

1.nodejs接收上传的图片主要是使用formidable模块,服务器是使用的express搭建。
引入formidable
var formidable = require('./node_modules/formidable');
拦截请求,设置formidable的常规项
app.post("/image",function (req,res) { var form = new formidable.IncomingForm(); form.encoding = 'utf-8'; form.uploadDir = path.join(__dirname + "/../page/upload"); form.keepExtensions = true;//保留后缀 form.maxFieldsSize = 2 * 1024 * 1024; });
解析图片,重命名图片名称,返回给前端
//处理图片 form.parse(req, function (err, fields, files){ console.log(files.the_file); var filename = files.the_file.name var nameArray = filename.split('.'); var type = nameArray[nameArray.length - 1]; var name = ''; for (var i = 0; i < nameArray.length - 1; i++) { name = name + nameArray[i]; } var date = new Date(); var time = '_' + date.getFullYear() + "_" + date.getMonth() + "_" + date.getDay() + "_" + date.getHours() + "_" + date.getMinutes(); var avatarName = name + time + '.' + type; var newPath = form.uploadDir + "/" + avatarName; fs.renameSync(files.the_file.path, newPath); //重命名 res.send({data:"/upload/"+avatarName}) })
完整代码如下
var path = require("path"); var fs = require("fs"); var express =require("./node_modules/express"); var app=express(); var bodyParser = require('./node_modules/body-parser'); var formidable = require('./node_modules/formidable'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: true})); app.use(express.static(__dirname + "./../page")); app.listen("8083",function () { console.log("服务启动") }); //拦截请求 app.post("/image",function (req,res) { var form = new formidable.IncomingForm(); form.encoding = 'utf-8'; form.uploadDir = path.join(__dirname + "/../page/upload"); form.keepExtensions = true;//保留后缀 form.maxFieldsSize = 2 * 1024 * 1024; //处理图片 form.parse(req, function (err, fields, files){ console.log(files.the_file); var filename = files.the_file.name var nameArray = filename.split('.'); var type = nameArray[nameArray.length - 1]; var name = ''; for (var i = 0; i < nameArray.length - 1; i++) { name = name + nameArray[i]; } var date = new Date(); var time = '_' + date.getFullYear() + "_" + date.getMonth() + "_" + date.getDay() + "_" + date.getHours() + "_" + date.getMinutes(); var avatarName = name + time + '.' + type; var newPath = form.uploadDir + "/" + avatarName; fs.renameSync(files.the_file.path, newPath); //重命名 res.send({data:"/upload/"+avatarName}) }) });
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。
全局安装
npm install -g pm2
挑express应用来举例。一般我们都是通过npm start启动应用,其实就是调用node ./bin/www。那么,换成pm2就是
注意,这里用了–watch参数,意味着当你的express应用代码发生变化时,pm2会帮你重启服务(长时间监测有可能会出现问题,这时需要重启项目)
pm2 start ./bin/www –watch
参数说明:
–watch:监听应用目录的变化,一旦发生变化,自动重启。如果要精确监听、不见听的目录,最好通过配置文件。
-i –instances:启用多少个实例,可用于负载均衡。如果-i 0或者-i max,则根据当前机器核数确定实例数目。
–ignore-watch:排除监听的目录/文件,可以是特定的文件名,也可以是正则。比如–ignore-watch=”test node_modules “some scripts”“
-n –name:应用的名称。查看应用信息的时候可以用到。
-o –output :标准输出日志文件的路径。
-e –error :错误输出日志文件的路径。
–interpreter :the interpreter pm2 should use for executing app (bash, python…)。比如你用的coffee script来编写应用。
完整命令行参数列表:地址
pm2 start app.js –watch -i 2
pm2 restart app.js
停止特定的应用。可以先通过pm2 list获取应用的名字(–name指定的)或者进程id。
pm2 stop app_name|app_id
如果要停止所有应用,可以
pm2 stop all
pm2 stop app_name|app_id
pm2 stop all
pm2 list
pm2 start app.js –watch
*这里是监控整个项目的文件
除了可以打开日志文件查看日志外,还可以通过pm2 logs来查看实时日志。
pm2 logs
pm2 save # 记得保存进程状态
npm install pm2 -g
pm2 update
附pm2命令:
$ npm install pm2 -g # 命令行安装 pm2 $ pm2 start app.js -i 4 # 后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 $ pm2 start app.js --name my-api # 命名进程 $ pm2 list # 显示所有进程状态 $ pm2 monit # 监视所有进程 $ pm2 logs # 显示所有进程日志 $ pm2 stop all # 停止所有进程 $ pm2 restart all # 重启所有进程 $ pm2 reload all # 0 秒停机重载进程 (用于 NETWORKED 进程) $ pm2 stop 0 # 停止指定的进程 $ pm2 restart 0 # 重启指定的进程 $ pm2 startup # 产生 init 脚本 保持进程活着 $ pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) $ pm2 delete 0 # 杀死指定的进程 $ pm2 delete all # 杀死全部进程
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
uni-app 代码
选择图片代码(uniapp 代码示例)
uni.chooseImage({ success: (chooseImageRes) => { const tempFilePaths = chooseImageRes.tempFilePaths; } });

tempFilePaths 为选择图片res 里面的其中一个对象
注意:uniapp 上传图片不能上传选中的File 文件(tempFiles这个数组的东西不能够上传) 要上传(tempFilePaths)读取图片后数组的 此数组可以用来浏览,上传
选择图片加上传图片代码
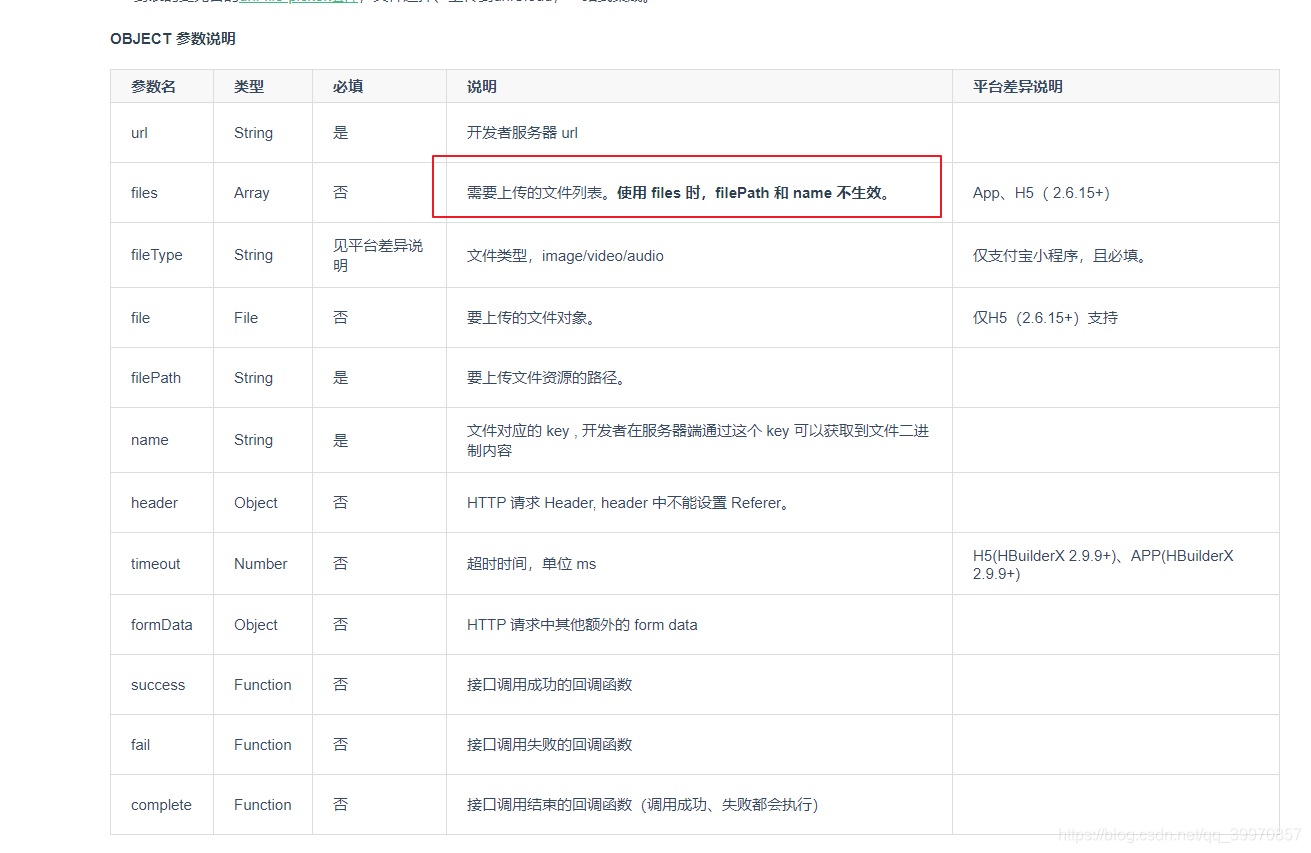
*多图上传注意 files 数组 对象不能直接传 tempFilePaths这个数组 必须要更改
let img = []; for (let i = 0; i < tempFilePaths.length; i++) { let obj = new Object(); obj.name = `file` + i; obj.uri = tempFilePaths[i]; img.push(obj); obj = null; }
uni.chooseImage({ count: 9, success: (res) => { //上传文件的临时路径 const tempFilePaths = res.tempFilePaths; let img = []; for (let i = 0; i < tempFilePaths.length; i++) { let obj = new Object(); obj.name = `file` + i; obj.uri = tempFilePaths[i]; img.push(obj); obj = null; } const tempFilePaths = res.tempFilePaths; console.log(res); uni.uploadFile({ url:'http://192.168.88.15:8978/Mailbox/'+that.api.pudatefiles, filePath: tempFilePaths[0], files: img , name: 'file', success: (uploadFileRes) => { console.log(uploadFileRes) uni.hideLoading(); if (back.status == "0") { console.log(that.host + back.filepath[0]) that.editorCtx.insertImage({ src: that.host + back.filepath[0], alt: '图像', success: function() {} }) } else { console.log(back.msg); } }, fail: () => { uni.hideLoading(); console.log('图片上传失败,请联系开发'); } }); } })

var express = require("express"); //Express框架 const multer = require("multer"); // multer中间件上传图片 接收文件post数据 // 设置文件上传的地方 let storage = multer.diskStorage({ destination: (req: any, file: any, cb: Function) => { cb(null, "./StaticResource/pudate/"); }, filename: (req: any, file: any, cb: Function) => { cb(null, Date.now() + "-" + file.originalname); }, }); let multerObj = multer({ dest: "./StaticResource/pudate/", storage }); //存放上传的文件 app.use(multerObj.any()); // 存放所有的类型文件 //设置跨域访问 app.all("*", (req: any, res: any, next: Function) => { res.header("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild" ); res.header( "Access-Control-Allow-Headers", "content-type,SelfSummerHeader,Authorization" ); //自定义请求头 res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By", "3.2.1"); res.header("Content-Type", "application/json;charset=UTF-8"); res.header("Content-Type", "text/xml"); if (req.method === "OPTIONS" || req.url === "/favicon.ico") { // 拦截请求 return res.send(); } next(); }); app.listen(COMPort, (err: Error) => { if (err) { console.log('启动错误', err) } console.table({ 端口: COMPort, IP: systemOs.IP(), 服务地址: `http://${systemOs.IP()}:${COMPort}/Mailbox`, 静态资源: `IP端口地址加上文件名`, 描述: `Node服务已启动成功`, "swagger-ui": `http://${systemOs.IP()}:${COMPort}/api (ts代码转为js代码可以正常使用)`, }); // 挂载自定义中间件 app.use(middleware_router.bodyData); }); router.all( "/pudatefiles", (req: { files: { path: string }[] }, res: any, next: any) => { let data: Array<string> = []; console.log(req.files); req.files?.forEach((item: any) => { let url = item?.path.replace(/\\/g, "/"); data.push(url?.replace("StaticResource", "")); }); res.sendSuccess(data, "上传成功"); } );
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果只需要知道一种编程语言就可以构建一个全栈的应用程序,是不是特别了不起?Ryan Dahl为了把这个想法成为现实,创造了node.js。Node.js是建立在Chrome强劲的V8 JavaScript引擎上的服务器端框架。虽然最初是用C++编写的,但是应用程序通过JavaScript运行。
这样一来,问题就解决了。一种语言就可以统治一切。而且,在整个应用程序中你只需要使用这一种语言。所以,我们需要深刻了解node.js。这就是本文的主题。
下面这四个基本概念是你想要掌握node.js所必需的。我会尽可能长话短说向大家介绍它们。
蓝蓝 http://www.lanlanwork.com