

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
看过或听过一大堆理论知识的你,有没有被很多自相矛盾的设计原则搞混过?比如你把做好的设计发给总监看,然后他告诉你太乱了,要统一,于是你苦苦调整了一番。当再发给他看时,他却说太平淡了,要有对比。你心想,一会要统一,一会要对比,这不是自相矛盾吗?当然不是,其实你自己心里明白,只是你不知道如何平衡这两者的关系。类似这种「矛盾」的设计原则还有好几对,接下来葱爷要把它们一一理清,让这些理论知识能真正指导设计实践。
对齐是版式设计最基础的原则之一,具体指版面中的字与字、字与图、图与图要对齐,常用的对齐方式有左对齐、右对齐、上对齐、下对齐、居中对齐、两端对齐等。对齐的目的是为了使版面更整洁,更便于阅读,比如下面这些作品都用到了大量的对齐关系。


我们来举个实例,假设你现在要设计一则手机banner图,目的是宣传某款手机的拍照功能,文案如下:

这种图不难做,你打算直接用一部手机和几张摄影作品作为画面的主视觉,于是去图片网站找了几张能体现该手机拍照功能好的图片:

图片找好后,你把其中一张图片填充到手机里作为屏幕背景,其余图片分散在手机周围,然后你把整个视觉主体放在了版面中央,文字则按主次排在了两侧,大致效果如下:

你盯着画面,正琢磨着还要加点什么的时候,总监不知何时出现在了你身后,他面无表情地盯着你的电脑,嘴里慢吞吞地吐出几个字:「太乱了,好LOW」,之后就消失了。你很聪明,立刻明白了总监是想要自己排得更整洁、更有序一点。
在目前的版面中虽然个别元素之间有对齐关系,但是缺乏整体的对齐,且图片采用了自由式排版,所以会显得混乱。于是你尝试把图片对齐排列,文字则以图片为基准进行对齐。

△ 左边的文字部分与右边的图片部分保持上下对齐,标题与内文为左右两端对齐,icon 与文字则是左对齐。

上图很「完美」地执行了对齐原则,整个版面干净、整洁了许多,视觉流程也更简单了。这下总可以了吧,然而事情并没你想的简单。因为总监不知何时又出现在了你的身后,他瘪着嘴一脸嫌弃地说道:「太呆板了,有点变化好不好?」
变化?难道又要调回改之前那种状态啊?当然不是,你其实是要在现有的基础上做一些变化。排版的难点和精妙之处就在这里,既要对齐,又不能机械地对齐;既要整洁有序也要灵活有变化。如何做到这一点呢?我的理解是:要在对齐中制造一点变化,在变化中找到对齐关系。比如下面这些作品:


现在你知道了,上面的方案之所以死板主要是因为文字部分与图片部分对得太整齐,所以需要改变其中一个版块。该版面的视觉主体是图片,所以调整图片更合适。由于文字是呈水平排列的,那么图片部分是不是可以倾斜摆放形成一定的反差呢?这样既可以制造变化还能加强版面的空间感。

△ 除了把图片倾斜之外,LOGO也与内文错开移到了左上角,最下边的直线也可以延伸到了版面之外。
我们现在再回过头来看看这件作品是否符合前面我说的,「要在对齐中制造一点变化,在变化中找到对齐关系」这一要素。

从上图中可以看出,图片虽然做了倾斜,却是在对齐的基础上做的变形扭曲。版面中的元素虽然不是都对齐了某条直线,但是没有哪一个元素是孤立的,每一个元素都与版面中的其他元素有对齐关系。更重要的是,左边文字版块的视觉重心与右边图片版块的视觉重心也是呈水平对齐的,所以整个画面才得以平衡。
虽然设计的构成要素只有文字、图片、色彩,但是每一个要素都有无数种表现形式,不同的字体、字号、色值、质感、风格、图片、方向等等。如果在一个版面内含有太多不同的东西,会显得很杂乱,从而让人心生厌烦,所以,需要通过某种方式把这些「不同」统一起来,以达到舒适、协调的效果。


以一则运动品牌的轮播图设计为例,文案如下:

这类设计以运动员作为主体最容易出效果,所以我们需要找一个正在奔跑的人物图片。

△ 这个人的姿势不错,就他了。
运动品牌最重要的是要设计出动感和时尚感,所以我把背景分割成一红一蓝两个倾斜的色块,然后把人物放在画面中央,文字分布在左右两边,以制造出强烈的视觉冲击。

由于有一个动感十足的模特和背景,所以整体看来还是比较符合运动海报的调性,但视觉上有点乱,因为有很多细节没有统一,比如人物倾斜的角度和背景色块、标题倾斜的角度不一样,主要文字的字体风格不一样(NIKE和JUST DO IT的字体比较硬朗,而蓄势待发的字体相对较柔),元素的风格也不统一(圆角的了解更多按钮与整体风格不搭),还有各元素的颜色也缺少联系等等。
那该怎么办呢?这里就需要用到统一的原则了,我们可以试着把上面提到的不统一的地方都统一起来,如下图:

△ 调整后的方案二,字体都是简洁有力的黑体字,而且把左右两边的字体进行了水平对齐、背景色改为单一的渐变色、人物和文字的倾斜角度也统一了,「了解更多」的按钮也改成了平行四边形色块、颜色更是被缩减到了三种。
调整之后确实不乱了,但是也有了新的问题,因为各元素太过统一使得画面缺乏层次和对比,该突出的信息也没有得到突出。这时候就需要用到与统一对立的另一个原则——对比。
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法,目的是为了使设计更有层次、增加视觉冲击力。设计中常见的对比有大小对比、字体对比、色彩对比、空间对比、方向对比、长短对比、粗细对比、曲直对比、轮廓对比、虚实对比等等。


想要处理好统一与对比的关系,需要记住两个要领:
顺着这样的思路,我们来给上图增加一些对比关系,例如方案二的标题倾斜角度太大,不美观,所以我干脆把它的倾斜方向改为垂直倾斜,既保留了动感也增强了对比,更加美观。在文字的字号上,我选择突出品牌名缩小广告语,加强了大小对比,并且还恢复了之前把背景一分为二的做法,只是增加了一点空间感,并把人物服装的颜色与背景色做了统一。调整后的效果如下:

我们可以观察一下,方案三确实比方案一更协调,比方案二更有层次和视觉冲击力,且整体调性依然年轻、时尚、有动感,这里就是运用了统一与对比的原则。
简单应该是大家听得最多的设计原则,简约、极简风格的设计也非常受欢迎,但是我们也很困扰,因为自己做的所谓极简设计经常会被人说太单调、不够丰富;而那些自我感觉很丰富的设计又会被说成是杂乱。为什么会这样呢?我们先来正确地认识一下简单与丰富。
简单并不是指做设计要用最少的元素、不做任何修饰,而是指设计主旨要简单,视觉流程要清晰,视觉要聚焦,主次要分明。


△ 上图的设计虽然元素和色彩都很多,但整体给人的感觉也还是简单的。
而丰富也不是指画面中一定要有很多元素或叠加一堆的效果,而是指有细节、有层次、有品质感。


△ 上图的设计虽然整体看来很简单,但是并不会显得单调。
为了方便理解,我们还是来举个例子:一款农产品册子的封面设计。该封面的必要元素很简单,只有一个 Logo 和一句文案,因此,我们很容易想到做个极简风格的设计。白色背景加一个 Logo 和一行文字,再配一款特种纸,做点工艺,就可以显得很高大上,很多大品牌也是这么做的。

这也是一种还过得去的解决方案,但表现手法确实太过简单,既体现不出设计师的设计功底,也没有体现出农业品牌的调性和特色,且缺乏吸引力,所以我们需要做加法,让其变得更加丰富。
怎么丰富呢?最直接的办法就是引入图片和色块,由于品类为农产品,且文案重在强调健康和安全,所以我们可以找一张绿色、生态的图片。

为了与狭长的版面保持统一,我把图片也裁剪成了竖版的矩形,并与一个同样大小的绿色色块结合在一起,组成版面的主视觉,logo放在图片左侧,如下图:

这么做还是有些设计感的,也增加了品类属性,不过缺少细节、不耐看,所以还需要加点东西。当然,新增加的元素只能作为辅助,不能太过抢眼,图片方面我很快想到了叶脉,叶脉与图片中的叶子元素也能产生关联,且适合做底纹,于是我又找来了一张叶脉的图片。

把叶脉图片放在图层最底部作为背景处理,这里会遇到三种情况,一是如果把叶脉纹完全平铺的话,整个版面就没有留白了,所以会显得压抑;二是把整片叶子都显示出来,但这么处理会显得很小气。所以我只用叶脉纹覆盖了一半左右的版面,与图片部分形成呼应,这样的效果看起来是比较舒服的。

图片部分得到了改善,但现在画面中还缺少一点小的装饰元素,增加一点文案是个不错的思路,所以我把文案和品牌名的英文加了进来。

做完加法后整个画面变得丰富了不少,层次也拉开了,而且给人的感觉依然比较简单,既不杂乱也不压抑,因为各元素主次分明,既有联系又没形成干扰。不过做加法的时候也要把握度,例如下图就有点堆砌过度了,看起来很繁杂、不精致。

想要处理好简单与丰富的关系,需要注意两点:
规范与打破是存在于版式设计中的一对矛盾原则,规范是指把版面中的元素要按某种规律,或是在特定的范围内设计布局,目的是为了让画面更有条理和秩序,也更像一个整体。


△ 上图的主要元素都规范在一个矩形中,然后各个小矩形又组合成一个大矩形,看起来很整体,很有设计感。
与规范对立的是打破,指打破规范、打破束缚、打破平静,目的是为了使画面看起来更灵活、更有动感、更具视觉冲击。


△ 用色块或图片来创造束缚感,然后把部分元素冲出色块,是规范与打破的一个经典组合形式。
可以说经过了严格规范而变得很好看的优秀设计很多,而有些设计却选择了打破规范,也得到了很惊艳的效果。那什么时候该严格遵守规范?什么时候应该打破规范呢?其实在一件完整的设计中最好两者都要有,而平衡这两者的要领就是:先规范后打破,即在规范好的基础上选择一些局部来打破。
葱爷还是以一个画册的封面设计来作为讲解案例。这是一本中国移动云服务平台方案介绍的册子,文案如下:

很明显该封面的视觉调性应该要有科技感,要能体现互联网、信息、大数据这些关键词,所以我找了一张看起来很有科技感的图片。

这类画册的版式通常应该偏向简洁、规矩,所以我决定用网格系统来辅助排版。以图片作为封面的主视觉,除了Logo,所有元素都排列在矩形图片内,并且所有文字都按照网格的设定保持左对齐,所有元素的高度、宽度,以及各元素之间的间距,都严格按照网格来排版。

△ 经过规范的版面整体看起来十分严谨。
不过这么做也造成了版面缺少变化、太过规矩等问题,所以我们可以尝试在此基础上做一些「打破」。
比如原本的 LOGO 与图片靠得太近,显得很压抑,这里就不必完全按照网格来排版,我们可以根据自己的感觉将 LOGO 与图片分得更开一些;中文标题、短线、英文标题这三者也太拥挤了,可以挪开一点;文字部分不一定全部都在图片范围内,所以我给英文标题加了一个蓝色块,并把色块移出了图片区域;以及把最下面的公司名称排在了图片下方等。调整后的效果如下:

△ 调整后的方案,构图也相应发生了变化,之前为上下构图,现在变成了对角构图。

在规范的基础上做了打破之后,我们可以看到,版面的整洁性依然在,整体的调性也依然简洁、严肃,但相比调整之前显得更灵活、更有设计感。
设计不是简单的加减法,也不是只要做到对齐、统一这些很简单,方向很明确的原则就可以了,因为根本不存在什么原则可以让我们直接通向设计的终点,但是我们的目标是明确的,就是要做有效的设计,所有的设计原则、设计手段都要为这个目标服务。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
排版就是要将版面中必要的元素进行有序组织、摆放,在空空如也的画板里把一堆杂乱无章的东西排得好看并不容易,简单的对齐排列?结果可能是既单调又呆板,如果全凭感觉加些几何大色块,又觉得太大众,且跟自己的品牌和主题没有直接的关联,怎么办?今天葱爷给大家分享一个实用的排版方法:图形排版法。

什么是图形排版法?说白了其实就是用图形来承载文字或者图片。
1、更易排版:在图形里排版,可选择性更少,所以更容易。
2、更有趣:用与内容或品牌相关的图形排版,本身就是个有趣的创意。
3、更整体:把设计元素聚集于图形内排列,自然显得更整体。
4、更有助于:信息传达图形本身也可以传达出一部分信息。

常用于电商设计和海报设计中:

▲用电视机图形排列主播头像和介绍文字

▲用胶片图形排列图片和文字

▲用展示架图形排列游戏装备和文字

▲用红包和单据图形排列促销信息

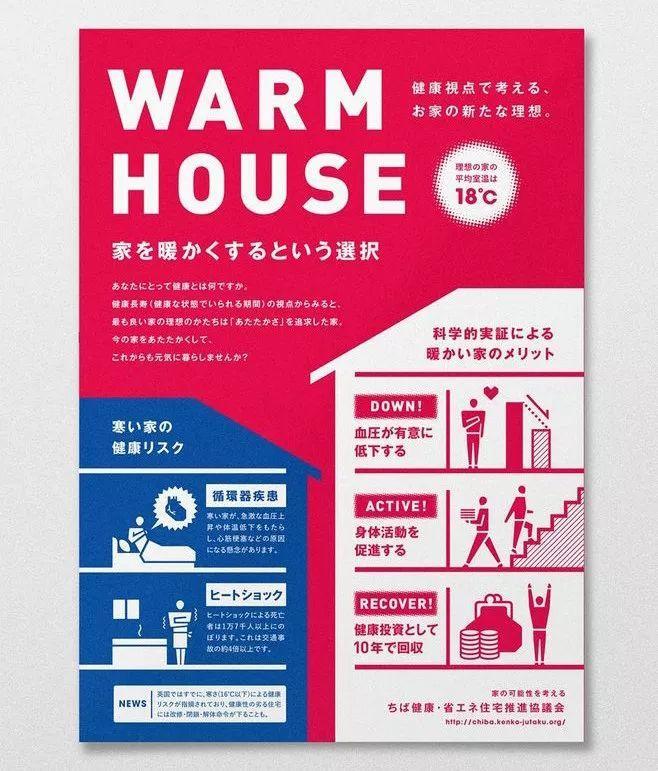
▲用房屋的形式排列信息

▲用购物券的形式排列促销文字

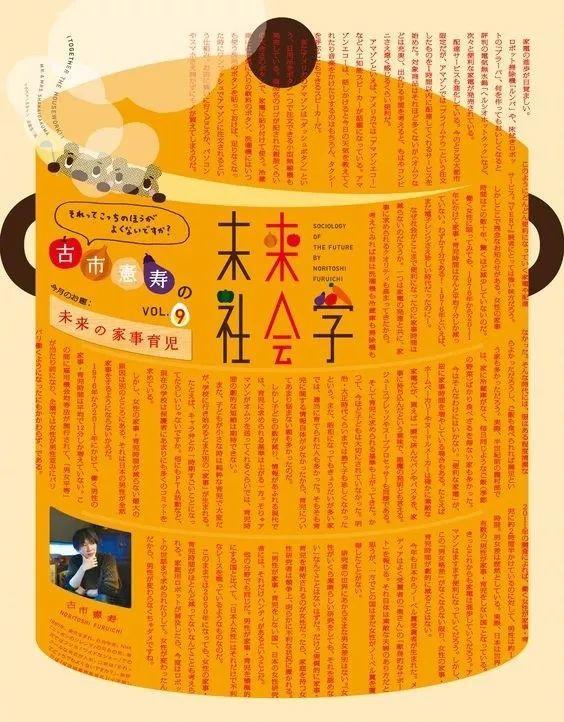
▲用蒸笼图形排列图文

▲用广告牌的形式排列文字和图标
那么,像上面这种采用图形排版法的设计是怎么操作的呢?可以简单分为四步:
观察版面上需要排列元素的多少与形式。举个例子,以下是一本农产品小册子其中1P的文案,册子的成品尺寸为w110x200mm。

客户只提供了这些文字,从上图可以看到,字数并不少,且都是关于企业介绍的段落文字,显然这些文字要集中排版,不过如果只是像上图那样简单的对齐,未免有点单调,最好引入图片或者图形加以丰富,由于没有合适的图片,所以我决定采用图形排版法。
用什么样的图形才能把现有的元素组合起来呢?图形的提取和选择有三个方向:
1.根据文字的属性来选择图形,比如下图需要排版的内文是一些优惠信息,所以设计师选择用优惠券的图形来承载文字。

2.根据图片来选择图形,比如下图需要排列的元素中有很多产品,所以设计师用盒子与展示台的图形来承载它们。

3.根据设计(品牌)调性来选择图形,下图是一个春节期间的电商侧栏,所以设计师用灯笼图形来作为排版的载体。

现在,我们再回过头来看看前面说的这个画册设计例子,这里需要排版的元素并无图片,而企业简介类的文字也提取不出合适的图形,所以依据品牌调性来选择图形是最靠谱的,哪些图形可以使用呢?
由于这是一个主打天然、健康的农产品品牌,所以很容易想到太阳、山、白云、树、叶子、花等图形,在这些图形中,哪一个最合适呢?

我们可以根据以下几条标准来选择:
1.图形与品牌调性要相符;
2.图形的造型要尽量简单;
3.图形要美观;
4.要适合承载内容;
5.图形的形态要适合版面尺寸。
由此可见,叶子图形是最合适的。因为其造型最简单比较好承载文字信息,不会影响到阅读性,并且也更便于在狭长版面中运用。
即使确定了采用什么图形来排版也还有很多要注意的地方,比如同样一个元素,可以设计成很多不同的图形,它们所产生的效果也会有很大差别。一般来说,抽象的、几何化的图形会比具像化的图形更合适,因为前者更简洁、更适合排版、更有设计感,下图是树叶图形的两个不同设计方向。

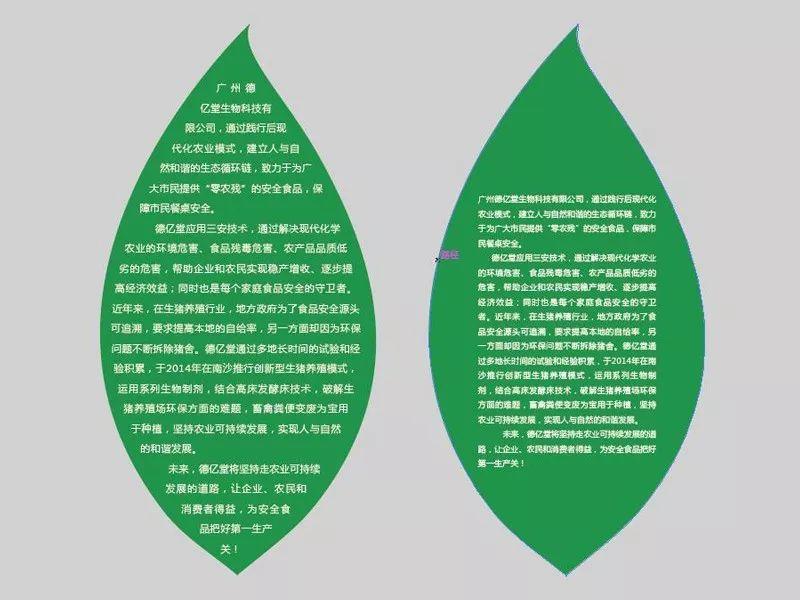
显然右边简化后的效果比左图效果更合适。图形设计好后当然就要把文字排上去了,文字排版的方式有两种,一种是沿着图形的内轮廓绕排(如左图),一种是在图形轮廓内自由排版(如右图)。

使用第一种排版方式能使文字与图形结合得更自然,适合字数比较多且呈段式的文字;使用第二种排版方式的优点是不需要完全受限于轮廓,更灵活,适合字数比较少的文案,很显然,在本例中更适合采用轮廓绕排。
提示:在AI中,把文字工具移动到图形的路径处,当出现如下图标时,单击鼠标左键便可以输入文字了,而且每一行文字的起始都会沿着图形的内轮廓排列。

在菜单栏文字选项中点击区域文字选项,即可调出参数框,如下图:

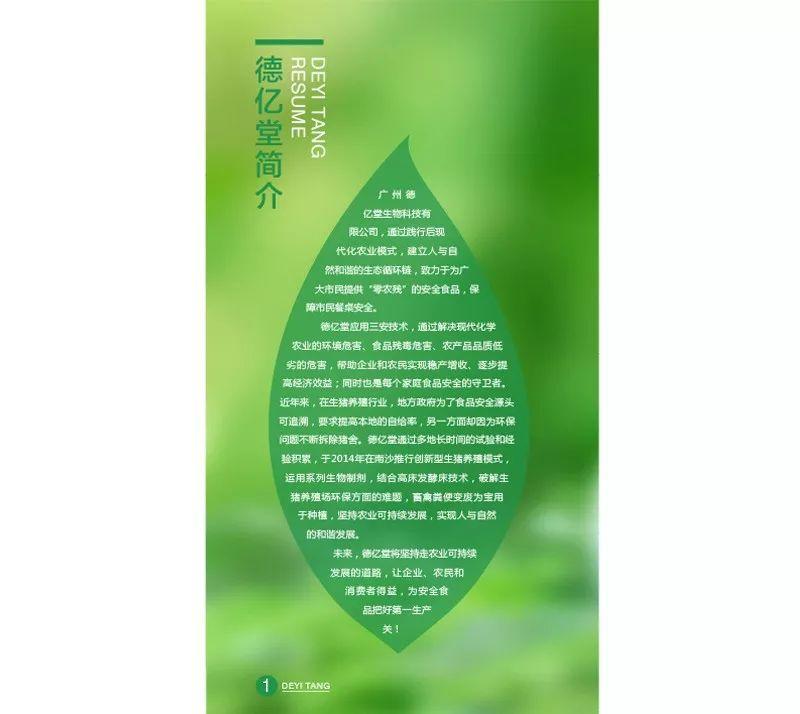
当然,如过版面中只是光秃秃的一个图形加上其中的文字,还是会有些单调,所以需要再加以补充、优化,首先要在轮廓之外也放一些文字,比如页码和标题等,然后背景也可以与图形呼应,比如这里用了与叶子呼应的森林图片(背景做了高斯模糊处理)。

现在我们可以看到,版面的右上角明显有点空,而且整体上还缺少一些对比关系,于是我把叶子的图形复制出两片,分别排列在主体右上角和左下角作为点缀,到这里这个小页面的设计就完成了。


图形排版法可以使版面变得更有趣、更有创意,但是用不好也容易造成呆板、生硬的感觉,所以,最好不要把所有文字都限制在图形范围内,上面的例子虽然简单,但基本上回答了运用图形排版会遇到的主要问题。最后请大家记住,版面中没有哪一个元素是独立的,要始终站在整体的角度来设计每一个局部。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
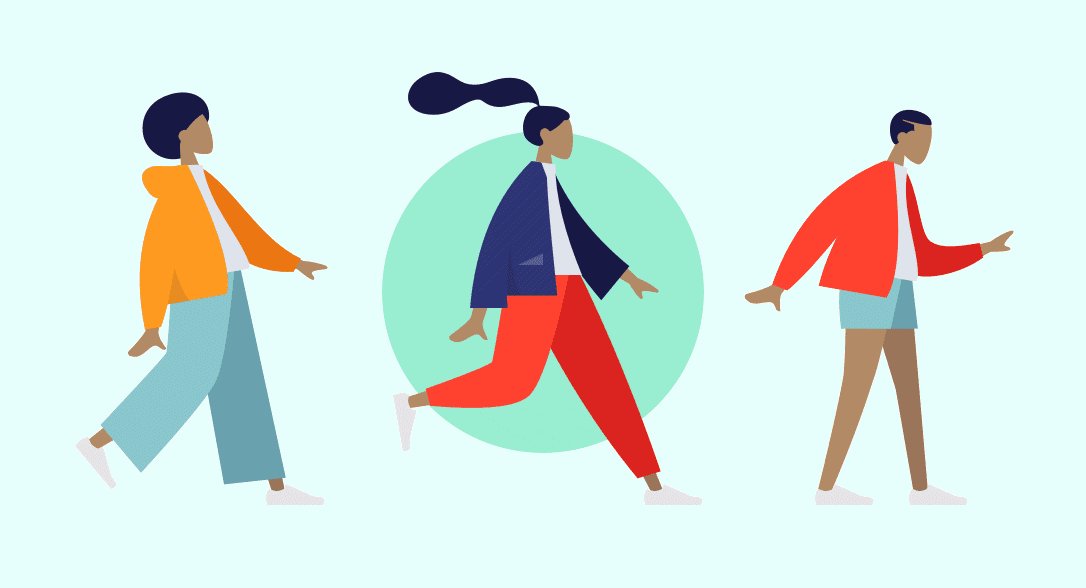
不懂手绘,但又想做插画风格的Banner?那就必须看看今天分享给大家的 humaaans 人物插画素材库,它由 Pablo Stanley 设计师设计,是一套符合现代扁平化设计风格插画素材,而它最大的特色是组件化绘制,用户可通过素材库的元素自行 DIY 成不同形象的插画,适用于网页、移动UI、以及 PPT 等用途。

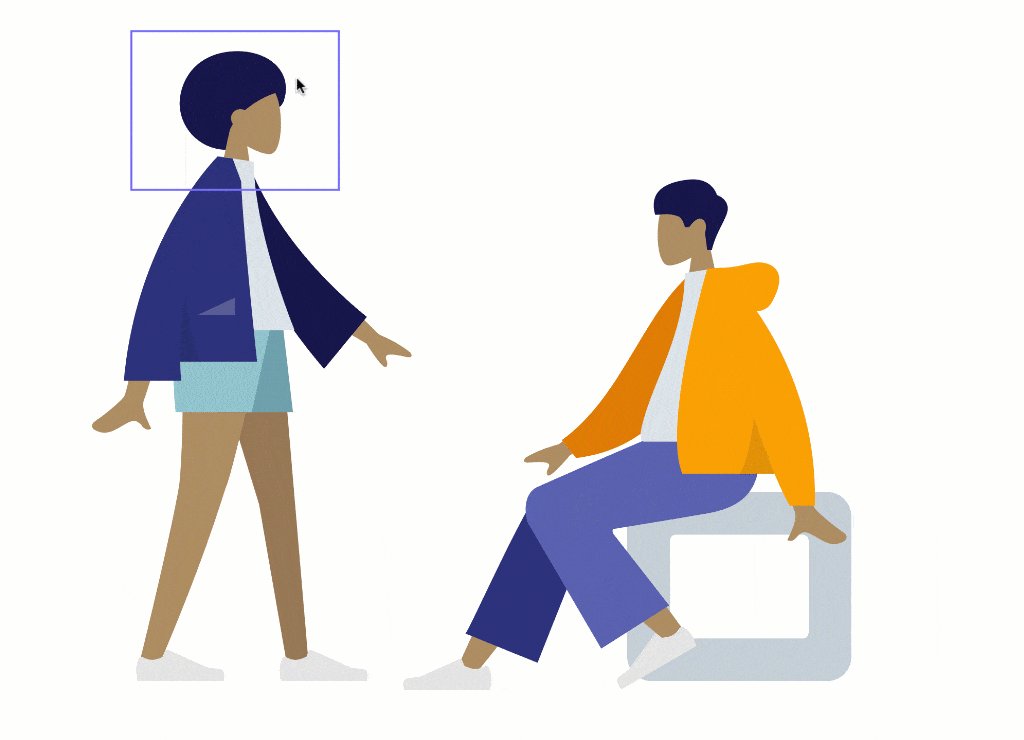
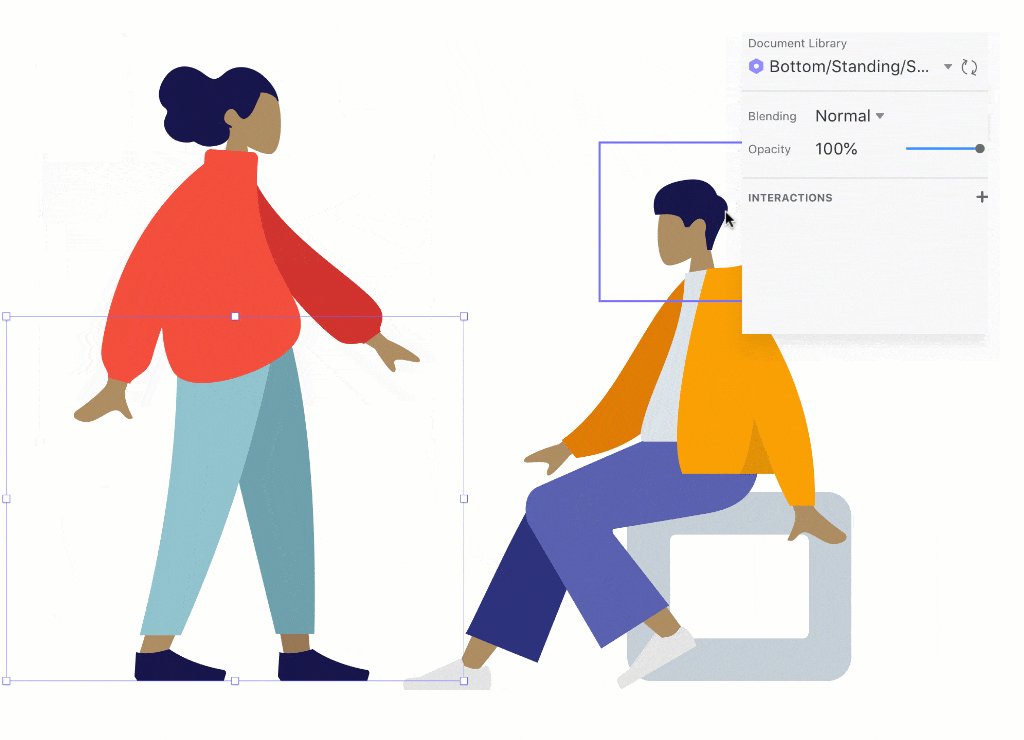
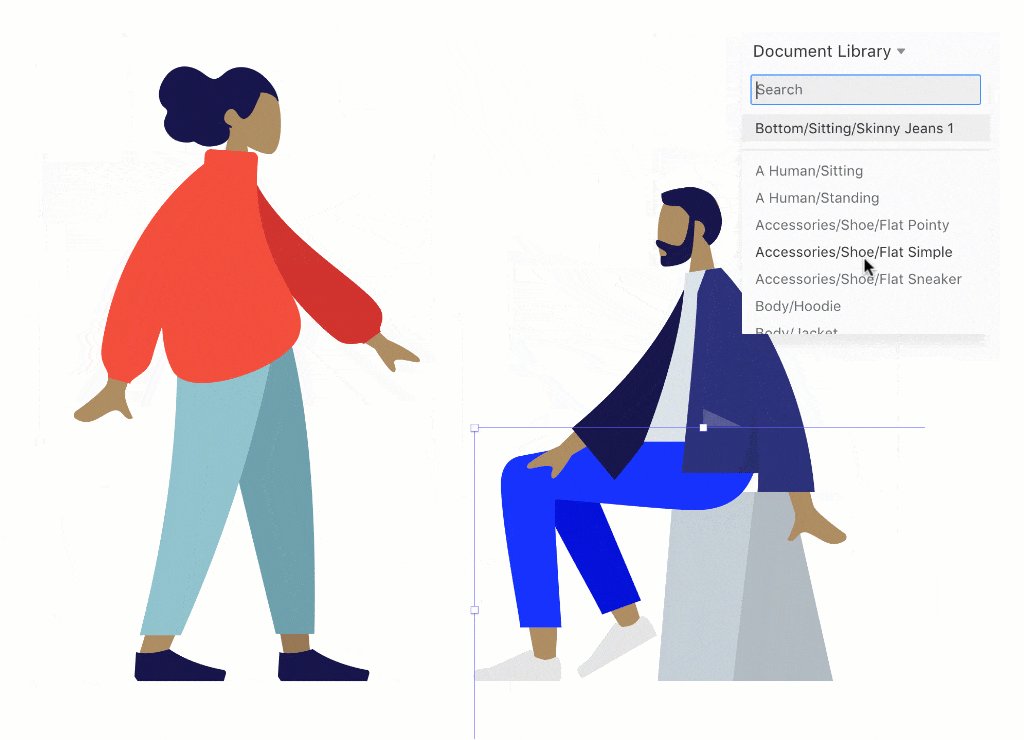
目前该素材包含有人物及场景元素,但最多的是以人物为主,包含有不同的头像、服饰、袜子,让用户能自由 DIY,就像下面演示图一样:

如果你是 Sketch 的用户,还可能利用 Sketch Symol 功能来款式,更加方便。

没有 Sketch 软件也不用担心,设计师将每个元素导出成 PNG/SVG 格式以及@2X大小版本,SVG 也是矢量格式,所以用 Photoshop 或 Ai 去自己 DIY 就行。
注:如果 Sketch 版打不开,通常是因为你的版本过低造成的,只要更新新版本就可以了。
还有几个场景可以切换:

humaaans 的设计元素包含男女生头像和服饰,个个都是年轻貌美啊,穿着都非常时尚呢……


网页 Banner:
这么漂亮的时尚的插画,不用在网页上就是浪费啊,但不建议直接使用,要要学会怎么去 DIY,通过设置大小、比例、旋转以及更改成和你界面一致的配色,让 UI 统一这样才算完美哦。




APP 启动界面:
做移动端的引导页也很好看。

插画海报:
做一个这样的贺卡、海报是不是也很 Nice?

蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
插画在中国被俗称为插图,有着非常悠久的历史,最早在佛教文化中出现,以「变相」图解宣传佛教教义,如今一般指为企业、产品、服务所绘制的图画的一种艺术形式。作为现代设计的一种重要的视觉传达手法,插画以其直观的形象性,真实的生活感和美的感染力,广泛应用于现代设计的多个领域,涉及到企业宣传、社会文化活动、影视文化等诸多领域。插画一方面富于灵活表现,可根据设计师思维和想法进行各类创意,适用于各类视觉主题,另一方面又与严选简约、精致的品牌形象契合度较高,因而是严选专题设计的一个主要表达方向,经常在严选各类专题设计中得到应用,受到广大用户的喜爱与推崇。
许多刚入行的视觉设计师认为插画风格专题设计需要非常专业的插画功底才能完成,因而尽管觉得插画风格专题唯美、形象却敬而远之不敢轻易尝试,今天个人从以下五个步骤去解构插画风格专题设计,通过相对简单易学的基本操作,让没接触过插画风格的设计师也能轻松驾驭与运用。

和所有风格的视觉设计一样,插画风格设计首先也需要进行整体的需求分析,主要进行以下方面工作。
首先需要对专题的受众进行简单的社会化分析,通过分析大体了解受众的年龄层次、收入水平、审美品味、兴趣爱好等,根据社会化特征信息建立用户画像,有利于设计方向与基调的确定。比如严选的目标用户定位于20-35岁,具有稳定的工作与收入,追求高品质生活的都市白领。

其次需要深入分析专题所需要表达的目标和信息,通过色调、版式、字体、元素等设计手法准确传达信息内容的同时,带给用户更多美的感受,升华主题思想,强化品牌概念与服务。
所谓情感关键词,就是我们产品的视觉所要表达的情感感受,比如情人节专题确定的「浪漫」、「温馨」、「甜蜜」,新年专题的「喜庆」、「欢快」、「热烈」,父亲节的「责任」、「担当」、「感恩」等等。确定好专题活动的关键词后,将有助于我们进行整体风格的把握与塑造。

确定好专题的方向后,接下来就可以构思整体的意境以及挑选合适的素材,如新年专题我们会想到用大面积红色作为主色调的布局,结合鞭炮、春联、灯笼、年画等中国传统元素,通过合理的组织和编排,加上中国风的字体设计与适当的细节完善,共同勾勒营造一派喜庆祥和的气象。

基于前一步骤的构思的整体意境,我们需要对挑选的现实素材进行插画化改造。通常我们通过鼠标勾选的形式,将素材的轮廓勾勒出来并填充相应的颜色,使写实的风格形象化、概括化和扁平化。

插画风格相对实物风格,去掉了大量的写实细节,只保留主要的特征信息因而显得扁平简约但不失形象生动。因此在这个步骤我们需要将勾勒好的图形进行简化操作,以简单图形代替写实描绘、多以面和色块去代替原有的细节,简化后的图形具有高度的概括性。

除了保证插画的形象性与直观性外,我们需要进一步对素材进行细节上的完善,以满足进一步的审美性与趣味性,同时赋予元素一些创造性,可以尝试通过以下方法进一步完善。
移花接木指将现实中不同时间和空间各类元素进行解构和重组,创造出一些妙趣横生的新事物,增加插画内容的趣味性。

将重要的、核心的元素进行强调刻画、次要的元素进行弱化处理,从而拉开主次元素的层次关系,使画面更加具有层次感和空间感。

通过调整元素间的比例关系,夸张的创造现实中并不存在的事物,更加容易吸引用户的目光焦点。

经过以上的步骤,我们的素材基本已完成插画风格的改造,但插画素材在整体专题界面中并非孤立的存在,而是和整体色调风格、版式、字体设计形成一套有机和谐的整体,共同去呈现专题需要表达的信息与目标。

整体构思
情感关键词:清新、唯美
整体意境构思:以嫩绿色作为主色调,结合桃花、阳光、汽车、风筝营造轻松出游踏青的欢快意境。

提取轮廓
从田野、桃花等几张现实图片中将页面需求的主体元素进行提取,作为背影进行主体页面的大面积辅色,将整体的色调感觉搭建出来。


简化图形
初步提取的轮廓由于过于具象,与唯美的主题风格不太协调,在这一步我们将主体元素进行简化处理,用圆润、可爱的几何图形加上明快的色块去代替树木,整体更加扁平、卡通化,营造更加轻松、自由的氛围。

完善细节
为了更好的体现春天外出郊游的意境,我们对细节进行完善,增加了汽车、风筝等小元素,将桃花进行树枝刻画、太阳光芒的刻画等处理,同时将远处山景进行虚化,形成层峦叠障的连绵山脉,拉开了画面的层次空间。

优化整体
最后我们根据主题进行专题的字体设计,将常规的宋体进行变形处理,部分笔划好似春风轻抚而飘逸,又加上了象征春天生机勃勃的嫩芽,富有生活趣味。通过一片桃花作为主体分别呈放若遇到新欢、若重拾旧爱的对应专题好礼,使页面整体和谐统一。



目标:呈现出情人节情侣间的爱情的甜蜜与浪漫。
情感关键词:浪漫、甜蜜
整体意境构思:以甜美暖色作为主色调,通过主体元素礼物盒与情侣间夸张的比例关系抓住用户眼球,浪漫甜美同时不失趣味性。

目标:呈现出春节喜庆热闹与琳琅满目的商品。
情感关键词:喜庆、热闹
整体意境构思:以中国传统舞狮、牌楼、鞭炮等作为主体元素,谷仓作为次要元素,前后对比主次分明、空间感强,呈现了新春集市的纵深与五谷丰登的产品,整体氛围热烈喜庆,激发用户的购买欲望。
插画风格的表达,既遵循着艺术设计的通用规则,又具备自身独特的审核特征,需要设计师更多去发现生活中的美,通过以上五部曲将生活中各类元素进行不断的重组、创造,在专题中进行特有的形象性、生动性、趣味性、创造性的艺术表达,从而丰富专题内容,更好传达专题思想。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本期给大家带来的内容是关于视觉张力的应用技巧,听到这个词也许会给人一种云里雾里的感觉,我们在日常工作中也总会听到这些「视觉张力」「视觉冲击力」「视觉重力」等等专业词汇。那么这些带有视觉前缀的力学词到底是什么意思呢?今天我们来一起分析一下这其中的「视觉张力」,看它在版式设计中都起着哪些作用。接下来让我们一起学习今天的内容吧。

首先我们来了解一下张力的概念,从百科中的解释可以初步了解到,张力是物体受到拉力而产生的牵引力,这么说是不是还有点晕?

通俗一些解释,可以将它理解成在拔河时绳子两端受到的左右拉力,我们看整个画面在视觉心理上产生了一种向左右扩张的感觉。

就像上图中的气球一样,内部充气后产生了向外膨胀的扩张力。外部的包裹部分也同时向内产生收缩的力,从而产生了一种相互制约的紧张感。

在艺术和设计以及文学领域中,视觉张力这个词也经常用来形容和谐与冲突之间的强烈对比,它是一种经过美学经验与审美倾向后的主观评价。
今天我们不讲那么深奥的直觉式感受,而是从平面构成的角度来深度解析视觉张力在版式设计中的作用,客观的了解康定斯基在其著作《点线面》中所提及到的视觉张力理论。

支撑起我们身体外形的是藏在内部的骨骼部分。而在版式设计中也同样需要支撑起整个版面的骨骼元素。

新人设计师经常会出现的问题就是会把整个版面填充的很满,他们认为这样能让版面变得饱满。但事实上这样并不能解决什么问题。
我们需要转换思维模式,客观的重新认识版面中元素起到的作用。

从构成的角度说,版面中只要出现一个很小的点就已经足够吸引观者的注意力了。点是视觉力量的中心,它在版面中能够产生占据空间的作用。

当版面中出现两个点元素时,我们的视线会下意识的在他们之间形成一条隐形的线,即使他们离的很远。正是由于存在着这条无形的线段连接,才让两个点之间产生了关联。包括两点之间的空白区域在内,它们都会被看做一个整体。

当版面中出现三个点时,我们在心理上便会自然形成一个负形的三角形,它与背景之间会形成图底关系,点与点之间的距离决定了这个三角形的大小。

同样的道理,当版面中出现四个点时,矩形的负空间与版面形状产生了呼应。四个点之间的内部会形成一个假想的视觉面积,点与边界的距离也为我们定义的版心的大小,这也是版面中张力的主要来源。

点具有相互连接的属性,当很多个距离相等的点占着水平方向排列会产生线段的印象。

而一个阵列的点相互连接就成了一个面。

举个比较常见的例子,段落文字就是由许多个点组合而成的面。

古人为了记忆天空中的星象,会将相邻的星星连接起来,就像图中的北斗七星,通过同形联想,它就像是一个勺子。人们就是通过记忆勺子形状来找到北斗七星的。

西方的星座也是同样的道理,将相邻的点连接形成对应的图案,最终形成我们现在看到的星座图形。

当版面中只有两个点时,我们可以得到的信息只有版心的宽度距离,而想要得到一个完整的版面。我们还需要一个确定高度的点才行,通过这三个点的位置来脑补出整个版心的张力大小。
也就是说,想要达到支撑起整个版心的目的,版面内最少需要三个支撑点。

这种脑补的原因来自于视觉的闭合心理,我们会将那些区域闭合的图形自动视为一个完整的内容,就像图中的图形。通常人们会认为他们是三个完整的组,因为括号内的距离更接近,那么事实上真的是这样吗?

实际上六组图形的物理距离是完全相等的,之所以会产生括号外大于括号内的错觉完全是因为视觉心理在作怪。

到此我们可以大致总结一下版面中的张力是怎样产生的,以版面的四角作为支撑点,在这一基础上,如果还有剩余的元素可以编排在垂直与水平的位置上。这样整个版面就被支撑起来了,形成了一个完整的面积,给人传达出了饱满的视觉印象。在实际编排中由于层级的介入,版面中的元素并不一定都是等大的,同时随着主体轮廓的不同,也会形成绕排等不同位置的结果。但万变不离其宗,版面中每个元素的聚散离合都会影响到整个版面的张力大小。

这个版面主要运用了点的分散和连接作用,点与点之间虽然面积较远但是依然在视觉上会被看成一个整体,其余层级的内容则是以线的形态出现在版面中。经过解构我们可以看出,版面中的张力主要来源于版心四角的位置,这个版面是通过四个点支撑起来的。

接下来看这个版面,首先我们标示出人物的面积,随后是山峰的面积,文字以点的形式分散于版面中。由于点与点之间的连接作用,我们可以将其看做四条竖线。而线与线之间相连就成了一个面,这个版面主要起到支撑作用的是边缘的三个点。

对于这个版面来说,与之前的版面相比,版面中元素并不是等大的。它的元素分布情况大概是这样的,接下来我们标出它的版心大小,可以明显看出这个版面中起到张力作用元素主要有三个,而其余的元素则分布在版心的内部空白位置。

从元素的排布上看就基本可以得出版心的大小了,元素之间通过对齐与扩张,形成了一个方形的面积,版心的四个角落都有支撑点。

我们再看这个版面,它由一个主体,和两个文字组以及 logo 构成,这是一个典型的由三点支撑起来的版面。

这个同样是由三个点支撑起来的。

这个版面经过结构可以很明显的看到,元素分散到版面的四角,形成向外扩张的结构,其余信息放置在空白位置。

这个版面较之前就要更复杂一些了,来看一下它的结构,标出版心后可以看出元素基本上是围绕着版心的大小进行排布的,左下角为了增加元素的张力作用,依然采用了三点的分布方式来占据更大的空间面积,从宏观角度来说版面依然采用了三个点的骨骼结构。

这个版面,可以看出版心采用了四个点来支撑,剩余两个文字信息分布在版面的水平方向,就是图中标注成蓝色的位置。

这个版面中出现了带有出血的元素,看一下它的版心和元素的构成情况,采用了四个点的出血结构。

这个版面的变化性相对难度更大,我们来看它的构成结构,可以看到整个版面大致分为两栏,左侧小栏和右侧大栏内的元素编排都采用了三大支撑点来产生版心的张力效果。从整体的角度观看版面,也会得出同样的三点支撑版心的印象。

这个版面中,主体的形状变化较强。除编排在四角的元素外,其余元素都采用了绕排的呼应形式安排在了空白位置上,整体看去采用了四个点来产生张力作用。

这个也是一样,采用纯文字的版面编排,占据四个角落,其余元素编排在空白位置。

这个呢,版心的张力主要来源是四个角落的元素位置。

我们来总结一下,当版面底部已经有一个很大的图像或者文字时,版面顶部只要有一个元素就可以撑起整个版面的张力。

顶部也可以是两个元素来同时产生张力作用。

对于主体位于中心位置的版面,我们最少需要三个点来起到支撑版心的作用。

这里也可以是四个点来描述版面的张力大小。

此外,如果这时还有其余的元素需要添加,可以添加到垂直和水平的空白位置上。

接下来我们拿这个版面来进行举例,中心的圆形是版面中最大的元素,被编排到了版面的正中心位置。

随后出现在版面中的是四个角落的文字元素,它们的出现加大了版心的张力大小。

随后,其余的文字信息被编排到了版心的垂直和水平的位置并贴近版心的边缘。

接下来在垂直位置添加装饰性的点元素来起到占据空间的目的。

最后在版面的空白处继续添加其余的文字信息,这个版面就基本上变得非常饱满了。

接下来我们看一下它的元素构成结构。

并不是只有文字的位置才能起到加强版面张力的作用,换成图形和图像也是同样的道理。我们看这个图,将周围的元素去除后,版面中原本热闹的氛围消失了,版面占据空间的张力也随之变小了,但绝对不是说底部的版面就是不对的,一切都是根据项目的定位来判定的。

这个版面同样具有热闹的节日氛围,去掉周围的图像元素后,明显变得冷清起来,版面的张力也随之缩小了很多。

这个版面也是同样的道理,去除周围的元素后,版面的视觉张力缩小了,与之前相比缺少了冲击力,变得安静了。

这个版面因为点元素的出现,整体给人的感受非常饱满,将点去除后,原本被占据的空间变小了,明显没有之前的版面具有视觉张力。

这是广告牌,投放尺寸主要设定在一个人能够近距离观看的大小,也就是说版面中可以出现一些比较细小的文字。
(这里需要特别提醒的是,在实际应用中如果广告牌挂得比较高,就需要根据实际情况来调整最小的文字字号了。否则说明文字的出现也就没有实际意义了。)

接下来我们来看一下文案内容,一个航拍无人机的宣传广告,含有品牌的标志和文案以及图片信息。

根据文案信息,我们给项目添加气质关键词,及表现出科技的领先感,同时因为产品属于亲民定位,我们还需要加入具有轻松与温情的气质。主视觉决定采用文字为主强调产品名称,加入文字并放大成为版面中最大的面积。
这里需要注意的是,这个文字的外形轮廓给人一种浓厚的历史气息,就像演员走错了片场,完全与我们的定位不符。

换成无衬线体后,明显觉得好多了。但是还是觉得哪里怪怪的。原因在于它的外形没有给人很特别的印象。从「S」的收口处可以明显看出切割感很强,缺少一些书写的痕迹,整体显得有些平淡无奇。

这个字体大体感觉上还不错,带有书写感的曲线,几何形的外观似乎都很符合定位。但作为版面中的主视觉元素似乎还少了点装饰感。

最后选择了这个字体,同样具有书写感的曲线开口,带有几何特征的外形以及类似电路排线一样的装饰结构。

色彩方面采用橙红色作为主色调,烘托亲民的色彩氛围。接下来将产品叠压在文字之上,加强版面的层次感。

为了继续加强版面的中层次变化,我们在文字与图像之间添加阴影,细节决定成败,一个简单的阴影也是需要体现出层次变化的。从模糊到清晰,从暗淡到浓重的变化都是塑造细节的关键,这里为投影添加三层强中弱的变化,这样一来,阴影部分的刻画就完成了。

与之前相比,添加阴影后的画面在视觉层次上要更丰富一些。在视觉表现上也更立体。

最后我们将文字信息划分好层级后一次添加到版面中。这个画面就完成了。主体位于版面的中心位置,其余信息分布在版面四周,形成向外扩散的视觉张力,一共使用了三个点元素来支撑版心的大小,剩余的文字信息则添加在版面底部的空白位置。

我们试着将信息全都集中到一起会怎样呢?

可以看到,版面中元素全都集中在了版面的中心位置,这使得原本占据整个版面的视觉张力变小,版面的两端会显得很空旷,相对于之前的版面来说变得没有那么饱满了。这种情况下,也可以采用添加图形元素的手法来填充版面两端的空白处,让画面变得热闹起来,增强版面的动感与活力。

这里我们添加一些抽象的气泡元素,为版面添加一些概念性的印象。添加元素后,新的问题又出现了,由于两侧的元素仅作为装饰出现,但是目前的视觉又显得比较抢眼,这就有些干扰到了主视觉的层级地位了。

那么解决这个问题的方式也很简单,就是弱化掉两端的气泡元素,让主视觉与装饰元素之间的层次更分明。经过弱化处理后,这个版面看上去就舒服多了。这里需要注意的是,气泡的虚化程度也同样遵循了强中弱的层次变化,这样的处理也进一步加强了整体的视觉纵深感。

经过圆形气泡的填充后,版面的张力恢复到了之前的大小。整体给人更加饱满的视觉印象。


今天我们一起学习了视觉张力在版面中的应用技巧,一起了解到了图像与文字在版面中不同位置所起到的作用,也讲解了版面的骨骼是如何构成的,希望我们的内容依然能够对你有所帮助。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
其实根据我的从业经验来看,如果想真正的了解色彩,就需要一套非常完整、系统的训练方法。可能很多人包括我自己,一开始都对这些训练不以为意,认为直接学习配色理论或方法不是更好么?为什么还要做这些色彩训练呢?认为这些训练没有意义,甚至有的人会觉得是小孩玩的游戏。

但殊不知其实我们每个人的色感,正是在儿童时期形成的,因为儿童时期的认知更加纯粹,对于色彩的想象力以及受到的限制要比成人少得多,所以赋予色彩的深度和广度也就比成年人更加丰富。

这也是为什么很多人看到小朋友的绘画,会觉得他们很有配色天赋了。

所以我们要做的就是打破对色彩的固有认知,让自己回归到一种单纯的状态,来重新认识色彩。

比如现在给你一个苹果,可能我们的第一反应就是直接把它吃了,事后要你回忆对苹果这个物体的印象,也许你体会的并不深刻。

而如果我们改变条件,假设你从未见过苹果,这一次你不仅要吃掉苹果,还要说出你的感受。

根据你的五官对其进行认知,这时你对苹果的体会将和前一次大不相同。

比如通过视觉我们可以看到绿色,通过嗅觉可以闻到果香,通过触觉可以感受到坚硬,通过味觉可以品尝到酸甜,通过听觉可以听到清脆声。

而重新认识色彩也是同样的道理,就像我们从未见过苹果一样去体验一个假设我们从未见过的色彩,然后通过不同的角度去对色彩进行拆解,最后组合在一起形成属于我们自己的配色体系。
创建个人色彩体系的第一步,就是为色彩命名。

比如我们随便找一个颜色,就拿这个黄色来举例。

根据自己对这个色彩的感觉来命名,可以随意发挥,你想到什么就可以说什么,没有限制。

比如从最基本的色相角度出发,我们可以叫它鲜黄色。

根据这个颜色我们可以联想到向日葵,所以也可以命名为向日葵。

我们还可以联想到月亮,所以也可以起名叫月亮黄。

那我们还可以联想到《变形金刚》里的大黄蜂,所以也可以给这个颜色起名叫做大黄蜂。

还能联想到麦当劳的阳光橙,所以也可以命名为阳光橙。总之当你看到这个颜色时,脑海中能够联想到的词汇都可以使用,哪怕是跟这个颜色相差很多也没关系,最重要的是你自己的感受。
对色彩进行命名之后,第二步要做的就是对色彩进行理性分析。

我们还是拿这个颜色来进行练习,先来找出它的色相、明度和饱和度。

首先根据色相环的大致位置,确定这个色彩的色相。

然后通过纯度和明度的调整来找到与右侧颜色相符的色值,这里我们得到了一个数值。

然后用吸管工具吸取右侧的黄色,得到的结果和我们猜测的做比较,只要结果不是相差很大都是可以的,如果相差很多那就说明你对色彩的敏感度还有欠缺。

HSB色值猜想完之后我们再来看看它的RGB色值。

根据RGB原理很明显黄色是由红色和绿色混合得到的。

但是我们对比来看很明显这两个黄色还是有差别的,所以还需要进一步分析。

我们调出RGB色相环,我们看采样的这个黄色是偏向红色多一些还是偏向绿色多一些,很明显是偏红一些,因为它比较偏橙色。

所以我们就可以适当的减少绿色的成分。

我们来看一下对比,已经接近了。

最后我们通过RGB色值来对照一下,虽然红色和绿色的色值相差不多,但是我们采样的颜色中还有少部分蓝色,肉眼其实很难看出来,但是我们可以自己去模拟一下。

这三个成分的三原色混合之后,得到的就是我们采样的颜色了。

△ http://www.rgbchallenge.com/
如果想提升对RGB的敏感度,可以通过这个小游戏来练习一下。

玩法很简单,根据画面中给出的RGB色值来选择你认为相对应的颜色,选对了继续下一关,选错了GAME OVER重来。

接下来我们来看CMYK色值。

黄色是CMY其中的一个原色,所以首先黄色肯定是最多的。

对比来看一下,很明显采样的黄色中还有其他颜色成分。

我们调出CMYK色相环,同样也是看采样的黄色偏向哪个方向,也是偏红色多一些。

所以我们得到这个颜色中需要加入红色,但是应该加多少呢?

这里我们加入了20%的红,同时将黄色的含量降到80%,这个是根据经验和感觉来的。

这时将两个颜色对比来看一下,已经相差不多了。

最后通过数值来比对,可以说几乎已经很接近了。

只不过采样的颜色中还带有少量的青色,但是影响不大。

然后我们再来看看色调。关于色调这种老生常谈的问题这里就不多讲了,因为之前我专门写过一篇关于色调的文章《高手的平面课堂!最容易上手的配色方法》,里面已经讲的很详细了。如果你看过这篇文章,那么当你得到了一个颜色的CMYK色值时,就已经可以判断出是什么色调了。

如果没看过也没关系,我带大家来区分一下,白色和纯色之间是明色和淡色,纯色和灰色之间是浊色和淡浊色,纯色和黑色之间是暗色。

将这些代表性色调提取出来一比对,就可以知道这个色彩的大致色调是什么了。

很明显我们采样的这个颜色是介于纯色调和明色调之间,你可以叫它纯色也可以叫它明色。

色调看完之后我们再来看看它的色彩家族,也就是这五大色相关系。

首先我们来看看它的同类色是什么,如果大家刚开始比较困难可以偷个懒,调出色相环。

这样找到相应的色相就非常简单了,但是不建议大家这样做,除非是新手或刚入门的同学。

然后是近似色,相距45度的颜色。

然后是中差色,距离在90度左右。

接着是对比色,120度左右。

最后是互补色,对比最强烈,也就是相距180度左右的颜色。

这五大色相关系是最基本也是搭配起来最常见的,一般不太容易出问题。这里需要说明一点就是我们在对色值进行猜测的时候,不需要要求太高必须要完全一致,只要差不多就可以。并且大家在看教程的时候可能会觉得有些复杂佷麻烦,我做这些为了给大家演示看上去是花了些时间,但是当你自己在猜想的时候可能只是一瞬间的事情。
下面我们再来看看第三步,对色彩的感性分析,所谓感性分析也就是说这个色彩给你什么感觉。

比如这个黄色给我们的正面意象有:阳光、轻松、幽默、开朗、热闹、欢乐、幼儿、开放、快乐;负面意象有吵闹、廉价、不雅、软弱、浮躁、轻浮、稚嫩、散漫、不安。注意在提炼感觉的时候不要约束自己,能够联想到的都可以记下来。
然后是第四步对色彩进行行业分析,也就是说你认为这个色彩适合哪些行业或者你见过哪些行业使用过这个色彩。

比如最明显的就是儿童、宠物、游戏、时尚、运动、促销、餐饮、农业、传统、汽车等等。
以上这些训练做完之后就进入到了最后一步,也就是用这个色彩进行任意内容的设计。

这是我们的文案,这里我们要设计的是关于詹姆斯十六代战靴的三个Banner。
1. 案例一
首先根据尺寸创建版面,找到一张詹姆斯的图片去底之后放到版面中,然后将主题信息放大并选择一款具有力量感的字体编排到版面的中上位置,将中文标题和LOGO做重复编排。

将文字信息放置到人物下方,底部信息做描边和变形处理为画面增加形式感,最后将其他信息编排到空余的左侧。

最后在主标题下方添加色块来丰富一下版面,版式部分就完成了,接下来开始配色。

因为我们要用到采样的这个黄色所以主色已经确定了,但是这个画面只用一个颜色显然是不够的,所以我们还需要其他颜色。

因为考虑到设计的内容和风格所以我觉得配色上应该有一些对比,但是又不想使用对比很强的互补色,所以这里我选择对比色,但是黄色的对比色有两个应该选择哪个呢,这里我选择了紫色。

因为如果了解NBA的话应该知道,湖人队的球衣本身就是黄色和紫色,也就是人们所谓的紫金战袍。

但是这个紫色有些偏红,所以我们可以调整成偏蓝一些。这也是我想告诉大家的一点就是配色是灵活的,千万不要死脑筋。


辅色确定了之后就可以为画面填充颜色了,但是我们看填充完颜色之后人物图片的颜色有些不协调,所以人物的颜色也需要调整。

这样看上去就会好很多,那么第一个案例就完成了。
2. 案例二

第二个案例我们选择鞋子来当主体,然后编排主标题。

将其余信息围绕主体鞋子来编排,通过适当的变形角度来为画面增加灵动。

但是两侧很明显太空了所以可以添加色块和文字,版式部分就完成了。

因为我们设计的这三个Banner是一个系列的,所以配色也应该是统一的不需要改动。
3. 案例三

我们再来看看最后一个案例,前两个案例分别是以人物为主体和以产品为主体,所以第三个案例我就直接用文字编排,将文字信息进行分组给图片留好位置。

为了增加一些形式感,下方的标题同样进行描边处理并进行裁剪。

那么同样使用这组配色,将图片放置到预先留好的位置上,这个案例也就完成了。

最后我们来看一下整体效果和效果图。

本期教程到这里就结束了,我们从几个不同的角度去对色彩进行拆解,大家回去之后可以自己多加练习,每天解构一个色彩,这样长期积累下来,你就会在不知不觉中创建了一套属于你自己的配色体系。
但是我相信肯定会有人有疑问,如果照这样做那纠错机制在哪?因为这些都是大家自己去创建的很多内容不一定对,如果你有这样的疑问那说明你是认真学习的人,但是我这套方法并不是没有纠错机制,这个纠错机制就是你自己,在漫长的时间里你的成长、历练、感受、学习都会影响你对一个色彩的认知,可能几个月甚至几天之后你看待同一个色彩的感觉都是不同的。所以放心大胆的去做吧,只要你肯坚持,火候到的时候自然就会有所收获。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
平时设计工作中,关于投影,简单一点的就是一个图片中的主体抠下来放到画面中,这个时候就要设置一个投影,让主体在画面中更和谐。难一点的就是在合成设计里,涉及到每个物体的投影形状、颜色、透视等等,根据分析画出投影,这期教程就给大家普及一下投影的相关知识,以及如何去做投影。

阴影是什么呢?阴影是光带给这个世界的礼物。
还是正经解释一下什么是阴影?

在客观世界中,光线总是从光源沿着直线方向发散。

在光线的照射下,受光部分称为亮面,仅次于亮面的受光是灰面,而光线无法照射到的部分,称为暗面;由于被受光面遮挡,物体所在环境中出现的阴暗部分称为影,阴与影的总和就是阴影。
阴影形成的要素有哪些呢?

首先要有光源,光源就是光点,光点向下的垂线与承接面的焦点就是光足,阳光的光足在地平线上,灯光的光足在照射的基面上,然后是要有物体,光点发出的光线,经过物体上阴点,光足与物体底点也就是阴足连线,与光线相交的点就是影点,阴影就是阴足到影点的部分。
画阴影时,一般是先定光点和光足,然后是阴点阴足,光点连接阴点,光足连接阴足,这样阴影自然就画出来了。
用这张照片来做个简单说明:


光源的位置,就是太阳,向下垂线交于海平线于一点,这个就是光足。

然后,定出一些椅子上的阴点和阴足。

光点连接阴点,光足连接阴足,这样就能画出阴影的大致形状了。
光源总体上可以分为两大类,一类是自然光,比如:太阳光、月光。一类是人造光,比如:灯光、烛光。

自然光有两个特点:光线平行;随着时间的变化而变化,不会为⼈的意志所转移。
光线平行

因为太阳、月亮这样的发光体离我们太过遥远,所以可以把它发散的光线视为平行的。


再来说下这张图片,同样是自然光,为什么它的光线不是平行的?
这是因为透视的现象,就像这个地板,不也是平行的吗?但是因为透视的关系,它们会相交于一点,光线也是同样道理,因为我们以这个角度观察,所以光线会出现透视现象。

也就是说,当我们从侧面观察的话,就很明显看到光线是平行的。
随着时间的变化而变化,不会为人的意志所转移

日升日落,阴晴圆缺,都是自然的规律,不会为我们的意志所改变。
人造光有两个特点:光线不平行,呈放射状;根据需要变换位置。

光线不平行,呈放射状

用这张图片来举例,画面中光源是路灯,物体是消防栓,我们对它进行一个简单的分析:

它的光点是路灯,向下的垂线,到地面上的光足,然后是消防栓,光点连接阴点,光足连接阴足,画出阴影,可以看出,因为与光源距离近,所以光线是不平行的,呈现一种放射状,并且影子也会呈现放射状。
根据需要变换位置

为了呈现想要的视觉效果,可以随意移动光源的位置,甚至调整它的颜色、明暗等,可以人为改变。

灯光属于电光源,它可以是单一光源或者组合光源,常见的像这样的白炽灯,还有日光灯等等。

当各个方向都有光源的时候,投影就会消失。在医学上,用的无影灯就是根据这个原理制成的,因为医生做手术的时候,手和器械都有可能对手术部位造成干扰的阴影,所以无影灯就能尽量消除阴影。


我们模拟一个太阳移动的轨迹,当太阳位置比较低的时候,光线与地面的夹角就会比较小,影子会很长;升高一些,夹角就稍微大了些,影子缩短了点;再升高一些,夹角更大,影子很短了。然后当太阳在物体正上方的时候,与地面的夹角接近90度,影子基本就是一个点。那另一边,基本就是相同的情况,所以,光源离照射物体越高、越远、光线角度越大,阴影越短。
我们再通过几张图片来进一步了解阴影规律及特点。


我们看到人物的影子非常的长,光线与地面夹角比较小,说明它的光源在一个比较低的位置上。


这个正俯视的图片,影子也很长,说明它的光源也在一个较低的位置。


影子的长度也不算短,但是看光线与它的夹角比较大,证明它的光源在相对比较高的位置上。


这张照片比较明显了,影子比较短,接近中午的阳光。


△ 接近中午的阳光

我们之前在透视的那篇教程里说过,物体的透视线,最终都会消失在视平线上,所以,当画面中先有一条视平线,我们同样可以画出一个立方体。

当物体有一个阴影,我们可以通过影点与阴点和阴足的连线,找到光点和光足。这样也就找到光源的位置。

这张图片,我们就可以通过倒推的方式找到光点,如果画面中再放入其他物体,就可以用光点和光足对其连线,从而做出投影。
正常情况下,物体在光源下的投影,如果在其中出现一个台阶会怎样?

影子就会随着阶梯的形状而产生变化,也就是说阴影投在不同的承影面上,会随着受影面的变化而变化。
这两张图片就明显看出阴影根据地面起伏的形状而变化。



第一个是接触阴影,是物体与物体之间接触所产生的阴影,一般这种我们都可以用图层样式当中的阴影来设置。

还有一种接触阴影,是物体立面与承影面之间的投影关系。

第二种是悬空式投影,这类投影给人很强的空间感,并且大多数情况,投影都会成为画面中的主角。

第三种是倒影,针对反光较强的面会有,比如镜面、水面、琉璃台面等,并且在表现一些高端产品设计时候经常会使用到。

第四种是长投影,也是这几年扁平化流行起来,带动的一种投影形式。

第五种合成设计中的投影,和实际照片中的场景是一样道理的,这也是所有投影当中比较难操作的。

最后一个创意投影,它不会根据物体本身的形态去表现,而是根据文案和设计构思而产生的很有创意的投影形式,当然,这个主要靠大家发散思维的联想了。
用两个简单的小案例,来给大家讲解一下如何做投影。
给下面右侧的书籍做一个和左边一样的投影:


给图层添加投影图层样式,不透明度调整到45,角度137,距离26,扩展10,大小35。

我们把外围一圈的投影已经设置好,下面就再添加一个投影,也就是最贴近书籍边缘部分。这个部分投影我们可以称之为闭塞投影,是近光量最少的地方。

再添加一个投影,不透明度33,角度不变,距离5,扩展10,大小10。

利用图层样式的投影就完成了,大家在调整的时候可以边调整边观察,以达到一个自然的效果。

第二个方案,是给画面中的立方体添加一个投影,要符合光影关系。

第一步要按照透视关系,把立方体看不到的面给画出来。
根据之前我们学到的知识点和画面中其他阴影来进行分析:

先连接几个人物的影点和阴点,我们知道自然光的光线是平行的,并且我们标记出来的也确实近乎平行的光线,既然这样,我们就不需要找到光点的位置。

只要复制其中一条光线到立方体上的阴点即可,然后我们再去找光足的位置。

为了找光足,可以先把画面扩展一下,然后连接影点和阴足,三个参照物连线的延长线会相交于一点,这个点就是光足。

从光足往回连线,与阴足的延长线,相交于影点,这里为了区分,三条线我用三个不同的颜色,然后我们把三点连线,就是阴影的区域了。

可以发现绿色和蓝色是基本重合了,我们就可以忽略蓝色的那条线了。

立方体阴影的范围与形状,然后再进一步刻画。

做个高斯模糊处理,数值2。

在阴影上方新建一个图层,用钢笔工具勾勒一个闭塞阴影,不要太大哦,填充深灰色,模式正片叠底。

做高斯模糊,数值1.4。

为了不让影子边缘太生硬,选择滤镜 – 扭曲 – 波纹 – 41%。

用吸管工具吸一下旁边影子的颜色,填充到立方体影子。

如果影子太重,可以适当降低不透明度,再统一暗部的色调,这样阴影就做完了。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

本次分享阐述了我关于理财APP注册流程的视觉及结构上的改进,分为理论阐述、竞品分析、改版实践三个部分。
主要向大家讲解一下当一个UI设计师在做UI设计改版的时候,他在思考什么,他做出这一步设计的原因是什么。同时在大家的讨论反馈中,我作为一个UI设计师,也能更好的明白产品看待一个界面设计的角度。
一旦用户体验时涉及到资金进出,留言互动以及定制个人信息等内容,那么就会触发注册或者登录环节。
目前,手机已经成了移动互联网时代的天然身份证,而且可以实时验证。这也是互联网金融领域基本都采用的注册方法。
手机注册都是通过手机短信获得验证码,注册效率极高。好的注册页,就是“简约而不简单”,做到体验流畅又抓住了核心。
1.WHAT(目标):
石投金融移动端注册流程+视觉的优化

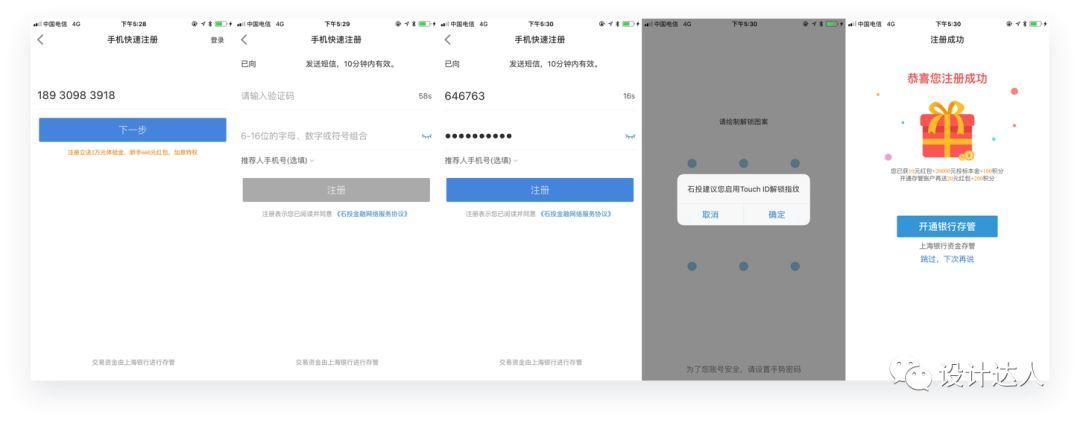
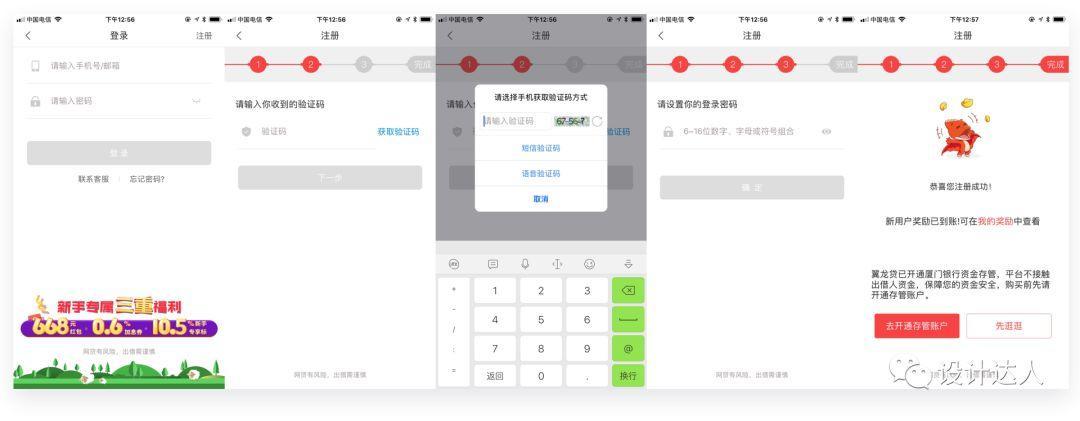
现版本石投金融移动端的注册截图
其实光从视觉上,我们的APP其实属于市面较大众的类型,没有追求设计趋势,但是中规中矩,在很多网贷APP中都能见到。但是我们应该思考的是,注册作为吸引新用户的重要一环,我们能否做的更好?
2.WHY(优化原因):
石投金融目标用户为40岁的中年人,我对此设定其实是不太同意的,使用过程中我注意到其实对于产品的结构流程来说,
3.WHO(目标用户):
中净值用户(年龄结构为30-45岁之间,对互联网新事物有开放性心态,对APP的设计水平有一定要求,并且操作流程不可像PC端一样交互繁琐死板。产品偏好:安全保障三件套(风险准备经+阳光保险+资金托管)+高收益,运营拉新策略:促销+再促销+拉好友+再拉好友)
4.WHERE(使用场景):
互联网金融领域方向的移动端APP。用户、需求和场景是产品设计前必须要考虑的三大核心要素,只有能满足目标用户在特定场景下特定需求的产品,才有可能成长为独角兽产品。
5.WHEN(何时使用):
用户体验时涉及到资金进出及个人信息等内容。
6.HOW:
后文阐述。

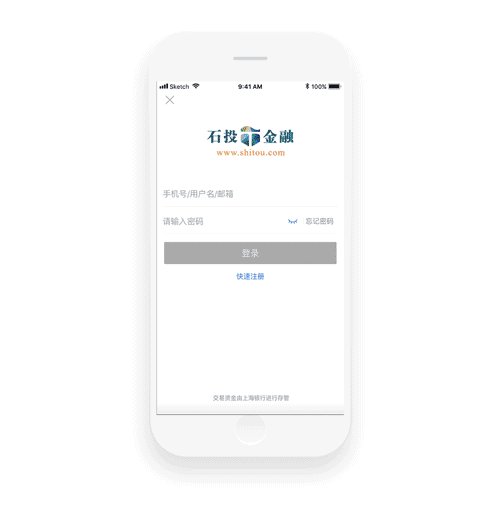
定了这个研究主题之后,我着手研究了APP的注册流程。用户点击【我的】icon之后,弹出登录页面,注册按钮位于次要按钮区域,用户需要点击之后才能进行注册。首先我考虑的是,对于一个刚下载APP的用户来说,登录是比注册更高优先级的交互吗?从第一步开始,我们的流程就在消耗用户的手指点击次数。点击次数越少,用户使用产品感受越舒适流畅,注册转化率越高。
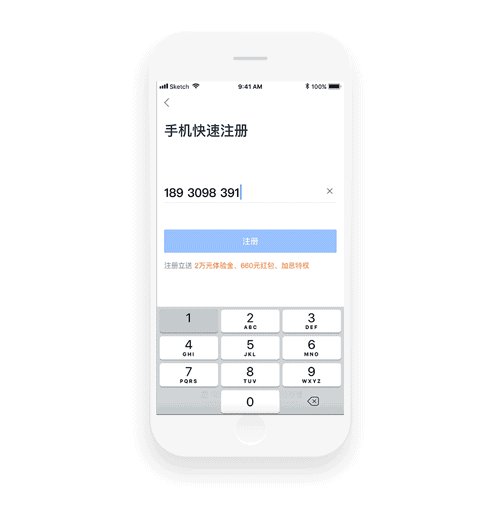
然后用户点击注册之后,会让他输入手机号。这时又涉及到一个小的交互缺陷,就是用户需要再次点击输入框才会弹出键盘开始输入,又消耗占用了一次用户的手指点击次数,属于无效交互。
下面我们终于到了输入手机号的环节,用户输入手机号,如果用户早就注册了我们的产品,但是忘记了,输入了已经注册的手机号之后,我们产品现版本的流程是【弹窗告知用户“您的手机号已注册”】,需要用户点击“确认”才能关闭这个弹窗,然后就什么操作都没有,停留在这个输入手机号的页面。用户需要手动点击“登录”文字按钮才能切换到登录界面。如果是一个40岁的中年人,他的使用APP经验不多,他可能会适应这个硬中断的过程,反应一下确实是自己操作问题,是自己的过错,而乖乖的去点击“登录”按钮,但是如果是一个30岁左右的年轻人,在各种APP如亲妈一般的母爱关怀下,他可能就很不舒服,对APP的印象不好从而流失。

现版本注册错误的界面交互
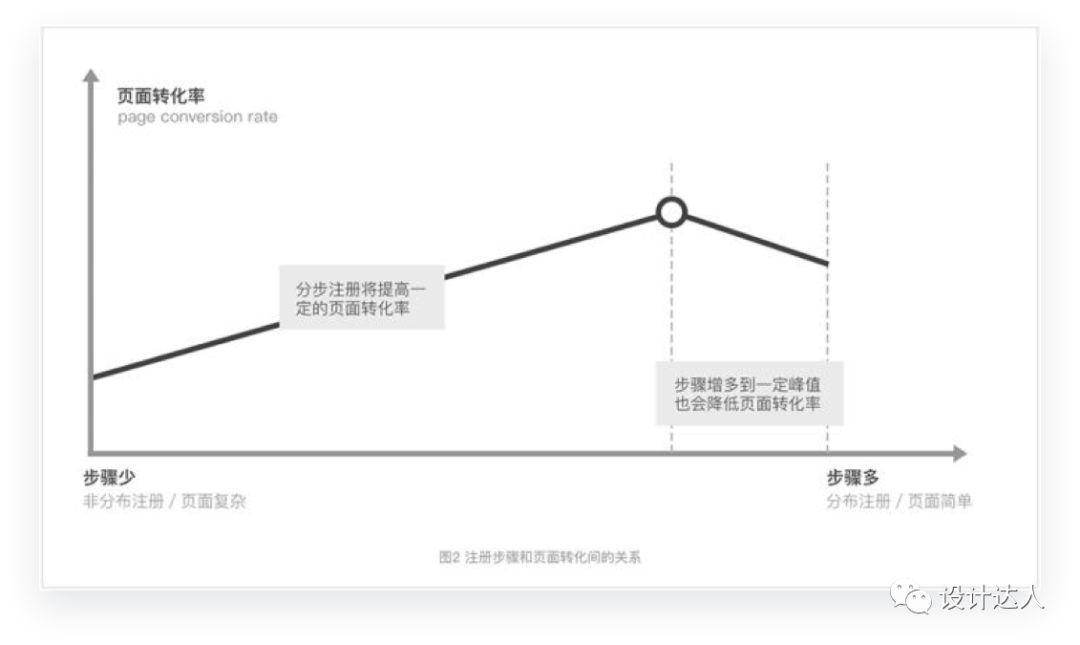
1.分步注册适合移动端设计:移动端屏幕小、加上弹出键盘,假设将多个输入项放在一个页面,会给用户造成拥挤感,然而分步注册则可以较好地解决该问题。
2.分步注册可减少用户点击输入框的次数:几乎所有的注册关键步骤中都有:输入手机号、获取验证码、设定密码这3个步骤。如果这三个步骤在同一个页面,则需要用户手动点击输入框呼出对应键盘来填写这些信息。如果遵循分步注册,分成三个页面的话,进入每个页面都会自动置入焦点并弹出键盘,将减少用户手动点击输入框的次数。
3.分步注册在一定程度上可以提高转化率:Facebook曾经针对分步注册与非分步注册做过A/B Test,其结果指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面倒不如拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。

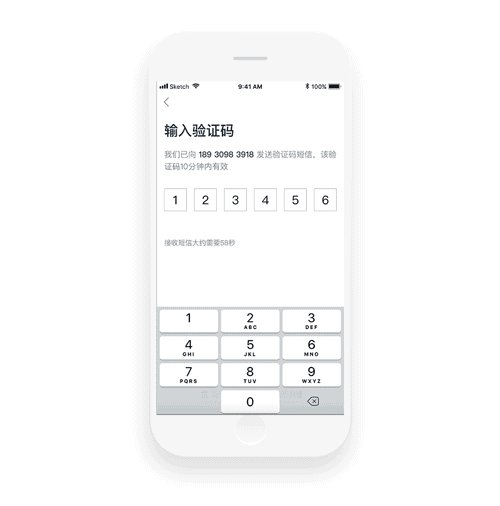
上页我们讲述了【分步注册】的理论,结合这个理论我们来看APP的第二步——输入验证码及输入密码。属于非分步流程。虽然看似减少了用户的操作步骤,但是使用过程中用户需要经过等待验证码——点击唤出数字键盘——输入验证码——点击唤出英文键盘——输入密码——点击注册(如果验证码或者密码有一项错误,便会弹出错误提示之后停留在此页面等待用户重新点击输入框自己删除输入的数据然后重新填写)这样的流程。写到这里我的头有点疼,所以不做过多阐述,大家可以自己体会。
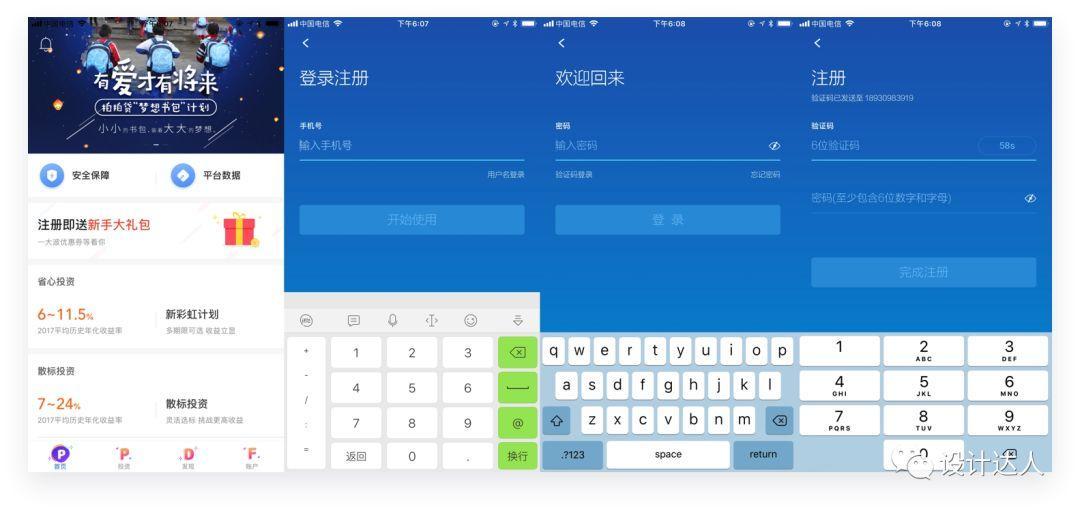
由于市面上网贷APP数量太多,但是注册流程都一致为【输入手机号】-【输入验证码】-【输入密码】这类三要素流程,所以我选取了A级网贷产品微贷网、翼龙贷、拍拍贷及支付宝(副参考)作为分析对象。由于我没有可用于注册的多余手机号,所以很多流程没有进入输入验证码之后的下一步,但是已经足够看出一个APP关于注册流程的优化思路。
拍拍贷

拍拍贷的流程其实跟我们产品的比较一致,最后一步属于非分布流程。但是第一步的注册登录判定以及设计上的通过字号对比让用户明确自己所处的位置这样的iOS11设计理念值得我们参考学习。拍拍贷的最后一步点击完成注册之后如果输入有误的体验也不好。我还有不满意的地方是拍拍贷的整体界面设计偏简洁清晰、以内容为主,而作为最重要的页面之一的登录注册页颜色大面积的使用了他们产品不怎么突出强调的蓝色,视觉观感非常的沉重,跟整个产品的基调严重不符。
微贷网

前不久刚发布版本——“七年微贷”的微贷网的注册流程是与我的改版方向高度一致的,这点我感到很荣幸。它从用户页面就开始合并登录和注册的判定。用户点击【登录/注册】按钮之后自动弹出数字键盘,用户输入手机号之后系统判定是否注册,如果已注册,引导用户进入登录界面,自动弹出英文键盘填写登录密码,如果没有注册,引导用户填写自动发送的验证码并跟随页面切换自动弹出数字键盘,减少用户的点击次数,优化产品使用体验。
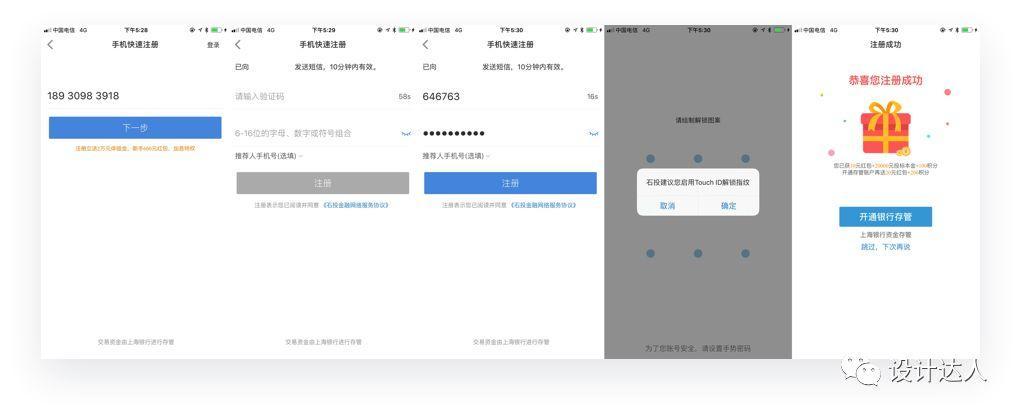
翼龙贷

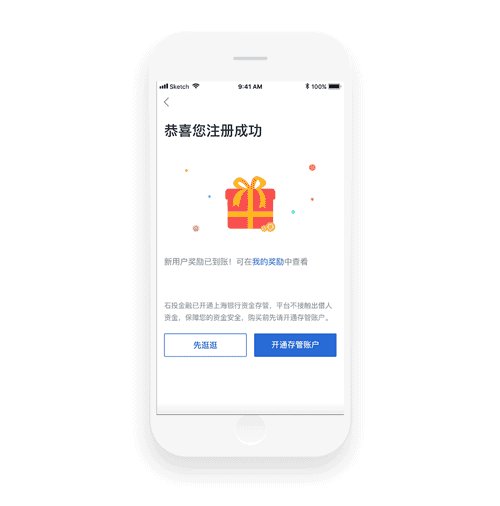
翼龙贷的注册流程中规中矩,从注册中就让用户感受到自己是传统金融企业的这个概念。它有很多可取之处,包括注册首页的活动拉新(但是做成入口图形式会让用户一直想点击并且分散其它信息的注意力)、通过主色调红色的步骤进度条让用户明确流程总共几步和自己所处的位置,最后的奖励回馈,还有开通存管账户的适当引导都是我可以从中学习到的一些设计思路,跟我们的产品理念也非常一致。

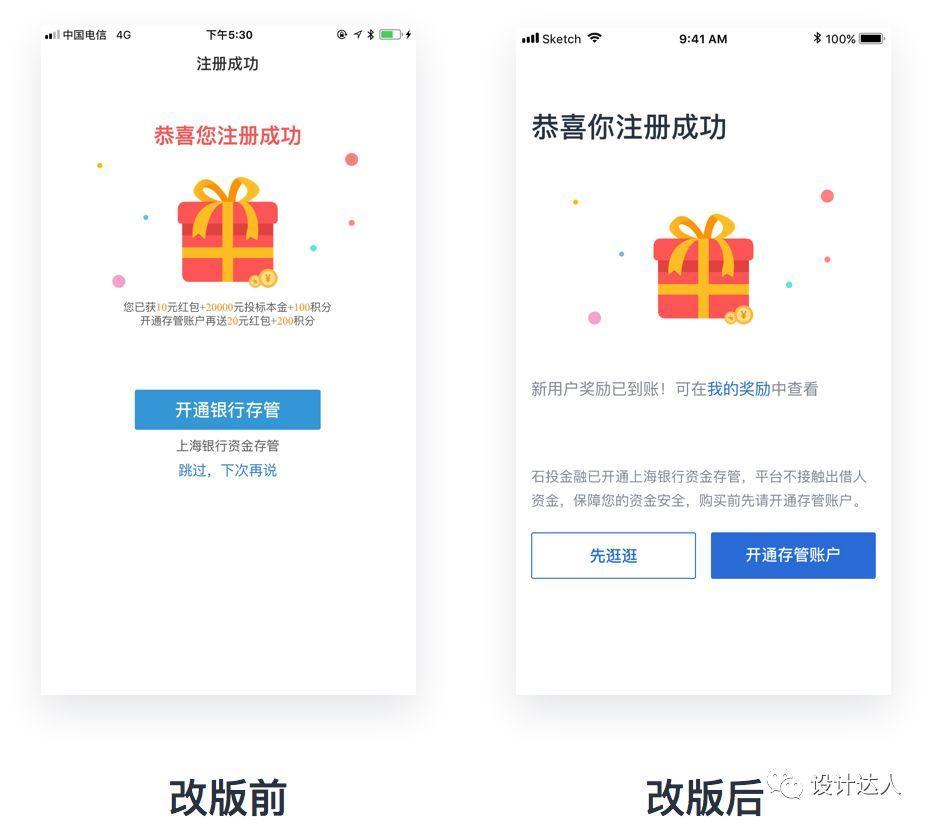
我们的注册完成奖励反馈提示。作为小白用户以及30岁左右的目标人群的我来说,我看懵了,反应不过来这些奖励对我来说意味着什么,我不知道积分是啥概念,我也不知道投标本金是什么概念,而且关闭或者开通存管账户之后我也不知道这些奖励具体去哪里找和使用。但是这个不属于注册流程的优化,所以我只做了部分改动,具体可能会在以后分析改进。
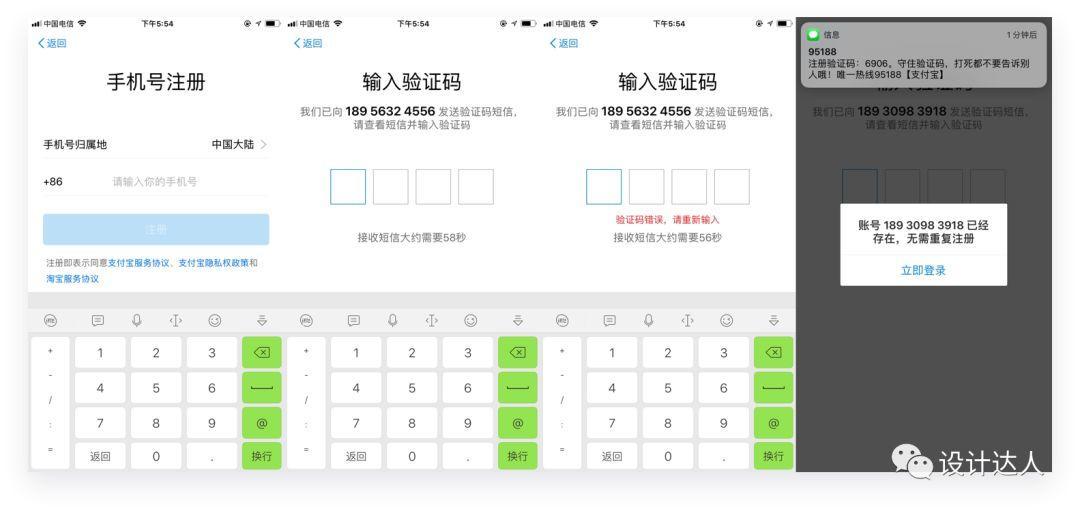
支付宝

爸爸的APP,不想多夸。采用了分步注册设计保证了用户每步操作的视觉焦点都在自己要输入的内容上。输入4位验证码之后自动判定验证码是否正确,如果不正确,清空所有验证码并且配合手机震动和错误提示红字抖动告诉用户输入错误,减少弹窗打断,降低错误反馈造成用户心里的不愉快。之所以账号已经注册的提示放在输入验证码之后,是因为用户点击【立即登录】的话,会直接登录,而验证码就自动变为登录需要接收的验证码,这点也是做得挺出乎意料的。
首先,我对产品做了一个视觉上的改版。采用了iOS11大对比的设计理念。首先分析页面信息优先级,将页面信息按权重排序,依次为核心步骤层、内容输入层、辅助信息层,还有包含可点击交互操作的操作引导层。然后通过字号、字色与字重拉开信息层级间的差距,最终将用户聚焦到核心信息上来。

a.核心步骤层:是指用户在短暂时间内浏览页面时,能让其一目了然的获知当下应该操作的某个步骤。例如“输入手机号码”是这个页面的重点核心内容,其设计需要重点突出,且精炼文字。
b.内容输入层:是指用户被核心步骤层吸引后,需要进行相关内容的输入,例如昵称和密码的输入等等。其设计需要引导用户进行输入操作,并且在输入中给用户带来便捷性。例如包括密码明文/暗文的切换,以及输入验证码到最后一位后直接进入下一步,来确保便捷性。
c.辅助信息层:是指用户理解了以上两个信息层后,辅助信息层会有更多信息让感兴趣的用户去了解。这里往往提供更多说明或者跳转链接,例如使用条款和隐私政策等。
我在视觉上使用了CR设计语言(iOS11的设计风格)。Complexion Reduction设计语言是指使用更加简化的界面颜色,更大更突出的标题字体,以及简洁的图标,来拉开页面信息层级,突出页面主要功能。作为用户体验设计师应该进行“最小化设计”和“逐步简化”的设计模式,毫不留情的砍掉“没有重要功能的元素”,使用户快速关注到信息的本质。
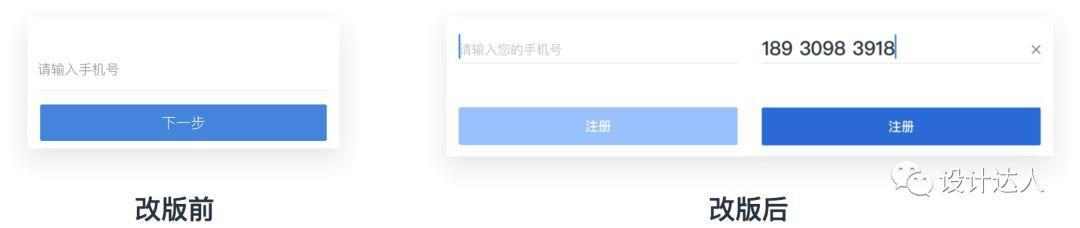
改版前:

改版后:

1.简单且突出的告知用户在页面中需要做的唯一一件事
2.减少零碎信息的展现,最大限度的精简文案
3.各类信息分组,拉大信息战线层级

1.增大了输入内容的字号,简单清晰明了。延续旧版本,对手机号码进行344的分布
2.增加一键清空icon
在输入时偶尔会出现输入错误,如果没有清除的icon,用户只能一直按键盘中的清除按钮,需要一直按住直到输入框为空。点击注册时候,注册按钮变为加载状态,清空icon与键盘同时消失/收起。
3.优化了不可点击状态的按钮状态表达
旧版本不可点击状态为灰色,比较老旧过时,并且颜色的视觉层次不高。
4.手机号位数不对/格式错误时,按钮为不可点击状态
当input为空时,关联按钮为disabled的状态,这是采用了防错的原则:如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按,这是在提交之前的视觉验证输入的另一种方式。
5.修改了按钮上按钮的名称
表单按钮应该准确描述用户正在执行的任务——创建帐户或登录等。
另外,我还优化了文字的显示层级,共分为五类
涉及到文字/色彩规范是一个很大的工程,我们的理财APP在这点做的不是很好,因为这次改版设计是私下在做,所以我便做得随心所欲了一点,甚至重新定义了品牌色:)。


关于负反馈的处理
所谓负反馈,指用户行为出现问题时出现,比如投资金额小于可投金额,或者密码不正确等等。虽然负反馈在产品交互设计中对于警示用户不该做的行为或者是该行为会导致不良后果的可能时起到了不可或缺的作用。但是显然更多的时候人们不愿意收到负反馈,任何用户在得到负反馈的时候都会感到沮丧,因此尽量减少通过特定的反馈页面来进行负反馈。
1.尽量减少用户犯错的机会,包括突出的标题及重要文字,清晰的文案,分步输入等
2.输入验证码步骤中,如果用户输入的验证码有误,验证码自动清空并且输入栏返回第一个,降低用户操作及点击数。
3.采用了手机振动+文字震动加文字标红的方式提示用户的输入错误,用比较轻量化的反馈来弱化。

1.优化文案
·将会让用户看晕的奖励文案整合至【我的奖励】中,方便后续查看。
·增加了银行存管的解释文案,使强突出按钮更有指向性,也更好的引导用户去开通银行存管。
2.优化主辅按钮表达
这里我参考了翼龙贷的设计思路,但是做了一个优化,将主按钮调整到右侧。大数据表明,一般将倾向于用户点击的按钮放在右侧,点击率更高。

蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
平面中的9种构图,但有的同学还不是太明白,所以小编今天细说里面其中一种构图:视觉引导线,加深大家的理解。

视觉动线会将观众视觉引导到特定的方向,先创造一个视觉中心点,之后会提供一条让观众可隐约跟随的视觉路径,划分视觉阶级明显让观众知道元素之间的相对重要性。引导线是运用元素本身的原始形象或直接画出实体线条,借用这些引导线观众的视线可以被指向画面的其它元素哦。

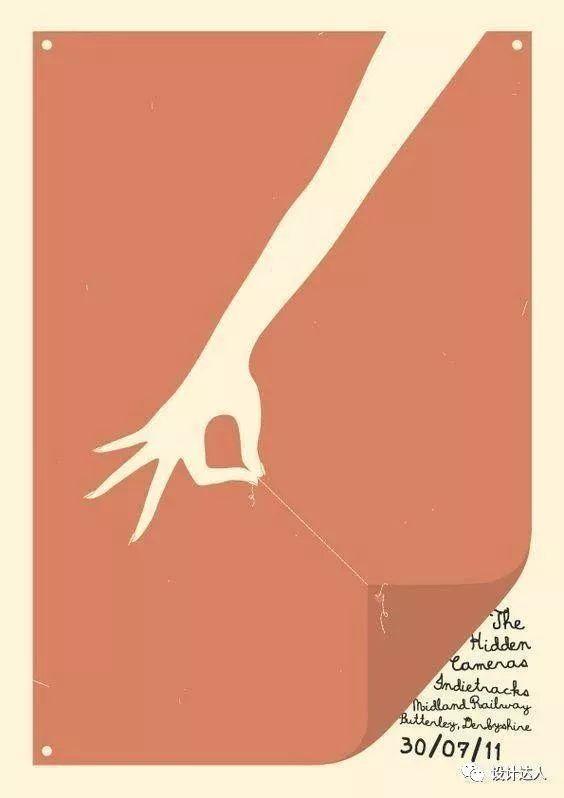
上图中使用了视觉动线 + 留白,留白可以让海报中的「手」更加抢眼,使观众第一眼就会看那只手。接着就是视觉引导线了,引导线不一定是实体线条,它可以是元素本身的原始形状、人物视线以及元素组合等等,借用这些引导线让观众的视线可以被指向画面中的其它元素。
说到这里,我想大家也知道上图的引导线是什么了吧?引导线是手与线的组合,观众的第一视线是手,然后会顺着手拉的线方向延伸,最后停留到右下角的小字里。这几行小字就是作者要表达的主要信息。
但为什么不直接居中非要弄个引导线?虽然可以用这些中规中矩的构图,但往往会显得无趣,也不一定能吸引用户去看了。
下面小编用一些案例来让大家更好理解。
案例:

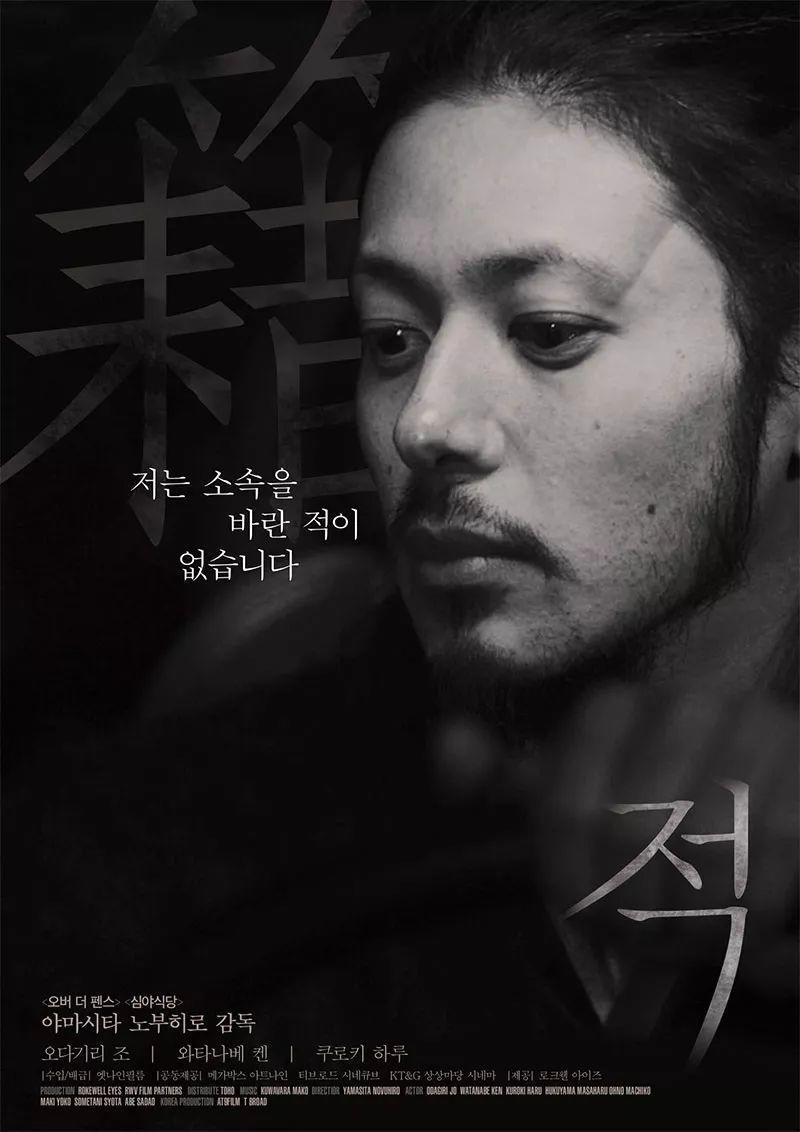
上面的海报设计是很好的例子,首先利用视觉中心点让观众集中到大字区域,然后顺着线条查看下方的内容,先是 bla 的内容,接着就是 zer,所以这图主要信息应该是 RYDER BLAZER(但小编不知道是啥……)




上图中,人物的视线也可以算是一种引导作用。
总之好的视觉引导线可以让作品富有故事性和艺术性,还能提升作品视觉上的观赏度。所以我们创造时应该重视构图。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝 http://www.lanlanwork.com