

本文一句话概括:数据可视化中,如何用最简单的图表高效地传递信息。
看似简单的 3 类常挂在嘴边的「折柱饼」,你真的知道怎么使用吗?
@rubyxrli 在 纽约的Uber数据可视化大会上所做演讲中提到:
根据我的经验(基于原型研究超过10年)大多数可视化问题可以通过一些图表来解决。很少情况下,需要你去想出一个全新的表达方式。像条形图、折线图、散点图、透视表等「图形化主力」真的很难被替代!
对于大部分的企业级产品使用者来说,基本的图表类型,通常可以为大多数当前页面的问题作出解释,但是我们要做并不是简单地调用一个图表就结束了,如果想让你的页面更有效地传递结论、原因,可以让使用者探索更多可能性,甚至去发现新的分析思路,那么首先你需要掌握下面的分析套路:
「对比,细分,溯源」,给简单的图表加点「戏」
在数据分析中,分析思路一般可以概括为「对比,细分,溯源」,这也是《数据化管理》中提到六字箴言。首先我们来了解一下这六字箴言的具体含义:
此处引用部分《分析思维 第三篇:数据分析的三板斧》内容
对比分为横向对比和纵向对比。
· 横向对比是指和“他人”比较,比如,两个网站的用户流失率;
· 纵向对比是指按照某个维度,和“自己”比较。比如,这个网站上个月今天和这个月今天的用户流失率。
细分是指分维度、降低粒度来分析数据。
· 分维度是指增加维度,比如,离职率按照部门维度来分析;
· 降低粒度是指降低数据聚合的程度,比如,离职率不按年份,而按照月份来统计。
溯源是指在对比、细分锁定到具体维度和粒度之后,依然没有结论,那就需要查看原始数据或相关联数据,洞察数据,从数据中寻找灵感。
第一个 3 代表图表类型;第二个 3 代表分析套路。
了解分析思维的三个套路后,可以尝试在自己的图表中检验打钩。

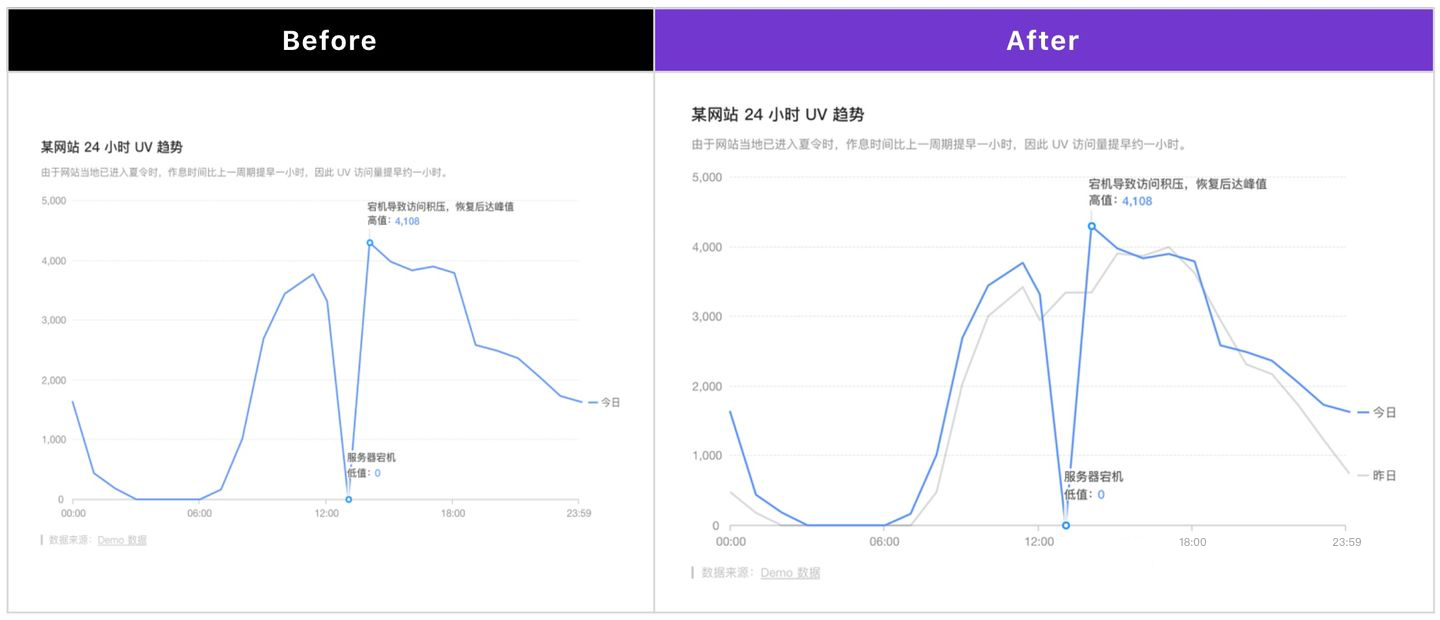
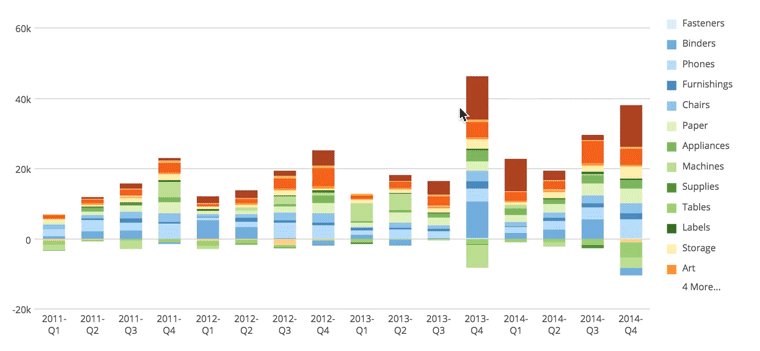
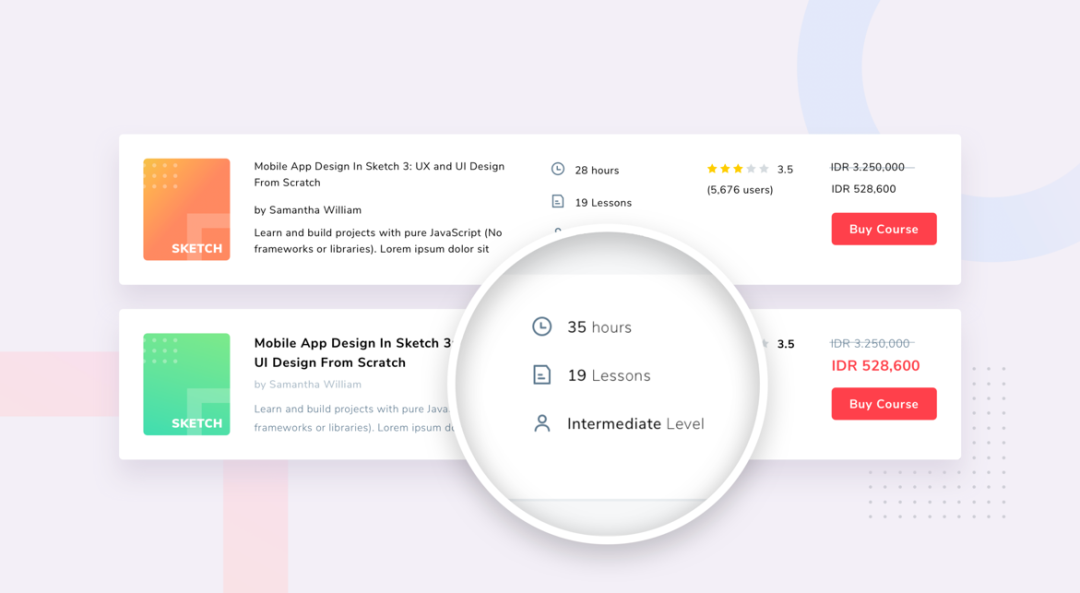
通常在一个数据概览页面,人们都会使用一个折线图,来表示一个关键指标的发展趋势,当然这么做非常直观,也非常准确。当我们为折线图添加一个对比的维度,就可以使折线图表达的内容更加丰满。
可以是横向对比“和他人比”。

也可以是纵向对比“和自己比”。

G2Plot 为图表提供了很多图表辅助信息组件:https://g2plot.antv.vision/zh/examples/general/label
例如:
· 参考型组件:参考线、趋势线、辅助区域等
· 极值型组件:最高/低点、预警线等


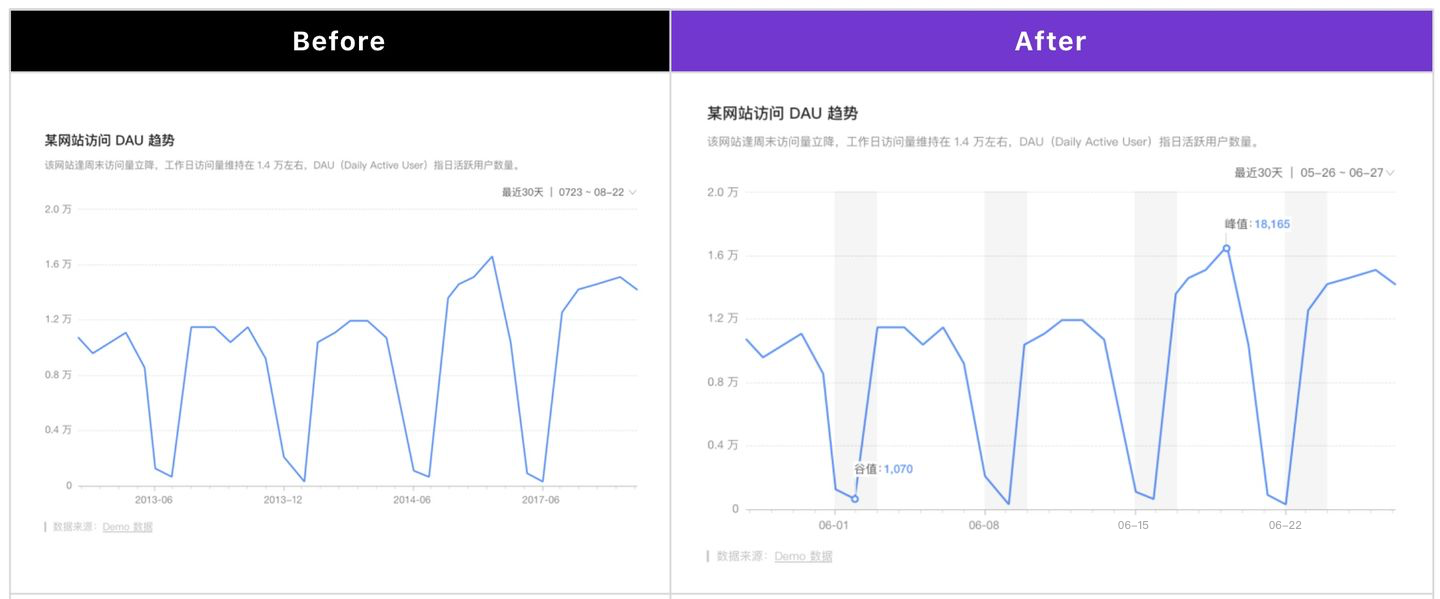
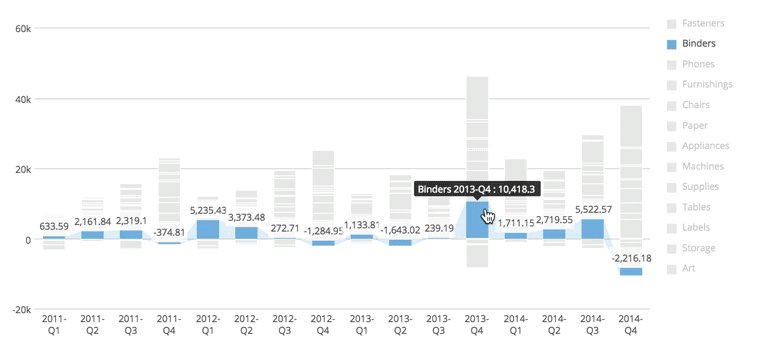
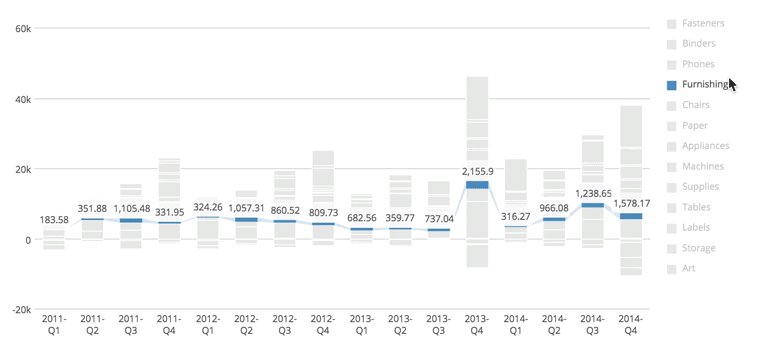
通过右上角的 TAB 切换,提升和降低数据聚合的程度

和别人比。

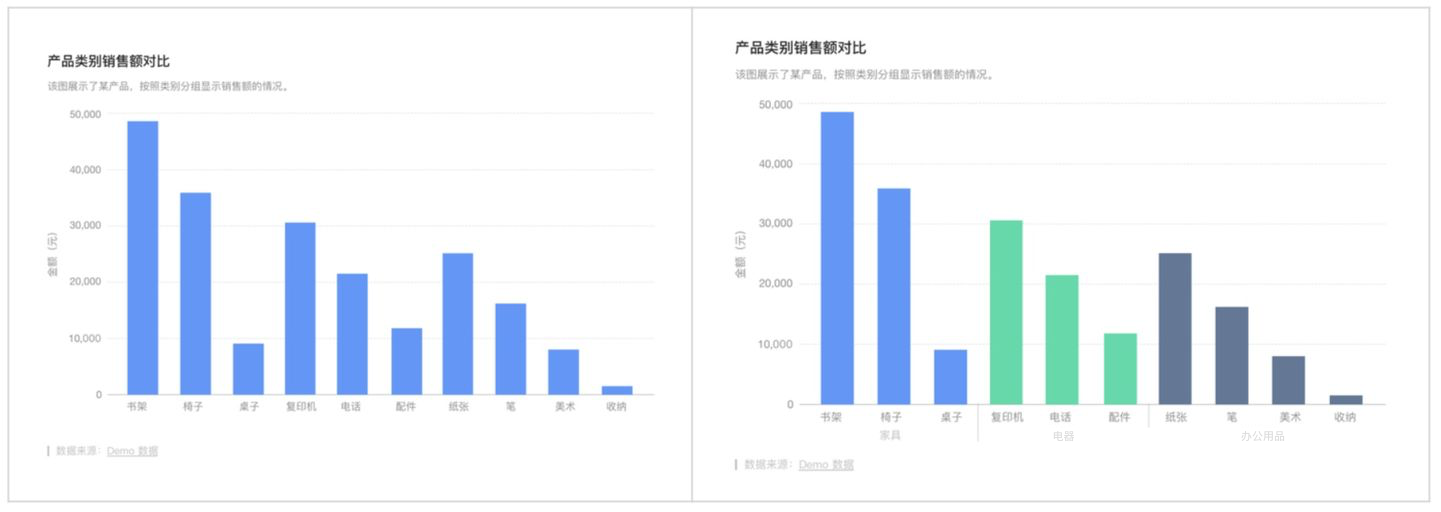
将维度拆分进行分析。

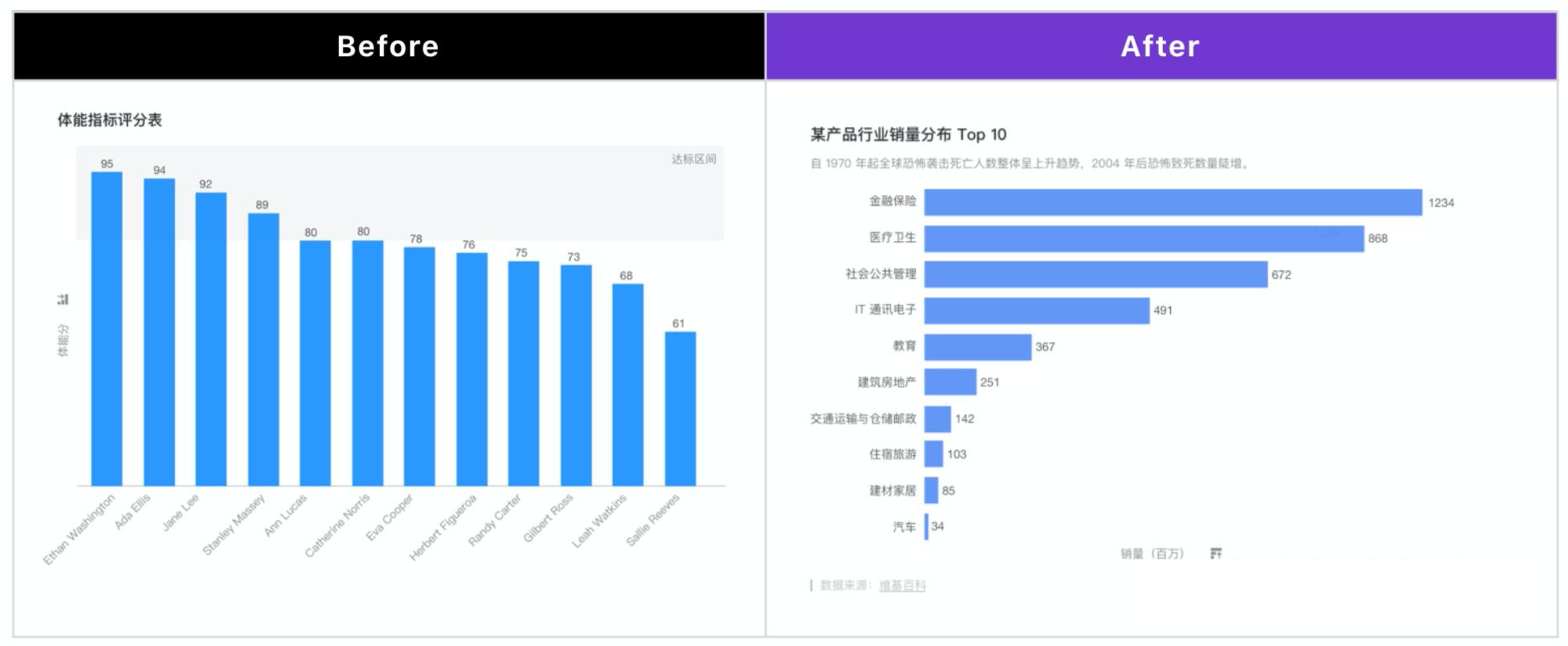
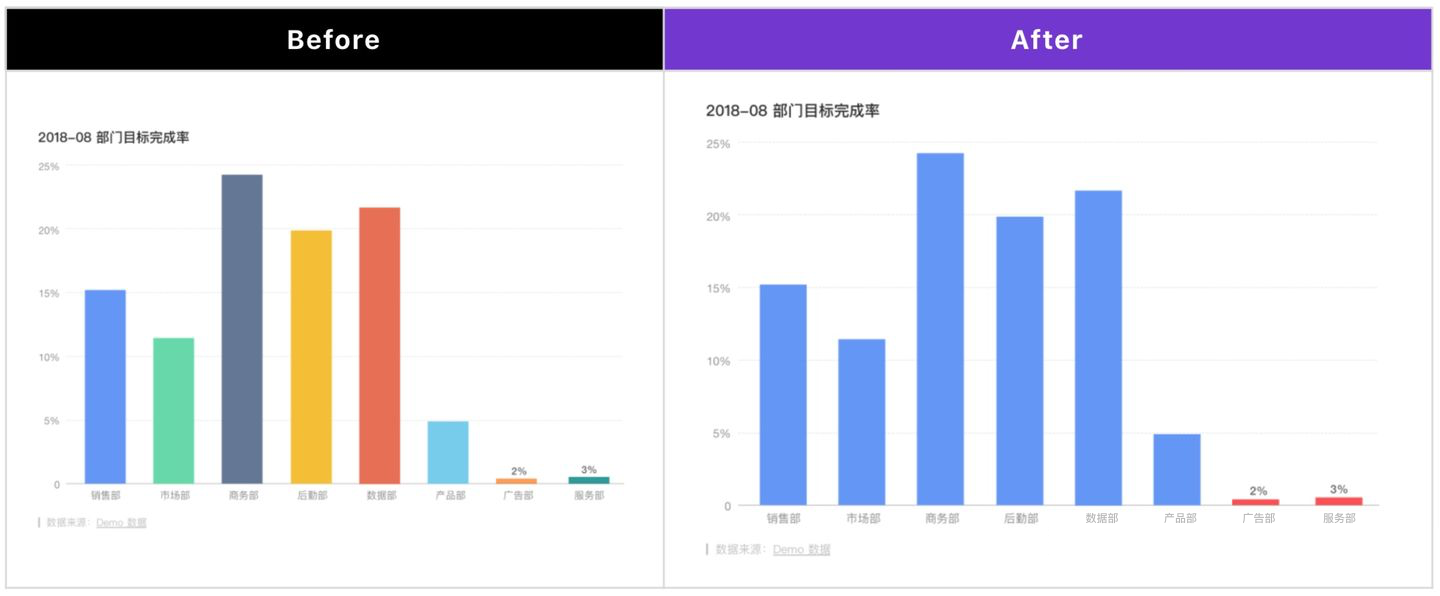
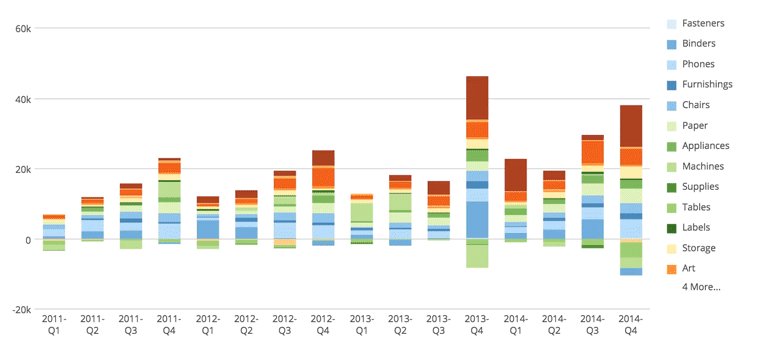
这是使用者在使用柱形图做对比时,经常遇到的问题:
· X 轴类别数量过多,柱子非常密集
· 轴文字标签数量过多,文字在 45%旋转后可读性降低
这时,设计者应该试着旋转柱图,把它变成一个条形图。


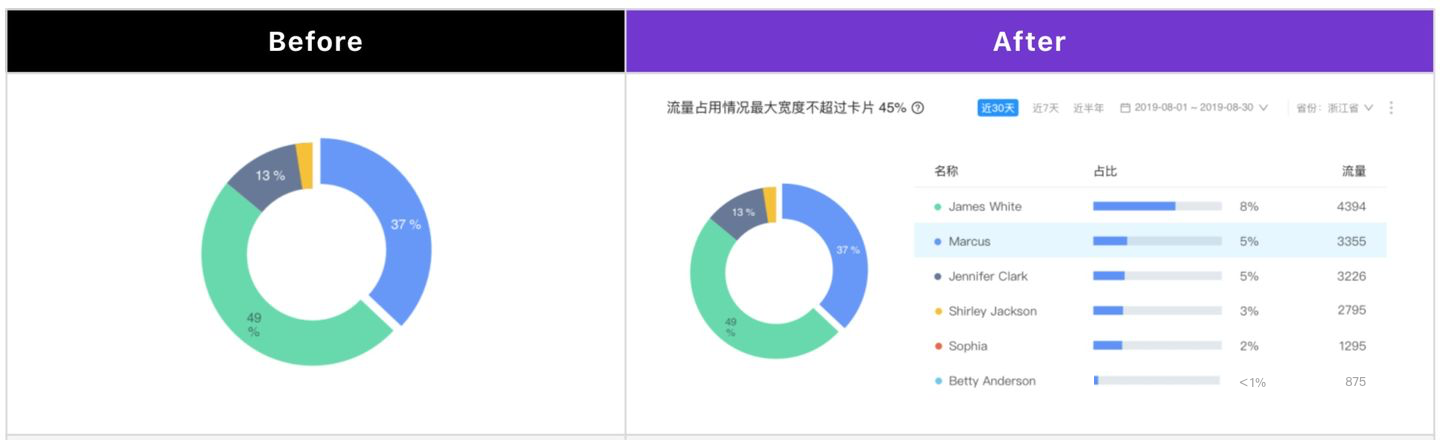
饼/环图天生自带「纵向对比」的性质,但是除了用一个饼/环图之外,还有什么做法?




第一个 N 可以代表图表类型,也可以代表页面,但需要是一个实体;
第二个 N 代表分析思路,上文中提到的 3 个套路只是众多分析思路中被总结出最为常用的,还可以根据不同业务场景的诉求去添加思路。
这个矩阵的表格填出来后,除了可以帮助设计者检验是否高度利用了图表区域之外,还可以总结出一份属于自己业务场景的图表指引,传递给下一个设计者使用。

在企业级产品设计的领域中,用可视化的方式表达信息,让数据不再枯燥难懂,是一种常见的设计手法。在真实的业务场景中,大部分用户青睐 dashboard(报表页面),来呈现「数据概览」、「数据监控」、「数据明细」等信息,其中的重要组成部分即「统计型图表」。如何恰当使用「统计型图表」来实现用户的分析目的? 这对没有可视化基础的制作者来说,还是有一定的难度。
通过以下三步,让用户更高效地读取重要信息,驱动业务决策,实现商业价值。

本文用简单直白的工具方法,为「零基础」的图表制作者提供一种简单易学的思路,让你的图表在 Dashboard 里更全面、更有效地传递关键信息。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
开车的同学知道,一般我们用“指哪打哪”来形容汽车转向精准、没有虚位。“指哪打哪”是指汽车的操控体验,更是驾驶乐趣的一部分。驾驶员轻拨动方向盘,轮胎转向带来的阻力以及路面反馈传至车身,动力的线性输入与制动的时实响应让驾驶员能控制自如。
“指哪打哪”形容车听从驱使,是人对车的输入控制以及车对人的输出反馈,是一个互相修正的过程。在数据可视化设计中,操作“听从驱使”的可视化作品又是一种什么样的体验呢?
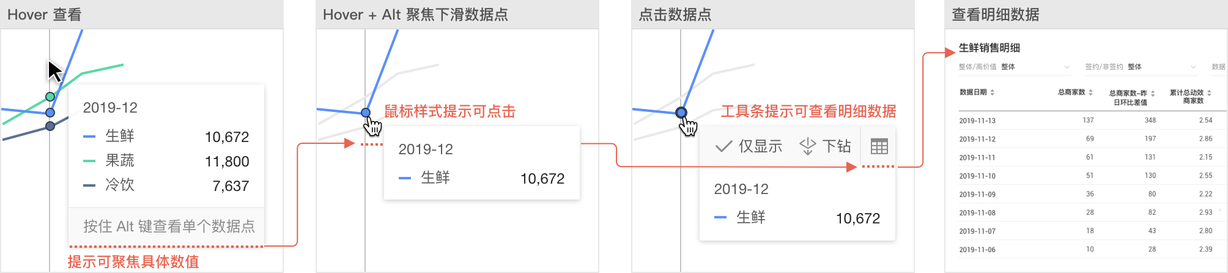
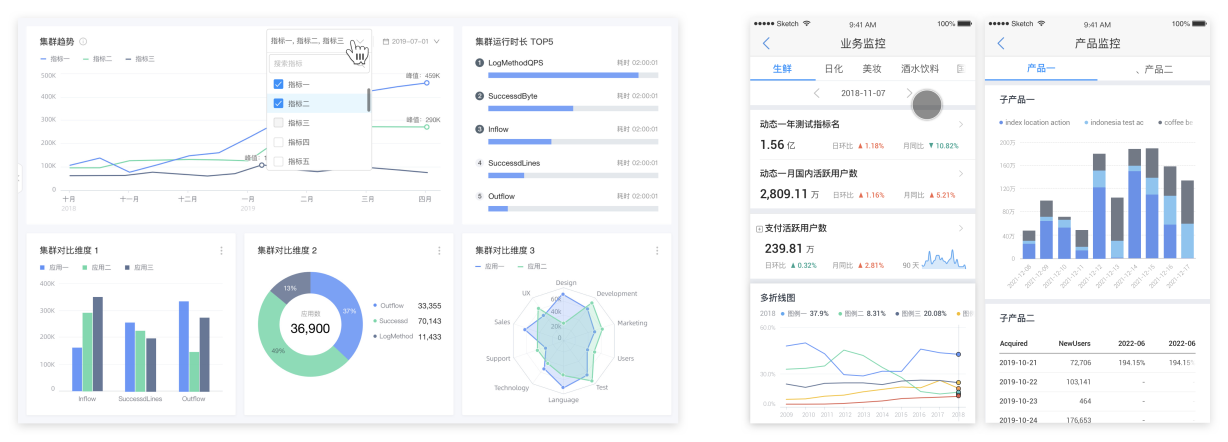
某公司运营同学需要找出品类销量下滑的原因。在图表上,运营同学的思路是找出症结、定位问题、关联分析、验证设想、得出结论并给出运营策略调整方案。

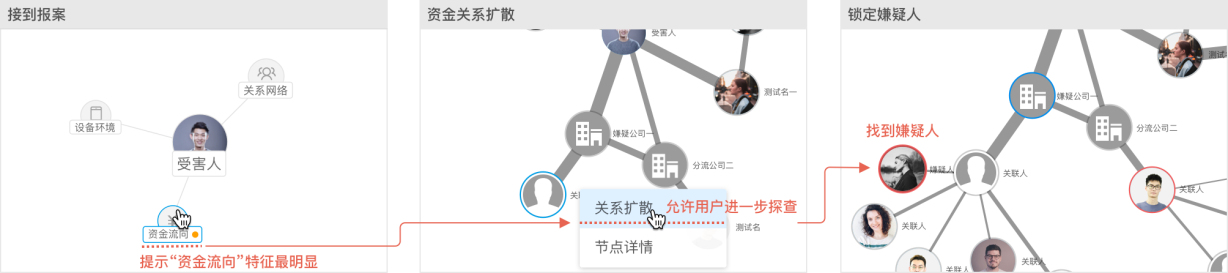
某同学向公安报案称账户被盗大额资金,公安案件科分析专员从受害人的资金流向追溯至相关木马团伙,通过关系扩散查验可疑人员,顺藤摸瓜最终找到嫌疑人并抓捕。

上面两个示例提供足够便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多视图空间,快速定位感兴趣的数据空间,这种操作体验能帮助用户事半功倍。
听从驱使本质上是用户对可视化的控制能力,是一种主观感知与信念。听从驱使包括两部分,“驱动 Drive”与“使能 Enable”,这两步正向不断迭代,引导用户一步步剥开数据的面纱。

数据可视化听从差遣,用户可根据前馈信息预示、驱动可视化,用户对可视化作品享有控制权,数据可视化符合用户的显性需求。
数据可视化遂用户心愿,用户根据反馈引导进行下一步操作,帮助探索数据规律或者发现更多数据奥秘,数据可视化符合用户的隐性需求。
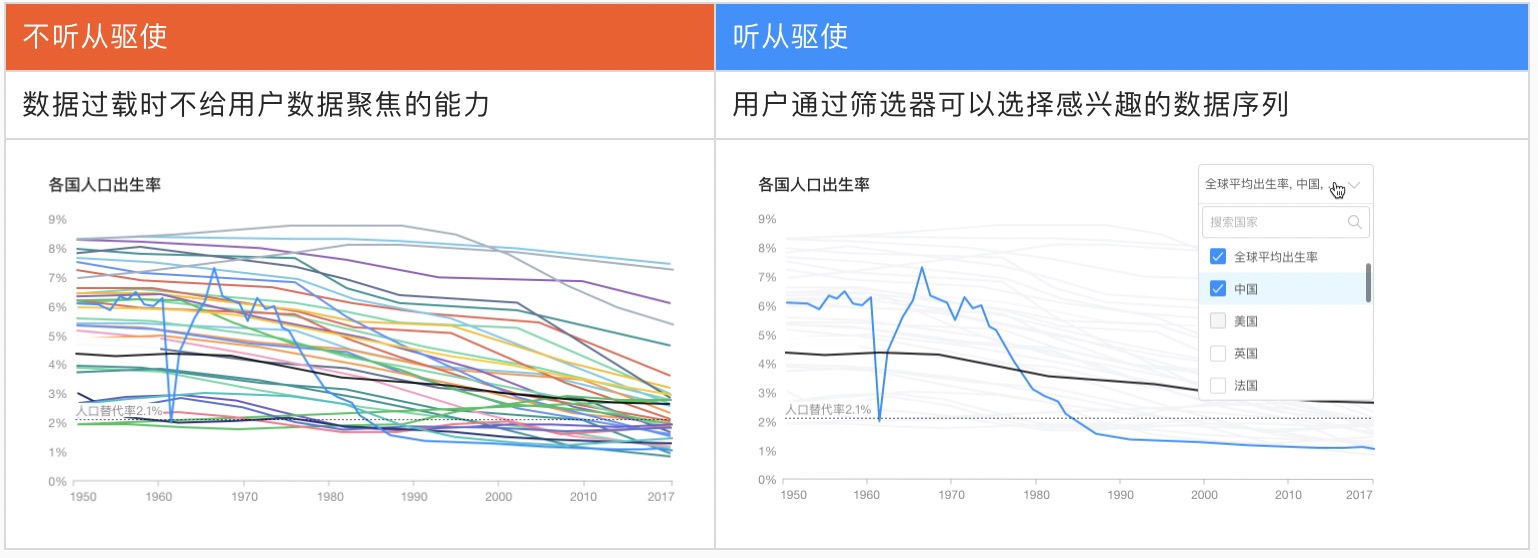
用户处在海量、无序、异构数据的海洋中时,需要随时面对有限屏幕空间与无限数据空间带来的冲突。可视化应当给予用户适当的选择权,让其可对信息进行控制,具备信息聚焦、下探的能力。这些可视化能力能提升用户的参与度和探索意愿,不让其迷失在数据的海洋中。

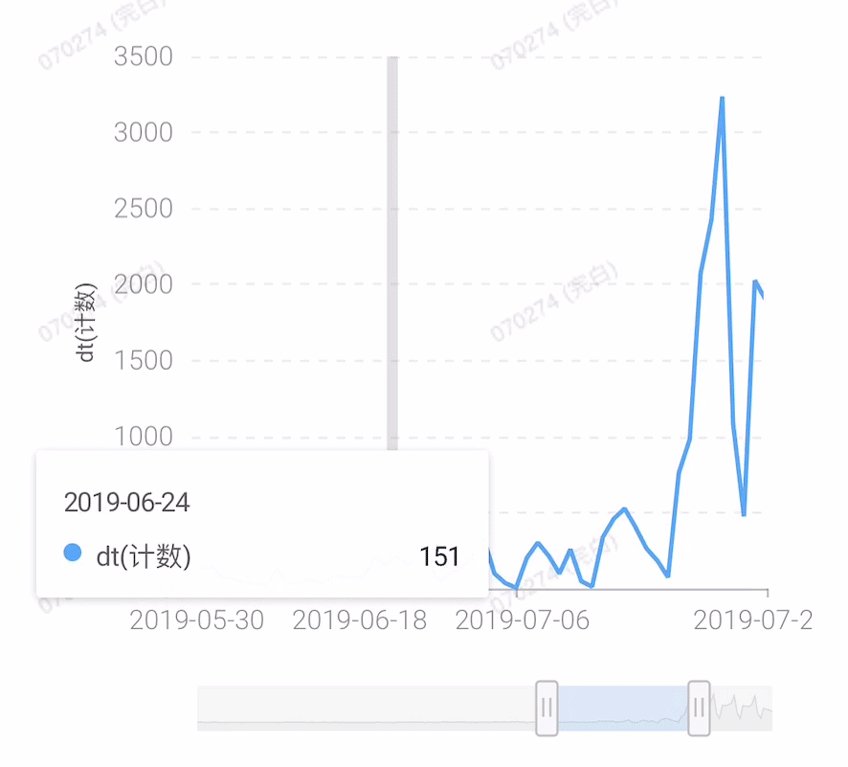
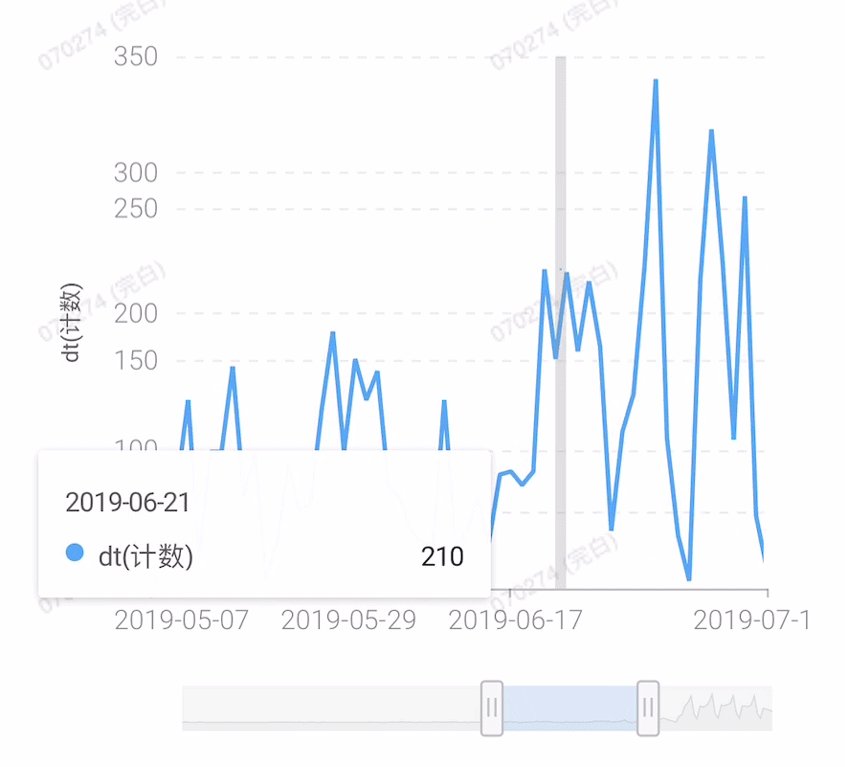
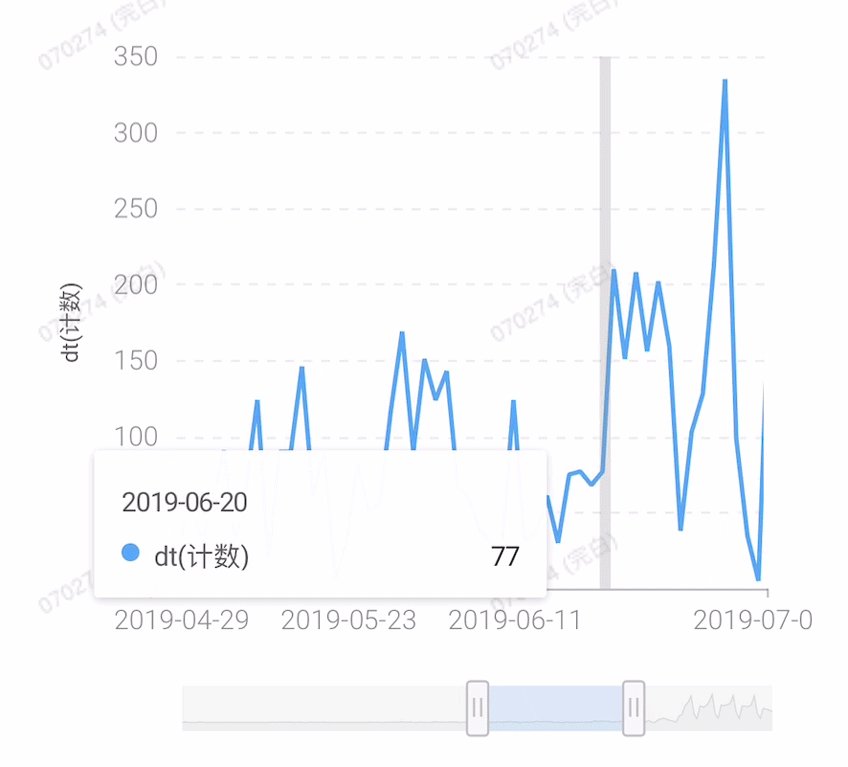
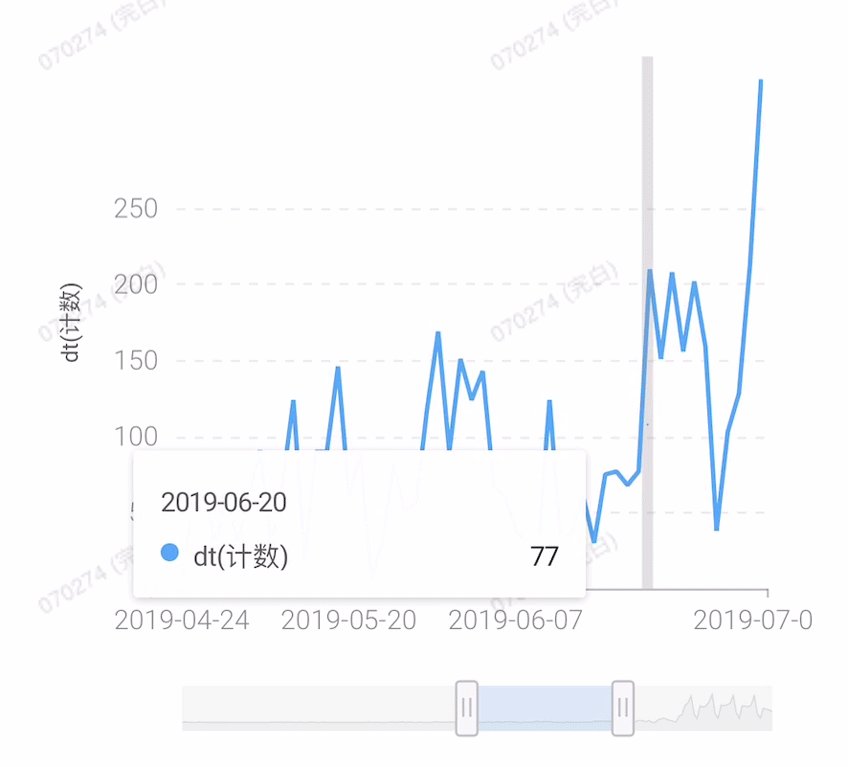
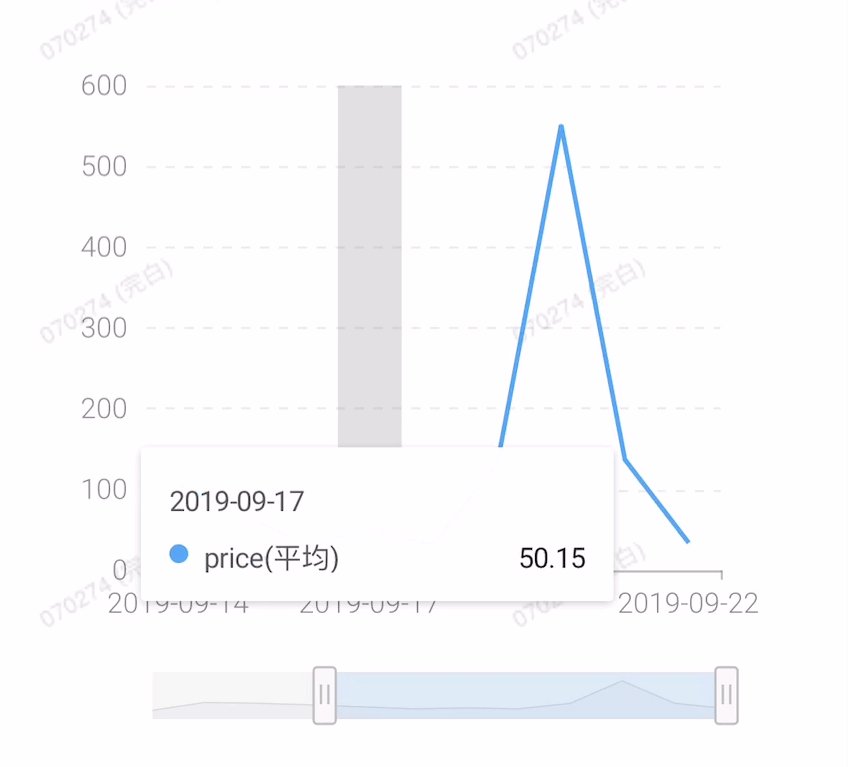
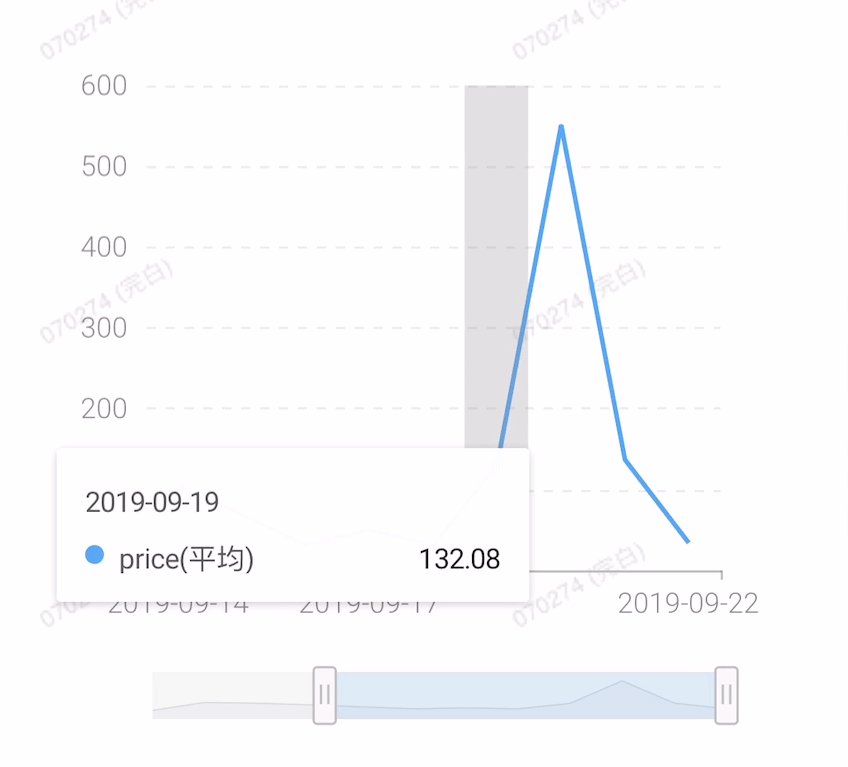
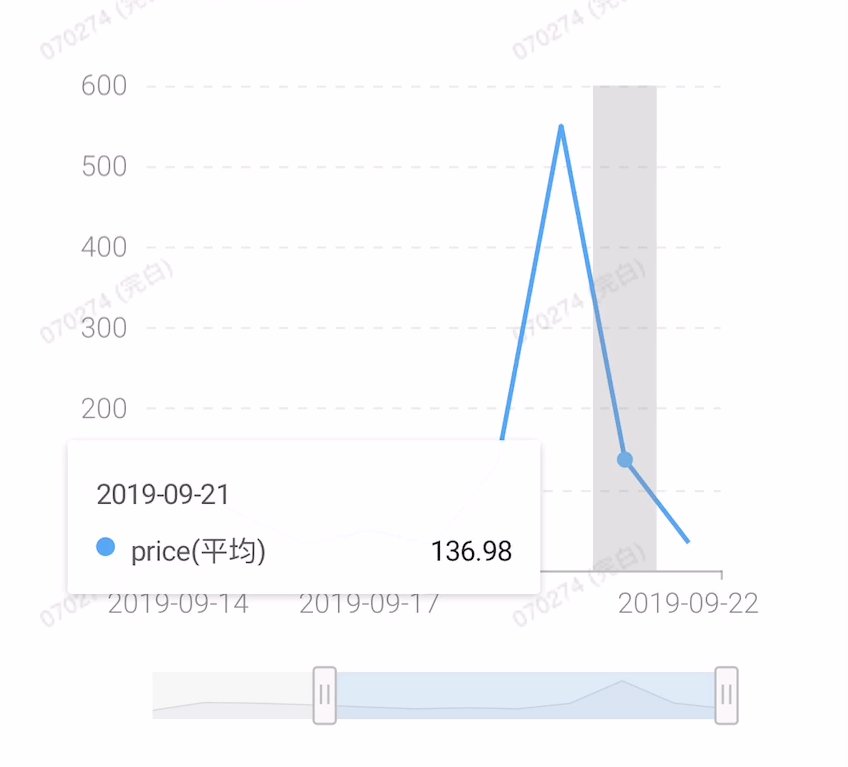
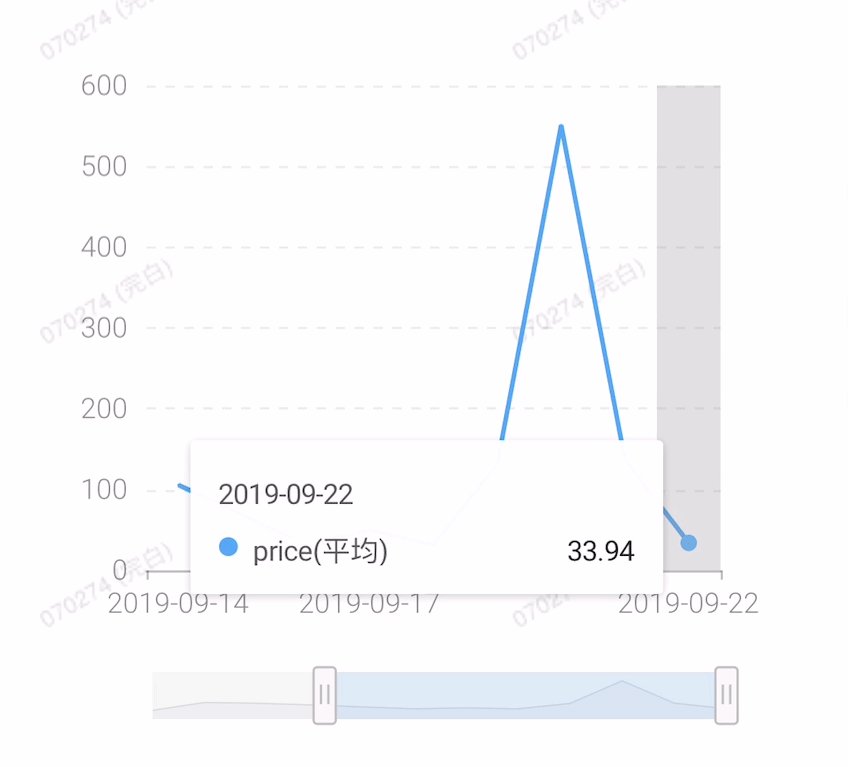
移动端长按滑动(Touch & Hold)更新激活点数据、左右轻扫(Swipe)平移视图是用户的既定认知。左图长按滑动后的反馈为平移视图,此时用户心里咯噔一下,又继续操作了一遍,操作的预期与结果确实不一致,有些“不听使唤”。右图符合用户心智模型,预期与输出结果一致。
不听从驱使:视图平移,不符合预期-长按滑动时数据点不更新(如下图)

听从驱使:视图不动,符合预期:长按滑动时数据点更新(如下图)

由此可以看出,如果可视化作品操作时不符合用户的既定认知,可视化则变得不受控,用户心里会紧张、导致重复范错,甚至责怪自己。
如果赋予用户较高的驱使感且得到正向的反馈指引,引导用户操作下一步,那么用户心态会更积极,更愿意接受挫折及试错,这种听从驱使可以消除未知、不确定性所带来的紧张与焦虑。
前面讲过,可视化听从用户驱使需具备两点能力:
· 驱动 Drive:通过前馈预示让用户知道可视化能做何互动;
· 使能 Enable:通过反馈引导用户进一步让用户与可视化互动;
可视化交互时,驱动用户完成一期探索,探索后反馈引导发出的信号成为下一步操作的前馈提示,再次驱动用户操作可视化后,如此反反复复直到帮助用户找到数据的潜在规律或者找出数据真相。
从心理学的四个概念进一步解释:
· 示能:可视化特性与预设交互的关系,是否可被操作;
· 意符:即信号,告诉用户可采取什么操作,如何行动;
· 映射:事物之间的关连关系,是怎么联系的;
· 反馈:操作之后的回应,是否及时、有效;
示能 Affordance 指可视化作品可能的潜在行动,只有当它们都是可以被感知的用户才容易地发现它们,它揭示了用户与可视化互动的可能性。
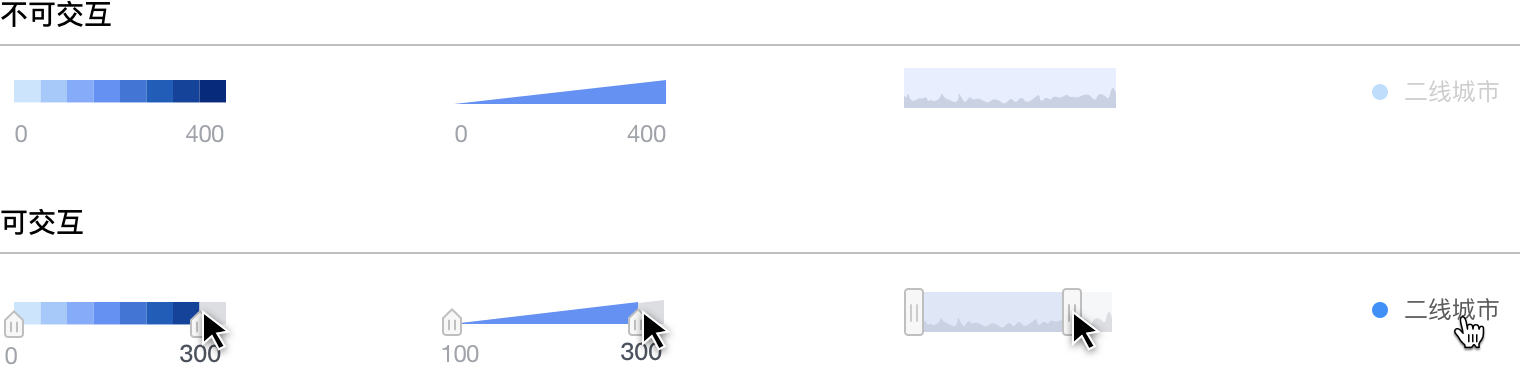
例如我们默认认为屏幕上的可视化都可以进行交互,PC 可视化作品可以 Hover 交互,移动端可以点点按按。示能存在但可能不可见,可视化设计师的一部分职责就是实现示能的可见性。

意符 Signifiers 是可视化作品传递的信号,暗示可能的潜在行动,让用户该知道该如何去控制可视化。无论是示能还是交互方式,都应照顾用户已有习惯,需符合用户心智模型。

在 PC 可视化上,可视化设计师很容易忽略鼠标指针样式设计,经常默认一个鼠标样式进行到底,可视化如何驱动用户以及如何让用户具备可视化的能力全靠猜。

映射 mapping 表示可视化元素间关系,应用于控制-反馈模式的设计或布局;比如方向盘可控制汽车转向,下拉筛选器出来的选择框。以空间布局对应关系的自然映射为例。

反馈 feedback 是用户操作之后的回应,反馈应当是即时、有效的。在可视化设计时,如果需要,我们建议给出用户深层次的反馈以便指引其进行下一步的操作。

要做到听从驱使,需给用户控制感,让用户享有对可视化的控制能力。例如提供足够便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多视图空间,快速定位感兴趣的数据空间,亦或根据特定变量对数据进行排序、突出、降维处理等。当我们将这些组件与交互动作进行结合,用一些习以为常的交互去操纵可视化时,用户将会很清晰、并且有信心控制好当前视图。
数据可视化不仅仅只是一张好看的图,它构建的是一个系统,这个系统随时在解决有限屏幕空间与无限数据空间带来的冲突。这个系统可以驱动用户完成一系列操作后引导用户有能力进一步拿到结果,如此反复交替迭代,帮助用户完成一些平时看来不可思议的任务。只有这样,用户才能操纵听从驱使的可视化,就像文章开头所述,如老司机开车一样丝般润滑。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“查询”是指用户在通过某些查询条件进行数据筛选后,再以“表格”的展现形式进行数据呈现,以到达筛选数据,快速查看的目的。
搜索和筛选的主要区别是:搜索可以自定义查询条件,筛选是必须按照特定的条件字段查询,如“是”、“否”、“不限”、“男”等条件
一般语境下,不支持模糊搜索的查询结果为单项数据,如姓名查询,订单号查询,这些查询操作只能输出一条结果,即查一得一
举例 手机号搜索 139xxxx2918 正常情况下是输入11位号码进行搜索数据 得到手机号码为139xxxx2918的各项数据,即查一得一
输入139进行搜索查询也可以得到多条手机号码包括139的数据,但是一定程度上失去了手机号搜索的意义
所以建议在后台数据查询的页面,将搜索和筛选这两个操作区域通过换行或者间隔拉大进行比较清晰的区分,不要在搜索字段的区域里面混入筛选的内容。
当数据过多,导致“查询条件”的搜索项和“搜索结果”的数据项过多的情形。查询操作优先级混乱,增加操作人员的使用负担和效率
好的查询界面可以通过折叠,新增弹框等方式,合理的编排查询层级关系,在保证查询功能完整性的情况下,高频查询优先展示,编辑方便,预览快捷,增加工作效率。
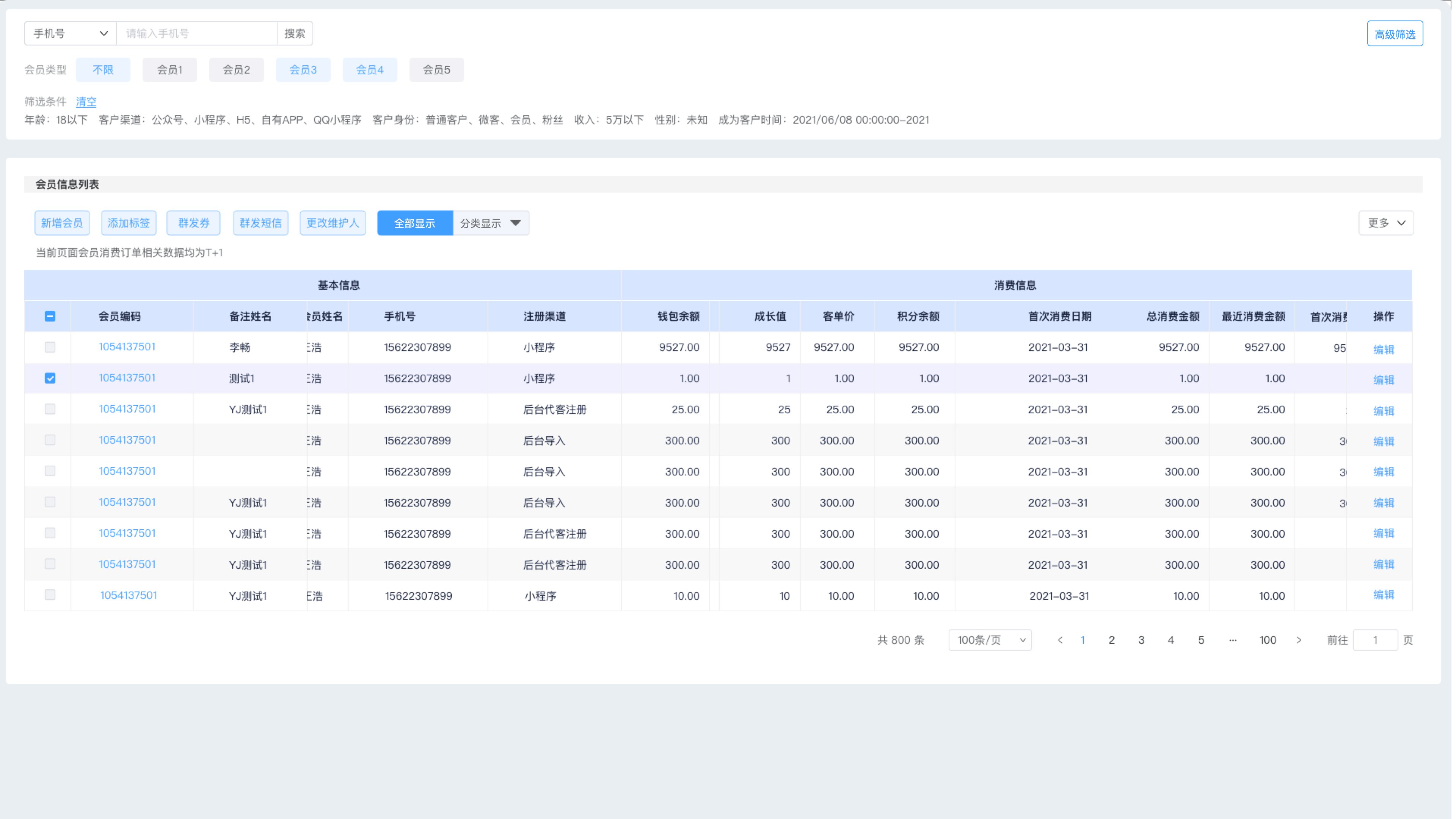
我们来看一下什么样的界面属于查询条件过多,搜索结果项过多的页面,分析一下臃肿的部分和解决方法。
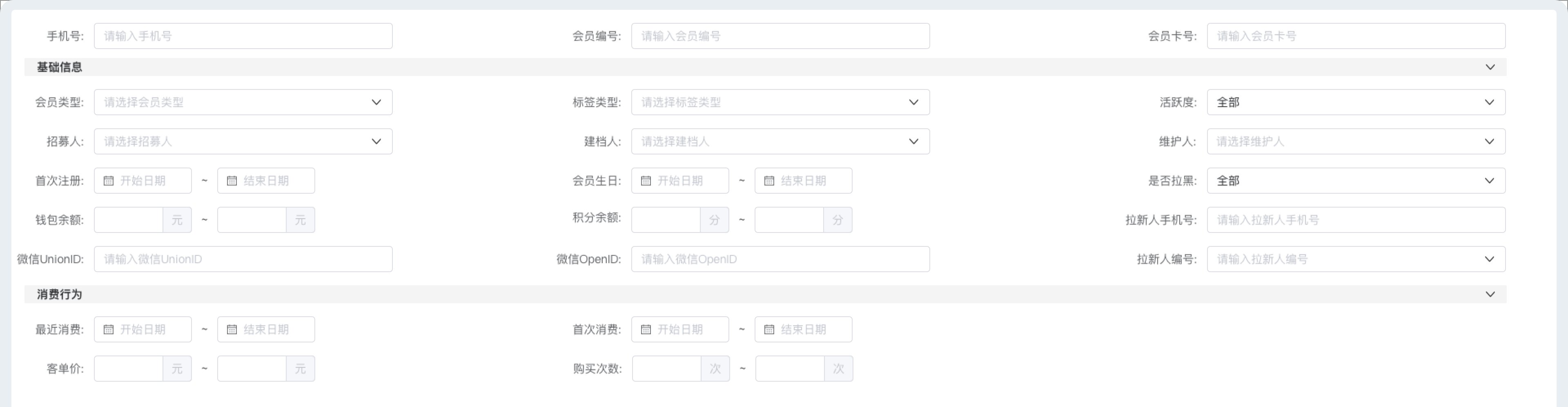
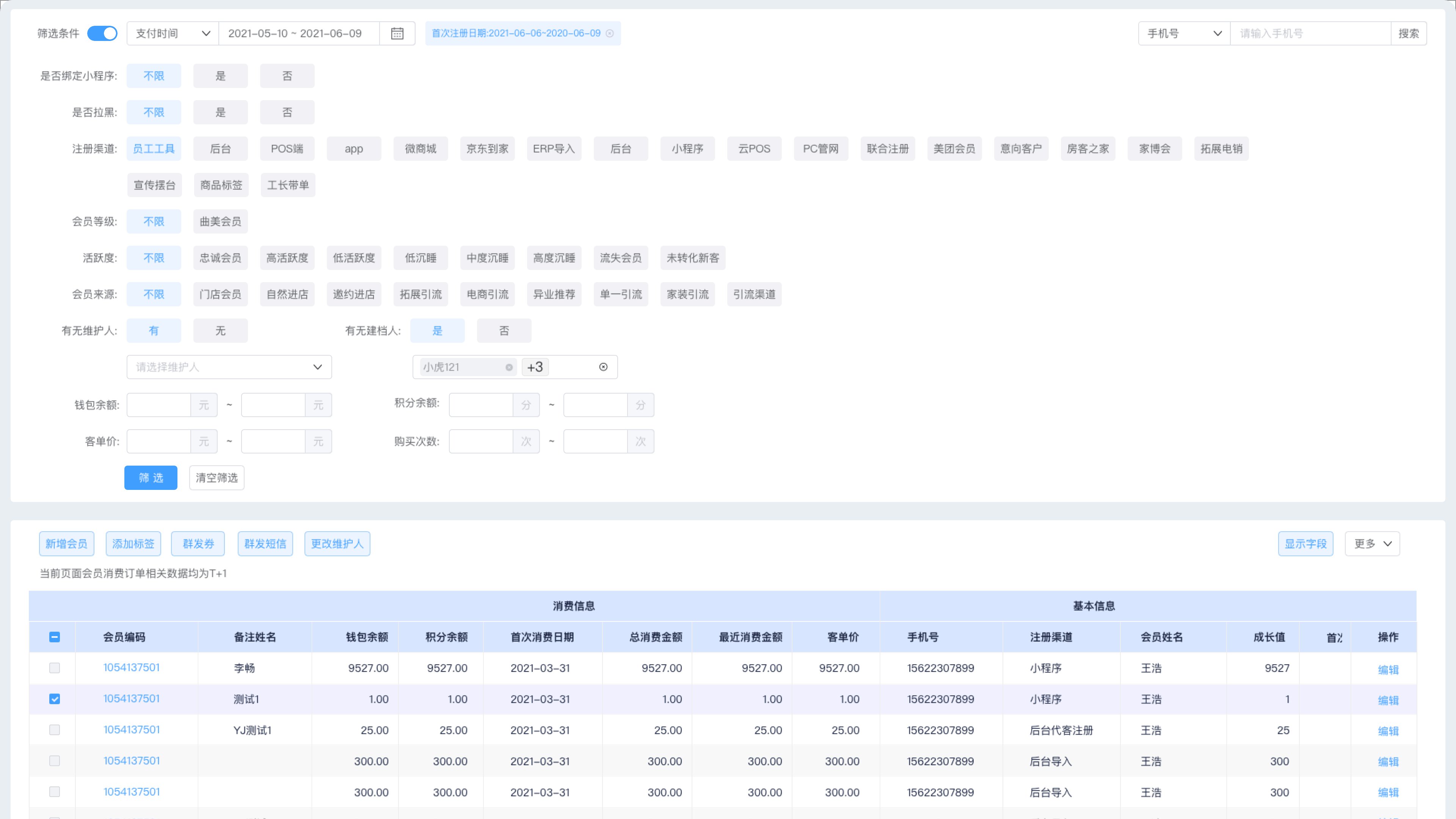
查询页面可以分为三个区域,查询条件区域、操作按钮区域和数据展示区域,分析一下3个区域冗余和待优化的地方才可以设计出交互良好简介的页面

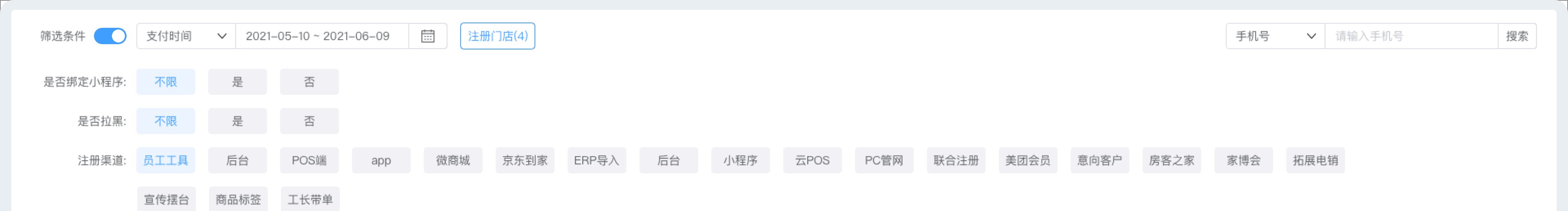
![]()
1、搜索条件和筛选条件混合,功能区混乱
2、单项选择框对多选的字段兼容性差,表达效果弱
3、查询区域设计语言混乱,输入框 选择框 时间选择框 数值框同时出现 视觉上涣散,混乱
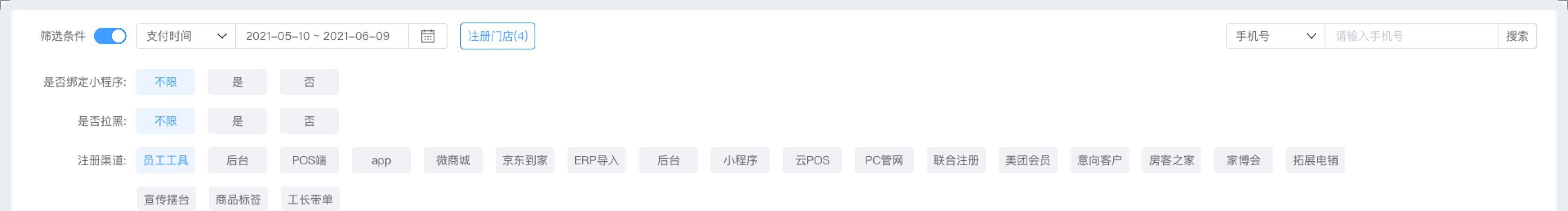
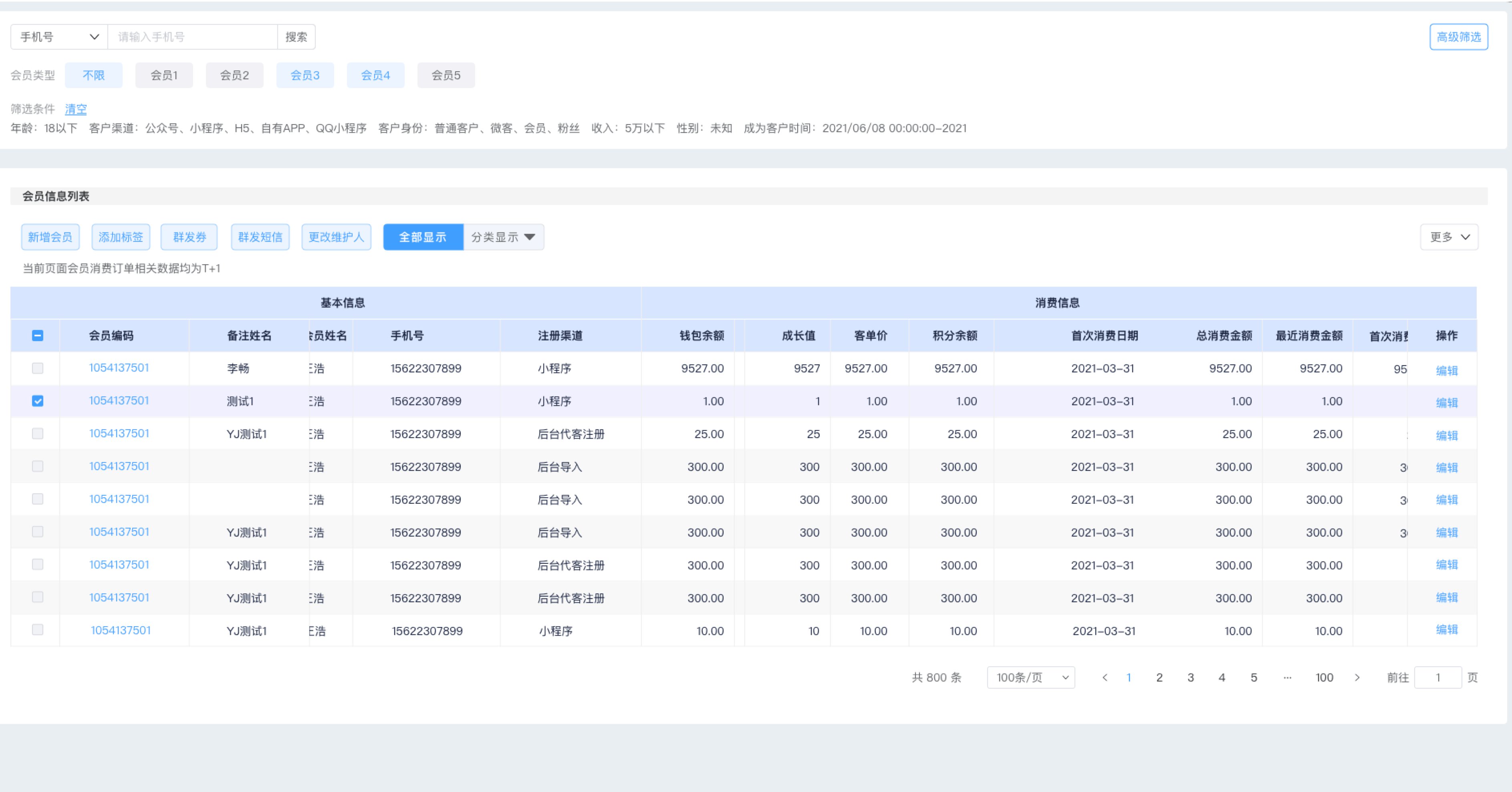
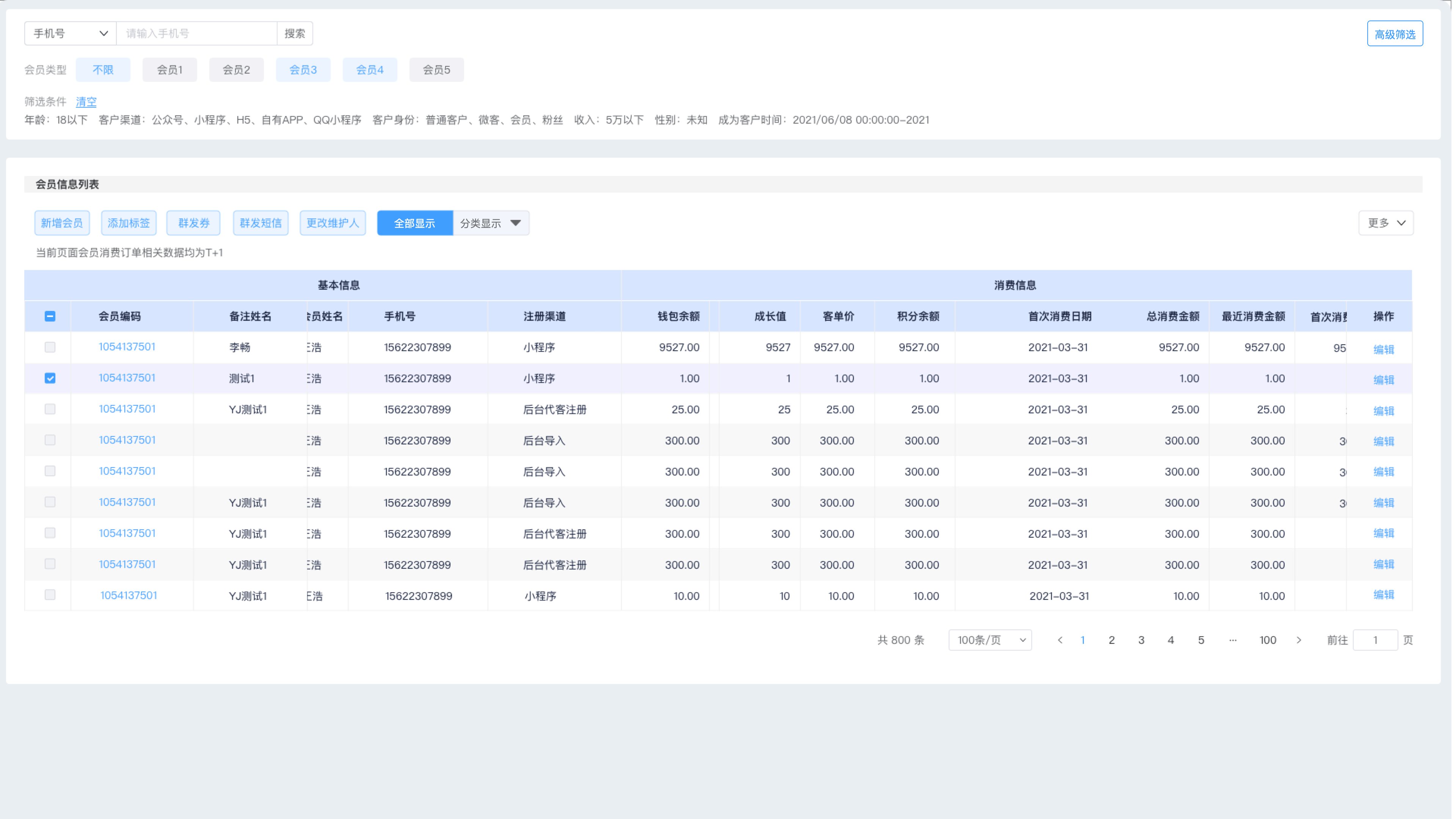
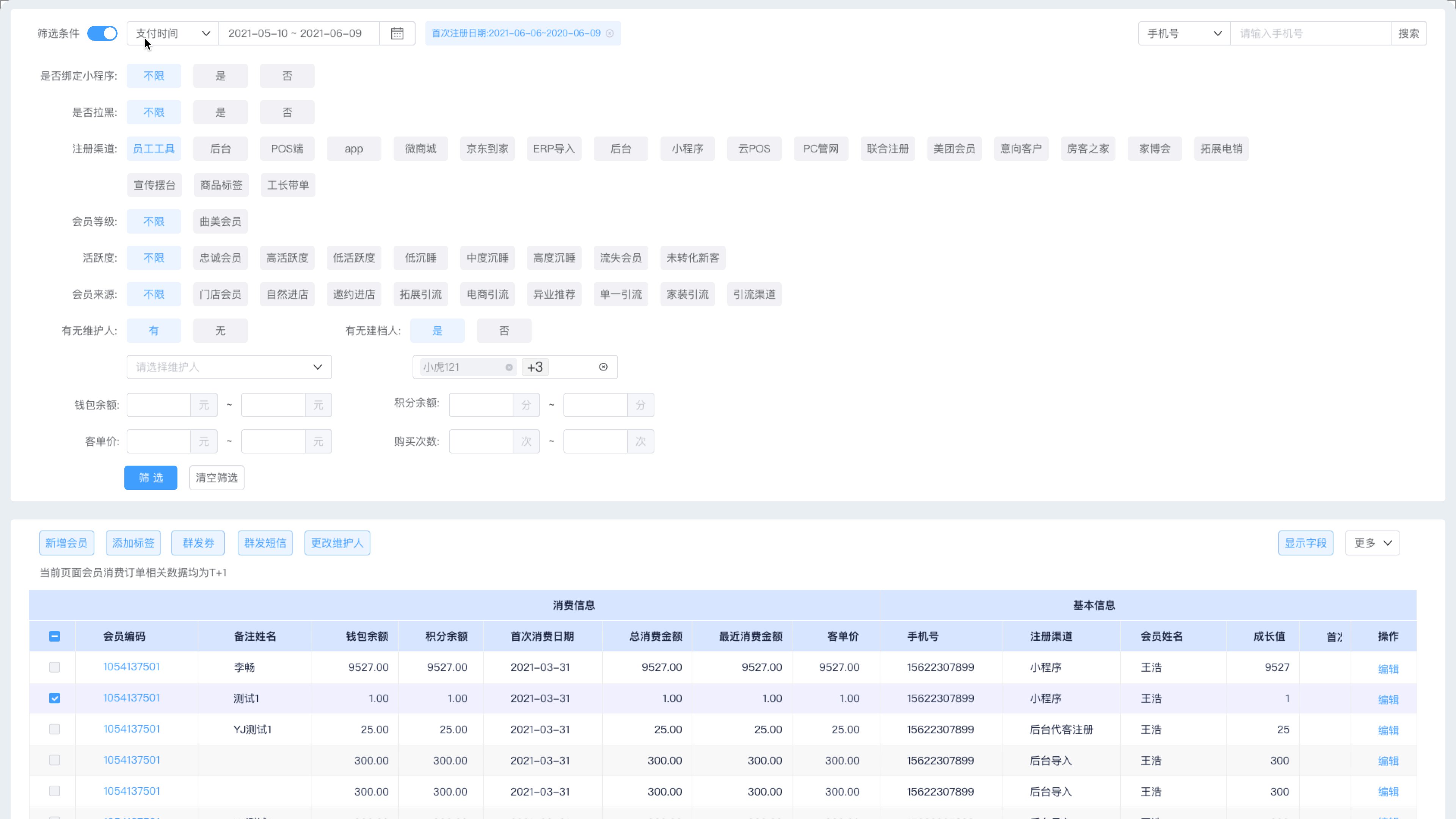
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
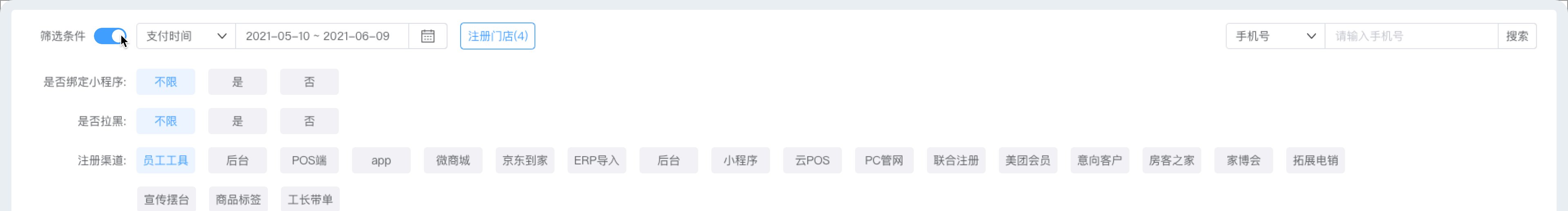
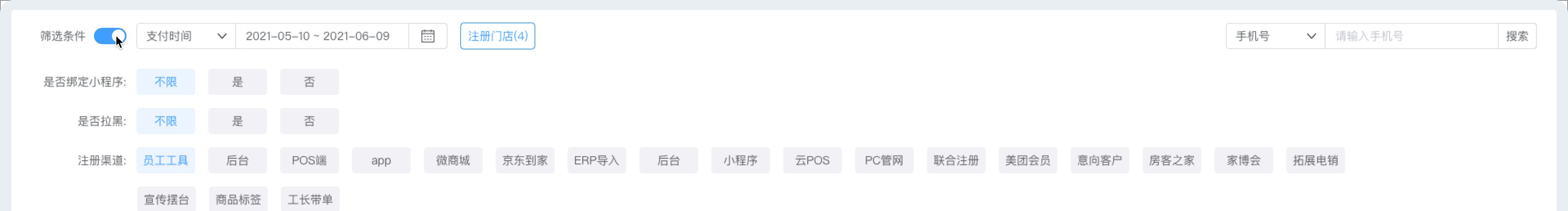
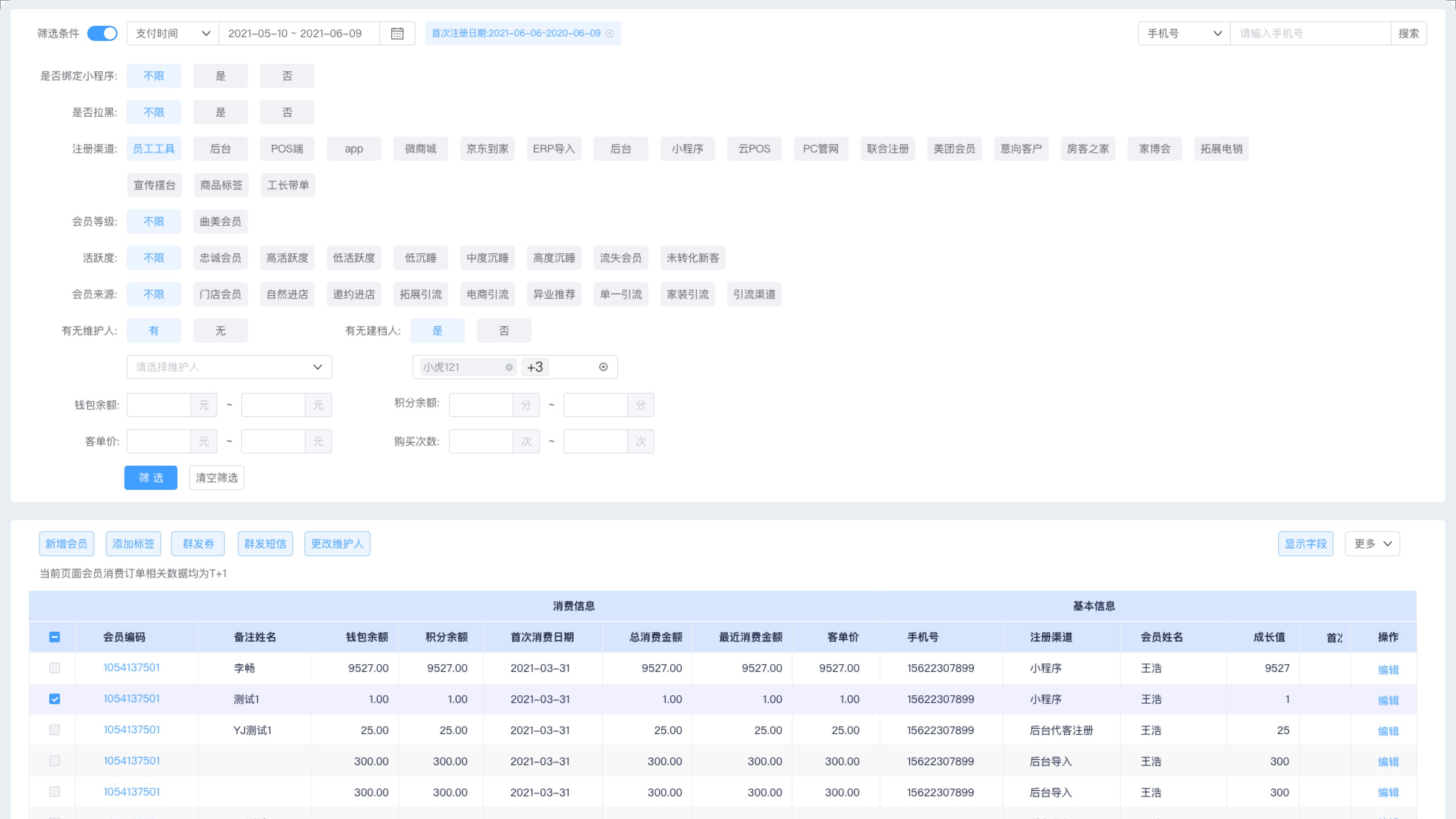
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
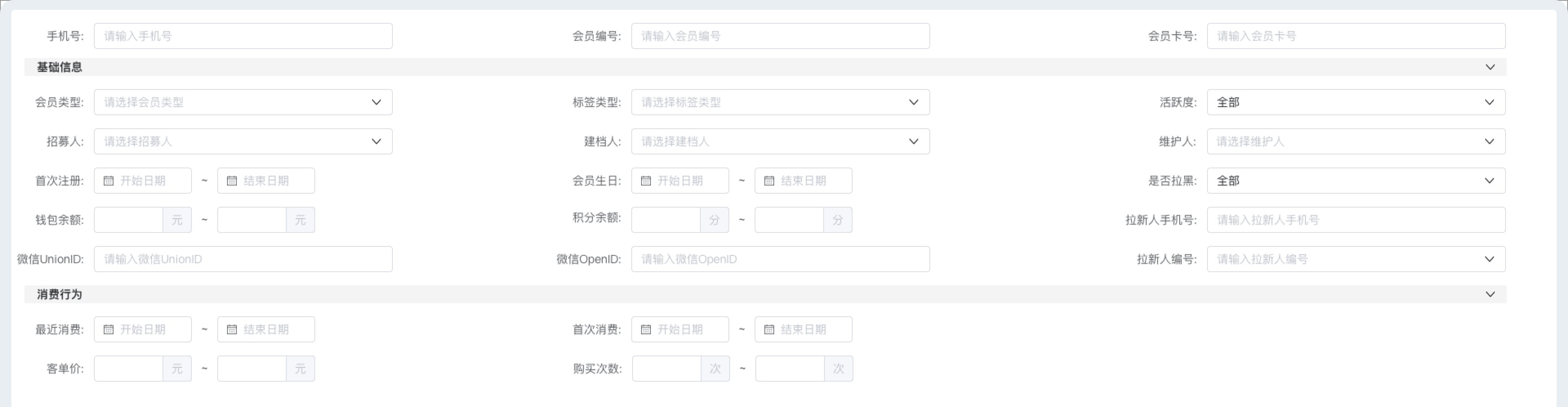
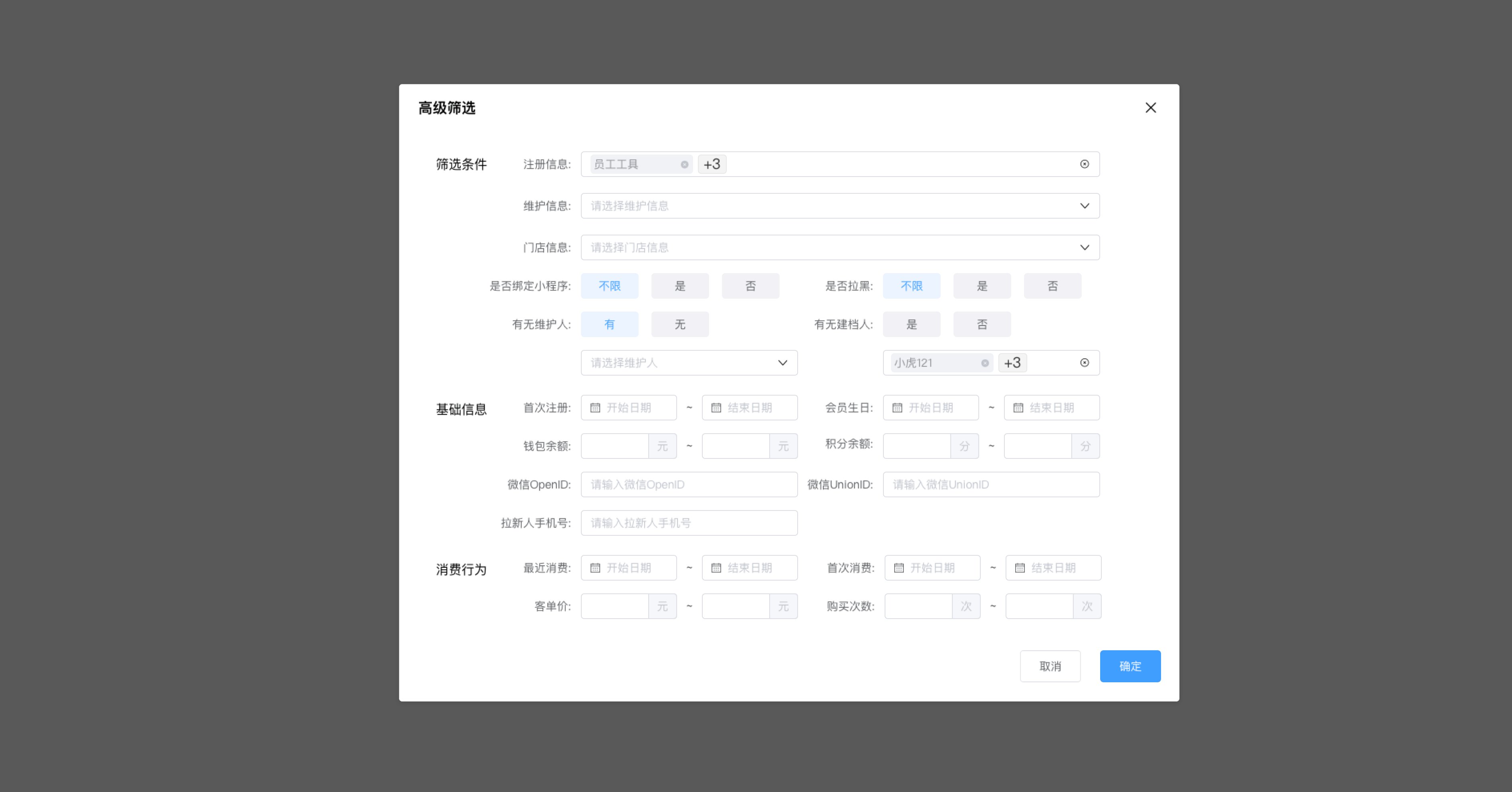
鉴于后台系统的庞大数据量,查询条件难免会出现过多的情况,为保持各页面简洁统一,默认当数据超过N条的时候,将其余查询条件进行收起处理,防止查询条件过长,导示影响用户查看搜索结果。这种收起状态可以通过几种不同的形式呈现。
对于单个查询项
1.相同搜索类型合并展示
鉴于后台系统查询种类繁杂,我们大体把他分为关键字搜索,日期选择,数值范围,单选多选
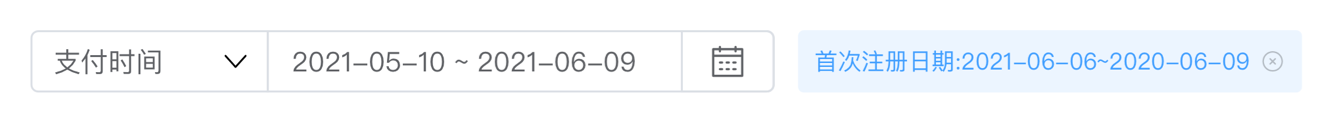
为保持设计语言统一,可以将关键词搜索和日期选择合并展示,折叠不同的数据项。

若一个搜索同时存在两种及以上状态,可以通过标签展示删除

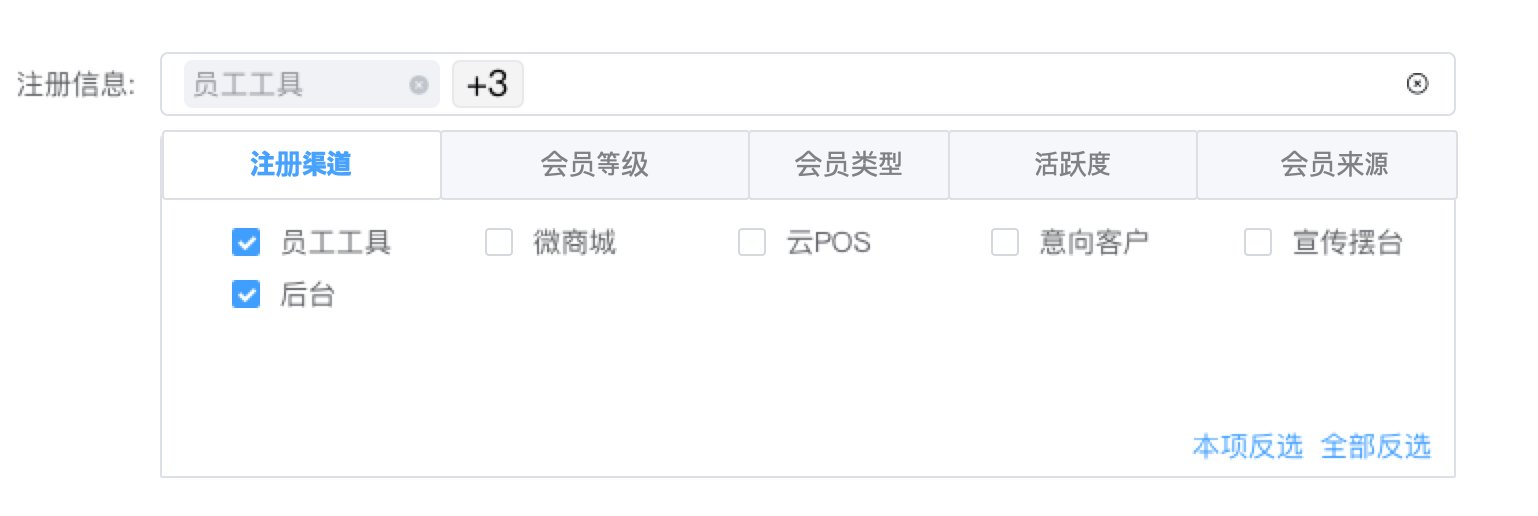
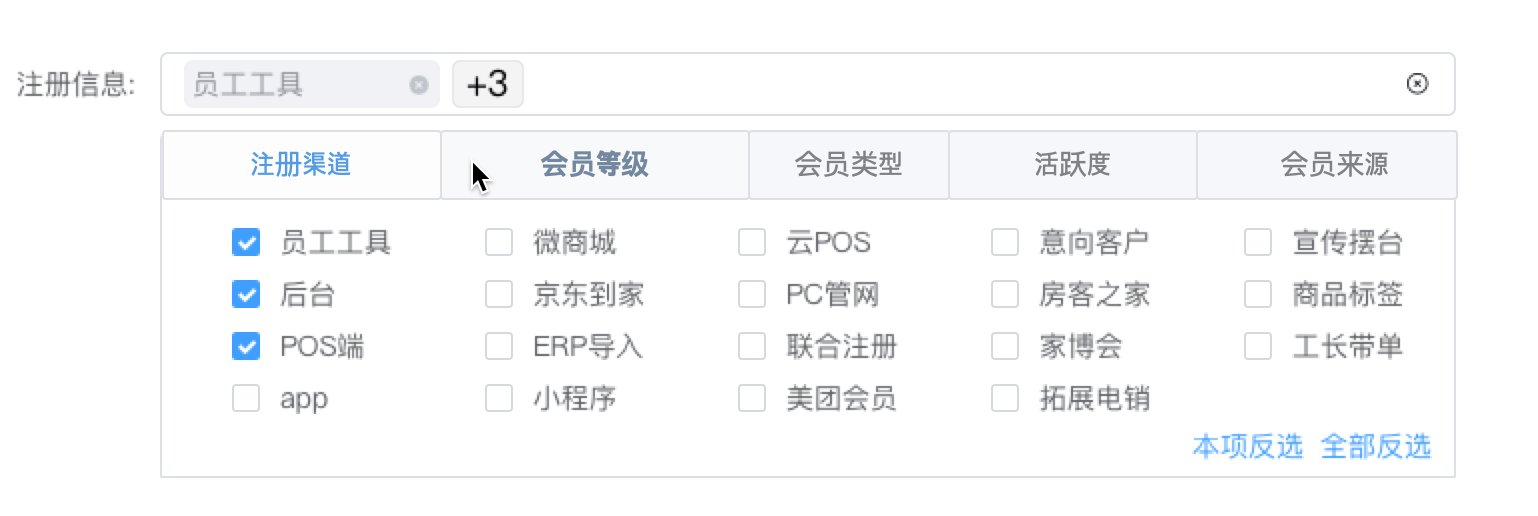
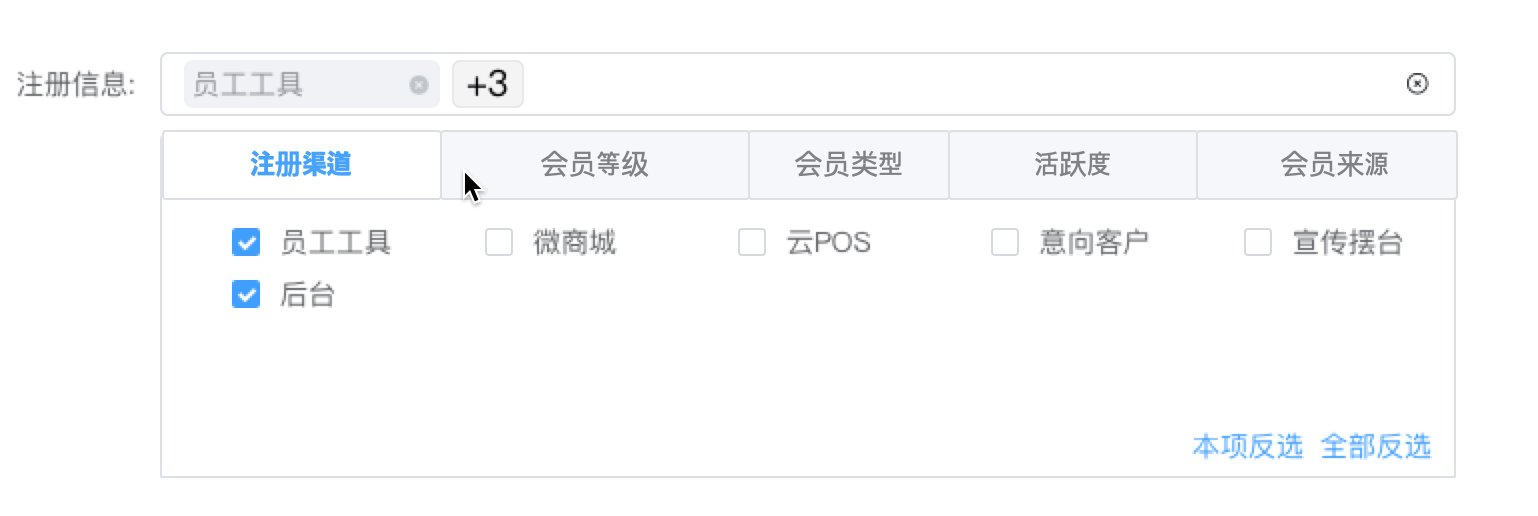
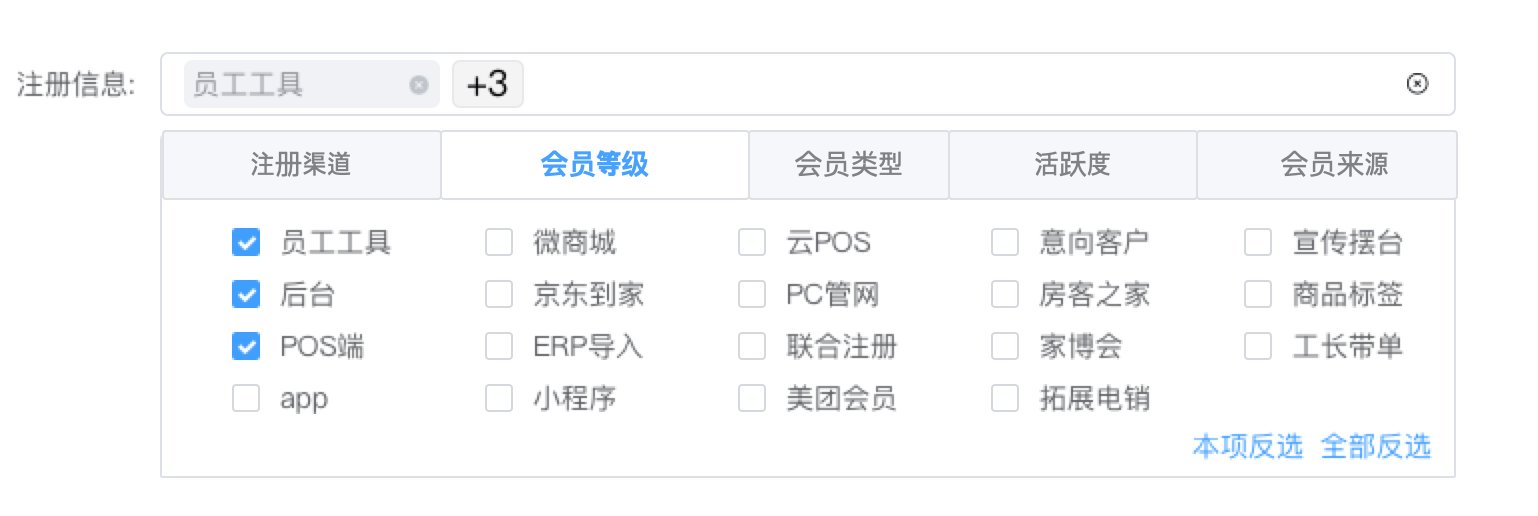
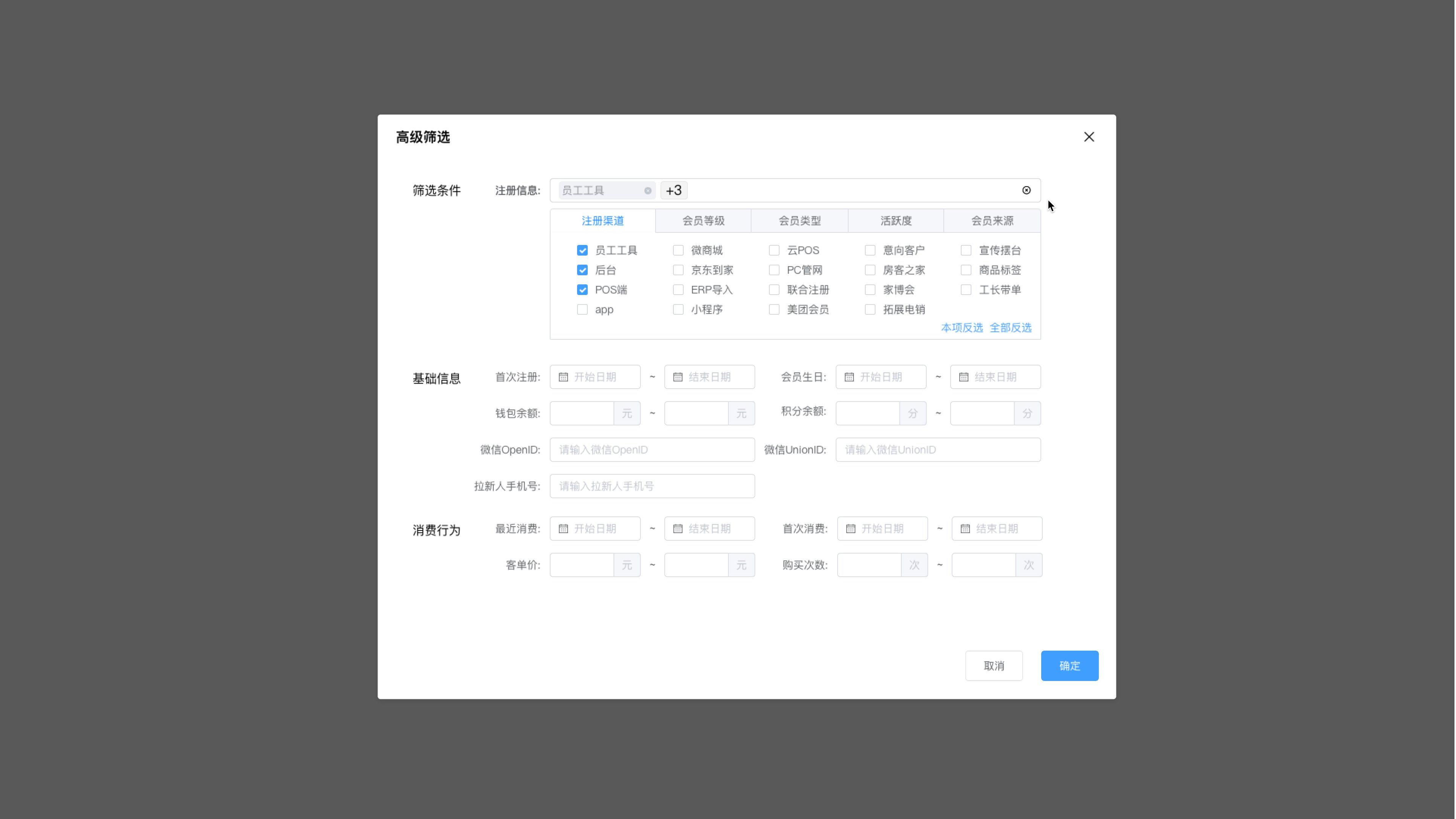
2.搜索项分类选择
当搜索项中的数据项过多还可使用另一种优化形式,使用下拉框与分类形式相结合。为方便用户快
速选择加入了“本项全选/反选”和“全部全选/反选”的功能。其中,“本项全选/反选”是针对当前项
的批量操作,“全部全选/反选”是针对所有项的批量操作。

对于整个查询区域的布局
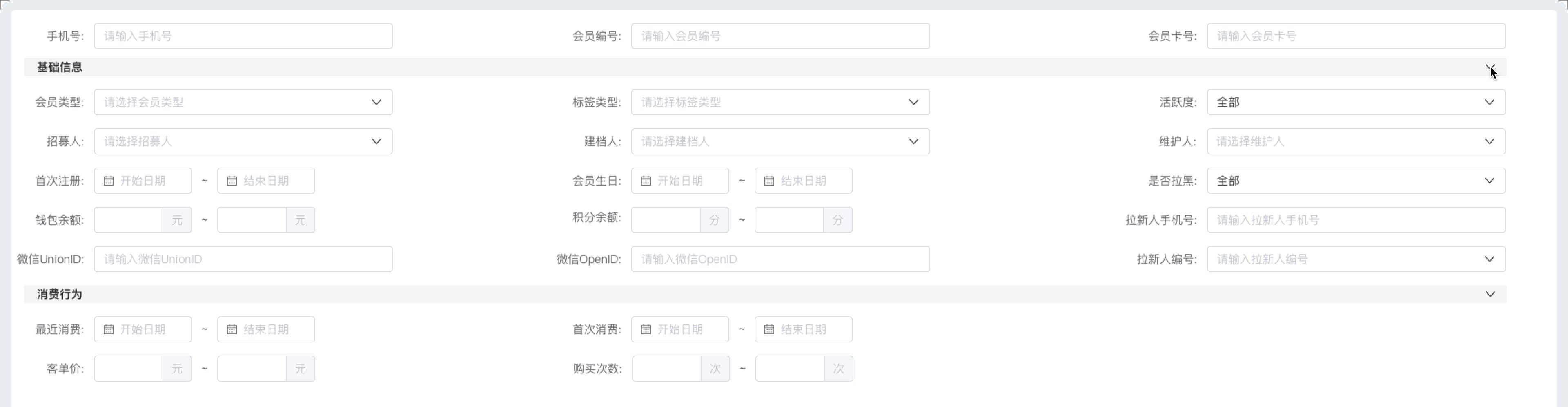
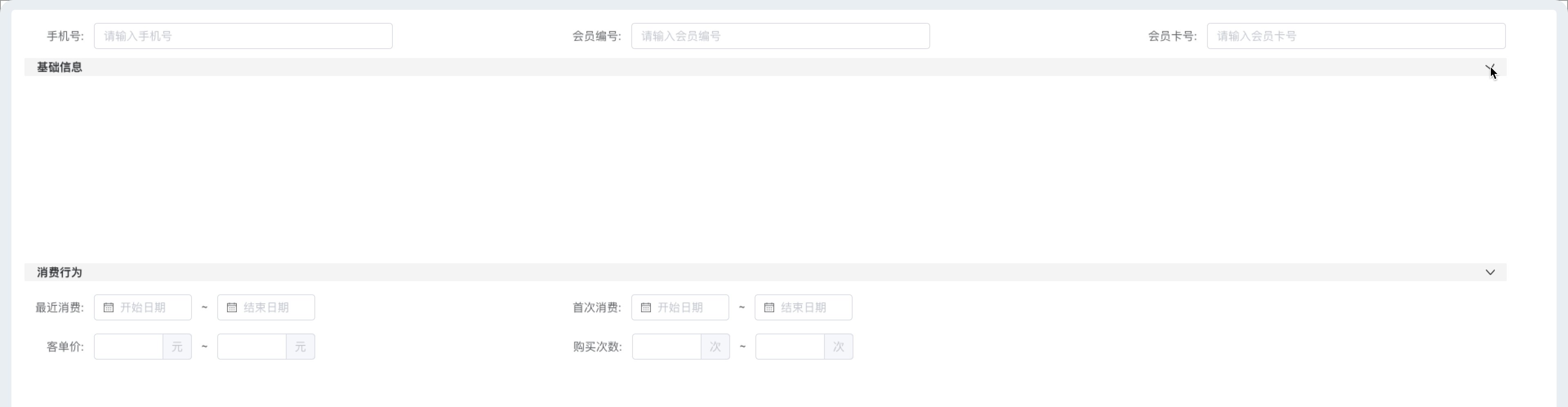
1.折叠收起过多搜索项

2.通过开关收起过多搜索项

3.通过分类搜索项目,用标签跳转区分

4.通过增加新弹框,隐藏使用频率低的查询项


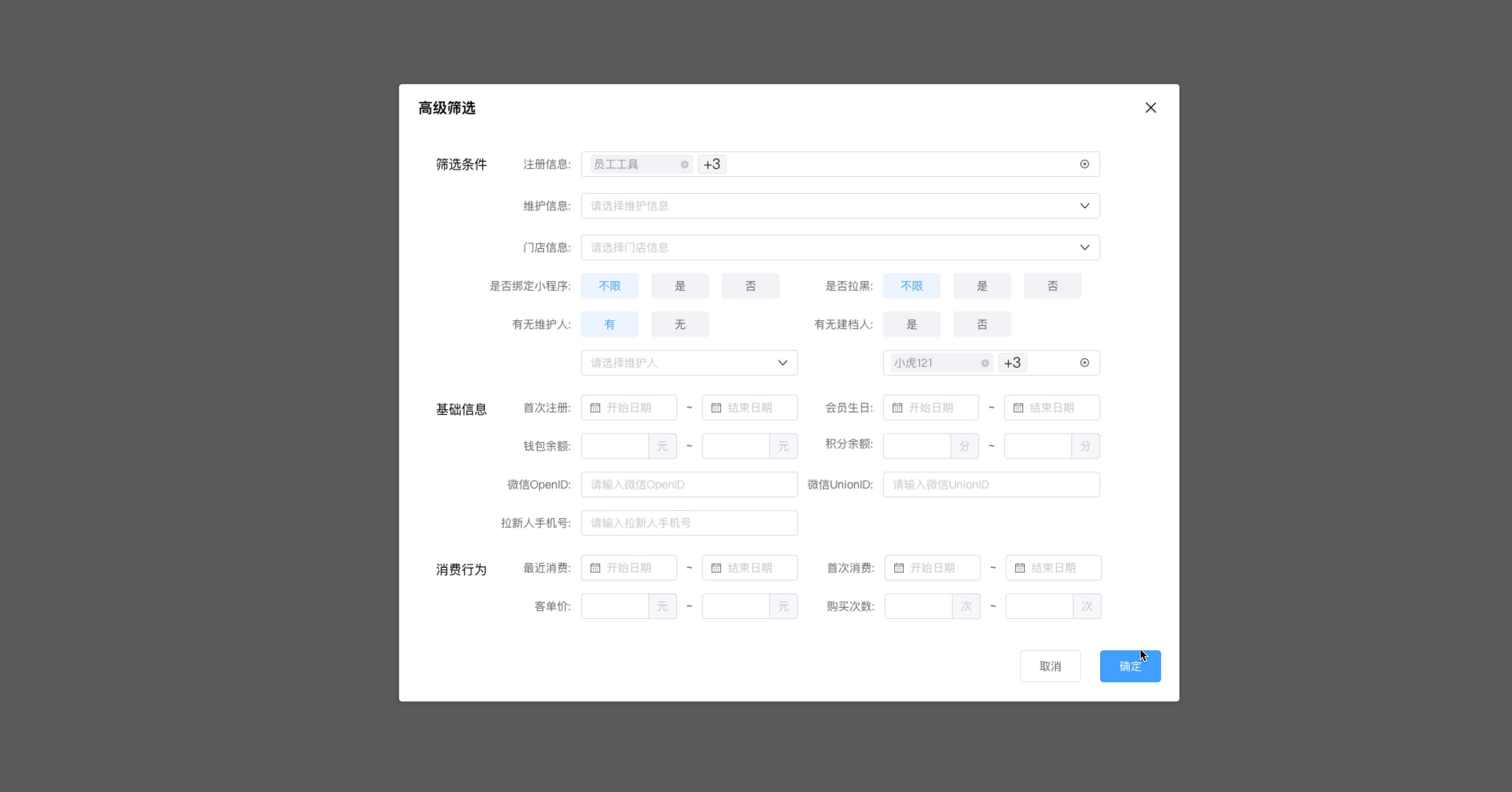
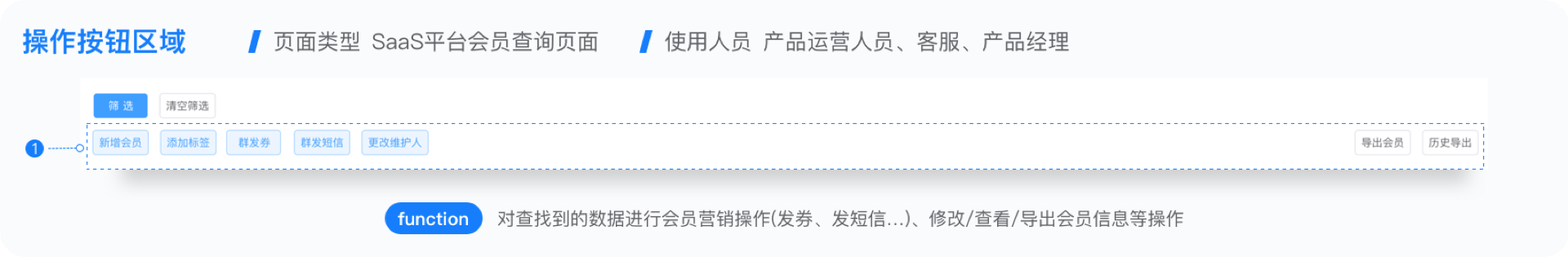
![]()
1、操作按钮数量过多
2、操作按钮样式类似,无法体现功能优先级
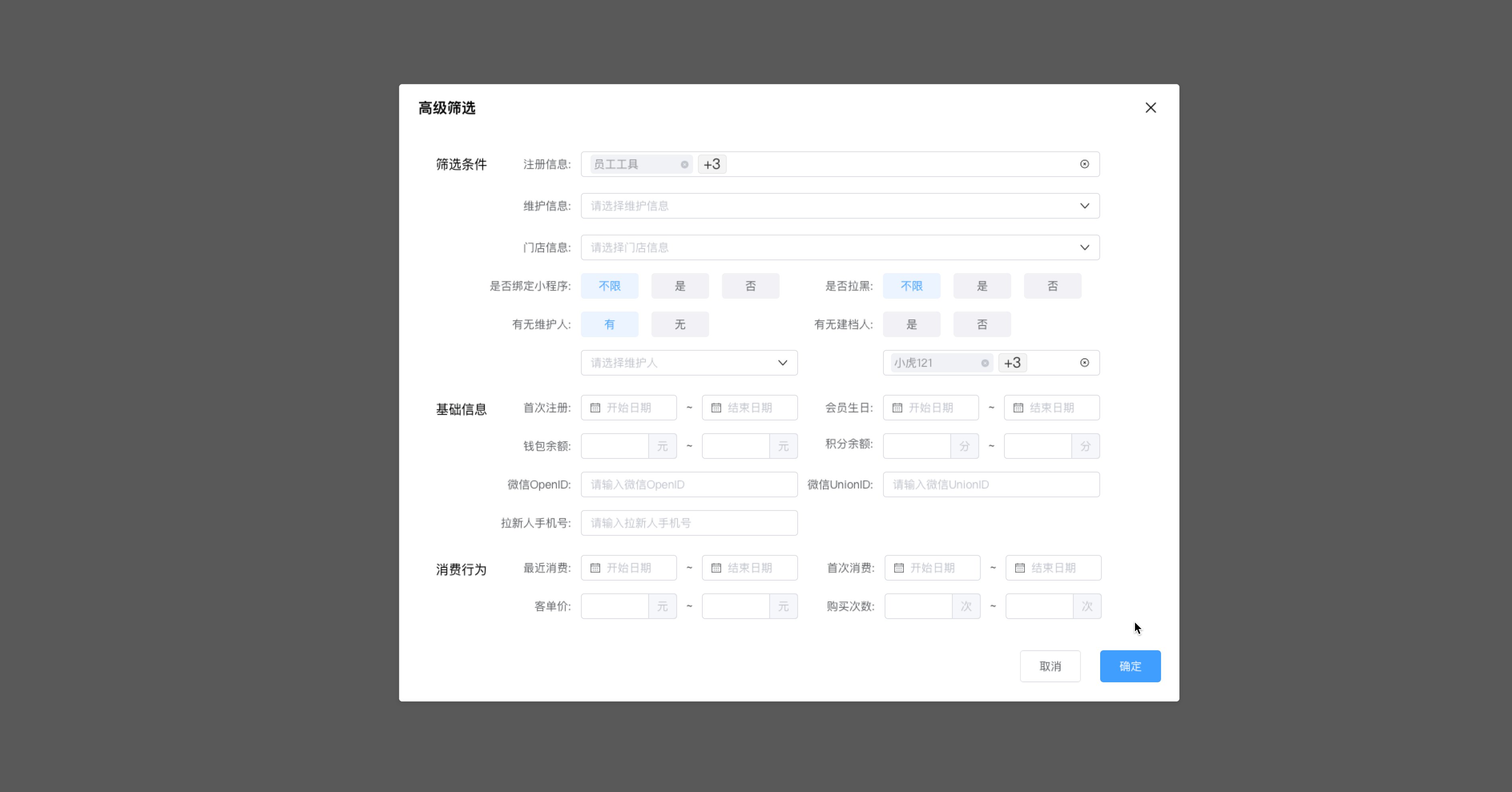
![]()
1、精简按钮数量
2、根据按钮功能地位,强化/弱化按钮样式体现层级关系
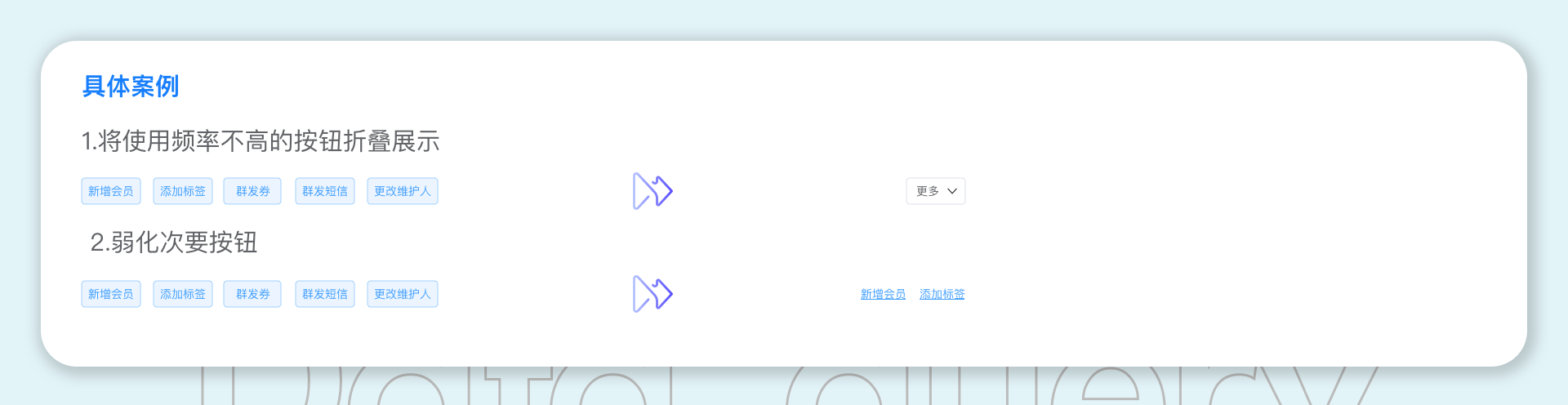
![]()
1、将使用频率不高的按钮折叠展示
2、弱化次要按钮

![]()
1、表头与关键数据列固定列表内数据行的横向、纵向数据过多
2、无法自定义展示的数据列
![]()
1、将重要的数据项固定,梳理过多的数据项
2、增加自定义展示数据列的功能
![]()
1、选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容
2、通过增加自定义字段展示和支持列宽,就能尽可能多的展示需要观察的数据项
1.表头与关键数据列固定
列表内数据行的横向、纵向数据过多时,选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容。

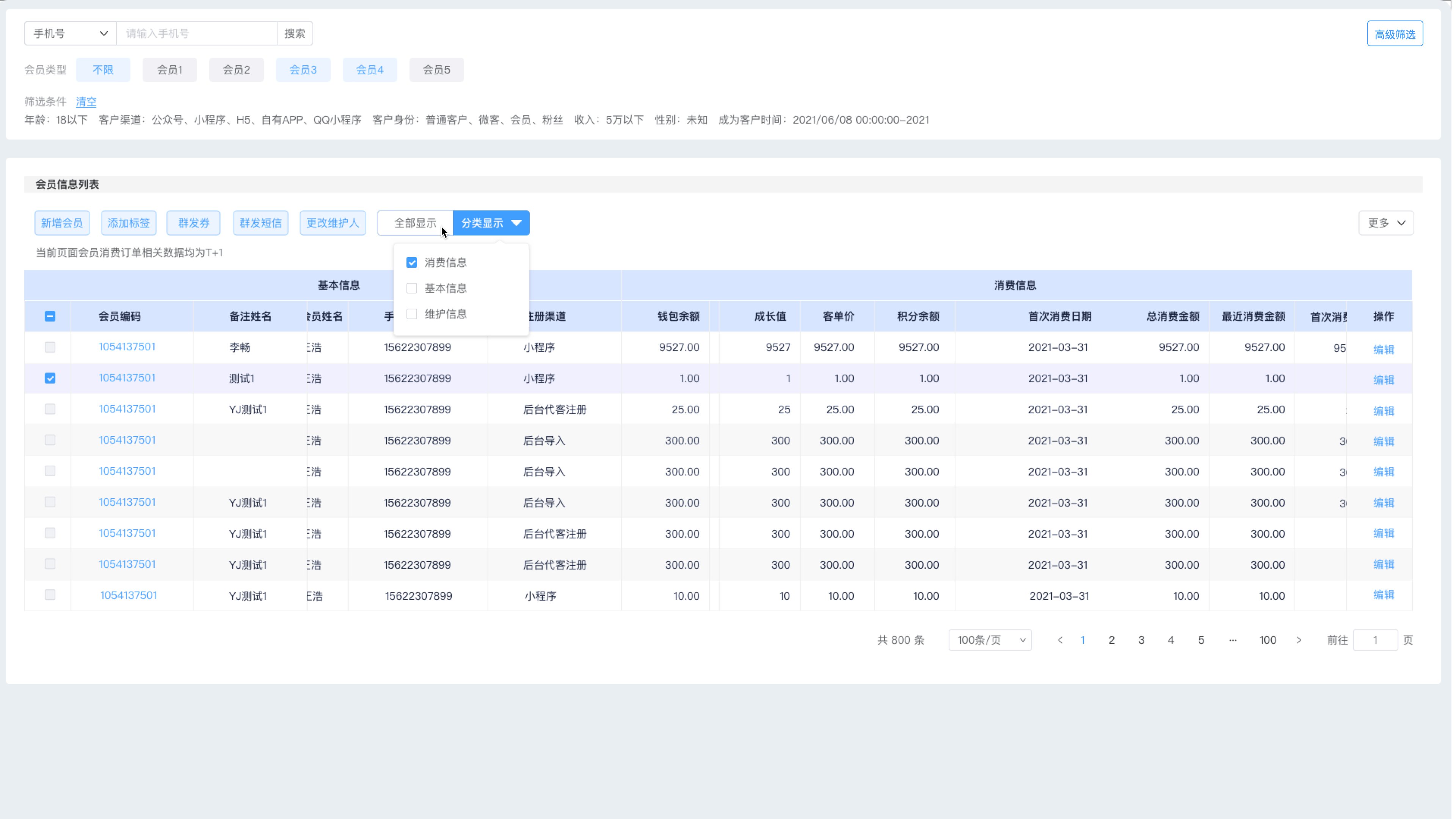
2.分类筛选字段展示
数据行横向字段过多时,可将字段分类展示,根据不同的分类去展示字段,即可全局查看,又可分类查看。根据用户选择的分类进行横向滚动,方便查看数据。

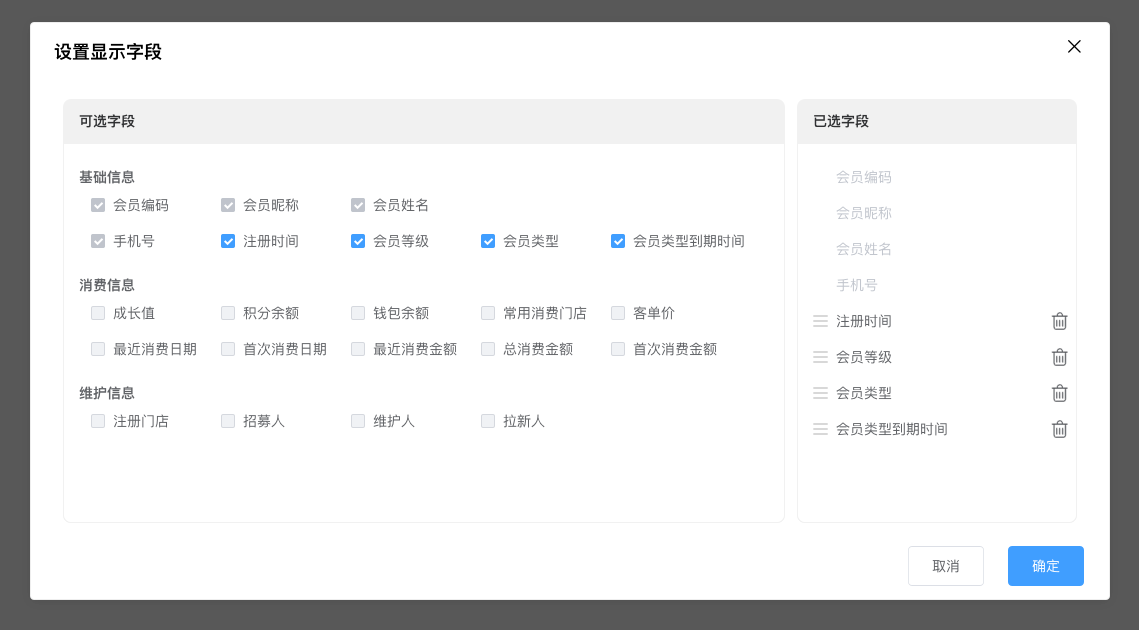
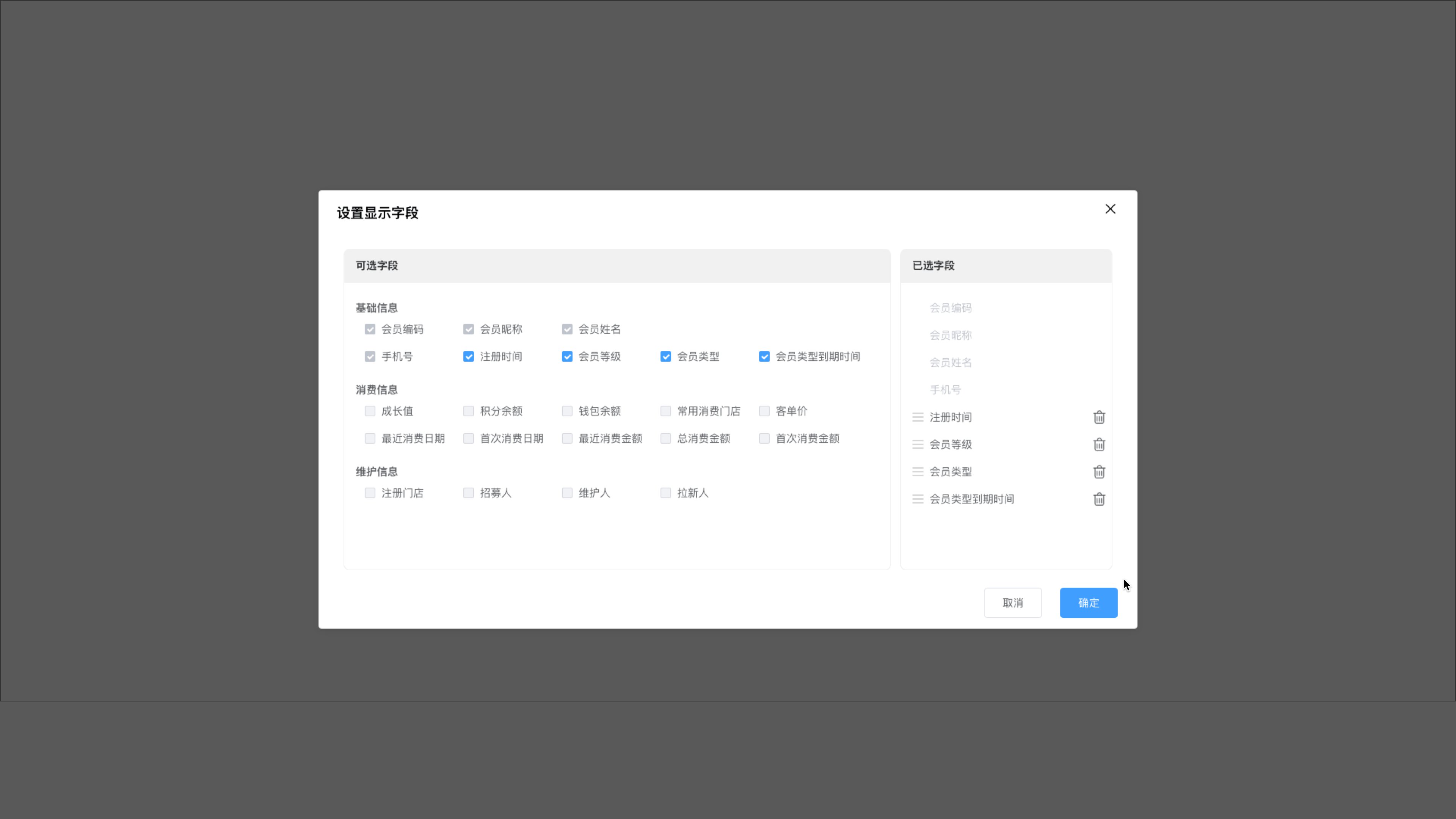
5.自定义筛选字段展示
数据行横向字段过多时,还可将字段自定义展示,用户可以自定义选择展示的筛选字段和调整顺序,根据用户的要求将常用的高频率的筛选字段优先展示,提高工作效率。

以上的内容是按照查询页面的三个部分臃肿的地方提出的解决方法,但是优化查询页面的交互,使得查询操作既高效又舒适
还是得依据各个查询页面的业务需求,将以上不同的解决方法组合,才能得到一个适应于自己当下任务的方案。
方案一
查询条件区域 将低频率的筛选条件折叠到高级筛选中+搜索项分类选择+将关键字搜索字段合并展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用分类展示+表头与关键数据列固定

优点 首页展示查询内容最少,页面简洁,可以展示更多查询数据,页面和弹框内将类似字段折叠展示,内容紧 凑,操作便捷
缺点 页面交互路径增长,编辑数据要进弹窗,不够方便,次要按钮和次要查询字段被折叠隐藏,新客户不易找 到
方案二
查询条件区域 通过筛选开关,选择是否展示筛选字段 字段选项铺开展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用自定义显示表格字段

优点 首页可以直接编辑字段,展示内容最多,直观方便,可操作性强,交互路径短
缺点 页面铺开高度过高,关闭筛选开关无法预览筛选条件,打开开关,则压缩表格空间,电脑一屏展示数据较 少
灵活运用布局和组件的简化方法,才能搭配出适合自己产品的最优设计,以上内容仅供参考,希望大家可以学到的是设计方法,而不是组件和布局本身。感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
围绕应用生命周期的编排设计是一种企业级技术产品设计策略。
它的核心是要解决设计师很难上手企业级技术产品,且更加难以找到体验设计机会点的问题。我们是一群工作在企业级技术产品领域里的设计师,同时也是掘金者,这篇分享即是我们在企业级技术产品领域里探索的一些方法总结。
在我们日常工作中,和技术产品 PD 聊需求是一件非常痛苦的事情,他们讲的每一个字都认识,但是组合起来就不知道是干什么的了,因此设计师也很难去想象用户是怎么在用这些功能。

因此相较于 C 端产品来说,B 端的技术产品目前还处于基本可用的状态,更谈不上什么体验了。

究其原因,我们总结有三点:
① 这些产品大多数都是由技术来主导,功能优先
② 设计在整个流程中都处于非常被动的状态
③ 设计与技术之间存在一定的专业壁垒,技术往往比较抽象难以理解

同时,我们的用户并不是客户,用户不能根据自己的意愿喜好选择产品。用户隐藏在企业内部,设计师日常中很难接触到真实用户。另一方面,用户的技术专业背景与设计师的专业存在鸿沟,这使得设计师对用户需求的理解也不够深,所以说在这种环境隔离和语境不通的状态下,设计师其实难以和用户构建同理心。

在这种狭小的设计发挥空间里,我们能做什么呢?
其实我们设计师有明显的优点:
比较擅长找规律找方法,有破局意识,从而能够发现设计的机会点。
所以我们回过头看一下之前做过的这些产品和功能,从它们的作用对象、出现时间、用户目标、用户行为这四个维度对他们进行归纳和总结。

我们发现这些产品具有很强的阶段性,通过不同的产品来支撑各个阶段下的用户目标。用户通过产品的功能来实现各种编排动作,例如对应用本身代码的编排、对应用依赖的底层资源的编排,从而支撑用户应用的生命周期。

因此企业级技术产品具有以下四个特点:
阶段性
驱动性
流程性
抽象性

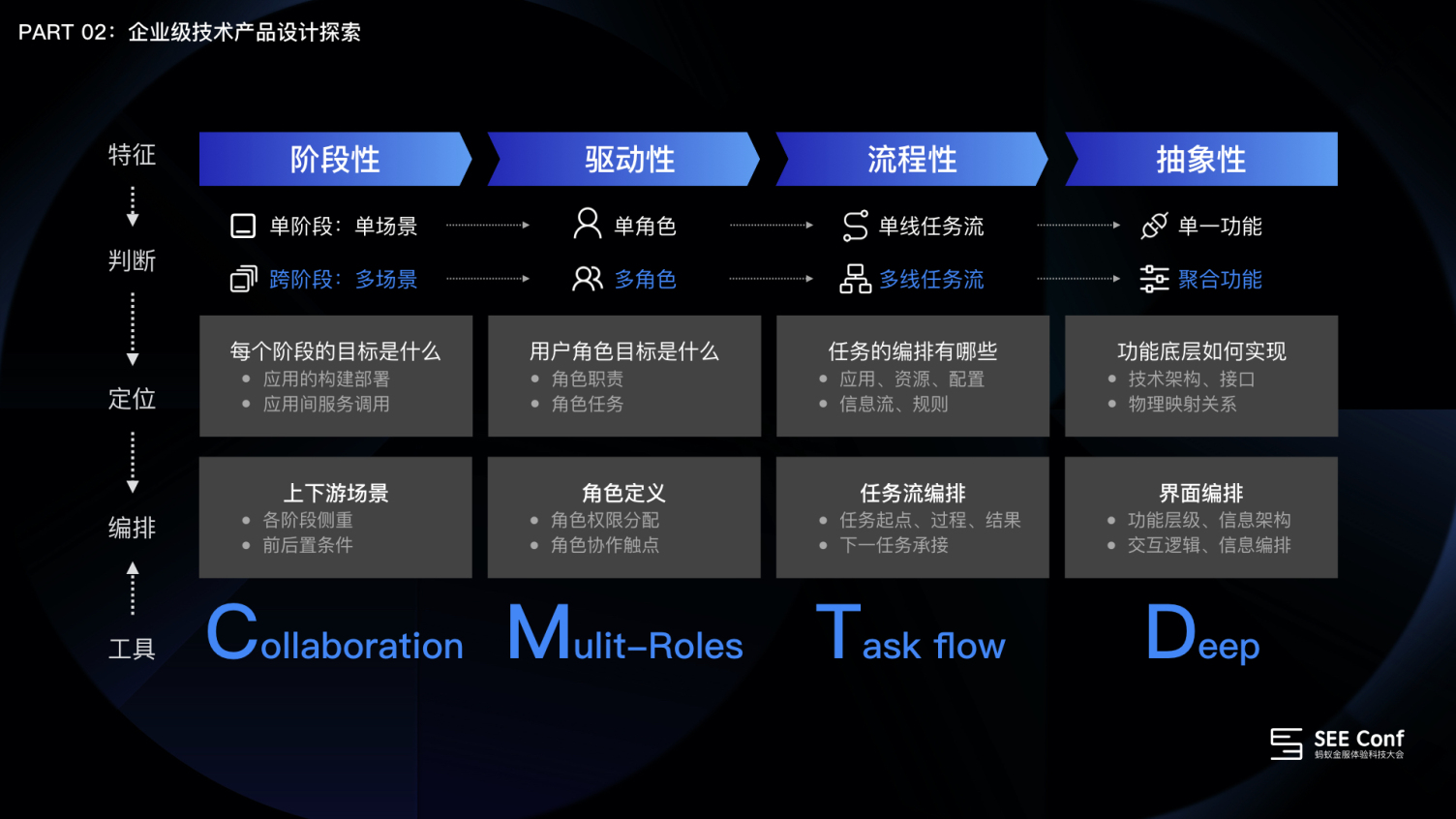
首先我们要针对这四个特性进行一轮判断,了解这个产品的场景,场景下对应的角色,每个角色执行的是单线还是多线任务流,以及任务流是由哪些功能支撑。经过这层判断之后再定位具体问题:
① 每个阶段的目标是什么
② 阶段下每个角色各自的小目标又是什么
③ 任务要对应用还是应用相关的内容进行编排
④ 产品的功能是如何实现的
当找到这些问题的答案以后,我们就可以对产品的上下游场景进行编排,明确各阶段的侧重以及上下游场景的限制条件;对角色进行权限分配以及协作触点的确定;将任务流从起点到过程再到结果进行梳理;以及最后通过对底层技术的理解,合理编排产品信息架构和界面内容。
为了能够更加高效的完成以上信息的收集和处理,我们沉淀了 CMTD 四个小工具。

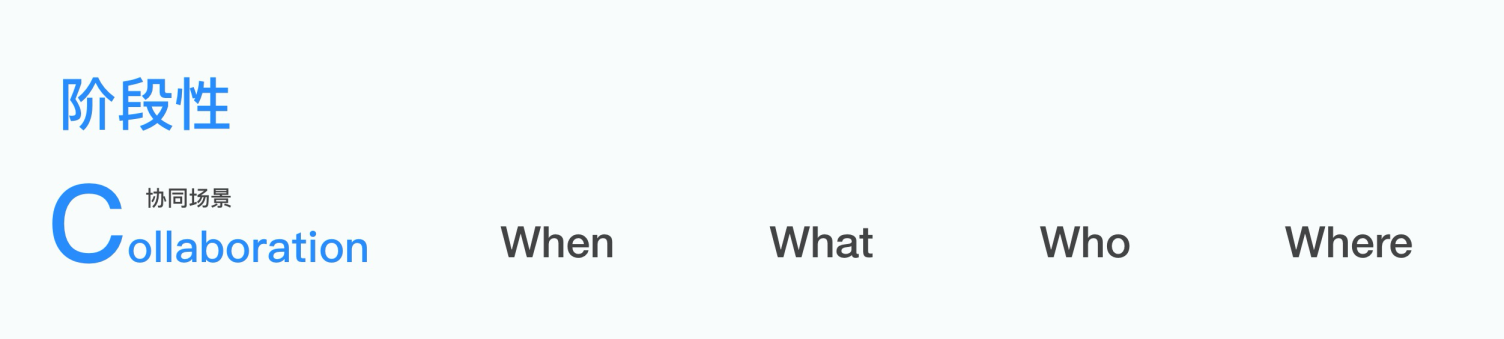
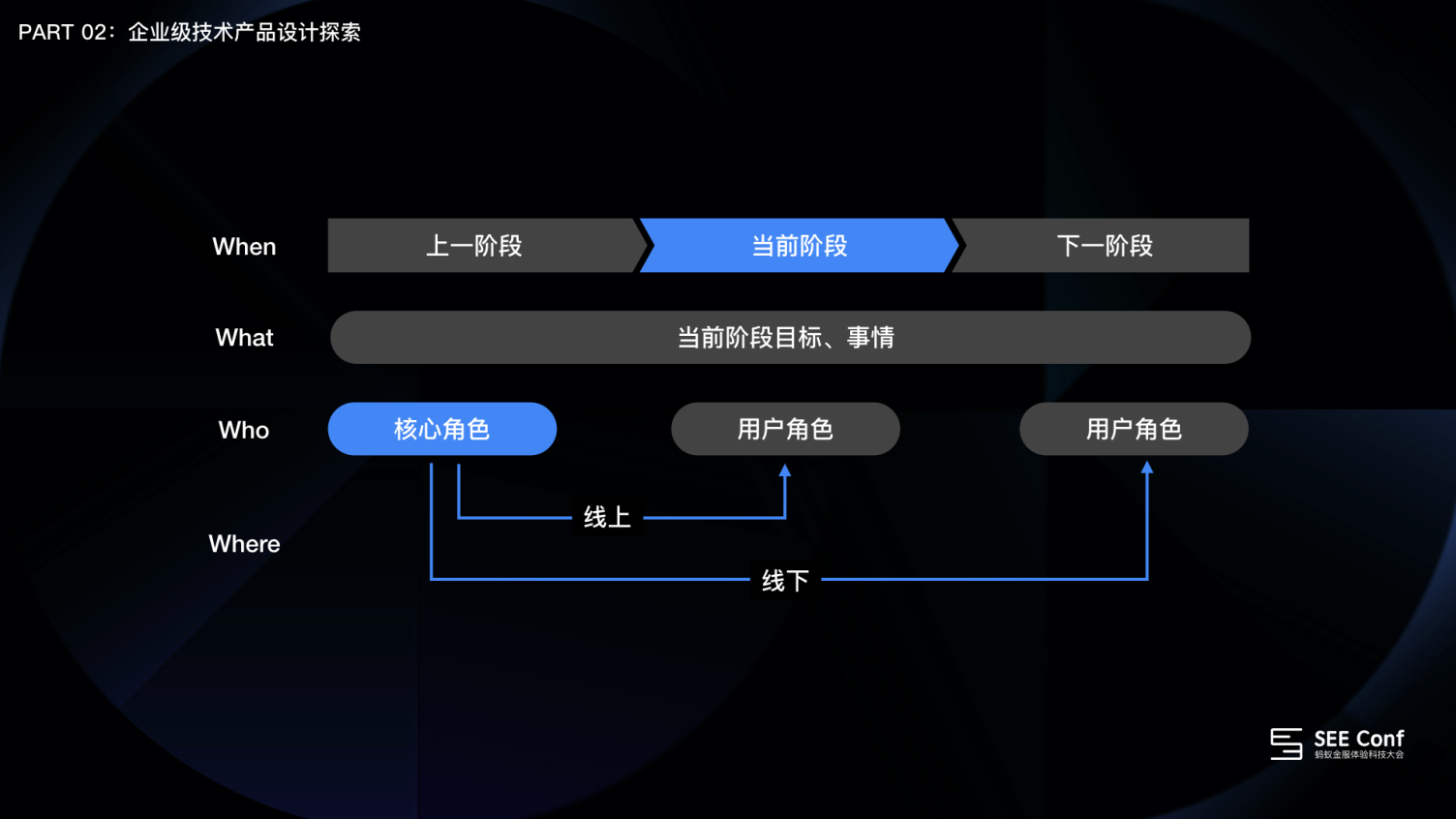
C 是 Collaboration,协同场景,主要回答四个问题:When、What、Who、Where。

① When:用以明确产品所处阶段以及上下游阶段,以全链路的视角看用户的完整使用场景,因为产品往往可能只是解决用户部分场景的问题
② What:定义当前场景的阶段目标以及要做的事情
③ Who:当前阶段的事情由哪些角色参与
④ Where:这些角色在线上或线下是如何配合协作的

例如我们要做一个技术产品,通过 Collaboration,我们知道它覆盖了发布阶段、日常运维阶段,目的是把经过测试的应用发布上线并进行日常维护,主要是运维人员配合研发人员和发布经理完成线上的问题排查和线下配置文档的交接,我们就能比较清楚的知道我们要做的是一个运维平台。

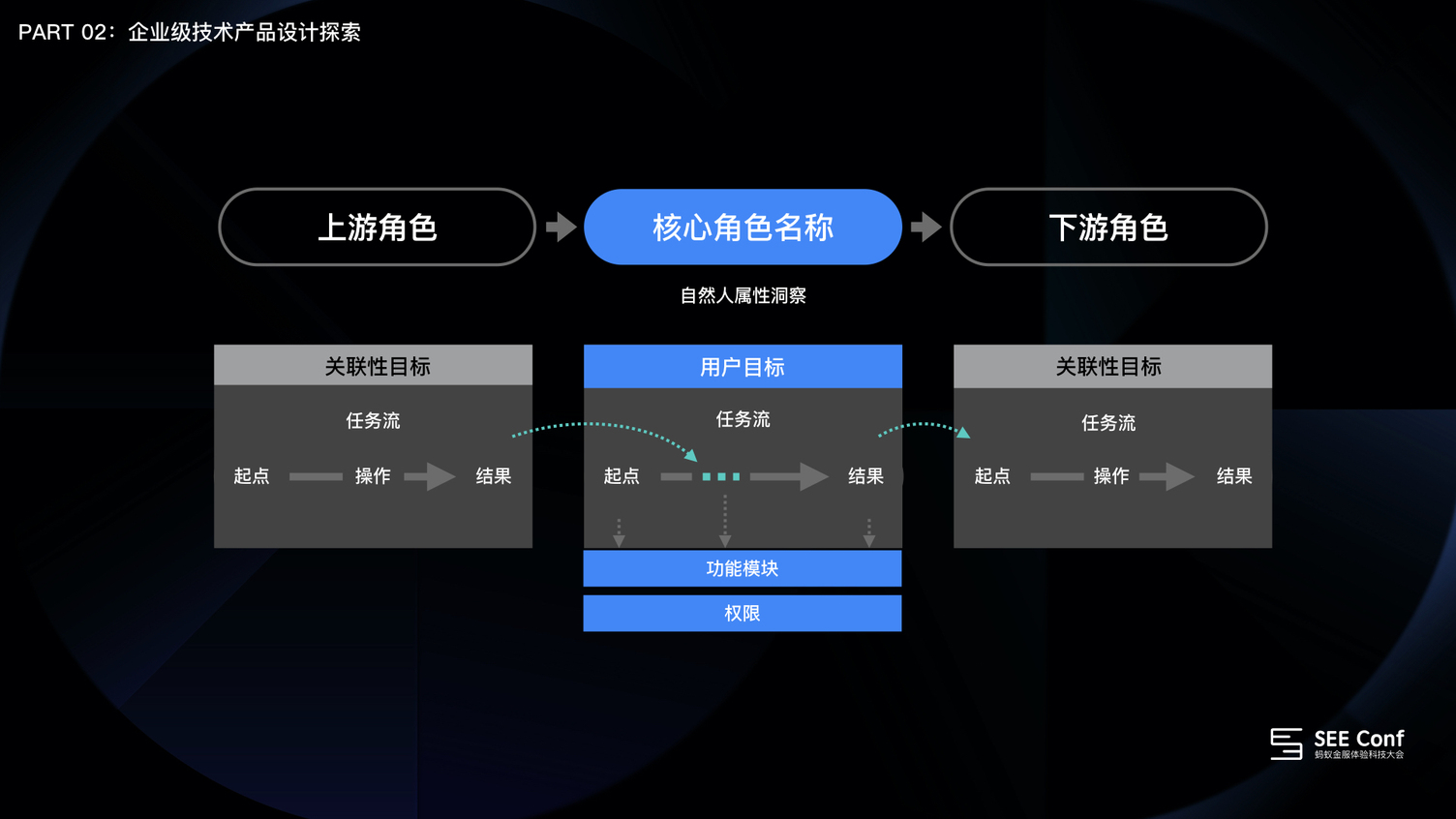
M 是 multi-role,多角色,主要用以分析产品是由哪些角色共同协同驱动的。

与 C 端产品不同的是,我们除了对核心角色的自然人属性进行洞察,还要定义清楚该角色的目标有哪些,目标对应的任务流以及支撑的功能和权限。并且企业级技术产品往往都不是一个角色就能完全执行完成,所以该角色的上下游角色也要摸清之间的协作触点在哪里。

多角色的信息我们可以通过在客户现场或者用户访谈来收集,并沉淀为用户角色库。

基于收集来的用户信息,来定义我们产品的角色:

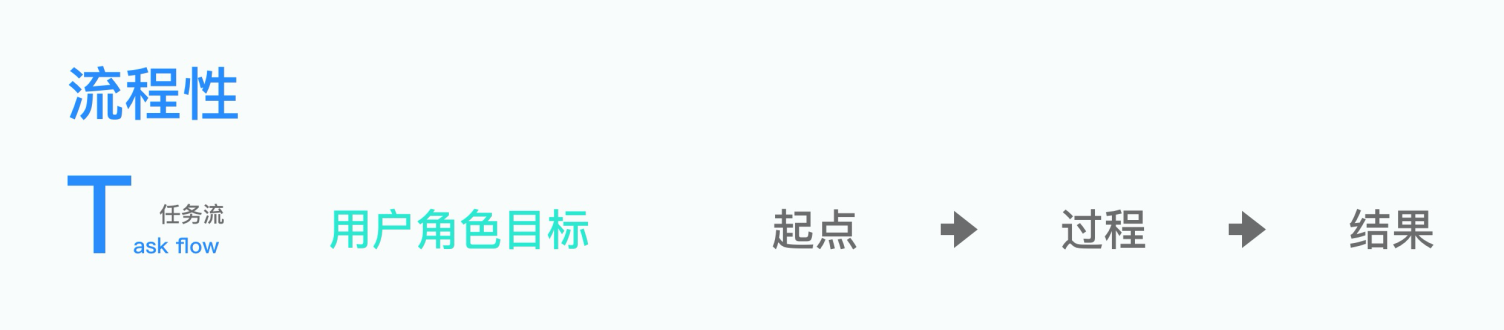
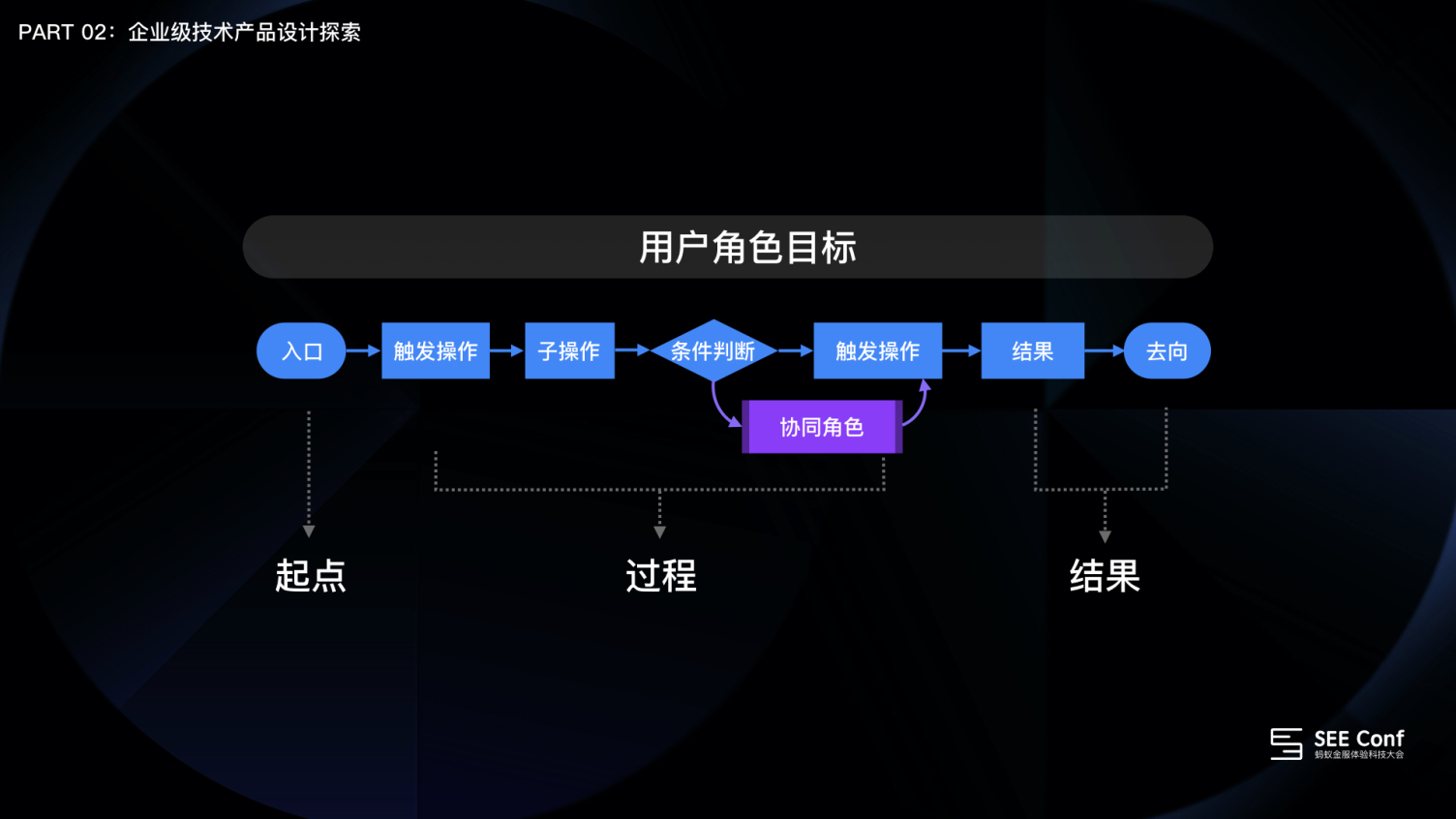
T 是 Task flow,任务流。任务流一定是基于一个用户角色的某个目标,来定义任务的起点-过程-结果。

起点就是界面上用户的操作入口,过程需要包含触发操作、自操作、条件判断以及是否有协作角色参与进来,在结果处除了提供结果反馈还要提供下一任务的去向入口,帮助用户把流程串联起来。

任务流可以借助现有流程的走查或按照 T 模型来梳理任务流信息,从而帮助我们更好的定义一条用户的任务流是如何执行的。

例如我们要做的运维平台的产品,核心角色是运维,他其中的一个目标是为应用创建工作空间。按照 T 模型,我们可以很方便的将这条任务流定义出来。

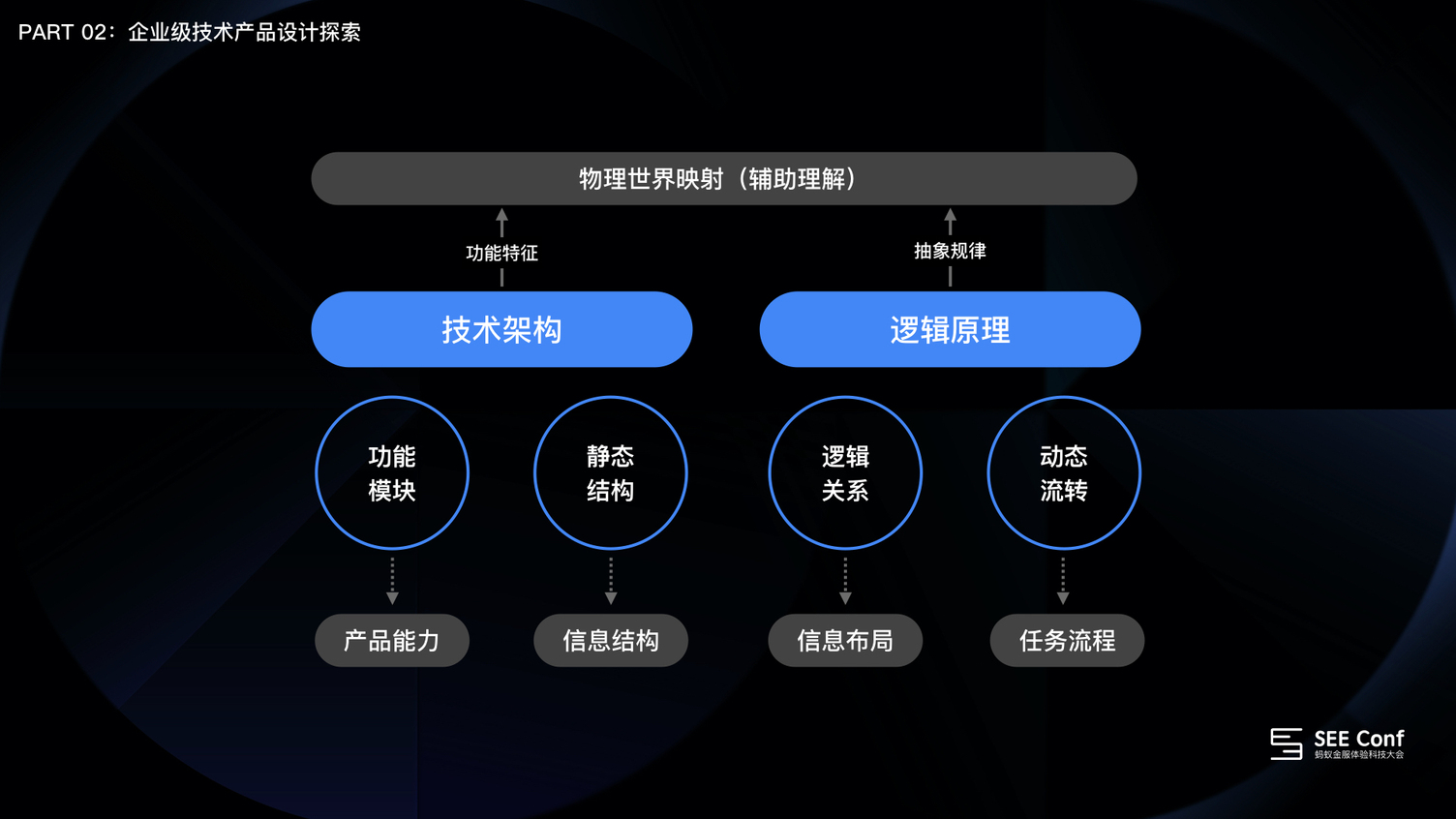
D 是 deep ,深化。主要从两个维度展开:技术架构和逻辑原理。这是两个在做技术产品的过程中经常会接触到的两个概念。

在分析技术架构时,我们可以重点关注两个点:看由哪些功能模块构成,这些功能之间的静态结构,是包含关系还是依赖关系。分析逻辑原理,一是了解这些功能产生的实例,是一对一的关系还是一对多的关系,信息或流量在这些功能模块之间如何流转。通过这些分析,我们可以把掌握的功能特征和逻辑规律。

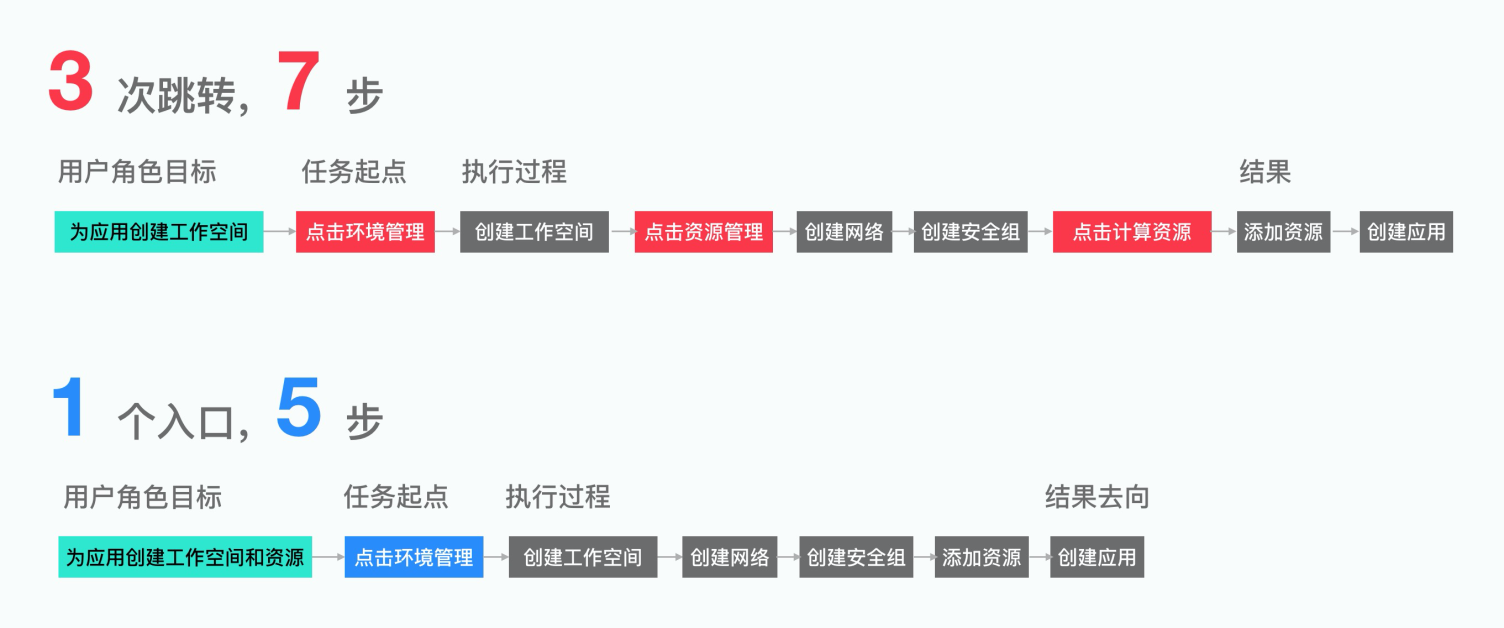
举例来说,运维平台的核心角色运维人员需要为应用创建工作空间,按照梳理出的任务流,用户需要经过3次跳转7步完成,那这个是否还有优化空间呢?

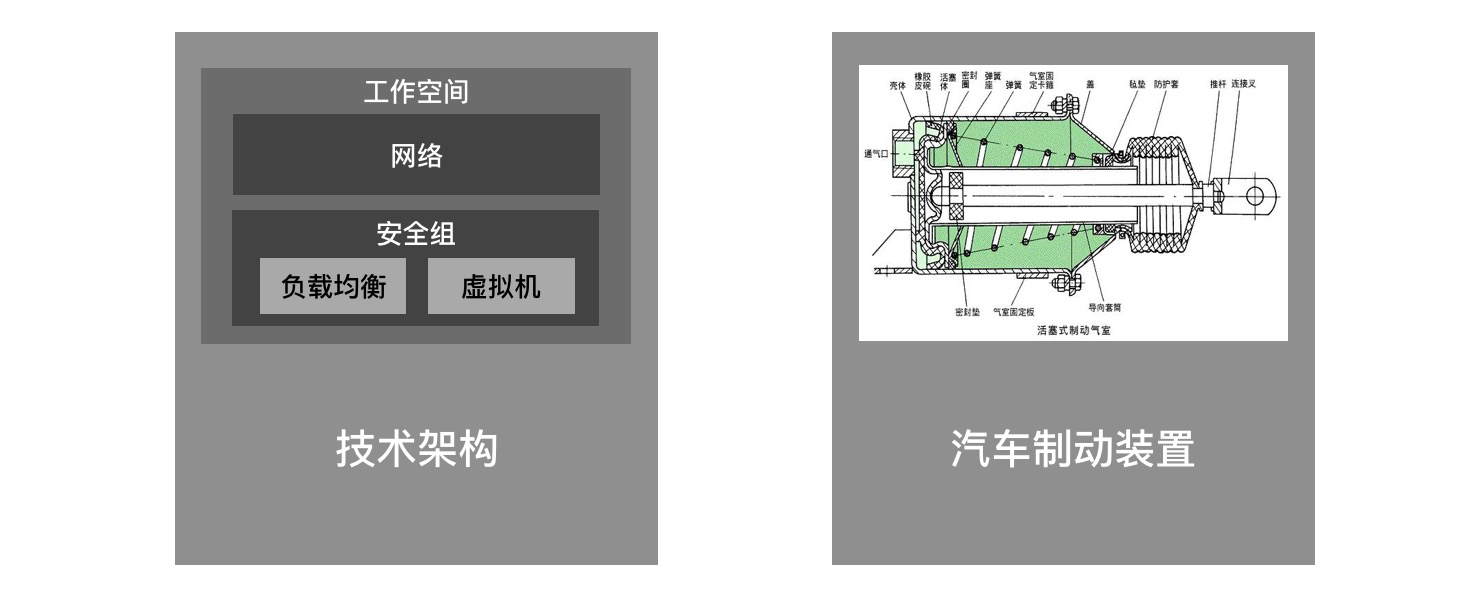
我们可以从 Deep 深化的角度入手,看这条任务流是由哪几块功能支撑的。例如工作空间内包含网络和安全组,安全组内包含负载均衡和虚拟机。就像我们了解汽车的制动装置,看到装置内包含气室,气室内包含活塞体、密封垫,密封垫连接在推杆上。

再从逻辑原理图入口,了解流量会先按照工作空间进行隔离,从工作空间走专有网络还是经典网络,网络将流量分发到安全组,安全组里的负载均衡会负责调配流量到虚拟机。他们之间层层递进互相依赖。就像汽油从油箱到达制动装置,在发动机里和空气一起被压缩燃烧后能量转化转送到动力装置一样。

通过上面的分析我们了解到这几个功能其实是紧密关联的,用户没有必要分散到不同的地方进行添加和创建,完全可以借助流程表单和抽屉把他们串联在一起。

因此我们找到优化体验的机会点,把之前需要三次跳转7步完成的任务流,优化到1个入口5步完成。

企业级技术产品有四个特性:阶段性、驱动性、流程性、抽象性。通过 C、M、T、D 四个小工具来帮助我们收集和归纳信息,实现对上下游场景的编排、角色的定义、任务流的编排以及界面的编排。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、布局原则:古登堡、尼尔森
二、结合B端产品和页面分析
三、大厂布局设计规范分析
四、总结
一、布局原则
布局设计在设计的每个领域都有涉及,这里说的不是设计中的布局四原则:亲密、对齐、重复、对比(专业术语:格式塔原则),这是平面设计中常用的布局方式,我的理解就是排版。但B端的布局设计是不同的,每个企业或者产品的设计规范有各自不同的依据。
B端页面布局最常用的原则我见过有两种:古登堡原则和尼尔森F型视觉模型。下面是网上找的图:

(1-侵权提删:古登堡原则)
古登堡原则:阅读引力是从上到下,从左到右,呈现Z字形移动,而起点和终点会作为重点视觉记忆区,中间过程会轻扫作为次要视觉记忆区。左上和右下是用户会比较容易关注和注意到的地方。

(2-侵权提删:尼尔森F模型)
尼尔森F模型:我们在第一次观看页面时,视线会呈 F的形状关注页面。先从顶部开始从左到右水平移动,目光再下移开始从左到右观察但是长度会相对短些,以较短的长度向下扫视,形成一个 F形状。
这两个原则都是从用户视觉角度分析,在按需带入产品页面设计的。没法单纯的说哪个对哪个错,或者说哪个更好。因为要结合产品属性、信息结构、及用户心理等因素。
二、结合产品和页面属性分析
我们公司产品的列表页面是参考古登堡原则制定的布局设计规范。这是一个运维产品(我们通常称为SaaS:软件即服务)-列表页面的模板,可以看到大部分内容被表格占据,且表格中的内容是相似的。通过与腾讯蓝鲸团队的沟通,最终确定这种布局的页面用户视角浏览流程是“Z”型的。
主要操作按钮在左侧的第一视角区,通常以“新建”等主要按钮为主、“导出”或“批量操作”等次要按钮为辅一同摆放。因为列表通常是某个任务的罗列,会把新建的入口也放在一起,一是为了方便用户快速找到新建任务入口,二是为了让信息结构更聚拢。强休息区放搜索框。在不同场景下,按钮和搜索框位置要视需求确定位置。在我们公司的大部分产品场景下,按钮是在左侧。最终落脚点是在操作字段(表头属性,技术角度称为字段)。

弹窗的布局也是类似的,很容易可以判断出标题和确定、取消按钮是两个视角落脚点。

当然不是所有页面都遵循古登堡原则,像下面的表单页面就是使用F模型。因为最主要信息标题都在左侧,且信息流是集中往下走,并不分散也不需要横向跨度很大。所以使用尼尔森F模型就可以支持布局走势。

三、大厂布局设计规范
这里以腾讯Magic Box VUE组件库和阿里AntDesign来分析我个人的理解:

这是从antdesign官网找到的信息复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。这应该是阿里内部自己建立的布局规范,既不符合古登堡原则,也不适应尼尔森F模型。但从地下不同页面内容的分布来看,我觉得是把这两种模型结合了。请看下图:

古登堡原则注重左上角和右下角的内容。尼尔森F模型是只注重左侧内容,这种布局方式通常是信息量比较大时用的比较多。我们把页面的内容拆开看就可以分析出,每个模块也是可以分成不同模型的结合。

腾讯Magic Box的布局规范就是前面我们公司用的是一样的,就不多分析了。
四、总结
通常:信息流页面使用尼尔森F模型。需要用户操作页面的则常常把古登堡和F模型结合使用,具体使用哪种看两个:1、用户在页面的常用操作是什么,2、你想或者说是产品想传递给用户的信息是什么。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
往往伟大的事业都是从七月开始的、我用一个设计师的视角,来盘点一下UI/UX行业这半年的设计风格走势。
以下我从色彩、图形、图标、排版、行业趋势这五个层面进行一些2021年中期盘点总结。

在色彩方面,虽然UI是一个相对独立的设计环境,但其实一直是在跟随平面的趋势。

年初潘通发布了2021年的色彩流行趋势,灰黄色一时间成为了我们追逐的目标。
但是潘通流行色更多是表现了一种当下的社会情绪与远景追求,并不是用来指导设计的。



(图片来源:Dribbble)
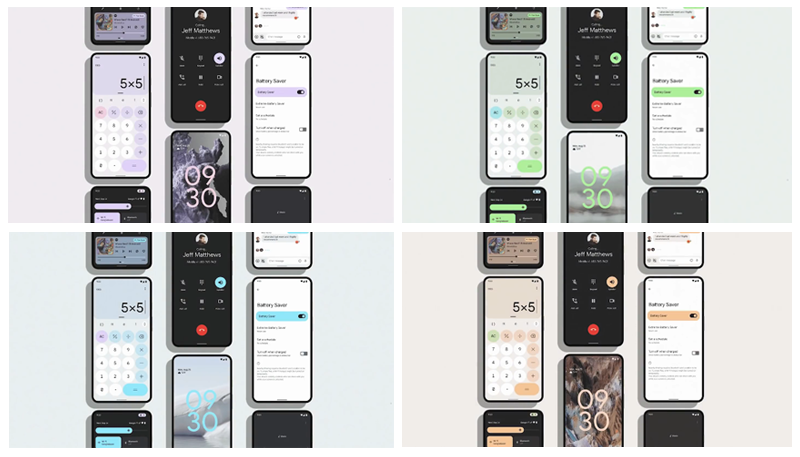
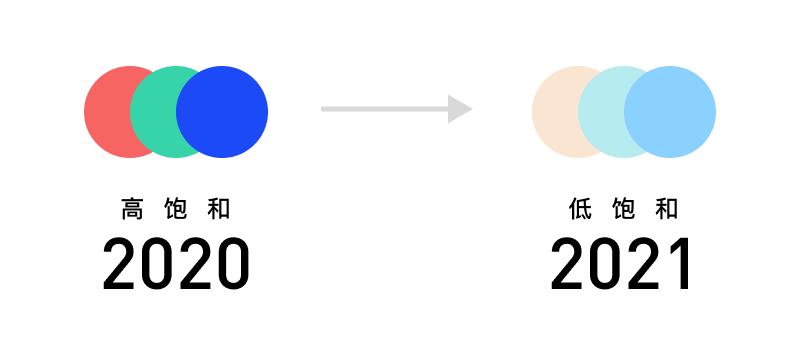
在UI的色彩方面,我们都记得2020年还是流行的是高饱和色彩路线,而2021年UI色彩一下子就被冲淡了,各种低饱和度色彩的作品更加得到设计师的青睐,似乎也昭示着大家的情绪也从疫情中慢慢稳定了下来,这个世界的确需要设计来对情绪进行即时表达,在5月份Google的全新Material You设计语言中,这种低饱和色彩也被发挥的淋漓尽致。相信低饱和度色彩将在2021下半年会延续发展!
有关Material You信息可以看一下我的另一篇文章《Material You 为你而来!》

(图片来源:Google Material You)



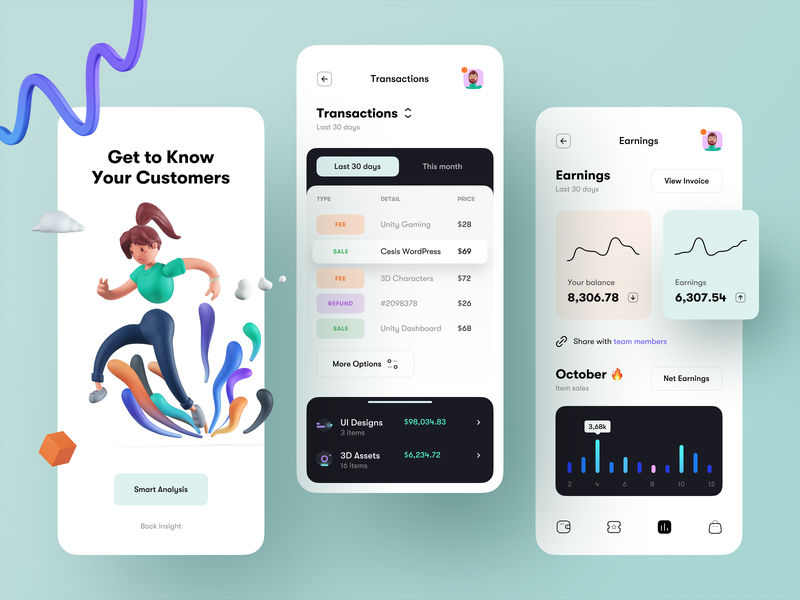
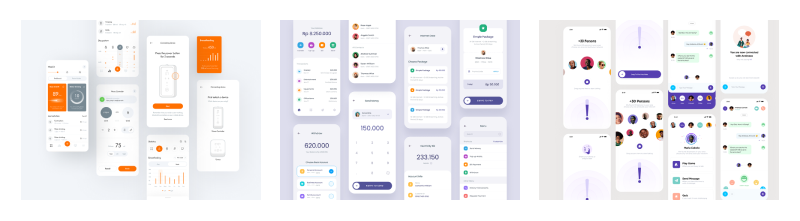
(图片来源:Dribbble)
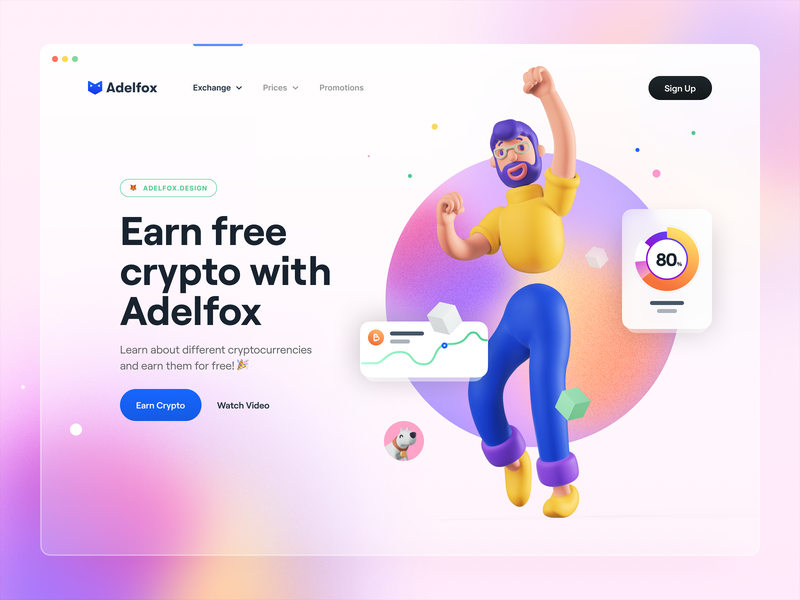
图形方面,亮点在3D!毫无疑问3D插画在2021上半年继续着他的强劲势头,2021上半年涌现出了大量优秀的3D风格插画,并且不止是3D卡通人物,在产品渲染和背景展现上也在酝酿新的力量。特别说明的是,设计工具的高速发展也让3D门槛不断降低,如果你只盯着C4D那就真的OUT了,像Blender Spline Stager 这样的新兴轻量级3D工具软件是需要特别关注的,也许这些新工具是真的能让你跑出与别人不一样的赛道。

(值得关注的3款新兴3D软件)
在2D图形方面,也有突破,除了传统的矩形、圆角矩形、圆形之外,UI中将会引入到更多的形状,像多边形、三角形、不规则形都会大量的出现在UI设计中,UI设计越来越开放和放得开了!


(图片来源:Google Material You)

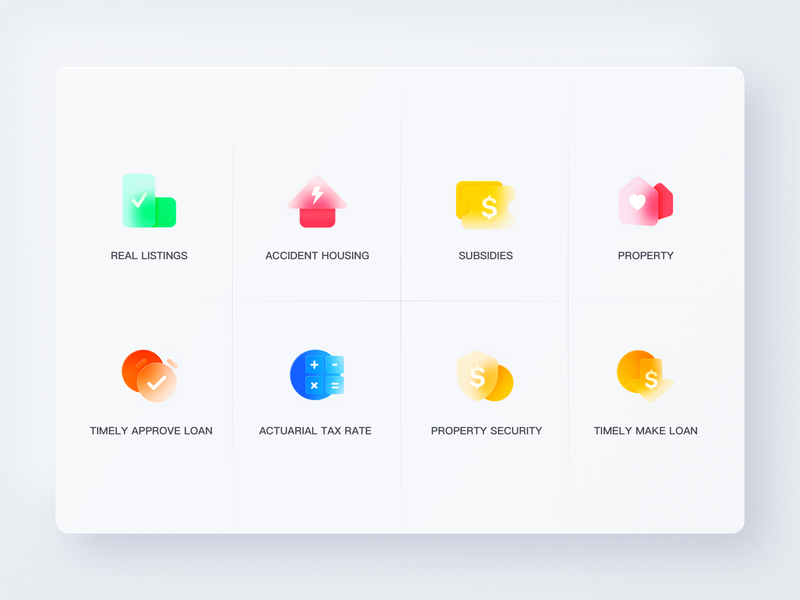
随着去年底苹果BigSur操作系统的发布,3D图标着实火了一段时间,出现了不少3D风格图标。但是后来大家发现在图标在2D层面其实还是很有创新点的,并且也更加实用,所以我们又看到了磨砂玻璃风格图标走入了我们的视线。这种采用背板透光设计的风格图标,看起来清新自然,一经亮相就让设计师们喜欢起来了!

 (图片来源:Dribbble)
(图片来源:Dribbble)
但无论是3D风格还是磨砂玻璃风格图标设计,从某种意义上说,这些都是拟物化设计的一种新的回归方式,设计就是一个圈哪!

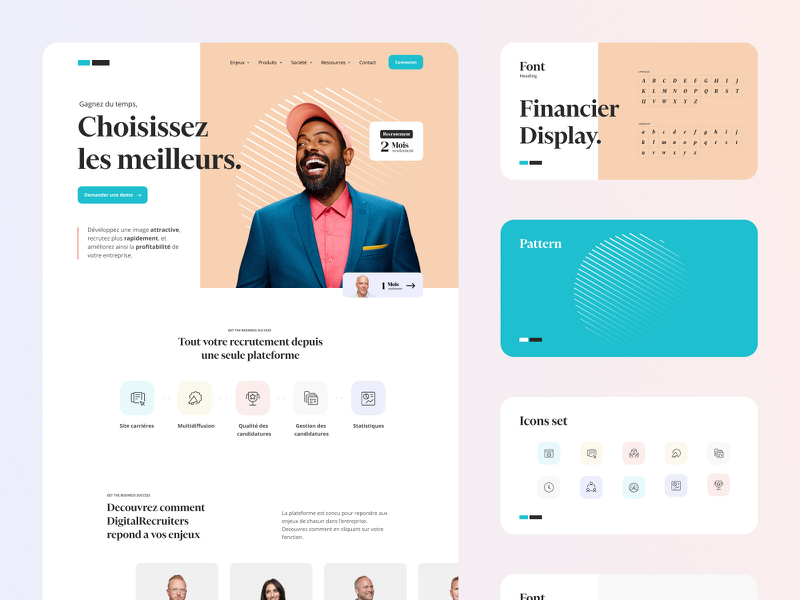
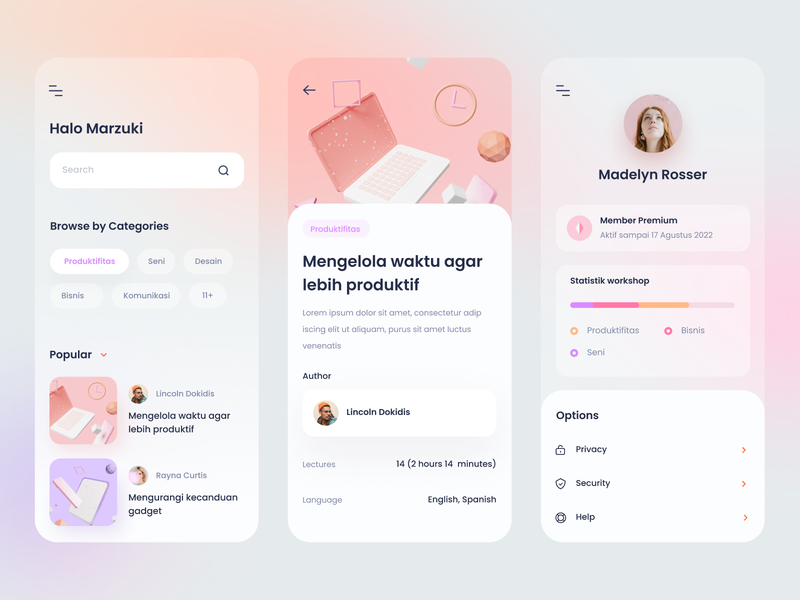
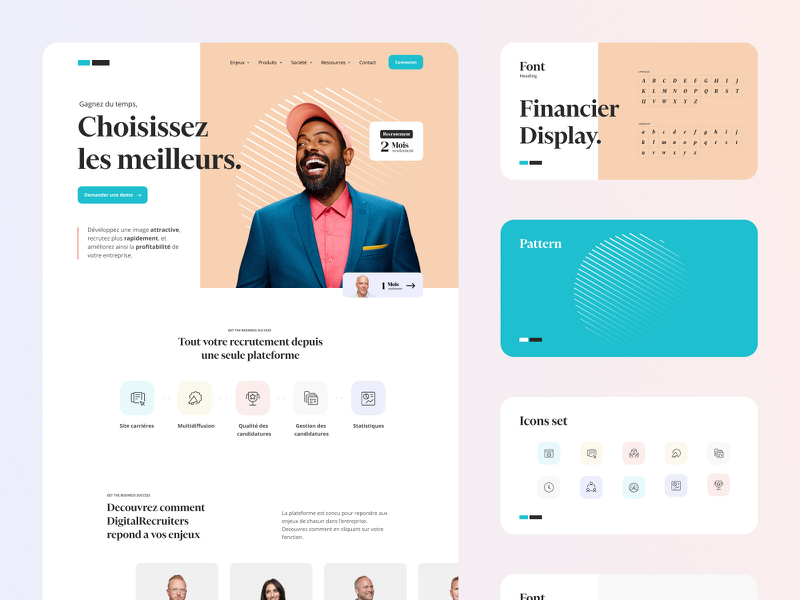
排版设计,块状与字体成为了关键词。先看几个作品,你发现了什么了吗?
 (图片来源:Dribbble)
(图片来源:Dribbble)
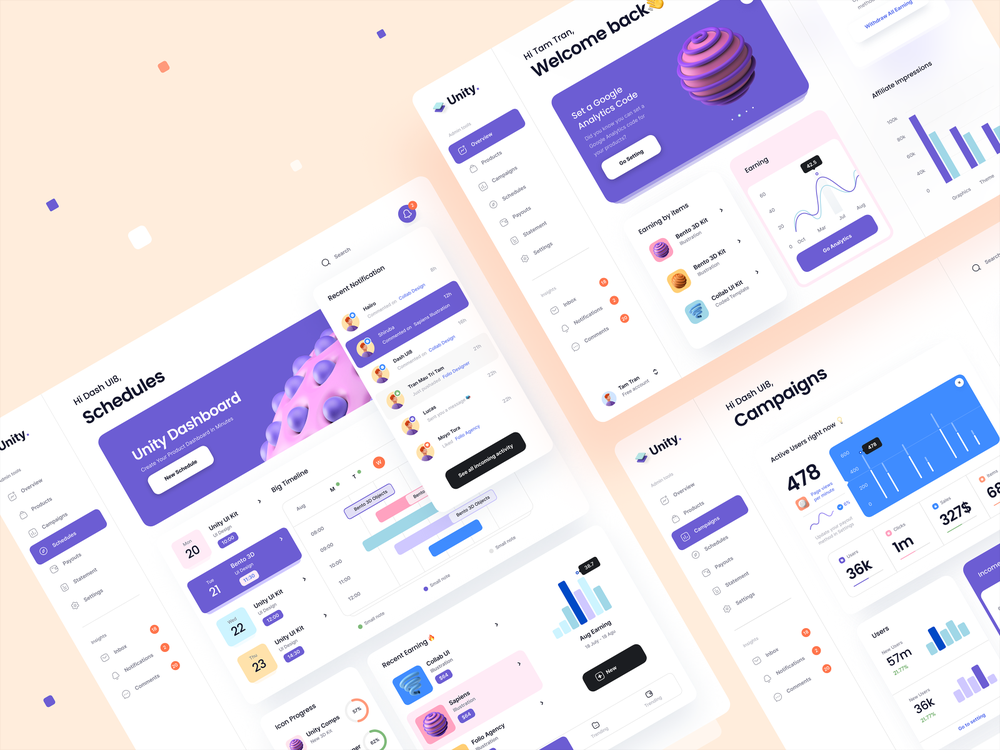
UI设计的排版不止是为了视觉好看,更多是要做信息的分割与归类,让信息阅读快速准确且优雅!从某种方面也就是我们说的用户体验。当下仍然是扁平化为主体UI设计语言的时代,阴影设计几乎已经退出了当下的主流设计,所以在信息的区分上靠的就是留白与文字,所以加粗大字体,卡片留白、形状色彩块就在UI排版设计中起到重要的作用。再辅助通过一些微交互动画,一切都是那么自然丝滑,主次分明!
 (UI排版的三个趋势)
(UI排版的三个趋势)

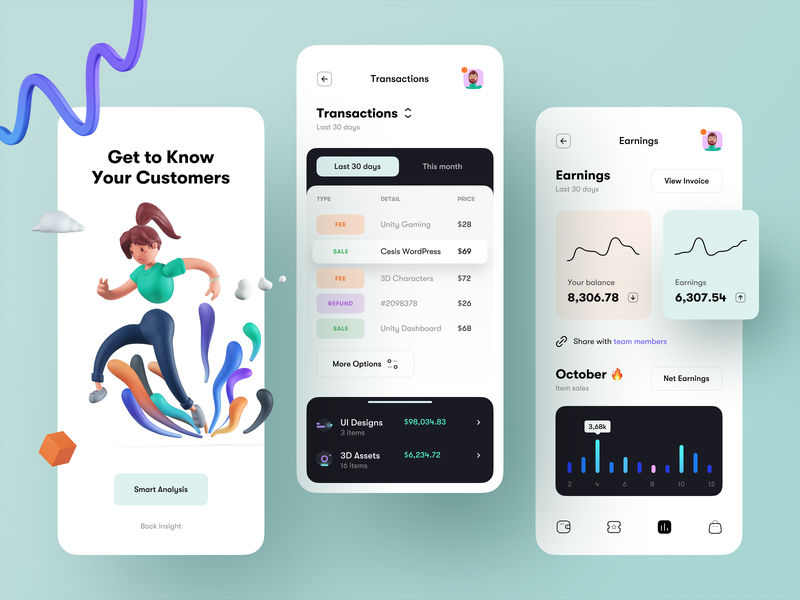
最后我们说说行业趋势方面,在2021上半年的UI设计作品中,除了常规的移动端APP UI设计之外,我们更多看到了一些针对于其他设备的UI设计,比如说电脑B端应用、车载HMI、数据可视化、交互动画等这样的新端趋势,并且这些作品的数量越来越多了,所以从行业趋势来讲,UI设计师们还是要打开更多的眼界和格局,设计的竞争不止是在水平能力上,更重要的是行业赛道的选择!关注趋势尤为重要!


(图片来源:Dribbble)

(需要关注的四个新端设计趋势)
用我开头的那句话,做个结尾吧! 往往伟大的事业都是从7月开始的,无论你上半年是硕果累累还是颗粒无收,现在开始!一切都还来得及,还来得及!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
往往伟大的事业都是从七月开始的、我用一个设计师的视角,来盘点一下UI/UX行业这半年的设计风格走势。
以下我从色彩、图形、图标、排版、行业趋势这五个层面进行一些2021年中期盘点总结。

在色彩方面,虽然UI是一个相对独立的设计环境,但其实一直是在跟随平面的趋势。

年初潘通发布了2021年的色彩流行趋势,灰黄色一时间成为了我们追逐的目标。
但是潘通流行色更多是表现了一种当下的社会情绪与远景追求,并不是用来指导设计的。



(图片来源:Dribbble)
在UI的色彩方面,我们都记得2020年还是流行的是高饱和色彩路线,而2021年UI色彩一下子就被冲淡了,各种低饱和度色彩的作品更加得到设计师的青睐,似乎也昭示着大家的情绪也从疫情中慢慢稳定了下来,这个世界的确需要设计来对情绪进行即时表达,在5月份Google的全新Material You设计语言中,这种低饱和色彩也被发挥的淋漓尽致。相信低饱和度色彩将在2021下半年会延续发展!
有关Material You信息可以看一下我的另一篇文章《Material You 为你而来!》

(图片来源:Google Material You)



(图片来源:Dribbble)
图形方面,亮点在3D!毫无疑问3D插画在2021上半年继续着他的强劲势头,2021上半年涌现出了大量优秀的3D风格插画,并且不止是3D卡通人物,在产品渲染和背景展现上也在酝酿新的力量。特别说明的是,设计工具的高速发展也让3D门槛不断降低,如果你只盯着C4D那就真的OUT了,像Blender Spline Stager 这样的新兴轻量级3D工具软件是需要特别关注的,也许这些新工具是真的能让你跑出与别人不一样的赛道。

(值得关注的3款新兴3D软件)
在2D图形方面,也有突破,除了传统的矩形、圆角矩形、圆形之外,UI中将会引入到更多的形状,像多边形、三角形、不规则形都会大量的出现在UI设计中,UI设计越来越开放和放得开了!


(图片来源:Google Material You)

随着去年底苹果BigSur操作系统的发布,3D图标着实火了一段时间,出现了不少3D风格图标。但是后来大家发现在图标在2D层面其实还是很有创新点的,并且也更加实用,所以我们又看到了磨砂玻璃风格图标走入了我们的视线。这种采用背板透光设计的风格图标,看起来清新自然,一经亮相就让设计师们喜欢起来了!

 (图片来源:Dribbble)
(图片来源:Dribbble)
但无论是3D风格还是磨砂玻璃风格图标设计,从某种意义上说,这些都是拟物化设计的一种新的回归方式,设计就是一个圈哪!

排版设计,块状与字体成为了关键词。先看几个作品,你发现了什么了吗?
 (图片来源:Dribbble)
(图片来源:Dribbble)
UI设计的排版不止是为了视觉好看,更多是要做信息的分割与归类,让信息阅读快速准确且优雅!从某种方面也就是我们说的用户体验。当下仍然是扁平化为主体UI设计语言的时代,阴影设计几乎已经退出了当下的主流设计,所以在信息的区分上靠的就是留白与文字,所以加粗大字体,卡片留白、形状色彩块就在UI排版设计中起到重要的作用。再辅助通过一些微交互动画,一切都是那么自然丝滑,主次分明!
 (UI排版的三个趋势)
(UI排版的三个趋势)

最后我们说说行业趋势方面,在2021上半年的UI设计作品中,除了常规的移动端APP UI设计之外,我们更多看到了一些针对于其他设备的UI设计,比如说电脑B端应用、车载HMI、数据可视化、交互动画等这样的新端趋势,并且这些作品的数量越来越多了,所以从行业趋势来讲,UI设计师们还是要打开更多的眼界和格局,设计的竞争不止是在水平能力上,更重要的是行业赛道的选择!关注趋势尤为重要!


(图片来源:Dribbble)

(需要关注的四个新端设计趋势)
用我开头的那句话,做个结尾吧! 往往伟大的事业都是从7月开始的,无论你上半年是硕果累累还是颗粒无收,现在开始!一切都还来得及,还来得及!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信大家在做设计的时候都遇到过这种情况,一个产品内有多个入口指向同一个界面,这是产品的投机取巧还是另有深意,很多人都对这样的设计有不同的看法。
这样的设计就好像是狡兔三窟,在产品中流量可以从不同的入口进来,到多个不同的出口,也可以从不同的入口进入同一个地方。
有人会觉得如果一个界面中有多个入口指向同一个界面会出现问题:
1.违反了效率、用户预期的原则,会认为页面空间有限,在同一个界面中有多个入口指向一个界面效率变低,而且用户知道后往往就会只从一个入口进入。
2.多个选择会让用户拉高转化的成本,用户在选择的时候会花更多的时间思考有什么区别。
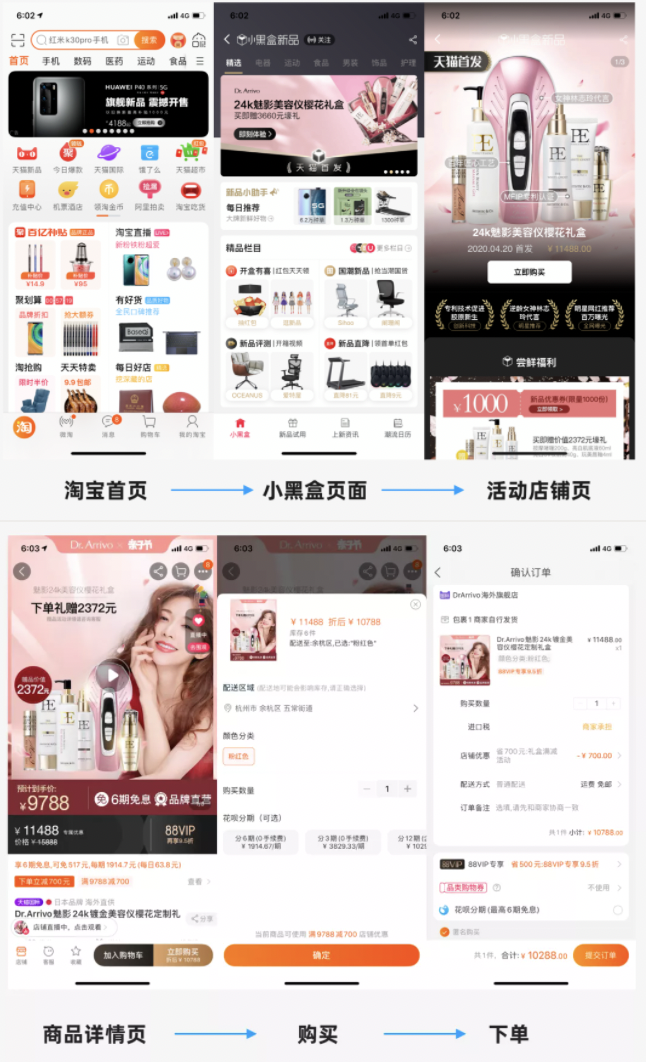
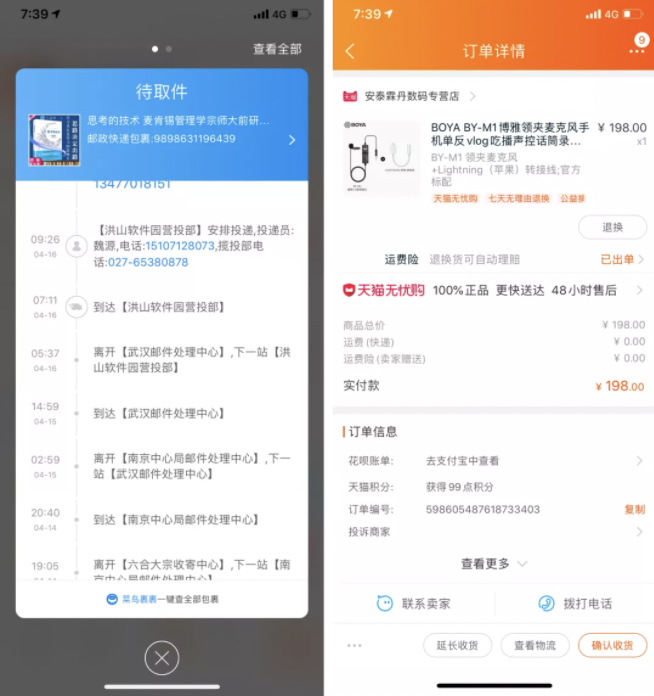
我们来看一个例子,下面德邦app之前的一个版本,目前已经优化了。从截图中我们发现页面上方的查询和寄件都和底部标签单独出来的界面功能重复了,并且我的快件也直接可以展示在首页的下方,我的快件目前可以从首页顶部、首页下方和个人中心3个入口进入查看。

通过这个案例我们发现确实这些板块和功能重复度太高,并且没有区分出场景,这样的设计证实了以上的两个说法,降低用户使用效率和提高选择成本。而且从业务角度看也并没有目标的差别。
但是我们分析问题也要多角度去观察,多个入口进入同一个界面只有缺点没有优点吗?
显然不是,我们再来看几个案例
下方是一个商品评价的卡片,经过我小手的实际测试,发现无论点击这个卡片任何有内容的区域,都会跳转到全部评价的界面,那这样的设计逻辑是否会造成和上面的案例一样的问题呢?答案是,不会。

这里的设计逻辑并不是和沙面那里的场景那么单一,而是用户在面临不同需求场景的时候可以有选择。
不知道大家有没有发现一个问题,在上面德邦案例的时候,你会对两个入口有疑问,但是在评价卡片的时候并没有,这个卡片包含了4种不同的场景:
1.我想看看有哪些好评、哪些差评
2.几个不同标签的用户都是怎么说
3.下面用户的实拍到底是不是真实的
4.还有没有更多类似真实用户的使用评价。
所以即便最终到了一个界面,对于用户来说也是从独立的出发点开始的,而再回过头看上面案例,你会发现,我就是要寄东西,这里有两个入口,怎么选。
而且,考拉这里其实还做了从不同内容点进去的一个区分。

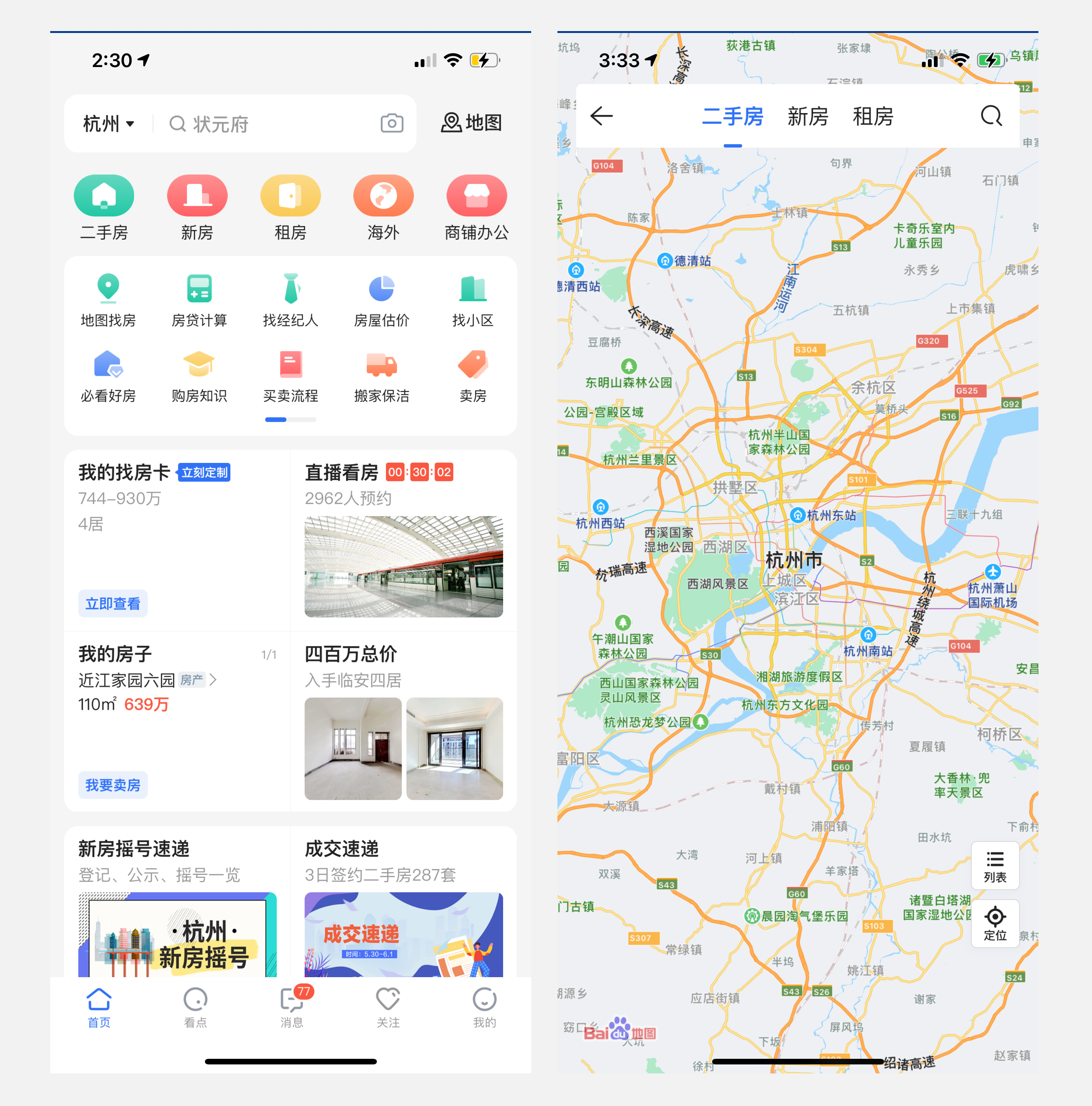
再来看个案例,贝壳的地图找房,在首页中有两个入口,导航栏一个,分类中一个,这里出现重复会造成一开始说的问题吗?首先我们看到贝壳的业务很多,以至于在这个分类中居然还需要通过滚动指示器来展示剩余内容,大家也可以思考一下,在这个界面中,会不会出现两个地图找房不同的场景出发点呢?我个人觉得其实是可以商榷的,首先地图找房在房产app中是很核心高频的一个功能,他的属性是“工具”。

所以我觉得他之所以在卡片中再放一个地图找房是3个原因
第一个是导航栏的找房肯定不能动,他是一个全局的入口,即使页面滚动也可以随时点击到,即便要撤一个,也肯定要撤下方卡片分类中的。
第二个是卡片分类中的图标入口是都具备工具属性的,那首页上面部分就分为了:搜索、业务分类、工具这三块。所以用户看到这些工具属性也会联想到通过地图去找房。而且这些多色彩的图标对于新进入的用户是比较吸引注意力的,所以很有可能用户看不到右上角的地图找房(可以参考古腾堡图表的原则)。
第三点是可能右上角的地图不太能清晰表达这个图标的具体功能,所以将“地图找房”四个字显示全。
但这些都有一些主观因素在里面,如果真的去掉卡片中的,我觉得可能影响也并不是很大。有小伙伴可能想说是为了分流,但是分流的目前主要是让流量流到他应该去的地方产生实际价值,除了以上的3个原因,好像确实有点重复了。
再来看一个例子,小鹿茶app。

首页的现在下单和底部菜单标签都是到同一个界面,那为什么要重复呢?这里其实考虑更多的他并不想让用户进来就直接去购买,为什么不直接购买呢?应该是想要建立自己的品牌人设、满足更多的消费场景和增值业务,比如给别人点奶茶、周边的杯子跟合作商品推销、最新的奶茶的推荐。
如果只有菜单,产品也会显得更工具化,很难突出自己的品牌,对业务增长没有太大的帮助。有同学要说,那这个界面只是产品的“一厢情愿”,我就只要点奶茶就可以了,多个入口只会给我带来困扰。所以他这里的设计逻辑是在用户打开app的时候首先定位的是菜单,而不是首页。
所以,到底多个入入口进入同一目标我们还是要看不同的场景和目标的。如果既没有业务目标做支撑,又没有用户场景的变化,那么这个重复的入口就是鸡肋的。
最后留一个小思考题:网易云音乐的“歌单”在首页上也重复了,大家知道这里为什么他要做成重复入口吗?

一个优秀的产品或者说一个合格的产品,能给用户带来愉悦的体验。何为体验,用大白话来说就是用的舒服、自然、高效率。
再有一个底线就是不要让用户产生由产品带来的负面情绪,例如产品出错了却不告知用户解决方法、用户出错了没有办法及时帮助纠正、高危操作没有二次确认等等,根据负面情绪的严重程度几乎就可以直接让部分用户流失。
很不幸的是我就遇到了这样的体验,当时正在给同学们布置一些作业练习,体验一些产品的优缺点并给出解决方法。我也下载了这款文玩类的App,体验了极速捡漏这个功能模块。
捡漏:在文玩圈的一句行话,意思就是用很便宜的价格买到很值钱的古玩,而卖家却不知情,是一种可遇不可求的行为,所以寓意就是比较难得、走好运了。
进入直播间,商家在卖力吆喝,页面底部有加一手的按钮,就是类似于拍卖,价高者得。于是我就抱着试一试的心态点了加一手按钮,因为我预期是产品会再次向我确认是否要加价,结果是居然加价成功了,发生了什么?最后竞拍结束也没有人继续加价了。

实际场景中用户可能误操作不小心点了按钮,这样的场景和情况是非常多的,即便不是误操作,给一个二次确认的对话框也可以避免这样的尴尬状况,因为用户就喜欢在产品中点来点去,然而你在这里就像埋了一颗地雷。
如果到这里就结束了,那其实我也感觉没必要去吐槽,问题在于当我拍下还没付款,直播间的商家就开始喊我的名字:xx大哥恭喜你拍到了我们的产品,可以去付款了。连续播报了几十遍,我尴尬的直接退出了后台,这种感觉就像是一群观众看着一个被骗的小白一样,当我过10分钟后打开系统提示商品流拍了,并且累积了违约积分。
???
到这里,可能会有人说,你自己拍了的又不付款,当然要惩罚你了。
于是我还是认真的去研究了一下,发现极速捡漏和竞拍并不是同样的规则。该产品和竞品其实都有竞拍板块,在竞拍板块都会有需要用户确认的操作,并在操作下方给出拍卖规则,显示出价即表示同意拍卖规则。


但是该产品极速捡漏的板块并没有这样的说明,既然没有提前展示这样的说明和约定,用户就不知道有这样的规则,我拿了竞品一对比,其实在直播带货的场景下,这个出价流程还是不同的,双方其实都没有给规则说明,但竞品还是给了一个出价选择后再出价的步骤。

最后我甚至被商家拉黑了,不过还给我一个投诉商家的入口
我当时的想法:
1.如果因为误操作让用户付出这么大代价的话成本就太高了。让用户点击是否就等于用户同意?
2.请先告知我约定与协议的内容,单方面在我不知情的情况下对产品进行操作后,通知扣我违约积分,这样就有点“霸道”了。
3.平台对商家和消费者的权益是如何平衡的,文玩行业和互联网结合的难点在哪里。
3.线下文玩圈的一些不成文行规,导致新人入圈后产生的冲突。
于是我就想对此说说我的看法
交易是产品平台其中的一个功能属性,需要优先满足产品对用户价值,其次再谈交易的合理性。在这个流程中,面对用户很有可能遇到的误操作行为以及需要让用户去下单支付成本,我们必须提前告知用户。在尼尔森可用性原则中我们也发现了,如果用户不小心操作失误,那么我们尽可能减少这些因为用户犯错带来的成本,同时在用户犯错之前就要明显告知用户,将风险控制、前置。
所以,你在注册的时候、登录的时候,产品一定会让你同意一份用户协议,告知你我们要保存你的数据和一些跟你相关的信息,如果你不同意,那就无法继续体验产品。
这是一种契约。
同理,如果你想让用户在这个产品中去参与拍卖,在进入这个板块之前或者用户点击按钮之后,也需要让用户明确这个操作带来的风险是什么,取得用户的同意。而不是直接让用户加价成功,导致用户不明所以的被扣违约积分、被商家拉黑,这就和你去泰国,在街头你朋友拍了一张你和一个抱着蜥蜴的人的照片,结果别人来问你收钱是一个道理。
对于正常线下拍卖的流程,举办方也会对参与拍卖的人员进行相关规则、流程的告知,并且将风险、问题都提前让客户进行协议确认。
所以,在产品中的交易,必须先满足用户与产品信息之间的对称关系,保持信息的透明和契约公正,规则、约束、条件是用户使用你产品的前提和体验反馈的衡量标准之一。
商家希望有更多的流量来曝光商品,捡漏商品的低价可以快速吸引一大批用户,比如8块钱的一个木头核桃的雕刻挂件等,产品通过营造抢购、限时的氛围,吸引用户下单,并且降低用户参与的门槛。
那么,直接加价成功是一个好的降低门槛的策略吗?我觉得并不是,降低门槛并不意味着就是直接拍到,而是需要提高用户对产品的信任度,这个极速捡漏的模块的目标用户几乎都是小白用户,因为资深的玩家看不上、更不会买,有一定经验的玩家也看的出好坏,明白它的价值。所以面对这些没有了解过文玩产品的小白玩家来说,内心是谨慎的。
可能有人会想,这几块钱、十几块钱的东西还需要考虑吗?当然在这个场景中,从众心理是很明显的,大家都觉得很便宜,但就是没人拍。这都几块钱捡漏了怎么都没人要,大部分人都觉得这么便宜东西肯定不咋样,运费是不是贵的离谱、有没有托在背后跟你抬价呢?大家都不拍我也观望。越多人围观,越难促成交易。
还有一种可能就是我卖不卖的出去东西,并不重要,重要的是有人来看了,这些边角料都是用来回馈直播间粉丝的,就是一个窗口,真正有利润的东西在橱窗里。所以这里的捡漏只是一个引流的噱头。
人总是对太轻易得到的东西不珍惜,更何况是几块钱的小玩意儿。所以针对直接拍下这个交互,个人认为是不妥的,无论是上面任何一种情况,都没有办法让降低门槛,甚至通过这种“小聪明”反而会让用户更加不信任产品和用户。
不信任产品是大。尤其是作为一家平台来说,虚假交易、以次充好、滥竽充数等等行为是致命的。
我其实有玩过一段时间文玩,受我老丈人的影响,有一段时间喜欢玩手串、玉什么的。经常也会在某音去刷一些鉴宝类的视频,很有意思。
文玩它的价值在于品相、稀有度、盘玩程度、大众接受度、历史背景还有工艺等等。所以它并不是一个在每个人心中同等效用的商品,同样一块玉,他的种水一般,但是花纹很独特,买卖双方其实心理的价值预期会相差非常多,它就不像买电子产品一样价格那么透明容易计算。
有的人玩这些就是觉得命里该有它,它能给我带来财、运,帮我辟邪,看的是眼缘。而不是路边上一块无用的石头,可以随意拾取丢弃。那么换句话说,如果在用户下单的时候,我们利用一些情感化的文案,让用户喜欢上这款文玩,是不是也可以大概率的促进交易呢?
我相信很多玩文玩的小伙伴都知道,在文玩圈有一些不成文的行规。也或许就是因为这些行规出现到了线上产品中。
1.还价意味着出价,出价意味着买下
在文玩圈,你不想买就不要还价。如果卖家同意了你的还价,那你就必须买。这代表着你个人的信誉和道德品质。
所以文玩圈和互联网的用户之前有许多的鸿沟需要一步一步建设桥梁,不能单纯的以线下圈子内的行规来要求刚接触这个圈子的互联网用户,这需要大家一起努力和营造起一个良好的文玩圈的文化和规则,而不是直接生搬硬套,提高这个门槛。
2.不要打听别人的成本
文玩没有实际的成本,可能别人花10块钱淘到的价值1万块的东西,也可能别人花了巨资看走了眼。所以你知道了成本对谁都没好处,别人也不会告诉你。
3.别人在交易的时候保持沉默
文玩在每个人心中的价值不同,所以货币价值也不同,当别人在询价还价的时候,不管怎样我们都不要去表明自己的看法和想法。
当然还有其他的规则就不一一叙述了,针对这3条,其实在互联网的产品中是会有冲突存在的。例如你买了某个文玩,你一拍下,别人就说这个根本不值这个价钱。还有你出价了但是又不想买了,这些原本在文玩圈子中不允许的规则,在互联网上去要求用户着实有点困难,因为互联网上的交易并不一定所见即所得,可能展示的是这样,收到货又是另一个东西。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。

视觉层次你可以理解为,通过将界面元素进行设计上的区分,引导用户的注意力,并使用户的注意力始终集中在页面的关键地方。但是今天没有一个方法可以一直控制用户注意力,就像我们今天做设计一样,不同的产品要用不同的设计手法去设计,才能达到帮助用户分清主次的作用。

视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



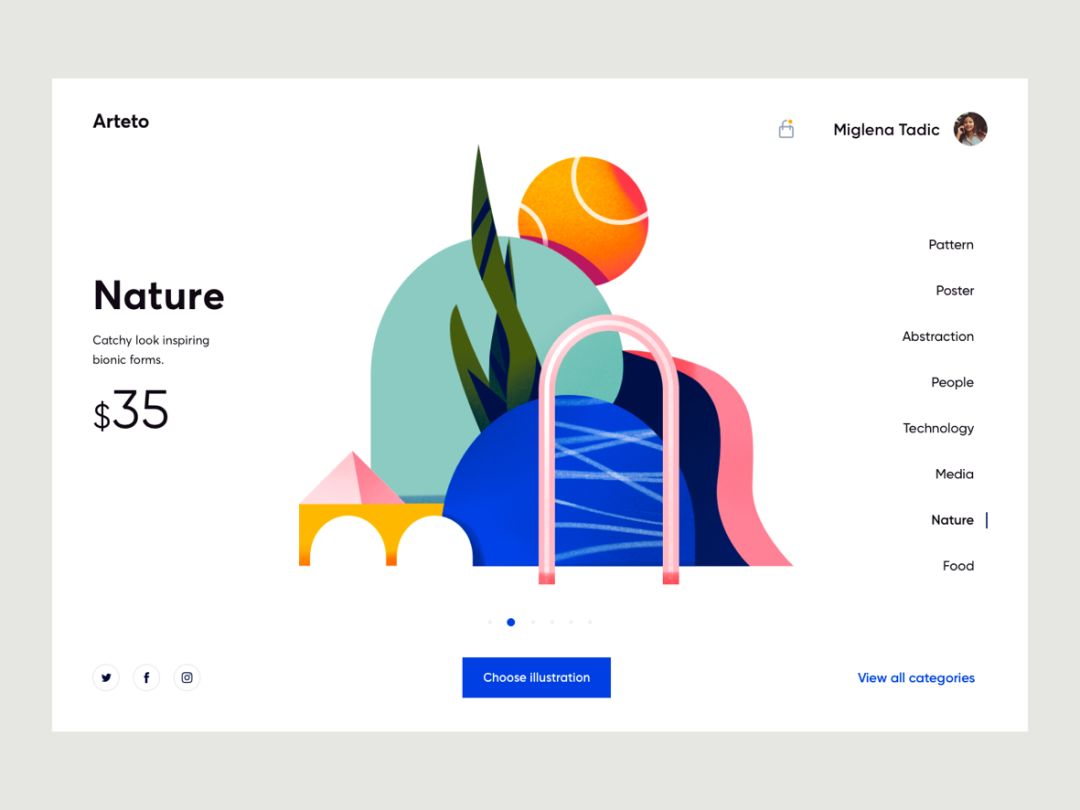
▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。


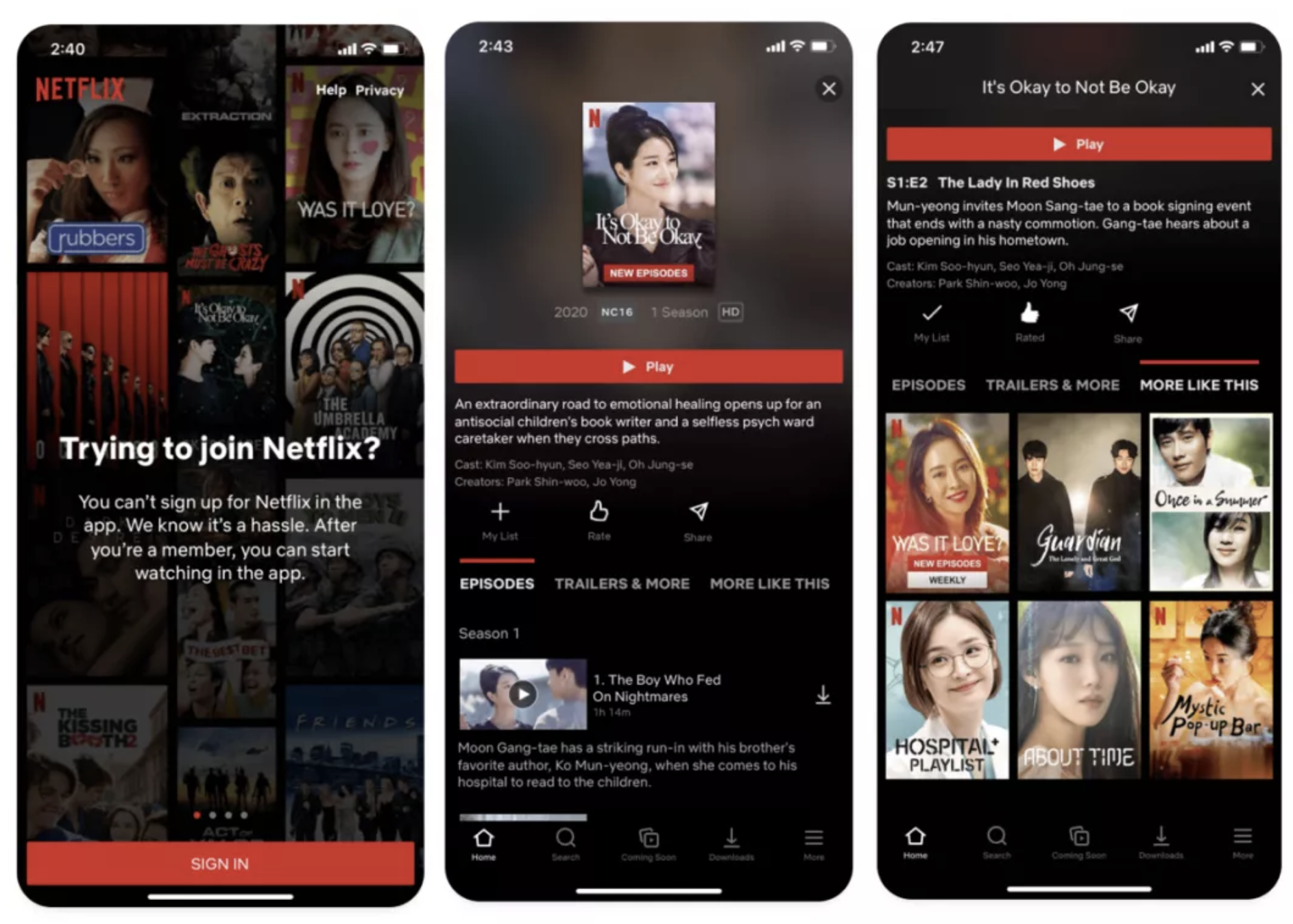
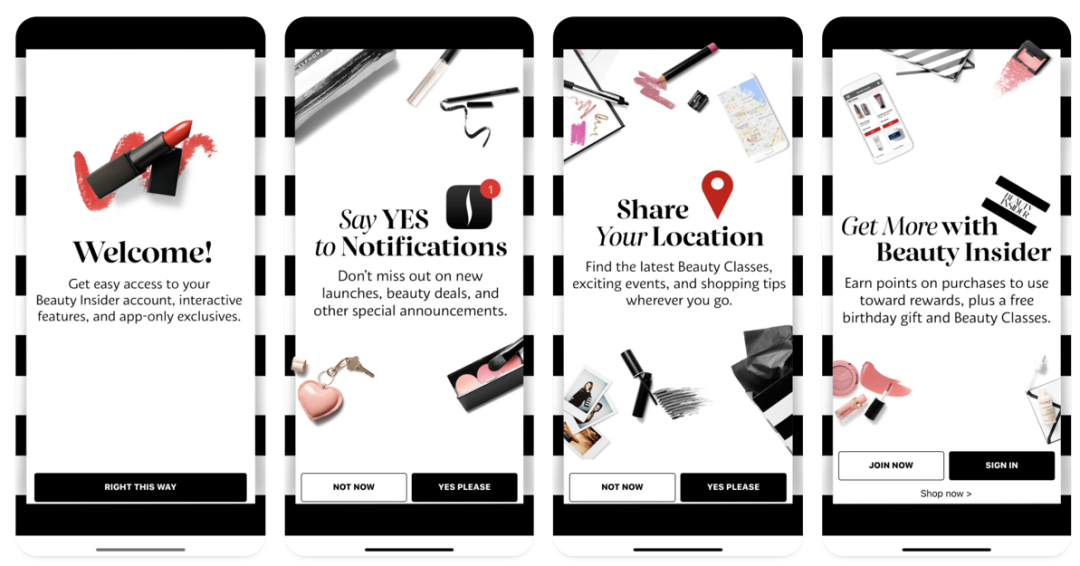
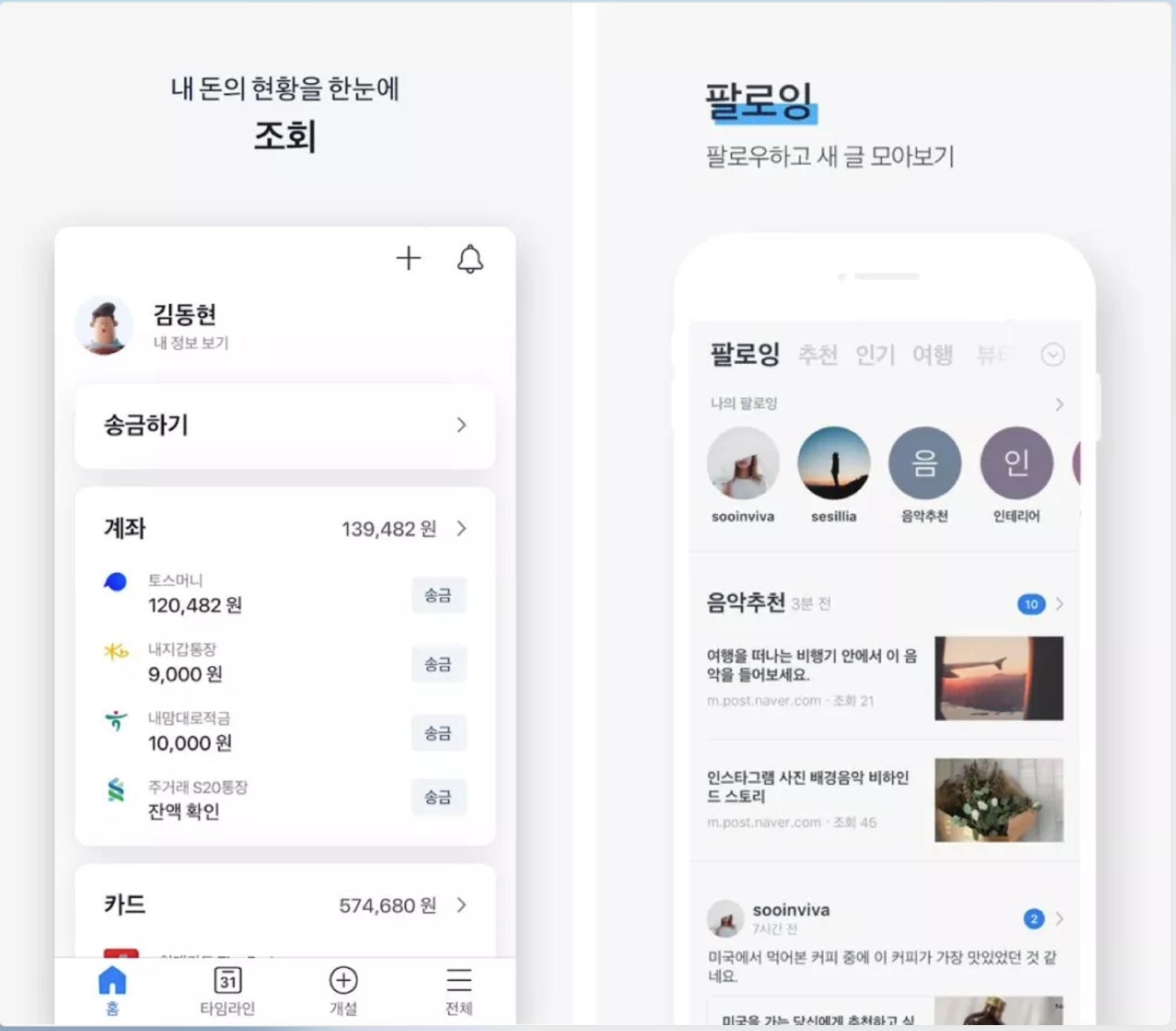
▲Zenly:国外知名产品,在引导页面设计时候运用红色按钮吸引用户注意,在App主页面里面,通过深蓝色强调选中效果以及Tab.


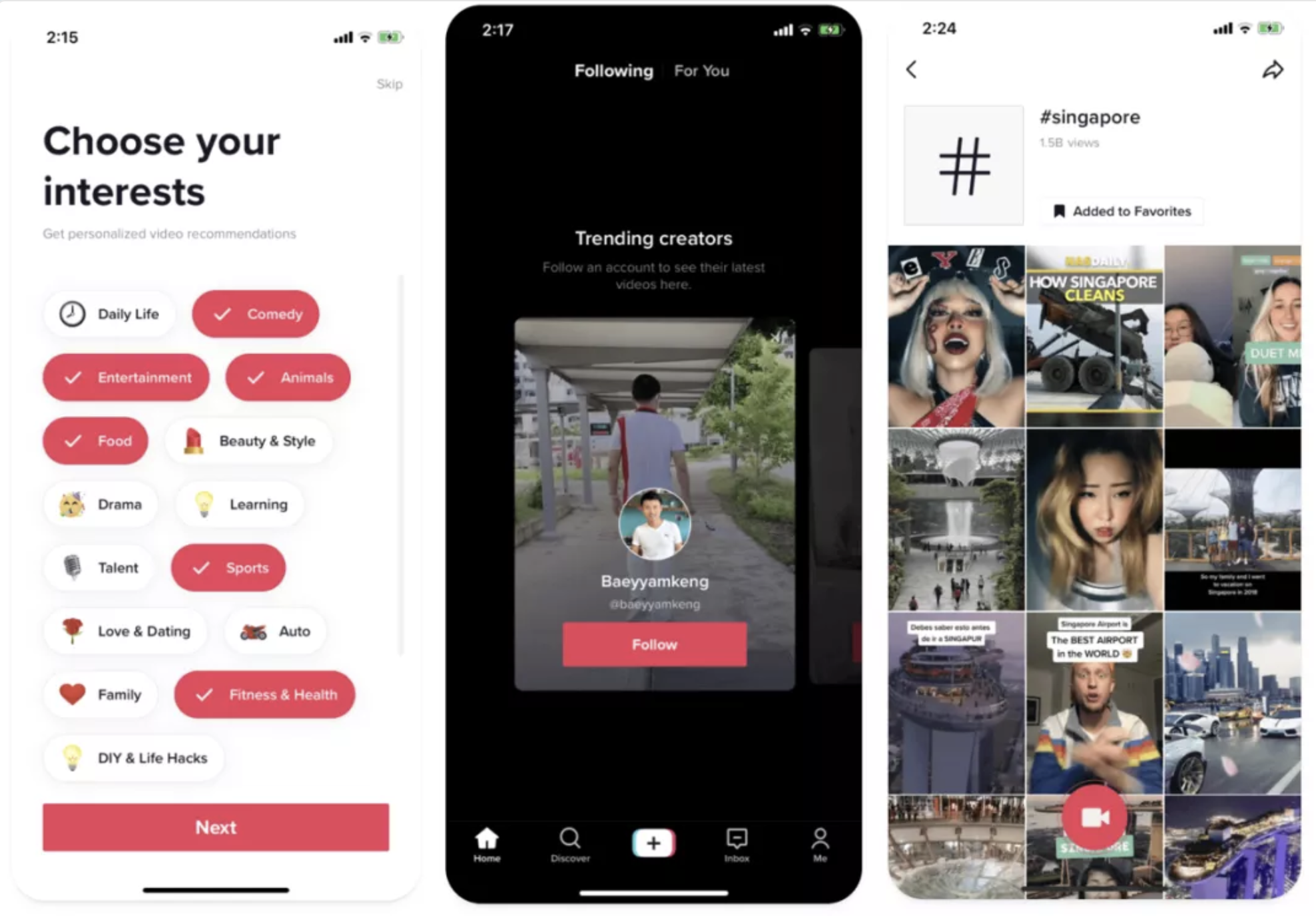
▲Tiktok:抖音海外版本设计,整体UI部分非常简单,页面还是一如既往突出内容为主,所以在整个设计上就通过色彩来强调页面优先级,比如拍摄,分享,选择这些核心操作都通过色彩来引导完成任务。






▲如上图,选中的黑色视觉重量最重,其次是蓝色选中效果,最后是未选中的黑色,视觉重量几乎我们每一个页面中都会使用到。

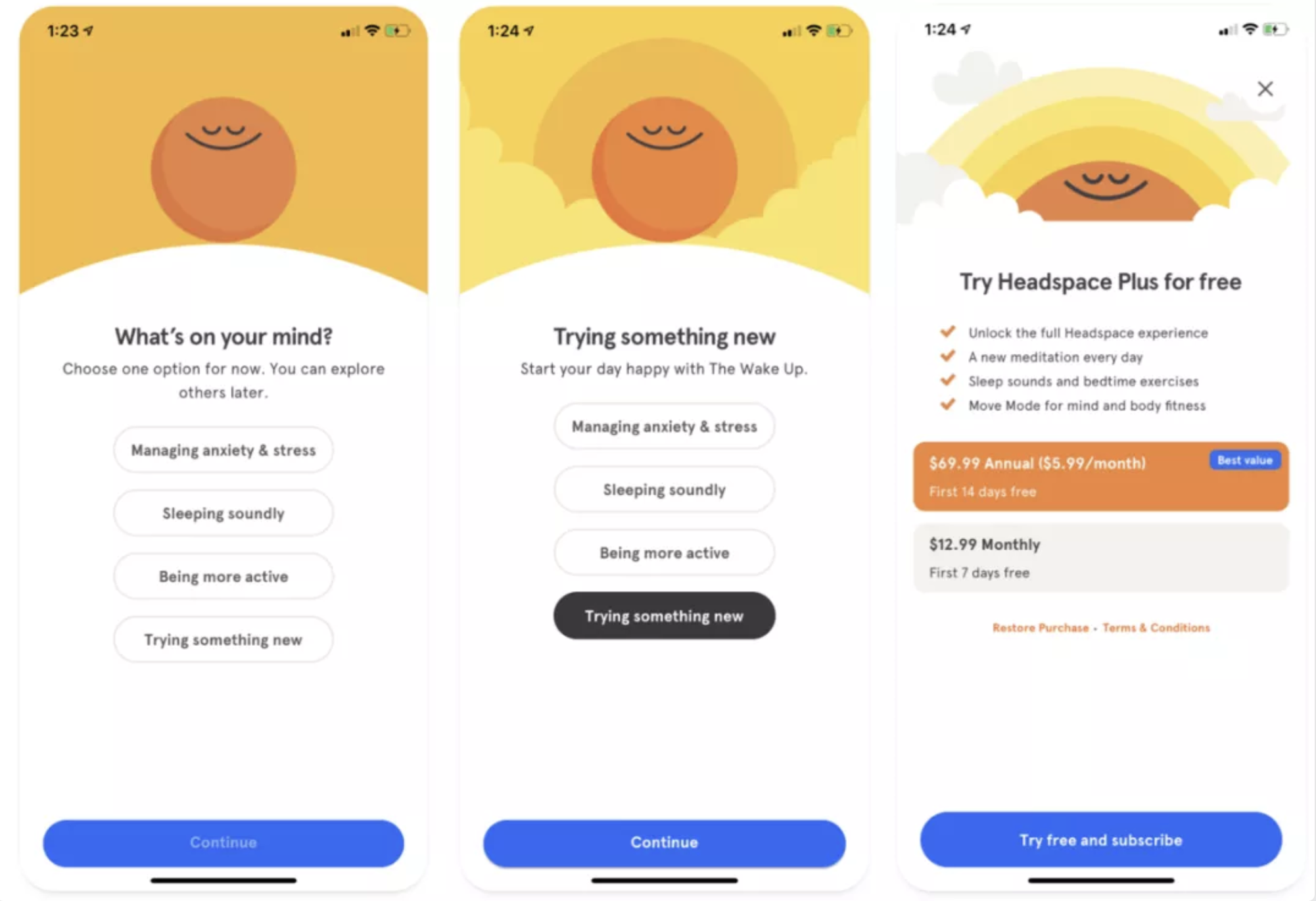
▲headspace这款产品我非常喜欢,将情感化用到了极致,在页面很多细节地方运用了不同的小橙人在背景上,视觉重量有轻有重,通过不同视觉重量来表达页面内容,非常巧妙。

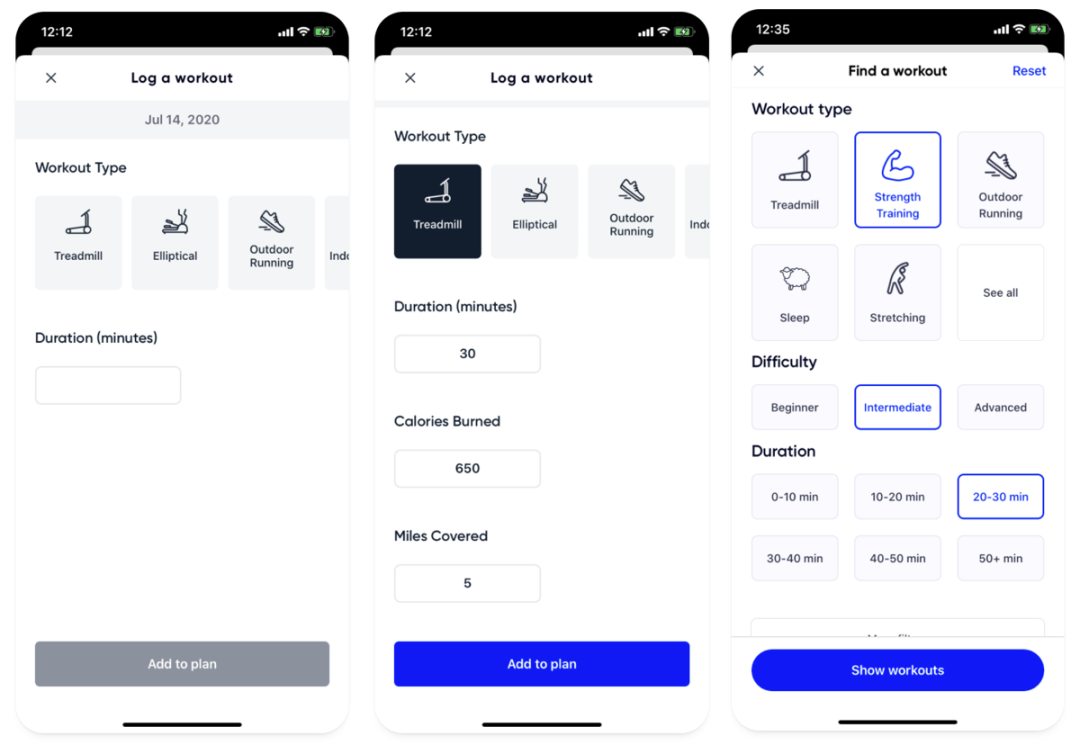
▲在列表的表达上,不同视觉重量感受是不一样的,比如左边的视觉重量更轻一点,用户关注图形同时也去关注文字内容,右边这个视觉更重,更加引导用户去点击功能模块内容。

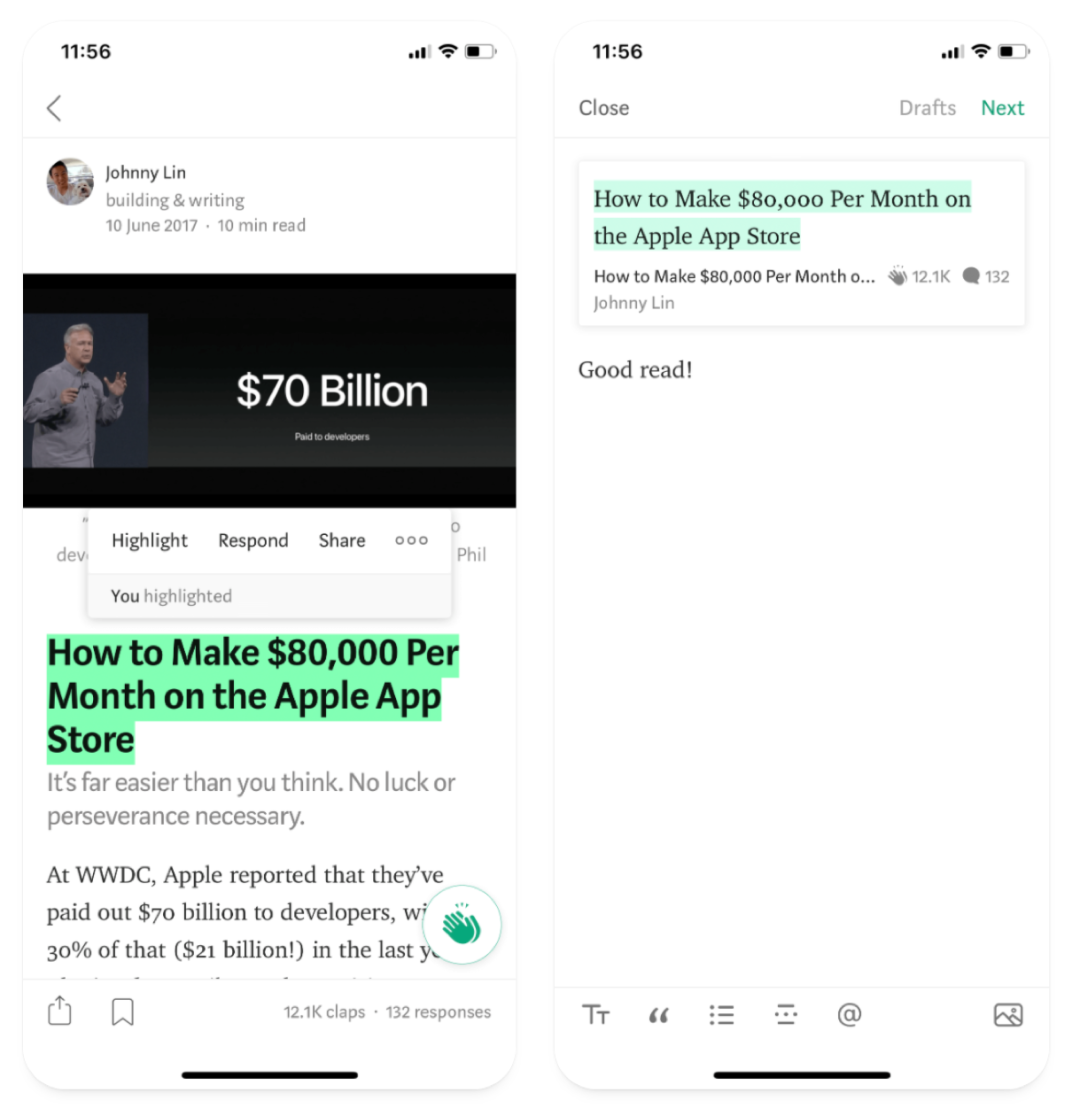
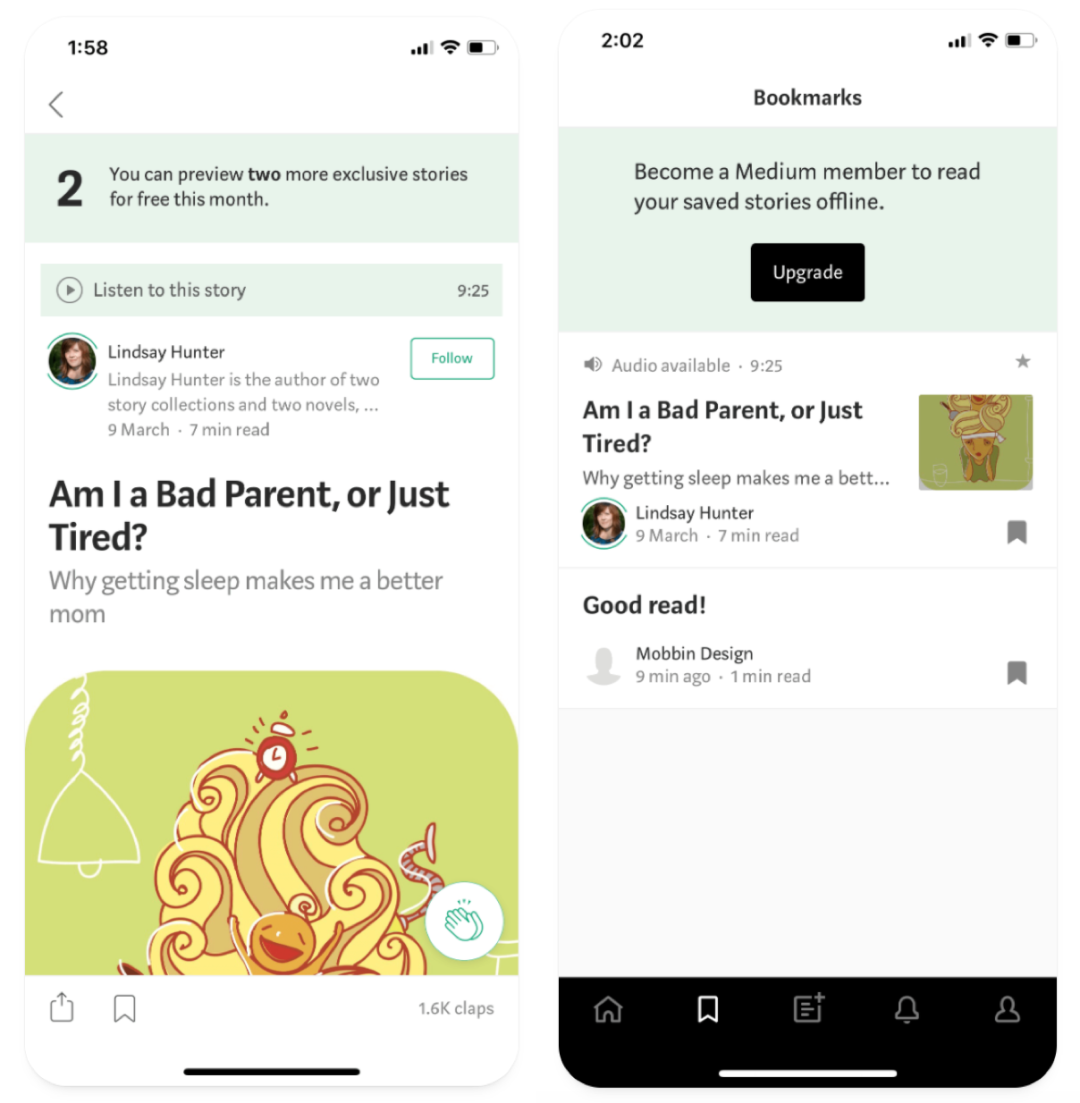
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

如果说设计思维是设计师做设计的基础,那么用户思维就是你发现和解决问题的能力,到底什么是用户思维?有没有一些具体详细的解释让我们了解它呢?请看分享。
用户思维-环境

说到用户思维第一个必须是用户环境,环境分为设计师的设计环境,以及用户使用你的产品环境,以及物理环境,是不是有刮风、下雨的恶劣天气。
1.你的设计环境

▲上图是大多数设计师平时工作环境,每天早上我们带着一杯星巴克,用着苹果电脑,打开iMAC做着设计,效果图每张图片都精挑细选,我们也理所当然的以为我们的用户也和我们一样,大家都是用的苹果电脑,用的苹果手机?
2.你心中用户的环境

▲很多设计师作品集里面喜欢放用户画像,我们理想的用户画像都像上图一样,用户都是白领,聪明学历高,能很好的看明白你的设计,也会使用。就像我之前做支付宝,也曾以为用户都是如上图所示,其实不是。很多时候用户的场景和我们想象中相差甚远。
3.用户实际的环境

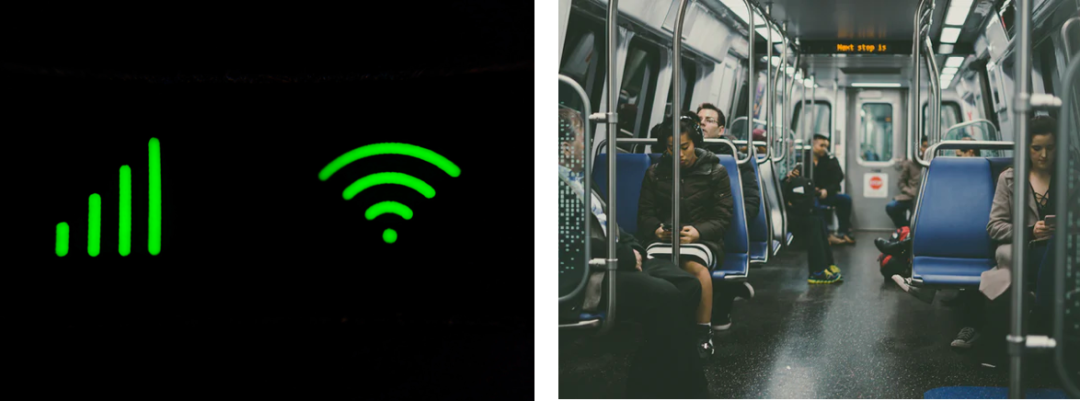
大家都是每天地铁里面,在没有wifi和4G的公交,地铁里。也都是用的大屏设计,各种安卓手机。

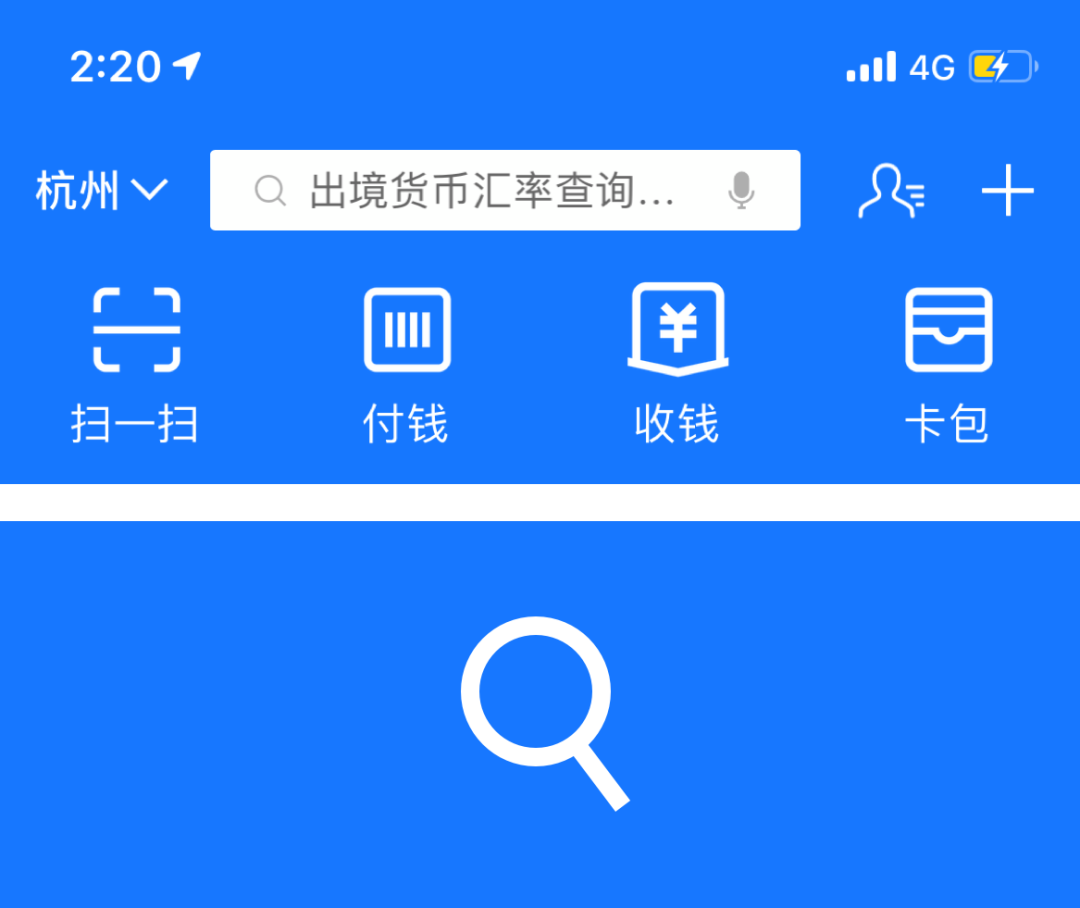
▲举个例子,这个「放大镜」,做设计是人都知道是代表「搜索」但是在我们走访线下实际场景时候,下沉到三四线城市的时候,很多时候人们并不认识。

▲三四线城市用户就觉得这个像「平底锅」,不知道是什么意思,这种情况不在少数。

▲家里有一台台式电脑给父母用,有一次打电话给我说,有个流氓软件经常弹窗,我教他们去我的电脑,找到「设备管理器」卸载掉即可,结果,父母问什么是「设备管理器」?
所以,你会发现,用户其实和我们心目中想象的相差甚远。我们觉得很基础的互联网知识,在他们那里可能会很复杂。
4.用户设备环境

机型尺寸:安卓机的机型远远比我们想象的要多,各种超大屏,国内厂商各种千奇百怪的屏幕,这些做设计都需要考虑。

操作系统:不同的操作系统,有华为系统,小米系统,魅族以及各种第三方定制的系统,这些系统上呈现效果,都是需要在设计时候需要去考虑的。

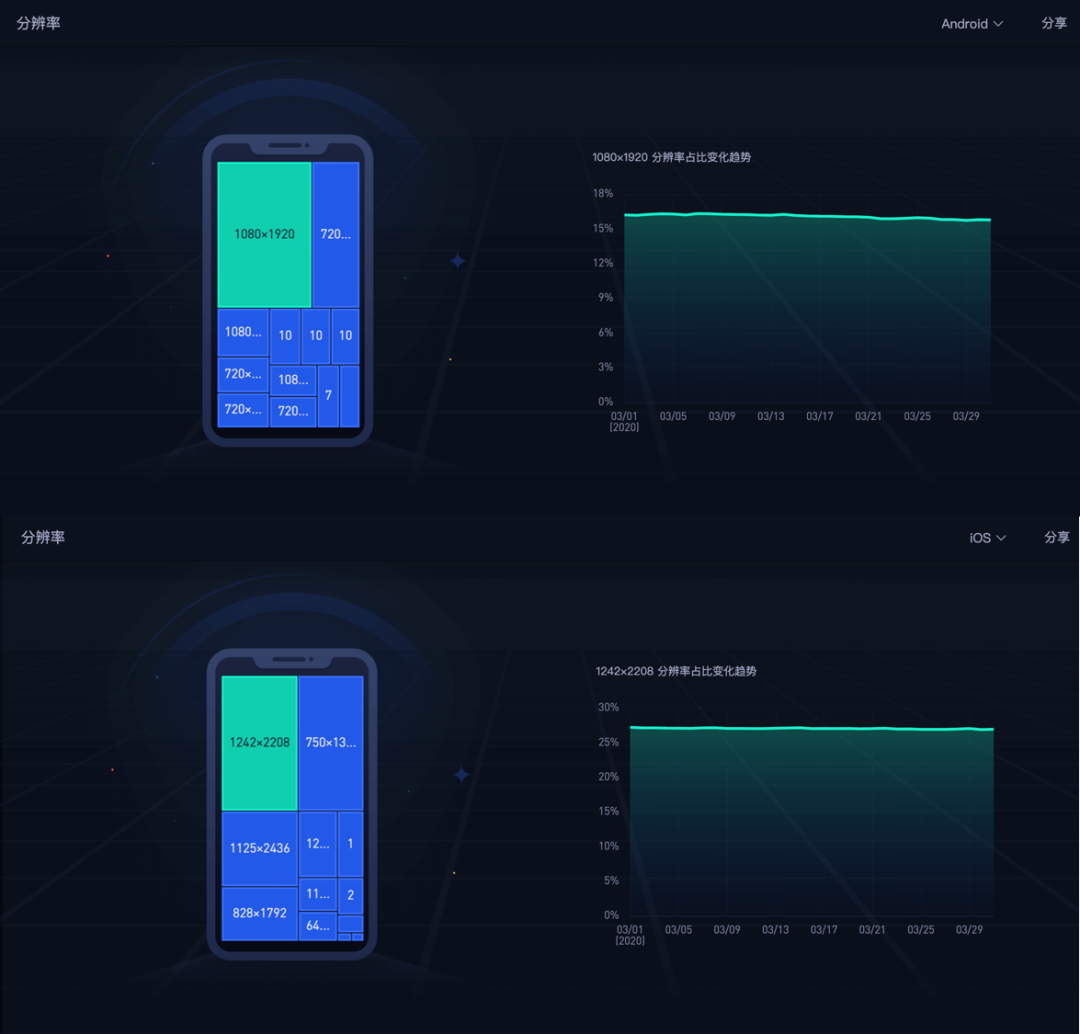
手机分辨率:安卓和苹果屏幕各种大小,和主流的分辨率,设计时候如何适配,才能很好满足主流用户的体验,也都需要设计师提前去规划。
5.用户物理环境

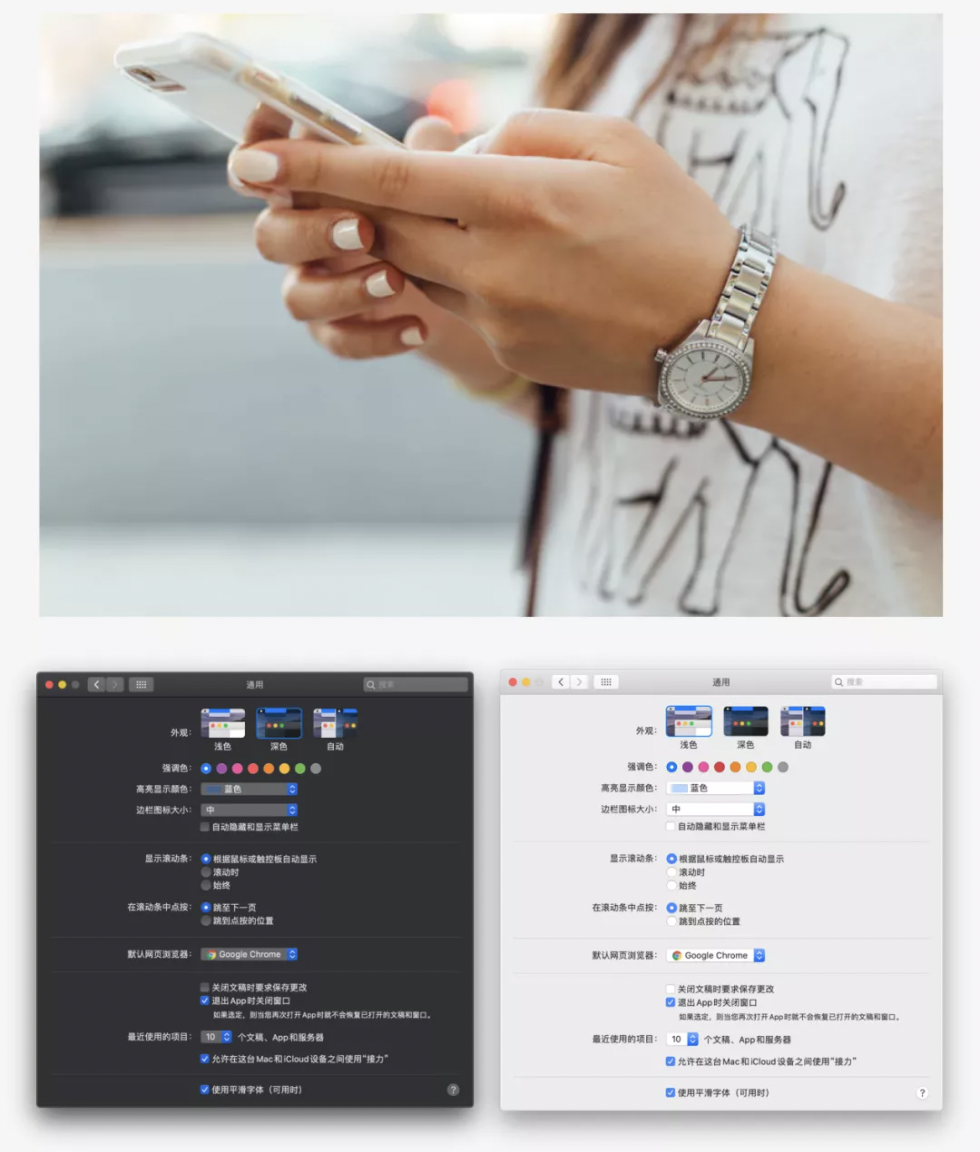
室内环境:用户在室内使用我们产品时候,是不是应该考虑如果是室内,光线可以自动的调节。比如苹果的系统,会根据用户室内室外的光线,调整亮度。

室外环境:用户在阳光下使用,那么亮度变化,阳光下字体识别度等等,都应该考虑进去。比如白天和晚上使用苹果电脑时候的场景,是否有不同,比如iOS系统的设计,也是重复考虑用户实际用户场景。

网络环境:用户在有无限和5G情况下的体验,是不是视频直接播放,减少等待,当用户在地铁手机网络不好时候,视频是不是支持缓存或者提醒用户在使用流量。所以在产品设计时候,重复需要考虑用户这种场景。

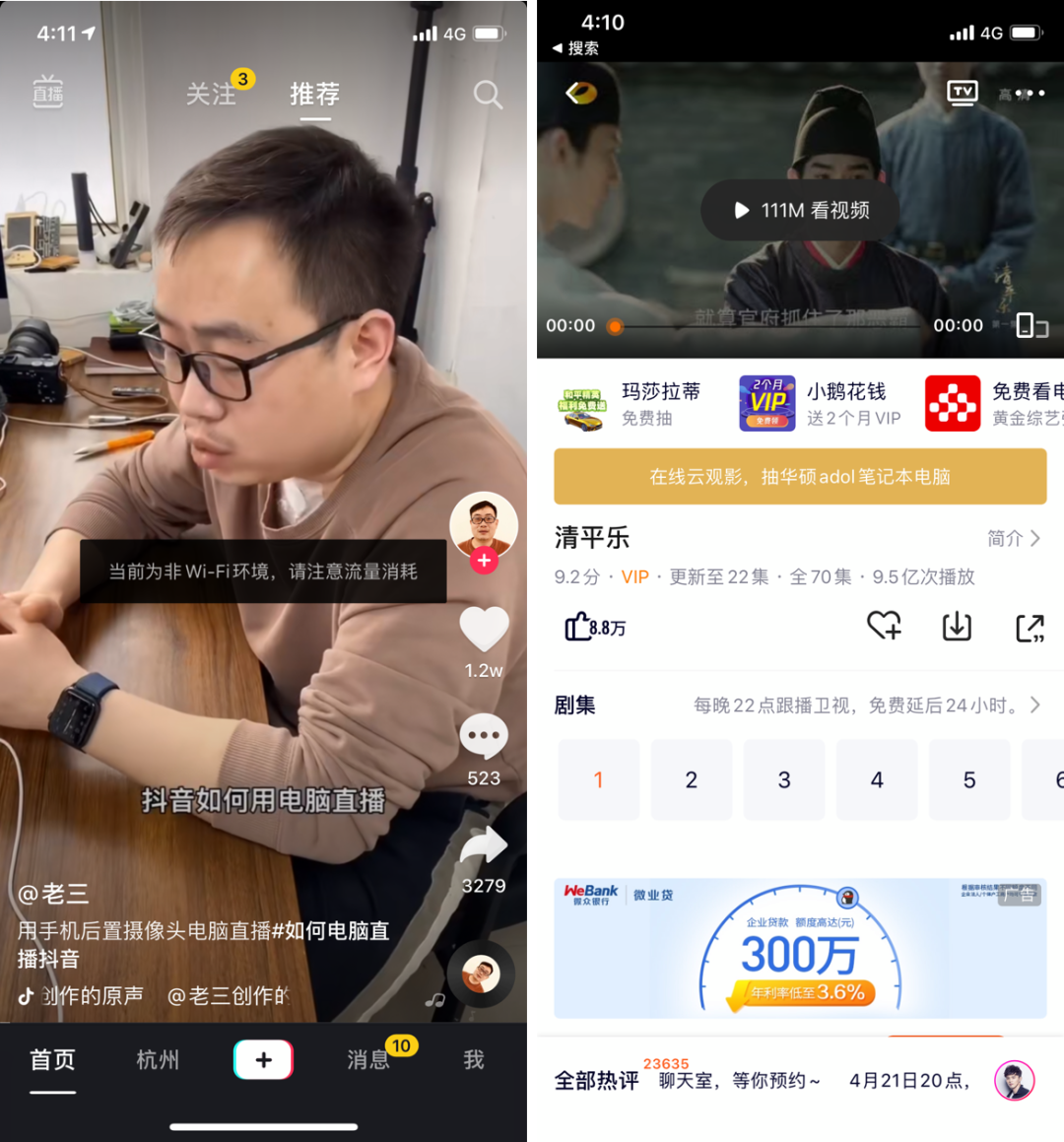
▲抖音和腾讯视频,在用户非wifi情况下,会提醒用户当前网络环境,提示用户注意流量使用,除了流量提醒,其实包括网络加载不出来时候,如何设计产品策略都是需要设计时候考虑的。

噪音和隐私:比如在公共场合噪音大的时候,产品体验该怎么优化,有木有可能声音自动调整大,比如微信当你外面很吵时候,直接把语音放耳边,就从外放变成内放了。

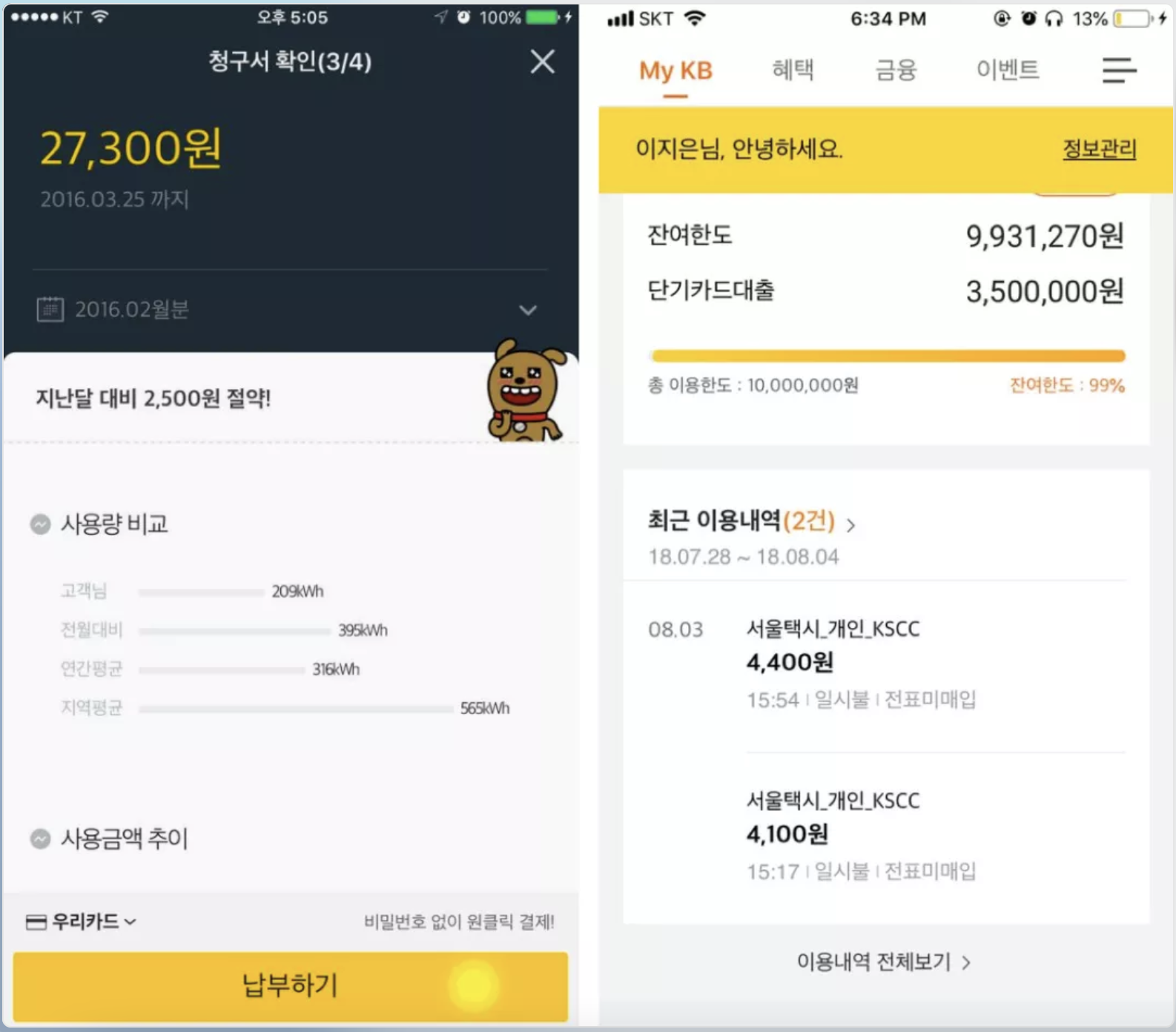
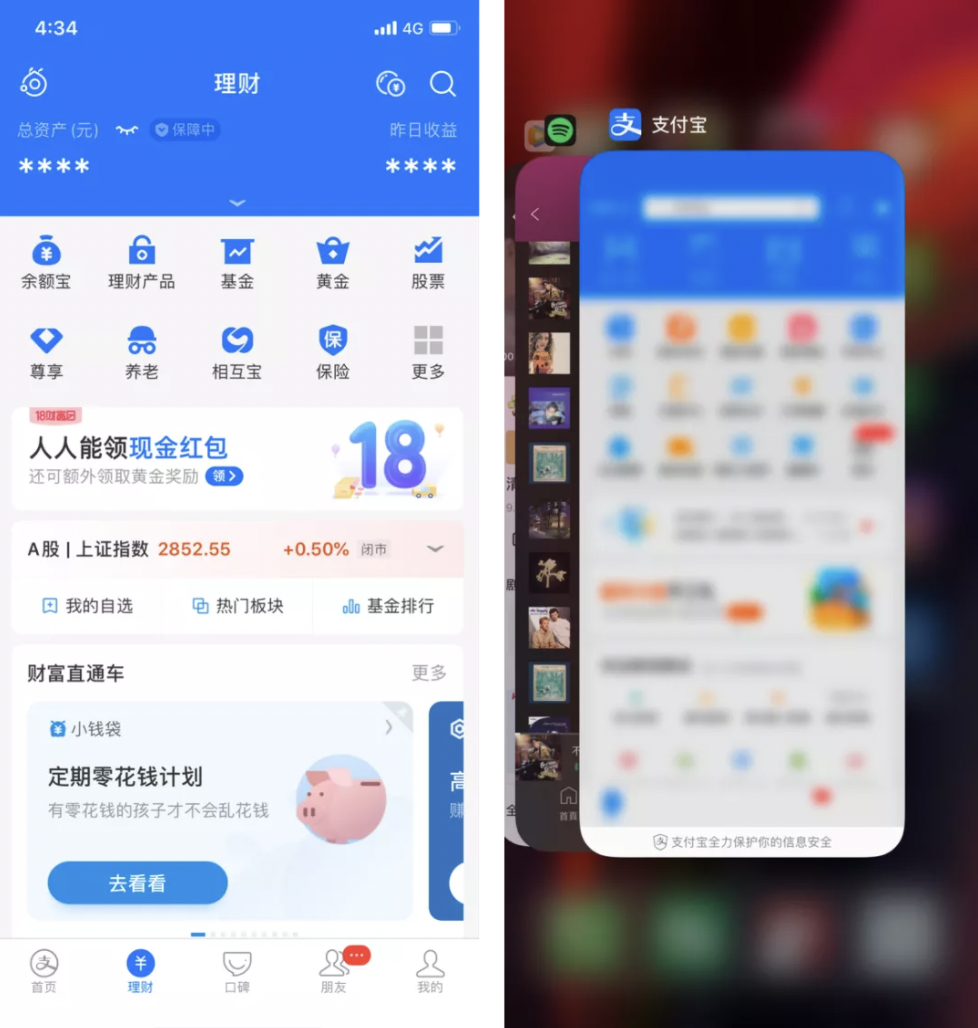
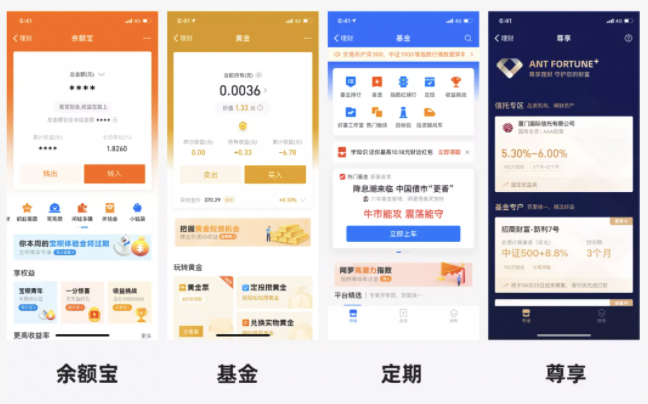
▲比如支付宝理财页面,资产和收益显示可以隐藏金额,保护用户隐私情况。以及支付宝在系统后台时候,可以隐藏页面。

总结下,我们平时设计中提到的用户思维,其中关于环境的考虑就包括这些:
用户实际环境
机型尺寸/2.操作系统/3.屏幕分辨率
用户物理环境
1.室内环境/2.室外环境/3/网络环境/4.噪音和隐私
该怎么去做?

1.一部苹果一部安卓机
之前在淘宝天猫时候,有些领导层会要求,必须使用安卓机作为主机,因为只有你去体验安卓机,你才能发现页面和产品有多少问题,苹果本身的系统设计比较好,问题会比较少,但安卓系统没有那么稳定,容易出BUG;所以用安卓机能发现产品更多问题,同时也能让我们更关注到真实用户的感受。

2.换位思考将心比心
简单来说就是做设计要有同理心,懂得如何去“换位思考,将心比心”。要学会用普通用户视角去审视我们的产品问题,用理解的心态去理解用户情绪;从用户的角度看待问题,进而增加更多看待问题的角度,找到更多设计的空间,最后达到解决问题的目的。
之前支付宝时候,提倡管理层要每年去倾听用户声音100小时,老板们需要每月抽时间去当「客服」,看看用户实际用我们的产品,有哪些难用的地方,从而做到真正从产品上解决用户问题。
用户思维-场景

1.理解用户从哪里来要到哪里去
去过迪士尼的朋友都知道,人很多,那么如何让这么多人,有效的去体验更多的项目?就必须根据场景来设计,用户从门口进来,去往哪里,每个项目的设计环节都需要思考清楚。

场景是从哪里来到哪里去:从一个场景到另外一个场景。我记得之前玩过一个迪士尼项目加勒比海盗,里面就把每个环节设计的很符合整体场景。

▲从入口,到航行过程中,到大海里大战,以及故事的高潮,到最后的收尾,都是从一个时间到另外一个时间,就像在电影中亲身经历。其实我们做设计又何尝不是。用户从一个入口,到最终成交转化整个链路。


所以场景思维很重要就是关注用户,每个链路的体验环节,如何去发现其中问题,找到设计撬动点。
2.场景是带时间维度的

时间维度很好理解,是用户在完成任务整个过程中的行为,常见的有前,中,后。我们还是以案例来分析:
买之前:

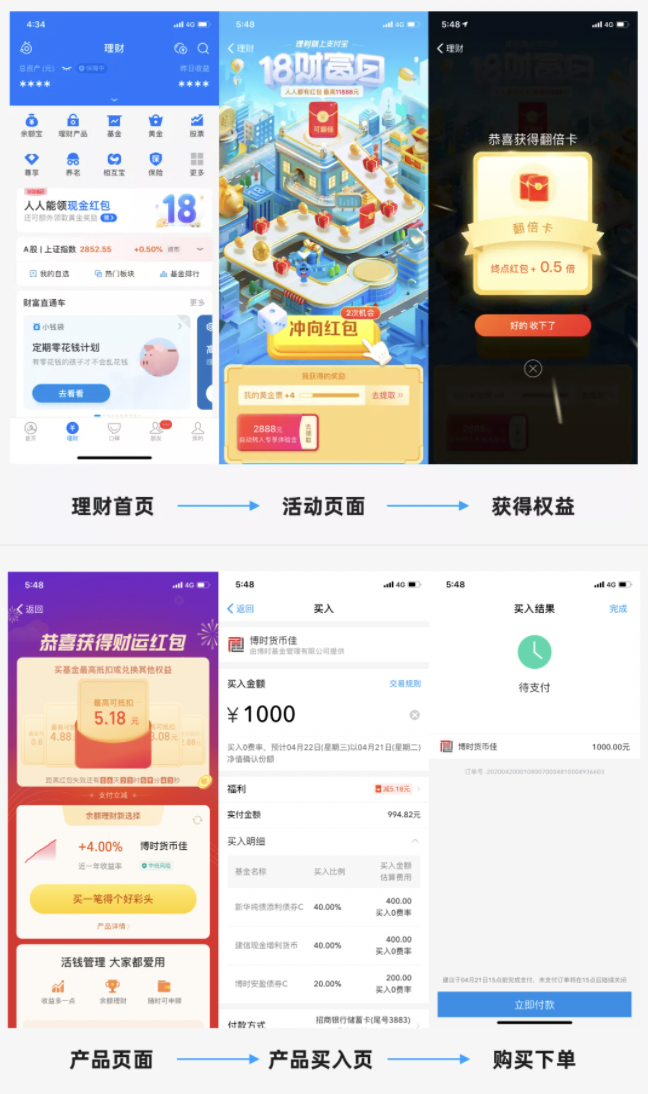
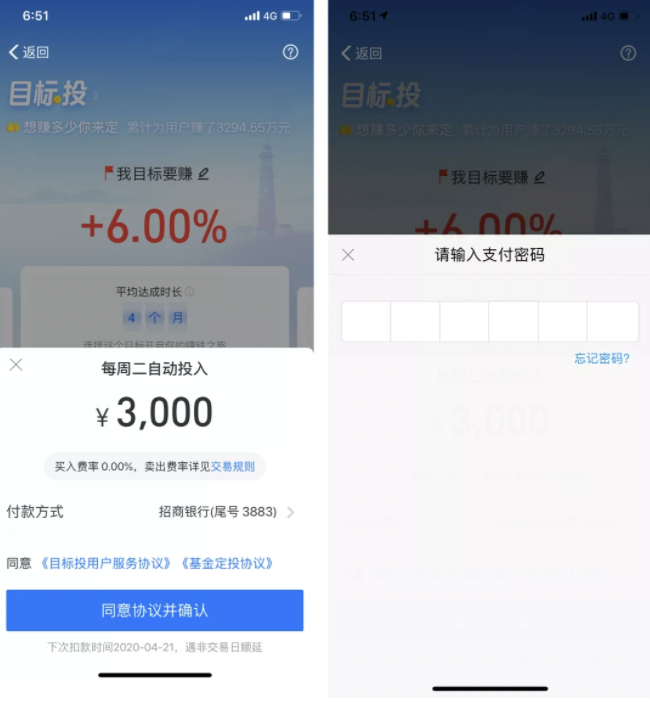
▲认知:用户打开支付宝想买理财,但他很可能从来没有买过理财产品,那么第一步他可能会去了解产品,了解里面的金融术语,比如七日年化,收益率等等。那么我们在设计时候,就要去思考,如何降低用户的认知,如何用一些浅显易懂的文案让用户理解理财。

▲搜索:用户通过第一步了解了各个理财特点,锁定要买基金产品,然后这个过程中,他会去对比每只基金的收益情况,去寻找适合他的产品。
买之中:

▲判断:用户终于发现了一个比较符合他心中预期的产品,然后会去比较这产品的优缺点,比如它最后想选择,收益在6-8%的一只产品,然后会去思考到底买那一只合适。

▲下单:最后用户选择了这款收益为6%的产品,然后进行交易。
买之后:

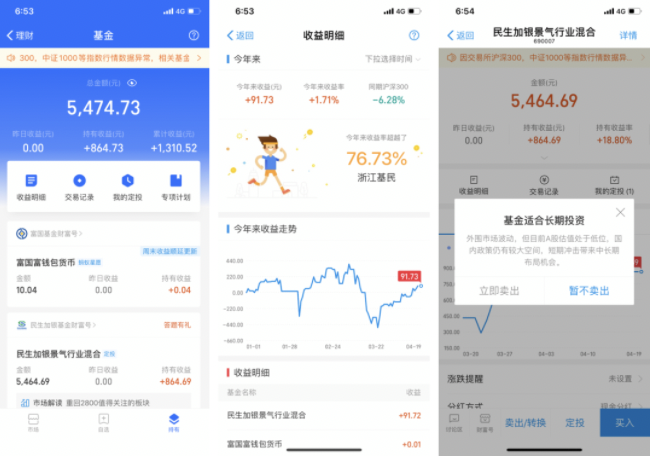
▲查看:最后用户购买成功了,购买后,他就会每天来看他这只产品的收益情况,每天的收益,每周收益,以及什么时候卖出去。

▲了解了用户的购买状态,以及场景的时间维度,我们就可以去观察这些链路,去寻找一些设计线索,去发现问题解决问题,场景思维也能帮我们设计更好的决策。其实这个思维在电商中也同样适用。
买之前:

▲认知:双11快到了,你在家门口地铁,公交或者微博广告里面,看见了双11的一个产品广告。其中一个商品吸引了你。

▲搜索:然后你打开淘宝APP,搜索这款产品,通过搜索的入口,进入到了店铺页面。或者你通过外面的广告页面点击到了商品店铺页面。
买之中:

▲判断:你通过店铺页面,看见这个商品正在直播讲解,你希望查看真实的商品情况,于是点进去,发现讲解的内容能让你更好的了解了此商品,你决定去商品详情页准备购买。

▲下单:后面你决定购买,直接淘宝下单付款。
买之后:

▲查看:买完后,你很想用上它,于是你开始查看物流,同时也在担心如果质量不好,你要如何发起七天无理由退款。
以上就是我们说的用户思维里面的场景思维,我们需要了解用户从哪里来到哪里去,同时还需要了解用户购买前,购买中,购买后的心理变化,了解这个过程中的链路问题进行设计优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com