


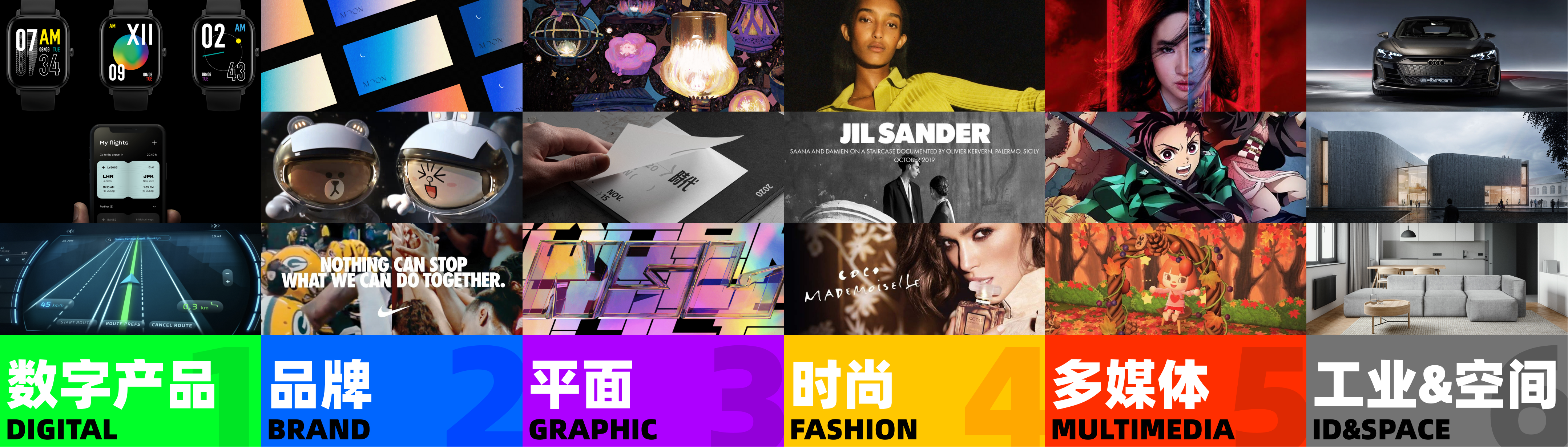
团队按领域分组收集素材
我们认为影响设计趋势的因素主要有以下三个:
新冠疫情的持续除了改变了大众的生活习惯外,也意外地推动了各行业加速线上化转型、提供「无接触」服务,出行上的限制催生了游戏等线上娱乐市场的蓬勃势态,甚至一定程度上疫情也影响了社会和经济格局,导致了一些新政策的出台。
新生代的崛起导致了流行风格的一系列变化:二次元等亚文化成功破圈进入主流消费市场、复古设计的重心从 90 年代向千禧年偏移。他们以更开放多元的思维方式和新视角,影响着下一个 10 年设计题材的选择。
近年来智能设备的性能上限不断被刷新,诞生了许多创新的设备形态,使更生动的交互体验成为可能,另一方面,AR/VR 技术经过上一个十年的雕琢,性能和效果逐步得到验证,具备了量产的技术沉淀,将迎来一波商用普及的浪潮。



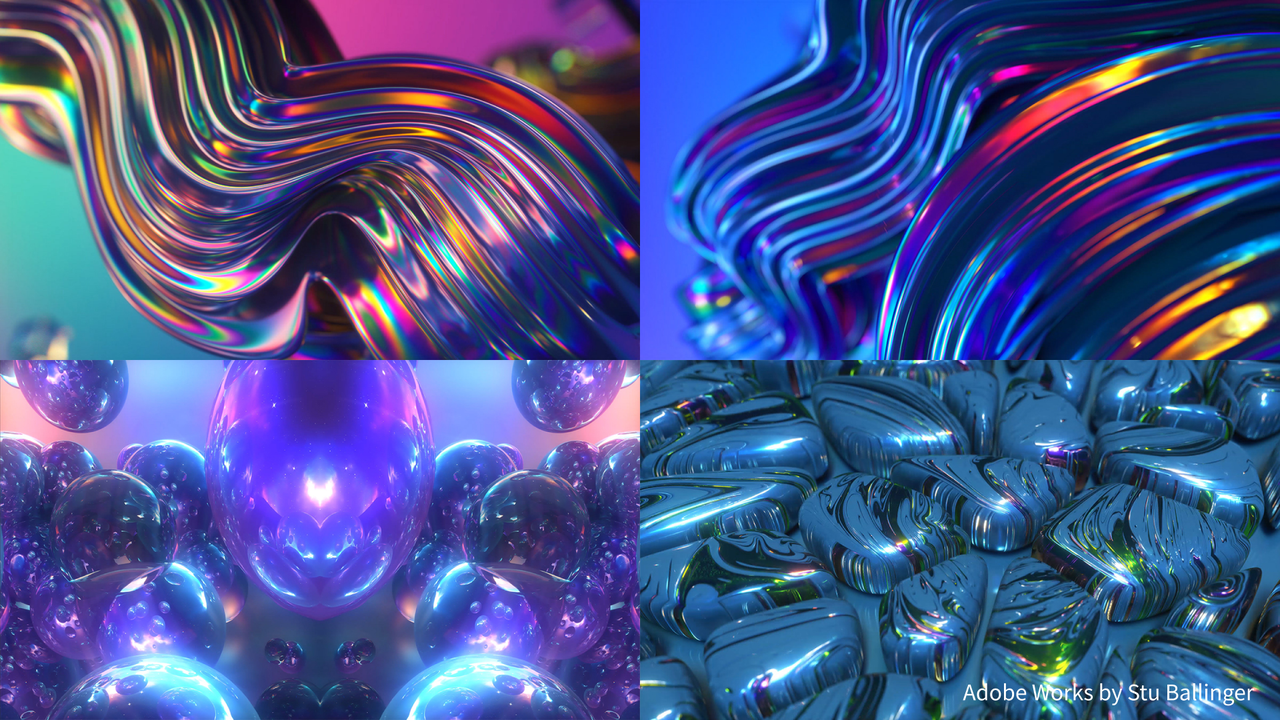
「 酸性平面」风格融合「Y2K」美学的未来感,形成了独特的「未来酸性金属风」,典型特征有:
酸性渐变:一种会引起不适但足够刺激的迷幻渐变色。这类配色打破了传统美感的标准,追求感官刺激,给人异次元下致幻而不安的感受。
金属感:以熔融形态在环境光下呈现出诡秘的反射,这种反常规的液态质感所带来的违和,在传统科技感上增添了几分神秘。
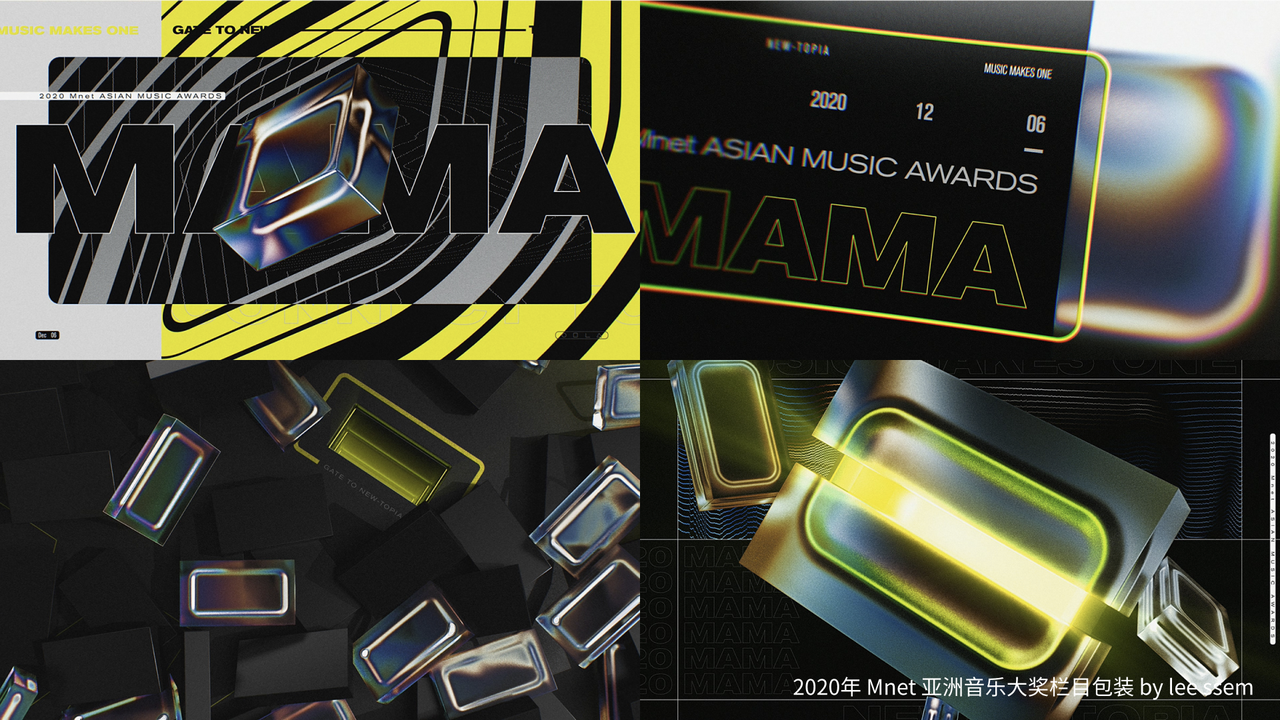
未来酸性金属风反差感兼具未来感的特征,决定了它在时尚、音乐、潮流以及艺术圈有很好的延展性。服装鞋包、艺术家创作,以及传达个性自我的品牌平面广告,都可以看到其身影。







 The Future Vision of Microsoft 365 宣传视频
The Future Vision of Microsoft 365 宣传视频
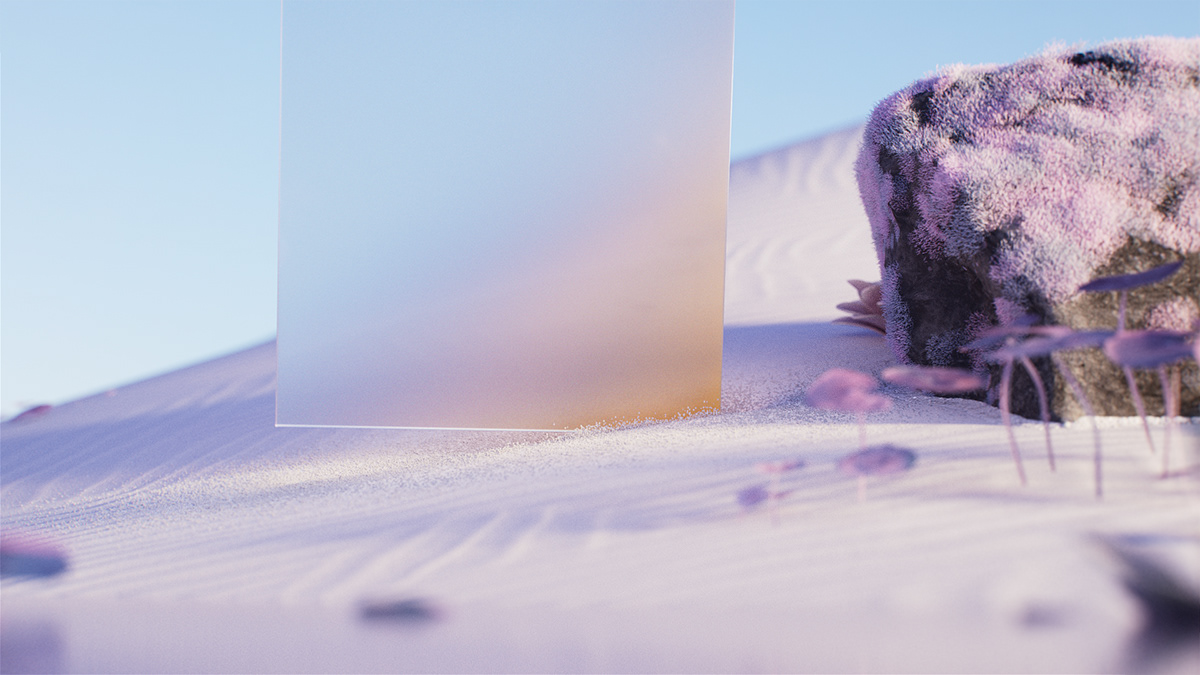
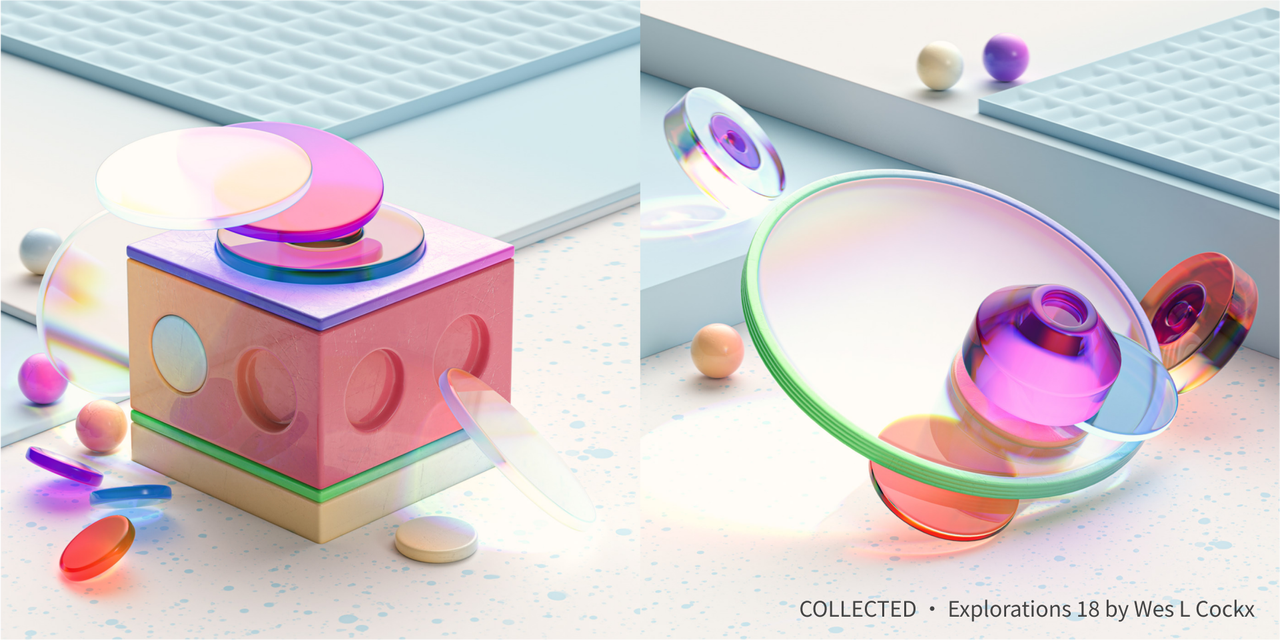
随着产品硬件性能的不断升级,设计语言也开始追求真实感。相比过去,「类玻璃柔光材质」除了更注重「轻」的概念,在质感上也呈现出更加轻盈、细腻以及自然的趋势。
类玻璃材质的表面呈现微磨砂感的半透明质感,透光而不透视,通过清晰的边缘来强化物理质感,两者对比呈现出一种「虚实结合」的美感。该材质多以轻薄的片状形态悬浮于场景中,减轻重量感以带来轻盈的视觉感受。
「类玻璃柔光材质」轻盈与通透的视觉感受,能营造出未来感十足的场景,很适合阐述科技智能的概念。因此该风格成为了一大波科技背景公司的设计首选,其中主要以硬件系统以及B端、工具类的产品为主,应用场景包括界面设计、推广视频等。







Louis Vuitton × League of Legends Collection
近年来,品牌跨界合作的对象不再局限于品牌之间或明星名流,众多服装、奢侈品、数码产品等消费市场的强势品牌纷纷向游戏和二次元等虚拟 IP 抛出跨次元合作的橄榄枝。这种合作方式成就了「三次元」品牌与「二次元」IP 的双赢局势,将在 2021 年继续发展并造成更广泛的影响。
游戏和二次元元素大热,手机、化妆品、服装等产品通过结合该类元素,以新的形式吸引年轻用户:为像素风格的游戏设计服装、为全息的虚拟偶像捏脸塑形、为动漫人物拍摄杂志封面、在一款电子游戏里搭建新品发布会等,相应地,跨界应用对设计师的涉猎领域和技术跨度也有了更高的要求。
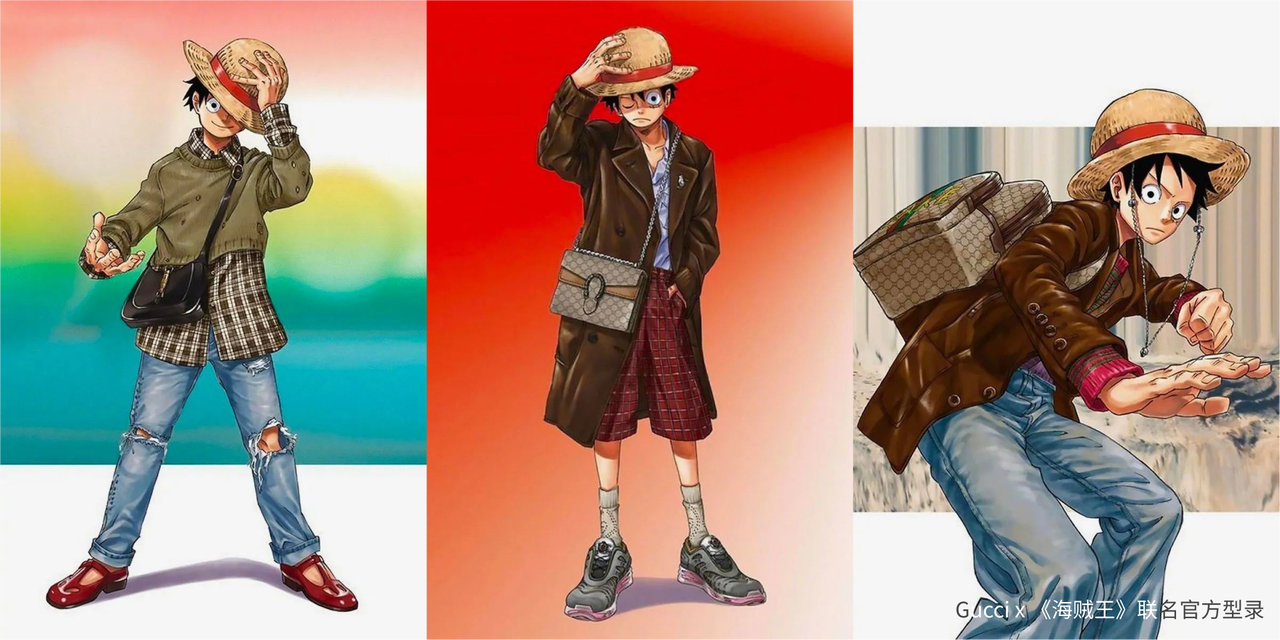
一线顶尖奢侈品品牌相比以往与动漫游戏类二次元 IP 合作更频繁,除了经典动漫,也不乏新鲜的热度 IP。



在《Evangelion 新世纪福音战士》25 周年,OPPO联名这部影响一代人的动画神作,推出了一款从快递包装、外盒甚至是卡针,里里外外都深度融合 EVA 元素的联名机型。

OPPO × EVA 定制版手机 OPPO Ace2
美国说唱歌手 Travis Scott 2020 年在《堡垒之夜》(一款线上竞技游戏)中办了一场虚拟演唱会。这场演唱会共吸引了 1230 万玩家同时在线观看。
Travis Scott 在网络游戏《堡垒之夜》内举办虚拟演唱会


Photographed by Sean Thomas, Vogue, January 2020
「亲生命性设计」原为建筑和空间设计中的概念,意为「运用天然材料、自然光和植物创造令人愉悦舒适的建筑环境」。受城市化进程加剧及全球疫情的影响,人们渴望亲近自然的欲望和需求变得越来越强。产品和自然元素彼此交融,从主客体关系转为互相依赖的存在,以更为和谐与自然的交互方式与用户进行沟通与连接。
自然元素将在不同感知维度以更贴近真实自然的方式融入各个领域的设计,比如在工业产品设计中使用更加贴近自然物体的表面肌理,在建筑设计中将人造空间作为自然空间的延伸,在数字产品设计中使用更拟真的自然音效和光照等等。
2021 时尚界不约而同地强调了自然元素的使用和对环境保护的呼吁,各大品牌都用自己的方式演绎了「自然共生」的服装设计系列。





还原自然界中的真实材质成为了新的设计灵感,被应用到各种设计中。


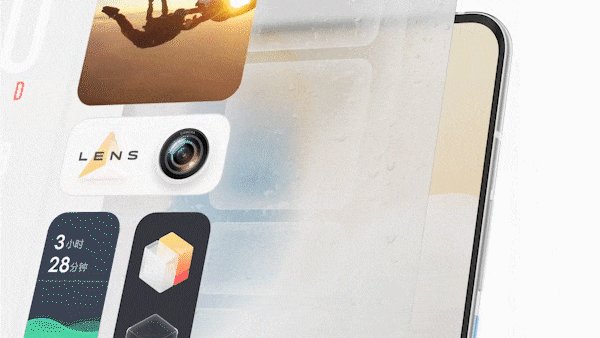
 Vivo OriginOs
Vivo OriginOs


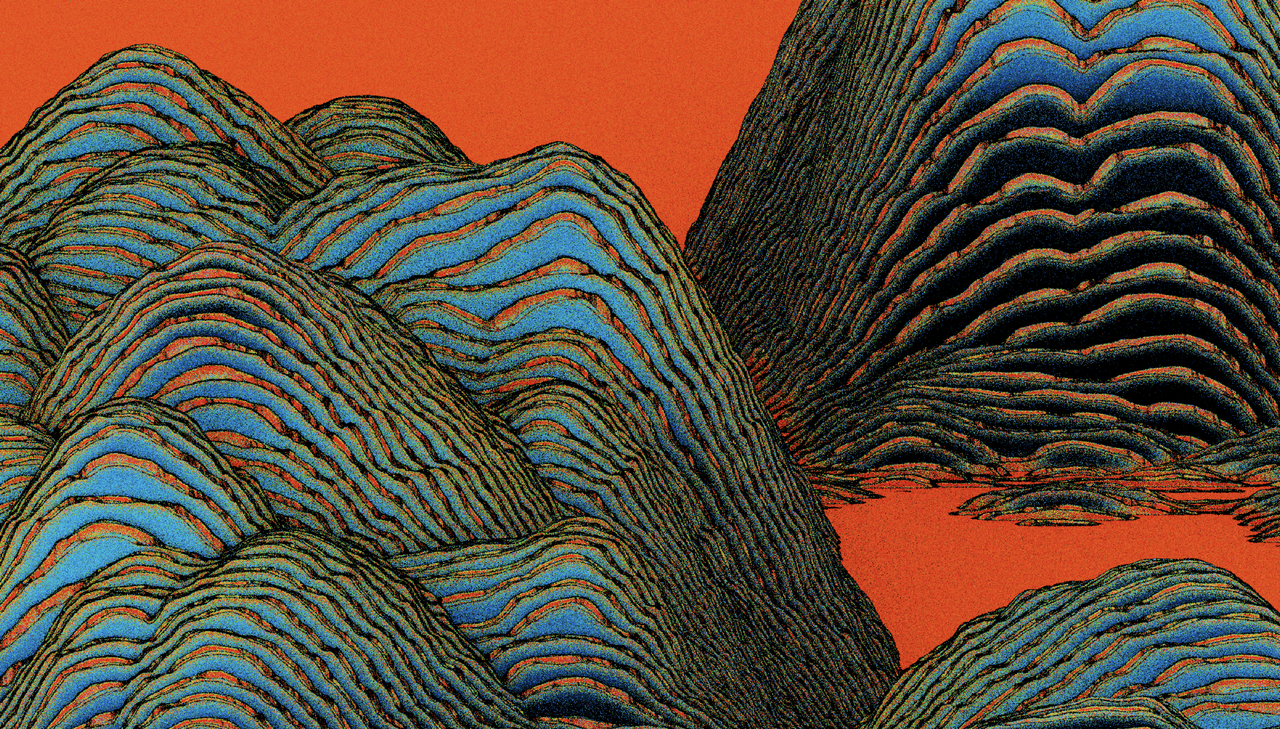
山水 Mountains & Rivers by Particle (Gao Yang)
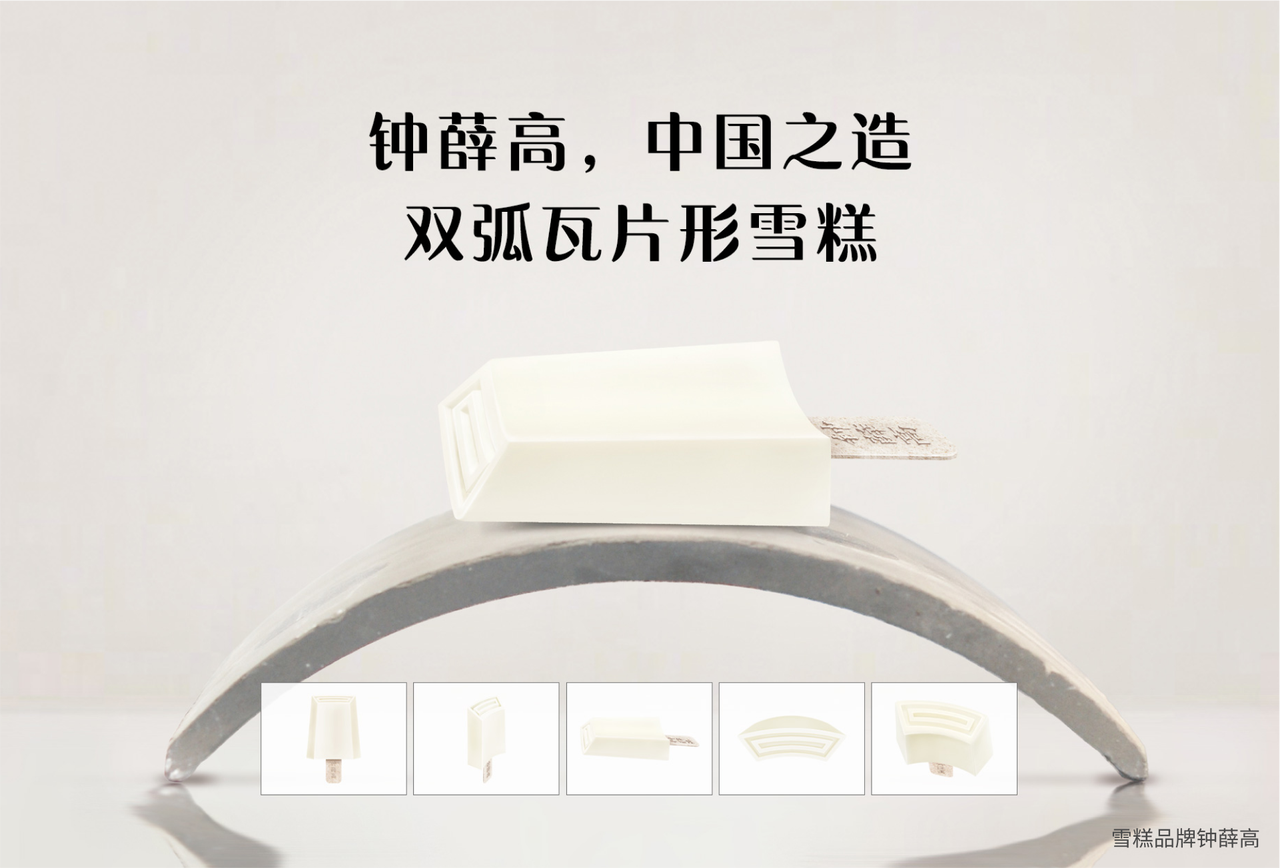
近年,国人的文化自信逐渐增强,国家扩大内需、扩大消费的政策导向为国内消费品品牌带来了巨大的机会。「中国设计」的标签已经成为新一代的时尚潮流,带有中国本土个性、体现中式美学的设计受到更多品牌的青睐。
越来越多中国品牌开始注重汉字 Logo 的使用和设计,更多现代设计力求为中式美学摆脱民俗、皇家的刻板印象,木、石、竹这些蕴含中式精神内核的元素成为了工业设计、建筑设计中新的缪斯。
随着中国的国际影响力进一步扩大,国际品牌也会提高对中国市场与文化的关注,在设计上融入更多本土元素。
各品类的国产品牌在包装或产品设计上通过对中国元素的运用来塑造具有特色的国风产品。



可口可乐中国与汉字文化推广机构「好字在」和方正字库联合推出的这款字体,反映了可口可乐对中国文化的深入理解和对本地化运营的关注度。

可口可乐联合推出的中文字体「在乎体」
同仁堂旗下「知嘛健康」在北京开设线下体验店,店铺设计提炼汉字、中药、药房等中式元素作为灵感,用现代化的方式呈现,是极具现代感的「中式」空间设计。


同仁堂旗下「知嘛健康」线下体验店 by 无象空间建筑


Microsoft Haptic PIVOT 微软腕带触觉设备
在增强现实中,人机交互将更多发生在物理空间里,虚拟的数字信息将借助形变和震动被模拟为触感。得益于新型传感器的拓展应用,硬件设备实现了对温度、形态、力量的数据监测,同时各大硬件厂商也逐步对震动马达等硬件进行了完善升级,从而为进一步的触觉模态设计提供了支持。
涉及领域除了现有的游戏、驾驶、健身等场景外,更有趋势被应用于创新教育、操作培训及有风险的试验演练中。
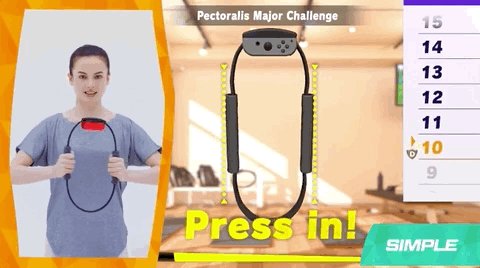
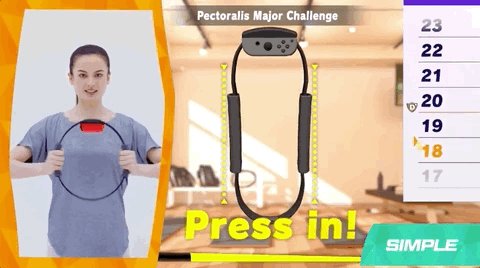
任天堂在健身环 Ring-Con 内加入的力学传感器实现了对力量(张力、拉力、压力等)的监测,并利用 Joy-con 震动来对用户动作的标准性进行反馈提示。


《健身环大冒险》on Switch
微软研发部开发出了一套 Haptic PIVOT 腕戴触感反馈方案,通过活动的机械结构,更逼真地模拟出物体的握持感。


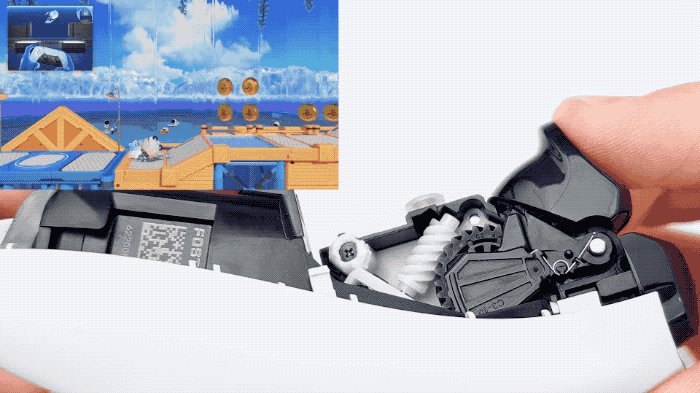
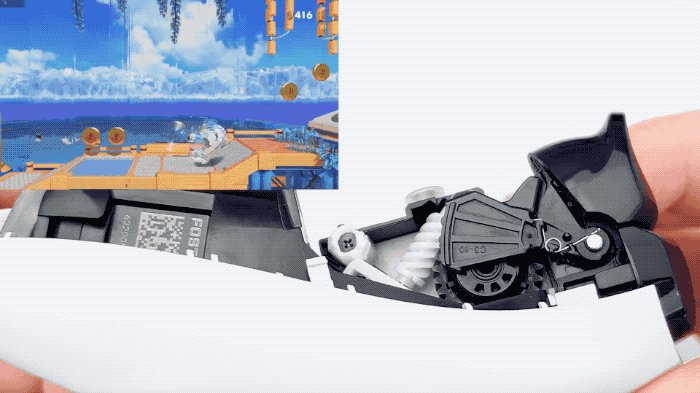
Haptic PIVOT 使用演示
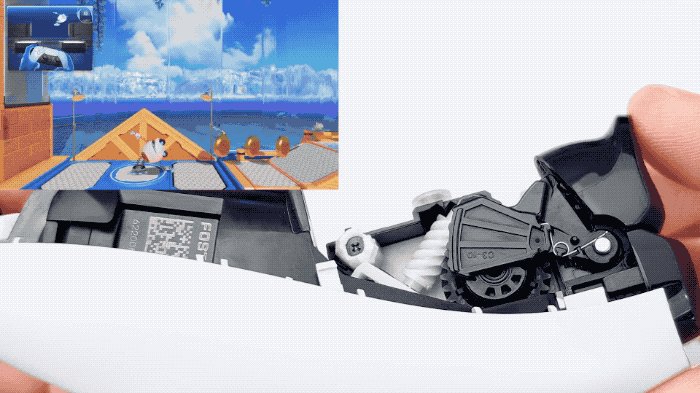
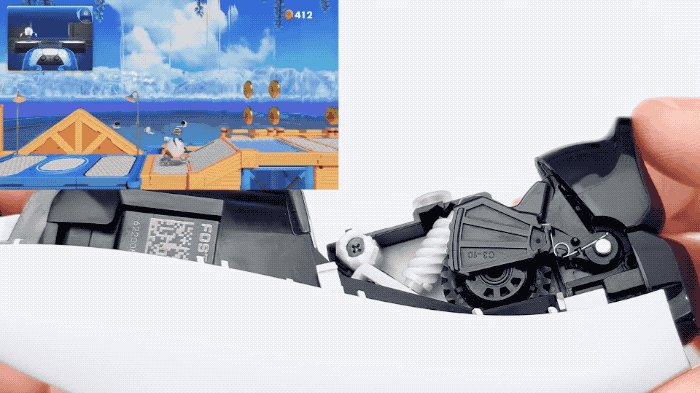
索尼推出配备了音圈马达的 PS5 DualSense 无线手柄,扳机键内增加了一个由电机驱动的齿轮,通过震动模拟出枪支的后坐力、弹簧的弹力、绳索的拉力等物理效果。


PS5 DualSense 无线手柄使用演示


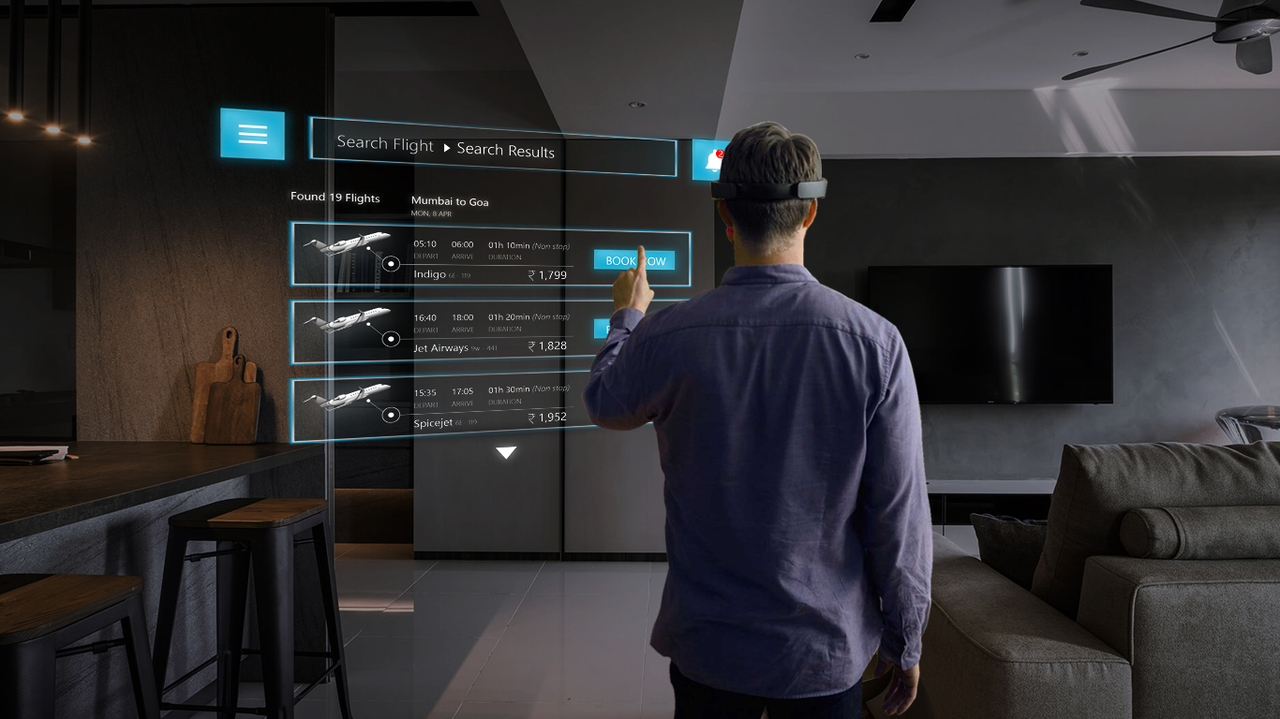
Flight Booking AR application by Bala GN
现实生活中,人与人、人与物接触产生的实体服务称为线下服务,由网络等技术支撑的人与硬件设备交互的服务称为线上服务。在硬件设备、网络技术成熟的当今社会,线下服务向线上服务迁移的过程中融入了更多 AR/VR 等虚拟服务,也带来更多新的设计行为和交互方式。
原本需要亲临现场才能完成的体验,现在可以通过线上的方式实现,这不仅体现在因疫情催化产生的线上办公、线上毕业展等强需求场景,也在购物、试衣、健身等更贴近生活的领域应用。
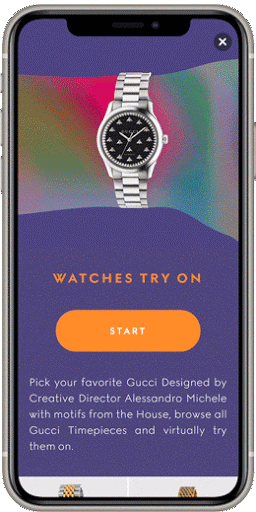
用户在 Gucci APP 上挑选自己喜欢的手表后,将手机摄像头对准手腕,就会显示「试戴」效果。

Gucci APP 虚拟试表
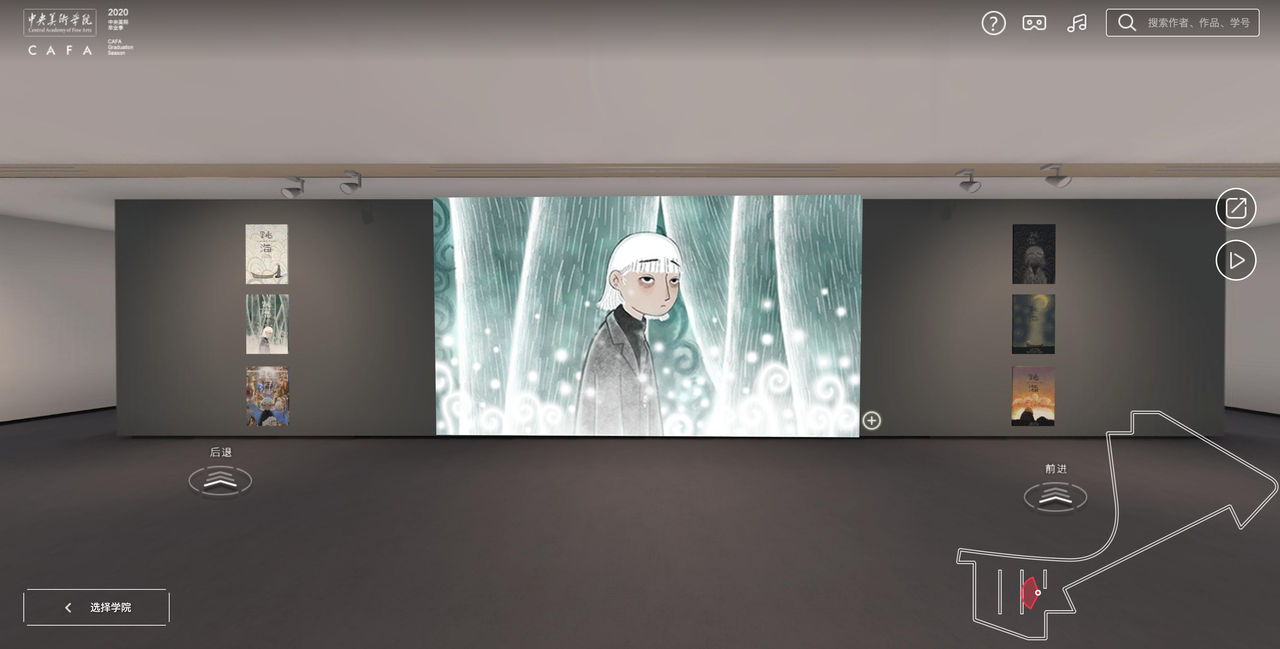
各大院校毕业展因疫情无法在线下举行,一些学校通过线上展厅的方式,让学生的毕业作品可以通过网络浏览。


中央美术学院 云端美院

香港理工大学 polyudesignshow
Balenciaga 2020 年用一款电子游戏代替了线下时装发布会。在视频游戏中,玩家能够在五个主题场景中欣赏到 2021 秋季系列的新款服饰。


Balenciaga:《后世:明日世界》
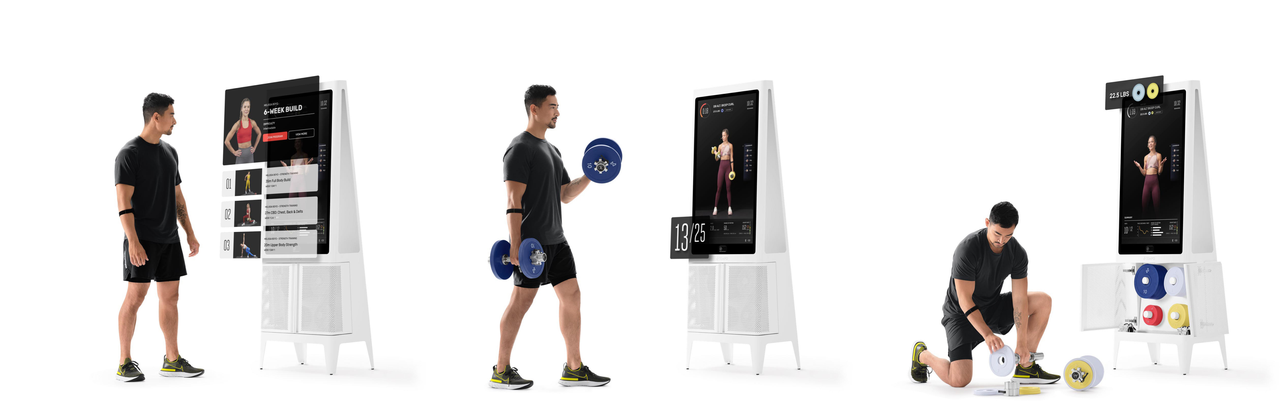
硬件设备的创新使线上健身指导有了更合理的使用场景和更人性化的体验,用户通过线上内容和服务在家也可以获得接近健身房的体验。


Tempo Studio:家庭智能健身设备

 POPMART 泡泡玛特
POPMART 泡泡玛特
「情感疗愈」是一种有温度,无攻击性,注重细节的设计方向。这类设计旨在治愈修补心灵中的创伤,不只注重功能的完善,也更在意情感内涵的打磨。它也可以帮助人们敞开心胸,接纳自己内在的所有面。
在产品设计中,一些抚慰人心的小功能、小彩蛋往往带有着治愈人心的力量。在角色形象上,柔软、可爱的造型在带给人无攻击感的同时强调着陪伴的意义。在娱乐领域,也出现不一味强迫用户达成某个目的慢节奏「佛系」游戏。
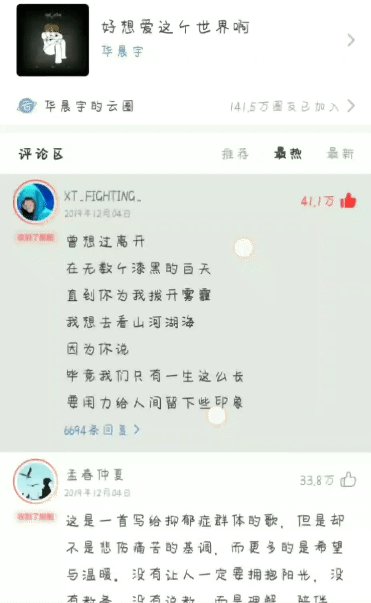
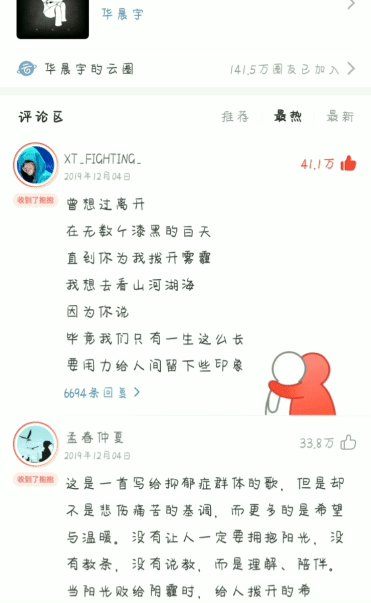
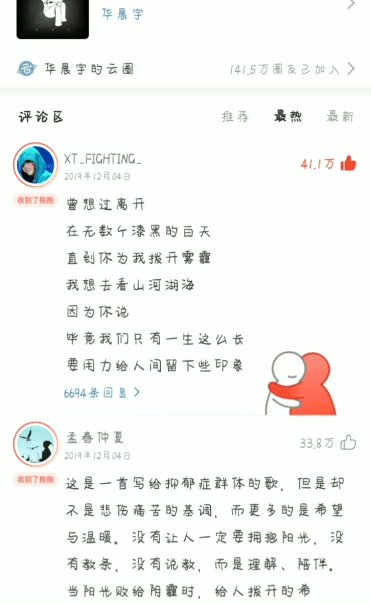
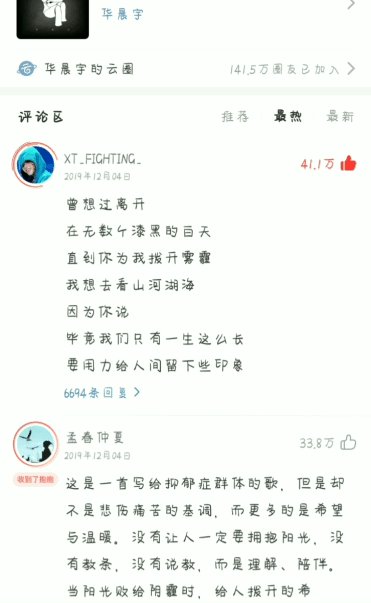
网易云音乐来自「张开双臂拥抱别人」动作灵感的抱一抱彩蛋,让原本只有文字点赞的评论区更有温度。

网易云音乐的「抱一抱」动效
Switch 游戏《动物森友会》在 2020 年异常火爆,归功于其萌系治愈的风格和追求自然随性的生活方式,也让疫情期间的玩家们暂时逃离严峻紧张的现实生活。


Switch:《集合啦!动物森友会》
盲盒的精神内核是「收集、陪伴、治愈」,泡泡玛特签约的 IP 形象,大多以可爱、萌系为主。


泡泡玛特的盲盒萌系 IP 形象
Disney 与 Pixar 出品的动画电影《心灵奇旅》用轻松的方式探讨生活的意义和人生的价值,电影用它独特的美术风格和感人的故事斩获超高的口碑和评分。

Disney · Pixar《心灵奇旅》


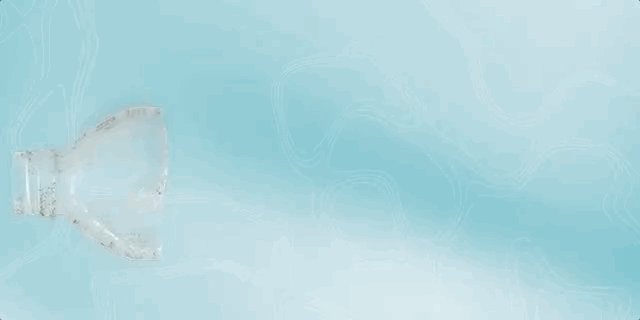
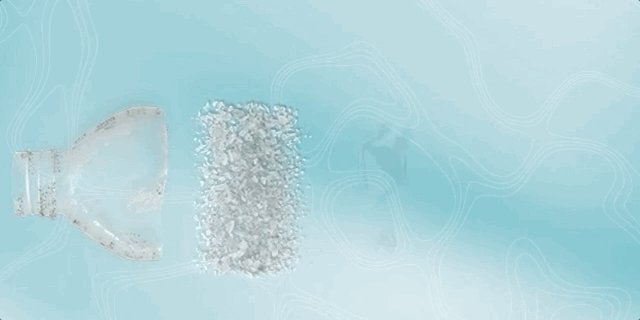
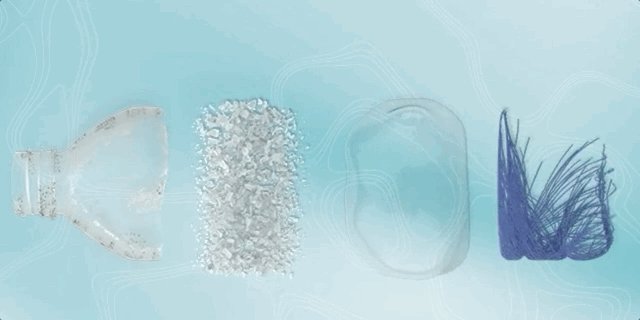
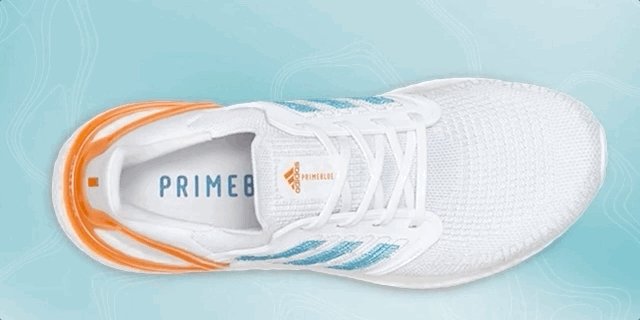
OceanPlastic 废弃塑料重造
2020 年世界各地重大自然灾害频发,环境污染严重,刺激着人类对生活环境的审视。更多品牌开始探索材料再利用的可能性,从自然衍生产物出发,从而降低对大自然的破坏。年轻一代对于再创造产品有更高的接受度,循环材料转化为塑料颗粒,组合成独一无二的花纹和肌理,给人专属限量感,再生材料成为新的流行元素。
消费者将继续青睐和卫生健康、环境保护相关的价值品牌,越来越多的快消、包装厂商开始研究材料回溯,组建相关部门,加入循环经济浪潮中。
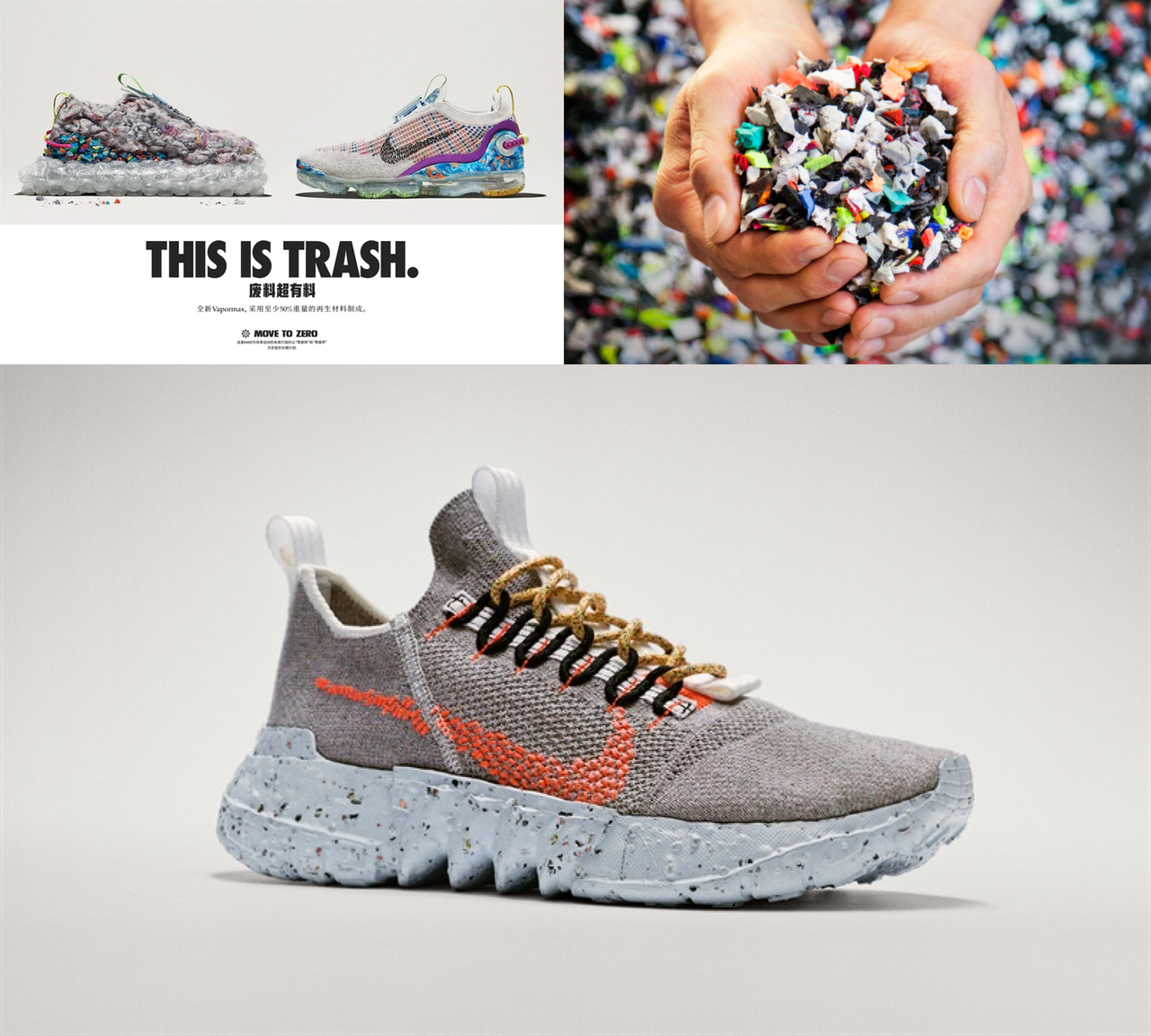
运动品牌 Adidas 与 Nike 都推出了由回收废料制作的充满设计感的产品,在宣传品牌环保意识的同时也引领了再生产品的潮流。


adidas 与 Parley Ocean 合作推出由海洋回收废料制作的联名产品

同样使用了废弃材料的 adidas 球衣

Nike 将生产车间加工过程中产生的边角料转化为产品设计的主要材料
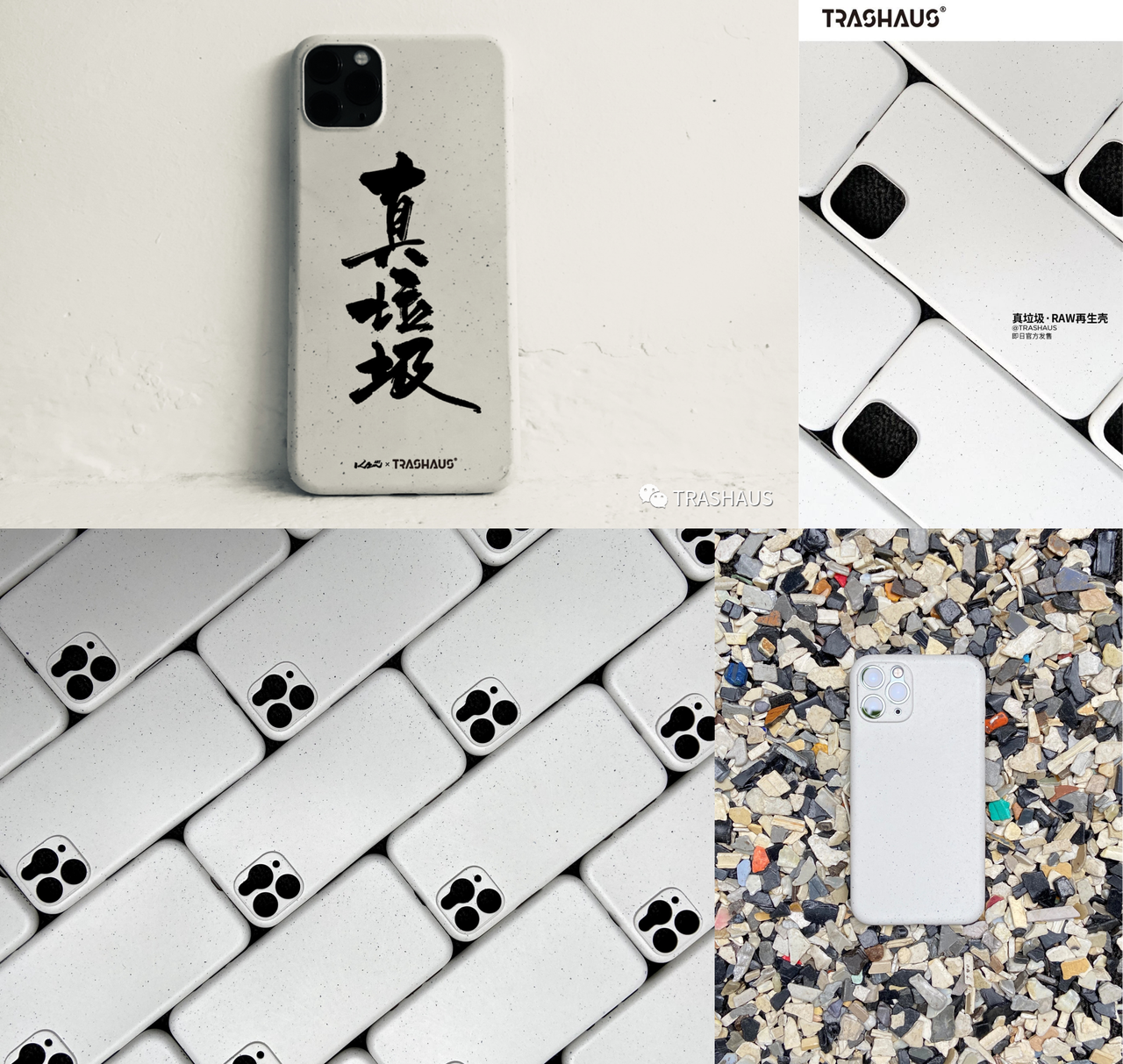
由 99% 废弃奶茶杯+ 1% 废弃原茶渣再生而成的「真垃圾·手机壳」

TRASHAUS 真垃圾再生手机壳
Freitag 的 2020 新款 F601 MALCOLM 是一款个性化背包,用一块再生的防水油布保护,并由用空PET瓶制成的防水织物制成。

F601 MALCOLM
除消费产品外,肯德基的可回重复利用餐盘、星巴克倡导的纸质吸管、外卖行业各公司的环保举措等也体现了餐饮外卖行业对循环经济的重视。
结语
无论是后疫情时代世界的变化、新技术的发明应用或是国际社会环境的走向,都会影响大众的生活习惯、行为方式和审美取向,同时也决定了未来设计的发展方向。但这其中不变的,是软硬件发展不断突破视觉表现的上限、设计师追求「以人为本」的核心理念以及通过设计去提出和解决问题的目标。
我们期待着上述预测性的分析能在今年的设计中被验证。但设计本身是一个迸发新奇创意的过程,也希望上述的设计趋势能激发设计师们更丰富的灵感、为设计领域提供更多的可能性。
新的一年,在「变化」与「希望」的新主题下,我们一同加油!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

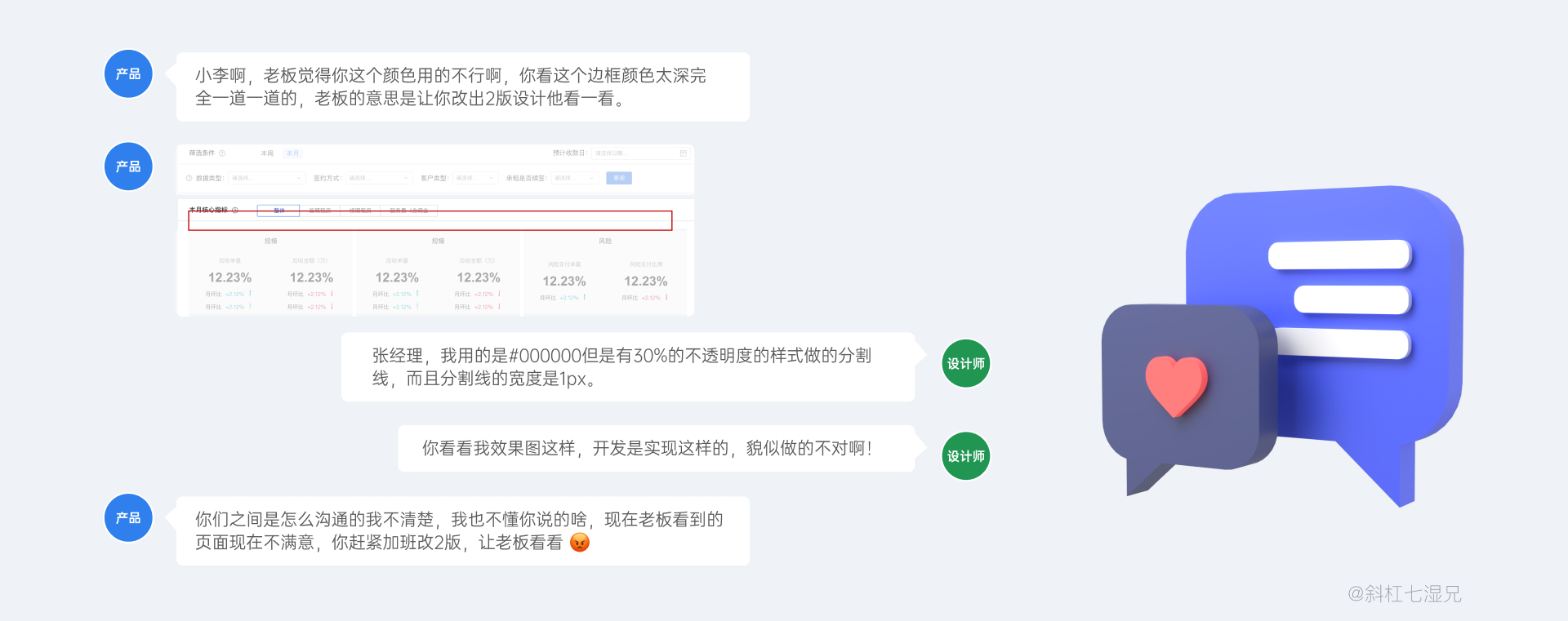
01. 在工作中遇到的状况
设计师常常会遇到这样的问题,在新产品发布之前,都会做一遍线上的UI视觉校验,在这个过程中,前端开发工程师所写的界面总会发生图片变形,文字字号不对,元素与元素之间不对齐的事情发生。
设计师给前端开发工程师标记了页面中错误的地方,但是多数前端开发工程师一听那么多头都大了,在紧张的上线日期限制下更有甚者不予理睬直接上线,用户吐槽设计不严谨,导致设计背锅。
就好比下面这个例子,为什么老板会觉得不好呢?其实是产品在用户体验的本能层次出现的不好的体验。

02. 好产品具备的特征
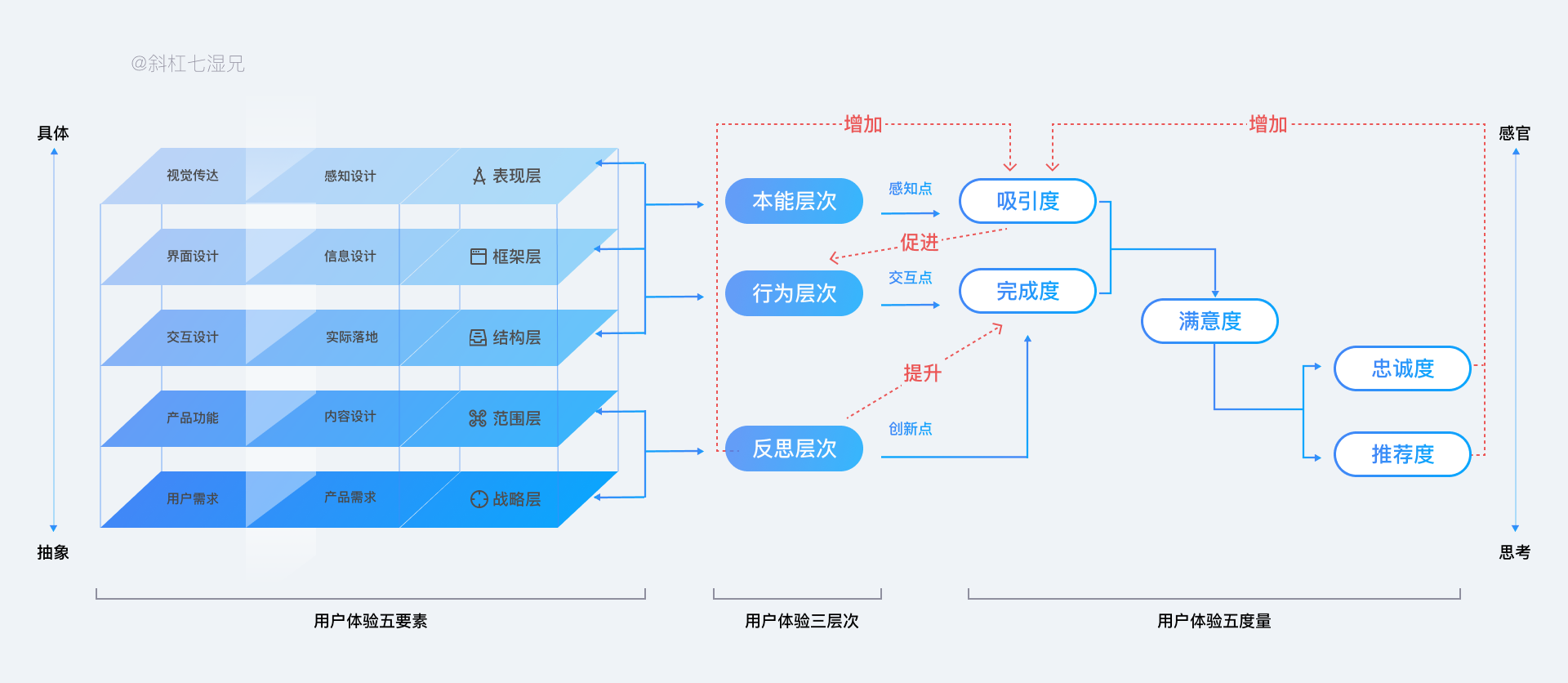
互联网产品可以利用产品五要素把产品划分为5个层次。全球的认知心理学家(美)诺曼在《情感化设计》这本书中讲产品本能水平的设计——本能层;行为水平的设计——行为层;反思水平的设计——反思层。

互联网产品可以用诺曼教授提出的感情感化设计的3个层次联系起来,并把这些情感分为5个纬度进行考察,就可以得到下面这张知识网络图。

从上面这张图我们可以看出用户评判一个产品好坏的标准还是来自产品的表现层、框架层、结构层中的直观体验也就本能层次和行为层次的感受,如果产品的吸引度、完成度、满意度、忠诚度、推荐度的数据很高也就证明产品很好,如果数据表现不好那可以判断产品还是有需要提升的地方。
回到第一张图片,老板觉得有问题的原因就在于产品在本能层次的不合格,那重点来了有什么设计方法可以避免本能层出现问题的情况吗?答案是毋庸置疑的,那就是“设计走查。”
03. 设计走查的意义
一名专业的B端设计师,并不是说你把设计稿做得很完美,把标注和切图完整地交给开发小哥哥之后就完事了,其实在这个阶段设计只是完成设计工作中产出效果图的工作,并没有进行最后验收的环节,如果开发还原出来的产品跟设计稿差距较大的话,设计其实也是要负很大责任的。
就好比工厂的流水线中一台电脑的生产,把电脑从工厂搬到运输车上也算是电脑生产完毕,但是必须要送到客户手里,客户签字确认,工厂才能算是电脑卖出去了,由此可见设计走查是保证用户有高质量体验的不可缺少的一个环节。
设计走查的意义在于3点:
1、确保产品的设计细节的还原度合格,从而保证产品的视觉效果和交互体验能满足用户需求。
2、是衡量设计师是否是一个合格设计师的重要指标。
3、通过细致入微的专业设计素质赢得公司团队内部设计话语权的提升。

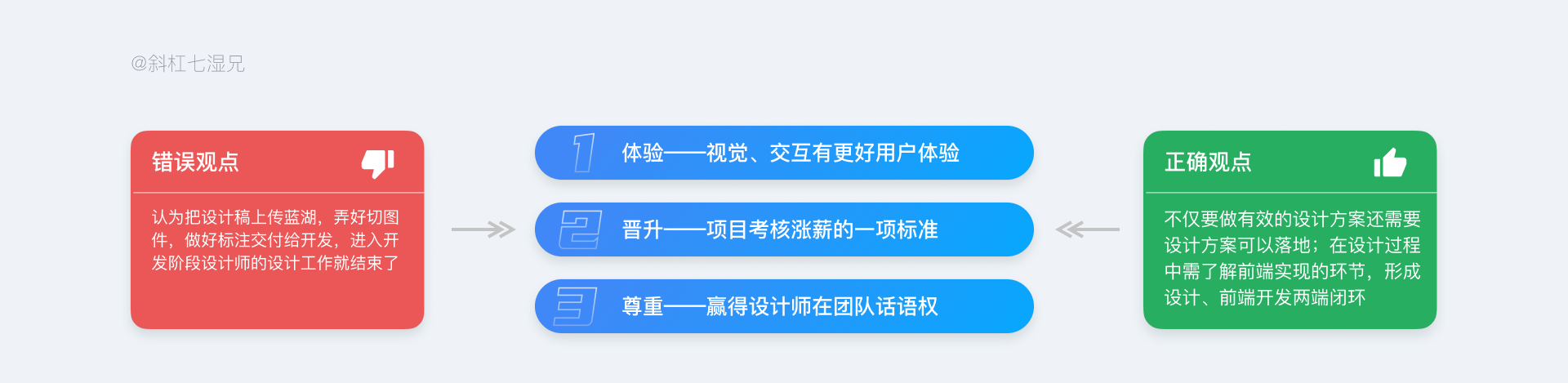
既然设计走查这么重要为什么大家还会忽视呢?其实大家对设计走查的看法有一个误区,如果你想成为一名专业的B端设计师,一定要改变以上的错误观念,摆正一个正确的设计观念。
设计师在公司代表着视觉上的最高水准,设计稿则是设计师专业能力的体现,如果一个设计师的能力是100分,设计稿的分值90分,开发实现后的产品分值为50分,在没有进行设计校验的情况下,这时候将产品发布出去,用户或者老板只知道该公司的产品设计只有50分,而不会知道背后设计师最高的水准是100分。
慢慢地设计师就会在开发团队中做设计变得很被动,越被动就会越没有话语权,所以对一名专业的B端设计师来说,除了拥有很强大的效果图设计能力之外,还需要有保证效果图落地能力。


01. 设计走查的种类
设计走查是一种设计层面找寻问题的方法,多数应用在找寻产品问题或者是对项目开发过程中的测试环节。具体的方式归类为3种:
1)体验设计走查:是指人机交互之间的细节体验、比如非力度测试、满意度测试。可用性测试的调查这些方法都是体验走查的一部分。
2)交互设计走查:是指针对产品场景与场景之间的动态交互效果进行走查。
3)视觉设计走查:是指前端开发出来的静态页跟设计师出的效果进行视觉细节的校对和检查,确保开发出来的视觉和设计图保持一致。

02. 制作走查表的三种方法
很多人会纳闷了,公司要是没有这种走查表,那怎么进行这三种设计走查呢?这里告诉大家我的一个工作办法,总共分为3个阶段“寻找·借鉴”——“思考·定制”——“优化·完善”。
a.寻找·借鉴
当大家有一个知识的概念,如果想更深入了解这个概念就需要在网上找一些关于这个概念的信息,这个过程就是寻找。如果大家没有做过类似这种设计走查的经验,那第一时间也是去寻找,寻找设计走差的概念,甚至是做好了的走查表。
可能还会有人问,别的公司和我们公司做的行业不同,那别人公司的走差表我们公司能用吗?大家可以复用70%左右的,那剩下的30%就需要进入下一个步骤“思考·定制”阶段了。
b.思考·定制
当我们完成第一步之后,就需要对自己所处的行业或者产品有一个认知,思考我们的用户类型是什么,他们的使用场景是什么,他们最需要解决的需求是什么等等问题,然后再根据这些问题定制一系列体验、交互、设计的问题,那就成为了自己产品定制的一份设计走查表了。
c.优化·完善
任何工作为了更好地适应当前的工作,都需要持续迭代。假设,在第二阶段定制的问题有些微交互动效果的问题,但是这是前年用户比较在意的,现在很多产品都有了微交互动效了,所以现在、意义就没有那么大了,我们的设计走查表也要根据互联网的大环境不断地进行优化和完善。

03. 产品表现层——视觉校验
设计走查和设计校验并没有大的区分,但是我理解设计走查是一个比较新型的词,设计走查的范围要比设计校验的范围大一些。
有些公司会把设计走查应用于改版之前,当作找寻产品问题的一种方法,也有一些公司会把设计走查应用于项目做完开发在测试环节做测试的一种方法。比如在启动产品改版前可以通过“视觉设计基础自查表”来收集产品目前的视觉体验问题。

04. 视觉校验需要审查哪些纬度
设计校验验收表可以简单地理解为是用于审查产品表现层的形状、色彩、字体、构成、质感、动效这六点问题的记录的表格。其实这六点也是诺曼教授提出的感情感化设计中本能层次和行为层次审查的六点。


再讲如何做之前,大家还是要先了解一下验收流程中的步骤。
01. 视觉校验做什么
这里描述两点,一个是开发阶段,另一个是测试阶段的流程。
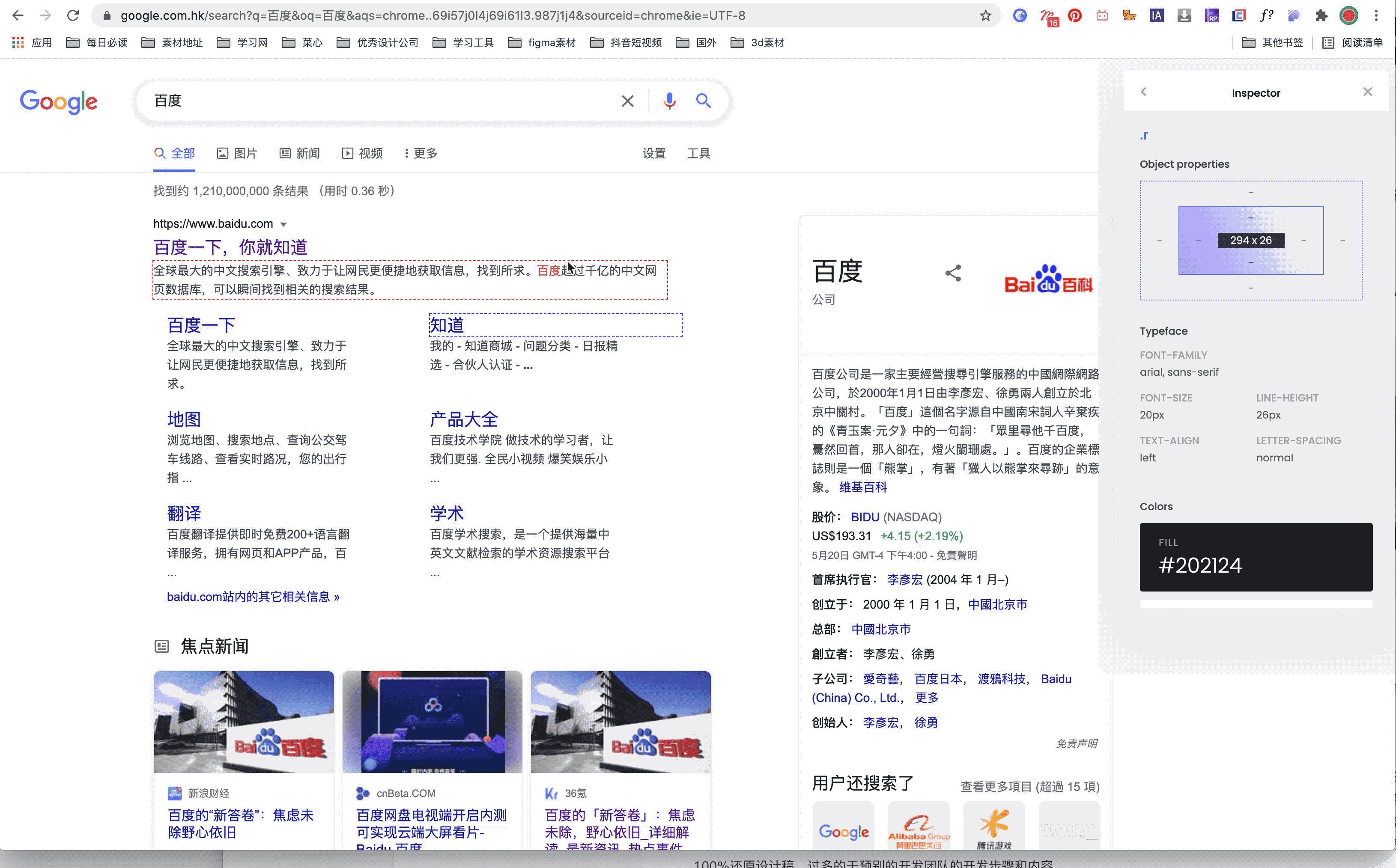
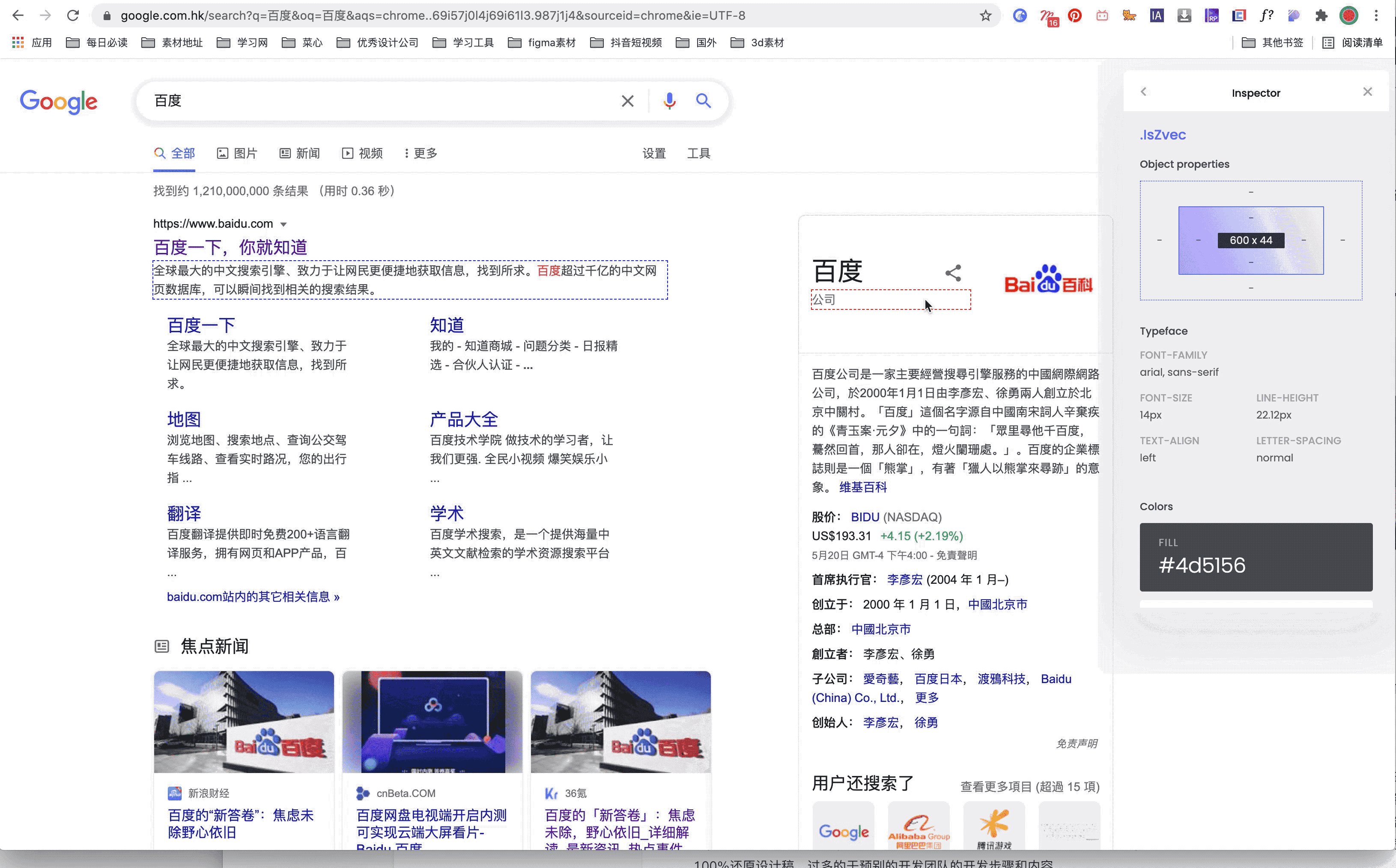
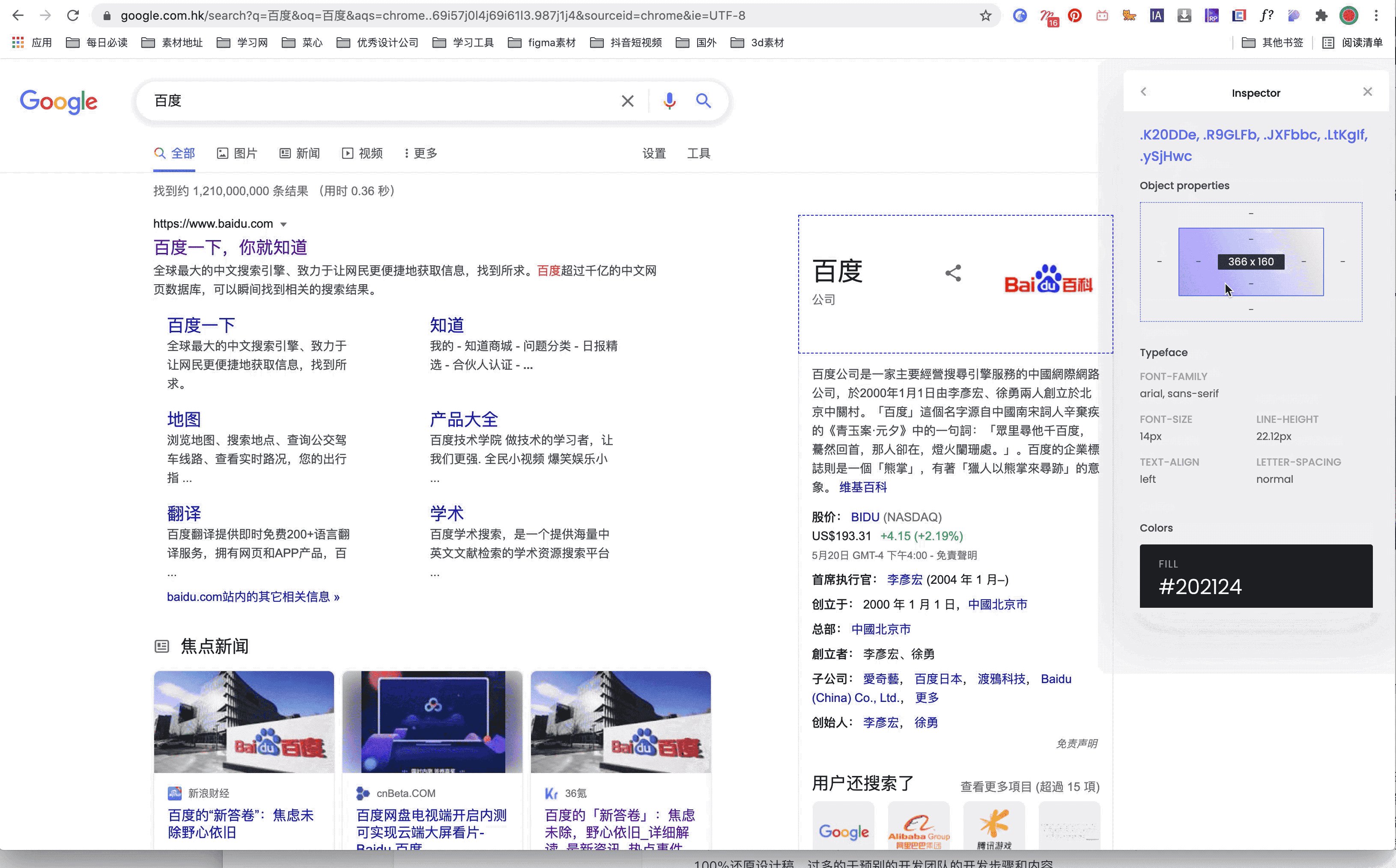
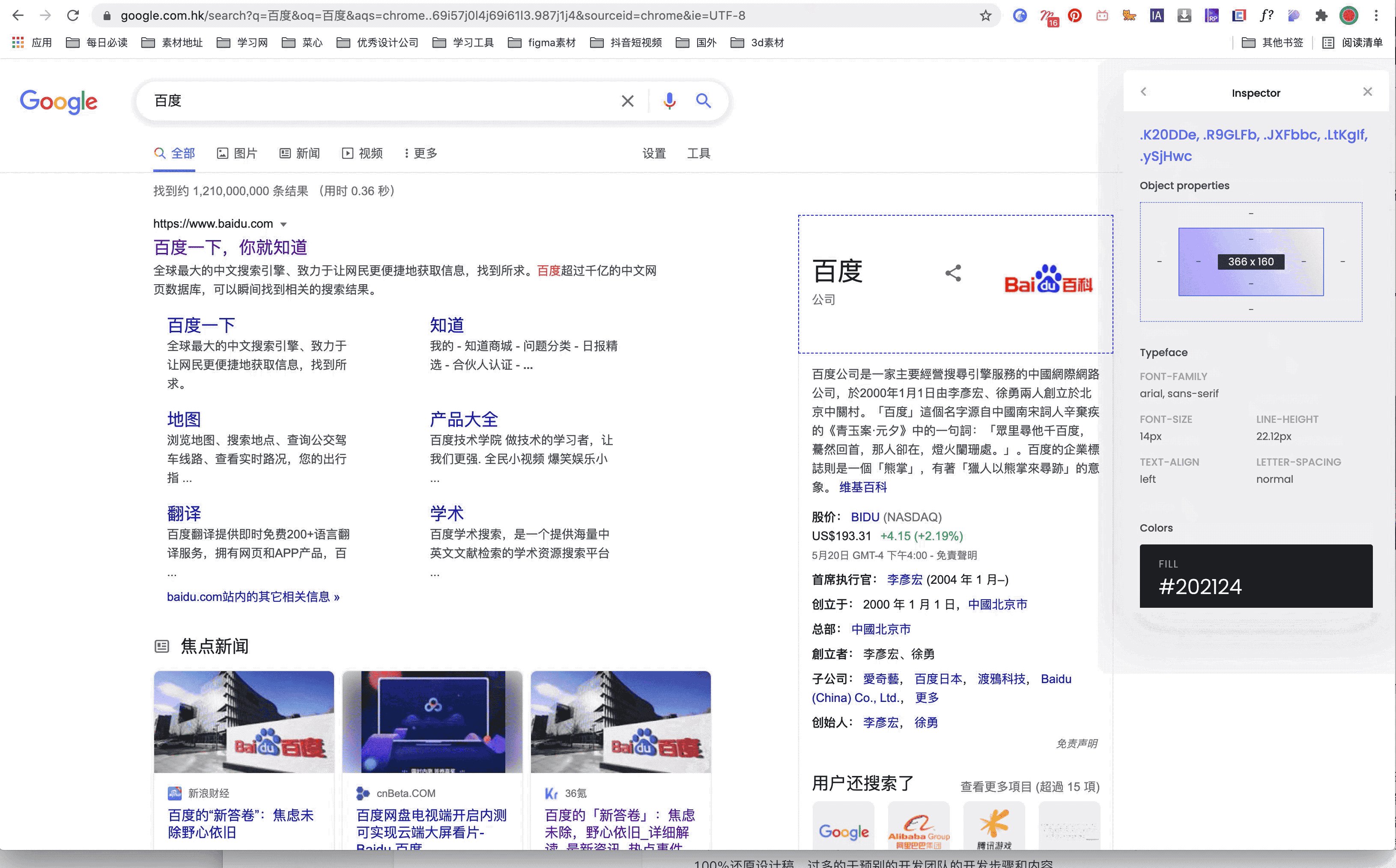
在公司的项目开发阶段:是设计师设计完效果图,进行标注(现在大家都是使用第三方标注软件比如蓝湖、摹客、Sketch Measure 等),在交付开发。
在项目测试阶段:一般都是产品经理发起一个项目进入测试阶段的通知把设计师、开发、测试、和产品经理都设置为参与者,之后由测试人员进行产品功能逻辑的测试、设计师进行视觉验收;验收完成后产品经理验收测试结果,如有问题找开发进行修改;修改完毕再找测试、设计、产品进行确认,没问题就封版了,产品经理确认发版日期,如果还有问题就再修改。

02. 视觉校验的验收标准
很多刚入行的设计新手,在校验阶段不知道检验哪些维度信息,以至于很多视觉元素都需要查看,对于c端来说界面的场景、交互比较简单还能应付。
但是对于模块功能复杂、交互场景众多的B端产品来说每个场景都要查看很耗费精力工作效率也不高。
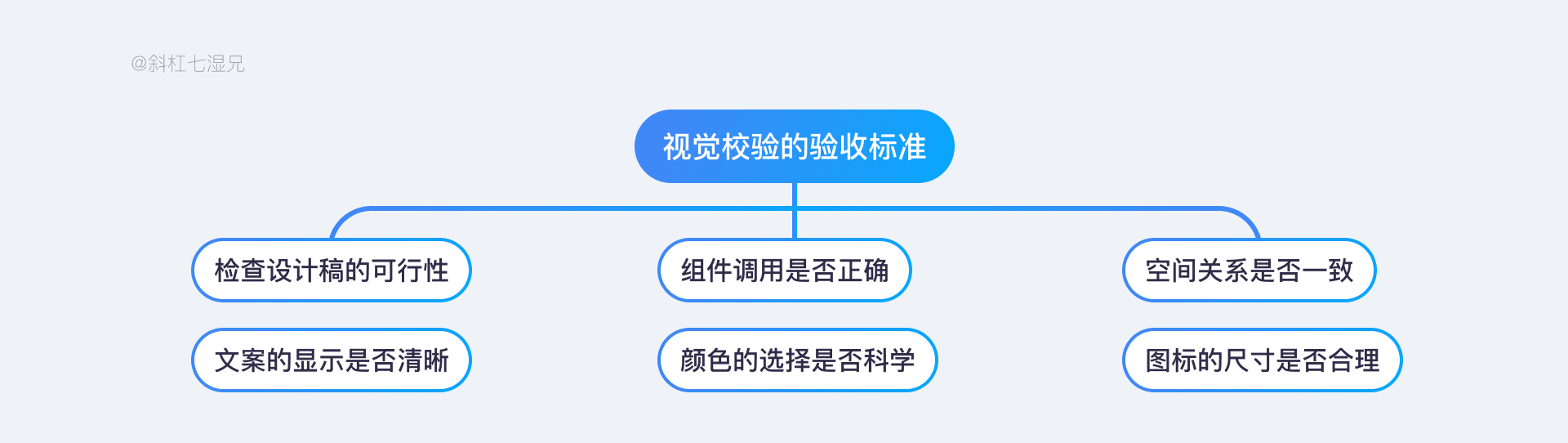
所以我总结以下几个高频出现问题的点供大家参考,大家可以按照以下几个纬度进行视觉走查,提高自己在工作中的效率。

a.检查设计稿的可行性
人无完人,再专业的设计师,也不可能100%保证自己的设计方案就是最好的设计方案,在交付设计稿前期设计师应该自我检查自己的设计稿是否能清晰地传递信息,对于一些重要的模块是否能凸显出来,对于一些比较复杂的交互场景开发是否能够实现,市场上众多的屏幕尺寸,这样的布局方式是否是最为合理的等这些纬度进行思考做设计,保证设计方案的可行性。
这里我举一个我真实的案例,起初我接到的需求就是设计一个模块里面信息排版,如果我采用第一个方案那肯定是不行,因为信息层级区分不够明显,第二个方案把数字标签用颜色进行了区分,但是我又想如果出现文案比较多的场景,对齐方式都是左对齐,那“指标值”的信息就不可能保持左对齐,所以我又出了第四个方案,目前来看第四个方案算是最佳方案。
假设当时我就交付前端开发第一种方案,上线后出现问题,还需要调整到第四种方案,慢慢的前端开发就会质疑设计的专业能力,后续合作也会难以推进了。

b.组件调用是否正确
B端产品的业务复杂,模块交叉设计数量多,所以在设计b端产品起初都是用原子化的思维搭建一个组件库。前端是开发阶段在样式库中写一个标准的控件样式,然后在不同的页面场景中调用公共样式,原理类似于我们在 Sketch 中搭建 Symbol。我们要从两个方面看组件是否调用正确。
1)公共组件是否正确
公共组件调用正确,好处就是公共产品的整体视觉风格是一致的,比如页面的侧边导航,搜索场景、详情页场景布局是否一致,在断网或者报错的场景中出现提醒条样式是否一致。可进行交互的按钮样式、交互状态的按钮是否一致等等。

2)业务组件是否正确
在真实开发场景中,有一些前端开发虽然调用一个样式,但是在设计规范中一个样式可能会有多个尺寸,比如这个按钮,在开发阶段避免不了出现样式虽然是对的,但是尺寸调用错误的情况出现,所以要查看一下组件的样式和尺寸前端开发是否调用正确。
按照这个思路去设计最为重要的就是要检查开发人员调用的组件库的规格是否是我们设计稿的规格,以此类推检查整体的布局、按钮样式,报错样式。
这里需要描述的内容相对较多,以后有机会我可以再补充一份关于《如何搭B端建组件库》的文章,咱们详细聊一聊。

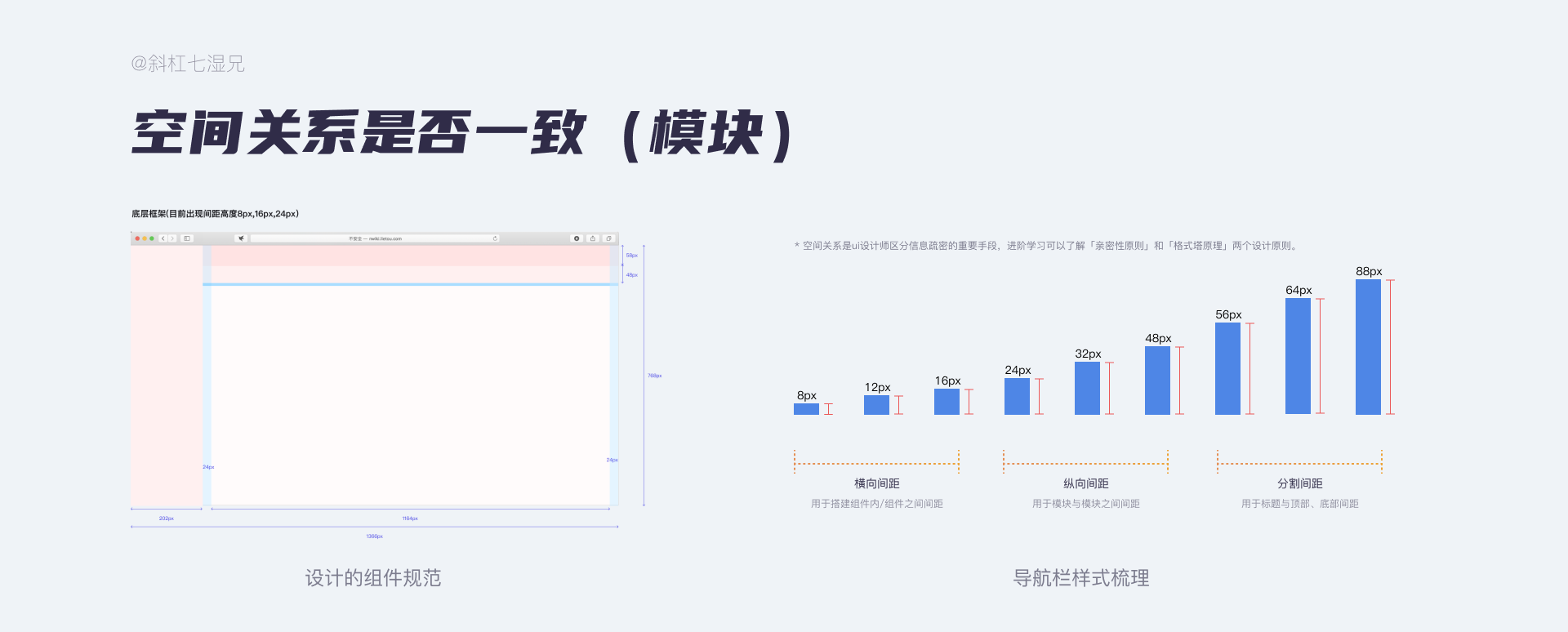
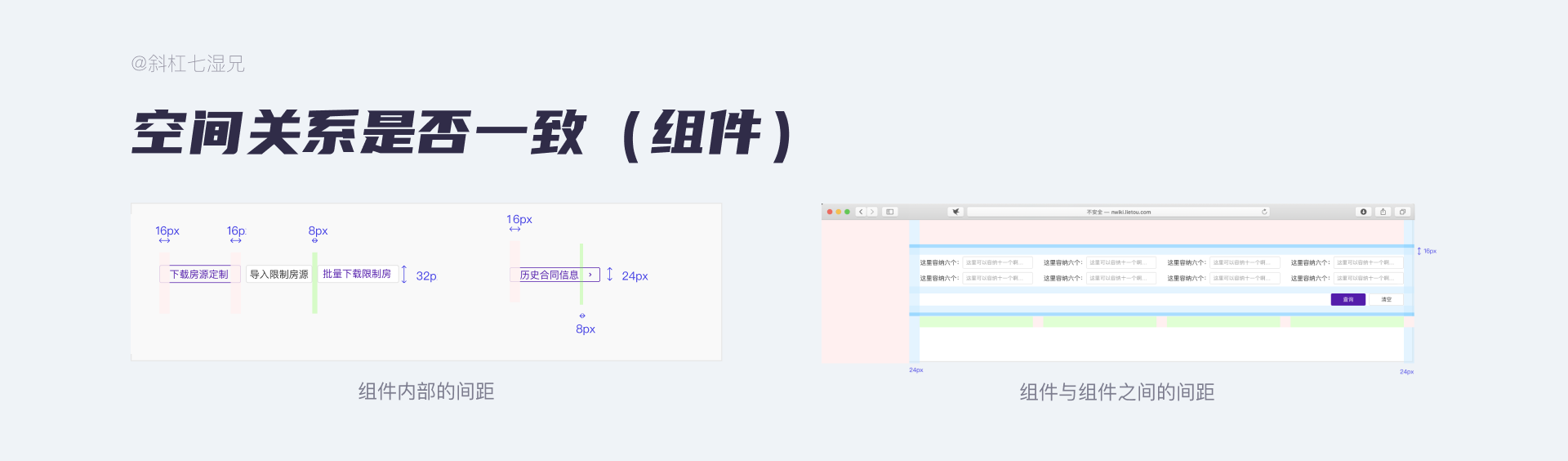
c.空间关系是否一致
空间关系可以简单地理解为模块与模块之间的“间距”关系和组件与组件之间“间距”的关系。
1)模块与模块之间——间距
所有模块(卡片)之间的间距,这里具体指的页面布局包括横向间距和纵向间距,大家可以采用4px(或者8px)的倍数进行删格布局,把删格布局的基础规范梳理出来,以这个规范当作标注来审查横向间距和纵向间距。

2)组件与组件之间——间距
另外一点就是我们在搭建组件阶段,组件与组件之间的间距关系是否一致,不要出现不对齐的情况出现。

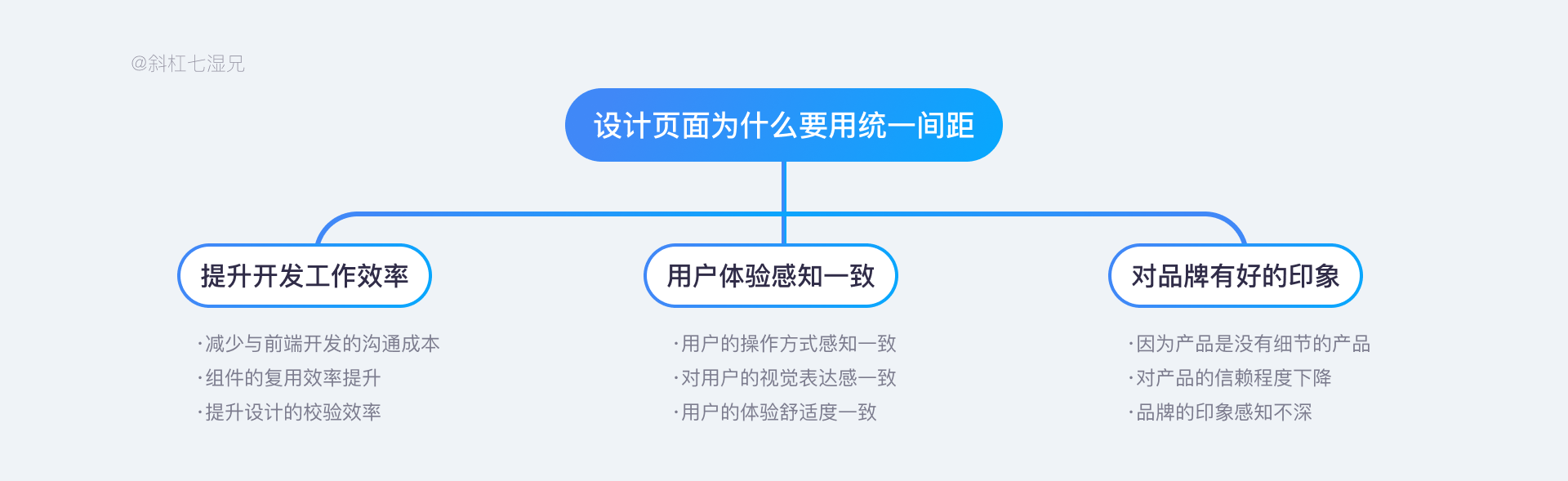
3)为什么要用统一间距
大家了解空间关系都要看哪些纬度后,我们再来解答一下大家心中的疑惑,为什么要保持间距一致呢?主要原因有以下三点:

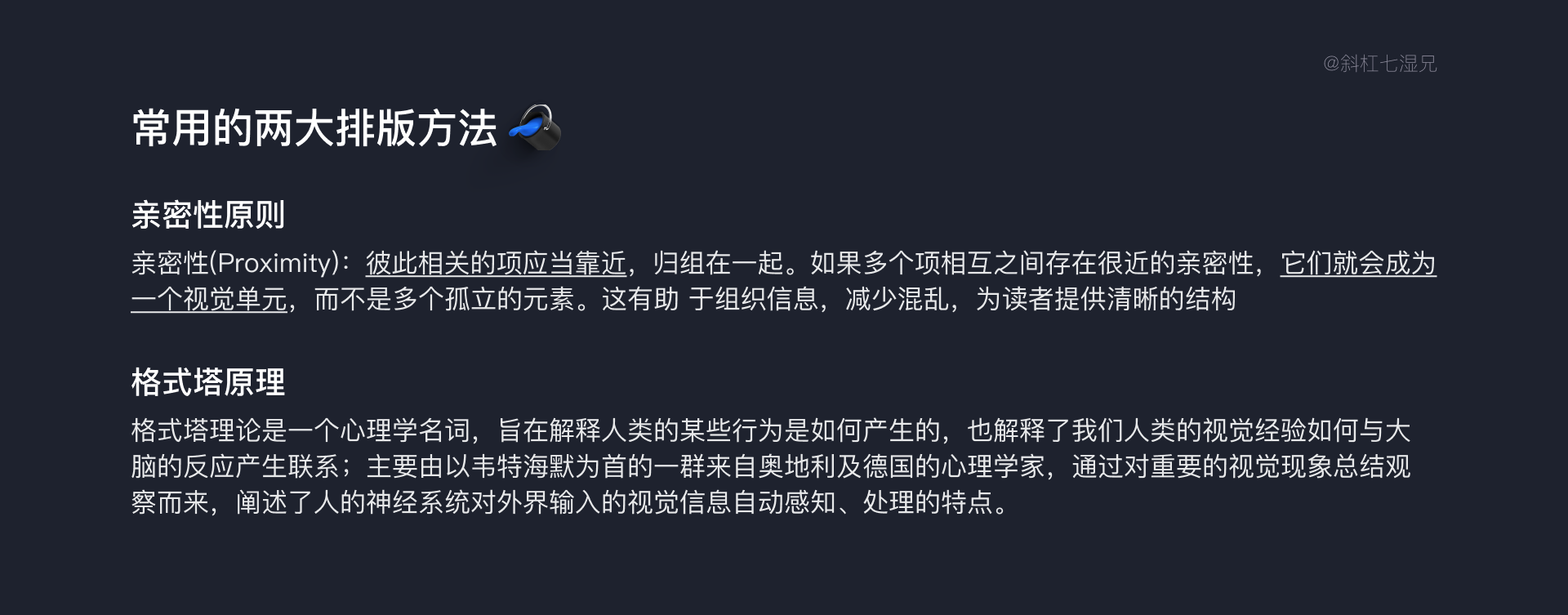
对于如何使用间距,我建议大家可以看一看《写给大家看的设计书》里面关于版式设计四大原则的讲解和有关格式塔原理的文章。

d.文案的显示是否清晰
在UI设计中,我们总避免不了与字体打交道,字体也经常是我们在设计中容易忽视的部分,影响字体的清晰度无非是字体、字号,字重,段间距这几个参数的设计。
1)字体
字体的实现其实是电脑渲染的一个过程,Mac电脑默认字体是苹方,Wids电脑默认字体是微软雅黑。在字体的选择里面行业里是有标准的规范的,比如ont-family:serif、sans-serif、monospace、cursive和fantasy这五种字体,前端在编写代码时候会把这种多个字体名称保存为“字体的回退机制”来定义,意思就是如果展示的设备(浏览器)检索时没有第一款字体就依次顺延使用下一款字体,这个大家只需要了解就好,在字体选择中使用频次最多的还是对数字字体的选择。
对于数字的字体设计要提前查看是否字体有版权。这里分享一个可以免费查询字体的网站:
https://fonts.safe.360.cn/?from=bd

不同的网站对字体排序的方式可能不一样,有兴趣的小伙伴可以用下面的这个方法进行查看。

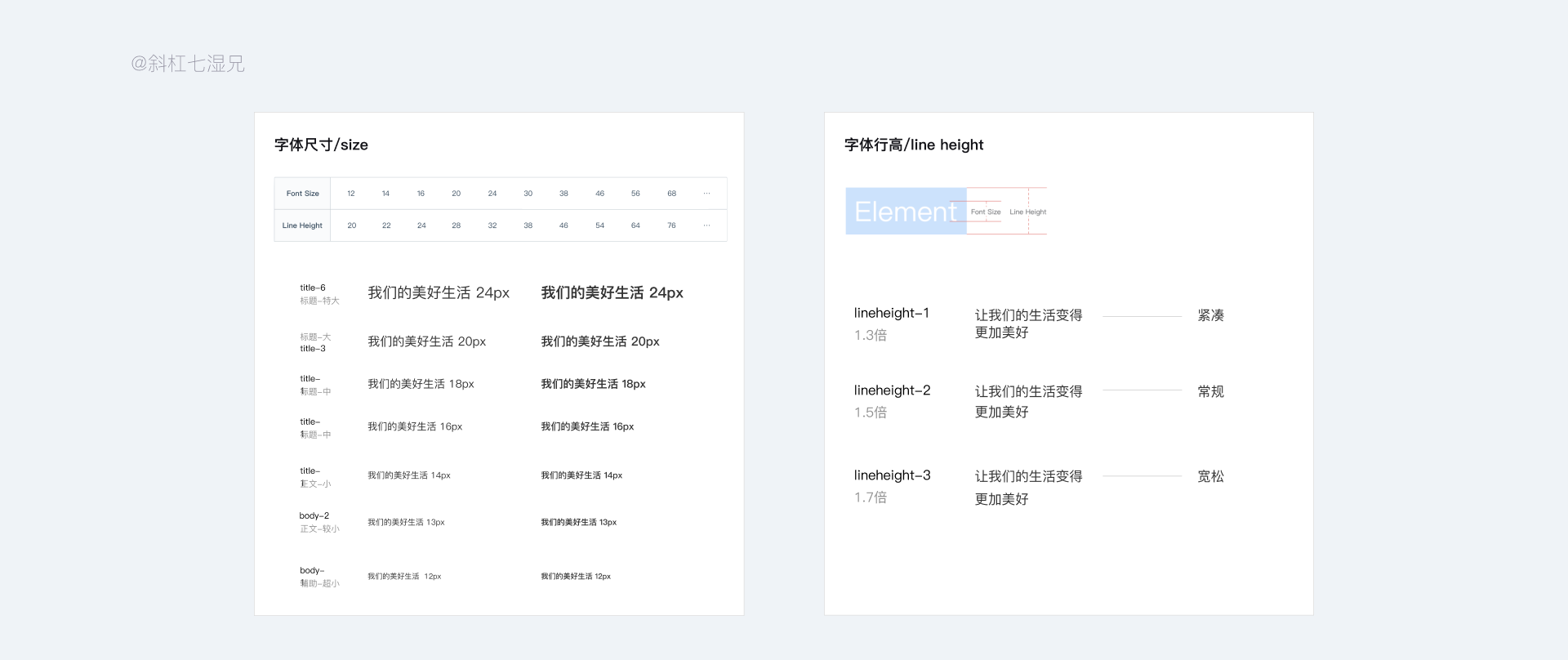
2)字号/行高
对字体的字号也要进行走查,因为在开发阶段在不同的浏览器中显示的字号会有变形的情况出现。
另外考虑各个浏览器的兼容问题,PC端建议使用最好的字号是12PT,因为12PT可以保证在现在市面上的浏览器中是可以清晰显示的,如果有特殊场景需要用到12PT以下的字号,需要和开发说明并且标注出来。

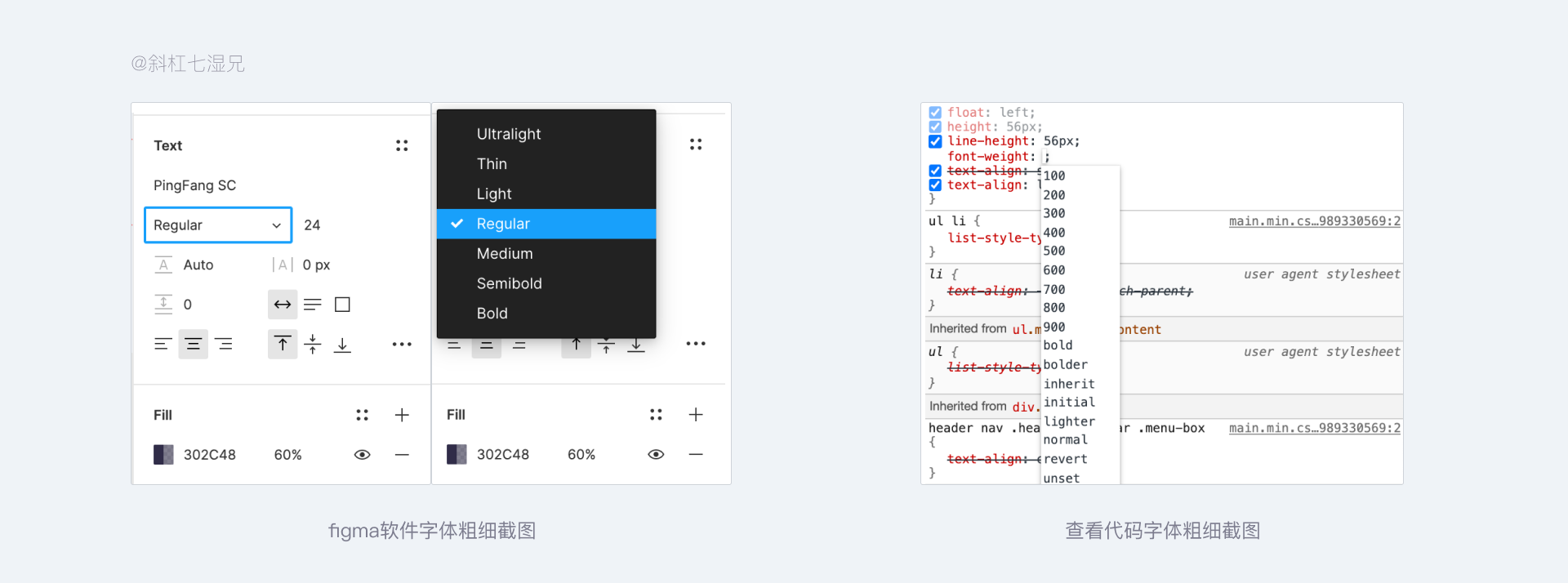
3)字重
设计区分文案层级的场景使用频率最高、视觉效果最好的设计方法就是给字体加粗的字体样式了。
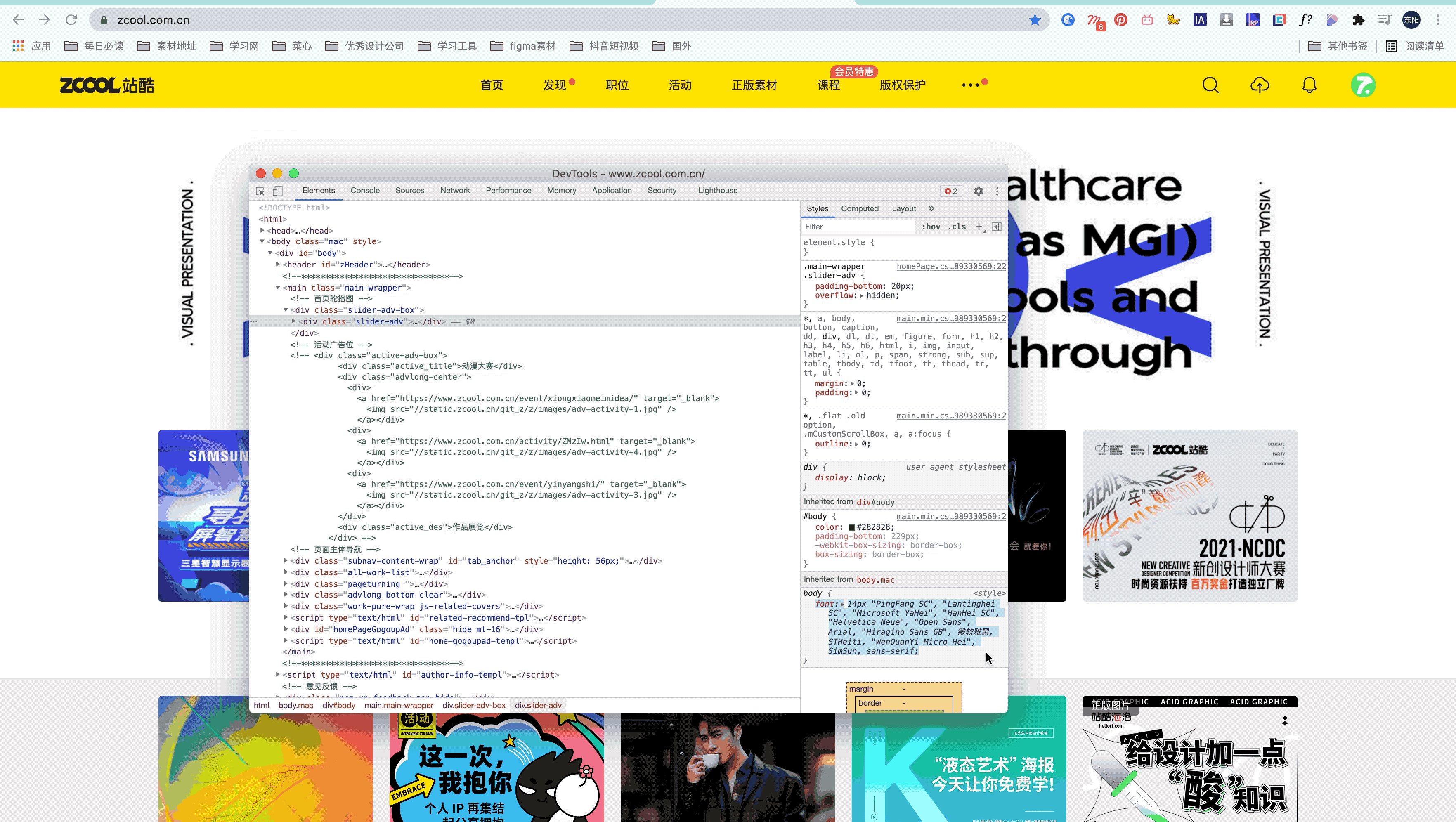
这里要注意的是初级设计师的眼力可能还没有达到很高的水平,尤其是最小的字体显示加粗或者不加粗的效果视觉在电脑那么大的屏幕上感官并不是很明显,所以最好可以通过从代码的层面进行核对,具体方式可以看图:


e.颜色的选择是否科学
颜色是给用户呈现面积最大的一个元素,对用户来说感官层里表现最为明显的一个元素,所以在校验中“颜色”是最容易造成落地页面与设计稿视觉差异的一个因素。
1)色差
因为大家手机屏幕的技术一般是LG屏幕(屏幕的使用时间越长色彩的还原度越低)。
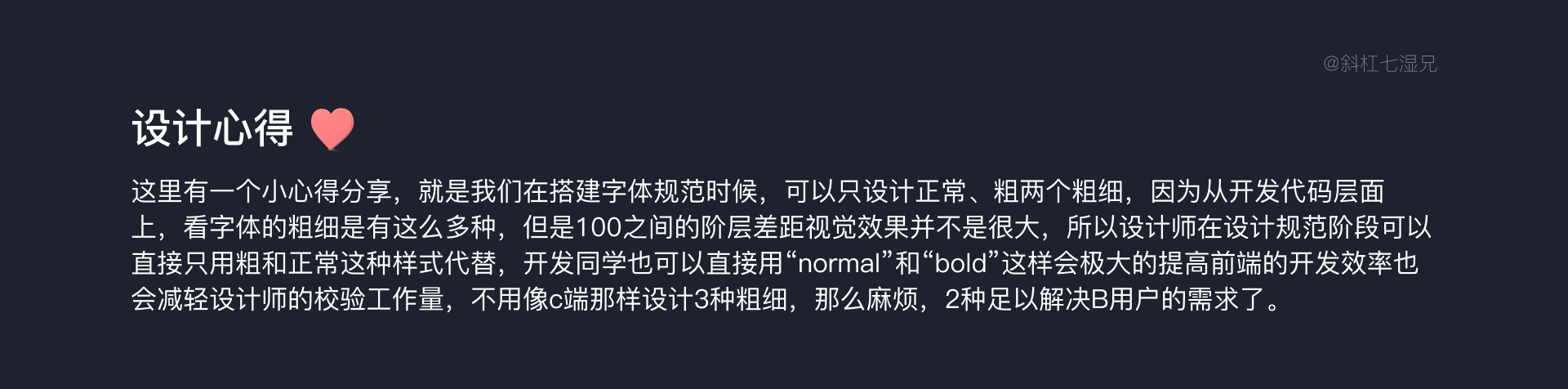
虽然有的时候在查看代码时候色值设置是正确的,但是也要根据具体的场景进行分析。这里建议大家不要使用具有不透明度的色值(虽然在c端中经常会使用,有不透明度会使颜色比较透亮但是在B端产品中定位是工具,工具就要以效率在第一位,美观在第二位,所以这个场景的颜色使用尽量以清晰展示为第一准则。)

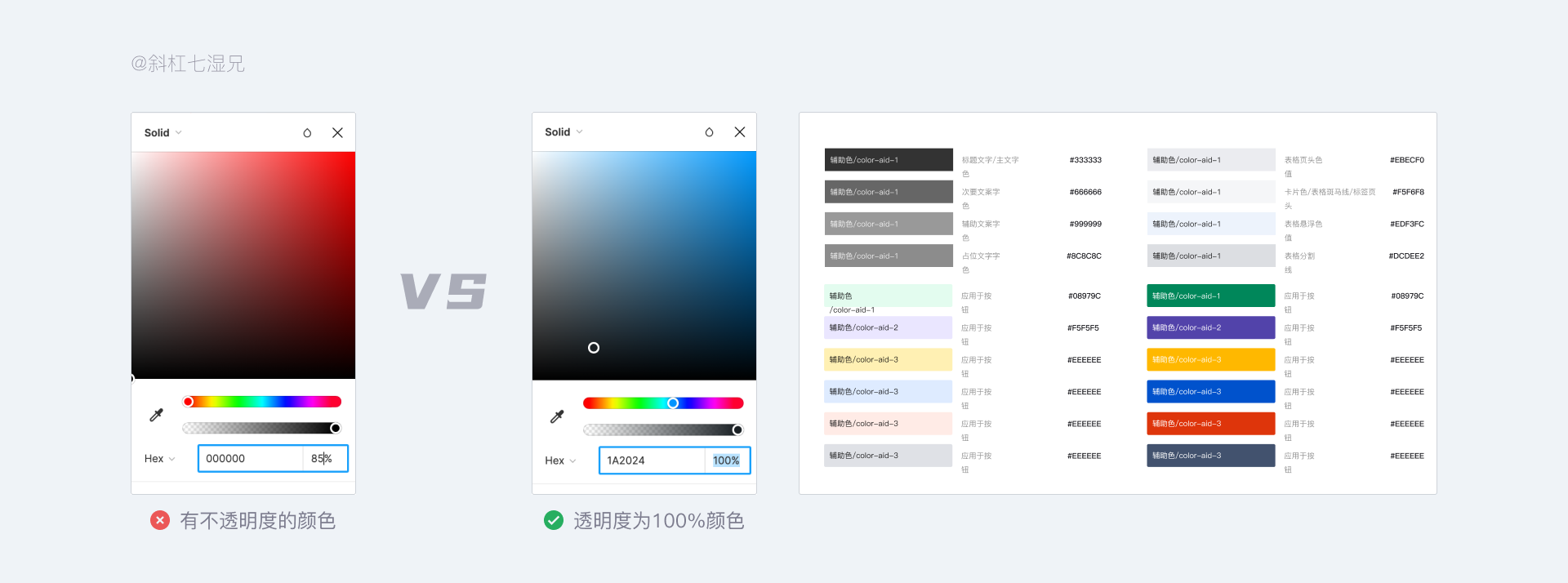
2)颜色种类
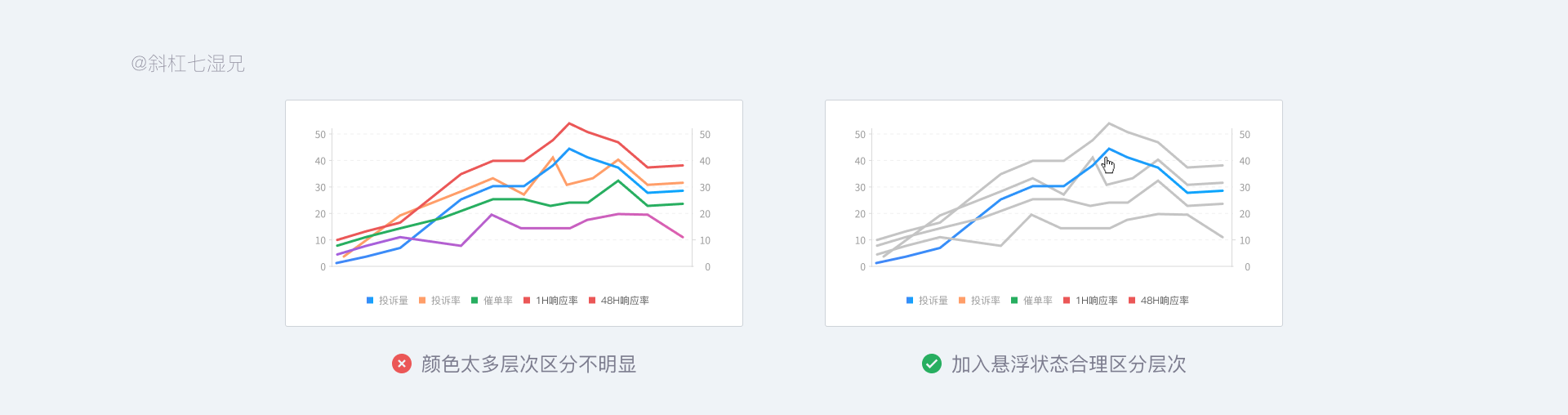
b端产品中,柱状图、折线图的样式比较多,在设计这类图标时候尽量避免多种颜色的出现,还是因为B端产品定位的原因,太多的颜色设计势必会干扰用户进行判断。


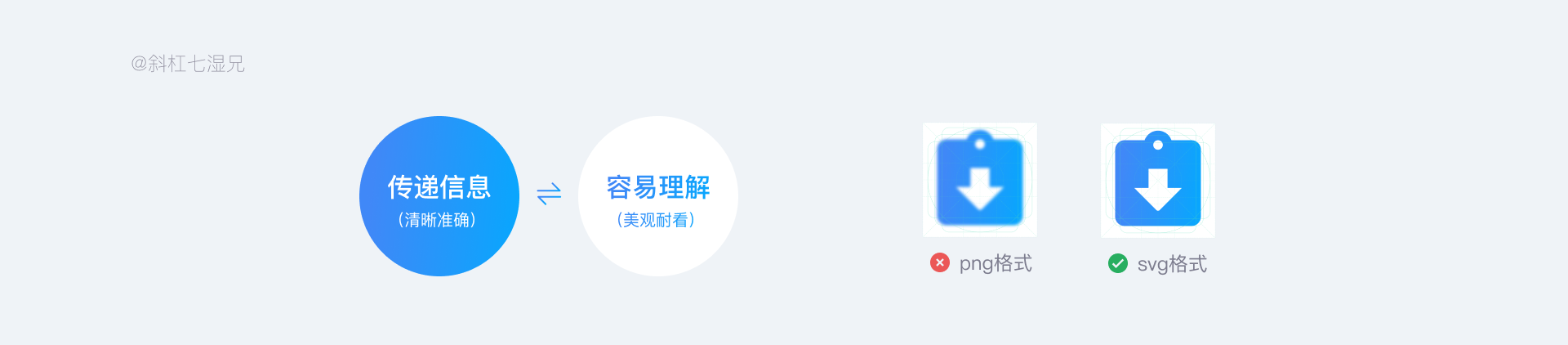
f.图标的尺寸是否合理
不管是在C端产品还是B端产品中图标都是高频出现的一个元素,图标本身的意思就是简化文字信息,通过图形去高效地传达文案信息。
对于图标的设计走查分为两点:
1)大小
我们在设计图标时候,会根据不同的场景进行图标尺寸的规范输出,但是在真实的开发环境当中,开发在使用我们提供的插件(蓝湖)进行icon下载时候,会提供3种icon的尺寸下载,前端开发在使用切图时候往往会忽视掉图标的尺寸问题,对于图标的设计走查,是否图标使用的尺寸是我们设计使用的规范,所以第一个就要看大小是否能清晰的展示。
2)SVG格式开发
因为PC电脑的屏幕尺寸、分辨率往往是高于移动端的屏幕尺寸、分辨率,图标的切片做得太小上传到屏幕上会出现模糊的展示效果,如果图标不能清晰地展示图标所呈现的图形,那就会造成用户一定的识别障碍,所以一定要保证图标不要有模糊的情况出现,尽量使用SVG格式图标切片给到开发。


设计校验工作不能说难,有耐心有细心的设计师都可以完成的,一次视觉校验需要1——2天的时间,相对来说比较耗费精力。
换个角度思考,如果我们从项目开发的前期就控制设计走查的工作量,那我们可能会减少了走查的工作量。接下来我们就聊一聊怎么减少设计校验的工作量。
01. 了解需要视觉校验的原因
前面我们一直讲的是做视觉校验需要校验的维度,我相信更多的设计师还是希望把精力放在做设计效果图阶段,毕竟知道从哪些维度做只能单纯地提高我们的校验的效率,想要在开发过程中减少对项目的设计校验的工作量 ,就需要我们清楚两个答案,一个是“在开发过程中为啥需要设计走查”和“开发不愿意修改的原因”。
a.谁负责实现样式
开篇我已经讲了设计走查的意义(原因),现在我想从开发流程再聊一聊。
在一个产品开发中,设计师下游需要对接人的人员角色统称为开发工程师。但是在这类角色中其实也是会细分为三种角色:前端工程师、后端工程师、测试工程师。因为做项目多数情况是多人协作共同完成的工作,前端工程师是实现我们效果图样式的主要人员,也是我们主要对接工作内容的对象。

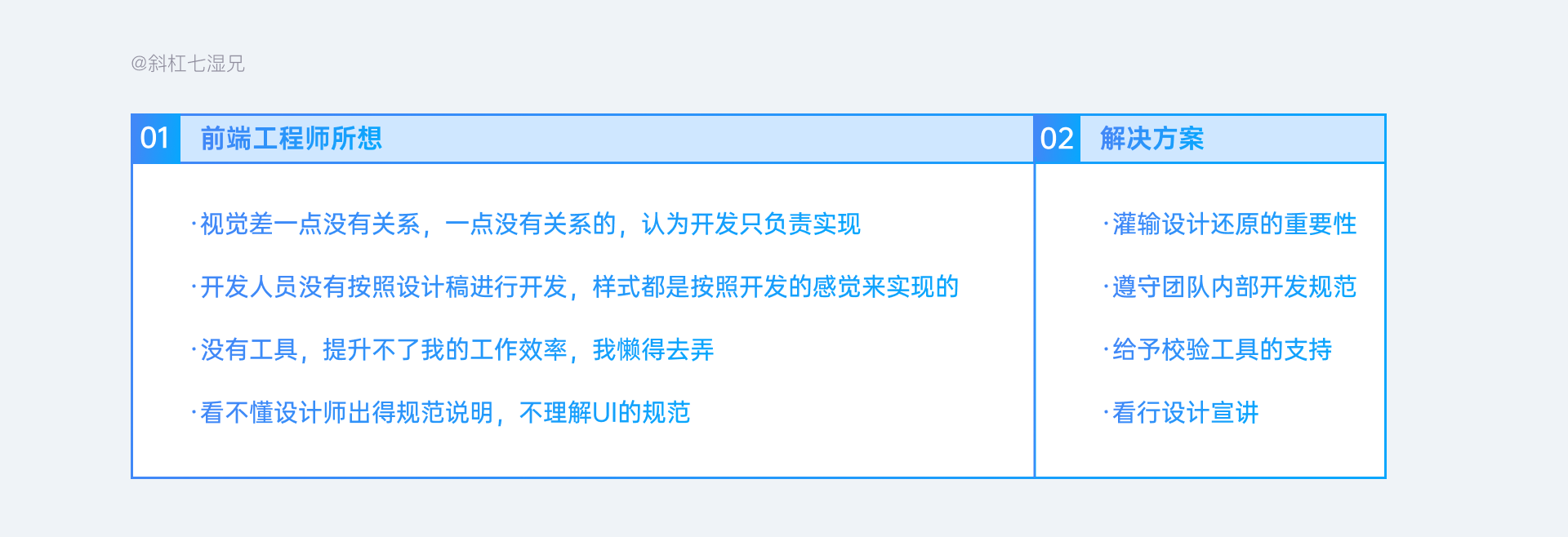
b.前端工程师心里所想
前端工程师的工作内容需要一一查看设计师提供的标注,然后再一一去实现,所以难免不了心里会这样想:好麻烦,不如我自己按照感觉写。
在真实的工作中,前端开发按照规范进行项目开发这种思路是对的,但是设计师强硬地要求前端开发工程师,按照规范进行开发是过于“理想化”的一种表现。
所以我们还是要先从自身出发,循循渐进地要求前端工程师按照我们的设计规范进行开发,这就来到我们下一个话题。

02. 如何避免呢
那么接下来我们来聊一聊身为设计师我们要怎么做,才能避免进入过多的设计校验呢。
a.了解开发实现原理
如果想成为一个高端进阶的设计师,我们要给自己增加筹码,那最为直接增加筹码的方式就是——站在开发者的角度看待问题,了解开发思维。
国内前端写样式的代码基本上是HTML+CSS,Jacascript,注意这不算是编程,只是一个写样式的语言,简单地理解就是盒子模型(CSS语言)
1)盒子模型
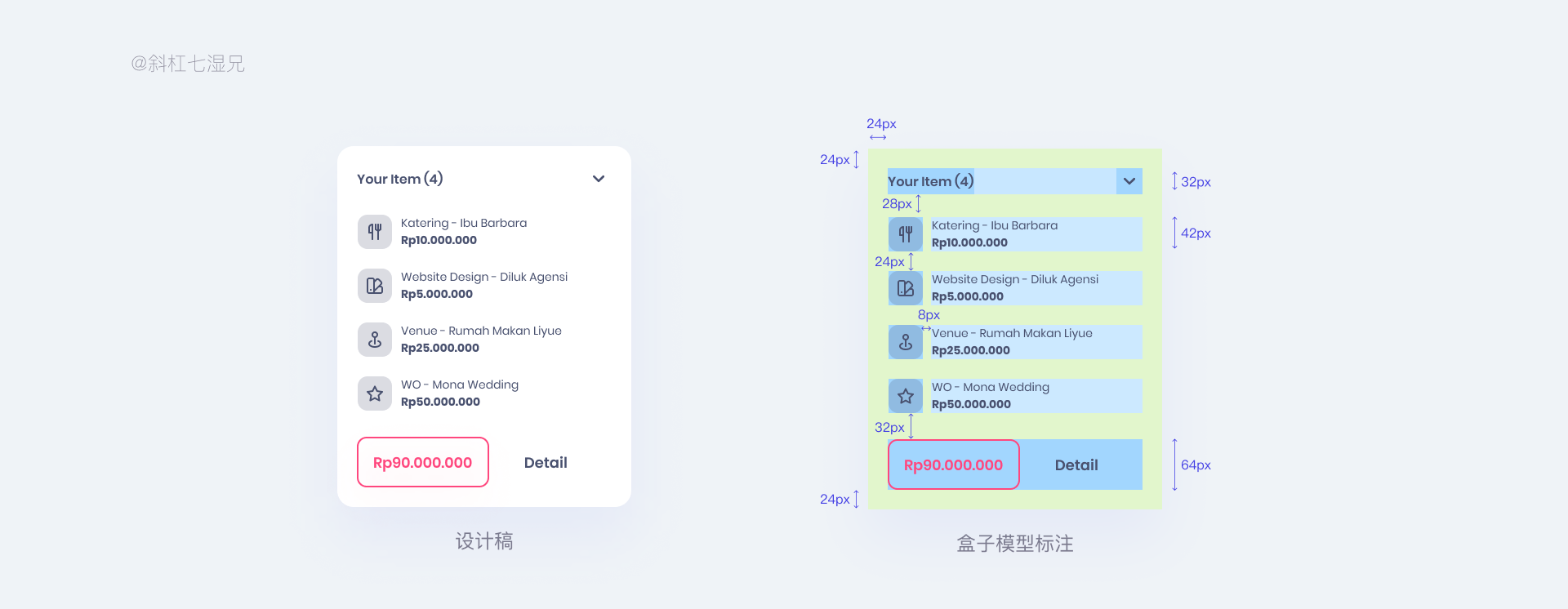
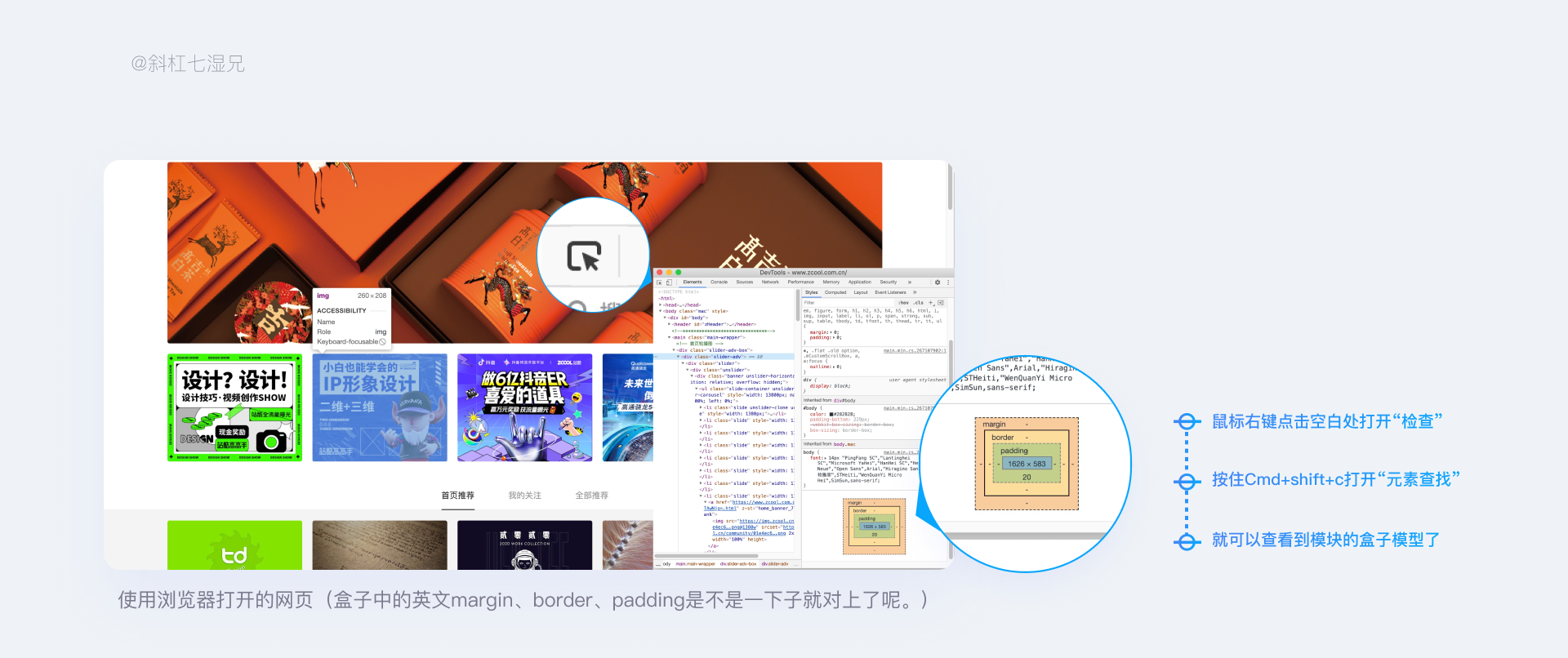
CSS盒子模型又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

举一个图文模块的例子:图(1)是设计师输出的设计稿,图(2)是开发需要的标注信息(我们实际给到开发的标注)开发需要查看的就是色块的尺寸和色块之间的间距。

2)用框架化思维做设计稿
了解完前端制作咱们效果图的原理后,我们就要用这个盒子模型的概念,像是搭建房子的原理去制作效果图,所有的组件之间都是有理有据的,那这个专业术语就叫做框架化UI。
前端开发工程师通过一个个盒子填充来将我们的组件元素放入其中,最终形成前端展示的页面。注意:标准的框架化就像前面的盒子模型是一块一块制作的,考虑到开发同学开发阶段组件的嵌套逻辑。

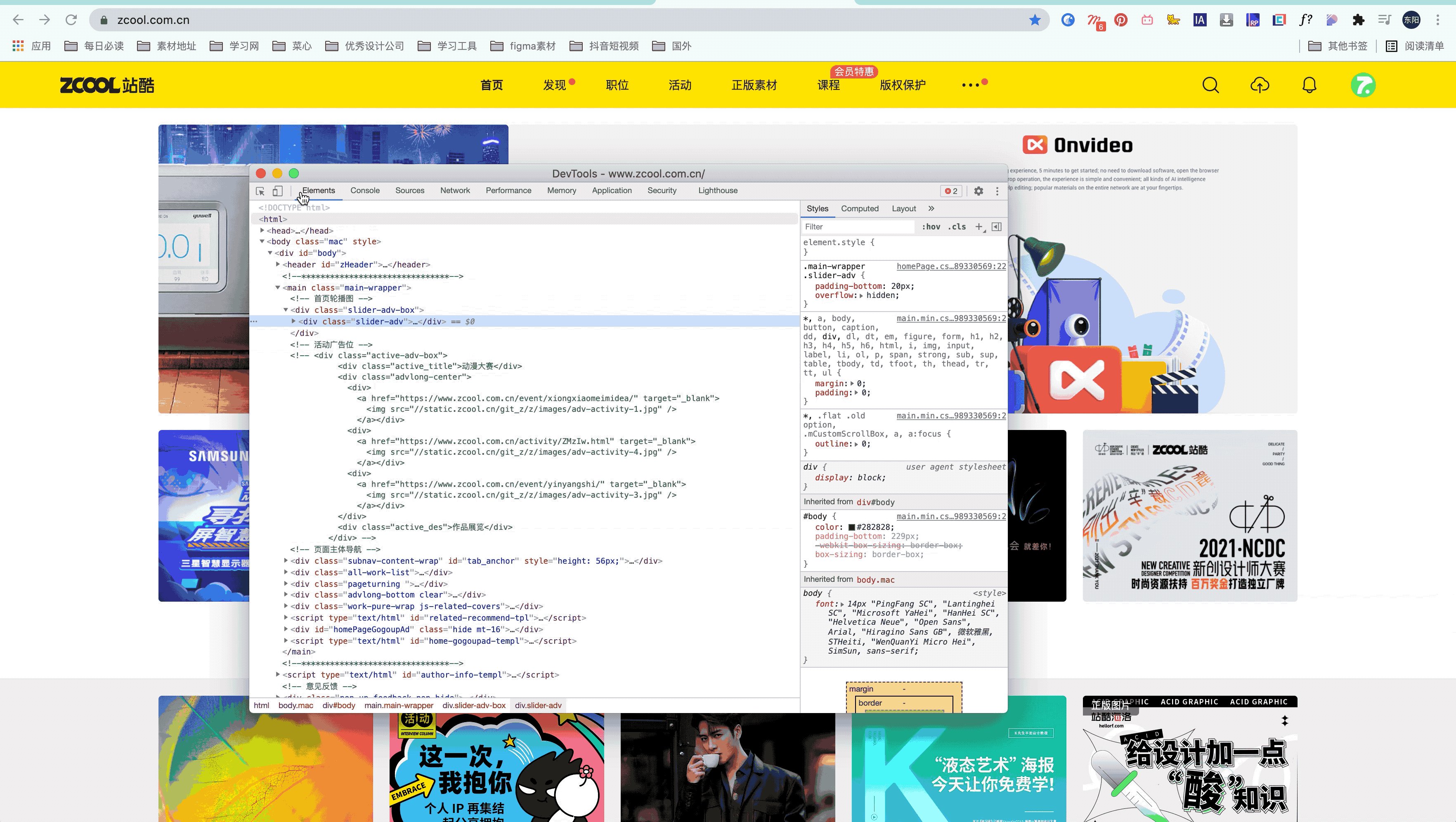
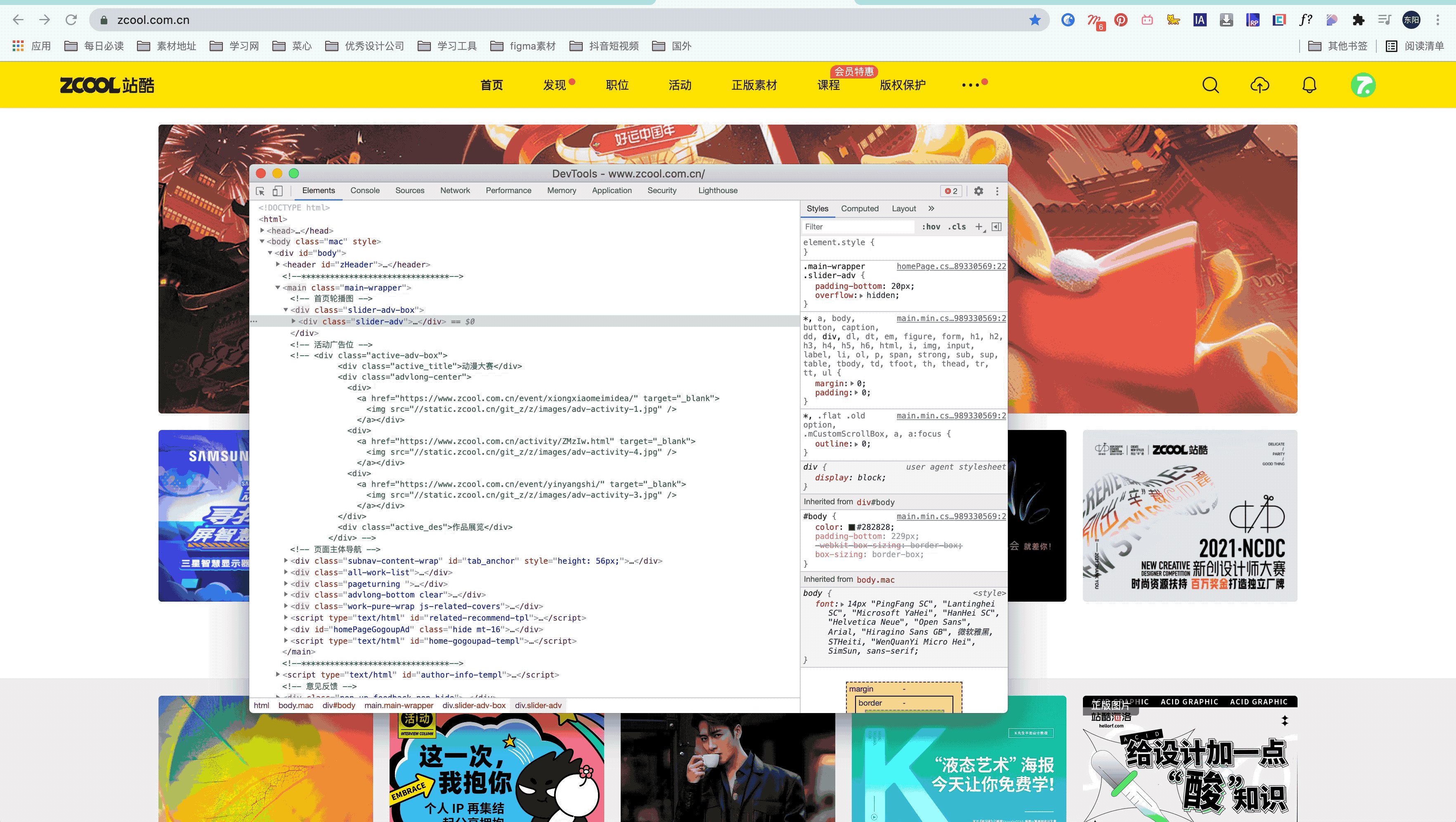
3)开发者模式
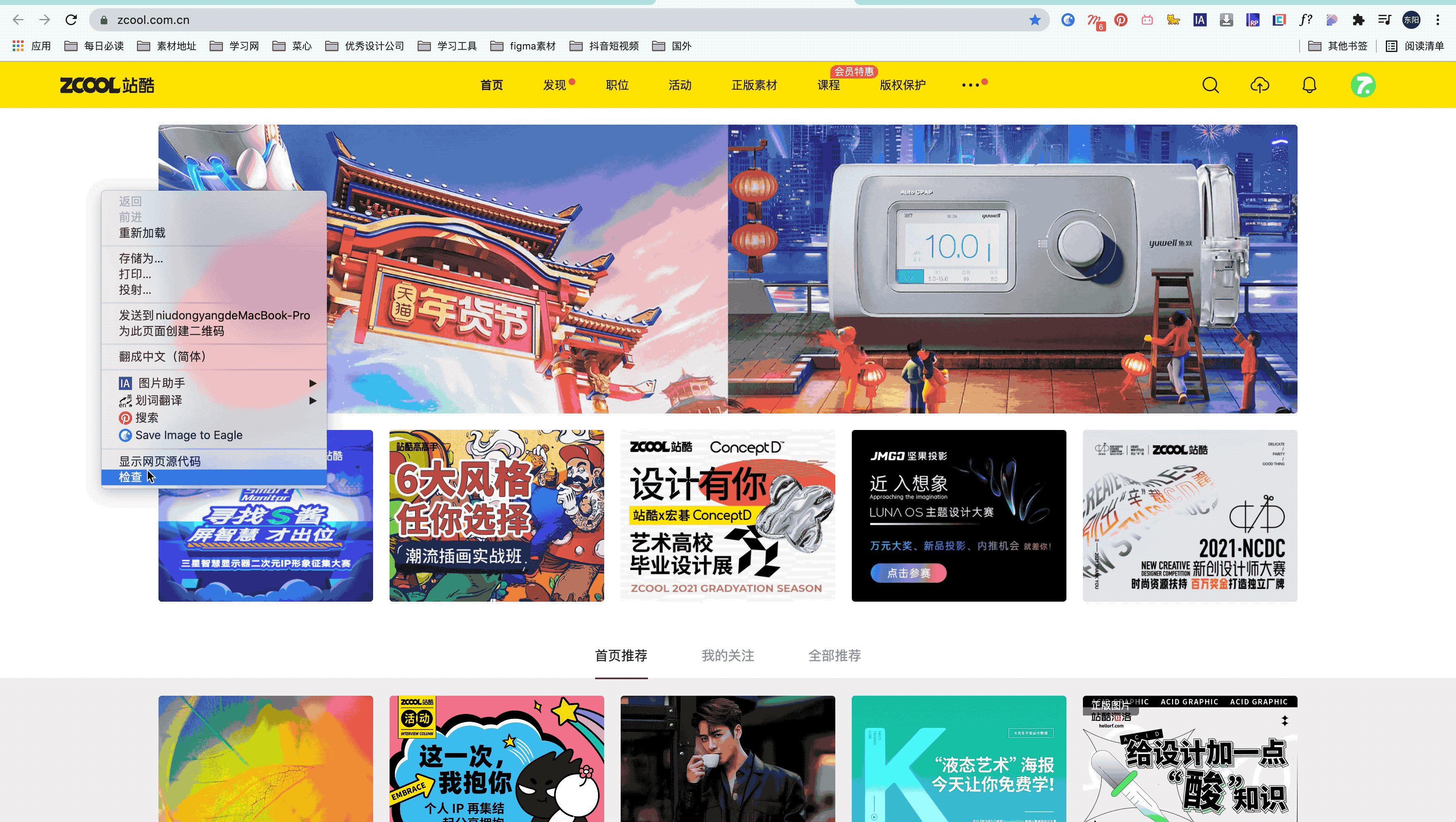
如果还是不太了解盒子模型具体是什么的同学可以在线上使用下图的方法自己去查看。
设计师在视觉校验时使用浏览器就可以看到开发写的盒子,了解盒子也可以方便我们走查时知道问题在哪。具体操作步骤:

b.检查自己的设计稿
在给前端开发工程师提供设计标注阶段需要提前保证自己出的效果图是有效的设计方案,符合基础的视觉需求,都能保证模块设计的可扩展性及规范化,避免定稿后再反复修改设计方案。
比如,当我们设计B端产品中的搜索条件模块时候,应提前需要考虑,在一行展示3个搜索条件、一行展示4个搜索条件、一行展示6个搜索条件等场景。

我们设计完一个场景的设计稿之后,还要考虑不同屏幕尺寸下这套效果图的布局是否能满足产品需求,如果不满足那设计稿需要调整成什么样式的设计稿。

03. 做好标注文档
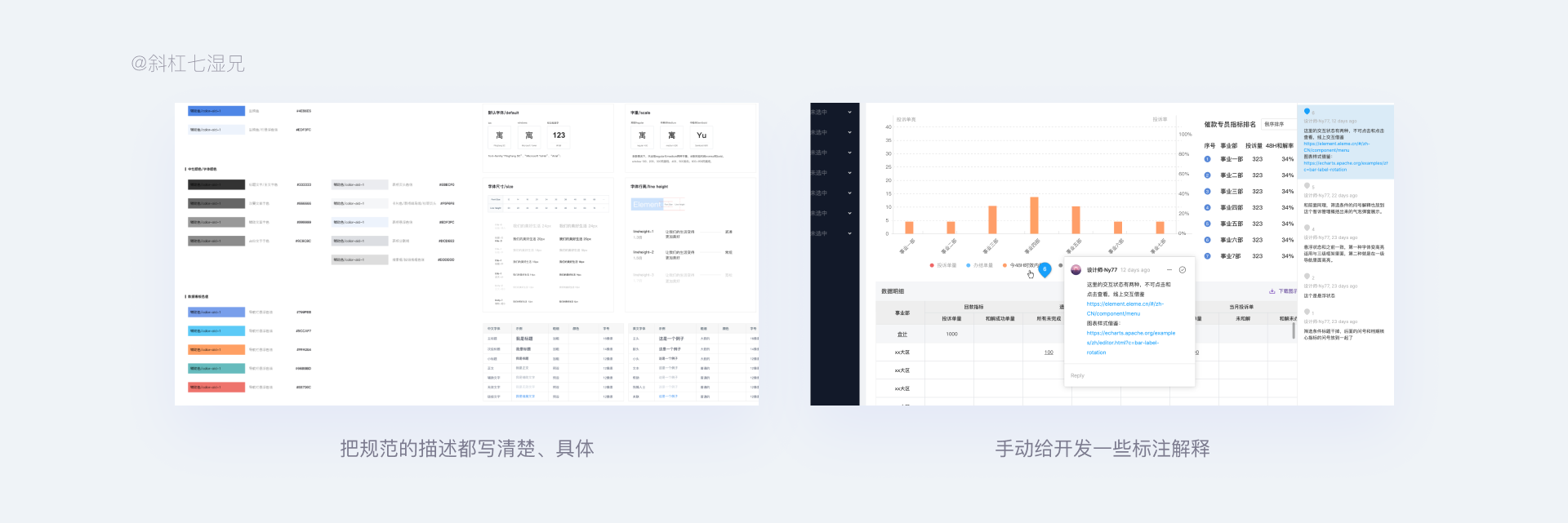
除了确保设计稿的可行性之外,还要做好设计稿的标准文档。如果项目是小版本的迭代就只需要进行简单的描述即可,如果是组件库升级,那就需要给前端工程师的标注文档,尽量是详细的、准确的。
其中包括设计稿、切图(规范的切图命名、压缩好的图片文件)标注、设计规范以及交互文档(包含字体标注)。
a.描述到什么程度
那细致描述到什么程度呢?这里我简单地说几个点:
·侧边导航栏在正常模式下、缩紧模式下,导航栏的宽度是如何变化的。
·如有图片信息的上传的场景,考虑图片比例是什么,是21:9、16:9、4:3还是1:1。
·如果出现文案超长的场景,不可展示的文案信息用什么样子展示,是文案后面用省略号展示?还是鼠标滑上去有气泡弹窗的样式。

b.图标命名的规范
随着业务增多,团队内对图标的随意命名的习惯也开始凸显出弊端,这种不好的习惯会造成同一类功能的图标会出现不同样式尺寸,所以我们在搭建图标规范时候,就可以把切片的命名规范好。
在图标规范中,图标需要有着单独的后缀,这样可以让公用图标与业务图标更方便地进行溯源。SVG格式的图标可以不用写切片的尺寸,而PNG的图标我建议写上切片的尺寸。
有些公司习惯用icon进行英文的格式命名,左侧是我整理的比较高频使用的命名,文章末尾我会分享出来文字格式,供大家使用。

c.图标的上传
可以在开发前在与前端开发沟通达成共识、图标制作完成确认后,将图标上传到阿里巴巴图标库中,更方便前端调用图标大小和调整颜色。
如果开发需要自己去找到相关图标,也可以给予权限让开发从蓝湖上传图标(前提是得整理好图标到蓝湖上)。

04. 和前端开发工程师的沟通
虽然很多时候项目在发版本时间、验收标准,在团队内部都是有明确的规划和标准,但是有些问题还需要特别分析、特别对待,这里我就列举几点我在项目中几个比较重要的点。
a.进行设计宣讲
设计宣讲最大的意义就是加深大家的印象,提前给大家一个心理预估,把一些容易忽略的问题暴露出来,把关键核心点和规则讲清楚,后面可以减轻设计走查的工作量,开发也轻松一些。

1)用认知对齐,目标一致
如果团队内部四个角色成员大家的认知都是一致的——提升用户体验是我们公共目标。
如果不一致,那就要说服其中一个角色,最好是项目负责人,说明校验影响发版时间,如果大家都按照规范去完成自己工作内容,可提高效率。确保大家理解一致:设计师要和开发、测试确认视觉表现层的验收内容、确保内容大家理解一致。
2)做有效的沟通
认真是前提、尊重是法宝。在部分开发团队中,设计师也不能太过于教条地要求开发还原自己的设计稿,毕竟开发生气、请假了,那就真的没有人可以进行代码的修改了。
所以在开发之前,就要和开发沟通,目前这些界面的效果在技术层面上是否能实现,针对比较复杂的界面场景,实现出来的代价有多少,权衡利弊后再确定是否按照效果图进行开发。
针对复杂的页面需要把标注标记得更加详细,并且明确告知他们,我的删格在哪里说明,布局规范在哪里说明,在这个交涉过程中设计师就需要尊重他人工作成果,明确自己的需要做的事情,把问题描述清楚就好,不可要求开发同学100%还原设计稿、过多地干预别的开发团队的开发步骤和内容。
3)不必焦虑
前端开发工程师找我们沟通他们的疑问点时候我们要积极回应他们,并且和他们一起处理问题,比如某些复杂的页面,避免不了实现效果图不好的情况出现,这时候不要一口咬定就是开发的原因,先沟通具体原因,然后找出解决办法。
开发人员在修改代码的阶段,开发人员的效率是有限的,而且大家都是身兼多条业务线,在这种开发的场景中可以在不影响正常发版日期的阶段,把不太重要的视觉问题,放到下一个版本中再进行修改。
4)规划时间节点
在工作项目中也要注意分配自己的精力,可以把重要的界面优先处理,也可以定期跟程序员沟通,跟他一起制定解决方案和时间。如果时间允许的话,也可以慢一点修改,只要改对了就可以,毕竟完成比完美更加重要。

对于设计校验的工具有一个原则,就是提高设计师在设计走查中的工作效率。对于用什么工具并没有限制,只要顺手就好,工具的最大作用就是提升工作效率,只要你觉得能提升你工作效率,你喜欢用啥就用啥。
我把我使用的工具主要分为两类工具,第一类是发现开发问题和效果图的不符合的工具;第二类是针对问题高效记录、追踪问题的工具。
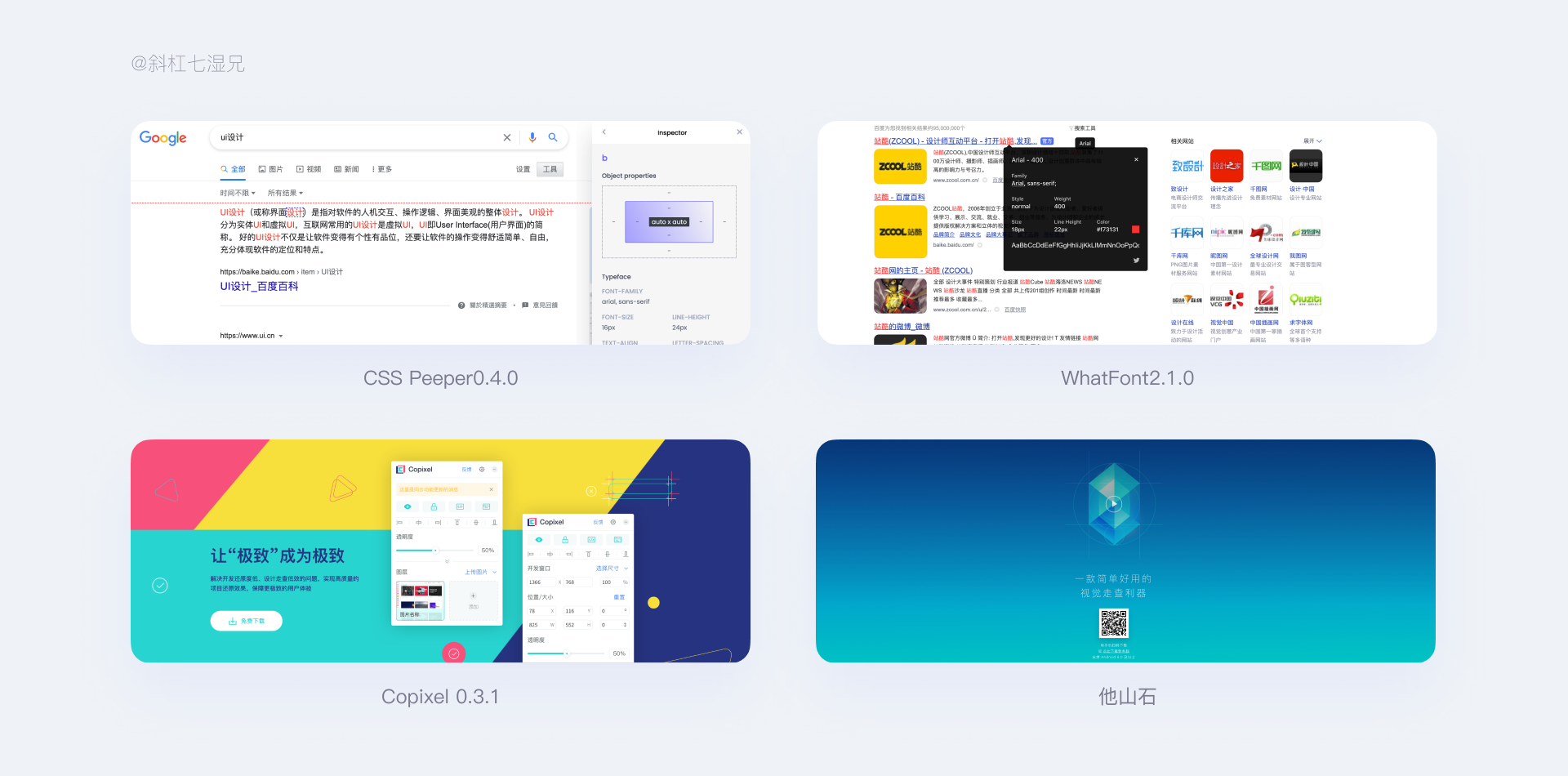
01. 四款发现问题的工具
我在工作中发现很多时候开发不愿意检查自己代码样式的一个原因就是不知道以下四种工具,在很多公司里面前端开发工程师都是多条业务线并行开发的局面,没有更多的工作时间自己做设计审查。这时候我们可以提供工具给予开发,帮助他们提高工作效率。
设计师同学也可以借助以下4款工具进行校验:

前三款都是Google Chrome浏览器的具体操作步骤可以看下面的图片,如果还有不懂的地方可以在评论区给我留言,我看到后会为大家一一解答。

至于“他山石”这款软件大家有兴趣的话可以在网上直接打名称就会出来软件信息,大家下载后自行体验吧。

02. 记录追踪问题的工具
介绍完发现问题的工具后,咱们再聊一聊记录追踪问题的工具,有的人会问了,你前面讲了视觉校验都要看哪里,又推荐了视觉校验的工具,我直接把需要修改的地方告诉前端开发工程师不就可以了吗?为什么还要知道这个记录追踪问题的工具呢?
a.进为什么要使用记录追踪问题的工具
在一些设计团队稍微成熟的公司里面由于项目的规模比较大,涉猎的模块多,参与的人员相对也多。
面对这种体量的项目如果不进行问题的记录的话,这周做项目里面的1号模块,下周做项目里面的2号模块,过了几周再对项目里面的1号模块进行修改,然后自己就会发现1号模块当初的修改问题是什么忘记了,更有甚者都忘记一起协同工作前端开发工程师的名字了。
这时“记录追踪问题的工具”就显得尤其重要了,因为这种工具的出现可以帮助我们回忆起当初具体的修改问题和修改的进度,从而降低上线安全性的风险度。
b.TO DO LIST 思维模式
to do list是一种实际走查阶段使用的一种走查模式。
在设计走查阶段,主要由设计师发现问题、记录汇总递交到前端工程师这里进行修改和跟进,主要的优势是在于协助走查可以顺利地开展,不遗漏掉任何信息。
在制作表格时候,可以关注这三点3点“1、问题需要逐条记录。2、需要截取问题图片及描述修改正确内容。3、相关对接人员的名称和处理进度。”

一个优质的项目落地是各部门协同合作的成果,视觉校验是设计师必须掌握一项技能,我们本着“认真是前提、尊重是法宝”十字真言去校验开发输出的真实页面,希望这篇1万多字的文章可以帮助到你在校验的工作上少走弯路。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在色彩方面,虽然UI是一个相对独立的设计环境,但其实一直是在跟随平面的趋势。

年初潘通发布了2021年的色彩流行趋势,灰黄色一时间成为了我们追逐的目标。
但是潘通流行色更多是表现了一种当下的社会情绪与远景追求,并不是用来指导设计的。


(图片来源:Dribbble)
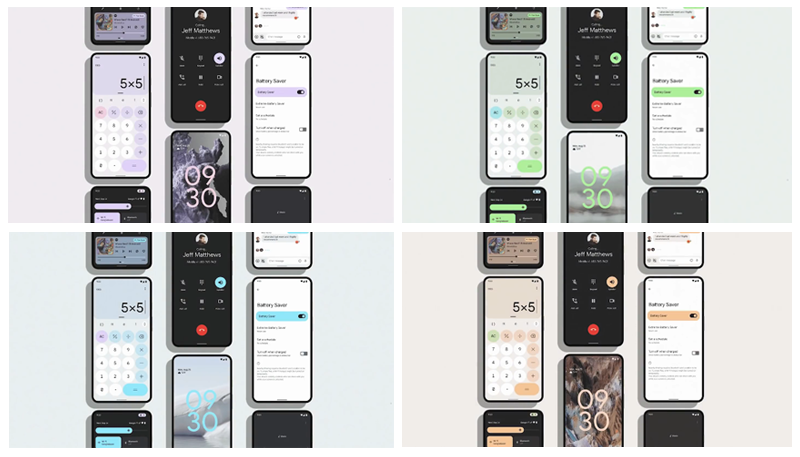
在UI的色彩方面,我们都记得2020年还是流行的是高饱和色彩路线,而2021年UI色彩一下子就被冲淡了,各种低饱和度色彩的作品更加得到设计师的青睐,似乎也昭示着大家的情绪也从疫情中慢慢稳定了下来,这个世界的确需要设计来对情绪进行即时表达,在5月份Google的全新Material You设计语言中,这种低饱和色彩也被发挥的淋漓尽致。相信低饱和度色彩将在2021下半年会延续发展!
有关Material You信息可以看一下我的另一篇文章《Material You 为你而来!》

(图片来源:Google Material You)



(图片来源:Dribbble)
图形方面,亮点在3D!毫无疑问3D插画在2021上半年继续着他的强劲势头,2021上半年涌现出了大量优秀的3D风格插画,并且不止是3D卡通人物,在产品渲染和背景展现上也在酝酿新的力量。特别说明的是,设计工具的高速发展也让3D门槛不断降低,如果你只盯着C4D那就真的OUT了,像Blender Spline Stager 这样的新兴轻量级3D工具软件是需要特别关注的,也许这些新工具是真的能让你跑出与别人不一样的赛道。

(值得关注的3款新兴3D软件)
在2D图形方面,也有突破,除了传统的矩形、圆角矩形、圆形之外,UI中将会引入到更多的形状,像多边形、三角形、不规则形都会大量的出现在UI设计中,UI设计越来越开放和放得开了!


(图片来源:Google Material You)

随着去年底苹果BigSur操作系统的发布,3D图标着实火了一段时间,出现了不少3D风格图标。但是后来大家发现在图标在2D层面其实还是很有创新点的,并且也更加实用,所以我们又看到了磨砂玻璃风格图标走入了我们的视线。这种采用背板透光设计的风格图标,看起来清新自然,一经亮相就让设计师们喜欢起来了!

 (图片来源:Dribbble)
(图片来源:Dribbble)
但无论是3D风格还是磨砂玻璃风格图标设计,从某种意义上说,这些都是拟物化设计的一种新的回归方式,设计就是一个圈哪!

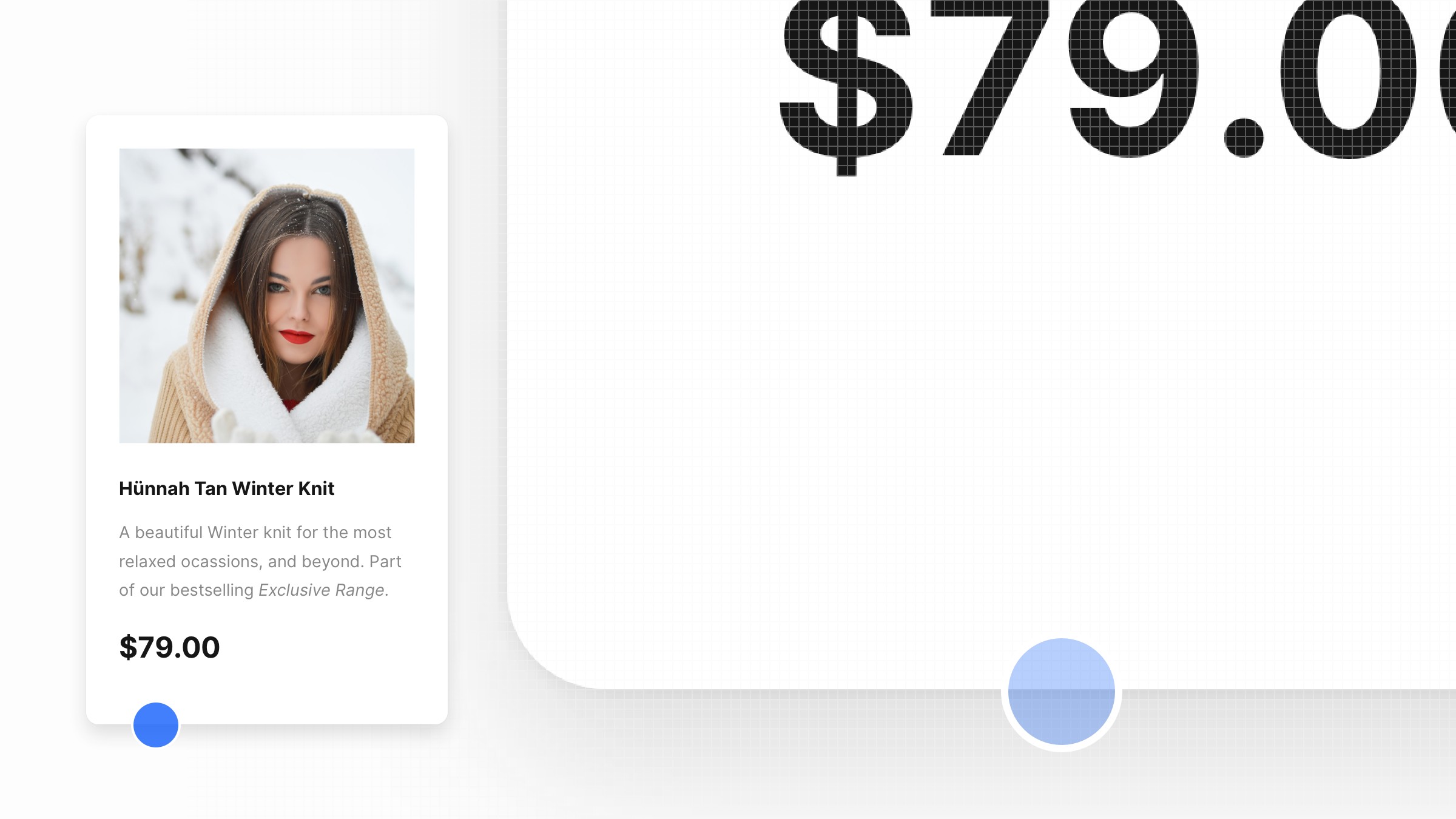
排版设计,块状与字体成为了关键词。先看几个作品,你发现了什么了吗?
 (图片来源:Dribbble)
(图片来源:Dribbble)
UI设计的排版不止是为了视觉好看,更多是要做信息的分割与归类,让信息阅读快速准确且优雅!从某种方面也就是我们说的用户体验。当下仍然是扁平化为主体UI设计语言的时代,阴影设计几乎已经退出了当下的主流设计,所以在信息的区分上靠的就是留白与文字,所以加粗大字体,卡片留白、形状色彩块就在UI排版设计中起到重要的作用。再辅助通过一些微交互动画,一切都是那么自然丝滑,主次分明!
 (UI排版的三个趋势)
(UI排版的三个趋势)

最后我们说说行业趋势方面,在2021上半年的UI设计作品中,除了常规的移动端APP UI设计之外,我们更多看到了一些针对于其他设备的UI设计,比如说电脑B端应用、车载HMI、数据可视化、交互动画等这样的新端趋势,并且这些作品的数量越来越多了,所以从行业趋势来讲,UI设计师们还是要打开更多的眼界和格局,设计的竞争不止是在水平能力上,更重要的是行业赛道的选择!关注趋势尤为重要!


(图片来源:Dribbble)

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
认知负荷是完成一项任务所需的精神努力总量。您可以将其视为用户与产品交互所需的处理能力。如果需要处理的信息超出了用户的处理能力,那么认知负荷就太高了。
造成用户认知负荷的的原因大多都是,产品在交互和视觉上过于复杂,设计的统一性不够,导致用户在使用时不断进行思考无法形成习惯
例如移动端中的空状态,目的是为了引导用户完成任务,在设计时无论是文案展示与视觉表现都应简单明了、层次分明、视觉统一

用户获得的初始信息会影响后续的判断,用户对某件事做出判断时,会不自觉的将开始看到的信息作为衡量标准。
在日常生活中锚点效应非常常见,例如平常不带帽子,偶尔带帽子出门的你,走在大街上会发现挺多人都有带帽子,因为心理活动是把带帽子这件事作为起始衡量,而你刻意的在寻找与帽子产生共鸣的事
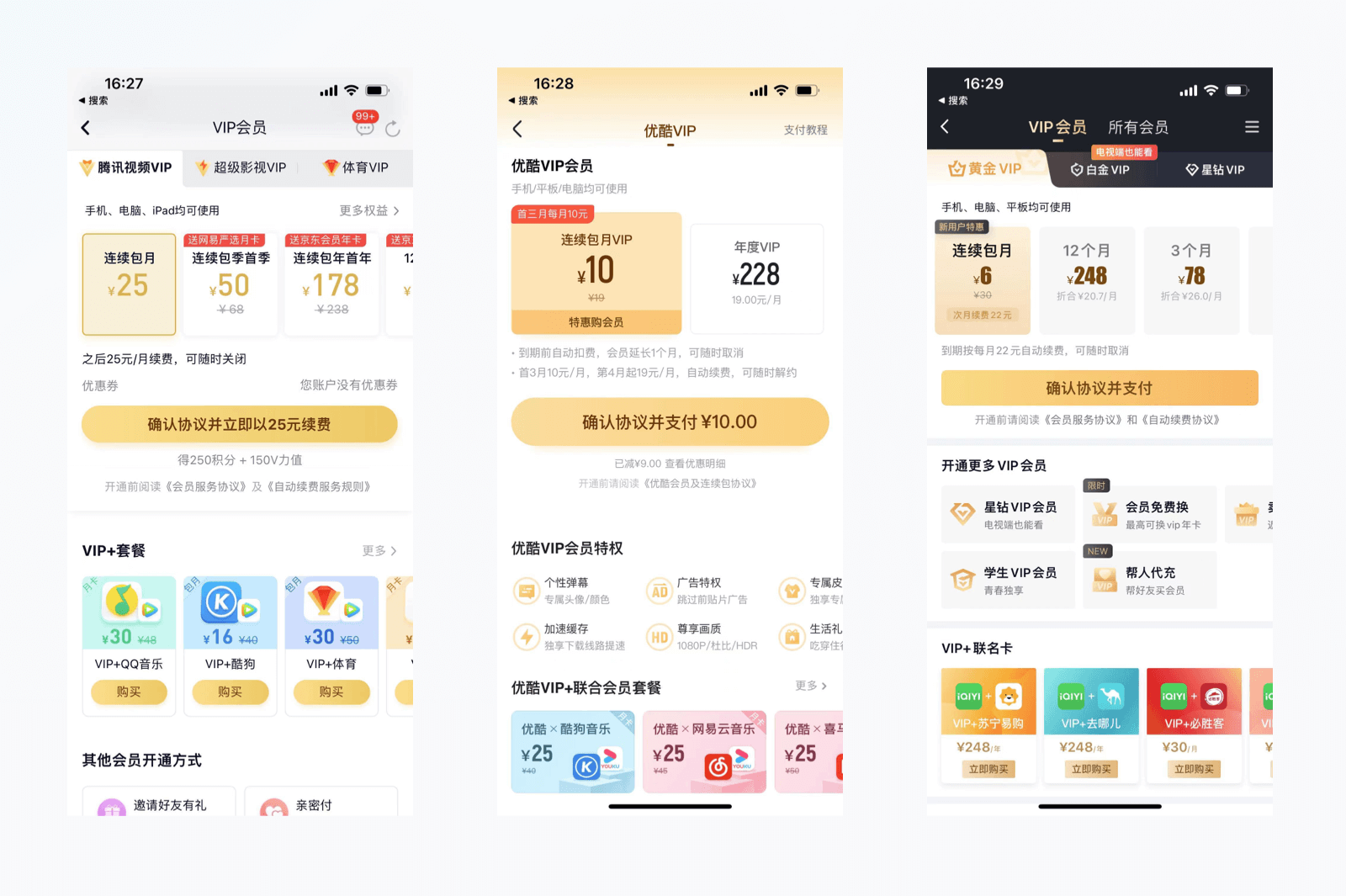
在产品设计中最典型的就是会员体系,例如某视频平台的会员价格默认选中的那一栏会比其他的价格低,那么用户在使用时心理会默认这是会员的价格,相对应其他更高的价格只是作为衡量这个最低价格而存在

又称对比效应,指人们对两个不相上下的选项进行选择时,因为第三个新选项(诱饵)的加入,会使某个旧选项显得更有吸引力,通过对比诱导人购买商家想让他购买的商品。
有一位著名的行为经济学家他叫丹·艾瑞里教授,他曾经做过一本《经济学人》杂志的定价策略,这里不细讲感兴趣的可以搜一下。诱饵效应运用最多的是在超市场景,我们经常看到超市的货架上会有看起来很实惠的物品在,如一袋泡面可能是5元,而旁边还有3包泡面一起出售可能也就12元,然后开心的拿走了,这就是诱饵效应,那一袋5元的就是诱饵,商家的目的就是为了让你买走12元的
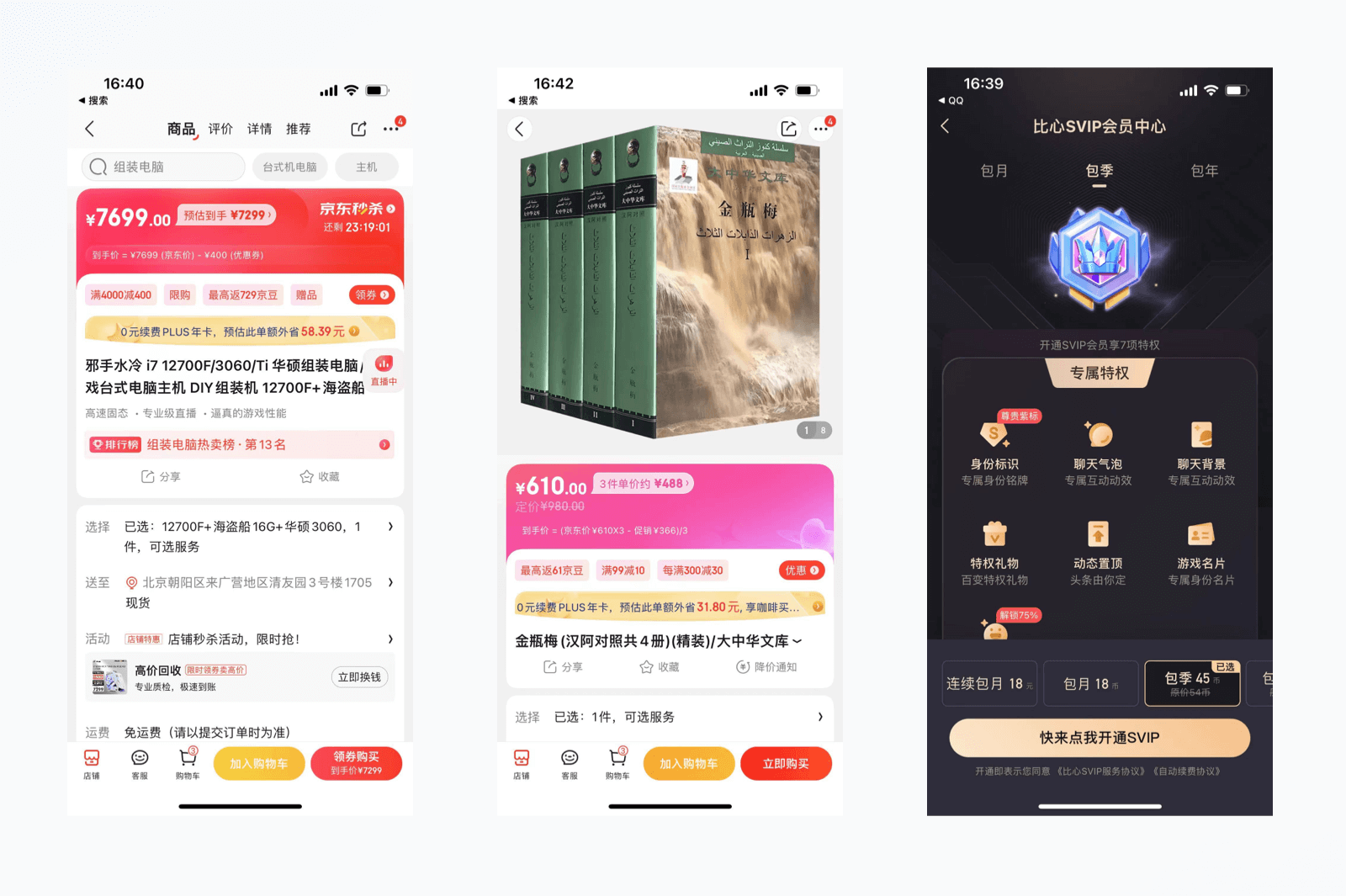
而在线上产品策略中运用最多的则是电商场景,如下图中的图书商品,单价610元,定价980元,三件单价488元,这里的单价和定价都是诱饵,目的是为了让用户同时购买三件商品,而用户内心是欣然接受因为更划算

在检查所有可能的结果时,我们倾向于关注一些看起来合理且熟悉的事物,从而忽略了其他结果。
13年9月twitter公司宣布IPO,当时11月份才开始交易,但是在这两个月时间里有一家名为twweeter的公司三天内涨了13倍,只是在名字上与推特公司极为相似,但实际业务毫无关系,机构就是利用用户的注意偏差让不了解实际情况的投资者只看到相关性,而另一面的不相关的结果用户自然的忽视掉
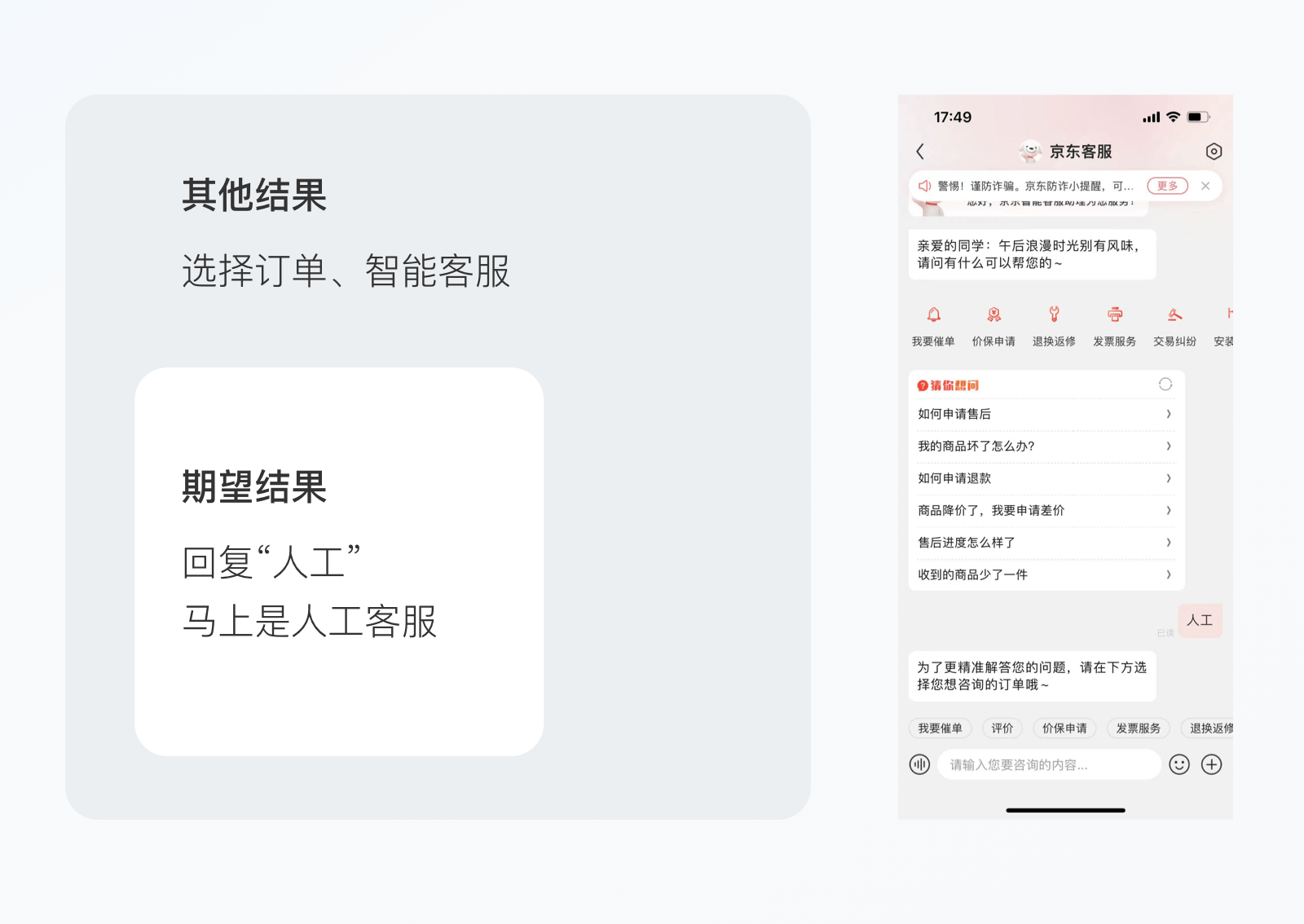
在产品设计的客服助手中,就属于注意偏差,我们习惯的认为向客服回复人工等关键字时,会自动切换人工客服,而产品则会设置一些虚拟的智能客服来节省成本,而用户在这个过程中则忽略了细节,误以为智能客服是人工客服

前苏联前苏联心理学家菜斯托夫提出特殊事物才易被人牢记。也就是说,有个性的人、与众不同设计得商品、不寻常的事情,都会让人留下更深的印象。
生活中我们很难记住某个点或某件事,但是当这件事足够突出拥有独特的个性我们便会深深印在脑海里,比如一串字符ezol4tpmb,我们最容易记住的是4,因为他是唯一的数字,在比如说让你去记忆国内某些城市的特点,如西安、开封、浙江我们想到的就是秦皇陵、包青天、西湖等著名具有特征的地点,因为这些事物比较特殊更容易被记住
在品牌设计中菜斯托夫效应运用的比较广泛,如何通过视觉的表现让用户对产品更加的印象深刻,对此就衍生出产品IP、品牌符号这种具有特殊意义的标识便于加强产品印象

任意一点移动到目标点的时间与该目标点的距离和大小有关,距离越远时间越长,目标越大时间越短,公式:
T = a + b log2(D/W+1)
在交互设计中经常用到此定律,无论是正向还是逆向此定律都能够很好的运用到交互中,如mac系统上的关闭按钮,始终在左上角并且很小,我们的鼠标在右侧,移动到左侧上角时间会随之变长,因此这一交互结构就避免了用户误操作关闭软件
再例如移动端中会把重要的按钮操作放置在屏幕右下或者居下,因为大多数人是右手使用手机,因此在使用时右手拇指距离点击区域会更近

幸存者偏差是指把一些事的不同角度的人员筛选出来,筛选出一部分人进行采访从而制造舆论,观察者只能看到事物的一面,而另一面则被忽略,也被称为以偏概全
某次春节记者采访到一些在火车上的群众,聊一些购票的过程以及买到票的心理感受,最后向公众公布出今年回家的票大家都买到了,但这个过程中却忽略了那些不在车上或者没买到票的人们,因此就以偏概全的传输单方面信息,这些被采访到的人们就是幸存者
在做产品时经常会听到用户画像这个词,用户画像就是利用幸存者偏差而把广大的用户数据通过典例呈现,当然这个幸存者的样本必须是压倒性的庞大,否则就掉入幸存者偏差的陷阱

彼此靠近或接近的对象往往会组合在一起,相近的元素可以建立关系,人们会不自然的把相近的元素看作一个整体。
在UI设计中,经常会用到邻近法则进行设计,如一些组件、卡片的建立,由不同的元素组成变成一个整体,其次邻近法则能够有效的用户层级的划分,如下图中的一些卡片、icon进行规律的排布最后组成一个整体,与上下模块的层级有效的区分

特斯勒定律又称复杂性守恒定律,他指出对于任何系统都存在一定的复杂度并且是无法避免的,问题是谁来处理它。
在任何产品设计中无论是功能还是流程都存在一定的复杂度,依据特斯勒定律有些复杂度是无法避免的,那么需要我们在设计中去解决这些问题,保证在用户的角度来看它是合理的简单的
像我们常见的话题功能,输入#自动引导出关键词供用户填写省去用户输入时间,再例如b站的一键三连,长按点赞的同时会把收藏、打赏功能一并完成;结构层面也会用到此定律如产品中的设置页面,按照不同的维度进行区分如系统维度、反馈维度、功能维度帮助用户更快的完成操作

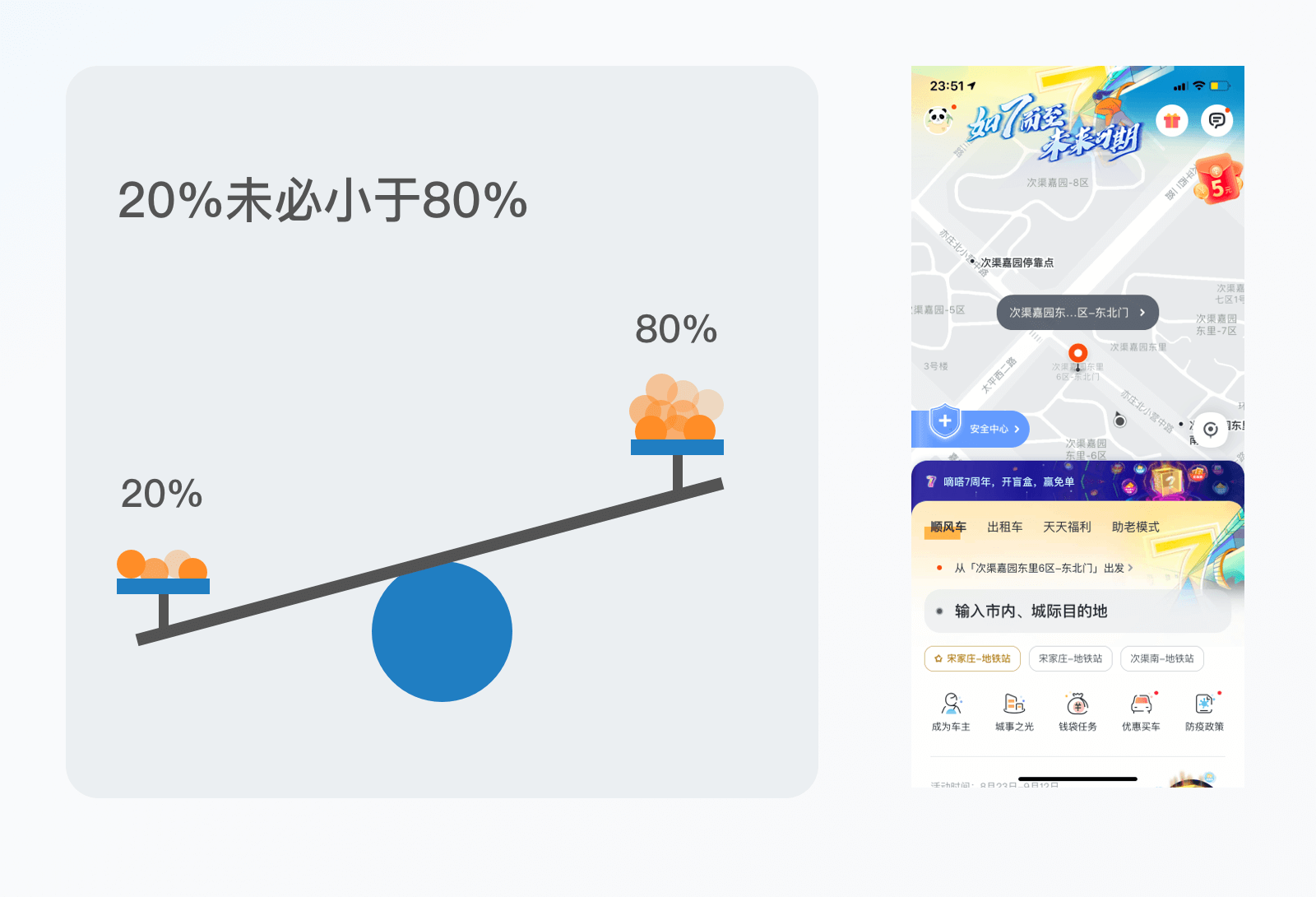
它是由意大利经济学家帕累托提出,它指出对于许多事件,大约80%的影响来自20%的原因
在设计中我们会发现一个产品页面有几十上百个,对于用户而言能够提供价值的可能也就那么几个功能页面,这几个页面可能占总产品的20%左右,那么我们在做优化的时候则需要去考虑如果把20%做好把它的价值放大
再往细了说,例如打车软件在这个页面中能够为用户提供核心价值的区域则是地图区域和选择目的地区域,那么在做优化体验时应当着重关注此区域,而页面中剩下的区域则受上面20%的影响

社会证明是用户用来确定行为方式的便捷捷径,当他们不确定目标时,他们最有可能认为并接受他人的行为是正确的,人数越多,行动似乎越合理。
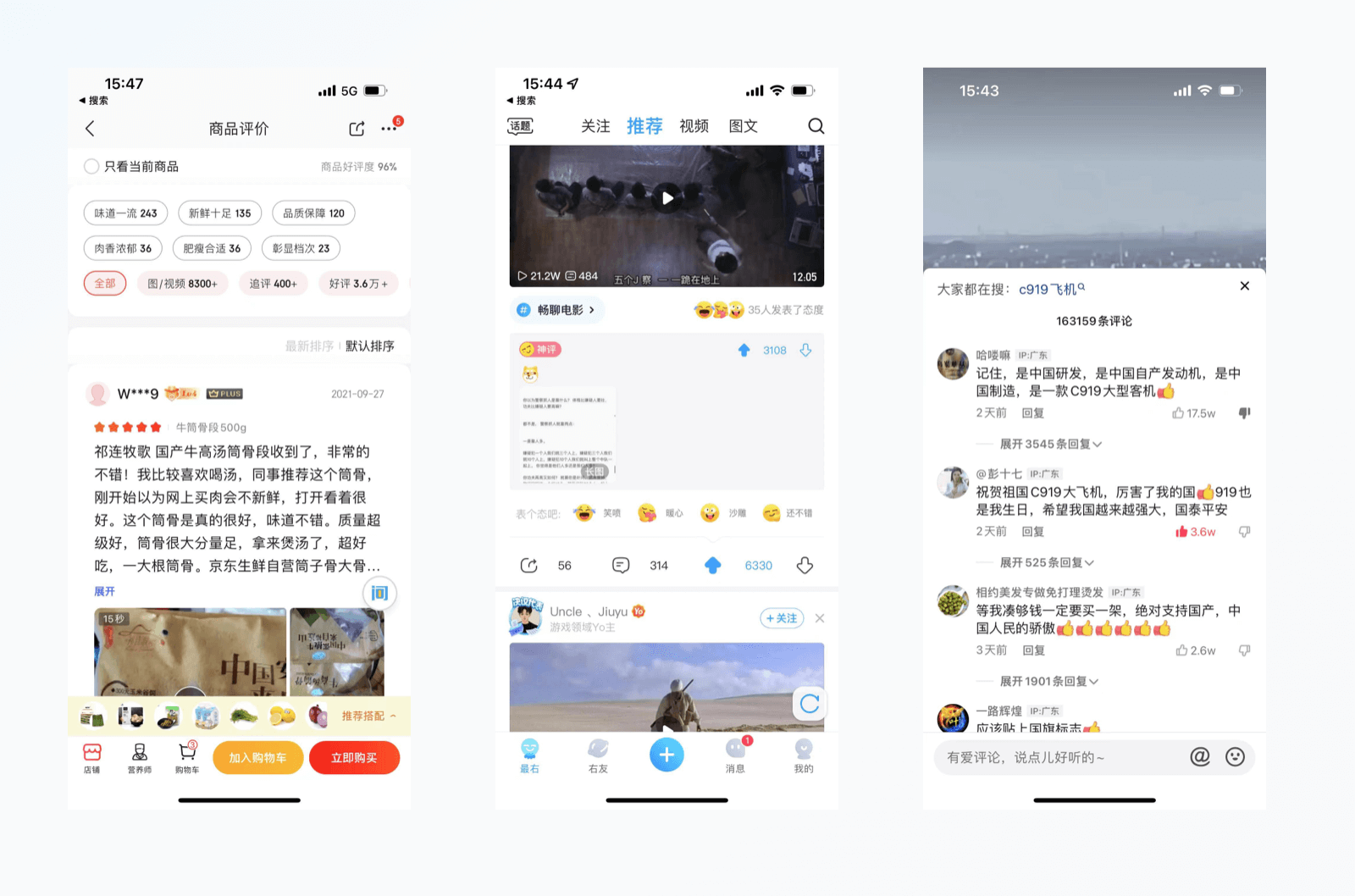
最近抖音在评论区新增了一个踩一下与点赞进行互补,但是奇怪的是我们进行踩一下时并不会展示具体数量,试想一下当点赞的数量大于踩一下的时候,我们有时就会被影响认为这条评论值得点赞
再例如购物中的评论排序,像京东把好评优先展示在前面,当好评的数量大于其他维度时就会影响用户判断,用户会把数量多的好评当作参考依据认定这个商品符合自己的需求

指用户知道的内容与他们想要或需要知道的内容之间的空间,这个空间叫做差距,差距会导致痛苦,要消除痛苦,用户需要填补知识差距。
例如在做产品设计中都会涉及到登录注册流程,那么对于有些产品则需要在登录注册阶段大量收集用户信息完成更好的推荐策略,但对于用户而言用户的认知是固有的流程,如填完手机号就收到验证码,最后完成注册进入首页,如果说中间的过程需要收集用户信息,则需要对应的解决方案来弥补用户的心理差距
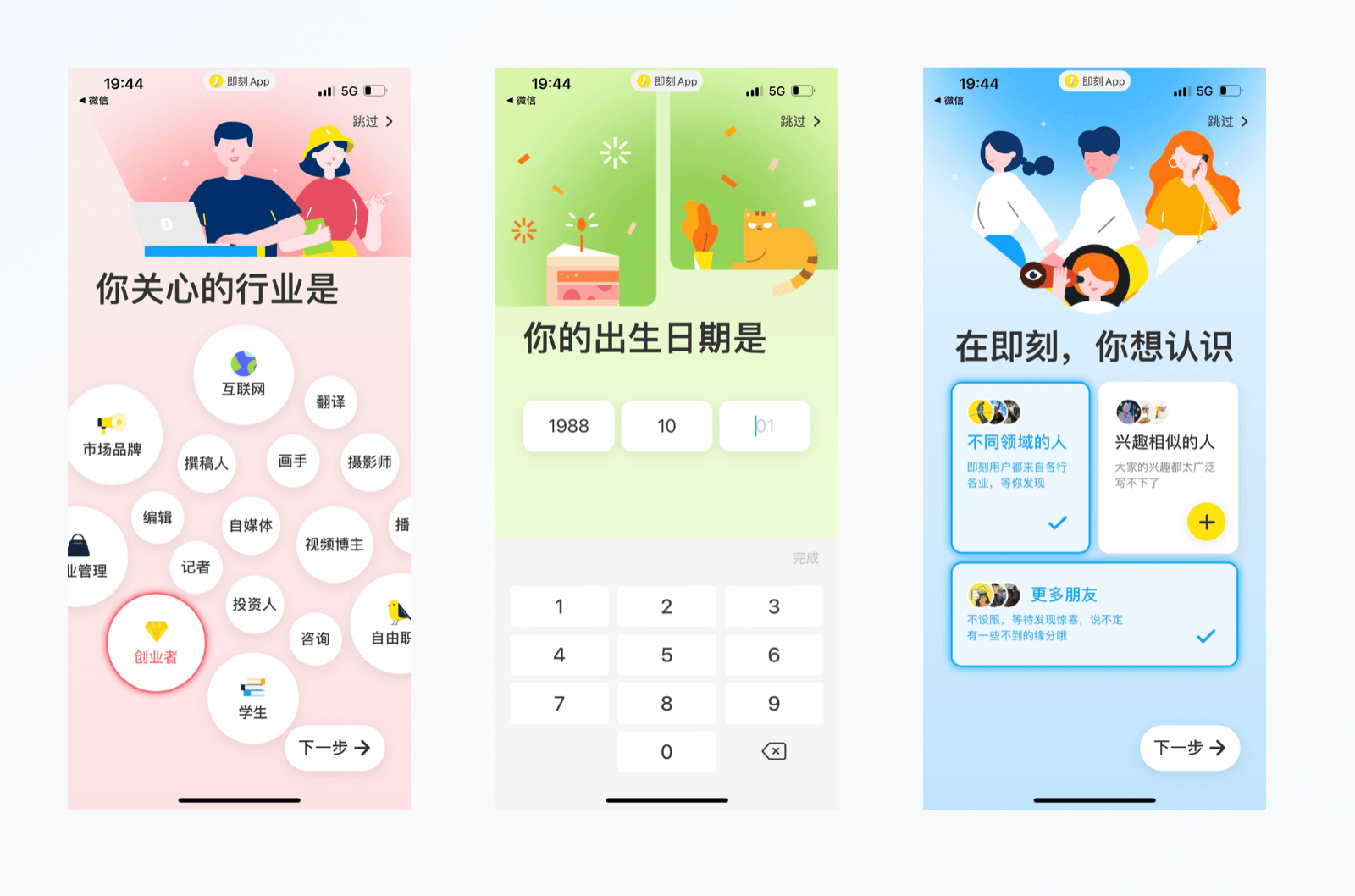
即可App在收集用户信息的阶段使用了偏趣味性的一些设计表现,在用户的这个空间差里面来缓解用户的情绪,激起用户填写欲望

心智模型是对某人关于事物在现实世界中如何运作的思考过程的解释,它是对周围世界的表示,可能准确或不准确,用户认为他们对您的产品的了解会改变他们使用产品的方式。
心智模型其实就是我们对未来发展的预测,内心对要发生的事情进行预判,然后采取行动,例如我们要购物想到的就是淘宝、京东,想到吃饭可能就是美团、饿了么,这些产品就打入了用户的心智。往细了说心智模型是一个广泛的概念,它还包括行为模型、实现模型、表现模型
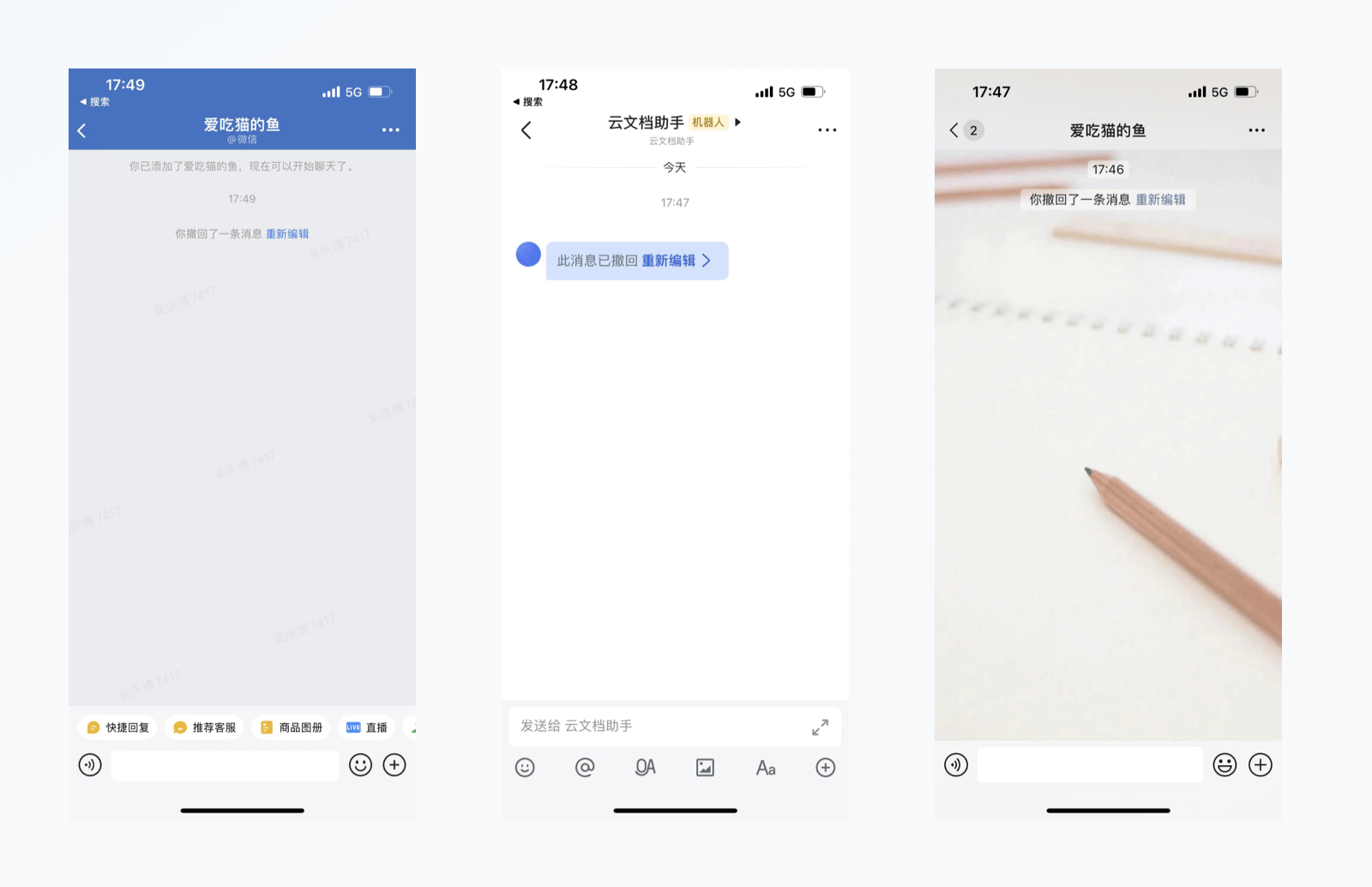
像我们常用的聊天软件,在聊天过程中撤回消息,就会有个重新编辑功能,这就是满足用户的心智模型,预判用户的操作例如微信、钉钉、飞书

拟态是在页面中模仿现实世界物品,通过它的外观和交互模仿现实,拟物化适合用来让用户适应新的页面和技术形态。
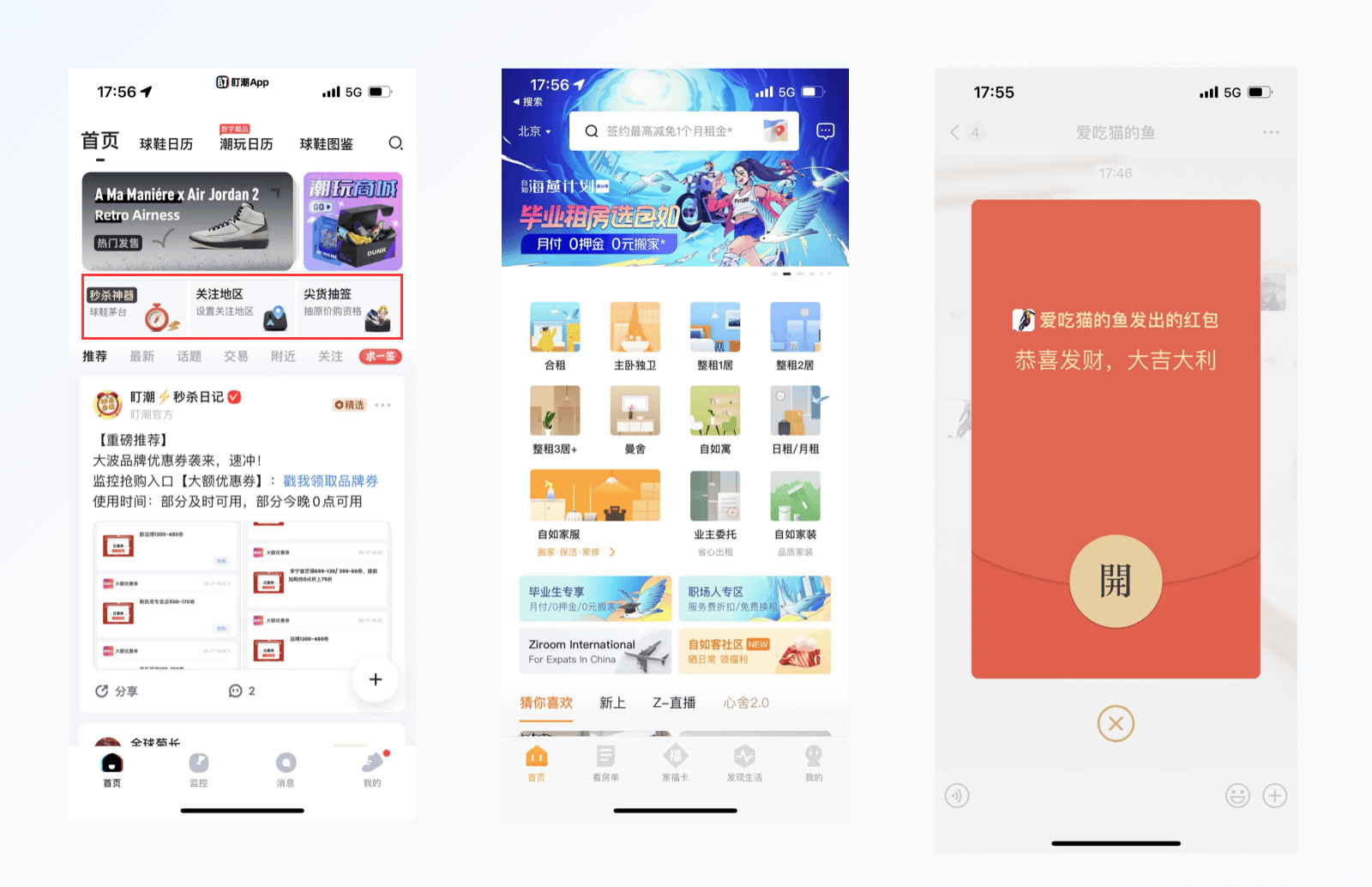
我们在做页面时都会涉及到图标的绘制,那么那些具有业务属性的图标则需要通过拟物的方式进行呈现,对于用户能够降低理解成本,如经典的红包、自如的金刚区等

与群体相比,用户对个人的关注不成比例,与大型抽象群体相比,人们更愿意同情一个单一的、可识别的人。
这个如果用逆向思维来想的话,类似于我们说的“对抗性人格”在大多数人都对一件事或事物看法一致时,出现一个不一样的声音,试想一下我们在刷短视频时评论区总有那么些人与大多数人的看法不太一致,这就是奇点效应
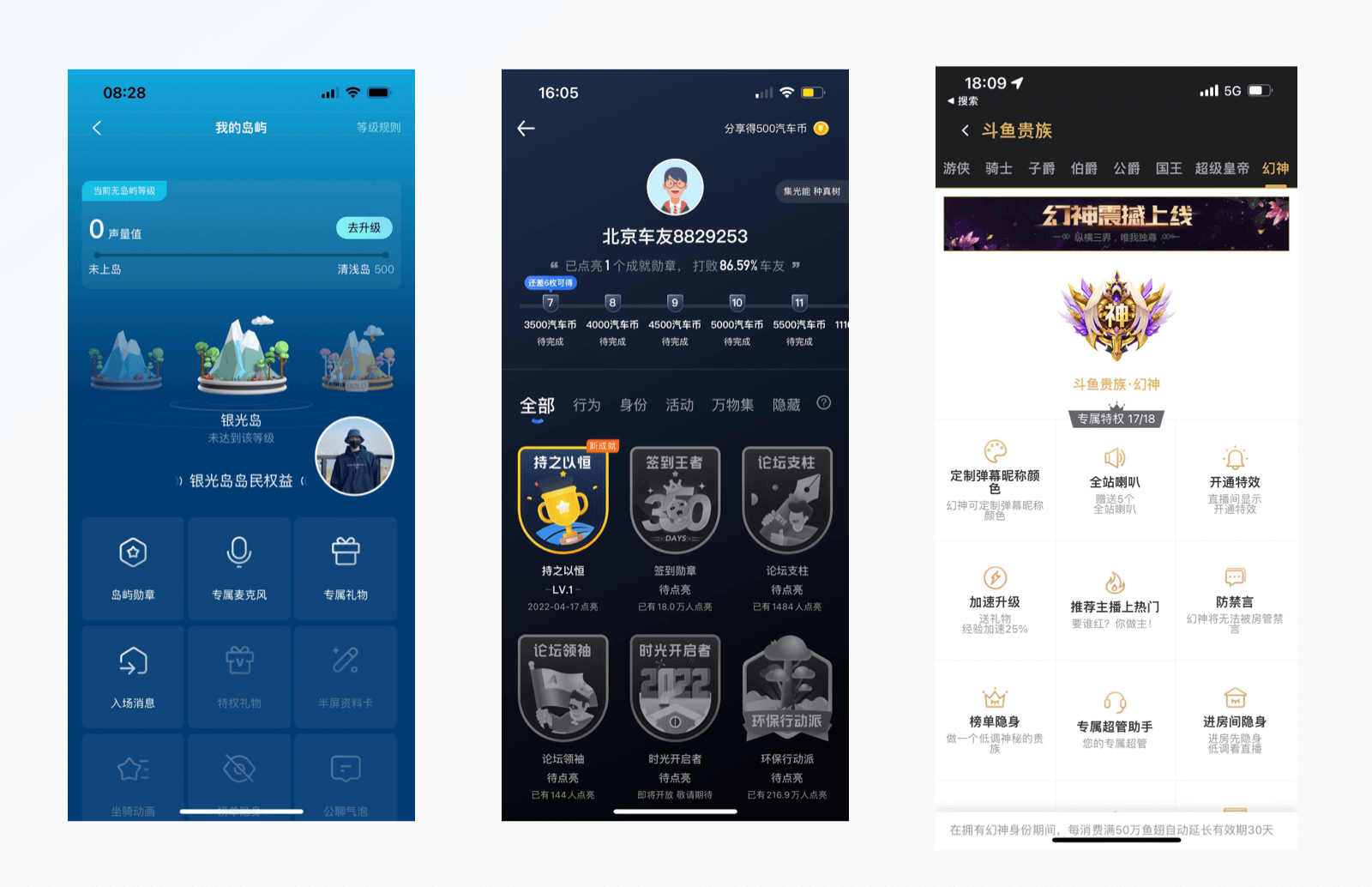
在设计中体现最多的是等级体系和勋章体系,一方面为用户的攀比心理,另一方面则是奇点效应,这类用户的想法就是为什么要一样,为什么不可以独树一帜。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
谈到设计思维可能有很多小伙伴会问,“设计思维是设计师的事,和自己没有关系”。其实不然,我认为设计思维不仅仅是设计师才具有的能力,关乎到各行各业不同身份的人,特别是管理层和老板更应该有的一种思维方式。设计思维无处不在,有人可能会问:“到底什么是设计思维,设计思维能带给我们什么好处,希望通过一篇文章让你彻底搞懂设计思维的概念和方法。
美国经济学、认知心理学家,诺贝尔经济学奖获得者赫布·西蒙 (Herbert Simon),在他的著作《人工科学》提出了设计作为一种思维方式的概念。
1987年,哈佛大学设计学院教授罗伟(Peter Rowe)出版了《设计思维》一书,书中首次使用设计思维的概念。
1991年,戴维·凯利(DavidKelley)成立了设计和创新咨询公司IDEO,将设计思维推向商业化,成为设计思维的教育和推广先驱。全球最大的设计咨询机构之一。1992年,卡内基梅隆大学设计学院院长布坎南(Richard Buchanan)发表了一篇名为《设计思维中的难题》的文章,他指出:“设计思维可以扩展到社会生活的各个领域”。
2004年戴维·凯利(David Kelley)创办了斯坦福大学设计学院(D.School)致力于提供设计思维的教育和推广,以Design Thinking为核心教学思想,教授设计思维方法与实践。在美国,设计学院正取代商学院成为热门,该学院已成为斯坦福大学最受欢迎的学院。
“设计思维是以人为本的利用设计师的敏感性以及设计方法,在满足技术可实现性和商业可行性的前提下,来满足人的需求的设计方法。设计思维是一个可以被重复使用的解决问题的方法框架或一系列的步骤,提供解决问题的原型和一系列的工具。” ——蒂姆·布朗(Tim Brown)教授,设计思维的提出者和倡导者
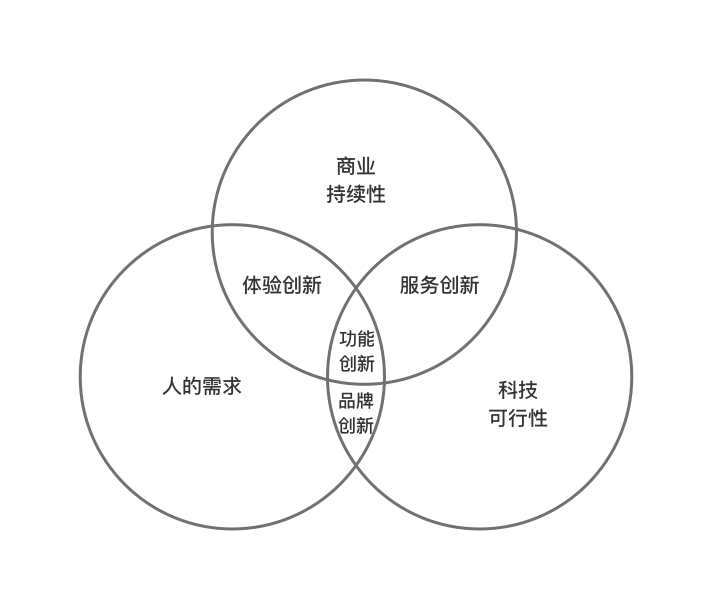
首先设计思维是以用户为中心的,从用户的需求开始出发,针对产品看看用户有哪些需求,能不能通过科技手段去实现,有了科技的可行性,再看看能不能不断的实现商业变现,才能使我们的产品不断的给用户提供价值,所以设计思维指的是用户的需求,科技的可行性和商业的持续性,这三者之间的交界就是设计思维带来的创新。

设计思维其实也是一种思维方式,能帮助你打破当下的一些卡点,包括企业遇到的一些问题,设计思维能够帮助企业创新,从而在企业发展的不同阶段实现升级和转型,甚至有些企业用了设计思维的方法实现第二增长曲线。设计思维的应用领域也非常的广,比如:实物产品、服务设计、商业模式、软件应用、工作流程、企业文化等。有些儿童教育机构也用设计思维开设了创造课程引导和教育孩子,斯坦福大学还运用设计思维开设了人生设计课,就是一个人的人生也可以被设计的,我也曾读过这本人生设计课,有空给大家分享读书笔记。一些全球领导品牌公司早已意识到设计思维对于其产品开发及公司发展的重要性,采取一系列措施加大对员工在设计思维方面的培训,从苹果、美国银行、 宜家、可口可乐,星巴克、Airbnb、FOTILE方太、到GE通用电气、宝洁、IBM、三星、3M 等,都已经把设计思维纳入其经营策略,成立设计思想工作坊,并大量运用于为各种企业和社会难题提供实用和具有创造性的解决方案,下面就来谈谈设计思维具体步骤和方法。
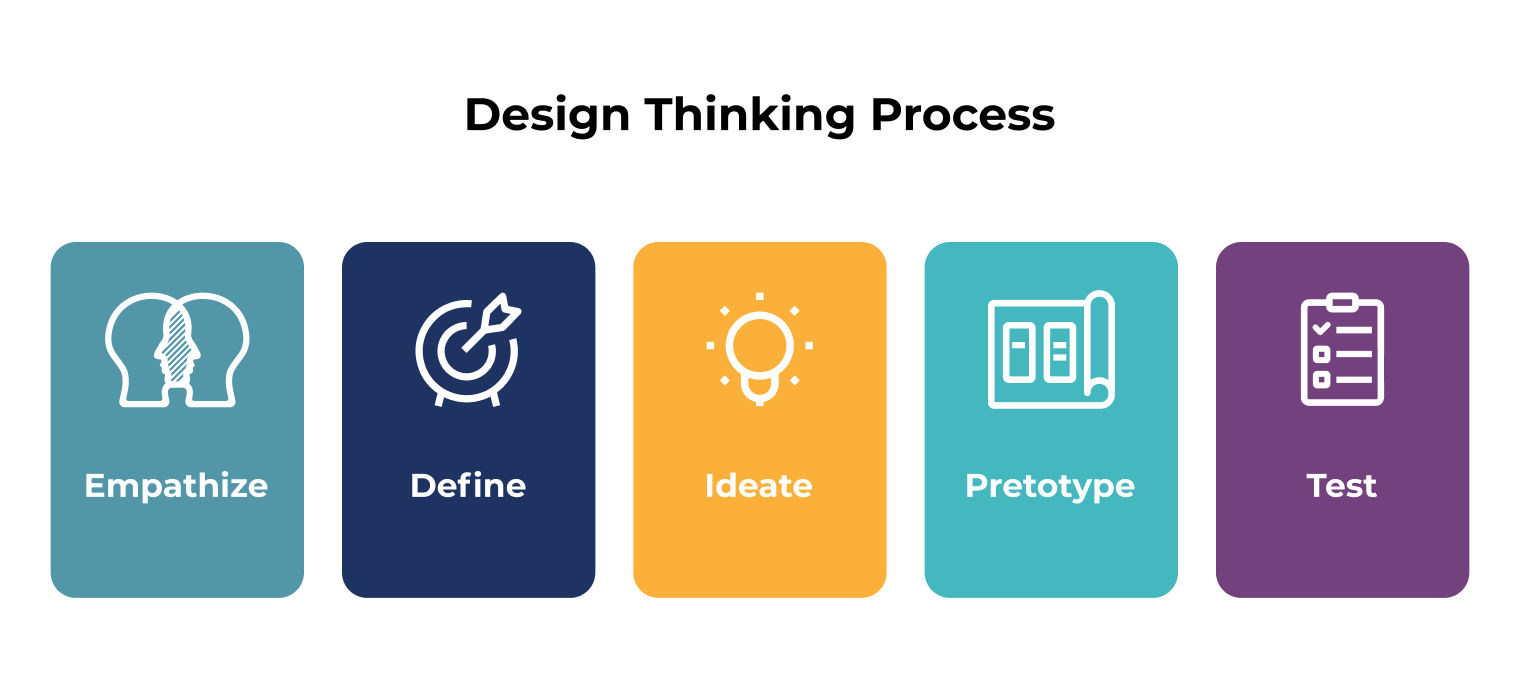
设计思维的第一个方法是共情(Empathy)也叫同理心。大家可以想一下,我们在设计或者解决问题的时候,是不是站在需求人的角度去看待问题的,有的设计师可能只看到冰山模型最上面的一层,而冰山下用户真正需求却看不到,这就需要我们去了解用户,了解用户最好的方法就是共情。
观察是共情最基础的方法,其实就是深入洞察用户,如何从用户身上发现问题。你可以回想一下上大学时,是如何谈恋爱的,是不是一开始先默默的观察对方,看看有什么习惯和行为,喜欢什么东西,想办法去靠近和了解,找到一个突破点。比如你帮她修好了电脑,解决了她的问题,就这样自然而然交往,进入了恋爱状态。这就是观察,观察是人的本能,也是建立情感最基础的第一步。这里的观察是带有目标性的,并能解决实际问题的观察。
最近看了一个节目叫秘密大改造,就是帮助用户改造装修老旧房的节目。栏目组安排室内设计师装作成记者和用户一起住一起吃,设计师发现房子特别小,空间利用很低,观察房主人生活习惯、爱好等,通过交流了解房主的内心世界及对生活的向往等。完全和房主建立共情基础,等了解观察的差不多了,节目组就赞助房主和节目组一起去做公益的名义外出一个月。节目组故意不告诉房主在这一个月之内帮助房主改造房子,设计师就根据之前观察发现的居住问题,设计改造了房子的方案,并监督工人进行装修。等一个月房主人回来后,惊讶地发现自己的房子都认不出来了,完全超出了自己的想象,房主人太满意了,每一个细节都考虑到用户的需求,最终设计的方案用户当然比较满意了。这个栏目就是用了设计思维帮助用户解决实际问题的。我举这个例子希望帮助大家能更容易理解,大家有空可以看一下这个节目,看看设计思维是如何运用的,如果是自己该怎么用设计思维的方法去做。
共情的第二个方法就是沉浸式体验,就是把自己当成用户去体验真实用户的感受才能更好的发现问题。比如IDEO公司被委托设计一款儿童车,就让工程师坐在现有的儿童车上去沉浸式体验,推着这些成年儿童去户外或去购物。体验结束后这些工程师就总结了:儿童车太矮了,前面看到的都是脚,还有灰尘,最重要的看不到妈妈没有安全感,小孩总爱哭,于是工程师就把儿童车做成可折叠并能升高,下面可以放东西,然后再转过来面向妈妈,儿童就喜欢了。这就是通过沉浸式体验来挖掘用户需求。
共情最后一个方法是用户访谈,可以通过定性或定量访谈目标用户,可以面对面的交互式访谈,焦点小组访谈、专家访谈、也可以是问卷形式的等,网上有很多访谈模版和发放问卷的网站。上文提到的例子秘密大改造的设计师和用户一起吃一起住,在不轻易的的交流中就知道了用户的真实需求,这种访谈方式用户是最不会感觉到有压力的,也最能发现用户真实需求的,所以最好的访谈是先和用户做朋友,就是完全把用户当成自己的好朋友,试问有几个公司能做到这一点呢?
通过共情的方法我们充分理解需求,并挖掘了用户的诸多问题和需求,那么是不是所有的需求都要满足用户呢,怎么找到用户的真正痛点呢?这就需要重新定义需求,找到核心问题并进行设计。作为设计师你是否会遇到:接到需求就去设计,而反复设计的结果却不被用户满意,只是做到了被领导满意,而被陷入盲目的尝试误区中,这个时候应该回头想一想需求有没有被正确定义,有没有明确用户真正的问题。只有对设计需求进行有针对性的,有目标性的定义和理解,设计师才能找到最佳的落脚点,从而高效省时省力的完成任务。比如我们使用的Iphone,有没有发现不能自定义铃声,乔布斯肯定发现了这个问题,但为什么到现实还没有改进这个功能,但Iphone依然卖的很好。这就说明了自定义铃声不是用户的核心需求,没有谁会经常换铃声来炫耀自己的身份,这个功能有没有都不影响最终的销售成绩,原因可能是苹果希望用户不要被打扰,更尊重用户隐私。需求定义不是产品经理或老板拍脑袋定下来的,要把自己放到空杯状态,不要相当然的拍脑袋,也不要拍胸脯说自己的想法一定是正确的、要深挖用户需求,找到用户真正痛点,重新界定问题,从而确保解决产品核心问题的正确方向。

设计思维的第三步生成想法,要生成想法可以利用头脑风暴来共创更多的好主意。提到头脑风暴可能大家都听说过,其实就是聚集各式各样的人一起思维发散,俗话说 “三个臭皮匠顶个诸葛亮,三人行必有我师焉” 就是这个道理。头脑风暴的前提是正确理解用户的真实需求和明确设计需要解决的核心问题,头脑风暴尽量不要找领导参与,因为领导一句权势的话会扼杀很多好意的产生。其次要注意自身思维的局限性,我们在思考问题时经常会带有自己的经验、习惯和思维方式,从而走进了盲区,如果有人提出一个好主意,有些人就不愿意思考了,这也说明了人的惰性。所以开展头脑风暴还可以帮助我们打破传统思维方式,打破盲区和惰性,从而打开多视角全方位的开放性思维,帮助产品找到创新的方法。还有要注意的是:面对别人提出的天马行空的主意,不要评判和否定,而是说Yes,and, 在别人想法上再去想,并且鼓励越多这样的想法越好,这样就会激发出更多人愿意出来分享自己的想法。最后,设计师从发散思维中收集灵感,再由灵感转变成可实现的想法,最后把最佳想法转变成全面、具体的实施方案。
在找到最佳的解决方案之后,需要在原型上呈现出来,这就把抽象的概念与想法变成具象的模型来验证用户问题,这样能避免不合理不准确的假设。为了快速搭建原型可以采取精益创业的精神做出最小可行性产品MVP,花最少的时间和金钱来快速试错。最简单的原型可以利用随手可得的材料快速制作或现场绘制草图,达到易理解快速沟通的效果,从原型中看看有没有准确解决用户的问题,发现问题后,再去迭代和优化。
原型设计好之后可以进行小范围测试,A/B测试,灰度测试等。我们要考虑在测试中要得到什么结果或验证什么问题,然后从观察真实用户的使用习惯和喜好出发。抓住用户的本能行为,重点看用户做出了哪些操作行为,用户真实的反应和你所预期的可能是不一样的。当用户提出不一样的反馈时,不要为自己的设计而辩护,用户说的不一定对,但用户说的一定是个事实,用户觉得不对,就说明哪里可能出了问题,要虚心接受批评。如果用户说的对,就去改,收集用户的反馈后,再进行快速迭代和优化,最后发布上线,产生商业价值可持续性。
能读完这篇文章的你应该对设计思维有一定的概念了,你已经有了改变世界的能力,也许你在以后的面试中能更好的运用设计思维的方法来进行面试问答。最后简短总结一下设计思维的方法过程:“首先要学会与用户共情,帮助我们定义问题,再用头脑风暴的方式帮助我们解决问题并产生创新的方法,把创新可行的方法转变成原型,用原型进行测试和验证假设,再通过原型测试去了解用户,并重新定义问题,所以这五个步骤是不断反复和叠加的,最终打造出用户喜爱并能产生商业价值的产品”。
读了这篇文章你可能会发现,其实市面上所谓的产品思维,商业思维,突破性思维,服务设计,体验设计,其实都是来源于设计思维的核心理念和方法。设计思维帮助了很多企业,但也不要认为是万能的,它只是帮助我们解决问题的方法和工具框架,只有在项目实战中不断运用和实践,才能更好的理解和转化成自己的理论体系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B端产品是很容易交互设计不一致的,随着多平台陆续融合为一个平台,暴露的问题就越发明显,因此改变现状便迫在眉睫,此时保证交互设计的一致性就是我们重点要考虑的问题。
目前有很多较火的组件平台,例如:Ant Design 、Element等。由于公司内部一些原因,前端开发会直接使用组件库,没有规范的约束,随意使用组件也是导致平台体验不佳的一点。
由于产品上线后,售后组、业务组经常会反映一些关于体验相关问题,有时只是单一模块进行迭代、改版、完善而遗漏了与它相关联的其他模块,便会影响全局感观。

此时会有人产生疑问,明明平台现存很多样式问题,功能交互不统一,为什么首要不是先快速建立设计规范文档?
因为在没有设计一定量的设计稿之前,所有规范都是华丽的泡泡!前期在设计阶段会遇到很多具体场景化的问题,根据不同的场景会不停的修改,还有多方评审来达到最优方案。此时的设计稿处在极不稳定的时期,自然而然也没什么规范文档可言,因此现阶段要做的工作是找到重点模块进行设计稿基础搭建。
当然设计师在做设计时一定要有全链路的思考和拆解问题的能力,不能局限于单个需求,钻入牛角尖。毕竟B端产品体量大,功能模块多,系统耦合度高,交互设计文档又是一个全局概念,这最基础也是最重要的第一步是非常考验设计师的。
重点模块功能搭建好设计稿以后,可以先让产品稳定发展一段时间。当团队对产品初期有了一定熟悉程度,此时就很适合创建自己的交互设计规范了。
把控视觉统一,减少重复出图,提高效率。在公司有多个设计师协同工作时,可保证体验、设计、交互等等的统一性。
提高设计稿的还原度,根据规范中组件使用情况建立公共组件库,提高复用率,减少返工,极大的提高开发效率。
在画原型图遵循交互设计规范以及排版格式会减少开发在看原型图和设计稿之间产生歧义,当然产品原型图不需要精致,只需按照规定规范中的交互制定即可。
通用组件通过测试后,以后将不在花时间在测试组件交互上,避免了重复工作。
B端最重要的设计原则就是效率优先,保证效率的前提是组件一致,交互及时反馈,以及合理的使用场景。
因此设计交互规范不仅仅只是颜色、文字以及一个个组件的展示,这样的文档对产品、测试毫无意义。规范是由基础容器盒子+组件库+交互状态+正确使用场景组成,在规范中每一项都应标注清楚。
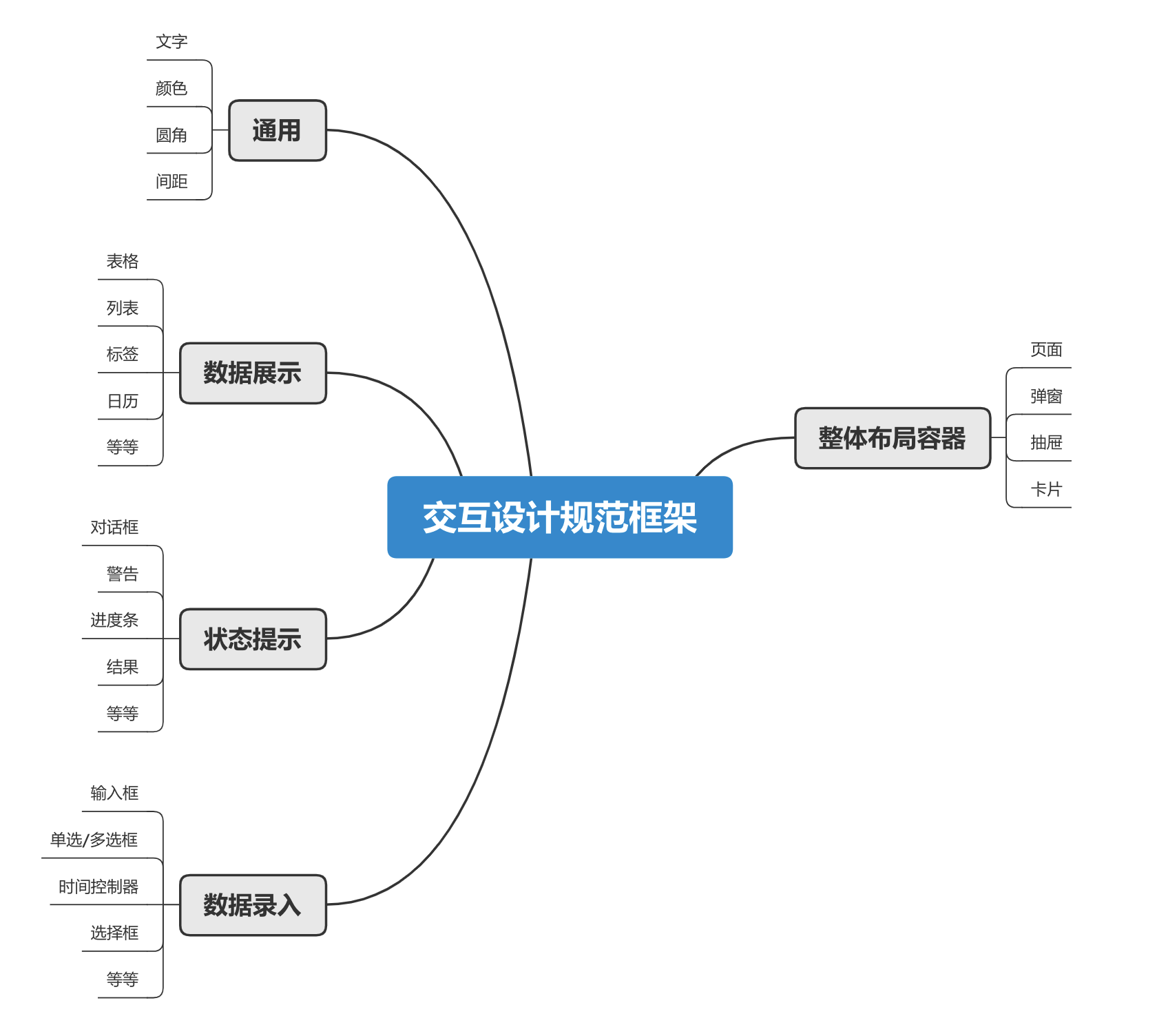
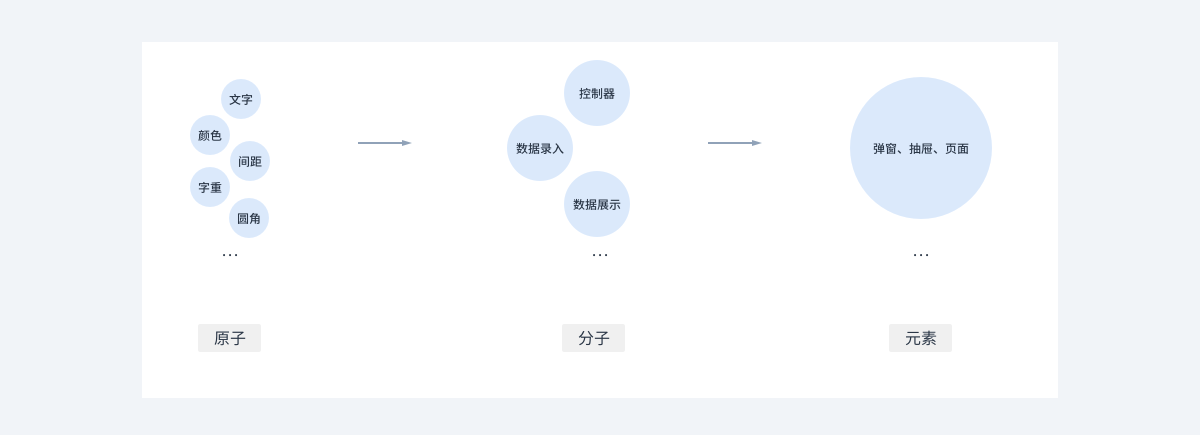
思路:将原子【文字、颜色、控制器等】组合成分子【状态提示、数据展示、数据录入等】最终组合成元素【不同的容器页面、弹窗、抽屉、卡片等】一个一个的元素互相搭配,组成完整的基础平台。


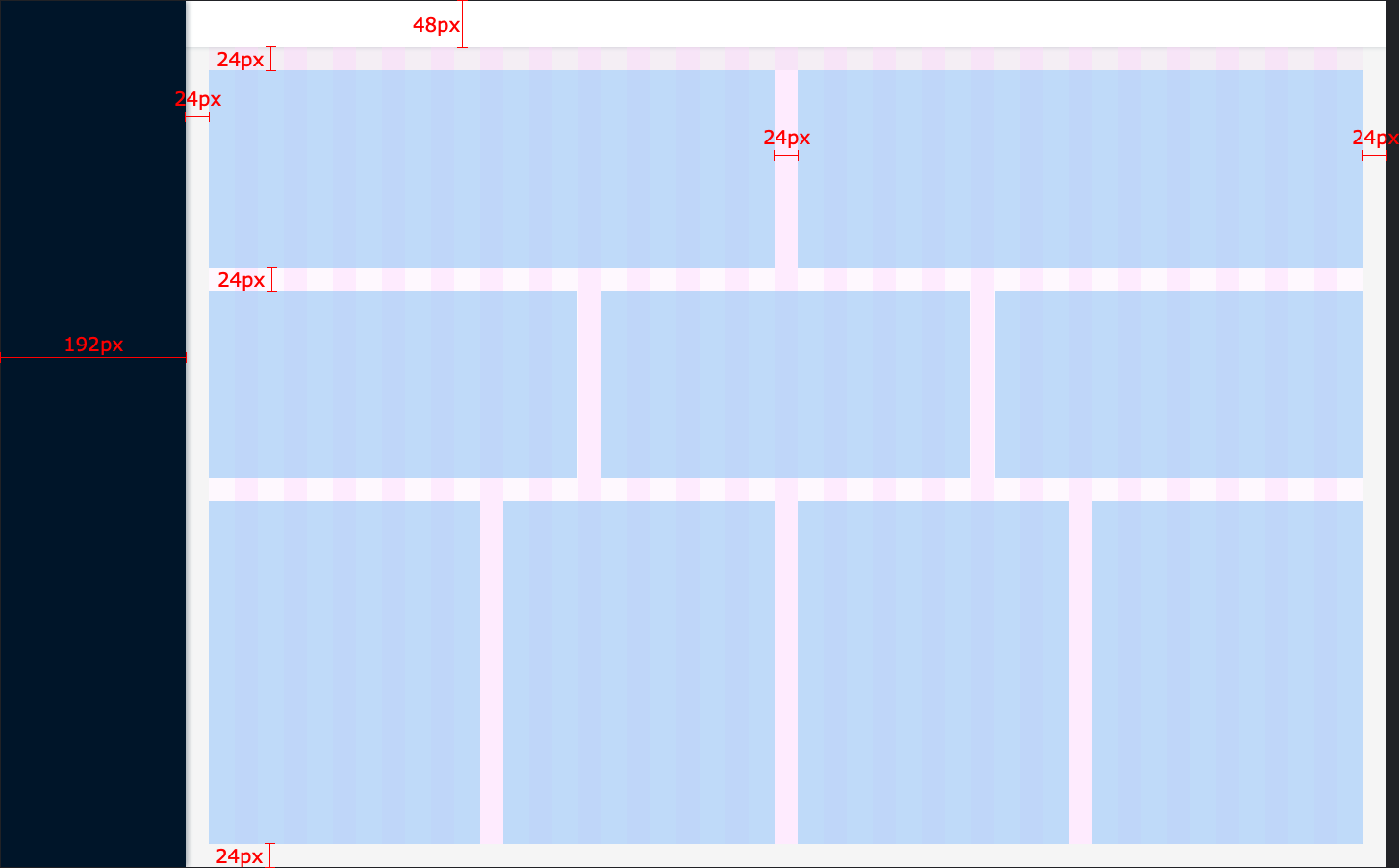
在设计过程中,设计师需要建立适配的概念,根据具体情况进行适配,以及考虑哪些区块需要动态布局。中台系统的用户的主流分辨率为 1920*1080、1440*900 和 1366*768,一般常用画板1440进行区块动态适配。
栅格宽度:建议栅格系统的网格大小选定8作为栅格系统的原子单位,目前主流设计屏幕分辨率在水平以及垂直方向都可以被8整除,使用8作为最小原子足够适配。
水槽宽度:根据业务可自定义水槽的值。比如8、16、24、32、40等,经过实践经验,正常情况下,水槽宽度为24时,视觉效果最佳。
非常规设计时:不需要死板的坚持传统栅格系统,根据设计场景可自行修订。
顶部导航栏高度计算范围公式:48+8n。
侧边栏宽度计算范围公式:200+8n。

界面最大可达显示器最大值,侧边导航为定宽,右侧内容随栅格变化而变化。
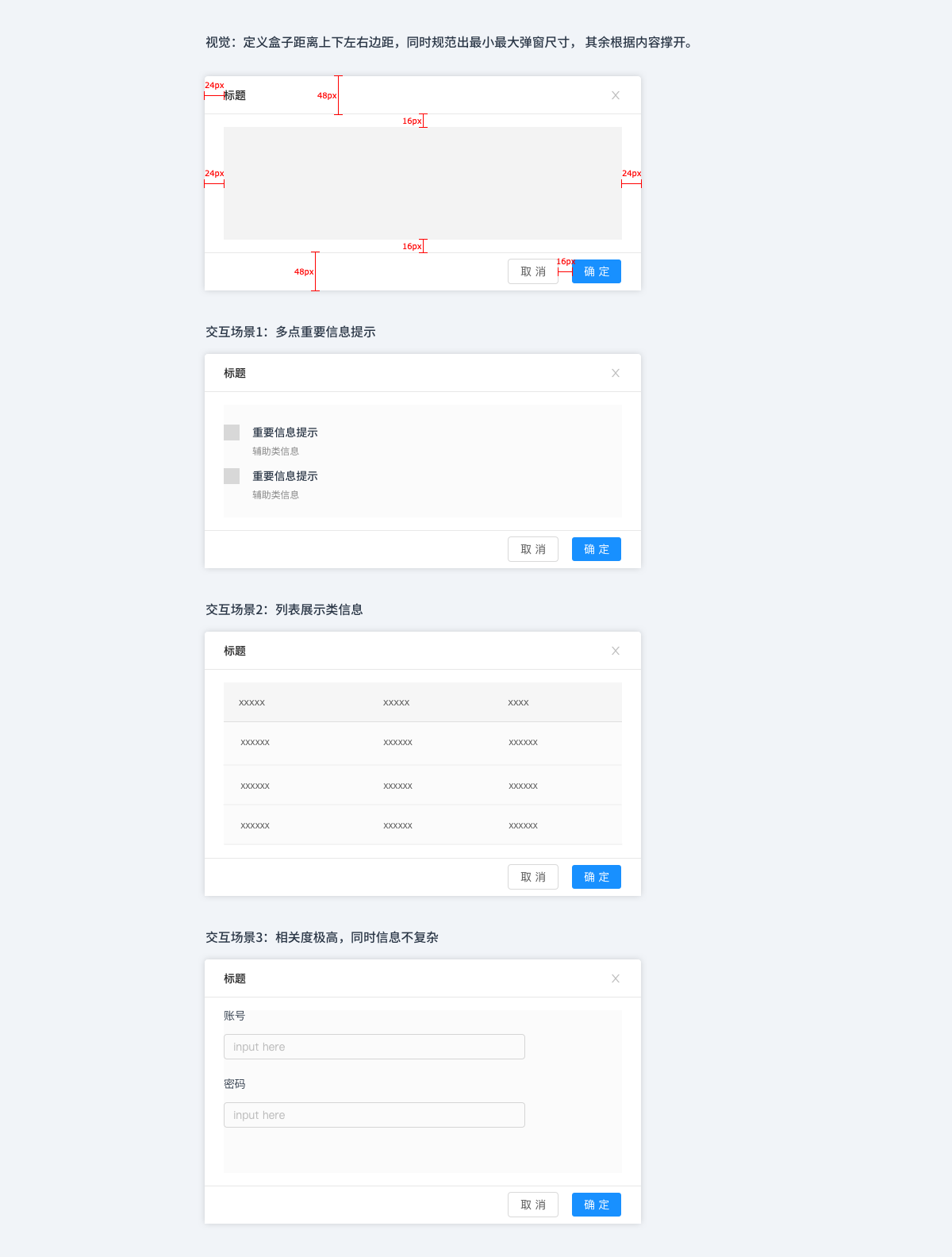
为保持视觉、交互一致性,统一容器范围。容器是用来收纳原子、分子的,理论上信息不应该超出容器。
以有遮罩基本弹窗为例子进行分析,包括视觉+交互。开发可根据弹窗盒子创建基础容器组件,像素级也可帮助测试进行校准。产品及设计可根据使用场景规范自身,在制作原型以及设计稿时正确使用组件。

按钮用于开始一个即时操作。通常分为基础按钮(分为主按钮、次按钮)、图标按钮、文字按钮、图标+文字按钮,在不同场景下使用不同的按钮达到最佳交互效果。
基础按钮应用广泛,较多人分析这种场景。所以下面主要分享一下图标+文字按钮的基础规范以及使用场景。

录入类由输入框、选择器、单选框、多选框等多种控件组成,基础交互包括(默认、悬浮、点击、失效四种状态)
不同的控件相互组合成信息页、表单页、问卷页等。
基础输入框包括(标题+输入框)根据不同场景有多种情况,下面仅列出交互场景,具体视觉标注不再展示。

平台中反馈机制是非常重要的设计,能及时提醒用户当前操作是否成功,或是失败在哪里,因此不同的场景需要特定的反馈提示。
反馈提示包括(警告提示、全局提示、通知提示、气泡确认框提示、以及tips提示)
下面仅列出交互场景,具体视觉标注不再展示。

文字、颜色、间距、圆角相当于元素中的原子,完整的界面正是由这些原子一点一点组合而成,承载着最基础但也是最重要的一部分,因此规范也要更详细。

产出文档是否能真正落地需要来自多方评审包括产品、技术、测试等,尽量从多角度、全方位来进行审核。
投入开发前,多方评审,各抒己见达到最优方案。
投入开发后,若要优化修改定稿部分,需再次拉通会议讨论,结合当前实际情况将历史问题一次性解决到位,避免遗漏再次造成不统一。
由于篇幅原因,规范只是展开个别案例进行分析。
最终需要落地实现才是最重要的一步,所以我们还有很长的路要走。也要不断进行思考与总结,如何让一致性设计规范更符合设计原则和业务场景~
原文地址:站酷
作者:食文貘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在人机互动过程中,用户与界面的每一次互动都是一次加载过程。加载设计对于使用者来说是非常影响体验的一个方面,后台复杂的数据计算时间、网络状况不好都有可能造成等待时间长而带来焦虑,今天就让我们好好来聊下加载,以及怎么让加载的体验变得更好。
加载指的是用户在客户端发出一个指令后,直到出现反馈结果时,中间这段时间内计算机完成的一系列执行动作,所以只要你在App中操作请求更多数据那就不可避免有加载。
根据一份调查得出,用户能够忍受加载的最长时间在:3到8秒。8秒是一个临界值。但现在的高速互联网真是把我们宠坏了,如果一个页面的加载时间超过4秒,可能会被用户直接退出,除非Ta一定要打开那个页面。
这里有个很重要的数据叫跳出率,在谷歌的一项调查中就已经发现:
1-3 秒的加载时间跳出率提高了 32%。
1-5 秒的加载时间跳出率提高了 90%。
1-6 秒的加载时间跳出率提高了 106%。
为了降低用户等待的焦虑,获得更好的用户体验,我们必须让用户知道我们正在努力加载,同时要让加载更有趣来分散用户等待的注意力。
首先我们要先了解以下这些App中最常见的加载场景,也就是那些发出指令后应用需要长时间处理的加载过程。
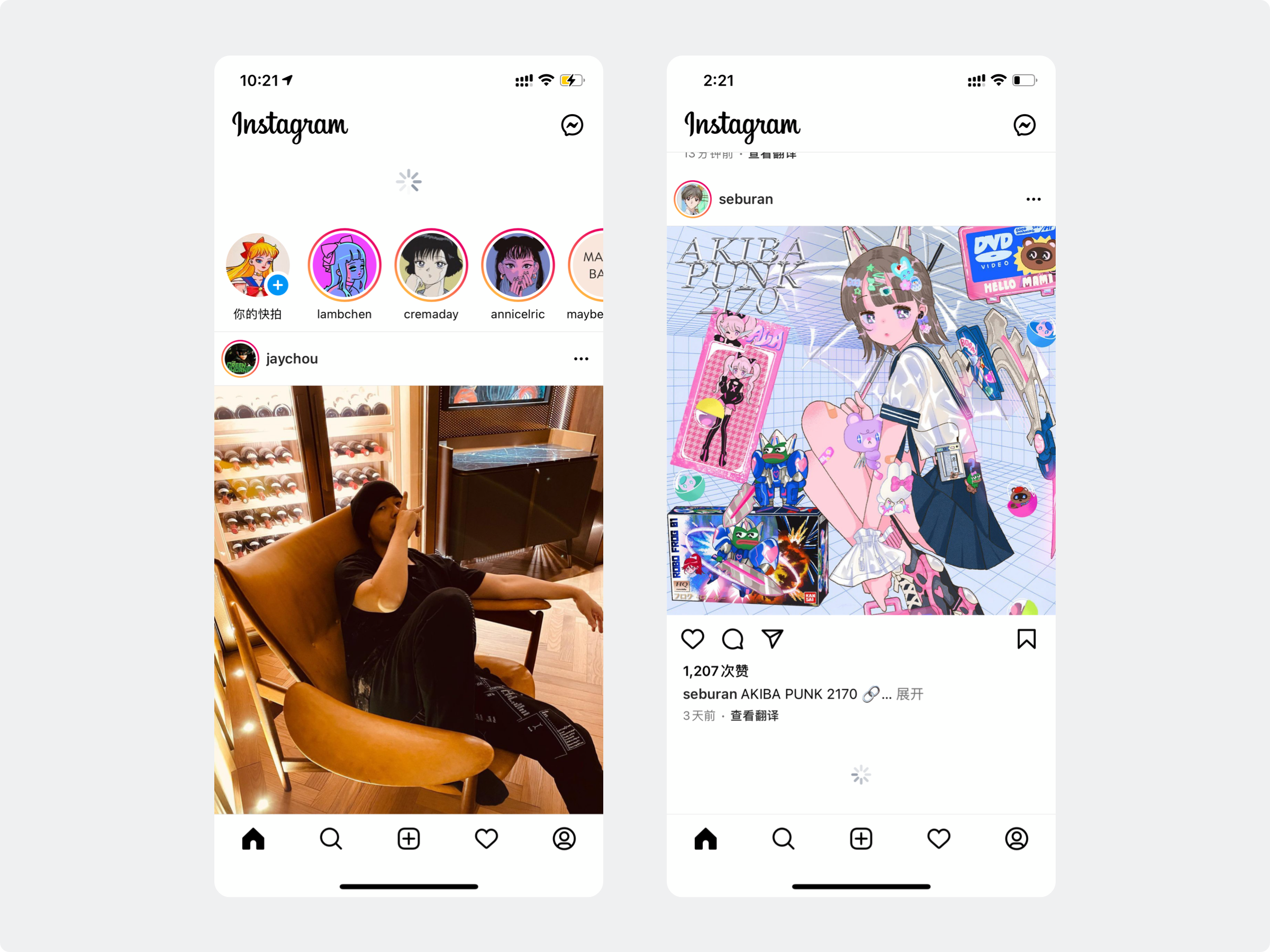
下拉刷新(请求最新数据)+上滑加载(请求更多数据)

▲ins_下拉和上滑
当你在多个App中切换使用时,超过一定时间间隔就需加载数据。

▲系统后台切回
当应用出现异常关闭、应用闪退等情况重新启动app,需要进行数据加载。

▲App启动加载
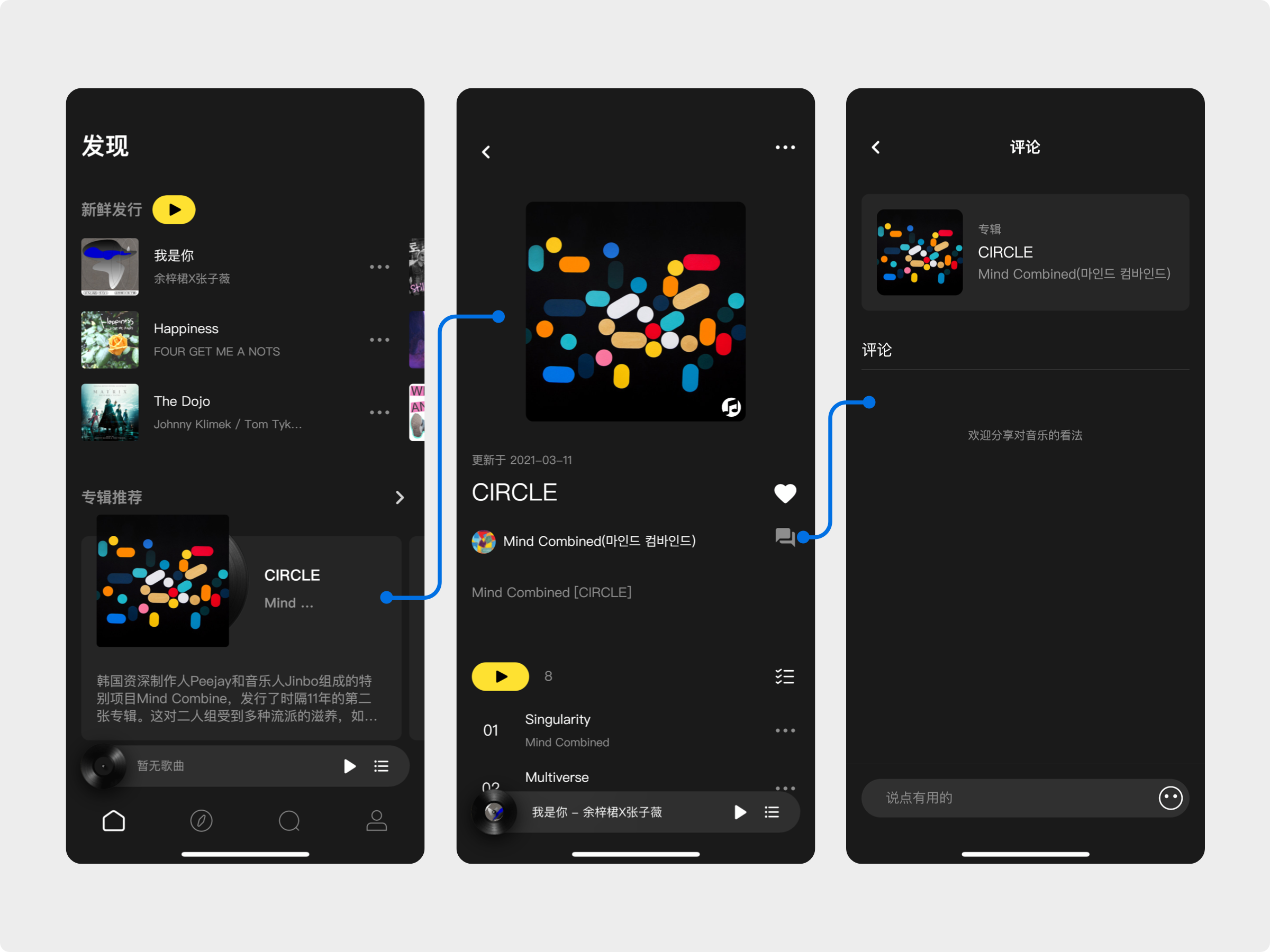
页面加载新的数据,涉及原生跳原生或者H5页面。

▲Moo音乐_页面跳转
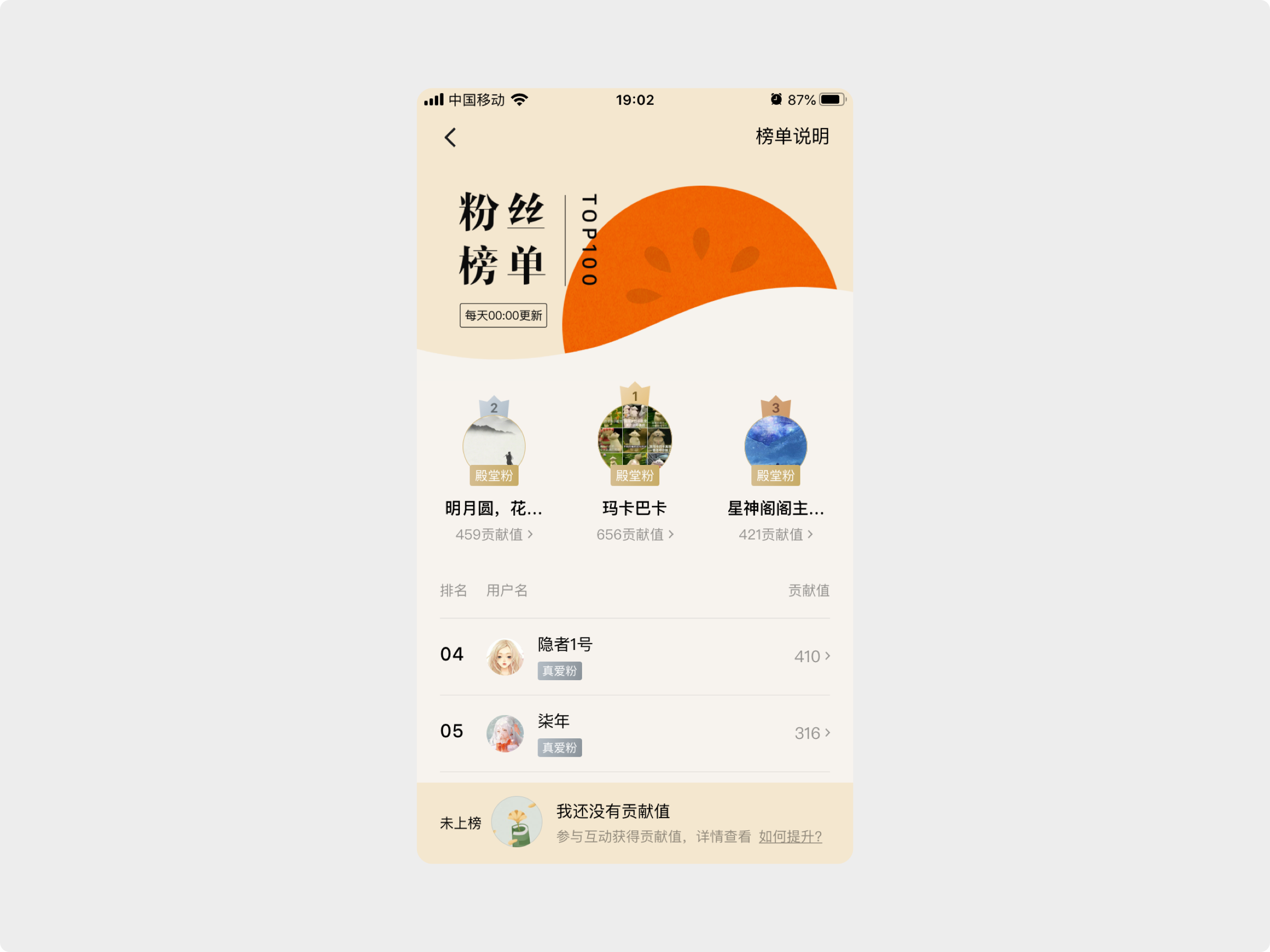
在特定的时间内页面自动进行数据刷新,例如每天0点更新排行,大部分用在运营或跟时间相关的场景。

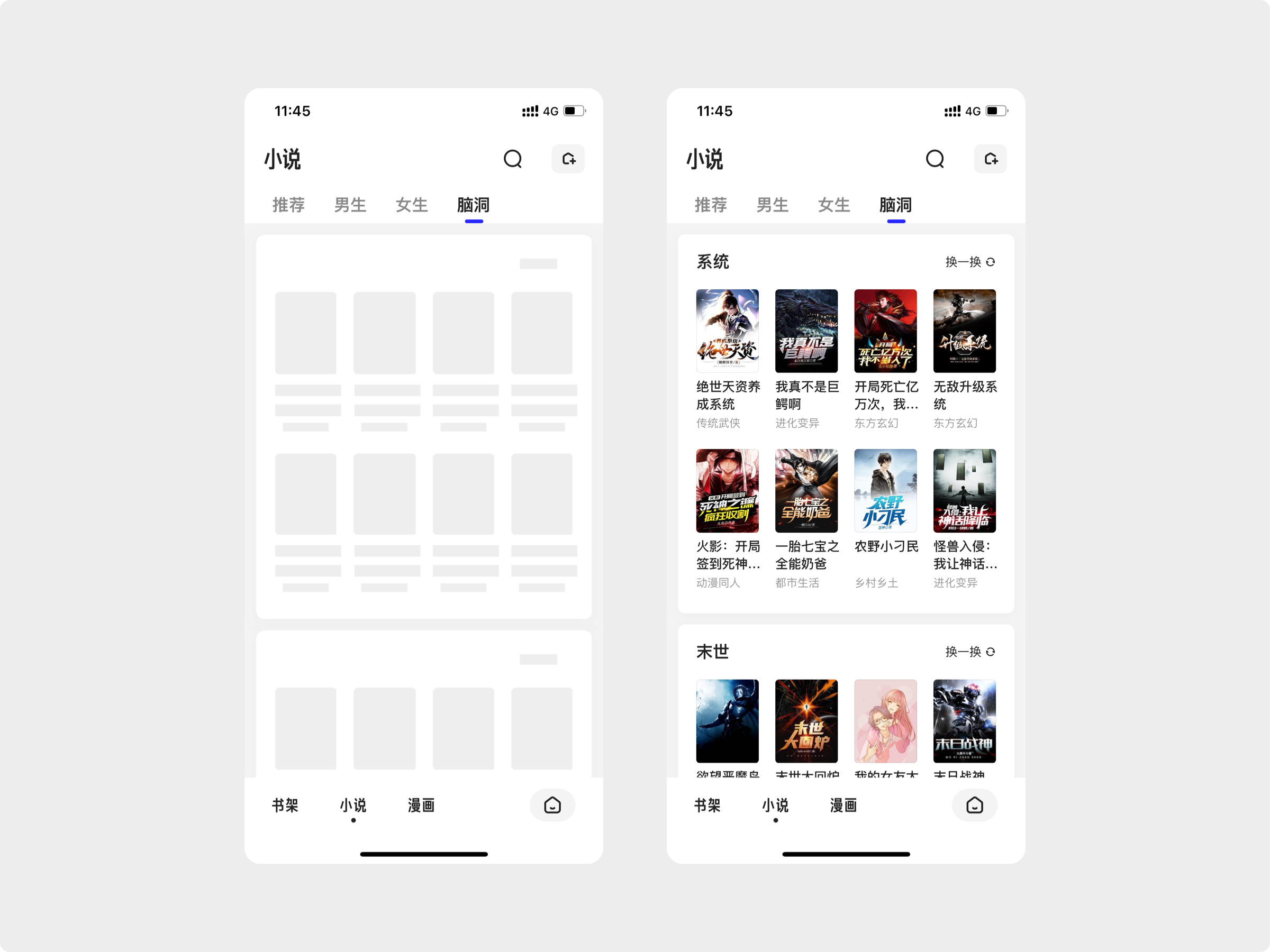
▲番茄小说_排行定时更新
通讯类社交的App都采用实时推送机制,不需要用户手动操作也能接收到最新的数据。

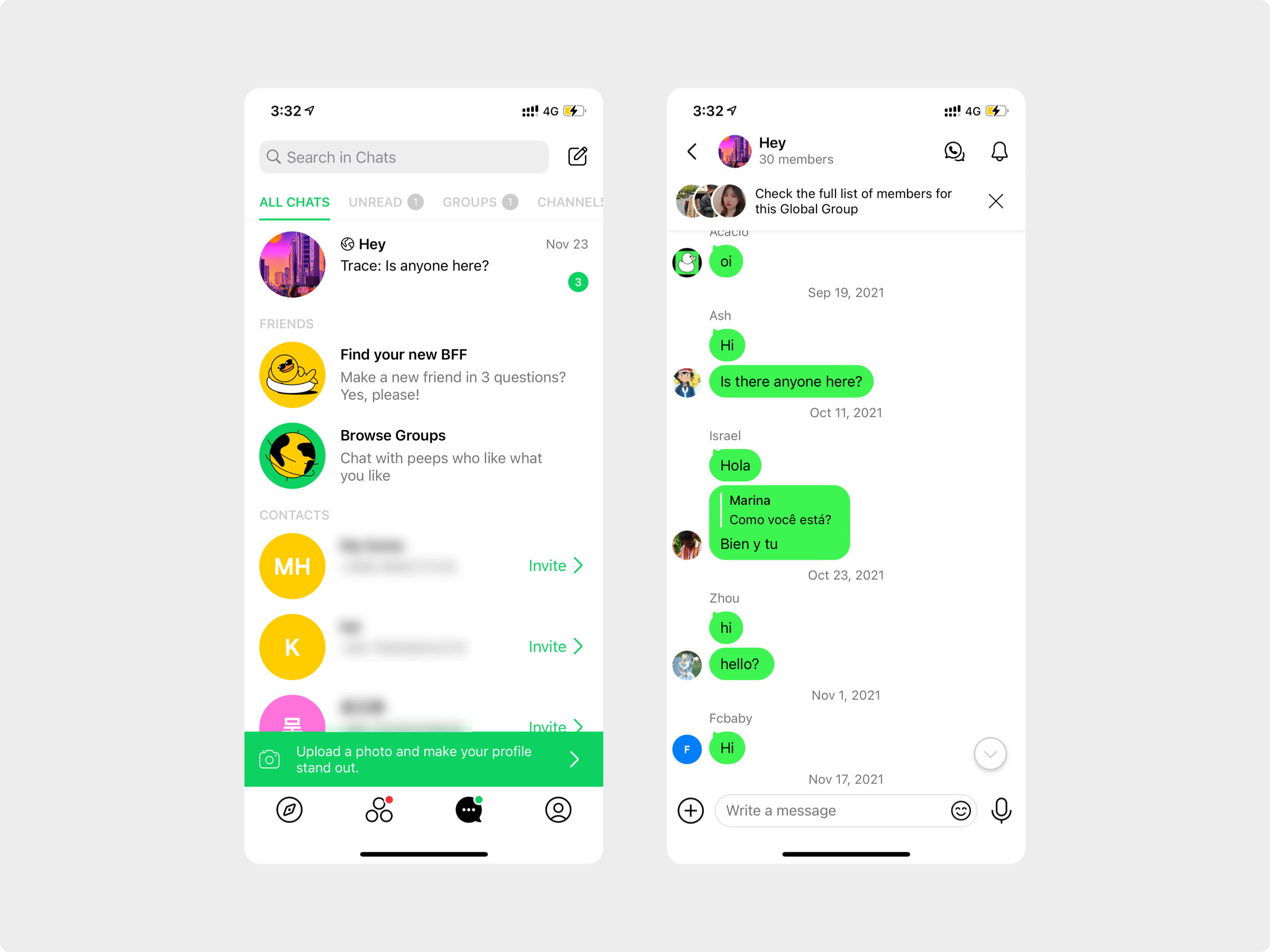
▲Quack社交聊天
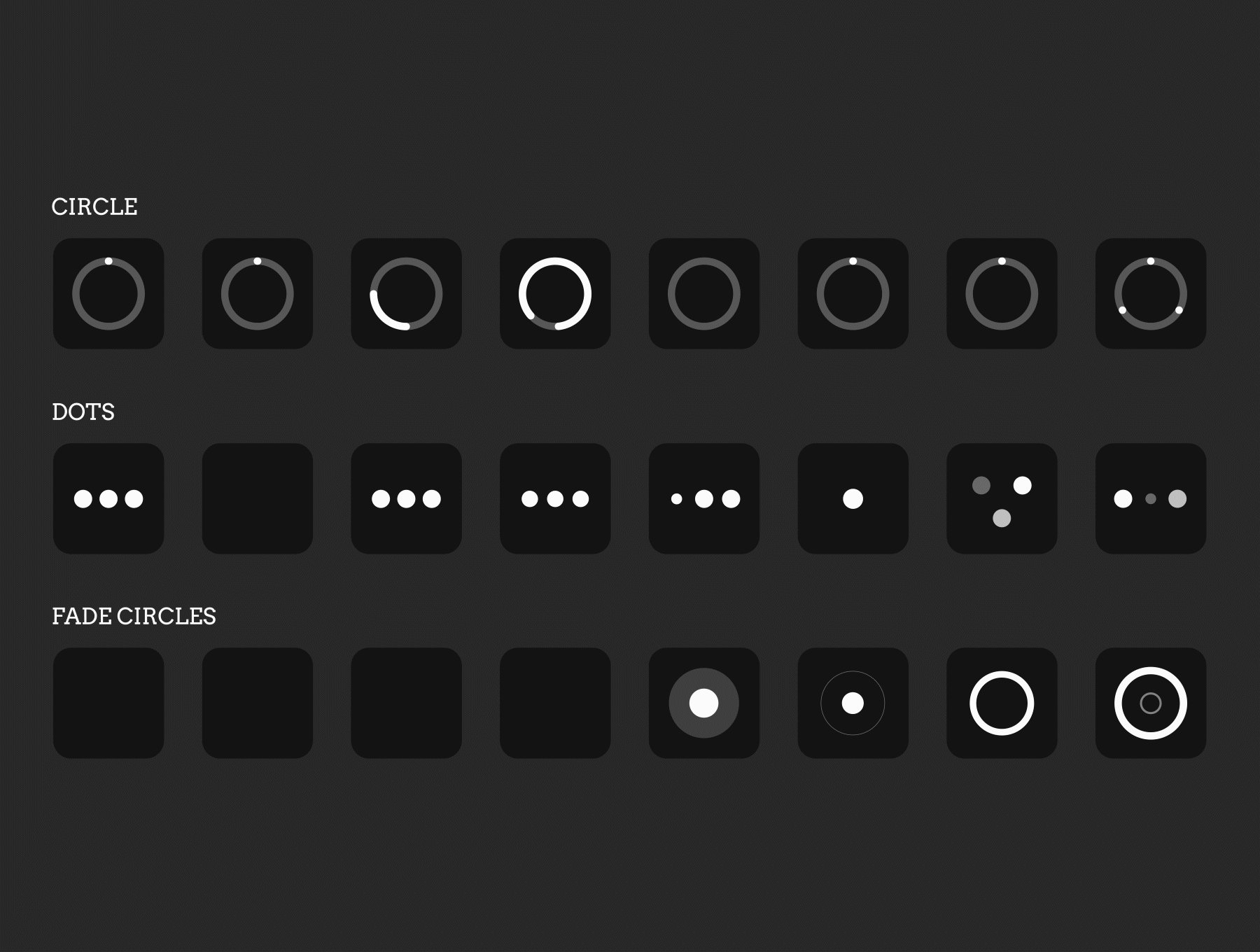
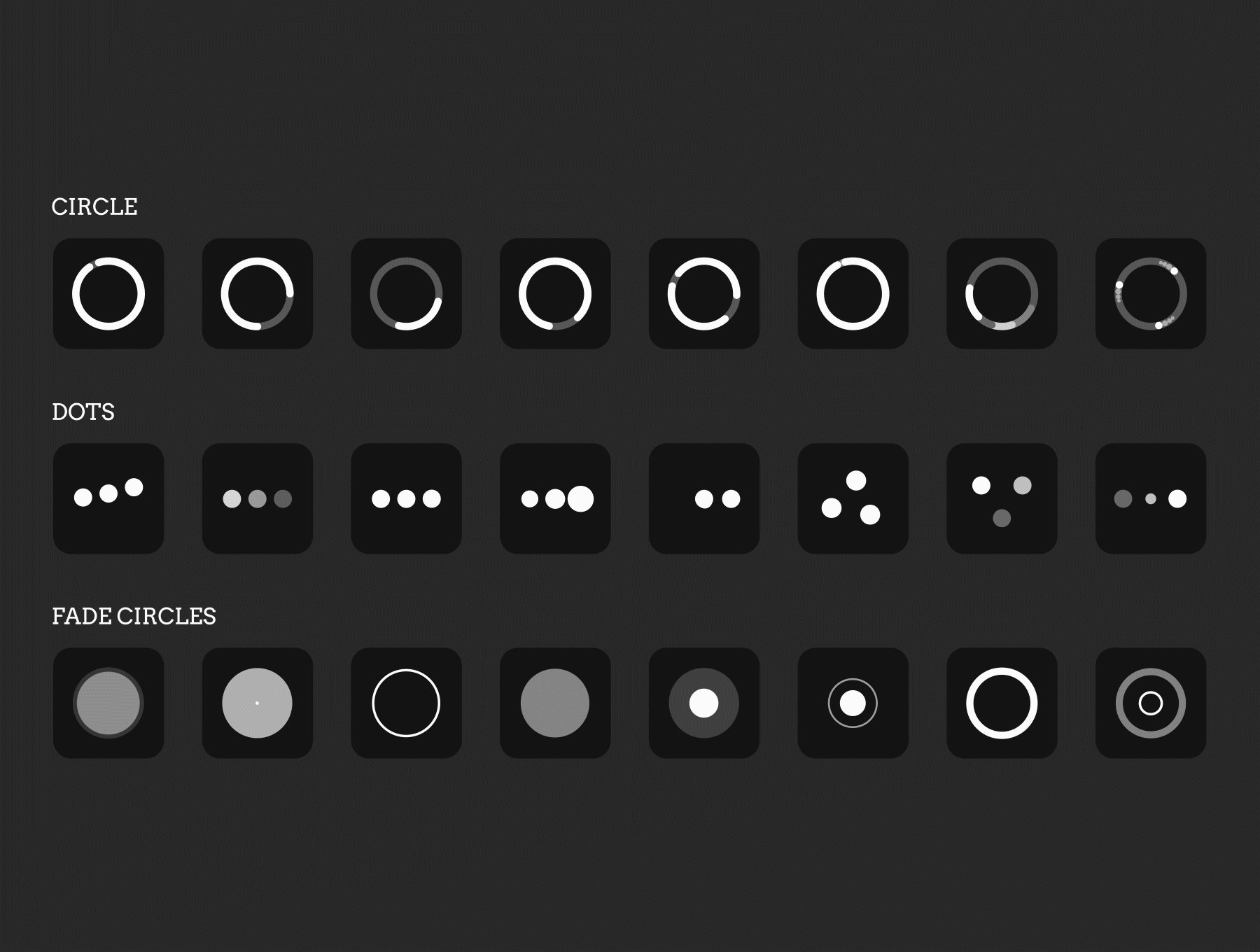
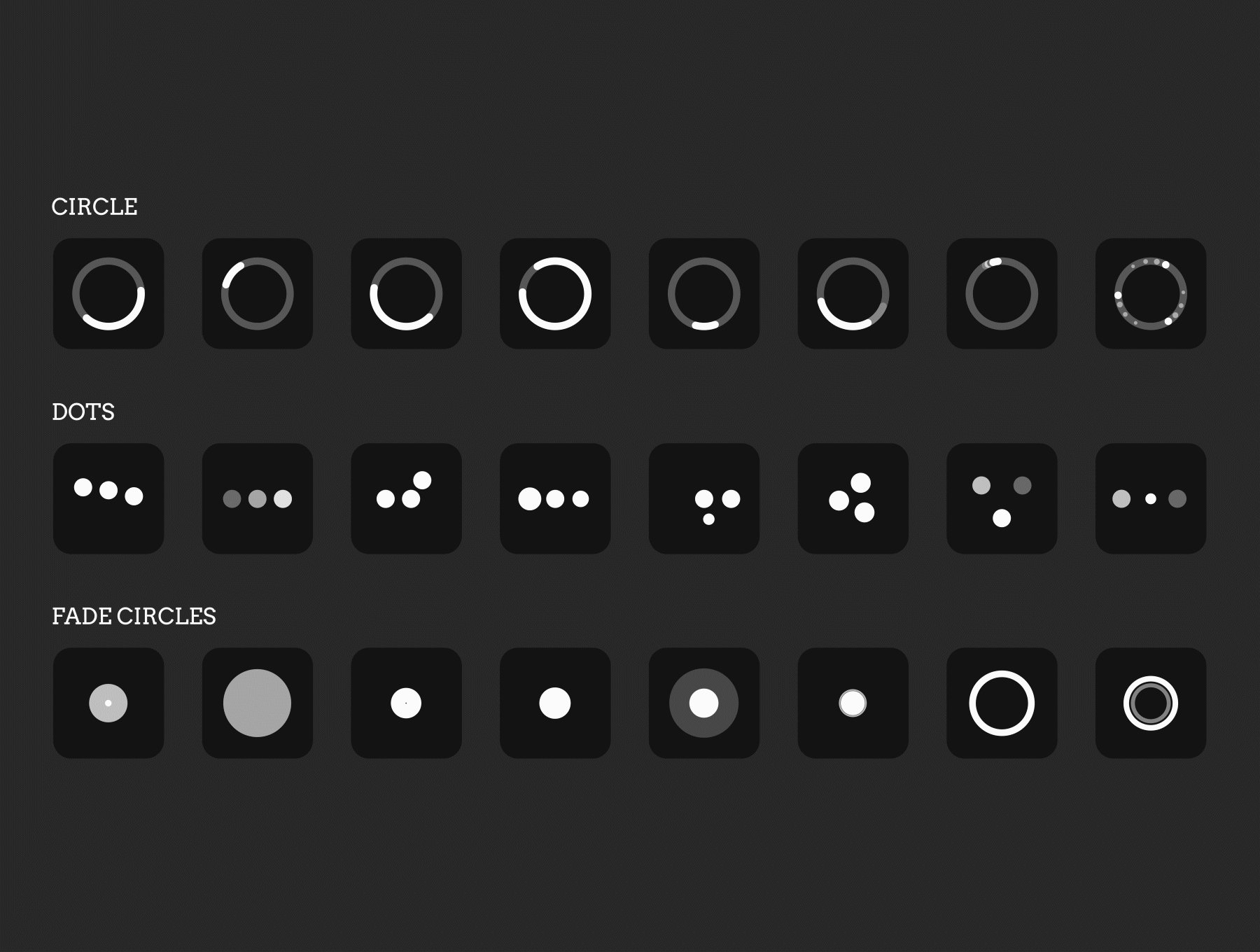
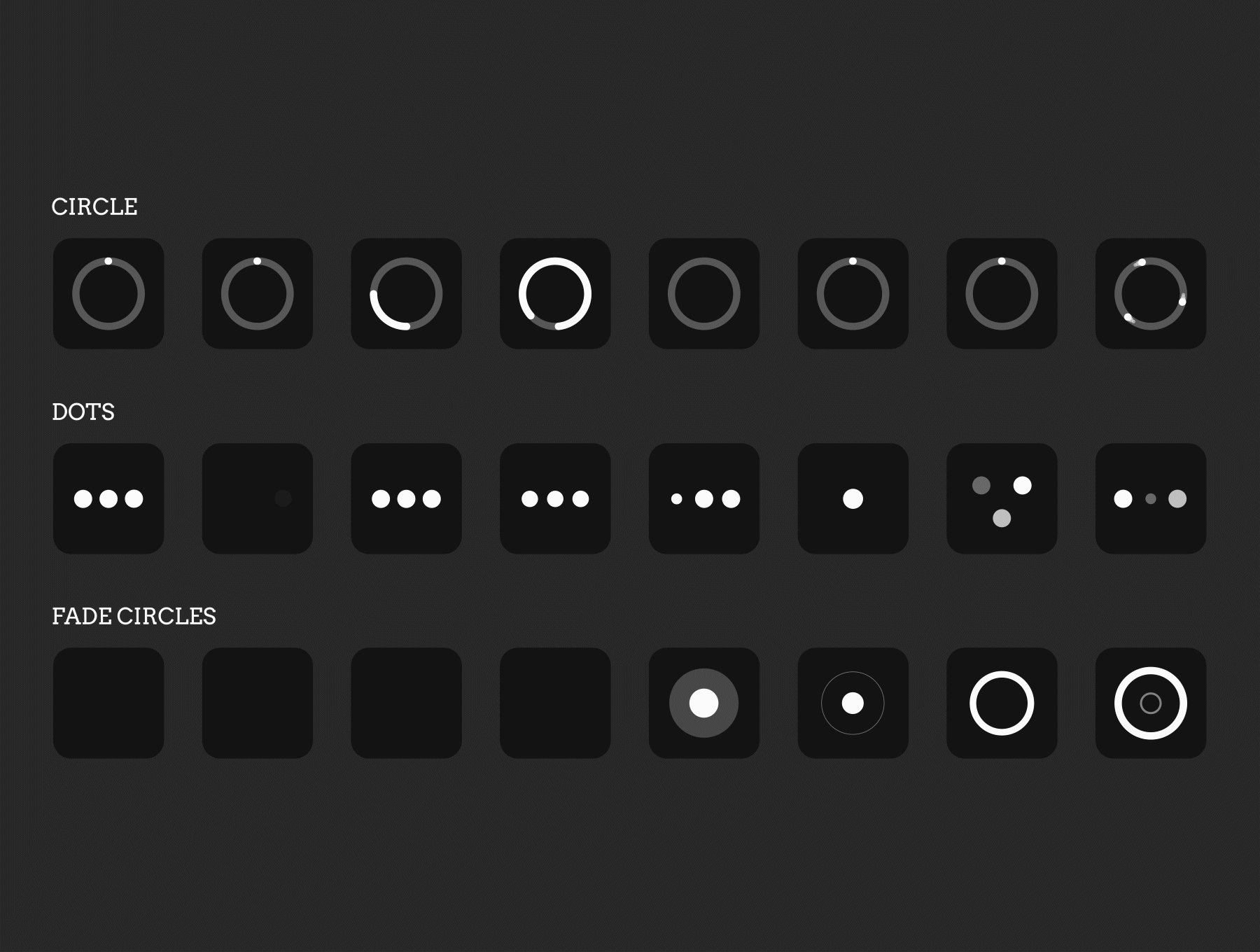
加载器是最早被使用的方式,适用于快速加载,这也是使用率最高的一种。

▲旋转菊花记载
然而这种加载器有个缺点就是无法告知用户需要等多久,Nielsen Norman早在1993年就提到响应时间和loading动画,“如果计算机无法提供快速响应,则应该以百分比的形式向用户提供持续反馈。”【Myers 1985 论文,“计算机-人机界面百分比进度指标的重要性”】
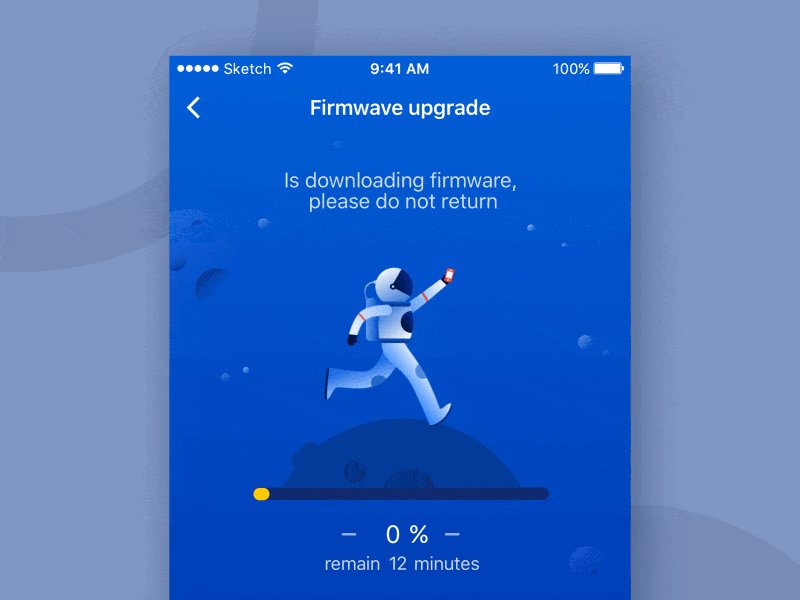
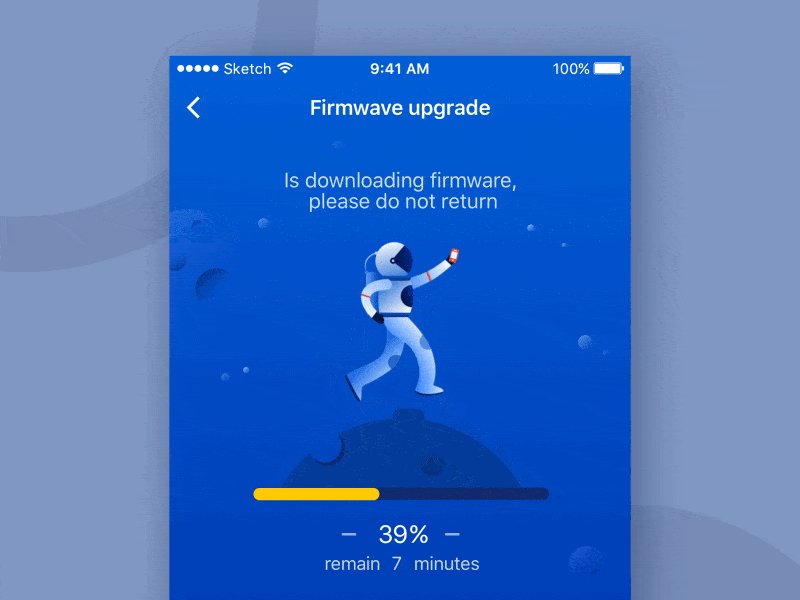
所以加载器和进度条成了黄金组合,适用于长时间(10秒或更长)的加载过程,显示一个操作将花费多长时间以及目前所处的状态,通常有线性进度、百分比、直观数字等。

▲Cream M.

▲Gleb Kuznetsov✈

▲有道乐读、哔哩哔哩漫画
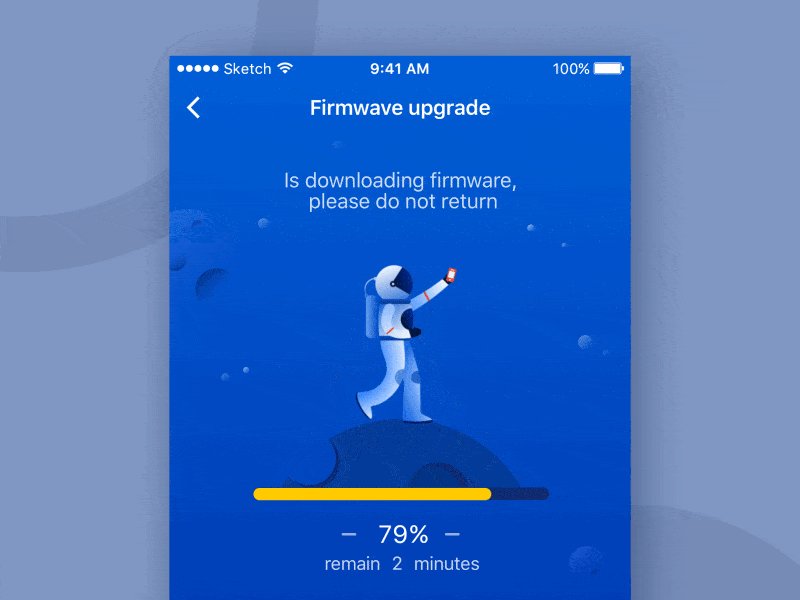
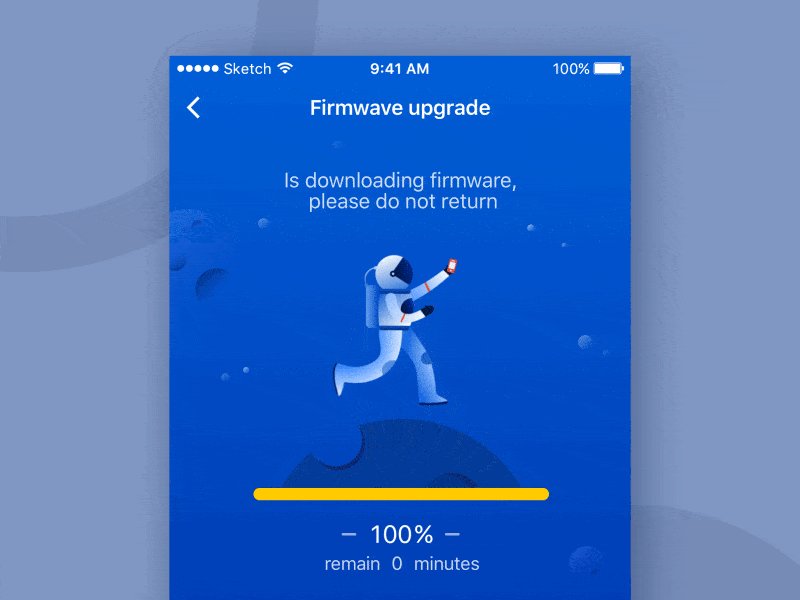
在此基础上加载器也开始往趣味/品牌化发展,使用情感化加载动画,可以让等待过程变得轻松、愉悦。Tips:搭建符合目标用户群体的生活场景,能拉近与用户之间的距离。

▲摩拜单车

▲ARCADE STUDIO
吸引用户的眼球,感觉时间会过得更快一点,短暂忘记等待的过程。

▲Markus Magnusson

▲DeeKay
▲RWDS
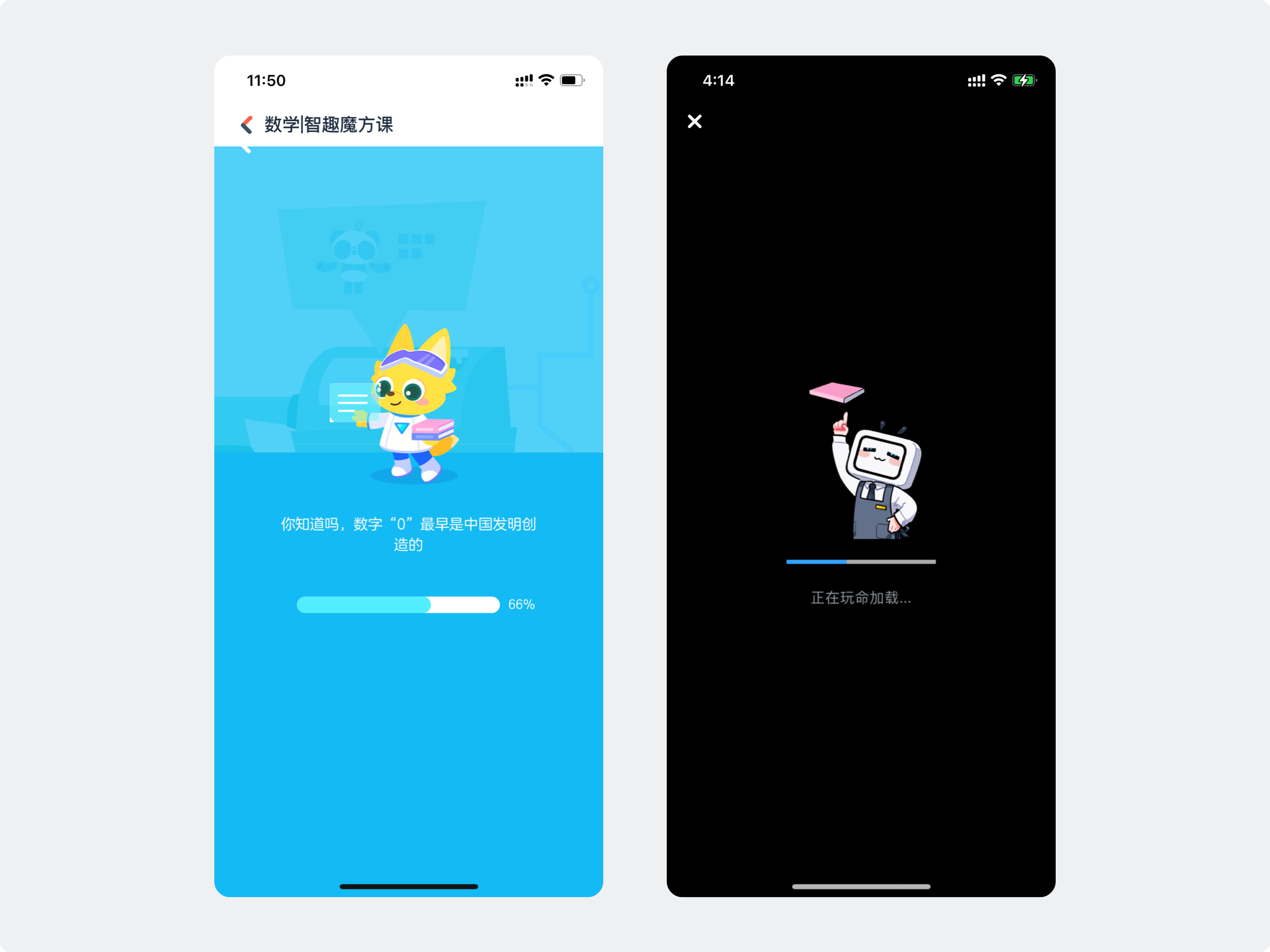
通过品牌logo或产品相关的图形呈现在界面上,将品牌基因融入整个Loading动画中。


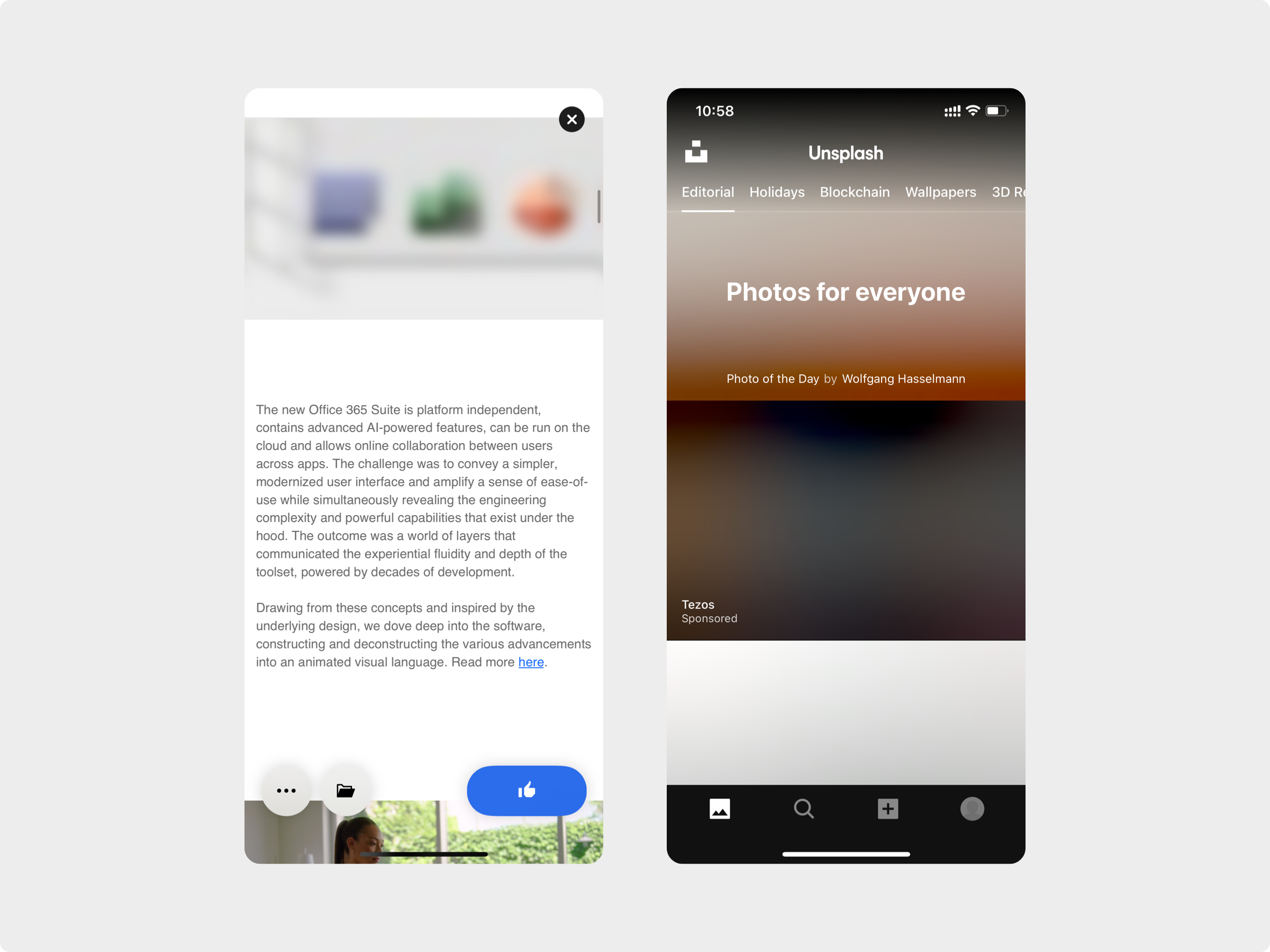
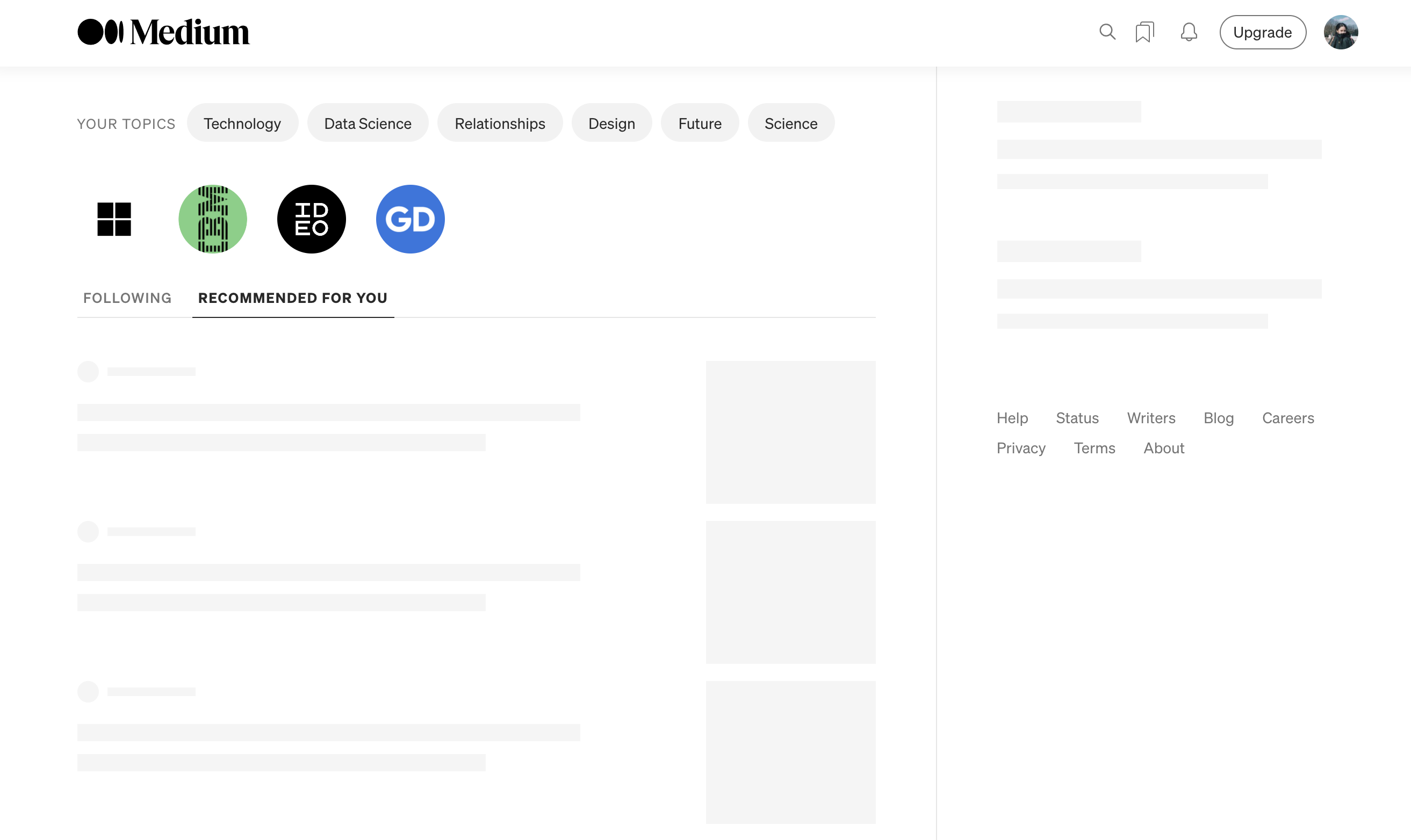
▲Medium

▲有道乐读

▲ 开言
加载器和进度条这一组合有很多变体,可以应用在不同的页面位置:
当前页面内容需一次性加载完成后才能显示内容,这是页面加载最原始的状态。当页面元素较多时,内容呈现的等待时间会变得很长,一旦时间太久要给予提示。

当用户执行某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载。在画面中间出现提示框,有时会加上黑色透明底盖在画面中间,这种情况一般除了返回上一级的操作可点,其他操作将受到限制。

可以是在顶部或底部栏上,告知用户等待的时间长度,让用户有一定的心理预期。

通过手势操作,快速加载和更新当前页面的内容。

在特定位置进行加载,功能指示更明确,避免用户反复操作。

加载器这种方式相对比较简单,但也会阻断用户的其他操作,用户只能等待加载完成才能继续操作。会给人的感觉时间较长,且对于加载出来的页面没有任何预期。
那什么时候是需要中断用户操作呢?主要有以下两种情况可以作为判断:
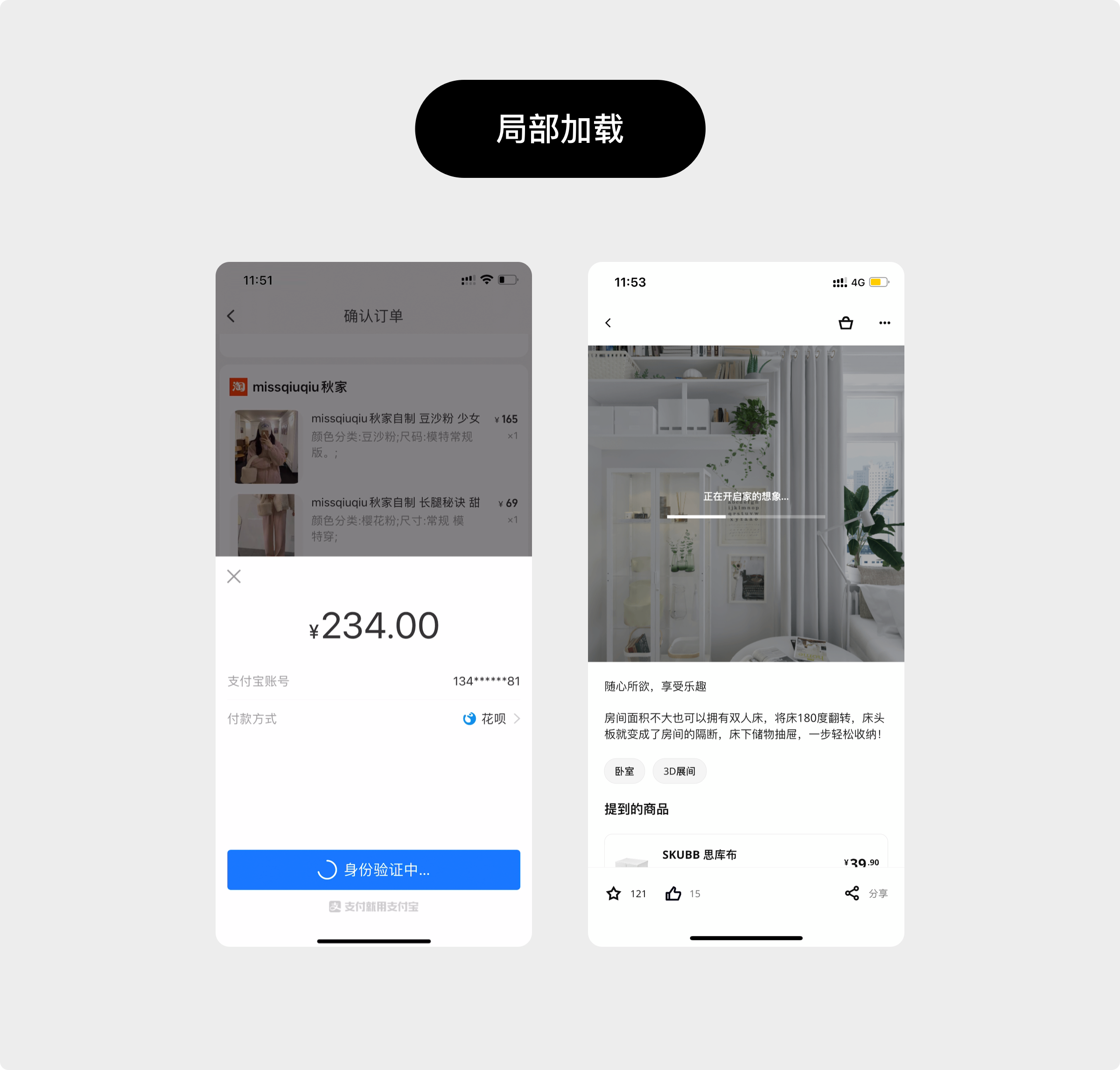
1-当前的操作未成功,则接下来的操作或结果也无法显示,例如:启动App、手机支付、渲染滤镜等;
2-当前的操作本身不能与其他操作同步进行,需停留在当前界面保证操作完成,例如:扫描、迁移资料、实时翻译等。
如果中断时间较短可以使用toast加载提示,时间较长则建议用专门的单页且有可取消的按钮来提示加载过程,以引起用户的重视。
· 适用性广
· 拓展性强(趣味性及品牌宣传)
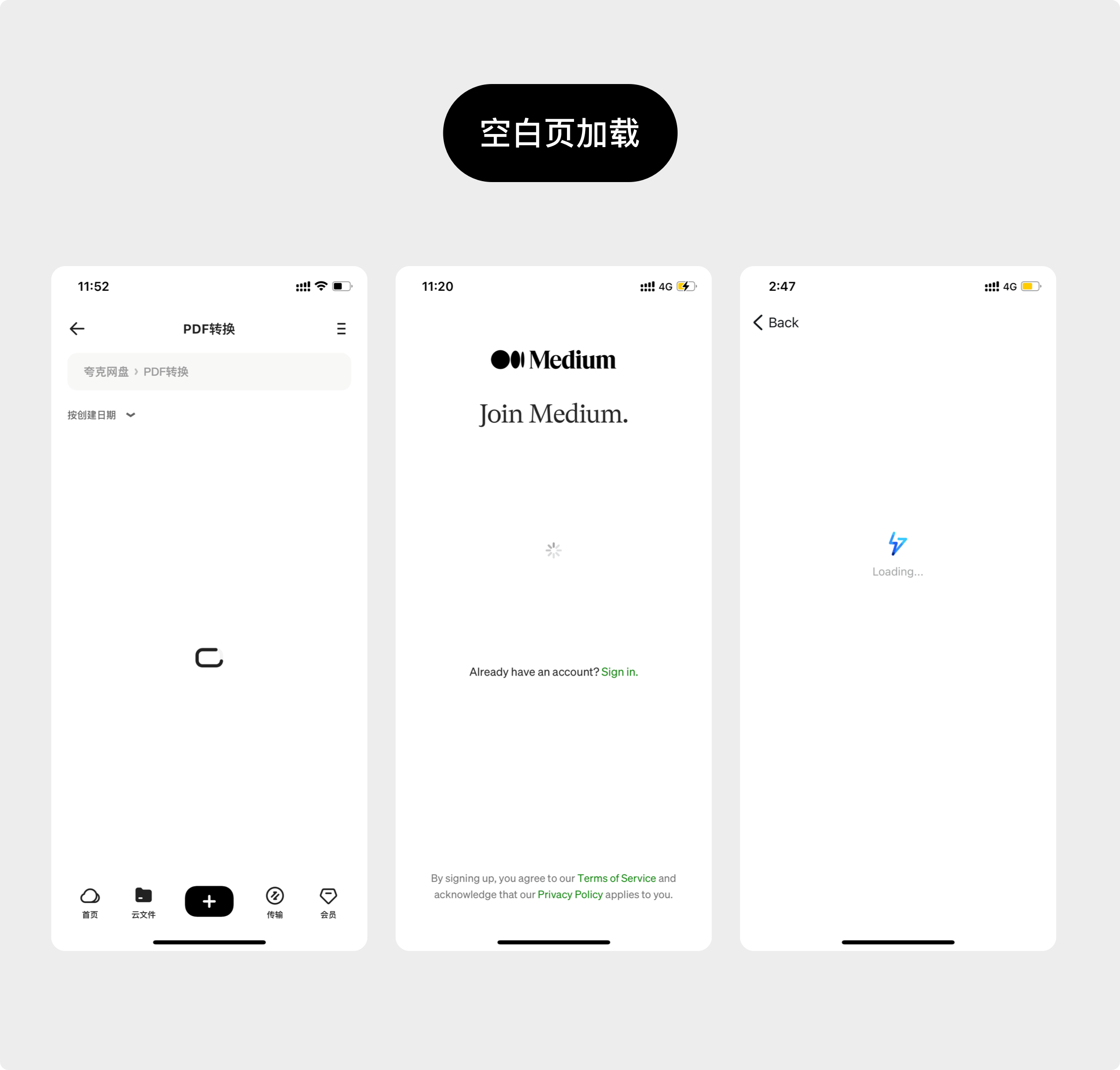
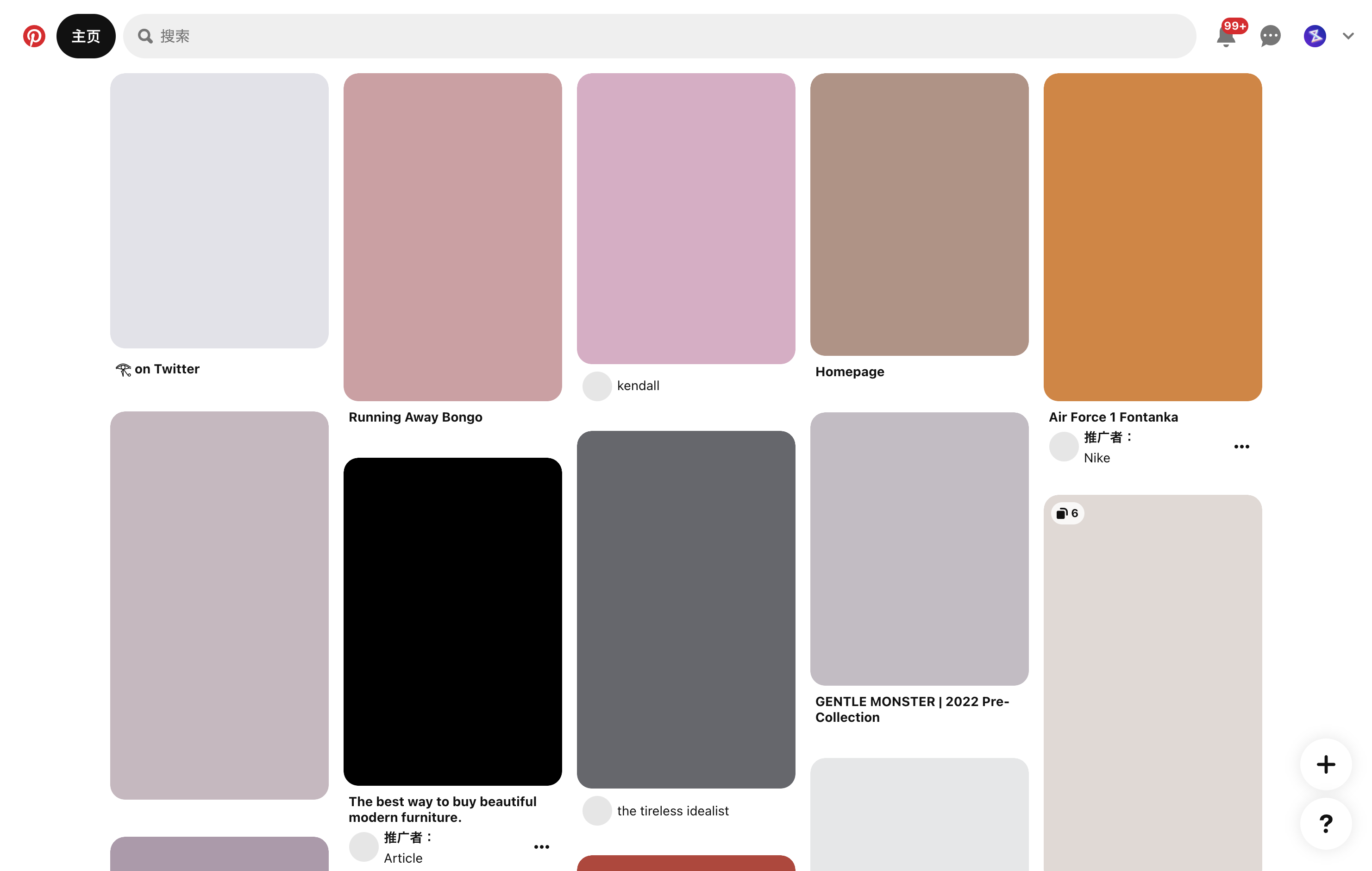
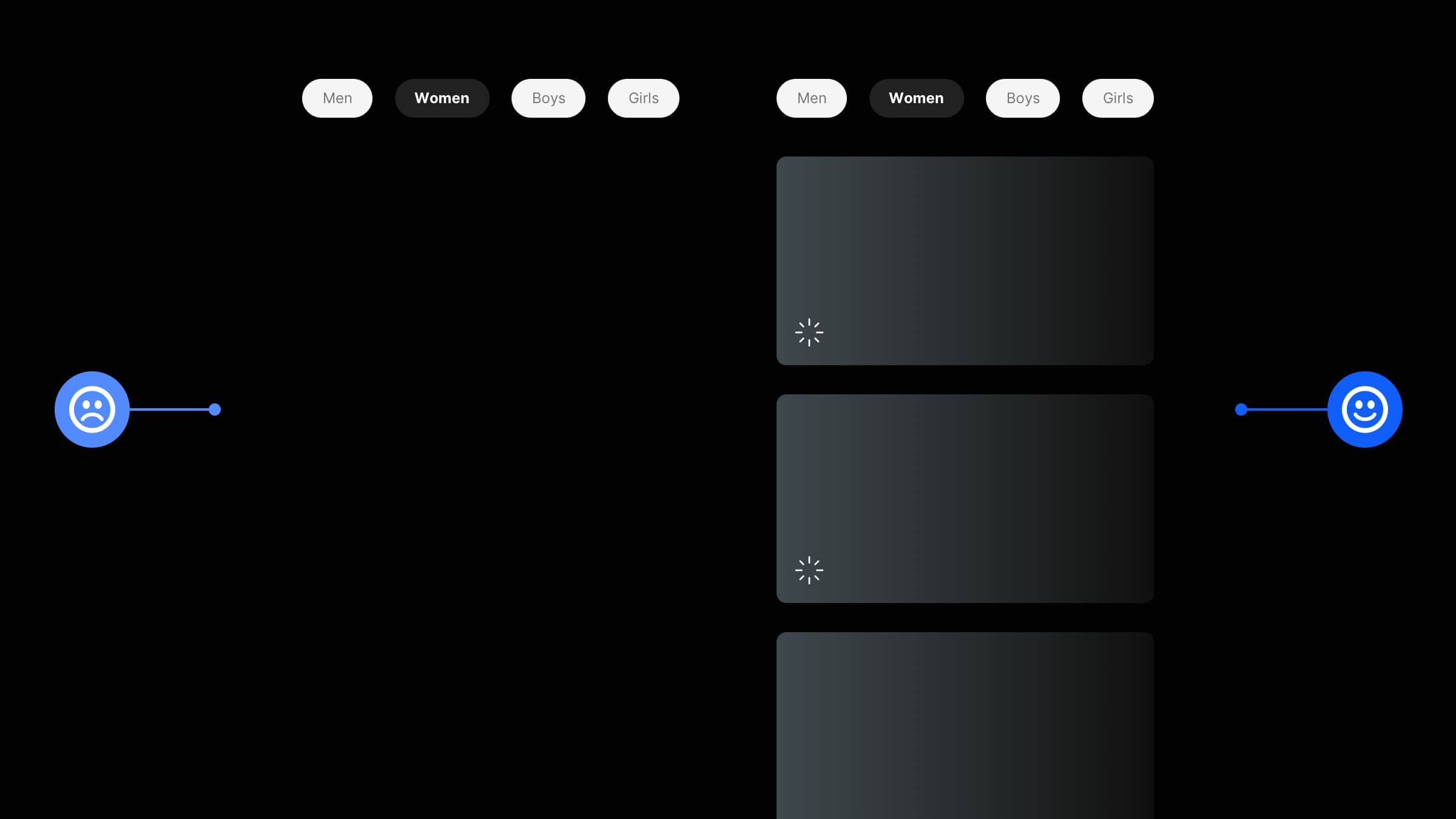
占位符分布加载就是当界面中图文同时存在时,如果获取完所有信息才显示所耗费的时间是很长的,因此为了缩短用户等待的时间,会选择优先加载快的元素(文字),慢的元素(图片视频等)则用其他的方式占位,最终等待加载全部完成。较为适合feed或瀑布流模式。
分步加载的好处是在等待加载的时间里用户可以看到相关的文字内容,不会像空白页加载或Toast加载,只能默默地等待加载的过程。
将图片用灰色或灰色图(对开发更易用)来代替,中性灰在界面中不会抢风头,在暗黑模式中也适用。

▲灰色色值(例如#EFEFEF)或灰色图片

▲Youtube
在灰色图上加入品牌元素也是不错的方式,例如logo或吉祥物IP,将品牌人格化、情感化,辅助企业向用户传达产品的气质特征,在各类产品中广泛运用。

▲Moo音乐、有道乐读
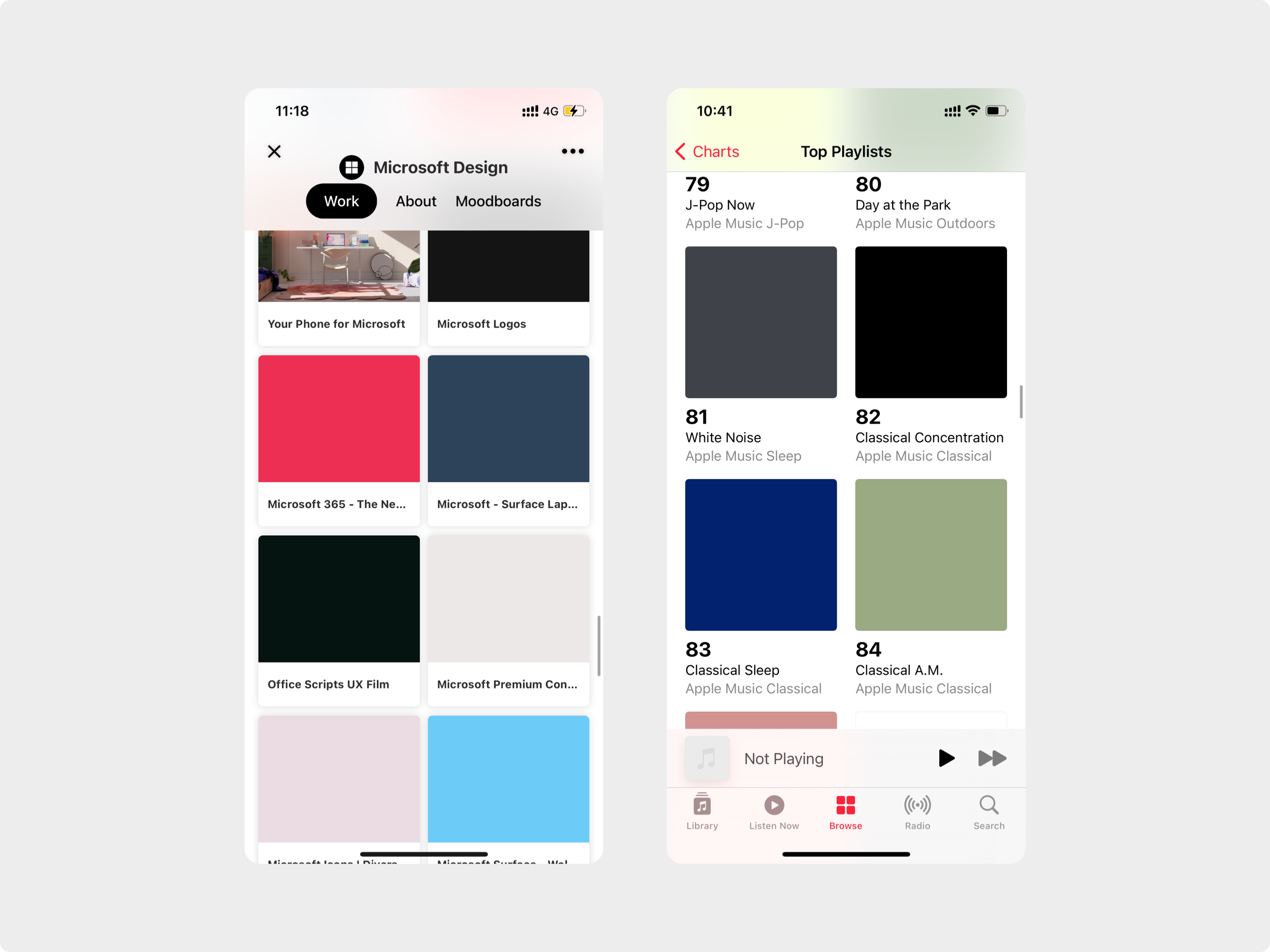
通过程序提取面积较大的主色调,并设置几种符合产品调性的默认色,以防取色失败。需保证色彩库的颜色高级耐看,饱和度不要太高,不然很刺眼反倒引起到不好的体验。

▲Behance、Apple Music


▲Google Search
模糊图像也称为模糊技术,渲染图像的一个低质量版本,然后过渡到高质量版本,初始图像的像素和 kB 都很小。为了去除伪影,图像会被放大和模糊。

▲Behance、Unsplash
• 良好的阅读性;
• 准确区分已加载和尚未加载的内容
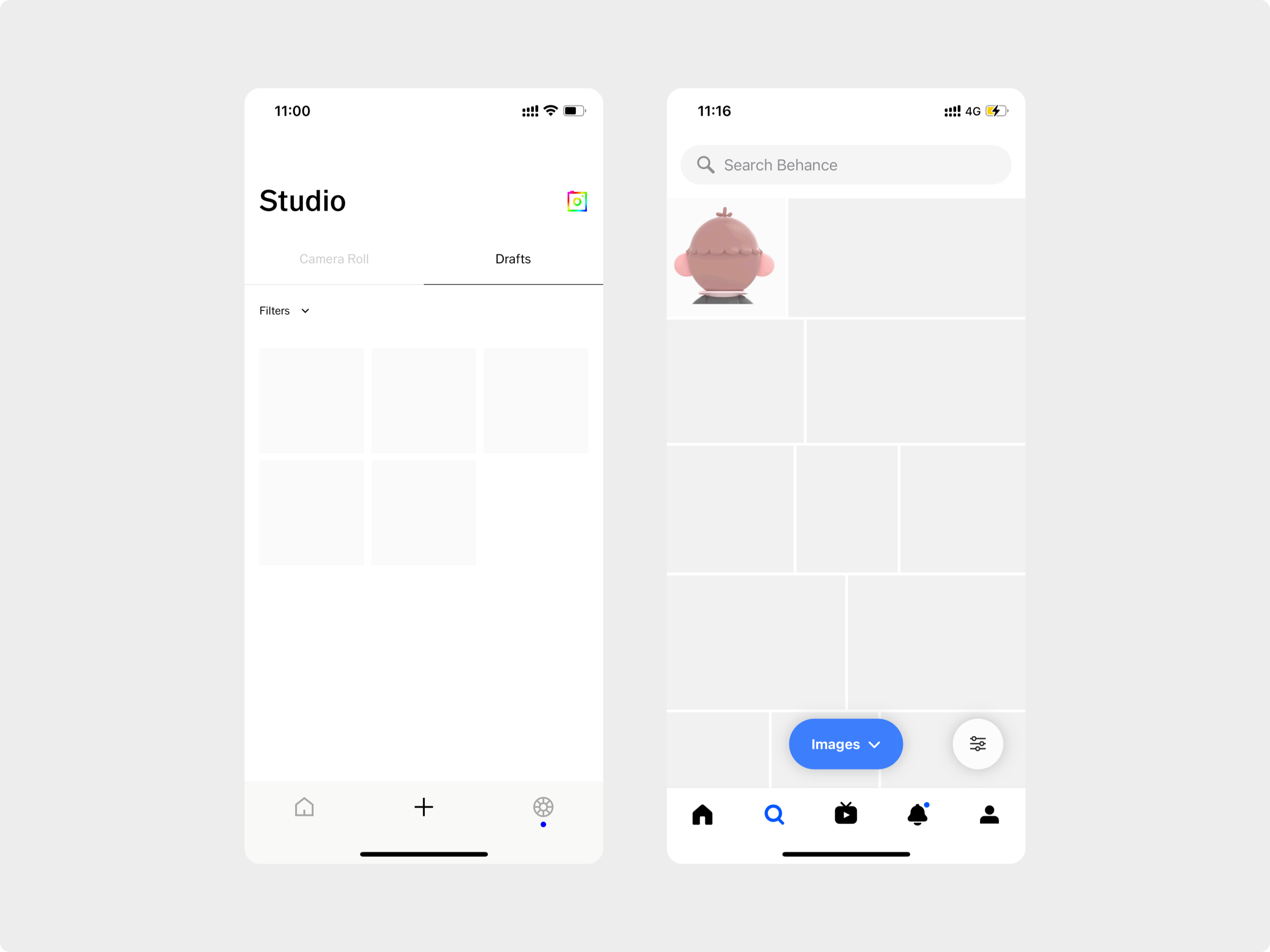
骨架加载就是先加载UI布局框架,再加载框架中的内容,细节通常按照骨架轮廓(也称为占位UI)、文本、图像的顺序出现。通过这种方式直观地提前让用户知道整个界面的架构,并营造出一种渐进的感觉,使用户感知加载稳定且速度快,提高了产品的体验感。
“Skeleton Screens”这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,LinkedIn、Instagram、Facebook 和 Google 等大公司都在使用骨架屏幕,通过将被动等待变为主动等待。
被动等待是指你只是坐在那里无所事事,看着加载器转了一圈又一圈。积极等待是当你在等待时做一些感觉像是进步的事情。骨架加载通过在每次屏幕更新时为用户提供新信息来鼓励主动等待。
通过这种方式,骨架屏幕将焦点从您等待的时间量上移开,并将其放在您面前发生的实际进度证明上,从而使加载过程感觉更快。当它显示已加载的内容和剩余的内容时,它允许用户构建准确的UI界面期望。

▲Medium手机版

▲Medium网页版
实现骨架屏幕时,请确保占位符 UI 大部分准确表示最终 UI 的外观。否则,就会在期望与现实之间产生差距。

▲夸克
LinkedIn 最近开始使用 Skeleton Screens 进行加载,骨架屏幕转移了用户的注意力。它使人们专注于进度,而不是等待时间。

▲Linkin
骨架加载提升了加载界面的速度进度,这种速度反馈表现的更加友好并减少了不确定性,如果加载时间比预期的要长,也可以在骨架之前短暂地显示一个加载器,这应该会为你争取更多时间来完成加载。
• 显示UI骨架布局
• 优先加载文字;
• 加载图像(或主颜色)质量较低的版本;
• 再在后台加载高质量图像;
• 淡入高质量图像,取代之前的低质量图像。
• 感知更快的加载速度
• 清晰的可视化进度指示
预加载就是用户浏览当前页面时就预加载下一级所有列表的文字内容,当用户点击进入已加载的页面就感受不到等待,在无网络情况下也能进行正常的阅读,在阅读文字的时候再进行图片或视频的加载(相反地则叫懒加载,进入页面时再加载数据)。但是这种方式会增加客户端和服务器的负载,也会占用一定的网络带宽。
根据不同的网络状况选择不同的数据加载方案,最常见就是用在音乐/视频/下载更新等占用比较大流量的产品,当判断用户处于3G/4G或网络卡断的情况下,为了既让用户使用流畅也不浪费流量,会自动切换至低速低画质;而处于Wi-Fi条件下,会优先选择高清或高质量进行播放。

▲哔哩哔哩
也就是离线加载,通过现有Wifi资源将服务器内容缓存到本地,无网络或是弱网环境下读取缓存加载。可以解决无网或弱网情况下数据获取的问题,会占用本地的存储空间,以及后续的缓存处理需要考虑。
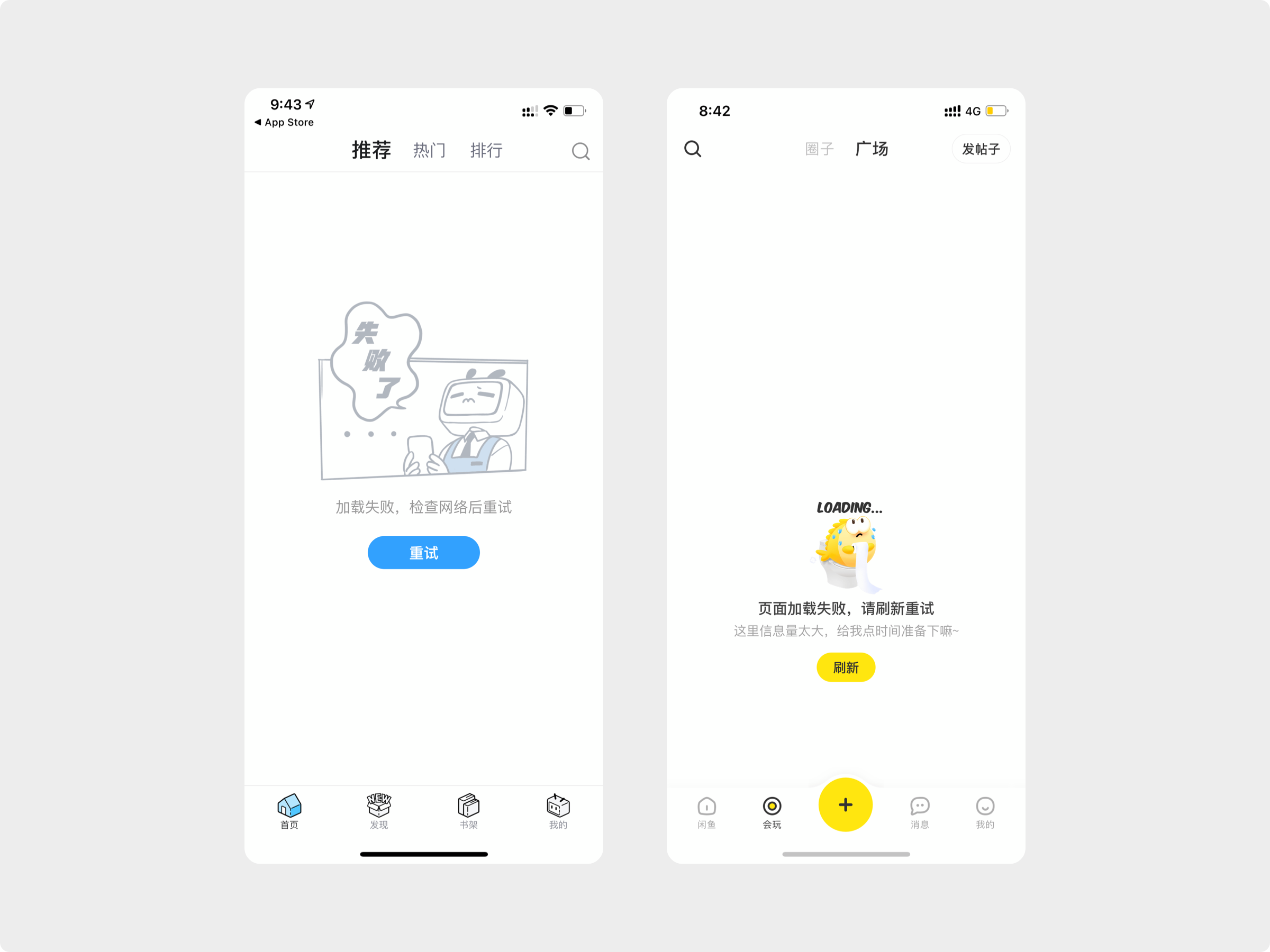
加载时间过长可能会损害你的网站的整体用户体验。如果加载的速度很慢会导致用户点击多次,这时我们需给用户一个明确的提示“网站正在发生的事情是什么,提供适当的视觉反馈”,加载失败后最重要的是给出解决方案,让用户可再尝试或寻求帮助。请记住,提供反馈是良好的交互设计和积极的用户体验。

▲哔哩哔哩漫画、闲鱼

▲Dribbble
在过去,设计良好有趣的加载器是我们所能做的最好的事情,而现在,渐进式加载成为值得考虑的替代方案,它加快了等待时间感知,还清晰地呈现了UI布局并建立用户预期。但这并不意味着不继续思考更好的加载方案,期待未来出现更好的交互体验。
一个好的加载应当具备以下特征:
1 让用户知道应用程序正在运行,给出大致的等待时间,简单的进度条或更数字视觉化的方式;
2 告诉用户等待的原因,在处理什么动作表明软件并没有崩溃而是处理请求;
3 有趣的动画内容来吸引注意力,让等待变得可以忍受;
4 加入品牌,让用户在等待的过程中加深品牌印象,形成品牌感知;
5 尽量使用非中断式加载,降低等待的心理感知时长。
原文地址:站酷
作者:_阿丹a_
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
iOS作为UI/UE设计的风向标,一直是行业的引领者,不管你愿不愿意承不承认,他的每一次更新变化总能带动UI设计行业的一些大大小小的变革,并且产生更多的追随者,比如当年的iOS7开始的扁平化设计风格,对后续设计风格的影响直到现在已经7年了。

在最近半年,iOS在UI设计风格上最大的变革莫过于DarkMode(深色模式),在DarkMode之前,我们熟悉的UI界面往往都是浅白色界面为主,而从iOS13开始正式使用了DarkMode,界面突然可以变深色了,苹果官方说这样设计可以让眼睛更舒服的长时间阅读,为革命保护视力,而且更加省电增长续航,具体结果我们不得而知,需要科学家们去验证了,但是对于我们设计师来说带来的挑战就是要“黑白无常”了。

其实DarkMode从测试版算起已经差不多推出了有半年的时间了,一些知名的APP产品早已经有了自己的兼容方案,同时iOS原生界面也给了我们很多最佳实践案例,按道理大家对于DarkMode的设计方式方法应该已经掌握了差不多了,但直到这几天微信正式推出了自己的DarkMode兼容方案,才发现对DarkMode的探索还需要设计师们多多努力。谨以此文表达一下自己的观点,不妥之处敬请海涵。
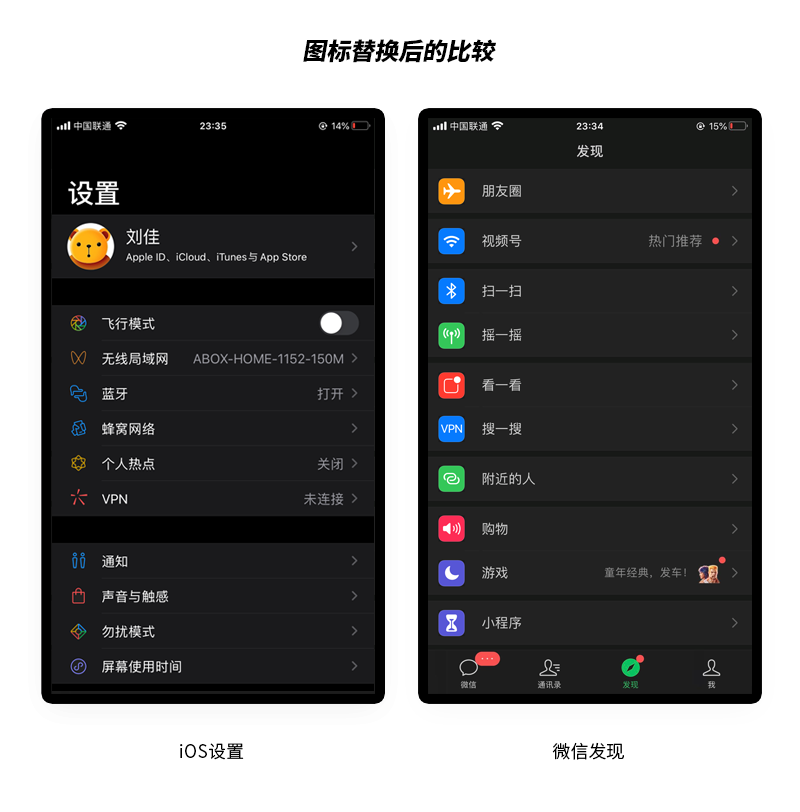
列表试图(TableView)是iOS中最常见的界面组件,一般常见于设置与栏目列表页面

iOS设置界面的浅色模式和深色模式看起来都非常协调。
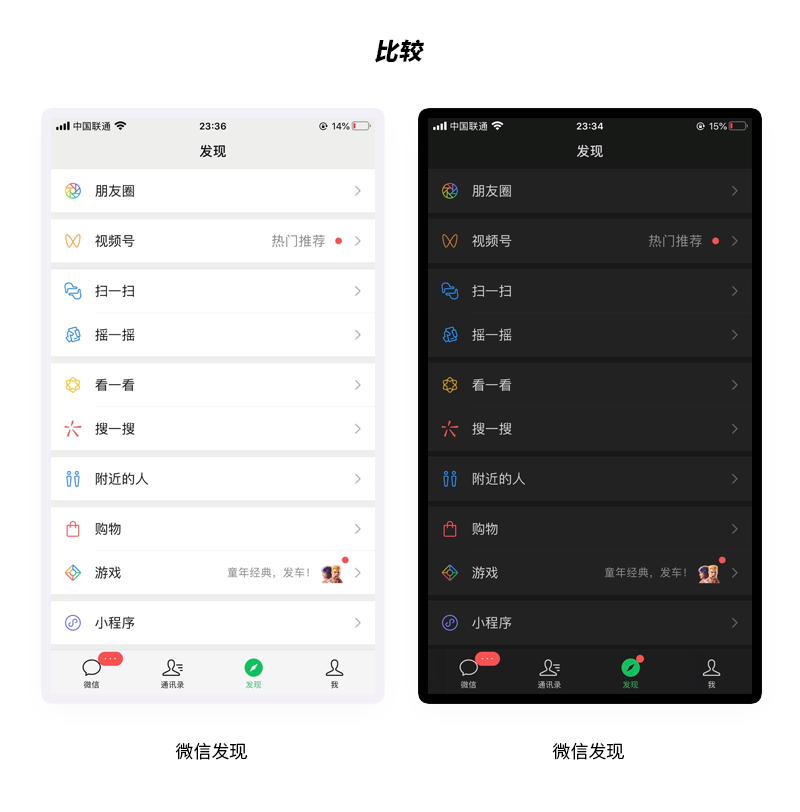
下面我们看看微信发现页面,这个页面和iOS设置是很相似的。

如果单独看微信发现页面的浅色模式实际效果还是不错的。
但是直接转换到深色模式下就感觉突然差的很多了,甚至可以说是有点难看,这次微信真的做了一次黑天鹅?
到底是什么原因让微信发现页面在深色模式下视觉体验如此之差呢?
我们不妨将两个功能布局都相似的深色进行放在一起进行一下比较


在色彩这块在这两个页面中微信和iOS基本保持一致,四层灰度设计能更好的保持页面整体干净整洁且层次分明,但是被A背景色上,微信的背景色选择了黑色偏绿的颜色,应该是微信设计师还是想体现出产品的标志色原色。
文字的颜色也较iOS略微深一点,但是在整体上影响并不大。

看来在主要色彩上并没有什么问题,那么为什么微信这个界面与iOS界面比起来视觉上要感觉差一些呢?
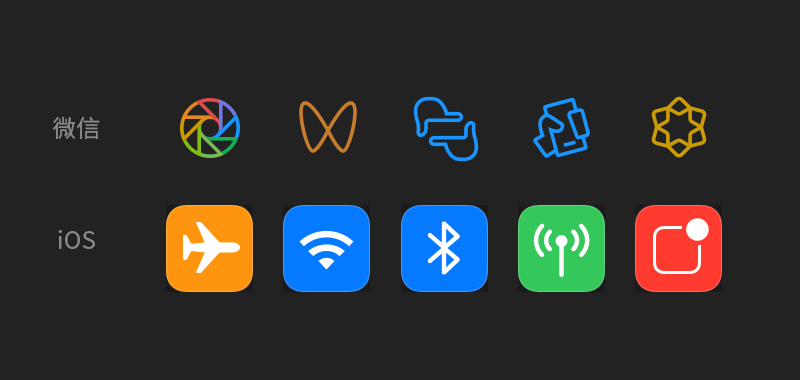
下面来看一下图标

图标上的差别主要在于线宽与外框,微信采用无外框统一线宽的线形图标,iOS采用的是有外框剪影图标。
我们我们把图标进行互换会怎么样呢?

观察到了吗?别看错了!
是的,我把故意位置做了对调,左边是iOS,右边是微信。替换图标后的微信明显加分不少,整个界面都整齐多了,而iOS换了图标后明显变得不够整齐了,潦草很多。
那么结论是微信的无框线性图标在深色模式下兼容有问题?是的的确如此。但是等一下,还有一些细节你注意到吗?换了图标的微信界面和之前的iOS界面比起来明显还是有点不够整齐,为什么呢?
来我们回过头来从细节再看一下iOS界面。

我们按照这个思路把刚才微信替换图标界面再排序一下!

界面视觉体验明显整齐了很多是不是!
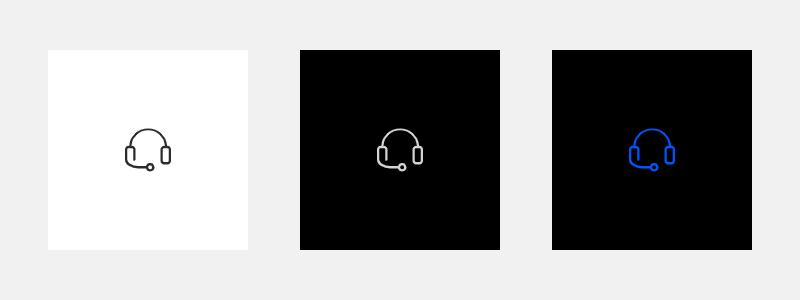
为什么细线图标和无框图标会在深色背景表现不够好,而在浅色背景下就没问题呢?
是不是所有的UI都会存在这样的问题呢?
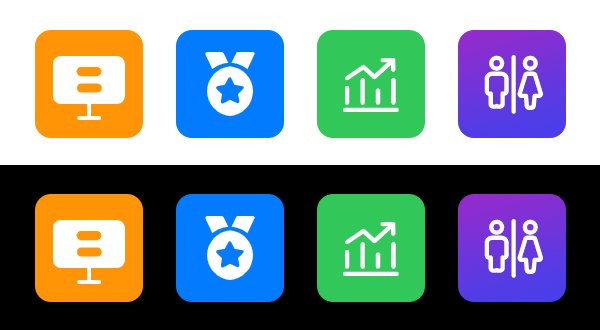
我们再来看一些例子:


看来结论是一样的,线性图标在深色背景下的表现都是差强人意,反观带框图标适应性很强,浅色和深色模式下均能良好的适配,我来分析一下原因。
当年伽利略用望远镜往天上看,发现木星比金星大,换成肉眼看后金星则比木星大。他认为是眼睛的某种视觉特性造成了这种现象。
德国物理学家赫尔曼把这种错觉称为辐照错觉,就是说在黑暗背景下,亮度越高的物体看起来面积越大。
再来看一张图片

哪个圆圈看起来更大,显然是黑色背景下的白色圆形,实际上这只是一种错觉,所有圆圈是一样大。
光亮刺激会使得神经元产生非线性放大作用,导致刺激比实物本身看起来更大,白色圆形更亮,所以看起来更大一些。
线性图标是用线条勾画图案达到隐喻效果,一般线粗是2px~6px像素。

设计师在设计时候都是以最终视觉作为参考,而设计稿本身多是浅色背景,所以在浅色背景的映衬下图标视觉会显得稍大,视觉基本是平衡的,假如设计是4px而呈现出的效果其实是6px左右。
是不是觉得哪里有点不对了?按照这个逻辑黑色背景下白色线图标不应该是视觉更大、更明显吗?
我们还需要考虑一个因素,那就是色彩,之前的几个界面案例的线性图标都是彩色的,特别是黑色背景下,不同色彩的图标放在一起,会有明显的忽大忽小的感觉,会让界面感觉非常凌乱。

是不是感觉黄色最大,红色的最小?但是其实是一样的,这还是相同形状的,要是图标形状不同感受会更明显
看一个实际中的例子:

由于都是单色线性图标,在浅色和深色下表现还都不错的,但是单色图标略显界面单调,并不太建议这么设计。

毫无疑问,未来的UI场景需要适配多背景色风格,图标除了具备好看隐喻之外,更需要具备抗干扰性
带框图标是一个不错的解决方法,大胆预测带框图标会将成为未来一段时间图标设计主流!
1:深色模式中灰度色阶在一个界面最多可分为四层。
2:为了适配深色模式,今后有框图标将会成为图标设计风格主流。
3:同样为了适配深色模式,细线图标将会被淘汰,剪影和粗线图标会流行起来。
4:图标除了个体设计上用心,在排列上也会极大影响到页面的整合视觉,光谱排列法是个不错的选择。
原文地址:站酷
作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
关于 Big Sur 的新图标的讨论很多,很多都在激烈争论。人们对苹果公司没有将完全扁平设计引入 Mac 感到松了一口气,但分歧并未停止。有些人认为这引领一种新的图标表现方式,而有些人则认为这是丑到了天际。


但苹果的设计就是这样,不管你你喜不喜欢,过一段时间他总会流行起来。就像iPhone11刚面世时,背面的摄像头组被无数人吐槽一样,而现在这个设计已经成了高端机的标板。
大家还能想起来UI扁平化设计已经流行了多少年了吗?
从2013年6月11日苹果发布iOS7算起,现在已经将近8年了,这8年时间扁平化像飓风一般席卷了整个UI设计圈,一夜间几乎所有的APP UI都被拍扁了。

其中以Instagram的换标作为扁平盛行时代的里程碑
但扁平化设计的确已经一统江湖太久了,人们似乎已经有点厌倦了。其实设计风格就是这样,并没有绝对的好与不好,只要审美不疲劳,就可以继续流行下去,至于流行多久我们经常会用一个词去形容---耐看度。

扁平化带给我们的是画面的轻盈和设计的高效率,但是缺点也是明显的,场景表现过于单一的问题,设计感体现较为有限,于是很多设计师都在尝试用新的设计风格替代或者进化现在的扁平化设计风格,今天我们就来探讨一下新拟物背景下3D与平面的结合设计,能在UI中擦出什么样的火花。


2014年我的作品-Cache
https://www.zcool.com.cn/work/ZMjY1OTEwMA==.html
现在这样的风格会被我们称之为重度拟物风格,他不好看了?技术落后了吗?当然不是!只是目前不流行了!
他的特点是强调光影对比与物理质感,色彩都会比较偏“暗”,而且伴随设计的往往是难和慢!刻画一个细节需要很久,在强调设计效率组件化的今天,这种费时又难学的设计方法必然不会成为主流。
当前的UI流行趋势是强调高饱和的色彩搭配(在没有光影细节之下也只有色彩可以玩了),这种风格明显也不符合趋势,被“淘汰”也就难免了。
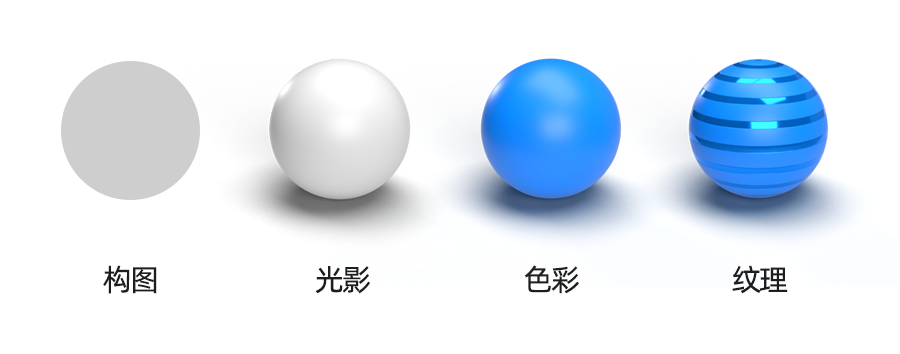
从设计角度上解析,图标主要是由四方面构成:构图+光影+色彩+纹理
而拟物风格图标在这四方面更加强调构图、光影和纹理,而色彩则是更多去搭配纹理质感,所以你看到多数拟物风格图标在质感上很棒,但是色彩却没有那么丰富。

说到新的拟物风格,这只是一个概念,也有称之为轻拟物,轻偏平,这里并没有通用的称呼和预设的设计方法,一切的UI设计风格都是为产品本身服务,如果新的设计风格能让产品整体体验得到“提升”,哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。

所以当下如果你的产品中想要吸引目光就要有点与众不同的东西,要么是独门的功能,要么就是吸晴的设计。
显然扁平的彩色图标现在已经达不到这个效果了,而以前的拟物又显得有点过时,在这种时代背景下,新的风格必然就会被碰撞出来。
于是乎我们就会看到以下的一些大厂“创新”,你不止能看到轻拟物设计,还能看到“实物”设计......

不得不说,各位设计师们还真是拼了...
“哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。”没毛病!各位加油!
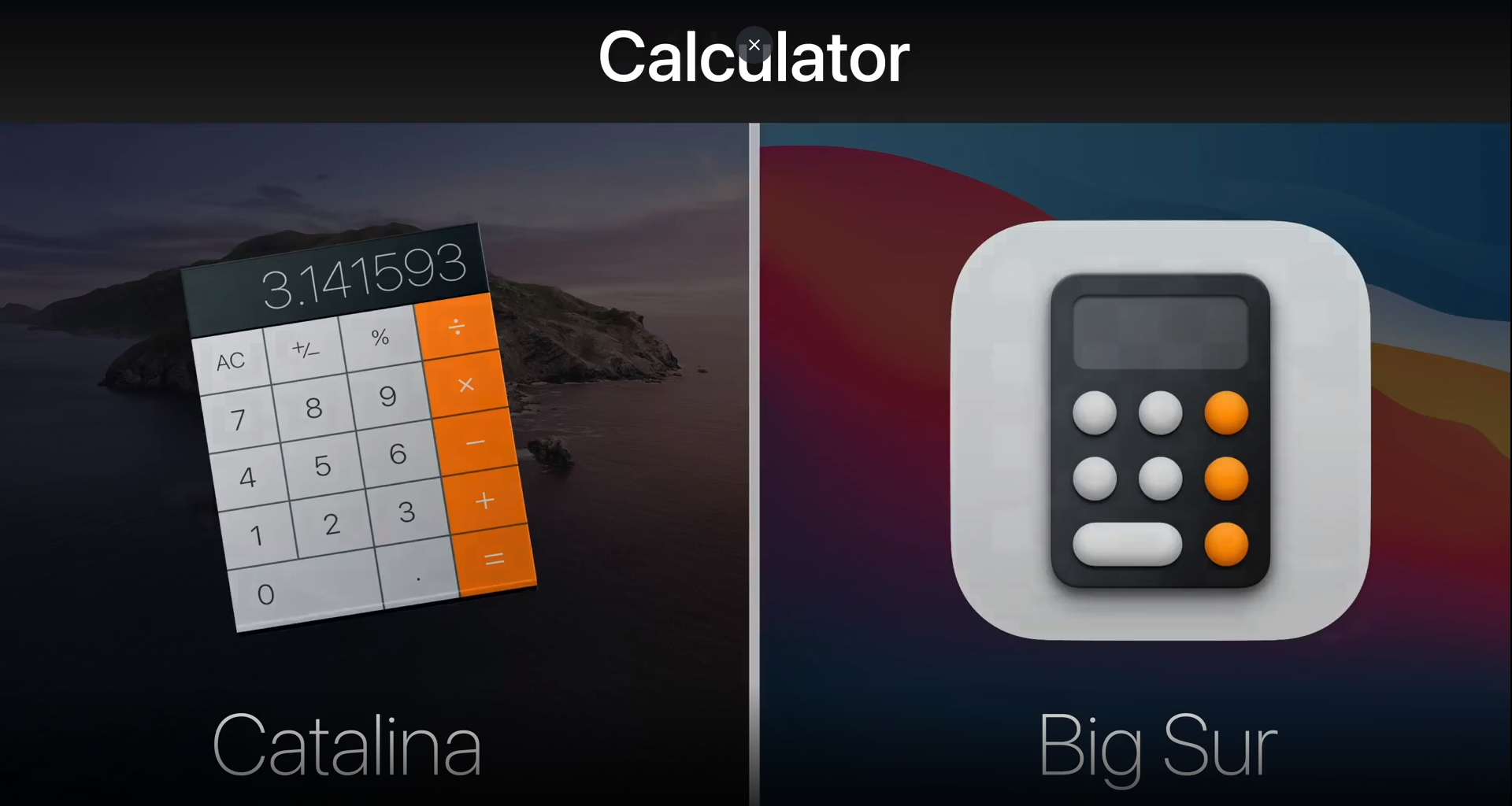
当然苹果BigSur带给我们的图标设计创新更加有趋势意义,这种3D+平面的设计组合方法更加能给我们一些设计启迪和思考,并且这种3D图标与之前的拟物风格有着明显的视觉区别

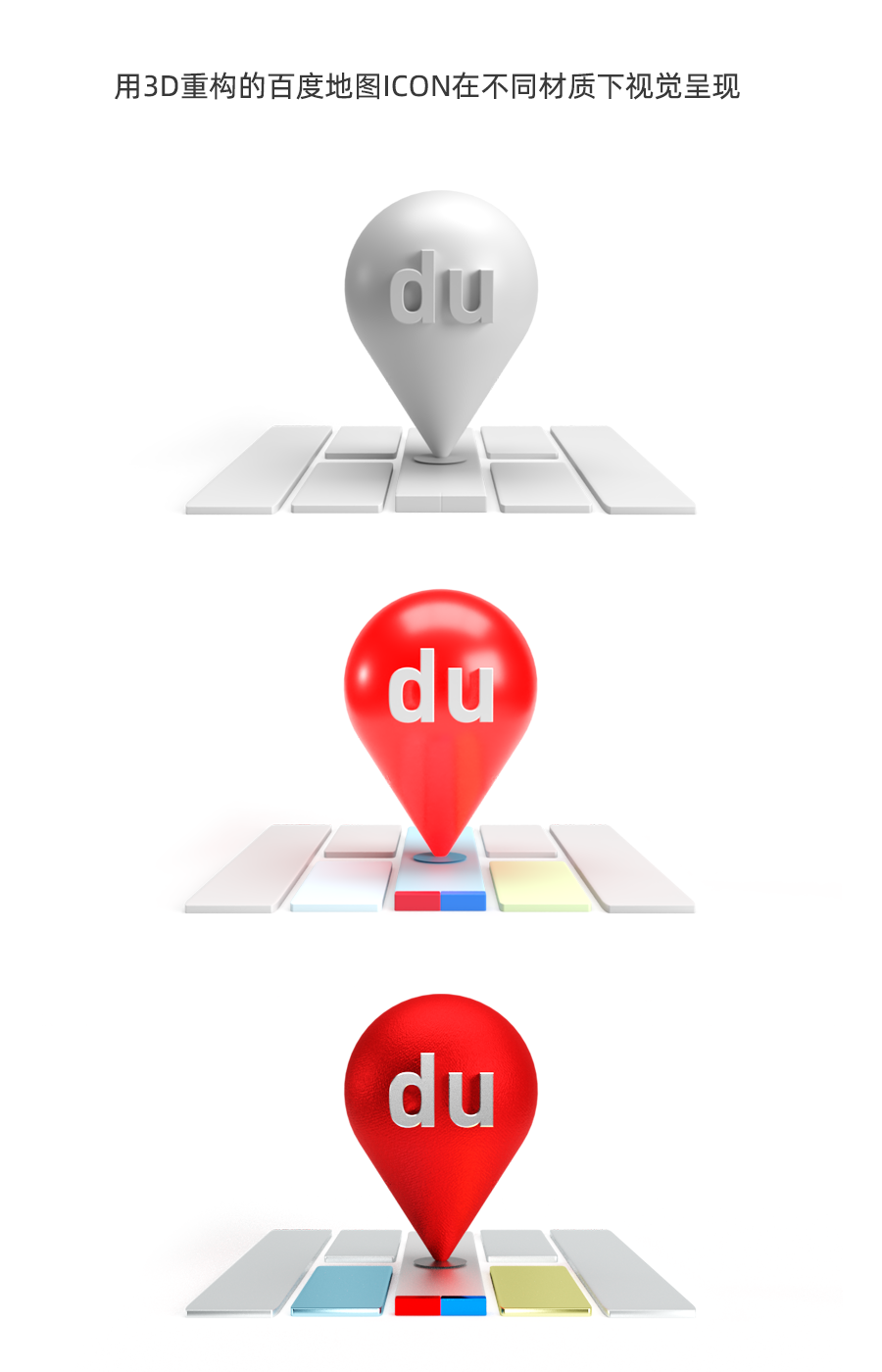
我用3D重构了一个计算器icon,以此为例来进行分解,如下:

与2D设计方法设计图标一致,都是先勾画图形(建模),然后填色、加材质和灯光,但不同的是在3D环境下,这一切都比2D环境下简单了,而且视觉效果更佳,整体画面感更佳立体,质感更加饱满,并且根据渲染器的参数调节和材质质感的不同,即使是在同一模型下,也能制造出很多种不同的视觉体验。

图标背板的选择上,由于选择了3D作为主体表现,3D背板过于抢视线,图标为了突出主体而非背景,建议使用2D平面背板与3D前景图标进行结合。

3D设计图标的确有一些天然的优势,特别是在质感和光感的表达准确度上,是绝对超过2D的。
但是2D图标在一些风格的设计也是很难替代的,比如线性图标和渐变风格图标。











3D设计的确可以提升UI整体的视觉氛围,并且现在在一些APP中已经可以看到小范围3D案例了(比如支付宝),但是多是以插画的形式出现,其实与产品UI还是有一定距离的。
未来3D设计一定会是UI中大展身手,但是目前的常见的3D设计软件实在是太庞大了,我与许多3D行业的同行聊天的时候,大家普遍的认知是现在的3D软件(包括C4D)的实际最佳场景依然是动画设计,UI的中的3D属于非常轻量级的,用现在主流的3D设计软件做UI应用案例,有点用巡航导弹打蚊子的感觉,而且这个蚊子还是距离一米以内。这有点像当年的PS来做UI,虽然可以完成但是效率不高,学习曲线也高,于是Sketch和Figma这样的产品顺理成章的取代了PS在UI界的地位。
当然趋势不可避免,效率也会提升,且方法总是有的,降低门槛,提升效率一直是我们的追求!
原文地址:站酷
作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。

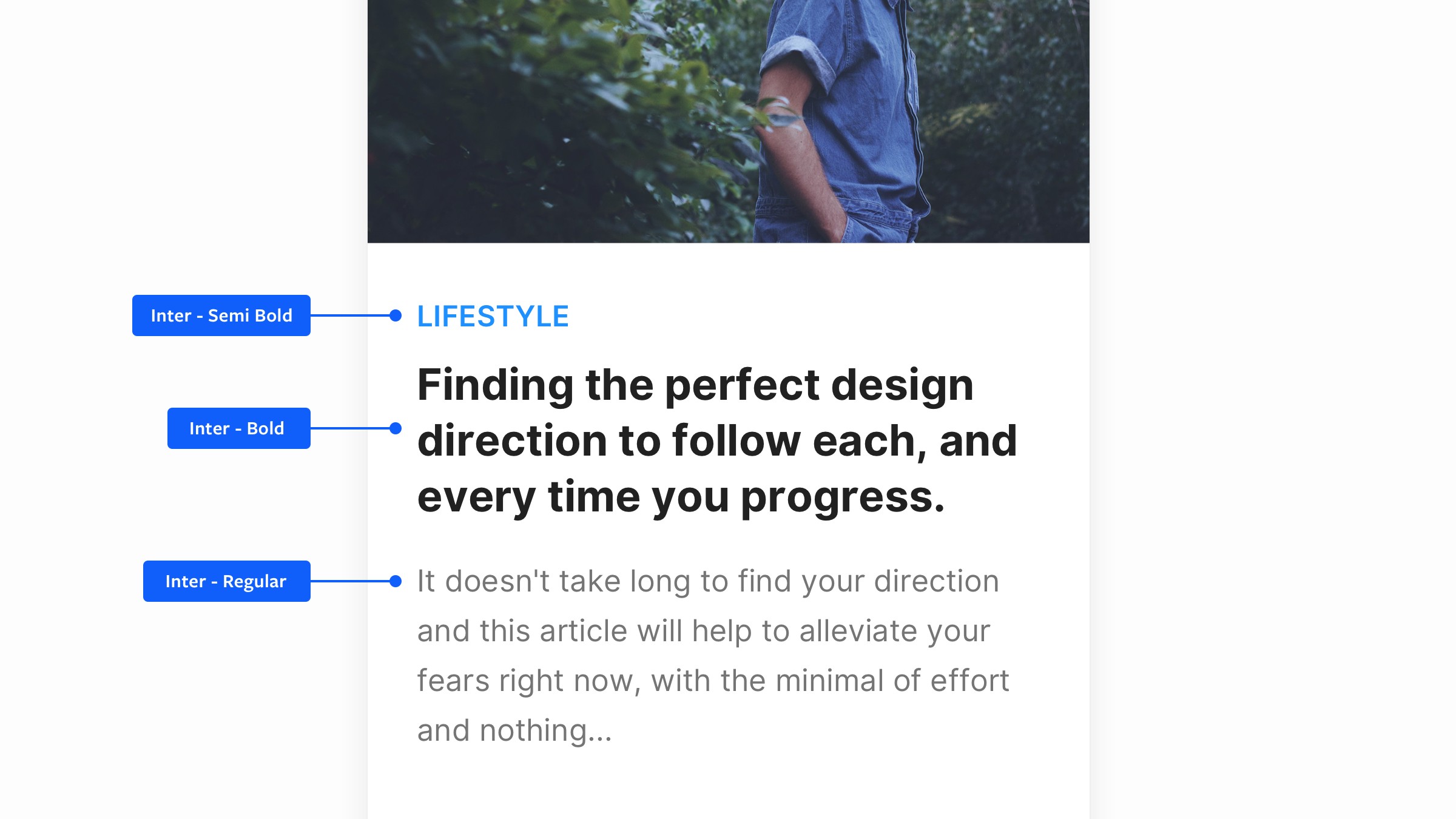
你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,
减少一点间距,就可以使你的标题更加清晰

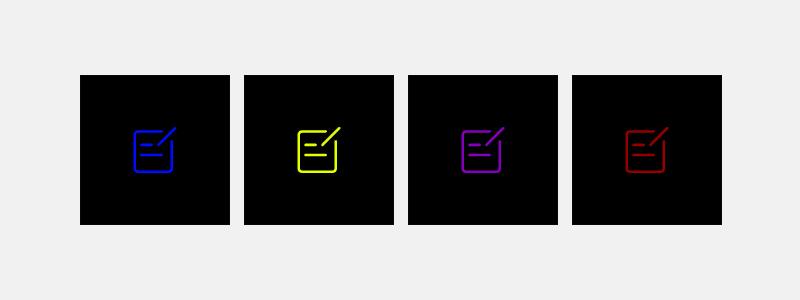
在ui中实现图标时,保持一致。
确保它们具有相同的视觉风格; 相同的重量,或者填充,或者轮廓。

在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。
使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构

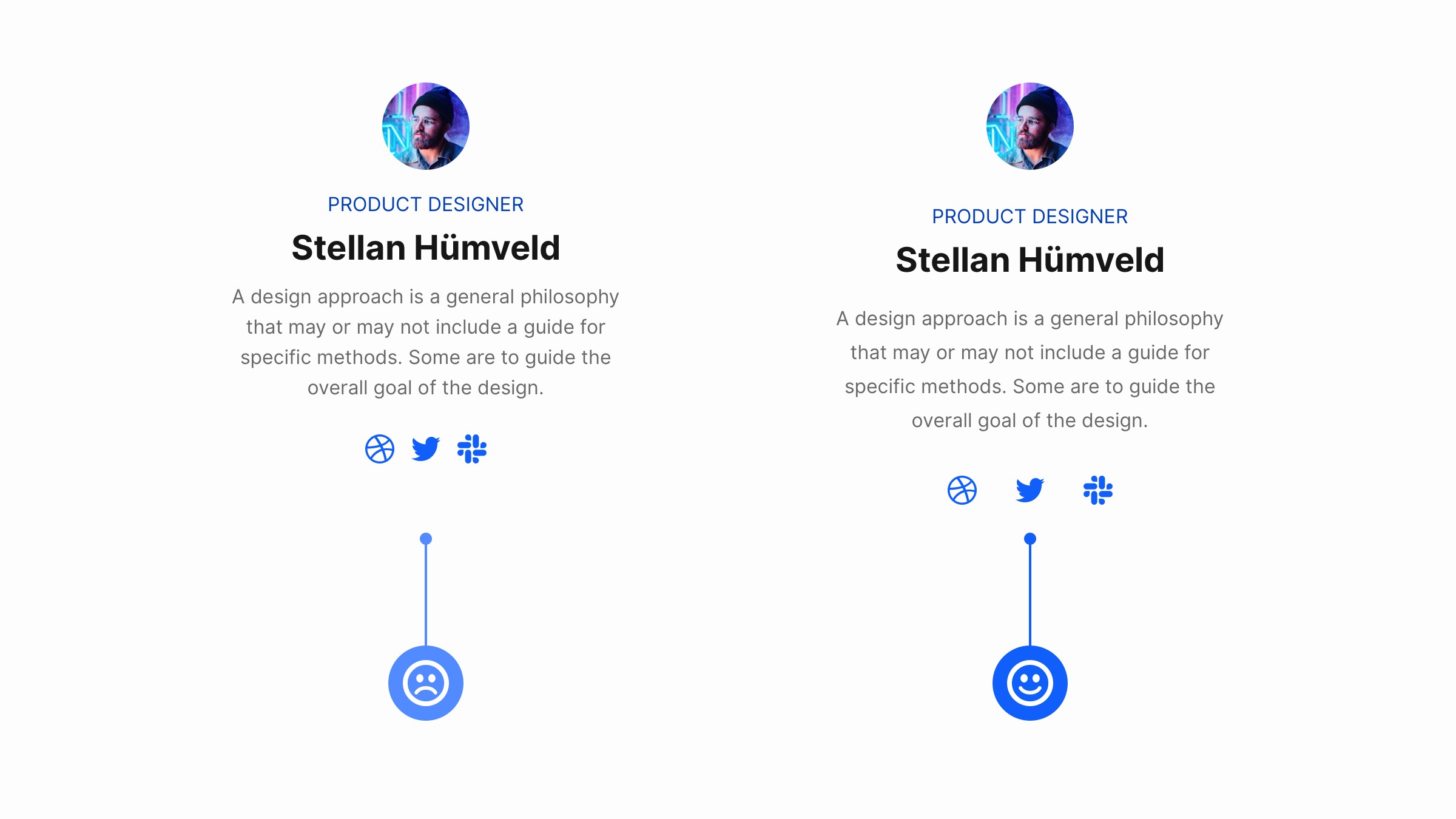
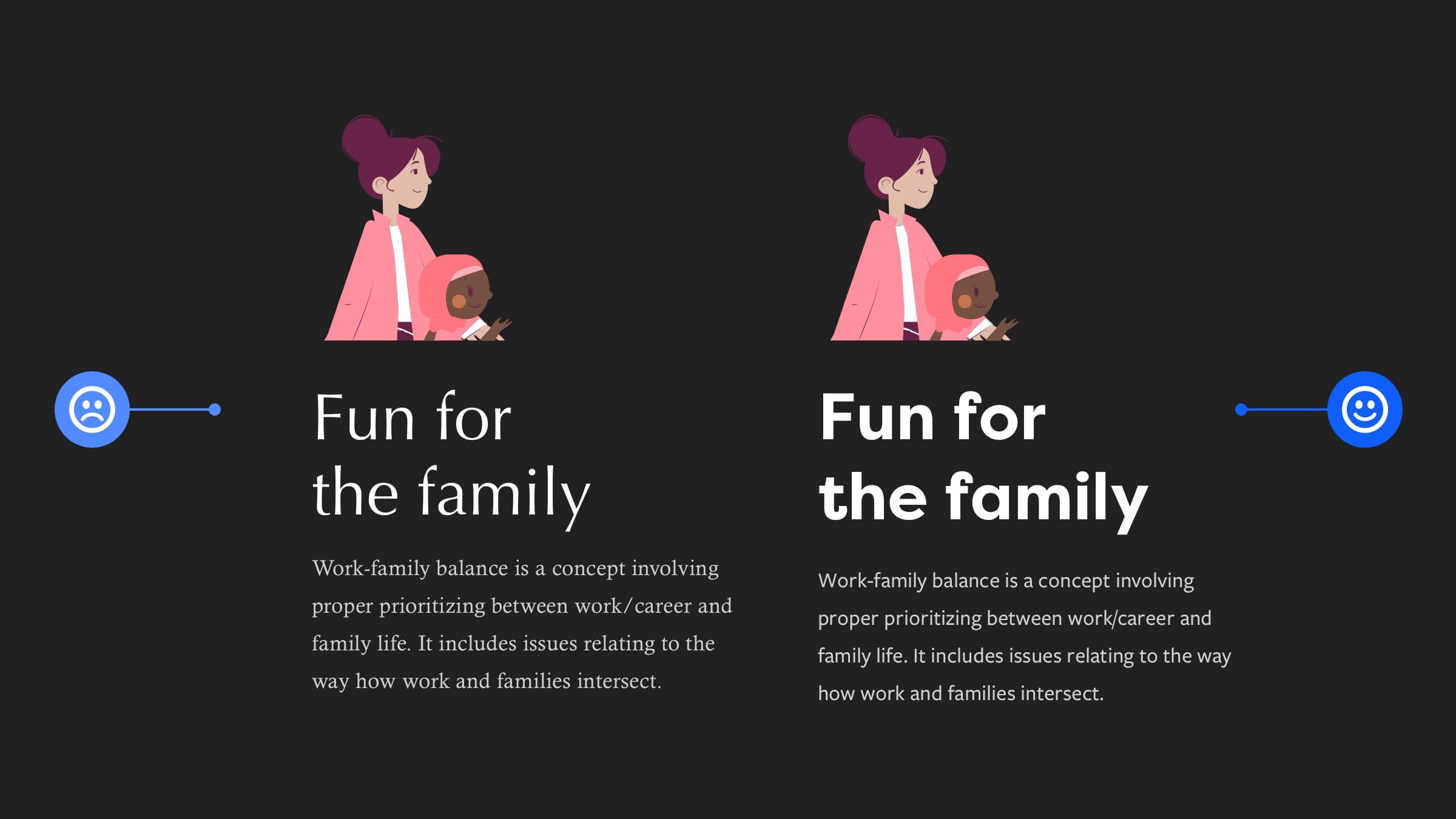
留白可以让你的设计具有呼吸感,更加舒适

通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性

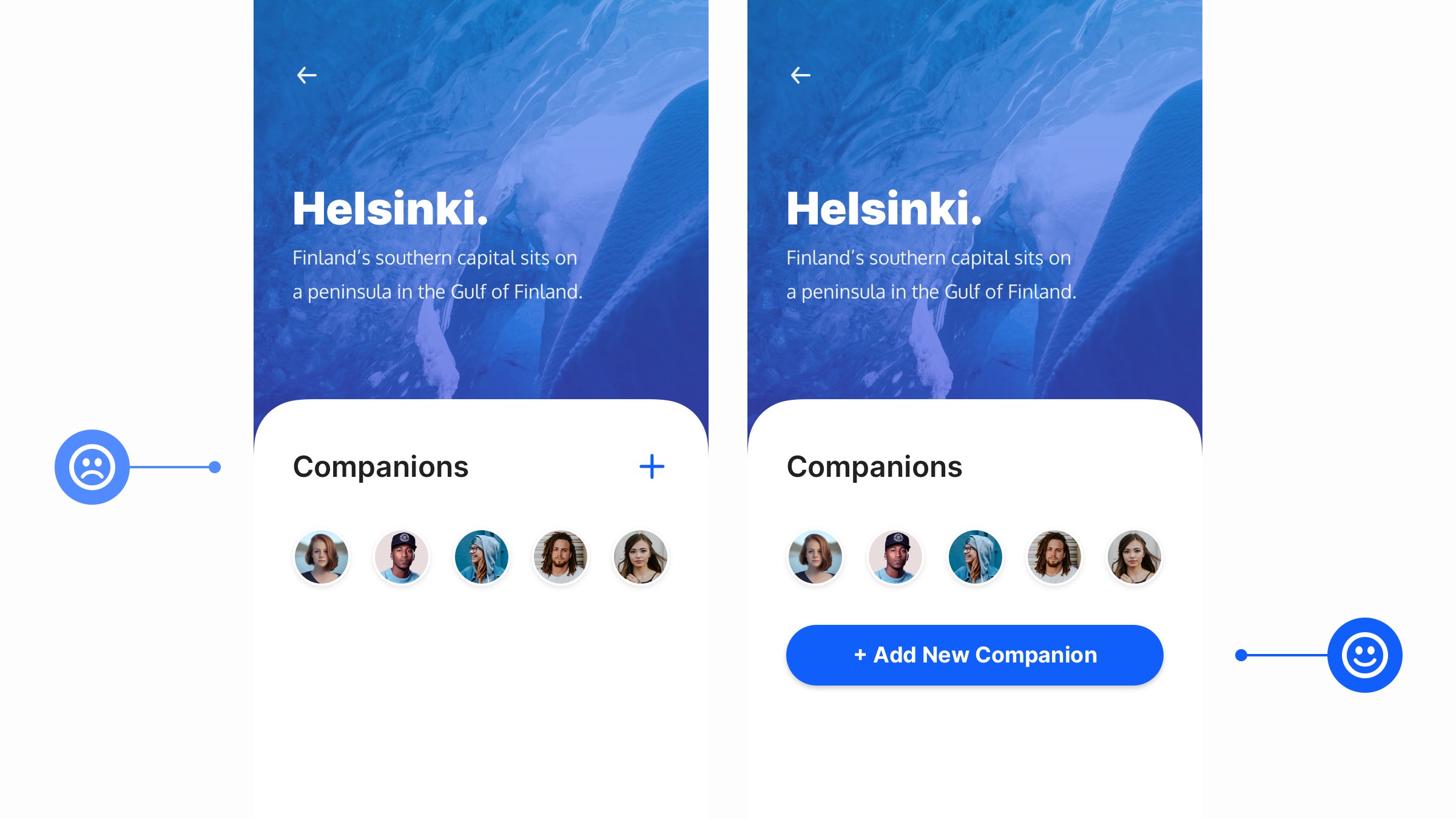
允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。
只是一个简单的调整,可以让你的用户有更好的体验(我常常体验国内一些APP,关闭按钮特别远,特别难按)

确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础

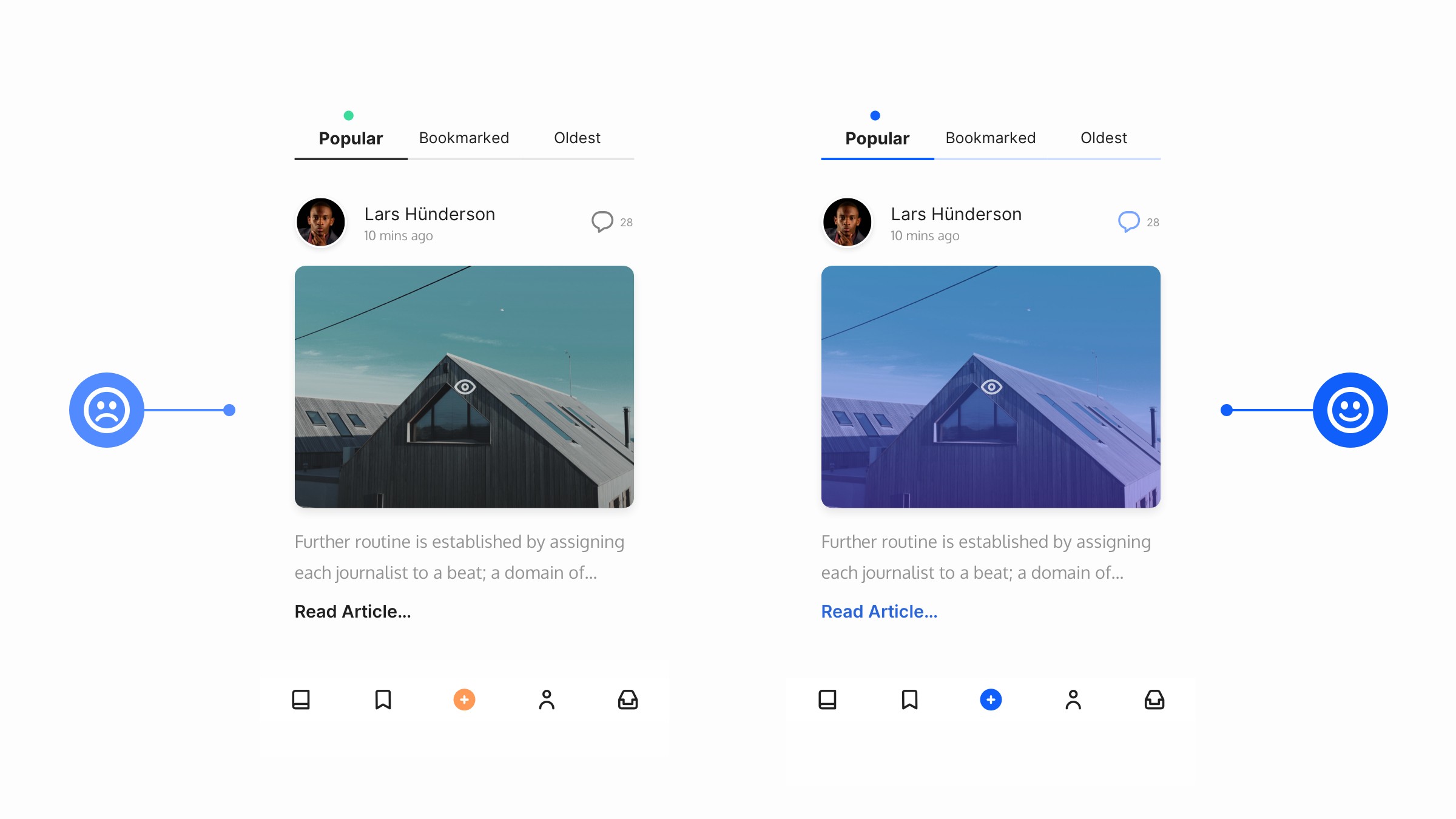
基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚

如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO

在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读

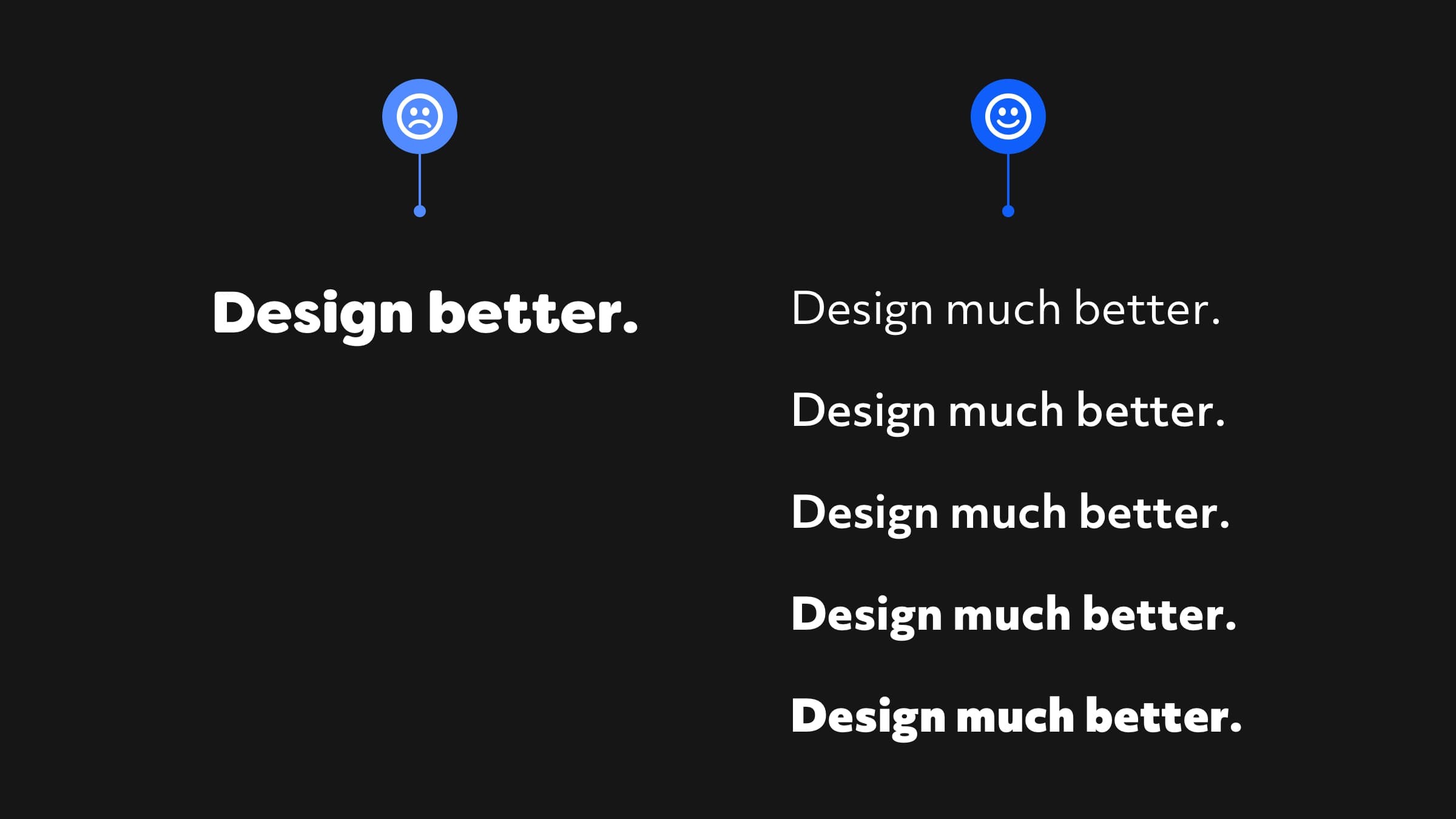
当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。
建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服

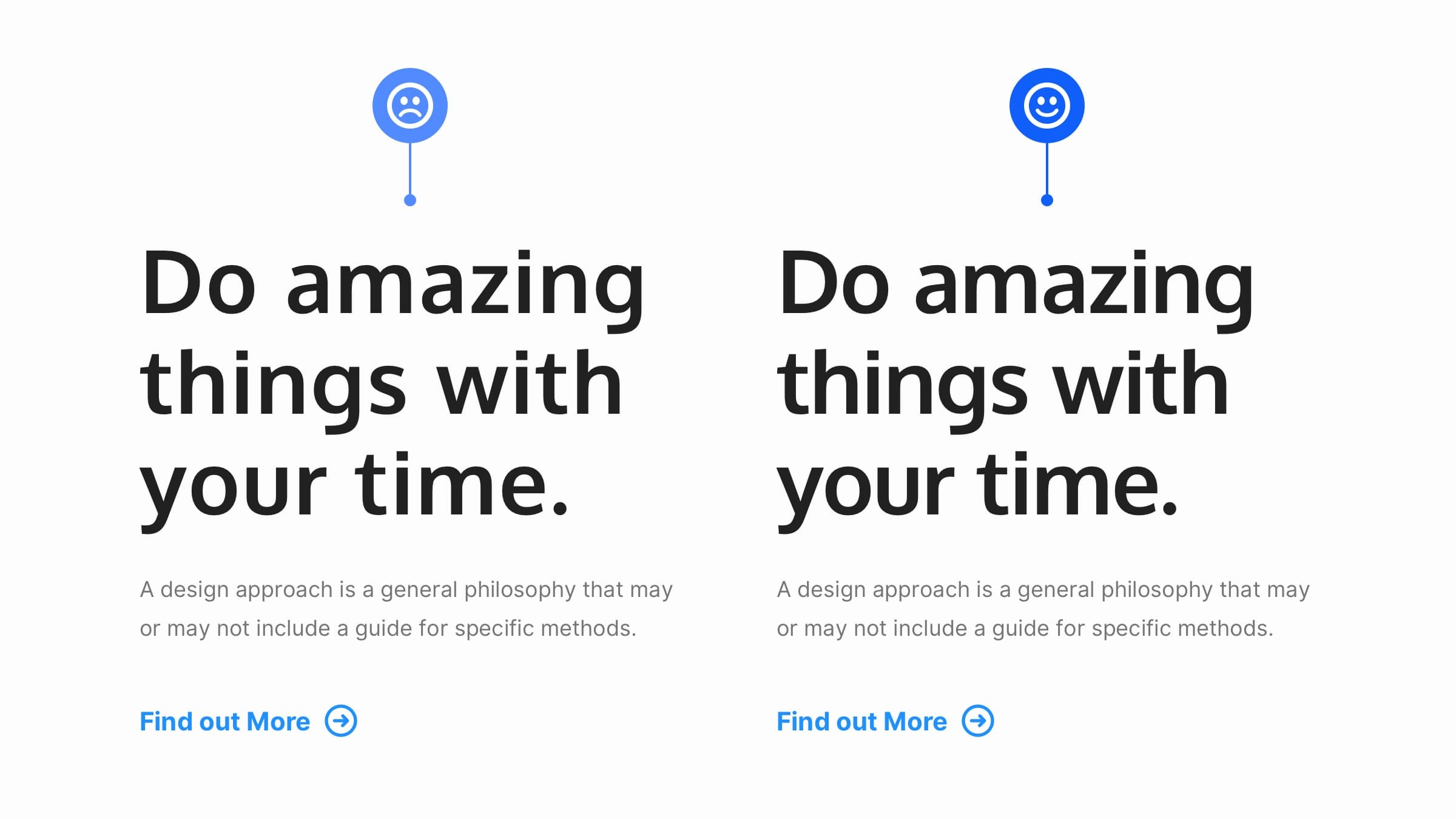
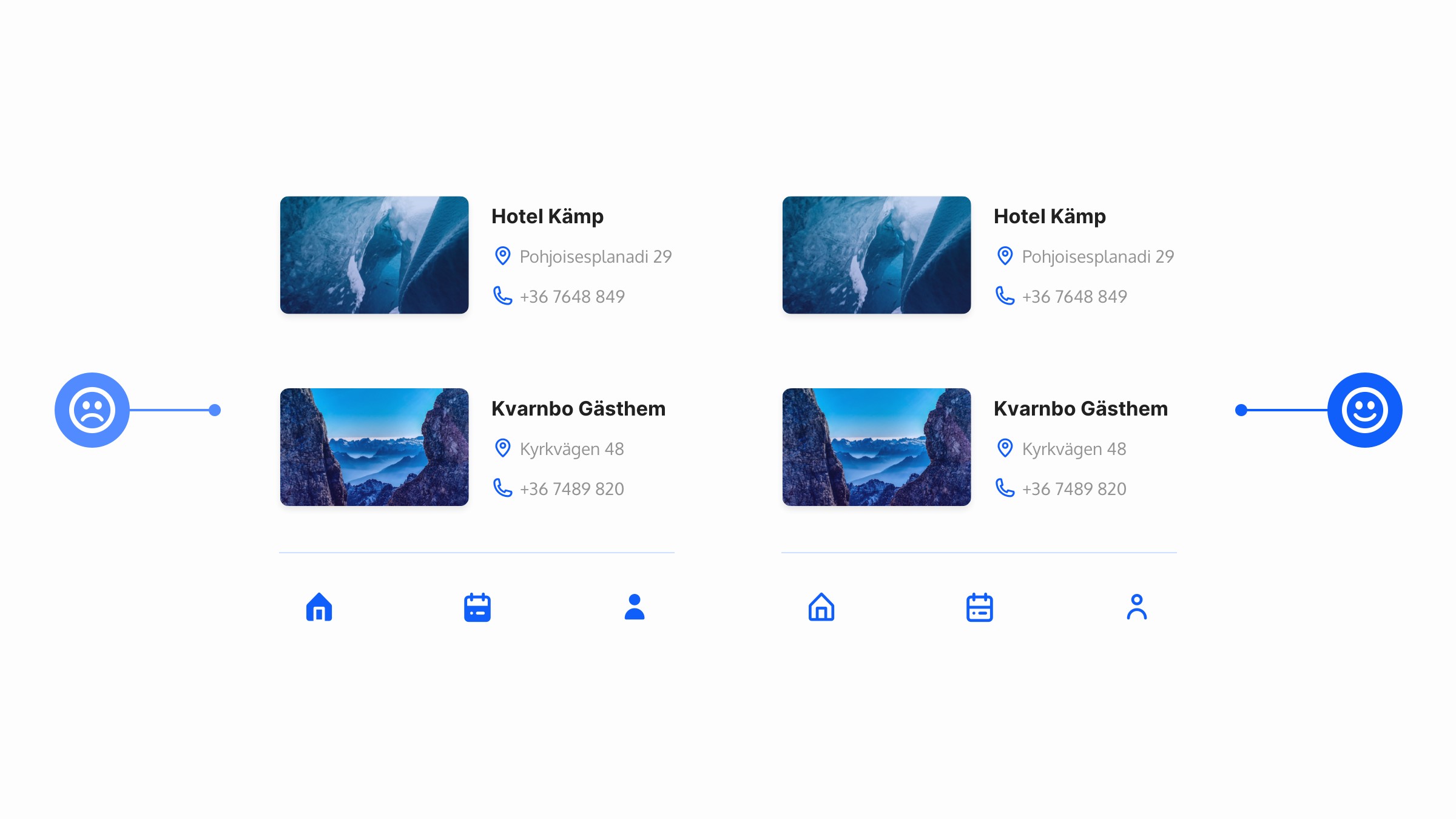
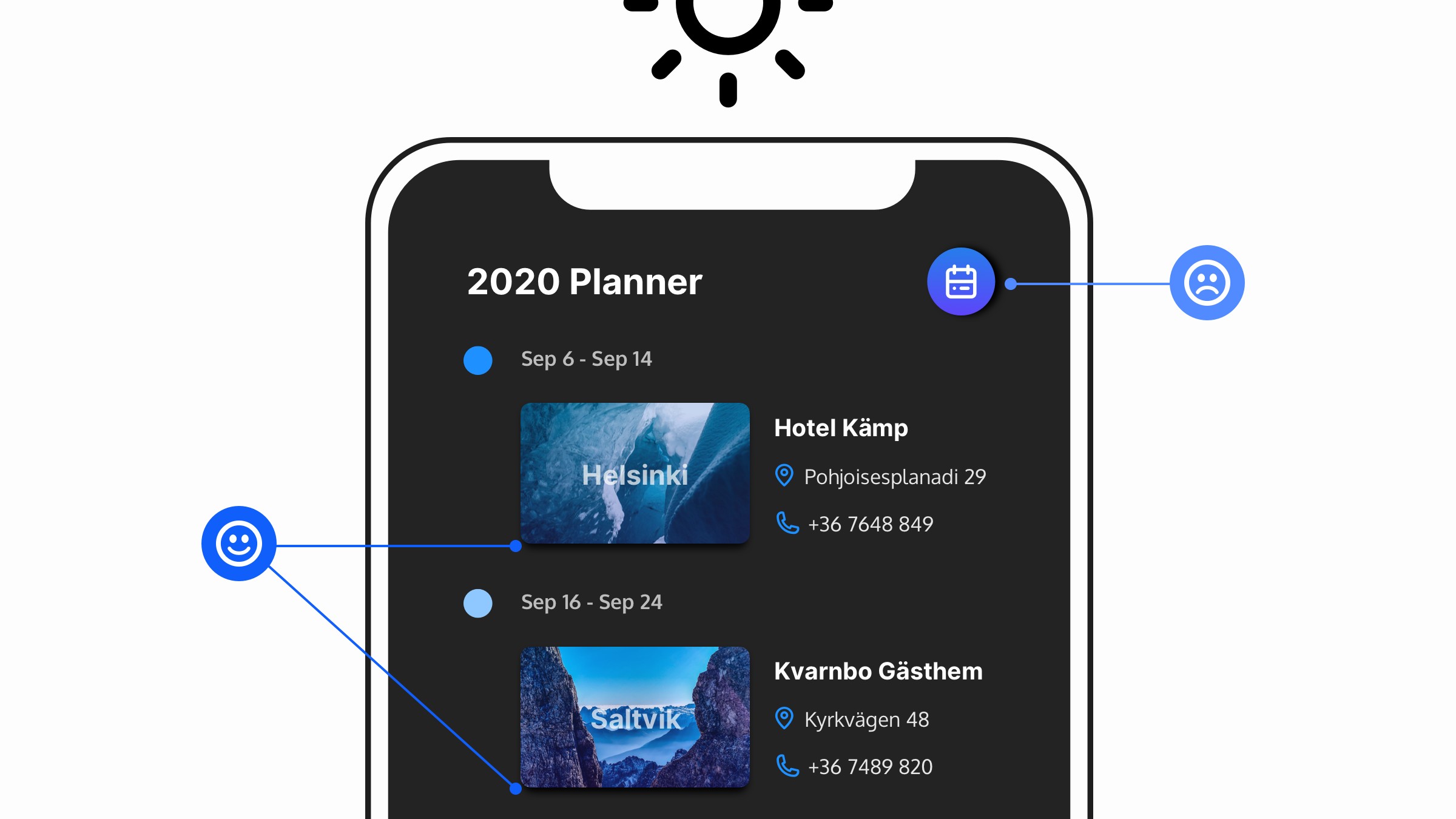
通过使用颜色对比、尺寸和标签,确保“行动按钮”尽可能突出

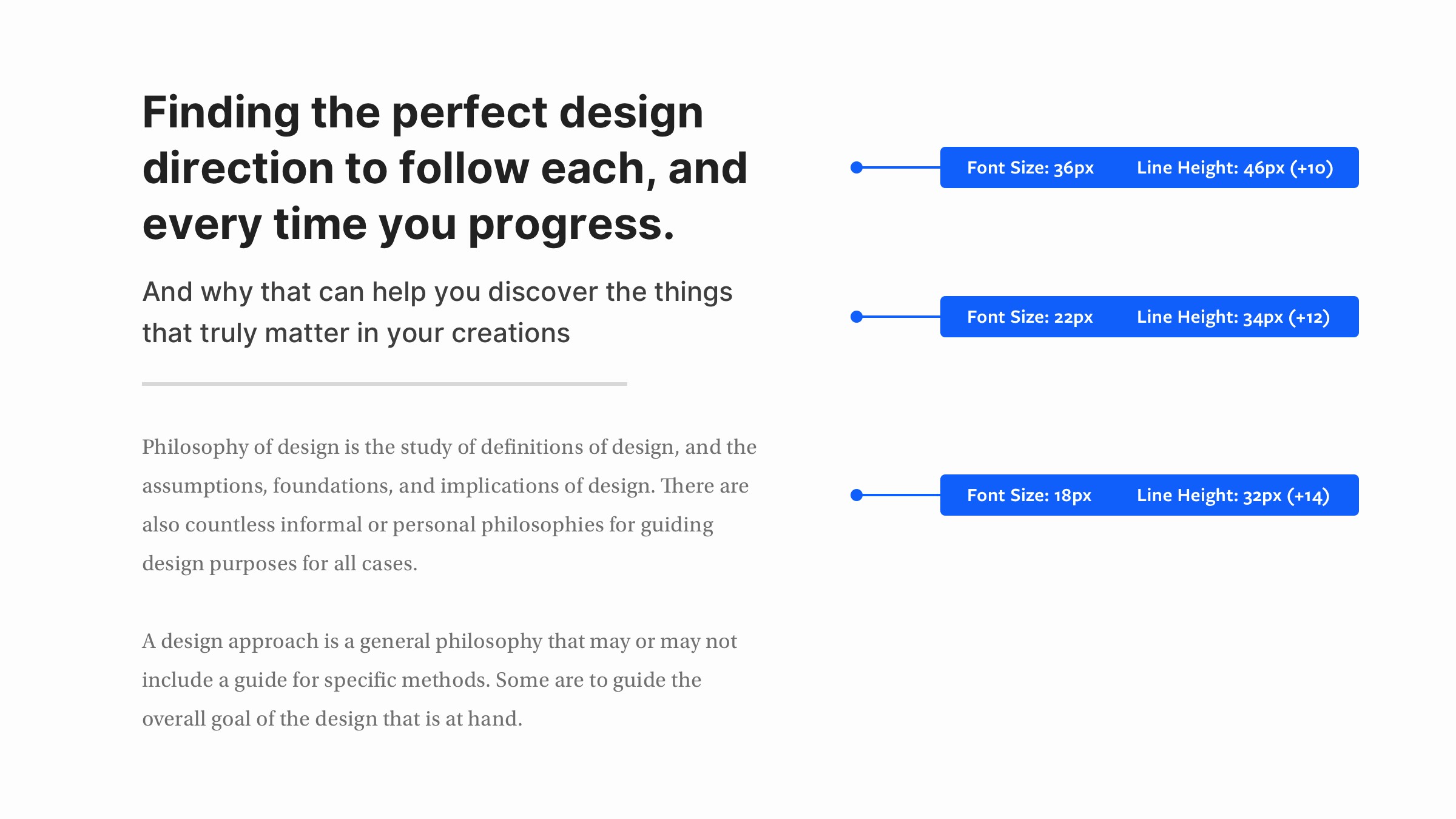
随着字号的减小,增加行高可以获得更好的易读性。

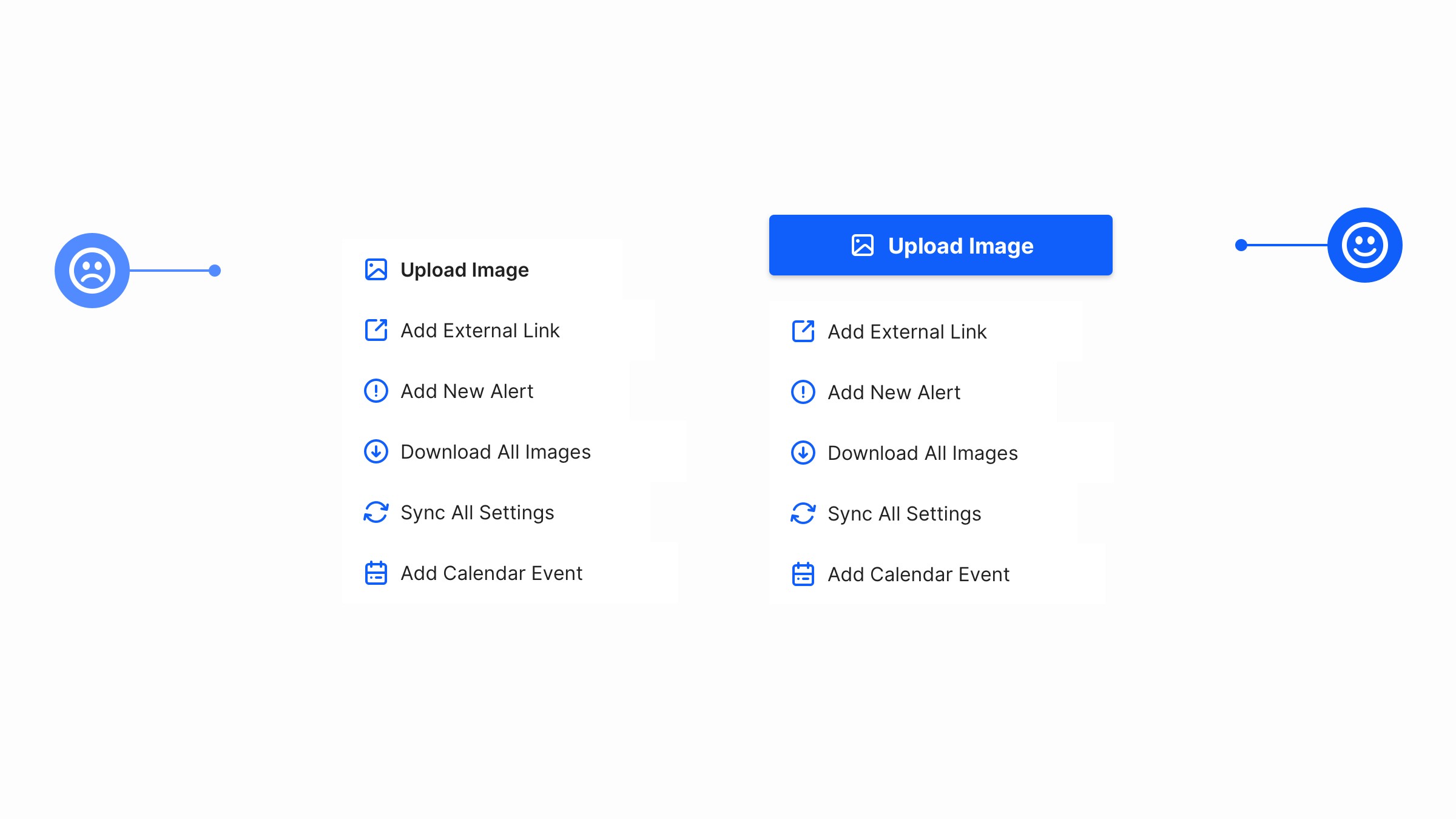
在设计应用程序内部使用的菜单时,请确保提供最常用的操作(即; 上传图像,添加文件等…)最突出的屏幕

只需从你的产品图像中挑选颜色,然后将你选择的颜色的各种色调和阴影应用到你的背景、文本、图标……,就能为你的设计增添大量的视觉趣味

不同x高度的字体需要不同的行高测量来实现文本行之间的正确分隔。
即使你可能有两种字体大小相同(即; 18px)它们的x高度可能会有很大差异,选择正确行高是非常有必要的
通过使用字体大小、权重、颜色和布局的组合,你可以轻松突出UI中最重要的元素
在用户刚刚执行的操作附近添加一条错误消息,可以帮助用户提高正确登入,也可以缓解用户焦虑(他可以更加清晰那里出错)
当为移动设备设计时,尝试创建足够大的可点击区域
对于按钮和仅由文本组成的链接来说,点击区域会很小,所以尽可能使用带有标签的图标。
iOS和Android的最低建议点击区域
iOS为44 x 44pt
安卓48 x 48dp
长标题都是大写字母的话,阅读转化上比较慢(你明白他是什么意思比较慢)
短标题都是大字母的话,相对来说比较快可以和记忆中的单词对应上
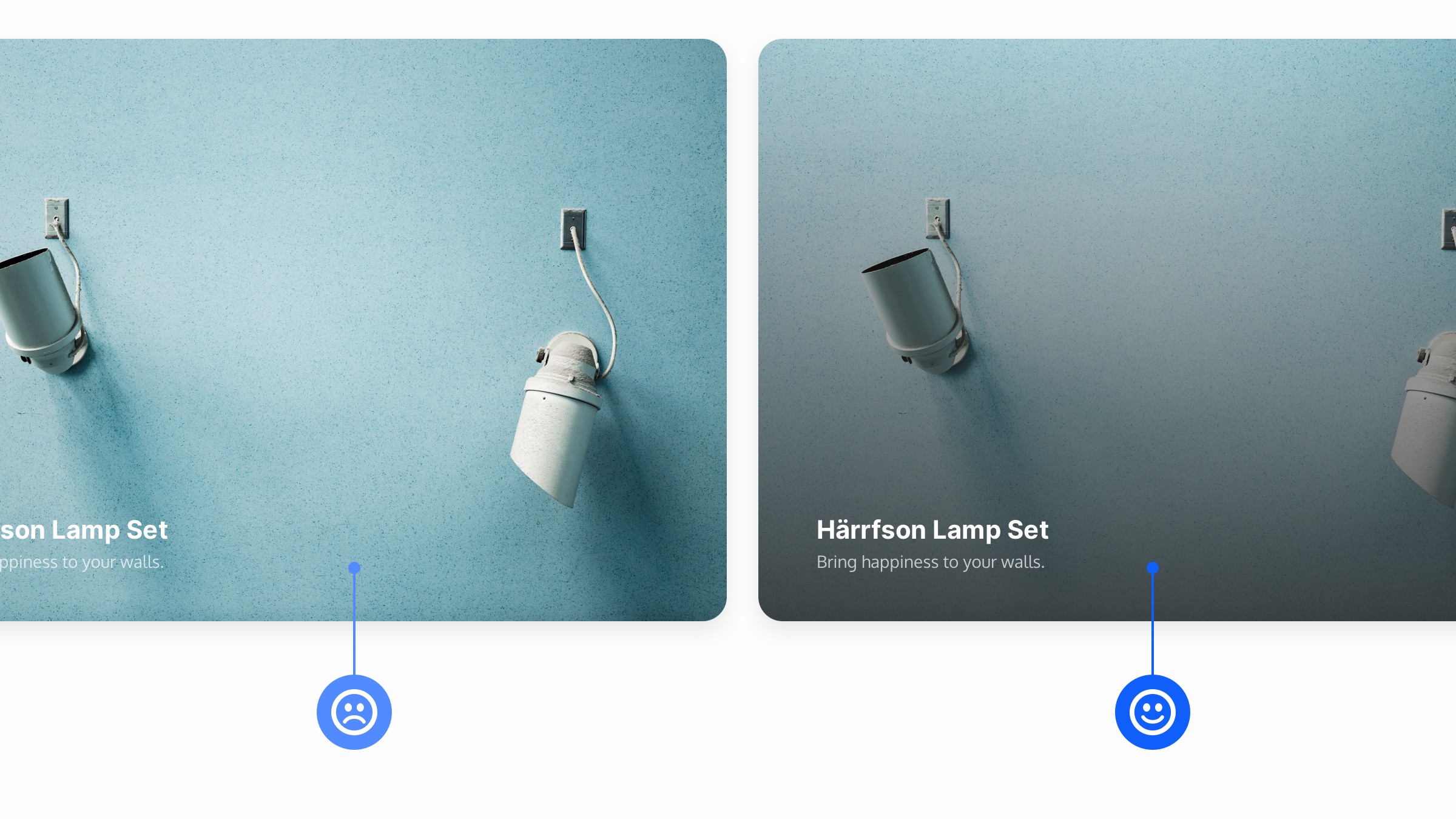
始终确保浅色文本在浅色图像背景下清晰可见。
只需在文本后面应用一个低透明的深色背景,就能保持这些元素之间的良好对比度
标题、正文、标题、正文……这样的排列中如果是间距都是相同的,那么在阅读上就很难区分标题是属于上文还是下文的。
正确的做法是,标题距离上文的距离>标题距离下文的距离,这样阅读起来,标题会比较清晰的对应的是下文
当下载速度是一闪而过时,则无需提示
当下载等待时间>3S时,建议给进度提示
在项目中处理文本时,选择正确的字体将影响文本的语音类型。 那么大声、或者温柔、或者正式,严肃,或者有趣。每种字体都有自己独特的声音
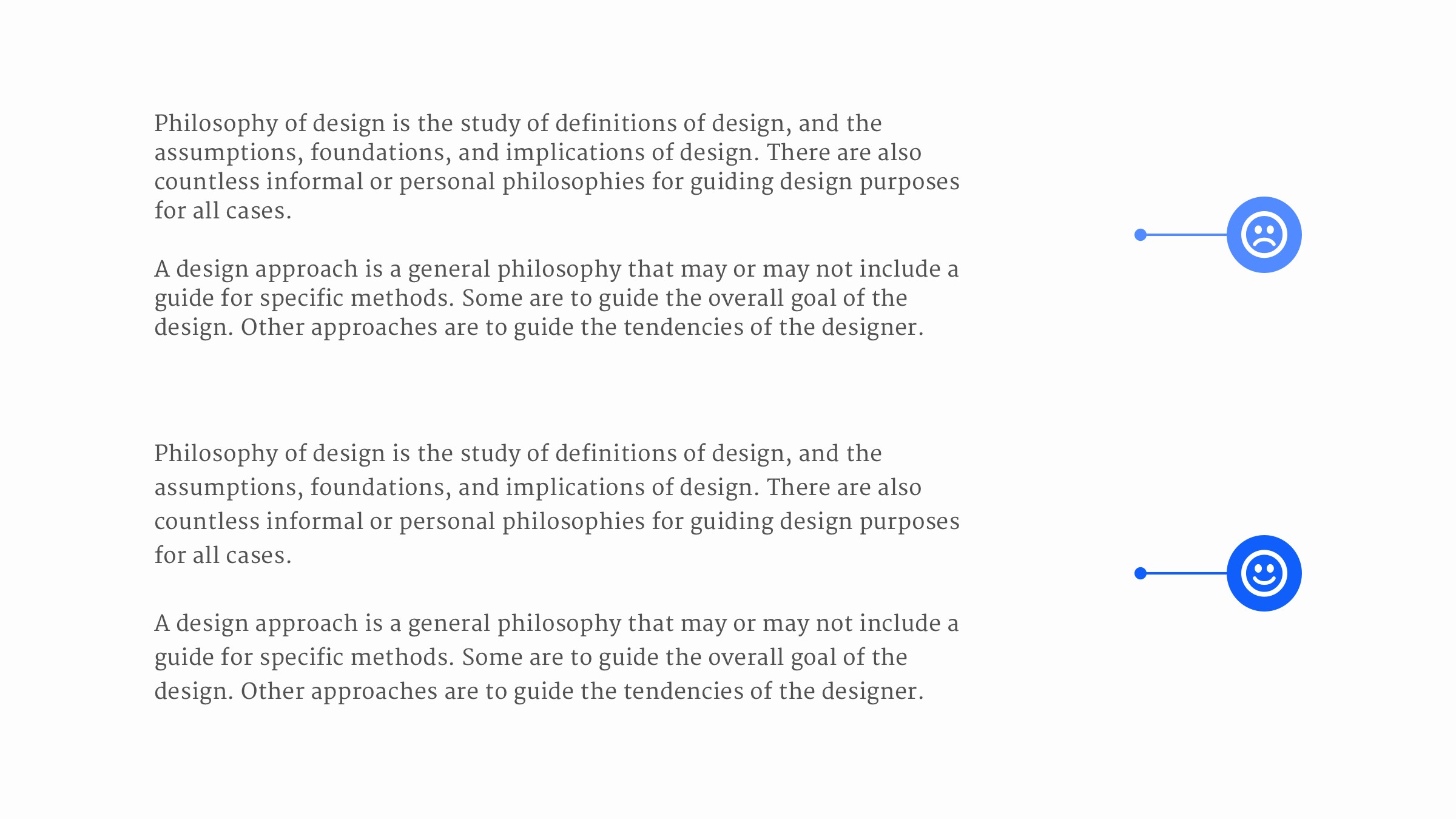
基于人阅读情绪,如果阅读一行很长,一直阅读下去,会出现你眼前阅读的内容“不见”的情况
对于单列页面,45到75个字符被广泛认为是令人满意的行长,66个字符的行(包括字母和空格)是最合适的。
当然,字体大小和行高也是决定可读性的一个因素,但是对于行长,要保持在45到75个字符之间
需要适当,如果装饰的强了主要表达的,则不可取

按钮。 通知。 UI中两个独立但必不可少的元素。
一定要确保你的用户能够快速准确地将他们区分开来
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏
高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上看起来很不错,但过度使用时,会让用户眼睛疲劳,主要是与文本内容一起使用时。
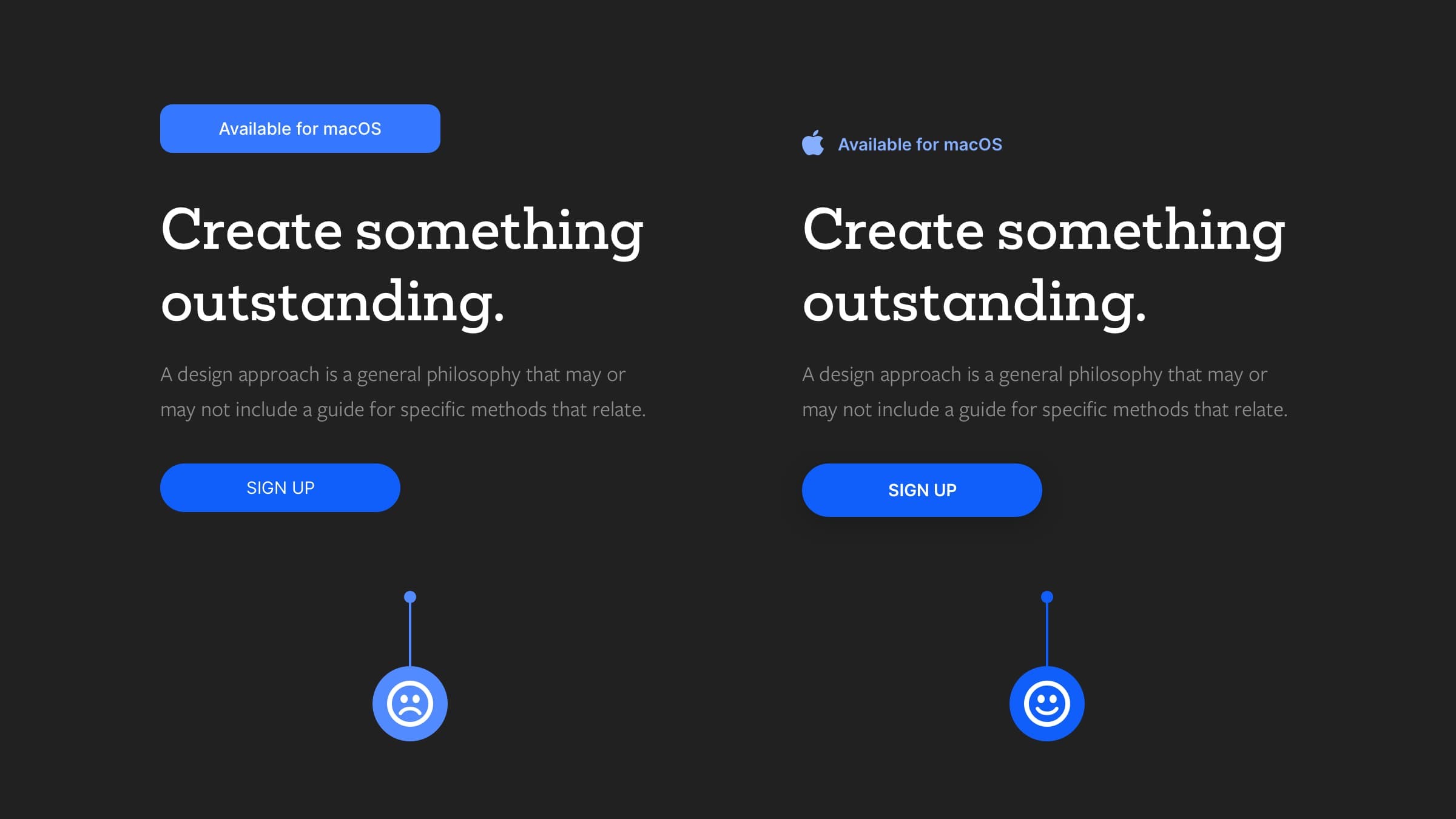
在向设计中添加图标时,使用用户熟悉认知的图标。新的图标虽有很好看,很有个性,但是会让用户疑惑
需要承上表达的元素,排版上接近对应的元素,可以让用户心理联系起来是一体的
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍
类比色和邻近色是最和谐的配色方案之一,也是最不会出错的配色
在处理特定项目时,使用类似于所有小写字母的文本可以表达更加轻松的意思
但需要注意,在图像和文本之间使用某种颜色叠加,以获得更强的对比度
当在浅色背景下设置深色文本时,偶尔可以选择较轻的字体。
但是…
反之:浅色文本>深色背景。
最好是把字体的重量增加一点,尤其是长文本,原因是,让用户避免视觉疲劳,获得更好的易读性

正确的字体选择对于让你的内容更快的正确传达更重要

只需稍微增加字母之间的间距,就可以提高字迹的易读性,并为大写字母增加一些设计感

确保错误提示,解释了哪里出错和如何解决
始终让用户了解最新情况,即使是普通的表单,让这些错误消息变得有用,不要让用户懵逼

使用占位符可以更好的缓解用户焦虑

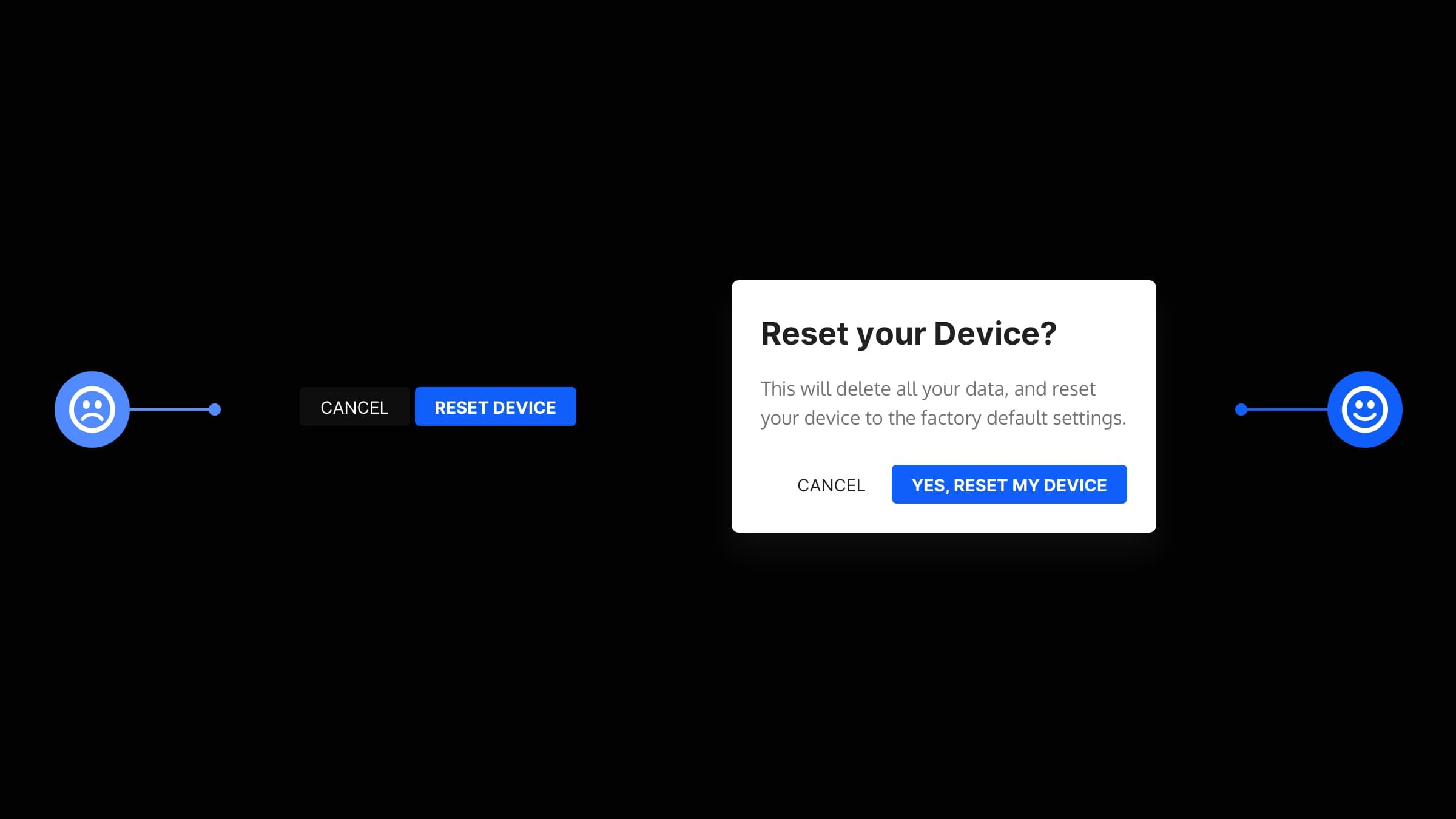
在应用可能产生后果的特定操作之前,请详细地通知用户。尤其适用于具有不可逆转后果的行为,例如永久删除某个内容。让用户知道将要发生什么,并要求他们确认

用户需要采取的基本操作(例如,注册或登录)隐藏在下拉列表中,甚至可能找到用户想要的。
解决:将重要的功能提出来,不要隐藏
原文地址:站酷
作者:木七木七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com