二、看优秀的交互文档
目前我觉得交互流程标注比较好的展示方式,是按照一个主流程在一个站点地图/画板的形式展示。当一个主流程中存在几个支线操作流程时,可以分别在一个站点地图/画板中,展示出来。同时用标题区分说明分支流程的操作名字。如下图所示:

全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,也会出现toast反馈提示用户。也有一些app在用户进入出现对话框提示用户网络异常。相对于对话框,使用tips对用户的干扰更小。
操作成功:一般操作成功都是根据具体的使用场景对出对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast,也有一些使用对话框强提示用户。

加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
1.初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
2.清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
3.出错状态的定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
三、思考设计背后的逻辑
这样的改版,作为设计师或者产品经理,应该从两方面来看待这个事情,即从产品诉求和用户诉求双方面来看待,从两个方面看待得到的结果是迥然不同的。
产品诉求角度:新版将用户下单的状态显示在首页可提升首页访问深度和曝光率。
个人中心订单页并不能做到流量的二次利用。这也是这次改版的主要原因。
以前用户查看订单状态都是只能去订单页面,路径较长,且订单页面没有产品曝光,无法进行其他转化,流量无法被多次利用。
所以将用户的订单状态这种高频操作放置于首页,可利于其他业务的曝光。
美团的吃喝玩乐,其他业务被用户查看的概率提升。对产品来说是有巨大的好处。
用户诉求视角:将用户订单状态放于首页,用户的使用场景,会不时的查看订单状态,放置于首页可方面快捷的提供用户查看订单状态,对用户来说体验好。
从用户诉求和产品的诉求来看,这次改版应该是很优秀的。
但是脱离于个体业务,从产品全局来看,这种设计的逻辑方式,会让用户对于app的信息的寻找逻辑进行颠覆和破坏。
以后是不是重要的东西都可以放置于首页?如果这个改版开了个头,以后其他业务也都有这个诉求,整个产品的生态都会失去控制。
四、总结设计方法
设计师接到的设计需求,大部分情况下是通过产品经理那里获得的。而产品经理的原始需求来源于:业务方、用户和老板。

产品经理会将原始需求进行整理,从而转化成产品需求,在这一过程中产品经理可能会出现对原始需求的理解出现偏差(范围扩大、范围缩小或者是方向错误)。
设计师如果直接拿着产品需求就开始做设计,可能会导致设计方案不符合业务需求。所以设计师进行设计前,最好也了解原始需求是怎么样产生的,这样才能做到心中有数。

- 提升清理缓存的成功率;
- 和开发沟通,是否有更好的更改缓存机制;
- 通过设计的手段引导用户清理缓存垃圾等。
- 是否可以增加自动清理功能。
例如注册流程/绑定银行卡的过程中,总的转化率只有0.06%,用户完成率过低,如果要优化整个用户注册操作流程,那么需要找出流失过大的节点进行优化。

从数据可以看出有两个失败率最高,分别为:注册流程和绑定银行卡流程。
以表单设计为例。常见的设计方案,是将所有的表单内容按照分组的方式,进行排列,如下图所示:

但是这种方案存在一个问题,用户进来之后,发现有大量的信息需要填写,填写压力大,导致用户的填写意愿变弱,导致提交成功率降低。
下图左边为分步设计,右图为表单信息隐藏到下一级页面。

4、切换用户视角
五、项目复盘
1、提升设计师多种设计方法能力
2、提升设计师整体设计思维推导能力
3、提升设计师整体汇报、述职和晋升答辩能力
所以在工作中,每做完一个重要项目都要做好项目复盘。这样的话,既是是阶段性工作的总结,也是为下一次做项目提供更好的经验。
复盘的方法有多种,可以结合设计方法来做总结,在复盘的过程中,要体现最终的结果,即通过数据或用户反馈对我们设计验证。
也要总结其中的不足,为之后工作中避免踩坑,并更好的为以后的工作提供服务。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司








































































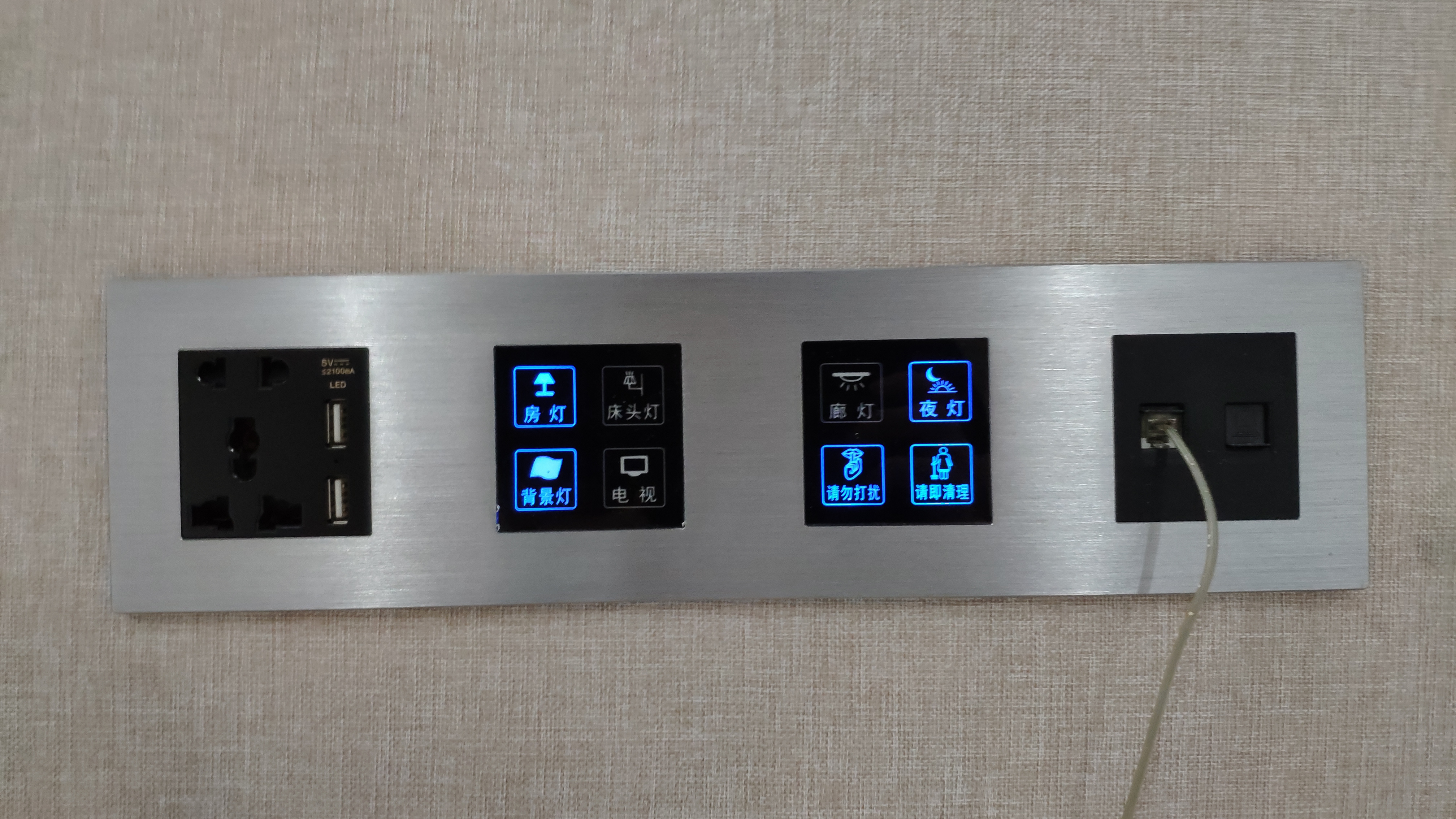
 酒店床头开关
酒店床头开关