在当今的移动应用设计中,弹窗作为一种重要的交互元素,对于提升用户体验和增强应用的可用性具有举足轻重的作用。然而,弹窗设计并非简单的堆砌信息,它需要考虑到用户的使用习惯、心理预期以及操作流程等多个方面。因此,如何设计出优秀的移动端弹窗,成为了一个值得探讨的话题。
本文旨在为设计师们提供一份全面的移动端弹窗设计指南。我们将从弹窗的定义与重要性、类型与使用场景、设计原则以及不同场景下的弹窗设计等方面进行深入探讨。希望通过本文的分享,能够帮助设计师们更好地掌握移动端弹窗设计的技巧,提升应用的用户体验。
弹窗是用户界面中的一种重要元素,它是一种临时性的、可交互的窗口,用于向用户展示信息、提示、警告或提供额外的功能。在移动应用中,弹窗通常用于在用户执行某些操作或触发某些事件时提供反馈或额外的信息。
弹窗设计的好坏直接影响到用户体验和应用的易用性。一个好的弹窗设计能够提供清晰、简洁、易于理解的信息,同时不会干扰用户的操作流程。而一个不好的弹窗设计可能会让用户感到困惑或不便,甚至可能导致误操作。
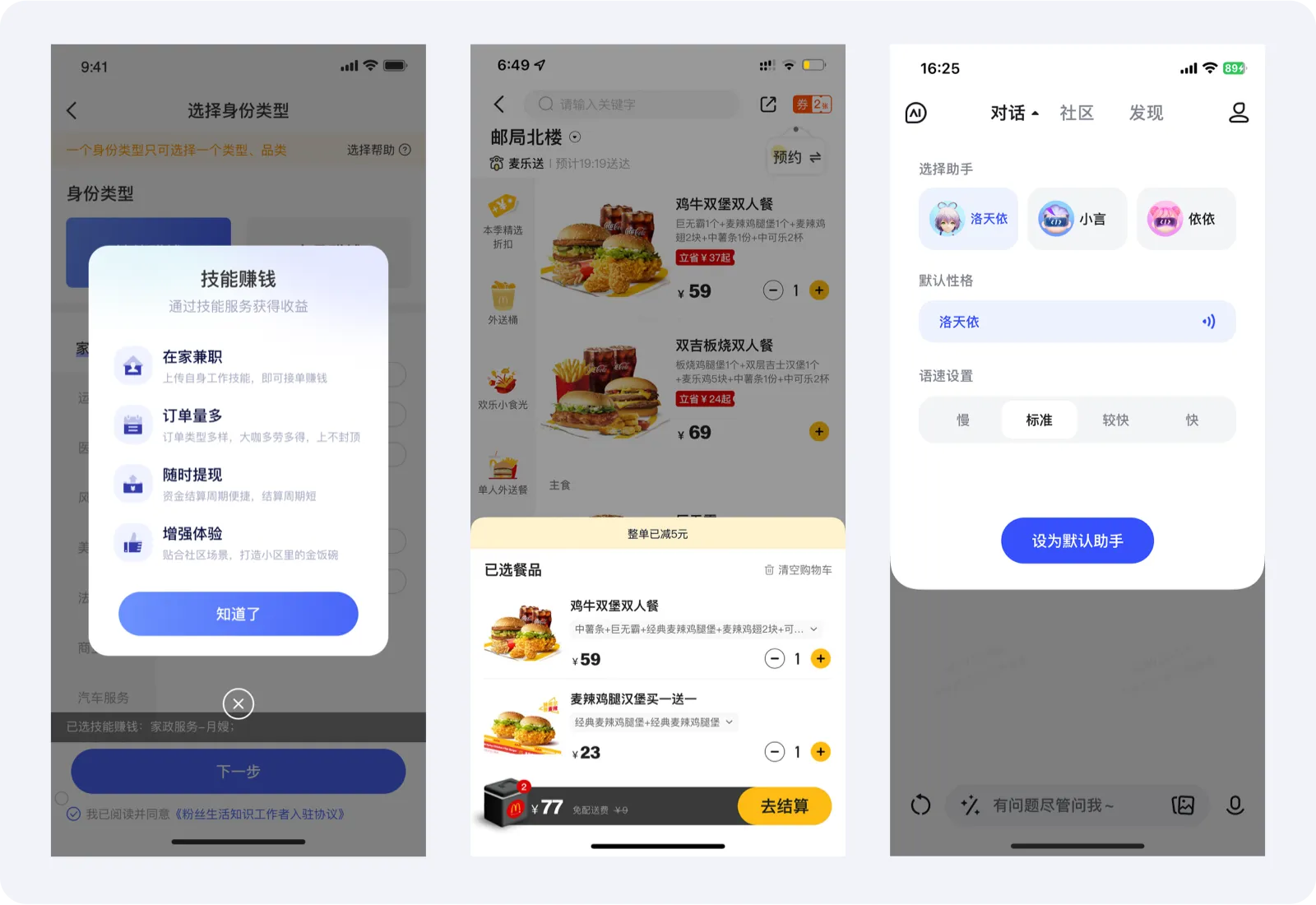
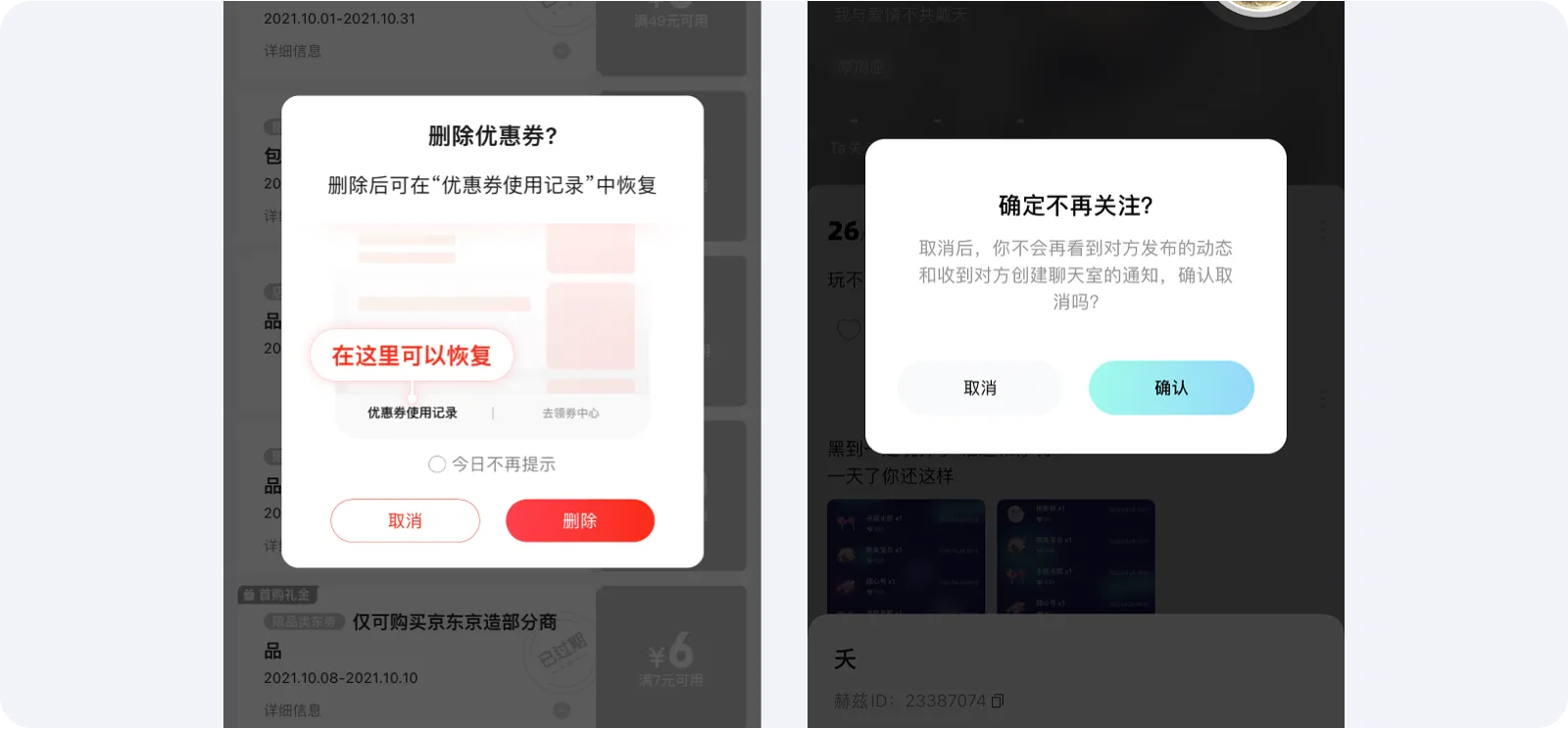
模态弹窗是一种需要用户进行响应的弹窗。它通常会覆盖整个屏幕,并阻止用户进行其他操作,直到用户对弹窗做出响应。打断用户当前的操作流程,属于强势的干扰行为,通常用于需要用户确认或选择的操作,例如删除数据、确认操作等。
非模态弹窗是一种不会覆盖整个屏幕的弹窗。它通常会以小窗口的形式出现在屏幕的一角或下方,用于提供一些简短的信息提示或警告。是一种轻量级的反馈,不会对用户流程产生干扰,同时又给了用户反馈和信息。并且有时间限制,在一定时间里自动消失。不需要用户进行点击操作,只需要让用户看到即可,常见的非模态弹窗包括Toast提示框、Snackbar提示对话框等。
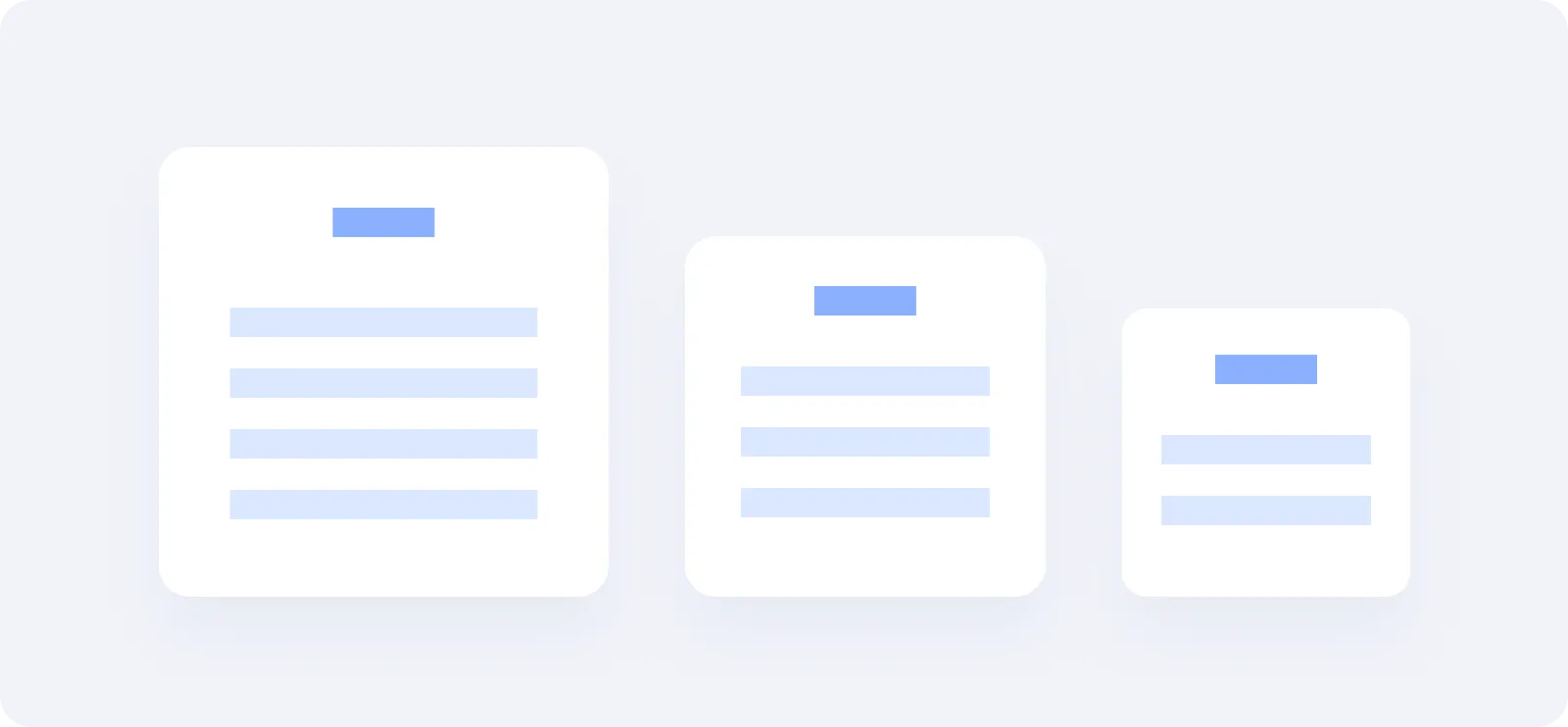
移动UI弹窗的设计尺寸通常取决于多个因素,通常需要考虑设备的屏幕尺寸和分辨率。以下是一些常见的移动端弹窗设计尺寸定义规范:
在移动设备上,弹窗的宽度通常会与设备屏幕宽度相适应。因此,弹窗的宽度可以设置为设备屏幕宽度的80%至90%,这样可以确保弹窗在不同屏幕尺寸上都能良好地展示。
移动端弹窗的高度应该根据内容的多少进行自适应,但要避免过高导致用户需要滚动查看。通常建议弹窗的最大高度不超过设备屏幕高度的80%。
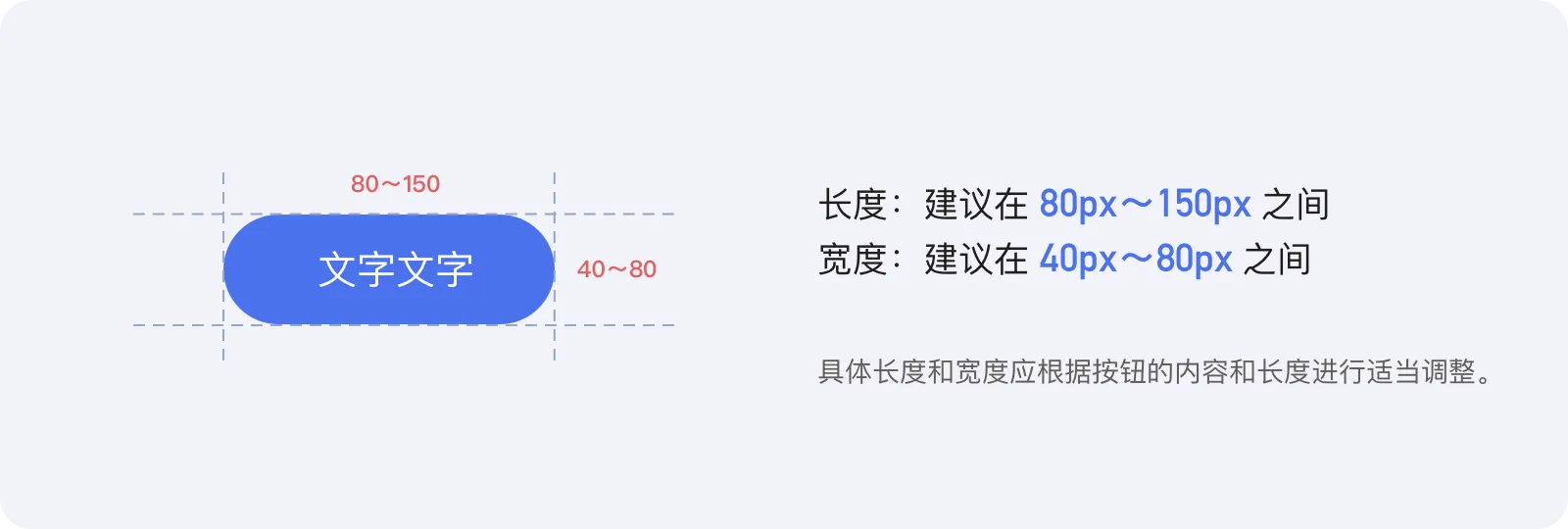
在移动端弹窗中,按钮的大小应该足够大,以便用户能够轻松点击。按钮的大小一般建议在44px至56px之间,同时保持足够的间距,避免误触。
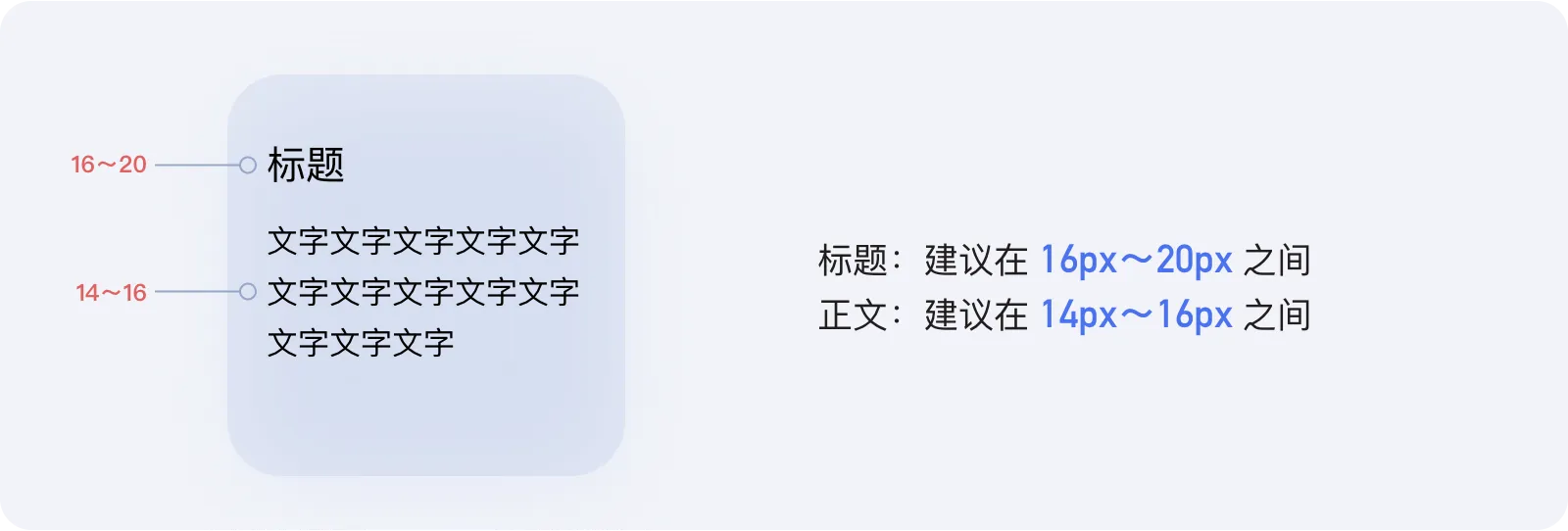
移动端弹窗中的字体大小应该适中,既要保证内容的可读性,又要避免过大或过小导致视觉上的不适。通常建议标题字体大小在16px至20px之间,正文字体大小在14px至16px之间。
这些尺寸定义规范可以帮助我们在移动设备上创建具有良好用户体验的弹窗。然而,需要注意的是,这些规范并非绝对,在实际设计中还需要根据具体需求和场景进行调整。同时,考虑到不同设备和操作系统的差异,还需要进行充分的测试和调整,以确保弹窗在各种情况下都能提供最佳的用户体验。
弹窗的版式设计可以根据需求进行多种多样的变化,但一般来说,以下几种版式设计是比较常见的:
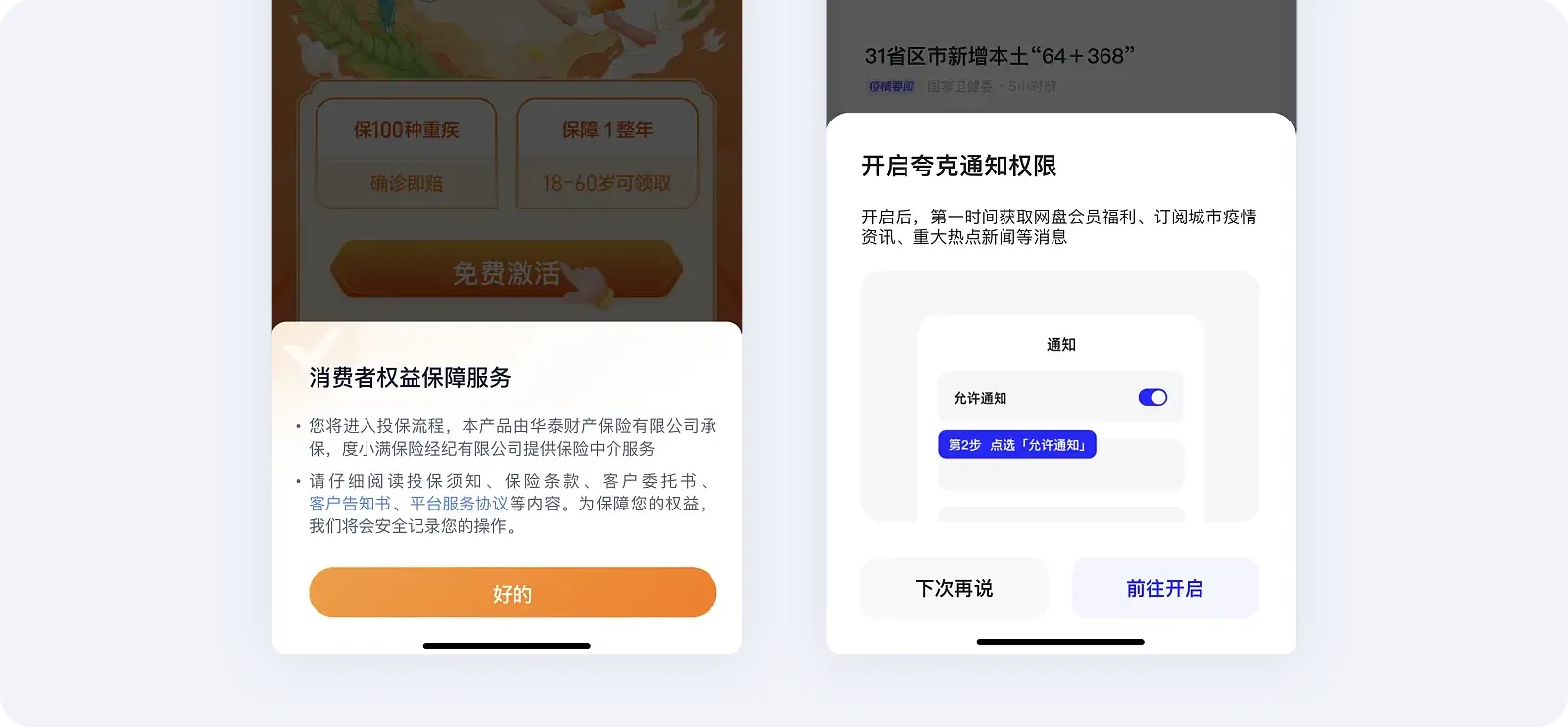
在页面底部出现,以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般颜色字体标出。
在进行此类弹窗设计时,有几个关键要点需要特别关注:
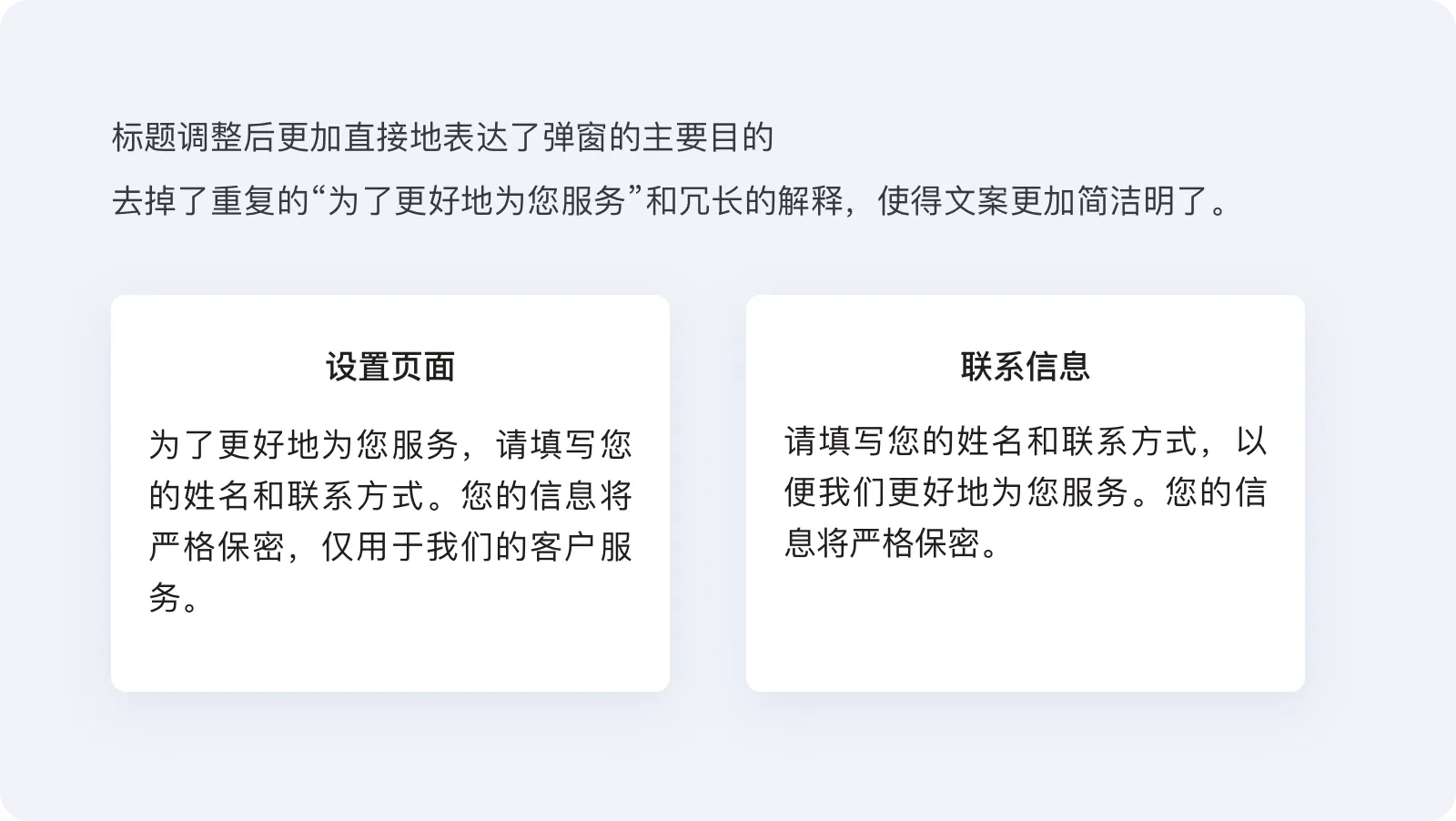
首先,文案必须简洁明了,直接传达核心信息。避免使用冗长或复杂的措辞,以免用户产生困惑。
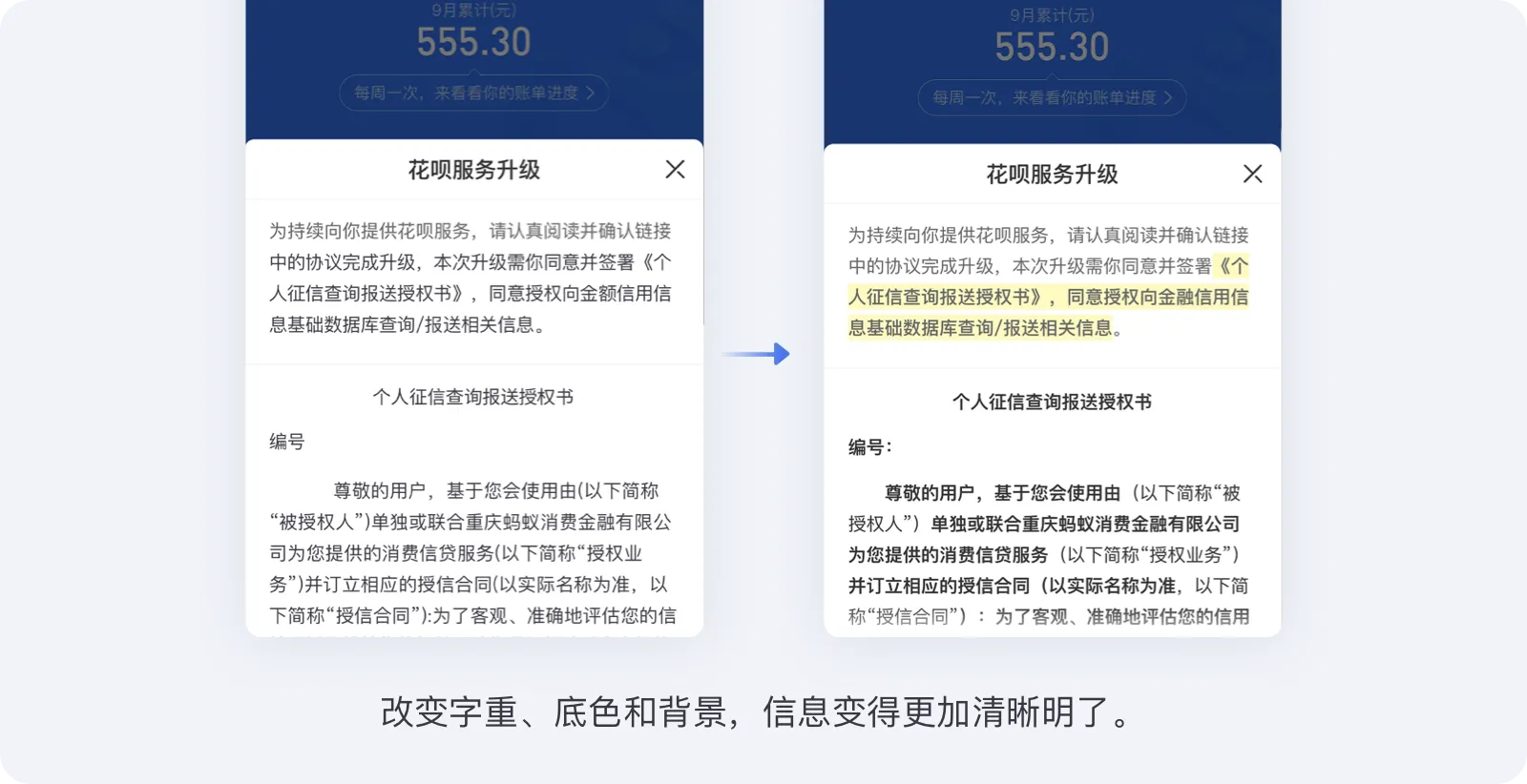
其次,为了突出核心内容,可以采用一些视觉上的设计技巧,如加粗、变色或增大字体大小。这样有助于迅速吸引用户的注意力。
在颜色、字体和布局方面,保持一致性至关重要。这样可以增强应用的品牌识别度,并为用户提供更加统一和连贯的体验。
再次,对于包含大量文字信息的弹窗,可读性是关键。合理使用标题、段落和列表来组织内容,避免布局过于拥挤或空白过多。这样可以提高信息的可读性和易理解性。
最后,考虑弹窗在不同尺寸屏幕上的适应性是必要的。通过合理的设计布局和响应式设计,确保弹窗在实际使用中的显示效果和用户体验不受屏幕尺寸的影响。
当功能按钮数量很多的时候,将文字和图片按照一定的排列方式组合在一起,以吸引用户的注意力并传达信息。这种样式下需要注意弹窗内各功能按钮的UI设计和排列布局。
这种方式将文字居中显示,而图片则位于文字的一侧。这种设计方式常用于一些需要强调文字信息的弹窗,例如确认框或者提示框。
这种方式将图片居中显示,而文字则位于图片的一侧。这种设计方式常用于一些需要展示图片的弹窗,例如相册或者图片查看器。
这种方式将文字放置在图片的下方,以增强文字与图片的联系。这种设计方式常用于一些需要展示产品或者文章的弹窗,例如产品详情页或者新闻摘要。
这种方式将文字和图片交错排列在一起,以增强信息的层次感和视觉冲击力。这种设计方式常用于一些需要展示多个信息的弹窗,例如表单或者调查问卷。
无论采用哪种图文排列类型的弹窗设计方式,都需要注重文字和图片的协调性和统一感,以保证弹窗的整体美观度和易用性。同时,还需要根据具体的弹窗类型和目的来选择合适的设计方式,以便更好地传递信息并吸引用户的注意力。
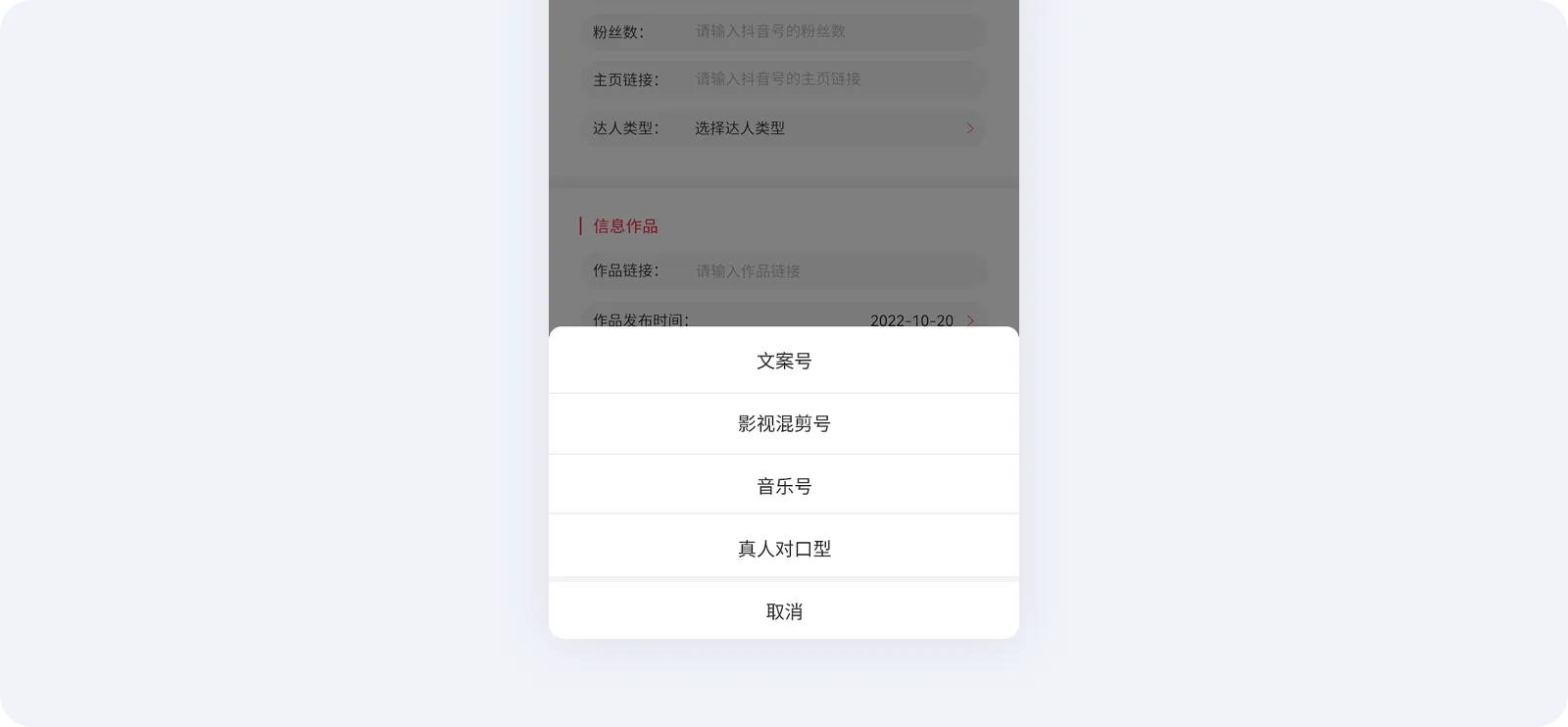
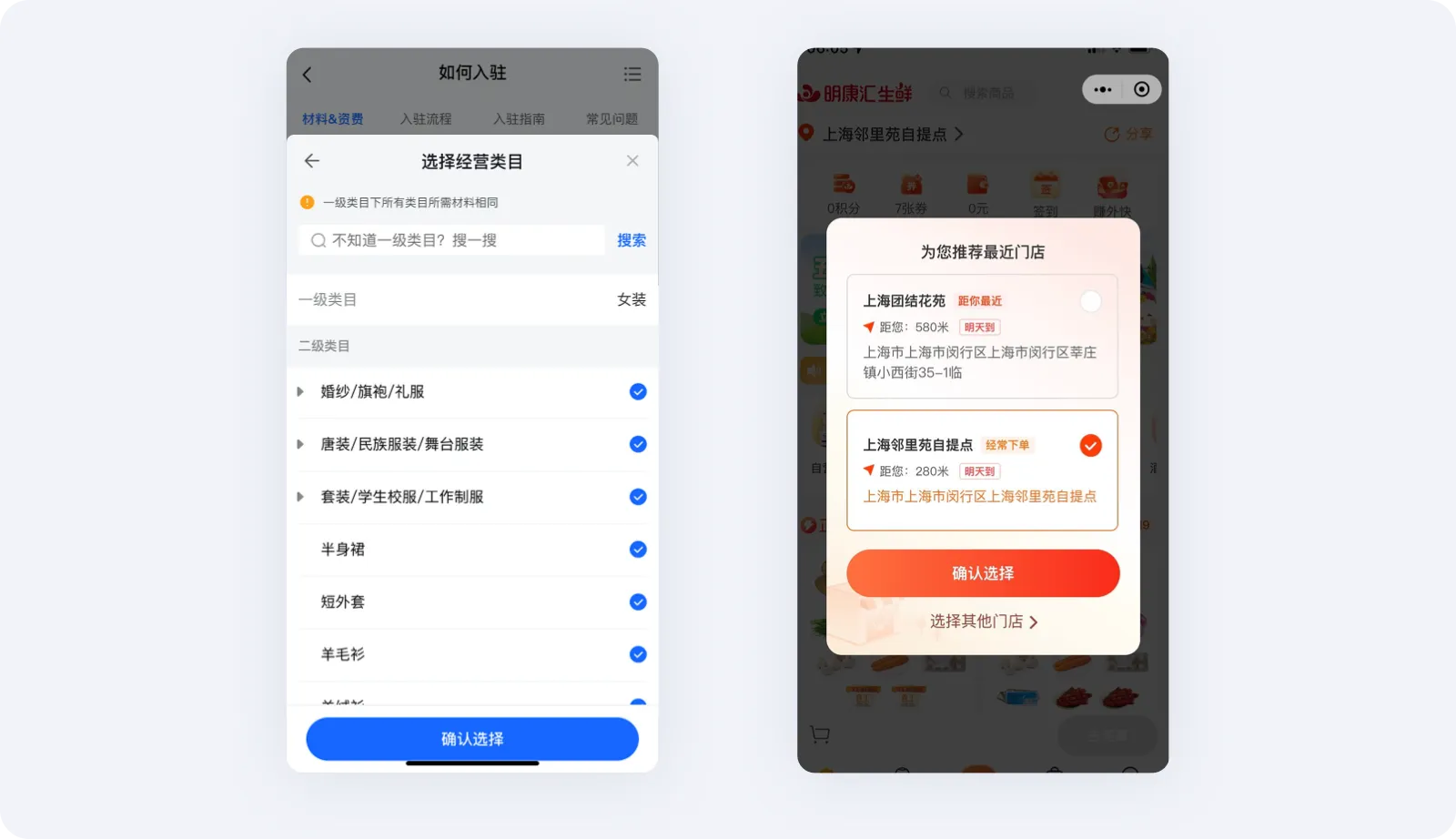
用选项代替了功能按钮,这种设计方式的好处是减少了功能流程中的页面跳转,但如果选项很多而且描述文字较多的时候,还是设计成选项详情页更好些。
这种方式只允许用户选择一个选项,常用于一些需要用户做出唯一选择的场景,例如性别选择、国家选择等。
这种方式允许用户选择多个选项,常用于一些需要用户做出多个选择的场景,例如定制化需求、标签选择等。
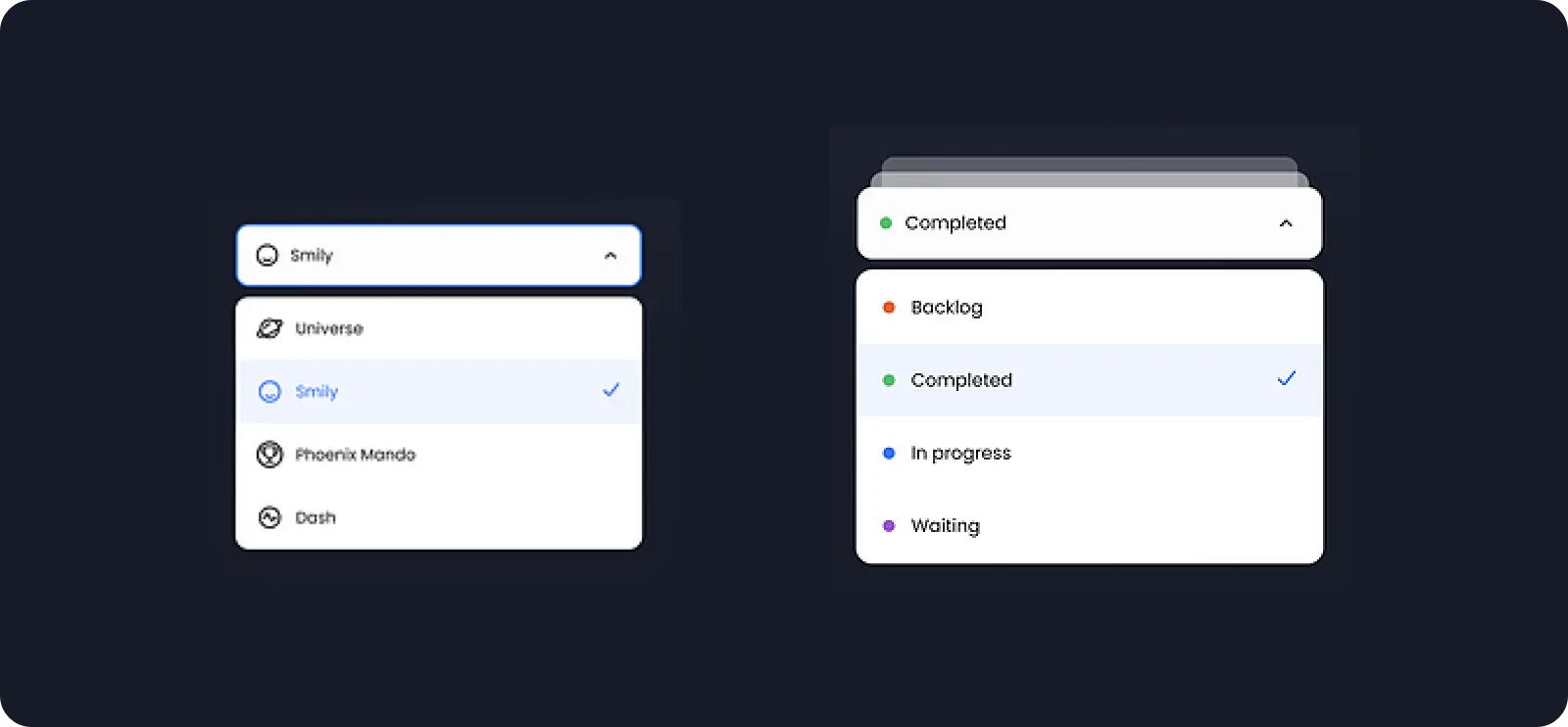
这种方式将所有选项折叠在一个下拉列表中,用户可以通过滑动或者点击来查看并选择选项。这种设计方式常用于一些需要节省空间或者隐藏复杂选项的场景。
这种方式将选项以弹出式的方式展示在弹窗中,用户可以通过点击来查看并选择选项。这种设计方式常用于一些需要快速选择的场景,例如快捷菜单、操作菜单等。
作者:散落的那些
链接:https://www.zcool.com.cn/article/ZMTYwNDQ2NA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。