

2022-4-21 博博

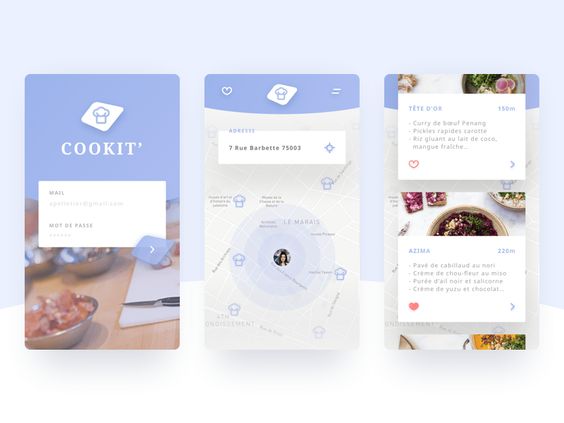
看了一位著名设计大师Aaron Gustafson关于UI设计的演讲报告,讨论和剖析了几个自适应界面,并演示了他们如何智能地变形以满足用户的需求。这里我有一些心得体会分享给大家。

当我开始我的职业生涯,我还是一个简单的网页设计师。我在网页设计工作了一年,从小型商业网站开始,最终转移到更大的客户。我发现对它并不感兴趣。我对分页模式,用户与表单交互的方式,以及感觉到的性能,比网页的视觉设计更感兴趣。我发现我爱上了交互,体验各种的性能。
当我看科幻电影时,我会看看界面。当我玩视频游戏时,我会观察菜单的布局方式。如果任何这些特质听起来很熟悉,你也可能有一颗UI设计师的心脏。
于是我退出我的之前的设计公司,开始了我自己感兴趣的项目与目标。在我的LinkedIn页面上,我试图总结我的新职业目标:创作出不仅具有视觉,交互,体验,还应更加智能,更加方便的大胆构想。自从我爱上了我现在这份工作以来已经有三年了,我并不是把它当作工作,而是把它当作我兴趣慢慢去培养,所以我的旅程并没有停止。我目前在一家创业公司,这里有我们共同的梦想与信念,我们想把东西做好,做全面,希望广大用户会喜欢,我每天逼着自己去思考,去学习,去看一些书籍资料,但是很多时候事与愿违!

在这篇文章中,我主要想描述一个UI设计师是什么样子:
这些工作是什么构成的?
哪里是最好的学习资源?
你如何在你的技艺得上展现更好?
UI设计的工作
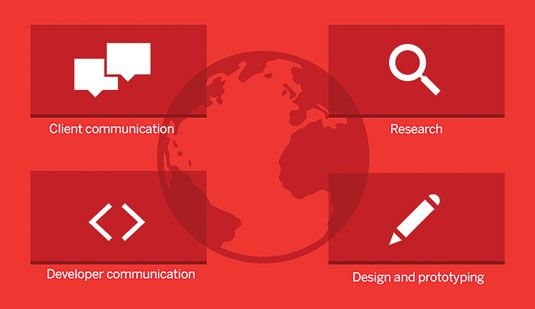
我会将用户界面设计的工作分为四类。与客户沟通,研究,设计和原型,并与开发人员沟通。下面让我们更详细的去接触一下怎么去工作。

沟通
客户沟通是关于理解客户的问题。目标是掌握客户的业务。项目的开始通常包括很多的谈话。在工作开始时,不要太多地去了解客户的想法- 你可以设想可能的设计解决方案时,以全新的方式展现给她们看,然后接受需求,进行分析。
要成为一个好的UI设计师,你需要能够最终考虑你的客户的意愿。例如,您的客户可能在航空,为他们工作最终将使你对这个行业有很多认知。所以,你会感受到:不能明智的去选择你的工作行业,也就不会成为这行业的专家。我们需要对自己有足够的认知。
在项目期间,沟通不会停止。作为设计师,你将不断地展示你的工作。产品的诞生需要有火花的碰撞,所以我们迭代好,不断的进行沟通与讨论。
研究
与客户沟通,你会做很多研究。这可能包括实地研究,与客户的研讨会,分析竞争或定义一个策略 - 基本上,只是帮助你理解手头的问题。
研究是什么?研究可以告诉你的设计选择。这是你读过的文章,或者苹果刚刚发布的新东西。当你解释为什么做出一个特定的设计选择时,你的研究会帮助你。
研究可以非常广泛。我经常测试新的设备用于研究目的; 或注册新的网络应用程序以研究其用户界面。
设计和原型
作为设计师,你可能会花大部分时间做设计调整工作。UI设计项目可以以多种方式前进,从素描,详细设计到编码。

您使用的方法在很大程度上取决于项目的类型。你在设计什么?这是一个网站,还是应用程序,或者你宁愿称它为一个应用程序吗?它使用本地技术吗?是重新设计还是从头开始?
在我们公司没有固定的过程,但大多数项目遵循相同的粗略顺序:他们从草图和线框开始,继续详细的视觉和交互设计,并以一个原型结束。
作为设计师,我们花费了大量的时间来思考我们的工具。虽然强大的工具很重要,但它们不是最重要的事情。能够使用Adobe Creative Suite和像Sketch这样的应用程序是相当于能够使用铅笔绘画或刷子来绘画。
话虽如此,对工具的浓厚兴趣是一件好事。我也喜欢尝试新的设计工具,可以帮助我更有效率的完成工作。我最喜欢的矢量编辑工具是Illustrator,但我的大部分视觉设计工作是在这些天在PS上完成的。其他团队成员已经切换到较新的工具,如Sketch,Affinity Designer,这些工具我们都需要了解,找到适合自己的就行。
工具是一个非常个人的选择。只要我们能轻松地一起工作,每个人都可以自由选择自己。为了使与客户的讨论,我们的设计更简单,我们使用Axure制作原型。对于更高级的原型,我们使用HTML和CSS。你需要的工具都取决于你想要做的工作。
开发者沟通
沟通设计有多种形式:详细规格,提供资产,一起审查设计。在每个实例中提供的意义很大程度上取决于项目是本机还是Web应用程序。

传统的方法是在屏幕设计旁边交付资源。屏幕设计可用于查看设计整体看起来是什么样子,而资产是即用型PNG和图标的SVG,因此开发人员不必处理图形编辑器。
在我们公司,我们是提供更多的支持者。我们使用组件样式指南来帮助保持我们设计的一致性。当我们处理一个web项目时,我们提供了详细的HTML和CSS集合,逐条记录,准备实施。我相信在软件开发的每个阶段都有设计眼光是实现我创建一流级软件目标的唯一途径。
Web与本机应用程序
然而,这些指南倾向于针对营销网站进行调整,并且其中的内容并不总是导致良好的用户界面决策。字体倾向于出于营销原因而选择,而不是为了易于理解。颜色可以是粗体和醒目的,它可以在广告活动中使用,但不会在您日常使用的应用中使用。这些指南必须解释。

有几个UI设计的网络指南。你可以认为网络是不同风格的熔炉。如果你做任何感觉更像一个应用程序而不是一个网站,你需要知道广泛使用的框架如Bootstrap和ZURB基金会。框架先打好,再开始确定事情应该如何去做,因为你不想重复做某一件事。
我比较喜欢使用Bootstrap。它为常见的UI元素(如按钮,数据表和模态)提供了合理的默认大小。
在网页设计中,您受网络技术能力的限制。它曾经是很难实现简单的视觉华丽像网站上的圆角。现在很多构想都可以做了 - 你现在可以自由绘制大量的阴影,过渡,动画甚至3D的用户界面。
作为设计师,在浏览器中控制流程和设计是更加现实的。我还没有看到许多UI设计师接管本地应用程序的UI编程,但是设计师做一个网络应用程序的HTML和CSS是一个常见的事情。如果你可以编写你自己的设计,你将有一项专业独特的技能在你的同行,也会增加你许多优势。但是对我来说,这也是唯一的方式,真正了解网络的工作原理。所以作为一名设计师,还是需要懂代码的。

Web约束
您很快就会发现,并非所有的浏览器都支持您学习的所有酷技巧,这是网页设计的现实。这是很好的遵循着名的原则,如渐进增强,你尽可能加载增强内容,但也想想如何内容降级。
最近,“切割芥末”已经变得流行。在BBC的网络团队的支持下,这包括区分“好”和“坏”浏览器,并为“坏”浏览器提供有限的体验。但是,它真的只适用于内容网站。
当涉及到类似应用程序的体验,许多人只限于支持一些领先的浏览器,使开发更容易。可悲的是,这让我们回到1996年的情况,你需要一个特定的浏览器来查看内容。

改善你的技能
那么,你如何跟上快速移动的网络行业的最新发展,并提高你的技能?让我们看看几种不同的方法提高你的技能...

平台知识
设计师的主要部分是平台知识。你应该知道各种操作系统,以及如何使用它们。作为设计师,我们倾向于使用Mac,但是很容易忘记,大多数人使用Windows框来完成他们的工作。
我觉得你只有真正理解的东西,如果你自己使用它。我喜欢使用我的Mac设计,但花费大量的时间赶上各种其他平台的演变。我有几个副本的Windows安装在我的Mac上作为虚拟机。我一直在忙于使用Microsoft的Insider程序测试Windows 10的新构建,以检查UI中的各种更改。
我也经常购买新硬件来测试它是如何工作的。我买了一个苹果手表只是为了测试的平台。然后我卖了它,因为我觉得它并不是必要的。
此外,web可以被视为其自己的操作系统。它不断发展,每周都会向每个浏览器供应商添加新功能。非常值得了解浏览器的技术方面,特别是关于CSS和图形能力。你需要知道SVG和WebGL是什么,以及如何使用Web动画API。
每个平台随着时间演变,作为一个用户界面设计师,它是你的任务,保持最新。毕竟,无论你在设计什么,都不是孤立生活,而是一个更大的软件生态系统的一部分。

回到基本
我们今天所处的困境与我们在20年前所挣扎的情况没有什么不同。书中有很多好的建议。尝试防御设计的网页由Jason Fried和马修Linderman和不要让我认为通过史蒂夫·克鲁格的初学者。
如果你不知道概念,如模态和可承受性,你需要读。你应该能够解释Fitts的定律是什么。格式塔的邻近法?这是UI设计的面包和黄油。
受游戏和电影的启发
作为UI设计师,我利用其他灵感来源来完成我的工作。我在游戏中找到很多灵感。一些游戏非常复杂,UI设计人员不得不解决与UI设计师在商业项目上工作相同的复杂界面问题。

游戏也可以表示趋势。在Colin McRae Rally的菜单中发现的极简主义让我想起了iOS7的方向。在某种程度上,现在时尚的UI动画设计出现在几年和几年前的游戏中。从skeuomorphism到裸,功能界面和“平面设计”的转变在游戏中也很明显。比较2006年的湮灭与2011年的天际。这两个游戏都是同一系列的RPG,但差异是惊人的。
Marvel电影中的未来派界面如钢铁侠也是我的灵感。他们不是完全可用的例子,但他们确实让我更多地关注计算作为一个整体。我们想要一个未来的屏幕,或者我们想让屏幕消失?这可能是一个很好的问题,在一个酒吧的设计师。
您可以选择一种方式赞助本站
支付宝转账赞助

蓝蓝 http://www.lanlanwork.com