

数字时代中,标签在购物网站、社交媒体、搜索引擎等各个领域都发挥着重要作用。尽管标签的面积较小,它们却能够为用户提供关键信息,帮助用户快速做出决策。因此,设计一个合理、规范的标签体系成为了许多平台需要面对的挑战。作为百度旗下的B2B平台,爱采购通过不断优化标签体系以提升用户体验。下面将以此为例,简述B2B平台标签体系的设计优化思路。
表单页作为B端设计中常见页面之一,在设计过程中如何解决用户的问题如何降低使用者的录入负荷。一点小小的经验供大家参考~在使用表单组件、或设计表单页面时,很多设计者都是根据自己的直觉或者个人经验本能驱动解决排列、布局的一些问题。但又会有很多的疑惑会从过程中冒出来困惑设计师,导致自己的设计很难使产品、开发等信服。每一个设计都离不开解决某问题或达到某个预期,好的表单设计往往都能让用户快速get到关键信息同时快速准确录入信息,降低使用者填写负荷。带着这样的设计目的结合业务内容将表单进行分组,结合适当的设计策略,这样能使设计方案更加有理有据。
随着B端体验设计的发展,表单类页面已经形成了一定的设计模式,例如登录页面,场景比较明确、业务流程和设计模式都比较成熟了。
业务型表单设计与业务强相关。既需要考虑交互带来的用户体验,又要从业务角度出发满足用户的行为需求,相对比较复杂。不过也形成了一些固定的设计方法。今天我们先来看看「精简」策略。
本文主要内容:
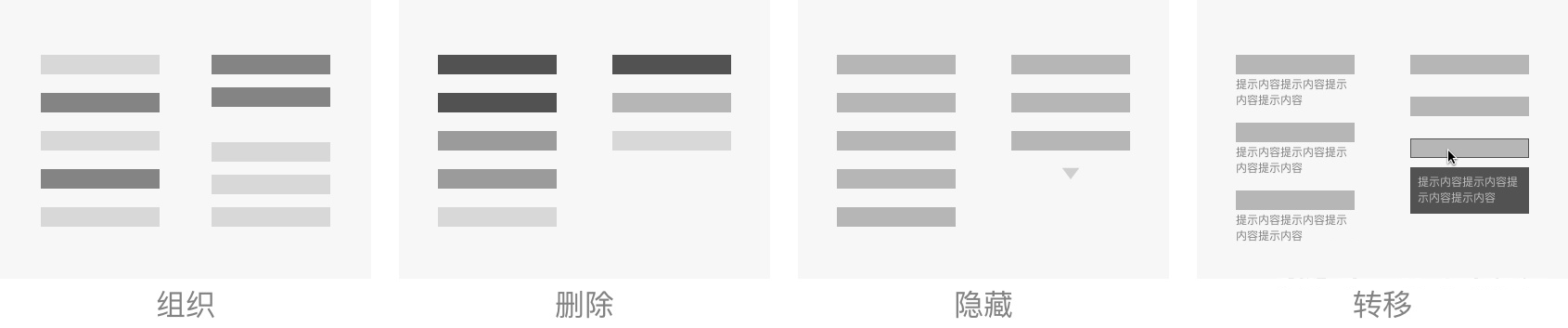
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
表单是系统与用户进行沟通的语言,它应当符合双方的认知逻辑。因此表单设计时,需要解决「产品」和「用户」2个方面的问题:
✦ 表单需要用户提供哪些信息,保证信息的正常流转和业务的完整
✦ 用户如何理解这些信息,如何更好地帮助用户完成表单填写
尤其是面对复杂表单,需要从这两方面寻找到突破口。
✦ 在业务层面,设计师需要探究用户的实际需求,反思表单项是否必要,从而减少不必要的选项,提高用户效率。
✦ 同时在设计层面,还需要基于用户认知习惯,通过合理的信息组织、交互形式帮助用户完成表单任务。
复杂表单通常包含多种业务场景,并且与其他业务存在关联和嵌套,导致表单内容信息量较大。我们需要通过「删除」、「组织」、「隐藏」、「转移」4个交互设计原则,让表单页面更加简单、有效。

前几年,我们在银行或者移动营业厅开通一些新业务时,都会填写表单,通常是密密麻麻一堆信息。但是实际需要填写的内容可能只有2~3项,业务人员会特意勾选出来给客户,其余的都是非必填项,或者是业务人员填写的。
线上表单设计时,没有专门的业务人员指导,用户更容易迷失。所以设计师或者产品经理的首要任务就是尽可能地减少表单信息量,降低用户的认知负荷。
最近在做一个表单的优化,业务方要求增加“入参”、“出参”两个表格项,说是用户会看。与用户沟通后,反馈也说“会看一下”。但是在深度挖掘用户场景后,发现用户确实会查看这个信息,只不过不是在当前环节查看,而是在结果项中查看。
所以我们最终去掉了这两个信息量较大的表格内容,从而让整个表单的信息量得到了明显的下降。因此面对复杂长表单,我们需要从需求入手,判断是否有必要让用户提供如此多的复杂信息。
当我们不得不面对复杂表单时,如果采用简单内容平铺,用户看到的是满屏的散点信息,造成信息识别困难,用户一时间难以找到填写思路,反而增加用户的心理负担。因此信息的层次性,对于复杂表单至关重要。
首先要从内容和视觉层面让复杂信息变得清晰、规整,更加符合用户的认知习惯。例如,可以利用分组标题、分割线、卡片,按照不同信息的类别、属性和相关性进行区块划分。
根据不同的布局和交互,主要有以下4种表单设计模式。

表单分组后,可以按照业务逻辑顺序铺开展示。用户只要按顺序填写就可以了。但是对于超长表单,这种布局方式下,用户无法全览页面信息。页面上下滚动、定位查找带来的交互成本比较高。
1)平铺表单

2)卡片表单

因此顺序表单更多地用在业务信息比较简单的场景中。
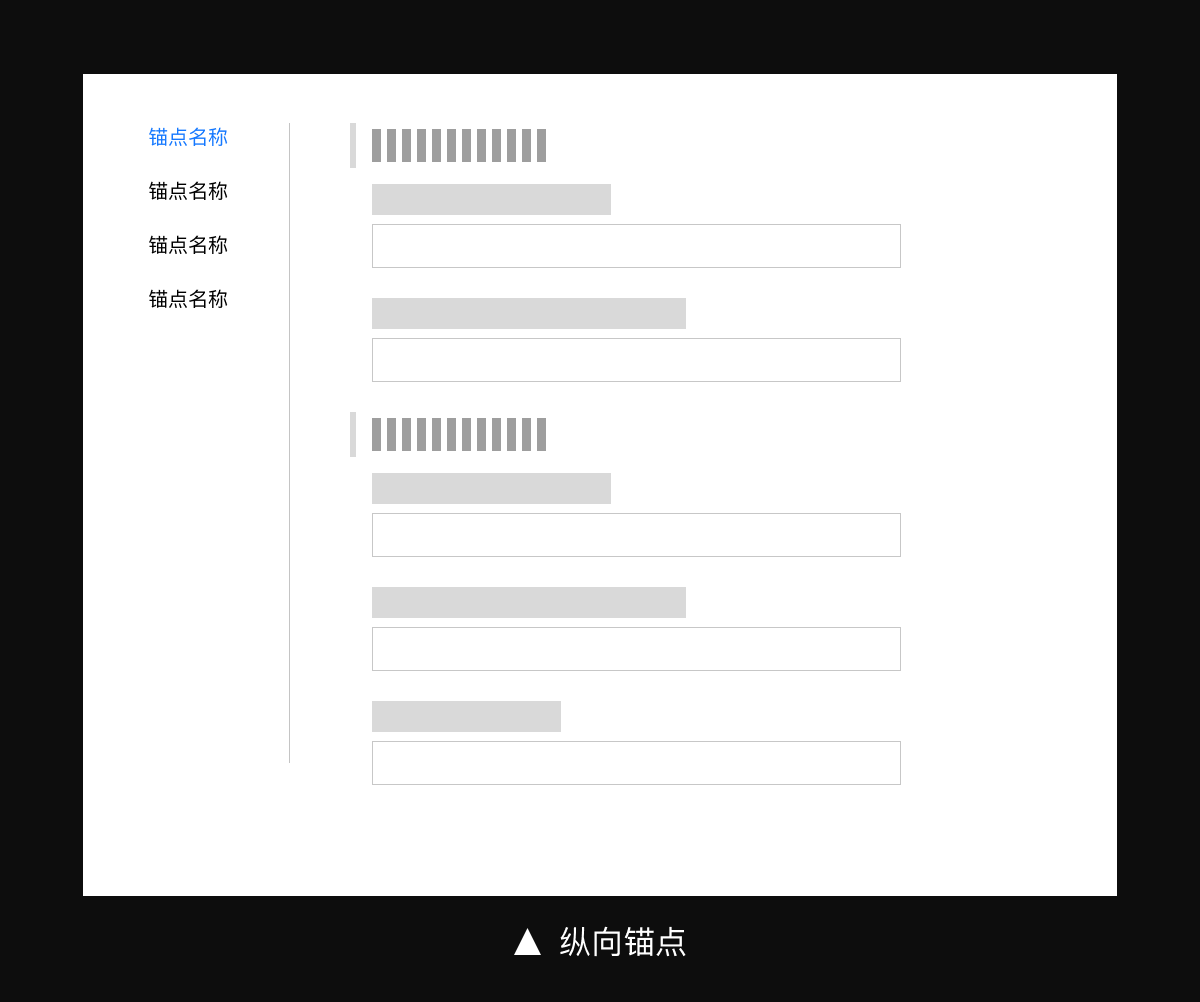
为了解决长表单的定位效率问题,可以在顺序表单的基础上增加锚点。另外锚点还可以帮助用户快速了解表单所包含的内容模块。
根据锚点的布局,可以分为横向锚点和纵向锚点两类。锚点需要吸顶方便用户操作。本质上来说,锚点表单是顺序表单的优化版本。


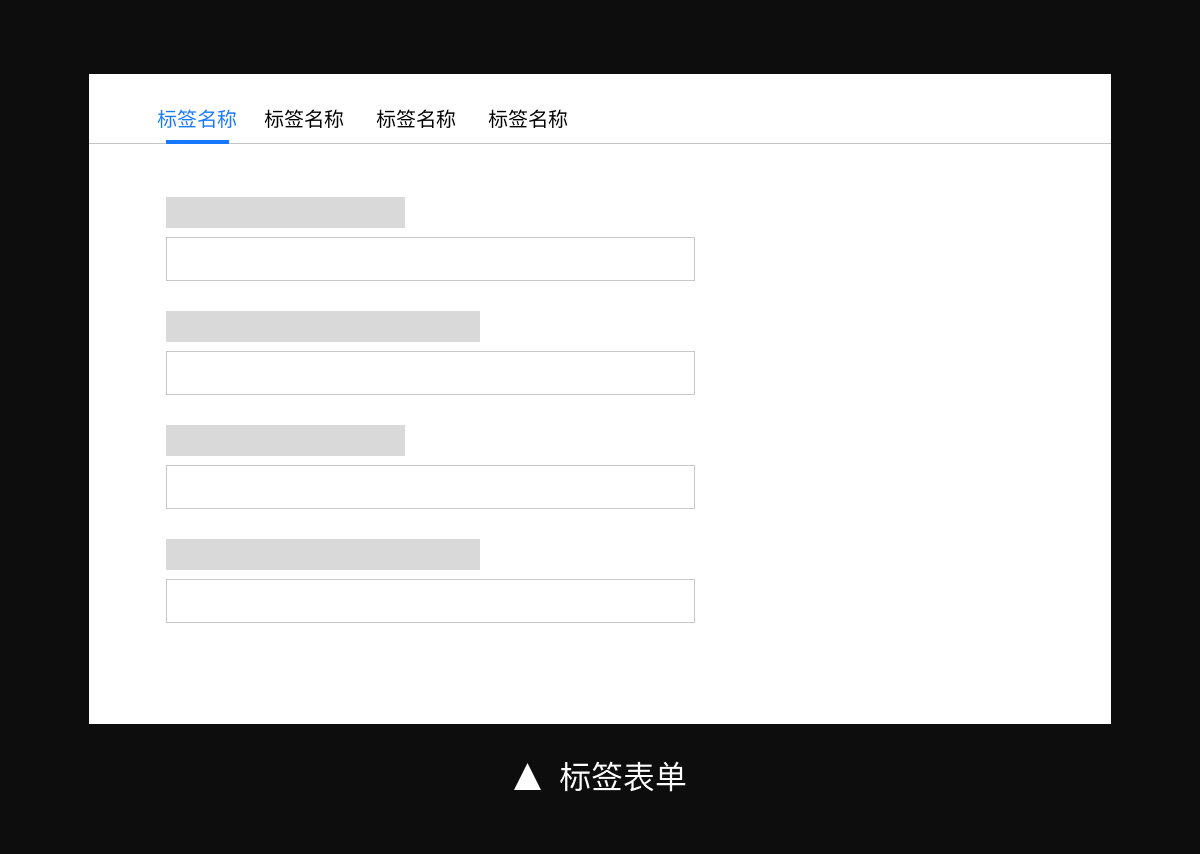
如果长表单内容没有依赖关系,还可以将表单拆分为几个相互独立的标签内容,这就是标签表单。

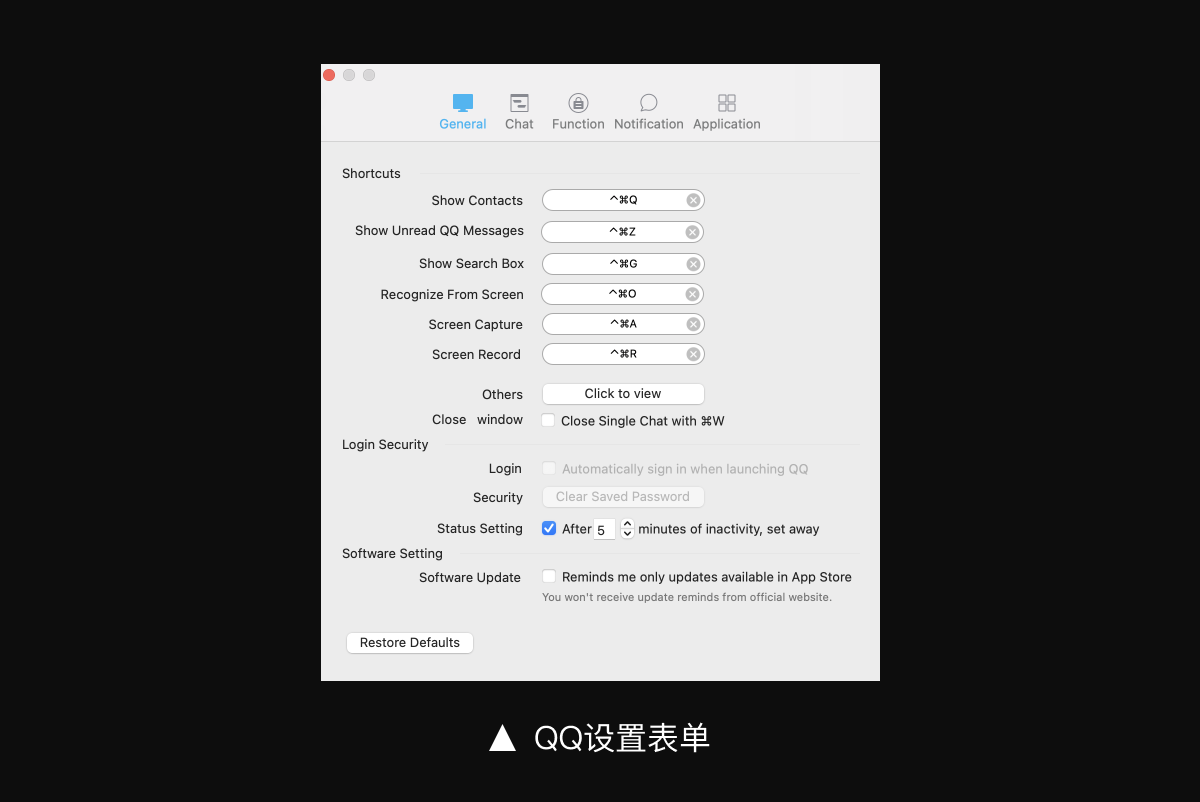
不过标签表单更强调内容的并列关系,常用于配置表单中,例如 MAC 或者 Windows 系统的配置弹窗。标签表单在全新表单中应用较少。

因为标签表单容易造成内容遗漏,并且无法告知用户哪些标签已经填写,哪些标签未填写,或者无法清晰地展示校验信息。来回切换标签查看信息,也会影响效率,因此主要用于用户有目的的配置行为中。
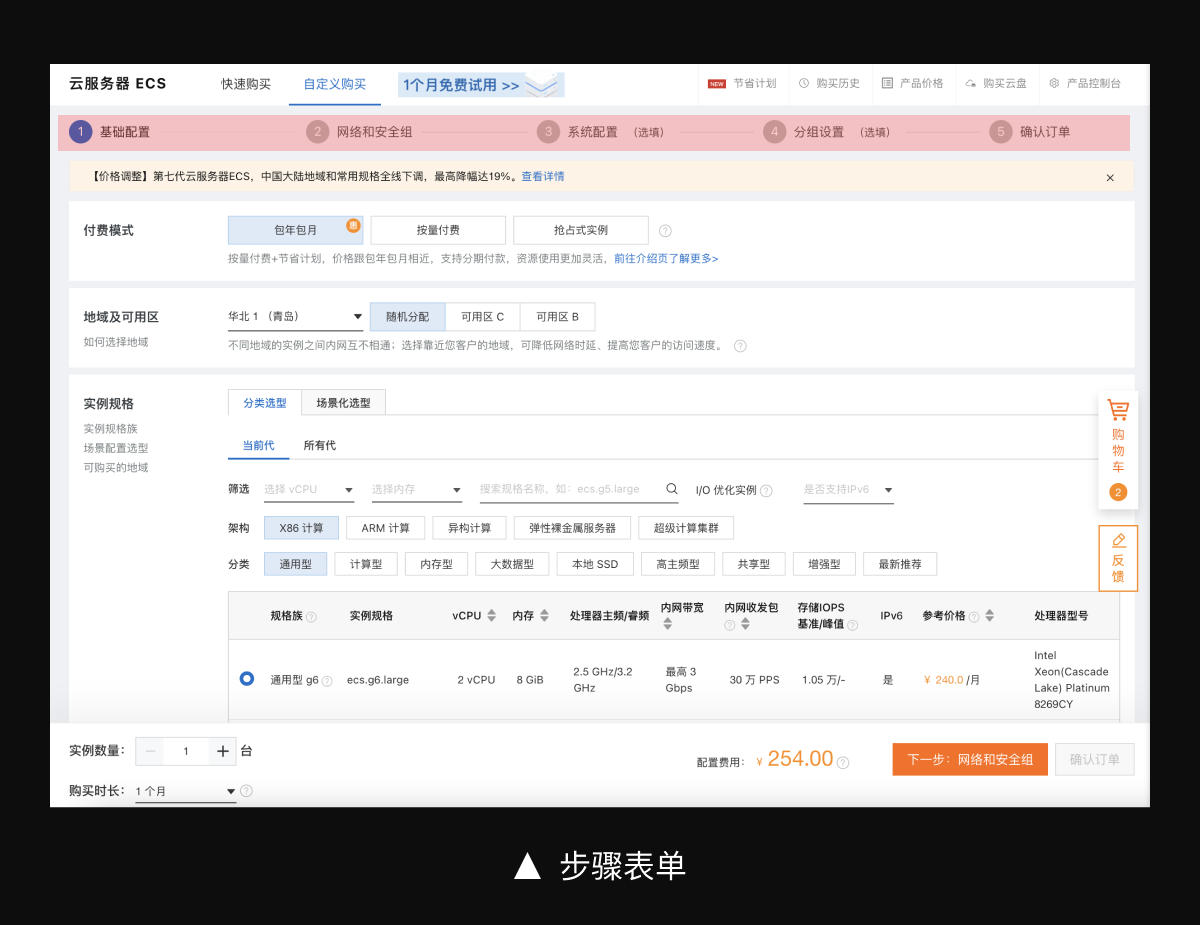
步骤表单是一种常见的表单拆分方式。通过节点将子表单串联起来,形成一个完整的业务闭环。例如阿里云的云服务器订单流程,或者一些开户流程等。

步骤表单有几个特点:
理论上来说,步骤表单有明显的操作顺序,用户需要按照节点完成内容填写,因此不会产生信息遗漏。当然也可以根据实际的业务场景,设置选填节点。但是总得来说,步骤表单更强调的是顺序操作。
对于复杂业务,步骤表单可以将分散在不同页面中的独立业务串联起来,在一定程度上具备新人教学功能,帮助用户了解业务逻辑。减少用户自定义操作时在不同页面的跳转,从而提供新人用户的操作效率。例如系统配置向导类的步骤表单。
由于步骤表单存在正向和逆向操作,因此设计时还需要考虑清楚逆向操作的设计逻辑。例如:
✦ 当用户想要修改前面步骤信息时,除了逐步返回,是否可以步骤条直接跨节点修改?
✦ 用户中途退出表单后,重启时是从第一步开始,还是直接从未填写的步骤开始呢?
✦ 用户如果完成了步骤条表单填写,想要二次修改时,是用普通表单,还是仍然使用步骤表单形式呢?
步骤表单可以分拆信息,化整为零。但是信息节点也不能过多,否则同样会影响用户的操作效率。所以要减少不必要的流程节点。
最近在做设计时,发现步骤表单最后一步是内容预览。通过用户调研发现,部分用户会谨慎地预览前面4步填写的内容。而另一部分用户则认为,刚填写了内容不需要预览,强制预览的设计并不友好。该如何平衡设计呢?
最终我们选择了将预览节点取消,将预览功能调整到第4步,采用「预览」按钮的形式。既满足了部分用户预览的需要,另一部分用户也可以不做预览,直接提交申请。
所以步骤表单过程中的节点具有一定的强制性,需要谨慎对待,保证节点的合理有效。
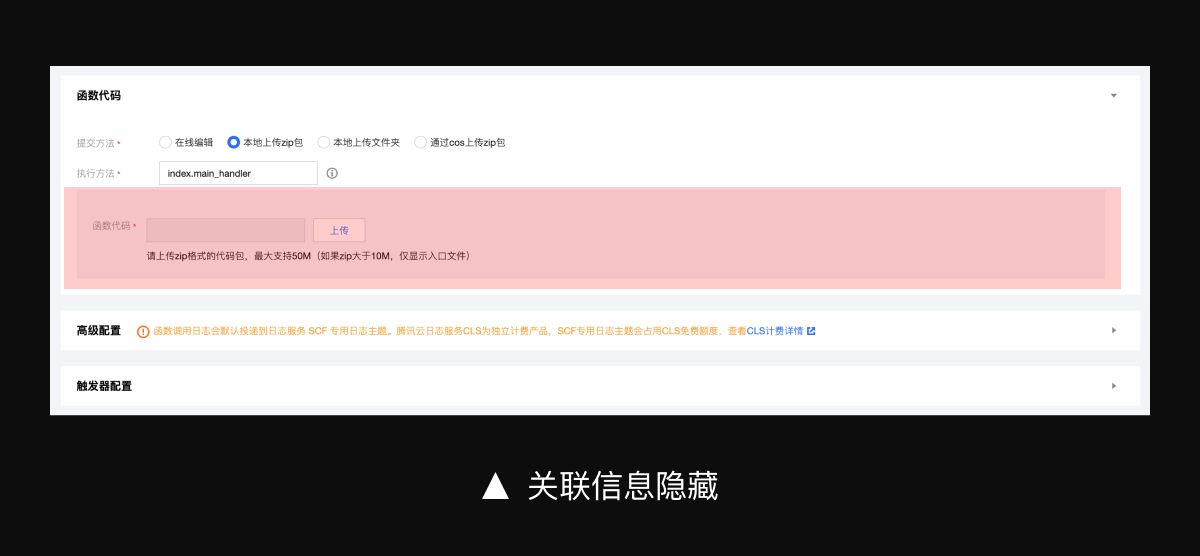
表单实际上是任务信息的集合,为了具有更高的适配性,内容通常是多种场景的集合。而场景有高频、低频区分,对于高频信息需要优先展示,便于提高用户的填写效率;对于低频场景,可以隐藏弱化展示,从而降低整个表单的复杂度。
例如我们常见的「高级配置」,通常在表单的底部默认收起展示。

复杂表单中信息会出现多级信息共存的场景。这种场景下,复杂表单默认展示当前选项对应的子内容,隐藏其他选项的内容,从而提高信息的指向性。

3、合理的组件形式
比较典型的就是单选和下拉选择器如何选择。有人为了强调效率,一味地追求单选按钮平铺展示,认为单选更加直观,用户不需要点击下拉滚动查看备选项。但是用户同样需要逐个浏览选择,反而增加了整个页面的信息量。
所以单选框更多用在备选项较少的场景,如果备选项较多,建议优先采用下拉选择器,隐藏备选项。
在表单设计时,可以将部分二级信息转移到弹窗、抽屉中,利用浮层空间拓展业务内容,根据用户操作逐级加载出来。从而减少表单的信息量。
例如下图中,没有将「所有配送区域及运费」直接展示出来供用户选择,而是放在了弹窗中,表单中只呈现最后的选择结果。既简化了表单的内容,又让选择结果更加突出,方便用户的查看和校验。

现在很多浏览器都增加了密码存储功能,减少用户记忆成本。而在电商购物网站可以设定默认的收货地址。系统自动读取调用,从而减少用户的输入操作。
现在越来越多的网站支持「手机短信验证码」免密注册登录方式,或者第三方登录方式,或者手机端扫码登录。将原有的表单填写转变为系统行为,从而降低用户的行为成本。

好了,以上就是我总结的表单设计的内容~
重复一遍:
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:子牧先生
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在 B 端设计领域中,不管是内部用户、产品、设计师、开发,还是外部产品、设计师等,总能听到关于界面「屏效」方面的诉求或吐槽。

「屏效」狭义理解是「界面过度留白」;广义理解,「屏效」源自谐音“坪效”,指的是每坪的面积可以产出多少营业额(营业额/专柜所占总坪数)。而「屏效」对于界面而言可以指屏幕单位时间、单位面积内的信息可以带来多少商业效益/效率提升。
为了探索在 B 端产品中用户为何对「界面过度留白」或「屏效」问题如此敏感,于是我们展开了「屏效」专题的设计探索与实践。「屏效」专题探索主要以「探索」与「实践」相结合的方式展开,将实践过程中反复验证有效的设计策略沉淀成设计手册,同步将部分功能进行工程化,确保可以开箱即用。

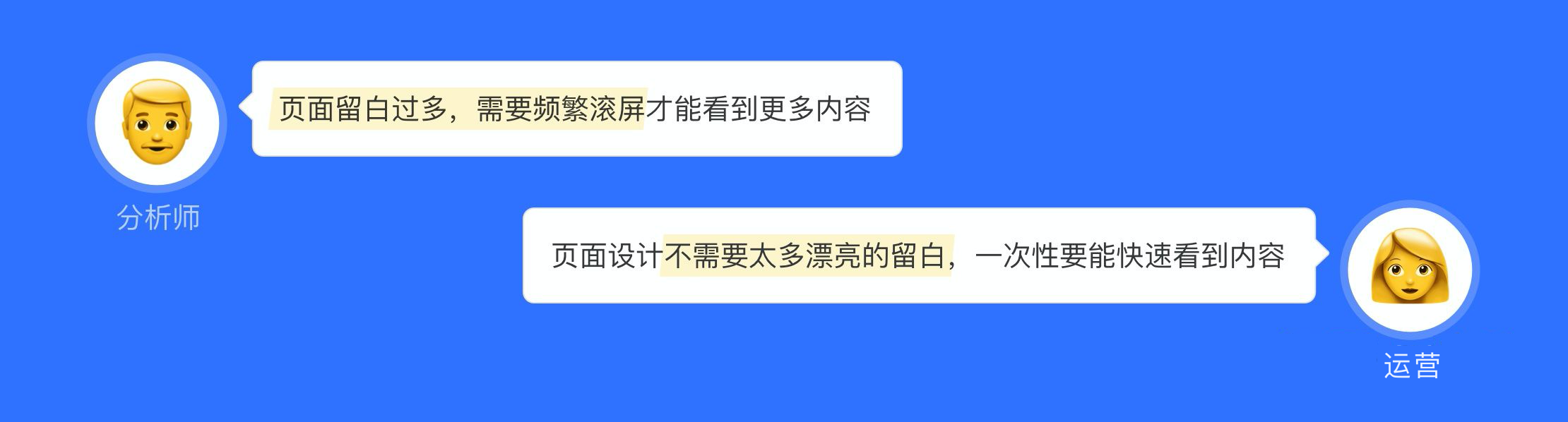
用户声音|不同的故事相似的诉求
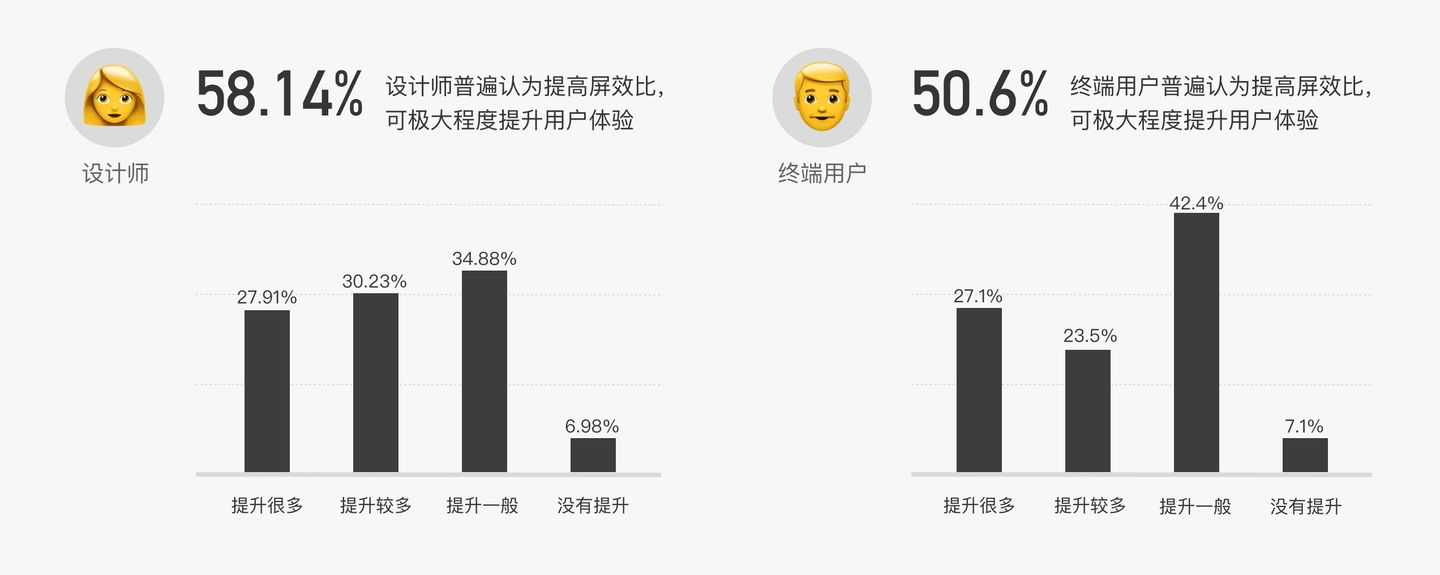
面向内部设计师和终端用户投放的《高屏效诉求》《中后台产品满意度调研》问卷中认为提高屏效能极大提升用户体验的设计师占 58.14%;认为提升屏效对体验有提升的终端用户占 50.6%。

外部知乎上针对《Ant Design 4.0 设计价值观》的 13 条反馈里,其中就有 2 点提到关键字「效率」。

通过了解不同用户和产品类型发现,不同的用户在工作场景的产品使用中有着相似的特征:

案例收集|发现问题,大胆假设
纵观 B 端产品界面,发现普遍问题和收录在解决屏效问题上实践得比较好的案例,为了逐步突破问题,选择以数据产品中覆盖率极高的表格为设计切入点,通过线上跨产品多端地毯式的体验走查,发现表格三个层次的问题:

视觉、交互层在无需理解业务场景和用户目标的情况下,都较容易发现,属基础问题,但很多「过度留白」的屏效问题往往是信息被组织方式的差异导致的「过度留白」。
综上我们提出假设:为提高屏效,可从视觉、交互、信息三个层次解决
视觉层为提高信息查阅速度,可以通过提高信息密度;交互层为提高操作速度,可以缩短当前手势到目标之间的距离;信息层为提高信息被理解的速度,可以通过重组织等方式。
基于假设,我们进行了进一步的桌面研究,查阅论文等书籍,寻找设计理论的验证和指导。
竞品分析|寻找实践证据,谨慎验证
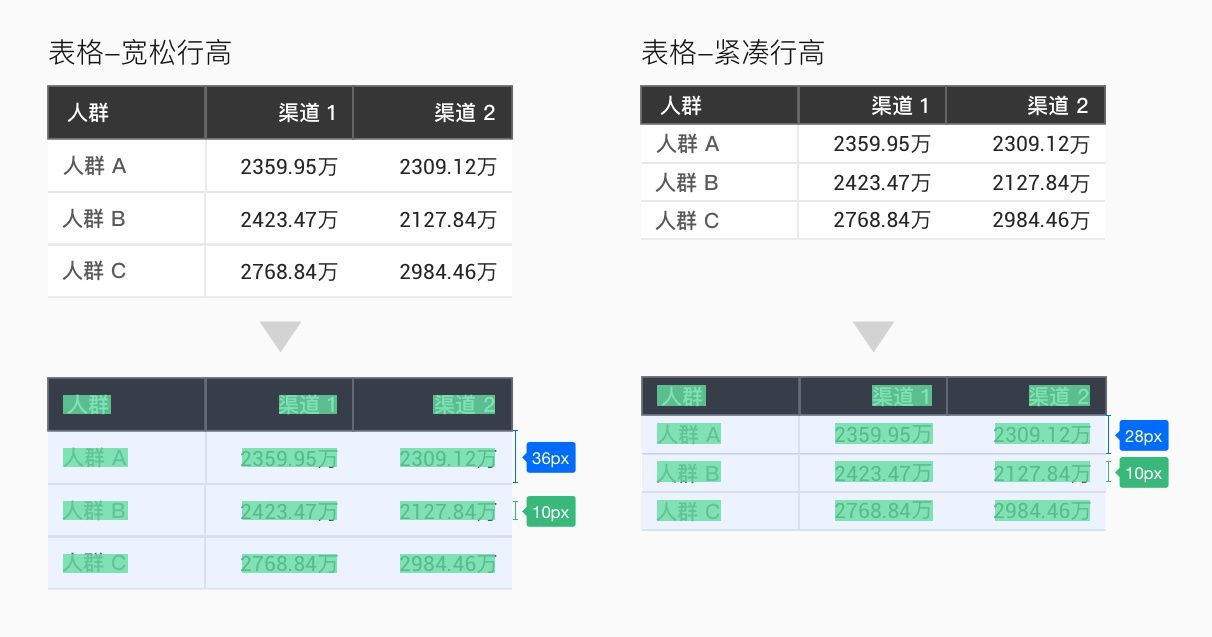
我们知道视觉上界面留白过多(过疏会增加滚屏成本,过密因易串行而影响阅读效率),以表格「行高」为例,探索各表格在字号、字高和行高的关系,因为不同字体的同字号实际像素高度会有差异,因此选择的是字高(即文字垂直高度的视觉大小)而非字号或字行高,决定留白的两个重要因子是字高和表格行高,以次推演,界面元素和元素间距的留白关系,探究在视觉层怎样的留白率能保证甚至提升屏效。

以数据产品中的表格为例,通过直接和间接竞对的方式,分别从数据的查阅(视觉)、分析(交互)维度进行功能点和设计细节上的比对,来看看优秀产品是如何解决屏效问题。
直接竞对:内部用户口碑较好的产品 A、B外界竞对:同领域的 Tableau、网易有数、金山、微软表格;间接竞对:谷歌邮箱、AntD 等的紧凑主题的常规列表(一维表格)

通过竞品分析可以发现,数据分析领域的表格留白率普遍较低(信息密度高),尤其是金山和微软的电子表格,其次是同类面向数据用户的 Tableau、网易有数,而谷歌邮箱等工作台常用的常规列表紧凑版本中,留白率和数据领域的电子表格不相上下。
紧凑版的使用场景也常常是面对数据量巨大的信息呈现,通过切换紧凑主题,提升信息的快速浏览,而这也非常适合数据分析场景中巨大的数据量呈现。因此我们的产品在留白率的提升空间极大,而在实际案例实践中,也已经将表格行高优化至 30px,克制的使用留白。
除此外,竞品其他层次的设计也做了比对,总结来看整体设计做法:高密度、少屏数、少留白等。
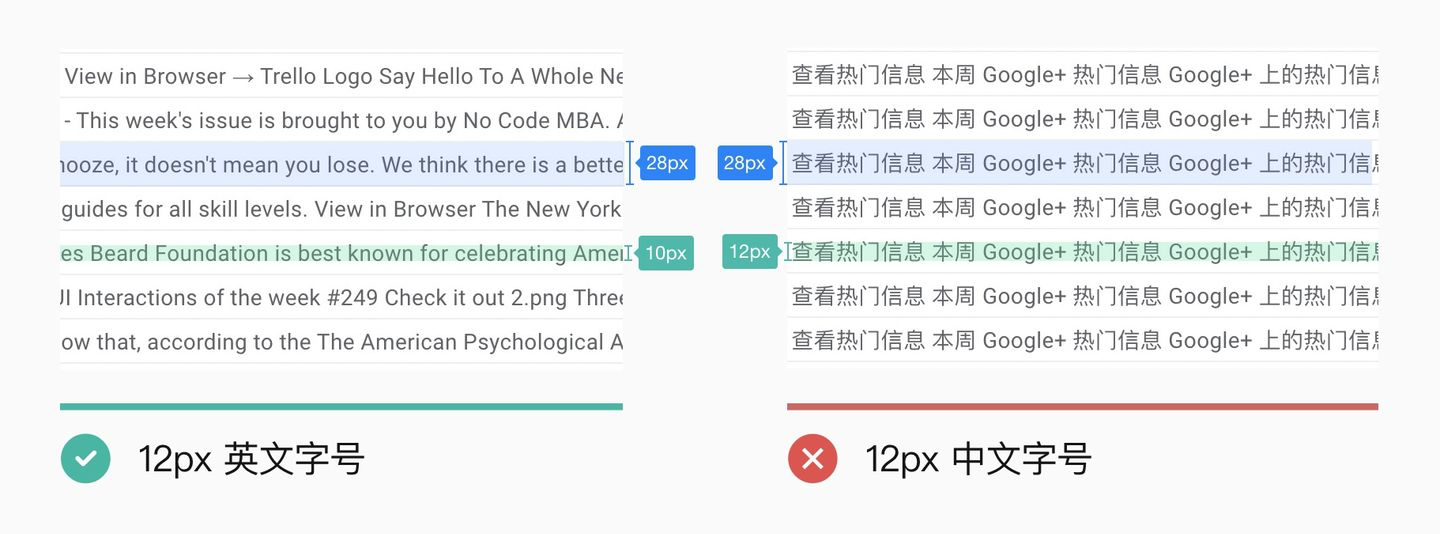
文字陷阱:中英文字高不等于字号
举个容易犯错的竞品参考是,谷歌在紧凑版主题下字号 12px,列表行高是 28px,但在 AntD Table 中同样的 12px 和列表行高 28px 就会发现非常拥挤,缺乏呼吸感。

原因在于谷歌的 12px 是英文字体,实际字高只有 10px,而 AntD Table 的语境是中文字偏多,实际字高有 12px,所以留白的差异在于一个是 18px(28-10),一个是 16px(28-12),这也是为什么决定决定留白的两个重要因子是「字高」和表格行高,而非「字号」和表格行高,进一步推演,决定界面留白的是「元素视觉高度」和「元素间距」。
论文查阅|寻找理论证据,谨慎验证
研究表明,低密度认知负荷低,但高密度任务完成率高,用户更喜好
参考资料:论文《基于眼动的网页对称性和复杂度对用户认知的影响的研究》
对于信息,用户需要需要阅读(视觉),思考和理解(认知),需要点击按钮、操作鼠标和打字(行动),在人机工程学中,统称为负荷。即认知(记忆)负荷、视觉负荷、动作负荷,即分别对应用户体验设计的三个层级,信息/视觉/交互。而负荷所花费资源从多到少依次为:认知 > 视觉 > 行动。
认知负荷,举个例子,看了但不一定懂了。你是否有这么一种体验——刷抖音,虽然很多(信息密度小,输出效率低),但可以一直刷下去并且刷很久;而看一门 C4D 教学视频,即使就短短十来分钟(信息密度大,输出效率高),但是却要看上半天。因为刷短视频时,你的输入效率远高于作者的输出效率,而看一门 C4D 教学视频时,你的输入效率远低于作者的输出效率。可是,输出效率是客观的,输入效率是主观的。如果输出效率很高,你可以通过提高自己的输入效率(比如让自己成为 C4D 专家)来跟上作者,从而变强;否则输出效率很低(信息质量低),你的输入效率很高(很专业),信息于你而言都是无效的。
假设负荷总量不变的情况下,那么以上三类场景界面需要对用户负担分配大致如下,官网品宣类需要低认知成本,低视觉负担,视觉要求高,用户才会被吸引过来阅读,甚至酷炫的交互更能增加互动体验而带来的趣味感,比如苹果官网,信息量极少、图版率高带来极具艺术的视觉体验、进而吸引用户愿意跟随屏幕滚动渐进式接受信息,而 B 端应用因为是专业使用,首先认知方面随着员工的专业度提高而降低,因此可以通过提高视觉负担,来降低行动负担,进而减少操作用时,当然最佳情况是三个维度能整体降低负担,让总负担降低,就需要更多设计巧思了。

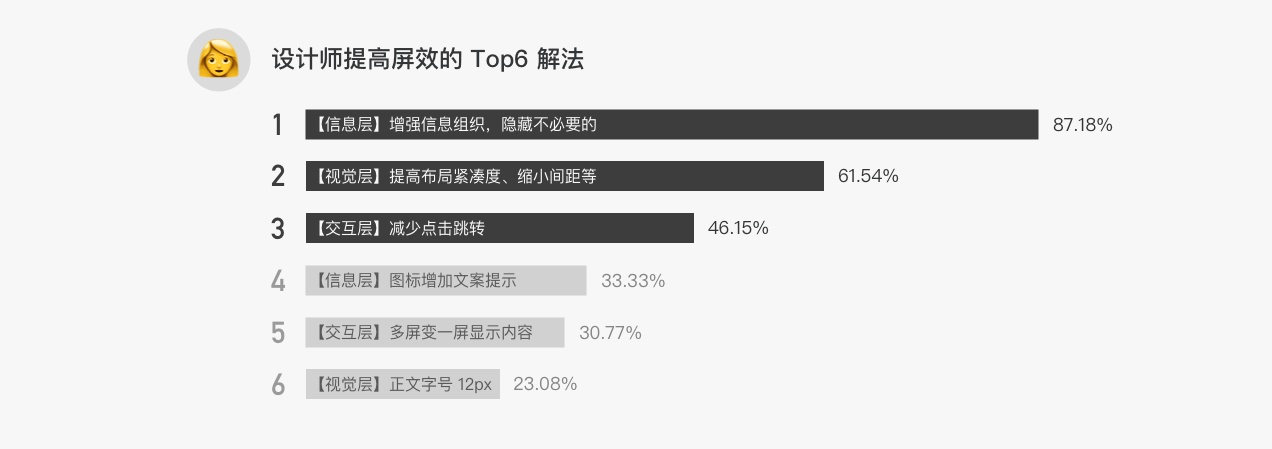
面向内部设计师和终端用户投放的《高屏效诉求调研》预设解决方案中,设计师常用的 Top 3 做法为:【信息层】隐藏不必要信息、【视觉层】提高布局紧凑度、【交互层】减少点击跳转。

通过以上的探索,我们可以确定的是,B 端产品面向专业人员的工作界面设计中,提高屏效可从视觉、交互、信息三个层次进行,视觉层-高密度,即提高屏幕信息密度;交互层-低跳转,通过减少页面跳转、手势与常用操作的距离等;信息层-有效性,通过重组织或辅助信息帮助用户理解,甚至提供帮助手册等以提高用户专业能力。

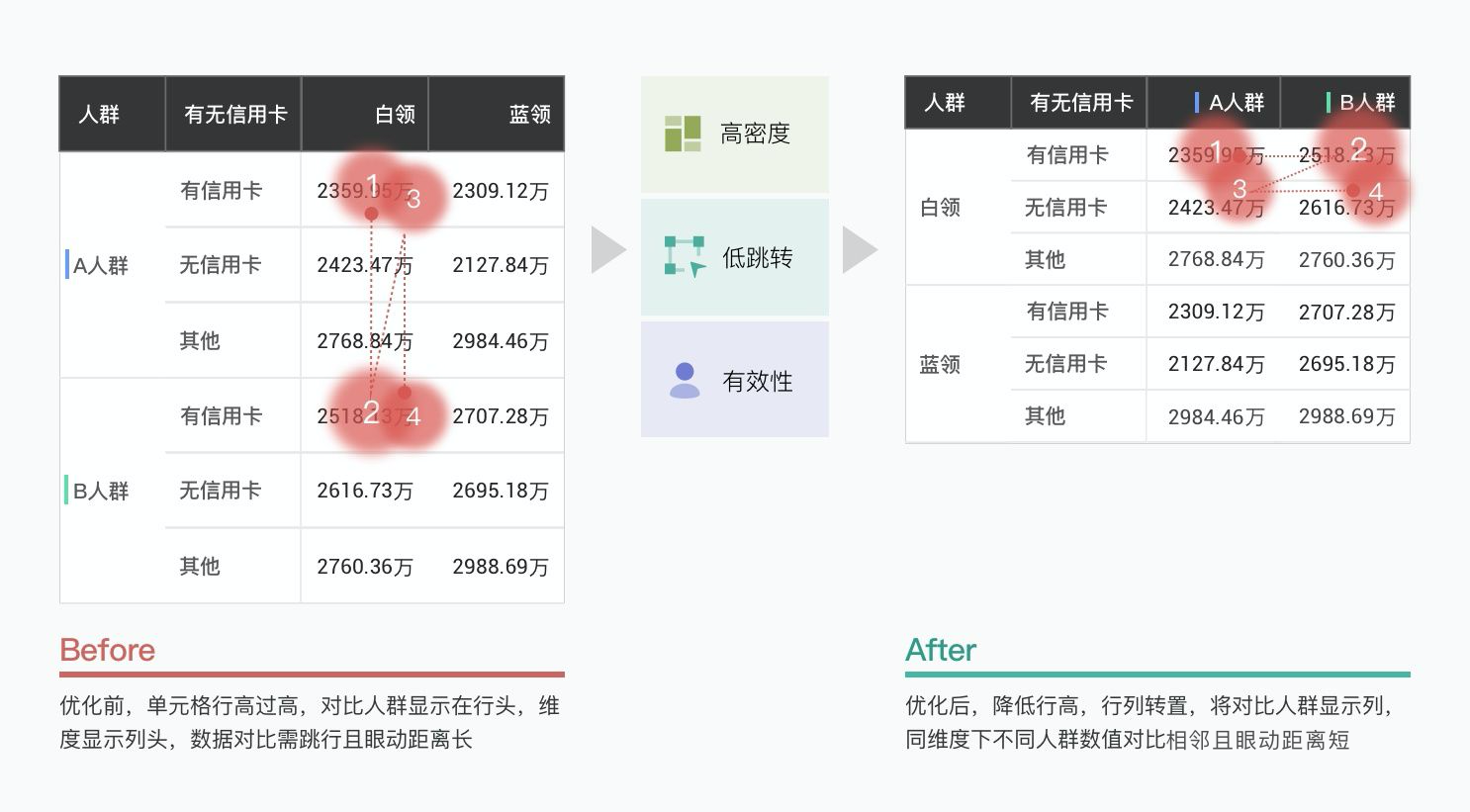
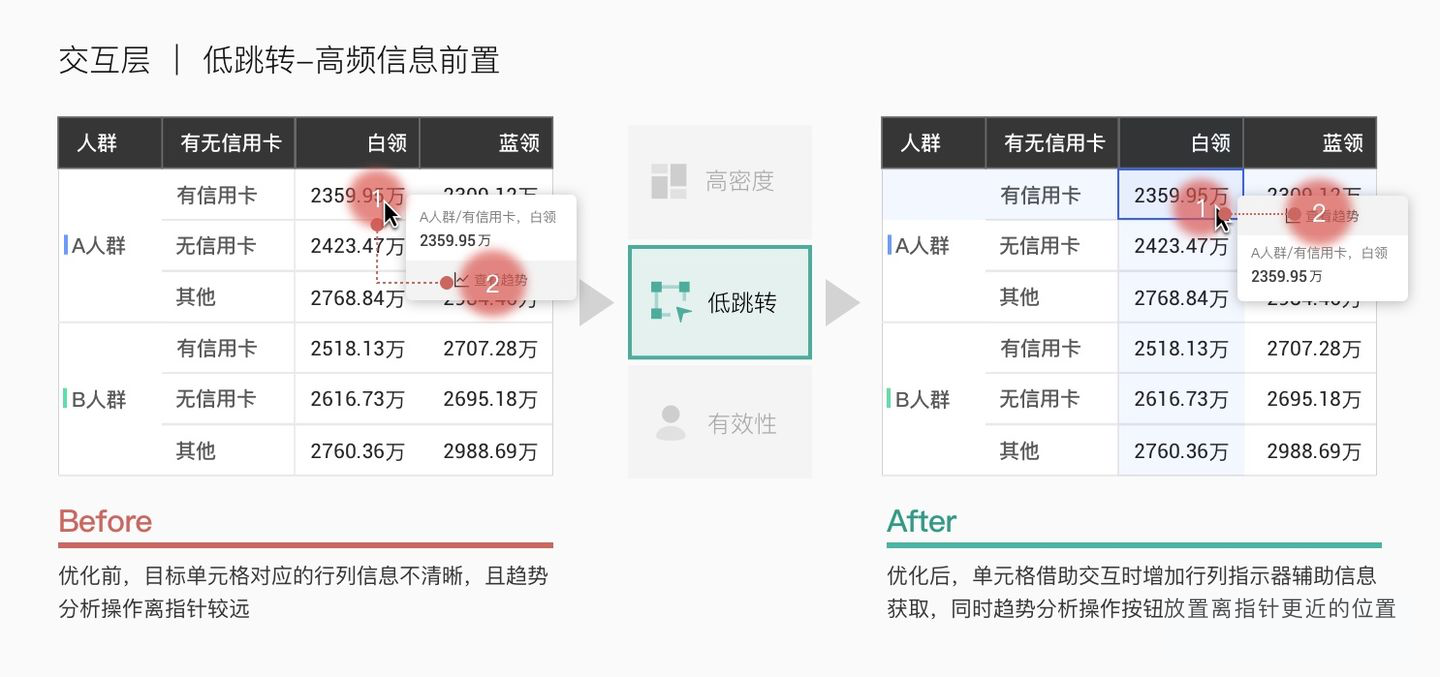
基于以上的总结,对产品进行优化。下面以一个简单案例进行设计策略的解读。一位运营同学想对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,寻找运营机会点。
如下表格经过高屏效策略优化前后对比图,优化前相同维度下不同人群数量的对比需要视线来回跳动比对,而优化后的表格内容,更符合用户看差异场景下分析目的数据查阅,视线锁定相同维度,即可快速比对数值大小。

下面以视觉、交互、信息三个层次解剖设计过程背后的思考。
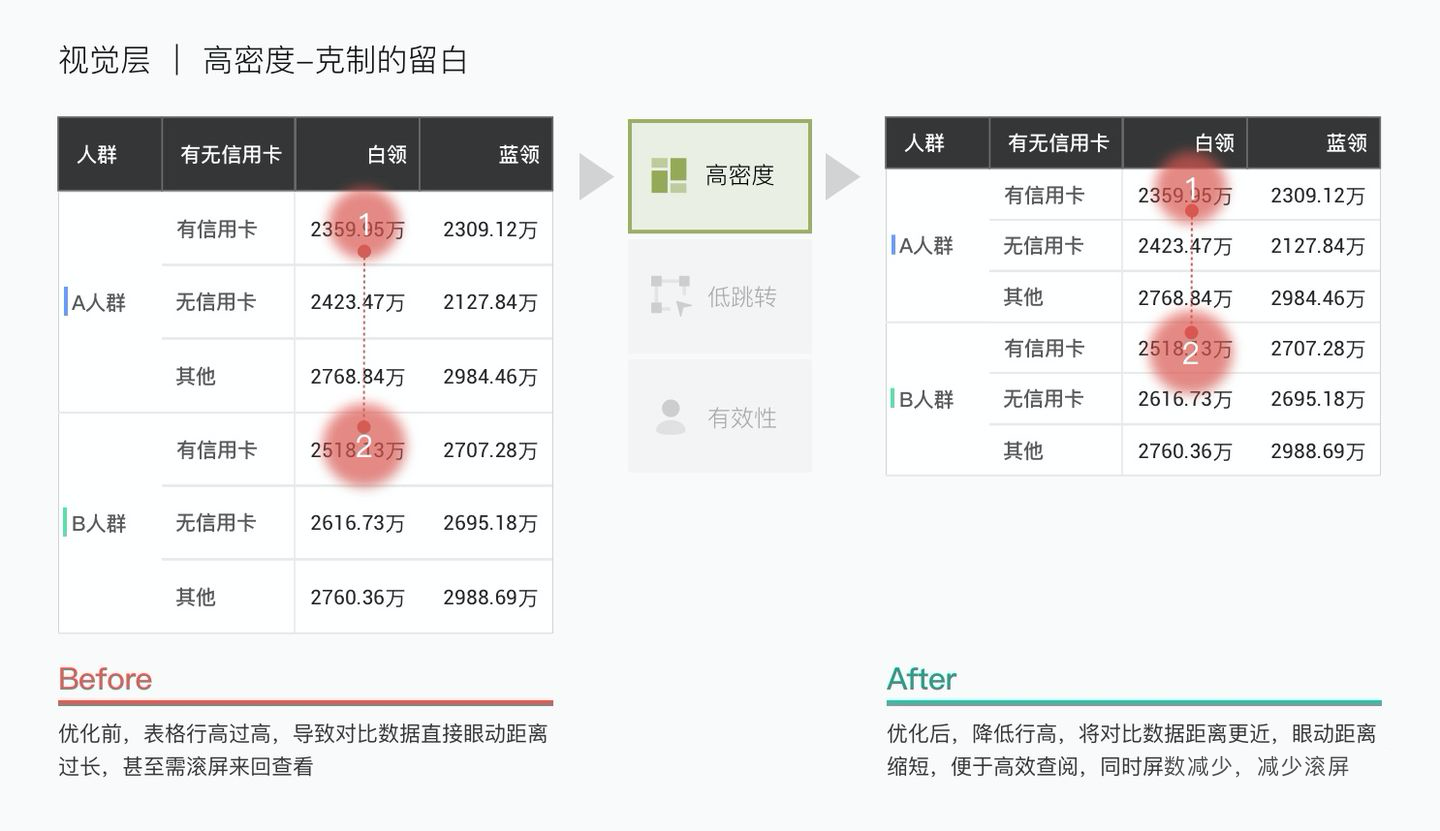
视觉层|高密度-克制的留白
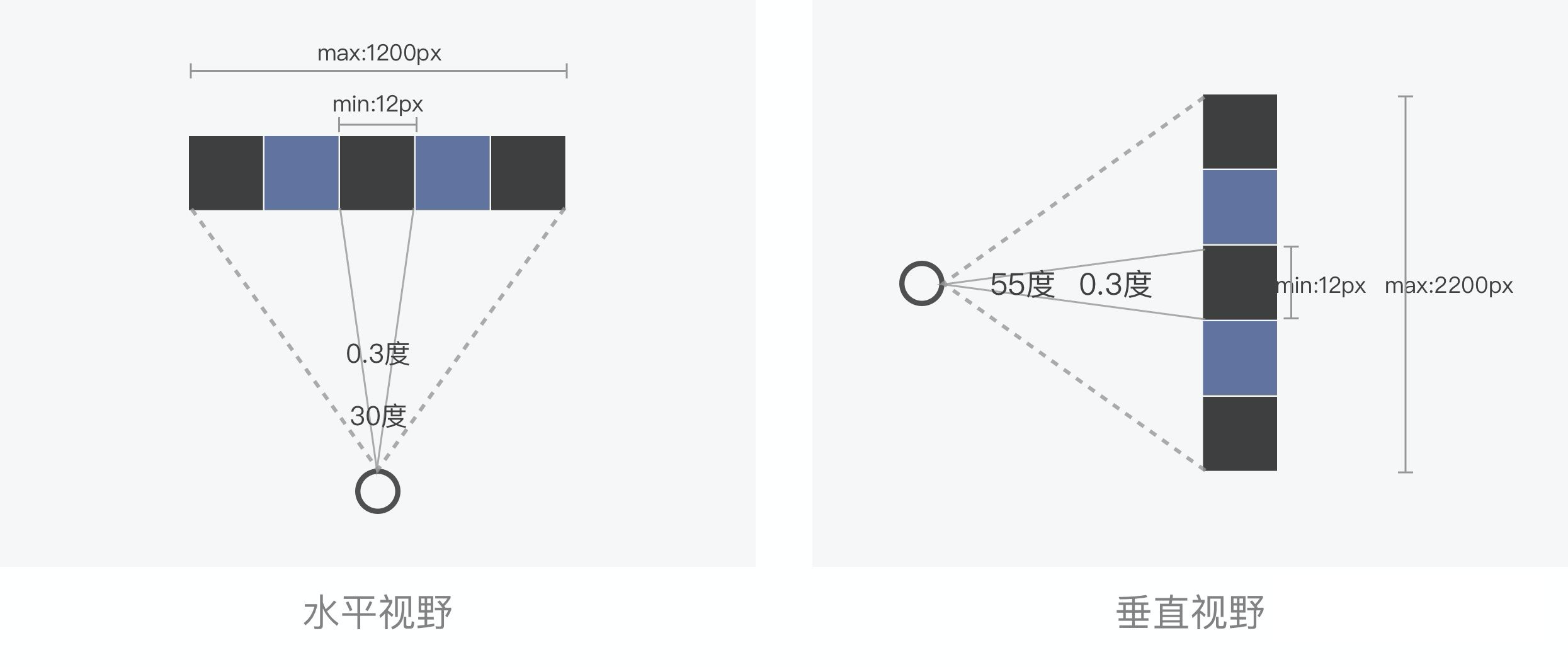
眼动理论:研究表明,人眼最小可视视角 0.3 度,水平最大眼动舒适转动区 30度,垂直最大眼动舒适转动区 55度。可得出人眼最小识别范围 12px,水平视野舒适眼动宽 1200px,垂直视野舒适眼动高 2200px。参考资料:论文《基于眼动交互的用户界面设计与研究》

如图,缩小表格行高的同时,目标信息之间的眼动距离随之缩短,在眼动舒适区内看到更多信息,便于信息的高效获取。

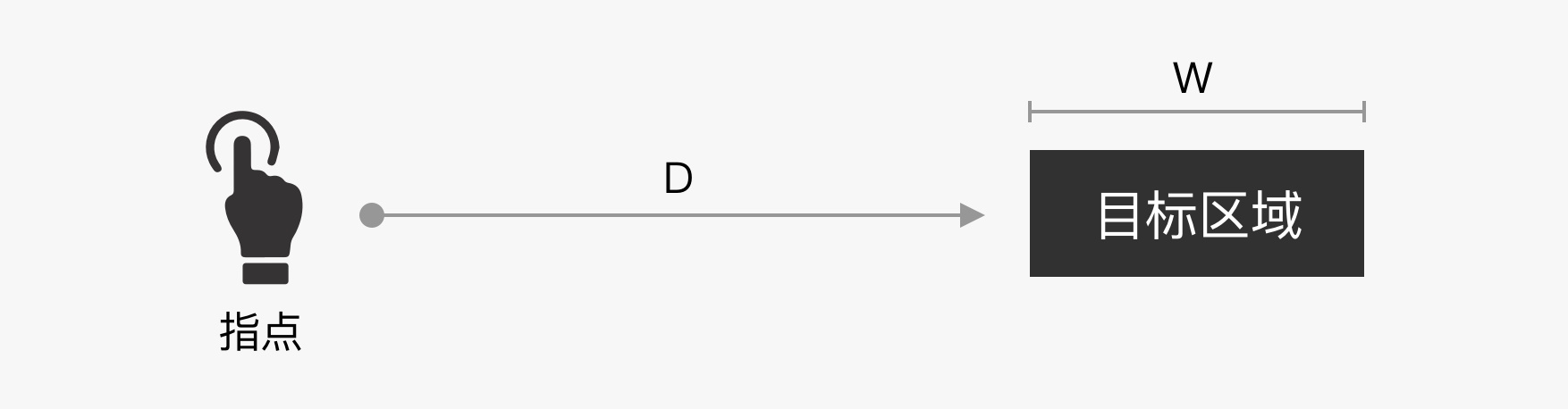
理论基础:菲茨定律是用来预测从任意一点到目标位置所需时间的数学模型,它由保罗·菲茨在1954年首先提出。这个模型考虑了用户定位点的初始位置与目标的相对距离、目标的大小、移动的最短时间。三者之间关系公式为:T=a+blog2(D/W+1),W为其中目标的大小;D为到目标的距离;T为移动到目标所用最短时间。参考资料:菲兹定律

表格单元格借助交互状态,增加悬浮出现的信息组件,前置显示目标单元格明细信息,同时通过交互出现的指示器辅助行列信息的获取,高频操作考虑手势位置放置,缩短与操作目标的距离,以提高整体操作效率。

理论基础:交互设计四大策略「组织、删除、隐藏、转移」参考资料:《简约至上》

用户为了对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,但内容的重组织方式让两数据行需要频繁点击滚动条来查看,根据用户目标,将关联性大的数据放置相邻列(即将要对比的人群放置列头),即可快速查阅,减少眼跳距离。

设计趋势中常见的大字体大留白界面,但在 B 端场景中,面对紧张的工作节奏,时间和注意力变得尤为可贵,相对而言,基于复杂度守恒定律, B 端信息量大且高频访问的产品中,「用得快」要比「看得美」更重要,「高密度」「低跳转」诠释的即是「空间换时间」,少一次点击,少一次跳转,少一份等待,就多一份时间和效率。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做To B的同行都知道,降本增效一直是企业中后台绕不开的热点话题,现任公司业务涵盖仓(WMS)、运(TMS)、配、人(HRM),所做项目虽功能各异,但是有一个共同点-大量使用表格。本文受有赞设计师@美芳的启发,将我日常工作通过优化表格来提效的思路整理成文章,一方面是对企业后台的数据表格作一个简单的阶段性总结,另一方面给部门做一个年终分享。

表格是展现数据最为清晰、的形式之一,它也是B端产品和设计师每天接触最多的组件,常和排序、搜索、筛选、分页等其他界面元素一起协同。在企业级中后台中,常应用于:
一次性浏览大量信息-很多图表类型无法展示数据特点,而表格是组织大量信息通用性最高的一种表达方式,既可陈列信息,又可以表达信息之间的关系;
信息之间需对比-表格的归纳与分类,便于用户快速查询其中的差异与变化和关联;
快速确定并执行多种复杂操作-如对信息进行搜索、筛选、增删改等。
通常表格的组成元素以及相关元素会有多个部分,根据不同粒度的用户目标将其解构为三部分:
数据查看:表格的核心-显,用户用来阅览、对比和分析数据。
数据过滤:辅助作用,承载表格的查功能,将数据过滤,方便用户快速查询定位数据,一般位于表格上方。
数据操作:辅助作用,承载表格的增删改的功能,比如常见的“新增”、“删除”、“编辑”按钮。

首先,我们要明确,什么是一个好的表格?笔者认为好的数据表格可读性要强,应便于用户对信息进行快速的扫描、查询、过滤、分析等操作,以获取数据并快速准确地完成目标任务。一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度,拆分到表格的设计目标就是:易读、易查找、易操作。

数据检索区可以看作表格的导航,按预定目标过滤出某种具有特定性质的数据,将操作者所关注的数据展示到前面,便于快速查看查看、对比、分析信息的操作过程。从用户角度出发,按不同粒度的数据检索方式分为3种方式,分别对应不同程度的用户。
搜索:当用户有相对明确的选择目标时,需定点查看,数据多且杂乱无规律;
筛选:用户目标相对比较模糊,游离于一个大概的范围时,通常用于一些有清晰分类的数据;
标签:查看无交集的数据内容,通常伴随时间、状态的流转。

搜索可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。由于考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。
优点:减少精准搜索带来的记忆负担
缺点:容易把不相关的
优点:搜索匹配精准度高
缺点:不方便,每次只能对单一条件进行搜索

筛选可以帮助用户缩小数据范围,逐步找到想要的内容;或者当用户的目标就是查看某一范围的数据时,筛选将是一种十分快捷的方式。在企业级中后台产品中,筛选的使用场景通常是后一种。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有筛选项

优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况
优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高
缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习

使用场景:标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。主要样式有基础、卡片、胶囊等。
优点:根据标签,可以很清楚知道划分,切换tab就可以筛选内容。
缺点:分类需覆盖选项,并且保证每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。

提升用户体验的一个小细节:默认用户最关注的选项,而非全部,这样可以缩短查询路径,同时给出条目,让用户清晰明了每个选项的数量,便于操作。
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。这种检索更适合于专家用户,他们对于目标数据有明确的定位,知道可以通过哪些属性定位到自己想要的数据。
平铺显示
选用对用户决策有意义、操作频次高的属性作为直接展示的组合检索条件,建议数量最好不超过5个(7±2法则)。
优点:大而全能最大限度避免检索条件疏漏的可用性问题
缺点:易用性不高。大而全可能为用户带来繁杂的第一印象,都是重点等于没有重点,增加用户的决策时间。
折叠展示
如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的;则可通过折叠的方式将这部分检索条件隐藏起来,将高频率使用的、数据覆盖面广的1-3个属性直接展示出来。
在设置组合检索项时,应考虑每一项检索甚至是多属性组合检索是否有必要。需从实际场景出发,根据用户对各个检索项的使用频率及组合检索项的数量,来决定组合检索项是直接展示还是折叠展示;以及哪些属性直接展示,哪些属性折叠展示,为各检索项安排合理的展示方式。
产品现状:前言中提过,我司业务涵盖WMS、TMS、HRM,业务极其复杂,数据种类字段众多,使用的检索方式为组合筛选平铺展示,一半以上的页面筛选项超过了9个(不符合7±2原则),大而全的检索方式一方面占据首屏大部分空间,导致首屏屏效低;另一方面用户在寻找具体筛选条件时,仿佛大海捞针,增加了用户决策时间。因后台数据涉密,将下图-招聘中可公开的页面作为案例来可大家分享。

设计优化方向:
业务目标-提升招聘人员的检索效率 ;
设计目标-缩短检索路径,减少检索区占用的屏幕空间,提高首屏屏效,将展示区域更多留给表格;
设计策略-按照用户场景检索路径、检索频次设计信息
但还有2个关键问题:用户场景有哪些?查询路径是什么?哪些检索频次高?依据从何而来呢?通常有两种方式:
依据一:数据埋点,每个操作埋个PV(点击量),一个月后再看每个操作的数据量;
依据二:用户调研,通过【问卷投放】或【用户访谈】,深入理解用户真实使用场景以及与业务之间的关系。
我采用的用研方式是用户访谈,原因是由于招聘人员和我们产研人员在一个园区,调研方便,得出数据的时间比埋点短;而相比【问卷投放】,用户访谈能细到具体某个字段在场景中的作用。访谈的过程因为篇幅原因就不在此具体讲述,大家可根据自己的实际情况选择适合的用研方式。
访谈中了解到,招聘人员的工作是发布岗位信息,快速招到合适的人。因此他们在该页面的TOP场景就是对岗位上下架,即【新增】和【删除】,而检索的TOP场景有哪些呢?
1.对上架中的已招满的岗位进行下架处理,完整的检索路径为岗位状态>岗位名称>项目
2.设置岗位佣金,因佣金会根据需求方要求及紧急程度动态变化,完整的检索路径为岗位名称>佣金排序
3.汇报招聘进度,对于个别需求量大、急聘的项目,领导特别重视,经常需要导表。完整的检索路径为急聘>岗位名

通过场景得出高频检索为【岗位状态】、【岗位名称】、【急聘】,其他如【项目】和【城市】检索条件只是当岗位名称重复时来进行组合筛选,但该场景在我们业务中很少遇到,如【仙林店诚招配送员】,门店重合率很低。
访谈中我们已经得到了用户对各个检索项的使用频率,那信息排序的原则是:按使用频率,用户目标高于业务逻辑,而改版前并非是按照使用频率排序的。再回到用户场景,在汇报招聘进度时需要检索的【急聘】并不在检索项中,需要和产品经理反映这一点
直接展示高频检索项【岗位状态】、【岗位名称】和【急聘】,其他低频项折叠至高级筛选,【项目】、【城市】
【创建人】作为下拉筛选,查询路径较长,同时将字段组合放置在搜索选项中,采用带标签的搜索,因【岗位名】频次远高于其他字段,默认展示【岗位】
优化后如下图所示:

数据查看区主要用于数据的显,用于对比、浏览,而B端后台的表格中展示的数据往往多且杂,数据种类、字段众多,10-20字段很普遍。这就需要我们在设计的时候先一步对数据进行梳理归纳,提高数据的易读性。我在对我们后台表格进行优化时,会先通过四个维度来自检,然后再有针对性的进行优化。

在讲提升数据查看区的易读性前,我们先来看看该区的结构。数据查看区主要由表头、行、列、单元格四个部分组成。
表头:说明数据的内容,可以包含筛选、排序等功能起到数据解释作用,
行和列:对本行/本列数据的描述,可以理解为是表格的骨架,是用户快速扫描并接收表格布局的关键要素
单元格:表格的主体内容,承载用户的每一条数据,也是整个表格的核心

表格设计的本质是信息内容的有效传达,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上,多做减法。
基于对实际业务需求、目标用户诉求及其行为的理解,列数尽量控制在7±2,列举用户更为关注的数据,用户需要的非重点、辅助性信息可以在详情中展示。
如果不同用户想看到的信息侧重不同,可以让用户自定义列的展示。在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样做的好处是,首先,用户能在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。

表头,概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂。表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。
一个简单的检验表头是否精简的方法是:少一个字不可,通俗易懂的说法就是字数再精简用户就不明白意思了。可以让其他同事体验产品,看有没有一些名词定义让用户产生误解。

对于比较复杂的表头,可以定义一个专有名词,鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

如果表格数据可以自我解释,表头就不是必须的。如电子邮件的表格,就不需要列标签,因为发件人和邮主题的区分度比较高。
表格中所承载的数据信息才是主体,在进行表格设计时,尤其要注意去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,而不是无关的边框、底色等。所有的视觉元素应该为更好的帮助用户阅读而服务,除此之外,再精美的设计都是对表格的破坏。
去掉竖向分割线:水平分割线能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作。
而竖向分割线的作用是即使缩减元素之间的距离也能区分不同元素,但如果使用了合适的对齐方式分,竖直分隔线就会很多余的。即使要用,也要非常淡,不能妨碍快速浏览。
不使用斑马线:数据量不大且易分辨的情况下,斑马线在很多时候也是没有必要的,因为它们是同一类数据,而且水平分割线就已经能够明显区隔。

分割线的样式尽量轻盈,无关的边框不要抢视觉,数据才是主体,突出内容。

去掉不必要的装饰和颜色,如icon、标签等,虽然能够帮助组织数据、更直观的传达信息,但物极必反,少即是多,要注意克制这些元素的使用。标签能用线性就不用面性,做到轻盈,否则表格中最重的就是标签。

在产品的品牌设计中,字体是规范中的重要一环。然而在设计表格时,简约至上才是关键,尽量避免任何装饰性字体。虽然文本不能够建议你具体使用哪种字体,但数字建议使用Helvetica Neue、Helvetica等其他等宽字体,文本最好不要出现以下情况
不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
不要出现全大写字体:因为它很难读,需要转化思维。
不要出现使用斜体:易引起视线疲劳,影响阅读。
不要出现多种字体:保持风格统一。

在开发同学的眼中,单元格高度=内容高度+上间距+下间距,在实现设计稿时,通常也是按照这个方式来写的,而不是像设计同学一样按照文字的尺寸来计算间距。其中,文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

当然,在很多很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,可设置舒适、标准、紧凑三种高度来满足需求,提供切换按钮让用户自己控制显示密度。
合适的填充和边距对于视觉设计至关重要,以保证易读性。定义列的间距时,我通常的做法是N1保持不变,将N2定义一个最小值,N2再根据表格的宽度自适应变化。表格主要适配到这个最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度,这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通。当表格宽度大于页面宽度,固定首尾列,左右滑动。

合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐(符合格式塔心理学中相近原则)能够很好的形成视觉引导线。通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
文本左对齐:更的阅读浏览顺序,包括非比较型和固定长度的数字,如日期2020-12-04(补0是数字书写规范)、编号1948696等;
数值右对齐:金额、长度、高度等,数字是从右往左读的,通过数值位数的长短即可对比数值的量级和大小,方便数值的比对。这是因为在对比数字时,首先看个位,然后十位、百位等;
最后一列右对齐:通常是操作,即使没有纵向分割线也能很好的起到分隔的作用,视觉上看表格是一个方方正正的格子,比较整齐;

当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致。

在Web端,数据量动辄上万条,容易出现浏览器响应太慢或者浏览器内存溢出的情况。使用分页器有哪些优点呢?
分页可以缓解服务器的加载压力,每翻一页加载该页的页面,缩减单次加载的数据量来缩短等待加载的时间,从而达到少量多次的体验。这就是为什么哪怕是移动时代了,很多表格还是使用分页组件。
分页可以跳跃查看数据,灵活性更高、步骤更短。
表格设计大原则是整张表不要超过一屏,每一页的默认行数:10行以上,减少翻页的次数。但考虑到每个用户的使用习惯,在给出默认行的数量后,可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利。
当表格数据无数据时,翻页控制按钮不可见。

我在接手我们后台产品之初,在对业务人员进行角色调研时就收到反馈到有些页面非常难用,有些就很好用。为什么会出现这样的情况呢?如下图所示,被投诉的表格单操作项就有6个,一方面容易误操作,另一方面左侧的数据展示内容有限,易读性很差。
对于单条数据操作频繁的场景,我的方法是,当超过三个操作项时,将操作低频折叠收起。这样做的优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。

工作中常常会遇到单元格数据过多的情况,常见的方法有两种:
定义一个单元格长度或字数限制,超过该范围以"..."显示,鼠标悬停时出现气泡显示完整内容。
多行显示,这种方法让平铺直叙,让用户可以直接了当的看到所有信息,在B端使用层面上还是不错的,但是超出三行就会挤占行高度,建议不要超过两行,超出可“...”显示。
数据过多时,单元格长度如何定义?超过哪个范围“...”显示呢?
定义长度的依据:根据业务字段,防重复。保证用户在扫视的时候,对重要字段能快速区分、对比。
新增一条数据后,这条数据应该被放在表格的哪里呢?这是个和表格默认排序有关的问题。
表格数据应该默认按添加的时间排序,还是应该按某个字段的名称排序?
如果我们默认按某个字段排序,比方说岗位列表里增加一条“广深常温B2C 叉车员”的字段,而首字母G的数据在表格中极大概率不靠前。这时就会出现一个问题,用户要在茫茫数据中找到刚增加的那一条数据,或者用户根本不知道自己增加的数据已经被插入在了表格里了,这会让他们觉得自己的操作失败了。
解决这个问题的一个方法就是按照数据添加时间排序,默认创建的在最上面,体验上创建完反馈,马上就出现了变化,且针对数据的操作频率较高,方便用户发现与查找。同时也可以用带排序的表头,让用户自定义排序。
前面内容降噪有讲到尽量控制列数在7±2,非重点内容通过更深的入口查看,关于详情查看可以分为跳转和点击详情。
跳转:把 ID、名称等唯一性标志的字段加上超链接,直接显示链接色或者开始不显示,鼠标hover上去才显示链接色,点击可以查看该条记录的详情。
详情:在操作列中增加“详情”功能,点击查看详情。

关于表格详情查看的展现形式,按可承载的信息量由少到多依次分为折叠展开、弹窗、抽屉、及新增页面四种类型。
直接在表格里展开(可以是详情,也可以是二级表格),无需打开新页面即可查看附加信息,防止用户迷失。
适用场景:信息量较少的情况
弹窗是一种中断用户当前操作并对其进行补充、或者对当前操作进行强制反馈的交互形式,需要用户进行强交互,它可以保留用户当前进程的情况下,指引用户完成一个特定的操作。主要分为模态弹窗与非模态弹窗两种形式:
通常这类弹窗只会在屏幕上短暂停留,几秒就会消失,也因此用户感受不到他的存在。它的缺点也非常明显,展示时间较短,不适合展示重要信息、不能承载大量文案。在详情查看页面中并不适用,此处就不再进行拆解。
位于浏览器的主页面核心区域,需要用户对它做出相应交互,弹窗才会消失。
优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面
劣势:打扰用户,感到强烈的中断的感受

适用场景:数据详情体量不大,页面内容较轻时。同时,不需要参照上级页面内容,有快速回退的诉求。
侧滑抽屉相比弹窗减少了页面层级和隔离感,有较强的连贯性,适合与原页面具有连贯结构的内容的展示。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。可自定义上下左右四个方向,一般右侧滑出最为常见。

适用场景:详情页的内容较多时,且有快速切换主体的诉求。
新增页面几乎是万能的,无论页面内容量是多少、页面间是否连贯、以及使用频率怎样,都可以使用。新增页面又分为:覆盖当前窗口以及新窗口跳转两种形式,在场景上可以根据两者差异进行选择。
在详情查看中,二级页面使用频率是非常高的,需要用户在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生,本着产品效率至上的原则,新增的页面建议新开一个窗口跳转而非覆盖,如下图:

适用场景:当详情页承载内容过多且里面的操作相对复杂时。
数据操作主要是针对表格数据的增、删、改,从控制范围可分为:单行操作、批量操作、全局操作。
单行操作也称行内操作,常见的显性与隐性两种方式。显性操作,操作项显示在行内,直观明了;隐性操作,鼠标悬停时才显示操作项,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰
显性操作,文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击"更多"或“...”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

隐性操作,如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可将所有的操作进行隐藏,当用户鼠标悬停时进行展开所有操作。这种方式能上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷,同时便于批处理和单个操作。批处理操作模式允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三种操作:两个在表格外,一个在表格内,那么很自然的我们会遇到一个问题,一个功能该放在哪呢?下面我通过一个案例来说明。
产品现状:在HRM系统中,不同的权限使每行的数据拥有不同的操作项,而且这些操作因为视觉特征比较显眼,容易分散用户的注意力,且因表格空间有限,操作区的各操作项过于接近,误操作率相对较高。

设计优化方向:
业务目标-提升数据操作效率 ;
设计目标-降低误操作率,让用户聚焦内容;
设计策略-控制操作项的显示数量,将操作项分类
习惯上我们会认为一行数据是对某一个对象实例的描述,比如在上图表格中,一行数据是对某个待入职员工的描述,包括他的姓名、工号、在职状态等等。所以表格内的操作也是针对这个对象的。
一般我会把一次只能针对一个对象操作的功能放在表格内,比如【详情】和【编辑】,因为查看详情不太可能一次查看多个对象,编辑修改信息也是。那么反过来,不属于任何一个对象实例的功能就需要放在表格外的操作栏,比如说【新增】。另外一种需要放在表格外的功能是批量操作,因为批量操作需要对多行数据进行同时操作,也不是属于单个对象实例的。以此为依据将图中操作分类如下:

大家应该也有遇到过按钮像案例中【删除】、【入职生效】既可以作为行内操作,也可以作为批量操作的问题。作为行内操作,优点是更便捷,;表外作为是批量操作,这样更方便的同时操作多个数据,但如果只是操作单个数据时就会增加用户的操作步骤。或者两种方式都提供,虽然更灵活但是会让页面比较冗余。
其实怎么选择还是要根据具体业务场景来决定,首先判断这俩操作是不是高频功能。在我们的业务功能中,已入职和离职的员工在该页面不能操作删除,且【删除】是相对低频地,完全可以只提供单个删除功能。【入职生效】作为高频功能,与产品经理讨论后提供行内操作和批量操作,选择这个方案的原因是,该功能作为行内操作已上线运营了1年时间,移除会产生学习成本。
批量操作常见的摆放位置有三种形式。
方案一:和全局操作一起置于表左上方或右上方
因批量操作需要勾选左边复选框,放置在表右上方不符合操作动效,本着效率至上的原则,此处不考虑放在右上方。
优点:操作项信息前置能清楚的知道有哪些功能,无需用户记忆
缺点:但当批量操作较多时,会挤占页面空间,导致操作按钮很多,不易查找

方案二:默认不显示,勾选激活后显示于表左上方
优点:减少了相应的视觉噪音,业务拓展性强
缺点:有一定的学习成本,没有勾选时不知道有该操作项
方案三:直接显示于表左下方,但需勾选激活后操作
优点:上内容下操作,符合操作动线
缺点:和分页放置一起不易于业务拓展

根据我司业务,综合考虑后选择方案三,放置于表的左下方。
单行操作根据操作频率优先级为入职生效>详情>删除>编辑,其中编辑和删除属于低频操作,可折叠隐藏。批量操作-导出也是低频操作。最后定稿方案如下:

2B产品应该着眼于业务,本文是根据我司业务提供了一个表格设计基本指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。但是表格设计的原则应该是通用的:
从用户阅读表格的目标出发设计表格的内容和布局
从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计
当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目
文章来源:tob.design 作者:佩奇一只居
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com