前言:为什么要写交互设计文档?交互设计文档有什么用?
第一,交互设计师的交互设计文档就好像UI设计师的PSD文件一样用于保存记录自己的设计思路,但交互设计师负责的任务不仅仅停留在页面当中,还包括产品的需求分析、用户画像、竞品分析、产品数据分析、用户交互逻辑等等..我们都可以写在交互设计文档中做记录,为我们的交互设计提供依据。(其实就是避免开发怼你问你设计依据是啥,你就马上把分析摆他脸上,避免尴尬)
第二点是交互设计师作为产品的上游(一般开发流程是产品经理负责收集需求给予交互设计师进行交互设计,撰写交互设计文档,然后文档评审通过后,UI同学负责UI设计,接着提供前端同学进行界面开发,后端同学则根据交互稿搭建框架和业务逻辑,开发完成后进行测试,反馈测试结果,如此循环,因此交互设计师一般处于产品线的上游阶段),撰写一份标准和规范的交互设计文档是非常重要的,因为我们需要利用交互设计文档去表达我们的设计思路,通过交互文档我们可以让UI同学知道页面需要给用户表达什么情绪,达到怎样的目的,告诉前端同学页面跳转逻辑以及交互模块怎么写,帮助后端同学清晰搭建后台框架与数据库以及产品业务逻辑是怎么样的,最后测试童鞋还会拿着你的交互稿进行单元测试,编写测试用例,所以只有我们先把文档写好了,才能避免后面产品开发出现问题。
第三点也是最重要的一点就是未来我们用于跳槽加薪面试作品。内行看门道,外行看热闹,如果你面试交互设计师的时候还是带着一条长长的JPG或者是网上千篇一律排版的PDF作品集,在面试官眼中显得不入行(或许你会遇到性格好的面试官,毕竟千人千面,面试特别看人),因为专业的交互设计师在平时工作中为了避免干扰UI同学设计,只会使用黑白灰做交互稿,也很少做成一条长长的PNG或JPG,我们可以适当包装作品集,但如果过度了会让人觉得不落地,或许只停留在刚入行阶段,所以在技术面试,我们可以拿着我们的交互设计文档跟面试官叙述产品从需求层面怎样思考完成交互设计的,解决了用户什么痛点,最后取得了什么样的成果,得到了怎样的数据,我相信成功几率会大很多。(PS:用交互设计文档进行面试前请注意把公司机密信息做脱敏处理,避免发生纠纷)

1、交互文档包含什么内容?以及怎样撰写交互文档?
说了那么多,那究竟交互设计文档包含哪些内容?
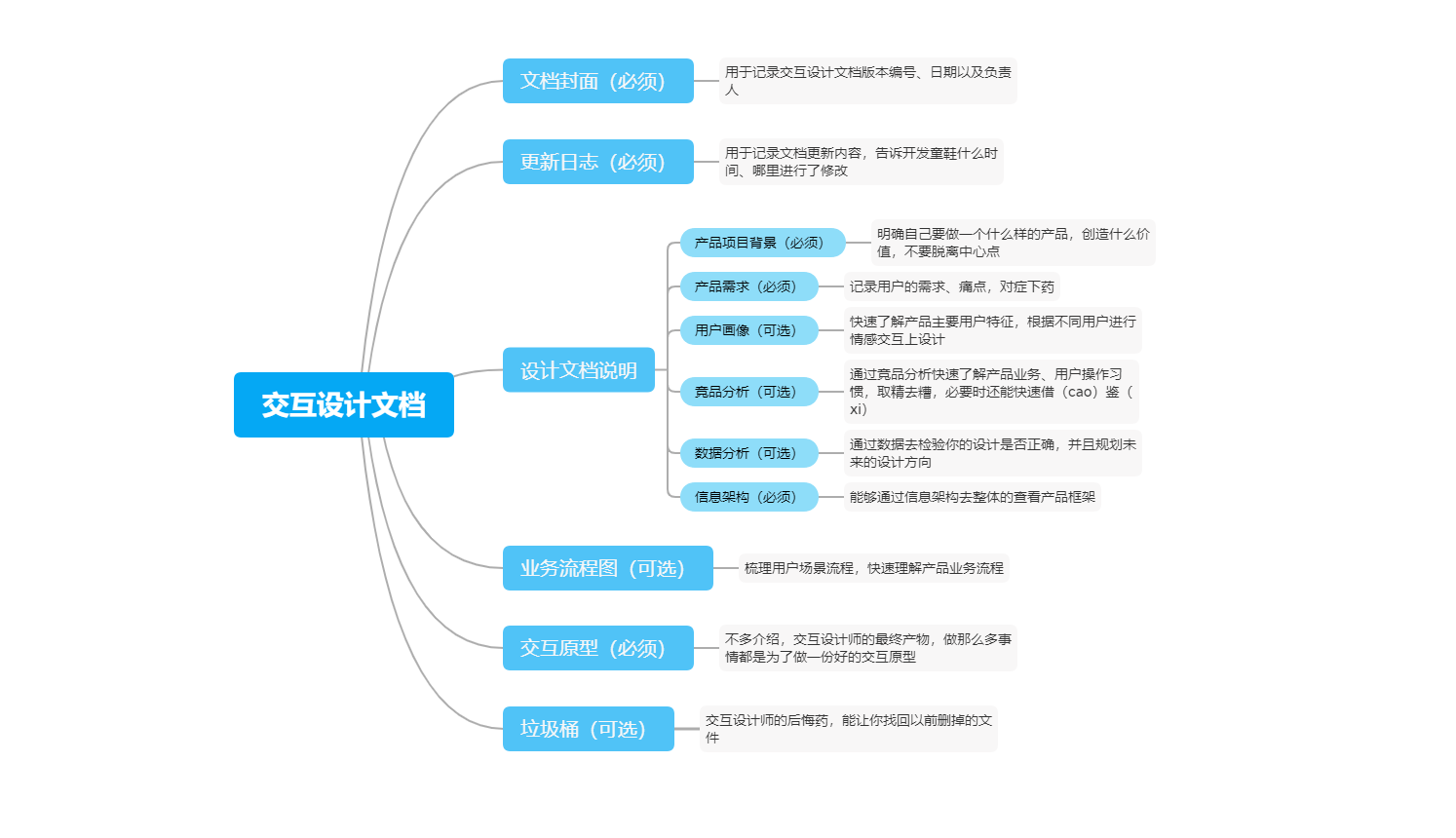
一般来讲,一个基础、规范的交互设计文档应该包含文档封面、更新文档、设计说明文档、业务流程图、交互原型、垃圾桶等模块,当然了,这些模块也不是永恒不变的,有些是必须要,有些是选择性添加的,至于这些模块有什么功能和怎样进行撰写,这篇文章会逐一分享给大家~
(说明:作者比较习惯使用Axure软件撰写交互设计文档,大家可以根据自身爱好或者公司规定进行选择(例如sketch、figma、PS等等..都是可以的)。这里要引用一句话:软件仅仅是工具,并不能限制我们的思维,好的工具能让我们走得更快但不能使我们走得更远——沃·兹基硕德。)

1.1、文档封面(必须)
文档封面就相当于一本书的封面一样,用于记录产品名称、版本号、日期以及文档负责人(这样开发童鞋就能精准找到你进行撕X),只要能展示以上信息,其他信息(例如产品经理是谁等..)可以自行添加。

1.2、更新日志(必须)
以前我都习惯把更新日志放到产品文档后面,但是随着工作时间变久,我发现开发童鞋在SVN上打开设计文档后第一时间就是查看更新日志,所以后来把这一页提了上来。(是的,设计文档也是需要跟产品一样不断优化迭代的)
更新日志主要用于记录产品迭代修改的内容,让开发同学快速了解这次迭代修改了什么内容,他需要做哪些工作。我的更新日志特别简单,就只有日期、变更内容、所在页面以及备注四个字段,这里唯一注意的是,日期必须是最新修改的内容放在上面,以前的日期在下面,很多同学每次迭代的时候会在下面列进行内容添加,这样开发同学每次都必须滚到最下面查看信息,大哥,你是交互设计师,专业一点好吗。

1.3、产品项目背景(必须)
产品项目背景是一个项目的核心关键,告诉所有的团队成员我们要做一个什么样的产品,需要创造什么样的价值,就好比我们写作文时的中心句,时刻提醒着我们要不忘初心,为团队成员开发项目指明方向。
前段时间有个同学来问我,他们本来是刚开始是做校园教育系统的,但是随着产品慢慢迭代,功能逐渐强大了,最近老板希望在系统中加上财务功能,本来用户学习成本就高,如果再加上去会不会适得其反?虽然我不知道那位同学的老板产品战略是啥,背后是怎样思考的,但是在我看来这样的行为就不能是不忘初心,这顶多能算不忘出薪吧。(拒绝谐音梗从我做起)
好了,至于里面产品背景、产品目标以及定位的内容应该如何撰写?对,我抄的。一般情况下,这些内容我们都能够在项目立项文档或者在招投标书上就能找到,我们不用亲自写(但可以加以设计),再不行也能找到产品经理去了解。
或者你会说,小公司既没有立项、也没有招投标书,产品经理也是你,那该怎么办?那么你就得发挥出自己当年高考的作文水平,积极了解清楚产品背景定位,努力完成这一部分,因为信息的传递是有消耗性的,只有我们作为产品的上游做好了,才能为团队成员后面的努力提供方向。

1.4、产品需求(必须)
产品需求列表用于记录产品需要做哪些【功能点】,这些功能点我们一般能在产品经理或者项目经理上获得,我们收集需求后需要对其按照重要程度P0、P1、P2等级进行分类,我分类的原则是KANO法则(不知道的同学可以百度),P0等级是非做不可的需求,例如像微信的聊天,淘宝的支付功能等,P1是锦上添花的需求,时间紧迫的话可以下次再做的,例如微信的语音、视频聊天等..,排到最后Pn就是一些不必要可做可不做,就算做了也没太大影响的功能,就可以与领导层商讨是否确认要做。(例如炸屎,你们现在还有人炸屎吗?什么?炸屎你都不知道?那当我没说)

1.5、用户画像(可选)
所谓知己知彼百战不殆,通过用户画像我们可以快速了解产品目标用户群体特征,分析目标用户群体的期望、需求、动机等,再根据用户场景去进行设计,有了用户画像的支撑,能避免我们在设计过程中出现一些不必要的因素,例如我们目标用户是中老年人的话,那么按钮、字体就应该适当的放大、排版简单明了,而针对青少年就可以偏个性化风格设计。
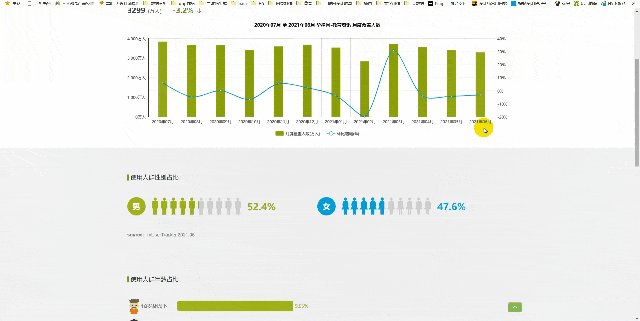
当然,如果是小公司的话可能没有那么多的资源去做用户的调研,在这里分享一下我当年在创业公司经常使用的一种快速获取用户画像的方法,既快速又特别专业。
这里需要借助一个网站:艾瑞数据(https://index.iresearch.com.cn),打开后选择自己产品的类型(例如学习教育类),网站会把该类型的产品按照用户数量从高到低展示给你,然后我们选择一个差不多的竞品点击去查看他们的用户特征,最后Ctrl C+Ctrl V到我们的文档中,完成。

1.6、竞品分析(可选)
竞品分析相信大家都特别熟悉,我之前的文章也教过大家怎么进行详细的竞品分析,这里就不细讲了,虽然在交互文档中竞品分析可做可不做,但是在产品初期阶段我们如果认真做竞品分析的话能够快速了解产品业务、熟悉用户的使用习惯,同时当我们在做交互原型的时候能提供快速借(cao)鉴(xi),因此有条件的同学还是建议尽量做一下。

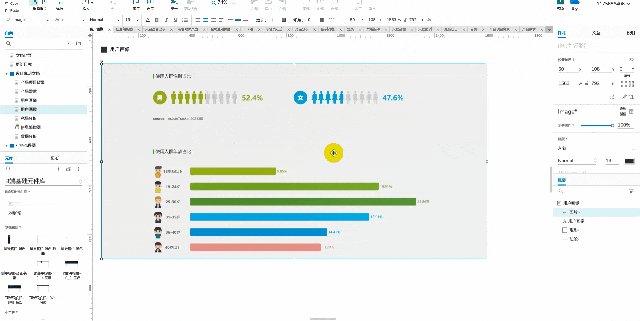
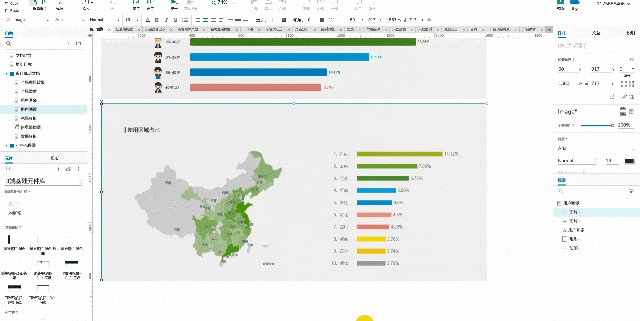
1.7、数据分析(可选)
数据分析时交互设计师必不可少的一项技能,也是验证设计成果的重要因素。如果缺少了数据分析而单凭个人主观因素的话,我们难以说明设计效果的好坏,毕竟现实中会出现各种意想不到的情况。
所谓“无对比,不分析”,一般数据分析都是通过数值进行对比,去查看数据相对是上升、下降、还是持平,是否跟当初设计预期的一样,对于初期的产品会更关注产品的一些DAU(日活数)、GMV(成交总额)、以及支付人数等,因为这些数据的增减是直接影响到整个产品的存活,如果产品的DAU不断下降的话,那你就要马上查找原因,及时调整,避免恶性循环。
一般情况下,像日活数那些简单的数据可以直接问后台同学就能获得,而用户某些环节的存活率、转化率等就需要利用【数据埋点】,市场上也有很多第三方做数据埋点的,例如神策数据、Growing IO等,这里就不展开说了,但是面试的时候你能说出这些就会显得很专业。

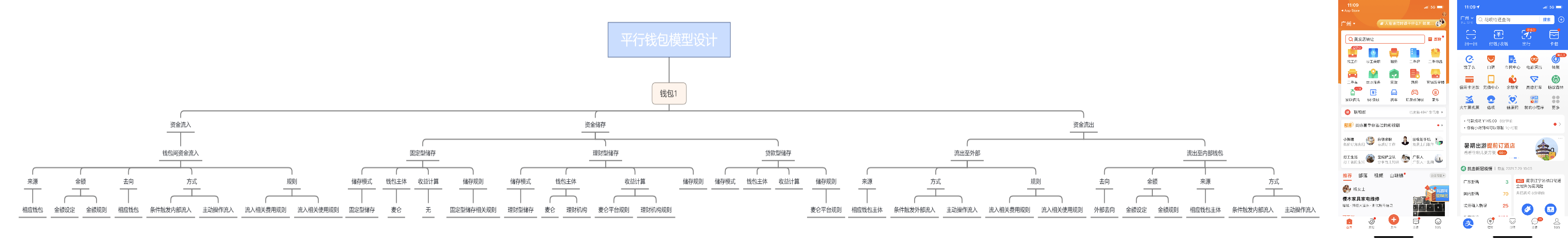
1.8、信息架构(必须)
信息架构属于用户体验的结构层,就像产品的骨架一样,而信息架构设计就是对产品信息进行构架、归类的设计,信息架构能够防止我们对产品功能点遗漏,同时也可以通过产品大体的信息架构观察出产品设计是否合理。
一般来说(干货来了),产品架构分支可以分为度和层,而好产品的信息架构在广度和层度都是恰到好处,下面我举两个反例大家就懂了:
1.产品架构的广度太广(不懂的看下图):信息架构的广度太广意味着页面的承载信息量特别的多,没有侧重点,这样用户点进页面后会思考很久而不知所措,最经典的就是某某宝和某同城,新用户进入到首页真的模棱两可。

2.产品架构的层太深:信息架构的层太深会导致另外一个问题就是页面非常的多,要找到一些功能的话操作非常的困难,最常见的就是某些视频的取消会员流程(包括当年的ofo退费),你们是不是为了退费或者取消某APP会员百度过很多次?(反过来思考,如果某些功能你不想被用户发现,但是又必不可少的话应如何设计,你懂得)


1.9、业务流程图(可选)
绘制业务流程图的目的就是:梳理并分析优化业务流程。我知道很多同学做UI设计师的时候可以完全不管业务,直接做设计,但是作为交互设计师了解产品业务是非常重要的,因为不了解业务你就无法完成交互设计,优化业务场景。
举个例子:在教育考试系统中一般流程是:教育局出通知→学生报名考试→老师审核→报名通过→老师编排学生考试名单→学生开始考试对号入座→教育局公布成绩→学生查询成绩→考试结束,看这一些列的流程,因为关联特别多,如果对业务不熟悉的话设计起来会非常的不便,如果前期因为业务流程不熟悉而设计出错误的交互稿的话,后面就会特别麻烦。
那么如何去绘制完整的业务流程:
-
如果你的产品经理比较专业的话,可能会直接给你一个现成的业务流程图,那样就能省事很多。
-
要是没有产品经理的话,最直接的就是问用户,这里介绍我最常用的方法就是“一听二问三确认”。一听:先听客户代表或者业务方的介绍。听得过程中,不打断对方,以最简单的方式勾出主体脉络,即基本要素中的角色、活动、协作关系梳理出即可。二问:完成上一步后,就可以进行提问了。主要是沿着流程进行发问,重点放在分支、产物关系上。看看是否存在分支的情况,各协作之间是否有交付物。一边问,一边修正。三确认:最后一步就是自己讲一遍流程,和客户代表或者业务专家进行最后的确认。

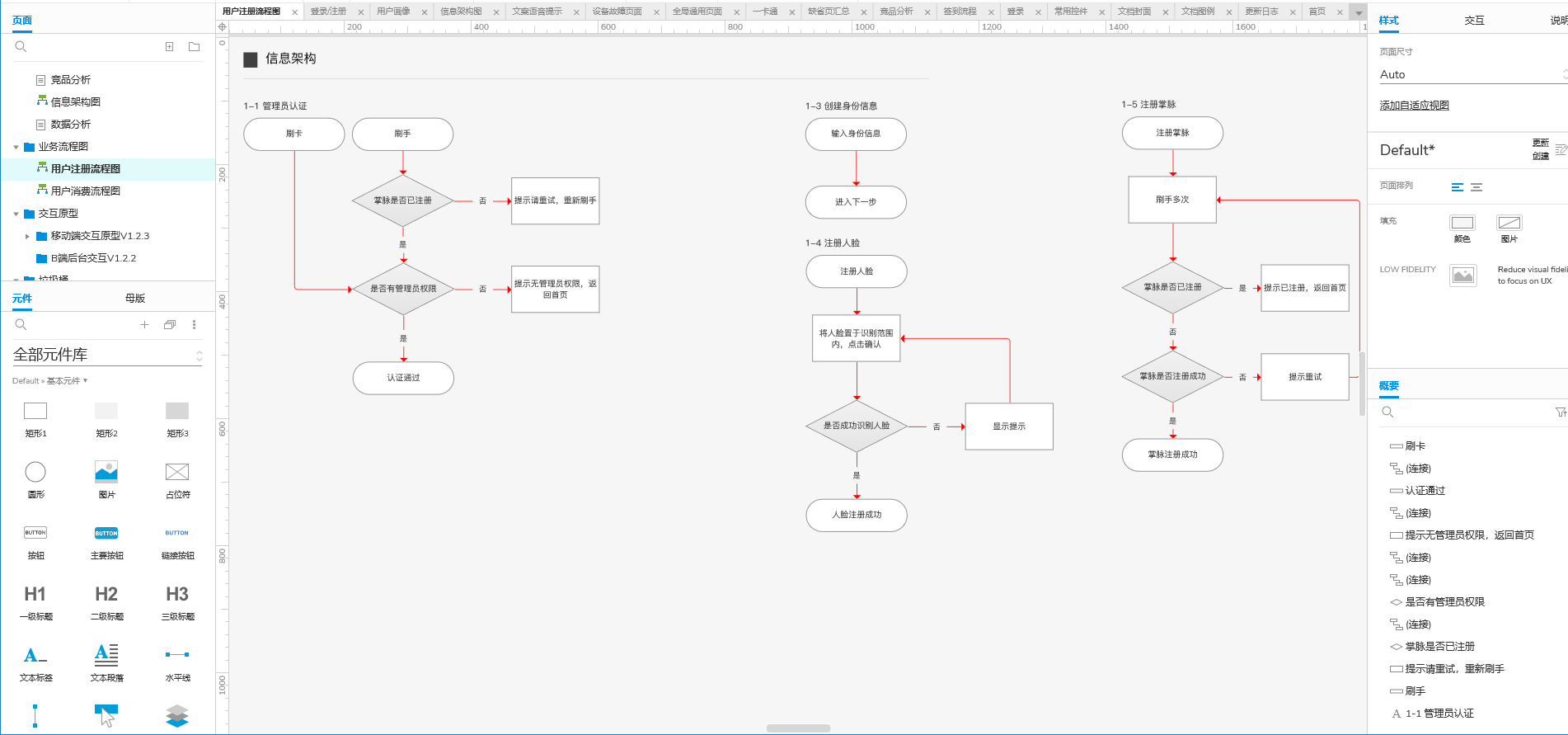
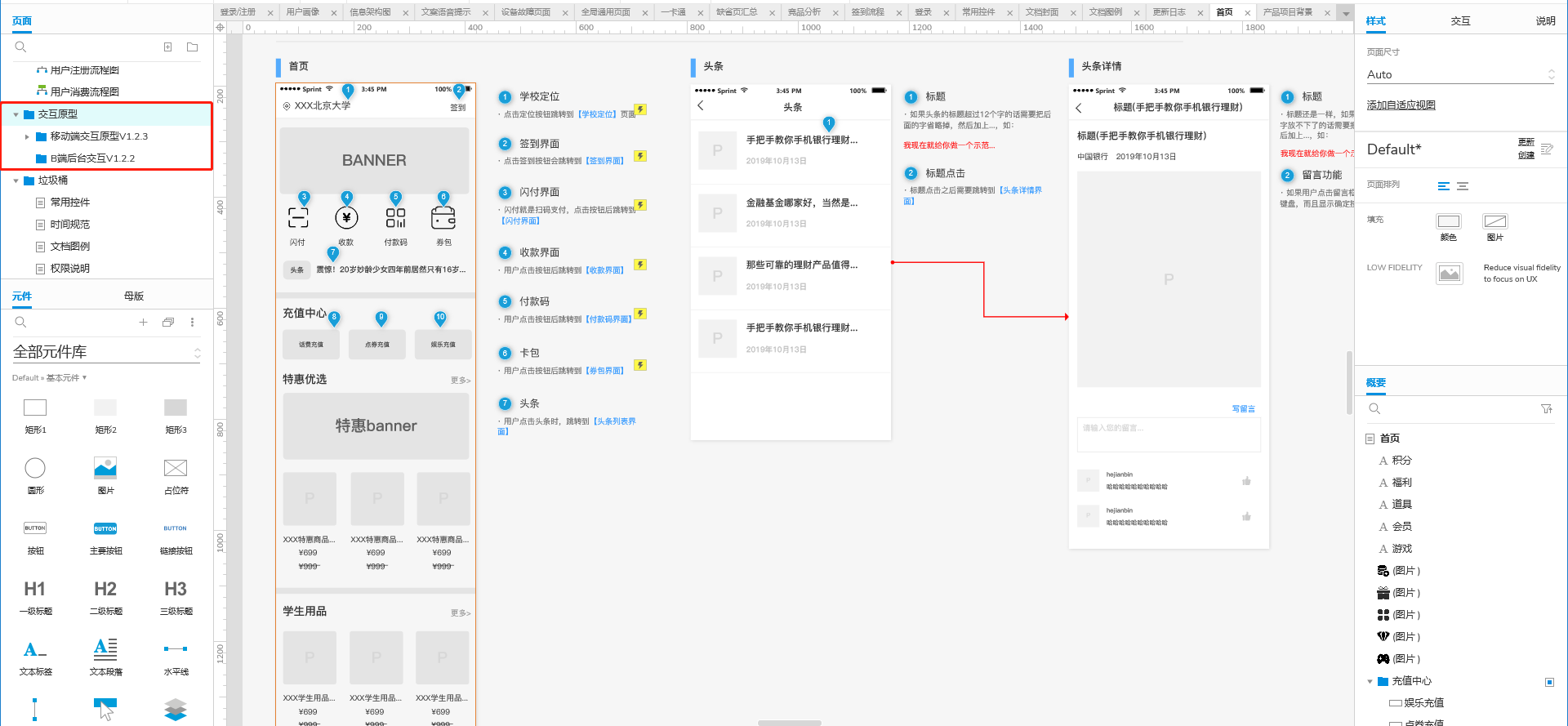
1.10、交互原型(必须)
几乎可以说,上面所有的东西都是为了完成交互原型做铺垫的,我相信对大家来讲交互原型都非常熟悉,但是给大家分享几个经常犯错的点。
【1】页面尽量只采用黑白灰配色,避免干扰UI同学设计。这是大家经常犯错的一个点,毕竟很多同学以前是UI出身,做交互稿时也顺便配配色,这样会非常影响UI同学设计的(不在其位不谋其政,你做UI的时候也不希望有人在旁边指指点点吧),所以我们做交互稿时只采用黑白灰就够了,灰度大小就代表信息的重要程度,简洁规范即可。
【2】页面的跳转用连线表示其实就很方便了,真正厉害的人不会到处炫技。有些同学在交互稿上各种跳转、动态面板、中继器等花里胡哨一大堆,这样开发同学看起来特别的难受,所以很多时候用连线的方式表示往往是最简单明了的。
【3】如果涉及到多端设计(IOS、Andriod、PC端)的话,除非产品非常庞大,不然就放在同一个设计文档中,避免以后评审还要弄多个文件。
【4】创建一个适合自己的组件库,在日常设计中,80%的控件是可以重复利用的,做一个合适的组件库能节省大量时间(我整理了工作多年的B端以及移动端常用的组件,你们需要也可以分享给你们)。

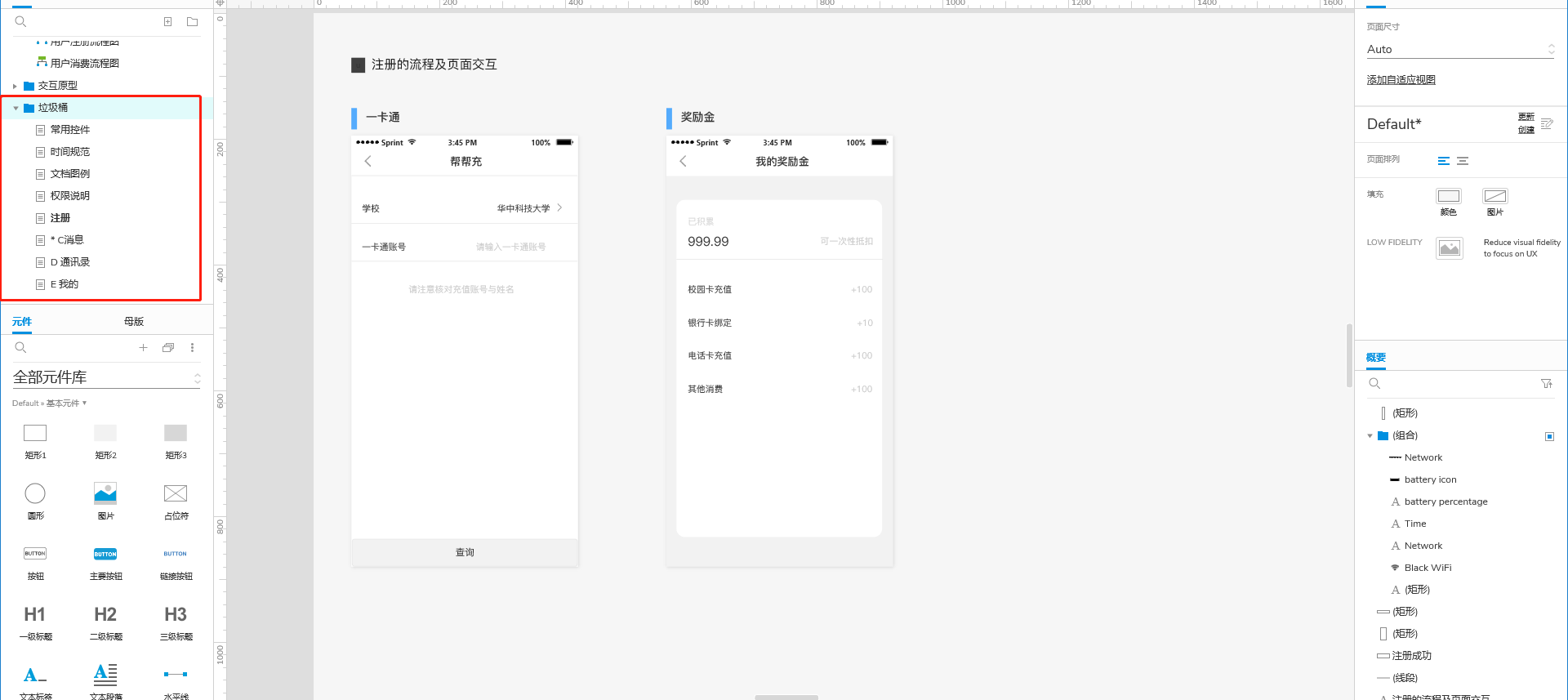
1.11、垃圾桶(可选)
做交互文档时垃圾桶就相当于后悔药,因为一些页面如果删掉保存后是不能还原了的,因此在改稿时如果一些暂时不需要的页面可以丢到垃圾桶中,避免到最后用回以前的方案时重新再做浪费时间。

最后总结
好啦,文章分享的内容比较多,但是并不是每一部分都非做不可,文档也并不是绝对的规范,每一家公司交互设计师的职责可能都不太相同,所以大家可以根据自身需求因地制宜,曾经有人说过,设计的本质并不是把简单的事情做复杂,而是把复杂的事情做简单,所以我希望有一天你们能把交互设计文档做到很简单,而把产品做得非常好,然后跟我分享经验,这才是我写文章的初心。
文章来源:站酷 作者:北沐而川
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

