一次作品展示,想要视觉效果更高级,需要通过各种细节综合打磨。那么在今天推荐的这份作品中,我认为打磨比较好的细节以及我们可以从学习的主要有以下几点:
- 高级投影
- 投影的延展运用
- 留白艺术
- 合适的展示角度
- 强设计感配图
在我近期帮星友看的作品集中,发现很多人的作品本来还不错的,结果被糟糕的展示给减分了,很是可惜。我给不少人提的建议之一是先提升自己的审美,但他们遇到的问题是不知道看啥,判断不了哪些才是好的作品,以及怎么用到自己作品中去。这些问题不知你是否也有遇到?如果有同样的困扰,今天的文章一定要看完了,因为全是干货。
所以我在星球中利用审美打卡,每天帮大家搜集一些比较好的展示方式作为参考,同时提升审美,一举两得。这组Behance高级作品就是在打卡中给大家做的分享。接下来,我将逐个分析这几个细节部分,方便用到咱们自己的作品集中。
1、高级投影
投影的本质就是给画面打造空间感,并突出界面内容,对于这一点我后面也会做一些延展,可能会有一些观点你没听过的。在看作品集的过程中我有发现很多人不注意投影的运用,但它其实是非常重要的作品加分手段。
1)投影要干净轻盈
投影在取色的时候,可以选择与背景颜色相近的颜色,然后略微加深一些,不要用纯黑色来做投影,会显脏。投影的颜色永远都需要结合环境的颜色,就想象成界面中有一个太阳光打过来,会反射周围的环境色,所以带有环境色的投影会显得更自然。
比如下面这个界面展示就是把背景色和投影颜色调整为品牌橙色的色相,只是把饱和度降低到了很浅的程度,看起来就很舒服。

再比如我之前做的一个banner,右边的卡片堆叠的效果,叠起来的投影层就是用到了蓝色的投影,看起来就会显得非常干净。


另外,要注意投影的距离不要太小显得不自然,颜色太深会显脏。

2)投影要针对特定的颜色进行微调
使用不同的投影透明度取决于产生投影物体的颜色。对于较暗的物体,投影需要做得更强,而对于较亮的物体,投影应该是更浅一些。
如果不注意这一点的话,假设两个投影都具有相同的不透明度,那么较亮物体的投影会在较暗物体的投影旁边看起来更暗。
比如下面的按钮投影透明度,投影透明度都是50%透明度时,白色按钮看起来会比蓝色的更深,可能要降低到30%左右才显得比较一致。

3)投影要符合现实规律
高级投影应该要结合现实规律,做到近实远虚。

上面这张图的投影就是有些问题的,更远的投影反而显得更深,其实应该要改的更浅一些才好。
做到这一点有2个小技巧:
- 1)如果在PS中设置投影的话,可以通过调整PS的投影等高线。

如果是在sketch和figma中做投影的话,也可以叠加多层投影来做,大家可以尝试下。
- 2)在做展示的时候,弥散的范围建议在6倍左右会比较舒服,当然这个也更要根据你选的投影颜色和透明度综合来调整。

2、投影延展
前面提到,投影在做展示的时候,其作用就是打造空间感,围绕这一点我们也可以做些延展。
1)增加简单图形
在作品下面增加简单图形,既不干扰作品,又能通过穿插增加空间感。

2)增加插画元素
用一些品牌插画,元素,甚至图标给作品增加穿插,增加空间感。

3)增加3D元素
给作品增加简单3D元素,比如球、三角之类的元素。

来自Behance,审美打卡

我曾经做的界面包装
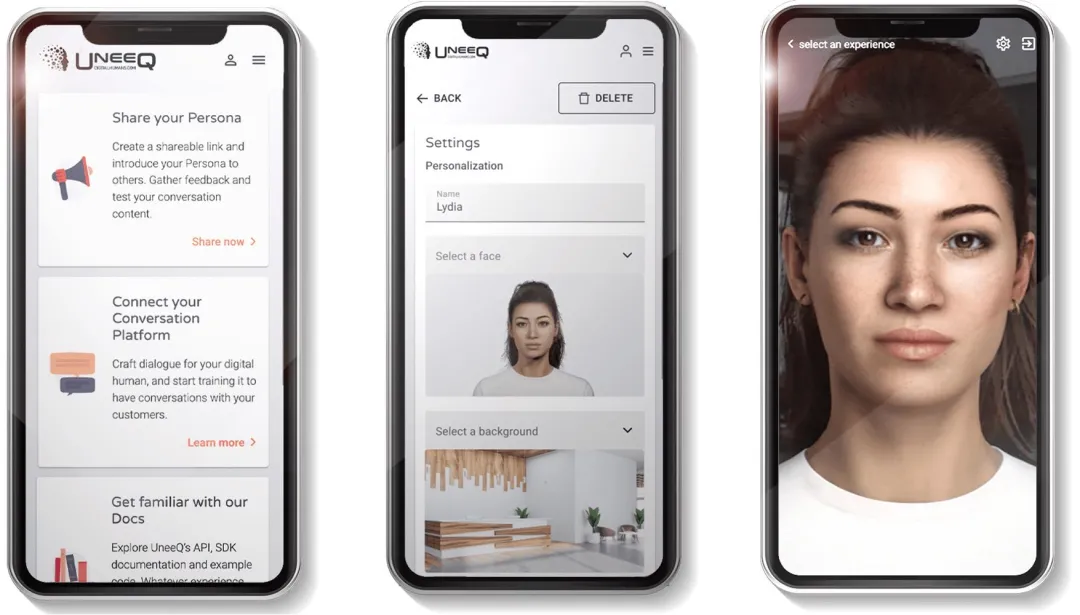
4)改变材质
把界面做成毛玻璃效果,再做穿插,进一步增强空间感


来自behance,星球审美打卡
5)深色界面
有人问,如果界面本身就是深色的怎么办?其实也是基于空间感的原理,给画面增加一些元素,与背景拉开关系就好。比如下面这样

来自behance,星球审美打卡

来自dribbble,星球审美打卡

来自dribbble,星球审美打卡
3、大量留白
想要提升作品的逼格,使用大量的留白是非常好的技巧。但在给星友沟通作品集的时候,得到一个奇怪的说法,说是要把作品限定在多少页以内才更好。
我觉得这有的本末倒置了,作品要多放精华内容没错,但不是以页数来体现的,展示的时候还是以提升逼格为主,不要影响作品本身的视觉效果。每一页PPT,重点展示一件作品就足够了,物以稀为贵,像一些大牌奢侈品就特别喜欢大留白。

Apple手机官网截图

香奈儿官网截图
举一个反例,下面是某位星友的作品,其实这样的网页展示,一个页面单独整理在一页是最好的。当然前提是每一页的设计差别较大,如果太类似的话,放一页就够了。如果网页比较长的话,可以按分屏来展示。

星友作品截图
就像开头的作品那样调整下,逼格立马就能上来。

4、展示角度
作品在做展示的时候,不论是自己设计还是用样机,有一个标准就是一定不能让人看不清细节,不能做了角度变化之后丢失细节。
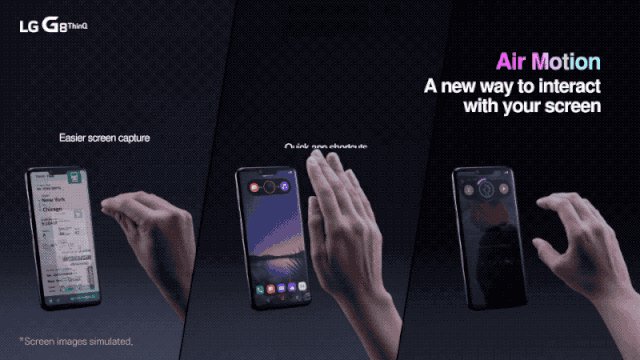
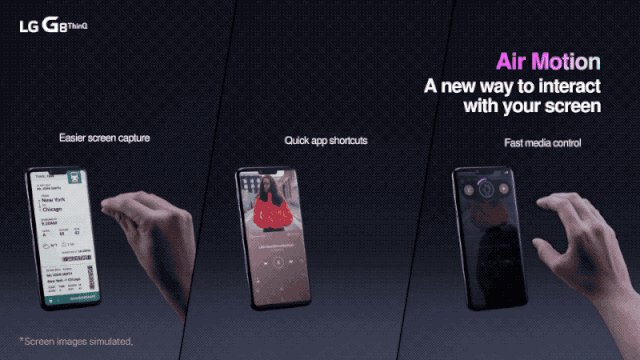
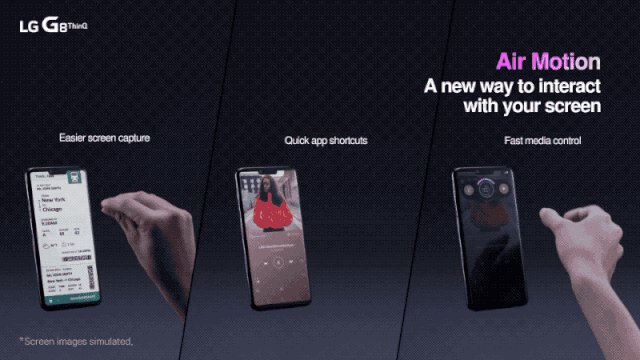
像开头的作品展示,都是用了一些相对没那么夸张的角度,这样做的一个好处是能看到细节,即使是想带一些角度,增强设计感的话,也一定要以能看到细节为标准。比如像下面这样就可以了。

我也给大家举一些反例,比如像下面这位同学的展示角度就比较奇怪,其实像这种内容较多的界面,摆正就可以了,不然细节全都看不清。

星友作品截图
5、高质量配图
一个作品中的配图其实非常关键,甚至配图能直接把你糟糕的设计拯救过来。但遗憾的时候,很多人在展示的过程中不大重视自己的配图,我在跟星友交流过程中会发现大家对于配图存在一个误区,就是觉得配图一定要是真实的,有些人甚至觉得作品里呈现的一定是要去线上截图。
我想说,如果这样做会把你坑得很惨。原因有以下2点:
- 线上的图存在非常多不可控因素,所带来的视觉效果不一定代表你真实的视觉设计能力
- 审美是设计师的核心能力,如果你放一堆审美不在线的图,那别人有理由怀疑你的审美是有问题的。
既然配图这种重要,那怎么做好配图这个事呢?有几个小技巧:
1)符合调性
配图要符合产品的调性,像开头的作品中,黑白干净是它的关键调性,那么选的图也是这个范的。

2)真实可信
尽量让配图看起来真实,别偷懒用重复的图,包括图中用到的数据也尽量真实。像下面这位星友的作品展示就有内容重复的问题,稍微花点时间就可以优化好了。

星友作品截图
3)加强设计感
在放界面展示图的时候,界面中放的图尽量多一些设计感,体现你的审美。

关于高质量配图我之前也有专门写文章《如何选到设计感强的配图,我总结了这7个实用方法》,文章中也分享了很多我自己收藏的高质量配图,大家有需要的也可以去阅读下载。
总结
最后总结下,今天主要是从作品展示的角度,给大家介绍了如何利用好投影、投影原理延展、留白、角度、配图等方面给自己的作品展示加分。
这些技巧操作起来很简单,但又非常有效,具备很强的实用性。彩云希望大家把这些常用技巧真正用到自己的作品集中去,提升逼格,找到自己理想的工作!
原文地址:彩云译设计(公众号)
作者:彩云Sky
转载请注明:学UI网》Behance首页推荐的作品集为什么这么高级?我们能从中学到什么?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司






































































![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-f3034363eb.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-3c7724dbd1.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c455848d6a.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-80140352be.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-ef21c0f3fb.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-2f8ec163fd.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-8fc16aaa62.gif)
![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c6c479369b.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-7f26bdb32b.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-20d3386581.gif)











![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-39e8075afe.jpg)