

数据可视化是传达信息的最好的方法之一,它可以直观地呈现数据,快速吸引用户的注意力。但是如果设计师对图表设计的理解有偏差,在界面呈现上可能会对用户产生错误的引导,因此笔者结合自己的工作经验对图表设计进行总结,希望每位设计师都能成为优秀的数据搬运工。
下面我将从功能、交互和UI深挖图表设计的各个知识点,敲黑板划重点咯~
1.概念
图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。
如果说表格可以承载数据的全面性,那么图表可以完美展现数据的特点和变化,它对数据的解读能力是表格无法做到的。
2.使用场景
(1)比较数据差异情况。基于分类的数据,可以通过比较数据来了解不同分类的差异,比如柱状图。基于流程的数据,可以通过比较数据了解数据的变化趋势,比如折线图。
(2)分析数据关联情况。展现数据间相互关系和数据的流向。比如桑葚图。
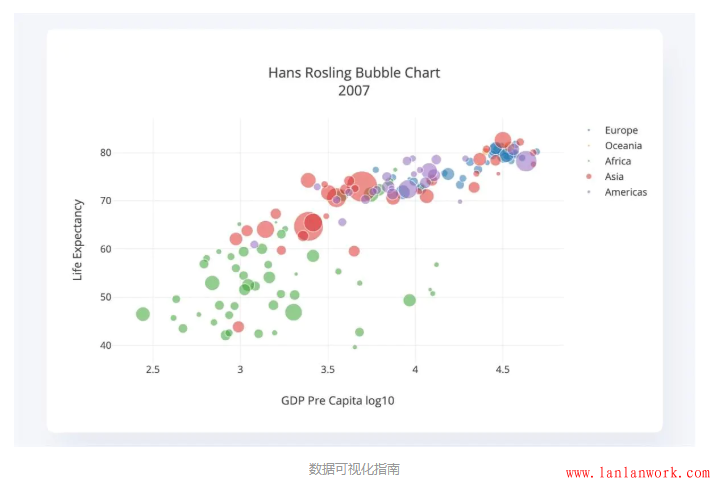
(3)查看数据分布情况。对于错综复杂的变量之间关系,可以通过图表来找出规律。比如利用气泡图进行回归分析。
(4)了解数据构成情况。发现各变量的占比情况,比如饼图。
3.原则

(1)轻量。众所周知表格是可以承载数据的全面性,但将相同的数据用可视化展示时,设计师总想将所有的信息堆砌在图表上,显得图表非常笨重,因此增加了用户的思考时间。在此建议明确你图表类型的特点,将主要信息呈现在图表上或者分层展示图表,比如数据钻取功能。
(2)直观。设计师应该将数据信息清晰而直观地表达出来,使用户一眼就能洞察事实,更快地发掘商业价值并作出决策。
(3)美感。缺乏美感的数据可视化仅仅是数据展示。美感包括两个部分,第一个部分是整体协调美,比如对图表中的各个元素(标题、网格、坐标轴、缩略轴、图例、提示信息、预警线和辅助线等)进行合理的排版和使用协调的配色。第二部分是局部细节美,比如设计师根据流行趋势给图表加上渐变色。
我将用一种最复杂的图表类型-双轴图当作示范。
1.标题。包括左对齐、居中对齐和右对齐。在选择某种对齐方式前,请兼顾图例的摆放位置。
2.栅格。包含点状、线状和斑马线。
(1)根据数据特点选择横纵向辅助线,横向引导线增强水平方向的导视。纵向引导线增强垂直方向的导视。
(2)线状建议用虚线,因为不是用户确定指向值。
4.缩略轴。包括滑面和滑柱。
(1)拖动滑柱滑动,增加或较少滑面,从而改变查看密度。
(2)拖动滑面滑动,保持滑面长度,进行前后移动。不改变查看密度,只改变查看范围。
5.图例。离散型数据包括横向排列和纵向排列,连续型数据包括连续图例。
(1)所有图表类型的排列方式要统一,所以要考虑整体的图表空间是适合横向排列,还是纵向排列。
(2)所有形式总长度超过内容区换行或换列。
(3)双轴图包含了2种图表类型,不同类型的图例样式要有所区分。
(4)连续型数据通过渐变色来展示数据大小的变化。
7.预警线。数据超过阈值就会报警,帮助用户监控数据。
(1)预警线建议用实线,并用警示的颜色引起用户的注意,最好用邮件或短信通知用户。
8.辅助线。用户设置某值作为数据参考进行比较,比如设置平均分为参考数值。
(1)辅助线建议用虚线,仅起参考作用。
1.加载方式。加载动画建议使用和图表相关的样式。
2.排除异常值。允许用户剔除高度异常点,因为异常值会影响用户对整个图表的分析。
3.数据钻取。单击某个数据可以看到该数据的详细信息,变换分析的粒度。
4.适配
(1)增减留白。图表大小固定不变,只是增减留白空间。
(2)等比缩放。图表的长宽都以相同比例缩放。
1.颜色
(1)颜色主题
1)深色背景。适合较少信息内容。
优点:可以通过布局建立良好的视觉层次,深层次地反映内容,而且视觉吸引力强,给人以高端的视觉感受。
缺点:可读性低。页面太过聚焦所以对留白的平衡要求较高。
2)浅色背景。适合较多信息内容。
优点:可读性高,增加了页面空间。
缺点:内容不聚焦,信息过少则页面显得太空。
(3)颜色生成规则。一个变量统一用一种颜色,再按配色方案依次出每个变量的颜色。 使得同一图表的色彩搭配和谐且具有美感。
(4)视觉缺陷。世界上有一部分人群有视觉缺陷,他们无法通过颜色来得到来精准地区分图表的维度和变量。作为设计师不能忽略这部分较为庞大的特殊群体。
设计师常用的PS和AI提供了模拟红色盲和绿色盲的校样设置,选择“视图—校样设置—红色盲型/绿色盲型”。
想要从根本上解决这个问题,推荐一篇腾讯设计师的文章信息图形中的颜色探讨—面向色盲人士友好的设计解决方案。
2.布局
视觉层级要符合逻辑层级,利用信息深度引导用户阅读。每个元素要保持一致,保证布局的整体协调。
3.插画
符合主题和整体基调,简单易懂,数据可视化具有一定的认知门槛,有时候需要插画来提高用户的理解力。
4.留白
信息过多容易造成视觉压力,合理的留白可以增强用户对信息的吸收能力。
5.字体
避免有个性的衬线字体,字体要保证清晰可见。字体大小适中,太小影响阅读,太大容易占用图表控件。普通字体大概12px,标题用14px。
1.使用大厂开放的图表库
图表库的图表类型丰富且统一,而且大大节省了开发时间,比如百度的Echart和阿里的G2。
2.在专业数据分析网站获取灵感
笔者刚开始学习数据可视化就是拿着数据表格不停地在竞品上摸索,作为一名用户去感受这些图表的交互体验。这里推荐一份数据可视化网站名单。
1.先懂数据,再谈可视化
为此我们要了解图表类型的适用场景和局限,可以看33种经典图表类型总结,轻松玩转数据可视化。了解这些可以帮助大家通过UI设计更好地展现图表的特点。比如展示各地区的人口密度,可以用柱状图来展示,但是我们发现用地图会更加接近用户的期望。
2.为了数据,过度可视化
很多时候设计师在图表上很难展现自己的设计功力,从而会给图表增加过多的视觉效果,比如3D效果。
3.真实数据,友好可视化
数据产品不要试图去掩盖问题,而要反映真实数据,暴露问题,并且和用户一同解决。比如对数据阈值进行监测,预警线就是很友好的可视化方式。
转自:简书
作者:idatadesign
链接:https://www.jianshu.com/p/816f10b7d594
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的设计师需要和数据打交道。尤其是想要做B端的设计师,数据可视化更是必不可少的一个技能。数据可视化,可谓是越来越体现一个设计师的专业能力。
因此掌握数据可视化能力,是面向未来的设计师所必备的能力。然而尴尬的是,国内没有一款针对于教学数据可视化的全套解决方案,这让很多渴望学习的设计师摸不着头脑。所以这也促使我开启了这个系列――「设计师需要了解的数据可视化」,希望能够给大家带来一些不一样的内容,为大家梳理一个完整的数据可视化框架。
今天带来的就是这个系列的第一篇,数据可视化的概念以及数据可视化设计的基本准则。最近一直在做国际外包,时间非常的零散,而写逻辑性强的文章又非常耗费精力。所以从开题到现在,用了将近2个月的时间才将这篇文章彻底收尾。全文总计25000字左右,阅读需要20分钟左右,干货满满,请大家做好准备。(如果没有时间,我之后我也会将该内容录成音频,如果有兴趣,可以持续关注我)
什么是数据可视化
数据可视化就是借助视觉的表达方式(不局限于文字),将枯燥的,专业的,不直观的数据内容,有趣的、浅显的、直观的传达给观众的一种手段。
非设计师在制作数据可视化时,往往会因为重点突出数据的重要性,而让可视化图表变得枯燥乏味。而设计师在制作数据可视化时,又会因为过度注重绚丽多彩而让数据的呈现效果大打折扣。所以在这种大环境下,催生出了数据可视化行业。作为设计师,如何拥抱这个新兴的行业,如何把握设计与功能之间的平衡,从而更好的沟通与传达信息,即是本文的重点。
信息图表,就是数据可视化后产生的结果,就是我们在工作汇报中,项目介绍中,以及后台系统中经常见到的数据图表。信息图形由信息和图形两个词语组成,它被称之为「信息图形」(Infographics或Information Graphics)。
信息图形最初是在旧的纸质媒体上刊登的,更加有助于人们理解新闻信息的可视化内容。
信息图表的分类
根据木村博之的定义,从视觉表现形式的角度,将「信息图表」的呈现方式分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)、图形符号(Pictogram)。
1. 图解—主要运用插图对事物进行说明
文字有时候是一种匮乏的信息传递方式,而可视化的方式,则是人类最本源的一种信息传递方式,图解就是将很多无法准确或用语言传达的内容,以生动形象的图形解释出来。下图是一张经典的对于咖啡种类图解,38种咖啡配方,不必要用多余的文字解释,直接用图解表示,简单明了,清晰易懂。
2. 图表—运用图形、线条及插图等,阐述事物的相关关系
图表通常用于简化人们对于大量数据之间的关系的理解。人们通常理解图表会比理解数据要快很多。图表和图解唯一的不同点在于,图解是用可视化的方式去传递信息,而图表则是用来去阐述信息之间的逻辑关系。流程图就是典型的图表。
下图是一张宠物狗的进化图,用巧妙的方式清晰地向我们传递了,狼是如何被人类驯化成不同种类的宠物狗的。
3. 表格—根据特定信息标准进行区分,设置纵轴和横轴
表格是按照行和列或者采用更复杂的结构排列的数据,表格广泛应用于通信、研究和数据分析。其实表格并没有一个确定的定义,它会因为不同的行业和谈论环境而存在差异.
4. 统计图—通过数值来表现变化趋势或者进行比较
统计图是根据统计数字,用 几何图形 、事物形象和地图等绘制的各种图形。它具有 直观 、 形象 、 生动 、 具体 等特点。统计图可以使复杂的统计数字简单化、通俗化、形象化,使人一目了然,便于理解和比较。因此,统计图在统计 资料整理 与分析中占有重要地位,并得到广泛应用。
下图是大城市通勤的时长统计,通过这些柱状图,我们能很清晰的看出各个级别的城市通勤时长的比例关系,并了解他们的拥堵时长和非拥堵时长分别是怎样的情况。
5. 地图—描述在特定区域和空间里的位置关系
将真实的世界转换为平面,在此过程中必然要讲一些东西略去。实际上,要说「省略」是地图上最关键的词也不为过,无论是哪种信息地图,最重要的是让用户找到想要看到的信息。
信息地图也可分为两大类:
第一类,将整个区域的布局或结构完整呈现的地图。
第二类,将特定对象突出显示的地图。
以下是美国各州拥有枪支人数占总人数的百分比统计图。
6. 图形符号—不使用文字,直接用图画传达信息
所谓图形符号(也就是我们常说的icon),基本就是通过易于理解、与人直觉相符的图形传达信息的一种形式。生活中处处存在图形符号,包括地铁站出入口上的地铁标识,路边的指示牌与限速标识。人们会约定俗成的运用一些符号来代表一些固定的意思,比如厕所门口的男女标识,很多商店为了个性化设计,使用了不常用的符号来表示男女,这会给消费者造成很大的困扰,因为这脱离了他们常见的理解范围。
图形符号的设计原则是尽可能不使用文字,其作用有两条:
避免语言不通造成的困扰。
更便捷的、更清晰的传递信息。
多年来,最经典的图形符号应用案例可以说是奥运会和残奥会的运动图标了。图形符号可以说已经成为奥运会和残奥会的重要组成部分,就像火炬传递和运动会LOGO一样,从赛事门票到奥运村的品牌,图形符号都在被广泛使用。
下图即为东京奥运会的运动图形符号(局部)
达到数据可视化目标的基本方法
目前我们工作中经常遇到的数据可视化,大多数是制作数据图表(即统计图 Graph),所以我们本文的主要教学内容也是围绕着如何制作统计图来说。
制作统计图的过程可以被四个步骤,分别是:明确目的、选择图表、视觉设计、突出信息。
明确目的:明确数据可视化的目标,通过数据可视化我们要解决什么样的问题,需要探索什么内容或陈述什么事实,并选择合适的图表。
选择图表:围绕目标找到能提供信息的指标或者数据,选择合适的图形去展示需要可视化的数据。
视觉设计:以可视化的手段将数据转化成有趣的设计语言。
突出信息:根据可视化展示目标,将重要信息添加辅助线或更改颜色等手段,进行信息的凸显,将用户的注意力引向关键信息,帮助用户理解数据意义。
1. 明确目的
大多数情况,明确图表本身要达到的目的,比制作好图表本身更加重要。如果对数据认识不清,就会造成2种结果:
无法拟定合适的图表标题,从而使读者失去阅读图表的兴趣。
无法选择出正确的可视化方式,从而使图表难以理解。
知识点 01:好的图表标题 ―― 等于成功的一半
大多数图表都需要一个好的标题,这样才能让面试官知道他们在看什么。
标题应该是一个结论,是你希望面试官从中获得的信息(有意义并且有趣的部分),而不仅仅是对图表展示内容的概括(即无意义且无趣的部分)。
2. 选择图表
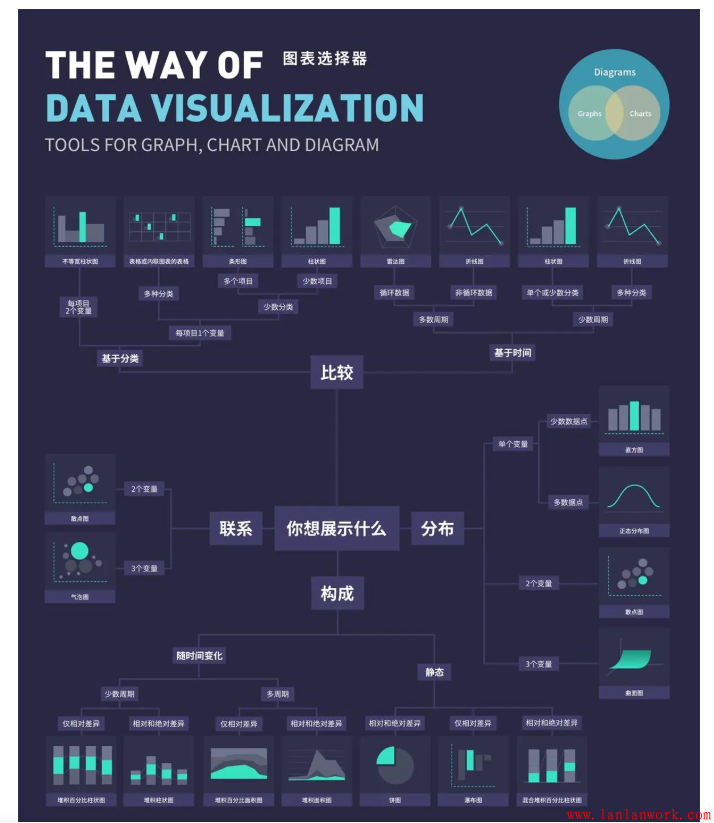
Andrew Abela 根据统计图的主要功能,将所有的统计图分为了四大类:比较、联系、分布、构成。在其资料的基础上,我制作了一套更适合设计师的「图表选择器」(The Way of Data Visualization)。

所以作为新手的我们,只要能熟练掌握这六种图表,即可应付大部分的使用场景,而对于我们这种更专业的人士来说,上述的「图表选择器」能够大大提高我们的工作效率。
3. 视觉设计
接下来也是数据可视化中最重要的一步,视觉设计。很多时候我们在设计图表时没有既定的规则,全凭借在平面设计和UI设计中获得的知识来进行设计。但之所以数据可视化被单独细化成一个类别,并在国外蓬勃发展,甚至衍生出了专业的数据可视化设计师,就证明在数据可视化领域,很多规则是与其他设计不同的。
一个最简单的例子,市面上大多数的配色方案都在数据可视化领域不适用。
毫无包容性的配色方案
首先,适用于数据可视化的配色方案,一定在明度上是有变化的。很多配色方案不仅不具备这种特性,甚至不会考虑包容性。UI设计的配色方案看起来都很绚丽多彩,但是很明显,他们是为了用户界面而设计的。色盲人士往往很难去阅读那些运用了低包容性配色方案的可视化图表。
没有足够多的颜色种类
另一个问题就是,大多数配色方案并没有足够多的颜色种类。
在构建一套完整的可视化图表时,我们往往至少需要6种颜色的调色板来进行设计,我们见过的大多数配色方案并不具有这么多种颜色。
虽然这些配色方案同样绚丽多彩,但是他们不能灵活应对图表中复杂的信息层级。
难以区分层级的配色方案
渐变配色方案可以轻松解决上述两个问题(颜色之间有明显的对比,且可以无限细分颜色种类)。但很抱歉,这样的配色方案同样不适用数据可视化,我们举一些简单的例子大家就可以明白。
这些渐变色看起来没什么问题,但是当我们选择其中一个,将其颜色分类扩充到10时,问题就出现了。
你能区分出最左边的4个颜色之间有什么差别吗?恐怕很难。
前面的阐述,大多数是为了让大家对数据可视化有一个清晰的概念。在「视觉设计」这一章我将重点讲解,数据可视化(即图表制作时)需要注意的设计准则。下面的内容主要解决大家在数据可视化中所遇到的三个问题。
如何制作数据可视化图表?
如何快速的制作数据可视化图表?
如何制作一份兼具实用性和美观性的数据可视化图表?
适用于所有图表的制作规则
1. 图表中的线条
有无刻度线
当数据的数值非常重要时,一定要使用刻度线来让观众更清晰的了解数据。
如果你的听众只需要了解A数据大于B数据,那么刻度线是没有必要的,只需在坐标轴上使用小刻度即可。如果你的读者要花一些时间在柱状图上并感兴趣A数据是45.65而B数据是37.66,那么使用刻度线将有助于他们理解。
刻度线的颜色
如果确定要使用刻度线,则需要使它们比作为实际数据的点或者线条要层级低。因为这些刻度线也属于背景的一部分。
总结来说,不要使用全黑或者全白的线条。如果你的背景颜色是白色或者浅色系,那么你应该让你的线条灰一些。你也同样可以让这些线条变成亮灰色,点状或者虚线.
负空间的刻度线网格
你也可以使用灰色的背景,然后将刻度线反白。这是一种很好的利用负空间做设计的方法。或者刻度线可以用稍微偏黑色一点的灰色,因为很明显这样会让刻度线更融入背景一些。
坐标线
坐标线应该比刻度线,线条更粗,颜色更深,才能让整个图表显得更有主次的区分。
2. 选择合适的坐标上下限
选择合适的坐标下限
一般来讲,我们应该把我们的坐标下限设置为0。
有人会问,这样的话我们的数据就会变得没有那么起伏变化了。那可能是因为你的数据本身就没有那么长势喜人。
但同样,其实很多事情可以反过来思考,之所以有人愿意不把坐标轴设定为0为起点,其实就是为了在视觉上让人形成对比强烈的感觉,从而突出业绩。这种方法的使用因人而异。
比如在小米的发布会中,为了对比,小米把数据的下限起点设置为了10000,从而使小米的跑分数据看似跑赢了友商一倍还多,但其实小米的数据增长,只比友商高出了25%。
再举个例子:这张条形图也是经福克斯新闻准许使用的。
3月31日目标的值为7,066,000,比6,000,000高17.8%,然而第二个柱形几乎是第一个柱形长度的三倍。
这也同时提醒我们要注意,在观看别人的图表时,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
同样的,有些人为了汇报业绩,也会使每个刻度的跨度不一致,从而提高柱状图整体的对比度。这种情况也应该多留心观察,不要被表面的内容所迷惑。
选择合适的坐标上限
坐标轴中另一个需要注意的点即为坐标上限。上限界定的方式有两种,可根据需求自行判断。
如果只是为了比较各个数据的数值,可以用数据的最大值作为坐标轴上限。
如果是需要将数据与某个最大值比较,则用此最大值作为上限.
3. 刻度值
虽然Y轴的刻度值标签通常放置在刻度线的最左边,但我们也可以把它们放置在其他的地方,比如刻度线的顶部。(但此时一定要把握好亲密性原则,稍不注意就会引起观众的困惑,这也是我们经常会在看其他图表时遇到的问题,到底刻度值标记的是哪一条刻度线?)
刻度线和刻度值相辅相成,这会让图表看起来更加规范。刻度值放置在哪里无所谓好坏,只是需要根据不同的场合加以使用。
间隔均匀
在坐标轴上应该使用均匀的跨度0,5,10,15,20,而非不均匀的跨度0,3,5,16,50。这里即呼应上方「坐标轴下限」中的最后一点,有时图表制作人也会用不均匀的刻度来蒙骗我们对数据产生误解。
当然,此处的举例只是夸大了错误的效果,现实生活中的不均匀刻度往往更加隐蔽,需要我们仔细去甄别。
不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用以下方法进行解决。
4. 数据的处理与排序
我们在每次制作前都对数据进行排序,而不是随机排布。这样我们可以在图表中为观众展示更多信息,即某个数据在总的数据库里面的序列。
大小排序
我们还是从一系列国家的数据开始。
目前的排布很随机,或者是按照字母表排序的。接下来我们要按照数值从大到小进行排列。
我们随机挑选一组数据,比如玻利维亚(Bolivia),再上图中,我们只能得到玻利维亚的数据值,以及他大概在数据库中排在中游的位置,仅此而已。但是下图中,根据大小排列好的数据,我们不仅可以获得刚才的两个信息,同时还能马上知道玻利维亚在整个图表中的排名(第四名)。同时你还可以看到吉尔吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而美国(America)是倒数第一,这就是好的图表能给我们带来的「更多的信息」。
我们再看一遍按照字母表排序的图表,你能轻易的输说出「冈比亚(Gambia)」排名第几吗?
刻意的序列
在发布会中我们常常见到,为了突出自己产品的强悍,往往要与友商的数据做对比,在这种情况下,我们的数据也不是随机排布的,我给这种数据排布方法起了个名字,叫「刻意的序列」。
在 魅族 16th 的发布会中,这张旗舰机重量对比的图表很有讲究,可以发现,除了索尼(最重的手机)以及 魅族 16th(最轻的手机)外,其余所有的手机都是按照降序排列。不看颜色对比,把 236g 的索尼和 152g 的魅族放置在一起进行讲解,以更加突出魅族的轻薄。
那么这个图表的数据排序其实经过了三次处理。
把重量从高到低排序。
把重量最高的和的手机单独放置,并给予特殊颜色单独显示。
把这两个数据放置在最后,再次突出对比,吸引观众注意。
这就是我们学习数据可视化时非常需要注意的细节点,在数据可视化中,细节决定成败。
5. 关于图例的设计
数字需要四舍五入
我们有时为了保证图表的清晰整洁,并不能完全选择符合数据上限和下限的数字作为刻度,而是选择一些取整的数字。
同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。
标记图例的边界比标记图例的范围更好
在需要用多种颜色做区分的图表中,有时可以通过标记图例边界而不是标记图例范围的方式,来提高观众的阅读效率。
水平或者垂直方向的图例
对于数字的刻度,水平图例往往比垂直图例更加容易阅读,因为这符合我们的阅读习惯。
但是,对于有类别区分的图例来说,垂直图例往往效果更好,因为我们可以在图例的右边放置更长的文本(跟坐标轴的注释同样的道理)
删除内部边界
有时我们甚至可以更简约的表示图例,当你只想表达一个渐进的过程,24和55之间的差异并不重要,观众只需要知道后者比前者大即可。在这种情况下,我们可以尝试只标记出图例的最大值和最小值,而不必要标记出每个边界或者颜色,这样可以给观众减少不必要的信息负担。
6. 图表上的文字信息
文字标注的作用,不是来填充空白的,而是用来强调相关信息或拓展额外的背景知识的。
引用消息来源
大多数情况下,我们制作的图表都不会将原数据附在旁边,因此最好在图表中引用你的数据来源。一般来说,引用规则是在左下角防止数据来源信息,往往采用特殊字体
用数字辅助表达
有时你需要在你的图表中标注出数据值,而不仅仅应该依赖视觉元素向观众传达信息。
通常来说,不需要太严谨的图表,我们会对数据值进行一定程度的处理。
有小数的值四舍五入。(234.19 ―― 234)
在数据的量级非常大时,将一定位数数字取整。(52,133 ―― 52,000)
当所有数据的量级都非常大时,将一定位数的数字缩进单位中。(521,000,000 元 ―― 5.21 亿元)
Y轴刻度值尽量转化为千位分隔符,如K,M,B。
Y轴最大值取值要恰当,保证图表占据2/3以上。
如果我们不这样处理,你就会发现你的图表总是不那么整洁。
7. 控制字体的数量
图表中的字体数量以及字体大小的种类加起来不要超过3种(标题和副标题除外)。通常来说,我们在制作时会把注释和坐标轴标签设置为两种字体样式,所以只需要确保将这两者统一起来,那么就可以保证我们的图表不超过3种字体样式。
柱状图的制作规范
1. 柱状过宽或过窄
过宽的柱会让图表看起来笨重,尽量保持柱的轻薄,这样可以保持优雅的外观,但是太薄了会让用户很难对数据进行比较。
标准的数值为,柱的宽度为「柱与柱间距」的2倍,当然这只是个参考值,实际我们根据不同的情况,对宽度作出调整。
2. 尽量不要超过7个值
一般进行数据比较时,柱状图建议不要超过5个数据值,对于条形图来说,建议不要超过7个数据值。
折线图的制作规范
1. 有层次区分的折线/曲线
当我们在制作一个复杂的折线图时,我们想要显示其中的一条数据,最好的方法就是加强它与其他元素的对比,从而提高它的重要性层级。
利用我们之前的方法,把其他的数据变为灰色。
将我们需要强调的曲线置于顶层。
2. 什么时候是用折线图
2017年1月和2月的大米出口量是相关的,他们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。但是2017年1月的大米出口量和玉米出口量(16万吨)是不相关的,所以我们不能随便用折线图来代替柱状图。
用折线图可以很好的表示每天去医院的人数,因为统计每天去医院的人数可以用来观察趋势。
3. 按照时间推进的数据并不能总是用折线图来表示
有时我们也需要进行一些区分。如果我们想要绘制美国大规模枪击事件的伤亡人数随时间推移的图表。这些枪击事件确实是一个接一个发生的,但是它们本质上却没有关系,所以你不能用折线图(应该用条形图)。
但是,如果按年份对它们进行归类,并计算每年的伤亡人数。这样的情况下可以使用折线图进行统计,因为统计结果的趋势变化是有意义的,是可以得出相应的结论的。
4. 使锯齿状的线条平滑
如果你的折线上下浮动过于剧烈,那么你应该尝试拉长时间间隔,比如不每天采样而以周为单位来采样。观众们不会去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
5. 在你的折线图中绘制数据点
当有些特定的数值特别重要时,我们可以在线条上标注出他们,如果你有大量的数据需要展示,或者你只想展示数据的走势,那么其实你只需要使用折线就足够了,不需要增加数据点。不信你可以试试,大量的数据点 = 混乱不堪的界面。
饼图的制作规范
饼图和圆环图在数据可视化方面生病狼藉,但却是使用的最频繁的图表之一。饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感,并且几乎没有对与角度大小的概念。更何况是肉眼完全无法重合比较的图形。
例如上面左图,我们很难去比较每日从肉类(Meat)中摄入的卡路里与从糖类(Sugar&Fat)中摄入的卡路里数量的比例。人眼的直觉中,糖类与肉类的比例应该在2:1左右,但实际的比例却是1.5:1。
上述右图将这一现象放大的更加明显。人眼的直觉中,办公与接待的数值差距非常大(这是由于我们直觉更习惯从面积上做判断),但实际上接待与办公的比例为1.5:1。
很多设计师认为饼图应该是被禁止使用的图表,我觉得不能说的太绝对,不管怎样,迄今为止事实情况是,仍然有很多人在使用饼图,所以我们至少可以争取正确的使用他们。
虽然如此,但是在强调个体与总体的比例关系方面,饼图还是有其独特的优势。
1. 避免过度分割饼图,否则最终会导致根本无法阅读
那么有同学会问:分割多少块是过度分割?这是一个需要在实际制作时进行判断的问题。一个简单的方法,如果我们已经很难从图中看出其中一块扇形是另一块的两倍大了,或者好几块较小的扇形看起来差不多大时,那么就不能再分割了。此时可以考虑把较小的类目归入一个更大的:「其他」模块。
如果一定要给出一个确切的分类数目,我认为一般不要超过9个,超过的话,建议用条形图来展示,不要太依赖于饼图。
例:这张饼图来自维基百科,它展示了国家的不同区域。
左边这张饼图已经分割出了无数个扇形了,但旁边另分离出一张饼图,显示出了左图中更多的,看不到的更小国家的情况,以此来提供更多的信息。其实还有很多的方法可以展示这组数据,例如树状图或者普通的地图。局限较大的饼图只适用于展示只有几组值的数据。
除饼图外,环形图(甜甜圈图)亦可表示占比,其差异是将饼图的中间区域挖空,在空心区域显示文本信息,比如标题,优势是其「空间利用率更高」。
2. 饼图的起始位置要得当
人们的阅读习惯往往是从12点钟开始的(跟表盘类似)。所以我们在制作饼图时也要遵循观众的阅读习惯,从12点钟方向开始制作,这样才能呈现出更加清晰的数据。
3. 饼图的顺序要得当
这个规则与其他的数据图表一致,我们在拿到数据后,不要急于去进行数据可视化,而是应该对数据进行排序处理,一般来讲,我们对于图表都要进行从大到小的数据排序,才更有利于我们展示数据,但是有一个例外的情况。
当数据中包含一个类别叫「其他」时,无论其他的内容占比为多少,我们最好都把他放置在饼图的最后来展示。
4. 切割的展示方式
有时,我们可以想一些创意形式来解决饼图对比不够明显的问题。
当我们将饼图分拆开来设计时,将他们设置为同一起点,我们可以清晰的对比出数据的大小,但严格意义上来讲这已经不算是饼图了。
散点图的制作范围
1. 散点图可以承载最多四个维度的变量
当包含多重变量时,散点图本身包含2个维度的数据,当出现更多维度时,我们可以通过改变散点的颜色和大小甚至是形状来对数据进行更多维度的划分,这个时候,散点图即变成了气泡图。

2. 尽量为散点图添加趋势线
通过添加趋势线,可以更好的让观众感受数据的变化,人们不会愿意接受未处理的数据,往往倾向于接受已经被处理好的数据结果。
面积图的制作规范
面积图又叫区域图,与折线图很相近,都可以用来展示随着连续时间的推移数据的变化趋势。区别在于,面积图在折线与类别数据的水平轴(X轴)之间填充颜色或者纹理,形成一个面表示数据体积。相对于折线而言,被填充的区域可以更好的引起人们对总值趋势的注意,所以面积图主要用于传达趋势的大小,而不是确切的单个数据值。面积图有三种不同的形态,根据数据以及背景的不同,均有其最佳的展示环境。
1. 尽量不重叠,使用透明色
当图表中要展示多组数据时,最好保证所有的数据都不重叠,这样才可以更好的展示数据。如果无法避免重叠,则应该适当的设置颜色和透明度,使得重叠的区域变得更加易读。
2. 不要超过四个类别
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图。
突出信息
1. 重要的内容用颜色区分
有时我们为了突出展现某部分数据,需要对它们进行特殊的处理(包括添加辅助线,更改颜色,线条粗细等方法)来加大它们与其他数据的对比,以吸引用户注意,并表明你想陈述的观点。
如上左图,通过添加辅助线和标红的方式,来显示快递公司未达到60万件派件标准的月份,从而突出显示公司业绩不合格部分。如上右图,通过对9月份的颜色区分,来突出显示二手房价格在9月份达到前所未有的高度。
2. 把不重要的内容变为灰色
对于不太重要的内容,我们通常会把它们的层级降低,将其变为灰色往往是一个好方法。(如上左图中1-6月与9月数据的配色,以及上右图中1-8月数据的配色)
通常来说,我们会用灰色来标记:
未被选中的元素或者背景。
为重要的数据点做对比的数据。
(在交互图表中)不是当前选中的元素。
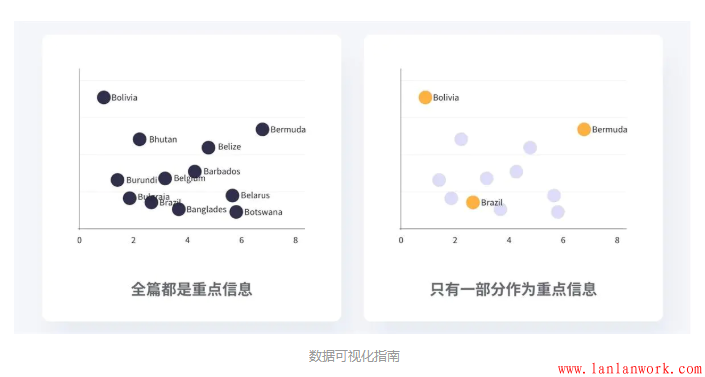
3. 没有那么多重点信息
如果你觉得每个信息点都很重要,然后为他们都做了特殊的备注,那么请把他们都去掉,因为那恰恰证明他们都不重要。
数据可视化的精髓就在于你去用视觉元素去帮助用户做筛选,如果观众们真的很想知道每个数据代表什么,那或许你应该给他们展现一份表格而不是图表。

4. 添加必要的辅助说明
关于这个图表,如果我们不进行标注的话,它只能讲述故事的一部分。如果要把故事讲述的全面,那么就必须添加一些标注。
如果我告诉你,这个图表想告诉我们,在第6天的时候该团队使用了敏捷开发,在使用新技术初期,Bug数量明显上升,而后瞬间下降。加上了标注,图表讲述了一个跟之前完全不一样的故事。
所以,我们为了更好的说明我们的目的,有时需要对图表进行特殊处理,包括做一些突出某些信息的标注。
5. 添加必要的辅助线
这一点主要针对于柱状图和折线图,比如当我们想要呈现两个不同时期的数据变化时,添加辅助线可以更直观地体现出其中的变化。
比如像这个图表,为了体现出响应速度有很大的提升,,添加了相关辅助线并标注了相应的数字,使 PRO5 和 SONY Z3+ 之间的对比更加明显.
转自:简书
作者:极创设计
链接:https://www.jianshu.com/p/a8996c452c2d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作者通过以进度条的设计深入浅出的讲解关于FUI的设计思路。虽然FUI设计看起来很复杂,只要找准规律,从一些作品中总结分析细节,再运用到我们的设计中。想要了解的小伙伴可以尝试一下。
前言
看到上期小伙伴想了解一下 FUI 的设计教程,所以这次再次和大家聊一下关于 FUI 的设计风格,我们以“进度条”的设计教程为例,深入浅出的聊一下关于 FUI 的设计思路,因为主要设计思路的延展,所以不会出现具体的数据参数,小伙伴们要谅解啊。
目录
1.风格介绍
2.设计思路
3.总结
1.风格介绍
关于 FUI 的定义,阅读过我上一篇文章的小伙伴可能对 FUI 的定义有了一个较为清晰的定义,即 FUI 是:虚构的、未来的、幻想的用户界面。

接下来我会向大家简单介绍一下 FUI 主要的两大设计风格:军事风格和机甲风格(也可以叫做机械风格)。
1.军事风格
军事风格的特点在于:“直接明了”。因为在残酷的战争中时间就是生命,士兵必须保证“快速、准确、直接”才能保证战斗的胜利,所以会尽量避免与操作业务无关的。你也可以理解为当下最前沿的的设计理念“less is more。”例如下图,在界面设计中几乎都是利用简单的几何设计语言完成。
2.机甲风格
机甲风格相对于军事风格的最大特点就是:“具有一定的装饰图形元素,或多或少。”机甲风格最大的特点便是具有机械或者机甲风格的装饰元素,其中多为异形元素。其灵感来源于工业设计,从机械和机甲的工业设计语言中提取图形元素,在运用到界面设计上。如下图,异形的机甲风格让机器人的头部设计显得更加统一,如果换成当前流行的扁平化设计,可能就显得有点奇怪了。
机甲风格的发展归功于科幻题材故事的发展,为人们打开脑洞,畅想更多的可能性。在设计上激发了 FUI 的诞生,无论是赛博朋克、废土题材、还是漫威、DC宇宙中的科幻影视作品中我们都能看到机甲风格的界面设计。
2.设计思路
设计样式 – 军事风格
我们从以上的设计风格中抓去我们需要的关键词进行示例设计,首先我们看军事风格的关键词是“直接明了、快速、准确、直接,”我们转换成我们平时的设计语言就是:“极简风格,”这样是不是更好理解了。例如图例中,页面整体十分统计,利用简洁几何语言进行设计。
接下来我们做一个简单的军事风格的进度条:第一步,找参考!!!这一步很重要,很多同学都很容易就忽视这一点,一心一意的闭门造车,绝不借鉴学习其它优秀作品。这里向大家推荐 HUDS + GUIS 设计公司,这里有我们许多我们耳熟能详的影视作品中的 FUI 设计。
第二步,临摹,临摹可以说是学习他人技巧的最快方式,从中我们可以学习到许多设计中的细节,日后我们可以运用到自己的设计当中。我借鉴临摹了下面的进度条样式。
我们可以放入界面当中感受一下视觉效果:
设计样式 – 机甲风格
我们再来进阶一下,设计一个机甲元素的的进度条。
机甲风格看似装饰图形复杂,设计难度复杂,但其实我们只需要掌握好 – “提炼元素”这项技能就能完美应对机甲风格的设计。
我们再回顾对创意设计的定义:是把再简单不过的东西或想法不断延伸给予的另一种表现方式。这里我们可以理解为将机甲元素进行提炼总结,延伸到弹框设计当中。例如下图,漂亮的小姐姐一秒钟变机械美女,就是通过对机械元素延展到模特身上。
第一步,照一张你喜欢的不错的参考,这里你可以找成熟的界面设计作品,也可以找一张不错的关于机甲风格的参考,以便于自己进行元素提取。这里我们以大家熟悉的高达为例:
我们从中提取我们需要的图形,如下图:
最后我们我们需要仔细思考将图形进行组合,多尝试几次他们的组合方式。这里我对提取的元素进行了二次加工,将图形一和图形四进行了结合,打破固有的组合规律,让图形看起来更加生动。
最后我们可以放入界面当中感受一下视觉效果:
3.总结
FUI 的设计看起来复杂,难以下手,但其实也是有规律可循,我们可以从作品中理性的去分析其中的设计细节,提炼总结,最终再落实到实际的设计作品当中。当然最好你能先了解一下它的设计理念以及发展,就像 FUI 是“虚构的、未来的、幻想的界面设计”一样。
---来自姜正
转载自简书
作者:极创设计
链接:https://www.jianshu.com/p/77665c771153
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
<view class="gallery">
<view class="item" wx:for="{{images}}" wx:key="">
<image src="{{item}}" data-src="{{item}}" bindtap="previewImage" mode="aspectFill" />
<!-- 删除按钮 -->
<view class="delete" bindtap="delete" data-index="{{index}}">X</view>
</view>
<view class="item" bindtap="chooseImage">
<view class='addIcon'>+</view>
</view>
</view>
<button type="primary" bindtap="submit">提交</button>
————————————————
/* pages/index/index.wxss */
/*画廊*/
.gallery {
width:630rpx;
margin: 0 auto;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
/*每张图片所占容器*/
.item {
position: relative;
margin:10rpx 5rpx;
width: 200rpx;
height: 200rpx;
}
.item image{
width: 100%;
height: 100%;
}
/*add按钮*/
.item .addIcon{
position:relative;
width:200rpx;
height:200rpx;
text-align:center;
line-height:200rpx;
font-size:80rpx;
background: #f2f2f2;
color: #555;
}
/*删除按钮*/
.delete {
position:absolute;
right:0;
top:0;
/* background:#ccc; */
opacity:1;
height: 36rpx;
font-size:22rpx;
font-weight:700;
padding:0 8rpx 0 10rpx;
}
————————————————
var that;
Page({
data: {
images: [],
uploadedImages: [],
//imageWidth: getApp().screenWidth / 4 - 10
},
onLoad: function (options) {
that = this; var objectId = options.objectId; console.log(objectId);
},
chooseImage: function () {
// 选择图片
wx.chooseImage({
count: 3, // 默认9
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
// 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
that.setData({
images: that.data.images.concat(tempFilePaths)
});
}
})
},
// 图片预览
previewImage: function (e) {
//console.log(this.data.images);
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.images
})
},
// submit: function () {
// // 提交图片,事先遍历图集数组
// that.data.images.forEach(function (tempFilePath) {
// new AV.File('file-name', {
// blob: {
// uri: tempFilePath,
// },
// }).save().then(
// // file => console.log(file.url())
// function (file) {
// // 先读取
// var uploadedImages = that.data.uploadedImages;
// uploadedImages.push(file.url());
// // 再写入
// that.setData({
// uploadedImages: uploadedImages
// }); console.log(uploadedImages);
// }
// ).catch(console.error);
// });
// wx.showToast({
// title: '评价成功', success: function () {
// wx.navigateBack();
// }
// });
// },
delete: function (e) {
var index = e.currentTarget.dataset.index; var images = that.data.images;
images.splice(index, 1);
that.setData({
images: images
});
}
})
————————————————
<button data-name="shareBtn" open-type="share" plain="true">转发</button>
添加plain=”true”后button的边框样式可自定义 ↓ ↓
button[plain]{ border:0 }
//转发
onShareAppMessage: function (options) {
var that = this;
// 设置菜单中的转发按钮触发转发事件时的转发内容
var shareObj = {
title: "这是一个标题!", // 默认是小程序的名称(可以写slogan等)
//path: '/page/index/index/user?id=123', // 默认是当前页面,必须是以‘/’开头的完整路径
imageUrl: '../../img/xiaochengxu-share.jpg', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
success: function (res) {
// 转发成功之后的回调
if (res.errMsg == 'shareAppMessage:ok') {
}
},
fail: function (res) {
// 转发失败之后的回调
if (res.errMsg == 'shareAppMessage:fail cancel') {
// 用户取消转发
console.log("用户取消转发");
} else if (res.errMsg == 'shareAppMessage:fail') {
// 转发失败,其中 detail message 为详细失败信息
}
},
complete: function(){
// 转发结束之后的回调(转发成不成功都会执行)
},
};
// 来自页面内的按钮的转发
if(options.from == 'button') {
var eData = options.target.dataset;
console.log(eData.name); // shareBtn
// 此处可以修改 shareObj 中的内容
//shareObj.path = '/pages/btnname/btnname?btn_name=' + eData.name;
}
// 返回shareObj
return shareObj;
————————————————
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{duration}}" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="img" bindtap="swipclick" />
</swiper-item>
</block>
</swiper>
————————————————
/* swiper {
height: 421.5rpx;
} */
swiper-item image {
width: 100%;
height: 100%;
}
.swiper-container{
width: 100%;
position: relative;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
————————————————
const app = getApp()
Page({
data: {
swiperCurrent: 0,
indicatorDots: true,
autoplay: true,
interval: 3000,//自动切换时间间隔
duration: 800,//滑动动画时长
circular: true,//是否采用衔接滑动
imgUrls: [
'../../img/index/1.jpeg',
'../../img/index/2.jpeg',
'../../img/index/3.jpeg'
]
},
//轮播图的切换事件
swiperChange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
//console.log(e.detail.current);
},
//点击指示点切换
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
},
//点击图片触发事件
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
},
})
————————————————
前提:真机和PC端在同一个局域网内。
1、安装nodejs环境 (node -v 查看版本号)
2、在所在的项目下输入命令:npm install anywhere -g
3、直接输入命令:anywhere,这里浏览器自动打开所有项目的根目录,点击就可以看到,同一网段下,然后手机直接预览这个地址就可以
————————————————
<view class="gallery">
<view class='tipTitle'>
快去上传自己的照片吧
</view>
<view class='item-ot'>
<view class="item">
<!-- 添加按钮 -->
<view class="addIcon" bindtap="chooseImage" wx:if="{{imgBoolean}}">
<view class=''>+</view>
</view>
<!-- 上传的图 -->
<view class='itemImg' >
<image src="{{item}}" data-src="{{item}}" bindtap="previewImage" mode="aspectFill" />
<!-- 删除按钮 -->
<view class="delete" bindtap="deleteImg" data-index="{{index}}">X</view>
</view>
<view class='boxStyle'></view>
</view>
<view class='itemTxt'>正面照</view>
</view>
<view class='uploadFinish'>
<a class="uploadFinishBtn" href="javasctipt:;" bindtap="submit">提 交</a>
</view>
</view>
/*画廊*/
.gallery {
width:100%;
margin: 0 auto;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
background: #fffaf0;
}
/*每张图片所占容器*/
.item-ot{
margin:0 auto;
width: 100%;
height: 100%;
}
.item {
position:relative;
margin:0 auto;
width:370rpx;
height:490rpx;
background:#eee;
border:2rpx solid #f9c4c2;
/* overflow:hidden; */
}
.itemImg{
position: absolute;
left: 0;
top:0;
width: 100%;
height: 100%;
overflow: hidden;
z-index:1;
}
.itemImg image{
width: 100%;
height: 100%;
}
/*add按钮*/
.addIcon{
position:absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
text-align:center;
line-height:490rpx;
font-size:80rpx;
background: #fff;
color: #999;
z-index:2;
}
/*删除按钮*/
.delete {
position:absolute;
right:0;
top:0;
/* background:#ccc; */
opacity:1;
height: 36rpx;
font-size:22rpx;
font-weight:700;
padding:0 8rpx 0 10rpx;
color: #999;
}
.itemTxt{
text-align: center;
font-size: 30rpx;
color: #999;
margin-top: 50rpx;
margin-bottom: 70rpx;
font-weight: 700;
}
.uploadFinish{
width: 100%;
height: 100%;
padding: 0 30rpx;
box-sizing: border-box;
}
.uploadFinishBtn{
background: #ff6666;
color: #fff;
display: block;
width: 100%;
padding: 26rpx 0;
text-align: center;
font-size: 36rpx;
border-radius: 10rpx;
margin-bottom: 40rpx;
}
.tipTitle{
text-align: center;
font-size: 30rpx;
color: #f6a29d;
font-weight: 700;
width: 100%;
margin: 50rpx 0;
}
.boxStyle{
width:300rpx;
height:100rpx;
position:absolute;
bottom:-1rpx;
border-radius:50%;
box-shadow:0rpx 10rpx 100rpx #fddbd9;
margin-left:35rpx;
}
Page({
data: {
uploadedImages: [],
imgBoolean: true,
},
onLoad: function (options) {
var that = this;
},
chooseImage: function () {
var that = this;
// 选择图片
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
that.setData({
item: tempFilePaths[0],
imgBoolean: false
});
}
})
},
// 图片预览
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: [current]
})
console.log("这是1" + current);
},
//删除图片
deleteImg: function (e) {
var that = this;
var images = that.data.uploadedImages;
that.setData({
uploadedImages: images,
imgBoolean: true
});
},
// submit: function () {
// },
})
],
如果想控制百分比最大到100% 可添加
yAxis : [
{
type : 'value',
max:100,//Y轴最大值 不写的话自动调节
axisLabel:{formatter:'{value} %'}
}
],
> max:100,//Y轴最大值 不写的话自动
蓝蓝 http://www.lanlanwork.com