年前就已经开始策划这篇文章了,但是最近工作上事情比较多,所以在业余时间断断续续写了一个多月左右,全文一万2千多字,适用于刚接触UI的一些小萌新,都是些基础知识,但是涵盖的范围较广,都是一些做APP设计中经常接触的部分。
硬件方面:
人类接受外界事物信息基本靠眼睛,耳朵,鼻子,四肢,即视觉听觉,嗅觉,触觉。在互联网的设备载体中,可以实现视觉听觉与触觉的反馈,而我们也需将这三种反馈进行合理运用,合理配合才能实现最佳的反馈体验。
触觉:
在设计中一直被我们所忽略的就是手机的震动,从 iPhone7 之后,苹果为了提供细腻的震动反馈,不惜牺牲掉大面积的电池空间来为线性马达让出了位置,正是这一块马达,为苹果的交互提供了真实细腻的按压触感,之后,苹果也为第三方应用开发者开放了震动接口。苹果共提供了三种强度的的震动频率,light,medium,heavy,开发者可以将这三种不同的震动频率进行巧妙的组合来实现不同的表现结果。
为了给产品赋予一个更完美的交互体验,在开发 APP 时也会根据不同的情况调用震动系统配合声音与视觉进行全方位反馈,比如在基础组件中选择日期时间的滑块时,输入数字时,点击TAB图标时,在情感化设计中汽车启动时使用震动与声音来模拟更真实的引擎启动等等。在设计震动时,最重要的方面就是要让动画的位置,音效的音阶与震动的强度、频率踩好点,从而达到最真实的仿真体验。
听觉:
人类社会的音乐起源可以追溯到非常远古的时代,在人类还没有产生语言时,就已经知道利用声音的高低来表达自己的思想感情。而之后音乐也一直发展到了至今,有了更专业科学的声乐学。
科学研究表明,当人体细胞的震动与外部节奏协调时,大脑就会分泌多巴胺,多巴胺可以让人类感到快乐。
在近几年的系统厂商中,也格外重视听觉反馈的设计,比如iOS,小米的MIUI系统,OPPO的color os,华为的EMUI一直都很注重声音的效果,将自然的声音运用于通知及铃声之中,让身处闹市的人更接近真实的自然。
在设计中,我们也应当注重声音所处的场景,有加速心跳的紧急提示音,也有柔和唯美的闹钟声,也有穿刺力极高的警报音与支付宝到账的人声提示音,好的声音设计可以做到它该做的事情,而不是强制产生声音去骚扰用户,在私密场景、公共场合需要谨慎使用声音反馈,以便造成用户尴尬或者严重影响用户的生活,引起反感。声音使用得当会让产品变得更人性化、智能化,如果运用不当会适得其反让用户更加厌烦。
软件方面:
布局
一款APP产品是由众多页面组成,而页面又是由众多元素组成,这些元素包含了文字、按钮、图片等等,每一个元素都它各自存在的意义及作用,而排版是衡量一个页面好坏最重要的指标。
因为手机屏幕是由千万个像素点组成,所以我们设计的每一个东西排布坐标都尽量为整数,这样最终呈现在屏幕上会更加的清晰(不会出现锯齿)。
倍图原理与作用:
在 UI设计当中,我们常会说道一倍图二倍图之类的东西,那么设计为什么要按照倍图做呢,因为每一款手机的屏幕分辨率都不会一样,低端机为了节省屏幕成本采用分辨率较低的屏幕,高端机为了用户的视觉体验采用的高分辨率的高清屏幕,而随着时代的变化,屏幕工艺越来越先进成熟,分辨率也一年比一年高。说到了分辨率就不得不提ppi,分辨率是指一款屏幕的像素点数,比如1920*1080的屏幕就是说这一款屏幕横向每排有1920个像素点,竖排每排有1080个像素点,这两个数相乘得到200多万的数字,那就是这一款屏幕总共拥有200多万个像素点,那么同样尺寸的屏幕下,分辨率越高像素点越多显示效果也就越清晰。而ppi是指每英寸的屏幕对角线上拥有的像素点数,这个数值越高就代表屏幕像素点密度越大,显示效果也就越清晰,根据2010年乔布斯在iPhone4发布会上对视网膜屏幕技术的介绍:“当你所拿的东西距离你10-12英寸(约25-30厘米)时,它的分辨率只要达到300ppi这个‘神奇数字’(每英寸300个像素点)以上,你的视网膜就无法分辨出像素点了,能到到300ppi的屏幕就被誉为视网膜屏。
但是随着工艺的发展,人们对屏幕清晰度的要求越来越高,但是也应孕而出了许多问题,就是比如300*300分辨率的照片在300*300的屏幕上可以得到全屏的展示,但是到了3000*3000分辨率的屏幕上就只能显示百分之一的大小了,这对于本身屏幕就不大的手机屏幕来说根本无法完美展现,于是就出现了Retina技术,所谓的Retina就是一种显示标准,通俗来讲就是把1000*1000的图像渲染成3000*3000分辨率显示在在最终的屏幕上,从而达到无损放大的效果,原理就是在显示时把三个像素点当做一个像素点使用,这样最后就是1000*1000分辨率的图片可以在3000*3000的屏幕上全屏展示,也就是我们最终使用的是3000分辨率的高清晰度,但是实际图像就只是1000分辨率的,那么我们按照这个1000分辨率这个尺寸去设计那就是属于1倍图,等最后渲染时,系统会去将1000分辨率的图像根据不同的机型屏幕尺寸等比放大到相应的倍数。
在做设计稿时,每个公司团队都会有不同的要求,有的要求用一倍图,有的用二倍图,但是如果是从0开始制作,那么最好还是建议使用一倍图做画板,因为一倍图相对二倍图来说尺寸较小,在页面多的时候可以避免软件过于卡顿,再者苹果的官方组件是使用一倍图的尺寸,方便直接调用系统组件。需注意一点,如果使用一倍图设计可以使用.5小数作为元素尺寸,但是要是使用二倍图则避免掺杂小数点。

栅格:
栅格就是运用固定的格子,遵循一定的规则进行页面的布局设计,使布局规范简洁有规则。
合理的利用栅格让画面更有调性,让内容更具可读性同时也可以快速校准元素的位置,让画面更加的平衡。同时还可以模块化地管理元素,让版面更富有层次感,便于页面响应式的布局开发。
在栅格系统中尽量遵循偶数原则,可被8整除原则和整体布局的灵活性,在我们设计中常使用以基数为3pt、4pt、8pt的最小栅格进行页面布局。页面中所有元素的尺寸与元素之间的间距和布局规则都应该是基于它整数倍递增。
外边距:
在APP当中,所有内容都应当显示在中间区域里,中间区域与屏幕两边的之间的边距称为外边距,更大的外边距可以更突出中间的主要内容,同时也会提升中间主内容的易读性,增加整个页面的呼吸感。在一倍图下,常用的外边距有16pt、20pt,常规页面应该使用16pt作为外边距,阅读类页面可以使用20pt或者更大的外边距。

排版
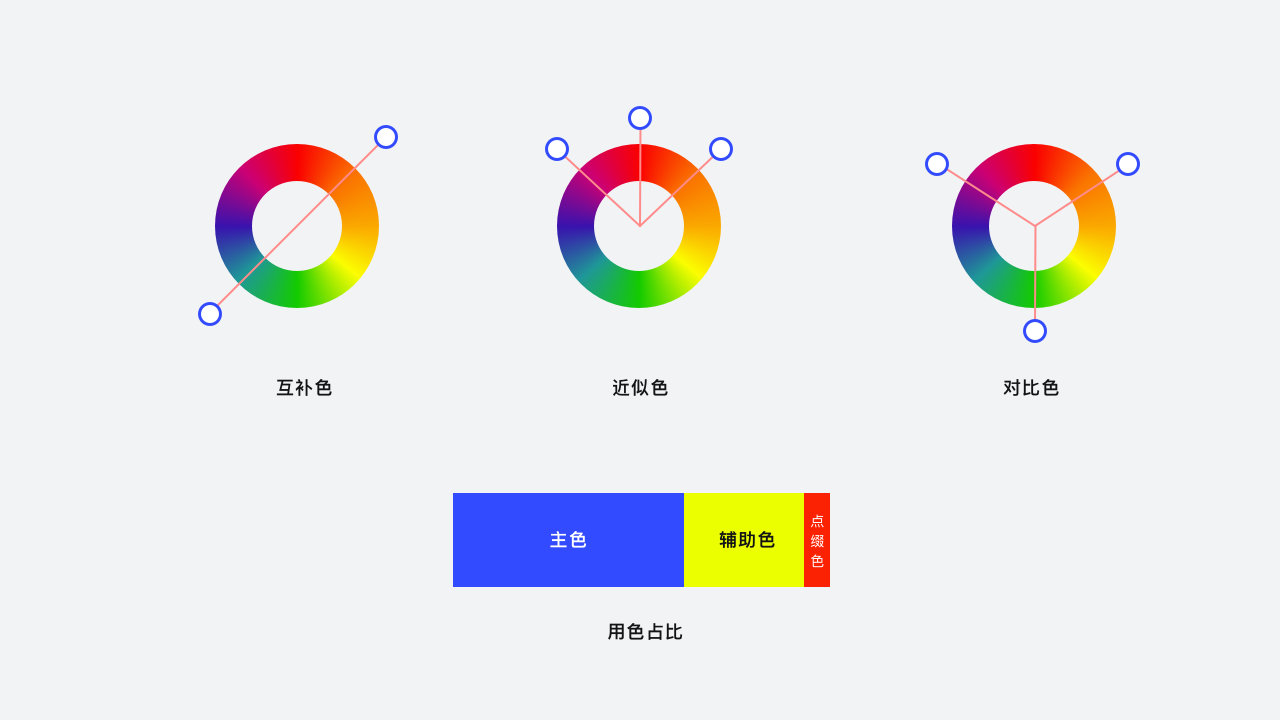
在页面布局中,应该遵循板式的原则:对齐、重复、对比、亲密,与格式塔原理:相似性、接近性、连续性、闭合性。
对齐
对齐分为左对齐、居中对齐、右对齐等。在页面中,所有的元素都不应该随意的摆放,每一个元素都应该与页面中的某个元素存在一定的视觉关系,现代人的阅读习惯都是从左到右,因此很多书籍,海报等元素都采用局左对齐的方式,即使文字大小与数量不一样,仍然可以进行快速的阅读。在页面设计中,同一页面下不可使用过多的对齐规则,这样会破坏阅读者的心理预期,导致阅读效率下降。

重复
重复就是一个页面中同时出现了许多大小、颜色间距等一样的元素,重复可以保证页面的一致性,他可以是颜色、字体、图形等等,但是一定要遵循某种设定好的规律。重复最重要的作用就是:统一。

对比
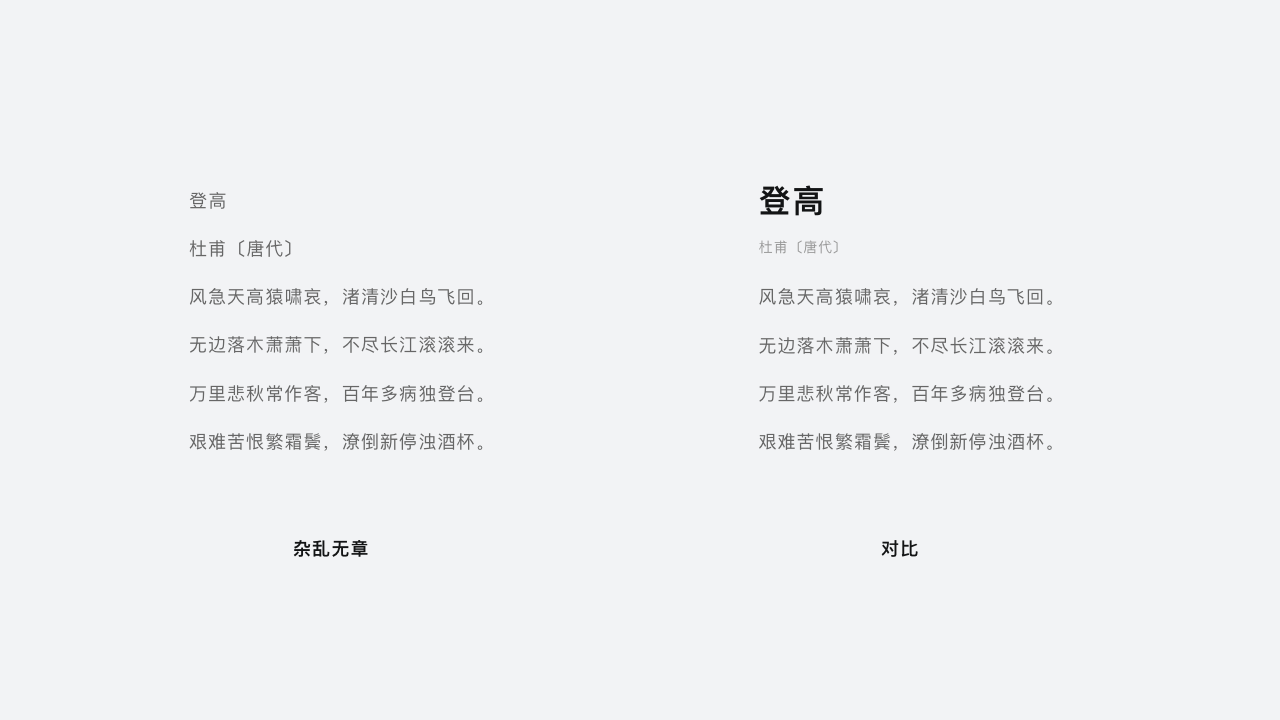
过多的重复会使页面过于单调,同时容易引起视觉疲劳,而这时,对比的作用就显示了出来,对比主要的作用就是拉开元素之间的层次性,对比可以是粗细之间的不同,也可以是颜色之间的不同,但是在使用对比原则时不宜有过多的层级,只需要突出前景背景,主、要层级即可。过多的使用对比就会显得没有主题,乱七八糟,让人眼花缭乱。

亲密
在页面的设计中,应该将有关系的元素进行组合排序,比如主标题与副标题应该归为一组放在距离接近的地方。亲密最重要的目的就是实现元素之间的组织性,使页面充满条理性。如果信息之间具有条理性会增加阅读的速度与记忆速度。

格式塔原理
说完了设计原则就不得不提格式塔原理,格式塔原理完美的解释了设计四大原则的原理。
格式塔由三位德国心理学家在研究 似动现象 的基础上创立,格式塔源自德语“Gestalt”意思为“整体、完形”格式塔理论也被称为完形理论。核心理论:我们习惯于以规则,有序,对称和简单的方式把不同的元素加以简单的组织,一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。
我们的眼睛和大脑在观察事物,接收影像刺激的时候,会有一些特别的倾向。这些倾向常常可以帮助我们快速的辨别事物,有时候也会产生一些「视错觉」。完形心理学重要的概念便是「整体不等于个体的总合」,举例来说:当我们在观察另一个人的时候,并不是先看到他的手,脚,头,眼睛,耳朵,鼻子,然后把这些视觉特征组合成一个称为「人」的组合。我们是直接的观察到人这个「整体」,而不是其他器官的「个体的总合」。
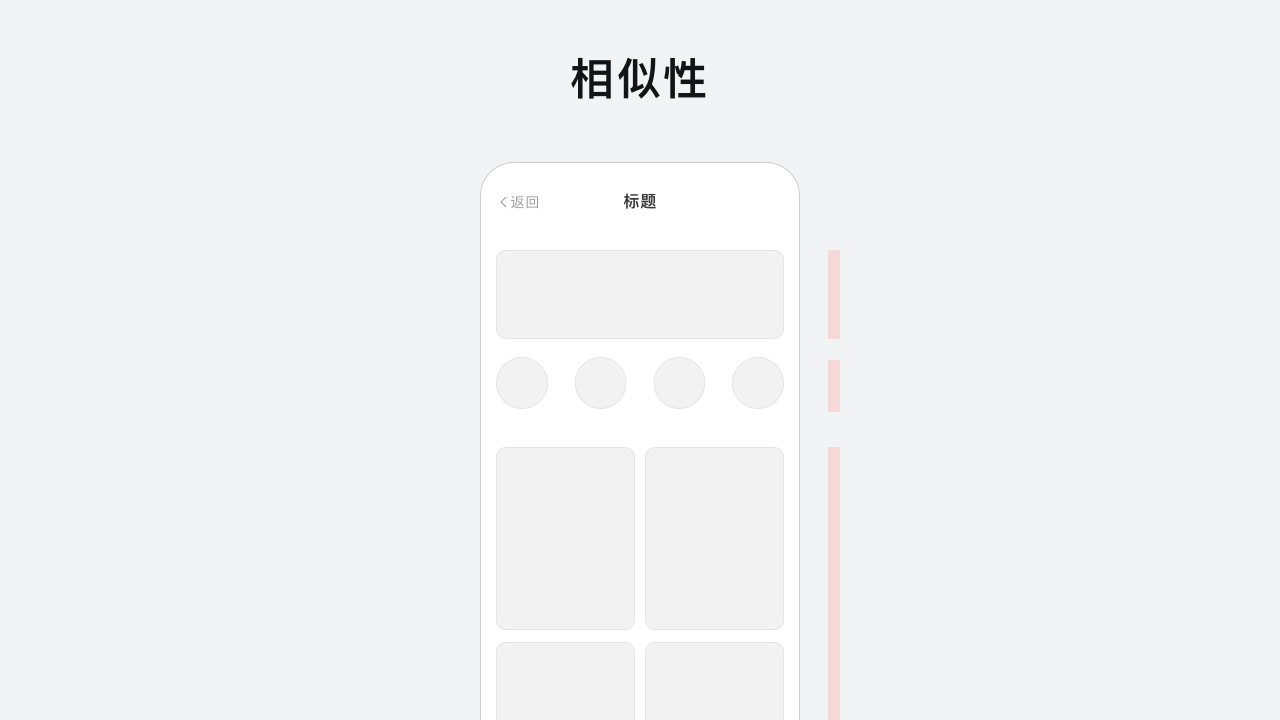
相似性
在我们的视觉中,我们的人眼会将具有共同特征的物体进行自动归类,则元素相似的会被感知为一组。相似性原则可以帮助我们组织和分类页面中的元素,在设计当中,应该将具有相同功能、含义的元素在视觉上保持统一,比如在音乐列表中,列表内每一条的元素(图片、标题、歌手等)都是同样的功能与含义,因此设计好一条列表,便可定义为复用组件,只需要调整每一条之间的距离便可以形成一个完成的功能模块。

接近性
当两个物体相互靠近时,我们会感知为在同一个组织中。具体来说就是元素之间的距离远近会影响我们感知它们是否为一组,当一个页面中存在多个元素时,距离相近的元素会被我们自动划分为一组,而距离相对较远的元素则会被划分到组外。在近几年的设计中,扁平简约的趋势一直在流行,大留白的设计代替了很多传统分割线的设计,但是去除了分割线之后我们依旧可以很好的识别页面中相关联的模块,这其中的原理就是格式塔的接近性原理。

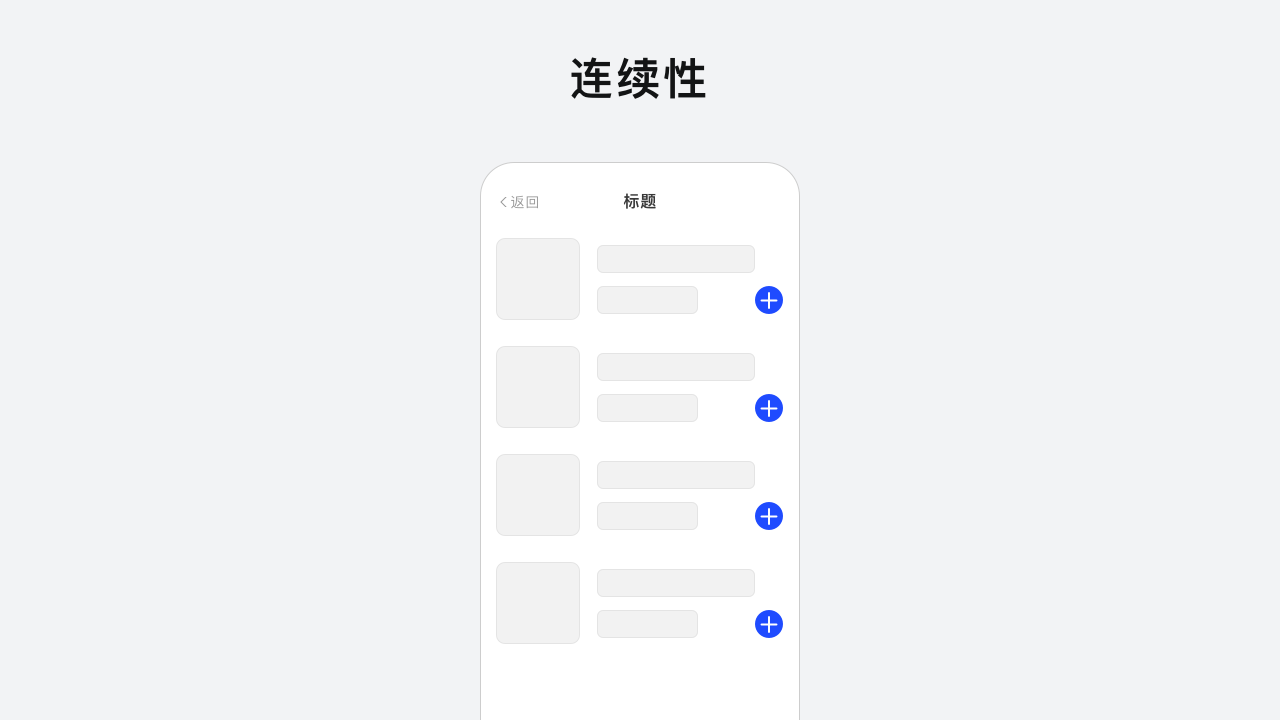
连续性
在看电影时,我们希望从头看到尾不受打断,而不是每隔几分钟就插一段广告。视觉上也是如此,我们的视觉倾向于感知连续的元素,而不是到处分散的碎片。在设计中,我们应将相关联的元素按照统一方向进行排布,将用户的视线进行规律性引导,以便用户快速理解与感知操作方式。常见的滑动导航栏,流内容模块等。

闭合性
人类的视觉会自动尝试将空出/残缺的图形闭合(或脑补)起来,从而将其感知为完整的物体而不是破碎的物体。简单点说,当图形是一个残缺的图形,但主体有一种使其闭合的倾向,即主体能自行填补缺口从而将其感知为一个整体。
就比如下图,即便是图形被遮挡,但是大脑依旧可以判断图形的全部外貌。

颜色
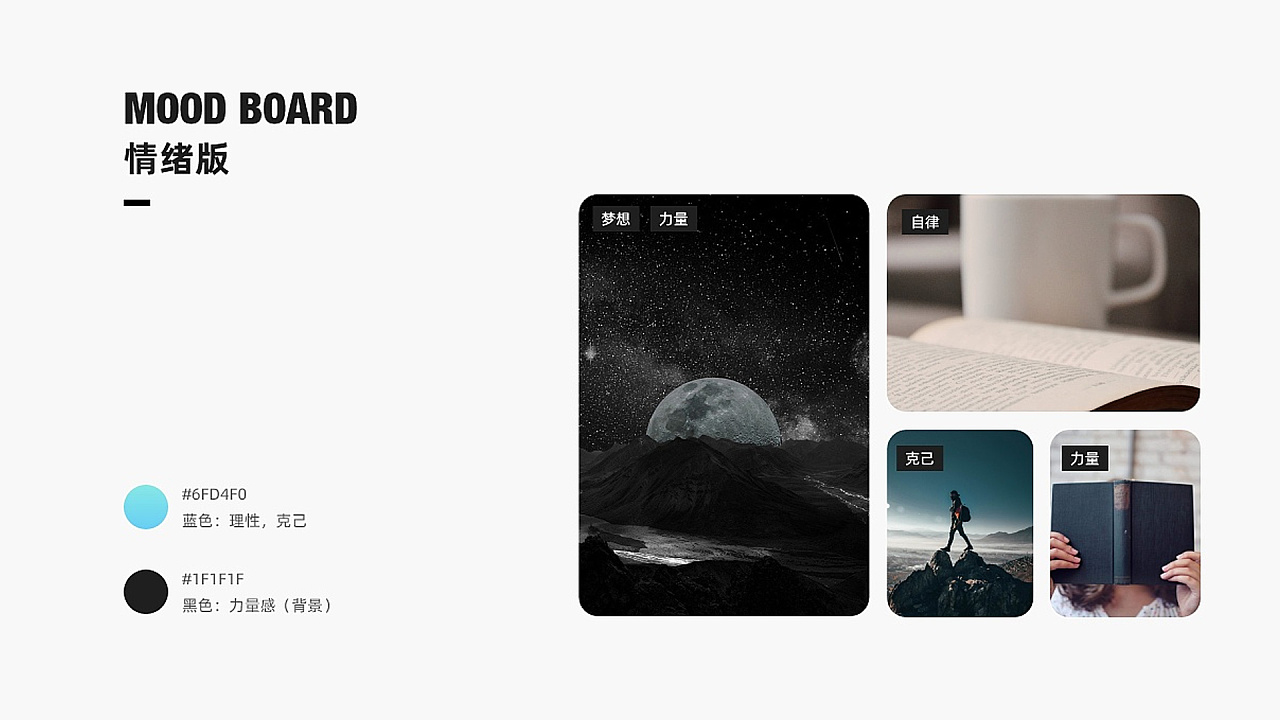
主色/品牌色
人类获取信息百分之83是来自于视觉系统,而最先识别的就是物体的颜色,其次是形状,因此一个品牌的品牌色是一个品牌的重要传播途径,因此品牌色一旦形成便不会被轻易的改变,比如工商银行的红色,农业银行的绿色。在前期选择产品主色的时候,应该根据色彩心理学来寻找色彩所对应的含义,比如绿色具有健康、活力、生命等意义,所以农业银行会根据农业这个关键词选择绿色作为主色,一个颜色选取的好会更好的赢得用户的信任。
在选取品牌色时,单色永远比多色好,因为单色更具有代表性与更快的识别速度,而且更利于用户的记忆,减少增加记忆的负担。
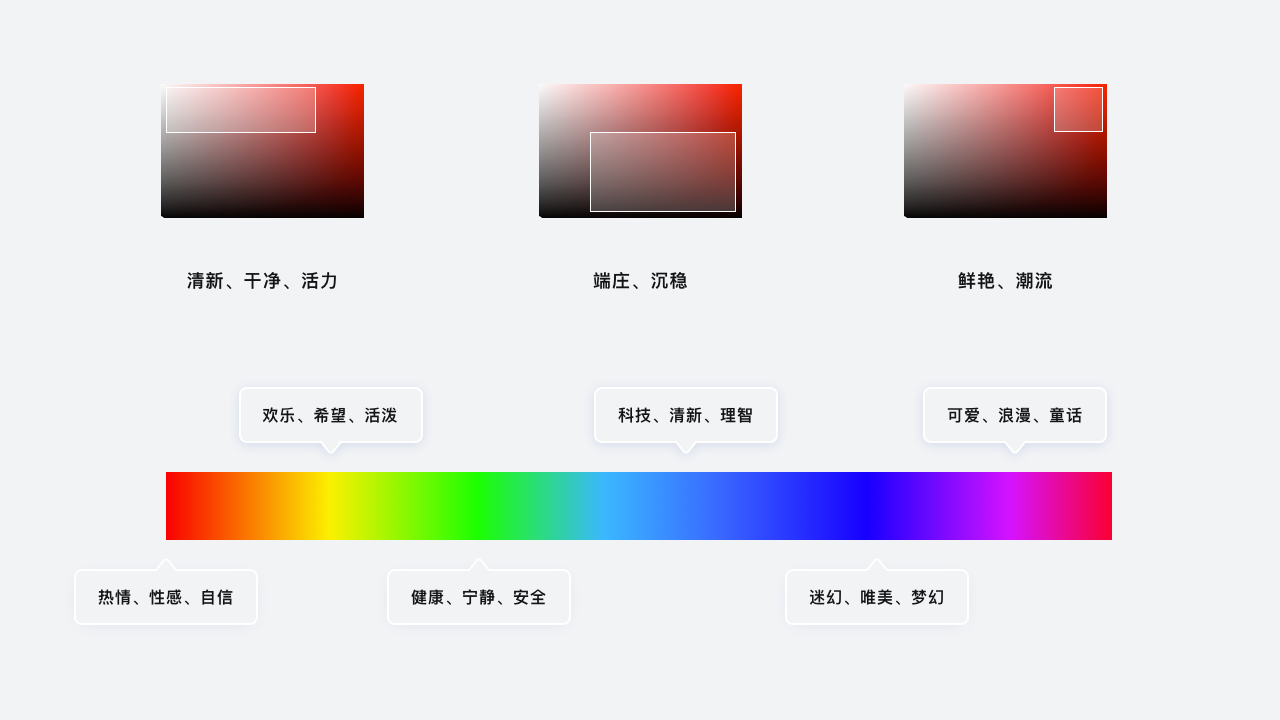
在选色时,色相、饱和度、明度的选取也非常重要,色相决定了色彩心理,饱和度与明度决定了一个品牌的调性,大红大绿的高饱和度取色会显得偏为廉价,比如兰州拉面的门牌,增加明度与放低饱和度的取色会更清新化、活力化,比如Tiffany的蓝色,而减少了明度与降低饱和度的色彩会更偏向于稳重感、端庄感,比如领英的主题蓝。

辅助色
辅助色一般用于配合主色使用,页面大面积使用主色会造成视觉疲劳,无法有效的突出内容,加入部分的辅助色做配合会让页面显得更活泼灵动。
一般来说辅助色的选取会按照主色选取与主色临近的颜色或者有强烈对比的颜色作为辅助色,如果产品偏年轻化,使用冲撞的颜色搭配会显得非常潮流炫酷。
如果产品偏于严肃庄重的风格一般常使用邻近色或者中性色作为辅助搭配,让页面更协调,看起来更庄重。
在使用辅助色时用色面积一定要小,不能抢占了主色的地位,主色的使用场景一般用于指引操作状态,高亮重要元素,标记关键行动点等,而辅助色的功能仅仅只是作为配合色让页面更美观,不单调。辅助色可以使用一种颜色作为辅助色,也可以使用多种颜色作为辅助色,常用于图标色彩运用,部分插画色彩运用与部分运营的色彩运用。

警示色
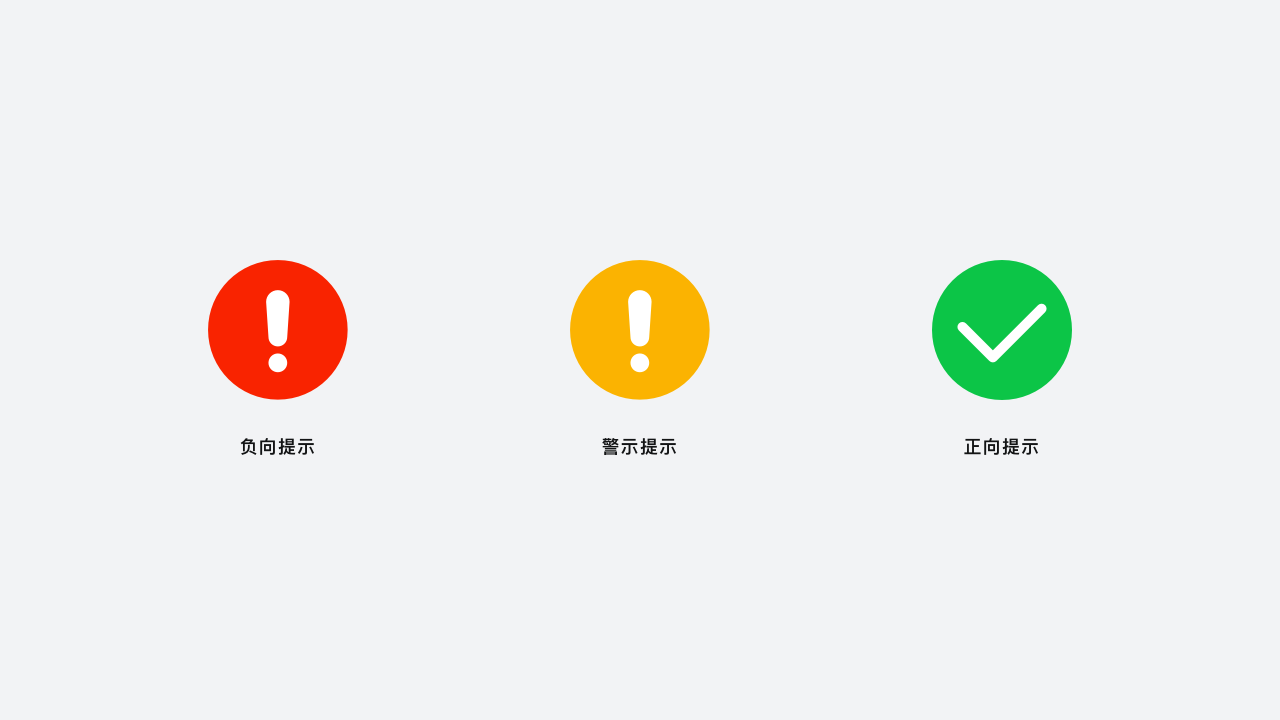
警示色直接使用「红黄绿」,这和人的视觉机能结构与心理反应有关,人的视网膜有杆状和三种锥状的感光细胞,杆状细胞对黄色的光谱特别敏感,而三种锥状细胞则对红绿蓝最为敏感,但是综合而言,眼睛对于蓝色的感光细胞较少,所以很多产品使用蓝色作为主色,蓝色被大面积的使用也不会令人非常反感、刺眼。既然红黄绿最容易被人眼识别,所以这三种颜色加蓝色也被定为国际安全色,并赋予特殊的含义,红色 在可见光谱中频率最低,波长最长,衍射能力最强,因此也最为醒目,而且在色彩心理中给人一种迫近感与扩张感,容易引发兴奋,激动紧张的情绪,所以被用作:禁止、错误的表意。而绿色与植物有关,因此绿色又被誉为是健康,富有生命的颜色,在全球的使用规则上,绿色经常被用作为通过、安全。 黄色的频率适中,介于红绿之间, 是众多色彩中最温暖的颜色,因此常用作友好的提示、提醒。

中性色
中性色,又称无彩色系,包含黑色白色以及不同深浅的灰色,中性色色彩通道柔和,不会特别耀眼,因此可以起到中和、缓解的作用。在界面中的背景色与文字色,分割线,部分图标都会大量使用到中性色,可以说除了需要着重标记的部分主辅色之外,其余都使用中性色。
但是中性色的制定也非常讲究,在做设计中,最忌讳使用纯黑色#000000,因为被誉为世界上最黑的物质也还会反射0.035%的光线,因此在人类目前的文明中,还没有发现纯黑色的物质,所以我们日常生活中所见到的「黑色」都是会反射一小部分光线深灰色,设计不同于艺术,设计是为了更好的服务于人,实用性永远大与艺术性,所以只有贴近于现实的设计才会更好的被人接受,因此在制定中性色规范中,我们常用深灰色作为最「黑」的背景。在很多厂商的规范中,常用于#333、#666、#999三种颜色作为中性色的主色值,这三种颜色便于设计师与开发的记忆,同时层次方面也是可以完美用于标题,正文,描述这三种不同情况的场景。但是在近些年的APP中,我也看到了许多非黑白灰的色彩,也有很多的产品在中性色中混入了蓝色、青色等色彩,在实际的效果中,中性色加入偏蓝色的色相确实会让人眼前一亮,整体的效果具有干净、清爽淡雅的感觉。后面在我无聊中的试验发现,中性色的色相一般为210-240之间会比较好,210偏蓝,240偏紫,因为人眼对色彩的敏感度大与无色,而蓝色给人理智、安逸、希望、文静的感觉,因此混入偏蓝的中性色会在阅读上给人更加舒适的感觉。

图像
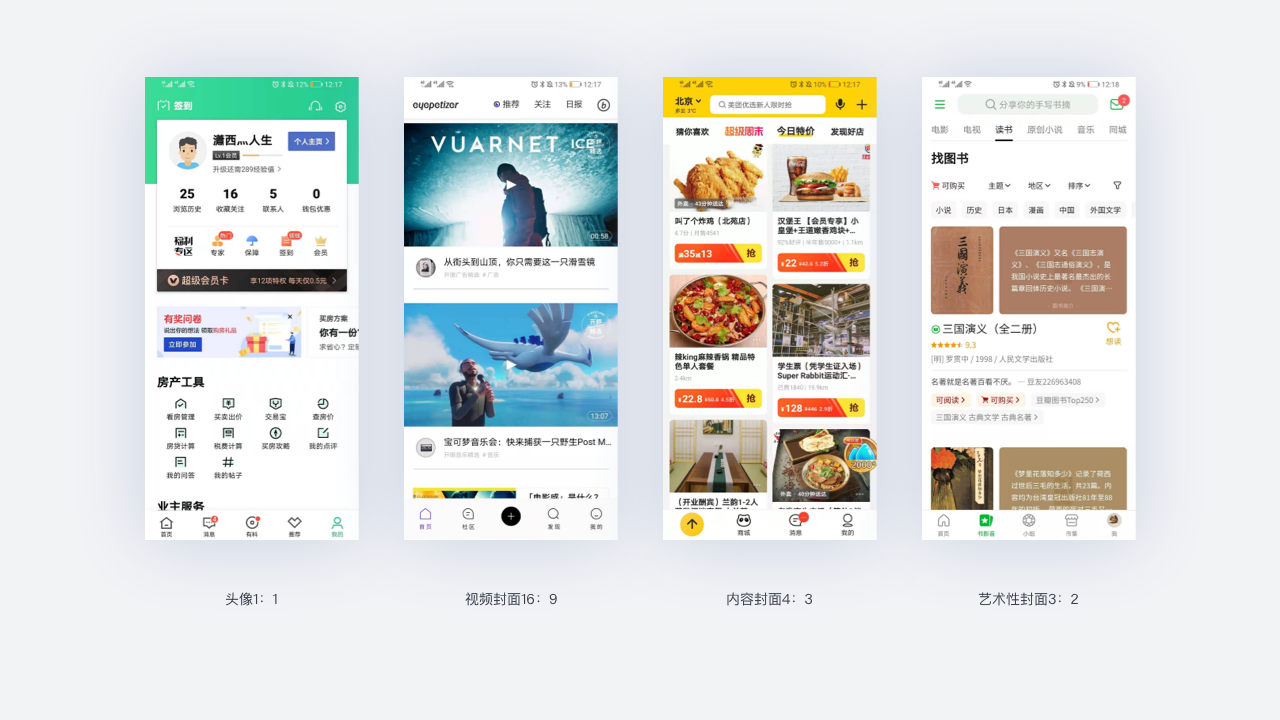
目前市面上常用的图像比例为四种:1:1,3:2,4:3,16:9。

在对角线长度相同的情况下,图形越接近圆形视觉聚焦性越强,图片所占面积也越大,故1:1比例的照片具有聚焦性强的优点,一般适用于头像,商品图等视觉焦点集中的场景。
4:3是一种历史悠久的画幅比例形式。早在上个世纪50年代,美国国家电视委员会就开始将这种比例作为电视画面的标准,因为相比3:2及16:9来说,这种比例更接近于圆形,可以展示更多的内容,在UI的使用中,4:3比例常用于头图,封面等占据视觉主位的图,
3:2比例最早起源于35mm电影胶卷,来自于最早的莱卡相机,具有较强的专业性,同样也是最接近黄金分割比的一种比例,在视觉上更符合人类的审美,一般拍摄的图片,相片等富有艺术性的图像使用3:2比例。
根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个的黄金比例尺寸设计产品。在人们的印象中16:9就是电影级别比例,在UI中常用于和影视有关的海报与影片。

文字
文字是人们从屏幕获取信息的重要途径,它没有视频那样炫酷也没有图片那样直观,但是却能呈现出最准确的信息,因此文字的排版与使用直接影响到阅读体验,好的文字排版设计可以让用户非常舒适的阅读。
在我们日常生活中,我们最常见的就是中文,其次是英文,排版方法可以分为方块字,比如中文,日文,韩文等,和西文字母,比如英语,德语,法语等。在同一字号下,正常情况英文会比中文小一些,这两种类型的文字在使用区别上最显而易见的就是断行,中文按照单字断行,英文按照单词断行。
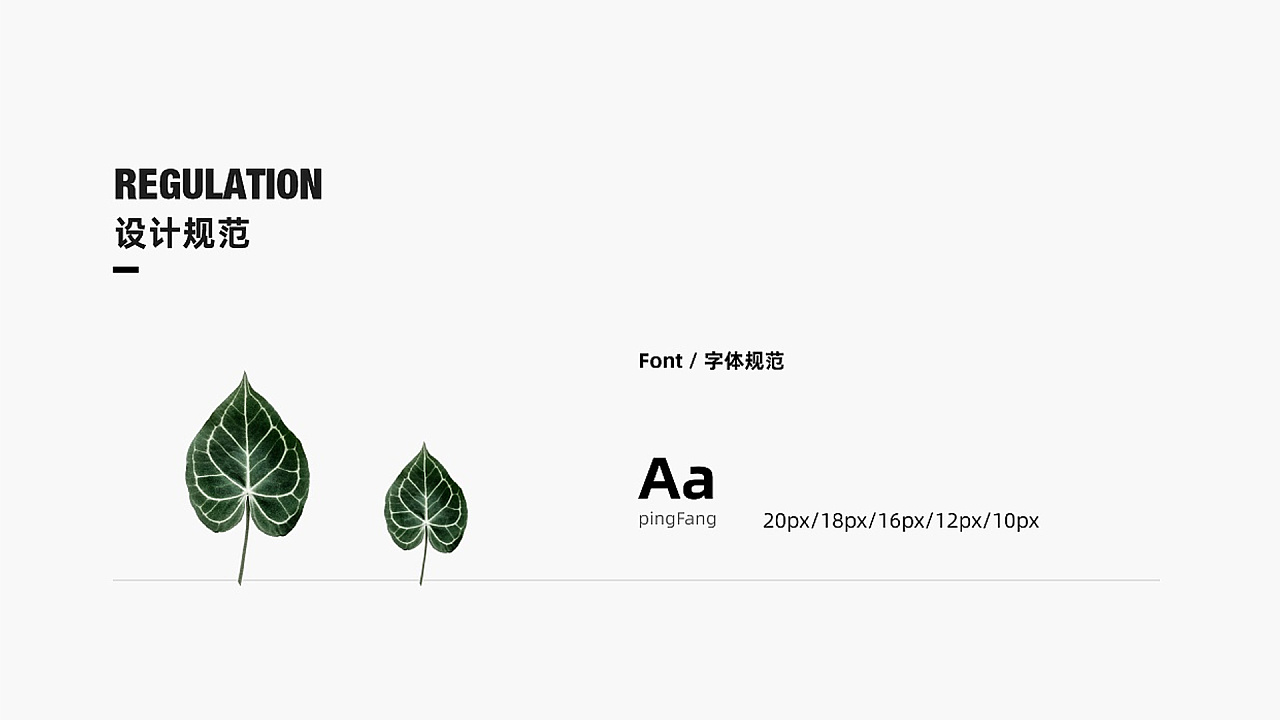
在UI设计中,字体是非常重要的一部分,很多大厂都有自己的字体规范,用规范去标准化字体的各种属性,以便达到统一的效果。

字号与字重
字号如果过多会使信息失去重点,基础字号控制在3种以内,即标题、正文、副文本,而标题与正文的字号大小至少相差4px以上,目的在于清晰区分信息的层级。大标题、价格等重要信息需按实际情况加大,令重要信息的层级更为突出。在网页设计中,可视化最小字号为12px,移动端设备一倍图下,可视化最小字号为11pt,在特殊情况下可以使用小于可视化的字号,但是在阅读场景下为了更好地阅读体验则不得小于最小化字号。
字重就是字体的粗细程度,细的字体给人以柔美简约的美感,而较粗的字体给人更稳重霸气的感觉,在一整套字体中通常会有6种不同的字重作为选择,在UI界面中,通常会用到中间的四种,而超大标题或价格信息可能会用到最粗的字重,越粗的字重需要配合更大的字与字间距,防止糊成一团。而最细的字体一般需要谨慎使用,因为可能造成字体辨识度太差无法看清。加粗后的字体往往是整个界面的视觉焦点,需要用在需要突出的信息中。

字间距与行高
一个标准的中国汉字由字身框与字面框组成,为了使文字看起来大小更统一舒适,文字会在字面框中进行调节,最终文字按照字身框贴齐进行排列,而字身框与字面框之间的距离就是默认字间距,也就是一个字与一个字之间的间距。
字号越小,每个字符所呈现的细节也就越少,那字间距与行高就应该相应增大,否则会密密麻麻的挤在一起,非常影响阅读的效果。文字的字间距也会影响阅读节奏,字间距大的文章,阅读速度会相应的变慢。因此,文章、诗歌等需要「细品」的文章在排版时,也会刻意调大字间距。
通俗来说字间距就是每个字横向之间的间距,那么行高就是每行字纵向之间的距离,在常规少数量文字的阅读中,行高通常使用文字大小的1.2~1.5倍范围,但是如果在字数较多的场景下,比如新闻详情页,小说阅读页等,则需要将行高调至文字大小1.8~2.5倍的范围,这样的大留白会使阅读更加舒适,便于长时间阅读。
总结来说就是,文字的字号越小,字间距与行高应该越大,文字的字号越大,字间距与行高应该越小。

文字数量
人的注意力是有限的,仅能在较短的时间内快速有效的获取到信息内容,这也就是「一图胜千言」的由来,人在看一张图片时只需要瞥一眼就能了解到图中的大部分信息,而文字则需要耐心阅读,尤其是在这个信息爆炸的时代,每个人每天都会阅览无数视频、图片、文字,这也使得大多数人难以做到有耐心的阅读文字,这样我们在进行页面设计时就需要将文字阅读体验设计到最舒适的状态,而每行文字数量的多少则直接影响到了阅读的效率。
在移动设备的中文的排版中,每行字做到一行15~20个文字为最佳,网页排版中,每行32~42字为最佳(最多不要超于50字)。移动设备的英文排版中,单行布局做到每行字数为45~75,最优为66(包括空格与符号),多行布局则为40~50。如果文字过多,可能读者在未阅读完一行字的情况下就已经失去的耐心,导致无法有效精准的获取后半行的信息。

避头尾处理
在现代汉语中,有的标点符号不可放置行首,有的不可放置行尾。
因此避头处理方法最简单的就是遇到标点符号跨行时将上一行的尾字与标点移至下一行。
按钮
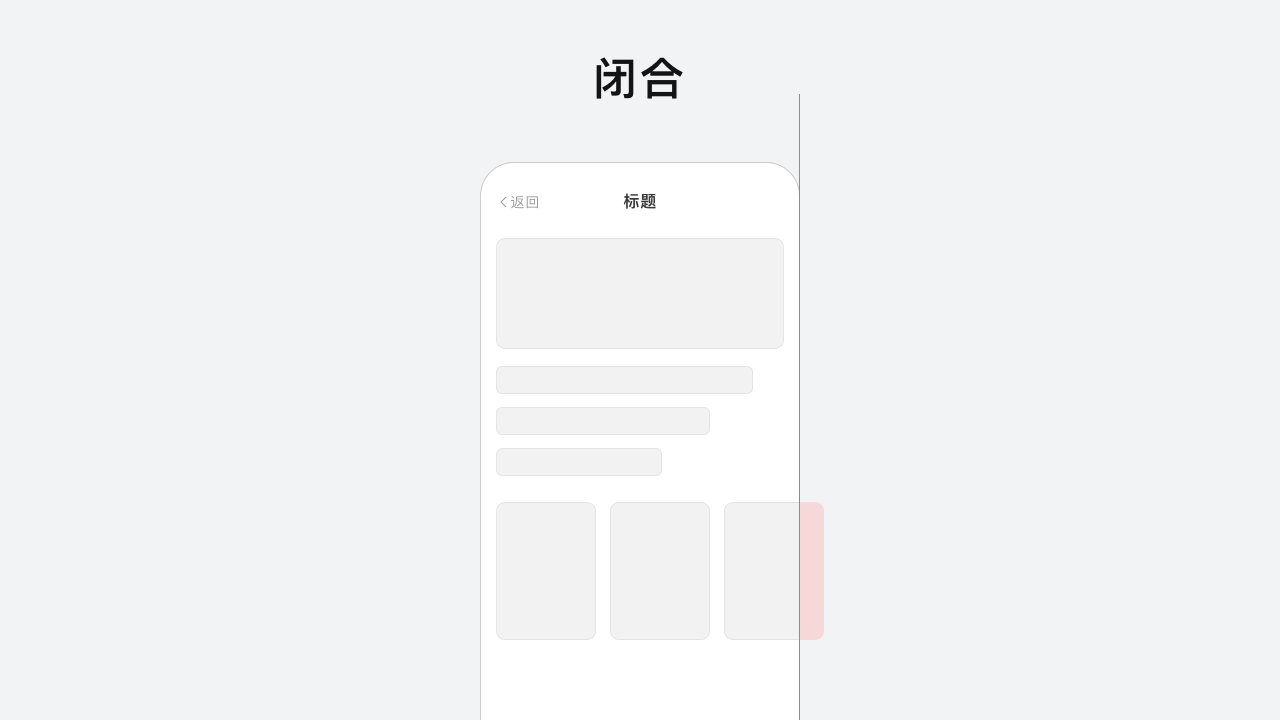
按钮是UI设计中非常常用的模块,用于引导用户进行操作。按钮种类包含很多种,有常规按钮、文字按钮、图标按钮、开关按钮等,每个按钮都有其特定的作用。
常规类型
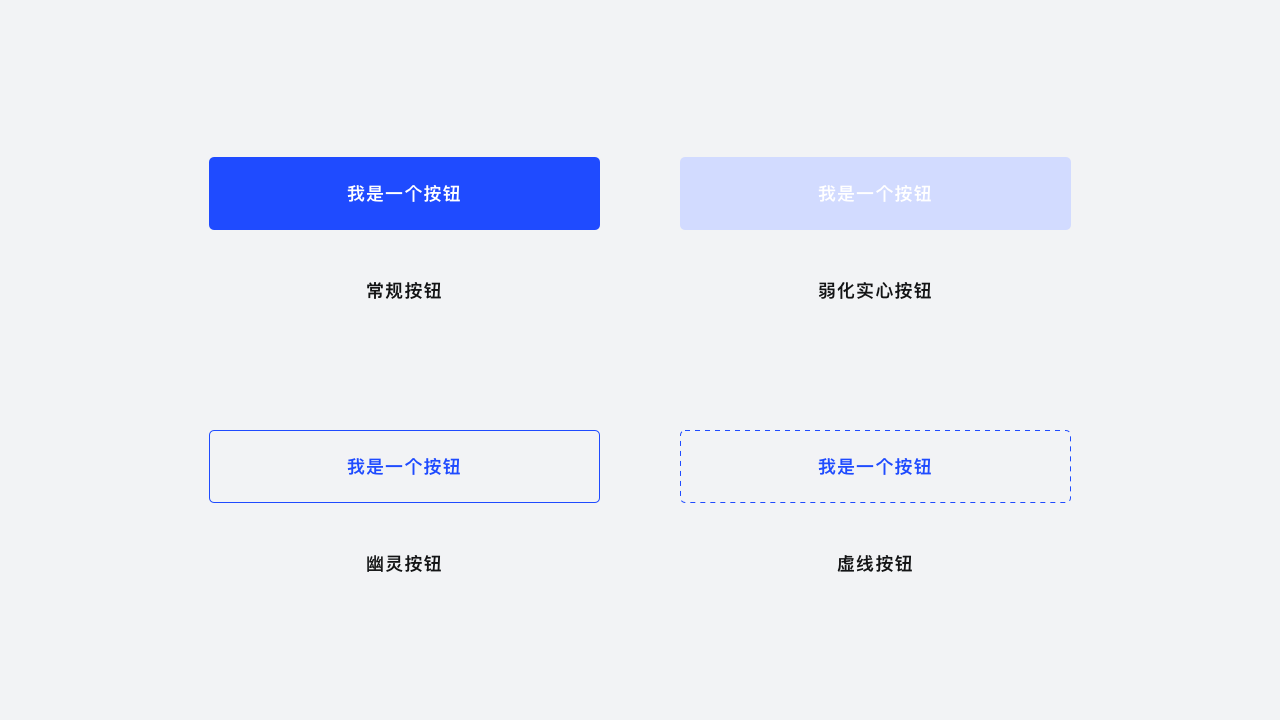
最常见的按钮,一般分为实心按钮(主按钮),弱化实心按钮(辅按钮)、虚线按钮、幽灵按钮。
用法
主按钮颜色最显眼,最抢占视觉重点,一个操作区域内只能有一个主按钮。
弱化实心按钮视觉弱于主按钮,通常用于辅助主按钮,做次引导效果。
幽灵按钮相比于前两个按钮视觉更弱,通常用于功能操作与负向操作(如返回,退出等)。
虚线按钮:虚线按钮使用频次非常低,有时用户添加操作。

按钮宽高
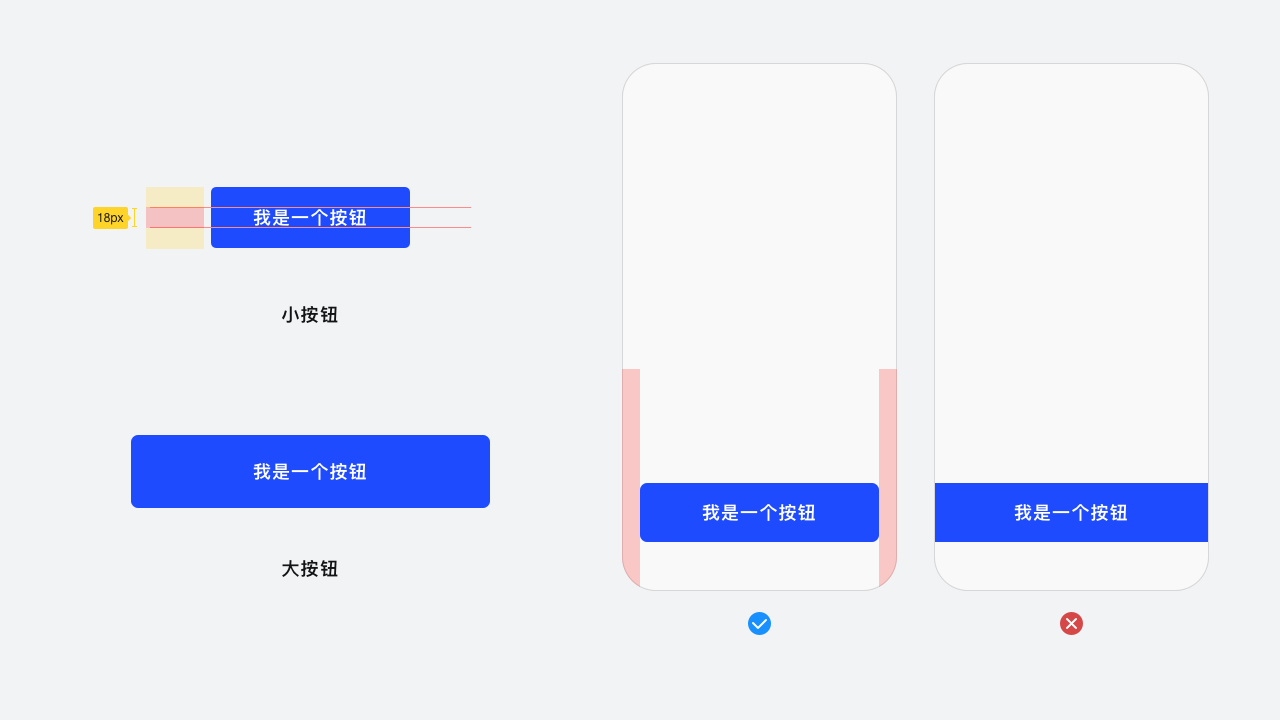
按钮作为引导用户操作的重要途径,其宽高决定了按钮的可视范围,操作区域。如果按钮过大可能会显得异常突兀,如果过小可能会导致点击困难。那么在日常设计中,按钮随着宽度的变化,高度也会发生变化,通常来说按钮的高度为文字字号的三倍左右,看着会比较舒适,不过随着按钮宽度的加大,为了保证长宽比自然舒适可以将按钮高度适当加大。
按钮的宽度则没有太过固定的尺寸,通常会随着屏幕的增宽而自适应,最宽情况需要顶至页面的安全边距,尽量不要让按钮通屏,否则会给页面带来割裂感,使得页面看起来不完整。

按钮形态
按钮最简单的分为直角按钮,小圆角按钮,圆角按钮,扁平按钮,轻拟物按钮,拟物按钮等。
按钮的形态随着业务的面向的人群而变化。直角给人以高级、端庄、稳定的感觉,通常直角按钮用于奢侈品售卖软件、潮流软件、企业官网等。
圆角给人以亲和、舒适、友好的感觉,通常用于面向于年轻用户,是众多产品的首选。
小圆角按钮既拥有圆角的部分亲和力同时也拥有直角的端庄高级,常用于B端产品,中老年产品与成年人教育行业等。
轻拟物按钮则是在扁平的按钮上增加轻微质感,让按钮具有一定的光影效果,更具有层次感,轻拟物按钮因为增加了质感所以视觉效果上也更为突出,引导效果更强于扁平按钮,也更富有活力感。
拟物按钮则是具备了我们现实生活中的光影质感,有高光,阴影,亮部,暗部等属性,具备极佳的立体感,但是也会增加用户的视觉聚焦,拟物按钮需要在背景极为复杂,视觉冲击力极高的的情况下使用才不会突兀,通常用在游戏界面,营销界面,车机系统中。

按钮状态
按钮状态有常规状态,按下状态,加载中状态,不可点击状态。
按下状态通常给按钮加一个纯白12%~20%或者纯黑12%~20%的蒙层。
加载中状态则是在按钮文字前加入loading动画。
不可点击状态通常使用灰色背景配灰色文字的按钮或者将按钮降低透明度。

按钮文案
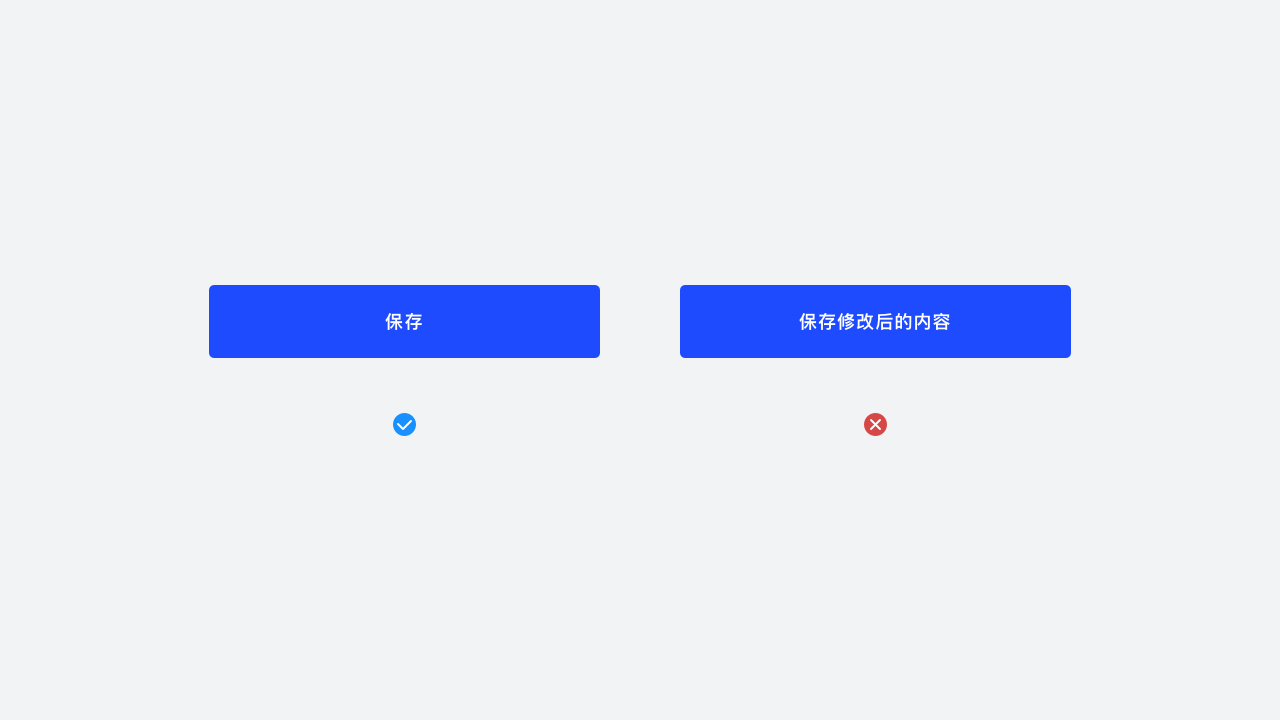
按钮的作用是引导用户,是最直接的交互方式,因此按钮的文案也是非常重要的。
按钮的文案应该具有言简意赅,突出重点信息,明确指引的作用,而不应该是难以理解的词语。
在设计文案时,我们应该省略无用的词汇,不要重复用户已经知道的事情,提供易于快速获取的信息内容。

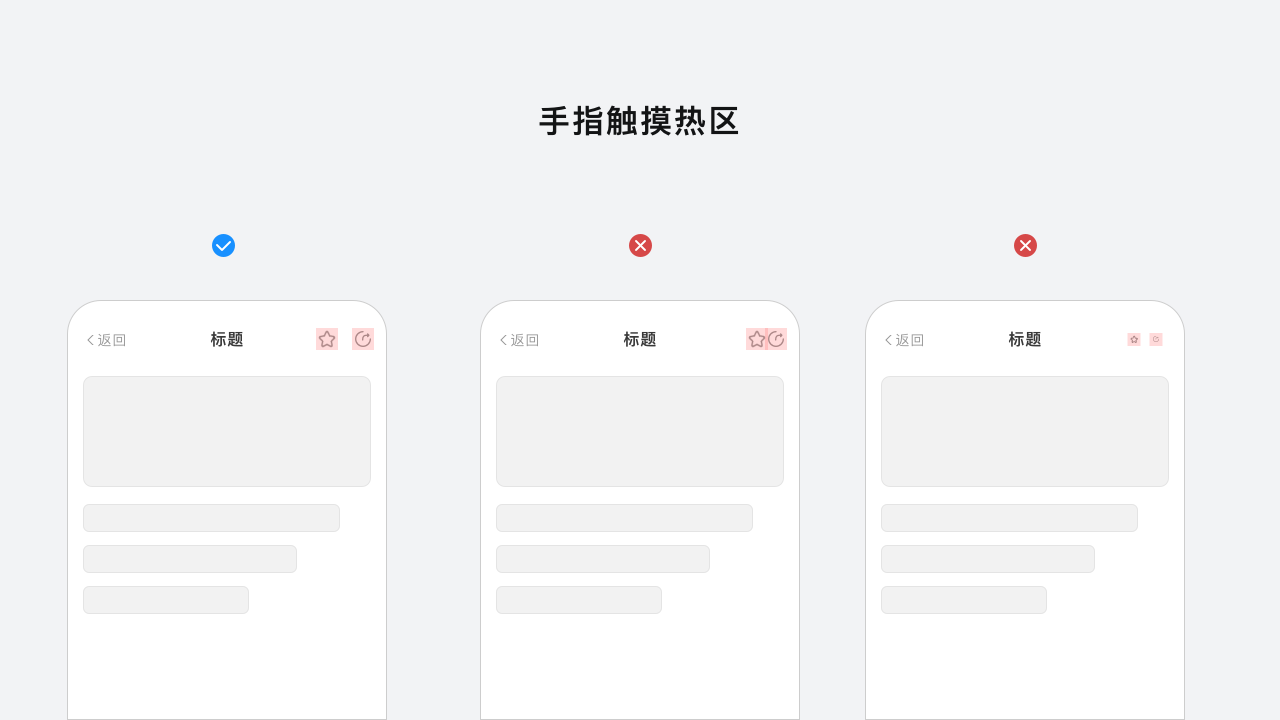
触摸热区
正常成年人的拇指指肚面积为3平方厘米,而触摸到屏幕上最小也有约1平方厘米的面积,如果女生做了美甲,可能需要使用指肚来触摸屏幕。
我们日常使用的手机屏幕精确度是非常高的,但是受手指触摸面积的影响,在设计的过程中不能太过于精准的设计触摸范围,而是适当的加大触摸元素的触控范围提升容错率,这样才可以提升用户的点击事件成功率。在谷歌的设计语言中,规定触摸热区范围至少为48dp*48dp,元素与热区还需留有至少8dp的距离,iOS的设计语言中则要求触摸热区至少为44pt*44pt。

投影
有光便有影,正是因为有光影的呈现才使得我们的世界五彩斑斓,让我们身处的这个三维世界具有立体感,在摄影、舍内设计、园林设计等等设计中都可以看到光影的设计。
在UI设计中,提出光影设计理念的是谷歌的Material Design设计语言,谷歌认为,即便是在二维的屏幕中,依然可以将物理世界中的光影进行完美呈现,在现实中,影子会随着物体距离地面的高度以及物体距离灯光的距离角度所影响,因此在UI界面中,当一个图形被虚拟灯光所照亮也会呈现出投影,而这个投影的柔和程度与深浅则决定的图形与背景的距离,以此让画面中的元素更富有层次感。
谷歌提出的理念是好的,但是实际用到真正的界面中,过重的投影会让画面显得非常不自然,让整个屏幕变的脏乱无比,因此我们在设计时需要将投影进行柔和与淡化的处理,好的界面投影可以让用户感受不到他的存在,但是却能感觉到层级的变换。

投影在真实环境中是不带有任何色彩的,无论物体是什么颜色,灯光是什么颜色都不会影响到投影的颜色,但是在UI界面中,我们可以变换投影的色彩来达到最完美的呈现效果,最常用的三种模式是:弥散投影(投影采用元素的色彩),纯黑投影,与背景色相近的投影。
弥散投影:弥散投影的制作通常将元素复制一份出来进行高斯模糊并减少其透明度,然后放置于元素的下层,弥散投影色彩丰富,给人感觉像是物体在镜面中的倒影,因此备受设计师青睐,但是弥散投影在开发上难以实现,通常采用切图的方式交付。
纯黑透明度投影:纯黑投影是最符合自然的,在界面中使用纯黑投影需要将透明度降低,柔化值加大,通常情况下背景为纯白,投影的透明度不要超过10%。在柔化上,根据卡片的面积大小来制定。
与背景颜色相近的投影使用方法与纯黑接近就不过多描述了。

在卡片与背景色颜色相同时使用投影,应该在卡片外边缘加入颜色深于按钮的外描边,这样可以更加有效的区分卡片与背景,使其清爽直观。
瓷片区与轮播图
瓷片区和轮播图是一款产品做运营引流,分发流量必不可少的元素,通常瓷片区与banner占据着一款APP首页最头部位置,是整个软件曝光率最高的板块。
结构
轮播图与瓷片区结构分为背景层、装饰层、文案层。
背景层会确立轮播图与瓷片区整体的风格与配色,装饰层起到点缀、丰富视觉让画面饱满、烘托氛围的作用,并且可以控制整体板式的平衡,文案层是最核心的内容展示,通常由主标题与副文案组成,主标题应该突出重点要表达的文字,副文案可以用来解释主文案,也可以用来突出卖点,强化状态。
要点
一张运营图设计的好与坏不应该单单从美观度上进行评判,UI设计属于工业类设计,工业类设计于艺术类设计的区别在于工业设计需要在「美观」与「好用」上进行平衡,美观是其中的一部分,更重要的是设计出的结果是否可以一针见血,吸引用户去点击。
那么好的轮播图与瓷片与的设计应该注重以下几点,以保证产出的设计可以为商业赋能。
定位
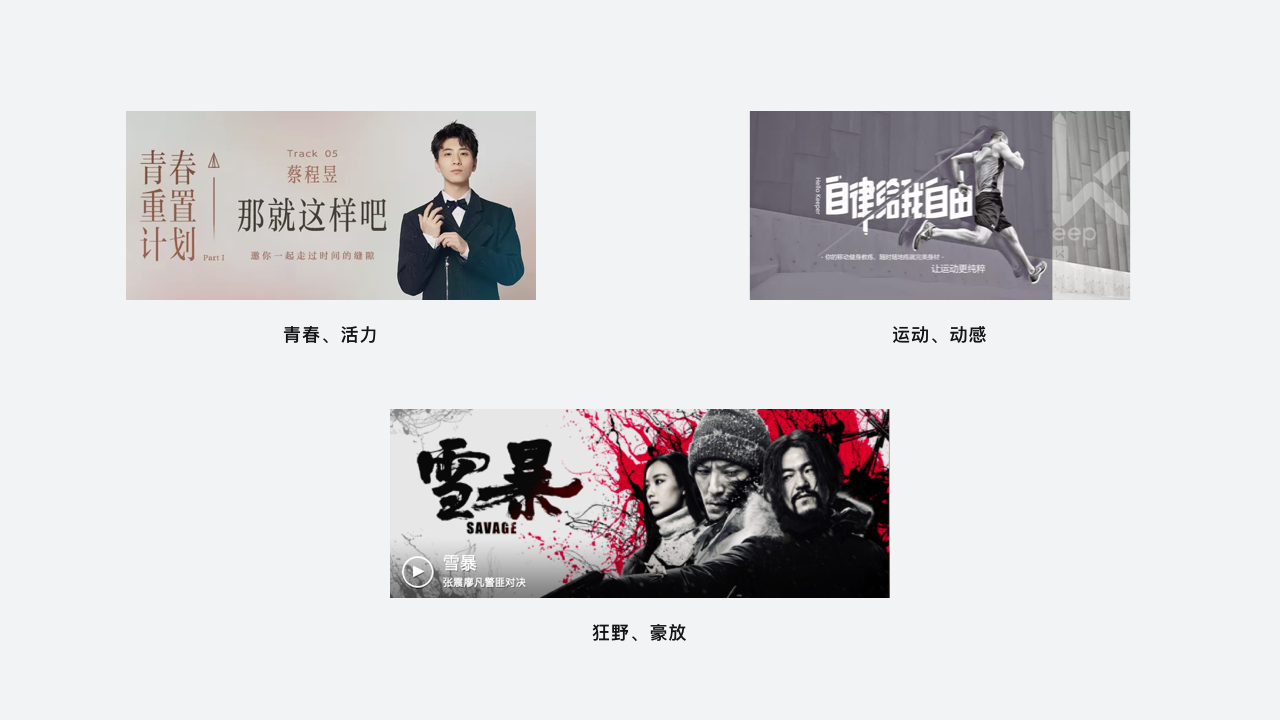
风格定位准确,符合产品风格。
每个产品的业务都不一样,所面对的客户群体也不一样,那么产品的风格也应该有所区别,比如K歌软件就应该以年轻,炫酷,潮流为主,阅读软件就应该以文艺,简约为主,并不能设计所有的东西都只使用一种设计风格,与整个产品的调性格格不入,让用户有明显的跳跃感。

信息层级
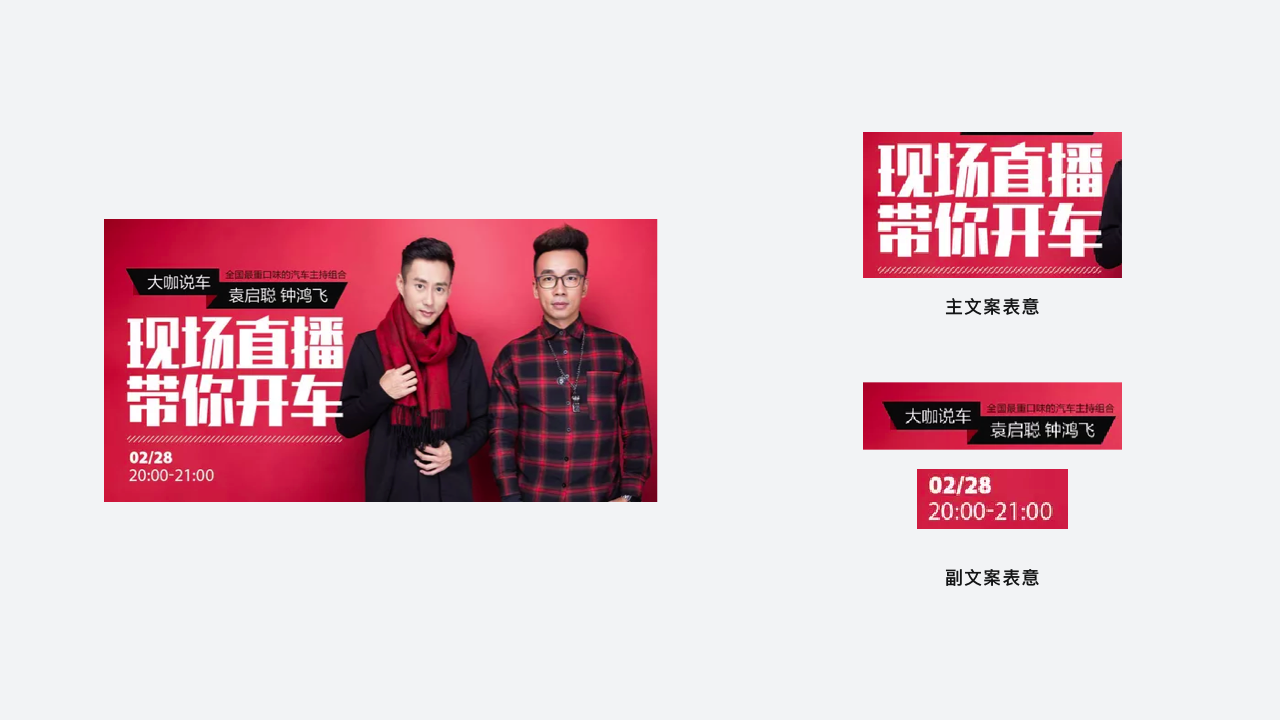
信息层级清晰,传达消息准确。
标题、副文案、标签、引导按钮、图片应该具有主次性,用户只需一眼就可以看出信息所表达的内容。在文案与配图上,两者的表意性应该高度吻合,用户不管是看图还是看文字都可以准确的理解内容。

可读性
字体辨识度高,图片识别度高。
在运营图的设计上,主要目的是为了吸引用户进行点击,因此字体与图片需要有较高的辨识度,字体最好选用笔画简单明快的字体,图片最好选用表意性、代表性强的图片。

创意
原创程度高,创意丰富。
原创是设计师应该具备的基本素质,人类的好奇心与生俱来无法改变,每个人都喜欢接触新鲜的事物,作为设计师应该标新立异,打破陈规,与现存的风格有所差异才能在这个信息大爆炸的时代足够的吸引用户的眼球。
细节
高品质配图,抠图干净。
正所谓一图胜千言,图片是最直观的信息传达方式,相比于视频效率更高更节约时间,相比于枯燥文字更具有视觉冲击力,因此在图文混排时,图片的质量决定了整体的质感。
在选图时应该选择高分辨率、主体与背景有明显区分、配色相对合理、颜色运用较少抠图干净无杂边的图片。
舒适度
排版合理,画面饱满,氛围感强。
一张看起来舒适的图片由很多种因素决定,如同电影一样,最重要的就是排版与配色,排版时,文字之间的距离不易太小,合理留白,配色应该根据产品的调性按照色彩心理学进行整体的配色与调色。比如做一张关于美食的图片最终选用大面积的绿色与黑色就会给人食品腐烂的感觉。
- 感谢观看 -
Thanks for watching