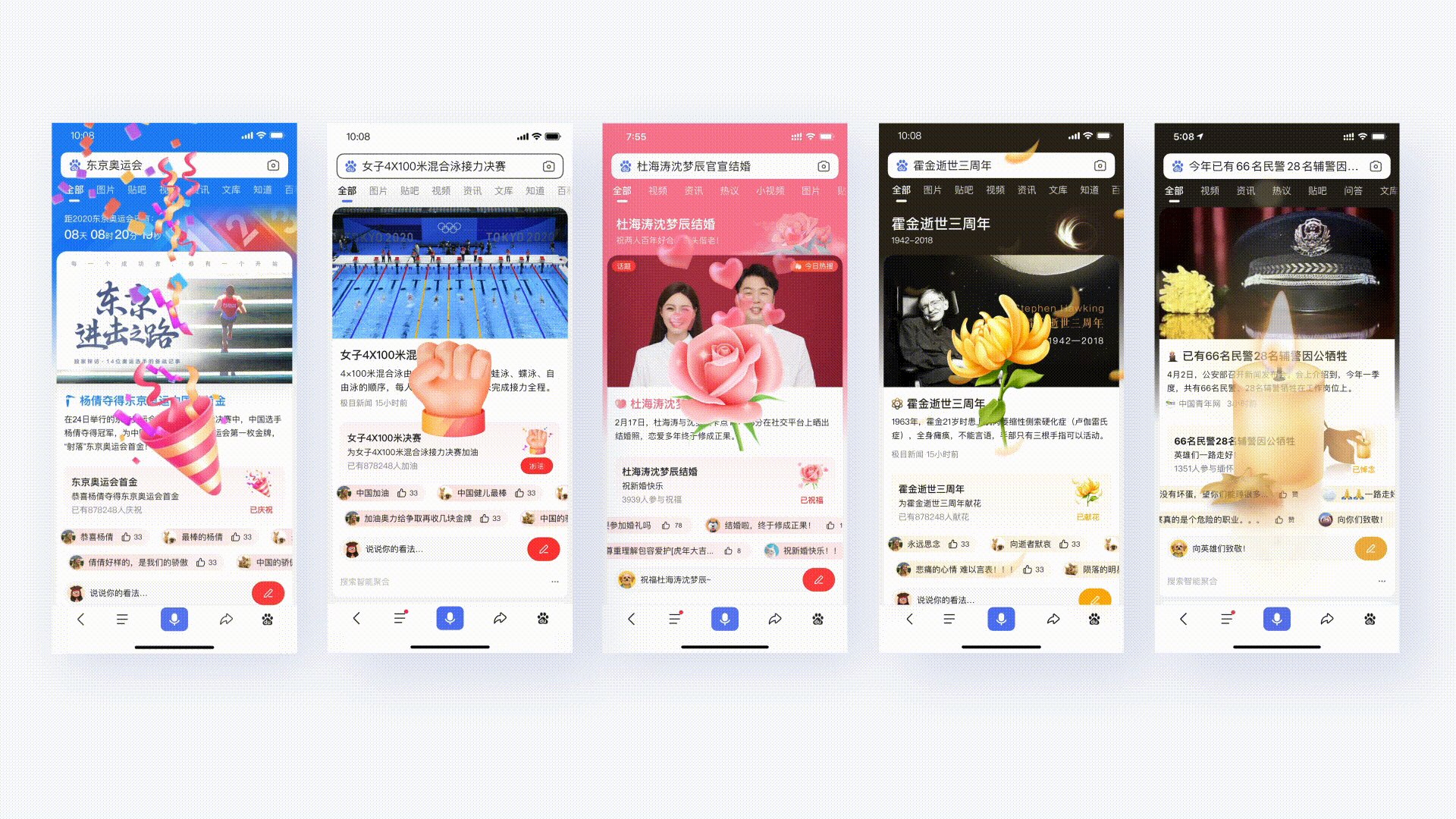
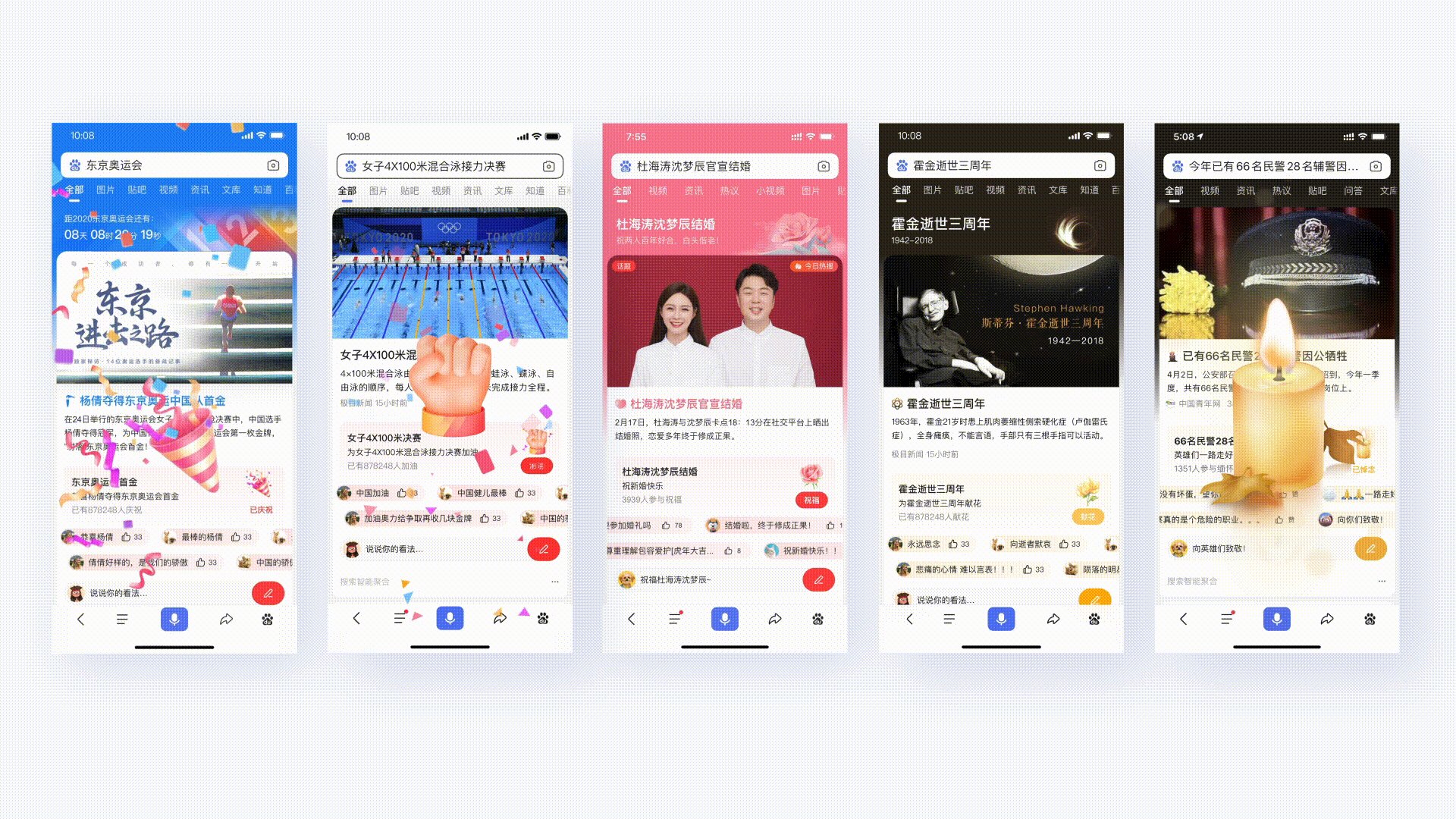
2)情绪抒发-轻互动玩法降低互动门槛
而投票表态+弹幕轻互动组合效果设计,能进一步降低用户交互心理门槛,让用户动一动手指就可以参与其中。在表态/投票抒发情感的同时也可以发弹幕聊聊对当前热点事件的看法,使用户互动情绪表达更充分。

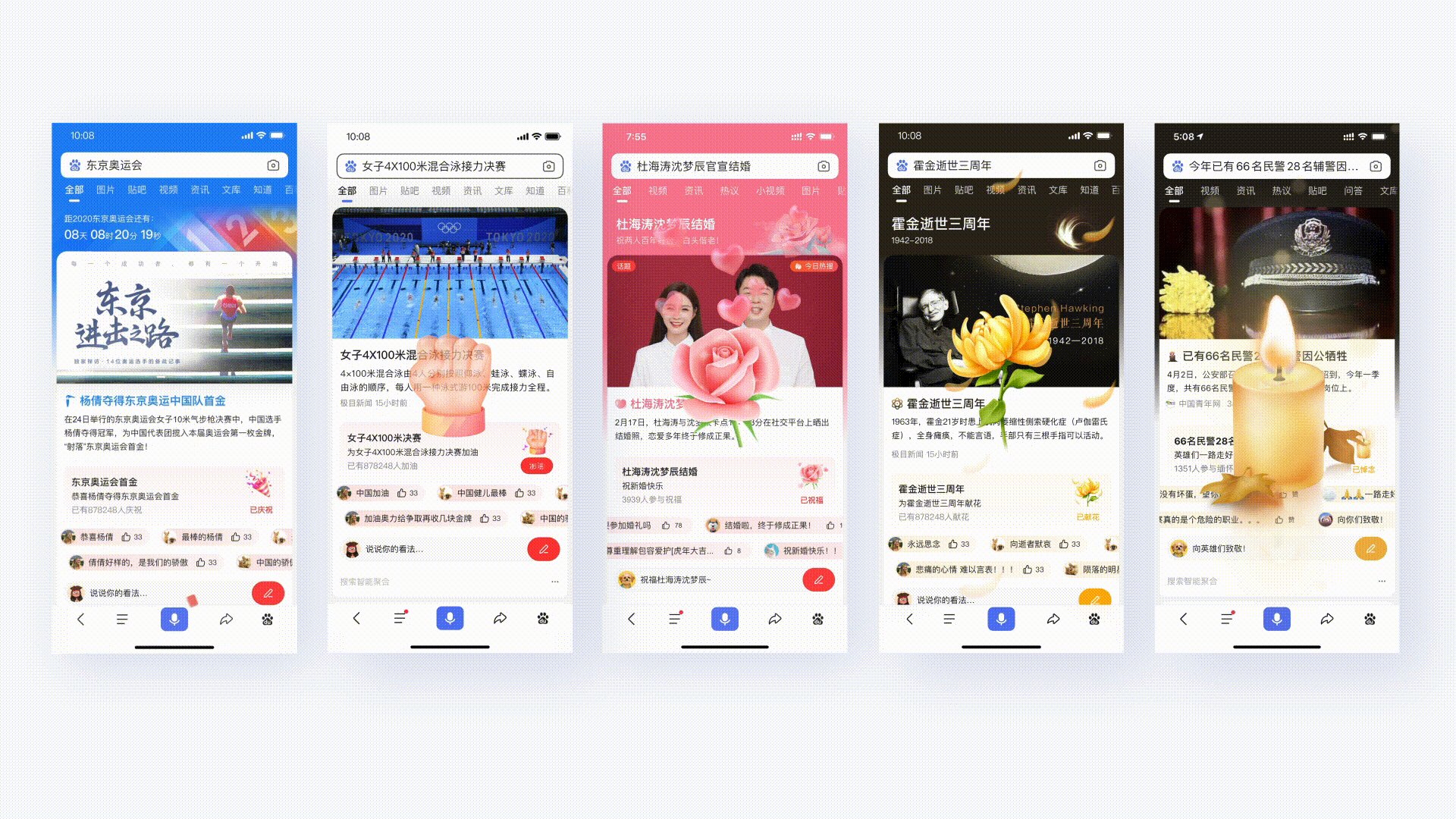
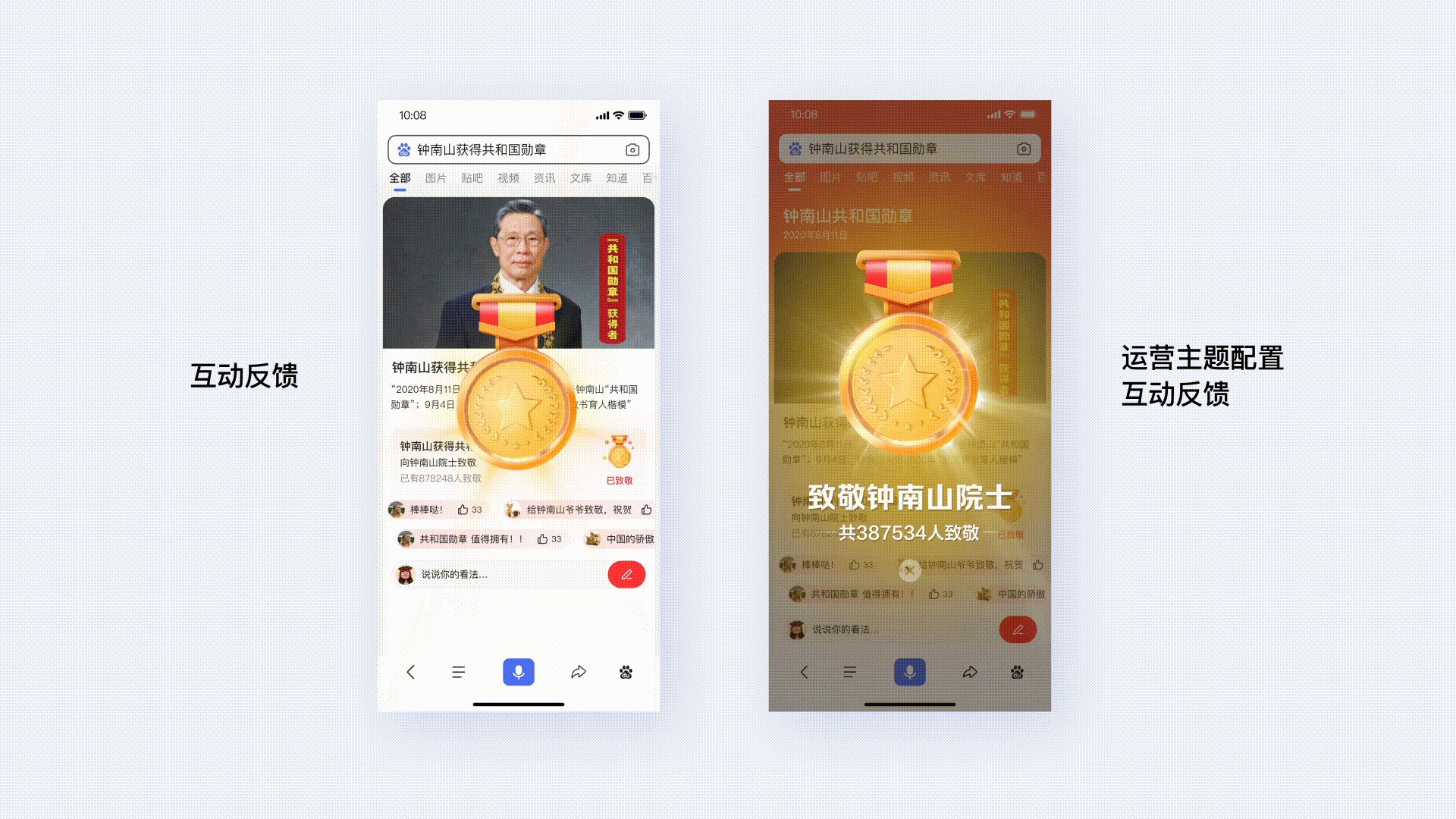
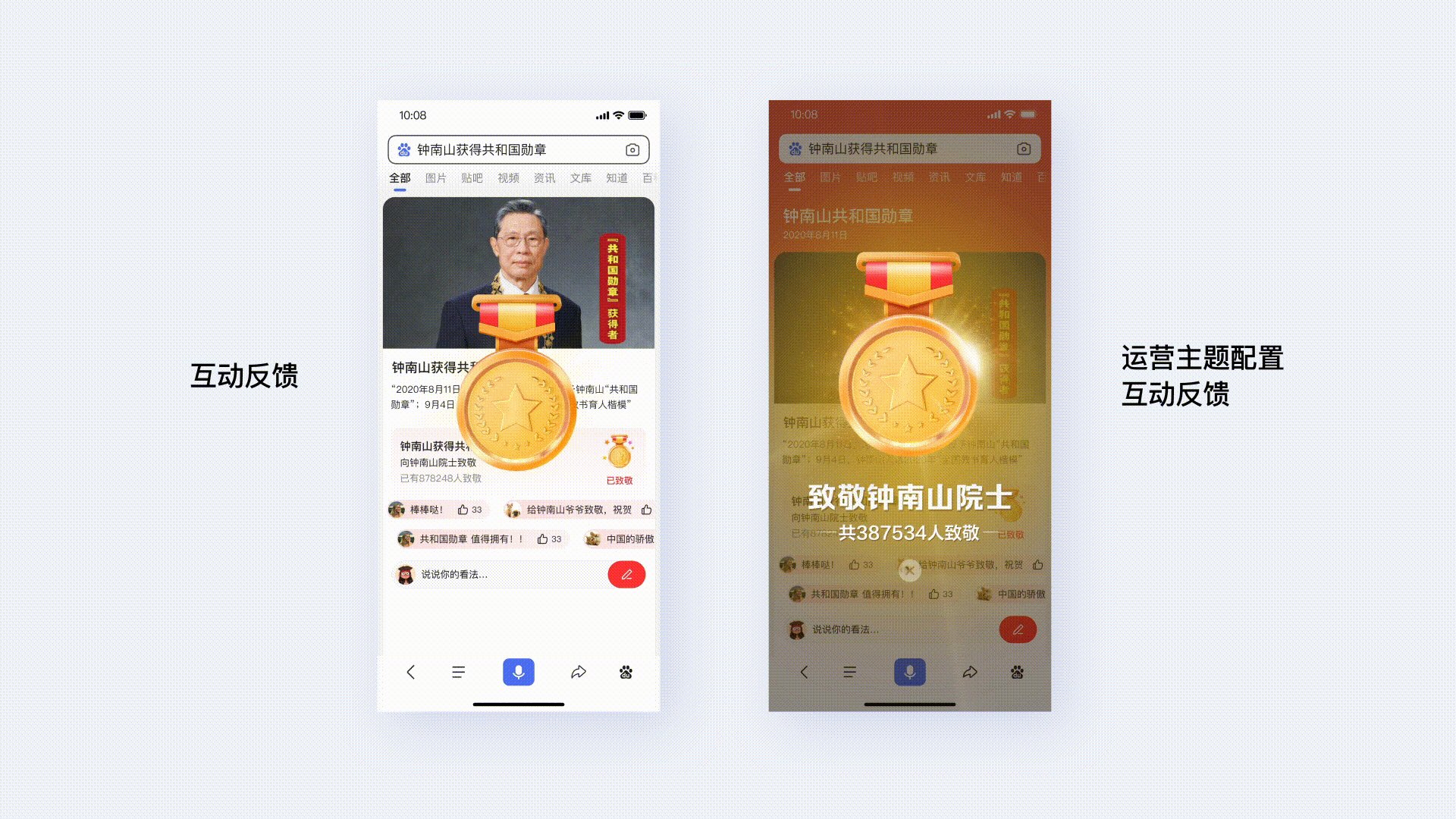
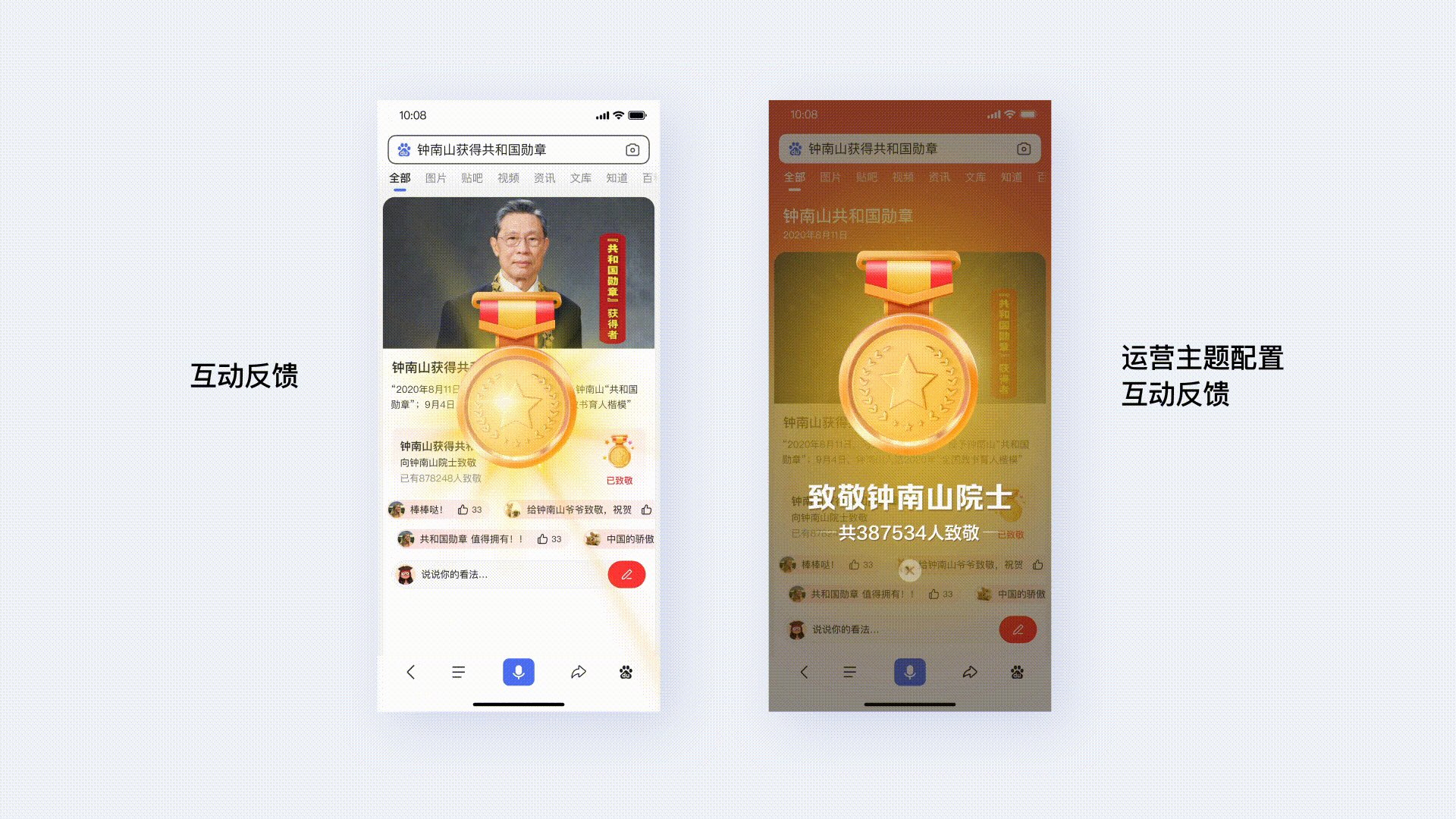
3)惊喜反馈-强化视效打造记忆点
原有设计风格,无法在去世祭奠、颁发勋章等庄重严肃场景精准的表达视觉情感,无互动反馈状态仅有互动前后状态变化。
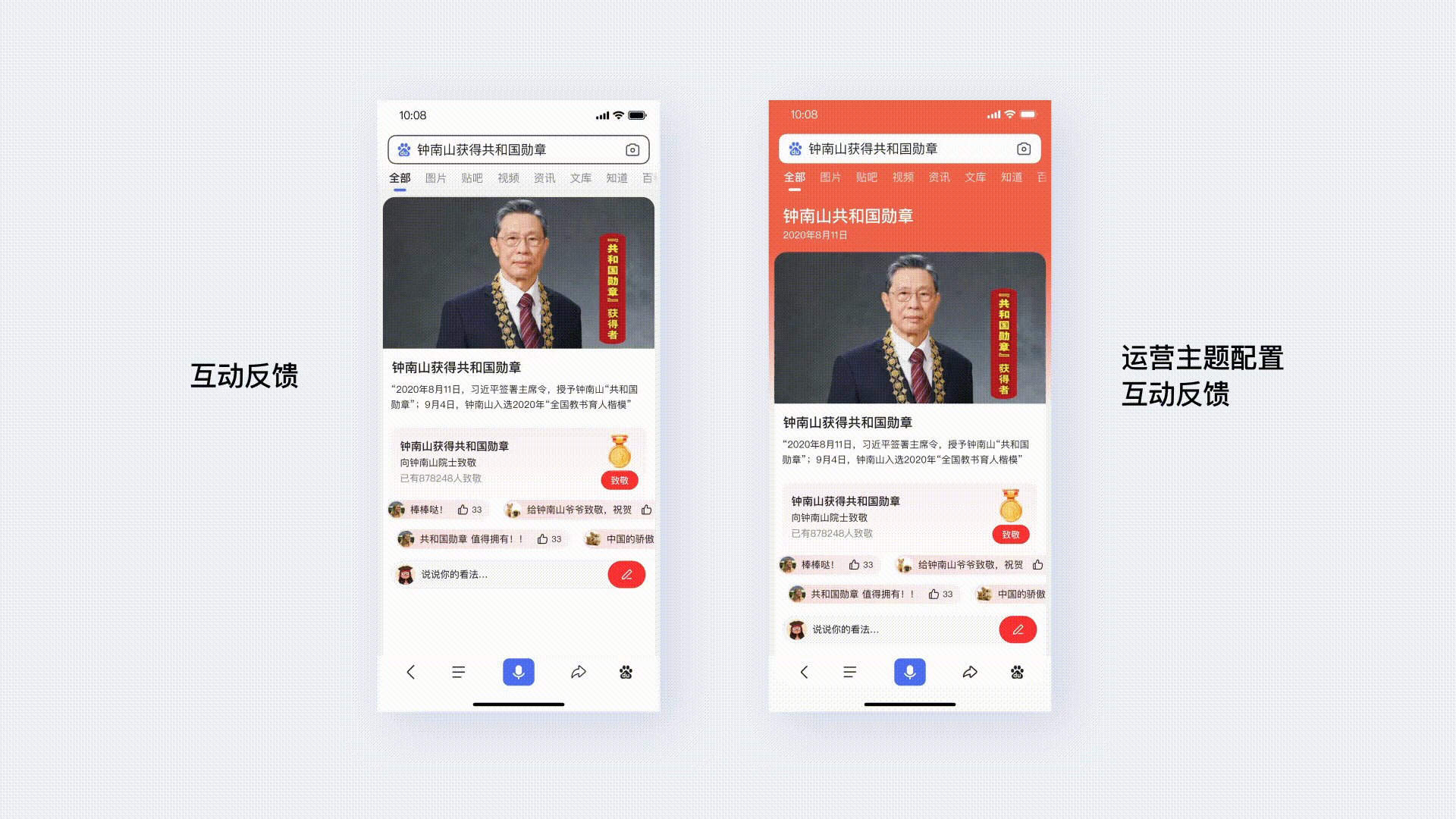
结合热点场景积极外放情绪及庄重内敛情绪,视觉主要从形/质两个维度进行优化升级,并增加互动反馈动效,同时运营可结合具体事件主题配置,综合提升互动惊喜效果,打造产品记忆点。
视觉层:通过更立体的形态和更丰富的层次质感,更精准的表达情感

动效反馈层:以主图形+辅助元素,通过符合场景氛围的动态效果设计,更充分的表达情感

运营主题配置:在日常反馈基础上,增加运营主题配置层级,为特定主题场景提供定制反馈效果

通过热点环境感知分层呈现、内容组件合理布局拼装满足等设计手段,助力搜索平台以更高效丰富的内容展现形态应对全年3万+热点大事件运营。会场拼装呈现系统的应用场景也在不断扩展,如营销活动、品牌造节等。设计不会止步于此,我们将基于用户需求不断探索深耕,为用户呈现更快速、准确、全面、有温度的搜索热点体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com