

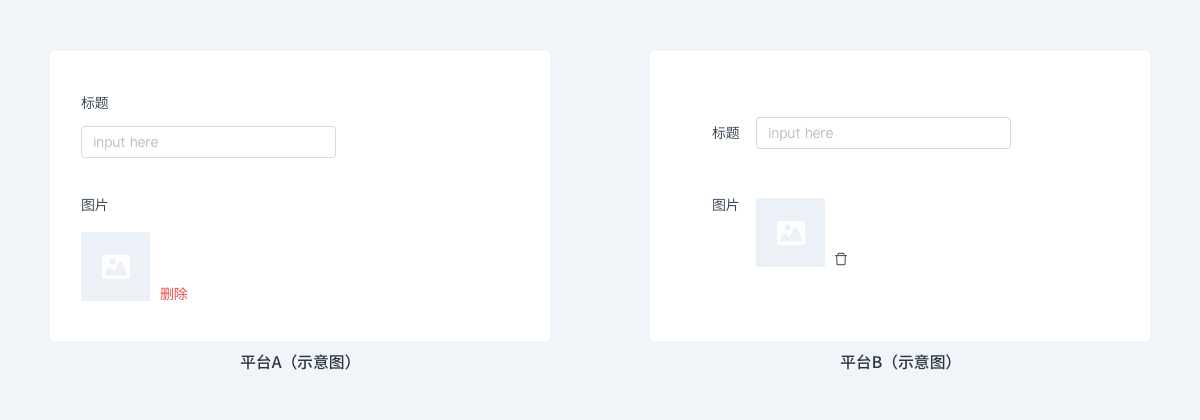
B端产品是很容易交互设计不一致的,随着多平台陆续融合为一个平台,暴露的问题就越发明显,因此改变现状便迫在眉睫,此时保证交互设计的一致性就是我们重点要考虑的问题。
目前有很多较火的组件平台,例如:Ant Design 、Element等。由于公司内部一些原因,前端开发会直接使用组件库,没有规范的约束,随意使用组件也是导致平台体验不佳的一点。
由于产品上线后,售后组、业务组经常会反映一些关于体验相关问题,有时只是单一模块进行迭代、改版、完善而遗漏了与它相关联的其他模块,便会影响全局感观。

此时会有人产生疑问,明明平台现存很多样式问题,功能交互不统一,为什么首要不是先快速建立设计规范文档?
因为在没有设计一定量的设计稿之前,所有规范都是华丽的泡泡!前期在设计阶段会遇到很多具体场景化的问题,根据不同的场景会不停的修改,还有多方评审来达到最优方案。此时的设计稿处在极不稳定的时期,自然而然也没什么规范文档可言,因此现阶段要做的工作是找到重点模块进行设计稿基础搭建。
当然设计师在做设计时一定要有全链路的思考和拆解问题的能力,不能局限于单个需求,钻入牛角尖。毕竟B端产品体量大,功能模块多,系统耦合度高,交互设计文档又是一个全局概念,这最基础也是最重要的第一步是非常考验设计师的。
重点模块功能搭建好设计稿以后,可以先让产品稳定发展一段时间。当团队对产品初期有了一定熟悉程度,此时就很适合创建自己的交互设计规范了。
把控视觉统一,减少重复出图,提高效率。在公司有多个设计师协同工作时,可保证体验、设计、交互等等的统一性。
提高设计稿的还原度,根据规范中组件使用情况建立公共组件库,提高复用率,减少返工,极大的提高开发效率。
在画原型图遵循交互设计规范以及排版格式会减少开发在看原型图和设计稿之间产生歧义,当然产品原型图不需要精致,只需按照规定规范中的交互制定即可。
通用组件通过测试后,以后将不在花时间在测试组件交互上,避免了重复工作。
B端最重要的设计原则就是效率优先,保证效率的前提是组件一致,交互及时反馈,以及合理的使用场景。
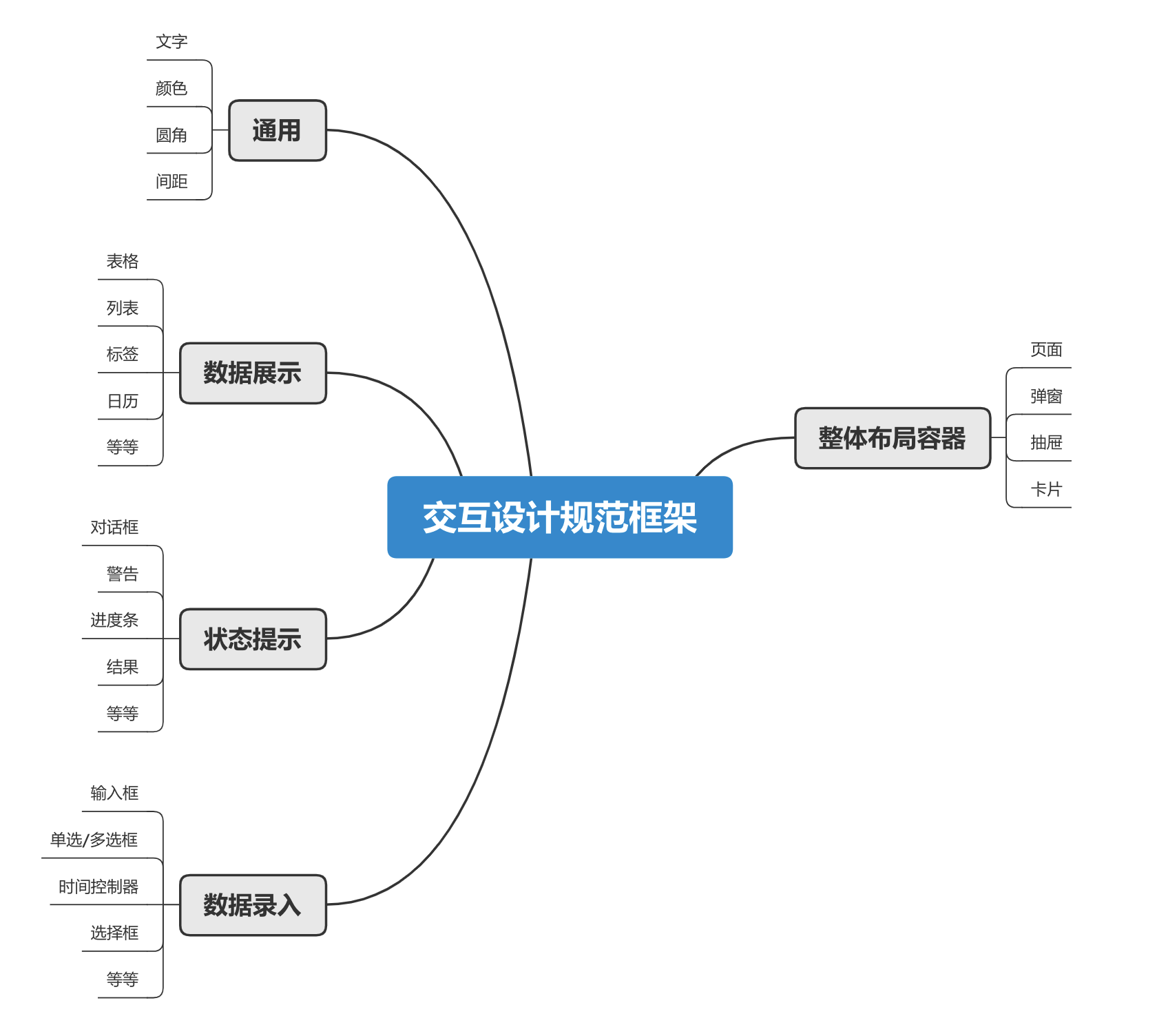
因此设计交互规范不仅仅只是颜色、文字以及一个个组件的展示,这样的文档对产品、测试毫无意义。规范是由基础容器盒子+组件库+交互状态+正确使用场景组成,在规范中每一项都应标注清楚。
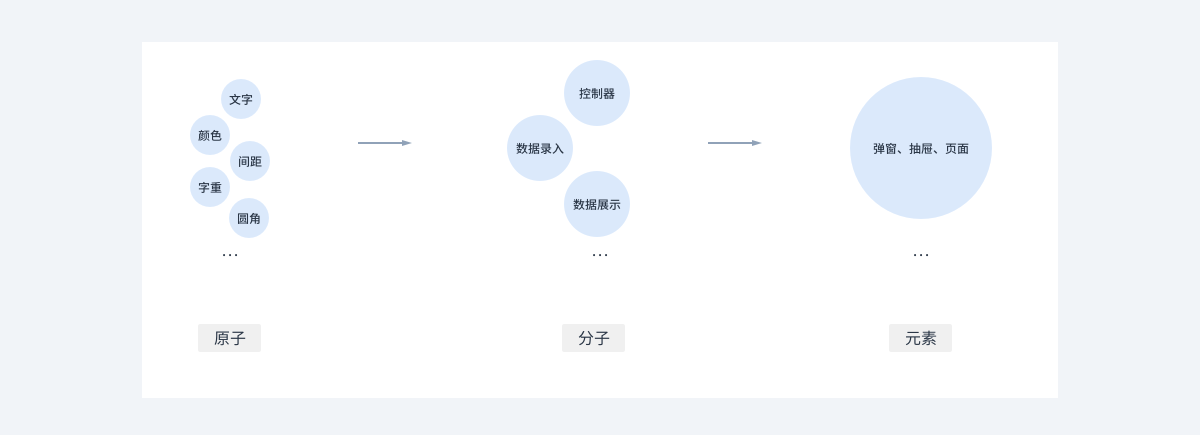
思路:将原子【文字、颜色、控制器等】组合成分子【状态提示、数据展示、数据录入等】最终组合成元素【不同的容器页面、弹窗、抽屉、卡片等】一个一个的元素互相搭配,组成完整的基础平台。


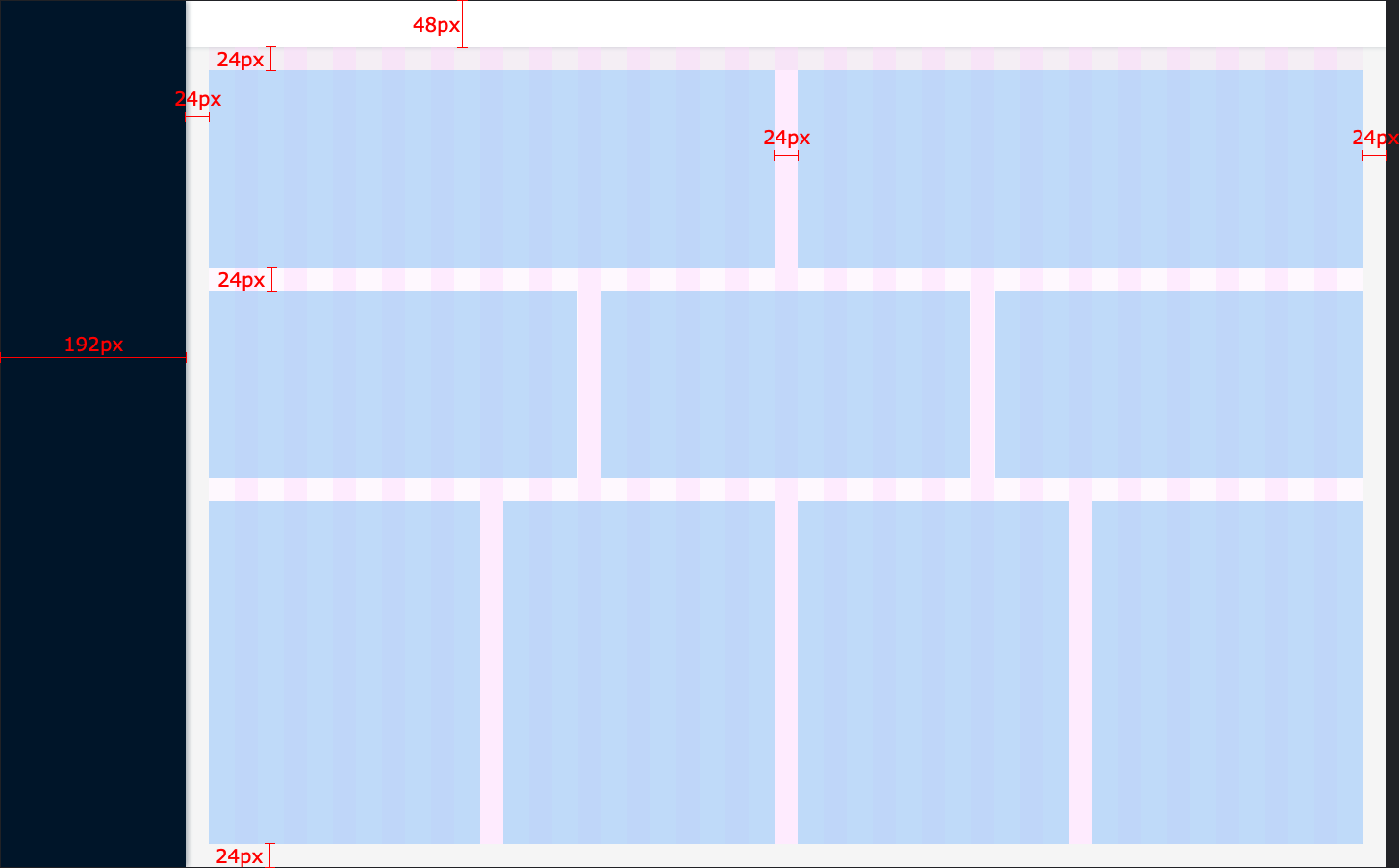
在设计过程中,设计师需要建立适配的概念,根据具体情况进行适配,以及考虑哪些区块需要动态布局。中台系统的用户的主流分辨率为 1920*1080、1440*900 和 1366*768,一般常用画板1440进行区块动态适配。
栅格宽度:建议栅格系统的网格大小选定8作为栅格系统的原子单位,目前主流设计屏幕分辨率在水平以及垂直方向都可以被8整除,使用8作为最小原子足够适配。
水槽宽度:根据业务可自定义水槽的值。比如8、16、24、32、40等,经过实践经验,正常情况下,水槽宽度为24时,视觉效果最佳。
非常规设计时:不需要死板的坚持传统栅格系统,根据设计场景可自行修订。
顶部导航栏高度计算范围公式:48+8n。
侧边栏宽度计算范围公式:200+8n。

界面最大可达显示器最大值,侧边导航为定宽,右侧内容随栅格变化而变化。
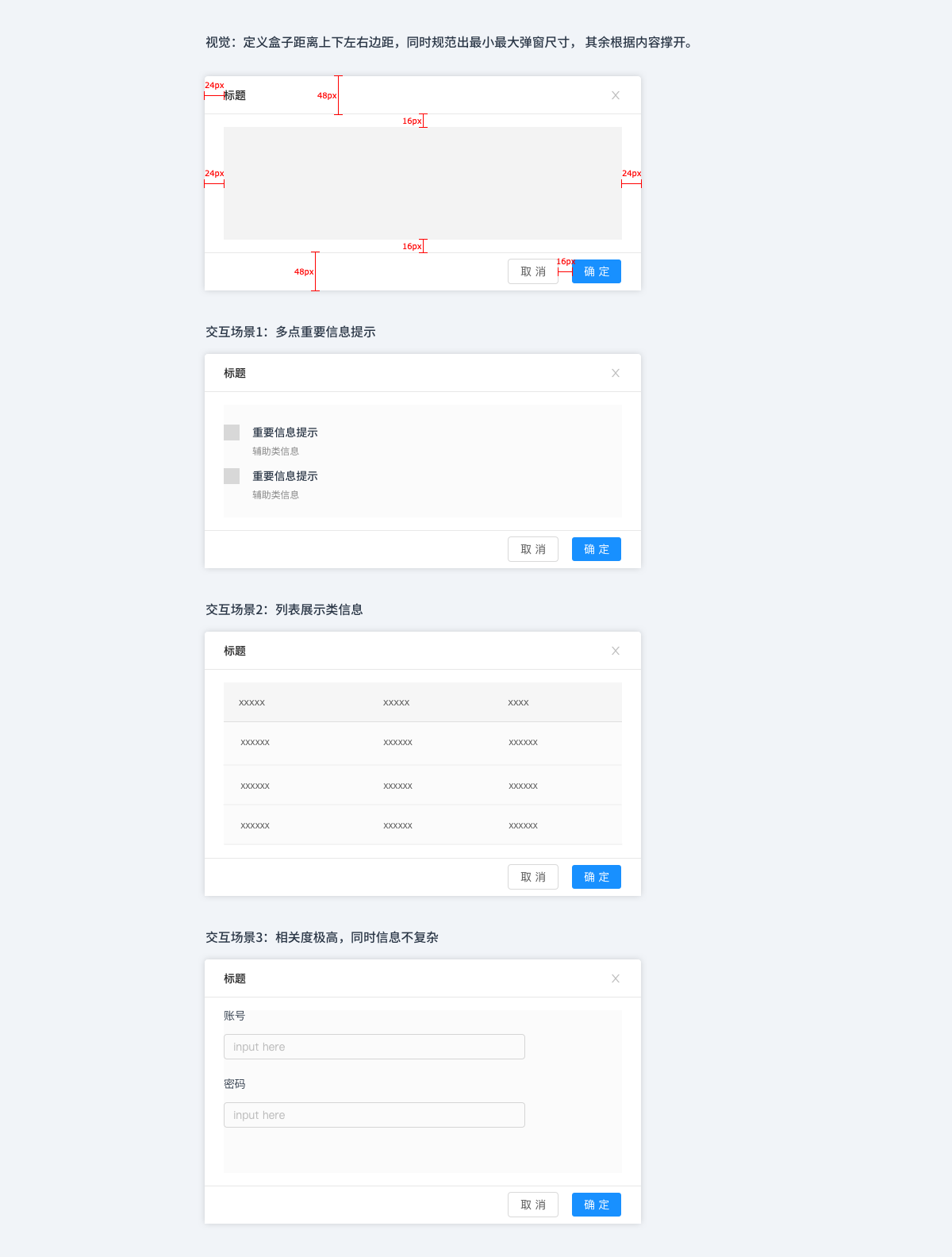
为保持视觉、交互一致性,统一容器范围。容器是用来收纳原子、分子的,理论上信息不应该超出容器。
以有遮罩基本弹窗为例子进行分析,包括视觉+交互。开发可根据弹窗盒子创建基础容器组件,像素级也可帮助测试进行校准。产品及设计可根据使用场景规范自身,在制作原型以及设计稿时正确使用组件。

按钮用于开始一个即时操作。通常分为基础按钮(分为主按钮、次按钮)、图标按钮、文字按钮、图标+文字按钮,在不同场景下使用不同的按钮达到最佳交互效果。
基础按钮应用广泛,较多人分析这种场景。所以下面主要分享一下图标+文字按钮的基础规范以及使用场景。

录入类由输入框、选择器、单选框、多选框等多种控件组成,基础交互包括(默认、悬浮、点击、失效四种状态)
不同的控件相互组合成信息页、表单页、问卷页等。
基础输入框包括(标题+输入框)根据不同场景有多种情况,下面仅列出交互场景,具体视觉标注不再展示。

平台中反馈机制是非常重要的设计,能及时提醒用户当前操作是否成功,或是失败在哪里,因此不同的场景需要特定的反馈提示。
反馈提示包括(警告提示、全局提示、通知提示、气泡确认框提示、以及tips提示)
下面仅列出交互场景,具体视觉标注不再展示。

文字、颜色、间距、圆角相当于元素中的原子,完整的界面正是由这些原子一点一点组合而成,承载着最基础但也是最重要的一部分,因此规范也要更详细。

产出文档是否能真正落地需要来自多方评审包括产品、技术、测试等,尽量从多角度、全方位来进行审核。
投入开发前,多方评审,各抒己见达到最优方案。
投入开发后,若要优化修改定稿部分,需再次拉通会议讨论,结合当前实际情况将历史问题一次性解决到位,避免遗漏再次造成不统一。
由于篇幅原因,规范只是展开个别案例进行分析。
最终需要落地实现才是最重要的一步,所以我们还有很长的路要走。也要不断进行思考与总结,如何让一致性设计规范更符合设计原则和业务场景~
原文地址:站酷
作者:食文貘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在人机互动过程中,用户与界面的每一次互动都是一次加载过程。加载设计对于使用者来说是非常影响体验的一个方面,后台复杂的数据计算时间、网络状况不好都有可能造成等待时间长而带来焦虑,今天就让我们好好来聊下加载,以及怎么让加载的体验变得更好。
加载指的是用户在客户端发出一个指令后,直到出现反馈结果时,中间这段时间内计算机完成的一系列执行动作,所以只要你在App中操作请求更多数据那就不可避免有加载。
根据一份调查得出,用户能够忍受加载的最长时间在:3到8秒。8秒是一个临界值。但现在的高速互联网真是把我们宠坏了,如果一个页面的加载时间超过4秒,可能会被用户直接退出,除非Ta一定要打开那个页面。
这里有个很重要的数据叫跳出率,在谷歌的一项调查中就已经发现:
1-3 秒的加载时间跳出率提高了 32%。
1-5 秒的加载时间跳出率提高了 90%。
1-6 秒的加载时间跳出率提高了 106%。
为了降低用户等待的焦虑,获得更好的用户体验,我们必须让用户知道我们正在努力加载,同时要让加载更有趣来分散用户等待的注意力。
首先我们要先了解以下这些App中最常见的加载场景,也就是那些发出指令后应用需要长时间处理的加载过程。
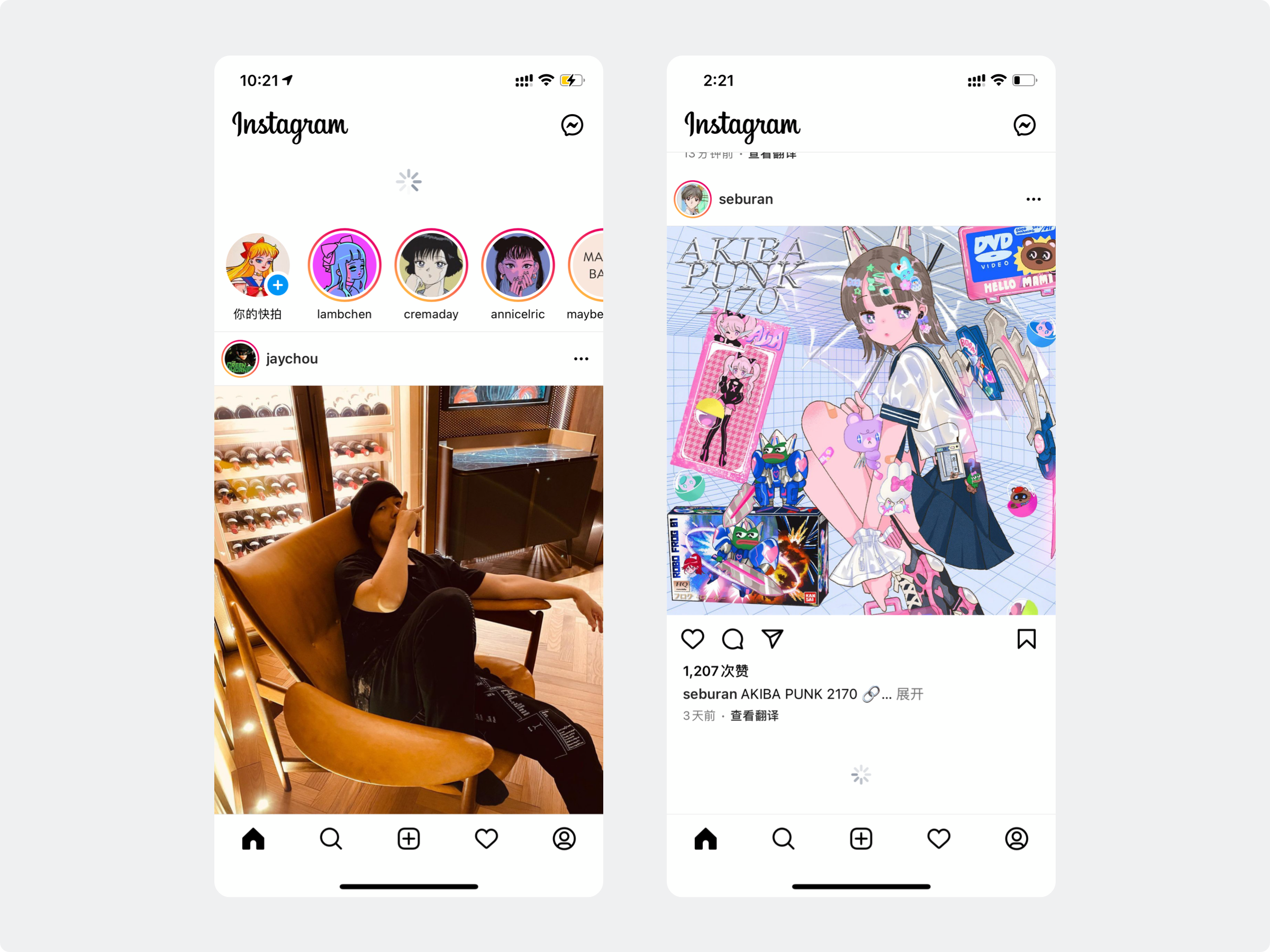
下拉刷新(请求最新数据)+上滑加载(请求更多数据)

▲ins_下拉和上滑
当你在多个App中切换使用时,超过一定时间间隔就需加载数据。

▲系统后台切回
当应用出现异常关闭、应用闪退等情况重新启动app,需要进行数据加载。

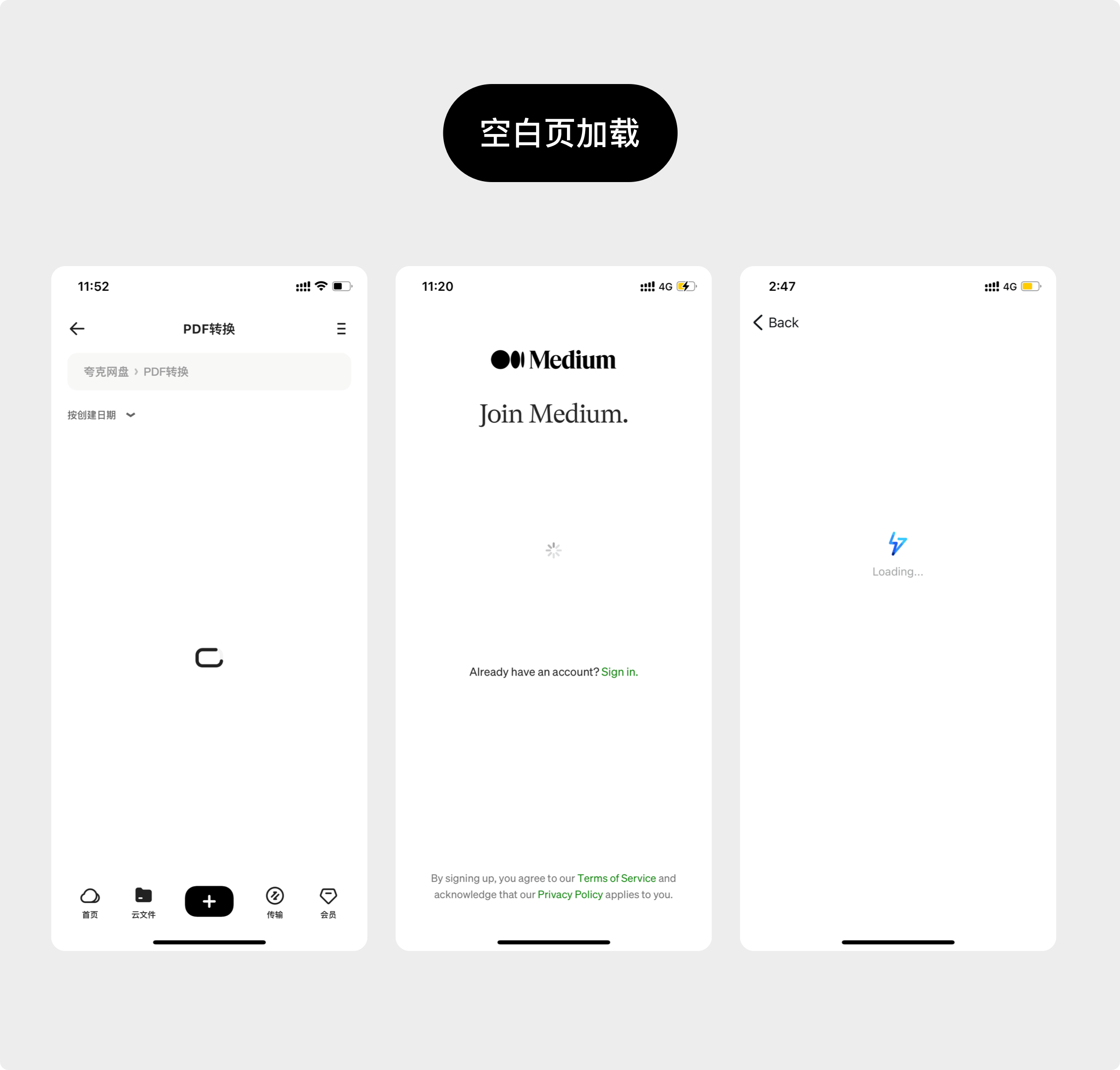
▲App启动加载
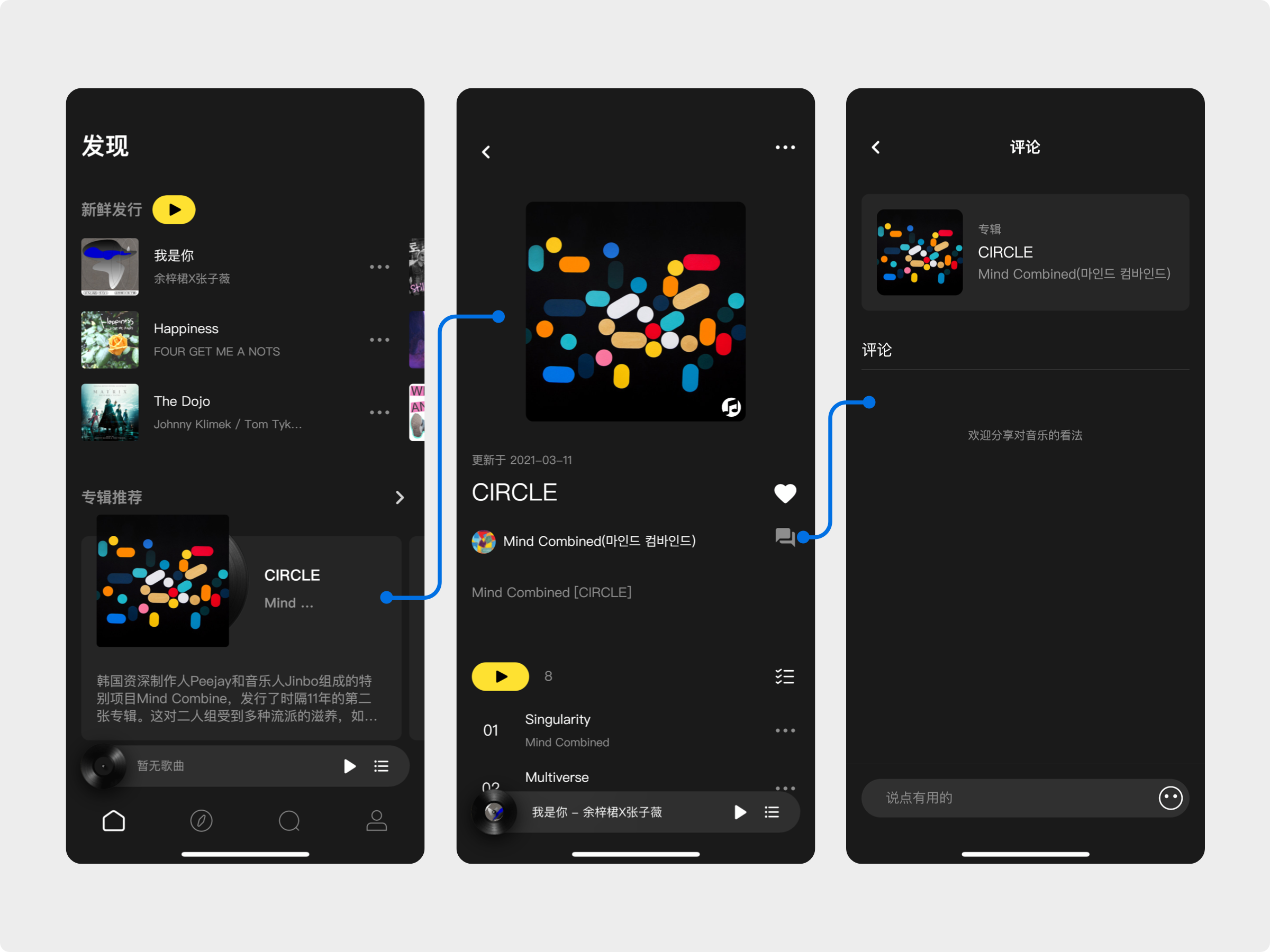
页面加载新的数据,涉及原生跳原生或者H5页面。

▲Moo音乐_页面跳转
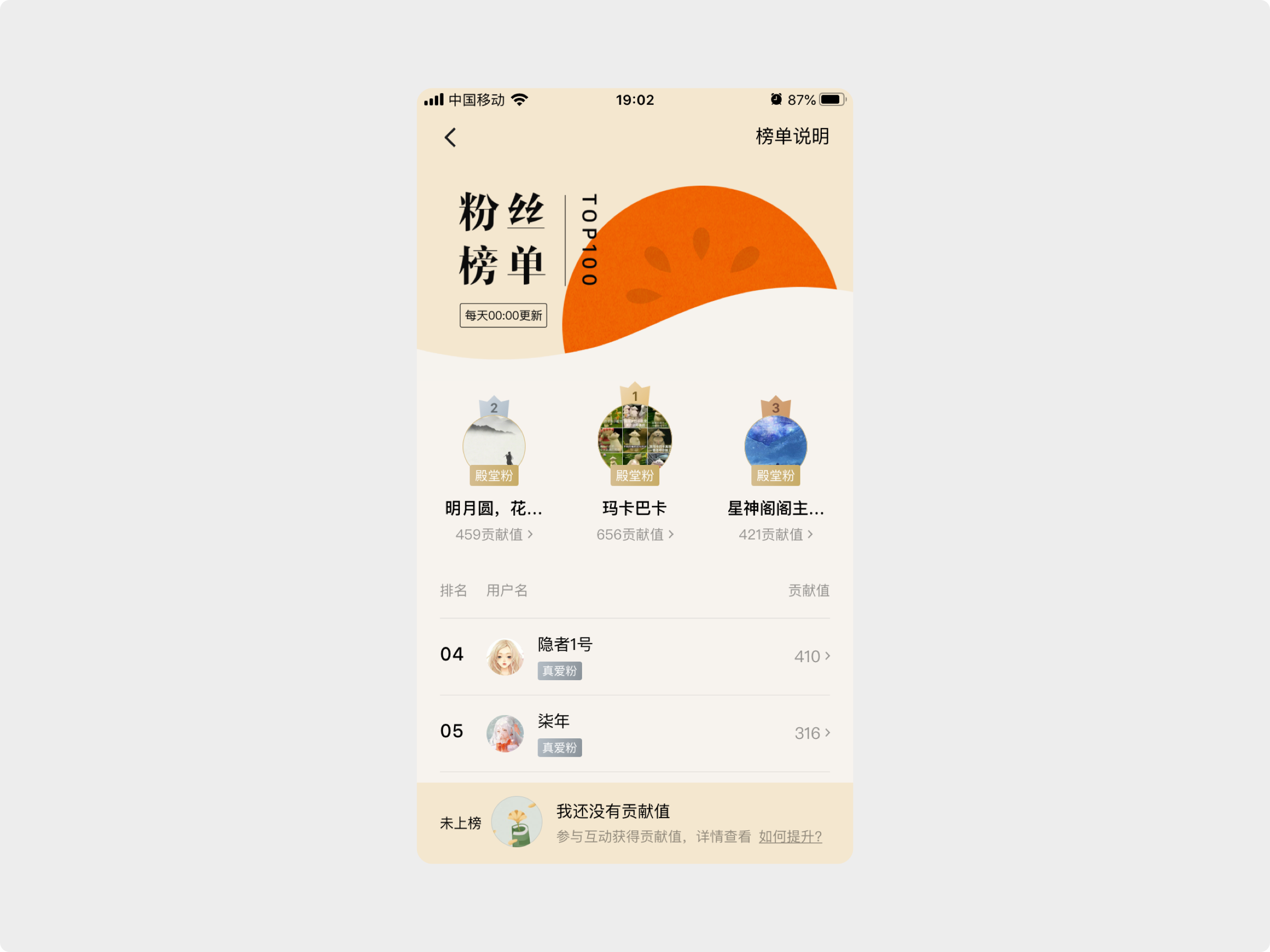
在特定的时间内页面自动进行数据刷新,例如每天0点更新排行,大部分用在运营或跟时间相关的场景。

▲番茄小说_排行定时更新
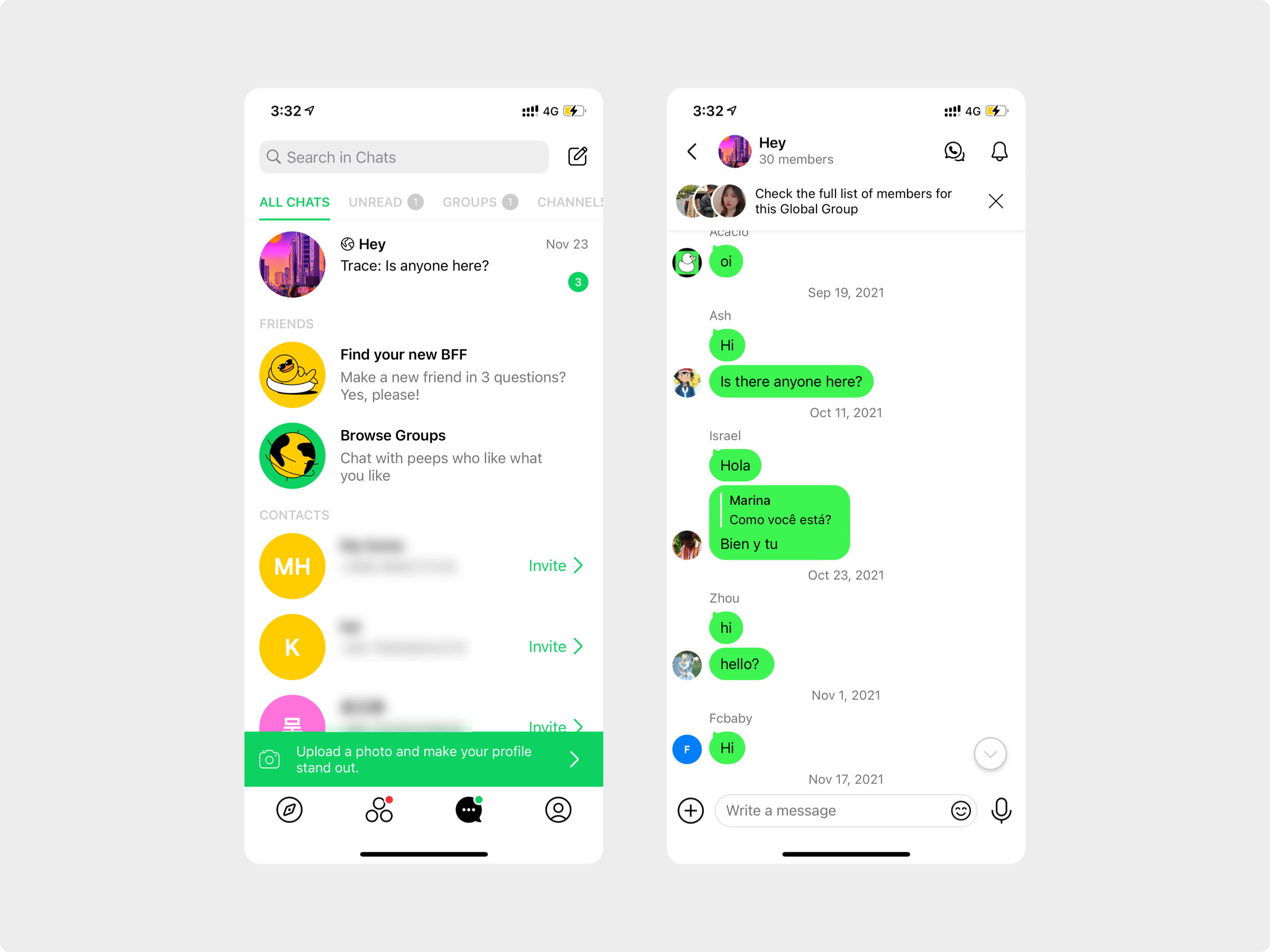
通讯类社交的App都采用实时推送机制,不需要用户手动操作也能接收到最新的数据。

▲Quack社交聊天
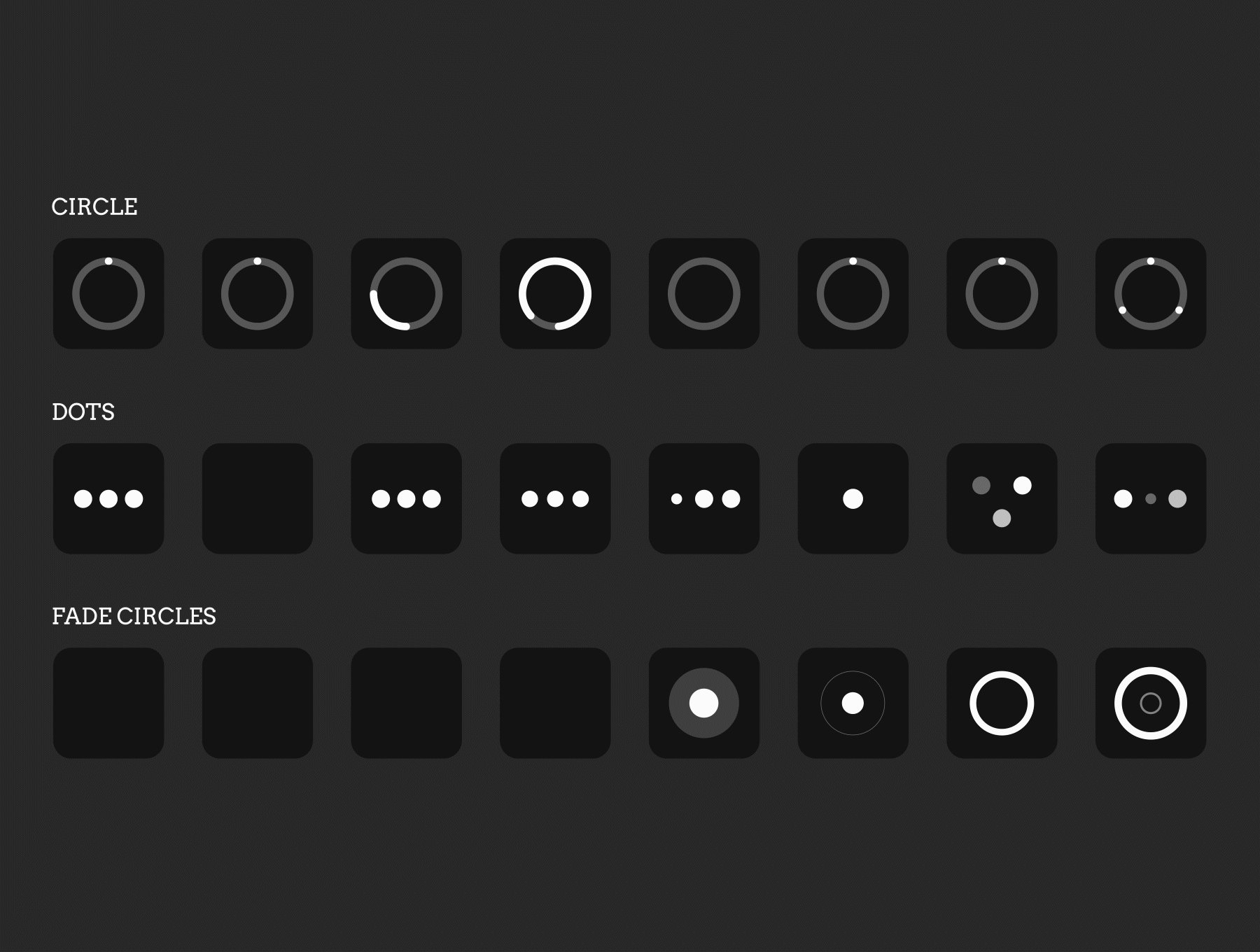
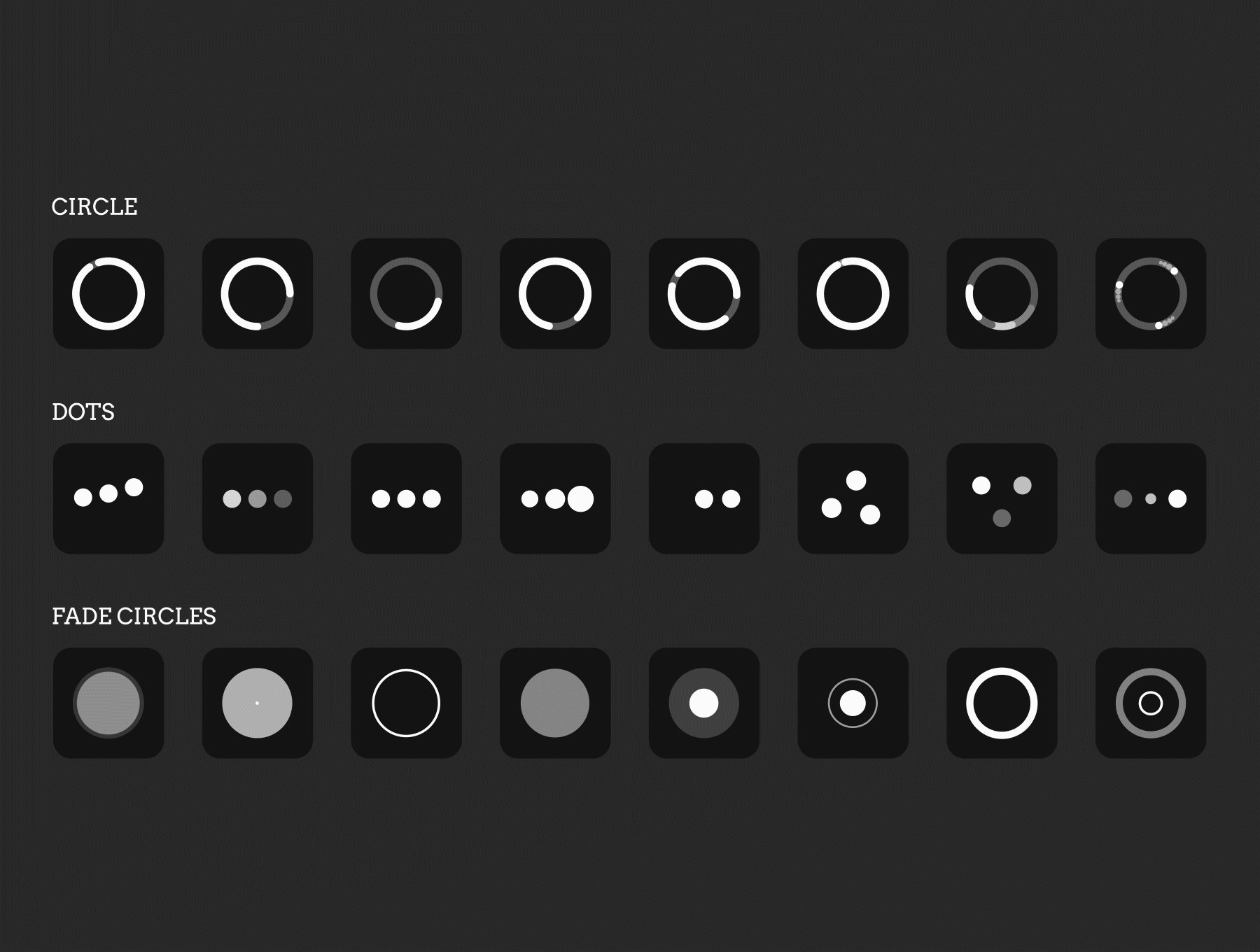
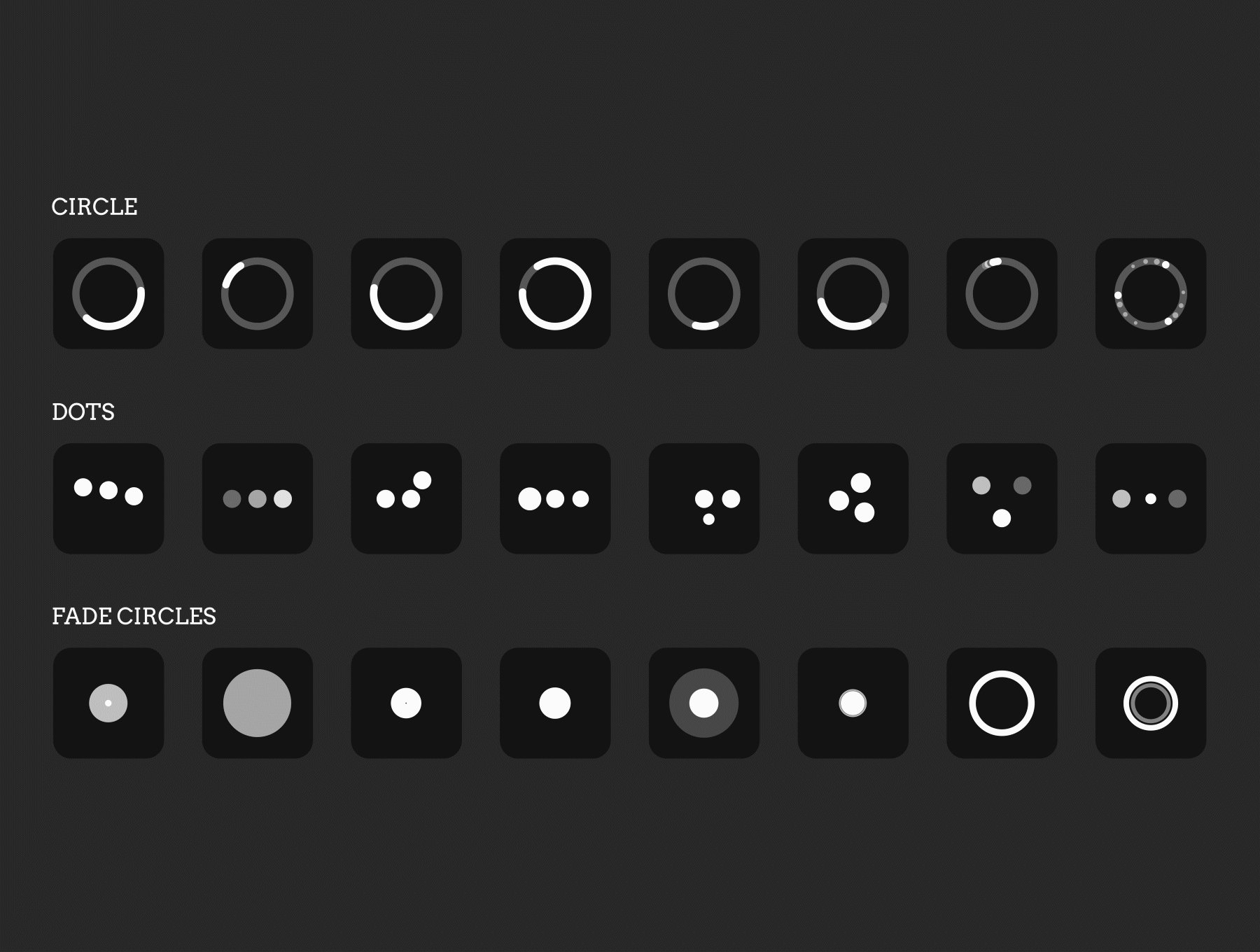
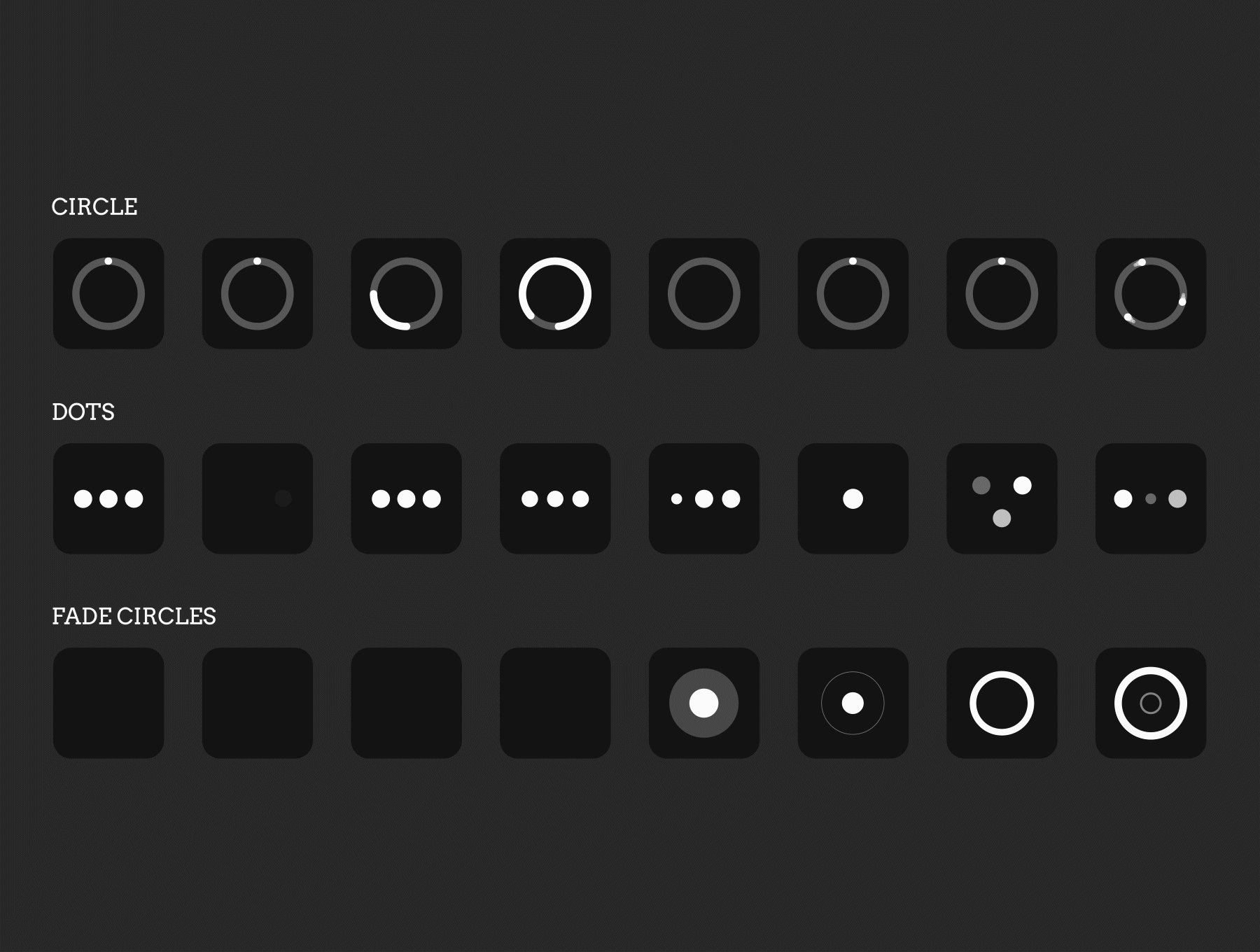
加载器是最早被使用的方式,适用于快速加载,这也是使用率最高的一种。

▲旋转菊花记载
然而这种加载器有个缺点就是无法告知用户需要等多久,Nielsen Norman早在1993年就提到响应时间和loading动画,“如果计算机无法提供快速响应,则应该以百分比的形式向用户提供持续反馈。”【Myers 1985 论文,“计算机-人机界面百分比进度指标的重要性”】
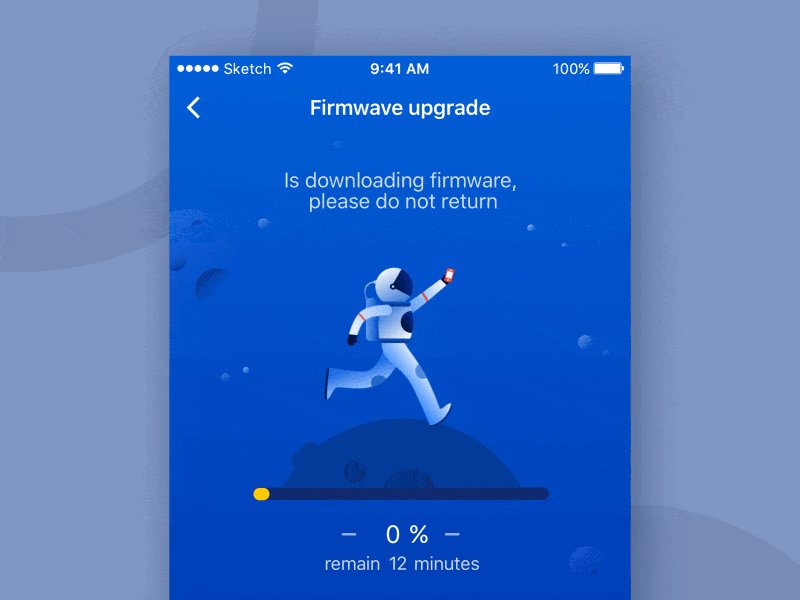
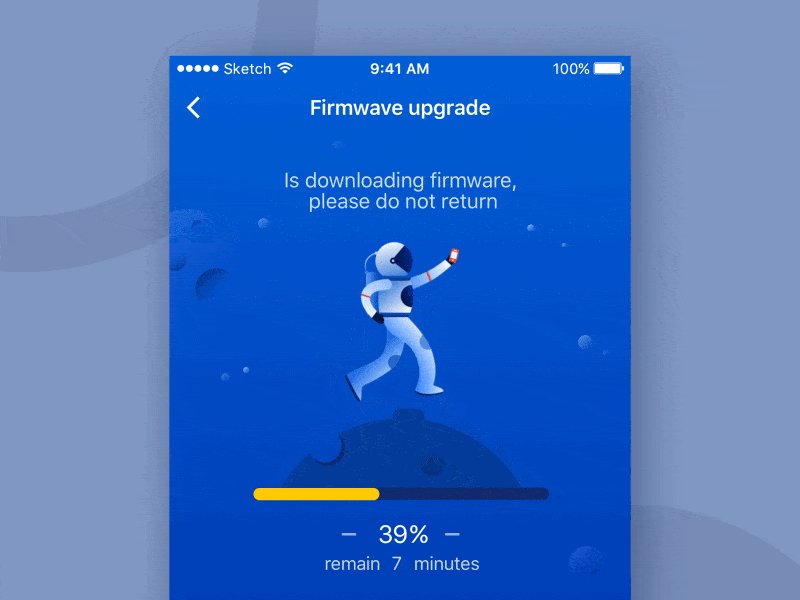
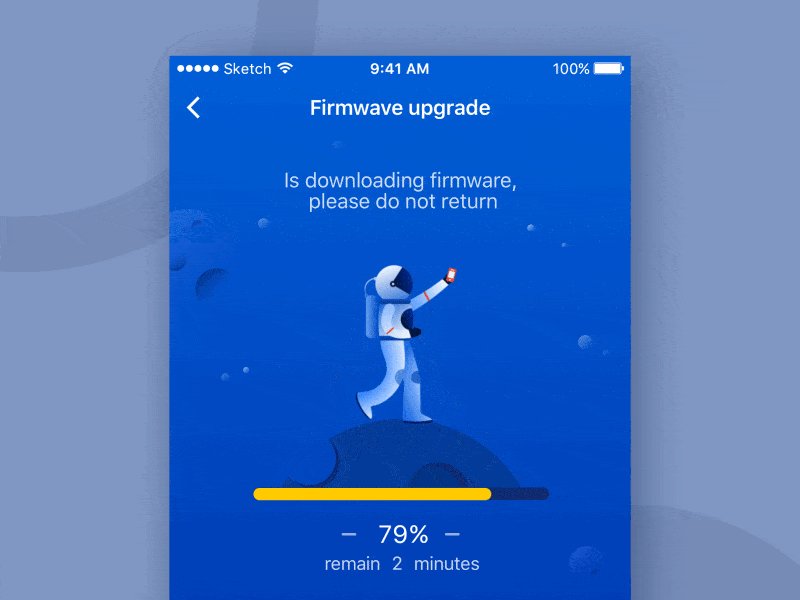
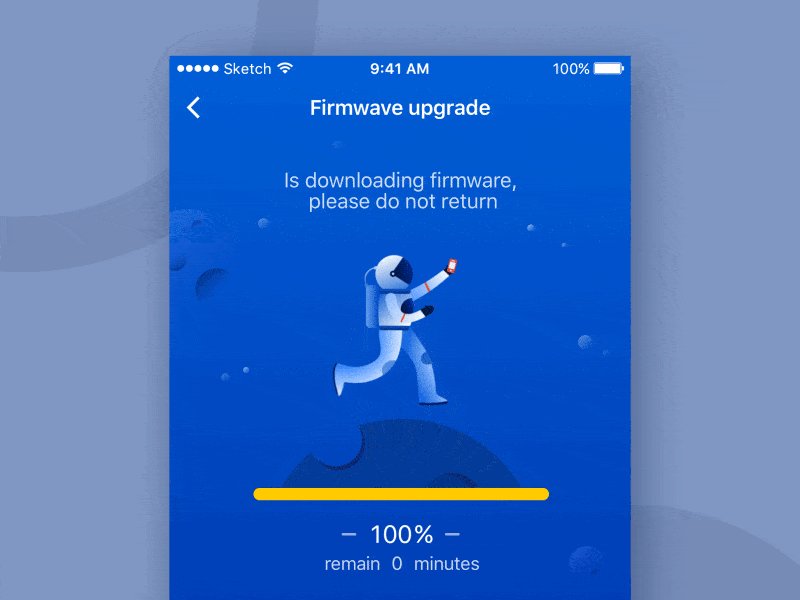
所以加载器和进度条成了黄金组合,适用于长时间(10秒或更长)的加载过程,显示一个操作将花费多长时间以及目前所处的状态,通常有线性进度、百分比、直观数字等。

▲Cream M.

▲Gleb Kuznetsov✈

▲有道乐读、哔哩哔哩漫画
在此基础上加载器也开始往趣味/品牌化发展,使用情感化加载动画,可以让等待过程变得轻松、愉悦。Tips:搭建符合目标用户群体的生活场景,能拉近与用户之间的距离。

▲摩拜单车

▲ARCADE STUDIO
吸引用户的眼球,感觉时间会过得更快一点,短暂忘记等待的过程。

▲Markus Magnusson

▲DeeKay
▲RWDS
通过品牌logo或产品相关的图形呈现在界面上,将品牌基因融入整个Loading动画中。


▲Medium

▲有道乐读

▲ 开言
加载器和进度条这一组合有很多变体,可以应用在不同的页面位置:
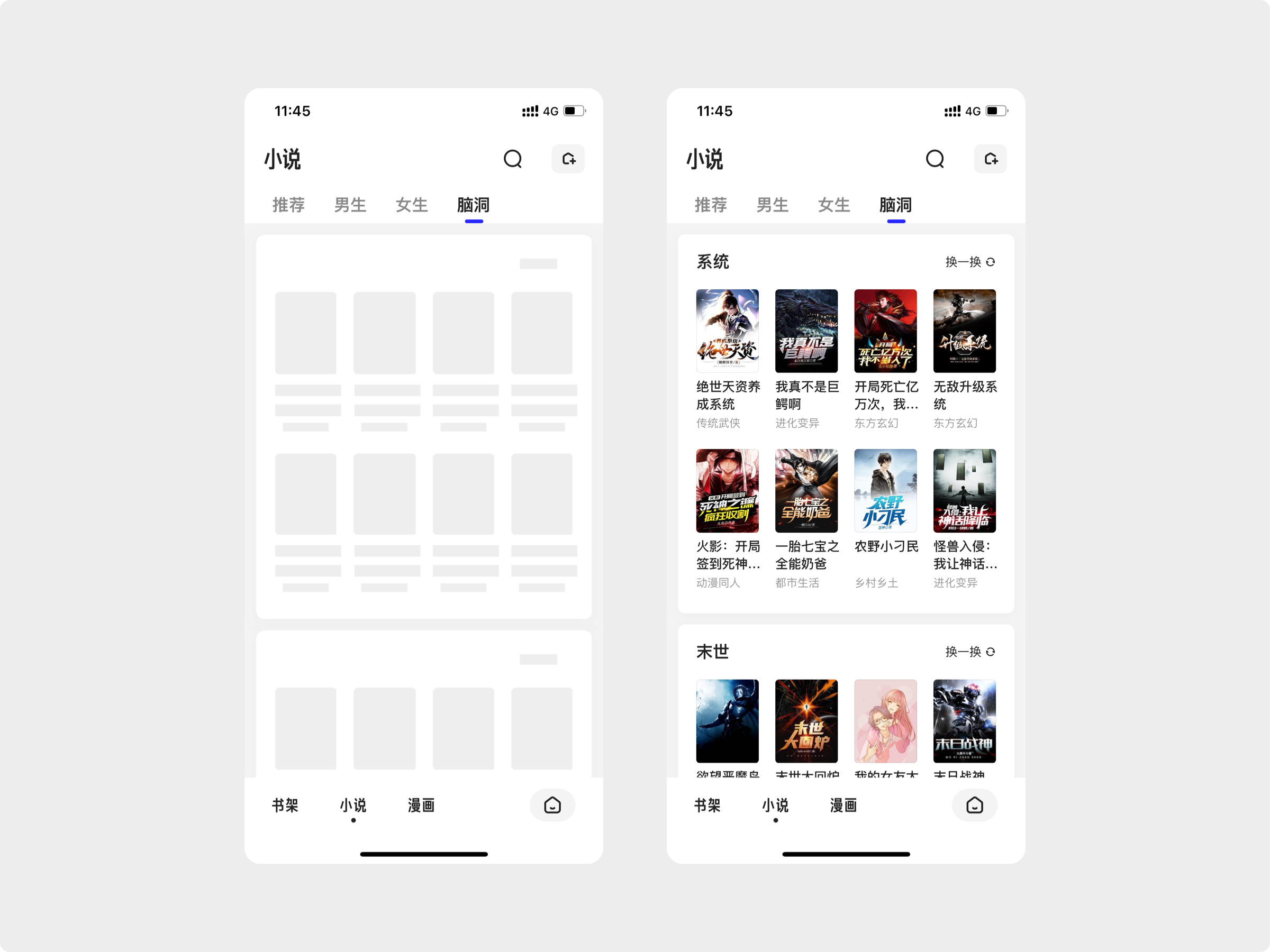
当前页面内容需一次性加载完成后才能显示内容,这是页面加载最原始的状态。当页面元素较多时,内容呈现的等待时间会变得很长,一旦时间太久要给予提示。

当用户执行某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载。在画面中间出现提示框,有时会加上黑色透明底盖在画面中间,这种情况一般除了返回上一级的操作可点,其他操作将受到限制。

可以是在顶部或底部栏上,告知用户等待的时间长度,让用户有一定的心理预期。

通过手势操作,快速加载和更新当前页面的内容。

在特定位置进行加载,功能指示更明确,避免用户反复操作。

加载器这种方式相对比较简单,但也会阻断用户的其他操作,用户只能等待加载完成才能继续操作。会给人的感觉时间较长,且对于加载出来的页面没有任何预期。
那什么时候是需要中断用户操作呢?主要有以下两种情况可以作为判断:
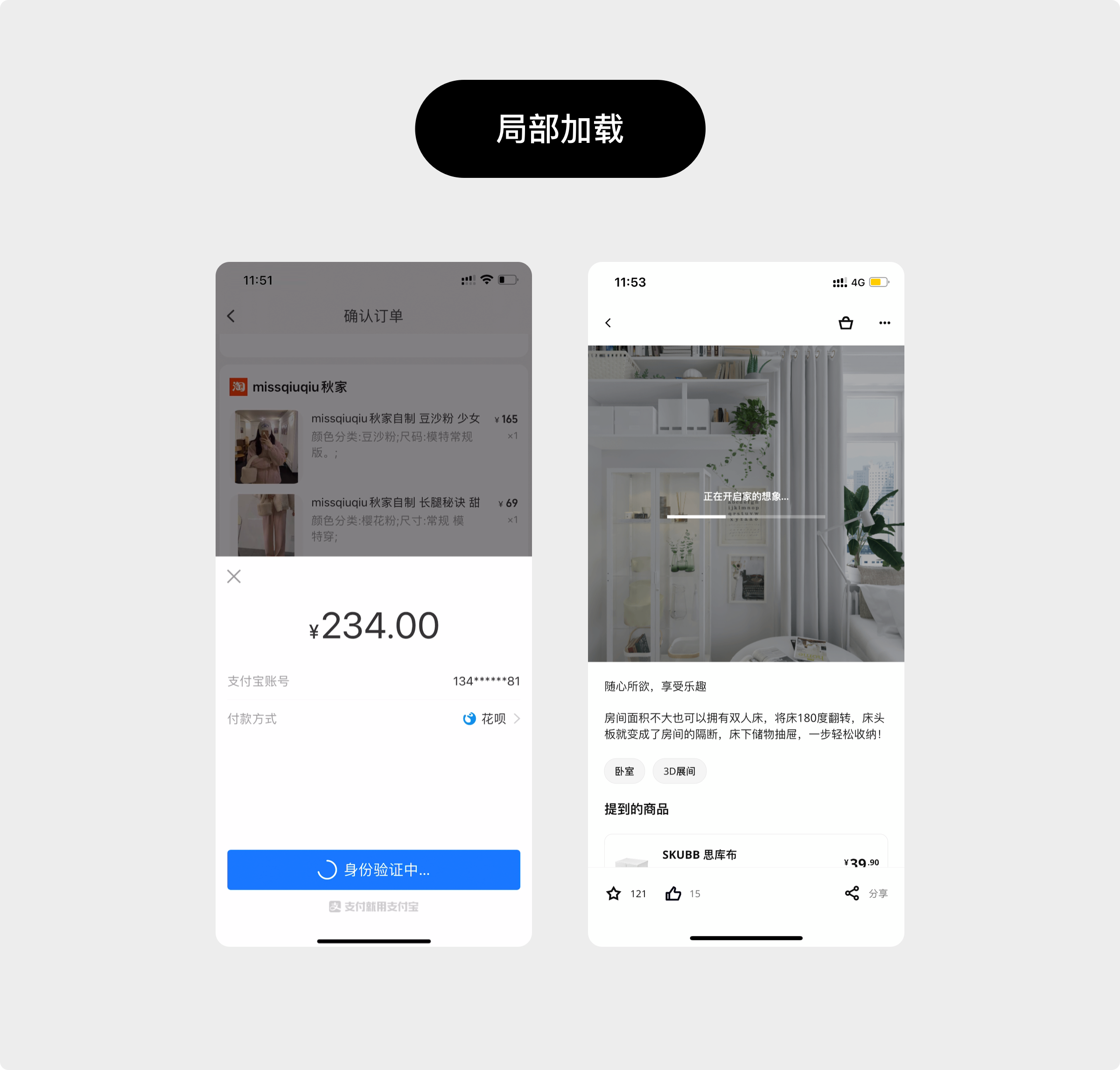
1-当前的操作未成功,则接下来的操作或结果也无法显示,例如:启动App、手机支付、渲染滤镜等;
2-当前的操作本身不能与其他操作同步进行,需停留在当前界面保证操作完成,例如:扫描、迁移资料、实时翻译等。
如果中断时间较短可以使用toast加载提示,时间较长则建议用专门的单页且有可取消的按钮来提示加载过程,以引起用户的重视。
· 适用性广
· 拓展性强(趣味性及品牌宣传)
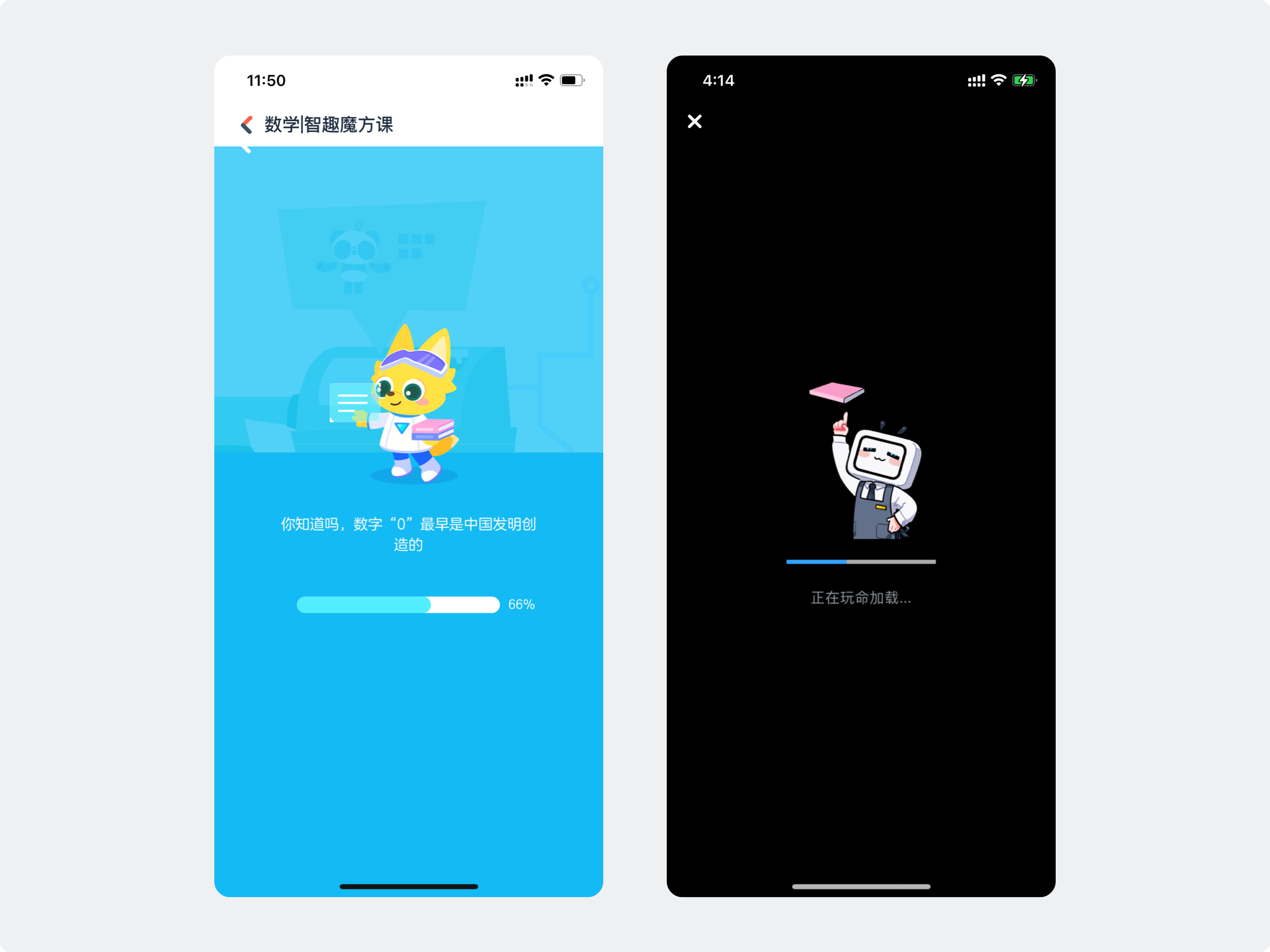
占位符分布加载就是当界面中图文同时存在时,如果获取完所有信息才显示所耗费的时间是很长的,因此为了缩短用户等待的时间,会选择优先加载快的元素(文字),慢的元素(图片视频等)则用其他的方式占位,最终等待加载全部完成。较为适合feed或瀑布流模式。
分步加载的好处是在等待加载的时间里用户可以看到相关的文字内容,不会像空白页加载或Toast加载,只能默默地等待加载的过程。
将图片用灰色或灰色图(对开发更易用)来代替,中性灰在界面中不会抢风头,在暗黑模式中也适用。

▲灰色色值(例如#EFEFEF)或灰色图片

▲Youtube
在灰色图上加入品牌元素也是不错的方式,例如logo或吉祥物IP,将品牌人格化、情感化,辅助企业向用户传达产品的气质特征,在各类产品中广泛运用。

▲Moo音乐、有道乐读
通过程序提取面积较大的主色调,并设置几种符合产品调性的默认色,以防取色失败。需保证色彩库的颜色高级耐看,饱和度不要太高,不然很刺眼反倒引起到不好的体验。

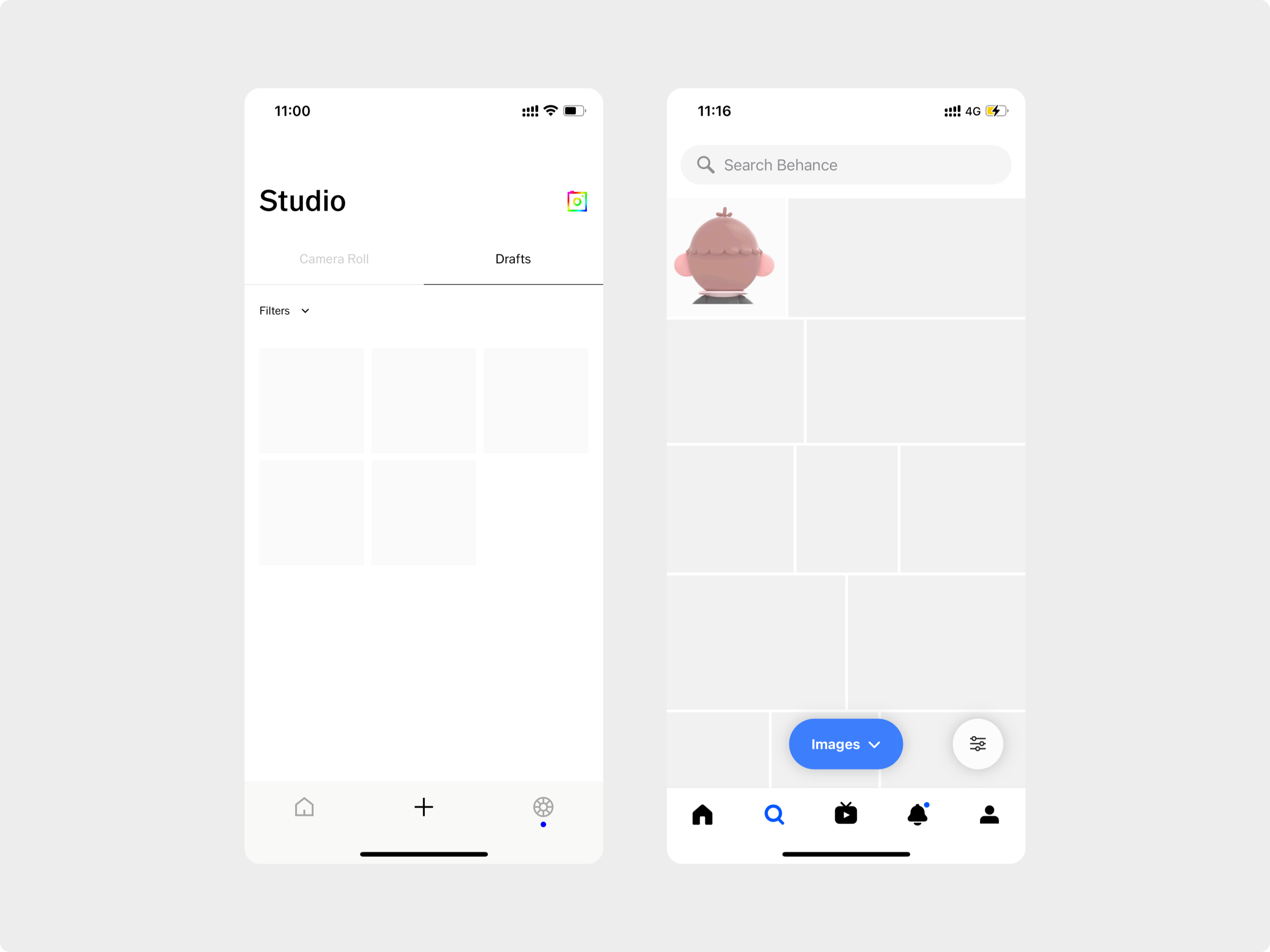
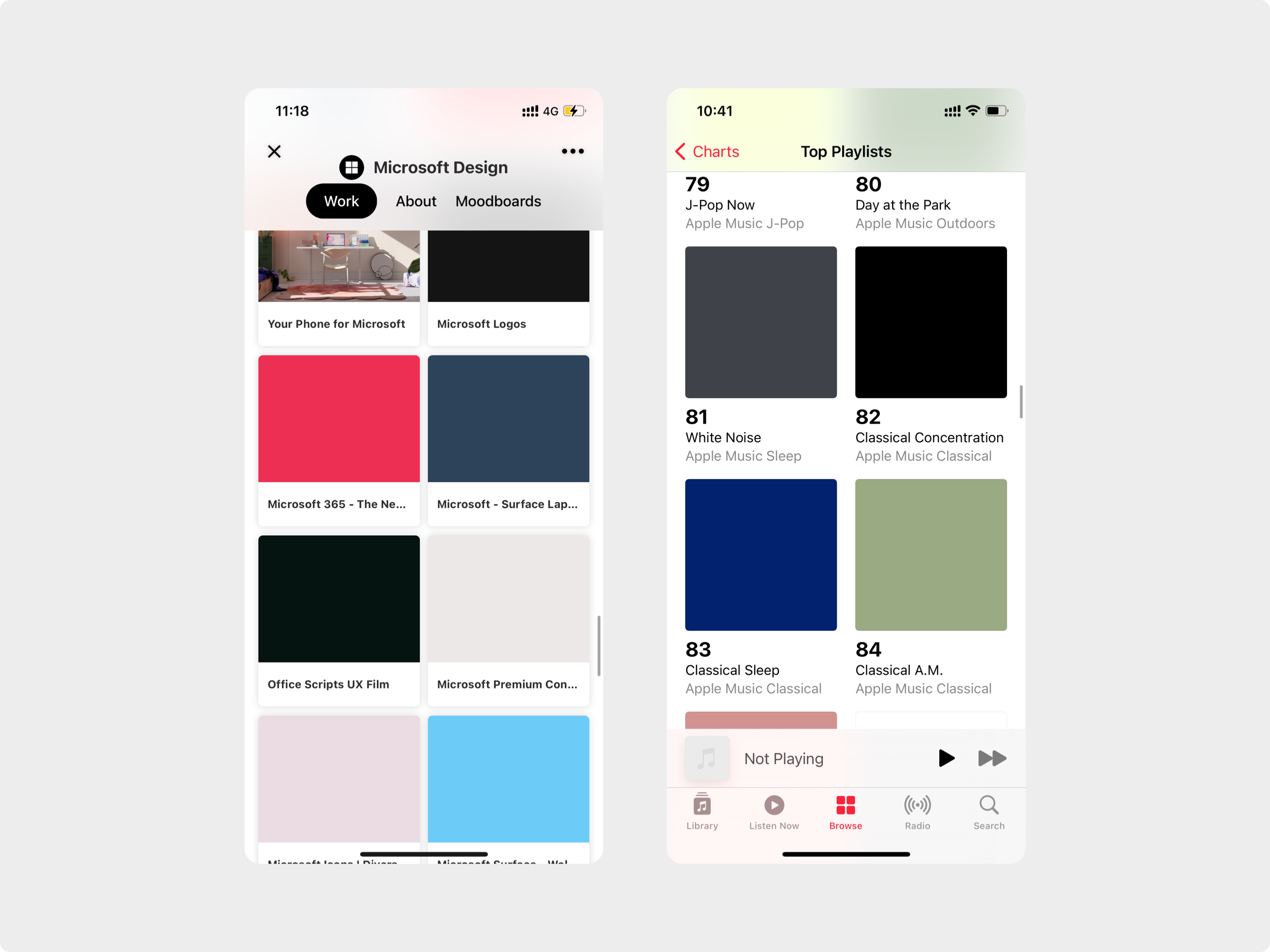
▲Behance、Apple Music


▲Google Search
模糊图像也称为模糊技术,渲染图像的一个低质量版本,然后过渡到高质量版本,初始图像的像素和 kB 都很小。为了去除伪影,图像会被放大和模糊。

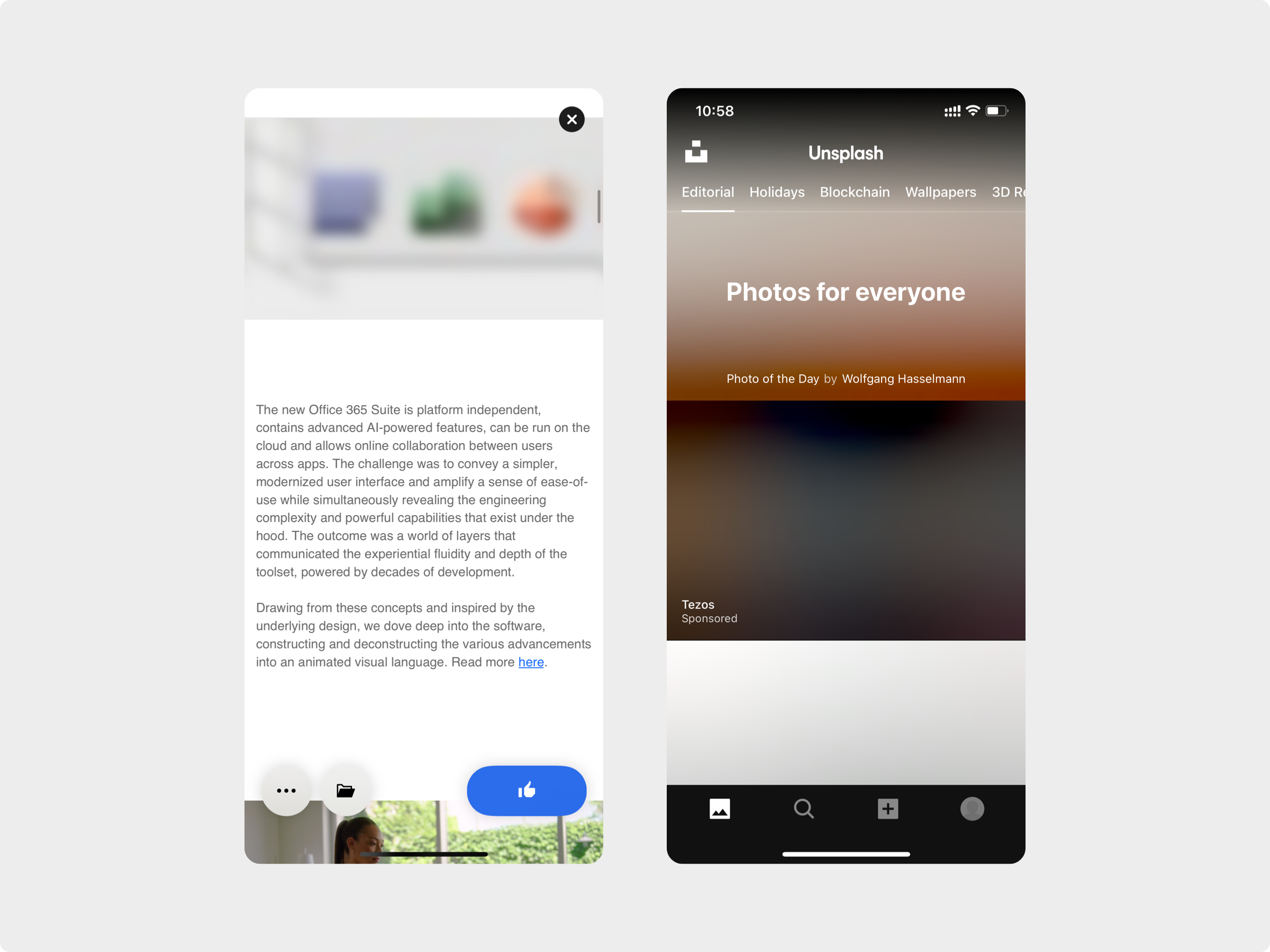
▲Behance、Unsplash
• 良好的阅读性;
• 准确区分已加载和尚未加载的内容
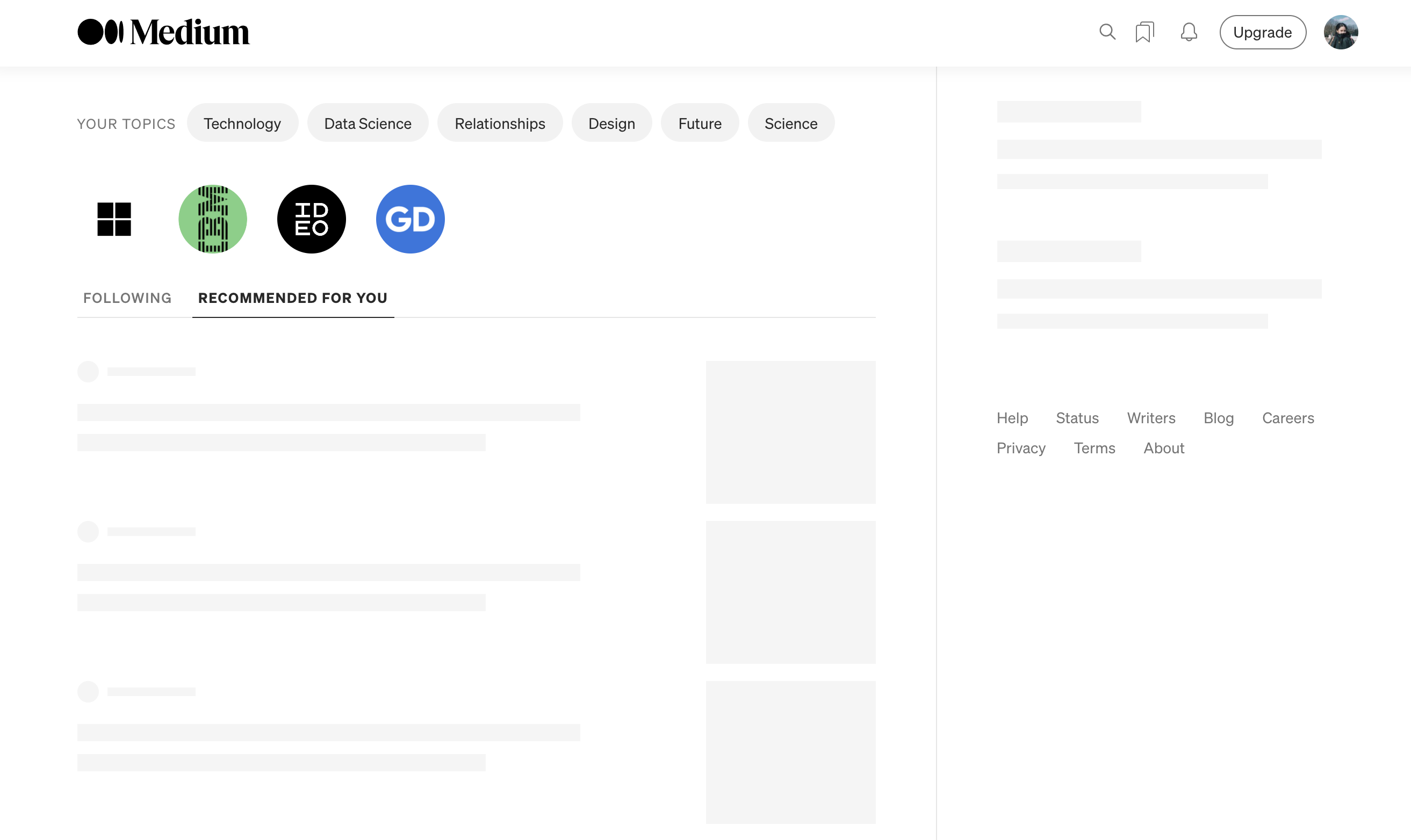
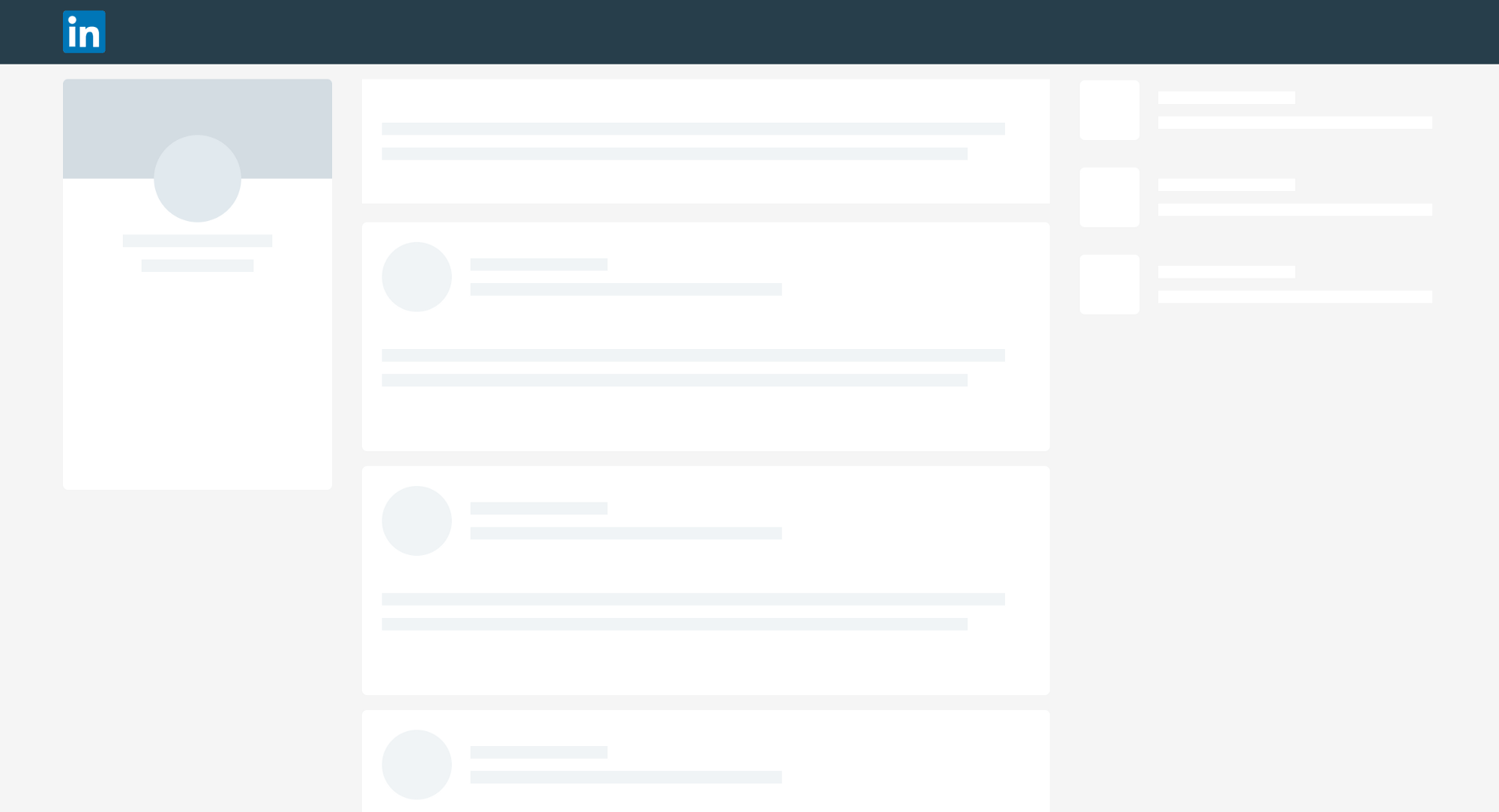
骨架加载就是先加载UI布局框架,再加载框架中的内容,细节通常按照骨架轮廓(也称为占位UI)、文本、图像的顺序出现。通过这种方式直观地提前让用户知道整个界面的架构,并营造出一种渐进的感觉,使用户感知加载稳定且速度快,提高了产品的体验感。
“Skeleton Screens”这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,LinkedIn、Instagram、Facebook 和 Google 等大公司都在使用骨架屏幕,通过将被动等待变为主动等待。
被动等待是指你只是坐在那里无所事事,看着加载器转了一圈又一圈。积极等待是当你在等待时做一些感觉像是进步的事情。骨架加载通过在每次屏幕更新时为用户提供新信息来鼓励主动等待。
通过这种方式,骨架屏幕将焦点从您等待的时间量上移开,并将其放在您面前发生的实际进度证明上,从而使加载过程感觉更快。当它显示已加载的内容和剩余的内容时,它允许用户构建准确的UI界面期望。

▲Medium手机版

▲Medium网页版
实现骨架屏幕时,请确保占位符 UI 大部分准确表示最终 UI 的外观。否则,就会在期望与现实之间产生差距。

▲夸克
LinkedIn 最近开始使用 Skeleton Screens 进行加载,骨架屏幕转移了用户的注意力。它使人们专注于进度,而不是等待时间。

▲Linkin
骨架加载提升了加载界面的速度进度,这种速度反馈表现的更加友好并减少了不确定性,如果加载时间比预期的要长,也可以在骨架之前短暂地显示一个加载器,这应该会为你争取更多时间来完成加载。
• 显示UI骨架布局
• 优先加载文字;
• 加载图像(或主颜色)质量较低的版本;
• 再在后台加载高质量图像;
• 淡入高质量图像,取代之前的低质量图像。
• 感知更快的加载速度
• 清晰的可视化进度指示
预加载就是用户浏览当前页面时就预加载下一级所有列表的文字内容,当用户点击进入已加载的页面就感受不到等待,在无网络情况下也能进行正常的阅读,在阅读文字的时候再进行图片或视频的加载(相反地则叫懒加载,进入页面时再加载数据)。但是这种方式会增加客户端和服务器的负载,也会占用一定的网络带宽。
根据不同的网络状况选择不同的数据加载方案,最常见就是用在音乐/视频/下载更新等占用比较大流量的产品,当判断用户处于3G/4G或网络卡断的情况下,为了既让用户使用流畅也不浪费流量,会自动切换至低速低画质;而处于Wi-Fi条件下,会优先选择高清或高质量进行播放。

▲哔哩哔哩
也就是离线加载,通过现有Wifi资源将服务器内容缓存到本地,无网络或是弱网环境下读取缓存加载。可以解决无网或弱网情况下数据获取的问题,会占用本地的存储空间,以及后续的缓存处理需要考虑。
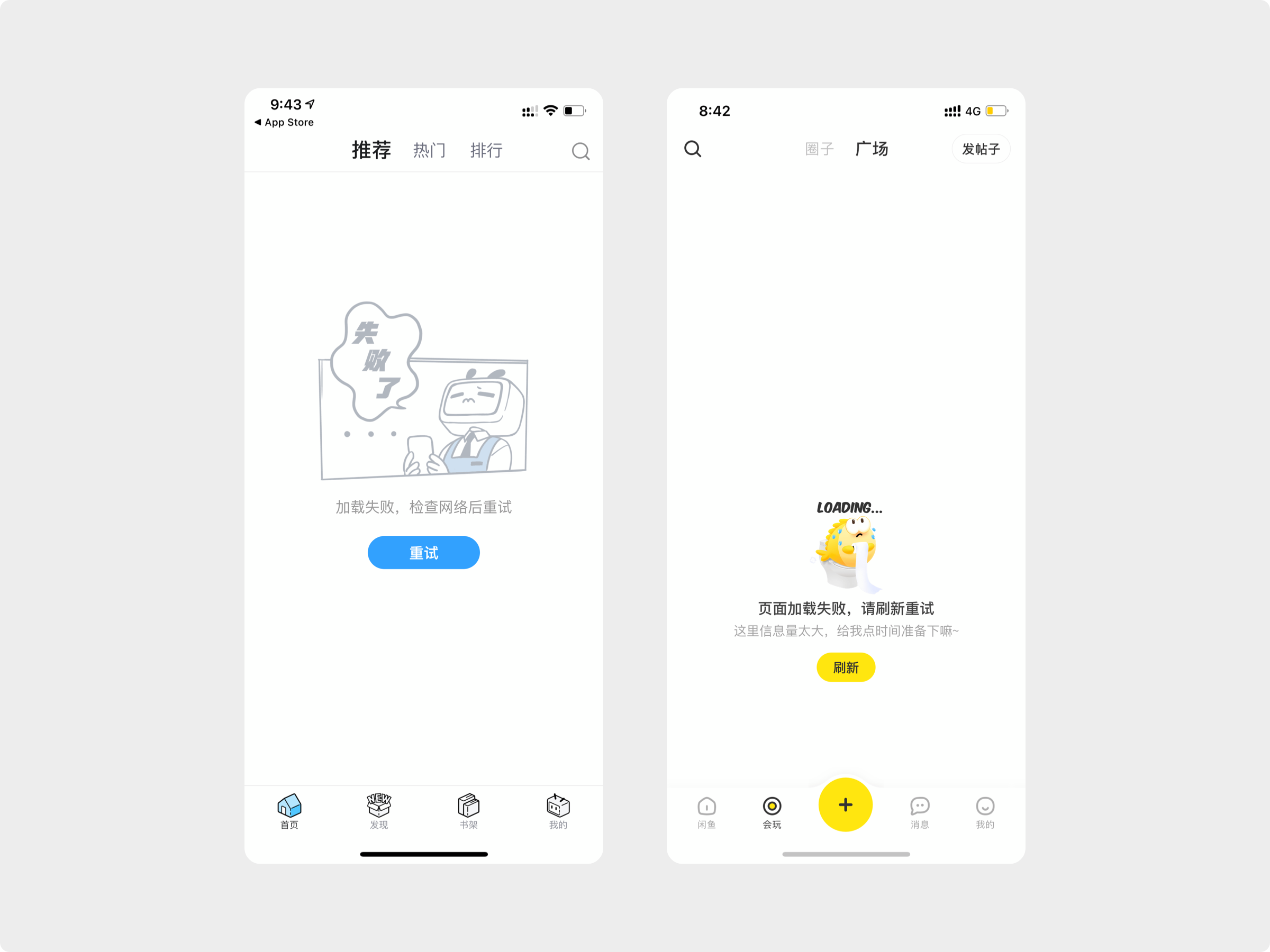
加载时间过长可能会损害你的网站的整体用户体验。如果加载的速度很慢会导致用户点击多次,这时我们需给用户一个明确的提示“网站正在发生的事情是什么,提供适当的视觉反馈”,加载失败后最重要的是给出解决方案,让用户可再尝试或寻求帮助。请记住,提供反馈是良好的交互设计和积极的用户体验。

▲哔哩哔哩漫画、闲鱼

▲Dribbble
在过去,设计良好有趣的加载器是我们所能做的最好的事情,而现在,渐进式加载成为值得考虑的替代方案,它加快了等待时间感知,还清晰地呈现了UI布局并建立用户预期。但这并不意味着不继续思考更好的加载方案,期待未来出现更好的交互体验。
一个好的加载应当具备以下特征:
1 让用户知道应用程序正在运行,给出大致的等待时间,简单的进度条或更数字视觉化的方式;
2 告诉用户等待的原因,在处理什么动作表明软件并没有崩溃而是处理请求;
3 有趣的动画内容来吸引注意力,让等待变得可以忍受;
4 加入品牌,让用户在等待的过程中加深品牌印象,形成品牌感知;
5 尽量使用非中断式加载,降低等待的心理感知时长。
原文地址:站酷
作者:_阿丹a_
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
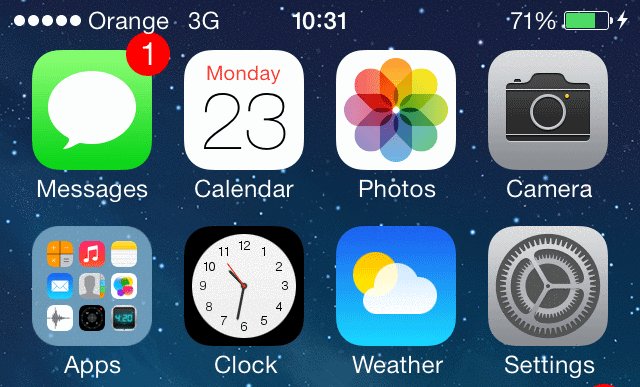
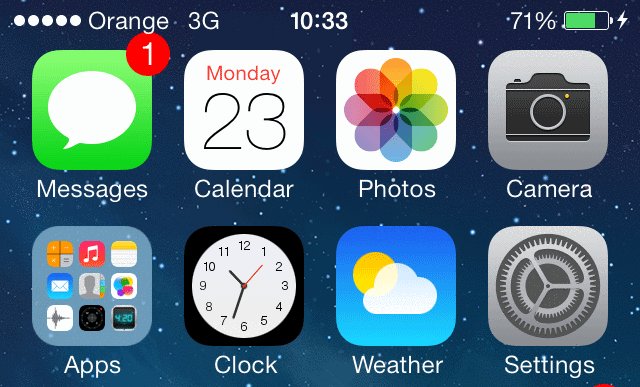
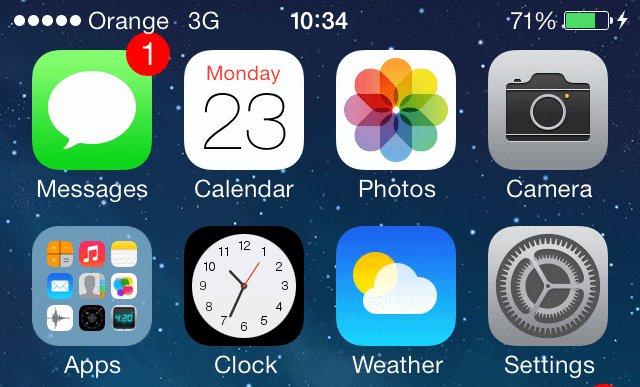
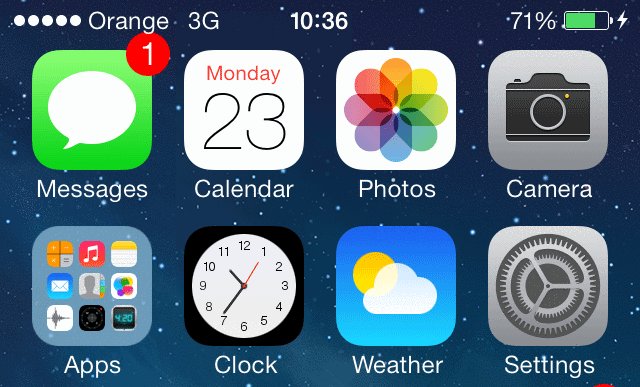
iOS作为UI/UE设计的风向标,一直是行业的引领者,不管你愿不愿意承不承认,他的每一次更新变化总能带动UI设计行业的一些大大小小的变革,并且产生更多的追随者,比如当年的iOS7开始的扁平化设计风格,对后续设计风格的影响直到现在已经7年了。

在最近半年,iOS在UI设计风格上最大的变革莫过于DarkMode(深色模式),在DarkMode之前,我们熟悉的UI界面往往都是浅白色界面为主,而从iOS13开始正式使用了DarkMode,界面突然可以变深色了,苹果官方说这样设计可以让眼睛更舒服的长时间阅读,为革命保护视力,而且更加省电增长续航,具体结果我们不得而知,需要科学家们去验证了,但是对于我们设计师来说带来的挑战就是要“黑白无常”了。

其实DarkMode从测试版算起已经差不多推出了有半年的时间了,一些知名的APP产品早已经有了自己的兼容方案,同时iOS原生界面也给了我们很多最佳实践案例,按道理大家对于DarkMode的设计方式方法应该已经掌握了差不多了,但直到这几天微信正式推出了自己的DarkMode兼容方案,才发现对DarkMode的探索还需要设计师们多多努力。谨以此文表达一下自己的观点,不妥之处敬请海涵。
列表试图(TableView)是iOS中最常见的界面组件,一般常见于设置与栏目列表页面

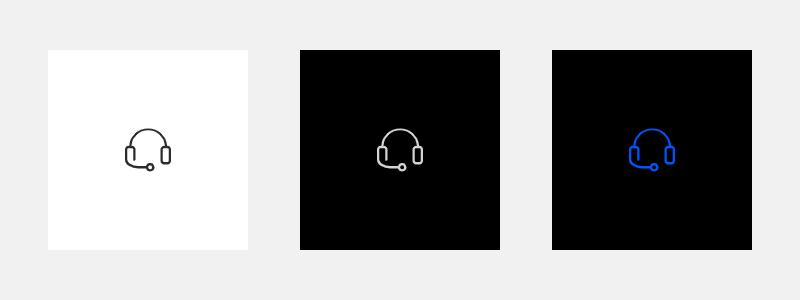
iOS设置界面的浅色模式和深色模式看起来都非常协调。
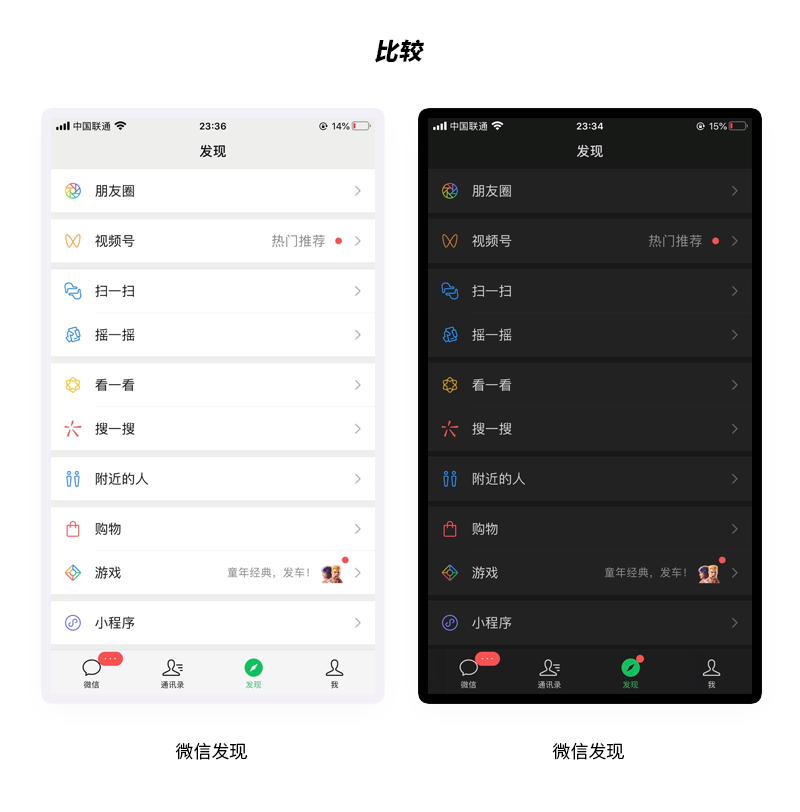
下面我们看看微信发现页面,这个页面和iOS设置是很相似的。

如果单独看微信发现页面的浅色模式实际效果还是不错的。
但是直接转换到深色模式下就感觉突然差的很多了,甚至可以说是有点难看,这次微信真的做了一次黑天鹅?
到底是什么原因让微信发现页面在深色模式下视觉体验如此之差呢?
我们不妨将两个功能布局都相似的深色进行放在一起进行一下比较


在色彩这块在这两个页面中微信和iOS基本保持一致,四层灰度设计能更好的保持页面整体干净整洁且层次分明,但是被A背景色上,微信的背景色选择了黑色偏绿的颜色,应该是微信设计师还是想体现出产品的标志色原色。
文字的颜色也较iOS略微深一点,但是在整体上影响并不大。

看来在主要色彩上并没有什么问题,那么为什么微信这个界面与iOS界面比起来视觉上要感觉差一些呢?
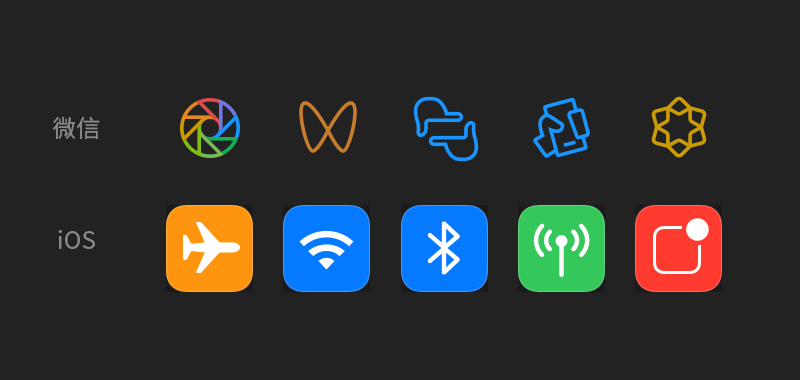
下面来看一下图标

图标上的差别主要在于线宽与外框,微信采用无外框统一线宽的线形图标,iOS采用的是有外框剪影图标。
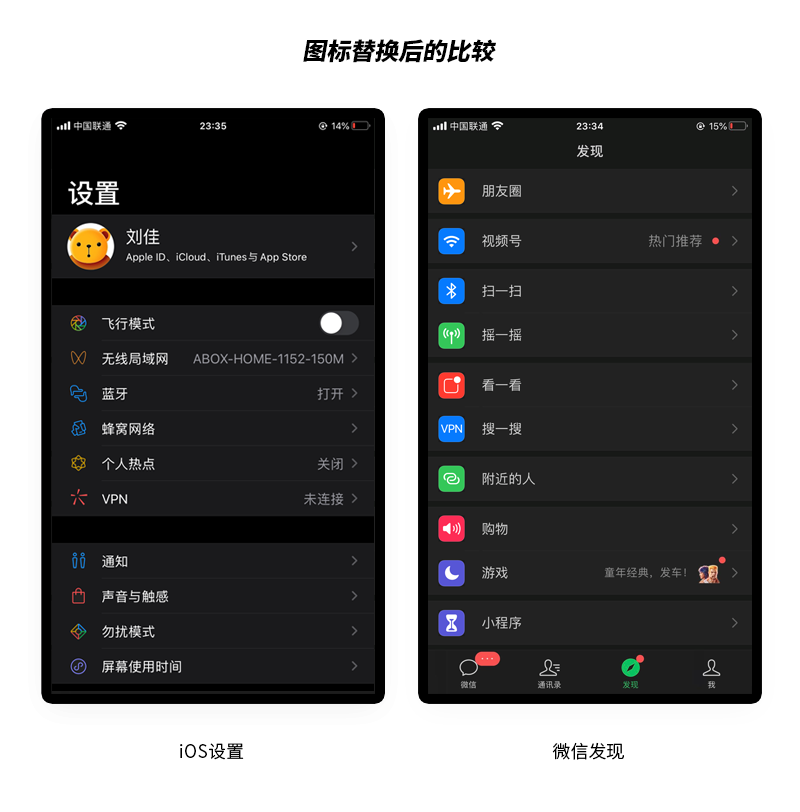
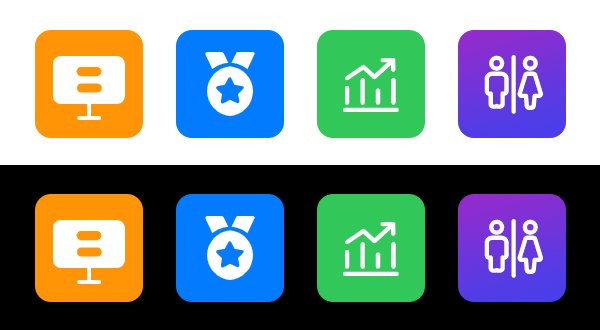
我们我们把图标进行互换会怎么样呢?

观察到了吗?别看错了!
是的,我把故意位置做了对调,左边是iOS,右边是微信。替换图标后的微信明显加分不少,整个界面都整齐多了,而iOS换了图标后明显变得不够整齐了,潦草很多。
那么结论是微信的无框线性图标在深色模式下兼容有问题?是的的确如此。但是等一下,还有一些细节你注意到吗?换了图标的微信界面和之前的iOS界面比起来明显还是有点不够整齐,为什么呢?
来我们回过头来从细节再看一下iOS界面。

我们按照这个思路把刚才微信替换图标界面再排序一下!

界面视觉体验明显整齐了很多是不是!
为什么细线图标和无框图标会在深色背景表现不够好,而在浅色背景下就没问题呢?
是不是所有的UI都会存在这样的问题呢?
我们再来看一些例子:


看来结论是一样的,线性图标在深色背景下的表现都是差强人意,反观带框图标适应性很强,浅色和深色模式下均能良好的适配,我来分析一下原因。
当年伽利略用望远镜往天上看,发现木星比金星大,换成肉眼看后金星则比木星大。他认为是眼睛的某种视觉特性造成了这种现象。
德国物理学家赫尔曼把这种错觉称为辐照错觉,就是说在黑暗背景下,亮度越高的物体看起来面积越大。
再来看一张图片

哪个圆圈看起来更大,显然是黑色背景下的白色圆形,实际上这只是一种错觉,所有圆圈是一样大。
光亮刺激会使得神经元产生非线性放大作用,导致刺激比实物本身看起来更大,白色圆形更亮,所以看起来更大一些。
线性图标是用线条勾画图案达到隐喻效果,一般线粗是2px~6px像素。

设计师在设计时候都是以最终视觉作为参考,而设计稿本身多是浅色背景,所以在浅色背景的映衬下图标视觉会显得稍大,视觉基本是平衡的,假如设计是4px而呈现出的效果其实是6px左右。
是不是觉得哪里有点不对了?按照这个逻辑黑色背景下白色线图标不应该是视觉更大、更明显吗?
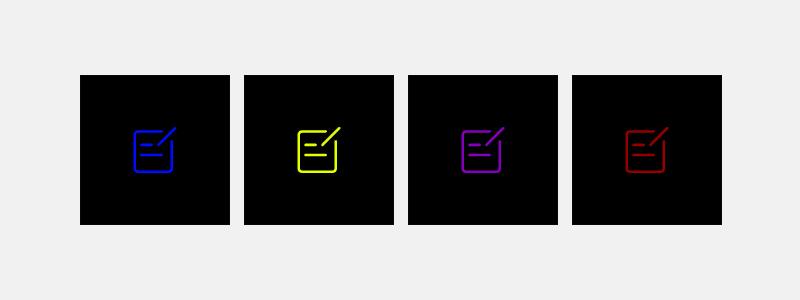
我们还需要考虑一个因素,那就是色彩,之前的几个界面案例的线性图标都是彩色的,特别是黑色背景下,不同色彩的图标放在一起,会有明显的忽大忽小的感觉,会让界面感觉非常凌乱。

是不是感觉黄色最大,红色的最小?但是其实是一样的,这还是相同形状的,要是图标形状不同感受会更明显
看一个实际中的例子:

由于都是单色线性图标,在浅色和深色下表现还都不错的,但是单色图标略显界面单调,并不太建议这么设计。

毫无疑问,未来的UI场景需要适配多背景色风格,图标除了具备好看隐喻之外,更需要具备抗干扰性
带框图标是一个不错的解决方法,大胆预测带框图标会将成为未来一段时间图标设计主流!
1:深色模式中灰度色阶在一个界面最多可分为四层。
2:为了适配深色模式,今后有框图标将会成为图标设计风格主流。
3:同样为了适配深色模式,细线图标将会被淘汰,剪影和粗线图标会流行起来。
4:图标除了个体设计上用心,在排列上也会极大影响到页面的整合视觉,光谱排列法是个不错的选择。
原文地址:站酷
作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
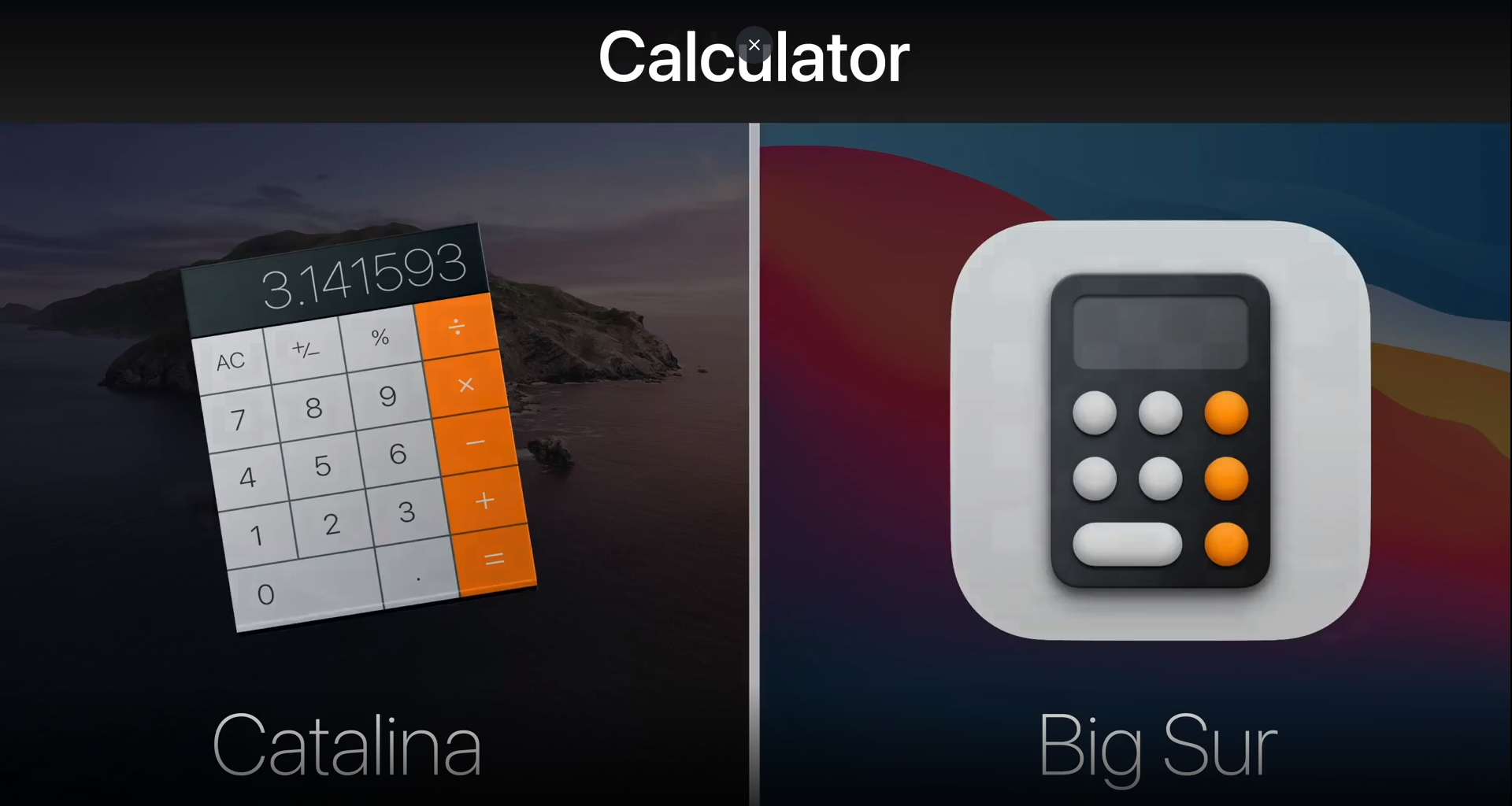
关于 Big Sur 的新图标的讨论很多,很多都在激烈争论。人们对苹果公司没有将完全扁平设计引入 Mac 感到松了一口气,但分歧并未停止。有些人认为这引领一种新的图标表现方式,而有些人则认为这是丑到了天际。


但苹果的设计就是这样,不管你你喜不喜欢,过一段时间他总会流行起来。就像iPhone11刚面世时,背面的摄像头组被无数人吐槽一样,而现在这个设计已经成了高端机的标板。
大家还能想起来UI扁平化设计已经流行了多少年了吗?
从2013年6月11日苹果发布iOS7算起,现在已经将近8年了,这8年时间扁平化像飓风一般席卷了整个UI设计圈,一夜间几乎所有的APP UI都被拍扁了。

其中以Instagram的换标作为扁平盛行时代的里程碑
但扁平化设计的确已经一统江湖太久了,人们似乎已经有点厌倦了。其实设计风格就是这样,并没有绝对的好与不好,只要审美不疲劳,就可以继续流行下去,至于流行多久我们经常会用一个词去形容---耐看度。

扁平化带给我们的是画面的轻盈和设计的高效率,但是缺点也是明显的,场景表现过于单一的问题,设计感体现较为有限,于是很多设计师都在尝试用新的设计风格替代或者进化现在的扁平化设计风格,今天我们就来探讨一下新拟物背景下3D与平面的结合设计,能在UI中擦出什么样的火花。


2014年我的作品-Cache
https://www.zcool.com.cn/work/ZMjY1OTEwMA==.html
现在这样的风格会被我们称之为重度拟物风格,他不好看了?技术落后了吗?当然不是!只是目前不流行了!
他的特点是强调光影对比与物理质感,色彩都会比较偏“暗”,而且伴随设计的往往是难和慢!刻画一个细节需要很久,在强调设计效率组件化的今天,这种费时又难学的设计方法必然不会成为主流。
当前的UI流行趋势是强调高饱和的色彩搭配(在没有光影细节之下也只有色彩可以玩了),这种风格明显也不符合趋势,被“淘汰”也就难免了。
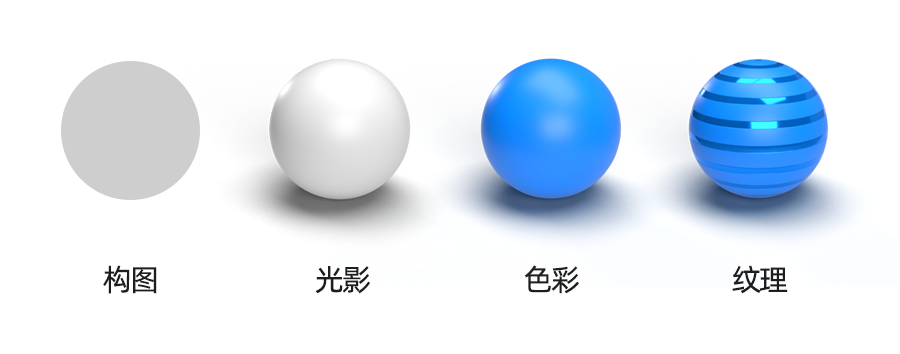
从设计角度上解析,图标主要是由四方面构成:构图+光影+色彩+纹理
而拟物风格图标在这四方面更加强调构图、光影和纹理,而色彩则是更多去搭配纹理质感,所以你看到多数拟物风格图标在质感上很棒,但是色彩却没有那么丰富。

说到新的拟物风格,这只是一个概念,也有称之为轻拟物,轻偏平,这里并没有通用的称呼和预设的设计方法,一切的UI设计风格都是为产品本身服务,如果新的设计风格能让产品整体体验得到“提升”,哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。

所以当下如果你的产品中想要吸引目光就要有点与众不同的东西,要么是独门的功能,要么就是吸晴的设计。
显然扁平的彩色图标现在已经达不到这个效果了,而以前的拟物又显得有点过时,在这种时代背景下,新的风格必然就会被碰撞出来。
于是乎我们就会看到以下的一些大厂“创新”,你不止能看到轻拟物设计,还能看到“实物”设计......

不得不说,各位设计师们还真是拼了...
“哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。”没毛病!各位加油!
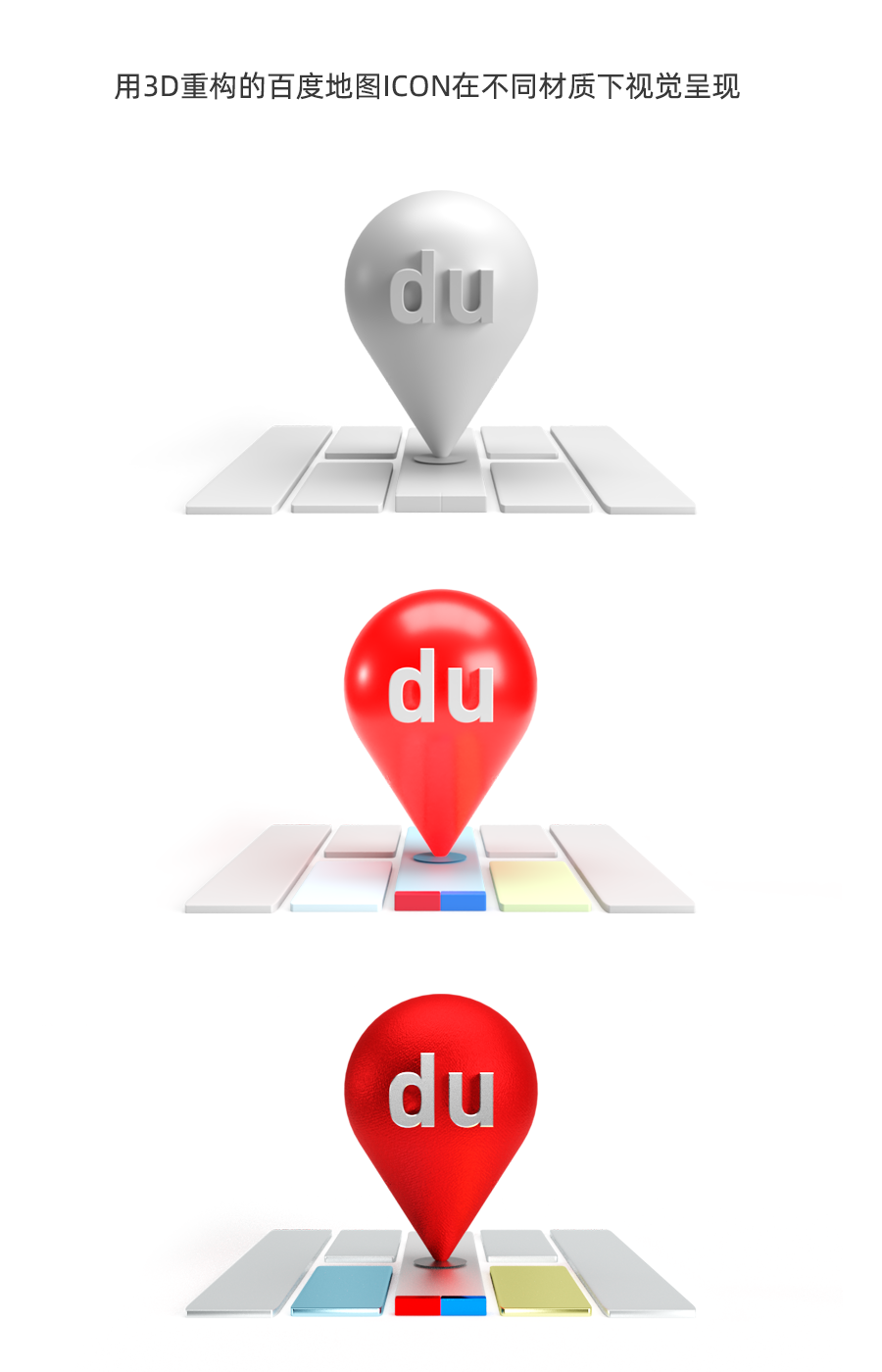
当然苹果BigSur带给我们的图标设计创新更加有趋势意义,这种3D+平面的设计组合方法更加能给我们一些设计启迪和思考,并且这种3D图标与之前的拟物风格有着明显的视觉区别

我用3D重构了一个计算器icon,以此为例来进行分解,如下:

与2D设计方法设计图标一致,都是先勾画图形(建模),然后填色、加材质和灯光,但不同的是在3D环境下,这一切都比2D环境下简单了,而且视觉效果更佳,整体画面感更佳立体,质感更加饱满,并且根据渲染器的参数调节和材质质感的不同,即使是在同一模型下,也能制造出很多种不同的视觉体验。

图标背板的选择上,由于选择了3D作为主体表现,3D背板过于抢视线,图标为了突出主体而非背景,建议使用2D平面背板与3D前景图标进行结合。

3D设计图标的确有一些天然的优势,特别是在质感和光感的表达准确度上,是绝对超过2D的。
但是2D图标在一些风格的设计也是很难替代的,比如线性图标和渐变风格图标。











3D设计的确可以提升UI整体的视觉氛围,并且现在在一些APP中已经可以看到小范围3D案例了(比如支付宝),但是多是以插画的形式出现,其实与产品UI还是有一定距离的。
未来3D设计一定会是UI中大展身手,但是目前的常见的3D设计软件实在是太庞大了,我与许多3D行业的同行聊天的时候,大家普遍的认知是现在的3D软件(包括C4D)的实际最佳场景依然是动画设计,UI的中的3D属于非常轻量级的,用现在主流的3D设计软件做UI应用案例,有点用巡航导弹打蚊子的感觉,而且这个蚊子还是距离一米以内。这有点像当年的PS来做UI,虽然可以完成但是效率不高,学习曲线也高,于是Sketch和Figma这样的产品顺理成章的取代了PS在UI界的地位。
当然趋势不可避免,效率也会提升,且方法总是有的,降低门槛,提升效率一直是我们的追求!
原文地址:站酷
作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。

你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,
减少一点间距,就可以使你的标题更加清晰

在ui中实现图标时,保持一致。
确保它们具有相同的视觉风格; 相同的重量,或者填充,或者轮廓。

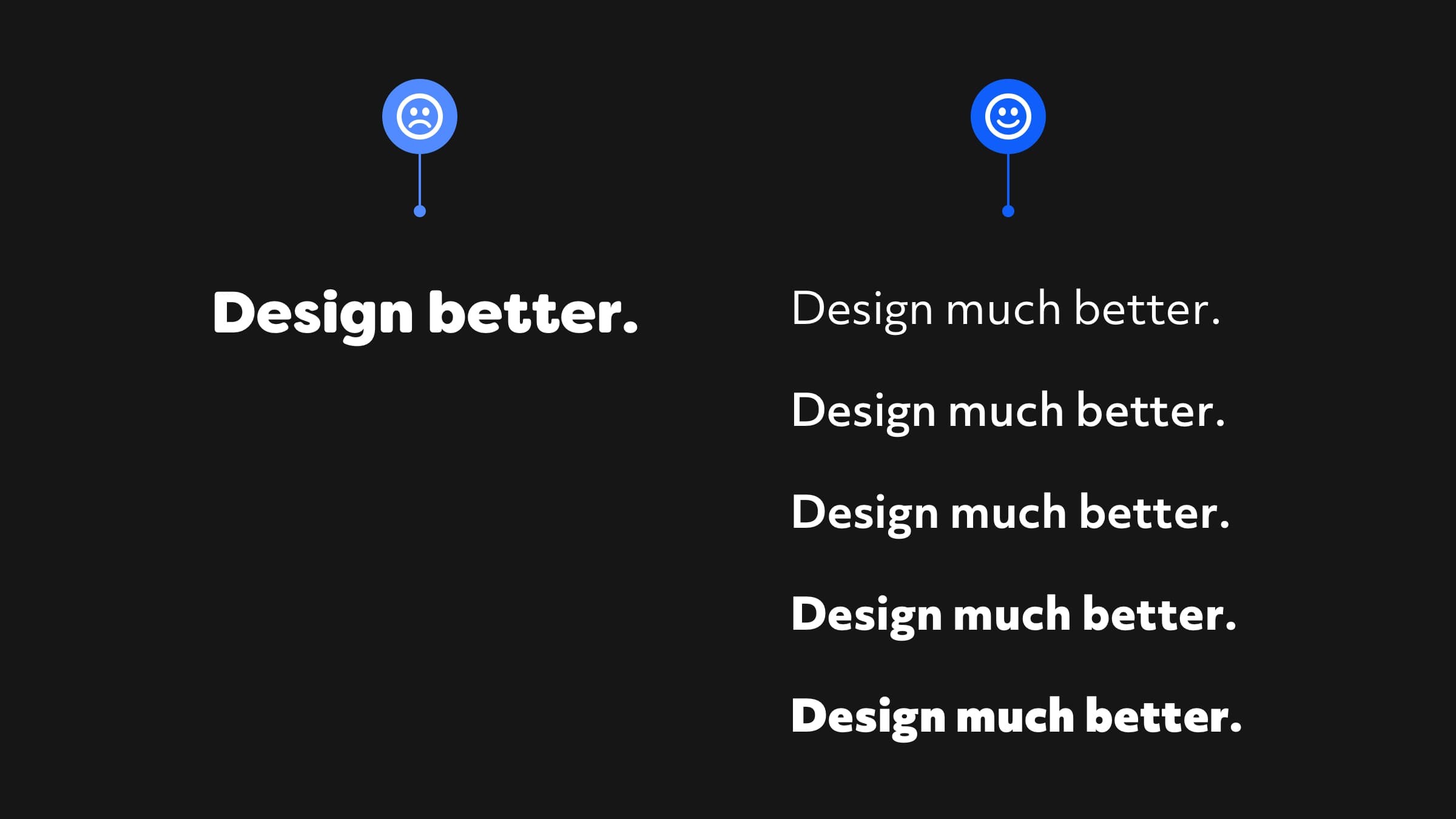
在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。
使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构

留白可以让你的设计具有呼吸感,更加舒适

通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性

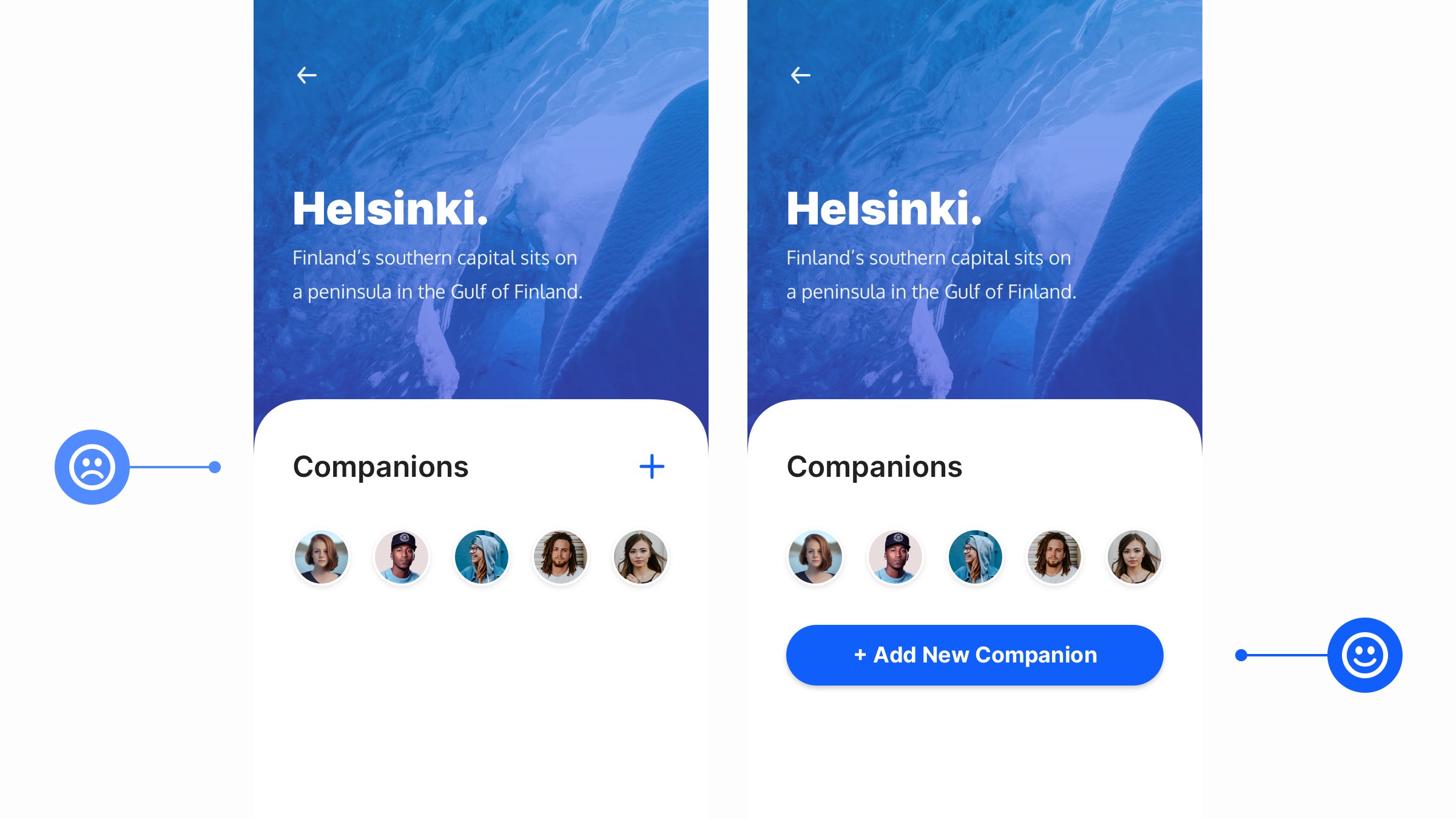
允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。
只是一个简单的调整,可以让你的用户有更好的体验(我常常体验国内一些APP,关闭按钮特别远,特别难按)

确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础

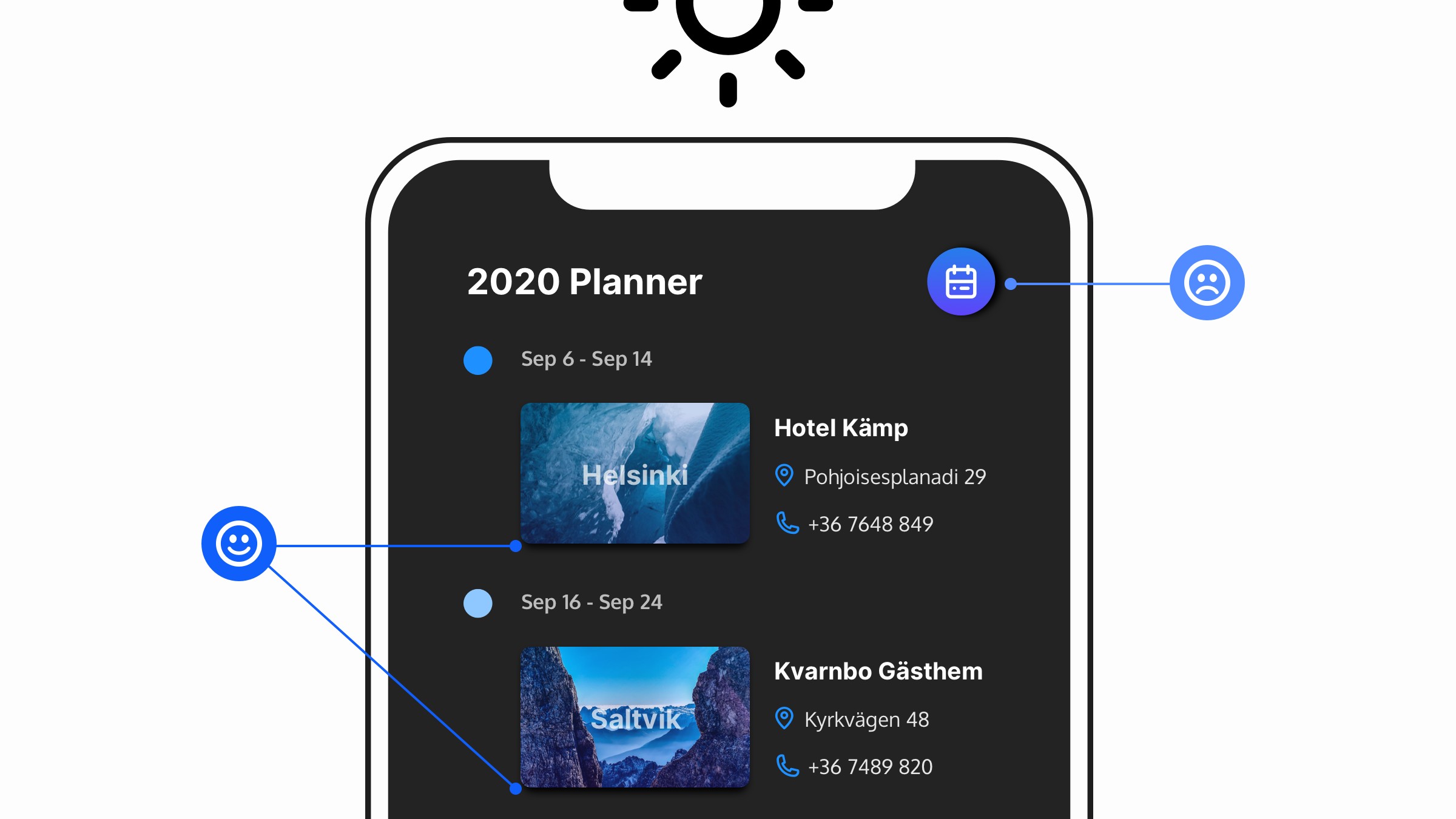
基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚

如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO

在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读

当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。
建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服

通过使用颜色对比、尺寸和标签,确保“行动按钮”尽可能突出

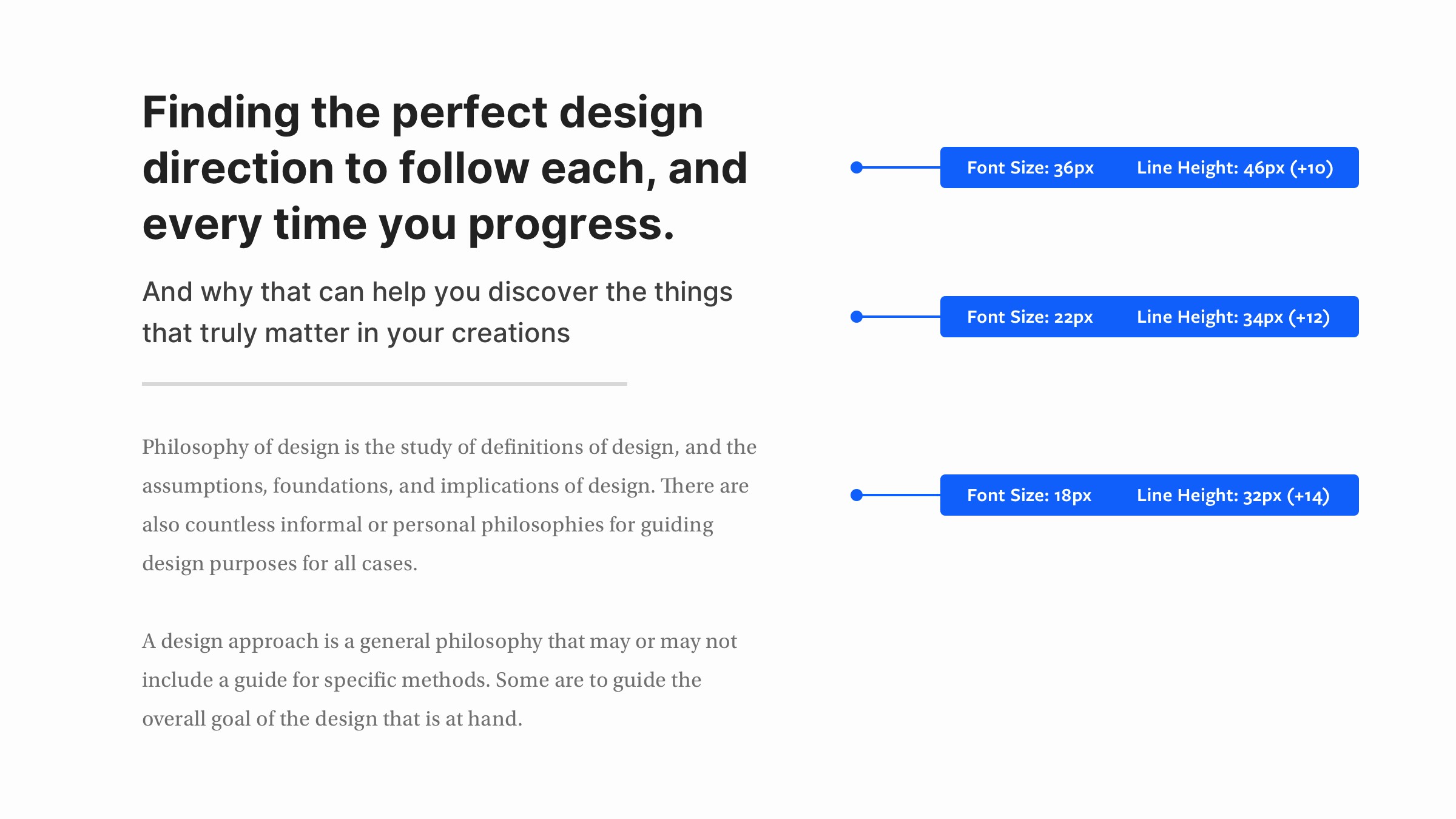
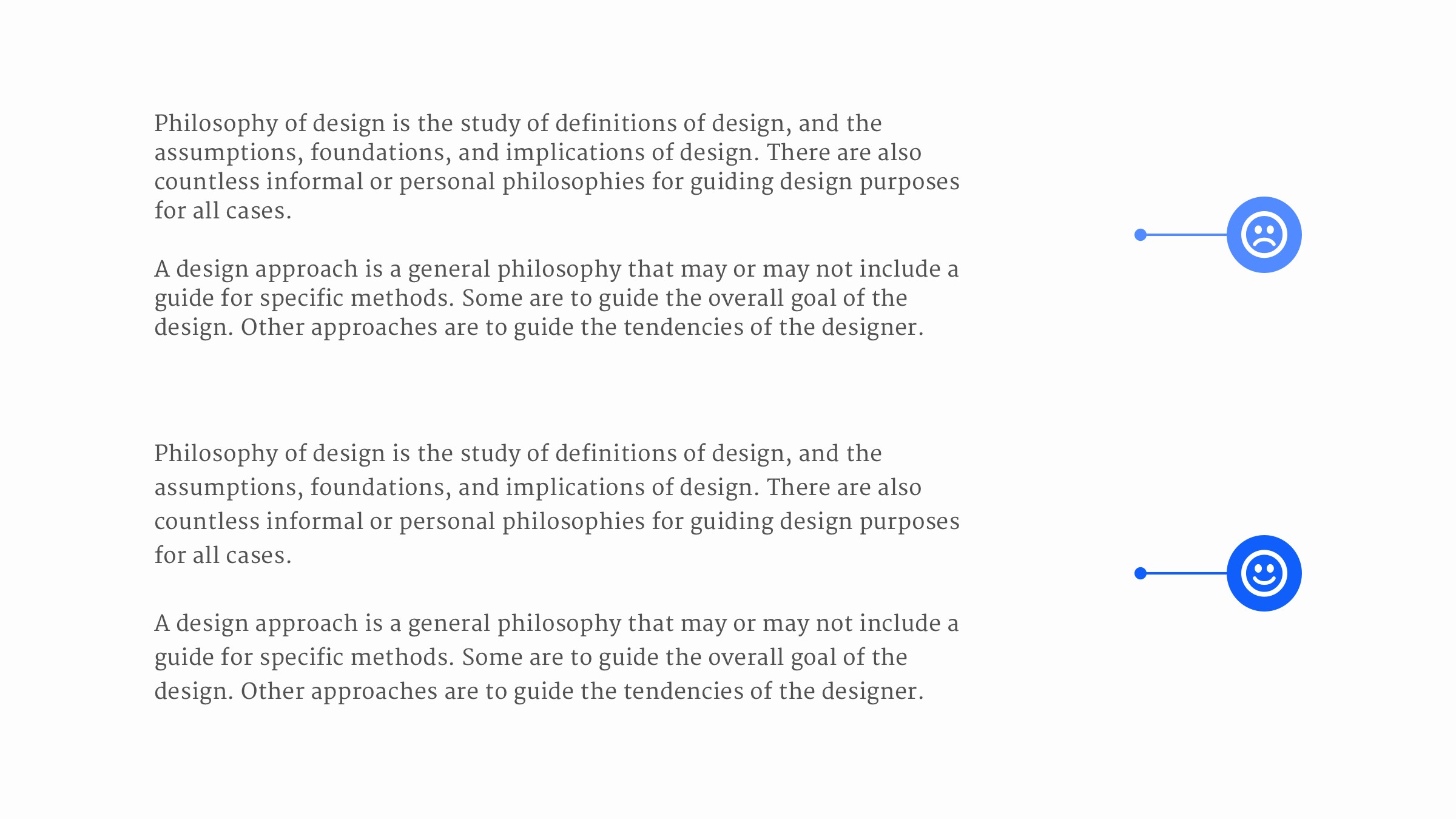
随着字号的减小,增加行高可以获得更好的易读性。

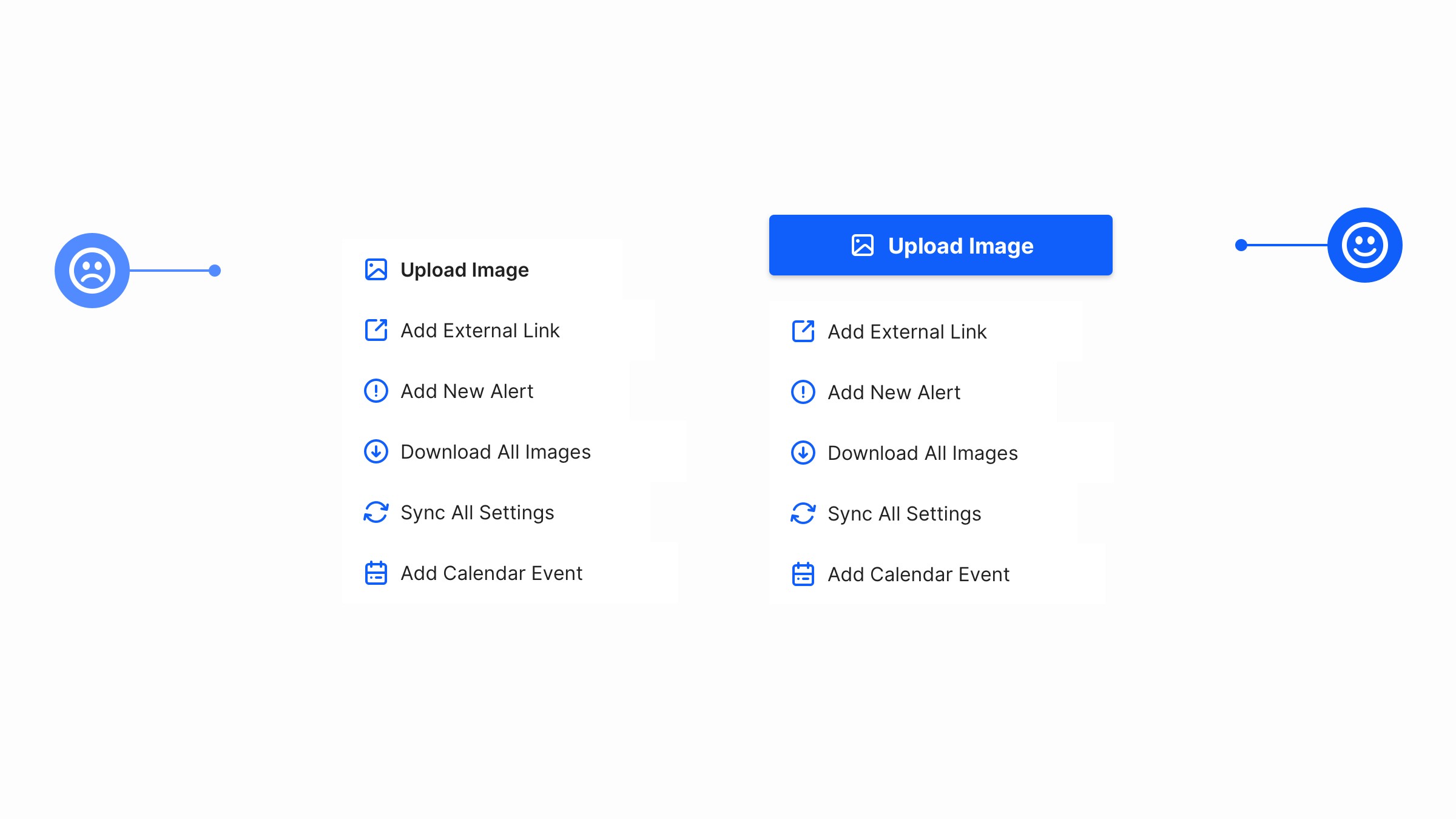
在设计应用程序内部使用的菜单时,请确保提供最常用的操作(即; 上传图像,添加文件等…)最突出的屏幕

只需从你的产品图像中挑选颜色,然后将你选择的颜色的各种色调和阴影应用到你的背景、文本、图标……,就能为你的设计增添大量的视觉趣味

不同x高度的字体需要不同的行高测量来实现文本行之间的正确分隔。
即使你可能有两种字体大小相同(即; 18px)它们的x高度可能会有很大差异,选择正确行高是非常有必要的
通过使用字体大小、权重、颜色和布局的组合,你可以轻松突出UI中最重要的元素
在用户刚刚执行的操作附近添加一条错误消息,可以帮助用户提高正确登入,也可以缓解用户焦虑(他可以更加清晰那里出错)
当为移动设备设计时,尝试创建足够大的可点击区域
对于按钮和仅由文本组成的链接来说,点击区域会很小,所以尽可能使用带有标签的图标。
iOS和Android的最低建议点击区域
iOS为44 x 44pt
安卓48 x 48dp
长标题都是大写字母的话,阅读转化上比较慢(你明白他是什么意思比较慢)
短标题都是大字母的话,相对来说比较快可以和记忆中的单词对应上
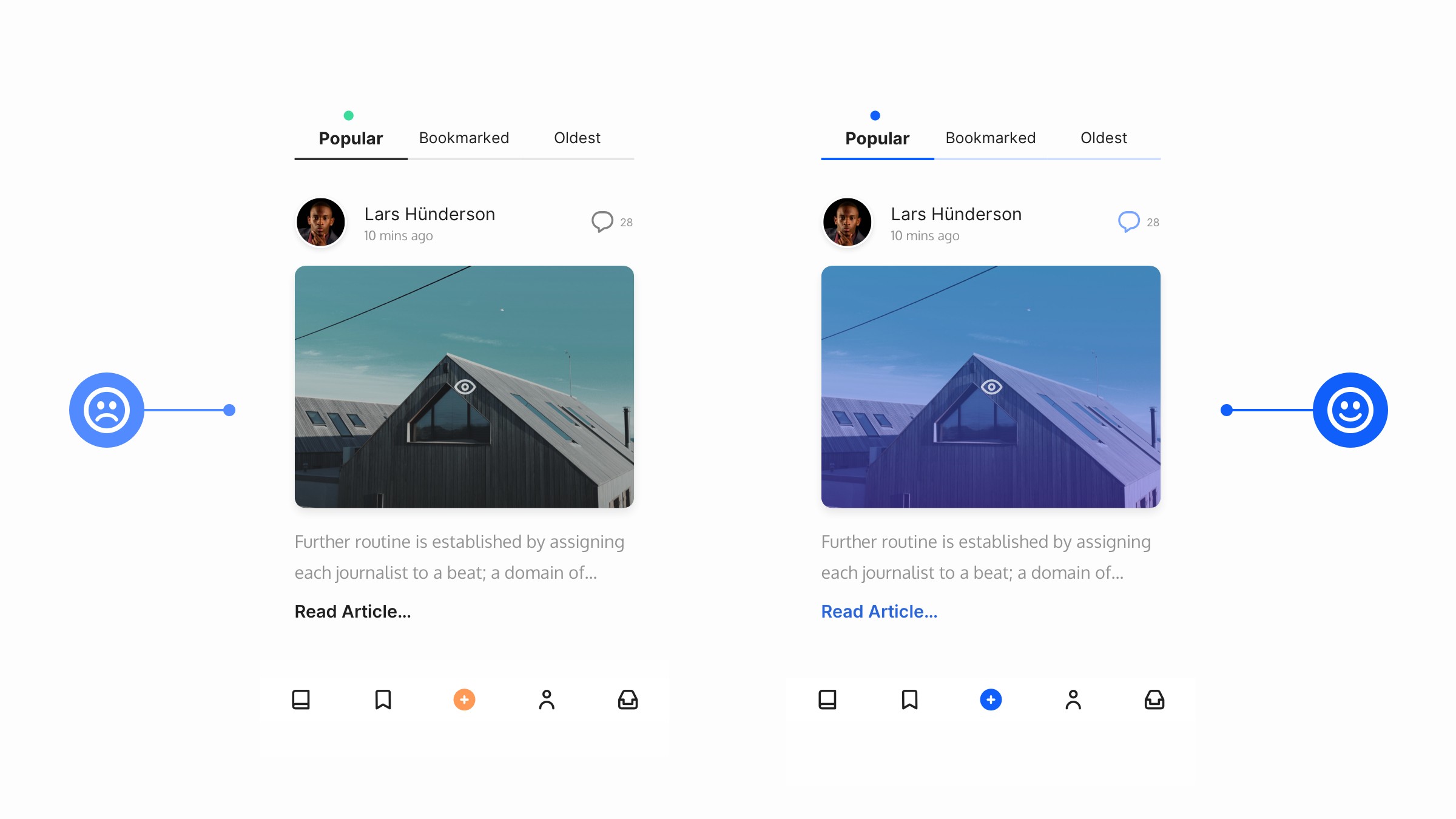
始终确保浅色文本在浅色图像背景下清晰可见。
只需在文本后面应用一个低透明的深色背景,就能保持这些元素之间的良好对比度
标题、正文、标题、正文……这样的排列中如果是间距都是相同的,那么在阅读上就很难区分标题是属于上文还是下文的。
正确的做法是,标题距离上文的距离>标题距离下文的距离,这样阅读起来,标题会比较清晰的对应的是下文
当下载速度是一闪而过时,则无需提示
当下载等待时间>3S时,建议给进度提示
在项目中处理文本时,选择正确的字体将影响文本的语音类型。 那么大声、或者温柔、或者正式,严肃,或者有趣。每种字体都有自己独特的声音
基于人阅读情绪,如果阅读一行很长,一直阅读下去,会出现你眼前阅读的内容“不见”的情况
对于单列页面,45到75个字符被广泛认为是令人满意的行长,66个字符的行(包括字母和空格)是最合适的。
当然,字体大小和行高也是决定可读性的一个因素,但是对于行长,要保持在45到75个字符之间
需要适当,如果装饰的强了主要表达的,则不可取

按钮。 通知。 UI中两个独立但必不可少的元素。
一定要确保你的用户能够快速准确地将他们区分开来
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏
高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上看起来很不错,但过度使用时,会让用户眼睛疲劳,主要是与文本内容一起使用时。
在向设计中添加图标时,使用用户熟悉认知的图标。新的图标虽有很好看,很有个性,但是会让用户疑惑
需要承上表达的元素,排版上接近对应的元素,可以让用户心理联系起来是一体的
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍
类比色和邻近色是最和谐的配色方案之一,也是最不会出错的配色
在处理特定项目时,使用类似于所有小写字母的文本可以表达更加轻松的意思
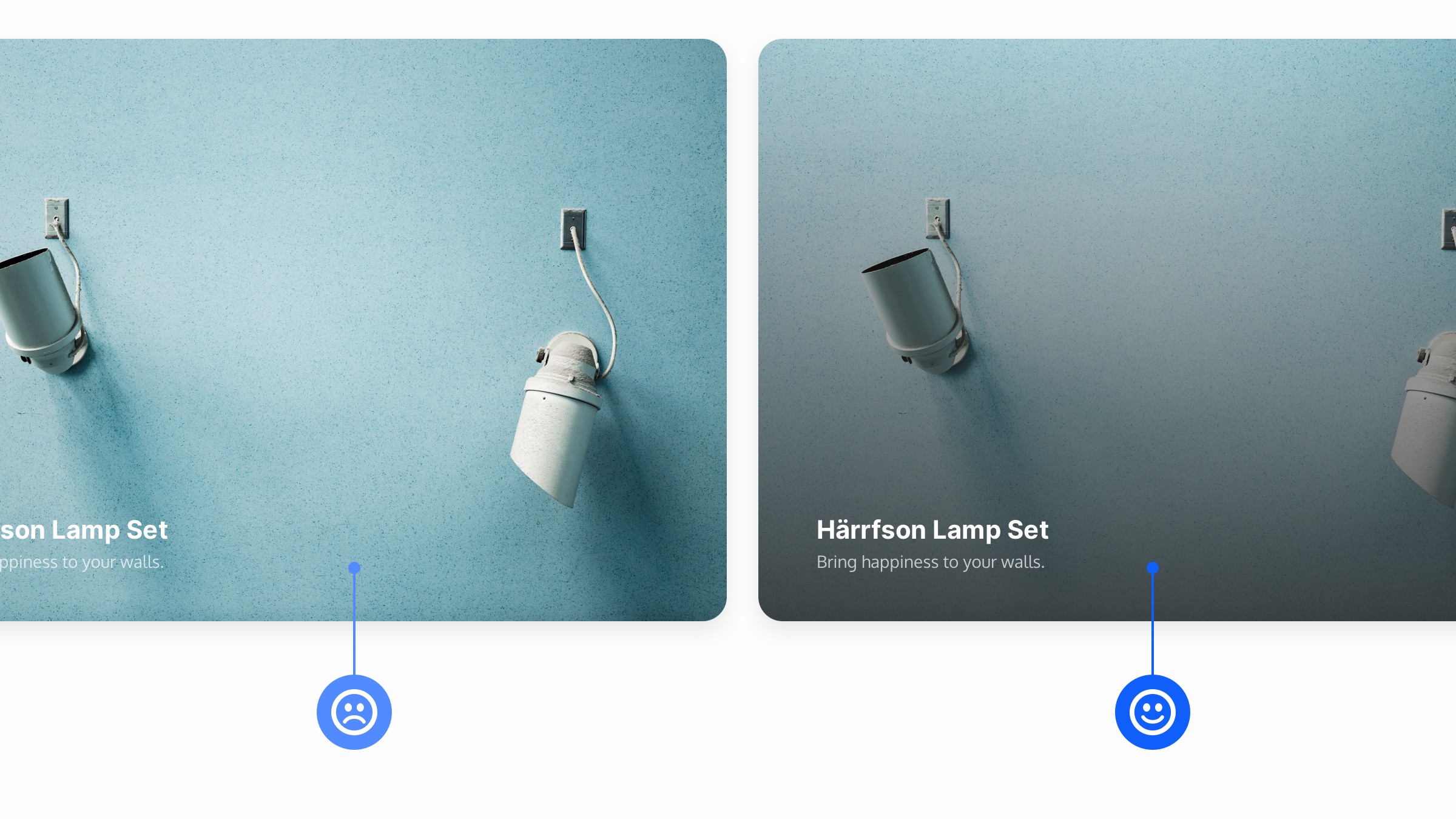
但需要注意,在图像和文本之间使用某种颜色叠加,以获得更强的对比度
当在浅色背景下设置深色文本时,偶尔可以选择较轻的字体。
但是…
反之:浅色文本>深色背景。
最好是把字体的重量增加一点,尤其是长文本,原因是,让用户避免视觉疲劳,获得更好的易读性

正确的字体选择对于让你的内容更快的正确传达更重要

只需稍微增加字母之间的间距,就可以提高字迹的易读性,并为大写字母增加一些设计感

确保错误提示,解释了哪里出错和如何解决
始终让用户了解最新情况,即使是普通的表单,让这些错误消息变得有用,不要让用户懵逼

使用占位符可以更好的缓解用户焦虑

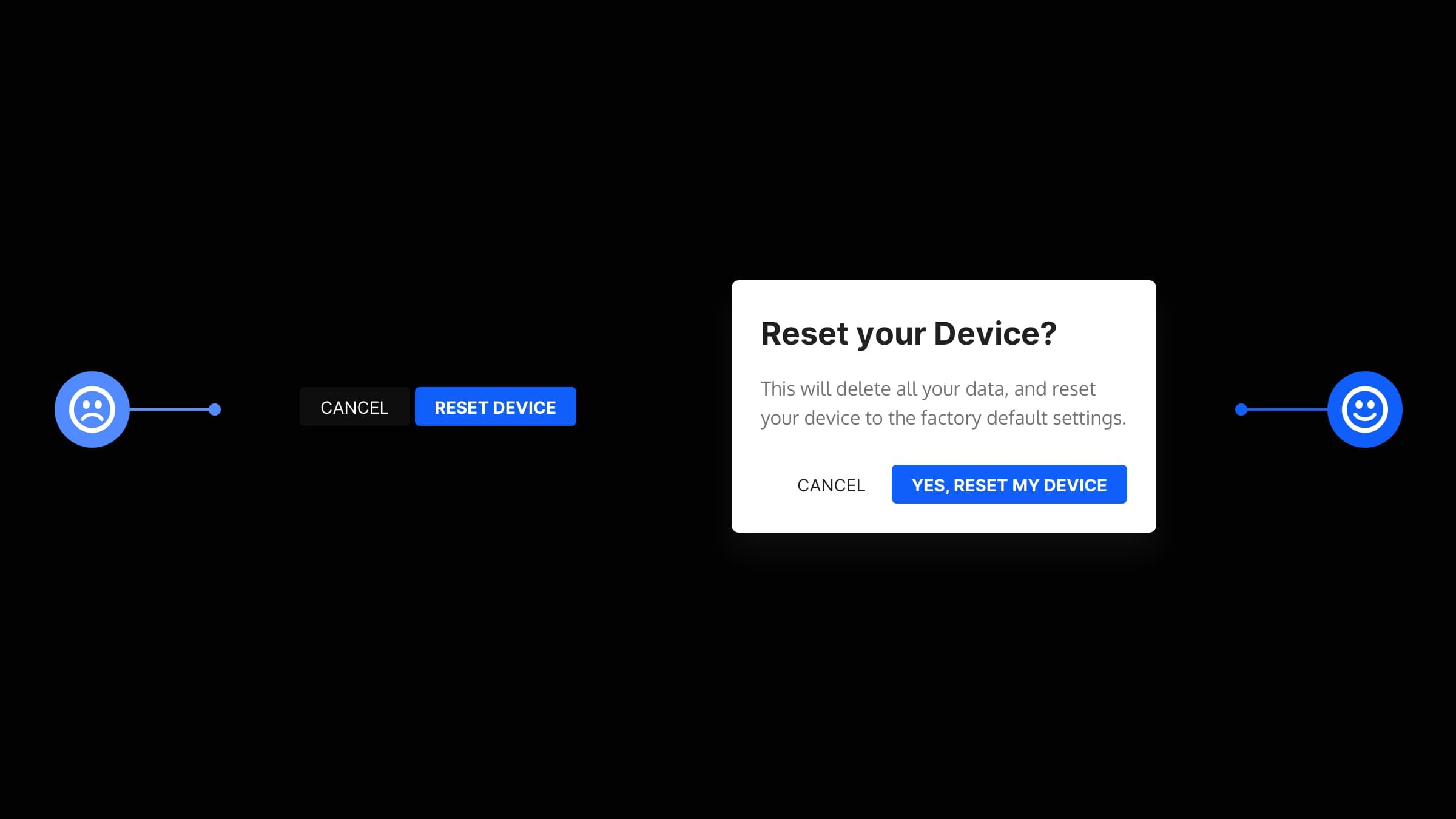
在应用可能产生后果的特定操作之前,请详细地通知用户。尤其适用于具有不可逆转后果的行为,例如永久删除某个内容。让用户知道将要发生什么,并要求他们确认

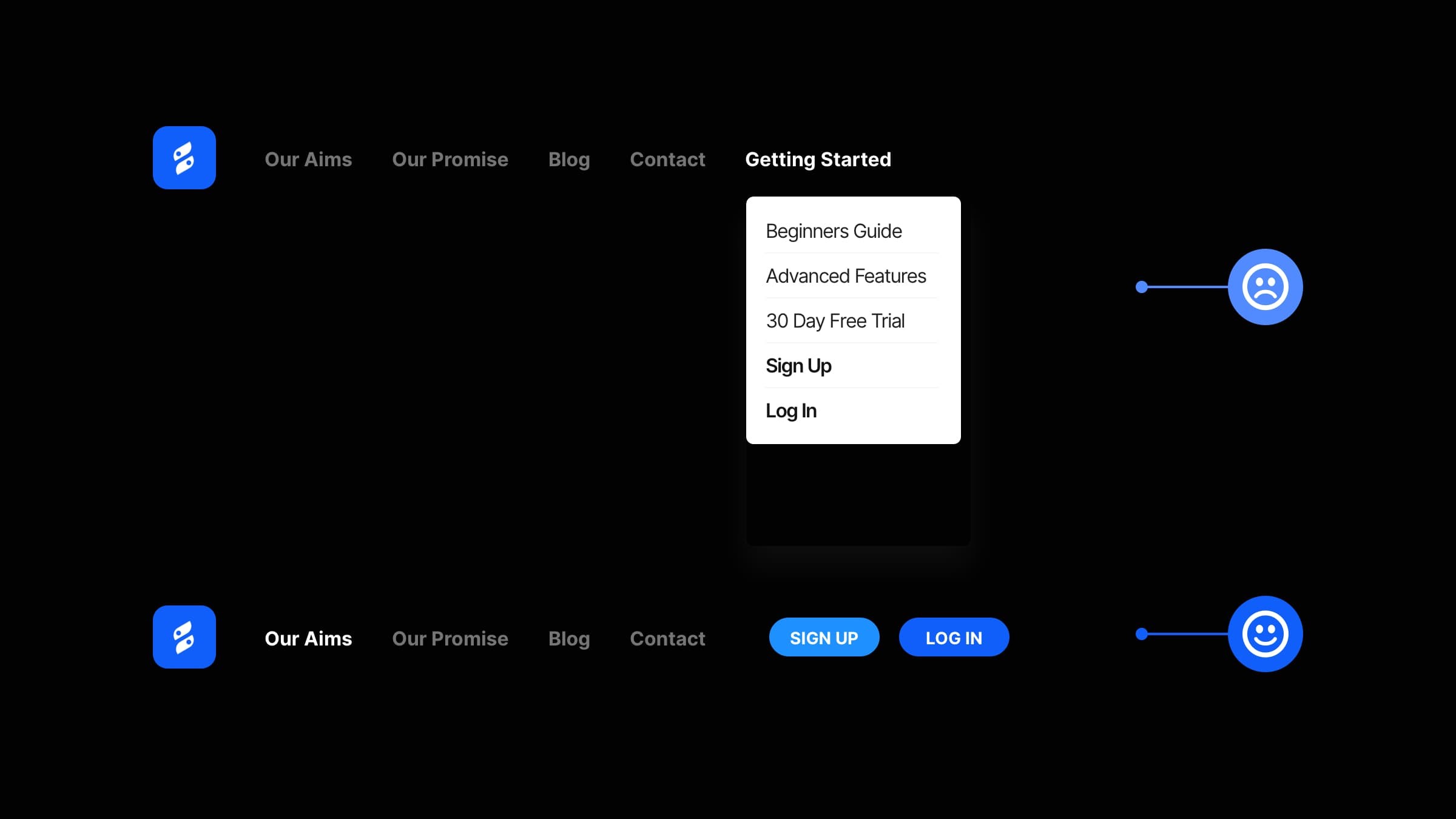
用户需要采取的基本操作(例如,注册或登录)隐藏在下拉列表中,甚至可能找到用户想要的。
解决:将重要的功能提出来,不要隐藏
原文地址:站酷
作者:木七木七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、VUI的现状
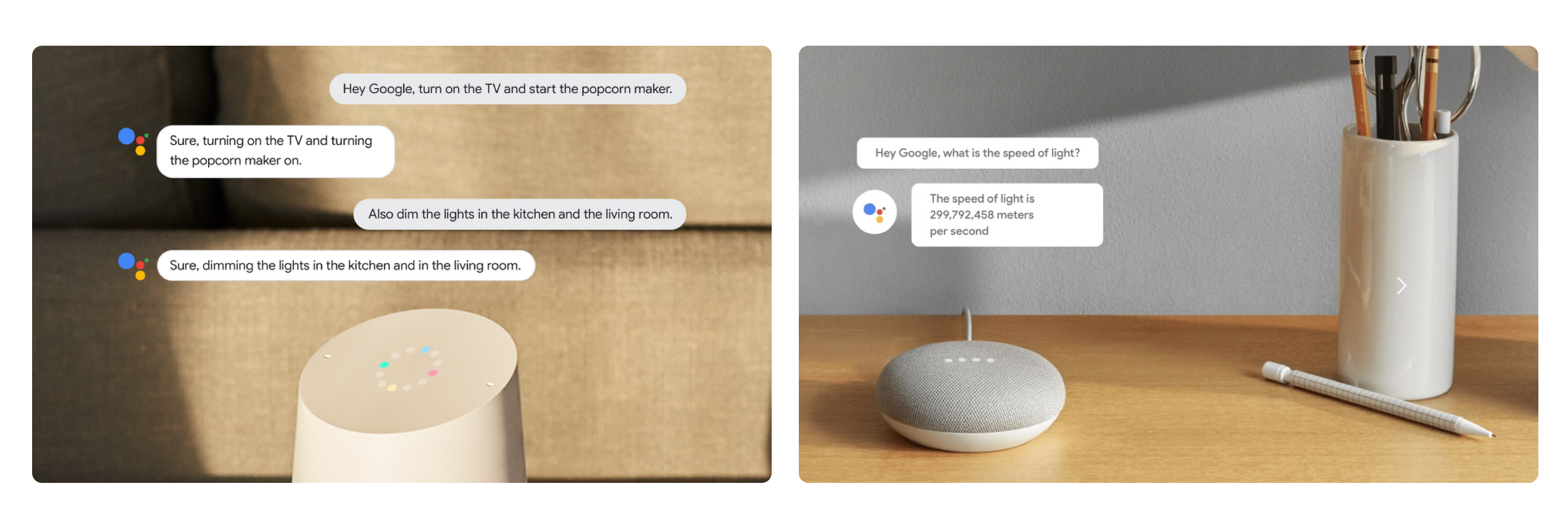
随着智能音箱的迅速发展,谷歌(Google Home)、亚马逊(echo)天猫精灵、小爱音箱......智能产品的井喷式增长,人们对智能语音产品的需求也越来越多,也越来越高,智能音箱对人们的生活的影响也越来越深,自然孕育而生一些新的职业需求,比如VUI(语音交互设计师Voice User Interfaces Designer),语音体验设计师VUE(Voice User Experience Designer),但其实VUI和VUE的分界线是很模糊的,这里不做多叙述。国际的一些大公司已经做了很好的示范了,比如亚马逊,谷歌等等,都会有设立专门的职位,做一些专门的研究,当然近期国内的相关招聘也会看到有相关的职位,且薪资不低。那么接下来会个大家详细的分享VUI(语音交互设计师Voice User Interfaces)

二、VUI起源/历史
1.VUI的第一个时期
20世纪50年代,贝尔实验室建立了一个单人语音数字系统
20世纪90年代,诞生了第一个可行的非特定人的语音识别系统
交互式语音应答IVR系统的出现,代表了VUI的以一个重要时期
2.VUI的第二个时期
也就是我们现在所处的的时期
我们的现状,我们正处于下一阶段的初期阶段,我们手机已经可以用语音处理很多事情了,但是还有很多事情是无法处通过语音完成的
3.VUI的一些优势和局限性
优势
1.速度
显而易见的是速度变快了,国内的语音,语音转文字的技术已经很大程度上提高了人们效率
2.释放双手
比如你在开车的时候,你可以直接对着你的手机语音助手说,嘿XX,麻烦你帮我做XXX
3.直觉性
说话是每个人的天性(当然排除特出情况)
4.同理心
语音包含了语气、音量、音调、语速,这些特征包含了大量的感知信息,能够让你感知到对方在表达些什么。

局限性
1.环境
对环境的要求比较高,在公共场合,人多的地方不利于语音的接受和录入
2.不适应
还是有很多用户不喜欢,不适应对着语音设备说话的
3.喜欢打字
就是喜欢打字的一些用户,打字从某个方面能够带给他一些愉悦
4.隐私
这个就很容易理解了,每个人都不希望自己的隐私被别人知道。
三、VUI设计师是什么(是做什么的)?
1.需要思考,在系统和终端用户间,从开始到结束的整个个对话过程
2.用户研究是不可少的
3.负责设计,产品原型和产品描述
4.需要了解底层技术的优缺点
5.分析数据的能力
从项目的发布阶段到发布阶段都扮演着非常重要的角色。
当然很多人看到上面5条可能会有点怵,其实也并不是需要全部都需要会,也可以专门负责其中的一个链条,节点。比如用户研究,数据分析....

四、VUI的基本设计原则
1.对话式设计
定义:简单来说就是我问你答
目前我们使用的智能设备基本只能支持单轮对话,但这样并不是人们习惯的对话方式
一轮以上的对话,才是符合用户心理预期的。
请大家回忆下自己使用智能音箱的一些场景体验,
举个例子(天猫精灵)
用户:天猫精灵,明天我有闹钟么?
天猫:您明天没有闹钟呢
用户:那可以帮我设定一个么?
天猫:.....
你会发现,智能音箱这个时候像是失忆了一般,毫无反应,显然这并不是我们想要的一个交互,从用户社交属性来说,人们沟通的方式一直都是一轮以上对话式的,并不是单轮式的,一般来说,我们要做到让用户决定对话要持续多久,很显然,你有亲身体验过的话,能做到多轮对话的比较少。
插一个题外话,最近天猫精灵更新了游戏语音的玩法,算是踏进一步了吧,虽然不是很棒的体验,但起码跨进了多一步,相信未来会越来越棒的。那对话式是如何设计出来呢?大致是怎么样的一个流程呢?
2.设计工具、
这里说的设计工具并不是说是一个具体的工具,更多是指一个方法论
示例对话
定义:示例对话字面意思就是演示举例对话,它看起来像一个电影脚本,像两个人一起在对话
特点:是整个设计对话过程的关键方法。成本较低,简单易操作
用法:把要做成一件事情的场景用文字写出来,然后大声读出来,你会发现书写和口语化的还是有很多区别的,甚至是有些奇怪的,这时候你会发现有很多可以改进的地方,所以你会看到一些招聘都会有这一项对应的要求,甚至是要求一些事有话剧功底,有剧本写作相关经验优先。
作用:它能够让你在投入开始研发之前,知道你的设计效果是如何。
3.视觉原型
虽然是语音交互,但是还是离不开GUI的,它可以结合示例对话,将用户体验可视化。示例对话和原型组成了我们产品的故事板,GUI+VUI是用户一套完整的体验,所以,VUI和GUI在早期阶段就开始合作,这样对用户体验会更加流畅。

4.流程图
也叫做呼叫流程图,一般来说我们的流程图需要包括用户使用中所有可能存在的分支,但这样下来会有千万条复杂的情况,流程图就会很乱,也很难梳理,所以我们采用分组的方法,
具体的分类的方法可以根据分成多组(日历功能、搜索功能,电话..),也可以根据不同的目的进行分组。
流程图的使用到的工具就非常多了,这里就不一一列举了。
那大概我们设计完成了一组示例对话之后,我们就要对一些细节进行细致的研究,比如;确认
五、如何进行确认
1.用户语音的确认
2.非语言式确认
3.通用确认
4.视觉的确认
1.用户语音的确认
最重要的是用户语音的确认,分为显性确认和隐形确认
显性确认即:比较重要,强制用户确认信息。比如:天猫精灵你能帮我一份奶茶么?查到附近XXX奶茶,使用优惠后的价格是XX元,你要来一份么?
隐形确认:即不需要用户确认消息,比如:用户:XX你能帮我设定明天10点的闹钟么?好的,已经帮你设定好明天早上10点的闹钟。

1.1那么如何去判定什么时候用隐性确认和显性确认呢?
那么下面就要介绍一下三级置信度。
系统将在一定的阀值内作出明确的形式确认信息。而这个阀值我们设定为三个等级
1.2置信度?
就是智能音箱能识别到声音的清晰度。
用易懂的话说就是人与人之间沟通的语言接受的清晰度,当然听不清对方说什么话的时候时候一般会发起询问,或者直接说,对不起,我没有听清,你可以再说一遍吗?
1.3三级置信度
比如帮我再买一份外卖
1.当置信度大于80%,使用隐性确认
好了已经帮你在订了一份外卖。
2.当置信度为45~79%,使用显性确认
您是想再多订一份外卖是吗?
3.当置信度小于45%
对不起,我没有听清您的讲话,您想买些什么?
2.只用隐形确认.
智能语音音箱能够非常清晰的识别到你说的内容的时候,可以直接用隐形确认,这样带来的体验流畅感舒服很多
3.非语言式
比如说,灯光花几秒才能,那么只是让系统先恢复好了或者知道的来让用户知道后面发生什么。还有加一些特定的音效,来代表特定某一个意思。

4.有趣的通用确认。
就是说智能语音音箱不会单独的回答你是和否,会主动会询问您一些的问候,通过这样情感化的一些设计,将能够让用户感到更加的温暖和舒服。
那我们前面讲到了那么多的一些确认策略,那我们接下来再说一下对话式的标识。因为是让用户了解交谈进展以及进展情况的重要方式
5.对话式的标识
它包括了以下三个方面。
1时间线,开始,进行中,结束。
2接收回执,谢谢,知道了,好的。了解了。
3积极反馈。哇,你这个消息真的很棒。
那对话式对话作用是什么呢?是让用户了解交谈进展以及进展情况的重要方式。能够更好的追踪到用户的使用过程中的一种路径方法。
大家会发现我们很多时候智能语音设备并不是每次都能够快速,精准接受识别我们的信息的。出错率相对来说是比较高的,下面大概说下语音识别的出现错误异常的几种情况
六、语音出现错误异常和解决方法
错误异常的几种情况
1.未检测到语音
2.检测到语音,但没有识别
3.检测到语音,但没有识别
4.部分语音识别错误
1.未检测到语音
未检测到语音有大概两种情况,一是用户说了,系统没有接收到。二是用户没说。
主要说下用户说了,系统没有接收到的情况,建议采取两种解决方式,
第一种前面我们说到的三级置信度,我们采取直接询问,“对不起,我没有听清你说的话,你能再说一遍么?”
第二种是采取什么也不做
1.1那什么情况下使用询问呢?
用户必须回复后,系统才能继续进行任务
你的系统只是支持语音
没有其他回复方式了
1.2什么情况下更适合使用什么也不做呢?
用户还有其他选择(比如手机界面课、通过一个按键操作)
什么也不做,不会中断对话
有视觉信息可以提示用户做出明确的选择
2.检测到语音,但没有识别
处理方式和未检测到语音基本是一直的,这里就带过了
3.检测到语音,但没有识别
出现这种情况的原因一般是两点
1.系统程序没有针对这种情况的回复
2.程序中写了错误的回复
解决方法,这里我们就要通过测试来发现具体是哪个环节出了问题了,通过数据的收集分析能够找到具体的答案
4.部分识别错误
大概就是这样的场景,天猫精灵,嗯...我想..。嗯,好的,为您带来一首XXX的歌曲。
解决方法:这个还是需要技术的介入,可以通过使用N-Best列表(可以通过这个列表规避二次错误)和镇适用固件后相应的数据分析来构建此问题的解决方法
说完了错误异常处理以及解决方式,我们接下来说下延迟和消除歧义
5.延迟
在交互一般用户等待的时间是7秒(现在可能是5秒),当你询问等待回答的时间超过这个阈值,用户就会怀疑是不是系统出问题了,甚至烦躁。
解决方法:一是通过“请稍等”让用户知道你在运作和查找。2.非语言提示,比如音效,等等。
6.消除歧义
很多时候用户提供的信息只有一部分,再加上中文的多层含义的特殊性,消除歧义对用户体验的的提升有重要作用。
比如:问地名的天气,中国很多镇区的地名都是一样的。
鼓楼 河南省_开封市_鼓楼区, 福建省_福州市_鼓楼区, 江苏省_南京市_鼓楼区, 江苏省_徐州市_鼓楼区
解决方法:还是可以采用置信度的方式去判别,如果很确定就直接回答,要么就多轮询问确定
7.帮助功能
最后的模块说下帮助功能。也是至关重要的,能够在一定程度上消除用户的“恐慌”,所以,在我们VUI中设计对应的帮助是非常有必要的,比如:询问智能语音设备你能干什么呢?它会告诉你他能做些什么?比如:我的设备怎么样链接你的蓝牙。APP:好的,长按......
七、语音交互的几点原则
1.应该是省时、高效的
2.简短的
3.能够被随时打断
4.能够链接上下文语境
1.应该是省时、高效的
和视觉界面交互其实是差不多的,用户是非常不愿意花很多时间达到他想要完成的任务的。越高效,越短时间,用户的体验会更加愉悦。
2.简短的
只需要告诉用户主要关键信息即可,不要过于冗余。举个简单的例子购物APP的商品表现形式,一般都是把名称和价格放在主要的位置,把详情放进下一级页面。采用尽可能简短的表现形式,让用户直接获取到他想要的,当然这对用户的了解和洞察都要需要经验的积累和感知的
3..能够被随时打断
举个例子,用户:明天的天气怎么样?APP:明天XXX地方的天气19℃,小雨,适合穿.......,用户可能只是想知道天气而已,这时候我们是需要做到可以被用户打断,而不是“执拗”的把话说完,如果一直说下去,不允许用户打断,用户的请求没有被回应,这时候用户会产生反感心理,

4.能够链接上下文语境
这是目前很多智能语音设备体验上没有那么好的地方,也就是前面说的,可以进行多轮对话,当然如果要设定多轮对话,中间的交互情况将会比现在更佳庞大,需要考虑的可能性也会更佳复杂。
语音交互设计的前半部分设计流程基本已经概述完了,主要说了VUI的起源,一些VUI中用到的一些方法论,设计工具,一些异常情况的处理,和VUI设计的几点原则。下面将会和大家聊下用户测试和预发布、确认发布......
八、用户测试
语音用户界面的测试其实和视觉界面测试的方法有一些相同的地方,但也有一些差异。
一般来说,在开始测试之前呢,还是需要做用户调研的。大概分为以下几个步骤。
1.了解需求(用户用例背景研究。)
1.做用户研究和访谈之前,我们要先搞清楚,这个利益方的需求是什么,业务需求,用户诉求是什么,我们的产品能够给用户带来什么?能够给他们解决什么问题?最后我们要确定我们的目标用户,然后进行访谈和调研(大体的方法,详细可以去看一下阿里提出的五导家加方法论)
2.制定设计研究方案。
2.1给目标用户制定,任务流程。
就是给每一个受访的用户,一个特定的任务流程,但很多时候我们并不是只是测试一个任务,会有很多任务,那就会涉及到任务排序的问题。还有最好的方法是采用拉丁方阵设计,这样的话不必通过出现所有可能的排斥方式来试验。
那么设定好这次任务之后呢,我们就要进行招募受试人员了
2.2.招募受试人员
需要注意以下几点。
1.要在目标用户里抽取测试用户
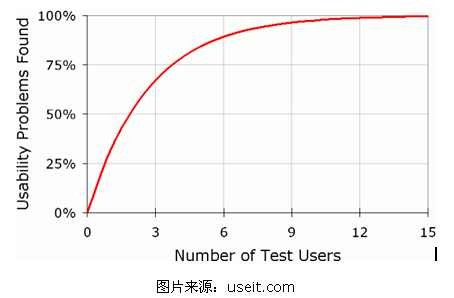
2.人数大概控制在5~12人,可用性专家Jakob Nielseb提出效果一般控制在5-8人左右为最佳

对于小公司招募测试用户可能会相对比较困难,成本相对来说会比较高,当然是可以招募你身边的朋友和公司的同事来协助你的,但最好避开项目的直接核心人员。
那么在目前人员完成之后呢,我们大概会进行一些进行中的一些测试,比如说我们做一些提问。
请问这里会涉及到一个方法,我们在交互设计里面叫它为用户体验地图。
3.用户体验地图
我会给到用户一些任务的体验流程,然后根据他的一些反馈,通过语言、表情,然后绘制出用户体验地图,从而判断出,用户在这个任务流程中,得到了一些体验感受,找到可能存在问题的所在节点,然后进行修改。下面说下在访谈中需要注意的I点,如何进行访谈
4.访谈需要注意的点
那么在口头提问的过程中,我们需要注意些什么呢?
4.1.提问不要有一些语句上的偏袒,不要出现故意引导,比如说你喜欢这个功能吗?这样提问是不太合理的。最好提问是,你用完这个功能之后,你是什么样的一个感受?或者说你觉得怎么样?
4.2.要注意引导用户得出具体的结论。而不是用户说大概,可能我觉得应该是等等之类的词。要有具体的例子,不要一个抽象的结果。
4.3.少用为什么开头,会让受访者觉得你是在质疑他,或者说故意的,刁难他。比如说受访者说,语音天气询问功能特别难用,能够简单说一下你的使用场景吗?他是在什么情况下让你感觉到难用?描述我们需要更加具体化一些,而不是笼统的,抽象的。
5.可用性测试(用户调研)
目的是测试工作流程和易用性。但是在语音交互过程中,识别问题往往会阻碍用户完成任务。最好是找几位测试用户,尝试找出主要的识别问题,然后修复它。
可用性测试大概分为几类
5.1.远程测试(电话/视频访谈)
优点
更容易找到符合特征的用户
成本较低,只需要远程即可,不需要支付其他额外的支出,比如说来到你约定地方差旅费。
会更加自然,更贴近真实情景。
用户心理负担没有那么大会比较自在。
可以没有测试主持人
条件允许的话,最好使用视频通话,这样我们可以录制影像,后期方便我们去观察用户的表情和反应,以得出更加正确的测试结果。
缺点
没有办法实时跟进参与人员的反应。
5.2.拦访
这种测试方式是非常有难度的。意味着我们要去到公共场合去拦截受访者,然后让他参与到你这个测试当中,因为人与人的戒备心理,所以很多人都会拒绝你,如果你想提高成功率,最好准备一些小礼品或者其他的小奖励,这样有助于你提高拦访的成功率。当然你也很有可能得到的结果,会有一些偏差,受访者会出于某些目的而回答你的一些问题,有可能并不是出于真心的。所以呢,这里不是很建议大家用这种方法。
5.3测试完成
测试完之后,我们需要进行我们的结果分析和统计。
测试衡量的一些指标,我们大概分为5个关键指标。
准确性,响应速度,认知速度,清晰度,友好度和声音
5.4.注意事项
这里需要注意的点是,一定先要预先设定好,确定每项任务完成的标志是什么。不然后期对结果的一个标准很难去统计,会比较混乱。
我们需要总结这是用户对问题的回答及完成任务率错误数量和类型等等,从中找出用户的痛点,用户的一些干扰点。按任务出错时,用户是否能够自己解决呢?等等,具体需要得出的一些结论,要根据自己想要测试的一些目的来定。
在这样我们就完成了整个可用性测试的流程。
6.预测试
发布之前需要做一次与测试,可以权重没有那么高。但也是关键的一步。
7.识别测试
最重要的还是识别测试,这关系着整个产品的体验问题,整体的测试流程需要用三级置信度和N-Best列表、以及后台的表格相结合,找出相对应的问题节点,并且修复它。
8.负载测试
你得清楚明白你的设备,最多的承载量,不然流量一进来,服务器就崩溃了,这样的体验是极其差的。
9.效果的评估
你还得去做效果的评估。在试运行开始之前,你需要制定目标,然后看是否达到这个目标,这个效果大概是什么样的?是否达到预期?任务的完成率也是非常关键的一个成功指标。
10.试运行
最后到达发布阶段。为了产品的稳妥起见,我们还是会进行一次试运行,
11.发布
12.迭代
条件允许的话,重复上面一次的用户调研的方法,然后得出一些现阶段的一些问题。我们需要实时跟踪系统的故障并快速的改进,这是我们非常需要要做到的。
大概全部的语音交互流程就说到这里了,我们简单的回顾下下
1.语音交互设计的起源
2.语音交互设计的设计原则-示例对话
3.确认原则/纠错方法-三级置信度
4.可用性测试
5.发布
那语音交互设计的未来点在那里?设计师我们的机会在哪里
战略选择
世界一直都是存在不确定性的,如何能够应对呢?眼界和选择。
这里延伸下梁宁在《产品思维30讲》里面说到的点线面的战略选择的问题,她大概说了这样的例子:比如有一对双胞胎,2010年一起大学毕业,一个进入了腾讯,一个进入了报社。7年之后呢,腾讯的那位如果不出意外应该是年薪百万,而且满街都是猎头在挖,投资人在挖,只要出来创业就给钱,而去了报社的那位呢,报社的情况我们今天肯定了解整个产业都沉沦了,曾经他寄托理想的整个产业都没有了,其实一切都需要重来,在这个时候并不是说双胞胎他们的个人的素质有问题,或者是他们的能力点有问题,点是没有问题的,也不是他们分别跟随的领导,比如说我们就跟老大,他们的老大的能力点和个人操守也都是没有问题的,但是问题在哪里?问题是说这两个单位所附着的经济体,一个是在快速崛起,一个是在快速崩溃。你努力工作的公司收益,远远不如你在2010年以前或者2013年以前,比如说买腾讯的股票,或者是说你买一套北上广的房子,
我们本身是一个点,我们这个点需要附着在整个整个快速崛起的“线”上,战略的选择,眼界的层面显得尤为重要,和努力一样重要,甚至往往有时候选择比努力更重要,但选择也是努力累计的结果。我们设计师如何做出顺应这个迅速崛起的经济体的选择,也是我们当下 的机会,我们能看到什么机会,我们要附着到什么样的线上,在当下职业边界愈发模糊的时代,我们能力和眼界的提升,可以做到从容的应对未来的种种变故。
那么同样,随之AI的发展,5G的到来,我们的很多工作方式都有可能被颠覆,语音交互设计的将会是一片蓝海,虽然现在有诸多的桎梏,但这是趋势,是快速崛起的趋势。设计师工作你能想象未来没有显示器么?没有臃肿的主机么?等等,未来都有可能会发生。而这一切也正在发生.....
原文地址:站酷
作者:木七木七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“生活就像是一颗巧克力,你永远不知道下一颗是什么滋味。”盲盒的诞生,给“box”的意象又增加了一份神秘。2020年作为大众广为人知的盲盒元年,随着12月第一支“盲盒股”在港交所挂牌上市,盲盒零售店和自动盲盒机都如雨后春笋一般席卷了大小消费集散地。抽盲盒、买盲盒、再到次级市场交易盲盒,一个百亿盲盒市场被快速“拆”了出来。

从潘多拉的墨盒、薛定谔的猫,再到盲盒的隐藏款,“抽盒”在搭上潮玩这趟商业快车的同时,也在不断试探年轻的好奇心和为此豪掷千金的底线。根据《95一样玩家剁手力榜单》显示,收藏盲盒手办从最开始的“亚文化”消费,已经成为当下95后热度最高的收藏爱好。也不难理解,盲盒低至50-80元的单价,和Z世代年轻人群体逐渐下沉的消费趋势一拍即合。而搭载了游戏及商业IP的盲盒,除了有得天独厚的爆款产出特性,也在更多方面和更高层次上满足Z世代年轻人的好奇心、收集欲并拓展了线下社交的可能性。
那么同样备受年轻人喜爱的社交产品手Q,在这趟“万物皆可盲盒”的浪潮中,又可以扮演怎样的角色呢?我们给出的答案是:数字盲盒。借助平台已有的大量IP,数字盲盒相比线下实体盲盒搭乘IP红利的成本更低,推陈出新,以速度和“量”取胜是一大优势。同时,我们也希望以日签打卡的方式,在满足手Q、Z世代用户收集欲望的同时,打造一种基于线下盲盒收集但同时潜在拓展数字“盲盒”社交的新玩法。
在传承线下玩法的同时打造线上盲盒新玩法,则需要考虑到许多问题。我们留意到,线下盲盒有许多优势是无法照搬的,比如实体盲盒的触感,购买、拆开实体盲盒所获得的即时心理反馈等。但盲盒的核心特点,就在于它给普通的商品增加了游戏属性。

因此,我们也尝试通过挖掘虚拟盲盒的独特之处,保留并增添整个抽盒过程的娱乐性和惊喜。从设计层面而言,我们从一下三个角度切入构思:
1) IP:筛选线下盲盒成功案例,敲定以Q萌的盲盒为主推IP;并且线上盲盒可以实现短平快上架IP,结合时效热点,孵化出更出圈的虚拟IP。
2) 包装:趋同于线下盲盒包装,继承实体盲盒的视觉审美体验;线下盲盒受包装成本所限,线上盲盒可以打磨出更新颖的盲盒包装。
3) 隐藏玩法:同步线下盲盒玩法逻辑,采用N+1的种类形式,在每套盲盒系列中设定一个隐藏款。在用户抽盒过程中,整套盲盒以动画轮播的方式呈现,隐藏款则用问号代替,驱动玩家好奇心。并且依附QQ关系链,引导用户交换已经拥有的重复盲盒,从而收集整套端盒。

主打IP对品牌形象的构造有至关重要的作用。这种重要性不外乎企鹅之与手Q,因此敲定、完善头部IP,是设计手Q虚拟盲盒的首要考虑。在设计的首个阶段,我们选定了四类优质虚拟盲盒IP:
1) 自有潮玩IP:选择现有ISUX体系下已孵化成熟的精品潮玩IP,比如PUPU&蓝莓之夜,UPUP牛&牛年大吉等;
2) 自有虚拟IP:在手Q用户群中知名度高、在礼物系统中受到粉丝热捧的IP。比如多肉植物、Alice梦游仙境系列等;
3) 外部虚拟IP:联名外部爆款IP。手Q以95后年轻用户为主,也是外部各大爆款IP的目标消费者聚集地。因此我们挖掘了包括超人气虚拟偶像洛天依,迪士尼的达菲熊&星黛露春节系列在内的外部IP合作;
4) 外部潮玩IP:拥抱主流盲盒潮玩IP,将消费者粉丝与盲盒的情感从线下延续至线上。知名IP包括star moly萌力星球、迷萌假日派对、达么吉发财者联盟系列等。

敲定IP方向后,我们综合了几个方面考虑虚拟盲盒的IP设计和上架思路:
1) 目标匹配度:IP是否和手Q用户群体产生足够的共鸣;
2) 品牌定位:IP是否和虚拟盲盒平台的风格、氛围及调性协调一致;
3) 制作成本:在估算虚拟盲盒IP生命周期的基础上,是否能以较低的设计、生产及修改成本进行批量生产。
“从Box出发”这一理念,也淋漓尽致地体现在数字盲盒视觉设定的方方面面。
在logo设定上,我们将“盒”的意象与字母Q的形态相结合,并充分考虑移动端设备屏幕的呈现空间,以30度的轴测图视角构建出一个正方形的盒子。这样既突显了logo的存在感,又给整个视觉界面留出了充足的展示空间。同时,logo三维六边形的框架设计,也突出了产品的格调和设计感。

在配色设定方面,我们提取传统线下盲盒品牌中核心玩家广泛认可的粉色,也从QQ品牌色中提取出蓝色,调和出一种明度更深的蓝色作为互补色。字体设定上,我们选择了造字工房元黑体搭配DIN的家族字体作为虚拟盲盒平台的运营字体。这款字体字形较为硬朗粗壮,但同时又兼顾圆角的设定,符合虚拟盲盒品牌“活泼,潮流,可爱”的气质定位。

同时,我们在平台界面的视觉方面也延续logo的设计思路,通过使用30度轴测图的空间正方形,衍生为基础图形并在不同页面中配合主题品牌色使用。同时,该基础图形也在虚拟盲盒的其他页面结合产品形态灵活变形,强化虚拟盲盒品牌形象。

“盒”的涉及理念也延展到页面的涉及思路中。在抽盒延展上,我们基于30度平行透视的设计理念进行了一系列构思。首先在抽盒页面,我们将页面简单分割为上下两个部分。盒内产品放置在一个通过透视视角构建出的“桌面”上,并通过动画进行进行系列产品展示。页面下半部分则用于信息及其他相关操作。
在ARK传播、用户赠送虚拟盲盒的界面,我们也利用30度平行透视的涉及思路,在分享卡片中对虚拟盲盒及相关产品进行了空间视觉处理。此外,贯穿始终的纯色背景在突出盲盒产品本身的前提下,也保证了整体风格的一致性。

在包装设定上,我们延续线下盲盒常规的视觉惯例,以“盒”的形式进行产品包装,并以logo的30度侧轴图作为基础预览视角。众所周知,虽然线下盲盒的包装五花八门,比如浮雕、专色印刷,但最终还是落脚到“纸本”这一包装形式。相比之下,虚拟盲盒包装不受制作成本限制,发挥空间就更为广阔。在此基础上,我们将虚拟盲盒的包装设计成具有磨砂质感的毛玻璃材质。这一设计不仅让虚拟盲盒更有视觉冲击力和格调,同时雾化的透明磨砂表面也可以隐隐透露出盒内产品的轮廓和颜色,勾起用户抽盒过程中的紧张好奇情绪。
在此基础上,每个盲盒配合各系列的IP字体、规范化的系列编号、品牌LOGO和IP色,则可以高效统一IP形象,规范化输出系列盲盒包装。


完成了盲盒静态视觉的构思后,就进入了动画设定的阶段。我们将抽盒UI中的动画种类大致分为三种:
一、 辅助型循环动画:限制较少的页面动画,主要目的是烘托抽盒界面的氛围。
二、 辅助操作的反馈型动画:主要为用户抽盒后唤醒的交互动画,增强抽盒结果的用户心理反馈。由于此类动画基于用户操作触发,因此时长限制较为严格。动画过长会直接减缓载入速度,消耗用户等待时长,适得其反。
三、 载入动画:动画形式简单,主要目的是在等待的过程中加入趣味的细节,动画资源要保证尽可能小。界面设计继承品牌图形设计思路,风格统一。

抽盒页面的设计是整个虚拟盲盒设计的重中之重。这就要求设计师既突出展示盲盒产品本身,又保证抽盒界面的趣味性。在底层动画中,我们继续延续30度平行透视视角的设计逻辑,使用After Effects的摄像机工具以Y轴旋转的方式做成Fake 3D的效果。在制作Fake 3D动画时,我们也使用了Lottie组件。Lottie组件的优势在于在实现动画高保真还原的同时,也可以通过在AE内替换对应素材即可在统一标准下实现量化输出,规范后续动画生产标准,提高生产效率,降低设计成本。
在底层动画上,我们也加入了四层动画进行功能和效果的区分。在叠加的首层动画上,我们对每套虚拟盲盒的所有产品进行了展示,进一步加深用户对可能拆出的盲盒产品的期待心理。在第二层和第三层动画上,我们以Z轴旋转的动画特效,将虚拟盲盒进行一种立体的空间感展示,并使用粒子效果配合光环旋转的动画特效环绕虚拟盲盒,引导用户的点击路径。同时在最顶层,也就是第四层动画,我们还加入了手Q具有代表性的大黄脸表情,并赋予它弹跳和位移的效果,增添抽盒界面的趣味性。

但在盲盒抽取结果动画设计方面,我们在项目前期的尝试中就遇到一个难题——拆盒动画最重要的部分就是盒子打开并告知用户抽中了哪款盲盒。如果每一个抽盒结果都配置不同的动画,那么单独一套盲盒“UPUP牛&牛年限定鹅”,将至少需要设计六种盲盒结果动画,不同系列的盲盒的动画设计成本也将成几何倍数增加。
因此我们需要找到一种尽可能控制开发资源和成本,同时又不拘泥于盲盒IP类型和风格的通用方案。我们设计了一款拆盒动画作为底层素材,并且搭配放大效果和粒子碎花下落的“撒花”庆祝的氛围特效,最终制作出一段不超过800ms的物品从盒子“蹦出”的效果动画,流畅处理了抽盒结果的过场动画,也完善了整个虚拟盲盒的抽取逻辑。
本次虚拟盲盒的设计项目时间紧,需要赶在年前新版本发布之前敲定设计细节。因此设计的重点和难点,就是需要找出一个和品牌强关联的视觉元素,提纲挈领地引导整个视觉设计方案。而我们给出的30度轴测图视角,就成功给予了虚拟盲盒空间的概念,并将这一设计细节灵活贯穿项目始终。此外,一些视觉类设计比如盲盒Z轴旋转,也需要从视觉设计师的视角出发,提前通过和包括开发在内的相关项目团队进行对接,给予解决方案。这在很大程度上也节约了人力成本,推动了项目的快速落地。
而在整个虚拟盲盒的设计过程中我们也反复思考,如何通过打磨虚拟盲盒的特点和亮点,实现超过线下抽盒的体验。比如在一开始就提到,线下盲盒从项目创立、建模、工厂生产打样、后期形态修正再经过一系列生产运输到达消费者面前,时间长、成本高。而相比之下,虚拟盲盒则在抓热点、做爆款上具备得天独厚的优势。通过和潮流IP快节奏展开合作,在短期内提升影响力及曝光度,触达大批潜在受众。
与此同时,我们也体现出虚拟盲盒的亮点.在一些特性上做到超过线下抽盲盒体验
盲盒IP选择,在线下盲盒运营策略中,从项目立项到设计师创意建模再到工厂生产打样,反复修正盲盒最终的形态,下线生产物流到消费者面前,是一个非常冗长的过程。相比线上盲盒的节奏则会轻盈很多,我们在线上虚拟盲盒中发挥特点,筛选出一些时效性强,热度高的IP,快速制作素材上架虚拟盲盒平台。以「创造营2021」为例,线上盲盒可以在最短时间内响应热点,制作出短时间内出团成员的IP素材并且上架虚拟盲盒平台,这些都是线下盲盒所无法触及的。
盲盒潮玩是z世代身边最热门的话题之一,消费主义浪潮过后,人们从新审视「盲盒」的价值意义,未尝不是一件好事。虚拟盲盒固然无法代替真实盲盒带来的重量和触摸手感,但是现实盲盒潮玩逃不开工业化的生产成本,虚拟盲盒平台通过有低成本扁平化的策略,有温度的情感化设计,和用户建立起来另一种连接。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在终端APP中,动画非常常见,它可以辅助视觉制造焦点,同时也可以让用户交互更加顺滑,但动画的实现却是设计师和研发群体的一个痛点。如何辅助设计师设计高性能炫酷的动画、如何将设计师设计的动画准确无误的还原到终端APP上是业界不断探索和解决的问题。

图1 传统动画实现流程图
当前最好的动画设计软件是Adobe After Effects(简称AE),从AE动画制作到终端APP呈现,传统的实现方式如图1所示,有三大痛点:实现成本高、沟通成本高和性能难以保证。
近几年,业界诞生了像Lottie、SVGA这样的动画工作流解决方案,虽然在一定程度上提升了生产效率,但存在AE支持能力有限、动画性能难以保证、配套工具支持有限的问题。
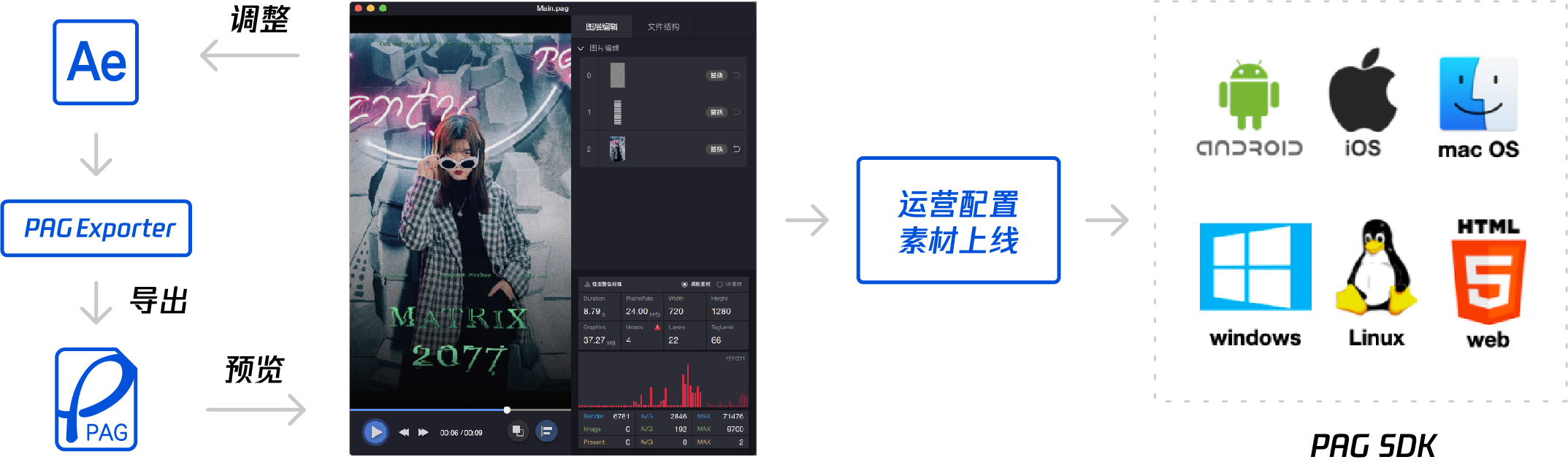
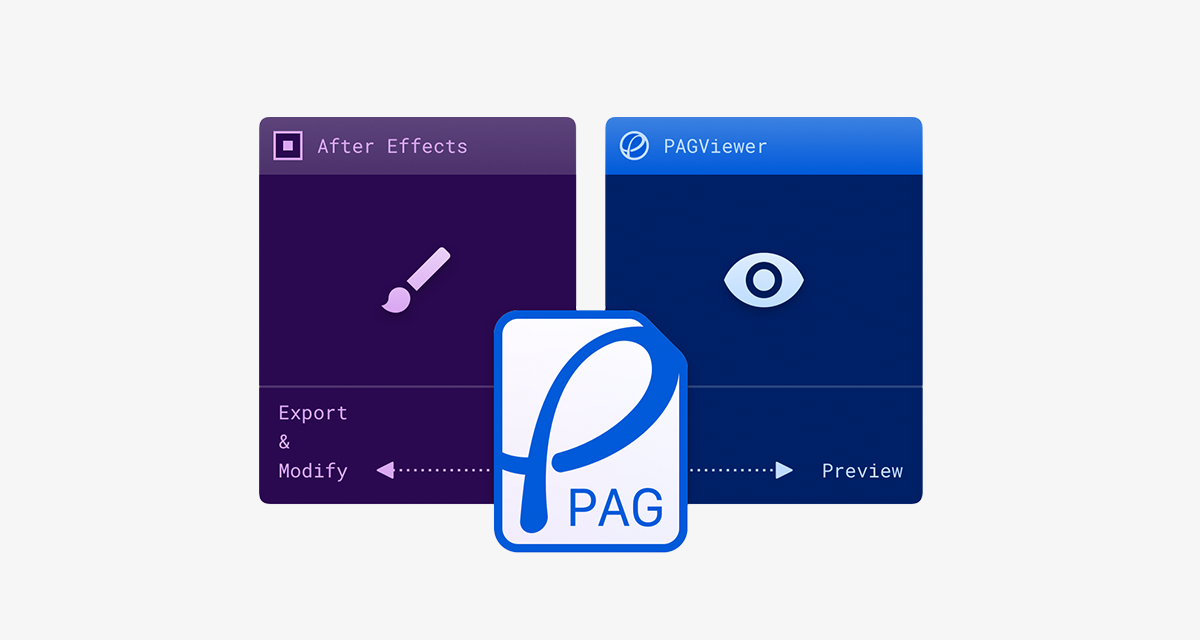
PAG(Portable Animated Graphics)是腾讯PCG发布器中台自主研发的一套完整的动画工作流解决方案,助力于将AE动画方便快捷的应用于各平台终端。PAG的流程图如图2所示,设计师在AE上设计出动画后,可以通过导出插件导出pag文件,同时PAG提供了桌面端预览工具,支持实时预览效果,在确认效果后,通过运行配置上线,各平台终端可以通过PAG SDK加载渲染pag动画。

图2 PAG动画工作流流程图
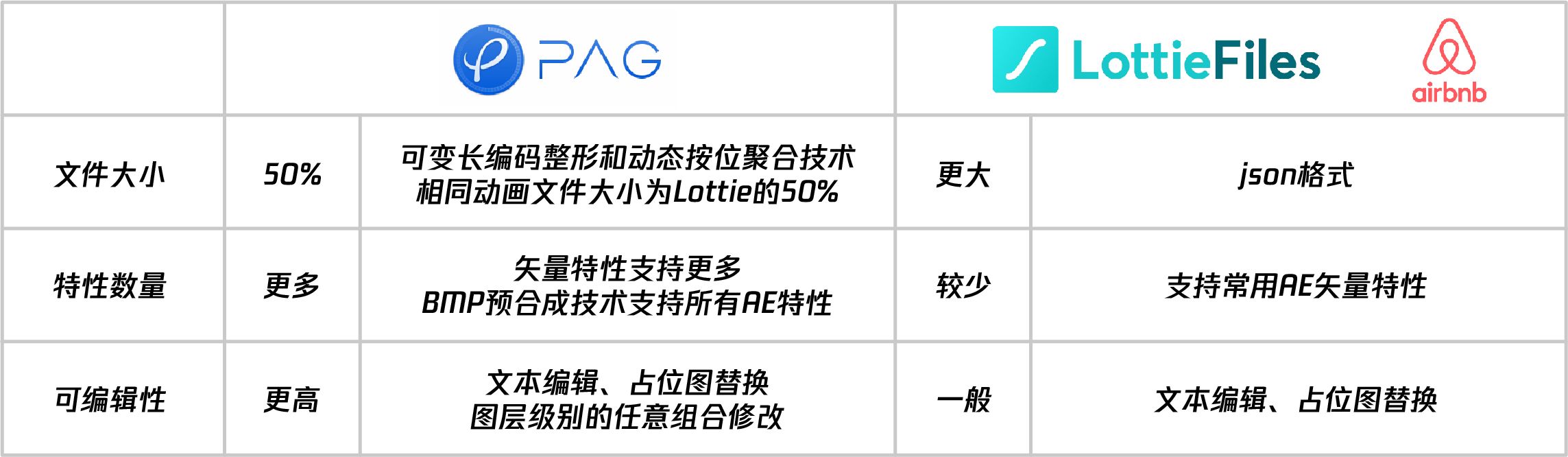
与Lottie、SVGA相比,PAG增加支持了服务端。除此之外,如图3所示,PAG动画方案在导出动画文件大小、AE特性支持和可编辑性方面具有较大的优势。

图3 PAG和Lottie对比图
和Lottie、SVGA实现不同的是,PAG不依赖平台端渲染接口,可以实现各平台的渲染一致性。PAG与Lottie、SVGA的矢量能力支持如附表1《AE特性能力支持》所示。
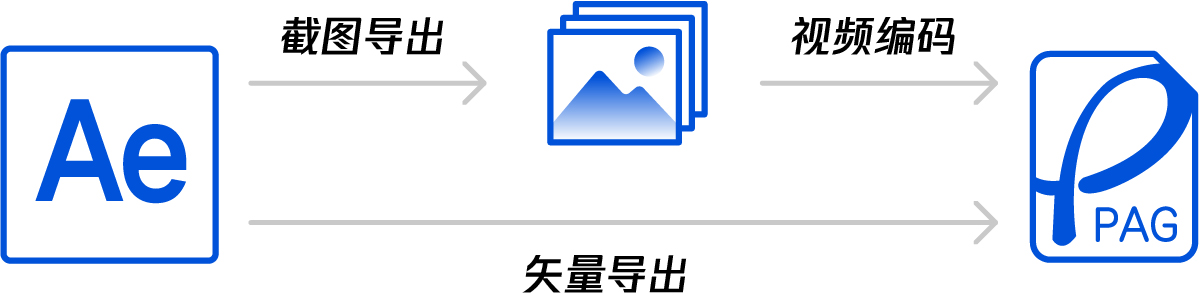
无论是PAG还是Lottie、SVGA,所支持的AE特性仅仅是AE众多特性中的很少的一部分,这在一定程度上限制了设计师的创造力。针对这个问题,PAG新增了BMP预合成的导出方式,支持导出所有AE特性,适用于不可编辑的场景。其原理如图4所示,在合成的层面将渲染结果截取成图片,然后进行视频编码。

图 4 BMP预合成原理图
针对视频不支持透明通道而动画需要包含透明通道的问题,在编码的层面扩展了透明通道的支持,如图5所示。

图6 PAG矢量和BMP预合成混合导出
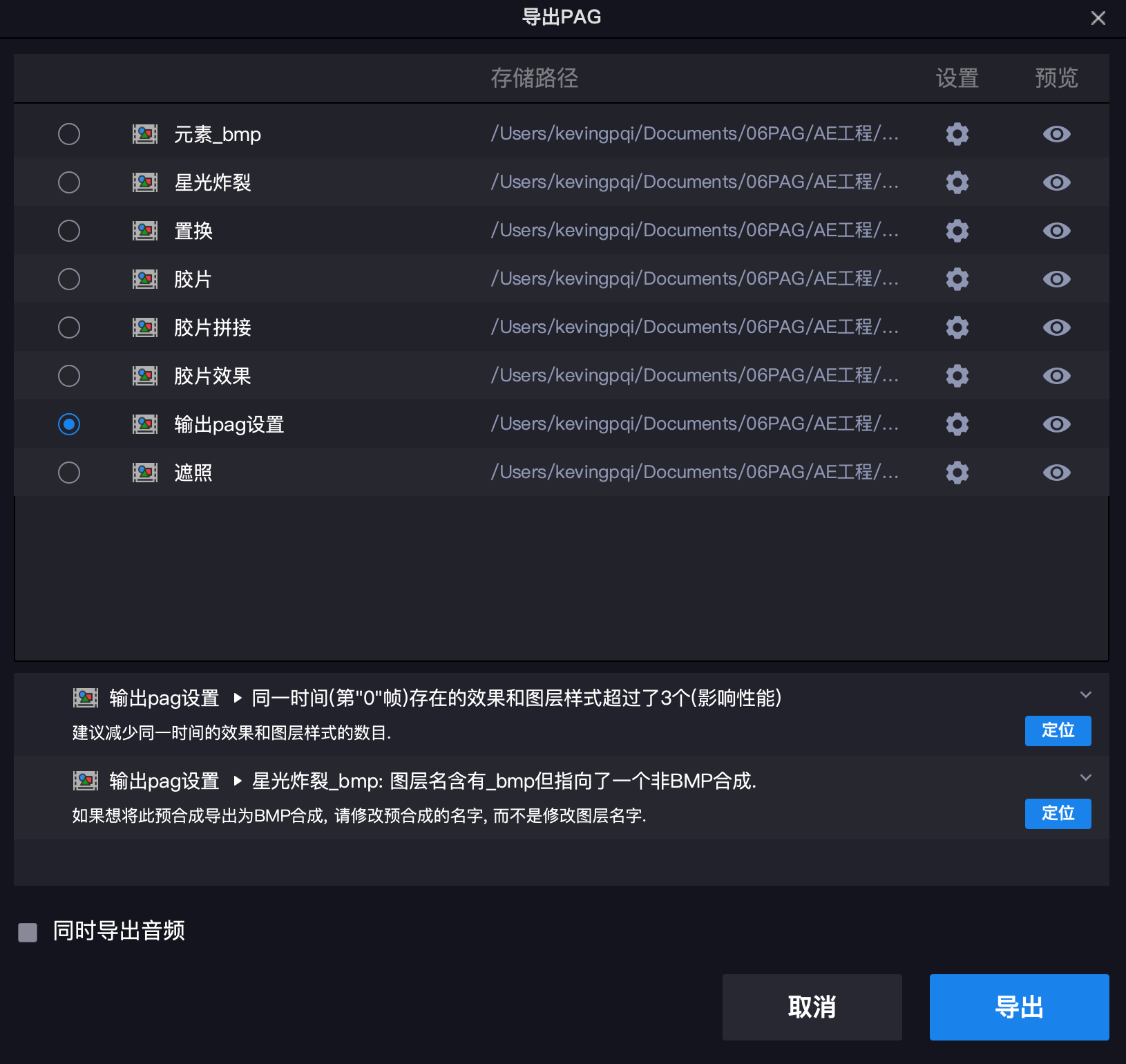
针对导出动画和AE设计动画存在偏差的问题,PAG导出插件增加了使用了不支持AE特性提醒功能,如下图7所示。

图7 PAG导出面板
在预览界面,同样有不支持特性的提示,如图8所示。

图8 PAG导出面板预览窗口
在使用AE设计动画的过程中,设计师可以方便快捷的提前查看使用了那些不支持直接导出的AE特性,换种实现方式或者导出成BMP预合成,有效的解决了设计动画和导出动画存在偏差的问题。
在AE动画设计的过程中,PAG导出面板提供了一键设置BMP预合成的方法,如下图9所示。需要提示的是,一旦设置了BMP预合成,该合成中的文本和图片将不能再被用户编辑。

图9 BMP 预合成设置
由于BMP预合成可能会影响到可替换图片的数量,PAG同时会实时更新可替换图片的数量给设计以提示。
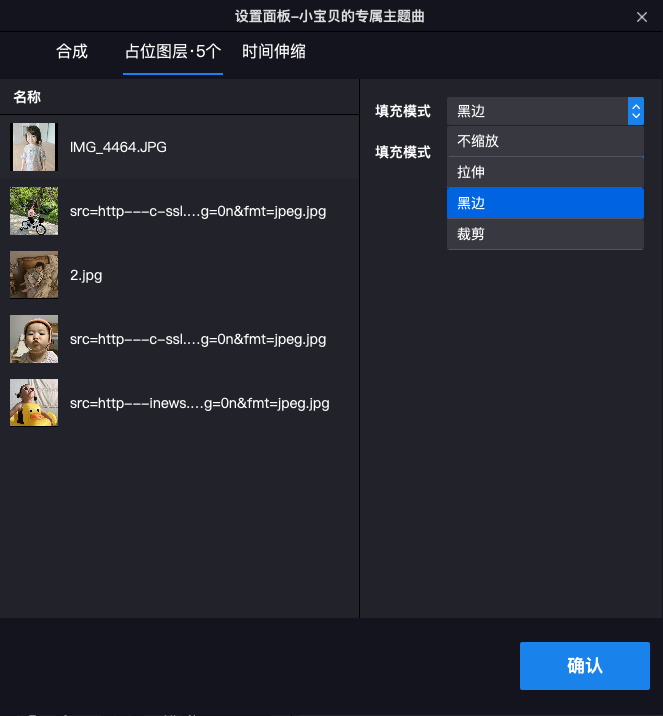
在用pag设置的素材中,经常会遇到用户填充的图片与默认占位图尺寸不一致的情况,在导出面板中PAG增加图片填充的四个规则,如图10所示:

图10 可替换图片填充设置
其中:
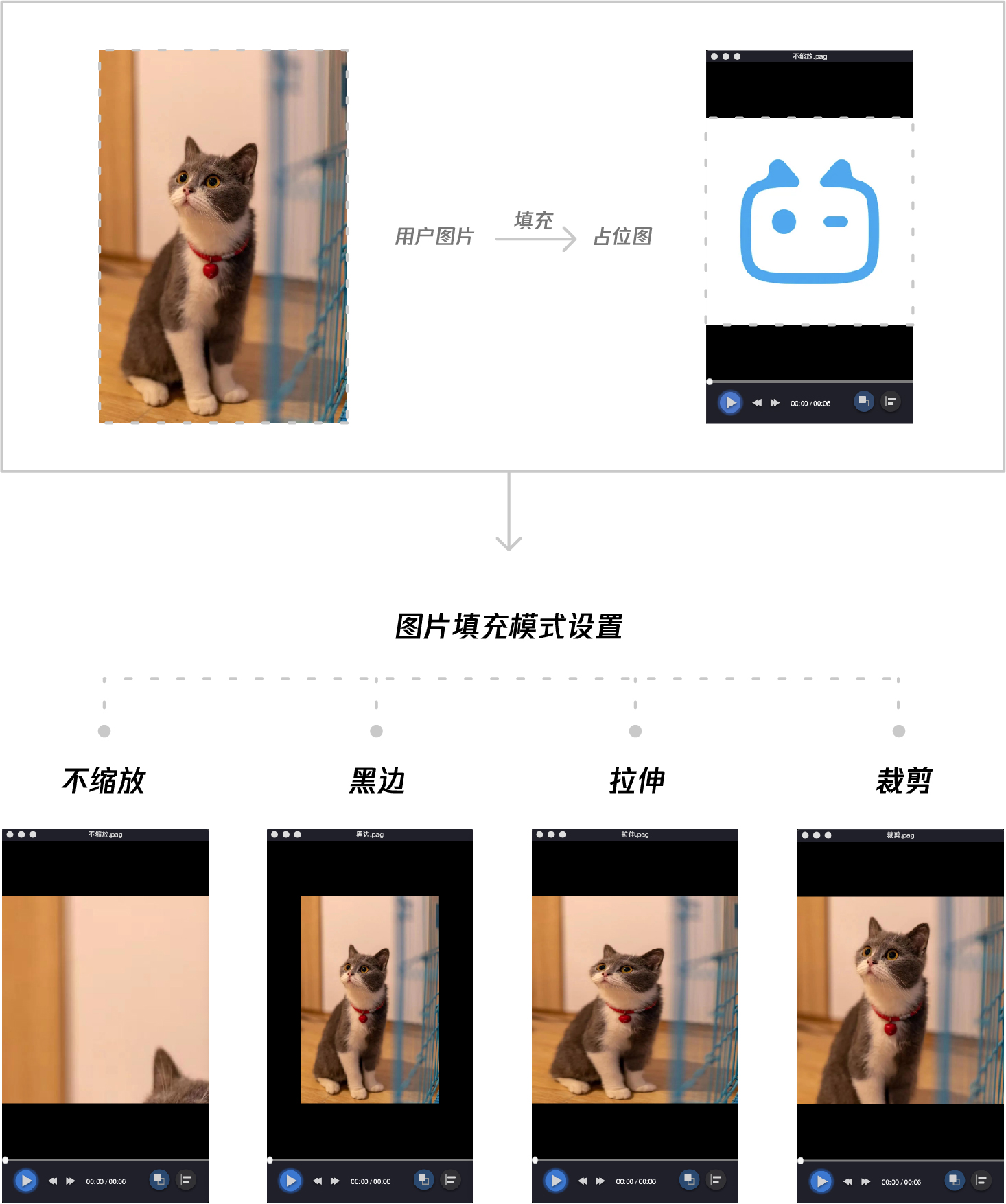
不缩放:画面不缩放,从左上角位置开始裁剪
黑边:在保持高宽比的情况下缩放到设备的可用屏幕大小,图像不发生变形,如果图片尺寸和填充区域比例不一致,会出现黑边,为默认填充模式
拉伸:不保持宽高比填充,会发生失变形
裁剪:在保持高宽比的情况下缩放到完全填满可用的屏幕大小
具体效果如图11所示。

图11 图片填充效果图
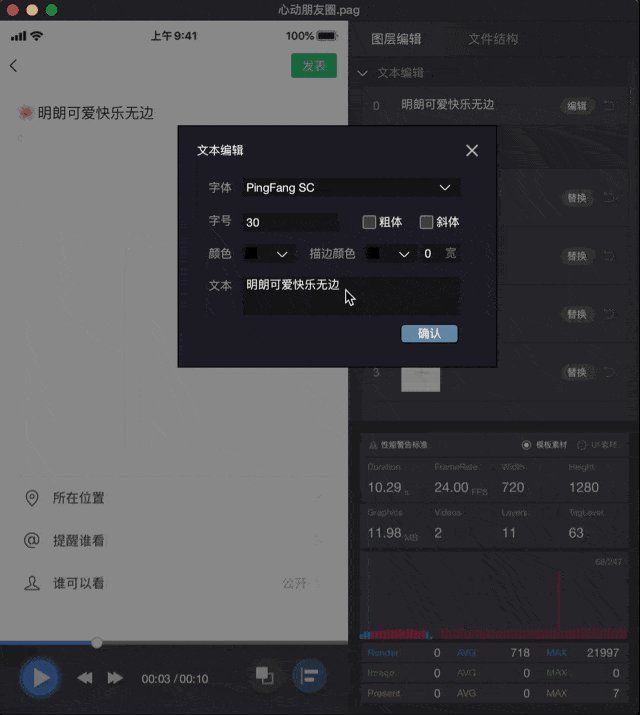
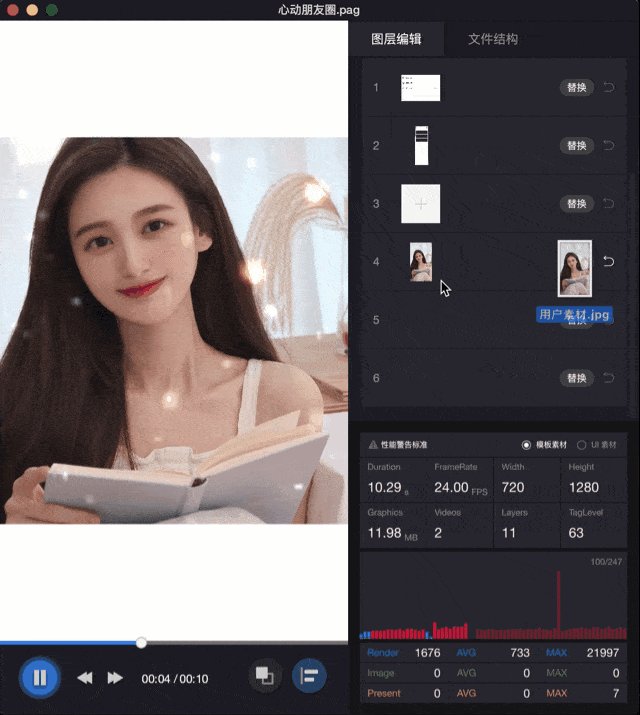
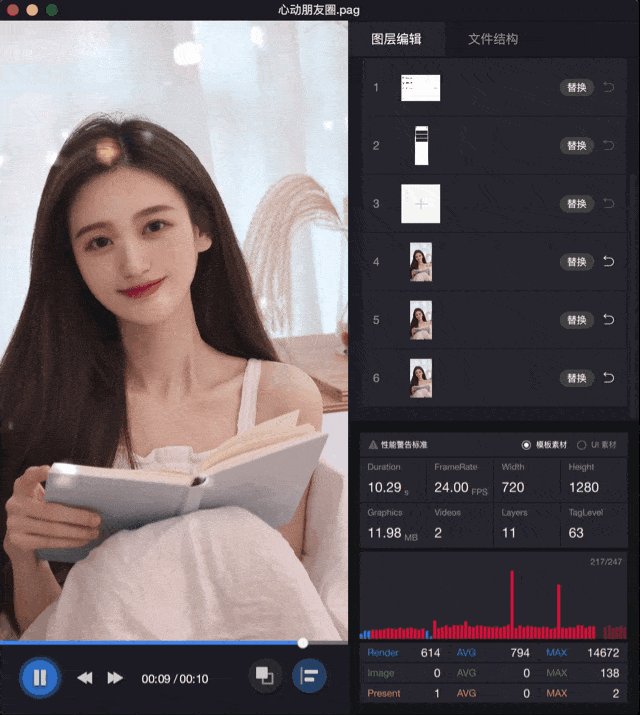
PAGViewer支持桌面端预览PAG文件动画效果,如下图所示。支持查看动画文件中包含有多少个可编辑文本和可编辑图片,且支持设计师本地填充素材,实时预览填充效果,无需等待上线后才能确认真实效果。图片占位图支持填充图片或视频,如果PAG文件内置了音频文件,支持播放音频效果。具体效果如图12所示。

图12 PAG效果预览
在pag动画实际使用的过程中,PAG经常遇到的问题是设计师辛辛苦苦设计的动画在终端上性能表现不佳,需要进行返工优化,同样的问题在使用Lottie方案时候也会存在。
除了效果预览,PAGViewer还增加了性能展示面板,可以很方便的看到pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量,图层总数等,还有量化的性能指标,定量的评估pag文件的性能,如图13所示,方便设计师进行针对性的优化,而不需要等到上线前才会暴露性能问题。具体效果如图13所示。

图13 PAG性能展示面板
目前PAG方案已经广泛应用于腾讯公司内外几十款产品中,涵盖了众多的国民级应用。

总结下来,PAG目前主要使用在以下几大场景:

图15 UI动画场景
设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小。

图16 贴纸动画场景

图17 照片/视频模板场景
PAG支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个PAG动画设计成一个模板,把预设的占位图替换成用户选取的照片,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
仍然基于图片替换原理,PAG也支持将占位图替换为视频,实现视频模板功能。

图18 智能剪辑场景
智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个PAG文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接AI的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。这块目前的典型应用场景是王者荣耀的周战报功能,随机生成游戏高光时刻视频。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Meet more beautiful colors.

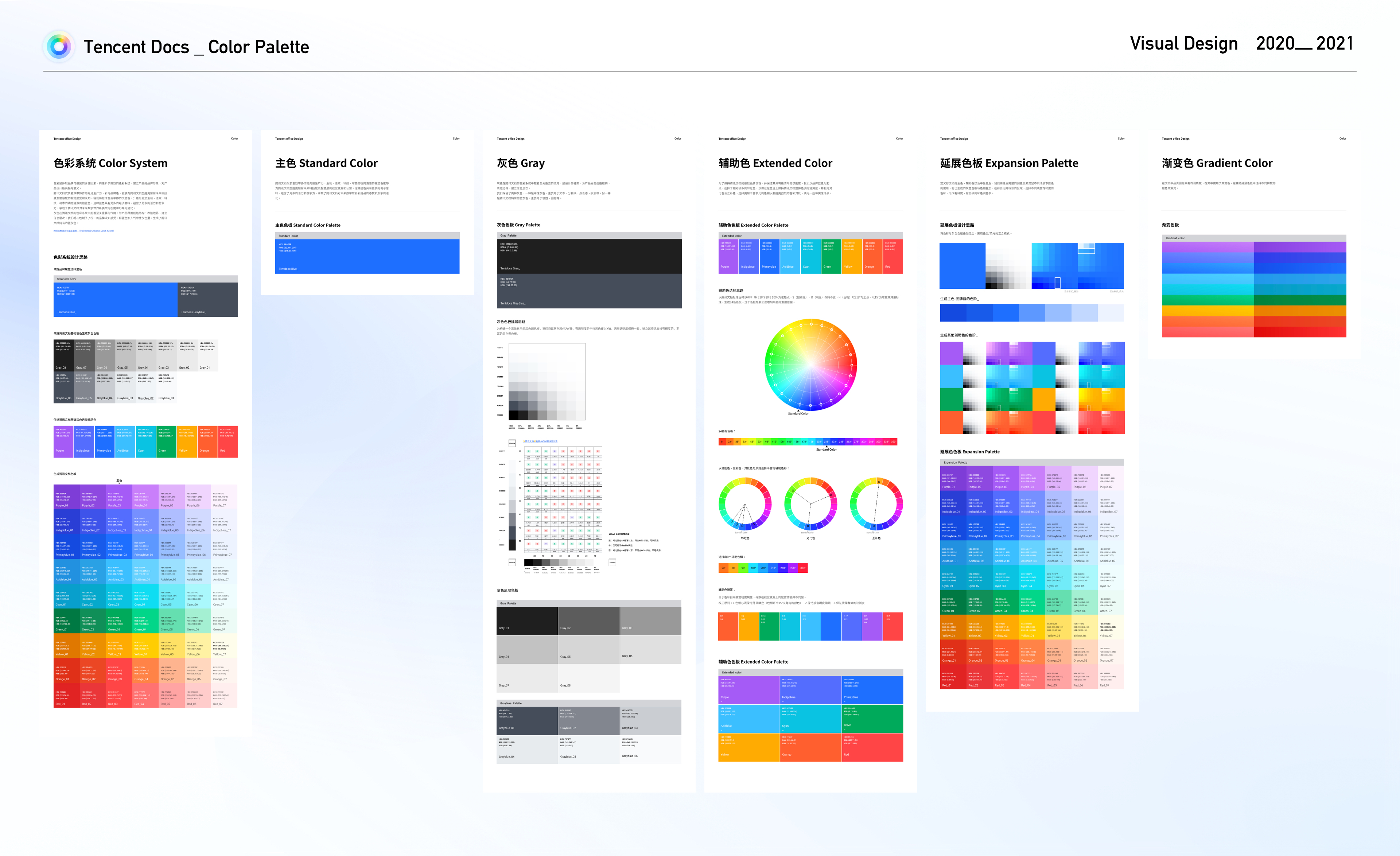
在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。
在设计系统的实际运行中,我们也需要着眼于如何应用调色板,建设协同工作流,并给各个角色提供有关色彩的扩展指导,以达到在腾讯文档中构建一致且有品牌感的数字界面并有效提升效率的目的。


在建设腾讯文档色彩系统的工作中,我们首先构建了一个包含品牌色、灰色、辅助色的调色板,但仅有这个调色板不足以支撑我们流畅、无障碍的协同工作。日常工作中,“这里我用哪个蓝色?”“这里我用哪个灰色?”“开发同学能否快速的变更某些元素的颜色?”等等问题层出不穷,建设系统的协同工作流迫在眉睫。
HIG强调不要在APP中使用“硬代码”,即十六进制色值进行编码,但前期我们构建的调色板仅有色值,这种硬代码应用到app中导致项目效率低下,维护也会成本激增。
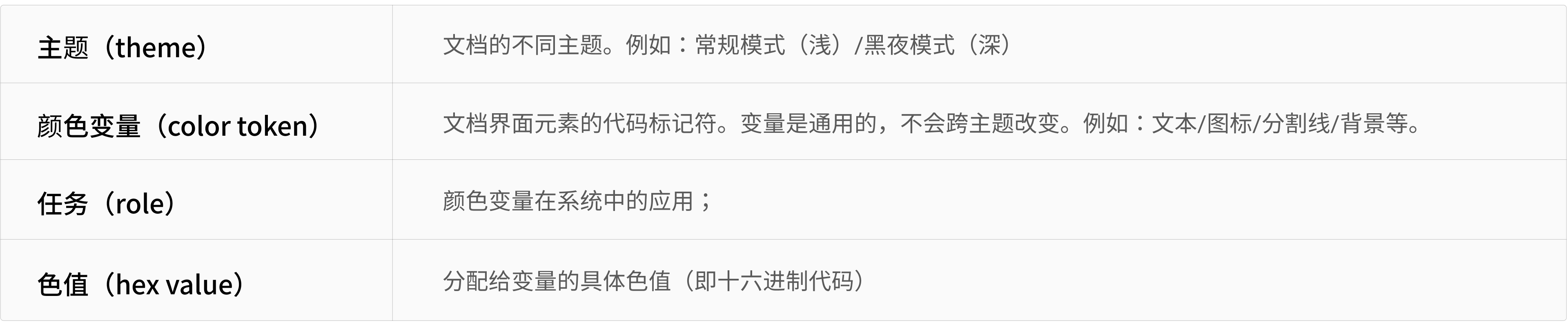
于是在腾讯文档中,我们开始采用颜色变量(color token)和主题(theme)来管理颜色,颜色变量(color token)基于任务(role)、主题(theme),为UI中的任务指定十六进制代码的色值(hex value),以弭平设计师之间、开发与设计师之间的沟壑,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
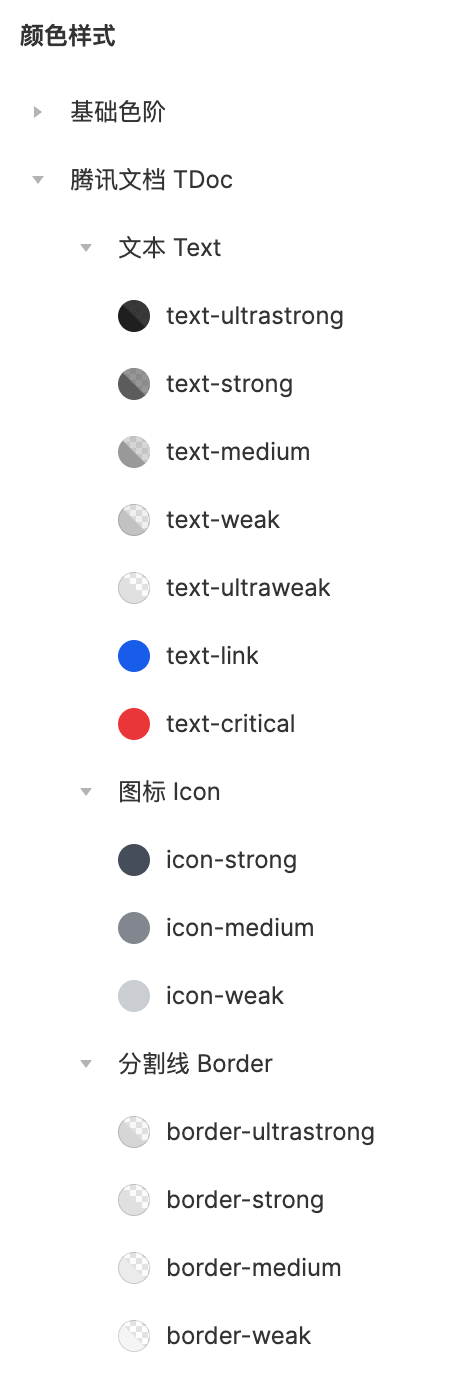
所谓颜色变量,通俗的意思就是可以将一个颜色按任务用途去抽象,抽象成一个有命名的颜色样式,这个颜色样式就是颜色变量。
在设计或者代码中,可以通过修改这个颜色变量的值来进行全局颜色的更新。例如,我们现在需要给button一个颜色,不要将其写为 #1E6FFF这样的色值,而是将button的颜色指定为命名是Fill-01的颜色变量, 如果有重大版本更新,仅需将颜色变量Fill-01的色值更新,即可实现全局颜色的高效更新。如果在不同的主题下(例如浅色/深色模式)button有不同的颜色表现,颜色变量Fill-01可以在不同主题下,映射不同的十六进制色值。这就是我们建设协同工作流的的基础逻辑。

调色板的各个色值(hex value)是最底层的基础样式,我们将色板上的颜色进行规则化命名,以方便后期将其引用到颜色变量中。
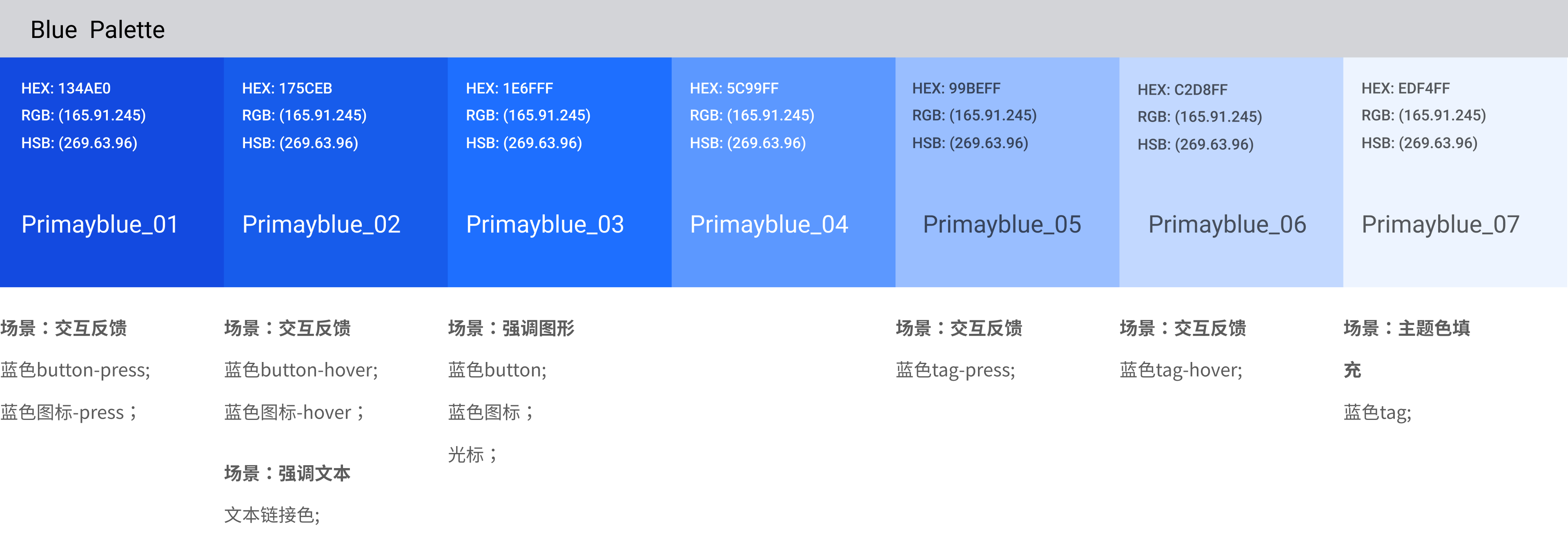
腾讯文档包含核心蓝色、蓝灰色、中性灰色及其他辅助色,按照颜色属性,将其命名为:Primayblue、Gray、Grayblue、Purple、Indigoblue、Acidblue、Cyan、Greenblue、Yellow、Orange、Red,并在命名中加入色阶后缀。
*腾讯文档调色板命名图表

1、 从调色板中选择合适的颜色并测试
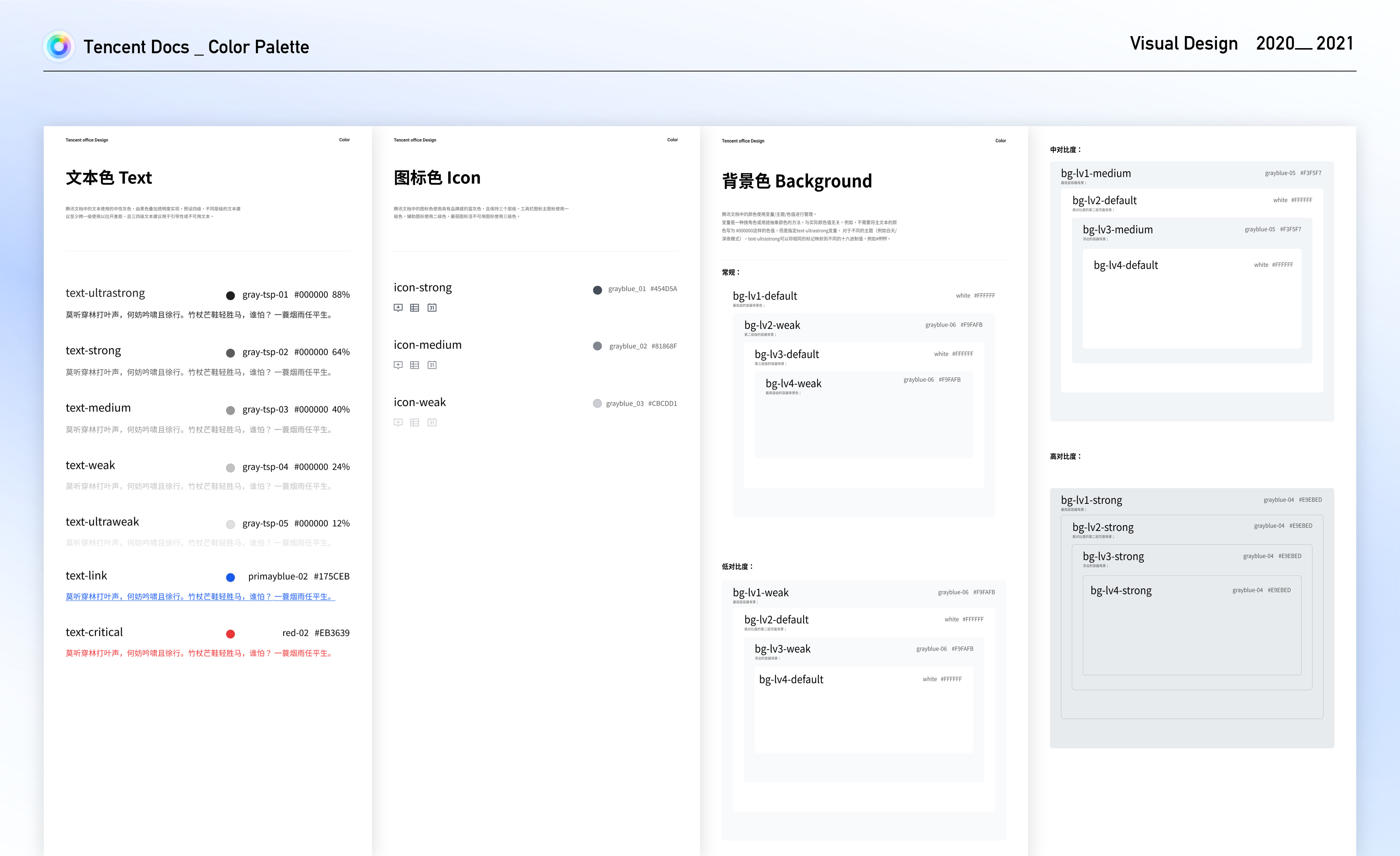
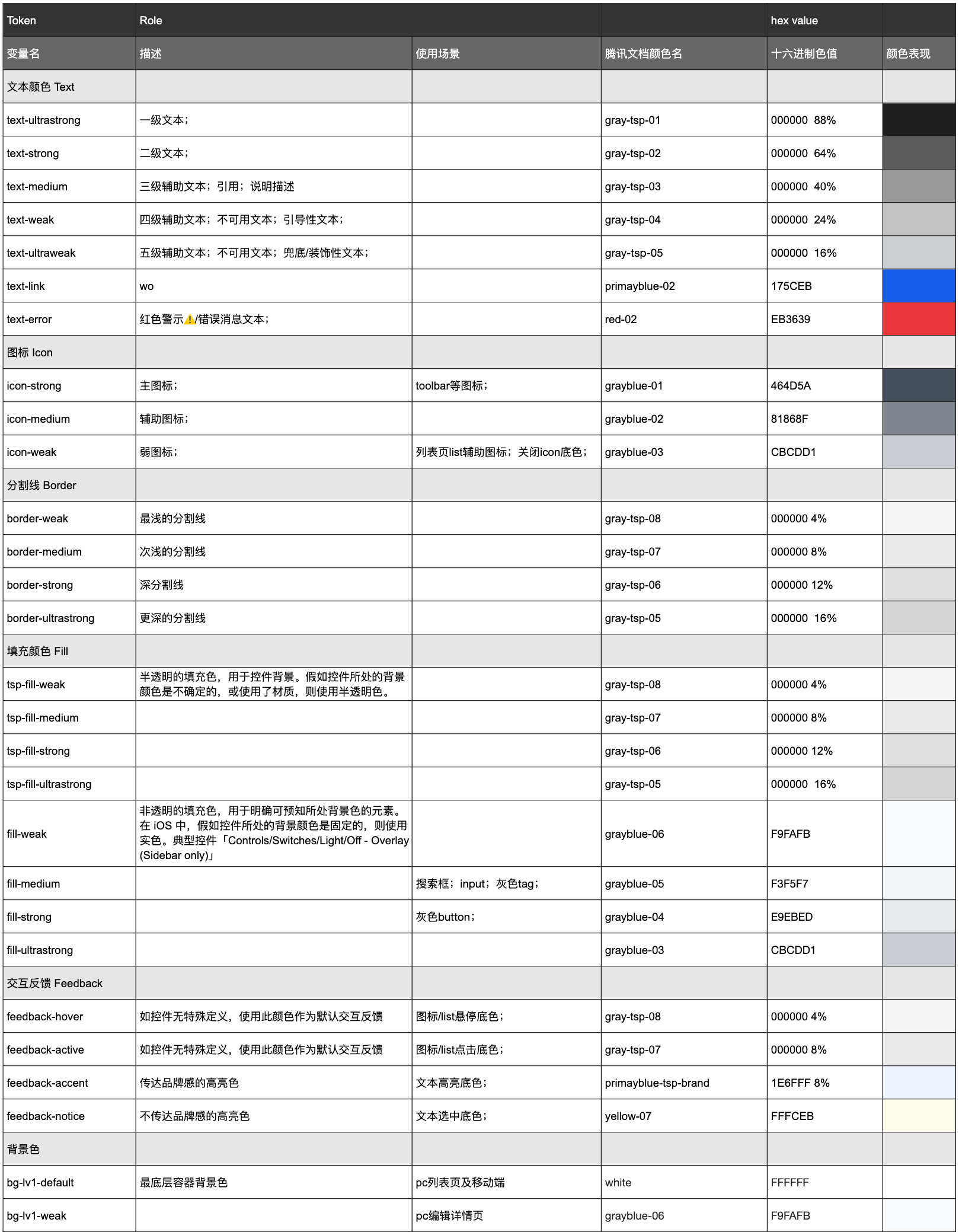
从调色板中根据UI中的任务挑选合适的颜色并进行可用性测试,做具体任务中颜色选择的最优解。
例如,我们需要选择一个蓝色作为链接色,作为文本,对比度必须达到4.5:1以上才符合WCAG2.0的可用性标准。经过测试我们选择了primayblue-02作为链接色。

腾讯文档的界面中,灰色系列占主导地位,起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。在调色板中,我们选择了两种灰色:中性灰色和蓝灰色,来支撑系统的设计。蓝色系列是腾讯文档产品和体验的主要动作颜色。

同时我们也使用了其他颜色以满足一些冲突性任务(警示等)的颜色使用,这些颜色需要谨慎、有目的地使用。

经常会有设计师问,“这里我能用这个灰色吗?”出现这种问题,根本上还是颜色使用规则定义的不够清晰,含混的口口相传的规则会导致更多的混乱。于是,需要我们根据任务和使用场景把颜色的使用规则清晰的定义。
首先定义在界面中占主导地位的灰色、蓝色的使用规则。
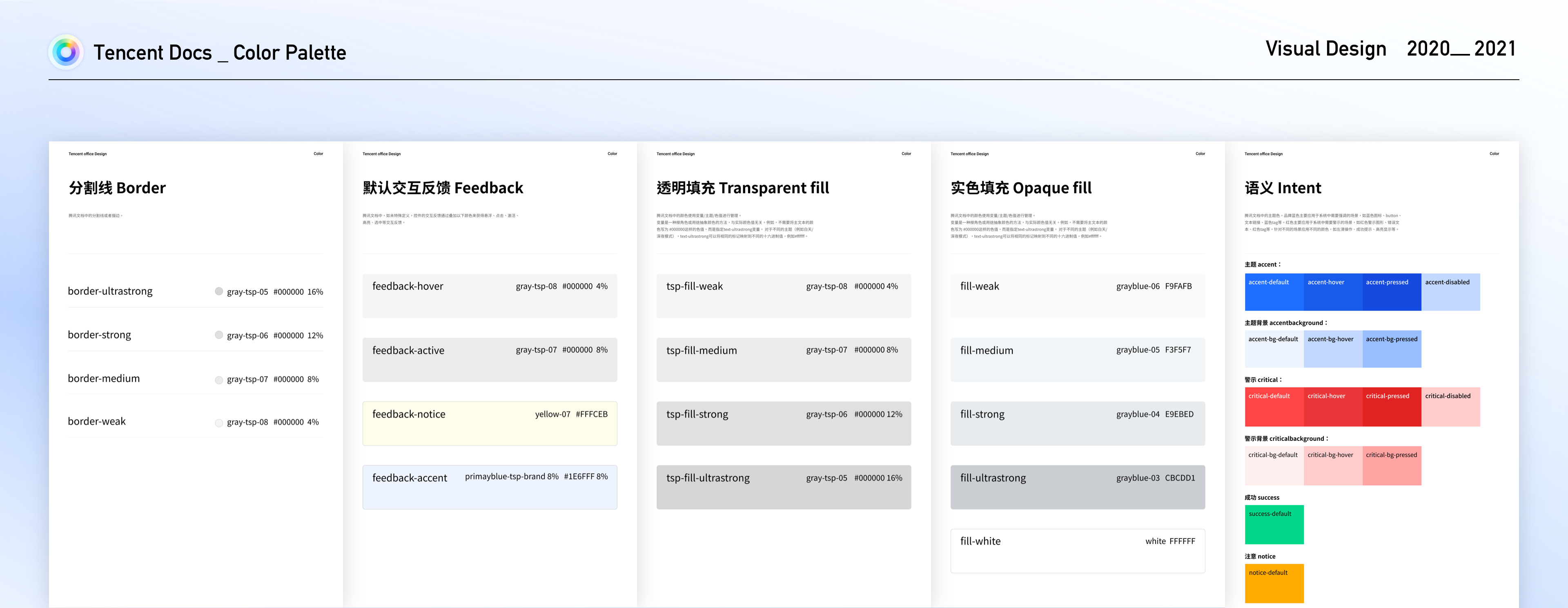
在腾讯文档中,蓝灰色与品牌蓝共同建立品牌印象,由此,蓝灰色主要应用于与风格相关的场景。包括:图标色、填充底色及大面积的背景色等。

中性灰色主要应用于一些全局系统行为。如:文本、分割线及交互反馈hover、press等场景。

品牌蓝色主要应用于系统中的各种行为,如蓝色图标、button、文本链接等。

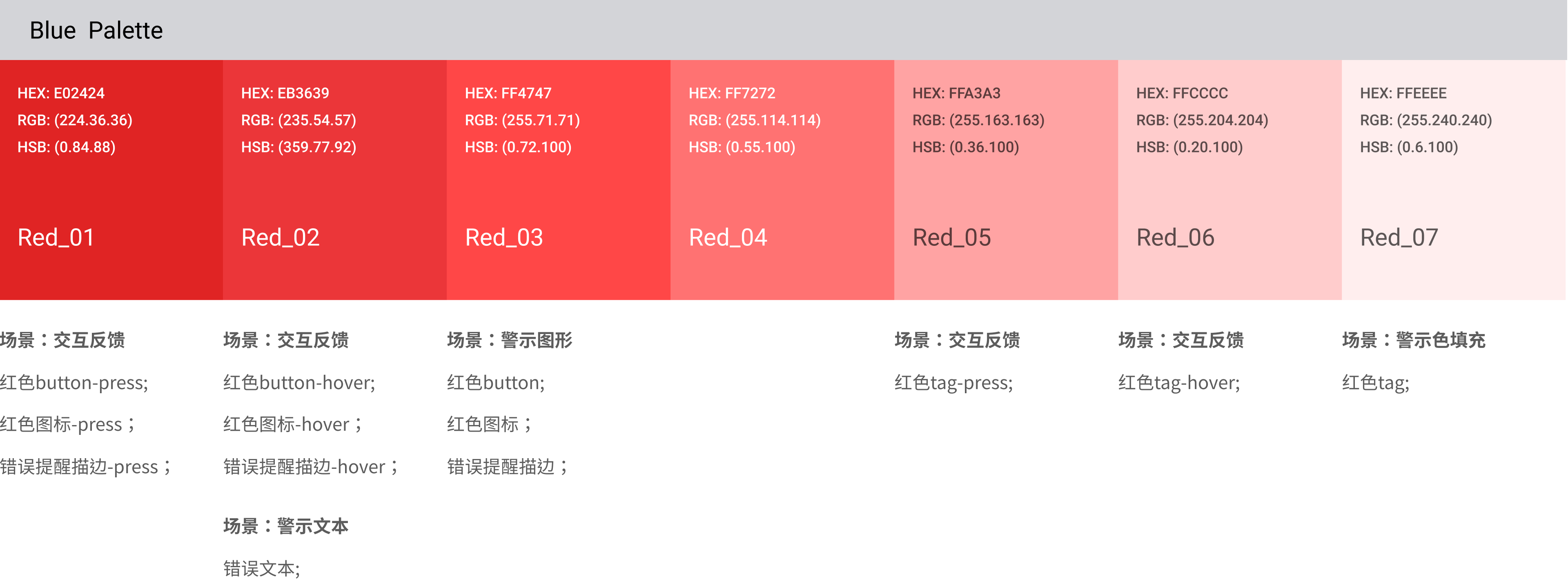
其次定义在界面中用于警示、状态提醒的其他颜色的使用规则。
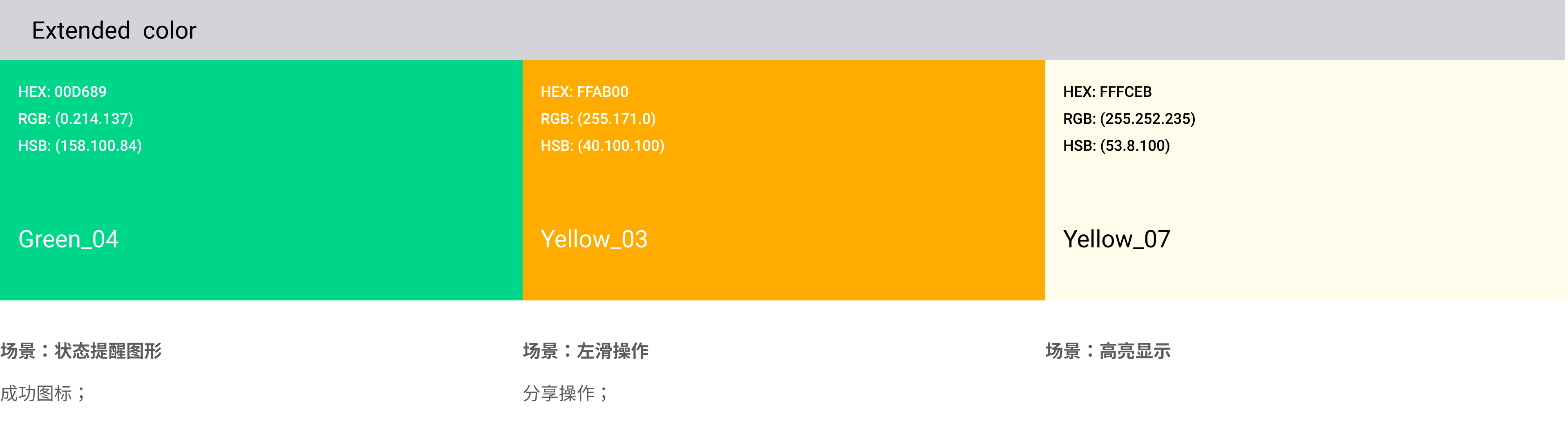
红色主要应用于系统中需要警示的场景,如红色警示图形、错误文本、红色tag等。

在腾讯文档中,会针对不同的任务应用不同的颜色,如左滑操作、成功提示、高亮显示等。

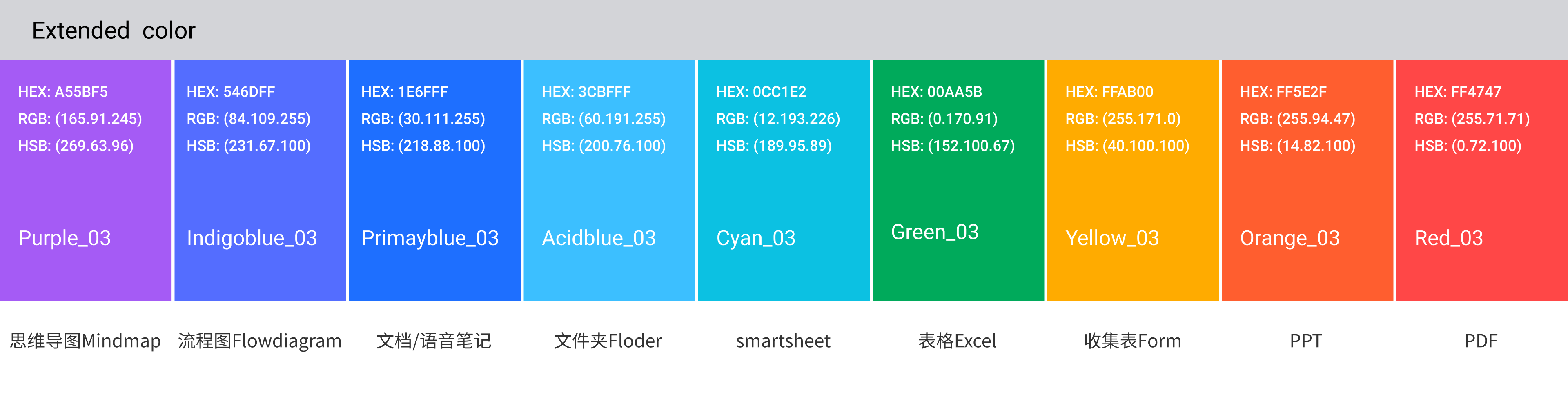
在腾讯文档中,不同的品类有不同的基准色。

定义了颜色在系统设计中的使用规则后,我们需要根据颜色变量的使用用途对其进行语义化命名。一套好的语义化命名规则需要易于维护且具备可拓展性,如果只是将调色板的色值命名为 blue-01、blue-02... ,语义化的收益并不明显。哪天设计团队需要调整品牌风格,或是苹果又掀起什么新潮流,把所有命名为 blue_x 的变量改为 gradient_serenity, 对于开发来说也是巨大的灾难。
根据 HIG 的建议,语义化命名不应该描述外观或者色值,而是指明这个颜色的任务用途——标签 Labels,分割线 Sepatators 或者填充 Fill。
在思考如何赋予颜色语义化的命名时,设计师也需要用更概括和结构化的视角来看待界面设计,同时也需与开发同学达成一致,使用同样的命名,满足以更好地维护一套收敛和统一的设计语言。
在腾讯文档中,颜色的任务用途定义为为以下几种:背景色 Background、文本色Text、图标色Icon、分割线 Border、透明填充 Transparent fill 、实色填充 Opaque fill 、默认交互反馈 Feedback、语义 Intent。统一使用ultrastrong、strong、medium、weak、ultraweak作为后缀来表达颜色强度。在需要更明确的用途说明的任务中,直接描述其用途,例如:hover,pressed、disabled等。


以上种种,最终目的在于建设团队的协同工作流,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于设计利用变量及组件、开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
在设计系统中,颜色变量属于底层的设计原子,需要将其生成为颜色变量并嵌入到设计组件中,便于设计内部使用。我们将已根据任务用途命名的色值,生成figma中的颜色样式(color style),后续无论是进行组件的设计,还是项目的设计,都可以直接赋予设计元素明确的颜色样式。

我们生成了一个面向内部、外部的颜色变量表,进行颜色变量的说明和信息的同步,沉淀落到实处的资料文档。(此处推荐使用腾讯文档,多人协作实时沟通~)

最终形成了设计组件库与开发组件库的联动,构建了一个协同工作流,横向提升工作效率。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
动效是用户体验的重要组成部分,也是产品调性的重要体现。如今动效设计也有了更多的解决方案,如Framer、Principle、Flinto、Protopie等,这些软件在制作交互原型时,确实有更轻量便捷的优势,但效果也有一定的局限性,或者要求使用者有代码基础,比较适合有针对性的人群。而After Effects作为动效软件的鼻祖,以其强大的兼容性、效果丰富性和清晰明了的图层操作逻辑深得设计师们喜爱,不论是UI、运营还是多媒体类型的设计都能满足,无疑是目前最具有普适性的动效软件。本文从AE的插件、操作以及落地三个方面,为大家整理了一波实用技巧,希望能帮助大家在工作中更加得心应手。

工欲善其事必先利其器,不论是AE还是其他软件,好的插件都能配合软件本身达到事半功倍的效果。这里介绍十款AE上不容错过的精品插件。

AE与PS有很好的兼容性,PS的图层以及各种样式都能无偏差的导入到AE,但同样是Adobe家族的AI,要导入AE却特别麻烦,更不用说没有血缘的Sketch了。偏偏AI和Sketch却经常需要和AE打交道,这时候以下两款插件便应运而生。
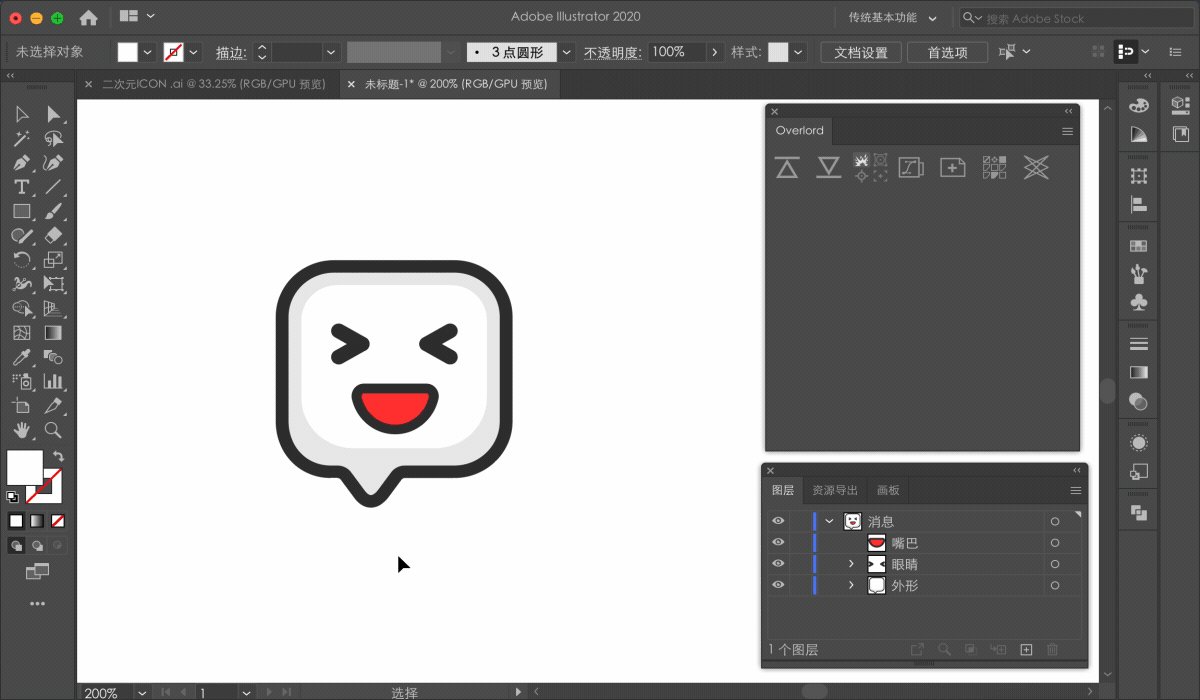
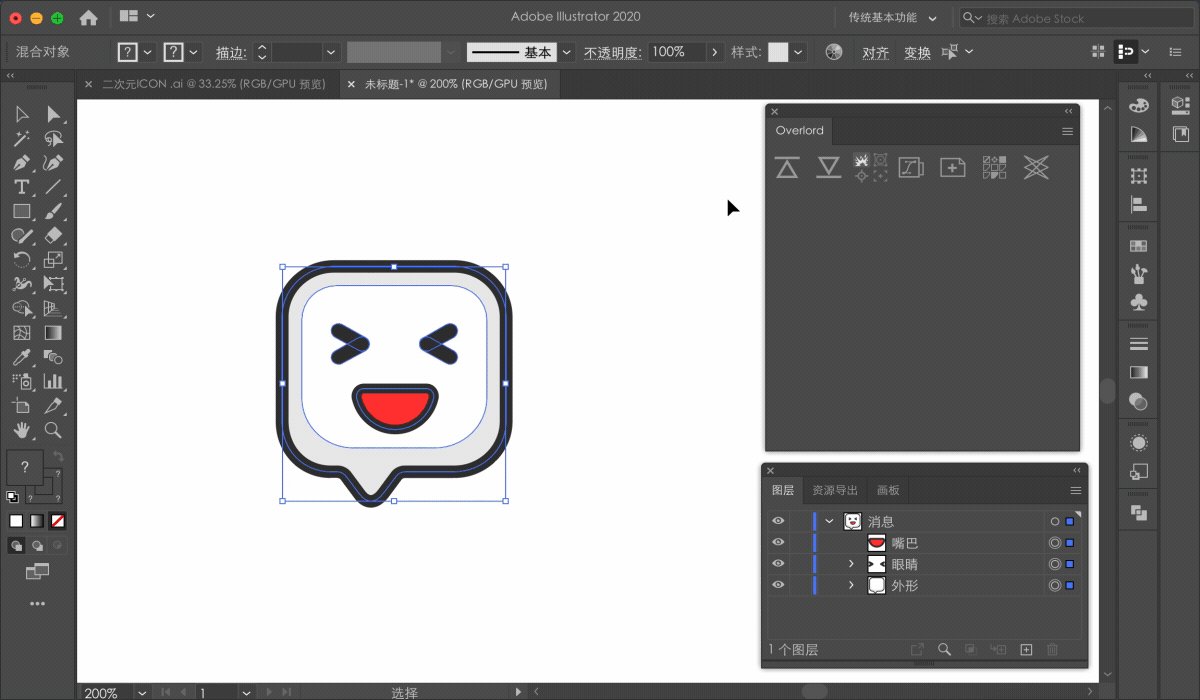
Overlord不仅可以实现AI导入AE,还能随时从AE导回AI修改,这对本身不适合用于绘制图形的AE来说,无疑是补上了一个短板。

最新的Overlord支持路径、形状、参数图形、剪切关系、文本、甚至大部分的渐变参数都能无偏差互导,并且可以设置导成子图层还是独立图层,可以说是非常方便了。
官网链接:https://www.battleaxe.co/overlord
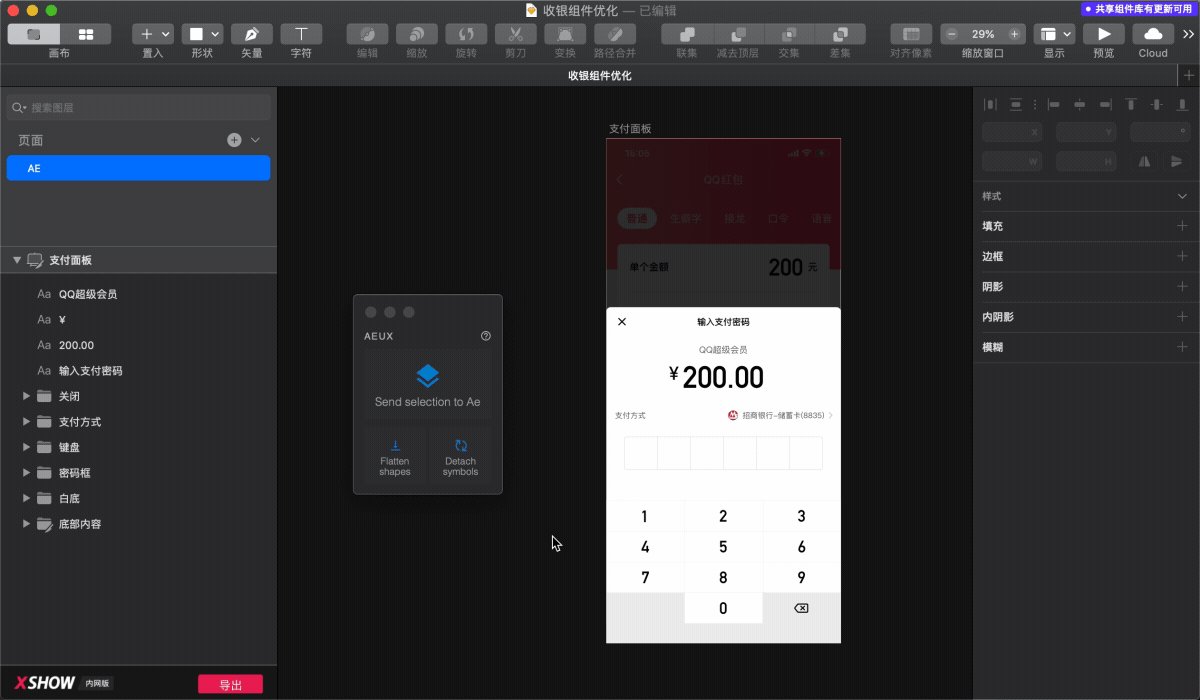
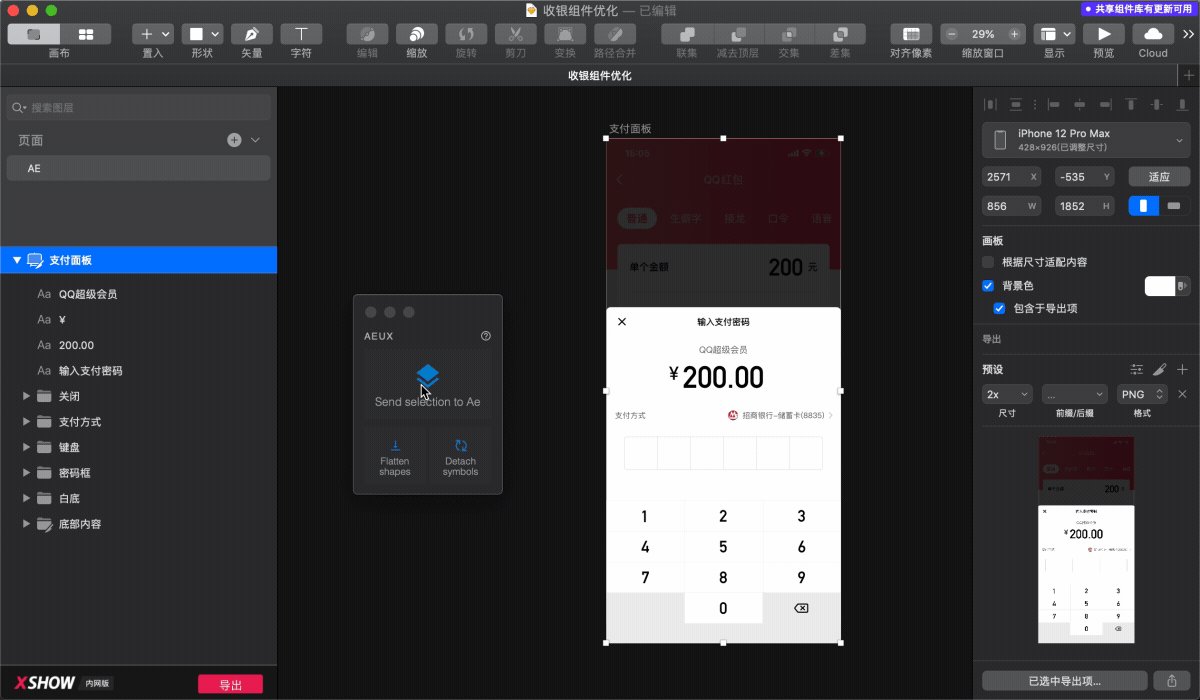
如果说Overlord是AI和AE之间的一座桥梁,那AEUX就是Sketch和AE之间的一座桥梁。导入前在Sketch里将图层整理好,导入AE后图层关系也是一目了然。

官网链接:https://aeux.io/
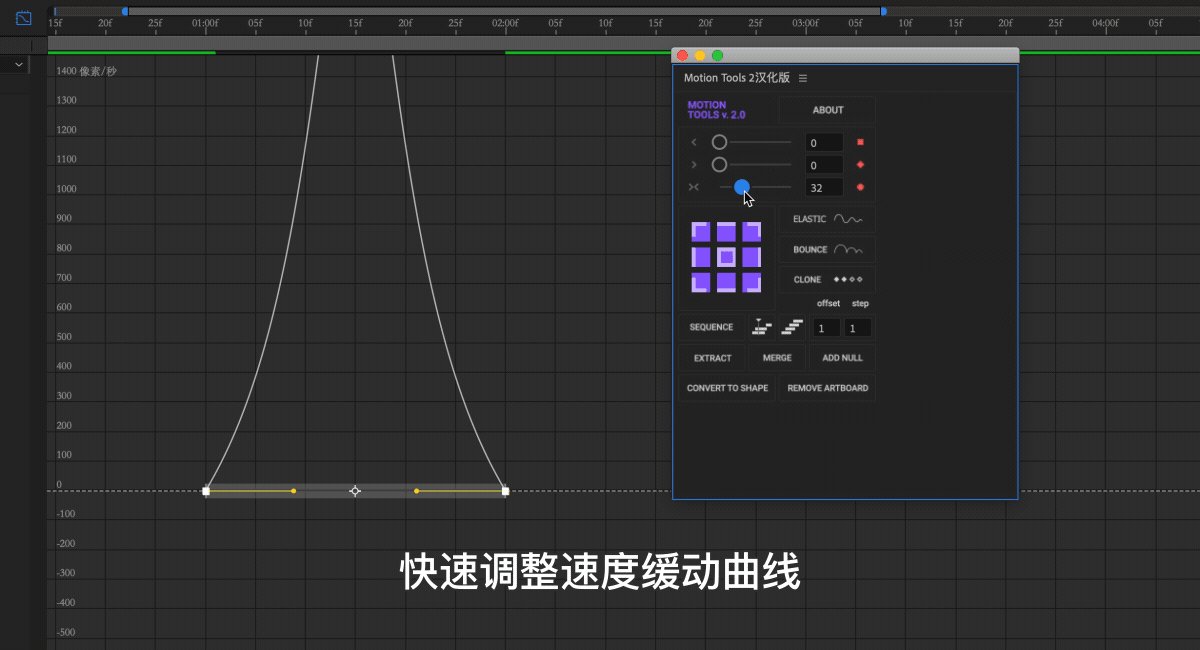
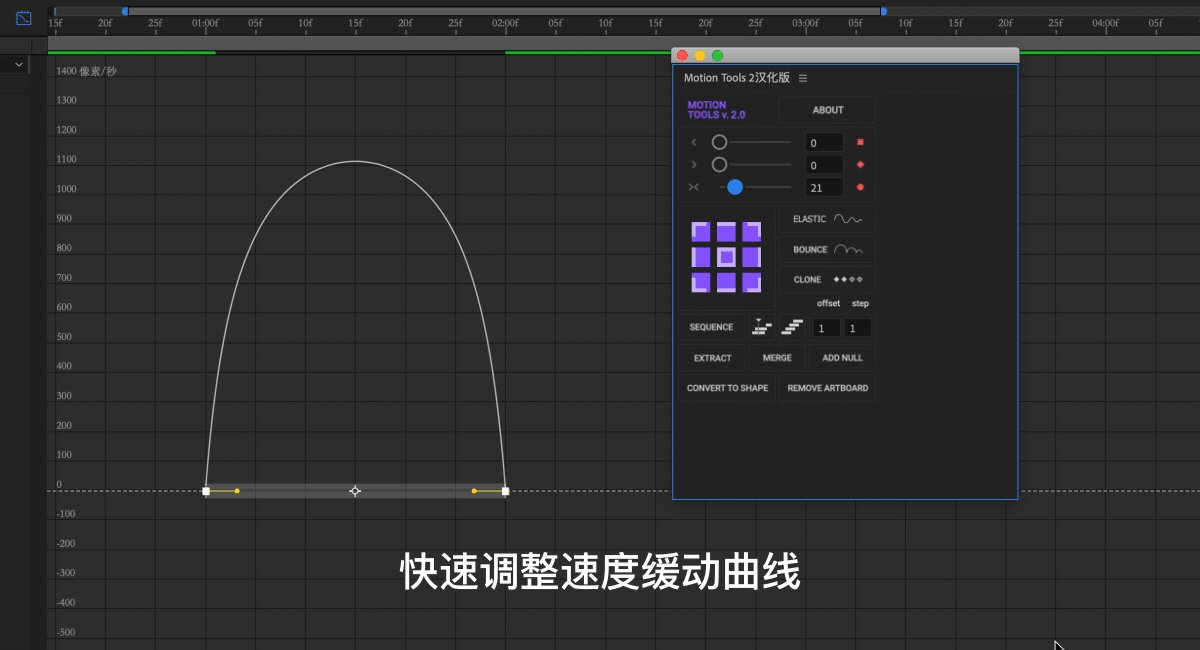
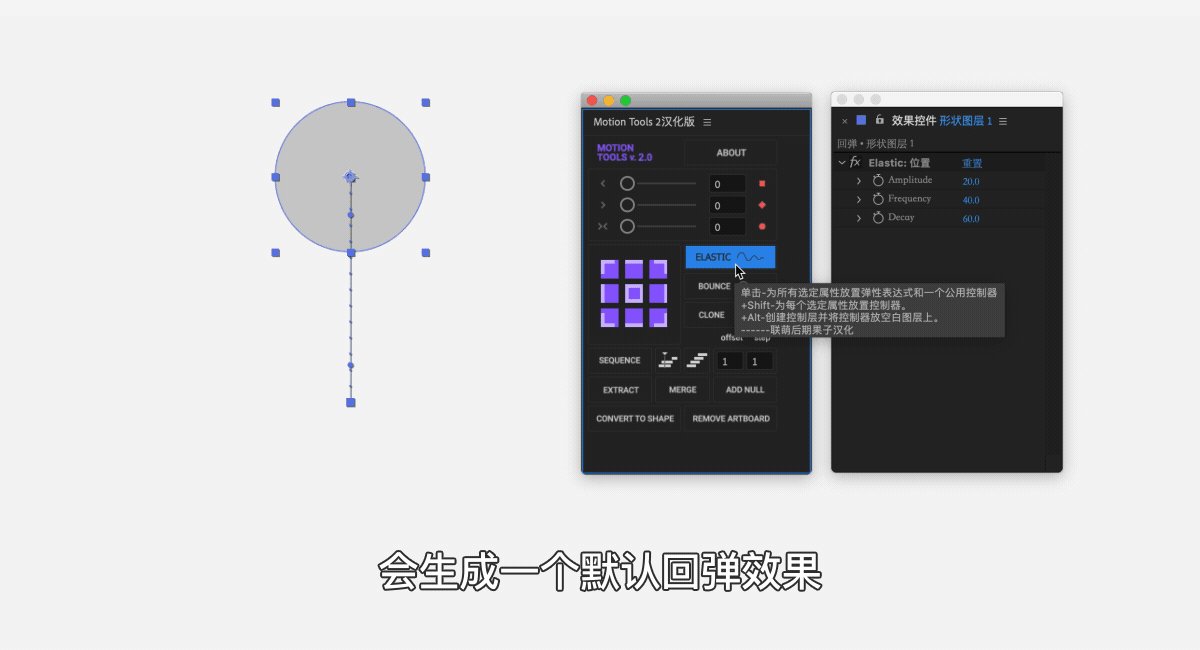
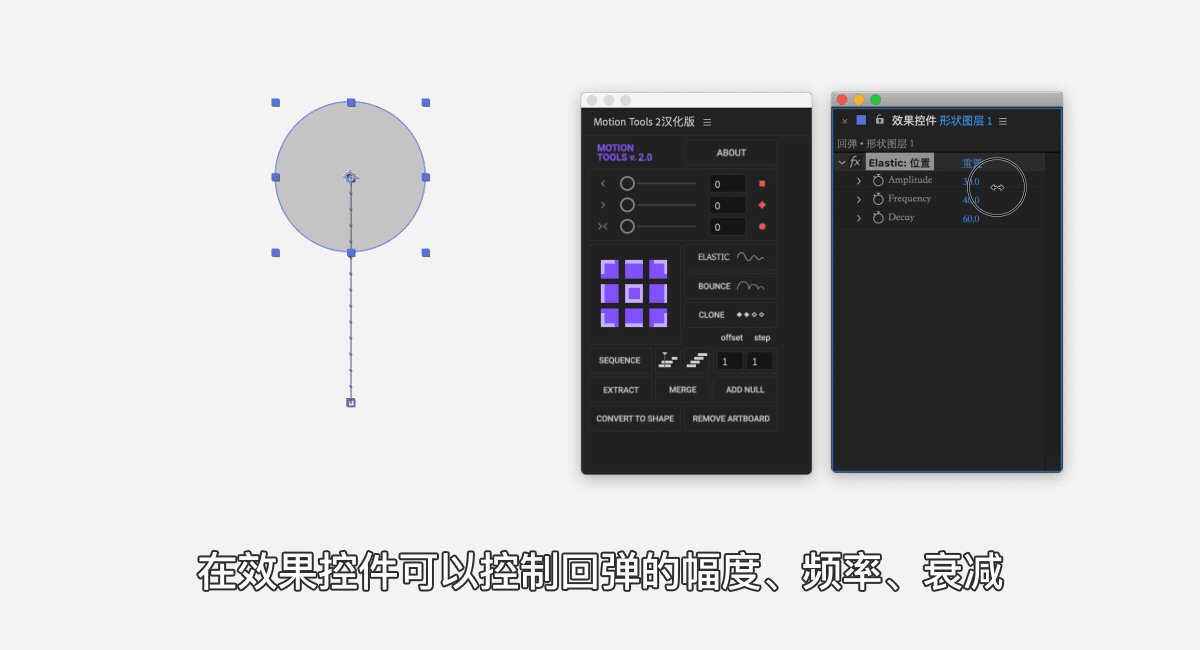
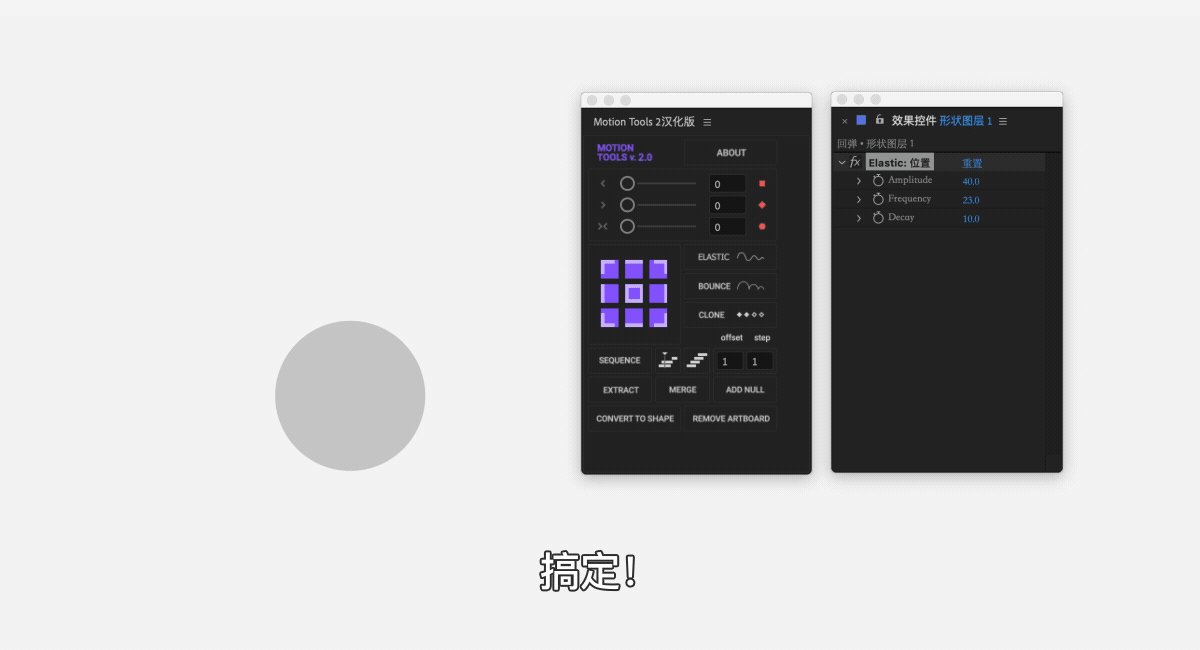
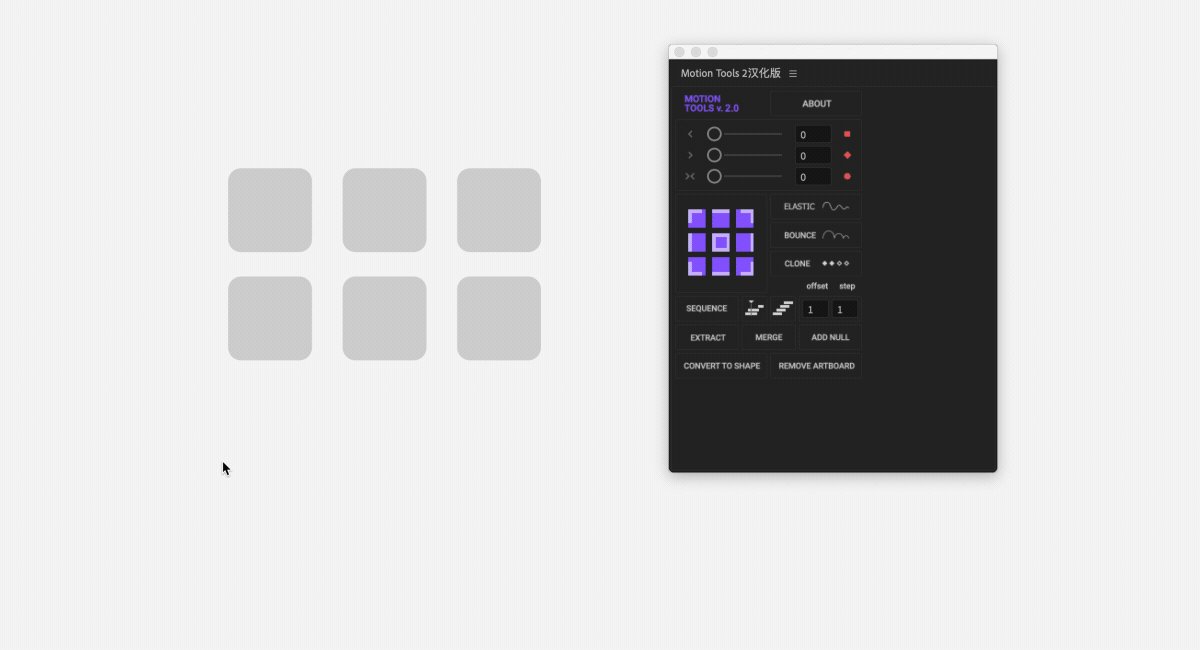
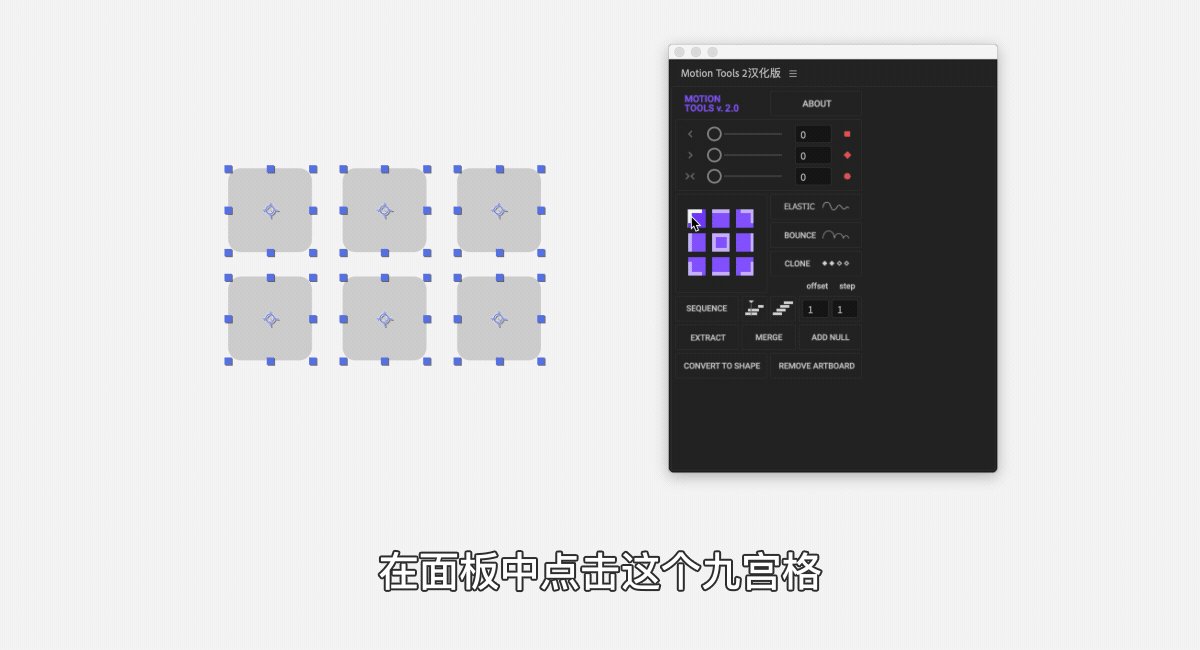
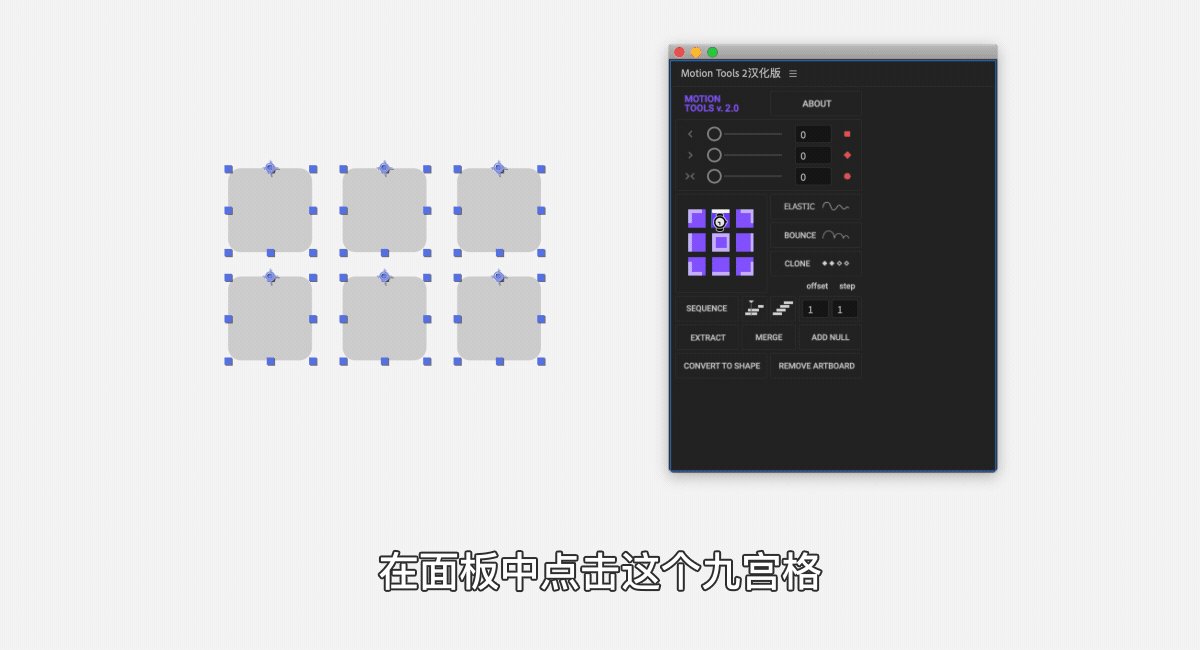
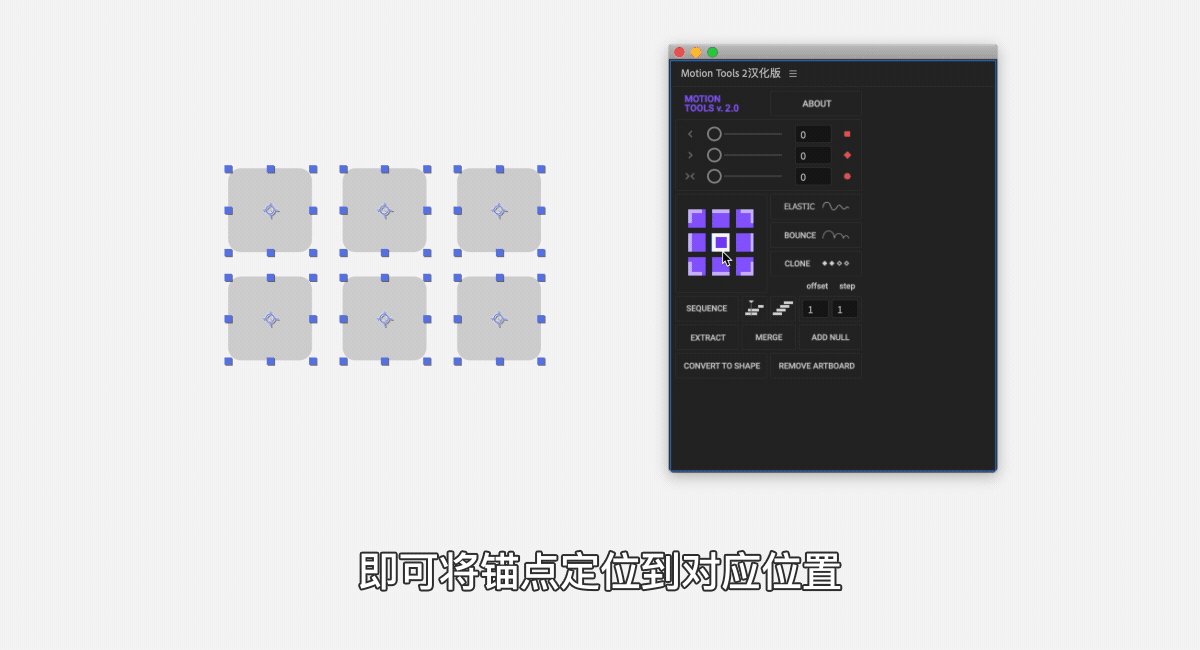
如果说AE只能装一款插件,那必然是Motion Tools了,它将很多常用操作整合到一个面板上,并且可以跳过繁琐的常规操作。包括快速调整曲线、定位图层锚点、克隆关键帧、制作回弹效果、错位图层序列、生成多图层空对象等。这里演示几个常用功能。
快速调整速度缓动曲线:

不用再通过输入表达式,做出操控便捷又灵活的回弹效果:

锚点是元素变换时的基准点,更改锚点也是高频操作。Motion Tools不仅可以快速修改图层锚点,并且支持多图层批量操作:

官网链接:https://motiondesign.school/products/motion-tools/
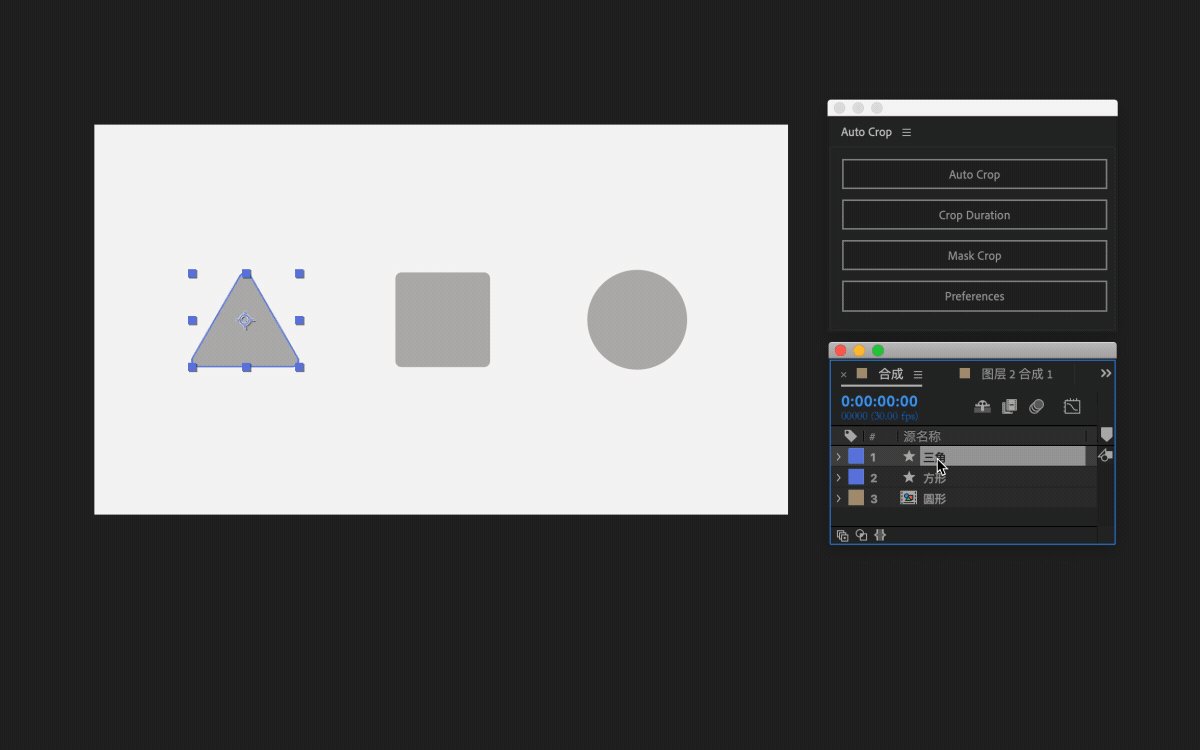
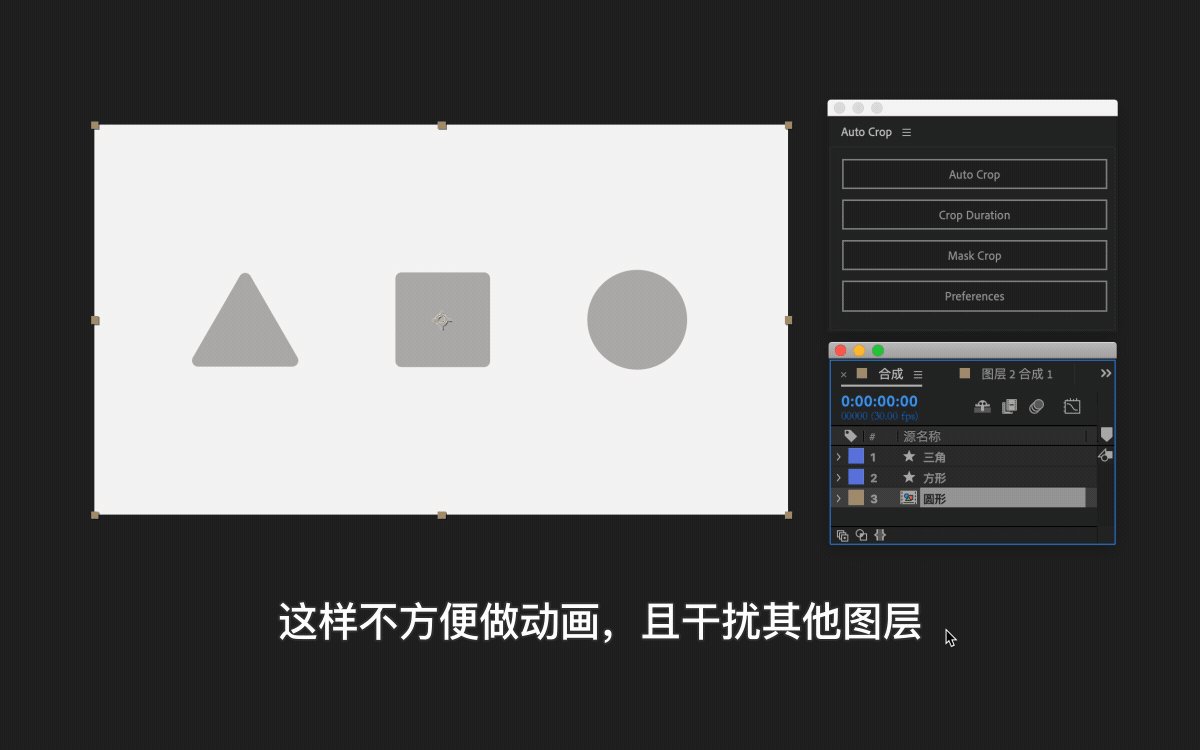
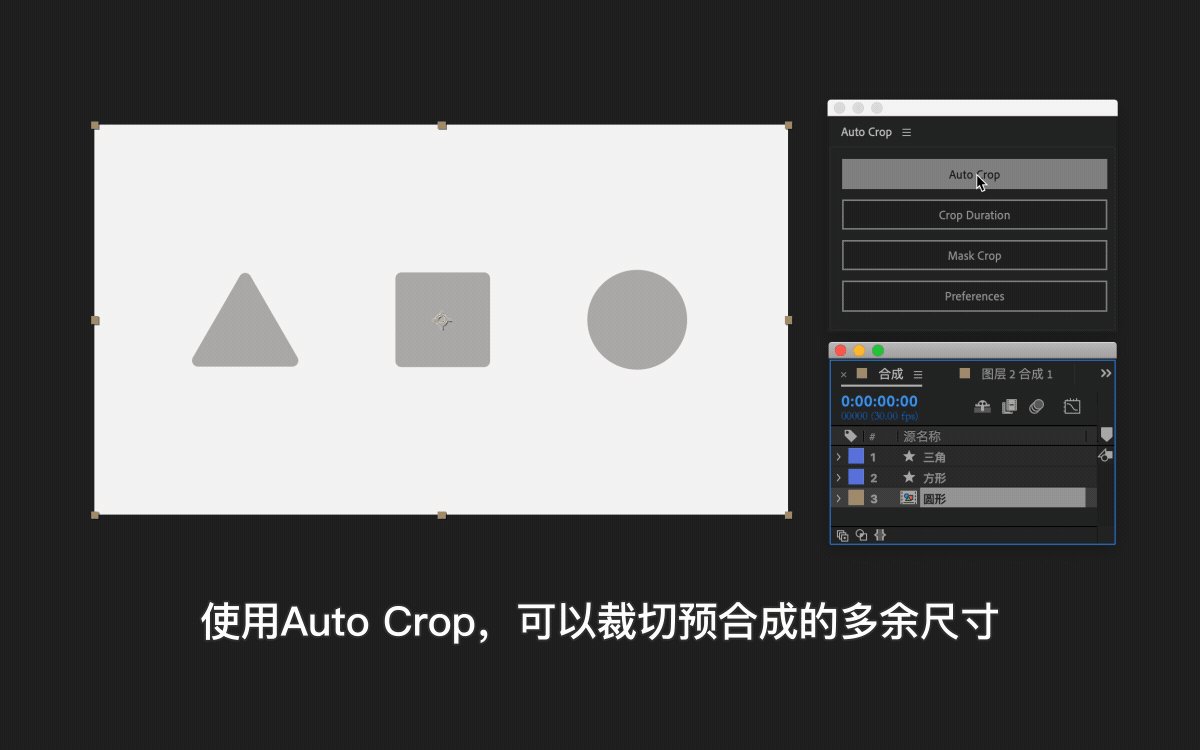
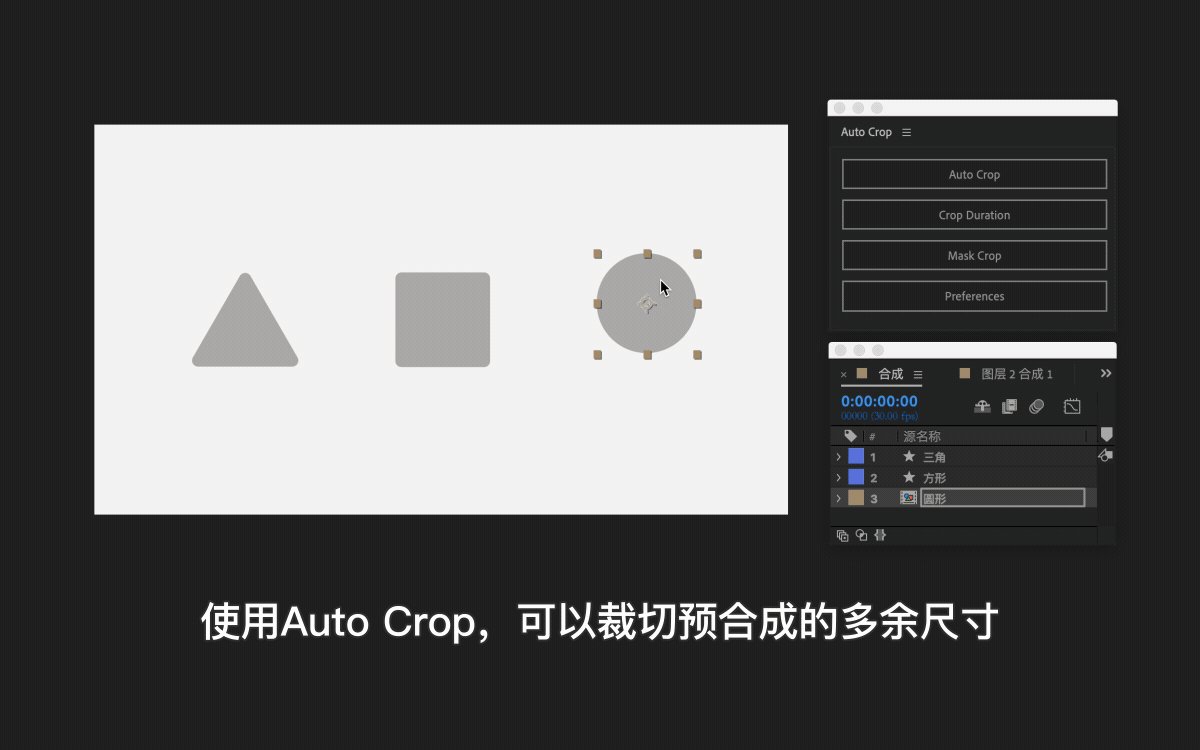
新转成的预合成尺寸总是占满画布,不方便做动画且干扰其他图层选择。手动调节的话会影响元素的位置、位移等属性,Auto Crop很好地解决了这个问题,能够将预合成裁切至适合当前元素的尺寸。

官网链接:https://aescripts.com/auto-crop
Auto Sway能够很便捷的制作头发或者服装飘动的效果,在日常运营设计中,让你的人物快速变得生动灵活起来。

官网链接:https://aescripts.com/autosway
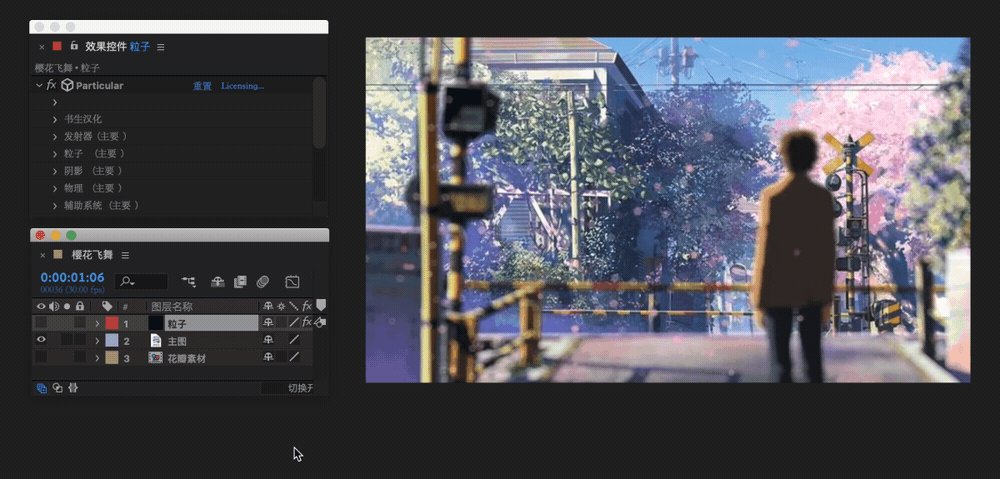
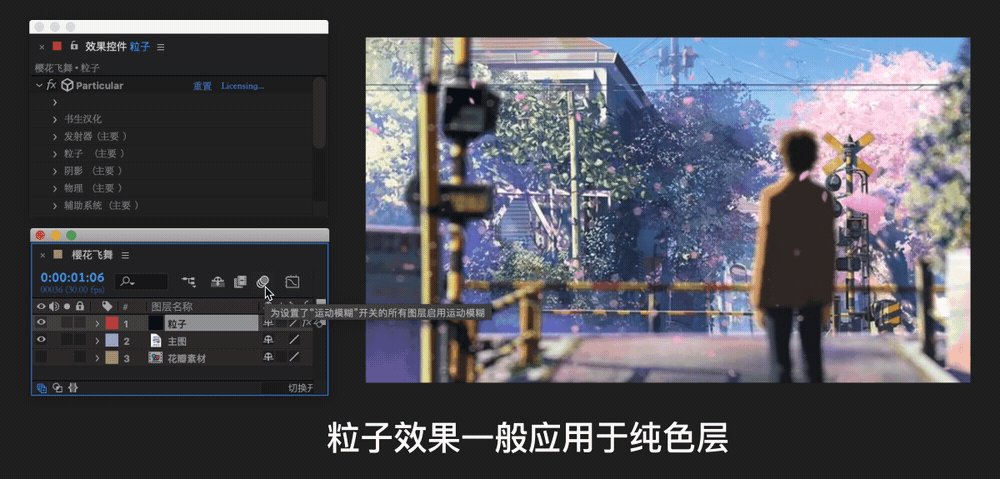
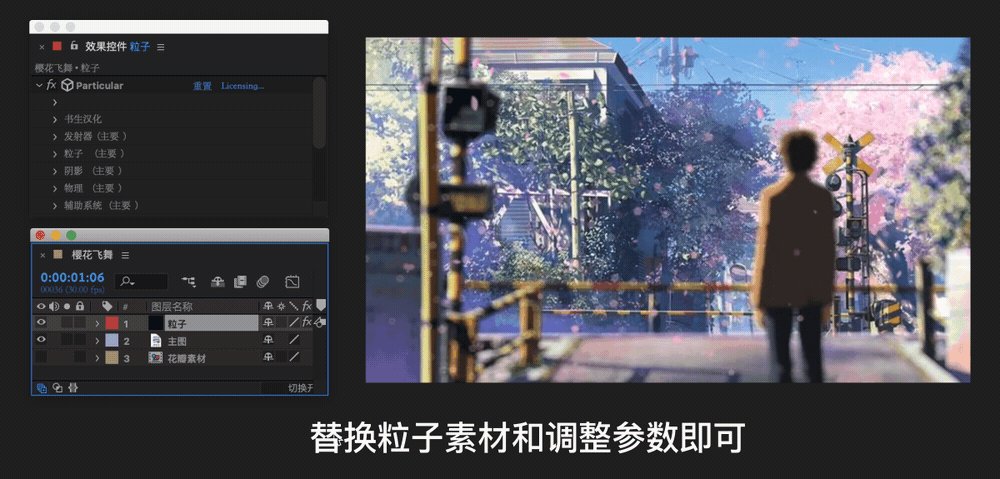
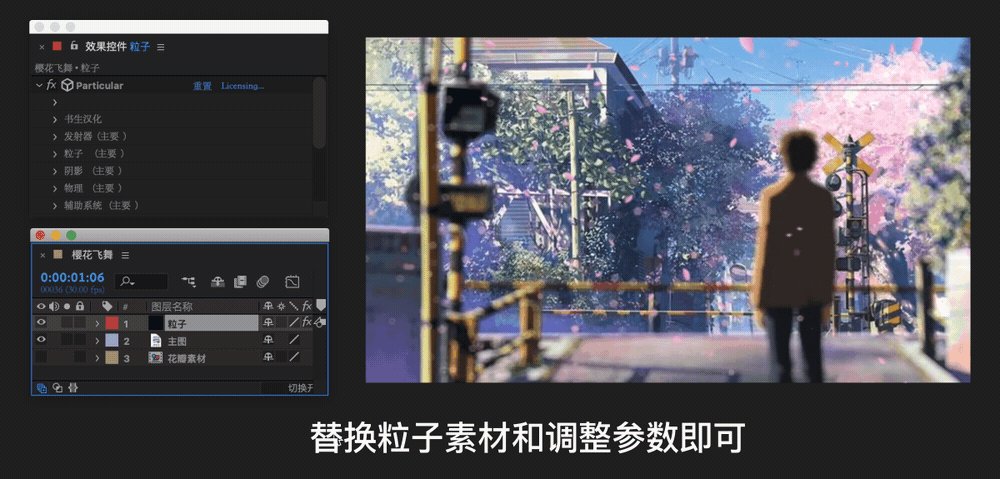
AE自身带有粒子效果器,点击“效果 → 模拟 → CC Particle World ”就是。但更强大更为人所熟知的却是这款粒子插件—Red Giant旗下Trapcode插件包里的“Particular”。
很多运营或游戏页面中的氛围元素,例如落花、飘雪、灰烬、火花、彩带等,Particular都可以快速做出。

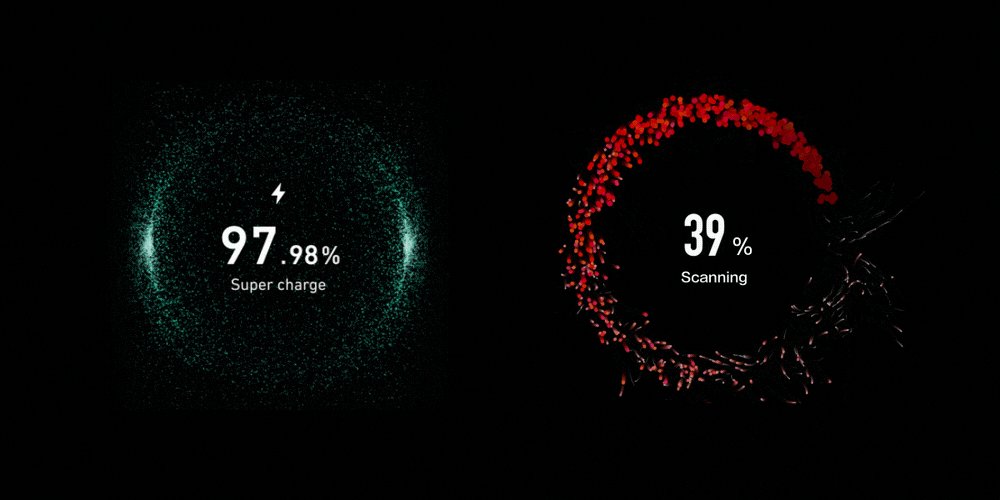
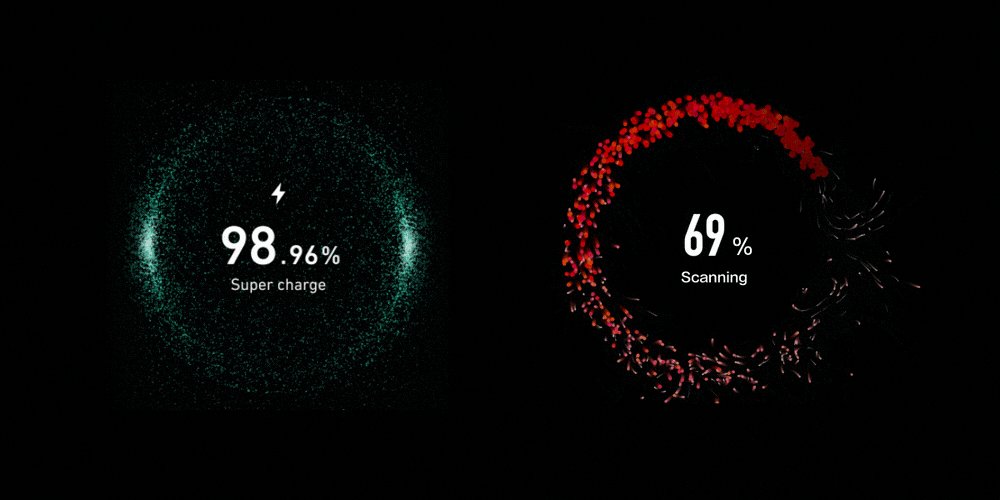
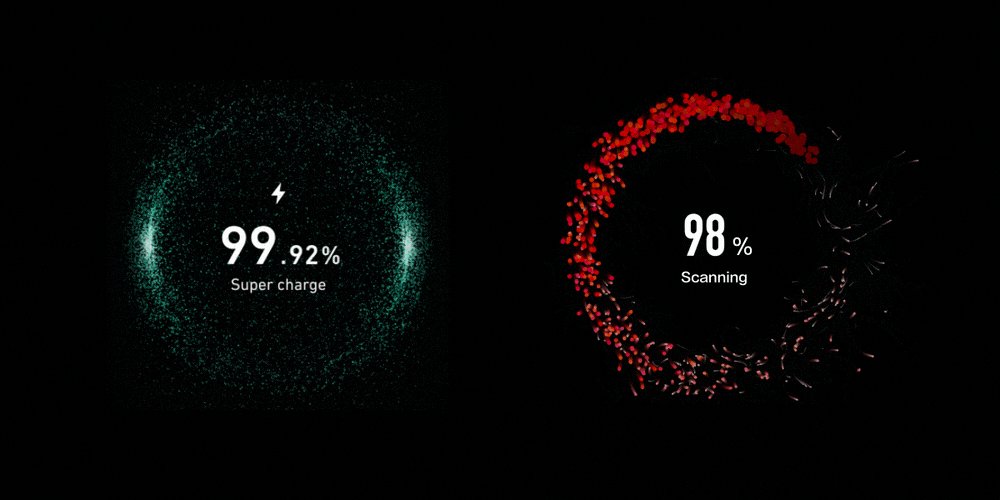
除了运营设计,粒子在很多UI场景也同样适用,例如结合形变或路径做的飘散和拖尾效果,就可以用在充电或扫描等场景。

官网链接:https://www.maxon.net/zh/red-giant-complete/trapcode-suite
Bodymovin能够将AE中矢量图形做成的动效导成json文件,变成一串纯粹的代码,再被Lottie渲染还原出来。这就让“尺寸”和“帧率”摆脱了以往体积的束缚,导出的即使是又高清又流畅的大图,也可以保持很小的体积。

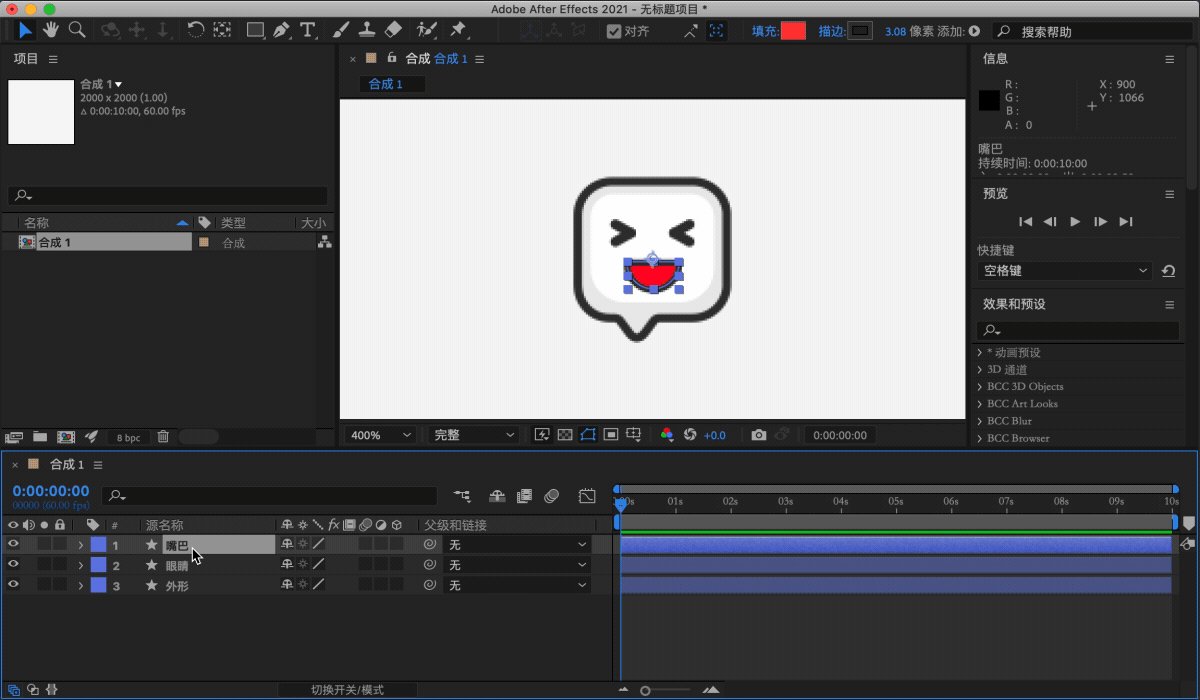
QQ最新的Q弹超清表情,就是用Lottie实现的,大家可以在手机QQ上亲自体验这种爽滑Q弹的感觉哦。

官网链接:https://aescripts.com/bodymovin/
PAG(Portable Animated Graphics )是一套完整的动画工作流,在动画导出与渲染方面和Lottie相似,但更进一步的是,PAG还引入了视频序列帧结合矢量的混合导出能力,这就保证了PAG能支持AE的所有特性和效果。
另外PAG还提供完善的桌面预览工具、性能监测可视化、运行时可编辑等特点,能很好的打通设计与开发之间,从创作到素材交付上线的流程。

官网链接:https://pag.io/
Gif格式因为不支持半透明区域且容易有锯齿,如今的实际开发中已经有了Apng、Lottie等很多更好的替代方案,但在网页浏览、文档编辑等许多场景,还是需要使用Gif来演示动效或者作为封面缩略图。AE从2014版本后就不支持Gif导出了,而Gifgun就是一款能很好地导出Gif格式的插件。

Gifgun导出的格式小巧清晰,本文所有动图就是用这款插件导出,真香。
官网链接:https://aescripts.com/gifgun/
AE本身不支持直接导出MP4,很多时候只能先导出体积庞大的MOV格式,再通过第三方软件转成MP4,操作繁琐不说,还损失画质。
Adobe自家的多媒体编码软件Media Encoder,也可以完美导出MP4格式,不过这款软件本身体积较大,每次打开都要运行很久。
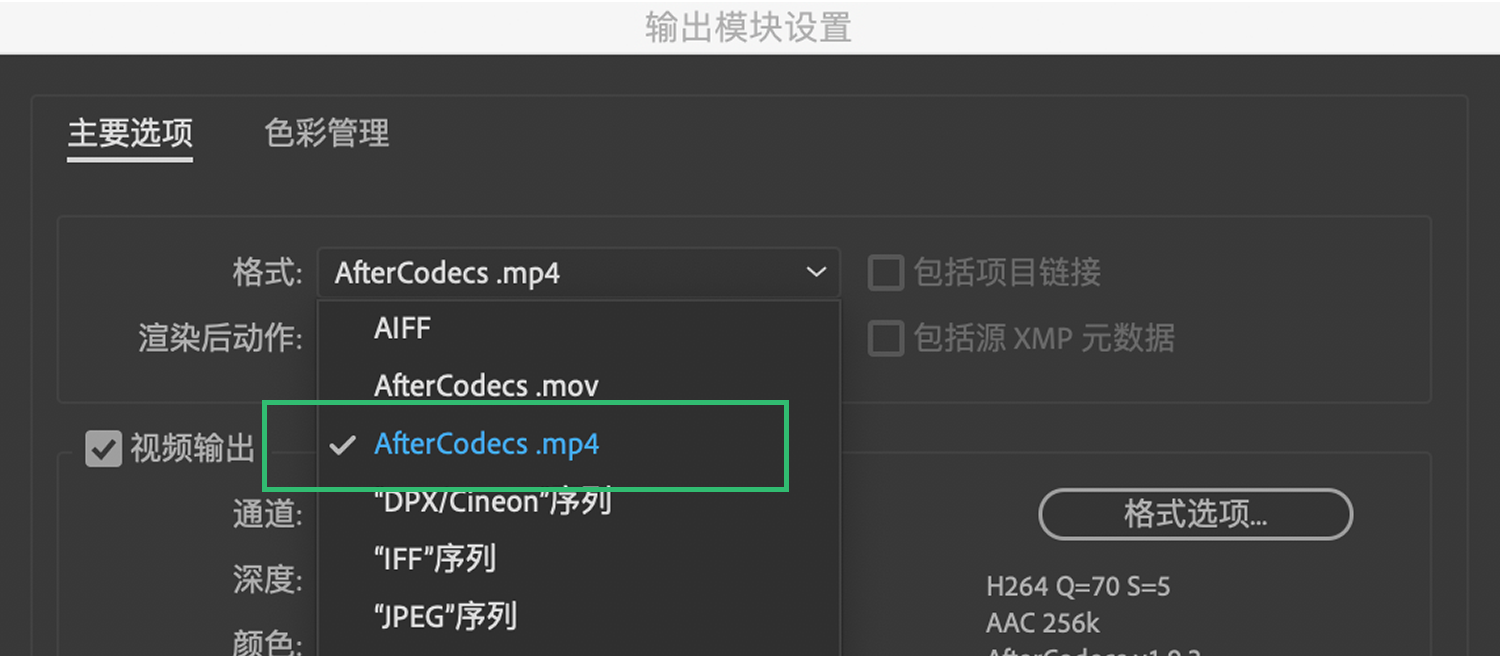
这里推荐使用更实用的MP4导出软件 — Aftercodecs。安装后在输出模块设置里,就能找到对应的导出项了,并且导出的MP4也是小巧高清的。

官网链接:https://aescripts.com/aftercodecs/
小技巧这部分,整理了AE高频操作经常会遇见的一些问题,以及对应比较高效的解决方案。
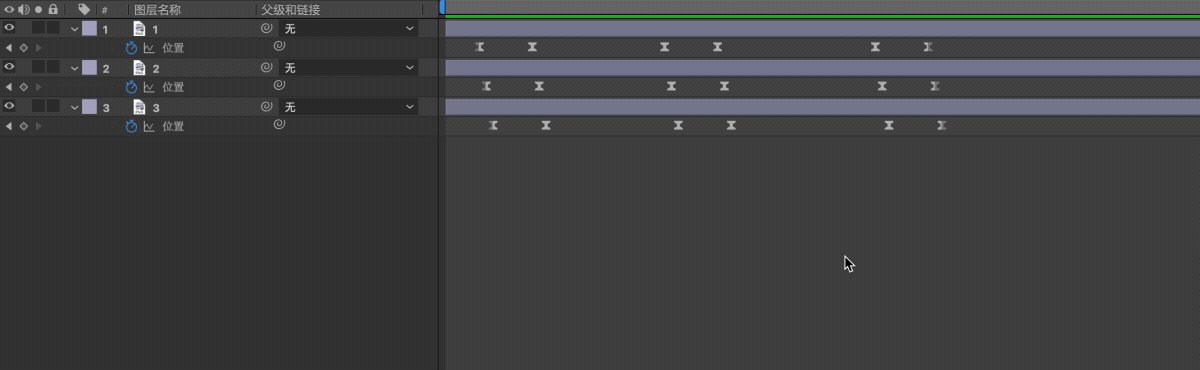
当我们想调整的元素已经打上过关键帧,这时直接调整元素的位置或缩放属性,就会影响到原本的效果,使用空对象就可以解决这一问题。

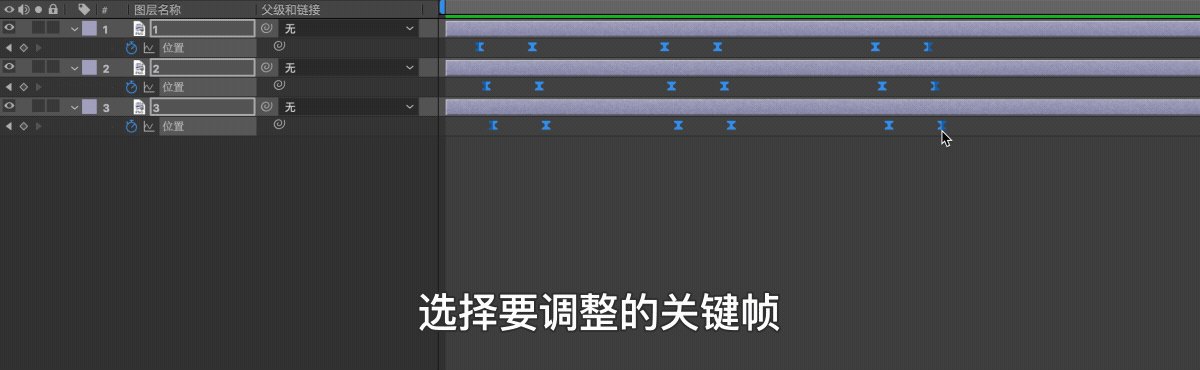
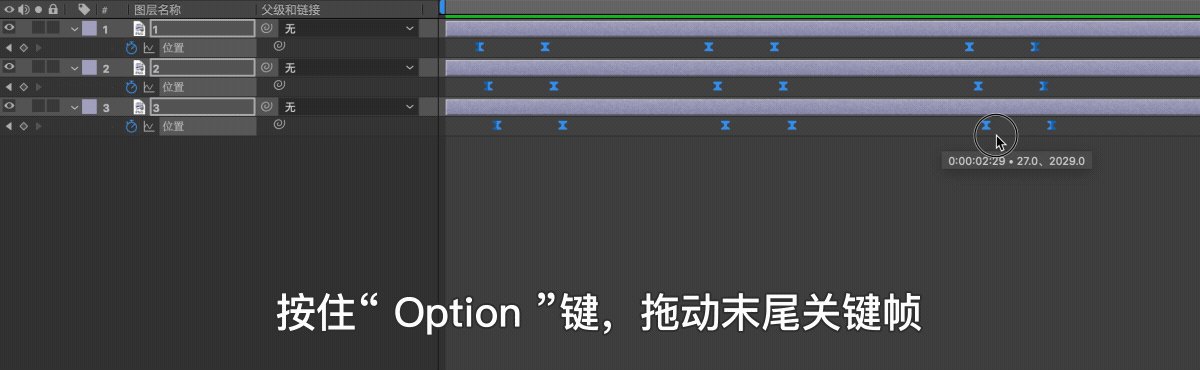
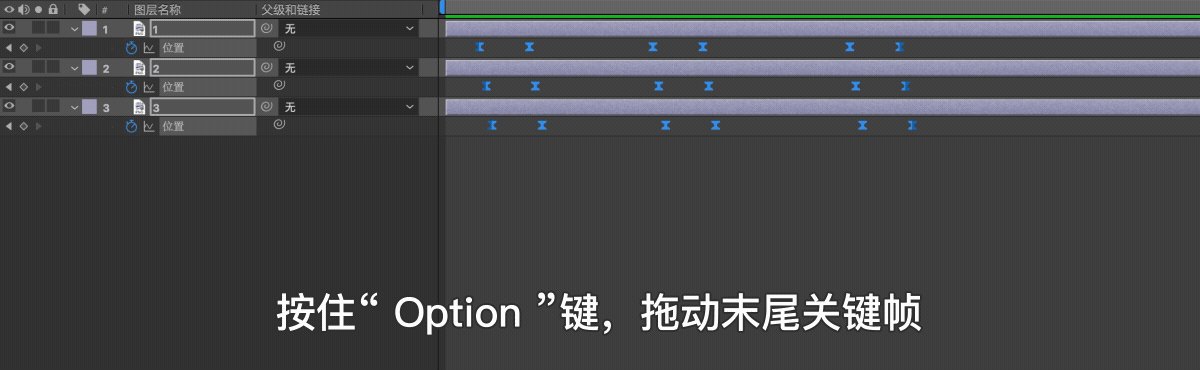
关键帧比较多时,按住 “ Option ” 键,用鼠标拖动最末尾的关键帧,可以对所选关键帧进行整体等比拉伸,并且支持多图层同时操作。

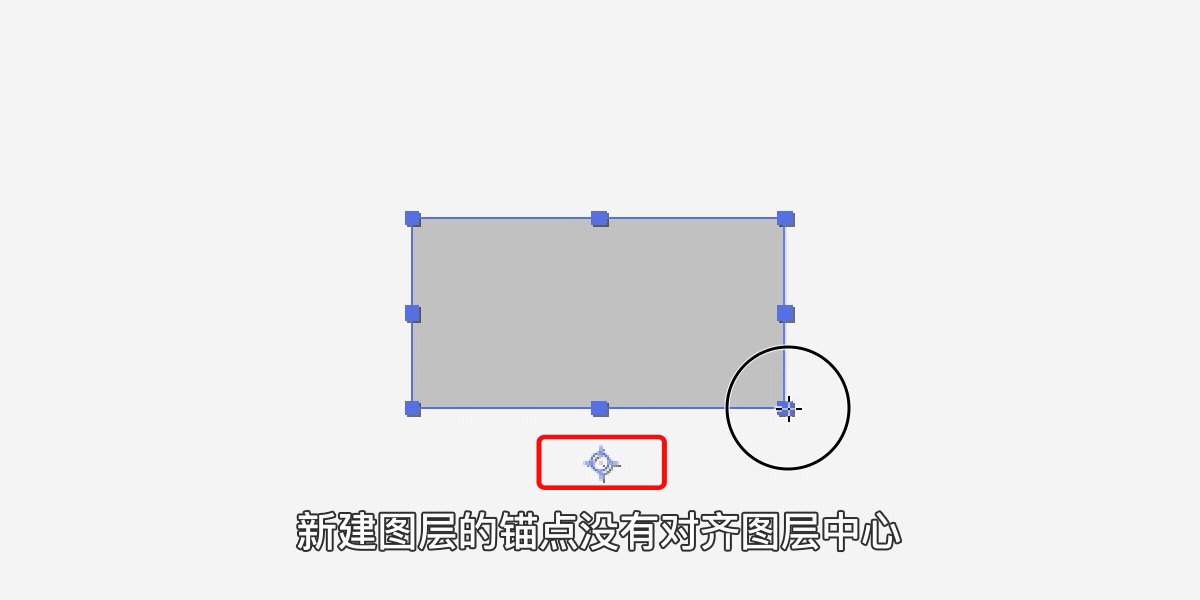
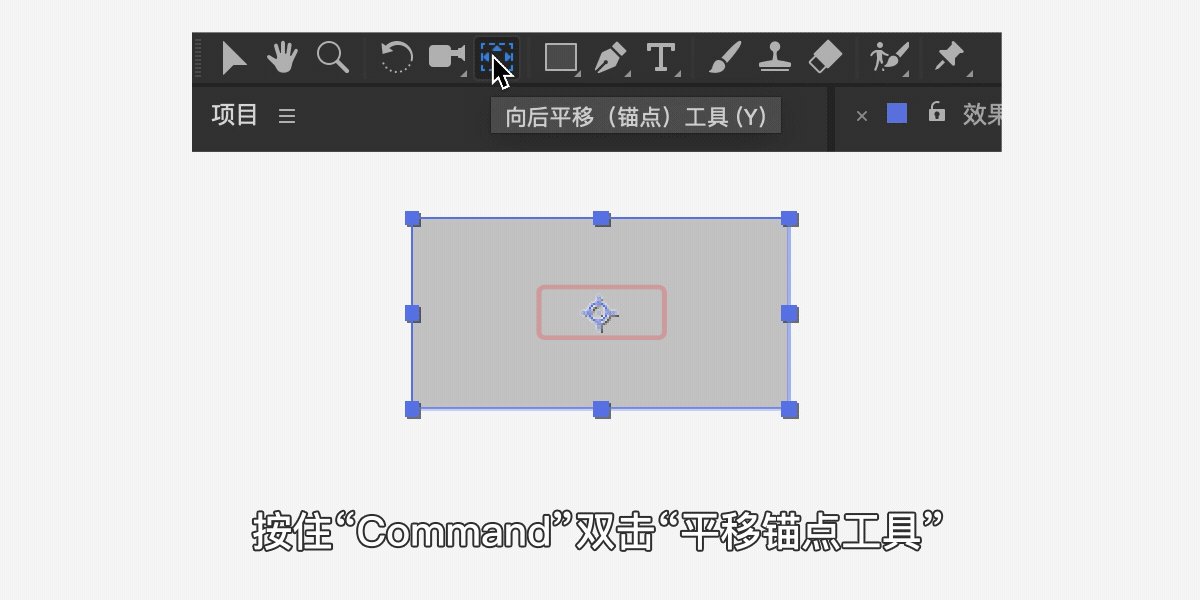
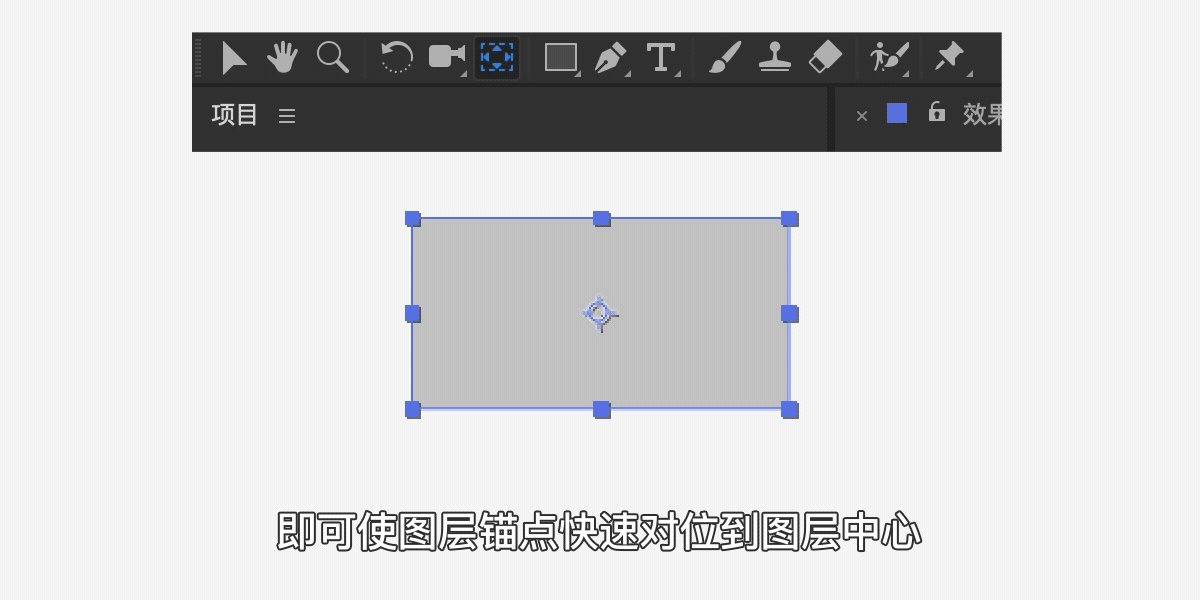
新建形状层的定位锚点总是不对齐图层的中心,这在做一些带缩放或旋转属性的动画时就特别不方便,按住“Command”双击“平移锚点工具”,即可使图层锚点快速对位到图层中心。

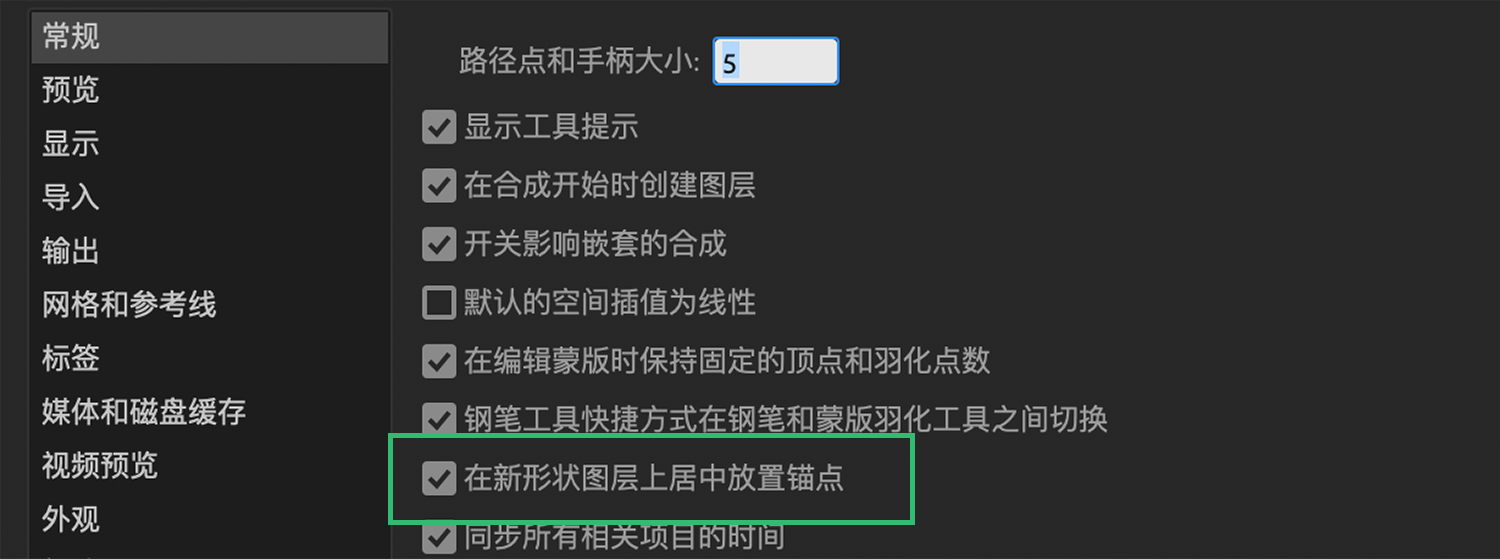
还有更直接的方法,就是在“首选项”里将“在新形状图层上居中放置锚点”打上勾,以后新建的形状层锚点都会自动对齐图层中心啦。

AE的很多插件和表达式对中文版本不兼容,包括很多教程也都是国外案例,所以其实直接用英文版的AE是最好的。但是难免也有跟我一样看见英文界面就抓瞎的同学,平时还是习惯用中文版,有需要时才换成英文版。这里介绍一种AE快速切换中英文的方法,对2018以上的版本都适用。
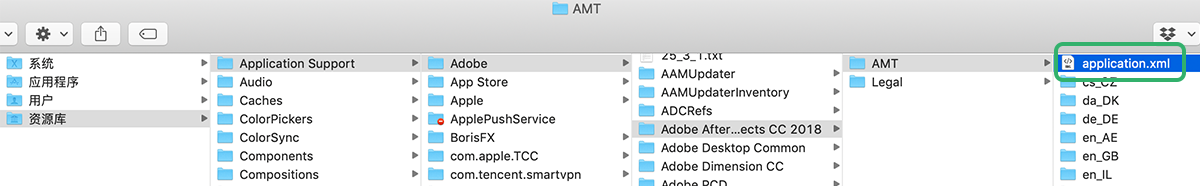
以macOS系统为例,在以下路径找到:
前往 \ 电脑 \ Macintosh HD \ 资源库 \ Application Support \ Adobe \ Adobe After Effects CC \ AMT \ application.xml

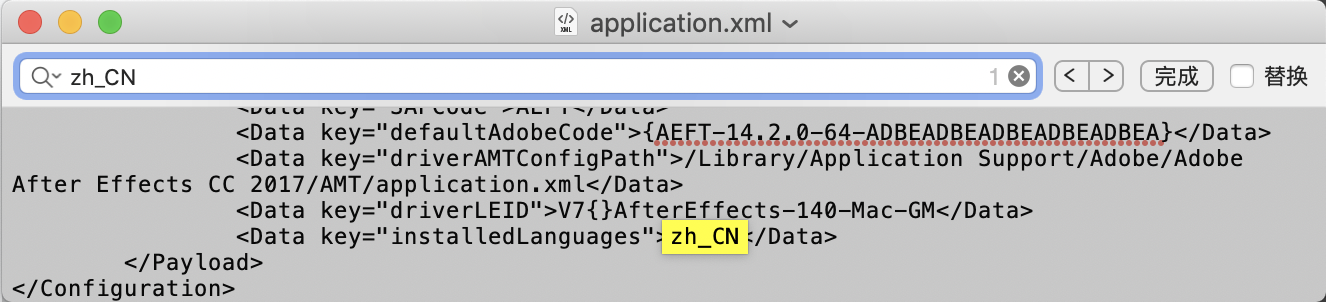
将“application.xml”这个文件用“文本编辑”打开,然后按“Command + F”使用查找命令,将“zh_CN”文本替换为“en_US”,保存后重启AE就是英文版了。

Windows也是同理,对应路径为:
C: \ Program Files \ Adobe \ Adobe After Effects CC \ Support Files \ AMT \ application.xml
然后将“application.xml”这个文件用“记事本”打开,同样的查找“zh_CN”后替换“en_US”就好。
之后可以将“application.xml”文件分别存一份“zh_CN”中文和“en_US”英文的版本,下回再要切换时,直接将对应的“application.xml”文件复制到原路径替换即可。
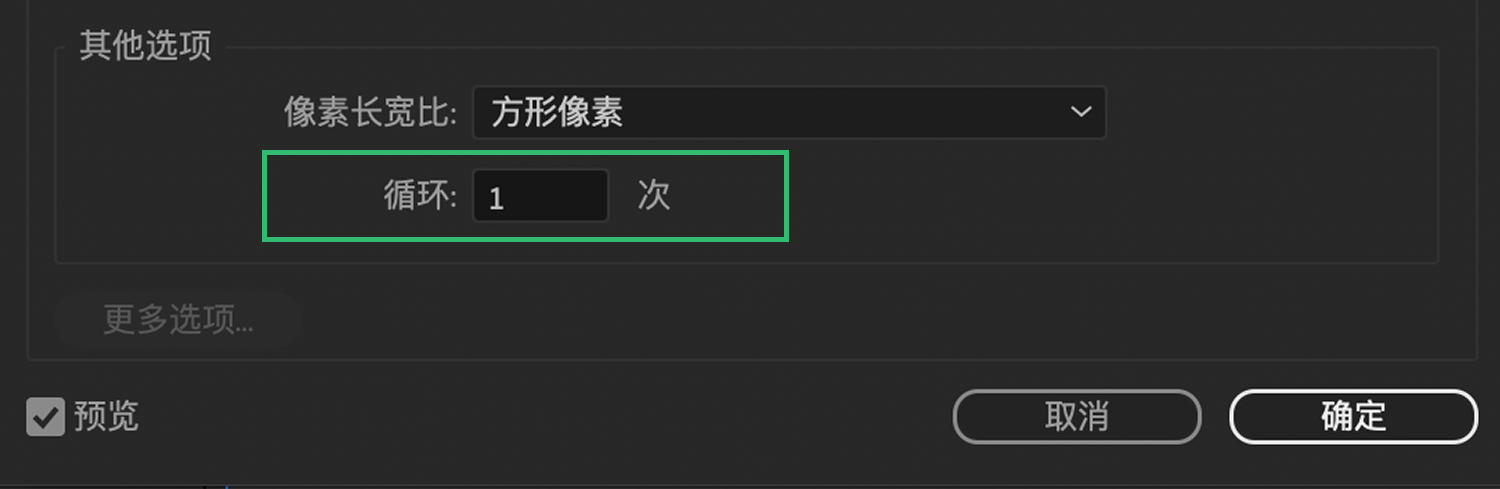
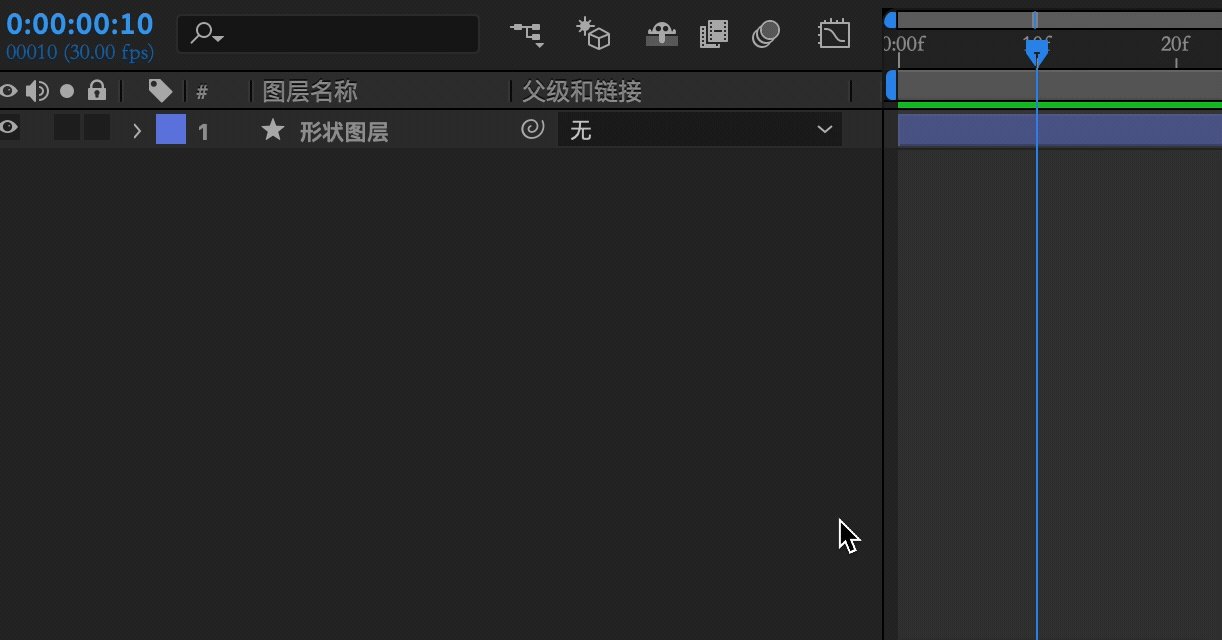
新置入一段想要循环的视频素材时,很多人习惯将素材复制多次,或者通过时间重映射打上关键帧后在添加循环表达式。其实并不需要这么麻烦,在项目窗口右键对应的素材,选择“解释素材 → 主要”,在弹出窗口直接就可以设置素材循环次数。

虽然AE的全部快捷键可以写满长长一串列表,但在精不在多。实际使用时,其实只要记住一些常用的关键快捷键,就已经可以效率翻倍,享受“键步如飞”的感觉了。
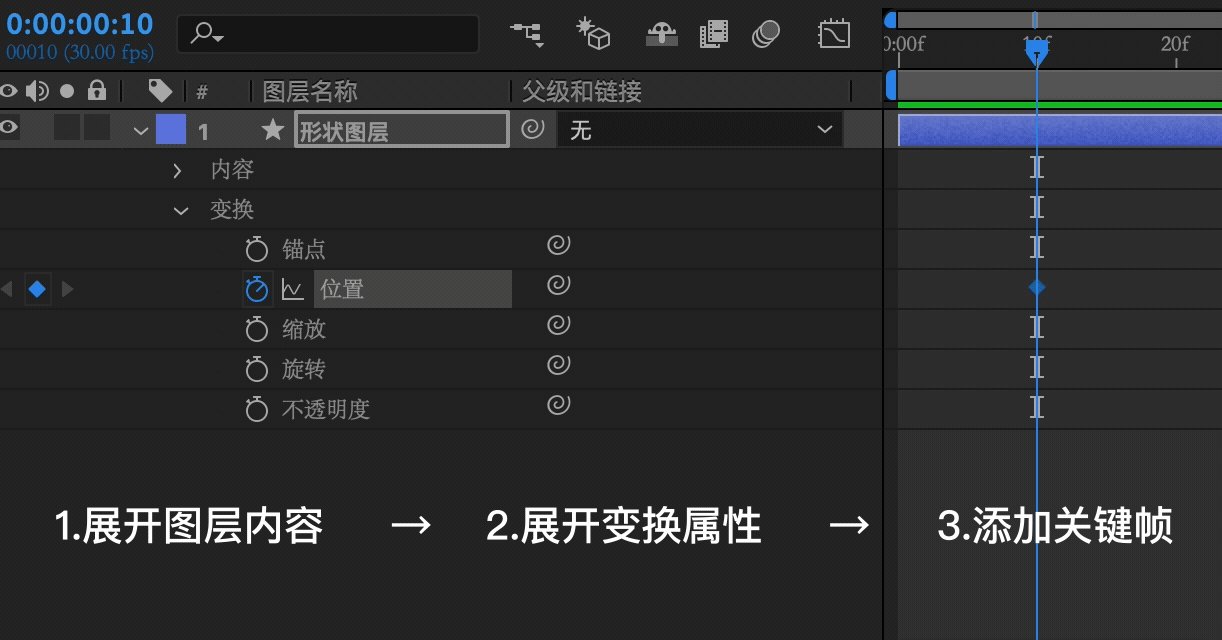
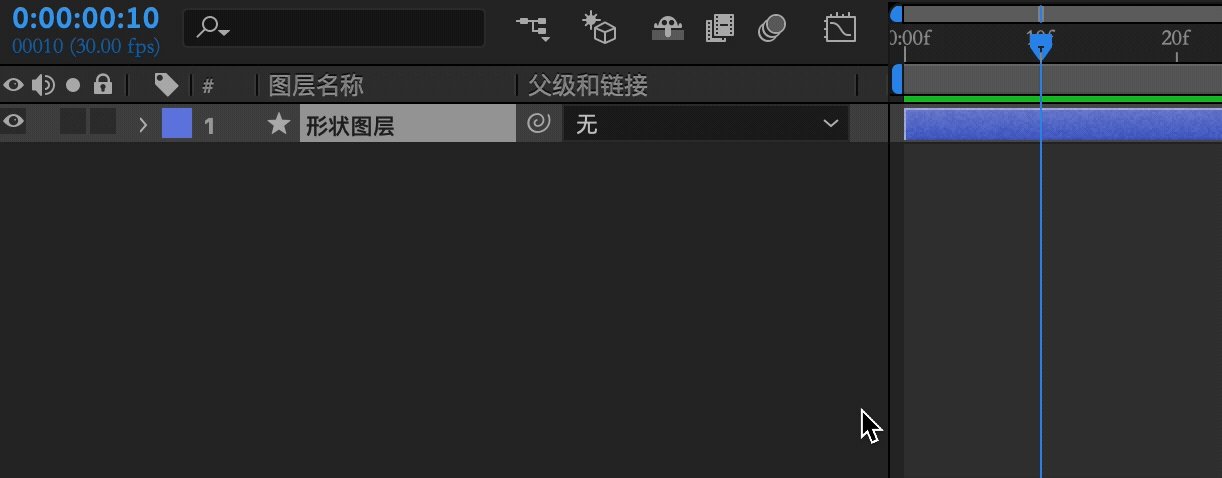
以最常用的“添加关键帧”为例,在不使用快捷键的前提下,想要给对象添加一个“位置”关键帧,需要至少3个步骤:

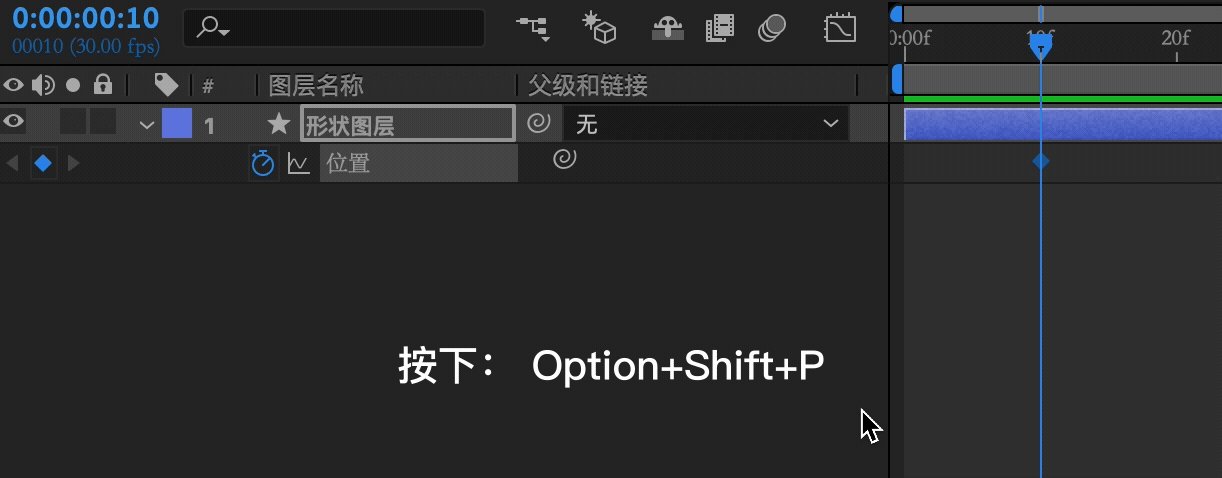
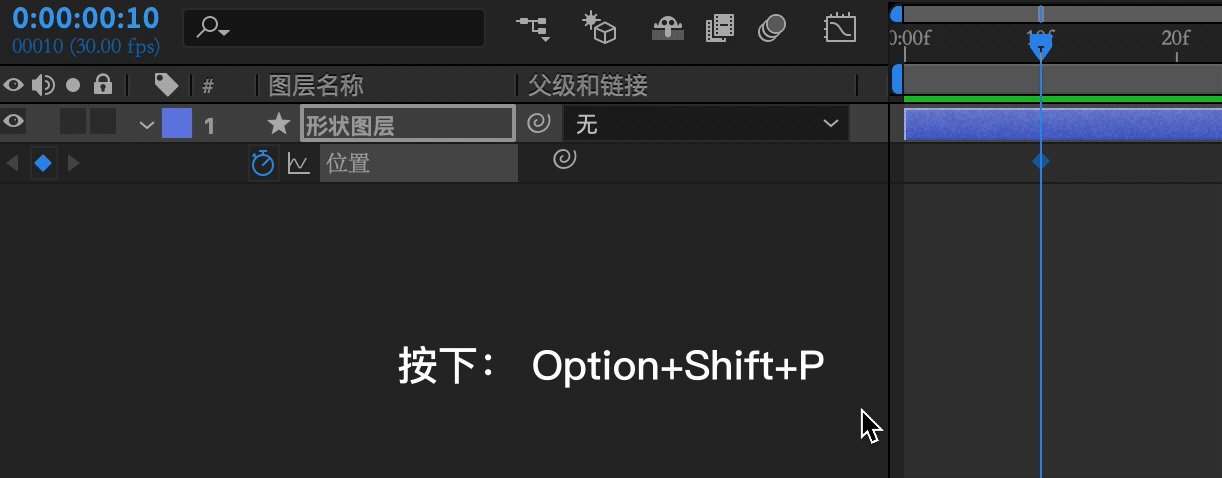
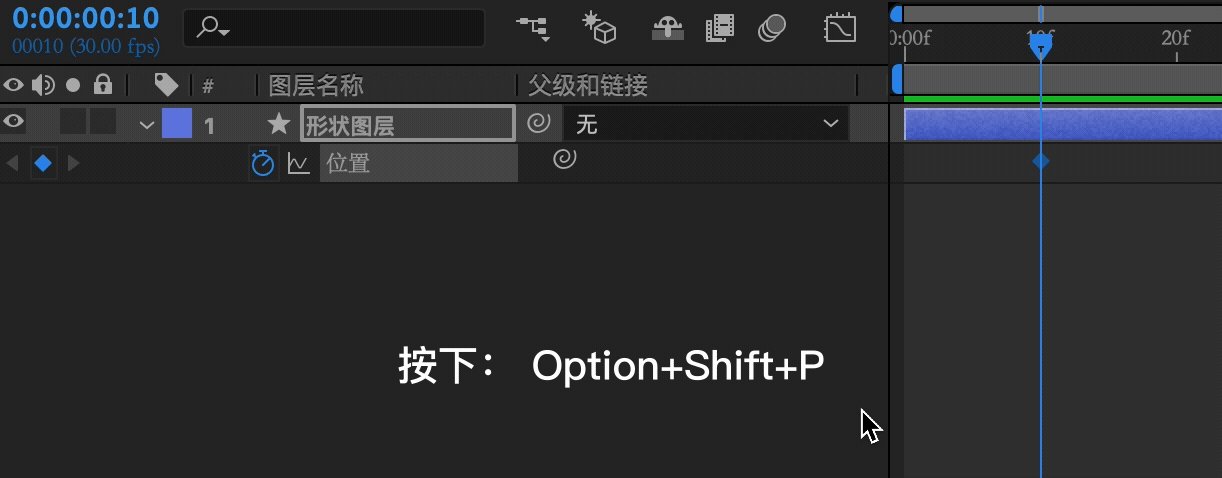
而使用快捷键 “ Option+Shift+P ”,一步即可完成,并且不会展开不相关的属性:

这对于一个工程里需要用到成百上千次的k帧操作来说,着实可以省下不少时间,可以说是不得不用的一个快捷操作。
秉持在精不在多的原则,整理出以下一些高效又常用的快捷键,亲测好用哦!
因为作者是MacOS系统,所以下文中提到的 Option 可以对应 Windows 的 Alt ; Command 对应 Windows 的 Control 。
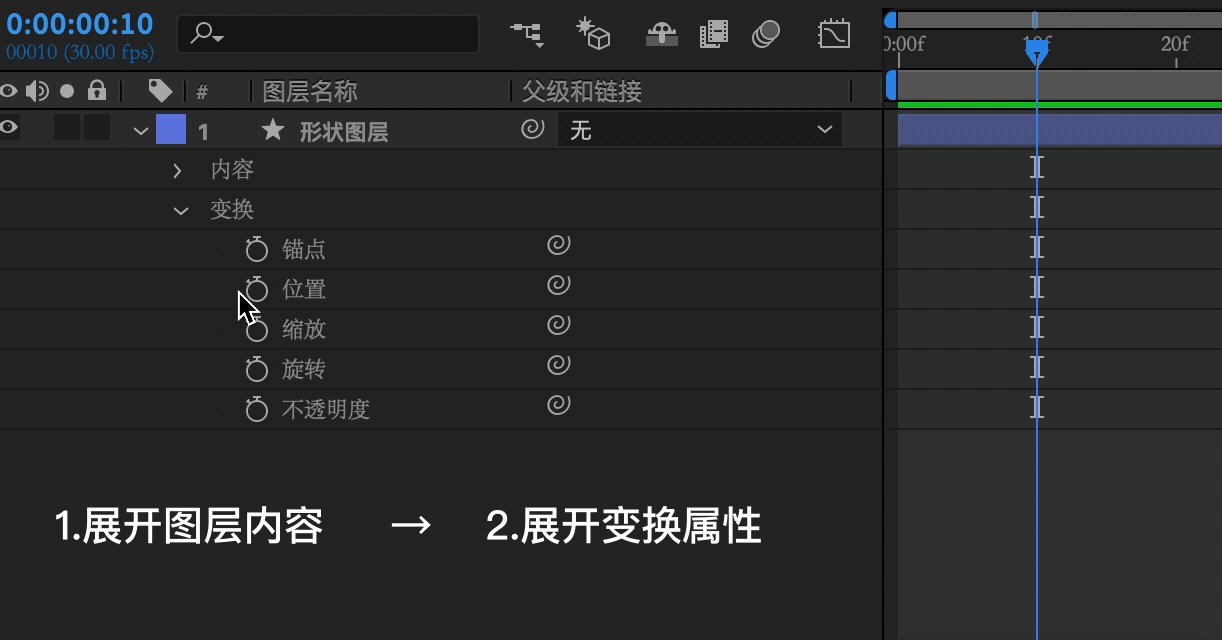
五大基础变换属性
在对应图层使用这五个快捷键,即可快速展开或收起对应属性。
位置:P(Position)
缩放:S(Scale)
旋转:R(Rotation)
不透明度:T(Transparency)
锚点:A(Anchor)
常用工具选择
选择工具:V
形状工具:Q
钢笔工具:P
摄像机工具:C
关键帧操作
快速添加关键帧:Option + Shift + “ * ”( * = 对应属性快捷键)
向右移动关键帧一帧:Option + 右箭头
向左移动关键帧一帧:Option + 左箭头
向右移动关键帧十帧:Option + Shift + 右箭头
向左移动关键帧十帧:Option + Shift + 左箭头
缓动关键帧:F9
时间指针操作
定位到上一可见关键帧:J
定位到下一可见关键帧:K
定位到图层入点:I
定位到图层出点:O
设置当前为工作区开始:B
设置当前为工作区结束: N
图层操作
将图层拆分 :Shift + Command + D
裁去时间线左侧图层:Option + [
裁去时间线右侧图层:Option + ]
设置当前为入点: [
设置当前为出点: ]
复制图层:Command + D
其他常用操作
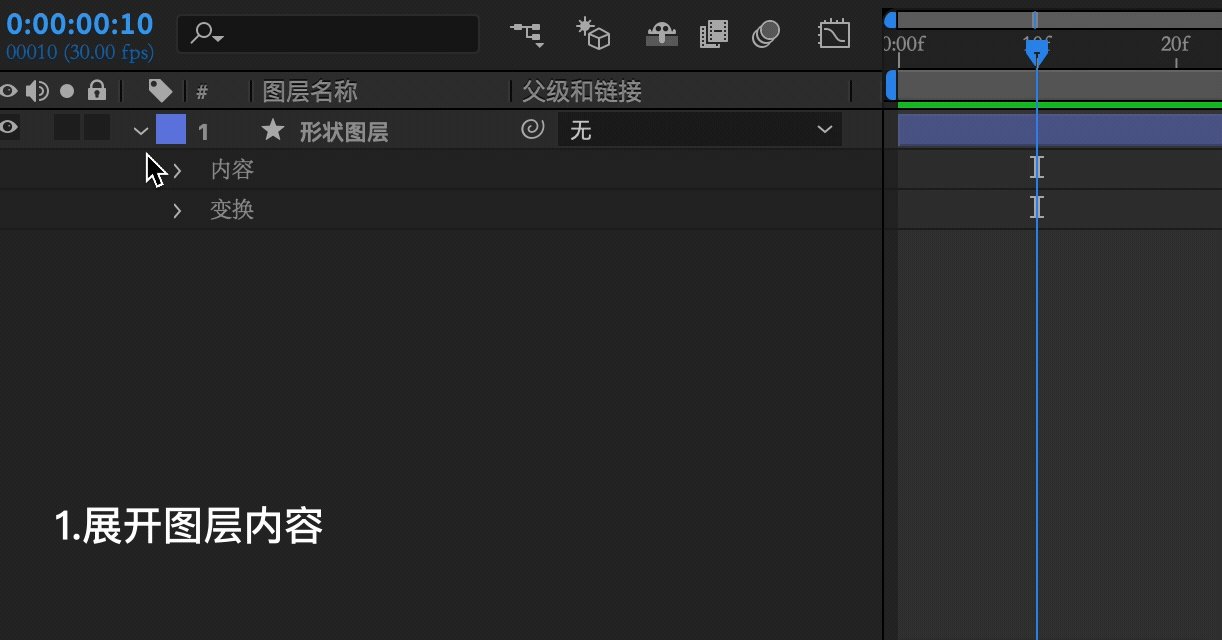
展开/收起带关键帧的属性:U
展开/收起所有属性:UU
展开/收起遮罩属性:M
展开/收起音频属性:L
转为预合成:Shift + Command + C
图像自适应合成宽高:Shift + Option + F
After Effects官方快捷键大全:https://helpx.adobe.com/cn/after-effects/user-guide.html/cn/after-effects/using/keyboard-shortcuts-reference.ug.html
设计再好的动效如果不能实际落地,那一切也只是徒劳,所以动效输出在对接开发时非常关键。按照输出和实现的方式不同,我们可以将动效分为两种类型,一种是播放型动效,一种是交互型动效。
播放型动效是指在输出时效果就已经固定的动效,满足触发条件后播放出来,过程中并不会有影响效果的元素。
例如常见的APP底部导航点击效果,icon动效在用户点击时触发播放,这个效果在输出时就是固定的,不受任何其他因素影响,可以由设计师直接导出。

播放型动效有以下几种比较常见的输出格式:

Gif、Apng、Webp本质上都是将位图进行压缩和转换,而Lottie则是基于代码层面的动画渲染,PAG则结合了两者的特性。目前一般使用Apng、Lottie、和PAG就已经可以覆盖大部分的输出场景,是可以优先考虑的动图格式。
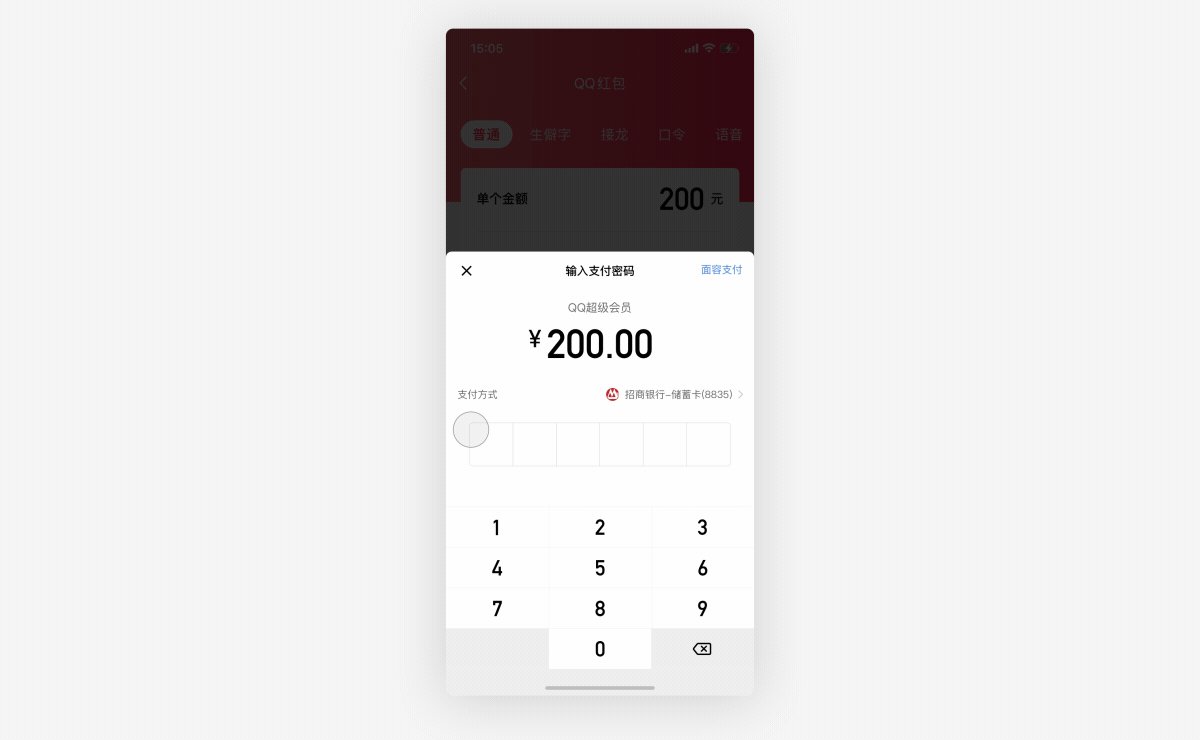
交互型动效是指变换内容跟我们的交互操作相关联的动效,并且包含无法由设计师直接导出的元素,比如用户的头像、名称等。
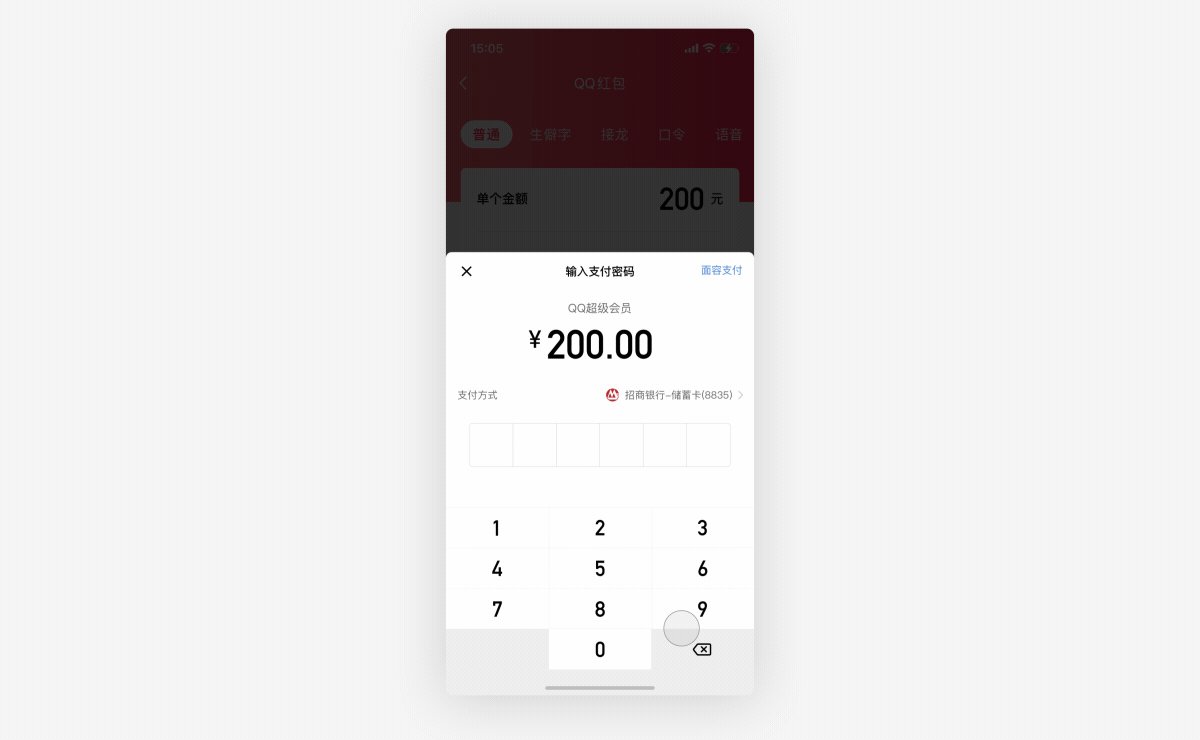
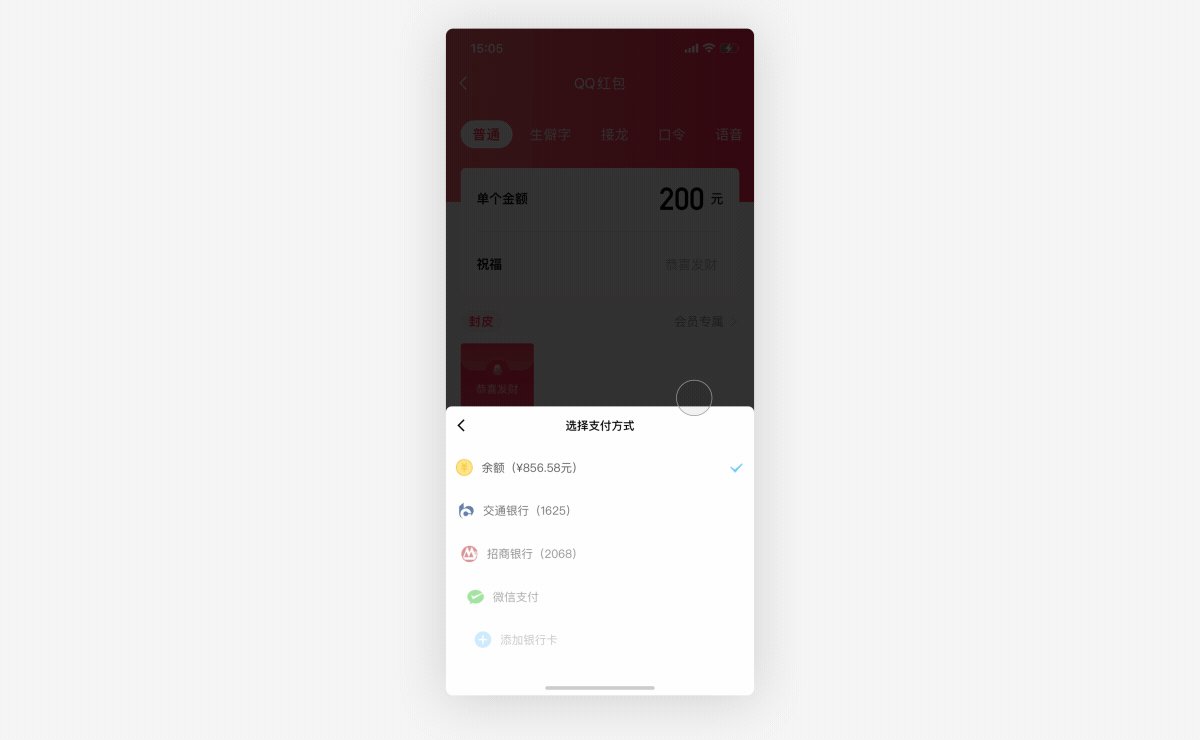
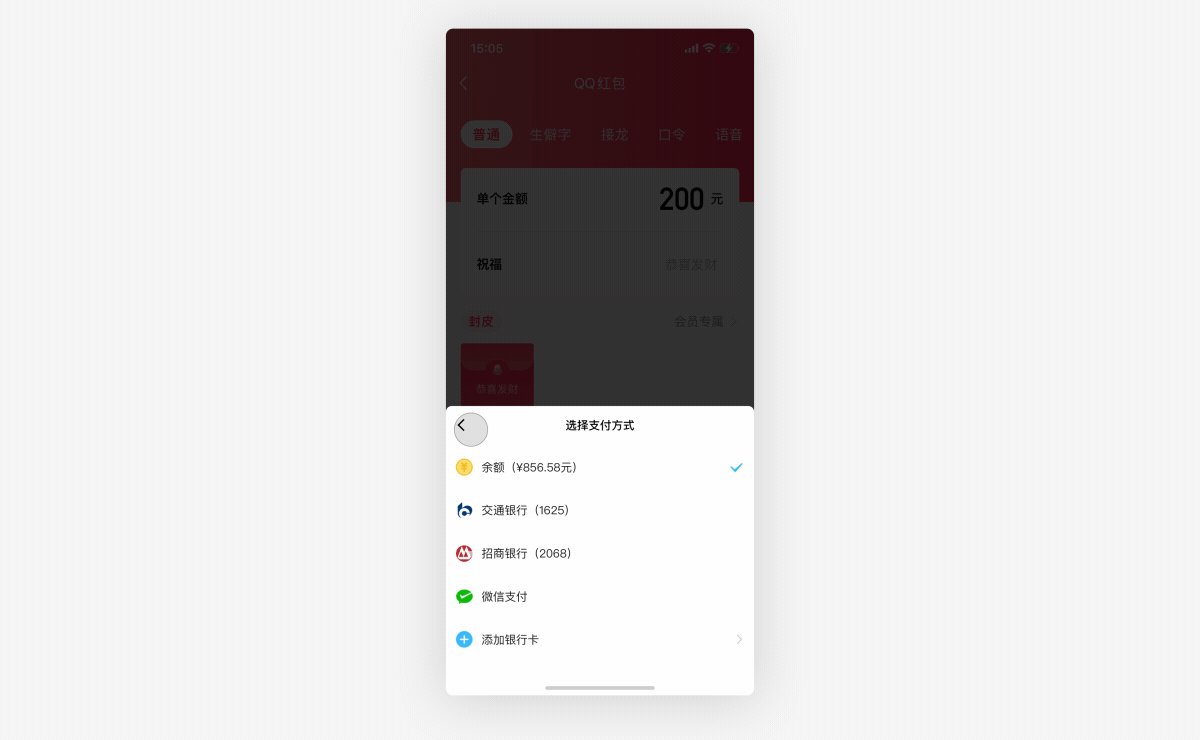
比如这个支付面板切换的效果,变换的元素中包含了用户的余额和绑卡信息,这些信息是无法由设计师输出的。

这种动效需要开发在代码侧还原。如果只是输出视频demo,开发同学很难将其中的细节(例如时间出入点、曲线速率等)还原出来。这就需要设计师有一份清晰的标注文档,将动效的细节参数跟开发更好的明确下来。
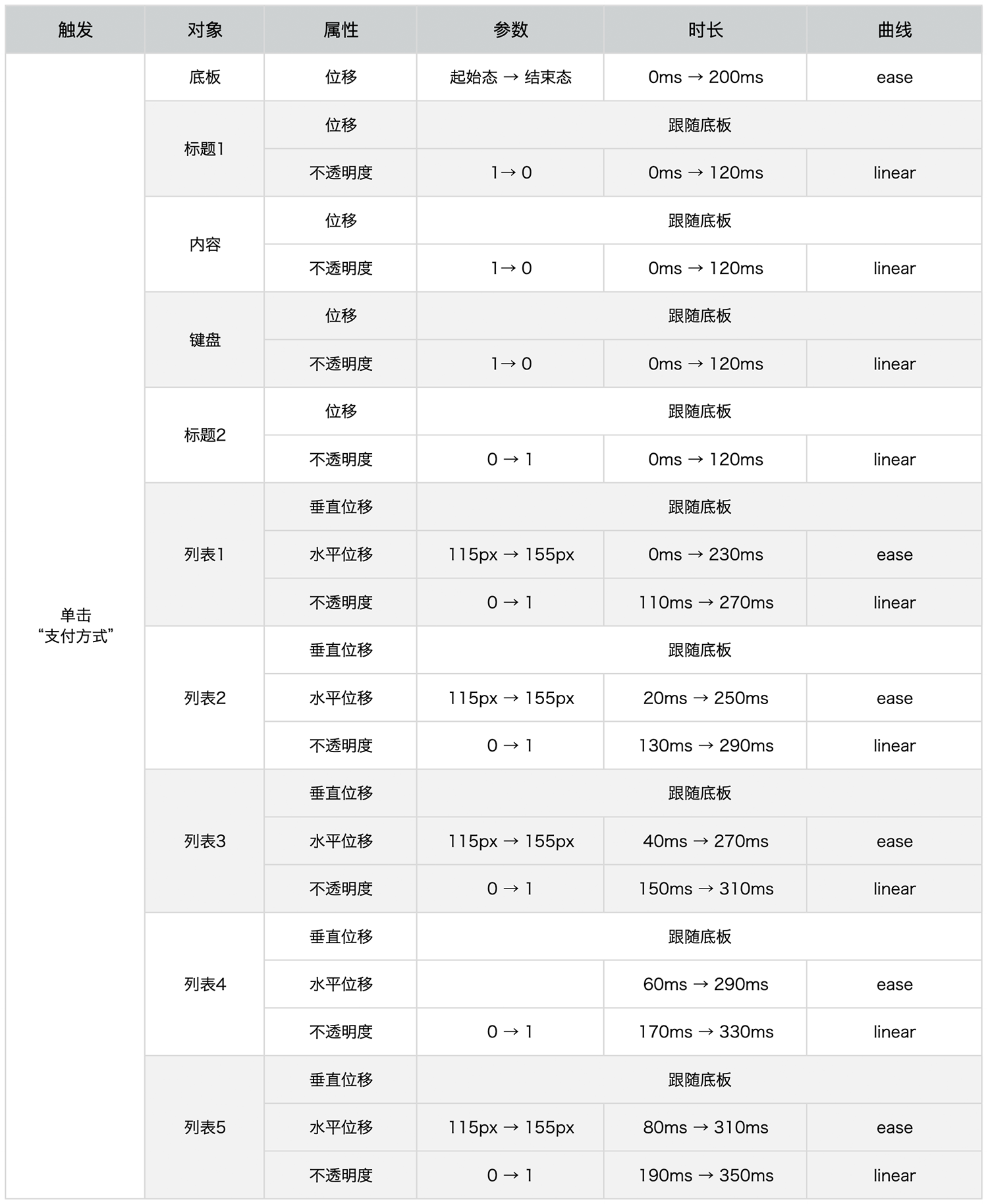
一份规范的动效标注文档,至少应该包含以下几个方面,
触发:在什么条件下触发动效,例如点击、双击、滑动、长按等;
对象:发生变换的对象,例如按钮、列表、文字等;
属性:具体变换的属性,例如位移、缩放、不透明度等;
参数:换化属性的具体参数,例如不透明度值从0到1;
时长:变换的起始时间点、持续时间;
曲线:变换的速率曲线,描述在固定的时长范围内,速度是如何变化的;
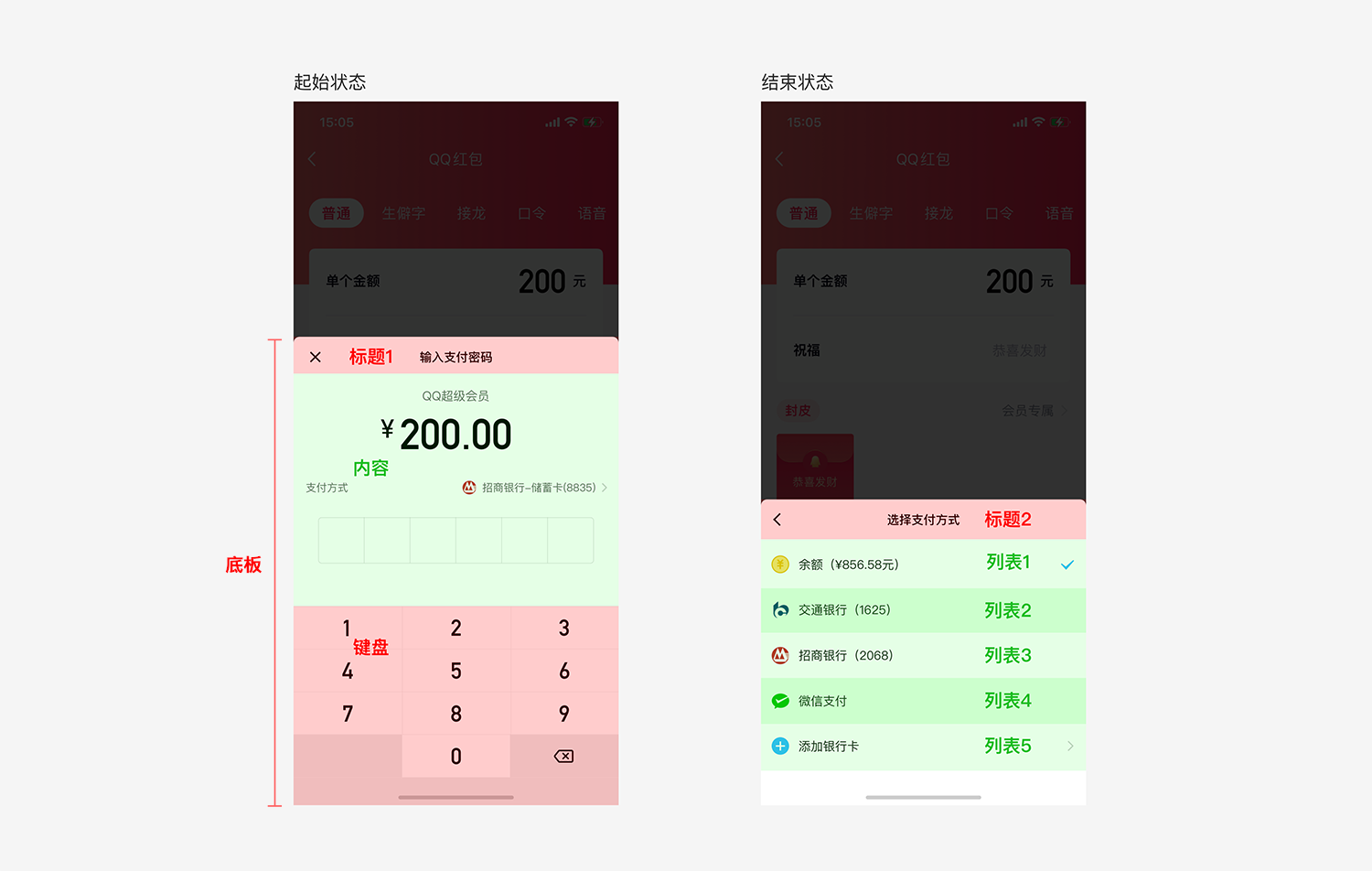
以上图的支付面板首次切换过程为例,我们的标注文档是这样的:
第一步定义好页面的起始和结束状态,并标明动效元素

第二步则是将各元素的运动细节用具体参数描述清楚

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com