

因为现在大多数的PM/交互/UI设计师,在设计产品的时候都是以iOS为基准 思考产品上的各种功能逻辑、交互状态,而很容易忽略了某些功能在Android里并不能“一稿适应两端”,部分产品差异在安卓上是不一样的。
所以本文就讲下Android和iOS 10大产品/交互差异,希望你在日后的产品设计时,可以考虑到更多层面的知识点(可能在某些安卓高级机型里并不通用).

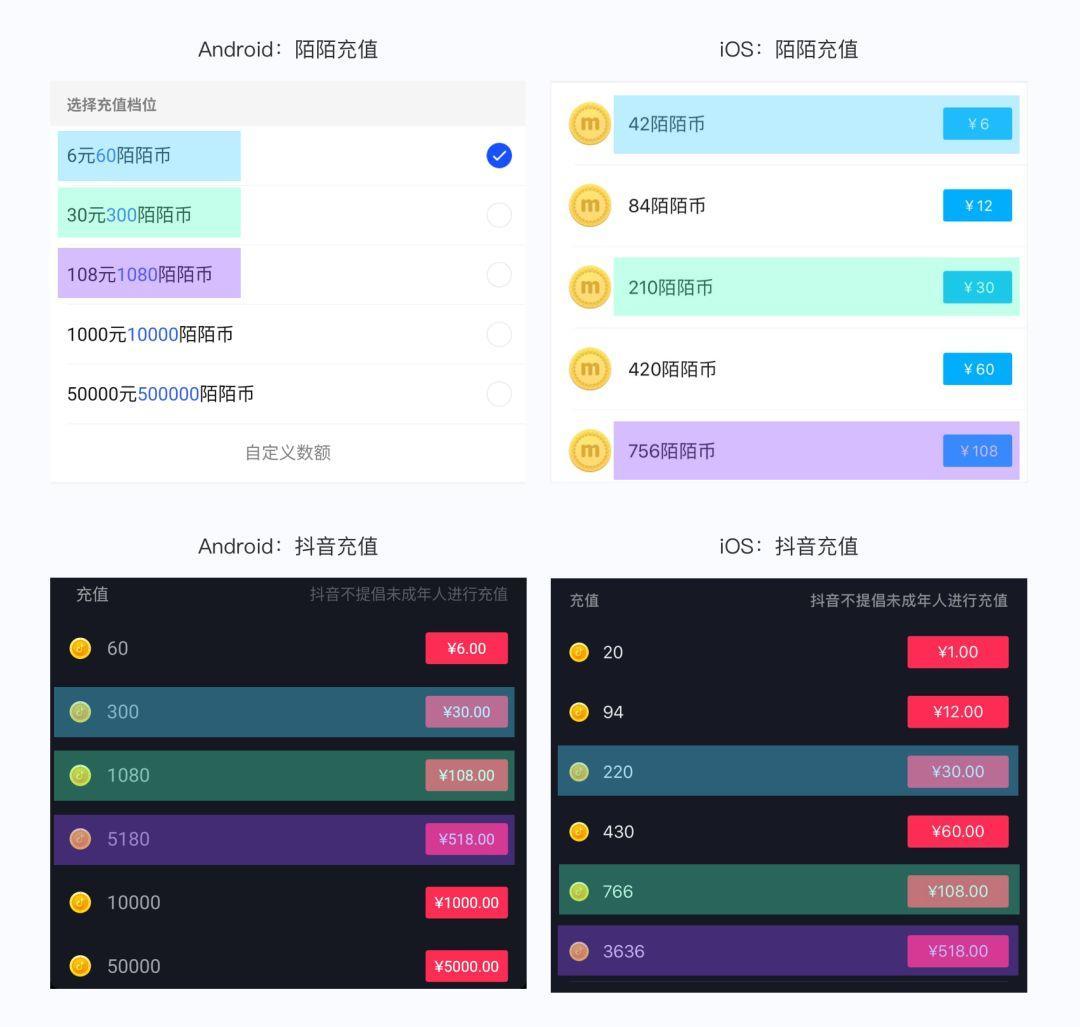
对在于一些虚拟商品的支付上,如vip会员、xx币,xx豆。iOS和Android就存在不同的支付规则:Android基本无限制,无抽成。而iOS限制比较多,而且要抽成大约30%的手续费。
举个例子:同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。正因这个抽成规则的不同(没办法,这是苹果硬性规定的),才会出现各种平台的虚拟货币,在Android和iOS中的充值比例是不一样的,如快手:

所以对于虚拟商品在iOS端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有2种解决思路:
A. 让用户承担30%的抽成
a. 同样的价格,iOS用户得到的商品少些
如同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。像快抖音、陌陌等各种货币充值。

b. 同样的商品,iOS用户支付更高的费用
如3个月的vip会员,Android端定价是58元,iOS端则可以设为68元。如优酷、腾讯视频的vip会员价格。

B. 公司自己承担30%的抽成
如iOS端充值30元,公司实收21元,但iOS用户能得到和Android一样的300个金币(理论上是有这个解决思路,但现实中很少有公司去实现,毕竟抽成成本就摆在那里).
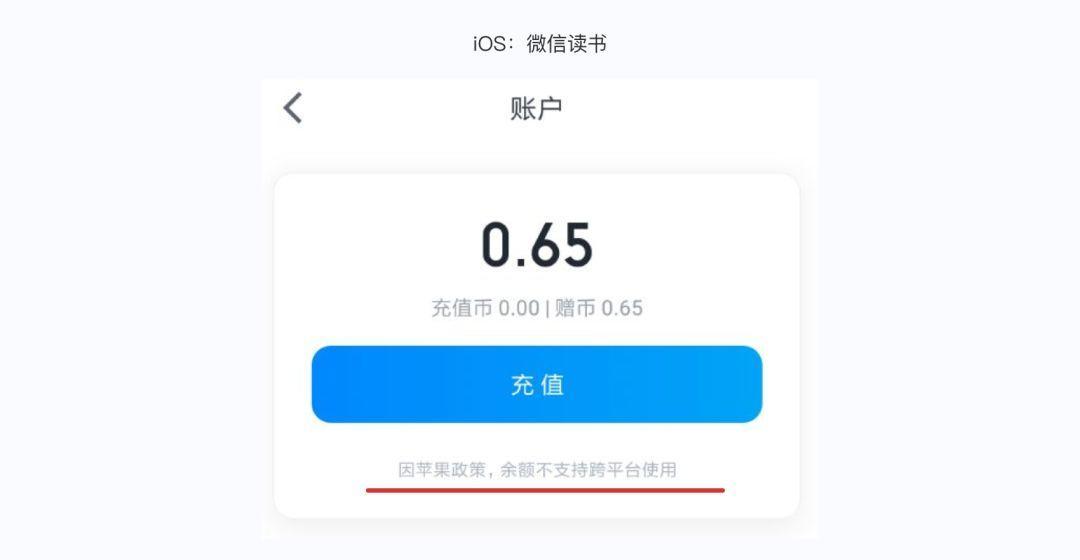
另外还需要注意的是:因为抽成规则的不同,对于同一个ID的账户余额,在Android和iOS端中是不能通用的。因此在产品设计时需要将这个点告知用户,预防用户犯错、以及恶意刷币。

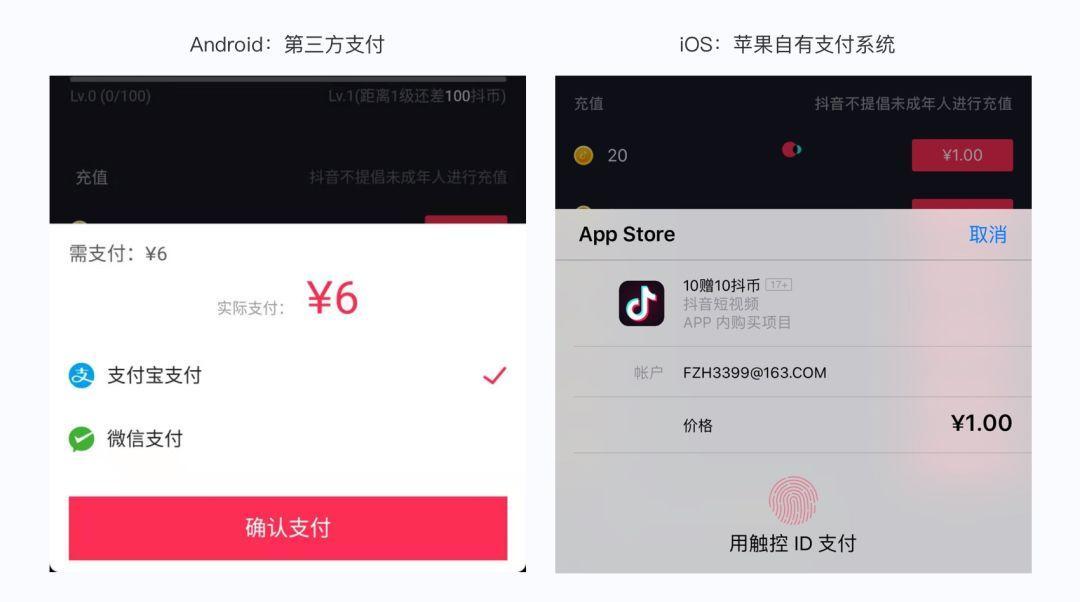
Android由于开源的特性,因此对接的都是第三方支付平台,如微信支付、支付宝、银联卡等。
而iOS出于系统的封闭性和安全性考虑,只能调用苹果自己的支付系统:登录APPle ID,然后用授权的支付方式(支付宝、银联卡)进行付款。

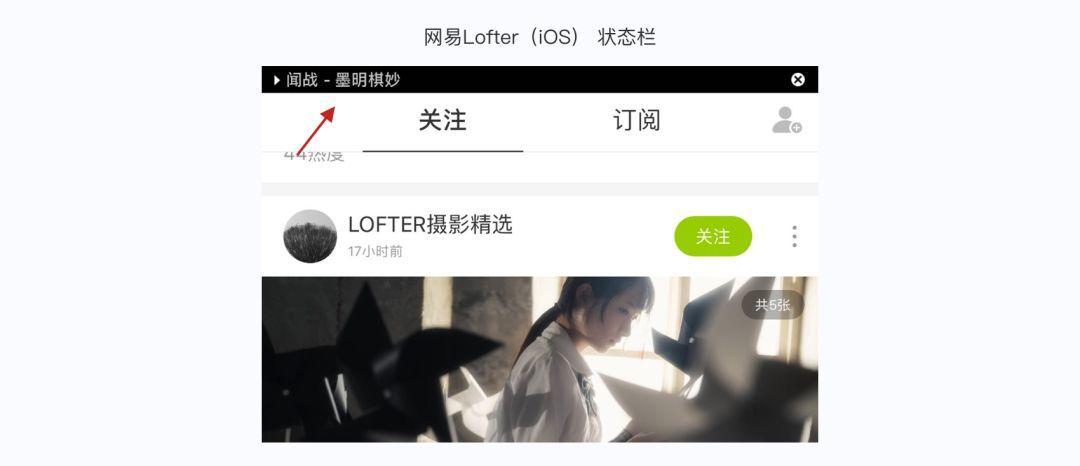
“状态栏”也就是我们手机界面最顶部的电池栏,它除了可以在不同背景里切换颜色外,在交互的触发上,Android和iOS中也各不相同。
虽然这一交互差异是iOS专有的,但它却启发我们一个新的设计思路:在必要的时候,状态栏可以为产品承载新的交互状态。如网易的LOFTER(iOS端),用户离开音乐播放界面时,状态栏就用于显示音乐信息和操作入口,方便用户在浏览其他内容时可以快速关闭音乐时,极大提升了用户的操作效率。

这种大多应用于运营的“拉新”场景,为了能新用户得到好处(红包、优惠券、更好看的内容等)。通常会让新用户下载产品APP领取。而由于Android与iOS的下载方式不同,会带来不同的交互状态和产品逻辑。
可以在当前页面(后台)下载,也可以在应用商店下载;过程中可以显示进度,且允许用户暂停下载;下载完成后调起安装页面,用户可以取消安装,也可以自动安装…
正因为Android下载软件的各种便捷性,所以才会带来各种交互状态:未下载、下载中、暂停中、已下载但未安装、已安装。这些都是交互设计师需要特别注意的,每个不同的状态背后都会不同的产品逻辑。
只能跳转到App Store里下载,所有下载流程和状态都是在那完成的,可以脱离开活动页面,相比于Android的下载方式就简单很多。跳转的方式可以是全屏幕,也可以是半屏。
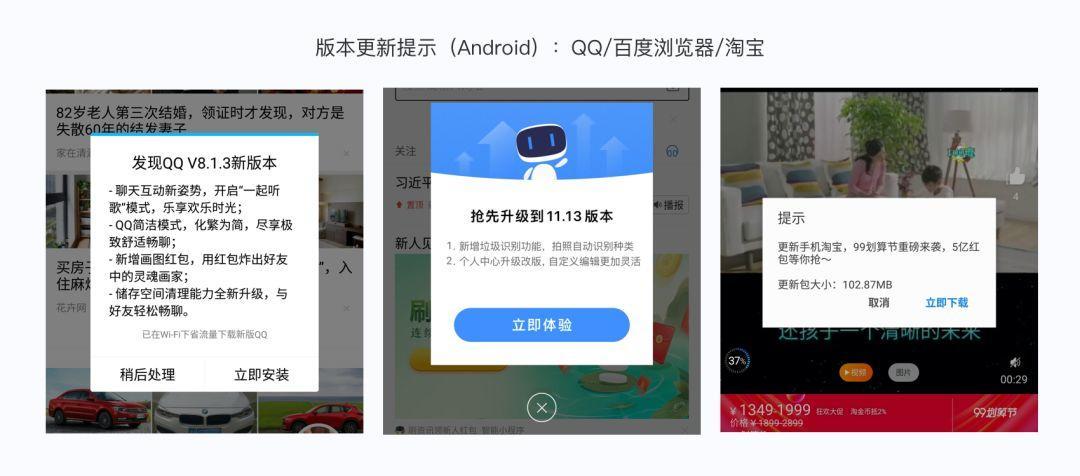
由于安卓的开源特性,当有新版本时都会提示用户更新,且每个产品内部都带有“版本更新”入口。而更新的方式可分2种:

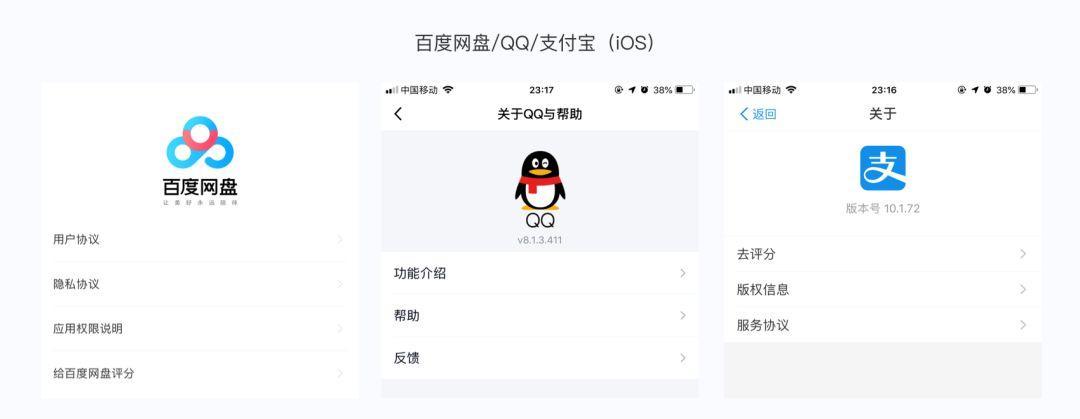
而iOS端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的iOS产品,都是没有“版本更新”入口的原因(像QQ、支付宝、百度网盘等大厂产品)。即使有,点击了也直接跳转到App Store查看版本情况。

且下载渠道都固定在App Store里。理所应当的,软件的更新方式也只能在App Store里进行,无法做到与Android的一样做到后台下载、后台更新。
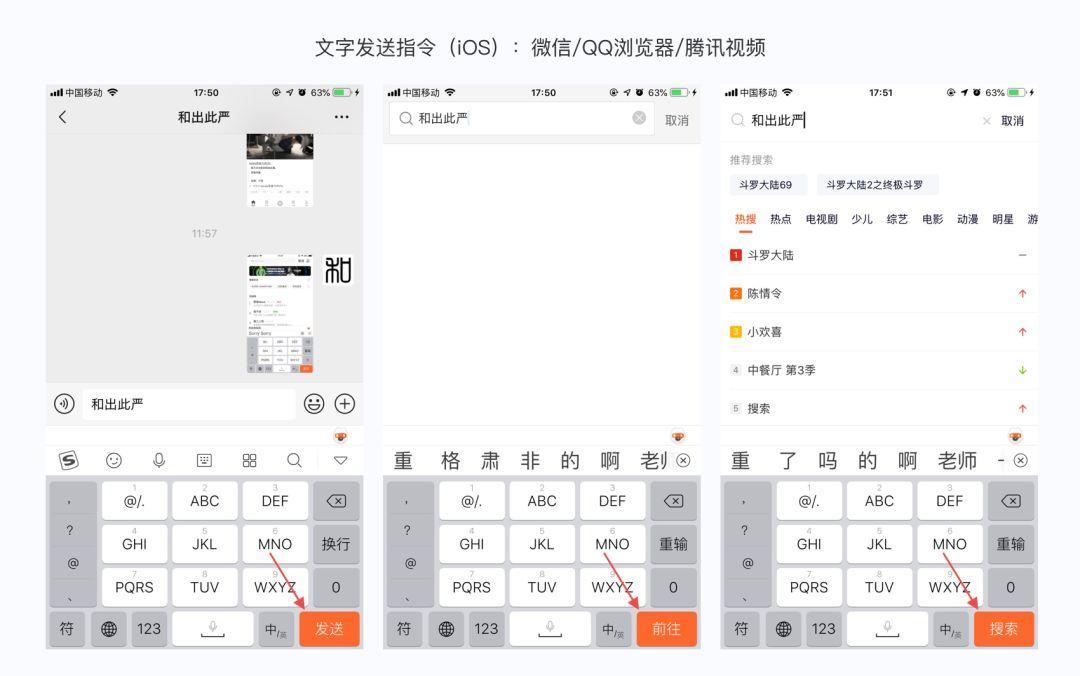
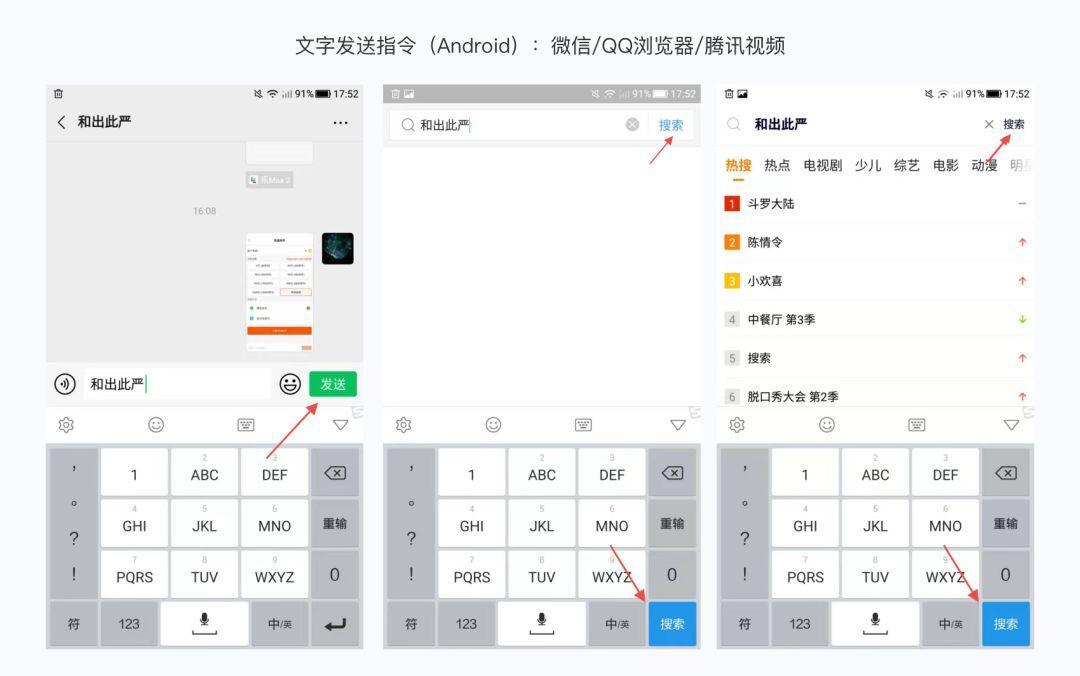
在手机键盘里输入文字时,iOS由于系统的限制,对文字的发送指令只能在键盘上来完成,因此iOS用户的交互操作都全部集中在键盘右下角。

而Android端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。

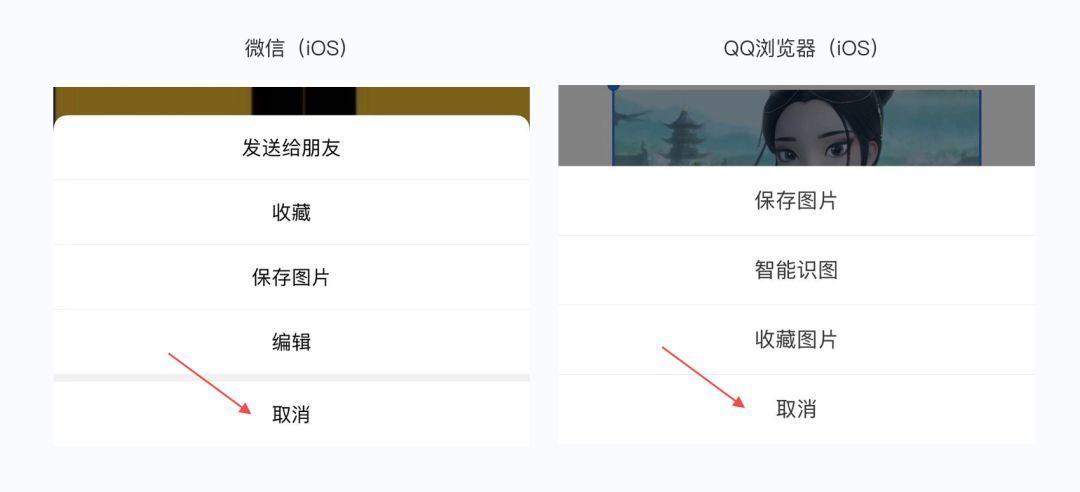
长按一张图片后,都会弹出一个列表浮层,因为iOS手机只有一个“Home键”而已,为方便用户退出浮层才增加了“取消”入口。

而Android手机本来就有“返回”虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个“取消”的意义性不大。

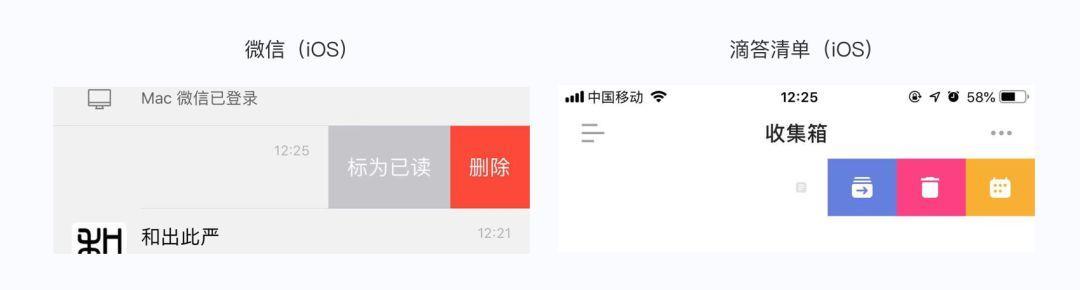
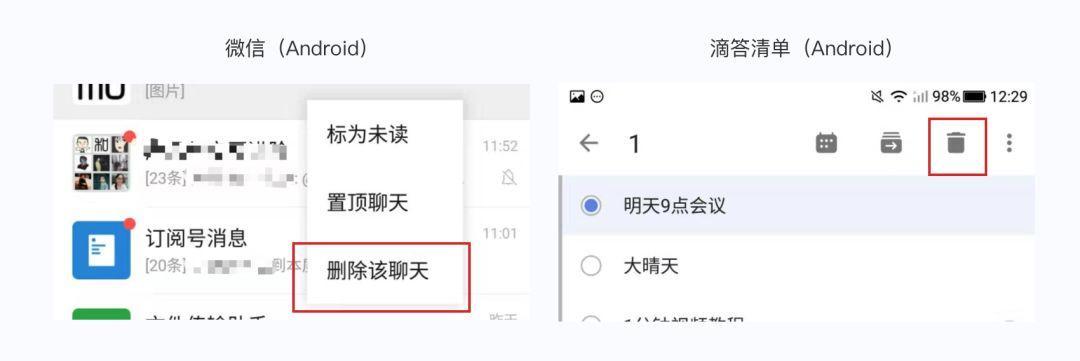
iOS端一直教育着用户使用“左滑”删除列表信息,所有的删除功能都是支持“左滑”来实现的。

而Android系统大部分只能通过“长按”来触发编辑状态,其中就包括了删除功能。不过现在也有极少数的产品,正在逐渐打破这两端间的“删减”界限,比如网易邮箱(Android)就做到了左滑删除信息。


当我们第一次打开产品、允许了获取消息通知的权限后,所有的信息传输都会基于服务器进行推送。而两端在这块的推送机制又有所不同:
所有新信息都会实时推送到你的手机里,即使你关闭了软件,还是一样会收到提示。就算使你处于断网状态,信息也会先储存于苹果服务器,等你联网时再一次性把收到的信息推送给你。既释放手机内存,又不会让用户遗漏有新消息。

而安卓则不同,你若退出了产品,数据的推送只有等你再次打开产品时,才会通知你有多少新信息。虽然减少了对用户的干扰性,但也增加了服务器数据储存的压力,还容易耽误用户接收新消息。
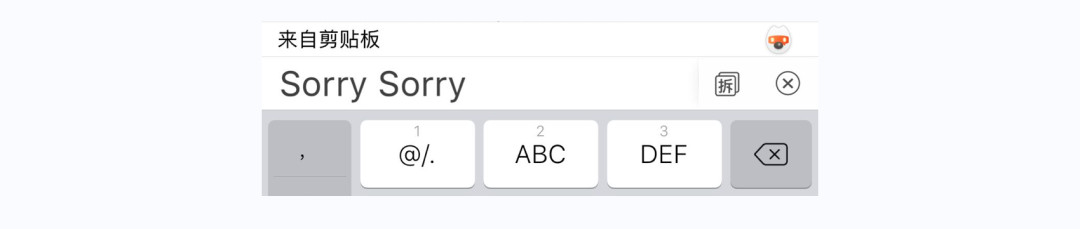
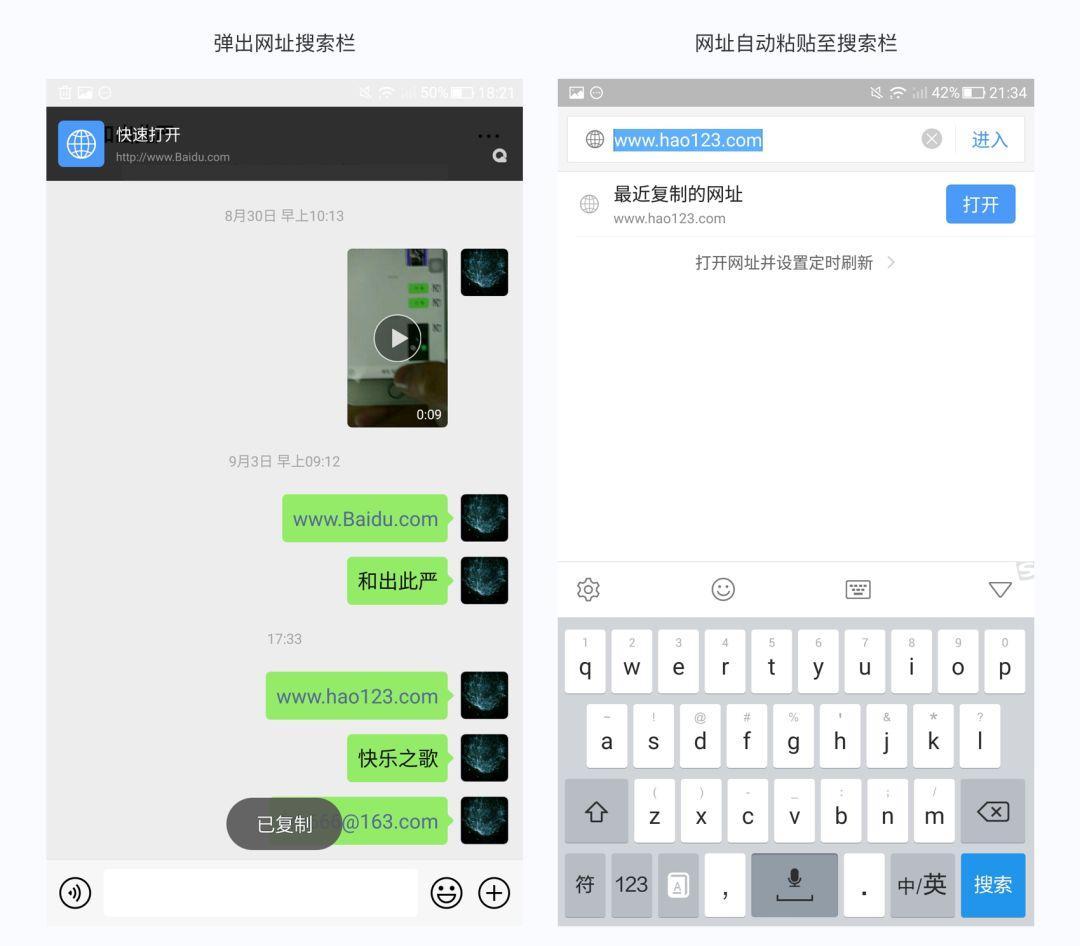
也就是我们手机的输入法键盘,在微信聊天内、手机短信里复制了一段内容后,由于Android与iOS的平台特性差异,会给两端用户带来了不同的交互差异。
复制完文字后,打开输入法键盘会显示来自剪切板的文字内容。用户只需点击,即可将文字复制在搜索栏、输入栏等需要文字填写的操作区域里,无需触发“粘贴”操作。

而有些安卓机(如小米/锤子/乐视等),无论你复制了什么信息(文字、数字、网址等),都很难实现输入法里的“剪切板”功能。用户需要触发“粘贴”功能,才能输入将刚刚的复制内容。

而对于特定的信息类型:如网址。用户复制网址往往都带有极强的目标性、搜索性,一些浏览器产品会预判用户这一操作行为,将复制的网址前置展示出来,以抵消Android端对于复制文字带来的系统限制。如QQ浏览器(安卓端)就有2种解法方法:

而UC和百度也有类似的解决办法:将复制后的广泛信息(文字/数字/网址/邮箱地址等等)嵌入在搜索框下方,用户点击就能搜索。

这也是一种妥当的解决方法,因为用户可复制的信息类型特别广泛、目标不是很清晰。无法准确判断出用户一定会有搜索诉求。所以才将复制后的信息放在搜索框下面,而不是自动粘贴到搜索框中,既考虑了用户目标,又兼顾了操作效率。
以上就是Android与iOS的差异总结,若有描述得不当请多指教!下面是总结文件。

文章来源:人人都是产品经理
互联网发展业已进入下半场,众多互联网产品的营销比重迅速攀升,用户心智已经形成,很多产品设计方面没有太大发挥空间。未来,面对严峻现实,产品人的选择在哪里?

前段时间一款叫ZAO的换脸APP刷屏朋友圈。这款产品的主要功能是把影视片段中明星的脸换成你的脸,让你实现大片梦。
实际上,在ZAO之前,就已经有厂商开发出了同类型的换脸APP。今年的四月,一款名为颜技的App上线了IOS版,它具有和ZAO相同的图片换脸到视频功能。不同的是,它没火起来。

相反是由于ZAO的大火,已经上线好几个月的颜技才突然被人发现。并因此登上了娱乐免费榜的第二名,第一名是ZAO。
AppStore上有上百万个APP,想要让别人找到你的APP已经非常困难了。回顾最近火起来的那些APP,大部分都有“重营销”的影子。比如绿洲、ZAO、灵鸽等。
营销对于一款产品来说变得越来越重要。
刘润老师写过一篇文章《如何判断一个行业是否值得进入》描述这种商业竞争的规律:文章里提到了一个行业的发展阶段可以用商家的竞争手段去判断。
实际上这个观点就是用4P的视角去理解商业规律。商业的本质实际上就是4P模型:产品、渠道、促销、价格。而且这几个点的优先级是依次递减的。
一个项目想要成功,就需要依次做好这些点。如果别家已经在某一个环节做得很好,你再想超越,就必须也做好这一环节,然后在下一个环节做得更好。
因此在某一个特定领域内,对于后来者来说,创业会越来越难。王兴在几年前说互联网进入下半场,目前看来这个下半场里,产品经理已经不在是舞台的中心。
现在越来越多的产品偏向营销驱动,这很值得我们用4P的视角去思考一下互联网的发展现状和趋势。
在移动互联网时代的早期,有很多需求可以从线下搬到了线上,或者从PC端转移到手机端。由于这类用户需求是一直存在的,用户会自发地去寻找这类型的APP。
在这个时期,“产品即营销”,只要比别人做的更早,比别人做的更好,不太需要广告的支持,用户会自带传播效应。这个时期是产品人最爱的时期,只要用心做好产品,就很容易获得成功。
最初在移动互联网上,没有一款比较方便的社交软件。然而用户实际上是有很强的社交需求的。虽然手机QQ可以解决一些问题,但是没有为移动互联网的环境做相应的优化。
另一个款产品米聊,虽然也是为了解决移动互联网的社交问题,但是产品稳定性不足,偶尔会闪退或者发不出消息的情况。
微信在那个时期是移动互联网做社交做好的产品,所以经过用户的自发传播,两个月就超过了米聊成为了最大的移动互联网社交APP。
很多人认为微信的成功是因为获得了QQ的关系链,实际上这是一种误解。
当时运营商忌惮微信,不允许微信用手机通讯录,于是微信只能用QQ登录。
但QQ登录和QQ关系链是两回事。QQ登录不等于关系链的使用,微信对QQ关系链的使用,只是添加好友时可以从QQ好友里选择。
事实上作为一款熟人社交软件,手机通讯录的价值和作用更大——因为是更真实的好友,而QQ好友里很多是陌生人。如果微信当时选择把QQ关系链复制过来,那就成了另外一个手机QQ了。
所以微信的成功,是因为它在产品为王的时代,做出了最好的移动互联网社交工具。
在互联网时代的中期,同一个细分领域会出现了很多同质化的APP。这时,竞争考验的是各个公司的渠道能力。
你能更好地触达用户,就能更地扩展市场。
早在PC互联网时代,搜狗输入法就依靠“番茄花园”、“雨林木风”等盗版系统的预装,仅用一年时间做到了输入法领域70%的市场占有率。
在移动互联网时代,新闻类APP的同质化也比较严重,在产品端的优化很难和其他竞品拉开差距。为此搜狐早晚报(搜狐新闻的前身)依靠中兴手机的预装,一下子从几万日活提升到上百万日活。
在国外的Twitter模式兴起时,四大微博的竞争进入白热化阶段。最终新浪微博突出重围,成为了最后的赢家。
新浪微博的打法也是依靠渠道。当时新浪微博抢先与头部的手机厂商签下独家合同,激活一个用户支付厂商1.5元,很多手机厂商看到好处都选择了合作。
后来这笔钱改成了资源置换。手机厂商预装新浪微博,而微博会在用户在发布手机动态时,露出手机品牌型号。
除了预装,SEO和ASO也是非常重要的渠道来源。
今日头条早期的SEO要比其他公司效率更高。
一般我们在百度进行渠道投放时,只知道投放相关的关键字,这种常规操作的结果是量少、多家竞价、转化效果不佳,而且成本非常高。
今日头条创新性地利用每天百度新产生的大量没有人竞价的关键词进行拓词,通过技术手段自动生成聚合这些关键字的落地页,然后在百度进行投放。这样做的好处是量大而且价格便宜,落地页聚合的内容本身比百度的还好,用户转化效果自然就非常理想了,大大降低了渠道投放的成本。
优质的搜索渠道流量,也是今日头条成功的一大因素。
到了互联网时代的后期,就连渠道商的竞争也同质化,并且渠道商的价格越来越高。
在这个时期,厂家会发现争夺渠道效果已经很差了,几个大的渠道已经被巨头们把持了,想要突破必须开始争夺消费者的心智。所以这个时期的策略是通过吸引眼球的营销方案,让用户产生购买意愿。
支付宝诞生的时候是产品为王的时代,解决了用户线上支付的问题,因此作为先驱者占据了线上支付的绝大部分市场份额。
腾讯作为支付领域的后来者,想要超越支付宝,怎么办?
财付通是腾讯的第一次尝试,依靠腾讯自己的电商渠道,财付通的市场占有率一度只有3.3%。这是因为错过了产品为王的时代,而且在渠道为王的时代,腾讯的电商品牌也不是特别给力。
后来腾讯有了微信,然后有了微信支付。其中最大的使用场景是微信红包。
微信红包依靠用户的自发使用,在2014年春节达到了458万的用户峰值。但之后的几个月,用户数从峰值持续下降,再也没有回到这个数量。
照理说,微信红包的产品没问题,渠道更没问题,微信的用户量级可是比腾讯的电商用户多得多。这时腾讯要再想突破,就只能从营销端思考。
2015年,微信和春晚合作,搞了一个摇一摇抢红包的活动。那天晚上,微信红包的用户数从400万增加到了一亿,而支付宝积累一亿用户用了大概8年的时间。
在几年前,如果有人告诉你,做一个拼团类低价购物APP很有机会,你一定会对此嗤之以鼻。电商市场又不是没有人做过这件事,就算是淘宝的聚划算也没做得太成功。
但是今天,拼多多依靠社交裂变的玩法,已经成了“五亿人都在拼”的电商巨头,市值都超过了百度。
拼多多杀入市场时,电商领域的产品、渠道都已经进入了白热化的竞争阶段。拼多多从营销端发力,大力开展社交裂变的玩法实现了电商领域的突围。
虽然拼多多的玩法也有价格的因素在里面,但是同样有很多主打低价的产品却没法做到拼多多的规模,最主要的还是营销的问题。现在很多人想到买低价的产品,第一个想到的就是拼多多,这也说明了拼多多的营销成功地抢占了用户的心智。
另外,这个阶段想要超越不单单是要做好营销,而是之前的产品和渠道都不能少。
上述的两个案例都是产品本身过硬,并且凭借微信这个大渠道作为基础的。
其他的竞争阶段也是一样,必须做好前面阶段需要做的工作,再做好当前的阶段需要做的才有可能追赶领先者。
这是很多人学习4P理论时最容易忽视的点。
如果按照4P理论,刘润老师还应该补充最后一个阶段——价格为王。
单纯价格战这事技术含量太低,似乎不值得单独来讲。不过作为一种商业趋势,目前互联网行业部分领域的竞争态势俨然已经走到了这一步。
在信息流领域,等到今日头条成长到非常大的体量后,百度才反应过来。
为了快速夺回市场,百度在2019年的春晚狂砸9亿红包“买客户”。这个活动和之前提到的微信红包活动很像,但是仔细思考还是有一些不同。

春晚面对的几乎是全国的观众,其中很多人平时并不太接触互联网。对他们来说,微信的抢红包活动是没见过的玩法,很新奇,很有传播性。
微信抢红包的这次活动,营销的概念其实要要大于价格的概念。但是经过了这一次的用户教育,加上之后的支付宝集五福活动,这种送钱的营销活动对用户来说已经不陌生了。
百度的红包活动更多的用户已经不是觉得好玩,而是单纯地在衡量投入产出比。为了拿到这些红包的钱,付出那么多时间划不划算。这成了单纯的买用户,单纯的价格因素。
最近微视也搞了一次这样的活动,邀请好友得3~10元的红包。这说明短视频领域也已经进入了竞争的大后期。
价格为王的阶段是其他手段都失效的情况下,不得不采用的策略。
当然前提是产品足够好,否则用户也是留不下来的。
这里说的产品经理是那种创造性的产品设计工作,类似乔布斯、张小龙所代表的最初的产品经理的定义。
随着现状互联网解决的问题越来越多,边界越来越广,想要再通过创造性的产品设计打动用户已经非常困难了。而且很多功能模式都有了约定俗成的规范,发挥创造性的空间已经不大了。这导致现在的产品经理更多的是偏向项目管理而不是产品设计。
我的一个产品经理朋友,觉得自己原来所处的行业相对比较传统,换了一家更加迎合年轻人的行业。
但是现实马上教他做人,虽然新公司的产品更加年轻化,但是产品经理的工作其实没有太大的变化,还是以画原型、项目推进为主。
在可预见的未来,产品经理将离开互联网的舞台中心。
运营人才将接替产品经理的位置,站在在互联网的舞台中心引导之后的风向变化。当然,这里说的是大部分一线产品经理,如果你是牛人,你永远都站在舞台中央。
不同竞争阶段的工作重心是不一样的,所以在做职业选择时,最好选择那些适合自己发挥的行业和公司。
如果你是产品经理,那么最好是进入还在产品为王时期的行业。
如果你是渠道BD,渠道运营等,选择那些竞争中期的行业。
如果你是活动运营,那么最好去那些竞争非常激烈的行业。
在适合自己的行业中,你的重要性得到了提升,拥有更多的机会学习和实践,对于自我提升来说是事半功倍的。
有很多创业公司还保持着产品为王时代的思路。
它们所处的行业很可能已经在营销为王的时代,却还抱着精细打磨产品的意识,根本原因仅仅是因为领导者是产品和技术出身。
这类公司如果渠道端和营销端没有比较好的动作的话,很可能在烧光融资后就被迫关闭。而失败的原因不是因为产品做的不够好,而是没有在正确的时间做正确的事。
有一些公司好一些,它们在产品为王的时代,通过打造优秀产品而崛起。但这种公司很容易形成路径依赖,原来我们通过产品的优化成功了,那么现在就要继续做好产品这件事。
但是产品体验的护城河会慢慢被竞品攻占,如果领导者不转变身份,从“首席产品经理”变成精神领袖,那么很可能就会慢慢衰败。
因为成功的企业家与市场的用户的需求距离太远,如果太专注抓产品的单点突破,就意味着在商业格局平衡和公司长远战略上的短视,结局自然不会太理想。
文章来源:人人都是产品经理
有理有据,有面有料,是一个设计作品的专业体现。之前花了四篇小文(链接在文末),讲述如何提升设计师设计作品的内在含金量和外在形式感,今天,我们将用最后的篇幅,聊聊如何给设计作品创造一个尽可能完美的终局——交互文档的细节。

千里之堤毁于蚁穴,再专业的交互设计,如果在后期交付时频繁出现细节的缺失和补充,其实还是很容易遭受研发和测试同学diss的。甚至有可能因为一个细节的疏忽,导致整体交互方案的崩盘,不得不从头再来。
如果研发过程中发生这样的设计事故,其实是非常影响团队士气和个人专业影响力的。
设计细节篇,分两个维度来阐述,一个是文档外,一个是文档内。
文档外,其实是要回归设计的初衷,很多设计师包括我自己,设计久了,总愿意把自己当作是用户的代言人,尽可能的为用户体验着想,绞尽脑汁的寻求最佳体验的设计,并以此为傲。
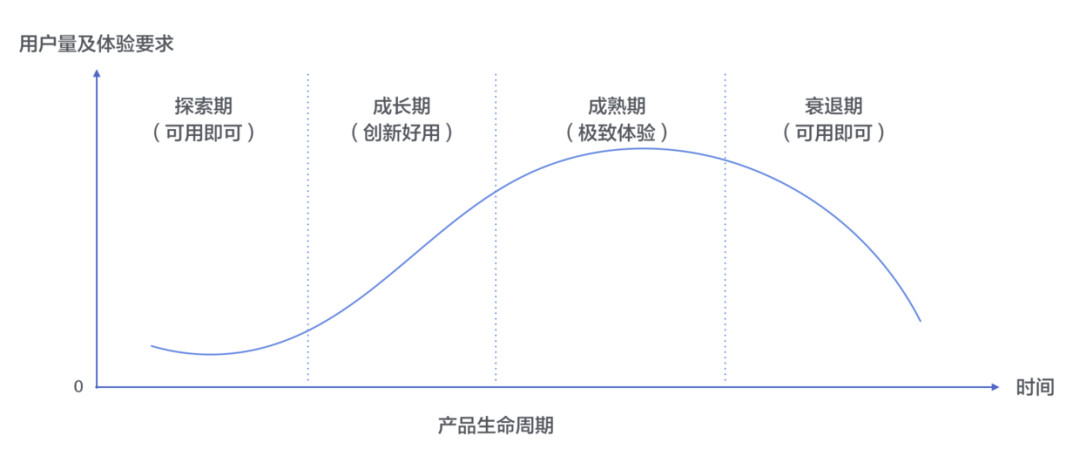
这如果是在产品发展的成熟期,功能相对稳定,体验同质化严重,这个时候追求的体验,寻求体验的突破是非常有意义的,可以让产品获得更多的口碑,从而带来更多的用户和收益。
但是如果是在探索期和成长期,过度的追求单一维度的体验,可能反而会成为一种产品发展的桎梏,阻碍产品的成长,而在衰退期追求的体验,则完全背离了公司作为商业组织的利益点,会显得和整个项目组格格不入。

产品生命周期与用户体验要求
所以对于探索期和衰退期的产品来说,设计师要尽可能考虑商业性和技术可行性。用最小的设计代价,快速的迭代,完成产品的目标(验证价值或解决问题)。
如果设计师在这两个阶段太揪细节,可能会因为得不到项目的支持而心灰意冷。
技术可行性和商业收益,不是我们所擅长的领域,通过前面的设计法则和用户埋点也不能准确推算,所以还需及时向技术及商务同学确认,别人家能做的产品形态,咱们家技术框架不一定支持。别人家能做的精简,可能会损害咱们家的主营业务。
涉及到这两点,除非有自上而下的旨意,否则单凭设计之力无异于蚍蜉撼树,很容易让自己费力不讨好。
文档内的交互细节,主要在于文档的完整性和阅读体验,既要面面俱到,又要清晰简洁。
面面俱到是指要尽量包含所有流程、页面及状态,避免遗漏。它体现了一个交互设计师设计思维的严谨性和设计态度。
网上有很多关于交互走查表的模板,非常的全面,但就是因为太过全面,反而让很多新人设计师望而生畏,避而远之,这就失去了交互走查表本身的意义。
我认为,交互走查表其实就是提供给设计师的一份帮助文档,大家都知道在设计的时候,提示要尽可能的简短,要适时出现,要清晰简洁,遗憾的是我看到的交互走查表往往都不满足这一条。
冗长的交互走查表,就像是冗长的帮助文档一样,把责任都推给了设计师,仿佛在说:谁让你不按照我逐条检查呢?
如果出现细节的遗漏,就变成了设计师自己的错。
谁都不想遗漏,但是后期设计时间往往真的就很紧迫,设计师除了细节的补充,可能还有其他很多任务需要做,大家只是想确认一下而已,哪有时间和精力去看那么冗长的“帮助文档”。
所以发挥一下设计师的同理心,根据二八原则,80%设计师可能遗漏的问题都只是认知走查表里20%的内容,这20%的内容也真正意义上影响我们80%的用户和体验,是设计者最为关心的。
那么,我们是不是先把这20%的设计解决好呢?这才是真正急设计师之所急,站在设计师的角度考虑问题。
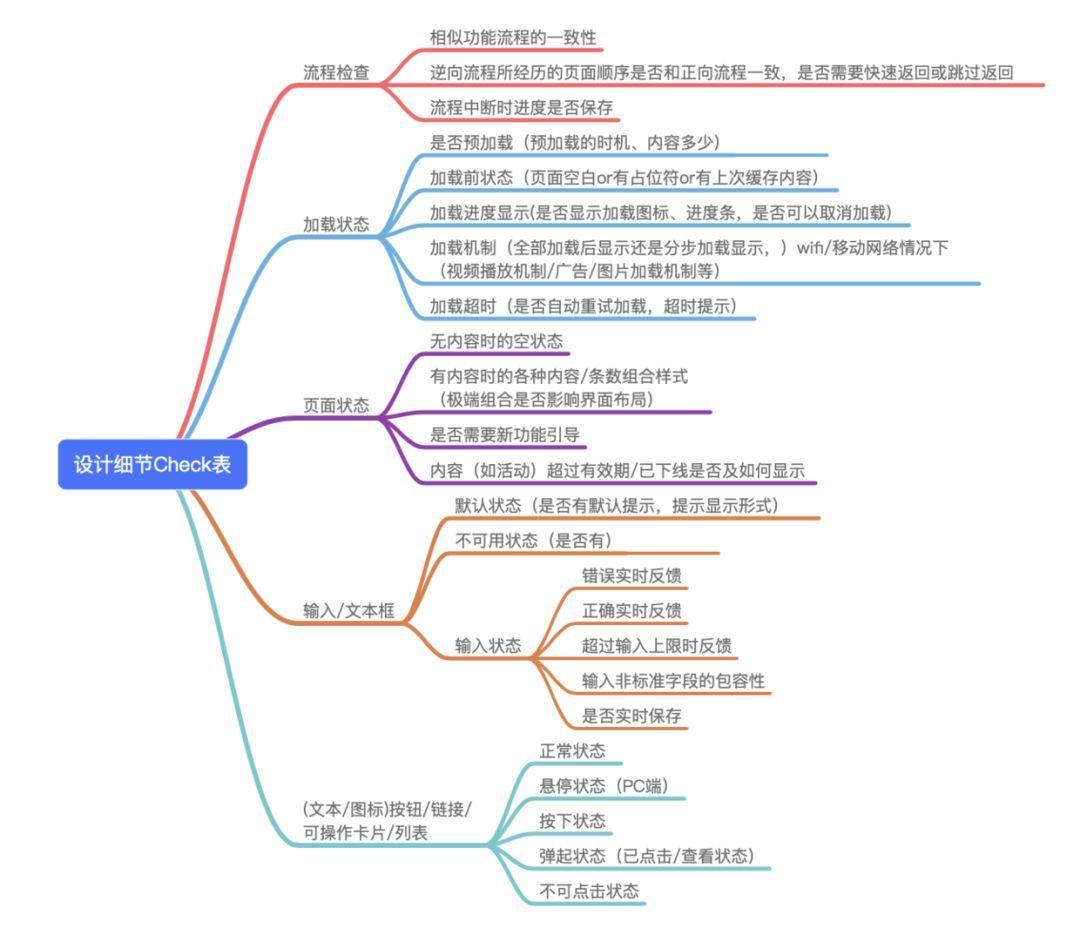
所以本文精心筛选出最容易被大家所忽略,且大多数设计又必须要考虑的异常分支,为大家整理了一份《设计细节check表》,以确保主体流程的主要设计“面面俱到”。(流程设计、布局设计,以及互动设计,如果大家在前期有遵守对应的设计原则,再加上数据的支持,应该大方向都是正确的。我也希望大家尽量通过前期的理论和数据,去保证流程和整体设计的正确性,而不是要等到最后细节确认的时候,才来审视检验整体,让细节篇,真的是在完善细节。)

设计细节Check表
我把这份《设计细节check表》按照从整体到局部进行了归类:
最大的单元是指每个任务流程的检查,然后是页面单元,因为页面涉及到加载的异常分支比较多,所以单独拆出来和页面状态并列分别阐述。最后是组块单元,主要包括输入类和非输入类的组件操作及反馈。
下面我们逐一来看:
流程检查主要包括三点:
秉承一致性原则,同一个产品,能保持一致的地方,要尽可能保持一致。
在实际项目中,同一个产品,往往有多个设计师,每个设计师都负责相对独立的一大模块,偶尔就会涉及到相似功能的设计,因为是不同人在进行,所以设计出来的形态就可能不一致;
但对于用户来说,使用相似功能的人,往往可能是同一拨人,设计的不一致,体验就会有差异,不仅对于用户来说学习成本高,而且对于项目组来说同时维系两套不同的设计,成本也比较高。
如果一个流程的正向流程和逆向流程是完全一致的,一般无需特别说明,但是如果返回时需要跳过某些页面或者状态快速返回,则需要进行特殊标注,否则可能会被研发同学遗漏。
当遇到特殊情况,程序崩溃,后台杀死,断电等,进度是否能够能自动保存并恢复,如果需要,就需要考虑恢复的时机和形式。
说完流程,再来说单独的页面。谈到页面时,首先要谈的是加载状态,毕竟页面不是凭空就有的。
加载状态主要要考虑以下几点:
预加载的时机是什么时候,预加载的内容有多少?(对于用户会长时浏览的内容,一般建议预加载,预加载的内容一般会结合内容大小、浏览时长、甚至网络状态综合决定)
在信息未加载出来前,界面是显示空白引导,还是默认占位符,还是显示上一次的缓存内容?(一般有缓存优先显示缓存,无缓存先显示默认占位符,等内容加载完成后再进行替换)
是否显示加载图标,进度条,是否可以取消加载?(一般情况下等待超过0.1s,就能够被用户感知到,就建议显示加载图标,以便用户知道程序已经接收到并在响应用户的操作指令。如果等待超过1秒,就建议显示进度条,并提供取消操作,便于用户自主控制)
是全部加载,还是分布加载显示?(一般情况下,在2~3屏内的有限内容,或者完全非同类的内容,是可以一次性全部加载的,因为用户可能就是冲着某一类内容进来的,很可能会快速滑动到目标内容。
而对于同类型的图文信息,而且是内容比较多时,一般都会采取分布加载的形式,避免浪费多数用户的流量。
视频播放机制、广告图片加载等,一般还要考虑网络情况,一般WIFI情况下,因为对流量及网速的要求低,所以采用自动播放视频,自动显示图片、播放广告等,更容易被用户所接收)
是否自动重试加载,何时进行超时提示等。(很多产品在设计时,如果不是完全无网络,仅仅是网络信息不稳定,会尝试自动加载,以避免用户手动操作。如果自动加载超过上限,才会提示让用户稍后再试)
页面加载出来后,就要要考页面本身的状态了。
需要考虑的异常页面状态主要有以下几种:
考虑完整体页面后,最后再来考虑一下页面内的组件状态。先来看一下输入类。
输入框/文本框要考虑的主要有三点:
最后看一下非输入类的操作组件。
“文本/图标按钮、链接、可操作的卡片/列表”要考虑一下几点:
如果设计完成后,初步检查以上五项内容,基本上可以确定主题流程的主要设计内容已经面面俱到了。
文章来源:人人都是产品经理
HMI是什么?这又和我有什么关系,如果你想置身于智能时代,HMI的认知是一个不可错过,而海哥把这一生的精力投身于该领域,下面我们开始开启这条认知之路。我将分三个部分阐述HMI,分别是:HMI是什么?HMI有什么用?谁在做HMI?
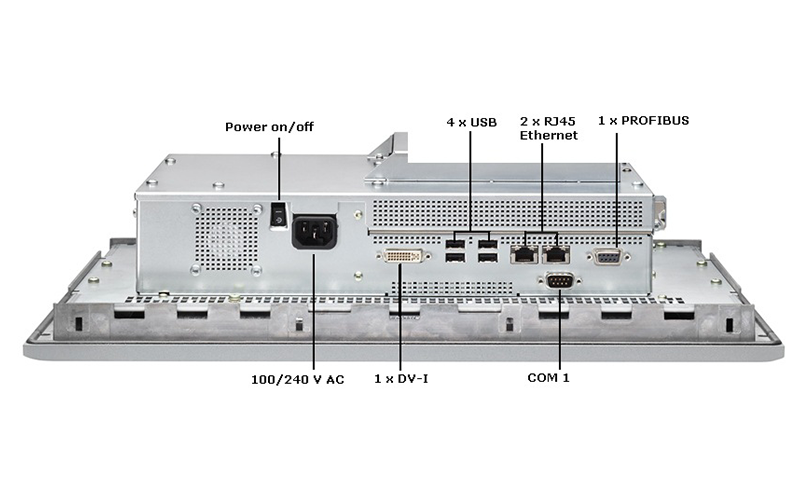
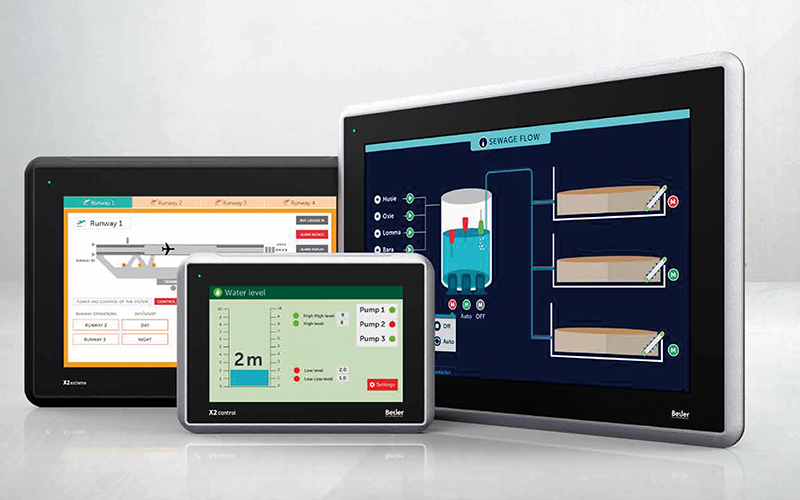
HMI,是英文Human Machine Interface的首字母缩写,中文意思为“人机界面”,或“人机接口”,在国内用“人机界面”多,HMI是“人与机器之间传递和交换信息的媒介和对话接口”,可以简单理解为是一台微型的电脑,外形像平板电脑,比如苹果的iPad,但是她有很多插口,像传统办公桌上的台式电脑(后面称PC电脑),有usb接口、网线接口、串行接口。通常HMI像个积木一样,嵌入到机器上的,一般是自动化大机器,通过HMI来控制和监视机器的运作,你可以理解为HMI是一台电脑,她控制打印机打印东西这样的关系。海哥带你看看HMI庐山真貌:


看起来是不是一个平板电脑吗?对的,外形看起来像平板,但是它比较厚,而且很多电脑用的接口,而大家在生活中接触最多的两种HMI有两种,一种是取款机,另外一种就是汽车中控。


下面,海哥带你了解HMI组成,它是由两大部分组成的,就是硬件和软件。
HMI硬件方面,像PC电脑一样,有五大模块:处理器(如CPU)、显示单元(如显示器)、输入单元(如鼠标、键盘)、通讯接口(如网卡)、数据存储单元(如硬盘),那一个优质的HMI硬件主要看哪方面呢?就是处理器,处理器有8位、16位、32位,数字越高,处理能力越强。接下来看看硬件周边的接口,HMI可以连接很多种设备,比如可编程控制器(简称PLC)、变频器、直流调速器、仪表和工业设备等,它们连接到HMI的串口接口,串口的类型有RS232、RS485等。

好了,上面大概对HMI的硬件有初步了解,下面海哥带你看看软件部分,软件部分包括两部分,就是系统和画面组态软件。系统就像PC电脑的windows系统一样,有自身硬件运作正常的系统,比如我们华为的鸿蒙OS系统。接着就是画面组态软件,其实就是像windows里面的Word软件,叫法上不一样而已,常规情况下画面组态软件只有一个,不能像windows那样装很多种类型软件,而HMI固定是装一种,我们常规叫他为“工程”,当然汽车上的HMI,就像平板电脑上,功能和软件都很丰富,因为它是满足消费者人群的,而只运行一个软件的,多用在工业机器上,可以减少HMI资源消耗,还能保证整个HMI的稳定性。
海哥刚开始对组态软件不太懂,组态到底是什么?“组态”(Configure)是“配置”、“设定”等意思,它让用户像搭积木一样,把所需要的软件功能搭建起来,不需要编写计算机程序。目前常用的组态软件有:iFix、Vijeo Designer、WinCC、组态王、MCGS,不同厂家的HMI硬件使用不同的组态软件,所以他们连接要有不同的驱动程序,这对技术人员来说,学习成本还是比较高,因为目前还没有一个巨头来定义这个通用标准,而最近华为的鸿蒙OS系统,开始定义行业的平台标准,海哥个人觉得这是一件了不起的事情。下面看看常用的组态软件长什么样子,我们用WinCC作为例子。

接下来,海哥告诉你HMI的分类,大概可以分三种:
(1、薄膜键输入的HMI,显示尺寸小于5.7ˊ,画面组态软件免费,属初级产品。
(2、触摸屏输入的HMI,显示屏尺寸为5.7ˊ~12.1ˊ,画面组态软件免费,属中级产品。
(3、基于平板PC计算机的、多种通讯口的、高性能HMI,显示尺寸大于10.4ˊ,画面组态软件收费,属高端产品。
对于高端HMI产品,面对5G的个性化定制的市场特征,HMI的“配方功能”会很重要,所谓配方功能,就是一台设备完成不同种类工件的加工,这需要人机界面上具备配方功能,在加工A产品时,执行A配方,加工B产品时,执行B配方,比如西门子公司的MP系列,而如果要实现千人千面的生产需求,也许配方更是一个海量级的,这也是自动化所面临的机遇与挑战。
下面说说工作流程,一个HMI制作应用的制作过程大概是这样的流程:

海哥简短解释一下这些流程,在日后海哥会在每个模块都会有细节教程。
市场调研:了解到市面上的数据量,比如手机用户数量,大部分用户使用时长,竞争对手处于什么样的状态等;
用户画像:了解用户的年龄、地区、行为习惯、心理习惯等,并赋予到一个场景中,了解用户在场景中的整个活动和心理的过程;
需求定位:了解到目标用户的特征后,定制产品或的重点价值,用户为什么需要你,你有什么不一样;
头脑风暴:由不同岗位人员,一起想点子,先畅所欲言,再根据调研和需求来判断合适的点子;
原型设计:原型简单理解为手工纸质品,或模型,可以用塑料泡沫或电脑的Axure等软件,做出实体或虚拟的产品,这需要快速简单进行;
可用性测试:测试原型是否可行,让一些陌生人用用,看他们能理解这是什么,会不会用等;
高保真设计:就是把“毛坯房”变成精装修,开始做最终的视觉效果;
开发制造:开发与机器制造,实现功能;
测试修复:用一种极端条件来检查产品有没有问题,比如24小时运作会不会有问题,突然断电有没有问题;
版本迭代:第一代产品做出来不等于成功了,因为市场在变,用户也在变,需要保持变化,优化产品。
下面是一些问题,可以帮助大家更好了解HMI:
问:HMI看起来不就是一个很厚的触摸屏吗?
答:HMI是由两部分组成,分别是硬件和软件,而像手机或平板的那种触摸屏,只是一个触摸的硬件,这种只是让你能触摸的部件而已,可以理解为台式电脑上的显示器,只是这个显示器可以触摸。
问:PC电脑能当HMI设备用吗?
答:当然可以,只是PC电脑不在会嵌入到机器上,而是通过很长的线或者无线网络连接到机器,而PC电脑需要通过HMI的软件,来操控机器。
问:SCADA与HMI的区别?
答:SCADA是监控和数据采集系统,英文是Supervisory Control And Data Acquisition,它包含HMI,SCADA是整局的工业控制系统,范围更大。
HMI有什么用?海哥认为,有机器的地方就有HMI存在的可能性,特别是5G物联网的“万物互联”的到来,数据不只是在电脑上流动,还会在机器、衣服、鞋子、碗、车等场景中串联,而把目光放在当下,HMI应用领域已经在机器、工厂、建筑物、汽车、高度监管的制药和食品行业、石油/天然气、采矿等领域已经有运作,从这些行业属性来说,你有没发现从事HMI的行业的人,它的市场体量有足够大的想象空间?哈哈,别拉后腿了,与海哥一起跟上。
目前的HMI可以做些什么呢?
(1、实时的信息状态与趋势显示;
(2、图形化、流程化控制生产线监控和控制;
(3、警报的产生和记录;
(4、历史信息的自动记录、报表自动生成;
HMI的意义有哪些呢?
(1、发挥机器应有的功能,因为你可以通过数据显示上了解到;
(2、人工合理调节机器参数,让机器间的协作、使用效率提高;
(3、HMI预警能确保安全与经济提升;
(4、让使用者操作机器和系统更友善,符合他们的生理、心理的需求,提高使用者的满意度;
想在这个行业有所作为,我们怎么能不知道行业的顶尖高手在哪呢?有了标杆,起码可以衡量我们自身的水准,还有我们缺什么,从另外一个角度来说,你如何作战略选择,让自己也能从差异化中,变成另外一个顶尖高手,下面我们看看专注于HMI的企业,海哥找来自动化制造类的和汽车类的,行业很深很大,日后海哥继续挖掘新的。
下面是自动化领域HMI企业。
三菱
三菱奉行的企业经营理念“Changes for the Better”,“One三菱电机”为中国“更好的未来”和实现“更好的社会”做贡献为经营理念。e-F@ctory灵活运用IT技术,将生产现场与上层信息系统直接相连。即可实现工厂的“可视化”,同时又能促进生产设备的高性能化和最优化,缩短开发及调试周期,降低运用及维护成本,从而削减生产工序的整体成本,实现“工厂全面最优化”

西门子
网址:www.industry.siemens.com.cn
面对日益复杂的机器和系统过程,作为一站式供应商,西门子专门设计开发出了 SIMATIC HMI 人机界面技术。SIMATIC HMI 采用开放式、标准化硬件和软件接口,可快速集成到用户的自动化系统中,从而满足用户的特定人机界面需求。

施耐德
施耐德电气是家居、楼宇、数据中心、基础设施和工业领域能源管理与自动化技术数字化转型的领先企业。“我们的科技,无处不在”,施耐德电气确保每一个人,在任何时间,在任何地方都能尽享能效之利。

欧姆龙
创立于1933年的欧姆龙集团是全球知名的自动化控制及电子设备制造厂商,掌握着世界领先的传感与控制核心技术。通过不断创造新的社会需求,欧姆龙集团已在全球拥有超过35,000名员工,营业额达8,595亿日元。产品涉及工业自动化控制系统、电子元器件、汽车电子、社会系统、健康医疗设备等广泛领域,品种多达数十万种。

BEIJER 北尔
北尔电子成立于1981年,总部在瑞典南部的Malmö。北尔电子是上市公司北尔集团三大事业部之一。北尔集团的客户包括 阿法拉法(Alfa Laval)、庞巴迪(Bombardier)、阿尔斯通(Alstom)和艾默生(Emerson)等要求苛刻的大型跨国企业。2018年北尔电子集团销售额达到14亿瑞典克朗。

台达
台达成立于1971年,总部在台湾,为全球提供电源管理及散热解决方案,秉承“Smarter. Greener. Together.”的品牌理念,自动化模块中,专注于交流马达驱动器、电源治理、感测、控制与运动等产品领域的创新研发,同时整合工业自动化产品,继而开发工业控制网络,为全球客户提供全方位的解决方案服务。

汽车中控领域HMI服务企业中,海哥找了三家,他们分别是:HARMAN、INTELLIAS、ELEKTROBIT。
HARMAN
1980年成立,总部在美国,它是三星的子公司,公司员工规模过万,开发联网汽车系统,音频和视频产品,企业自动化和互联服务。北美,欧洲和亚洲汽车制造商是哈曼的客户。该公司还是HMI软件开发服务的先驱提供商。

INTELLIAS
Intellias是一家定制软件工程公司,专注于汽车、基于位置的服务和金融技术行业。公司员工规模上千人。Intellias被Inc. 5000公认为欧洲最有前途,发展最快的私营公司之一。该软件开发公司也被列入全球外包100。

ELEKTROBIT
作为汽车软件行业的领导者,凭借 30 多年为本行业服务的经验,EB 的软件为 1 亿多辆汽车中的逾 10 亿台设备提供支持,并提供针对互联汽车基础设施、人机界面 (HMI) 技术、导航、辅助驾驶、电子控制单元 (ECU) 和软件工程服务的灵活、创新的解决方案。

总结一下,今天的《海哥HMI人机交互》,海哥带你了解了HMI是什么,可以简单理解HMI就是一个平板PC,既包含了硬件,又包括了软件系统,硬件方面核心是看处理器,而软件方面需要用组态软件来开发,针对项目来做定制开发,开发出来的工程文件,通过串口下载到HMI的处理器上,这样HMI就可以管控自动化生产的设备,HMI是SCADA总要组成部分。
文章来源:站酷
Sketch 58 Beta 版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出 Smart Layout 智能布局,让 Symbol 组件获得响应功能,变得更加灵活和强大。

之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的 Kitchen 和 Anima。不过毕竟不是官方亲生的,难免会包含一些 bug 和不足。
比如 Kitchen 插件在制作 Symbol 组件的时候,其自动排版功能会出错。Anima 插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次 Sketch 58 Beta 版本新推出的 Smart Layout 智能布局功能,能否解决长期困扰设计师的响应布局问题呢?一起来看下。
如果想体验 Sketch Beta 版本,请进入 Sketch 测试版主页下载→https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
本次 Sketch 58 Beta 最大的更新就是 Smart Layout。
在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。

1. No Layout
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout
同上,方向是中间往左右两端布局。
4. Right to Left Layout
同上,方向是从右往左布局。
5. Top to Bottom Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout
同上,方向是从下往上布局。
另外在选择好 Layout 属性后,Symbol 页面的画板组件图标会发生变化,除了 No Layout 布局还是之前的画板图标之外,其余 6 个都有对应的新图标,看下图。

此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对 Layout 布局进行更改。

看上面的描述还是比较迷惑,实际上智能布局简单来说,就是赋予 Symbol 组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端 CSS 中的 padding 属性。下面用实际例子展示。
以前我们使用过 Kitchen 和 Anima 制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
那么在 Sketch 58 中,我们先制作一个按钮,文字两端的边距是 20。

转化为 Symbol,出现弹窗,在新增的 Layout 下拉中,选择 Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。

这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定 20。和前端 CSS 中的 padding-left 和 padding-right 功能一样。

如果这个时候我们再拉伸 Symbol,右侧 Overrides 会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。

注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。

这就是智能布局的主要功能,赋予 Symbol 组件 CSS 代码 padding 属性,具备响应特征。还需要注意的是,智能布局目前只针对 Symbol 组件,Kitchen 插件是可以作用于普通组的。
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组 Symbol 组件,结构看下图。

新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。

非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57 已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化 Symbol,大家可以根据自己的需要灵活选择。
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。

确定好上下左右的间距,例子中用的 16,然后建立组件,Layout 选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。

以上就是 Sketch 58 Beta 版本新增的 Smart Layout 智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效率。Sketch 的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望 Sketch 的发展越来越好,成为设计师真正的设计利器。
58 版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。

文章来源:优设
这几天,各个产品群设计群又被「绿洲」的话题刷屏了,自从8月29日新浪悄悄上架了这款产品后,一时间中国版ins、意图称霸图片社交、趁小红书下架抢占用户等等说服层出不穷。今天我们就从一个设计师的角度,看看绿洲这款产品有什么不同。
绿洲是一款社交产品,从已经看到的产品功能和内容上,类似ins,也就是说他是一款图片社交产品,由新浪推出,目前处于内测阶段,除官方邀请的kol外只能通过邀请码注册使用。
社交产品在国内难做大家都知道,原因也不必再说,但社交产品一旦做成产生的巨大利益和助推力又让国内大大小小的公司都在向这个宝藏发起冲击。那么为什么新浪选择的是图片社交产品呢?
首先是基于国内市场,还没有出现一家独大的图片社交产品,不像国外已经有了ins,国内的图片社交领域勉强还能算作是「蓝海」,加上最近小红书下架导致市场有短暂的空白,大批kol和内容生产者出走。也正是推出这款产品的良好时机。
当然也有一种说法是:国内的社交产品形态存在「跳代」的现象,从文字社交直接跳到了视频社交,并已经有了很成熟、用户规模极大的产品抖音,所以从产品发展形态来看,图片社交产品在国内并没有什么生存土壤。这里我直接说出自己的观点:我认为图片社交在国内还是有机会的,而且机会不小。对此我有以下几个维度的思考:
1. 信息含量和传达效率
首先不可否认的是图片的信息含量是远远大于文字的,使用图片能够更的传达信息和更丰富的情感,想一想过去很多伟大的文学作品往往需要用一本书来体现某些情感和精神。但是在科技社会里,往往是一张摄影作品更能震撼人心,图片中包含的信息更加直观,人物、场景、颜色、故事都可以直接呈现在用户面前,而不需要通过文字进行描写,也不需要运用很多写作技巧进行铺垫。这并不是说图片比文字更优秀,而是说图片的形态在互联网产品中可以更的传达信息和情感。
说到这可能有朋友会说:图片的信息和情感的传达更,那视频也同样比图片的信息含量更多,更,为什么图片社交还有机会呢?这就要说到下一个维度—内容生产门槛。
2. 内容生产门槛
无论是图片社交还是视频社交,内容都是产品中极重要的一部分,例如现在大家在看抖音时,大部分高质量内容都是由专业的内容生产者制作的,其中涉及到选题、剧本、拍摄、剪辑、后期、压缩等等流程,即使不是专业的团队生产也是身兼数职的多面手生产者。流程一长,工作量也就大大增加了。工作量一增加,门槛就会变高。如果不是为了靠抖音赚钱、如果不是为了增粉变现,又有多少人能投入这么多精力和时间去生产内容?内容不多、质量不高又怎么吸引更多用户来使用-参与-生产最后形成闭环?
绿洲则不是这样,虽然用户可以上传视频,但主要的内容还是图片,拍一张图片的各种成本要比拍一段视频小太多啦,结果就是有更多的内容生产者可以参与进来,而不是被高门槛拦在产品之外,当你生产了一段内容,至少要发给几个亲朋好友来看看吧?即使只在产品内部发个动态,如果有人为你点赞、评论、又关注了你,至少再拍一点的动力会大一些吧?这样循环下去,内容、用户就全部都有了。举个极端一点的例子,如果微信只能发图片,那么还会有这么多人使用吗?原因也是图片的生产成本要大于文字(非文学作品的文字)。所以我认为,内容生产门槛也是绿洲的优势之一。
3. 信息接收程度
最后一点则是大众用户的信息接受程度。我们可能从新闻报道上经常能看到体育记录的突破,例如几十年前科学家预言了人类短跑极限早就被突破几十次了。或者是看到人类平均寿命在过去几百年的时间里提高了几十岁。这里我想说的是:当互联网尤其是移动互联网普及之后,人类对于信息可接收量增加了多少?过去看纸质书和现在拿着手机,每天阅读文字图片视频等等能达到过去的多少倍?这里我没有找到专业机构的研究报告。但是这个增长程度我想大家的意见应该会十分一致。
信息接收能力的提高会倒逼着改变产品形态、过去我们每天只能接收2000个文字和50张图片,所以我们习惯看报纸。现在我们每天能接受10000个文字和300张图片,所以我们在用头条用微信用微信用抖音。当用户有了适应一项改变的基础,那么必然会出现满足用户这种进化的产品。抖音是,绿洲可能也是。
4. 磨刀霍霍的kol和网红
前几年无论公众号、头条号、直播很是催生了一批实现财务自由的幸运者们,但更多的确实没有抓住平台早期红利的玩家,在众多自媒体和直播平台都成熟之后,想要从中获利是越来越难了。这时候出现了一个新兴的、并且很有潜力的新平台。那这些错过了上一波机会的预备役kol和网红们会不会蜂拥而至呢?而更多的现有kol和网红为了巩固自己的地位、扩大影响力和粉丝规模也同样会去参与一番。去了之后为了自己的利益更是会给更多人安利这个产品。
说他有潜力是因为它占据的天时、地利与人和。天时已经说过,市场潜力巨大又缝小红书下架,地利则是国内暂无一家独大的图片社交产品,人和则是拥有几亿活跃用户的微博作为后盾。如此的产品,再加上利益驱动。想必内容方面已经问题不大了。
5. 内测+邀请的机制
这几天下载了绿洲的朋友们应该都知道,如果你没有邀请码的话即使下载了也是不能注册的,整个产品还处于「内测阶段」 。只有前期官方邀请的部分kol和少量内测用户才能使用,每个内测用户又只能邀请一定数量的更多用户。并且整体内测数量也有限制。截止9月4日下午内测人数已经满了,之后即使有邀请码也不能注册使用。那么这个内测+邀请机制有什么好处呢?
有种说法是饥饿营销,利用用户越得不到越想要的心理来获取更多用户。但这种说法有点说不通,因为内测总人数是有限制的。并且现在不是几年前了,可能今天你内测限制注册人数那明天用户就把你忘了,毕竟现在产品这么多,娱乐活动数不胜数,已经不是十年前那个产品稀缺的时代了。我大概有两点猜想,一是产品方希望通过内容试水,看看产品在市场上的反馈,进而做出符合国内用户习惯的修改再大规模推广(嗯,之所以要做符合国内用户习惯的修改是因为他太像ins了~),二是产品方希望变「爆火三天死」为「细水长流」,之前的马桶MT、聊天宝、包括子弹短信等等产品在刚刚发布的时候都是非常火爆、用户在短短几天之内就过了百万大关,但是现在呢?还有多少人在继续用?增长曲线还敢贴出来吗?而使用了内测+邀请机制则不同,一方面可以保持用户维持一定数量的增长,一方面又不会因为用户的三分钟热度而快速冷却,对于社交产品而言,如果你身边有朋友在用,那你继续用的概率就会大很多。如果你发现你身边的朋友在用,那即使你已经卸载了也有一定可能重新下载回来再用一用,也就是用细水长流的方式不断召回之前的用户,用留存做增长。
上面说了一些我为什么认为绿洲(或其他图片社交产品)有一定生存空间的原因。下面我们来看看绿洲中一些很不错的设计细节。
1. 条目巨大,更重视内容质量
用户的一条动态(在产品设计中我们一般习惯称之为条目,下面以条目称呼它)往往占据了一整屏的空间,作者使用的还是长度较长的全面屏手机依然如此。这种设计可以在一定程度上说明产品方比较重视内容。做产品设计的朋友应该都知道:条目占据的空间越大一般包含的信息量就越多,也更容易形成转化,对应到绿洲中这个转化就是点赞、评论、关注等等用户的操作。一旦用户做出这些操作,就会对产品形成更深度的使用习惯,也就有更多可能性变成活跃用户。当然条目占据空间过大同样有风险,也就是如果这一条内容的质量不够高的话用户可能会产生流失,因为用户可能并不会继续向下滑动去看下一条内容了。所以一般内容质量较高的产品条目占据的空间较大,质量较低的产品条目占据空间较小,希望一屏之中能够容纳更多数量的条目,用户数量换质量希望其中能有一条对用户形成转化。所以绿洲的这个设计细节作者猜测是产品方重视内容的体现。
2. 上传图片,实时看到效果
如下图:

当我们在上传图片时,页面上部为图片的放大展示图,页面下部分为缩略图,用户可以在选择图片时实时看到自己选择的图片的细节,举个例子,如果某漂亮妹子想发张自拍,但是相机里保存的是几十张连拍照片,此时她就可以在选择图片时直接看到自己当前选择的图片是否是自己最满意的一张。而不需要上传后才能看到,或是切换到系统相册中去查看,再记住那张自己最满意的照片的位置再回来重新上传。
我们常见的产品中上传照片时一般都是直接显示缩略图,好处是页面效率高一屏可以展示更多图片,坏处是不能直接看到照片的细节。这种设计比较好的平衡了这个问题。关于上传图片的优秀设计我们前几天还分享了ZAO里面的一个设计案例,下图是ZAO核心流程中的两个页面,是选择「影视剧片段」和「上传替换素材」的页面:

在此页面选择要替换的人物,点击后进入下图上传素材,选择从相册选择。

我们可以看到,当我们选择从相册上传素材进行替换时,系统已经自动对相册内的图片进行了判断,在用户上传照片之前就对照片清晰度是否合适进行了提示,而不是上传后再给一个弹框。
作者对这个设计细节大致想法如下:
与上面案例相关的东西作者还想起了闲鱼:
一是闲鱼中,当用户上传的商品图片比较模糊时系统会提示用户重新上传,以提高二手物品的卖出速度。这里的设计是在用户上传图片进行提示,作者觉得就没有ZAO中这个设计体验更好。
3. 更强、更方便的互动方式
社交产品中,用户之间的互动率是一个十分重要的指标,对内容的点赞评论可以很大程度上加强用户粘性,使用户与用户之间产生关系链,这样用户流失的概率就会小很多。一般的产品中常见的功能像点赞评论在绿洲里也有了不一样的变化,并且体验还真的不错,如下:

当用户对某一条消息产生了互动的倾向时,可以直接使用三个表情表示不同的情绪,分别是爱心、鼓掌和笑哭,如果想要评论的话只需要点击WOW按钮系统就可以自动生成一句评论,不需要用户自己思考写什么内容,这样用户进行评论操作的成本就大大的降低了。如果对生成的评论不满意的话还可以再次点击生成不同的评论。
4. 不足的用户认知负荷
当然作者同事也看到了体验不是很好的设计细节,如下图产品中使用了太多无文字按钮,导致根本不知道这些都是什么功能,绿洲对自己的介绍是更清爽的朋友圈,如果说是为了让界面更干净简约才使用了这样设计的话我觉得有些本末倒置了,国内用过ins的用户毕竟还是少数,对于大部分用火狐来说绿洲还是一款陌生的产品,在陌生的产品中使用这种不能明确表达功能含义的无文字按钮则让用户十分迷茫,大大增加了认知负荷。

昨天晚上作者在家附近的面馆吃饭,正在等着自己的油泼面、羊肉串、拍黄瓜、小酥肉、酸梅汤的时候看到了一件事:某50岁左右的大叔点菜说想要一份凉皮。
服务员问:您是要麻酱凉皮的还是秘制凉皮?
大叔犹豫一下,问:秘制凉皮是什么的?
服务员答:就是有凉皮和面筋掺一块,放上醋、盐、香油、辣子,酸甜口的可辣可不辣。
大叔继续犹豫了一下说:那给我来个麻酱凉皮吧。
故事到这开始有点意思了,这个用户(大叔)对秘制凉皮是没有概念的,虽然经过服务员解释之后明白了是什么,也知道了口味,但是对于「秘制凉皮」这个概念的熟悉程度还是比较低,所以最终没有选择它。这和我们在进行产品设计时对一些文案的设计很像。大家第一眼看过之后能明白是什么意思吗?反正我是没有明白。不明白就会产生认知负荷。也就会影响向下的转化率。当用户点击几次没有找到自己想要的东西之后,他也就走了,去哪了呢?可能是「商城」「历史文章」「限时促销」这些他明白是什么意思的地方。
你只是绿洲,你还不是微信,这样的设计有些为时过早了。
昨天我故意吃的比较慢,观察了一下麻酱凉皮和秘制凉皮的购买人数,在大约40分钟的时间里,大约有7人选择了麻酱凉皮,2人选择了秘制凉皮。服务员大约解释了4次什么是秘制凉皮,每次大约需要20秒,加上顾客犹豫的时间,这40分钟里服务员大约多花了3分钟时间解释、等待用户做选择。
如果把这种场景放到我们的产品设计中则意味着更低的效率、更少的使用时间、更低的转化率。以及推出新功能之后更少的使用率。现在很多产品中对功能的命名都基本一致、一些常规图标的样式也都基本一样。目的也就是为了减轻用户的认知负荷。
2019年7月20日,UXRen北京举办了《如何通过体验设计赋能产品增长》的沙龙分享,本文基于嘉宾 何晓頔(搜狗高级用户研究工程师)的现场分享总结而成。
何晓頔2015年开始从事用研工作,2018年加入搜狗,目前在搜狗搜索担任用户研究工程师;期间支持搜狗搜索相关产品的用户研究工作,完成搜狗阅读app、搜狗搜索app、搜狗图片搜索改版研究,搜狗医疗搜索系列研究,搜狗翻译app调研等项目;擅长全局思考问题,综合考虑各方诉求,通过研究方法的熟练运用,需求的深度解读,结果的产出,不断提升用研的影响力及价值。
由于用研资源的紧张,传统研究模式周期长,使得用研游离在项目边缘,融入难,导致时效性跟不上整个项目的推进,出现信息不对等的情况,从而造成研究方向的偏差,而且研究结果也会和设计、产品的需求脱节,造成落地难的问题。
敏捷用研可以很好的解决这个问题,它可以很好地融入在项目的各个阶段中,能够在3-5天内地完成调研需求,真正融入到整个项目的流程中,在每个阶段都以结果导向的解决问题,形成每个阶段的连接器。所以说他以用户思维为核心,通过用研的驱动性,增加用户在整个项目中的参与度和体验感,不仅能够实现成本的减少,还能提高响应的效率,实现信息层面的对等,还原用户的真情实感,性价比高的同时还提升了用研的价值。
敏捷用研可以在敏捷项目的各环节中发挥作用,而且在不同阶段可以有针对性的解决问题。
2.1 改版前
需求分析
用户点击行为研究
书城结构布局研究
2.2 改版中
用户需求挖掘
搜索行为探索
2.3 改版后:改版效果评估
2.4 项目合作模式
3.1 招募策略——健全流程
招募问卷设计
招募渠道
招募用户特征及数量
奖励机制
3.2 研究策略——模板化、透明化
模板化:搭建问题包,分门别类、系统整理,随时调用、整合
过程透明:边访谈边总结,根据需求,随时调整、直到数据样本趋于稳定
3.3 沟通策略——循序渐进
结合迭代研究模式,从小范围调研起步,与客户及时共享研究进度和成果,循序渐进:
3.4 参与策略
3.5 小结
敏捷调研不是为了快而快,而是快速解决产品需求和设计问题打造好的体验!
问题1:内部用户招募。国企,公司logo优化调研, 因为时间和成本的关系,邀约的是公司的内部员工(年龄集中在40-50岁区间段),调研的结果内部员工更偏好原logo的微小变化的版本,与设计方期望差别非常大,想知道是否是不应该找内部员工测试。
回答:就上述问题,不建议找内部员工测试。
内部招募是一种短平快的用户招聘渠道,但是,
问题2:概念测试。概念型产品可以用电话访谈的形式进行测试么
回答:概念型产品,由于属于市场上未出现产品,很难在电话中通过语言描述的方式让用户理解和想象出来,因此,概念类测试不建议用问卷和电话访谈的方式,建议通过面对面访谈+高保真原型展示的方式进行测试,如果实在满足不了高保真,哪怕线框的示意图都比单薄的语言描述更强。
问题3:用研考核机制。用研的输出建议,有些被采纳,有些不被采纳,采纳的建议到产品成型很多已不是建议的“原型”了,如何衡量用研结果的直接作用。
回答:
每一次学习改版案例,不仅仅只是去看在视觉层面的变化,更多的应该是要学习到作者改版背后的思考。为什么要这么改,原因是什么,目的又是什么,怎么做,有哪些限制等等,有很多东西要去思考。所以,带着问题并结合自己实际中所做的项目来看案例,应该会是一个很有收获的过程。

Booking.com缤客 是一家荷兰初创公司,并已经发展成为全球最大的旅游电子商务公司之一。
在Booking上,旅客可以选择世界上任何一处的住宿地点,包括公寓,度假酒店,民宿,五星级豪华度假村,树屋甚至冰屋等等。每天,通过平台预订的房间数超过155万。无论是商务旅行还是休闲旅行,人们都可以快速轻松地预订到理想的住处。
自从Booking发布以来,许多竞争对手都采用类似的商业模式疯狂跟进,抢占市场,并且在某些方面比Booking本身做的还好。
在调研的前期阶段,我去搜集了一些竞争对手和类似的平台,分析UI,用户体验,用户地图,信息架构和关键功能。但是我并不会花太多时间过于深入的去分析这些产品,因为我希望将重点放在Booking这个产品本身的诉求上。

在之前的调研过程中,我发现了许多不同的使用场景,经过汇总归集,我集中关注以下3个场景:

在进一步的研究中,我明确了4位具有不同需求和不同目标的典型用户,这些数据对于改善不同用户的体验非常有用。
这个分析的目的是通过梳理最佳的用户流程并提升产品体验,来为不同需求的用户提供最好的用户体验。

△ 数据来源:在线研究和用户访谈(30个用户样本)
收集用户评论,从中我收到了很多有价值的反馈,这些评论中没有特别明确指出是可用性或功能性的问题。我将这些反馈分为4类(译者注:对反馈的问题进行提炼整理):
毫无疑问,最相关的是预订被取消的问题。太多用户会注意到不合理的费用或与房间的主人取得联系时遇到困难。

基于30个用户样本,我试图获得进一步的用户反馈,从中注意到以下的几点事实:
我想引用一段话,来总结这里面遇到的问题,这段话也蛮有意思的,它说的是:
「与其他应用比较来看,套路显得有点多,会让你觉得一切看起来都蛮划算,总是想多卖一些东西给你。」
总结之前的分析,我提出了以下几点观点:
从用户痛点出发,尝试找到合适的解决方案,来提升产品体验。
1. 主页
总的来说,我对首页进行了大手术。主页的搜索功能已经完全重新设计,减少过多的干扰信息。
导航:我设计了一个新的导航栏,剥离出「已保存」功能,这样用户就可以快速找到自己所收藏的商品。此外,我也优化了「交易」的模块,后面我会详细的说说这块的改动思路。
其它功能 :至于之前的版本,我保留了搜索和相关推荐的功能,重新设计界面以改善UI的可用性。


2. 社交功能
如今,社交网络在用户的生活中扮演重要的角色,那没理由在booking中做的这么差。我搞了一个新功能,允许用户关联自己的好友并查看他们的选择,包括他们的评价(喜欢/不喜欢)。我已将此功能放置到主页的下方,因为我希望在将其推广到其他模块之前收集更多有关它的数据。

3. 搜索功能
把这个功能分解为多个步骤。在输入第一个词后,即使没有指定日期或其他信息,也能显示相匹配的酒店。此外,我也加入了语音搜索,使搜索更容易。基于之前我对不同用户角色的定义,搜索的结果将根据最后的信息进行推荐:

4. 列表页面
列表页针对易用性方面做了整体的优化:


5. 详情页
我列出许多可以在详情页面中加入的修改。将总价格突出显示,以免有些隐形消费用户可能会被忽略。
增强了一个与评论相关的次要功能,允许用户通过不同标签筛选它们。


6. 交易功能
在优化开始时,我确定了操作场景2—— 「用户还不知道自己的目的地」作为优化方向。为了提供更好的用户体验,我增加了一个新的功能,用户可以在其中找到不同目的地的区间。利用筛选功能,用户可以选择最适合其需求的区间(区间 – 大陆 – 国家等…)

最后,我还设计了一个整个项目的动效原型,把之前所有重设计的页面串联起来。

由于时间限制,分析和结果是基于我的个人经验和少量数据,需要进行深入分析和其他测试,以便完善和验证解决方案。
文章来源:优设网

在去餐厅用餐之前,我们还有些时间再了解一项基础设计原理。让我们回头看看在「邻近性」原理当中提到的灯光明暗控制开关。你能仅通过最左侧这个开关的样式看出它所控制的灯光明暗度吗?

如下图这样又如何?

我们之所以能从后者当中进行判断,所依据的就是映射关系。所谓「映射」,即是指,将被控对象的行为规律体现到控件自身的操作方式中,譬如开关把手的上升和下降,对应着灯光亮度的升高和降低。

映射同样体现在多个控件的布局当中,它们的次序应该能够反映出多个被控对象之间的相对位置关系。
我们假设这三个开关用于控制卧室天花板上的三盏灯。依据映射关系而设计的开关位置应该能够帮助人们快速判断出它们各自控制着哪一盏灯。映射原理有助于设计师对控件的类型、位置和次序进行决策。



当映射关系不明确时,我们通常需要依靠文本标签才能理解开关与灯之间的对应关系。这并非完美的解决方案,因为阅读和理解文字需要花费时间和精力,同时人们也难以依靠记忆进行快速操作。

在界面设计当中,映射关系也体现在控件类型的选择上。例如通过滑块(slider)控制文本的横向字间距就是很符合直觉的交互方式。而相比于滑块或是步进控件(stepper),旋钮则更适于旋转操作。


当然,最直接的映射才是最好的映射。为人们提供直接操作目标对象的能力是最为简单、精准、符合直觉的解决方案。macOS 上的鼠标指针操作,或 iOS 当中的手势操作,都可以为人们带来直接操作的体验。

不知各位如何,我是很饿了,这就准备下楼去吃饭。我们在大堂见,然后一起去餐厅。
坐在餐桌前,你会看到面前摆放着一个空盘子。我们能用这个盘子做什么?显然,放些食物在里面。除此之外呢?

盘子很光滑,可以旋转或是滑来滑去。


盘子有一圈宽边,可以抓着拎起来。

我们对于如何与这个盘子进行互动的观点便是可供性的体现。换句话说,盘子的外形特征为我们提供了如何与之进行互动的视觉及触觉线索,使我们意识到哪些交互行为可行,哪些不可行。我们会意识到要将食物放进去,或是将它滑到其他地方。但我们通常不会想要倒水进去,然后端起来喝。

可供性并非物体自身所具备的属性,它更多是在代表行为主体与目标对象之间的互动关系。可供性会因行为主体的差异而有所不同。举个极端些的例子,对我而言,飞盘可以用来抓住或扔出去,而对我的狗来说,飞盘就是单单用来叼的。不过另一方面,碟子对我和我的狗来说都是用来盛放食物的。

由于可供性所具有的主观特性,一个人能感知到的交互特性在另一个人看来则未必如此。当可供性所传达的交互特性与人们的常规行为有着高度关联时,人们会更加容易感知到。
例如,我其实可以把碟子当作茶托,这会是个不错的茶托。但我猜我们大家日常很少真的这样去做,因此我会更乐于将碟子视为盛放食物的容器,而非将水杯放在里面。

我们能从我们所互动过的任何环境及事物当中感知到可达性。当我们走进餐厅时,门的大小及形状可以传达出供人穿过的特性,连续的地面使我们意识到可以在上面安稳地行走。

椅子的造型暗示我们可以坐下,桌子的构造令我们明白可以将物品摆放在上面。

人造物品当中都包含有传达可供性的视觉线索,使人们明白哪些行为可行。清晰的、显而易见的视觉线索可以帮助人们迅速了解如何与之进行互动。

对于 app 界面设计而言也是同样的道理。滑块控件由把手和滑轨构成,暗示着拖拽的特性。

旋钮的样式意味着可以旋转。

按钮则一目了然地传达着可点击的特征。

在以上每一个例子当中,可供性的传达效率都是极高的。事实上,随着时间的推移,我们会越发适应于抽象度不断提升的可供性传达形式。我们所熟悉的界面当中的按钮,无非是现实世界里真实按钮的高度抽象化版本;那四个圆角足以将虚拟与现实两个版本的同一种物体关联起来。

同理,滑块把手周围那细微的投影效果也足以让我们意识到其独立于滑轨之上的操作特性。

而且,仅有的这一点点视觉线索可能都不是必需的,对于很多人来说,一条直线上的一个实心圆足矣传达滑动操作的可供性了。

有时候,可供性也可以通过动效进行传达。在天气 app 中点击主体内容,界面整体便会稍稍上升,暗示着可以通过滚屏来查看更多内容。


无论你使用何种方法,都必须确保 app 界面能够清晰准确地传达其自身的交互特性,否则,人们将困惑于如何与之互动。他们很可能会以错误的方式进行操作,然后发现无果,进而将控件理解成不可交互的元素,app 的可用性也会因此而受损。
蓝蓝 http://www.lanlanwork.com