

简单来说,v-if 的初始化较快,但切换代价高;v-show 初始化慢,但切换成本低
都是动态显示DOM元素
(1)手段:
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显隐;
(2)编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
v-show只是简单的基于css切换;
(3)编译条件:
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
(4)性能消耗:
v-if有更高的切换消耗;
v-show有更高的初始渲染消耗;
(5)使用场景:
v-if适合运营条件不大可能改变;
v-show适合频繁切换。
为了降低开发的复杂度,以后端为出发点,比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC 时代;
以 SpringMVC 流程为例:
优点:
前后端职责很清晰: 前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测 试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful等接 口。
前端开发的复杂度可控: 前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思 的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代 码应该如何组织,所有这一切设计,得花一本书的厚度去说明。
-部署相对独立: 可以快速改进产品体验
缺点:
代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可 以复用,那么后端的数据校验可以相对简单化。
全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。 性能并非最佳,特别是移动互联网环境下。
SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌控。
NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴 起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:
————————————————
版权声明:本文为CSDN博主「叁有三分之一」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/iME_cho/article/details/105654633
块级元素(inline):
块级元素可以包含行内元素和其它块级元素,且占据父元素的整个空间,可以设置 width 和 height 属性,浏览器通常会在块级元素前后另起一个新行。
常见块级元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div>块级元素1</div>
<div>块级元素2</div>
</body>
</html>
分析:
块级元素的高和宽可以被修改,而且块级元素会在一个块级元素之后另起一行。
行级元素
行级元素(block):
一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行。
常见行级元素:
a,b,strong,span,img,label,button,input,select,textarea
特点:
和相邻的行内元素在一行上
高度和宽度无效,但是水平方向上的padding和margin可以设置,垂直方向上的无效
默认的宽度就是它本身的宽度
行内元素只能容纳纯文本或者是其他的行内元素(a标签除外)
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 150px;
height: 150px;
font-size: 40px;
background-color: cadetblue;
}
</style>
</head>
<body>
<span>行级元素1</span>
<span>行级元素2</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 150px;
height: 150px;
font-size: 20px;
background-color: cadetblue;
display: inline-block;
}
</style>
</head>
<body>
<span>以前我是行级元素,</span>
<span>现在我只想做行内块级元素。</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
font-size: 30px;
background-color: cadetblue;
display: inline;
}
</style>
</head>
<body>
<div>我以前是块级元素,</div>
<div>现在我是行级元素!</div>
</body>
</html>
分析:
在VSC中,修改宽高的代码已经出现了波浪线,证明他是错误的,所以现在的div已经变成了行级元素。
————————————————
版权声明:本文为CSDN博主「董小宇」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lolly1023/article/details/105715892
其实VSCode编辑器本身自带了一个功能(Interactive Editor Playground :可以让你快速了解VSCode的特性,并且是可以交互的),
但很可惜它的内容是全英文的(将VSCode设置为中文也没用哦~),
我将每一部分截图下来,并为你说明关键内容,教你学会使用 Interactive Editor Playground
还有一些显而易见的特性,我不会再用文字叙述一遍(它们都是潜移默化的)
在下文中会涉及到大量快捷键的介绍,如果看不懂快捷键请自行百度
鼠标 = 文本光标 = 光标
本文成于2020年4月22日,随着VSCode的版本更迭,此部分内容可能会略有差异(小更改不影响观看,有较大影响的更新请在评论区告之,我会及时更新的)
打开VSCode > Help > Interactive Playground
你将会打开 Interactive Editor Playground 页面

VS代码中的核心编辑器包含许多特性。此页高亮显示了10个特性,每个特性介绍中都提供了代码行供你编辑
接下来的10行内容(你可以理解为目录,对应10个特性)
多光标编辑(Multi-Cursor Editing)- 选择一块区域,选择所有匹配项,添加其余光标等
智能感应(intelliSense)- 获取代码和外部模块的代码帮助和参数建议
行操作(Line Actions )- 快速移动行以重新排序代码
重命名重构(Rename Refactoring)- 快速重命名代码库中的符号(比如变量名、函数名)
格式化(Formatting)- 使用内置文档和选择格式使代码看起来很棒
代码折叠(Code Folding) - 通过折叠其他代码区域,关注代码中最相关的部分
错误和警告(Errors and Warnings)- 写代码时请参阅错误和警告
片段(Snippets)- 花更少的时间输入片段
Emmet - 只需要敲一行代码就能生成你想要的完整HTML结构等(极大方便前端开发)
JavaScript Type Checking- 使用零配置的TypeScript对JavaScript文件执行类型检查。
Multi-Cursor Editing
使用多光标编辑可以同时编辑文档的多个部分,极大地提高了工作效率
框式选择
键盘同时按下 Shift + DownArrow(下键)、Shift + RightArrow(右键)、Shift + UpArrow(上键)、Shift + LeftArrow(左键) 的任意组合可选择文本块
也可以用鼠标选择文本时按 Shift + Alt 键
或使用鼠标中键拖动选择(可用性很高)
添加光标
按 Ctrl + Alt + UpArrow 在行上方添加新光标
或按 Ctrl + Alt + DownArrow 在行下方添加新光标
您也可以使用鼠标和 Alt + Click 在任何地方添加光标(可用性很高)
在所有出现的字符串上创建光标
选择字符串的一个实例,例如我用鼠标选中所有background,然后按 Ctrl + Shift + L,文本中所有的background都将被选中(可用性很高)
IntelliSense
Visual Studio Code 预装了强大的JavaScript和TypeScript智能感知。
在代码示例中,将文本光标放在错误下划线的上面,会自动调用IntelliSense
这只是智能提示的冰山一角,还有悬停在函数名上可以看到参数及其注释(如果有)等等,它会潜移默化的带给你极大帮助
其他语言在安装对应插件后,会附带对应语言的IntelliSense
Line Actions
分别使用 Shift + Alt + DownArrow 或 Shift + Alt + UpArrow 复制光标所在行并将其插入当前光标位置的上方或下方
分别使用 Alt + UpArrow 和 Alt + DownArrow 向上或向下移动选定行(可用性很高)
用 Ctrl + Shift + K 删除整行(可用性很高)
通过按 Ctrl + / 来注释掉光标所在行、切换注释(可用性很高)
Rename Refactoring
重命名符号(如函数名或变量名)
重命名操作将在项目中的所有文件中发生(可用性很高)

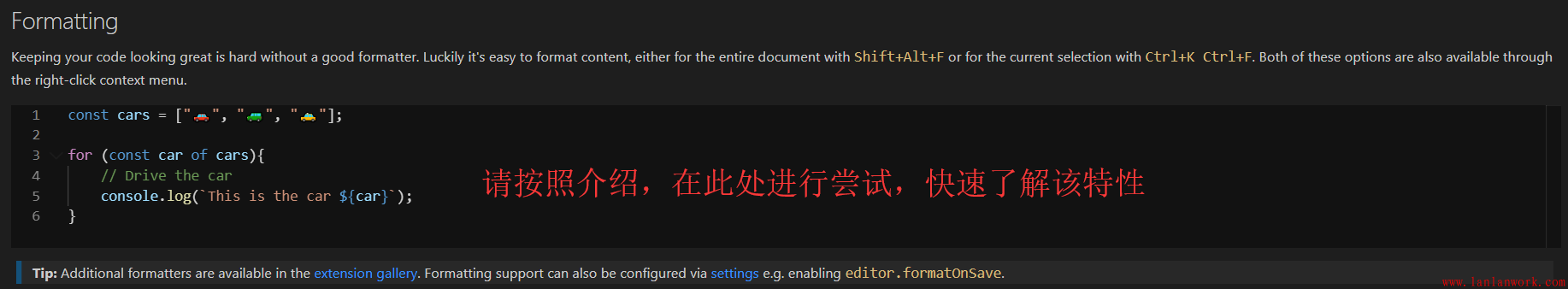
代码如果没有良好的编写格式,阅读起来是一个折磨
Formatting可以解决编写格式问题:无论你的代码的格式写的有多么糟糕,它可以将代码格式化为阅读性良好的格式
格式化整个文档 Shift + Alt + F (可用性很高)
格式化当前行 Ctrl + K Ctrl + F(即先按Ctrl,再按K,最后按F)
鼠标右键 > Format Document (格式化整个文档)
将格式化操作设置为自动化(保存时自动格式化整个文档):Ctrl + , 输入 editor.formatOnSave

鼠标操作,自己尝试一下,秒懂
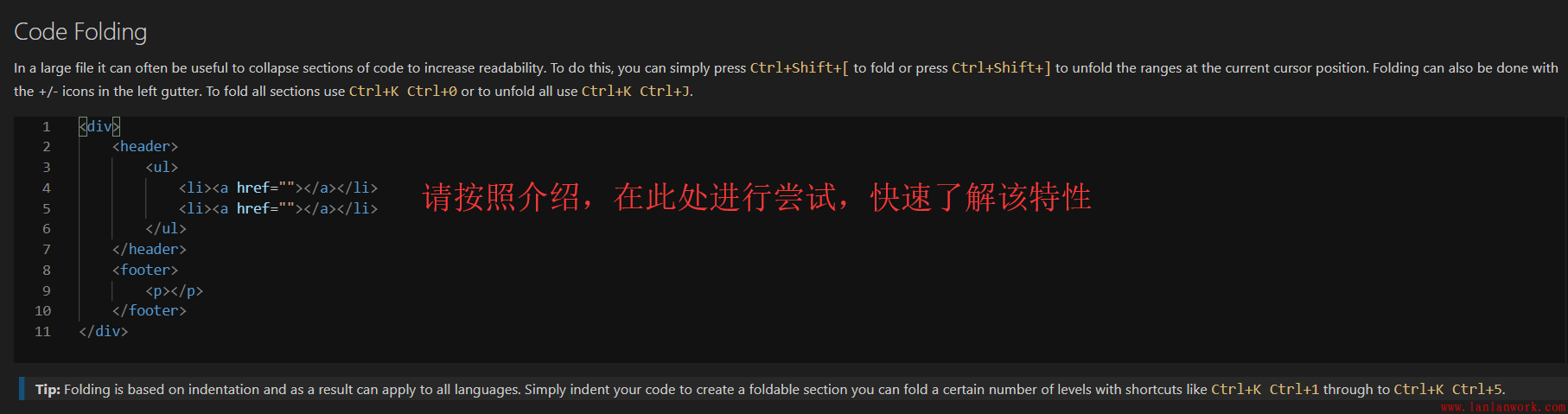
快捷键:
折叠代码段是基于基于缩进

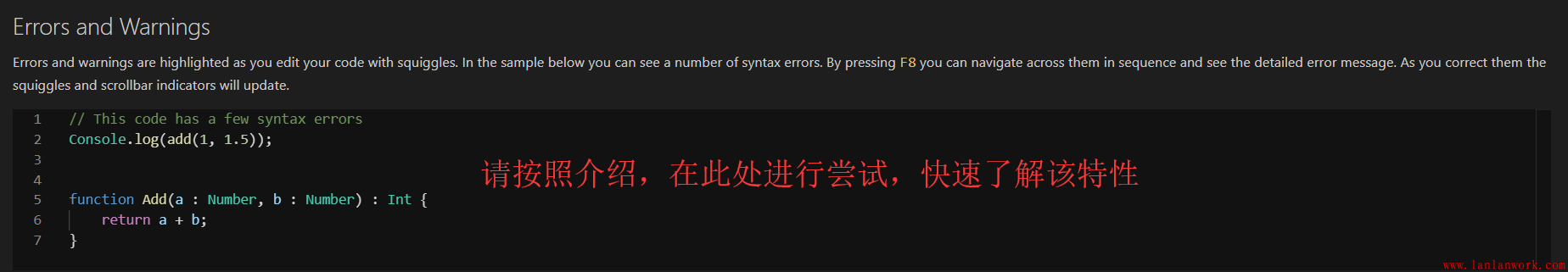
错误和警告将在你出现错误时,高亮该代码行
在代码示例中可以看到许多语法错误(如果没有,请你随便修改它,让它出现错误)
按F8键可以按顺序在错误之间导航,并查看详细的错误消息(可用性很高)
Snippets
通过使用代码片段,可以大大加快编辑速度
在代码编辑区,你可以尝试输入try并从建议列表中选择try catch,
然后按Tab键或者Enter,创建try->catch块
你的光标将放在文本error上,以便编辑。如果存在多个参数,请按Tab键跳转到该参数。
Emmet
Emmet将代码片段的概念提升到了一个全新的层次(前端开发的大宝贝)
你可以键入类似Css的可动态解析表达式,并根据在abrevision中键入的内容生成输出
比如说:
然后Enter
————————————————
版权声明:本文为CSDN博主「索儿呀」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Zhangguohao666/article/details/105676173
最近身边的一些小伙伴,总会遇见B端设计工作,对于这种偏后台设计的B端设计,总会有大量的表单设计需要做,结合以前自己也有过不少表单设计的工作,在这里给大家分享一下自己对于PC端表单设计的研究,聊一聊表单在PC端中的运用。
商业离不开数据,而数据总会依赖不同的表现形式,不管是word文档,还是数据可视化,都是浏览者通过表现形式来对数据进行阅读和分析,因此表单的设计就是一种表现形式,我们将捋一捋如何通过表单更好的让用户阅读顺畅、操作方便、总而言之就是更好用啦。
无线分割:顾名思义,列表的信息之间正常情况下没有分割线等方法来分隔,仅仅是用间距来分隔开内容。好处是元素更少,画面更简洁,但是视觉可能就没那么清晰了,使用的出场率一般。
有线分割:同样字面意思,就是通过简单的分割线来分割列表中的信息,让视线左右移动的时候更加稳定、轻松,在表单设计中使用的出场率非常高。
斑马线:通过深浅交替的色块,以及色块产生的对比来分隔列表中的信息,深浅深浅的循环就好像斑马线,使用时是通过色块产生对比,所以也可以使用带有适量饱和度的色块来区分,占页面面积比例较大,适当用色可以使得画面更加活泼、丰满,斑马线也是出场率极高的一种展现形式。
斑马线+分割线:很容易理解,就是斑马线风格+分割线的结合,用色块区分的同时又加了分割线,信息之间的区分对比更加强烈,但是画面层级就多了一些,没有其他的看起来简洁,使用出场率也一般。
卡片式:跟卡片式风格其他设计一样,分别用悬浮的色块来区分,间隔的地方是背景色,分隔的力度比较强,内容区分的很清晰,弊端是更加占画面的位置,尤其在信息很多列的时候,会增加大量的高度,用户需要更多时间进行下翻的操作。使用出场率相对其他形式来说稍低。
场景:用户需要阅读大量的表单数据,且需要频繁的翻页、跳转。
如图,左下角可以设置界面中每页显示信息数量的多少,用户可以根据自己的需要自由设置,当浏览的数据较多的时候,不再需要频繁点击下一页来浏览信息,只需把每页显示的数量调高,如此便减少了大量的操作次数。
像这样允许用户可以自由编辑来改进体验的方式还有很多,比如可以设置显示密度,就是以一样的方式自由调整信息与分割线的间距。除了行间距,有的可以自由设置每一列的列间距,用户可以根据自己的习惯来设置。
场景:用户需要浏览大量的数据,并需要对数据反复进行计算、分析。
在使用大量的文字列表展示数据的同时,使用数据可视化加以配合,用户可以更好的预览到数据的大致情况,又可以在列表表单中阅读到详细的数据。
场景:用户想根据某种条件的大小排序,来先后阅读数据。
通过点击第一排小标题行,可以选择不同的方式调整信息的排序方式,就和电商商品排序一样,可以选择金额高到低或者低到高排序,也可以选择别的方式进行排序,从而更快找到自己所需要的内容。
场景:从一大堆混杂的数据当中,寻找符合条件的自己所需要的数据。
添加筛选功能,过滤掉自己不想浏览的内容,通过条件筛选,更快的更的找到自己想要的内容、缩小查找范围、减少达到目的所花的时间。一般通过下拉按钮的形式选择不同的条件来进行筛选过滤。
场景:已知列表中某信息的名称关键字,想从大量混杂的列表中快速找到。
跟筛选过滤一样,添加关键字搜索功能,用户提供部分关键字,可通过关键字查询,最快最的找到想要的那一条内容。一般该目标内容是用户已知的,有时候是针对性的。
场景:精简设计风格的界面,不想界面中内容过于繁多。
如图,鼠标悬停在哪一行,哪一行才会显示该列表后面的操作按钮,好处是减少了视觉干扰,能更快的找到捕捉到操作位置,弊端是用户不进行交互的时候无法发现操作按钮如何出现。
场景:想快速获取列表中某信息的其他附属内容。
如图,点击某一行后,展现该行的一些附属信息。可以不用跳转页面而进一步了解该行信息的详情。
场景:在浏览列表的同时,需要频繁的对列表中的信息进行编辑。
用户可以直接对列表信息进行修改、编辑,省去了跳转再编辑的麻烦步骤,更节约时间,用户操作起来更加方便。
场景:需要充分了解列表中不同信息的详细说明,频繁跳转又过于麻烦。
和可展开列表的作用类似,但是可展开列表显示的内容有限,快速预览的功能可以用侧弹框的方式、弹出对话窗口的方式、以及其他方式对选中的内容直接展示详细信息。用户不需要跳转至详情页就可以了解到大量信息,省去繁琐的交互流程。不再需要频繁的跳转到详情-返回-跳转到另一个详情-返回-跳转-返回。使用快速预览的功能就可以很好的解决这一问题。
(PS:弹出对话窗口的方式,可以同时弹出好几项列表的详情信息进行对比,但是侧弹框因为高度优势,可以展现更多内容)
场景:列表中每条内容显示信息参数过多,且很多不想浏览。
自定义列表功能是用户可以自由设置每行信息参数的内容,比如我不想列表中显示金额这一项,就可以删除,想要的时候可以添加回来,这样用户可以保留自己想要的那几项内容,可以更快更方便的阅读到自己关心的那几项参数,节省了用户的有效时间。
场景:列表横向或者纵向过多,下翻或横拉的时候标题头被隐藏,不知道自己当前浏览到的参数属于哪一项。
交互过程中,可以把第一排重要的东西固定,列表内容翻动的同时,第一排仍然在原位不移动而且覆盖列表中的其他信息,很多自带的框架都是这样的形式,使用的出场率也是非常高,这样用户可以随时查看到自己看到的内容是属于哪一项属性,或者是属于哪一条信息,可以是横向固定,也可以固定竖直的第一排标题,也可以固定最后一块操作点击区域,具体如何固定、是否固定,根据整体的需求来选择。
通常表单都是大量的文字,大多数的文字高度都在该行高度的三分之一左右。过于紧密用户浏览不顺畅,过于分开显得画面过于松散,不同的分割方式,间距也会有所不同。
其实上面的每一条都是一个小总结,每一条在大部分的列表中都可以用到,主要还是根据实际需求来运用这几点,比如分割的方式根据主体风格来搭配,不要为了设计而设计盲目运用,毕竟设计都是以内容为主,尤其是表单设计,本身就是更好的表达内容。
本文发布于人人都是产品经理。
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
如果解构不成功,变量的值就等于undefined
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错、
交换变量的值
例如:let x=1,y=2;[x,y] = [y,x]
从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便
函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来
提取 JSON 数据,很多接口数据只需要其中某部分
例如aa.axios.get(res=>{let {data:result}=res;}),则res.data.result = result了
函数参数的默认值
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || ‘default foo’;这样的语句
遍历 Map 结构
Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便
输入模块的指定方法
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。* const { SourceMapConsumer, SourceNode } = require(“source-map”);
左右两侧数据解构须得吻合,或者等号左边的模式,只匹配一部分的等号右边的数组(属于不完全解构)
特殊情况使用…扩展运算符,无值是空数组
左右两边等式的性质要相同,等号的右边不是数组(或者严格地说,不是可遍历的结构),那么将会报错,只要某种数据结构具有 Iterator
接口,都可以采用数组形式的解构赋值,例如Set结构
解构赋值允许指定默认值,当一个数组成员严格等于undefined,默认值才会生效,否则取赋值的值;如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值;默认值可以引用解构赋值的其他变量,但该变量必须已经声明
// 数组的解构赋值
let [a,b] = [1,2];
console.log([a,b],a);//[1, 2] 1
let [aa] = [11,22];
console.log(aa)//11
let [aaa,bbb] = [111];
console.log(aaa,bbb)//111 undefined
let [head, ...tail] = [1, 2, 3, 4];
console.log(head,tail)//1,[2,3,4]
let [x, y, ...z] = ['a'];
console.log(x,y,z)//a undefined []
// 等号右边不是数组会报错
// let [ab] = 121;
// conosle.log(ab)//TypeError: 121 is not iterable
// let [abc] = {}
// conosle.log(abc)//TypeError: {} is not iterable
// 默认值赋值
let [zz = 1] = [undefined];
console.log(zz)//1
let [zzz = 1] = [null];
console.log(zzz)//null
let [foo = true] = [];
console.log(foo)// true
let [xxx, yyy = 'b'] = ['a'];
console.log(xxx,yyy)//a,b
let [xxxx, yyyy = 'b'] = ['a', undefined];
console.log(xxxx,yyyy)//a,b
function f() {
console.log('aaa');
}
let [xx = f()] = [1];
console.log(xx)//1
let [qq=ww,ww=11] = [23,44];
console.log(qq,ww)//23,44,因为ww申明比qq晚所以是undefined;
2、对象的解构赋值
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
数组是按照位置区分,对象则是按照键名区分的,同样的解构失败则为undefine
可将已有方法对象解构赋值
嵌套赋值,注意是变量是否被赋值是模式还是键值
对象的解构赋值可以取到继承的属性
如果要将一个已经声明的变量用于解构赋值,必须非常小心
let xx; // {xx} = {xx: 1}这样会报错,
解构赋值允许等号左边的模式之中,不放置任何变量名。因此,可以写出非常古怪的赋值表达式
({} = [true, false]);//可执行
由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构
objFuc(){
// 对象解构赋值
let {b,a} = {a:1}
console.log(a,b)//1 undefined
// 已有对象解构赋值
let { sin, cos } = Math;//将Math对象的对数、正弦、余弦三个方法,赋值到对应的变量上
console.log(sin);//log() { [native code] }
const { log } = console;
log('hello') // hello
//
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
console.log(baz);//aaa
// 嵌套赋值
let obj = {
p: [
'Hello',
{ y: 'World' }
]
};
let { p,p:[x, { y }] } = obj;
console.log(x,y,p)//Hello World p: ['Hello',{ y: 'World' }]
//继承赋值
const obj1 = {};
const obj2 = { foo: 'bar' };
Object.setPrototypeOf(obj1, obj2);//obj1继承obj2
const { foo } = obj1;
console.log(foo) // "bar"
// 默认值
// 错误的写法
let xx;
// {xx} = {xx: 1};// SyntaxError: syntax error,Uncaught SyntaxError: Unexpected token '='
({xx} = {xx: 1});//正确写法
console.log(xx)
// 古怪的,等式左边可为空
// ({} = [true, false]);
// 对象可解构数组
let arr = [1, 2, 3];
let {0 : first, [arr.length - 1] : last} = arr;
console.log(first,last)//1 3
},
strFuc(){ // str:'yan_yan' let [a,b,c,d,e,f,g] = this.str; console.log(a,b,c,d,e,f,g)//y a n _ y a n // 对数组属性解构赋值 let {length} = this.str; console.log(length)//7 },
4、数值和布尔值的解构赋值
let {toString: s} = 123; console.log(s === Number.prototype.toString,s)//true ƒ toString() { [native code] } let {toString: ss} = true; console.log(ss === Boolean.prototype.toString,ss)// true ƒ toString() { [native code] } // 右侧必须是数组或对象,undefined和null无法转为对象,所以对它们进行解构赋值,都会报错 // let { prop: x } = undefined; // TypeError // let { prop: y } = null; // TypeError
5、函数参数的解构赋值
// 函数的解构赋值可使用默认值,注意默认值是指实参的默认值而不是形参的默认值
function move({x=1, y=1}={}) {
return [x, y];
}
function move1({x, y} = { x: 0, y: 0 }) {
return [x, y];
}
function move2({x, y=1} = { x: 0, y: 0 }) {
return [x, y];
}
console.log(move({x: 3, y: 8})); // [3, 8]
console.log(move({x: 3})); // [3, 1]
console.log(move({})); // [1, 1]
console.log(move()); // [1,1]
console.log(move1({x: 3, y: 8})); // [3, 8]
console.log(move1({x: 3})); // [3, 1]
console.log(move1({})); // [undefined, 1]
console.log(move1()); // [0,0]
console.log(move2({x: 3, y: 8})); // [3, 8]
console.log(move2({x: 3})); // [3, 1]
console.log(move2({})); // [undefined, 1]
console.log(move2()); // [0,0]
6、圆括号问题 解构赋值虽然很方便,但是解析起来并不容易。对于编译器来说,一个式子到底是模式,还是表达式,没有办法从一开始就知道,必须解析到(或解析不到)等号才能知道。 由此带来的问题是,如果模式中出现圆括号怎么处理。ES6 的规则是,只要有可能导致解构的歧义,就不得使用圆括号。 可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号 总结: 不管是哪一类的解构赋值,等式右边的数据必须是对象形式(数组也是一种对象形式) ———————————————— 版权声明:本文为CSDN博主「Yan_an_n」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_44258964/article/details/105643553
目录
HTTP协议
HTTP请求:
HTTP响应:
会话与会话状态:
Cookie
Session
Cookie和Session的区别
HTTP协议
HTTP请求:
Post /test.php HTTP/1.1 //请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本
Host: www.test.com //请求头
User-agent:mozilla/5.0(windows NT 6.1: rv: 15.0)
Gecko/20100101 firefox15.0
//空白行,代表请求头结束
Username=admin&passwd=admin //请求正文
HTTP请求方法
GET 请求获取Request-URI所标识的资源
POST 在Request-URI所标识的资源后附加新的数据
HEAD 请求获取由Request-URI所标识的资源的响应消息报头
PUT 请求服务器存储一个资源,并用Request-URI作为其标识
常用的为GET和POST;GET和POST的区别:
GET提交的内容会直接显示在URL中,私密性较差,可以用于显示一些公共资源;但是GET效率会比较高。
POST不会将内容显示在URL中,可以用于提交一些敏感数据,例如用户名或密码。
HTTP响应:
HTTP/1.1 200 OK //响应行由协议版本号,响应状态码和文本描述组成
Data:sun,15 nov 2018 11:02:04 GMT //响应头
Server:bfe/1.0.8.9
……
Connection: keep-alive
//空白行,代表响应头结束
<html>
</html><title>index.heml</title> //响应正文
HTTP的状态码:
状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息 —— 表示请求已接收,继续处理。
2xx:成功 —— 表示请求已被成功接收、理解、接受。
3xx:重定向 —— 要完成请求必须进行更进一步的操作。
4xx:客户端错误 —— 请求有语法错误或请求无法实现。
5xx:服务器端错误 —— 服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和 WWW-Authenticate 报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
会话与会话状态:
Web中的会话是指一个客户端浏览器与web服务器之间连续发生一系列请求和响应过程。会话状态是指在会话过程中产生的状态信息;借助会话状态,web服务器能够把属于同一会话中的一系列的请求和响应关联起来。
Cookie
概述
Cookie是一种在客户端保持HTTP状态信息的技术,它好比商场发放的优惠卡。在浏览器访问Web服务器的某个资源时,由Web服务器在在HTTP响应头中附带传送给浏览器一片数据,web服务器传送给各个客户端浏览器的数据是可以各不相同的。
一旦Web浏览器保存了某个Cookie,那么它在以后每次访问该Web服务器是都应在HTTP请求头中将这个Cookie回传个Web服务器。Web服务器通过在HTTP响应消息中增加Set-Cookie响应头字段将CooKie信息发送给浏览器,浏览器则通过在HTTP请求消息中增加Cookie请求头字段将Cookie回传给Web服务器。
一个Cookie只能标识一种信息,它至少含有一个标识该消息的名称(NAME)和和设置值(VALUE)。一个Web浏览器也可以存储多个Web站点提供的Cookie。浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
传送示意图
特点
存储于浏览器头部/传输与HTTP头部,写时带属性,读时无属性。由三元【name,domain,path】唯一确定Cookie。
Set-Cookie2响应头字段
Set-Cookie2头字段用于指定WEB服务器向客户端传送的Cookie内容,但是按照Netscape规范实现Cookie功能的WEB服务器, 使用的是Set-Cookie头字段,两者的语法和作用类似。Set-Cookie2头字段中设置的cookie内容是具有一定格式的字符串,它必须以Cookie的名称和设置值开头,格式为"名称=值”,后面可以加上0个或多个以分号(;) 和空格分隔的其它可选属性,属性格式一般为 "属性名=值”。
除了“名称=值”对必须位于最前面外,其他的可选属性可以任意。Cookie的名称只能由普通的英文ASCII字符组成,浏览器不用关心和理解Cookie的值部分的意义和格式,只要WEB服务器能理解值部分的意义就行。大多数现有的WEB服务器都是采用某种编码方式将值部分的内容编码成可打印的ASCII字符,RFC 2965规范中没有明确限定编码方式。
举例: Set-Cookie2: user-hello; Version=1; Path=/
Cookie请求头字段
Cookie请求头字段中的每个Cookie之间用逗号(,)或分号(;)分隔。在Cookie请求字段中除了必须有“名称=值”的设置外,还可以有Version、path、domain、port等属性;在Version、path、domain、port等属性名之前,都要增加一个“$”字符作为前缀。Version属性只能出现一次,且要位于Cookie请求头字段设置值的最前面,如果需要设置某个Cookie信息的Path、Domain、Port等属性,它们必须位于该Cookie信息的“名称=值”设置之后。
浏览器使用Cookie请求头字段将Cookie信息会送给Web服务器;多个Cookie信息通过一个Cookie请求头字段会送给Web服务器。
浏览器会根据下面几个规则决定是否发送某个Cookie信息:
1、请求主机名是否与某个存储的Cookie的Domain属性匹配
2、请求的端口号是否在该Cookie的Port属性列表中
3、请求的资源路径是否在该Cookie的Path属性指定的目录及子目录中
4、该Cookie的有效期是否已过
Path属性的指向子目录的Cookie排在Path属性指向父目录的Cookie之前
举例: Cookie: $Version=1; Course=Java; $Path=/hello/lesson;Course=vc; $Path=/hello
Cookie的安全属性
secure属性
当设置为true时,表示创建的Cookie会被以安全的形式向服务器传输,也就是只能在HTTPS连接中被浏览器传递到服务器端进行会话验证,如果是HTTP连接则不会传递该信息,所以不会被窃取到Cookie的具体内容。
HttpOnly属性
如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息,这样能有效的防止XSS攻击。
总结:secure属性 是防止信息在传递的过程中被监听捕获后信息泄漏,HttpOnly属性的目的是防止程序获取cookie后进行攻击这两个属性并不能解决cookie在本机出现的信息泄漏的问题(FireFox的插件FireBug能直接看到cookie的相关信息)。
Session
使用Cookie和附加URL参数都可以将上一-次请求的状态信息传递到下一次请求中,但是如果传递的状态信息较多,将极大降低网络传输效率和增大服务器端程序处理的难度。
概述
Session技术是一种将会话状态保存在服务器端的技术,它可以比喻成是医院发放给病人的病历卡和医院为每个病人保留的病历档案的结合方式。客户端需要接收、记忆和回送Session的会话标识号,Session可以且通常是借助Cookie来传递会话标识号。
Session的跟踪机制
HttpSession对象是保持会话状态信息的存储结构,一个客户端在WEB服务器端对应一个各自的HttpSession对象。WEB服务器并不会在客户端开始访问它时就创建HttpSession对象,只有客户端访问某个能与客户端开启会话的服务端程序时,WEB应用程序才会创建一个与该客户端对应的HttpSession对象。WEB服务器为HttpSession对象分配一个独一无的会话标识号, 然后在响应消息中将这个会话标识号传递给客户端。客户端需要记住会话标识号,并在后续的每次访问请求中都把这个会话标识号传送给WEB服务器,WEB服务器端程序依据回传的会话标识号就知道这次请求是哪个客户端发出的,从而选择与之对应的HttpSession对象。
WEB应用程序创建了与某个客户端对应的HttpSession对象后,只要没有超出一个限定的空闲时间段,HttpSession对象就驻留在WEB服务器内存之中,该客户端此后访问任意的Servlet程序时,它们都使用与客户端对应的那个已存在的HttpSession对象。
Session是实现网上商城的购物车的最佳方案,存储在某个客户Session中的一个集合对象就可充当该客户的一个购物车。
超时管理
WEB服务器无法判断当前的客户端浏览器是否还会继续访问,也无法检测客户端浏览器是否关闭,所以,即使客户已经离开或关闭了浏览器,WEB服务器还要保留与之对应的HttpSession对象。随着时间的推移而不断增加新的访问客户端,WEB服务器内存中将会因此积累起大量的不再被使用的HttpSession对象,并将最终导致服务器内存耗尽。WEB服务器采用“超时限制”的办法来判断客户端是否还在继续访问如果某个客户端在一定的时间之 内没有发出后续请求,WEB服务器则认为客户端已经停止了活动,结束与该客户端的会话并将与之对应的HttpSession对象变成垃圾。
如果客户端浏览器超时后再次发出访问请求,Web服务器则认为这是一个新的会话开始,将为之创建新的Httpsession对象和分配新的会话标识号。
利用Cookie实现Session的跟踪
如果WEB服务器处理某个访问请求时创建了新的HttpSession对象,它将把会话标识号作为一个Cookie项加入到响应消息中,通常情况下,浏览器在随后发出的访问请求中又将会话标识号以Cookie的形式回传给WEB服务器。WEB服务器端程序依据回传的会话标识号就知道以前已经为该客户端创建了HttpSession对象,不必再为该客户端创建新的HttpSession对象,而是直接使用与该会话标识号匹配的HttpSession对象,通过这种方式就实现了对同一个客户端的会话状态的跟踪。
利用URL重写实现Session跟踪
Servlet规范中引入了一种补充的会话管理机制,它允许不支持Cookie的浏览器也可以与WEB服务器保持连续的会话。这种补充机制要求在响应消息的实体内容中必须包含下一 次请求的超链接,并将会话标识号作为超链接的URL地址的一个特殊参数。将会话标识号以参数形式附加在超链接的URL地址后面的技术称为URL重写。 如果在浏览器不支持Cookie或者关闭了Cookie功能的情况下,WEB服务器还要能够与浏览器实现有状态的会话,就必须对所有能被客户端访问的请求路径(包括超链接、form表单的action属性设置和重定向的URL)进行URL重写。
Cookie和Session的区别
session和cookies同样都是针对单独用户的变量(或者说是对象好像更合适点),不同的用户在访问网站的时候都会拥有各自的session或者cookies,不同用户之间互不干扰。
他们的不同点是:
1,存储位置不同
session在服务器端存储,比较安全,但是如果session较多则会影响性能
cookies在客户端存储,存在较大的安全隐患
2,生命周期不同
session生命周期在指定的时间(如20分钟) 到了之后会结束,不到指定的时间,也会随着浏览器进程的结束而结束。
cookies默认情况下也随着浏览器进程结束而结束,但如果手动指定时间,则不受浏览器进程结束的影响。
总结:简而言之,两者都是保存了用户操作的历史信息,但是存在的地方不同;而且session和cookie的目的相同,都是为了克服HTTP协议无状态的缺陷,但是完成方法不同。Session通过cookie在客户端保存session id,将用户的其他会话消息保存在服务端的session对象中;而cookie需要将所有信息都保存在客户端,因此存在着一定的安全隐患,例如本地Cookie中可能保存着用户名和密码,容易泄露。
————————————————
版权声明:本文为CSDN博主「悲观的乐观主义者」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43997530/article/details/105650267
his是一个关键字,表示执行当前函数的对象
function fn(){
console.log(this); //window
console.log(typeof this); //object
}
fn();
- 严格模式下,this指向undefiend
"use strict";
function fn(){
console.log(this); //undefined
}
fn();
文章目录
0.官方文档:
1.webpack概述:
2.webpack的基本使用:
3.在项目中安装和配置 webpack:
4.配置自定义打包的自定义入口和出口:
4.配置自动打包功能:
5.配置生成预览页面功能:
6.配置自动打包相关参数:
7.webpack 中的加载器:
8.loader加载器的基本使用:
9.Vue单文件组件:
10.webpack 打包发布:
11.以上所有配置 webpack.config.js 截图
1.webpack概述:
webpack是一个流行的前端项目构建工具(打包工具) ,可以解决当前web开发中所面临的困境
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性
2.webpack的基本使用:
2.1:打开终端运行命令 npm init -y 初始化包管理配置文件 package.json
2.2:新建 src 源文件目录(里面放程序员自己写的代码比如 html css js images …)
2.3:如果需要引入 jquery 库 终端运行以下命令npm install jquery -S 安装 jquery
自己在src文件夹中创建 index.js 引入下载的jquery包import $ from 'jquery'
3.在项目中安装和配置 webpack:
3.1:终端运行 npm install webpack-cli -D 命令,安装webpack相关的包
这里要注意一个问题 : package.json 和 package-lock.json 文件里的名字默认为 “name”=“webpack”,在配置 webpack-cli 之前要把name 改成 其他名字 比如 “name”=“webpack_” 不然的话为出现无法安装的问题
具体可点击这里 Webpack依赖包安装问题解决方案
3.2:在项目根目录中 ,创建名为 webpack.config.js 的 webpack 配置文件
3.3:在 webpack.config.js 中,初始化一下基本配置
建议选择 development (打包速度快,体积大),项目上线是才改成 production (如果选择production会进行代码的压缩和混淆,打包速度慢,体积小)
3.4:在package.json中的 script节点 新增一个dev脚本 值为 webpack ,就可以实现打包功能
在终端运行命令:npm run dev 就可以打包 默认打包成main.js在 dist文件夹中
在src自己新建的index.html 中引入打包后的 js
蓝蓝 http://www.lanlanwork.com