

写在前面
过去几年中,我们的积极反应促使我们继续探索和分析主要设计领域的新趋势。尽管大多数趋势都是去年发生的变化,但到2020年,我们仍有一些新趋势值得追求。最重要的趋势是与技术有关的趋势,以及它们的发展趋势,以及它们如何影响设计领域。
总体趋势
2020年的主要趋势动作设计与动画, 对于2020年,我们认为运动设计是主要趋势,因为我们在所有设计领域都遇到动画,从小的交互到徽标和UI,一切都在变化。动画内容正在进入现代世界,在现代世界中,书面内容没有以前那么吸引人。 动作设计正确实施后,可使广告系列的信息更快,更正确地传达给受众。

01. theQoos品牌插图由 闵庆 02 军团赛季 3由 尼克Scarcella 03. 溶剂-使大麻银行公开赛由 BluBlu工作室 04 云服务(动画图标)由 亚历山大Baleev 05. 病毒性肝炎由 昂布尔集体 , 蒂博ZELLER , 乔纳森Plesel 06 。 UXC_Design2020_Project研究通过 Donerzozo
目录
1. UI / UX
2.插图
3.动态图形
4.平面设计
5.基于技术的趋势
6.包装
7.版式
8.趋势工具
1. UI / UX
1.1暗模式(Android Q和iOS 13)
暗模式是2020年的新趋势,Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。微软通过在其电子邮件应用程序中展示其暗模式击败了谷歌,但谷歌迅速推出了自己的针对Android 10的Gmail应用程序的暗版本模式。
有了介绍此更新的大公司,许多设计师将选择在他们的应用程序或站点中使用暗模式,因此希望在来年看到越来越多的暗模式。

1.2粗体颜色
在过去的两年(到2020年)中,强烈的色彩已成为重要的趋势。大胆的色彩丰富,明亮,甚至极富活力。它们可以是主要或次要颜色。


01. EMART UX / UI可再生的通过 加X, 李宝蓝 , Sabum卞 , 熙荣, 尤金全度妍 , 원 지 혜, Bongho彩 02 NSH通过 索菲娅费多托娃 03. 埃尔多拉多赌场-移动Web UI,应用程序ü用 的Loredana PAPP-Dinea , Mihai Baldean , Milo主题 04. mmcité+网站由 工作室9 兹林,帕维尔Valek 05. 自动哈克系列#21-25由 安德烈福 06. Flipd应用程序通过 ESTUDIO PUM
1.3 UI中的插图
多年来,插图一直是设计中最强劲的趋势之一。插图是对概念的直观解释,可以使用户更好地理解产品背后的思想。除了一些精美的插图使这一概念独具匠心外,它们还可以更快地传达信息。

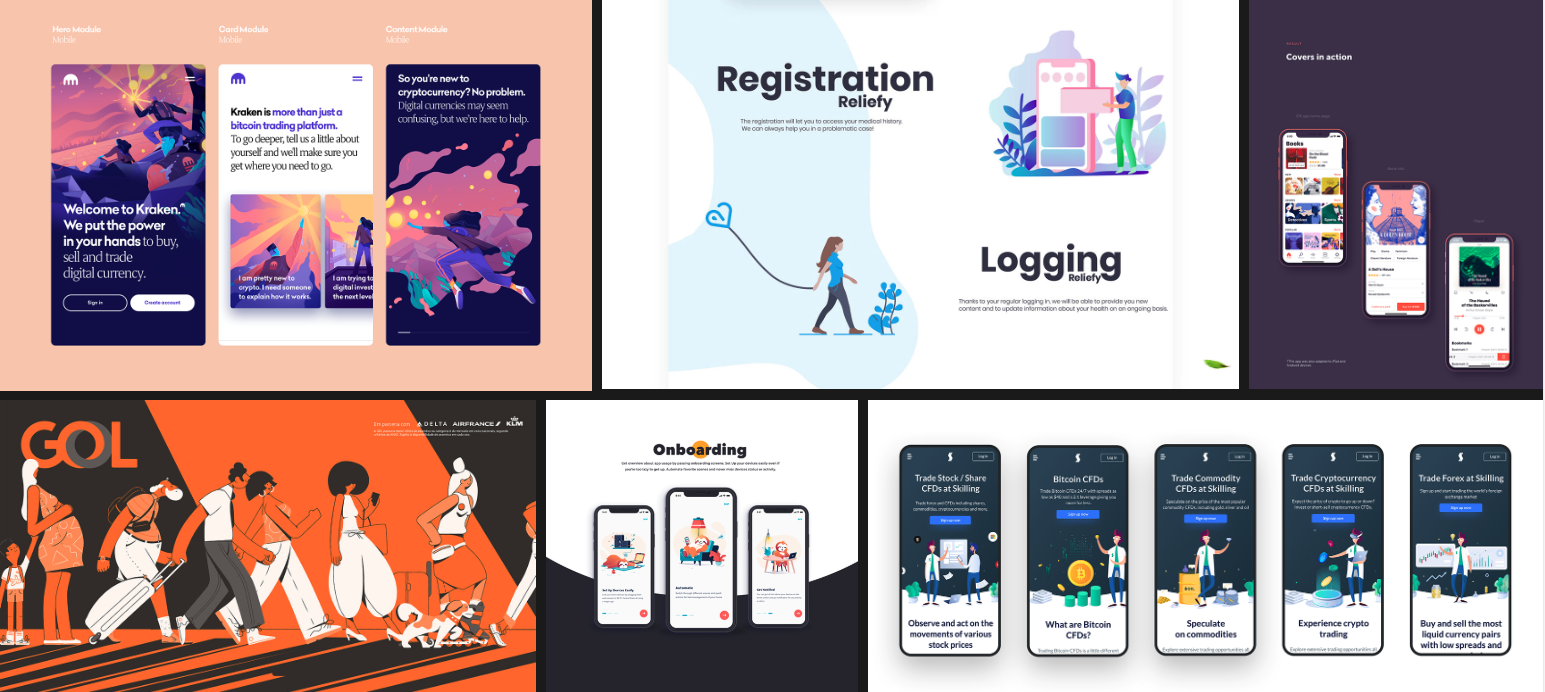
01. 海妖重新设计,以 西尔Theyssens , 安东尼科拉德 02 浮雕-医疗项目由 马丁Pankiewicz 葛尔若, 米沃什Pożarkowski 03. abuk:图书封面设计有声书商店到 谢尔盖Valiukh, Tubik工作室 04.我llustration系统GOL到 ESTUDIO PUM 05 。 智能家居的应用程序- IOS到 玛丽亚Osadcha 06.斯基林贸易(skilling.com) - Loredana酒店PAPP-Dinea , 米哈伊Baldean
1.4讲故事
设计中的讲故事是关于帮助用户在平台上的旅程,从而使他的体验尽可能轻松和流畅(在UX设计中)。一个好的故事可以帮助用户更轻松地了解产品。为了讲述一个故事,我们可以使用一个特别创建的角色,将这个角色赋予他个性,我们创建一个故事和一个冲突,最终由我们的产品(UI设计)解决。这是产品设计中讲故事的基础。讲故事在UI和UX中都使用,并且基于相同的原理,但实现方式有所不同。
 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
1.5动画图形和微交互
正如我们所说,动态图形是今年的趋势,它在UI设计中也有很强的表现,它为插图增添了力量,使创意更易于吸收并保留在用户的记忆中。
微交互在2018年成为第一流,但这一趋势值得在2020年关注。它们是UI设计中极其重要的趋势,这使基本应用程序/网站与非凡的应用程序/网站有所不同。微交互在使用户了解系统的工作原理并引导其获得更好的体验方面起着至关重要的作用。
如果您是UI设计师,但尚未在工作中使用微交互,建议您这样做,因为到2020年,没有UI的任何UI设计都将是非常基本的。

01. UI / UX | 智能药房应用的 阿纳斯塔西娅中号, 谢尔盖Nikonenko UX 02. 气候与动物:灭绝危机网站UI / UX 由 丹尼尔·谭, 达芙妮龙 03 飞素食者由 帕特里夏赖纳斯 04. UKRPOSHTA。乌克兰国家邮政局的移动应用程序,伊洛娜·金( Ilona Kim) 05 . Tagir Tikeev 的聋人报警应用程序
1.6用户界面中的视频
到2020年,信息必须非常快地到达用户手中,最好通过视频内容来完成。您选择通过动画或经典电影来解释产品,视频内容对于任何网站或应用程序都是必不可少的。
1.7功能
UI设计中的一个重要部分是功能,即,根据其目的和功能选择每个元素。许多人认为您必须在设计和功能之间进行选择,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。设计负责引起对站点或应用程序的注意,其功能使体验变得更轻松。它使用户可以更快地找到信息。
 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
1.8注意细节
在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。
在明年,我们将看到越来越少的按钮,以及更多基于手势的导航。例如,后退按钮(Android的导航常用)在Android 10中正式消失。

01. FLYR的视觉形象和营销网站的 Ramotion
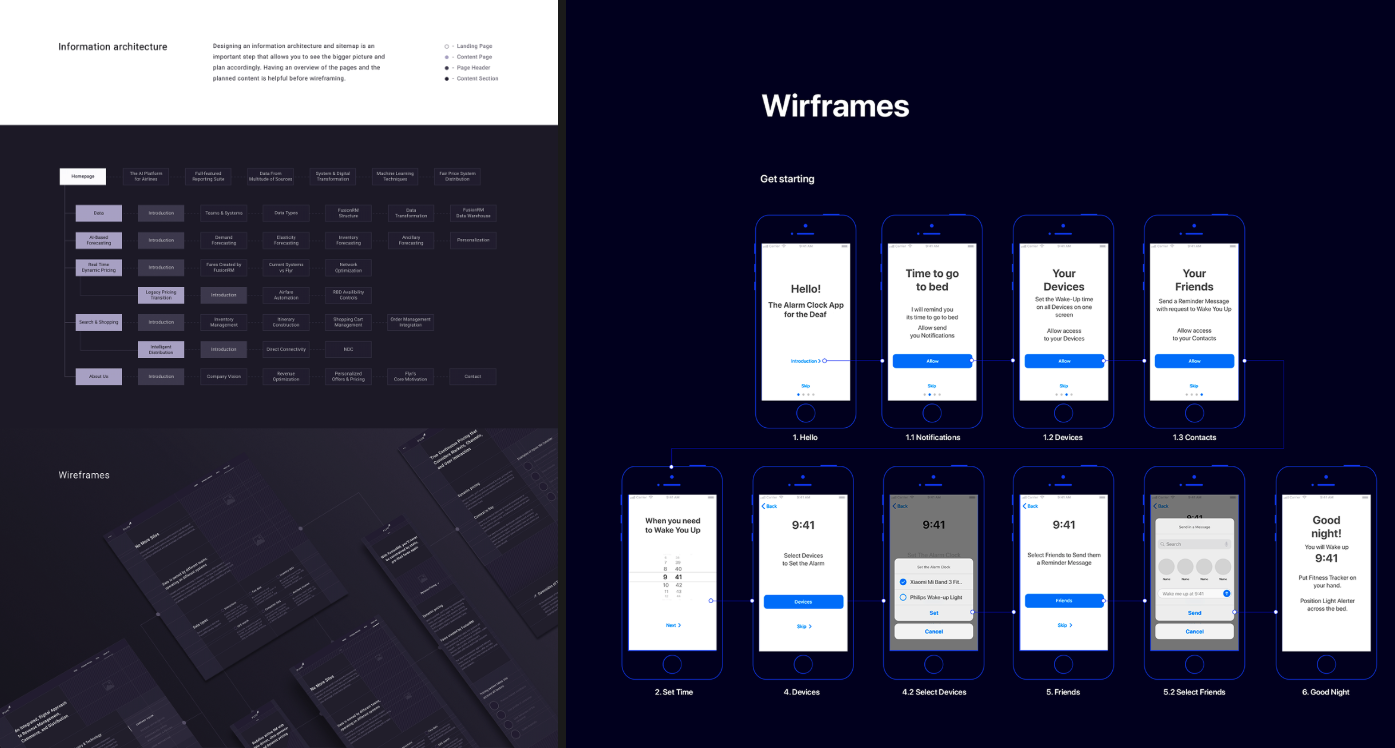
02. 闹钟应用聋人通过 Tagir Tikeev
1.8渐变
几年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,因此值得一提。新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。

01. Wavecut - IOS应用程序通过 Eleken局 02. 抗忧郁症的应用程序-产品设计(UX / UI)由 安娜Arutiunian
03. 保罗回肠-电影音乐作曲家,制作人,DJ,Perfomer 通过 的Loredana PAPP-Dinea , 米哈伊Baldean , 米洛主题 04. ITEXIA通过 下一页局 , 亚历克斯海鸥 , Jegor Walowski
2.插图
2.1角色设计
角色设计包括定义一个支持整个概念的角色。最重要的是,通过绘图,设计师向角色灌输了强烈的个性。您在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。

01. 新微小的事情•儿童图画书由 Vuon插图 , 荣阮 , 荣范 02 的Adobe X Createfulness由 迈特弗兰基, 马蒂厄Tarwane 03。 3D人物V2由 安东尼奥·佩蒂特Cwirko 04. Malayali由 丹尼·何塞
2.2纹理
插图和纹理很好地结合在一起,可以创造出令人难忘的构图。从粒状纹理到预制的笔触,您可以找到许多想法来为插图添加纹理,也可以手动创建它们。浏览网络时,您可以找到许多可以在插图中使用的纹理,预制笔刷和工具。

01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3平面插图
在过去的几年中,我们到处都可以看到平面插图。它们仍然处于趋势中,但现在有了一个新的组成部分:对每个元素应用细线。大多数艺术家都选择使用细的黑色笔触,但也可以将其上色,使其阴影比所涉及的对象暗。

01. BILLY KENNY -刚刚为音乐通过 桑戈BANG 02 Babelia - Lecturas对维拉诺由 米格尔·安赫尔Camprubí 03. 拳击猫-第一滴血由 Felms 04. COUSCOUS STUDIO | 解释器VIDEO 由 哈立德abdelazi ž
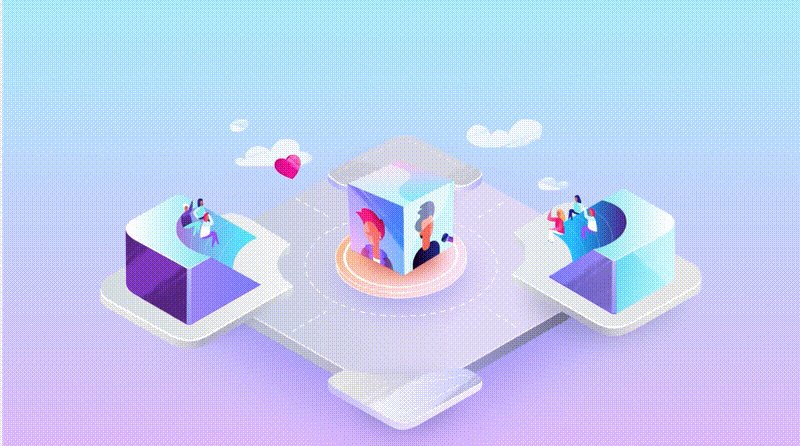
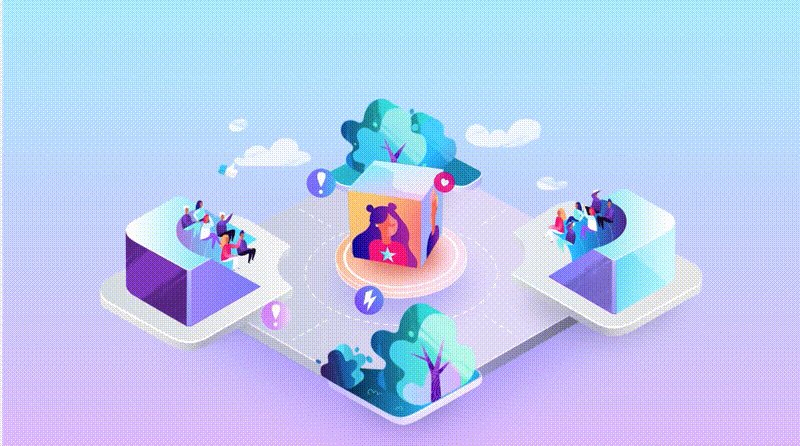
2.4等轴测图
是的,等轴测图仍然在这里。它们主要可以在UI设计中找到。随着人们对加密货币的兴趣不断增加,这种趋势似乎已经生效,但是在2019年它已经发展了,现在我们在其他业务领域中发现了这一趋势。

01. 庞克市由 温祚_ 02 FastCompany -等距号由 阿图尔Tenczynski 03和05. 抗体亚型由 马里奥·德•梅耶尔 04. 松弛插图由 京张
2.5 3D
随着效率越来越高的软件和工具的出现,3d渲染已逐渐发生变化。3D插图非常受欢迎,因为与2D插图不同,它提供了更逼真的图像。

01. 游戏巴伊亚之家由 Miagui 02 天平 由 卡韦萨Patata工作室 03. 城堡毁灭者由 穆罕默德Chahin 04. Eyoo家庭3D插图由 Baianat 05. 个人插图第1卷由 巴勃罗·马林 06. 一个人旅行通过 乱伊莱恩
2.6超大胆的色彩
大胆的颜色非常适合插图。它们营造出欢乐的氛围,使角色脱颖而出,并在图像背后展现故事。



01. 玛莎·希肖娃(Masha Shishova)摄于莫斯科的 STRTFD咖啡壁画 02. 作家- 利奥·夏目( Leo Natsume)的移动互联网思想 03. 可口可乐圆罐插图由塔尼亚·雅库诺娃( Tania Yakunova)
3.动态图形
3.1 3D视频
在2020年,无法想象没有3D设计的运动。设计的这个分支打开了一个世界的大门,在这个世界中,只有想象力是极限。我们可以在广告,电影,游戏,广告活动等中找到3d。

01. 庞克市由 温祚_ , 视觉设计艺术的影响
3.2视频+动画插图(混合媒体)
拍摄的视频,动画插图以及有时是静止的照片的结合可以产生非凡的效果。2d或3d插图可创建令人难忘的视频,从几行运动到3D真实人物甚至是现实生活中不存在的复杂视觉效果。


01. Coppel /回到学校通过 大量工作室 02 PWR 由安娜·霍查, Edvina元
3.3 2D动画-说明性视频
2D动画专注于创建故事和角色,并在创作过程中使用矢量。当您想要广告系列或产品的说明性视频时,2D可能是理想的选择。在一个总是忙碌而又没有时间阅读的世界中,说明性视频对于任何网站都是必不可少的。

01. Freelive 由 工作室Infografika , 谢尔盖·萨多斯基 , 阿纳斯塔西娅Alterka , Arsentiy Lesnik宾馆 , 尤里·阿姆斯特朗 , 阿林好, 乔治VALD ,马克西姆Tleubaev
3.4动画徽标
您已经了解到动画是2020年的“必备”,为了保持竞争力,我们还必须将它们集成到徽标设计中。许多公司已开始对其徽标进行动画处理,以引起人们的注意。这也是徽标设计的主要趋势。

01. 杯茶由 维多利亚伍 02 - 07. 运动野兽✕Logomachine。动画标志的 运动设计学院, 维克托Villamarin的, 波格丹·杜米特留, Logomachine .NET , 亚历山大·库兹涅佐夫, 扎克李, 丹尼斯Siurin , 斯坦尼斯拉夫·马尔琴科, 莉扎薇塔Tsareva , Supremus Levenus , 安东·福明, 埃米尔Khafizov , 胆碱哈达
3.5混合动画2D和3D集成
这一趋势不是一个新趋势,但绝对值得一提。混合动画就是使用为此创建的特定软件将2D与3D结合在一起。

4.平面设计
4.1平面设计中的3D
尽管2d垄断了设计的这一分支,但3d可以为最终概念添加额外的内容。3d渲染可以采用插图,动画或字体的形式。

01. 画像由 费尔南多·多明格斯Cózar 02. NASA | 太空时代的 工作室-JQΔ 03. 美国宇航局X BBC | 不自然世界的 工作室,JQΔ
4.2双色
精益求精的概念可以完美描述这一趋势,设计师在其中创造出大胆的元素,并带有优雅的手感和强烈的对比。这种趋势是创建更易于访问的打印的理想选择,因为某些打印技术如果颜色更多,则价格会更高。

01. 冬季公开赛'18由 Kinoto Studio, Romina Rios, Luc Geoffroy 02 Synticate©由 斯捷潘索洛德科夫 03. TIGER在博物馆由 de_form工作室, 诺拉demeczky , 的Eniko DERI 04. 刻字系列IX由 拉斐尔·塞拉
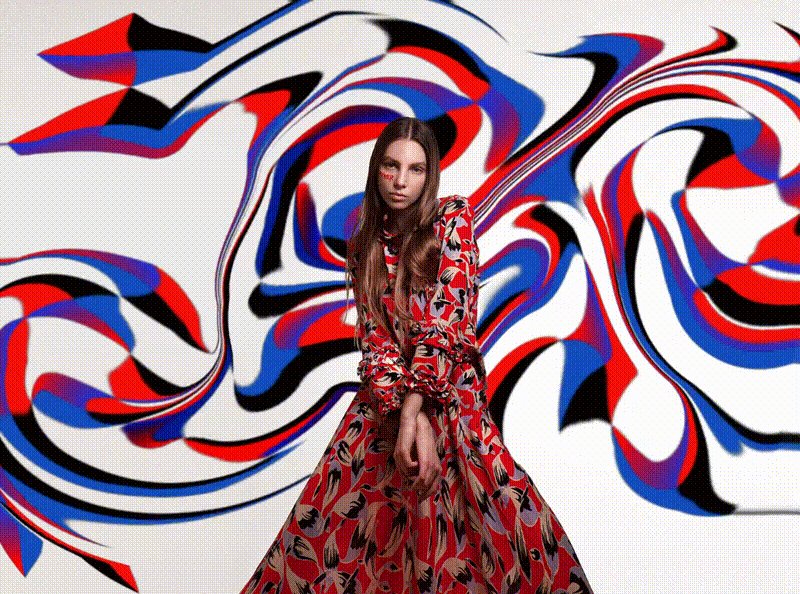
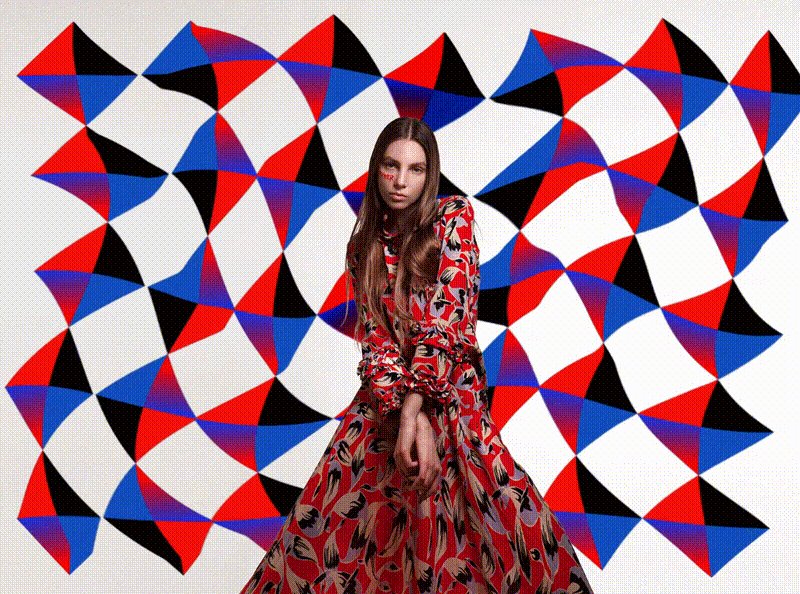
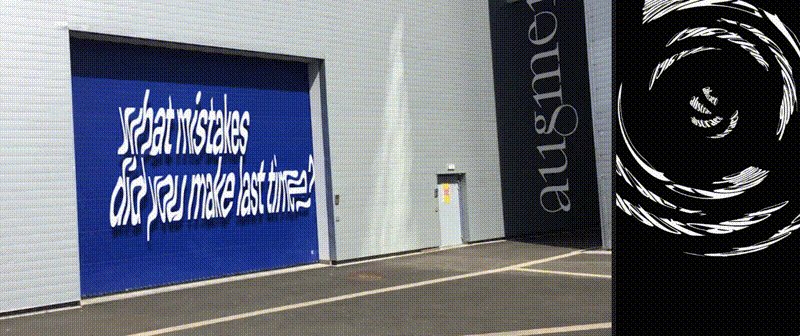
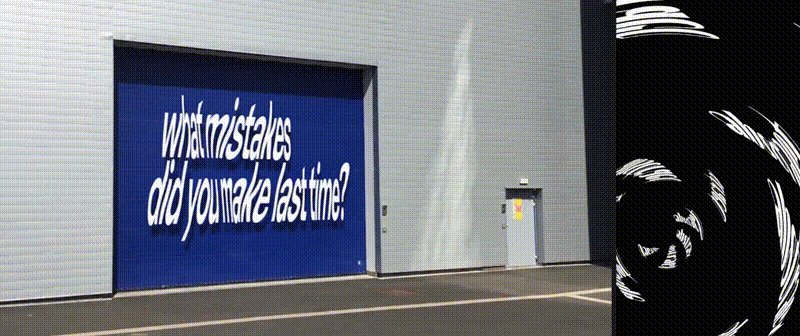
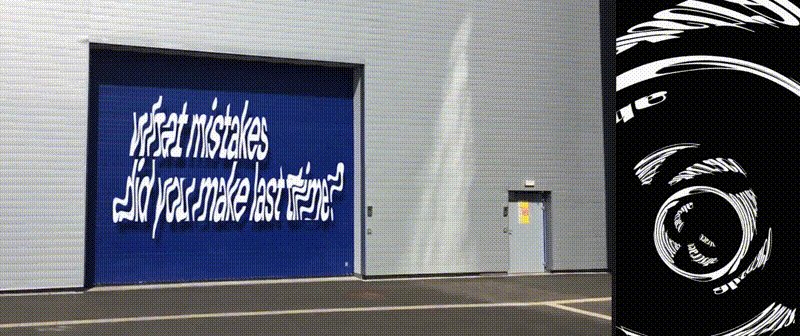
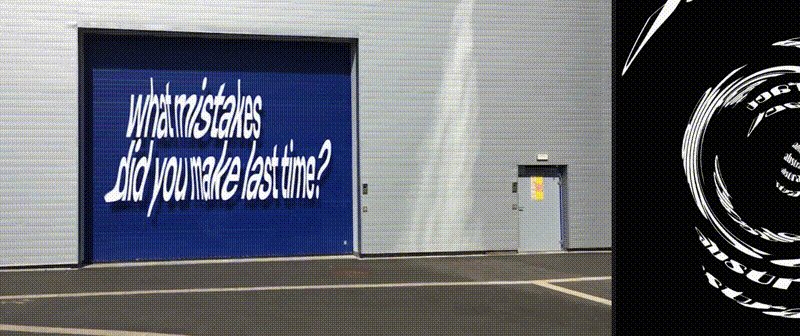
4.3光学感知艺术
欧普艺术作品是抽象的,有许多知名的黑白作品。通常,它们给观看者留下动感,隐藏的图像,闪烁和振动的图案或肿胀或翘曲的印象。(来源:wikipedia.org)。
这种趋势给人以动静的印象,但是以一种静态的方式。如果要实现在印刷海报中移动图形的想法,这是最合适的方法。

01 02 东京电影节共混物由 梅赛德斯巴桑 , 的Adobe住 03. 海报-第一卷由 Xtian米勒
4.4平面设计中的插图
插图在设计的所有领域都非常重要,因此我们在图形设计中也可以找到它们。2D插图在现在已经非常流行了几年,并且即使在2020年,也将继续成为设计师的最爱。

01. GOOSE赫尔-海报由 Ewelina鹅 02 CAT酒吧和舞厅/ 2019至 kissmiklos, Eszter萨拉
4.5动画海报
动画无处不在,我们在设计的各个领域都可以找到它们,当然它们也存在于数字海报中。动画可以将2D与3D混合在一起,效果令人着迷。

01 节地铁地铁由 Bzoing, 维吉尼贝达德 02. 失败的Windows由 皮埃尔Kleinhouse, 辖Zivony
4.6复古合成波
复古合成波是一种在80年代出现的趋势,但一旦好莱坞开始发行该十年的电影后便开始重新出现。随着《陌生人事物》系列的成功,这一潮流再次开始流行。


01. 鸡尾酒和梦想通过 Gjorgji Despodov 02. CINEMAX由 杰森巴尔巴 03.奇怪的事情(Netflix.com)
4.7瑞士设计,达达主义,包豪斯
20世纪最重要的图形设计运动始终是最好的设计师的灵感来源。这些样式值得一提,因为它们始终是的,遵循它们所施加的规则几乎不可能在设计中犯错误。总的来说,这些运动强调版式,无衬线字体(Helvetica于1957年在包豪斯舞台上创建),几何形状,简单的线条,体积和颜色。

01. 瑞士海报01(版式方面)由 Mehman Mammedov 02. 黄视VOL.3通过 维奥莱纳齐名
4.8大的不间断彩色空间
大型,不间断的色彩空间将在明年成为非常流行的趋势。它们与大胆的字体搭配使用,可以在图形设计,产品设计以及ui中找到。

01. Synticate©由 斯捷潘索洛德科夫 02 Havaianas人字品牌内容由 约翰Vernizzi 03. Kekkilä-BVB的 Kurppa Hosk
4.9超极简主义
极简主义的设计仅使用必需品,非常有限的调色板和简单的形状来打造令人难忘的身份。放弃多余的元素,使所有设计项目都有目的。要创建超极简主义的设计,您需要使用尽可能多的白色/负空间,简单的配色方案和一些基本的几何形状。

01. Heim杂志,第3页, Sasha Yaguza撰写 02. Andrei Gheorghe- DADA-通过 moodley品牌标识发布
5.基于技术的趋势
技术通过智能设备和崭新的理念正在彻底改变我们的生活。这些新技术使设计师已经开发出进入当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响设计师的思维方式和创作方式。
5.1增强现实的移动应用
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore,很明显,整个世界将面向增强现实技术。
许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司必须认真考虑如何使用户在这种新现实中与之交互。
有一些AR交互可用于创建直观的应用程序。第一个是将应用程序固定在手机屏幕上时。另一个是AR UI与用户周围的环境相关联时。最常用的互动方式之一
是当UI与对象相关并通过扫描特定项目触发时。该动作将数字动画连接到特殊的“标记”。
有关更具体的AI规则,请阅读Apple指南,以提供“将真实的虚拟对象与现实世界无缝融合的沉浸式,引人入胜的体验”。

5.2 AI,ML,聊天机器人和虚拟助手
聊天机器人是一种 通过听觉或文本方法 进行 对话的 软件。[1] 此类程序通常旨在令人信服地模拟人类作为对话伴侣的行为,尽管截至2019年,它们仍远远不能通过 图灵测试。[2] 资料来源:维基百科
人们还不习惯与AI对话,因此设计师(和开发人员)的工作很大一部分是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
使用AIML(人工智能标记语言)设计和编写脚本聊天机器人,是出色的UX设计人员的魔力可以发挥作用的地方。
大多数使用聊天机器人的公司都选择说明助手来为AI做鬼脸。以下是一些在其UI设计中使用聊天机器人的品牌:Spotify,星巴克,万事达卡,丝芙兰,Lyft,必胜客。

5.3 VR
大多数人将VR与游戏行业联系在一起是有充分理由的,但是随着所有大型科技公司开发VR套件和应用程序,我们可以肯定地说,我们将发现使用和享受这项技术的新方法。VR已经用于教育,医疗保健,旅游,房地产或建筑。

5.4语音用户界面(VUI)
语音用户界面(VUI)使用语音识别 来理解语音命令和问题,通常是文本到语音以播放答复,从而 使语音与计算机的人机交互成为可能 。语音命令设备(VCD)是受语音用户界面控制的设备。资料来源:维基百科
去年,使用互联网连接的设备的人中有40%每月至少使用一次语音助手,与去年相比,这一数字增加了10%。
6.产品设计
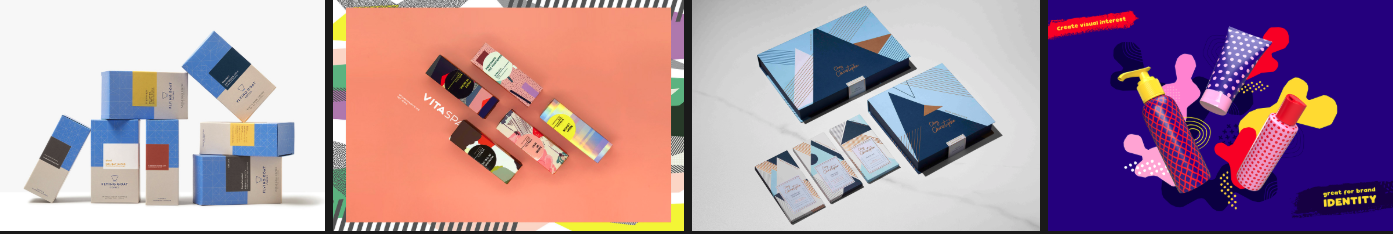
6.1包装中的图案
在过饱和的包装市场中,很难创造出可以脱颖而出的新产品,因此设计师要回到根源并创造出使产品在拥挤的零售货架上脱颖而出的样式。几何,花卉,浪漫或单色图案是任何产品包装的大胆选择。

01. 飞行山羊咖啡由 妮可LaFave 02. VITA SPA皮肤 由 DWYW 03. 巧克力包装设计由 算术 04. 100手绘无缝的图案和形状 的 Arseny Samolevsky
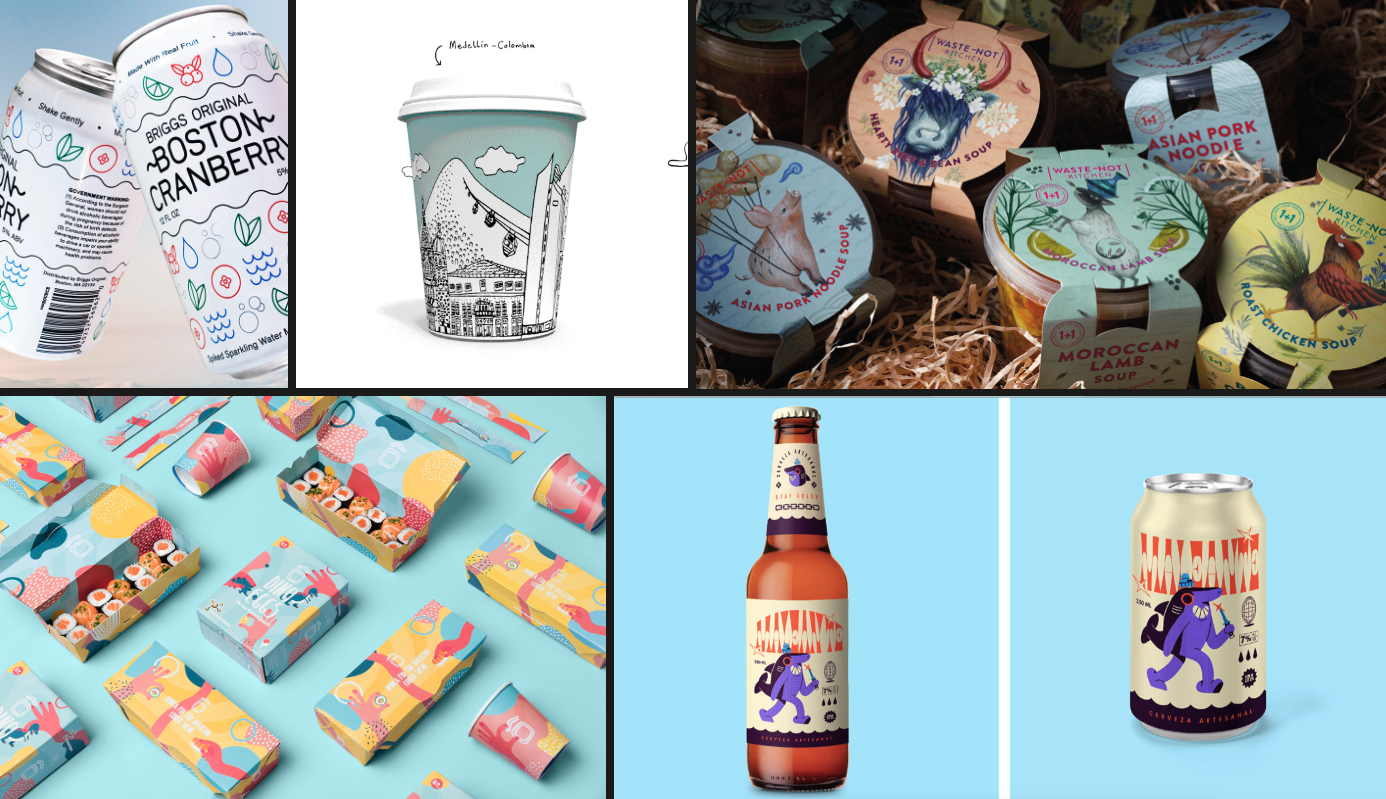
6.2包装插图
插图一直是包装设计中的重要元素。通过他们,我们可以讲述一个故事,使目标受众可以更好地理解该概念背后的历史。平面插图已经存在了数十年,并且很可能会一直处于流行趋势。

01. 布里格斯原件由 熙宰金 02 天鹅绒咖啡杯 由 安东Malishev, 呵呵卡罗拉 03. 废物不包括厨房-品牌打造的 尝试和真正的DESIG ň04 家,甜蜜的寿司儿童 通过 精明的机构, 马里亚纳星火 05. Cerveza塔Maleante通过 Antonay
6.3留白
极简主义是设计的基本原则,而今天它又是新事物。它放弃了设计中不需要的所有内容,并用负空间代替了它。这种趋势将功能带到了最前沿,并专注于简洁的设计,使版式脱颖而出。

01. 香味精油 由Y u型简林, 黄恶嗯-祥 , 智泰莲 02. 重塑品牌理念,为BodriPincészet由 克里斯托夫Gáthi
6.4单色和两种颜色
首先,在调色板中仅使用1或2个色调似乎有些限制,但它们可以创建非常强烈的视觉识别感。仅使用一种或两种颜色,就可以保持简约的外观,放弃所有多余的东西。结果是精美,高雅的产品令人赏心悦目。

01. Zerbet冰糕由 才林贾尔斯 02. 贝利啤酒 由 埃德大厅 悉尼, 叶卡捷琳娜Leontyeva , 波阿斯孙
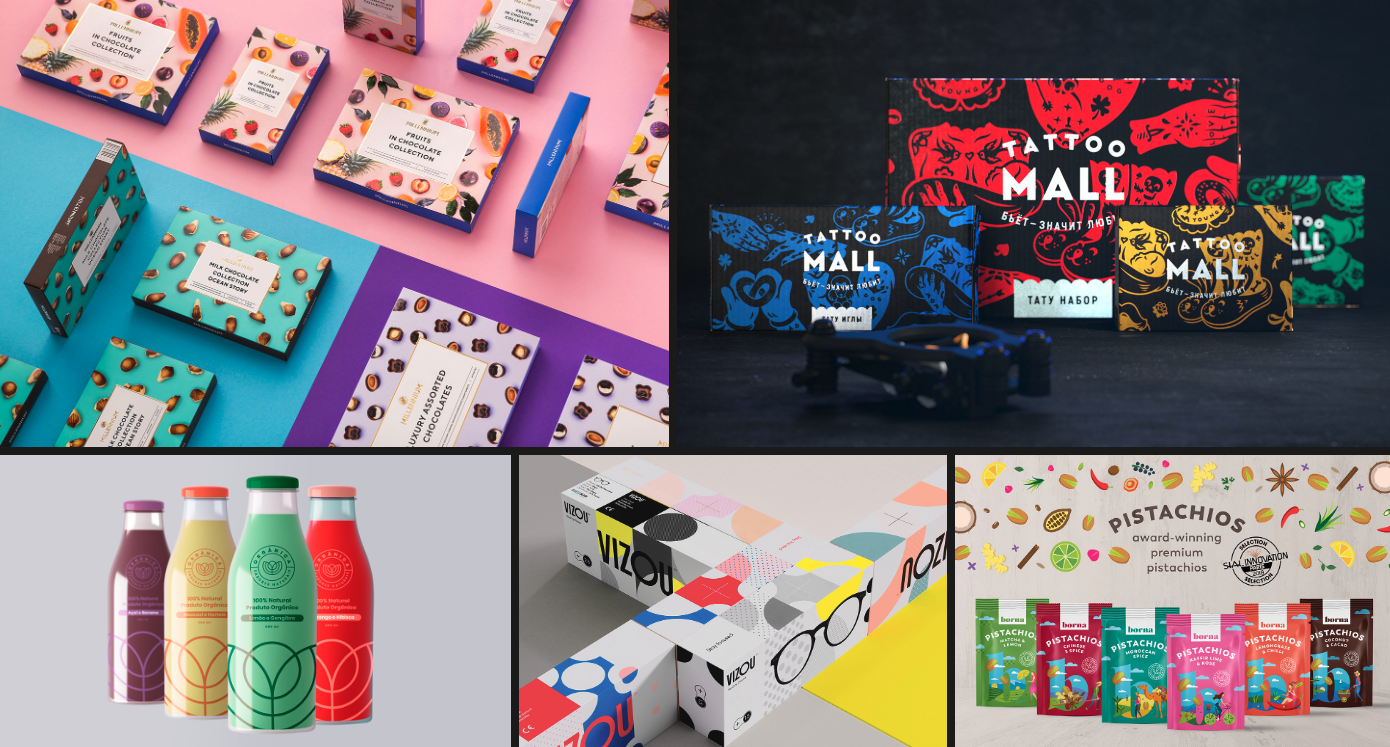
6.5大胆的颜色
大胆的颜色和渐变仍然是非常强烈的趋势,这种趋势将在2020年持续。使用这些颜色,您可以创建令人难忘的产品。

01. 极简主义和享乐主义:Fabula Branding 重新设计了 千年品牌
02 纹身商城 通过 Openmint工作室, 叶卡捷琳娜Teterkino , 烟, 叶戈尔Kumachov
03. Organic by Larissa Kendrik 和 加布里埃尔· 沙茨曼
04. VIZOU -老花眼镜 的 工作室开头语, 阿克塞尔杜马克
05. 包装的调味开心果由 米拉Katagarova
6.6注意细节(受新艺术风格启发)
注重细节的包装比以往任何时候都更受欢迎。设计师选择这种趋势是因为它赋予了产品真实性。这种趋势使我们以现代方式思考经典。


01. HYWILDE由 查德·迈克尔·工作室 02 AMSTEL KARGO IPA通过 卡帕罗设计船员
03. 大岛咖啡烘焙-咖啡咬伤的 农场设计
6.7包装中的讲故事
到2020年,品牌将不得不重新考虑其产品和包装。品牌必须讲述一个故事,以帮助客户体验产品的本质。这可以通过为包装创建视觉和叙述身份来实现。

01. 喙接通过 骨干品牌推广 02. Colorea用t 骨干品牌
7.版式
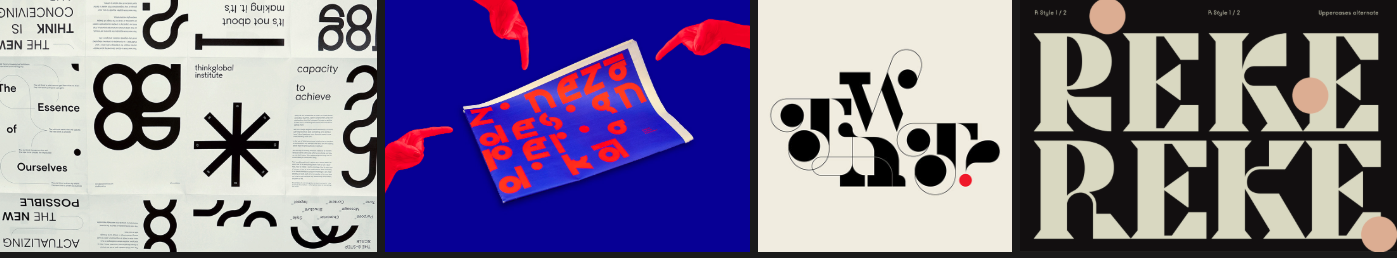
7.1粗体印刷
粗体印刷术是设计中的重要趋势,它取代了图像作为主要元素。勇敢的排版可以在网页设计和图形设计中发挥作用。


01. 埃里克·林格(Eirik Lyng),作者: 埃里克· 赫斯特雷(ErikHerrström); 02. 包豪斯(Bauhaus_100)(x3),作者: BunkerType(JesúsMorentin)
03. UCCA当代艺术中心北京由 布鲁斯·莫设计(BMD) ,耶勒马雷夏尔
7.2小写
越来越多的应用程序使用完全小写的文本,非常易于阅读,并且完美地融入了简约和现代的设计中。在明年,我们绝对必须关注这一趋势。

01. Autea品牌和网页设计由 米哈尔Markiewicz 02 山大食品公司 CI由 臣藤田/ tegusu公司 03. Aquality品牌的 哈坎Fidan的
7.3自定义字体
尽管自定义字体没有什么新意,但我们将看到这种趋势越来越多地出现在设计中,尤其是在徽标和海报中。这种做法在大品牌中更常见,因为生产专用字体可能会非常昂贵,但是设计人员可以对现有字体进行少量调整,结果可能会非常独特。

01. Think8全球研究院通过 勃洛克设计 02 ZINEZŐ//设计周期由 芭芭拉·卡托纳 , 媒体与设计系埃格尔 03. 式设计'19通过 TRÜF创意 04. Cako字体由 维奥莱纳齐名
7.4动力学排版
就像我们说的那样,动画在设计中无处不在,因此在排版中也很常见。动态字体使用小的和简单的交互作用来移动和移动屏幕上的字体。这种简单的技术可以处理文本并创建最终产品,该产品保留在查看器的内存中。


01和02. Grafika , Gimmick Studio设计 。03&04. 增强现实与动作排版,作者: Alex Slobzheninov
7.5堆叠字体
堆叠文本可能是一种现代化的解决方案,可以吸引您注意基本信息。我们可以在网页设计,应用程序设计和图形设计中看到这种趋势。

01. L'嗡通过 Atipus巴塞罗那 02 期刊由 杰玛马奥尼 03. 海报收藏| VOL.8由 罗马发表 04. SMLXL由 梅丽莎Baillache, 垫新郎, 杰森·利特尔
8.趋势工具
8.1 Adobe Spark
Adobe Spark是Adobe Systems 开发的 用于移动和Web的媒体创建应用程序的集成套件 。[1] 它包含三个独立的设计应用程序: Spark Page, Spark Post和 Spark Video。(来源:WIkipedia)
他的免费Adobe Spark Web应用程序可与Spark Page,Spark Post和Spark Video iOS移动应用程序同步 ,从而使用户可以从任何设备创建,编辑和共享其视觉故事。
[3] 这三个设计应用程序允许用户创建和设计可用于企业,教育,社交媒体营销人员等的视觉内容。[4] Spark Gallery突出显示了使用该应用程序的人们所做的不同项目。使用这三个应用程序时,用户可以导入图片或搜索图片。

8.2繁殖
Procreate是 由Savage Interactive针对iOS开发和发布的 用于 数字绘画的 光栅图形编辑器 应用程序。针对iPad的艺术可能性而设计 ,并且适合从初学者到专业人士的艺术家。
它提供130多种逼真的画笔,多层, 混合模式, 蒙版, 过程视频的4K分辨率导出 , 自动保存以及许多其他经典和原始的 数字艺术 工具。除光栅图形外,该软件的编辑和渲染文本和矢量图形能力有限 。(来源:Wikipedia)Procreate是2018年App Store上最畅销的应用程序。

8.3 Adobe XD
Adobe XD是 由Adobe Inc开发和发布的 用于 Web应用程序 和 移动应用程序的基于矢量的 用户体验设计工具。它适用于 macOS 和 Windows,尽管有适用于iOS 和 Android的版本 可帮助直接在移动设备上预览工作结果。XD支持 网站线框图,并创建简单的交互式点击型原型。(来源:维基百科)


作者授权
总结
每一年每一个时间段都会有新的趋势,学会的辩证的眼光去看待便是最大的智慧。世界一直都在变,趋势也是。保持学习和探索的心不变就是对自己热爱的事情最好的回应,念念不忘,必有回响。共勉!
文章来源:站酷-木七翻译整理
作为交互设计师,你一定经常苦恼你的界面该怎么达到「简约而不简单」,该通过什么样的形式、功能、才能让用户获取「更好的体验」。
真正的简单并不意味着最少化,朴素的设计仍然具有自身的特征和个性。简单的特征和个性应该是源自你使用的方式,所要表现的产品,以及用户执行的任务。交互式设计 4 策略告诉你如何通过简化设计获得更好的用户体验。
交互式设计的简约 4 策略:删除、组织、隐藏、转移。
上述4策略既适用于简化功能,也适用于简化内容。而且无论项目大小,是整个网站还是一个页面,这4个策略都同样适用。你可以根据要解决的问题从中选择正确的策略。
删除杂乱的特性可以让设计师专注于把有限的重要问题解决好,而且也有助于用户心无旁骛的完成自己的目标。

组织往往是简化设计最快捷的方式。

隐藏部分功能是一种低成本的简约方案,但是,哪些功能该隐藏呢?

把合适的功能转移到合适的设备上。

用一句话来总结交互式 4 策略:
删除不必要的,组织要提供的,隐藏非核心的,转移可转移的。
运用恰当了一定可以使你的设计更出彩。
对于以上内容想了解更详细的读者可以阅读
在手机app应用中各种格式的弹窗效果相信大家都看过,也可能反感过某些弹窗,本文就来谈谈关于app弹窗设计以及弹窗的适用情景。
1. 弹窗作用
弹窗是为了让用户回应,需要用户与之交互的窗口。
非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

2. 模态弹窗
会打断用户的操作行为,强制用户必须进行操作,否则不可以进行其他操作。
(Alerts/dialog,Actionbar,Popover)
3. 非模态弹窗
不会影响用户操作,用户可以不与回应,通常有时间限制,出现一段时间就会自动消失。
(Toast/HUD,Snackbar)
以下将以各类弹窗的含义、作用、适用来进行浅析。
1. Alerts/Dialog:警告框与对话框
含义:英文意为警告、对话,跟弹窗属性非常吻合,就是紧急状况,打扰用户的行为。
剖析:iOS中警告框称之为Alerts,作用是用来传达重要信息,并伴随着需要用户进行操作。
iOS规范中,警告框包含的元素如下:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。
必须包含标题、包含一个或多个按钮。
Android规范中,弹窗交互按钮需结合实际情况,不用「是/否」原则进行设计。

作用:告知用户当前发生的状况,让用户主动选择回应。
适用:重要性较高的操作时,如退出、删除、清空等。
2. Actionbar(Sheets、Acitivity View):操作栏、操作列表、活动视图
含义:英译为工具栏、操作栏。
剖析:当用户激发一个操作的时候,出现此窗口。
一般会给用户提供更多的功能选择,一般可采用官方控件。
一般都设计有一个默认的「取消」按钮,点击取消可以关闭弹窗。
Aciton Sheets和Activity Views是iOS上特有的交互形式。
特性是用户触发、包含两个或以上的按钮。

△ 以上为今日头条、iOS系统相册
作用:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
适用:如分享功能。
3. Popover/Popup:浮出框/浮层弹窗
含义:英意为弹出窗口,浮动于顶层窗口,气泡。

△ 以上为微博、qq、微信
剖析:当用户点击某个控件或者某个区域时浮出的半透明或者不透明的弹窗窗口。
不会对用户所在位置进行跳转。
作用:可以在当前页面进行更多的操作行为,显示/隐藏页面中的折叠信息。
适用:首页位置呈现一些常用操作的快捷入口。
4. Toast/HUD:提示框(iOS没有Toast,只有HUD)
含义:Toast也被称为吐司提示,Toast是安卓系统的一个控件名词,现也应用于iOS系统中。

剖析:提示框属于一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失,可以出现在屏幕任意位置,但是建议同一款产品尽量使用相同位置,让用户产生统一认知,成为习惯。
提示信息能给予用户及时反馈,确保用户知晓自己所处的状态,并可以做出相应的措施。
iOS用户更习惯于在顶部感知反馈信息,不干扰用户浏览主体内容。Toast出现在屏幕顶部不会遮挡主体内容。(如花瓣、有道云笔记)

Android正统的规范中Toast:

△ 以上为今日头条、微博、即刻
HUD与Toast的区别:

△ iOS音量调节
优点:
缺点:
适用:提示不需要的反馈信息,如刷新后的成功状态。
5. Snackbar:底部弹窗
Android特有的交互形式,在Google的MD规范中,将Toast和Snackbars归为一类。有些时候也有应用在iOS系统中,也可以理解为加强版的Toast。
含义:英译为快餐、小吃。

剖析:Snackbars与toast一样是从屏幕底部向上出现,但是Snackbar不同的是可以经过用户进行其他操作而消失。

适用:较多适用于撤销操作。
通过分析和了解弹窗的类别、适用范围,才能更好的在设计中进行优化与改变。用户体验设计的重点,是一步步了解用户,然后设计出适合用户体验,满足用户心理需求的产品。把握好弹框设计规范,避免弹框设计的误区,能更好的帮助你完善产品。
但是,没有十全十美的产品,所以要根据设计趋势与用户需求不断地进行更新迭代,通过用户反馈,不断地改良产品体验,才是做出优秀产品的前提。
Sandy现任阿里影业—淘票票体验设计专家,2015年加入阿里巴巴,深耕B端行业产品,服务于电影产业链中的投资、宣发等角色。2017年起接触C端用户产品,推行价值导向和问题导向。2019年开始实践线上线下全链路设计。
阿里影业的服务涉及的面很广,涉及到b端与c端全流程的体验服务,包括面对片方的制作和宣发、发行、乃至面向用户的售卖与放映,在每个节点都有涉及。而淘票票,经历了四年的产品迭代,以一年一个版本的速度的进行优化。15年的理念是做一个好用的购票工具,16年新增了营销,17年加强营销,18年新赛道探索。到了2019年,改版应该进行新的思考:怎样做?做什么?怎么做?做对了吗?
此次淘票票9.0版本是根据用户现有的习惯与市场的变化,由设计师发起的一次自下而上推进的改版。以下是淘票票9.0的设计策略与设计目标:
接下来将对三点设计策略进行逐一的讲解。
根据内容类型和场景进行划分,结合内容特点和用户喜好,打造全场景运营,例如提供影讯、通稿、片单、榜单、热点、解读、文章和活动等等多元化内容。通过提供不同的内容展现给用户,将内容进行解构、把触达的场景进行细化、优化设计的表达,从而达到帮助用户可以更好的理解电影的目的。
设计前,首先应当熟知两种设计思维导向:
而这次9.0淘票票改版采用的是以问题为导向,期间经历了五个流程:
2.1 找问题
首先出去找问题,找问题的方法有很多,如:用户研究、定性、定量、业务数据和体验走查,收集业务、用户、客满不同视角的疑似问题。
2.2 看现象
找完问题之后,基于数据的支撑,去看用户有哪些习惯的变化,看到目前的现象后再进行数据解读。
2.3 定位问题
基于使用场景和使用效率,进一步定位问题所在。
2.4 分析原因
分析出症结,以便推进最终的解题环节。


2.5 解题
解题1:场景化探索。
以解决问题为目标,达到优化用户体验的目的,对场景进行预判、探索,把场景分为三个典型的场景:
解决:针对第一种场景,选坐页可以快速找到选场次的功能,淘票票提供常去影院、附近影院的选择,减少用户决策时间。针对第二种场景,部分观影者不知道价格更高的IMAX厅、杜比厅的观影效果,价格比普通厅贵了50块钱,那么这个钱值在哪?淘票票使用视觉映射和科普的手段,例如当点击进入杜比厅后,下拉可以呼出信息,了解相关的影厅,给予科普;而且界面设计不同,更贵的影厅视觉效果好,界面上也提供用户更强的视觉冲击。
解题2:用户视角信息重构,进行信息降噪,减少认知负担
认知负担=信息呈现类型x信息量
以上公式可以看出,假设设认知负担为定值,当信息量增多的时候,需要减少信息呈现类型,适当进行信息降噪与信息结构化。降噪是把想要突出的信息更加突出;信息结构化是把同类型的信息以结构化的呈现出来,让用户自然对信息产生亲密性。
对于信息传达,改变之前比较打扰的提示弹窗,现在淘票票会把所有信息都放在页面中,用一种更轻量的方式提示用户,不再打扰用户。信息重构则是把需要用户确认的信息放在最头部,例如退票、改票,其次界面罗列的是优惠信息,最后才是影城卡营销和卖小食的信息区域。新旧改版对比图很好呈现出淘票票有效减少认知负担所做的优化。
基于调研,淘票票的用户群体趋近年轻化。改版中所制作情绪版、图标、元素、字号、空间结构等视觉语言,注重和品牌元素的结合,产生出新的视觉语言与品牌形象,从而更加贴近年轻人的心理与喜好。
根据heart模型进行设置,选出适合9.0版本的衡量维度:S,T,A。以体验目标出发,符合业务目标进行探索。不一样的体验目标使用不一样的度量方法。对于内容而言,需要衡量的是用户的接受度,用户需要看到它,接受它,并且需要知道用户是否觉得有用。而对于核心购票流程,该流程则是比较偏向工具,度量方式则是任务完成度、完成任务时所花费的时长、信息有没有被有效的传达给用户等来衡量的。最后对于视觉方向,用户的想法会比较主观,通过满意度和推荐度来衡量。
提问者1:观影者通常会在朋友圈、豆瓣和推荐来决定要看的影片,基本不会在淘票票上寻找值得看的影片,为什么淘票票会做这方面的探索?为什么要做内容决策这件事?
回答:从想看电影到下单的过程哪个地方淘票票是没有做好的、做到的,根据定性调研,发现一半以上用户都不会在淘票票上进行决策。但是淘票票还是希望尝试一下,希望用户可以在淘票票上完成完整的购票观影体验。从数据显示,用户心智还是不好但是有一些提升。而且豆瓣经历了10年从pc到app,保留了用户的历史等数据,没有办法让用户直接转到淘票票进行观影决策,这也不是淘票票希望看到的。淘票票也希望可以和竞品和合作方去提升观影决策,达到共赢的目的。
提问者2:淘票票改版之后,有一个衡量它的改版效果S、T、A的度,有没有考虑要做NPS?
回答:淘票票一直有在做,从这次改版之后来,淘票票所有用户群指标提升了应该有五个百分点,然后年轻用户的百分点在八个以上。NPS是一个非常关键的衡量用户满意度的指标。
追问:NPS是不是适合淘票票这个产品?还是适合于所以互联网产品?
回答:NPS在集团内它的重视度是很高,基本上阿里系所有的产品都会有指标。
提问者3:我之前是淘票票的用户,曾经用过淘票票做观影决策,看下面的电影评价,结果发现电影评价是虚高的,就是说其实电影没有那么好,但是评论会倾向性的选择一个好的评论放在下面,经过这次经验之后,就再也不用淘票票作为观影决策了。想了解现在淘票票的评论机制,它是怎么个呈现的方式?是不是会优先选择就是比较好的评论放在首评?或者是有一些什么样的计算方式?另一方面对于现在的评论失真的这种情况,有没有想到一些改进的措施?是最近有没有做过一些改版之类的,就是关于这种内容方面的?除了刚才讲的那些界面,视觉方面的,想了解内容方面有没有一些提升?
回答:第一点,用户群的不同。对于影评这个来决策,淘票票可能跟豆瓣用户群有非常大的差异,豆瓣是影迷聚集地,爱电影这帮人的一个粉丝聚集地,圈子比较小,想要进入这个圈子有一定的成本。但是像淘票票它服务的是大众场景,服务的有外卖小哥,也有大城市去打工的用户,也有三四线在国企里那种的员工,淘票票服务的用户是大众的,所以对于评分虚高这件事,不是说它好或者不好,也就是不能单纯的绝对说好还是不好,可能大众的心智就是这样的。用户不像一个资深影迷,看到速度与激情会认为是大烂片,可能反而觉得好,非常值得去看。第二点,关于这种影评的一个分发策略涉及到产品策略,不是很方便讲。但是淘票票在这方面一直有优化的,并且现在也是在持续优化,希望影评可以真正为用户去提供这个观影决策。第三点,淘票票的用户其实不只是c端用户,它还有还有影院还有片方,但是水军应该不会有,至少淘票票平台是非常不鼓励这种情况,而且会有一定的反作弊、返水的机制。
提问者4:因为是以设计推动的一次改版,想了解一下推动的过程?第一就是因为平时改版都是产品的来做的,那这一次由设计来去推动的话,那设计跟产品之间的这个协作关系是什么样的?然后改版历时半年,是淘票票的设计历程中是常态吗?如果不是的话,平常的这个改版的节奏是什么样的?
回答:第一点,设计要不断的去跟产品、运营沟通,去跟不同角色沟通,沟通可能是最重要的一点。当所有人都达成共识了,确实有这样的问题需要改,那全部门所有人就会去团结,去把这个事情搞出来。搞出来之后再去向上一层一层的去向上汇报。汇报的可能要经过很多轮,不断有反馈的意见下来,因为本身视角输入的也不够全,接受到的声音也没有上游接触的多,所以团队会去接受意见,然后重新的进行。一轮review下来大概三四个月的时间,然后再去跟开发团队沟通为什么要去升级设计语言,怎么样去帮开发提效?怎么在下一次10.0改版的时候更容易。第二点,团队第一次历时半年进行改版,之前没有停下脚步来去深耕用户体验,所以有一些坑或者一些弯路。平常的改版中基本上是两周发一个版本,非常小步快跑的。对于设计如何跟产品团队去协作?刚刚也有讲过,达成共识之后,然后把这个事儿做起来,提需求、进版本,从需求池里评估需求优先级进版本。交互设计跟产品经理这个角色没有绝对的一个边界,可能都是去不断的去触碰,只要去配合合作的好,把这个产品去做出来,不用管处在一个什么样的一个岗位。
提问者5:最开始的时候有问到淘票票和猫眼之间的一些对比,想了解在改版完之后和平时的工作中,是怎么会去了解和竞品?怎么去比较?有没有一些关注的量化的一些指标?
回答:不管服务于什么样的产品,都会做竞品调研。会关注市场的变化、竞品的变化。对于设计团队来说,其实主要的是关注的是用户行为、功能和视觉界面。包括上了哪些个新的功能?在不同的渠道是怎么样去运作的?运营思维是什么样子的?淘票票团队有在研究竞品,有在做竞品的一个分析,衡量的指标也主要是满意度、推荐度,因为没有办法去看竞品的数据,只能通过用户反馈去看竞品跟淘票票的差距。
文章来源:uxren
有些产品经理会陷入这种误区——需求评审做完了,自己就可以放羊不管了。而本文则认为需求评审完,产品经理还要做这六件事。

1. 确认需求评审的遗留问题并同步各方
2. 制定详细&责任到人的项目计划
3. 完成文案设计
4. 按照项目计划,协同各方,往前推进,关键环节必须与各方确认。关键环节包括:
5. 准备项目review
6. 开始下个需求的方案设计和需求文档准备
产品经理A:需求终于评审完了。有种放飞的感觉,可以休假,去浪了!
产品经理B:你说真的吗?为什么我评审完,还一直在被开发、测试、法务、财务穷追不舍?
产品经理C:你说真的吗?为什么我评审完,从来都是我在穷追不舍开发、测试、法务、财务?
产品经理D:你们开玩笑的吧?就我这么惨!我不但要紧追不舍开发、法务、测试、法务、财务,还要被老板、被客户穷追不舍。
产品经理A、B、C:哥们,来讲讲,最喜欢听惨兮兮的故事了。你的伤痛最能抚平我的内心。
产品经理D:好吧。需求评审只讲清楚了产品的骨架、细节,让各方开始投资源。评审完,产品经理还有一堆事要推进,没法放羊。
要跟的事情主要有下面6件:
需求评审总有一些遗留问题要进一步确认,而后同步给各方。我不是圣人,有时候有些问题或者细节没想到,评审的时候,大家提出来了,得赶快明确。
有时候需求评审中还有很大的bug没想到,必须快速解决,要在开发没动工前,都捋顺。要不然变成需求变更,或者上线后被推倒重来,欲哭无泪。
我这种求生欲这么强,也没人罩着的,必须狠命把需求做到95分以上。100分也不太敢说,毕竟众口难调。
产品经理还得身兼项目管理,项目管理从来都是事有轻重、事无巨细,难以假手他人。虽然我会尽可能调动大家的积极性,让大家自驱管理项目,但还得牵扯不少精力。
项目管理的关键点:明确项目计划、关键节点、每个关键节点的负责人、验收方案。
比如什么时候交互评审、视觉评审、联调、showcase、发布?分别是谁主要牵头负责,哪些人需要参与。
为了防止项目延期,每个节点都还得提前赶。真是操碎了心。
文案从来不是随便写写。文案是和客户交流的重要途径,整几个客户看不懂的文案上去,后面客户咨询搞死人!
文案设计除了客户视角之外,也不是自己想怎么写就怎么写,还要和法务、客服团队沟通。因为文案被客户投诉的案例,又不是没有。
还有啊,我的产品有3种语言,简体中文、繁体中文、英文,虽然每种语言有专门的文案设计师,但得跟他们说清楚,也要花不少时间、精力。
当然,也有很多产品经理,不管文案这种小事。可我觉得文案体现了产品经理最基本的素养,是产品的底子。
关键环节有6个:
1)交互评审
一般来说会由交互设计师发起,开发、测试、法务、财务都要参与。
这样能保证大家在说同一件事情,避免我要的是头牛,结果开发给了头驴。
如果设计师项目参与度低,交互评审还得我自己上。哪里缺人,我就得到哪补坑。
2)视觉评审
一般来说,交互和视觉评审会一起。
有时候项目很复杂,或者交互、视觉分工明确,那就得分开了。
通常由视觉设计师发起。同样,如果视觉设计师参与度低的话,我还是得补坑。
3)推进联调进度
联调是很容易扯皮的环节,大家来自不同域、不同职能团队,各有各的小九九,所以得盯着,避免联调成为坑王。
4)推进测试进度
进入到测试就意味着开发的七七八八了,当然有时候为了压缩项目周期,开发、测试会阶段性并行。
除了测试进度,还得关注测试发现的问题,可能开发还得返工,也可能会发现需求评审中大家都没有注意到的问题,得及时补救。
5)showcase
Showcase,说白了就是项目验收。
验收前,得先列出来要验收哪些内容,主流程、分支流程、逆向流程、重大关键节点。Showcase,也有可能发现新的问题,但基本上要避免在showcase环节发现重大问题,不然就得重大需求变更了。
showcase有时候由测试主导,有时候没资源,我得自己上。
6)项目发布
如果一路顺利,就该发布项目了。
项目发布计划虽然也是之前就定好的,但要考虑的方方面面也还挺多的,可以看之前的文章《项目发布要考虑的因素》。
总而言之,要和各方沟通好,要保证项目顺利发布呦。
项目终于上线了,可我得天天得看客户反馈,看数据,跟客户聊,跟业务聊,准备复盘review。
产品狗似乎永远都在准备复盘、复盘中、复盘后反思的路上。
项目通常是并行的。在需求评审完后,我已经开始下一个需求的研究、设计了。
开发资源从上一个需求释放出来的时候,产品经理肯定得把下一个需求方案设计好,开始新的需求评审,妥妥的做好资源衔接。资源一旦释放出来,下次想要资源,难上加难啊。
产品也需要持续迭代,让客户感受到,我们的产品在成长、进步,给人希望。
文章来源:人人都是产品经理
目录页主要出现在一些篇幅比较长的书籍(画册)中,其位置一般被安排在扉页之后,目录虽然不是正文,却概括了一本书的所有内容,具有便于读者快速了解及查阅书本内容的作用,所以,即使说目录页是一本书中最重要的页面也不为过。
既然如此,那么目录页的设计自然也是十分重要,于是乎,葱爷整理了 8 个很不错的目录设计技巧分享给大家。
直线在目录设计中的作用主要有以下三个。
1. 连接
即把每节内容的标题与其对应的页码连起来,这是比较常规的一种做法,可以使目录更加清晰,重复排列的线条会形成统一、规整的美感。采用这种排版方式时,标题与页码一般会设置成两端对齐,这样的效果更加整洁、清晰。


2. 创造形式
对于一些文字内容比较少的目录页,如果像上面的例子一样排列会显得比较单调和小气,所以可以借助直线来增加其趣味性和张力。由于内容不多,所以即使不严格对齐也不会影响阅读。


3. 信息区隔
比如在下图的例子中,直线起到了两个信息区隔的作用,一是区隔页码与大标题;二是使七个大章节的内容独立开来。

这种形式也适合内容比较少的目录页,当有了图片后,目录页似乎也变成了一个内页版面,更加丰富、饱满。图片在目录设计中主要有两个用法。
1. 概括章节的主要内容
其功能与标题一样,所以如果要使用这种方式,那么就需要为目录中的每个大标题都搭配对应的图片。


2. 装饰
这里的图片不是与标题一一对应的,其目的是为了消除纯文字目录的单调感,使版面更丰富、更好看。


即将目录中的元素(页码、标题、图片)用表格的形式来排列,这么做也可以使信息更加清晰,更有秩序。由于这种做法在目录设计中并不常见,所以显得很特别。



页码或者序号是目录页必不可少的元素,章节细分比较多的目录都会标明页码,而分类比较少的目录一般会采用序列号,用来区分几个大板块。把页码或序号拉大并使用笔画比较粗的字体,除了可以使其更明了、醒目以外,还可以增加版面的大小对比,提升设计感。

把页码裁切一下,会更有设计感。


即把文字信息竖向等分成两份或两份以上,适用于文字比较多的版面,所以如果目录页的内容比较多时也适合分栏排版。由于每一栏的内容都严格对齐,且页码比较大,所以栏与栏之间即使错位排列也不会影响阅读。


除了文字还可以用图片来分栏。

即把目录信息沿着某条轴排列,这种形式在目录设计中也比较少见,适用于内容比较少的目录页。轴的形式一般为竖轴和横轴,排列的形式通常为错位排版。


上图并不是以线为轴,而是以图片和色块为轴。
我们都知道网格系统是画册设计的常用工具,可以有效组织版面信息,使其更有序、更整洁,所以内容比较多的目录页也可以用网格系统来排版,为了避免单调和无趣,通常会加入图片元素。



如果目录的文字比较少,版面就容易显得很空、很单调,常见的做法是增加图片或者把文字拉大,其实主动保留大量空白也是一种解决办法,比如把内容集中排列在版面的顶部、底部、左下角、右下角等位置,留出其他位置的空白。这么处理的版面虽然有一种不平衡感,但动感和设计感更强,大面积的留白还可以适当缓解眼睛的疲劳。


无论做什么设计我们都要以它的最终目的为设计准则,由于目录是为了方便浏览和查阅书本内容,所以设计时一定要注意视觉的整洁与信息的清晰,所以可以发现对齐和统一是最常被用到的两个技巧。
如果经常听评片会,许多朋友会听过这样一句话:「这样拍会显得画面更有张力……」就摄影而言,我们认为张力,是让一幅摄影作品在视觉上出效果的重要「内力」。此外「张力」还被广泛应用在点评一段演唱,一幅画,一次表演……我们都似乎能感受「张力」的意境,却又似乎不能参透它的意思。
如何理解「张力」?如何借此来提高我们的摄影感悟?下面我就试着做个粗浅的分析吧。
关于「张力」有很多略显深奥的解释。我认为下面这种解释较为通俗,同时与摄影有一些关联:
互补物、相反物和对立物之间的冲突或摩擦。……一般而论,凡是存在着对立而又相互联系的力量、冲动或意义的地方,都存在着张力。(转引自杨果〈隐藏的视点:中西「张力」范畴再辨〉,《江汉学术》,2013年10月)
尽管这段话不是针对摄影,甚至不是针对视觉艺术而写的,但是却很好的解释了张力一词。「张力」(tension)由「内涵」(intension)和「外延」(extension)二词而来。其实它在物理学上的意思便是其在美学上的意义的绝佳比喻。
那么我们便可以粗浅感受一下「张力」在一张照片(或者说任何一种视觉艺术)中表达的是什么了:它通常表示了一幅照片对立而又统一的相互作用,这种作用通常产生紧张感、拉扯感,产生一种繁复的韵味。力的暗示、不平衡、断裂、突发等效果都属于张力范畴。
举个极其通俗的例子,如果我要用图片表达「跨栏」。
这张「没有张力」,因为常规、平衡、稳定:

这张「有张力」,因为夸张,不平衡:

当我们说一张照片的「张力」的时候,更多表达的是照片给我们带来的主观感受。通常情况下,一张「有张力」的照片背后蕴含着以下的特质。
1. 拉扯感
即我们可以感觉到「力量的存在」,似乎被某种力量拉扯着。哇,这是再直白不过的张力了。
以拍街头行人为例,「奔跑」「转向」或其他肢体较为夸张的动作和表情通常能让我们体会到力量。人的潜意识总是会倾向于,试着让一些看起来没有达到稳态的东西趋向于达到稳态,夸张的动作同时也暗示着那些行人「将要跨出下一步」「将要转过去」「将会拉扯肌肉」等等。

△ 韩松 / 摄 iPhone 7p, 莫斯科。奔跑的人。

△ 韩松 / 摄 iPhone 6, 马尔丁,孩子的表情较为夸张,能感受到肌肉的拉扯,画面感染力较强。

△ 韩松 / 摄 iPhone 6, 马尔丁。同样是人物照,这张就画面张力略显单薄。
而另一种拉扯感来自所拍摄的元素的形态本身。例如夕阳下被拉长的影子,具有纵深感的空间,夸张尖锐的几何形态等。它们都会让我们有被拖拽、被虹吸、被缠绕等感觉。

△ 韩松 / 摄 iPhone 7p, 布达佩斯。影子。
2. 冲突
制造各种对比与冲突。
例如强烈的色相对比,阴影和高光的高调对比等等。这无疑用画面的色彩击中我们的眼球。
再如一切能造成冲击力的题材冲突:如抽象和具象,虚幻和真实,细腻与粗糙,动态与静态等等。

△ 韩松 / 摄 iPhone 6, 香港。红衣人物和绿色墙面的「撞色」。

△ 韩松 / 摄 iPhone 6, 里斯本。行人和影子。
3. 构图
夸张的构图也能产生张力。
斜线的构图通常更有张力,因为它夸张而强烈。但斜线的构图是需要磨练的,有时候「为了斜线而斜线」会显得矫揉造作(之前的文章我建议大家先从摆正,拍平开始)。

△ 谭凌飞 / 摄 iPhone 6, 萨尔茨堡。斜射的影子让不起眼的场景有了张力。
极度不遵从「三分法」「对称」「平衡」等原则,而又在某种意义上很精妙地构图,有时候也能造成张力。这种构图的本质是打破了平衡感,扰动了我们潜意识里的平衡球。元素的极大和极小的对比,大量留白和极度撑满,以及一些「莫名其妙」的夸张形式,都有可能成为视觉张力的发力点。

△ 韩松 / 摄 iPhone 6s, 北京。

△ 韩松 / 摄 iPhone 7p, 日本高松。「极大」的场景和「极小」的人物,拉开了比例。

△ 韩松 / 摄 iPhone 7p, 巴黎。雕塑和观众的比例和颜色对比形成张力,然而他们的动作又有一些联系。
1. 手机外置广角或鱼眼镜头
手机定焦镜头较为平和,如果加上外置的广角或鱼眼镜头能够拍一些较有冲击力的照片。广角顾名思义是有很宽广的视角,能够近距离将比较宽的场景元素都拉扯在一起,让斜线、曲线都更为夸张。
2. 勇敢面对那些「不舒服」的素材吧
其实本质还是在于不平衡。拥挤、窥视、抖动、不稳定的、转瞬即逝,这些东西都不太舒服,但又常常因此形成视觉上的动感。拥挤人群中的一瞥,从奇特角度的窥探人物的活动、快速运动的骑车的人,匆匆而过的行人汽车等等,让我们感到有「丝毫不安」,却也预示着「这不是稳态」,是矛盾而拉扯着的。

△ 韩松 / 摄 iPhone 7p, 布拉格。拥挤的人群。

△ 韩松 / 摄 iPhone 7p, 日本奈良。透过吃草的鹿看后面的鹿。

△ 谭凌飞/ 摄 iPhone 6s, 巴黎。差点被遮住的铁塔。
3. 不平衡的构图
自不多说。对角线、夸张的引导线,螺旋线,撑满画面的构图。那些找不到几何中心而又精妙的构图。

△ 韩松 / 摄 iPhone 7p, 日本。螺旋线。
4. 拍摄运动物体
跑步的人,快走的人,跳跃的人,快速通过的车。

△ 韩松 / 摄 iPhone 6s, 伊斯坦布尔。撑伞的人走过。

△ 韩松 / 摄 iPhone 7p, 莫斯科。拉手风琴的人与匆匆而过的行人。
5. 后期
通过调高饱和度等参数强化色相的对比等等。

△ 韩松 / 摄 iPhone 7p, 日本。后期调高了些饱和度,强化了人物和背景的颜色对比。
不得不承认,张力还是一个比较抽象的概念,我们从来不会以「张力」为目的去拍一张照片,更多的时候,我们是无意识地被「有张力」的场景所吸引,也具有从一堆原片中甄选出「有张力的照片」的能力。重要的是会在取景框中通过构图的运用来制造张力的可能性。
文章来源:优设
从事电商方面的设计师,详情页设计可以说是必修课,好的详情页会给带给用户更流畅的视觉体验、更直观的产品信息、亮点等等,也有助于提升交易的达成率。正是因为如此,所以很多商家不惜重金请设计师为其打造爆款产品的详情页,由此可见详情页在电商设计中的重要程度。本期和大家一起分析总结:如何把详情页做的足够出彩,详情页做不好需要从哪些方面进行提升?

目前被认可的一种详情页设计形式是分屏式,就是按照手机端设计思维以一屏为单位制作,最后整合成一个完整的详情页,这种形式有助于提升视觉流畅度及内容识别度,所以我们可以将每一屏都当作一张海报来制作。而说到海报,就离不开设计构图。
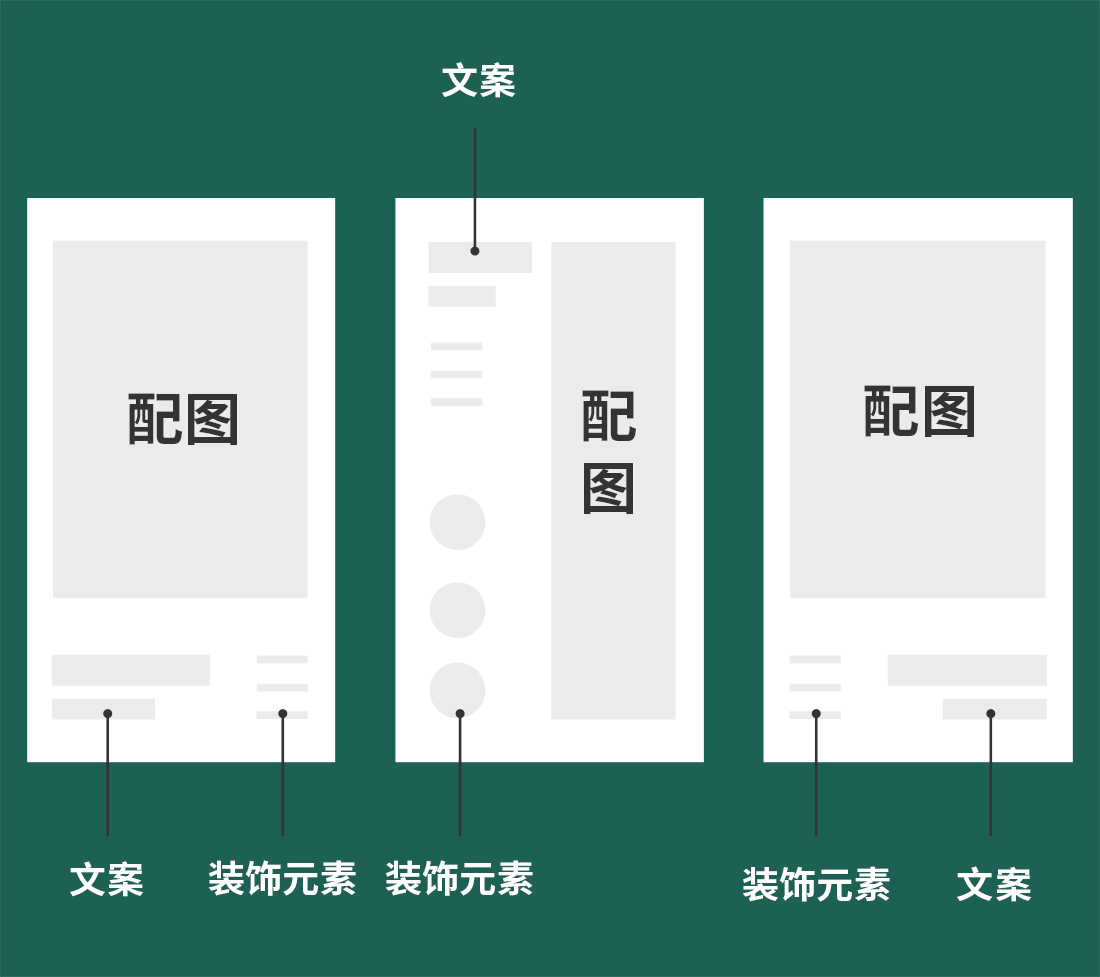
详情页的构图与传统的PC端海报有所不同,因为详情页设计更注重手机端,所以一屏的内容又可以看做是手机端竖向的海报。而一副出彩的海报,必然需要优质的骨架。那么常见竖向海报构图形式有哪些?下面为大家总结了几种在详情页设计中比较实用的构图形式:

如图所示,这三种构图形式看似简单,实则兼顾了手机端的很多必要点,比如:视觉的流畅度、整洁度、辨识度、用户的接受度等等,详情页设计在构图及板式方面并不需要很复杂,反而干净整齐的画面更易于视觉表达,也更利于手机端展示。
这三种构图形式在详情页中使用频率是非常高的,下面我们看几组案例:

看似简单的构图,反而在详情页设计中非常实用,仅靠这三种构图,完全可以做出很优秀的详情页。另外还有一些从这三类衍生的构图形式,也比较常用:

文案在配图下半部分的这类构图相比而言用的少一些、也难把控一些,当然用的好了在版式上会有打破、眼前一亮的视觉感受,只是这类构图不宜多用,完整的详情页中出现1-2次即可。而左右式配图+文案的形式是比较常用的,下面看组案例:

详情页的构图不易太复杂,这六种构图形式完全够日常工作,只需选取其中1-3中构图形式交替使用即可。以上构图示例中标识的装饰元素可以是线条、英文、图标、数字、实物素材等等,也可以选择不使用,具体情况根据配图的留白以及重心灵活使用即可。
所以,详情页中每一屏的构图并不难,完全可以把这六种构图形式当做公式,需要哪种直接套用其结构就可以(结构类似即可,并非要求1:1)。另外:配图形式可以分为三种:全屏、半屏、透明图,具体的构图形式需要结合画面整体的重心、留白、美观度决定。更通俗一些的话,构图就可以理解为填空,内容就往空的地方填,注意好适量的留白。
补充:当透明图作为配图时,不管哪种构图形式都有可能出现空的现象,这时我们可以用一些具有装饰性的数字、英文、线条、形状、文字等等进行填充,举例说明:


案例中的文字、数字与产品相互结合,既解决了空的问题、提升了整体的饱满度,又在形式上做到的新颖、有创意。构图形式与前面所说的皆能吻合。

说到设计素材,浮在脑海中的可能会很多种,而这次要说的主要是三类,即:手势、植物、肌理(在花瓣搜索关键词“手势”“植物”“材质”“肌理”就能找到对应素材),这三类素材在详情页设计中出现的频率也是很高的,如果运用得当会将详情页的出彩度进一步提升一个档次,而且对于视觉表达也会更加生动、形象、富有说服力,下面我们逐一来说:
手势素材
顾名思义,就是各种各样关于手方面的动作,比如:拿、托、指等等,下面举个例子来看:

这些手势在很多详情页中都会出现,接下来我们不妨思考这么一个问题:为什么要用这些手势,只是单纯的好看吗?
其实不然,在视觉上,这些手势使得画面更加生动、有立体感、有层次感,让作品更饱满、更出彩。而对于用户而言,能让其更加深刻的体会到产品是有温度的、可操作的、更真实、更容易理解,所以对于交易的达成以及加深用户对产品的了解也更具说服力。
影响详情页转化率的因素有很多种,视觉表达能否真正抓住用户心理也是很关键的一点!
植物素材
这类素材相信大家都不陌生,在很多页面以及详情页出现的频率都很高,而且装饰性很强,寓意也很宽泛,比:自然、清新、贴合现实、有生机等等,下面举个例子:
如图所示,这里的植物都能很好的与画面主体形成很好的遮挡关系,在视觉层面显得更有层次感、画面也更饱满;而且植物的运用并不是随便使用的,而是与海报氛围、文案都紧密相关,形成了很好的呼应、装饰作用。
我们常用的植物元素可以是清晰的,也可以模糊处理,只要与画面整体气质相符,可以根据实际情况灵活使用。
肌理素材
关于材质、肌理的妙用在前面很多文章中都有提到过,这里简单的说一下:肌理素材对于提升作品细节感、层次感、出彩度以及饱满度都有很大的帮助,如果作品碰到上述问题,不妨用肌理素材试试。

单看标题可能很多人不太明白,什么叫做抽象名词具体化?其实简单理解就是:将一些比较抽象的名词通过设计手法表现出来,比如:风、声音、温度、轻重、锋利等等。这样做的目的不仅可以提升用户体验、加快用户理解,而且在视觉上能生动形象的将抽象化名词表现出来,对于视觉出彩度的提升也很大。给人留下的印象也更加深刻,间接的提升了视觉传达的时效性,下面看个例子:

通过案例我们不难发现:将抽象化的名词通过视觉手法表现出来,对于用户理解的难易程度以及视觉出彩度而言都有提升。如果一款产品详情页中能出现1-2次这样的处理手法,会使得详情页在视觉上更加生动、形象。
补充:在详情页设计中,若文案中出现一些LOGO、数字、英文,注意不要放过它,因为它具有装饰性的特点,对于详情页板式的活跃以及设计感提升都有很大的帮助!形式多为:水印、与产品穿插、作为主体信息使用等等!一款详情页这种用法可以出现2-3次!

详情页设计不可忽视的两点:视觉的流畅度以及文案辨识度。文章所提到的一些构图方式、元素使用、视觉表现形式都是为大家提供一个可供参考的方向,落实到工作中要灵活运用、举一反三。一般情况下,一款详情页大概有2-4屏比较出彩的即可,能形成一定的对比,不至于视觉疲劳、千篇一律!
不妨找一些不错的详情页,按照文章中所写的自己尝试分析分析,看是否与之吻合。切记详情页设计构图及文字排版不易太过复杂,切记、切记、切记,重要的事情说三遍!
文章来源:站酷
IP 形象一直维持着相当高的讨论热度,无论是国外的 Superfiction、linefriends;还是到国内的 qq family、Molly 等等。那些始终让你我耳目一新的品牌 IP,其实都具有自己独特的故事。每一个故事都在日常生活中有迹可循,恰恰是这种紧贴生活的故事切入点,能容易引起用户共鸣。具备性格色彩的角色,交织构建着属于自己的故事,以及故事中贯穿始终的精神信念,共同组成了一个完整饱满的 IP 形象。它可以为品牌带来更具象的感染力,在丰富 IP 的自身形象同时,也为用户的品牌感知提供了更多载体,进一步促使用户对品牌产生价值认同。
在 IP 多元化和传播渠道多面化的时代里,如何塑造出带有「温度」的角色形象?如何构思角色间的创意故事?创意,是否真的是我们刻板印象中的「天马行空」?

本期 SOAP Vol.02,我们将以「品牌IP设计创意」为主题,邀请到京东物流「快递小鸽」的 IP 创意主理人方宇宁MIMI,和大家分享「小鸽」的创意思路及为大厂创作 IP 的心路历程。通过多元的创意视角,深入介绍 IP 创作的要旨和秘方,刷新你对「创意」的认识,带你一同掌握创作 IP 的思路,吸收和萌生创意的创作方法。
完整采访视频链接:https://www.bilibili.com/video/av70731200?zw
以下,是 SOAP 与她的对话。
SOAP:
为什么京东物流的 IP 形象是四只鸽子呢?
MIMI:
大家可能接触到的快递员都是路上送货的小哥,但像我们内部的员工在 618,双十一这样的节日,我们也会去一线支援,会发现在整个车间里面,不管是快递员也好,分拣也好,站长等其实都很忙碌,都在为这份包裹去付出努力,所以我希望在这些维度,去设计一些能代表他们的东西,也正是他们这么一个完整的体系,才能代表整个京东物流所谓的 IP。(心里默默os:其实就是画了很多个不知道怎么挑啦~)

SOAP:
和我们介绍下它们吧。
MIMI:
快递小鸽,我选了一个灰色的赛鸽的形象,是我们日常最常见的一种鸽子,也是数量比较多的一个鸽种。其实这一点很匹配我们快递员群体的一个情况。我们的快递员是一群对生活充满希望、充满干劲的年轻人,所以小鸽这个设定也是一个很年轻、很正能量、积极阳光的角色。
分拣大哥,顾名思义是一个体力活的工种,所以他是一个比较健硕的形象,这种体力型的人格,性格上也会更加分明。
站长大哥是一个管理者的角色,所以也会比较聪明。在我狭隘的认知里面,我觉得高瘦的人都会给人一种聪明的感受,所以我设计了这么一个形象。
司机大哥的形象就比较有梗了,由于长期驾驶的缘故导致半边脸晒黑这么一个形象。


SOAP:
你是怎么塑造它们的性格的?
MIMI:
对于它们整个人物性格的张力,我希望他们是夸张的,能稍微突破常规去展现属于他们的性格,像货运大哥,它虽然晒黑了但也不放弃保养,这张图就是在画它在涂防晒霜。除了保养自己,它也会保养自己的货车。其实在一些细节上面也有去做一些功夫,像货车司机它们成天坐着,屁股有点下垂,所以有了这么一个它在做减臀操的动作。通过这么一系列的表达可以看出来,他们虽然是一群中年人,但它们并不油腻,而是很努力很积极地在生活。这也是我们的品牌希望传递给用户的一种感受和价值观。




SOAP:
你希望这个 IP 带来一个什么样的价值?
MIMI:
我希望能通过一些这样的内容,去让更多的用户除了喜欢他们之外,也能更理解他们,通过这部分的内容输出去改善快递员与用户之间的关系。类似很难避免的一些快递延误的情况,它们是否能通过自己的表达,去缓解这种情景所带来的不良情绪以及尴尬,我觉得这是小鸽这个 IP 对京东物流来说很大一部分的价值。



SOAP:
你在做其他 IP 项目的时候有遇到些什么坎吗?
MIMI:
17年京东的品牌更新算是我初次接触到的形象设计,和好几个同事一起出方案,我那时候入职不久,比较「不懂事」,没有像其他同事一样去考虑太多怎样的方案能通过,符不符合京东想要传达的形象之类的问题。只是凭自己的喜好去做整个方案,最后出来的效果大家都很惊喜,也在知道完全不可能的情况下依然去推动了这个方案,但结果你懂的……






到后面参与的一个品牌联盟的 H5 项目,给每个品牌商品去设计形象,有大概三四十个吧,然后 H5 就没落了……你懂的……




然后是 JOY Avatar 的设计的项目,主要是针对京东内部一些 JOY 形象应用不规范的问题,根据各部门职能做了相应的 Avatar 设计,整个过程中觉得很机械,没什么成就感,业务上的使用和推进也很乏力,当时做到都想离职了。

SOAP:
那后来怎么没走呢?
MIMI:
最后我冷静下来了,去认真审视 IP 这件事情。例如为 joy&doga 去设定它们的角色以及故事背景,背后也花了很大的工作量去创造整个世界观,反复推敲和验证,才得出最后呈现在大家面前的整套设定,包括后面根据它们的设定去创作内容等等。所以在设计小鸽的时候,虽然也是一种探索,但其实已经主动避开很多弯路和大坑了。


SOAP:
你有什么关于创意的心得和大家分享吗?
MIMI:
「创意需要着力点。 」
以往的理解可能觉得创意就是天马行空,所以也有去做过一些科技感、超能力的设定。但是其实我们如果无法在这个世界观里面做到完整的自洽,其实很空,其实就是一群设计师的自嗨,用户感知不到。所以这次的项目里面我一直去寻找现实中的一些着力点,我觉得小鸽这个形象落在物流上面其实是很好的一个着力点,也正是这个巧妙的结合,才能带给用户一个焕然一新的感受,再到形象的设计也是落地到现实生活中真实存在的鸽种上面来,以及后面的性格设定都是一个现实生活中立体人格的映射等等。当用户能够读懂并且感到熟悉的时候,我们的距离就拉近了。




「相信直觉也是一种逻辑。」
我也见过很多人他们去思考一个设计方案的时候都是推导出来的,这一个点那一个点写满了整张纸,如果这样去做设计的话,最后你会发现自己被限制在一个很小的交集里面,就好像如果你说话需要一直思考语法的话,那你根本无法交流。所以我觉得创作的过程更像是一个潜意识输出的过程,需要你用心去探索、去寻找一个更高层次的抽象,寻求那个能够萌生创意的最佳视角。

「好的设计需要做到不需要解释。」
其实日常生活中我不是一个能言善辩的人,嘴可能还比较笨,所以我会尽力做到不用解释就能让对方读懂我的创意,包括每一次开会汇报的时候我都能不说话就不说话,其实这个时候在场的同事或是我总监,其实他们也是一个用户的身份,如果他们没有第一反应去 get 到我这个 idea,或是没能给他们带来惊喜的感觉,那代表这个设计交付到用户手里也会是同样的感受,所以也会去通过这样一种方式去对自己的设计进行判断和优化吧。
SOAP编后记:
在采访 MIMI 之前,我怀抱着能听到一些概念性方法论的心态,毕竟现在的明确化的设计方法论非常受设计师的青睐,然而 MIMI 显然不在我们「以为」的道路上,而是比我们想象的更随性自由。无论是设计思维还是生活方式,她都崇尚真实和真切的体验感,不给自己的思维设限,不让纸张上看似有理有据的条理式「推导」束缚。她总是能从她独特的视角,看到看似普通事物背后的「玩味」,你永远猜不到她的脑袋瓜里到底装着多少宝藏。她看待 IP 设计更像是一次创意实现的过程,为每一个自己亲手捏造的角色人物构思它们的性格故事,并且绘制它们的「番外小故事」,在她看来也是 IP 设计中很有趣的部分。
文章来源:优设
不是经常做创意工作的人,往往会觉得自己很难做出有创意的东西来,而经常做创意工作的人,又经常会有创意的枯竭感,除了灵光乍现之外,创意还可以从何而来?是不是有一些可以遵循的方法?要想出创意就得有个开始,这里我给大家提供了一些能做好创意的有效方法。

首先是视觉类比手法,大家先看图片猜猜这些方法都是什么意思?后面我会一个一个的给大家详细讲解。

生活经验,嘴里含着像体温计的东西,大家猜猜是什么意思?

反常视觉手法。

比较手法,绿格电池跟红格电池作比较。

夸张手法。

问题即答案。

一个绝好的理由。

真实性和首创性。

动力与启发。

这就是事实,图中的中文意思是口臭,就是这么丑陋。
首先要讲是视觉类比,在视觉比喻修辞中,可分为视觉明喻、视觉暗喻和视觉借喻。视觉类比的手法比较容易混淆,请大家系好安全带,我发车了。

第一个是视觉明喻,可以看成是事物X像事物Y,然后组成连结,把X和Y相像的地方进行联想,通过这种方式的表现 ,有一定的趣味性,很容易使受众留下深刻的印象。

它的比喻手法的运用主要是借助色彩、形状、线条、质感、空间等视觉语言和元素,来表达两种视觉形象的相似性。正是通过这种视觉形象的相似,来刺激受众的联想和想象。
例如通过塑料袋的质感,可以联想到水母,肥皂的形状可以联想到冰棍,面条的线条可以想象到头发,鸭子的色彩可以想到香蕉。


我们来看这个广告,事物X,哈密瓜可以想到事物Y,乌龟;事物X,苦瓜,可以想像到事物Y,鳄鱼。

第二个是视觉暗喻,刚才明喻我们说X像Y,那这里使用暗喻时则会说X是Y,用一个事物去识别另外一个,通过事物y,具体形象的表现,给受众一种更加生动形象的感觉。

这个广告,可以看出事物X,是喝完草莓味芬达后的舌头,而事物Y是草莓 ,通过比喻的手法描述喝草莓味芬达后的感受,以加强广告上的力度,意图打动客户。

到第三个,视觉借喻,可以分为,外显表达借喻和内涵表达借喻。

这里我看来给大家详细分析一下什么是外显表达借喻,它指的是事物X像事物Y,将隐含的喻意聚焦在Y上,借事物Y来引申出含义Z,外显表达借喻,与前面所提到的视觉明喻类似,但是它多了一个隐含寓意,从Y身上引申出来的寓意。

我们看这个广告就是使用了外显表达借喻,事物X茄子,像事物Y,emmmm…从外形大家可以分辨得出茄子像什么,配合下方台词,当你饿的时候你就跟不上了,提醒消费者情人节要多吃两根士力架以备不时之需。

再看这两则广告,事物X,分别是梳子和锅,像事物Y,也就是麦克风和架子鼓,借用梳子和锅碗瓢盆的外形,跟麦克风和架子鼓连结在一起,通过简单的联想,常见的物品,也可以像另外一种东西,以此表达我们是在音乐的陪伴下长大的。

还有这则广告,事物X,是大蒜和鸡腿,像事物Y,口香糖的水果味道,利用这些食物为视觉符号,以水果来代替食物隐含的喻意聚焦在产品的味道上,借此表达这个牌子的口香糖可以消灭你的口臭,没人会发现,你吃了什么。


而这则广告,可以看出咖啡和手电筒没有相似的地方,但他们都可以给我们提供能量,借喻手电来表达一杯好咖啡,能让我们保持清醒并保持警觉,让夜晚变成白昼。


还有这则广告,这里把燃烧的木炭看作在燃烧动物的身体,借喻砍伐森林会导致气候变化,并且还摧毁了居住在森林中动物的栖息地,慢慢耗尽了它们的种群。
在视觉表达时,如果仅仅将产品平淡地表现出来,不仅让受众索然无味,而且表现效果没有说服作用。这时候,我们就可以考虑使用视觉比喻修辞,将产品表达得更巧妙、更精辟、成功地进行创意设计,这就是「旧元素,新组合」的巧妙之处。让读者动一动脑筋,引发广告的互动性。
第二个创意方法是生活经验,没有什么能比人们日常的行为处事更有趣味性了,创意可以源于最微不足道的事情:炎热的夏天喝饮料、遇到很多蟑螂的烦恼、痘痘一直消不去等等。如果带着敏锐的目光去观察人类的行为、动物的习性、人际的交往,那么你必定会有相关创意的灵感闪现。


这则广告用血丝表现眼睛所受的日常伤害,从日常的红眼寻找灵感,解释了该产品的利益点。


还有,平常许多打鼾的人都没有意识到自己打鼾有多严重,这常常让周围的人感到痛苦,这条广告同时运用了夸张的手法,连隔壁开派对的人都顶不住,这让人们意识到,打呼噜对其他人来说有多烦人,并促使打鼾者考虑向海报上的机构寻求帮助。
第三个创意方法是用不寻常的角度观察事物或生活,不论是昆虫的角度还是从小孩的角度,都是创意的绝佳起点。

我们可以用不同角度观察事物:例如仰视/俯视/由里向外的/手机视角的/动物视角的/昆虫视角的。
还可以换位观察事物:例如用孩子的眼光/用古代人的眼光/用蜻蜓的复合眼光/用猫的眼光。
甚至可以透过不同物体观察事物:通过水/雾/冰/结霜的玻璃/烟/火等。


这则广告很直观的在雾霾上看自己生活的城市,空气污染危害了人类的舒适、健康,为了还城市一个美丽的上空,需要个人、国家、乃至全球各国的共同努力。

这是一本旅游指南的广告,在一张平面上从反常视角把出发地和目的地完美的连结在一起,搏尽了观者的眼球。


还有通过手机的视觉看鞋子,让受众的视觉焦点,聚焦在画面的正中间,也就是鞋子上。
第四个手法就是对比,对比是把两个相对或相反的事物,或者一个事物的两个不同方面列举出来,是相互比较的一种手法。对比的作用在于使好的显得更好,坏的显得更坏。

从构成的方式看,对比有两种情形,一是反面对比;另外一个是反物对比。

什么是反面对比呢,反面对比就是一个人很好,拿一个坏的和他比。


这两张海报一样用了左右式的对比方式,直观明了的显示出价格低的旅游景点和价格高的景点的天壤之别。

而反物对比就是拿事物的特质或者本质来做对比,这样会把事物特征表现的更为鲜明、突出。

这个广告比较有趣,只展示了一张产品图,是在苹果推出新的Mac Pro的时候,宜家对苹果新产品的一个吐槽,因为人们注意到它看起来就像宜家一个刨丝器。

这则广告就有点费脑,左边是《美女与野兽》的王子亚当,右边是穿着动物毛皮的贵妇,用美与丑两个相反的特质来看他们,传达海报要表达的寓意,到底谁才是怪物?
这种手法把好与坏、善与恶、美与丑的对立组合在一起,形成对照,给人非常鲜明的形象和强烈的感受,强化语言的表现力。运用对比,能把想要强调的特点揭示出来,给人们深刻的印象和启示。
第五个手法是夸张的手法,夸张的说法能表现产品有多么的好吃,多么的好玩,性价比多么的高,多么的实惠,多么的出色……这一创意手法是屡试不爽的绝招,可以运用在许许多多的广告中 ,夸张手法可以分为两类:扩大夸张,缩小夸张。

扩大夸张:故意把客观事物说得「大、多、高、强、深等等」的夸张形式。例如:蜀道之难,难于上青天。


看这则广告,运用丰富的想象力,把厨房里肉眼看不到的细菌有目的放大,以增强表达厨房看到的细菌远不止这些,有效地说服消费者选择这款清洁剂来消灭细菌。


而这则广告,得先看看产品右下角的白旗,写着「暴力永远不能解决问题」,用夸大的手法告诉你,暴力的挤痘痘只会使痘痘对皮肤的伤害更大,死火山就会变成活火山了,用言过其实的方法,让消费者购买这个温和的祛痘产品。

这则广告很容易看得懂,有些人心中都有一个小借口,比如吃一点,就吃一点点,最后导致身体像怪物一样成长,客观的放大了垃圾食品对身体的改变,启发观者要养成良好的饮食习惯,减少体内脂肪过剩。

而缩小夸张,则故意把客观事物说得「小、少、低、弱、浅……」的夸张形式。例如寸土必争、滴水不漏、寸步难行等也有同样的表达效果。


这条广告用夸张的手法故意把产品缩得很小,这是因为这个品牌希望在哥伦比亚商店推广不同尺寸的罐头,现在客人不仅会买到常规尺寸,而且他们还可以找到更小的尺寸。


这条公益广告,把可以度假旅游玩乐的地方,故意的、合理的缩小到一个药丸大小,强调度假会减少30%心脏病发作的几率。
第六个手法是问题即答案,有时候产品的特点被认为是缺点,但是站在负面要素,换个角度,就能把它变成最佳的销售诉求 。

例如这条广告,斯蒂文斯公司生产了一种非常棒的新长筒袜,只卖50美分,价格比其他品牌低很多,这是个让人难以置信的价格。
而且就算人们能相信这是真的,很多女性也不会完全被吸引,来买这么廉价的袜子,所以广告把长袜的「廉价」变成「时髦」。他从文案上就作了一个改变,把它命名为「25美分可以买一条漂亮的腿」,然后把广告语设计成它自己的包装,这个广告也获得了辉煌的战果。

还有,佐藤可士和的极生麒麟也用了这个方法,把廉价的的发泡酒的负面印象,转成了清爽不腻的口感,把市面上花俏的廉价包装换成简约冷调的风格。

大众的甲壳虫汽车刚刚登陆美国市场时,非主流的小型汽车并不受欢迎,伯恩巴克带领他的团队只做了这个广告,极具创意的说服人们「还是小得好」,从而改变人们对于汽车大小的成见。
第七个手法是一个绝好的理由,就是给消费者一个合乎情理的购买理由,一个好的理由能把消费者变成忠实的拥护者。

这个广告的标题:「烟草就是烤得更香」,这是一种清淡、温和、味道不错的烟草,简单明了的说出购买理由,toast还有干杯、祝酒、敬酒、祝酒词的意思,所以其他香烟都是有害的,而好彩香烟是被祝福过的,太妙了。

这条广告标题是,这是一张诚实的皮肤,她使用了广告中的乳液;这是很多护肤品都愿意使用的一种方法,给女性消费者一个购买的理由,她们愿意为自己的美丽买单。

这个广告底部的英文意思是,不要让你的贵重物品失去价值,这完全符合消费者的想法,想把自己贵重的物品抵押出最理想的价格,从而让你选择BBVA。
第八个手法是真实性和首创性,真实的作品总比冒名顶替的受欢迎,在广告中真实性可由以下三点中的任意一点表现:


这则广告侧重的是真材实料,从树上刚采摘下来的啤酒,肯定味道纯正,而且喝多了不上头。

这则咖啡广告,告诉我们它的咖啡豆产于南美高地。

这则是专门为世界上第一批山地自行车所做的广告,着重强调「首创产品」的价值。
第九个手法是动力与启发,这一启发创意的跳板是源于自助,这样的广告创意能激励人们行动起来,去突破自己、实现自己的价值。

这是Amare Sex Shop的广告,它是一个尊重、自由和赋予女性权力的品牌。广告的理念是「粉碎你自己」,这个广告激励人们去爱和更好地了解自己。


这是埃及Creative Ode为旅行规划杂志制作的平面广告,说的是古代文明创造了奇迹。因为他们有一个梦想,他们提前计划好了。所以下次你有一个美好的梦,你一定要在「旅程」中计划好。
最后一个手法是这就是事实。令人震惊的、风趣幽默的、鲜为人知的事实也能成为创意的基础。出色的市场调研在这里能起到很大的作用,「讲事实」的方式是最能令人信服的。

这条广告,麦当劳把大实话说出来了,菜单里的食物非常具有标志性,人们只需一眼就可以自动识别它们,即使它们模糊不清,没有金色的拱门标志。


还有叙利亚冲突,是我们这个时代最严重的人道主义危机之一,尽管社交媒体上有着广泛的支持,但它并不是全心全意的,叙利亚需要的不是口头支持,而是为560多万流离失所的叙利亚人提供避难所,简而言之,它需要的不是发布议论叙利亚的帖子,而是通过捐款做出真正的改变。


这个广告向体育迷们展示了ESPN手机应用的好处。就是通过这个应用,将不会错过他们喜欢的比赛的任何时刻。

最后我们来看看案例演示,这里我要做的是一个香烟的公益海报,我们可以先来一个头脑风暴,一开始我会想抽烟会影响健康,影响健康危害最大的器官就是肺。

好,接着我会想到,影响了肺会得肺癌之类的疾病,那就会减少寿命,减少寿命就是减少生存的时间,那时间让我想到沙漏这个容器。

当沙漏上面的沙都流向底部,生命就走完了,就像抽烟一样,第一次尝试,不会感觉到疼痛与苦难,两次也不会,一年、三年也许也不会,但是等到不好的结果真正出现的时候,做什么都已经无法弥补了,这就是慢性自杀的过程。好,那慢性自杀就代表人会死亡。

最后从死亡能联想到十字架。

接着我提取了几个关键的要素,使用暗喻的视觉手法,用一个事物去识别另外一个,用肺暗喻健康,沙漏暗喻时间,十字架暗喻死亡,好了,有思路就开始动手制作吧。

我先画一张草稿,这里看到,我把香烟跟肺放在沙漏的上半部分,意思是抽烟的时候对肺,对健康造成影响,它们化成血水,血水流到沙漏的底部,底部漂浮着十字架,象征着死亡,可以看出吸烟的整个过程就是在慢性自杀。
借助C4D的力量

借助PS的力量

最后总结一下今天的内容,创意广告更能为消费者所注意到,文章中详细的介绍了10种使用较多的创意手法,与那些沉闷而且在意料之中的广告相比,创意广告更能在情感上与消费者引起共鸣。在这一个看重注意力的经济时代,你必须拥有绝妙的创意来帮助客户的品牌,生意或者是信誉。
蓝蓝 http://www.lanlanwork.com