其实说到设计的价值,它是非常大的,可以从很多不同的维度去出发,每一个小点都可以作为闪亮的发光点去助力产品获得价值,并且现在互联网时代,多元化思维越发重要,我们不仅需要在本职范围内去发光,还需要拓展更多的能力。
但是我也发现目前普遍存在一个很严重的问题,有很多小伙伴设计一个红包也能扯出一堆增长模型,这也是因为随着全链路、全栈设计的噱头出现,以及一系列的模板化思维体系所影响。
设计思维本没有对错,但是需要合理的运用,并且将设计点需要落在实际的内容上,像我们常见的用户画像、体验地图、情绪版等等,那么我们应该如何有效的将设计点落实在内容上呢?
众所周知,在整个产品设计中,视觉感受是最直观的,也是我们作为一名UI设计师能直接去影响的,而视觉层面的内容基本可以划分为六个点,也就是我们常常所说的 - 形色字构质动

在很多的设计运用场景中,这六点都是作为比较基础的内容,像一些视觉语言制定上,而产品设计的过程中,纵使有再多的方法论和思维体现,最终都需要通过视觉的表现,所以我打算利用这几点去深入挖掘,也许可以找到更多的设计发力点。
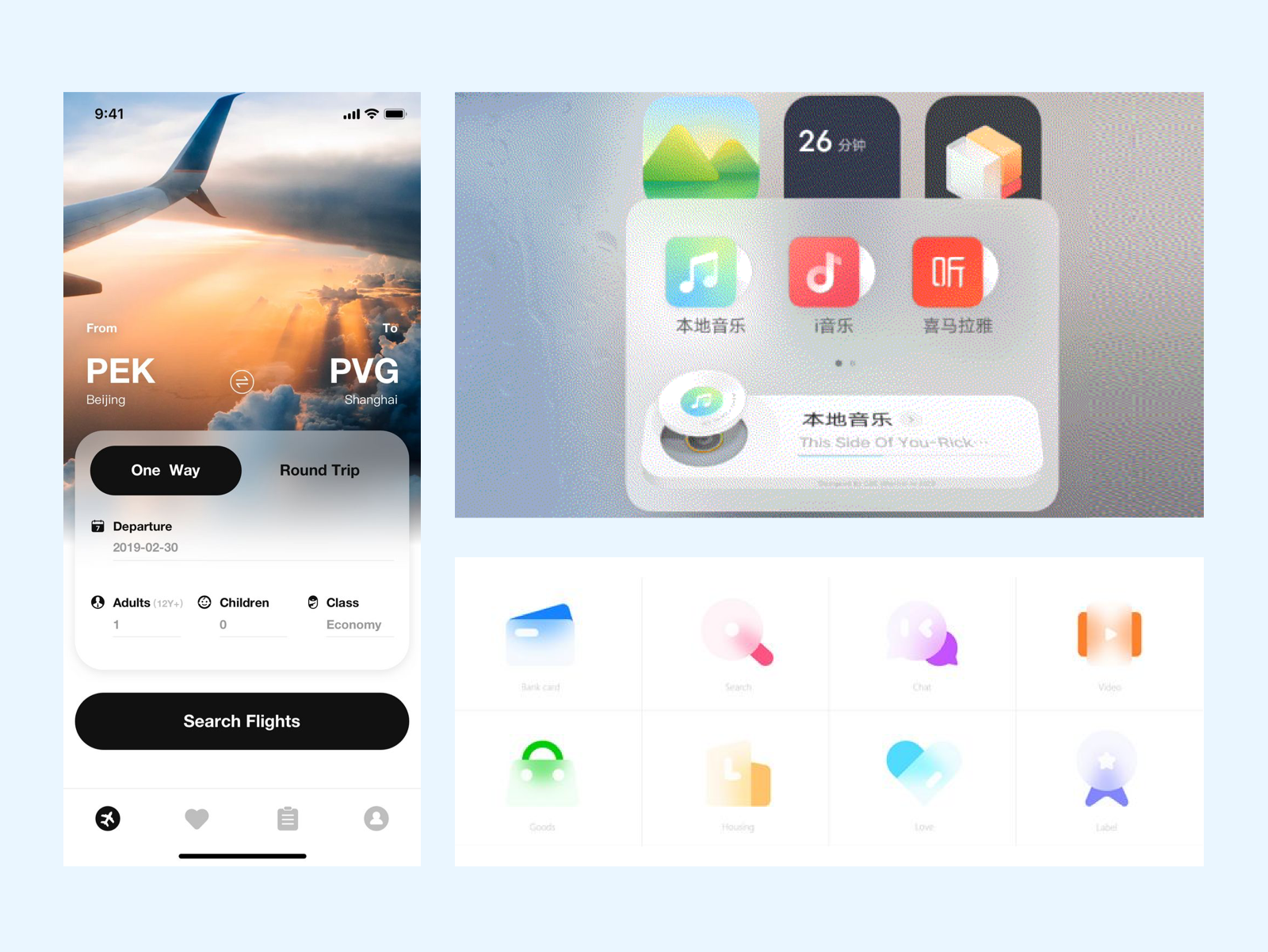
形也就是设计中最基础的图形元素,在平面和品牌设计中经常可以见到,像一些点线面、图形构成等等,而回到产品设计中呢,最典型的形就是我们经常见到的图标,那除此之外,形还有哪些体现方式呢?

1.1 插画
图形的设计表现中,我第一个联想到的就是插画,但是插画的类型和使用方式也分为很多种。
1.1.1 功能插画
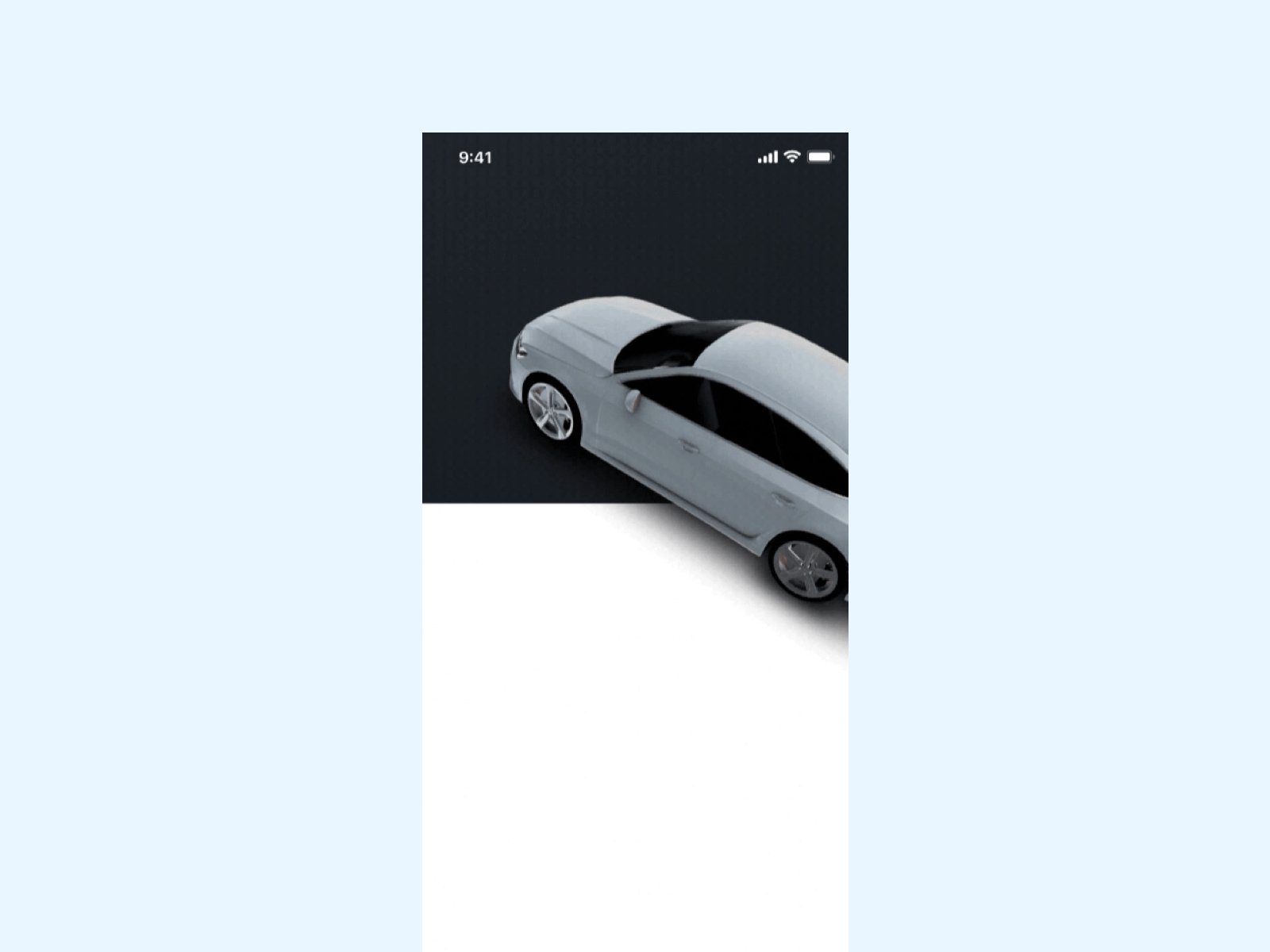
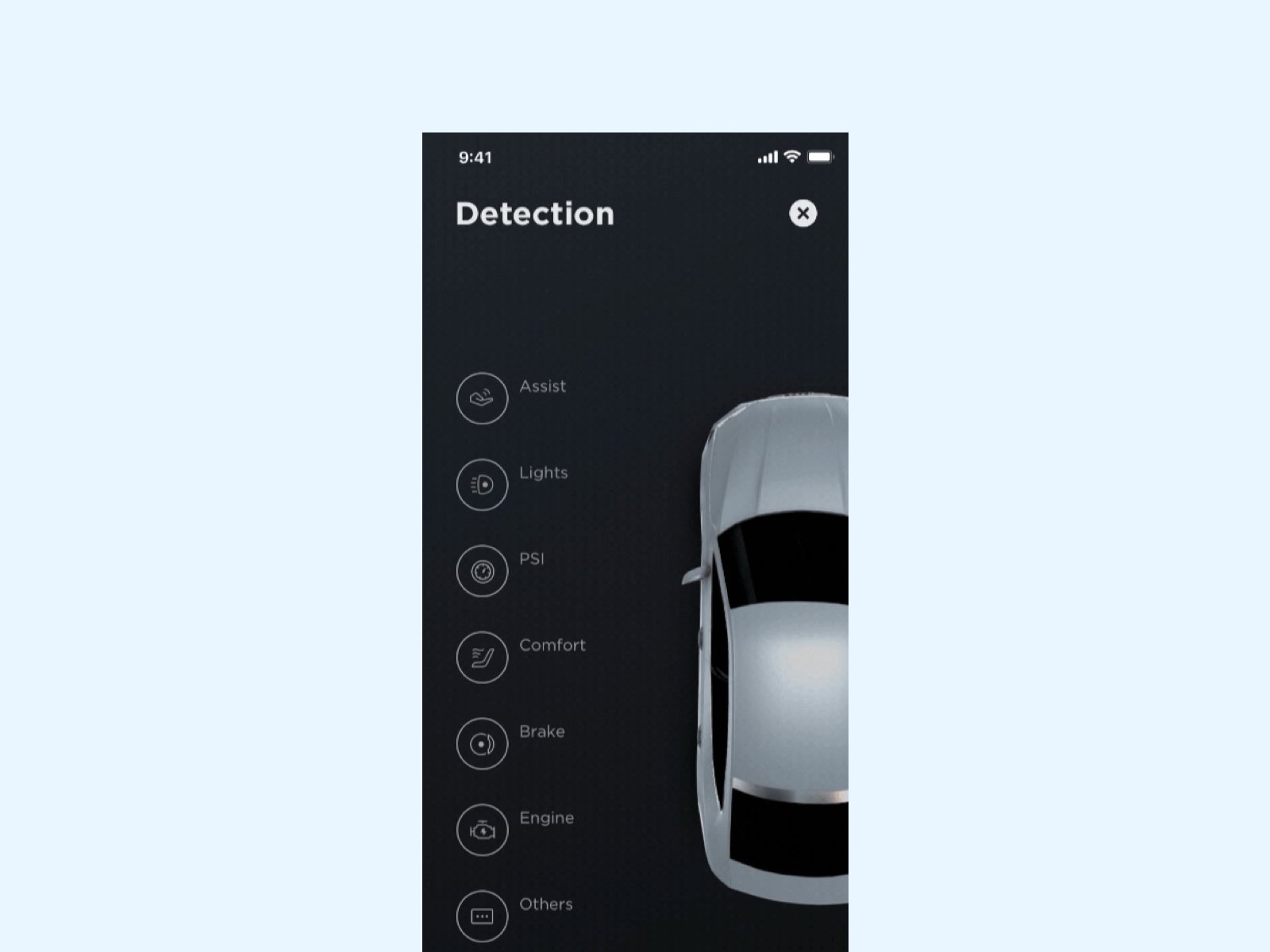
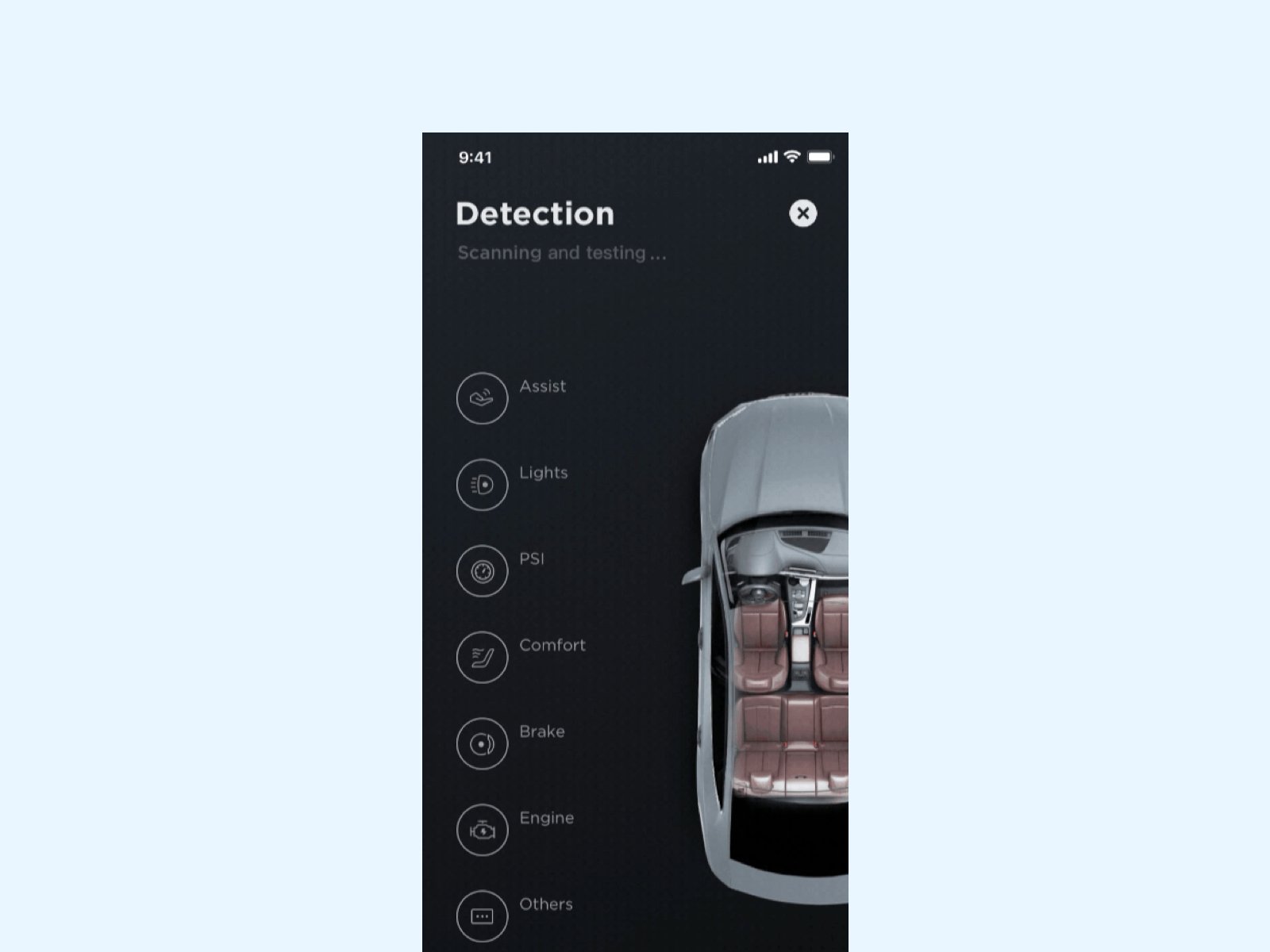
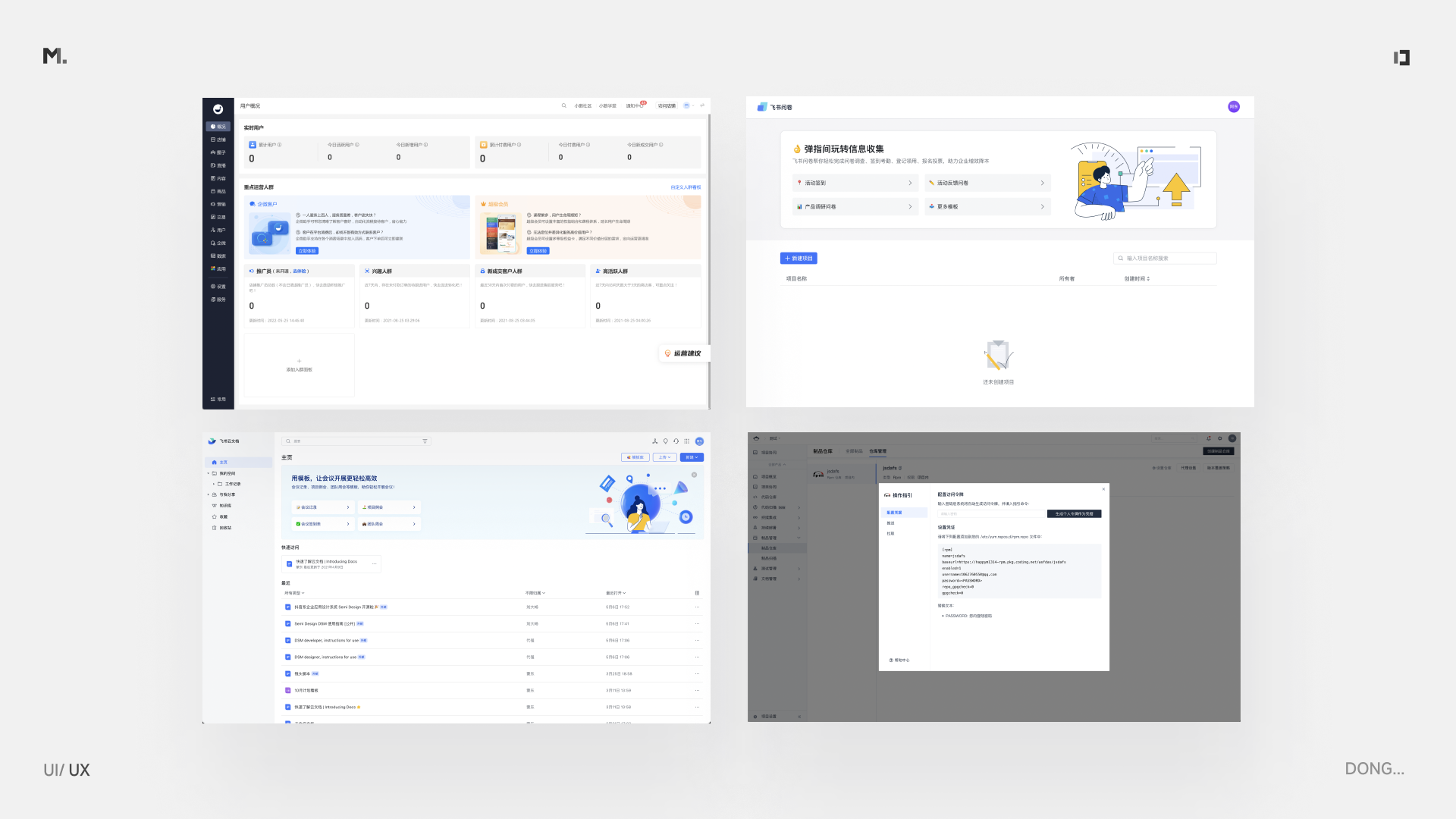
首先我们先设想一个场景,当我们接触到一个新鲜的事物时,我们首先需要快速的了解他,我们可以通过产品说明书、产品结构图,场景使用模拟等不同的方式来表现。

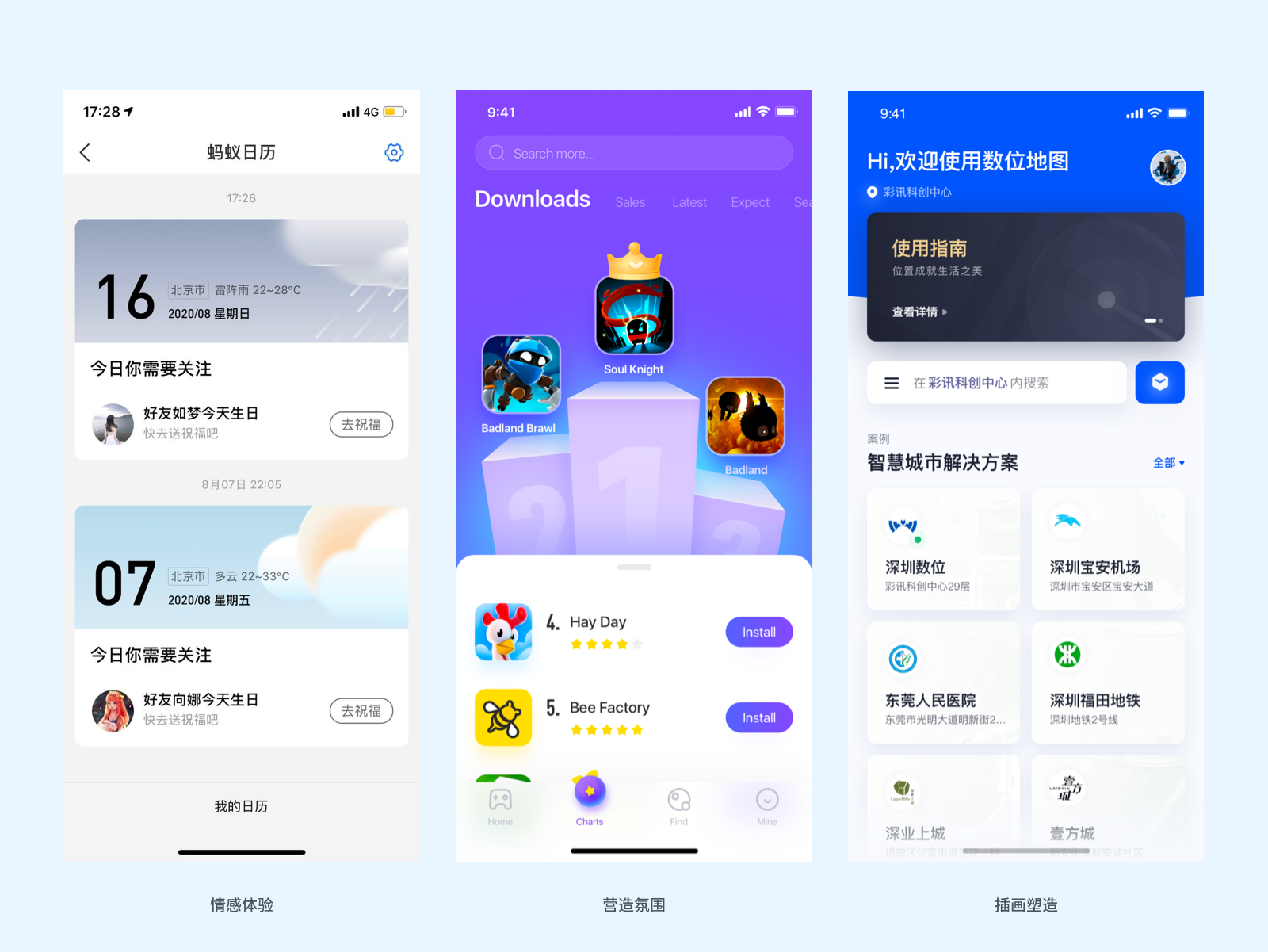
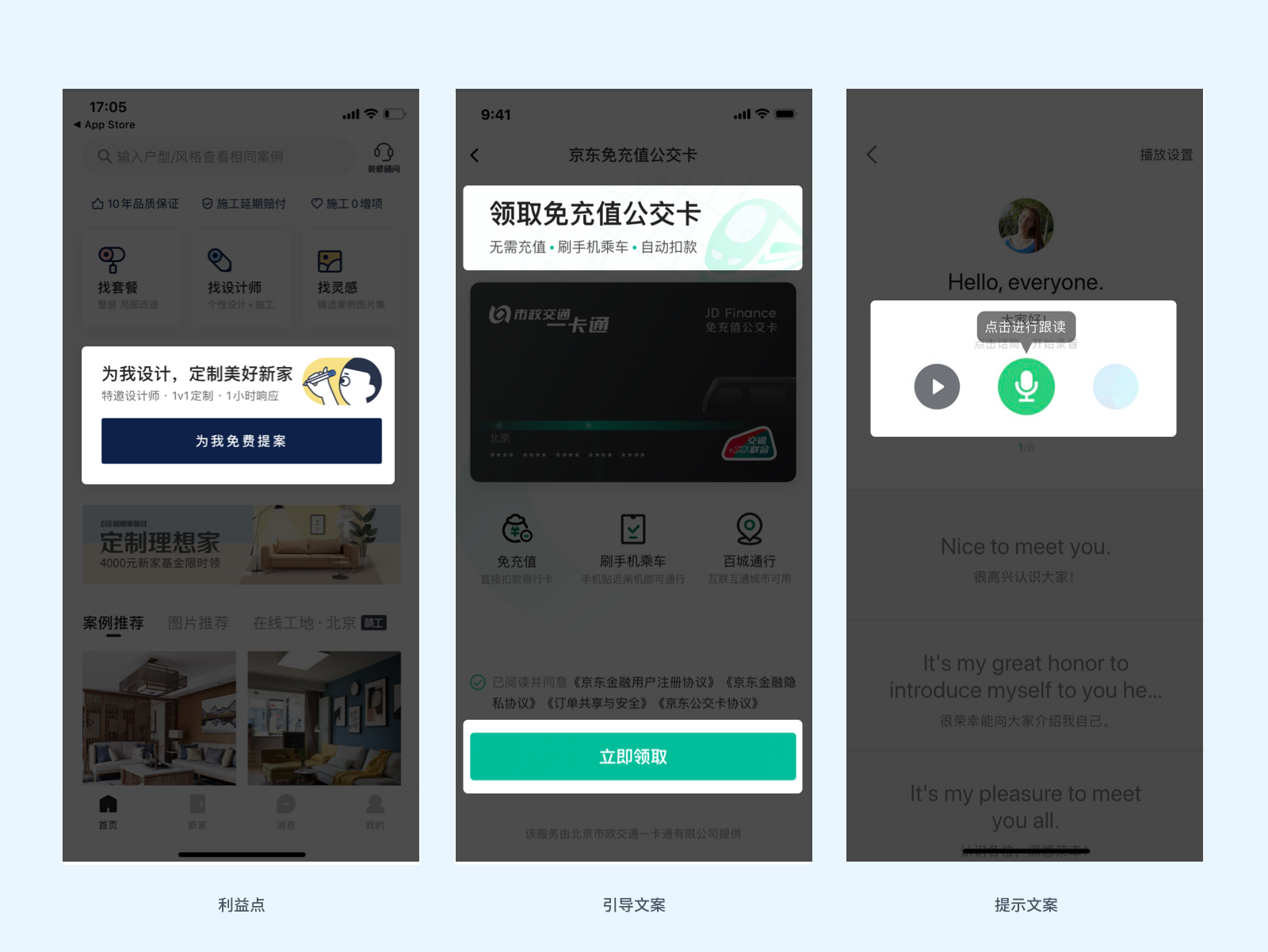
因此在一些服务页面或新功能介绍中,都会适当的融入功能插画,而这种表现形式可以使得界面展示更直观,快速的让用户理解所描绘的功能含义,减少用户学习成本。

1.1.2 场景插画
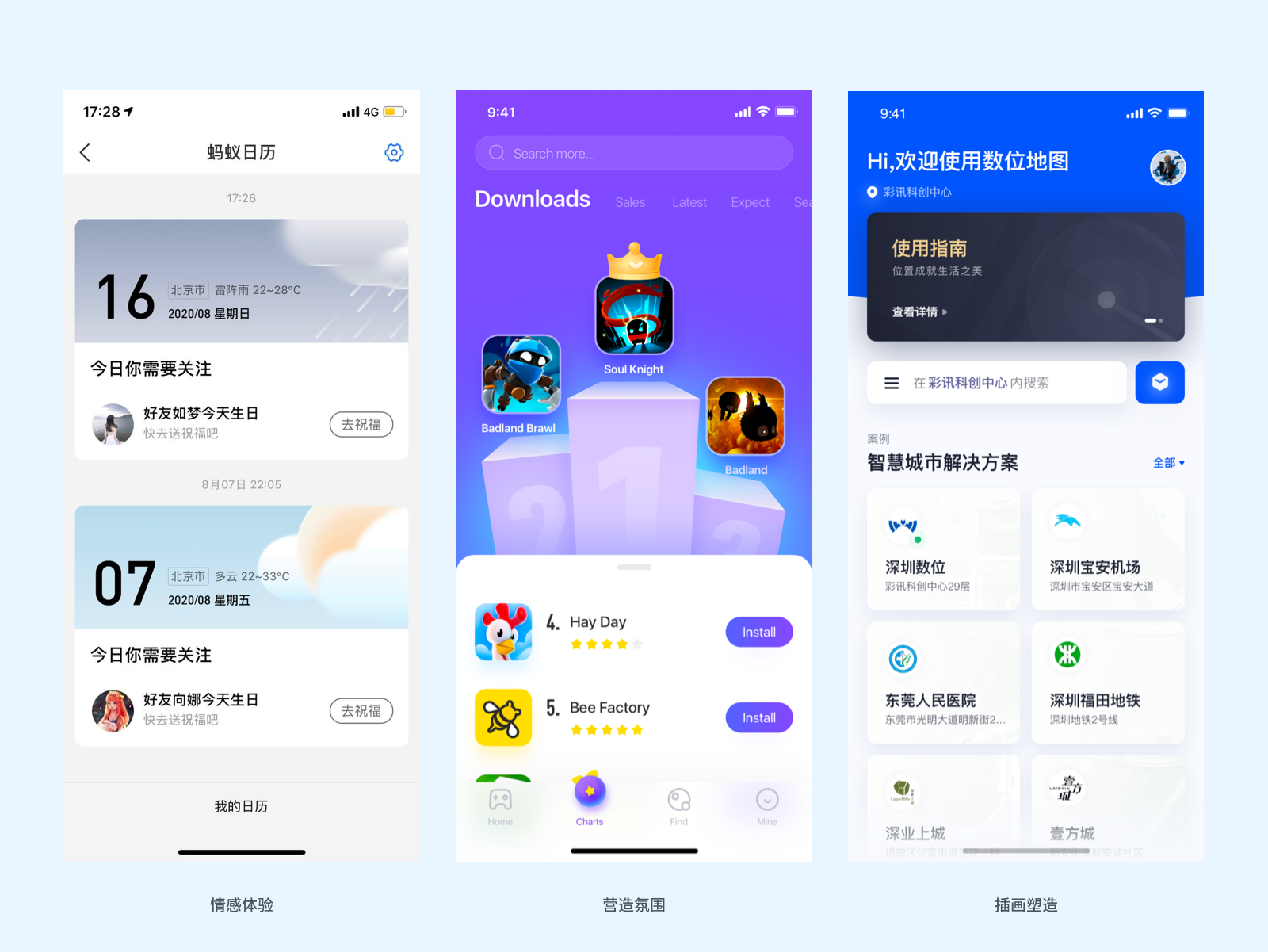
像一些页面中还可以利用场景插画去表现,不仅可以打造内容的差异性,还可以快速让用户融入到场景中,进一步提升用户的情感体验。

1.2 品牌强化
品牌设计的目的就是为了利用图形化的元素,去加强用户的记忆,而随着产品发展成熟,为了可以非常有效的去强化品牌,形成产品间的差异性,设计在表现层可以利用不同的形式去强化品牌。
1.2.1 风格延展
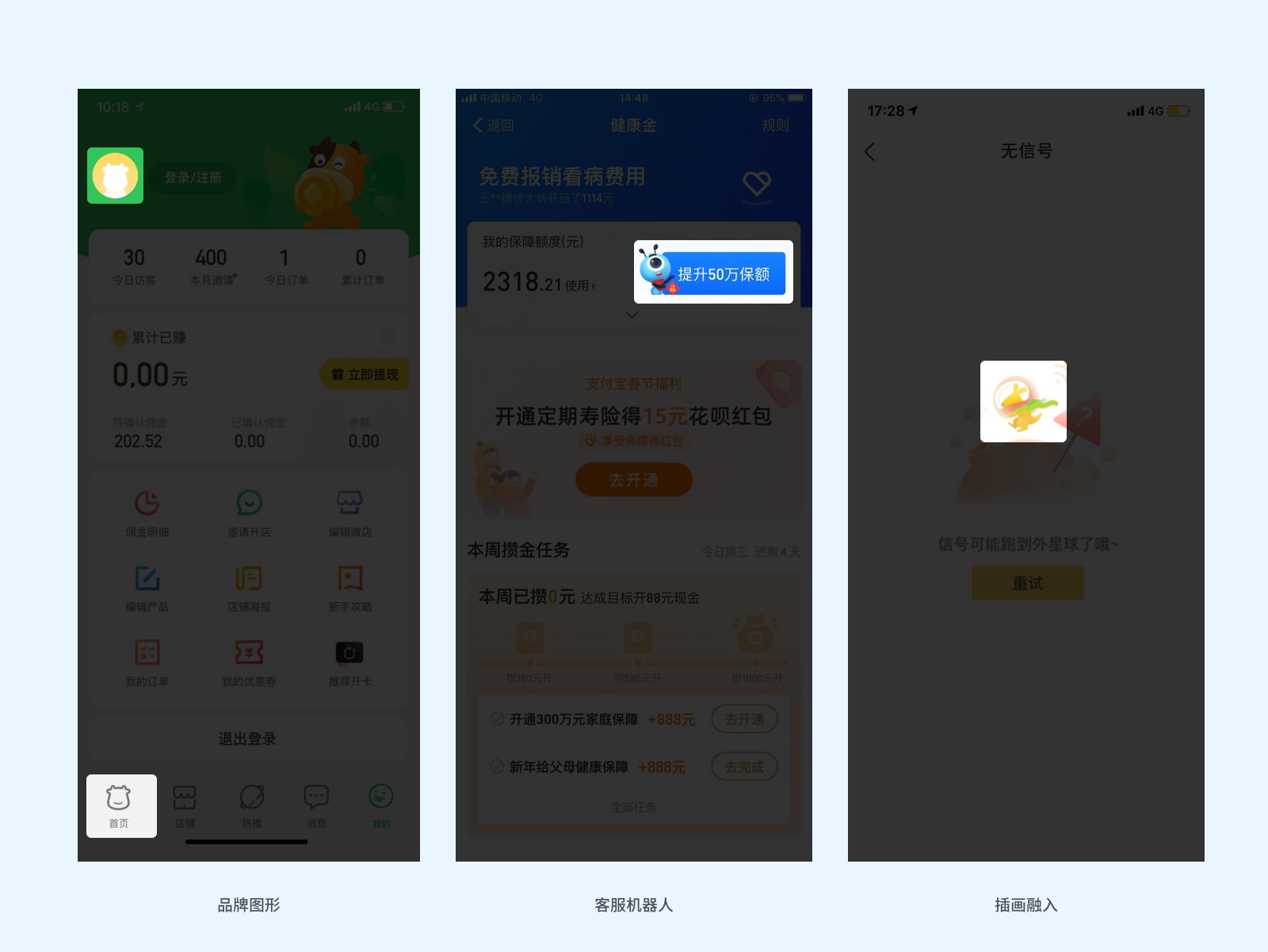
设计表现上可以赋予产品非常明确的设计风格,例如抖音的故障风格,在图标、插画、活动页面都有很好的延展,这也赋予了很深的产品印象,甚至有很大一部分用户看到故障风格就会联想到抖音。

1.2.2 品牌应用
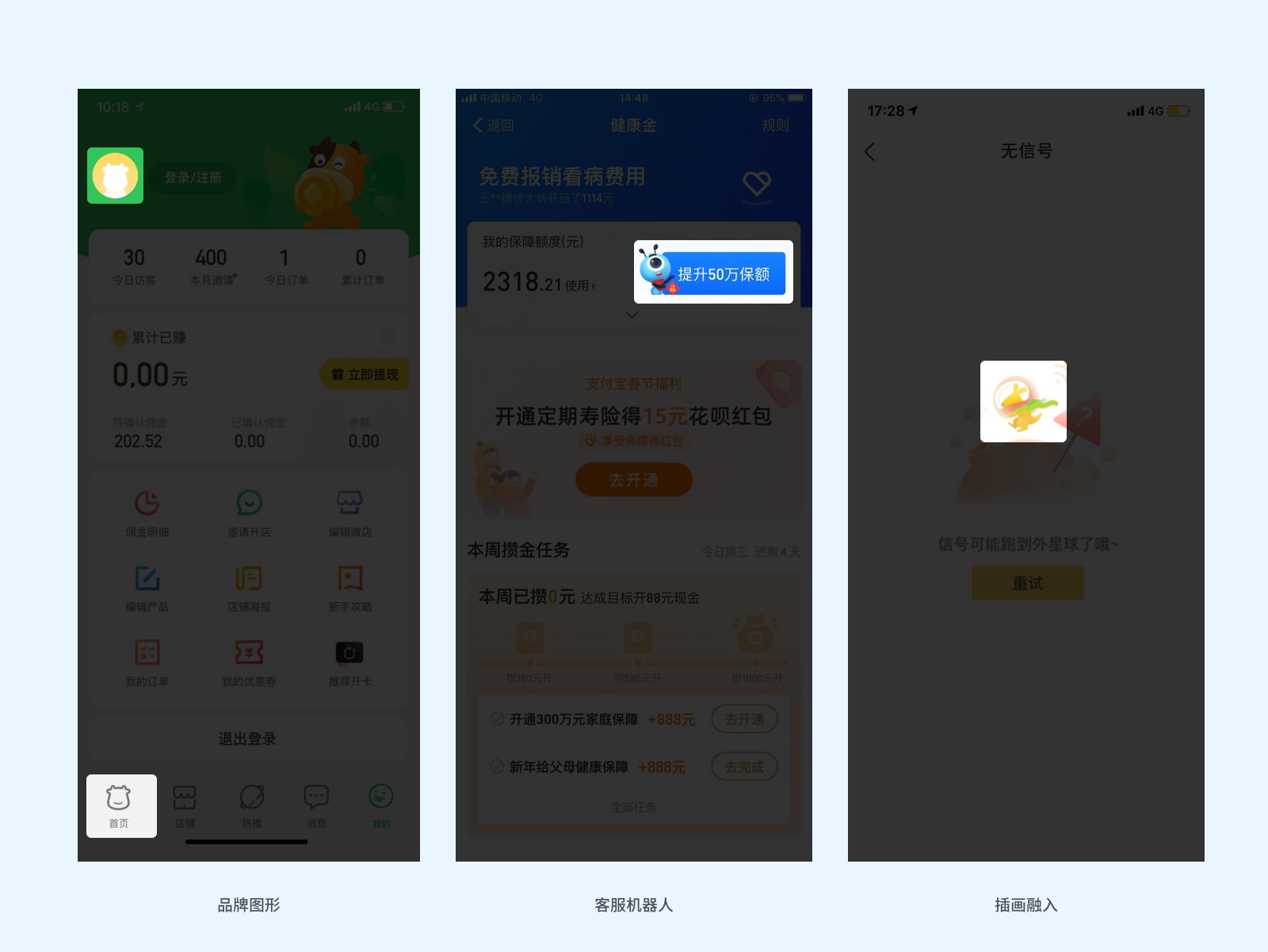
除此之外也可以利用品牌元素进行一定的延展设计,像Logo图形可以用到很多的图标和默认图上,或者也可以使用品牌形象,在一些界面的提示信息、内容引导、以及一些插画绘制上,都可以进行有效的融入,进一步达到品牌延展的功能。

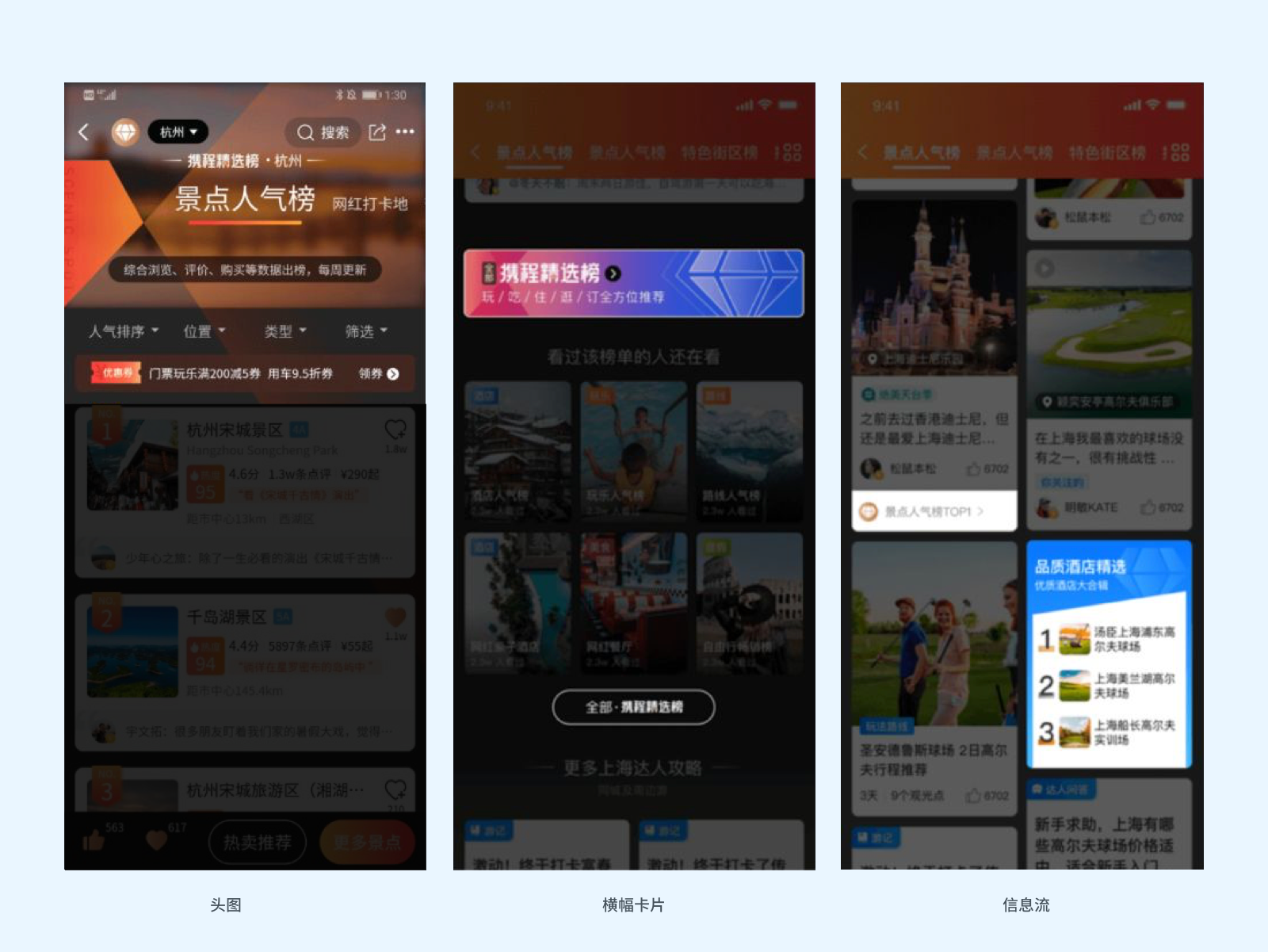
1.3 元素渗透
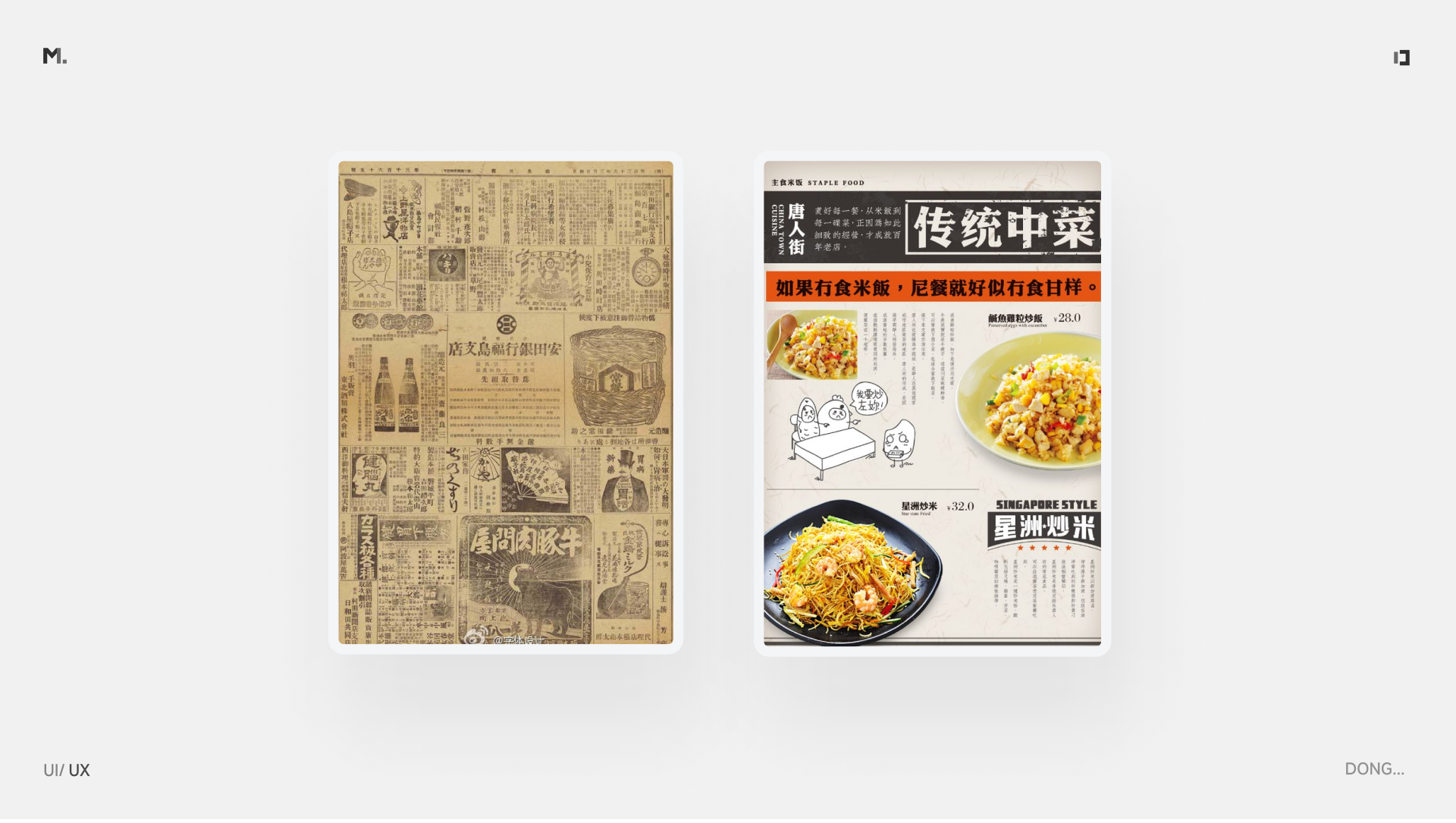
那么说到延展,其实我们也可以针对一种元素进行适当的延展,将所需要体现的内容进行强渗透,从而进一步打造内容的专属调性,以及强化用户的心智。
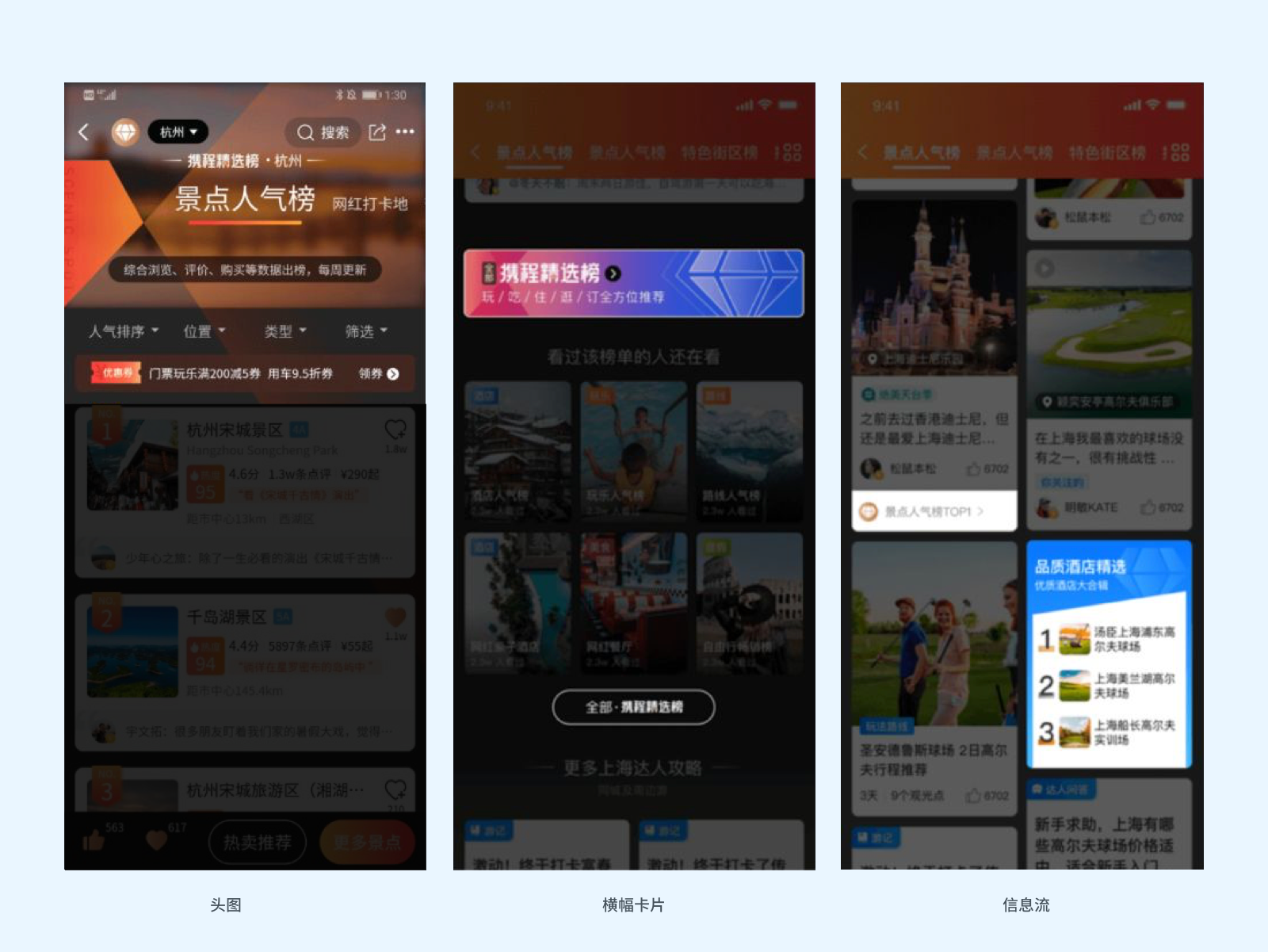
下面的案例来自携程精选榜单,而在整个入口、详情页,均采用钻石元素贯穿到整个页面当中,不仅可以使得画面更加具有视觉冲击力,也可以使得钻石品质的氛围在页面中多次露出,进而加深页面品质感。

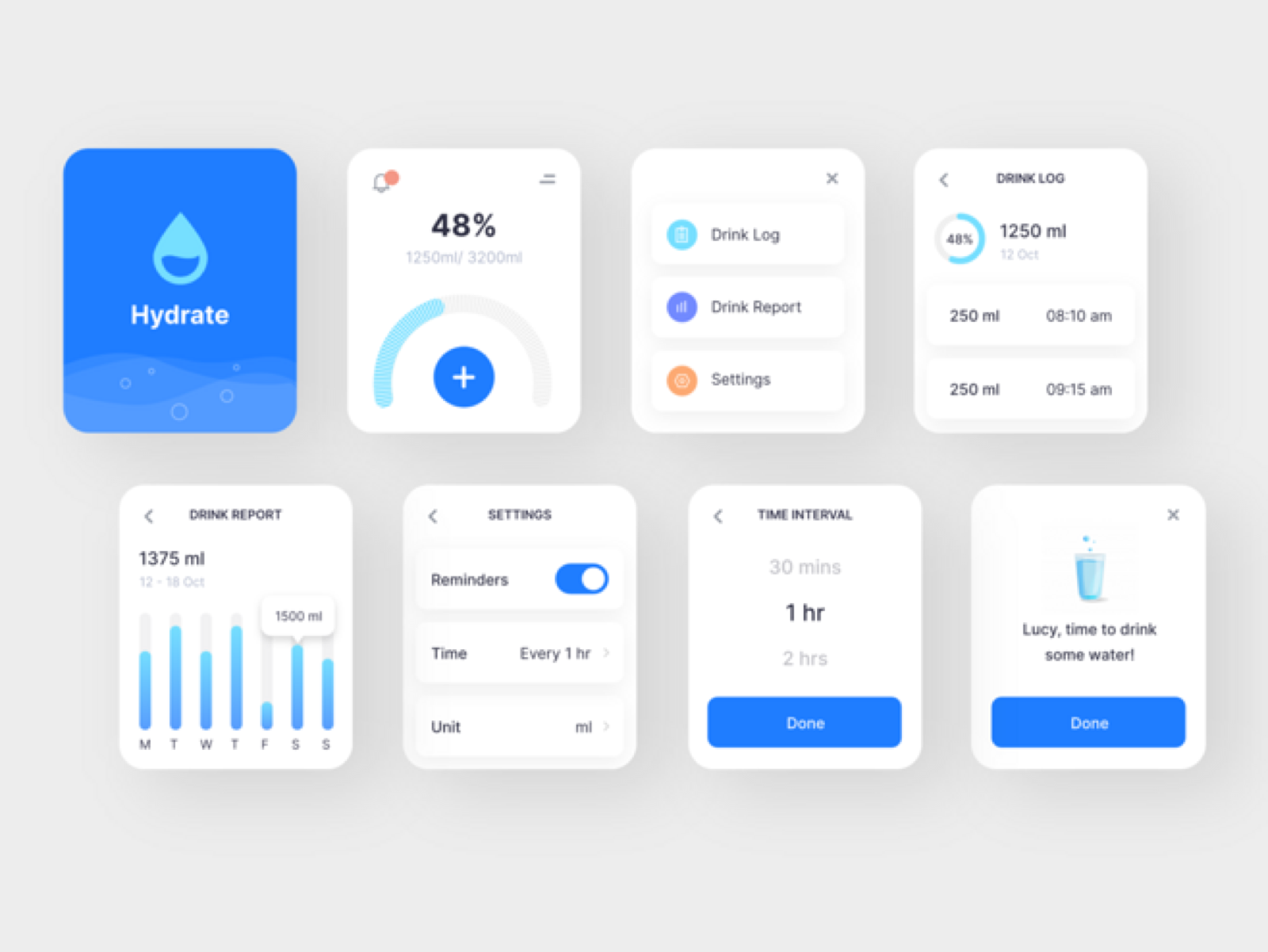
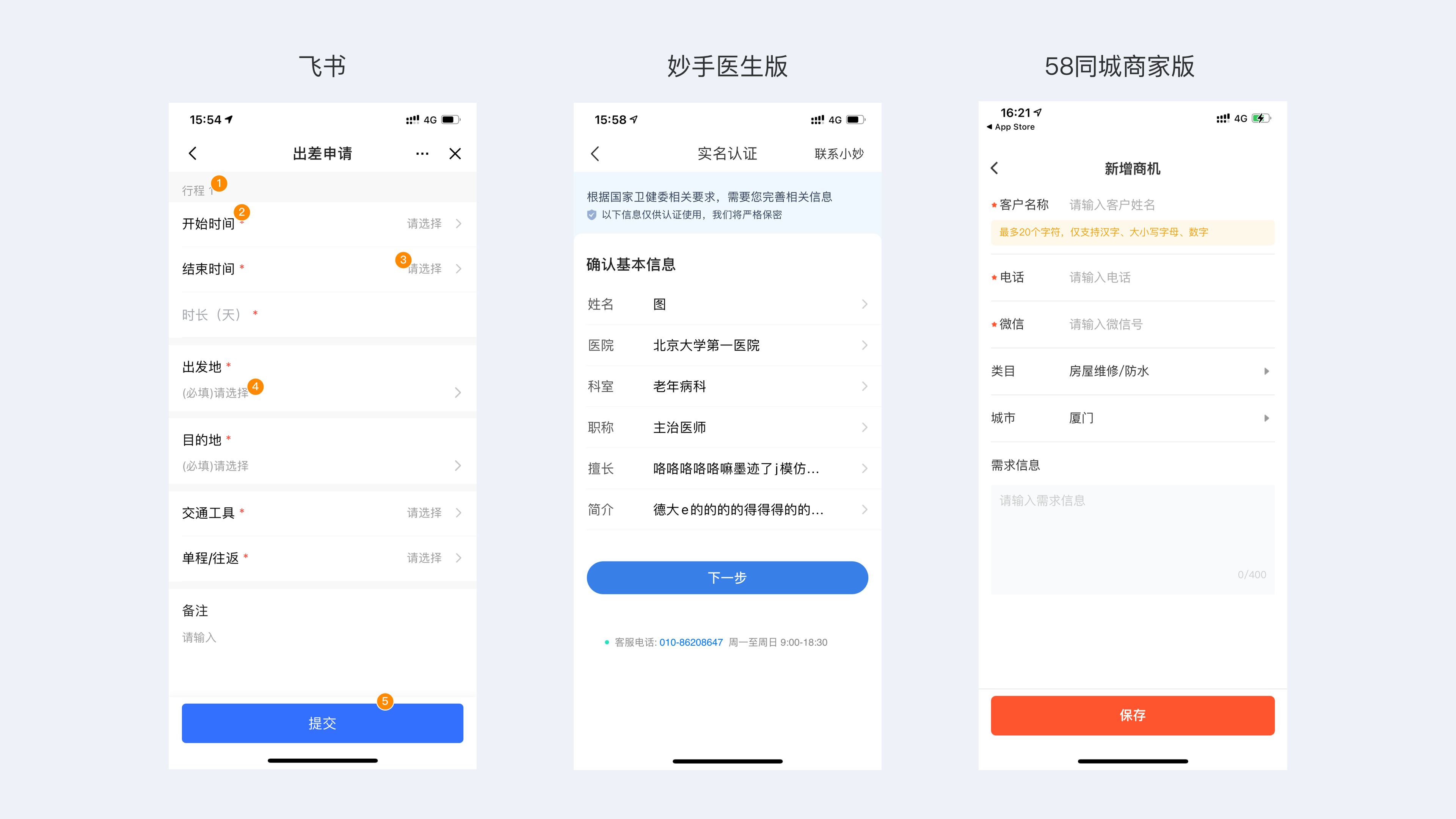
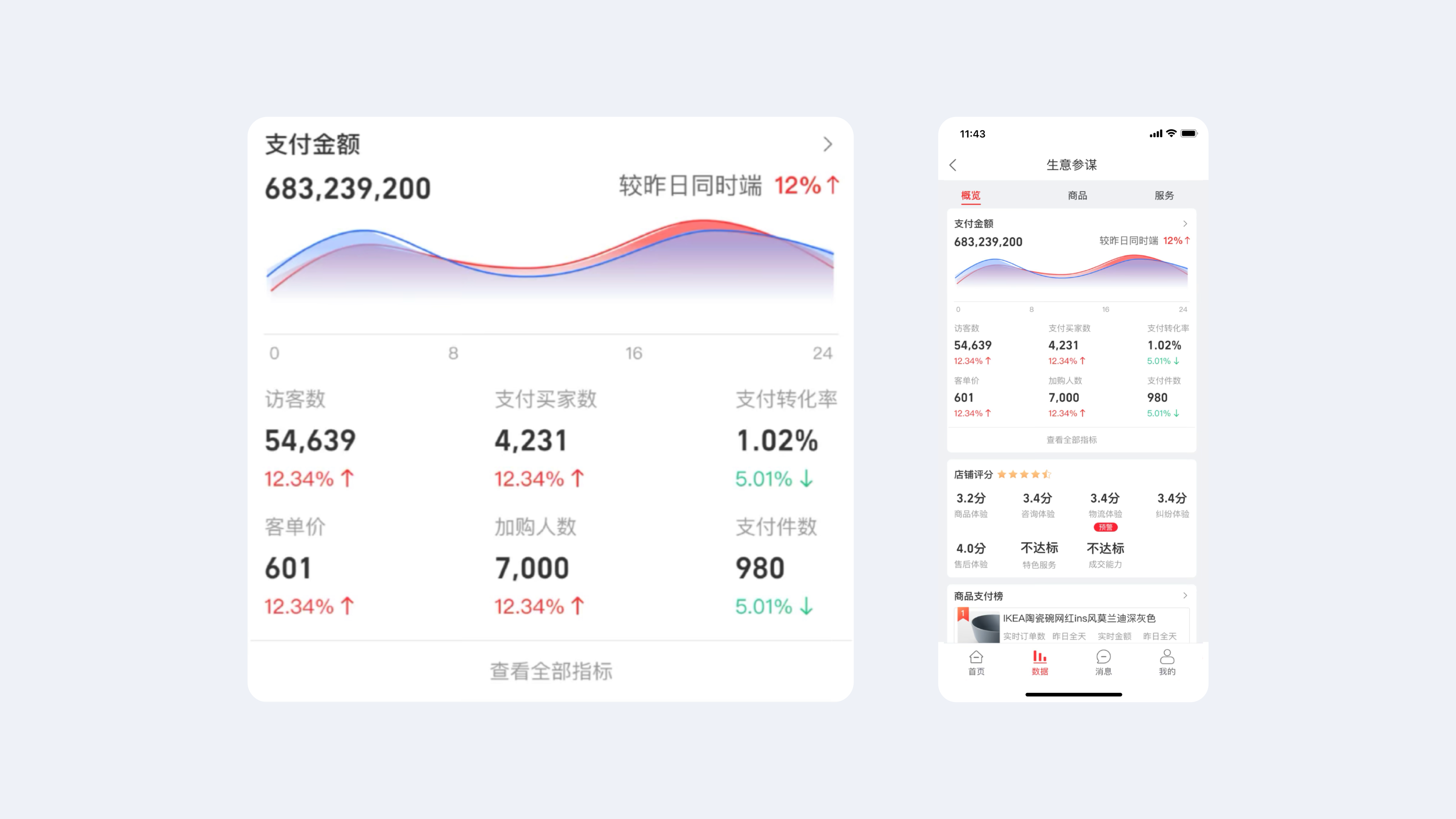
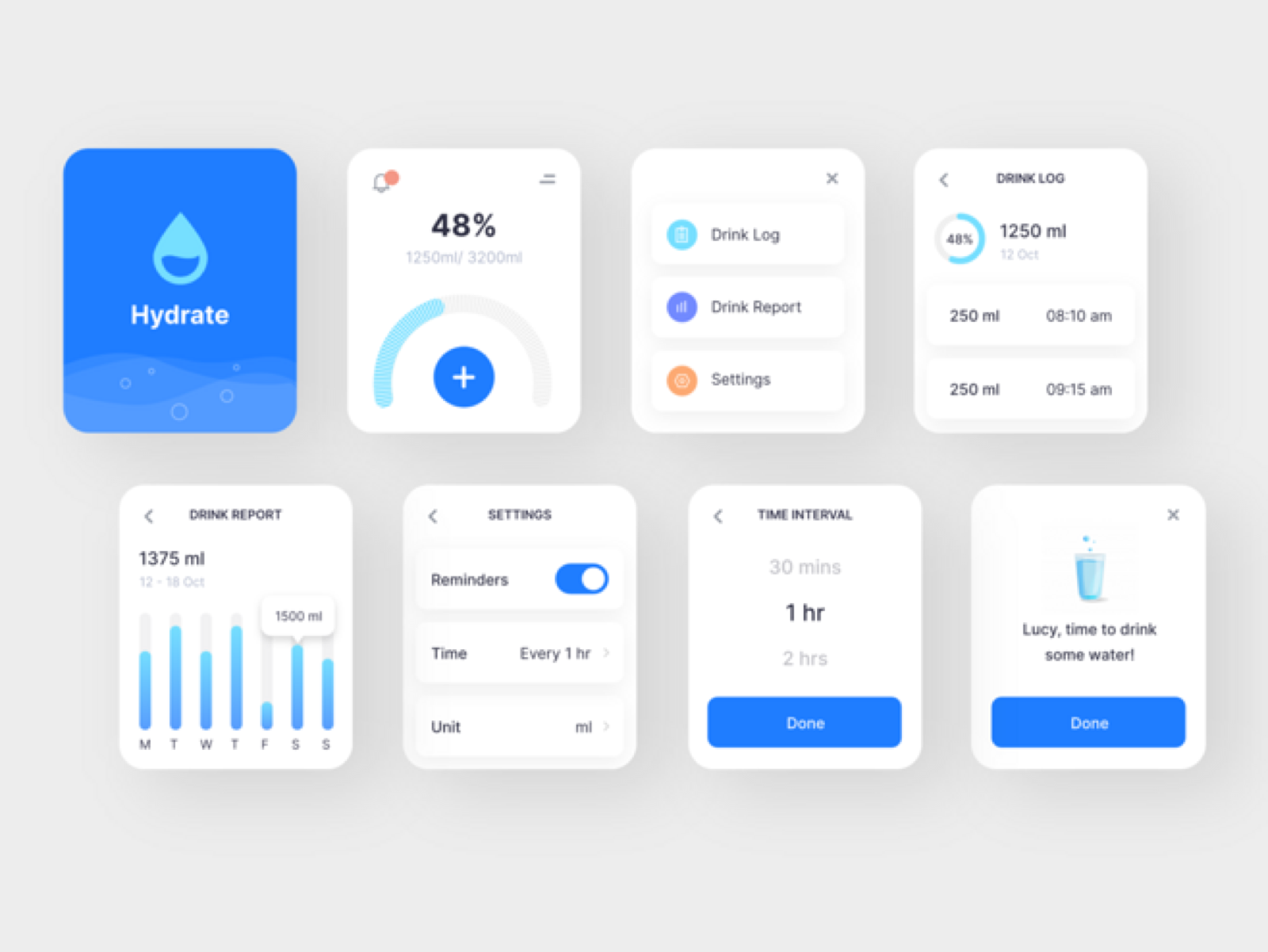
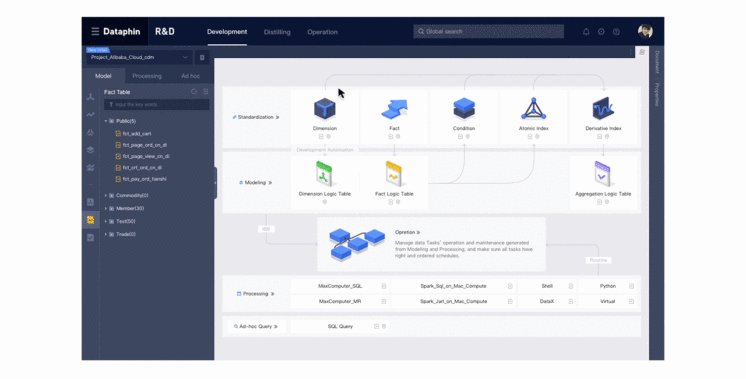
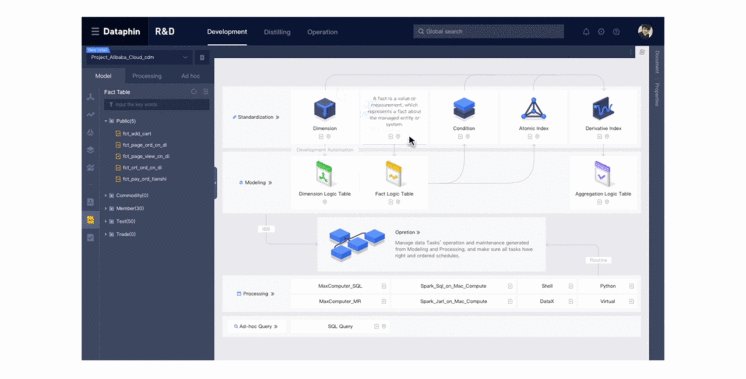
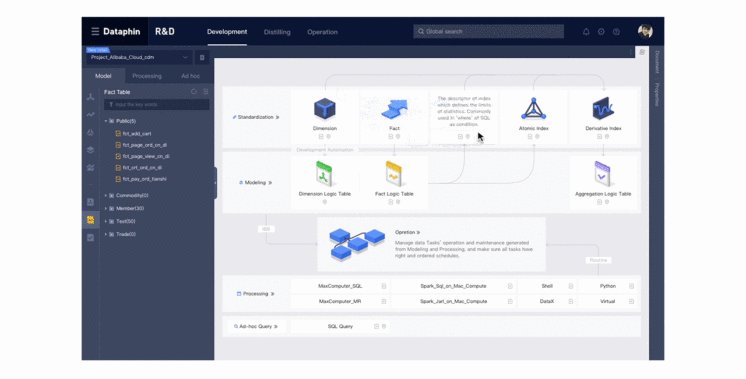
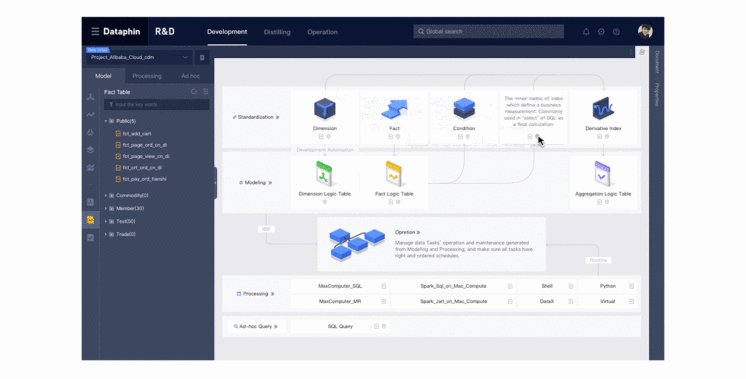
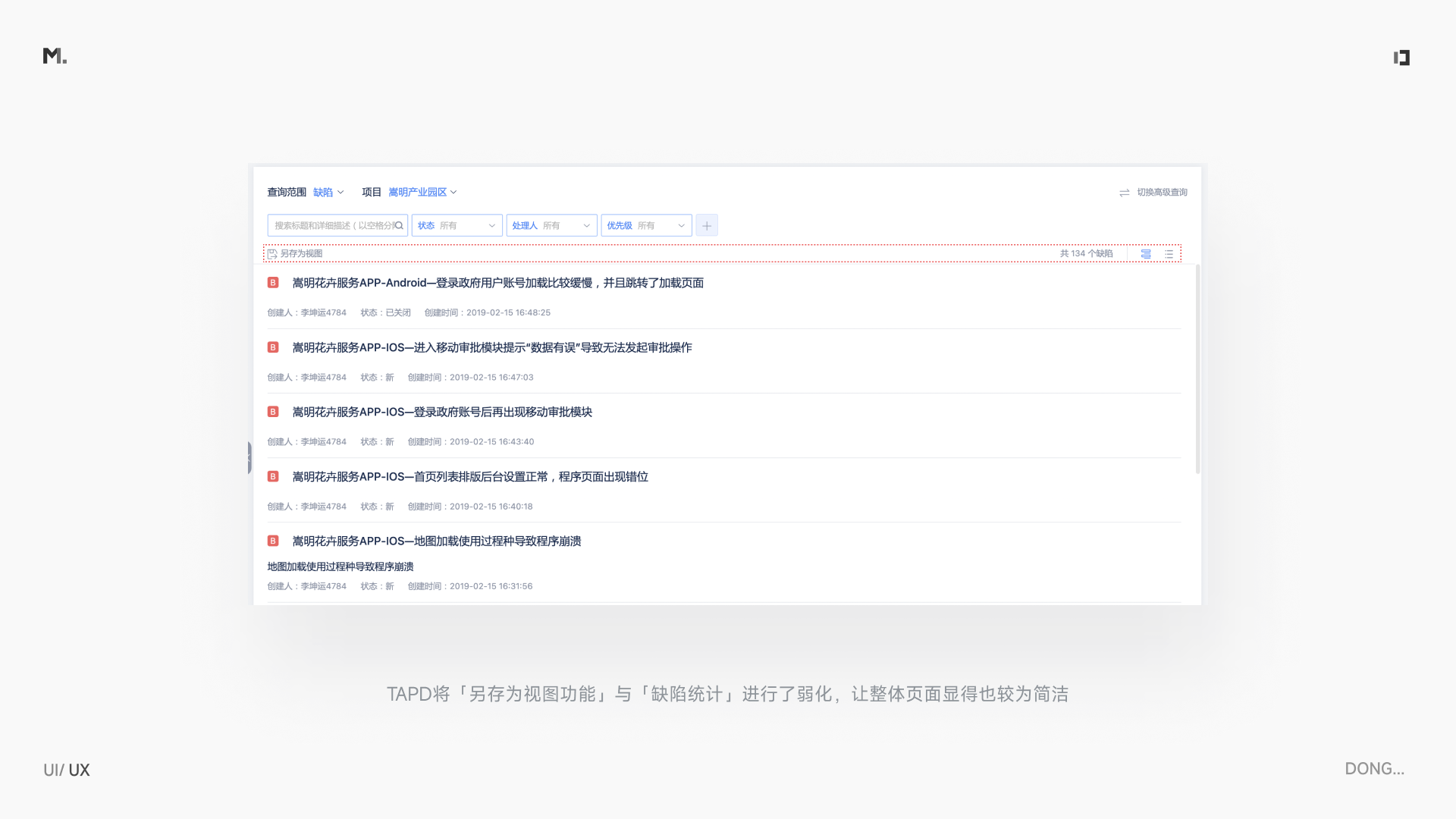
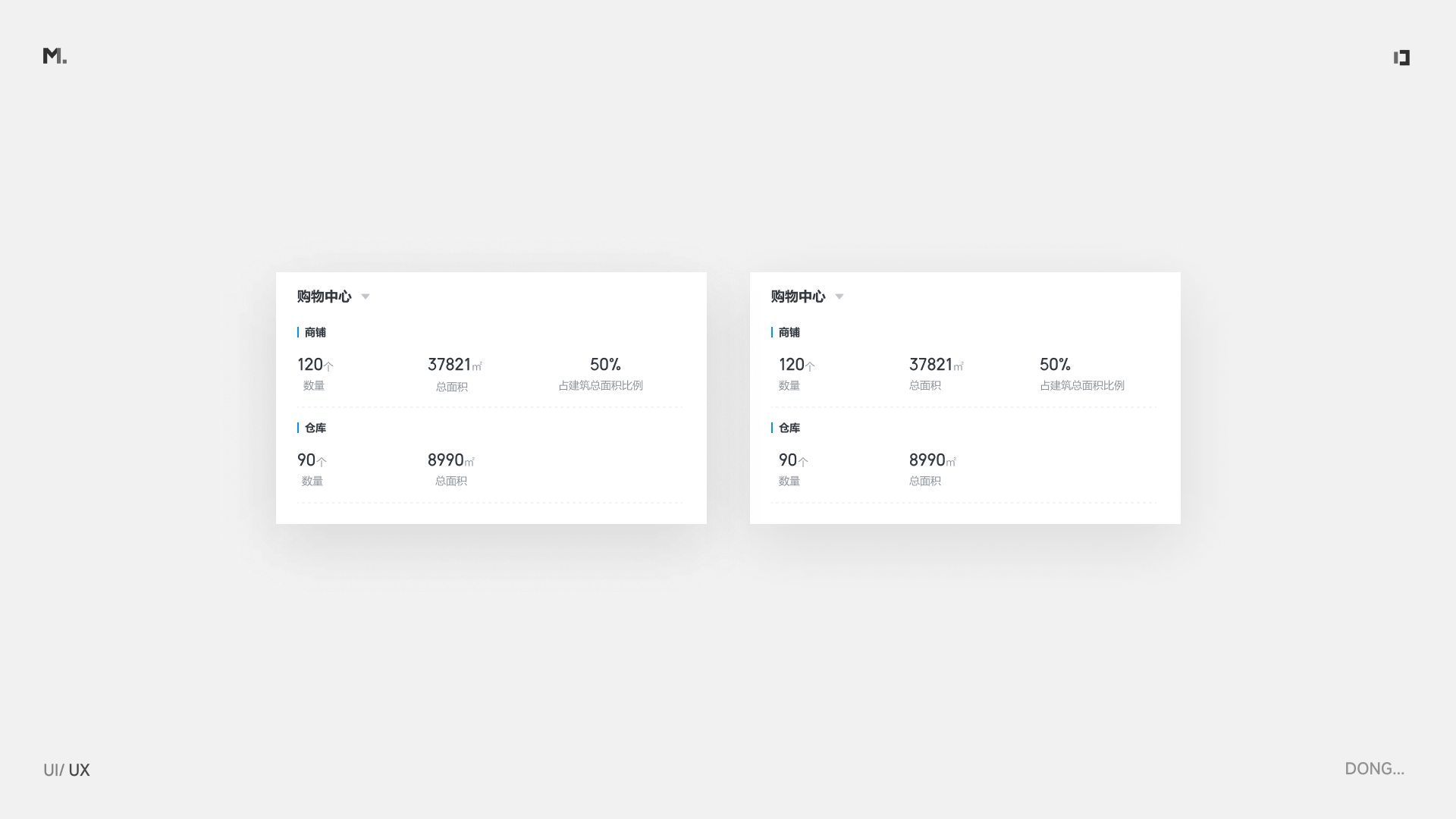
1.4 数据可视化
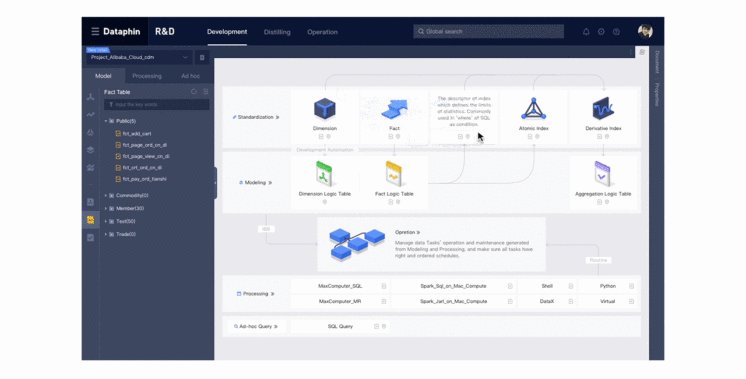
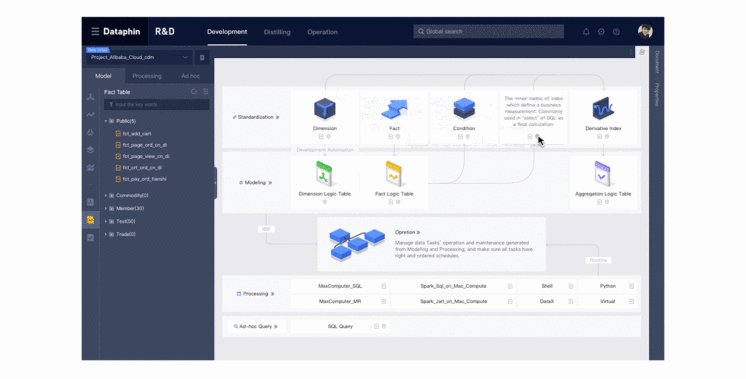
图形的表现还有一个非常重要的内容体现,那就是数据图表。在一些工具型或B端产品中,都会有着大量数据,而为了让产品使用更高效,我们可以利用这种形式来展示。
但每一个结构不同的图表,所侧重的功能都是不一样的,有的偏向于于数据对比,有的偏向于连续变化数据,有的偏向于占比情况等等,因此在使用的过程中需要区分内容的侧重以及用户对数据使用的倾向。

在现实中,颜色赋予了这个世界缤纷多彩,它是我们肉眼最直观的感受。在设计中,颜色是尤为关键的一部分,它赋予了内容不同的表现形式。
颜色的学问也比较广泛,除了我们常说的色彩关系、颜色搭配等等一系列之外,色彩上到心理学、下到用户体验,涉及的范围十分全面,那接下来我们就来感受一下色彩的美妙吧~

2.1 色彩体验
生活中有着不同的颜色,例如黄昏与清晨、深夜与极光,都有着不同的色彩倾向。除此之外,色彩心理学中介绍,不同的颜色给予用户不同的心理感受。
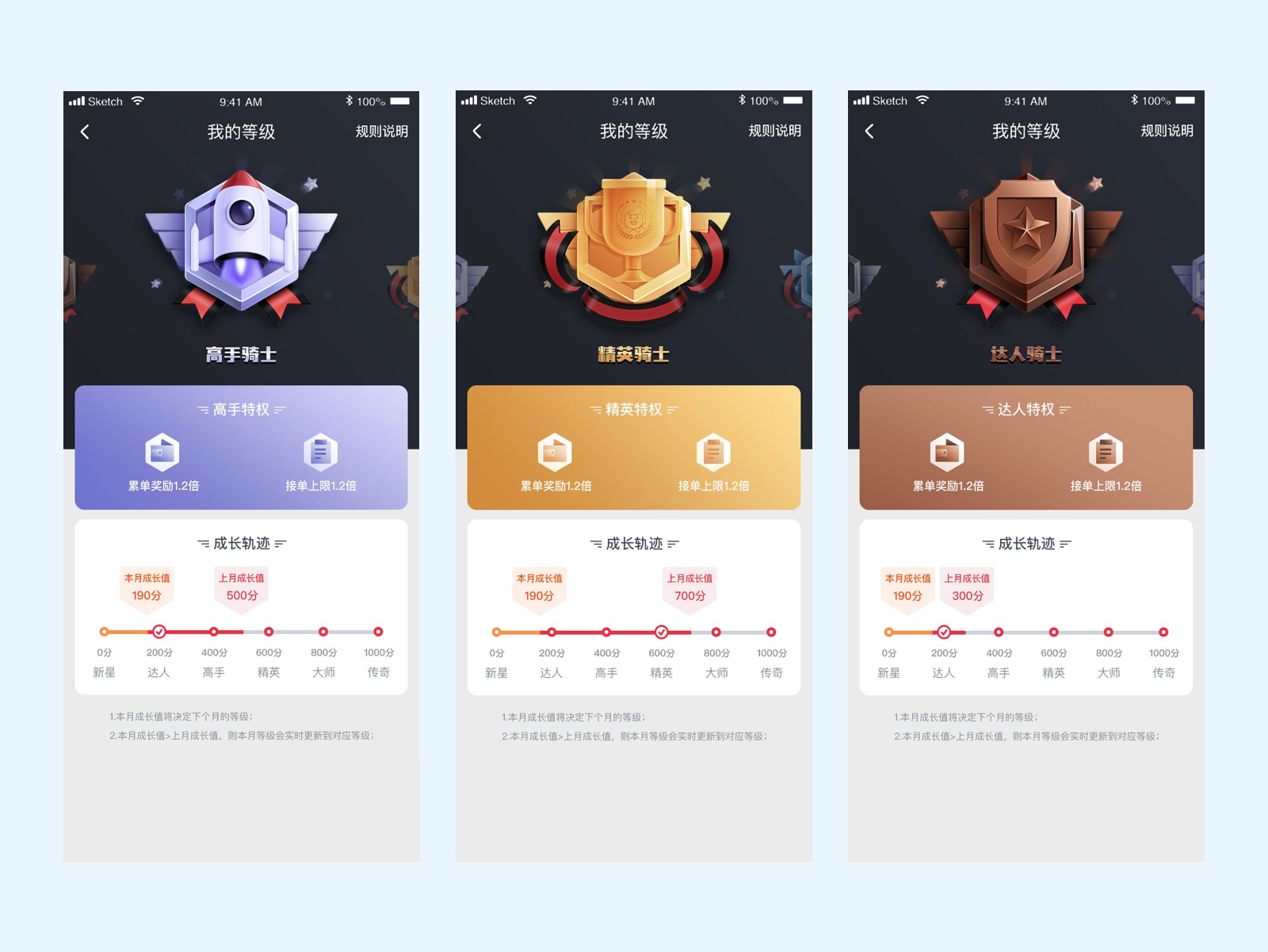
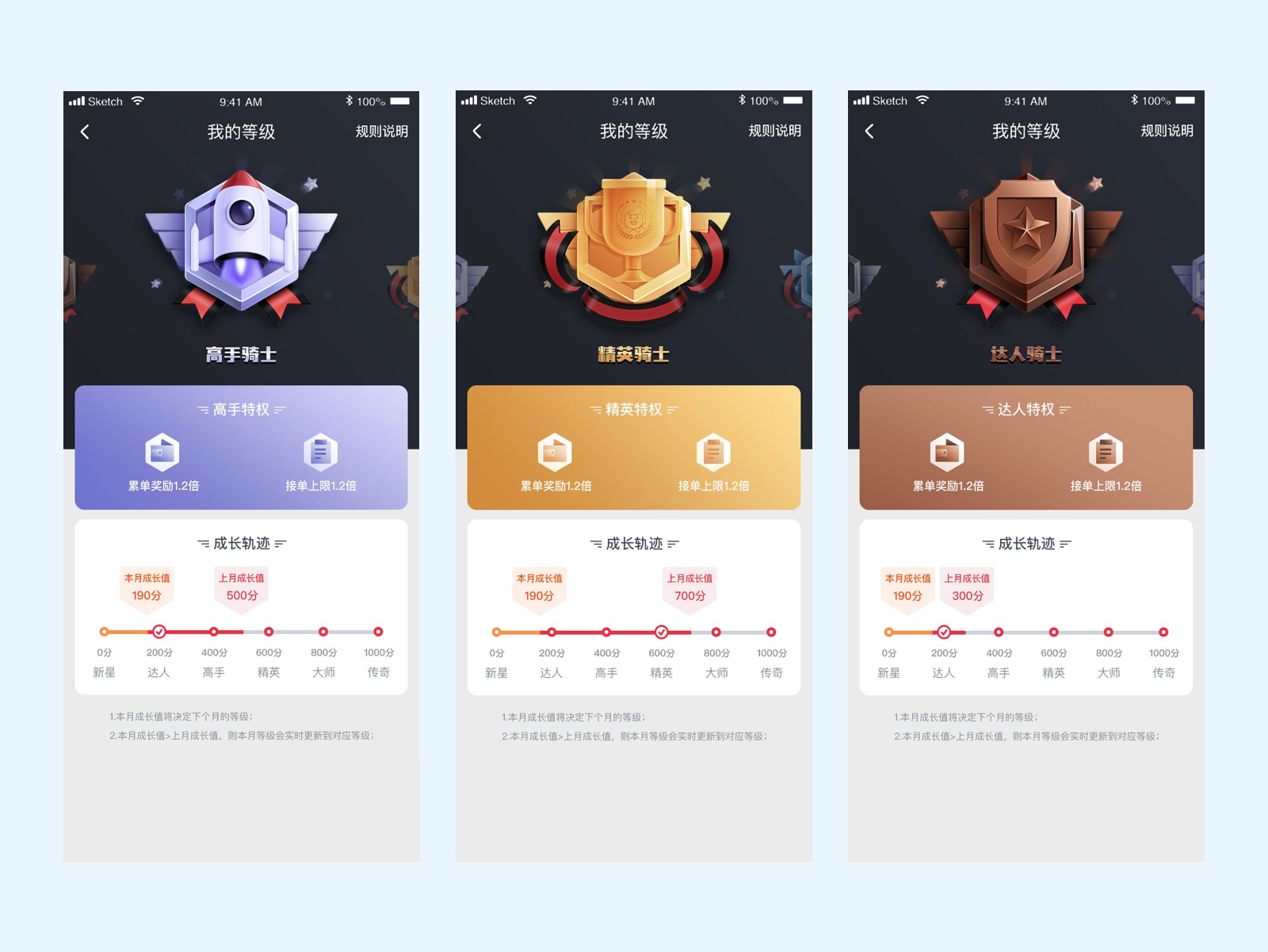
2.1.1 色彩心理学
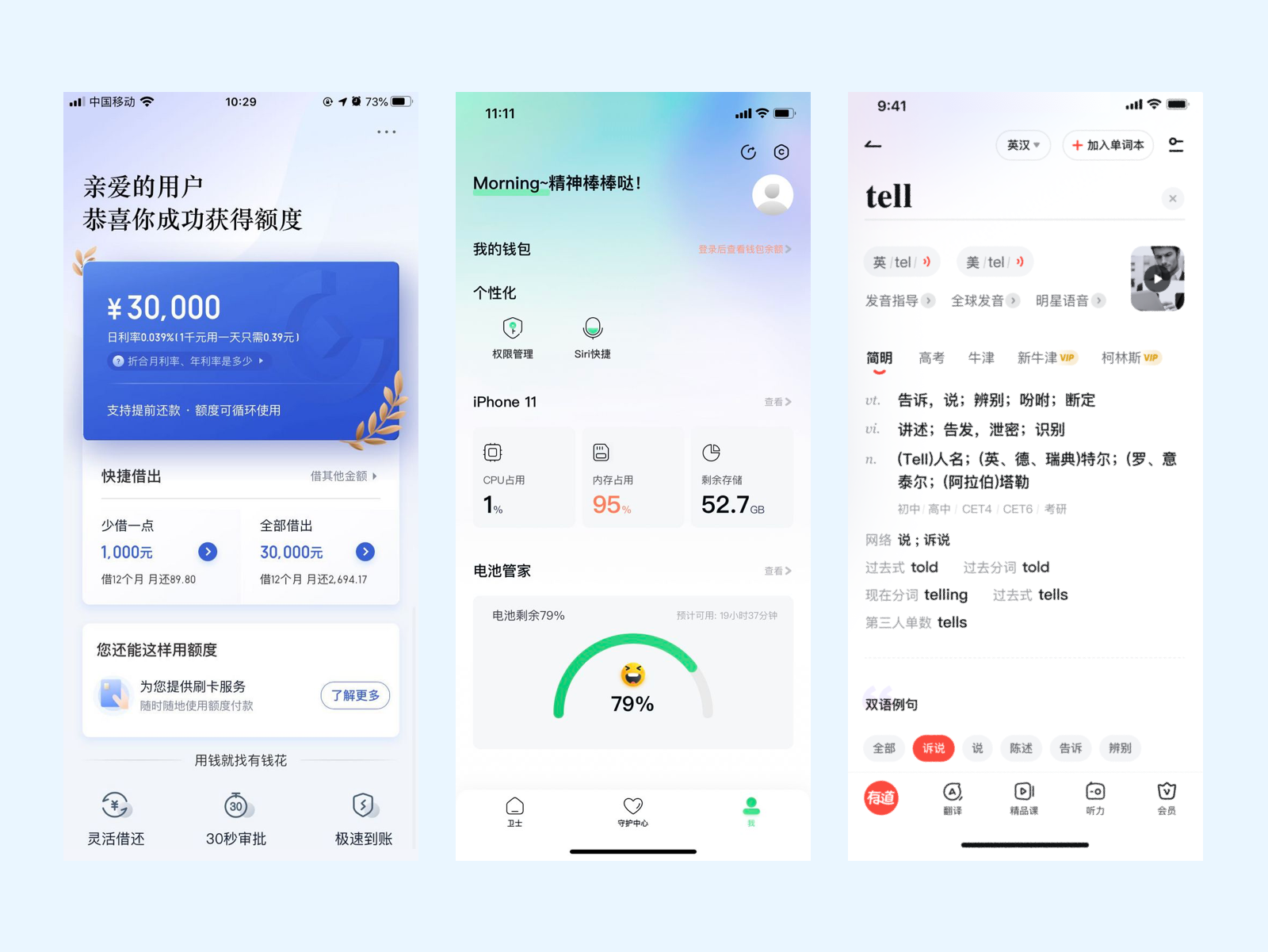
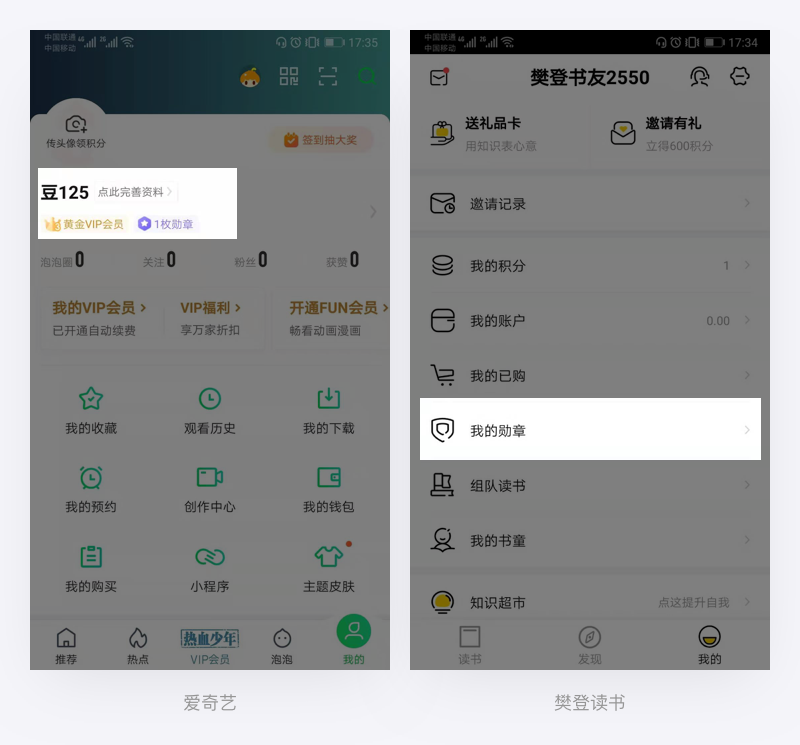
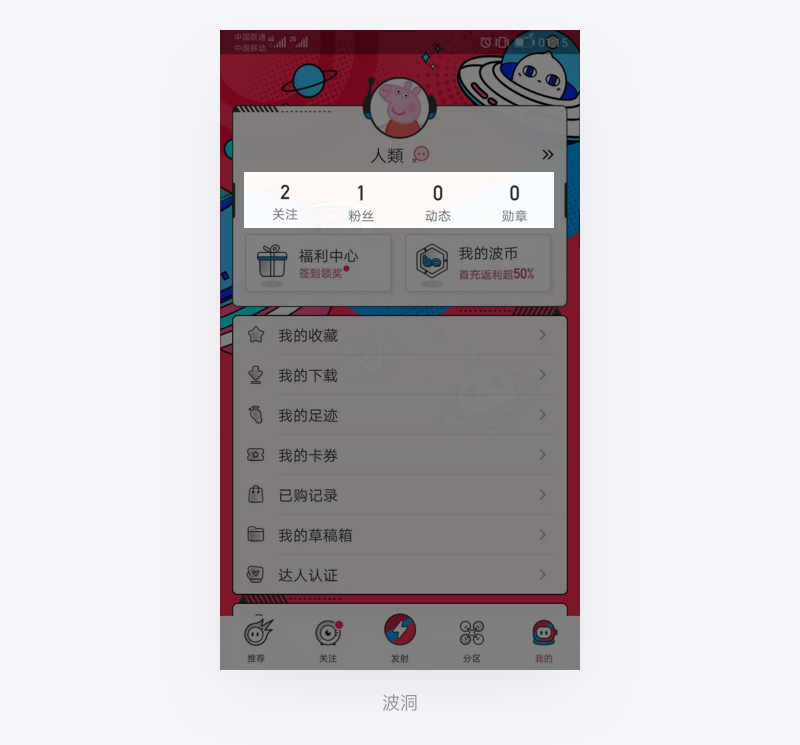
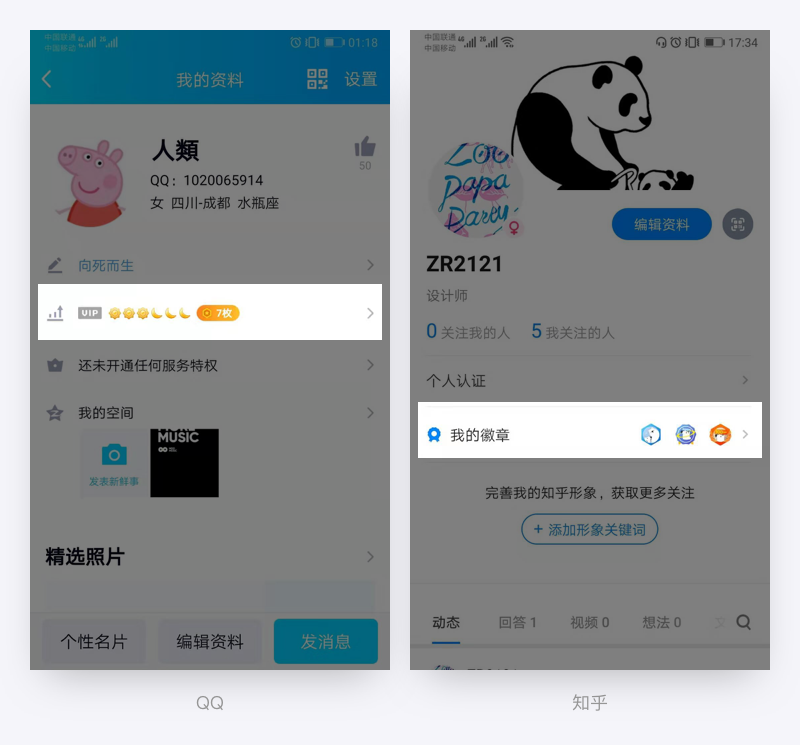
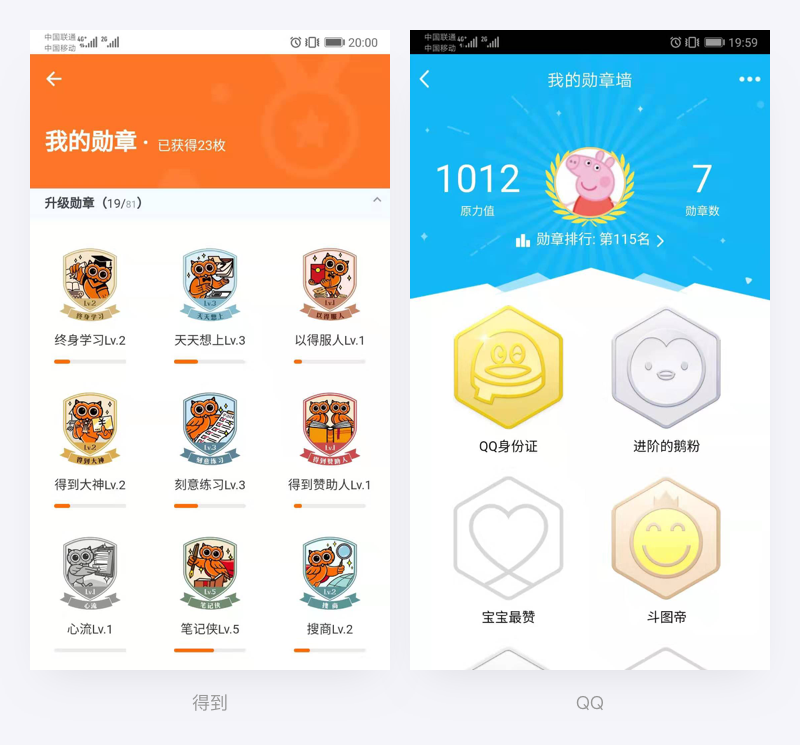
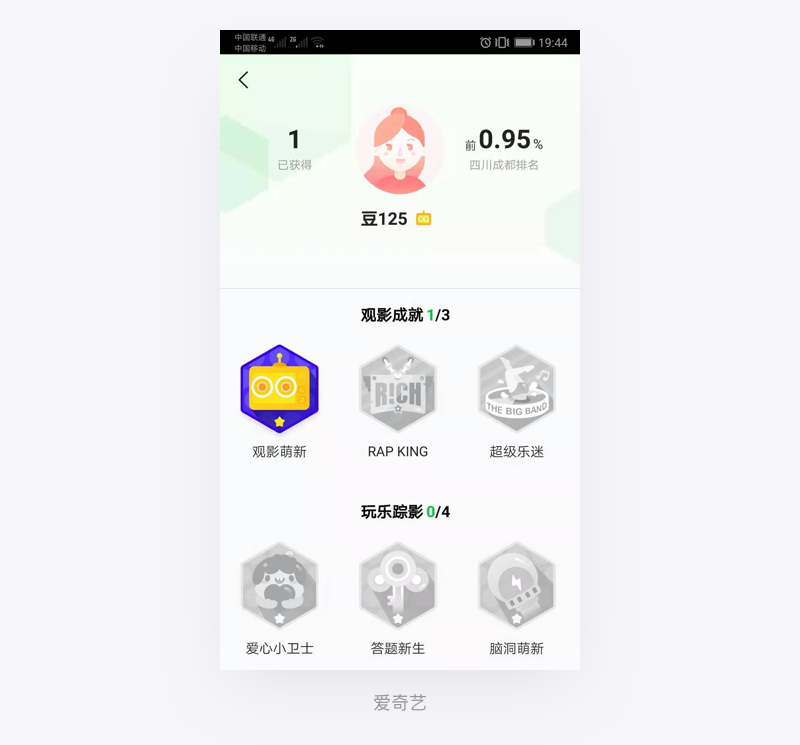
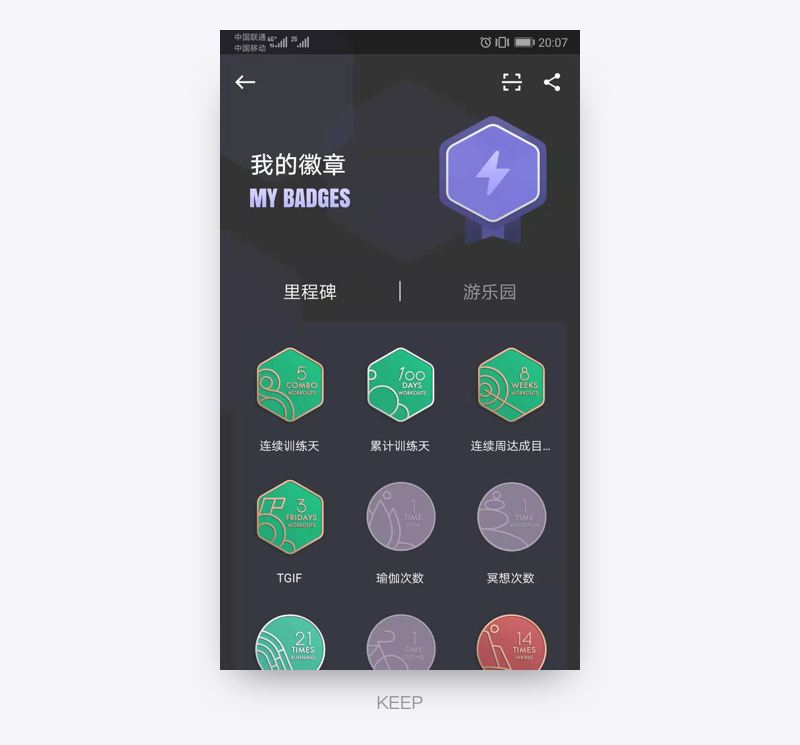
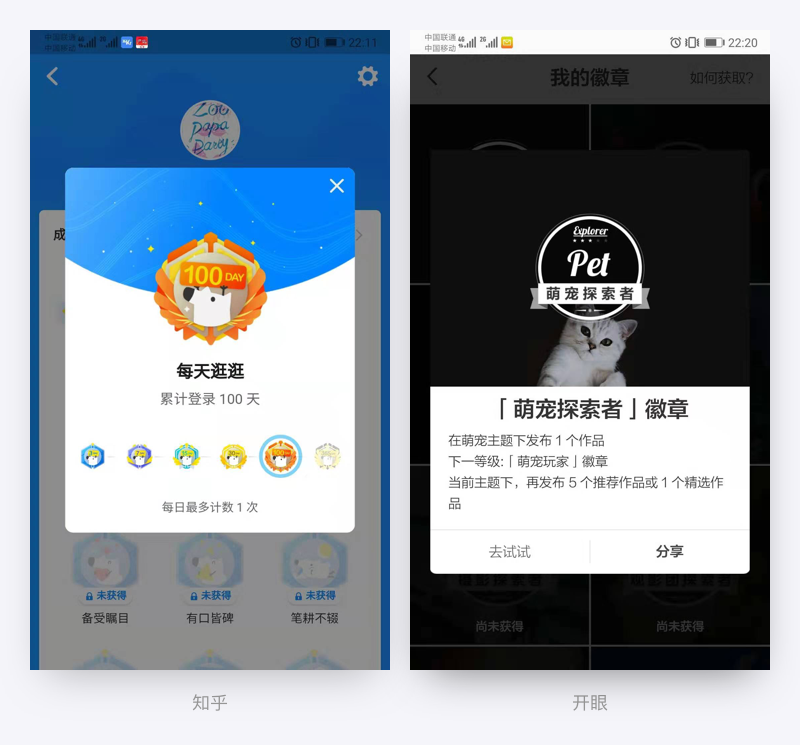
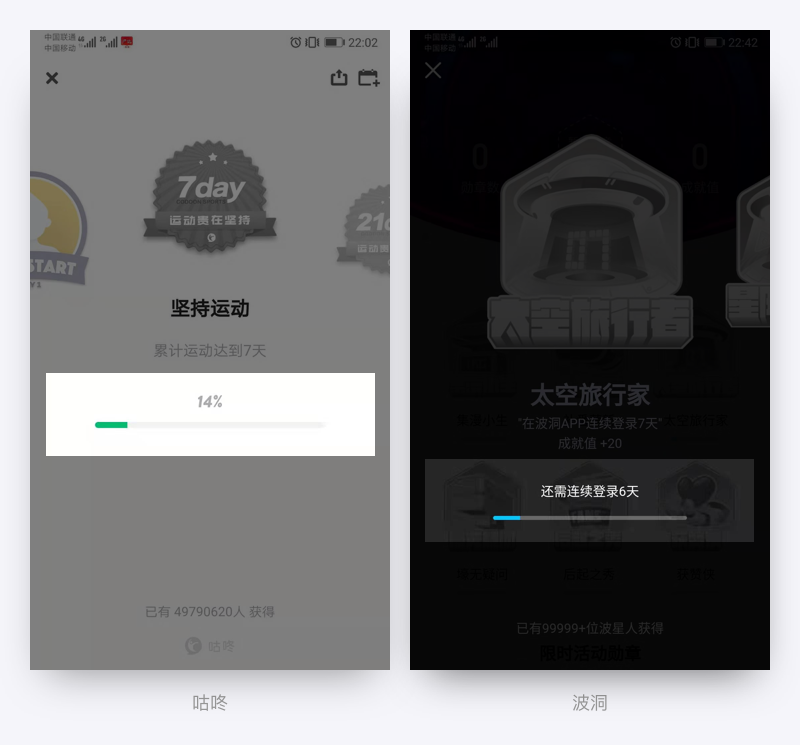
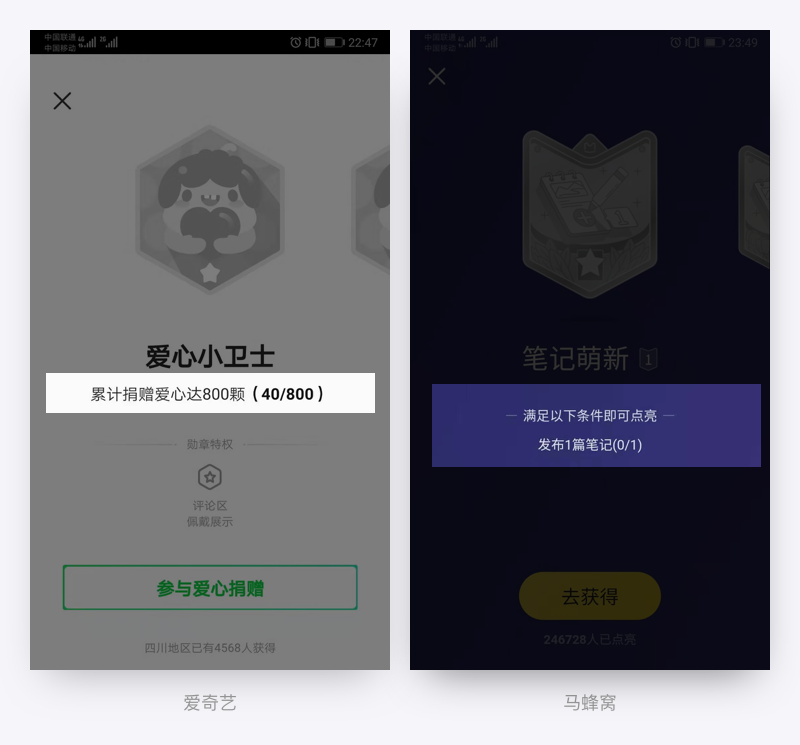
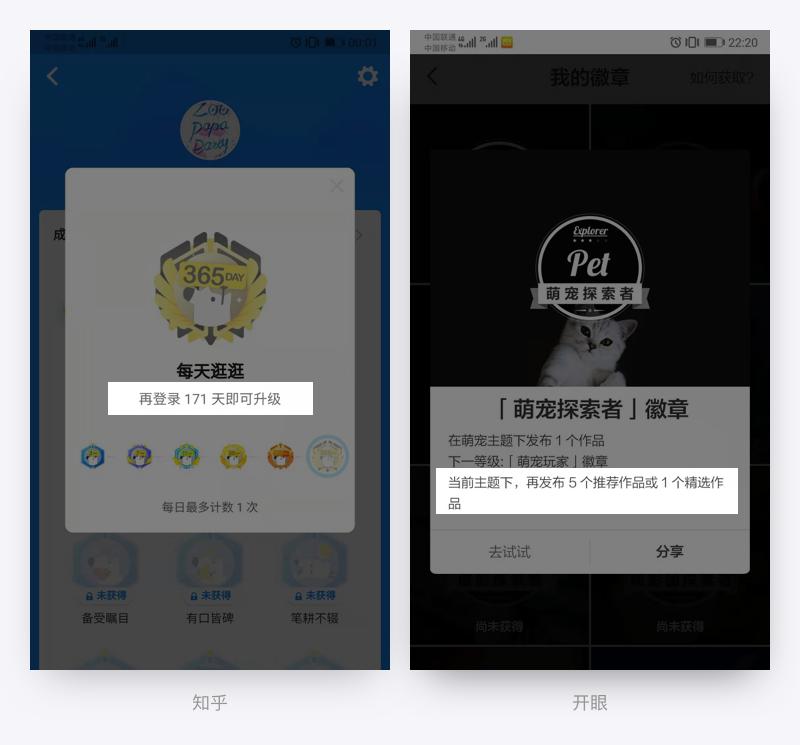
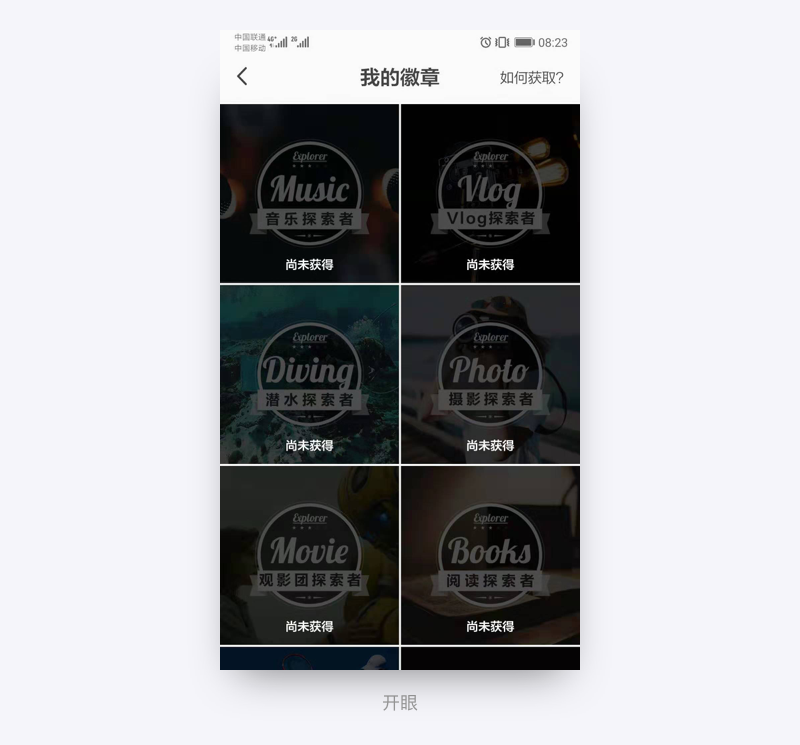
例如我们常常所说的金色表示尊贵,这就好比现实生活中的金银铜牌,他们利用不同的颜色去体现内容的品质,我们恰好可以利用这种颜色运用到会员、勋章等内容中,去凸显会员的尊享感、情感化,进一步强化用户的身份感知。

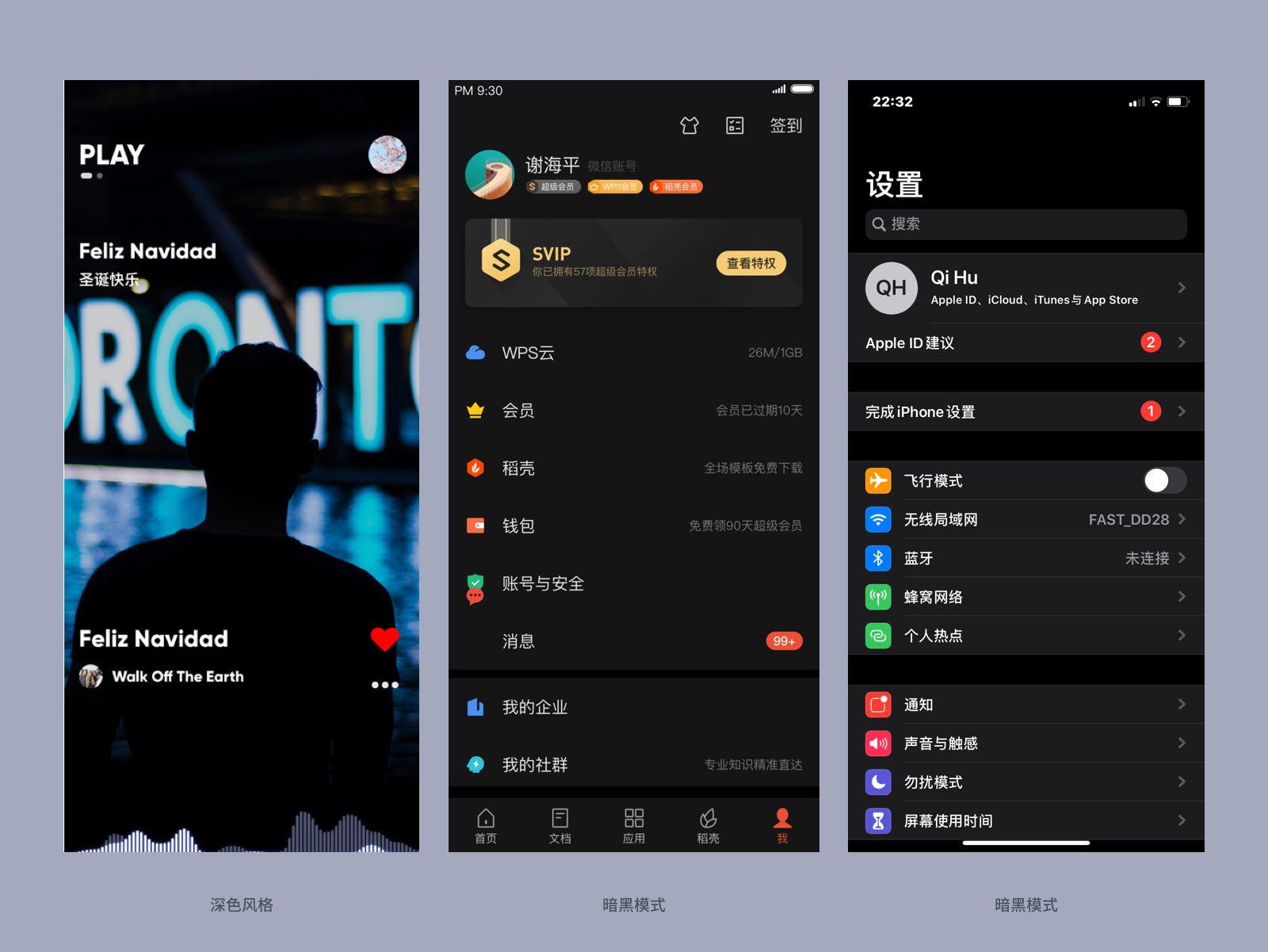
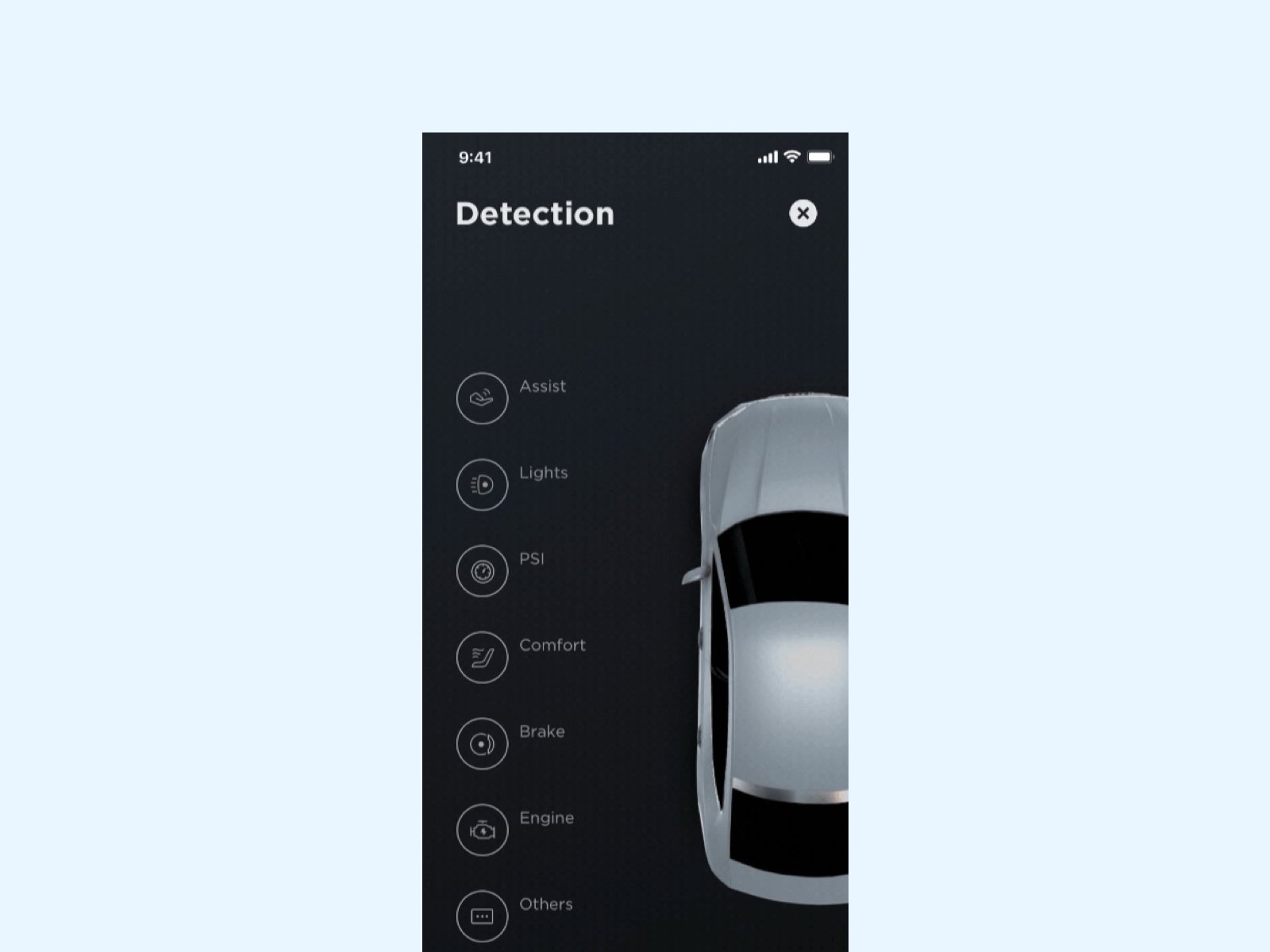
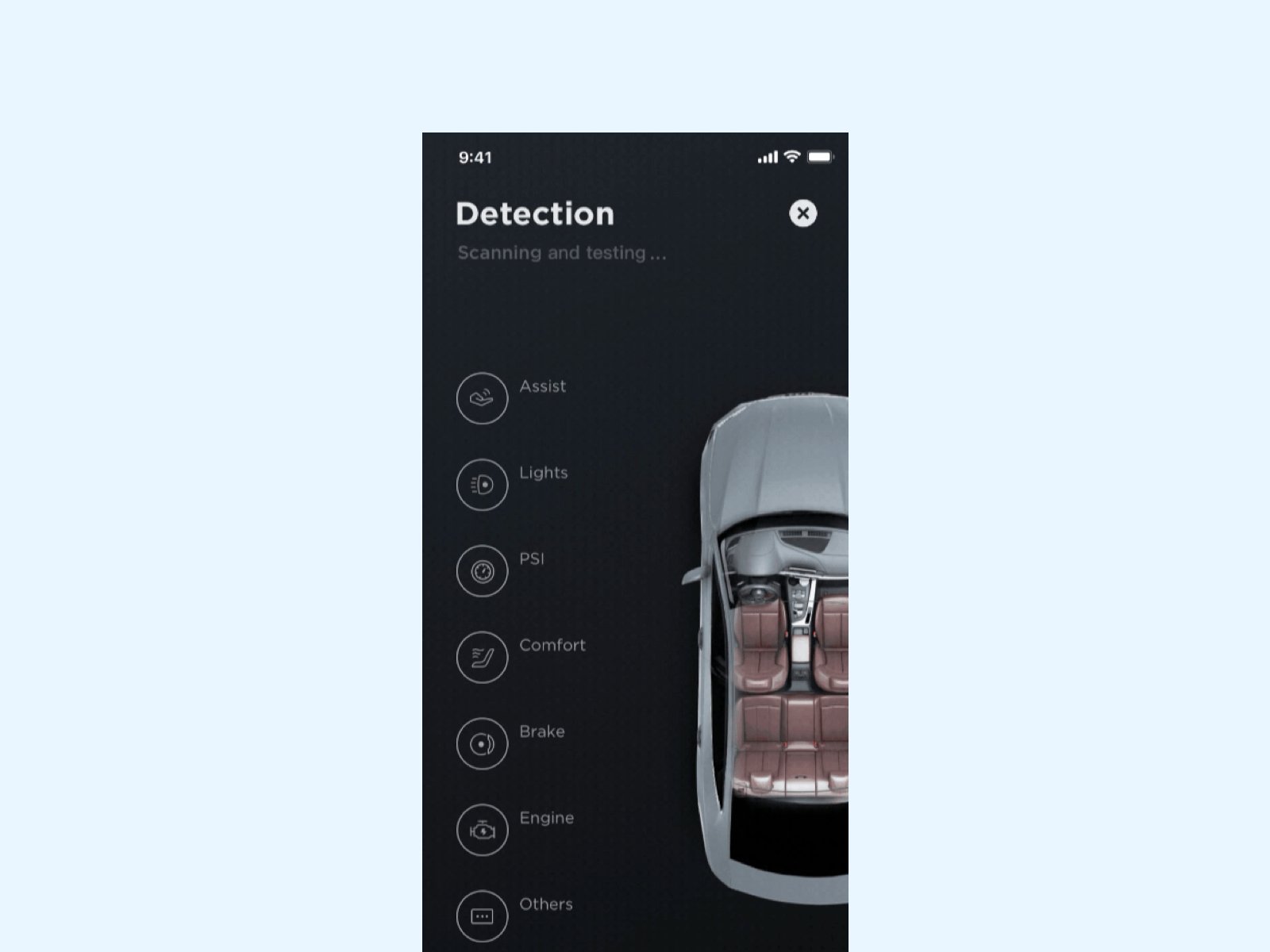
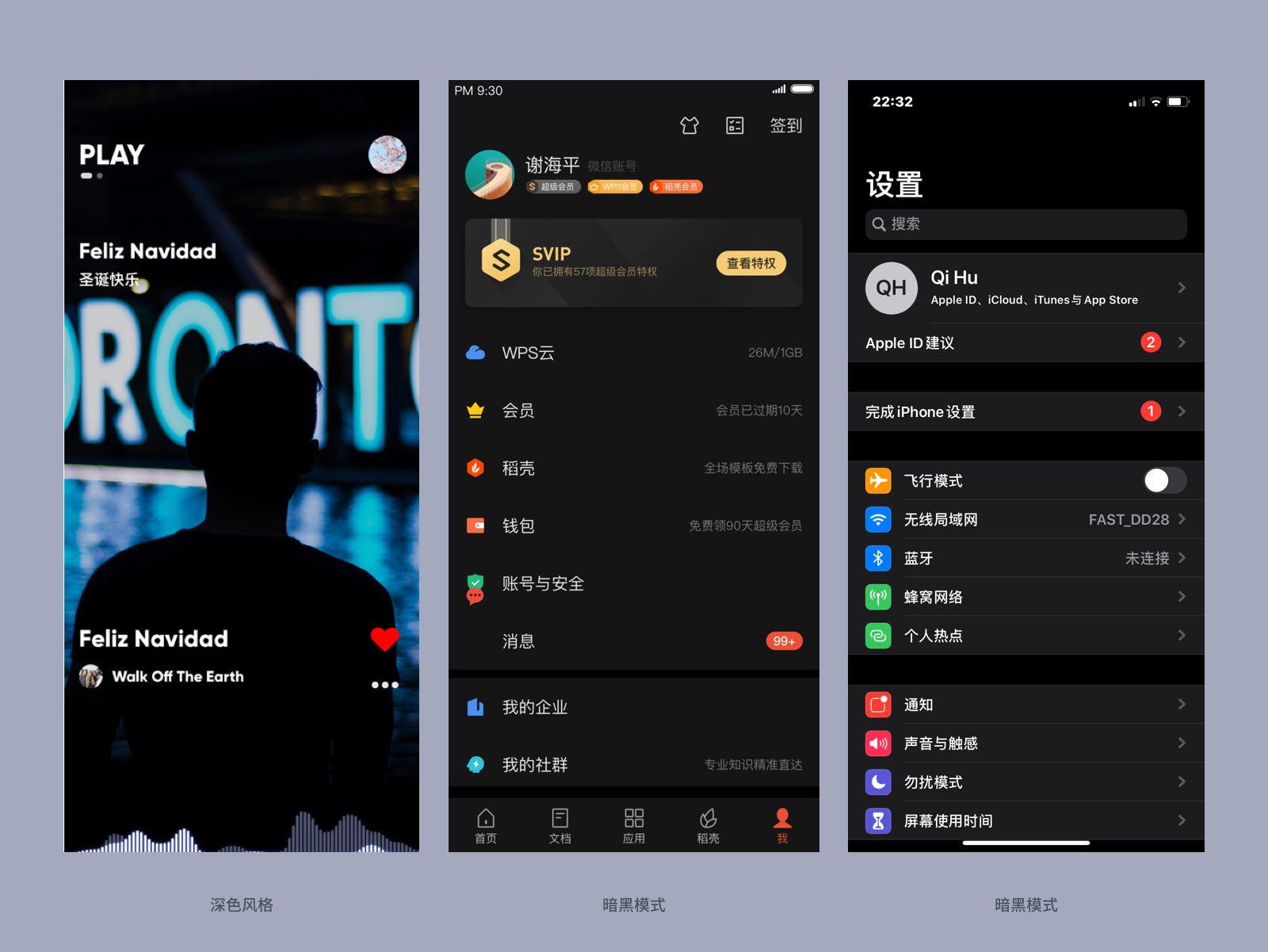
2.1.2 暗黑模式
颜色的感受也可以利用到全局的设计配色上,我相信大家肯定都非常熟悉前段时间非常火爆的暗黑模式,这就是利用不同的颜色来打造特殊的模式,而暗黑模式可以使得用户在黑夜也能舒适的使用产品,并且一定程度上节约手机的电耗。
但不是所有的深色系产品都是暗黑模式,我们也可以利用这种颜色搭配打造不同的产品氛围与特色。例如抖音、MOO音乐等等。

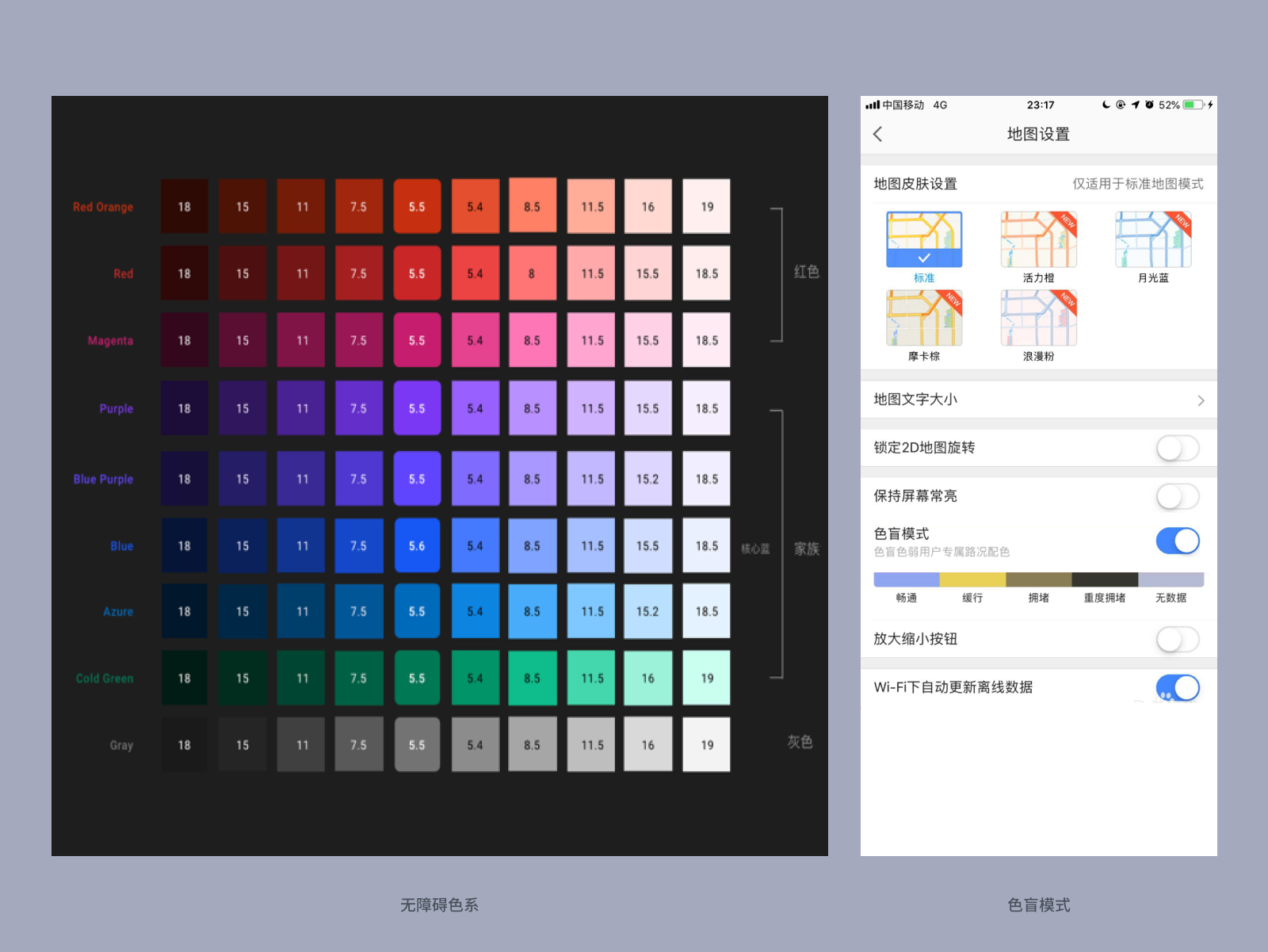
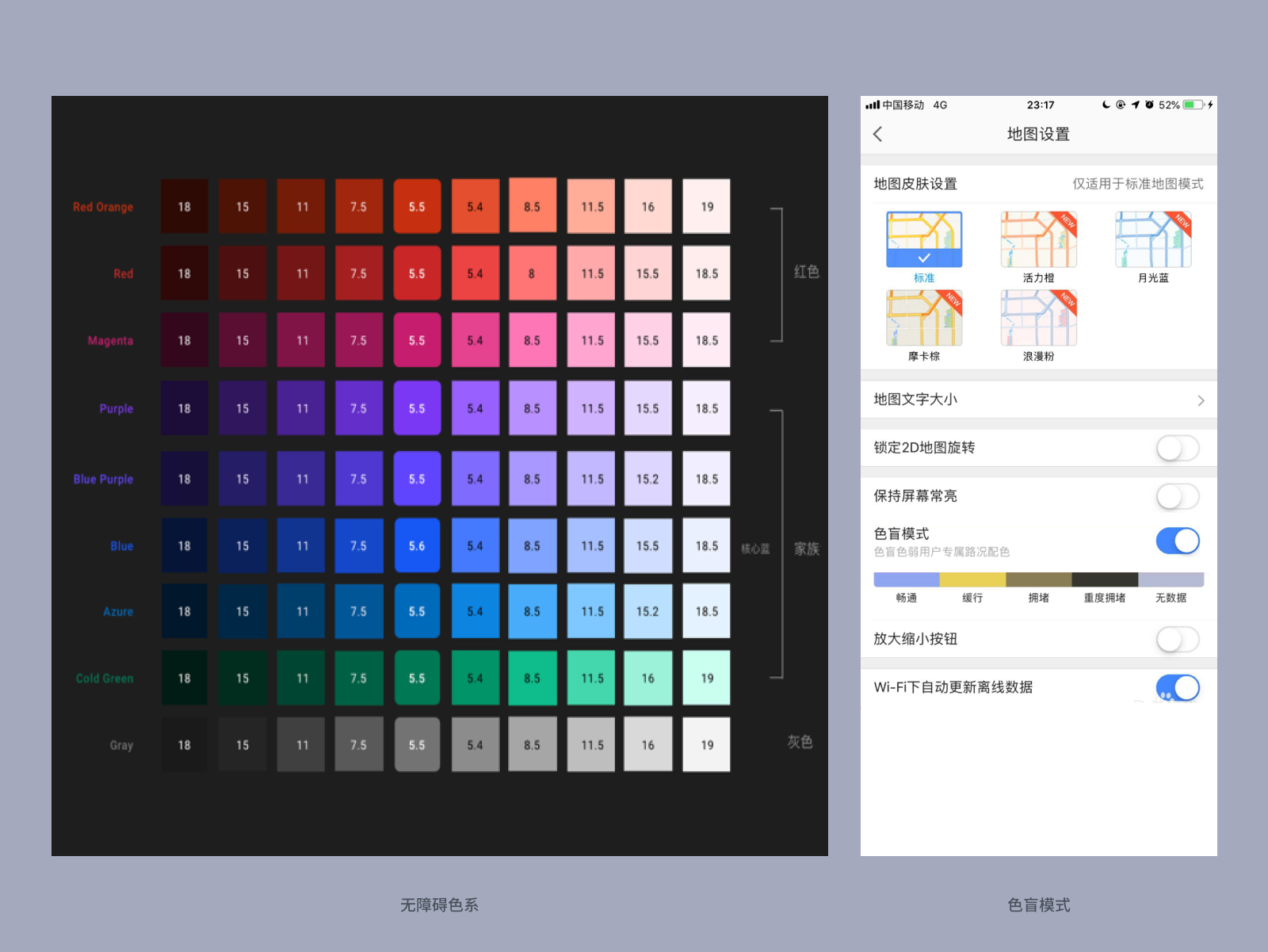
2.1.3 无障碍设计
并且随着互联网的发展,用户群体逐渐庞大,其中也有部分身体有局限的用户,对于他们来说更加迫切通过互联网获取信息,因此越来越多大公司注重到这一方向,而这也是我们作为一名设计师,更应该去优化的方向。
可以采用无障碍色系,以及颜色的色差处理,针对性的服务于色盲和色弱群体,使得他们可以在信息阅读上更符合他们的习惯,从而进一步打造更人性化的产品体验。

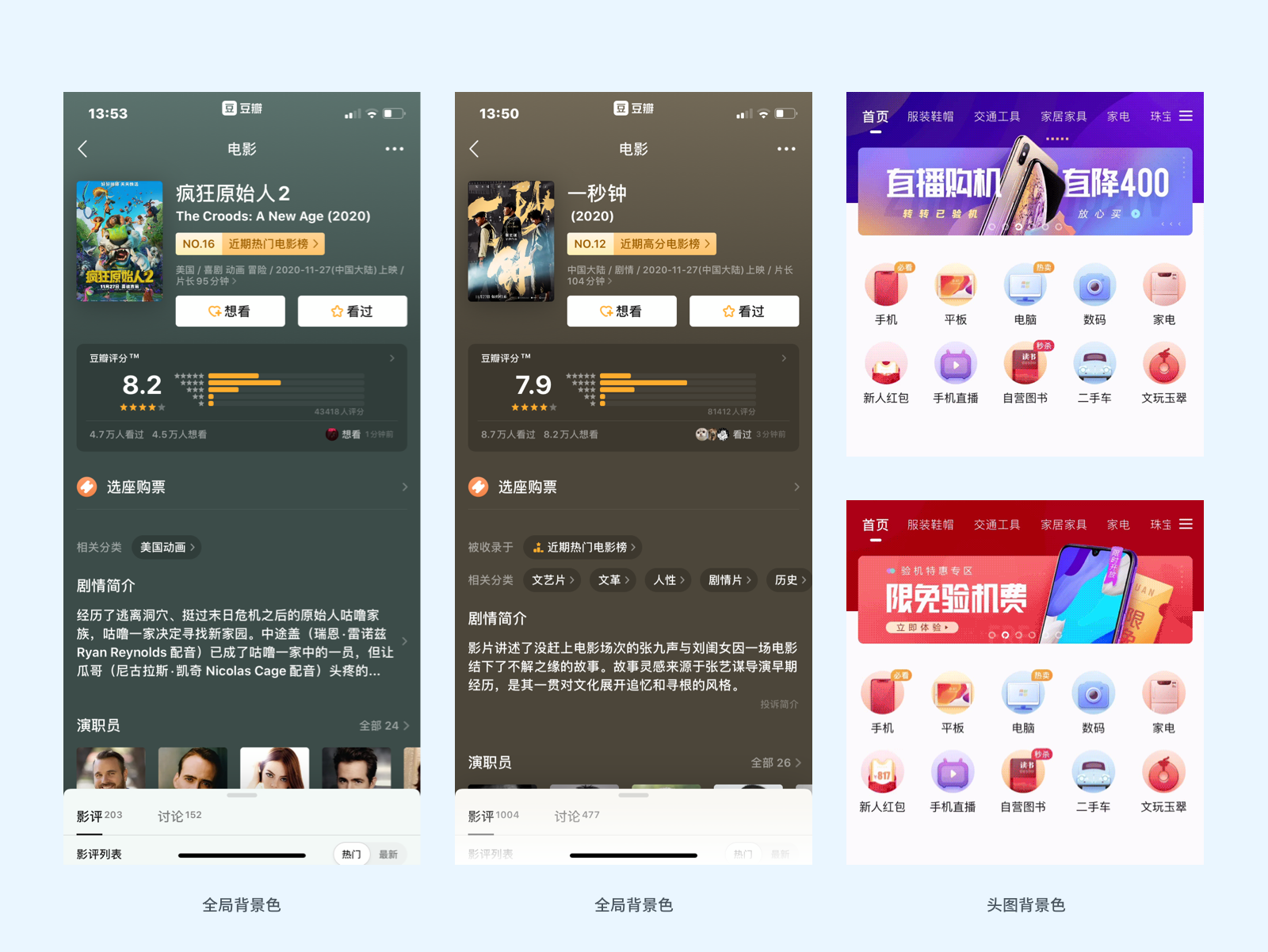
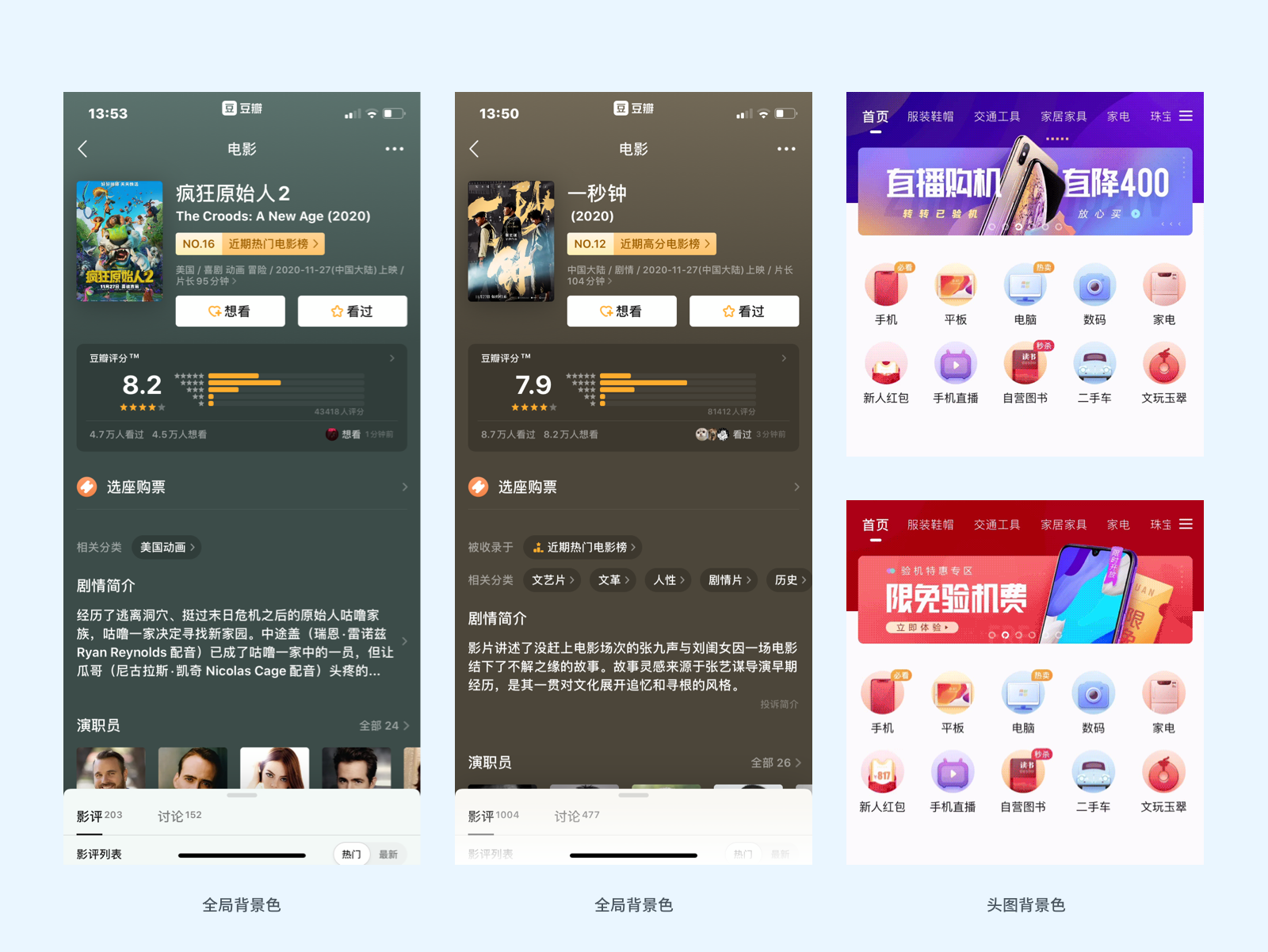
2.2 沉浸式体验
色彩搭配讲究颜色统一、协调,在一些界面中,我们可以利用这种色彩技巧去营造氛围,可以有效的提高界面沉浸感,但是产品中由于内容的差异无法固定颜色,而这也会导致颜色统一性较难处理,因此可以利用代码的能力判断封面色彩倾向,从而进行填色,例如豆瓣app。
不仅如此,我们也会市场看到头部背景图和banner图的色彩也会统一处理,这是单独配置了一张背景图,从而达到页面头部的协调性。

字体在设计中占有很重要的一部分,在UI设计中也是最为关键的信息传递载体之一,而关于字体的内容也是十分广泛的,下面我将从字体排版、字体设计和字体内容三个方向来分享我的心得。

3.1 字体排版
字体排版中的字体行高、间距、段落等等,这些都是一名设计师必须去掌握的基础,但是有一些看似简单的规则,却常常会被忽略。
3.1.1 避首位法则
例如下面案例中的结尾标点符号在首,这个是避首位法则中最关键的内容,那为了解决这种方式,我们可以利用「推出式避头尾」,这也是目前主流的方式之一,利用这种换行的形式避免问题,但是往往会形成句尾参差不齐。
因此我们可以利用「优先推入式」标点挤压的方式,将标点符号进行空间挤压,这样可以在很大程度上确保文字在合适的版心内整齐一致。

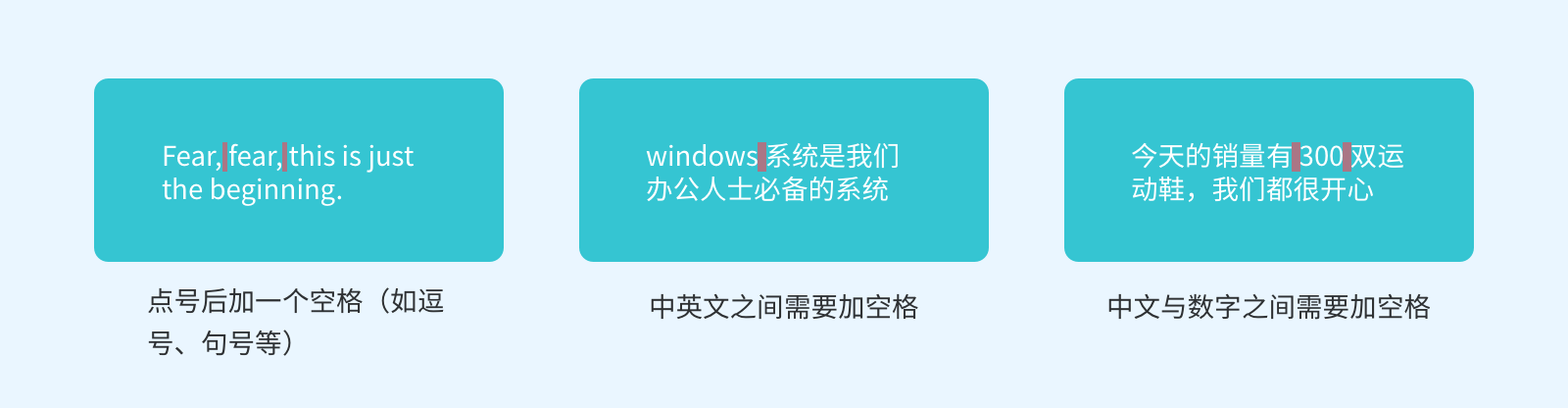
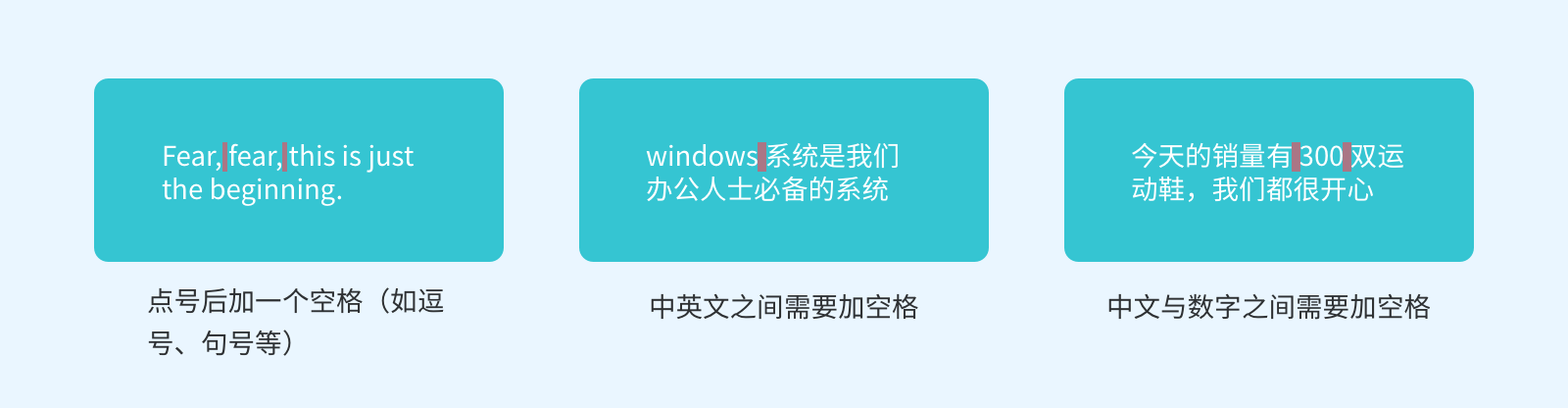
3.1.2 空格处理
空格是我们平时接触最多的一种字符了,常使用与内容分割中,但是在排版中有很多场景也会用到空格。
例如英文排版中的点号后面需要加空格,不然会导致语句之间过于拥挤,而中英文结合的时候,之间也是需要空格进行分割处理,除此之外中文和数字之间也是如此。

3.2 字体类型
字体的类型分为很多种,而常规的界面信息展示中,一般都采用无衬线字体,但个别产品利用特殊字体去传递产品的气质,例如阅读产品中采用衬线字体。
除此之外, 大厂也纷纷设计属于自己的专属字体,通过这样的方式去强化自身的品牌感。

一年前的MIUI11版本更新,最重磅的内容即是推出动态字体,用户可以自由选择字体粗细,同时为了让界面的美观度及文本识别性不会被破坏掉。

3.3 字体内容
既然聊到字体,那我们顺便再来谈谈近期比较火的微文案,虽说内容听起来侧重于文案策划,但是其目的是为了优化用户体验,甚至提高转化率等等,那么作为一名设计师,我们更应该去关注这样的内容。
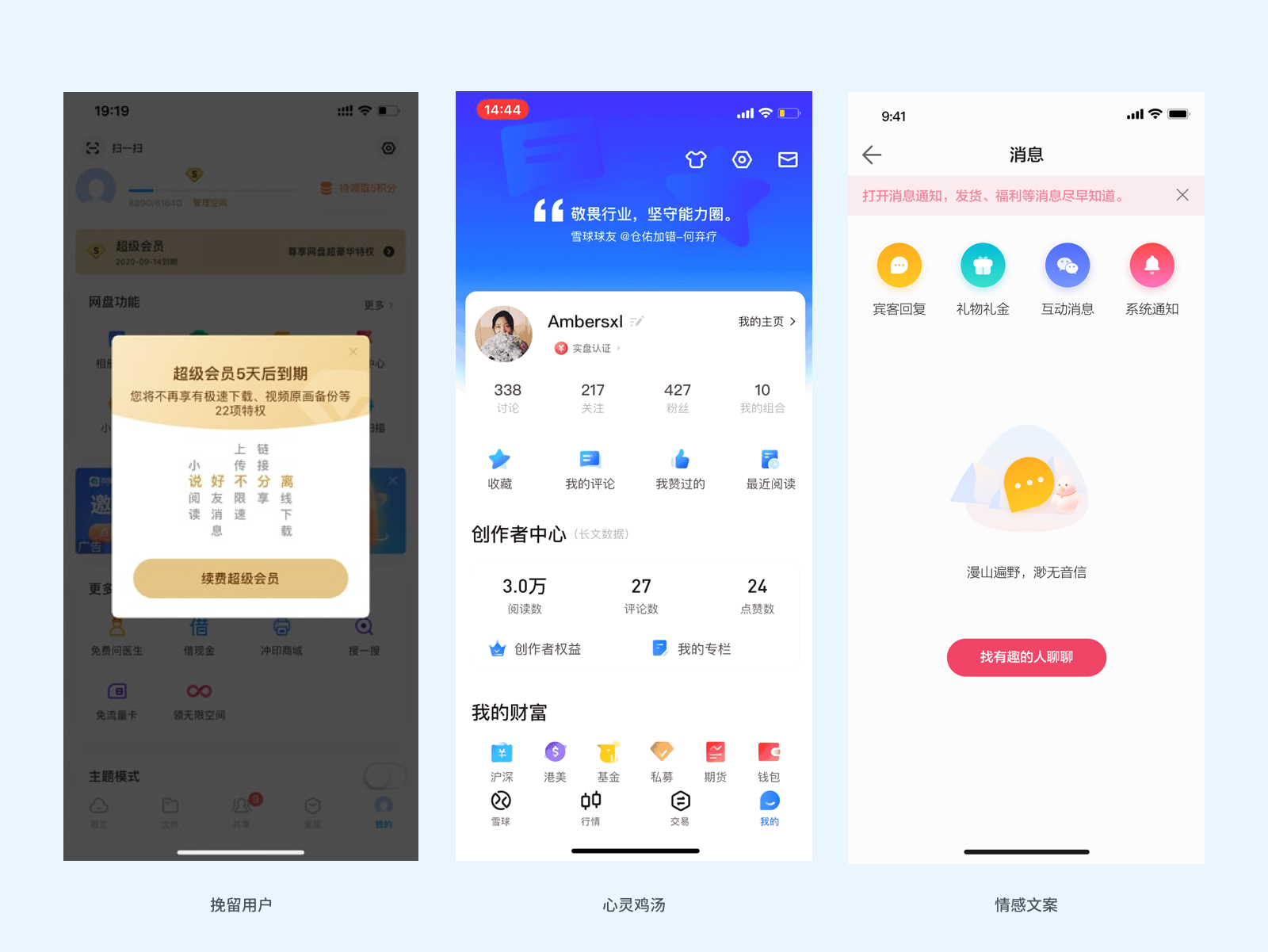
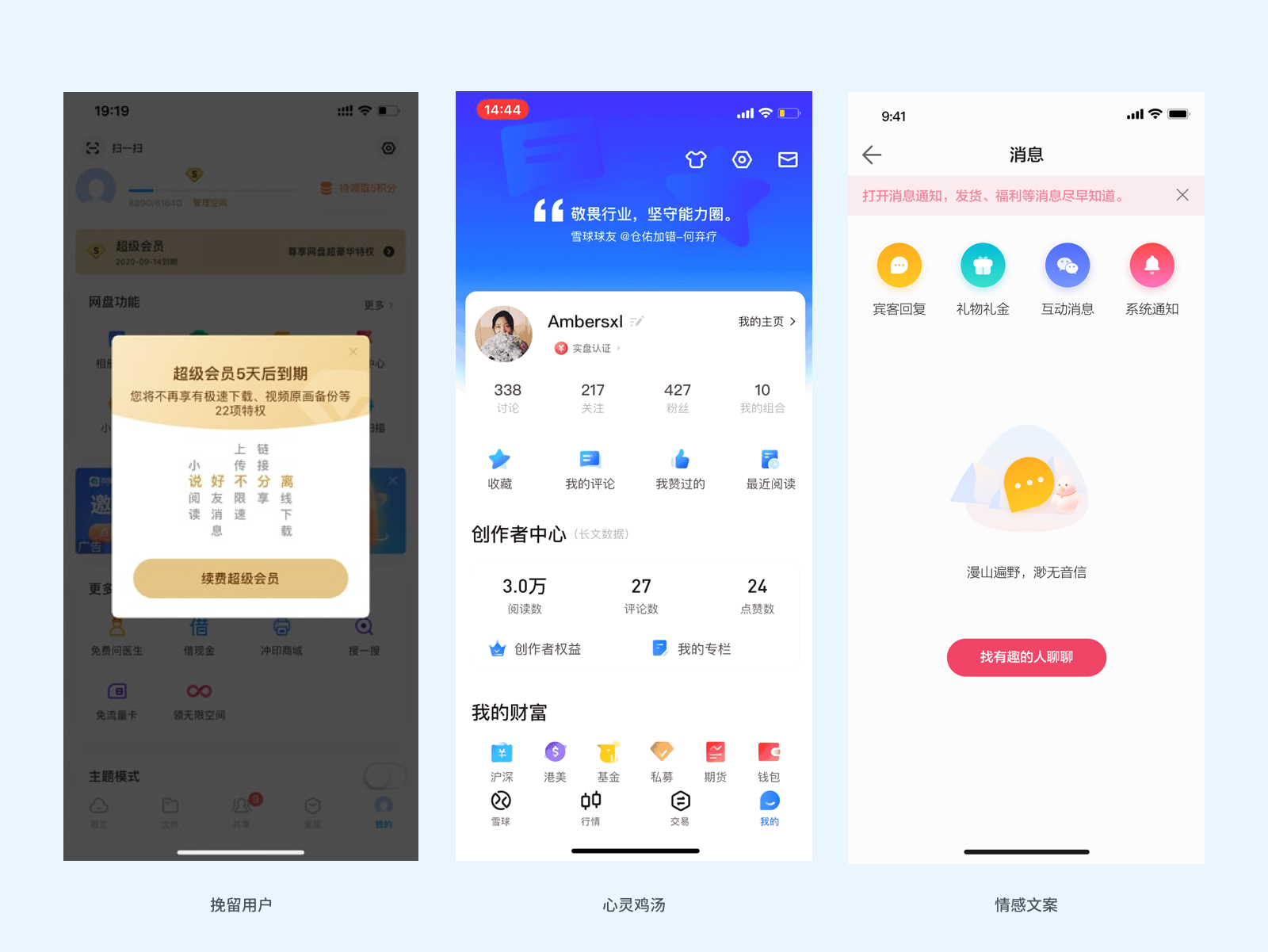
3.3.1 情感文案
而微文案的体现也分为两个部分,例如下图中所展示的情感文案,百度网盘的会员到期提示,拟用“藏头诗”的形式,渴望留住用户。

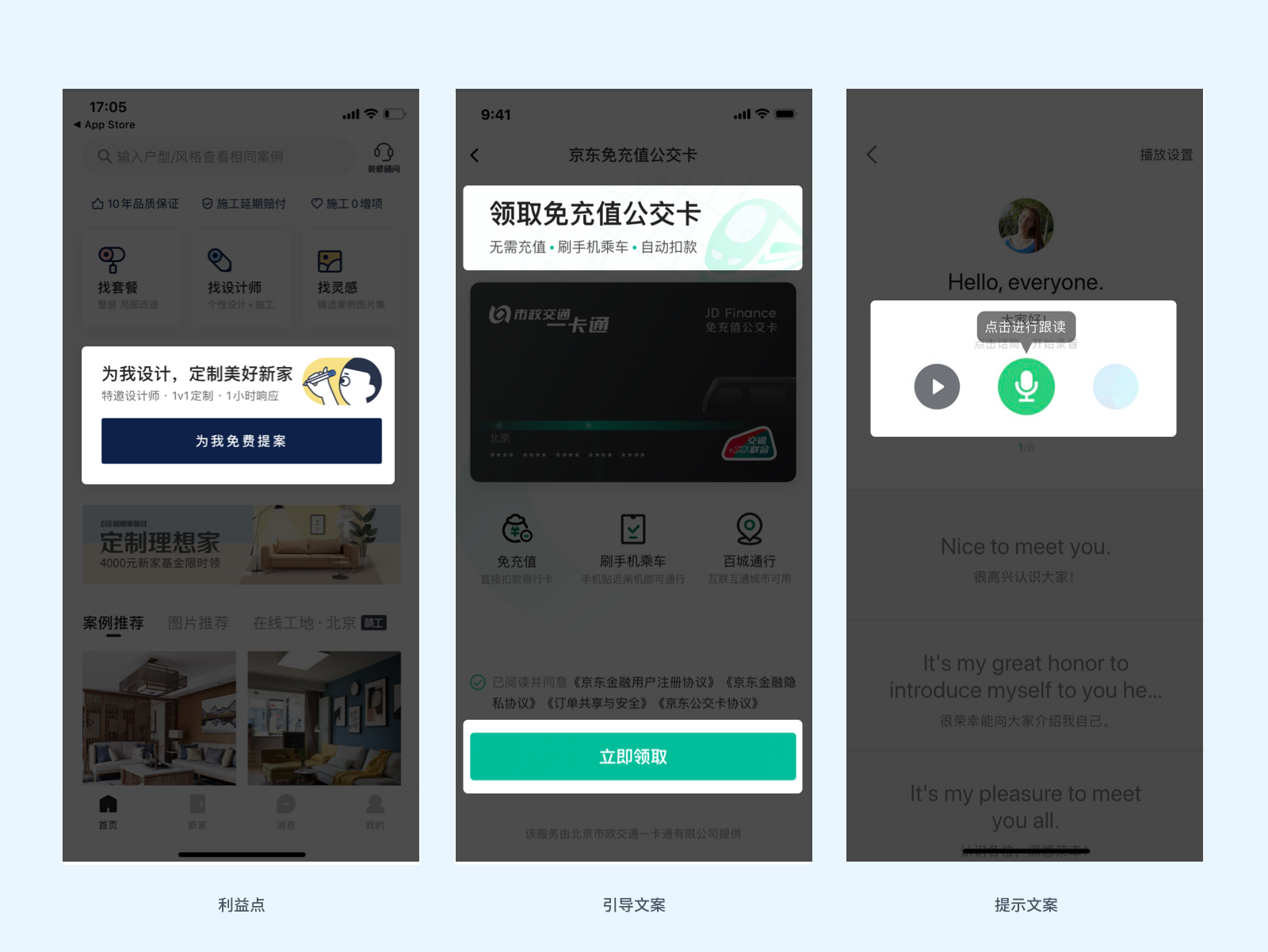
3.3.2 微文案
除了上面所描述情感文案外,我们还可以利用文案内容来影响用户行为,往往是这种越细节的地方越是存在着成就或破坏用户体验和转化率的因素,而这些文案一般出现于,提示文案,引导文案,弹窗文案等等,不仅可以解决用户的疑惑,还能进一步引导操作。

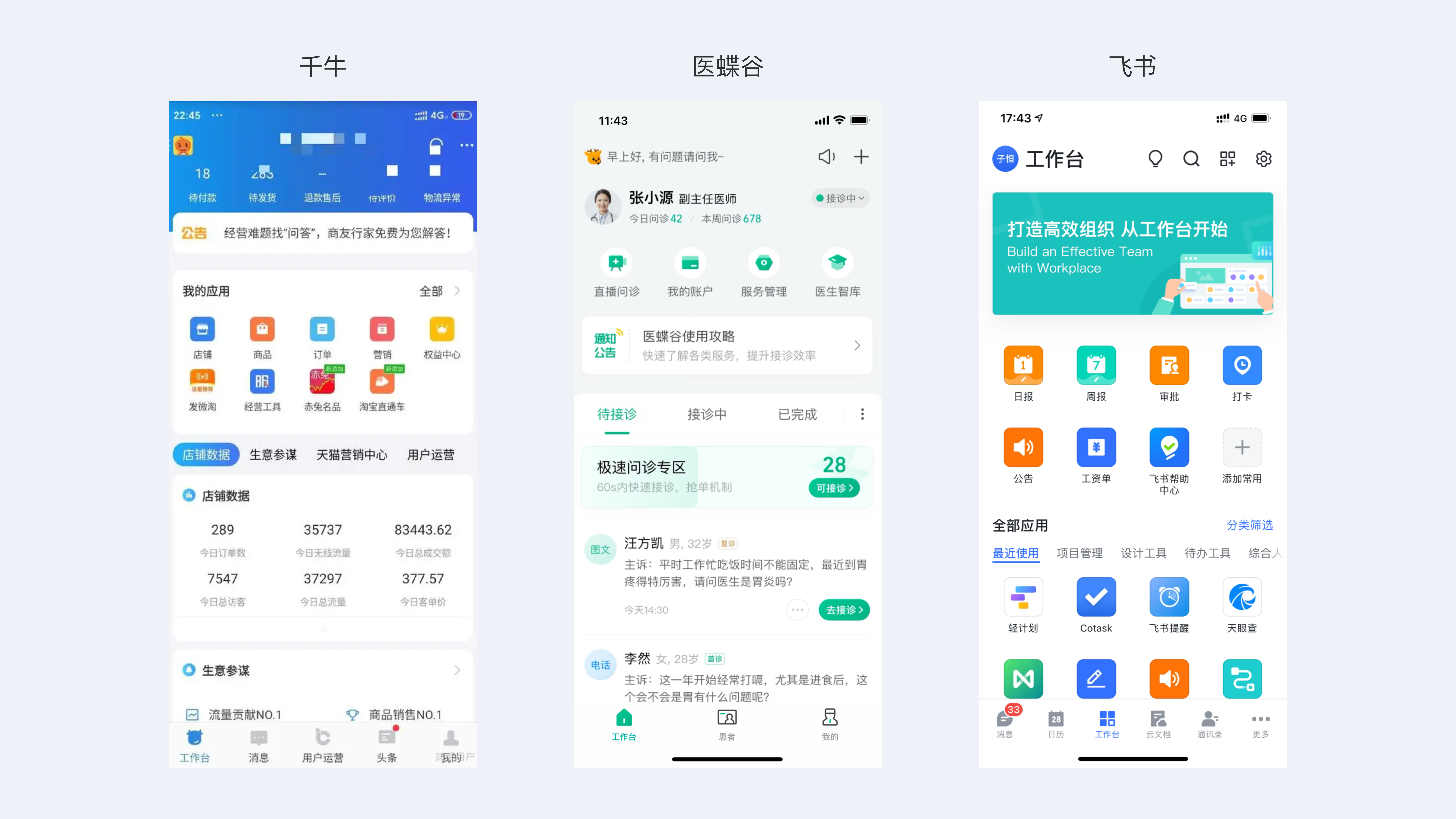
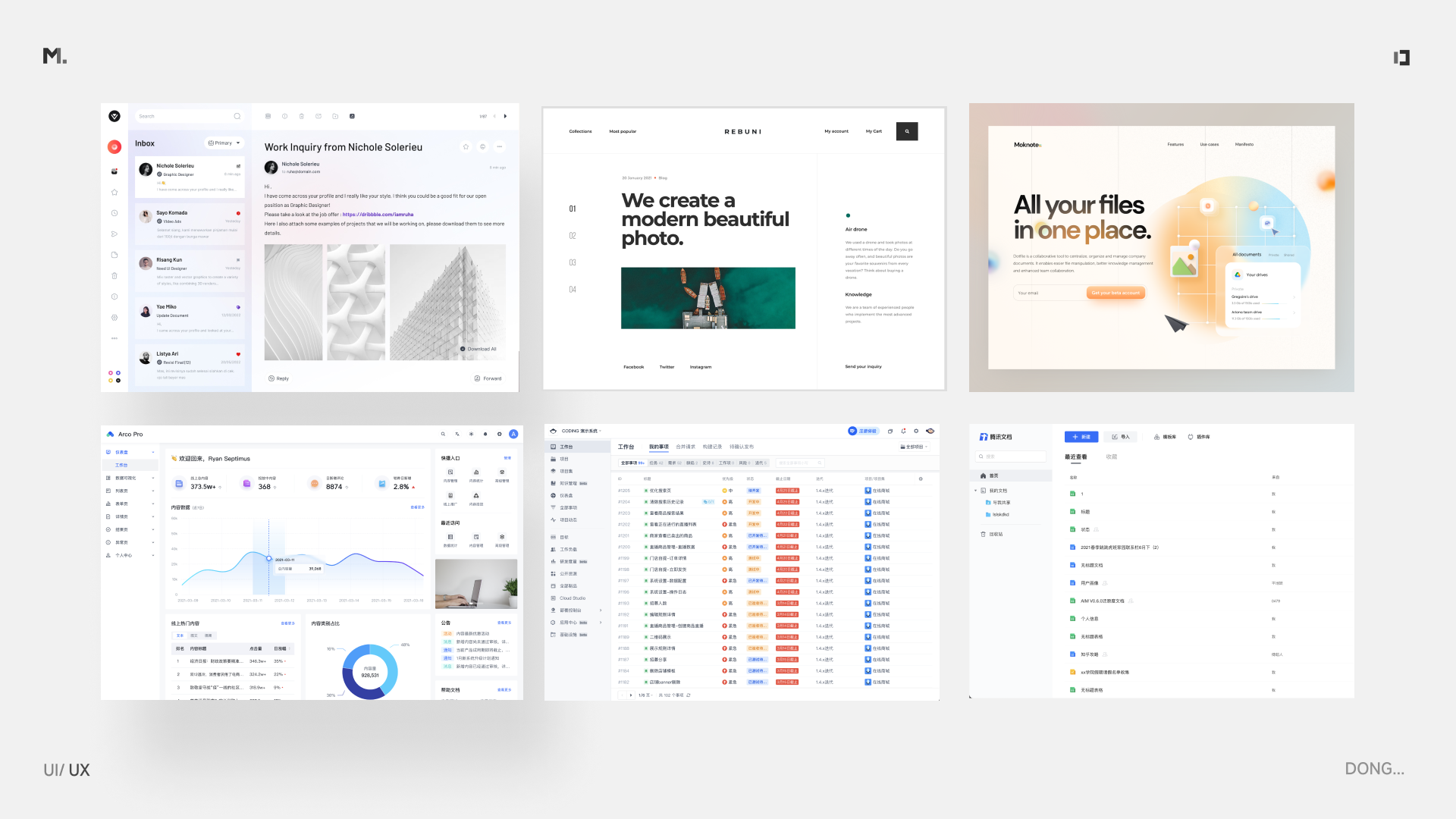
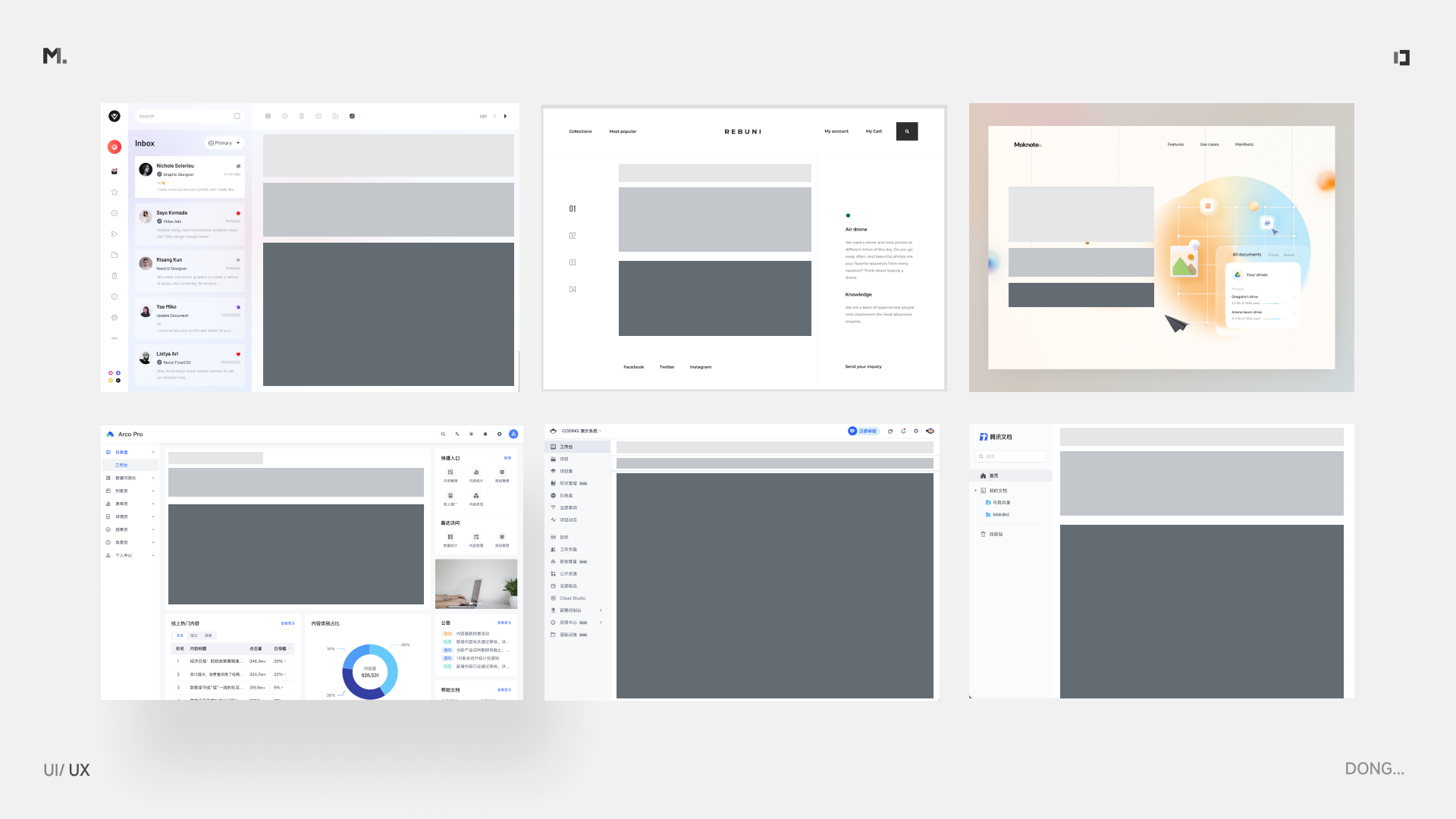
说到结构,我们一般都会联想到用户体验五要素中的结构层,他在产品设计中更多体现于信息布局和内容结构布局,而对于我们设计师来说,更多的感觉就好像画面中的布局与排版。
结构的内容相对来说还是比较广泛的,我主要是围绕界面布局来进行分析,讲一些我觉得还不错的优秀案例,希望从这几个角度出发,可以带给大家一些启发。

4.1 场景化体验设计
场景化设计是体验设计中较好的发力点,也是我最近一直在研究的方向,后续有空我会单独写一篇文章再进行深入分析。总的来说呢,场景化设计分为多个侧重点,今天分享的内容主要围绕着用户分层,为不同的用户设计。

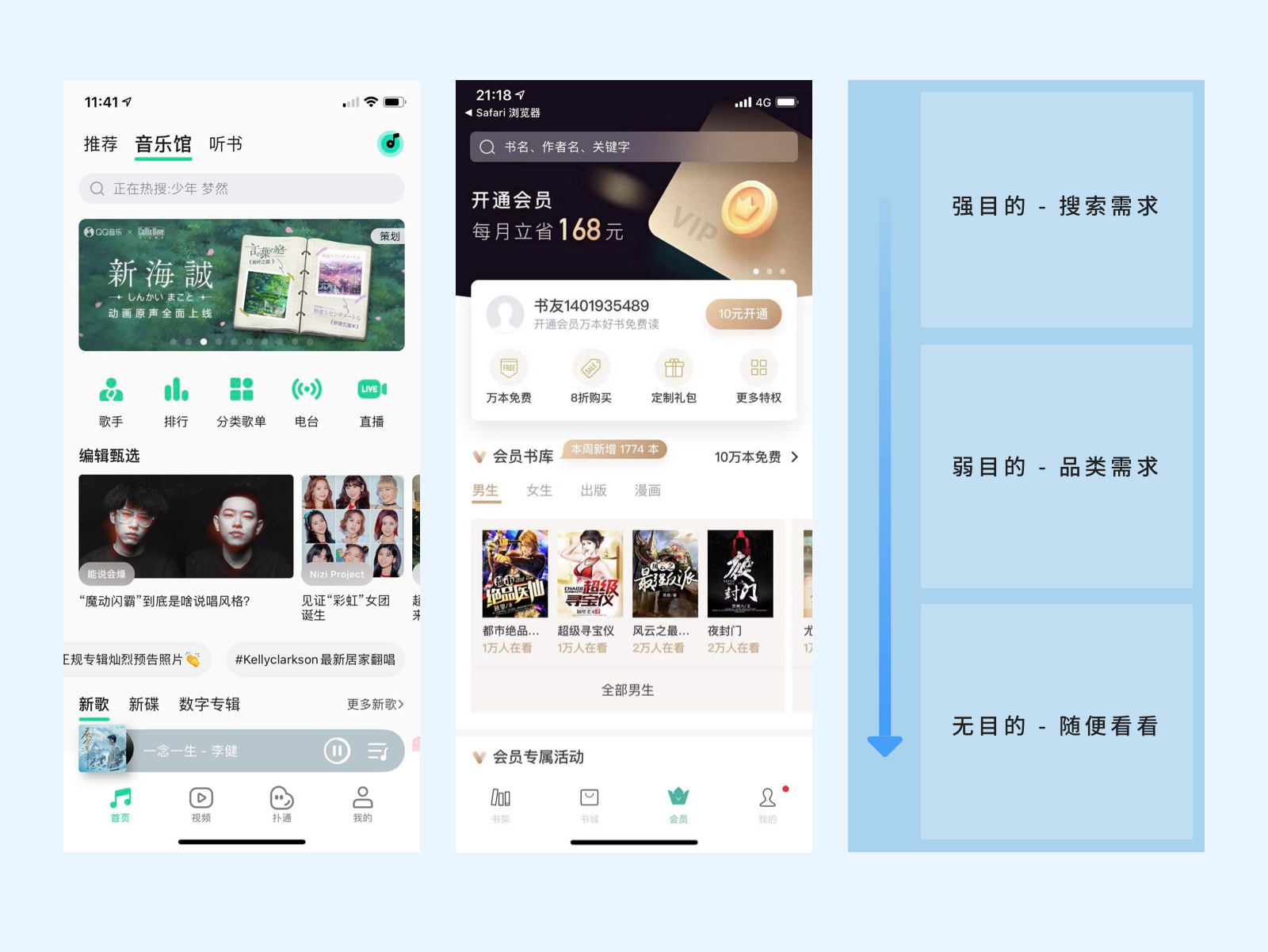
4.1.1 用户需求
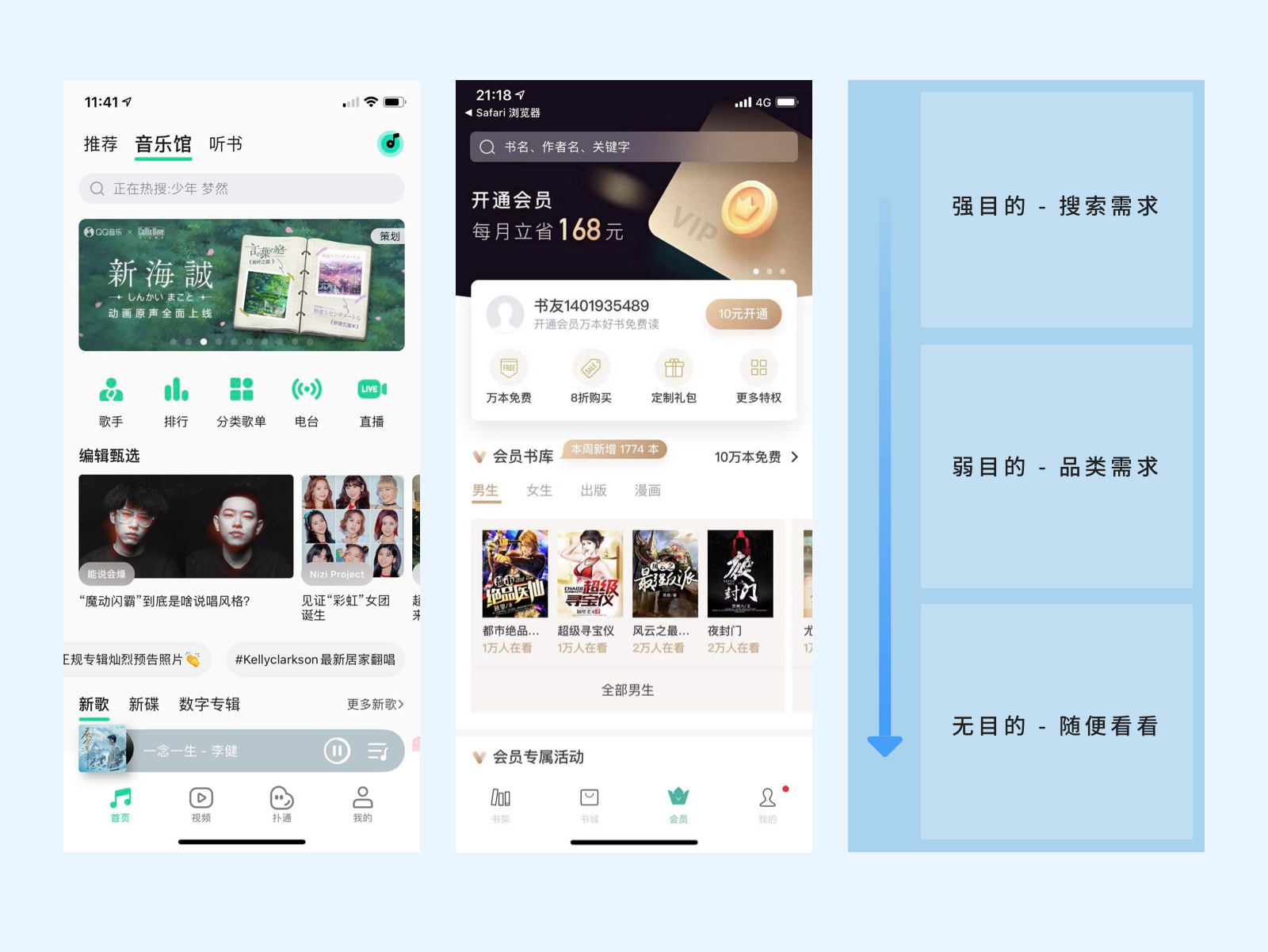
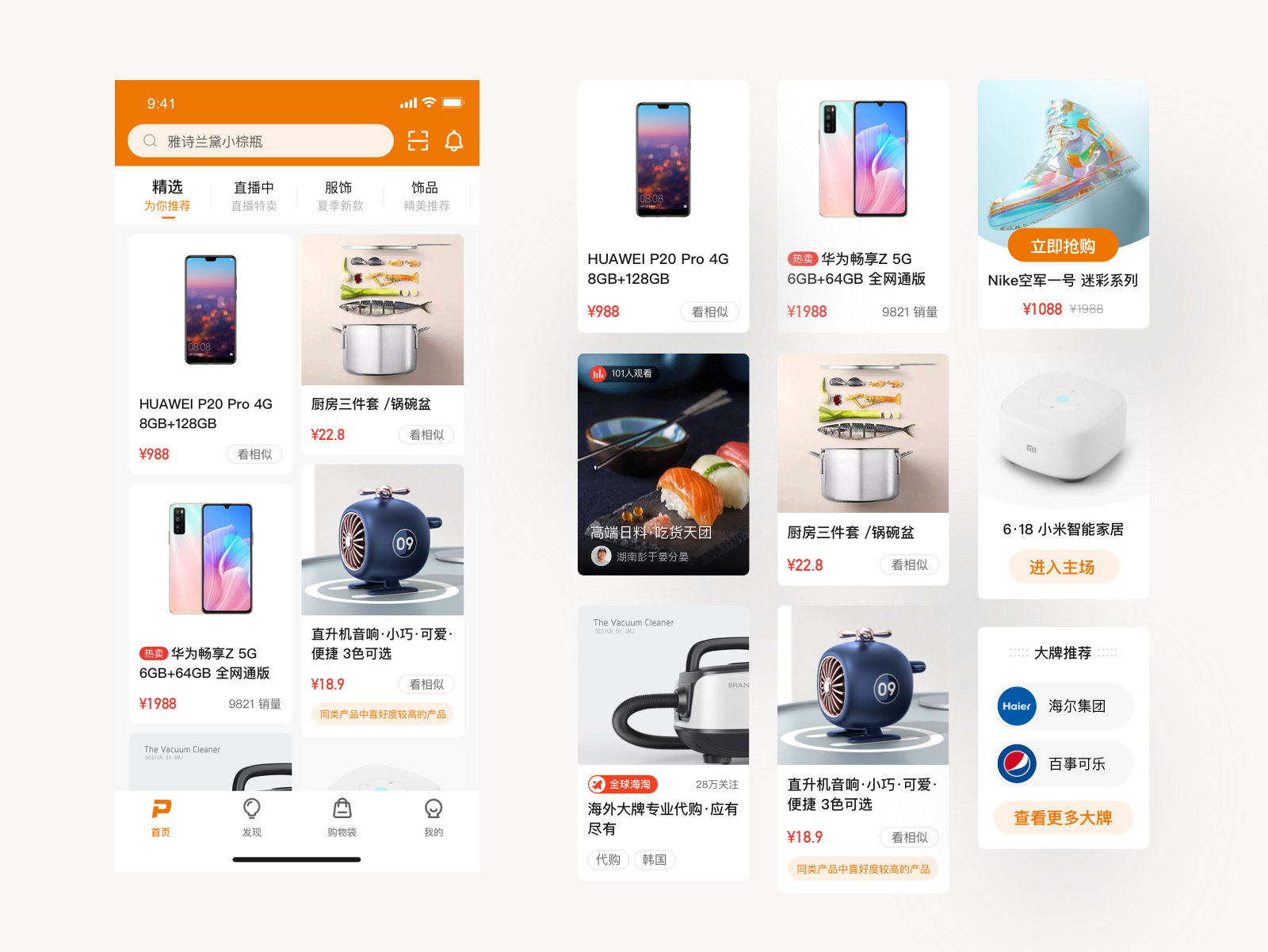
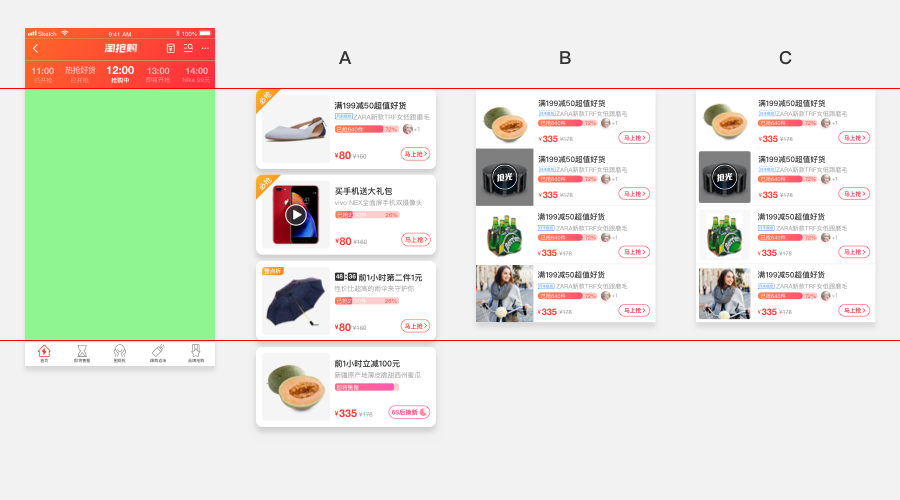
像我们常见的一些首页布局中,其实有也简单的分层,我们可以根据用户不同的目的来进行布局拆分。
下面的案例从上到下依次为,目的明确的搜索用户、分类明确的用户以及只想随便看看的用户,这样的话,可以有效的服务与不同用户的目的,也可以快速实现流量分发的作用。

4.1.2 用户行为
而这两个界面都属于功能服务类界面,用户去完成某件事的行为也可能会存在差异,所以我们也可以对于功能进行合适的分层布局。
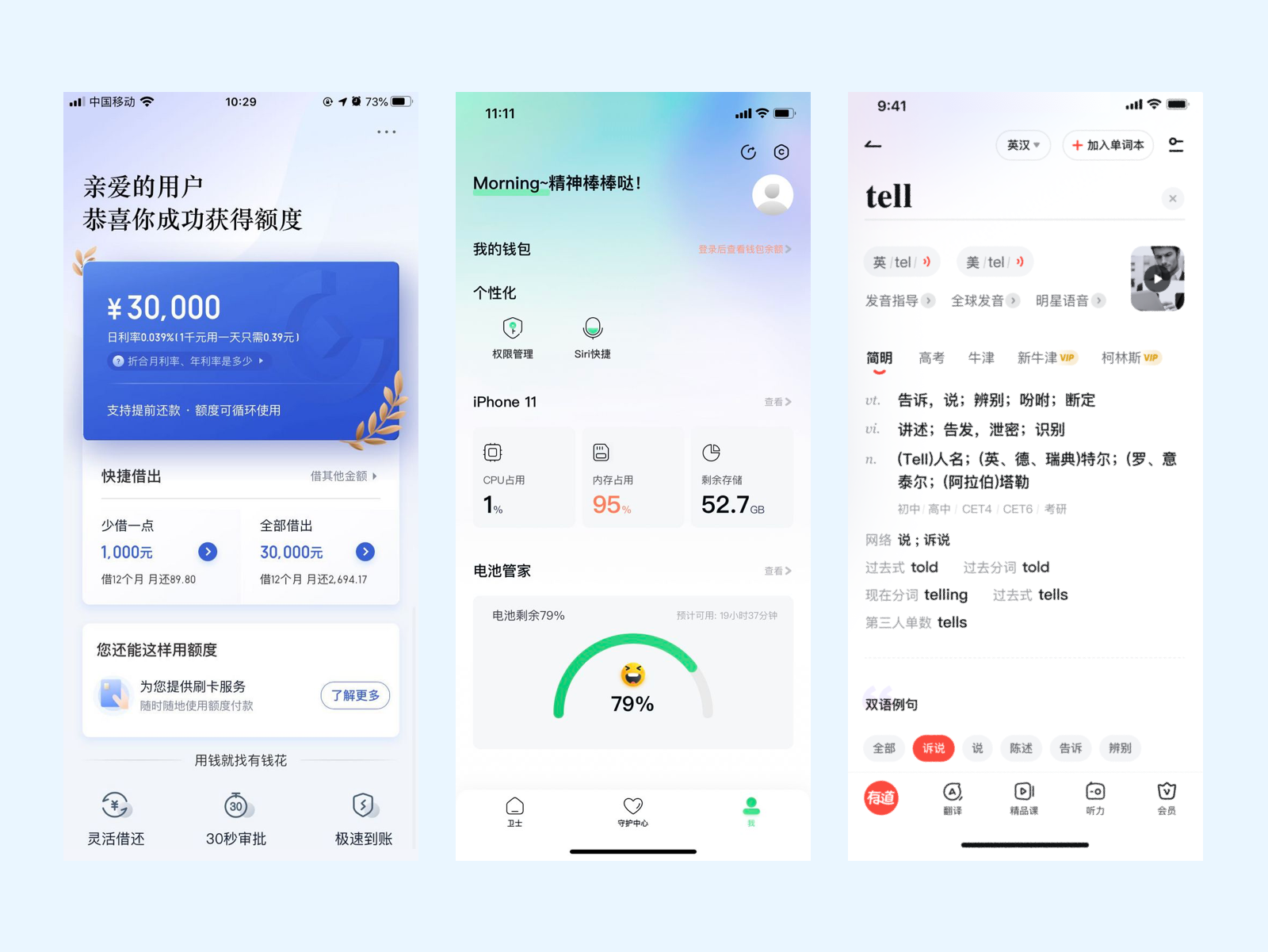
下面的案例从上倒下依次为,想快速申请贷款或者快速完成任务获取现金的用户,我们提供了直接操作区域,并且置于头部进行业务属性强化,中间融入了更多的分类与内容引导,进一步激发用户的兴趣,最后可以再通过不同的形式适当的减少用户顾虑,例如优惠券的福利(强化申请贷款),为新用户提供发帖示例(确保社区的内容品质)
虽然两个界面的内容差异较大,但是结构拆分的方式以及目的都是大同小异的,主要还是为了满足不同行为的用户,进一步辅助他们完成功能服务。

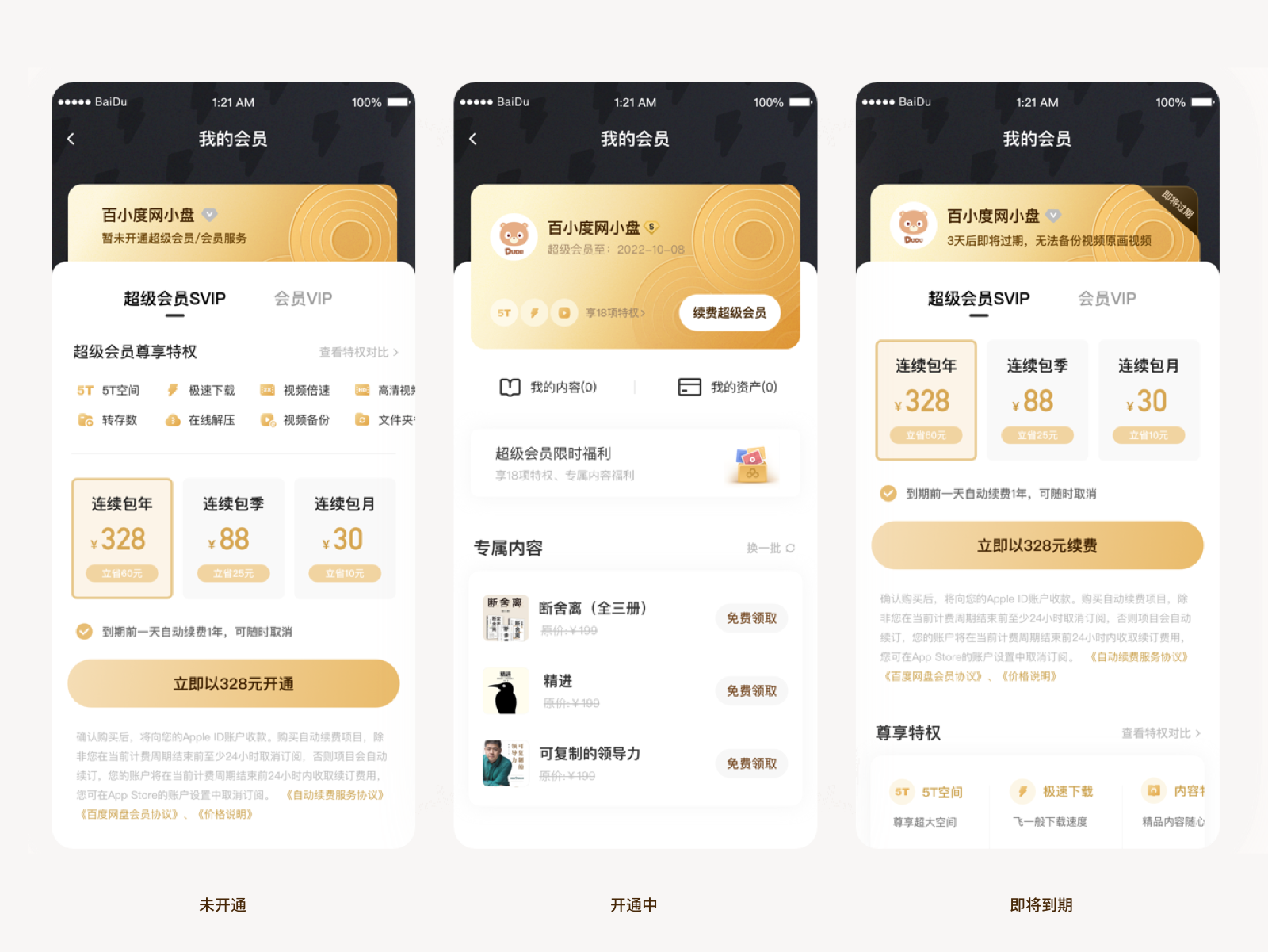
4.1.3 用户身份
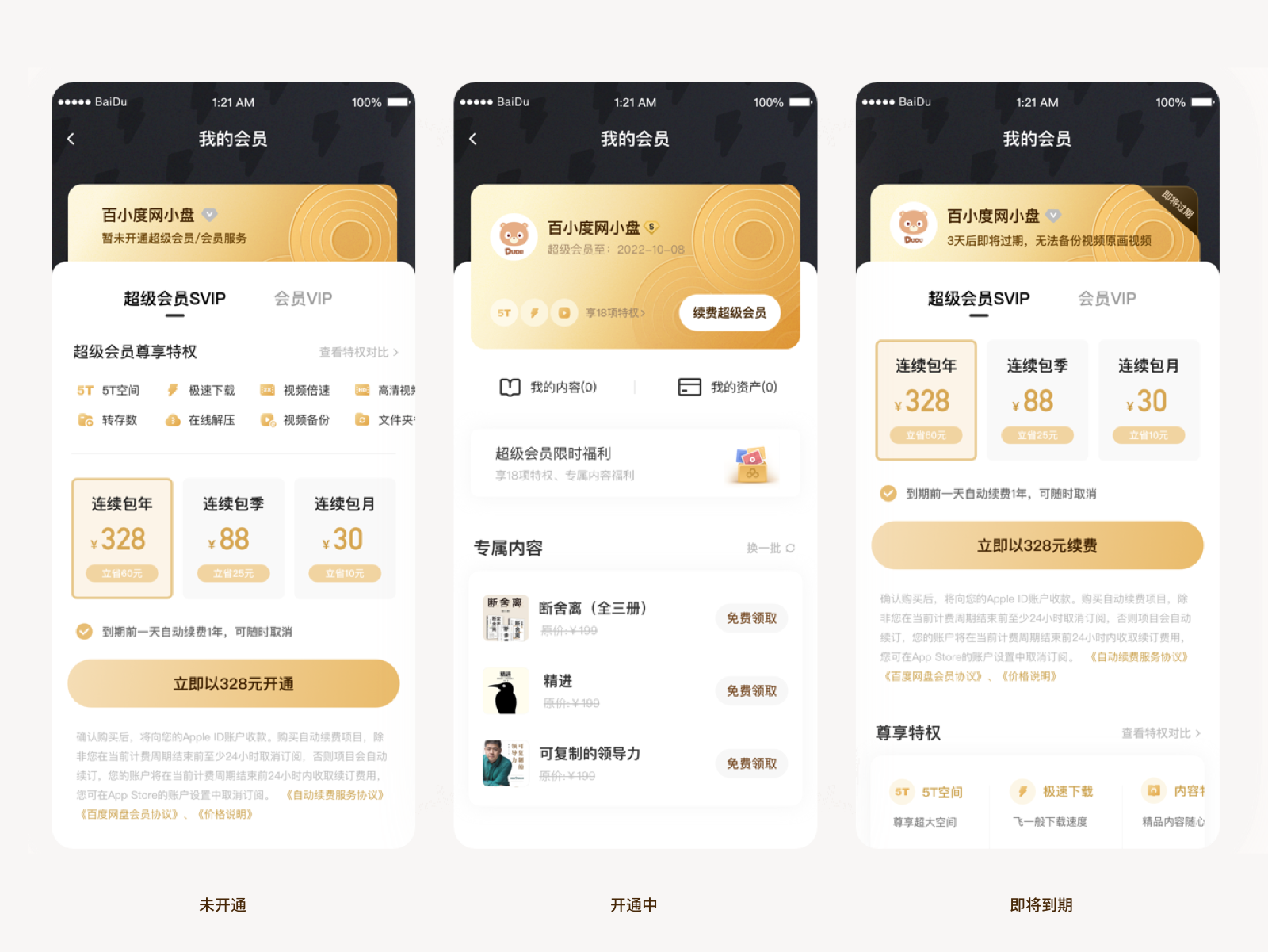
而关于用户分层的场景设计中,我们还可以区分用户不同的状态/身份来对界面进行差异化布局,下面的案例来自于百度网盘会员界面。
我们都了解会员他分为很多不同的阶段,而不同阶段的用户,对于内容的关注上也存在很大的差异的,我们可以从这个角度出发,区分用户的会员状态,进一步来进行差异化设计。从而有效的提高不同阶段用户的行为决策。

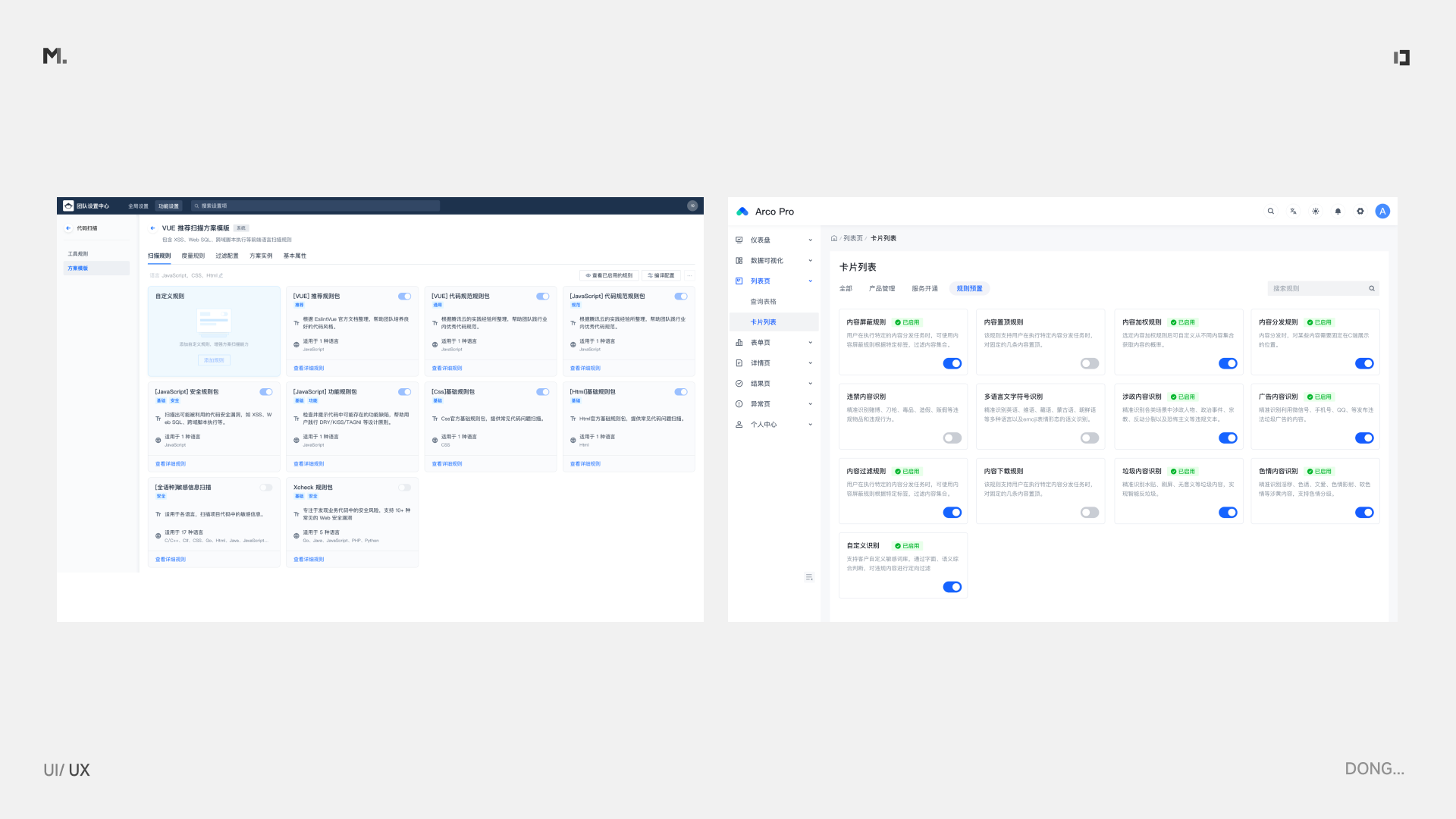
4.2 拓展卡片
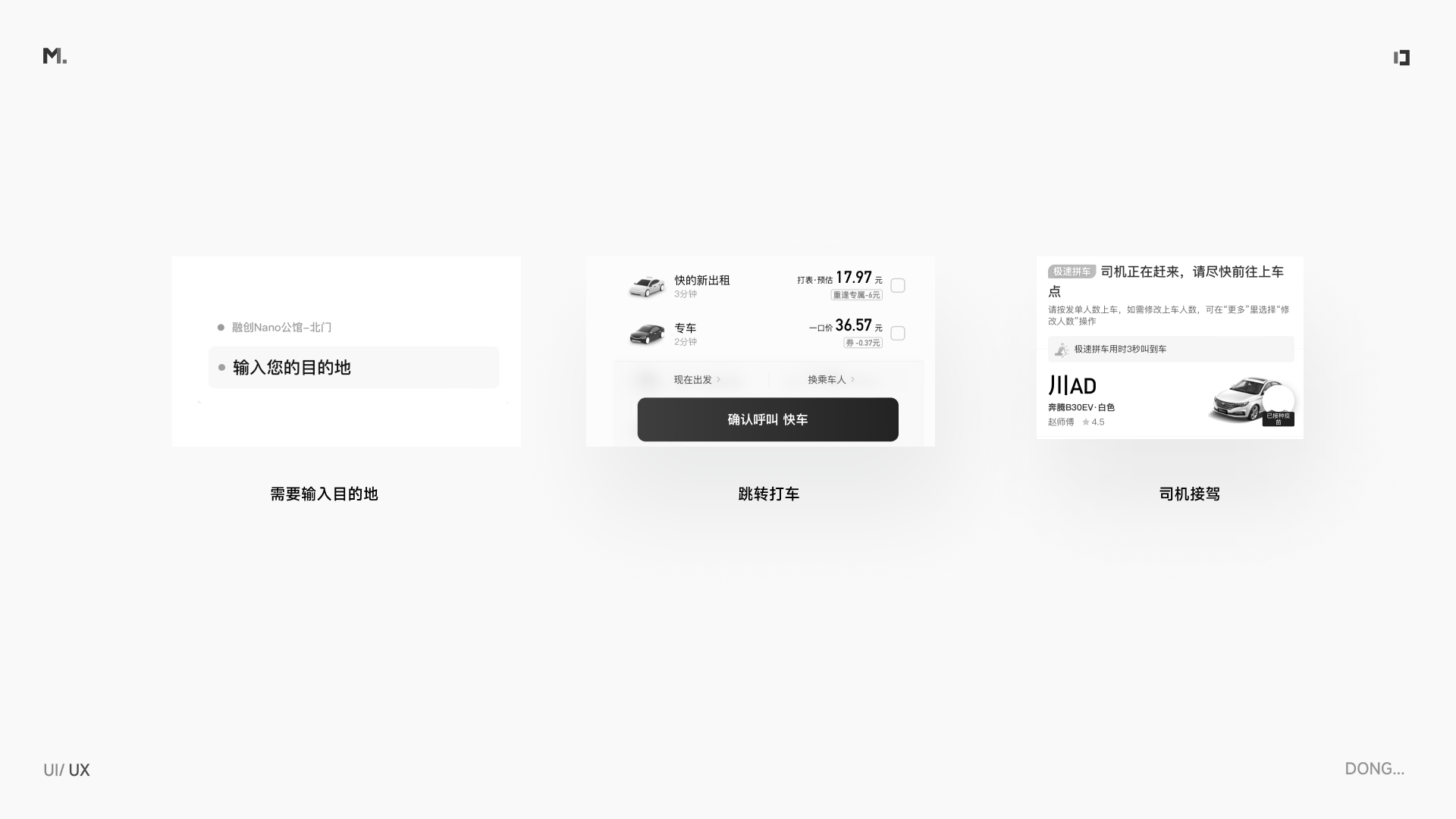
论最出色的界面布局结构,那滴滴的 xpanel 必定让人印象深刻,它是一个将卡片附着于第一信息架构层级上,内容上分为“消息卡片”“主体卡片”“拓展卡片”三个维度,通过这种方式将一屏内抢占的空间通过简易的交互模式补偿回来了,这样既不打破用户的核心体验,同时又增强了运营、功能的玩法与拓展。

所以我们会发现在大部分的打车、导航产品中,均会采用这样的结构布局,这也是对特定场景垂直领域的深耕和挖掘,寻找“接触点”,帮助获取更多的功能、内容、服务,实现业务的“有效增长”。
而对于一个设计点,在历经了一段时间的发展后,也演变出了一系列的其他内容,我从这个点深入出发,围绕着内容和布局进行延展。
4.3 内容 · 信息流
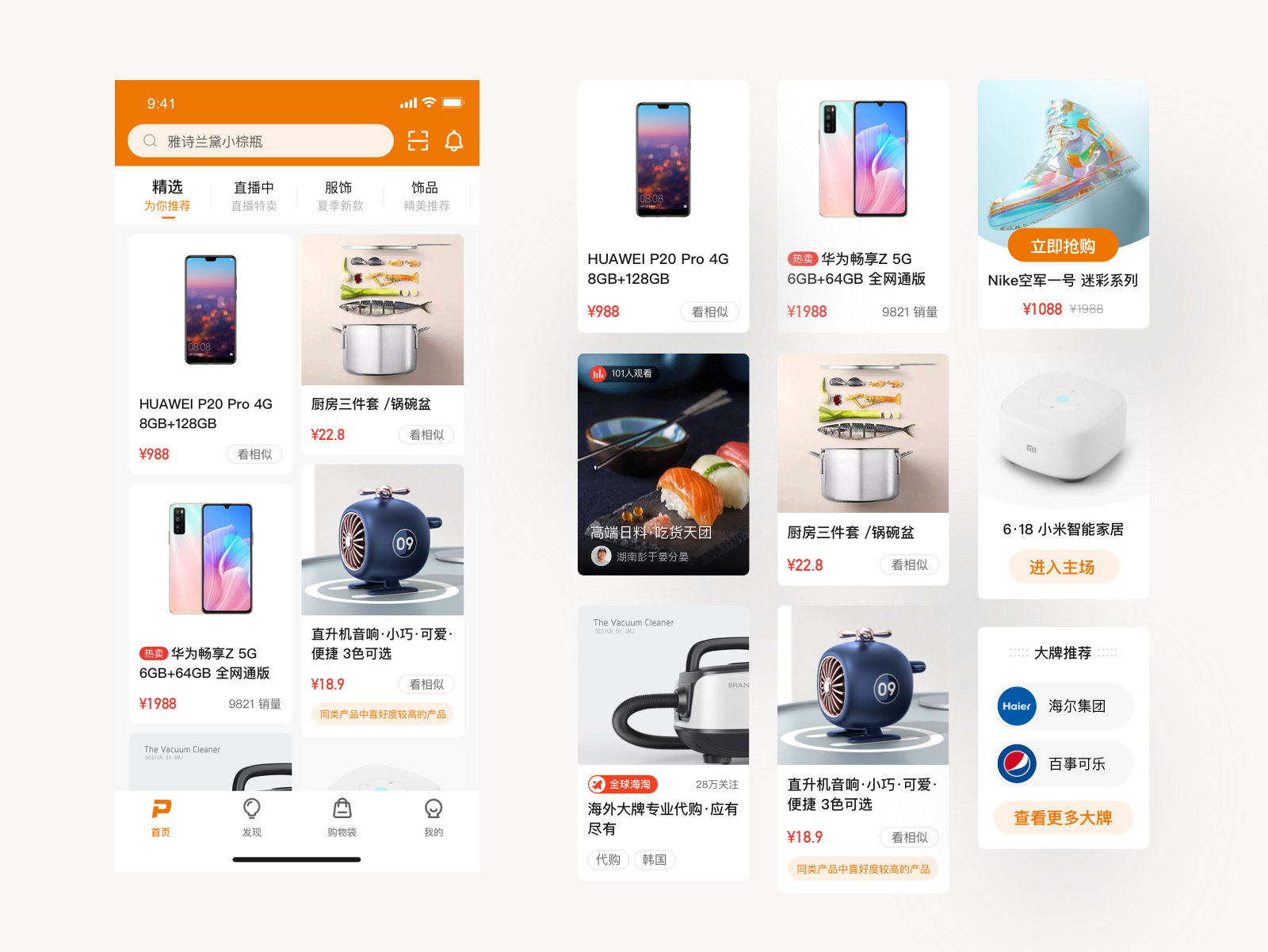
众所周知,产品和运营都希望我们能在有限的空间中去展示更多的信息,并且有效的给其他功能进行导流,因此我们可以根据长尾效应,在无限长的信息流当中,利用不同的卡片布局,给予不同的活动、功能进行导流。

4.4 布局 · 半模态卡片
上面所说到的xpanel,是将卡片附着与信息之上,跟着这个思路发展,我们便产生了下图所示中的半模态卡片布局,虽然追波之前出现一大批叠上叠上叠中叠的布局,但通过线上的实际使用最终发现,叠一层才是比较合理的方式,而这种布局有着良好的空间收纳能力与信息拓展能力。

质感是设计师在表现的时候最直观的体现,也可以称为设计风格,但风格近几年间也发生了很大的变化,从起初的拟物到扁平,而最近也有很多不同“流派”的质感表现,下面我将举例给大家欣赏一番。

5.1 新拟态风格
前段时间流行了一段时间的新拟态,一度被扣上有望成为未来趋势主流的设计风格,但由于质感表现上细节过多,影响信息内容,并且局限性太大,因此并没有被广泛流传,但是在视觉设计上,是一个不错的设计表现。

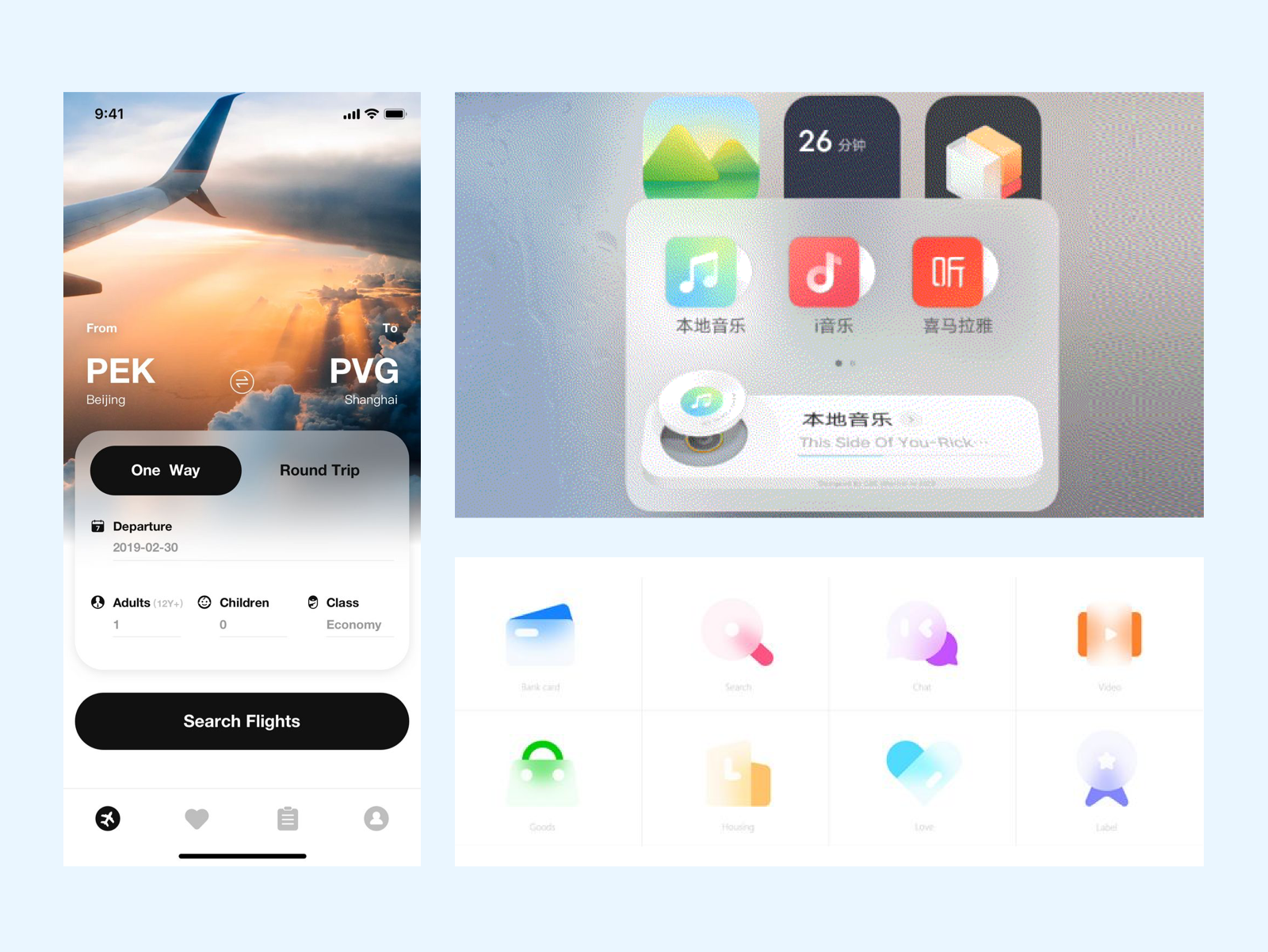
5.2 磨砂玻璃风格
磨砂玻璃的质感表现其实很早很早在iOS的界面设计中就已经存在,但当时并没有广泛普及,而最近这种风格又以一种全新的姿态回到我们的视线中,他给我们最直观的感受就是虚虚实实。
在用户界面中,这种虚实的变化可以有效的创建视觉层次结构,增加自然精心的细节,并且在多复杂内容中能让用户全面感知与处理信息,有效传达信息,让信息可阅读、易阅读。

5.3 微色彩渐变
随着大屏手机的兴起,单屏显示高度也明显增高,而大部分页面内容并不能占据一屏空间,因此利用设计手法去强化页面头部,除了元素装饰外,就是这种淡淡的色彩渐变效果,起初只运用于少部分页面中,但慢慢的这种效果开始流行起来,越发广泛。

动效设计,顾名思义就是动起来的效果,这种表现形式使得静态的页面可以更加灵活的动起来,不仅可以使得操作体验更加顺畅,也可以在某种程度上吸引、引导用户。

6.1 动效转场
在动效的编排中,转场是非常关键的一部分,我之前也专门写过一篇《交互动效-转场的那些事儿》,感兴趣的朋友可以再碰个场,支持下。
6.1.1 入场元素
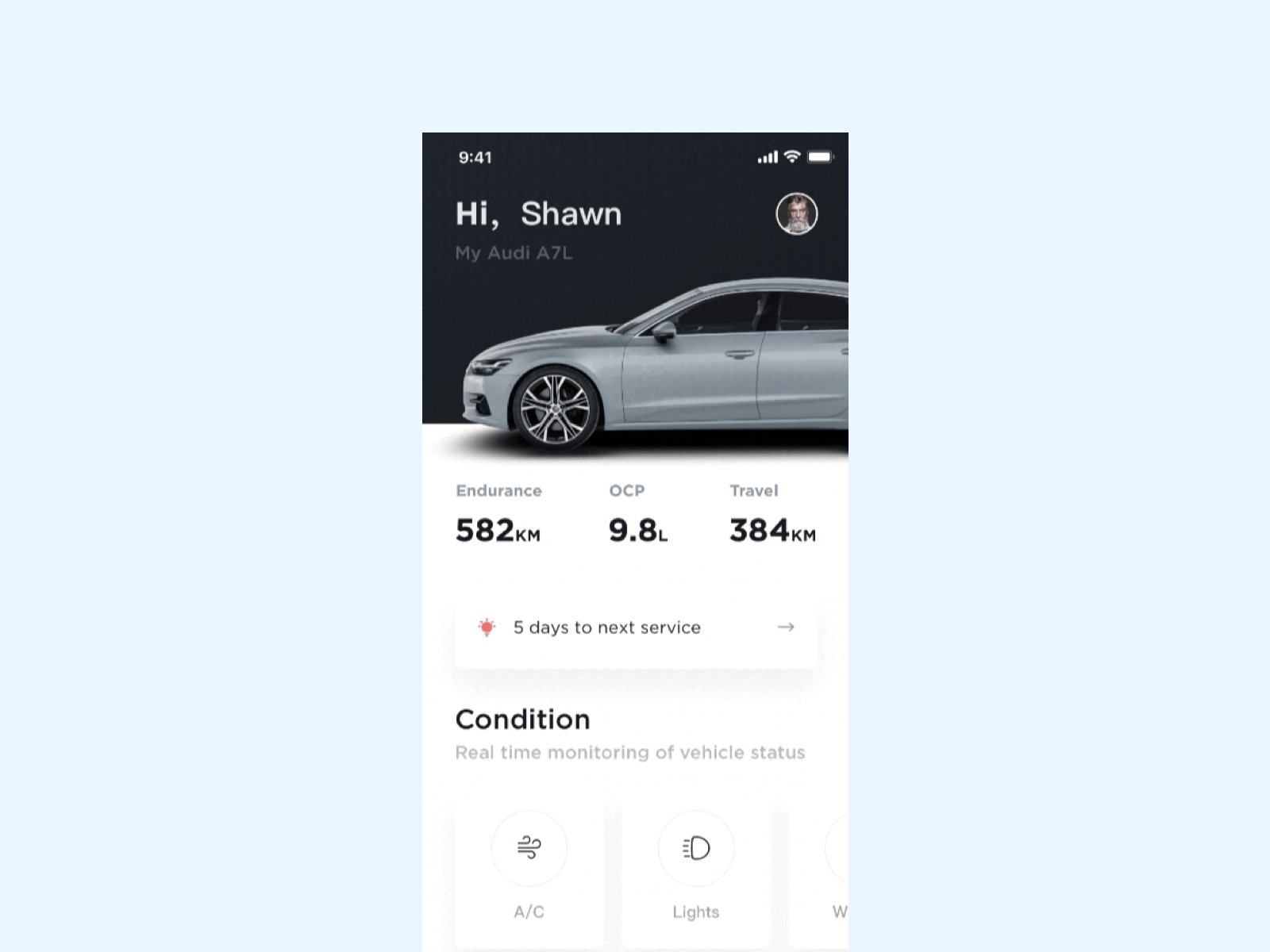
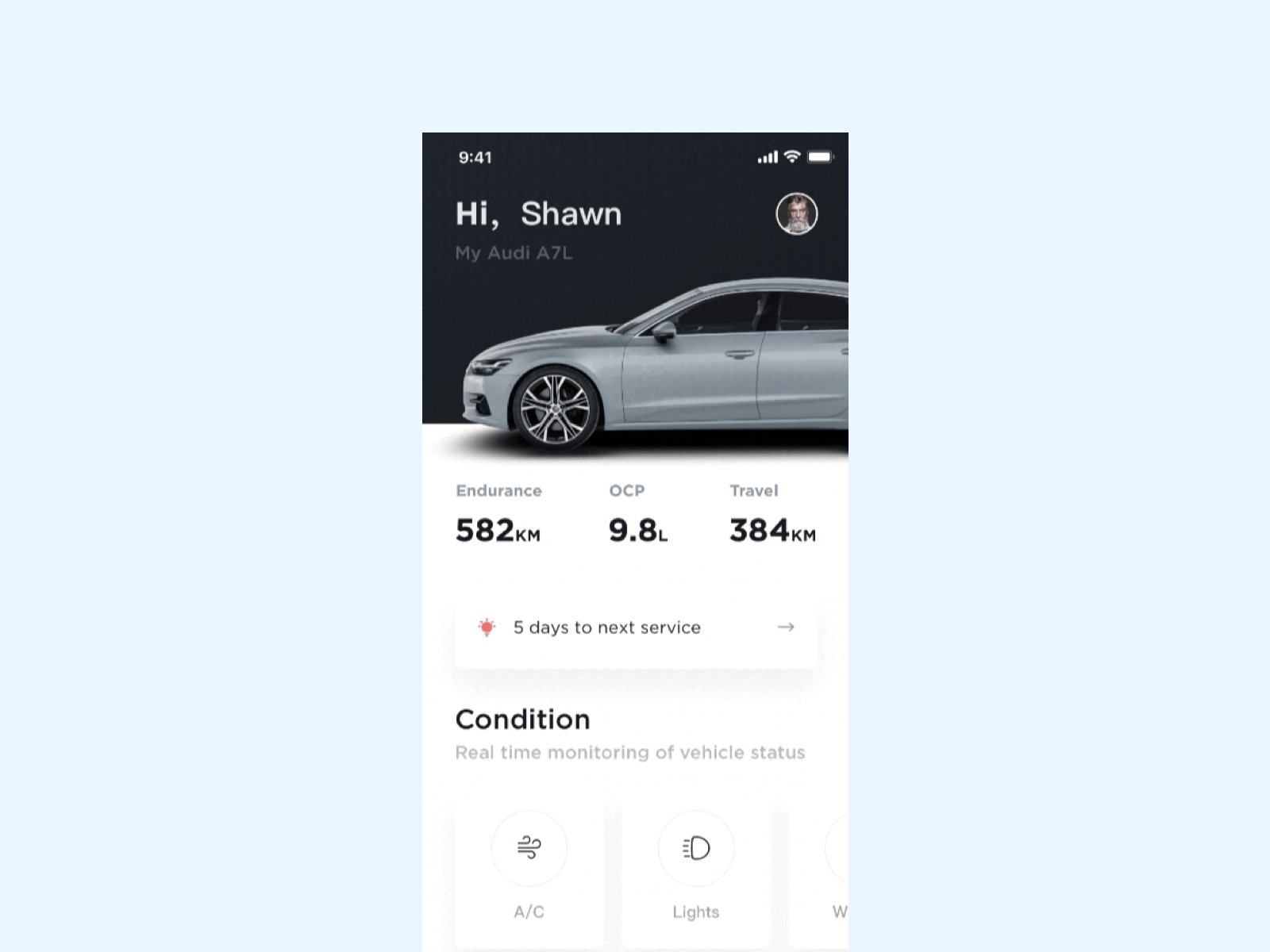
用户操作进入新页面后,通常会比较关注入场元素,像一些金融产品、数据图表,都会采用短暂的动态效果,强化元素的展示效果,进一步吸引用户关注数据与内容。

6.1.2 持续元素
在很多优秀的设计网站上,我们可以发现大多数交互动效都是对持续元素进行特殊处理,他们不仅可以让动效更加特别,还可以提高产品的流畅度。
例如下面的案例,前后页面的内容关系比较大,因此操作后可以采用持续效果,进一步引导用户的视线,提高视觉体验,强化交互流畅感。

6.1.3 停留元素
在整个动效编排中,除了关注入场和持续元素之外,停留元素也是非常值得关注且可以深入打磨的内容。
例如下面的案例,在整个搜索体验的链路中,我们可以发现搜索框提示文字、输入的单词等等均在进行了停留处理,确保在页面切换时,减少用户的视觉跳转,可以有效提供用户的专注度,打造更加轻松的体验。

6.2 信息折叠
产品设计中都希望在足够的空间内可以展示更多的信息,但这样往往会带来信息过载的问题,因此我们需要在设计的过程中对信息展示进行区分,利用行动触发结合动效的形式,辅助信息布局更合理。
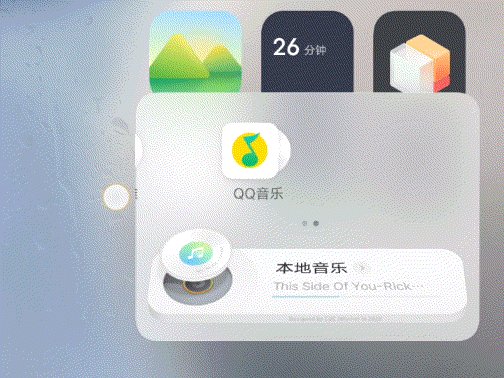
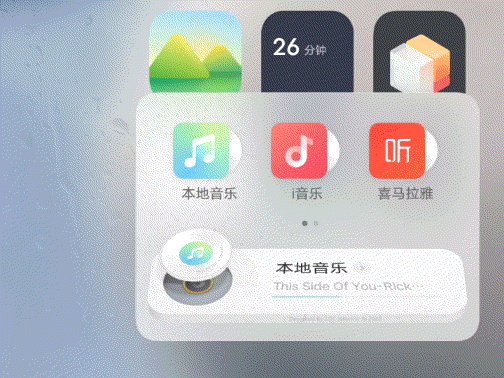
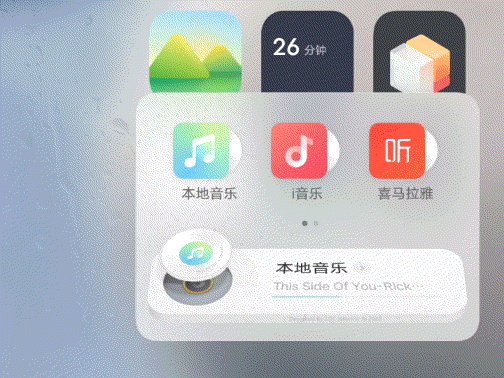
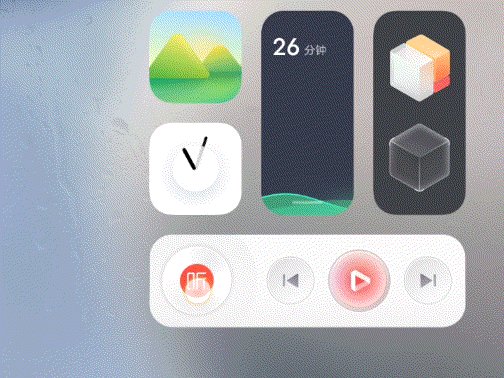
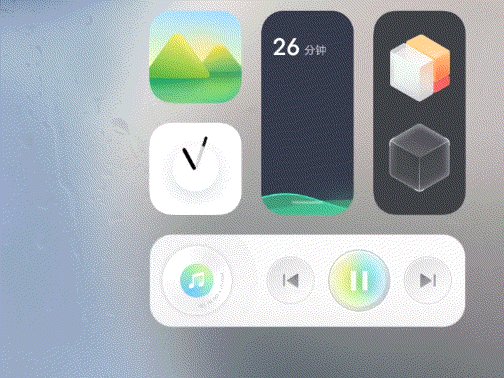
6.2.1 同类信息
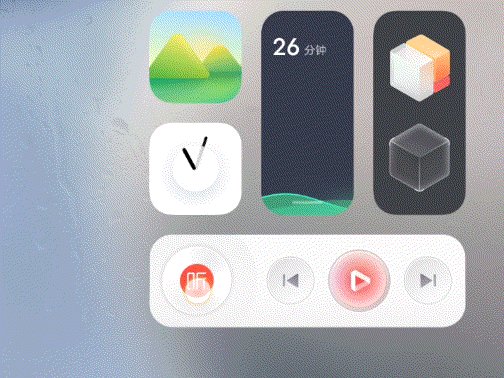
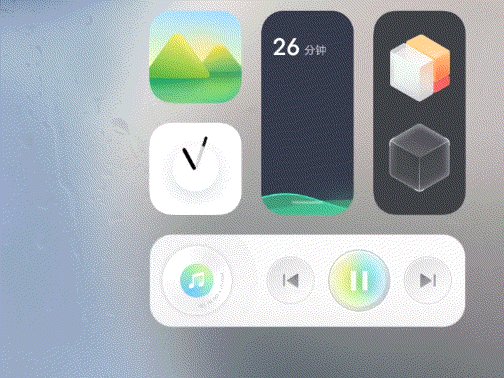
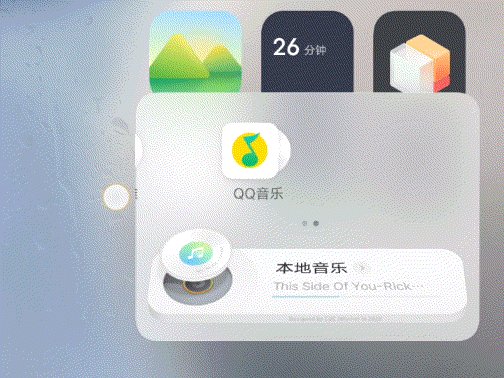
下图的案例来自vivo全新的原子随身听,利用现实生活中音乐播放器的样式,将同类app进行收纳,完美的体现了,在较小的空间布局下如何展示更多的内容。

6.2.1 容器折叠
与此同时也会发现很多产品中利用容器来承载信息,典型的案例就是FAB按钮,用户操作后再利用动效的形式进行反馈,其实和上面的相差不大,只不过他属于不同信息共用同一区域。

6.2.3 触发展示
网页端有一个不同于移动端的交互,那就是hover,因此我们可以利用这种交互方式,去处理信息的重要层级,然后根据用户的操作再进行详细露出,很大程度上优化了信息空间展示。

6.3 交互流程
随着产品体量越来越大,功能繁多的同时,页面结构也变得十分复杂,为了确保用户体验过程中,更清楚页面层级,以及操作后的流程,所以我们可以通过动效合理安排交互流程,助力用户的舒适体验。
我之前也专门写过一篇《交互流程中的三大重点》,感兴趣的朋友可以再碰个场,支持下。
6.3.1 操作预知
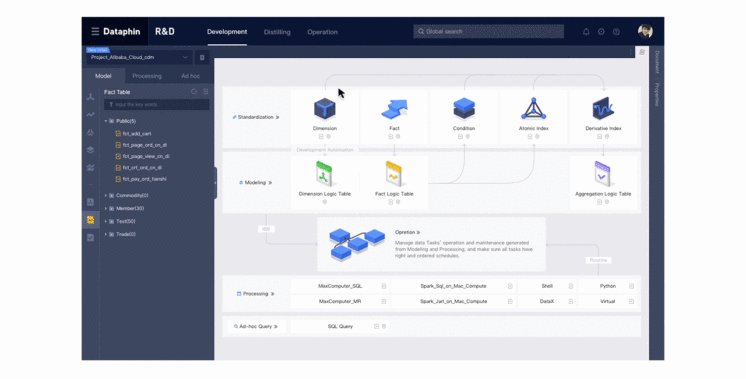
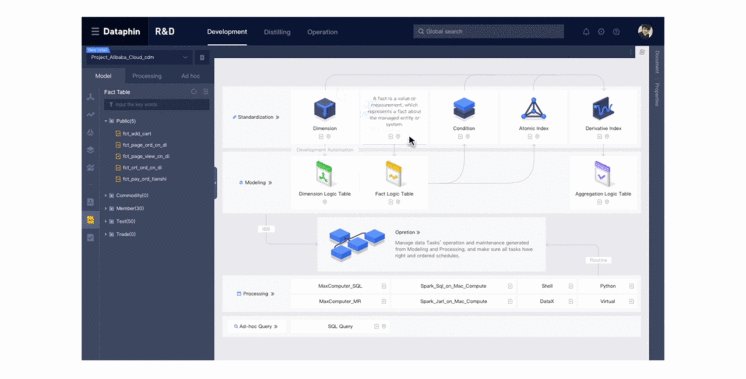
利用动效的形式,提升用户在交互流程中的操作预知,例如下图的分类图表,充分的体现内容的含义,进一步强化用户操作前的预知性。

6.3.2 交互反馈
在一些结构复杂的页面中,我们可以通过合理安排交互动效,转场方式、状态反馈等等一系列的设计,有效的对界面层级路径梳理。

其实设计师的发力点不单单只是我们平时看到的产品分析、用户画像、体验地图,其实从设计的角度出发,也有很多价值点,我们作为一名设计师,更应该根据产品现状去制定明确的设计目标,深入挖掘,利用有效的设计价值观,正确的驱动设计前行,最终通过设计去提高产品体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945
作者:三石设计 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司








































































































































































 人类与其他物种最显著的不同点之一是人类拥有与他人沟通和交流的能力。在整个人类社会的发展史中,沟通和交流行为需要双方处在同一个物理空间中。但进入21世纪,虚拟空间的出现让我们社交方式正在发生翻天覆地的变化,它已经成为我们每天生活的一部分,对设计师而言,虚拟空间设计仍是一个全新的、亟待探索的领域,我们有很多事可以做。
人类与其他物种最显著的不同点之一是人类拥有与他人沟通和交流的能力。在整个人类社会的发展史中,沟通和交流行为需要双方处在同一个物理空间中。但进入21世纪,虚拟空间的出现让我们社交方式正在发生翻天覆地的变化,它已经成为我们每天生活的一部分,对设计师而言,虚拟空间设计仍是一个全新的、亟待探索的领域,我们有很多事可以做。






