
如今,我们很难通过界面动效给人留下深刻的印象或者带来惊喜。它展示了屏幕之间的交互,解释了如何使用该应用程序,或者只是简单地吸引用户的注意。在浏览相关动效的文章时,我发现几乎所有的文章都只描述了某些特定的例子或一般通用型的动效知识,但是我没有见过一篇文章都可以清晰,确切全面地描述所有动效规则。正如此,在本文中,我不会加入任何新的东西,我只想在一个地方列出所有主要的动效原理和规则,这样其他想要开始制作界面动效的设计师就不必查找额外的动效知识。
01动效的持续时间和速度
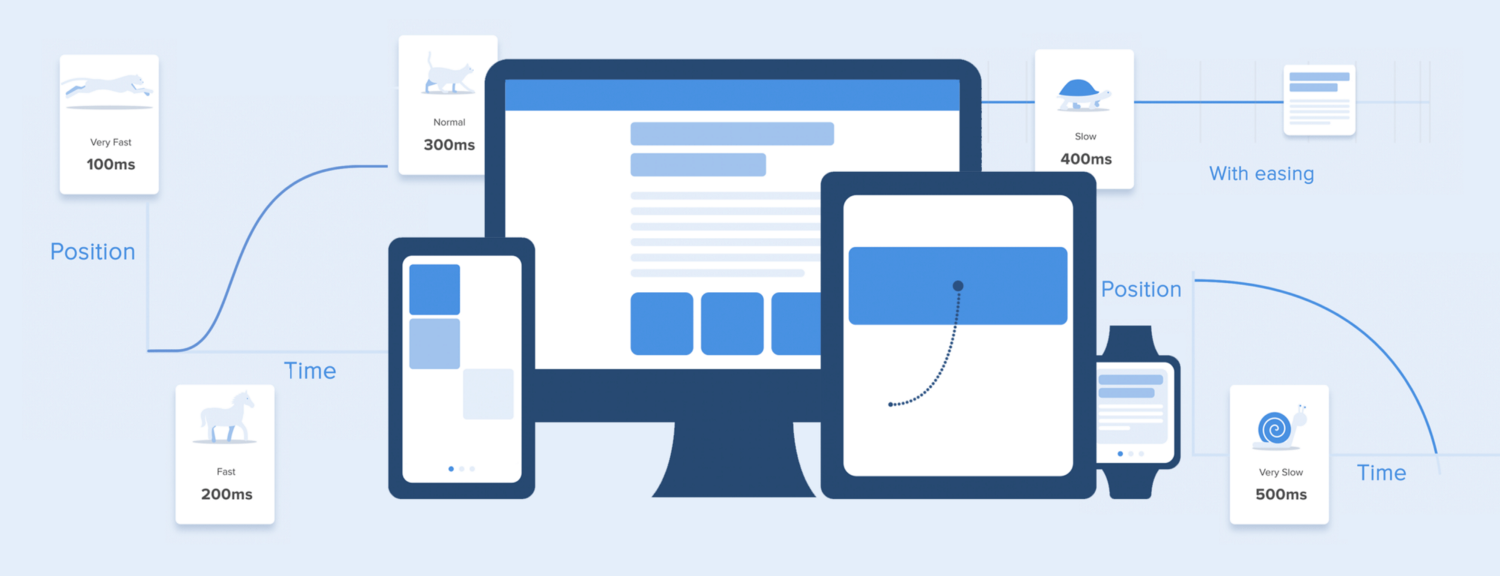
当元素更改其状态或位置时,动效的持续时间应该适当慢到用户可以注意到,但同时应足够快,以免引起用户等待。

控制好动效的持续时间。既不要太快,也不要慢地让用户打哈欠
众多研究结果表明:界面动效的最佳速度在200到500毫秒之间。这个时间是基于人脑的特有机制而得出的结论。任何短于100毫秒的动效都是瞬时的,根本不会被人脑识别。而动效时间超过1秒将传递一种迟钝感,因此对用户来说会产生无聊厌烦感。

动效持续时间建议
在移动设备上,Material Design Guidelines还建议将动效的持续时间限制为200-300毫秒。至于平板电脑,持续时间应延长30%,大约为400-450毫秒。原因很简单:屏幕尺寸更大,物体在改变位置时需要经过更长的路径。因此,在可穿戴设备上,持续时间应缩短30%,大约为150-200 ms,因为在较小的屏幕上,运动路径更短。

针对不同屏幕尺寸,动效时间也需要做出调整
网页动效的处理方式则有所不同。由于我们习惯于在浏览器中迅速打开网页,因此我们希望也能在不同状态之间快速转换。因此,网页动效的持续时间应比移动设备短约2倍-大概在150-200毫秒之间。否则,用户将不可避免地认为计算机死机或网络连接出现问题。
但是,如果您要在网站上创建装饰性动效或试图吸引用户对某些元素的关注,则无需考虑这些规则。在这些情况下,动效时间可以更长一些。

电脑大屏幕并不等于缓慢的动效!
您需要记住,无论在哪个显示设备,动效的持续时间不仅仅取决于动效元素行进距离,还取决于动效元素的大小。较小的动效元素或具简单小幅度动效应适当缩短持续时间(加快运动速度)。反之,具有较大且复杂元素的动效则需要加长持续时间。
在相同大小的移动物体中,第一个停下的是运动距离最短的物体。(注:作者此处指例1、例2)
小物体与大物体相比移动速度较慢,因为它们(注:此处作者指大物体)会产生较大的形变量/偏移量。

动效的持续时间取决于物体的大小和运动距离
当物体碰撞时,碰撞的能量必须根据物理定律在它们之间平均分配。因此,最好避免使用弹跳效果。仅在有意义的特殊情况下使用它。

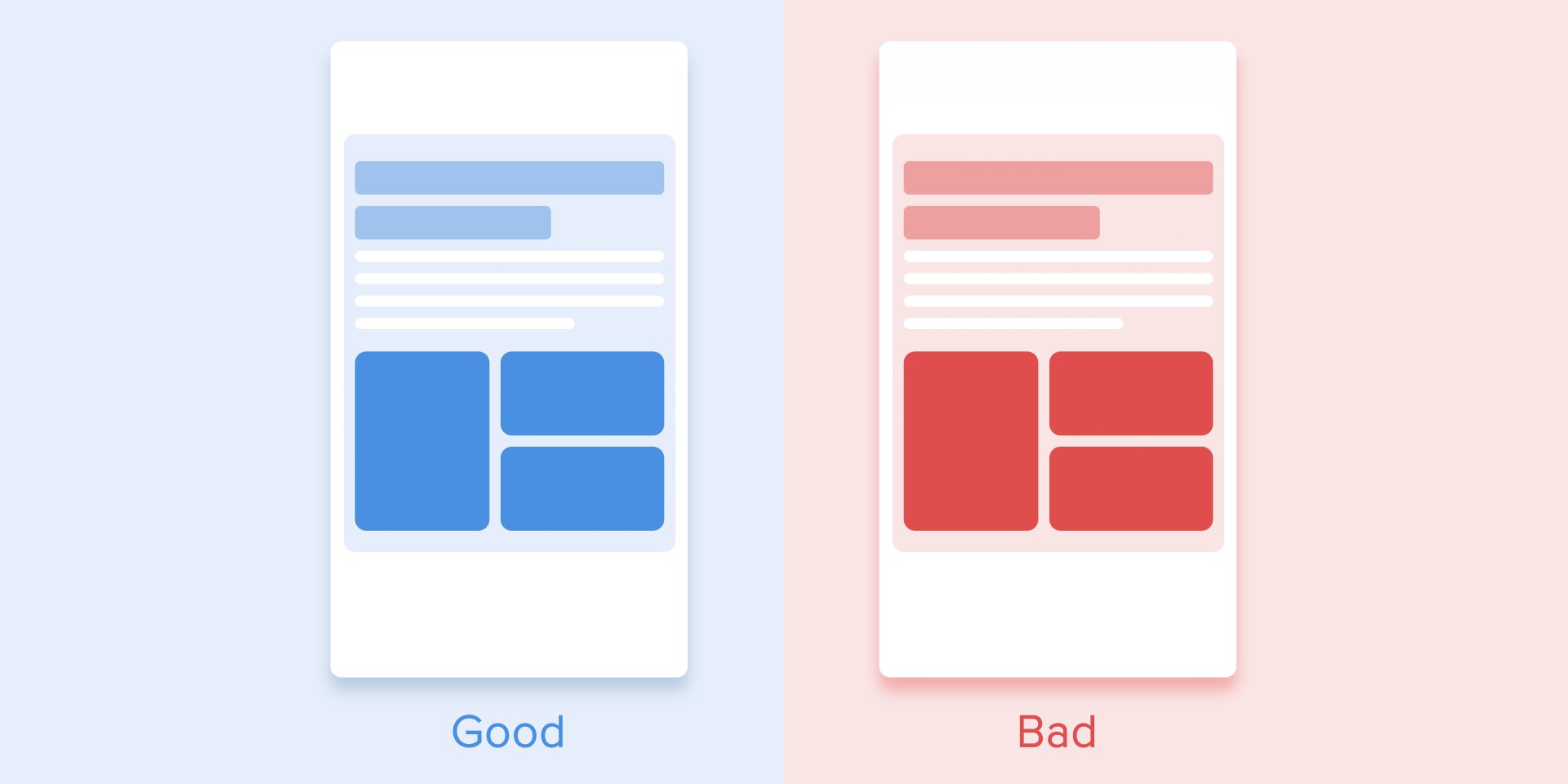
避免使用弹跳效果,因为它会分散注意力
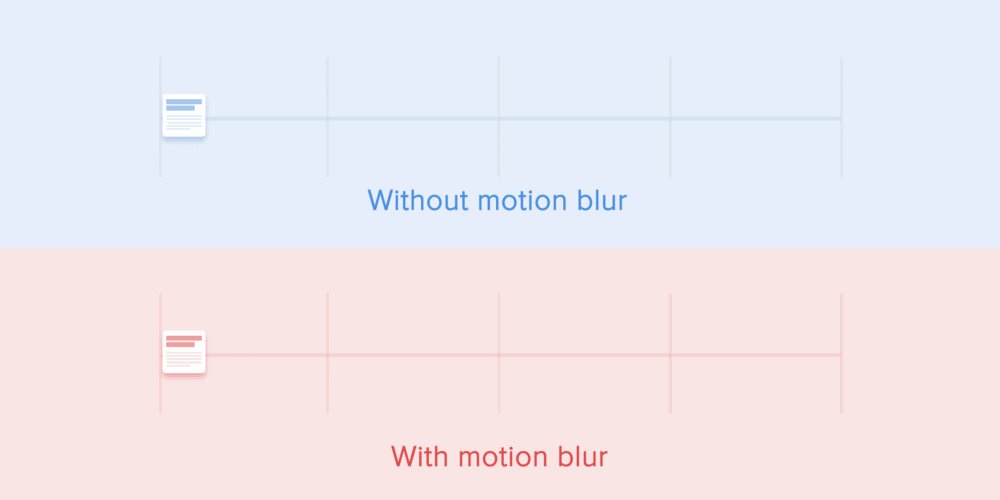
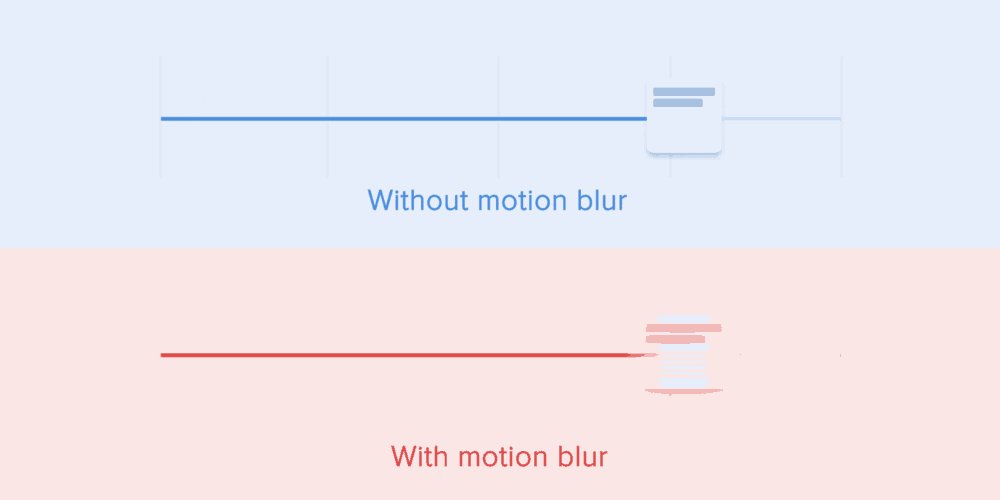
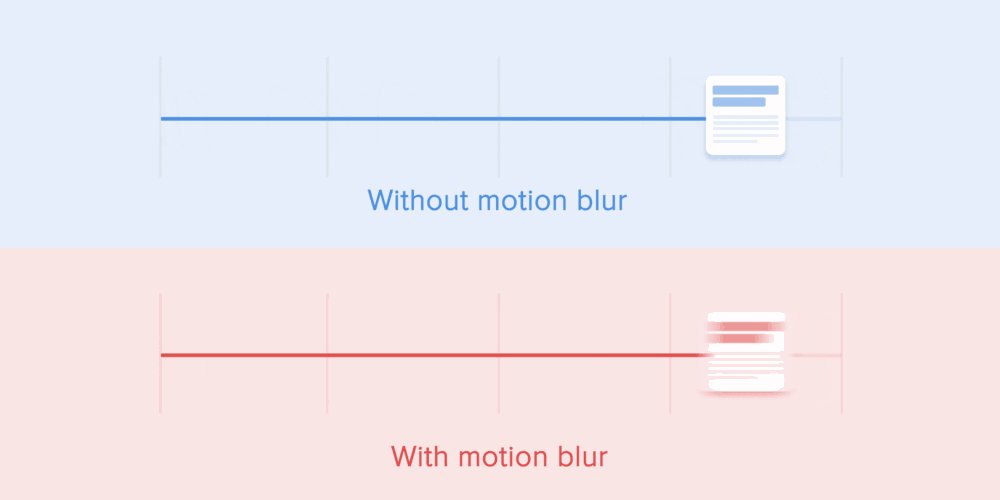
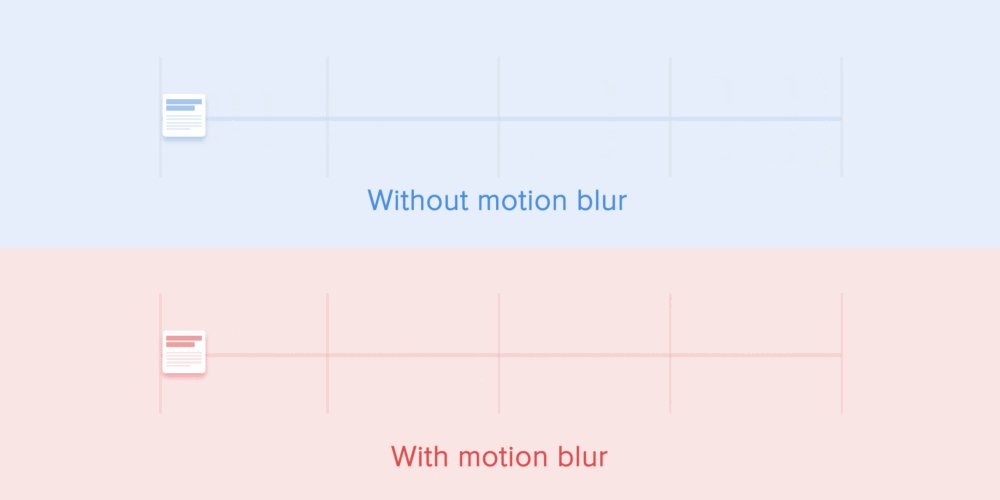
物体的运动应该清晰且锐利的,因此不要使用运动模糊(是的,说的就是AE用户,这次不可以)。即使在现代移动设备上也很难实现该效果,并且运动模糊不适用于界面 。

不要在动效中使用运动模糊效果
清单列表(新闻卡片,电子邮件列表等)之间应该有很短的延迟时间。每次出现新元素应持续20到25 ms。界面元素出现的速度较慢可能会惹恼用户。

表单列表的动效应持续20–25毫秒
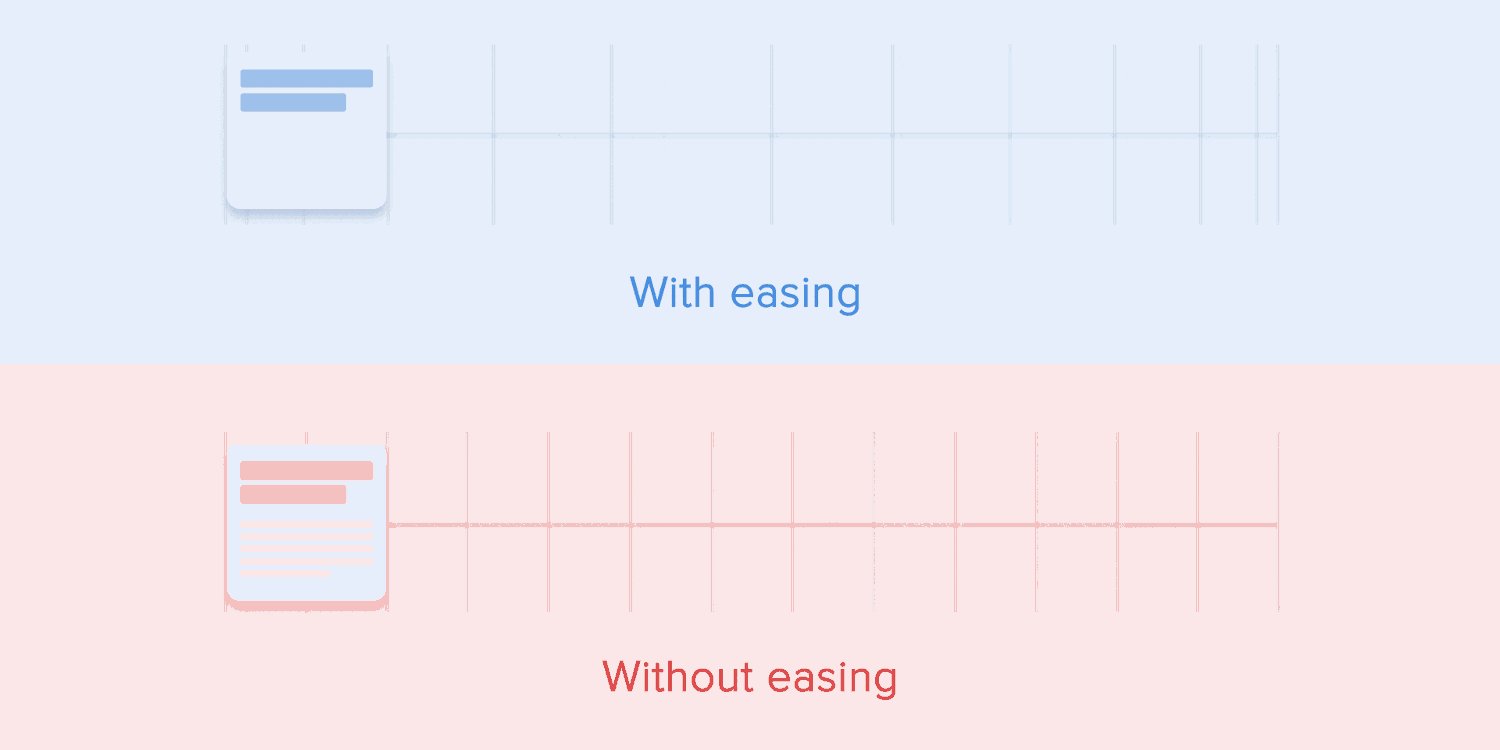
缓动
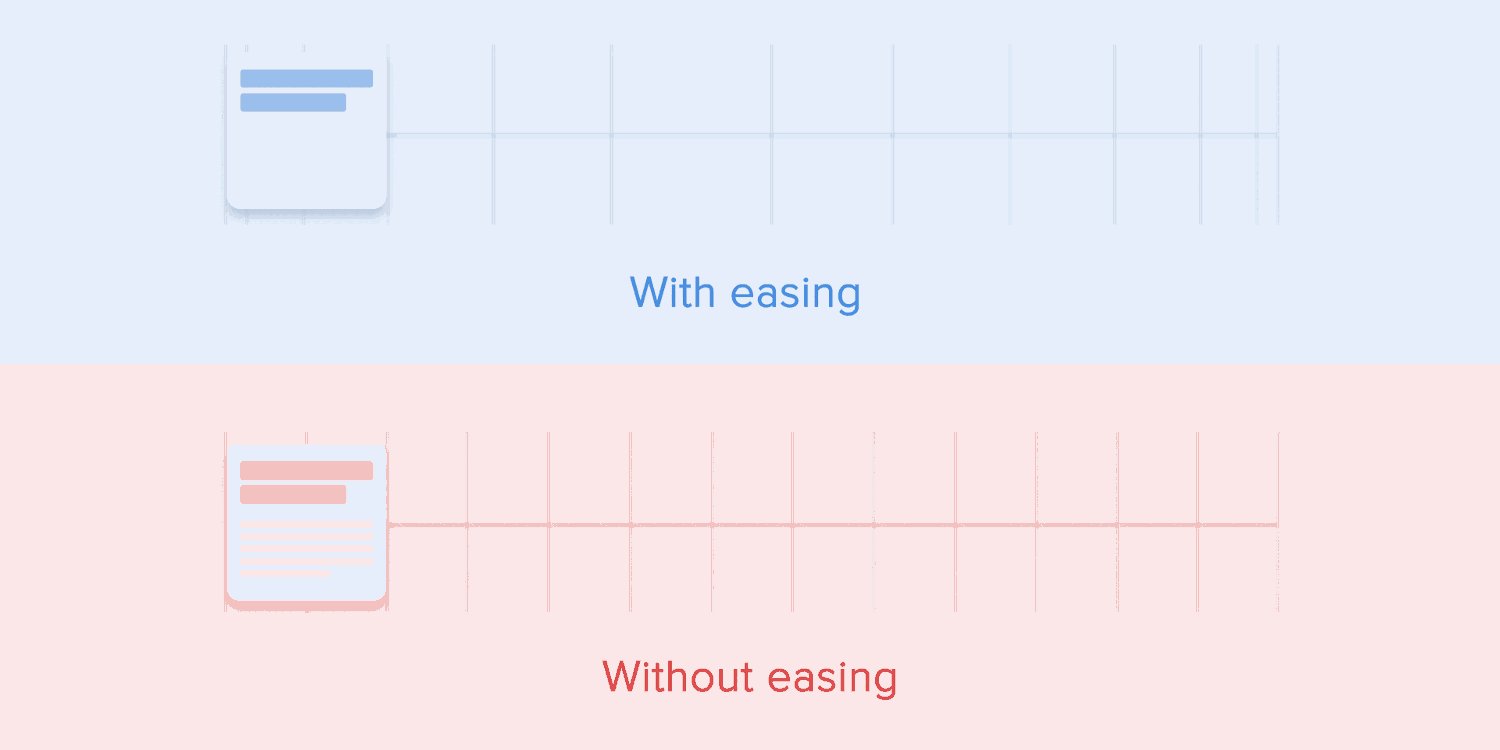
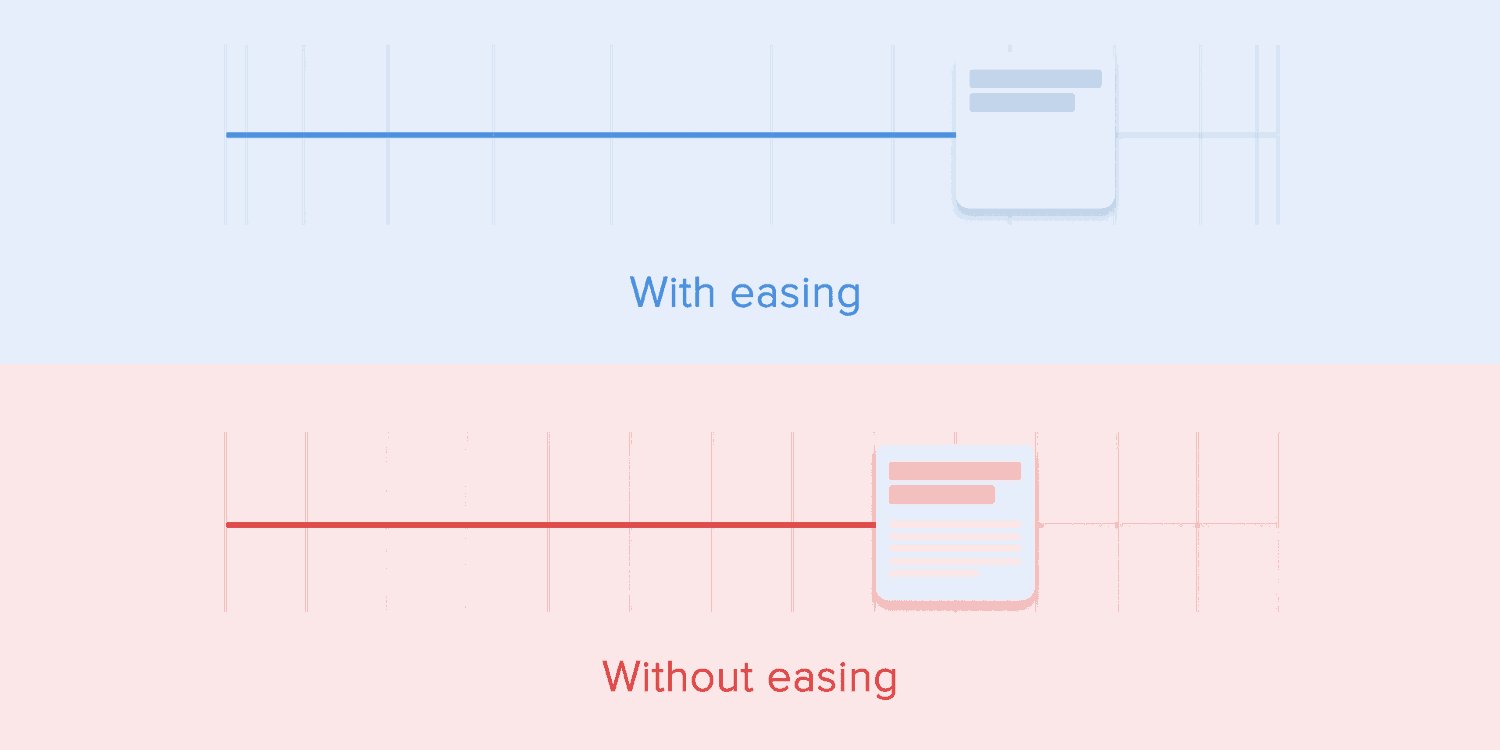
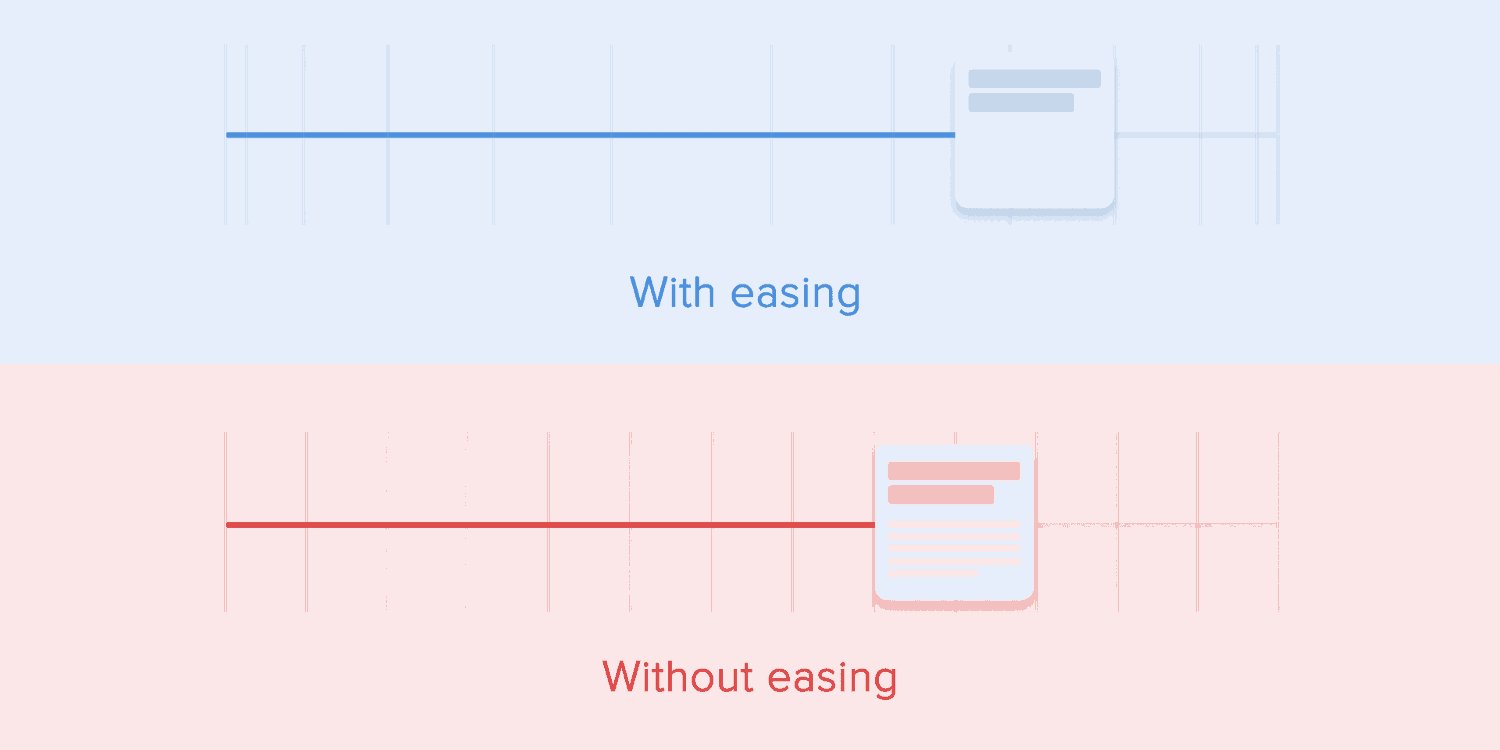
缓动使得物体的运动更加自然。这是在《生活的幻觉:迪斯尼动画》书中详尽描述一个重要的动效原则,这本书由两个迪斯尼主动画师-奥利·约翰斯顿和弗兰克·托马斯编写。
为了使动效看起来不显得那么生硬和机械感,动效物体应以一定的加速度或减速度移动,就像物理现实世界中的所有物体一样。

与纯线性动效相比,具有缓动效果的动效看起来更自然
线性动效
不受任何物理力影响的物体将线性移动,即以恒定速度移动。正因为如此,人眼看起来会觉得非常不自然和生硬。
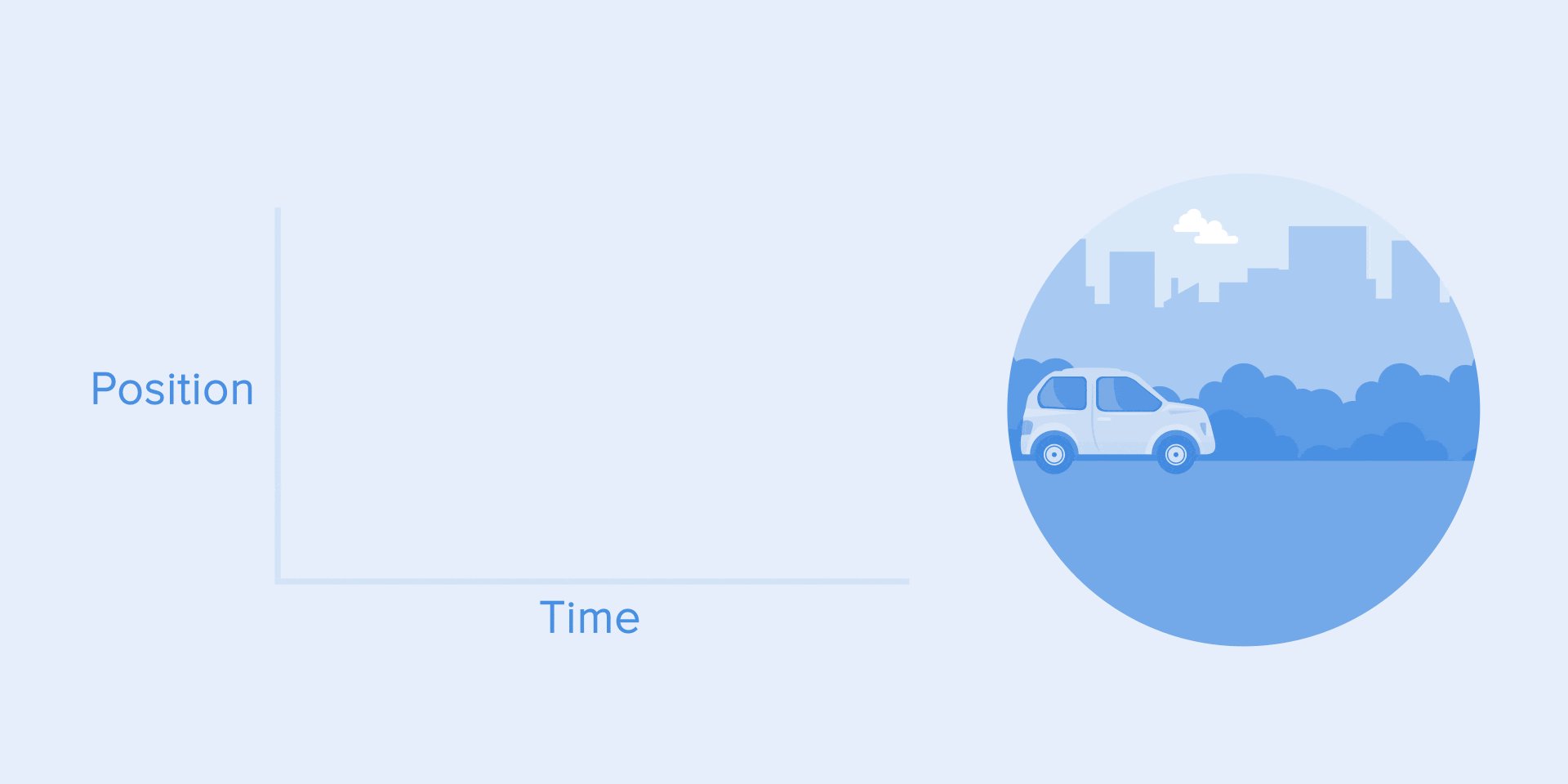
所有动效应用程序都使用动效曲线。我将解释如何阅读它们以及它们的含义。下图曲线显示物体位置(y轴)一段时间(x轴)间隔内如何变化。在下图中,运动都是线性的,因此物体在同一时间行进相同的距离。

直线运动曲线
举个例子,线性动效曲线可以用在物体改变颜色或者透明度的时候。大致来讲,物体不改变位置时,我们可以使用线性动效曲线。
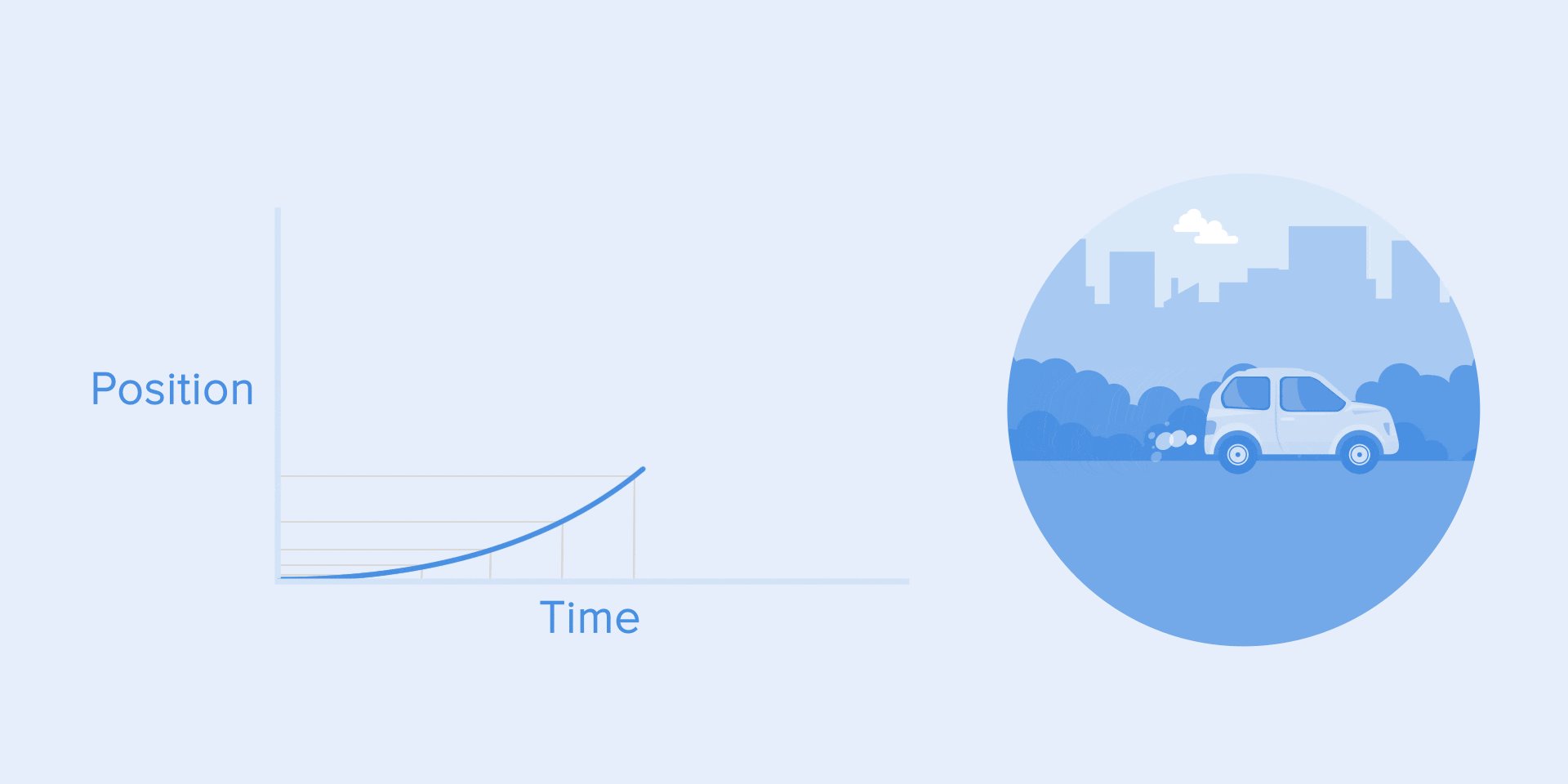
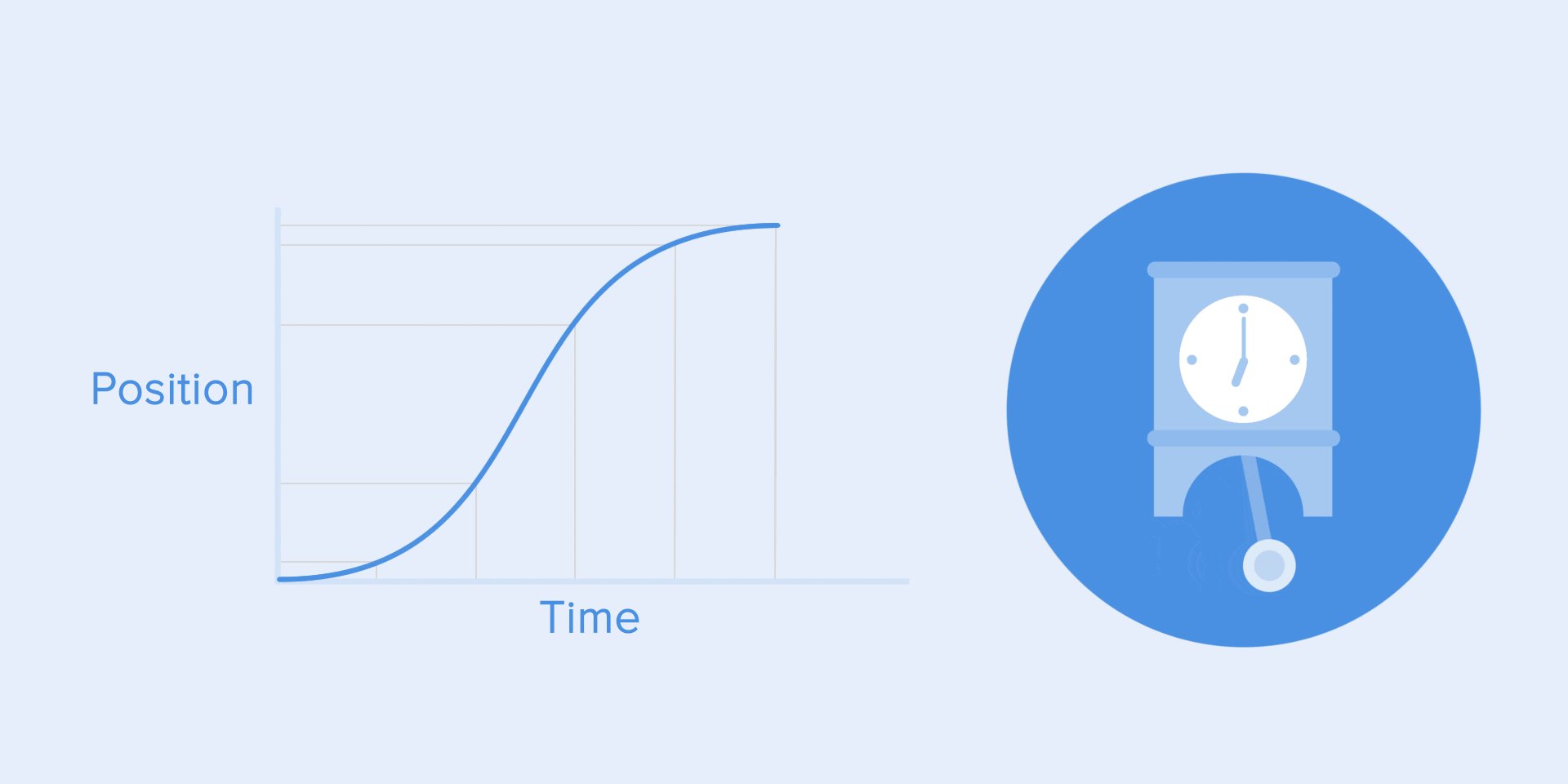
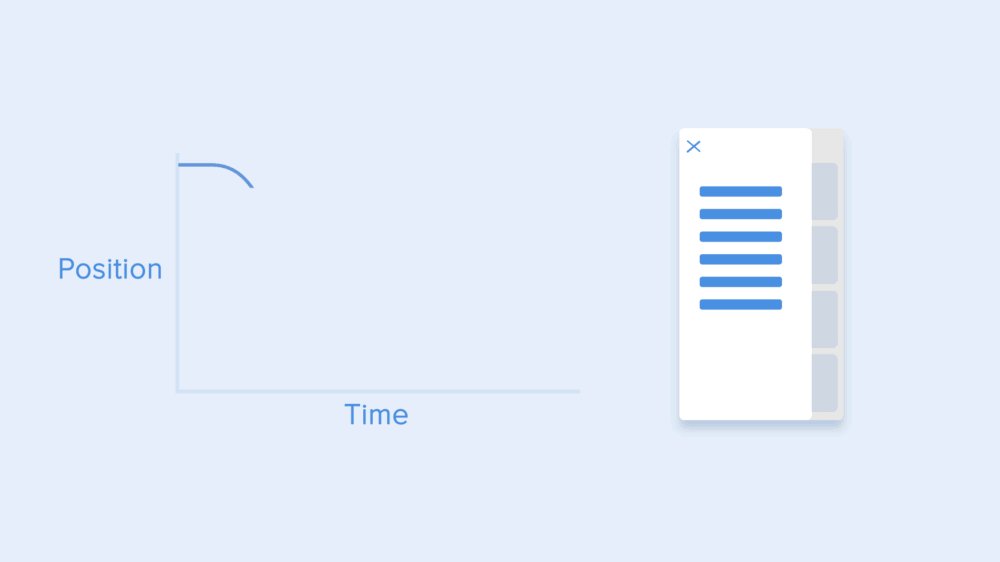
缓入或加速曲线
我们可以在曲线上看到,在开始时物体的位置变化缓慢,而速度则逐渐增加。这意味着物体正在以一定的加速度运动。

加速度曲线
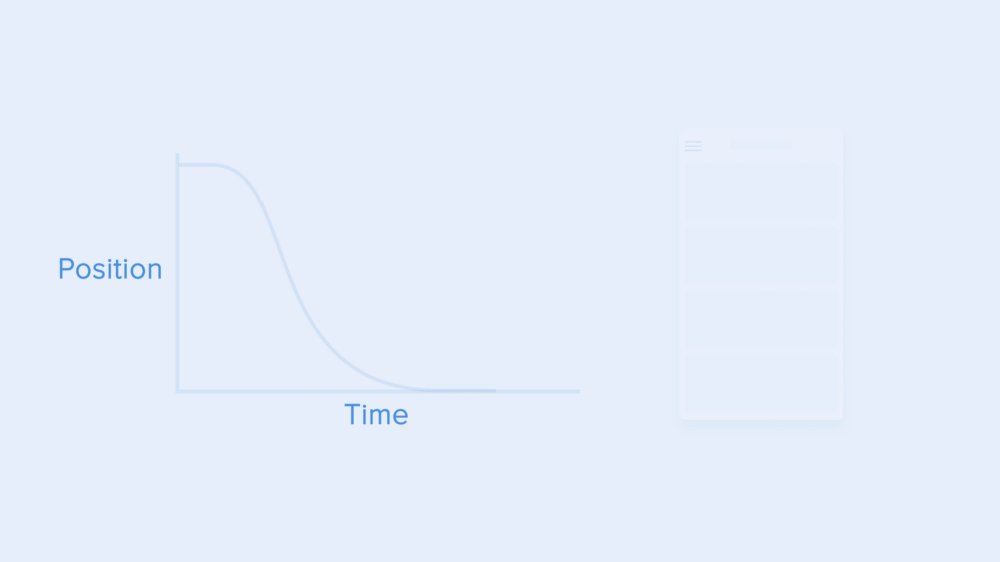
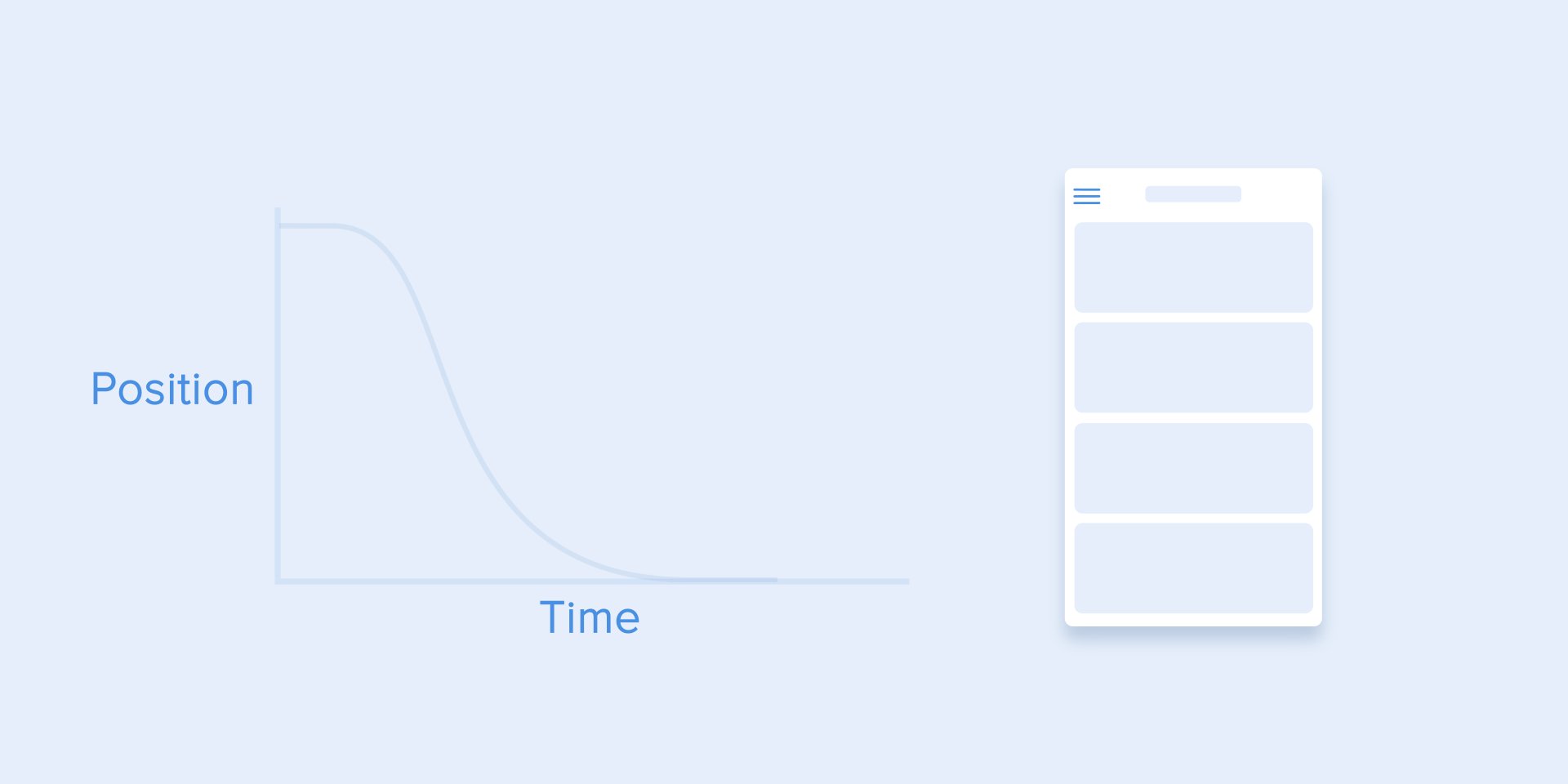
当物体以全速飞出屏幕时,应使用此曲线。这些可以是系统通知,也可以只是界面卡片。但是请记住,仅当物体永远离开屏幕且我们无法调用或唤起它们时,才应使用此类曲线。

将卡扔出屏幕的加速度曲线
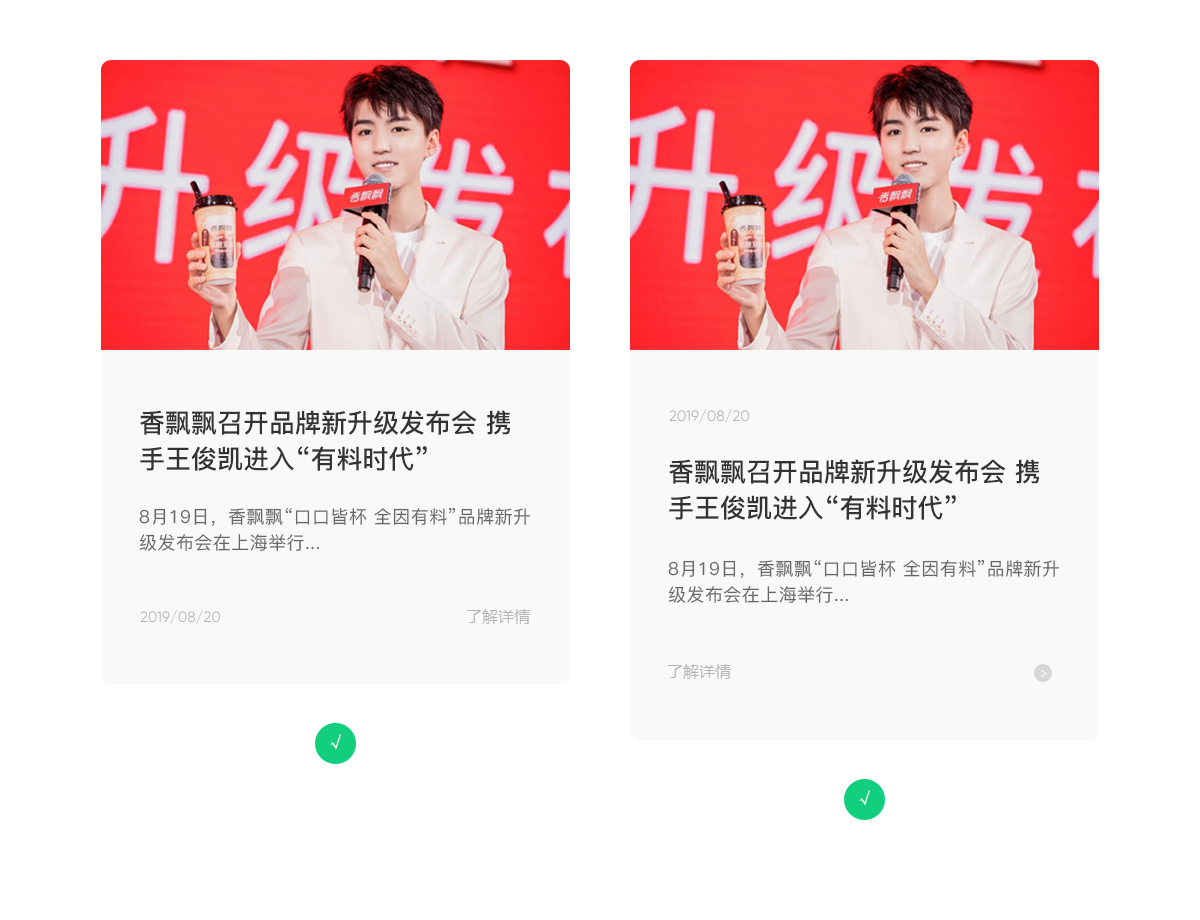
动效曲线有助于恰当地表达情绪。在下面的示例中,我们可以看到所有物体的移动持续时间和距离是相同的,但是即使曲线上的微小变化也可以影响动效情绪。
当然,通过更改动效曲线,可以使物体更好的模拟真实物理世界。

持续时间和距离相同,但动效情绪不同
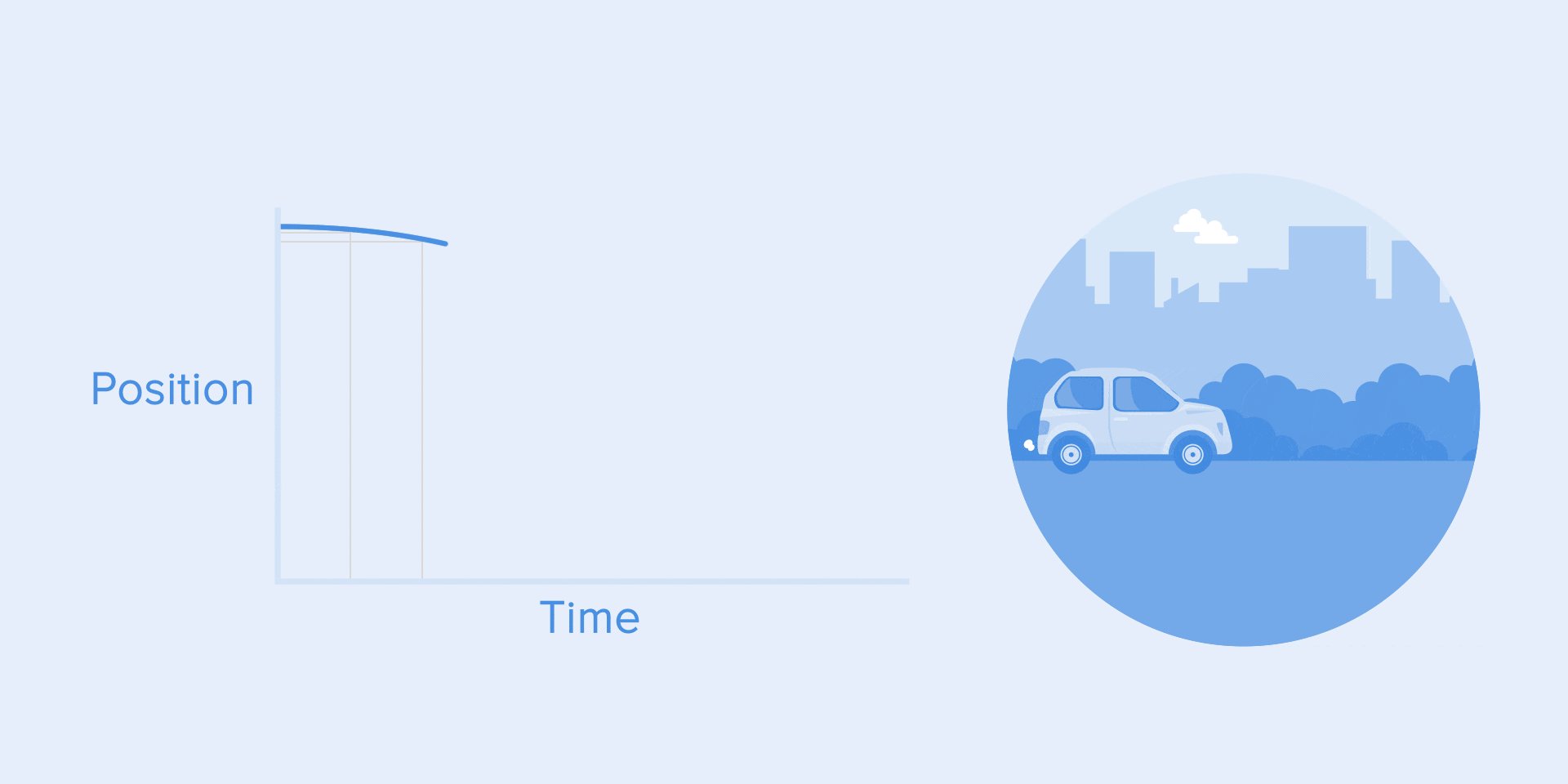
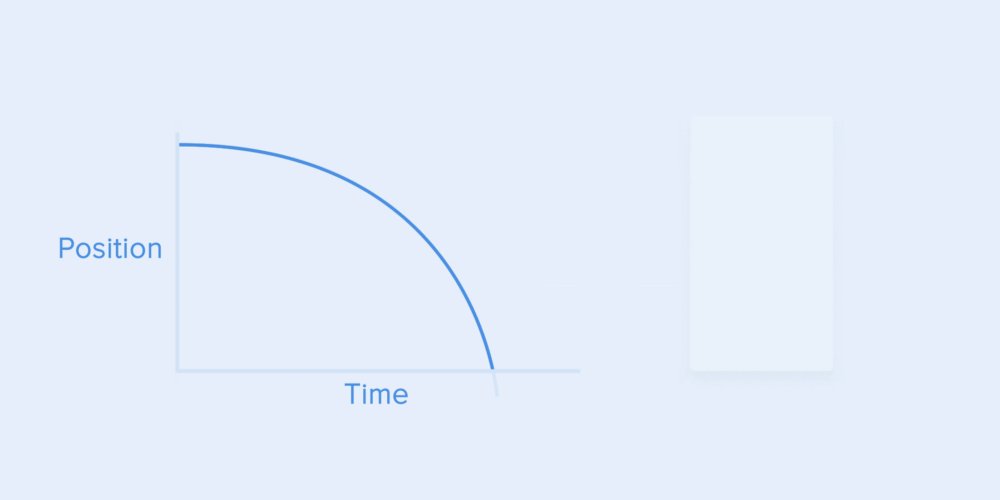
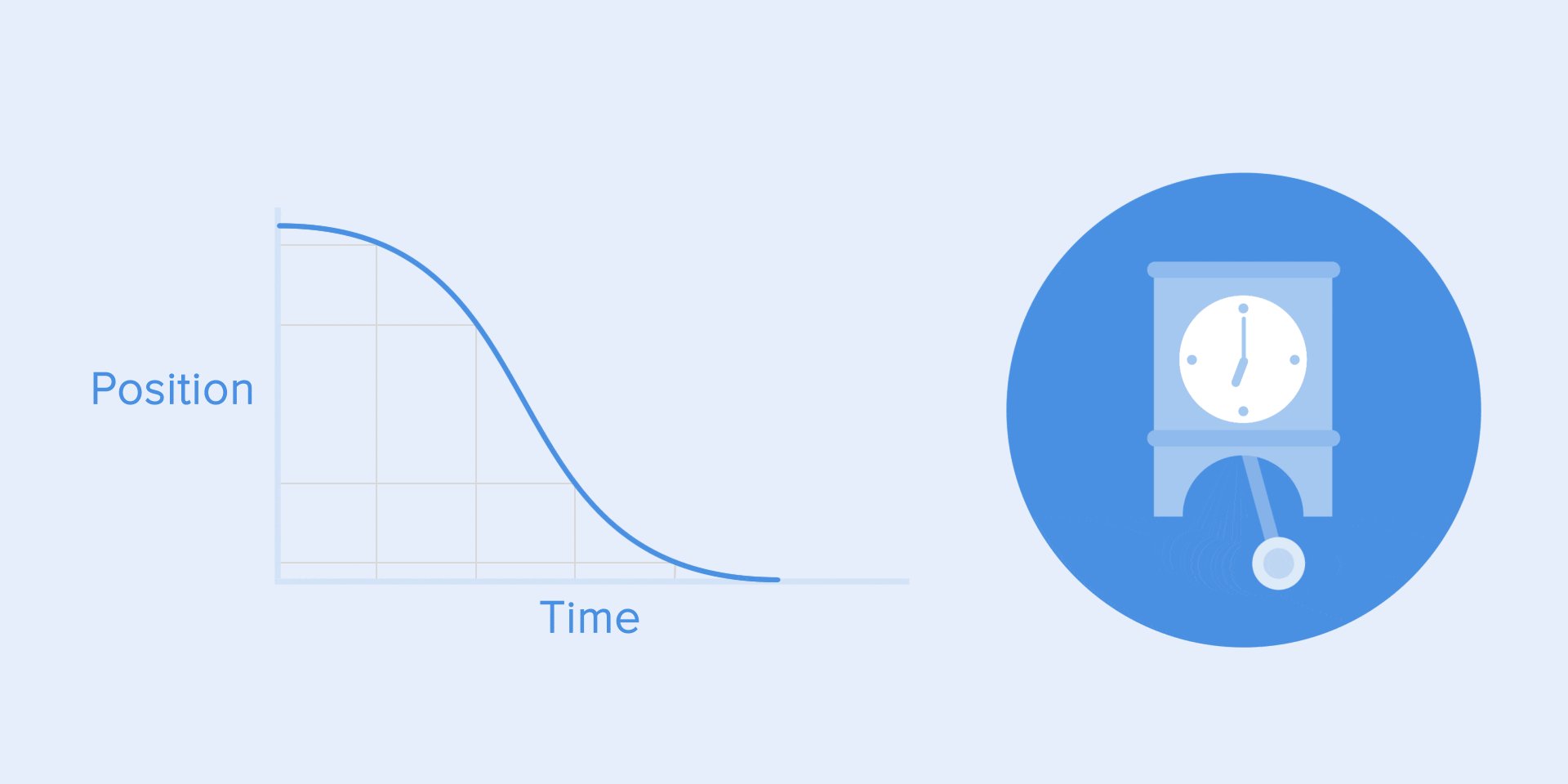
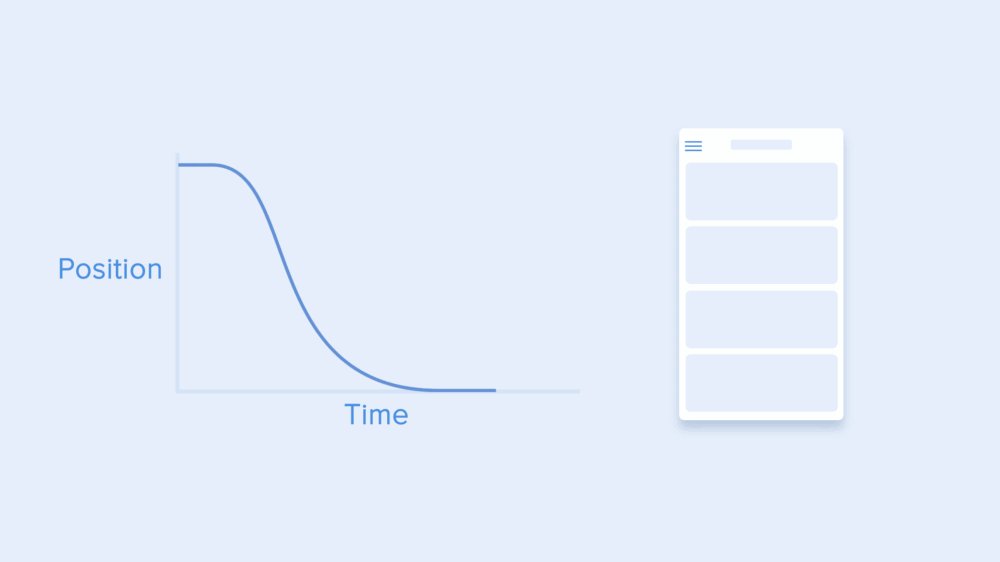
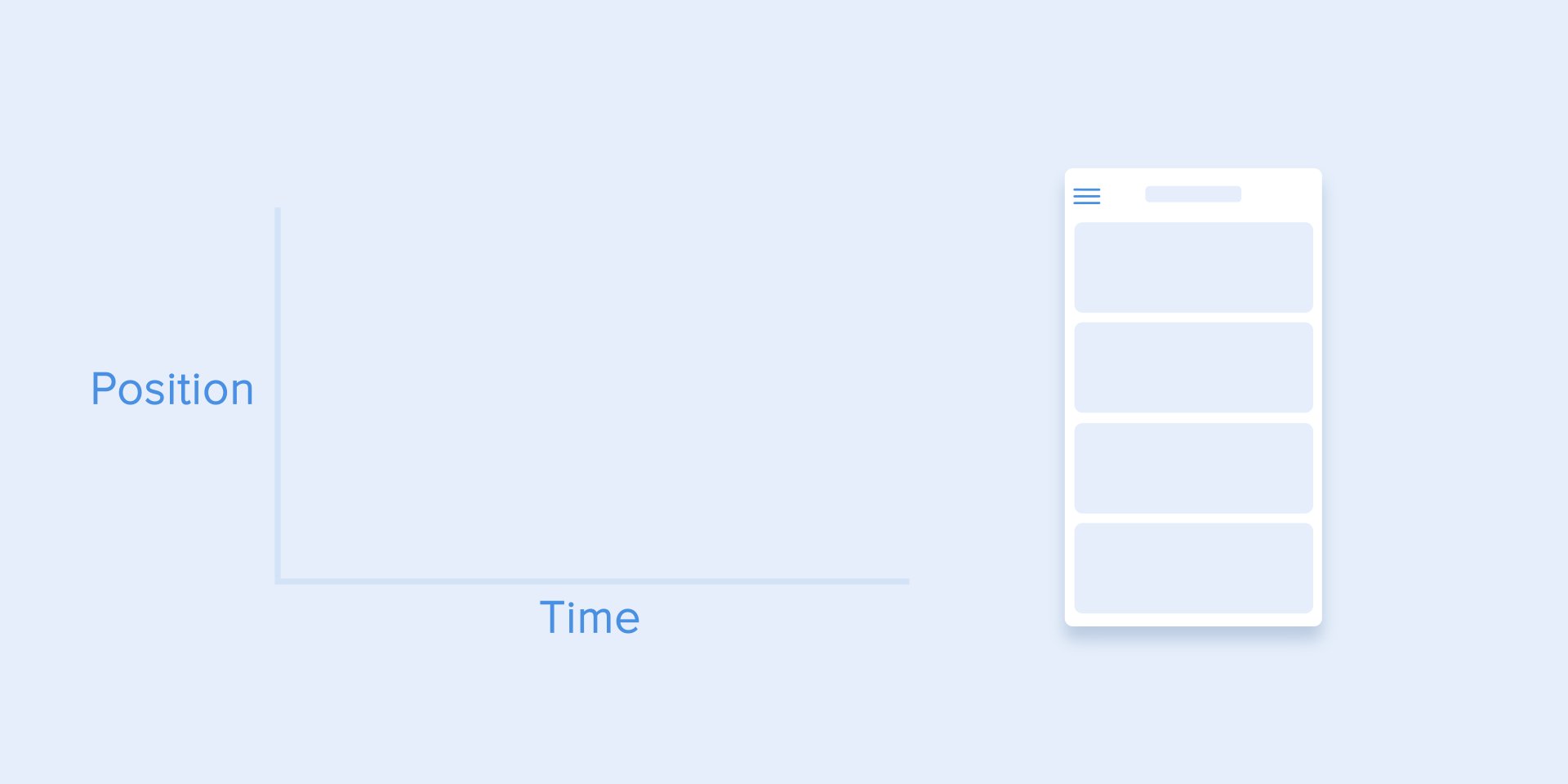
缓出或减速曲线
它与缓入曲线相反,因此物体会快速移动很长的距离,然后缓慢降低速度,直到最终停止。

减速曲线
当元素移入屏幕时应使用这种类型的动效曲线-它以全速在屏幕上运动,然后逐渐变慢直到完全停止。这也可以应用于从屏幕外部卡片或者物体飞入屏幕的动效。

移入动效的减速曲线
缓进缓出或标准曲线
该曲线使物体在开始时获得速度,然后将其缓慢降低回零。此类曲线是界面动效中最常使用的东小区现。当您不知道使用哪种类型的运动时,请使用标准曲线。

标准曲线
根据Material Design Guidenlines,最好使用非对称曲线使机芯看起来更自然和逼真。我们应当强调曲线的末端即后半段动效,所以减速的时间要比加速时间要长。在这种情况下,用户将更加关注元素的后半段,从而更容易关注元素的新状态。

标准的对称和非对称曲线之间的区别
当物体从屏幕的一侧移动到另一侧时,应当使用缓入缓出功能。在这种情况下,可以避免用户过于关注物体的运动。

卡片横跨屏幕运动的非对称动效曲线
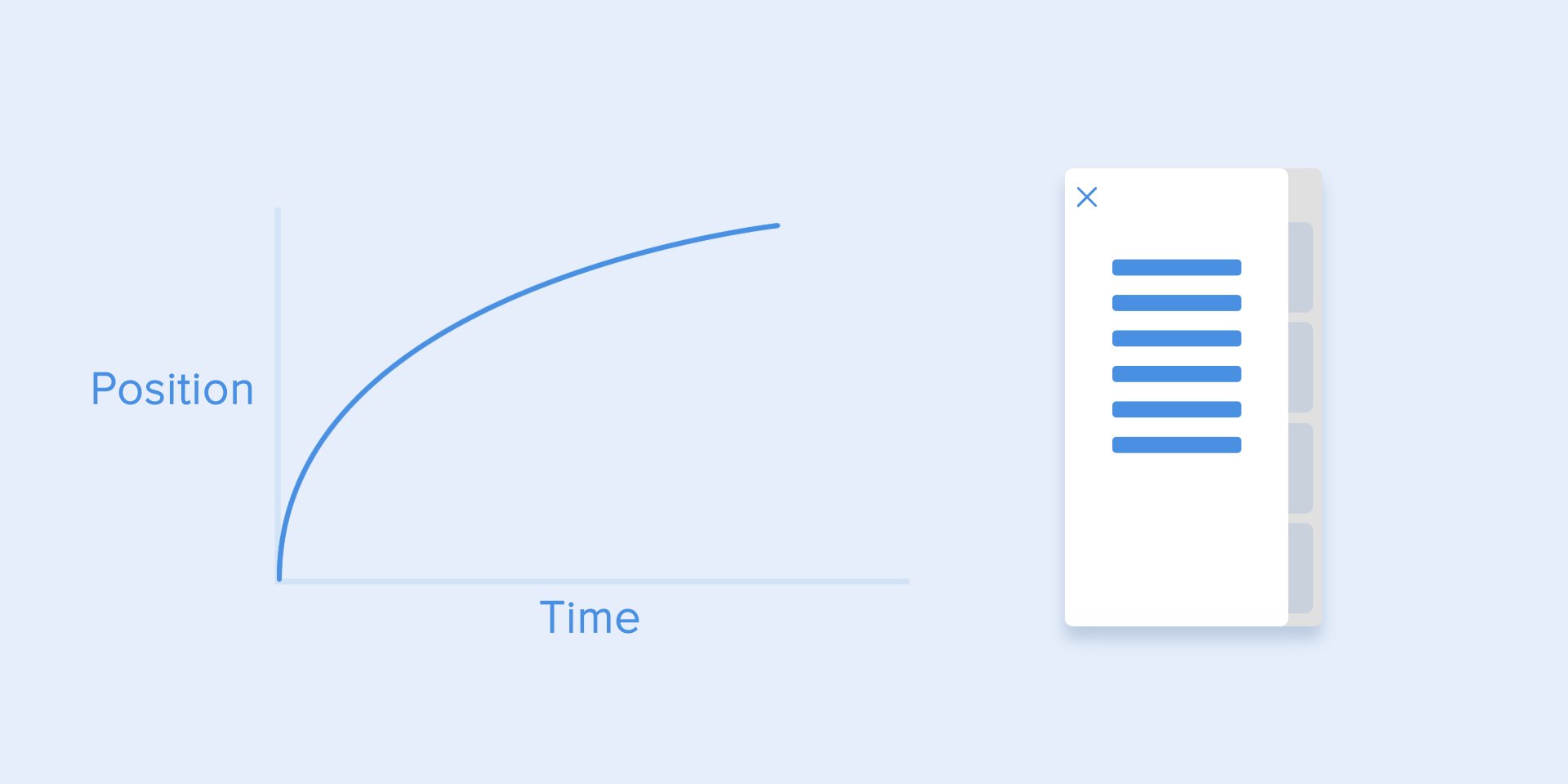
当物体从屏幕消失,用户也可以随时唤起消失的物体回到原先的位置时,这类运动的动效曲线(注:抽屉导航的收起动效)应当使用非对称动效曲线。这类的动效包括抽屉导航动效等。

抽屉导航收起时的非对称动效曲线
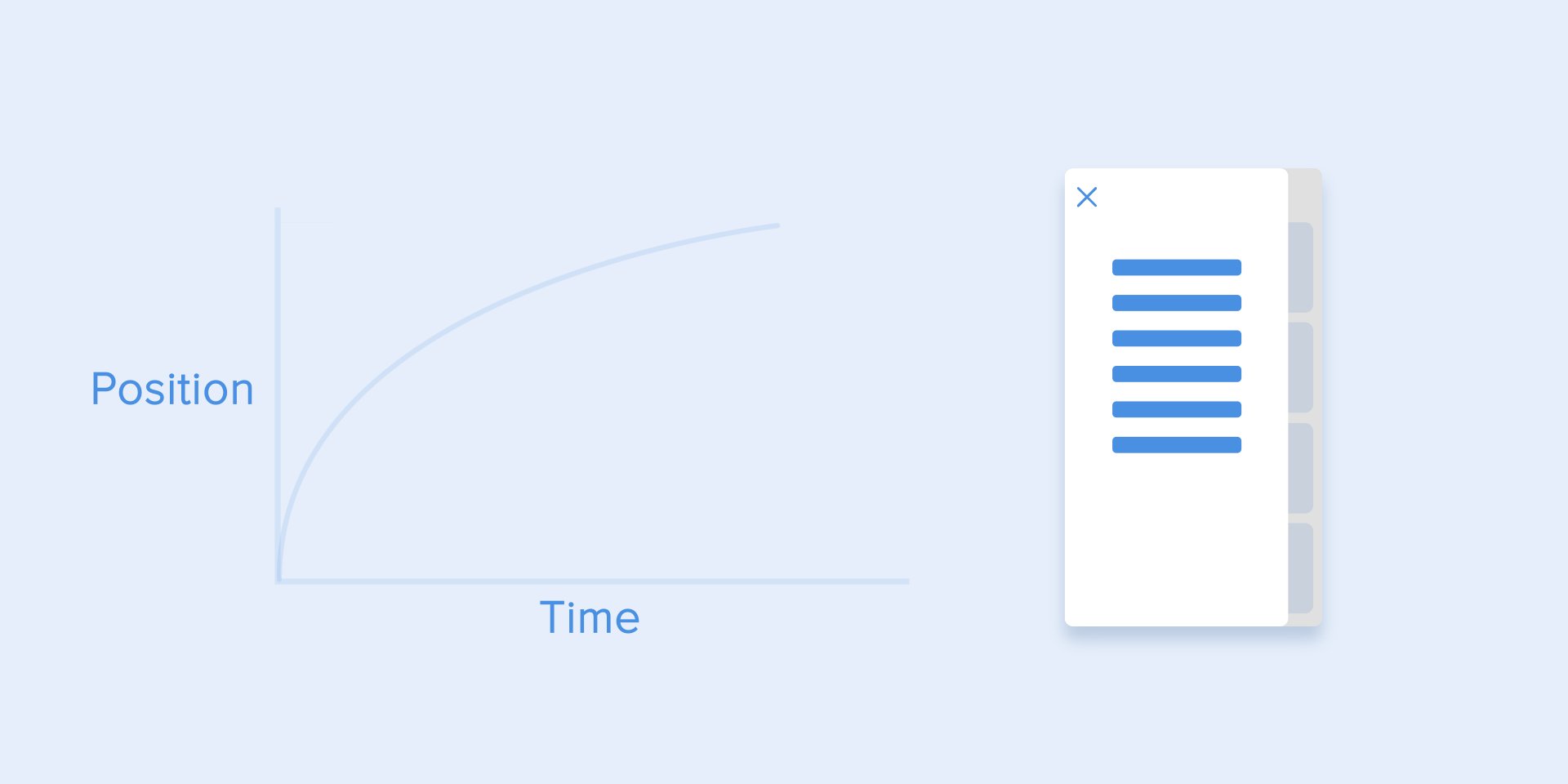
这些案例还可以得出一个很多初学者都容易忽略的基本原则,即起始(出现)动效不等于结束(消失)动效曲线。就以抽屉导航为例,抽屉导航是以减速曲线出现以标准曲线消失的。
此外,根据Google Material Design的说法,物体出现的动效时间应更长一些,以引起更多关注。

侧面菜单的出现和消失分别通过减速度和标准曲线实现
Cubic-bezier函数(注:贝塞尔函数)是用来描述运动曲线的。之所以名称叫做Cubic,是因为它是基于四个点。
贝塞尔图形图形上定义了两个坐标点,第一个点坐标是(0,0),第二个点坐标是(1,1)
基于这些我们只需要描述图形上另外两个点,通过函数(x1,y1,x2,y2)的四个参数描述这另外两个点,前两个参数是第一个点的x轴y轴,后两个是第二个点的x轴y轴。
为了便于您定义贝塞尔曲线,建议您使用easings.net和cubic-bezier.com网站。第一个包含最常用曲线参数,您可以将其参数复制到交互原型工具中使用。第二个网站可以实时预览不同参数的运动效果。

各种贝塞尔线以及对应的参数
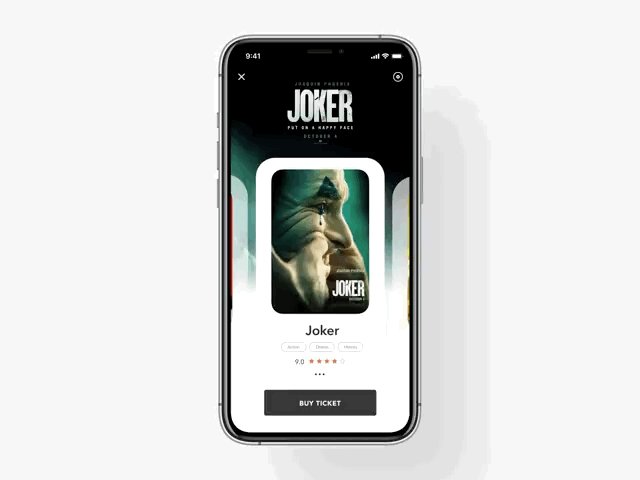
动效编排
就像芭蕾中的舞蹈编排一样,动效编排大致意思就是在动效中以流式的方向来引导用户的注意力。
动效编排有两种——平等互动和从属互动。
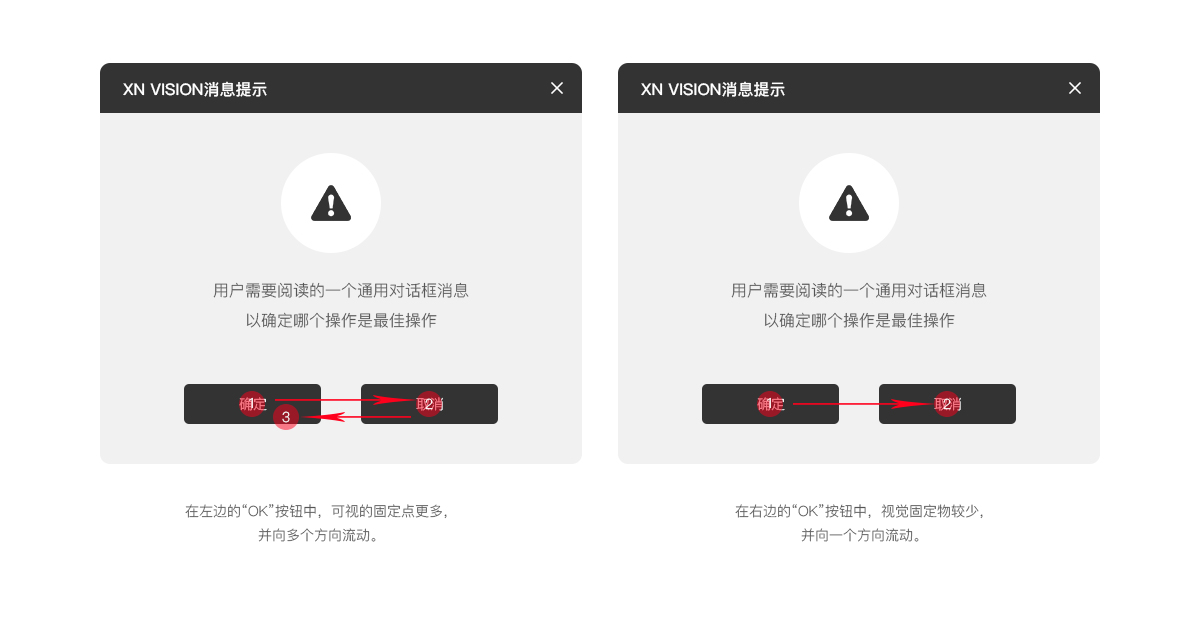
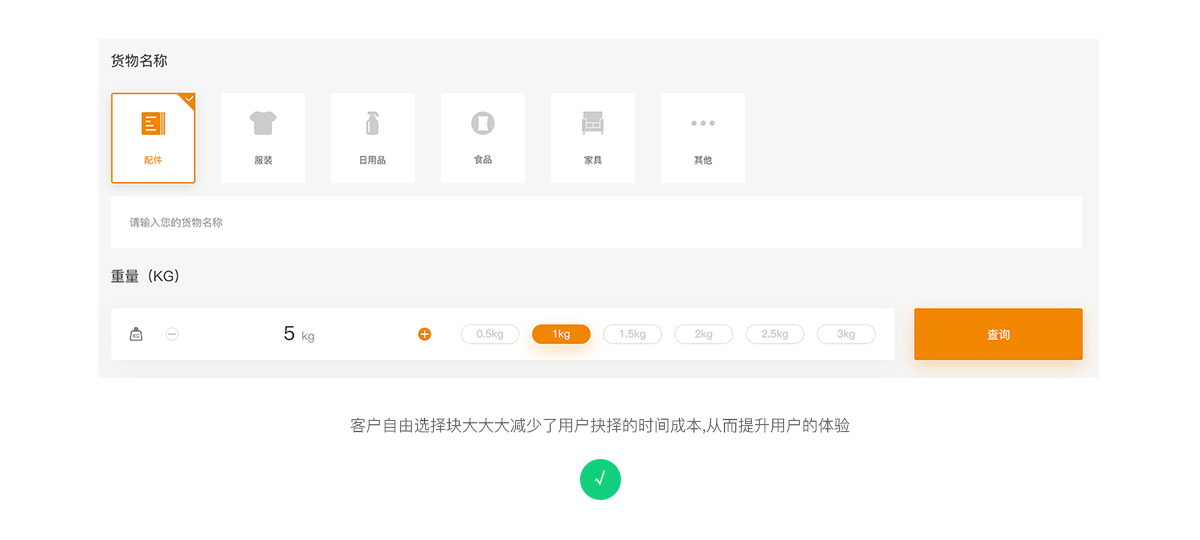
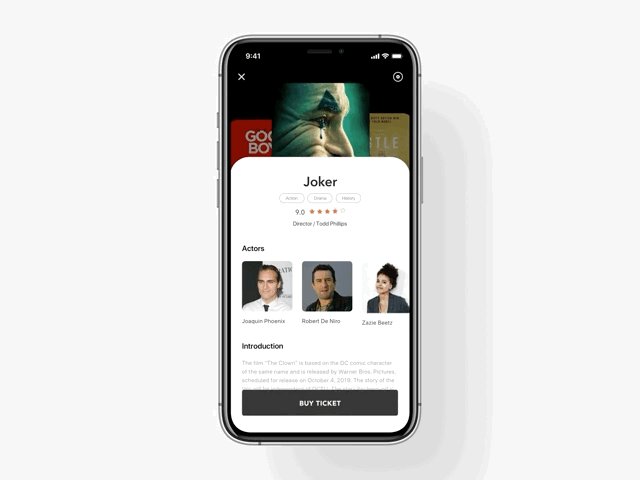
平等互动
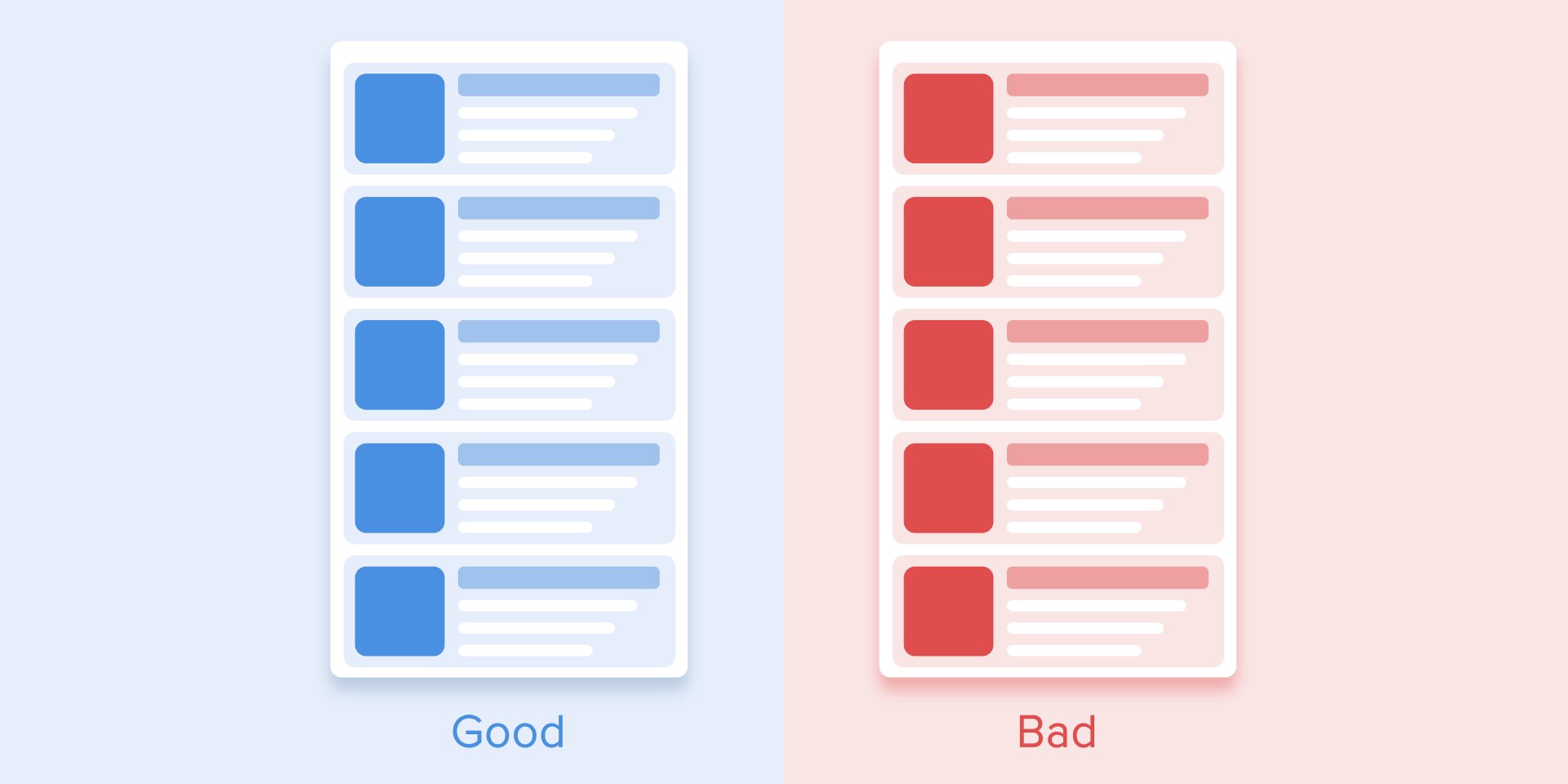
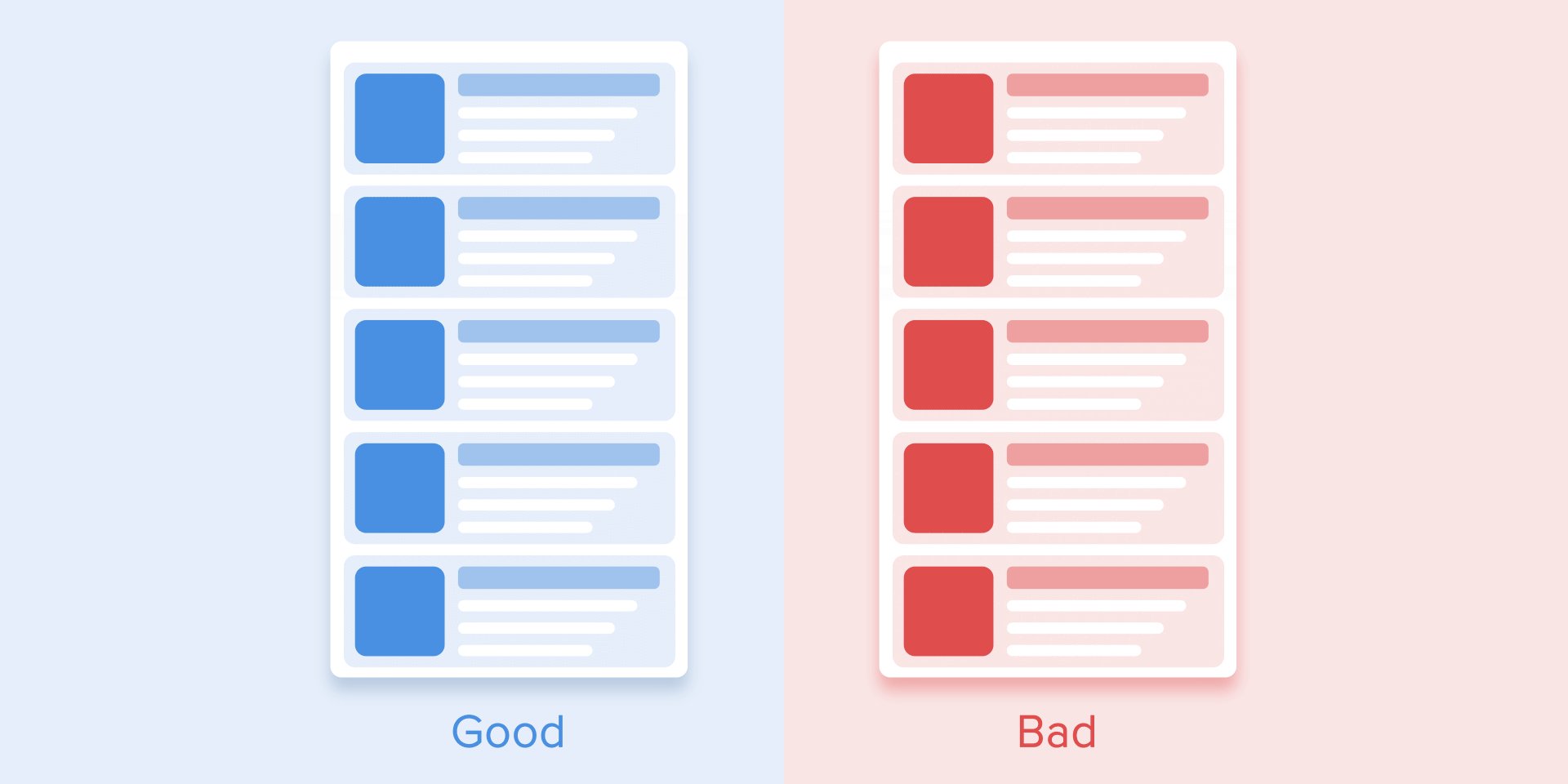
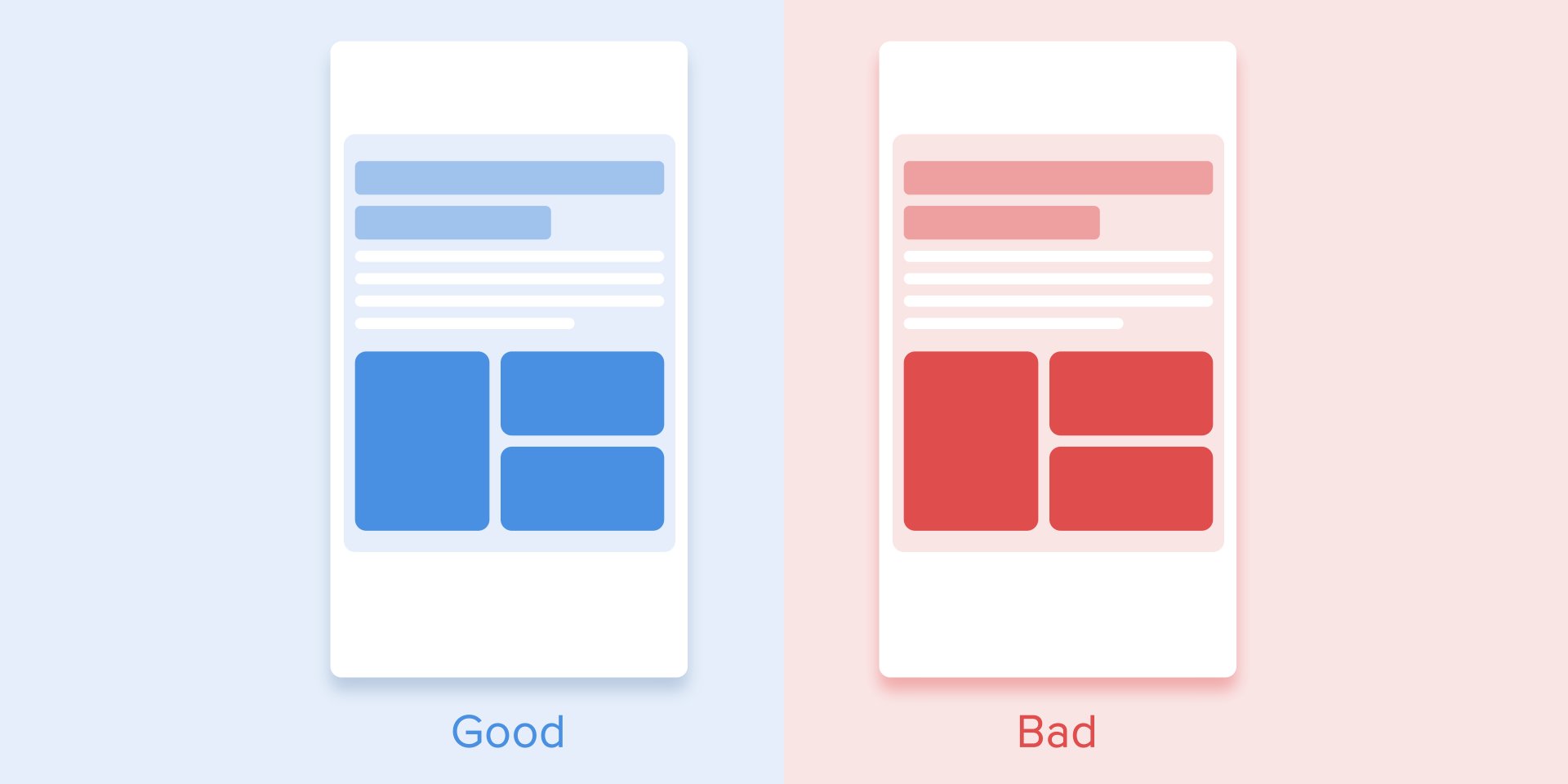
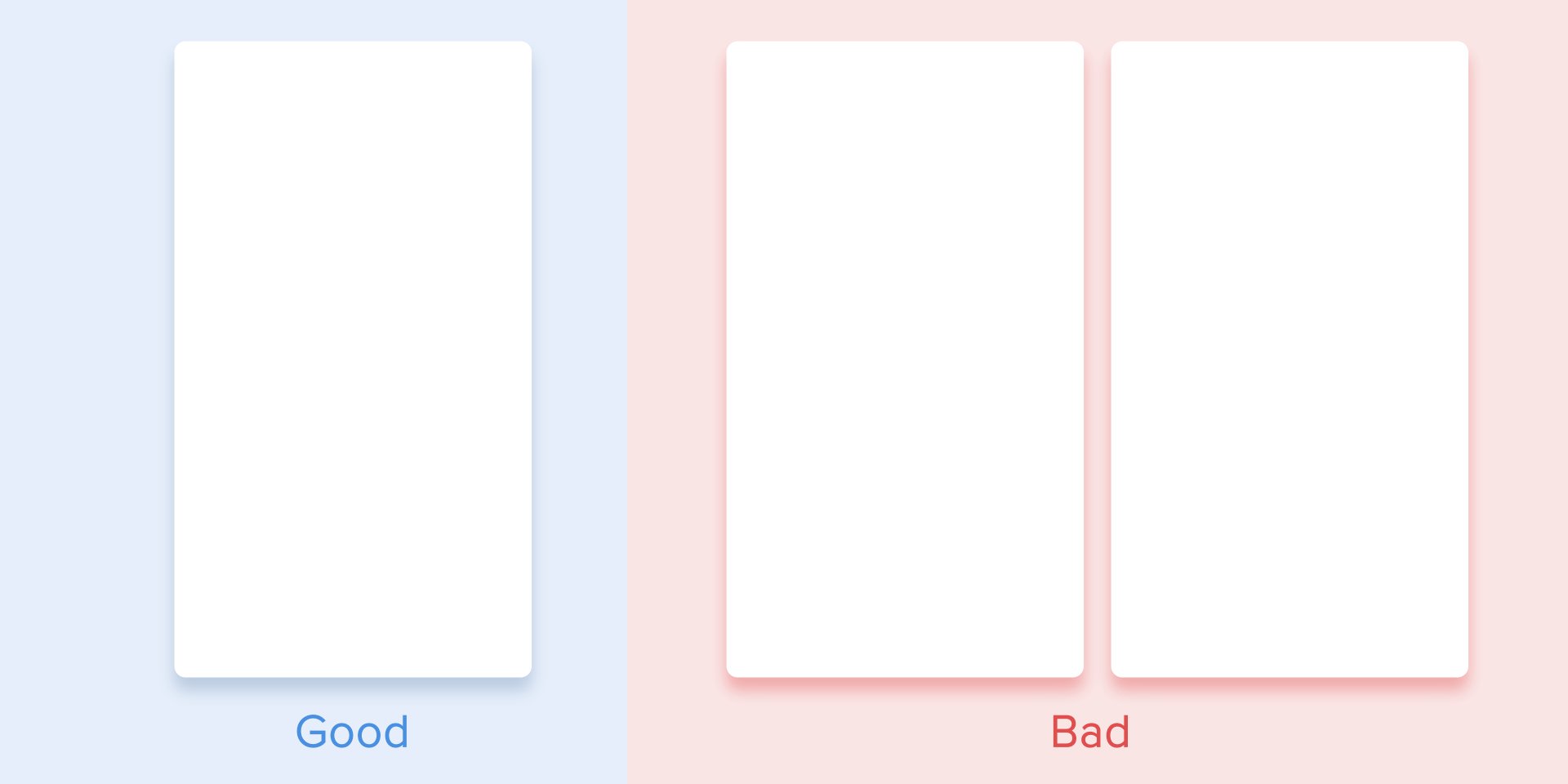
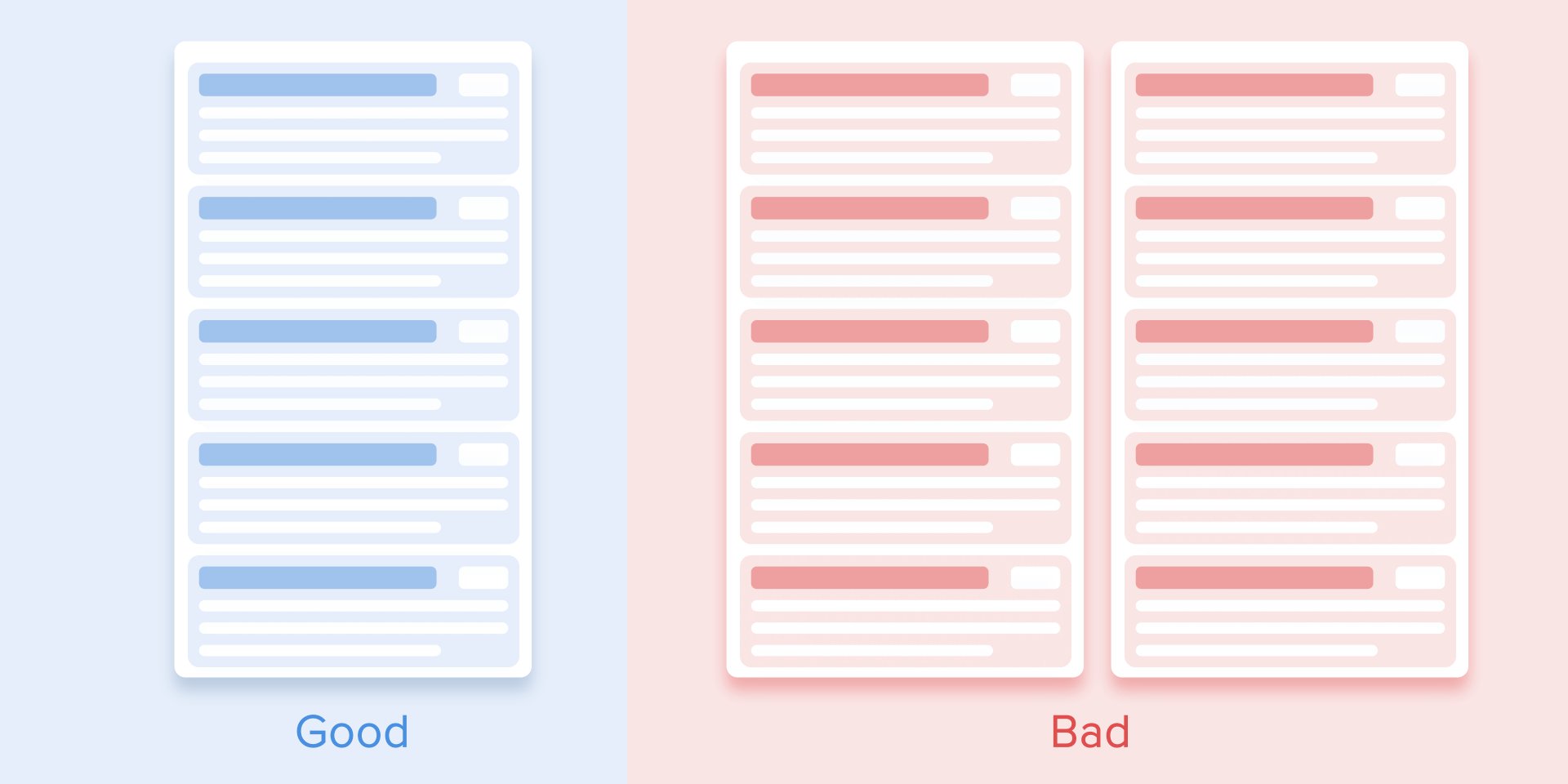
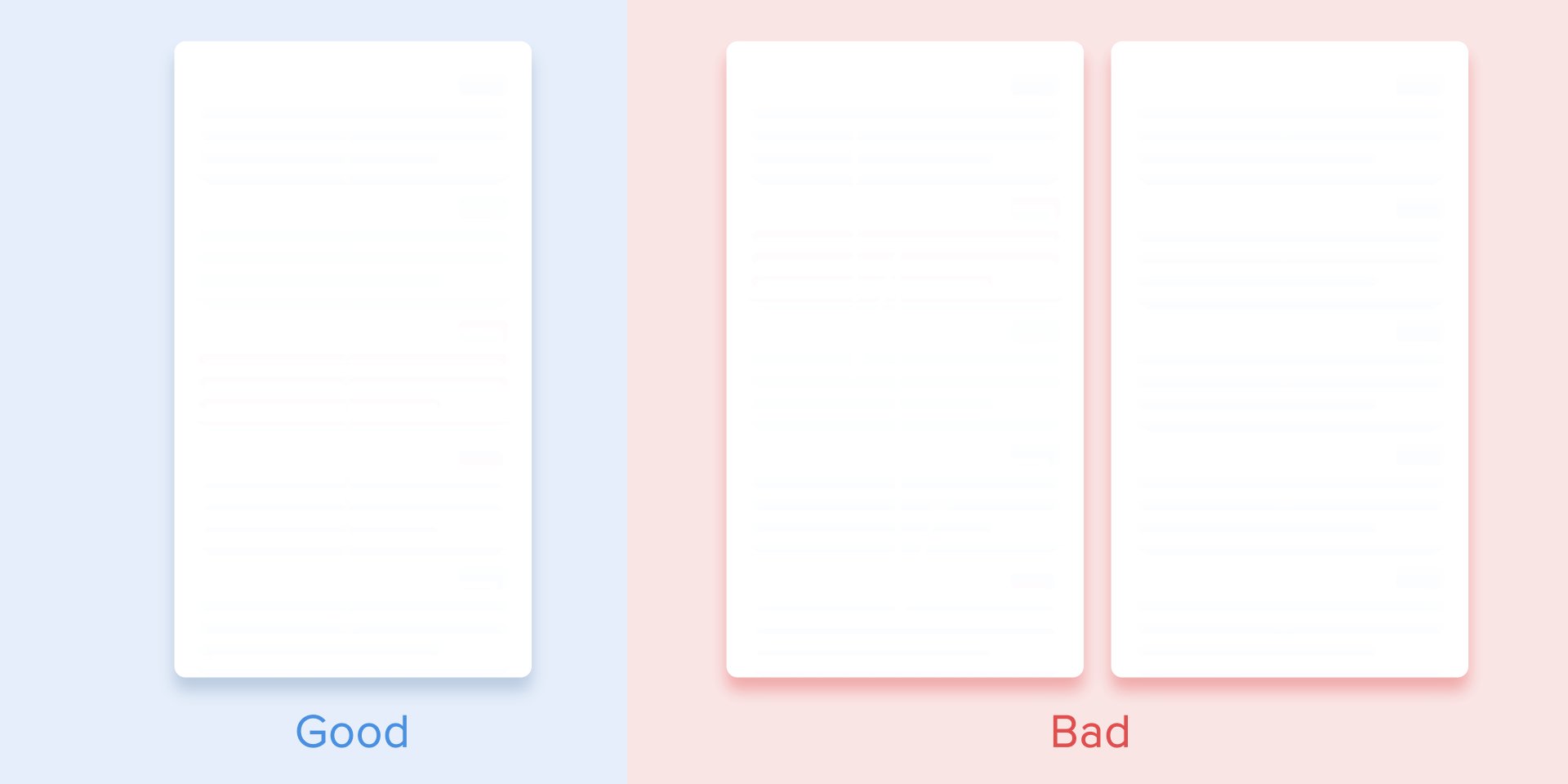
平等互动意味着物体都要按照同一特定规则出现。
在这种情况下,所有卡片会像是流水一样,一个方向从上到下引导用户的注意。如果我们不遵循同一特定规则,那么用户的注意力将会分散。同时所有元素立马就会看起来变得糟糕。

应该用一个流式方向引导用户注意力
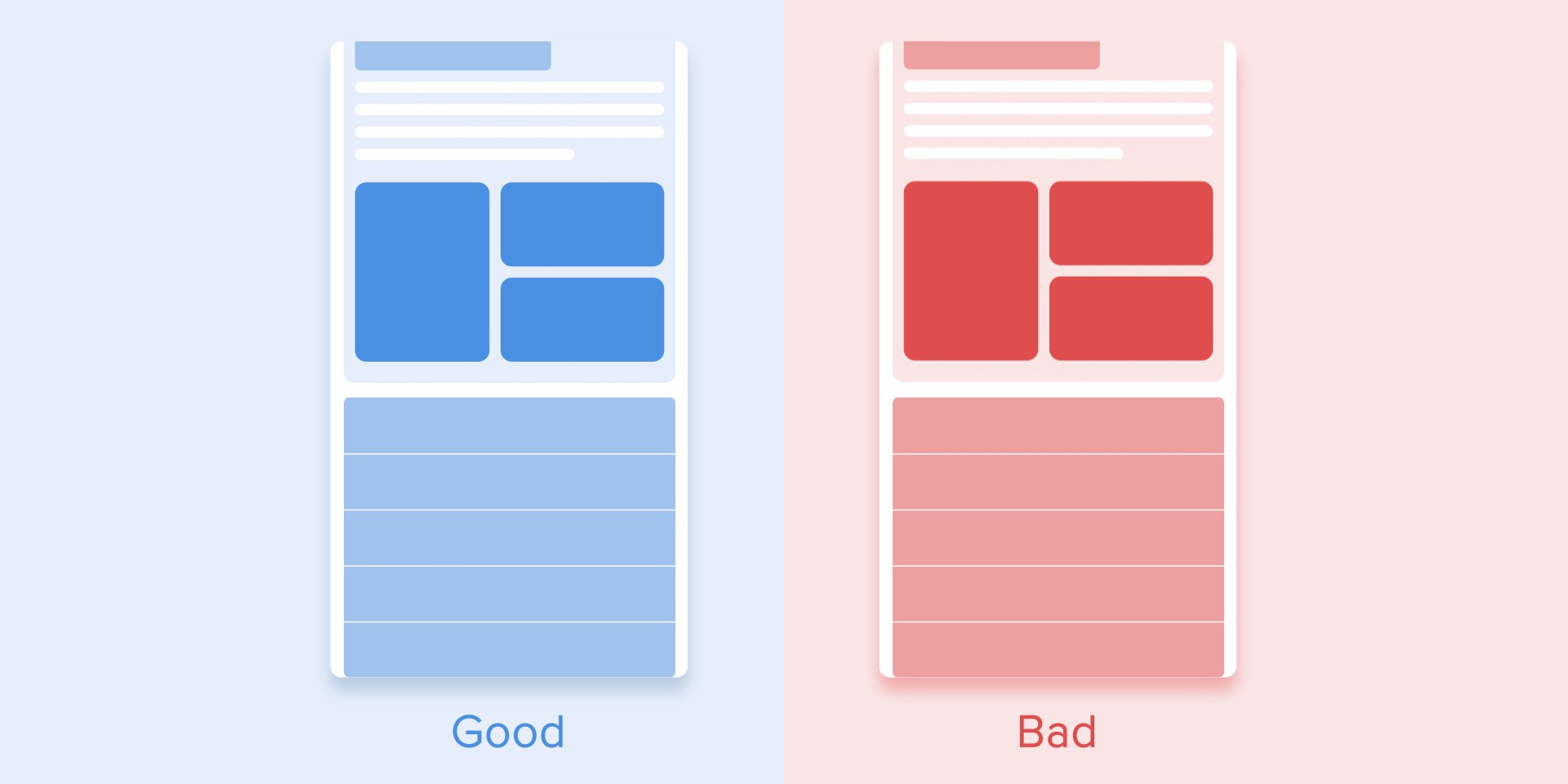
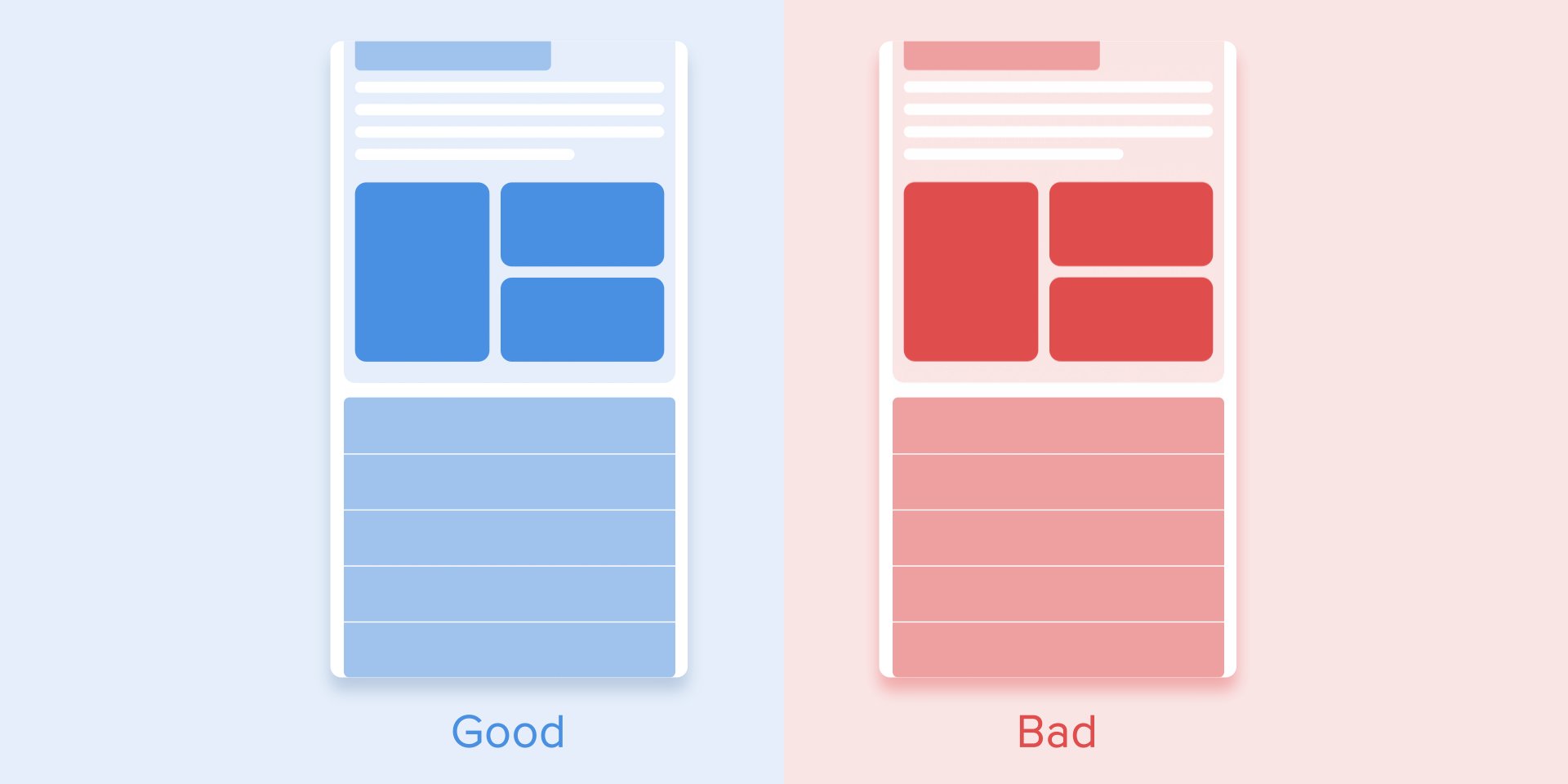
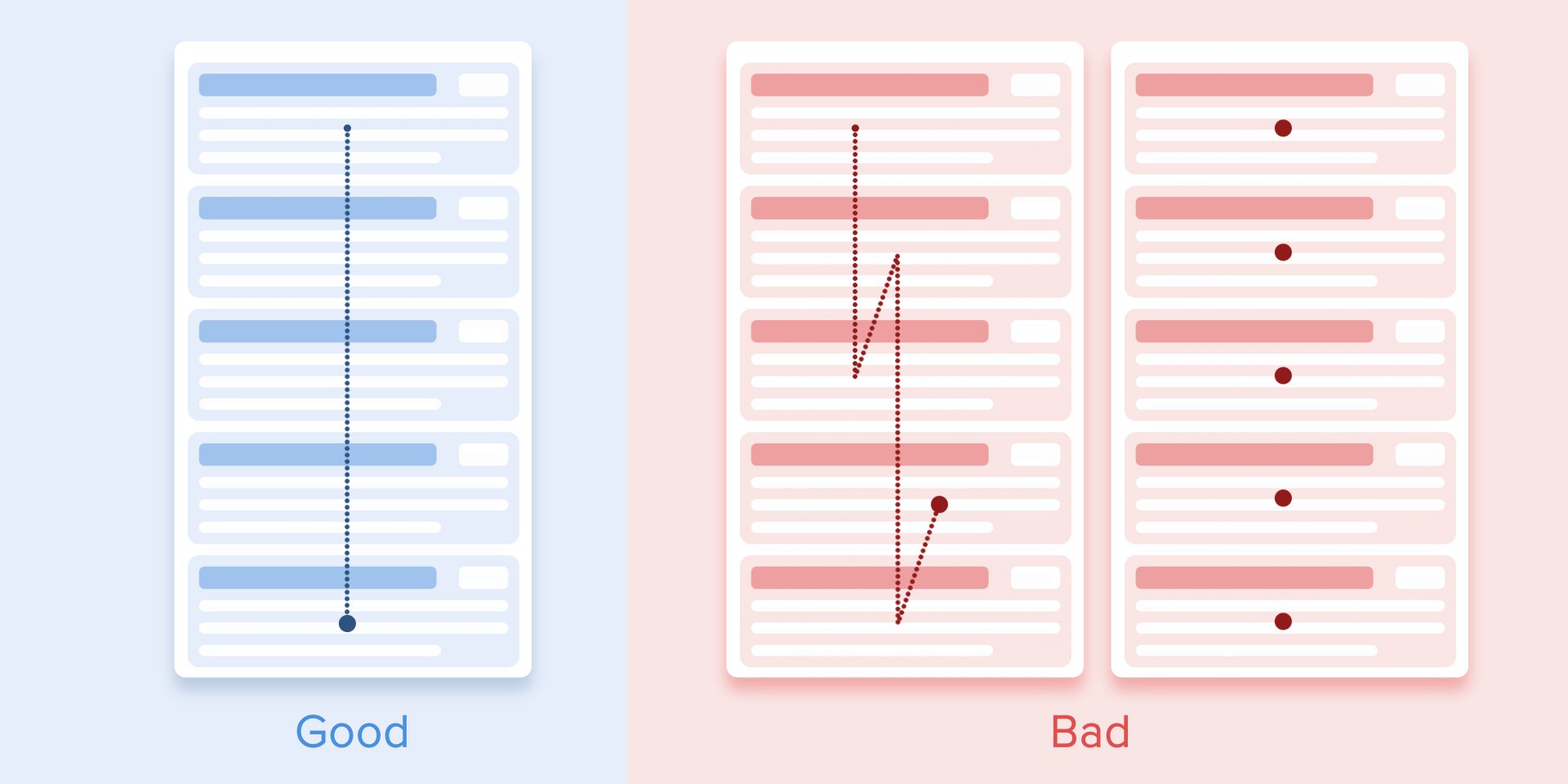
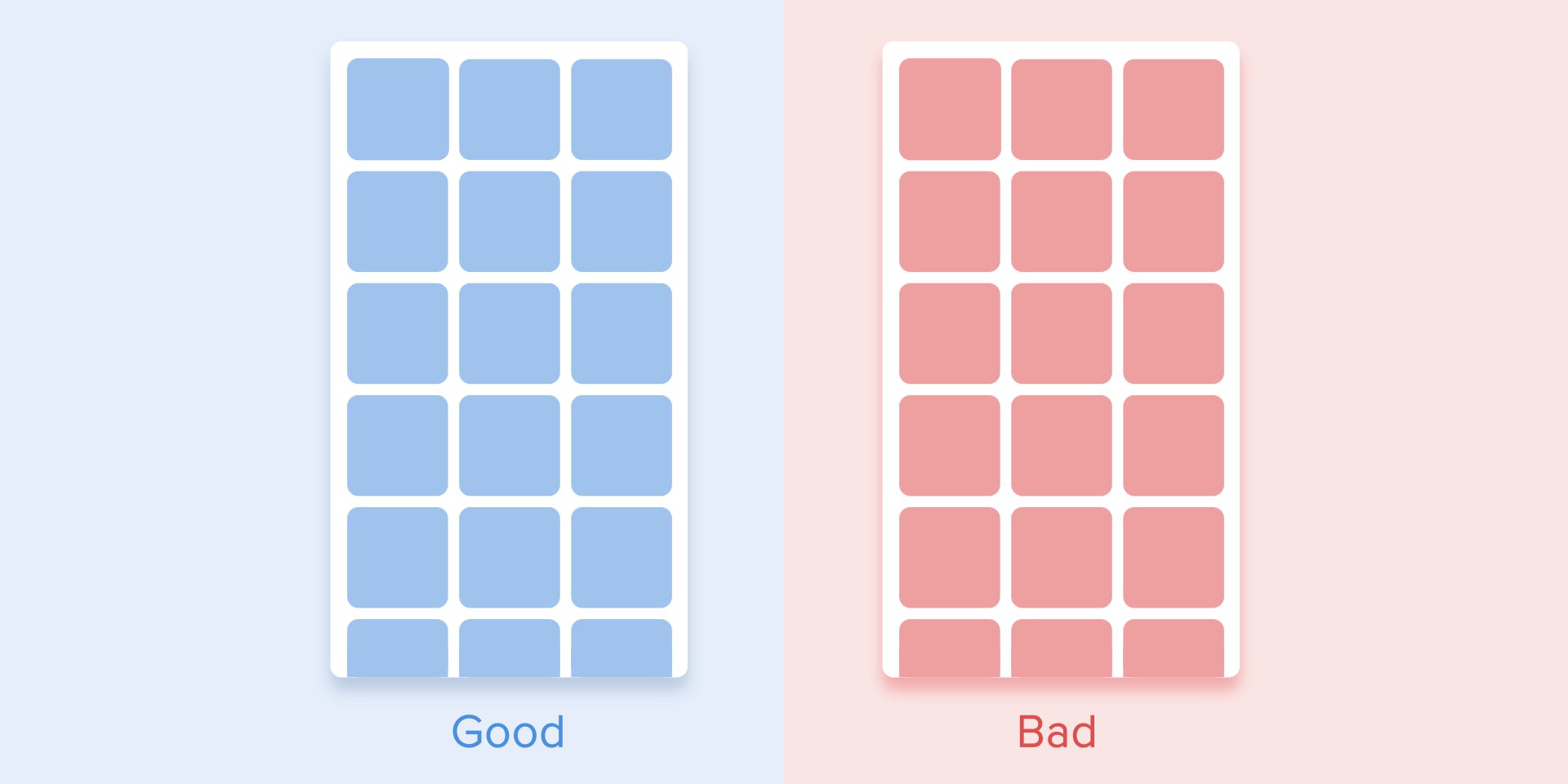
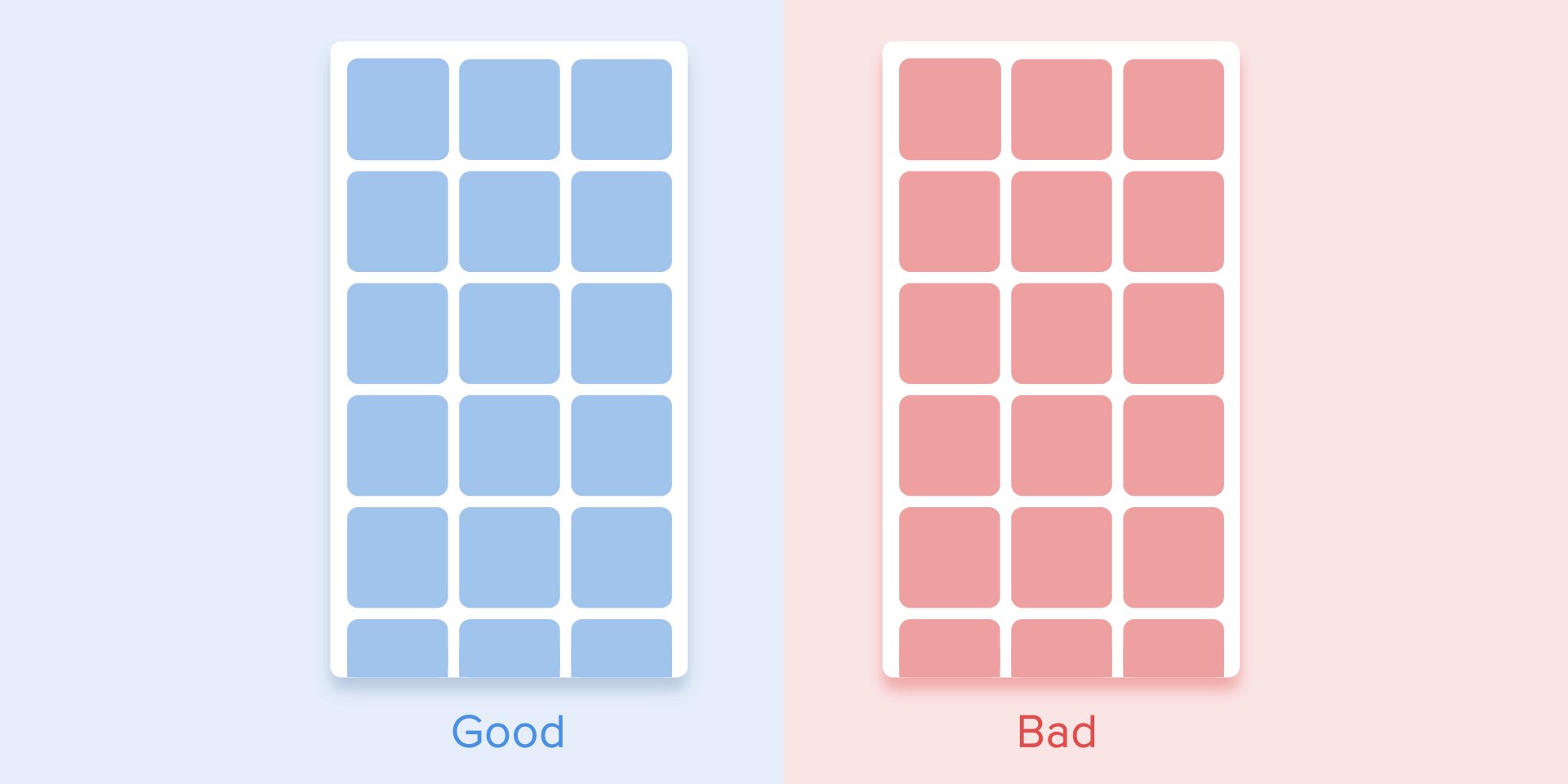
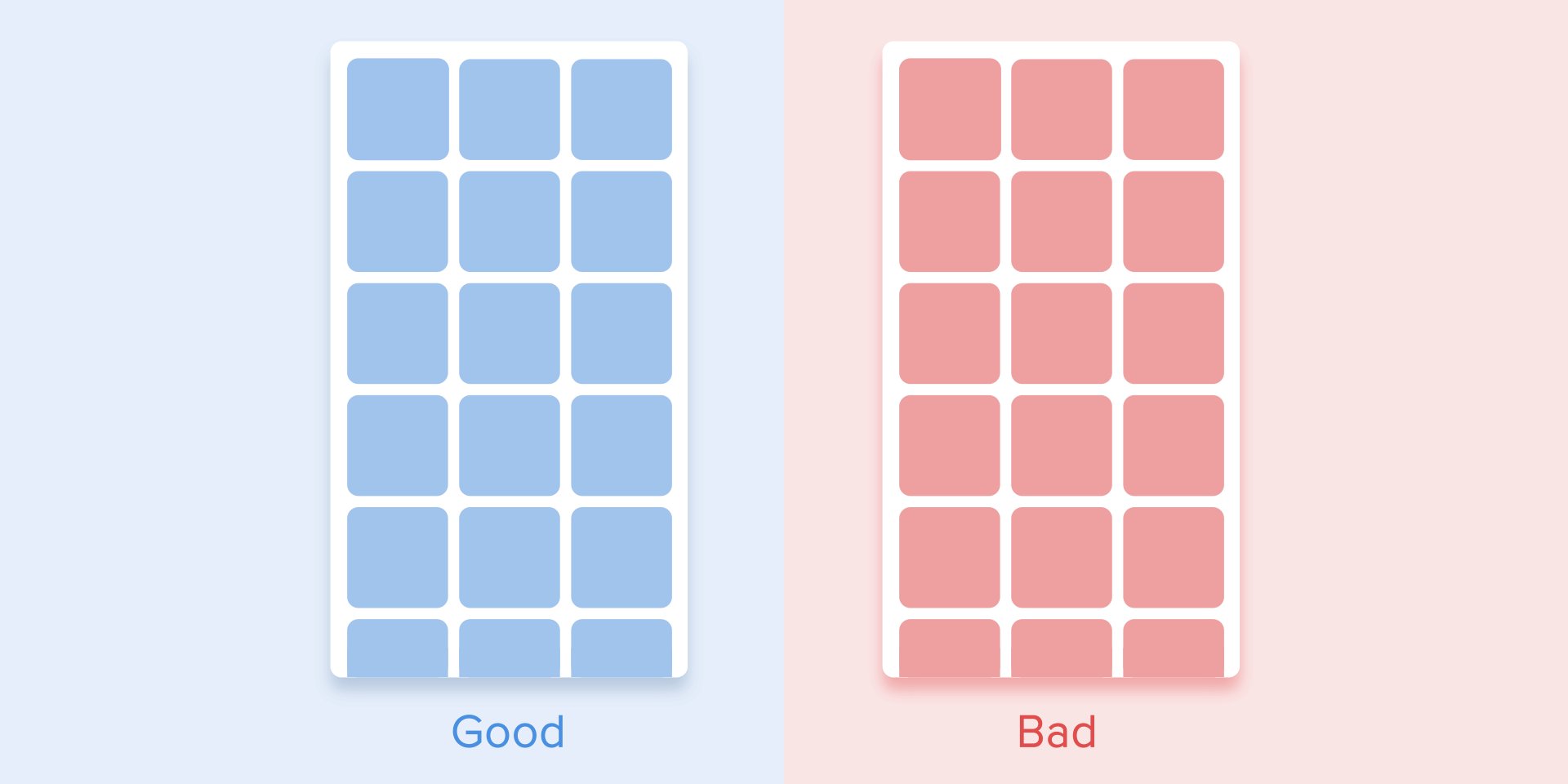
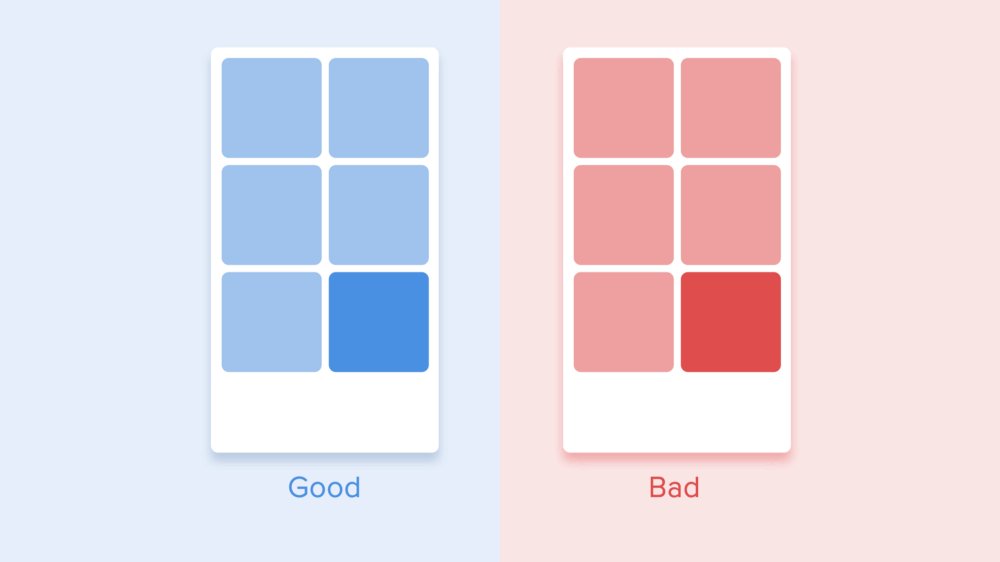
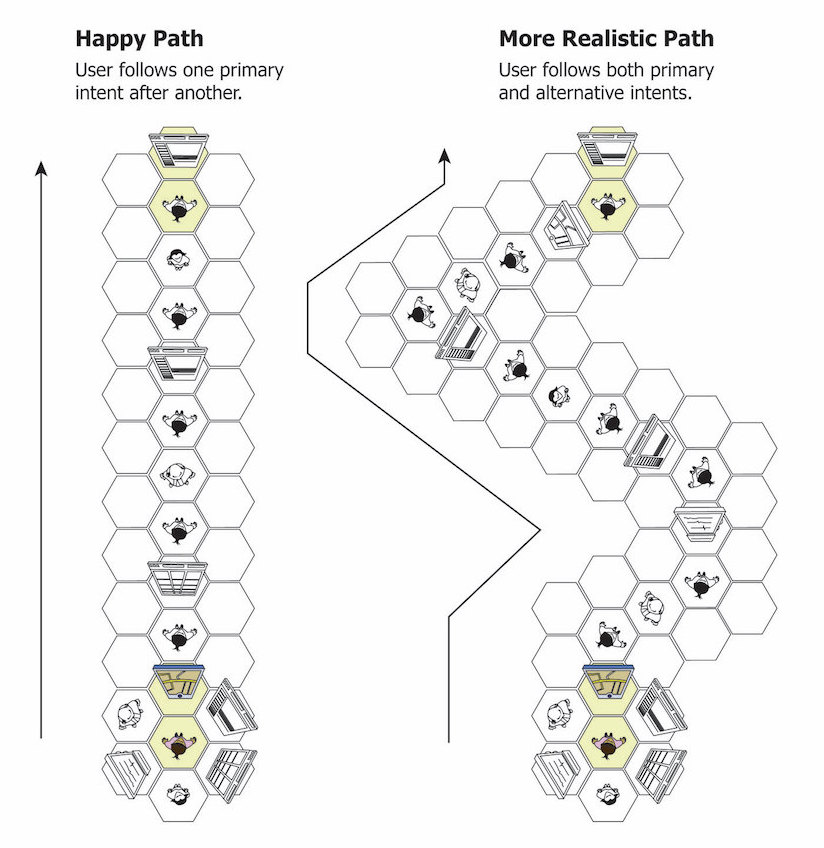
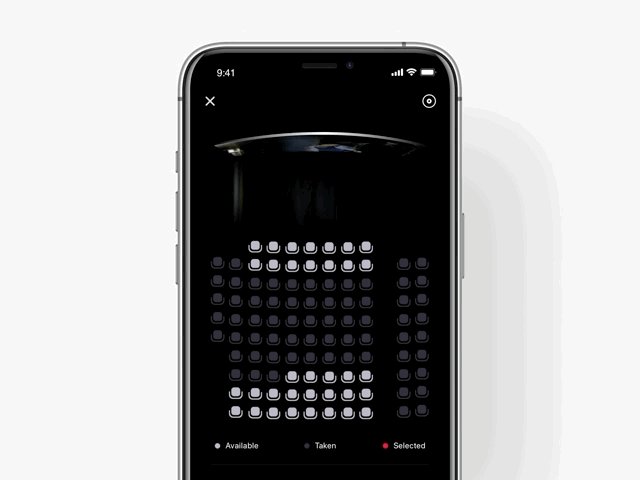
对于表格视图,情况会更复杂。在表格里,应该按照对角线的方式来引导用户的关注点,所以一个接一个地展示元素是一个糟糕的选择。逐个显示每个元素会使动效时间过长,并且用户的关注路线会过于曲折,这是错误的。

卡片表格视图动效的对角线呈现
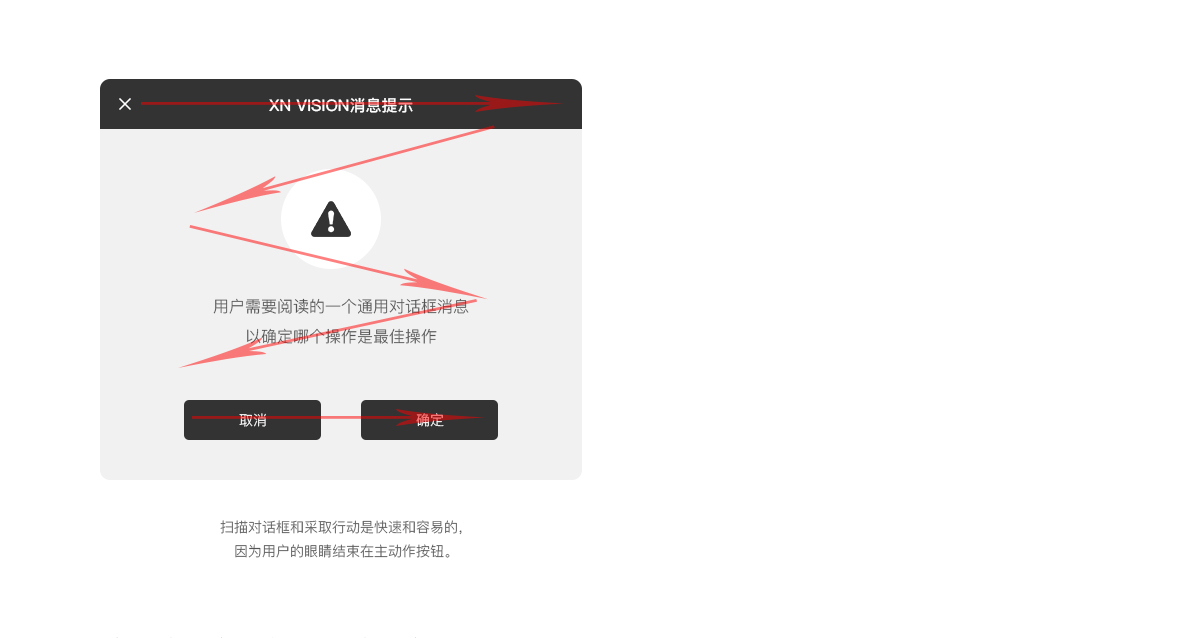
从属互动
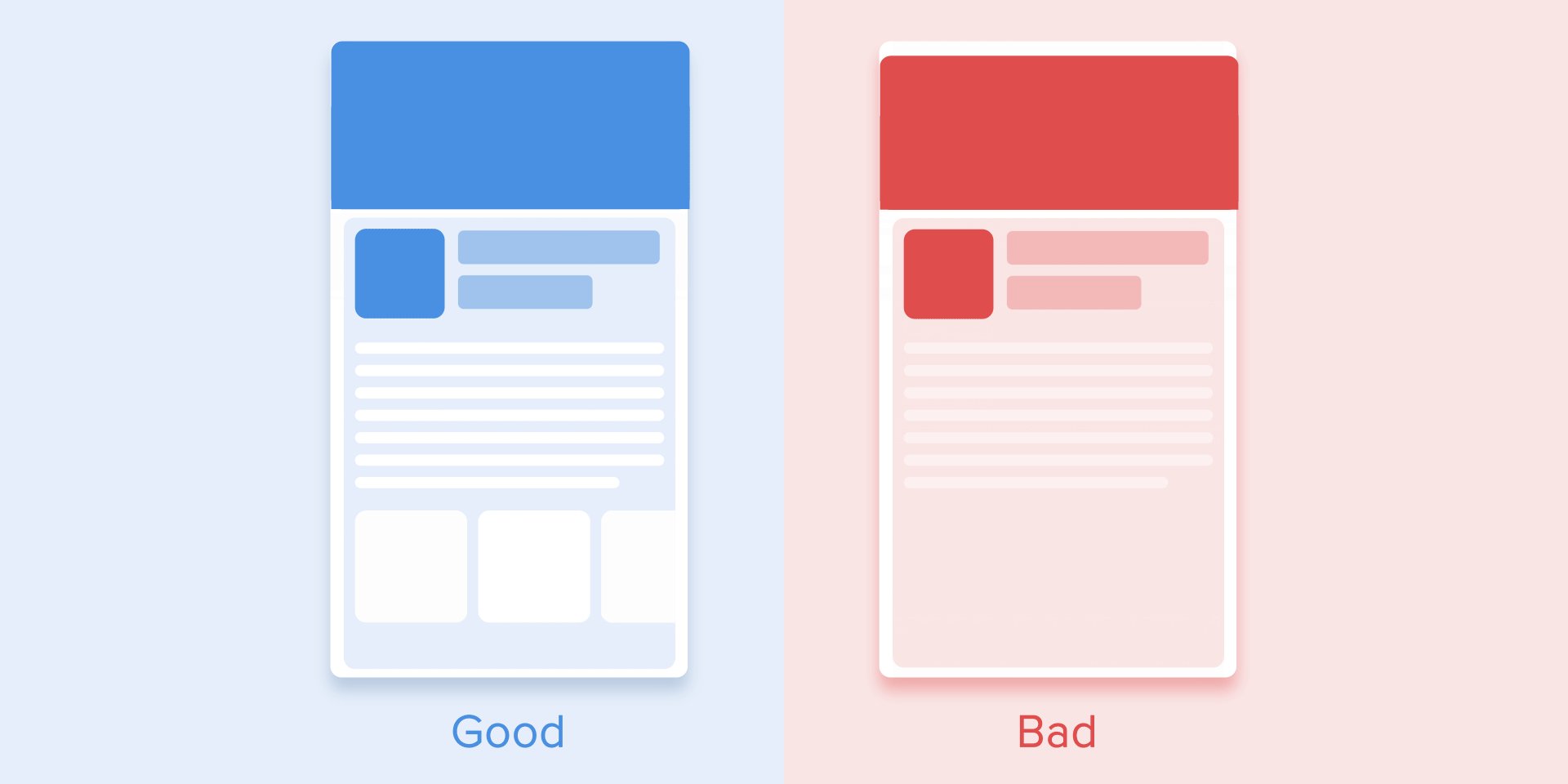
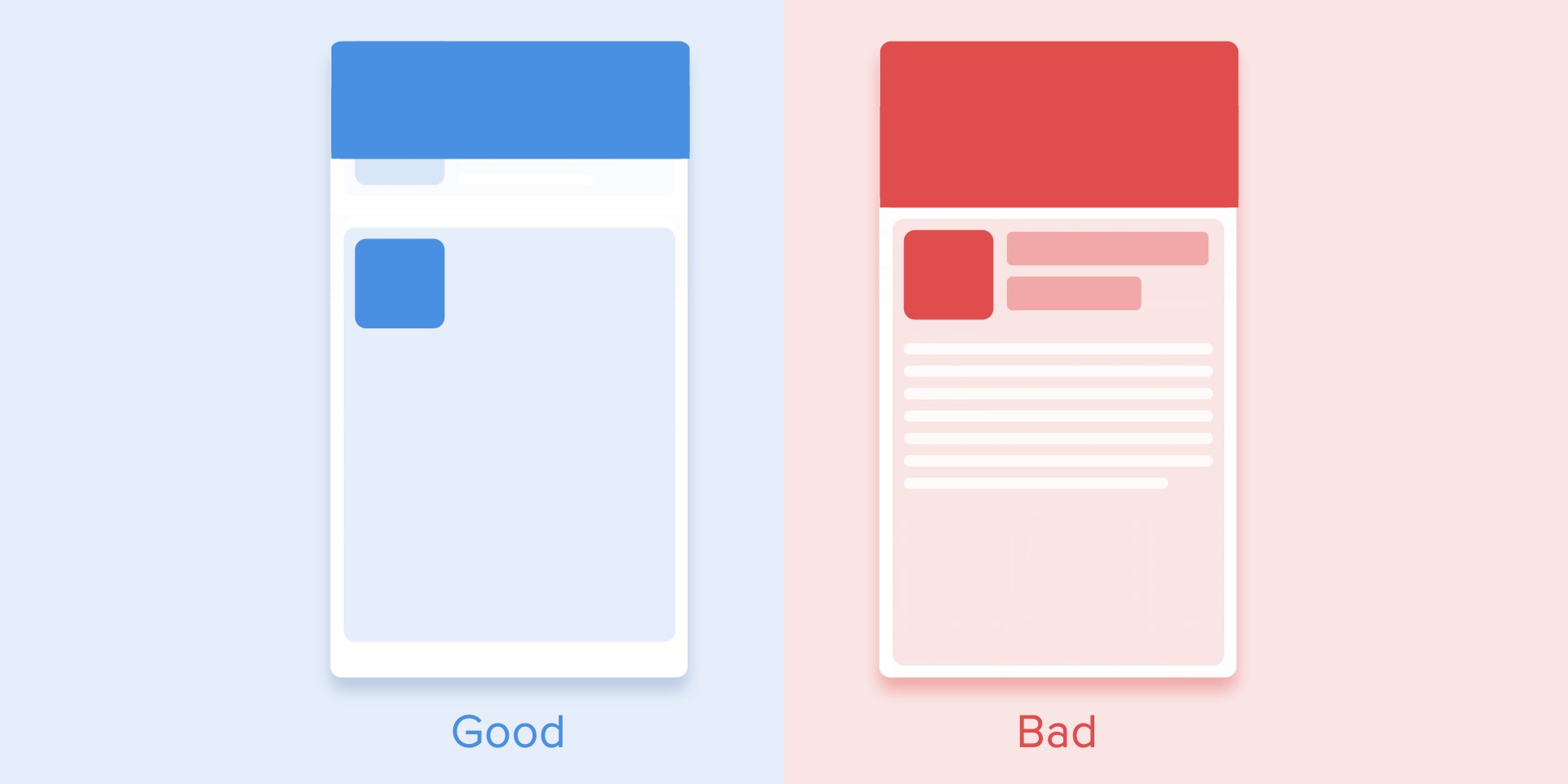
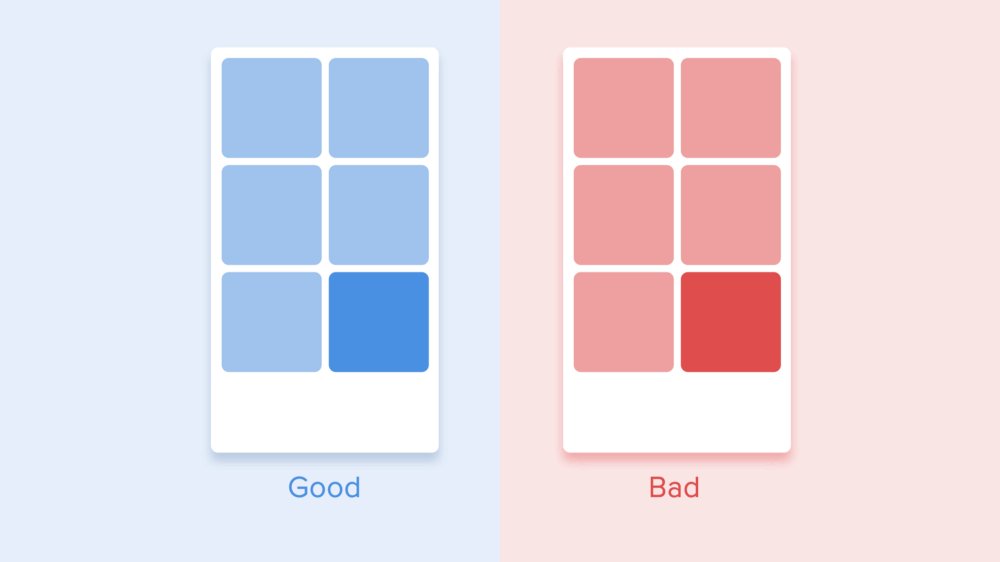
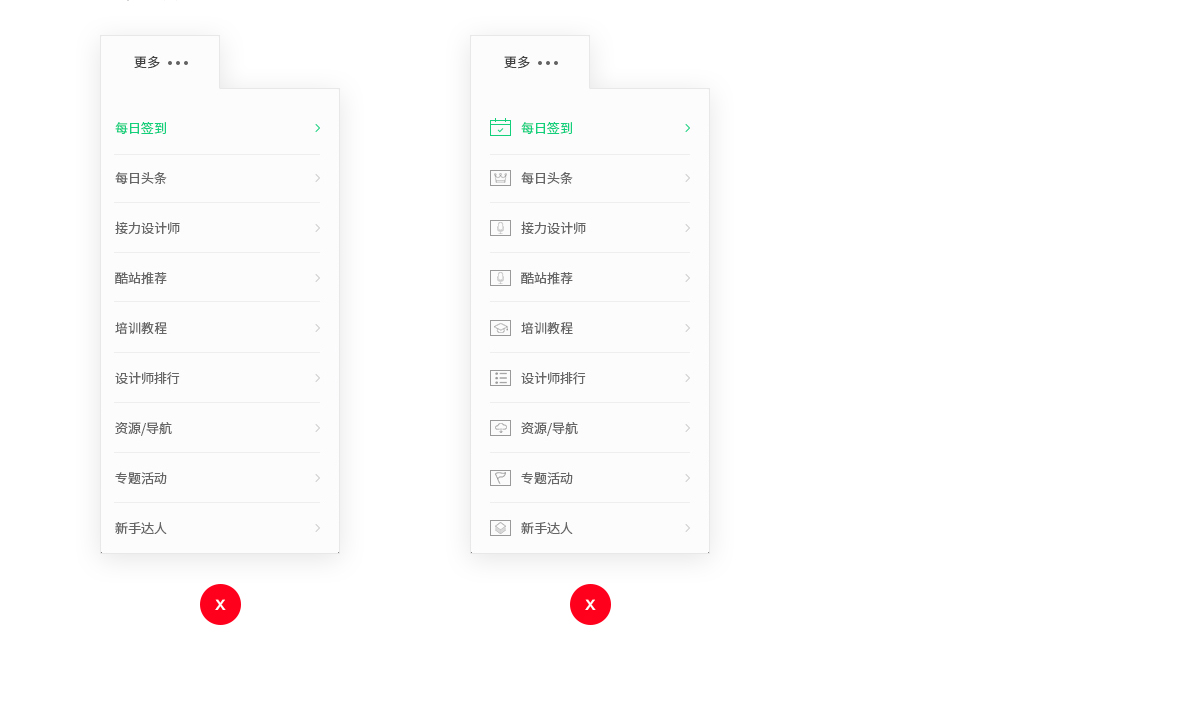
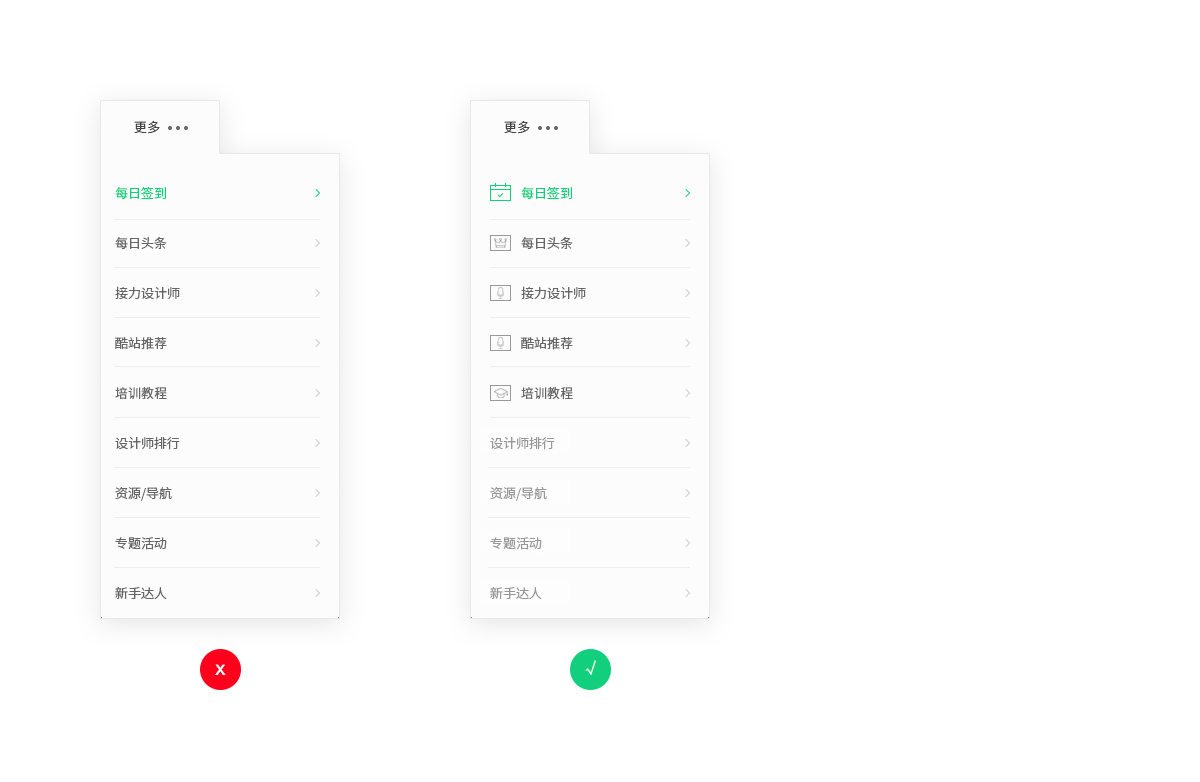
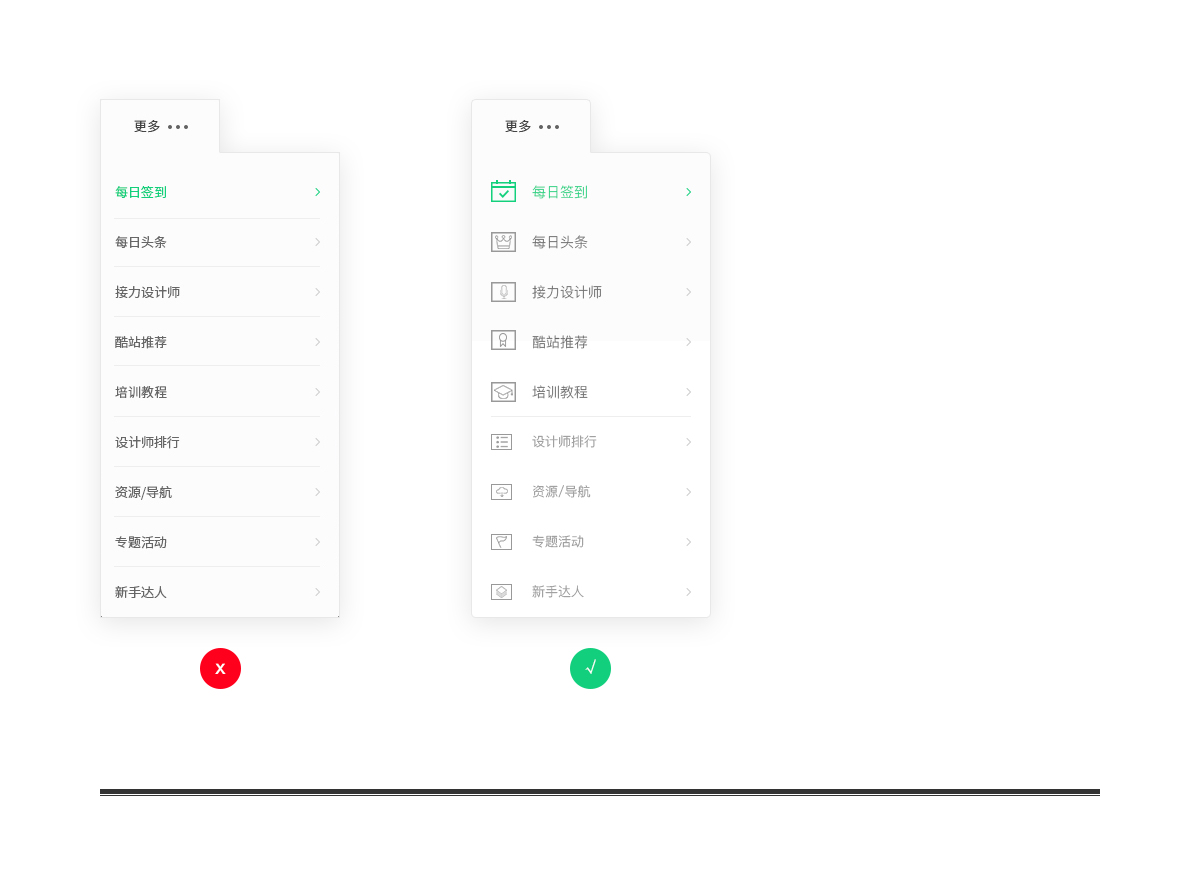
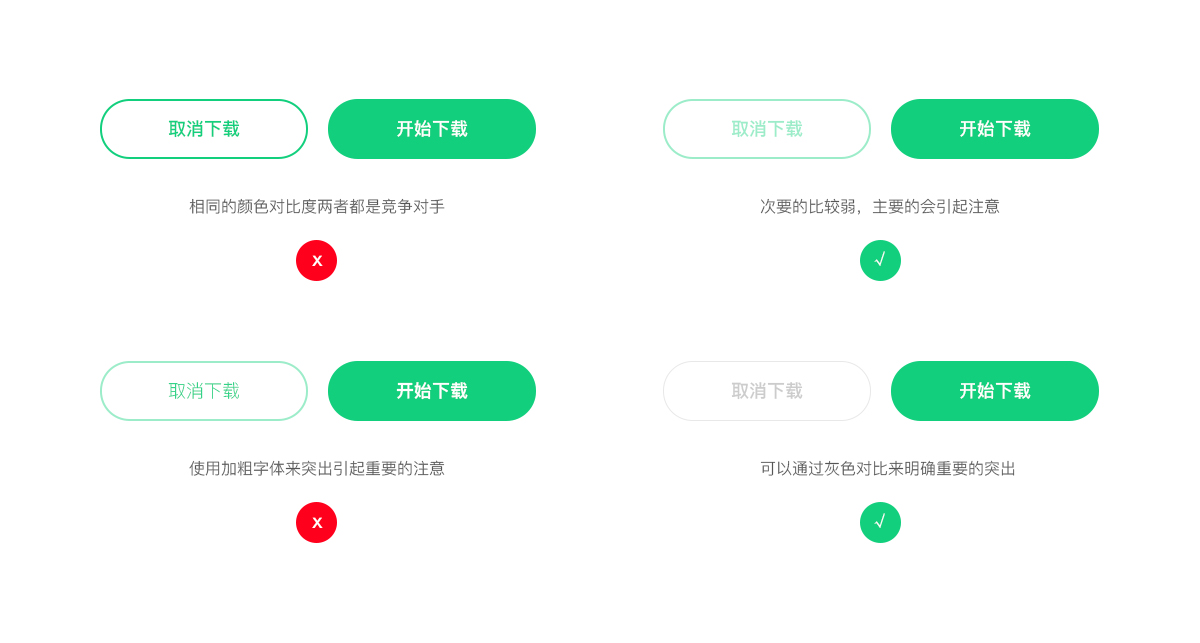
从属交互意味着我们有一个吸引所有用户注意力的主体,而所有其他元素都从属于它。这种动效使得画面有了秩序感,并让人们更为关注核心内容。
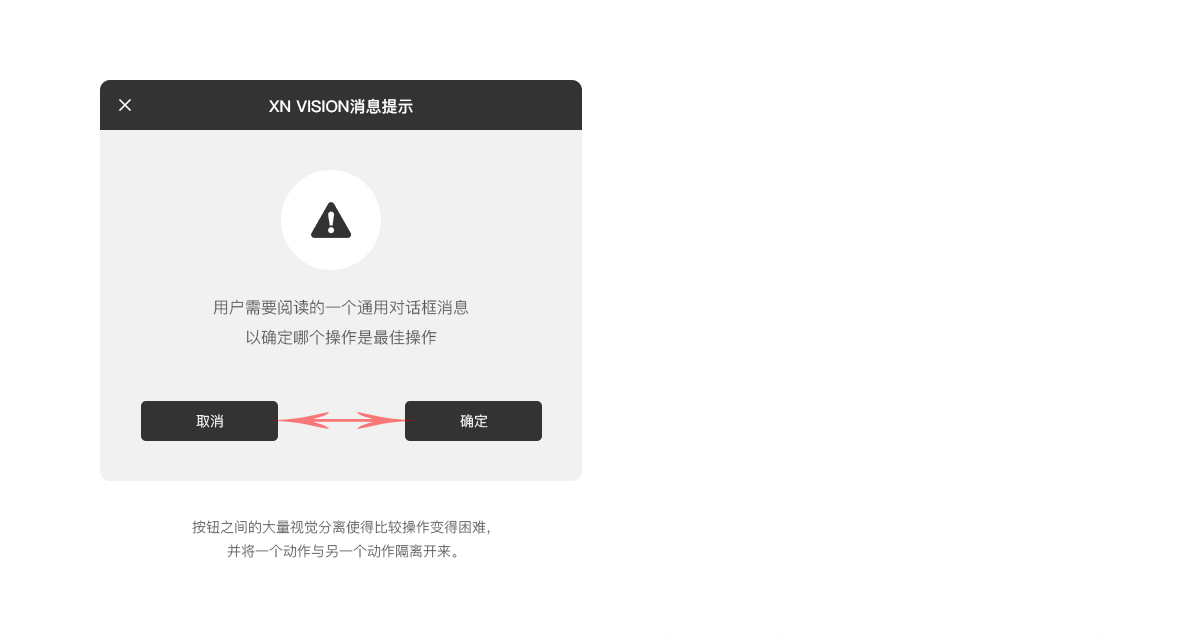
如果不这么做,用户会不知道关注哪一块内容,用户的注意力会被分散。因此,如果有多个要设置动效的元素,则需要明确它们的运动顺序并确定主体,并且尽量减少同一时间运动的元素。

明确动效中的主体,其他对象保持跟随。不然用户会不知道关注哪一块,从而分散注意力。
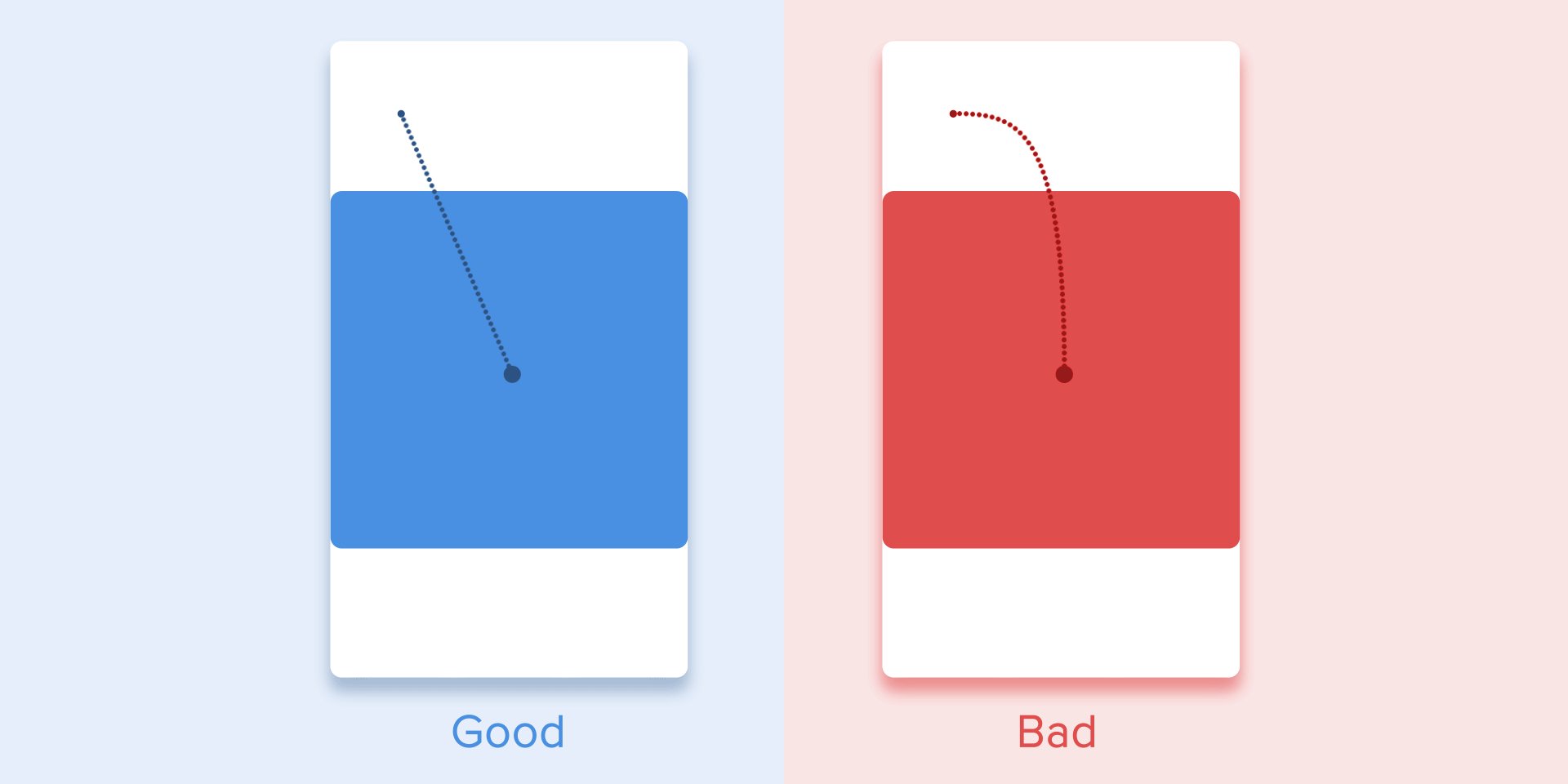
根据Materal Design,当物体不按照自身比例改变大小时,它们应沿着弧线而不是直线移动。它有助于使运动更自然。

物体非同比形变时,应沿弧线运动
当物体按自身比例形变时,物体应当按照直线路径运动。因为直线运动的实现比较简单,因此通常会忽略物体非自身比例形变时应该采用弧线运动的规则。反观现有的实际应用案例,直线运动确实占大多数。

同比形变时的直线路径
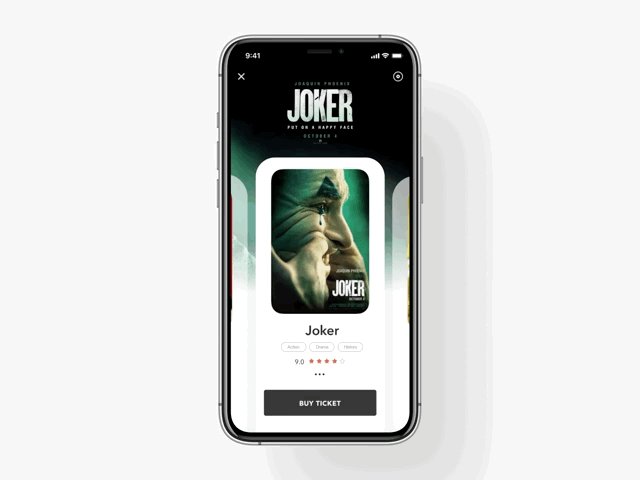
曲线运动可以通过两种方式实现:第一种称为“ 垂直出”——水平开始,垂直结束;第二个(水平出)——垂直开始,水平结束。
物体曲线运动路径必须与界面滚动的主轴线重合(注:这里可以理解为曲线运动结束时的切线,与界面滚动的方向重合)。例如,在下一张图像上,我们可以上下垂直地滚动界面,因此卡片应当以“ 垂直出”的方式展开——首先移动到右侧,然后向下运动。收起的运动方式则相反——即卡首先垂直上升,然后水平移动回到初始位置。

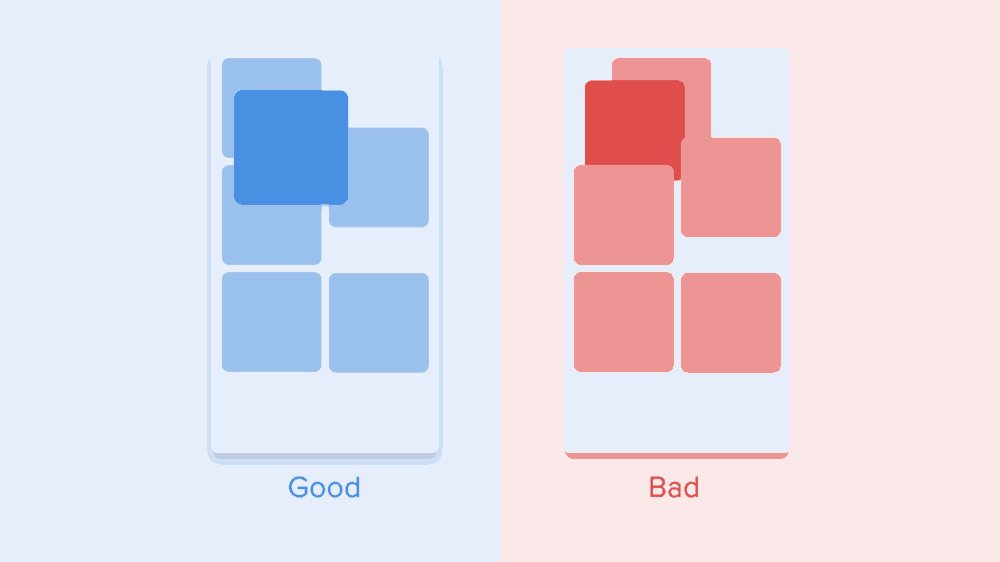
如果物体的运动路径彼此相交,则它们将无法穿过彼此。物体应当加速或者减速给其他物体留下运动空间。或者也可以使用物体推动其他物体。为什么会这样?因为我们大脑总是把这些物体看做是在同一水平面。

在运动过程中,物体不应相互穿过,而应给其他物体预留运动空间
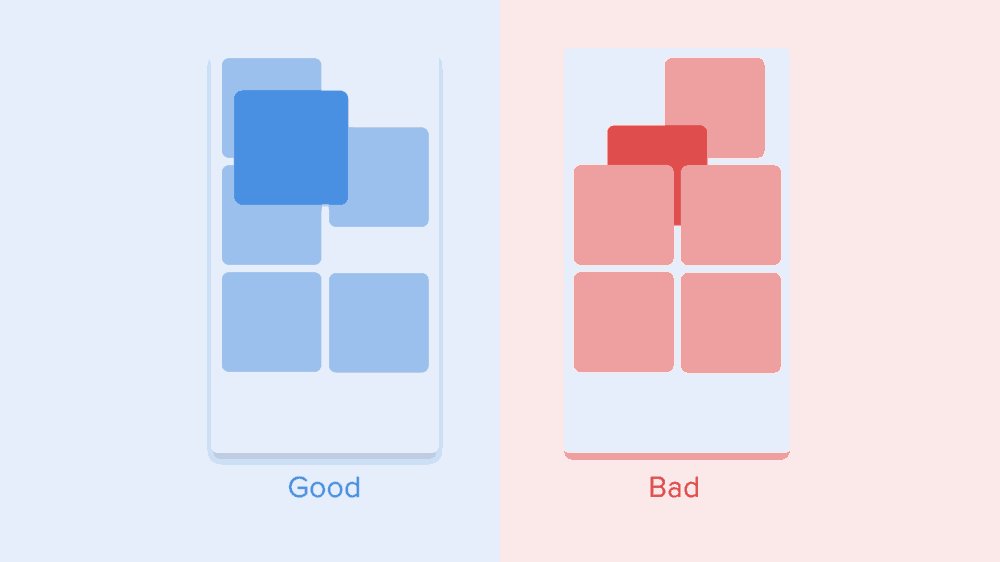
在另一种情况下,运动物体可以飞越其他物体。但是再不能直接穿过物体或交汇穿过。为什么?由于我们认为界面中的元素都是遵循显示物理规律的,因此现实世界中没有任何固体物体能够做到这些。

物体可以飞越其他物体
结论
因此,我们总结所有上述动效规则和原则,界面中的动效应映射的是我们熟知的显示物理世界中道的运动——摩擦,加速度等。模仿物体在现实中的运动行为,我们可以构建一个用户容易理解熟悉的界面动效。
如果动效使用得当,则它既不会太引人注目,也不会不会分散用户的注意。反之,您要么需要弱化动效,要么甚至将其删除。动效不应降低用户操作速度或阻止用户完成任务。
但是请不要忘记,动效不仅仅是一门科学更是一门艺术,因此最好提前对用户进行试验和测试。










































































































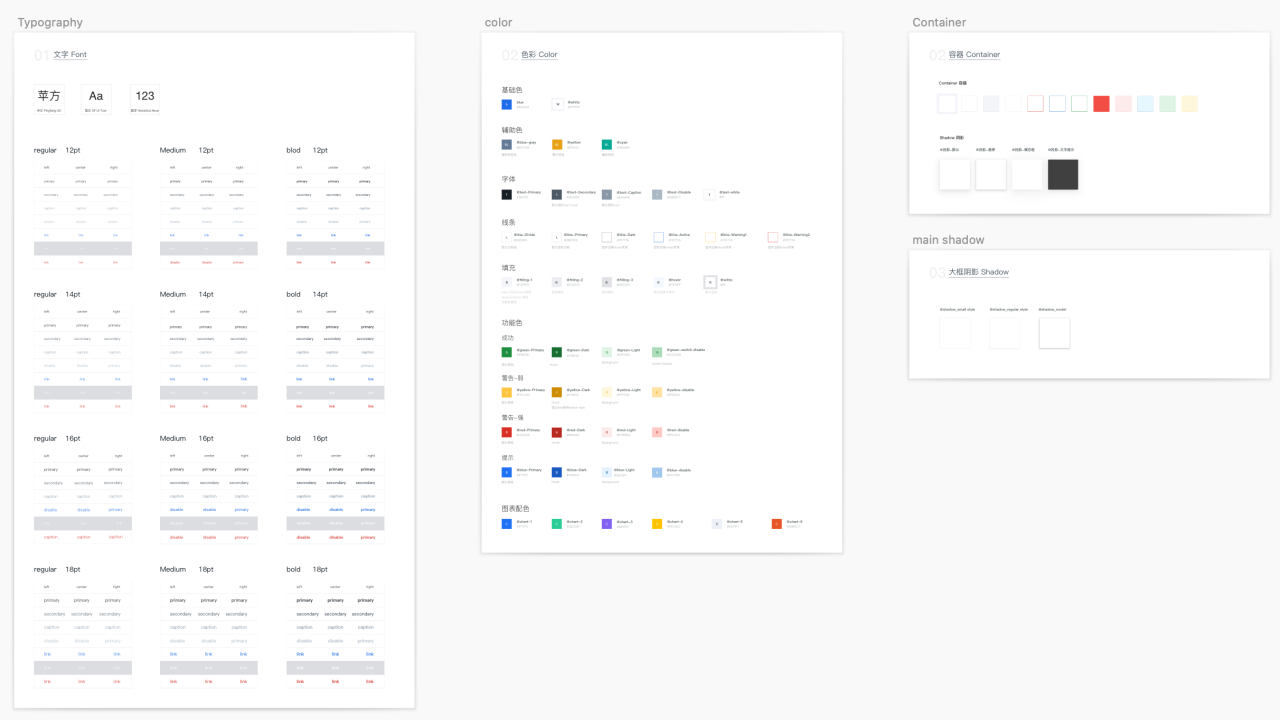
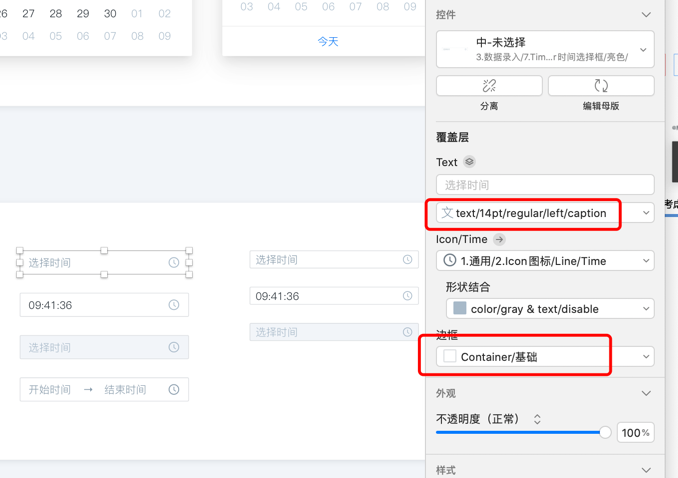
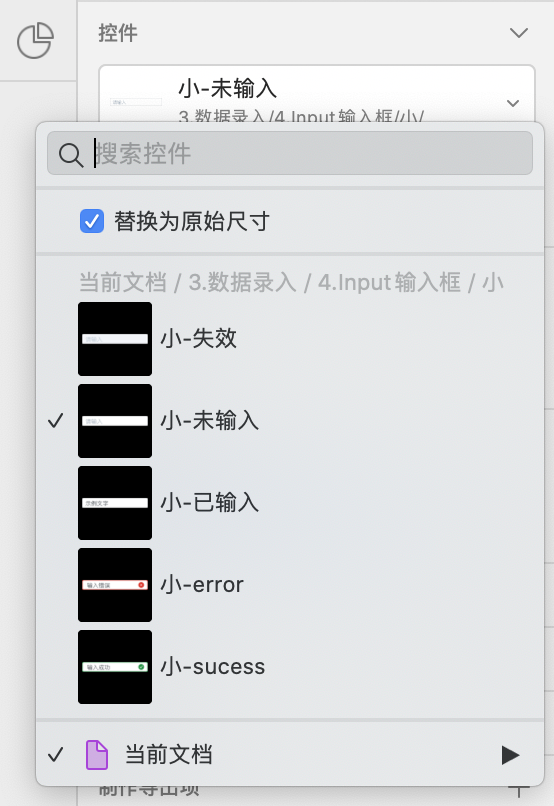
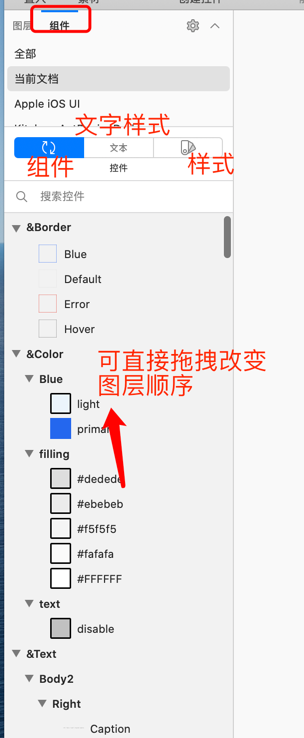
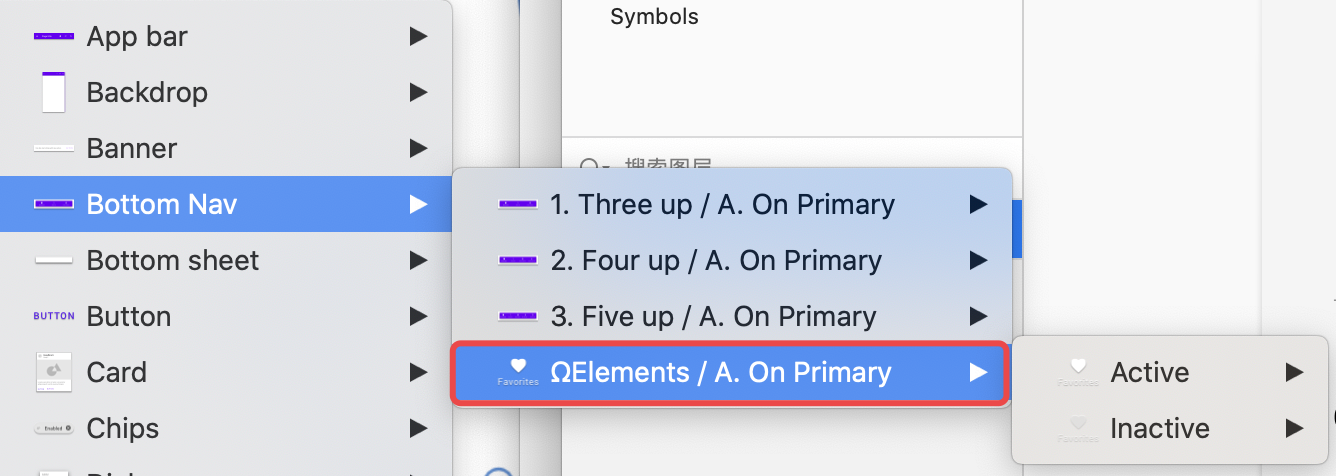
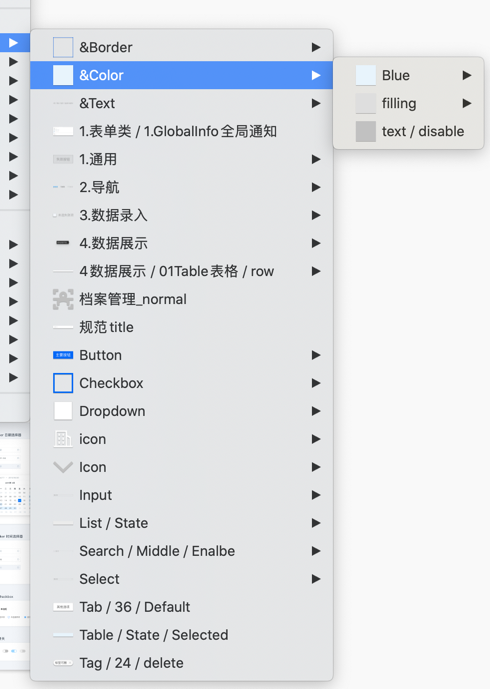
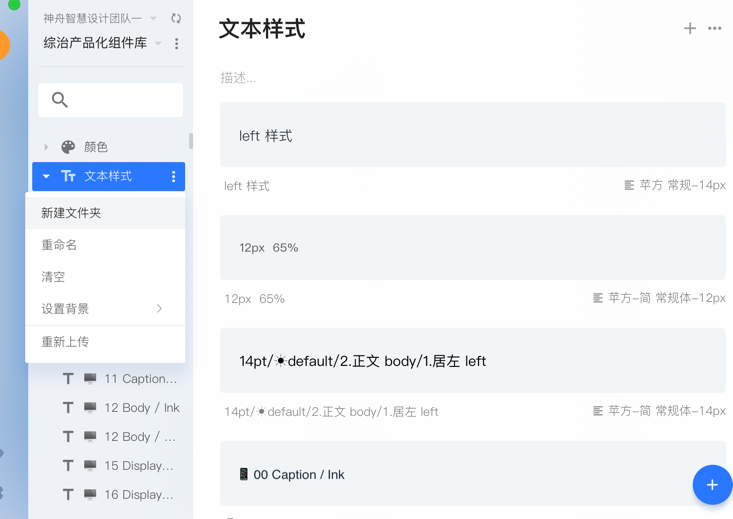
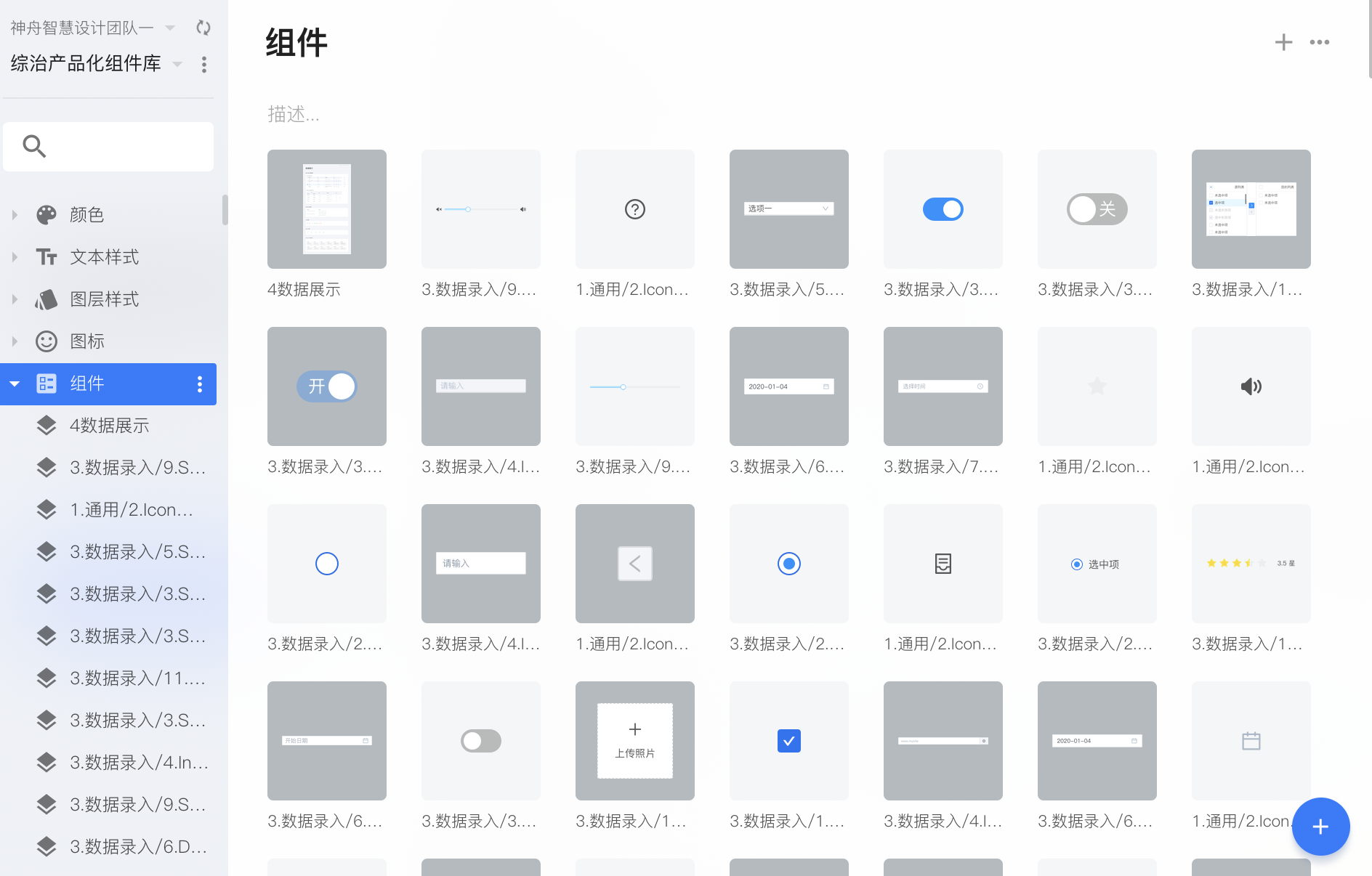
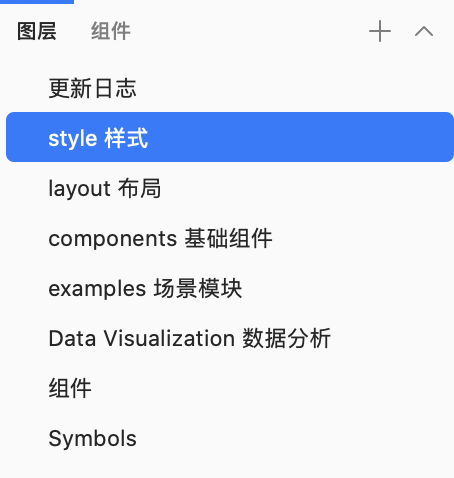
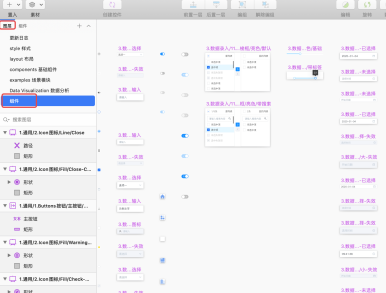
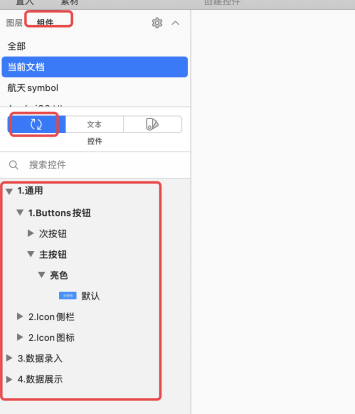
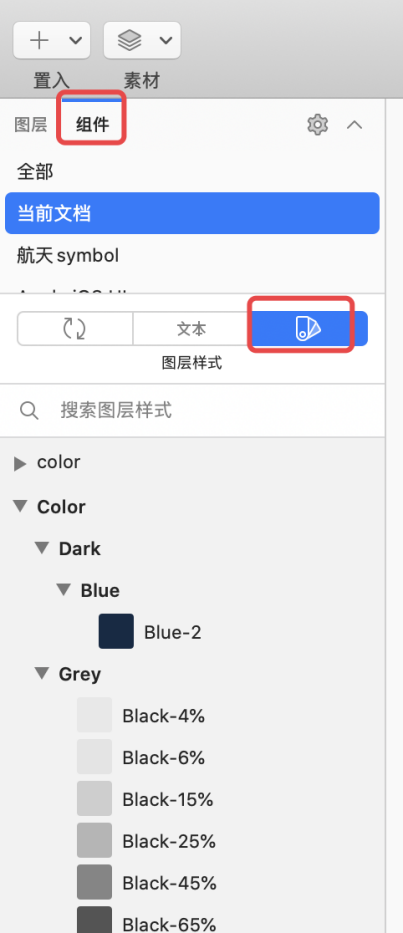
 ”这个位置是不能直接切换看到组件的,只能在左侧看到所有的组件名称。再加上制作之前,也需要绘制出内容,所以我们需要在图层处建立界面,绘制我们的内容。样式也是如此,只能在“组件》
”这个位置是不能直接切换看到组件的,只能在左侧看到所有的组件名称。再加上制作之前,也需要绘制出内容,所以我们需要在图层处建立界面,绘制我们的内容。样式也是如此,只能在“组件》 ”看到所有的样式名称。
”看到所有的样式名称。