

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Shards 采用了 Bootstrap 4 前端框架制作的,外观简约而时尚,风格与现代流行的扁平化相当合衬!此外不仅仅拥有 HTML/CSS/SASS 格式模板,还有 Sketch 设计源文件,可见分享者的贴心。
目前从官方介绍来看,UI组件还相当齐全,可用它来快速搭建漂亮、时尚的网页和UI设计作品,下面一起来看看介绍。

关于 Shards 这个主题虽然免费,但并不代表它只有「表面」,制作者还为性能性能考虑,压缩版仅12KB大小,实在太好了,以这样的大小,制作出来的网页直接能秒开。

它并不是直接使用 Bootstrap 的设计样式,所有的组件都是重新设计,以便得到统一的风格!

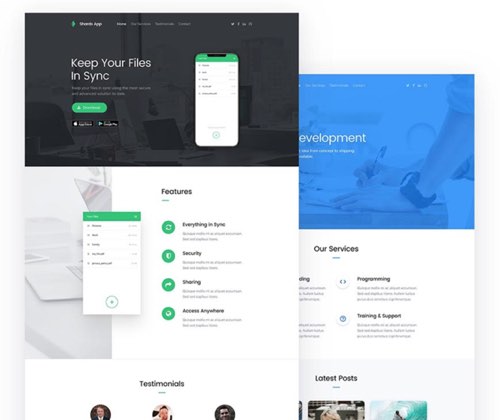
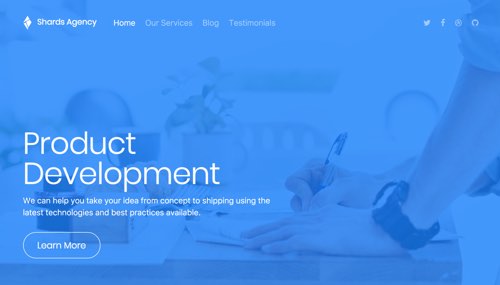
这是非常不错的UI KIT素材 ,它还包含了10个额外的自定义组件,可以让使用者快事制作着陆页。

演示地址:https://designrevision.com/demo/shards/extra/app-promo.html

演示地址:https://designrevision.com/demo/shards/extra/agency-landing.html
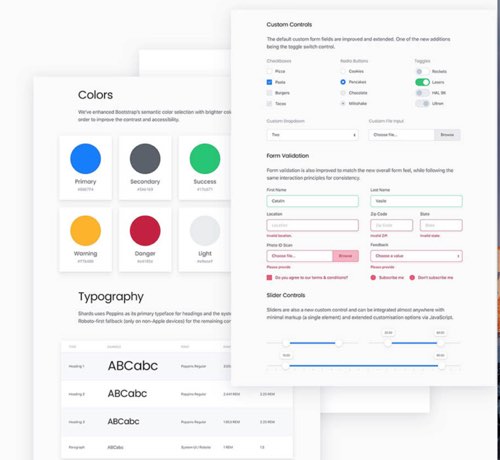
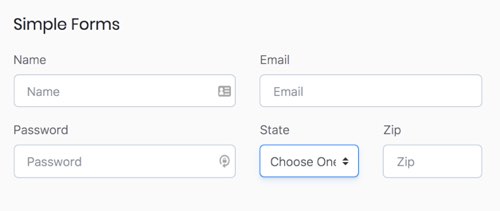
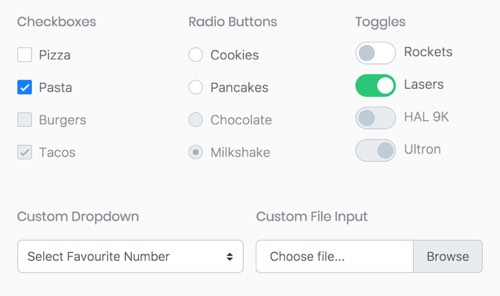
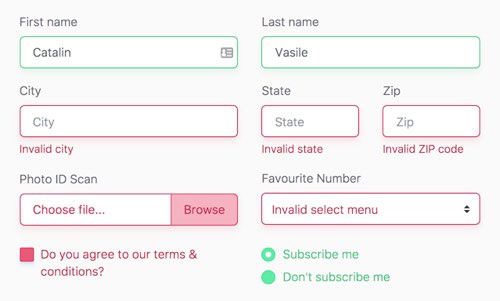
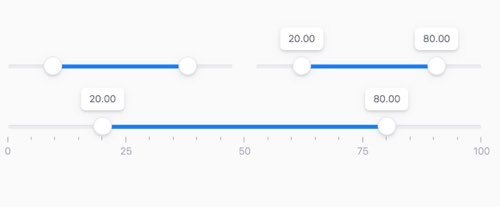
Shards 含有丰富的 UI 组件,网页端常用的元素几乎包含了,大方便用户自由定制。
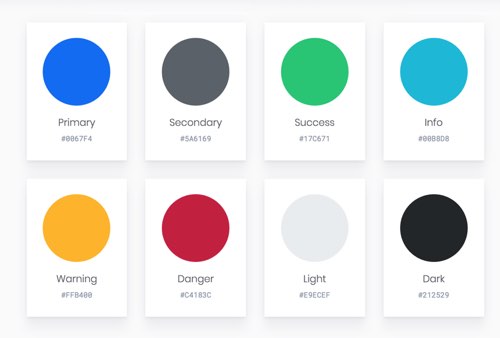
颜色:

字体

图标支持900+ Material icons 和 Font awesome 两大图标库!

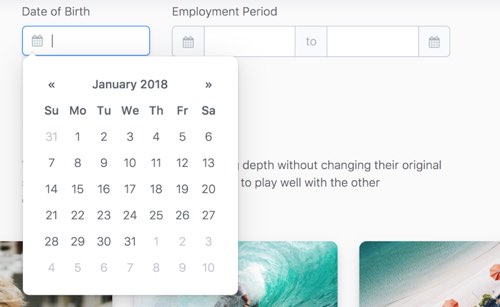
表单上的细节,也不容忽视:




还有日期组件的设计:

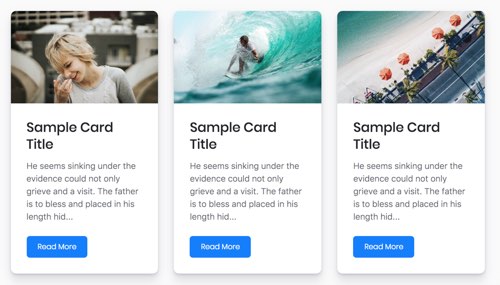
卡片

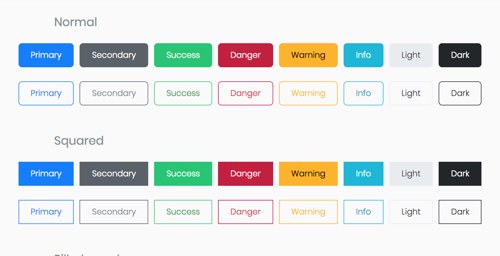
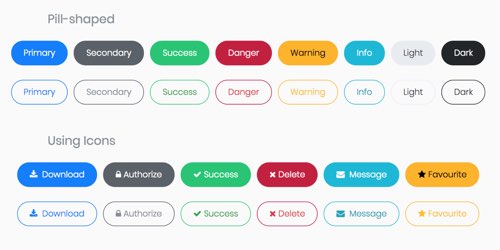
按钮


导航菜单

我想这些漂亮的元素,已经足够你设计一般的网页,即使不够,也完全可以自己利用 Sketch 源文件或 HTML 模板再创作。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作为一名设计师,在基础业务支持外,大家都会萌生一些很有创意的设计想法,并希望通过自发项目推进其落地。而现实往往是残酷的,即使熬尽心力去推进各方,业务方仍不认可价值、开发资源一度紧缺,外部因素的各种影响最终令项目陷入一度停滞、甚至夭折。今天将 B类全景视图项目中沉淀的一套设计驱动方法分享出来,希望对大家有所裨益。经过全景项目组一年不懈的努力,全景图像工具已实现从0到1的迭代上线,覆盖了1688及ICBU 两个业务,服务了近30000个商家。顺利完成了设计驱动业务增长、商业价值变现的过程,2.0升级蓄势待发中。
几个自发项目的实战让我明白了一个道理,用设计驱动力去落地一个项目就像建造一幢建筑。一幢建筑的使用离不开地基、骨架结构、设备与装饰,地基可以保证建筑基础的稳固,梁、柱、板等主体性结构可以支撑起整个空间框架,水、电、暖甚至一些功能性家居可以增强空间的使用性。同样,一个自发项目也需要不同的结构来支撑,你需要思考并拆解一下项目的不同阶段,要重点完成项目的预先评估、前期成立、后期执行与落地等环节,以保证项目的基础、骨架及节点内容的阶段性落地。

良好的项目前提可以让你精准地评估、判断设计驱动的机会点,确保项目有一个坚实的基础;链接各方资源组建项目团队,以支撑起整个项目骨架;有效执行项目节奏及时间节点,来确保项目如期上线。

设计驱动的完成不是一蹴而就的,良好的前提会助力项目顺利起航。要学会在业务中挖掘设计驱动的机会点,预先评估好项目的各种可能性。
1. 认知设计价值属性
从岗位观层面来讲,设计师作为资源方,是运营及产品的下游环节,除了解决用户痛点,提升用户体验以外,还必须助力业务持续发展,实现商业价值变现。而在做设计方案时,我们有可能只从用户角度考虑,脱离当前业务现状,标榜超前的概念以及的效果,产出各种天马行空的方案,却不考虑数据在哪里采集、内容该如何生成。有些设计价值不能为数据所佐证,导致我们经常沉浸在自我的设计观内,过分夸大设计的能动性,错误地评估设计带来的价值。脱离业务现状的设计,往往不会被业务所采用,合作关系也可能陷入僵局。所以一定要端正好心态,设计在以用户为本的同时,也一定要以业务为基。
2. 收口当前业务问题
很多新人设计师会遇到不知道如何梳理业务问题的情况,在这里给几点建议。首先,这块业务如果之前有人负责过,你可以咨询相应的前辈设计师,以更快地了解业务问题;其次,你还可以主动求教你的老板,对方的经验及阅历会帮助你快速起步;再次,积极链接业务同事,历年报告及规划PPT 先搜罗起来,细读之后将不理解的问题罗列出来,找一个合适的时间向对方求教;当然,用户永远是你最好的沟通对象,邀约几个核心用户做下深度访谈,相信你会收获更多。在此过程中一定要保持谦虚求学的态度,多问、多听、多记,并主动思考业务遇到的问题,在业务与用户之间需建立平衡的关系,探寻能为现在的业务做什么、未来可以做什么。
明确了具体的业务问题,又该如何提出独创性解决方案呢?你要基于业务现状深入用户,进行全面且有深度的用户调研,明确核心用户群体、核心使用场景以及切中要害的用户痛点。明晰问题后,可通过内部设计小组头脑风暴的形式来发散思维,从多重角度(如新技术、新工艺、新模式等)来考虑解决方案的多样性及创新性,从中选择具体方向深化创新。
1. 结合新趋势、善用新技术
在日常积累中多关注新鲜及热点资讯,研究行业及设计趋势;分析相关或同类竞品,比对其优势及特色是哪些;随时关注新技术,例如人工智能、AR、VR、语音交互等技术的发展趋势,思考新技术是如何与现有场景融合的。当你的设计方案需要借助某项新技术来实现时,你需要提前调研该技术的可实施性,新技术的应用一般是有一定成本的,某些技术存在的壁垒可能让设计方案付诸东流。而在这一环节中,需要注意无论是设计还是技术都是为了解决用户问题而存在的,不要为了炫酷的效果而盲目在方案中硬潜入某些技术。
2. 线上、线下模式转换
你还可以深挖用户场景,什么人在什么场景下做了什么,他的目标及痛点是什么,并尝试还原用户的原生场景诉求,找寻是否存在将线下模式转换线上、线上模式转换线下的机会点。举个例子,在深度认证报告改版项目中,通过几轮深度用户调研,发现B类买家与C类买家有很大差异,除了商品本身的决策因素外,还会着重考虑卖家的服务质量、供应能力、公司经营信息等内容,聚焦到具体的用户行为,很多B类买家在寻找新的供应商时,经常会去卖家的工厂、公司、店铺进行线下实地考察。而这种行为的背后其实渗透着用户的基础诉求,那就是对卖家企业实力真实情况的渴求。为了将卖家信息更好地可视化,提出了用全景技术来实现线上验厂的设计提案,方案获得了买家及业务方的一致认可。

有了方案之后,你还要反复校验方案的可实施性。方案的实现势必需要投入各方成本,你需要评估一下设计提案的投入产出比,让业务、设计、技术甚至是三方的成本可控。这里的成本主要有两个层面,一个是运营经费成本,一个是人力成本。对于运营经费的评估,你可以做几套运营方案,从低成本低回报到高成本高回报几个维度来向业务申请运营经费,如果有低成本高回报的方案更有可能获得运营的支持。而对于人力成本而言,往往内部成本是较为可控的,可让各方按照设计提案预估出需要的人力资源。
而三方服务成本则是运营成本及人力成本交叉混合的一种形式,也是最难评估的一种类型。这里举个例子,当全景验厂自发项目起步时,需要同时考虑客户、业务及三方价值,为了让各方利益最大化,需架构出一套商业模式,商家购买全景拍摄服务、服务商上门采集商家的全景图像,平台则通过运营这套服务模式获取利润。在项目初期,为了刺激服务商团队快速增长,提高运营规模,对每个订单补贴了一定的服务经费。而为了提高全景服务的商业变现能力,必须解决一个问题,如何提高该业务模式下的营收利润率。为此,我们需要拆解一下该模式下的利润率模型,发现可以通过提高全年订单数(开源)、减少总成本投入(节流)的方式来提高利润率。因开源涉及因素较多,这里不再详细描述,重点讲一下节流的模式。而节流的关键就是在降低总成本,用全景的方式去采集工厂图像,就需要考虑三方人力拍摄成本;因工厂分布在全国各地,上门拍摄产生的差旅成本也是一笔大支出;而全景拍摄势必离不开设备,设备的投入成本更是难以预估,一台专业设备至少需要近万的价格。

所以善用商业模式、建立二方及三方共赢模式,可以撬动更多资源推动自发项目落地。
有了以上前提的铺垫,就可以开始着手项目执行阶段了。在具体推动过程中你会遇到一些问题,其实归根结底就是两类问题:一是前期项目成立的资源问题,二是后期项目执行的时间节点问题。处理好这两大问题,可对项目如期上线起到关键性作用。
作为一个设计驱动者,承担着比设计师更深刻的责任,需要从一名需求翻译者转变为项目管理者,你需要学会协同多方业务资源实现项目共建。
1. 驱动业务各方协同
项目的成功是每个项目组成员心血凝结而成的,少不了各个角色的相互配合,而业务角色的配合往往起到核心作用。

多方价值思辨:为了更好地撬动业务资源,你需要主动去游说各方。除了提供一份独创性、有价值的设计方案之外,还需要深入思考对方需要什么。你需要对各个职能的工作内容有一个明晰的了解,需要站在对方视角将各方价值论证清楚,思考用户、平台、业务、技术价值分别是什么,你能给对方带来什么,「思其所想、破其所难」的方式更容易打动对方。
一致的目标导向:当你拿着一份自以为很满意的设计方案,业务却不感冒的时候,多数是因为你们双方的目标不对标。说的更直接一些,大家的职能不同,自然所关注的重点会不一样,利益点也就不同(KPI不一致)。运营会关注自己业务数据是否突出,产品会关注有无商业价值,设计师则更多关注体验、美感。所以要想拉到项目资源,不要总是「纸上谈兵」,要学会走出去主动咨询对方的目标是什么,能否通过一定的抓手让彼此的目标更为契合,可以对不同的对象角色(如产品、运营、技术)提出与之对应的目标方向(如产品化、品牌运营化、技术平台化)。
自身角色转换:当业务各方已经愿意一起共建完成落地,而在实际配合过程中,可能也会因为多项目并行造成对方无暇分身,导致合作推进较为困难。这个时候,你需要摆正心态,切换一下自己的角色,以一个产品、运营的角色主动去承担一些设计以外的工作内容,在设计思维之外培养自己产品、运营的思维,辅助产品及运营完成相应任务,需要考虑如何将自己的设计方案打造成通用性产品,如何通过一些活动或渠道来树立自己产品的品牌影响力,切实推进项目发展。
2. 撬动多技术共建
利用三方技术资源:在很多情况下,即使方案有价值、业务也认可,但受限于业务技术资源,项目排期一拖再拖无法上线,这种时候可以善用三方技术资源,并勇于调动内部开发来把控技术质量,顺利保证项目起航。
联动集团技术资源:而开发一般都会有几种擅长的代码语言,你所对接的技术可能受开发语言的限制,不能完成某些创新性方案的开发,这种情况下要学会利用集团的技术力量。全景视图课题刚起步的时候,内部技术并不熟悉全景实现的代码语言,而学习成本又相当大。多方咨询后了解到集团有专业的技术团队正在研究这块,我们有应用场景,对方有技术储备,几轮沟通后大家很快就明确了合作方向。所以当你最需要的技术资源内部不能满足时,要学会去联动集团其他资源,链接双方价值以实现共赢。
组建好项目组团队之后,又该如何保证项目节点平稳实施、保证项目如期落地呢?主要从计划弹性制定及节点风险控制两个层面来具体执行。
1. 确保计划的弹性制定
计划的弹性:在项目管理中,我们需要全面考虑产品、运营、设计、技术等各方进度,一份详细且合理的进度表有利于将项目拆解成各个节点。为了确保项目有计划地完成,可按照时间或事件等纬度来安排具体节点,并将主要节点进行重点标注,比如上线时间、大型运营活动,可通过主线Action、次线Action有弹性地牵引项目节奏。
计划的可执行性:在做设计提案的时候,我们会全面考虑用户在不同场景下遇到的问题,提出全链路设计。而在一般情况下,项目资源会受到各种因素限制,方案不可能一次性全部上线,往往需要多版本迭代完成。这就需要作为项目管理者的你,设定出合理有序的多版本方案,让每一步都可执行,先推进1.0最小可行性方案落地上线,再来快速校验数据效果,进而优化2.0版本,用不同版本迭代的方式,逐步实现较为理想的效果。
2. 完成项目节点的风险管理
项目在进行过程中,往往会出现一些突发风险,导致项目迟迟得不到进展。而在这些风险处理上,作为一个项目owner 不可避免地要和各方沟通来协调资源、对接需求、催促进度,可以抓住「人」这个关键因素做一些跟进及处理。
建立张弛有度的关系链接:当项目遇到一定问题或阻力时,可根据问题的轻急缓重,采用不同维度的方式来处理与项目组成员的关系。

善用技巧、让沟通更有效:在实际项目过程中,大部分同事都是多个项目并行的,各方都会有一定的业务压力,在沟通过程中难免会有些摩擦和碰撞。当你与未建立稳定合作关系的同事沟通时,其实是一种黏度很小的社交弱关系的表现。过于强硬的沟通方式可能会造成冒犯之意,甚至对合作关系起到消极作用;而过软的沟通方式会显得不够迫切与急促,可能会造成推进缓慢。你可以根据项目节点不同的紧急程度,采用力度不同的沟通方式,以下排序从弱到强。

除了以上内容,设计驱动项目落地时肯定还会遇到各种不可控因素,务必要保持良好的心态,用韧劲去克服重重困难,随机应变各种情况。全景视图项目行至今日,用设计驱动业务的形式已经赋能了30000个B类商家,其中也是经历了多次业务调整、项目成员几翻变化,我们一直坚守初心,积极探索多业务场景的落地,期待2.0年底与大家再次见面。设计驱动,行在路上,心在远方,与大家共勉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
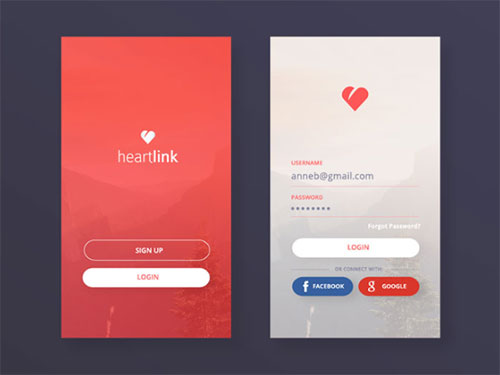
不要小看一个登录界面,它内里包含很多细微的东西,除去外观视觉,更多要注意的是交互的操作体验,比如一些动画、一些文案提示等细节都要注意,如果你是UI设计师,建议看看这次经验文章,附上了大量案例,也许能助你未来更好的去设计一个用户体验友好的APP登录界面。

下面通过几个关于登录界面的UX策略指南,让你更好的应用和实践。

如果用户使用你的服务必须登录,那么信息字段是你必须要做的主要功能(即输入框中的提示语,如:输入手机号码,输入验证码。)
使这些字段清楚可视,并且不要强迫用户到处寻找,或花更多的步骤进到App. 一旦他们进到App, 登录界面是他们所应当见到的第一个事情。
奖励提示:相比于使用常见的“登录”“登陆”的按钮,可以更富有创造性,并要包含可直接输入区域。确保记住用户的数据,这样他们就不需要每次输入信息。
更多地时候,我们看到注册和登陆按钮被放置的靠近彼此,但是这会对用户产生反作用。
这两个动作都包含了相同的动词,并且看起来也很相似,所以他们会混淆用户的选择。在有限的时间内进入问题,他们可能会感到沮丧并且离开。
基本上,任何界面上不应该有使用户“暂停”和“思考”的元素。
如果你想让他们的体验完美无瑕,分开这注册和登陆两个区域,并且使差别清晰可见。另外,你可以使用不同的动词或者简单解释不同的字段是什么。
在登录和注册部分,增加不同的输入字段。

除了动词“Sign”是事实之外,另一个另用户感到困惑的是,登录和注册部分通常有相同数量的输入框(用户名,密码,和邮箱)。
为了完全地区分,最小化新用户尝试直接登录的机会。用不同的输入字段。

当大多数用户的密码由于安保原因被打了马赛克,用户频繁遇见的另一个问题是打错他们的密码。
这甚至会发生在很有经验的打字员身上,特别是当他们在移动设备上登录的时候。
防止这种情况发生的做法是:在密码字符旁边包含一个“显示密码”的单选框或图标。
如果应用监测到一个错误的密码组合,和用户名,但是没有明确的报告给用户问题是什么,用户可能会多次尝试后,很生气的退出应用。
这是为什么你应该考虑通用的回复(例如“你的密码或邮箱不符合”),并且给他们立马回复怎么解决这个问题。
问下邮箱地址或电话号码,而不是唯一的用户名

为什么人们登录时人们很少记住“用户名”?如果使用用户名登录,你会面对很多可避免的困难:用户名必须是一个唯一的,这意味着人们会重复尝试输入一个系统里目前还没有的用户名,或者最终使用其真实姓名。
过了一会儿,用户想出了一个唯一的登录名,但是只过了一小会儿就忘记了,因为这个用户名对他没有任何的意义。
另一个事情可以促进登录,是提供给用户几个登录选项,并且给他们机会来选择和尝试用户名而不会沮丧。在这过程中强迫的一部分是允许他们使用邮箱地址和密码来注册。

忘记密码发生在所有人身上,这也是为什么,你急迫的给到用户一个机会来恢复密码,那么就直接在登录界面这么做吧。
所要做的就是,在输入框下增加一个“忘记你的密码”的链接,并让系统能给用户的邮箱或电话号码发送验证码。
为了避免强迫进入和暴力攻击,许多网页和应用在一系列的错误尝试之后关闭账户。
安全第一,但是你至少要尝试告诉用户,在多少次尝试后,在关闭账户前,他们必须离开。你也可以分享更多的细节,例如,在试错后的十分钟才可以再次尝试的事实。
如果在过去,都是在用相同的无风格和定制化的登录页。现如今,给你的应用,创造一个独特的登录页设计是非常重要的事情,尤其是你想要围绕你的应用和服务来创造品牌。
设计师和开发人员也有承认意识到登录表单的重要性。这是事实,特别对于移动环境下,用户界面相比于“桌面”网站,扮演了更重要的角色。
当为一个应用和移动站设计这个元素的时候,设计师花很多的精力,使它既好用又美观。
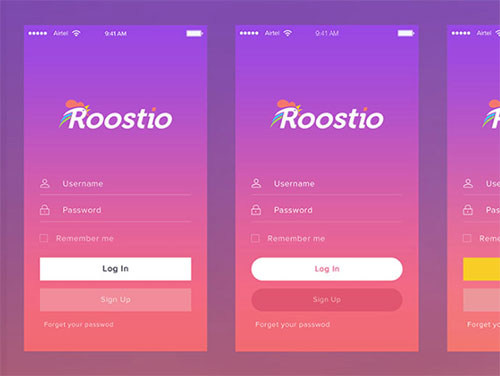
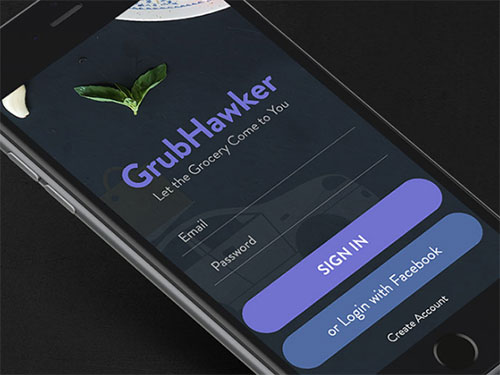
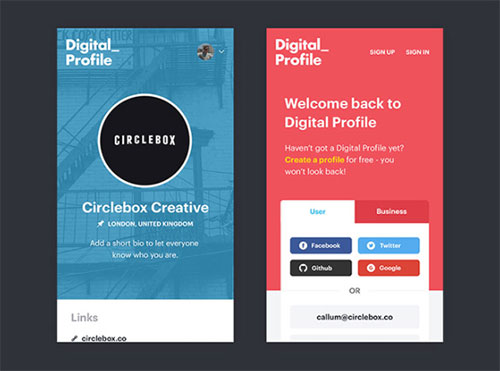
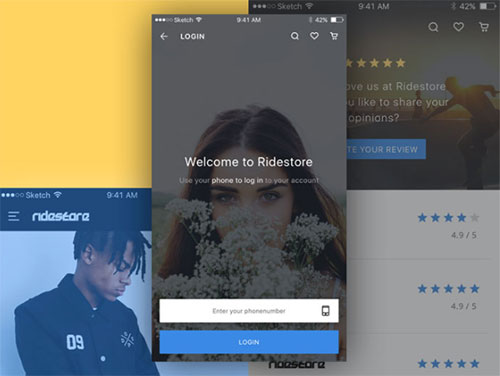
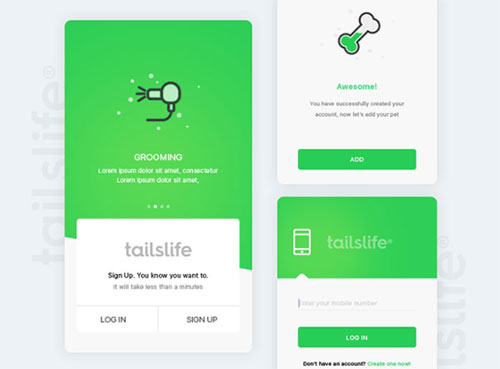
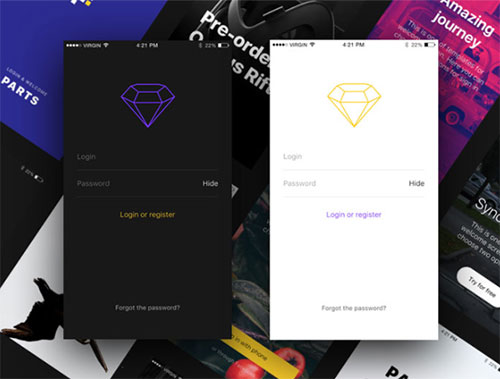
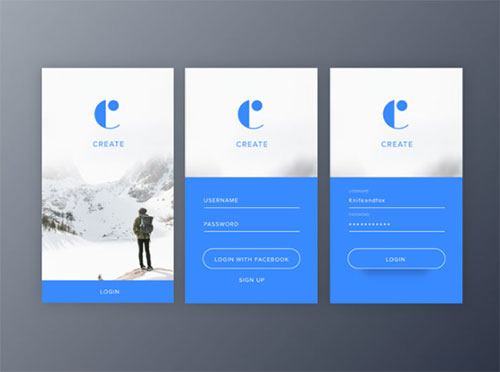
在这篇文章里,你会看到很多移动端用户界面设计的案例灵感,关于一个移动端登陆页面应被设计成什么样,给你一些线索。
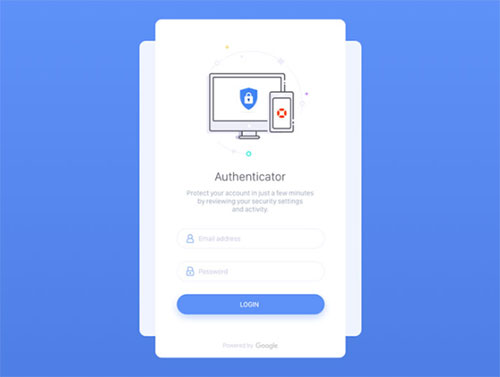
Roostio Login Screen

Login Screen

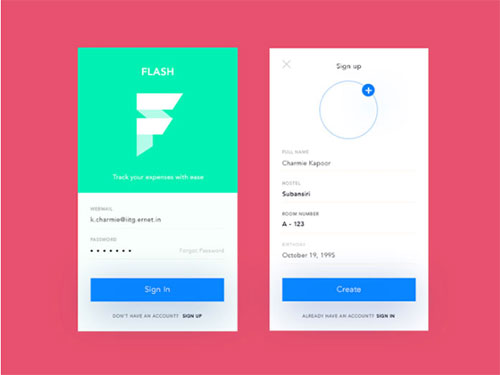
Job Board – Company Profile / Login

Shopping app

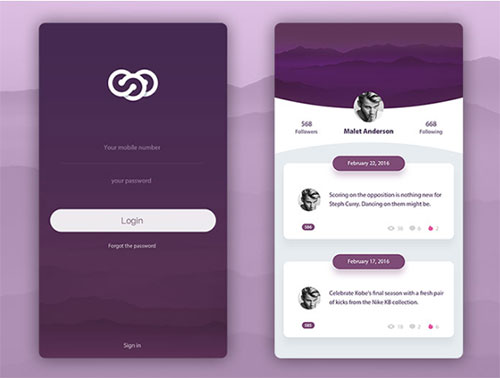
Tailslife: Login

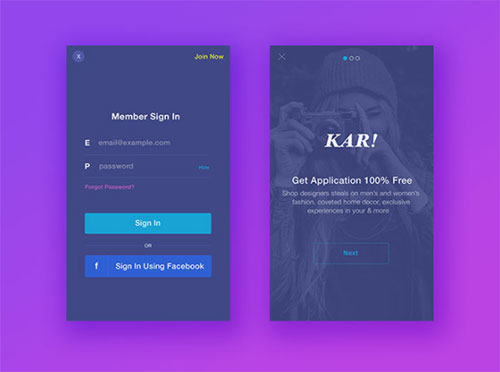
Moody Sign Up/In Screen

Bandio App Login & Sign Up

Parts – login dark side

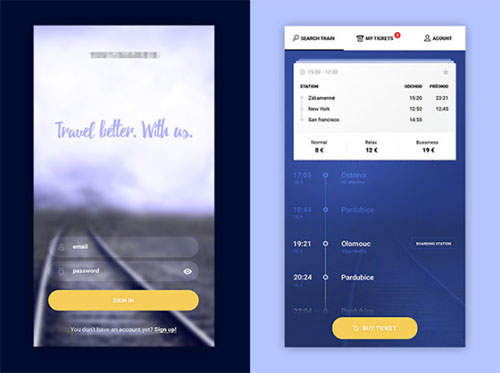
Login Screens

ZSSK – login and route detail

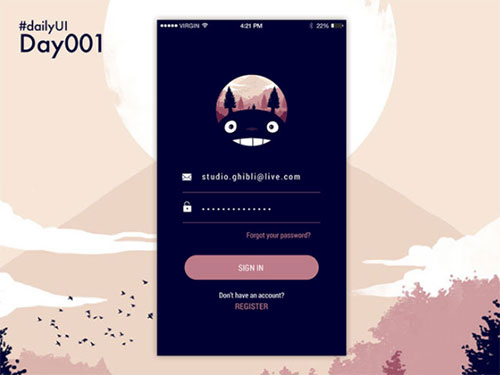
DailyUI Day001

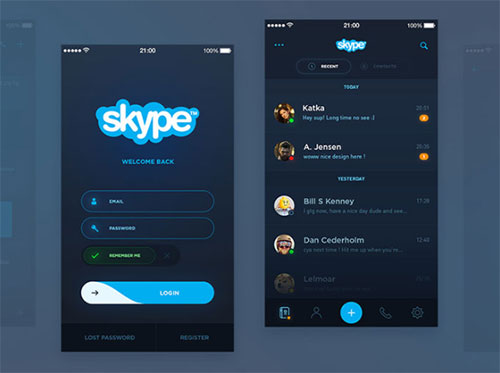
Skype Redesign

Sign Up Window – Daily UI #001

对用户来说,登陆已经很困难了,所以,使之变得更复杂,对你的产品来说并不是一个很聪明的决定。避免更大的和不熟悉的形式,并且让输入字符简单可视。这些只是一些为了节省用户时间可以考虑的技巧,并且帮助他们享受你所提供的服务。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
配色并没有所谓的固定方程式,生搬硬套配色理论并不能真正解决问题。本文带你从配色的策略性角度出发,深入分析配色的正确打开方式,让你从本质上解决不同场景的配色问题,并通过配色提升整体的设计品质。

1. 色彩规律≠配色规律
我们都学习过非常多的色彩知识,也看过很多的配色书籍或文章。然而当我们尝试在设计中运用这些理论时,就会发现:配色的理论往往在实际运用中并不好使,使用后的效果也不是特别明显。为什么会出现这种现象呢?
配色是否就是色彩某种的规律?当我们学习并掌握这种规律以后,就能掌控雷电,呼风唤雨,成为配色大魔王了呢?

答案并非如此。
配色并非单独存在,而是依附于不同的设计载体中。不同的设计载体,所要达到的目标不一样,就决定了配色理论也会存在差别。
我们会发现,虽然有很多书本、文章都在写配色的理论,每个人讲的配色理论有很多相同的地方,但是最核心的理论往往都不是相同的。
因为大家讲的相同部分,大多都是色彩的理论部分,这部分仅仅只是色彩本身的规律;而大家所讲的不同部分,则通常是作者在自己所在领域总结的一套配色规律。

因此,并非每一篇文章的配色理论都适合你,这也是当你学习并使用配色理论后,效果依然不好的原因了。
因此在学习配色时,仅仅学习配色理论是不够的。首先要思考配色的使用场景,以及整个设计所要达到的目标,然后再学习相应领域的配色知识,才能让配色理论发挥最大的作用。
2. 不同的行业,不同的配色目标
虽然设计是相通的,但是在不同的设计领域进行配色时,依然会存在巨大的区别。
比如广告设计的配色理论,放在室内设计上,往往是行不通的。因为广告设计的目标在于传递信息,需要吸引你,而室内设计的目标则是要营造舒适理想的生活氛围。同样的道理,推广设计的配色理论,往往在界面设计时也是行不通的。
不同行业间设计目标的差异,决定了配色目标和理论的差异。

△ 广告设计:准确地传递商品、广告等信息

△ 品牌设计:创造品牌概念,留下品牌印象

△ 工业设计:营造产品氛围,引导产品使用

△ 室内设计:传递生活理念,创造理想的生活氛围

△ 数字产品设计:传递产品信息,引导用户阅读和操作
3. 明确配色目标
对于大部分互联网行业的视觉设计师来说,平时的工作内容大体会分为产品界面设计和推广设计两个大的方向。很多设计师需要同时负责这两块内容,于是就可能会出现将同一个配色理论用在不同地方的情况,导致一些配色问题的出现。比如:推广设计的配色太素,无法吸引用户的注意;而产品页面的配色又过于杂乱刺眼,影响用户阅读和操作体验等。
所以,配色的第一步,首先要明确配色目标。
产品界面设计的配色目标:
推广设计的配色目标:

我们将这两种配色目标做一下关键词提炼,产品界面设计的配色关键词:清晰、舒适、引导、品牌感。而推广设计的配色关键词为:吸引力、氛围、快速传递。
我们可以将这些关键词作为衡量目标,以此来寻找正确的配色方向,或者用于检验设计作品的配色问题。

所以当我们接到项目需求后,可以先与需求方一同确定好设计的目标,以此来确定正确的配色方向,提升配色与设计方向的准确性。而这样做的另一个好处是,我们可以在项目之初就与需求方之间取得沟通和信任,达成共识,为后续沟通打好基础。
当我们确定好配色的目标以后,如何开始配色工作呢?通常情况下,我们首先来确定整个设计的主色,然后再开始进行后续的设计。
1. 主色与副色的定义
什么是主色和副色?
主色是整个色调的核心颜色,通常也是相对占比最多的颜色,它决定了整体的风格和基调。而副色则是画面中占比相对较少的颜色,它通常起到辅助主色、丰富画面的作用。
假如把一个画面看成一部电影,那么主色就是整个电影的主角,而副色则是除了主角以外的其他配角。

2. 确定主色,精简色彩层级
一部好的电影,通常情况下需要有一个明确的主角,它主导了整个电影的走向,对于设计作品来说,也是相同的道理。所以在配色过程中,首要的任务是确定配色的主色,并在整个作品中明确它的地位,让它来主导整个画面。
在产品界面的设计中,主色是传达品牌感的重要元素。明确的主色能够让整个界面产生强烈的品牌感。反之,整体的配色会显的十分混乱,影响品牌感的传达。
我们可以来看两个案例:

这两个案例在配色上有什么问题吗?为什么?
如何更准确地分析配色的问题? 我们可以使用前面讲的目标分析法,从产品界面的配色目标入手,逐一寻找和发现问题。

我们通过三个维度去分析问题:
如何去解决以上的问题?可以用八个字概括:明确主色,精简层级。
我们可以来看一下 Keep 的产品界面设计。同样是健身App,Keep 的配色方式则完全符合了产品界面的配色目标。相比前面案例的两个界面,Keep 的产品界面呈现出优秀的整体品牌感和品质感。

在 Keep 的整体配色中,最核心的思想就是简化色彩层级——明确主色,减少不必要的颜色。从配色的角度来分析,作为品牌的主色,「Keep绿」贯穿了所有的产品界面,使整个产品显得非常统一和整体,凸显了整体的品牌感和品质感。
其次,Keep 的整体界面将除了主色以外的其他颜色精简到了,并将主要的辅助灰以外的所有中性色都控制在三个层级以内;首页的插画运用了同色系来精简色彩层级;视频的封面图风格也经过处理,使色调与整体界面统一。
整个界面的阅读体验非常舒适,字体颜色层级清晰,重点明确。而在操作引导上,Keep 将大量的品牌色用于核心操作路径和按钮上,这使得整个产品的引导逻辑清晰明确。

3. 精简色彩层级的意义
色彩层级越精简,就越容易达到整体色彩平衡,从而提升设计的整体品质感。当我们去看很多大厂的页面设计时,可以感受到很多的相同点:整体而强烈的品牌感,简约而高级的配色,丰富细腻的细节等。
用户在阅读页面时,配色是我们大脑接收到的画面信息。所以精简配色对于产品界面的设计来说至关重要。以品牌色为主色,精简色彩层级,可以让整个页面富有品牌感。

△ 网易云官网

△ 阿里云官网

△ 腾讯云官网
4. 品牌升级时的色彩简化趋势
在品牌Logo 的升级中,简化色彩层级同样是一个大的趋势。简化层级,可以让品牌更加简约和高级,提升品牌的品质感和包容性,使品牌拥有更大延展性和更多的可能性。

星巴克的品牌升级中,除了去掉 Logo 字母和咖啡字母外,更简化了 Logo 的图形和色彩。从而强化了星巴克标志性的人鱼形象和星巴克绿,让品牌更加简洁有力,易于传播。

大麦网在去年也经历了战略性的品牌升级。全新的品牌形象包括新 LOGO 以及新的 Slogan,配色上则重新定义了更具年轻活力的红色作为主色,同时精简了整体的色彩层级。

而宝马在最近官方宣传图中,将蓝白色相间的 Logo 简化为黑白单色,而新 Logo 专为品牌旗下即将推出的高端豪华车型使用。
明确配色目标,确定主色以及色彩层级后,如何进行下一步的配色?
这时候我们可以根据不同的配色目标来选择合适的色系,丰富整个画面的配色。需要注意的是,在丰富配色的同时,仍然要严格控制色彩层级,以保证整体色彩层级的精简。
1. 巧用同色系,统一不单调
同色系是指在色环上相距不超过45°的两种颜色,我们可以选择主色的同色系范围内的颜色来丰富整体配色。那么如何选择同色系的颜色呢?
首先在色环中确定颜色的位置,通过色环两边45°延展出我们所需要的同色系。


在主色的同色系范围内,我们可以选出同色系颜色作为延展色,单独使用或者组合成渐变色进行使用。
下面的案例就是运用同色系原理来进行配色的。可以看到,整个页面在保持色彩统一的前提下,增强了画面的层次和丰富性,从而提升了整个页面的层次感和品质感。

同色系的配色特点是整体页面统一而富有层次,从而传递出一种稳定、专业的形象,适合绝大多数的场景使用,是最为简单和有效的配色方式。

我们可以总结一下同色系的配色方法。首先确定主色,主色两边45°以内的同色系色彩范围,在范围中选取合适的单色作为辅助色,或者选取一段渐变色单独使用。

2. 不同场景的对比色用法
对比色是指在色环上相距120°~180°之间的两种颜色(180°时则互为互补色)。处于对比色关系的两种颜色,通常色相差异较大,能够相互产生强烈的对比效果,我们可以利用这种原理来增强画面的吸引力。

在不同的场景中,对比色同样有着不一样的使用方式。在产品设计中,通过小面积的颜色对比,可以加强主色的活力与整体丰富性;而在推广设计中,通常会使用大面积的对比色增强页面的吸引力。

产品界面中的对比色应用
产品界面的配色对于产品来说至关重要,好的配色不仅能够准确地反映产品的调性,还能正确地引导用户阅读并理解产品。
我们可以结合网易七鱼的官网改版案例,来了解如何通过配色来提升官网的设计品质。
下图是七鱼的旧版官网页面,在配色上,产品方认为原来的配色过于单调和沉闷,希望可以让整体更活泼一些。且网站的整体跳出率过高,希望我们能够找到原因并通过改版解决这个问题。

首先第一步,需要找出旧版官网存在的问题。这时候,我们就需要再次运用前面所讲的目标分析法。通过不同维度的目标分析,寻找页面中存在的问题。

我们还是通过三个维度去分析问题:
由于七鱼首页的修改涉及到整体官网的配色修改,单纯从每个页面入手并不能从根本解决问题,容易造成整体官网配色不统一的情况。这个时候,我们就要从品牌配色入手,通过修改配色并制定新的设计规范,在整体上解决问题。
首先从品牌主色入手。经过严格的讨论,我们重新制定了七鱼的品牌主色。为了解决颜色沉闷的问题,我们选择了接近原有主色,但更鲜亮且富有活力的蓝色作为主色。而辅助色上,为了让七鱼品牌更有温度,我们选择主色的对比色——橙色。
蓝色与橙色在小面积上的互相对比,可以互相衬托,让两种颜色更显活力。

我们以新的配色规范为基础,重新制定了全新的七鱼设计规范。规范中包含了配色的使用比例、不同的icon样式与配色的结合方式等一系列的页面细节,以保证规范可以完整、统一地落实到每个页面和元素中。

运用新的配色规范进行页面设计时,要灵活地将配色与产品内容相结合,让配色更好的融于页面中,而不是生搬硬套地将配色装到页面里。
比如我们在优化首页的主要功能模块时,首先做的便是重新梳理产品功能的展示构架,然后再结合新的设计形式和配色规范,让新的规范发挥最大的作用。

在不同页面的功能icon 上,我们丰富了 icon 的表现形式,同时将新的对比色配色加入到每个 icon 元素中,增强了 icon 的活力和吸引力,让每个 icon 看起来更精致。

而在功能插图中上,我们采用了与 icon 统一的配色和表现形式,让页面中的所有元素具有统一的品牌感。

最终,我们将新的配色规范逐步落实到网易七鱼所有的 Web端和 Mob端页面中,使七鱼的整体官网设计焕然一新。在新的官网页面中,不仅提升了整体的设计品质,同时也解决了前面分析的问题,整体提升了15%的客户留存率。

通过这个案例我们可以发现,整体配色的改变,可以极大的提升官网对于用户的第一印象。用户往往在进来的一瞬间就决定了对官网的印象,并最终影响用户是否进一步阅读,而配色则是其中非常重要的一部分,正确的配色能够让用户更愿意停留并阅读内容。
推广活动页面中的对比色应用
在推广页面的设计中,通常需要用营造强烈的视觉冲击,以达到快速吸引用户并传递信息的目标。这就需要大面积的对比色,来达到强烈的对比效果。而在较大面积使用对比色时,整体色彩的主次和整体平衡至关重要。
我们可以来看一个案例:


可以看到,整个页面主要由橙色和深蓝紫色两个主要对比色构成。大面积的对比色产生了强烈的视觉冲击,让整个页面充满了吸引力。整个画面用最强烈的对比色重点突出了两个主要的人物角色,从而吸引用户注意并进行阅读,最终将用户引导至购买入口。至此,整个页面的任务也算是完成了。
在推广页面中,我们需要注意的是,重点信息并非只能是文字内容,也可以是最吸引用户的画面核心元素。

3. 尝试更多的创新配色
除了掌握以上的几种基本色系的配色方法外,大家可以在此基础上尝试更多的配色风格。比如在同色系、对比色系的基础上,有目的地加入色彩元素丰富色调,在保持整体色彩层级的同时,加入更丰富的变化,从而达到配色目标。

△ 更清新的「同色系」配色

△ 更丰富的「同色系」配色

△ 更多彩的「对比色」配色

△ 复古的平面风配色
而对于很多初学者来说,我建议大家能够首先明确配色的目标,在配色时保持色彩层级的精简明确。在此基础上,循序渐进,逐步去尝试更多地配色风格。只有这样,才能养成良好的配色习惯。
我们按照之前的方法,正确的确定了配色的目标,选择了合适的配色方向,并逐步完成了整体的设计排版。很多同学到这一步之后,就觉得作品已经完成,便停止不继续深入了,而这也是初级设计师经常容易出现的问题。这个时候的作品,从整体上看并没有太多问题。但是当用户被页面吸引,开始仔细欣赏作品时,往往会发现作品没什么看点。
出现这种问题的原因,就是作品缺乏足够的细节和品质,导致作品不够耐看。就像一本书有着精美的封面,但是打开以后却平淡无奇,最终对整本书都非常失望。
想要让作品更优秀,除了基本的版式和配色之外,往往还需要更深入地去雕刻作品,让作品带有一种更高级的「气质」,而这种「气质」就是我们所说的品质感。
1. 什么是品质感?
品质感对于设计作品来说,是一个综合性的评价。我们可以将这个词分为「品」和「质」,「品」代表物体本身的品相和细节,而「质」则代表质感。

怎样的设计才算是有品质感的?如何提升设计的品质感?我们可以先来研究一些优秀的设计案例,寻找其中的共同点。苹果的产品和页面设计,是公认的具有较高品质感的,我们可以来看一下苹果的部分官网页面。


苹果的所有产品和页面,从产品图到页面的设计都非常有质感。为什么这种质感会如此吸引我们,令我们觉得非常舒适?如何才能让设计产生质感?
要了解如何产生质感,首先要了解一下物体产生质感的原理。


当光线照射在富有质感的物体表面时,会产生不同程度的漫反射,最终反射进入我们的眼球后,就会显现出一层富有质感的渐变色。所以想让物体获得质感,渐变是一个关键要素。
我们可以利用这一原理来提升质感。下面的案例,是 FishDesign 组件库官网的一个局部页面。其中就运用了大量的渐变色质感原理,将渐变色融入到 icon 和页面元素中,从而提升了整个页面的质感。

2. 获得品质感的关键要素
渐变只是获得品质感的关键因素之一,苹果官网将渐变这种原理加入到页面和元素中,配合精美的产品图片,让页面保持了非常高的品质感。
那么是否还有其他要素的存在,能够提升质感呢?

仔细观察苹果的所有元素设计,在渐变的同时,还加入了微量的投影和丰富的细节,使所有的元素在简洁中充满了细腻的质感。
我们可以总结一下,让设计获得品质感的几个要点:细腻的渐变+轻微的光影+细节/纹理。

发现这些原理以后,我们可以尝试将这些原理运用到设计中,从而提升设计的品质感。下面的几个案例,就是我在研究时所做的一些练习,在不同的页面细节中都可以看到以上原理的运用效果。



看完前面的内容,大家会发现,其实配色并没有想象中那么复杂。
只要掌握正确的配色策略,并逐渐适应这种方法,就可以应付各种不同的设计类型。最后,我们将前面讲的配色法则做一个简要的总结:明确目标 – 确定主色 – 精简层级 – 选择色系丰富配色 – 提升品质感。

希望大家读完这篇文章以后,能够真正理解和掌握策略性配色法则,在不同的项目中灵活运用,并最终形成自己的优秀配色习惯。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝 http://www.lanlanwork.com