

《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于APP项目立项和预估时间篇,今天U妹来说一下,APP界面设计和iPad界面设计规范。
往期回顾:
这次U妹接着上次的茬继续,继续之前先来看看整个目录(满满的干货)
U妹列了一个小小的目录:
一、项目立项
二、项目预估时间
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
界面设计篇
我是一名UI设计师,所以U妹这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
一、关于设计工具
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

我个人刚接触ps是从8.0开始,8.0 - CS4 - CS 5 - CS 6 - CC - CC 2014 - CC 2015,一直到现在的最新的CC 2017,深刻体会,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
二、设计稿尺寸
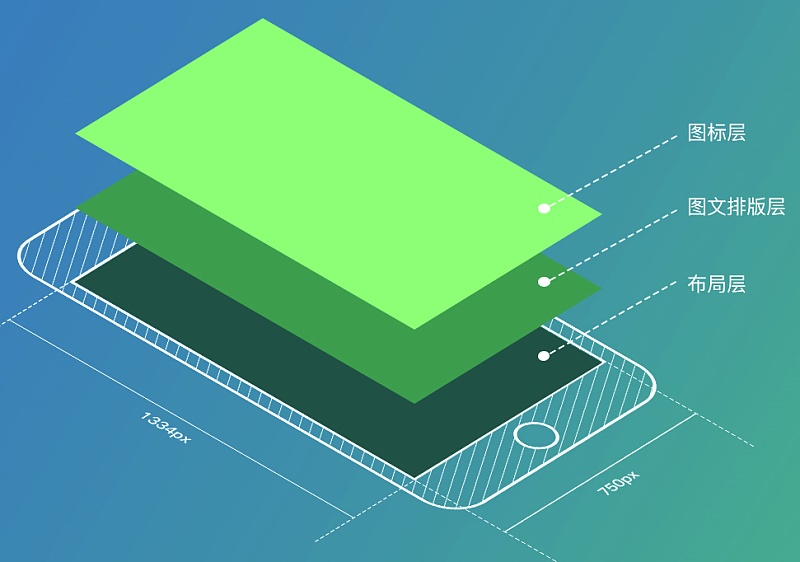
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成

界面构成由:布局层、图文排版层和图标层。
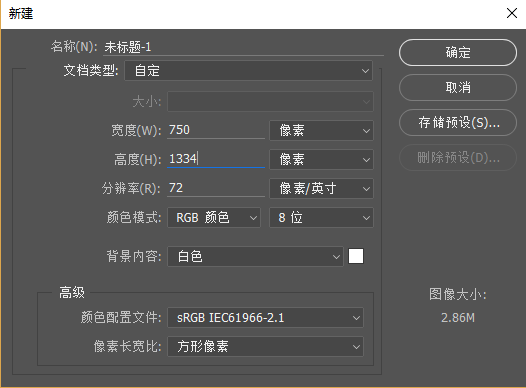
在iPhone 6还没出的时候,都是用640x1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750x1334 px来做设计稿尺寸

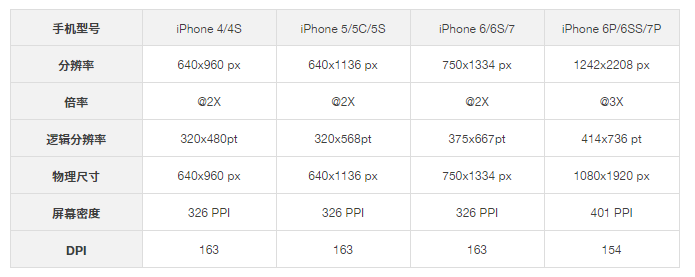
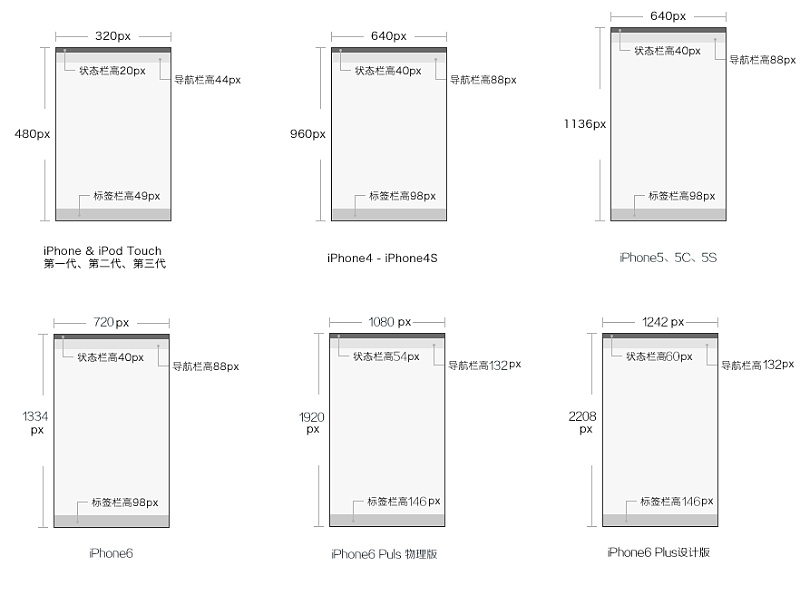
U妹再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:

iPhone 界面尺寸:


以750x1334px作为设计稿标准尺寸的原由:
1. 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
2. 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3. 设计安卓版本时只需做最小的设计调整,提升设计效率。
所以做设计稿事请以750x1334px来做设计稿



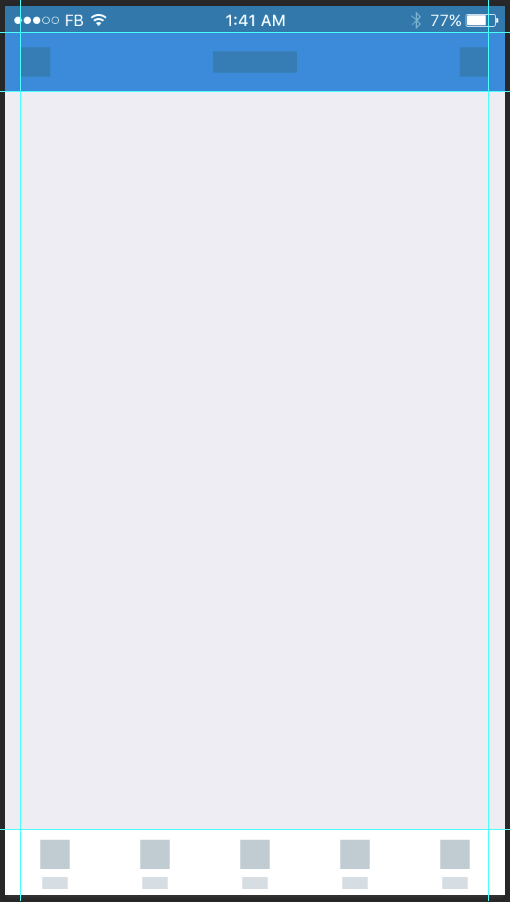
在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。

然后就可以开始你的设计了
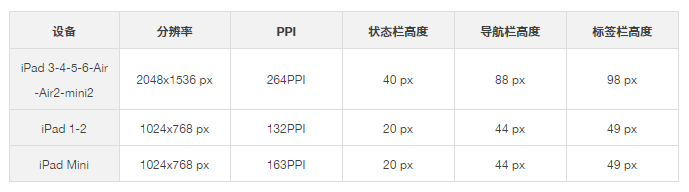
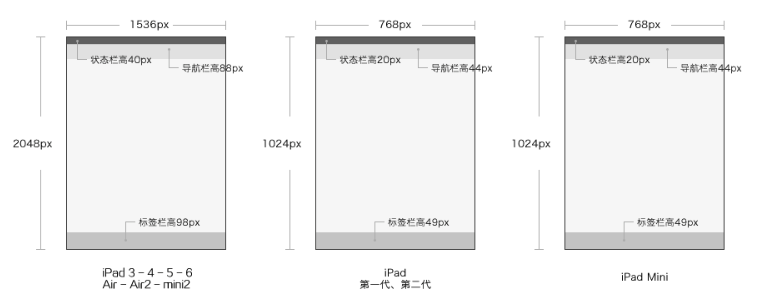
这里U妹再给大家略过一下iPad的设计规范:


三、图标设计
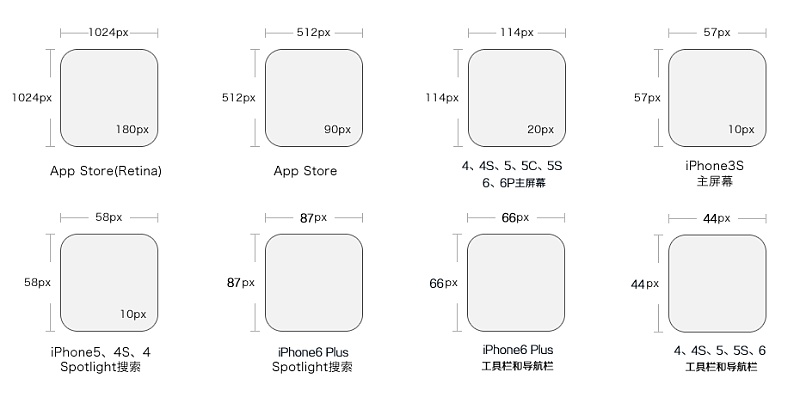
iPhone 图标尺寸:


图标设计请用栅格化系统进行设计
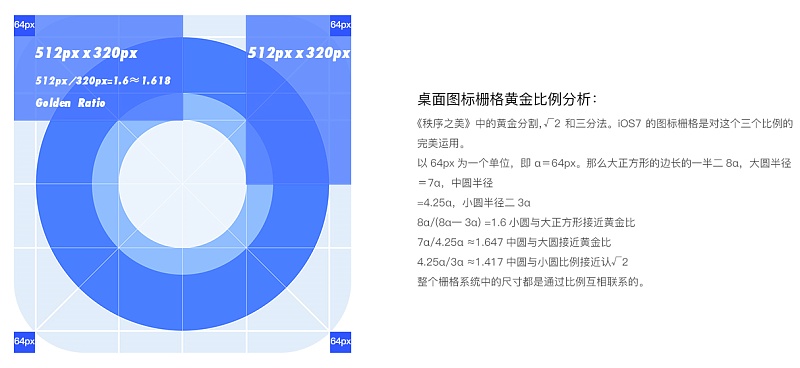
设计尺寸:1024x1024px,竟可能的采用黄金比例设计

四、关于设计字体
先来看一下字体的历史演变过程:
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
↓↓↓
iOS 10:英文字体为San Francisco
iOS 10:中文字体为苹方

关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
关于界面设计就说到这里了,好的工作方法才能让自己事半功倍,你觉得对自己有帮助,那可以借鉴学习我的方法,在具体工作中也要灵活应用,有不足之处或问题也可给U妹留言,下期U妹带你一起来看看界面切图标注,我们下期再见!




圆形元素在界面设计中被广泛运用,从常见的圆形图标到圆形的头像,又或是圆形的轮廓形状。圆形是一种特殊的形状,它能够在众多几何形状中被我们快速地注意到。也正因为如此,在使用圆形元素设计界面时会有一些注意事项。
一、圆形头像
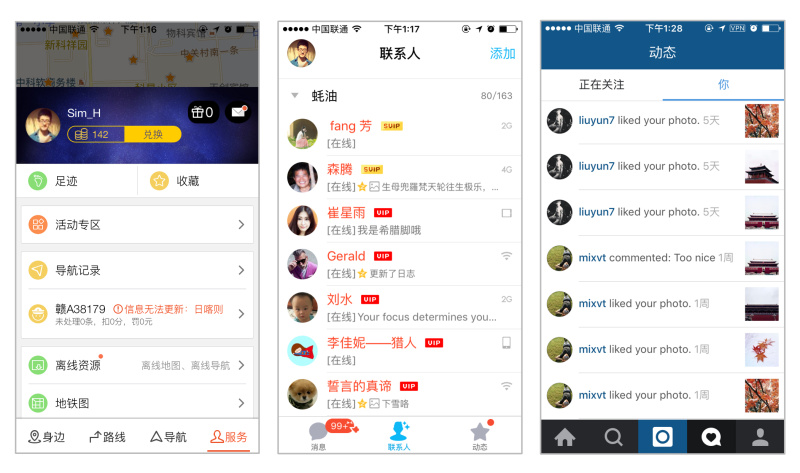
放眼望去,圆形头像已然占领了我们的手机。不妨看看下面举的这些例子,如下图所示。

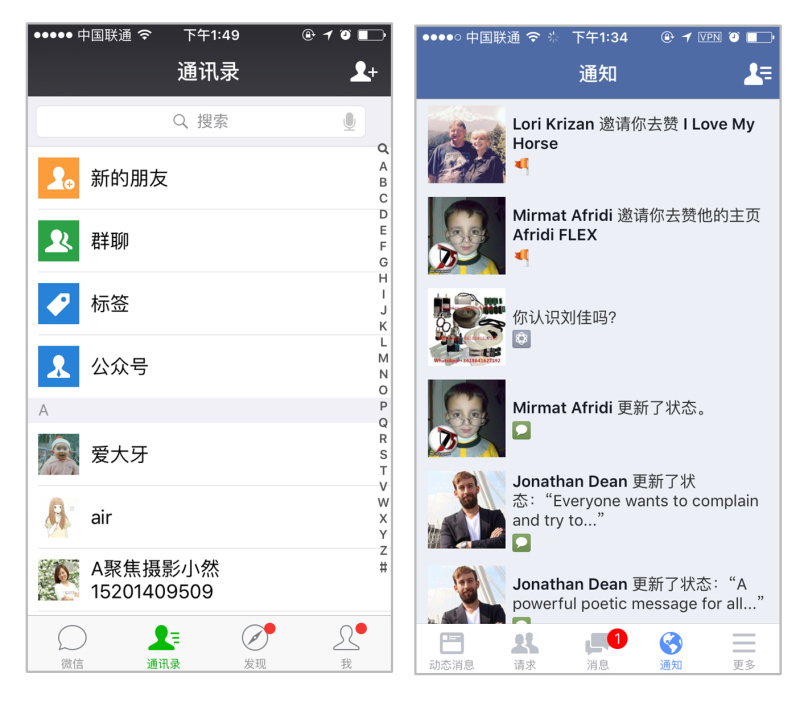
从左到右依次是搜狗地图、QQ、Instagram。当然,还有很多其它的例子,就不一一列举啦。此刻,肯定有同学已经按耐不住要跳出来反驳了,微信和Facebook就不是圆形头像,不信你看下面两张图。
方与圆之间,孰对孰错,请继续看下文分解。
1.用户使用头像的目的
不管是圆形头像,还是方形头像,其归根结底都是头像。用户使用头像的目的,主要是作为个人身份的象征。区别于其他用户的特征有很多,例如用户名、用户ID、用户头像。在这些备选项中,头像最便于快速识别和记忆,尤其是帅哥美女。
除此之外,还有一部分通过头像来彰显自己的个性,例如美女通常会使用自己的性感自拍作为头像来表现自己的魅力,又或是使用卡通人物或形象作为头像来表现自己的艺术气息,再或是使用萌宠作为头像来表现自己的爱心或是呆萌。
2.用户使用什么照片作为头像
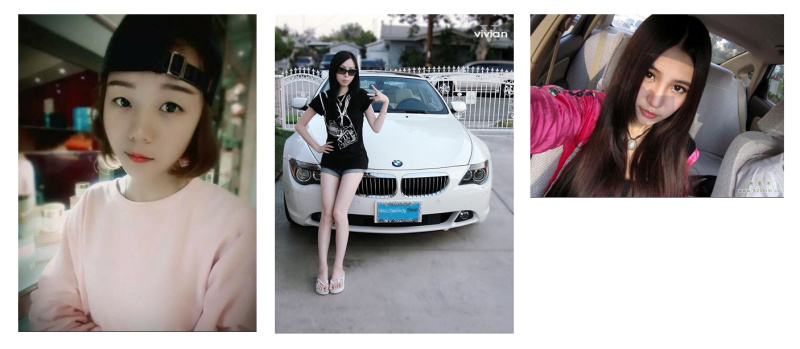
随着智能手机的越来越普及,人们拍摄照片的门槛也变得越来越低,越来越多的用户使用自拍的照片作为头像。照片的内容五花八门,例如人物、风景、花草、宠物。即使是正常的人物照片,背景中也会掺杂着很多其它的元素,例如下图所示。

第一张照片中人物背景虽然虚化了,但背景仍然很凌乱,一些微弱的对比色很容易就抢夺了用户的视线。第二张照片中人物是配角,豪车才是真正的主角,这类型的自拍照不再少数。第三张照片人物拍摄的光线阴影错乱,故意露出一线背景内容,其用意如何昭然若揭。此外,用户手机的好坏、拍照水平也不一致,拍摄出的照片质量也参差不齐。
使用这些照片作为头像时,人物不但不被突出,反而被弱化了。虽然智能手机屏幕越来越大,但是当头像集体在界面中展示的的时候,每个头像依然较小。
3.方形头像和圆形头像的区别
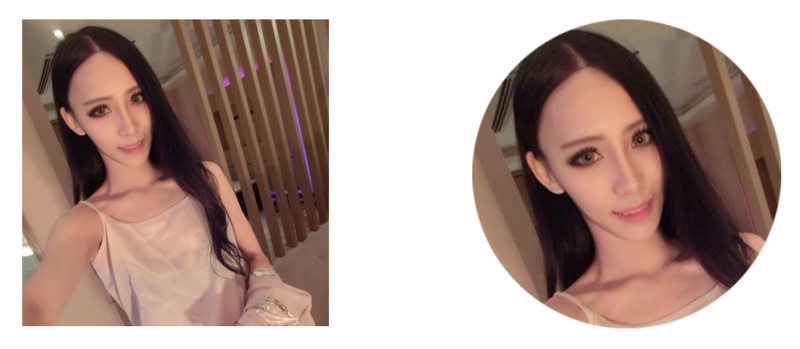
方形头像和圆形头像的区别可以用两张对比图来说明,如下图所示。

左图是方形头像,右图是圆形头像。通过对比,可以发现以下几点:
a、圆形头像能够更好地帮助用户聚焦到人脸。虽然左图能够完整地呈现人物特征,但是干扰信息较多,例如背景中的灯光、门柱、屏风。对比之下,右图更为清晰地展示了人物的脸部特征,例如锥子脸、美瞳、假睫毛。在前面的分析中也提到,手机拍摄的照片质量参差不齐。在这种现实情况下,圆形头像更有利于忽略照片的背景,提高头像的识别效率。
b、严格意义上讲左图并不能称之为头像,而更应该称之为照片。原因很简单,头像嘛,自然应该以展示“头”为主,而左图中头像只占画面四分之一不到的区域。从这个角度来说,显然右图更为合适。在选择照片作为头像时,如果是圆形,用户更愿意选择脸部的照片作为头像;如果是方形,用户则相对更随意,通常是全身或是半身照。不信,你可以打开自己的微信,看看自己的好友头像,或者往前滑滑看看前面的配图。
c、日常生活中,我们看到的大多数相框都是方形的,圆形的相框较少,这是因为大多数照片都是方形的。因此,使用圆形的轮廓来表现头像,能够快速地和照片区分开来,更加突出。
当然,使用圆形的轮廓作为头像,还有一些其它的原因,例如技术上的进步。
早期由于CSS等技术的不成熟,圆形、圆角图形的处理非常麻烦,现在变得容易很多。
二、圆形的icon
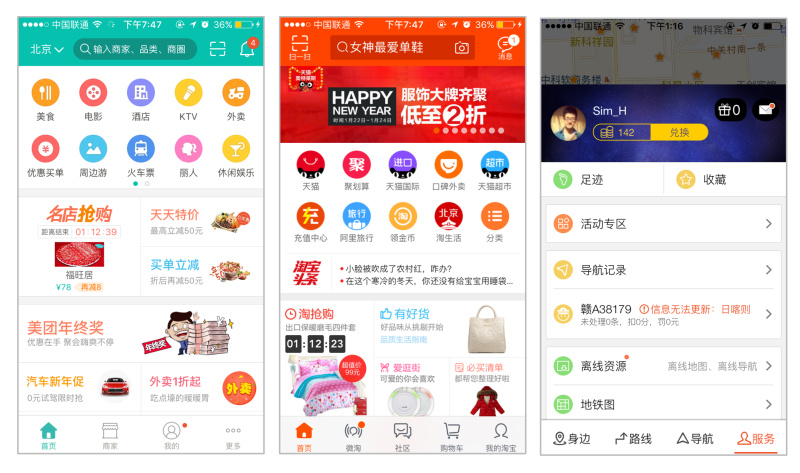
在APP的UI设计中,我们会经常看到一排排圆形的icon,例如下图所示。

上图中,前面两个分别是美团和淘宝。在设计上,都有两行横排的圆形图标。最后一张图是搜狗地图的服务tab页,可以发现也有纵向排列的一溜圆形图标。
在这里,要回答两个问题:
1.为什么要用圆形?
2.为什么要用圆形而非矩形?
第1个问题很方便回答。每个功能入口的图标都不相同,如果去掉圆形轮廓,势必会显得十分凌乱。大家都知道圆形是一个封闭的形体,加上圆形之后就能够弱化图标的差异性,让其变得更加规整,看起来也更加清爽,整齐划一。同时,在功能上也表明各个图标之间的平等地位,不会因为某个图标形状特殊而有所偏袒。
在回答第2个问题之前,首先回归圆形和方形的基本特征,
圆形:动,曲线,运动,灵动,流动
方形:静,直线,规则,严肃,理性
圆形和方形比起来,显得要灵动很多,不至于那么呆板、严肃。如此,不难理解为什么用圆形而非矩形。
其次,圆形能够使图标在方形页面中脱颖而出——不觉得这几个圆形图标在页面中非常突出抢眼么?原因嘛,很简单。我们的手机屏幕大多是方形的,界面中的大多数元素也是方形的,这时候用一点少量的圆形,自然在界面中形成焦点,这一点在后面的分析中还会见到。
除了这种形式之外,还有一些单个的圆形图标浮于页面底部,通常执行的是返回至顶部的操作。
圆与方就像太极中的阴与阳,相生相克,而又生生不息。巧妙地将圆形与方形进行结合,能够让页面变得生动活泼的同时,也能够更好实现功能上的引导,如下图所示的几个案例。

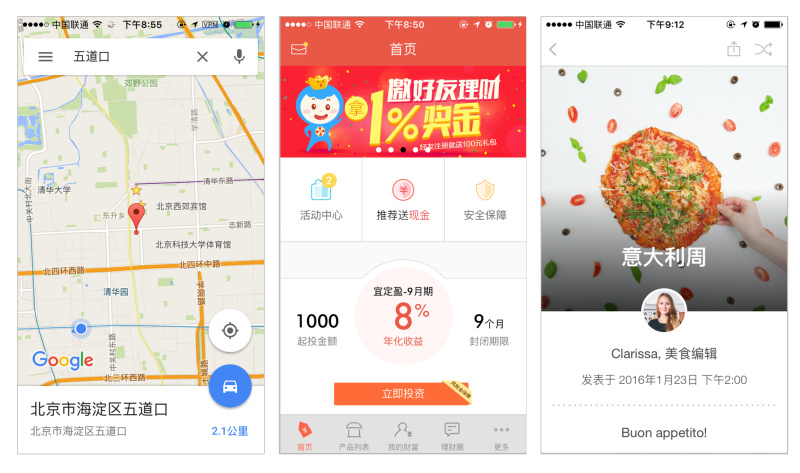
第一幅图是谷歌手机地图,地点右上角的出行方式图标刚好被方形的临时层一分为二。从功能上来讲,出行方式是下一步的行为,不属于临时层里的内容,因此置于右上角的位置是比较合适的。从UI角度来说,圆形与方形结合,使的圆形变得更加突出显眼;同时圆形置于右上角,页面也不那么死板,反而让页面变得生动、活泼起来。
第二幅图是宜人贷,微微鼓起的弧度让这个理财项目变得十分突出,同时也打破了页面沉闷的布局。
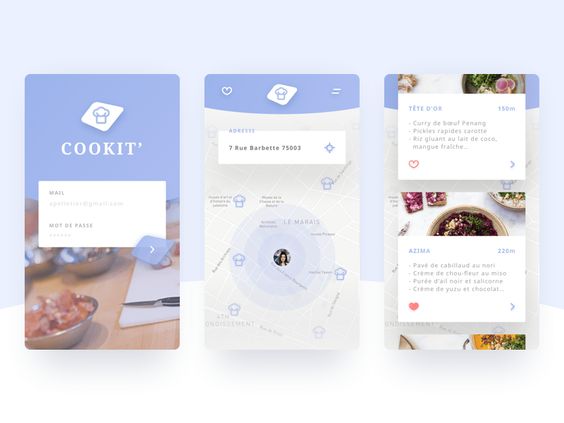
第三幅图是kitchen stories,整个页面保持左右居中,作者的头像居中现实,对页面进行了分割的同时起到了承上启下的作用。
在页面设计中,圆形元素通常不是独立存在的,而是和其他元素相生相息,相互包容。寻求好的视觉效果的同时,也要弄清楚页面元素之间的相互关系,这样产出的设计才是真的好设计。
四、圆形的轮廓
结合现实物体,借用圆形轮廓,打造页面点睛之笔。还是举几个栗子给大家看看吧,如下图所示。

第一幅图所示的是网易云音乐的播放界面。圆形轮廓与唱片保持一致,虽然占据了页面的主要空间,但是使的整个页面变得文艺简洁。
第二幅图所示的是搜易贷的账户页面。可用余额采用瓶装水的设计,余额较多则水涨的越高,同时会有晃动的效果,栩栩如生的同时让页面变得灵动起来。
第三幅图所示的是乐动力的首页。步数越多,则描边进度条越多,暗色变得越暖。与现实生活中的仪表盘相对应,渐变色搭配圆形,使的页面变得主次分明,极富视觉冲击力。
可以发现,在使用圆形元素时要注意页面的平衡,例如左右和上下的对齐居中。为了保证页面的均衡和清爽,通常会在圆形元素周围保留较多的空白。这些都是在使用圆形元素时需要注意的事项。
好久没有发文章了,今天顺叔和大家一起聊一聊卡片式设计,无论是WEB还是APP卡片式设计运用的比较多,很多UI设计师比较偏爱这样的表现,卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但往往在卡片设计中有一些技法还是需要了解,不能因为卡片式设计而卡片式设计,要能更好的应用到界面场景中。希望在这次分享中一些知识点能帮助到大家,之后的几篇系列文章中,顺叔会从界面中比较趋势的设计技法进行分析,希望能帮助到一些设计的小伙伴。
教程前的引言
卡片式设计这几年比较流行,同样这样的设计表达也是个趋势,应用在APP PC界面中至今还流行着,从事UI设计的都会知道卡片式设计,具有把内容整合模块化,从视觉,个性化体验上进行呈现,是设计师在设计时常用的一种表现,同样也具有独特的创新概念。
在一些项目中,一些客户会说这个设计的APP界面有点太白,没有层次感怎么办,那这时你应该和客户说在APP设计中运用了现在比较流行的一个表现手法,卡片式设计,可以解决在画面中有个性化 、变化、 层次感的设计。那客户又问什么是卡片式设计呢?
一、什么是卡片
无处不在的卡片设计具有个性的美感和很好的易用性,是以文字标题,小标题, 图形或图片组成的模块化,以块状形式规整的整合内容,让内容更规整化,视觉上更个性化,也是操作上快捷的内容信息入口。更直观的表达内容信息和快捷跳转操作。成为当今在设计中一个比较流行趋势,而卡片在设计中也占用一定的优势,让整体更加的有层次感,在运用起来也比较方便,从视觉、体验、交互都具有不错的优点
设计效果图展示
顺叔为了这个文章特意设计了两个案例,通过这两个案例进行一些讲解。请见下图:

二、卡片设计优势
1.趋势
无论是大平台 还是小平台的产品都会运用这样的卡片式,跟风式设计趋势,也让卡片式设计成为了一个现在常用的优势,不过卡片式设计的确有很好的效果

2. 层次感
具有一定的层次感,能在页面版式中起到设计上的不同,个性化变化,页面层次感区分强烈,能更好的体现提炼出内容

3. 规整化
卡片式设计以图片、 图标 、LOGO、 标题、 整合到一起 以块状的形式在界面中展示,更规整的排版呈现。虽然内容多会导致页面乱,一个模块包含内容之后就会规整不少,也给页面设计上带来了更好的视觉

4. 视觉体验
卡片式给整个页面会增加视觉上的体验,特别那种大图片卡片式更具有视觉上的冲击力,背景衬托出前景卡片式设计。同样对卡片式也感觉到舒适感。卡片式设计还是需要根据整个布局、 产品需求 、功能进行设计。以达到最好的用户体验、视觉体验。
不要为了卡片设计而卡片设计。

5. 易用性
卡片式设计在易用性和灵活性上比较高,在响应式设计中同样应用的也比较多一些。能更好的有序排列。

6.简约设计
简约设计会更显得品质,不需要过多的进行装饰,哪怕就是一个白色的色块,上面点缀有色彩的图标和标题 副标的变化,也会觉得显得高大上,就算是一个带有颜色的色块卡片,也无须过多的设计 内容上的标题 、图标、 按钮就足以支撑起卡片

7. 交互效果
在卡片式的设计中会有一些动效交互,比如整体卡片放大、 缩小 、左滑、 右滑,可以整模块化滑动 缩放。整体效果增加了不错的视觉交互体验
三、卡片正确设计知识
一般在界面设计中卡片的存在的意义和表现手法都是什么样的呢,下面为大家举例了几种常用的正确的设计表达姿势。希望小伙伴在设计的同时有所灵感和参考,把一些表现手法加入到自己的设计中,适合才最重要。卡片式设计还是要根据整个风格和整个布局而进行展示,在做进一步的对比和布局中以最好的效果为最终展示方式,总结分析几个常见代表例子,如有不全请讨论补充,下面就是一些例子
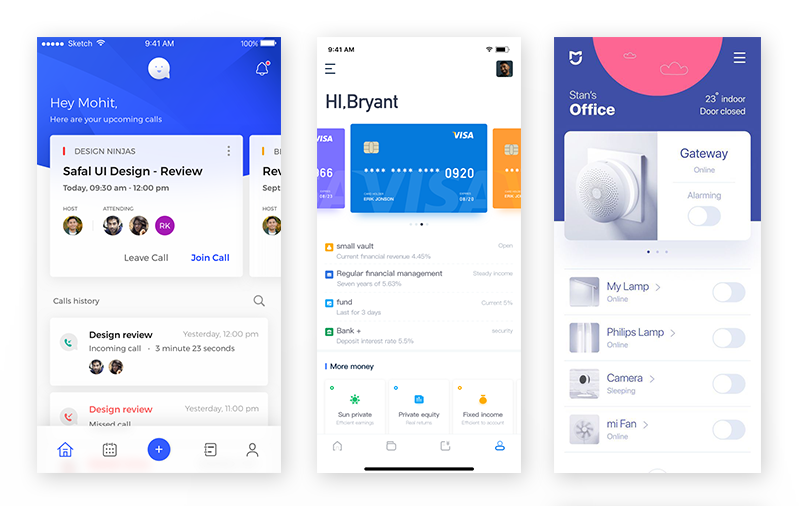
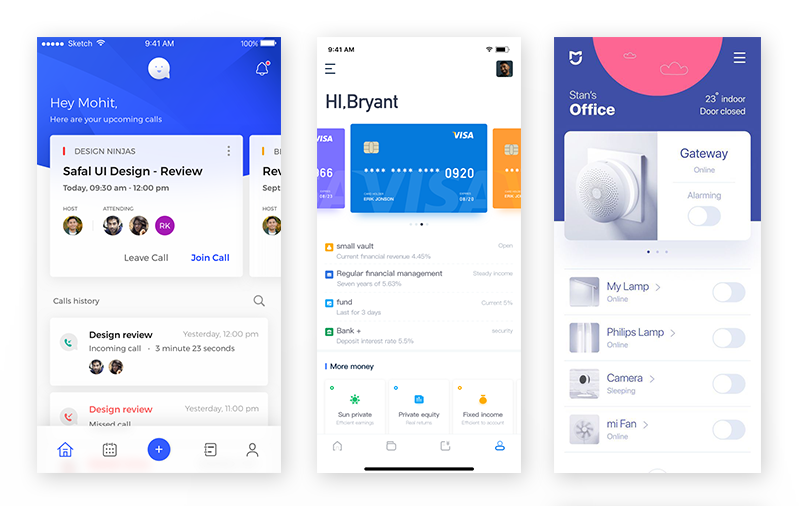
1.卡片式形式一
以色块为主体并用现在比较流行的渐变色组成,其中四边为圆角,同样色块下边阴影衬托出主题,这个是在卡片中设计比较常见的运用手法,卡片的长高在设计中也是根据结构,内容功能而进行设定。正方形,长方形都是一个表现得手法,在色块上面标题文字,图标,图形是整个卡片的布局的形式,无非就是左右布局和上下布局
应用场景:卡包、天气、类别、入口、优惠劵,卡劵

此图片来自于网络
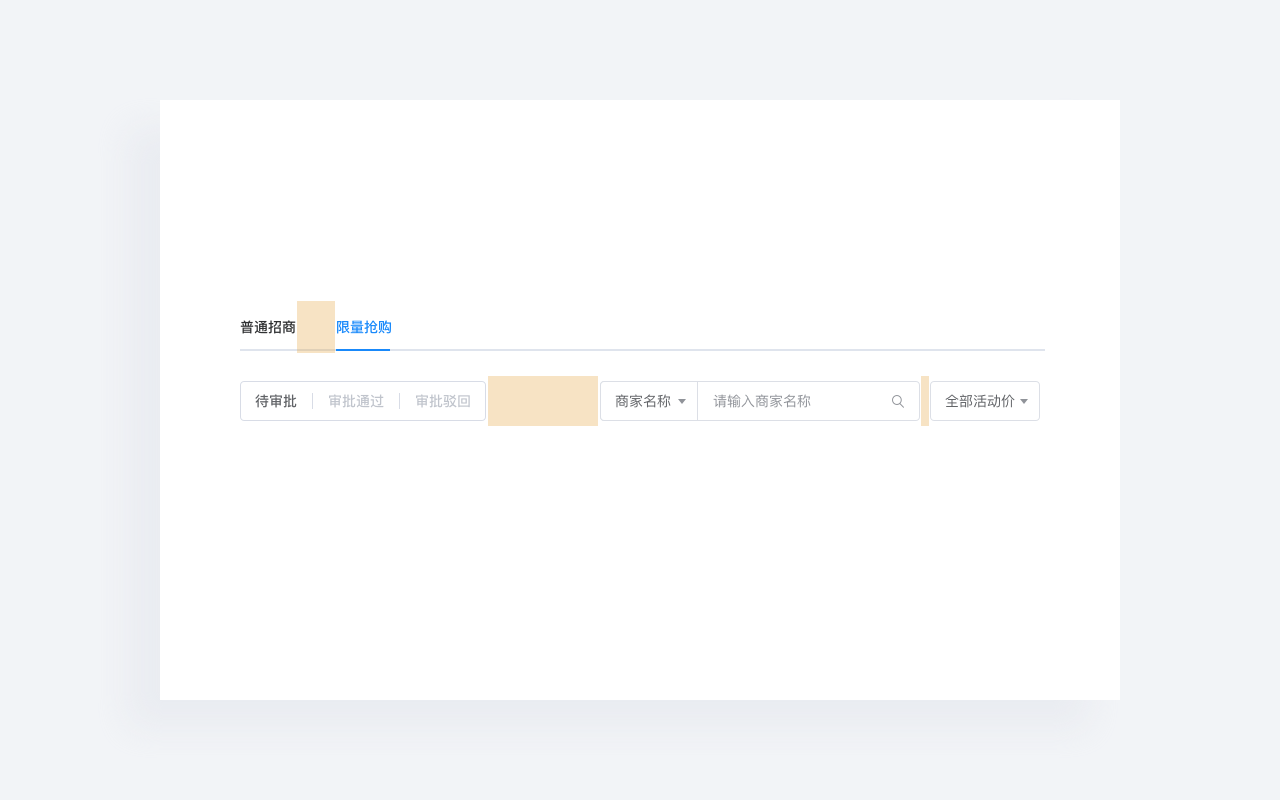
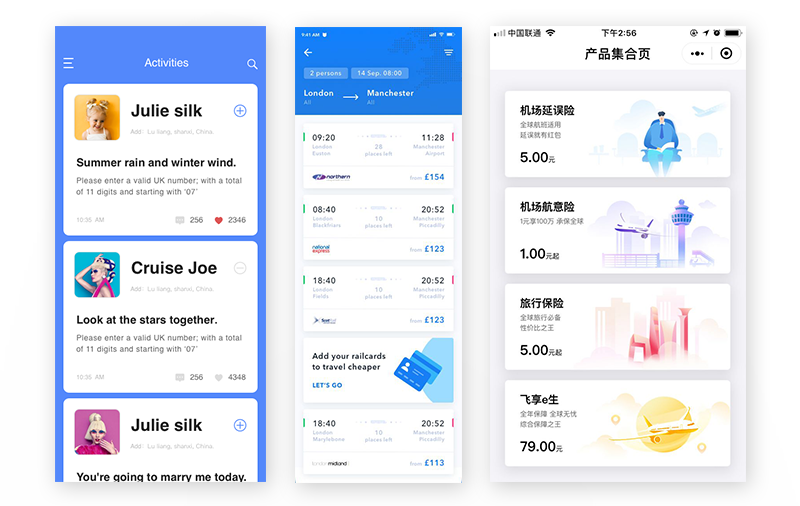
2. 卡片式形式二
这种形式共同点都是在头部C位出现的卡片式设计,其中承载着标题,副标题,以及图文版式,不难发现,如果图片有颜色,那么下面是白色底,这样在白底上面色块的出现还是比较简约凸显卡片,如果背景有颜色,卡片也有颜色那么卡片的凸显程度就不会那么强,图二很多在会员卡设计中常用的比较多,也比较简约,另外两个共同特点背景有颜色,一般底部背景颜色就是整个界面的主色调,背景有色块,上面就用白色卡片,卡片上方标题、 文字、 图片呈现。只不过排版的方式有所不同而已,在很多APP设计中,这样的表达也很多,通过主色调可以很融合的把上面的状态栏,导航栏融为一体视觉上统一性,底部背景颜色延续下来,上面凸显白色卡片,这样更具有视觉感和层次感。白色的卡片不需要过多的修饰,更能体现的上面的文字和图片。
应用场景:会员卡,滑动卡片,图文标题,入口

此图片来自于网络
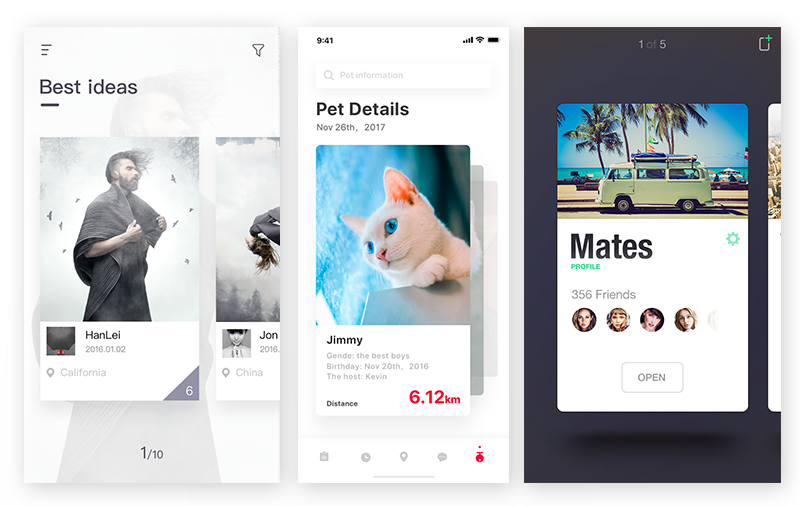
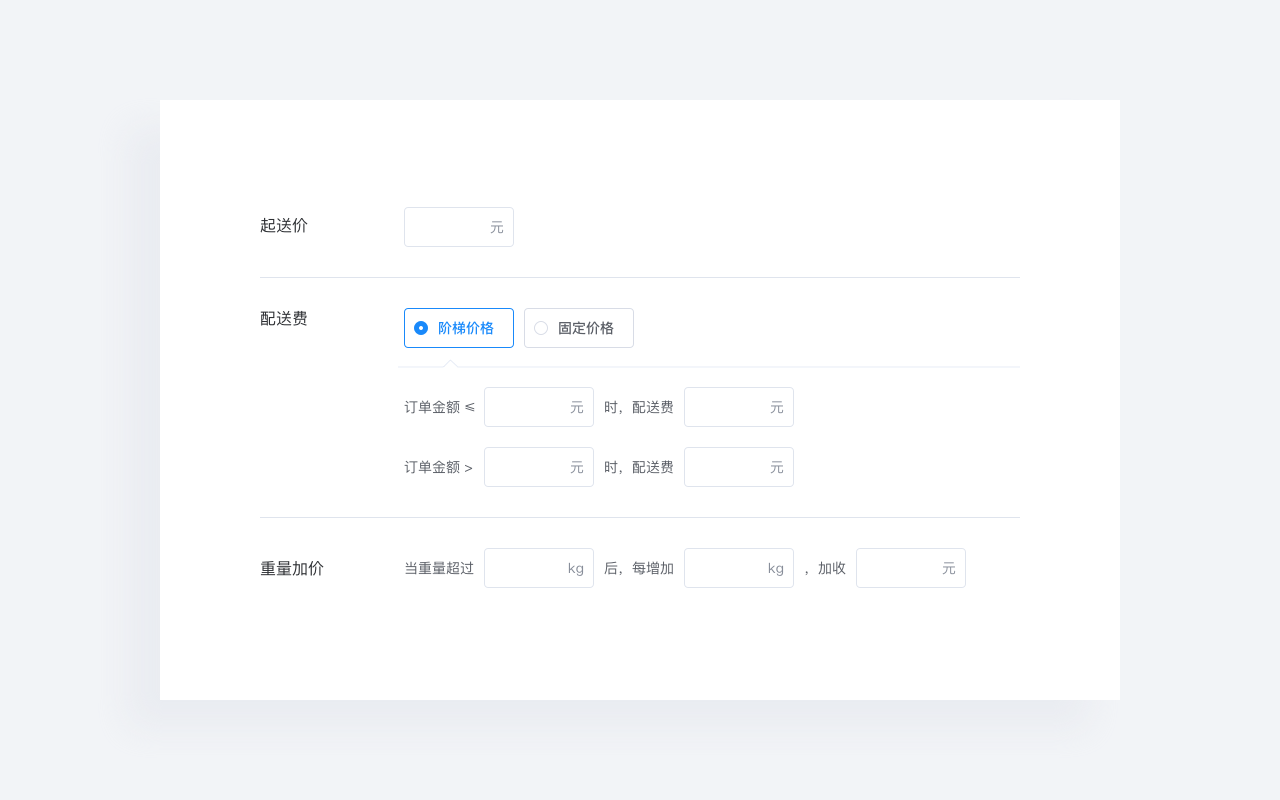
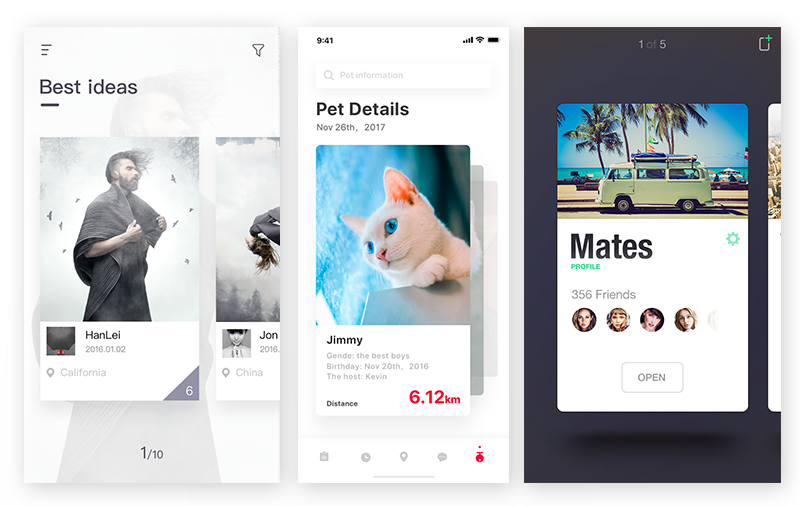
3. 卡片式形式三
这种形式上图下文字,或者是上标题,下图片的形式,这种形式特别在图片素材的选择上尤为重要,有视觉效果好的图片通过剪切,处理,合成,摄影,插画等等方式,出现的图片质量上好的话可以带动整个设计的逼格,通过有效的图片传达,文字传达,让用户更清晰的了解。这样的形似一般在入口或者列表的形式出现的比较多,同样也能体现出整体化和视觉化
应用场景:滑动卡片,图文标题,入口,列表

此图片来自于网络
4. 卡片式形式四
大图卡片式,一般以摄影图片,插画形式,文字压与图片之上,这样的效果更具有冲击力,也能显得出比较潮流。体验也很不错,放大视觉,展示内容,图片相结合,让浏览者更愿意多看一会。表达的图片与文字内容相符,做到图文交融的程度。一般这样对于图片的选择上还是比较要求严格的。没有质量的图效果会降低。
应用场景:列表,说明,入口,天气

此图片来自于网络
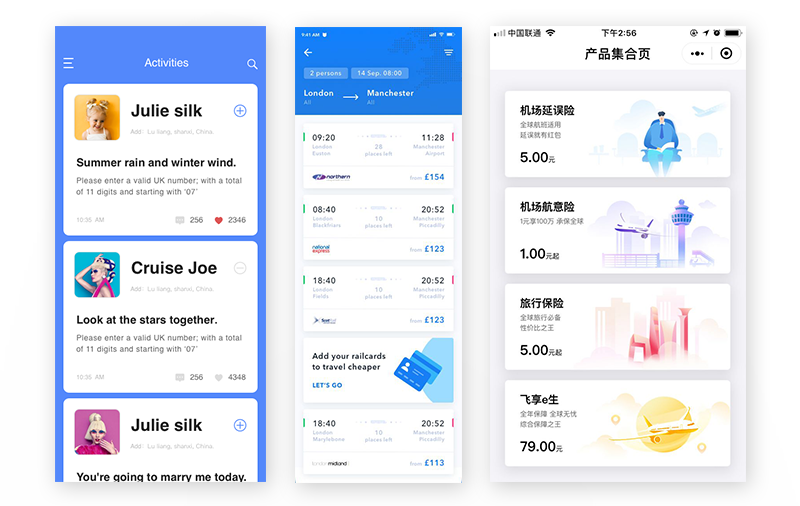
5.卡片式形式五
列表卡片设计,这种形式一般白色的卡片,上面标题,头像,按钮,扁平插画形式体现,更多应用在一级页面的下方内容,以及二级页面的列表页或者集合页,整体弱化背景以白色为主,给予圆角及阴影承托出层次感同时,体现上面内容部分。每个模块的单元体具有统一的视觉。
应用场景:列表,集合页,入口

此图片来自于网络
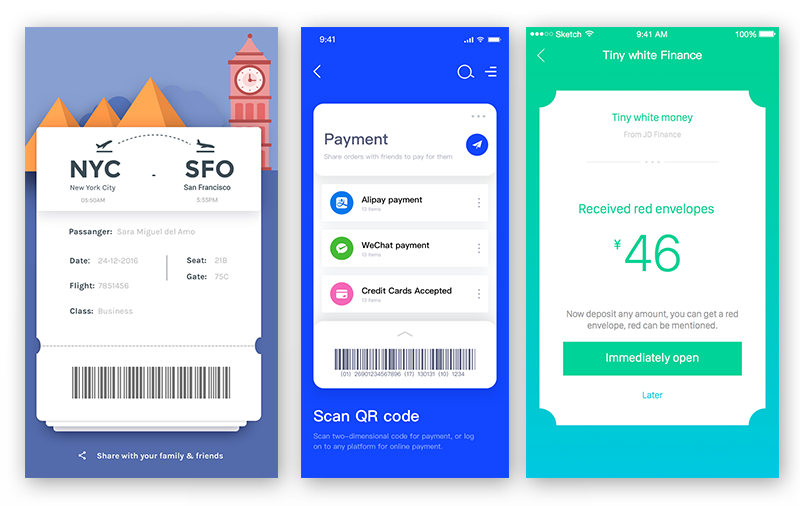
6. 卡片式形式六
大卡片式设计,表现为一块特大的卡片式,上面会有标题,按钮等信息,同样表现出突出层次感,个性化设计的特质。体现出内容,一般背景有颜色上面卡片为白色,如下面背景为白色,那么卡片的形式也可色块,在对比上有个反差,才能突出卡片的作用性。
应用场景:提示,说明,优惠劵,劵,入口

此图片来自于网络
以上总结的几种卡片的形式,在设计中可以根据情况而设计,卡片多样化,布局多样化,适合自己产品的才最重要,虽然在界面设计中常用的设计,但不要盲目的为了卡片而卡片套用设计,这样起不到作用反而效果达不到理想程度。希望几个卡片形式总结能给大家带来一些灵感和启发。
同样在这些卡片中会有一些基本的共同的特点
共同的特点是
1. 四个角都是圆角
2. 根据潮流渐变色或白卡片
3. 色块下的阴影,色块下的阴影更能体现出层次
4. 卡片上面组成部分,标题,副标题,图形,按钮,图片,头像
5. 字体大小,字体颜色的变化
6. 一般卡片应用在会员,列表,说明,优惠劵,分类,类别,集合页,欢迎页等场景常见
三、卡片正确设计知识
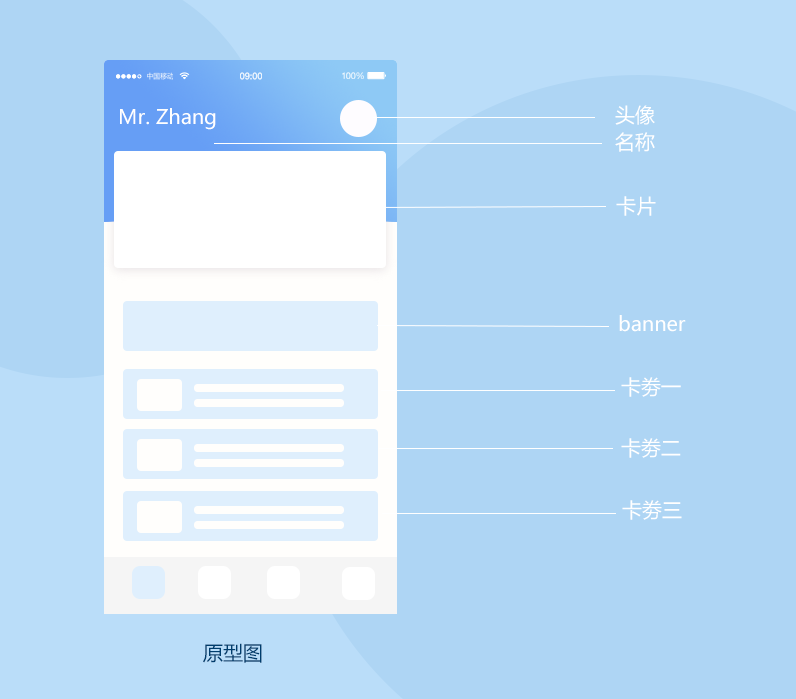
为了讲解文章,顺叔临时构思一个产品原型,而快速进行了简单的设计,一个第一版,一个优化版,主要为了讲解一下这个卡片设计一些问题,
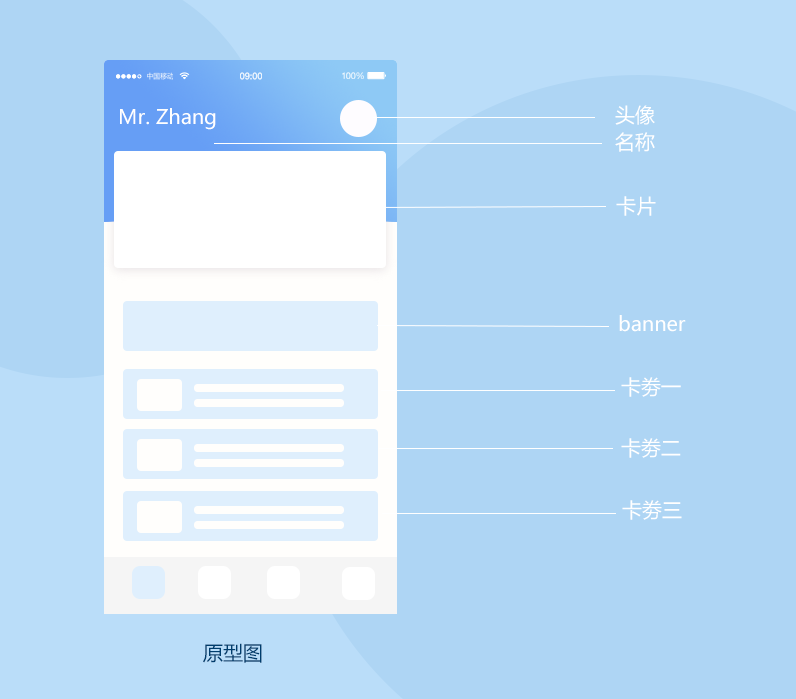
以下此图为构思的原型图

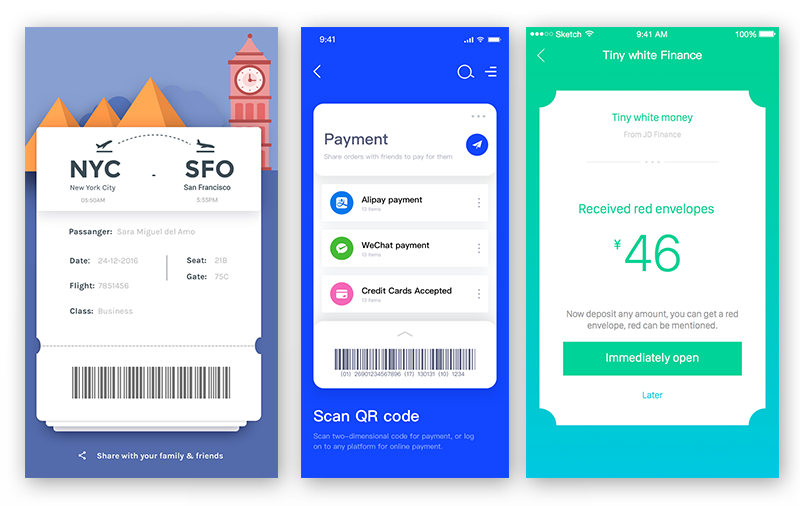
经过分析原型图之后开始进行设计,首先设计一个版本的,如果这样卡片布局设计,这样色彩搭配的情况下,会怎么样呢,整体设计用了蓝紫色为主色调,首先铺蓝紫色的色块作为背景,然后上面放白色卡片,以至于卡片上详细的内容,比如数字,图形 能更好的丰富支撑卡片。同样数据流也是比较重要的C位。也是比较重要的位置。接着根据原型图下面有两个卡片,通过扁平化设计,以色块为主设计一个蓝色,一个橙色的卡片,上面并有图标,头像,以及标题,两个颜色的对比,更让视觉有冲击力,整体看这个设计并没有什么,但有个问题在于单个模块拿出来效果的确都不错,但组成之后上面的卡片C位让下面的两个带颜色的卡片抢了视觉,当打开这个界面的时候视觉落点在彩色卡片上,那么这个整体设计上就出现了问题,上面的数据,白色卡片其实是比较重要的,而且整个画面都是卡片毫无设计上的变化,
那么只能在这个基础上在进行优化,其实大家在做设计的同时也这样,在考虑功能模块前提下,用户体验,也要考虑视觉体验,那么视觉从哪方面来,色彩、层次、版式等等方面。那么能不能在进行一下优化呢,其实还是有空间在进行优化。以下图为第一版
设计第一版

根据上面的设计在进行优化,同样保留白色卡片部分元素,在卡片与卡片之间放一些颜色的图标,这样更好的给功能上快捷入口,也能给卡片设计增添了变化。使得整个画面更灵活
虽然白色卡片,但有一些色彩的点缀,也让白色卡片活跃起来,把颜色的卡片改成白色卡片,从上到下的版式舒服多了,也没有那么跳。整个风格更简约,同时功能也更全面。
调整后

从原型图,在到设计第一版,在到优化调整之后,证明一点,卡片不要因为卡片而套设计,反而会失去效果,考虑功能模块,用户体验,视觉体验也一定让整体舒服。一直都说,绘画中需要有主有次,设计中也一定要有主,有次的进行设计。这样层级关系才能更清晰。
但这些条件一定是从,体验、色彩、布局、版式等方面进行对比和研究的。设计不要先着急做设计,前期的进行思考,逻辑清楚了,在进行设计的时候会更加的顺畅。卡片式设计,大家都在应用,希望这个文章能给大家带来一点点知识点,那就不枉费我在熬夜写这篇文章。
不为别的,只是一个喜欢分享的肉团子。这篇文章就写到这里,如果喜欢请给个赞吧。如内容有没说到的地方,各位可以进行补充,以上两个图你稀罕哪个呢?

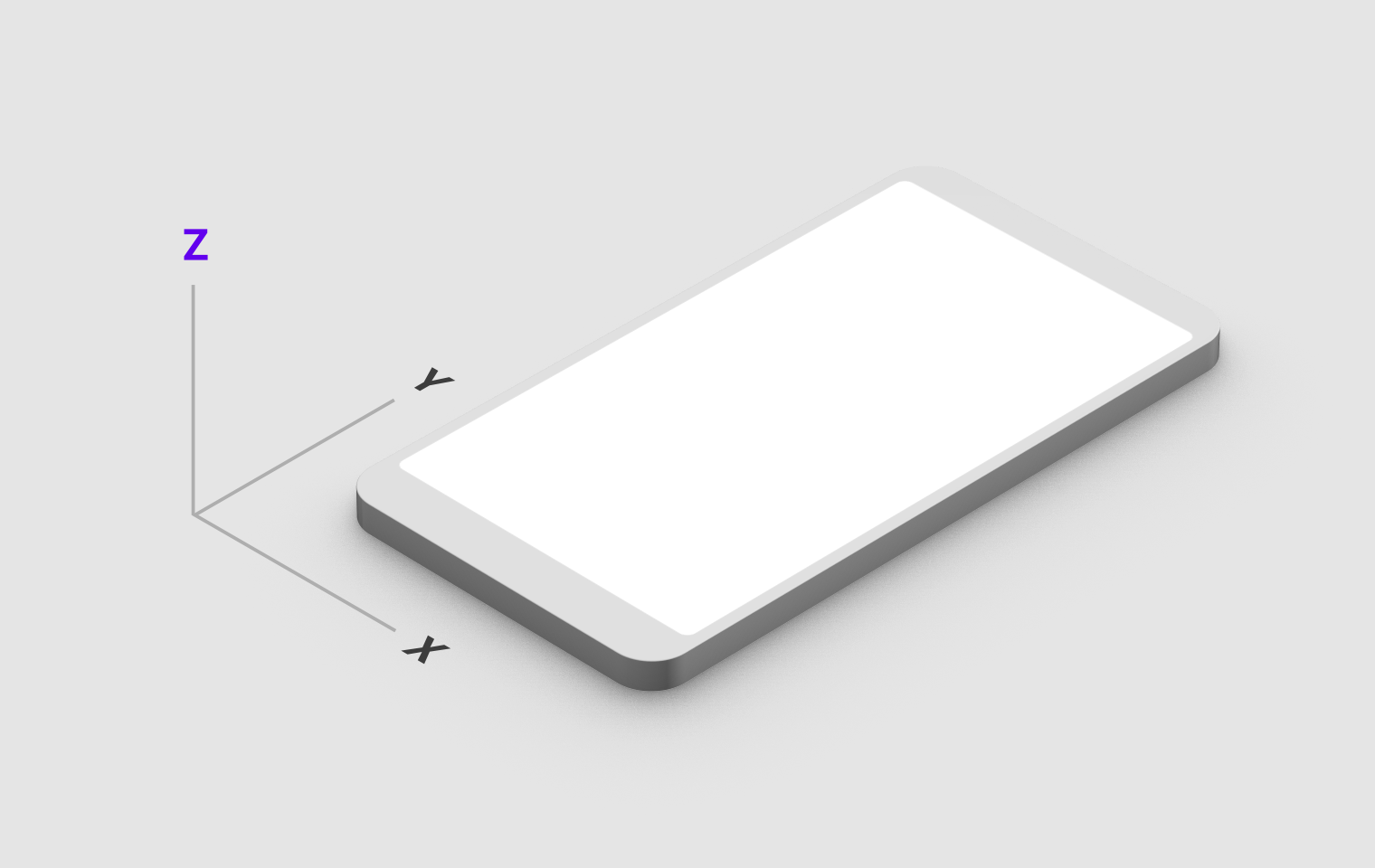
随着当今越来越多的信息需要被展示、曝光,而移动设备的屏幕空间又有限,为了减少用户在使用应用时的跳转,减少用户的路径,设计师们开辟了第三个维度——即在 z 轴上展示叠加的分层动效进行交互表达,从二维到三维,这样更能有效利用手机屏幕上的有限空间,这也是以后界面设计的大趋势。

这个思维方式最早是在安卓的MATERIAL DESIGN语言上体现出来的。(以下简称MD)

Depth(深度):
Material Design UIs are displayed in an environment that expresses three-dimensional (3D) space using light, surfaces, and cast shadows. All elements in the Material environment move horizontally, vertically, and at varying depths along the z-axis. Depth is depicted by placing elements at various points along the positive z-axis extending towards the viewer.On the web, the UI expresses 3D space by manipulating the y-axis.

在MD的设计规范中,用Depth来说明界面设计中的深度,既而在界面设计中引入了Z轴的设计思维,将界面设计由二维设计引进了三维设计思维的地带。MD通过抽象化纸片在物理世界中的形态,定义除了各种信息层级以及常用状态的表达方式。



再来看看,如今iOS的最新版本iOS 12,也已经开始向这一方向进行发展。最典型的要属以下的iOS的内置应用:股市、语音备忘录、地图、钱包、音乐、播客、App Store等。



三维设计法,在界面设计当中,主要分为两个方向来运用,视觉设计和交互设计。

人们通过双眼能够分辨出物体远近大小的形态,因此如果利用这样的视觉规律,便可以在画面中呈现出真实的效果,突出视觉的立体化。
因为使画面产生三维的模拟真实的效果,可以画面更具有吸引力,我们之所以能够看清楚物体,是因为有光的存在,现实生活的影子是因光而产生的,才是一个真实立体形。如果能恰当运用光影的效果,那将会让图形在进行三维空间转换时变得更加凸显。
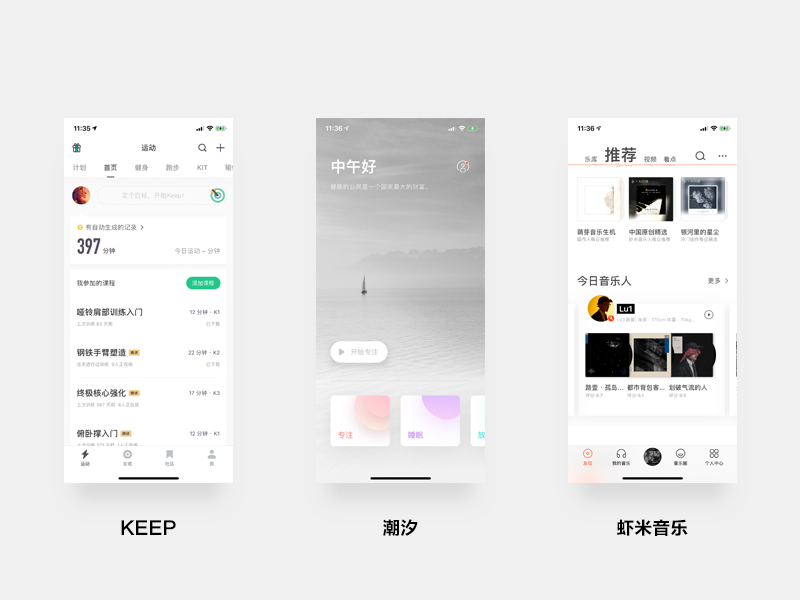
当今,在界面的视觉设计方面,通过层叠、卡片化和投影的设计手法来对界面的内容进行处理,可以增加界面的层次感。在如今同质化严重的扁平化设计下,能给人焕然一新的感觉,同时也给人一种内容呼之欲出的感觉,加强了点击的欲望。这样的设计手法让界面的Z轴空间得以加强,必将是下一个新的趋势。
例如:KEEP、潮汐、虾米音乐

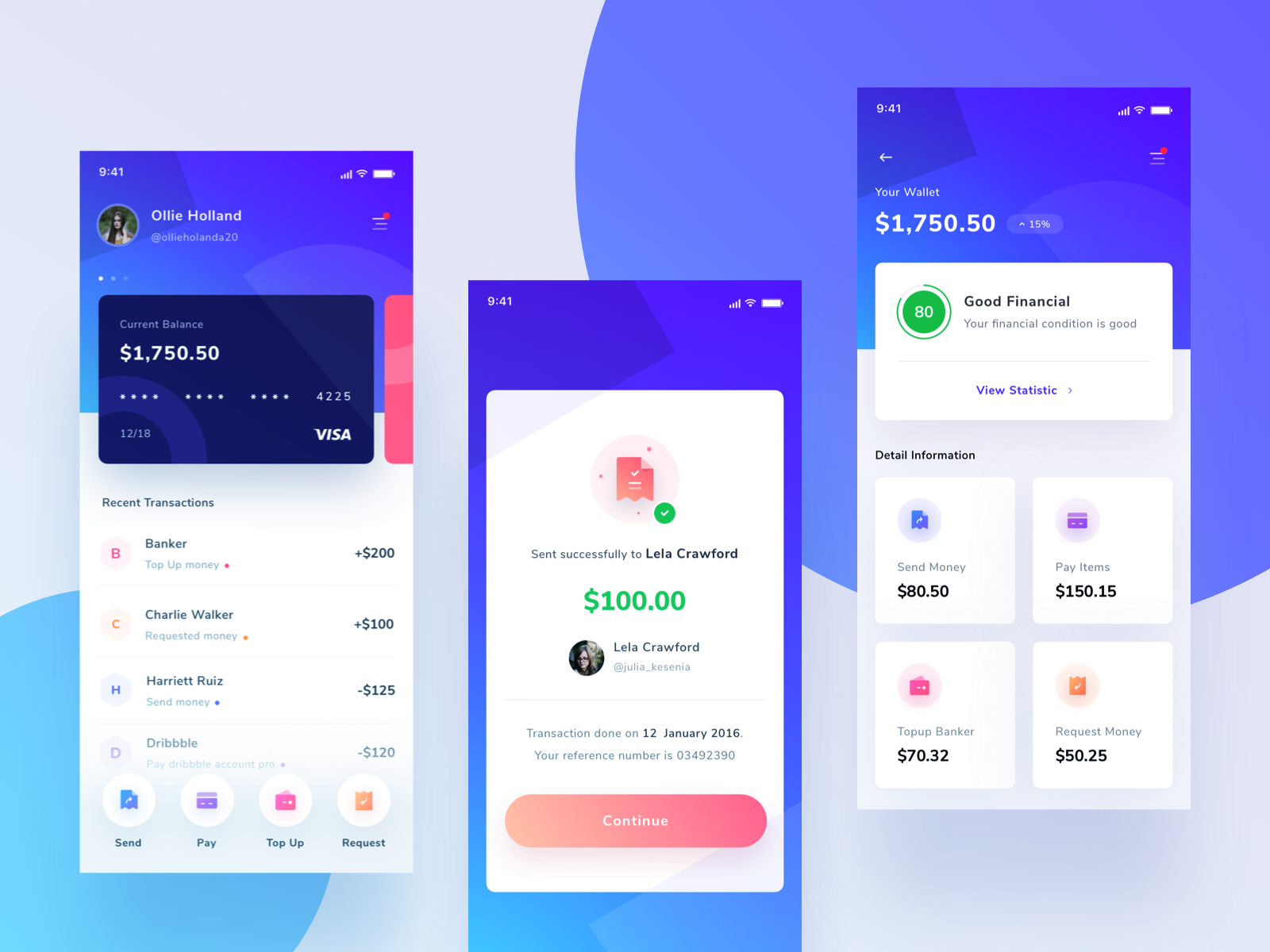
例如:Dribbble 和 Behance



图片来源于网络
而在交互设计方面,想同时展示多种内容时,假设对一个需求有着很强的曝光要求,或者是想让用户知道有这项内容的存在,但又不想让页面内容过长,导致被忽略或难以找到时,可以采用页面Z轴层级覆盖的表现形式。
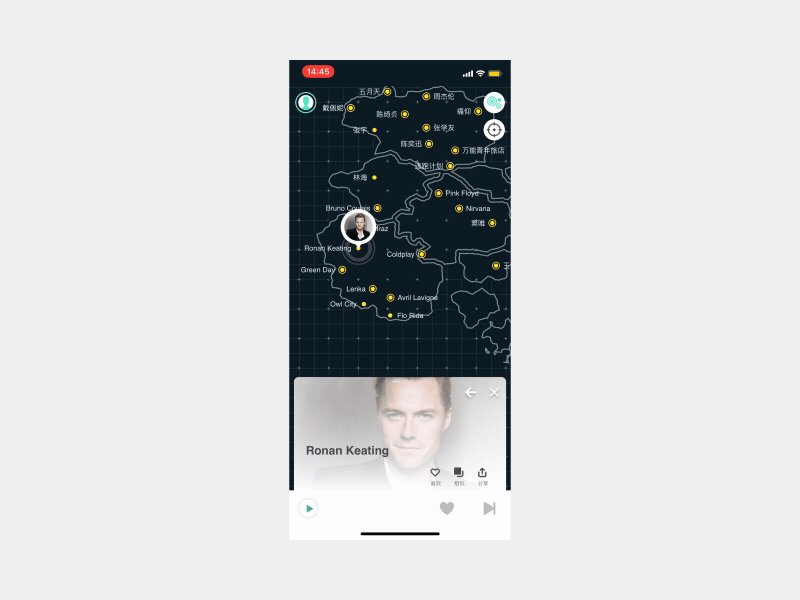
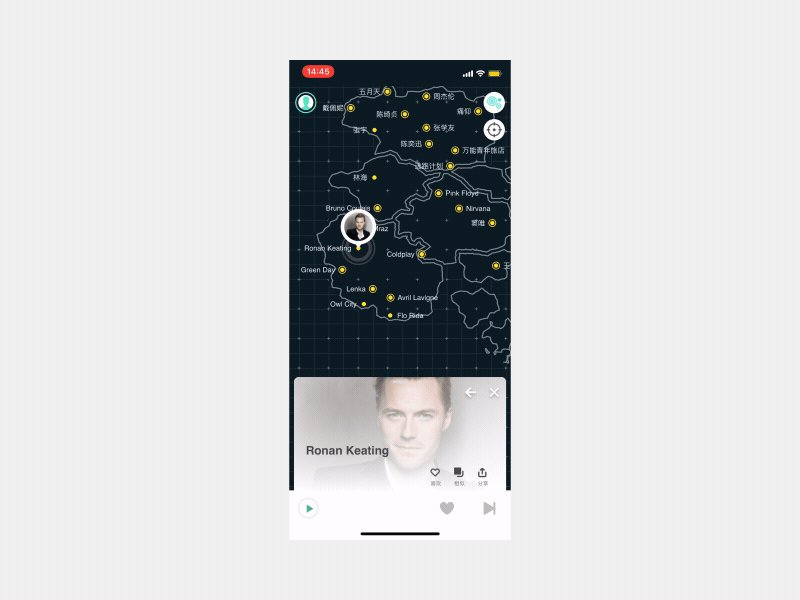
采用了Z轴层级覆盖的架构形式,用户主要的交互操作变为上拉、下拉来阅读信息,减少了点击跳转这一类的操作,减少了用户的操作成本。且滑动手势,是以后人机交互发展中的一个必然趋势。
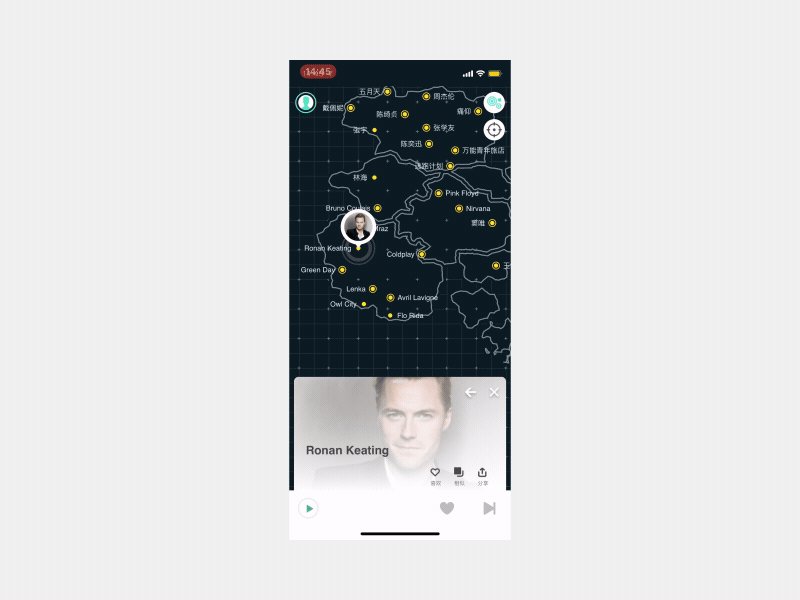
在一些APP中有所表现的有:豆瓣FM、豆瓣详情页等。(大家可以从这些APP上获取设计灵感)

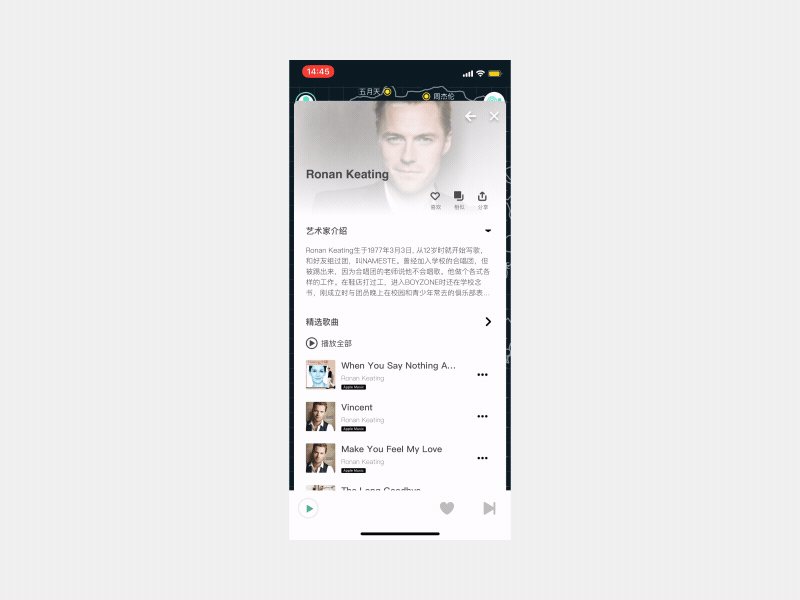
豆瓣FM

豆瓣(电影详情页)
例如:

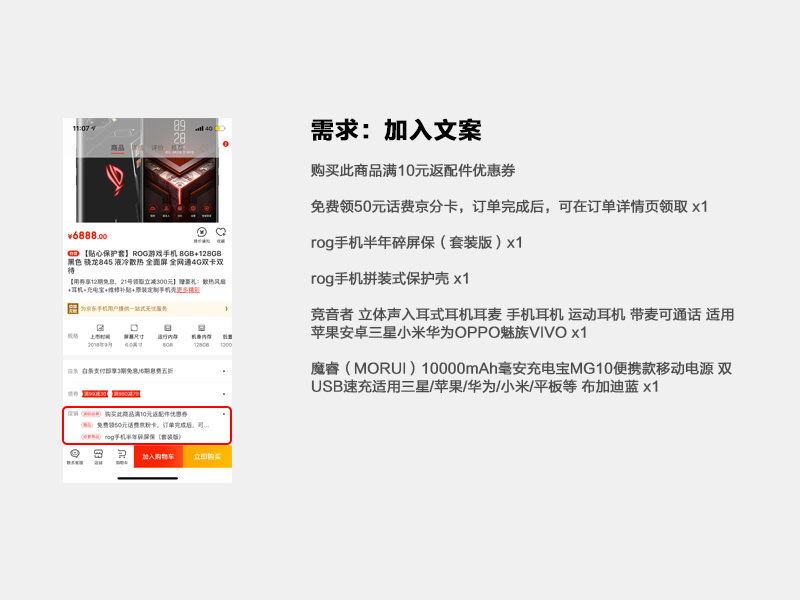
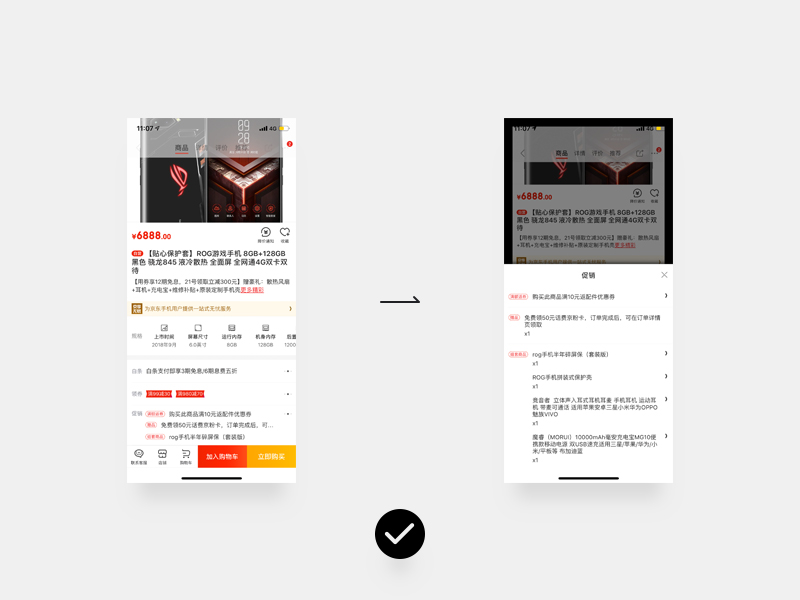
上图是京东(APP)的商品详情页,这时候我们接到的需求是将上图的文案放进这个界面中。
要知道在寸土寸金的APP界面中,每一个位置都是十分的宝贵,一但放置不佳,就会给用户的视觉流造成一定的影响,使得用户体验下降。况且,还是京东这样流量巨大的电商APP,位置便显得更加宝贵,而上图中的红色标记范围就是我们的限制区域,下面我们先来看一个不合理的做法。

上图我们是直接加了一个界面,将这个模块设定为可以进行跳转,从而达到显示完整(文案)的需求。
这样做,不仅增加了用户的路径,而且还会给来回切换的用户造成一定的困扰,消耗了手机的资源的同时,下面的留白也显得很浪费、空旷,视觉上就很不美观。
那么,京东是怎么做的呢?

京东采用了一个浮层设计(Z轴),将全跳转改为半跳转,这便是在界面设计中的Z轴运用,这样既可以达到文案所要求的曝光,也能最大利用让界面的空间,实现与原场景的完美衔接。
通过在 Z 轴上进行分层设计,模拟物理世界中人与物的真实的交互模式,帮助用户理解产品设计,将信息更好的浅层化,这样可以给设计师们带来更多发挥的空间。

在使用这个思维来做设计时,可以事先考虑以下几点:
根据用户使用体验,来判断是否需要使用Z轴分层交互。
这样做是否能帮助用户更好的理解你所做的设计?
空间感设计主要意义是能正确的引导用户,并建立起对产品的使用逻辑。
每一个界面层级只需要表现一件事。
当你想要在界面中加入一个菜单栏但发现没有空间?这时候可以考虑使用Z轴的设计。
谨慎使用Z轴层级交互,因为它会增加空间关系的复杂度。
多参考现实世界中的真实交互,它给你的预期和感受,在互联网设计中的很多灵感都来自于对真实世界的理解。
总结:
我们在做设计时,可以把当前的界面可以想象成一个的三维世界——分作X轴,Y轴,与Z轴,在这三个坐标轴上,可以进行思维上拓展。
在交互设计当中,减少跳转便是减少用户路径,就是使用各种方法在三维空间中,用x轴、y轴、z轴做出最合适、合理的用户体验设计。
前言
之前为大家分享过很多工作的案例,很多伙伴表示收获颇多,之所以分享工作案例是为了,给大家讲解设计思路,让大家明白,为什么这样设计,出于什么目的,要解决什么问题,这些正是UI设计的根本所在,掌握了设计思路就能应对各种问题。
接下来本期的分享,依旧会用真实案例解析从需求到设计的完整过程。
接需求与案例解析

我司的运营小姐姐@我要改个产品的UI,下午找我聊需求。
一、准备工作
提前了解产品,从视觉、交互上感受一遍,标记产品中有疑问的地方,这样大概对产品有个概念,为接下来的沟通做好铺垫。
二、了解业务
首先需要运营小姐姐讲解一下业务逻辑,了解产品涉及到的各种角色,产品使用场景等等,期间把疑问一一了解清楚,尽可能对业务、角色、使用场景有充分的了解。
通过沟通,了解到这个产品是一个H5问卷后台,业务上用来查看问卷统计的结果,使用的人群是公司的运营人员,产品时常会打包卖给客户,客户的使用场景不定,多数用户会用手机端查看统计结果。
三、沟通需求
接下来,沟通中我会先听她讲解需求,讲完后我会问她一些问题,确保我理解的正确。
需求沟通后,此产品问题为:界面太乱,很难用,需要改的好看舒服好用。
这时候就要想到她是不是用了其他体验好的产品,如果是的话,这个产品可能是重要的设计参考,然而了解后并不是因为用了其他产品,是一直以来就不好用,没时间改而已。
接下来的需求沟通就要落实到页面中,需要一起探讨产品,不明白的地方要了解清楚,从中总结优化的地方。
下面开始案例分享:
第一个页面改版

上图为“统计问卷”首页,A、B、C处为页面中较为突出的点,其中C处最为明显,沟通后得知C处图表的切换是为了截取图表做ppt,仅此而已,所以此处UI设计上需要弱化。
其实用户之所以觉得页面看起来不舒服,是因为想看的元素被弱化,而不该看的却过度设计,这样用户在看页面过程就会很费神,因为获取信息要躲开视觉上被过度设计的地方。
例如A处,用了页面中唯一的橘黄色,当初设计者应该是为了能强化区别上下题目的分界,但也成了突出的视觉干扰项。
其实分析后,页面中用户要看的是两个地方,一个是B处答题的比例数据,另一个是旁边的“小记”数据量,而B处进度条的设计过于突出,与文字没有良好的视觉比重。
结合以上问题进行改版:

解决A处问题
把每道题设计为卡片式,这样能很好的区别上下题的界线,题号从突出的橘黄色改为黑色,使得页面视觉上不那么跳跃。
解决B处问题
弱化变细进度条,与文字视觉比重相当,不会显得突兀,排版上下排列改为左右排列,这样能够缩减表格的高度,页面可以显示更多的内容。
解决C处问题
图表切换是个弱功能,使用频率较低,所以放到卡片的右上角弱化设计,用切换的方式展示。
不仅仅是以上的问题,排版的细节也会大大提升产品的质感。

旧版所有元素的排版间距几乎没有什么规律,这也是导致用户对产品有乱糟糟印象的原因。
改进后,用间距去表达元素之间的关系,间距设计常常会用到“黄金比例”或“五分原则”,黄金比例不必多说,五分原则就是相关的元素用周边0.5倍的距离表达亲密关系。

当设计好第一个页面后,需要先给到需求方评审,确认没问题后再继续,这样就尽可能保证了后面的设计是符合他们需要的。

上图只是个最终的结果,过程中做过一些小改动,最初发给需求方设计的页面,需要做简单的设计注解,这样才会更容易被理解,且具有说服力,最终确认没问题再继续其他页面的设计。
第二个页面改版

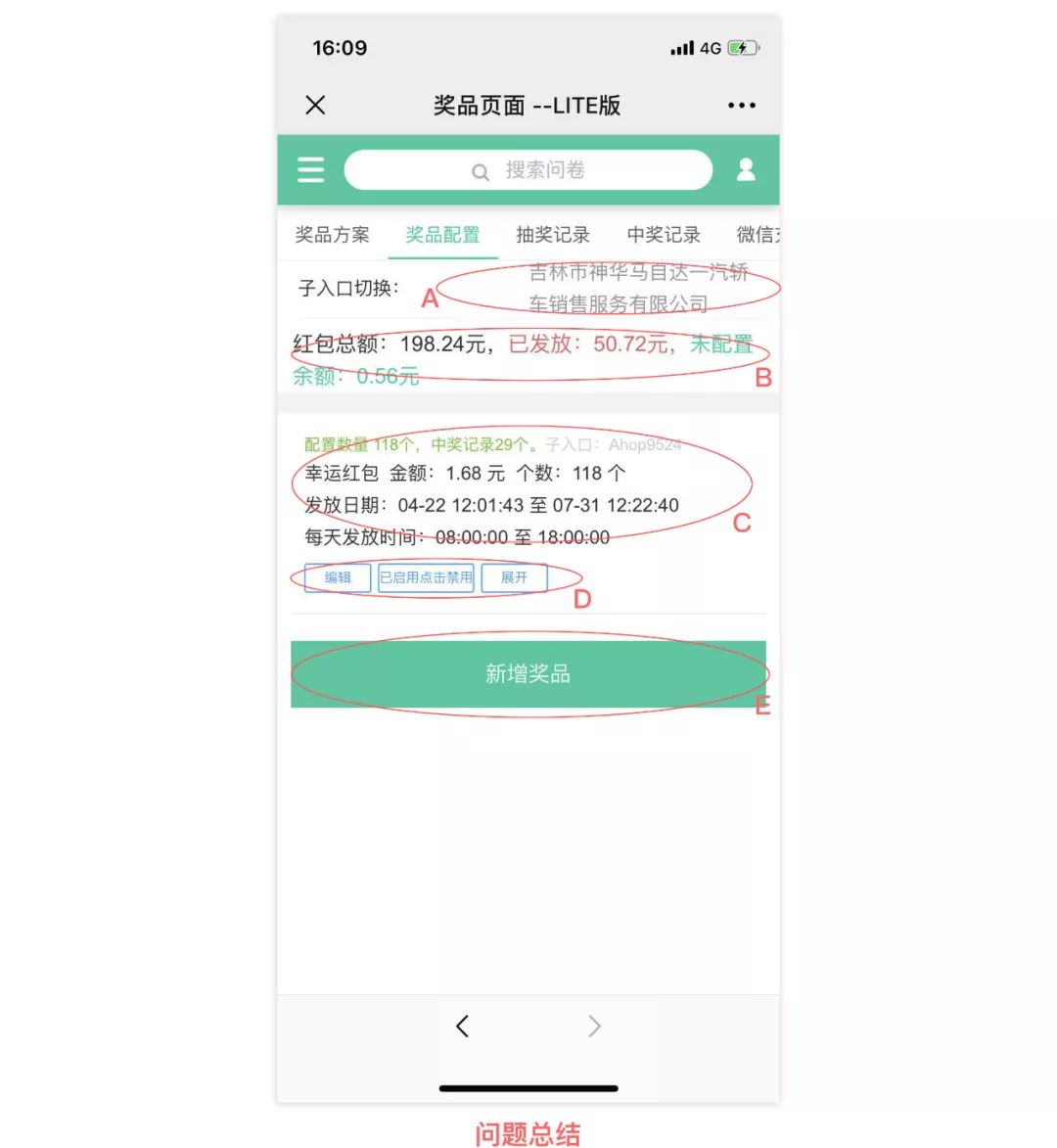
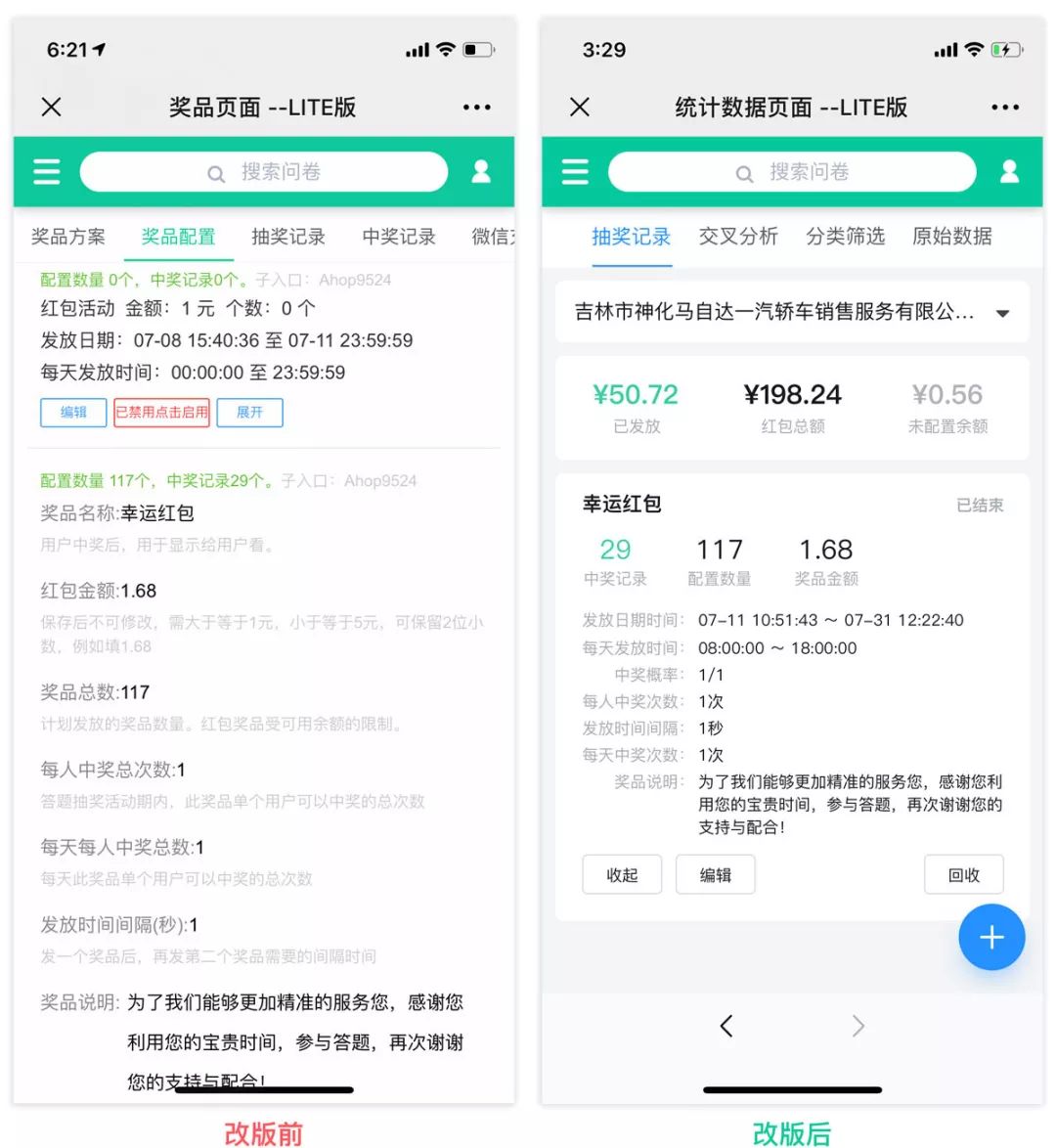
上图是给做问卷的人配置红包奖品的页面,看完后我表示心疼我们的运营人员。
A处本可以切换项目,但现在的设计显然是不可点击切换的状态。
B处是这个项目总金额统计,目前排版色彩杂乱且拥挤。
C处是给问卷配置红包奖品的各个属性信息,然而元素间没有层次,依旧杂乱拥挤。
D处按钮没有主次关系,排版拥挤。
E处是个“增加奖品”按钮,现在看起来没太大问题。

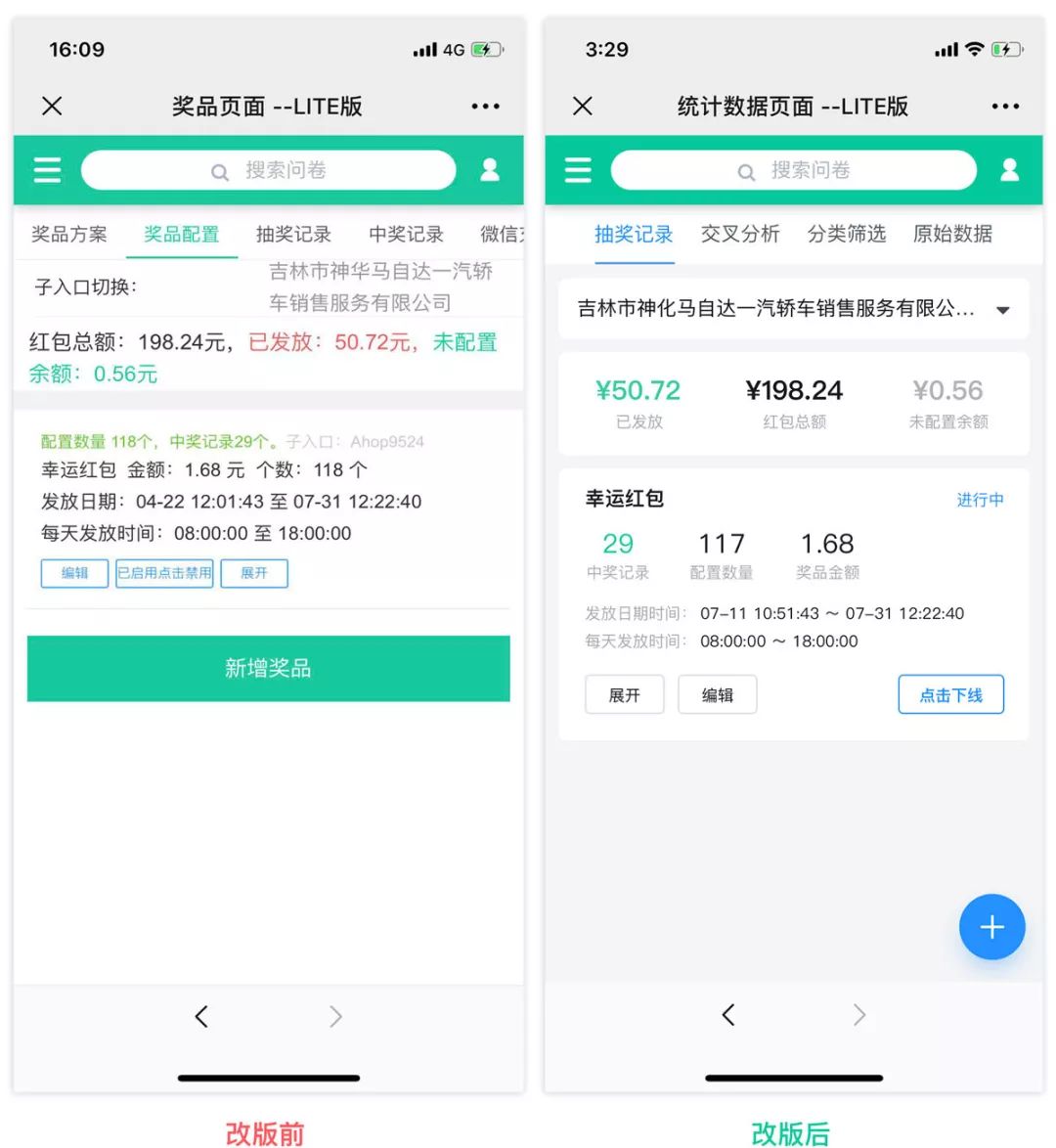
改版后页面延续了首页的卡片风格,保持一致性。
解决A处问题
“子入口切换”用户很难理解,因为不是确切词,例如换成“项目切换”“问卷切换”就很容易理解,当然也是可以去掉的,因为运营人员对每个项目都很熟悉,没必要注解。
解决B处问题
重新定义排版后,显而易见会比之前要清晰透气很多,动态变化的金额用颜色突出强调,未配置金额为次要信息,用灰色表示。
解决C处问题
改变排版样式,视觉上有主有次,“配置数量”跟“个数”为重复信息,只留一个即可。
解决D处问题
按钮“已启动点击禁用”拆分为“点击下线”按钮,和问卷状态(进行中),“展开”按钮放到最左边,和“编辑”并列。
解决E处问题
“新增奖品”按钮,如果增加配置奖品列表,就会把按钮挤到不可视区域,这样的设计不是特别推荐,所以设计成悬浮按钮,旧版本已经建立用户的按钮功能认知,悬浮按钮上面配加号图标,用户就会很容易理解。
第三个页面改版

上图还是第二个改版页面,此次要改版的是,点开“展开”按钮显示的属性,目前的问题是有很多重复的信息,例如时间,上面已经显示时间,最下面又出现同样的时间。
最严重的问题是,所有灰色字的注释,不符合逻辑,不应该在展开的属性下面提示,因为这已经是编辑好的内容,再去提示就意义不大了。
模拟一个场景,比如上图红圈的地方,已经设置好了奖品名称为“幸运红包”,展开后有个灰色字提示“用户中奖后,用于显示给用户看”,如果发现理解错了,然而在此页面是不可以改正的,所以灰色字应该在“新增奖品”的编辑中提示,用户在输入信息的场景下,提示才是最合理的。

页面改进后,去掉重复的属性信息,去掉灰色字的提示,(去掉这些内容是提前跟需求方探讨过的)最后用最少的空间展示了所有的信息,更清晰明了,其实展开后的卡片高度,完全也是可以考虑去掉“展开”“收起”的功能。
然后
第四个页面改版

当我看到这个页面时,不知道为什么要有A处的信息,所以再次请教需求方寻求答案,给我的答案是“子入口”“IP”是为了给开发人员提供便捷查询,例如这个中奖者存在刷红包行为,可以通过A处的信息进行查询。
很显然这并不合理,因为对用户来说没有用,还造成了认知负担,如果存在不良行为,提供编号信息就可以搞定了。
B处的设计,让页面没有条理,更是一个信息干扰项。

页面改进后,依然沿用首页卡片式的设计,去掉“子入口”“IP”“昵称”多余属性,去掉昵称是因为答问卷一般不会获取到用户昵称。
“中奖”和“未中奖”卡片,设计上有明显的视觉比重差异,去掉未中奖的绿色标示,只突出中奖者。
最后一个页面改版

上图是做问卷用户答案页,页面的弹窗偏小,使用起来很憋气,A处不知道什么意思,询问后可以直接去掉,B处是一个不合理的“确定”按钮,原因是用词错误,应该叫“关闭”更合适,因为这个页面是查看信息,并没有执行某些任务操作。

改进后加大弹窗,去掉页面中的多余元素颜色,上下题目用留白间距隔开,去掉“确定”大按钮,因为太占面积,改为右上角“关闭”按钮。
最后
当我们看到一个页面时,如果只看到美与丑,那是不客观的,这可能是对UI设计最大的误解,UI的美不只体现在表面上,还有内在的体验中。
UI设计一般都会带着一种目的进行设计,目的绝不只是设计的好看,更多的是创造一个良好的产品体验,同时能够助力业务,实现产品价值。
UI设计师对于业务要积极的去了解,对需求不要总被动接收,要有意识的去探讨挖掘,对业务的熟知,需求的准确拿捏,是你开始设计前最好的基石。

看了一位著名设计大师Aaron Gustafson关于UI设计的演讲报告,讨论和剖析了几个自适应界面,并演示了他们如何智能地变形以满足用户的需求。这里我有一些心得体会分享给大家。

当我开始我的职业生涯,我还是一个简单的网页设计师。我在网页设计工作了一年,从小型商业网站开始,最终转移到更大的客户。我发现对它并不感兴趣。我对分页模式,用户与表单交互的方式,以及感觉到的性能,比网页的视觉设计更感兴趣。我发现我爱上了交互,体验各种的性能。
当我看科幻电影时,我会看看界面。当我玩视频游戏时,我会观察菜单的布局方式。如果任何这些特质听起来很熟悉,你也可能有一颗UI设计师的心脏。
于是我退出我的之前的设计公司,开始了我自己感兴趣的项目与目标。在我的LinkedIn页面上,我试图总结我的新职业目标:创作出不仅具有视觉,交互,体验,还应更加智能,更加方便的大胆构想。自从我爱上了我现在这份工作以来已经有三年了,我并不是把它当作工作,而是把它当作我兴趣慢慢去培养,所以我的旅程并没有停止。我目前在一家创业公司,这里有我们共同的梦想与信念,我们想把东西做好,做全面,希望广大用户会喜欢,我每天逼着自己去思考,去学习,去看一些书籍资料,但是很多时候事与愿违!

在这篇文章中,我主要想描述一个UI设计师是什么样子:
这些工作是什么构成的?
哪里是最好的学习资源?
你如何在你的技艺得上展现更好?
UI设计的工作
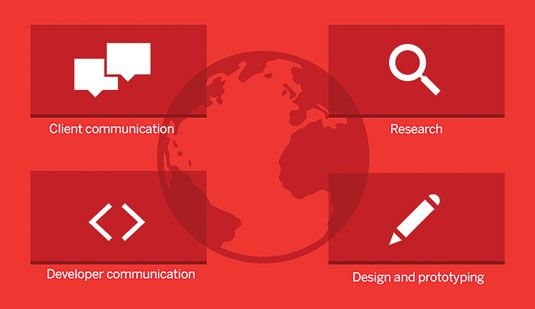
我会将用户界面设计的工作分为四类。与客户沟通,研究,设计和原型,并与开发人员沟通。下面让我们更详细的去接触一下怎么去工作。

沟通
客户沟通是关于理解客户的问题。目标是掌握客户的业务。项目的开始通常包括很多的谈话。在工作开始时,不要太多地去了解客户的想法- 你可以设想可能的设计解决方案时,以全新的方式展现给她们看,然后接受需求,进行分析。
要成为一个好的UI设计师,你需要能够最终考虑你的客户的意愿。例如,您的客户可能在航空,为他们工作最终将使你对这个行业有很多认知。所以,你会感受到:不能明智的去选择你的工作行业,也就不会成为这行业的专家。我们需要对自己有足够的认知。
在项目期间,沟通不会停止。作为设计师,你将不断地展示你的工作。产品的诞生需要有火花的碰撞,所以我们迭代好,不断的进行沟通与讨论。
研究
与客户沟通,你会做很多研究。这可能包括实地研究,与客户的研讨会,分析竞争或定义一个策略 - 基本上,只是帮助你理解手头的问题。
研究是什么?研究可以告诉你的设计选择。这是你读过的文章,或者苹果刚刚发布的新东西。当你解释为什么做出一个特定的设计选择时,你的研究会帮助你。
研究可以非常广泛。我经常测试新的设备用于研究目的; 或注册新的网络应用程序以研究其用户界面。
设计和原型
作为设计师,你可能会花大部分时间做设计调整工作。UI设计项目可以以多种方式前进,从素描,详细设计到编码。

您使用的方法在很大程度上取决于项目的类型。你在设计什么?这是一个网站,还是应用程序,或者你宁愿称它为一个应用程序吗?它使用本地技术吗?是重新设计还是从头开始?
在我们公司没有固定的过程,但大多数项目遵循相同的粗略顺序:他们从草图和线框开始,继续详细的视觉和交互设计,并以一个原型结束。
作为设计师,我们花费了大量的时间来思考我们的工具。虽然强大的工具很重要,但它们不是最重要的事情。能够使用Adobe Creative Suite和像Sketch这样的应用程序是相当于能够使用铅笔绘画或刷子来绘画。
话虽如此,对工具的浓厚兴趣是一件好事。我也喜欢尝试新的设计工具,可以帮助我更有效率的完成工作。我最喜欢的矢量编辑工具是Illustrator,但我的大部分视觉设计工作是在这些天在PS上完成的。其他团队成员已经切换到较新的工具,如Sketch,Affinity Designer,这些工具我们都需要了解,找到适合自己的就行。
工具是一个非常个人的选择。只要我们能轻松地一起工作,每个人都可以自由选择自己。为了使与客户的讨论,我们的设计更简单,我们使用Axure制作原型。对于更高级的原型,我们使用HTML和CSS。你需要的工具都取决于你想要做的工作。
开发者沟通
沟通设计有多种形式:详细规格,提供资产,一起审查设计。在每个实例中提供的意义很大程度上取决于项目是本机还是Web应用程序。

传统的方法是在屏幕设计旁边交付资源。屏幕设计可用于查看设计整体看起来是什么样子,而资产是即用型PNG和图标的SVG,因此开发人员不必处理图形编辑器。
在我们公司,我们是提供更多的支持者。我们使用组件样式指南来帮助保持我们设计的一致性。当我们处理一个web项目时,我们提供了详细的HTML和CSS集合,逐条记录,准备实施。我相信在软件开发的每个阶段都有设计眼光是实现我创建一流级软件目标的唯一途径。
Web与本机应用程序
然而,这些指南倾向于针对营销网站进行调整,并且其中的内容并不总是导致良好的用户界面决策。字体倾向于出于营销原因而选择,而不是为了易于理解。颜色可以是粗体和醒目的,它可以在广告活动中使用,但不会在您日常使用的应用中使用。这些指南必须解释。

有几个UI设计的网络指南。你可以认为网络是不同风格的熔炉。如果你做任何感觉更像一个应用程序而不是一个网站,你需要知道广泛使用的框架如Bootstrap和ZURB基金会。框架先打好,再开始确定事情应该如何去做,因为你不想重复做某一件事。
我比较喜欢使用Bootstrap。它为常见的UI元素(如按钮,数据表和模态)提供了合理的默认大小。
在网页设计中,您受网络技术能力的限制。它曾经是很难实现简单的视觉华丽像网站上的圆角。现在很多构想都可以做了 - 你现在可以自由绘制大量的阴影,过渡,动画甚至3D的用户界面。
作为设计师,在浏览器中控制流程和设计是更加现实的。我还没有看到许多UI设计师接管本地应用程序的UI编程,但是设计师做一个网络应用程序的HTML和CSS是一个常见的事情。如果你可以编写你自己的设计,你将有一项专业独特的技能在你的同行,也会增加你许多优势。但是对我来说,这也是唯一的方式,真正了解网络的工作原理。所以作为一名设计师,还是需要懂代码的。

Web约束
您很快就会发现,并非所有的浏览器都支持您学习的所有酷技巧,这是网页设计的现实。这是很好的遵循着名的原则,如渐进增强,你尽可能加载增强内容,但也想想如何内容降级。
最近,“切割芥末”已经变得流行。在BBC的网络团队的支持下,这包括区分“好”和“坏”浏览器,并为“坏”浏览器提供有限的体验。但是,它真的只适用于内容网站。
当涉及到类似应用程序的体验,许多人只限于支持一些领先的浏览器,使开发更容易。可悲的是,这让我们回到1996年的情况,你需要一个特定的浏览器来查看内容。

改善你的技能
那么,你如何跟上快速移动的网络行业的最新发展,并提高你的技能?让我们看看几种不同的方法提高你的技能...

平台知识
设计师的主要部分是平台知识。你应该知道各种操作系统,以及如何使用它们。作为设计师,我们倾向于使用Mac,但是很容易忘记,大多数人使用Windows框来完成他们的工作。
我觉得你只有真正理解的东西,如果你自己使用它。我喜欢使用我的Mac设计,但花费大量的时间赶上各种其他平台的演变。我有几个副本的Windows安装在我的Mac上作为虚拟机。我一直在忙于使用Microsoft的Insider程序测试Windows 10的新构建,以检查UI中的各种更改。
我也经常购买新硬件来测试它是如何工作的。我买了一个苹果手表只是为了测试的平台。然后我卖了它,因为我觉得它并不是必要的。
此外,web可以被视为其自己的操作系统。它不断发展,每周都会向每个浏览器供应商添加新功能。非常值得了解浏览器的技术方面,特别是关于CSS和图形能力。你需要知道SVG和WebGL是什么,以及如何使用Web动画API。
每个平台随着时间演变,作为一个用户界面设计师,它是你的任务,保持最新。毕竟,无论你在设计什么,都不是孤立生活,而是一个更大的软件生态系统的一部分。

回到基本
我们今天所处的困境与我们在20年前所挣扎的情况没有什么不同。书中有很多好的建议。尝试防御设计的网页由Jason Fried和马修Linderman和不要让我认为通过史蒂夫·克鲁格的初学者。
如果你不知道概念,如模态和可承受性,你需要读。你应该能够解释Fitts的定律是什么。格式塔的邻近法?这是UI设计的面包和黄油。
受游戏和电影的启发
作为UI设计师,我利用其他灵感来源来完成我的工作。我在游戏中找到很多灵感。一些游戏非常复杂,UI设计人员不得不解决与UI设计师在商业项目上工作相同的复杂界面问题。

游戏也可以表示趋势。在Colin McRae Rally的菜单中发现的极简主义让我想起了iOS7的方向。在某种程度上,现在时尚的UI动画设计出现在几年和几年前的游戏中。从skeuomorphism到裸,功能界面和“平面设计”的转变在游戏中也很明显。比较2006年的湮灭与2011年的天际。这两个游戏都是同一系列的RPG,但差异是惊人的。
Marvel电影中的未来派界面如钢铁侠也是我的灵感。他们不是完全可用的例子,但他们确实让我更多地关注计算作为一个整体。我们想要一个未来的屏幕,或者我们想让屏幕消失?这可能是一个很好的问题,在一个酒吧的设计师。

前言
近年来,「设计规范」逐渐被「设计体系」或「设计语言」的概念重塑。基于一套架构严谨、规则统一的体系框架,产品表现层面的设计工作可以逐渐实现模块化运作,从而让视觉设计工作变得更加高效。
「Design System 系列」将会从设计观、设计原则、设计形式三个方向入手,由深到浅、由整到分地演绎设计体系对整个产品迭代过程的价值和意义。有正确的设计观作判断好坏的标准,并结合行之有效的设计原则作指引,才能制定出最优的设计方案。
简介
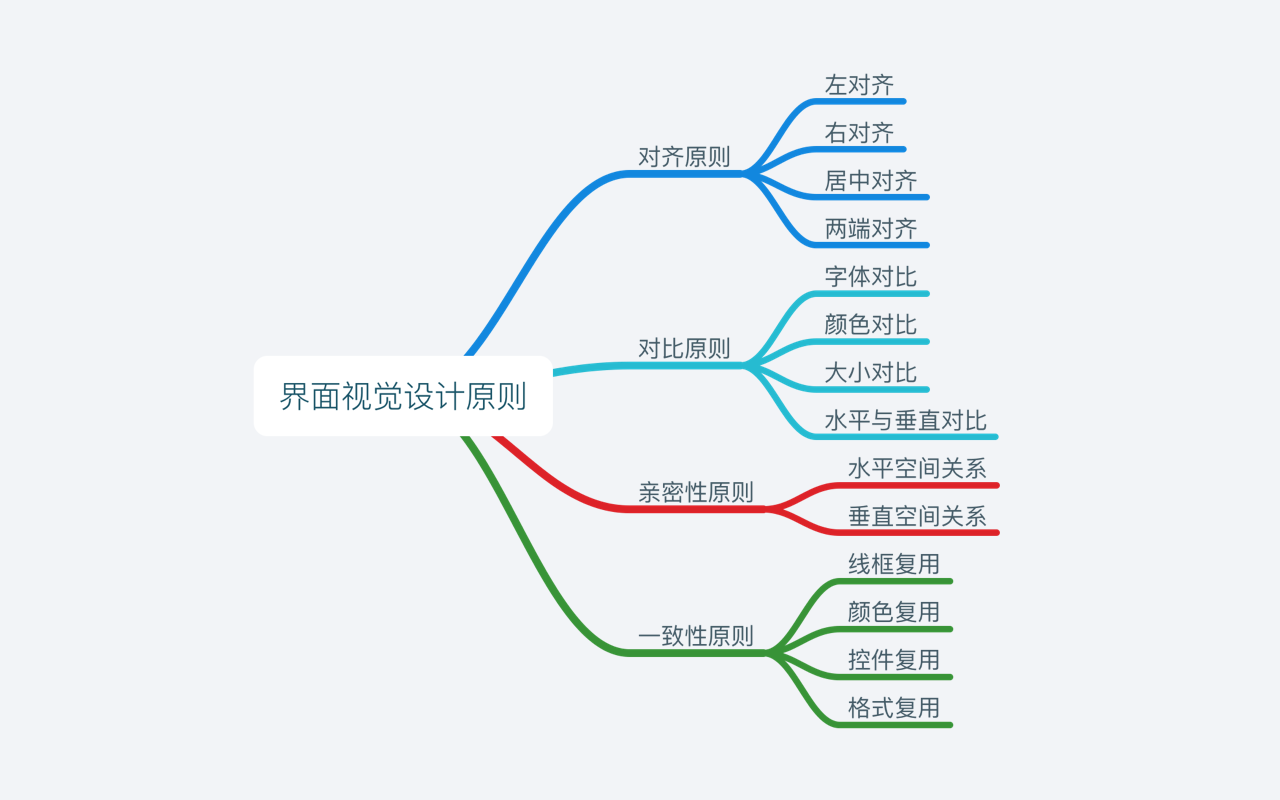
Robin Williams 的四大基本设计原则相信大家都不陌生,尤其在平面设计领域内对它的应用更为广泛。在此基础上,我结合中后台产品的设计特点,将其缩写为「两对两性」原则,即:对齐、对比、亲密性、一致性。
每个优秀的设计中都会应用这些设计原则,并且各自是相互关联的,只应用某一个原则的情况很少。
作为设计体系的一部分,这套设计原则也为设计实践提供了理论依据。本章引用中后台产品设计中一些常见的案例,并以简洁凝练的语言,分析总结了这四个基本原则的实际应用方法和注意事项。
本章大纲如下:

一、对齐原则
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。即使对齐的元素空间上是相互分开的,但在水平或垂直位置上也会有一条“隐形的线”把它们连在一起。
在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
1. 左对齐
左对齐是将文本信息或视觉元素沿垂直方向向左对齐的一种对齐方式,左侧会有一条“隐形的线”,将彼此分离的文本或元素连在了一起。
文案类、列表类、表单类等排版会常用到左对齐的方式,这能让用户顺着视觉流的方向,快速高效地接收信息或填写表单内容。

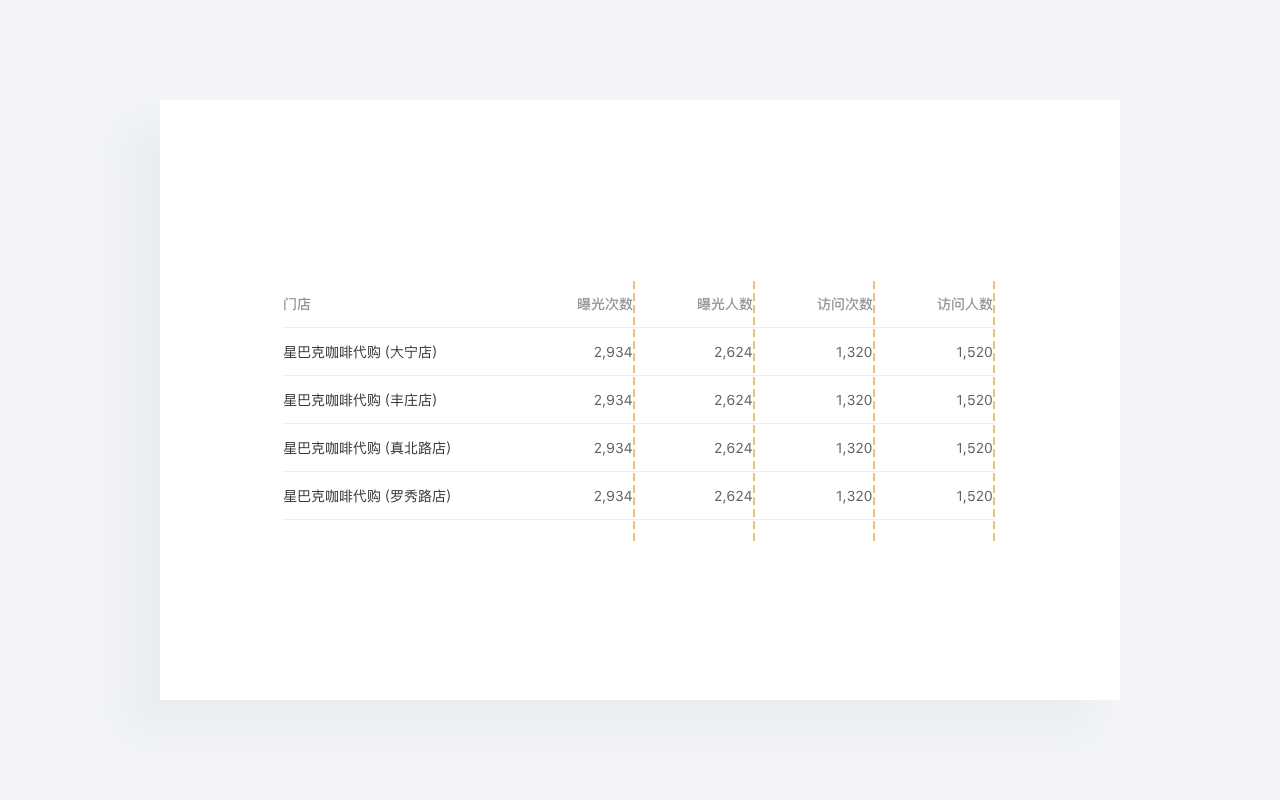
2. 右对齐
右对齐与左对齐相反,右侧会有一条“隐形的线”,将文本信息或视觉元素连在一起。
在表格或表单中使用右对齐,可以实现快速对比数值大小,建议数值的格式保持统一。常规类数值可以统一使用千位符,如「1,024」;金额类数值可以保留小数点后两位,如「¥88.00」。

3. 居中对齐
居中对齐是第三种常见的对齐方式,中间会有一条“隐形的线”,将文本信息或视觉元素连在一起。
居中对齐会形成一种更正式、更稳重的外观。尽管这是一种合理的对齐方式,但边界是“软”的,“对齐线”的强度也较弱,所以会显得中规中矩。通常,首页的功能介绍文案以及数据、金融等类型的产品界面会使用这种对齐方式。

4. 两端对齐
两端对齐也称方形左右对齐,因为文本信息的左右两端均对齐。
通常在商品信息结算、带有辅助说明的列表等场景中会使用两端对齐的方式,不仅能让横向的文案更具关联性,易于用户接受信息,也能使排版显得更加工整和严谨。

二、对比原则
对比可以有效地增强页面的视觉效果,同时也有助于元素之间建立一种有组织的层级结构,让用户快速识别关键信息。
需要注意的是,要想实现有效的对比,就应当拉开元素之间的差异,差异越大,对比效果越明显。
1. 字体对比
字体对比包括:衬线体和无衬线体的对比,如 Georgia 和 PingFang;字重粗细的对比,如 Regular 和 Semibold;字号大小的对比,如 14px 与 20px;字体颜色的对比,如 #333 和 #999。
当界面或模块的标题字体大而粗、且颜色较深,正文字体小而细、且颜色较浅时,信息层级关系更明显,字体对比效果将更理想。

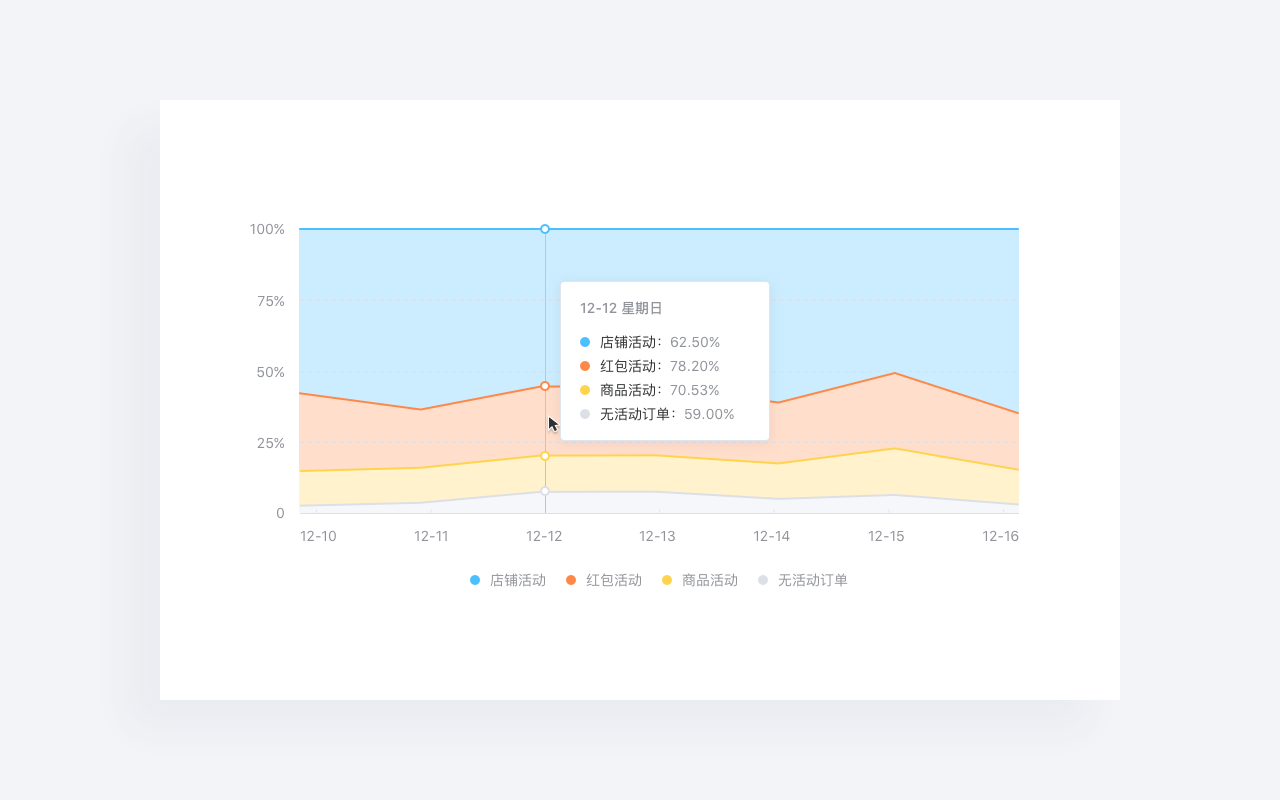
2. 颜色对比
颜色对比包括:色相对比,如 Red 和 Blue;饱和度对比,如 S100 和 S60;明度对比,如 B100 和 B60。
下图中的百分比堆叠面积图利用不同维度 (区域) 的色相对比,清晰的反应每个数值所占百分比随时间或类别变化的趋势,对于分析自变量是大数据、时变数据、有序数据时各个指标分量占比极为有用。

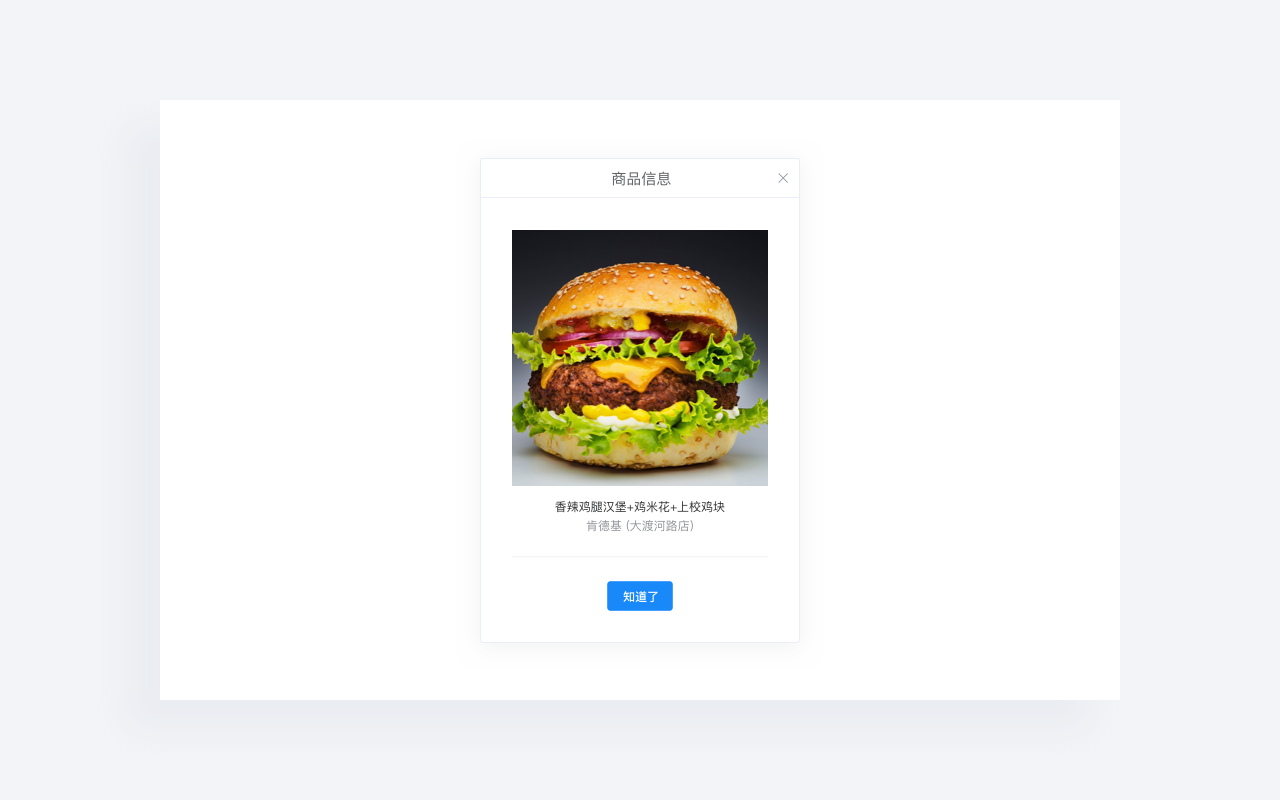
3. 大小对比
大小对比就是在同一画面里利用大小两种元素,以小衬大,或以大衬小,使主体得到突出。大小对比主要体现在面积或体积两种维度上的对比。
在下图的 Dialog 中,主体图片的面积相对于商品信息文字的面积得到最大化突出,主次更加分明,视觉冲击感也更加强烈。

4. 水平与垂直对比
水平与垂直对比,是指水平分布的视觉元素与垂直分布的视觉元素在横纵方向上的对比。
在排版上,水平与垂直对比可以打破单一呆板的排列方式,在保持对齐的基础上,丰富了界面元素的空间表现形式,减轻了用户的疲劳感和无味感。

三、亲密性原则
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元;反之,则它们的距离就应该越远,从而形成多个视觉单元。
亲密性的根本目的是实现组织性,让用户对页面结构和信息层级一目了然。
1. 水平空间关系
为了自适应不同尺寸的屏幕,同时保持横向上控件的关联性,因而采用栅格布局的方式来组织摆放元素和控件,保证布局的灵活性。

同一控件内部的元素,横向间距上也会有“亲疏”之分,以体现组织性。

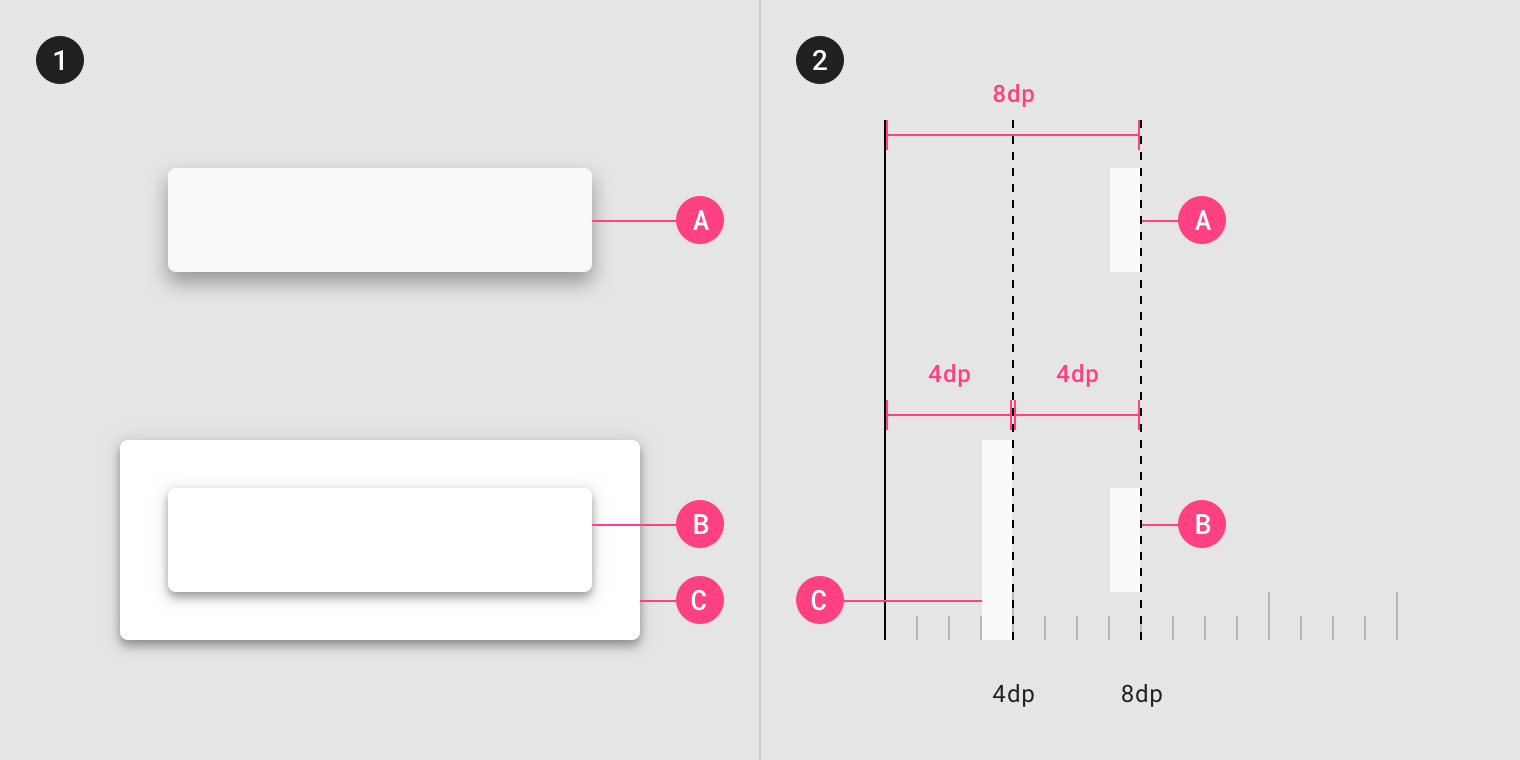
2. 垂直空间关系
在复杂的页面或模块设计中,纵向上需要使用高、中、低三种规格的间距来区分信息的层级关系。基于「元间距」8px,三种规格可以是 24px (高间距)、16px (中间距)、8px (低间距)。
注:纵向间距公式:y=8+8×n。其中 y 是纵向间距,8 是元间距,n≥0。

另外,增加「分割线」等视觉元素,也是有效划分页面结构和信息层级的常用手段。

四、一致性原则
可以把「一致性」理解为「复用」,相同的元素在整个界面中不断复用,复用元素可以是线框、颜色、控件、文本格式、空间间距、设计要素等等。
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
1. 线框复用
同类信息的载体可以是相同粗细的线框、相同投影的卡片、或是相同颜色的底面,注意保持样式属性值的一致,以及上下左右间距的一致。

2. 颜色复用
在界面设计中,相同的功能提示、图表数据、文字层级、按钮、图标、分割线、背景等,应使用相同的颜色,保持色彩体系上的统一,避免同类型的元素使用不同颜色给用户造成认知困扰。

3. 控件复用
使用统一的导航、按钮、弹框、图表、选择器等控件,既可以提高设计者和开发者的工作效率,避免重复造轮子的现象出现,又可以保持界面设计的一致性,降低用户的理解成本,提高使用效率。

4. 格式复用
相同类型、维度或级别的文案,应使用相同的展现格式。注意标题、正文、辅助信息的层级关系,使用统一的对齐方式,让关联性高的信息之间形成一个视觉整体。

本章小结
1. 对齐
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。
2. 对比
对比可以有效地增强页面的视觉效果,建立一种有组织的层级结构,如果想让元素不同,那就让它们截然不同。
3. 亲密性
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元,这有助于组织信息,减少混乱。
4. 一致性
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
好久没有发文章了,今天顺叔和大家一起聊一聊卡片式设计,无论是WEB还是APP卡片式设计运用的比较多,很多UI设计师比较偏爱这样的表现,卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但往往在卡片设计中有一些技法还是需要了解,不能因为卡片式设计而卡片式设计,要能更好的应用到界面场景中。希望在这次分享中一些知识点能帮助到大家,之后的几篇系列文章中,顺叔会从界面中比较趋势的设计技法进行分析,希望能帮助到一些设计的小伙伴。
教程前的引言
卡片式设计这几年比较流行,同样这样的设计表达也是个趋势,应用在APP PC界面中至今还流行着,从事UI设计的都会知道卡片式设计,具有把内容整合模块化,从视觉,个性化体验上进行呈现,是设计师在设计时常用的一种表现,同样也具有独特的创新概念。
在一些项目中,一些客户会说这个设计的APP界面有点太白,没有层次感怎么办,那这时你应该和客户说在APP设计中运用了现在比较流行的一个表现手法,卡片式设计,可以解决在画面中有个性化 、变化、 层次感的设计。那客户又问什么是卡片式设计呢?
一、什么是卡片
无处不在的卡片设计具有个性的美感和很好的易用性,是以文字标题,小标题, 图形或图片组成的模块化,以块状形式规整的整合内容,让内容更规整化,视觉上更个性化,也是操作上快捷的内容信息入口。更直观的表达内容信息和快捷跳转操作。成为当今在设计中一个比较流行趋势,而卡片在设计中也占用一定的优势,让整体更加的有层次感,在运用起来也比较方便,从视觉、体验、交互都具有不错的优点
设计效果图展示
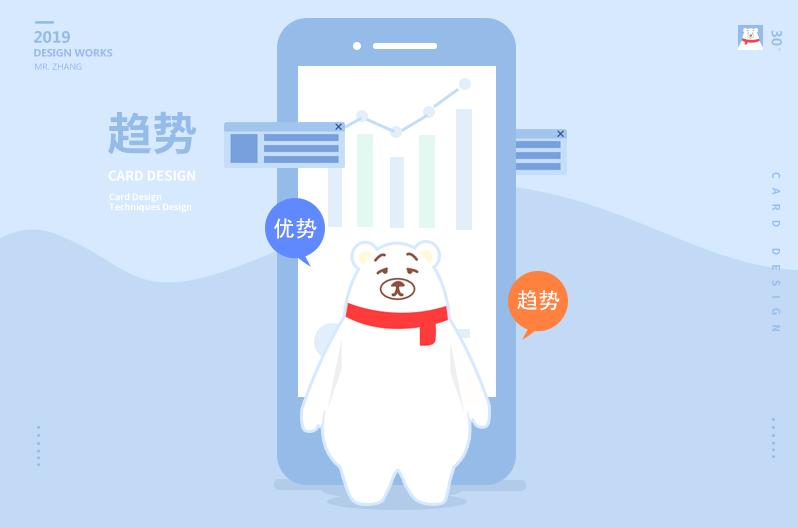
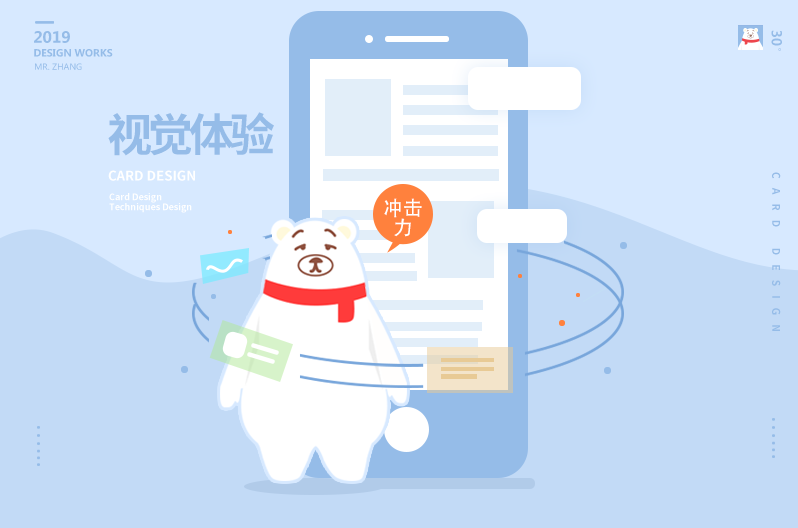
顺叔为了这个文章特意设计了两个案例,通过这两个案例进行一些讲解。请见下图:

二、卡片设计优势
1.趋势
无论是大平台 还是小平台的产品都会运用这样的卡片式,跟风式设计趋势,也让卡片式设计成为了一个现在常用的优势,不过卡片式设计的确有很好的效果

2. 层次感
具有一定的层次感,能在页面版式中起到设计上的不同,个性化变化,页面层次感区分强烈,能更好的体现提炼出内容

3. 规整化
卡片式设计以图片、 图标 、LOGO、 标题、 整合到一起 以块状的形式在界面中展示,更规整的排版呈现。虽然内容多会导致页面乱,一个模块包含内容之后就会规整不少,也给页面设计上带来了更好的视觉

4. 视觉体验
卡片式给整个页面会增加视觉上的体验,特别那种大图片卡片式更具有视觉上的冲击力,背景衬托出前景卡片式设计。同样对卡片式也感觉到舒适感。卡片式设计还是需要根据整个布局、 产品需求 、功能进行设计。以达到最好的用户体验、视觉体验。
不要为了卡片设计而卡片设计。

5. 易用性
卡片式设计在易用性和灵活性上比较高,在响应式设计中同样应用的也比较多一些。能更好的有序排列。

6.简约设计
简约设计会更显得品质,不需要过多的进行装饰,哪怕就是一个白色的色块,上面点缀有色彩的图标和标题 副标的变化,也会觉得显得高大上,就算是一个带有颜色的色块卡片,也无须过多的设计 内容上的标题 、图标、 按钮就足以支撑起卡片

7. 交互效果
在卡片式的设计中会有一些动效交互,比如整体卡片放大、 缩小 、左滑、 右滑,可以整模块化滑动 缩放。整体效果增加了不错的视觉交互体验
三、卡片正确设计知识
一般在界面设计中卡片的存在的意义和表现手法都是什么样的呢,下面为大家举例了几种常用的正确的设计表达姿势。希望小伙伴在设计的同时有所灵感和参考,把一些表现手法加入到自己的设计中,适合才最重要。卡片式设计还是要根据整个风格和整个布局而进行展示,在做进一步的对比和布局中以最好的效果为最终展示方式,总结分析几个常见代表例子,如有不全请讨论补充,下面就是一些例子
1.卡片式形式一
以色块为主体并用现在比较流行的渐变色组成,其中四边为圆角,同样色块下边阴影衬托出主题,这个是在卡片中设计比较常见的运用手法,卡片的长高在设计中也是根据结构,内容功能而进行设定。正方形,长方形都是一个表现得手法,在色块上面标题文字,图标,图形是整个卡片的布局的形式,无非就是左右布局和上下布局
应用场景:卡包、天气、类别、入口、优惠劵,卡劵

此图片来自于网络
2. 卡片式形式二
这种形式共同点都是在头部C位出现的卡片式设计,其中承载着标题,副标题,以及图文版式,不难发现,如果图片有颜色,那么下面是白色底,这样在白底上面色块的出现还是比较简约凸显卡片,如果背景有颜色,卡片也有颜色那么卡片的凸显程度就不会那么强,图二很多在会员卡设计中常用的比较多,也比较简约,另外两个共同特点背景有颜色,一般底部背景颜色就是整个界面的主色调,背景有色块,上面就用白色卡片,卡片上方标题、 文字、 图片呈现。只不过排版的方式有所不同而已,在很多APP设计中,这样的表达也很多,通过主色调可以很融合的把上面的状态栏,导航栏融为一体视觉上统一性,底部背景颜色延续下来,上面凸显白色卡片,这样更具有视觉感和层次感。白色的卡片不需要过多的修饰,更能体现的上面的文字和图片。
应用场景:会员卡,滑动卡片,图文标题,入口

此图片来自于网络
3. 卡片式形式三
这种形式上图下文字,或者是上标题,下图片的形式,这种形式特别在图片素材的选择上尤为重要,有视觉效果好的图片通过剪切,处理,合成,摄影,插画等等方式,出现的图片质量上好的话可以带动整个设计的逼格,通过有效的图片传达,文字传达,让用户更清晰的了解。这样的形似一般在入口或者列表的形式出现的比较多,同样也能体现出整体化和视觉化
应用场景:滑动卡片,图文标题,入口,列表

此图片来自于网络
4. 卡片式形式四
大图卡片式,一般以摄影图片,插画形式,文字压与图片之上,这样的效果更具有冲击力,也能显得出比较潮流。体验也很不错,放大视觉,展示内容,图片相结合,让浏览者更愿意多看一会。表达的图片与文字内容相符,做到图文交融的程度。一般这样对于图片的选择上还是比较要求严格的。没有质量的图效果会降低。
应用场景:列表,说明,入口,天气

此图片来自于网络
5.卡片式形式五
列表卡片设计,这种形式一般白色的卡片,上面标题,头像,按钮,扁平插画形式体现,更多应用在一级页面的下方内容,以及二级页面的列表页或者集合页,整体弱化背景以白色为主,给予圆角及阴影承托出层次感同时,体现上面内容部分。每个模块的单元体具有统一的视觉。
应用场景:列表,集合页,入口

此图片来自于网络
6. 卡片式形式六
大卡片式设计,表现为一块特大的卡片式,上面会有标题,按钮等信息,同样表现出突出层次感,个性化设计的特质。体现出内容,一般背景有颜色上面卡片为白色,如下面背景为白色,那么卡片的形式也可色块,在对比上有个反差,才能突出卡片的作用性。
应用场景:提示,说明,优惠劵,劵,入口

此图片来自于网络
以上总结的几种卡片的形式,在设计中可以根据情况而设计,卡片多样化,布局多样化,适合自己产品的才最重要,虽然在界面设计中常用的设计,但不要盲目的为了卡片而卡片套用设计,这样起不到作用反而效果达不到理想程度。希望几个卡片形式总结能给大家带来一些灵感和启发。
同样在这些卡片中会有一些基本的共同的特点
共同的特点是
1. 四个角都是圆角
2. 根据潮流渐变色或白卡片
3. 色块下的阴影,色块下的阴影更能体现出层次
4. 卡片上面组成部分,标题,副标题,图形,按钮,图片,头像
5. 字体大小,字体颜色的变化
6. 一般卡片应用在会员,列表,说明,优惠劵,分类,类别,集合页,欢迎页等场景常见
三、卡片正确设计知识
为了讲解文章,顺叔临时构思一个产品原型,而快速进行了简单的设计,一个第一版,一个优化版,主要为了讲解一下这个卡片设计一些问题,
以下此图为构思的原型图

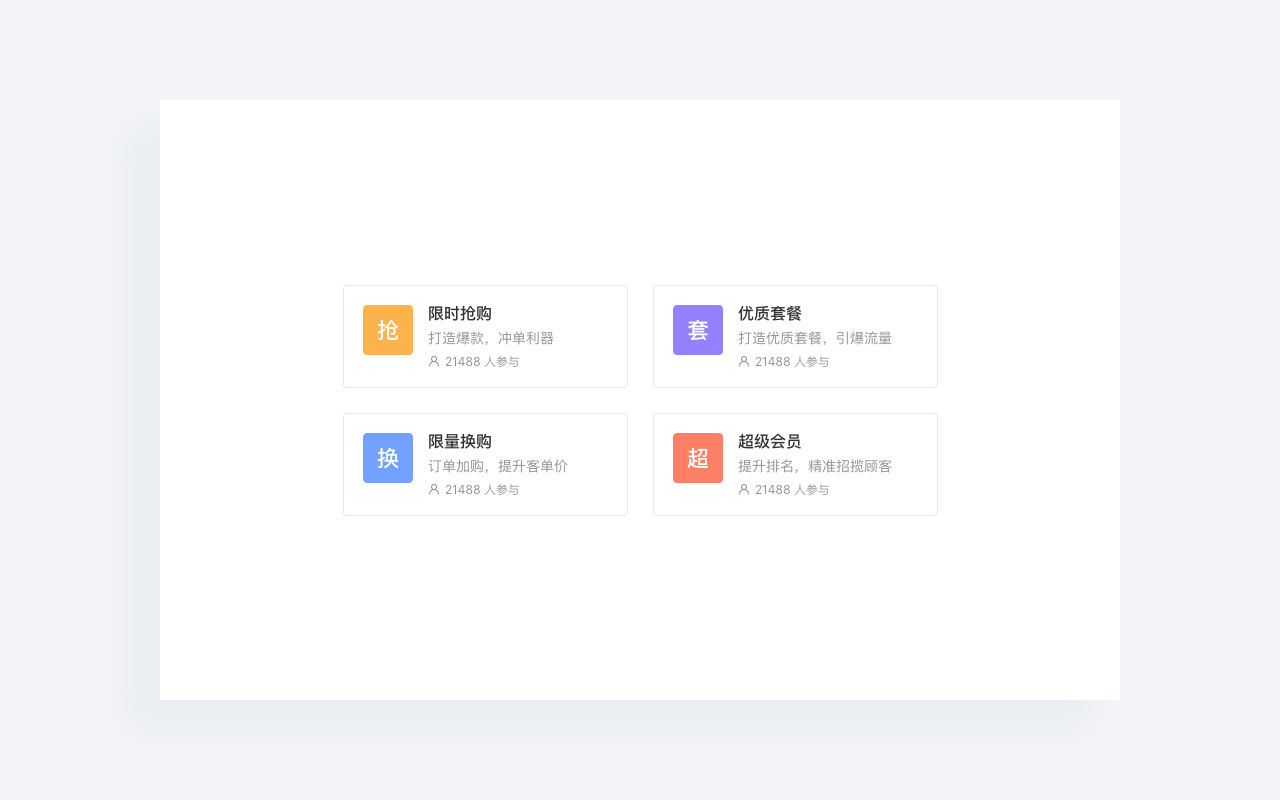
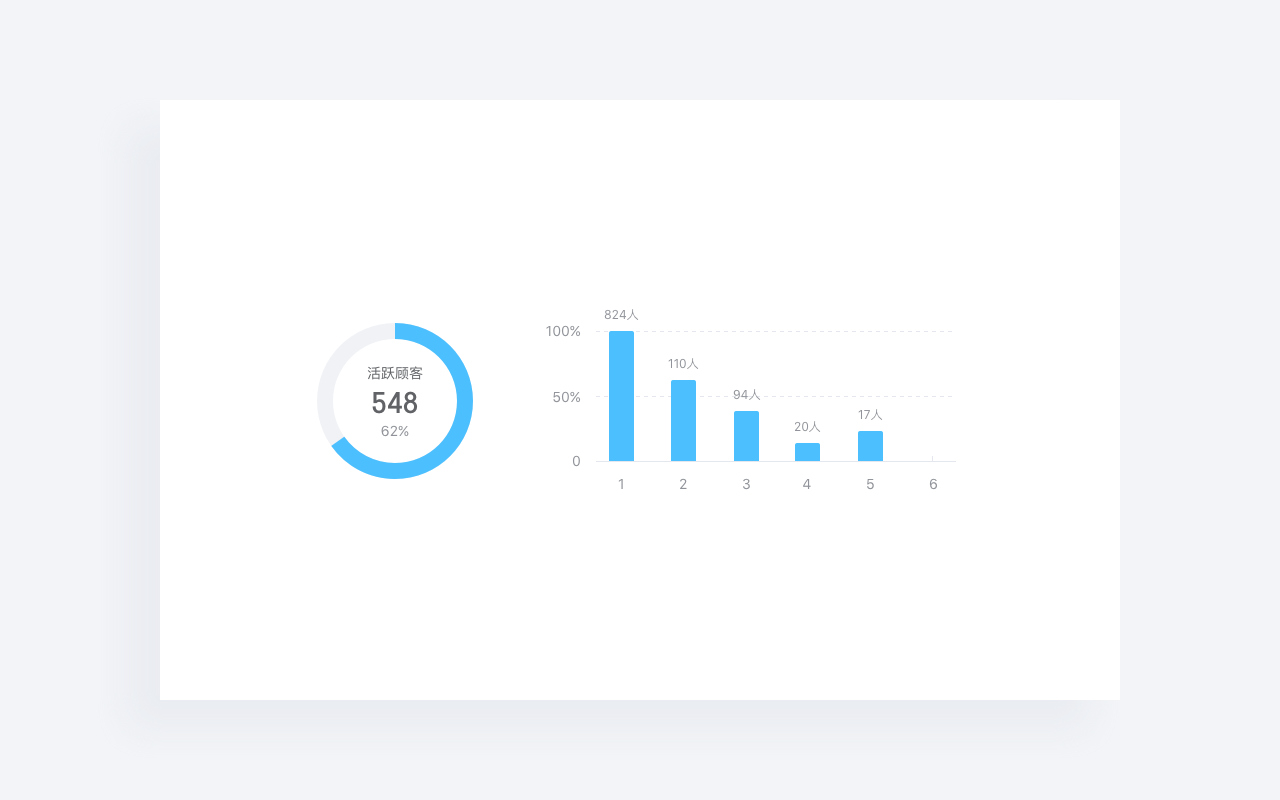
经过分析原型图之后开始进行设计,首先设计一个版本的,如果这样卡片布局设计,这样色彩搭配的情况下,会怎么样呢,整体设计用了蓝紫色为主色调,首先铺蓝紫色的色块作为背景,然后上面放白色卡片,以至于卡片上详细的内容,比如数字,图形 能更好的丰富支撑卡片。同样数据流也是比较重要的C位。也是比较重要的位置。接着根据原型图下面有两个卡片,通过扁平化设计,以色块为主设计一个蓝色,一个橙色的卡片,上面并有图标,头像,以及标题,两个颜色的对比,更让视觉有冲击力,整体看这个设计并没有什么,但有个问题在于单个模块拿出来效果的确都不错,但组成之后上面的卡片C位让下面的两个带颜色的卡片抢了视觉,当打开这个界面的时候视觉落点在彩色卡片上,那么这个整体设计上就出现了问题,上面的数据,白色卡片其实是比较重要的,而且整个画面都是卡片毫无设计上的变化,
那么只能在这个基础上在进行优化,其实大家在做设计的同时也这样,在考虑功能模块前提下,用户体验,也要考虑视觉体验,那么视觉从哪方面来,色彩、层次、版式等等方面。那么能不能在进行一下优化呢,其实还是有空间在进行优化。以下图为第一版
设计第一版

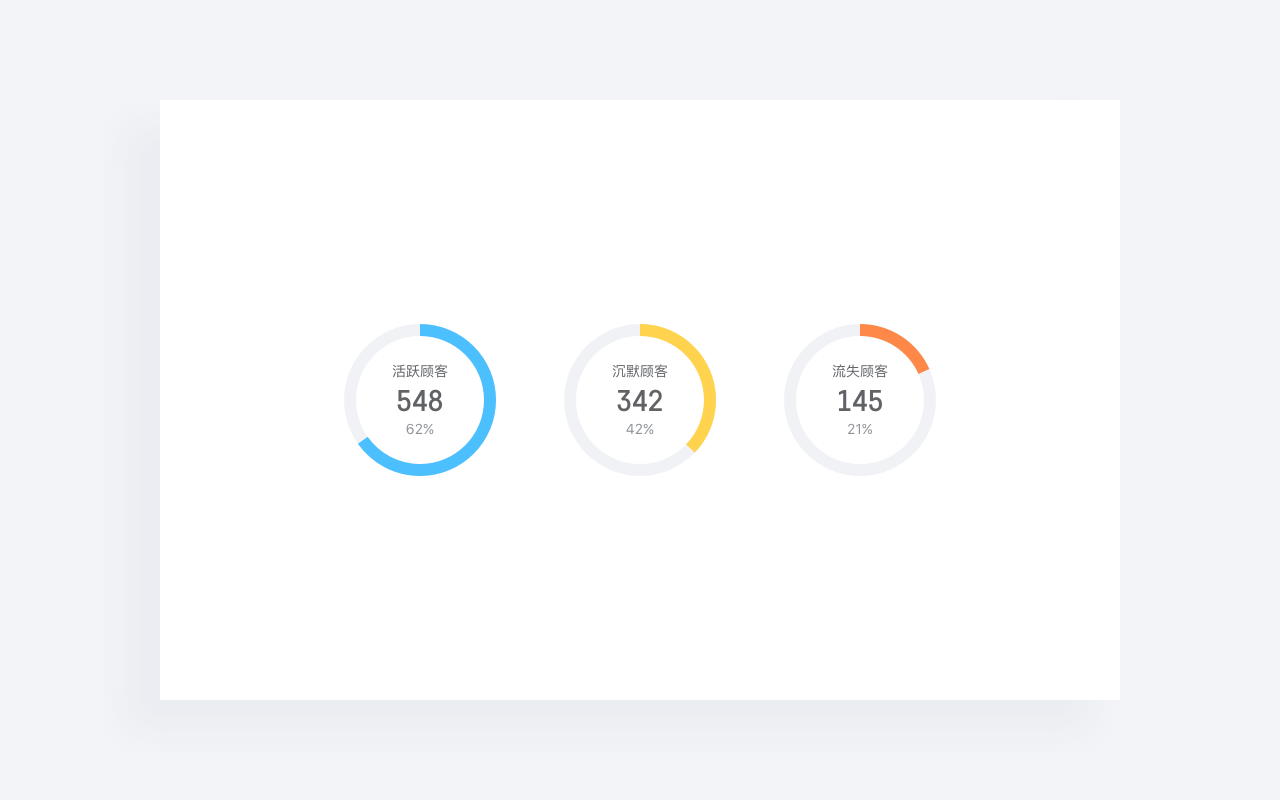
根据上面的设计在进行优化,同样保留白色卡片部分元素,在卡片与卡片之间放一些颜色的图标,这样更好的给功能上快捷入口,也能给卡片设计增添了变化。使得整个画面更灵活
虽然白色卡片,但有一些色彩的点缀,也让白色卡片活跃起来,把颜色的卡片改成白色卡片,从上到下的版式舒服多了,也没有那么跳。整个风格更简约,同时功能也更全面。
调整后

从原型图,在到设计第一版,在到优化调整之后,证明一点,卡片不要因为卡片而套设计,反而会失去效果,考虑功能模块,用户体验,视觉体验也一定让整体舒服。一直都说,绘画中需要有主有次,设计中也一定要有主,有次的进行设计。这样层级关系才能更清晰。
但这些条件一定是从,体验、色彩、布局、版式等方面进行对比和研究的。设计不要先着急做设计,前期的进行思考,逻辑清楚了,在进行设计的时候会更加的顺畅。卡片式设计,大家都在应用,希望这个文章能给大家带来一点点知识点,那就不枉费我在熬夜写这篇文章。
不为别的,只是一个喜欢分享的肉团子。这篇文章就写到这里,如果喜欢请给个赞吧。如内容有没说到的地方,各位可以进行补充,以上两个图你稀罕哪个呢?



蓝蓝 http://www.lanlanwork.com