
那么,如何设计出一款界面精美的移动端App呢?
如果你是为iOS设计应用程序,那么此文你可以好好看一看。我们都知道用户界面会直接影响到用户体验。所以本文中,我首先精心挑选了12款最佳iOS移动应用程序模板和案例,它们都有着优秀的iOS用户界面设计(iOS设计模式)和良好的用户体验,涵盖生活类,杂志类,体育类,天气类,网上购物类等等。此外,本文还提供了一些iOS人机界面设计指南。希望能对您有所帮助。
1. City App
类别:导航
系统要求:支持iOS 9.0以上

City App是一个iOS应用程序模板,也是一款以用户为中心的信息类集合软件。City App用于提供城市指南解决方案,并可以显示你所在城市的有趣地点,并加以描述性介绍。
用户还可以直接通过相机照片搜索图片所在定位,一张图片就是一个数据的集合。Admin后台可集中管理地点数据,但您可以对其编辑,更新或删除。来自世界各地的风景优美的图片是界面色彩的主要构成,非常美观。
2. Triibe
类别:生活方式
系统要求:iOS 9.3或更高版本,与iPhone,iPad和iPod touch兼容

Triibe是一个引领全新的社区类iOS应用程序,它是专门为制作达人设计的一款产品。它提供一种最简洁、直观的方式展示你的手工创作和学习创意。任何题材设计,包括工艺,烹饪,家居,时尚等等,都可以得到展示。该App的一大特色使其精美的界面,用户在这里上传和展示其手工作品,搭配纯净的浅色背景,几乎和任何的设计作品都能呼应。
3. Design Events near you
类别:活动
系统要求:没有限制

Design Events,顾名思义,就给人一种充满设计感的印象。它是由来自印度的一位才华横溢的设计师Johny vino设计的。它一款典型的iOS应用程序,主要用于发现你身边的各种设计活动以及您所在城市和附近地区的各种户外活动。它可以智能的进行有趣的活动推荐。该App的动画交互和过渡都非常简洁流畅,搭配明快的配色,让人觉得眼前一亮。
4. Trove
类别:播客和时尚
系统要求:iOS 9.0或更高版本,与iPhone,iPad和iPod touch兼容

这是一个非常酷炫时尚的iOS应用程序。借助Trove,您可以随时随地找到自己喜欢的风格,获取来自世界顶级风格影响者的无尽灵感和建议,追随顶级时尚博主。浏览“精选”服装,可以发现并关注与您风格一致的博客。此外,“My feed”选项卡,可以让您随时查看收藏夹,并将物品添加到您的收藏夹中,以便稍后再购买或可以选择立即购买,你的所有选择都是自由的。
5. Nowait Guest
类别:食品和饮料
系统要求:iOS 9.0或更高版本,与iPhone,iPad和iPod touch兼容

Nowait Guest是一个简化生活的iOS App。使用该应用程序,可以为您节约大量的订餐等待时间,很餐厅都已经开始投入使用该App,以方便其顾客可以提早了解其订餐情况,包括Chili’s,Buffalo Wild Wings,First Watch等。用户在家时,就可以随时查看附件餐厅的当前等待时间,然后做出决定是否前往。餐厅的图片使用非常吸睛,整个界面看起来让人觉得“垂涎三尺”。
6. The New York Times
类别:杂志和报纸
系统要求:iOS 9.0或更高版本,与iPhone,iPad和iPod touch兼容

这是一款家喻户晓的应用程序,帮助您随时随地掌握最新信息,对于新闻爱好者和喜欢阅读的用户而言,这是一款比书美观,但和书一样能用文字传达信息的程序。该程序与iPhone,iPad和Apple Watch的NYT应用程序一起获得过闻类应用程序奖项。它具有新闻快讯,多任务处理,晨报和晚报,播客,保存文章以供日后在任何设备上阅读等功能。
7. iPhone X – Todo Concept
类别:杂志和报纸
系统要求:iOS 9.0或更高版本。与iPhone,iPad和iPod touch兼容

iPhone X – Todo Concept是由Jee-Jeong为Norde设计。它是基于iPhone X概念而制作的一个新原型。该原型的草图和psd模型都可以免费下载。它是设计师特别为iPhone X的发布而设计的。它的动画过度和转换都非常流利,其色彩选择鲜明大胆,极富感染力。留白的界面设计模式,和各种纯色背景都能形成鲜明对比,突出了重要信息,又美化了界面。
8. Cloud Music Offline MP3 Music
类别:音乐
系统要求:iOS 9.3或更高版本,与iPhone,iPad和iPod touch兼容

对于喜欢听音乐的人来说,这是一款不容错过的音乐应用程序。您可以轻松地将音乐从云端下载到您的设备并脱机播放。您的设备上就是一个无限量的音乐库。其音乐播放列表非常有趣,设置了动画多样的操作按钮。整个界面白色纯背景,干净而简洁,用户的注意力会停留在其喜欢的音乐上,不会分散。该程序支持所有最流行的音乐文件格式:.flac .mp3,.aiff,.m4a,.wav 等等。
9. KicksOnFire: Buy Sneakers
类别:运动
系统要求:iOS 8.0或更高版本,与iPhone,iPad和iPod touch兼容

这个应用程序是是专为运动鞋发烧友设计的,主要是推送新款运动鞋的特别发布日期及其相关新闻。该程序是App Store下载量最大的运动鞋发布日历类应用程序,不仅是获得第一手运动鞋咨询,您还可以在这里购买您最喜爱的运动鞋。其推送会基于您的个人资料智能进行个性化的发布和价格估算。
10. Airbnb
类别:旅行
系统要求:iOS 9.0或更高版本,与iPhone,iPad和iPod touch兼容

家喻户晓的一款App,风靡全球。当您准备旅行,从Airbnb开始享受难忘的旅行体验吧。这里,所有关于旅行的事情都变得更加美好,比如寻找旅行冒险,远游或找到一个全新的地方。游客可以获得度假屋租赁,体验一种新体验,并在世界各地参观的地方。如果您有房屋待租,Airbnb也是一个最佳平台,在这里,你绝对会当一个优秀的“房东”。
11. Local Weather Radar & Forecast
类别:天气
系统要求:iOS 9.0或更高版本,与iPhone,iPad和iPod touch兼容

该程序是一个当地突破性的天气新闻播报App,也是一个美国本地,乃至世界各地的交通应用程序。只需一个点击,就可以来回切换地位,以便随时查看您的朋友和家人所在地的天气情况。该程序还可以以小时来记录您所在地区的气温变化情况,形成以个独特的“气温变化”列表。
12. Sofa
类别:电影,电视和书籍
系统要求:iOS 9.3或更高版本,与iPhone,iPad和iPod touch兼容

这是一款iPhone应用程序,是可以让您沉浸在书籍,电影或电视节目中度过美好时光的一款App。您可以自定义创建电影,电视节目,书籍等列表,也可以将电影,电视节目和书籍添加到任何列表中。当您需要搜索某一条目时,可以通过向下滑动操作来直接解锁。
以上是2018年12个非常棒的iOS移动应用程序,它们中的大部分都位于App Store排行榜的首位,下载次数和使用人数都几位可观。看了这么多成功的iOS应用程序,作为设计师,你有没有思考过,这些App成功的秘诀的是什么?
不难发现,出色的用户界面和用户体验至关重要。iOS设计主题将就明晰、尊重和深度,这意味着,在整个iOS系统中,文字在任何尺寸的设备上都是清晰易读的,图标是精确而清晰的,并且需要流畅的动画和交互,有序的视觉层次等等。总之,您设计出来的App需要满足用户对质量和功能的高期望值,才有可能成功。
那么,设计一个美观精细的iOS移动界面都有哪些必须注意的点呢?
1. 排版
1)字体
字体选择不宜多,多则杂乱。只需使用单个字体并使用几种字体变体即可。苹果公司使用San Francisco,并根据产品功能选择字体。例如,在iOS 7中使用Myriad(Pro)Light,在iOS 9中使用SF-UI。在iOS 10中,旧金山变体是SF UI Text和SF UI Display。你只需按照规则即可。但为了达到文字的易读性和可读性俱佳,关于字体选择和字体布局,你还是要根据具体情况仔细斟酌。
2)字体大小
iOS的字体大小有其比较明确的规范,具体查看下表:

2. UI设计中的颜色
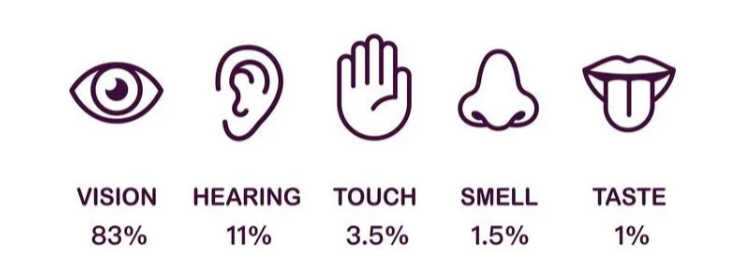
色彩的魔力不言而喻,人都是视觉性的动物。颜色可以传达活力和信息,提供视觉连续性,响应用户行为提供反馈、帮助人们可视化数据。自iOS 7以来,Apple一直在为其操作系统界面和预设应用程序设置色彩明朗鲜艳的调色板。关于颜色的选择比较自由,你可以使用下面列出的默认iOS调色板,也可以自己定制,以便在同类App中可以脱颖而出。

了解更多:如何在UI设计中明智地使用颜色来创建完美的UI界面?
3. 图标
iOS的图标风格是简单易懂,并且专注于某个功能点或者信息点。通常情况下,iOS应用程序需要使用到不同尺寸的图标。比如,用户在安装某一App后,在主屏幕可能需要使用较小的图标,但该程序在App Store里又需要更大的图标。关于iOS图标大小,也有比较明确的规范:

4. iOS 11中的更新
1)加粗的导航设置
这几乎是iOS 11中最令人印象深刻的变化。使用粗体标题可以让用户快速了解其当前位置,并进行快速标签切换。
2)界面布局中的空白区域
iOS 11的标题文本包含一组元素,其中包含图片和描述,这些元素可以保持组元素之间的较大间距。在这种情况下,设计元素保持足够的间距并且可以用于区分不必要的装饰元素之间的层次关系。
地址:Mockplus
作者:jongde
转载请注明:学UI网》iOS界面设计:12个优秀案例激发你的灵感
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司














































































































 、
、
















































