随着AI技术的发展,越来越多的产品尝试结合AI进行功能升级,作为设计师的你是否也在面临这样的问题:如何将AI技术与场景需求更好的结合,为用户提供顺畅的AI原生设计体验呢?
本文将以AI装扮项目为例,分两部分介绍我们是如何通过深入分析用户痛点与需求,结合公司内部能力支持,找到AI创新突破口。同时发挥设计优势,在没有行业参考前提下,探寻出一条AI创新实践之路,设计主导创新方案优化落地。
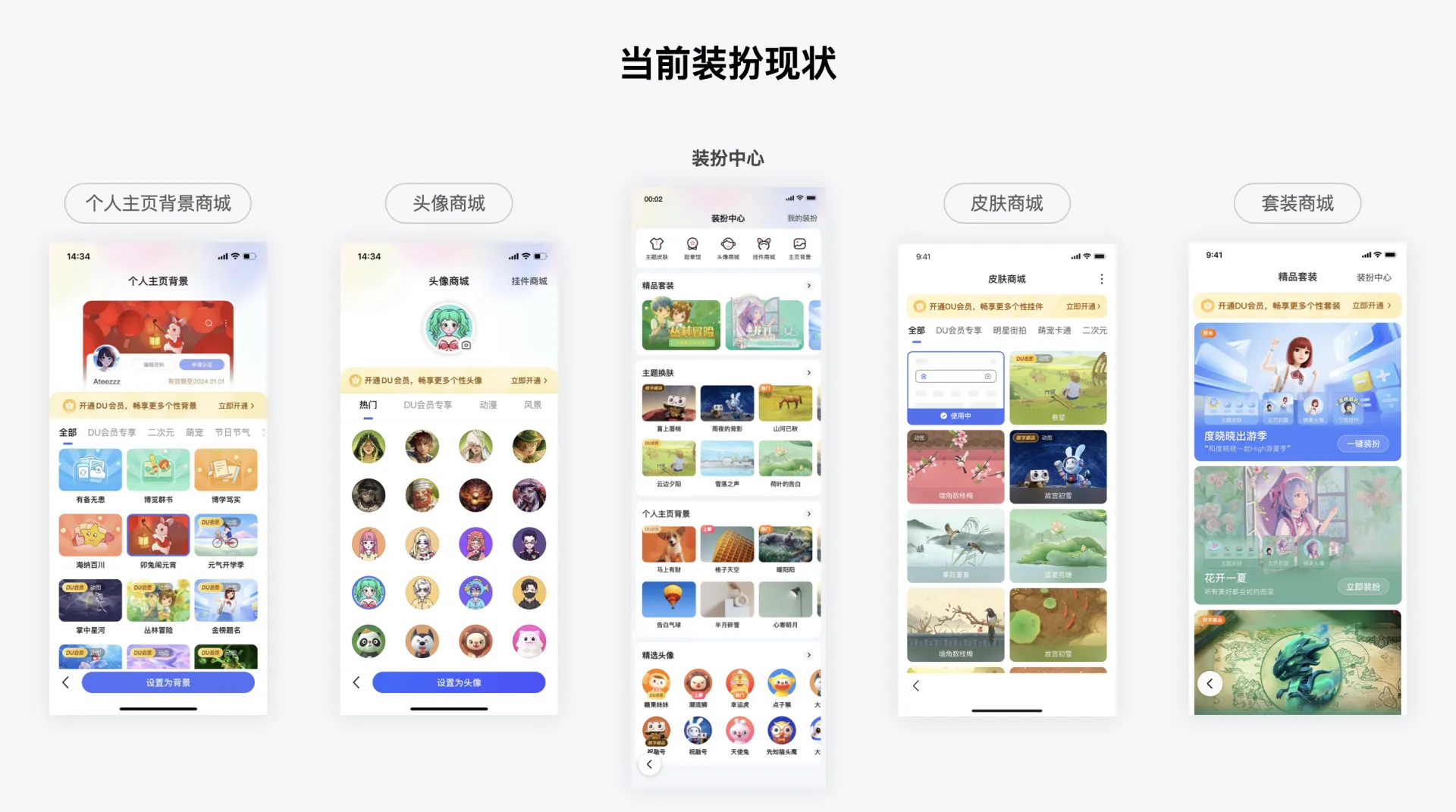
装扮是百度APP的一个基础能力,支持用户设置头像、皮肤、主页背景、套装等,以满足用户个性化诉求为目标,对设计有着较高的依赖。当前主要面临两个问题:
-
功能缺少吸引力:
各类装扮操作流程为选择→预览→装扮,体验单一,缺乏趣味性和吸引力
-
装扮资源迭代慢:
装扮资源更新对设计师依赖度较高,但手工绘图的成本高且周期长
通过用户调研和数据分析,对装扮用户有以下两点发现:
-
个性化需求难以满足:
通过装扮调研问卷发现,用户没有佩戴装扮的大部分原因是由于现有的免费装扮资源无法满足用户个性化需求
-
年轻群体对AI的喜爱:
装扮用户趋于年轻化,而年轻群体对智能化、趣味性产品有浓厚兴趣,同时对个性化、定制化也有着更高的要求
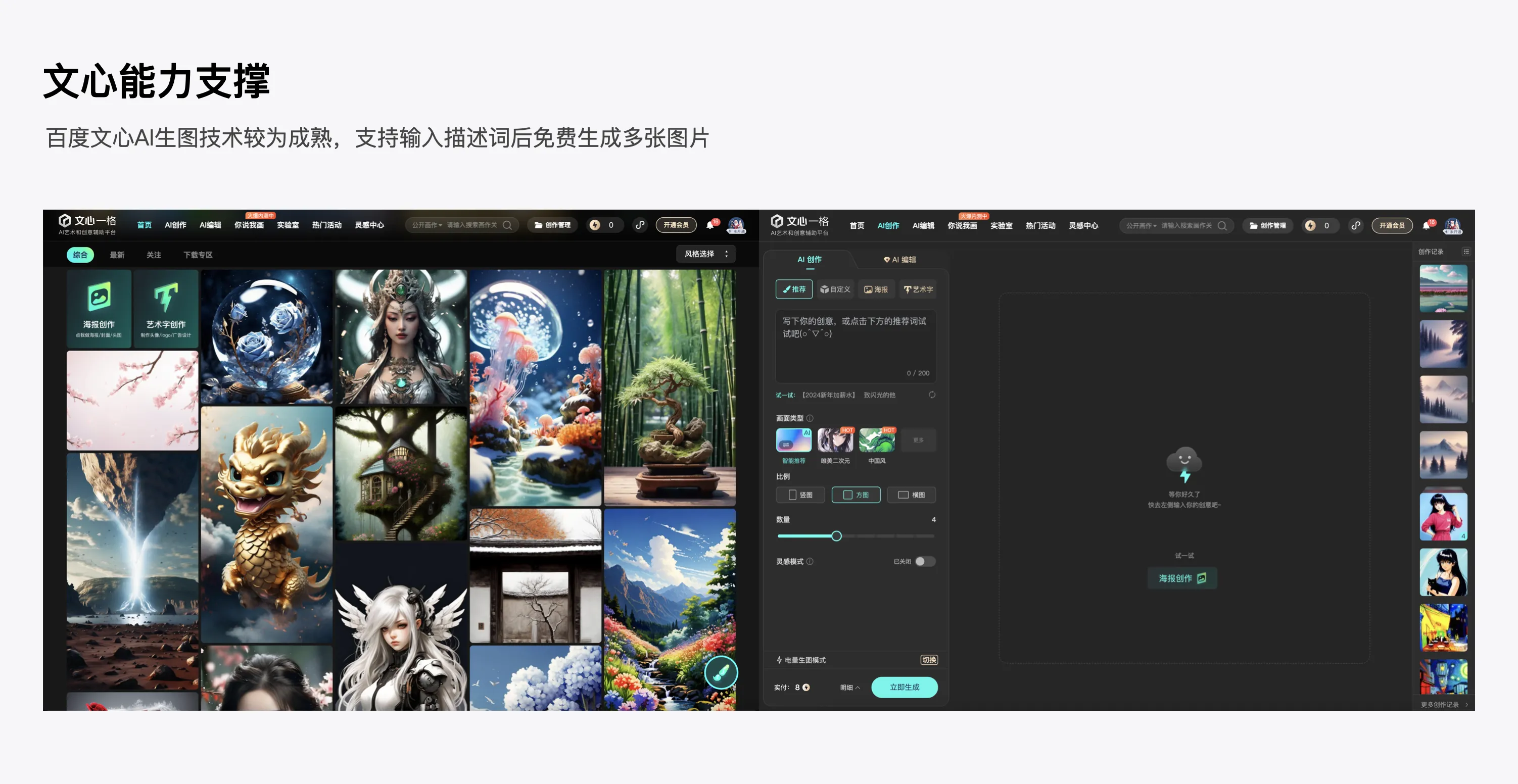
百度文心AI生图技术较为成熟,支持输入描述词后免费生成多张图片。
通过前面的分析,我们提出一个洞察思考:
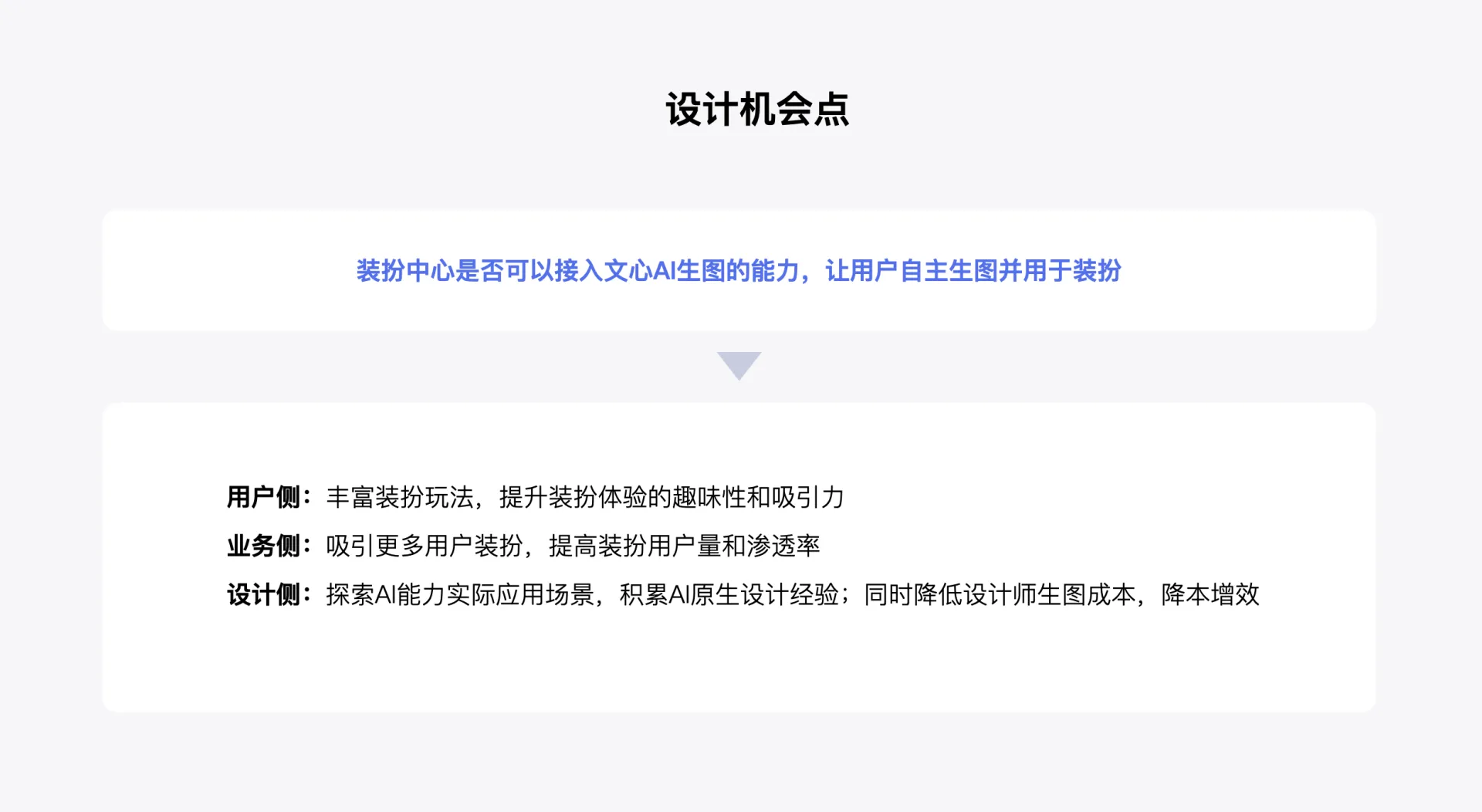
装扮是否可以接入文心AI生图的能力,让用户自主生图并用于装扮?
我们从用户、业务、设计三方视角分析装扮中心接入文心AI生图能力的可行性和价值:
-
用户侧:丰富装扮玩法,提升装扮体验的趣味性和吸引力
-
设计侧:探索AI能力实际应用场景,积累AI原生设计经验;同时降低设计师生图成本,降本增效
作为AI创新型项目,我们经历了三期迭代尝试,不断打磨升级AI装扮体验:1期快速试水验证效果,2期创新突破交互体验,3期结合数据持续优化,下面会从以下3个阶段讲述设计创新思考过程。
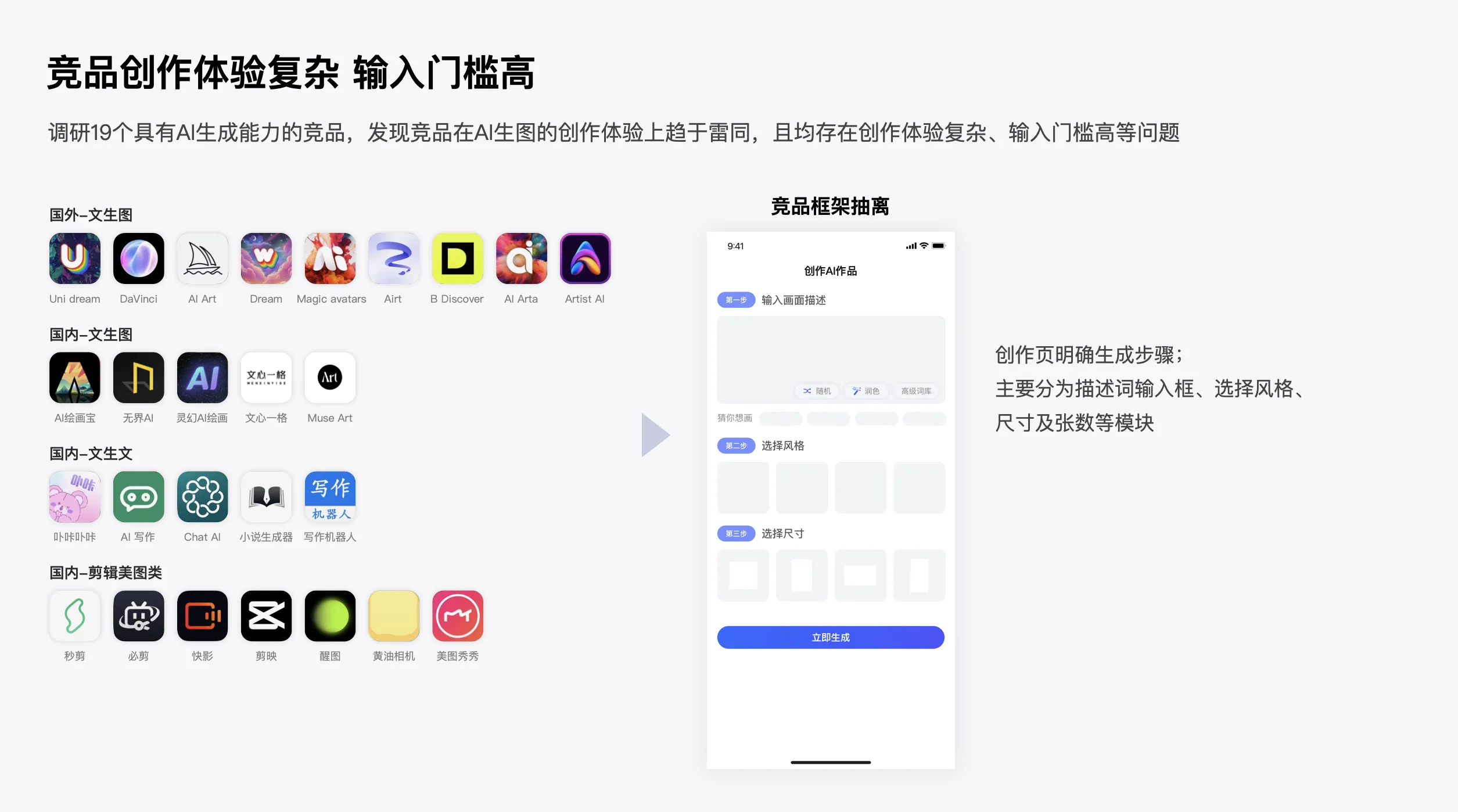
首先我们快速调研了国内外具有AI生成能力的产品做为体验摸底,发现竞品在AI生图的创作体验上趋于雷同,创作页主要分为描述词输入框、选择风格、尺寸及张数等操作模块,对于普通用户来说
创作体验复杂、输入门槛高
。
在项目初期,我们希望能够快速验证用户对这套新玩法是否感兴趣,所以目标是低成本快速上线验证玩法。
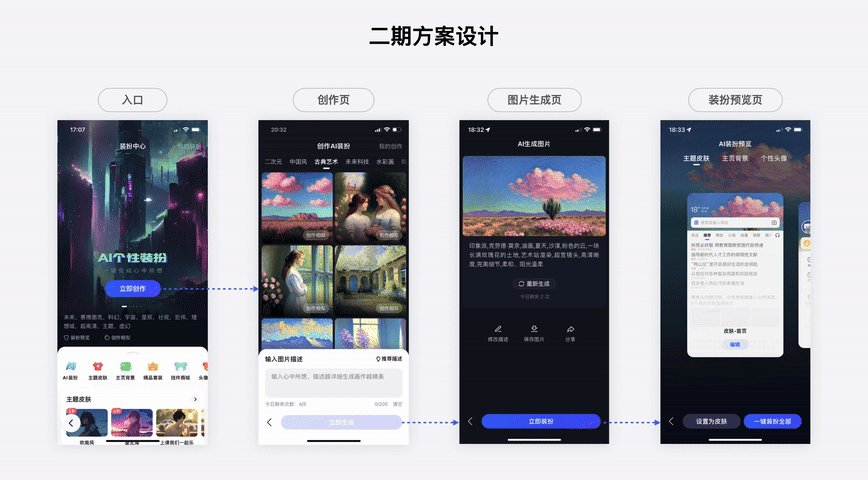
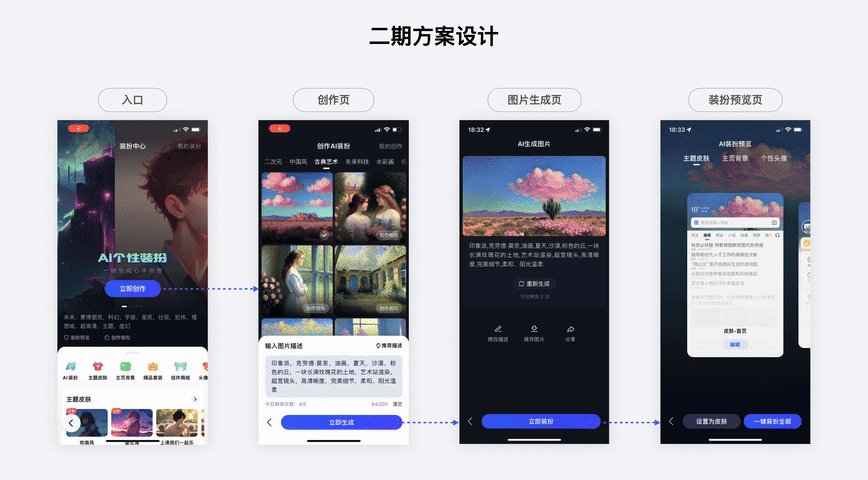
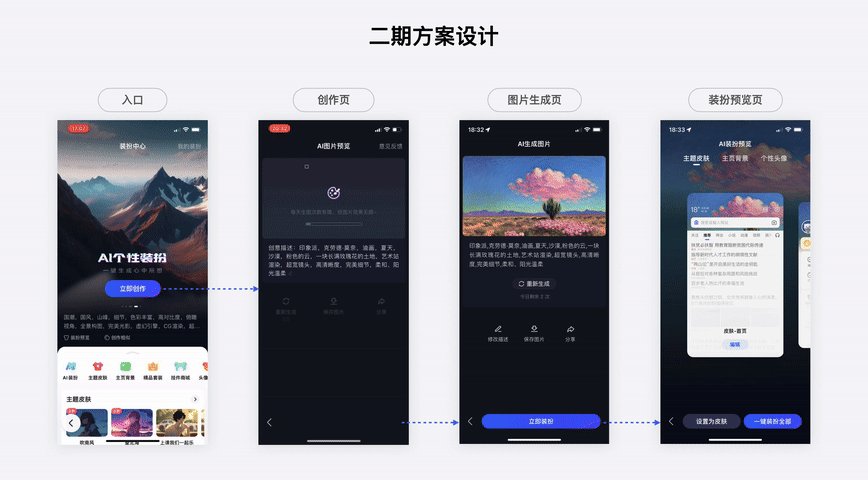
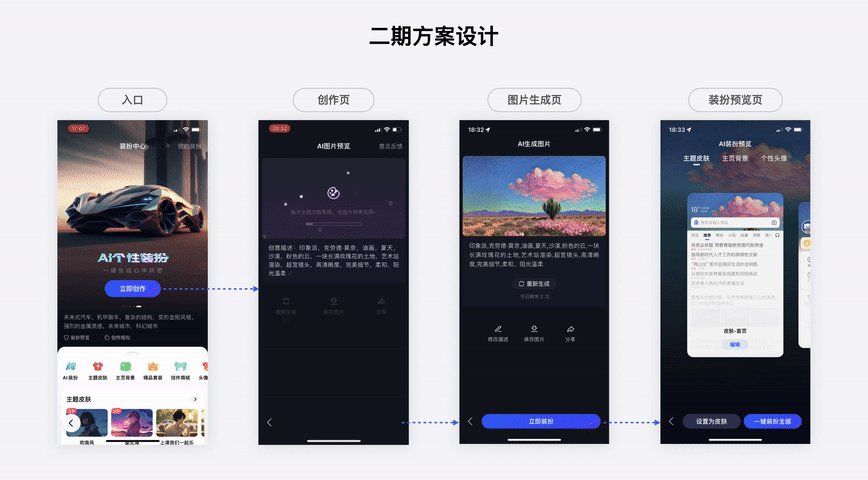
我们将AI装扮流程分为4步:点击入口→开始创作→生成图片→预览装扮效果及装扮。
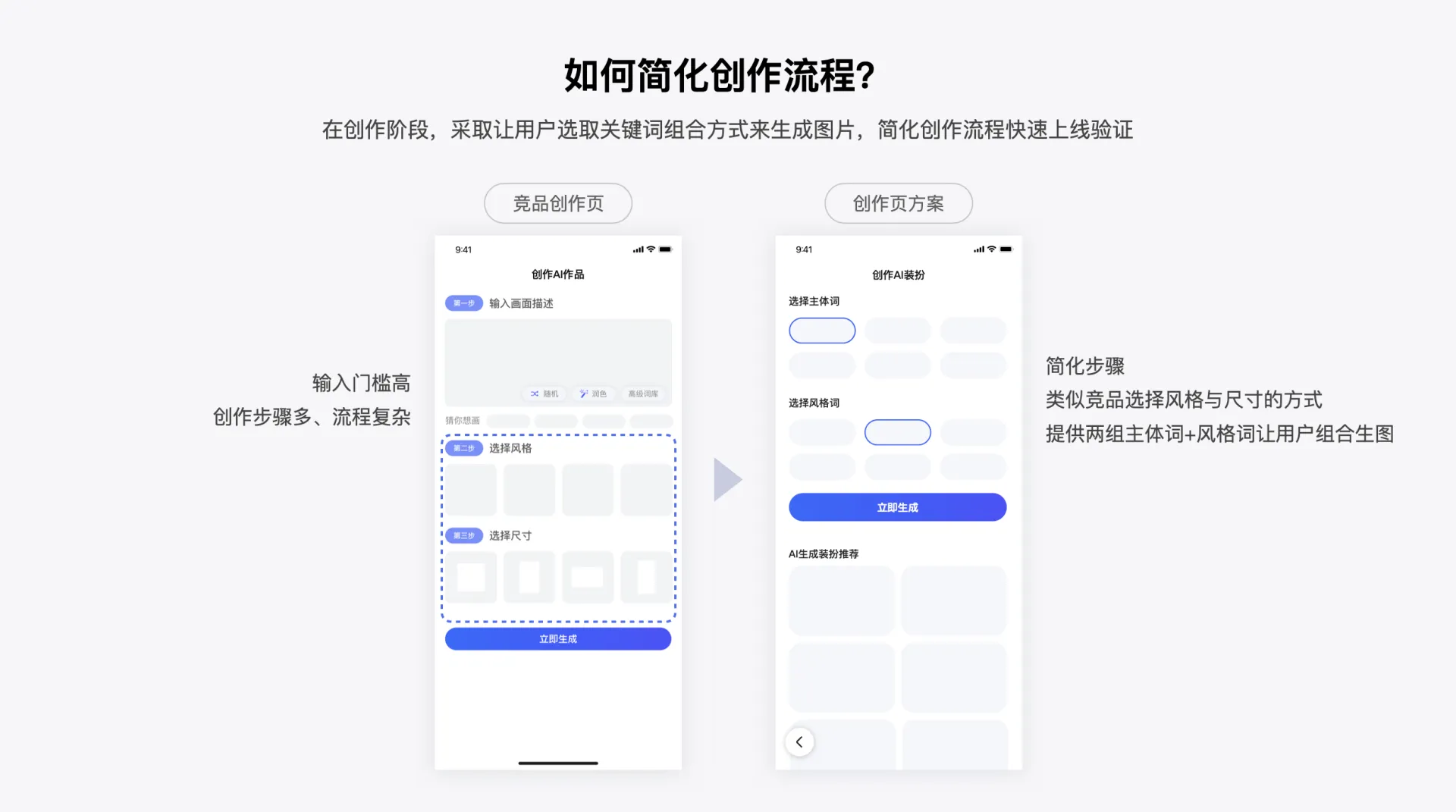
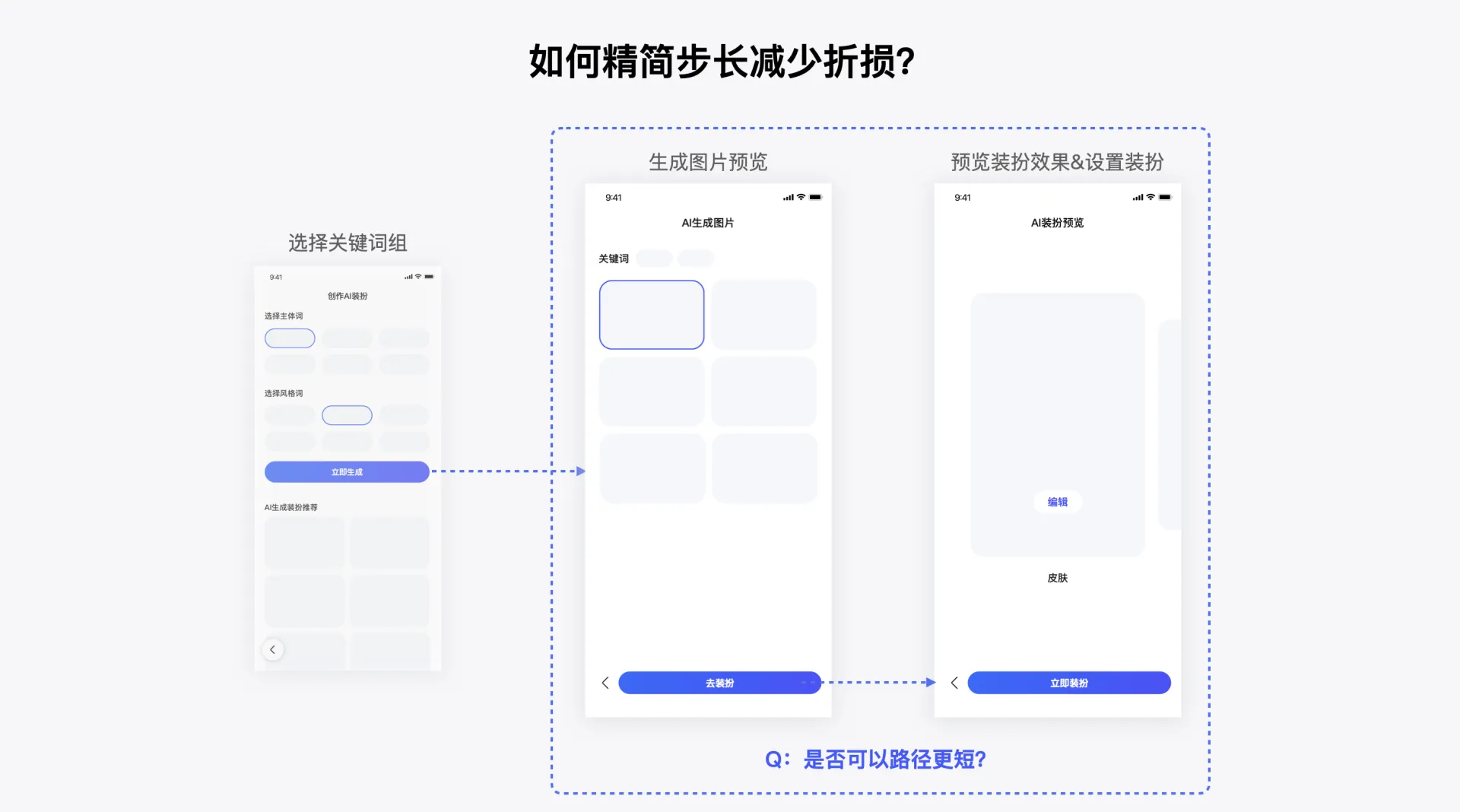
结合一期目标我们有两个设计难点:1.如何简化创作流程;2.如何精简步长减少折损
解决思路:
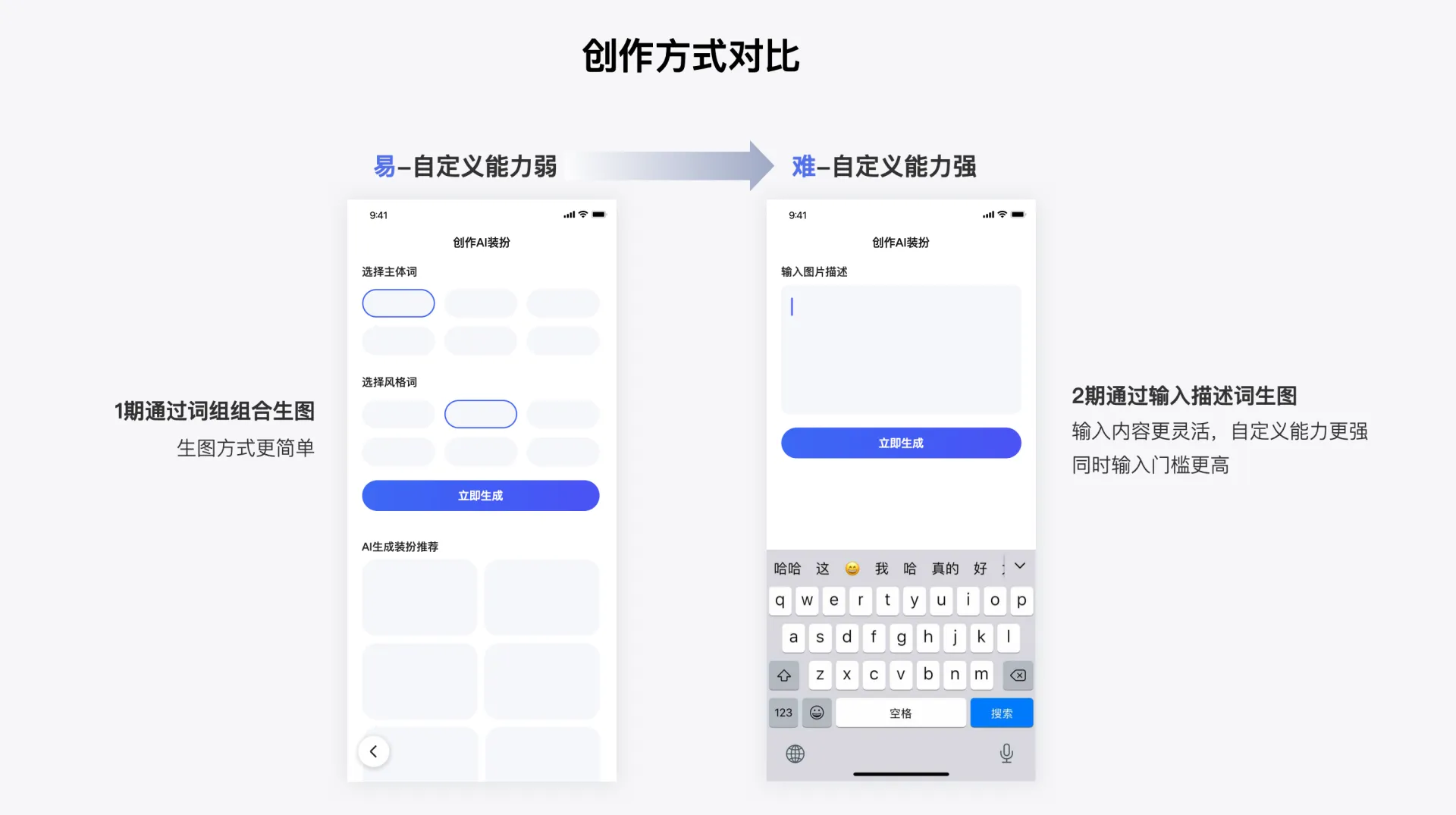
在创作流程上我们决定简化方案,采取让用户选取关键词组合的简化方式来生成图片,简化创作流程快速上线验证。
解决思路:
在图片生成与装扮预览步骤中,通过缩短路径让用户快速直达装扮预览页,减少折损。
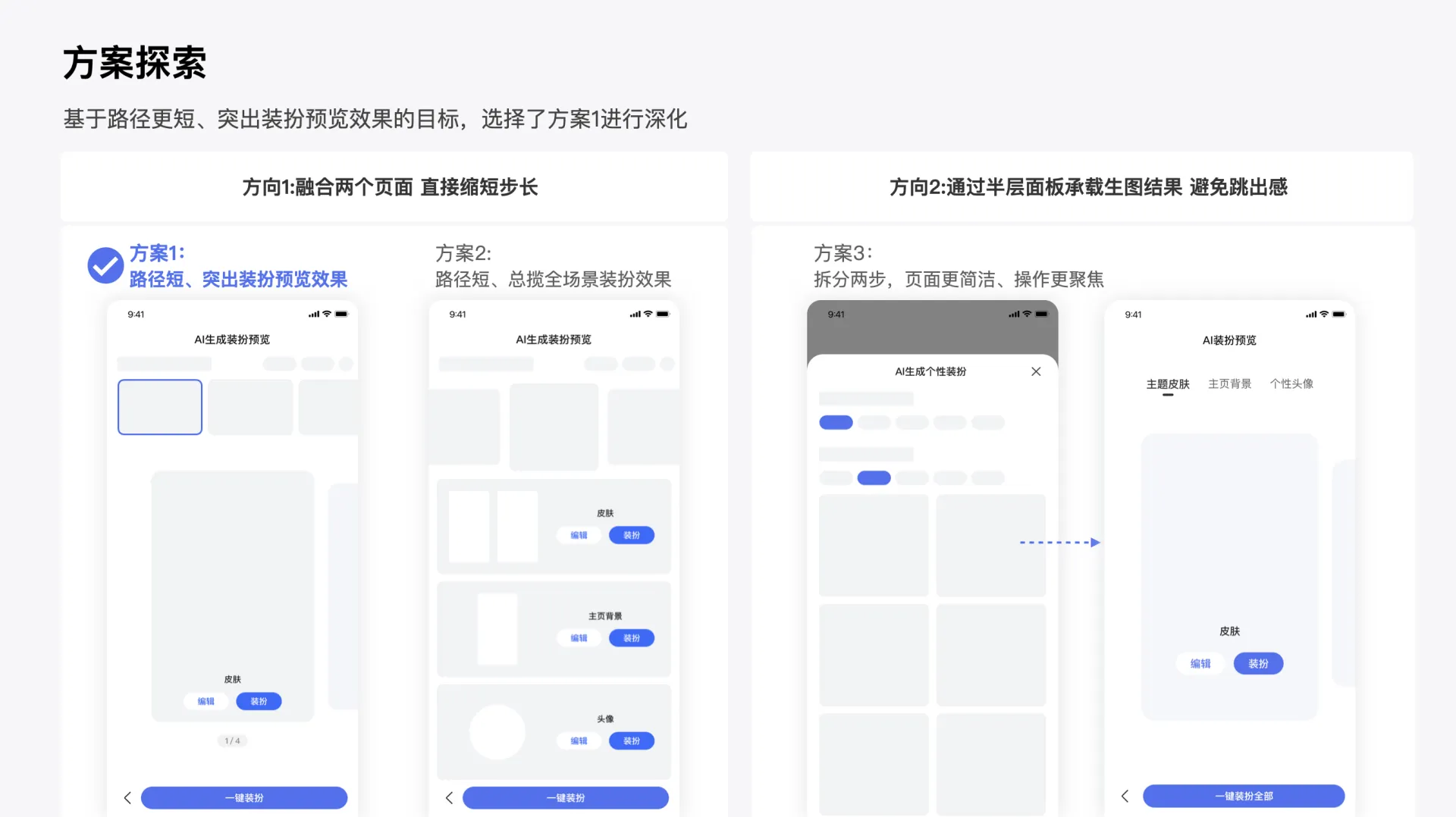
在方案选择上,我们基于
路径更短、突出装扮预览效果
的目标,选择了方案1进行深化:
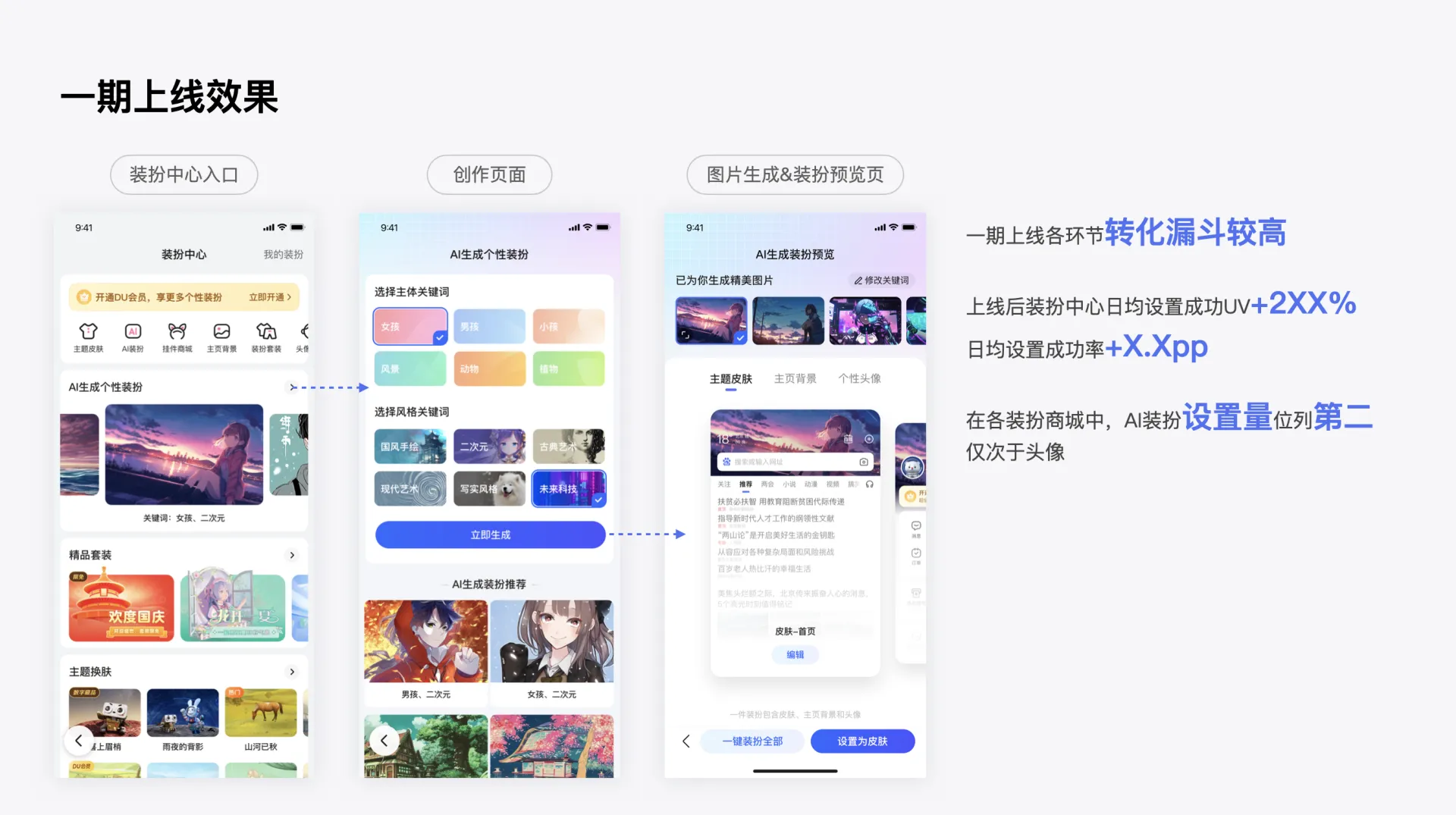
一期上线后装扮中心的日均设置量提升近3倍,AI装扮各环节转化漏斗较高,在各商城中,AI装扮设置量位列第二,仅次于头像,验证AI装扮对用户的吸引力较大,于是我们开始启动二期优化。
对比一期直接让用户选取主体词和风格词的半自动化方式生成图片,虽然自定义能力较弱,但是生图方式更容易;二期希望增加用户自行输入生成图片,满足用户更加个性化和多样性的需求,但同时输入门槛对用户来说也更高。
现有AI生图输入门槛之所以较高,是因为一张高质量图片对生图描述词有很高的要求。我们分析发现,高质量描述词需要从画面风格、色彩、细节、光影效果、构图比例、画质甚至是相机设置等多维度来描述,专业词汇多,对于普通用户来说撰写门槛高、难度大。
这就留给我们一个难题:
如何让用户低门槛生成一张高质量图片?
结合二期目标我们有两个设计难点:1.如何创新突破生图体验;2.装扮流程整体重构
方向2:辅助用户写出高质量描述词,比如提供描述词润色功能、高级描述词库叠加、按公式引导用户选择词组组合等形式辅助创作
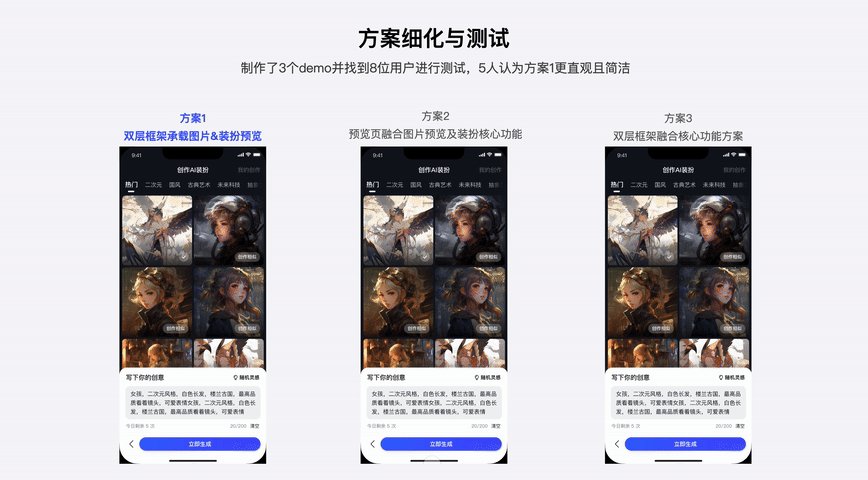
如果创作页要给用户提供丰富的引导内容,同时兼顾输入面板的稳定露出,基础平铺框架承载力有限,无法兼顾丰富引导内容的展示和输入功能的稳定露出。我们提出使用双层框架的形式,将承载“引导内容”和“输入功能”的容器拆分相互独立,在承载“引导内容”的容器中支持用户像刷feed一样上滑,同时顶层容器稳定置底展示输入功能。
我们围绕以上两个方向进行了创作页从基础到高阶的多套方案探索。
方案收敛过程中,我们决定进行用户测试,观察用户对不同方案的理解与接受程度。
我们找了多名不同类型的用户,观察他们对各个方案的理解和使用情况,了解用户在使用过程中遇到的问题和痛点,并制作表格记录每一位用户的反馈与建议。
1.用户对点击推荐描述词的生成图片效果没有预期,且表示操作难以理解
根据测试结论1&2我们想到,能否结合方案2-1与2-2,采用图片范例代替纯文字范例,这样用户对生成效果就有了直接的预期,同时提高了点击吸引力和可玩性;根据结论3我们对现有步骤进行了简化,省略风格选择步骤,采用智能识别描述词风格或默认智能推荐生图风格,来减少用户生图步骤。
最终方案与竞品对比生图难度更低、生图步骤更短,同时我们也进行了新方案的回访,所有用户均表示新方案更简单直接,且吸引力更强。
在入口页和生成图片&装扮预览流程我们也发散了多个方案,同样通过用户测试选出最优方案。
用户在装扮中心点击入口进入创作页,点击图例或输入内容后点击底部生成按钮,跳转AI生成图片页面,支持用户在当前页面预览图片、重新生成、修改描述、保存图片及分享等操作,底部按钮强引导进入装扮预览页进行装扮。
AI装扮2期上线后,在入口、输入页和装扮预览页转化较1期均有大幅提升,在输入难度大于1期的前提下,输入转化依然高于1期。
以下是一些真实用户生成的图片,不同风格的生成质量都能达到理想效果。
同时,进一步分析漏斗数据发现,虽然整体漏斗数据优于以往,但是在图片生成页的用户流失较大,于是我们开始探索在满足用户预览图片诉求的同时,是否存在能够快速进入装扮预览页的方案。
3期我们以简化操作流程,提升装扮转化率为目标进行设计方案探索,结合用户在创作页点击生成按钮后希望先看到生成图片的诉求,我们3期的设计难点是:
如何在预览图片和减步长中寻找平衡?
考虑到用户想要先看到生成图片的诉求,所以在思考方案过程中引入动效来衔接页面之间的变化,减少用户跳转的可行性。
方向1:缩短主操作路径,次要功能建立预期,后置操作;优势是层级简单,核心操作聚焦
方向2:仅预览图片结果,后置操作;优势是操作路径短
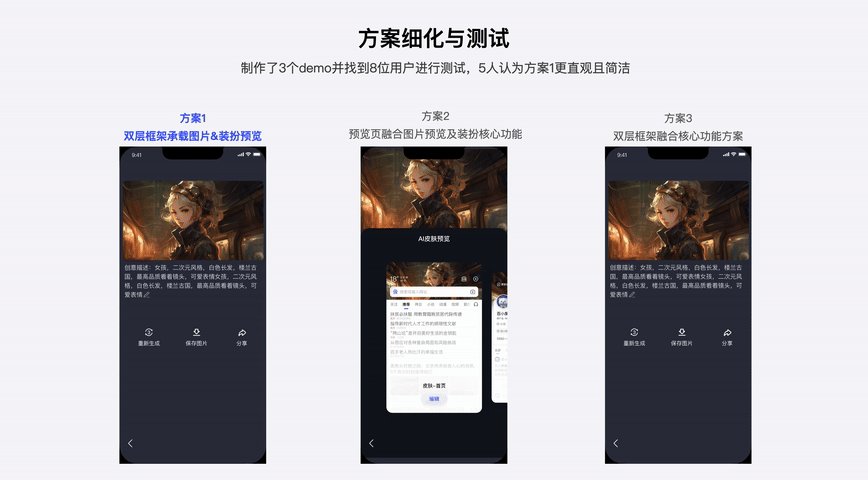
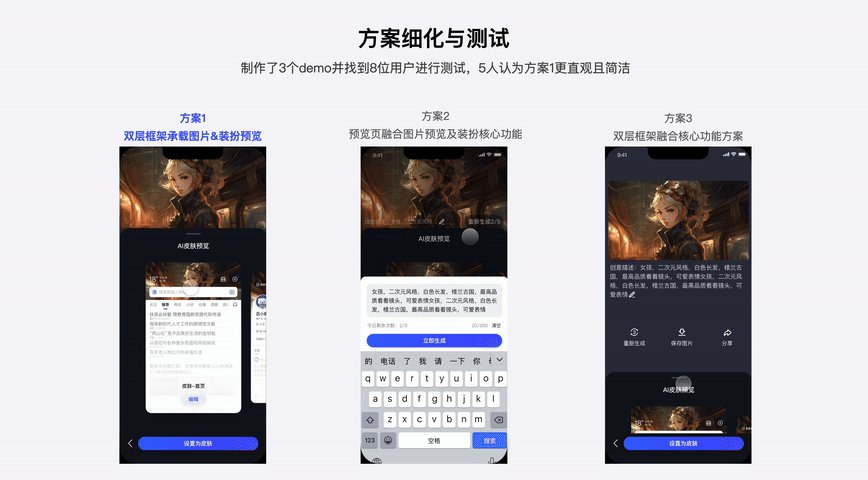
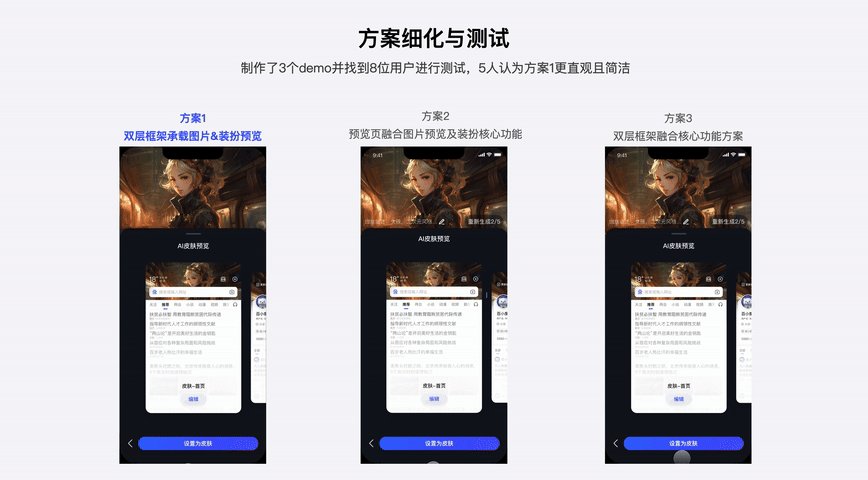
为了更直观的展示,我们制作了3个方案的Demo并进行用户测试,大部分用户认为方案1更直观且简洁。
生成中:展示重新生成、保存等相关操作,建立用户预期
生成后:展示生成图片并自动上滑,同时调起装扮预览面板,缩短装扮路径
对比2期方案,优化后方案点击生成按钮直达装扮预览页,缩短装扮路径,上线后日均装扮成功转化率显著提升。
本文以百度APP装扮体验AI创新探索为例,分享了从设计视角出发,设计师如何结合AI能力进行设计创新,为用户提供顺畅的AI原生体验,并分三步推动项目落地与优化的思考过程。通过本次项目,我们也积累了一些经验分享给大家:
作为设计师,可能我们已经看过、使用过很多AI类产品,对它的玩法非常熟悉。在设计前期,我们常常理所当然的认为用户已经理解掌握生图的方法,结果在测试阶段发现即便是公司内部互联网员工,理解使用起来也有一定门槛。所以我们一定要避免惯性思维,注意时刻抽身站在用户视角,多问问自己:我们的用户群体是否能够快速理解并掌握设计方案。
2.用户测试是有效的工具,可以帮助设计师获得更深入的用户反馈,并将其转化为理想方案设计点
整个过程中,我们遇到了很多困难与挑战,尤其是在2期输入体验的优化上,在竞品创作体验千篇一律且都不理想的情况下,初期思考的方案均没有达到简单且能直接输入高质量描述词的理想效果,设计思路此时也达到了瓶颈。这时候引入用户测试是一种很好的帮助设计师“换脑”的方式,用户不会直接告诉我们理想方案是什么,但是我们可以从用户的反馈中抽丝剥茧,转化成理想方案的设计点。
3.设计方案应尽量简单直观,避免需要用户进行过多的思考和转换
通过我们多次的用户测试发现,除了大家熟知的设计方案应该尽量简单清晰、避免过多的复杂步骤和操作以外,还应该尽量避免用户需要思考转化的步骤:比如给一段纯文字示例让用户来生成图片,这个文字与图片生成的效果是需要用户通过思考并转换的,也许生图结果与用户预期天差地别。所以在调研后我们采取了“图生图”的方式,用户喜欢哪张图片,就使用它的描述词来生成相似,这样更加直观,减少在大脑里转换思考的过程。
以上就是我们的思考全过程与全部心得,希望对大家做类似AI创新型项目有所帮助。百度AI装扮项目依然在持续优化与完善,欢迎有兴趣、有建议的小伙伴,来找我们一起沟通交流~
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。