在本篇案例当中,我们将帮助各位使用Metro风格的设计原则对原有的iOS应用设计方案进行重新构思,大家会了解到怎样将iPad当中一些常见的界面元素及体验模式转换成为Metro风格,以打造全新的Windows 8应用。我们将对同一款应用在两个平台中的不同设计方式进行对比,帮助各位了解怎样将你的应用与Windows 8以及Metro设计原则进行完美的融合。
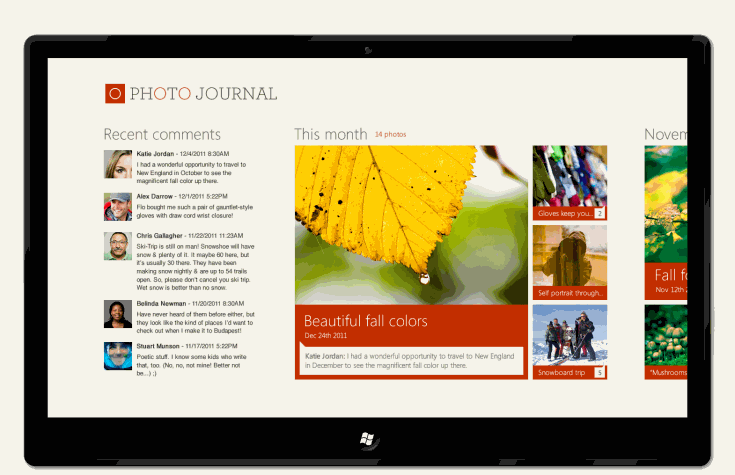
我们将要研究的是一款相片日志应用,用户可以在线查看和管理他们的照片或视频。下图是这款应用的Metro版本:

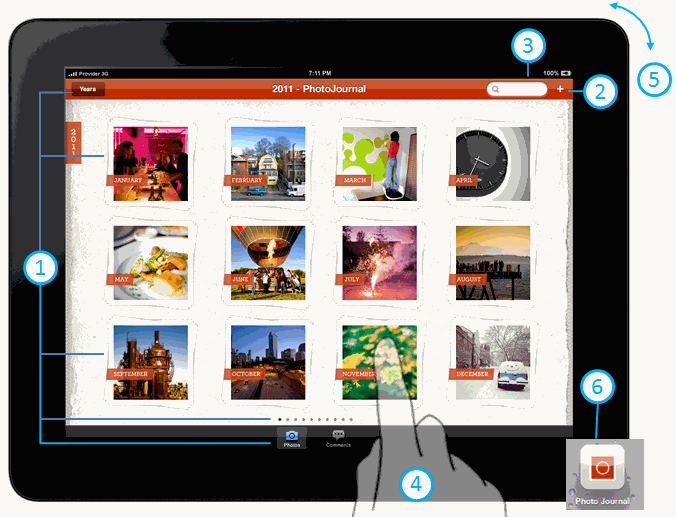
这款应用最初是为iPad设计的,如下图所示。

从设计及体验模式的角度出发,该应用可以大致被解构为六个方面:
- 布局和导航
- 命令与行为
- 契约(Contract):搜索、分享及其他
- 触控与手势
- 屏幕定向与视图模式
- 消息通知

