

作者:蓝蓝
表格,是一种最常见的信息组织整理手段,常用于信息收集、展示、数据分析、归纳整理。
UI软件设计中最常用、最基本的是表格的设计,有些软件中80%都是表格类页面,可以说,设计开发的是否易用,很影响口碑和用户的使用感受。基础的东西一定要做好,就像我们吃的主食一样,虽然都是米和面,但是各地出产各种品种口味都不相同,要根据食客的喜好选择、烹饪。今天就聊一聊最基础的表格设计、变化和常见问题。
一、基础的表格设计美化
基础的表格可变化的地方很少,可以根据当前软件开发选择的框架控件(ext/vue/jequery不同框架会有一些不一样)做色彩和风格的变化,如:加表格不同粗细的线、斑马格,中间无竖线种种的设计,有的表格需要标题很突出,有的内文突出,这就和内容焦点相关了。
为了操作直观便捷,在操作区放一些图标“删除、编辑、审核”,配合文字来使用,有的把操作类的图标放在最左边,有的放在最右侧,按行业用户习惯而定。
可以用固定表头(标题位置不变),允许用户排序,单元格内有很长的文字,设定最大字节,多内容用……替代避免转行,有小数点的数字右对齐,每列的大小可调整,这些也是设计开发中可以做好的细节部分。
二、特别宽的表格怎么设计?
有的表格的宽度,达到了屏幕的两屏和三屏,出现宽宽的横向滚动条,又有长长的竖向滚动条,但工作的人又必须看,可烦人了!很多软件都因为这个原因被吐槽。下面就介绍三种方法解决这个问题:
方法一
如果表格的标题是可以定制的,允许省略的,可以从业务角度取舍去掉无关紧要的,不常用的内容,把这部分放在点开的详细页内容中即可。这就像一个房间的断舍离:挑选、丢弃、分类、收纳,思考哪些物品是不要的,哪些是必不可少的?哪些是可有可无的?依次排序放在顺手的位置,ui设计的道理也是相通的。
方法二
如果表格里面的内容是确定的,不可省略的,比如银行的报表就是这么长,这么多,那我们就可以从设计的角度来优化,做一个加高版的表格。
表格为什么一组信息只能一行呢?完全可以一组三行四行,在组中进行重点信息,非重点信息以及符号化的直观转变。用大小、对比、浓淡、色彩、间隔这些平面设计的基本原则,让一个普通的“山里娃”土土的表格变成一个“青春靓丽、人见人爱”自带明星气质的表格。
方法三
大表格里面嵌套小表格,利用交互设计,巧安排空间。当用户光标移至感兴趣的那行的时候,关于它更多的内容,在下方滑动撑开出现或者右边浮动出现。这个方式虽然比较土,但也确实管用。早年在看某一招聘网站的时候,每一个人的简历只要点名字就可以看到一组关键信息,便于迅速筛选,而另外一个招聘网站,就没有这个功能,每个人都要打开之后才能看见整体信息,我后来就不怎么看那个网站了。多一步操作,对典型用户就多了许多的工作量,网站和软件的使用口碑,用户粘度就是这样在为用户考虑中一点一点积累起来的。
上图:大表格里面嵌套小表格
方法不会只有这三种,其他的方法要根据当时的业务,用户使用的习惯、重点,因地制宜的去设计了。软件中的表格节省了许多程序工程师的工作量,如果做大的改动或许是巨大的工作量,如果要做变动,一定要在开始的时候就要让ui设计纳入开发体系,一生二,二生三,在前期第一批实施时越注重细节,后期就会越轻松,甚至省去几倍甚至几十倍的时间挨个页面的去纠偏、修改。
一个系统总是需要业务担当,颜值担当的核心部分,重要的页面要额外的对待、花更多的精力和时间。如果千篇一律,也就不能显示出软件产品的独到之处了。
第三 与表格配合的部分设计
第一种 “搜索查询”和“过滤”部分的设计
大多数表格的前面都有搜索过滤功能,如果搜索条件相当多,可以精选一部分主要的排成一行,其他的隐藏,点箭头再出现。整个搜索区域也可以有隐藏/显示的按钮,来给下面的表格更多的空间。
过滤条件区域可以定义好“条件名称”一致宽度,一般在八个字左右,避免有的字节多,有的字节少,行数多了,参差不齐,区块和区块之间也要定义好统一的间距,这样整体页面就显得整齐划一、条理清晰。
上图:搜索和卡片式信息的组合
第二种 表格操作部分的设计
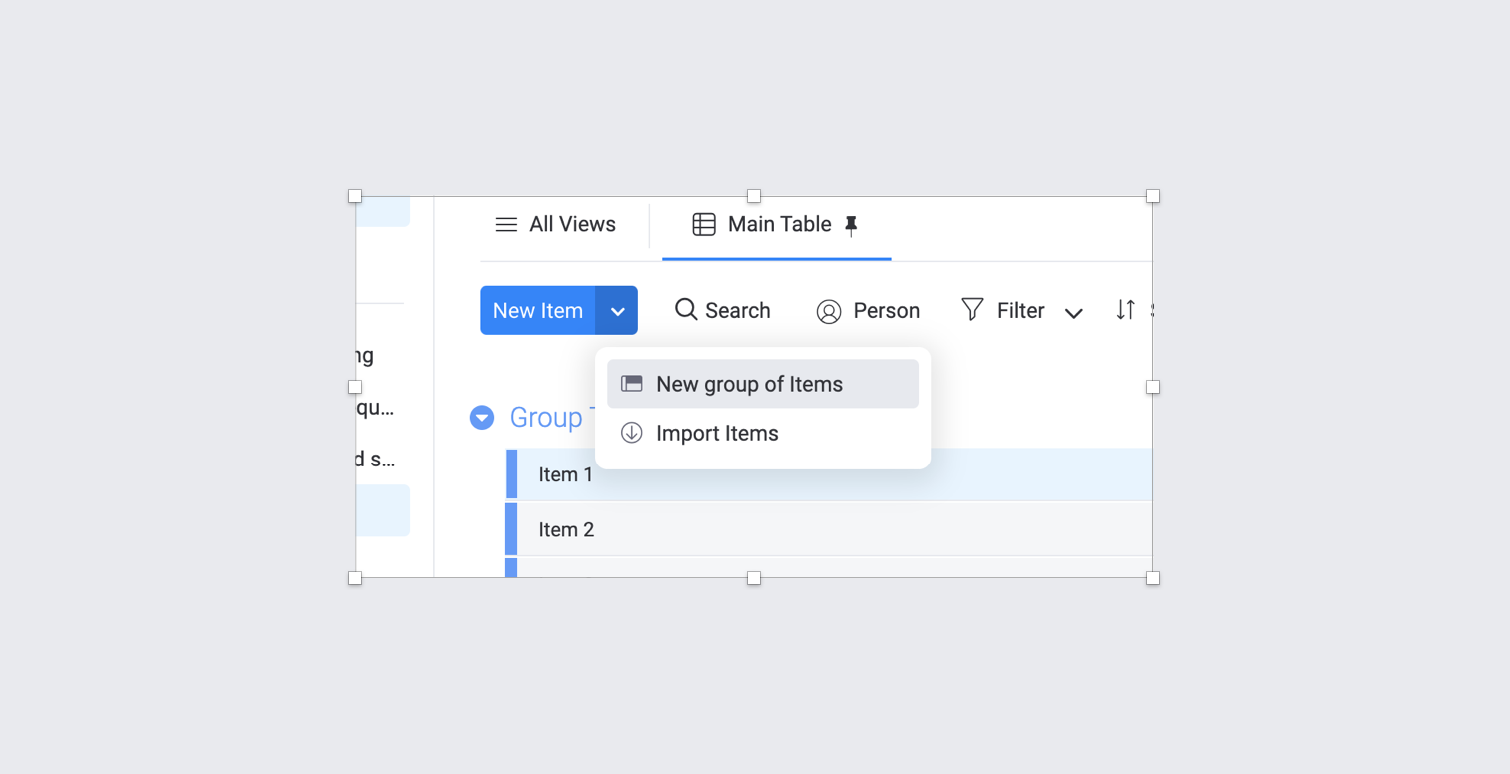
对表格的操作“导入,导出、批量导出”有的时候这类操作有10—20个,有的时候才几个,多的时候很占地方,可以用隐藏的方法,over到表格上再出现,以节省空间。
也可以分组把同类的操作聚合在一起,把常用的放在目之所及,不常用的点后下浮出现,以节省空间,
还可以光标跟随表格的某一行,点选自动浮出一群小跟班,各种操作按钮。即节省空间,操作移动路径又很短。只是不支持批量操作。
第三种 表格和卡片式设计、统计图的整合切换
表格是可以转换成卡片式设计的,用一个卡片代替一行的展现信息,改变一种阅读的方式。
有的也可以转换图统计图表:曲线图,柱状图让用户直观的去解读,而不必一直看枯燥的数字。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
原创艺仁 蓝蓝设计 2020-12-18
其中,3D成为2021年的主要趋势,我们在所有的设计类型中都可以找到它。2021年3D的新颖之处在于应用在了UI界面上,而在此之前,UI界面一直被平面设计所主导。即将发布的Mac新操作系统Apple Big Sur也让3D在UI设计中得到更频繁的使用。
ios14的界面更新将影响所有的UI设计。ios14新推出的Widgets小工具分为大、中、小三种尺寸,用户可以自由布置界面。因此设计师需要设计3种样式的Widgets小工具图标。
线稿填色这种插画风格的流行在2020年已经初见端倪,在2021年也将继续流行下去。
近年来3D风靡设计界,有一些精致的插画给我们留下了深刻的印象。简约而配色鲜明的3D插画将成为2021年插画的流行风格之一
时尚是个圈,70、80年代怀旧风漫画将在2021年重回潮流。这种经典风格的插画特点是使用轮廓、简单的形状和一些细节填充。
这种风格的插画非常像凌乱的涂鸦,乍看未完成,但所有的细节都是经过深思熟虑的。重叠的形状和强烈的色彩让这些插画与众不同,同时能有效激发灵感。
VFX或视觉,是将现有的镜头与计算机生成的图像相结合,创造出逼真的场景。随着众多方便友好的软件出现,VFX开始在视频和短片中会变得更加普及。
3D影响了所有的设计领域,我们甚至可以说,2021年,它主导了几乎所有的数字设计。随着虚拟现实在越来越多的App、网站或软件中的应用,3D也将越来越重要。而设计师们可以将3D和摄影或2D结合起来,创造出一种不同的设计效果。
动态logo已经出现了好几年了,但现在他们被更多的品牌使用,因此非常值得我们的注意。打开App之后,我们首先看到的就是logo,将logo与动效结合能给用户留下深刻印象,从而更容易记住品牌。
因为疫情隔离,很多公司开始投资AR技术。在未来,我们可以看到,在人工智能和机器学习的帮助下,增强现实技术将大规模应用于各个领域,无论是医药、艺术、商业、客户服务还是导航。
排版是设计中最重要的元素,有经验的设计师甚至可以只使用文字排版来设计视觉标识。排版对于建立信息、建立强大的视觉层级、传递信息以及为用户创造良好的体验都很重要。
从上世纪初开始,几何形状就已经用于视觉艺术中,尽管这不是一种新的设计趋势,但在2021年的平面设计中,无论是海报、印刷品、包装还是品牌识别,都将聚焦于几何形状。
线条艺术充满魅力,并可以在各种设计领域内应用。
疫情让人们对环境保护格外重视,因此包装行业必须开始采取措施,减少对环境的影响,使用可生物降解的材料。
经过深思熟虑后设计的独特插画可以为你的品牌故事产生广泛影响。因此你必须谨慎地选择能够传达你的品牌故事的插画。它们必须是有意义,并给品牌带来一致性的。
在销售产品时,用优质的包装设计讲述有关品牌的迷人故事,能有效激发出购买欲。包装上的所有元素都应该为客户带来独特的体验。
在人人都离不开手机的时代,包装也可以和手机产生互动,比如使用AR等手段创造品牌知名度。
权威色彩机构 Pantone 公布了2021年度双流行色:灰+亮丽黄。
这是继2016年水晶粉+宁静蓝之后,第二次推出组合年度色,寓意光明,传递力量与希望。灰+亮丽黄这两个独立的色彩,联手打造出梦寐以求的色彩组合,像是自然风化的岩石上浮起的日出,带来了一种更深层的体贴和踏实感,同时也表现了对未来充满希望的乐观精神。
当人们期望寻求能量来强化自己,克服持续的不确定感时,坚实可靠而又热情洋溢的色调,恰好能够满足我们对生命力的追求。
在过去几年里,潘通的选择充满了社会意义,被看作是对全球情绪的捕捉。
目前,已有相关设计产品使用了潘通2021流行色:
本文蓝蓝设计着重介绍一个未来可以配合3D设计趋势的全新设计风格-新拟态设计。
光是人眼感知世界的媒介,温和柔美的光影变化辅以精致优雅的配色纹理展现出真实世界原本物体的丰富质感。光影的把控影响着事物的情感表达,光影的流转变化传递出不同的情绪,同时也影响人对事物空间感的判断。
新拟态是一种图形样式,其原理是通过简单富有层次的光影变化为界面的UI元素赋予真实感。新拟物算拟物风格的一种,只不过表现形式相对特立独行,最早出现在国外网站dribbble上,之后陆续被收录在2020设计趋势预测中,在2019年的年末慢慢被大家熟知,讨论,重视起来。
在2020年2月11号举行的三星视觉发布会使用新拟态的设计手法作为设计海报。带有渐变的浅灰色背景,结合富有层次感的光影渐变,充满未来感。相对克制的色彩选择和多角度的光影变化,强调出产品丰富的质感和科技感,简洁而神秘。
这是一款多平台记录工具,有道云笔记的拟物化设计风格相对谨慎,主要的操作按钮部分,均采用了“拟物化的”风格,但是在大面积的展示区域和非功能性按钮依然沿用了简洁的扁平化设计。在保证“新拟物”质感的同时,保证主体内容的可阅读性,和整体页面的清爽感。
蓝蓝设计也在设计项目中结合目前流行趋势进行探索设计,容器元素通过光影的变化,展现出不同的状态,通过模拟物理层面“高程”的不同,形成不同的组件状态,从而演变成承载各式功能的基本元素。
在扁平风大行其道的当下,公众审美难免已经疲劳,设计风格再次回归拟物化,或许已经是主流趋势。未来,3D设计,轻立体设计将与扁平化的设计风格相结合,产生新的设计语言和领域。
从轻拟物风格到Glassmorphism风格,拟物化设计的演变进程已然开启,未来,无论是3D设计的加入还是扁平风格的延续,“质感”都将成为设计过程中被着重强调的风格。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
降本增效一直是为B端赋能的首要宗旨,那么我们该如何从设设层面为用户提高表单录入的效率呢?


什么是表单页
表单都是界面中最 常见、最 重要 的组件之一,属于 数据录入 板块。
表单是2B产品“管理”的第一步。软件/系统/平台本身是没有信息的,像是一个空的架子,表单是用户向系统输入信息的一种非常重要的手段,只有用户向系统添加了丰富的信息,系统才能实现其价值。
表单是信息添加、录入的通用形式;主要作用是负责数据采集,是最常用的信息录入工具,随着互联网兴起,特别是最近几年B端的兴起,表单的重要性显得越来越突出。

表单的设计原则
- 充分考虑用户填写表单的目的,区分必填项和非必填项,删减不必要的表单信息(例如:填写了身份证就无需再填写出生日期,因身份证信息内包含出生日期,系统自动识别即可),确定完表单内容。必要的时候对信息分组,表单项并非从上到下无序罗列,而是根据表单内容,按照一定的逻辑或者用户熟悉的模式顺序,对表单项进行排序和分组,才能让用户浏览和填写流畅且。
准确- 信息表达要准确无误,避免歧义,提示说明要合适,不要给正确的废话,例如:填写备注的提示用“请输入备注”没有意义,换成“不超过100字”更有助用户对表单的理解。
一致- 组件的规范和操作的规范同样重要。同一套系统同一个组件使用一个样式即可,这样才能保证页面的视觉统一。同一个功能按钮,在A页面点击给的弹窗,在B页面也同样要为弹窗。
易懂- 给予高质量的信息提示及反馈,如果需要输入某种特殊格式,请给出具体要求(例如:密码长度8-20位);错误提示的时候要给用户错误的具体内容(例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号格式错误,还是密码长度错误)。


我们先看看表单主构成,表单主要由这5部分构成:
分组标题:表单项较多的情况下建议分组,分组标题有引导用户完成表单填写的作用。
表单标签:也就是填写或操作内容的标题。标签规范的方式时标题后带冒号,还是不带冒号呢?这个其实都可以,没有硬性的标准,自定义一个规范去执行就可以了。
表单域:表单是用来数据采集的容器,也可以视为一个对象。包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框、下拉选择框和文件上传等,用于采集用户的输入或选择的数据。
提示信息:分为说明性提示信息和操作反馈提示。提示信息可以放在表单域里边(例如:备注的提示“不超过100字”),也可以在表单域或后边,还可以收进“问号icon”里,鼠标hover后给气泡提示展示信息即可。
操作按钮:操作按钮为页面的全局操作,为满足用户随时对表单进行操作的需求,操作按钮会悬浮在页面底部。一般情况按钮最多只有一个主按钮,可以有多个次按钮。


(1) 分类
左标签:优势-节约纵向空间,信息表达明确,多用于web端;劣势-横向空间利用率不高,不适用移动端等狭窄空间。
顶标签:优势-视觉舒适,节约横向空间;劣势-纵向空间利用率不高。
行内标签:优势-最节省空间,多用于注册登录等字段少的表单;劣势-输入时和输入后标签消失,令用户迷茫(可优化为浮动标签,在光标键入时,标签展示输入框上),字段多的表单不建议使用行内标签及浮动标签。

(2) 对齐方式
左对齐:从左至右的阅读顺序,符合人们的阅读习惯,一般用于详情的陈列。
右对齐:也被称为“冒号对齐”,右对齐使得标签和输入之间的距离固定,有明确的视觉关联,操作效率高,非常适合表单录入。


表单域大致分为以下5个大类:输入、内容选择、日期时间选择、数值范围和上传。
选择适合的控件,不光能在视觉上做到统一规范,还能提高用户操作效率。

(1) 输入
文本框:选择适合的大小,它的大小应该向用户暗示所需输入内容的长度,以此减轻判断负担(注意:文章类超长文本不适用于长文本输入框,建议使用富文本编辑器)。
特定前/后缀:涉及到金额输入时,当用户输入的金额超过千时,出现千分位最数据进行分组,方便用户快速识别金额。
带icon或按钮:“日期选择”和“时间选择”一般都附带icon,便于用户快速识别。带按钮的表单项在“密码输入”用的最多,可做隐藏密码和显示密码的切换用,因为盲输及可能会出错。

(2) 选择
内容选择:含单选、多选、选择器(常用的有下拉单选/多选)、级联选择(多层级联动选择)、树选择、穿梭框、开关。
1、单选框、复选框:一般用于选项不多且相对固定的情况,选项控制在6个以内为宜,用户可以一眼看到所有内容。单选框只能是其中一个选项,多选框则可以选择其中一个或多个选项。
2、开关:使用开关控件的条件是选项的性质互斥(例如:是和否、打开和关闭、开启和禁用等);

3、选择器:当选择项超6个,就需要考虑用到选择器了。下拉列表是网页中一种最省页面空间的选择方式,单击下拉按钮后能看到最多展示的8个选项,少于8个则显示实际个数自适应,多余8个则出现滚动条。下拉选择器根据屏幕位置决定向下展示或者向上展示。
选择器适用广泛,同类选项(例如:选择客户、商品名称、货物编号等)、增量选项(例如:年份选择)。

4、级联选择、树选择:二者都属层级选择,区别在于级联选好选项后框内显示的是含层级的内容选项,且只能选择需最子集选项(例如:江苏省/苏州市/工业园区,不能选择江苏省,因为前面的选项只为导航至最子集),而树选择框内展示的是单个选项的内容,不展示层级,但可以选择任何层级(例如下图:浙江省)

日期及时间选择:分为日期选择、时间选择、日期时间选择,可以是单个时间,也可以是时间区间;他们很特殊,只为日期和时间选项而生。
1、日期、时间选择:当用户需要一个时间/日期,可以点击标准输入框,弹出选择面板进行选择,或者输入时间后自动定位到该选项,无需手动选择。

2、日期时间选择:相当于将日期和时间这两个选择项集为一身,在同一个选择器里选择(年月日时分秒);下例相当于两个下拉框切换使用,步骤1先弹出日期选择框选择年月日,选择好日期后点击“确定按钮”旁边的“选择时间”,则切换为步骤2的时间选择框。

数值范围:
1、滑动输入器:滑动型输入器,展示当前值和可选范围,通过拖动滑块在一个固定区间内进行选择。
2、步进器:也称为计数器,仅允许输入自定义范围内标准的数字值,当自定义标准数字值为整数时,输入小数点后回车,带小数点的数字只保留整数呈现。上下按钮也不是每点击一次数值±1,可以设置跳每点击一次±N,N可以为任何数字,也可以为小数。

(3) 上传
文件、图片上传:第一种情况是上传图片和文件合在一个上传控件里;第二种情况是区分了图片上传和除了图片之外的其他文件的上传,这种情况下的图片成功上传后是有缩略图的;根据需求选择其中一种即可。要注意的是上传有四种状态:上传前、上传中、上传后的成功状态、上传后的失败状态,UI都需要设计出来,一个都不能少。


(1) 占位符
占位符就是先占据一个固定的位置,等着用户往里面添加内容的符号或文字。在键入信息前,出现在输入框和下拉框里的提示信息就是占位符。占位符需要注意的是,要避免使用“正确的废话”,因为给不到用户任何提示帮助,如果表单项没有制定规则,可用表单项编辑方式占位“请输入”/“请选择”,以新增商品为案例:

(2) 帮助信息
帮助信息和占位符类似,也是在输入编辑前给用户的提示信息。和占位符不同点在于“帮助信息”不占据输入编辑的位置,不会因为键入信息后消失,属于表单中的常驻信息。三种方式可以同时运用在一套系统内,视当前表单情况选定。

(3) 校验信息
校验信息是在输入后或者提交后,系统对编辑的信息进行的校验,分为前端校验和后端校验两种。
前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。


(1) 分布的位置
表单顶部、表单底部:用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。
跟随表单项:这种情况很少用到,一般是需要校验的情况下使用,或者可手动增减的表单项。
分组底部:一般是对于这个分组进行的操作按钮。
温馨提示:当操作按钮超三个时,可以将相对低频的操作按钮折叠收起,点击或鼠标hover“更多操作”时下拉展开显示所有按钮。

(2) 阅读顺序、按钮层级、对齐方式
其实这三者的规则都是一样的,当按钮右对齐页面的时候,阅读顺序自然是从右向左,而按钮层级也是从右向左递减,比如顶部的提交、保存、取消三个按钮;商品列表的“添加商品”和“删除全部商品”,左对齐页面,阅读顺序和层级自然也是从左至右。


表单页面主要的交互方式有四种:原位编辑、气泡卡片、弹窗/抽屉、页面跳转。表单页面在交互方式的选择取决于表单容量及表单亲密度。


原位编辑是轻量型信息采集表单,适用于表单编辑项较少(尽量低于5个编辑项),且属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。其存在的意义在于完善或者增强主功能的操作,而不是打断。
使用场景:常用于列表及卡片,详情内也可以使用原位编辑(例如:详情内只有A和B可以编辑,且需分别编辑,此时建议用原位编辑进行操作),需要注意的是,尽量不要用在长文本编辑。
激活方式:信息展示区域通过双击、单击、hover或点击“编辑”按钮即变为激活编辑状态。最常见的比如:微信/企业微信修改群名就是单击激活,列表、表格的点击“编辑”激活,相比之下hover去激活相对用的少。
与页面的亲密度:亲密度高,编辑内容即为展示内容,当编辑内容不止表格内展示的字段数量,且存在联动关系时,需慎重(例如:“部门”和“班次”属于上下级联动关系,列表内只显示“部门”,而“班次”在详情页面显示,则不适用原位编辑)。


使用场景:常用于条件筛选的设置,点击或hover后显示气泡卡片内容(建议不超过5个设置项)。触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。
与页面的亲密度:亲密度高,所见即所得,编辑前/后都不遮挡列表,用户刚刚操做了什么,即在当前展示操作后的结果,让用户感受到一切都在掌握之中,不会出现断裂感,交互很友好;


(1) 弹窗
虽说设计上对弹窗的使用都是持谨慎态度的,但希望大家也不要谈弹窗就色变。弹窗的好处在于让用户更聚焦,且不用离开当前页面就能更快速更容易完成任务。
其实该使用弹窗的时候也是要用的,特别是在B端,如果弹窗能解决的问题,不建议频繁的跳页面去操作。如下例:下单录入涉及添加产品,而产品信息字段又很多,不是一个模糊搜索就能解决的,此时建议使用弹窗而不是跳页面去操作。来回跳页面频繁刷新,不如用弹窗选择操作更为简单,在当前页的弹窗选择产品,再将产品信息带入当前录入页面,此流程更符合用户操作时的心理预期。

使用场景:所有页面均可,3个以上的录入项即可使用弹窗;需要注意保持交互一致性(例如:在列表“新增会员”点击触发是弹窗,在其他页面也同样要是弹窗);当然也有特殊情况,例如:快捷新增时只需录入一个名称,可以先使用快捷操作添加极少的信息,后续在编辑页面进行补充;
与页面的亲密度:可以有强关联,也可以没有关联。有强关联指的是,比如说:点击“新增会员”按钮弹出来的此弹窗,在其他也要用这个“新增会员”名称,避免用户迷茫(当然了,很多新增和编辑其实用的同一个弹窗,这个特殊情况除外)。没有关联是指,可以在列表页面使用“新增会员”弹窗,也可以在工作台或者其他有需求的页面去使用“新增会员”弹窗。

(2) 抽屉
抽屉弹窗也被称为侧弹窗,弹窗抽屉和弹窗很类似,使用场景和亲密度都是一样的。相比弹窗,抽屉的侧边弹出的交互方式,其操作成本和用户使用心理负担会小很多。
注意事项:如果系统大部分用的弹窗,就优先选用弹窗,如果表单内增加了更多字段,可以换成抽屉弹窗;


使用场景:超出了弹窗/抽屉的承载量,就要用到页面跳转了,一般一级模块的设置项也会用到页面跳转,因为会牵一发动全身。还有初始化入驻也需要跳转页面进行操作,不光因为需要提交大量信息,还因为各种认证审核需要一项一项进行,此时用抽屉和弹窗承载内容显然不合适,因为弹窗和抽屉,代表着快速完成。
与页面的亲密度:跳转了页面,不管是新开页面还是刷新原页面,与原页面的关联性已经没那么强了,只能说他们属于同一条路径下不同页面。


根据内容的多少及亲密程度来决定,我们设计时应选用哪种交互方式,或者可以直接根据内容承载量做判断也是可以的,从少到多依次此为:气泡卡片-原位编辑-弹窗-抽屉-页面跳转。


排版布局的方式有四种:平铺、分组、标签页、分步骤。根据内容项的多少及实际需求相应合理的布局。
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。


使用场景:平铺顾名思义就是指表单项不做分组,全部平铺展开,很多注册和登录都是这种布局。适用于表单项少,或者多但表单项之间亲密性很强,就无需额外分组,直接将表单项平铺开展示,简单明了。


对于内容过多的表单输入页面,分组、分模块的排版方式让用户感觉更友好,不是密密麻麻一大片,让人喘不过气来,而是有条理的布局,张弛有度,疏密有致。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
(1) 标题分组
使用场景:超过了7个设置项,且较为复杂的表单,标题分组之间的关联性较弱,就可以去分类归纳表单信息,位的是降低用户的认知负担,提高用户体验。注意:分组内组内设置项要有强关联性,否则不能归为一组,不能因为字段多,为了分组去分组。

(2) 卡片分组
使用场景:7-15个设置项,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,也需要给用户更明确的操作引导,即可使用卡片分组。
卡片分组之间关联性更弱,分类更明确,多个设置项,多个分类。需要注意,一个表单项不要分过多的卡片分组,不能每两项做一个分组,这反而会造成用户视觉压力和操作负担。

使用场景:当标题分组和卡片分组都不足以对表单进行分组时,就可以考虑用tab切换了。每个设置都包含多个录入,且使用了标签。
注意事项:tab标签的填写没有先后顺序的规则,标签页彼此之间没有特定的关联性,可独立去设置。也就是说先填写tab1还是先填写tab2,对表单的其他tab项没有任何影响,不存在联动关系。

标签页对应的详情展示:一项一项上下铺出来,但如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。


使用场景:对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
利用步骤条,将大型、复杂任务拆解为多个部分,并按照相关性分组,可以提高用户处理的专注度,降低页面的复杂性,减轻用户操作负担,降低用户出错率,提高用户体验。


根据内容关联性的强弱程度来决定,我们设计时应选用哪种布局方式,或者可以直接根据复杂程度做选择也是可以的,从弱到强依次此为:平铺-标题分组-卡片分组-标签页/分步骤转。


提高易用性的方式有以下四种分别为:视觉清晰、信息降噪、智能、准确易懂,每个表单,每个页面都要应用这四项准则,不光是在表单页面,所有页面都适用。


布局方式-单列布局:常见的表单布局为单列信息展示布局,比如:苹果、飞书、钉钉、有赞、微盟等首选使用单列布局进行页面排版。设计中尽量采用单列布局,是为保证用户的视觉动线流畅,不容易遗漏信息;
在输入项较多时,每次填写完一项都要鼠标选中下一个输入框,很容易让用户失去耐心,而单列布局恰好能解决这个问题并提高用户体验,输入完一项按enter键可快速切换至下一项,提高用户操作效率。
当然了按Tab键也是一样的效果,只是,一般情况下,大众都更习惯也更熟悉回车键的位置,需要注意的是,长文本输入框的属性里回车键是文本换行的意思,需要区别设置两者的操作机制。
布局方式-横向布局:横向布局也是单列布局,是它的发散版本。如果出于业务方复杂需求的考虑,必须在横向增加内容,那增加的表单项一定要和前表单项有关联,才可作为分组横向排列,还需注意不能出现Y轴平行竖向分组(如下图),避免用户迷茫或遗漏信。


(1) 合理设置必填项
正常情况下,我们标示“*”标就是为了提示用户此项必须要填写方能提交单据。
但当一个编辑页面的必填项非常多时,就可以无需标注必填,只标明哪些是非必填项就行。
当编辑页全部都是必填项时,可在大标题处用标示必填即可。

(2) 折叠不重要非必填信息
在能完整获取需要信息的前提下,输入项越少越好,当表单页很长,且有些信息非必填,或者说填写后的意义不大。这样的情况下可以考虑将非必要信息折叠收起,点击“展示更多”下拉展开全部表单项,让用户可以选择性录入不重要的信息。


(1) 智能填写
根据上下文信息可自动获取的,无需用户再次填写。如下例:通过客户名称数据库可自动匹配客户手机号,或者通过手机号匹配客户名称。填写邮寄信息的时候,只需选择省市区,邮政编码便自动填充,减少了用户查找邮政编码的繁琐(甚至可以提议“邮政编码”字段直接去掉)。而生日和性别都可以在身份证号内提取。

(2) 智能排序
默认高频:当选择器内容超过5个选则项时,可以对内容选项进行一定排序规则(首字母排序、数字排序或设置默认高频选项等),方面用户提前预知选项的大致位置,检索找到相应的选项。

(3) 智能联想
智能联想是给予用户键入字段的联想功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
自动搜索:当下拉选项超过16个时,建议加入输入选择功能,用户可使用下拉选择,也可以输入关键字后智能匹配显示对应的选项。或者可以再加上信息排序,根据点击频次进行排序,高频选项前置。
后缀联想:一般用于邮箱信息的录入,当输入内容后,自动将默认高频的邮箱后缀作为补充数据填充在后方,减少用户的输入。

操作直观:去除冗余且无用的部件:切换“开关”操作后会立即生效展示结果,无需与操作按钮搭配使用,避免造成用户的误解,导致体验不友好。
准确的错误提示:反馈提示是页面系统对用户的输入的内容进行的校验,并对校验结果予以展示的提示形式。可分为前端校验和后端校验两种。
错误提示的时候要给用户错误的具体内容,而非简单粗暴的错误提示。例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号信息错误,还是密码校验错误。
前端校验:也被称为“即时校验”,一般是校验显现的数据内容,比如字符长度、格式(是否包含非法字符)、是否为空等。该方式的校验条件多在本地,无需实时向服务器发命令而得到反馈。
后端校验:包含“局部校验”和“全局校验”,局部校验:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。全局校验反馈:多指在输入完成提交或者阶段性完成(分步骤跳转下一步)时,系统给出的校验反馈。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出对应的错误提示。

文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一般进行软件首页的设计,我们先思考:
首页要放什么内容?哪些是核心的,用户最在意、最常用的。
软件产品提供什么样的核心价值?
用户常用的功能是哪些?
未来1到3年软件会增加什么重要的功能?发展方向?
需要借助软件产品传达哪些企业价值观?
在交互上和需求上先和软件公司做一些交流,双方达成一致再进行。



1. 理解用户所需,优化交互,增加部分内容。告警事件除了原型中的时间线按顺序发生外,加了用户头像,已处理、待处理、紧急任务统计数字,让用户可以总览全局,做到对工作量心中有数。
2. 数据中心信息,秉承着信息简单易懂,界面引导友好的理解,把信息分组,4个关键信息总数并列2排,设计了相应的拟物化图标,美观整理有秩序。在线和离线位数增加了表达当前比例的横向柱状图,用户从绿色和红色的区块长短中可以轻松感知,比原型的表达方式又多了一个纬度。
3. 本机系统信息,将单个的数字转化为仪表盘,可以表现出高中低预警和正常的多重含义。通过轻拟物的表现手法,增强驾驶舱的沉浸式体验,营造中控管理氛围的真实感。

4. 所有的设计,都是基于对业务的理解,回到本质,思考用户是否需要多层次信息的统计分析,不同的纬度呈现结果。最终以感性、直观、优美的方式视觉表达,并考虑到数据可视化的控件类型和实现难度。
这个案例比上一个案例更加整体,重大的项目应该采用这种方式来进行。
1 同类产品APP对比:
蓝蓝设计观察了20家流量类的App。通过在应用市场监测流量平台类app的下载量,我们选取以上三家为竞品。
『流量宝』中国电信出品。
『流量银行』中国联通出品。
『流量来了』,世纪龙信息网络有限责任公司出品。
分析内容:
1. 界面布局对比
2. 核心功能对比
3. 色彩对比
4. 首页印象对比
5. 界面设计优缺点
2 产品洞察 明确产品的定位和发展方向
按照用户对于流量的认识、了解、使用的程度,通常流量经营可以分为三个发展阶段。
在流量消费培育阶段(2008-2012年),随着智能手机的快速普及,客户上网频率逐渐加大,对于网络的使用逐渐从PC互联网向移动互联网转移,其标志就是智能手机用户在2013年超过了PC保有量。这个阶段主要以前向流量客户经营为主,采取流量包月甚至流量免费等方式驱动流量增长。
在流量理性消费阶段(2013-2014年),流量消费习惯逐渐养成,运营商开始改变甚至取消流量包月无限量使用策略,用户开始感受到流量的费用压力,开始对自身的消费行为和内容进行整理,逐步回落到用户能够承受的流量消费水平。而流量经营主要收入来源依然是个人客户。
在流量后向经营阶段(2014年-),随着运营商发现流量收入增速放缓的现象,运营商开始尝试定向流量、后向流量捆绑、流量800等面向后端企业的运营。至此,运营商正式迈入流量平台化经营时期。
产品不断的迭代,使我们的产品在不断的完善。 流量平台的定位也在不断的跟随行业的变化在不断的变化,才能使我们的产品得到用户的认可。
功能方向:使产品向货币化、社交化、媒介化转变。
增加用户使用率,创造可以长期登录使用的情景和功能。
基于个人:监测自己的手机流量及使用情况,提醒自己:少了可以买,也可以把多余的流量转给家人、朋友、同学、或充入手机、
基于社交:比如:发红包、赚流量、做任务、签到送流量,流量兑话费等、是可以尝试的方向,使我们的产品向货币化、社交化、媒介化转变。
视觉方向:使我们的产品更加的年轻化、拥抱90、00后。
交互方向:减化路径、清晰简洁
3 基于产品分析策划进行主页的交互设计
在不断的思考、对功能的深入理解后,交互设计师对首页构图了三个方案,希望能契合产品定位并在布局和表现形式上与竞品区别,展现出爱流量的。
团队讨论思考后,认为将“流量监测和流转“做为首页目前重点,赚流量做为以后发展点。确定第二种布局(中),进行视觉设计。
4 视觉设计成果
主页设计风格确定后,就可以进行其它页面的视觉设计啦。
软件的优化设计是一个长久的的事,挑一些典型页来设计是基础的部分。
目前国内都在进行数字化升级进程,这一二十年来,从不知UI为何物,到企业纷纷重视,每个企业都有自己的设计师,重点的项目再外包给专业公司。关注整个用户体验,用体验地图触点做设计,在中小型的项目上存在认识不够或目前达不到应有的预算和精度。未来发展中,相信会渐逐把重要软件的整体用户体验设计、服务设计、品牌设计的融入做为增长点。
蓝蓝设计公司有一个群,每天都在分享好的UI设计,如果你有兴趣,请报上姓名和公司职位,我们共同成长和学习。请加微信ben_lanlan, 标注“想加入设计分享群”.
微信已经十岁了,如今很多人会用微信作为人与人之间的联系方式,“加个微信”也成了一种社交方式;微信这十年不断地创新,开发出越来越多的功能,从社交聊天工具到现在的视频号以及直播;本文是2021年微信公开课中张小龙的演讲内容,我们一起来了解一下。

2021年微信公开课,如约而至。
今年有些特别,他在视频号上开了直播,和更多人线上见——“我觉得直播特别简单,我都做了好几场。”
微信十年了。张小龙回顾了当初做微信的初心——“出发点很简单,想做一款产品给自己用。”
他也感谢了微信平台上的每一位创作者,因为有他们,微信才能有今天的活力。
张小龙在视频号里,讲了视频号。当初为什么想做视频号,视频号的意义是什么,视频号的推荐机制是怎么考量的,视频号有哪些新的可能等等。
除了视频号,他还强忍着想剧透的心,提前透露了即将到来的微信新版本。微信表情的新玩法、可以更新你的微信状态变成你个人“活”的名片、下拉有更多惊喜……
究竟有哪些惊喜,欢迎往下拉:
各位朋友,晚上好!
谢谢来到公开课现场的朋友们,让我感受到这是一个面对面的交流,而不是一个人面对屏幕的直播。
2020,对很多人来说都是很不容易的一年,包括我们的公开课,也改为线上进行了;虽然在几年前的一次公开课上,我说公开课应该线上开就好了,效率最高,但没有想到今天是因为疫情的原因被迫做到了。
去年这个时候我们也没有想到,这次我们已经通过视频号来进行直播了。

因为疫情,很多公司的年会都改线上了,所以这个时候,我的同事们正在努力给视频号直播加一个能力,就是只有白名单的人才能进入直播间的企业内直播,希望能给需要线上开年会的企业一些帮助吧。
回头看十年前,当时的想法只是,希望有一个适合自己的通讯工具来用。
于是就开始了微信的第一版。但当时绝对没有想到,十年后的微信会是现在这个样子;对此,我自己感觉特别幸运,我想我一定是那个被上帝选中的人,因为光靠个人努力是做不到这一点的。
我分享一组数据吧,到今天,每天——
如微信支付,它就像你以前的钱包一样,已经变成了生活常用品;而微信,也真的成为了“一个生活方式”。
今天是公开课,应该有很多的创作者参与,所以,也在这里感谢微信平台的每一个创作者,公众号的、小程序的、视频号的创作者;因为你们的创作,让微信的生态充满活力。
大家知道视频号今年的变化特别大。这里也想分享一下视频号的一些想法。
可能在2017年吧,我跟公众号的团队说,我们现在公众号只适合少数人写长文章,但是大部分人写不了文章;我们应该在朋友圈下面加一个“非朋友圈”,只能发短文或者照片视频。
但后来就不了了之了,确实是很大的工程,因为帐号体系可能都完全不同了,就完全是个新的比公众号还复杂的系统。
随着时间的推移,视频化表达其实越来越成为普通人的习惯。
来看几个数据,最近5年,用户每天发送的视频消息数量上升33倍,朋友圈视频发表数上升10倍;这时候,我们再思考短内容的时候,就会想,不应该基于短文字来做,而是应该基于视频化内容来做了。
视频化表达应该是下一个十年的内容领域的一个主题,虽然我们并不清楚,文字还是视频才代表了人类文明的进步,但从个人表达,以及消费程度来说,时代正在往视频化表达方向发展。
于是在2019年,我们组织了一个特别小的小团队,开始了视频号的开发;我们也没有问公司要什么资源专门去做,甚至没有在公司开会立项,就自己悄悄做了;我觉得这很微信风格啊,基本上微信做东西,都是成立小团队开始做起,而不是大规模的兵团作战。
并且我说,我们要做,就一定要做成、做大。
这并不是公司给的任务,因为完成任务是枯燥无味的,并且会因此动作变形,应该说是我们要给自己一些挑战性的目标,不然工作会显得很无聊。
视频号是一个人人都可创作的短内容平台。
所以它是公开领域的内容平台,就不能基于微信号来创作了。
因此遇到的第一个问题是,需要有一种新的ID(身份)。
长期以来,微信的最大价值是每个人的微信ID,比如微信支付能很顺畅,因为钱包跟着个人ID走,这是非常自然的,就像你现在只拿身份证也能取钱一样;但这个ID是通讯和社交领域的,因此是私密的。
因此,微信的用户并不能公开对非好友说话,即便评论了,别人也无法联系你,这对于社交领域当然没有问题;但对于公开领域,需要新的身份;而在一个产品里,承担两个身份,其实是很有挑战的。
而这个新的ID,还必须特别方便,不至于在各个场景里遇到身份的冲突,所以处理得不好,双ID会让系统变得非常复杂;比如你评论,就需要选择用哪个ID来评论。
但是这个ID的意义又特别大,一旦走出这一步,意味着微信不再局限于社交领域,而是进入到公开信息领域。
因此视频号的意义,与其说是视频,不如说是“号”,因为有了一个公开的号,意味着每个人都有了一个公开发声的身份。
比如,直播,在视频号里做得很顺利;在视频号之前,我们是没法做直播的,最多做到群内直播,那还是属于群通信的范畴;但有了视频号这个ID,每个人可以迅速开通自己的直播。这里,ID才是基石,它可以承载视频内容,可以承载直播,可以承载小程序等。
我记得当时有个方案是,每个进视频号的人要创建一个视频号ID,用这个ID来浏览和评论内容。我说不对,浏览者应该是微信身份,而不应该强迫每个人开一个新的身份才能看和评论。
幸好当时选择了这样一条路径,不然就没有后来的社交推荐体系了。其实产品的迭代是由无数这样的选择组成的。
ID还有一个重要的意义是针对机构的。
大家知道PC时代每个机构都有一个官方网站,其实微信一直在寻找PC时代的“官方网站”的替代物;做公众号的时候,我们希望公众号就是一个机构比如企业的官网。做小程序的时候,我们希望小程序就是官网。
现在,我们希望视频号是每个机构的官网。这是合理的,官网是需要进化的。所以未来视频号会承接一个机构的很多服务内容,并不局限于视频;比如一个企业的服务,可以通过小程序的方式,展示在视频号下面。
所以我开玩笑说,如果有一天我们在每一个广告牌下面,都能看到广告主的视频号的二维码,那就说明视频号做成了想要的官网了。
第一个版本其实只是搭建了这样一个ID体系。和公众号的很类似,但是比公众号的门槛低很多,普通微信用户可以立即开通它。
内容表现上,只是一个简单的信息流,混合了关注的,朋友匿名点赞的,和系统推荐的内容在里面。
但这样的效果并不好。因为是灰度,量不大,因此也吸引不到大量的创作者来贡献内容,因此推荐的内容也一般般。
但即使如此,我们还是希望推荐的质量能够好起来。我们组建了三个做推荐算法的团队,每个团队十几个工程师。希望各自用不同方法去找到推荐的最优解。
应该说我们在算法领域沉淀应该还是很深的,搜一搜背后是个几百工程师的搜索技术团队,同时我们自己研发的语音识别和机器翻译,都是国内的一流水准。
对了,外界一直有人说我们的语音识别用的是第三方的技术,其实我们从未用过第三方的,一直都是我们自己研发的。现在微信里面的语音识别每天翻译的语音条目在五亿条以上。
虽然搜索团队有很强的算法技术人员,但是,我还是把他们从搜索团队抽调出来进入到视频号团队来工作。因为闭环的小团队才能迅速迭代。
推荐团队很努力,但头几个月的滚动特别困难,似乎陷入了死结,就是内容不好看就没有浏览量,就导致没有人贡献内容,所以推荐系统也推不出好内容,然后继续没有好的内容看。
5月份的时候,我们做了视频号最重大的一个改变。
因为经过几个月的灰度,表明在现有的内容下,基于机器推荐是走不通的。对比朋友点赞的内容,虽然当时朋友点赞还是匿名的,和机器推荐的内容来对比,我发现,机器推荐的远不如人工(或者说朋友)推荐的精彩。既然这样,就应该以实名点赞的社交推荐为主,机器推荐为辅。
当时我给的理由是,我们所看的书,大部分是因为周围有人推荐而去看,而不是网上书店推荐的书。你少看几个机器推荐的内容不会觉得可惜,但错过了朋友们都在看的内容会觉得可惜。这是视频号能借助社交推荐起来的理由。
于是五月份开始了变更最频繁的两周,几乎每两天就要更新一个版本。然后发布了基于朋友点赞的新的灰度版本,终于看到了上扬的数据,用户的留存非常高。
所以6月视频号的用户到了一个量级。数字其实不重要,但对于一个内容形态的产品来说,一定量级的用户意味着解决了生死问题,即流量的循环起来了。
这是一种典型的微信style的产品方法,即通过产品而非运营的方法,找到事情的撬动点,通过产品能力让事情运转起来。
有这个用户基数说明生存下来了,这时候就可以开始做基础功能的完善了,比如直播能力等。没有过生死线的话,做再多功能也是白搭。
在这里,是社交推荐发挥了作用,当时机器推荐的占比非常小,留存也非常低,我们也差点就放弃了机器推荐。但是,并不是说机器推荐没有用,而是要在内容丰富的情况下才能发挥作用。
插一个小故事,6月份的时候,那时社交推荐的新版还在开发吧,我在黑板上写下一个断言:未来有一天,视频的播放量,关注,好友推荐,机器推荐的消耗比例,应该是1:2:10。即,一个人应该平均看10个关注的视频,20个朋友赞的视频,100个系统推荐的视频这样的比例。
当时是这么解释的:
内容分两种,一种是你需要花脑力去理解的知识性信息,是学习;一种是不需要花脑力的思维舒适区的消费类的信息,是娱乐。
朋友赞是朋友强迫你去获取你未必感兴趣的知识性信息,属于学习类的;机器推荐,是系统投其所好而让你很舒服的浏览你喜欢的消费性信息,属于娱乐类的。关注里面两种信息都有。
因为关注的东西你已经知道大概会是什么了,反而不会太有吸引力,因此是1。朋友赞虽然看起来累,但是不能错过,所以是2。而系统推荐,符合懒人原则,是大多数人都更容易消费且获得舒适感的信息,所以是10。但是我们现在的大盘数据,并不是这个比例。现在朋友赞产生的整体vv,是机器推荐的2倍。
于是我让数据同事统计了一下,只拿有关注的用户来看。有关注的用户目前极少,属于活跃用户,所以代表了未来活跃用户的行为。
前几天的数据是,有关注的用户,人均在三个tab产生的vv,差不多是1:2:9。
拿到这个结果时我非常吃惊。它只是一种粗略的估计,并不是说预测特别准确,而是说我们做东西的习惯是,如果这样做,应该先推理出来一个结果,然后用数据去验证,才能检验方向是不是对的。
我估计未来这个9还会变得更大。因为这是和内容丰富度相关的。
说到这里,可能会有人说当机器推荐这个9变得越来越大,不是不符合用完即走吗。用完即走跟时间长短无关,跟效率有关。
我们从来不会关注用户在微信里停留的时长,那不是我们的目标。当用户想要看内容的时候,不管是文章还是视频,如果他花了很多时间看,只能说明微信里面有很多值得看的内容,而不是要刻意去消耗他的时间。
过程中还解决了另一个问题,即究竟什么是视频的问题。
说到视频,大家会想到手机相册里面的视频文件。就像朋友圈,只能上传相册的视频。我们也确实是通过这个方式,来希望朋友圈里的视频更多的是用户自己拍摄的视频。
但视频文件其实是会消失的。
从Windows转到苹果手机的用户,都会遇到一个问题,以前的文件和文件夹去哪里了。在iOS里,没有了文件的概念。文件被各个应用自己定义了。这是把文件应用化了,即文件不能脱离应用而存在,一旦脱离了,就是没有意义无法解释的数据。
这是一种很好的观念。
原始视频只是数据,它没法关联到其他信息,如创作者,观众数,评论等。它还需要存在本地,数据丢了就丢了。
因此未来的视频应该是一种结构化数据。它存在云端,有所有的创作者信息,有观众的互动信息,能够很方便的分享。
文字和视频等内容,存在的价值在于有人看到,也就是分享。而分享,如果还需要copy整个原始数据,是很落后的。分享应该只是一个链接的传递。
这会让我反思,朋友圈里面上传视频,以后会一直用这种原始方式吗?
所以在6月的时候,我们需要把视频号内容分享到朋友圈来,遇到一个问题,它应该长得像一个链接呢,还是像一个本地视频呢?其实是归类,它应该归类到文章链接,还是一个视频文件。
我的答案是,云端化的结构化的视频,才是视频,本地的视频文件,反而是裸数据,是应该被淘汰的。所以你看到的朋友圈里的视频号的视频,和现在的本地视频的展现没什么区别。
在这里,视频号是结构化的视频内容的载体。我相信以后微信里面流通的视频,越来越多的会以视频号视频的形式存在,而不是视频文件的方式。这种变化,其实在公众号体系里体现过一次。公众号是一个文章的载体。
它让文章因为分享而变得有价值。并且,公众号定义了文章的展现形式,是所有的用户在阅读不同的文章时,能以一种相对一致的体验来阅读和互动。在我看来,这是对网页时代阅读体验的一次大的体验提升。
不管是文章还是视频,他们存在的价值在于被人看到,或者说被分享。显然,文章和视频需要一个载体来传播。
如果你能理解公众号对于文章分享的价值,那么,可以用同样的思路去理解视频号对于视频分享的价值。
载体的含义还体现在,我们自己不做内容,也不会去买内容。我们不关注具体的内容是什么。我们只做内容的承载和传递。
我们也遇到了超过一分钟视频的问题。自然而然地,大家会认为长视频和短视频是两种东西,因此应该设计成两种不同的内容对象。
中间有个版本确实是视频号有专门的长视频这一栏的,甚至长视频和短视频的评论点赞还是分开的。
但如果仔细思考,在微信号体系里,是不应该做这种区分的。长短视频的区别只是消费的场景不一样。短视频适合碎片时间的连续消费,而长视频适合有一大段时间来看。
对视频号来说,简化这个问题的方法,是把一分钟以内的视频是为短视频,一分钟以上的视频的开头一分钟视为这个视频的摘要或简介。我把它称为封面。这样的话,视频号不区分长视频短视频,但是又能兼容短视频的体验。
关于长视频,我希望视频号逐渐积累越来越多的长视频,成为长视频的云端仓库。
将来有一天,也许我们会提供一个检索或推荐入口,这样用户可以找到丰富的长视频内容。
这个其实也是未来非常有想象力的。
视频号的初衷是让人人都能很容易通过视频化的方式去公开表达内容。但做产品的人都知道,让用户去发表内容去表达是最困难的。
现阶段我们也并没有做到让很多人在视频号去发表自己的日常。但我们有个举措,让我们能看到希望。
我们上线了将自己的视频号内容关联到自己的微信名片的功能。我们发现结果比预料的要好很多,到现在已经有非常多人在名片展示了自己的视频号内容,并且还在持续增长。这是个很好的趋势。
这里有一个很有意思的话题,有的时候大家会觉得微信做东西特别保守。其实并不是保守,而是说很多东西是不对或不应该做的。
举个例子,我们可以把视频号的内容挂在名片上,我们以前为什么不做一个类似这样的展示自己的一些精选的照片和视频的功能?
我们内部讨论过好多次,因为很多人朋友圈设置了三天可见,越来越多了,我们打开名片有的时候几乎看不到东西。为什么不给他们提供一个可以把一些照片精选放在那里的功能,这样朋友进来至少可以看到一些。
之前我们不愿意做这个功能是因为,一旦这样做了,你可能只是把你历史上最好的照片放到那里,永远就不去修改它了。
这次我们愿意这样做是因为,如果你关联到你的视频号的内容,那它就是活的,因为你会不停地更新你的视频号内容,而不是说我选几个历史上最好的照片作为精美的装饰就永远不变了。
毕竟,视频号希望的是人人都能表达,而不是只有网红和大v的表演。
信息展现形式一直是互联网产品里的最基础部分,也是争议最大的。这里说的是指对信息列表的展现形式。
常见比如有瀑布流,通俗称呼的信息流,以及全屏。他们的区别是一屏里放多少条内容合适。全屏就是一屏只放一条内容。
以我自己的经验来说,我把这些式样的选择总结为一个粗略的规律,就是——
一屏里的内容条数,应当跟命中率成反比。
命中率是指用户可能感兴趣的内容条数的比例。比如10个邮件,只有一个是我想要看的,命中率是10%。
以朋友圈举例,因为你并不是要看每一个朋友发的内容的,所以命中率并不高,如果改为全屏,就是灾难。同时,如果你添加的好友越来越多,命中率还会降低,因此就更不能增加每条内容的显示面积。
如果我们要增大显示面积,就必须提高命中率。但朋友圈的命中率是很难提高的,因为朋友圈的命中率取决于朋友跟你的关系,而非他发的内容,而我们很难知道你对哪个朋友更感兴趣。
而往往关注内容越多的人,命中率就越低。所以公众号改版的时候,其实是一屏里的内容条数变少了,虽然带来了点击次数的减少,但关注多的人还是会抱怨,因为选择的难度增大了。但对于关注少的人,阅读量是上升了,因为只关注了几个号的话,命中率本来就高。后来我们在订阅号的顶部增加了常读号的展示,其实是提升了命中率。
视频号的上半年,平台的内容丰富度不够,命中率是很低的。所以当时半屏式的信息流是合适的,一屏显示超过一项内容,用户有选择的余地。那时候如果直接上全屏,可能死的很快。
到下半年,内容开始丰富了,命中率开始提高了。并且全屏对于单个视频的展现效果当然也会比半屏要好,我们开始灰度的切换到全屏模式。
这里说个有意思的数据。我们把关注和机器推荐灰度切换到全屏,并且和没有灰度全屏的用户来对比观察。发现全屏后,关注tab的人均vv(video view,视频播放量)下降了,推荐tab的上升了。这应该可以推导出来,关注tab的命中率不够高,以至于全屏后带来了轻微的选择困难。
我们在公众号里在给关注的号的内容做排序,以及在视频号里,也会通过算法对关注的内容做排序,也是为了提高命中率。
特别是全屏之后,因为用户的选择余地是零了,更需要算法来做排序。
互联网历史上,个人在公开领域的表达方式一直在演变。
最早的时候,需要你会写HTML来做网页。后来有了博客,博客之后是微博这样的短文字。现在是图片和短视频。
演变的方向是往更能被普通人生产和消费的方向去走的。所以会体现为更短更碎片化。
所以我在想,还有什么内容形态是比短视频更能被更多人接受的。
我觉得直播有这个机会。直播比短视频的生产更容易,是因为拍一段短视频是需要有内容准备的。
而直播,是不需要准备内容的,它就是日常聊天。这是一个非常巨大的差别,直接降低了直播的门槛。这是一种轻松的表达,普通人也能够去生产出来,朋友也更愿意去消费。
虽然直播已经发展了很多年,大家对直播的认知还是带货的领域,这是作为内容形态的方式来思考,就是个人表达的形态方面来思考的。
所以,直播在未来有可能会成为一种很多人在用的个人表达方式。
做一个未来的设想,很久以后,每个人的微信名片应该是活的,意思是,我打开你的名片,如果你刚好戴了一个可以直播的眼镜正在直播,那我就能直接看到你看到的东西。这可能是个人直播的终极形态。
前不久有一场流星雨的直播,有超过100万人观看了,有点超出我们的意料了。因为,我们并没有做任何中心化的流量分发去推它,它自然就吸引了100万人。
在这里,是社交推荐在发生作用,通过朋友圈,群聊等进行了人群的扩散。当然,在视频号和直播的入口里面,我们还是会用机器推荐来给用户推荐适合的直播。
当直播多了以后,除了你的朋友,我们也希望系统能告诉你哪个直播值得你看一下,这是我们的机器推荐有更大的考验。但社交推荐,仍然会是非常重要的传播途径。
其实我们现在还没有直播的入口,下一个版本可能就有了。我们现在有一个附近的直播和人,把它调一下,可能叫直播和附近。
我们也在丰富直播电商的能力,包括直播里可以挂接到第三方的小程序。
春节快到了,我们都习惯了在群里发红包抢红包来拜年了。但其实线下传统的拜年是走家串户面对面的行为。
直播其实更能模拟出线下拜年这种传统方式。
所以我们今年在直播这里也做了一点小小的东西,我们希望今年的春节能够有一些人通过直播的方式来拜年,那就特别好。
很多人会关心平台会给创作者什么样的支持。
如上面提到的,我们更希望做视频的载体,并且让视频号成为个人和机构的官网。平台在这里的角色是连接,而不是做内容。
但和以前的官网不一样的地方在于,微信体系里的官网,内容是能自己流通的。因此你不用太担心做了官网也没有人访问。
我刚刚说到微信里集合了很多产品可能没法尝试的东西,比如说对于信息访问,我们可能会有关注关系可以获得,有搜索,有推荐,有系统推荐和社交传递这样一些方式,所以不用太担心自己的内容在这里没有人会看。
刚开始我们去邀请一些明星进来,明星会说有没有签约费。我们的回答是,我们希望你进来,因为你应该经营自己的粉丝,最终你会实现盈利,但不会平台出面来购买内容。
所以视频号这里,我们没有花一分钱去购买内容。将来也不想这么做。倒不是为了省钱,而是,当我们不花钱买内容的时候,创作者还愿意进来,才说明创作者能靠自己的努力获得回报,才说明我们建立了一个能自行运转起来的生态。
同时,我相信普通人的创作力是巨大的,相反,购买的内容反而不一定能打动人。
微信的历史上,我们一直不强调强运营,也是这个原因。
系统和规则会比运营的效率高太多了。就像我们现在看到微信支付,其实已经覆盖面非常大,但是我们微信支付的人数并不算多,对于支付这样一个需要跟线下接触的行业来说,我们每个行业微信支付里可能就一两个人在负责整个行业。
公众号的那一个slogan照样可以用在视频号上,再小的个体,也有自己的品牌。
其实你现在放在视频号上也是很适用的。
我们也有一些有趣好玩的实验性项目在进行中。
前面提到,做产品其实是个验证想法的过程。
如果你脑袋里突然冒出一个想法,可能很不靠谱,但又似乎有意思。然后继续往深里去想,如果能经过很多次选择,最终能变为实现,就会体会到做产品的乐趣。
我就经常会有一些异想天开的想法。
比如,如果你能拍一下一个人的头像会怎么样,如果你能朝跟你聊天的朋友扔一个炸弹在屏幕上炸开吓他一跳会怎么样,如果你在听一首歌的时候能看到其他听歌的人眼前的画面会怎么样,如果你失眠的时候也能看到其他的失眠的人然后大家一起数羊会怎么样。
甚至,如果给一个画布,每个人上去画一个点,如果有一千万人轮流去每人依次画一个点,到最后会不会形成一个图案?如果在没有组织的情况下,一千万人居然画出来一个图案,那又意味着什么?
所有这些都是很有趣的事情。所以做产品绝不是枯燥无味的。虽然大多数想法都会是行不通的,但有少数的能行得通,就非常好了。
这里,我就简单描述下微信新版本会有的几个功能。
所有的功能在被用户实际验证之前,都不能说一定会受欢迎,但是只要思路的方向没有问题,就可以不断改进。有些功能也会经历灰度,完善了才放出来。所以不要抱以太高的期望。这里分享下这些好玩的功能的思考点。
一个是表情。
表情是表达方式中的一个基本元素。
说到表达方式的基本元素,这让我想起拍一拍。
很多人会不喜欢被拍,还有很多人因为误触而拍错了人很尴尬。但仍然有1.2亿人设置了拍一拍的尾巴,每天几千万人在用拍一拍。
拍一拍也是表达的一种基本元素,并且不同于其他所有方式,它是模拟人类的现实生活中的行为动作,用最简单的一个身体动作来完成了一次信息传递。
有次内部开会我开玩笑说,未来人们的生活会越来越线上化,人们会怀念这种古老的人和人之间的交互方式的。
说回到表情。
人们的表情反映出情绪越来越强烈了。以至于必须经常“裂开”了。
我的想法可能比裂开更暴力。有一天我跟开发同学说,帮我做一个功能,我扔出一个炸弹,对方的屏幕就裂开来。当然,是动画效果的裂开,但要求很逼真。
实现是可以的,但是真的当作一个表情功能的时候,还是会遇到很多坎。
我说寻找基本元素,即这种表情必须是底层基础的,而不是一种特殊的。最终我们做到了。
一个是状态。
现在大家打开一个朋友的微信名片,往往除了名字头像,什么也看不到。朋友圈也很多人设置了时效。
但事情不应该是这样的,每个名片,应该是活生生的才对。名片就是我们线上化生活的自己,它应该反映自己真实的状态。
我们之前尝试用视频动态表达一个人的状态,但视频化表达在这个地方其实挺困难的,因为确实拍个视频让所有的好友看到,这个压力还是挺大的,所以视频动态不算成功,每天大概有100多万的人在发视频动态,我们也会把它升级一下。
升级以后的话,我们希望走到视频的另外一面。
以前我说以前每个人发文字是很困难的,其实有一个前提,发一段让很多人都看的文字是很困难的,其实自己随便说一句话其实并不困难,状态就是随便说一句话这样一个东西。
所以我们会走到视频的另外一面,通过你随便说一句话,随便写几个字来表达自己的状态。
并且,在某一时刻,一定还有其他的人跟你处在同一种状态里,你会希望看到他们。看到在打同一个游戏的人,同一个咖啡吧的人,同一个景点旅游的人等,甚至是,同一种心情的人。
我一直认为,社交的本质是找到同类。
状态,是用来给人看到的,最好还是给同类的人看到。
所以这一次,我们基于简单的文字来组织状态这样一个功能。
我不知道结果会怎么样。对于社交产品,因为它是群体互动来导致结果的,所以很难预料社交功能交给用户群体后的反应。
但是,这样的尝试是应该的。
因为,个人的状态表达的需求没有被满足。哪怕是简单的一句“我今天很郁闷”,你不会发朋友圈,也不会跟朋友专门去说,那么,总需要一个地方可以说的。
还有一个新的尝试是关于听歌的,在座有一位听众跟我聊过怎样看见一首歌,歌不是用来听的,是用来看的。
自从有了网络、移动互联网以后,我感觉是很多人听歌变得少了,只有在开车的时候才会听歌,因为在任何其他时候,你会宁愿去看视频了。
微信其实是一个包含信息种类特别多的一个东西,但我一直不太满意的一点是在微信里面听歌的体验不太好,比如说我其实特别不理解为什么所有播放器都是一个电唱机在那里转,因为电唱机在我读中学的时候,我家里有一个,我还自己去买唱片,但是我想应该大部分用户不会经历过那个时代,那为什么他们要看不认识的物品,一个唱盘在那里转。
我们在听歌的时候应该看见什么?
很多人说我们在听歌的时候不应该看见什么,而是应该听就好了,但我希望听歌的时候能够看到一点东西,因为听歌的时候有一点想象力,我们之所以希望在开车的时候听,是因为你的眼睛能看到很多的东西,让你的想象比平时更活跃了。
如果这些东西,听同一首歌的人往往有很多人,举个例子,你可以想象你在这里听这首歌,另外一个人在另外的场景,还有很多类似的人,如果把他们听歌的眼前画面都连起来的话,总有一些人的画面跟你是非常类似的,他能够打动你的,所以从这个点上出发,我们就把听歌的体验做了一个视觉化的展现。
但这个难度其实特别大,因为技术还没有到那一步,我们的眼球都有一个摄像头实时传到云端,未来迟早会到那一步。
所以目前只能通过别的产品方式才能做到这一步,就是说有一些热心的用户可能会愿意说,我能够把某一首歌变成一个制作得很精美的,类似MV这样一个东西,可以分享给更多的人看到。
我其实一直很不喜欢浮窗,因为它就像狗皮膏药,这也是PC时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。
很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。
尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。
直播也一样需要。
还有一个可以提一下的新的研发中的产品,是团队正在研发的输入法。
我们会经常收到投诉,说刚刚在微信里聊到什么,就在其他app里看到这个东西的广告,是不是微信在出卖我的聊天记录给广告主。其实并不会。
我们从来不会去分析用户的聊天记录,即便因此损失了很多广告收入。
所以当我们的技术团队,就是机器语义理解的团队,说我们自己做输入法可能会做的更好的时候,我当然很赞成。
因为至少,在安全性方面,我们可以做的足够好。
我们的目标不是一下子获取多少用户。
因为输入法是文字表达的入口,并且输入法必然越来越智能,可能出现新的输入形态,所以还是值得投入去做的。
很多人说视频号迭代速度特别快,事实上在微信的头两年,我们都是这个速度,后来有时快有时慢,其实我认为做产品就是应该快的。
我经常说的一句话是,如果一个问题,三天没有想出答案的话,那么三个月也想不出来,因此要么三天内找到解决方法,要么放弃,去寻找新的路径,而不是耗在那里。
孙子兵法说到,行军打仗应该要“其徐如林,其疾如风”,做产品也是这样,要么没有想清楚,那不如什么都不做;如果要做,就要非常快速的迭代。
视频号团队到目前为止也就一两百人,其中还包括了三个算法团队,前后台开发,产品运营等。
这很微信风格。
互联网产品是关于创造力的,而不是拼人数。
如果一个一百人的团队做不出来一个产品,给一千人也照样做不出来,甚至做的更差,因为一千人的内耗太大了。
微信十年,如果非要用两个词来描述微信,我想,一个是连接,一个是简单。
连接是很美的。
因为世界的运行就是靠万事万物的连接而进行的。对产品来说,做连接,意味着做服务的底层设施,因为基于连接可以演变出来的结果是最丰富的。
很多的社交产品可能也做连接,但它止步于人,微信的连接范畴更大,公众号、小程序目标都是连接,连接人和内容、人和服务,包括微信支付也可以认为是一种货币的连接,视频号的目标也是连接。
重心不是在做内容,而是在做底层的连接,这很重要。这也是为什么我们会提“去中心化“,因为连接和中心化是有些排斥的。
再说简单。
我用简单来作为美观,实用,合理,优雅的代名词。
简单是很美的。从一个物理公式到一个日常用品,往往是简单的是更好的。实现同样一个目标,有一千种方法,但只有最简单的方法是最美的。正是因为有一千种方法存在,所以要真正做到简单是很难的。
以前在饭否,看到很多产品越做越复杂,我吐槽说,“一个产品,要加多少功能,才能成为一个垃圾产品啊!” 不是说加功能会让产品不好,而是加了不必要的功能,或者加功能的方式不对。
十年来,微信加了很多功能。
我很庆幸的是,现在的微信,还几乎和十年前的微信一样简单;虽然比十年前多了非常多功能,但这些功能,都已经是用的最简单的办法了,所以增加的复杂度会小。
简单才会好用,特别是一个产品有十亿人在用的时候。
有时候也会想,很多用户其实并不一定很在意产品是否简单,粗制滥造的产品,也可能照样会有很多人用的;但是我们还是会追求简单,因为总有部分人,会认同这种简单背后的美感。
微信虽然是这么大用户量的产品了,并且经历了10年之久了;但我还是希望,它能一直保持自己的风格,一直像一个小而美的产品一样,有自己的灵魂,有自己的审美,有自己的创意,有自己的观念。
而不仅仅是数字的奴隶,这样的话,我和团队,才会为我们的工作而感到骄傲,并且觉得有意义,这是我对微信十年在今天的最后一个总结。
文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
弹窗作为应用的辅助窗口之一,在B端产品中占据重要作用,很多产品甚至大部分功能都需要在弹窗中完成。有些弹窗会被用来承担复杂的设置、有些弹窗会被频繁调用、有些弹窗需要提供更详细和更结构化的信息,如何处理好弹窗在整个任务流中的交互对UI来说非常重要,因此本文主要探讨B端产品中的弹窗设计和规范。文末会提供可供调研学习的B端网站。
如果你想了解B端系统图标的设计方法,可以浏览上一篇《小白适用:如何快速掌握系统图标的设计方法》,欢迎讨论指正。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
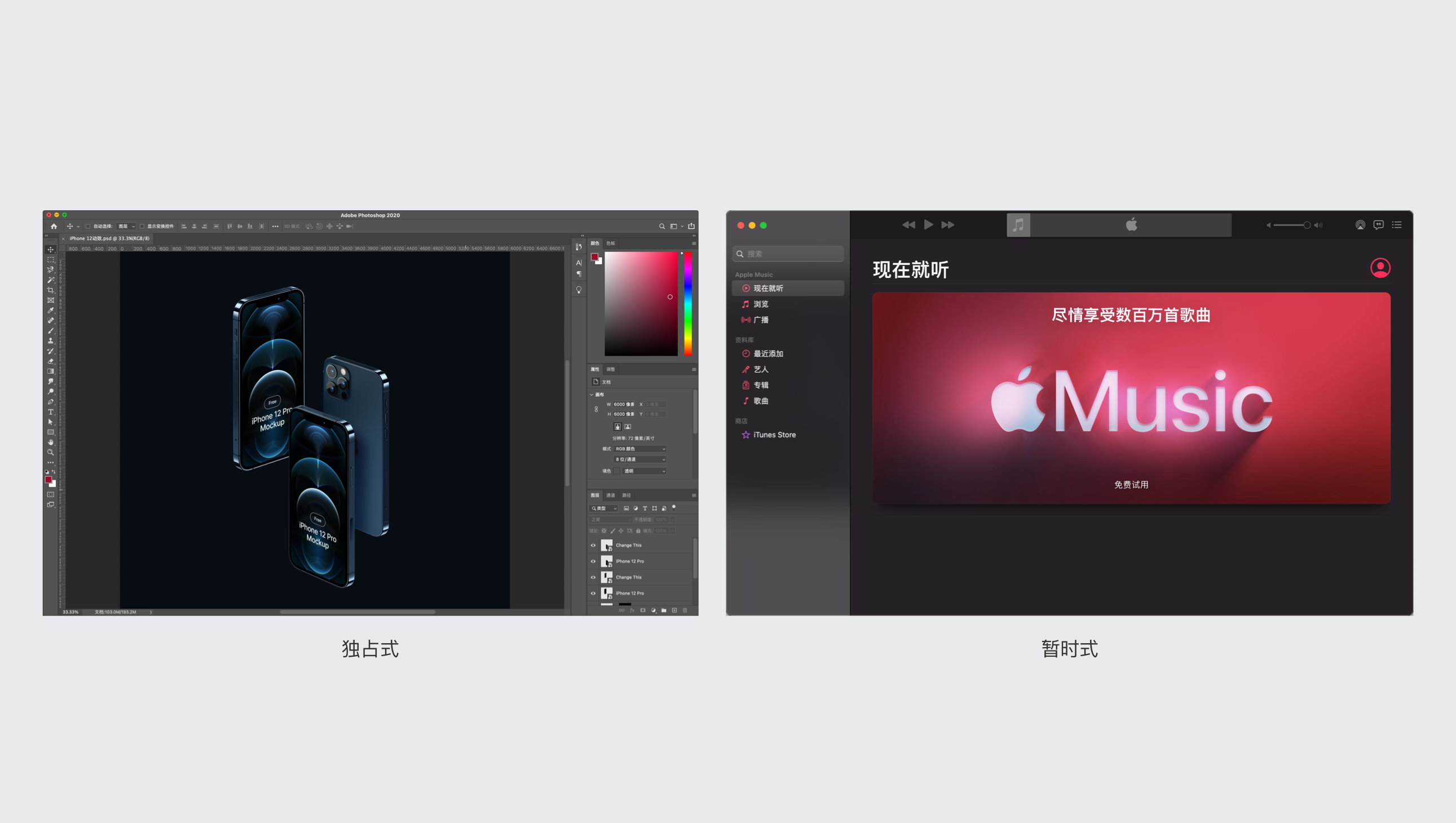
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
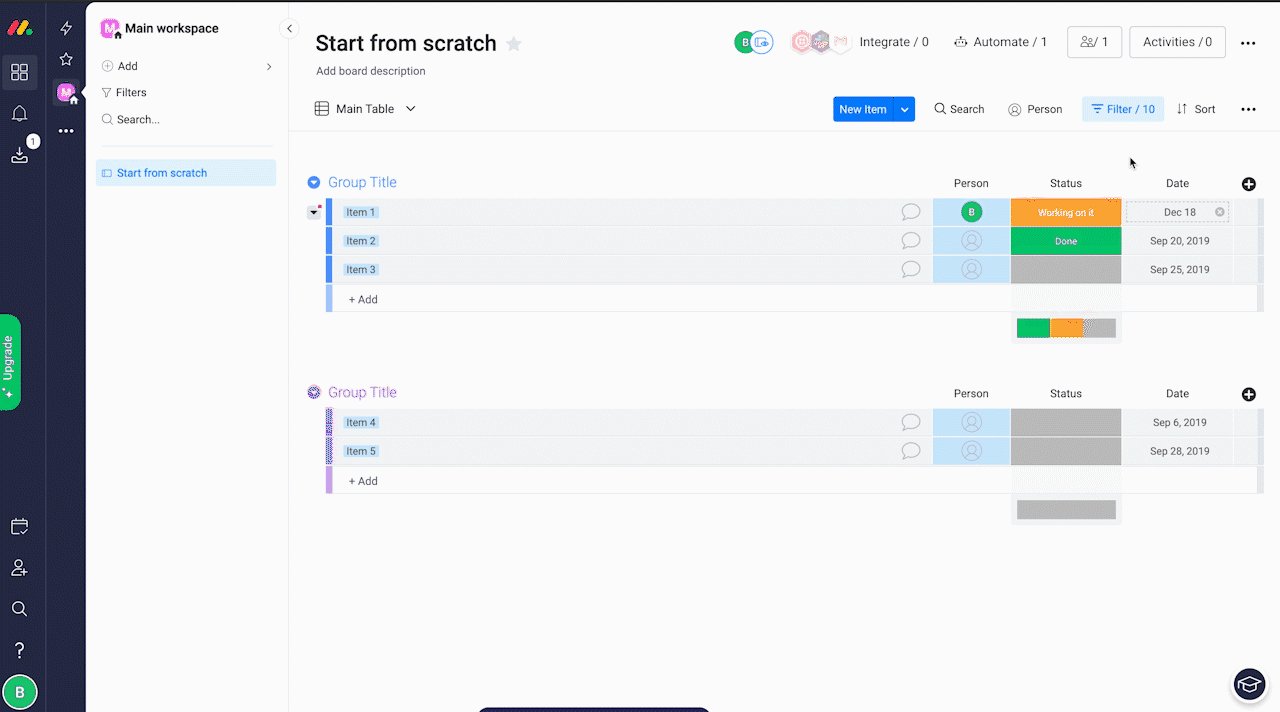
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

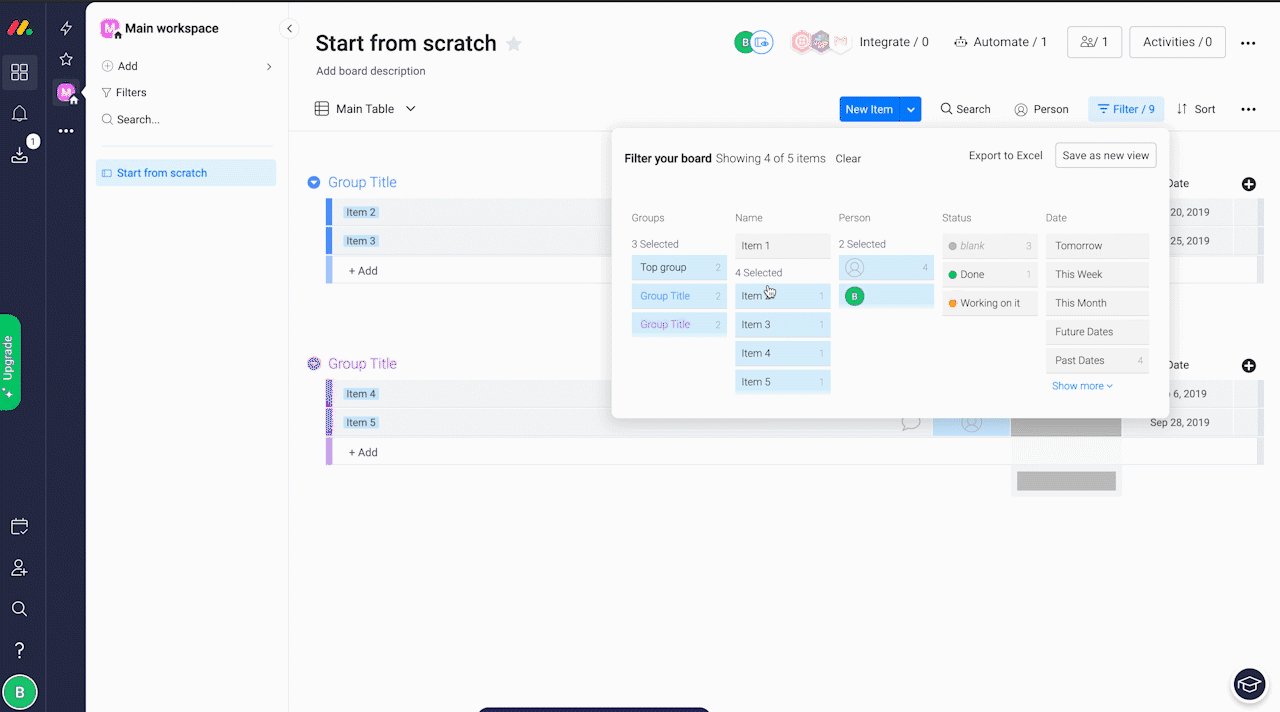
非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
下图例子就是非模态的属性配置弹窗。

出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
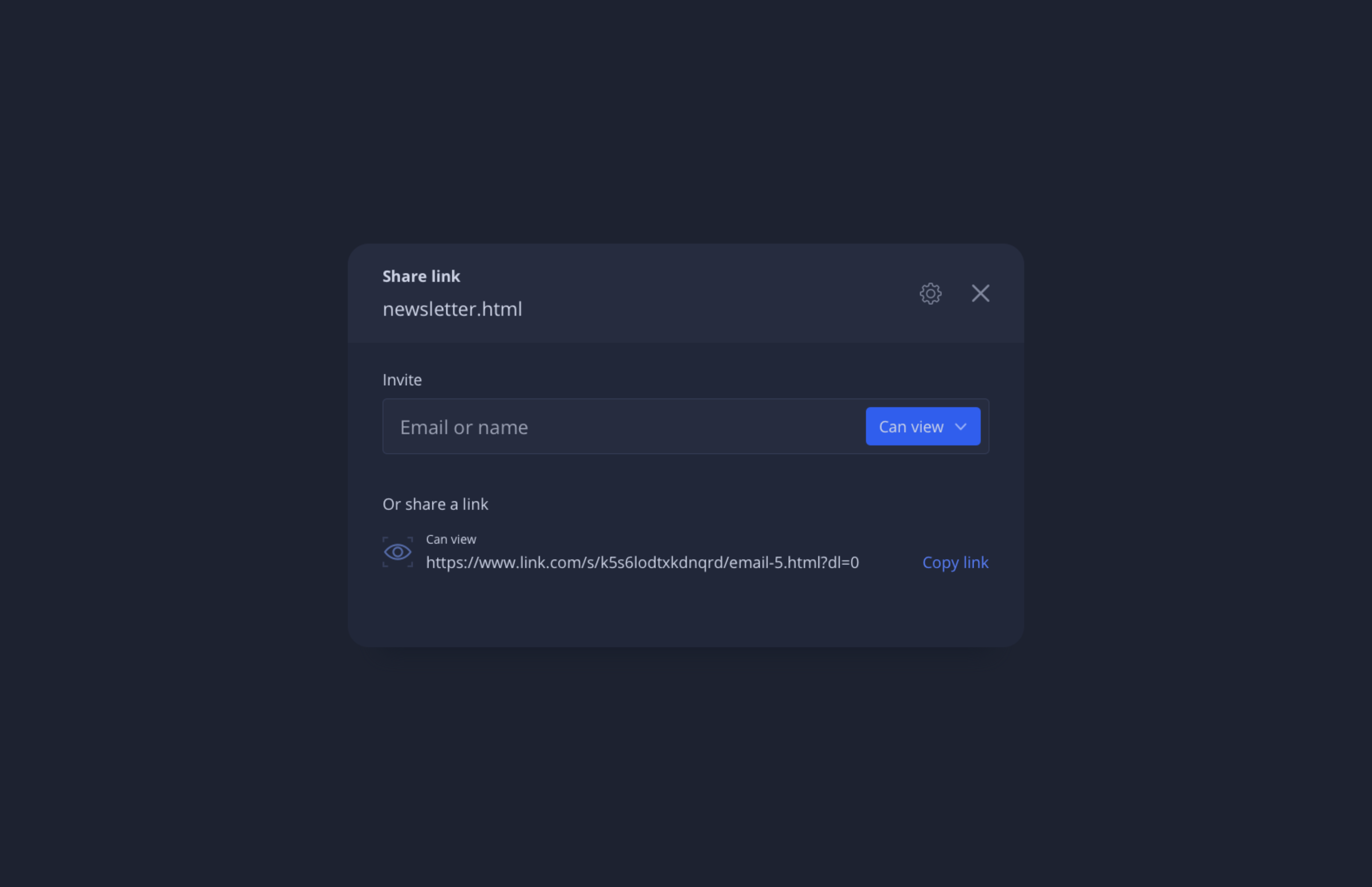
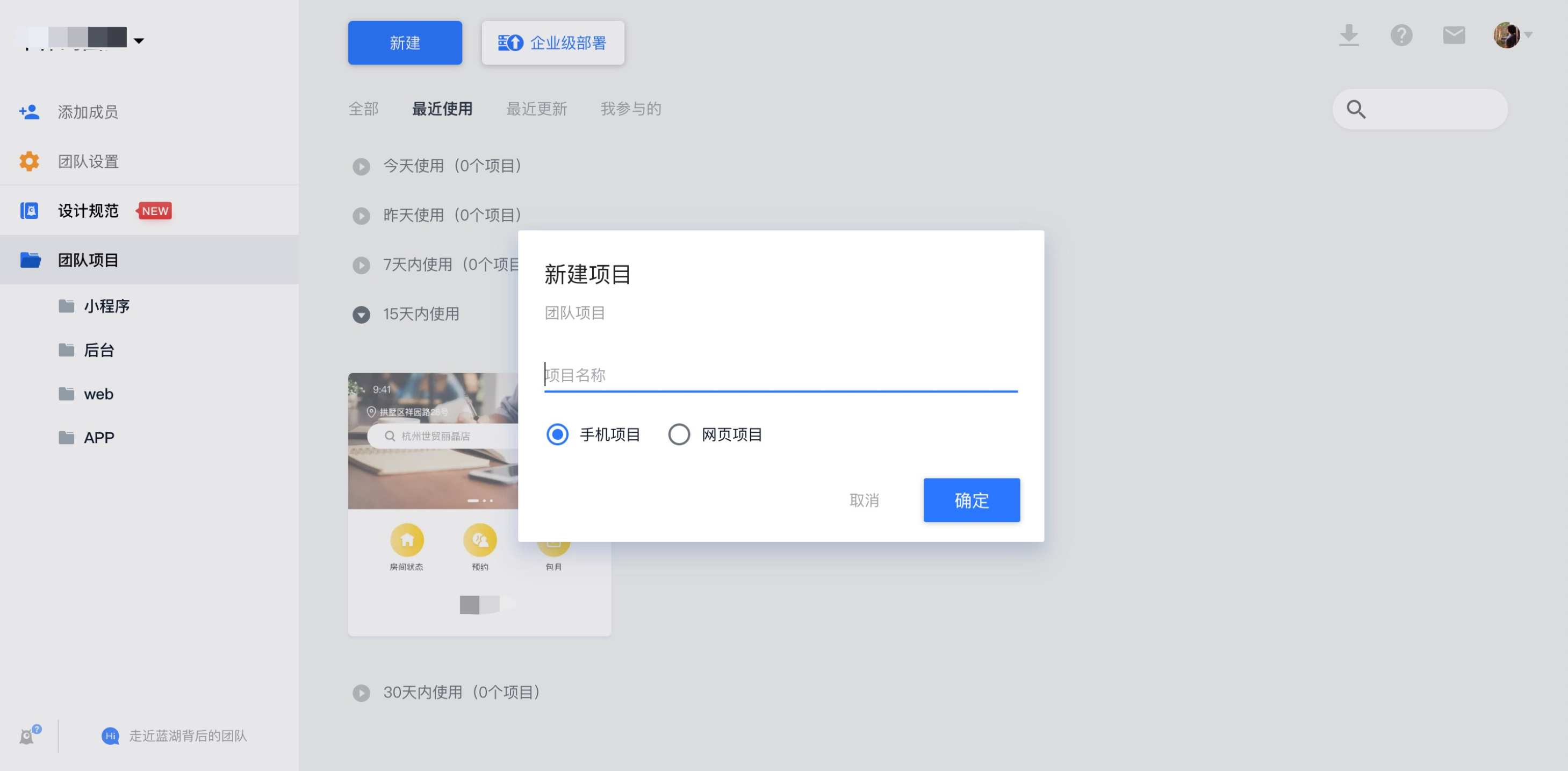
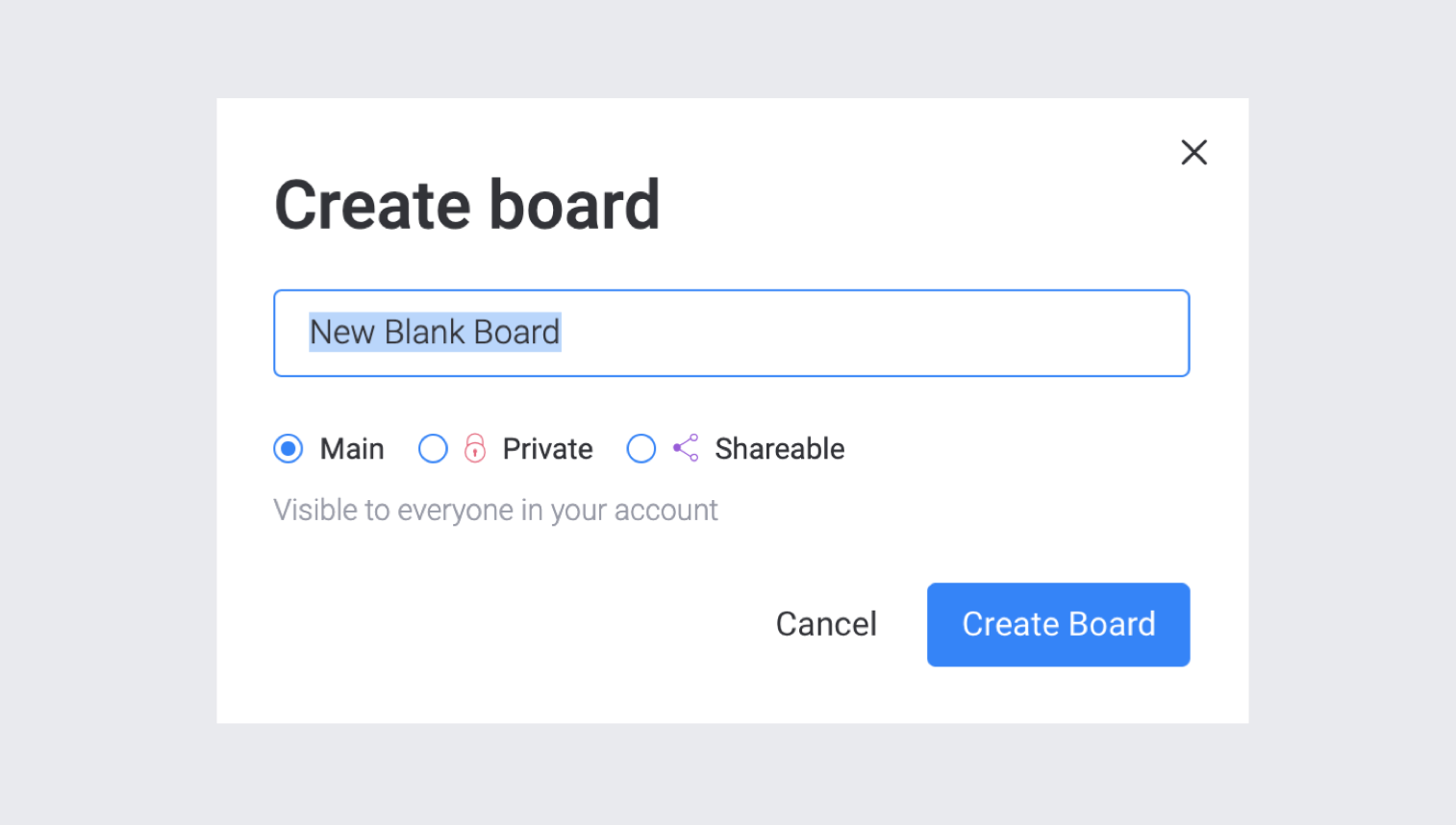
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

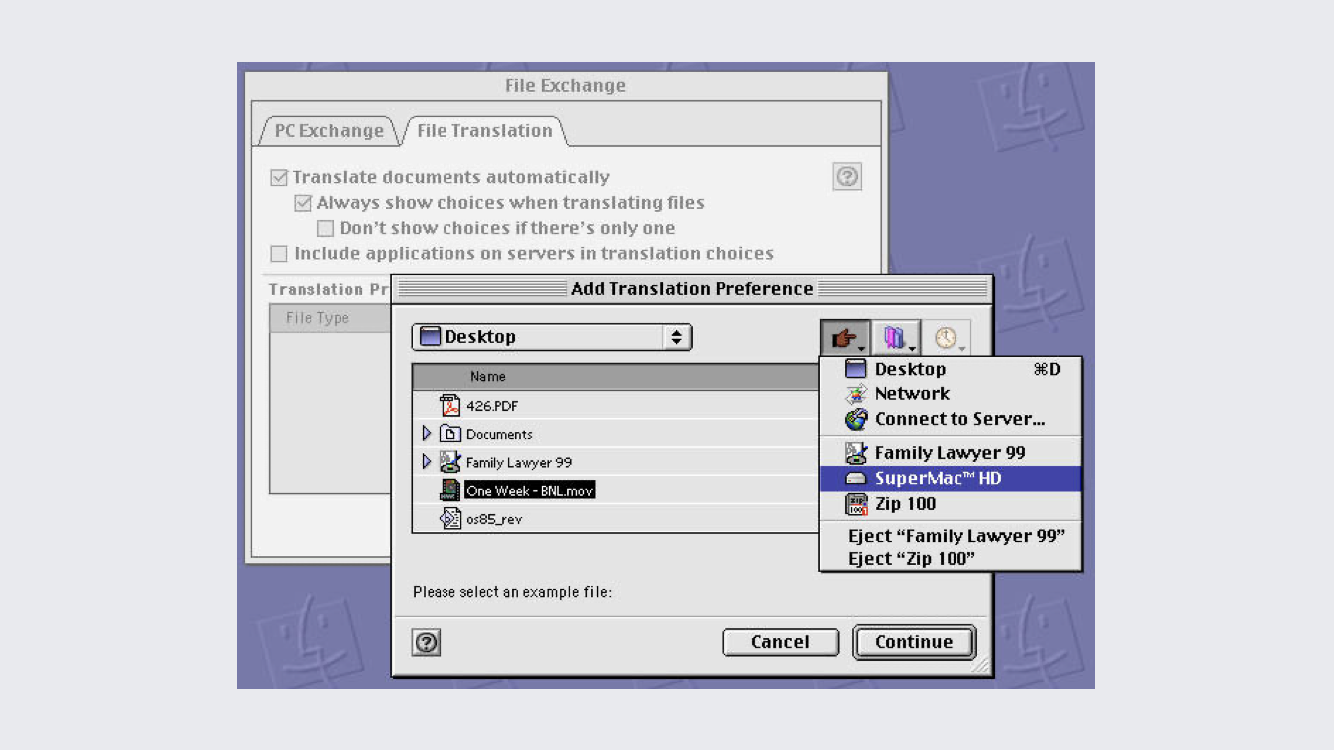
有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
mac os 8.5系统的弹窗(发布于1998年10月)

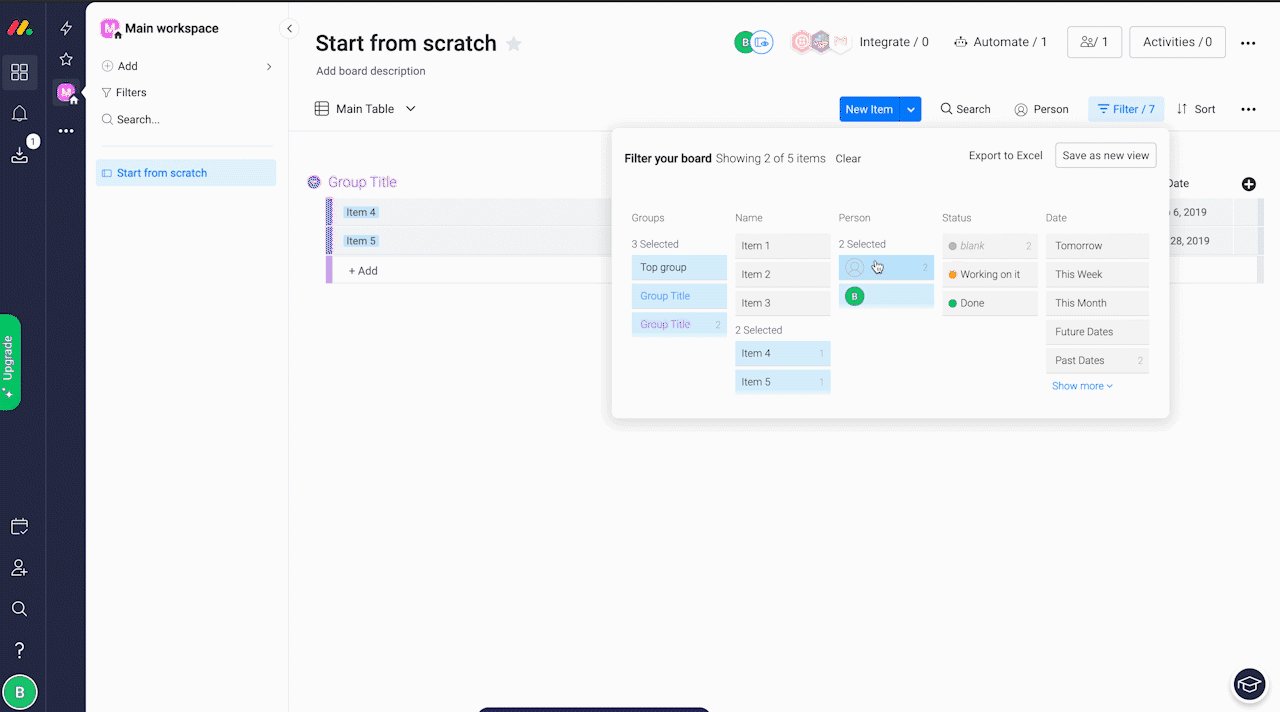
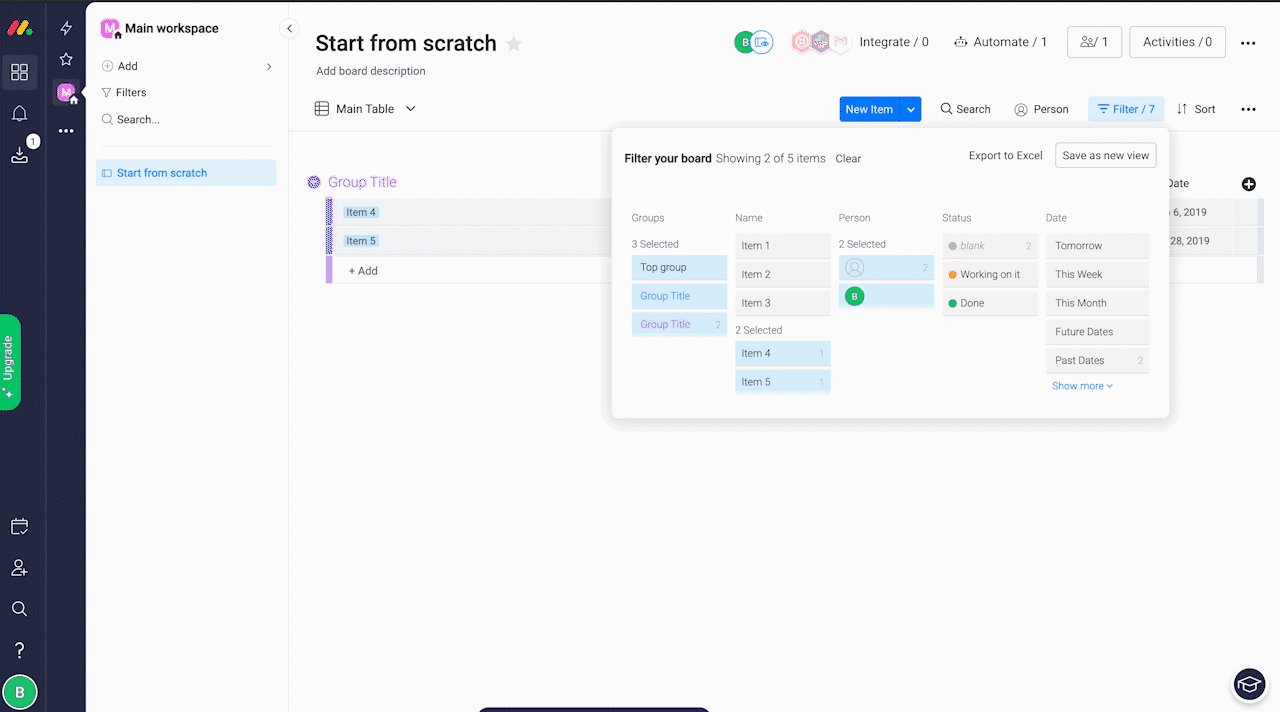
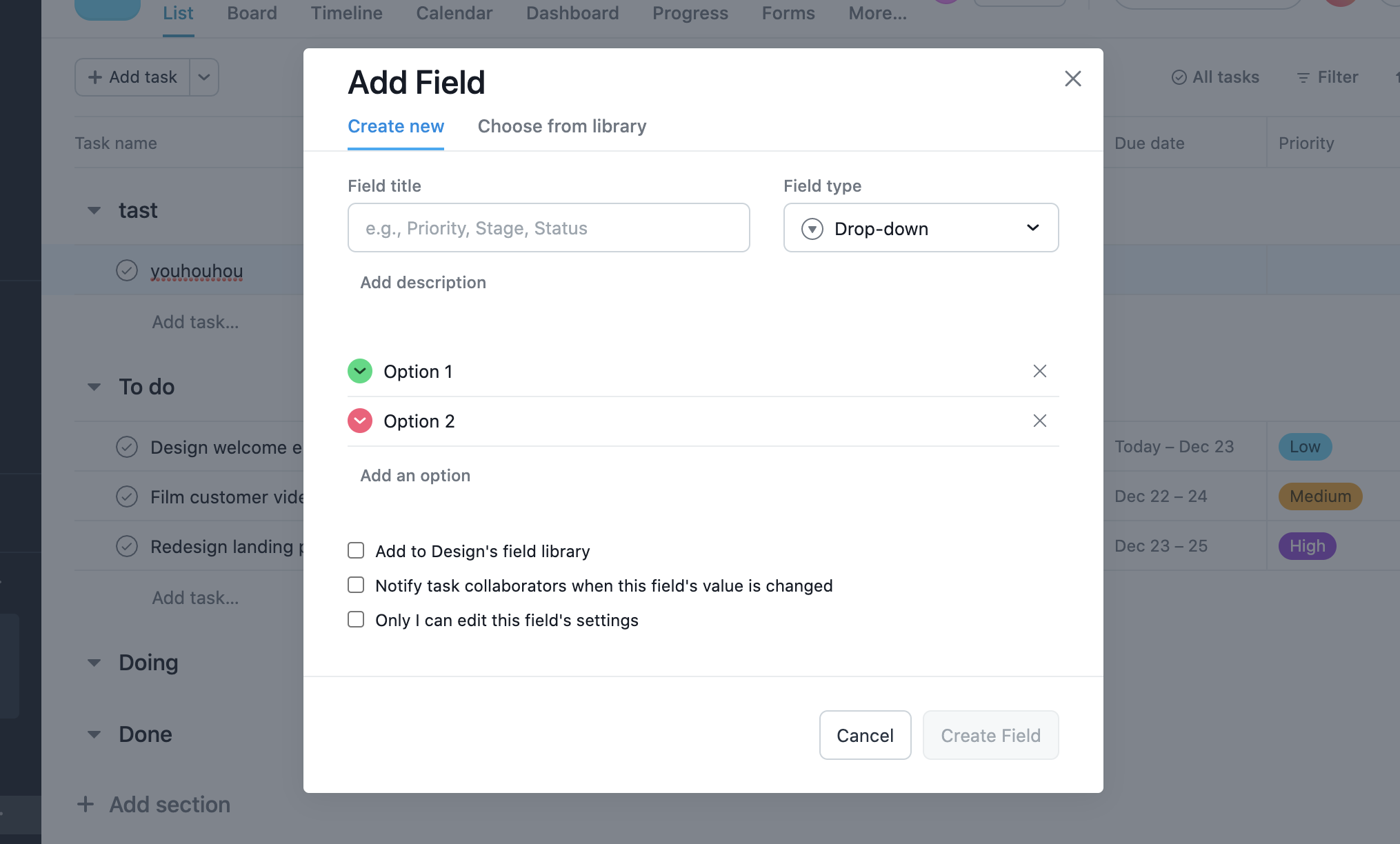
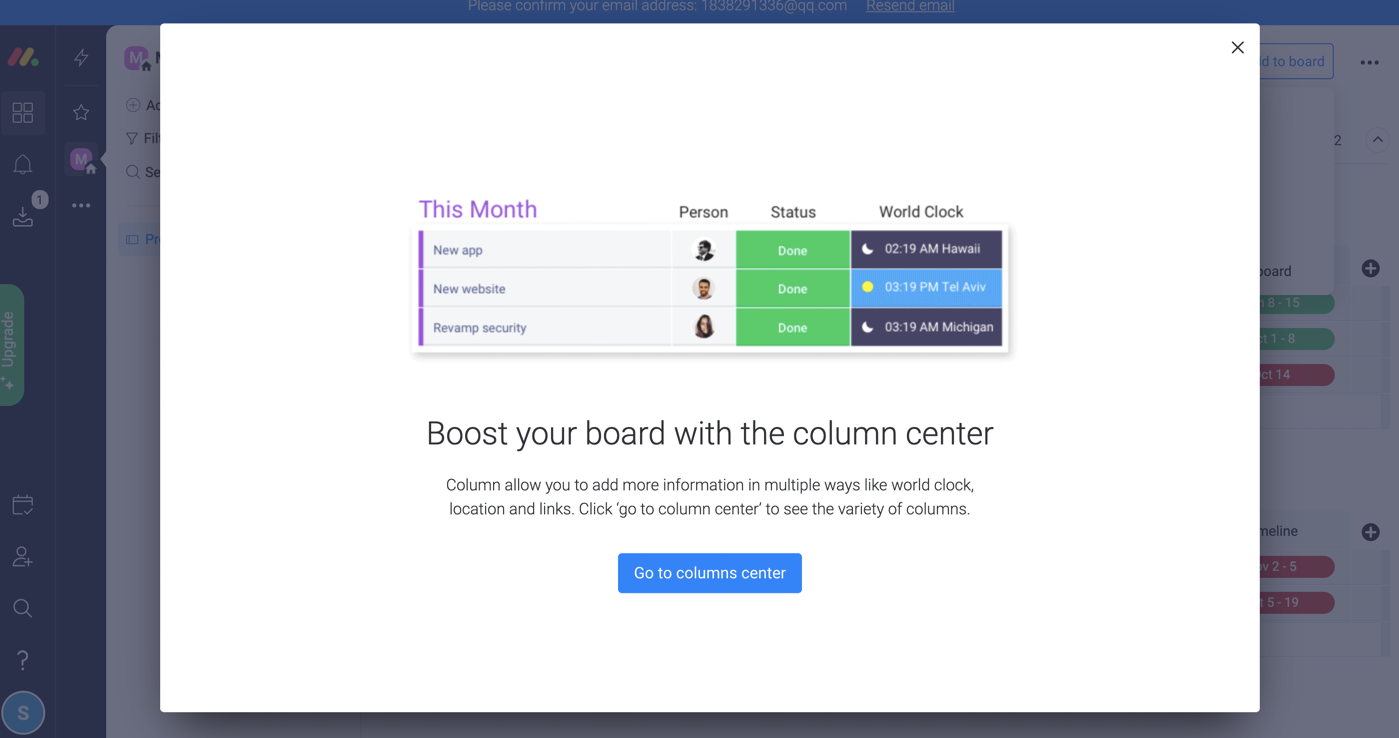
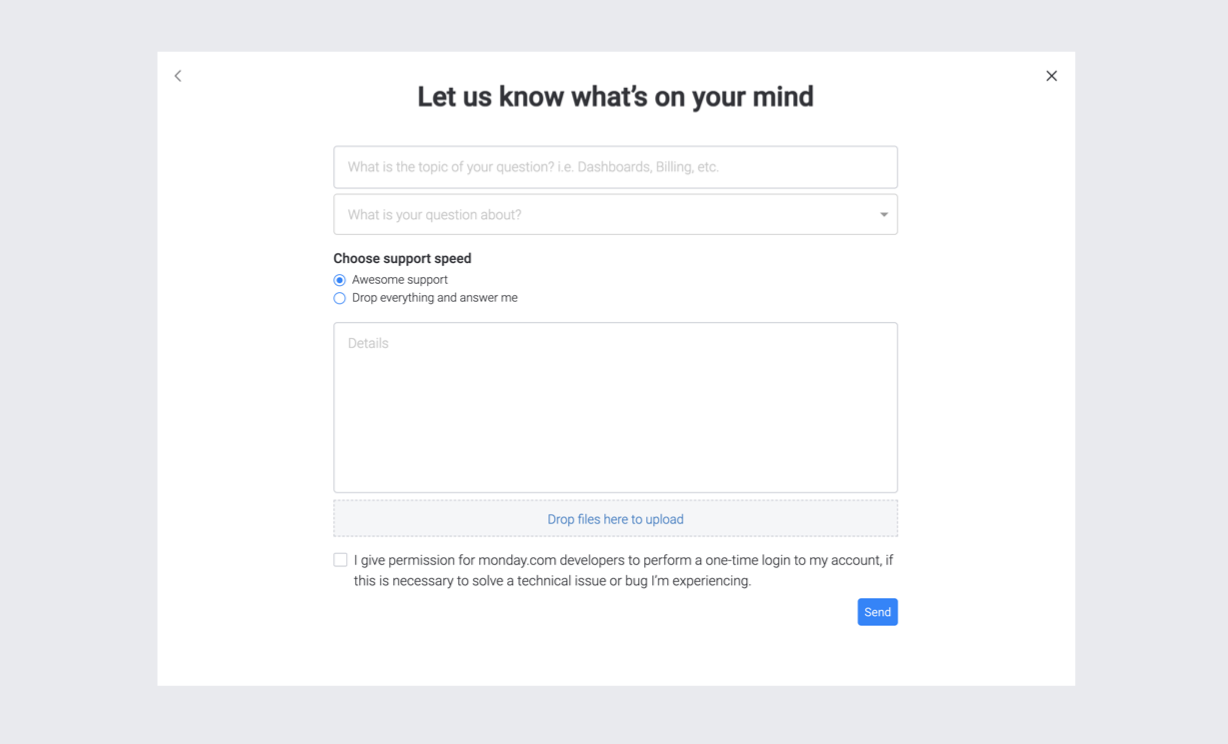
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

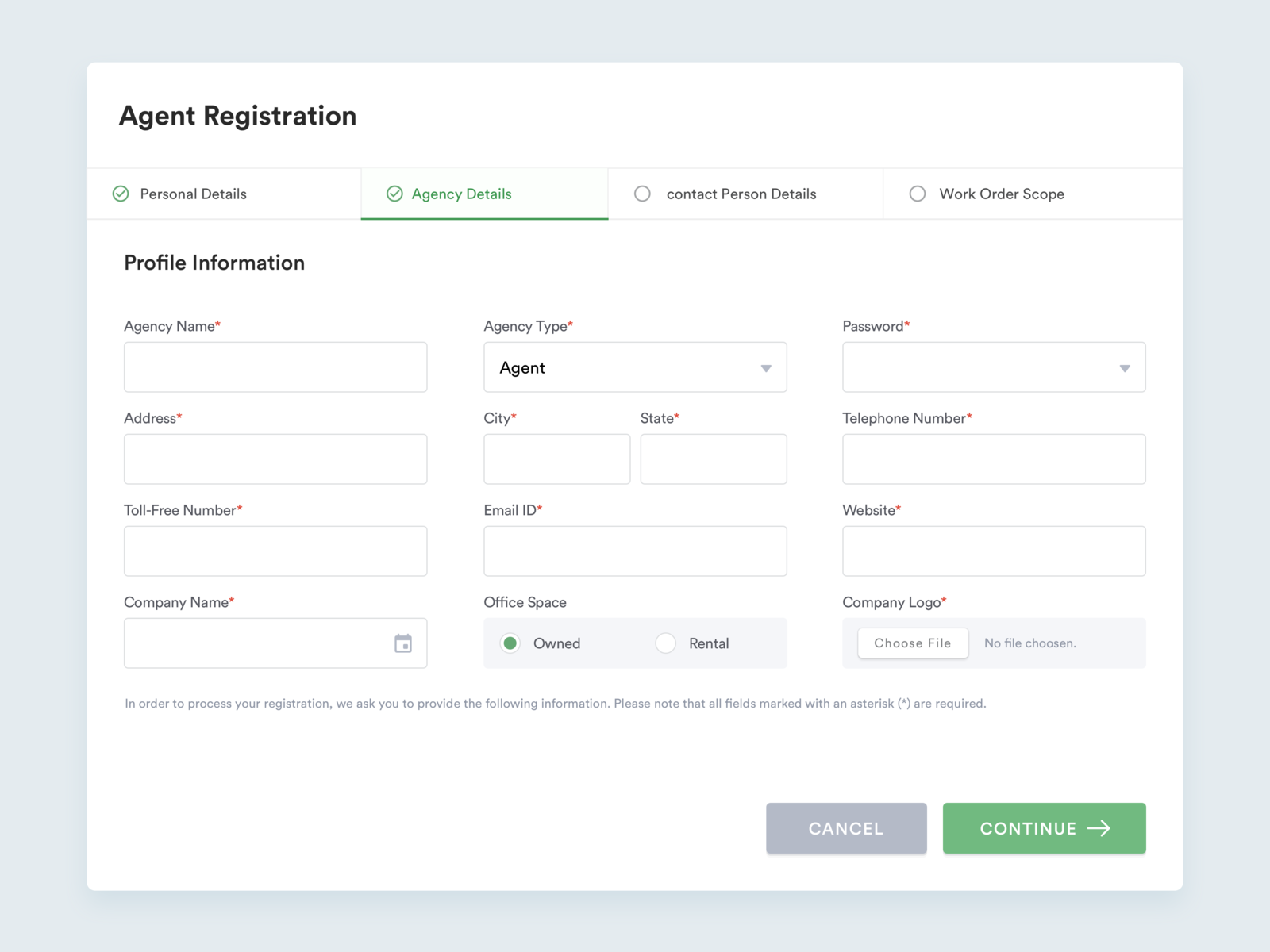
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
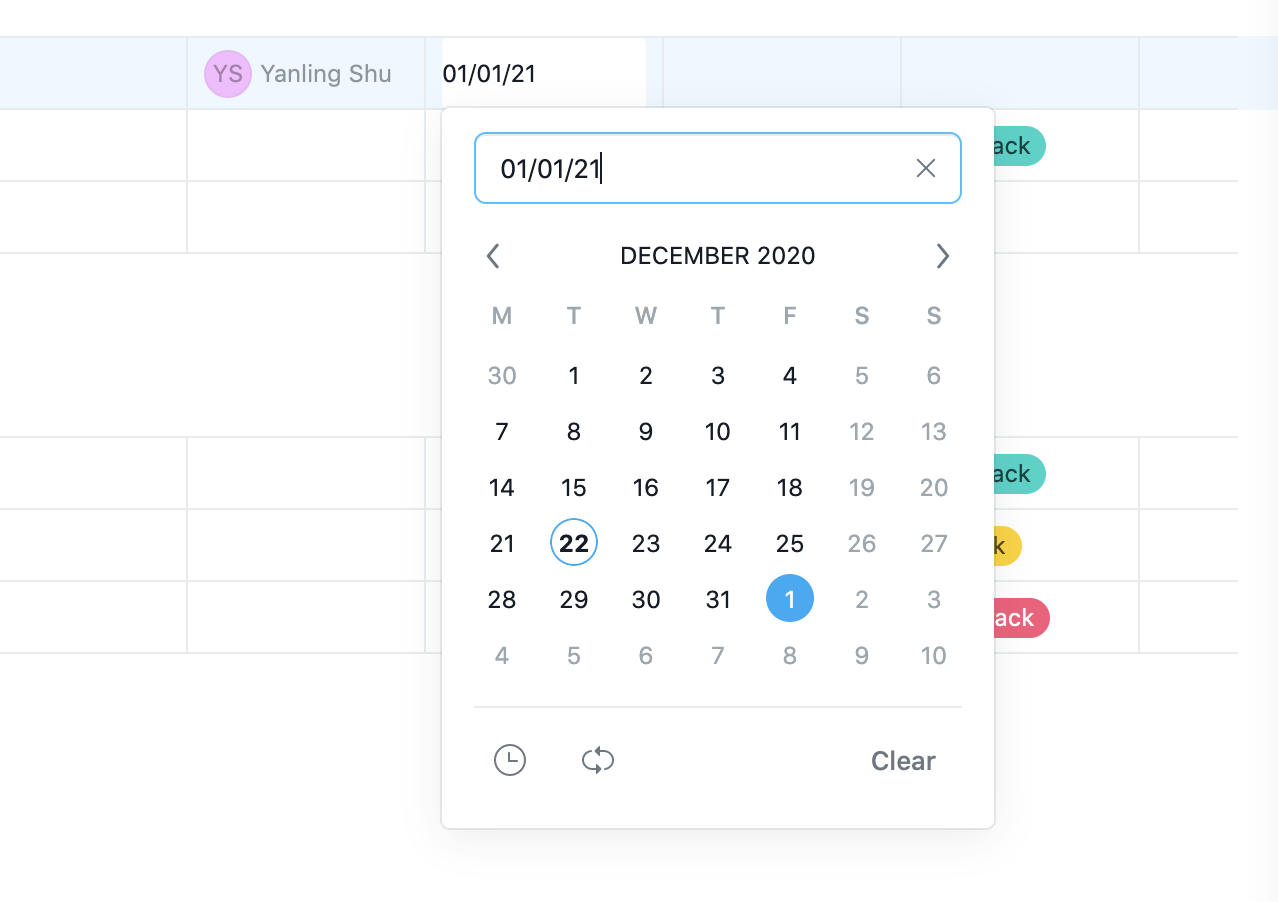
下图为实时生效的日期选择弹窗

下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

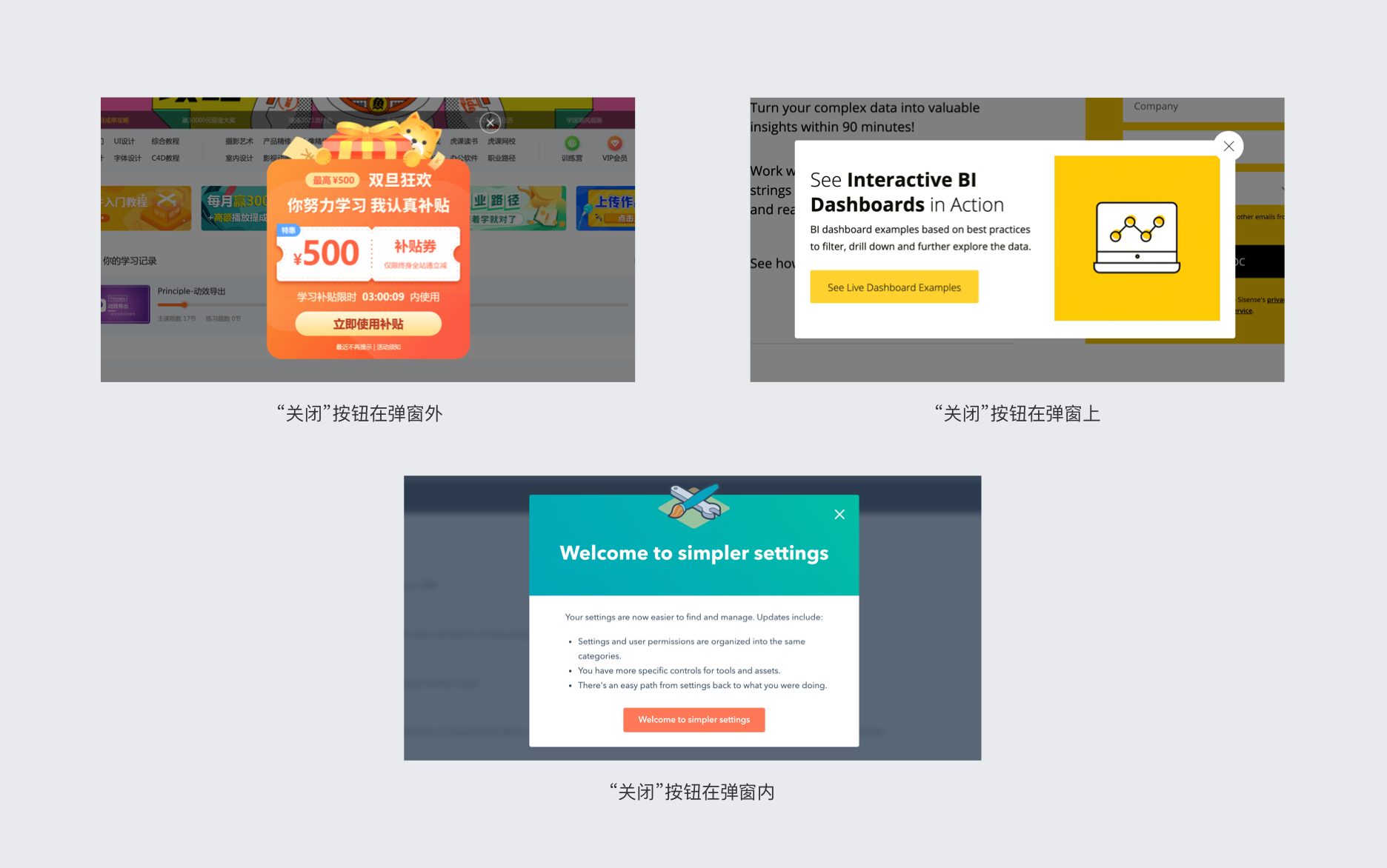
“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
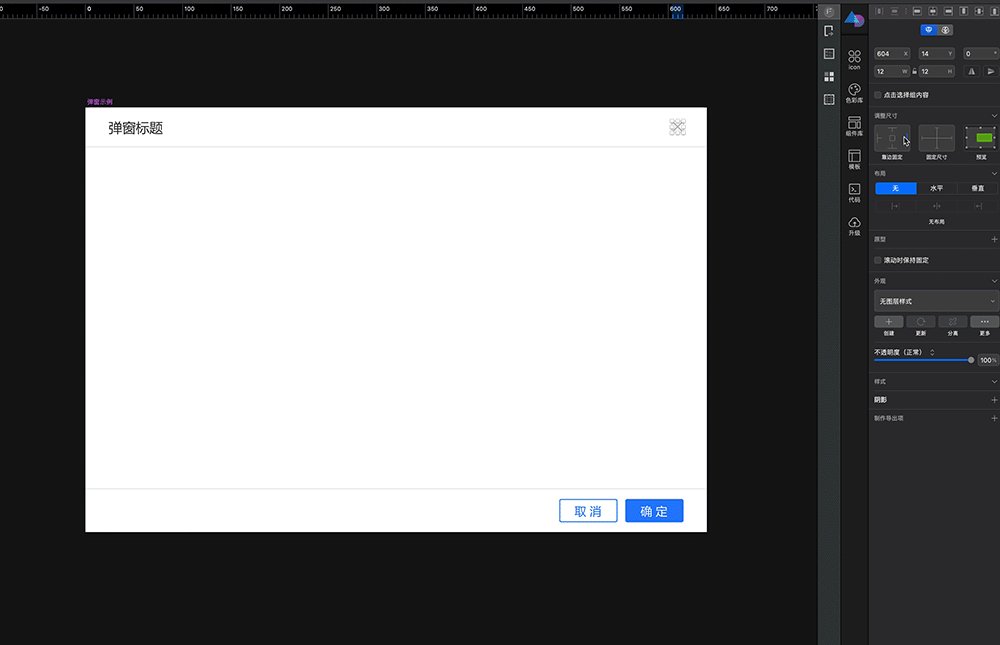
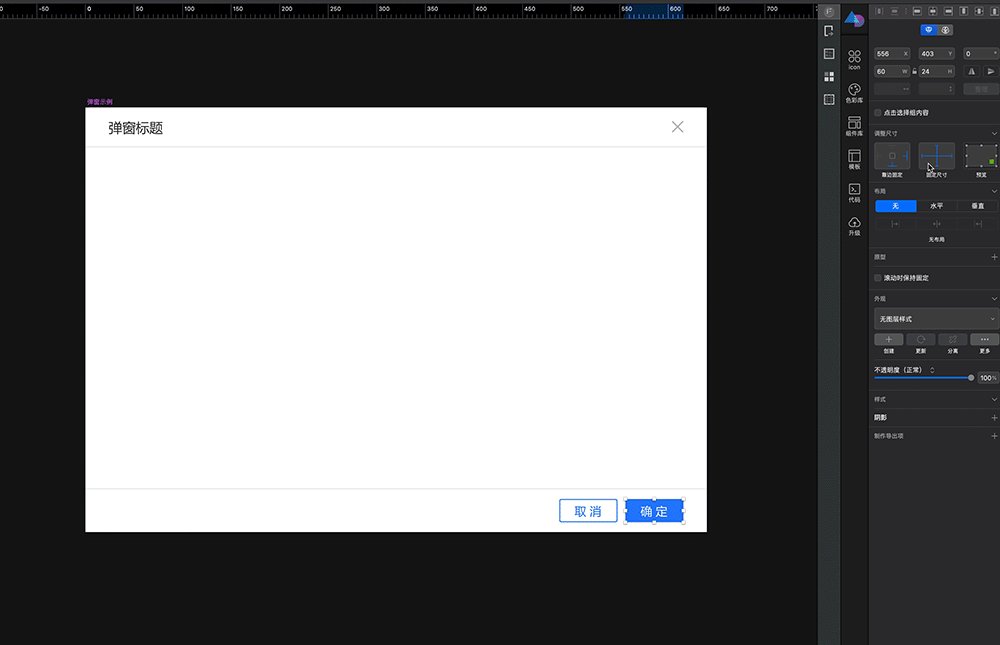
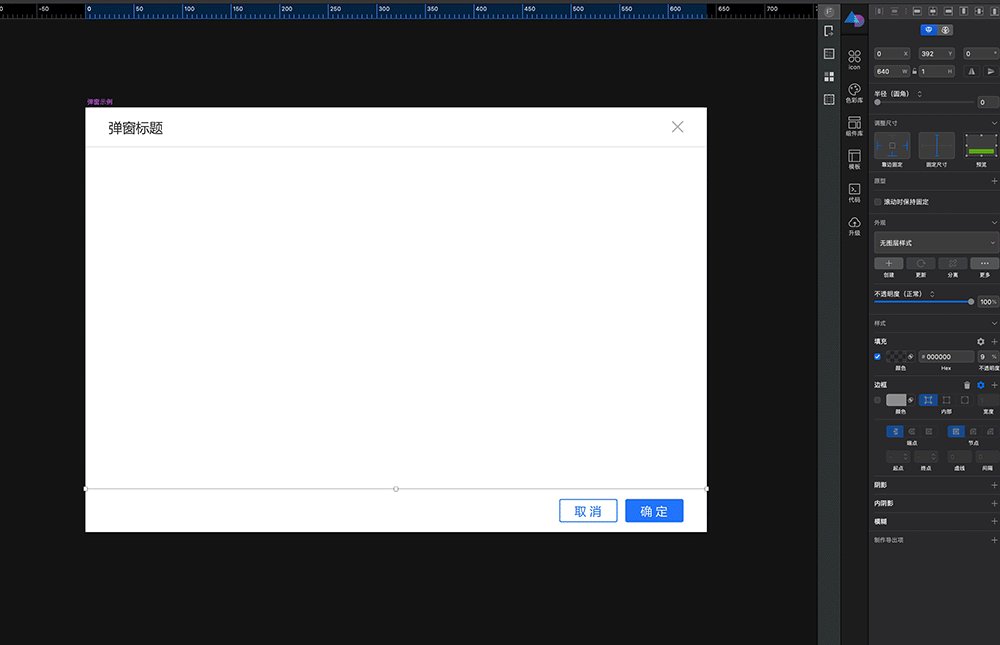
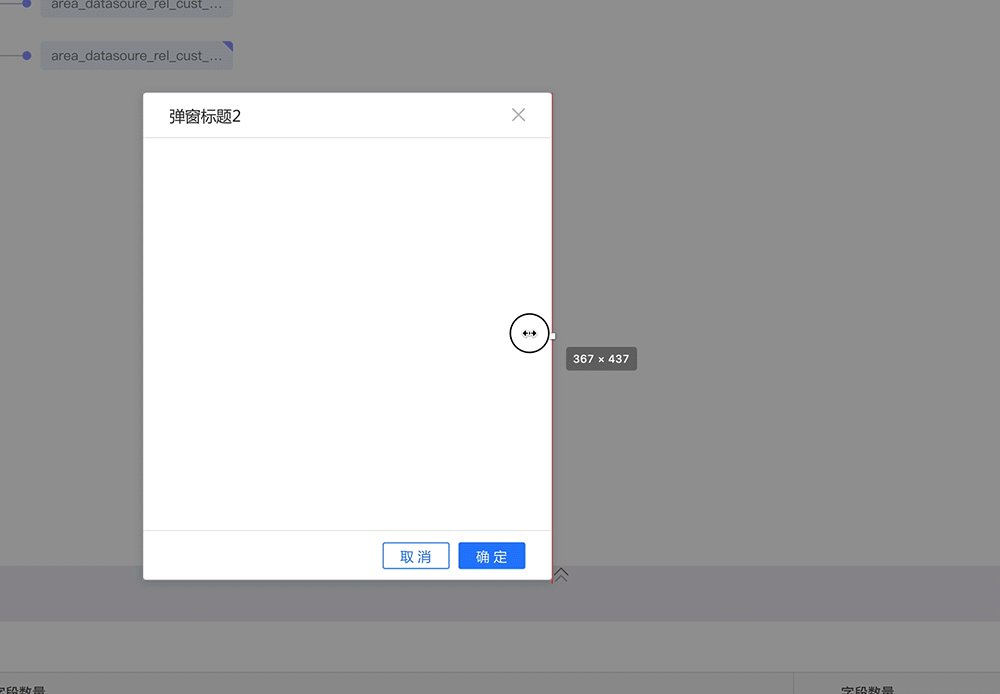
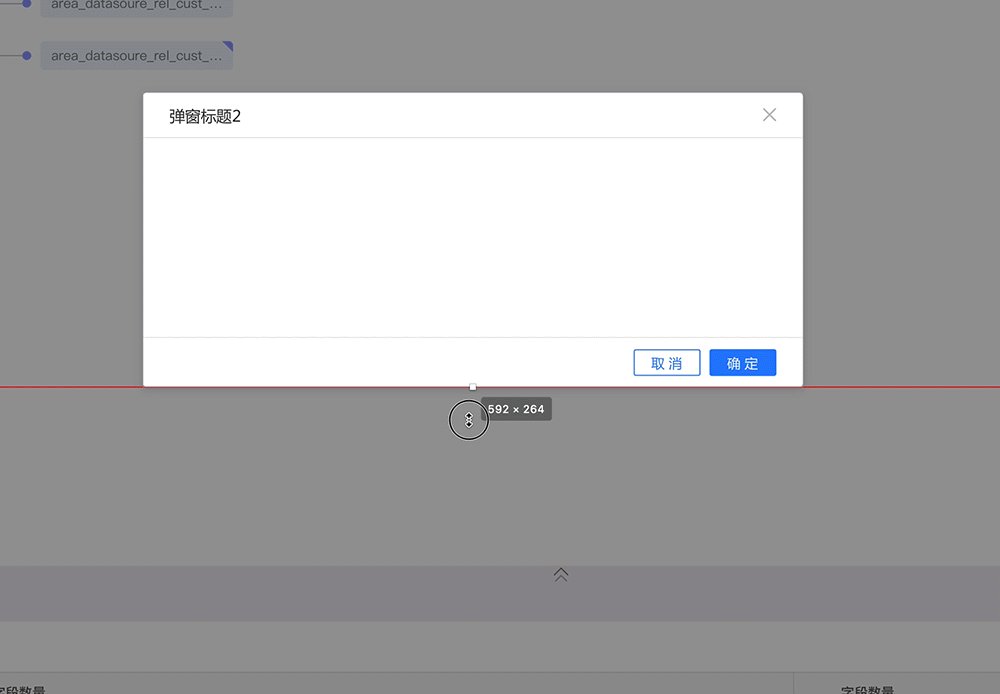
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
最后碎碎念一下,这是一篇从2020年跨越到2021年的文章,加上拖延症,写了很久...原本只打算简单的分享和总结,结果越写越多,越写越扩展。其中很多内容是自己在实际工作中遇到的坑中摸索出来的,做个总结也便于自己的成长,欢迎各位大佬们批评指正。
文章来源:站酷 作者:time不休
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家好,今天给大家带来的是配色干货系列之第三期!!超级干货!!
前两期地址传送门:

前面两期,主要分享审美的培养与提升、配色的技巧与习惯。本篇更为实在,主要分析有哪些经典的万金油配色组合,满足日常工作使用。
看完这篇文章,相信你对色彩的掌握,能更深一步~~干货建议提前收藏!喜欢记得给咱们公众号添加星标喔~~
1)经典搭配-黄配黑
色板 颜色组合
Yellow & Black
黄配黑的色系非常经典耐看,普适度也很广。我在公众号里写的一些文章,也经常采用这套配色。

这套黄与黑的组合很适合一些生活、社区、人文、情感等场景进行使用,情绪温和。如果你的设计,会被频繁的在这些场景里进行使用,那么不妨使用一下这套黄黑配色试试看。
比如以下这些案例:




这里也给出我经常使用的两组黄黑色板,一组更为活泼鲜艳,更具娱乐化。一组更为内敛,充满文化气息。
推荐组合色板①:

推荐组合色板②:

2)科技搭配-蓝黑白
色板 颜色组合
Blue & Black
这套色彩就不多说了,蓝色可以说是我非常喜欢的颜色之一了。从咱们公众号的logo,还有日常发文的封面,相信大家就能感受到。

蓝黑白搭配,可以说颜色是百看不腻,并且蓝色色相偏冷,没那么多情绪倾向,所以更能够让人心平气和的阅读信息,提升效率。因此也经常被用到科技、数据、社交、工具等应用场景。
比如以下几组案例:



关于蓝黑白,我也给大家推荐两组我很喜欢的色号组合。一组更为明亮,显得年轻活泼些,而另外一组则更加深沉商务,更为内敛。
推荐组合色板③:
推荐组合色板④:

3)CP组合-红蓝配
色板 颜色组合
Red & Blue
这套颜色组合,在近几年可以说是非常流行了。颜色比较浅的,有经典的马卡龙色组合,被广泛运用到年轻社交等工具场景。而颜色重点的,直播娱乐等秀场平台,也都大量可见其身影。

红蓝搭配,颜色的相撞导致色彩充满了热情与朝气,社交娱乐化产品的场景,非常适合这套色彩组合。
比如下面这些案例:




这里也给大家分享两套红蓝搭配的色板,一套略显温柔,另外一套则热情如火。
推荐组合色板⑤:

推荐组合色板⑥:

4)经典国潮-赤金组合
色板 颜色组合
Yellow & Black
这几年国潮风格也越来越受到大众所喜爱,而在国潮色彩的搭配中,赤色与金色的搭配。一方面红色中国味特色浓厚,而搭配上高档的金色,瞬间浓厚的精致国民画风,就出来了。
比如每年的集五福,就是非常经典的赤金组合,精致的同时,还非常接地气儿。




关于赤金,我也从潘通色里挑选出了一组很经典高档的色彩组合,色板色号也分享给大家。
推荐组合色板⑦:

推荐组合色板⑧:

5)尊显高贵-黑金色
色板 颜色组合
Yellow & Black
黑金组合相比其它颜色更显高贵,在很多知名的APP里面,也都是能看得到,比如淘宝的88vip,京东金融的小金库。这套色彩组合往往代表着商务、尊贵,高级,既内敛又隐蔽,通常被用到各类会员、金融等尊贵体系中。
比如以下这些案例




关于黑金里面的金色,也分为两种,一种颜色更为纯金,还有种偏向于玫瑰金,玫瑰金的色彩相对要更温和一些,没那么冰冷。这两套色板,我都分享给大家啦~~
推荐组合色板⑨:

推荐组合色板⑩:

6)其它色彩组合
色板 颜色组合资源下载
Yellow & Black
除了我上面分享的这五套经典配色,还有很多其它的色彩组合,也都非常优秀好看,比如上次分享的这些:

这段时间的积累收集,又更新了下面这些新色板。

还有很多,就不一一展示了。方便大家收藏,我把这些色彩组合的图片+色板文件,都进行了打包,方便大家直接借鉴这些色彩。

文章来源:UI中国 作者:UX小学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
疫情之下,很多零售商都开始经营私域流量,私域流量+传统零售的新模式似乎成为了保持市场增长的新药方,私域流量也对零售业进行了重新改造。本文将从三个方面对此展开分析,希望对你有帮助。

研究零售行业中的私域流量,有一个问题值得思考:是什么刺激了零售私域流量的发展?
今天,市场上移动互联网的流量红利消失,线下端人口红利的消失。包括零售业在内,大部分行业的市场性质,已经从增量市场过渡到了存量市场。
整个存量市场中,依赖过去传统的获客方式,获客成本在不断升级,导致商户之间的竞争激烈。即便各个平台之间没有形成自己的流量壁垒,各个商圈中的区位没有形成垄断。成本的不断升级,最终还是会刺激私域流量取代传统的获客,成为一种市场成交的新方式。
私域流量作为存量市场的产物,进一步得到发展的趋势非常明显。
一部分原因是受到了零售商品的属性影响,大部分的零售商品都是针对特定的用户人群需求设计,服务定向人群为主。所以大部分的产品有针对性,买一次A商品和买十次A商品的人,大概率是同一批人。
因为这种情况,让一个新客户买一次产品的成本,是要比让老客户再多买一次产品的成本,高得多。
增量时期,大部分商家都没注意老客户的运营,当产品慢慢触达到了市场边际,积累了一定的市场体量后,下个阶段更具有性价比的方向,就是前期一直被忽略了的定向人群的精细化运维,可提升复购性。
零售行业中,传统模式的消费者和商户的接触,往往是离不开:人、场、货的。同时一片区域内的线下超市和商店,只能服务这块区域的客流量,存在地域流量壁垒。
传统零售,消费者如果不去店铺、超市里面,看不到商品的陈列,就可能不会买牛奶、买饮料,就没办法形成交易发生。所以传统零售通过总代、分代、批发商,到零售商,开更多的线下店铺,打通更多的线下代理渠道,实现获客和成交。
但是私域流量+传统零售的新模式,会让市场重新审查传统零售人货场的模型。让重点经营的方向也会瞄准老客户线索的激活和运营,让老客户复购和带新。
购物场景从线下(低频率)转到线上的可重复性。
私域流量模式内,用户和商户之间的触点发生了改变,从线下迁移到线上。实体场景代入了内容场景,没有实体店,照样可以卖东西。
从一开始的人、场、货模式,变成了一种可重复性的“叫卖”模式:一个消费者在社群中、朋友圈、小程序看到了信息推送,正好刺激了购买欲望,就会产生交易。生意的本质是人与人之间的供需链接。传统零售和消费者的“触点”是线下店,私域流量+零售的模式的触点是线上的方式。
类似企业微信这种线上的方式,就帮助商户绑定了客户线索。不仅是缩短了商户和消费者之间的距离,这中间还带有社交属性,帮助客户更好地了解消费者需求,做好用户需求的细分。
这种逻辑我们叫做“触点营销”,和用户做朋友,让熟人关系变成卖货的渠道。
触点,是商户和消费者之间接触点,通过接触点传递信息和提供服务。(现在线上端习惯,用社群链接和服务消费者)
比如现在热门的社区团购,是私域+传统零售的典型模式。
原来小区小卖部的老板,观察到小区的住户每次都嫌弃买菜的时候,耗时长、不新鲜的问题,于是自己做团长经营私域流量,建立企业微信拉了一个买菜群,帮助小区住户们“便捷买菜”
因为更加近距离的服务住户,老板还可以记录自己老顾客的喜好,做好SCRM的标签处理:
一段时间之后,老板可以提前几天进行这些日用品货物的销售,给住户发一条信息:“你好邻居,今天的猪肉6折,刚从XX现宰的,你看要给你留一点吗?”这就是利用企业微信这线上端的触点联系,建立可重复性的模式。
这是传统零售很难做到的,因为传统零售没办法更近一步的接近消费者,所以自己手里是拿不到相关的数据,于是只能把钱都用在优质广告位、优质区域位上,抢占消费者的视野。
那些年为了公域流量疯狂烧钱的平台:

传统零售场景中,消费者买东西要么认功能,要么认牌子。但是私域模式的零售场景就不一样,今天的消费者情感消费颗粒度比以前更细,决策情况在发生变化。
情感和服务因素,会使决策发生的更加快。你身边的朋友和普通一个销售,向你推荐同样的一个物品,正常情况下,你选择相信你朋友的概率是要大过于选择销售的。
还是用小区小卖部老板的例子,当老板服务多几次住户的时候,老板和住户之间的信任程度会慢慢上升。(情感消费)
老板了解到消费者的采购米的喜好,可以尝试给他推荐同品类,但是高单价、味道好吃的大米。在有原来信任基础的前提下,肯定是有部分消费者愿意尝试下,因为消费者追求“美味”的需求比较大众化。
这种时候消费者的决策程度会由重度决策转向轻度决策,一句话概括就是:你办事我放心。
私域流量中,客户和商户的联系变得非常密切,人即流量,关系即渠道,熟人变熟客。虽然要成为好朋友这个门槛比较难,但是在消费者的决策中,中间的情感因素会影响到消费者的决策。让决策变的更加的轻度。
重要的是,信息触达的成本也降低了很多。据「加一私域」官方统计:以大众客户运营每年发12次短信类比,同样100万私域客户的群发触达每年至少节省20多万元营销成本。再加上朋友圈运营,每发送一条朋友圈价值3-5万元(按腾讯朋友圈广告1000人曝光 / 30 – 50元为例计算)
消费者在对商品进行购买决策的时候,有一个很大的通病:选择困难症。所以在传统的零售中,商品的陈列摆放也成了一门学问。贵的、销售额好的基本上都放在了展架的上面的位置。
同时很多的零售厂商为了博消费者的眼球,各种商品的包装也是非常讲究的。

这样做是为了让商品,第一时间出现在消费者的面前,提高成交转化的概率。大部分的消费因为有选择困难症,往往第一眼被看到的商品,这些商品的成交率比较高,这就是商品的“C位”效应。
在私域+零售的模式中,没有了线下店铺,内容是私域中商品的唯一的展柜。通过内容构建一个消费场景,实现“货找人”模式。
像很多的微商的朋友圈内容,就是构建这样的“货找人”场景。朋友圈和社群中的场景,营造的是一种“即时成交”,通过内容构建一种“冲动型的消费场景”,让交易的发生短、平、快(时间短、速度快、产品平民化)
私域模式中“货找人”,就要站在客户视角,与人近,就会离增长更加近。私域流量模式不是要一下干件大事,而是做对一系列小事;要做对一系列的小事,就要不停的细分,挖细节,挖每一个和消费者接触的点。
文章来源:人人都是产品经理 作者:阳俊Orlo
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品经理日常工作中最常听到的词就是需求,而产品经理的核心工作也就是把需求变成可使用的产品。那当我们接到需求时,我们是如何把它转化成产品呢?本文将从七个方面进行分析,希望对你有帮助。

首先我们先了解一下,在产品开发过程中所沟通的“需求”到底指的是什么。我们先举几个我们工作中常常听到的需求:
我们可以将平常听到的需求都归为这三类,产品经理需要做的就是将目标需求和业务需要转化为产品方案,然后交付给开发团队。
接下来我们将以羽毛球馆订场地这个业务需求,来拆解一下整个过程,看它是一步步变成产品方案的。
场馆运营部门提出一个需求,我们需要实现线上订场地。
业务需求的提出,肯定是为了解决某些业务问题。通过调研,现在纯线下订场的方式存在以下问题:
球友:
场馆:
业务问题定位了,后面的设计就要围绕这些问题展开,设计完后要回过来看有没有解决这些问题,否则一切都是徒劳的。
流程是产品设计的关键,梳理流程能让你对整个过程更清晰。梳理过程前,先要明确下订场有几个场景,因为每个场景的流程可能不太一样。通过调研和分析得知,订场主要有以下几种场景:
这里就要思考一下,我们这次设计是否要满足这5个场景呢?我们回到定位业务问题这一步,问题都是在想要运动的球友在订场时存在的,而方式e在线下的处理暂时并没有多大问题,再深入一步调研可了解到,包场都是直接线下谈好价格,这个价格也是可浮动的,然后将钱线下转给场馆,放到线上反而不灵活,所以我们就先不考虑线上实现这个场景。
Tips:产品经理需要学会做减法,并不是把线下所有业务搬到线上来,开发出来后发现并没有什么用,又浪费这么多资源。
将待实现场景确定下来后,我们需梳理每个场景的业务流程,这样才能对整个过程清晰。因为我们这次只是讲方法,所以就只拿场景a来举例,继续下面的分析过程。
我们梳理出线上订场流程图后,这时我们需要分析一下,这些环节哪些需要做到线上?

入场前:订场、付款、锁场肯定是需要做到线上的,产品的目标就是为了解决订场效率低的问题;
前台接待:出示订场凭证、校验订场凭证、开灯、放行这些环节并没有太大的影响效率。出示订场凭证、校验订场凭证可通过报手机号的形式解决。开灯和放行涉及到智能灯控和智能闸机的对接,没有这些东西业务也能跑的通,也能正常营业,这期也先不考虑在线上实现;
入场后:到点提示也涉及到智能设备的对接,先可人工提示。
Tips:产品经理需要定义需求的优先级,先把影响业务正常运行的问题解决掉,再来迭代优化。
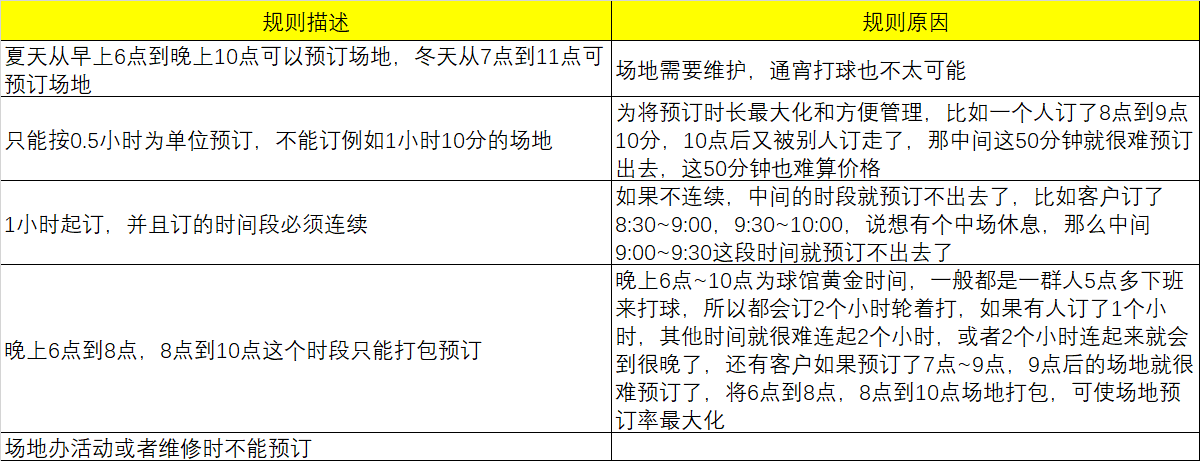
业务规则是运营部门为使业务正常运行而定义的,就算没有系统也是存在的。产品经理需要做的是把这些业务规则梳理出来,然后用产品的语言把它描述出来。还是以线上订场举例,场地什么时候可以订?订的时候有没有时间限制?价格会由哪些因素影响?可不可以退场?会员有没有什么特殊权限?这些规则听着是不是很乱,这就需要产品经理一条一条梳理清楚,梳理规则的同时还需要多问为什么要这样做呢,一来以后方便和开发等同事说清楚为什么这样设计,二来也能加深自己对业务的了解。
通过调研我们梳理出以下预订规则,但我们需注意以下两点:

以上只列举了线上订场的预订规则,还有退订规则、价格方案规则、会员权限等规则都需要一条一条梳理出来,这里就不一一列举出来了。
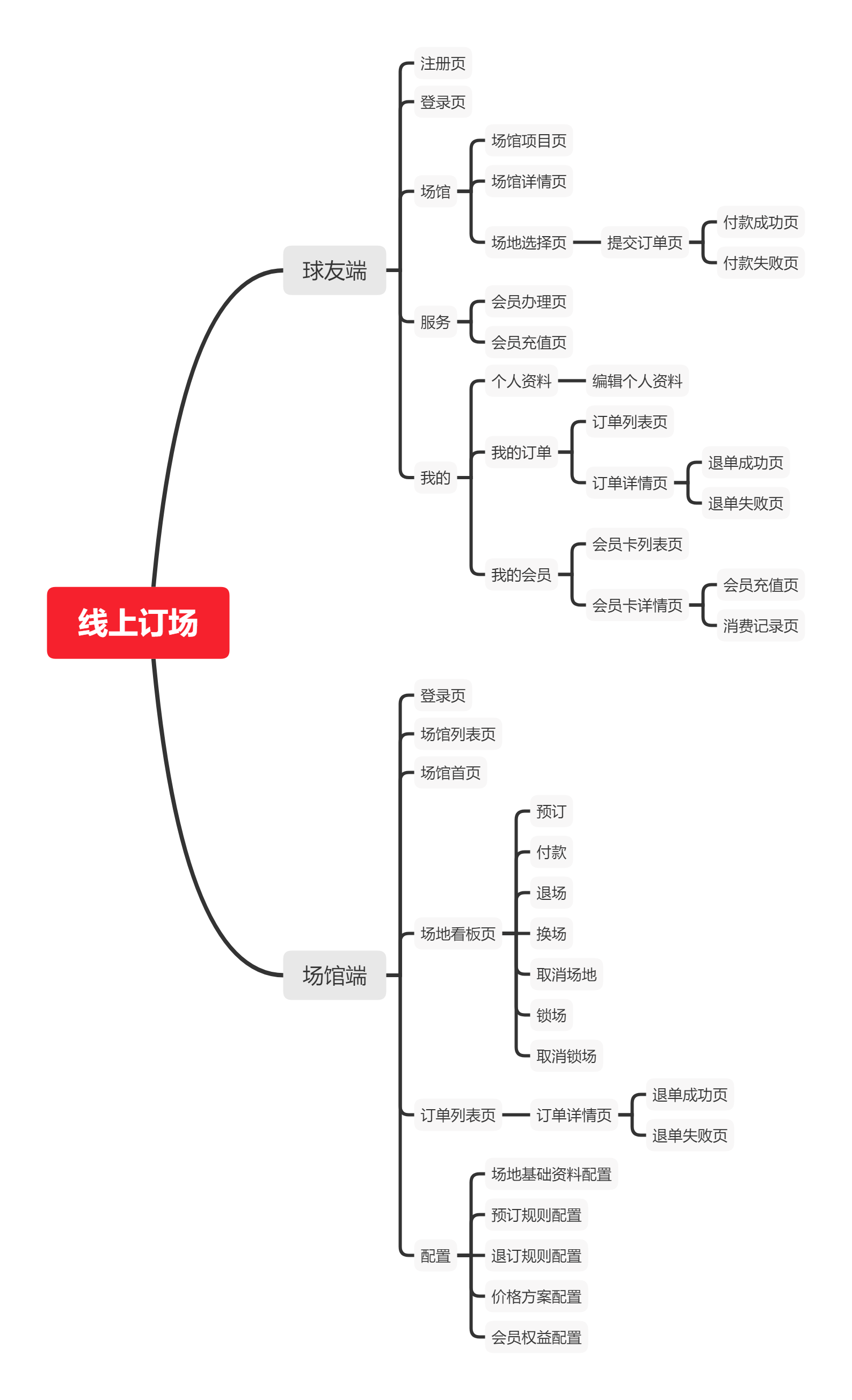
业务流程和业务规则都梳理出来后,就可以画原型了。这一步对产品经理来说,即简单又困难。简单是因为去想象具象的软件操作比思考抽样的业务逻辑更容易,难是因为画的原型最终要符合业务流程和业务规则,并且还要符合常规交互原则。
从业务流程分析,整个订场环节涉及到球友和场馆,那肯定要有球友订场端和场馆管理端。球友订场端刚开始也没必要做APP,做个H5放在微信公众号就可以了,还能引流到公众号。确定好用什么来实现后,我们要梳理一下线上订场有哪些页面,不要想到一个画一个,这样很容易漏页面。

Tips:刚开始设计原型时,尽量不要添加一些和主流程无关的页面,比如你觉得别人做了个VR查看场馆,你也要做一个,但是前期最重要的是把业务跑通,再来添加一些附加功能。
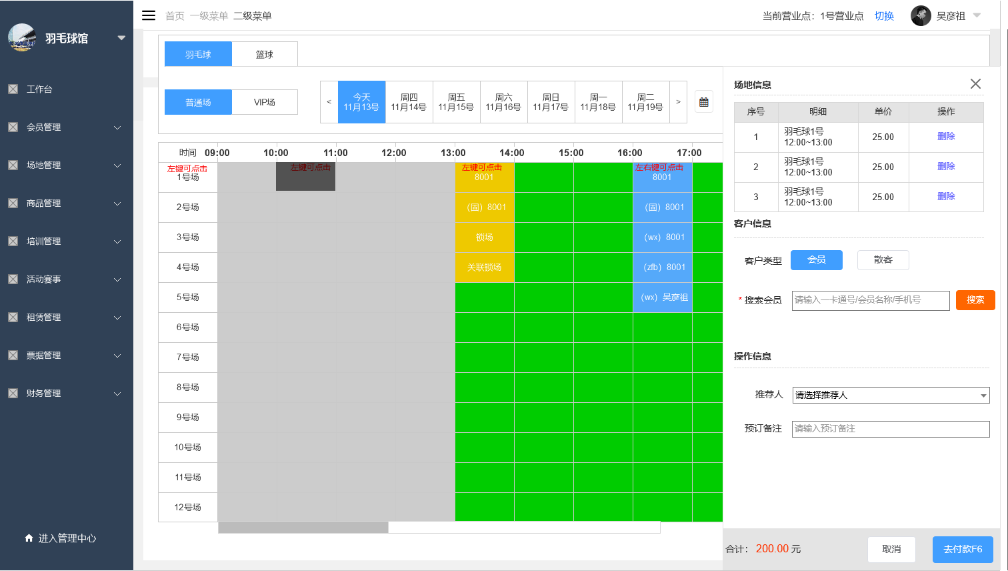
工具类产品原型设计多参考一下美团、淘宝等移动端产品,因为移动端产品发展到现在,已经培养了用户的操作认知,我们不用去发明轮子,让用户再重新去学习。


产品的原型出来了,可以给客户演示,让客户跑一遍整个流程,看先前提的业务问题有没有得到解决。如果有问题,再进行调整。其实让客户跑一遍流程也不能发现所有问题,只有在真正使用的时候才会暴露出问题来,但这一步也是不可少了。
PRD全称为Product Requirement Document,中文名为“产品需求文档”。其核心目的是帮助开发、测试、运营、产品人员理解该需求的背景和具体要求,减少产品实现过程中诸多不必要的重复解答,从而提升整体项目推进效率。当业务规则、业务流程、原型图都出来后,我们需要把它交付给我们的开发团队去实现,交付的形式就是PRD。这里就不阐述PRD怎么写了。
当接到业务需求时,变成产品的过程是:
以上只是个理想化的流程,产品经理并不是写完PRD扔给开发就没事了。包括后面的需求评审、跟进开发进度和问题、测试上线、迭代优化等,都需要产品经理主导。
文章来源:人人都是产品经理 作者:康力文
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com