

本文是参考国内交互设计标准网站及用户行为研究实现的用户体验设计规范,用于后台设计,网站设计等。
涉及到的产品越多,产品统一性越强,实现信息同频,开发和设计快速了解信息

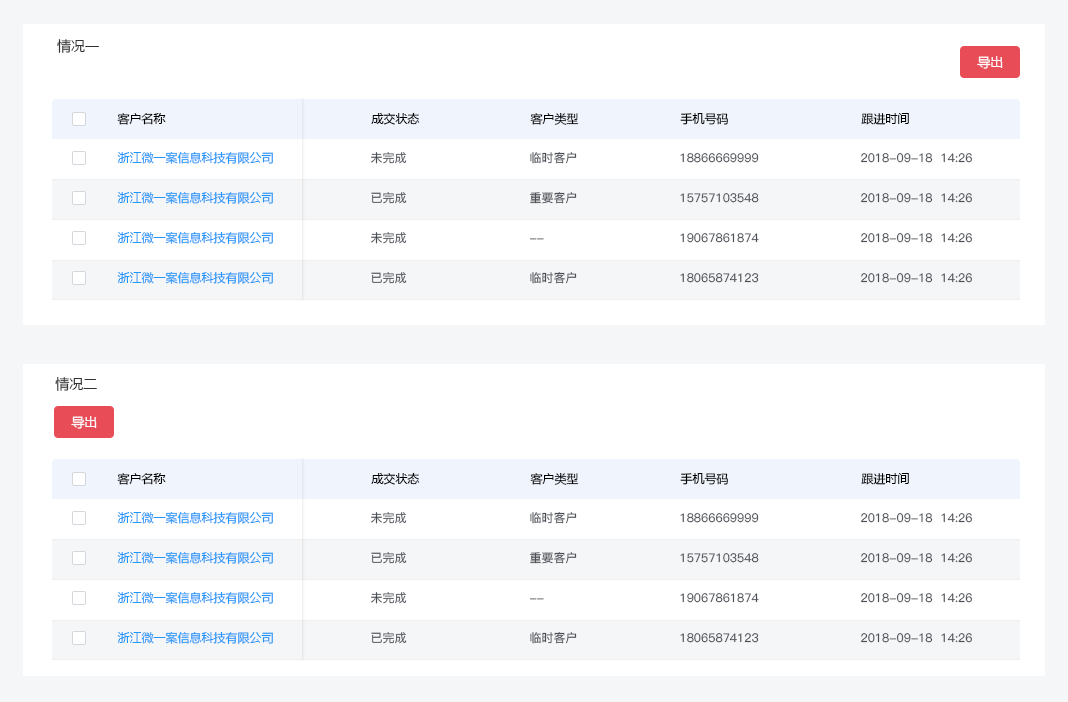
一个项目中会涉及到多种按钮,甚至一个页面中也会涉及到多种不同功能的按钮,这个就需要把同一类型或同一功能的按钮,它们的位置统一。减少用户学习成本。
因为如果同一样的功能按钮在不同的变换位置的话会打乱用户已经形成的习惯,增加其学习成本。(尽量采取以下情况的一种)

帮助说明的表现形式有很多种,但不管选那种整个项目要保持统一,一些特殊情况除外,固定一个位置,可以方便用户在最短的时间内,快速完成此项操作和获取内容。

权重是为了突出有效信息,也能在不同元素建立一种有组织的层次结构,让用户快速识别关键信息。
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,来突出其中一项相对更重要或者更高频的操作。
突出的方法,不局限于强化重点项,也可以是弱化其他项。


但是在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断


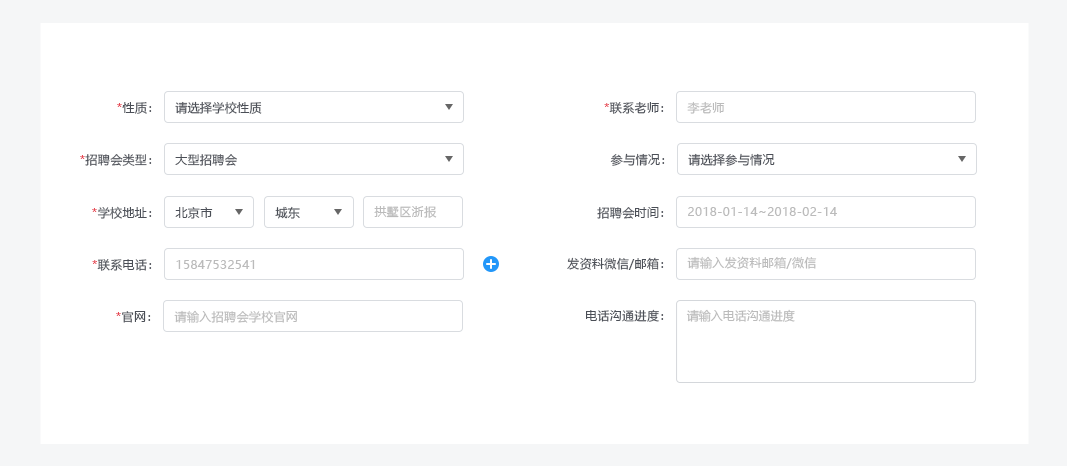
表单在遵守操作流程的情况下,让用户涉及到的操作从易到难,让用户有填下去的动力。
排序规则
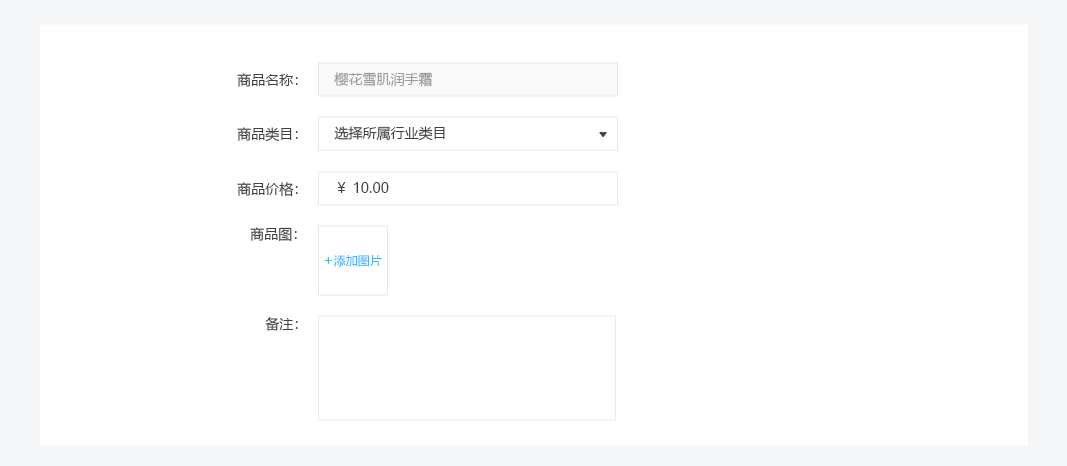
(1)有“有默认项”的选项;
(2)有“选项”的选项;
(3)只输入“数字”的选项;
(4)“添加图片”“修改”等涉及复杂操作的选项;
(5)“备注”“商品卖点”等选择。


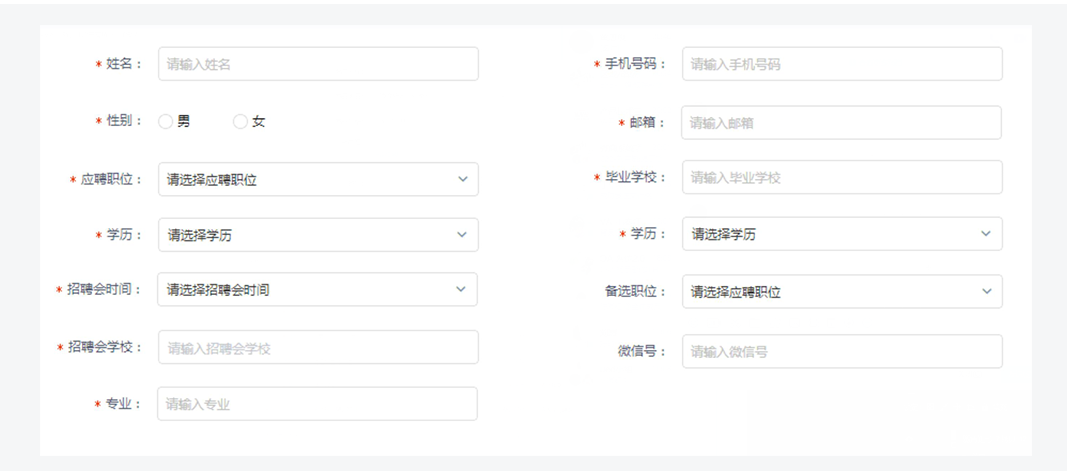
左右排版的时候将“重要必填项”先在从左边(纵向排列)开始排版(排版时仍按照我们的从简到难的规则)
注:当“必填项”比“非必填项”多时,排版上要考虑,就按照次序,左边排满,再排右边。

在使用Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
注:当悬浮在“客户”所在的文字链单元格时,鼠标
【指针】随即变为【手型】,单击即可跳转。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。
注:在移动端尤其适用。
鼠标移入按钮附近,即可激活Hover 状态

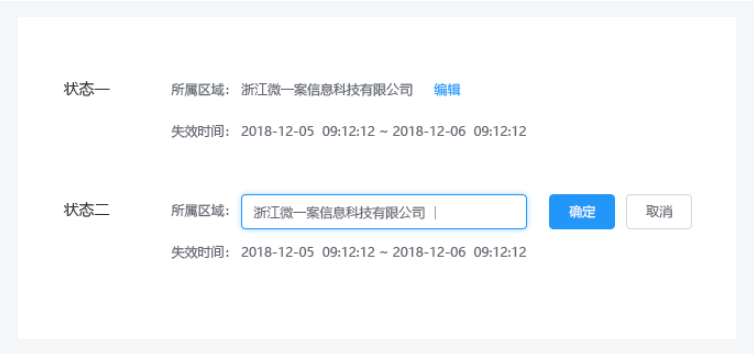
当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

状态一:普通的浏览模式,不区分可编辑行和不可编辑行;
状态二:鼠标悬停时,『指针』变为『手型』,编辑区域底色变黄,出现『Tooltips』提示单击编辑;
状态三:鼠标点击后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
当『易读性』为主,同时又要突出操作性的『易编辑性』时,可使用『文字链/图标编辑』

状态一:在可编辑行附近出现文字链/图标;
状态二:鼠标点击『编辑』后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

注:编辑模式在不破坏整体性的前提下,可扩大空间,以便放下『输入框』等表单元素;其中,在Table 中进行编辑模式切换时,需要保证每列的不跳动。
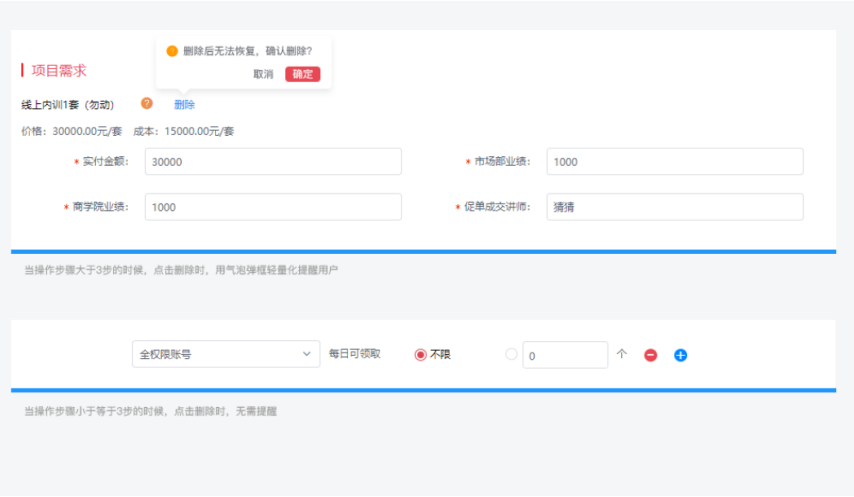
减少负担,增加轻量化的操作
注:删除的操作是谨慎的,系统在不打断当前操作的时候给出二次提醒确认。
![]()

填写表单的条件反馈。
注:不需要提交后才出现提示,输入及时给用户反馈

完成整个操作后的提示以及系统提示
注:重要的,文字多于15个字以上不适合放在toast里面提示。

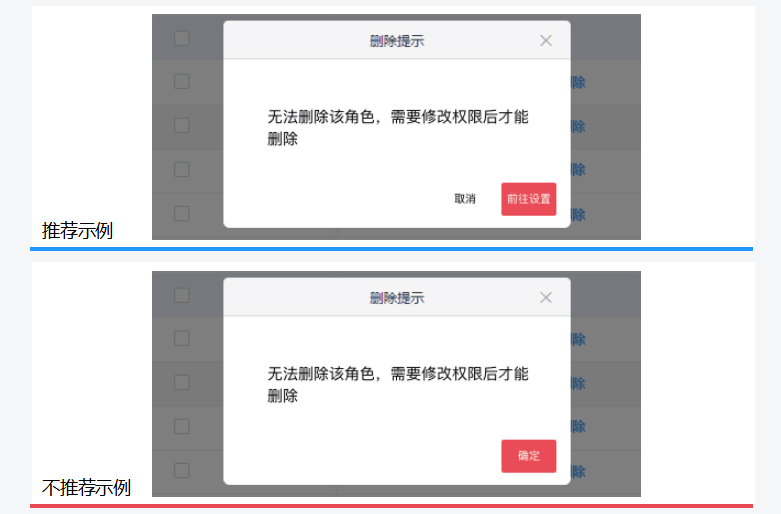
提供下一步操作的入口
不仅要提示他发生了什么,还能引导他怎么做,甚至能让他一步到位直接跳转到要进行下一步操作的页面去操作

当页面没有按钮时,提供明确的入口。

最后,关于后台的用户体验设计规范就总结到这里啦。
文章来源:站酷 作者:chaih
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前言
近年来,「设计规范」逐渐被「设计体系」或「设计语言」的概念重塑。基于一套架构严谨、规则统一的体系框架,产品表现层面的设计工作可以逐渐实现模块化运作,从而让视觉设计工作变得更加高效。
「Design System 系列」将会从设计观、设计原则、设计形式三个方向入手,由深到浅、由整到分地演绎设计体系对整个产品迭代过程的价值和意义。有正确的设计观作判断好坏的标准,并结合行之有效的设计原则作指引,才能制定出最优的设计方案。
简介
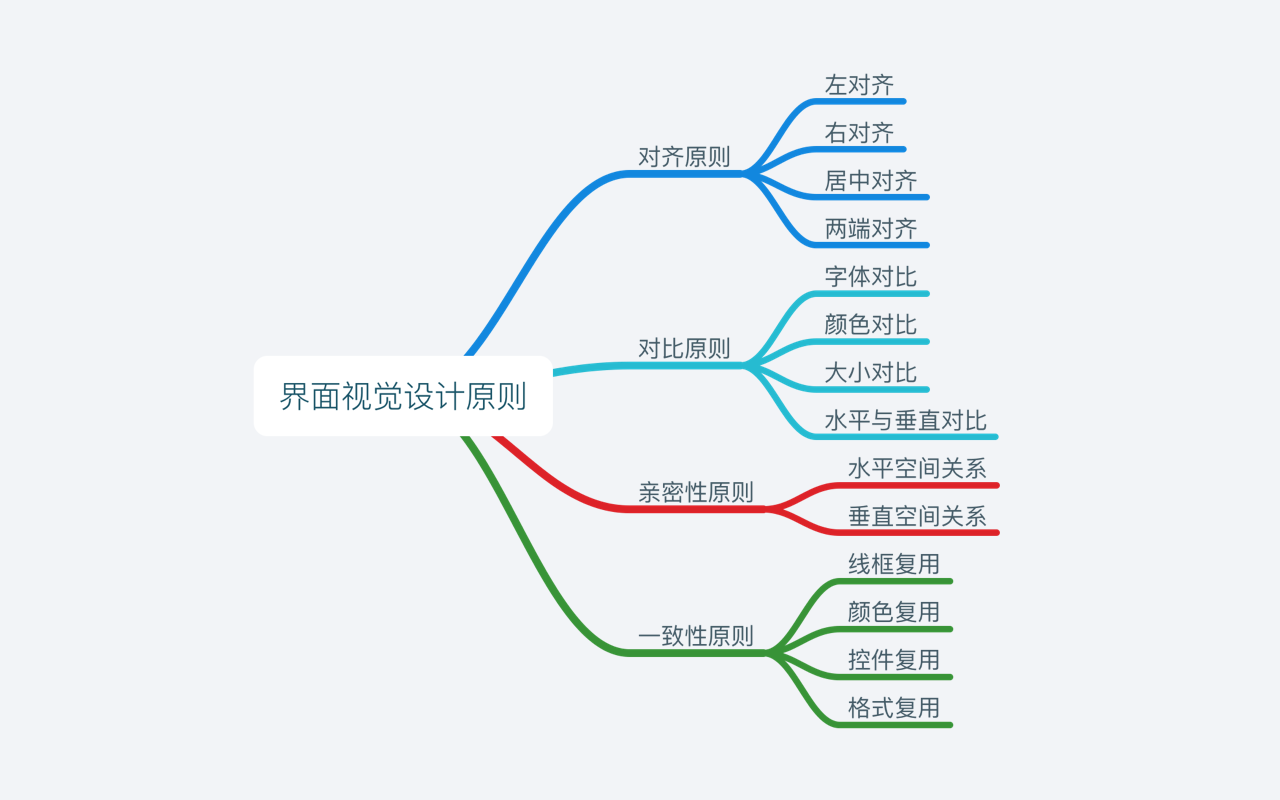
Robin Williams 的四大基本设计原则相信大家都不陌生,尤其在平面设计领域内对它的应用更为广泛。在此基础上,我结合中后台产品的设计特点,将其缩写为「两对两性」原则,即:对齐、对比、亲密性、一致性。
每个优秀的设计中都会应用这些设计原则,并且各自是相互关联的,只应用某一个原则的情况很少。
作为设计体系的一部分,这套设计原则也为设计实践提供了理论依据。本章引用中后台产品设计中一些常见的案例,并以简洁凝练的语言,分析总结了这四个基本原则的实际应用方法和注意事项。
本章大纲如下:

一、对齐原则
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。即使对齐的元素空间上是相互分开的,但在水平或垂直位置上也会有一条“隐形的线”把它们连在一起。
在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
1. 左对齐
左对齐是将文本信息或视觉元素沿垂直方向向左对齐的一种对齐方式,左侧会有一条“隐形的线”,将彼此分离的文本或元素连在了一起。
文案类、列表类、表单类等排版会常用到左对齐的方式,这能让用户顺着视觉流的方向,快速高效地接收信息或填写表单内容。

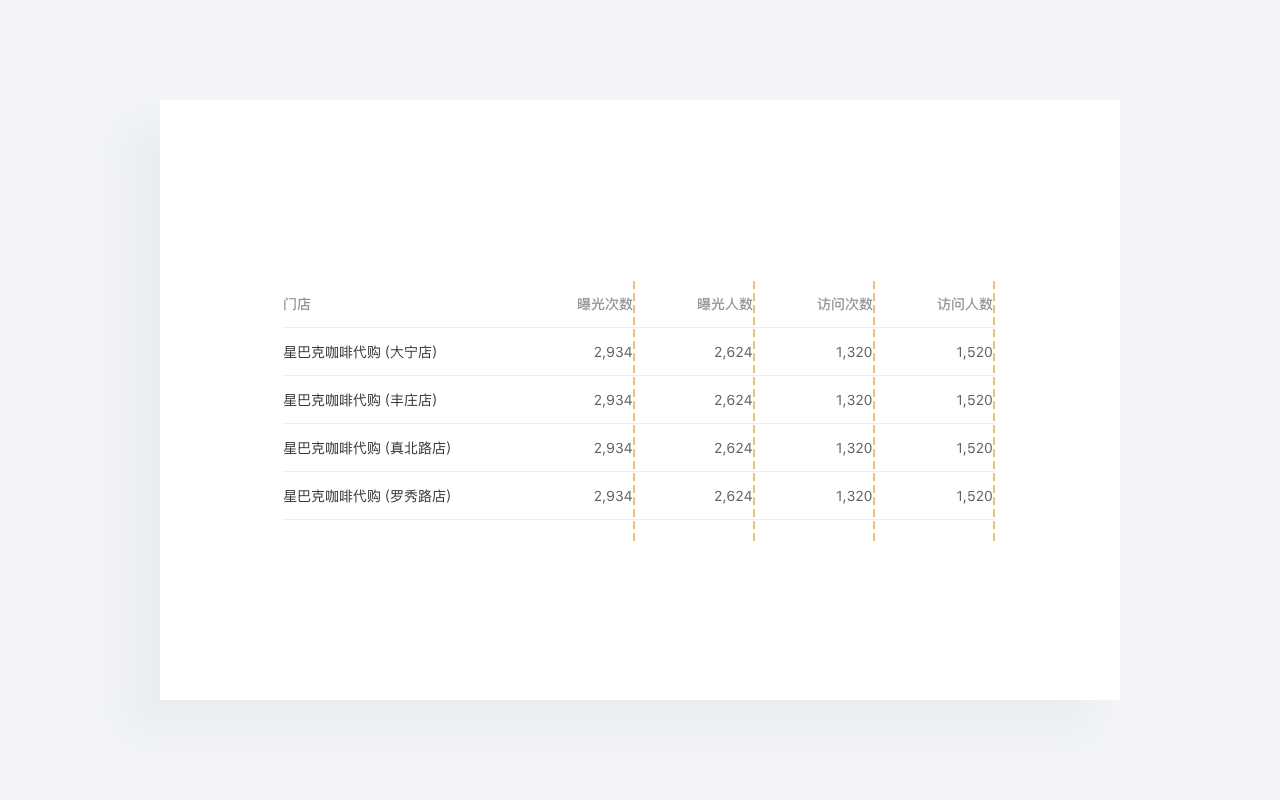
2. 右对齐
右对齐与左对齐相反,右侧会有一条“隐形的线”,将文本信息或视觉元素连在一起。
在表格或表单中使用右对齐,可以实现快速对比数值大小,建议数值的格式保持统一。常规类数值可以统一使用千位符,如「1,024」;金额类数值可以保留小数点后两位,如「¥88.00」。

3. 居中对齐
居中对齐是第三种常见的对齐方式,中间会有一条“隐形的线”,将文本信息或视觉元素连在一起。
居中对齐会形成一种更正式、更稳重的外观。尽管这是一种合理的对齐方式,但边界是“软”的,“对齐线”的强度也较弱,所以会显得中规中矩。通常,首页的功能介绍文案以及数据、金融等类型的产品界面会使用这种对齐方式。

4. 两端对齐
两端对齐也称方形左右对齐,因为文本信息的左右两端均对齐。
通常在商品信息结算、带有辅助说明的列表等场景中会使用两端对齐的方式,不仅能让横向的文案更具关联性,易于用户接受信息,也能使排版显得更加工整和严谨。

二、对比原则
对比可以有效地增强页面的视觉效果,同时也有助于元素之间建立一种有组织的层级结构,让用户快速识别关键信息。
需要注意的是,要想实现有效的对比,就应当拉开元素之间的差异,差异越大,对比效果越明显。
1. 字体对比
字体对比包括:衬线体和无衬线体的对比,如 Georgia 和 PingFang;字重粗细的对比,如 Regular 和 Semibold;字号大小的对比,如 14px 与 20px;字体颜色的对比,如 #333 和 #999。
当界面或模块的标题字体大而粗、且颜色较深,正文字体小而细、且颜色较浅时,信息层级关系更明显,字体对比效果将更理想。

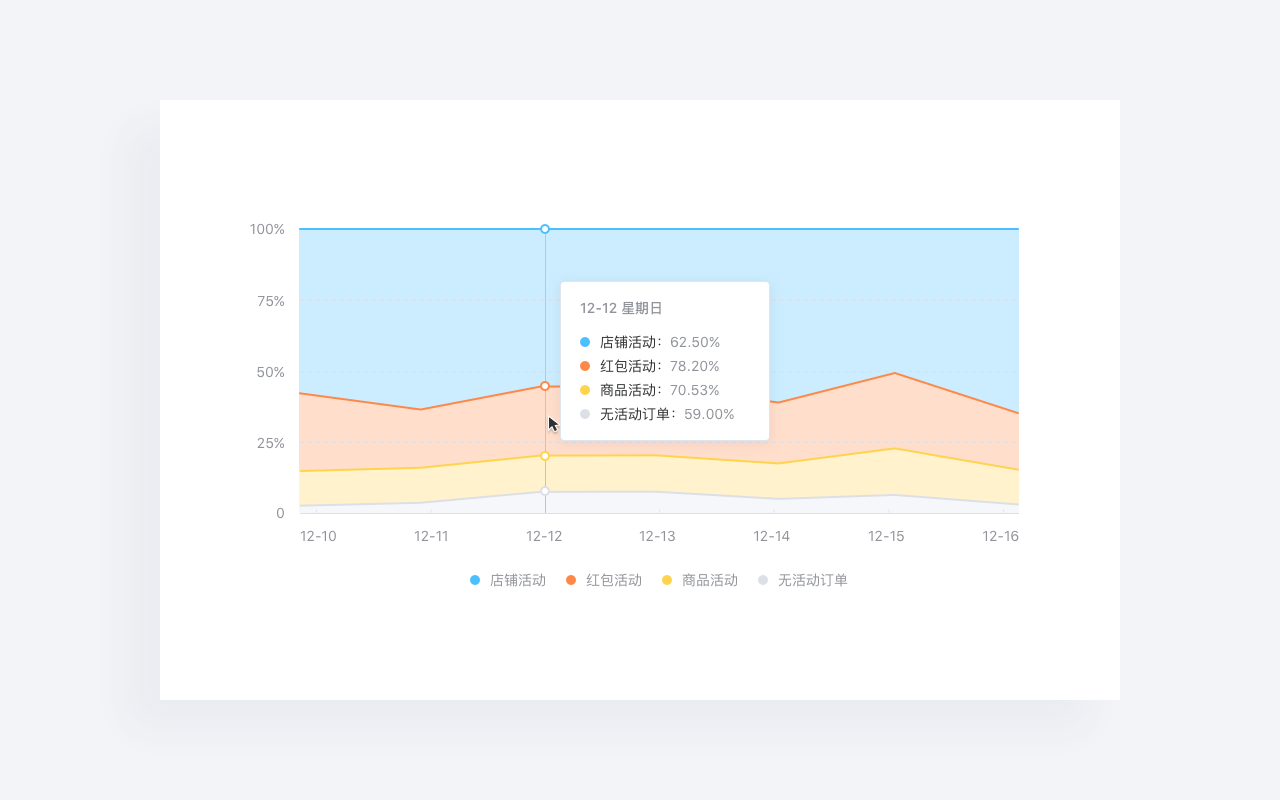
2. 颜色对比
颜色对比包括:色相对比,如 Red 和 Blue;饱和度对比,如 S100 和 S60;明度对比,如 B100 和 B60。
下图中的百分比堆叠面积图利用不同维度 (区域) 的色相对比,清晰的反应每个数值所占百分比随时间或类别变化的趋势,对于分析自变量是大数据、时变数据、有序数据时各个指标分量占比极为有用。

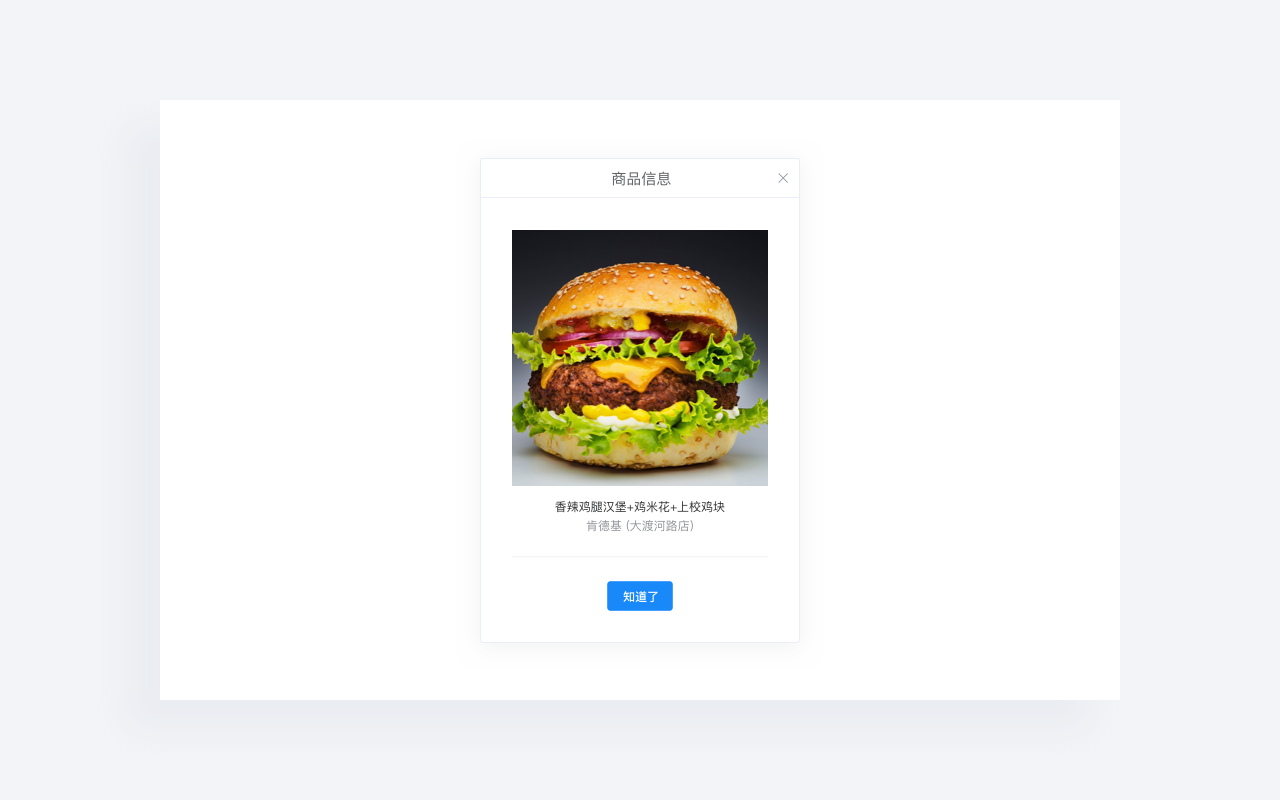
3. 大小对比
大小对比就是在同一画面里利用大小两种元素,以小衬大,或以大衬小,使主体得到突出。大小对比主要体现在面积或体积两种维度上的对比。
在下图的 Dialog 中,主体图片的面积相对于商品信息文字的面积得到最大化突出,主次更加分明,视觉冲击感也更加强烈。

4. 水平与垂直对比
水平与垂直对比,是指水平分布的视觉元素与垂直分布的视觉元素在横纵方向上的对比。
在排版上,水平与垂直对比可以打破单一呆板的排列方式,在保持对齐的基础上,丰富了界面元素的空间表现形式,减轻了用户的疲劳感和无味感。

三、亲密性原则
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元;反之,则它们的距离就应该越远,从而形成多个视觉单元。
亲密性的根本目的是实现组织性,让用户对页面结构和信息层级一目了然。
1. 水平空间关系
为了自适应不同尺寸的屏幕,同时保持横向上控件的关联性,因而采用栅格布局的方式来组织摆放元素和控件,保证布局的灵活性。

同一控件内部的元素,横向间距上也会有“亲疏”之分,以体现组织性。

2. 垂直空间关系
在复杂的页面或模块设计中,纵向上需要使用高、中、低三种规格的间距来区分信息的层级关系。基于「元间距」8px,三种规格可以是 24px (高间距)、16px (中间距)、8px (低间距)。
注:纵向间距公式:y=8+8×n。其中 y 是纵向间距,8 是元间距,n≥0。

另外,增加「分割线」等视觉元素,也是有效划分页面结构和信息层级的常用手段。

四、一致性原则
可以把「一致性」理解为「复用」,相同的元素在整个界面中不断复用,复用元素可以是线框、颜色、控件、文本格式、空间间距、设计要素等等。
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
1. 线框复用
同类信息的载体可以是相同粗细的线框、相同投影的卡片、或是相同颜色的底面,注意保持样式属性值的一致,以及上下左右间距的一致。

2. 颜色复用
在界面设计中,相同的功能提示、图表数据、文字层级、按钮、图标、分割线、背景等,应使用相同的颜色,保持色彩体系上的统一,避免同类型的元素使用不同颜色给用户造成认知困扰。

3. 控件复用
使用统一的导航、按钮、弹框、图表、选择器等控件,既可以提高设计者和开发者的工作效率,避免重复造轮子的现象出现,又可以保持界面设计的一致性,降低用户的理解成本,提高使用效率。

4. 格式复用
相同类型、维度或级别的文案,应使用相同的展现格式。注意标题、正文、辅助信息的层级关系,使用统一的对齐方式,让关联性高的信息之间形成一个视觉整体。

本章小结
1. 对齐
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。
2. 对比
对比可以有效地增强页面的视觉效果,建立一种有组织的层级结构,如果想让元素不同,那就让它们截然不同。
3. 亲密性
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元,这有助于组织信息,减少混乱。
4. 一致性
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
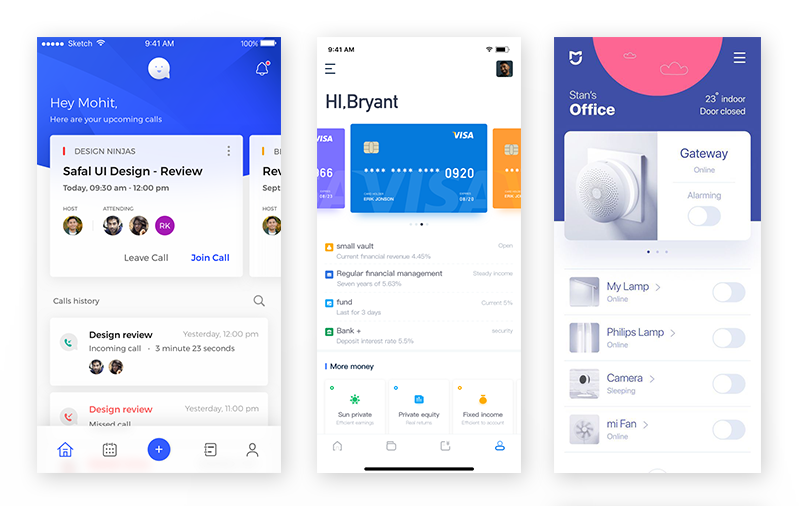
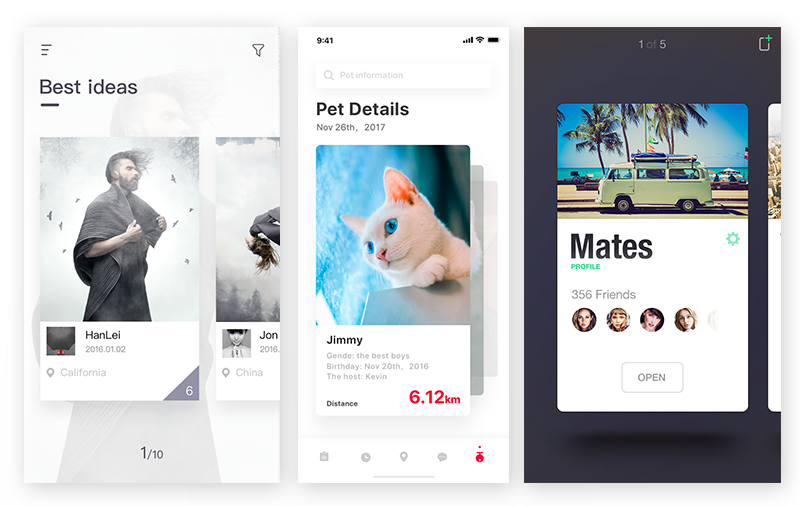
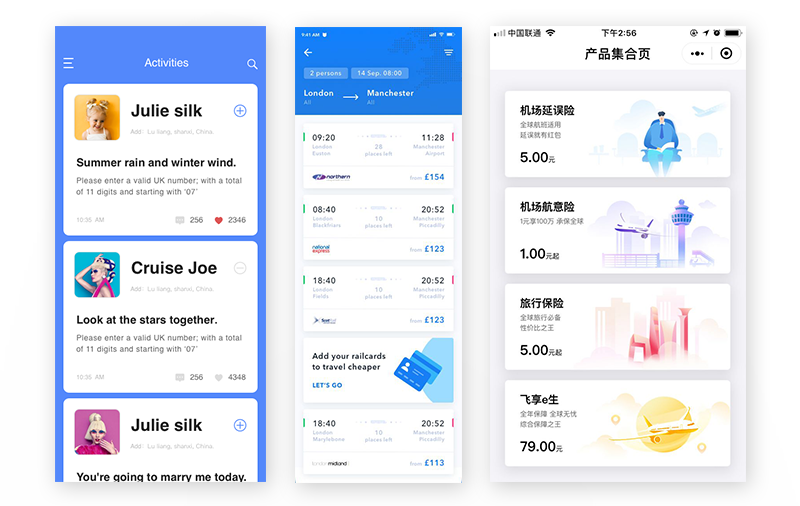
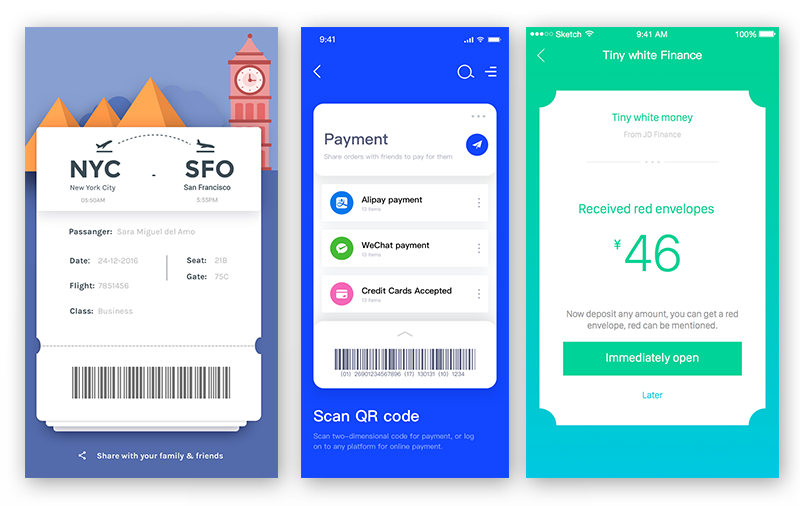
好久没有发文章了,今天顺叔和大家一起聊一聊卡片式设计,无论是WEB还是APP卡片式设计运用的比较多,很多UI设计师比较偏爱这样的表现,卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但往往在卡片设计中有一些技法还是需要了解,不能因为卡片式设计而卡片式设计,要能更好的应用到界面场景中。希望在这次分享中一些知识点能帮助到大家,之后的几篇系列文章中,顺叔会从界面中比较趋势的设计技法进行分析,希望能帮助到一些设计的小伙伴。
教程前的引言
卡片式设计这几年比较流行,同样这样的设计表达也是个趋势,应用在APP PC界面中至今还流行着,从事UI设计的都会知道卡片式设计,具有把内容整合模块化,从视觉,个性化体验上进行呈现,是设计师在设计时常用的一种表现,同样也具有独特的创新概念。
在一些项目中,一些客户会说这个设计的APP界面有点太白,没有层次感怎么办,那这时你应该和客户说在APP设计中运用了现在比较流行的一个表现手法,卡片式设计,可以解决在画面中有个性化 、变化、 层次感的设计。那客户又问什么是卡片式设计呢?
一、什么是卡片
无处不在的卡片设计具有个性的美感和很好的易用性,是以文字标题,小标题, 图形或图片组成的模块化,以块状形式规整的整合内容,让内容更规整化,视觉上更个性化,也是操作上快捷的内容信息入口。更直观的表达内容信息和快捷跳转操作。成为当今在设计中一个比较流行趋势,而卡片在设计中也占用一定的优势,让整体更加的有层次感,在运用起来也比较方便,从视觉、体验、交互都具有不错的优点
设计效果图展示
顺叔为了这个文章特意设计了两个案例,通过这两个案例进行一些讲解。请见下图:

二、卡片设计优势
1.趋势
无论是大平台 还是小平台的产品都会运用这样的卡片式,跟风式设计趋势,也让卡片式设计成为了一个现在常用的优势,不过卡片式设计的确有很好的效果

2. 层次感
具有一定的层次感,能在页面版式中起到设计上的不同,个性化变化,页面层次感区分强烈,能更好的体现提炼出内容

3. 规整化
卡片式设计以图片、 图标 、LOGO、 标题、 整合到一起 以块状的形式在界面中展示,更规整的排版呈现。虽然内容多会导致页面乱,一个模块包含内容之后就会规整不少,也给页面设计上带来了更好的视觉

4. 视觉体验
卡片式给整个页面会增加视觉上的体验,特别那种大图片卡片式更具有视觉上的冲击力,背景衬托出前景卡片式设计。同样对卡片式也感觉到舒适感。卡片式设计还是需要根据整个布局、 产品需求 、功能进行设计。以达到最好的用户体验、视觉体验。
不要为了卡片设计而卡片设计。

5. 易用性
卡片式设计在易用性和灵活性上比较高,在响应式设计中同样应用的也比较多一些。能更好的有序排列。

6.简约设计
简约设计会更显得品质,不需要过多的进行装饰,哪怕就是一个白色的色块,上面点缀有色彩的图标和标题 副标的变化,也会觉得显得高大上,就算是一个带有颜色的色块卡片,也无须过多的设计 内容上的标题 、图标、 按钮就足以支撑起卡片

7. 交互效果
在卡片式的设计中会有一些动效交互,比如整体卡片放大、 缩小 、左滑、 右滑,可以整模块化滑动 缩放。整体效果增加了不错的视觉交互体验
三、卡片正确设计知识
一般在界面设计中卡片的存在的意义和表现手法都是什么样的呢,下面为大家举例了几种常用的正确的设计表达姿势。希望小伙伴在设计的同时有所灵感和参考,把一些表现手法加入到自己的设计中,适合才最重要。卡片式设计还是要根据整个风格和整个布局而进行展示,在做进一步的对比和布局中以最好的效果为最终展示方式,总结分析几个常见代表例子,如有不全请讨论补充,下面就是一些例子
1.卡片式形式一
以色块为主体并用现在比较流行的渐变色组成,其中四边为圆角,同样色块下边阴影衬托出主题,这个是在卡片中设计比较常见的运用手法,卡片的长高在设计中也是根据结构,内容功能而进行设定。正方形,长方形都是一个表现得手法,在色块上面标题文字,图标,图形是整个卡片的布局的形式,无非就是左右布局和上下布局
应用场景:卡包、天气、类别、入口、优惠劵,卡劵

此图片来自于网络
2. 卡片式形式二
这种形式共同点都是在头部C位出现的卡片式设计,其中承载着标题,副标题,以及图文版式,不难发现,如果图片有颜色,那么下面是白色底,这样在白底上面色块的出现还是比较简约凸显卡片,如果背景有颜色,卡片也有颜色那么卡片的凸显程度就不会那么强,图二很多在会员卡设计中常用的比较多,也比较简约,另外两个共同特点背景有颜色,一般底部背景颜色就是整个界面的主色调,背景有色块,上面就用白色卡片,卡片上方标题、 文字、 图片呈现。只不过排版的方式有所不同而已,在很多APP设计中,这样的表达也很多,通过主色调可以很融合的把上面的状态栏,导航栏融为一体视觉上统一性,底部背景颜色延续下来,上面凸显白色卡片,这样更具有视觉感和层次感。白色的卡片不需要过多的修饰,更能体现的上面的文字和图片。
应用场景:会员卡,滑动卡片,图文标题,入口

此图片来自于网络
3. 卡片式形式三
这种形式上图下文字,或者是上标题,下图片的形式,这种形式特别在图片素材的选择上尤为重要,有视觉效果好的图片通过剪切,处理,合成,摄影,插画等等方式,出现的图片质量上好的话可以带动整个设计的逼格,通过有效的图片传达,文字传达,让用户更清晰的了解。这样的形似一般在入口或者列表的形式出现的比较多,同样也能体现出整体化和视觉化
应用场景:滑动卡片,图文标题,入口,列表

此图片来自于网络
4. 卡片式形式四
大图卡片式,一般以摄影图片,插画形式,文字压与图片之上,这样的效果更具有冲击力,也能显得出比较潮流。体验也很不错,放大视觉,展示内容,图片相结合,让浏览者更愿意多看一会。表达的图片与文字内容相符,做到图文交融的程度。一般这样对于图片的选择上还是比较要求严格的。没有质量的图效果会降低。
应用场景:列表,说明,入口,天气

此图片来自于网络
5.卡片式形式五
列表卡片设计,这种形式一般白色的卡片,上面标题,头像,按钮,扁平插画形式体现,更多应用在一级页面的下方内容,以及二级页面的列表页或者集合页,整体弱化背景以白色为主,给予圆角及阴影承托出层次感同时,体现上面内容部分。每个模块的单元体具有统一的视觉。
应用场景:列表,集合页,入口

此图片来自于网络
6. 卡片式形式六
大卡片式设计,表现为一块特大的卡片式,上面会有标题,按钮等信息,同样表现出突出层次感,个性化设计的特质。体现出内容,一般背景有颜色上面卡片为白色,如下面背景为白色,那么卡片的形式也可色块,在对比上有个反差,才能突出卡片的作用性。
应用场景:提示,说明,优惠劵,劵,入口

此图片来自于网络
以上总结的几种卡片的形式,在设计中可以根据情况而设计,卡片多样化,布局多样化,适合自己产品的才最重要,虽然在界面设计中常用的设计,但不要盲目的为了卡片而卡片套用设计,这样起不到作用反而效果达不到理想程度。希望几个卡片形式总结能给大家带来一些灵感和启发。
同样在这些卡片中会有一些基本的共同的特点
共同的特点是
1. 四个角都是圆角
2. 根据潮流渐变色或白卡片
3. 色块下的阴影,色块下的阴影更能体现出层次
4. 卡片上面组成部分,标题,副标题,图形,按钮,图片,头像
5. 字体大小,字体颜色的变化
6. 一般卡片应用在会员,列表,说明,优惠劵,分类,类别,集合页,欢迎页等场景常见
三、卡片正确设计知识
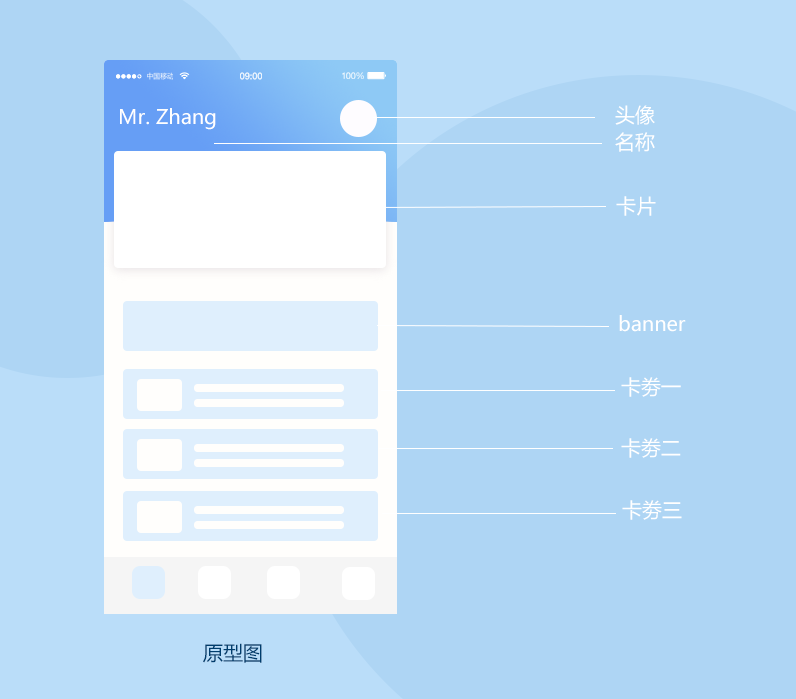
为了讲解文章,顺叔临时构思一个产品原型,而快速进行了简单的设计,一个第一版,一个优化版,主要为了讲解一下这个卡片设计一些问题,
以下此图为构思的原型图

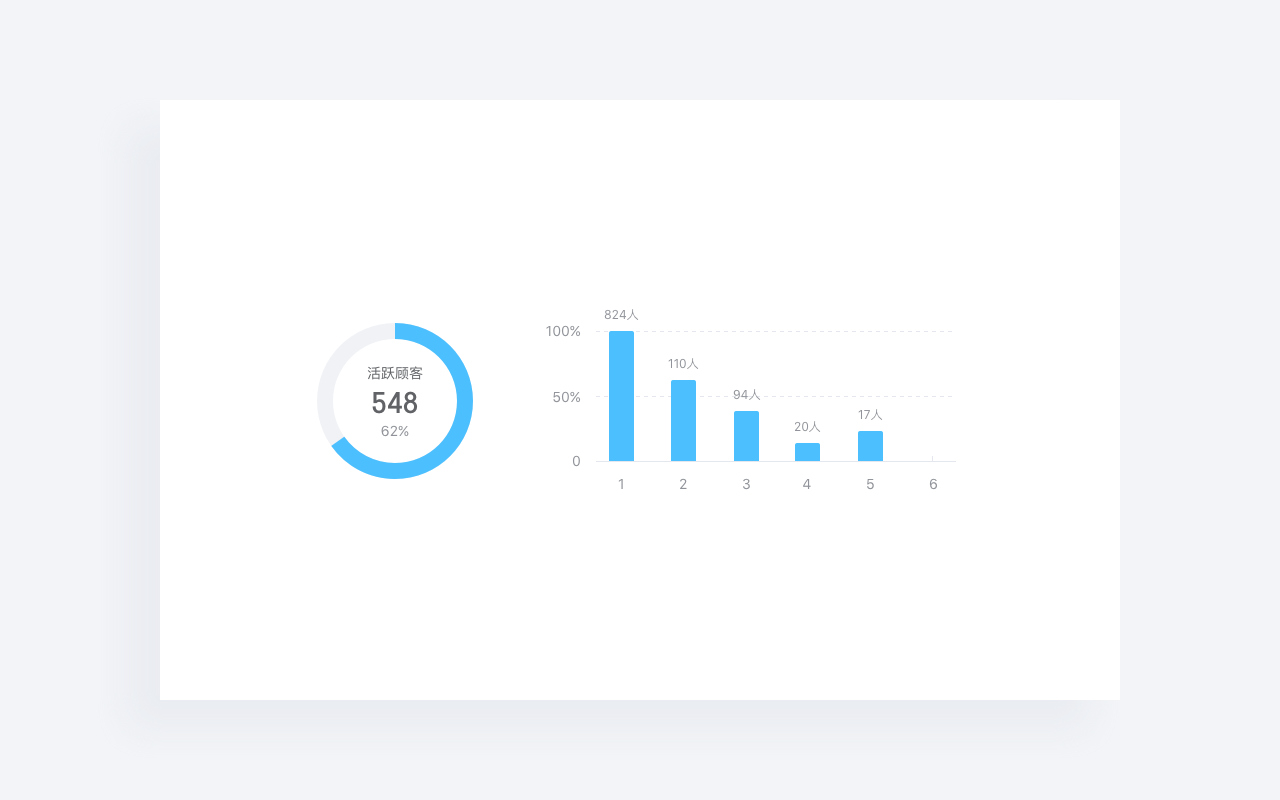
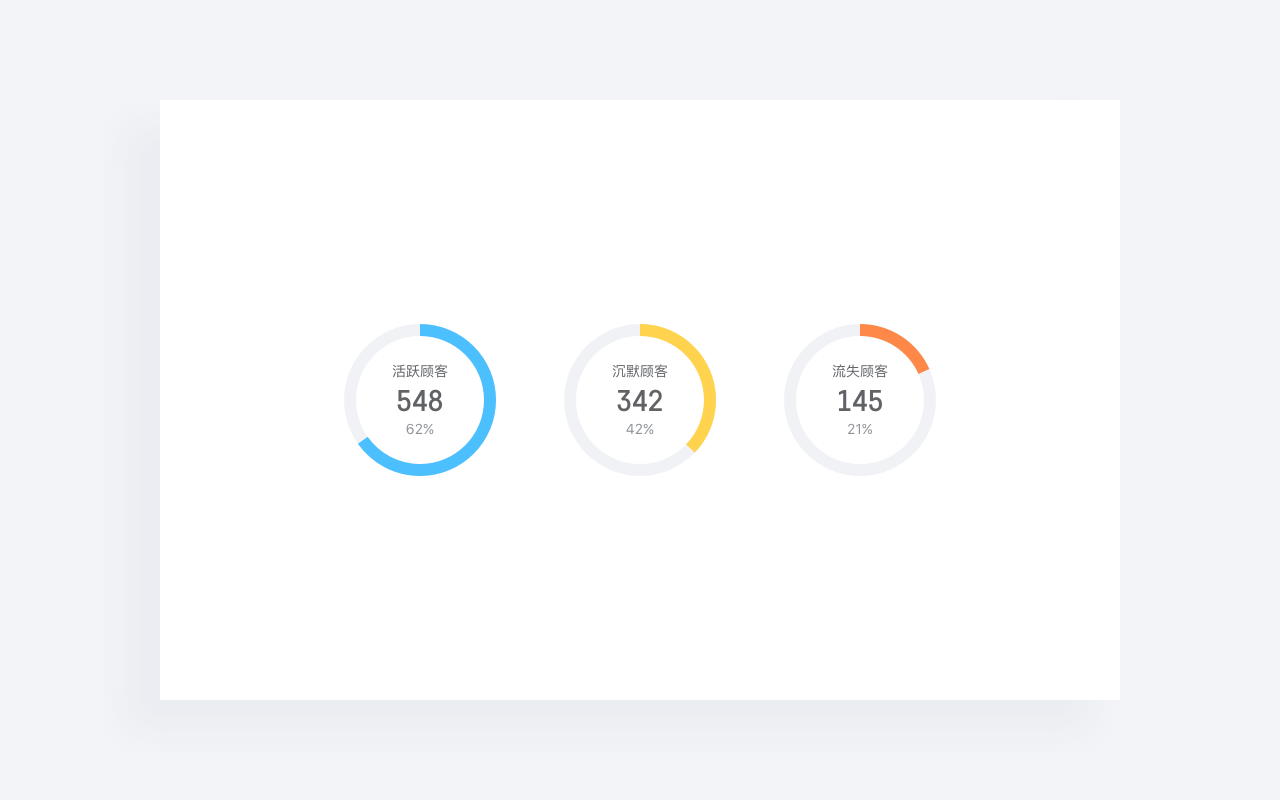
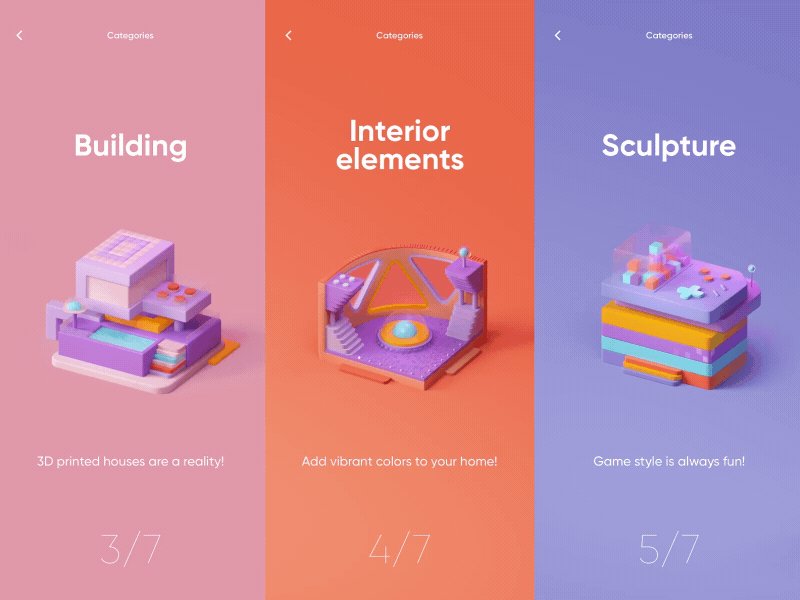
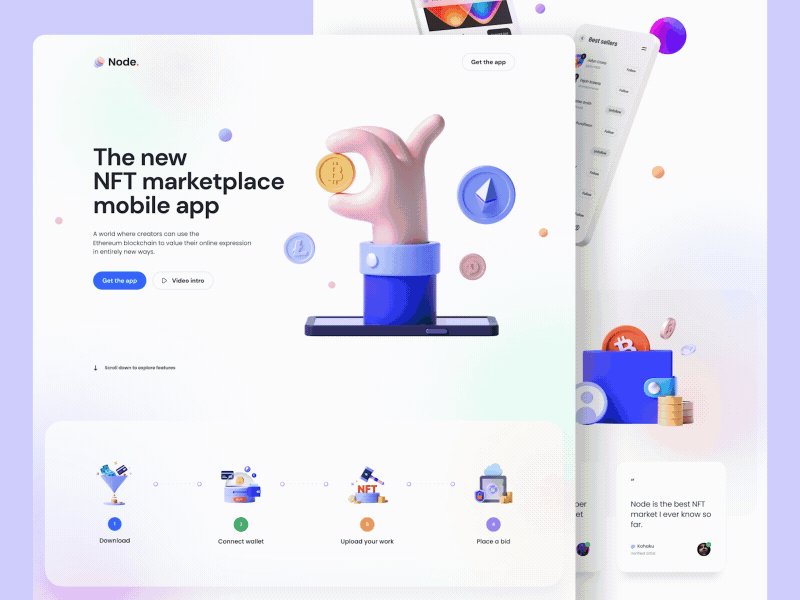
经过分析原型图之后开始进行设计,首先设计一个版本的,如果这样卡片布局设计,这样色彩搭配的情况下,会怎么样呢,整体设计用了蓝紫色为主色调,首先铺蓝紫色的色块作为背景,然后上面放白色卡片,以至于卡片上详细的内容,比如数字,图形 能更好的丰富支撑卡片。同样数据流也是比较重要的C位。也是比较重要的位置。接着根据原型图下面有两个卡片,通过扁平化设计,以色块为主设计一个蓝色,一个橙色的卡片,上面并有图标,头像,以及标题,两个颜色的对比,更让视觉有冲击力,整体看这个设计并没有什么,但有个问题在于单个模块拿出来效果的确都不错,但组成之后上面的卡片C位让下面的两个带颜色的卡片抢了视觉,当打开这个界面的时候视觉落点在彩色卡片上,那么这个整体设计上就出现了问题,上面的数据,白色卡片其实是比较重要的,而且整个画面都是卡片毫无设计上的变化,
那么只能在这个基础上在进行优化,其实大家在做设计的同时也这样,在考虑功能模块前提下,用户体验,也要考虑视觉体验,那么视觉从哪方面来,色彩、层次、版式等等方面。那么能不能在进行一下优化呢,其实还是有空间在进行优化。以下图为第一版
设计第一版

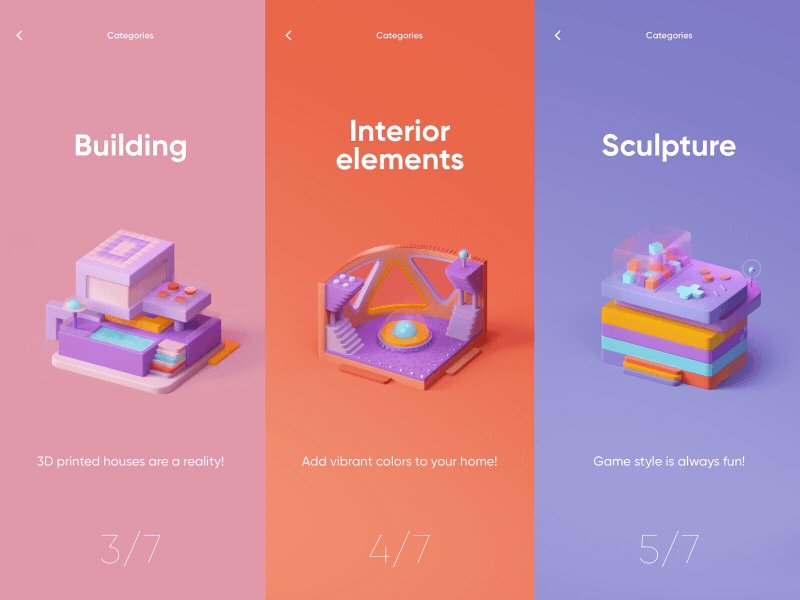
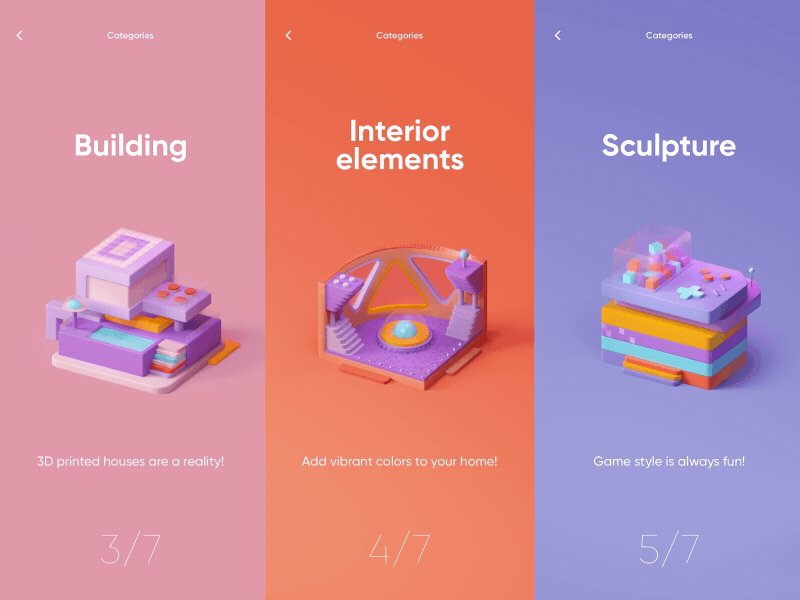
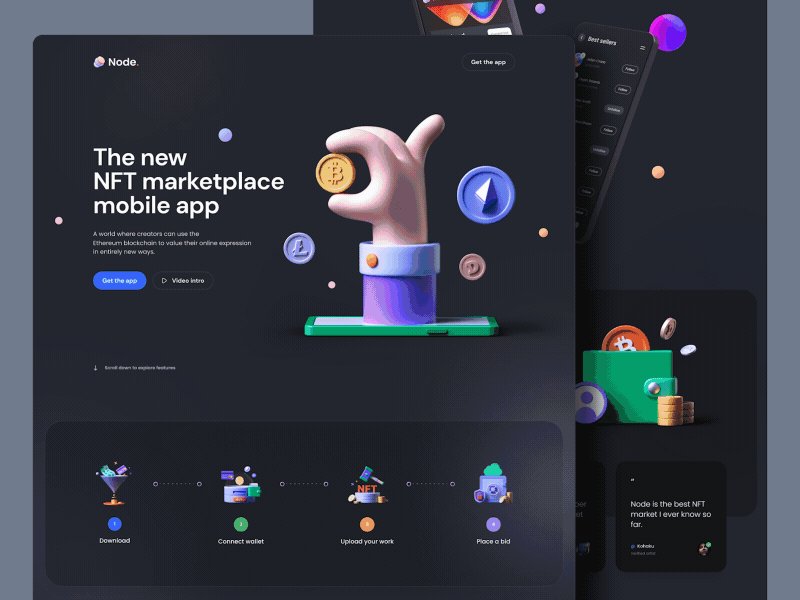
根据上面的设计在进行优化,同样保留白色卡片部分元素,在卡片与卡片之间放一些颜色的图标,这样更好的给功能上快捷入口,也能给卡片设计增添了变化。使得整个画面更灵活
虽然白色卡片,但有一些色彩的点缀,也让白色卡片活跃起来,把颜色的卡片改成白色卡片,从上到下的版式舒服多了,也没有那么跳。整个风格更简约,同时功能也更全面。
调整后

从原型图,在到设计第一版,在到优化调整之后,证明一点,卡片不要因为卡片而套设计,反而会失去效果,考虑功能模块,用户体验,视觉体验也一定让整体舒服。一直都说,绘画中需要有主有次,设计中也一定要有主,有次的进行设计。这样层级关系才能更清晰。
但这些条件一定是从,体验、色彩、布局、版式等方面进行对比和研究的。设计不要先着急做设计,前期的进行思考,逻辑清楚了,在进行设计的时候会更加的顺畅。卡片式设计,大家都在应用,希望这个文章能给大家带来一点点知识点,那就不枉费我在熬夜写这篇文章。
不为别的,只是一个喜欢分享的肉团子。这篇文章就写到这里,如果喜欢请给个赞吧。如内容有没说到的地方,各位可以进行补充,以上两个图你稀罕哪个呢?
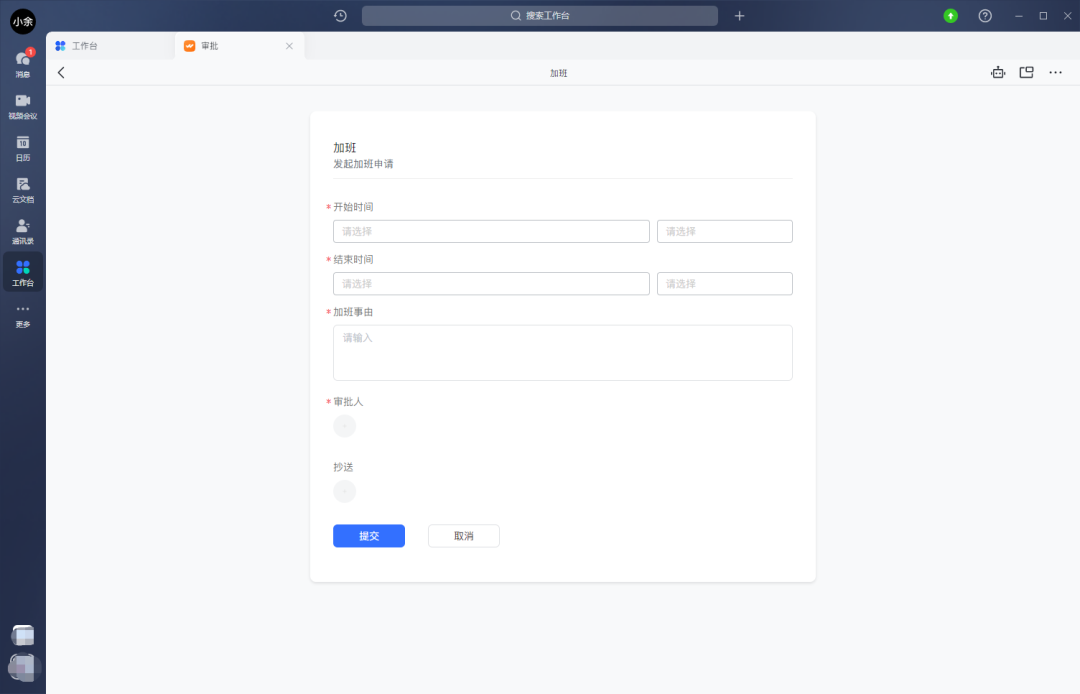
一:平铺
平铺:指的是将表单信息完整的排版在界面中。

无论是在B端还是C端设计中,平铺的表单设计是最常见的,这样的表单用户可以一览看全所有表单的信息(但是对于表单字段多且复杂的场景,平铺也不能一览所有)。所以对于平铺的表单设计而言,一般是针对表单信息简单且字段信息较少的情况,如果字段信息小于两屏且字段信息强相关,那么我们可以选择采用平铺的表单设计方式。
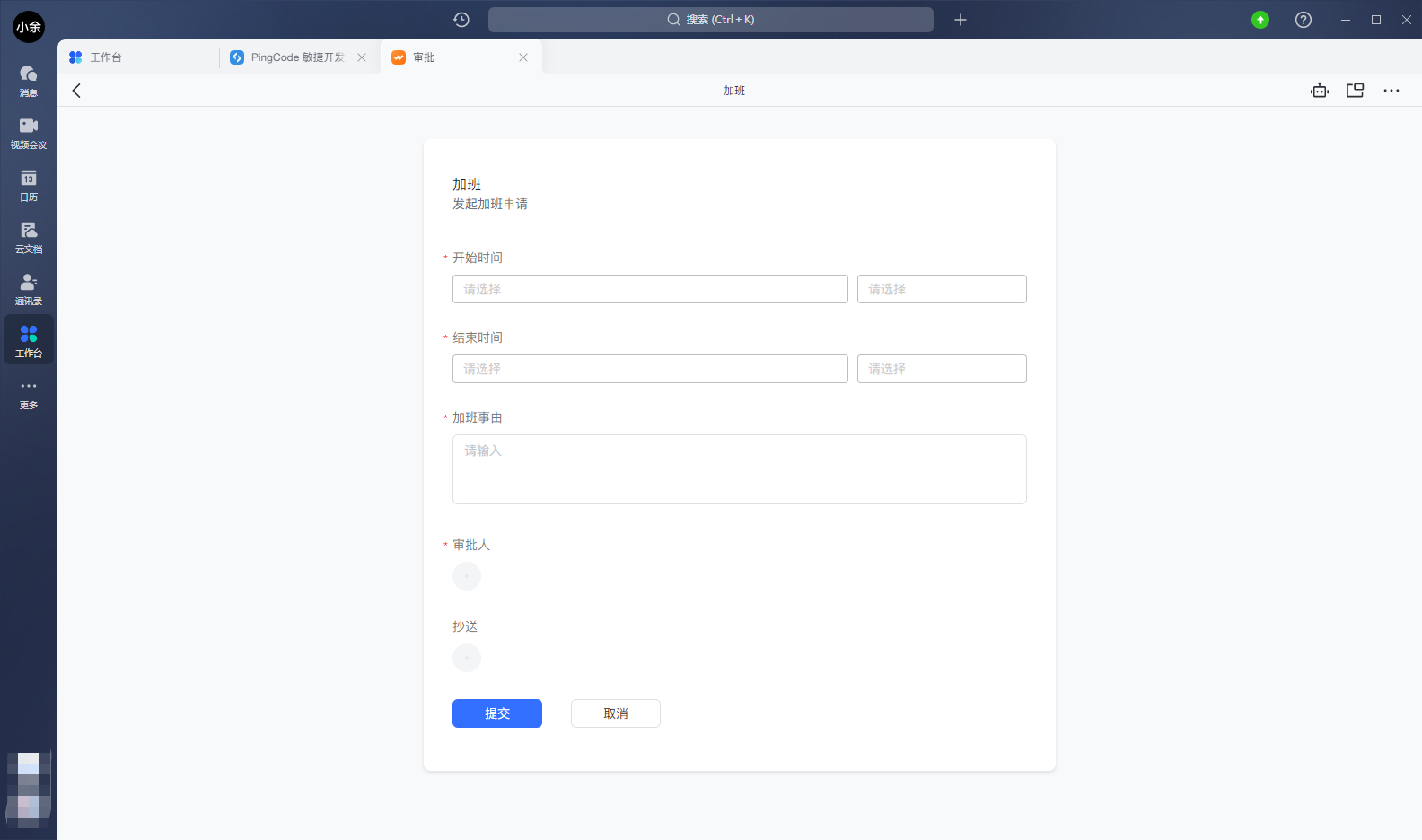
例如:飞书的审批表单页面设计就是采用平铺的设计方式


表单的第二种设计方式是分组,分组的排版方式又可以细分为三种方式。分别是:折叠分组、区域分组、标题分组。下面分别介绍了三种分组的详情。
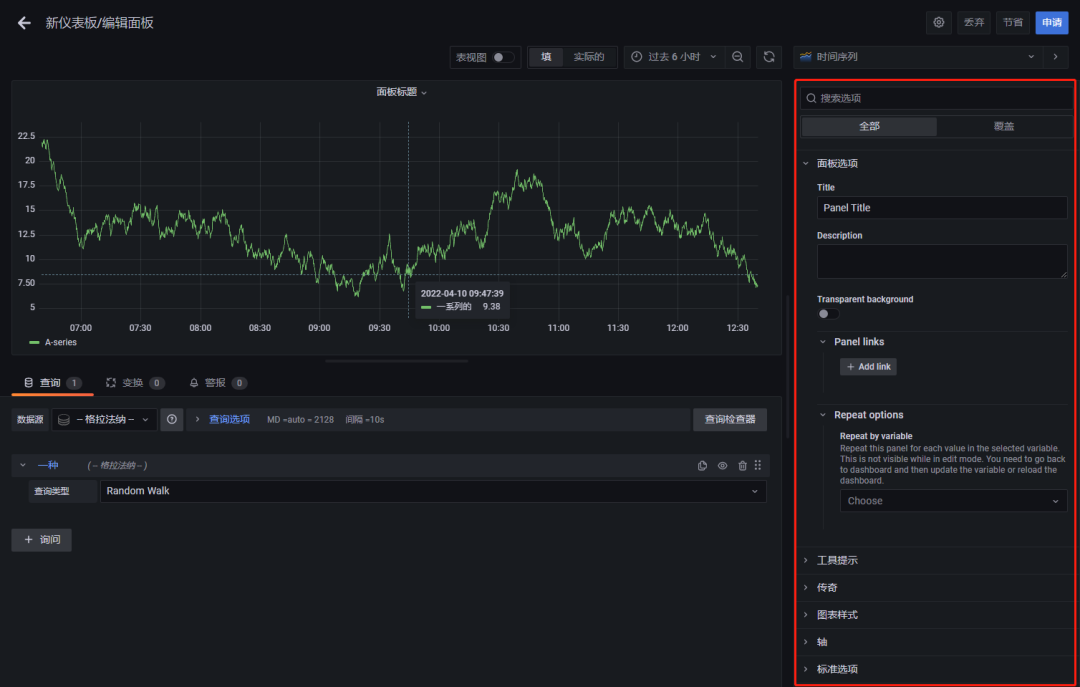
01:折叠分组
折叠分组:指的是将表单信息分类显示,通过点击按钮展开和收起表单的具体信息。

在B端设计中,会存在很多设置类表单设计,最常见的图表数据和样式外观设置,对于一个图表而言,会让用户自定义图表的各种信息设置,并且需要在一个表单中显示完整图表设计所涉及到的范围,所以大多数都会采用折叠分组的形式。
折叠分组用户可以一眼看全表单所涉及到的大范围,用户锁定某个标题范围后,再展开去完善对应的具体表单信息,这样用户就可以不用在庞大的表单信息中去寻找自己需要完成的表单信息。折叠表单一般会包含一些默认的数值,用户可不做调整,不调整也不会影响功能的使用。如果说表单信息需要用户手动完整的填写或者确认,那么最好不要选择这种表单的设计方式。
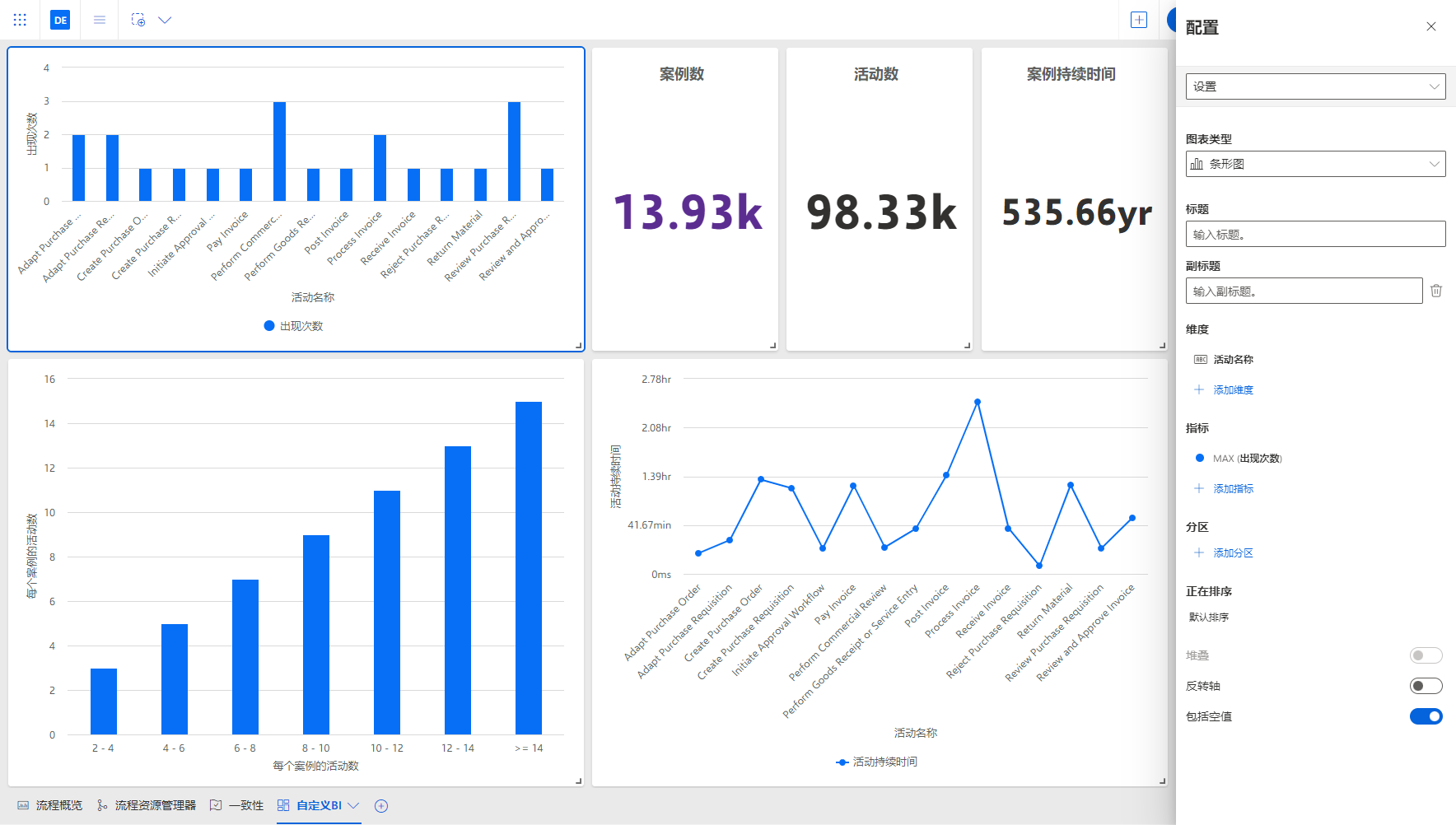
例如:Grafana的自定义BI图表设置信息就采用了折叠的表单形式

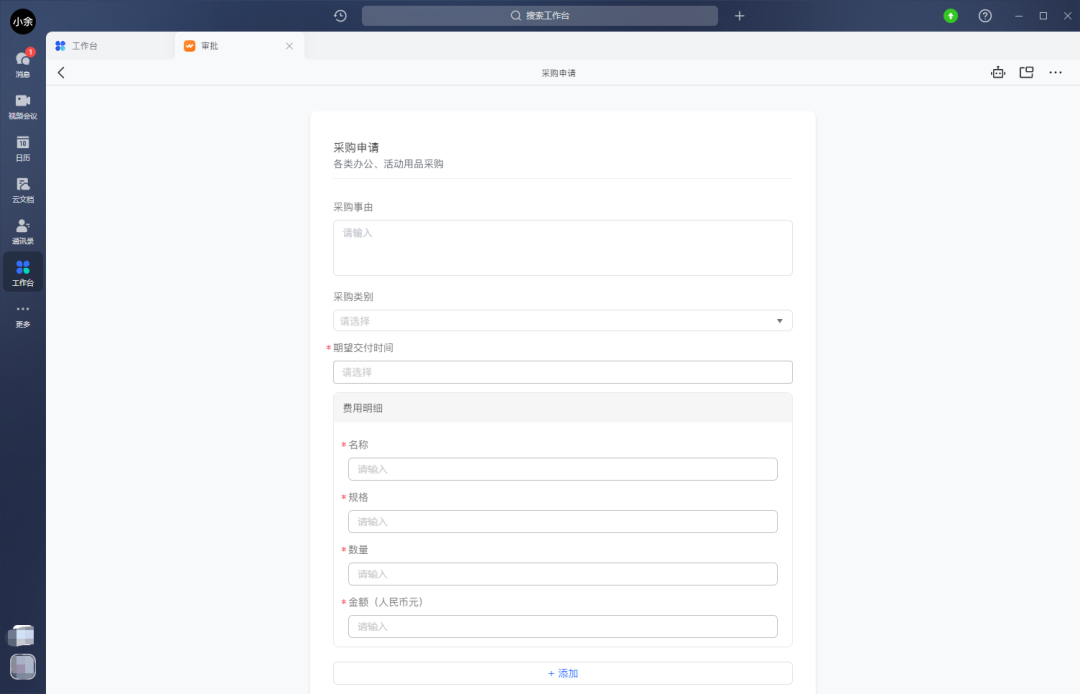
02:区域分组
区域分组:指的是将表单信息分类显示,通过矩形背景划分区域,形成小组表单信息。

在B端设计中,一些复杂的表单会通过区域分组的形式排版设计,可以将一个表单的信息通过信息的关联关系划分不同的区域形成小组信息,这样有利于信息的归类以及信息的填写。用户在看到复杂表单的时候不会被庞大的表单迷惑,可以更好的找到表单字段,也可以让用户填写表单更有秩序、更清晰。区域分组的使用场景,一般也是针对复杂表单且具有强相关的信息关系。
例如:下面是我在工作中所运用的一个区域分组的表单设计方式。

03:标签分组
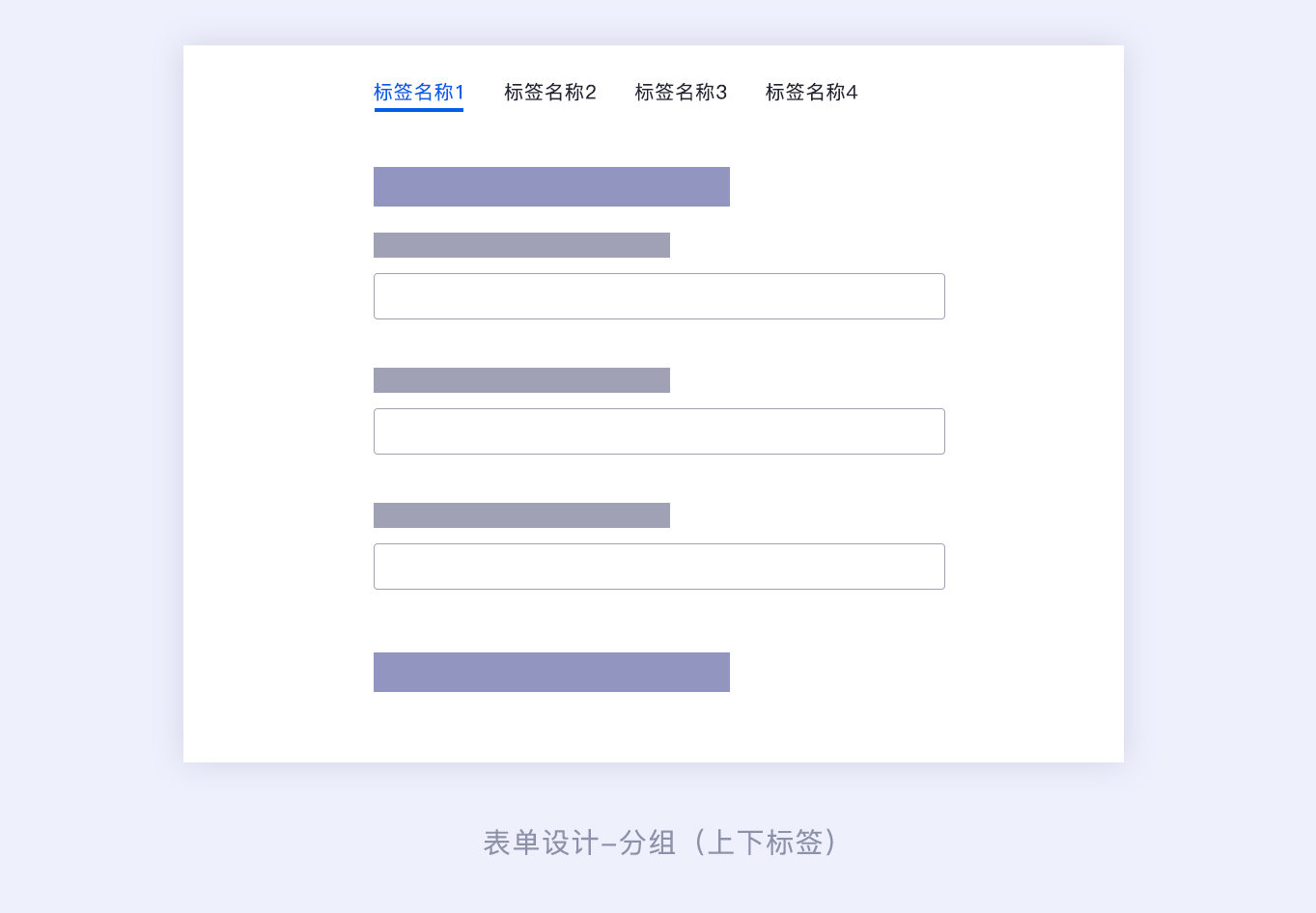
标签分组:指的是将表单信息分组标签化,形成独立的小表单信息,分为上下结构和左右结构。
上下结构

左右结构

复杂的表单可以采用区域分组的形式,还可以采用标签分组的设计形式。标签分组可以一眼看全所有分组大类信息,对于一个表单涉及到多种信息字段的情况,并且每个组的字段信息都是独立的,不是强相关的,那么我们就可以采用标签分组的形式。
标签分组可以直接点击标签快速定位到想要查看和填写的表单区域,这样使用户操作更加快速便捷。并且也让庞大的表单信息得到更好的整理,让用户使用更方便,可降低用户对于庞大表单信息的焦虑感。
下面可以看一下在B端产品中我对于一些复杂表单标签分组的设计方式。

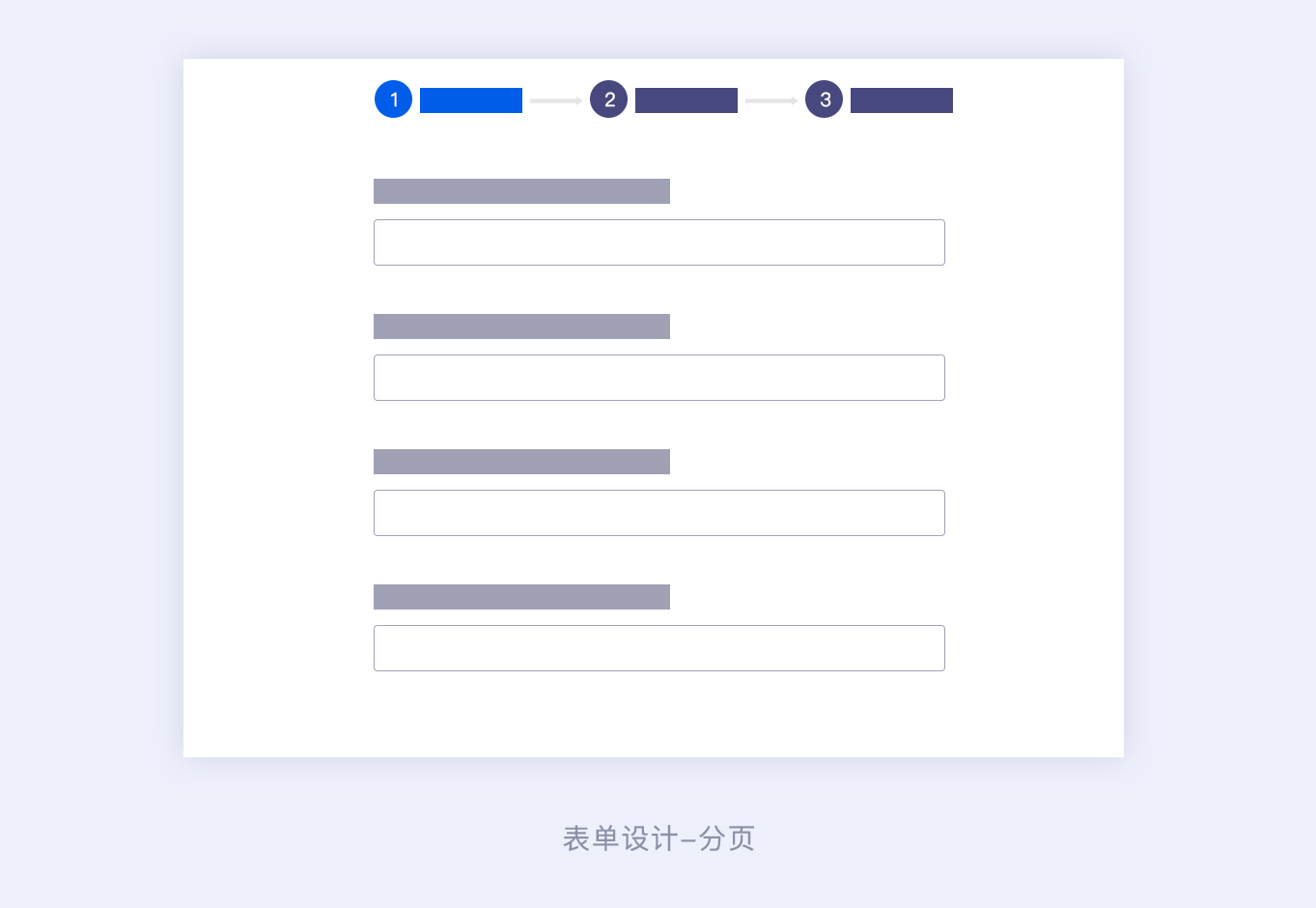
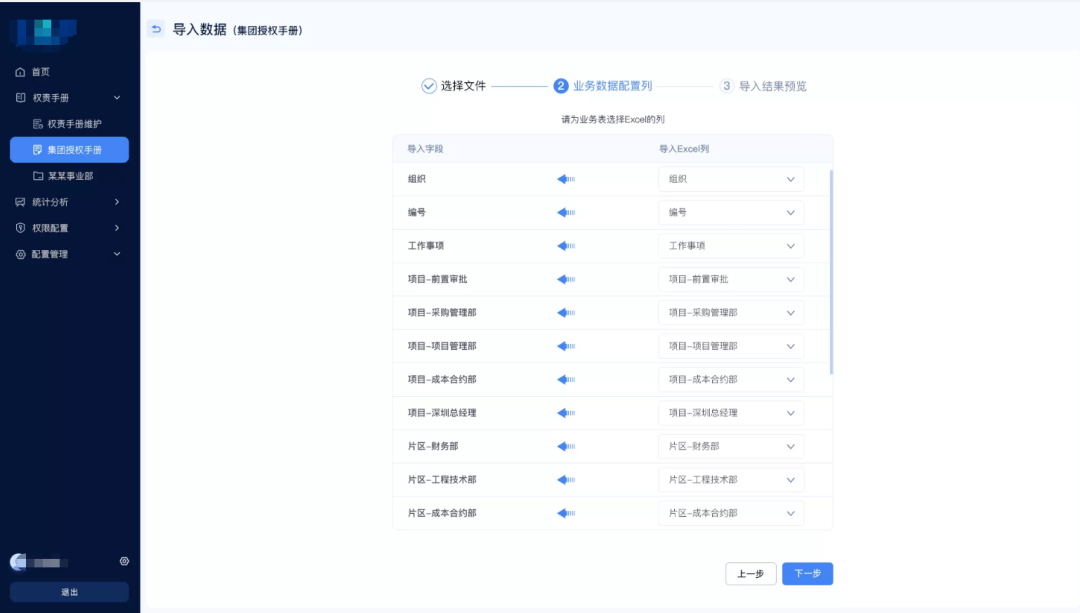
三:分页
分页:指的是将整个表单信息通过多页的形式展示。

分页表单设计一般会针对具有步骤前后顺序关系的表单。也就是指需要先完成上一步表单信息才能进入到下一步的表单页面,形成一个完整的闭环流程才能使表单信息提交成功。
同样的,下面截图为B端实际业务工作中的一个分页表单设计页面,因为业务的保密性,所以就不做太多的业务信息,只需要看到分页表单的一个实际设计场景即可。

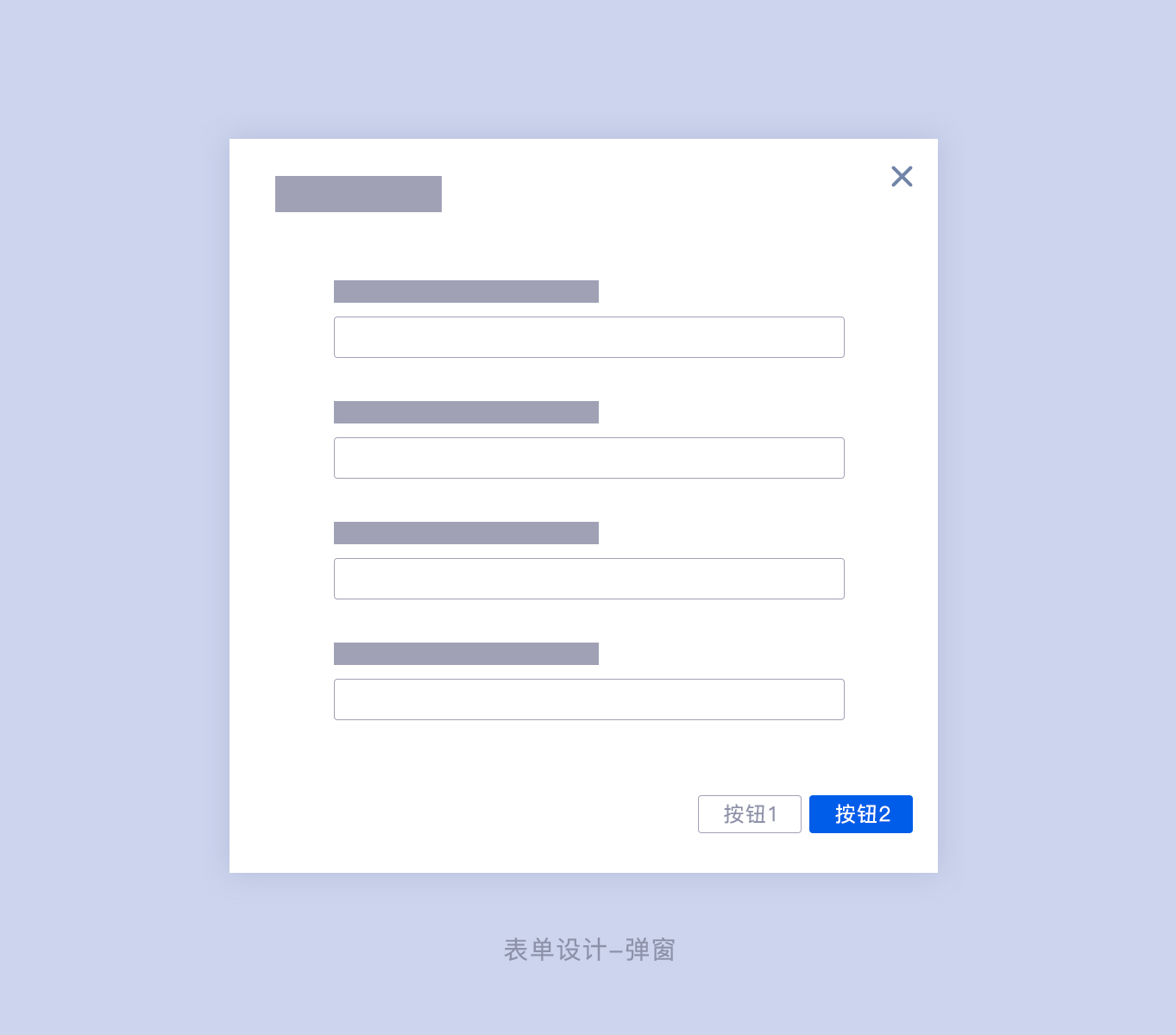
一:弹窗(对于信息较少的表单)

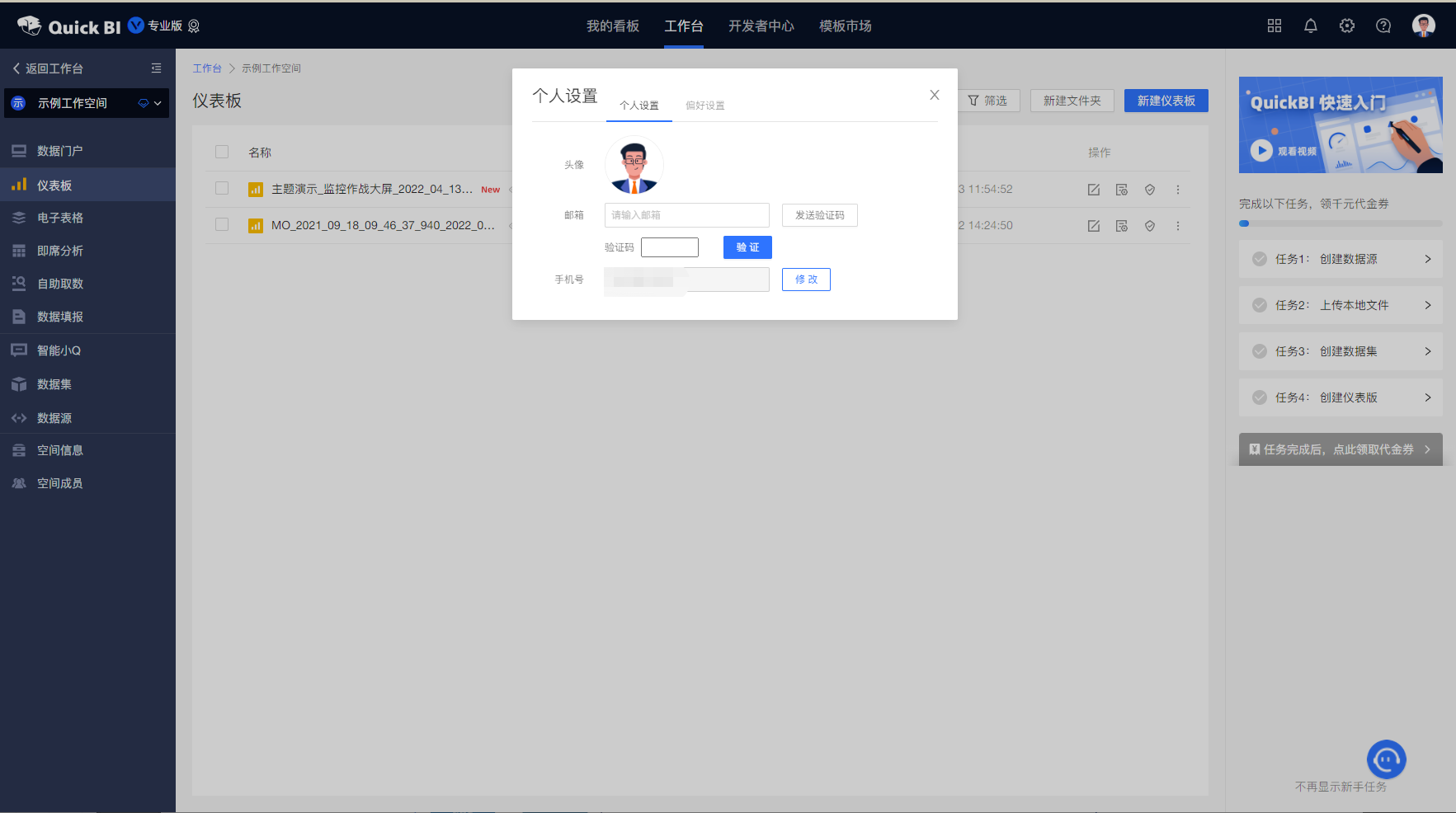
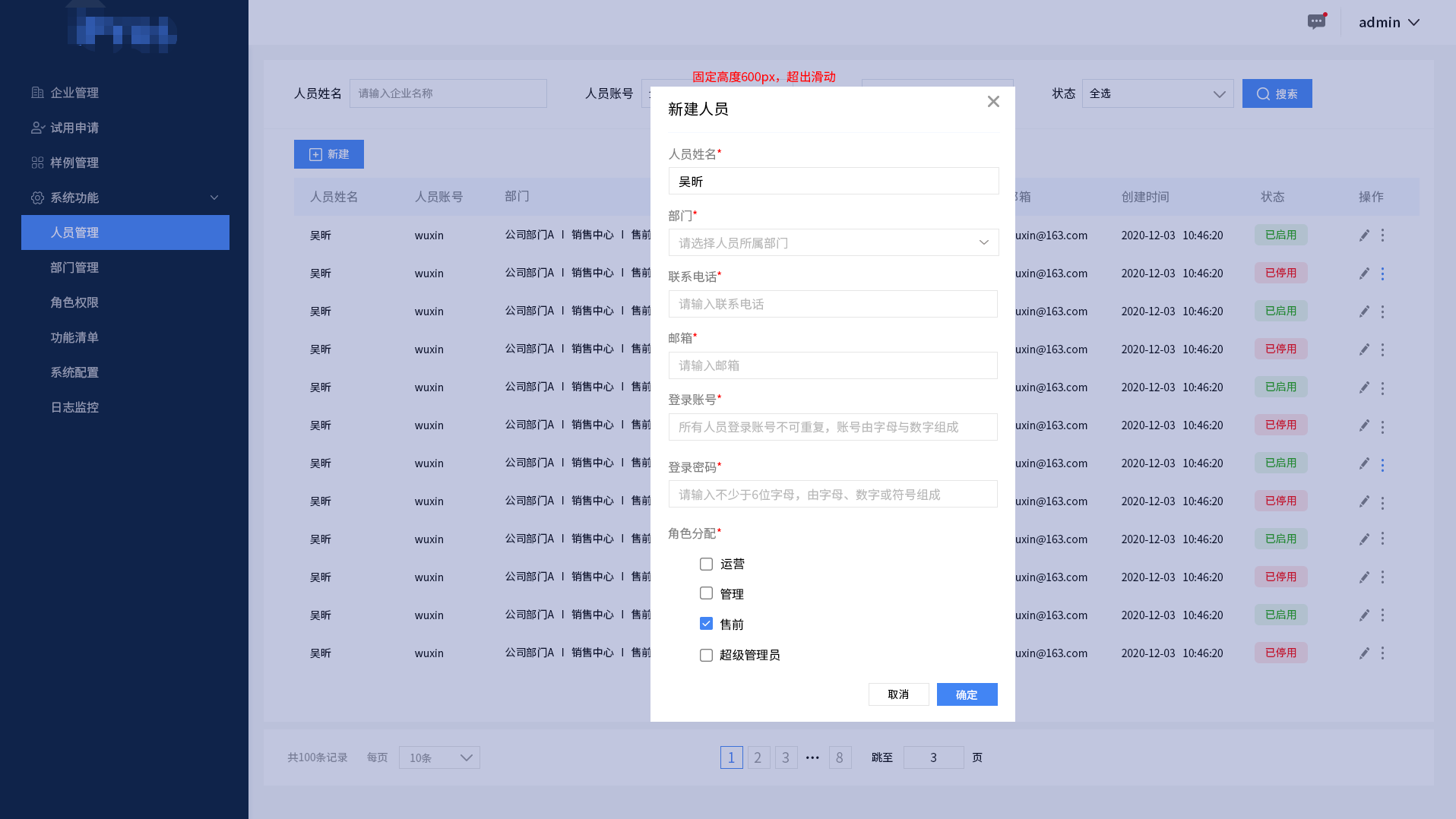
最常见的表单呈现方式即弹窗,无论是在C端还是B端,我们都随处可见弹窗形式的表单。弹窗表单一般呈现在屏幕中间,底部有暗色遮罩层,将底部信息与弹窗表单隔离,使用户专注于表单的填写。弹窗模式的表单一般是针对表单信息较少的情况,并且填写表单不需要关注底部页面的信息。用户可以在弹窗表单中顺利地完成表单的任务。
案例:



二:抽屉(内容信息较多,且与底部信息强关联)
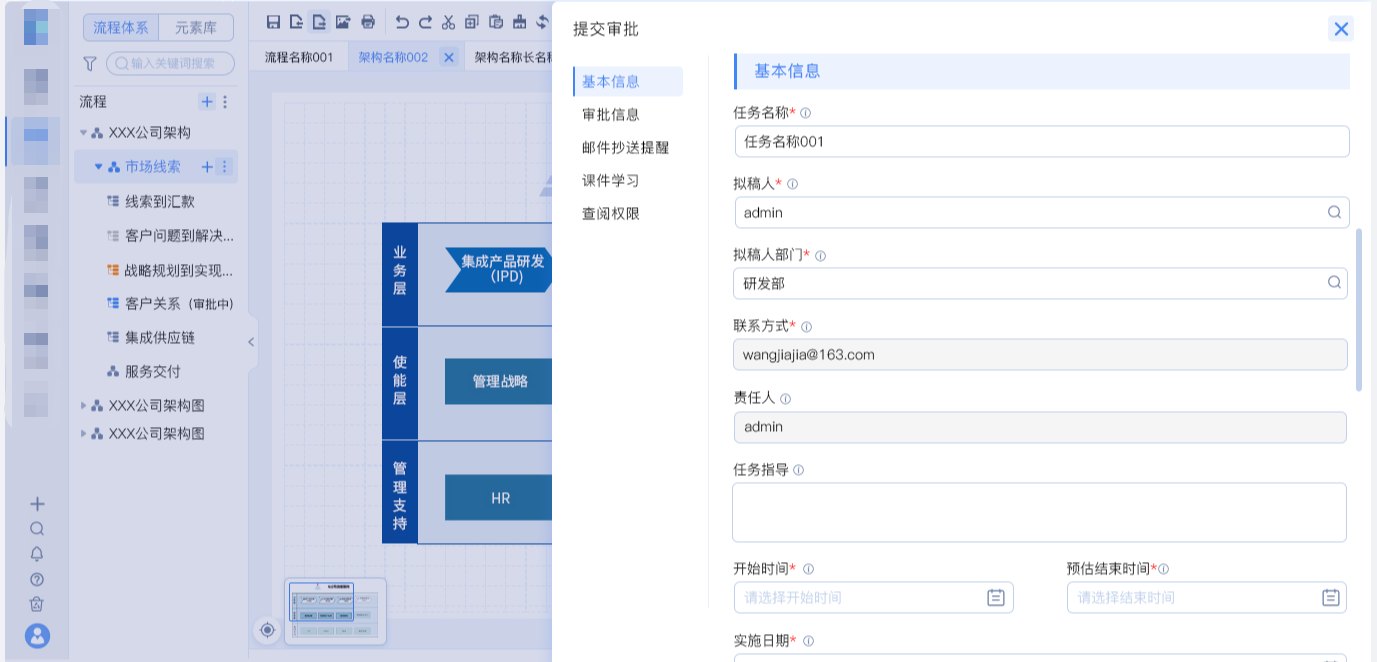
抽屉形式的表单一般是针对表单信息较多且与底部信息具有强相关的关系。用户在填写表单时需要根据底部信息的辅助完成,或者需要同时操作底部面板中的相关信息,来协助完成表单信息及让交互使用更方便。
抽屉形式的表单展示方式是从屏幕右侧弹出,有时候也会有从底部弹出的情况。这里主要分享从右侧弹出的抽屉表单模式,抽屉模式还分为三种模式:有遮罩层的抽屉模式、无遮罩层的抽屉模式、挤压模式。
下面分别介绍这三种模式的区别以及使用场景。
有遮罩层的抽屉模式

有遮罩层的抽屉模式指的是抽屉底部有暗色遮罩层,将抽屉表单信息与底部页面信息隔离,这里的遮罩层与上面弹窗中的遮罩层是同样的作用。那么就有人有疑问了,既然都是有遮罩层具有同样的隔离作用,那为什么要从右侧弹出,而不直接和弹窗一样展示在屏幕中间呢?
有遮罩层的右侧抽屉模式的表单具有以下特点:
01:右侧抽屉出现位置在屏幕的右侧,虽然有遮罩层,但是仍然可以看到遮罩层底部页面的相关信息,如果在填写表单的同时需要关注底部信息,并为填写表单做辅助,那么右侧抽屉表单模式比常规的弹窗模式更适合。
02:右侧抽屉模式的表单面积更大,更适用于复杂表单的呈现,可以展示更多的信息。
案例:

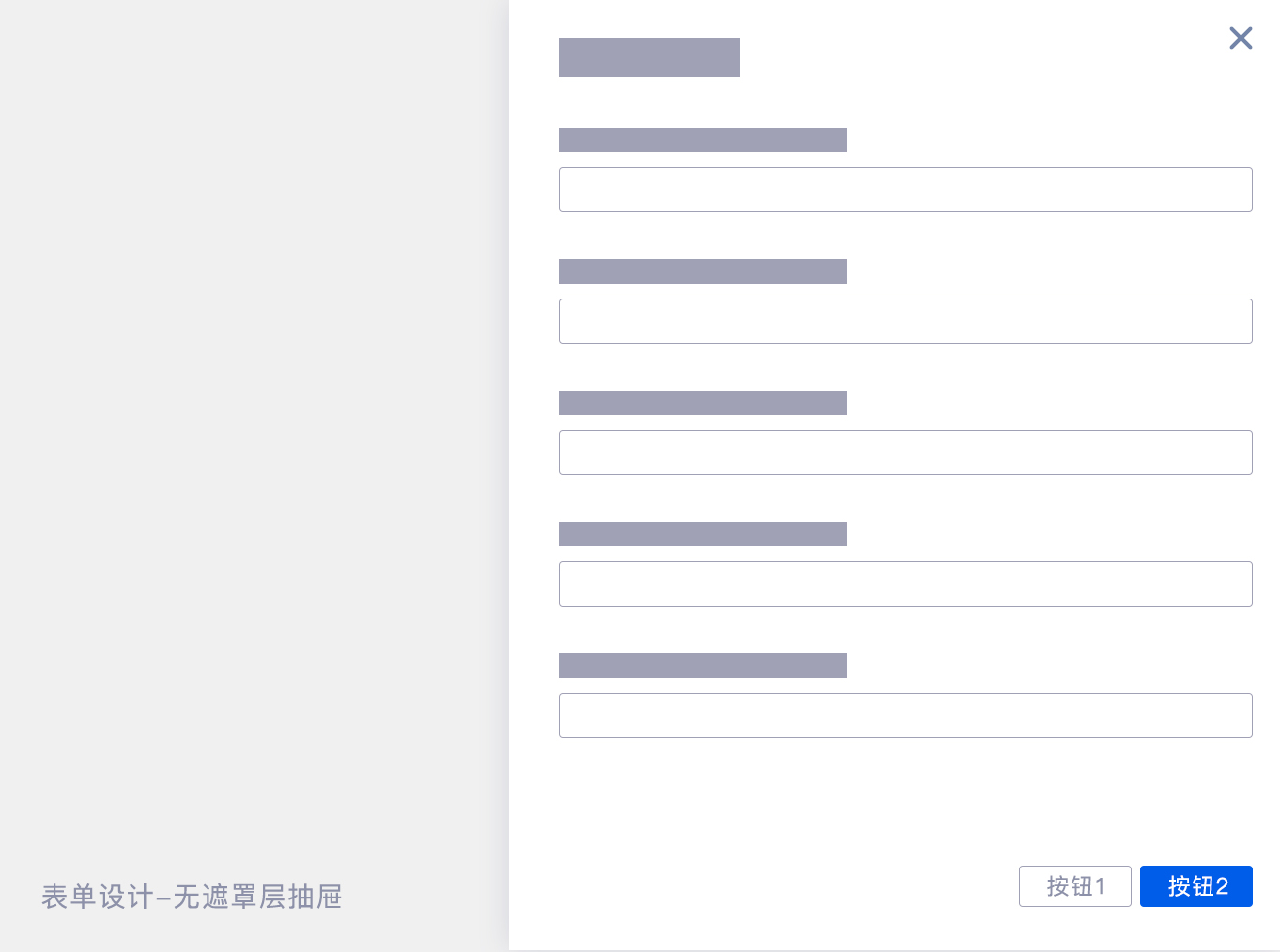
无遮罩层的抽屉模式

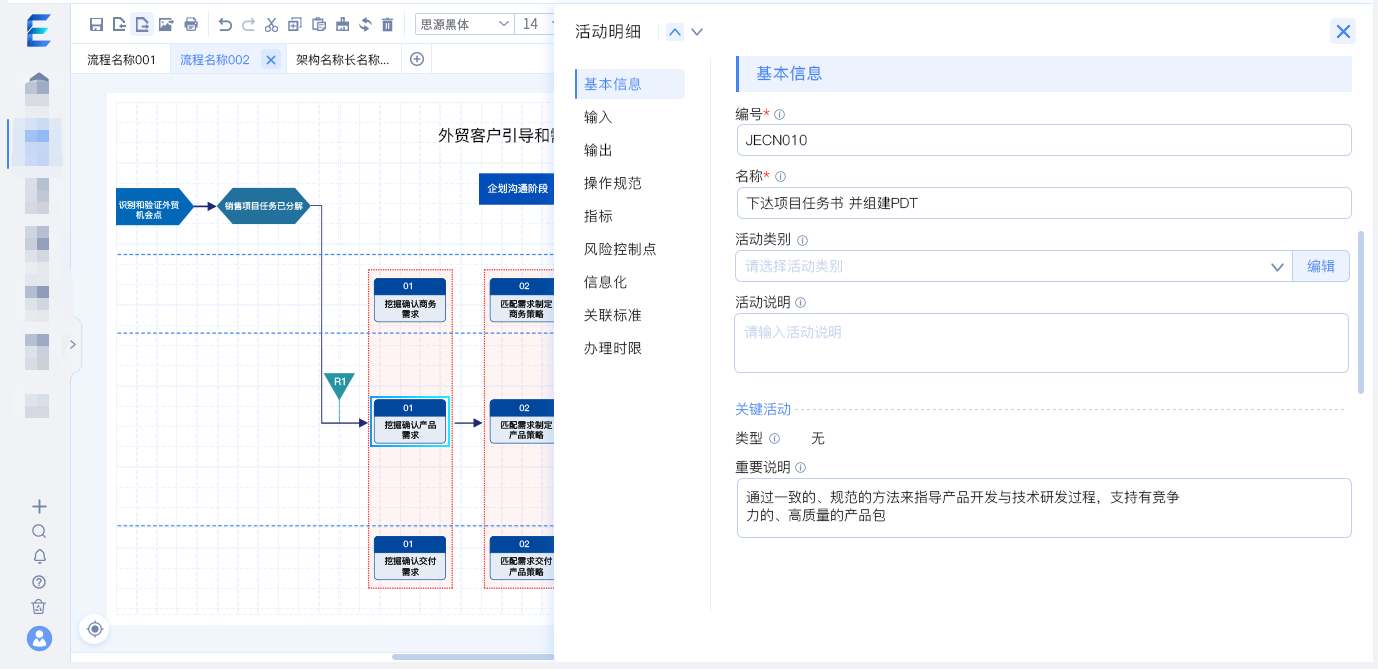
无遮罩层的抽屉模式指的是抽屉底部没有暗色遮罩层,抽屉直接浮在底部内容之上,一般通过对抽屉背景做投影来区分底部内容与抽屉内容,让两者之间能更清晰地辨别使用。
无遮罩层的右侧抽屉模式的表单具有以下特点:
01:与有遮罩层的模式一样具有可根据底部信息辅助完成表单信息的填写的特点。
02:适用于复杂表单且可以展示更多的字段信息。
03:另外有一个更加重要的特点是:由于底部内容是没有遮挡层,所以用户还可以同时操作底部页面,使用户切换信息更便捷,使用效率得到提高。
案例:


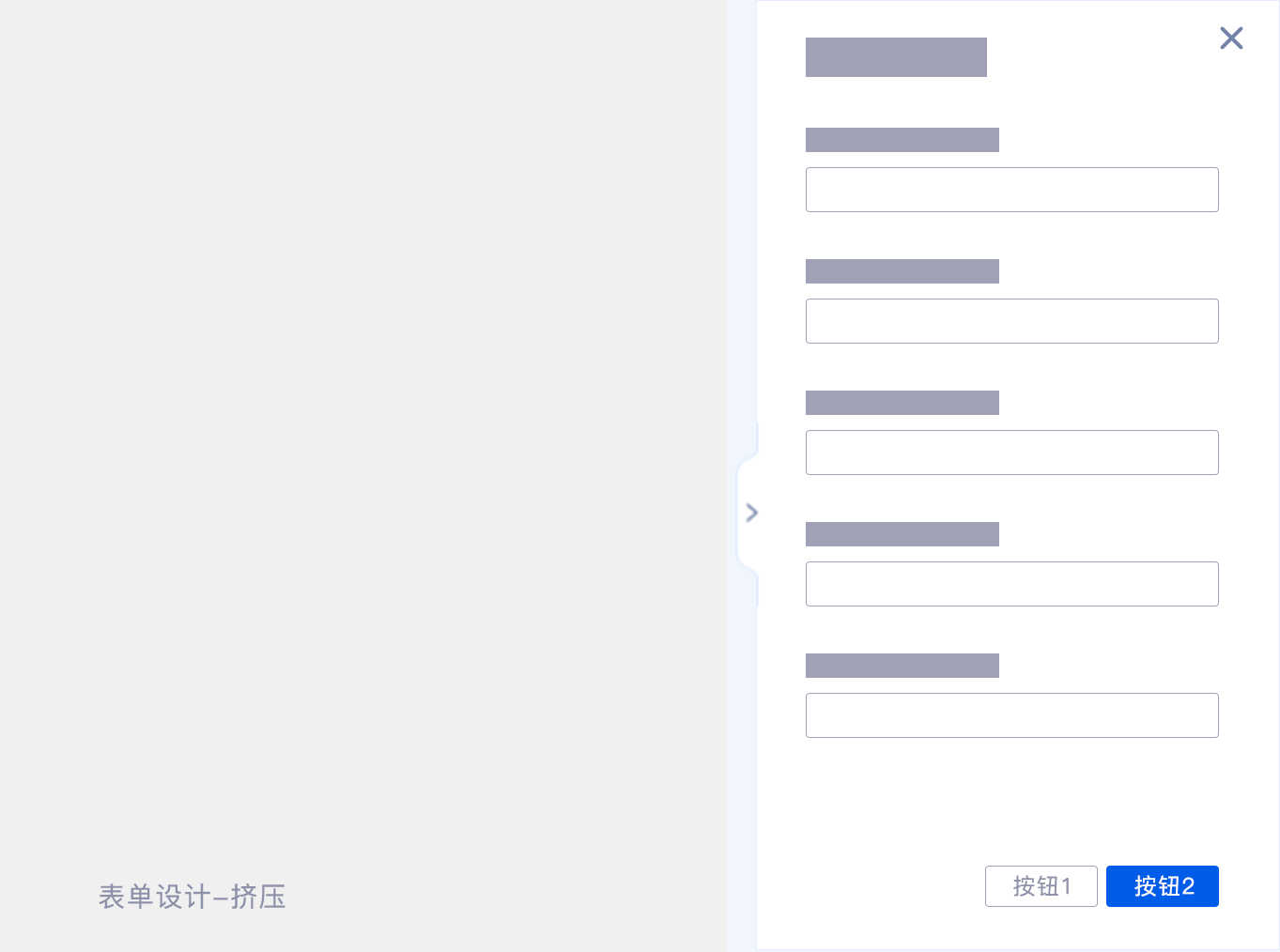
三:挤压模式

挤压模式指的是表单信息从右侧出现,将原本画布的内容区域宽度减小,从而展示右侧表单。这样的展示方式界面需要做适配,做到画面中的元素自动适配画布大小,以满足正常的阅读和使用。
挤压模式与上面的无遮罩层的抽屉模式具有相同的特点,另外挤压模式还具有可以完整看到原本界面中的内容,右侧表单可以自由展开和收起。
但是对于表单信息庞大且复杂的业务情况就不太适用于右侧挤压的模式,因为表单宽度占据太多会影响原本界面内容的展示,原本内容会因为宽度区域太小而布局错乱的问题,如果因为右侧挤压的表单出现而改变原有界面内容的布局,对于用户而言使用也不太友好。
案例:


四:页面(单独表单填写,且信息量较多)

上一期已经分享过关于分页展示的表单模式,其实和这里的页面展示类似,当表单信息庞大且与原界面无强相关的可以直接采用新页面呈现。使表单单独成页更好地展示表单信息减少其它信息的干扰。
案例:


总结
B端的业务比较复杂,不同的表单信息的复杂程度有所不同,需要根据实际业务的情况合理地选择表单的展示方式,也需要考虑用户的使用场景以及业务表单的关联关系。
简单且不具有强相关的表单可选择平铺,呈现方式可选择弹窗
复杂且具有强相关的表单可选择区域分组,呈现方式可选择无遮罩层抽屉/挤压
复杂且不具有强相关的可选择标签分组,呈现方式可选择有遮罩层抽屉
具有先后顺序的则选择分页,表单信息独立可选择分页的呈现方式
(并非强制的表单设计选择方式,需要合理考虑业务哦!)
文章来源:站酷 作者:设计小余
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常的工作中,会经常接触到一些数据方面的内容,同时我也在不断的加强相关方面的专业知识学习,希望可以借此做一个总结,与大家分享。如果你也在平时的工作中遇到相关的数据问题、不知如何利用数据推动设计、或者对数据抱有一定的兴趣,那我们可以一起往下看。
本文主要围绕以下几个方面来进行解释说明:

随着互联网大环境从增量进入到存量市场,企业发展与产品的迭代越来越离不开数据的指导,数据驱动已然成为当下产品的主趋势。身为设计师的我们,更应该对数据保持高度敏感,通过一系列的数据分析推动设计迭代,并让其更合理、更具有可信度。
任何一款产品,设计师都无法根据自己的心情、想法,一拍脑门的迅速产出。好的产品,既要考虑市场价值,也离不开用户体验,应该明确目标而进行实现,所以设计过程中需要依靠数据给予我们指导,即利用数据驱动设计。
数据在产品迭代过程中有着举足轻重的地位,对于设计师而言也是极其重要。在了解数据之前,简单的理解一下为什么需要数据,在互联网产品设计中,数据的作用主要分为以下三点。

工作中或许会常常面临多种需求并线进行的状况,合理客观的数据有助于我们更好的分清任务的优先级,并聚焦于当前最紧急的任务展开进行。合理有序的安排可以推动任务的快速高效完成。
设计师与真正的用户之间往往存在一定的差异,我们不能按照设计师固有的思维方式去衡量用户的想法,更不能想当然的觉得用户需要什么。
数据可以帮助我们更好的了解用户,利用数据分析的种种方法,我们可以进行抽丝剥茧,发现更深层次的问题,不断的去深挖用户需求,进而更好的满足用户,只有这样我们才能更好的留住用户,促进产品增收。
在进行设计输出的过程中,我们可能常常会遇到以下情况:

我相信各位设计师在日常的对接中,一定是根据需求文档进行了设计输出,但是在设计评审阶段却很难去说服各需求方。数据在此情景下就显得非常重要,它可以帮助我们针对设计方案有一个理性的数据支撑,去衡量我们的设计方案是否合理有效。
其次在项目上线后依据数据反馈,可以验证此次设计是否达到理想目标,是否还有进一步优化的空间。了解数据可以更好的帮助我们深耕需求、把控方向。
为了进一步了解数据,现将所有的数据进行整合区分,大致上可以分为两个类型,分别是定性数据与定量数据两大类。

定性数据指导设计过程,往往判断某件事物的意义与价值。定量数据关注数据频率,在结果上更具有说服力。这两种数据的类型在数据分析以及设计驱动的过程中都非常重要。时常会通过定性数据来发现、定义问题,最后再由定量数据来验证结果。
定性数据是非统计数据,在样本选取上,数据量较少,主要收集途径有以下方法:应用商店评论、客服反馈、音视频记录、笔记反馈、访谈调研等。
可以快速了解到用户的行为和态度,这种数据具有可调查性,是可以进行深入研究的,能进一步推断出设计的哪些方面存在问题,从而通过设计方法优化产品设计体验。
定量数据是统计性的,可以用来问“多少”的问题,最终生成结论性的数据信息。收集途径可以有以下方法:测试、产品数据、指标上报、实验调查等。
定量数据提供了对设计的间接评估,可以快速了解用户基础信息数据以及对产品的使用感知,例如完成率、满意度等等数据指标,它不仅可以帮助我们快速统计信息,还能验证结果。
数据不应该是只停留在表面的数字,需要深入的了解数据,善于从这一堆数字背后,发现数据的真实意义。
由此,Google推出HEART模型,作为一套完善的用以评估以及提升用户体验的标准。HEART模型包括五个维度,分别为:愉悦度(Happiness)、参与度(Engagement)、接受度(Adoption)、留存度(Retention)、完成度(Task success)。通过这种方式将数据分为五个维度,可以更有效的明白不同类型的数据所体现的真实含义。

什么是愉悦度?关于这个问题,大概一千个人会有一千个回答吧,因此愉悦度更偏向于用户在产品使用过程中直观的主观感受,例如满意度、产品体验感受、推荐指数、易用性感知等等体验指标,通过这一类的数据可以有效的了解用户对于产品或者某个功能的喜好程度。

可以利用定性研究的方式获取用户在体验和感知上愉悦程度,例如一对一访谈、观察小组、可行性测试等。也可以通过定量调查中的问卷、数据反馈、AB测试等了解用户的使用情况以及推荐指数等。
指用户在使用产品功能时的参与深度,衡量指标即为有效活跃用户的数量。用户参与度并没有统一的可量化的界定标准,但大致上可以分为以下几个指标,产品访问频次、平均访问时长、访问页面数量、产品使用间隔。

数据的衡量只是最基础的一步,更重要的是如何提升用户的参与度,对于新用户而言,可以通过引导、帮助等建立良好的第一印象;对于老用户,需要合理的推送相关优惠与活动,也可以利用游戏化运营建立长期关系,这些都是比较有效的提升参与度的方法。
当一个新的产品与功能出现时,由于陌生感,用户短时间内很难接受,而接受度就是指用户在特定时间内真正开始习惯并使用。
为了快速得到用户的认可,往往产品设计中会通过竞品分析的方式确保框架内容与市场的同类产品保持一致,满足用户的使用习惯。而针对大部分的新用户也会使用新功能引导以及相关通知推送等加快新用户的接受度。
在产品运营中,留存是最关键的数据指标,它也是产品获利与增长中最主要因素之一,留存直接决定了用户是否愿意继续使用,它是最真实的数据表现,而留存通常体现在,多日留存率、回访率、不同平台的使用重合率等。
针对这一数据我们需要关注的核心问题就是如何提升用户留存率,大致的方法可以分为以下两个维度:
(1) 产品维度
产品功能决定是决定用户留存的关键。在需求设计上,通过挖掘潜在需求,刺激用户长期使用,并且通过拓展应用场景,不断提供细分服务,进一步满足用户;甚至我们也会发现在大多数产品中,通过建立社区,打造社交圈子,强化用户的粘性。
(2) 运营维度
产品使用过程中,合理的运营也是提升用户留存的关键之一,常用的方法有定期举办活动、例如砍价、助力、签到、每日任务等;也可以通过消息推送挽留用户。

完成度主要是指用户对于关键任务的完成率,常常用来衡量交互流程是否合理。主要包括以下维度:首次点击时间、操作完成时间、完成点击次数、完成率、失败率、出错率等。
A: 任务完成度的衡量指标该怎么计算呢?
(1) 任务完成时间
用户在整个任务过程中,所花费的时间即为任务完成时间。
(2) 完成率
完成率=完成的操作次数/开始操作的次数
产品设计中,为了提升完成率,需要辅助用户进行交互并进行引导设计,不仅需要符合不同场景变化以及用户的心智模型,还要给予用户体验流程中的舒适感受,进一步辅助其完成任务。
B: 如何提升任务的完成率呢?
(1) 降低理解成本
利用设计手法,降低任务流程中的理解成本,切入到实际的场景中,帮助用户快速完成任务。
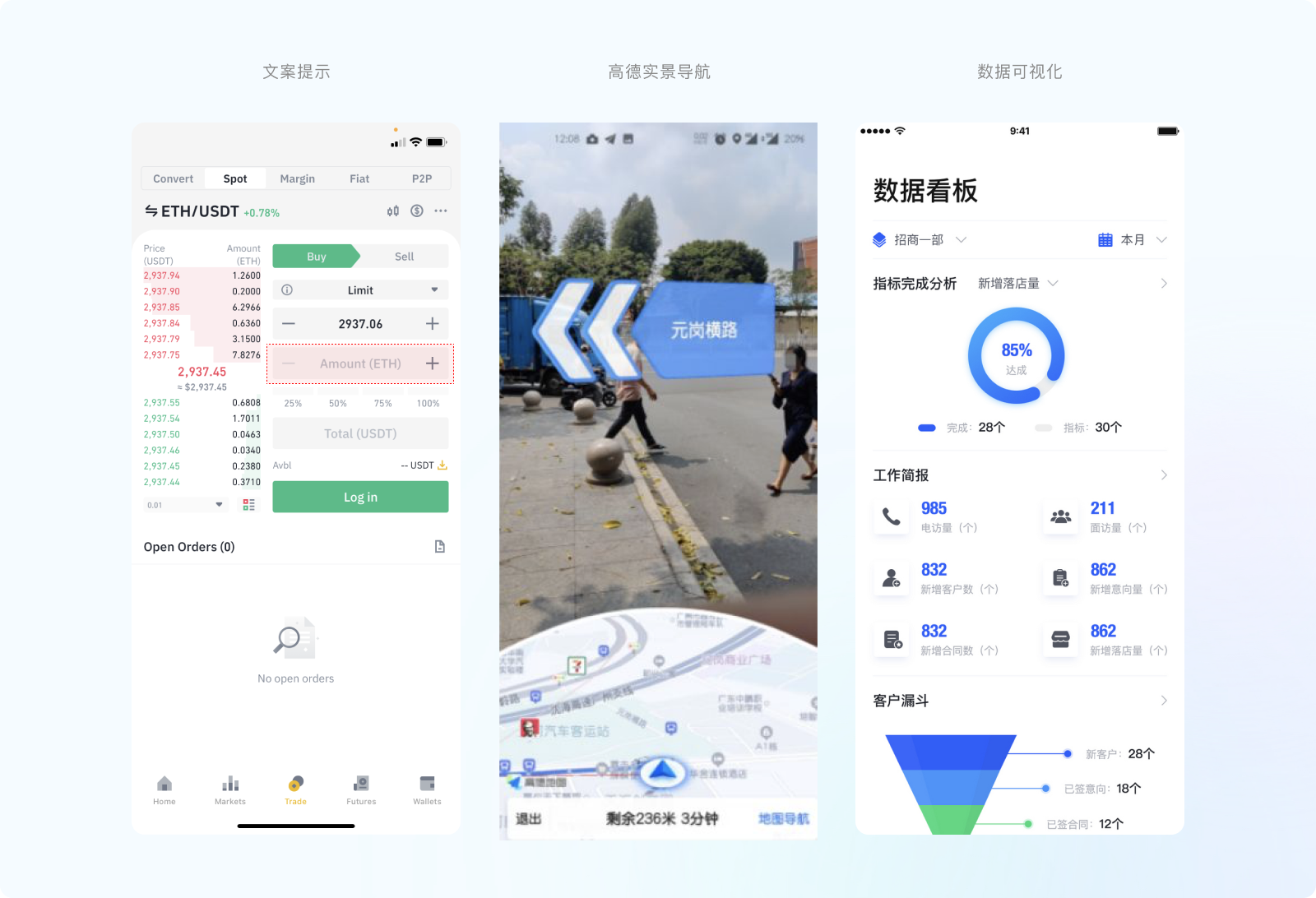
例如在列表模块中,默认状态下的输入框内,展示灰色的提醒文案,提前告知用户该区域应该填写的内容;比如说高德地图通过AR技术结合导航,快速帮助用户完成导航任务;再类似于可视化数据看板,帮助用户快速获取信息结果。

(2) 精简任务流程
降低理解成本只能单一的满足用户操作前的理解,而操作过程中的步骤长短也起到非常关键的作用。优化任务流程,目的就是为了提升完成率。
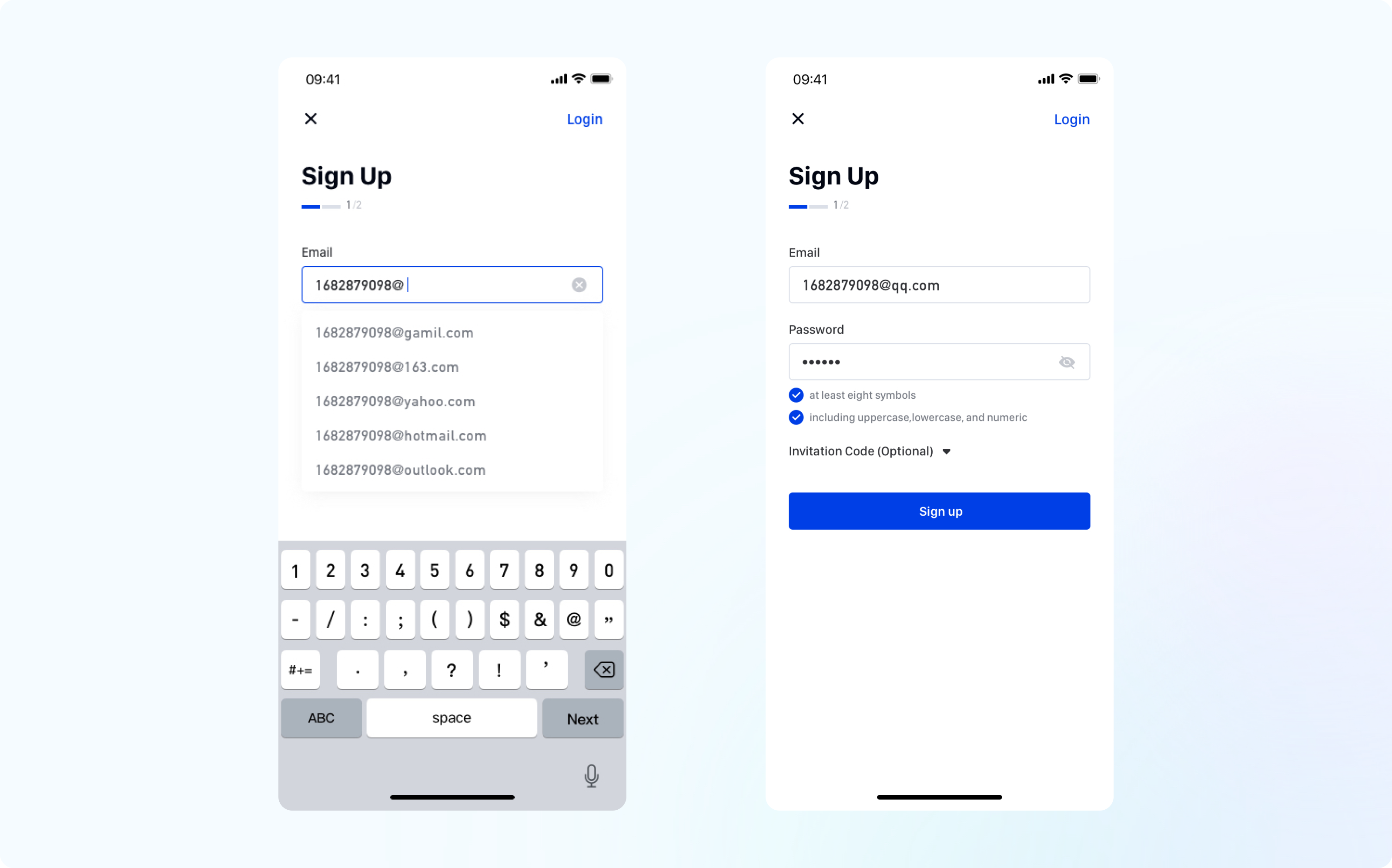
例如用户在进行登录注册时,可以点击右上角的文案即可实现登录注册状态的快速切换,减少用户切换的流程步骤。再比如说表单填写类的产品,还可以将相同的内容进行整合,减少操作。甚至电商产品中,可以通过找相似减少用户的筛选成本。

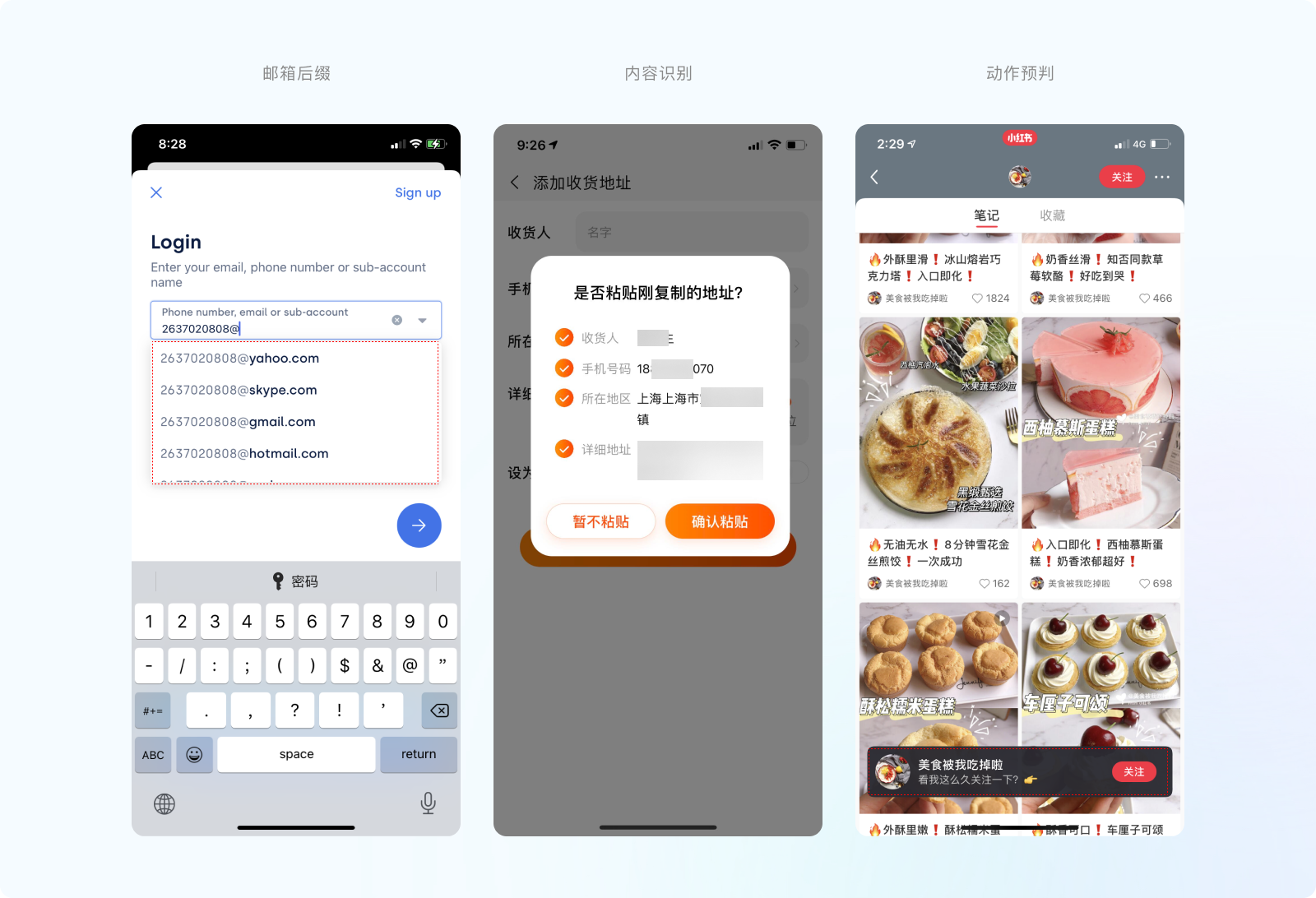
(3) 系统智能预判,提供帮助
结合用户的场景与行为,进行合理的预判设计,有助于缩短用户操作路径、引导用户转化。例如下面的案例,在表单信息填写中,通过智能判断关联内容,提供帮助,甚至通过判断用户的行为,进行精准内容推送。

通过以上数据的五个维度,可以发现数据的覆盖面是十分广泛的,不同的数据反映不同的内容。在工作中我们也会接触到复杂且多样的数据,对于设计师而言,常用的数据大致可以划分为用户数据、行为数据、业务数据这三大类别。

从字面上理解用户数据即为与用户有关的数据,这种数据常常用来描述用户人群、用户基础属性等。通过一系列的“用户数据”进行支撑,可以快速梳理关于产品的基础用户群体,构建用户的画像。
不同的产品属性,有不同的用户人群画像。比如说美柚这款记录类APP,主要的用户人群是年轻的女性,对生活有一定的追求;再比如说英语流利说这款产品,主要的用户人群是年轻的、有明确学习英语需求的人群。
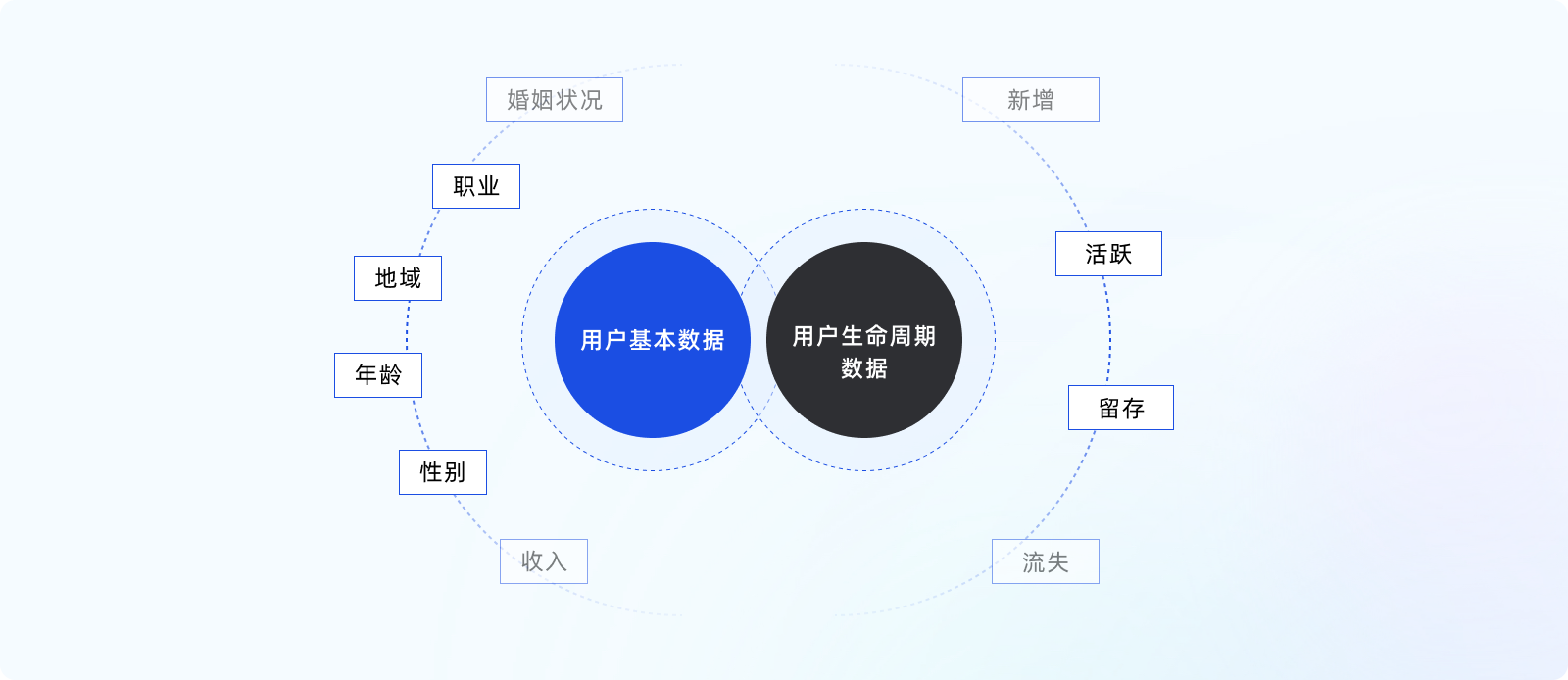
用户数据主要包括两大类别:用户基本属性与用户生命周期数据。

用户基本属性通俗解释即为关于用户自身最基本的属性,包括性别、地域、年龄、职业、学历、收入、婚姻状况等等......通过这一系列的属性,我们可以对用户有一个更深刻、更全面的认知。
只有更好的了解用户,我们才能进行针对化的设计产出、精准投放,从而推动产品更好的发展。这就好比两个人谈恋爱,只有清楚对方的想法、习惯、喜好,才能减少吵架的几率,实现和谐发展。
生命周期指的是从开始到结束,用户都会经历着从接触到流失的阶段,我们通过生命周期结合用户数据可以简单分为新增、活跃、留存、流失。
1、新增用户数
新增用户从字面上拆解开来即为新、增,广泛意义上来说,我们可以将一段时间内打开产品的新用户人数算作新增用户,但是更严谨一点的话,则表示某产品一段时间内新增加的注册用户数量。
通常我们将下载且访问过产品的用户称为访客,这部分人群是潜在的注册用户。
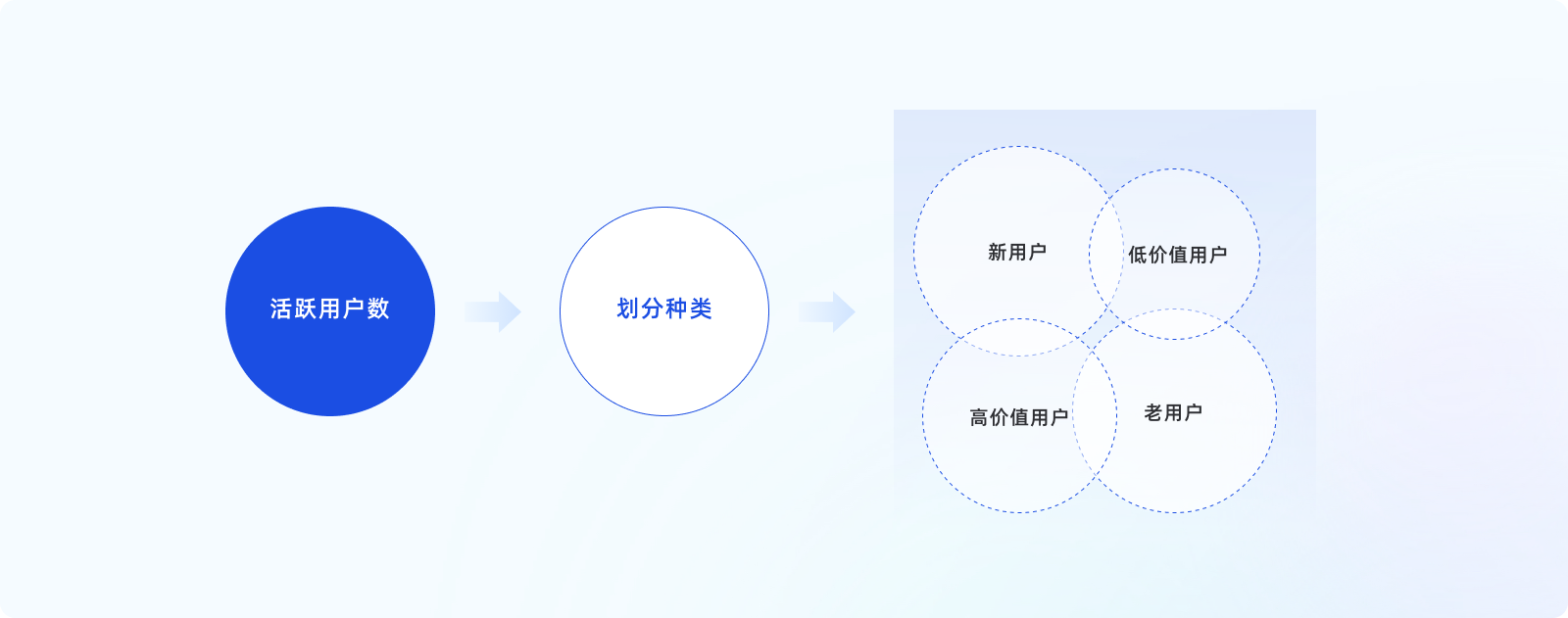
2、活跃用户数
活跃用户在体验产品的过程中会花费更多的时间与精力,相比普通用户而言他们更加认可平台,对于平台的发展有着重要的地位。那什么是活跃用户?如何具体的去定义活跃用户呢?
通常来说,用户在规定的时间周期内,有打开过产品,这就算做一个活跃用户。当然,不同平台对于活跃用户的定义存在一定差异。而活跃用户主要也分为两类:新用户与老用户,而从商业的角度上还可以划分为低价值用户与高价值用户。

活跃用户数常见的指标有DAU、WAU、MAU。
DAU:Daily Active User,表示日活跃用户数量,指的是从0:00-24:00一个自然日(统计日)之间,登录并使用了某一功能的用户数量。
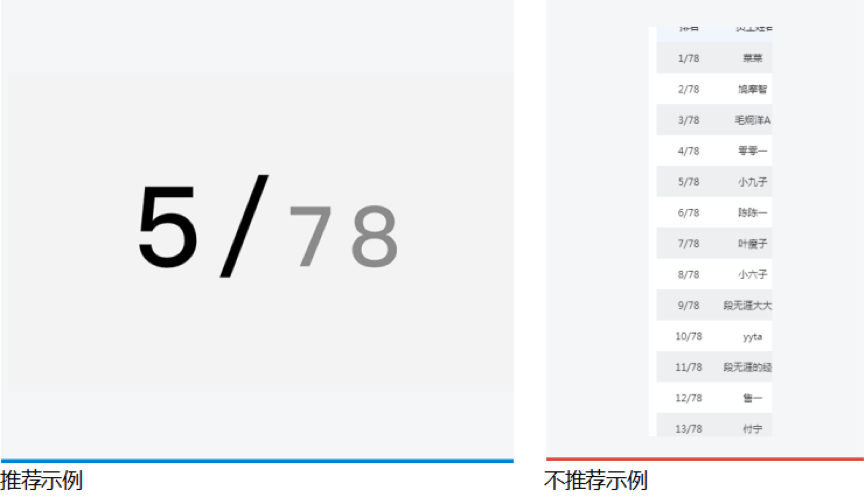
例:某个产品的日活计算方式为打开该APP即算活跃,2022年1月19日这天打开APP的行为有50次,经排重后发现有30个用户打开了APP,那么该产品的DAU就是30。
了解完DAU,我相信大家对于WAU(周活跃用户数量)与MAU(月活跃用户数量)应该不至于陌生了。WAU与MAU,他们两者最大的区别就是计算周期的不同,但需要注意的是,月活的计算并不是简单的日活相加,我们需要进行去重。
3、用户留存率
在讲解用户留存率之前,我们应该了解用户留存。何为用户留存?顾名思义,就是最终留下来的用户。用户留存率这一指标可以反馈当前产品的质量如何,这是产品自初期开始就需要持续关注的内容。常用的用户留存指标有次日留存、3日留存、7日留存、15日留存和30日留存。

4、用户流失
用户流失的定义是什么?用户流失需要结合时间(Time)与动作(Action)这两个指标进行,即用户在一段特定时间内未进行关键行为的操作。与之常常相关联的因素大致分为产品生命周期、负面体验、竞品策略等等。
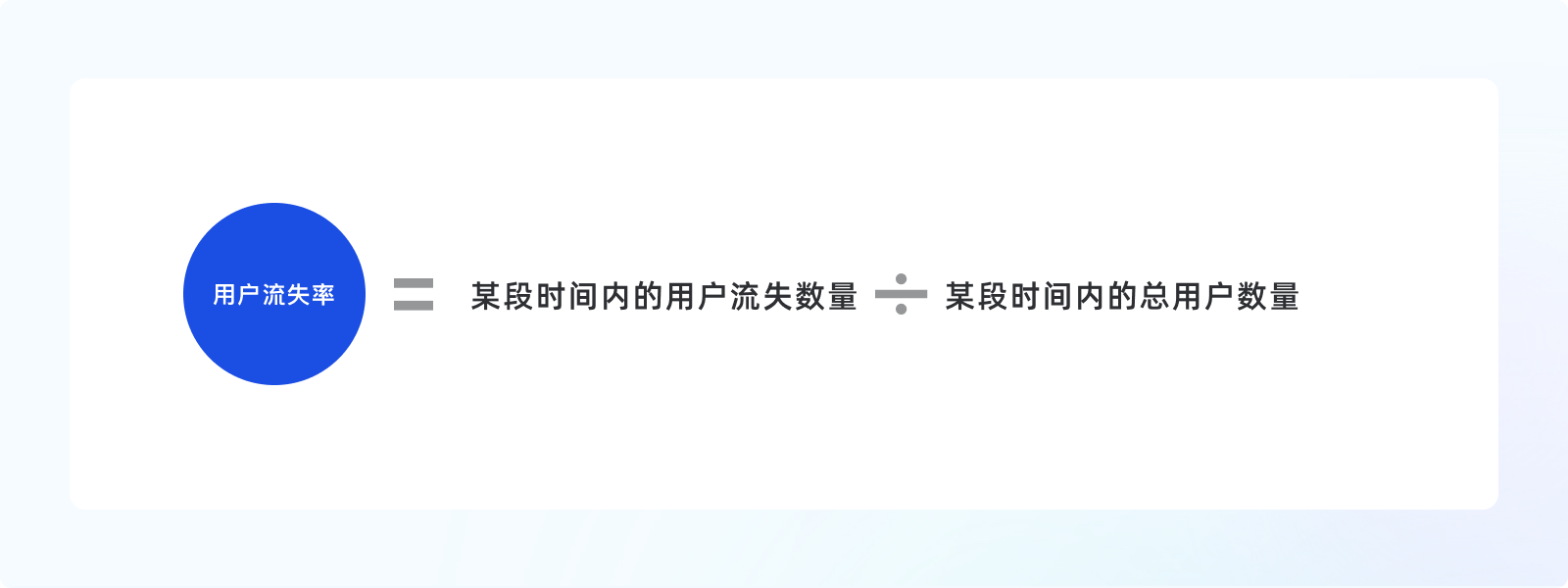
用户流失率的存在表明了用户对产品的负面反映,对于产品发展有着非常重要的数据反馈。
当下市场中的获客成本越来越高,获取新用户的成本要比留住现有用户的成本高出5倍。因此降低用户流失率,就显得尤为重要。

行为数据常用来描述用户使用方式,指的是用户在使用产品过程中所产生的一系列交互相关的数据,通过分析快速了解用户特征,为流程优化、精细化运营、产品体验等设计措施提供判断依据、辅助设计。
行为数据的指标主要包括转化率、平均停留时长、跳出率、PV、UV等等。
1、转化率
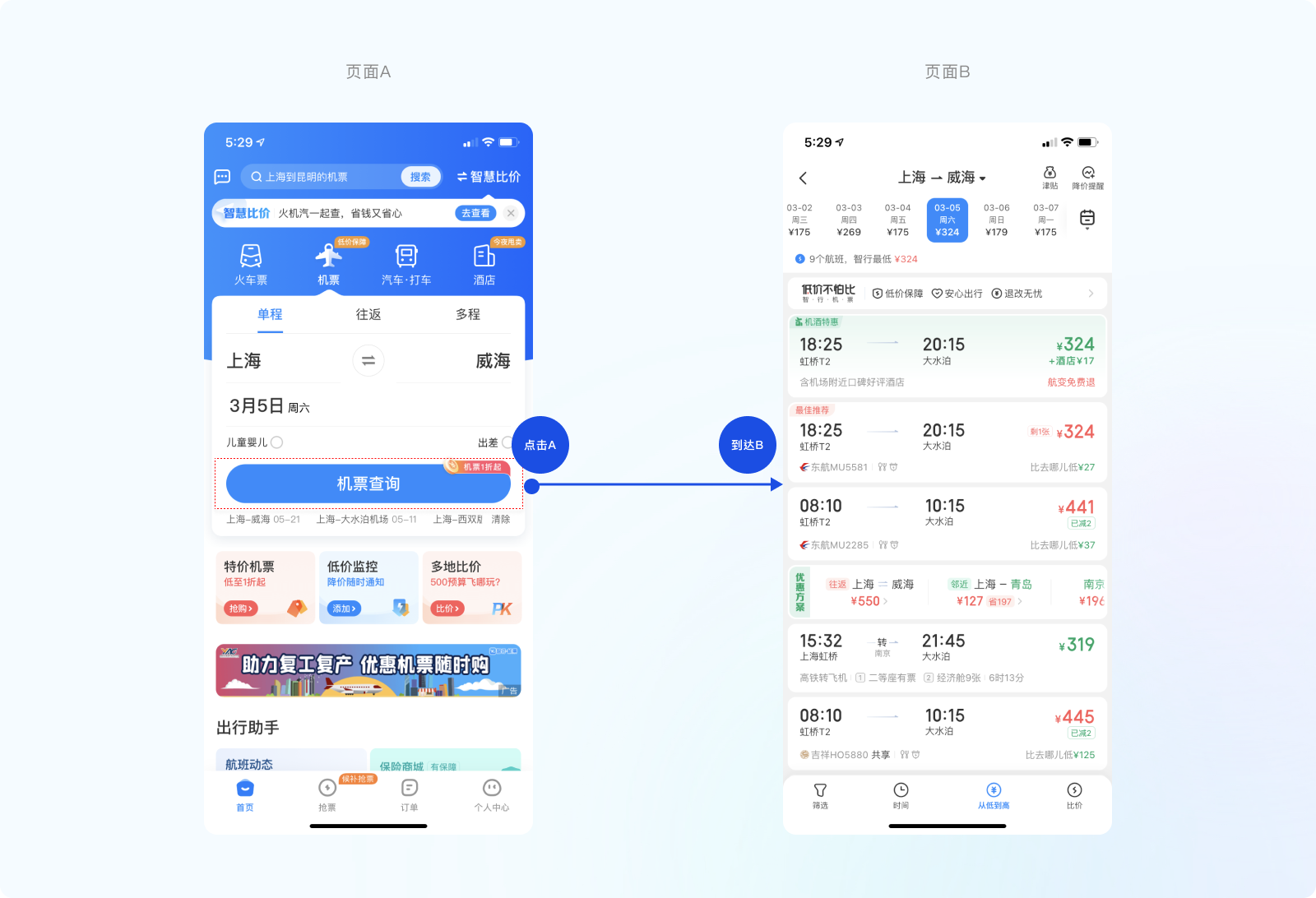
什么是转化率?转化率就是下一页面与当前页面的访问占比。它常常被用来衡量产品路径中的用户体验是否合理,从而进一步推动流程优化以及设计迭代。
以下图为例,有200个人来到了页面A,其中有100人点击页面A的按钮进入页面B,那么页面A按钮的转化率则为(100/200)*100%=50%。

2、启动次数
通常指的是某一特定时间段内用户启动应用的次数。与之相关的两大指标分别为用户总启动次数与人均启动次数,常用来反映用户粘性与活跃度。
3、使用时长
使用时长是指某一特定时间段内用户从打开到关闭产品的使用时间。使用时长需关注的指标为用户总使用时长、人均使用时长、单次使用时长。这些指标常用来衡量用户粘性与活跃度,常常需要与启动次数一起结合进行分析。
4、访问分析
页面访问分析包括页面访问次数、停留时长、跳出/退出率、用户访问页面数和用户访问路径。

(1) 访问次数
访问次数是指访客完整打开页面进行访问的次数,常用来衡量产品的访问速度。
(2) 停留时长
停留时长表示用户进入产品中,呆了多长时间后离去。这一指标是考量用户粘性以及贡献度的重要指标。
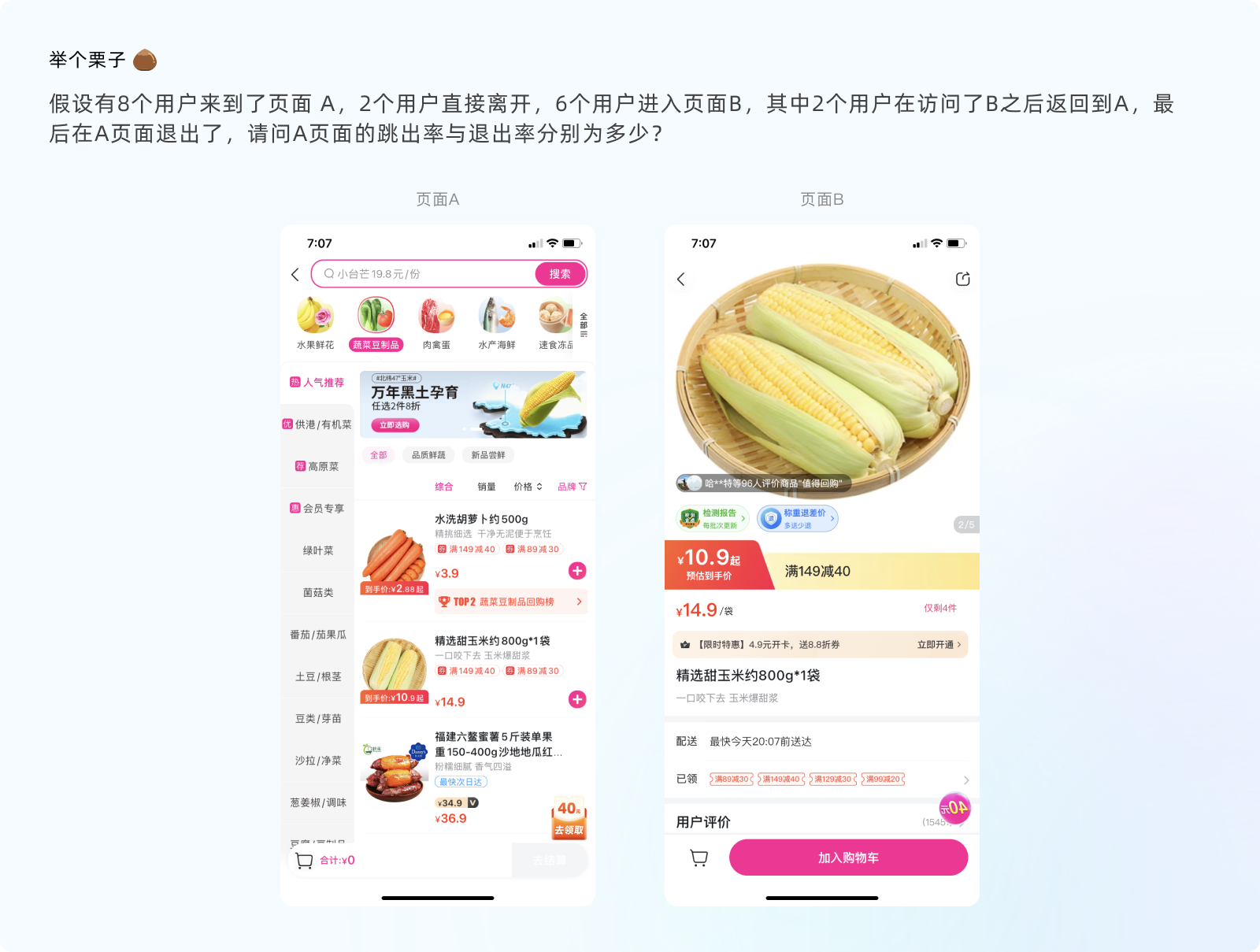
(3) 跳出率/退出率
跳出率,指的是只访问了入口页面即退出的次数与入口页面访问次数的占比数。
跳出率越低,说明流量越好,用户对产品的兴趣越高。
计算公式为:跳出率=访问一个页面后离开的次数/总访问次数*100%
退出率是指从该页面退出的页面访问数与进入该页面的页面访问数之比。
计算公式为:退出率=退出次数/总访问次数*100%

跳出率为(2/8)*100%=25%
退出率为{(2+2)/(8+2)}*100%=40%
注意:跳出率与退出率较高,也不全部都是坏事。我们需要具体问题具体分析。比如说某些下单页面,点击提交后会进入第三方支付平台,该页面跳出率高则为正常。
(4) 用户访问页面数
用户访问页面数常常离不开两方面的指标,PV值与UV值。
PV(Page View):指的是在一个特定周期内,页面访问量或点击量,侧重浏览量。
用户每访问一次就算作一个PV。
UV(User View):指的是在一个特定周期内,访问页面的人数之和,侧重访客数。
一天内同个用户多次访问仅算作一个UV。
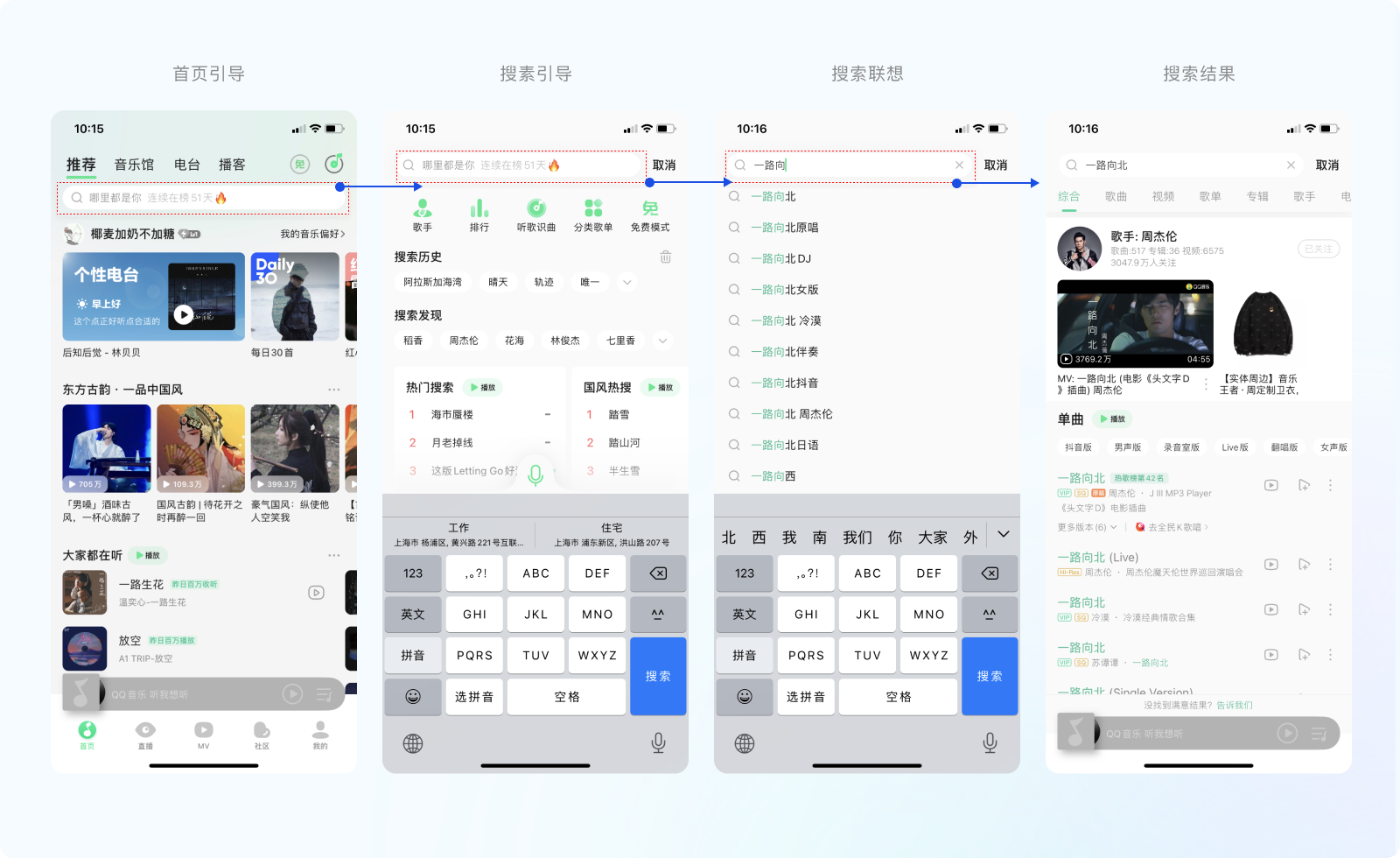
(5) 用户访问路径
用户访问路径是统计用户从进入产品到离开产品整个过程中的路径与页面访问情况,不同的用户路径是不同的,我们需要去定位关键节点,针对性的产出优化方案。
如下图所示,用户在进行针对性的查找歌曲时,通过首页的搜索入口进入,在搜索引导页面中输入歌名,最终出现结果页。通过用户的访问路径分析,可以为我们进行优化提供合理的切入点。

1、ARPU
ARPU是 “The average revenue per user” 的缩写,是指在某一周期内用户产生的平均收入,用来衡量单个用户为企业所带来的效益。

注意:ARPU值是有时间属性的,我们在计算的时候需要有清楚的时间定义,不同的定义方法,计算出来的结果是有很大差异的。
2、付费率
不同业务模式之间的付费率计算方式是不同的,在进行分析之前,我们就需要弄清楚分析的维度。
(1) 注册用户付费率
注册用户付费率=付费人数/注册人数
(2) 活跃用户付费率
活跃用户付费率=付费人数/活跃用户人数
3、GMV (成交金额)
GMV (Gross Merchandise Volume),即成交金额。这个指标常用在电商行业,是用来衡量电商企业综合实力的核心指标。
GMV=真实成交金额+未付款订单金额+拒收订单金额+退货订单金额。简而言之就是GMV为已付款订单与未付款订单两者之和。
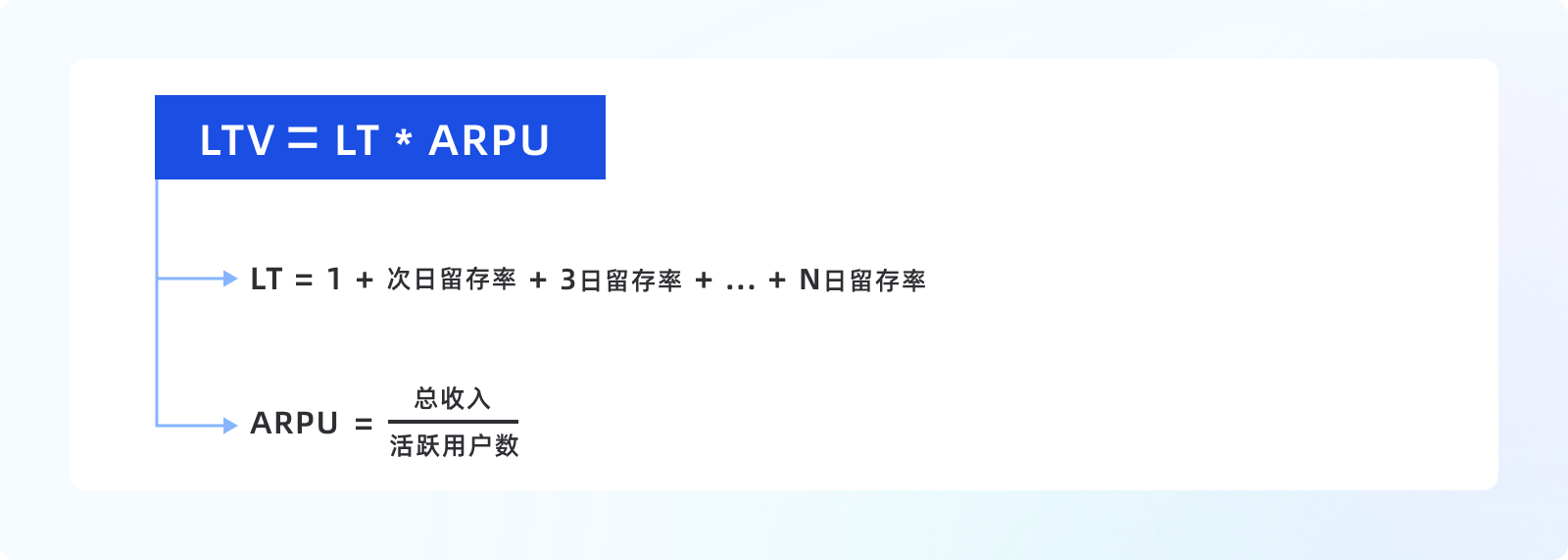
4、LTV (用户终身价值)
LTV(Life Time Value),为用户生命周期价值。一般常用指标为3日、5日、7日、30日、60日、90日LTV。常用来衡量用户从开始使用到不再使用产品的整个生命周期内,为企业贡献了多少收入。
它的计算方式由两部分组成:LTV=LTxARPU,LT为用户生命周期,ARPU为每用户平均收入。

数据分析不仅仅是摆数据,同时深度的结论也非常重要。空有数据,没有结论,对于决策者而言并没有什么明确的用处。那么,面对一堆数据,我们该如何分析得出深度的结论,从而驱动决策?
数据的获取渠道有很多种方式,接下来分享几个我在工作中经常使用的方法。

注意:同一关键词,不同平台的搜索结果可能存在一定差异
平时的工作中,我们不能仅仅是沉浸在自己的世界,需要加强与其他同事之间的沟通交流。通过与用户运营、数据分析师的交流,可以了解到最新的数据情况,时刻保持敏感度。
如果公司没有专门的数据分析师,也可以从客服人员下手,他们无疑是与客户打交道最直接的人了,他们对于用户的痛点会更及时感知。可以通过询问客服人员,更好的了解用户的痛点需求,辅助我们设计方案的执行。

我们可以通过多种方式了解用户对于产品的反馈,比如说Feedback用户反馈,Twitter、Facebook等社交媒体,以及Google Play应用商店评论等。

针对想要查看相关数据的模块内容,提交关键数据指标给到数据分析师、开发等,从而进行一个定制化的内容获取。

注意:说到这里就不得不提到数据埋点,有一个需要我们注意的地方,那就是在进行埋点时,一定要在设计阶段就提前告知开发以及数据分析师,做好沟通工作,针对需要的数据进行埋点处理。
在需求评审前,设计师可以提前了解相关数据,帮助我们对于设计层面有个更深刻的理解。在评审过程中,通过沟通碰撞了解到更多的数据,也能依据之前项目的数据资料作为参考,辅助本次设计优化。
在一些大的项目上线一段时间后需要进行数据反馈,大家针对结果做一个项目复盘,开展相关会议。在这结果之外,我们还需要关注是否产生了新问题以及是否有新的机会发掘点。在复盘之后,针对知识点进行共享,设计师可以通过这种方式了解更多信息,方便后期迭代。
数据的呈现往往告诉我们已经发生了什么,但它没有告诉我们将会发生什么。我们应该利用数据,从历史中吸取教训,也可以依据过去的趋势预测未来,甚至可能是非常准确的预测。我们需要对数据有一个理性的判断,进行甄别。
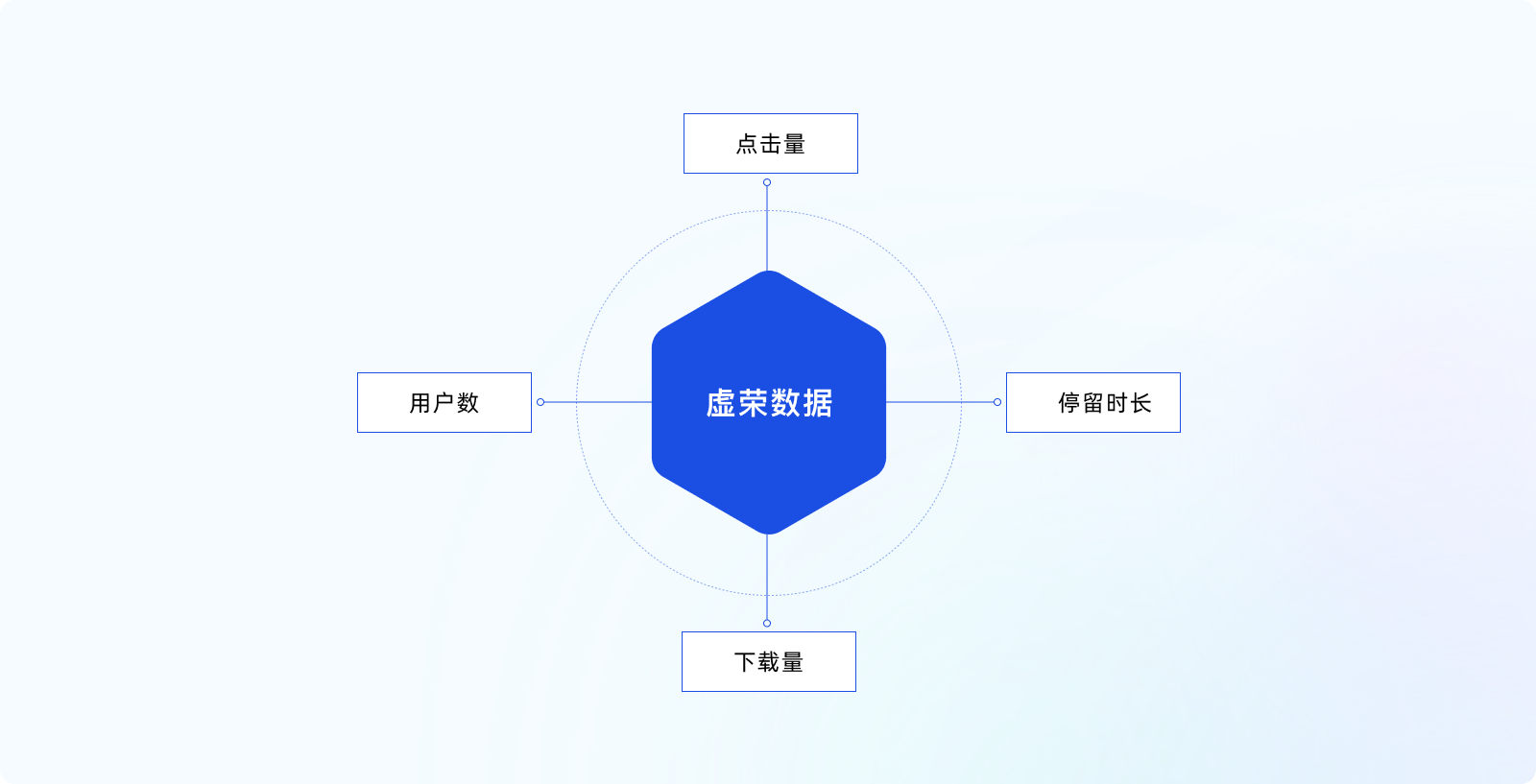
什么是虚荣数据?如果空有一个数据,尽管该数字看起来很美,却无法依靠该数据去进行设计驱动以及提供具体价值,那么该数据就是一个虚荣数据,毫无意义。
以下几个指标则是常见的虚荣数据,我们需要引起注意。

1、点击量
无论什么网站,只要页面上存在的可点击区域多,那么该页面的整体点击量数字必然都比较高。相比之下,我们更应该关注的是点击人数,而不是点击次数。100个用户每人点击1次,与1个人点击100次,后续带来的结果是必然不同的。
2、下载量
下载量的多少有时候会影响产品在应用商店中的排名,但是这个数据指标并不能带来实际价值。反观下载之后的注册转化率、付费转化率等等才是我们关注的重点。
3、用户数
用户数量越大,这个产品听起来似乎就越成功。但是产品的成功与否,并不仅仅取决于这一个数字,而是与之相关的一系列指标。
比如说A、B两款产品的用户量分别为100万以及50万,用户活跃度分别为1%与30%,其他都是沉默用户,那么就一定能说A产品要比B产品好吗?
用户数量再大,没有体现出对应的价值,那么就是虚拟数据。我们不能被这些虚拟数字所欺骗,还沾沾自喜。
4、停留时长
用户的停留时间越长就说明这个产品越好吗?真的是由于产品的用户体验做的足够好而让用户产生了沉浸式的体验从而一直停留吗?
用户的停留时长并不是越长越好,这个指标也无法直观反映用户对产品的粘性。我们更应该结合完成度、内容跳出率等数据进行综合判断。

数据分析过程中,也会存在很多异常数据,需要从多个角度看待数据,一般来说,产品的部分数据指标存在固定的波动周期,当某项数据指标突然不符合常规波动变化的时候,我们就需要去进行深入的研究,挖掘异常背后的原因。
1、幸存者偏差
幸存者偏差是数据分析中常见的逻辑错误,那么简单来说是什么意思呢?

通过以上几个例子,想必大家对于幸存者偏差都有一定的理解了吧。所谓幸存者偏差,即我们在进行统计的时候忽略了样本的随机性与全面性,用局部样本代替总体样本。归根到底这就是由于获取信息知识的不全导致的认知偏差。这启示我们在查看数据的时候,不能只看显而易见的信息,同时还要找出沉默信息。否则,一定会存在着巨大偏差。
2、数据样本不够
在进行数据提取的过程中,除了需要注意上面所描述的样本选择问题上,还需保证足够多的样本数量来进行支撑。按照常规定律来说,数据样本达到一定的数量程度,才能展示出相对真实的规律。
例:比如说我们在产品中新增了一个功能,但是由于预算、人力资源等原因在前期的推广宣传阶段并没有多少曝光,只有一部分老用户知道,这就说明这个功能很失败,没有存在的意义吗?答案未必是这样。
所以在进行数据提取时,我们就需要尽可能的保证有足够多的样本数据,这样才能保证最终输出的数据结果是最客观的。
3、存在脏数据
脏数据,也被称为坏数据,常常是指不合理、对于业务毫无用处的数据。
脏数据产生的原因有多种,数据统计过程中可能是由于输入了多余空格、重复插入多余数据等等。在前期数据收集分析阶段,例如问卷调查,往往会存在很多无意义的问卷,为了保证问卷的准确性,可以通过设置分支题目、陷阱题目等等方式来进一步筛选问卷,做好对脏数据的防控与清洗。
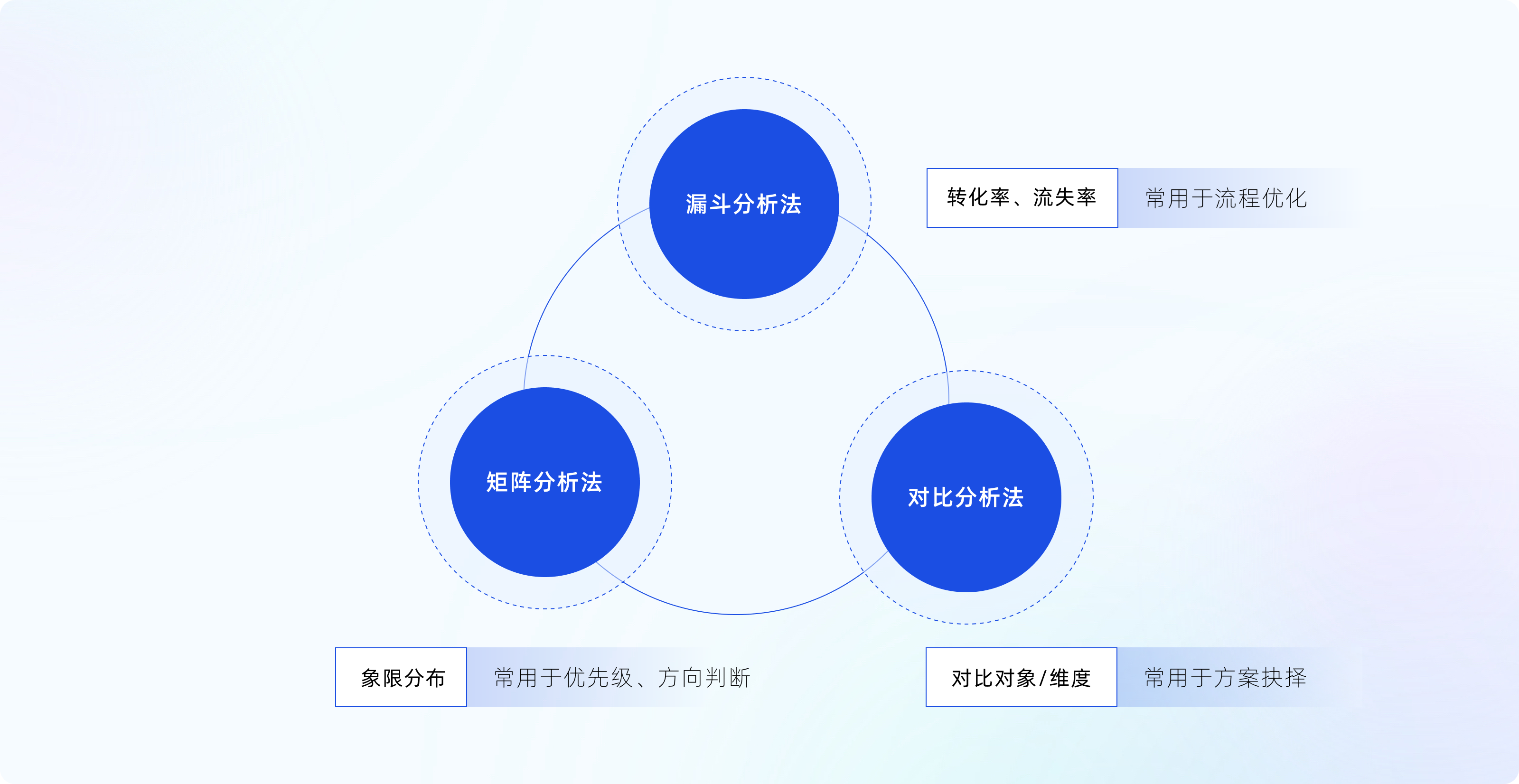
接下来给大家分享几个平时工作中常用的数据分析方法,包括以下几种:漏斗分析法、矩阵分析法、对比分析法。

漏斗分析法是数据分析过程中非常重要的一种分析模型,能够科学的反映用户行为状态以及从起点到终点各阶段之间的用户转化情况。
常用的指标包含转化率与流失率。通过层层的分析,观察流程中是否存在提高转化率的机会点,挖掘设计。(后面会结合实际项目为例进行详细阐述,这里就不做过多讲解)

所谓的对比分析,就是给孤零零的数据一个合理的参考,否则这种数据是没有意义的。在利用对比分析法进行数据分析时,需要关注两个方面内容:对比对象与对比维度。
在产品迭代测试的过程中,为了增强说服力,择决出最佳方案,往往会采用对比分析,也就是常说的A/B Test。A/B Test最核心的思想是要保证单一变量,其他条件保证相同。回到设计本身,一般来说每个方案应该大体上相同,只是某一个地方有所不同,比如某处文案、颜色、图标等。然后针对不同的用户展示不同方案,统计并对比不同方案的转化率、留存率等指标,从而确定最优方案。

矩阵分析法常常是通过两个指标的交叉,利用分析矩阵划分为四个象限,找出问题的优先级。
例:如下图所示,为某个运营活动点击的四象限分布情况。X轴自左向右,Y轴自下而上,分别代表了从低到高。

通过矩阵分析的方式,我们可以快速定位当前最值得的MVP优化方式,指引我们在复杂的数据中正确前行。
作为一名设计师,在了解了数据基础的内容后,就需要掌握通过数据驱动设计最关键的内容,接下来我将通过用户、行为、业务三个角度来给大家分享几个不错的设计案例。
通过上面的分析,我们了解到用户数据涉及到两个方面,用户的基础属性数据可以很好的辅助设计,通过数据对用户进行分层,例如性别、年龄、地域,这些都是常见的用户基础属性;
除此之外,与用户相关并关联产品的重要数据还包括新增用户、用户活跃度、用户留存率、用户流失率等数据,我们可以通过这些数据的表现挖掘背后的原因,进而通过设计手法深入优化促进用户数据增长,形成闭环。简单分享以下几个方法。
关于产品拉新,并不只是产品上线后需要考虑的事情,在产品设计的每一环节中,都是需要去进行考虑的。产品拉新可以通过邀请码、新手福利、邀请好友等几个方面进行。
1、邀请码
邀请码通常是由企业发放,优先发放给种子用户,然后通过种子用户的社交圈去进行扩散,进而吸引更多的用户参与进来。
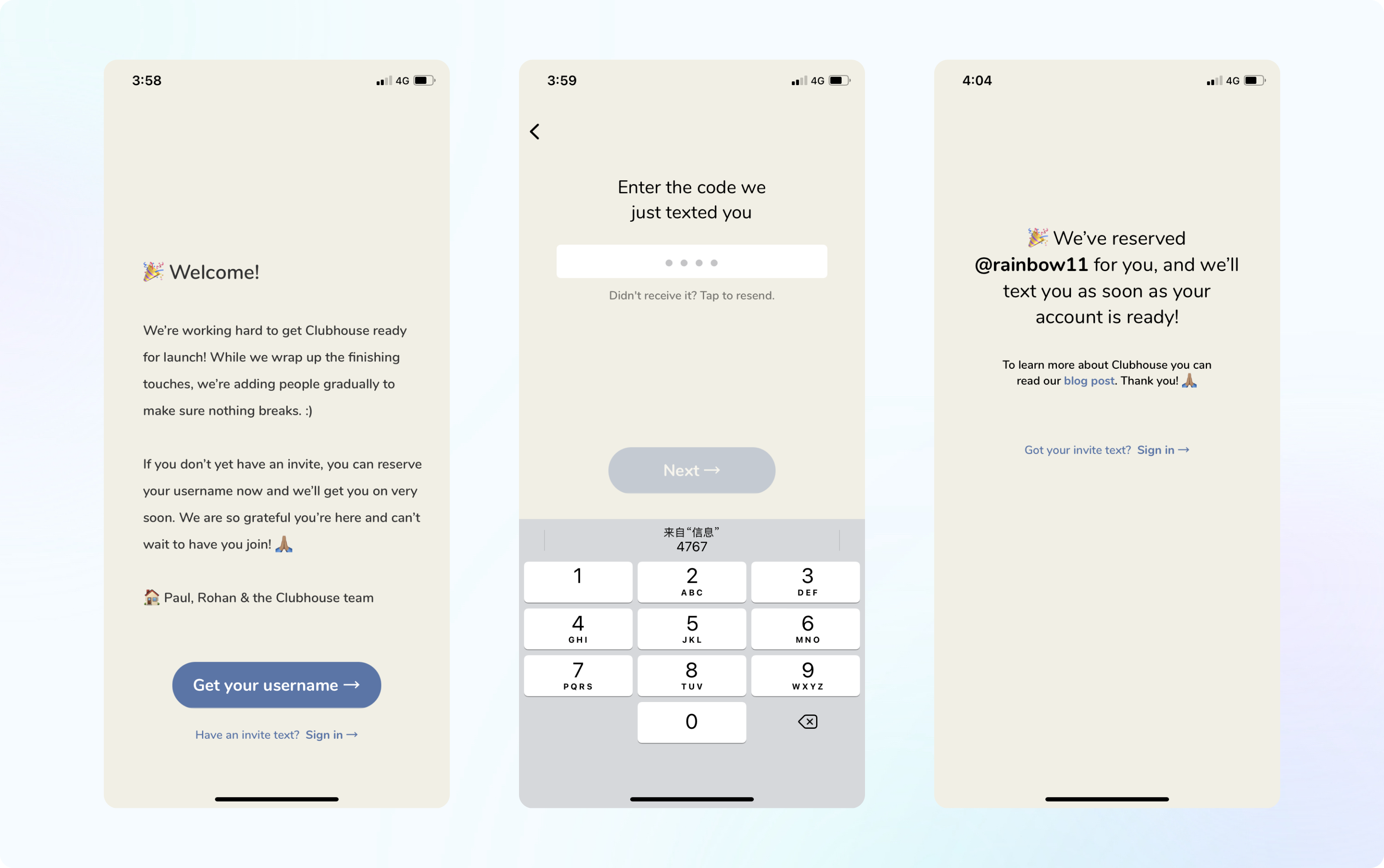
前段时间爆火的一款国外音频社交软件Clubhouse,便是利用了这种方式进行扩散传播。与Facebook、Instagram、Twitter等社交软件有所区别,Clubhouse并没有对全部用户开放,而是需要得到其他用户发出的邀请码验证后才能进行使用。邀请码的稀缺性将Clubhouse的热度炒得越来越高,使得参与其中的用户能产生一种自我满足感,同时这种模式大大保证了音频内容的质量。

2、新手福利
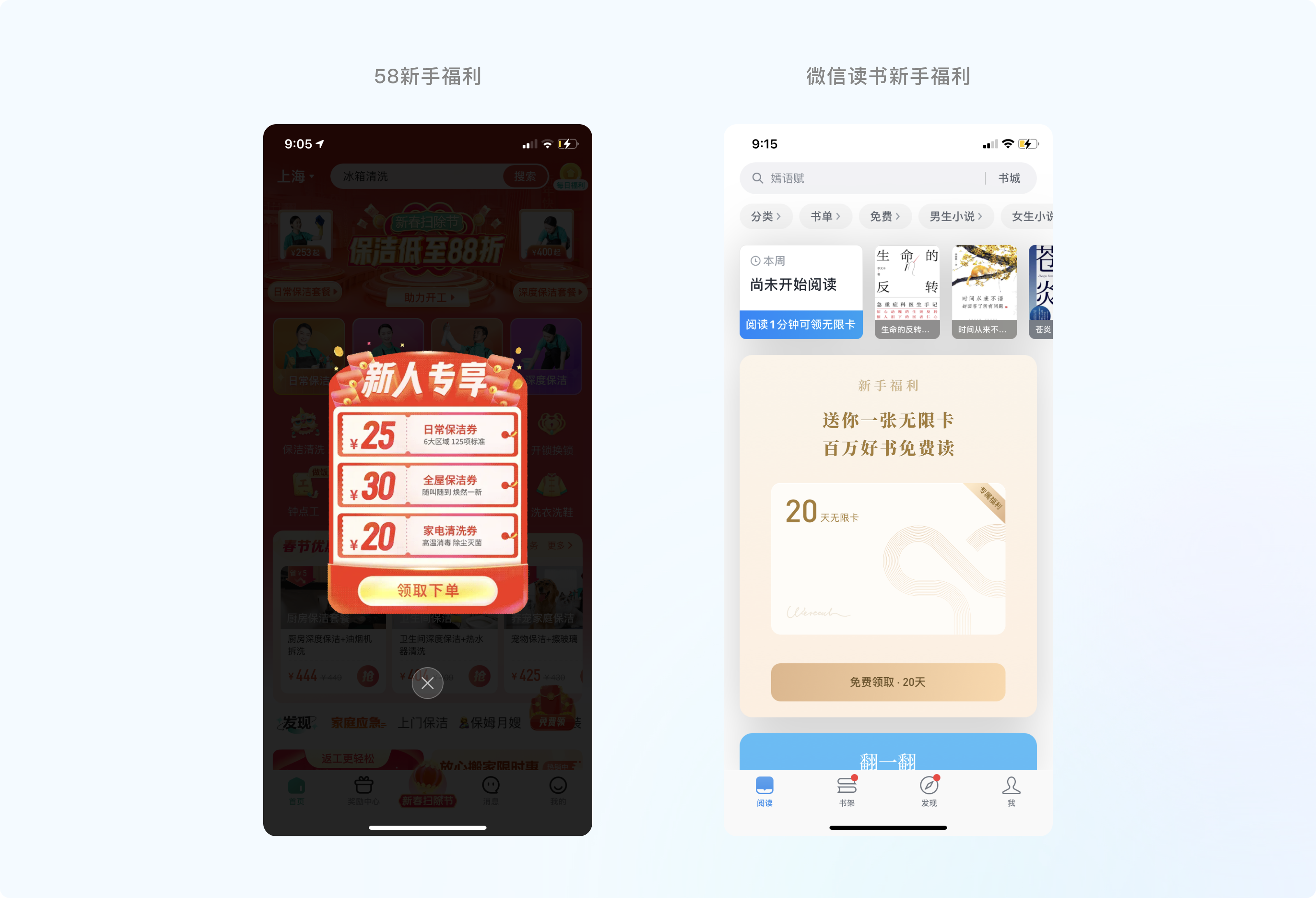
一些产品针对未注册或者未使用过产品的新用户,会发放专属福利,促进用户转化。
新手福利通常是以开屏页、Banner、弹窗、活动页、新手任务等形式进行领取,随着市场环境的紧张,获客成本越来越高,新手福利的成本的也在逐渐增加。

3、邀请好友
针对注册或使用过产品的用户而言,通过发掘他们自身的社交圈子,促使老用户自觉邀请新用户,提升产品的用户数量增长。
邀请好友有以下两个常见方式:
(1) 增加分享入口
老用户可通过点击分享图标的形式直接分享给相应的好友。比如说,网易云音乐这款产品,用户可以邀请好友一同在线听歌,或者是单独分享给特定的人。这种方式主要是利用了人的分享和展示心理。
(2) 福利刺激
平台发放一定的优惠券、奖励等给到用户,新老用户都可以通过这种方式获得对应的奖励。这种方式主要是利用了人的获利心理。

活跃运营可以提升沉默用户的活跃度,对于产品的发展有着非常重要的作用,常常通过一系列的方式来进行布局。
1、用户积分体系
积分体系如果运用的好,那么对于增加用户粘性以及提升活跃度是非常有帮助的。这个积分体系是否能够吸引到用户,就在于积分所兑换的产品是否有足够价值。
比如说常见的外卖平台——饿了么的积分体系,其核心就是围绕下单行为而展开,下单之后返还吃货豆,吃货豆可兑换红包,红包再次消费抵扣。整个操作流程,围绕用户的核心行为构建奖励并形成闭环。

2、签到
很多产品都设置了签到功能,希望借此方式提升用户粘性。这一功能的常见名称为“签到”“打卡”,或者根据运营活动的场景来进行命名,比如说蚂蚁庄园、新浪种树等。
一种良好的签到模式对于用户习惯的培养是有着积极的正向作用的,但是关于在产品中是否增加该功能,也是要根据自身的产品特性去进行更细致的考量。
签到的方式主要有自动签到与手动签到这两种。
(1)自动签到
登录自动签到的方式常见于游戏类应用中,比如说王者荣耀这款产品,用户打开即以弹窗形式告知用户,领取相应的奖励。
(2)手动签到
用户点击签到入口,即可完成签到。相比自动签到而言,这种签到方式应用范围更加广泛。

3、社区
现如今越来越多的产品开始打造自己的社区,比如说淘宝的逛逛,咸鱼的会玩等等。为什么社区功能越来越普遍呢?社区的存在,可以让用户在产品有一个属于自己的社交圈子,这样有助于用户产生粘性,从而提升产品活跃度。
例:Keep通过打造高品质的UGC内容社区,满足新老用户的价值需求。顶部Tab分为关注、精选、圈子三个模块。关注一栏方便用户快速查看自己感兴趣的人,满足社交需求。精选一栏承载了KOL与内容生产者的分享内容、用户社交留存功能。圈子一栏更好的满足用户想要一群人打卡的情感诉求。

留存的本质是要满足用户的核心需求,只有满足了这个条件后用户才会持续使用。它应该贯穿于整个用户生命周期,而不仅仅是局限于其中某一个节点。好了,废话不多说,直接上例子。
1、流畅的首次体验
用户首次使用该产品时是否顺畅,能否在第一时间找到自己所需要的内容,很大程度上会影响用户后续的留存情况。
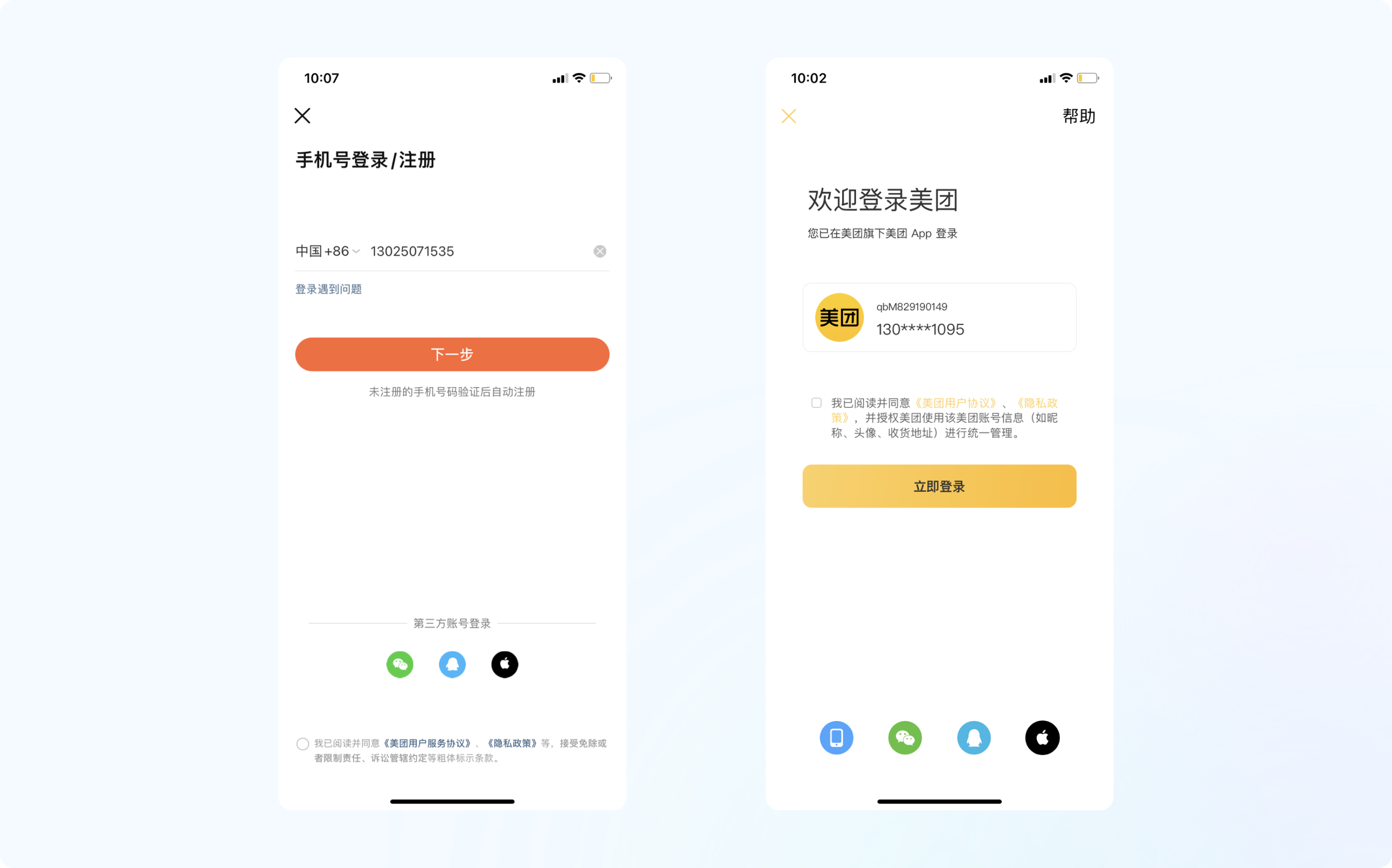
比如说现如今很多产品为了降低用户的登录注册成本,通过手机号一键注册即可实现快速登录。若未注册过,在登录时系统会自动判断并为其创建账号。这种方式极大的降低了用户记忆成本,同时还有安全性的保障。

2、降低学习成本
通常来说一款产品的学习成本越高,用户理解起来就越困难,那么用户长期留在该平台的概率就会降低,故而我们应该通过一些设计手法去降低用户的学习成本。
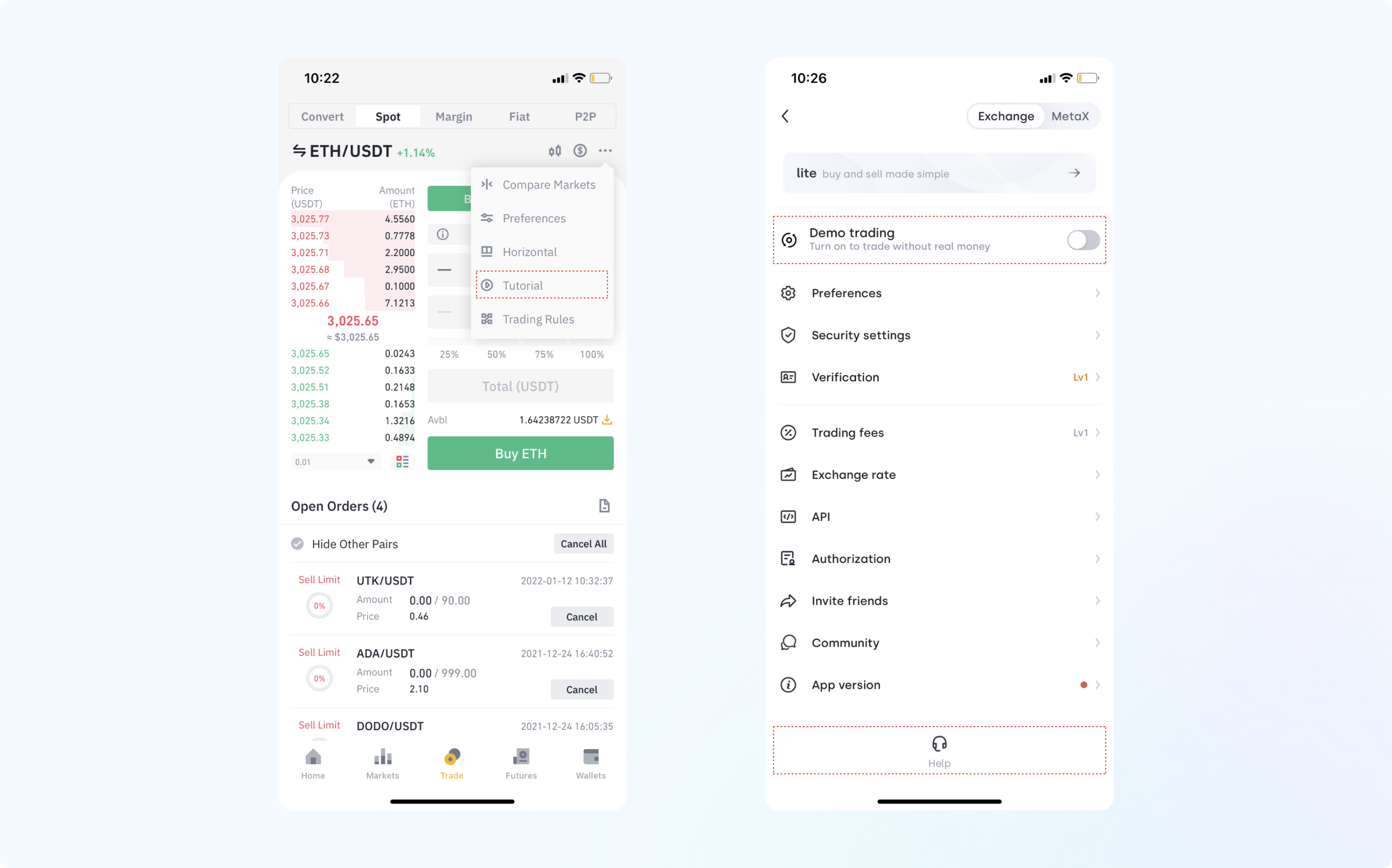
例如一些金融产品,其晦涩难懂的专业知识对于新手小白来说真的是非常困难,基本的认知都存在困难的前提下,更别说指望用户转化了。基于此背景,新手引导提示、新手教学视频、在线客服服务、模拟交易等等方案,都会极大的降低用户理解成本,为后续用户的下单转化提供有力的帮助。

3、迁移成本
何为用户迁移成本?用户选择新产品的行为需承担的代价。随着迁移成本的增加,用户长期使用该产品的概率也会相应增加。
例如有道云笔记这款产品,用户在该平台创作了大量的内容后,就很有可能会长期留在该平台,因为重新换平台的成本着实有点高。
挽留机制是留住用户、促进用户转化的最后一道程序。
常见的挽留机制有以下几种形式:
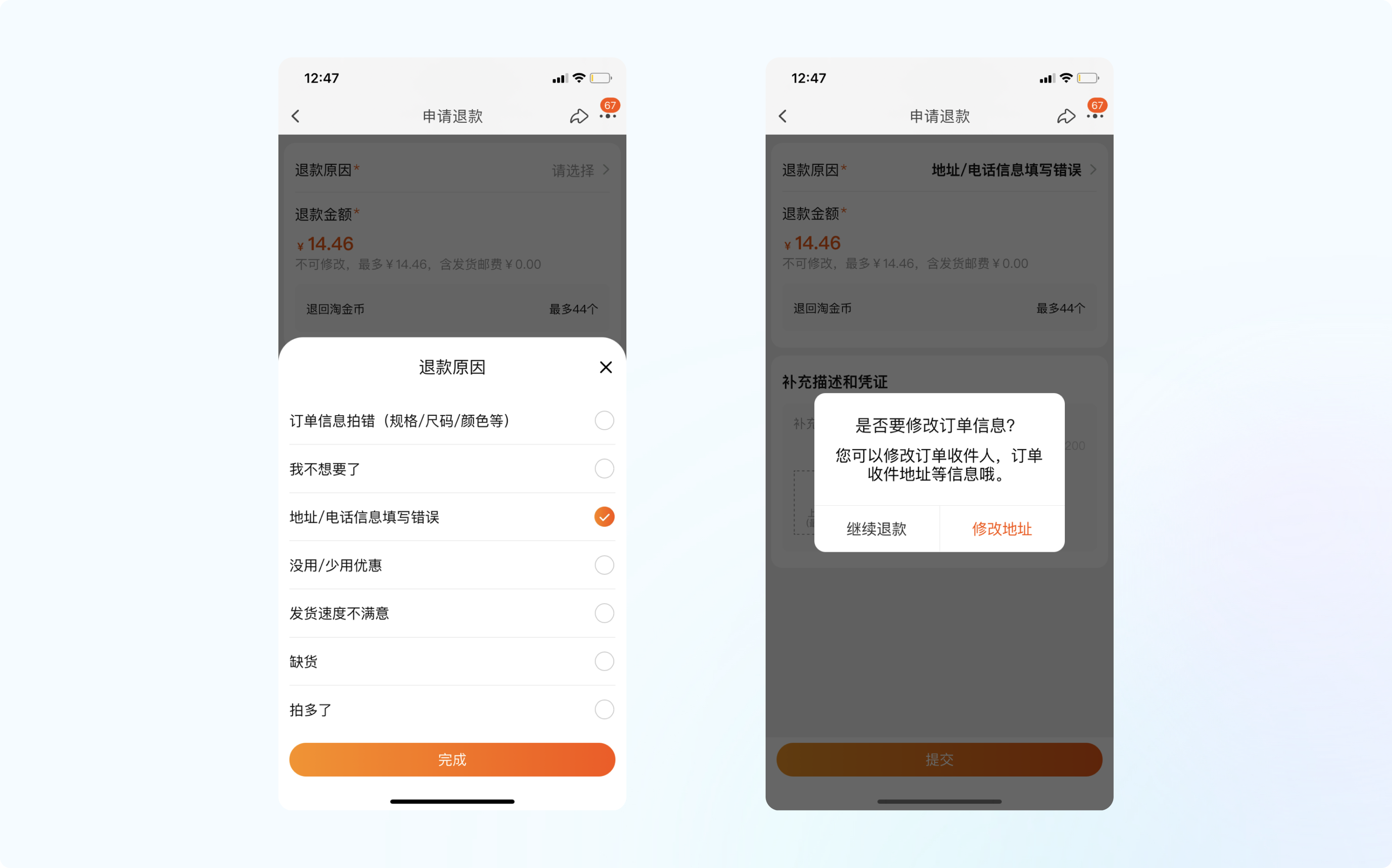
1、提供解决方案
当淘宝用户在进行退款时,若原因是地址填写错误,那么页面会自动出现弹窗提醒用户修改即可,避免用户取消订单,从而降低退款率。

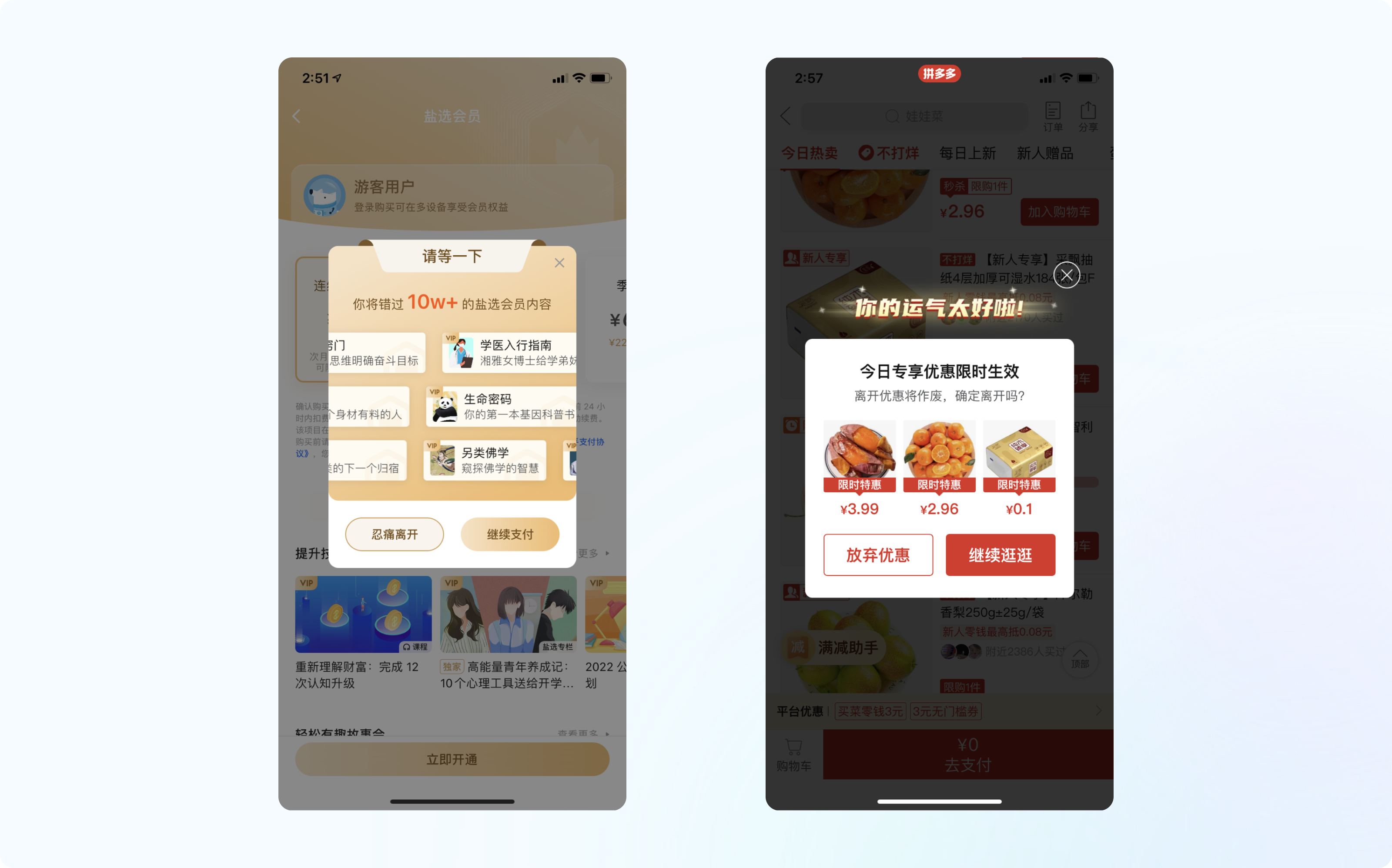
2、利益刺激
当用户退出购买页面关键节点时,会以弹窗形式进行挽留。
例:知乎会员购买页面退出时,系统会自动出现二次确认弹窗,将价值点信息以动效形式展示在视觉中心,并对支付按钮进行突出设计,吸引用户注意,再次挽留。
例:拼多多的二次挽留同样以弹窗形式展示,突出利益点,同时有时间维度,使得用户产生紧迫感,刺激用户下单。

3、操作警告
操作警告类的文案二次提示,可以让用户对当前行为有更清楚的认知,并仔细思考。用户会考虑到一些时间成本、花费精力等因素,可能会取消放弃的念头。
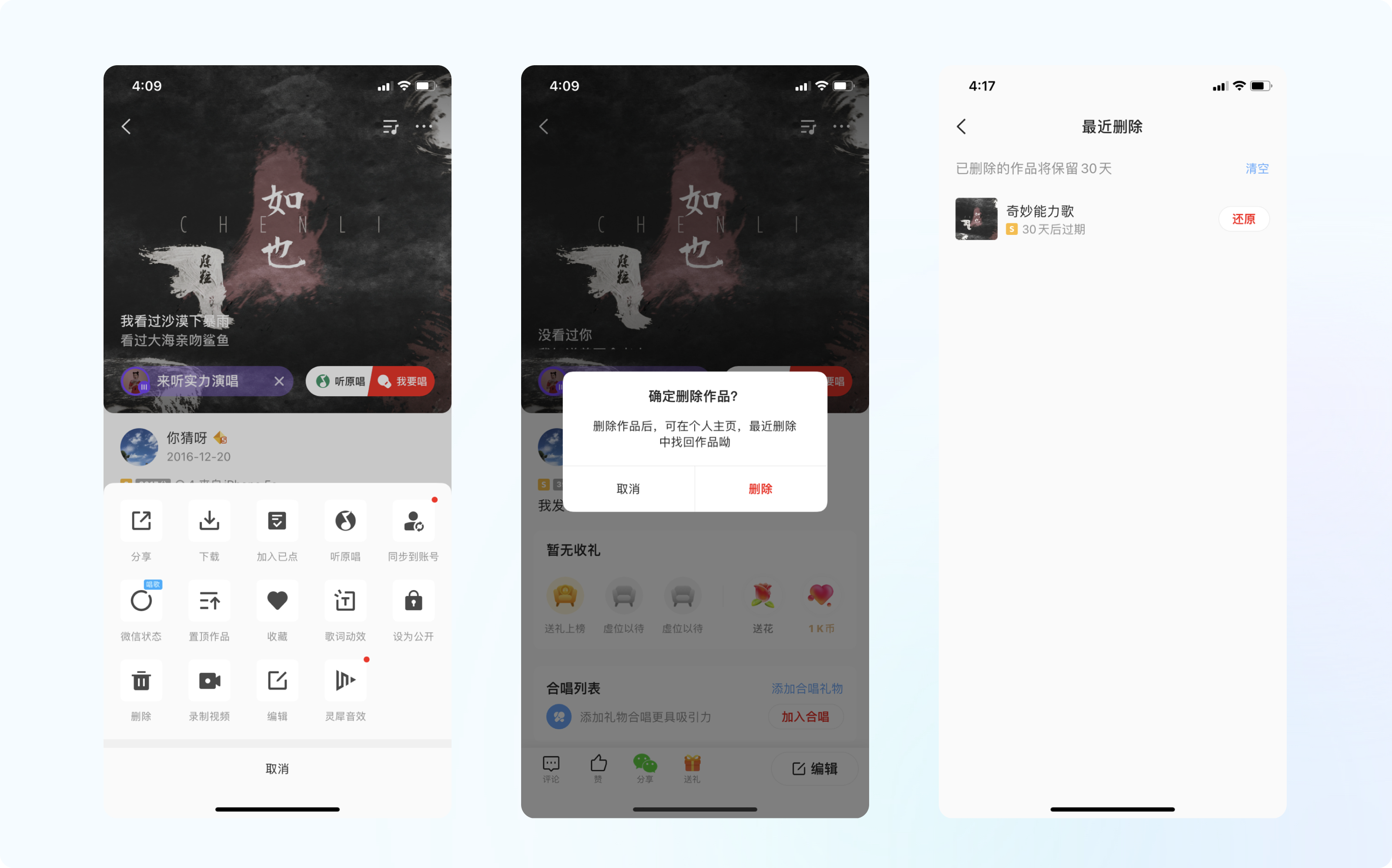
例:全民K歌这款应用,用户想要删除之前发布过的创作内容,点击删除之后,会出现二次警示确认弹窗,对用户的行为进行一个挽留。就算最终用户删除了创造内容,还可以在最新删除列表中恢复。这样既可以避免用户误操作引起的后果,还能最大程度的保护创作内容的多样化存在。

行为数据描述用户使用方式,虽然与用户相关,但更加关注的是使用的流程、方式与产品体验,其中重点关注的数据包含点击率、转化率、访问分析等。
深入分析用户的访问数据,模拟行为场景,更好的把握用户当下的心理,从用户角度出发去设计。下面,我将以一个工作中的实际项目为例,详细阐述如何从设计侧推动项目迭代。
例如我们接到一个需求,需要进行注册流程的优化,提升这一模块的转化率。很多时候,我们往往会陷于视觉层面进行调整,但这并不能从根本上解决问题。我们需要静下心来仔细思考,真正找到这个需求背后的目的以及当前存在的问题。
那么我们可以怎样去进行呢?首先,为了对用户行为有更直观的理解与感受,可以利用用户体验地图的形式将用户行为场景复现,通过对用户的情绪曲线、想法的剖析,从中找到合适的机会点,为后续设计的迭代优化提供一定思路。

通过对用户的旅程进行分析,可以发现在不同关键阶段中所对应的数据指标也不同。因此在设计的过程中可以针对不同的行为场景,制定对应的数据优化目标,从而提升整体的产品价值。

用户的行为是决策的重要因素,了解用户的行为和意图后,会发现大部分用户的行为与设计会存在很大的偏差,所以需要更多关注用户的行为数据,揣摩用户行为下的真实心理与诉求,才能做出用户满意的产品。
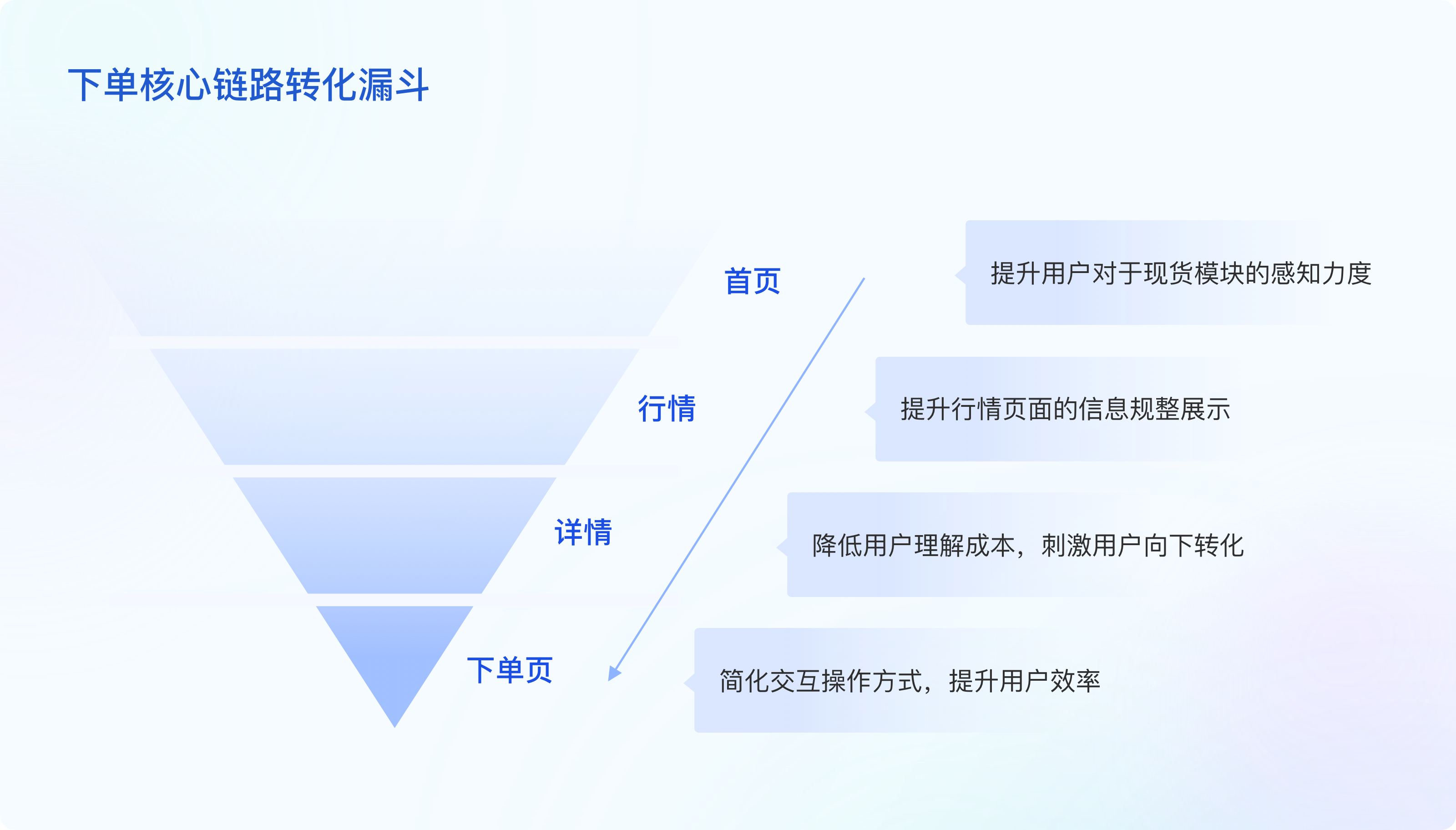
紧接着上面的案例,咱们继续通过漏斗模型进行深入分析,优化用户在登录注册路径上的体验,提升转化率。
原有的登录流程转化率如下图所示

1、快速定位问题环节
通过数据反馈,发现从注册页面到点击注册按钮这页面之间存在较高的流失率,其次再是安全验证页面。我们需要对这一流程中的关键节点进行梳理,同时将主要的精力聚焦于该模块的优化。针对流失率较高的主要页面进行着重设计。
2、分析问题
通过数据分析可知,用户很大一部分都在点击注册按钮这一页面流失掉了,当前页面的停留时长较长,那么我们是否可以缩短停留时长,帮助用户快速注册呢?该怎样设计才能提高用户的操作效率呢?
3、方案输出
通过聚焦问题后,发现最终我们的落脚点应该在如何提升用户的操作效率,帮助用户快速完成注册。
针对此设计目标,运用竞品分析、用户体验地图等方式对于该模块进行了思维拓展。提出了一些可行性方案,比如在输入邮箱时增加常用高频邮箱格式后缀,减少用户手动输入的步骤;比如增加用户输入错误之后的快捷删除图标,方便用户一键操作.....等等(详细的可见之前项目复盘)。

4、数据验证
在设计上线一段时期后,查看数据情况。
经过一段时间的验证,漏斗模型的数据转化有了很大提升。再次验证,此次改版方案较为成功。

以上案例大致展示了工作中如何运用数据驱动设计的常规流程与方法。从整体漏斗分析原因,定位关键问题节点,进而推动问题环节的优化,最终解决问题。
数据会给到我们一定的指导作用,我们需要对数据进行深入思考,从设计的层面去赋能业务。从宏观的角度去看待业务价值的增长点,寻找设计机会。那么我们该如何通过设计手段提升业务价值呢?产品价值的实现离不开用户,从用户的角度进行拆解分析,可以更好的洞察到机会点。
例如我们需要提升会员模块的开卡率,该怎么进行落地执行呢?
我们将用户的行为路径划分为感知——决策——行动——传播这几个主要阶段,通过体验地图,深挖可优化的空间。

通过流程的梳理,将目标进行拆解,我们可以从中找到一些值得优化的地方。
有明确的设计目标之后,我们就需要针对每一节点进行针对性的设计。
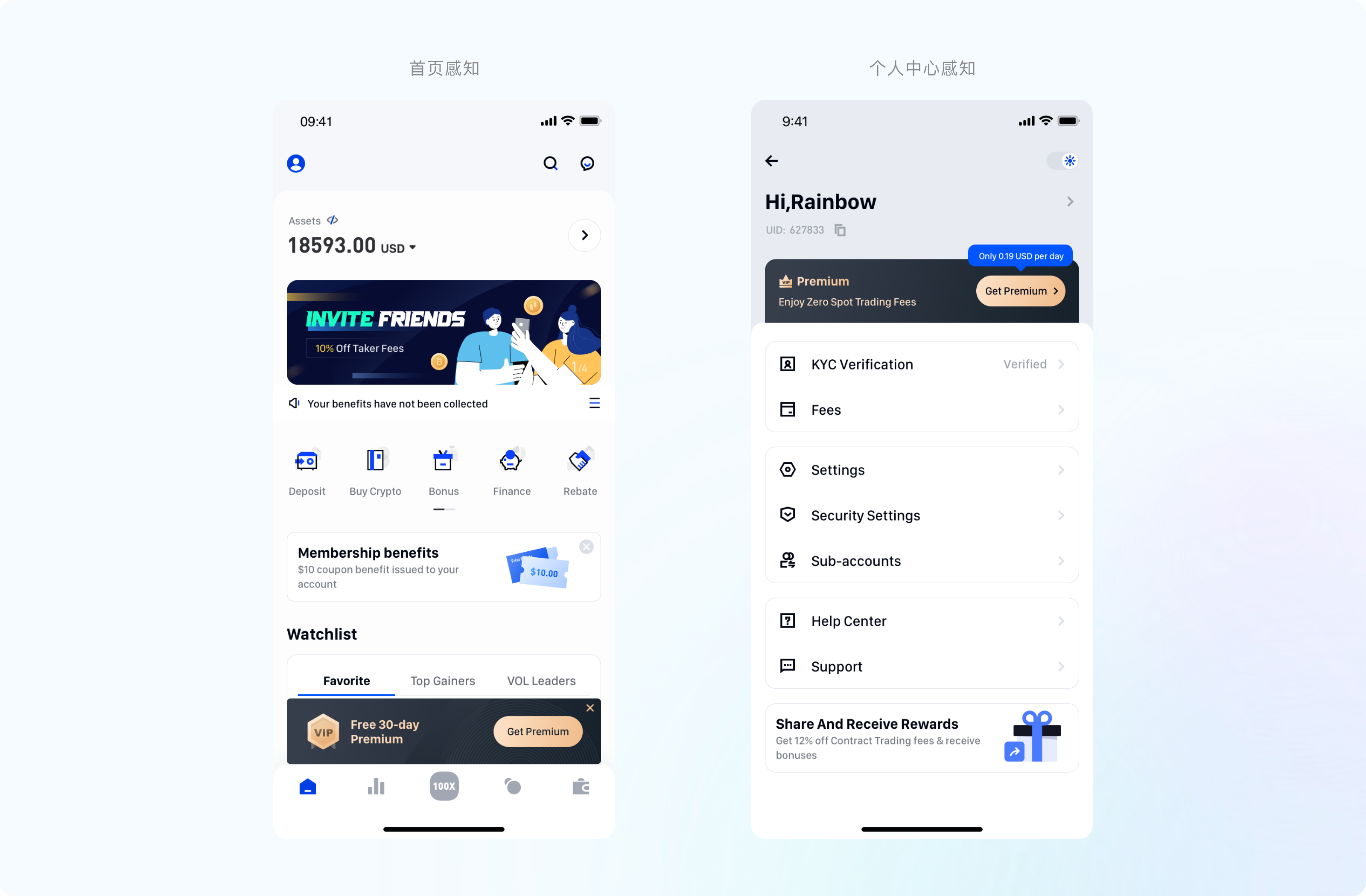
1、感知阶段-用户触达
当前会员购买的入口隐藏的过深,很多用户都对该模块的存在缺少认知。要想会员卡的购买率有所提升,最基本的举措就是要加大对其宣传力度。因此,我们需要增强用户感知。常见的形式有Push推送、邮件、短信等等,吸引用户去查看相关的内容,并引导后续转化。
我们需要提升关于会员内容的用户感知,就可以尝试在首页增加会员入口。宣传的形式可以采用Banner图,方便用户直接点击就可进入了解详情。另外,产品页面还可增加气泡文案引导,底部悬浮弹窗等等,增强用户的感知。
有一个需要特别注意的地方,就是在进行宣传引导时,一定要考虑到产品自身的属性,进行差异化设计。比如说海外产品的用户一般都很讨厌广告,那么我们在进行设计的时候就要做到克制。在满足运营需求的前提下,尽量减少对用户造成不好的体验。

2、决策阶段-价值触达
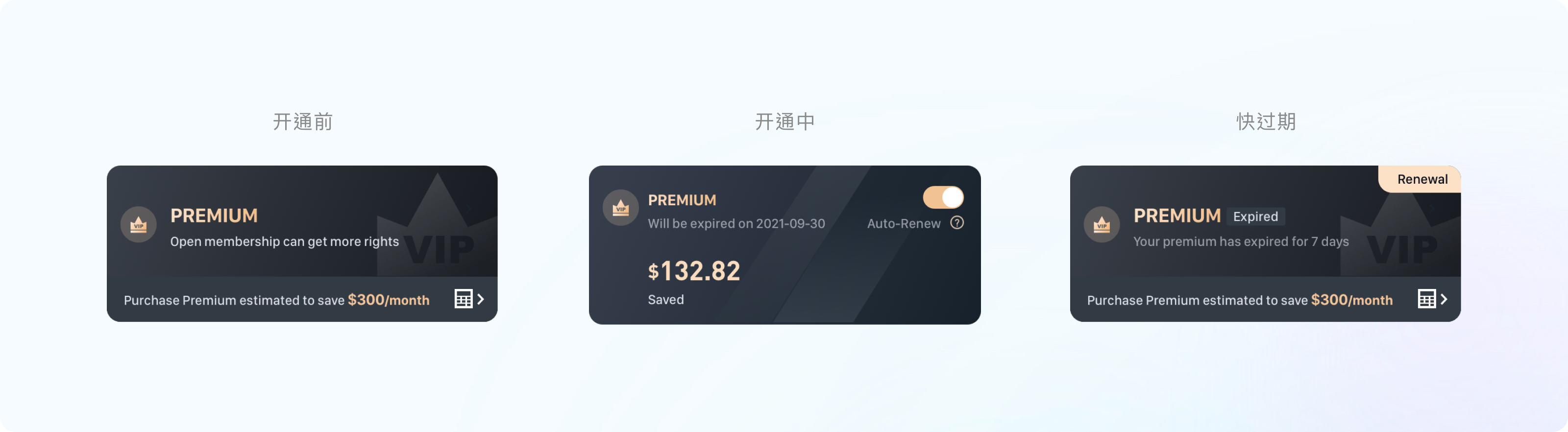
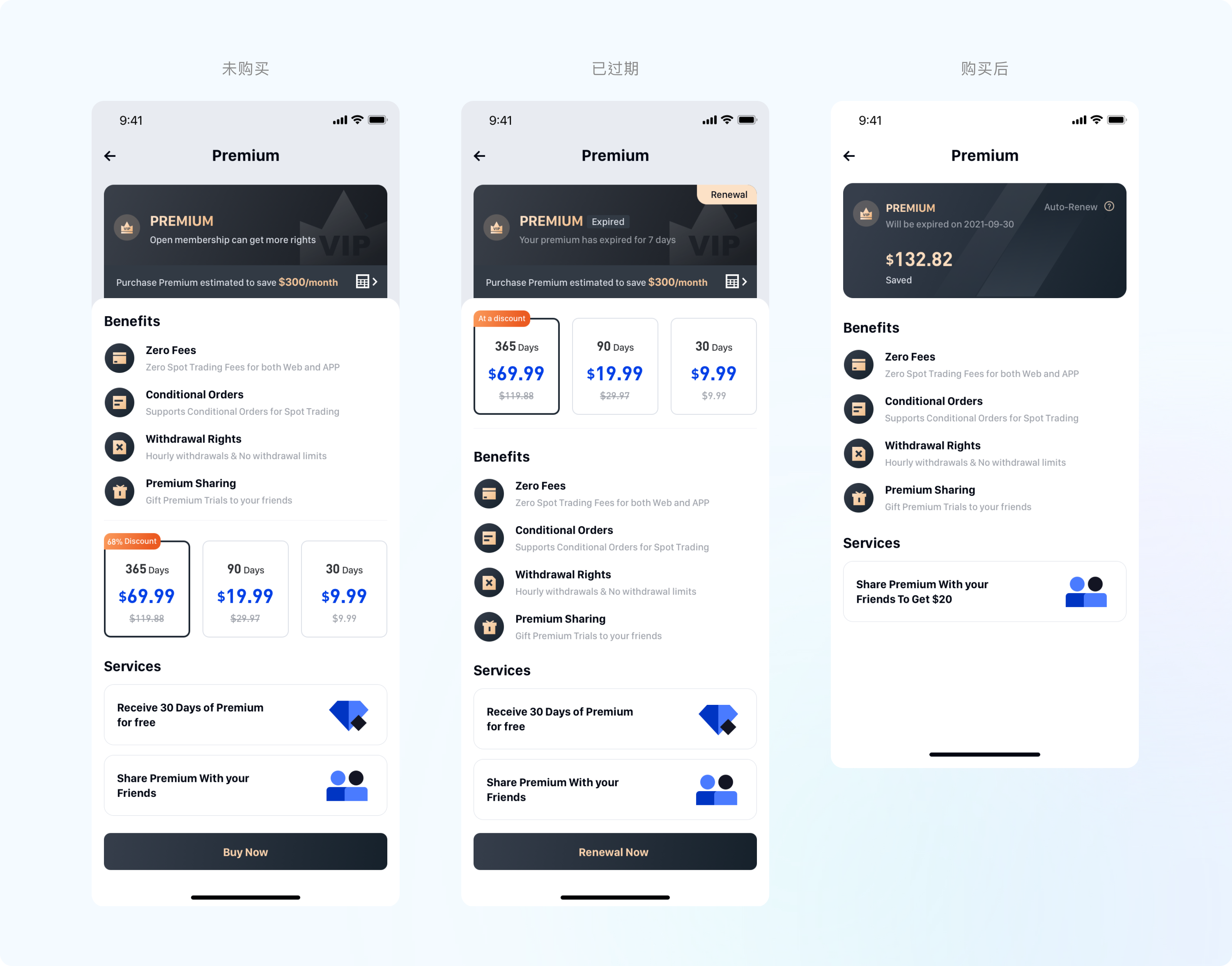
用户受吸引来查看会员相关内容时,我们需要对会员的价值进行一个高效快捷的输出传递。只有让用户在该阶段感受到价值大于价格,才会有后续的购买行动。在会员权益模块,需要根据用户的状态进行区分,针对化展示。人群大致划分为普通用户、会员与过期会员。
我们可以通过一些设计手法,强化用户的价值触达感知。
(1)文案刺激。告诉用户办会员卡一年预计能省下多少钱。
(2)增加计算器功能,让用户根据自己的习惯输入预计交易额,更智能的感知优惠。
(3)向用户发放一定的优惠券,并增加倒计时,出于沉没成本,用户转化的几率很有可能会增加。
(4)人数比例展示,利用人的从众心理,促进购买。

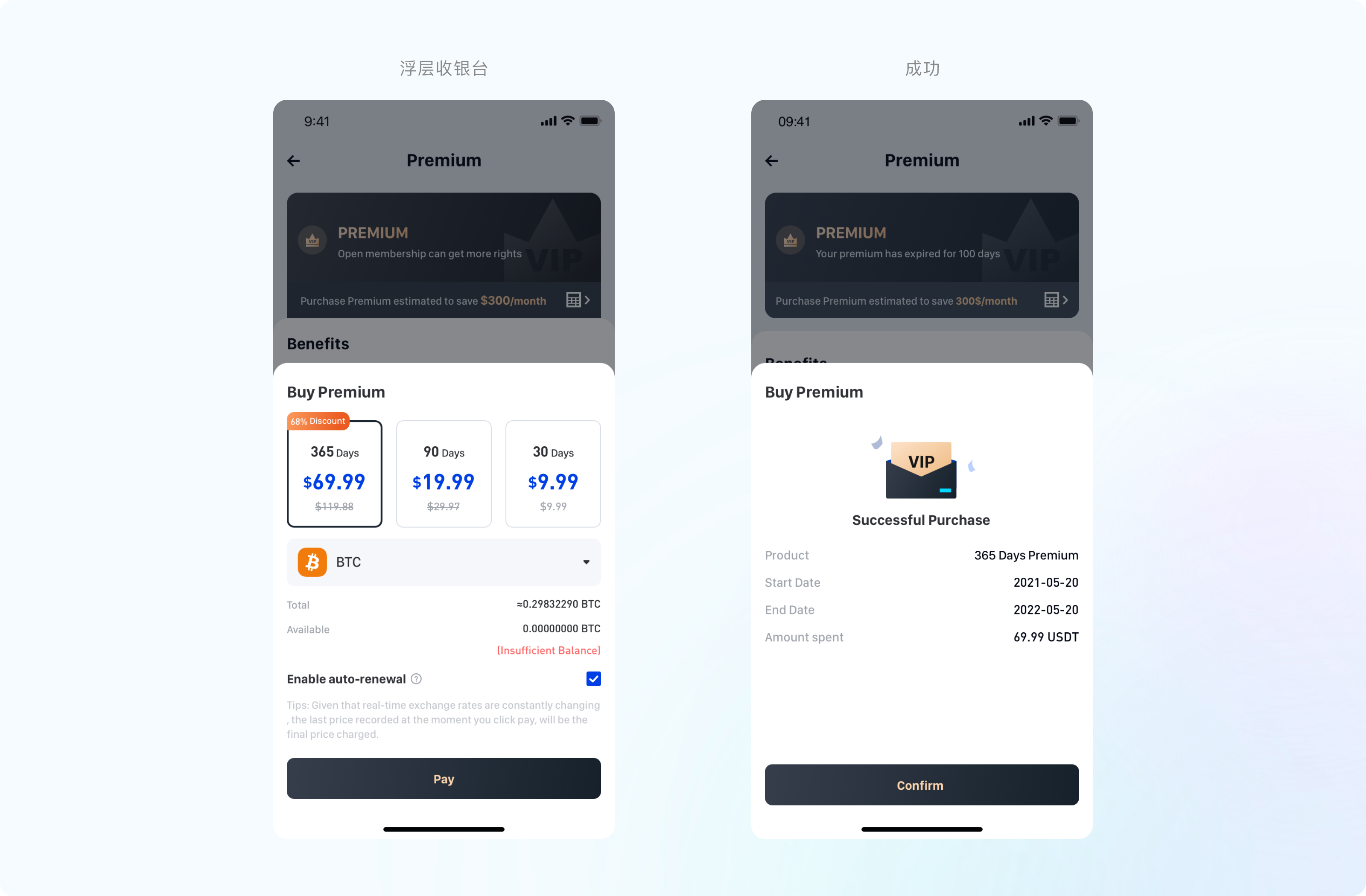
3、行动阶段-购买转化
到了行动阶段,用户的整体购买流程是否高效、是否顺畅则成了我们需要关注的重点。我们在现阶段的设计策略,可通过以下方式进行展开:
(1)避免用户过多选择
原有的会员页面将三种会员模式全都展示出来让用户自己选择,对于很多新手来说这无疑是非常困难的,会员的购买率也比较低。更新后,我们将会员的价值点简单的罗列出来,让用户可以直观的了解会员卡的优势,同时会员卡按照时间周期与价格划分为3个不同的层级,针对平台主推的年卡,增加标签,强化感知。

(2)减少页面跳转
用户在进行购买时,无需跳转页面,只需在当前页面操作即可。悬浮收银台的形式,可以避免用户在跳转页面之间可能带来的数据流失,最大化的保障用户购买行为的完成。

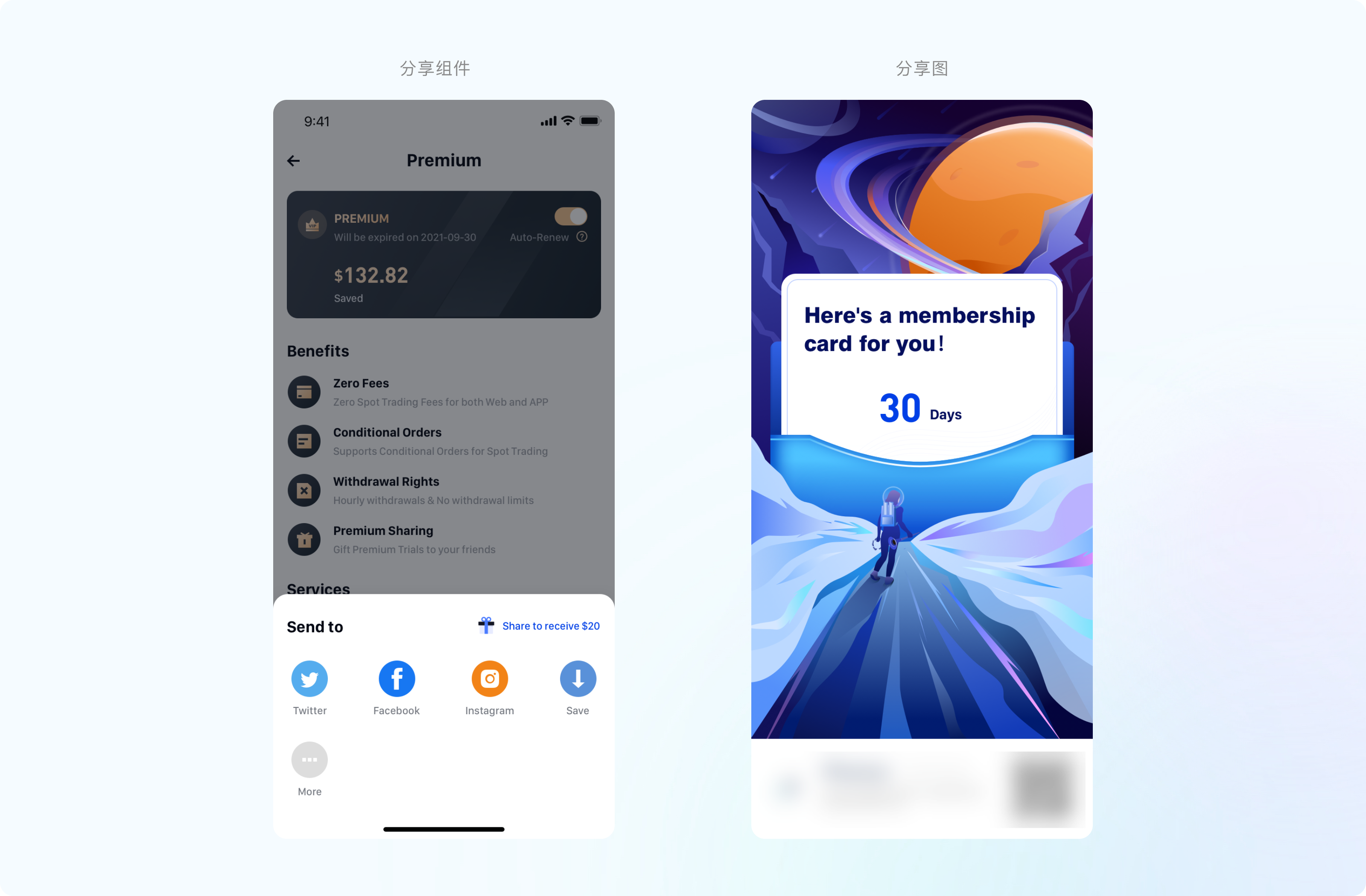
4、分享阶段-持续正向裂变
用户完成分享即可获得相对的奖励,被分享的新用户再进入产品进行体验,即可获得新用户奖励。在进行分享的操作中,有以下优化方向。
(1) 增加分享引导
可以通过文案引导、运营位的形式进行宣传,吸引用户进行分享操作。
(2) 优化分享体验
增加分享的渠道,引入常用的Twitter、Facebook、Telegram等社交平台;
增加用户分享图的制作,为用户提供更多的选择空间。

数据驱动是一项长期的工作,需要去不断的跟踪、反馈,通过不断的数据驱动,才能推动设计的更优发展。在日常的工作中,我们需要对数据保持敏感,从这些数据背后找出真正的原因,并进行针对性的优化。设计师了解一定的数据知识,可以更好的辅助我们进行设计产出,使得我们的方案更有说服度。
感谢阅读,以上就是我要分享的如何利用数据驱动设计的全部内容。
文章来源:站酷 作者:甜西瓜汁
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师不仅仅只是个画图仔,而更应该懂得用户心理学,明白用户行为背后的动机。利用这几个用户心理学,我们将可以促使用户更快的做出决策。
一、损失规避
人们获得损失时产生的痛苦远大于获得收益时所带来的快乐!心理学家把这种对损失更加敏感的底层心里状态叫做损失规避。
其实简单来说就是,相比于得到,你更在意失去。

举个例子:你今天在上班的路上捡到100元钱,心里很高兴。可是一不小心把钱弄丢了,那么你就会很沮丧了,甚至一天的心情都会很不好,虽然说这钱本来就不属于你的。
我们可以用损失规避系数来描述人们对不同东西损失规避的程度。对于一般的消费品,损失规避系数大概是2,也就是说,人们需要得到2倍于原先的价格才肯放弃已经拥有的商品。
损失规避系数因不同的事物而不同,如果涉及到情感等方面的因素,损失规避系数就会大大上升,一旦涉及到健康和生命等问题,损失规避系数就成百上千地增长了。这就解释了在商场买衣服你会跟销售员讨价还价,但在医院你绝对不敢跟医生讨价还价。
我们习惯于自然地规避风险,因而更加辛苦地工作只为避免一些微不足道的损失,而不愿冒险去争取更大的回报。规避损失是人的本性。这也解释了为什么大多数人只能上班,而创业者始终只是极少数。
那么,有哪些利用了损失规避心理的案例?
a.强调“失去”,而非“得到”
因为人的心理对损失更在意,因此要告诉用户如果不买,会受到什么样的损失。
对比以下两个文案:
达芬奇画作世界巡展,邀请来感受世界传世名画的魅力。
达芬奇画作世界巡展,如果不来,你将失去一生中唯一一次和世界传世名画邂逅的机会。
你觉得哪种方式更吸引你?
b.天猫双11红包
每年的双11活动,天猫都会提前给你发一堆的红包,虽然数额不大。但规定只能在双11当天使用。这时你就会心甘情愿的在当天剁手,因为如果你不买,就会白白浪费掉这些红包。而人的心理对损失是很抗拒的。

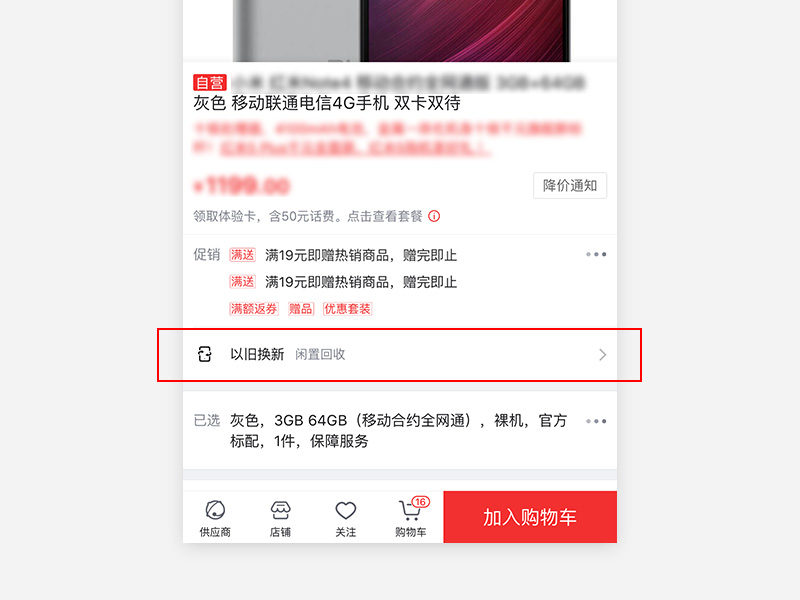
c.以旧换新
京东家电类目有个以旧换新的服务,以前我一直搞不明白这样做的目的何在?现在才知道,原来这也是利用了人的损失规避心理。

消费者想买新电器,但是家里已经有一个,直接丢掉会感觉浪费。那商家搞以旧换新,用旧家电抵扣一部分钱,这比直接给打折优惠,对消费者来说更有诱惑力。因为你收购了客户的二手电器,让他感觉自己的旧家电没有白白浪费了。
二、锚定效应
所谓“锚定效应”是指人们在做决定或下判断前,容易受到之前的信息影响,该信息犹如一个沉重的锚,沉到了海底,让你的思维以该信息为基准,在它的一定范围内做判断。
简单来说,就是当你在作决策之前,需要一个参考,货比多家。比如:你去菜市场买菜,你第一次买这个菜,你根本就不知道这个价格是否合理,这时候你不好决定是否买,你就会去多问几家。从而内心会形成对这个菜的价格锚定。
生活中锚定效应无处不在:
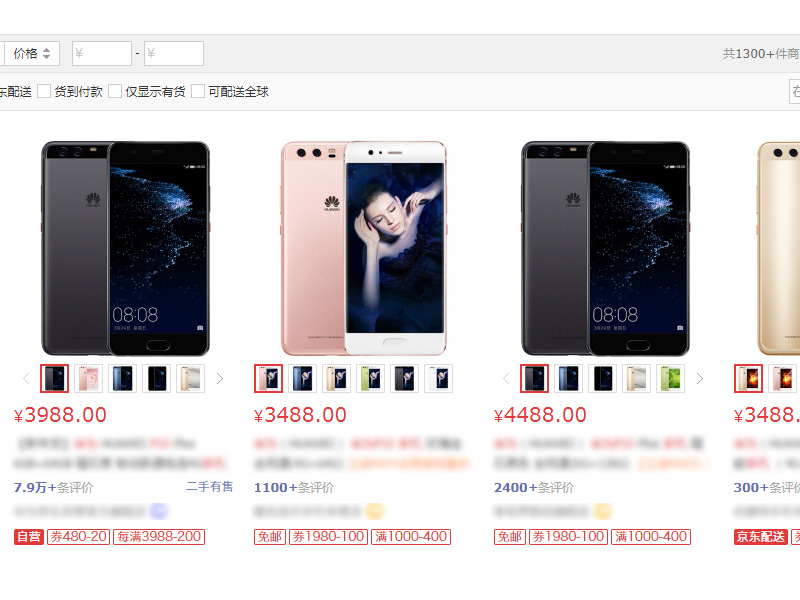
在线下超市我们会经常看到商品建议零售价100元,而实际售价78元。各大电商平台也采用了这种价格的对比效果,加快用户的决策。

在线下的服装店商家非常喜欢开一个天价然后等你还价,开价150元,到最后居然能还到50元,这水分……
你去婚纱摄影店咨询,开始销售员会给一个比较高的价格,然后后面会自主动给你减掉一千,这样很容易让消费都产生购买的冲动。
你去电脑城买电脑,当你买完电脑后,这时销售员给你推荐电脑保护套,你很容易会购买,因为你会想这么贵的电脑都买了, 这几十块钱的保护套自然就不在话下了。但如果直接叫你买保护套的话,你就没那么容易产生购买行为。
还有奶茶店价格菜单也是经过设计的,通常会采用降序排列,这种排列方式更有利于顾客购买。因为用户看到的第一个贵的价格会形成锚,往下价格越便宜,消费者更容易决策。
三、羊群效应
在一群羊前面横放一根木棍,第一只羊跳了过去,第二只、第三只也会跟着跳过去,这时候,如果把那根木棍撤走,尽管拦路的棍子已经不在了,后面的羊,走到这里,仍然会像前面的羊一样,向上跳一下。这样的群体盲目跟从就是所谓的“羊群效应”,也称为“从众心理”
这些动物的行为看起来愚蠢搞笑,可是看看我们自己,又何尝不是如此呢?从众是一种普遍的社会心理和行为现象,在很多情况下,人们都会表现出人云亦云的特征。
“羊群效应”是由个人理性行为导致的集体的非理性行为。由于信息的不对称,人们并不能得到做出判断所需的全部信息,那么在无法作出准确的判断时,其他人的选择自然就是最合理的参照。这并非全无道理的,因为很多情况下,多数人的做法往往都是正确的,参考他们的做法可以最大限度的降低个人的决策风险。这也是群体盲目背后的根本原因。

但是,凡事有利就有弊。跟随大众的做法,有时候很容易被误导。比如谣言的传播就是个最大的反例。
我想以下场景你一定不会陌生,在一个广场上,有商家正在进行着某种商品的促销活动,人们随着广播的声音慢慢凑了过去,到后来简直到了里三层外三层的地步。但就在这个时候,经过的人反而有了更大的兴致,越是后来的人越是想挤到人群中去,甚至他并不知道里面究竟是在进行什么活动。这是典型的“羊群效应”。
经常网购用户都明白,我们很容易受到商品销量的影响,我们的潜意识里会认为销量越好,商品质量越好,因此会倾向于选择销量高的商品。

羊群效应还表现在对权威的顺从,人们决策时所盲从的对象由大多数平常人变成了某一个具有一定权威性的人。
人们在做出某种选择都是在追求安全感,降低风险,而跟随权威人士给出的意见和建议,会让人们安全感倍增。权威之所以称为权威,就是因为在某个领域他们是最专业的。因此人们更愿意相信权威人士的意见,甚至愿意改变自己的选择去迎合权威的意见。
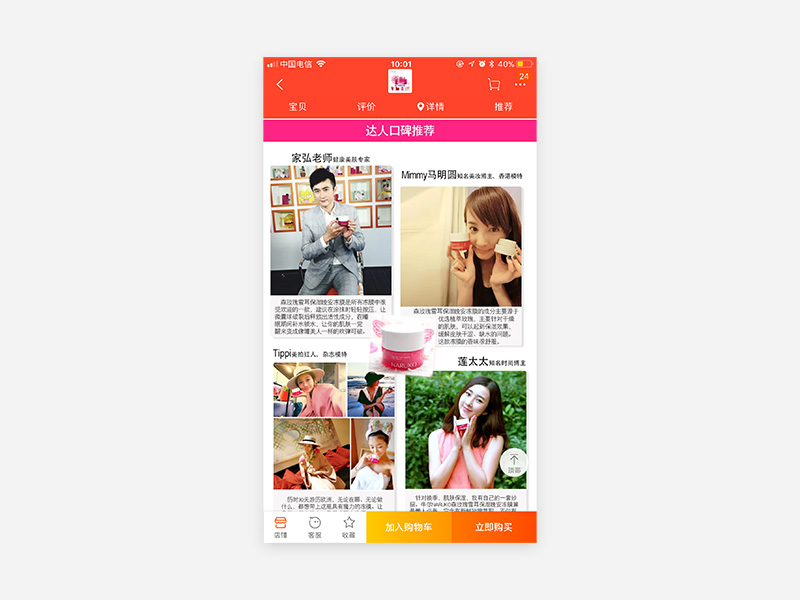
在设计工作中,尝试借用权威的号召力,达到对用户消费决策的影响。经常逛淘宝的人就知道,很多商家在商品详情页为了证明产品质量合格,经常会提供某权威机构的检测认证,或借助某个明星的推荐。因而会对其观点或者意见表现得非常顺从。

四、稀缺效应
在消费心理学的研究中,研究者把人们由于商品稀缺而引起的购买行为现象,称之为“稀缺效应”。
“稀缺效应”在我们的日常生活中太常见了,比如在线下逛商场时,经常可以看到商家喜欢用“一次性大甩卖”、“限量100件”等广告语来引诱顾客,以吸引顾客进店购买。这些广告语会给顾客造成这各种假象:如果现在不买下次再也没有这样难得的机会了。
俗话说,物以稀为贵,人们对于稀缺物品会表现出强烈的占有欲望,这在人们的心理需求层次中,属于较高的层次。越是不容易得到的东西,人们越倾向于得到,以此实现在精神层面上的价值满足。
在这种心理因素的驱使下,人们对于供不应求的东西,总是会给予特别的关注,同时也愿意支付更高的代价。某种商品一旦限量供应,那么其本身也就具备了稀缺的属性。

限量供应的销售原则,也吊足了顾客的胃口,很多顾客完全落入稀缺效应的心理战术之中,即便当天买不到,第二天也必定会早早前来购买。
比如天猫惯用的抢红包伎俩,吸引了一波又一波的少女们去疯狂的抢,它会设定在某一个时间点,限量提供一些红包,如果没有抢到。那么用户第二天还会来抢的,这就提高了用户的粘性。
五、紧迫感
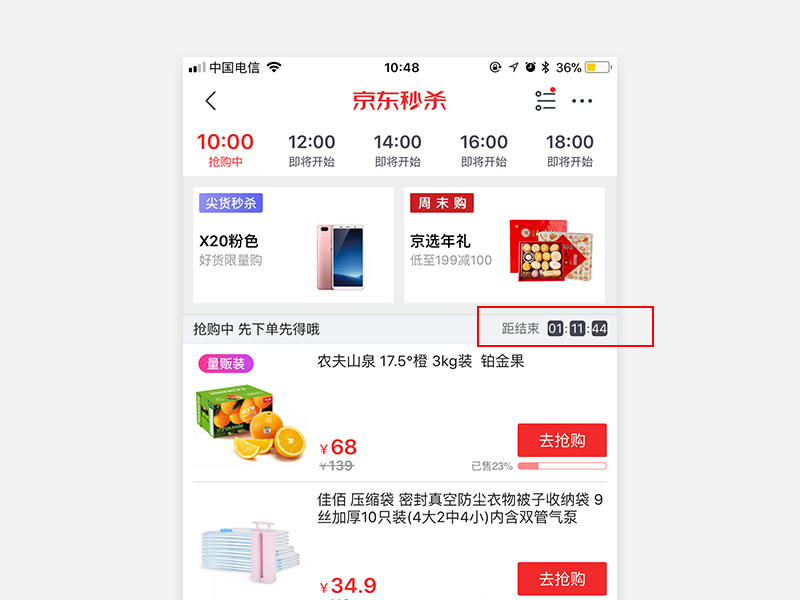
为了加快用户下单的决策时间,我们需要给给用户造成一种紧迫感的氛围,告诉客户剩余的时间不多了。如果不立即行动,将错过这次优惠活动。他们常使用一个很显眼的倒计时,时时刻刻在提醒用户所剩的时间已经不多了,再不剁手就没机会了!天猫双11活动就是利用了这样的用户心理成功让广大女同胞们不知不觉中剁手了。

稀缺性与紧迫感可以结合着使用,你要明明白白的告诉用户,如果错过了就会损失什么。如果立即行动,可以获得什么好处。两者之间强烈地对比可以吸引用户立即购买。
比如“今天下单可以立减500元!” “错过今天,你要多付出500元,而且没有赠品”等等。
如果没有制造稀缺性和紧迫感,用户就会拖延,犹豫甚至放弃购买。客户会认为再过一天来买也是可以的。这时你需要斩钉截铁地告诉用户,产品、赠品、特价是有限的。
比如:“产品仅限10件啦,再不买就错过了!”,“赠品只有30件,刚才张三又抢走了一件,马上就抢光了!”,“特价产品只剩25件啦,卖完这25件就恢复原价。”通过人为的制造稀缺性与客户哄抢的气势,促使客户做出立即购买的决定,从而提升转化率。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户喜欢在网上收藏各种东西,把收藏到的东西占为己有,满足自我的占有欲,每个用户都为此而乐此不疲。
很多互联网产品在用户点击收藏后,让用户去选择收藏夹。其实用户并不喜欢去选择,他们只想简单的把自己喜欢的东西收藏下来。

选择本身并不是一件很容易的事情,尤其是对于那些有选择困难症的人来说。实际上,我每次都是选默认那个。
这并不是一个好的用户体验。
当然也有一些做的很好的体验,比如微信的收藏,收藏后会出现一个“收藏成功”的非模态反馈。
同时可以添加标签,但这个并非强制,为了满足那些有这种需求的用户。添加标签的目的是为了方便用户在日后的检索。

在收藏列表,微信会根据收藏的内容自动分成链接、文件、图片和视频等,最近使用位于第一位。
也就是说并不需要用户去创建自定义分类。
你也可以搜索标签来找到之前收藏的内容。通过这些方式基本上满足了大部分用户的需求。
网站会根据你采集的图片在极短的时间内,自动识别出图片对应的收藏夹类型。可以直接采集到对应的文件夹。
然而经过测试,经常会出现误差。因为图片的分类其实很复杂的,属于高度自定义,很显然,智能识别并不是一个好的解决方案。

花瓣是一个设计师收集灵感的网站,该网站常见的用户使用场景是,设计师在浏览素材时,会大量采集自己感兴趣的素材,但每次都要选择文件夹,非常繁琐且低效。
后来花瓣网加入了快速采集的功能,其逻辑是网站会默认选择上一次采集的收藏夹,这大大提高了用户采集图片的效率。
而如果你需要选择其他文件夹则可点击普通采集。这两种采集方式满足了设计师的不同需求。

社区类产品有各种点赞,收藏等互动信息,但用户又不想被别人知道这些信息。
因此,在规划产品时需要考虑到用户互动隐私的保护,这是用户侧的刚性需求。
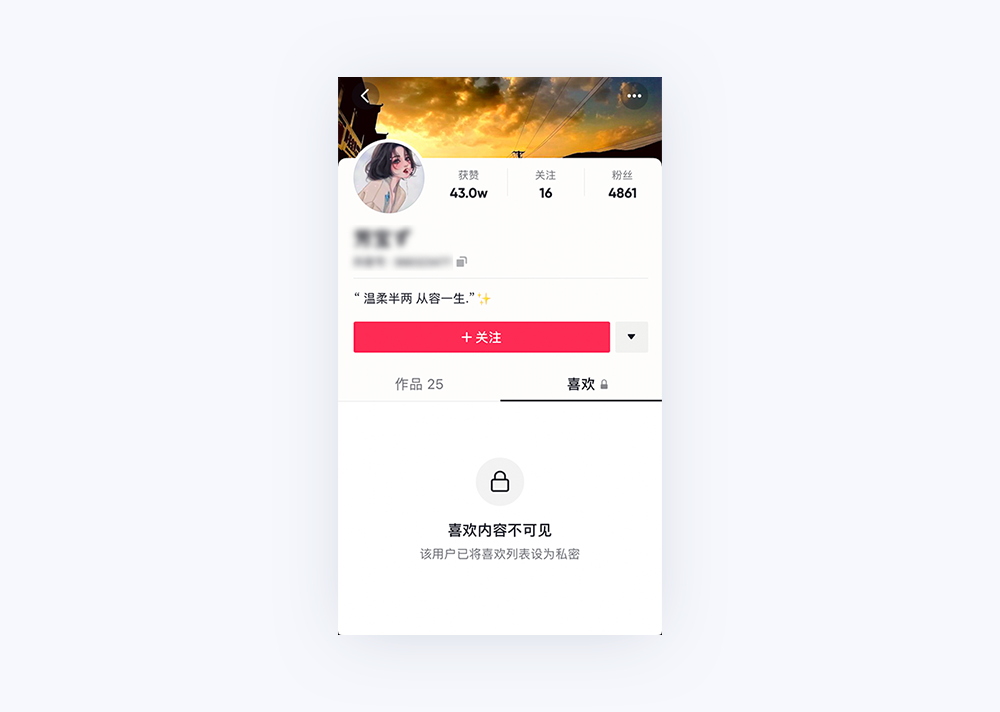
抖音个人主页的点赞列表,我记得刚开始是公开的,且不能设置为私密。
用户点赞的视频会出现在这里,却少有人希望这些信息被别人看到,总有些点赞视频你并不想被别人看到。
如果点赞列表可见,那么用户在点赞的时候就会有所顾虑,这不利于平台的互动率。
特别是随着抖音上熟人也越来越多,强关系社交场景在渐渐加强。
抖音后来也发现了这个问题,把它设计成了默认隐藏。(当然可以自己设置为公开,但只有极少数用户会这样做。)

由于点赞是私密的,用户可以随心所欲的点赞自己喜欢的视频,毫无社交压力。
这是为何?
源于人性心理学:窥私欲。人人都喜欢窥视别人的隐私,而不喜欢自己的隐私被窥视。
不然为何如今的QQ空间基本上都设置了权限,毕竟,谁想被别人窥视当年那个煞笔的自己呢?
现在订阅号打开率越来越低,朋友圈分享曾是订阅号流量来源的一大入口。
朋友圈早已沦为了一个人设打造的阵地,现在的人发圈越来越谨慎。
用户似乎越来越不愿意在朋友圈分享文章了,除非是有利于自己人设打造的内容。
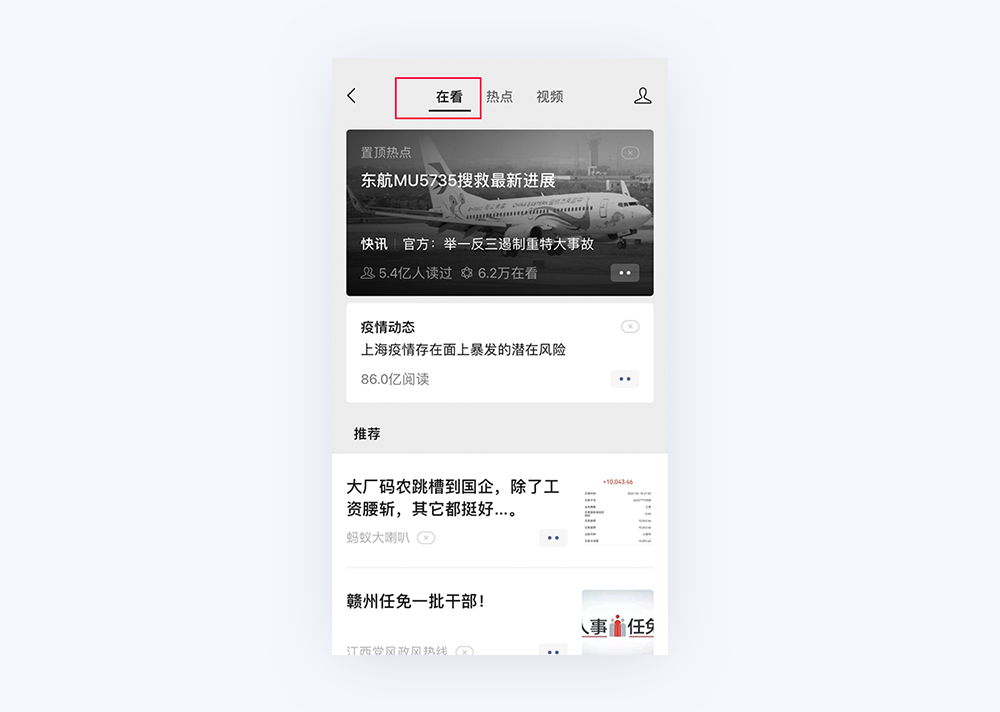
为了减轻用户的这种社交压力,微信推出了“在看”的功能。
用户点了“在看”后,此文章会出现在看一看这个模块,且七天前的分享将不可见,这就相当于一个弱化版的分享功能。

这将大大减轻用户分享的社交压力。对于公众号主来说,相当于增加了一个流量入口,激发他们创作更多的内容。
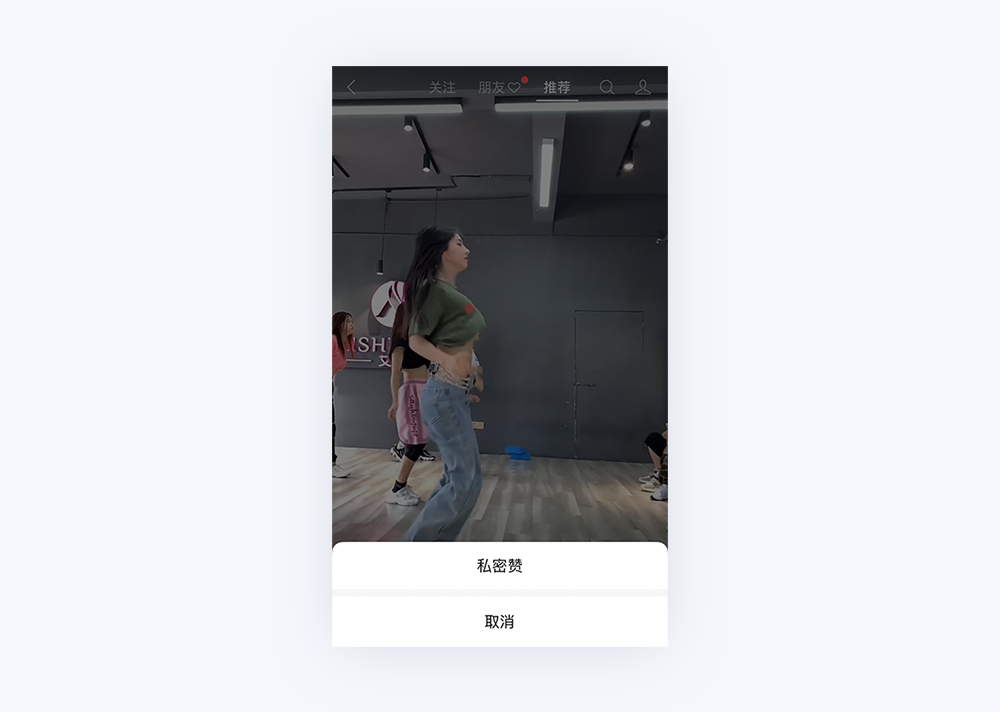
视频号点赞也是同理,会被朋友看到,导致用户在点赞的时候就会有所顾虑。
他会考虑,我点赞了这个视频,我老师、上司、父母、亲戚、朋友会不会看到?他们会怎么想?
但他在抖音上点赞是没有这么多顾虑的,单纯的喜欢就行。
第一,抖音是弱关系平台;
第二,抖音上的点赞默认是私密的。
因此,微信才推出了私密赞的功能,需要长按才能触发。
这并是一个优雅的解决方案,一是操作成本有点高,二是用户存在较高的学习成本。

微信作为一个强关系社交场景,这正是微信与抖音不一样的地方。
以上两者的目的都是一致的,那就是为了减轻用户的社交压力。
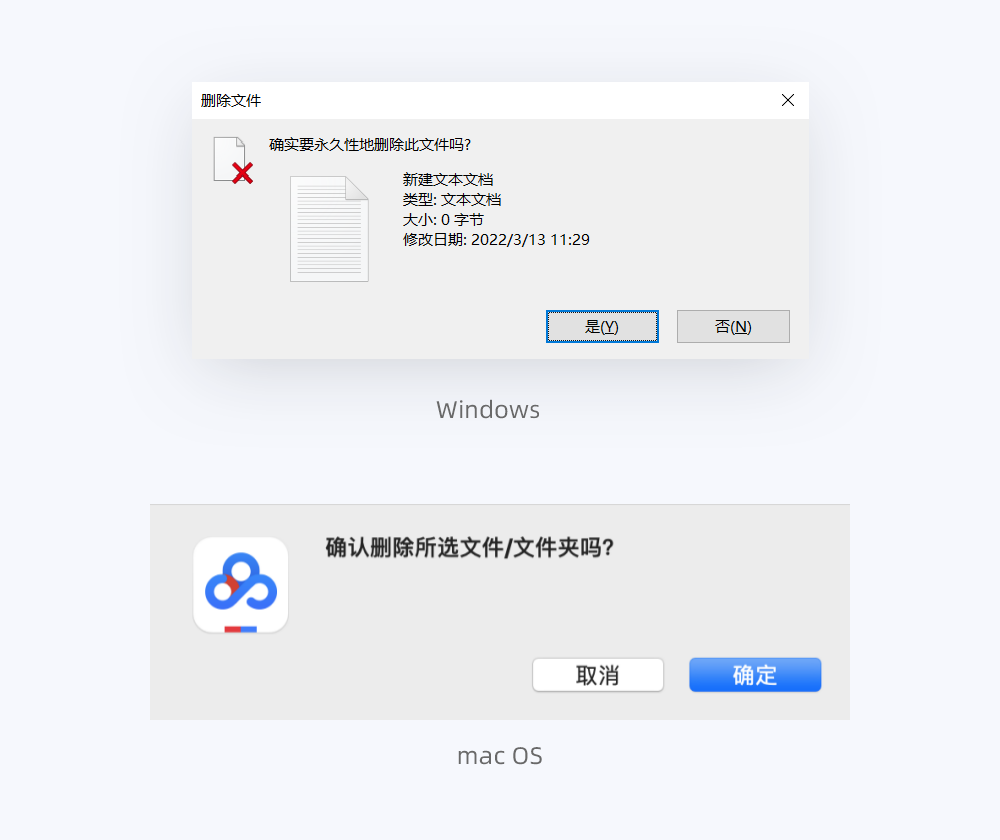
同时用过mac OS和windows系统的用户不知是否发现,这两个操作系统的弹窗按钮“确定”和“取消”的位置是不一样的?

mac的弹窗按钮确定在右,取消在左;而windows的刚好反过来,确定在左,取消在右。
为什么会有这样的差异?哪一种更加合理?
在交互设计中,这种弹窗叫做模态反馈,艾伦·库珀在《About Face 4》中提到:模态模式一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,需要用户操作才能退出该模式。模态的优势在于让用户专注于完成某个任务而不被干扰。
首先我们要明白这两个按钮哪个使用率更高,一般来说,“确定”的点击率要远远高于“取消”。这是因为大多数用户对于自己的操作行为是明确的。
所以这两个按钮在视觉上一定要做出差异化,“确定”的视觉层级要高于“取消”,这样用户才会一目了然,不会感到困惑。
回到刚才的问题,逆向思考这两者背后的逻辑差异。
windows弹窗的背后逻辑:
人的阅读习惯是从左到右,所以把点击率更高的按钮放在左边更加符合人的正常阅读习惯。
mac弹窗的背后逻辑:
根据一般的任务的流程,“取消”在左代表返回上一步操作,而“确定”在右代表进入下一步任务流程。
看上去似乎都有道理,这两种交互方式本身没有绝对的对与错。只要在整个系统中保持一致性,让用户形成操作习惯就没有啥问题。
从个人的使用习惯而言,个人更倾向于mac的这种方式。
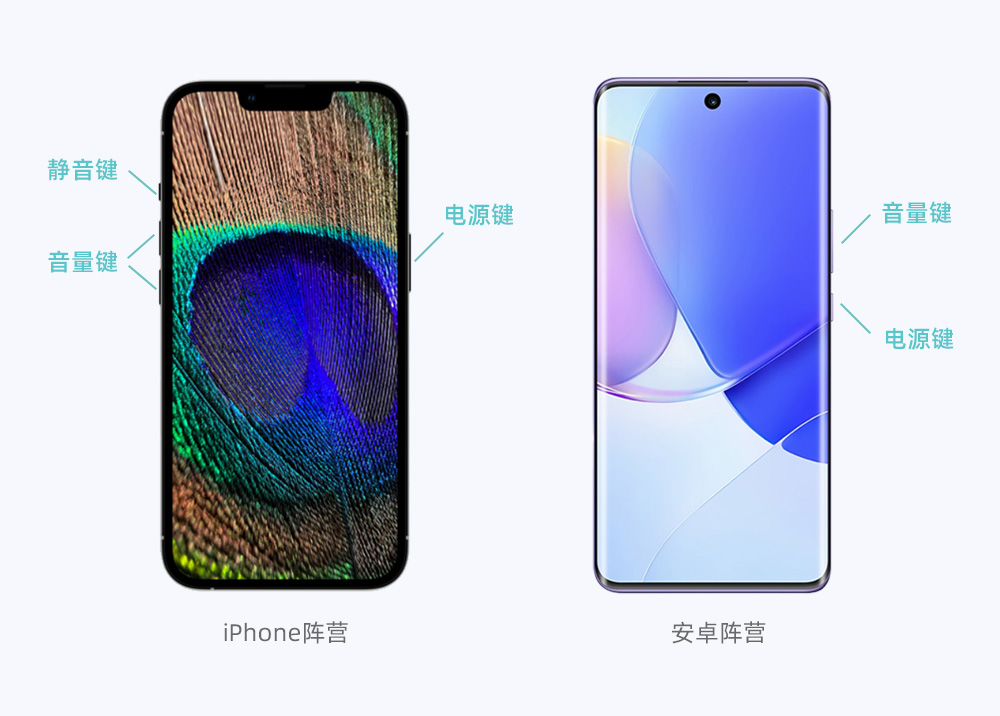
手机上的实体按键电源键和音量键通常有两种分布方式,放在左右两侧或都放在右侧,前者以iPhone为代表,后者以安卓手机为代表。

这两种方式有什么区别?哪种方式更加合理?电源键和音量键属于完全不同类型的两种按键,且都是高频使用,它们的功能自然不用赘述。
我们先来看看都放在右侧会有什么问题,以下使用场景相信用户不会陌生:
用户a,在地铁上玩王者,声音有点大,想把声音调小,结果不小心按到了电源键,导致手机息屏,而此刻你正在激烈的团战,内心有一万只“草尼玛”奔腾而过……
用户b,每次按电源键(解锁或锁屏)都会不小心同时按到音量键,结果直接就截图了!这种情况发生了不止一次,因为这两个按键离的太近了……
用户c,自家的小米11,电源键位于中间位置,右手拿时大拇指会触碰到,左手拿时中指刚好会触碰到,而电源键又有指纹锁功能,导致手机在不断的解锁,而你毫无察觉……
通过上面的案例,可以得出结论:若按键都放在右侧,会导致用户经常误触而造成不必要的麻烦。
放在两侧就不会有这样的问题。可以有效防止误触,尤其是盲按,不用担心按错,减少误操作的几率。
值得一提的是,iPhone手机的电源键一开始是位于顶部位置,这是为何?

因为刚开始时手机都是小屏幕(3.5~4寸左右),对于iPhone5S及以前的手机来说,单手操控,拇指Home,食指电源,刚刚好。
所以电源键放在顶部既按得到又可以减少误操作。
后来随着手机大屏的趋势(4.7寸以上),这个时候单手已经不方便按到顶端了,从6代开始就把电源键放在右侧了。
但无论是哪种方式, 两个按键都是分开放。
还有一个小细节,iPhone的实体键不是在右侧正中间,而是在靠上的位置。

iPhone设计理念是单手持握,并且大多数人右手握手机,大拇指经常会碰到右侧边框,若果放中间,这样会造成误触音量键和静音键。
其实上面的案例3就已经说明了按键放在中间的弊端。
我想起了当年的锤子T1,左右按键一样大且位于两侧的中间,这是典型的为了追求完美的对称而向用户体验妥协。
iPhone从初代开始就已经建立了自己的设计理念,不管是工业设计还是界面设计,并沿用至今。
从初代开始,iPhone机身左侧音量键上方就有一个静音键。
这些年来,iPhone一直在减少各种实体按键以及外部接口,比如3.5mm耳机孔、home键。
但直到如今这个静音键却一直保留下来,为何iPhone对于这个按键情有独钟?

静音键开启后,任何来电或通知都是无声的,震动也会消失。
在无需点亮屏幕的情况下实现一键静音,方便快捷,深受用户的青睐。
根据自身的使用习惯以及用户研究,无非以下几种使用场景,比如看电影、开会、上课等:
1.进电影院看电影前,我一般都会拨一下,避免在看电影的过程中被来电铃声打扰,影响了自己和别人观影。
2.开会的时候也会拨一下,以防在开会的时候突然被来电铃声所打扰,避免不必要的尴尬。
3.学生党在上课前一般也会开启,这样整节课都不怕打电话进来了。
总之,就是不希望自己的手机铃声打扰到自己和别人,带来不必要的麻烦。
如果是虚拟静音键,需要先解锁手机,对着手机屏幕一顿操作。
而实体键不需要这么麻烦,可以盲操作,放在裤兜里都不影响操作。
这个按键这么重要,却很少看到安卓手机上有(除了一加基本上没有)。
实体静音键并非苹果首创,之前的Palm、Blackberry(黑莓)早已有这样的设计。
可能的原因是安卓控制中心很早有静音按钮,甚至有些定制系统还可以把静音按钮直接放在桌面上,设置静音非常方便,也就没必要再多加一个实体键了,显得多余又徒增成本。
上面提到过的,作为安卓阵营唯一的静音键,一加手机引以为傲的三段式按键,该设计可以通过物理键直接实现在静音、免打扰与正常模式当中快速切换。

但个人认为这个设定复杂了,三种模式远比两种模式复杂。用户并不一定能搞明白,有一定的学习成本。
在早期,iPhone的控制中心并没有静音按钮,想要设置个静音并不是一件容易的事情,而这个功能又是必须的,苹果索性直接做了一个实体物理键。
这样静音的时候只需要把静音键拨过来就可以了,一步到位,使用体验也很好,所以一直保留至今。
虽然现在iPhone的控制中心已经加入了勿扰模式,但考虑到老用户的使用习惯,以及品牌调性,苹果对于这个实体按键的去掉还是显得很谨慎。
考虑到之后iPhone在防水、机身内部空间的改进,不排除苹果终有一天会取消iPhone上这个静音键。
静音键虽好,但也并非没有缺点。用户有时候会无意中触发这个按键而不自知,或者开启后忘记关闭,导致错过了一些重要的电话。
虽然开启了静音键,但并不是绝对的静音。如果是闹钟,铃声还是会响起,因为闹钟的优先级要远高于静音模式。
苹果这是考虑到了如果有用户不小心触发了静音键,或者开启后忘记了关闭,害怕用户耽误了重要事情。
这就很好的解释了为何明明开启了静音模式,却还可以调解音量大小的原因所在。细微之处方见真功夫。
在日常生活中,旋钮是个很常见的东西,比如音箱,微波炉,收音机,老式电视,车载旋钮……
在机械产品上,旋钮凸起的把手和它下面的圆盘刻度,是最明显不过的旋转暗示,符合人的自然感知。

旋钮式交互是个人非常偏爱的一种交互方式,我认为这种交互跟iPhone的home键一样经典,主要原因有三:
旋钮操作简单,看到这种按钮,一岁小孩子都会忍不住用手去抓。对于用户来说,几乎不需要学习成本。
在旋转的过程中,可调大调小,一切尽在用户的掌控之中,用户感觉到有十分的安全感。
在调节的过程中,调大调小都能立刻收到即时的反馈,这是用户最喜欢的交互方式。
我们在触摸屏上很少看到这种旋钮式交互,因为这种交互是要建立在抓住旋钮实物的感受。
而触控屏是个二维的世界,没有真实抓握的手感,无法还原出三维世界的真实手感。
汽车上最常见的旋钮就要数音量和空调了。然而自从特斯拉在车上推广大屏幕后,越来越多的国内厂家开始盲目跟风,把绝大部分的功能按钮集成到屏幕中,比如空调,不仅不方便,行车中使用还容易造成危险驾驶。

车上的触控体验跟手机上是完全是两码事,使用场景也完全不同。最大的区别在于后者没有安全问题。
都知道开车不玩手机,可是行车时操作中控屏跟玩手机有什么两样?
对于驾驶员来说更加安全,通过旋钮调节空调,熟悉后完全可以实现盲操,边开车边操作毫无压力。
如果是触控屏,你必须看着屏幕,一顿操作猛如虎,而在开车过程中眼睛哪怕离开前方一秒钟就意味着危险。
而安全是汽车驾驶的重中之重。
用户的操作有真实的物理反馈,旋钮阻尼。
屏幕上虚拟按键反馈根本无法与实体旋钮相提并论。
软件系统用久了会变卡,可能会死机,难免会有bug。而这些不稳定因素将成为汽车驾驶的潜在危险因素。
一旦屏幕失灵,或者系统死机了,那所有按键都失效了。
虽然特斯拉为了提升其车载系统的稳定性下了很大功夫,但是问题从来都没有停止过。
但是硬件基本上很少会出问题,物理旋钮才让人100%放心。

无论厂家如何吹嘘,虚拟屏幕按键在大多数情况下都不会比实体按键有更好的使用体验。
因此,有一些实体键出于安全驾驶的考虑还是应该保留,将各种功能按钮都集成在屏幕里并不见得是一个明智的选择。盲目的把实体按键变为触摸按键存在安全隐患。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


作为一枚设计小萌新,对上述场景,是否似曾相识呢?此些尴尬的情况,也映射出了不少问题:数据化设计意识薄弱,数据基础知识模糊,缺乏系统的体验评估模型和度量方法等等。
那么,我们该从哪些维度进行数据分析呢?数据的基础知识又有什么呢?常见的数据分析方法又有哪些?诸位看官抓好扶好,入门版航班即将起飞,让我们一起走进数据的世界,掌握一定的数据分析能力,告别“我要我觉得”的任性决策。

增量尚不明确,存量博弈的下半场,都以去肥增瘦的方式,宣告着精细化运营的时代到来,似乎也对设计师同学提出更高专业的要求。数据意识作为能力象限中的某个小瓦块,虽然细微,但也是专业输出的切入点。
在面对产品功能迭代、用户行为分析、日常监测、设计决策以及效果评估等等问题时,单纯的从视觉维度进行推导,会稍显单薄。而基于客观数据的分析,可以更科学准确的辅助我们进行决策。


所谓的“数据指标”,简单来说就是可将某个事件量化,且可形成数字,来衡量目标。在一定程度上,“数据指标”能揭示出产品用户的行为和业务水平状况。
目前市面上的产品种类繁多,大致都围绕“用户是谁、做了何事、结果如何”进行归纳整合,分别对应着用户数据、行为数据、业务数据三类指标。

1. 存量:反映某一时间段内活跃的用户数。以日活(DAU)、周活(WAU)、月活(MAU)维度进行统计。其中,Active需以关键用户的自发行为来进行定义,常见的动作有登录、浏览内容等。
2. 增量:一般用新增用户数来反映,同样分为日新增(DNU)、周新增(WNU)、月新增(MNU)三类统计维度。其中,增量的定义相对模糊,需提前与渠道确认好新增指标,建议根据内部的账号体系进行指标的取舍,选择新增注册用户还是新增设备数。
3. 来源:用户从何而来,包含自然搜索、产品导流、好友邀请等多种渠道。结合不同渠道用户的数据表现,可以指导后续的推广方案。
4. 留存:通过留存率来评判产品的健康程度,表示新用户在一定时间段内,某些行为重复发生的比率。其中,日留存和月留存的评判分析作用又有所不同:
日留存:作为衡量用户渠道质量的重要依据,如老王的公众号在站酷、知乎、微信群进行导流宣传,通过分析不同渠道的用户留存表现,从而优化受众用户的投放来源。
月留存:作为用户粘性的重要判断,通过指标来分析产品对用户是否长期有吸引力。也可用作产品上新后,功能迭代是否符合预期的判断依据。
1. 访问深度:用户单次浏览页面的过程中,浏览了页面的数量越多,表示用户访问深度越深,产品粘性较好。
2. 转化率:指在一个统计周期内,完成转化行为的次数占总访问次数的比率。转化率=(转化次数/点击量)×100%。如在电商、理财等产品中,转化率是衡量产品优秀与否的重要指标之一。
3. 跳出率:访问了单个页面的用户占全部访问用户的百分比,可用来衡量访问质量,高跳出率通常表示内容或体验与用户目标脱节。
4. 停留时长:用户游逛的时间长度,需要区分对待内容消费与工具效率场景,高停留时长并非全是正向反馈。
5. 次数:包含页面访问次数(PV)和用户访问次数(UV),通过页面或者用户作为计数单位,但需进行相应数据去重,保证数据的真实性。
6. 点击率:CTR(Click-Through-Rate)即点击通过率,某一内容被点击的次数与被显示次数之比,CTR是衡量互联网广告效果的一项重要指标。影响用户点击的因子较多,作为入口级内容,却具备较大的设计发挥空间,可通过信息的布局与核心利益点的外化,实现行为号召(Call to Action)
1. 总成交量:GMV(Gross Merchandise Volume)属于电商平台企业成交类指标,主要指订单的总金额,包含付款与未付款两部分
2. 人均消费金额:ARPU(Average Revenue Per User)即每用户平均收入。这个指标计算的是某时间段内平均每个活跃用户为应用创造的收入。
3. 续费率:指的是在订阅期结束时,选择续费的用户占所有应续费用户的百分比
4. 付费率:付费用户占活跃用户的比例。
5. 用户周期价值:LTV(life time value)是产品从用户获取到流失所得到的全部收益的总和,当LTV大于平均获客成本和后续的运营成本时,产品获得净收益。

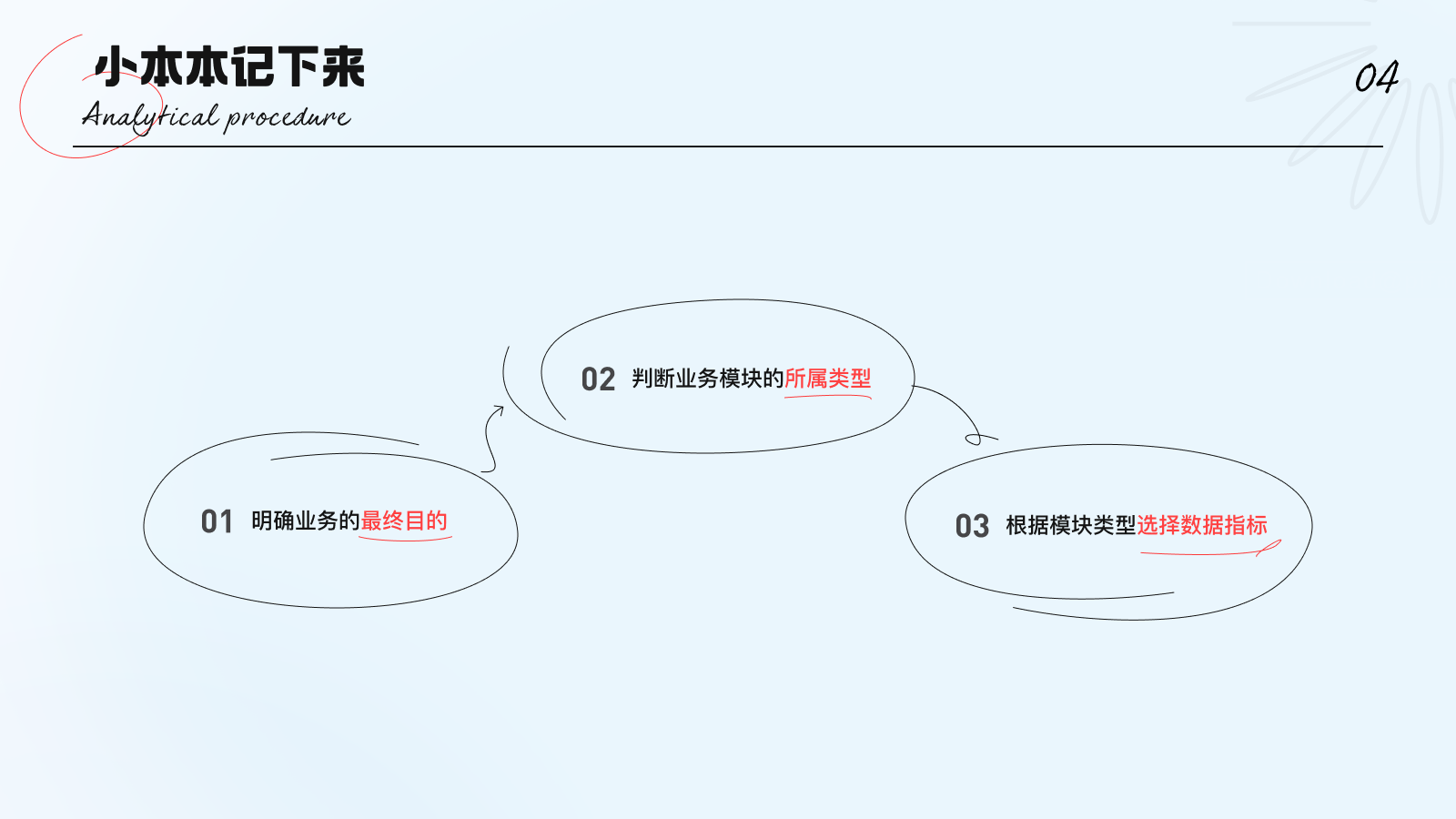
对上述数据类别有所了解之后,我们在面对纷纭复杂的应用类型与数据概念时,到底该怎么选取合适的指标进行衡量和分析呢?接下来,让我们进入下一个知识点-指标建模。我们大致可以按照以下方法进行关键指标的选取。
① 明确业务的最终目的;
② 判断业务模块所属类型;
③ 根据模块类型选择数据指标;

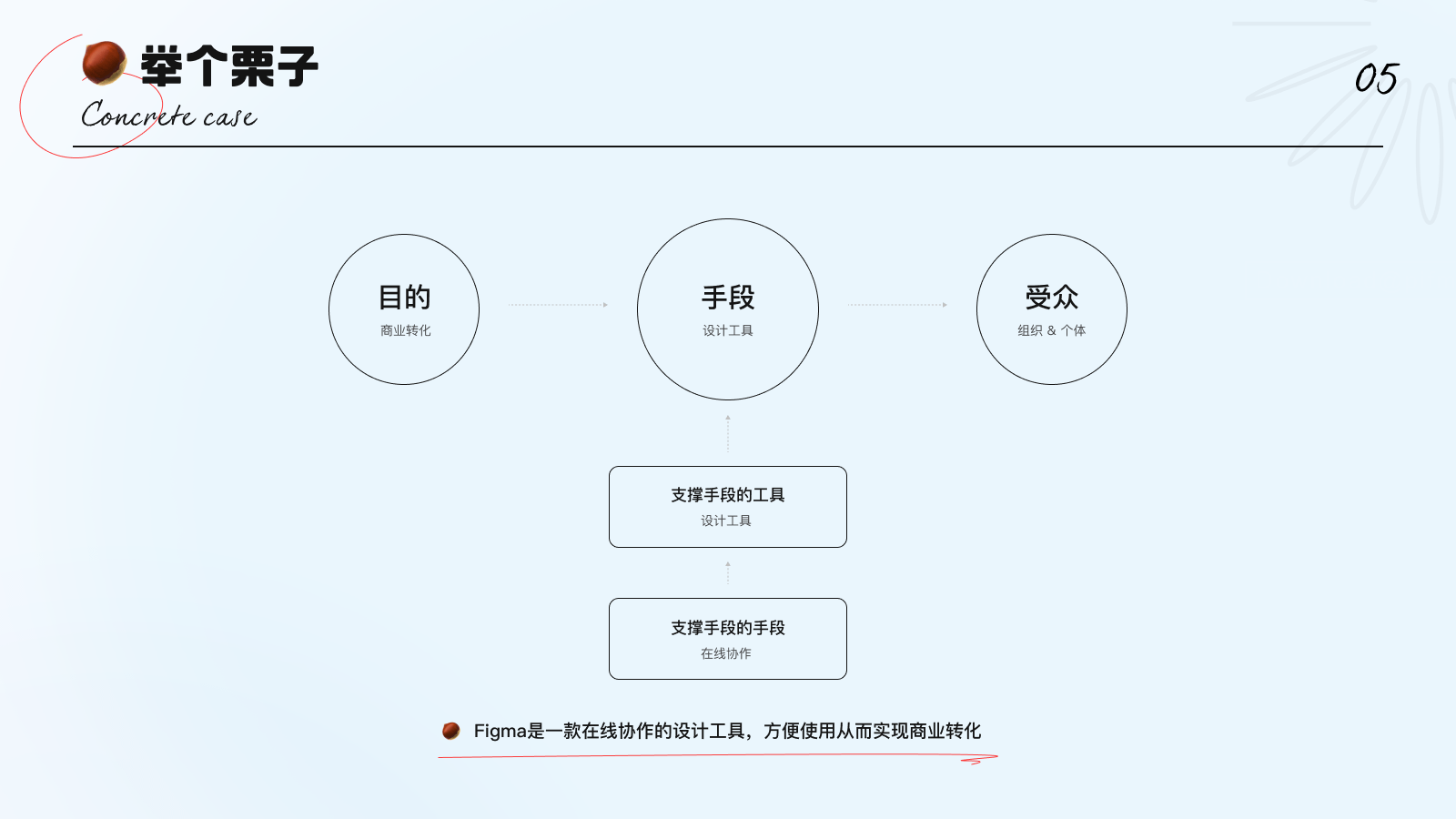
任何产品都有其商业或生存目的,且通常会使用一些支撑手段的工具、或是支撑手段的手段来达成目的。我们以“设计软件-Figma”为例,进行业务目的与手段的拆解。
1. 目的:Figma 是一个基于浏览器的协作式 UI 设计工具,其最终目的是完成商业变现,让更多用户付费购买。
2. 手段:为达成这一目标,而采用基于web的模式这一手段,极大的方便了团队协作办公的需求,继而备受青睐,普及率节节攀升。
3. 支持手段的工具:此外,借助开源的插件及完善的组件功能,为设计创作者提供更便捷的工具支持。

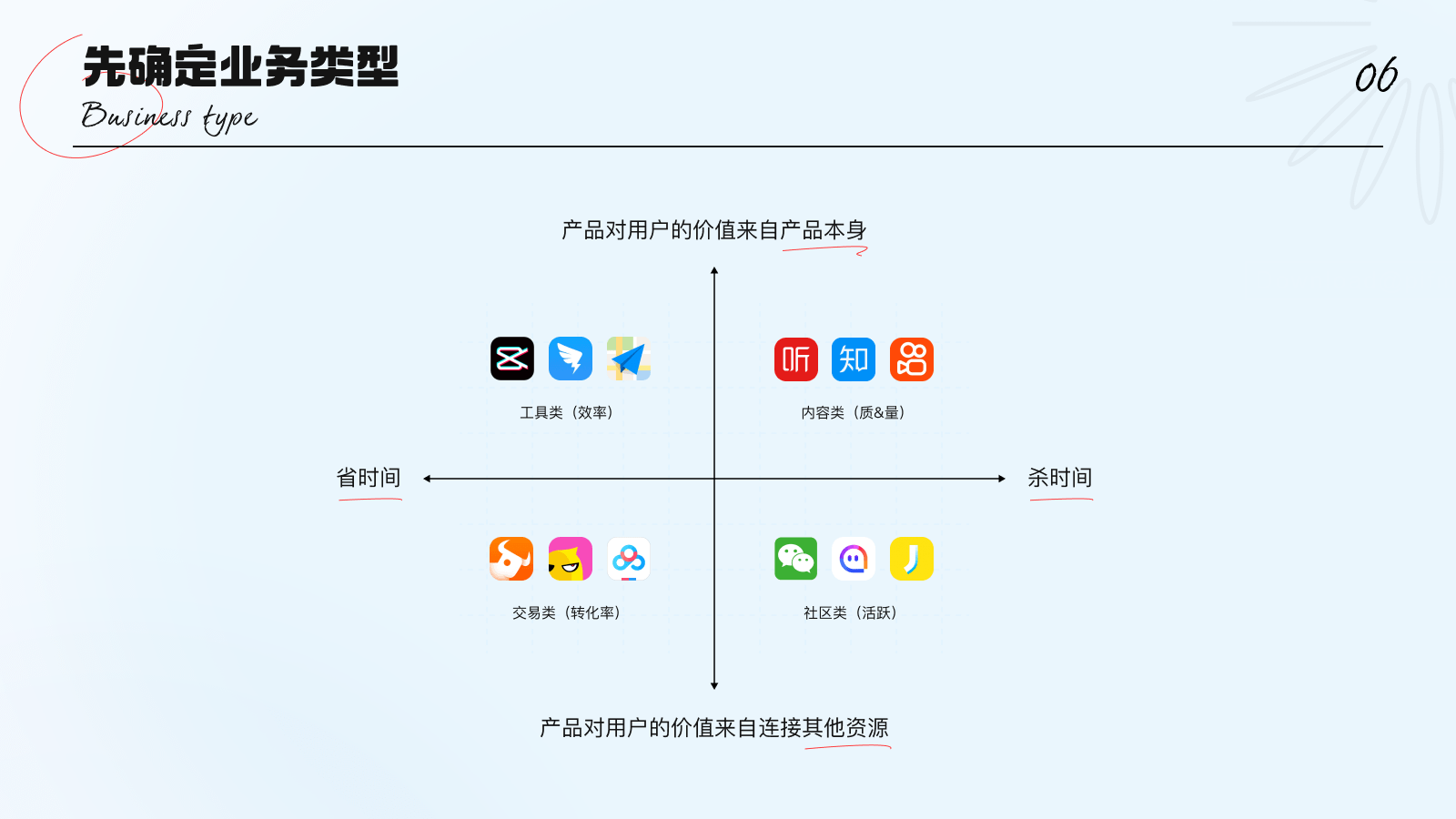
在从业务的最终目的出发,梳理业务模块后,可进一步的拆解该业务模块的具体类型。为方便理解,可以按照产品价值,将功能模块分为4种类别:工具、内容浏览、社区、交易。
1. 针对本身自带价值属性的产品,按照帮助用户节省时间和消磨时间可分为:
工具类:剪映、轻颜相机、飞书文档及翻译查词等
内容浏览类:各类图、文、音视频体裁的消费内容,如短视频、喜马拉雅、知乎等
2. 另一类产品本身不产生价值,通过自身的平台属性来连接资源,同样按照帮助用户节省时间和消磨时间可分为:
社区类:小红书、即刻、微博等
交易类:电商板块、会员付费板块以及直播打赏充值等

按照时间与价值维度,将产品划分为4类模块,每类都有各自需要核心关注的指标要素

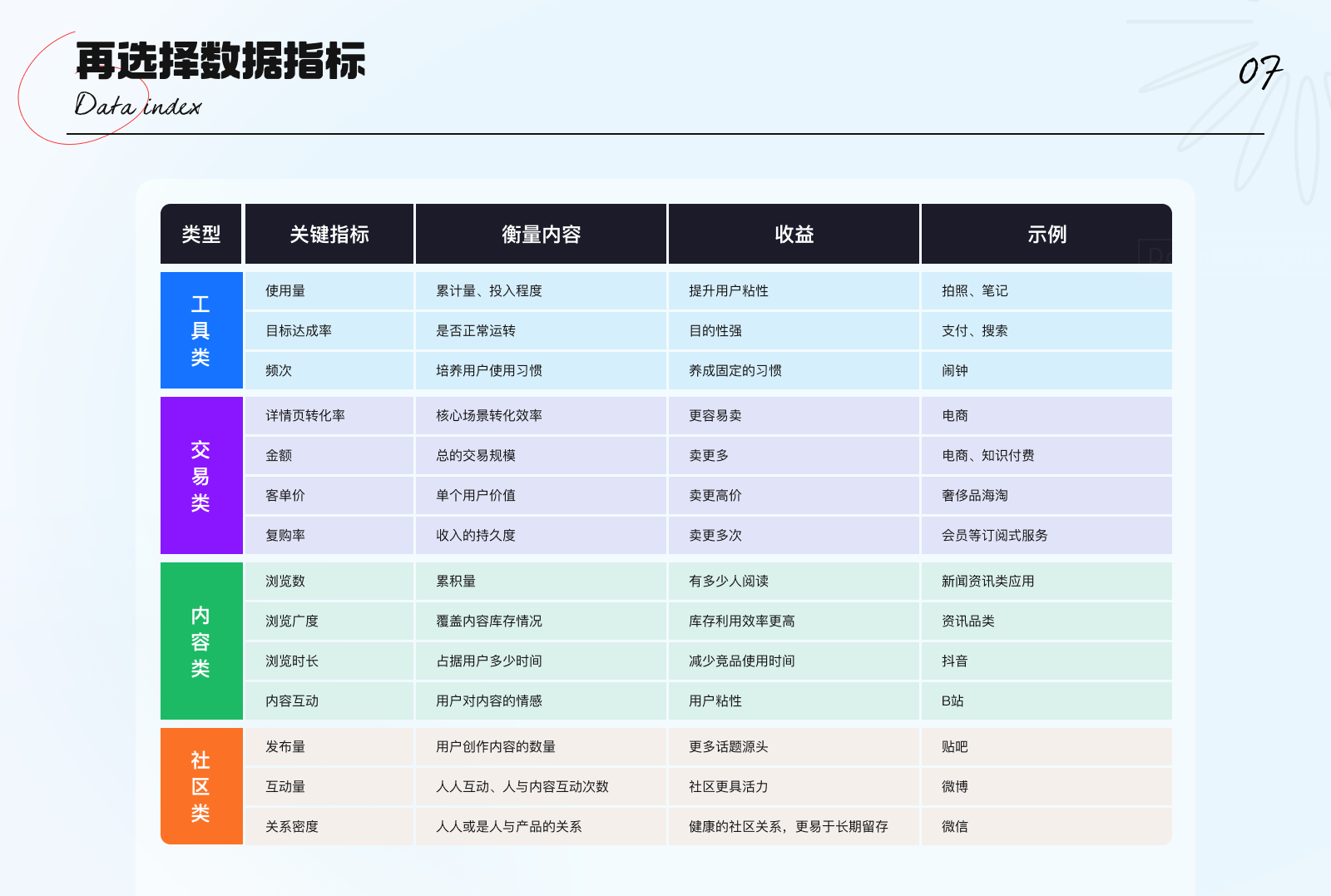
下面对4种分类的功能模块,分别介绍如何选取指标体系
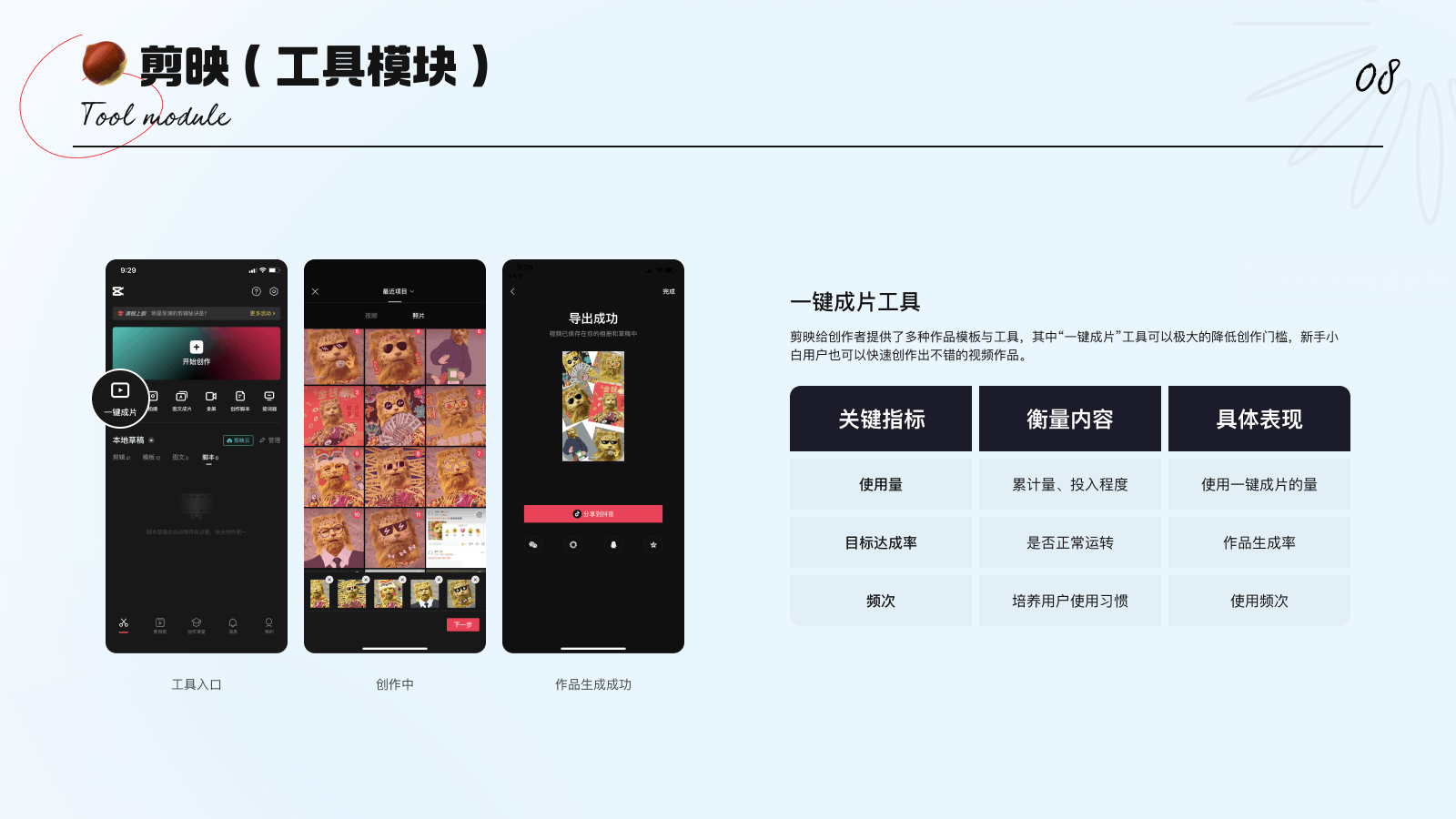
1. 工具类:通过产品达成个人目标,高频的使用行为,可以培养用户的固定习惯。因而可主要关注使用量、目标达成率、频次数据指标。(示例:剪映)

2. 交易类:以详情页作为用户购买动机的诱因,实现付费转化。倘若能多次反复的购买商品或服务,整体转化效果更佳。因而,可选取详情页转化率、客单价、复购率作为衡量指标。(示例:百度网盘)

3. 内容浏览类:用户是否已获得更优质的内容,愿意投入更多的时间浏览内容,并能触发与内容的互动行为。因而可选取浏览数、浏览广度、浏览时长和互动行为作为衡量指标。(示例:快手)

4. 社区类:社区环境主要受人与内容、以及人与人之间的关系影响。鼓励用户发布内容,以创造的内容来吸引其他用户产生共鸣,从而进行内容创造与互动行为。因而,可选取发布量、互动量、用户间的关系密度作为衡量指标。(示例:即刻)


在产品迭代发展的过程中,掌握有效的数据分析方法,能让冰冷客观的数据鲜活起来,为决策提供判断依据。接下来,就给大家推荐两类高频数据分析方法,请注意查收。
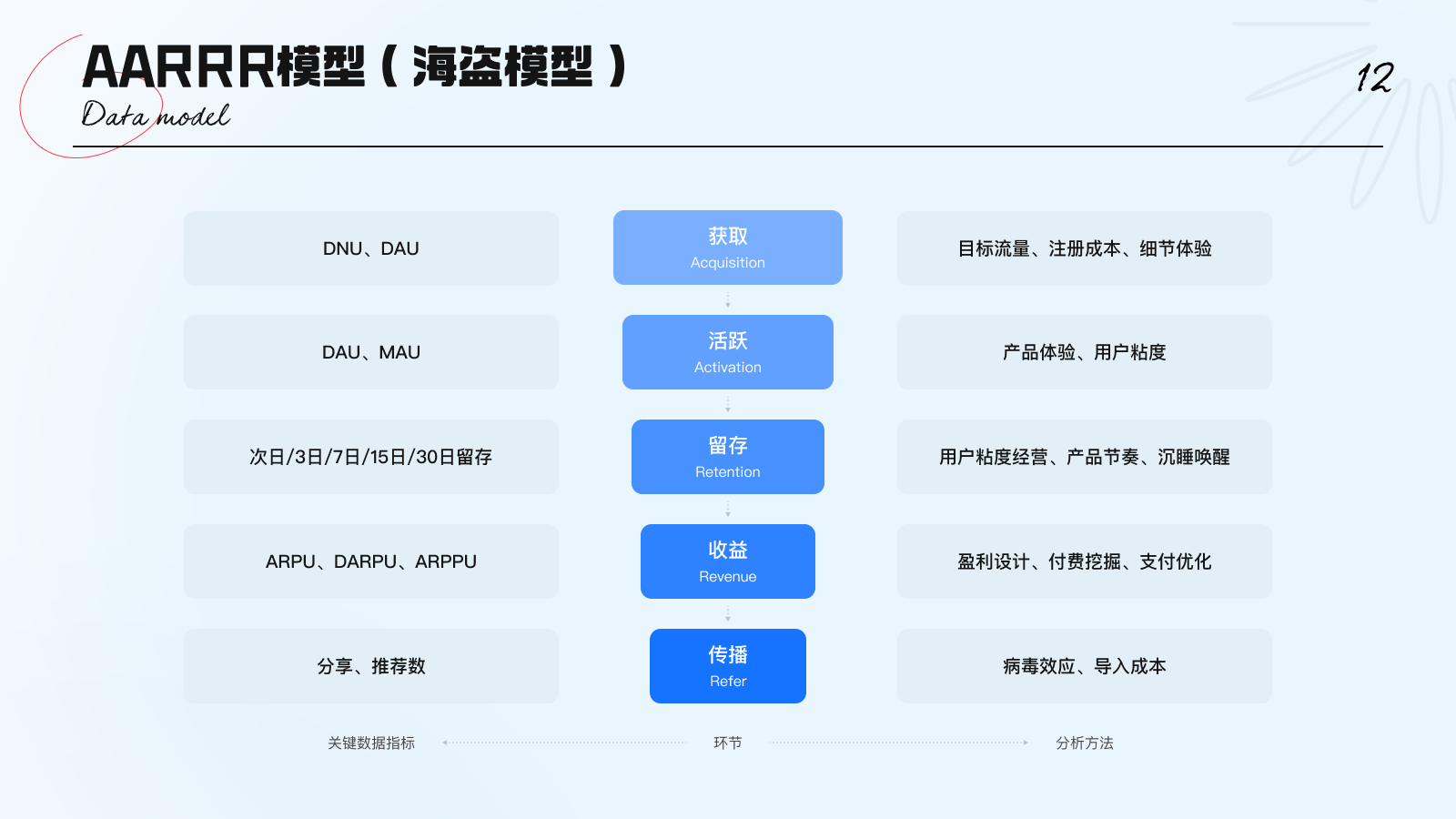
由Dave McClure 2007提出的客户生命周期模型,可以帮助大家更好地理解获客和维护客户的原理。其核心为AARRR漏斗模型,对应着实现用户增长的5个指标:
1. 获取(Acquisition):用户如何发现(并来到)你的产品?
2. 激活(Activation):用户的第一次使用体验如何?
3. 留存(Retention):用户是否还会回到产品(重复使用)?
4. 收入(Revenue):产品怎样(通过用户)赚钱?
5. 传播(Refer):用户是否愿意告诉其他用户?
我们在进行数据分析的时候,应该考虑用户正处于AARRR模型的哪个部分、关键数据指标是什么、对应的分析方法又是什么?

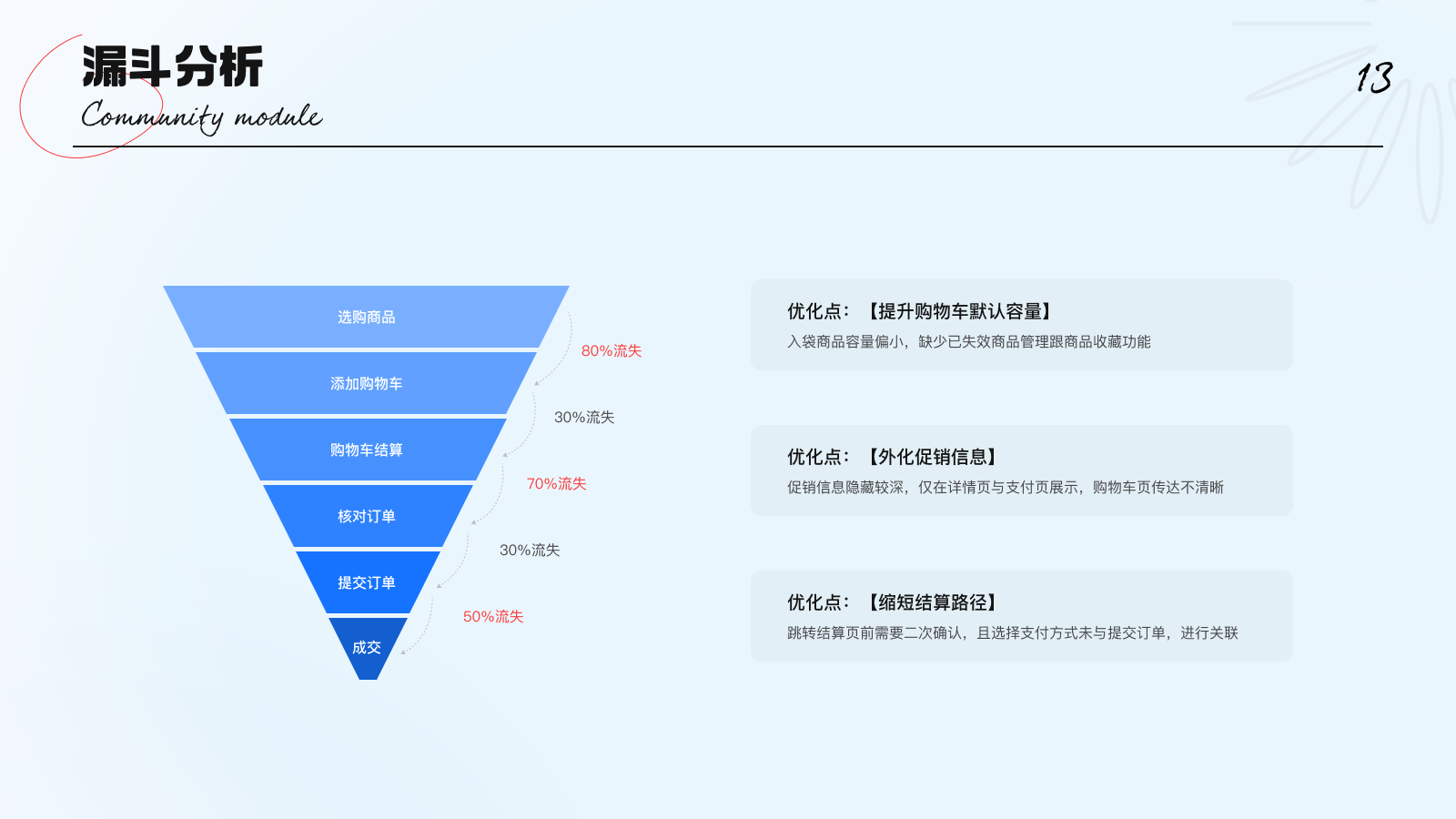
科学反映用户行为状态以及从起点到终点各阶段用户转化率情况,是一种重要的分析模型。广泛应用于网站和App用户行为分析的流量监控、电商行业、零售的购买转化率、产品营销和销售等日常数据运营与数据分析的工作中。
例如:在完成电商购物行为时,共包含浏览选择、查看详情、添加购物车、生成订单、支付等环节。通过监控用户在流程上的行为路径,漏斗能够展现各个环节的转化率,直观地发现和说明问题所在,更快定位出某个环节的具体问题。


除了需要了解分析方法之外,还需要提防以下数据分析常见谬误,避免落入陷阱之中,从而做出错误的决策。
1. 数据偏⻅
在分析数据时受个⼈偏⻅和动机的影响,即仅选择⽀持你声明的数据,同时丢弃不⽀持声明的部分。“数据偏⻅”将让数据的客观性荡然⽆存。 避免这种谬误的⽅法是在分析数据时,尽可能收集相关数据,并询问他⼈意⻅。
2. 采样偏差
在做抽样分析时,选取的样本不够随机或不够有代表性。例如,互联网圈的人极少会使用PDD,为何该应用还会有这么好的市值表现?
3. 因果相关谬误
将两个同时发生的事件,判断为因果关系,忽略了其中间变量。例如,隔壁老王生了个孩子,同时种了一棵树。孩子和树都随着时间的推移而长高,在一定时间内,如果使用相关性分析,可以得出这两个变量具有相关性。然而我们都很清楚,孩子长高和树长高之间,并不具有因果关系。
4. ⾟普森悖论
即在某个条件下的两组数据,分别讨论时都会满足某种性质,可是一旦合并考虑,却可能导致相反的结论。避免“辛普森悖论”给我们带来的误区,就需要斟酌个别分组的权重,以一定的系数去消除以分组资料基数差异所造成的影响。
5. 定义谬误
在看某些报告或者公开数据时,经常会有人鱼目混珠。「网站访问量过亿」,是指的访问用户数还是访问页面数?
6. 比率谬误
谈论此类型指标时,都需要明确分子和分母是什么。另一方面,在讨论变化的百分比时,需注意基数大小。如小王和小刘体重都上涨了10%,但二者的体重基数分别为60kg、90kg。
文章来源:站酷 作者:美工李大强
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为了保证这篇文章的质量,追波年度的每个作品都超过550赞。在此原则下挑选了828件作品,作品总的大小为2.2G。
相比于《2020年追波设计流行趋势》多出了328件作品。
从挑选出的828件作品中,排名前十的作品中9件为B端设计,另一件作品也是B端产品C端化的产物。其中:
B端界面设计占比476/828,57.4%;
C端界面设计占比180/828,21.7%;
视频动效作品占比223/828,26.9%;
明眼人都能看出其中的比重关系,B端设计再次大火,为什么是再次?因为B端设计之前火过,只不过没有赶上一个好的时代,在C端设计风光的十年里而忽略了其存在。随着C端市场饱和与数字化的浪潮下,实体经济、ToB 、ToG的产业再次迎来了它的曙光。视频动效的作品占比也已超过C端界面设计,相信今年视频动效作品占比还会再次提升。
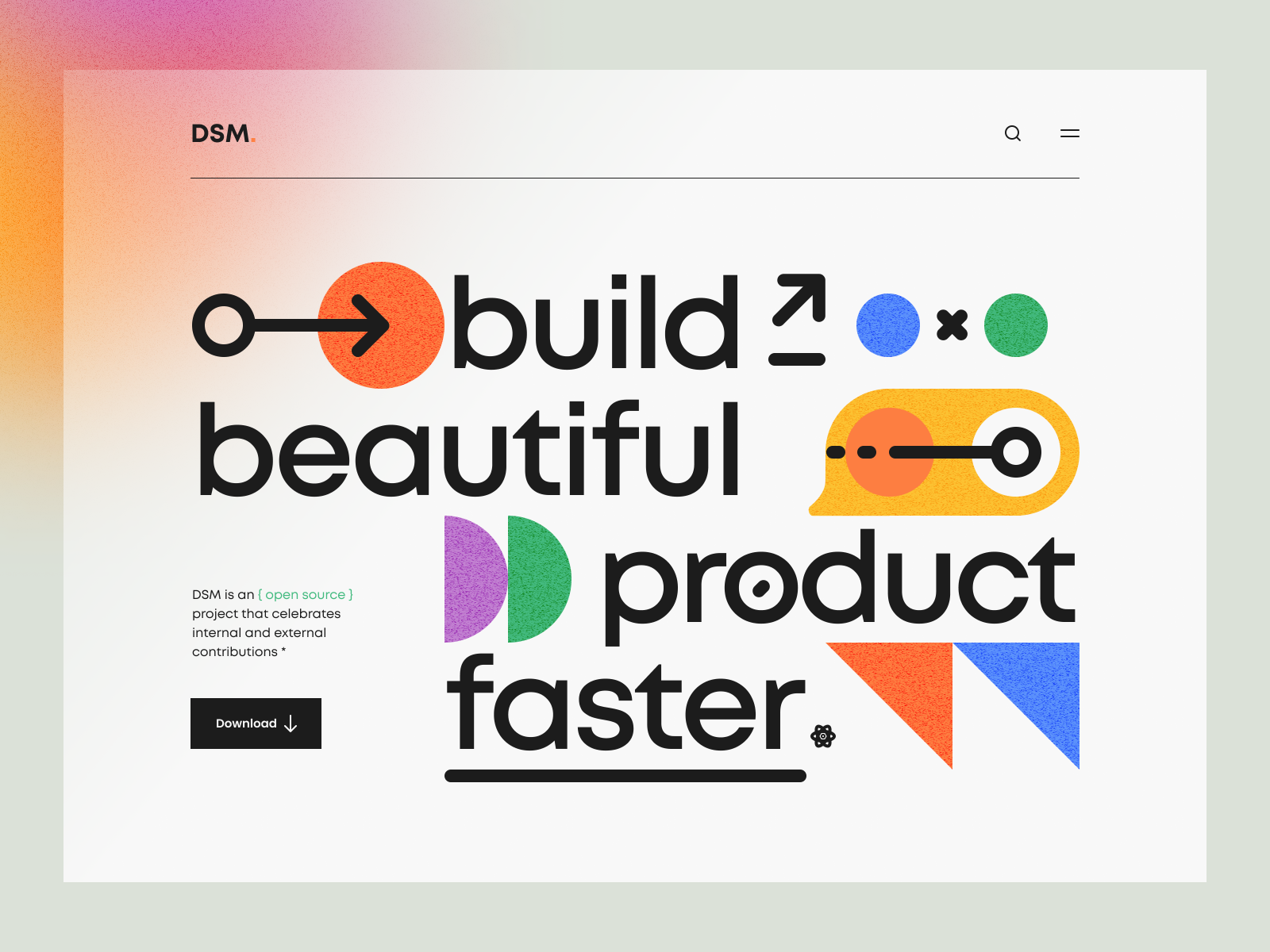
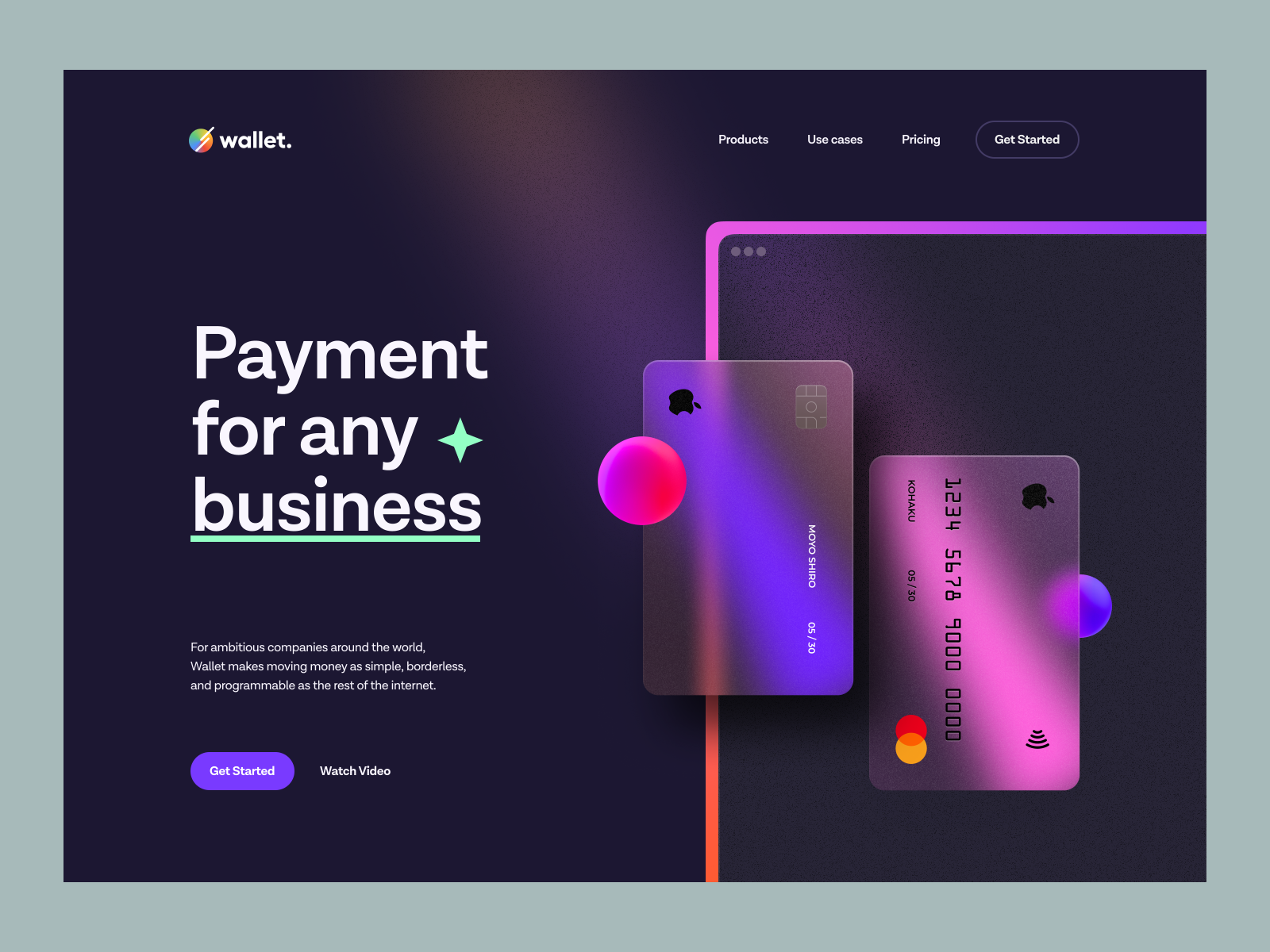
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。
在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。
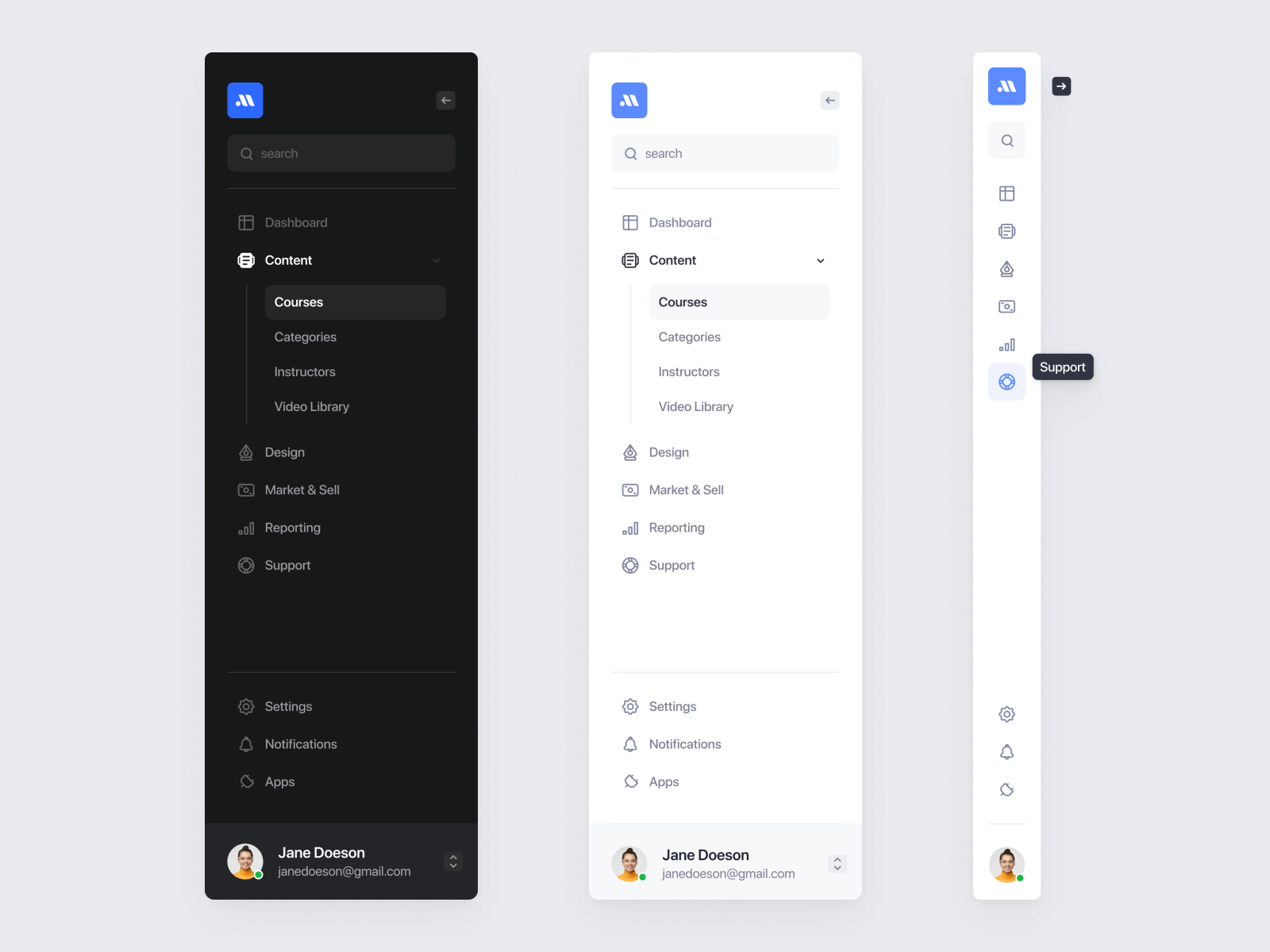
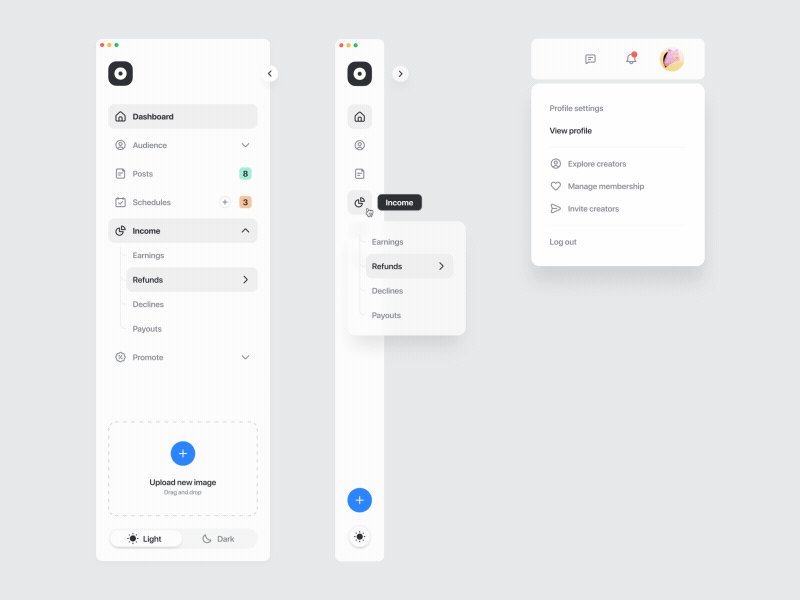
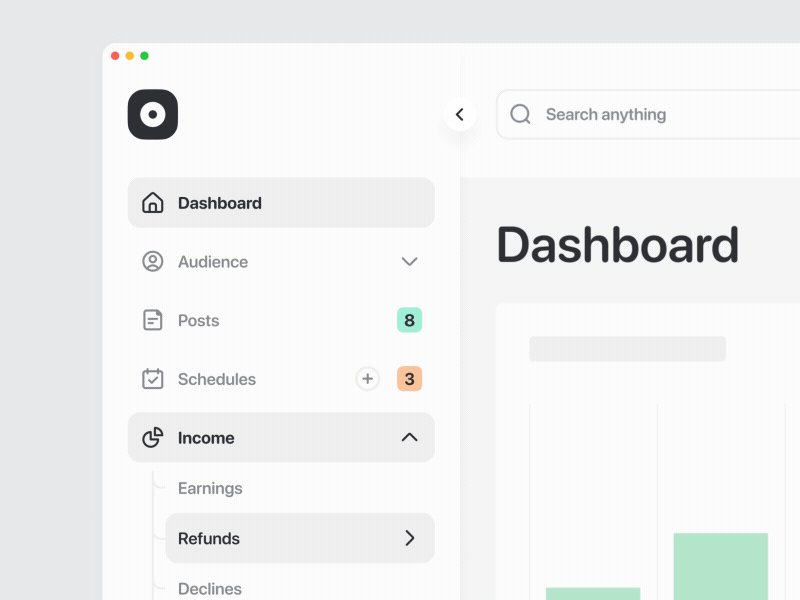
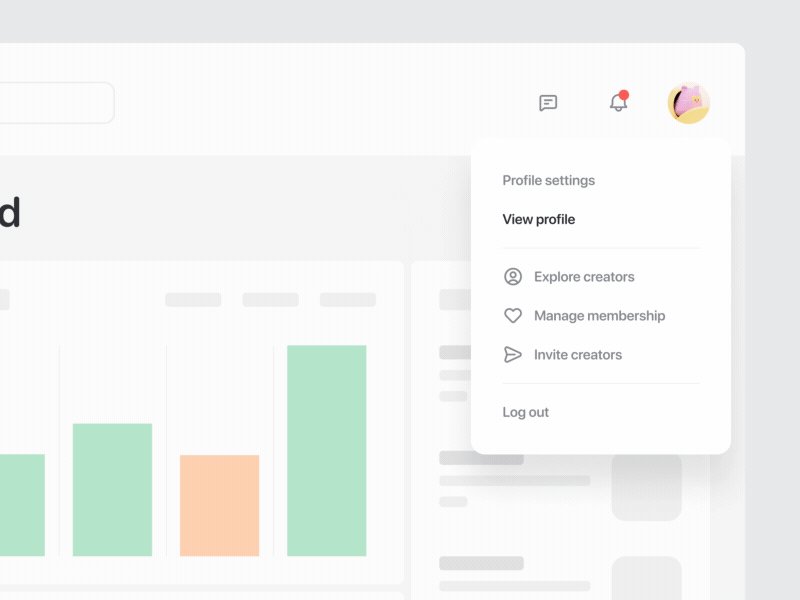
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。
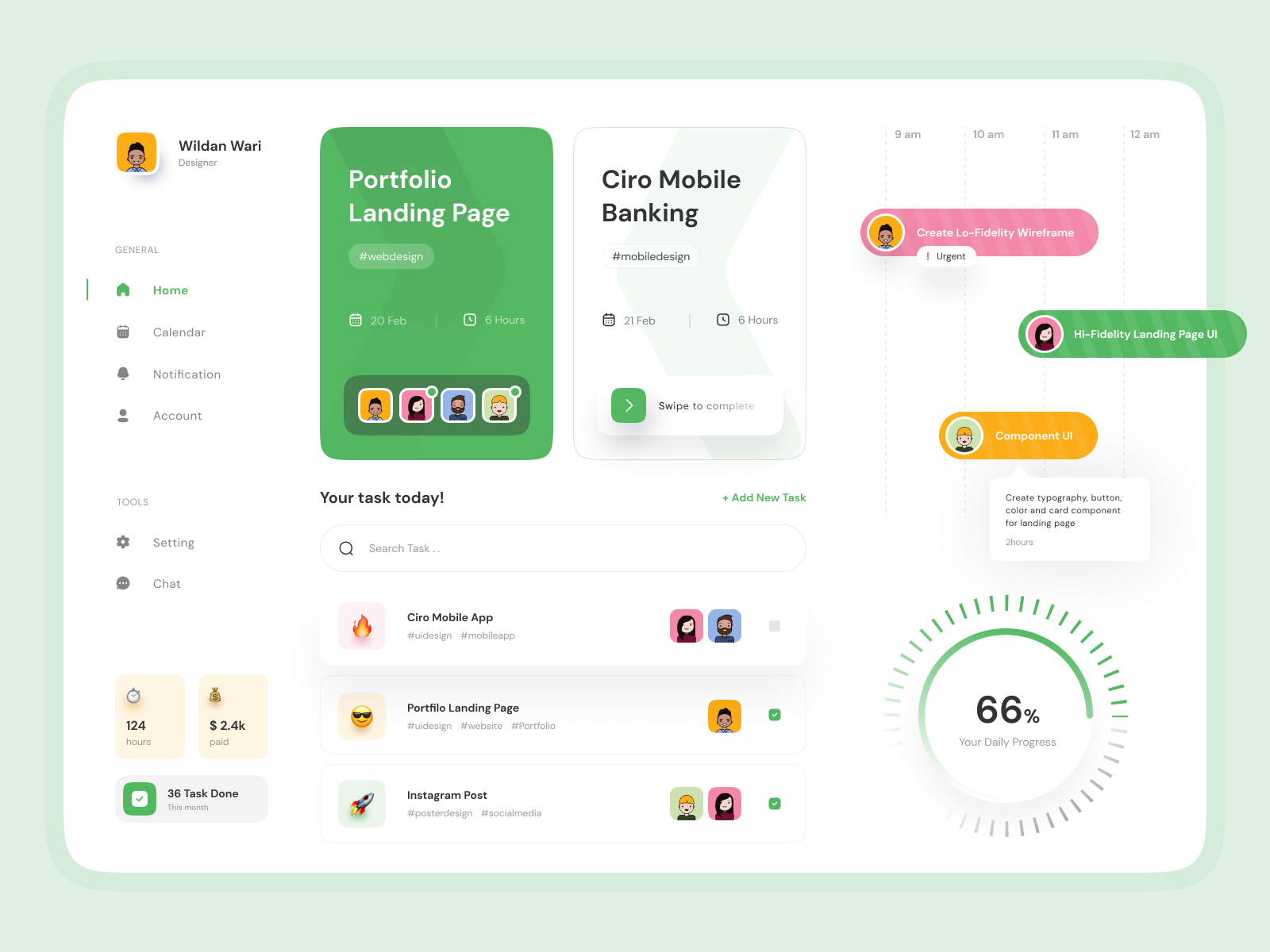
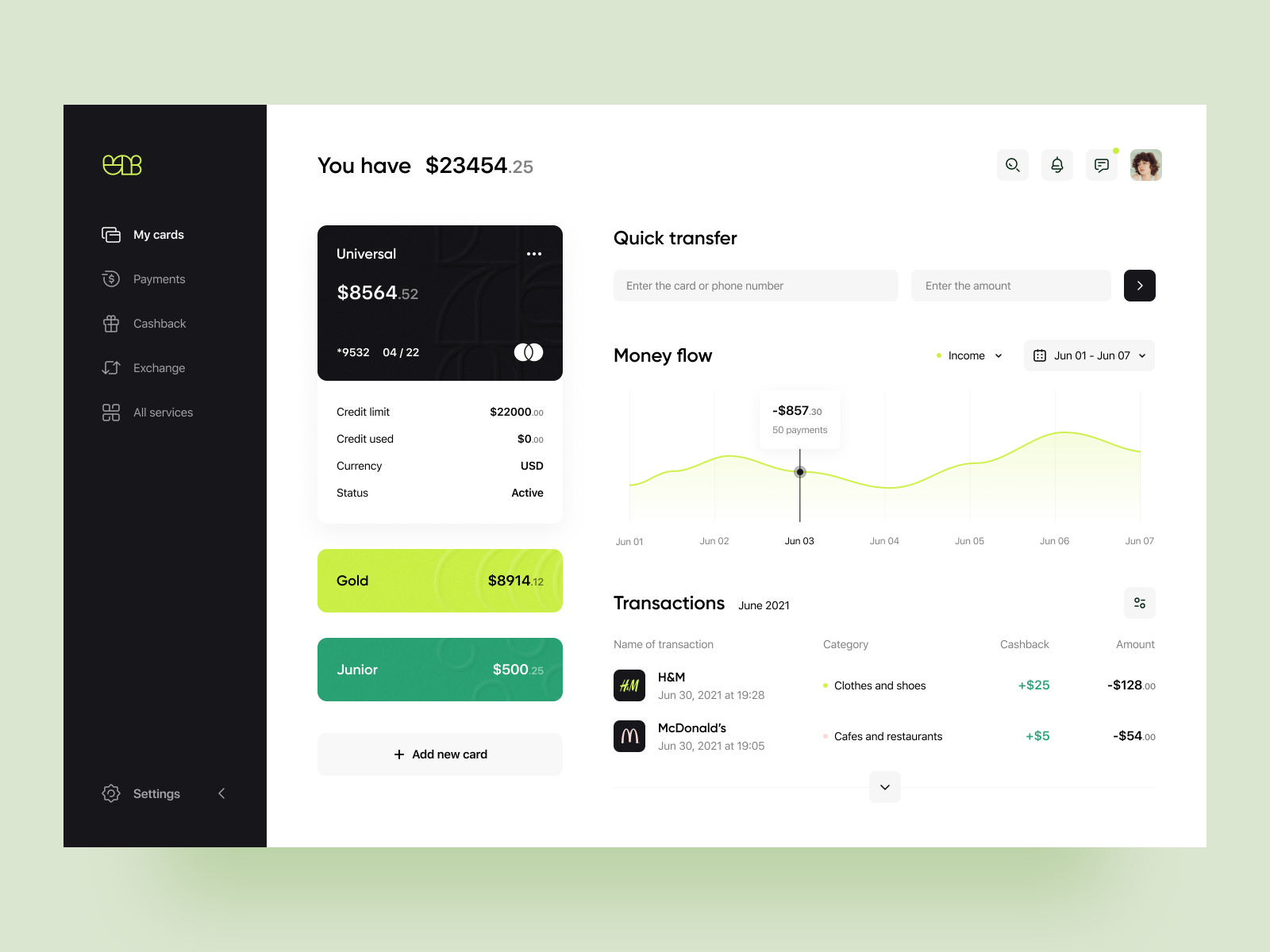
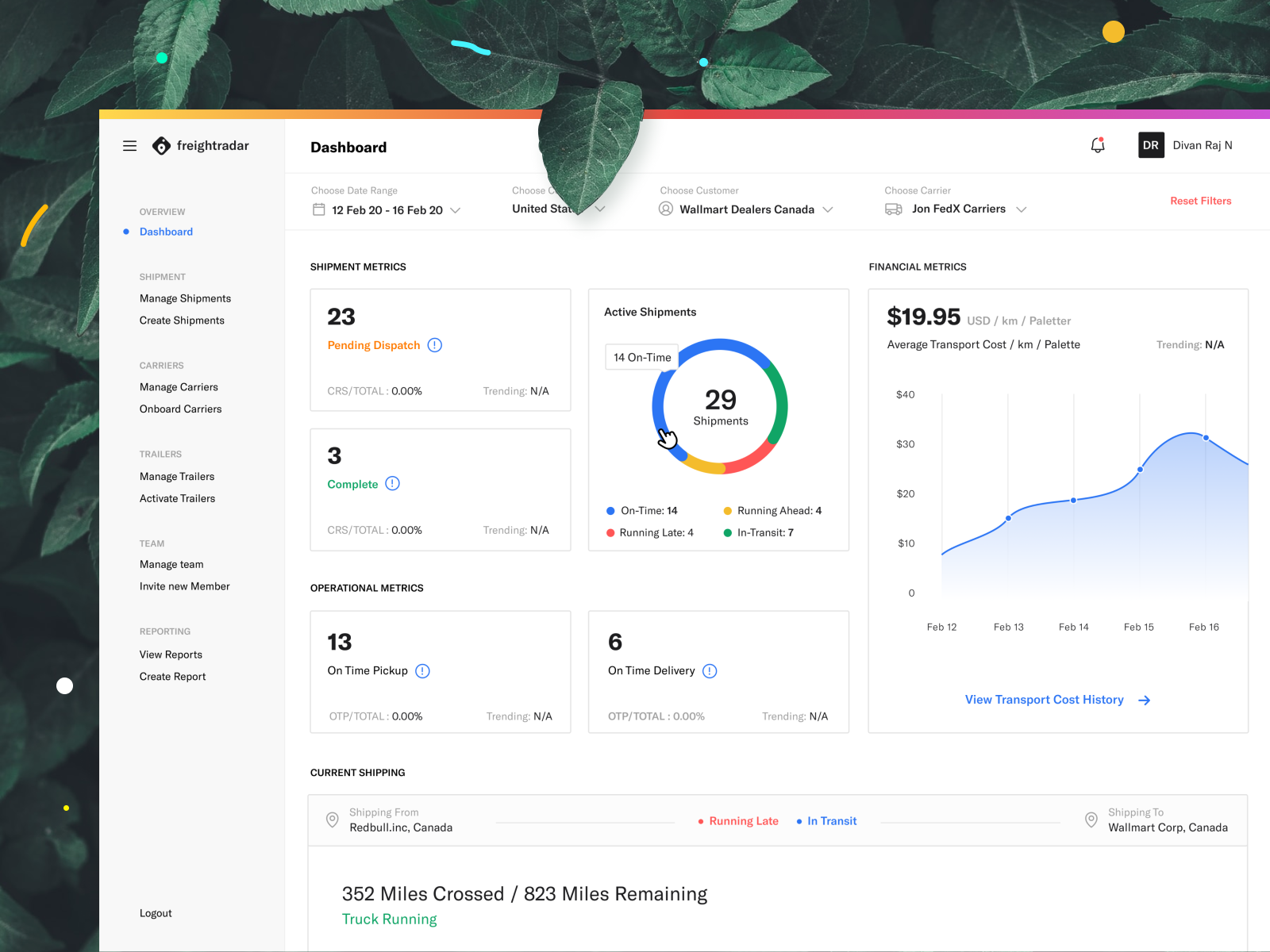
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。
B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。
轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。
几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。
Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。
MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。
P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。
卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。
C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。
上一次写追波流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
6000多字的设计流行趋势,希望能帮助设计师度过互联网裁员的寒春。最后希望以后每年坚持输出设计流行趋势。为设计行业奉献微薄之力。
总结
追波年度最佳作品

易读性(停顿感)


曲线





多彩高斯渐变风



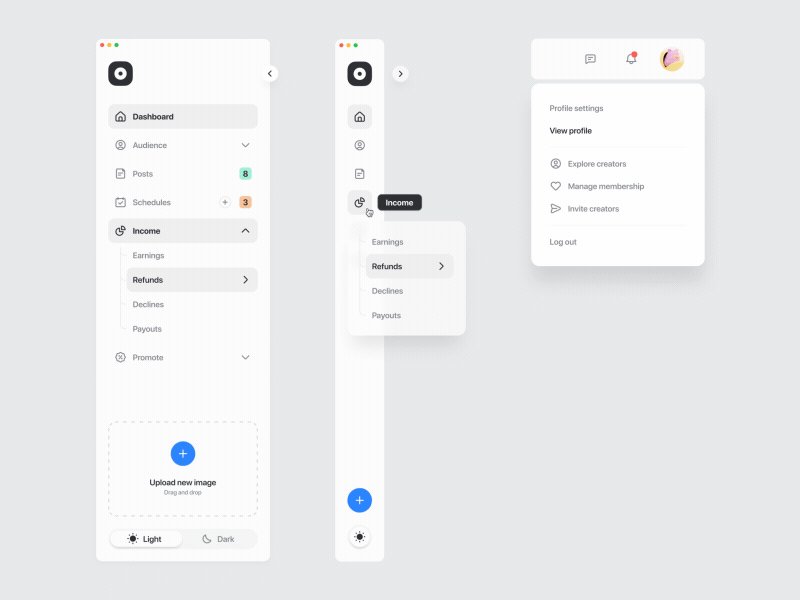
B端界面设计
侧边栏Sidebar




仪表盘设计



流程设计


B端C化

轻代码化



界面设计技巧
人文气息




毛玻璃效果


轻拟物



简洁设计




几何图形




暗黑设计



模块化(组件化)





插画
几何插画



线面插画


动效
微交互

Mg动画


三维
三维图标




轻三维




P4D(PS+C4D)


卡通IP




三维动画


总结
文章来源:站酷 作者:水手哥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

之前总结了B端表单页设计的一些问题,其中信息录入是比较重要的部分,信息录入中选择录入是最为常用及复杂的组件,平时工作中遇到的相关问题也是最多的,此次针对选择录入常用组件的应用场景和交互规则进行总结
选择录入的类型比较多,可以简单的分为两大类即
基础选择组件:单选/多选/开关/下拉选择
复杂选择组件:时间/日期/穿梭框/级联选择/树形选择等
B端表单业务场景比较多,很多场景具有通用性,有的场景却有一定的独立性,需要了解场景及用户的需求和组件的适用性才能提高用户操作体验和效率
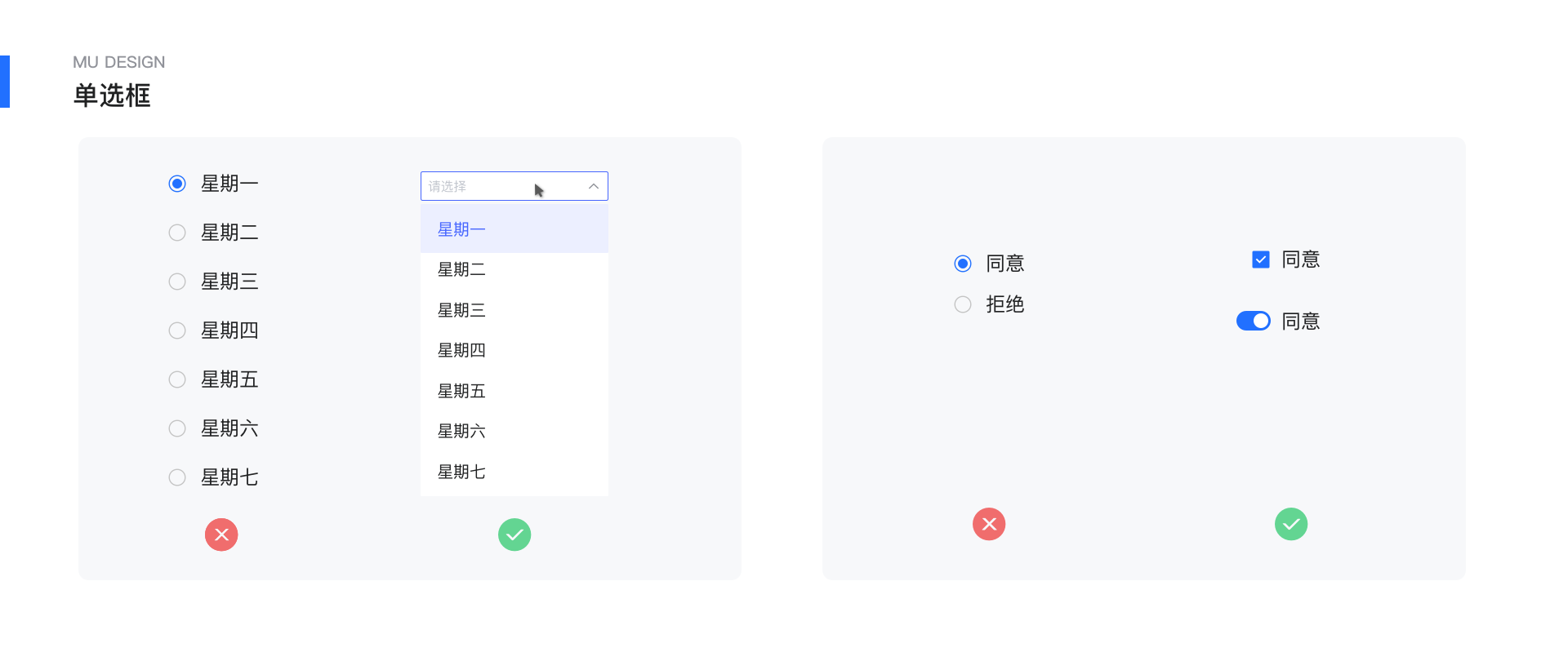
一.单选框
单选框(Radio)是表单中比较常用的控件,它通常被用来从一组互斥的相关选项中选择一个单独的选项。
当点击一个未选中的单选名时,它会被选中,其他按钮为未选中状态。英文命名Radio来源于旧收音机上的按钮,用于旧收音机不同频道的切换,当一个按钮被按下时,其他按钮会弹起,使被按下的按钮处于唯一被选择状态的按钮。
使用场景
1.当用户需要在一组互斥的选项中进行单一选择时使用单选框;如果要进行多个选择,推荐使用多选框。
2.当选项数目在2-7个之间时使用单选框;如果选项超过7个,推荐使用下拉框。
3.如果有两个含义相反的选项,如“同意”和“不同意”,“接受”和“拒绝”等,建议使用一个多选框或者开关勾选为同意,不勾选为不同意。
4.如果每个选项都有同等的优先级,没有推荐选项时,使用单选框;如果需要向用户推荐某个选项,可以使用下拉框。
5.如果提供给用户的选项很熟悉,看了第一个选项就能预见到所有的内容,如“周一”,那么后边的选项是“周二到周日”等,这种情况下就不需要将所有的选项都展示出来,可以使用下拉框来简化界面。

交互逻辑
1.选项的设置,在设计单选框的选项时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。应该满足“互斥”的原则,因此选项之间要避免存在交集,同时也要注意选项覆盖要全面,不能出现遗漏。
例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项。给出的选项有可能都不符合用户的情况,如果所有的选项用户都可能不会选,就需要提供一个“其它”选项。
2.默认选项,一般情况下为第一个选项,需要选择最安全,最有可能的选项作为默认选项,提前预判用户的选择,提升用户选择效率。
3.选项排序会影响用户选择效率,所以需要遵循一定的原则。按照逻辑顺序,选择概率由高到低;或者按照复杂程度排序,由简单到复杂;也可以按照操作后风险排序,将最安全的操作放在前边,由风险最低到最高进行排序
4.排列对齐方式,竖直排列相对于水平排列而言,容易读取和定位,可以提高用户的浏览效率,所有的选项进行左对齐,不用受制于选项的标签文字长短,但竖直排列会占用较多的垂直空间;水平排列要注意每个选项之间的间距,间距尽量大一点,要不然用户会分不清单选按钮的文字到底是在前边,pc端水平空间比较大,所以相对而言,水平排列的方式更加常用。
5.交互区域,单选框的面积较小,用户在点击的时候会比较困难。可以通过扩大点击区的交互区域来提高易用性,将标签文字也设置为可点击,增加操作区域的面积,方便用户操作
6.文字标签,每个选项的文字都要简洁明了的表达该选项所代表的含义。一般使用短语而不是句子,因此不需要以句号来结尾。尽量保证每个文字标签用语的表达的一致性,不要出现有的用名词,有的用动词的情况。如果需要解释说明,可以在选项下方使用单独一行文字。如果标签文字无法进行精简,必须使用多行文字,将单选按钮与文字顶对齐
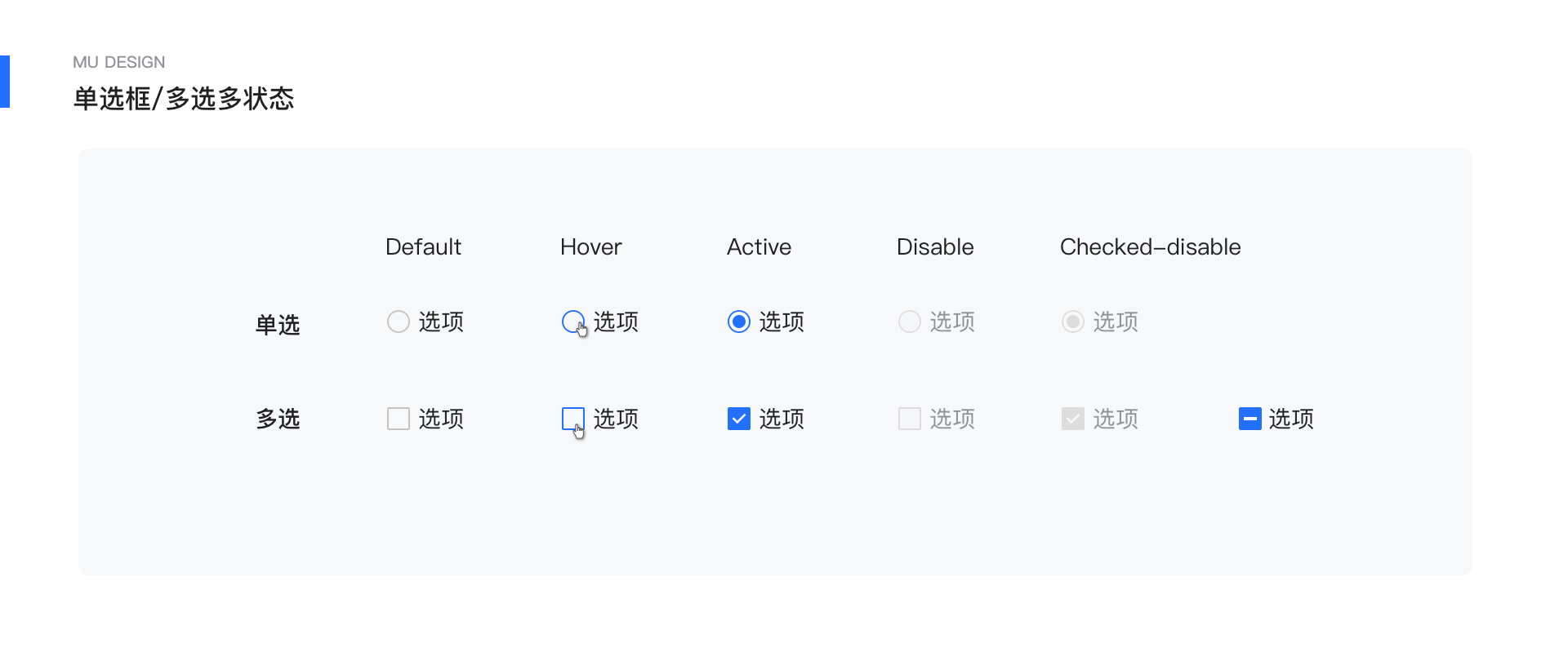
7.交互状态,每个选项都有选中和未选中两种情况,每种情况对应了3种交互状态,分别为默认、悬浮和禁用。
二.多选框
多选框的交互定义是帮助用户完成从若干个互斥的选项集合当中选取一个或者多个选项的任务,多选框多用于表单中。传统意义上,多选框是方形,单选框是圆的,用户已经形成这种习惯认知,所以尽量避免使用特殊形状
使用场景
1.当用户需要在一组互斥的选项中进行多个选择,完成N选n的任务,使用多选框
2.当选项数目在3-7个之间时使用多选框;如果选项超过7个,推荐使用下拉选择
3.当选项数量为一个,包含“是”和“否”的逻辑,也可叫单个多选框 比如常见的用户协议页面,通常采用单个多选框。
交互逻辑
选项排序/对齐方式/交互区域/文字标签等逻辑与单选框基本一致
1.选项的设置,因为所有选项处于外露状态,所以超过7个时建议使用下拉选择器,避免选项过多难以展示
2.默认选项,相对单选框,默认选择在多选框中并不常见
3.提交操作,单个多选场景中,提交时必不可少的,可以是确认按钮或是其他方式;下拉选框中为了提高效率也可不用确认,点击空白处即确认选择。
4.排列对齐方式:纵向排布,适用于选项内容较多或信息长度差异较大的情况;横向,适用于选项数量多且内容简短的情况
5.特殊状态:相对于其他控件,多选有了两个较为特殊的状态“半选中”“禁用(已选)”
1)半选中状态是全选状态的一种特殊状态,依附于全选状态,所以当多选框中存在全选时才可能出现半选状态,同时还需要有选中状态的子项,全选半选状态属于【父级】状态,交互的逻辑是状态的变化是随时体现的,所以【子级】状态的变化,作为【父级】状态也应该随之变化,这样父子级联动才会有半选中状态的出现。
2)禁用状态有未选禁用和已选禁用,未选禁用一般是该条数据不满足条件无法选中进行操作。而已选禁用一般用户的权限不足无法进行操作,通常展示出来只是为了让用户了解到有此操作。

应用场景
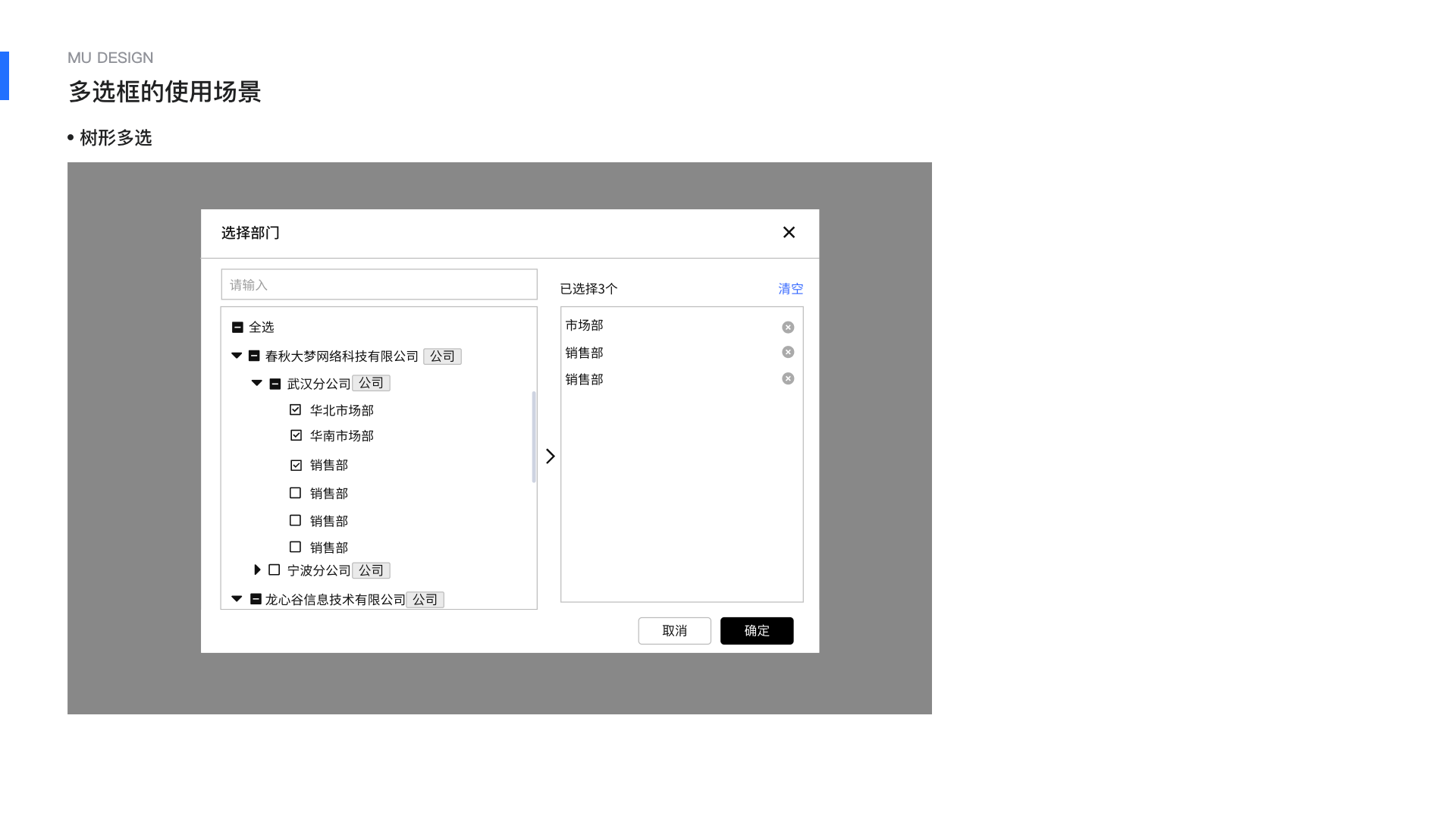
1.复杂选择器
复杂选择器中常常会用到多选框,可以明确展示选项的选择状态,需要注意的是多选框可以承载的半选,全选状态所对应的关系,是否符合业务场景。在实际工作中,我曾遇到过父级选择影响子级但是子级无法影响父级的多选场景,不符合常规的多选习惯,但是在实际业务场景中真实存在。

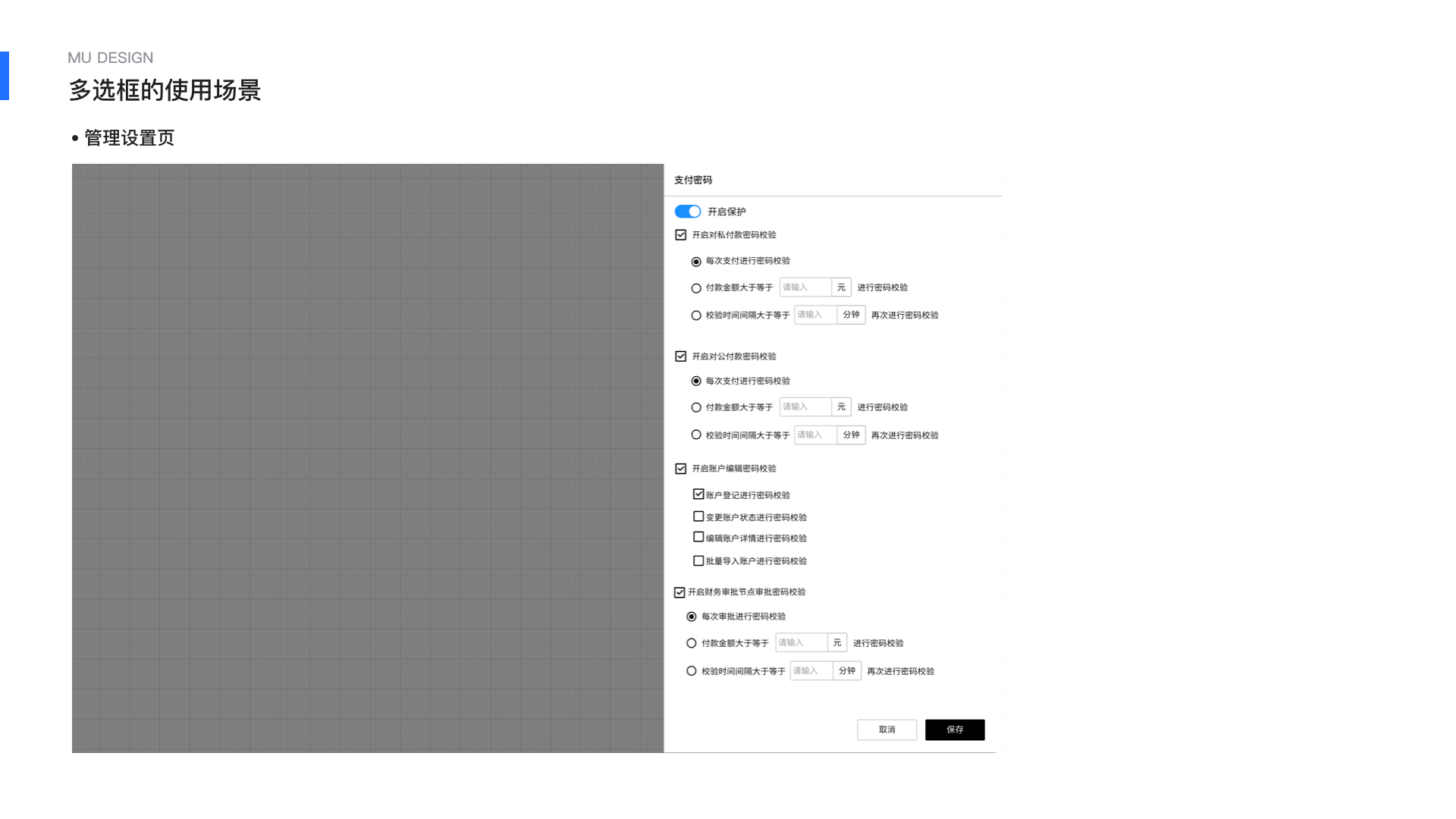
2.权限设置
在很多权限设置/流程设置的页面中,常常会用到多选框,需要注意的是各个场景中选中,取消,默认,重置等不同状态下,页面的变化,状态扭转时交互逻辑的合理性和易用性。

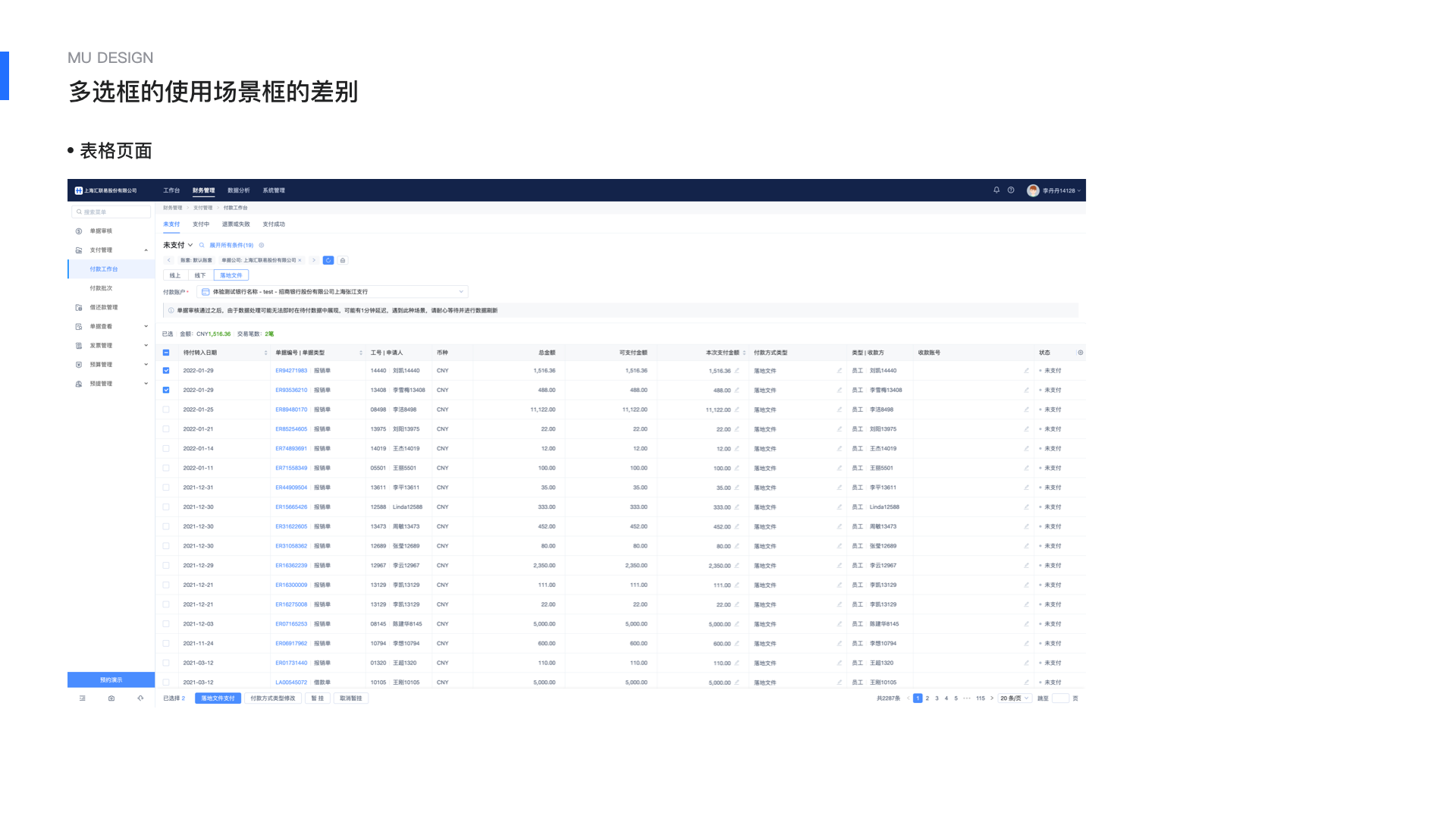
3.表格多选
表格页面情况多且复杂,对于勾选有两种形式一种是勾选多选框,一种是点击行数据选择,需要明确哪一种更适合当前的业务场景。另外表格的中最多的功能即是全选操作或是部分选择操作,需明确操作后对整个表格的影响
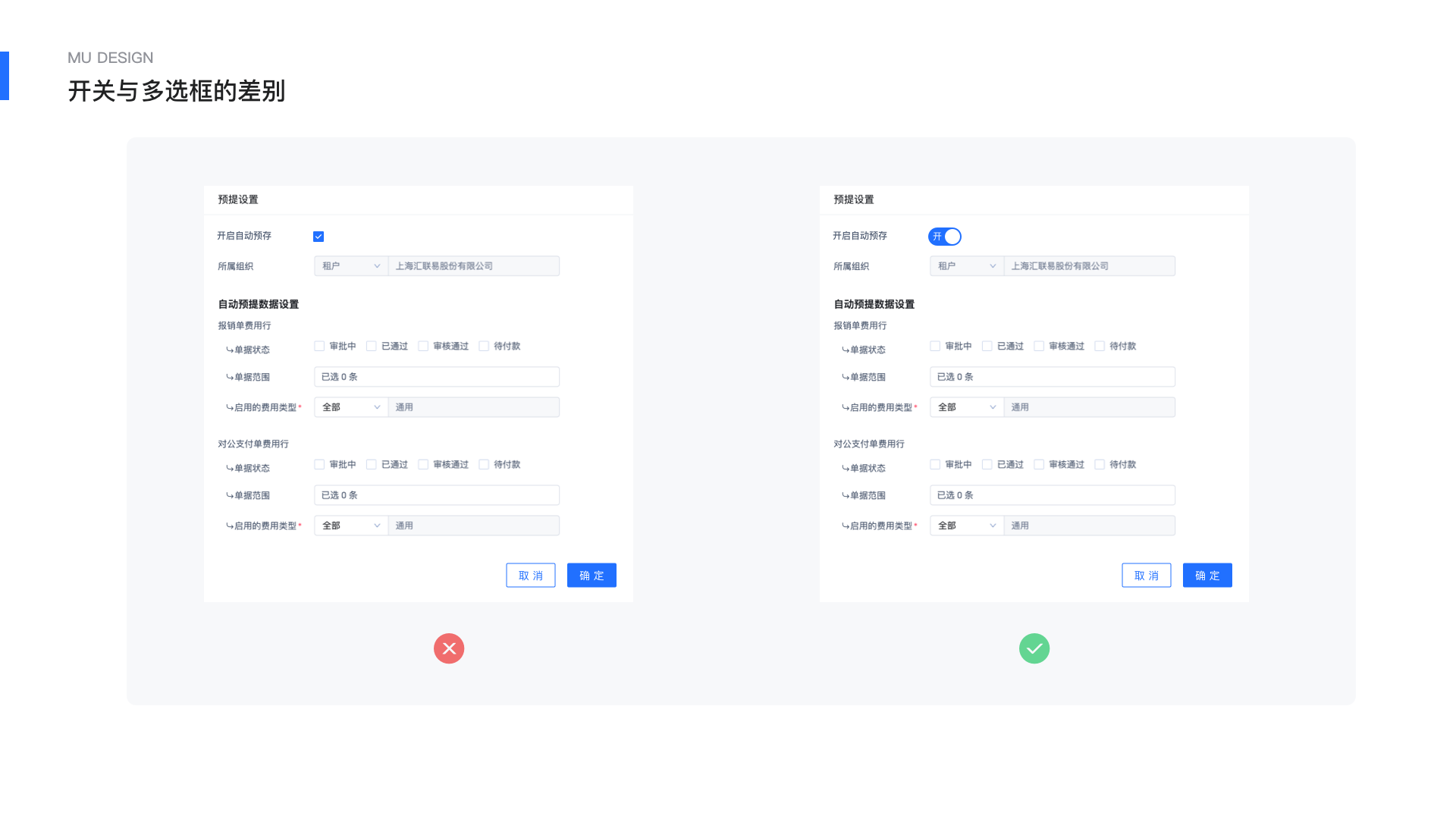
 三.开关
三.开关
开关用于两种相对对立的状态的切换,多用于「开/关」「启用/停用」等,不同于单选和多选开关是一个即时性的操作,这也导致开关使用的特殊性。开关能明确的展示当前的功能状态,让用户能高效的进行跳转操作。
使用场景
1.用于对流程的快速开启,如表格中开启或关闭某条数据/功能
2.权重较高的功能或设置,如配置表单的停用/启用,用户权限的启用/停用
3.用于开启/关闭全局权限,后设置其他功能的操作,如业务规则的设置等
交互逻辑
1.开关 配有对应的文字说明,开启/关闭某种功能或权限
2.开关具有联动性,通过开关去控制下层功能的操作
3.开关的每一次变更状态都要有相应的反馈,辅助用户进行状态判断

四.下拉选择
下拉选择B端业务中最常用的组件,且下拉选择的类型也比较广,一般有下拉单选,下拉多选,下拉级联,下拉树等基本场景是可选项过多时,会使用下拉选择器对所有选项进行整合方便用户高效录入信息。选项层级建议不超过 三层且需要有一定的逻辑排序,通常包括触发器和下拉面板两个部分当选项数量过多的时候,建议增加「搜索」功能。
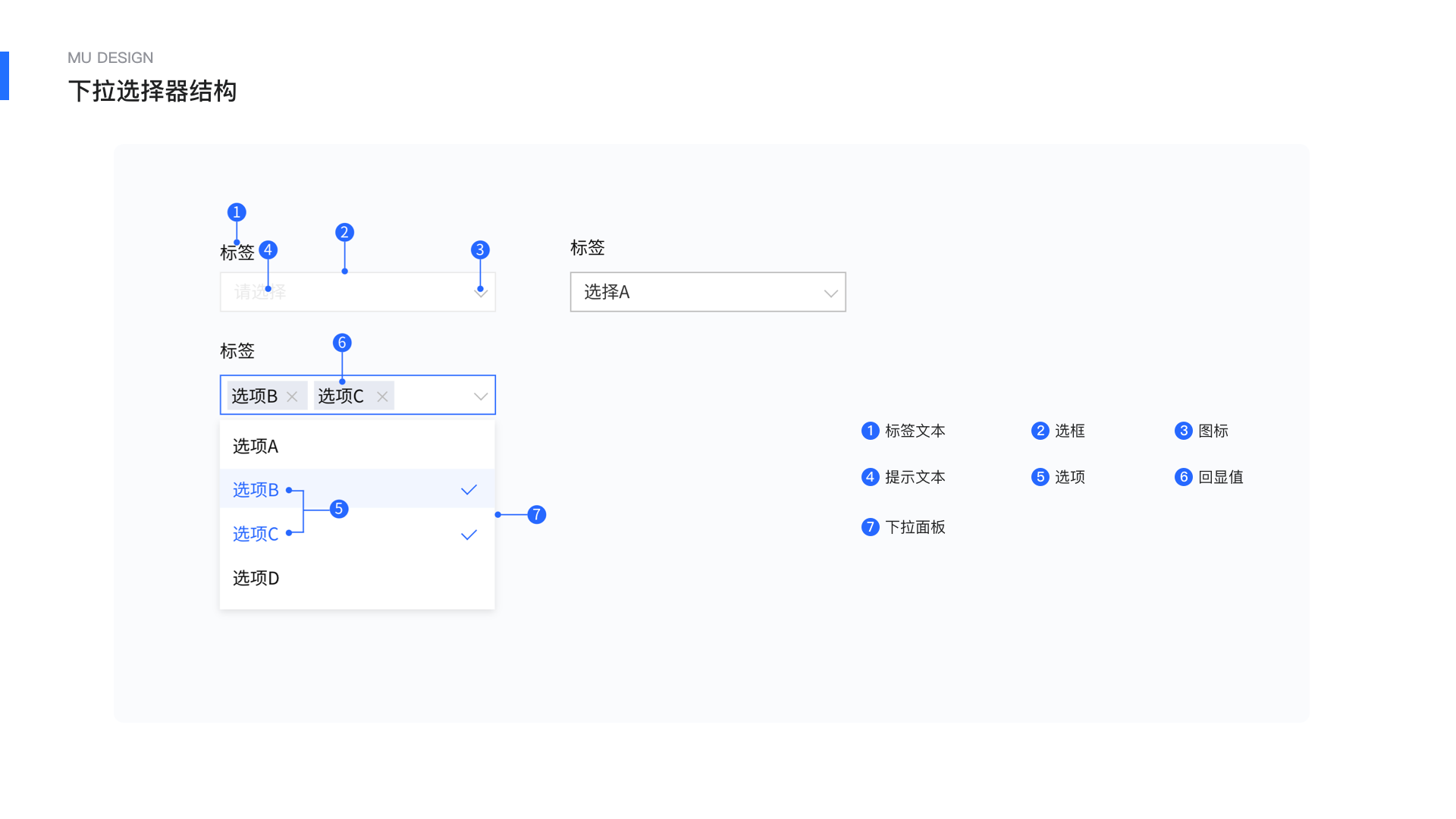
下拉选择结构

1.标签文本:选择器标题,明确选择内容
2.选框:与文本框类似,需有一个外边框,为可操作的热区范围,主要功能是与下拉菜单进行联动
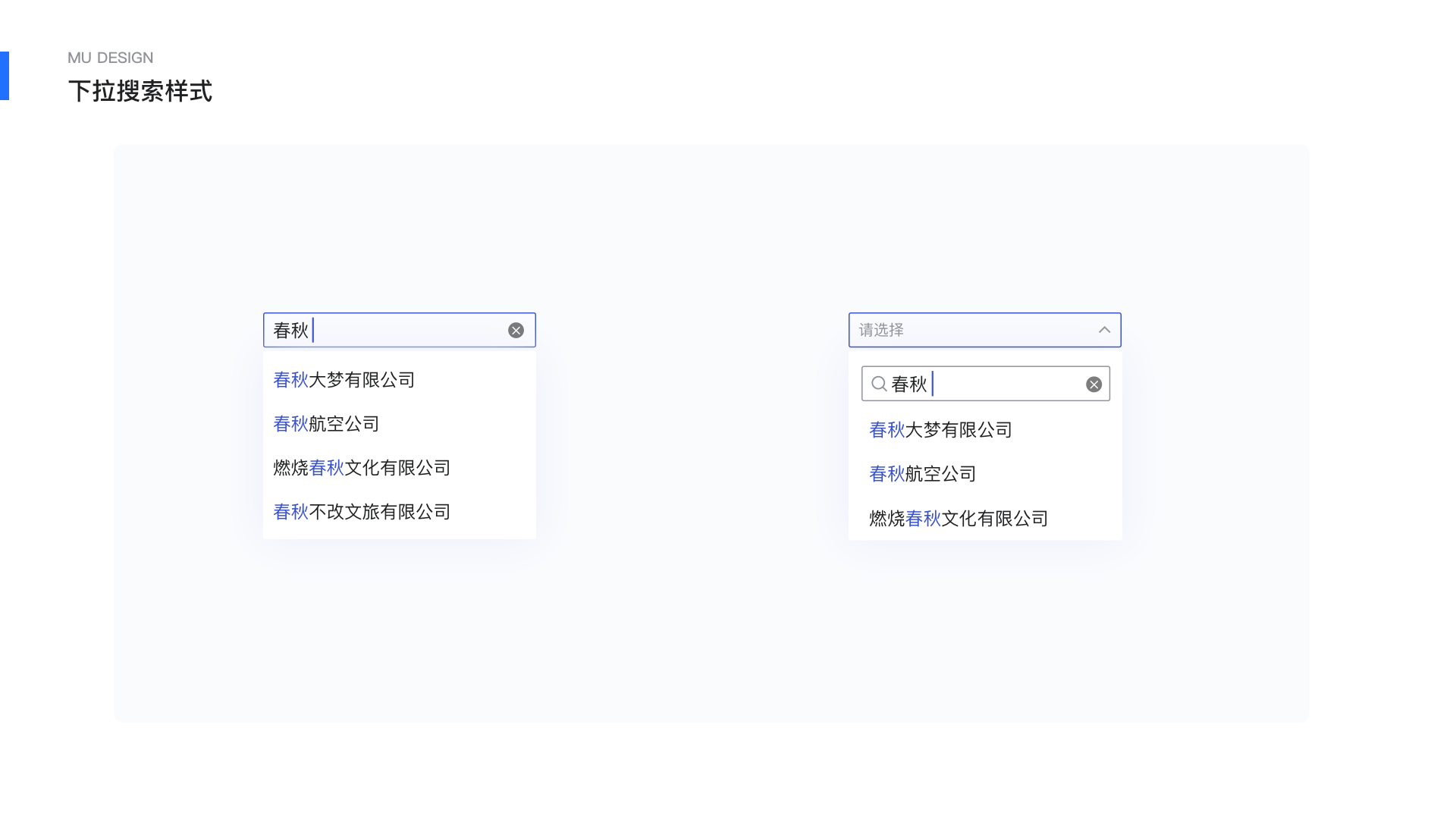
当选项较多的时候,多选框会配上搜索功能,目的是为了让用户快速找到对应的选项,而形式主要有以下两种

3.右侧标识(可选):每个选框右侧的图标,都是选框类型的象征。常见的是下拉箭头,默认朝下;展示选项列表时,箭头朝上。
4.占位符:保持暗提示的简洁,避免把暗提示作为选择器的辅助说明,默认占位文字,格式为「请选择xxx」
5.回显值:回显值通常包括两种类型
1)当下拉单选,一般采用纯文本回显即可
2)当下拉多选,需要同时展示多个选中项,因此在录入框中采取Tag形式,使单个选项也可以点击删除形成完整的闭环
6.选项:下拉选择一般针对选项数超过5个
内容:1)选框 + 文本 + 副文本; 2)选框 + 文本; 3)文本 + 副文本; 4)文本。除了选项内容的不同,形式中也有较为复杂的,重点分析级联选择和树:
1)树展示,可选择的数据是一个树形结构时,例如公司层级、学科系统、分类目录等,树结构中可以自由选择子节点和根结点。
2)级联展示,针对的一般是有所属关系的选项且所属关系比较明确,层级一般3-5级,选择到最末子级才能完成选择一般是由大到小进行选择,选项数量上3>2>1,比如省市县选择
3)分组展示,选项过多时考虑使用的方式,使用分割线将同一类选项进行划分,用户选择时会思考从大的分类到具体的选项。但选项过多则还是建议用树结构

7.选项面板:承载所有可选择的选项列表,在选项数量过多时会对下拉菜单的高度进行限制,即设置下拉菜单的最大高度,当超过最大高度时,出现滚动条。面板相当于一个容器可以根据业务需求承载复杂的形式 例如tab分类、锚点、字母定位等,
选择器状态
默认(Default
悬停(Hover
1.未选择,若选框有搜索功能则光标变成文本输入状态,若没有搜索功能则光标变成小手(示例
2.已选择,选择后悬停状态下全部清空的功能,不是所有场景下配置该功能, 要考虑实际业务中是否需要清空
激活(Active
1.未选择,点击框体激活下拉面板,单选一般是勾选后自动关闭面板,多选则需要点击面板以外确认关闭面板
2.已选择,若是已选择再次激活,需要将已选择的选项高亮,再次点击已选选项则取消选择;选项热区,一般将整行作为热区扩大点击范围,方便用户操作。
禁用(Disable
1.选框禁用,用户无法激活,选框置灰,在设计工程中需要将禁用于正常状态之间拉开差距,这样用户能快速识别
2.选项禁用,表示该选项无法被选择,不影响整个选择器的功能,只用将该选项置灰即可,光标置入时会变成Not allowed
回显规则
单选,多数单选选择后下拉面板自动收起,回显选择的选项,选项回显时有一些特殊情况如存在极端情况文案过长则结尾用「…」展示, hover 显示「文字提示气泡」;或者选项中存在主文本副文本,考虑实际业务场景回显时可只显示主文本。
多选,以Tag形式展示已选择项使单个选项也可以点击删除形成完整的闭环;存在的极端情况是当选项过多时的展示效果,一般有两种形式撑开高度和选项融合
1)撑开高度,一般用在需要完全展示选择项同时可快速调整已选项的场景中,通过改变录入框的整体高度来展示完整的选型,撑开的高度能在表单中实现一些疏密变化,一般也不会无限撑开,会有一定的限制,并且在右侧增加滚动条。
2)选项融合,对选项展示不作要求的场景中可根据文本框的宽度进行选项融合,展示具体的选项数量即可,这样能最大程度的保证表单的的整齐,让选择器的适配性更高。
3)省略展示选项,以文本形式展示,鼠标hover气泡展示全部选项信息

问题思考
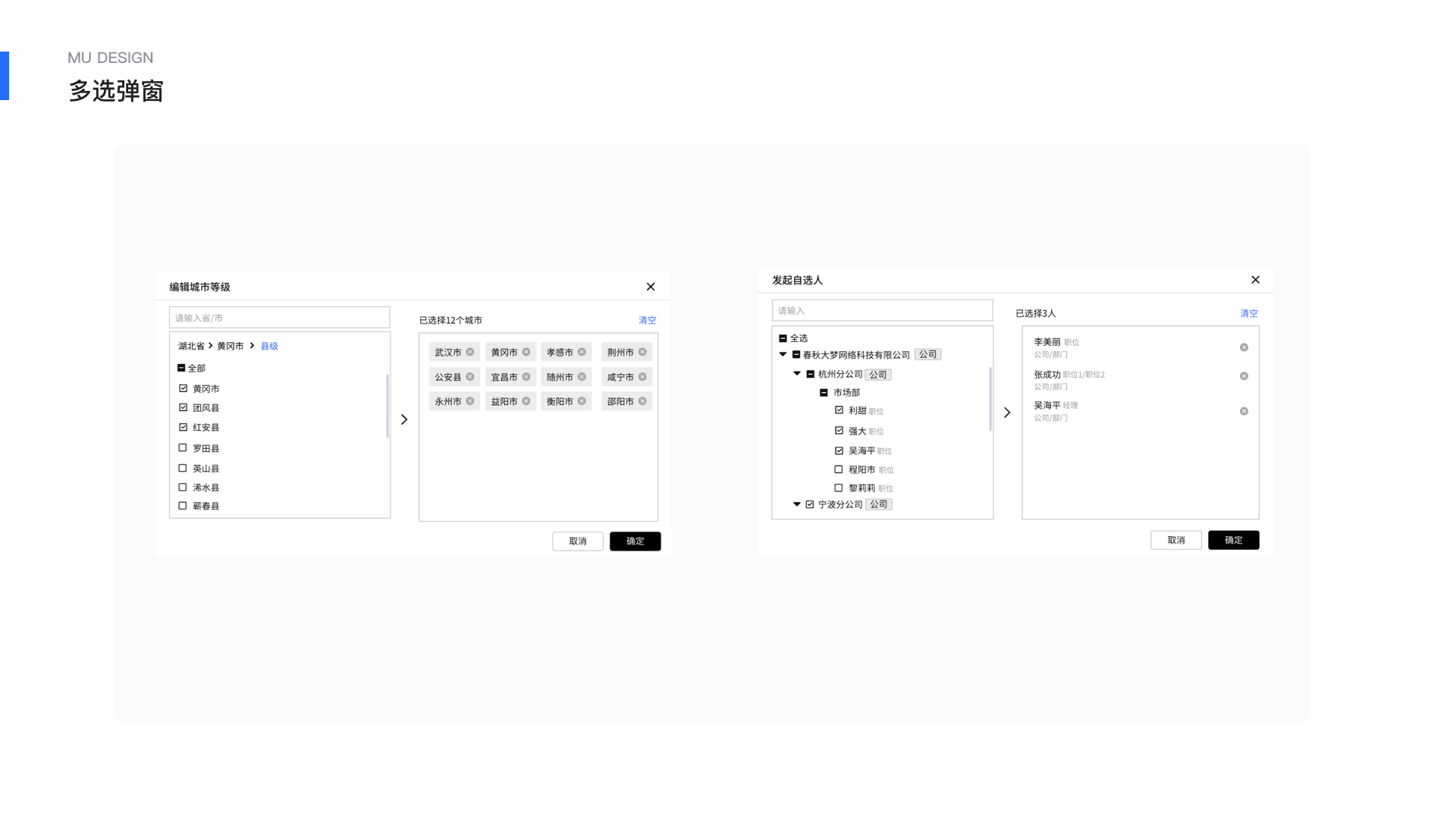
何时用下拉选框,何时用弹窗选择?
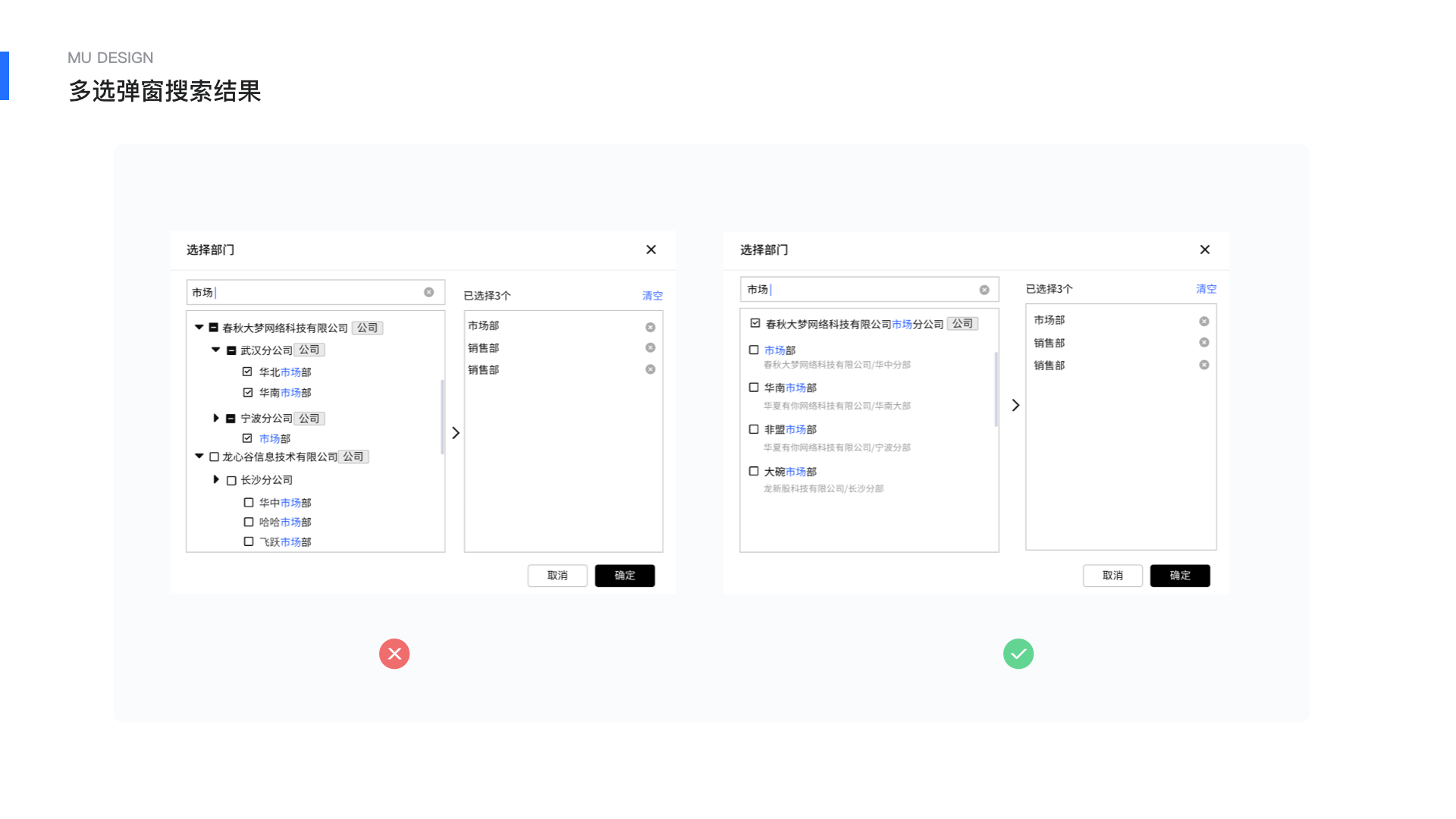
大部分情况下,单选优先用下拉选框,用户比较高效的完成选择,同时也可以明确自己的选择。而多选场景中对于选项数量可控,选项复杂度较低的可以用下拉选框。但是对于选项结构复杂,内容过载,用户频繁的滚动容易造成误操作影响选择的准确性和高效性,此时会考虑使用弹窗,且多选弹窗一般需要配有搜索区,选项区,已选区。需要注意的是,已选项在弹窗内的显示以及回显形式。多选弹窗一般可以比较直观的展示已选项,所以可以采用省略展示选项的方式。

选择搜索如何显示?
如下弹窗选择中,对于数量和层级比较复杂的选择项,搜索是很有必要的,对于搜索结果的展现形式不同的场景可能会有不同,用户使用搜索一般是对于选项比较明确,所以推荐搜索结果展示末级,用户可以更高效的做出选择,避免复杂的层级关系干扰。

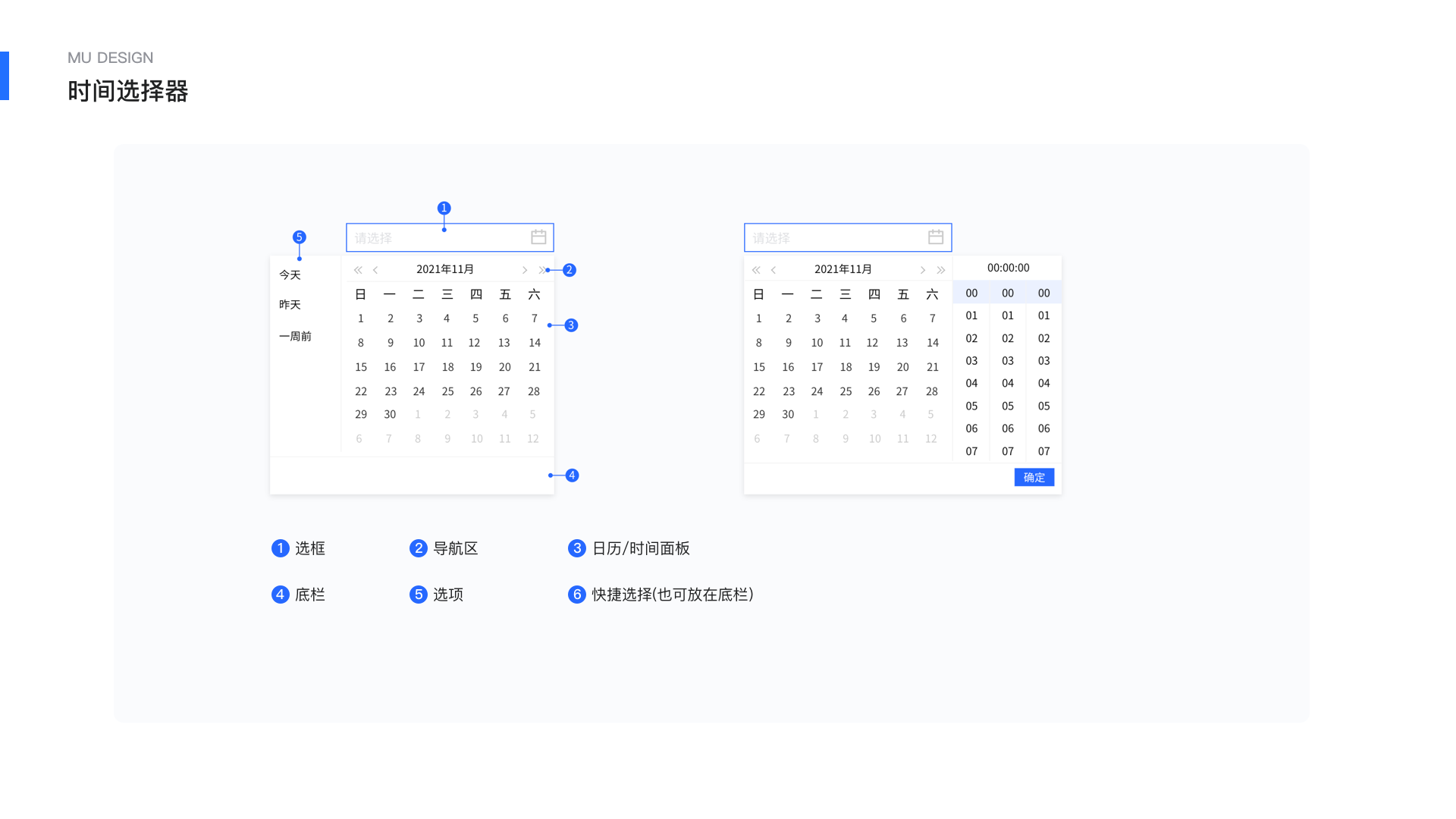
五.时间与日期选择器
两种类型
1.时间点选择,选定某一个时间/日期点,B端时间点选择的业务场景较少
2.时间段选择,选定某一个时间范围,一般有开始时间和结束时间,时间段的应用一般是在数据筛选的场景中
确定时间类型后,要考虑时间粒度,时间粒度分为年、季、月、周、天、时、分、秒,B端图表页面中针对年度、季度、月度的筛选时很常见的,需要结合场景选择时间粒度。
日期选择器中一般是通过点击让用户选择时间,除了让用户点选外,时间选择器还会提供一些快捷选项例如“今天、本周、本月,本季度“等。选择后回显的时间显示格式有多种如“2022-01-01”“2022年01月01日”“2022.01.01”“20220101”“2022年01月01日”平台需要确定统一的样式,避免增加用户的认知成本。

时间段选择,常见两种形式分段式和连体式,在不同的平台都有应用,在交互上的区别分段式需要用户点击两次分别选择开始时间和结束时间,连体式是用户点击一次调起时间选择时间段,相对而言连体式操作更便捷,但是分段式理解更简单,连体式存在一定的认知成本,总体上来说其实区别并不大,平台需要建立统一的标准,这样能形成较为统一的体验和习惯。
选择器在实际工作中应用广泛,B端业务复杂,总会遇到各种新的场景,总结会有不足不全之处,欢迎大家一起探讨交流。
文章来源:站酷 作者:MuMu鱼
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝 http://www.lanlanwork.com