

-提供一个启动页
-考虑屏幕方向
-不要提前询问设置信息
-不要显示授权协议和免责声明
-重启时恢复先前状态
-尽量不要让用户重启
-不要频繁地让用户给你的App评分
-设计一个与您的应用的首页几乎相同的启动页
-避免在启动页上包含文本
-弱化启动页
-不要做品牌展示
(原指南将“启动页”放到视觉设计中, 因与本节关联较大, 因此译者整合到在此处)
-------------------------------------
启动体验很大程度影响用户对APP的感受。 无论使用什么设备,无论自从上次打开APP过了多久,启动体验都应该是快速,无缝衔接的。
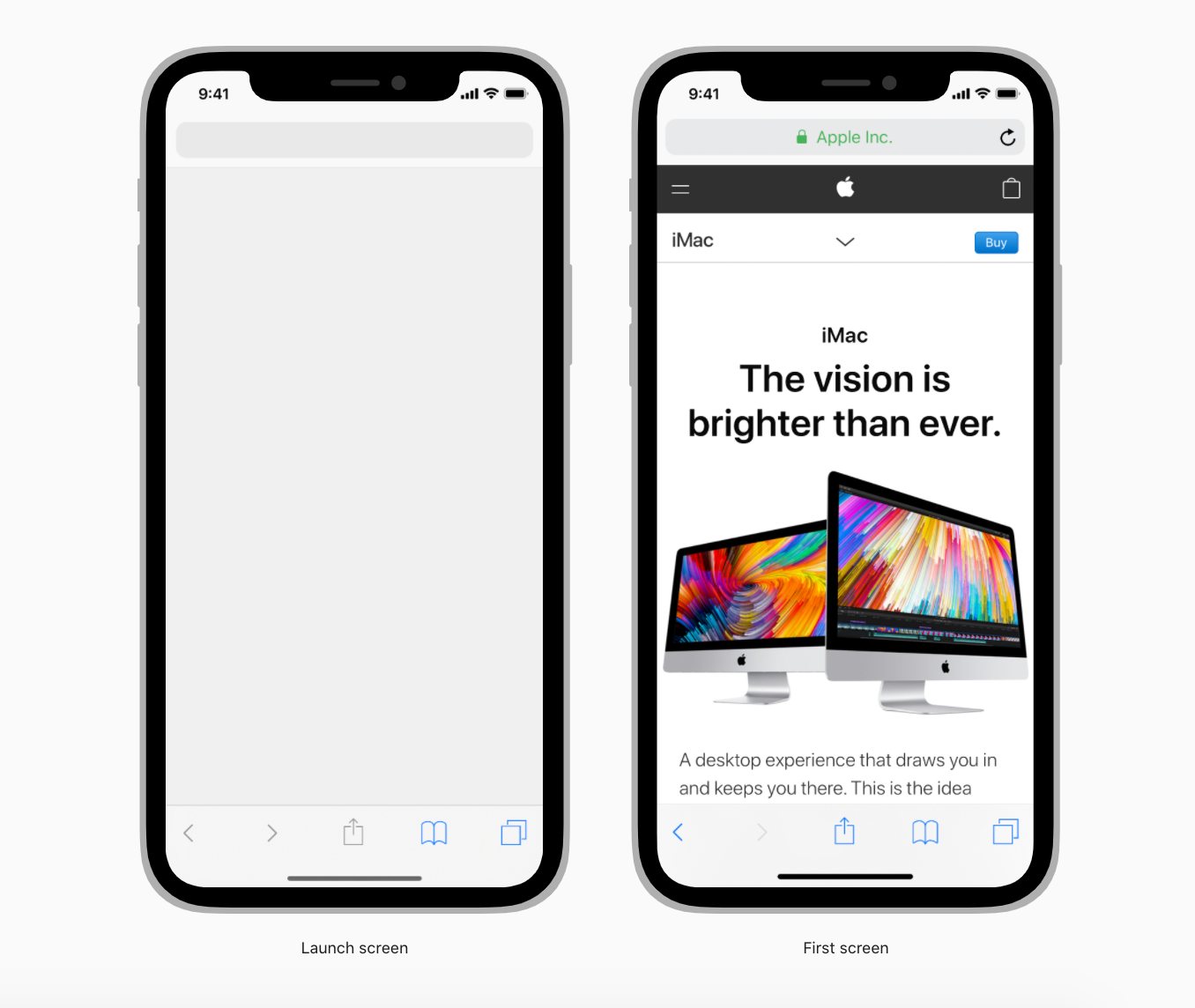
应用启动时, 显示启动页,然后迅速变为应用的首页。 启动页的作用是在加载时给用户一种印象——该APP响应迅速. 为确保从启动页无缝过渡,请将启动页设计成与首页相似的、不会吸引关注的简单页面。
如果您的应用同时支持纵向和横向模式,则应使用设备的当前方向启动。 如果您的应用仅以一种方向运行,则应始终以该方向启动,并在必要时让人们旋转设备。 除非有令人信服的理由,否则无论设备向左还是向右旋转,处于横向模式的应用程序都应正确定位自己的方向。
人们期望应用程序能够正常运行。 为大多数用户设计您的应用程序,让少数需要不同配置的用户调整设置以满足他们的需求。 尽可能从设备设置和默认设置,或通过同步服务(例如iCloud)获取设置信息。 如果您必须询问设置信息,请提示人们在首次打开应用程序时提供该信息,并让他们稍后在应用程序设置中对其进行修改。
在App Store显示授权协议和免责声明,以便人们可以在下载应用之前阅读它们。 如果您必须在应用程序中包含这些内容,请注意不要破坏用户体验.
避免让用户手动返回之前的位置。保存和恢复APP的状态,让用户可以从他们上次的地方继续。
重启需要花费时间,并且会让你的APP显得不可靠且难用。如果你的APP有内存或其他问题使其难以运行,你需要解决这些技术问题。除非是手机系统原因.
安装后或在用户使用你的APP时过于频繁地弹出评分提示是很烦人的,你收到的有用反馈可能会反而因此减少。为了鼓励用户给出合理的反馈,你应该给用户一些时间让他们对你的应用形成自己的看法。并始终提供一种选择退出评分提示的方法,永远不要强迫用户对你的应用进行评分。
-------------------------------------
当你的APP启动时,启动页会立即出现,并很快被应用程序的首页取代,给人一种APP响应迅速的印象。启动页不是一个艺术表达的机会。它只是为了增强你的APP快速启动和立即准备使用的感觉。每个APP必须提供一个启动页。

不要在启动页面上使用静态图像。 如果您需要了解各种屏幕尺寸的尺寸以帮助您进行设计布局,请参见设备屏幕尺寸和方向。在iOS 14及更高版本中,启动屏幕限制为25 MB。

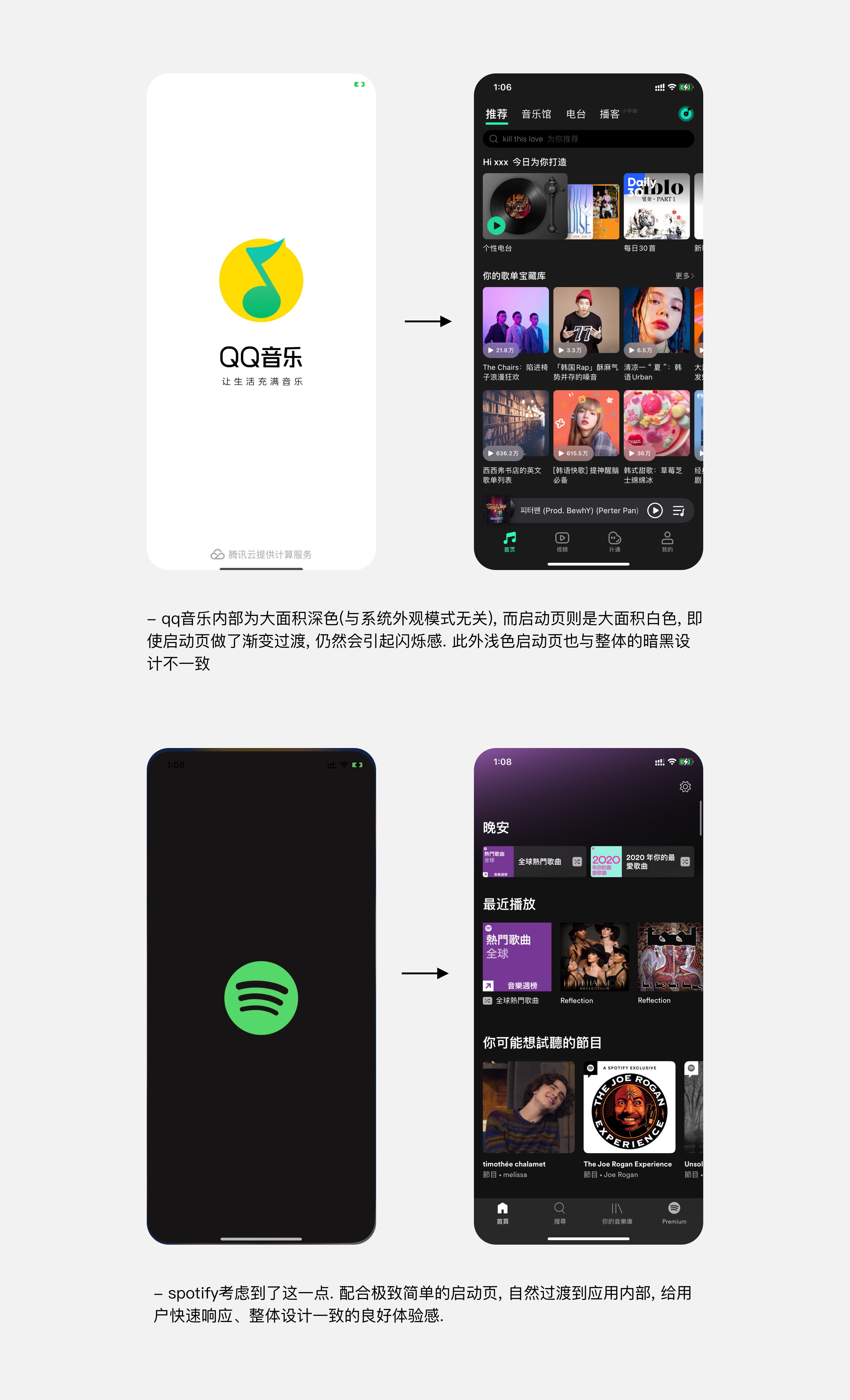
如果您添加的元素在应用程序完成启动时看起来有所不同,则人们可能会在应用程序的启动屏幕和第一个屏幕之间遇到不愉快的闪烁。 还要确保您的启动屏幕与设备的当前外观模式(浅色/深色)匹配.

由于启动页中的内容不会更改,因此任何显示的文本都不会本地化。
人们重视是否让他们快速访问内容并执行任务。 设计类似于应用程序界面的启动页会给用户带来“应用程序立即启动了”的错觉。 快速的启动时间,结合这种设计方法, 会使您的应用程序响应迅速。对于游戏,启动页应正常过渡到游戏显示的首页。
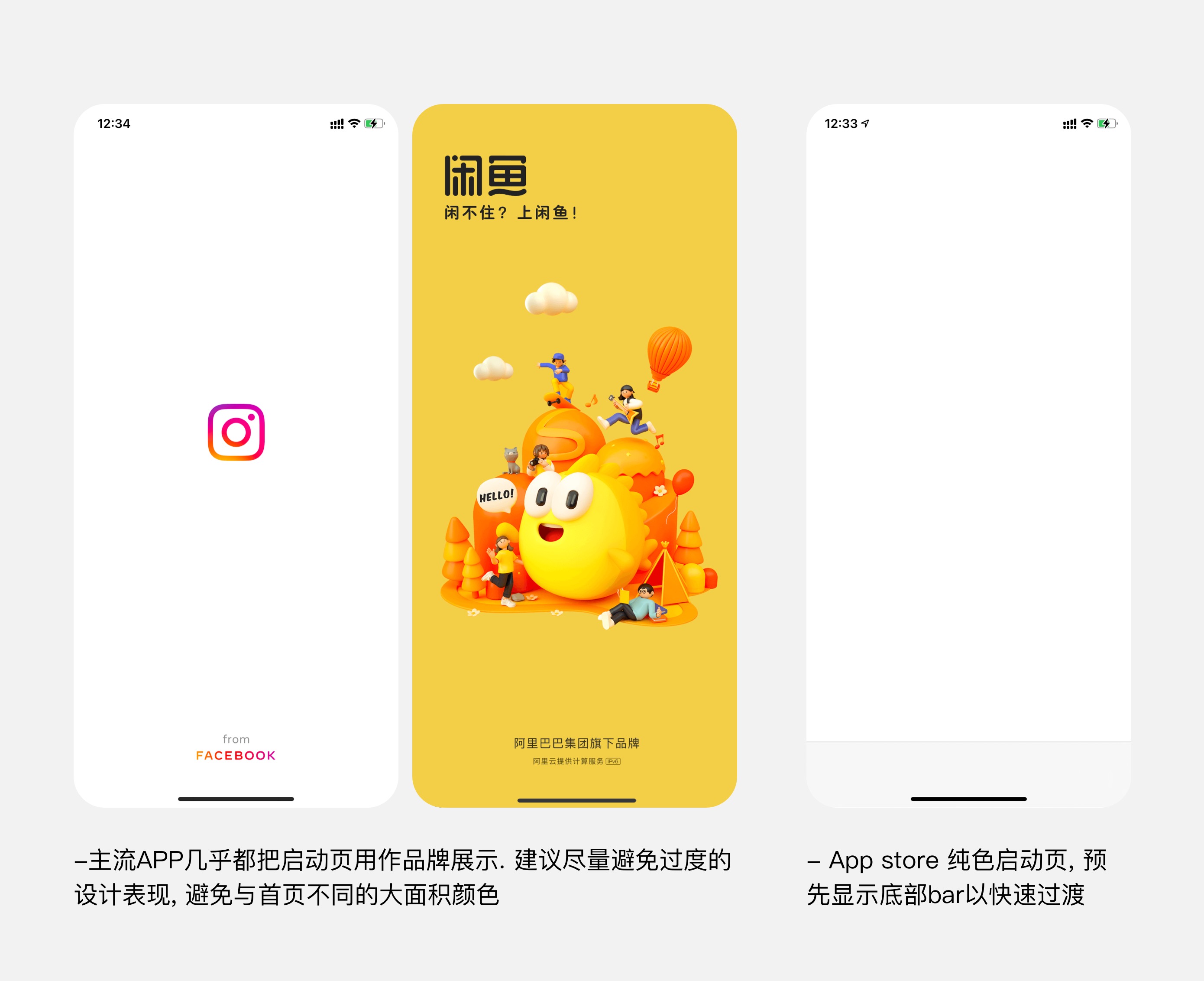
启动页不是品牌机会。不要设计得看起来像品牌刊登页或“关于”窗口。 除非品牌标志或其他品牌元素在应用首页也固定出现,否则请勿包含徽标或其他品牌元素。 如果您的游戏或其他沉浸式应用在过渡到第一个屏幕之前显示纯色,则可以创建仅显示该纯色的启动屏幕。
//然而事实是, 几乎所有应用都会在启动页展示品牌logo. 只有apple官方的应用将“快速响应”的思路坚持到底. 我的看法是, 可以适当融入一些品牌元素, 但依然要考虑与首页过渡, 避免闪烁感和等待焦虑, 尽量简单、不引起注意, 从而带来“快速响应”的启动体验.

----------------------------------------
3.2 新手教程 (Onboarding) & 加载(Loading)
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
原文链接:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/launching/UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
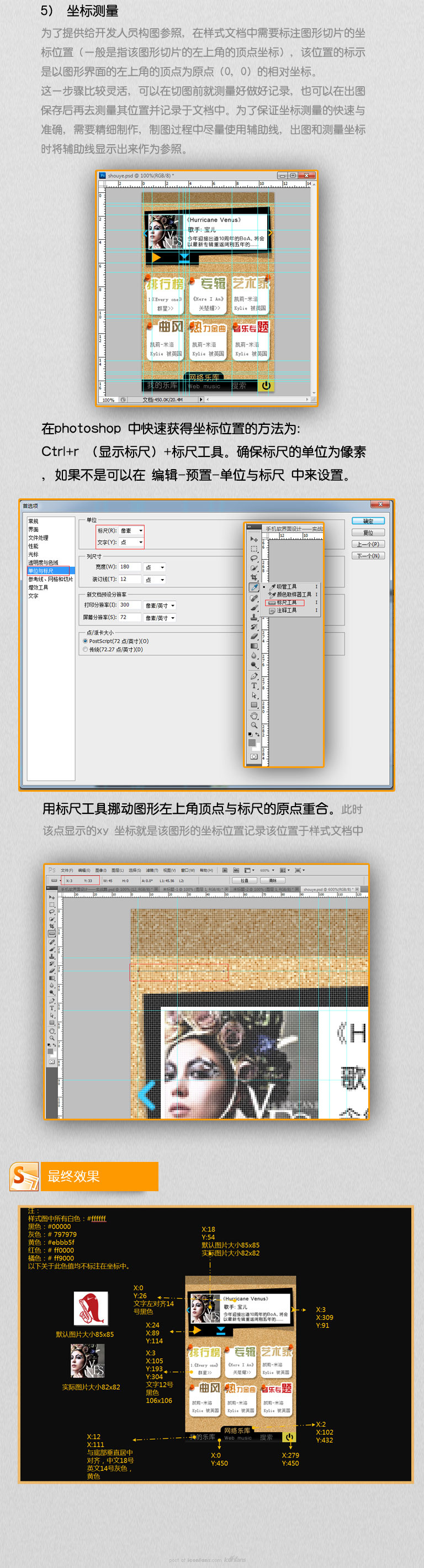
做一全套的APP设计,流程是:
1、界面设计:设计IOS界面;设计Android界面。
2、切图:切IOS的2倍图和3倍图;切Android的hdpi,xhdpi,xxhdpi这三个尺寸的图。
3、标注:以px为单位标注IOS界面的尺寸;以dp为单位标andriod的尺寸。
----------------------------------------------------------------------
IOS端_界面设计
————————
一、界面设计:
1、【界面分类】:IOS有 iphone5/5s/5c、 iphone6\6 plus、iphone7\7 plus、iphone8\8 plus、iphoneX等分辨率。
2、【设计方法】: 以iphone8为标准进行界面设计,让开发进行适配。即750px*1334px以基准(72像素\英寸)。
3、【设计标准】:750*1334界面——状态栏40px; 导航栏88px;标签栏98px;工具栏88px;文字最大34px; 最小18px;常用28px。
————————
二、切图:(所有开发写不出来的都得切,如icon, 默认头像,背景图等)
1、【切图尺寸】:IOS 只用切【二倍图】和【三倍图】。注意:有些button, 需要更改颜色,切一个“被点击的状态”(如btn-xxx-pressed@2x,btn-xxxx-pressed@3x)。
2、【切图命名】:如btn-xxxx@2x,btn-xxx@3x(按纽); img-xxx@2x,img-xxxx@3x(图像); bg-xxx@2x,bg-xxx@3x(背景图)
3、【方法一】:【photoshop图层-右键-导出为...】
设置大小(@1x+@2x);设置好icon的画布尺寸(如导航栏上的几个icon的画布尺寸应保持一致)
【方法二】:【sketch-选中icon-右下角-make exportable】
(如需切相同尺寸的icon,需建立相同尺寸的画布,并选择整个画布整体导出)
————————
三、标注:
1、【标注内容】:颜色\长宽\字号\距离;
2、【标注单位】:IOS的标注以px为单位进行标注。(注意:数字最好为偶数)
3、【标注软件一】: 标注神器-parker/markman,标注前请在“设置”里将单位改为px;
【标注软件二(强烈推荐)】:zeplin软件——无需标注,只需将界面导入zeplin,开发直接访问zeplin,即可查看所有的尺寸、间距、色值、字体、字号等。
下载地址:https://zeplin.io/,软件图标和界面如下:
![]()
Android设计:
————————
一、界面设计:
1、【界面分类】:Android的尺寸非常多,非常杂。总的说来,就分为这几种模式:idpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi。
2、【设计方法】:以xhdpi为基准进行界面设计,让开发进行适配。即以720px*1280px为标准(72像素\英寸)。
3、【设计标准】: 720px*1280px界面——状态栏50px, 导航栏96px,标签栏96px,工具栏96px,实体键96px;文字最大36px;最小18px;常用28px。
————————
二、切图:
1、【分类】:Android 的切图需要切三个尺寸的:hdpi, xhdpi, xxhdpi。
2、【方法一】:切图神器-cutterman,也可以一键切出hdpi, xhdpi, xxhdpi三个尺寸的图, 而且还可以切出“点九图”。
【方法二】:photoshop、sketch、illustrator皆可直接导出icon。
————————
三、标注:
1、【单位】:Android的标注以dp为单位。(parker里, 在“设置”里将单位改为dp)
2、【标注软件】:同上,推荐zeplin软件(建立文件夹时需选择安卓版本)
----------------------------------------------------------------------
补充 _ 2019/4/10:
目前流行的是以【一倍图】的分辨率来进行设计,也就是sketch、PS、AI上给的分辨率:
iPhone 8的分辨率是750*1334,而sketch、PS、AI上iPhone 8给的分辨率是375*667.
意思是设计平台鼓励设计师用一倍图来设计,一方面是因为开发环境是以一倍图的环境来开发的,因此一倍图的设计稿无需开发再进行换算。
另一方面是icon导出时:@2x就是iPhone 8的尺寸、@3x就是plus的尺寸。利于icon尺寸的整数换算。
所以推荐大家用【一倍图】的分辨率来设计。icon切图分别导出2倍图和3倍图供开发使用。(而且sketch提供的IOS控件也是1倍图的尺寸啊~~)
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:郑每每
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





作者:神之一招
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在前面
B端产品和C端产品作为两种很不一样的产品形态一直服务着广大的用户。它们各有各的作用,有很多B端产品还是一个非常庞大的系统工程,甚至有很多的公司就是专注于开发B端产品,我从业以来曾经参与过很多的(两位数)B端产品项目,有的是从0到1的开发,也有的是在原基础上更新优化,下面就从我个人的设计经验整理出一些观点。
什么是B端和C端产品
概念:B端面向商家和公司,组织;C端面向普通的大众用户;
B端是指:business--泛指生意,商业,公司和组织; To B即是面向商家和公司,组织,是给专职专业的用户使用的产品,例如微信公众平台给制定的公众号持有人使用,某公司的指挥调度系统,某停车管理系统,以及相关的后台管理系统等。C端是指:consumer--消费者,顾客,用户,是指被设计为能给普通大众使用的产品;To C即是面向普通的老百姓用户,例如微博,QQ,微信,新闻客户端,淘宝等;

几乎男女老少都会使用的微信

面向专职岗位人员使用的后台管理系统
两者的不同点
C端产品追求极致的体验,;B端产品追求简约、高效的完成工作
C端产品是为了满足用户某一主要的、固定 的核心需求,因此设计的目标是围绕着这个核心需求,简单直接解决用户的需求,追求的是极致的用户体验,因为对C端产品而言,产品不好用,体验不好,用户就流失了,也就没有盈利的可能了。
B端产品的目标是帮助用户把大量的复杂的工作,整理归纳,使得他们能高效便捷的完成工作,追求的是产品的简约实用,提高效率,能很好的处理工作,有时候为了达成业务目标,甚至不惜牺牲部分用户体验。
To B端界面的设计应该要重点注意什么
很多新手设计师在接到新的需求的时候会没有头绪,不知道如何开展工作,在不了解业务的前提下很多时候被产品牵着鼻子走。那么问题来了,是拿到产品给过来的原型之后就开始设计了吗?又或者没有原型只有一些简单的描述,又该如何开展呢。以下是我的几个建议
1,要了解业务
因为B类产品不同于C类产品,并不是大多数人日常都会很普及用到的,所以就需要设计师主动的去了解行业,了解业务需求,不同的行业有不同流程和规则,甚至是一些特殊的需求;启动用户群体调研和用户使用场景调研,有条件的可以开展用户问卷调研甚至面对面访谈,整理出用户的使用流程,调研后要求设计师自己能非常清楚这个产品的作用、用户人群、和在特定的使用场景下的使用目标、和不同情境下的操作流程等。
2,交互流程设计
B端产品往往包含了比较复杂的业务,那在复杂的业务背景下如何通过设计来提高用户的工作效率,这就对设计师有比较高的要求。在交互流程上要整理出一些操作路径,要考虑它们的层级关系,先后顺序,行业习惯等。通过操作体验给用户留下明确的印象,可以降低用户的学习成本,提高产品的易用性。
To B端界面的视觉设计
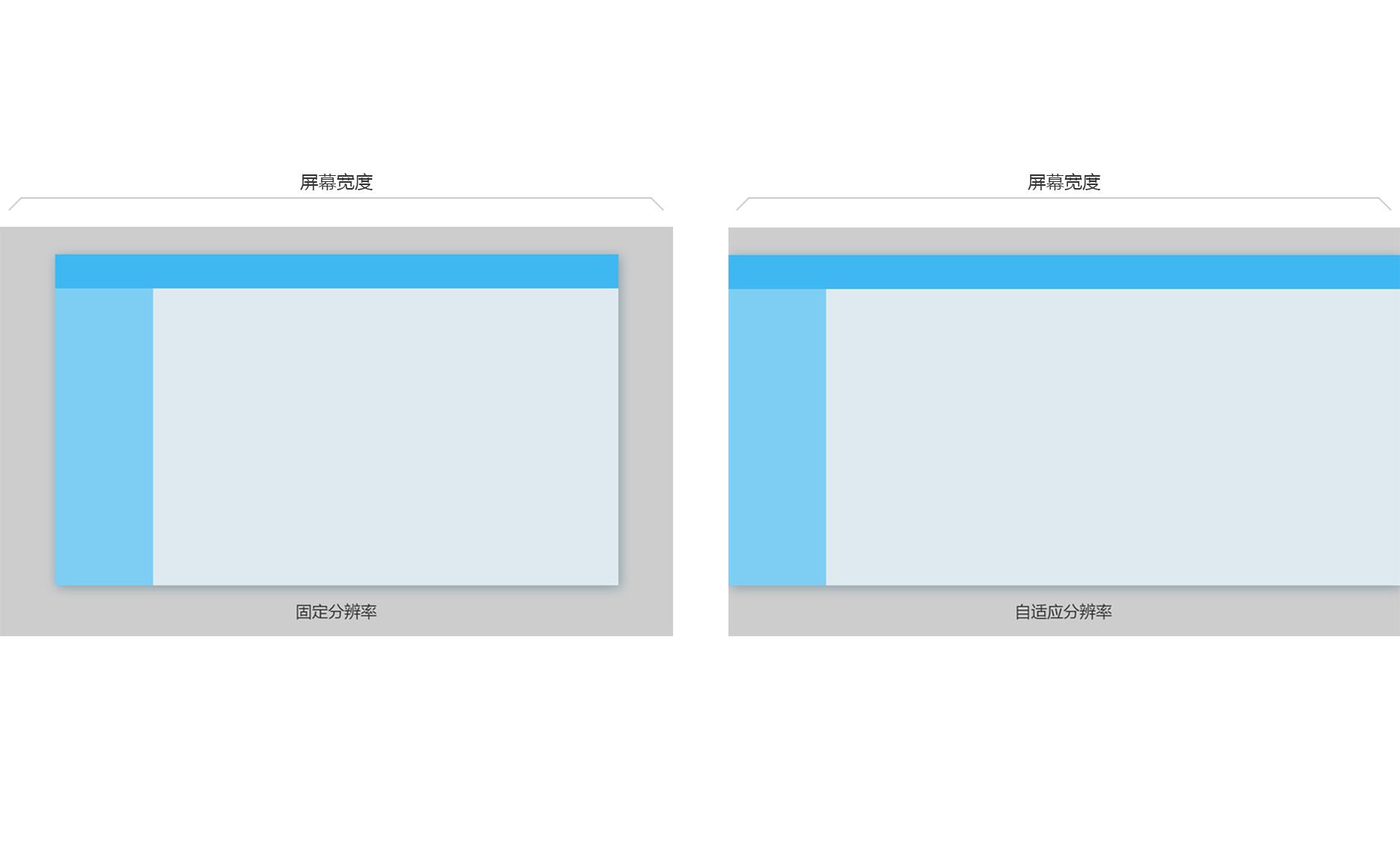
①、界面布局,分固定的和自适应的分辨率两种,一般来说自适应的布局比较适合操作和展示内容比较多的系统,固定的宽度的分辨率的布局一般多用1200px以适应适配更多低分辨率的显示器,现在的大屏幕设备非常普及了,很多系统转为以1400px的宽度来设计,至于用哪一种的布局要取决于产品的功能了。

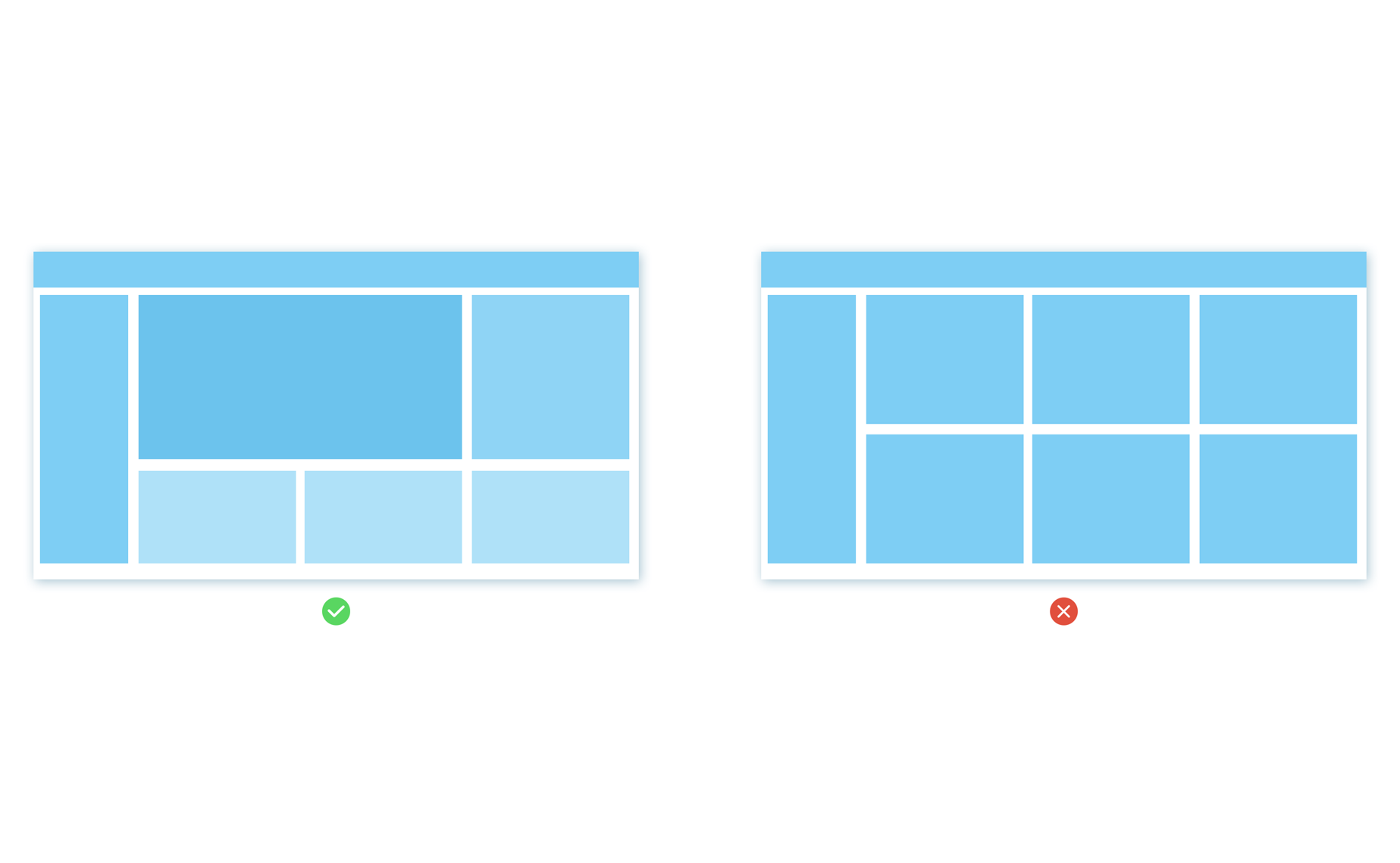
界面布局视觉上的区分;当我们设计一个系统的主页到时候,B端产品通常会分为很多功能模块,即便产品经理会提供原型给UI设计师,他们有时候往往会在原型按照他们的想法来布局,这时候设计师需要主动地去了解业务去弄清楚各个模块的主次之分。通过调研后,整理归类任务模块,按照业务流程和规则来区分模块优先级。(图例)

②、颜色,B端系统的界面颜色也非常考究,按照系统的功能特性来定,一般常规的系统界面都是以白色底色配以一种主色调的颜色来搭配的;第二深色的底色界面,深色界面能起到一种很好的衬托界面内容(如大量文字,数据,图形,视频等)的作用,深色界面再附以一些点线面和光的元素就能营造出一种炫酷的科技感。三是现在流行渐变色,渐变色和纯色会给人一种缤纷,轻松愉悦,有活力的年轻的感觉,所以大家在设计不同的B端系统界面的时候要考虑产品的功能性质来选择用颜色。

③、导航,导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。一:侧栏导航:可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于复杂的、功能多的中后台的管理型、工具型网站。二:顶部导航,顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度

④、按钮,通常B端产品分为较多的功能模块,也对应有很多不同的按钮,在设计按钮的时候,我们第一要分清楚哪些按钮对应哪些功能,在设计上要做出区分。

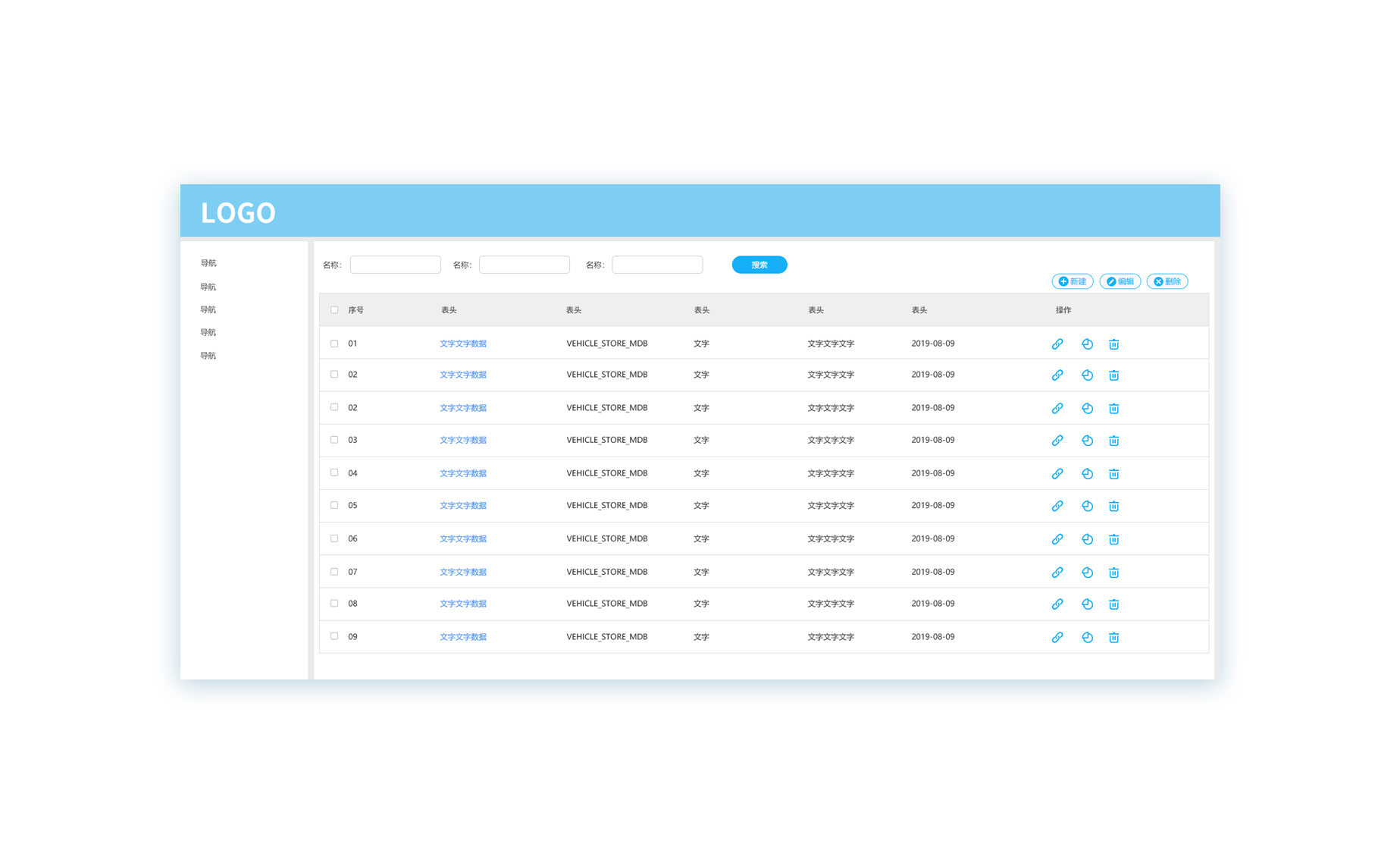
⑤、表格,表格的设计遵循简洁和易读性为主,表里面的文字内容是主要的设计重点,例如信息层次的明确、对齐的原则等。
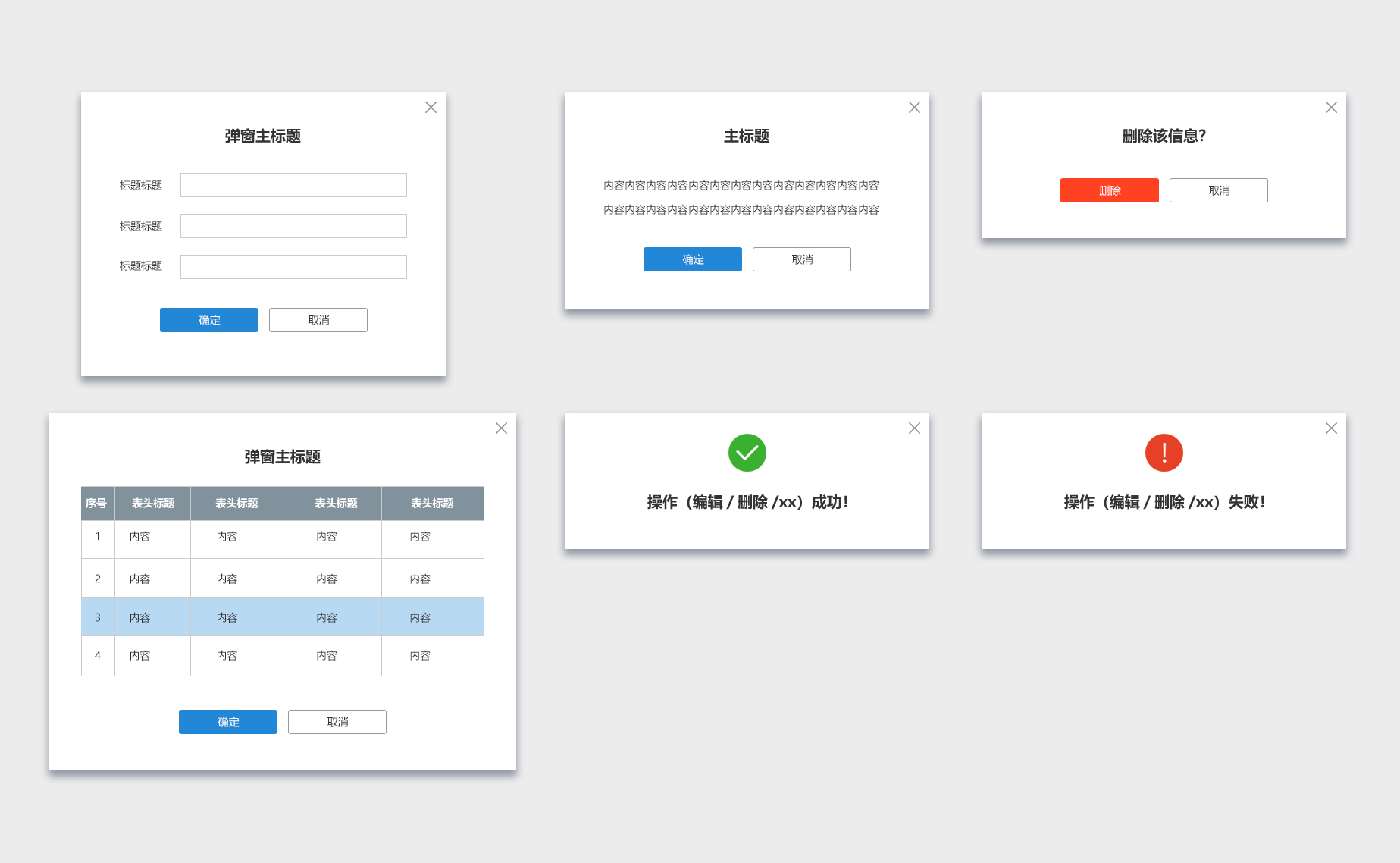
⑥、弹窗,不仅有操作反馈的作用,同时又是一个承载更多的操作功能的容器,弹窗的设计要有规范性,组件化。

视觉设计方面除了常规的设计流程,我想说的是综合考虑和相关的系统衔接,体验的一致,视觉风格的统一和品牌的建设。
设计师还能做些什么
虽然设计师和产品经理以及开发已经沟通过相关的业务需求,但设计师一定要懂得切换角度来看待问题,一方面设计师的视角相对注重视觉上和交互上的设计细节;第二我们也要懂得站在开发和产品的角度考虑,哪些效果能不能实现,也是需要我们和开发同事密切配合的;另一方面要更加注重代入用户的角度来思考,这样才能做出合理适用的设计,甚至能挖掘新的需求,提出一些很好的建议,给产品和项目带来加分和利好。
总结
因为B端产品业务需求,用户目标,使用场景和用户群体都不相同,所以设计师接到B端产品的设计需求时一定要先了解清楚业务,做好前期调研,其次要多站在用户的角度来看待和设计产品。其实C端和B端产品,它们都要求要简单实用和有效准确,都是为了更好的满足用户的需求,解决用户的痛点。做好了以上这些关键点,无论遇到多么复杂的B端产品,我相信所有问题都会迎刃而解。
作者: chrisHCZ
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前段时间一直在做运营类设计,banner在其中占了较大比重,为此就想写一篇阶段性总结。其中部分观点参考了相关视频教程和文章,设计新手一枚,如有不足还请大家海涵。
banner由以下五部分组成:版式,字体,颜色,背景,点缀。我就针对这几点做些具体分析。
关于版式

大家发现没有,大体上banner版式可分为两种:1、图文左右排版 2、文字居中
在工作中我接触图文左右排版的机会较多,因此今天着重分析下。
图文左右排版
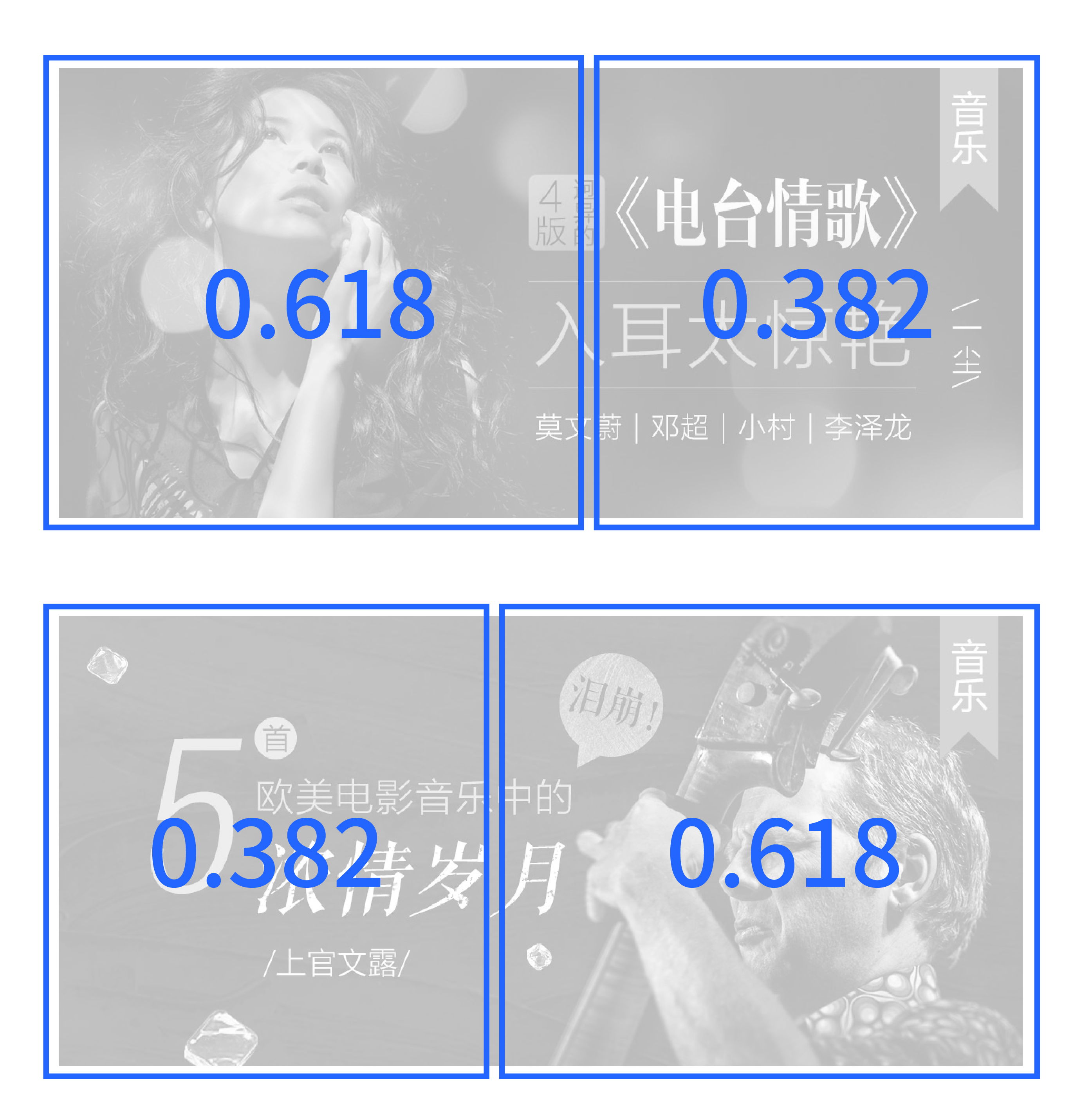
当banner中需要包含具体的素材,如某位大咖,某件产品时,一般会选择左右排版。并且图文比例约为6:4(接近0.618的黄金比例)。

关于为何文字部分要大于图片部分,我做了如下分析:如果banner中只有某位大咖、某件产品,而没有文字衬托,用户就不会知道banner想表达的什么。
如下图,banner中只有一位拉大提琴的中年外国男子,人们会猜测这男子的个人专辑发布了?他是谁?所以,通过图片用户只能对信息有个大致了解。

相反,如果把banner中图片部分遮去,而只保留文字部分。人们能够获取的关键词有:5首电影歌曲、回忆过往的。因此即使没有配图,文字也能将信息精准地带给用户,文字所占比例应当比图片多些。这也就解释了为何大部分左右排版的banner都是文字占比大于图片。


banner中有些文字放左边,有些放右边,这有什么区别呢?
下图中第一个banner是关于欧美电影歌曲的,右侧可布局拉琴的男子,也可配电影片段,还可放正在播音的留声机。第二张banner同样如此。

下面两图均是图左字右的banner,第一张《首席医官》,特指这本书。
第二章奥运冠军陈一冰求婚——除了他没别人了。

说了这么多,总结出图右字左和图左字右的区别了吗?图片在右,配图内容比较模糊;图片在左,配图内容比较清晰。由于人们习惯的阅读顺序是从左到右,左边放什么意味着用户会先看到什么。当图片信息清晰时图片放左,先用特定配图吸引用户目光,再加以具体的文字阐述就更正常不过了。而如果把含义不清的配图放左左边,用户得看到右边的文字部分才能获得banner想传递的内容,这会导致用户接收信息时间增加。
2、文字居中
在工作中我没怎么接触过文字居中的排版方式,因此很抱歉没法做太多的剖析。印象中电商比较喜欢此类排版,也许是文字放在正中的位子,底下可以放许多产品?
版式中大小标题的比例

发现没?大小标题比例约为2:1。其实这和一级标题,二级标题是同个道理,我们在设计banner时总希望用户能把banner上的文字看全,但又不希望大小标题混在一起主次不清,因此在排版合理,用户能看清字的综合考虑下,大小标题比例约为2:1。(其实小标题太小运营们也会怼的)
关于字体
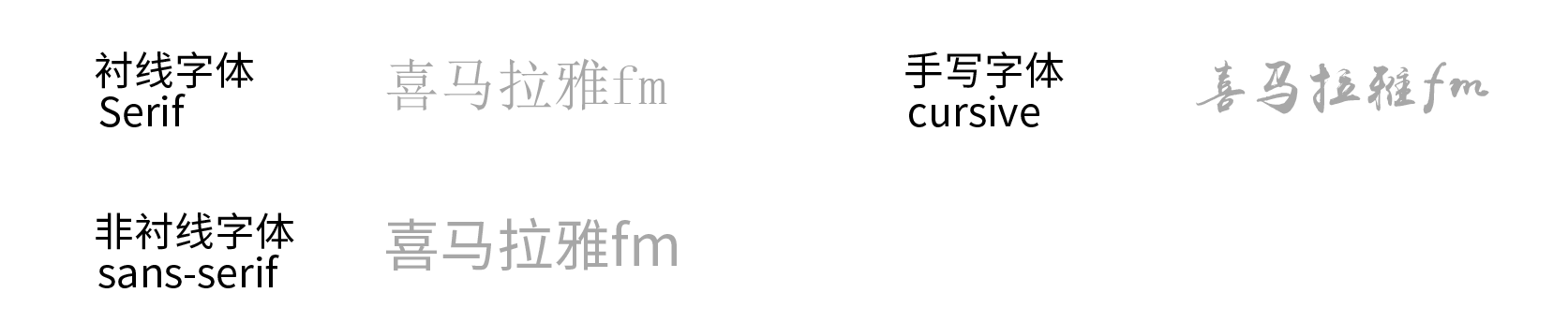
banner中常用的字体有三种:衬线体(serif)、非衬线体(sans-serif)、书法体(cursive)

都说字体有各自的性格,衬线体笔画有粗细之分,它模仿的是中国古代字体和古代碑文上的字体,因此衬线体能给人古典,文艺的感觉,适合用于文艺气息或与女子的相关设计。
 非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
 书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。

ps:商用字体需要注意版权!!!这点很重要
关于颜色
在生活中,色彩心理学对人们对颜色的认知有很大的影响。
黑色:黑色是一种代表品质、权威、稳重、时尚的色彩,同时也含有冷漠、悲伤、防御的消极情感。
白色:传递一种简单、纯真、高雅、精致、信任、开放、干净、畅快、朴素的情感。
灰色:代表睿智、老实、执着、严肃、压抑的色彩。
红色:传递喜庆、自信、斗志、权威、性感的情感。
绿色:是自然界中最常见的颜色,代表生命力、青春、希望、宁静、和平、舒适、安全的情感。
蓝色:是三原色中的一种,代表永恒、灵性、清新、自由、放松、舒适、宁静、商务。
紫色:是一种代表优雅、浪漫、高贵、时尚、神秘、梦幻、灵性、创造性的颜色。
黄色:代表阳光、青春、活力、时尚、尊贵、年轻轻快、辉煌、希望的颜色。
因此在设计中选择主色调也要遵从如上:point_up_2:。
例如活泼年轻的内容可选择纯度较高的蓝绿色、绿色等作为主色调。
 文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。
文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。

关于颜色的搭配,我一般会在花瓣上找些主题相近的banner作参考。
此外推荐几个配色网站:
https://coolors.co/browser/latest/1
https://color.adobe.com
https://uigradients.com
关于点缀
大约有3种。椭圆点缀,圆角矩形点缀,实物点缀。圆形圆角矩形点缀可适当加些渐变和阴影。

为了不让实物点缀太过抢眼,可以适当做些弱化,比如降低透明度或是做些模糊处理。

关于背景
大约有3种。
纯色背景,实物背景,材质背景。根据画面的需要可以选择合适的底图。
作者: 夜夜yue
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~

如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
界面设计的八大黄金法则
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
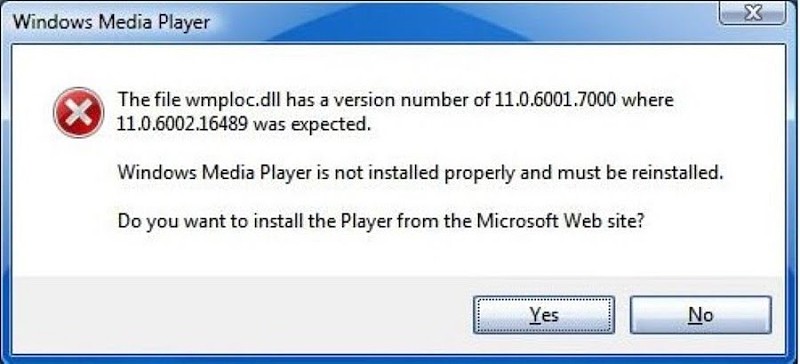
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
了解苹果的设计如何整合Shneiderman的8大黄金法则
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
1. 一致性
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
2. 快捷操作
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
3. 有用信息反馈
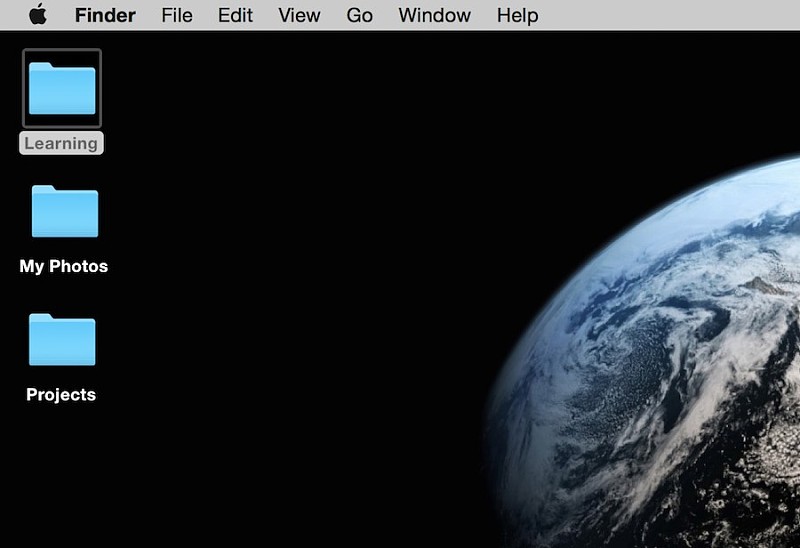
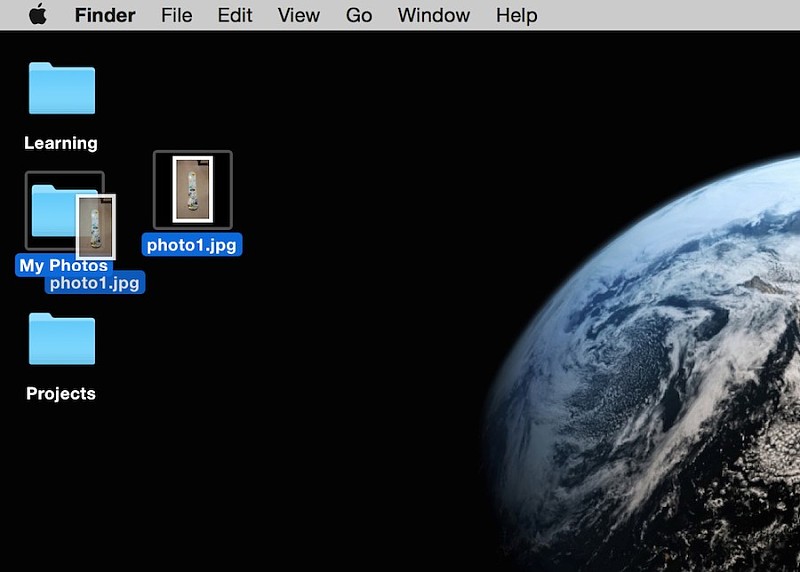
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
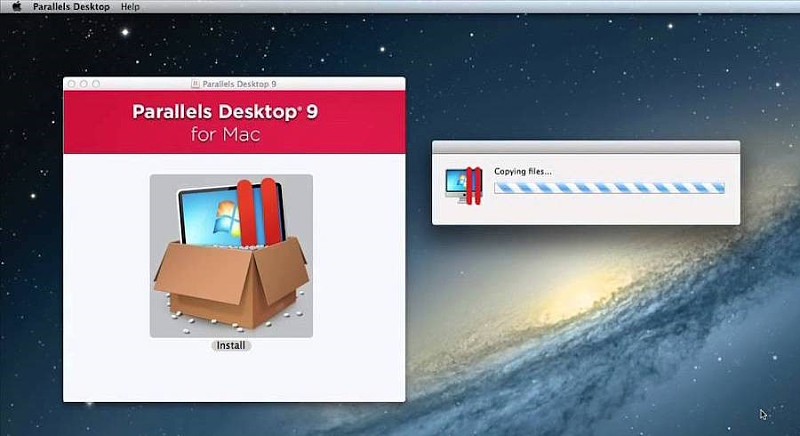
4. 操作流程的设计
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
5. 错误操作的解决方案
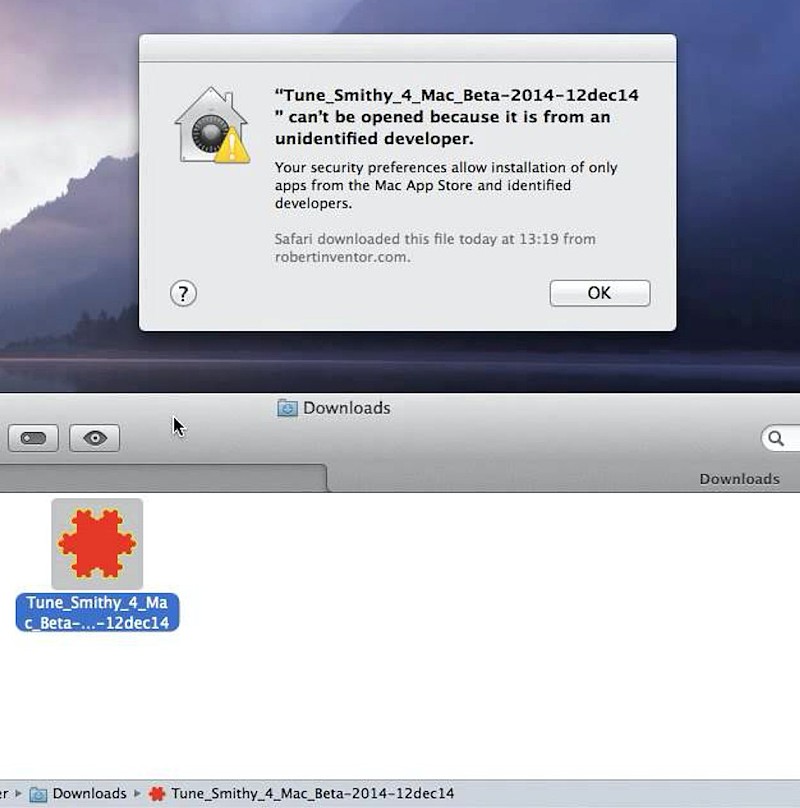
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

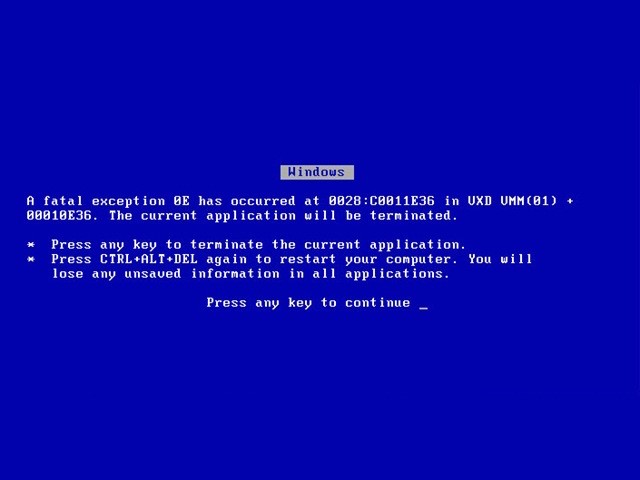
作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
6. 允许撤销操作
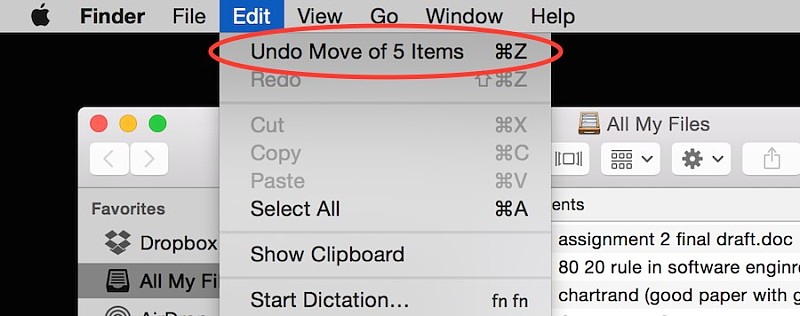
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
7. 给用户掌控感
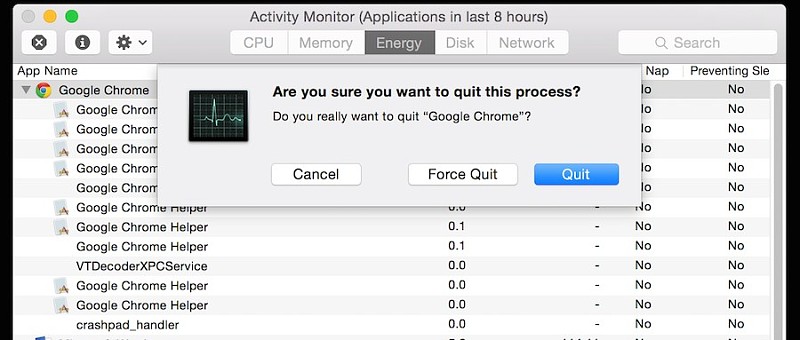
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
8. 减少短时记忆负荷
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用

作者/版权持有人:Pixabay 版权条款和许可证:CC0
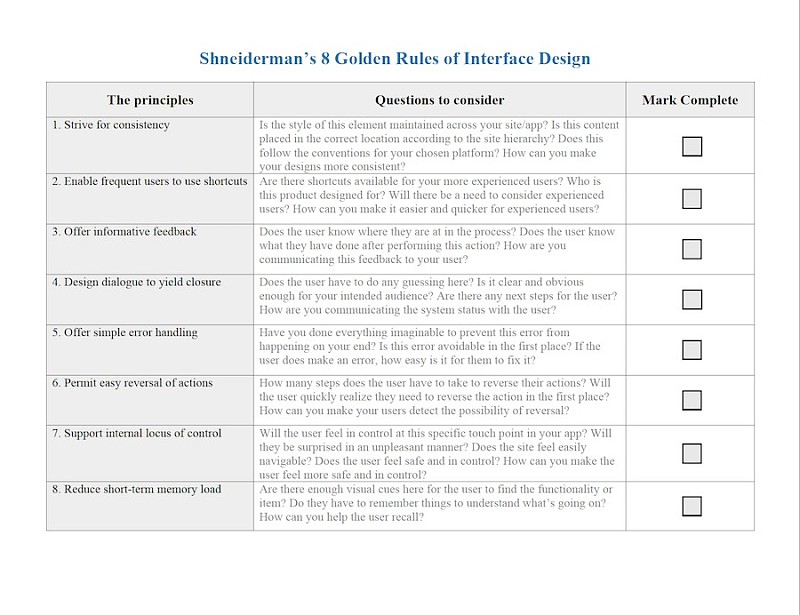
工作表:如何将Shneiderman的8项黄金法则应用于你的界面设计
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

工作表的PDF格式下载链接: https://pan.baidu.com/s/1nvp1EKp 密码: mjq7
从Mac和PC到移动设备甚至是虚拟现实,以及将来可能出现的任何互动科技,只要你的设计涉及到人与界面之间的交互,这八大规则在设计过程中至关重要,不容忽视,现在就用这个工作表学习如何将它应用到你的设计中吧。
作者: oftodesign
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI设计中,除了界面整体的布局,还有一些图标、插画的设计,大部分都是素材的填充,而这么重要的部分往往被设计师所忽略。
对于素材的随意挑选,殊不知选图的技巧和方法有很多,众多素材中如何找到我们心仪的配图呢?这就是今天要和大家分享的主题,用科学合理的方法找到最合适的素材。
一、选择配图的常见错误
在为产品寻找配图素材时,是一个长久过程。所以素材的运用即能帮你提升界面的效果,也能拉低界面的效果,很多设计师不在意选材的重要性,往往因为配图后界面效果还不如原型图看起来规范好看。下面我总结出三个方法可以提升配图的效果。

1、素材与用户预期:
不真正调研产品的用户群里和心里。搭配的素材必然达不到用户预期。每款产品的使用人群是不同的,我们的素材配图要符合产品使用人群的预期。
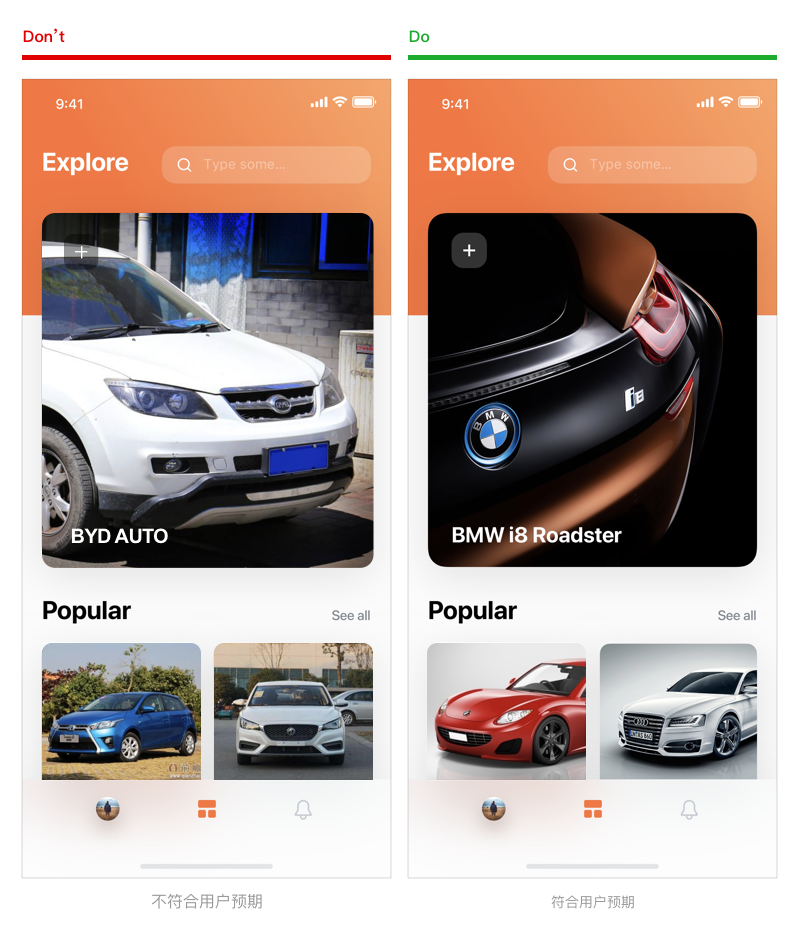
如下图:是一款有关于售车的界面效果,此项目的用户的目标已经确定,主为高端用户,我们来看看左右配图的区别。

左图中我们在找配图时如果不能保证对高端车的认知,必然会有低端车的产品图的出现,由于不符合产品的使用人群,给用户造成心理落差;而右图则是我们了解高端车后的选图,内容是符合用户心理预期的,同时通过配图再次提升产品的逼格。
PS:我上面说到图片内容的心理预期与用户不符,其实在关于选图上,也是存在这个问题的,例如左侧是通过百度找到的素材,不够精致,无法提高界面的整体效果,而右侧则是在站酷海洛找到的素材:

只要进行裁剪,缩放比例即可使用,界面整体档次也提升很多。
2、素材与主视觉:
说到主视觉,就先要说说有关颜色的归类,颜色主要分为暖色系,冷色系和中性色系三种,在界面中不同的颜色可以带来不一样的感受,如果不理解主视觉所要表达的感受,便找不到合适的配图,无法提升界面效果。所以我们在选择配图时一定要追寻界面的主色系所以传达的情感。
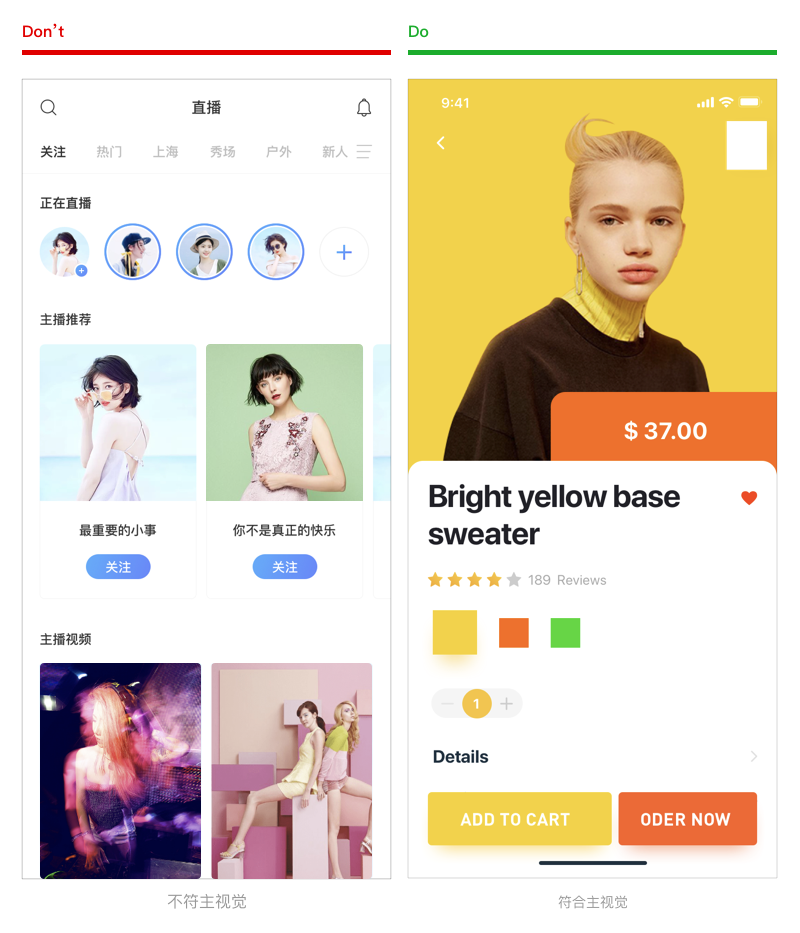
如下图:左侧是以冷色为主的直播界面,右侧是以暖色为主的产品详情页。

左图由于忽略了主视觉的关系,配图为颜色过多,页面整体表达出来的情感不够直观,无法产生共鸣。
右图中我们通过控件可知主色为暖色系,选择同色系的素材进行搭配,通过素材和主视觉的完美搭配才能明确传达产品想要给用户的感受。
3、素材与素材:
这是最容易出现的错误,我们通常只关注于素材的整体感觉,反而忽略同类素材之间的差异,不是所有的同类素材都可以放到一起来用的,我们还要注意素材与素材内容的差异化。
如下图:左图为一款外卖食品列表的效果图,右图为商品列表的效果图,大家可以分别感受一下左右两侧的哪个更舒服些。

左图中列表的素材与素材的内容是不同的,虽然都是食物图,但有的是实物,有的是适量图,给人的感觉是不同的,这也是大家总是觉得哪里不对,却又说不出来的问题。
再看右图中的列表,配图元素统一,同为国外真人模特,符合素材与素材之间风格的统一。
PS:我们平时在做概念稿时,找同类型的产品图消耗的时间也是很大的,不是图片少,而是同质量的素材太少了。
所以一定要在专业的素材平台找查找,因为专业的素材平台会根据设计师的需要提供方便快捷的素材集合。

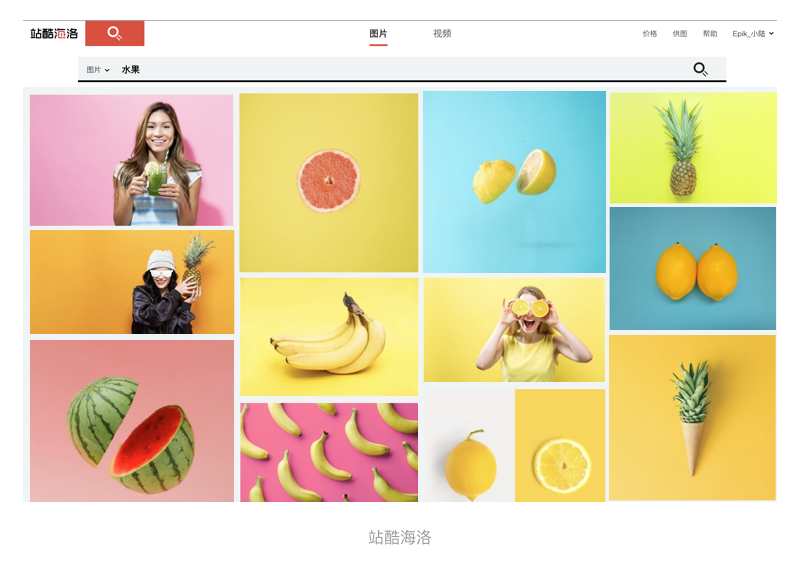
例如上图,我在站酷海洛中的搜索水果,便的到各个角度和不同风格的同质量图片,可以有更多的选择去搭配。
二、运用配图的常见错误
上面我们说的是如何选择素材,而下面一部分主要是让大家了解到没有量身定做的素材,不是什么素材都可以拿来直接用的,理想是丰满的,现实是骨感的。
辛辛苦苦找到的素材,就差一步便可以提升作品的效果,却因为嫌修改麻烦而失之交臂,我们来看看下面三种方法是如何将素材进行优化的。

1、统一素材比例:
在设计界面时,素材被拉伸变形,填充不满等低级问题出现的已经越来越少了,所以这里要说的不是基础的尺寸问题,而且是素材内容的占比比例。要保证素材中的内容与背景的占比是一致的,才能提升界面规范性。
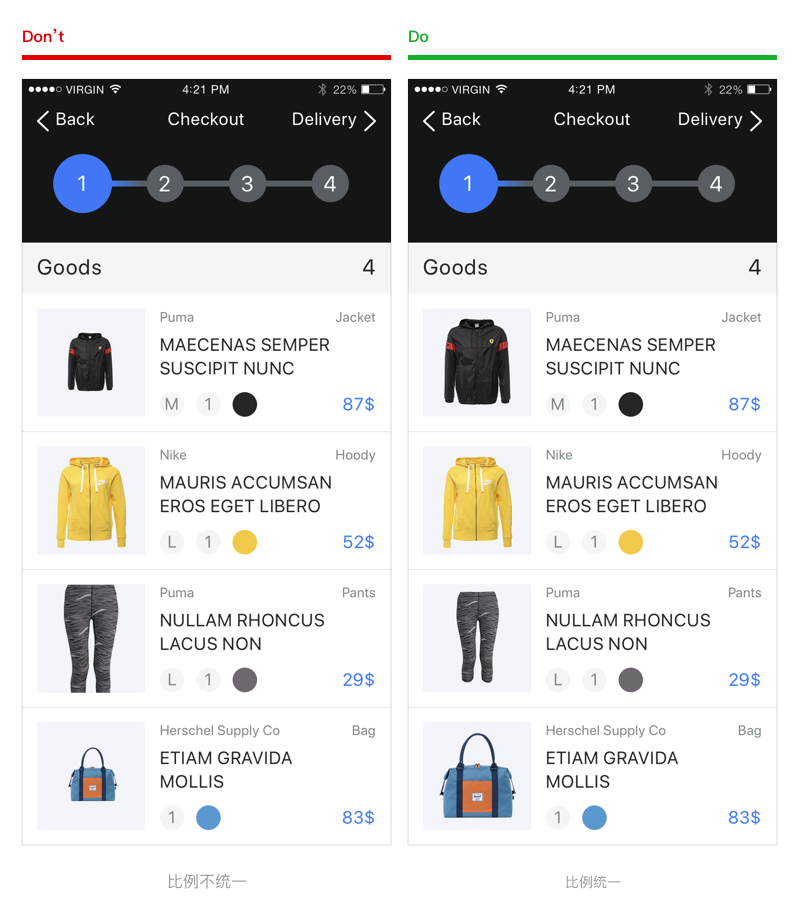
如下图:两张运动类产品的界面列表,我们来分别单独预览两个界面,有没有发现同样的界面同样的产品,但预览产品的顺序是不同的,这是什么原因导致的呢?我们往下看。

左图中的产品展示内容与背景的占比不统一,可能是按现实中的比例进行摆放的,有大有小,界面显乱,干扰用户的阅读顺序。
右图通过更改图片比例后,统一了图片内容与背景的比例,不会干扰用户阅读界面的顺序。
2、统一素材角度:
素材因为角度不一,给人的感受也是不同的,在一个界面中的素材如果角度各式各样,会影响到用户的点击欲望。所以在挑选素材时应该注意参考图的角度,统一的拍摄角度可以让界面变得更有秩序。
如下图:左右两张界面的产品展示部分。

左侧界面中产品配图角度各异,有正视拍摄,有俯视拍摄的界面毫无秩序感。而右侧则对配图进行了规范,都为正视图,让界面看起来更统一规矩。
3、统一颜色:
很多素材的构图和内容都很棒,但放到界面中却显得格格不入,主要原因在于颜色之间的差异。选用素材后,如果对差异较大的颜色不做改变,便会造成颜色混乱,弱化了主视觉的颜色,用户对其产品的认识便会渐弱。
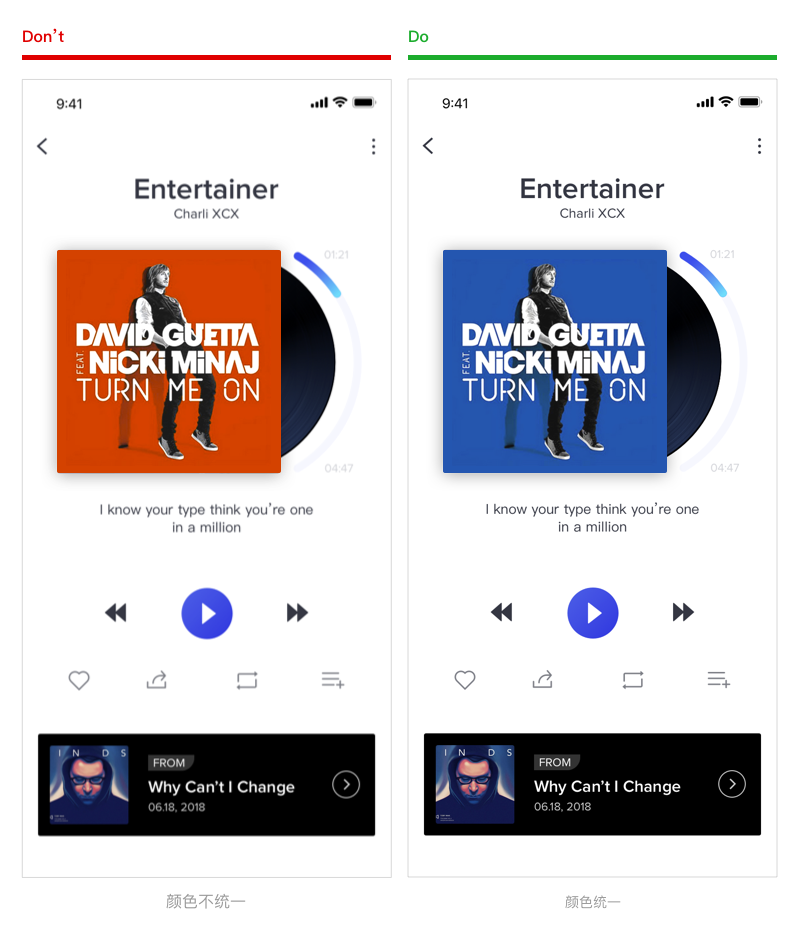
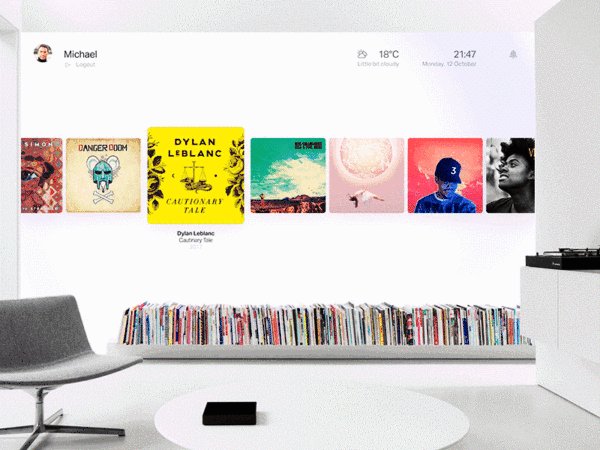
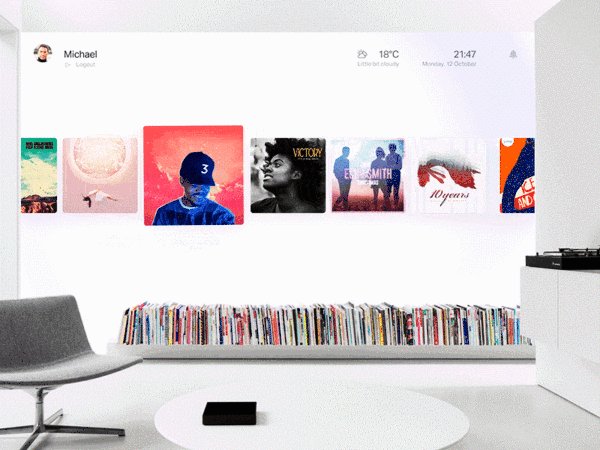
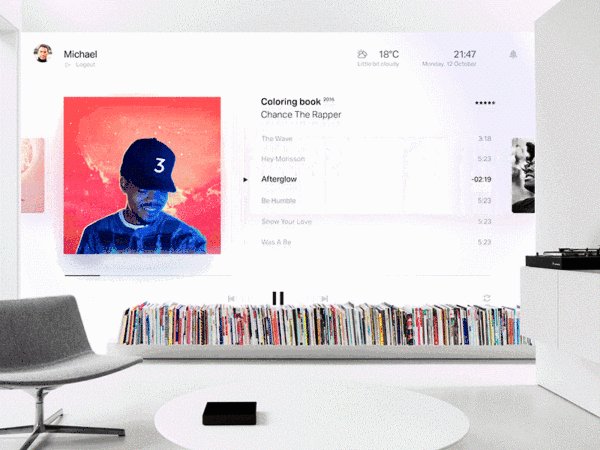
如下图:播放器界面中唱片封面的颜色差异。

左图我们为播放器寻找到了合适的素材封面,但素材的颜色是橙色的,素材与整体的颜色调性是不融洽的,破坏了界面的统一性,并不适合。
所以我们可以将封面改变其颜色变为符合我们界面中按钮以及播放时长的进度条的蓝色即可。
三、线上运营用图
前面说到的都是关于概念稿选择素材用到的一些技巧,可能大家看了会觉得这是概念稿,在实际的线上是没办法控制的,这个观点我并不同,实际线上的配图就真的没办法提升了吗?还是我们选择性忽略了呢?也许我们最初的选择就是美丽的谎言。
1.确保真实用图:
在设计初期我们就应该使用真实的运营图片进行设计,防止上线后才发现图片与设计风格不符的情况,为时已晚。
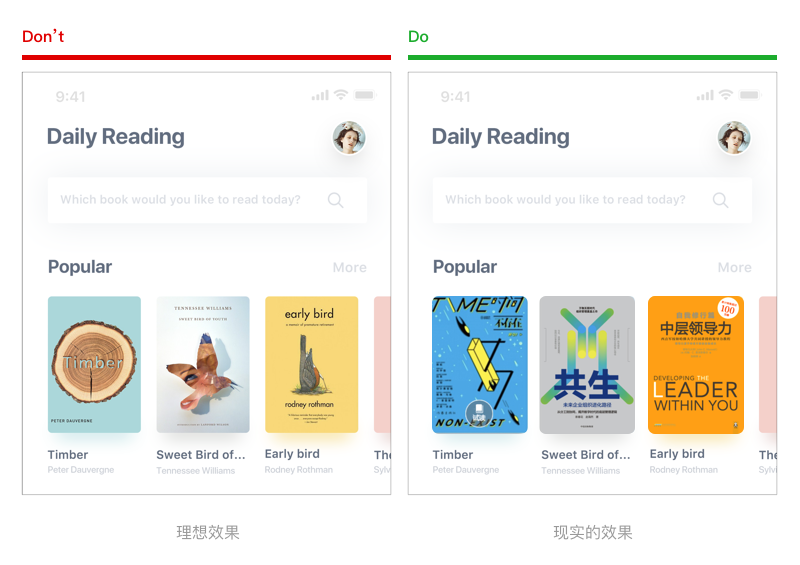
如下图:两组图为图书展示模块区域。

左图为设计时摆放的封面,都是精心挑选的优质素材,美化了模块的效果。
而右侧为线上效果,无法保证封面设计的统一性,所以切勿使用与实际上线不符的图片,会影响产品最终效果的判断。
2.不可重复用图:
很多设计师在做设计稿时,通篇只用一张素材图,交给开发,其实这样做出的设计,和原型无太大差异。
但是我们的设计稿是为了给运营提供参考的基础模版,为了能和线上效果保持一致,所以设计稿中的素材不可在一个界面中出现两次。
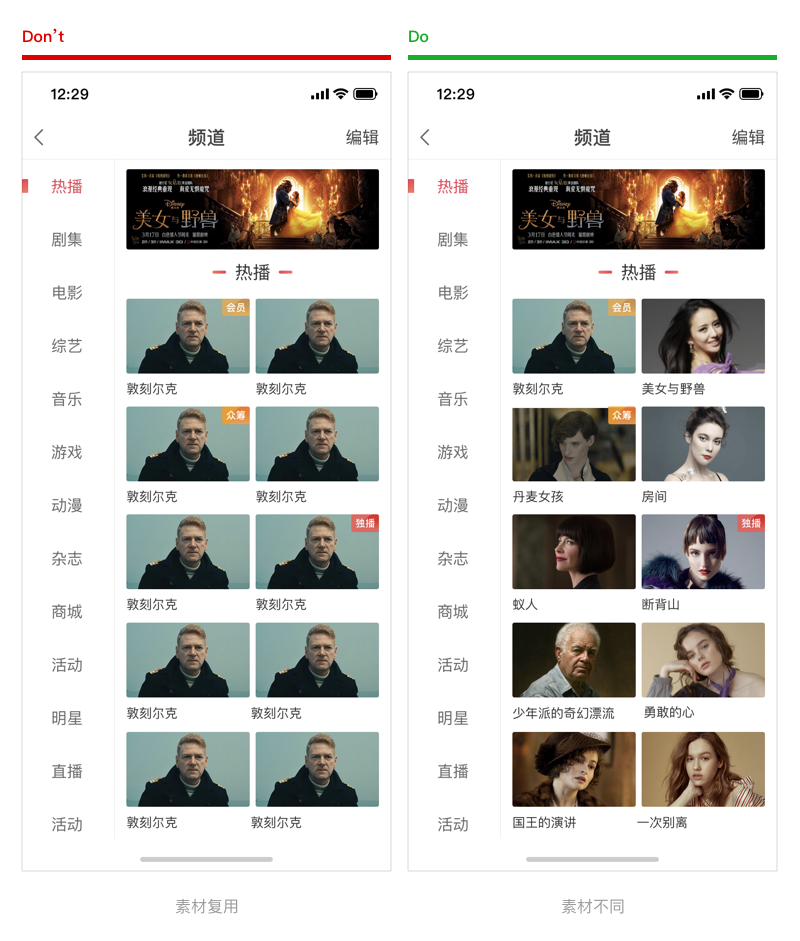
如下图:视频App中的频道页,左侧为复用素材设计,右侧为选择不同素材设计。

左侧的复用设计其实和原型区别不大,无法根据界面中的素材选择运营图,可利用性不大。而右侧更贴近线上效果,可以给运营提供找素材图的方向,避免返工。
3.图片的清晰度:
模糊的图片会使用户的视觉体验变得糟糕,现在的用户对于图片的浏览量每天都是不计其数的,如果想要在配图上得到用户的亲睐,就必须要清晰且看着舒服的图片。
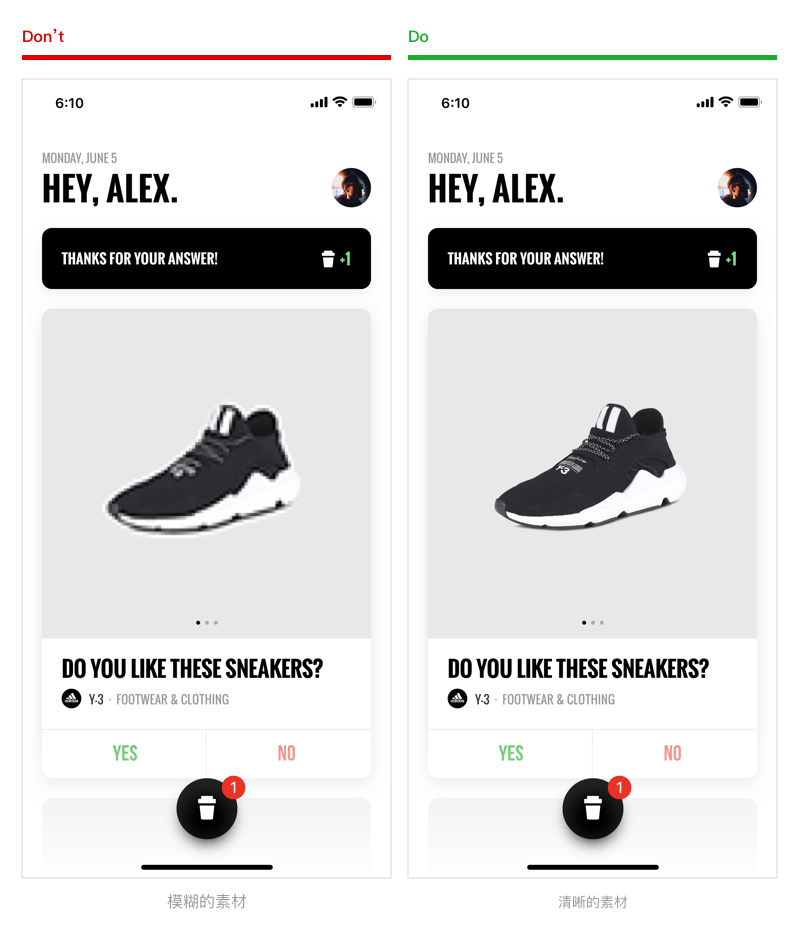
如下图:两张同样的界面展示,分别用了模糊的素材和清晰的素材。

左图中图片清晰度不够,影响用户的浏览,同时也会给用户造成未加载完成的错觉。
右图中的素材则清晰可见,增加界面的美观度。所以我们在用图时,不可以用小尺寸的图片强行拉伸,会导致图片模糊不清,请选择高清大尺寸的配图。
4.图片比例:
同一张图片可能需要在多个界面中进行展示,而展示的尺寸也有可能存在差别,所以我们需要统一制定界面中运营图的尺寸规则,也可以做好安全区,避免界面因比例不对造成的图片拉伸或者显示不全等情况。
如下图:下面的图片是原图素材,接下来要将原图分别放入不同的区域内,他们的尺寸也不同。

在左侧界面中,如果任由系统自动适配比例就会出现前两种的错误,留白或变形,所以我们应该把较大的图片制作规范,画出安全区。
如右图banner通过上面等比例缩放到刚好填充满即可,下面的素材也是等比缩放大填满整个摆放区域后在进行裁剪。
5.元素太多不使用:
很多运营的用图元素过多,一心想把能放的都放进去,最后图片内容中没有重点,用户看的也是一头雾水,元素少,突出重点的图来使用。
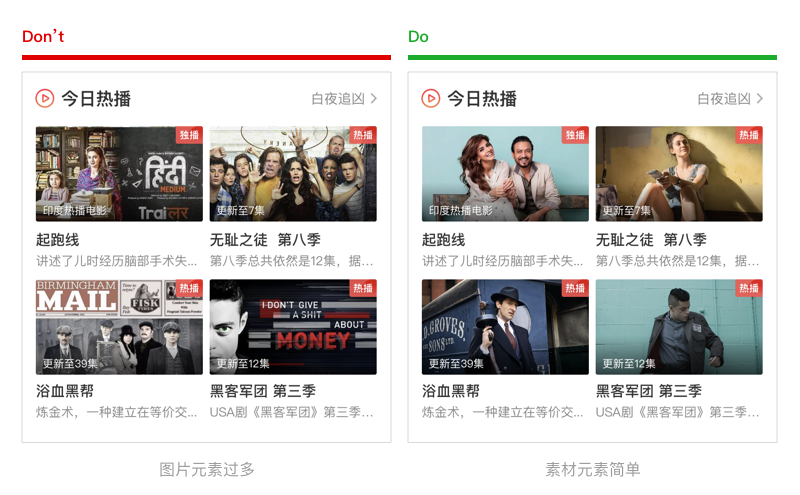
如下图:同为视频App中热播模块,同样的美剧和字段,只是素材有所不同。

左侧素材中元素过多,影响用户对图片阅读,无重点,没有点击欲望。
而右侧的配图简单清晰一目了然,不会给用户带来阅读负担,更是挑选影片中简单清晰的画面作为封面使用,增加用户点击欲望。所以我们要选择元素少的运营图作为配图。
6.格式太大:
图片格式过大是一件很严重的问题,用户预览时加载速度过慢影响用户体验的流畅性,图片过大也会增加用户流量的使用费用。所以我们在导出运营用图时,一定要记得压缩图片,对于压缩到什么程度,要看图片本身的大小,只要保证压缩完依然清晰就可以。
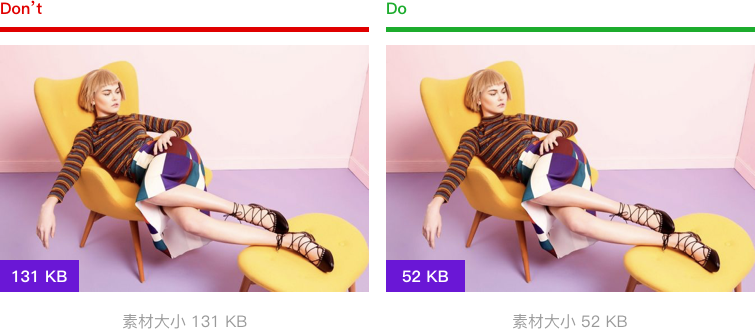
如下图:两张同样的素材图,他们的清晰度是一样的,可大小却有区别。

左侧为原图大小,右侧为压缩后的图片大小,我们可以看到压缩后的图片明显占用的内存更小了。
7.不要使用白色背景:
目前线上产品中白色背景的产品占比还是很高,所以我们在选用素材时,要避开白色背景的素材,当界面背景也为白色时,会造成无边缘感。
如下图:两个模块中选择用了不同背景底色的素材图。

左侧素材中用了大量的白色背景的素材,无法判断图片与图片之间的距离,同时也会造成图片大小不一的错觉。
右图中使用有背景色的素材,可以清晰的区分每一个模块的间距,整齐规范。
总结
我们在做概念稿时都知道需要精心选择配图,为什么在做线上稿时,图片的质量就变得那么差,是一件需要思考的事情,难道没有好的素材,我们就放弃了产品的美观度吗?
我们不应该把美化调整运营图变成日常的流程中吗?这样才能保证产品的最终质量。好看的素材不是找出来的,而是通过我们优化出来的。
作者:海边来的设计师
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

情感化设计在我们的决策过程中起着至关重要的作用,因为加入情感化的设计可以改变与产品交互的人的整体现实。
人类是一种情绪驱动的物种,我们选择某些产品并不是因为它们有意义,而是因为我们认为它们会让我们感受到不一样的感觉。也正因如此,在未来的界面将在产品设计的基础上使用情感的概念,人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来十年内设计哪些接口。我们将仔细研究三种情感化界面设计的互动:
语音
增强现实(AR)
虚拟现实(VR)
未来情感化界面的实际例子
界面如何?即使我们还没有回答这个问题,我们也可以讨论接口可能具有哪些特性。在我看来,我确信我们最终将摆脱充满菜单,面板,按钮的接口,并转向更“自然的界面”,也就是情感化的界面。未来的界面不会被锁定在物理屏幕上,而是会集合五种感官的力量。因此,他们需要较少的学习曲线,理想情况下,根本没有学习曲线。
情商情绪在商业中的重要性
除了使体验更自然并减少学习曲线之外,为情感设计还为产品创造者带来了另一个好处:它提高了用户对产品的采用率。可以利用人类对情绪的行动能力来创造更好的用户参与度。
真实的语音界面
使用语音作为主要界面的产品正变得越来越流行。我们中的许多人使用Amazon Echo和Apple Siri进行日常活动,例如设置闹钟或预约。但是,目前市场上可用的大多数语音交互系统仍然具有自然的局限性:它们不会考虑用户的情绪。因此,当用户与Google Now等产品进行互动时,他们对与机器进行通信具有强烈的沟通感 - 而不是真正的人。系统可预测地响应,并且他们的响应是脚本化的,与这样的系统进行有意义的对话是不可能的。
但是目前市场上有一些完全不同的系统,其中一个是Xiaoice,一个社交聊天机器人应用程序。这个应用程序的核心是情感计算框架,该应用程序的基础是,首先与用户建立情感联系。Xiaoice可以动态识别情绪,并在与相关响应的长时间对话中吸引用户。结果,当用户与Xiaoice交互时,就像是与真人交谈一样。
Xiaoice的局限在于它是一个基于文本的聊天应用程序。很明显,你可以通过基于语音的交互来实现更强大的效果(人声具有不同的特征,例如可以传达强大的情感谱的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音的互动的力量。Theodore爱上了Samantha(一个复杂的操作系统)。这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。这部电影最有趣的事情是西奥多没有萨曼莎的视觉形象,他只有她的声音。要建立这种亲密关系,必须产生反映一致性格的回应。这将使系统既可预测又值得信赖。
技术离Samantha这样的系统还有很长的路要走,但我相信语音优先的多模式接口将是语音接口发展的下一章。这样的接口将使用语音作为主要交互方式,并在创建和建立连接感的上下文中提供附加信息。

为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
AR体验的演变
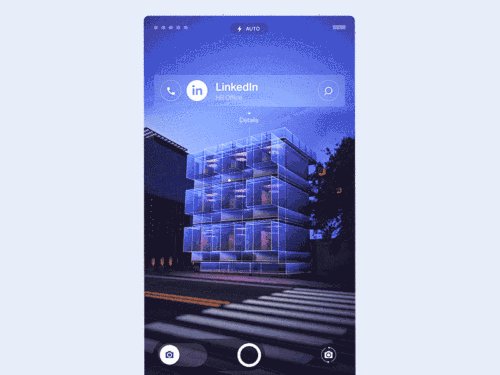
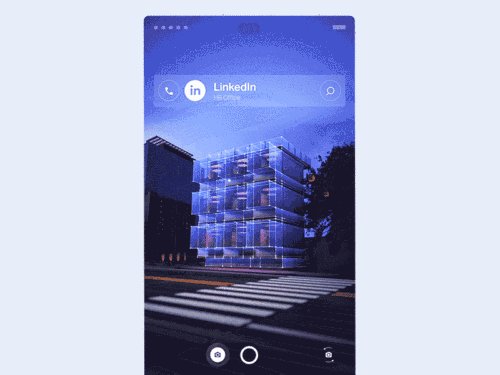
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的对象转换为交互式数字体验。我们的环境变得更加“智能”,用户对手指尖上的“有形”物体产生幻觉,从而在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新构想现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更多地了解我们周围的环境。此AR属性可帮助设计人员使用熟悉的概念创建新的关卡体验。
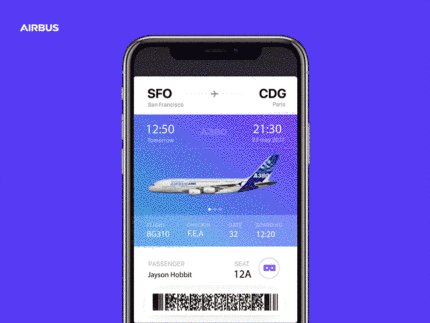
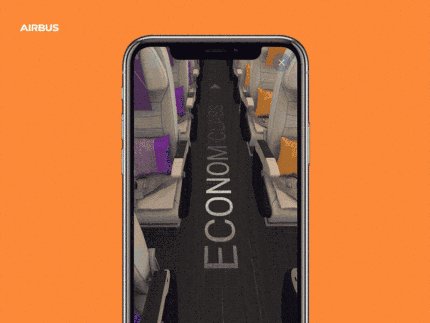
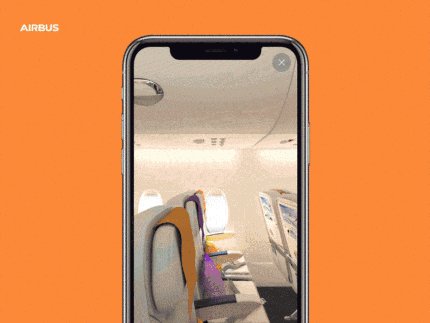
例如,通过使用移动AR,可以创建新级别的飞行体验,允许乘客查看有关其班级或当前航班进度的详细信息:

AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
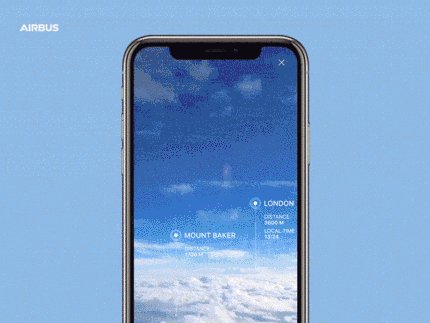
AR帮助我们找到通过空间的方式,并一目了然地获得所需的信息。例如,AR可用于为您当前的位置创建丰富的上下文提示。被称为技术SLAM(小号 imultaneous 大号 ocalization 甲 ND 中号 apping)非常适合此。SLAM允许实时映射环境,并且还可以将多媒体内容放入环境中。
为用户提供价值的机会很多。例如,用户可以将他们的设备指向建筑物,并在其屏幕上了解更多信息。它可以显着减少工作量,并通过允许导航和访问实现轻松的情感体验。

在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
我们周围的环境(例如墙壁或地板)可以成为交互场景,过去仅限于我们的智能手机和计算机。
你在下面看到的概念正是如此; 它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:

交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
我们中的许多人都看到了名为“超现实”的视频。在这段视频中,物理和数字世界已合并,用户被大量信息所淹没。
技术允许我们同时显示几个不同的对象。当它被误用时,很容易造成过载。
信息过载是一个严重的问题,对用户体验产生负面影响,避免它将成为AR设计的目标之一。精心设计的应用程序将使用AI的强大功能过滤掉与用户无关的元素。
高级个性化
当系统实时地根据用户的需求和期望来管理内容或功能时,就会发生数字体验的个性化。许多现代移动应用程序和网站使用个性化概念来提供相关内容。例如,当您访问Netflix时,您看到的电影列表会根据您的兴趣进行个性化。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。由于系统“看到”用户看到的内容,因此可以利用此信息提出相关建议或在上下文中提供其他信息。想象一下,你很快就会戴上AR眼镜,转移到你视网膜的信息将根据你的需要量身定制。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线引起了AR世界显然不真实的感觉。
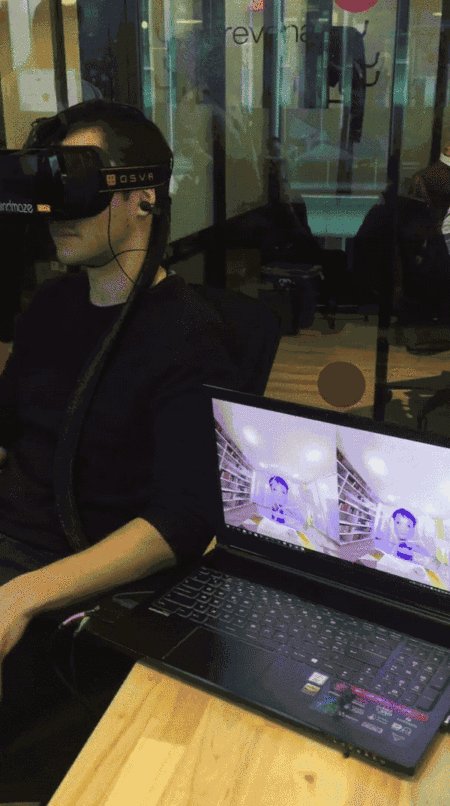
您当然可能知道如何解决这个限制,即使用虚拟现实(VR)。VR并不是一种新的媒介,但只是在过去的几年里,技术已经达到了允许设计师创造身临其境体验的程度。
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。关于VR体验如何在最近的将来看起来的想法在电影“Ready Player One”中有很好的解释:
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
1.写一个故事
有意义的VR有一个强大的故事的核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个叙述。一个称为“故事板”的强大工具可以帮助您。使用故事板,可以创建故事并检查所有可能的结果。当您检查故事时,您将看到何时以及如何使用视觉和音频提示来创建身临其境的体验。
2.与角色建立更深层次的连接
为了让用户相信VR中的所有内容都是真实的,我们需要创建与用户所扮演的角色的连接。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这种表示应该是实际的手 - 而不仅仅是一个操纵的复制品。考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。

用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到VR环境中以创建此连接。例如,一面镜子。当用户查看镜像并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更真实的交互。

虚拟现实用户会查看虚拟镜像,并将自己视为VR环境中的角色。致谢:businesswire。
3.使用手势代替菜单
在设计沉浸式VR体验时,我们不能依赖传统的菜单和按钮。为什么?因为通过显示菜单来打破沉浸感相对容易。用户会知道他们周围的一切都不真实。设计师不需要使用传统菜单,而是需要依赖手势。设计界仍然在定义使用手势的通用语言,参与这项活动是有趣和令人兴奋的运动。棘手的部分是让用户熟悉并可预测手势。

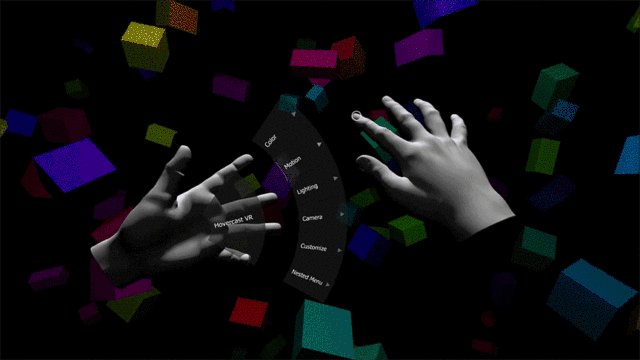
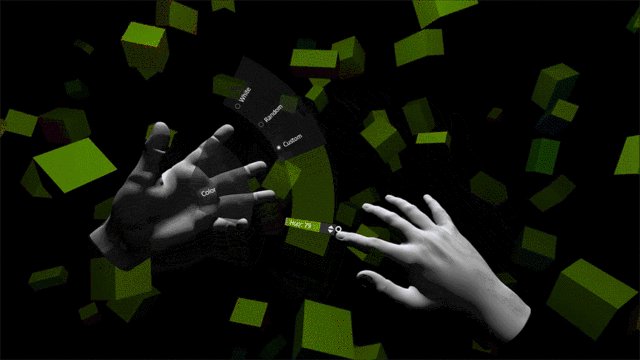
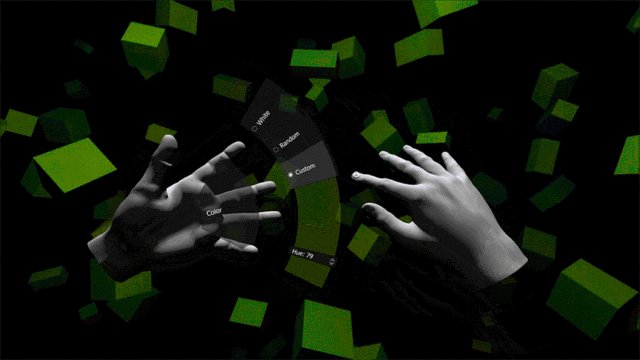
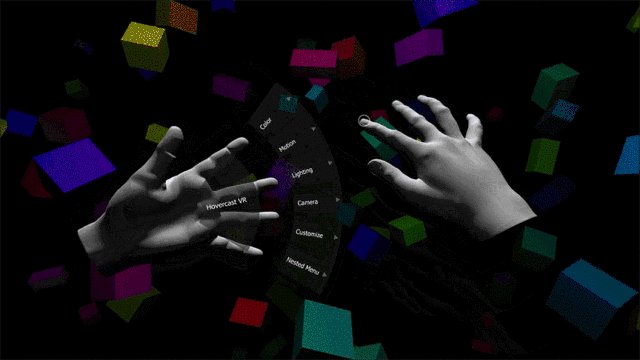
Hovercast VR菜单试图将现有的交互概念重用于VR体验。不幸的是,这个概念可以打破沉浸感。新媒体需要新的互动模式。
4.与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与该现实中的对象进行交互。理想情况下,环境中的所有对象都可以以允许用户触摸和检查它们的方式进行设计。这些物体将充当刺激,并将帮助您创造更加身临其境的体验。触摸对于探索环境非常重要; 婴儿在头几天获得的最重要信息是通过触摸获得的。
5.VR
VR中分享情感有一个真正的机会,成为一个新的社会体验水平。但为了实现它,我们需要解决一个重要问题,即将非语言线索带入交互中。
当我们与其他人互动时,我们获得的信息的重要部分来自肢体语言。惊喜,厌恶,愤怒 - 所有这些情绪都在我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。当人们在VR环境中进行交互以创建更真实的交互时,提供此信息非常重要。
好消息是头戴式设备(HMD)将很快涵盖情感识别。几乎任何人与人之间的互动都将受益于VR中的面部表情。

在VR空间分享情感(来源:MITReview的 Rachel Metz )
6.为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造出真正身临其境的体验。声音既可以用作背景元素(即风的环境声音),也可以用作方向性的。在后一种情况下,声音可以用作提示 - 通过播放方向性(声音来自哪里)和距离(可以将用户的注意力集中在特定元素上)。
在为VR设计音频时,制作声音3D至关重要。2D声音不能很好地用于VR,因为它使一切都太平。3D声音是您可以在周围的各个方向听到的声音 - 前方,后方,上方和下方 - 遍布整个地方。您不需要专门的耳机来体验3D声音; 可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现至关重要。这就是为什么当用户移动他的头部时,声音应该根据头部运动而改变。
7.预防晕车
动是VR的主要痛点之一,这是一种在视觉感知运动和前庭系统的运动感之间存在分歧的情况,而让用户在体验VR时保持舒适至关重要。
有两种流行的理论导致VR中的晕动病:
“感觉冲突”理论:根据这一理论,晕动病的发生是由于预期的运动和实际经历的运动之间的感觉上的不一致。
“眼动”理论:在“ VR书:虚拟现实的以人为本设计 ”一书中,杰森杰拉德提到晕动病的发生是因为保持场景图像在视网膜上稳定所需的不自然的眼球运动。
以下是一些提示,可以帮助您防止用户接触到病箱:
身体运动应与视觉运动相匹配。有时即使是小的视觉抖动也会对体验产生巨大的负面影响。
让用户在移动场景之间休息(这在VR体验非常动态时尤为重要)。
减少虚拟旋转。
结论
当我们考虑产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们仅限于平面屏幕。
我们正在目睹人机交互(HCI)的根本转变 - 重新思考数字体验的整体概念。在接下来的十年中,设计师将打破玻璃(我们今天所知的移动设备时代)并转向未来的接口 - 复杂的语音接口,先进的AR和真正的沉浸式VR。当谈到创造一种新的体验时,必须要明白我们唯一的边界是我们的大脑告诉我们它必须始终如一。
蓝蓝 http://www.lanlanwork.com