

一、VUI的现状
随着智能音箱的迅速发展,谷歌(Google Home)、亚马逊(echo)天猫精灵、小爱音箱......智能产品的井喷式增长,人们对智能语音产品的需求也越来越多,也越来越高,智能音箱对人们的生活的影响也越来越深,自然孕育而生一些新的职业需求,比如VUI(语音交互设计师Voice User Interfaces Designer),语音体验设计师VUE(Voice User Experience Designer),但其实VUI和VUE的分界线是很模糊的,这里不做多叙述。国际的一些大公司已经做了很好的示范了,比如亚马逊,谷歌等等,都会有设立专门的职位,做一些专门的研究,当然近期国内的相关招聘也会看到有相关的职位,且薪资不低。那么接下来会个大家详细的分享VUI(语音交互设计师Voice User Interfaces)

二、VUI起源/历史
1.VUI的第一个时期
20世纪50年代,贝尔实验室建立了一个单人语音数字系统
20世纪90年代,诞生了第一个可行的非特定人的语音识别系统
交互式语音应答IVR系统的出现,代表了VUI的以一个重要时期
2.VUI的第二个时期
也就是我们现在所处的的时期
我们的现状,我们正处于下一阶段的初期阶段,我们手机已经可以用语音处理很多事情了,但是还有很多事情是无法处通过语音完成的
3.VUI的一些优势和局限性
优势
1.速度
显而易见的是速度变快了,国内的语音,语音转文字的技术已经很大程度上提高了人们效率
2.释放双手
比如你在开车的时候,你可以直接对着你的手机语音助手说,嘿XX,麻烦你帮我做XXX
3.直觉性
说话是每个人的天性(当然排除特出情况)
4.同理心
语音包含了语气、音量、音调、语速,这些特征包含了大量的感知信息,能够让你感知到对方在表达些什么。

局限性
1.环境
对环境的要求比较高,在公共场合,人多的地方不利于语音的接受和录入
2.不适应
还是有很多用户不喜欢,不适应对着语音设备说话的
3.喜欢打字
就是喜欢打字的一些用户,打字从某个方面能够带给他一些愉悦
4.隐私
这个就很容易理解了,每个人都不希望自己的隐私被别人知道。
三、VUI设计师是什么(是做什么的)?
1.需要思考,在系统和终端用户间,从开始到结束的整个个对话过程
2.用户研究是不可少的
3.负责设计,产品原型和产品描述
4.需要了解底层技术的优缺点
5.分析数据的能力
从项目的发布阶段到发布阶段都扮演着非常重要的角色。
当然很多人看到上面5条可能会有点怵,其实也并不是需要全部都需要会,也可以专门负责其中的一个链条,节点。比如用户研究,数据分析....

四、VUI的基本设计原则
1.对话式设计
定义:简单来说就是我问你答
目前我们使用的智能设备基本只能支持单轮对话,但这样并不是人们习惯的对话方式
一轮以上的对话,才是符合用户心理预期的。
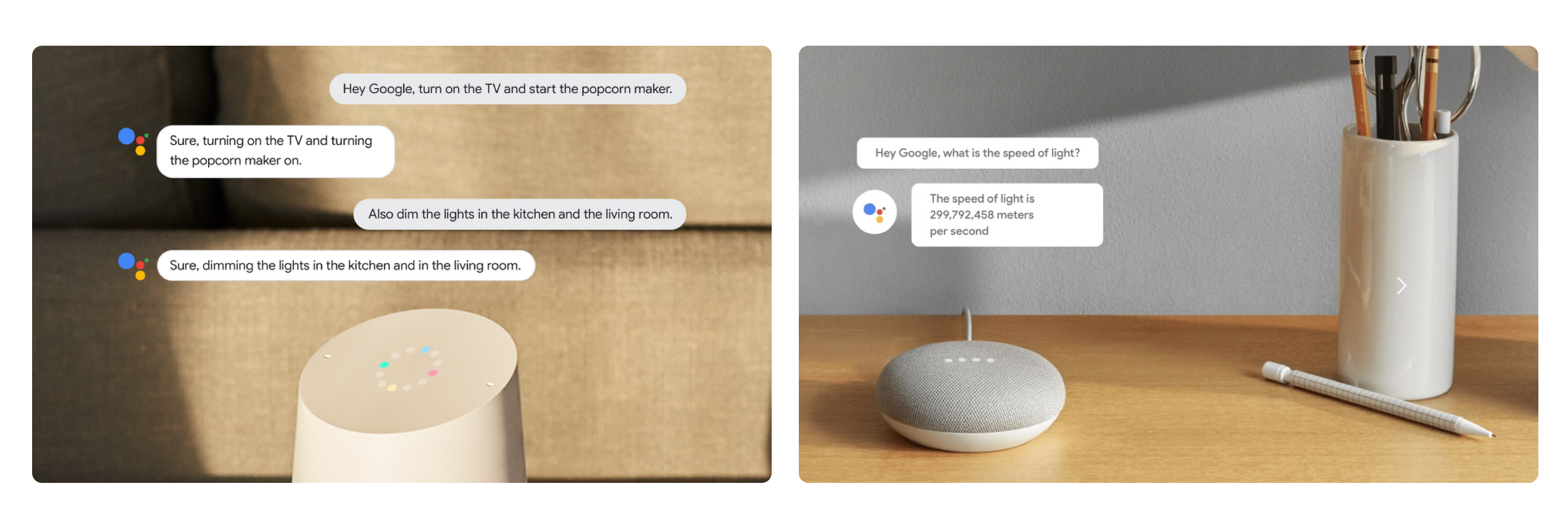
请大家回忆下自己使用智能音箱的一些场景体验,
举个例子(天猫精灵)
用户:天猫精灵,明天我有闹钟么?
天猫:您明天没有闹钟呢
用户:那可以帮我设定一个么?
天猫:.....
你会发现,智能音箱这个时候像是失忆了一般,毫无反应,显然这并不是我们想要的一个交互,从用户社交属性来说,人们沟通的方式一直都是一轮以上对话式的,并不是单轮式的,一般来说,我们要做到让用户决定对话要持续多久,很显然,你有亲身体验过的话,能做到多轮对话的比较少。
插一个题外话,最近天猫精灵更新了游戏语音的玩法,算是踏进一步了吧,虽然不是很棒的体验,但起码跨进了多一步,相信未来会越来越棒的。那对话式是如何设计出来呢?大致是怎么样的一个流程呢?
2.设计工具、
这里说的设计工具并不是说是一个具体的工具,更多是指一个方法论
示例对话
定义:示例对话字面意思就是演示举例对话,它看起来像一个电影脚本,像两个人一起在对话
特点:是整个设计对话过程的关键方法。成本较低,简单易操作
用法:把要做成一件事情的场景用文字写出来,然后大声读出来,你会发现书写和口语化的还是有很多区别的,甚至是有些奇怪的,这时候你会发现有很多可以改进的地方,所以你会看到一些招聘都会有这一项对应的要求,甚至是要求一些事有话剧功底,有剧本写作相关经验优先。
作用:它能够让你在投入开始研发之前,知道你的设计效果是如何。
3.视觉原型
虽然是语音交互,但是还是离不开GUI的,它可以结合示例对话,将用户体验可视化。示例对话和原型组成了我们产品的故事板,GUI+VUI是用户一套完整的体验,所以,VUI和GUI在早期阶段就开始合作,这样对用户体验会更加流畅。

4.流程图
也叫做呼叫流程图,一般来说我们的流程图需要包括用户使用中所有可能存在的分支,但这样下来会有千万条复杂的情况,流程图就会很乱,也很难梳理,所以我们采用分组的方法,
具体的分类的方法可以根据分成多组(日历功能、搜索功能,电话..),也可以根据不同的目的进行分组。
流程图的使用到的工具就非常多了,这里就不一一列举了。
那大概我们设计完成了一组示例对话之后,我们就要对一些细节进行细致的研究,比如;确认
五、如何进行确认
1.用户语音的确认
2.非语言式确认
3.通用确认
4.视觉的确认
1.用户语音的确认
最重要的是用户语音的确认,分为显性确认和隐形确认
显性确认即:比较重要,强制用户确认信息。比如:天猫精灵你能帮我一份奶茶么?查到附近XXX奶茶,使用优惠后的价格是XX元,你要来一份么?
隐形确认:即不需要用户确认消息,比如:用户:XX你能帮我设定明天10点的闹钟么?好的,已经帮你设定好明天早上10点的闹钟。

1.1那么如何去判定什么时候用隐性确认和显性确认呢?
那么下面就要介绍一下三级置信度。
系统将在一定的阀值内作出明确的形式确认信息。而这个阀值我们设定为三个等级
1.2置信度?
就是智能音箱能识别到声音的清晰度。
用易懂的话说就是人与人之间沟通的语言接受的清晰度,当然听不清对方说什么话的时候时候一般会发起询问,或者直接说,对不起,我没有听清,你可以再说一遍吗?
1.3三级置信度
比如帮我再买一份外卖
1.当置信度大于80%,使用隐性确认
好了已经帮你在订了一份外卖。
2.当置信度为45~79%,使用显性确认
您是想再多订一份外卖是吗?
3.当置信度小于45%
对不起,我没有听清您的讲话,您想买些什么?
2.只用隐形确认.
智能语音音箱能够非常清晰的识别到你说的内容的时候,可以直接用隐形确认,这样带来的体验流畅感舒服很多
3.非语言式
比如说,灯光花几秒才能,那么只是让系统先恢复好了或者知道的来让用户知道后面发生什么。还有加一些特定的音效,来代表特定某一个意思。

4.有趣的通用确认。
就是说智能语音音箱不会单独的回答你是和否,会主动会询问您一些的问候,通过这样情感化的一些设计,将能够让用户感到更加的温暖和舒服。
那我们前面讲到了那么多的一些确认策略,那我们接下来再说一下对话式的标识。因为是让用户了解交谈进展以及进展情况的重要方式
5.对话式的标识
它包括了以下三个方面。
1时间线,开始,进行中,结束。
2接收回执,谢谢,知道了,好的。了解了。
3积极反馈。哇,你这个消息真的很棒。
那对话式对话作用是什么呢?是让用户了解交谈进展以及进展情况的重要方式。能够更好的追踪到用户的使用过程中的一种路径方法。
大家会发现我们很多时候智能语音设备并不是每次都能够快速,精准接受识别我们的信息的。出错率相对来说是比较高的,下面大概说下语音识别的出现错误异常的几种情况
六、语音出现错误异常和解决方法
错误异常的几种情况
1.未检测到语音
2.检测到语音,但没有识别
3.检测到语音,但没有识别
4.部分语音识别错误
1.未检测到语音
未检测到语音有大概两种情况,一是用户说了,系统没有接收到。二是用户没说。
主要说下用户说了,系统没有接收到的情况,建议采取两种解决方式,
第一种前面我们说到的三级置信度,我们采取直接询问,“对不起,我没有听清你说的话,你能再说一遍么?”
第二种是采取什么也不做
1.1那什么情况下使用询问呢?
用户必须回复后,系统才能继续进行任务
你的系统只是支持语音
没有其他回复方式了
1.2什么情况下更适合使用什么也不做呢?
用户还有其他选择(比如手机界面课、通过一个按键操作)
什么也不做,不会中断对话
有视觉信息可以提示用户做出明确的选择
2.检测到语音,但没有识别
处理方式和未检测到语音基本是一直的,这里就带过了
3.检测到语音,但没有识别
出现这种情况的原因一般是两点
1.系统程序没有针对这种情况的回复
2.程序中写了错误的回复
解决方法,这里我们就要通过测试来发现具体是哪个环节出了问题了,通过数据的收集分析能够找到具体的答案
4.部分识别错误
大概就是这样的场景,天猫精灵,嗯...我想..。嗯,好的,为您带来一首XXX的歌曲。
解决方法:这个还是需要技术的介入,可以通过使用N-Best列表(可以通过这个列表规避二次错误)和镇适用固件后相应的数据分析来构建此问题的解决方法
说完了错误异常处理以及解决方式,我们接下来说下延迟和消除歧义
5.延迟
在交互一般用户等待的时间是7秒(现在可能是5秒),当你询问等待回答的时间超过这个阈值,用户就会怀疑是不是系统出问题了,甚至烦躁。
解决方法:一是通过“请稍等”让用户知道你在运作和查找。2.非语言提示,比如音效,等等。
6.消除歧义
很多时候用户提供的信息只有一部分,再加上中文的多层含义的特殊性,消除歧义对用户体验的的提升有重要作用。
比如:问地名的天气,中国很多镇区的地名都是一样的。
鼓楼 河南省_开封市_鼓楼区, 福建省_福州市_鼓楼区, 江苏省_南京市_鼓楼区, 江苏省_徐州市_鼓楼区
解决方法:还是可以采用置信度的方式去判别,如果很确定就直接回答,要么就多轮询问确定
7.帮助功能
最后的模块说下帮助功能。也是至关重要的,能够在一定程度上消除用户的“恐慌”,所以,在我们VUI中设计对应的帮助是非常有必要的,比如:询问智能语音设备你能干什么呢?它会告诉你他能做些什么?比如:我的设备怎么样链接你的蓝牙。APP:好的,长按......
七、语音交互的几点原则
1.应该是省时、高效的
2.简短的
3.能够被随时打断
4.能够链接上下文语境
1.应该是省时、高效的
和视觉界面交互其实是差不多的,用户是非常不愿意花很多时间达到他想要完成的任务的。越高效,越短时间,用户的体验会更加愉悦。
2.简短的
只需要告诉用户主要关键信息即可,不要过于冗余。举个简单的例子购物APP的商品表现形式,一般都是把名称和价格放在主要的位置,把详情放进下一级页面。采用尽可能简短的表现形式,让用户直接获取到他想要的,当然这对用户的了解和洞察都要需要经验的积累和感知的
3..能够被随时打断
举个例子,用户:明天的天气怎么样?APP:明天XXX地方的天气19℃,小雨,适合穿.......,用户可能只是想知道天气而已,这时候我们是需要做到可以被用户打断,而不是“执拗”的把话说完,如果一直说下去,不允许用户打断,用户的请求没有被回应,这时候用户会产生反感心理,

4.能够链接上下文语境
这是目前很多智能语音设备体验上没有那么好的地方,也就是前面说的,可以进行多轮对话,当然如果要设定多轮对话,中间的交互情况将会比现在更佳庞大,需要考虑的可能性也会更佳复杂。
语音交互设计的前半部分设计流程基本已经概述完了,主要说了VUI的起源,一些VUI中用到的一些方法论,设计工具,一些异常情况的处理,和VUI设计的几点原则。下面将会和大家聊下用户测试和预发布、确认发布......
八、用户测试
语音用户界面的测试其实和视觉界面测试的方法有一些相同的地方,但也有一些差异。
一般来说,在开始测试之前呢,还是需要做用户调研的。大概分为以下几个步骤。
1.了解需求(用户用例背景研究。)
1.做用户研究和访谈之前,我们要先搞清楚,这个利益方的需求是什么,业务需求,用户诉求是什么,我们的产品能够给用户带来什么?能够给他们解决什么问题?最后我们要确定我们的目标用户,然后进行访谈和调研(大体的方法,详细可以去看一下阿里提出的五导家加方法论)
2.制定设计研究方案。
2.1给目标用户制定,任务流程。
就是给每一个受访的用户,一个特定的任务流程,但很多时候我们并不是只是测试一个任务,会有很多任务,那就会涉及到任务排序的问题。还有最好的方法是采用拉丁方阵设计,这样的话不必通过出现所有可能的排斥方式来试验。
那么设定好这次任务之后呢,我们就要进行招募受试人员了
2.2.招募受试人员
需要注意以下几点。
1.要在目标用户里抽取测试用户
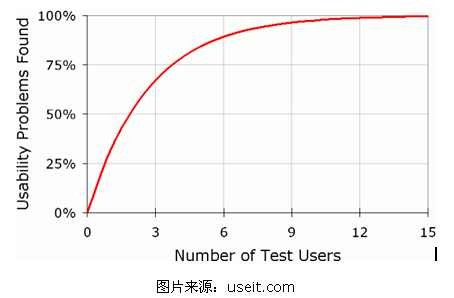
2.人数大概控制在5~12人,可用性专家Jakob Nielseb提出效果一般控制在5-8人左右为最佳

对于小公司招募测试用户可能会相对比较困难,成本相对来说会比较高,当然是可以招募你身边的朋友和公司的同事来协助你的,但最好避开项目的直接核心人员。
那么在目前人员完成之后呢,我们大概会进行一些进行中的一些测试,比如说我们做一些提问。
请问这里会涉及到一个方法,我们在交互设计里面叫它为用户体验地图。
3.用户体验地图
我会给到用户一些任务的体验流程,然后根据他的一些反馈,通过语言、表情,然后绘制出用户体验地图,从而判断出,用户在这个任务流程中,得到了一些体验感受,找到可能存在问题的所在节点,然后进行修改。下面说下在访谈中需要注意的I点,如何进行访谈
4.访谈需要注意的点
那么在口头提问的过程中,我们需要注意些什么呢?
4.1.提问不要有一些语句上的偏袒,不要出现故意引导,比如说你喜欢这个功能吗?这样提问是不太合理的。最好提问是,你用完这个功能之后,你是什么样的一个感受?或者说你觉得怎么样?
4.2.要注意引导用户得出具体的结论。而不是用户说大概,可能我觉得应该是等等之类的词。要有具体的例子,不要一个抽象的结果。
4.3.少用为什么开头,会让受访者觉得你是在质疑他,或者说故意的,刁难他。比如说受访者说,语音天气询问功能特别难用,能够简单说一下你的使用场景吗?他是在什么情况下让你感觉到难用?描述我们需要更加具体化一些,而不是笼统的,抽象的。
5.可用性测试(用户调研)
目的是测试工作流程和易用性。但是在语音交互过程中,识别问题往往会阻碍用户完成任务。最好是找几位测试用户,尝试找出主要的识别问题,然后修复它。
可用性测试大概分为几类
5.1.远程测试(电话/视频访谈)
优点
更容易找到符合特征的用户
成本较低,只需要远程即可,不需要支付其他额外的支出,比如说来到你约定地方差旅费。
会更加自然,更贴近真实情景。
用户心理负担没有那么大会比较自在。
可以没有测试主持人
条件允许的话,最好使用视频通话,这样我们可以录制影像,后期方便我们去观察用户的表情和反应,以得出更加正确的测试结果。
缺点
没有办法实时跟进参与人员的反应。
5.2.拦访
这种测试方式是非常有难度的。意味着我们要去到公共场合去拦截受访者,然后让他参与到你这个测试当中,因为人与人的戒备心理,所以很多人都会拒绝你,如果你想提高成功率,最好准备一些小礼品或者其他的小奖励,这样有助于你提高拦访的成功率。当然你也很有可能得到的结果,会有一些偏差,受访者会出于某些目的而回答你的一些问题,有可能并不是出于真心的。所以呢,这里不是很建议大家用这种方法。
5.3测试完成
测试完之后,我们需要进行我们的结果分析和统计。
测试衡量的一些指标,我们大概分为5个关键指标。
准确性,响应速度,认知速度,清晰度,友好度和声音
5.4.注意事项
这里需要注意的点是,一定先要预先设定好,确定每项任务完成的标志是什么。不然后期对结果的一个标准很难去统计,会比较混乱。
我们需要总结这是用户对问题的回答及完成任务率错误数量和类型等等,从中找出用户的痛点,用户的一些干扰点。按任务出错时,用户是否能够自己解决呢?等等,具体需要得出的一些结论,要根据自己想要测试的一些目的来定。
在这样我们就完成了整个可用性测试的流程。
6.预测试
发布之前需要做一次与测试,可以权重没有那么高。但也是关键的一步。
7.识别测试
最重要的还是识别测试,这关系着整个产品的体验问题,整体的测试流程需要用三级置信度和N-Best列表、以及后台的表格相结合,找出相对应的问题节点,并且修复它。
8.负载测试
你得清楚明白你的设备,最多的承载量,不然流量一进来,服务器就崩溃了,这样的体验是极其差的。
9.效果的评估
你还得去做效果的评估。在试运行开始之前,你需要制定目标,然后看是否达到这个目标,这个效果大概是什么样的?是否达到预期?任务的完成率也是非常关键的一个成功指标。
10.试运行
最后到达发布阶段。为了产品的稳妥起见,我们还是会进行一次试运行,
11.发布
12.迭代
条件允许的话,重复上面一次的用户调研的方法,然后得出一些现阶段的一些问题。我们需要实时跟踪系统的故障并快速的改进,这是我们非常需要要做到的。
大概全部的语音交互流程就说到这里了,我们简单的回顾下下
1.语音交互设计的起源
2.语音交互设计的设计原则-示例对话
3.确认原则/纠错方法-三级置信度
4.可用性测试
5.发布
那语音交互设计的未来点在那里?设计师我们的机会在哪里
战略选择
世界一直都是存在不确定性的,如何能够应对呢?眼界和选择。
这里延伸下梁宁在《产品思维30讲》里面说到的点线面的战略选择的问题,她大概说了这样的例子:比如有一对双胞胎,2010年一起大学毕业,一个进入了腾讯,一个进入了报社。7年之后呢,腾讯的那位如果不出意外应该是年薪百万,而且满街都是猎头在挖,投资人在挖,只要出来创业就给钱,而去了报社的那位呢,报社的情况我们今天肯定了解整个产业都沉沦了,曾经他寄托理想的整个产业都没有了,其实一切都需要重来,在这个时候并不是说双胞胎他们的个人的素质有问题,或者是他们的能力点有问题,点是没有问题的,也不是他们分别跟随的领导,比如说我们就跟老大,他们的老大的能力点和个人操守也都是没有问题的,但是问题在哪里?问题是说这两个单位所附着的经济体,一个是在快速崛起,一个是在快速崩溃。你努力工作的公司收益,远远不如你在2010年以前或者2013年以前,比如说买腾讯的股票,或者是说你买一套北上广的房子,
我们本身是一个点,我们这个点需要附着在整个整个快速崛起的“线”上,战略的选择,眼界的层面显得尤为重要,和努力一样重要,甚至往往有时候选择比努力更重要,但选择也是努力累计的结果。我们设计师如何做出顺应这个迅速崛起的经济体的选择,也是我们当下 的机会,我们能看到什么机会,我们要附着到什么样的线上,在当下职业边界愈发模糊的时代,我们能力和眼界的提升,可以做到从容的应对未来的种种变故。
那么同样,随之AI的发展,5G的到来,我们的很多工作方式都有可能被颠覆,语音交互设计的将会是一片蓝海,虽然现在有诸多的桎梏,但这是趋势,是快速崛起的趋势。设计师工作你能想象未来没有显示器么?没有臃肿的主机么?等等,未来都有可能会发生。而这一切也正在发生.....
原文地址:站酷
作者:木七木七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“生活就像是一颗巧克力,你永远不知道下一颗是什么滋味。”盲盒的诞生,给“box”的意象又增加了一份神秘。2020年作为大众广为人知的盲盒元年,随着12月第一支“盲盒股”在港交所挂牌上市,盲盒零售店和自动盲盒机都如雨后春笋一般席卷了大小消费集散地。抽盲盒、买盲盒、再到次级市场交易盲盒,一个百亿盲盒市场被快速“拆”了出来。

从潘多拉的墨盒、薛定谔的猫,再到盲盒的隐藏款,“抽盒”在搭上潮玩这趟商业快车的同时,也在不断试探年轻的好奇心和为此豪掷千金的底线。根据《95一样玩家剁手力榜单》显示,收藏盲盒手办从最开始的“亚文化”消费,已经成为当下95后热度最高的收藏爱好。也不难理解,盲盒低至50-80元的单价,和Z世代年轻人群体逐渐下沉的消费趋势一拍即合。而搭载了游戏及商业IP的盲盒,除了有得天独厚的爆款产出特性,也在更多方面和更高层次上满足Z世代年轻人的好奇心、收集欲并拓展了线下社交的可能性。
那么同样备受年轻人喜爱的社交产品手Q,在这趟“万物皆可盲盒”的浪潮中,又可以扮演怎样的角色呢?我们给出的答案是:数字盲盒。借助平台已有的大量IP,数字盲盒相比线下实体盲盒搭乘IP红利的成本更低,推陈出新,以速度和“量”取胜是一大优势。同时,我们也希望以日签打卡的方式,在满足手Q、Z世代用户收集欲望的同时,打造一种基于线下盲盒收集但同时潜在拓展数字“盲盒”社交的新玩法。
在传承线下玩法的同时打造线上盲盒新玩法,则需要考虑到许多问题。我们留意到,线下盲盒有许多优势是无法照搬的,比如实体盲盒的触感,购买、拆开实体盲盒所获得的即时心理反馈等。但盲盒的核心特点,就在于它给普通的商品增加了游戏属性。

因此,我们也尝试通过挖掘虚拟盲盒的独特之处,保留并增添整个抽盒过程的娱乐性和惊喜。从设计层面而言,我们从一下三个角度切入构思:
1) IP:筛选线下盲盒成功案例,敲定以Q萌的盲盒为主推IP;并且线上盲盒可以实现短平快上架IP,结合时效热点,孵化出更出圈的虚拟IP。
2) 包装:趋同于线下盲盒包装,继承实体盲盒的视觉审美体验;线下盲盒受包装成本所限,线上盲盒可以打磨出更新颖的盲盒包装。
3) 隐藏玩法:同步线下盲盒玩法逻辑,采用N+1的种类形式,在每套盲盒系列中设定一个隐藏款。在用户抽盒过程中,整套盲盒以动画轮播的方式呈现,隐藏款则用问号代替,驱动玩家好奇心。并且依附QQ关系链,引导用户交换已经拥有的重复盲盒,从而收集整套端盒。

主打IP对品牌形象的构造有至关重要的作用。这种重要性不外乎企鹅之与手Q,因此敲定、完善头部IP,是设计手Q虚拟盲盒的首要考虑。在设计的首个阶段,我们选定了四类优质虚拟盲盒IP:
1) 自有潮玩IP:选择现有ISUX体系下已孵化成熟的精品潮玩IP,比如PUPU&蓝莓之夜,UPUP牛&牛年大吉等;
2) 自有虚拟IP:在手Q用户群中知名度高、在礼物系统中受到粉丝热捧的IP。比如多肉植物、Alice梦游仙境系列等;
3) 外部虚拟IP:联名外部爆款IP。手Q以95后年轻用户为主,也是外部各大爆款IP的目标消费者聚集地。因此我们挖掘了包括超人气虚拟偶像洛天依,迪士尼的达菲熊&星黛露春节系列在内的外部IP合作;
4) 外部潮玩IP:拥抱主流盲盒潮玩IP,将消费者粉丝与盲盒的情感从线下延续至线上。知名IP包括star moly萌力星球、迷萌假日派对、达么吉发财者联盟系列等。

敲定IP方向后,我们综合了几个方面考虑虚拟盲盒的IP设计和上架思路:
1) 目标匹配度:IP是否和手Q用户群体产生足够的共鸣;
2) 品牌定位:IP是否和虚拟盲盒平台的风格、氛围及调性协调一致;
3) 制作成本:在估算虚拟盲盒IP生命周期的基础上,是否能以较低的设计、生产及修改成本进行批量生产。
“从Box出发”这一理念,也淋漓尽致地体现在数字盲盒视觉设定的方方面面。
在logo设定上,我们将“盒”的意象与字母Q的形态相结合,并充分考虑移动端设备屏幕的呈现空间,以30度的轴测图视角构建出一个正方形的盒子。这样既突显了logo的存在感,又给整个视觉界面留出了充足的展示空间。同时,logo三维六边形的框架设计,也突出了产品的格调和设计感。

在配色设定方面,我们提取传统线下盲盒品牌中核心玩家广泛认可的粉色,也从QQ品牌色中提取出蓝色,调和出一种明度更深的蓝色作为互补色。字体设定上,我们选择了造字工房元黑体搭配DIN的家族字体作为虚拟盲盒平台的运营字体。这款字体字形较为硬朗粗壮,但同时又兼顾圆角的设定,符合虚拟盲盒品牌“活泼,潮流,可爱”的气质定位。

同时,我们在平台界面的视觉方面也延续logo的设计思路,通过使用30度轴测图的空间正方形,衍生为基础图形并在不同页面中配合主题品牌色使用。同时,该基础图形也在虚拟盲盒的其他页面结合产品形态灵活变形,强化虚拟盲盒品牌形象。

“盒”的涉及理念也延展到页面的涉及思路中。在抽盒延展上,我们基于30度平行透视的设计理念进行了一系列构思。首先在抽盒页面,我们将页面简单分割为上下两个部分。盒内产品放置在一个通过透视视角构建出的“桌面”上,并通过动画进行进行系列产品展示。页面下半部分则用于信息及其他相关操作。
在ARK传播、用户赠送虚拟盲盒的界面,我们也利用30度平行透视的涉及思路,在分享卡片中对虚拟盲盒及相关产品进行了空间视觉处理。此外,贯穿始终的纯色背景在突出盲盒产品本身的前提下,也保证了整体风格的一致性。

在包装设定上,我们延续线下盲盒常规的视觉惯例,以“盒”的形式进行产品包装,并以logo的30度侧轴图作为基础预览视角。众所周知,虽然线下盲盒的包装五花八门,比如浮雕、专色印刷,但最终还是落脚到“纸本”这一包装形式。相比之下,虚拟盲盒包装不受制作成本限制,发挥空间就更为广阔。在此基础上,我们将虚拟盲盒的包装设计成具有磨砂质感的毛玻璃材质。这一设计不仅让虚拟盲盒更有视觉冲击力和格调,同时雾化的透明磨砂表面也可以隐隐透露出盒内产品的轮廓和颜色,勾起用户抽盒过程中的紧张好奇情绪。
在此基础上,每个盲盒配合各系列的IP字体、规范化的系列编号、品牌LOGO和IP色,则可以高效统一IP形象,规范化输出系列盲盒包装。


完成了盲盒静态视觉的构思后,就进入了动画设定的阶段。我们将抽盒UI中的动画种类大致分为三种:
一、 辅助型循环动画:限制较少的页面动画,主要目的是烘托抽盒界面的氛围。
二、 辅助操作的反馈型动画:主要为用户抽盒后唤醒的交互动画,增强抽盒结果的用户心理反馈。由于此类动画基于用户操作触发,因此时长限制较为严格。动画过长会直接减缓载入速度,消耗用户等待时长,适得其反。
三、 载入动画:动画形式简单,主要目的是在等待的过程中加入趣味的细节,动画资源要保证尽可能小。界面设计继承品牌图形设计思路,风格统一。

抽盒页面的设计是整个虚拟盲盒设计的重中之重。这就要求设计师既突出展示盲盒产品本身,又保证抽盒界面的趣味性。在底层动画中,我们继续延续30度平行透视视角的设计逻辑,使用After Effects的摄像机工具以Y轴旋转的方式做成Fake 3D的效果。在制作Fake 3D动画时,我们也使用了Lottie组件。Lottie组件的优势在于在实现动画高保真还原的同时,也可以通过在AE内替换对应素材即可在统一标准下实现量化输出,规范后续动画生产标准,提高生产效率,降低设计成本。
在底层动画上,我们也加入了四层动画进行功能和效果的区分。在叠加的首层动画上,我们对每套虚拟盲盒的所有产品进行了展示,进一步加深用户对可能拆出的盲盒产品的期待心理。在第二层和第三层动画上,我们以Z轴旋转的动画特效,将虚拟盲盒进行一种立体的空间感展示,并使用粒子效果配合光环旋转的动画特效环绕虚拟盲盒,引导用户的点击路径。同时在最顶层,也就是第四层动画,我们还加入了手Q具有代表性的大黄脸表情,并赋予它弹跳和位移的效果,增添抽盒界面的趣味性。

但在盲盒抽取结果动画设计方面,我们在项目前期的尝试中就遇到一个难题——拆盒动画最重要的部分就是盒子打开并告知用户抽中了哪款盲盒。如果每一个抽盒结果都配置不同的动画,那么单独一套盲盒“UPUP牛&牛年限定鹅”,将至少需要设计六种盲盒结果动画,不同系列的盲盒的动画设计成本也将成几何倍数增加。
因此我们需要找到一种尽可能控制开发资源和成本,同时又不拘泥于盲盒IP类型和风格的通用方案。我们设计了一款拆盒动画作为底层素材,并且搭配放大效果和粒子碎花下落的“撒花”庆祝的氛围特效,最终制作出一段不超过800ms的物品从盒子“蹦出”的效果动画,流畅处理了抽盒结果的过场动画,也完善了整个虚拟盲盒的抽取逻辑。
本次虚拟盲盒的设计项目时间紧,需要赶在年前新版本发布之前敲定设计细节。因此设计的重点和难点,就是需要找出一个和品牌强关联的视觉元素,提纲挈领地引导整个视觉设计方案。而我们给出的30度轴测图视角,就成功给予了虚拟盲盒空间的概念,并将这一设计细节灵活贯穿项目始终。此外,一些视觉类设计比如盲盒Z轴旋转,也需要从视觉设计师的视角出发,提前通过和包括开发在内的相关项目团队进行对接,给予解决方案。这在很大程度上也节约了人力成本,推动了项目的快速落地。
而在整个虚拟盲盒的设计过程中我们也反复思考,如何通过打磨虚拟盲盒的特点和亮点,实现超过线下抽盒的体验。比如在一开始就提到,线下盲盒从项目创立、建模、工厂生产打样、后期形态修正再经过一系列生产运输到达消费者面前,时间长、成本高。而相比之下,虚拟盲盒则在抓热点、做爆款上具备得天独厚的优势。通过和潮流IP快节奏展开合作,在短期内提升影响力及曝光度,触达大批潜在受众。
与此同时,我们也体现出虚拟盲盒的亮点.在一些特性上做到超过线下抽盲盒体验
盲盒IP选择,在线下盲盒运营策略中,从项目立项到设计师创意建模再到工厂生产打样,反复修正盲盒最终的形态,下线生产物流到消费者面前,是一个非常冗长的过程。相比线上盲盒的节奏则会轻盈很多,我们在线上虚拟盲盒中发挥特点,筛选出一些时效性强,热度高的IP,快速制作素材上架虚拟盲盒平台。以「创造营2021」为例,线上盲盒可以在最短时间内响应热点,制作出短时间内出团成员的IP素材并且上架虚拟盲盒平台,这些都是线下盲盒所无法触及的。
盲盒潮玩是z世代身边最热门的话题之一,消费主义浪潮过后,人们从新审视「盲盒」的价值意义,未尝不是一件好事。虚拟盲盒固然无法代替真实盲盒带来的重量和触摸手感,但是现实盲盒潮玩逃不开工业化的生产成本,虚拟盲盒平台通过有低成本扁平化的策略,有温度的情感化设计,和用户建立起来另一种连接。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在终端APP中,动画非常常见,它可以辅助视觉制造焦点,同时也可以让用户交互更加顺滑,但动画的实现却是设计师和研发群体的一个痛点。如何辅助设计师设计高性能炫酷的动画、如何将设计师设计的动画准确无误的还原到终端APP上是业界不断探索和解决的问题。

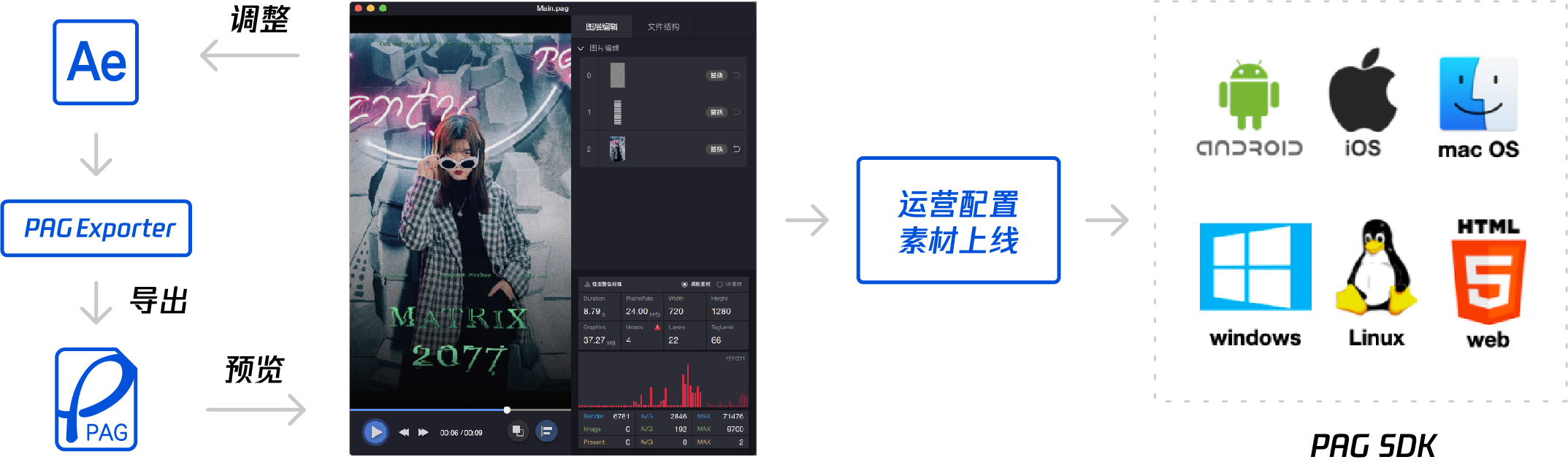
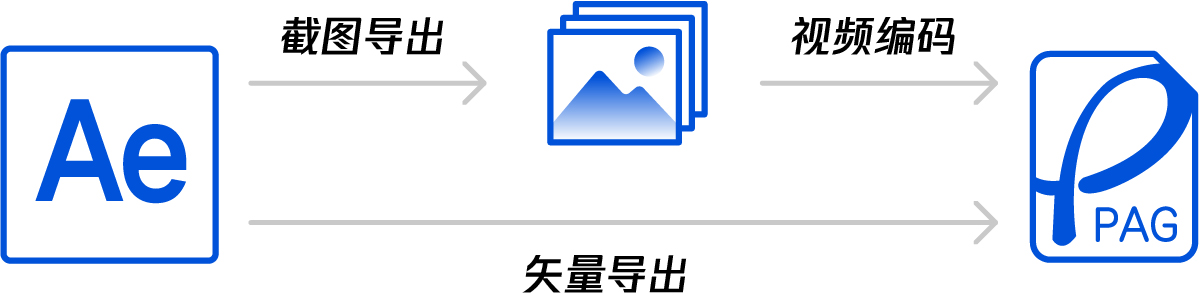
图1 传统动画实现流程图
当前最好的动画设计软件是Adobe After Effects(简称AE),从AE动画制作到终端APP呈现,传统的实现方式如图1所示,有三大痛点:实现成本高、沟通成本高和性能难以保证。
近几年,业界诞生了像Lottie、SVGA这样的动画工作流解决方案,虽然在一定程度上提升了生产效率,但存在AE支持能力有限、动画性能难以保证、配套工具支持有限的问题。
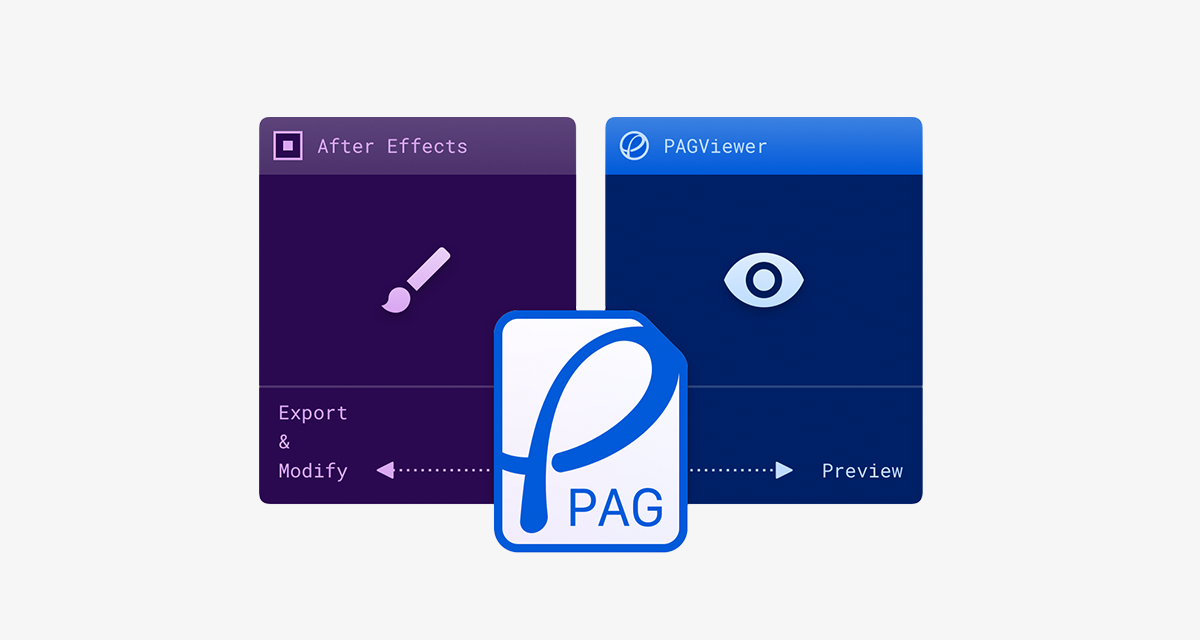
PAG(Portable Animated Graphics)是腾讯PCG发布器中台自主研发的一套完整的动画工作流解决方案,助力于将AE动画方便快捷的应用于各平台终端。PAG的流程图如图2所示,设计师在AE上设计出动画后,可以通过导出插件导出pag文件,同时PAG提供了桌面端预览工具,支持实时预览效果,在确认效果后,通过运行配置上线,各平台终端可以通过PAG SDK加载渲染pag动画。

图2 PAG动画工作流流程图
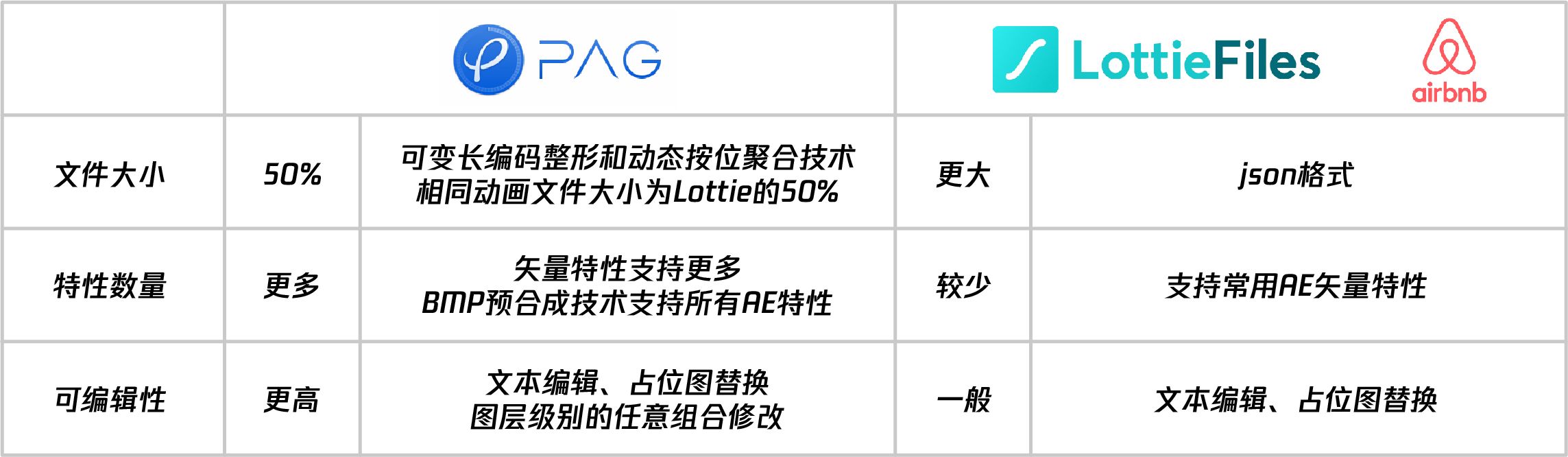
与Lottie、SVGA相比,PAG增加支持了服务端。除此之外,如图3所示,PAG动画方案在导出动画文件大小、AE特性支持和可编辑性方面具有较大的优势。

图3 PAG和Lottie对比图
和Lottie、SVGA实现不同的是,PAG不依赖平台端渲染接口,可以实现各平台的渲染一致性。PAG与Lottie、SVGA的矢量能力支持如附表1《AE特性能力支持》所示。
无论是PAG还是Lottie、SVGA,所支持的AE特性仅仅是AE众多特性中的很少的一部分,这在一定程度上限制了设计师的创造力。针对这个问题,PAG新增了BMP预合成的导出方式,支持导出所有AE特性,适用于不可编辑的场景。其原理如图4所示,在合成的层面将渲染结果截取成图片,然后进行视频编码。

图 4 BMP预合成原理图
针对视频不支持透明通道而动画需要包含透明通道的问题,在编码的层面扩展了透明通道的支持,如图5所示。

图6 PAG矢量和BMP预合成混合导出
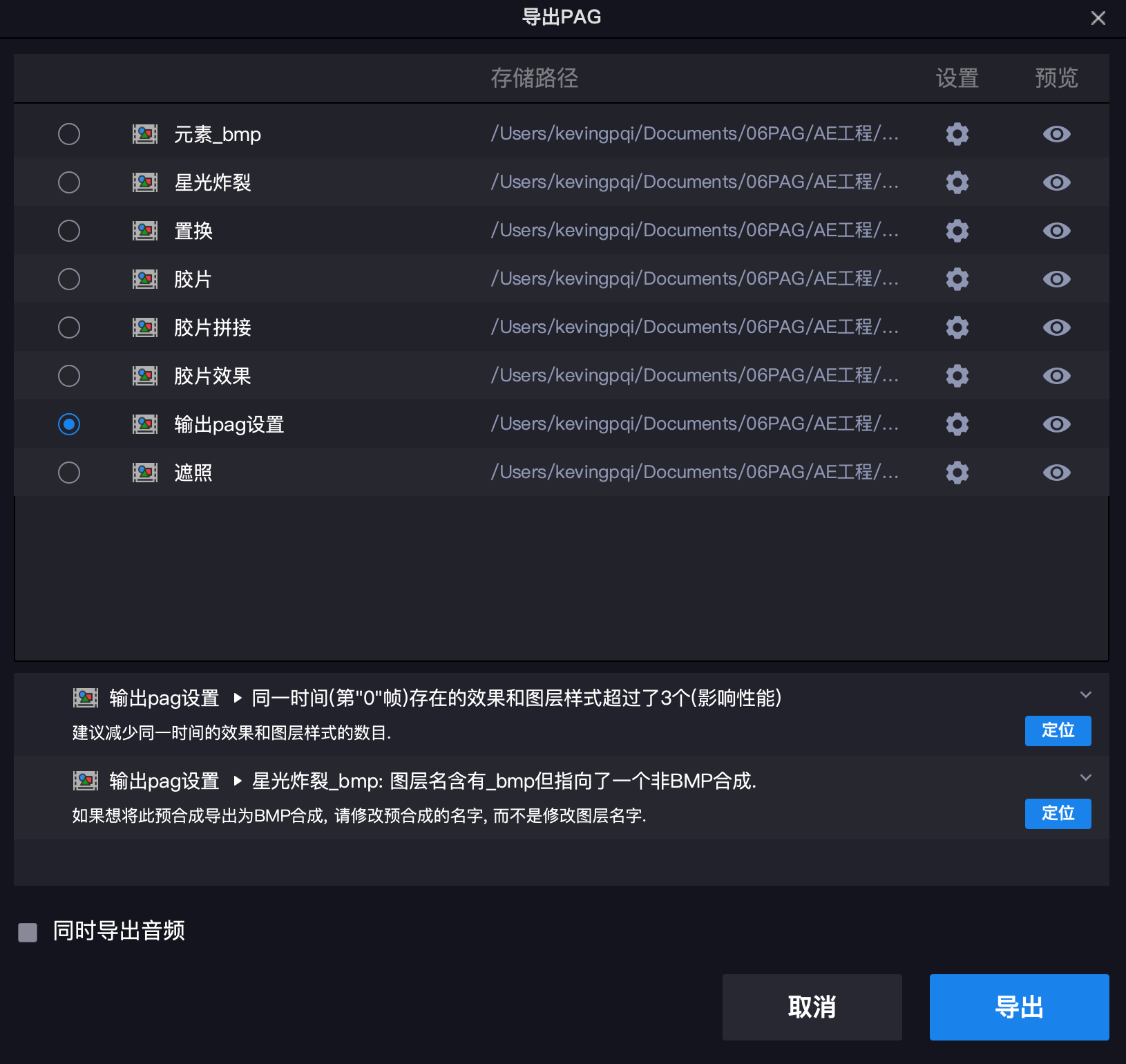
针对导出动画和AE设计动画存在偏差的问题,PAG导出插件增加了使用了不支持AE特性提醒功能,如下图7所示。

图7 PAG导出面板
在预览界面,同样有不支持特性的提示,如图8所示。

图8 PAG导出面板预览窗口
在使用AE设计动画的过程中,设计师可以方便快捷的提前查看使用了那些不支持直接导出的AE特性,换种实现方式或者导出成BMP预合成,有效的解决了设计动画和导出动画存在偏差的问题。
在AE动画设计的过程中,PAG导出面板提供了一键设置BMP预合成的方法,如下图9所示。需要提示的是,一旦设置了BMP预合成,该合成中的文本和图片将不能再被用户编辑。

图9 BMP 预合成设置
由于BMP预合成可能会影响到可替换图片的数量,PAG同时会实时更新可替换图片的数量给设计以提示。
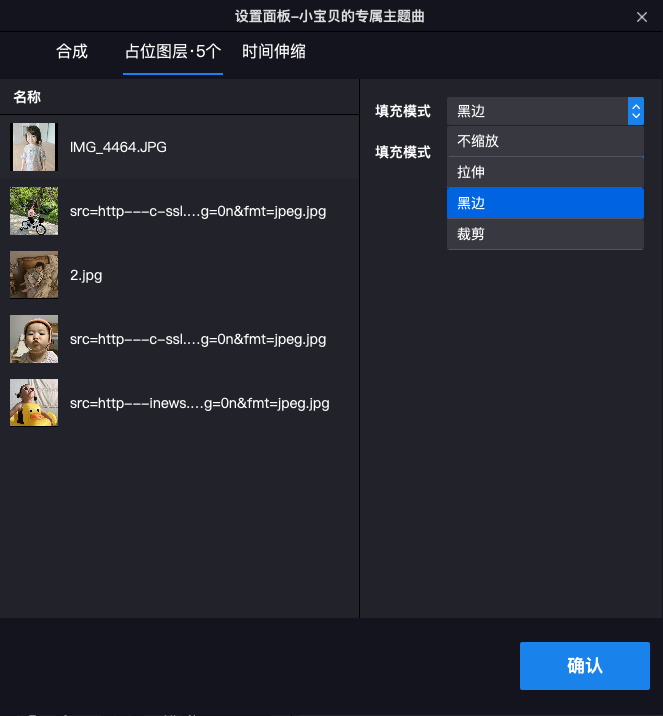
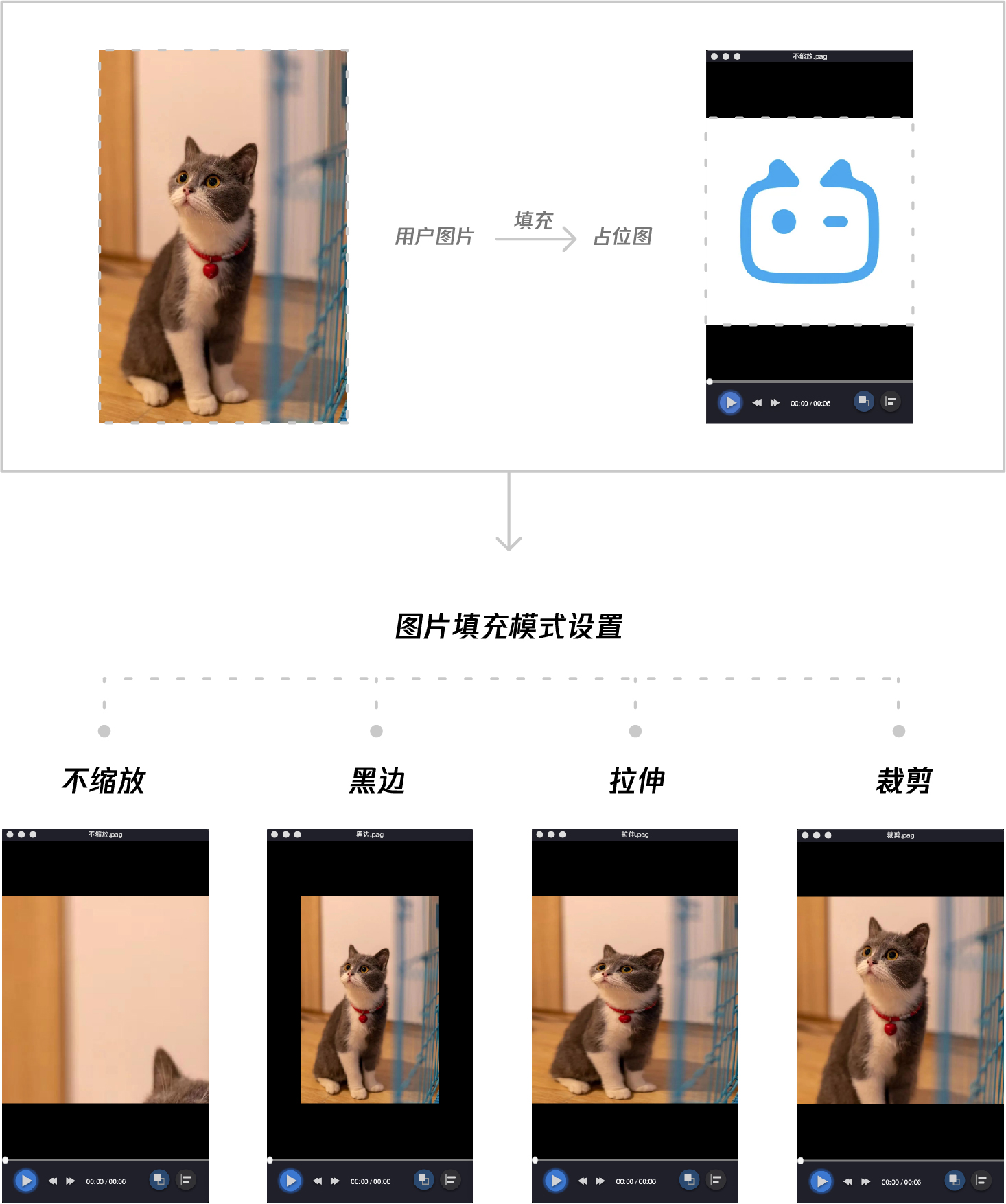
在用pag设置的素材中,经常会遇到用户填充的图片与默认占位图尺寸不一致的情况,在导出面板中PAG增加图片填充的四个规则,如图10所示:

图10 可替换图片填充设置
其中:
不缩放:画面不缩放,从左上角位置开始裁剪
黑边:在保持高宽比的情况下缩放到设备的可用屏幕大小,图像不发生变形,如果图片尺寸和填充区域比例不一致,会出现黑边,为默认填充模式
拉伸:不保持宽高比填充,会发生失变形
裁剪:在保持高宽比的情况下缩放到完全填满可用的屏幕大小
具体效果如图11所示。

图11 图片填充效果图
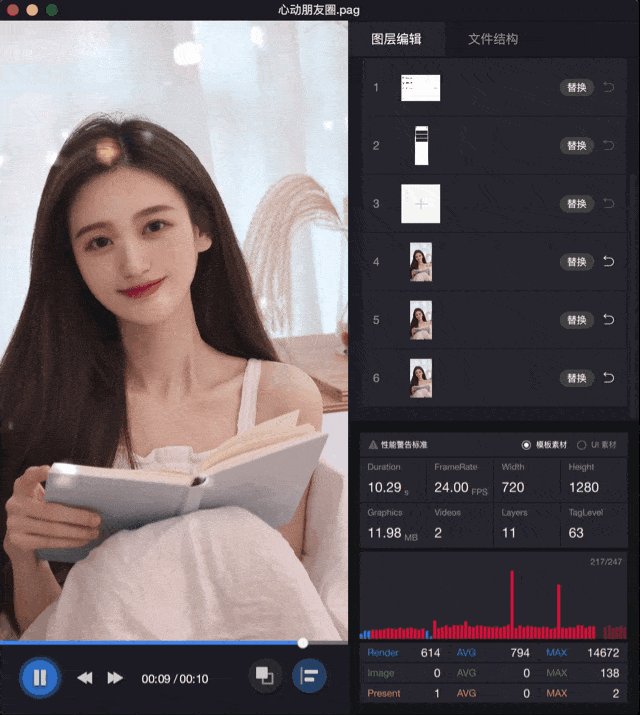
PAGViewer支持桌面端预览PAG文件动画效果,如下图所示。支持查看动画文件中包含有多少个可编辑文本和可编辑图片,且支持设计师本地填充素材,实时预览填充效果,无需等待上线后才能确认真实效果。图片占位图支持填充图片或视频,如果PAG文件内置了音频文件,支持播放音频效果。具体效果如图12所示。

图12 PAG效果预览
在pag动画实际使用的过程中,PAG经常遇到的问题是设计师辛辛苦苦设计的动画在终端上性能表现不佳,需要进行返工优化,同样的问题在使用Lottie方案时候也会存在。
除了效果预览,PAGViewer还增加了性能展示面板,可以很方便的看到pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量,图层总数等,还有量化的性能指标,定量的评估pag文件的性能,如图13所示,方便设计师进行针对性的优化,而不需要等到上线前才会暴露性能问题。具体效果如图13所示。

图13 PAG性能展示面板
目前PAG方案已经广泛应用于腾讯公司内外几十款产品中,涵盖了众多的国民级应用。

总结下来,PAG目前主要使用在以下几大场景:

图15 UI动画场景
设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小。

图16 贴纸动画场景

图17 照片/视频模板场景
PAG支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个PAG动画设计成一个模板,把预设的占位图替换成用户选取的照片,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
仍然基于图片替换原理,PAG也支持将占位图替换为视频,实现视频模板功能。

图18 智能剪辑场景
智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个PAG文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接AI的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。这块目前的典型应用场景是王者荣耀的周战报功能,随机生成游戏高光时刻视频。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
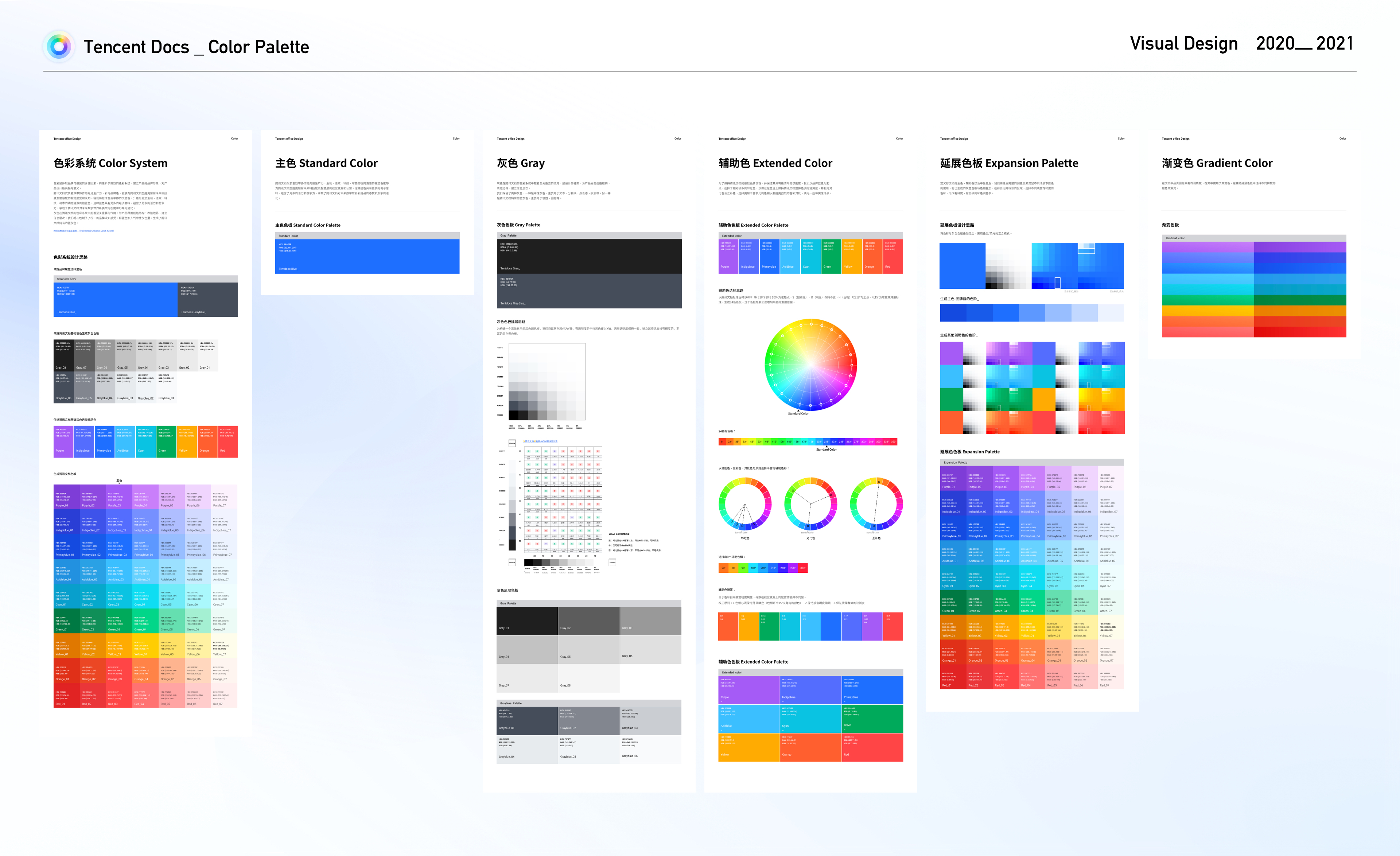
Meet more beautiful colors.

在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。
在设计系统的实际运行中,我们也需要着眼于如何应用调色板,建设协同工作流,并给各个角色提供有关色彩的扩展指导,以达到在腾讯文档中构建一致且有品牌感的数字界面并有效提升效率的目的。


在建设腾讯文档色彩系统的工作中,我们首先构建了一个包含品牌色、灰色、辅助色的调色板,但仅有这个调色板不足以支撑我们流畅、无障碍的协同工作。日常工作中,“这里我用哪个蓝色?”“这里我用哪个灰色?”“开发同学能否快速的变更某些元素的颜色?”等等问题层出不穷,建设系统的协同工作流迫在眉睫。
HIG强调不要在APP中使用“硬代码”,即十六进制色值进行编码,但前期我们构建的调色板仅有色值,这种硬代码应用到app中导致项目效率低下,维护也会成本激增。
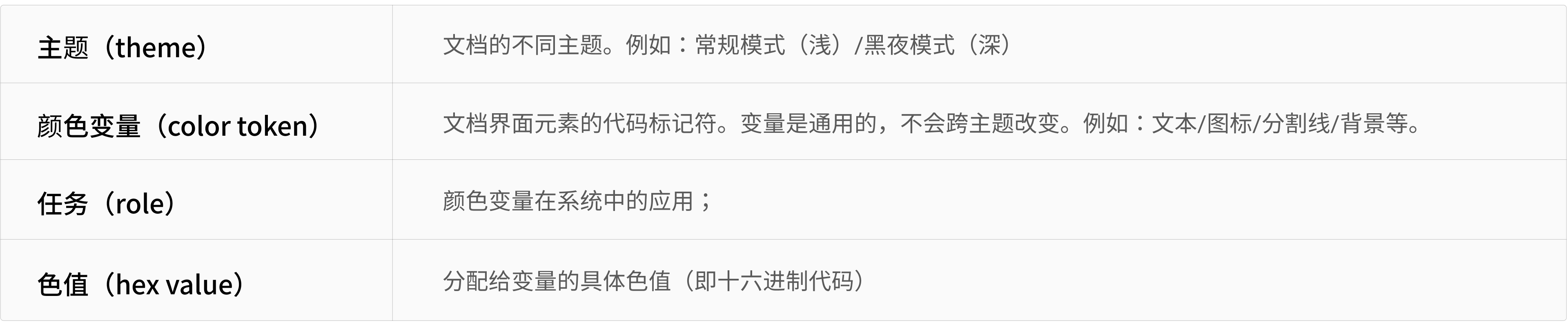
于是在腾讯文档中,我们开始采用颜色变量(color token)和主题(theme)来管理颜色,颜色变量(color token)基于任务(role)、主题(theme),为UI中的任务指定十六进制代码的色值(hex value),以弭平设计师之间、开发与设计师之间的沟壑,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
所谓颜色变量,通俗的意思就是可以将一个颜色按任务用途去抽象,抽象成一个有命名的颜色样式,这个颜色样式就是颜色变量。
在设计或者代码中,可以通过修改这个颜色变量的值来进行全局颜色的更新。例如,我们现在需要给button一个颜色,不要将其写为 #1E6FFF这样的色值,而是将button的颜色指定为命名是Fill-01的颜色变量, 如果有重大版本更新,仅需将颜色变量Fill-01的色值更新,即可实现全局颜色的高效更新。如果在不同的主题下(例如浅色/深色模式)button有不同的颜色表现,颜色变量Fill-01可以在不同主题下,映射不同的十六进制色值。这就是我们建设协同工作流的的基础逻辑。

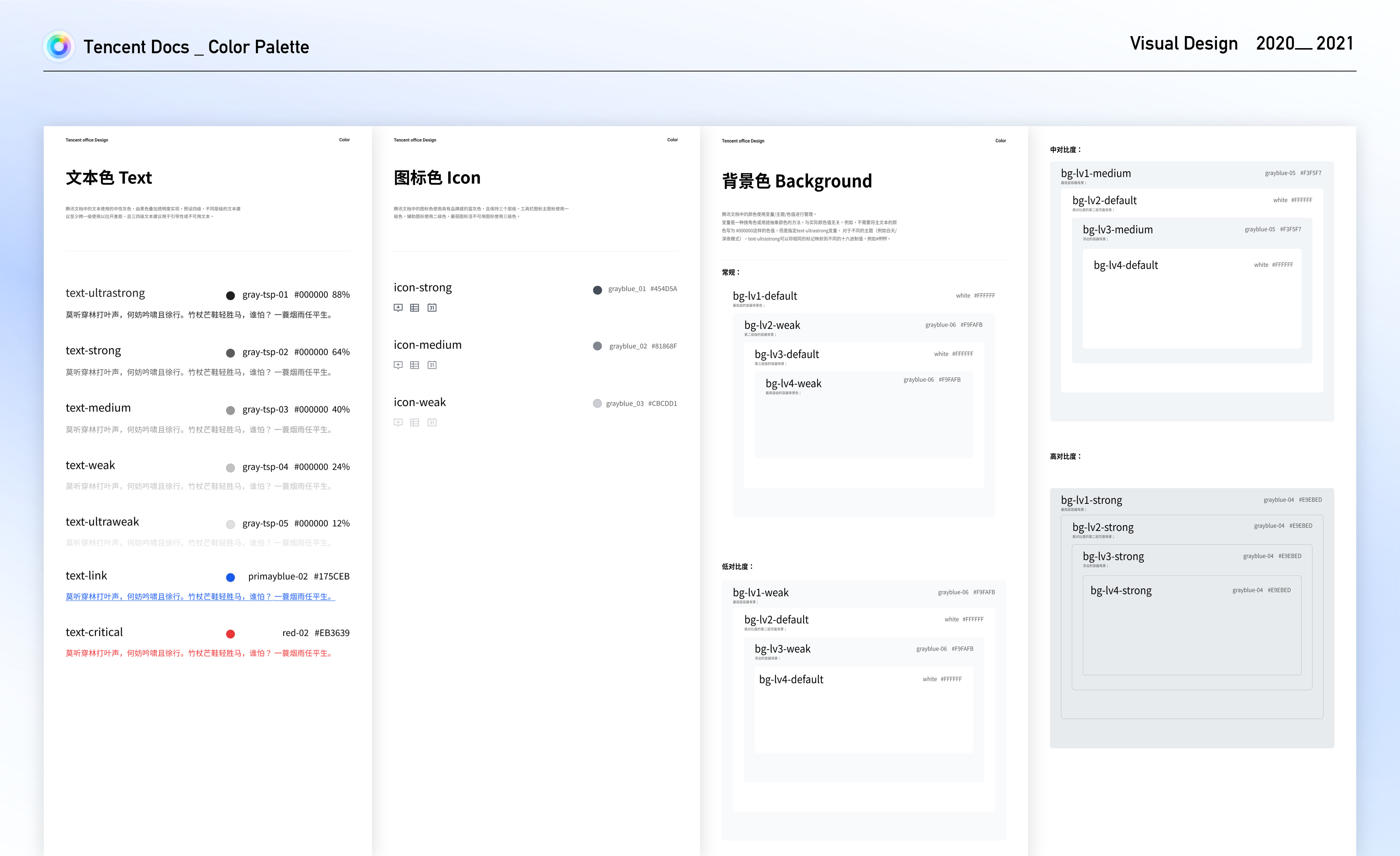
调色板的各个色值(hex value)是最底层的基础样式,我们将色板上的颜色进行规则化命名,以方便后期将其引用到颜色变量中。
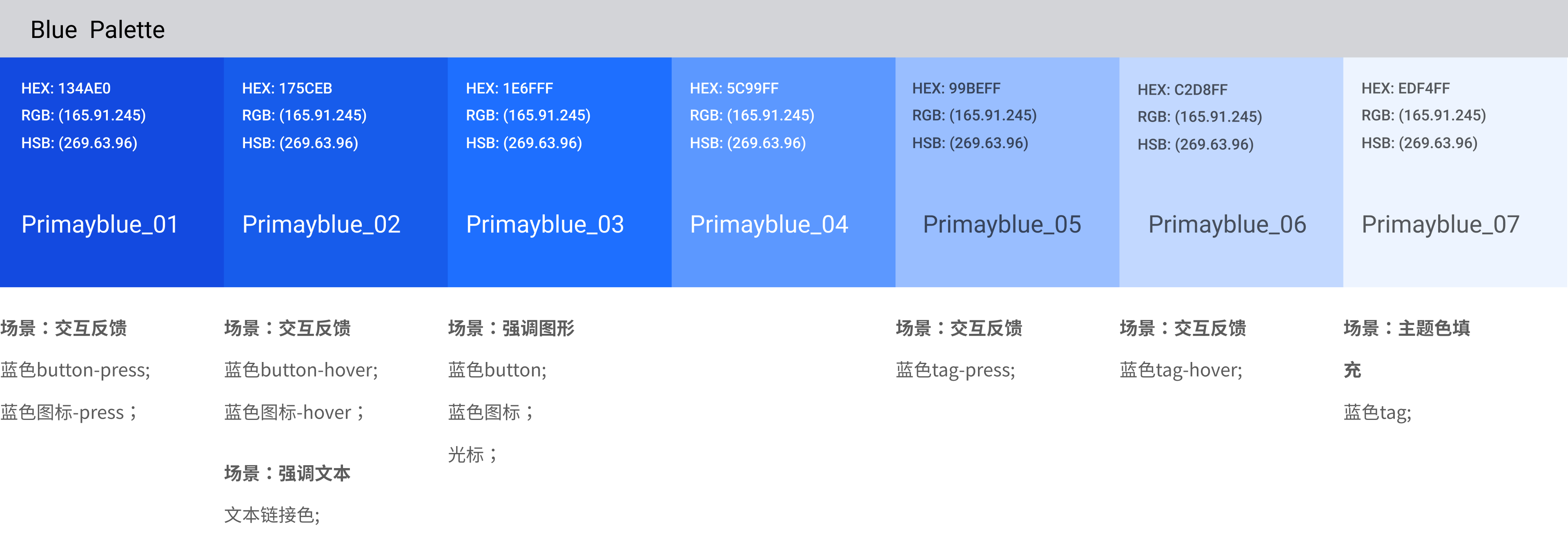
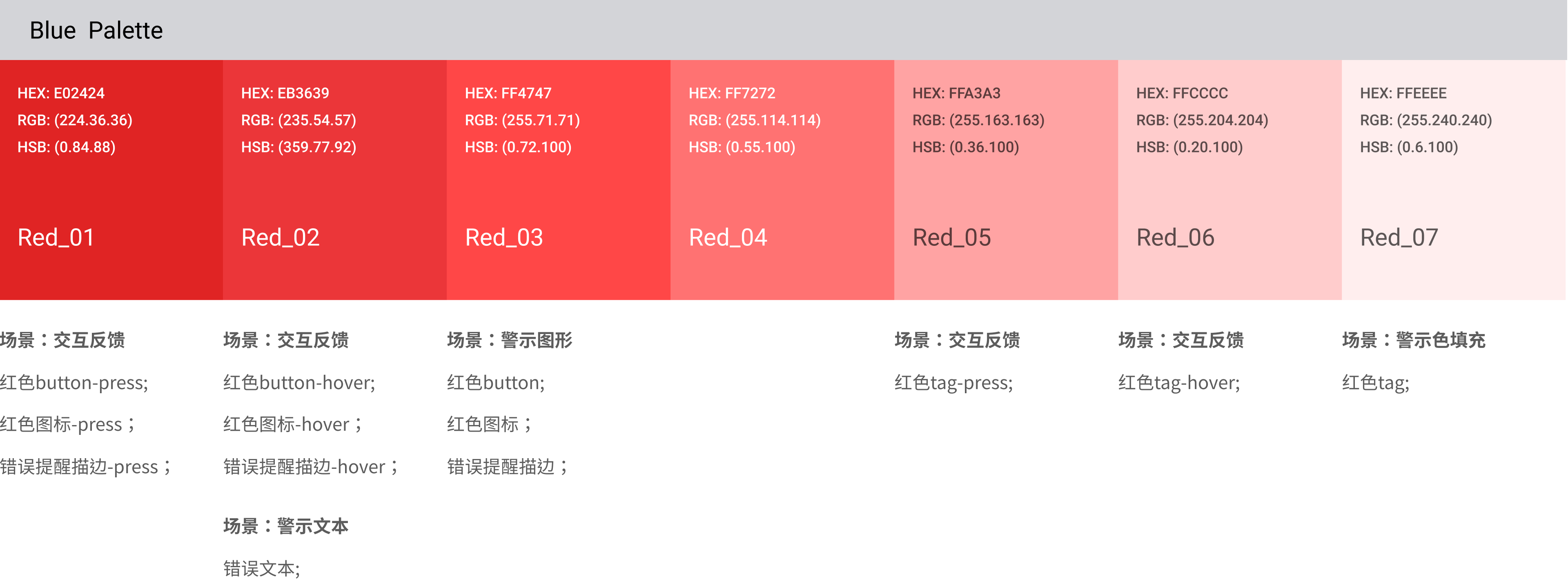
腾讯文档包含核心蓝色、蓝灰色、中性灰色及其他辅助色,按照颜色属性,将其命名为:Primayblue、Gray、Grayblue、Purple、Indigoblue、Acidblue、Cyan、Greenblue、Yellow、Orange、Red,并在命名中加入色阶后缀。
*腾讯文档调色板命名图表

1、 从调色板中选择合适的颜色并测试
从调色板中根据UI中的任务挑选合适的颜色并进行可用性测试,做具体任务中颜色选择的最优解。
例如,我们需要选择一个蓝色作为链接色,作为文本,对比度必须达到4.5:1以上才符合WCAG2.0的可用性标准。经过测试我们选择了primayblue-02作为链接色。

腾讯文档的界面中,灰色系列占主导地位,起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。在调色板中,我们选择了两种灰色:中性灰色和蓝灰色,来支撑系统的设计。蓝色系列是腾讯文档产品和体验的主要动作颜色。

同时我们也使用了其他颜色以满足一些冲突性任务(警示等)的颜色使用,这些颜色需要谨慎、有目的地使用。

经常会有设计师问,“这里我能用这个灰色吗?”出现这种问题,根本上还是颜色使用规则定义的不够清晰,含混的口口相传的规则会导致更多的混乱。于是,需要我们根据任务和使用场景把颜色的使用规则清晰的定义。
首先定义在界面中占主导地位的灰色、蓝色的使用规则。
在腾讯文档中,蓝灰色与品牌蓝共同建立品牌印象,由此,蓝灰色主要应用于与风格相关的场景。包括:图标色、填充底色及大面积的背景色等。

中性灰色主要应用于一些全局系统行为。如:文本、分割线及交互反馈hover、press等场景。

品牌蓝色主要应用于系统中的各种行为,如蓝色图标、button、文本链接等。

其次定义在界面中用于警示、状态提醒的其他颜色的使用规则。
红色主要应用于系统中需要警示的场景,如红色警示图形、错误文本、红色tag等。

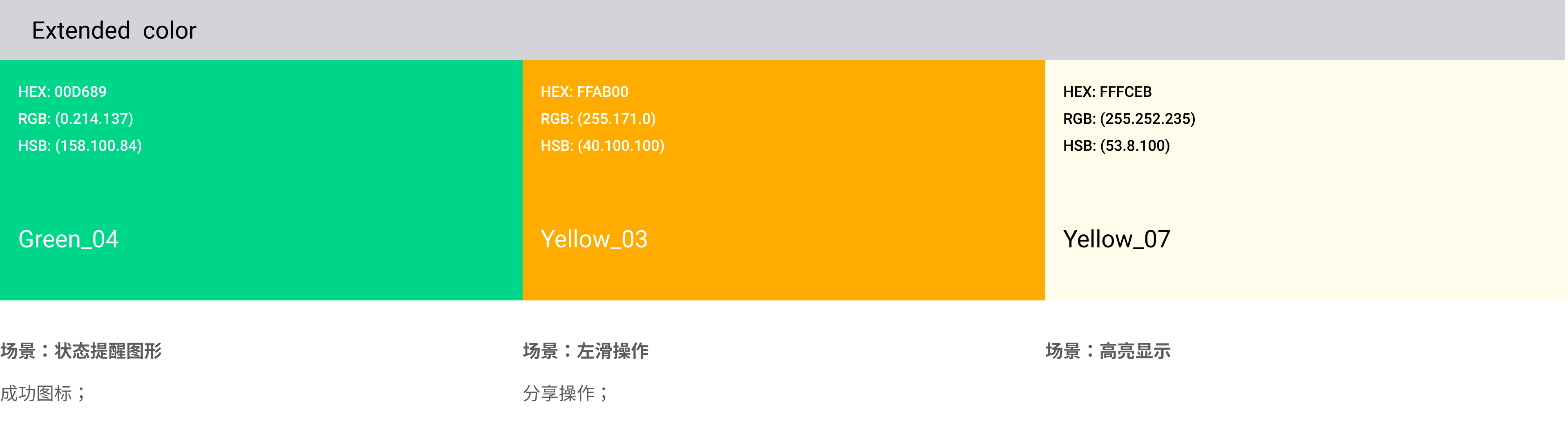
在腾讯文档中,会针对不同的任务应用不同的颜色,如左滑操作、成功提示、高亮显示等。

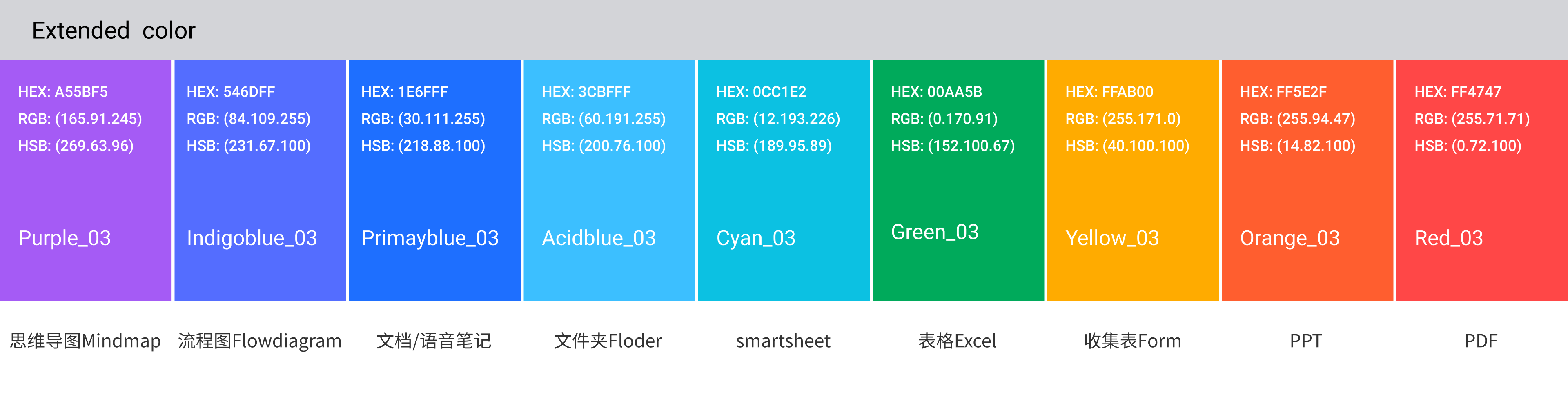
在腾讯文档中,不同的品类有不同的基准色。

定义了颜色在系统设计中的使用规则后,我们需要根据颜色变量的使用用途对其进行语义化命名。一套好的语义化命名规则需要易于维护且具备可拓展性,如果只是将调色板的色值命名为 blue-01、blue-02... ,语义化的收益并不明显。哪天设计团队需要调整品牌风格,或是苹果又掀起什么新潮流,把所有命名为 blue_x 的变量改为 gradient_serenity, 对于开发来说也是巨大的灾难。
根据 HIG 的建议,语义化命名不应该描述外观或者色值,而是指明这个颜色的任务用途——标签 Labels,分割线 Sepatators 或者填充 Fill。
在思考如何赋予颜色语义化的命名时,设计师也需要用更概括和结构化的视角来看待界面设计,同时也需与开发同学达成一致,使用同样的命名,满足以更好地维护一套收敛和统一的设计语言。
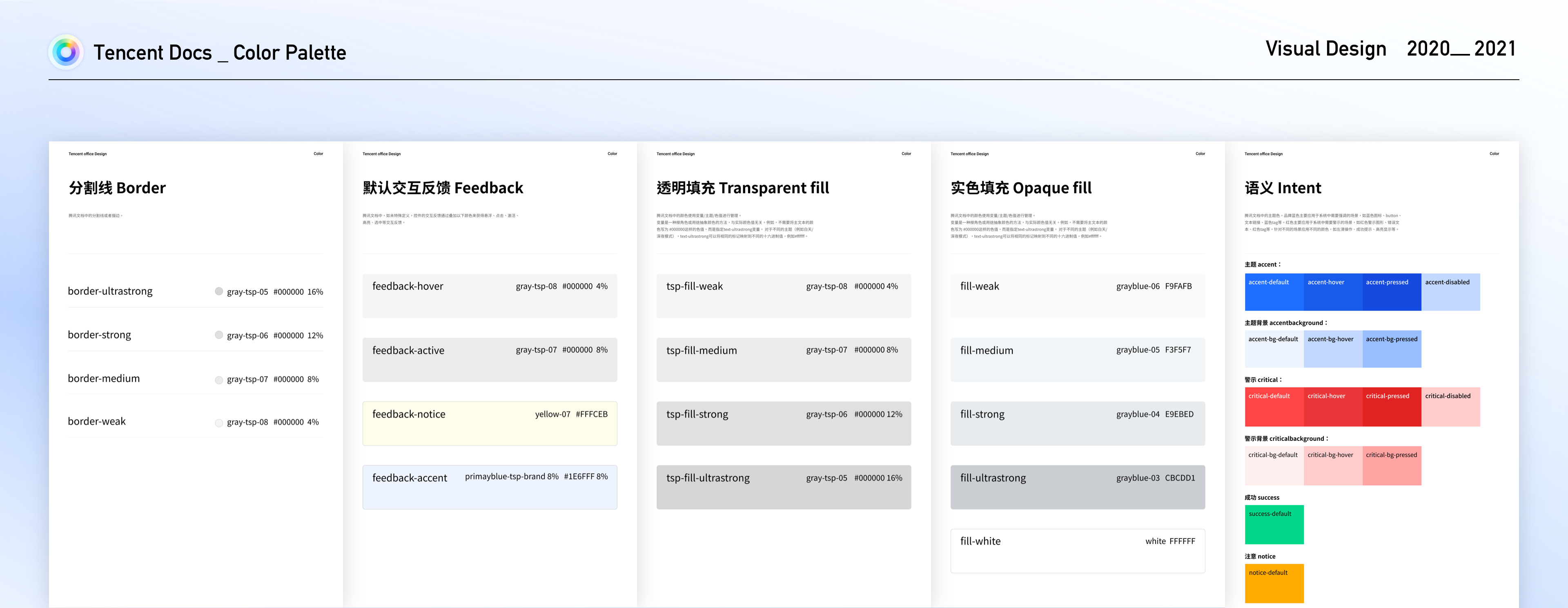
在腾讯文档中,颜色的任务用途定义为为以下几种:背景色 Background、文本色Text、图标色Icon、分割线 Border、透明填充 Transparent fill 、实色填充 Opaque fill 、默认交互反馈 Feedback、语义 Intent。统一使用ultrastrong、strong、medium、weak、ultraweak作为后缀来表达颜色强度。在需要更明确的用途说明的任务中,直接描述其用途,例如:hover,pressed、disabled等。


以上种种,最终目的在于建设团队的协同工作流,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于设计利用变量及组件、开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
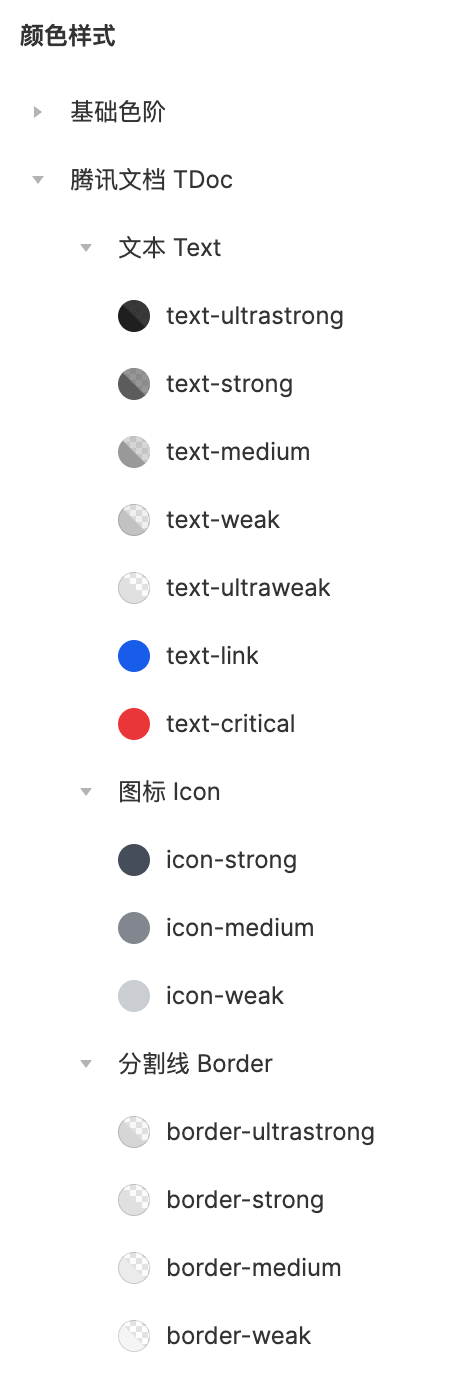
在设计系统中,颜色变量属于底层的设计原子,需要将其生成为颜色变量并嵌入到设计组件中,便于设计内部使用。我们将已根据任务用途命名的色值,生成figma中的颜色样式(color style),后续无论是进行组件的设计,还是项目的设计,都可以直接赋予设计元素明确的颜色样式。

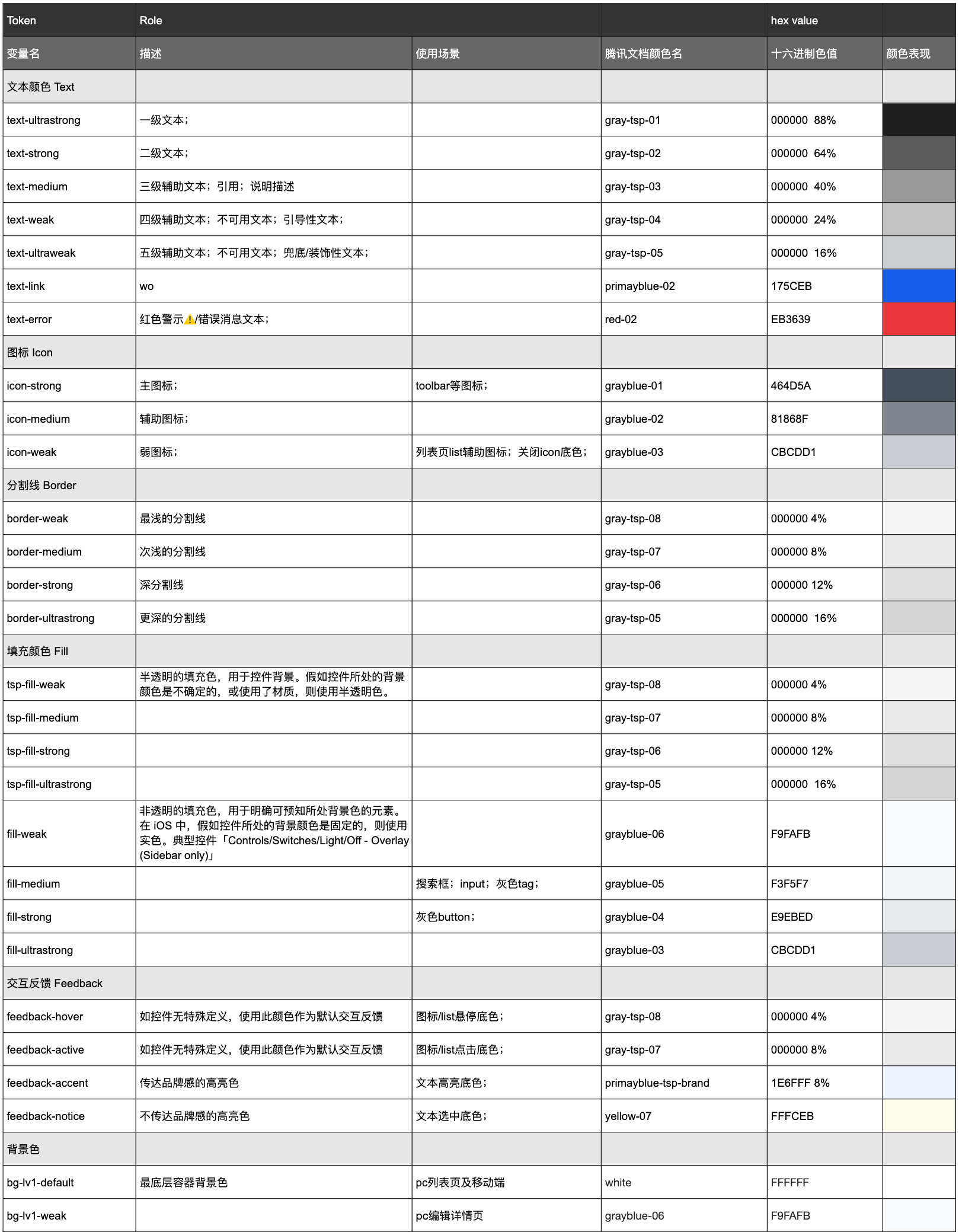
我们生成了一个面向内部、外部的颜色变量表,进行颜色变量的说明和信息的同步,沉淀落到实处的资料文档。(此处推荐使用腾讯文档,多人协作实时沟通~)

最终形成了设计组件库与开发组件库的联动,构建了一个协同工作流,横向提升工作效率。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
动效是用户体验的重要组成部分,也是产品调性的重要体现。如今动效设计也有了更多的解决方案,如Framer、Principle、Flinto、Protopie等,这些软件在制作交互原型时,确实有更轻量便捷的优势,但效果也有一定的局限性,或者要求使用者有代码基础,比较适合有针对性的人群。而After Effects作为动效软件的鼻祖,以其强大的兼容性、效果丰富性和清晰明了的图层操作逻辑深得设计师们喜爱,不论是UI、运营还是多媒体类型的设计都能满足,无疑是目前最具有普适性的动效软件。本文从AE的插件、操作以及落地三个方面,为大家整理了一波实用技巧,希望能帮助大家在工作中更加得心应手。

工欲善其事必先利其器,不论是AE还是其他软件,好的插件都能配合软件本身达到事半功倍的效果。这里介绍十款AE上不容错过的精品插件。

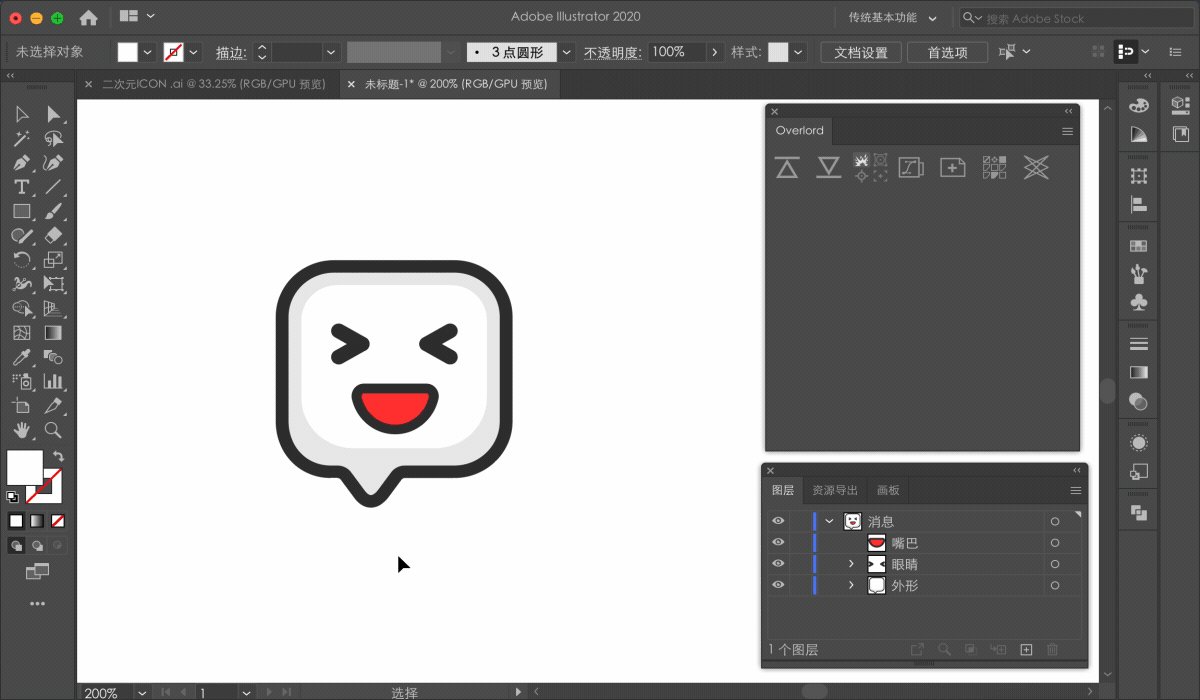
AE与PS有很好的兼容性,PS的图层以及各种样式都能无偏差的导入到AE,但同样是Adobe家族的AI,要导入AE却特别麻烦,更不用说没有血缘的Sketch了。偏偏AI和Sketch却经常需要和AE打交道,这时候以下两款插件便应运而生。
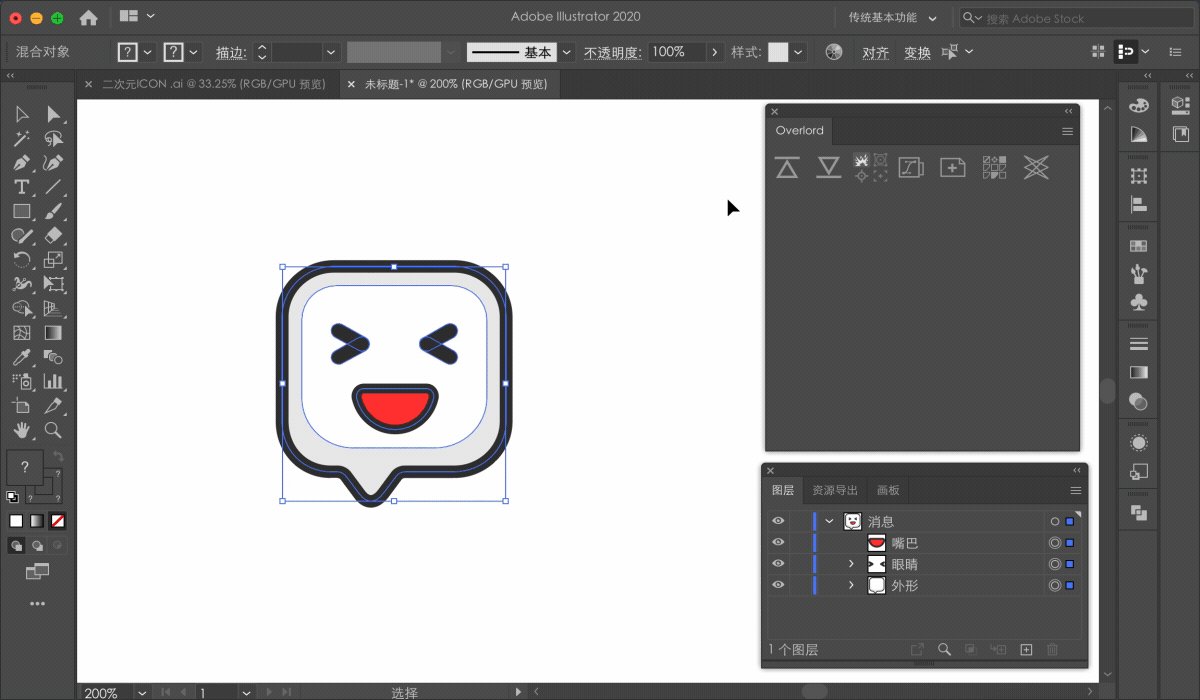
Overlord不仅可以实现AI导入AE,还能随时从AE导回AI修改,这对本身不适合用于绘制图形的AE来说,无疑是补上了一个短板。

最新的Overlord支持路径、形状、参数图形、剪切关系、文本、甚至大部分的渐变参数都能无偏差互导,并且可以设置导成子图层还是独立图层,可以说是非常方便了。
官网链接:https://www.battleaxe.co/overlord
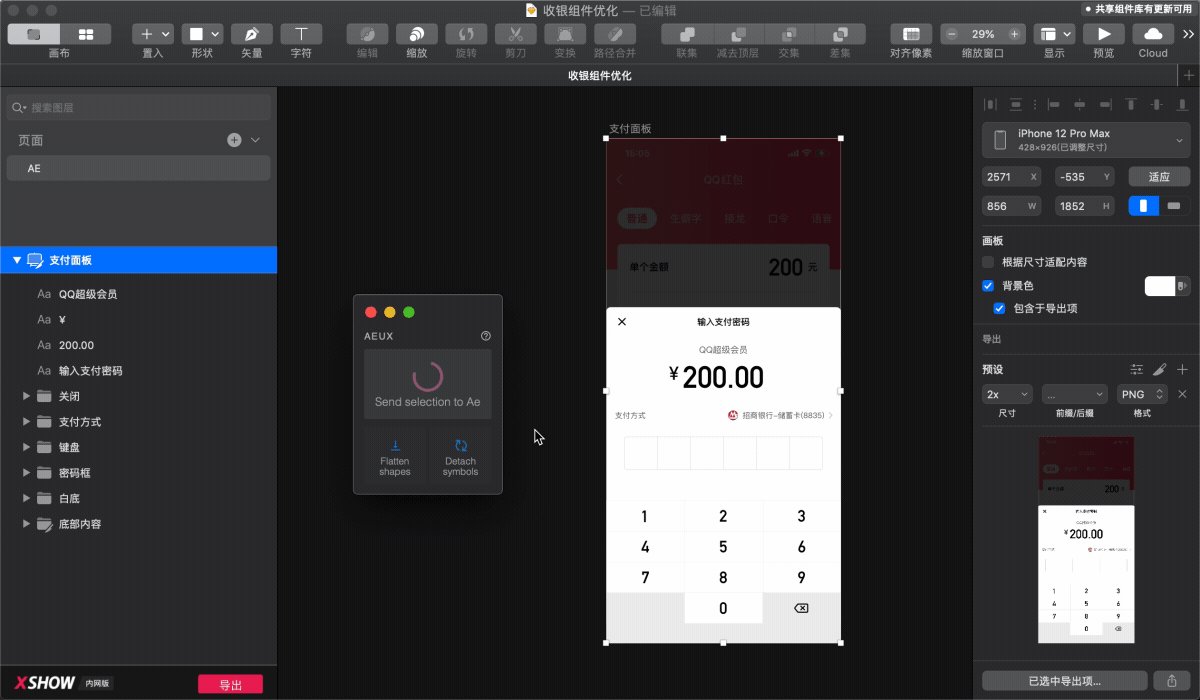
如果说Overlord是AI和AE之间的一座桥梁,那AEUX就是Sketch和AE之间的一座桥梁。导入前在Sketch里将图层整理好,导入AE后图层关系也是一目了然。

官网链接:https://aeux.io/
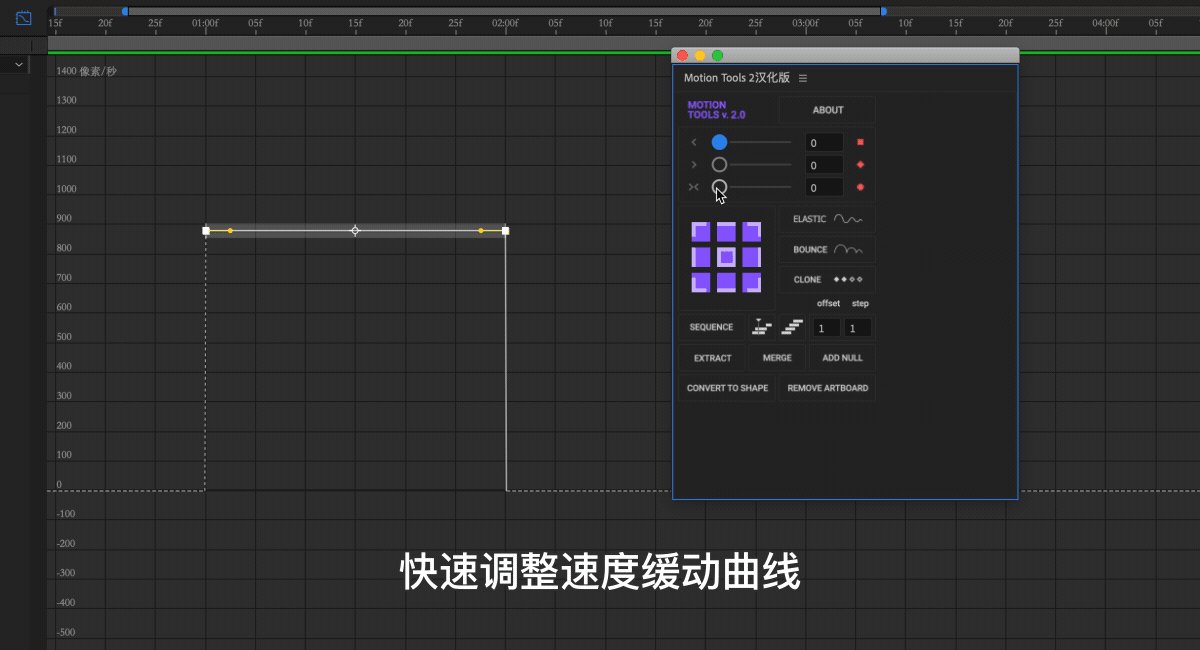
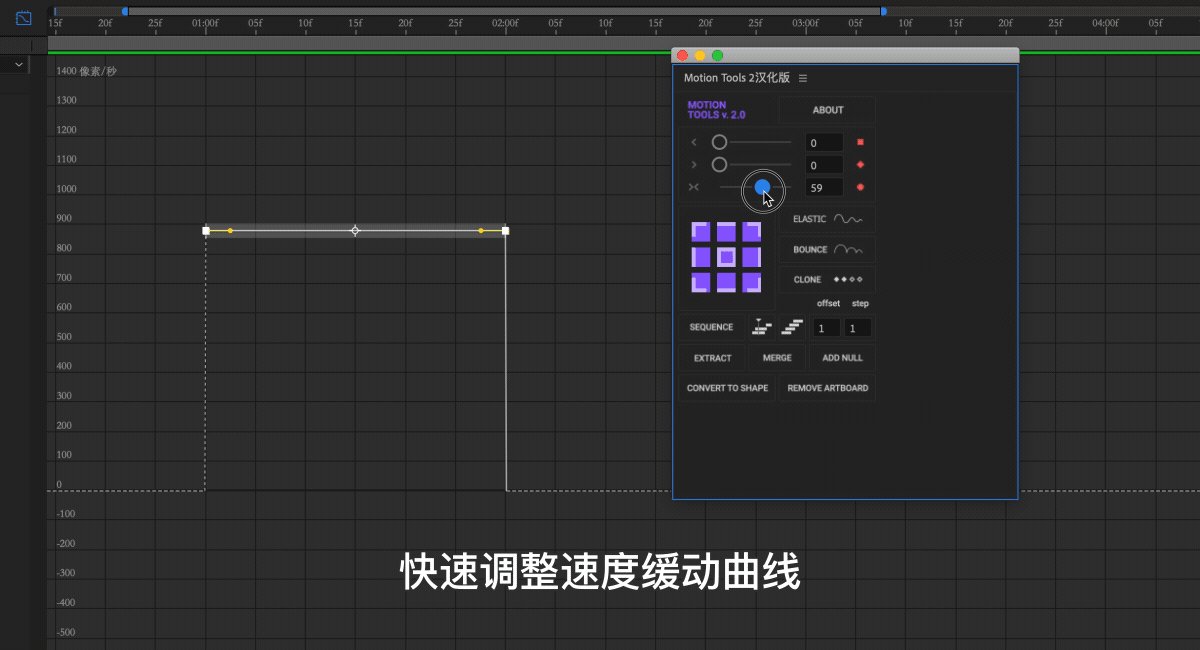
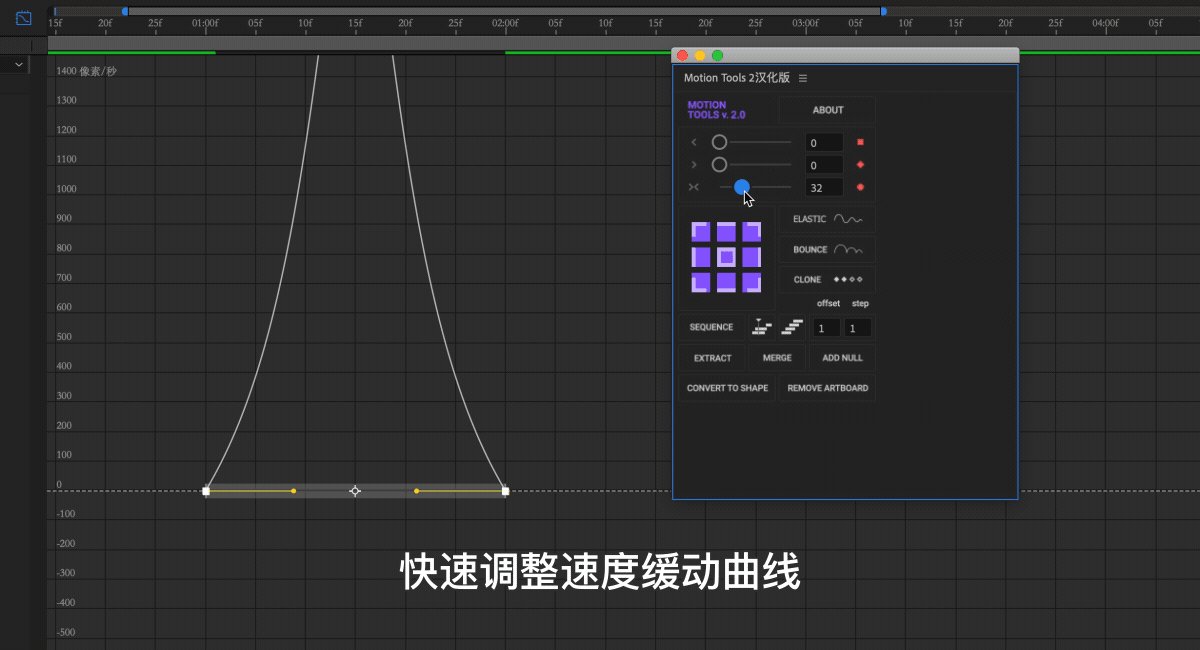
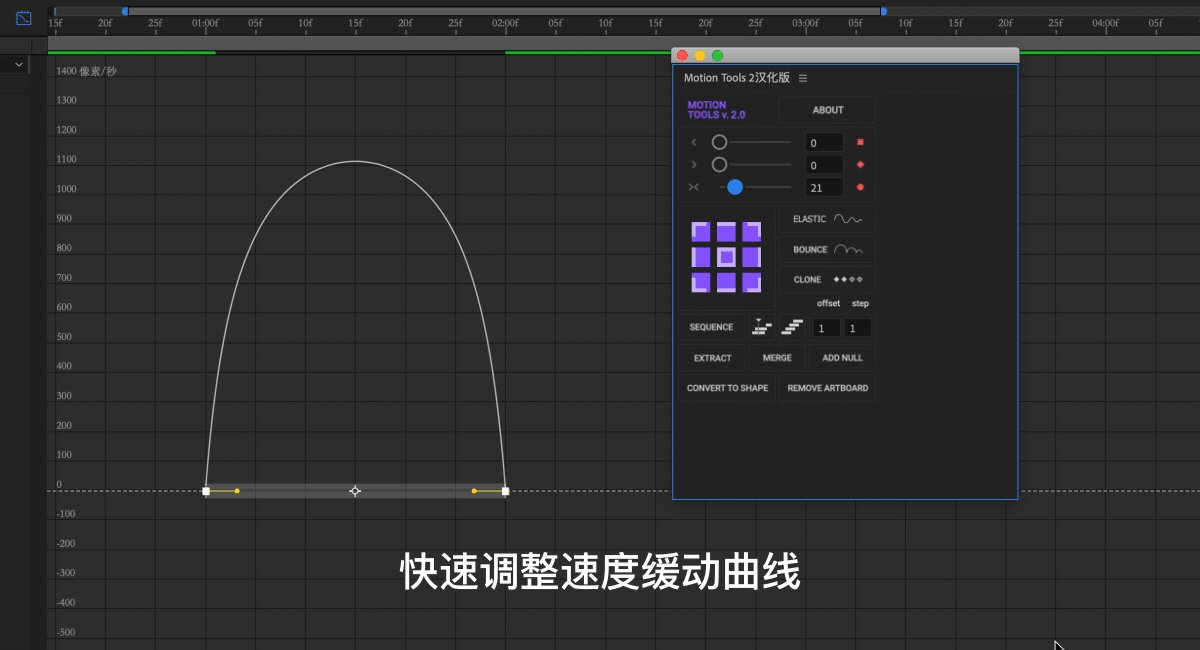
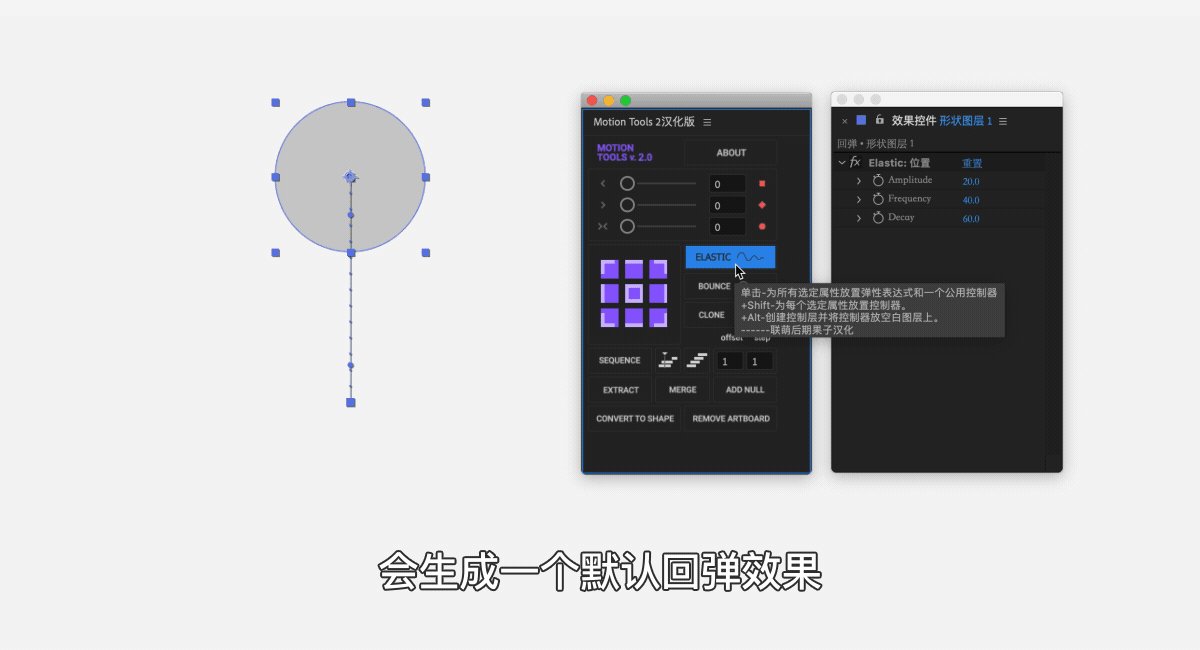
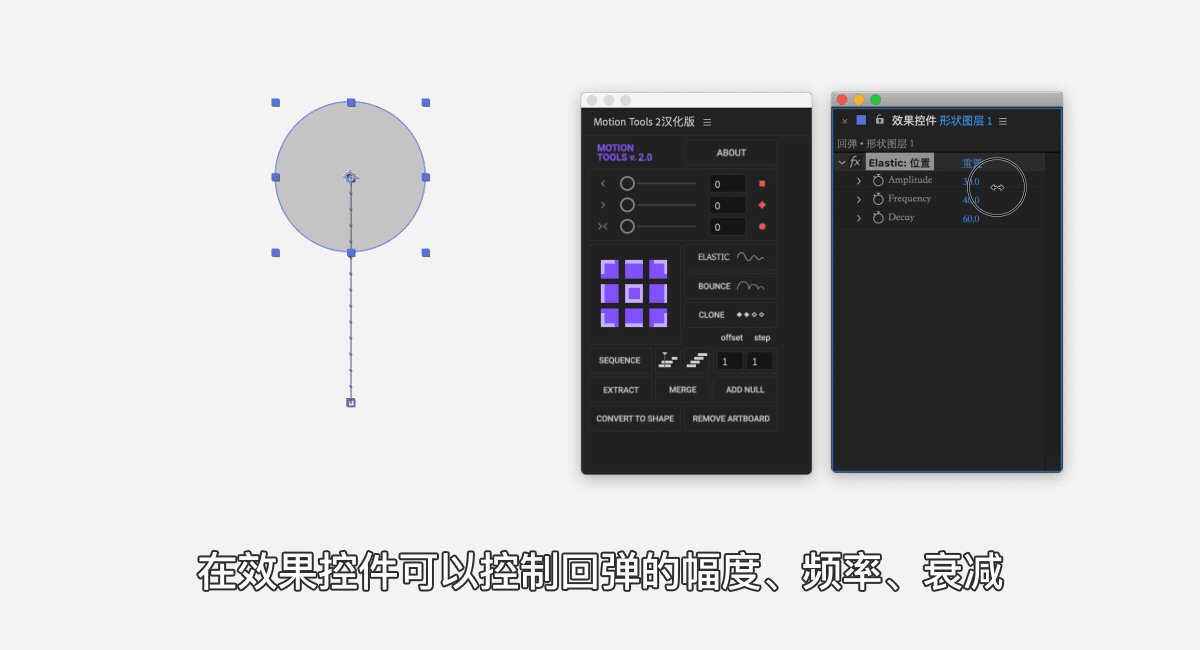
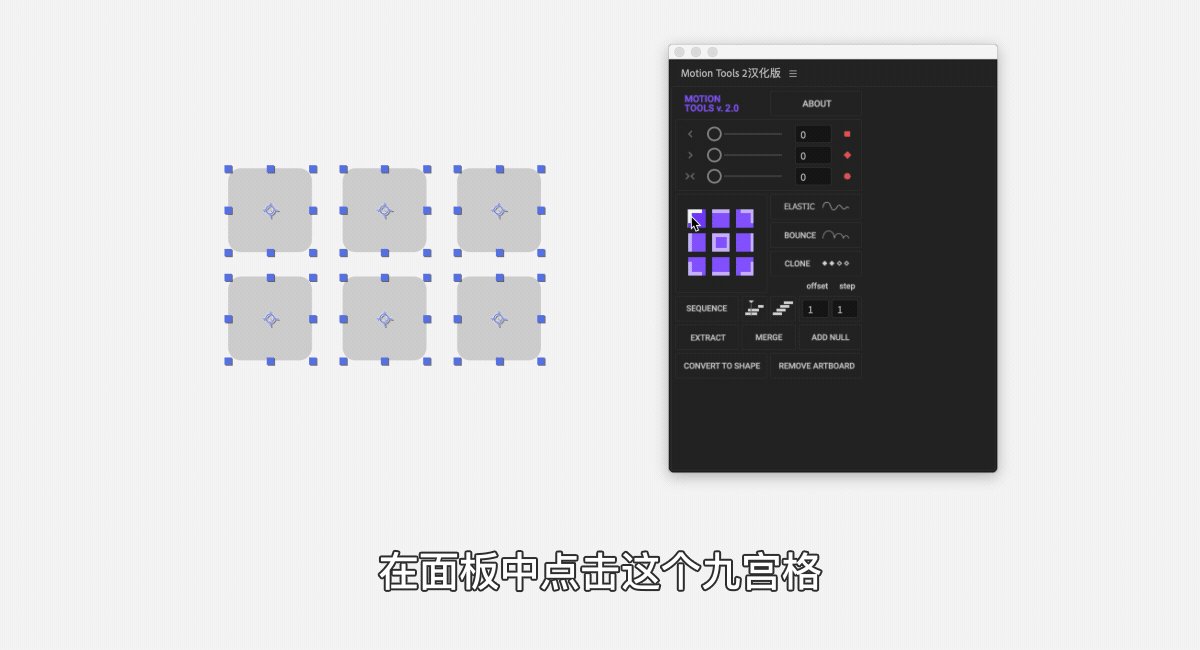
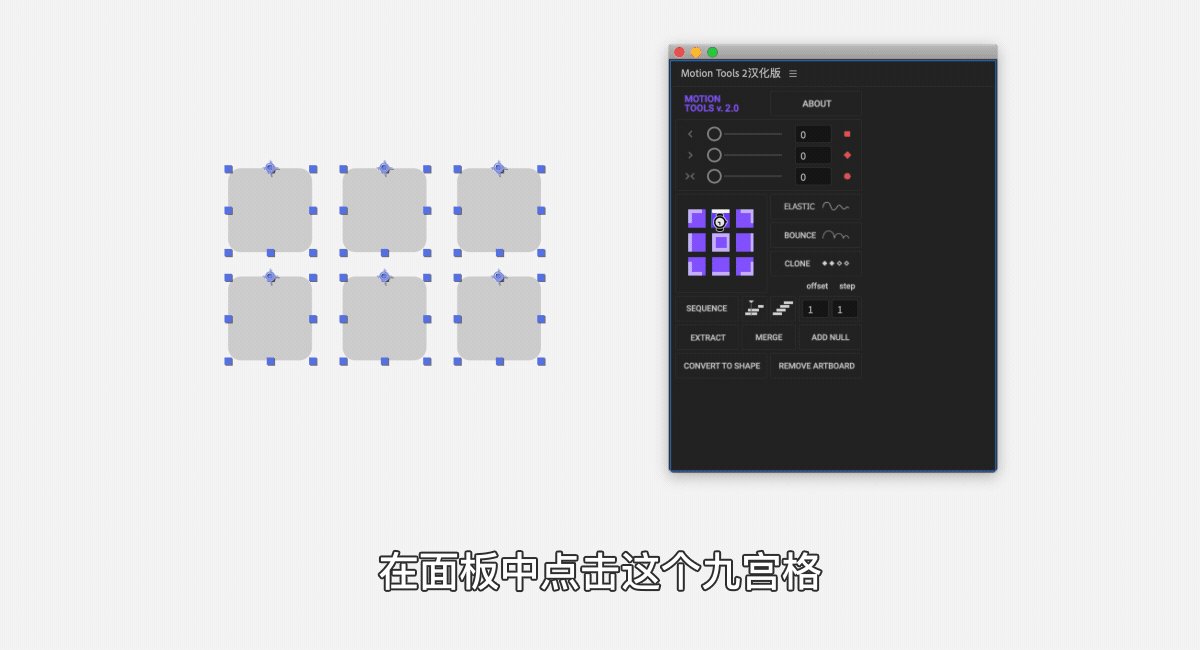
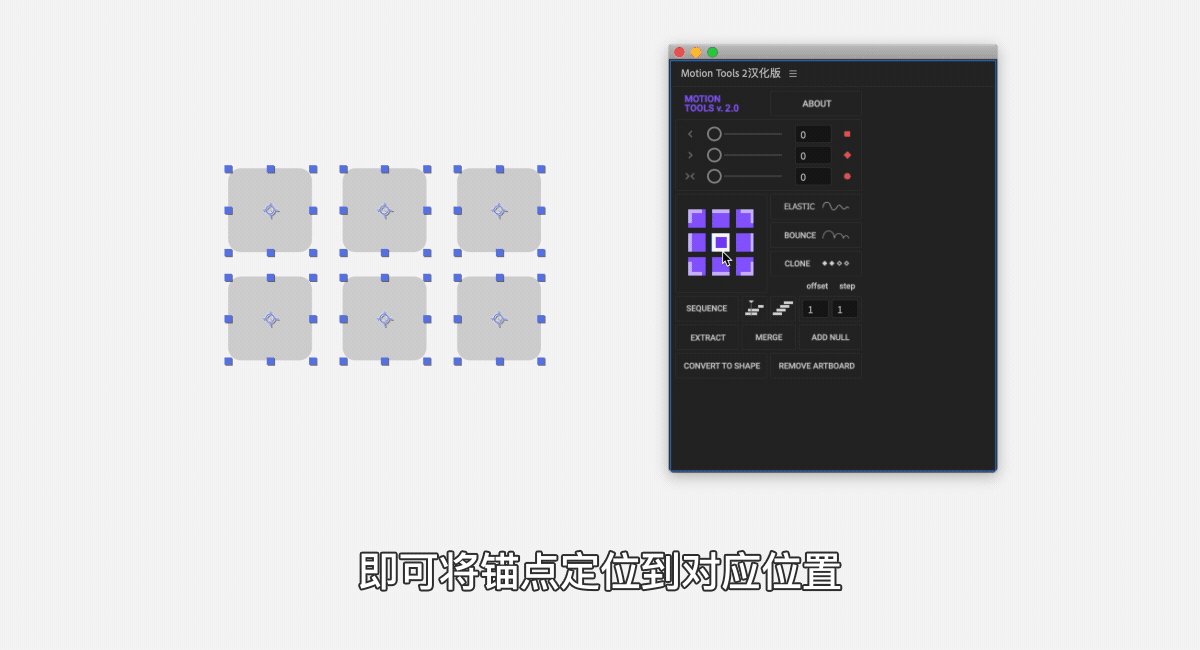
如果说AE只能装一款插件,那必然是Motion Tools了,它将很多常用操作整合到一个面板上,并且可以跳过繁琐的常规操作。包括快速调整曲线、定位图层锚点、克隆关键帧、制作回弹效果、错位图层序列、生成多图层空对象等。这里演示几个常用功能。
快速调整速度缓动曲线:

不用再通过输入表达式,做出操控便捷又灵活的回弹效果:

锚点是元素变换时的基准点,更改锚点也是高频操作。Motion Tools不仅可以快速修改图层锚点,并且支持多图层批量操作:

官网链接:https://motiondesign.school/products/motion-tools/
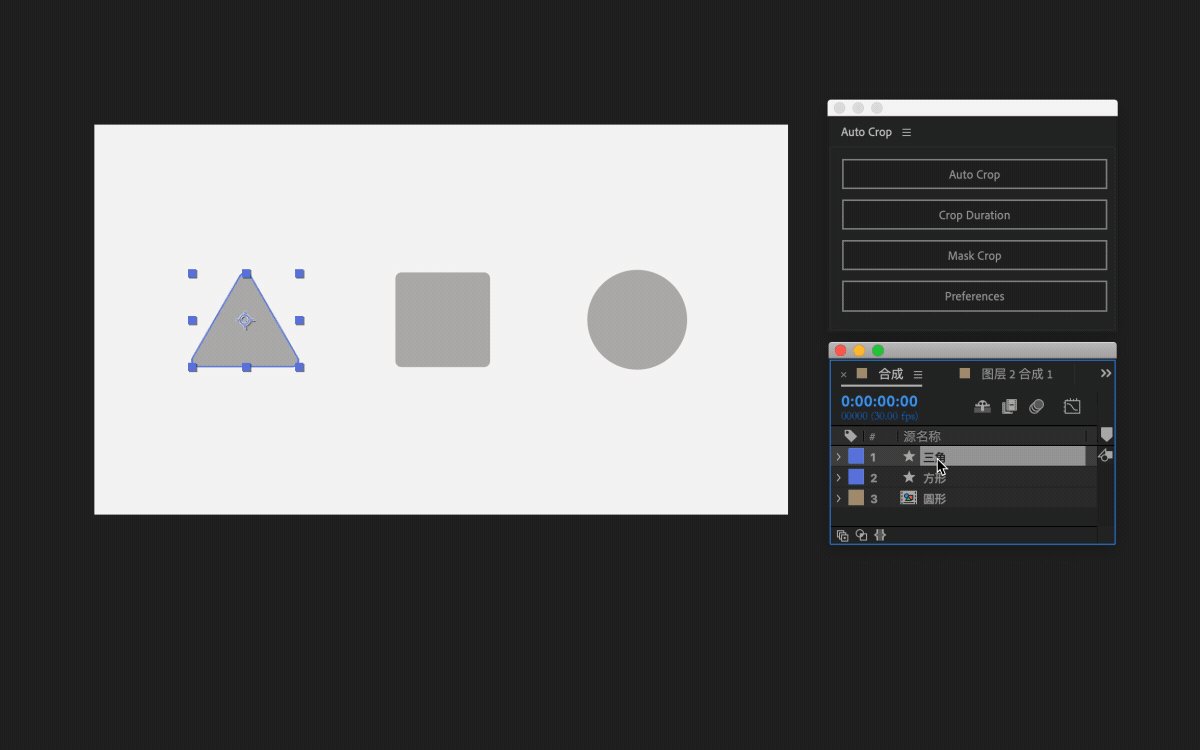
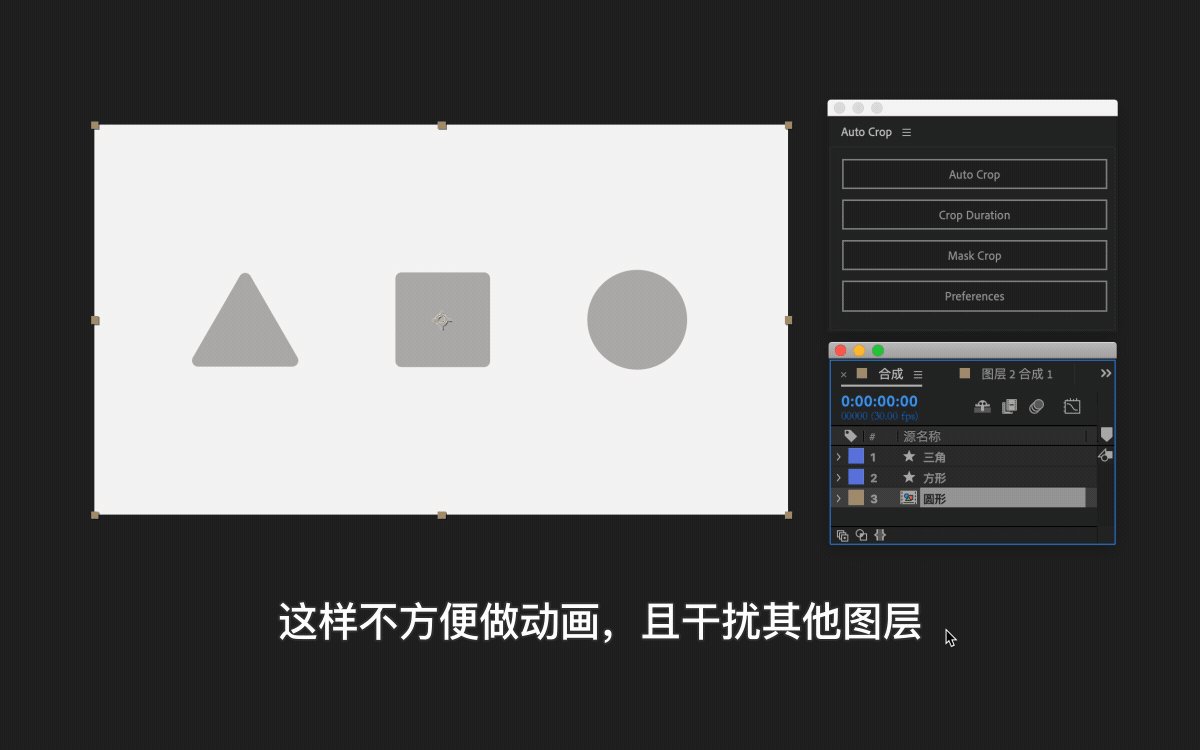
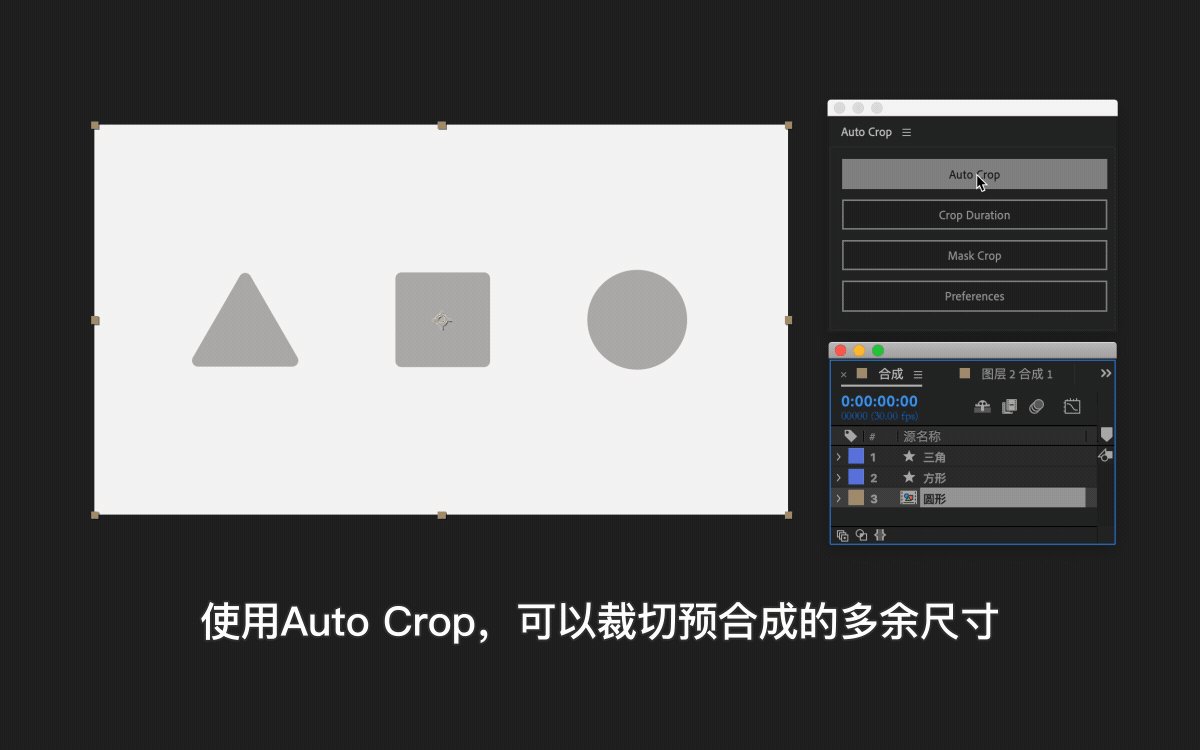
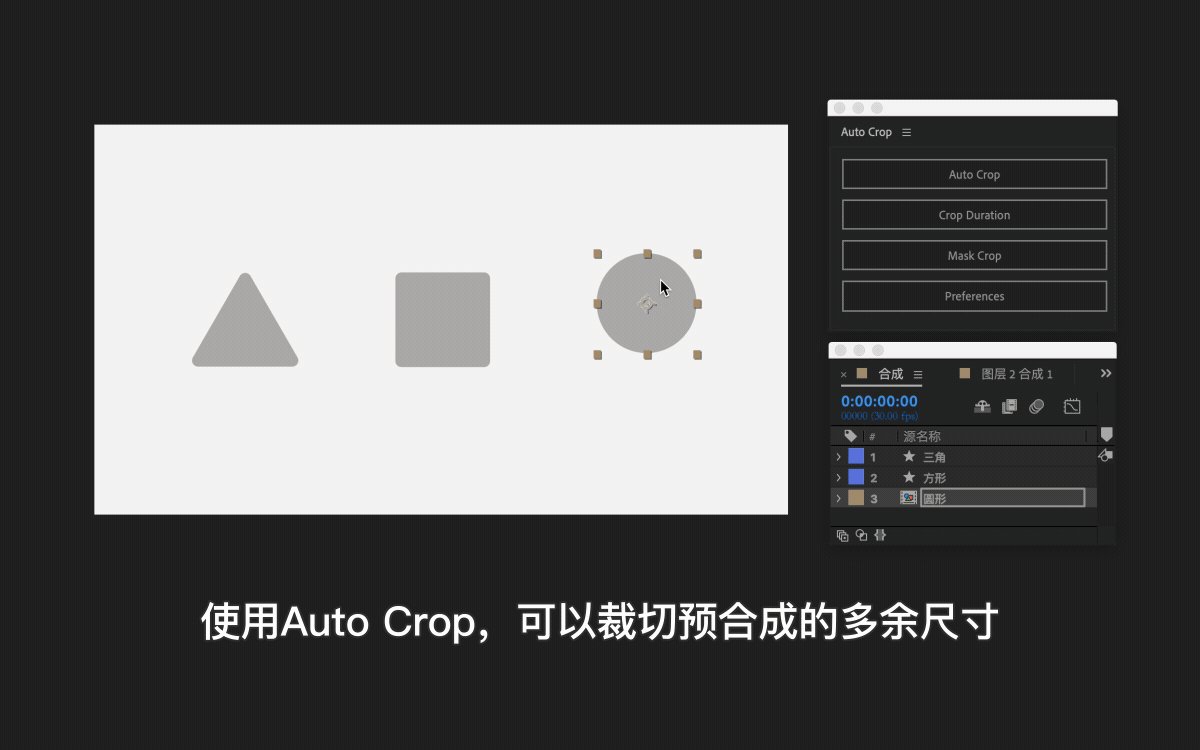
新转成的预合成尺寸总是占满画布,不方便做动画且干扰其他图层选择。手动调节的话会影响元素的位置、位移等属性,Auto Crop很好地解决了这个问题,能够将预合成裁切至适合当前元素的尺寸。

官网链接:https://aescripts.com/auto-crop
Auto Sway能够很便捷的制作头发或者服装飘动的效果,在日常运营设计中,让你的人物快速变得生动灵活起来。

官网链接:https://aescripts.com/autosway
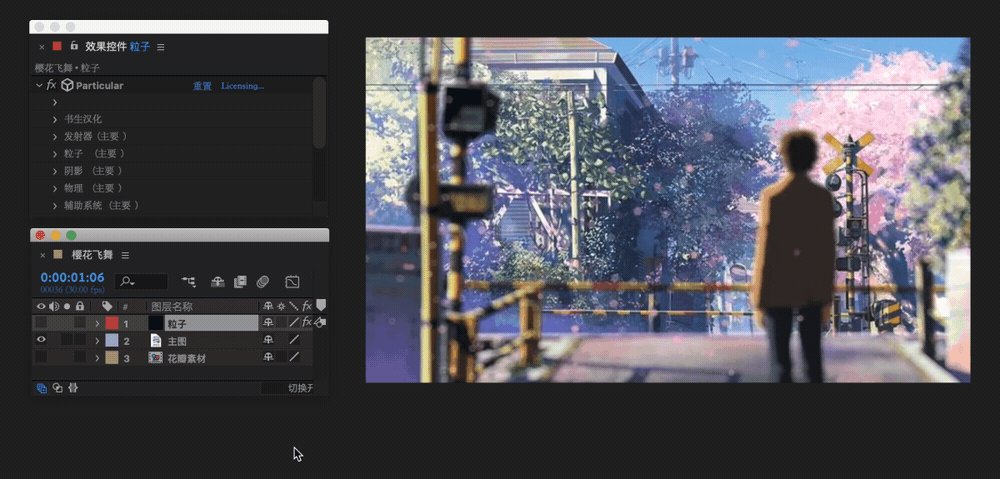
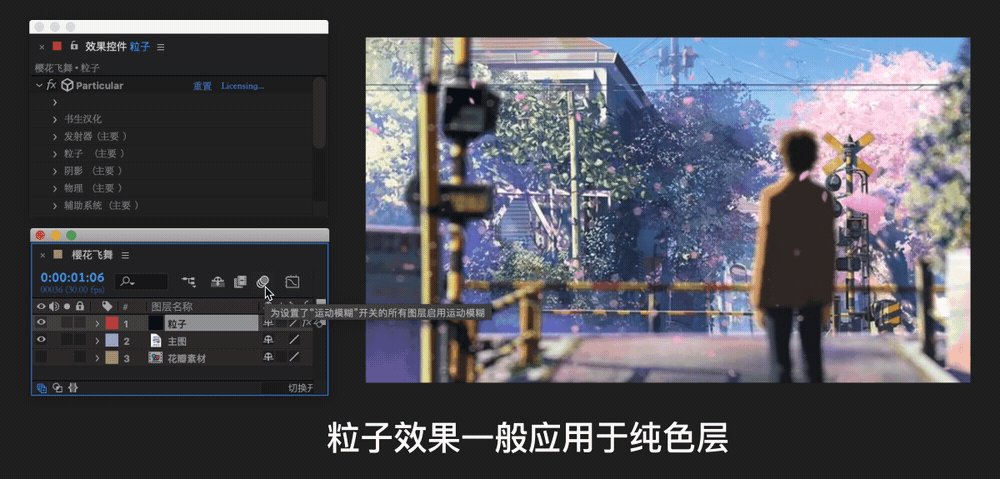
AE自身带有粒子效果器,点击“效果 → 模拟 → CC Particle World ”就是。但更强大更为人所熟知的却是这款粒子插件—Red Giant旗下Trapcode插件包里的“Particular”。
很多运营或游戏页面中的氛围元素,例如落花、飘雪、灰烬、火花、彩带等,Particular都可以快速做出。

除了运营设计,粒子在很多UI场景也同样适用,例如结合形变或路径做的飘散和拖尾效果,就可以用在充电或扫描等场景。

官网链接:https://www.maxon.net/zh/red-giant-complete/trapcode-suite
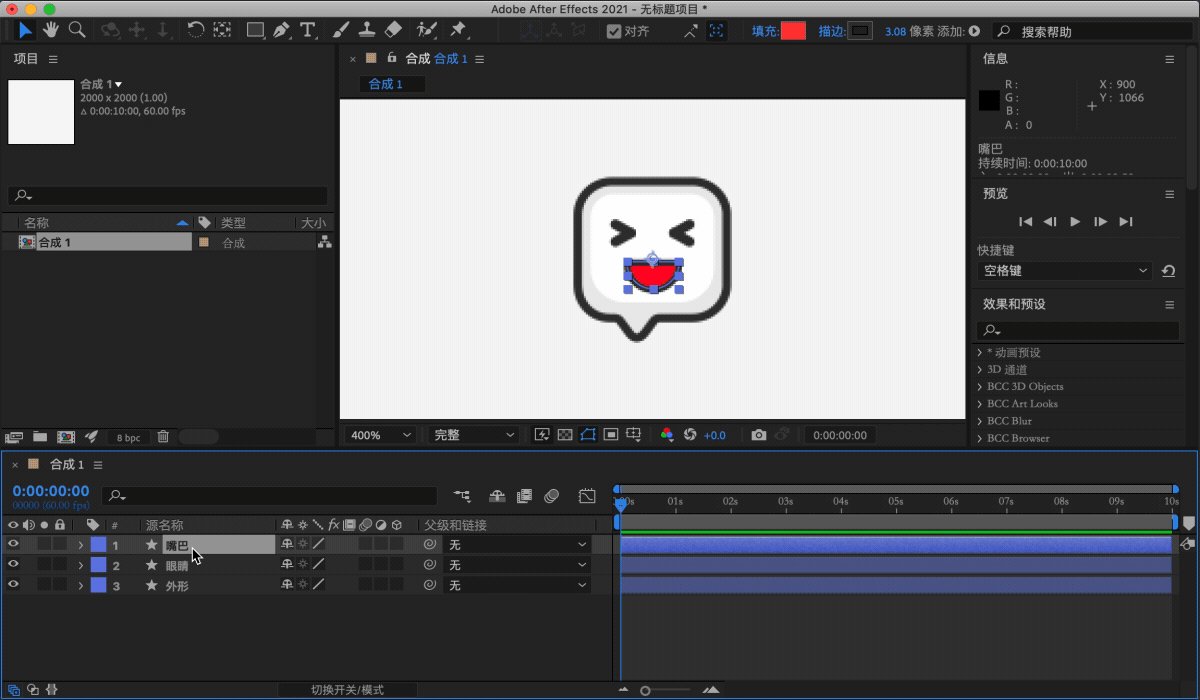
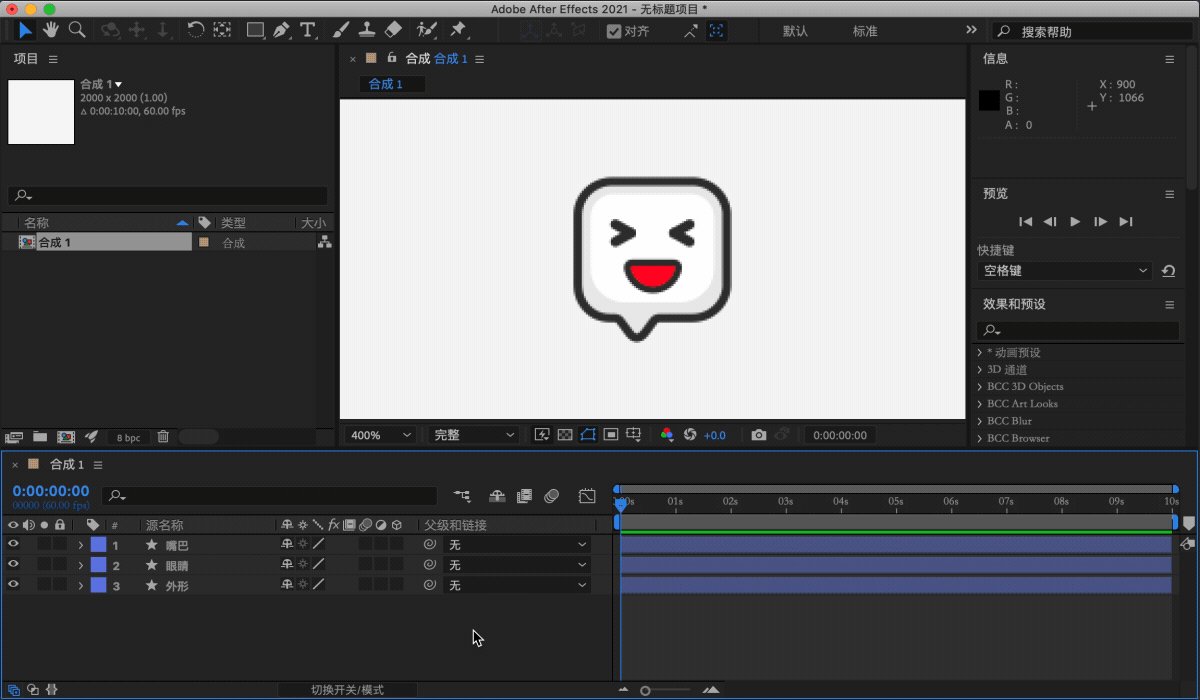
Bodymovin能够将AE中矢量图形做成的动效导成json文件,变成一串纯粹的代码,再被Lottie渲染还原出来。这就让“尺寸”和“帧率”摆脱了以往体积的束缚,导出的即使是又高清又流畅的大图,也可以保持很小的体积。

QQ最新的Q弹超清表情,就是用Lottie实现的,大家可以在手机QQ上亲自体验这种爽滑Q弹的感觉哦。

官网链接:https://aescripts.com/bodymovin/
PAG(Portable Animated Graphics )是一套完整的动画工作流,在动画导出与渲染方面和Lottie相似,但更进一步的是,PAG还引入了视频序列帧结合矢量的混合导出能力,这就保证了PAG能支持AE的所有特性和效果。
另外PAG还提供完善的桌面预览工具、性能监测可视化、运行时可编辑等特点,能很好的打通设计与开发之间,从创作到素材交付上线的流程。

官网链接:https://pag.io/
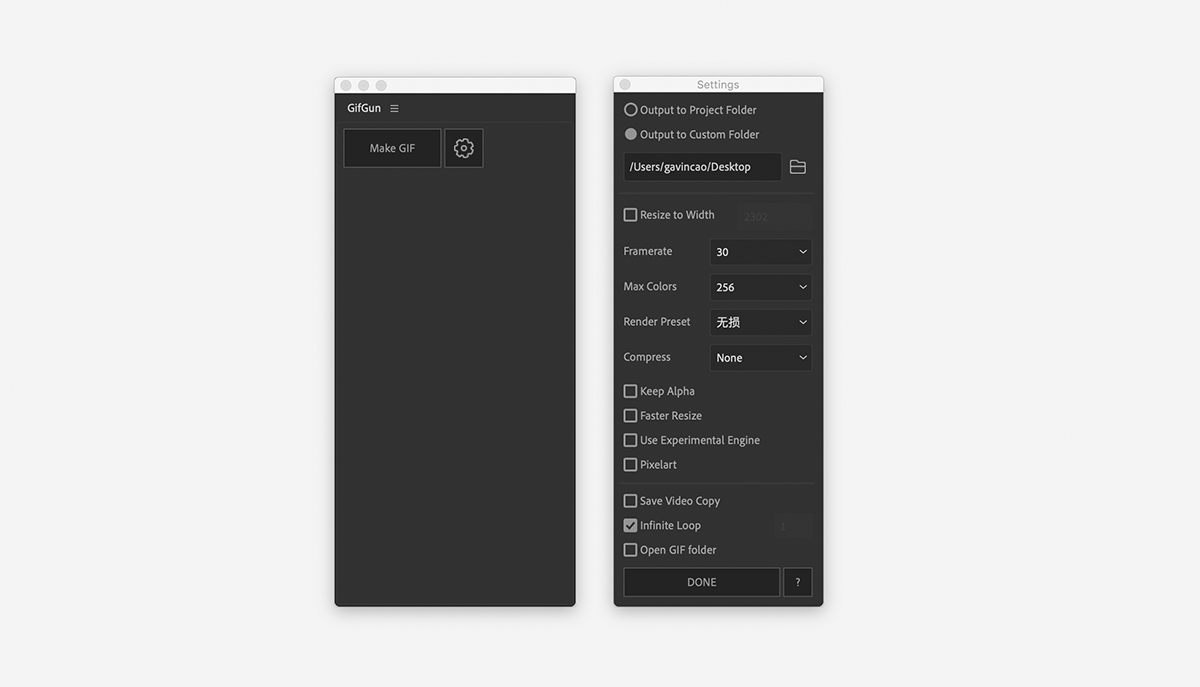
Gif格式因为不支持半透明区域且容易有锯齿,如今的实际开发中已经有了Apng、Lottie等很多更好的替代方案,但在网页浏览、文档编辑等许多场景,还是需要使用Gif来演示动效或者作为封面缩略图。AE从2014版本后就不支持Gif导出了,而Gifgun就是一款能很好地导出Gif格式的插件。

Gifgun导出的格式小巧清晰,本文所有动图就是用这款插件导出,真香。
官网链接:https://aescripts.com/gifgun/
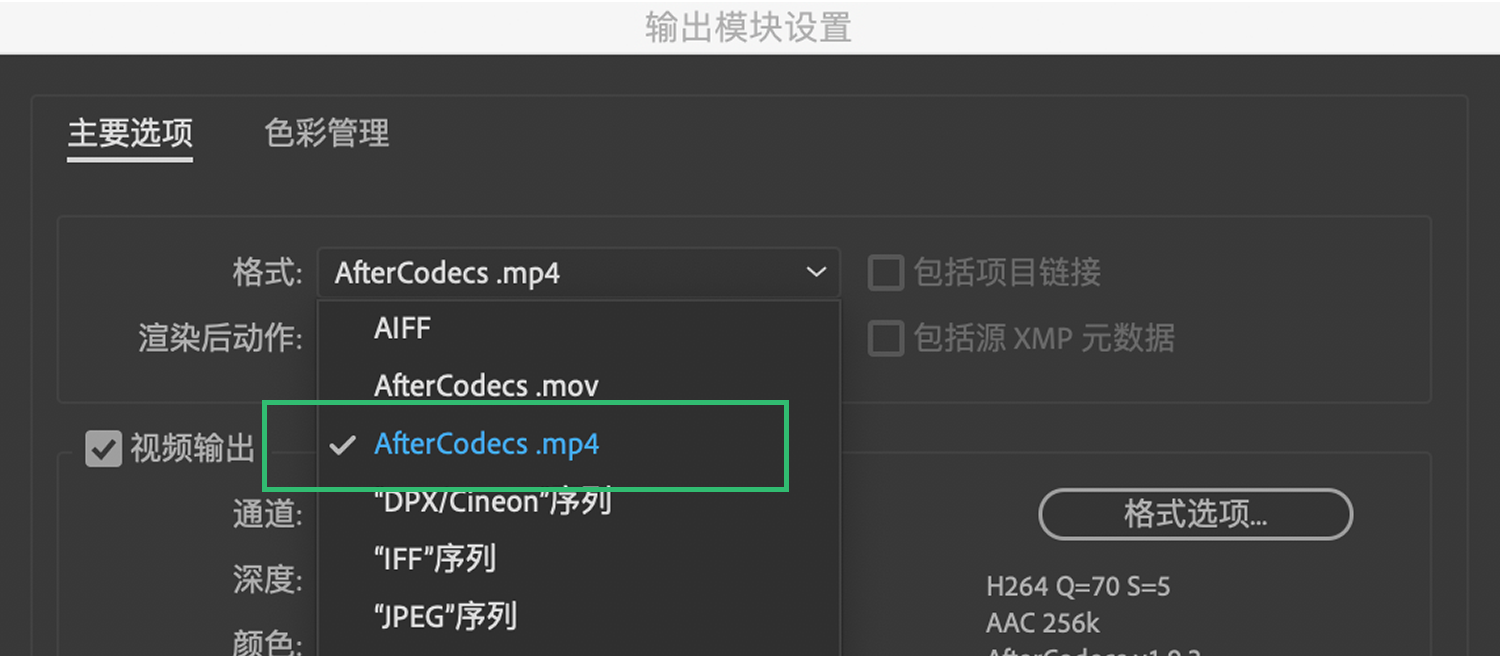
AE本身不支持直接导出MP4,很多时候只能先导出体积庞大的MOV格式,再通过第三方软件转成MP4,操作繁琐不说,还损失画质。
Adobe自家的多媒体编码软件Media Encoder,也可以完美导出MP4格式,不过这款软件本身体积较大,每次打开都要运行很久。
这里推荐使用更实用的MP4导出软件 — Aftercodecs。安装后在输出模块设置里,就能找到对应的导出项了,并且导出的MP4也是小巧高清的。

官网链接:https://aescripts.com/aftercodecs/
小技巧这部分,整理了AE高频操作经常会遇见的一些问题,以及对应比较高效的解决方案。
当我们想调整的元素已经打上过关键帧,这时直接调整元素的位置或缩放属性,就会影响到原本的效果,使用空对象就可以解决这一问题。

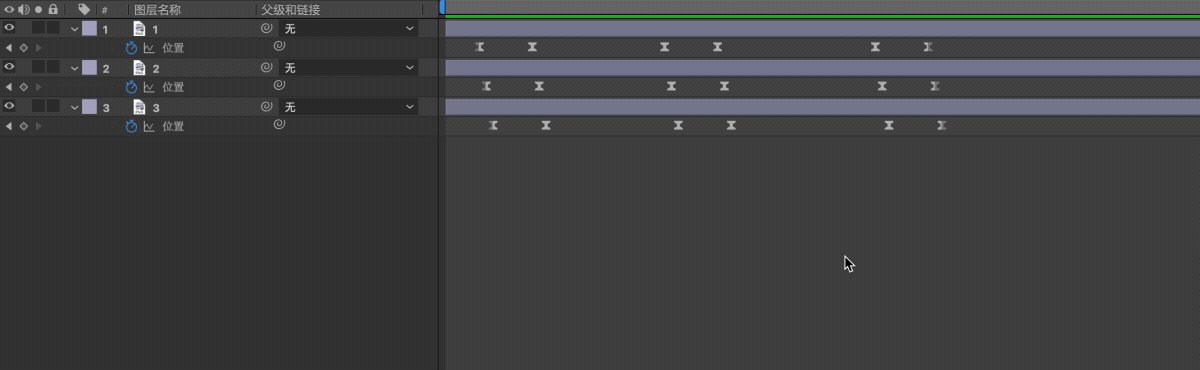
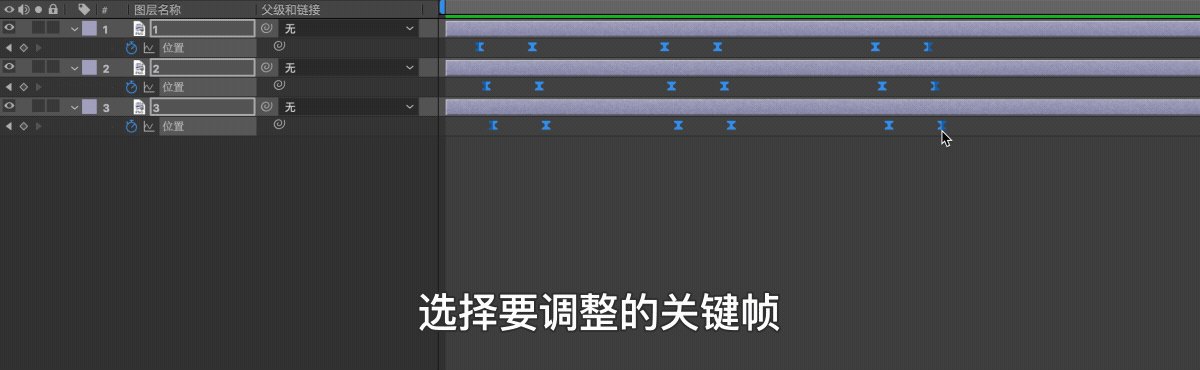
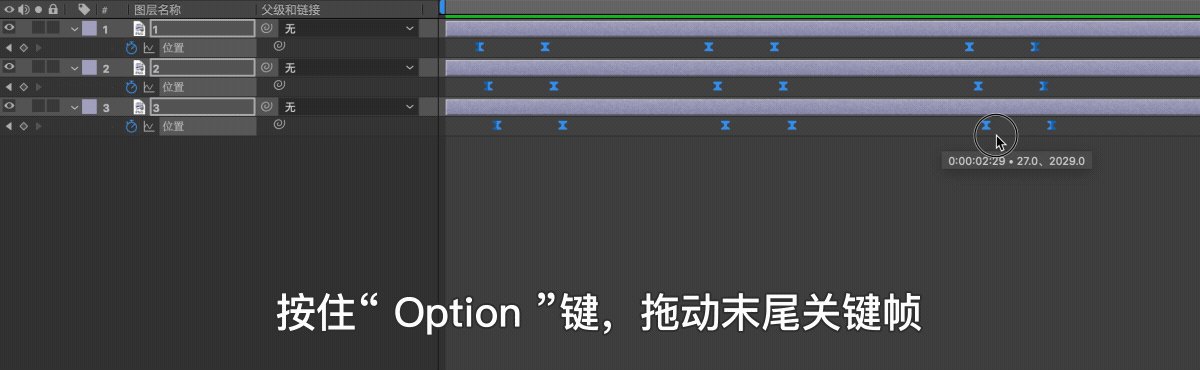
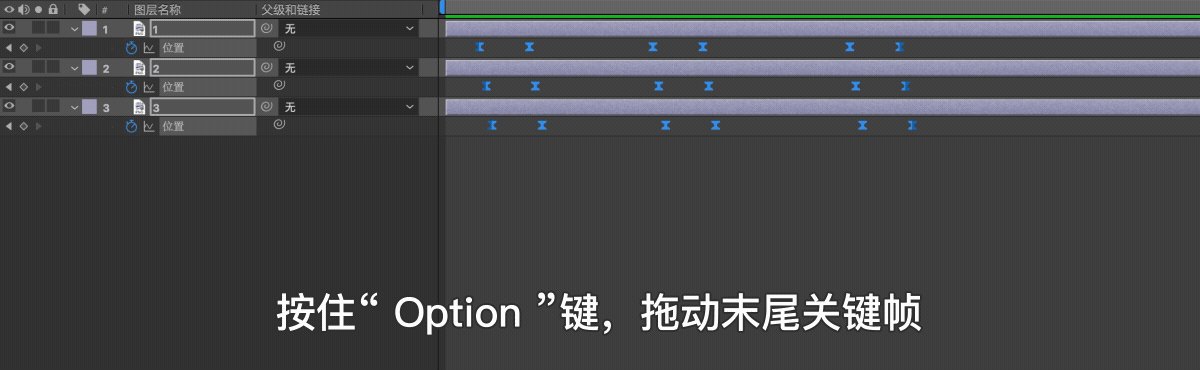
关键帧比较多时,按住 “ Option ” 键,用鼠标拖动最末尾的关键帧,可以对所选关键帧进行整体等比拉伸,并且支持多图层同时操作。

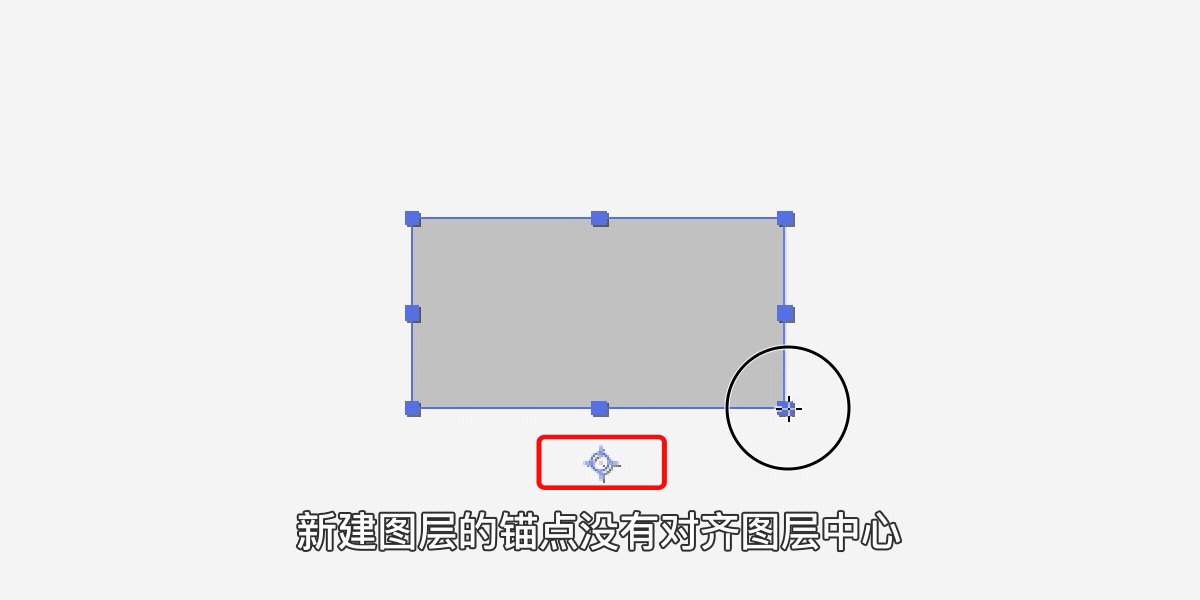
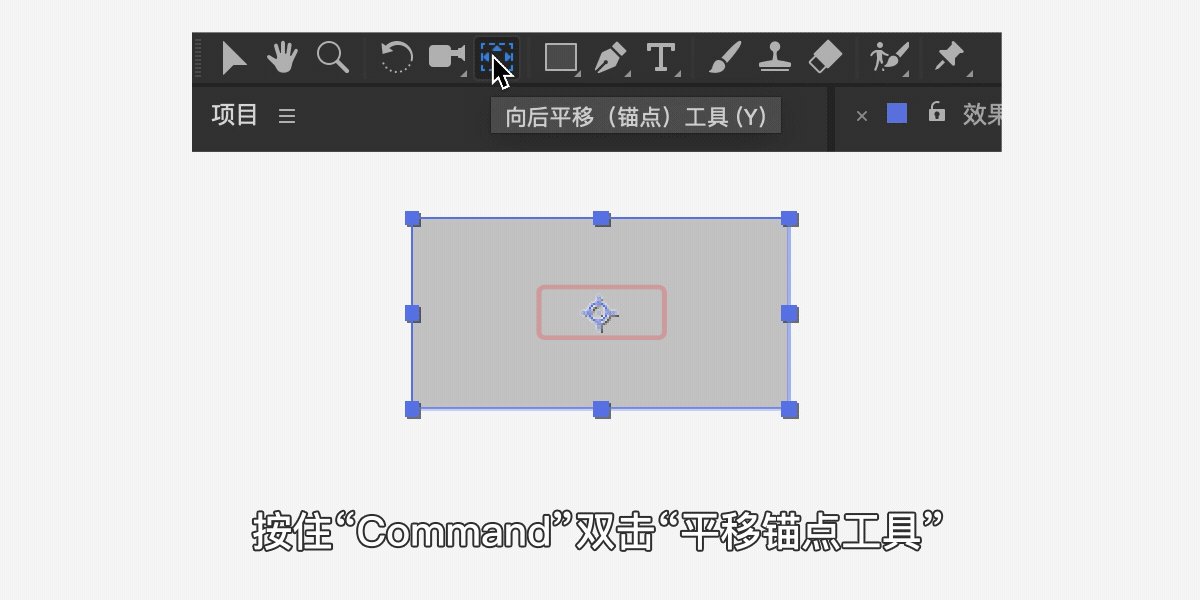
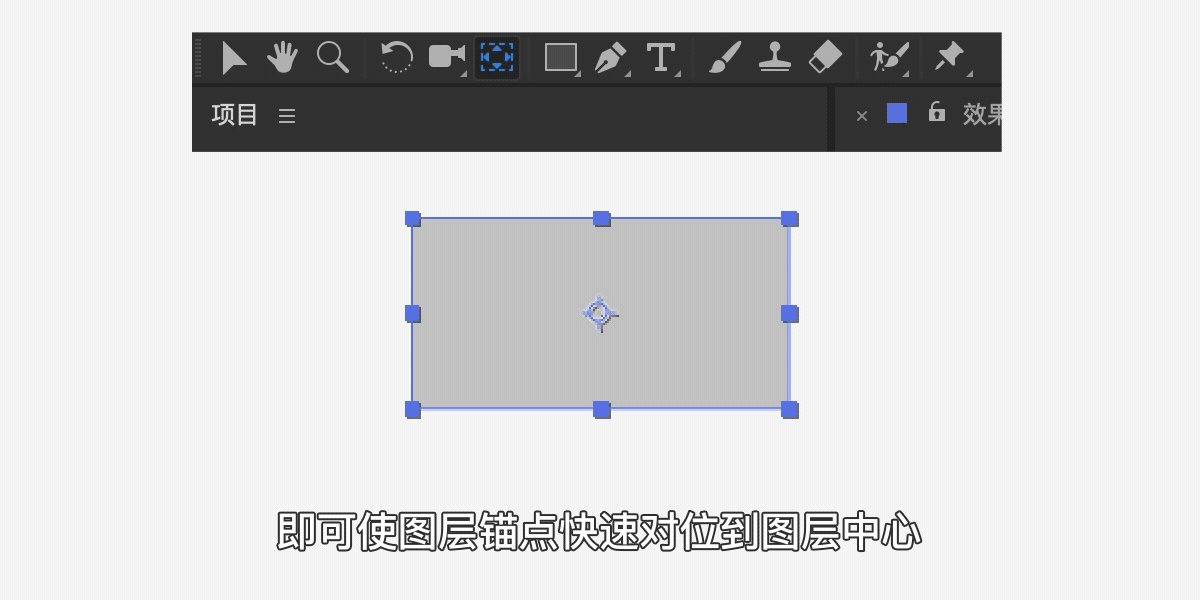
新建形状层的定位锚点总是不对齐图层的中心,这在做一些带缩放或旋转属性的动画时就特别不方便,按住“Command”双击“平移锚点工具”,即可使图层锚点快速对位到图层中心。

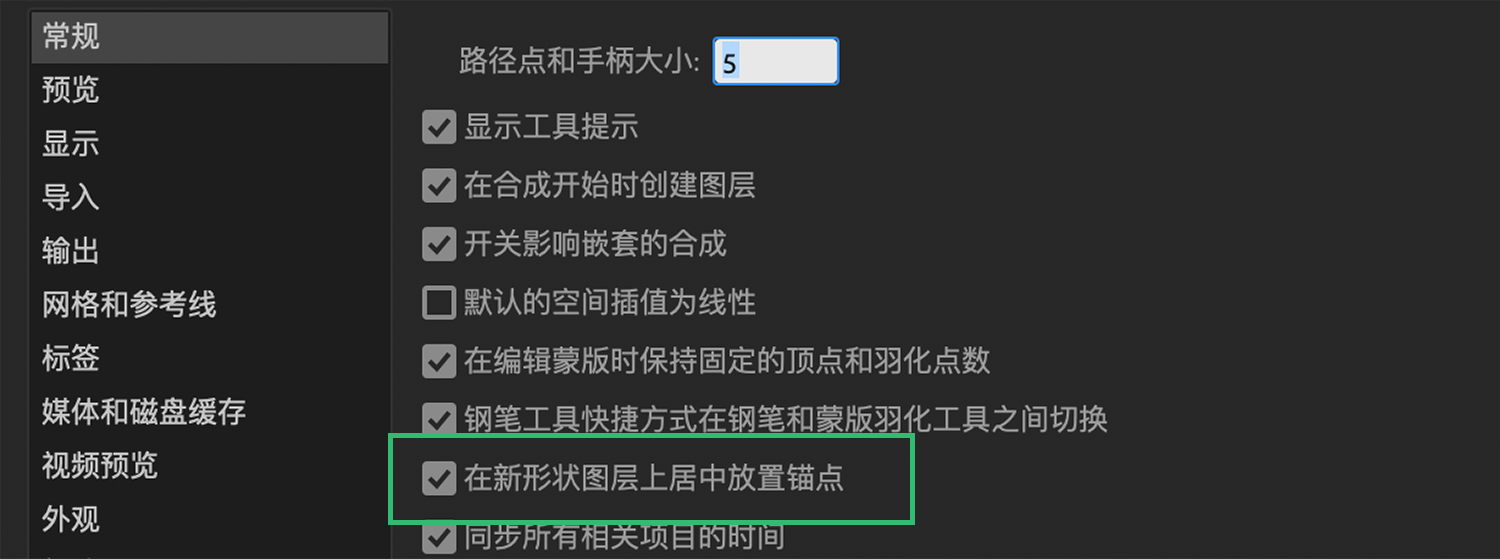
还有更直接的方法,就是在“首选项”里将“在新形状图层上居中放置锚点”打上勾,以后新建的形状层锚点都会自动对齐图层中心啦。

AE的很多插件和表达式对中文版本不兼容,包括很多教程也都是国外案例,所以其实直接用英文版的AE是最好的。但是难免也有跟我一样看见英文界面就抓瞎的同学,平时还是习惯用中文版,有需要时才换成英文版。这里介绍一种AE快速切换中英文的方法,对2018以上的版本都适用。
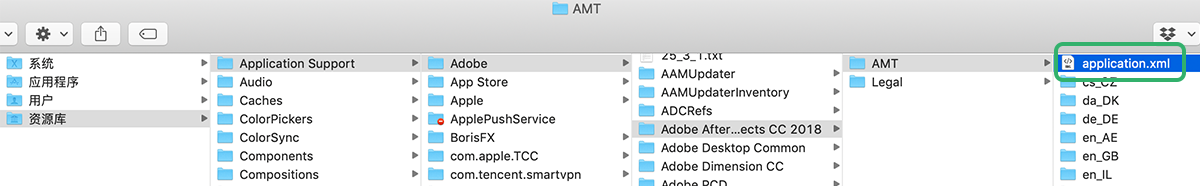
以macOS系统为例,在以下路径找到:
前往 \ 电脑 \ Macintosh HD \ 资源库 \ Application Support \ Adobe \ Adobe After Effects CC \ AMT \ application.xml

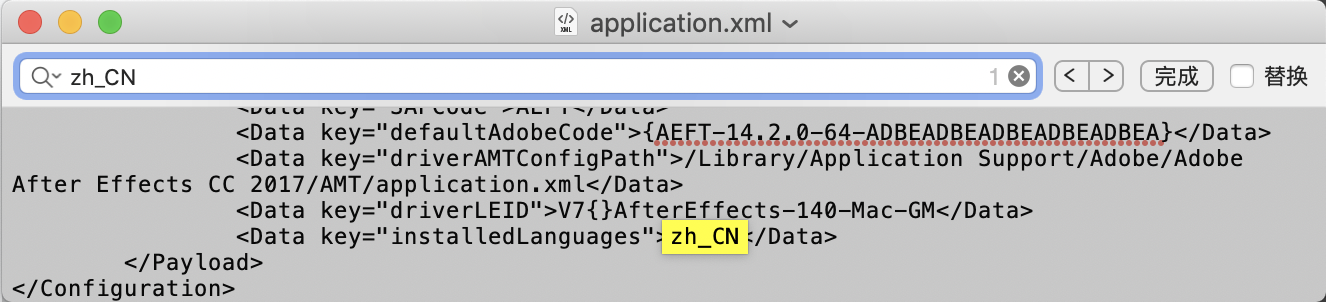
将“application.xml”这个文件用“文本编辑”打开,然后按“Command + F”使用查找命令,将“zh_CN”文本替换为“en_US”,保存后重启AE就是英文版了。

Windows也是同理,对应路径为:
C: \ Program Files \ Adobe \ Adobe After Effects CC \ Support Files \ AMT \ application.xml
然后将“application.xml”这个文件用“记事本”打开,同样的查找“zh_CN”后替换“en_US”就好。
之后可以将“application.xml”文件分别存一份“zh_CN”中文和“en_US”英文的版本,下回再要切换时,直接将对应的“application.xml”文件复制到原路径替换即可。
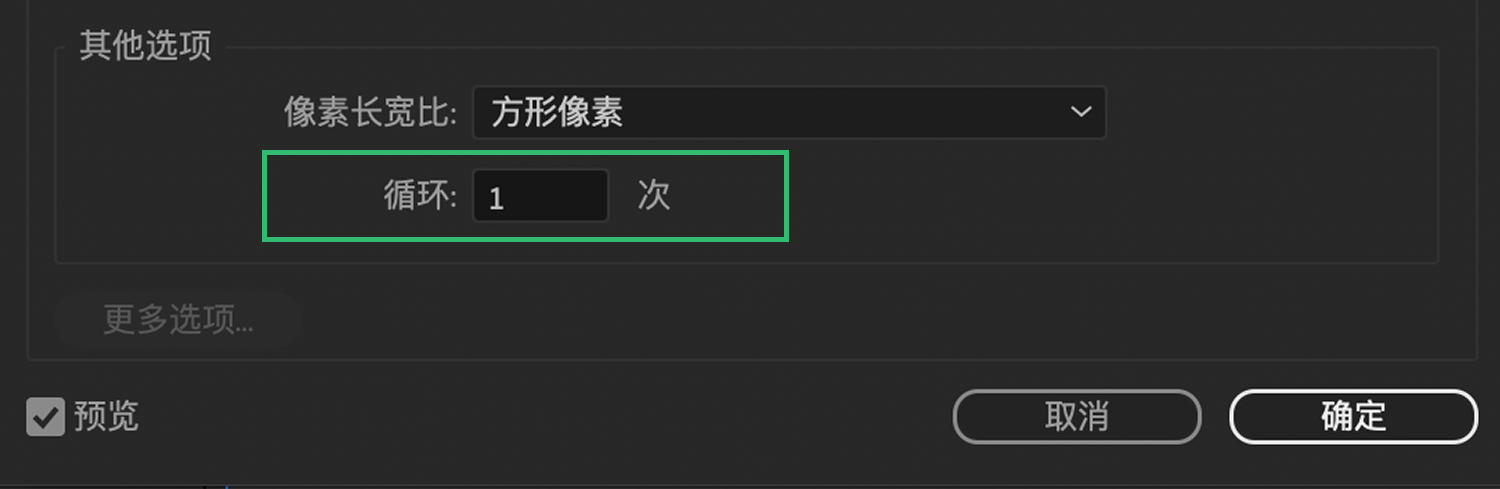
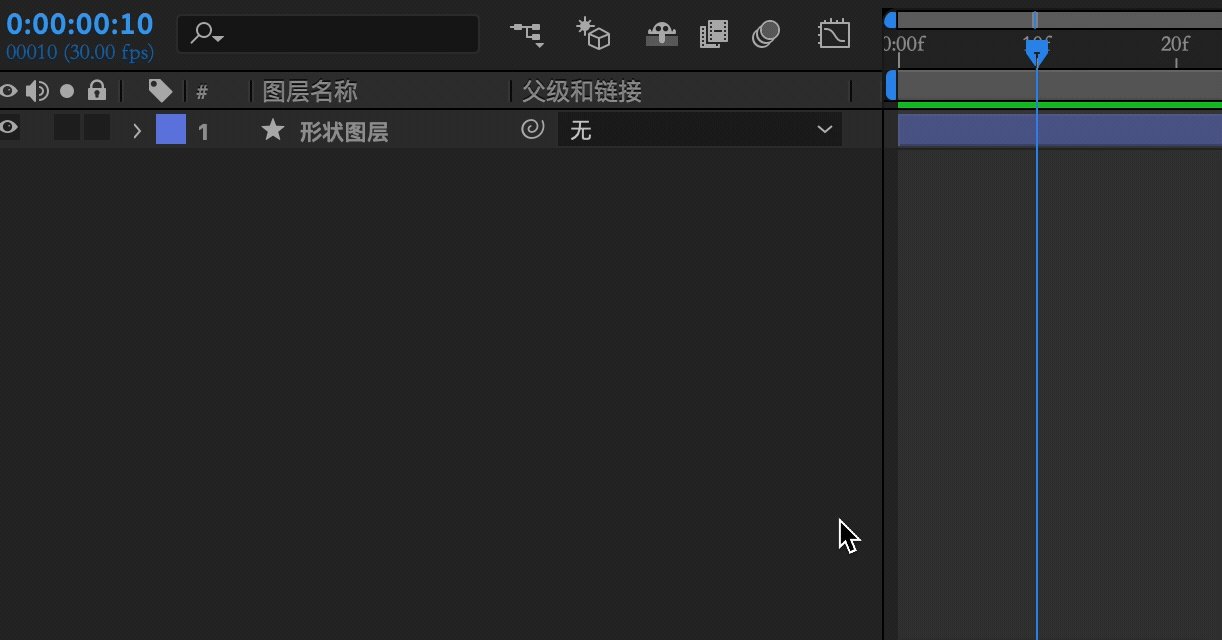
新置入一段想要循环的视频素材时,很多人习惯将素材复制多次,或者通过时间重映射打上关键帧后在添加循环表达式。其实并不需要这么麻烦,在项目窗口右键对应的素材,选择“解释素材 → 主要”,在弹出窗口直接就可以设置素材循环次数。

虽然AE的全部快捷键可以写满长长一串列表,但在精不在多。实际使用时,其实只要记住一些常用的关键快捷键,就已经可以效率翻倍,享受“键步如飞”的感觉了。
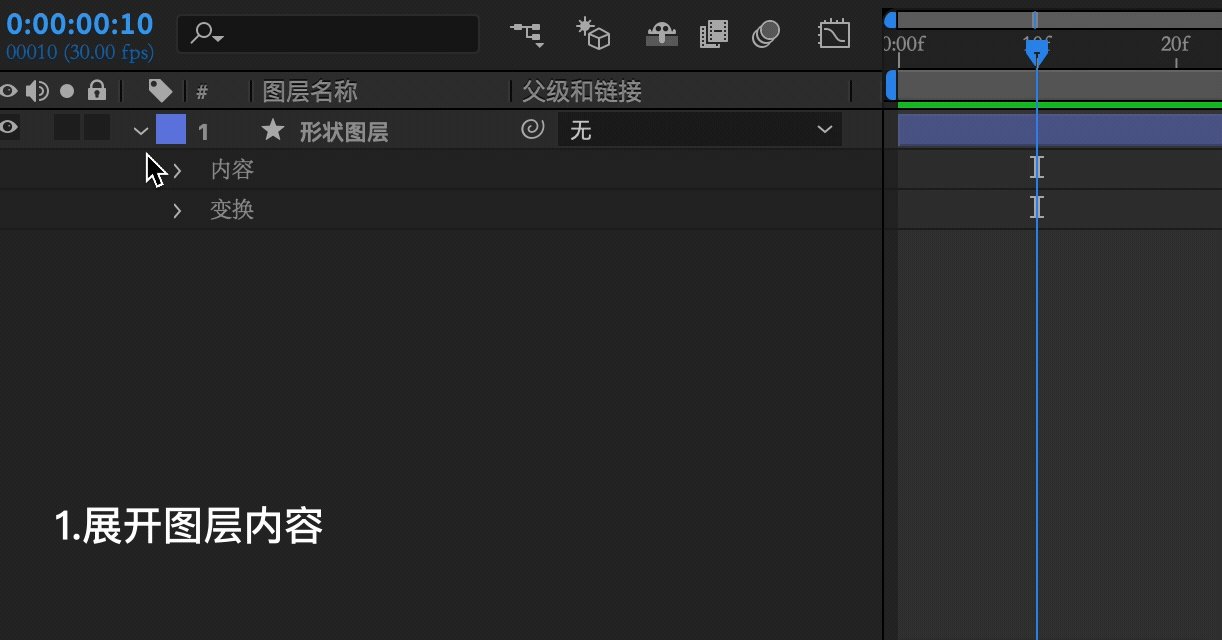
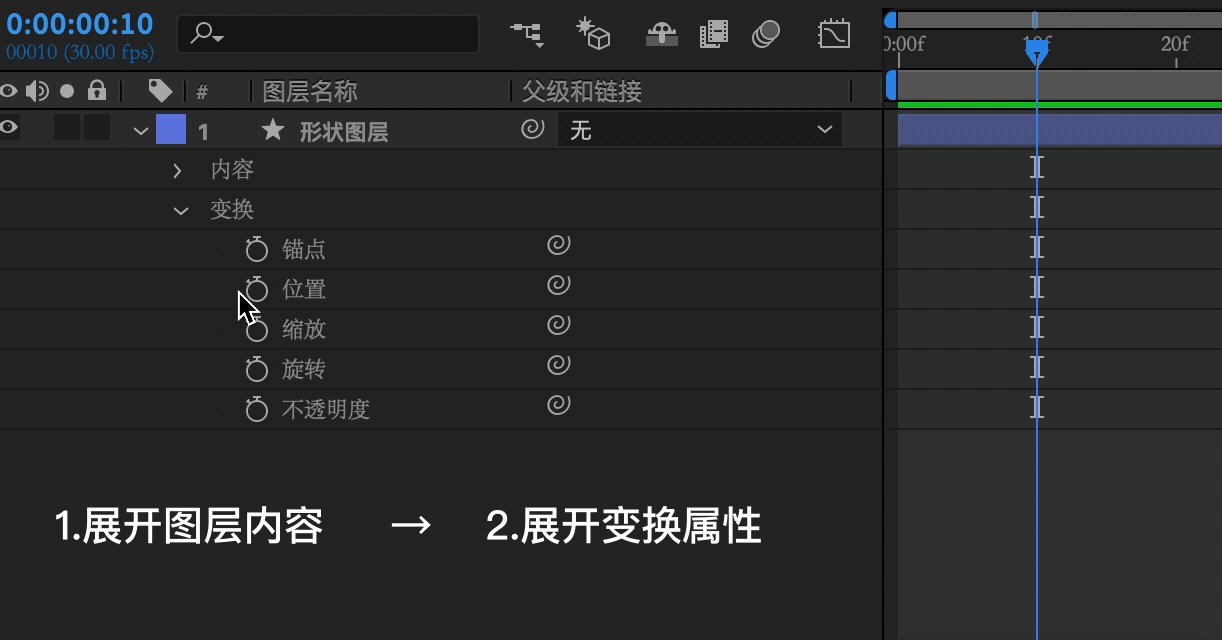
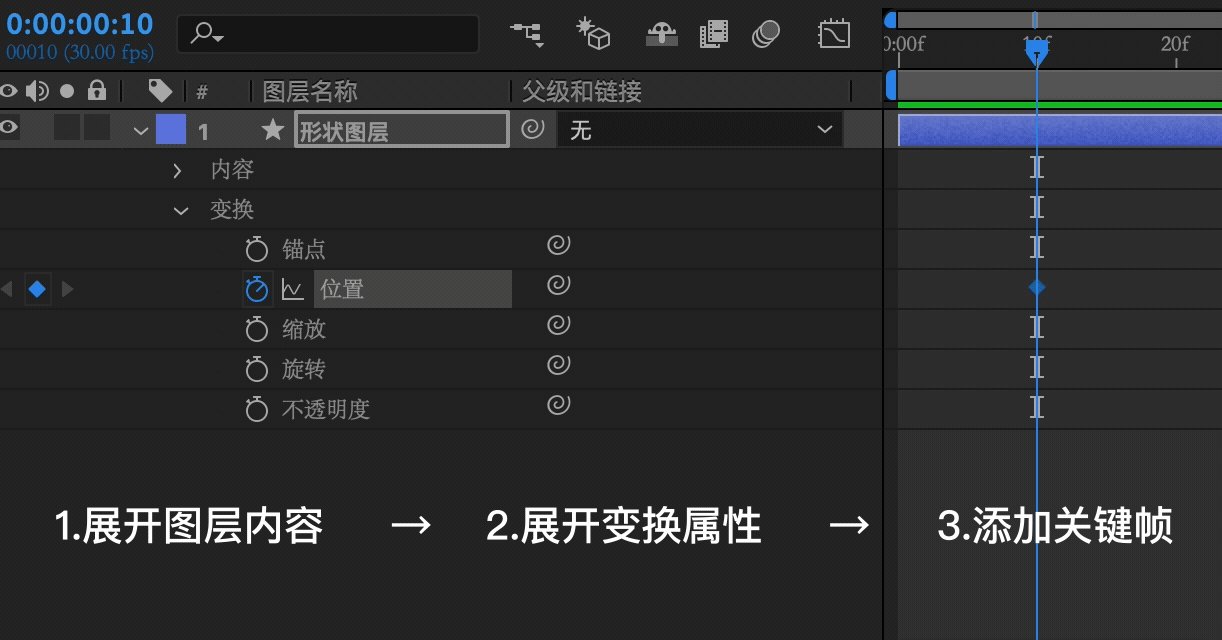
以最常用的“添加关键帧”为例,在不使用快捷键的前提下,想要给对象添加一个“位置”关键帧,需要至少3个步骤:

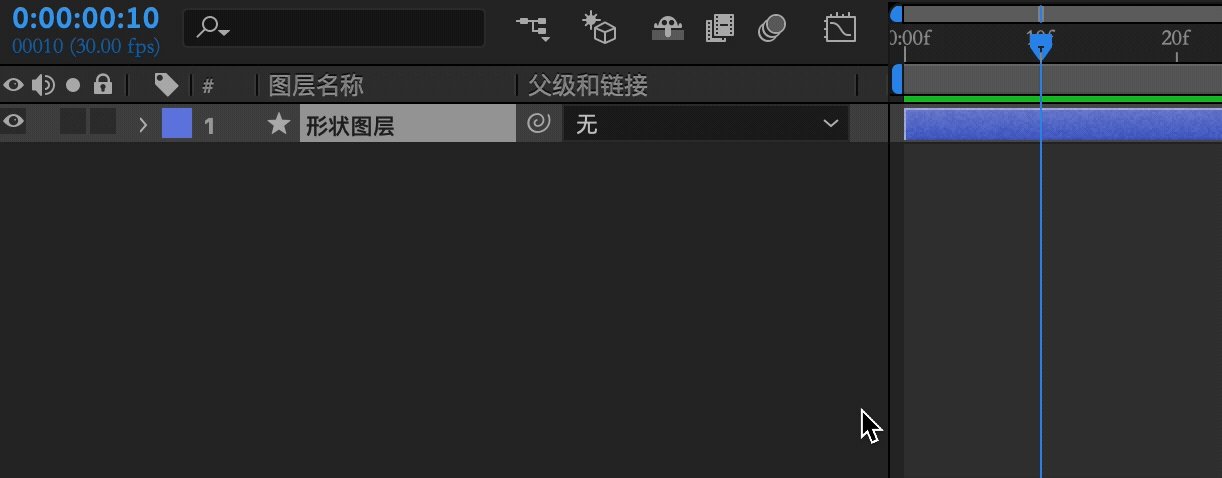
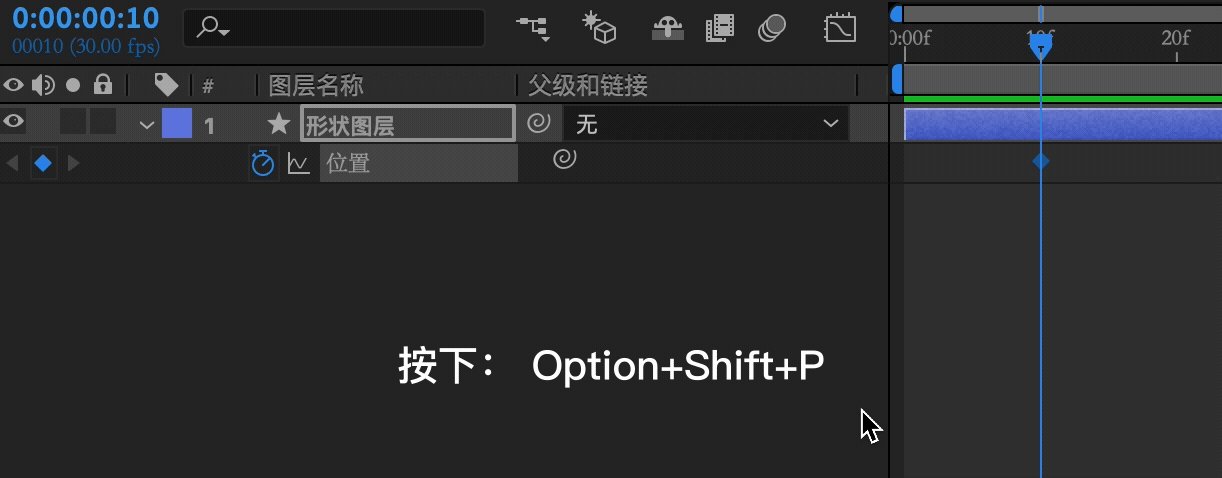
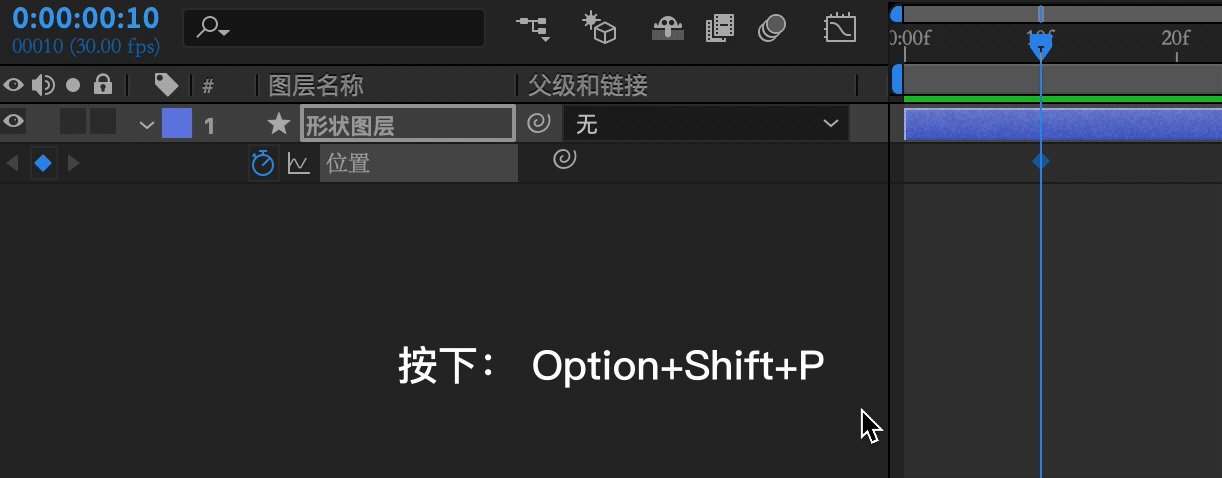
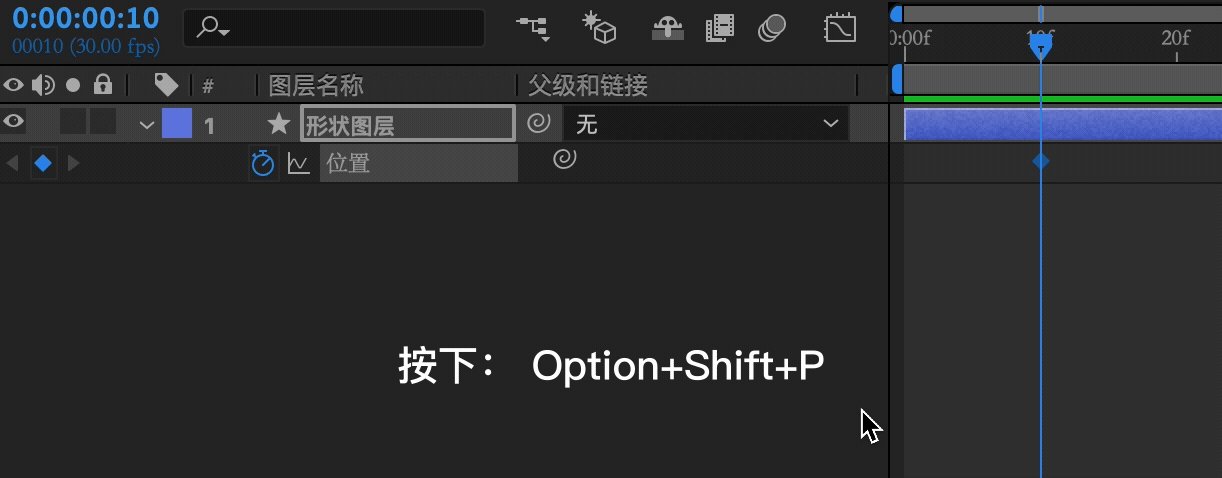
而使用快捷键 “ Option+Shift+P ”,一步即可完成,并且不会展开不相关的属性:

这对于一个工程里需要用到成百上千次的k帧操作来说,着实可以省下不少时间,可以说是不得不用的一个快捷操作。
秉持在精不在多的原则,整理出以下一些高效又常用的快捷键,亲测好用哦!
因为作者是MacOS系统,所以下文中提到的 Option 可以对应 Windows 的 Alt ; Command 对应 Windows 的 Control 。
五大基础变换属性
在对应图层使用这五个快捷键,即可快速展开或收起对应属性。
位置:P(Position)
缩放:S(Scale)
旋转:R(Rotation)
不透明度:T(Transparency)
锚点:A(Anchor)
常用工具选择
选择工具:V
形状工具:Q
钢笔工具:P
摄像机工具:C
关键帧操作
快速添加关键帧:Option + Shift + “ * ”( * = 对应属性快捷键)
向右移动关键帧一帧:Option + 右箭头
向左移动关键帧一帧:Option + 左箭头
向右移动关键帧十帧:Option + Shift + 右箭头
向左移动关键帧十帧:Option + Shift + 左箭头
缓动关键帧:F9
时间指针操作
定位到上一可见关键帧:J
定位到下一可见关键帧:K
定位到图层入点:I
定位到图层出点:O
设置当前为工作区开始:B
设置当前为工作区结束: N
图层操作
将图层拆分 :Shift + Command + D
裁去时间线左侧图层:Option + [
裁去时间线右侧图层:Option + ]
设置当前为入点: [
设置当前为出点: ]
复制图层:Command + D
其他常用操作
展开/收起带关键帧的属性:U
展开/收起所有属性:UU
展开/收起遮罩属性:M
展开/收起音频属性:L
转为预合成:Shift + Command + C
图像自适应合成宽高:Shift + Option + F
After Effects官方快捷键大全:https://helpx.adobe.com/cn/after-effects/user-guide.html/cn/after-effects/using/keyboard-shortcuts-reference.ug.html
设计再好的动效如果不能实际落地,那一切也只是徒劳,所以动效输出在对接开发时非常关键。按照输出和实现的方式不同,我们可以将动效分为两种类型,一种是播放型动效,一种是交互型动效。
播放型动效是指在输出时效果就已经固定的动效,满足触发条件后播放出来,过程中并不会有影响效果的元素。
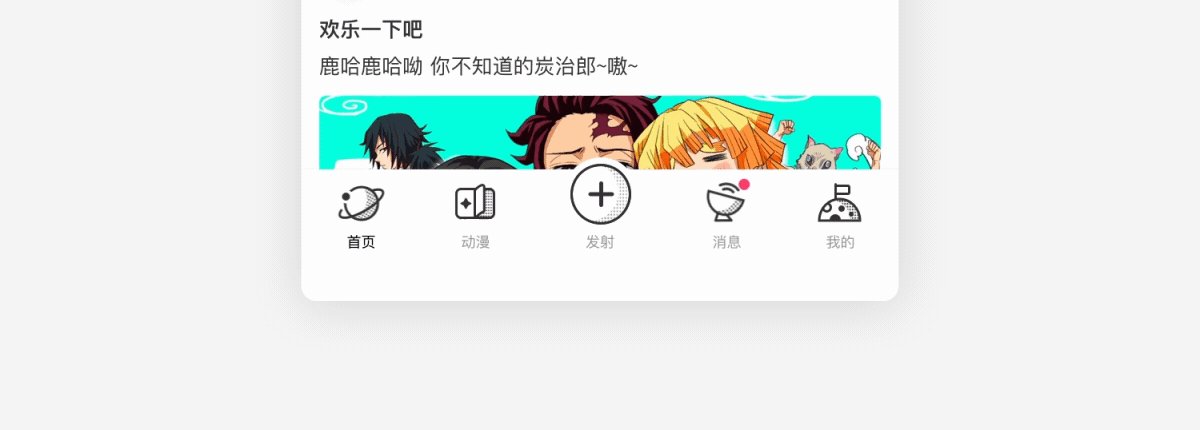
例如常见的APP底部导航点击效果,icon动效在用户点击时触发播放,这个效果在输出时就是固定的,不受任何其他因素影响,可以由设计师直接导出。

播放型动效有以下几种比较常见的输出格式:

Gif、Apng、Webp本质上都是将位图进行压缩和转换,而Lottie则是基于代码层面的动画渲染,PAG则结合了两者的特性。目前一般使用Apng、Lottie、和PAG就已经可以覆盖大部分的输出场景,是可以优先考虑的动图格式。
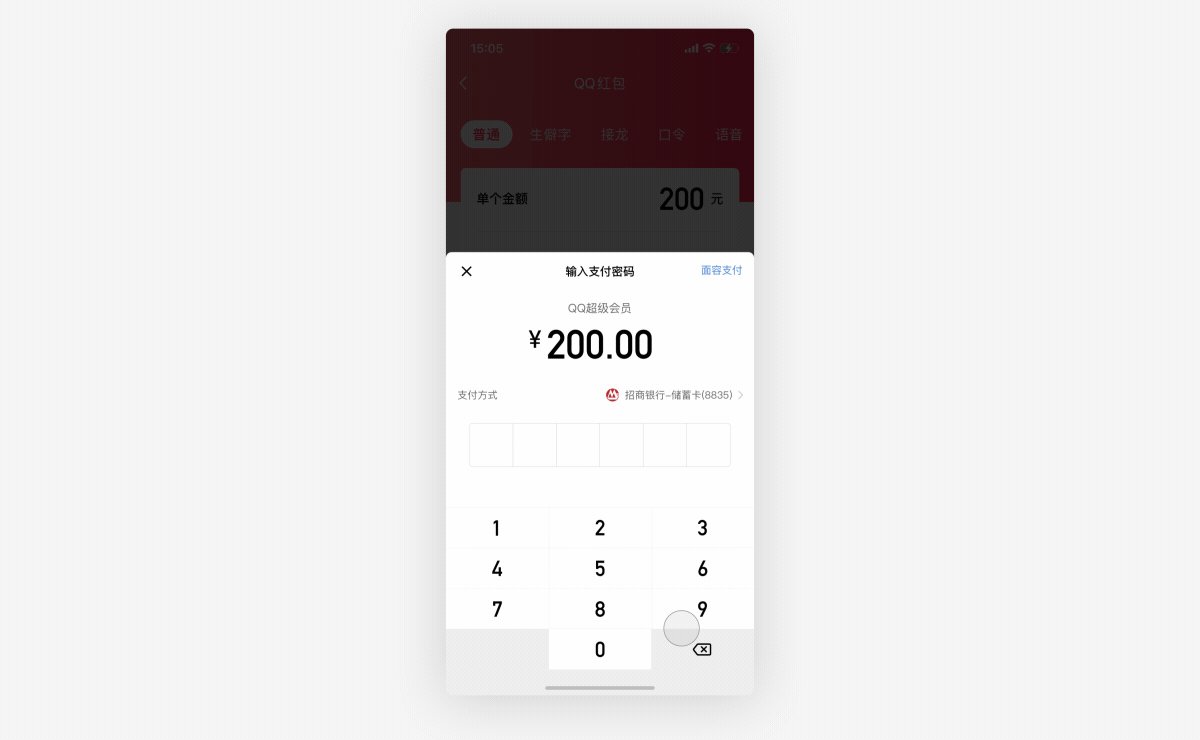
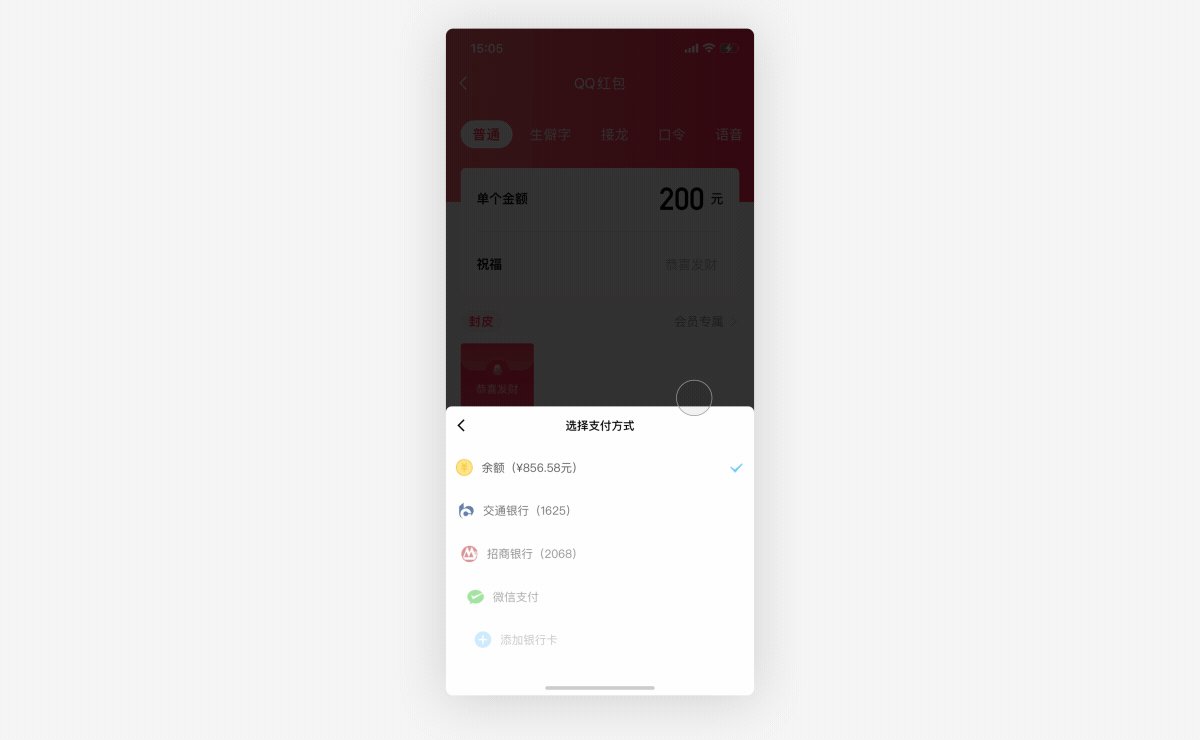
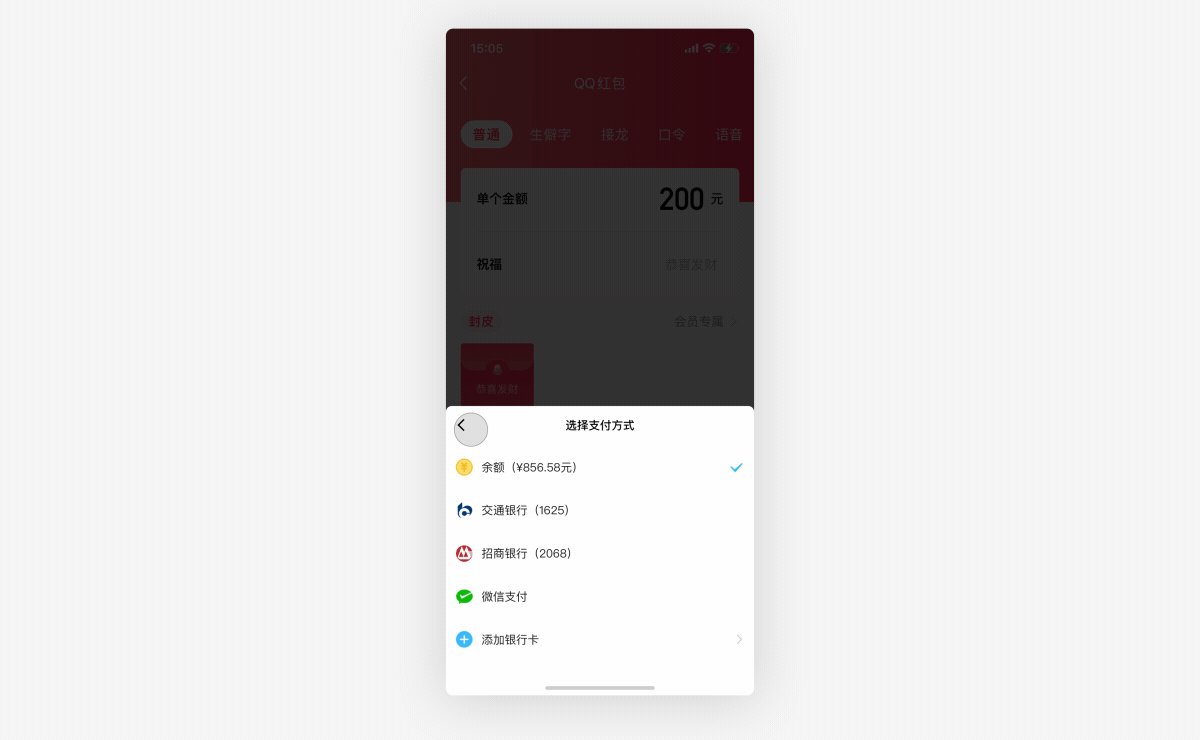
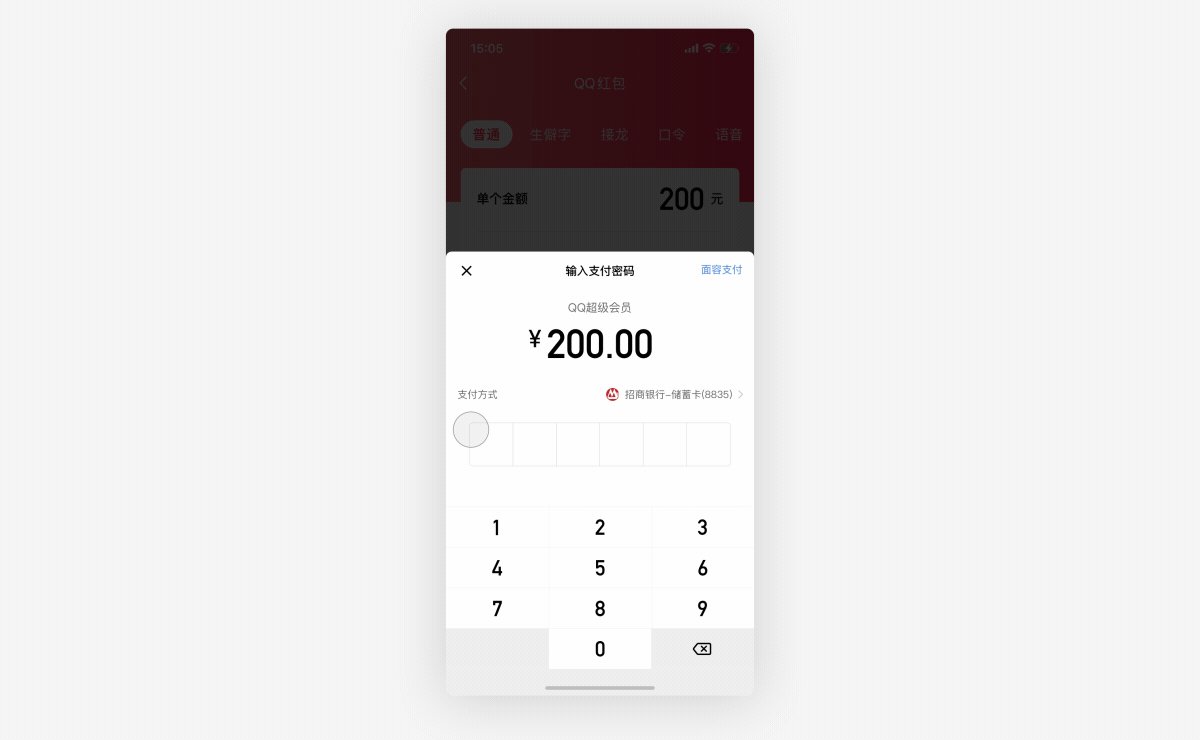
交互型动效是指变换内容跟我们的交互操作相关联的动效,并且包含无法由设计师直接导出的元素,比如用户的头像、名称等。
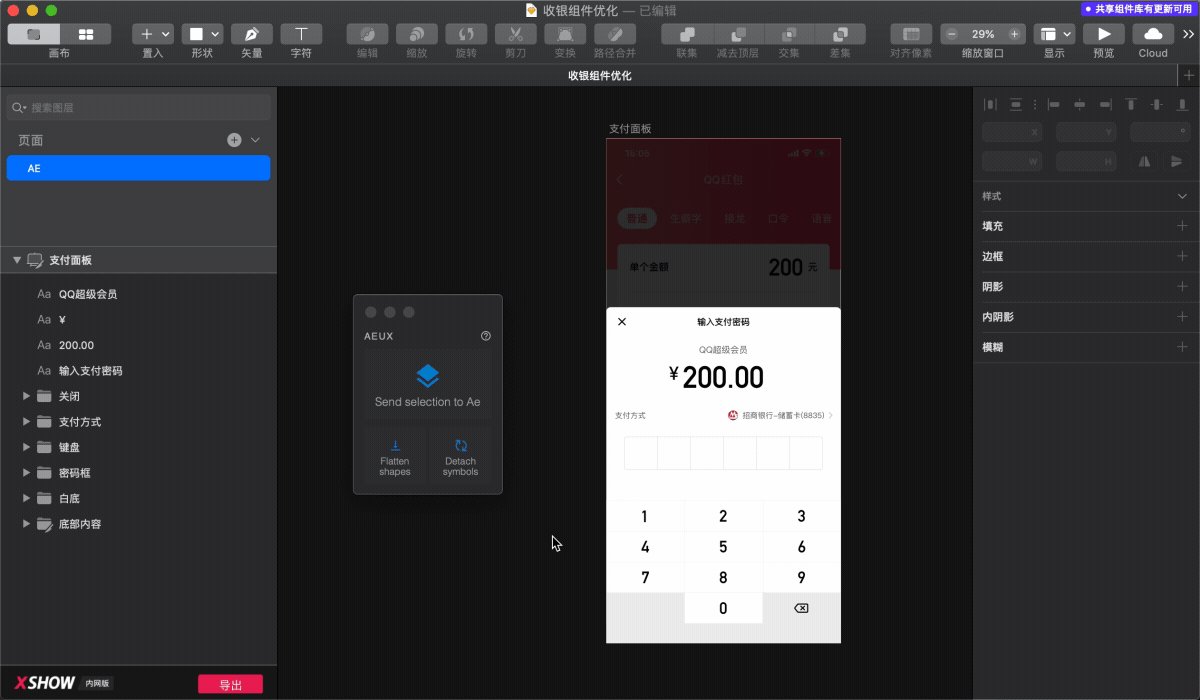
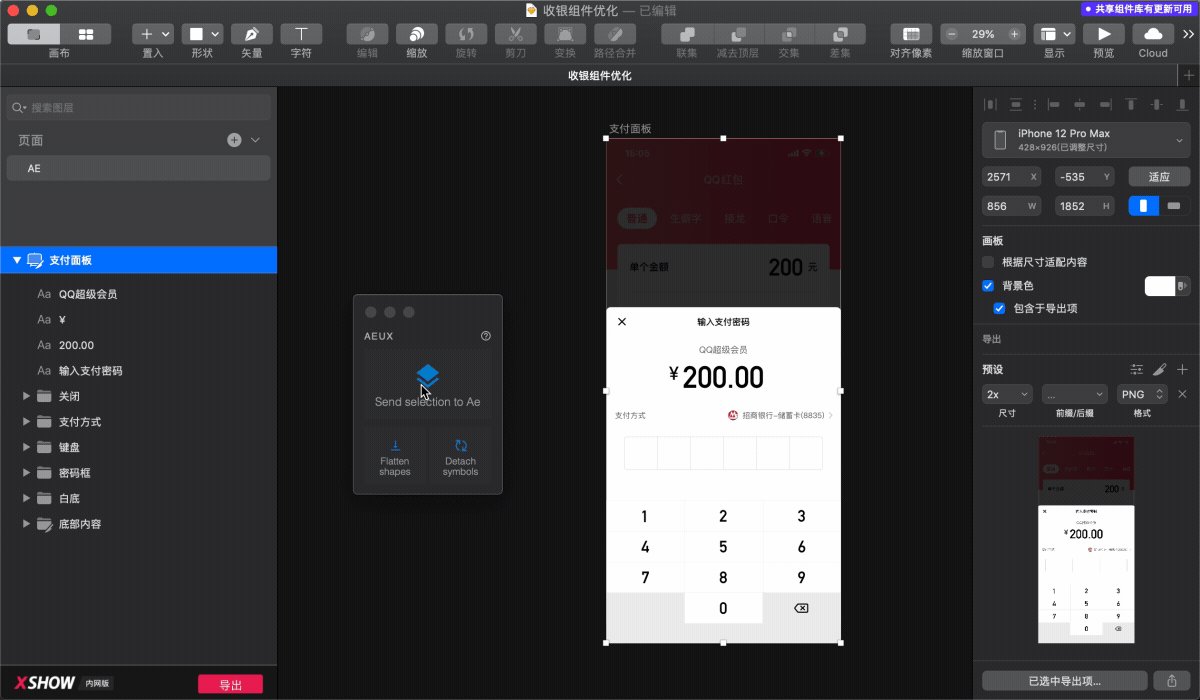
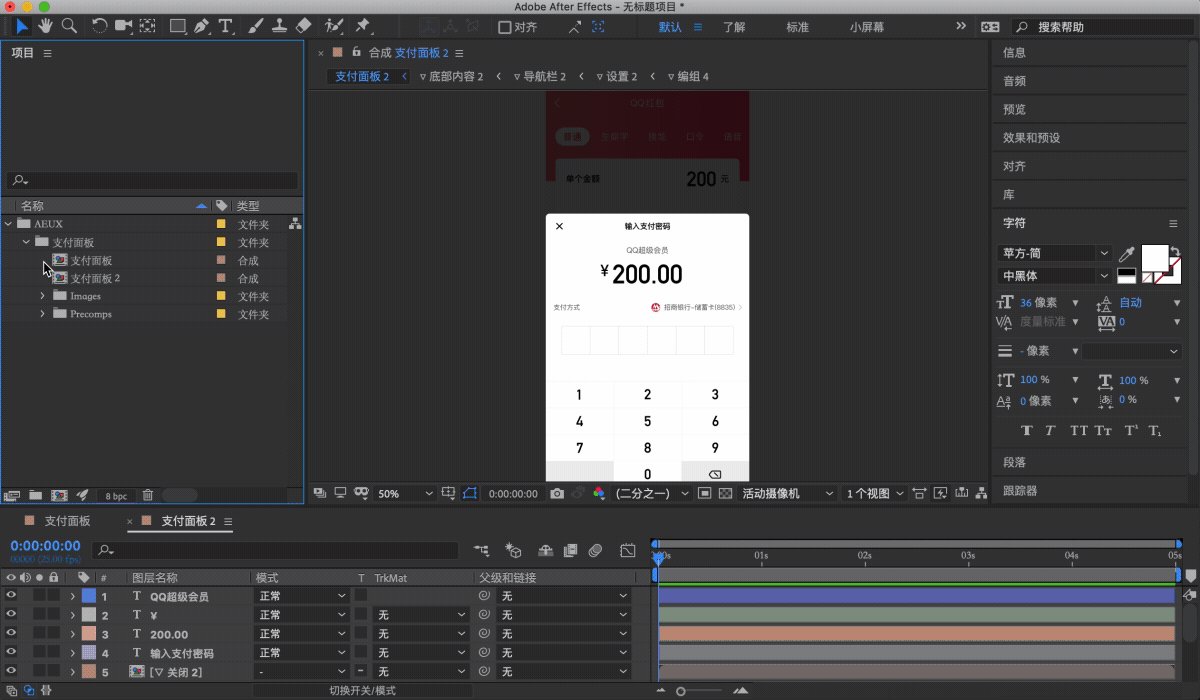
比如这个支付面板切换的效果,变换的元素中包含了用户的余额和绑卡信息,这些信息是无法由设计师输出的。

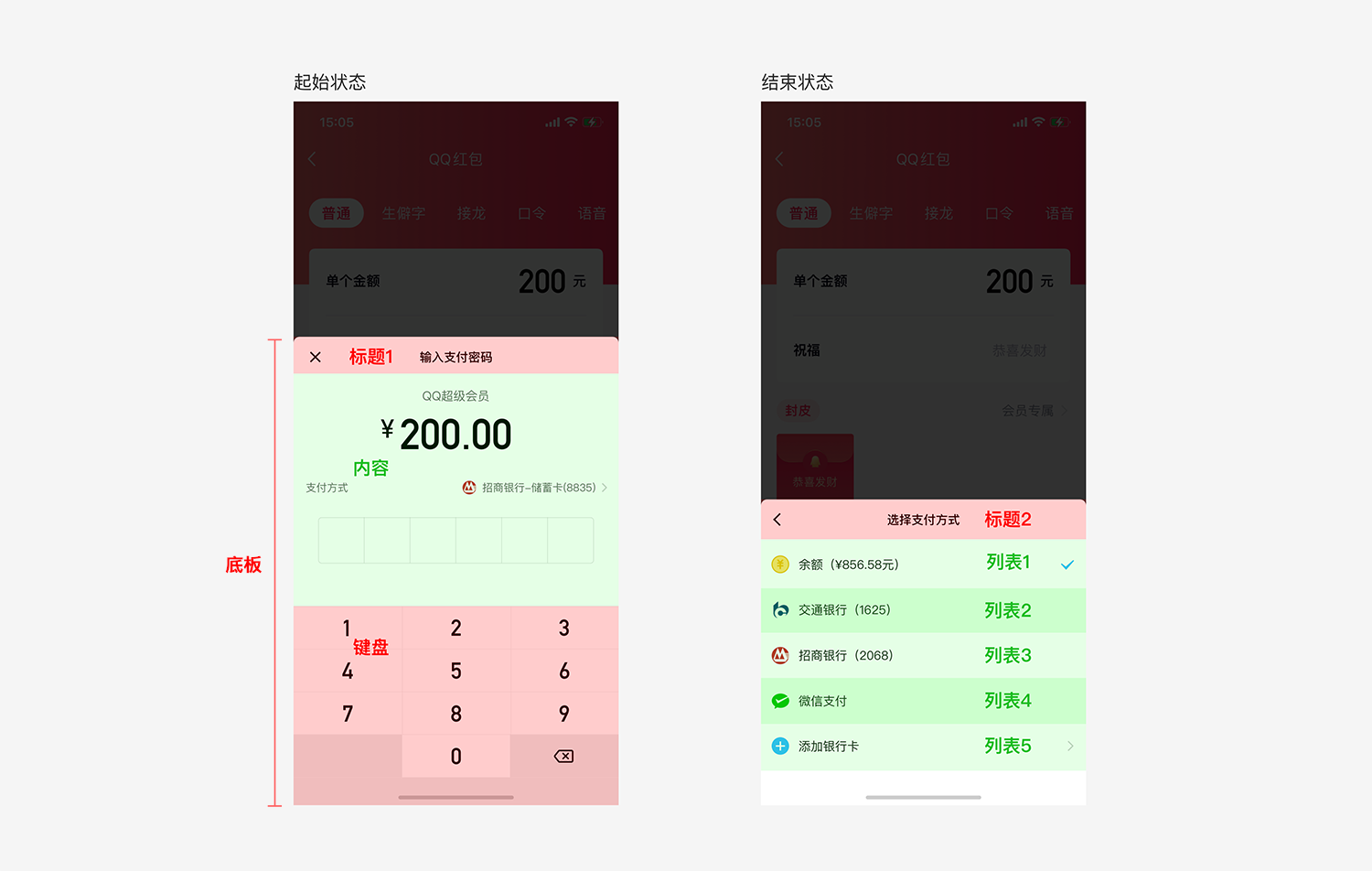
这种动效需要开发在代码侧还原。如果只是输出视频demo,开发同学很难将其中的细节(例如时间出入点、曲线速率等)还原出来。这就需要设计师有一份清晰的标注文档,将动效的细节参数跟开发更好的明确下来。
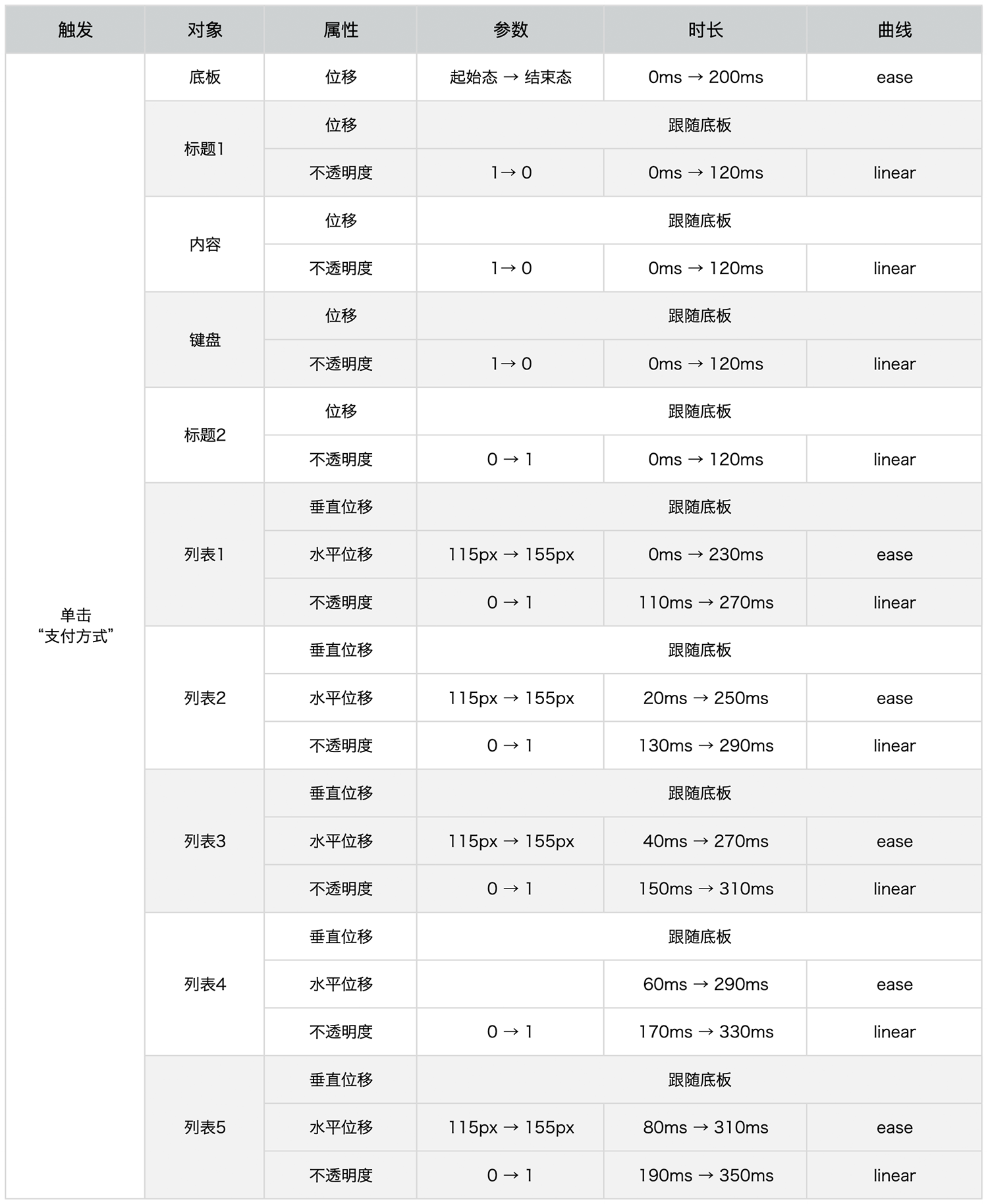
一份规范的动效标注文档,至少应该包含以下几个方面,
触发:在什么条件下触发动效,例如点击、双击、滑动、长按等;
对象:发生变换的对象,例如按钮、列表、文字等;
属性:具体变换的属性,例如位移、缩放、不透明度等;
参数:换化属性的具体参数,例如不透明度值从0到1;
时长:变换的起始时间点、持续时间;
曲线:变换的速率曲线,描述在固定的时长范围内,速度是如何变化的;
以上图的支付面板首次切换过程为例,我们的标注文档是这样的:
第一步定义好页面的起始和结束状态,并标明动效元素

第二步则是将各元素的运动细节用具体参数描述清楚

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
帐号作为用户身份在互联网产品中的投射,是用户在产品中重要的身份信息。突出用户个性风格的头像信息可以促进用户之间互动社交行为,提高用户对产品的粘性。

帐号作为用户身份在互联网产品中的投射,是用户在产品中重要的身份信息。我们可以通过用户的头像、用户名、挂件等快速辨识用户性格兴趣喜好等特征。在用户进行社交时,帐号头像是最直观、最快速的了解用户的方式之一。识别性强的头像信息可以促进用户之间互动社交行为,提升评论区活跃度与氛围感,从而提高用户对产品的粘性。在百度APP中真实头像占比较低,让用户上传/拍摄图片作为头像,对用户而言成本较高,并且存在图片质量和内容监管等问题。因此产品内部的推荐头像就显得尤为关键。
当前百度APP中默认推荐头像设计过时,不能满足当下用户群体对专属个人身份标识的诉求。本次目标就是提升用户真实头像占比、同时提升百度APP社区氛围体验,强化用户个人属性身份认知,由此来塑造帐号的真实感。
对默认推荐头像进行重新设计,如何满足百度APP庞大的用户群体是设计中的重点难点。第一是需要满足用户不同的身份特征个性诉求,第二是设计需要满足整体产品设计定位。
在上述前提下我们启动了百度APP帐号人格化创新设计,进一步满足了用户对个性化的诉求,并提高用户粘性。
一、需求洞察
首先是问题定位,目前仅有30%的用户自定义真实头像,相较于竞品处于较低的状态。并且默认头像设计过时,氛围感不⾜,体验较差。本次目标就是提升用户真实头像占比、同时提升百度APP社区氛围体验,强化用户个人属性认知,由此来塑造帐号的真实感。

二、设计打法
确定目标后,围绕真实感氛围营造展开了一系列的发散。以业务、人群、人格三个维度进行切入;分析和探索后发现单纯的业务和人群划分较为局限。为满足百度APP用户群体各年龄层、多种性格等的诉求,最终确定为心理学人格方向,以心理学“荣格人格”为理论基础进行展开。

心理学家荣格定义了人类基础人格的12个主要类型。每种类型都有自己的价值观、意义和性格特点,从性格中提取关键词,分别筛选出有共性的、大众熟知度高的动物形象来匹配12种人格。

三、形象设计
基于人格理论依据开始将动物具像化,经过大量的讨论、草图绘制、筛选和优化。

草图绘制确定动物形象基础造型与特征。以天真者为例,为了表现形象俏皮、可爱的特性,兔子一边耳朵折叠,并且选用圆润的外观,搭配脸上的腮红。通过表情大眼睛,张嘴微笑来表达心理人格。
在绘制的草图中选取最符合人物性格,并且用户可以接受的可爱的没有对抗性的设计。
 将选定的草图在三维软件中进行模型制作。优化模型布线并制作模型贴图、灯光、材质,完成三维化制作。通过以上的设计流程完成12种人格的动物形象制作。
将选定的草图在三维软件中进行模型制作。优化模型布线并制作模型贴图、灯光、材质,完成三维化制作。通过以上的设计流程完成12种人格的动物形象制作。

为了进一步提高IP形象的影响力,推动更多业务场景的应用。对IP头像进行身体延展,打造专属IP团体,进一步符合人格化定位,提升形象辨识度。








四、应用&收益
为了保证用户选择多样性和不同的圈层喜好,除了12个动物形象,还提供了一系列实景拍摄照片,包括风景、艺术、生活、中国风等主题等来满足用户需求。

头像设置页面优化升级,提升页面容器屏效。将之前头像尺寸减小并缩小间距,保证有限屏幕内用户可以看到更多的头像。并将头像以分类形式显现,方便用户挑选符合自己喜好的头像样式。下方“拍照”和“从相册选择”入口样式更新,突出拍照入口。

42个新增头像已经在PASS源头进行铺设使用,在百度APP产品内、以及PC端PASS注册环节做了相关的使用引导,保证用户可触达新版的头像。

整套帐号人格化头像设计完成百度系产品落地应用,助力全系产品提升用户粘性。

除了百度APP端内场景运用外,还在端外场景提升IP形象影响力。2021年牛年春节推出牛年专享新春红包。为金牛形象设计专属新春服饰&场景,打造财神牛形象,以搭配农历春节时间段,金牛、元宝、祥云相结合突出节日喜庆的气氛。

帐号人格化头像上线后得到了良好的反馈,用户满意度及推荐度远超预期,得到了近90%的用户反馈。同时通过相关的场景推荐综合提升了百度APP用户真实头像占比,并且数据还在持续提升中。

一、提高用户粘性
帐号头像是真实用户在产品中的身份标识,可以展示用户的个人性格特点、兴趣爱好。提升用户在产品中的辨识度,同时提升用户互动氛围,提高用户粘性。后期还可通过运营和推广手段,形成具体用户画像,达成精准的内容推送。
二、持续供给装扮资产
帐号人格化形象设计上线后得到了良好的用户反馈及数据收益。我们会继续思考IP形象的拓展以及产品中的深度应用。之后IP形象不止单单出现在用户头像设置上,会继续精细化设计完成场景、装扮等精细化设计。并应用于百度APP首页皮肤、号主页背景装扮、头像挂件等场景。持续供给百度APP装扮资产,综合
提升用户吸引力&用户粘性。


文章来源:UI中国 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.为什么这个配色会怪?
我们在画线性图标的时候,有时候会用深浅色配合,比如描边用亮蓝色和深蓝色,像这种:

我们会觉得很和谐,为什么?虽然他们饱和度、明度不同,但他们有相同的色相,有一定的关联性。
还有一种情况就是相同明度、饱和度,但是有两种色相,比如蓝绿,蓝黄:

我们也都觉得很和谐,为什么?因为有相同的明度、饱和度,他们也有一定的关联性!
但是如果是这样两个描边配色在一起:

就感觉有些不和谐,就是因为色相、饱和度、明度没有一项是有关联的,所以就感觉不太搭。
像下面这位星友做的练习,也是一样的道理:

这个配色多少有点不太和谐,我们放大一个图标来展示下,比如这个:

这两个配色,不论是在明度、饱和度、色相上都没有关联,所以看起来有点违和。
我们只要让它稍微有点相同属性,就会好很多,比如我们让两个颜色的色相有点关联,都用蓝色色相:

再比如让两个颜色饱和度有点关联,都用比较灰的颜色,哪怕色相完全不同,都会比较和谐:

我们在做这种图标描边配色时候时候,一定要注意这个内在关联性的逻辑。
当然,这里说的只是做图标描边时候的配色,视觉画面配色,不在讨论范围。
2.为什么你的图标看不清?
这个点之前其实有强调过,很多同学在做图标的时候很糊,像下面这组练习:

其中一个很重要的因素就是投影问题,投影千万不要加的太重,要和你主体物的颜色区分开,比如我的主体物是蓝色:

然后投影也用这个蓝色:

那肯定很糊呀,所以我们必须要用一个淡蓝色:

直接降低透明度也行,没有什么操作成本,所以投影千万别再和主体物黏在一起了。
3.对比就能出来基础的设计感
很多时候,我们的设计感其实只要做好对比就能出来,比如下面这组信息:

我们做一个大小对比:

再做一个粗细对比:

再做一个深浅对比:

然后再来一个景上添花的样式对比,就是数字来一个特殊数字:

这其实就算是比较稳的一个效果了。
我们可以看一些界面:

他们里面也是用了这样的对比,比如大小对比、样式对比、深浅对比,再来点小图形等等。
所以,一定要善用这些对比,让你的设计更有层次,更有冲击力。
4.平时多积累图形的布尔运算
平时在练习图标的时候,大家一定要多积累图形的布尔运算,以备不时之需。
比如火箭的外轮廓,当头部比较圆润的时候,我们可以直接用椭圆来做:

如果头部比较尖的时候,我们可以用两个椭圆相交切,然后再切:

像这样的形状,我们不仅可以做火箭头,还可以做鱼的外轮廓等等:

还可以做眼睛的外轮廓:

多去联想,多去实践,当脑库存达到一定量,我们就可以得心应手了!
文章来源:UI中国 作者:菜心设计铺
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是瓷片区
由运营板块拼接而成,视觉上像一块块瓷片,灵活性高。适用于各种运营模式,具有较高的转化率
卡片布局
瓷片的外容器排版
单行
优点:节省屏效,日常营销为重点业务留白
缺点:坑位有限,三个以上时营销氛围设计受限


左右排列
优点:主次层级清晰,适合作为功能入口
缺点:坑位越多,越影响营销氛围;推行者需具备与各业务沟通的能力,协调入口之间的平衡


上下排列
优点:个数不受限,易塑造氛围感
缺点:高信噪比


图文排版
瓷片区的常见排版通常用:满版型、上下分割型、左右分割型、中轴型、倾斜型
满版型
以图片为吸引点,充斥整个瓷片区,文本内容居左排版为主,常见旅游、电竞、资讯类

上下分割型
版面分为上下两部分,分别配置文字或图片,常见上文下多图的形式,符合常规的阅读顺序,该场景下图片更易引起用户兴趣,常见电商类

左右分割型
版面分割成左右两部分,分别配置文字或图片,常见左文右图的形式,该场景下,文本偏理性,具有直观的表述能力;图片偏感性,辅助文本信息点缀模块。常见资讯类、产品入口等

中轴型
常见垂直排列,信息更集中有活力

倾斜型
版面主体倾斜排列,常见对角线式形式。能承载更多的信息内容,页面层级也更活跃

配图风格
常见类型有两种:实物与插画
实物类
优点:识别性高、更直观、可复用、设计效率高,个性化推荐更精准
缺点:对图片素材要求较高,个性化服务需要开发资源

插画类
优点:创意性强、可塑性强、具有趣味性、易形成品牌调性
缺点:抽象图形不直观,复用性低,绘制耗时,不易做个性化

Tips:设计师要牢记,设计时思考延展性和平台风格如何为业务(运营、产品、技术)赋能,但长期影响CTR(点击率)一定是由业务内容决定,避免背锅。
文章来源:UI中国 作者:七月七咸
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前段时间在年终总结会上,产品经理向设计团队提出了一个问题:怎么证明你的设计是有价值的?如何衡量验证Ui、UX的设计效果?
很多人都认为,公司的业绩取决于产品和运营,和设计师关系不大,甚至有些公司想取消年终绩效。那么,改如何判断设计结果是否好坏,设计产生的影响又该怎样被量化?
我相信回复肯定是:可以通过数据来找到答案。
但又会有新的问题出现:需要哪些数据可以验证设计效果?又该怎样通过数据来判断设计的效果究竟是好是坏?

满意度
简单来说是用来衡量用户对产品服务和体验的整体满意程度。我们都知道,要提高满意度,要满足很多个条件,比如产品功能、运行速度等。这里我们分两个维度,用户体验质量和产品目标。
1)用户体验质量
用户体验指标可以从净推荐值(NPS)来衡量,净推荐值意为用户是否愿意将产品推荐给身边人的指标。净推荐值是有一个公式:NPS值=推荐者所占比例-批评者比例。
9-10分(推荐者):活跃度很高的用户
7-8分(被动者):对产品满意但忠诚度不高的用户
0-6分(批评者):对产品不满意的用户
还可以通过反馈,来收集功能或界面的问题反馈比例,更直观的评估用户操作过程中的感受反馈,来进一步优化迭代。
降低用户的学习成本也能提高体验质量,通俗的讲,就是用户对产品接受度和使用成本的高低,更偏向于产品和交互层面。

2)产品目标
简单来说,就是希望产品上线以后,会达到什么样的结果。
例如一个列表筛选功能,其核心目标是为了让用户在多维度混合排列里找到自己想要的目标群。
当用户筛选后,找到了想要的信息且进入了目标页面,说明指标已成功;反之没找到想要的结果,中断了操作流程,说明任务失败。以此为依据,通过是否完成的维度来进行衡量,确定筛选按钮到任务界面的UV转化率。
结合上面的用户体验质量,来验证设计需要注意哪些方面,关注哪些数据来达到目的。

活跃用户数
通常观察日活(DAU)和月活(MAU)就可以。活跃用户数用于衡量产品的用户粘性,便于了解产品一段时间的用户情况,了解产品的用户变化趋势。
日活(DAU):一个用户一天通过相同的渠道多次访问产品,DAU仍只算一个;
月活(MAU):在一月内多次访问产品,MAU仍只算一个。
日活越高,说明有刚需的忠实用户越多。月活越高,说明新增的用户越多,但未必是忠实用户。当然,活跃度的高低也需要根据用户的停留时长有一定的联系。如果只是打开产品而并没有使用,其实这个数据的意义并不是很大。
用户留存率
一般是衡量产品或功能的新用户增长程度,对产品或功能的新用户占比。这对于新产品或新功能特别有用。
提取数据的一般周期为1日、7日或者30日。日留存率通常用来衡量产品粘性;周留存率通常用于判断产生的忠实用户数;月留存率通常用于衡量版本迭代的效果。
如果产品做了更新迭代,并且提升了月留存率,而其他变量没有变化时,说明此次迭代很成功。所以通过留存率可以很直观的判断产品的用户粘性是上升还是下降。同时老用户的留存率也需要关注,好的更新迭代不仅可以留住新用户,还可以唤醒“沉睡用户”。
完成率
衡量流程设计的合理性,通常用于产品中主要任务流程的内容,这里单指设计中操作流程的顺畅度。
完成率是产品设计中重要的指标之一,完成率越高,产品的操作体验就越好。
最后
数据只是有效验证的方法之一,并不是万能的。就如调查问卷一样,都会有一定的局限性和不确定性,数据能明确看到结果,但不能说明具体原因,只能作为支撑来验证设计师的想法或决定,但无法代替设计直觉、用户研究和设计可用性。
文章来源:站酷 作者:UX设计帮
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当看到一个产品的视觉效果时,我们通常能很快地判断出它是吸引人的还是哪儿有点不对劲。但是,很少有人能接着说出来为什么这样设计的原因。
本文定义了影响UX的5条实用法则:
1. 比例
2. 视觉层级
3. 平衡
4. 对比
5.格式塔原则

遵循以下5条设计法则可以创造出全面周到的视觉效果,推动用户的参与度并提高可用性。
01 比例
定义:比例原则是指在布局中使用相对大小来展示设计元素的重要性和层级的优先关系。
正确使用此原理最简单的方式是,最重要的设计元素的尺寸要比不重要的元素大。原因很简单,大的事物更能引起用户的注意。在停车场中,当前所在停车区域往往会突出显示,这样做的目的是加深用户的记忆,方便回来取车。

良好的视觉设计通常使用不超过三种不同的尺寸。拥有一系列大小不同的设计元素,不仅能在排版上创造出多样性,而且还能在页面上建立视觉层级结构。
确保最大程度地强调设计中最重要的部分,帮助用户理解如何使用它。例如在Medium中,热门文章在视觉上比其他文章更大。

02 视觉层级
定义:视觉层级的原理是指在布局中,按照元素的重要性排序来引导用户的注意力。
视觉层级可以通过比例,颜色,间距,位置和其他各种信号的变化来实现。同时它也控制用户最终的体验。如果很难确定页面布局的具体位置,则很可能是其布局缺少清晰的视觉层级。
要创建清晰的视觉层级结构,请使用2–3种字体大小来向用户展示页面最重要的信息。或者对重要的内容使用明亮的颜色标注,对次要内容使用柔和的颜色。在Medium中,标题、副标题、正文具有清晰的视觉层级,文章每部分的字体大小都和其重要性相对应。
 比例的大小也可以帮助定义视觉层级,因此可以针对不同设计元素进行各种比例的组合,一般的设计经验是包含大、中、小三种设计组件。Uber中的视觉层级结构就很清晰。地图和输入框对半分开,输入框上的灰色的背景引导用户进行下一步操作。
比例的大小也可以帮助定义视觉层级,因此可以针对不同设计元素进行各种比例的组合,一般的设计经验是包含大、中、小三种设计组件。Uber中的视觉层级结构就很清晰。地图和输入框对半分开,输入框上的灰色的背景引导用户进行下一步操作。

03 平衡
定义:平衡原则是指对设计元素进行满意的排列和比例设置。当屏幕两侧存在分布相同(不一定对称)的视觉元素时,就会达到平衡。在设计时元素所占的面积在创建平衡时也很重要,而不仅仅是元素的数量。
平衡的布局可以是:
对称:元素相对于中心线对称分布
不对称:元素相对于中心线不对称分布
径向:元素从中心的公共点放射分布
在设计中使用什么样的布局取决于想要传达的内容。对称的布局安静而稳定,例如The Hub Style Exploration的界面展现了稳定的对称布局。

不对称的布局是动态的并且引人入胜,创造了一种活力和动感。Nike的设计布局,显示出与品牌相称的具有运动感的不对称的布局。

而径向的布局始终将用户的注意力引向视觉中心,Brathwait手表在径向上保持平衡,所以注意力立即被吸引到表盘的中心。

04 对比
定义:对比原理别。是指将视觉上不同的元素并列排布,以传达这些元素不同的功能类别。换句话说,对比为用户提供了不同对象在大小或颜色上的明显差异。
对比原则通常利用颜色来进行分辨。例如,在UI设计中红色通常代表删除,而绿色代表同意或继续。换句话说,对比为用户提供了不同对象在大小或颜色上的明显差异。

通常在UX中说起对比度,我们会想到文字与其背景之间的对比。有时设计人员会故意降低文字的对比度,用来表示不太重要的内容。
但是在降低文字对比度的同时文字的可读性也会降低,这会导致用户无法看清文字内容。在Greenhouse Juice的包装上,瓶身上文字的可读性取决于果汁的颜色。在深色果汁瓶身上文字对比强,可读性比较好,但是浅色果汁瓶身上的文字几乎无法识别。

05 格式塔原理
定义:格式塔原理解释了人类如何简化和组织由许多元素组成的复杂图像,通过下意识的将各个部分安排到一个有组织的系统中,而不是将它们解释为一系列不同的元素。
格式塔原理指出了我们倾向于感知整体而不是个体元素。在NBC徽标中,中间空白处并没有孔雀,但我们的大脑却能自动填补空缺的部分,感觉到孔雀的存在。
 在Uber的注册页面中,字段标签靠近其相应的文本框,这样能轻松理解需要在哪些文本框中输入信息。
在Uber的注册页面中,字段标签靠近其相应的文本框,这样能轻松理解需要在哪些文本框中输入信息。

总结
除了使某些东西看起来“漂亮”之外,理解和利用这些法则还有助于:
1. 增加可用性。遵循这些视觉设计原则能够设计出易于使用的页面布局。
2. 激发积极情感。美好的事物会引发积极的情绪。美学-可用性效应表明,当人们发现外观上具有吸引力的设计时,可能会对设计的可用性更宽容。
3. 增强品牌认知度。强大的视觉系统可以帮助建立用户对产品的信任和兴趣。
文章来源:站酷 作者:Clippp
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com