卡片是移动端产品常见的设计形式,广泛用在各类产品和场景中。卡片自带分割属性,让它成为了页面布局中的利器。但是卡片也并不是万能的,分割带来的间距影响了阅读场景的沉浸式体验,同时也会增加整个页面的长度,因此需要根据场景和内容确定展现形式。
一、常见的卡片形式
在移动端产品中,承载着图片、文字等内容的矩形区块,就是我们所说的卡片。根据展现形式,卡片基本可以分为3大类。

1、边距卡片
边距卡片在页面设计中应用更加广泛,通常采用带圆角形式,利用阴影以及四周的边距形成页面留白,从而产生更加强烈的“存在感”,同时增加了页面的层次感,让页面更加灵动。

2. 悬浮卡片
悬浮卡片主要用于功能集合或者页面内容扩展场景,目的是提升页面的操作效率。例如微信聊天界面下拉出现的小程序卡片,高德地图首页卡片,或者iOS系统随时可以调用的系统控制卡片和消息卡片。

3. 通栏卡片
通栏卡片只保留上下边距,通常不会增加阴影,边框线等样式。主要用于页面内容分组,提升内容的可识别性。

二、卡片设计价值分析
卡片可以通过边框线、阴影、背景色等特征形成独立内容结构,通过边距与其他内容区分,从而形成其独有的设计优势。主要包括以下几个方面:
1、建立更加清晰的页面结构
相较于无边框设计或者分割线布局,卡片可以进行信息归纳组合,划分出更加清晰的组织结构,实现复杂内容的简化处理。
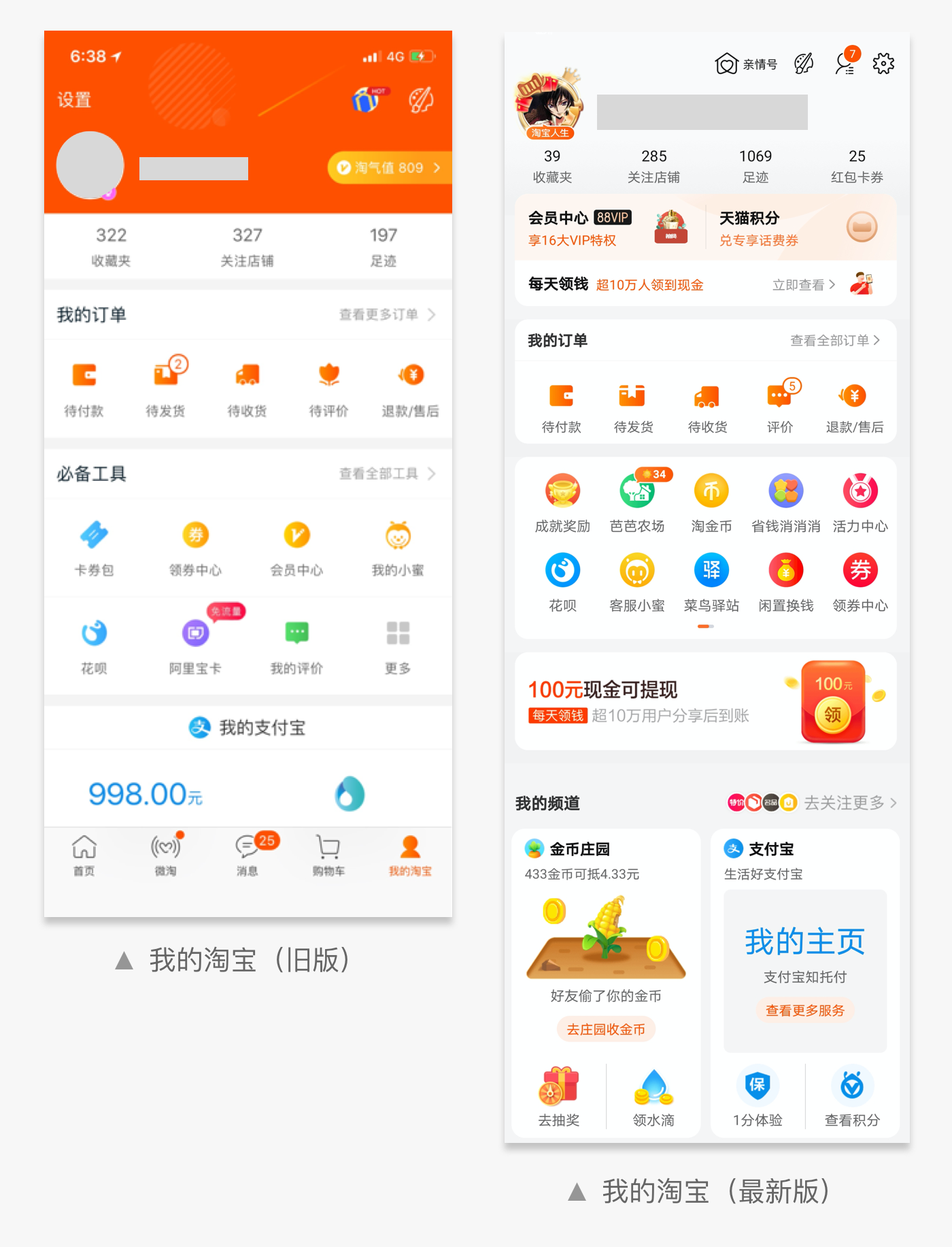
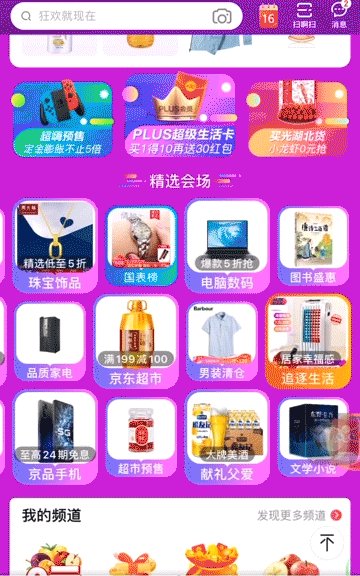
例如“我的淘宝”页面,在老版本中采用了通栏卡片,整个页面信息结构已经比较清晰了。但是随着页面内容的增多,在新版本中页面内容全部采用了边距卡片的形式,并且融合了横版卡片和竖版卡片两种方式,增强了内容的独立性,层级更加清晰。

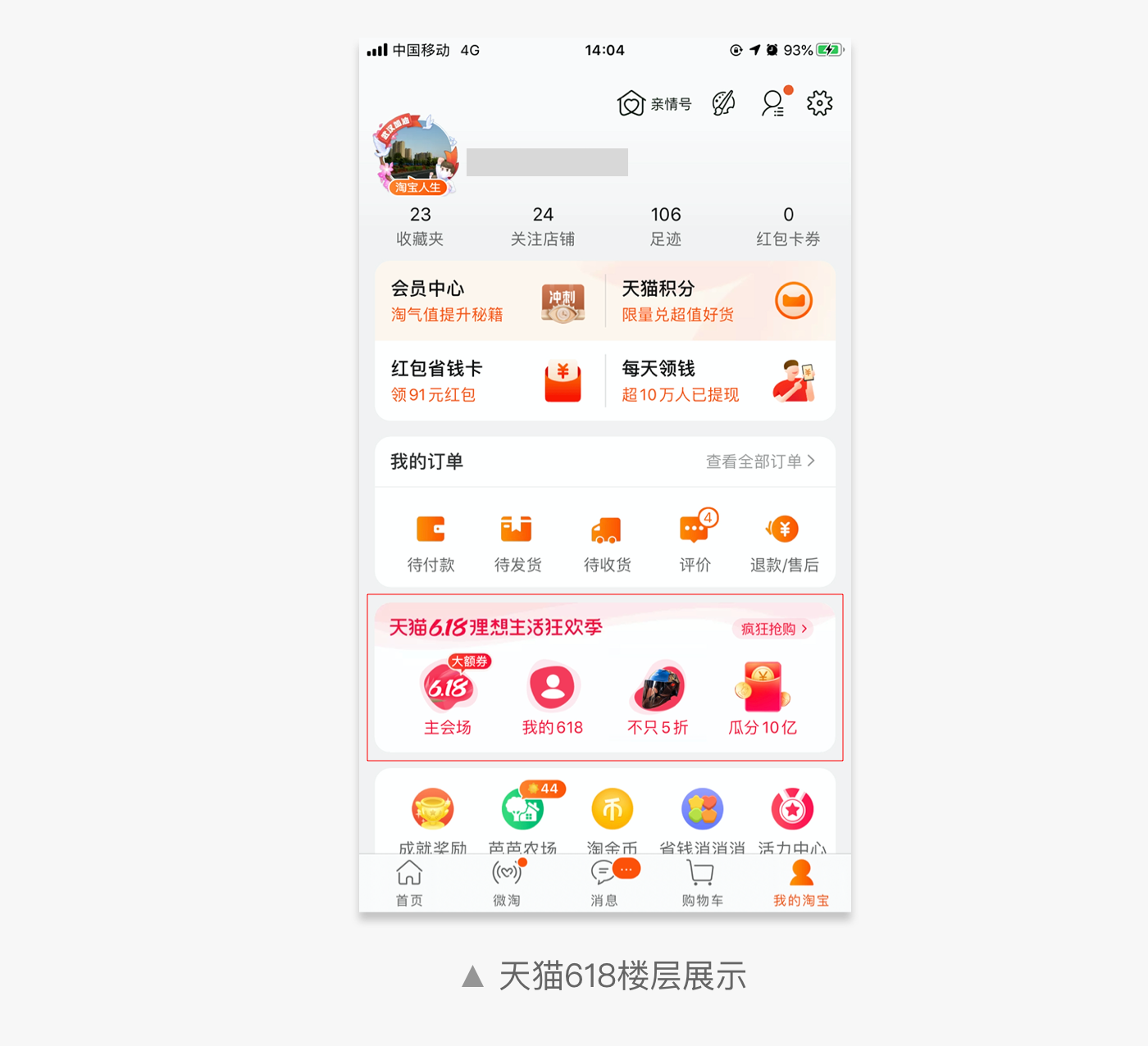
同时边距卡片形式有利于场景的拓展,例如“我的淘宝”频道在618期间,插入了618活动楼层,在视觉表现上毫无违和感。

2. 重点信息突出展示
卡片设计最大的优势就是通过边界塑造出来的整体性。一方面可以让用户感知到内容的归属层级,另一方面,可以通过卡片背景色,加强用户对内容的感知。
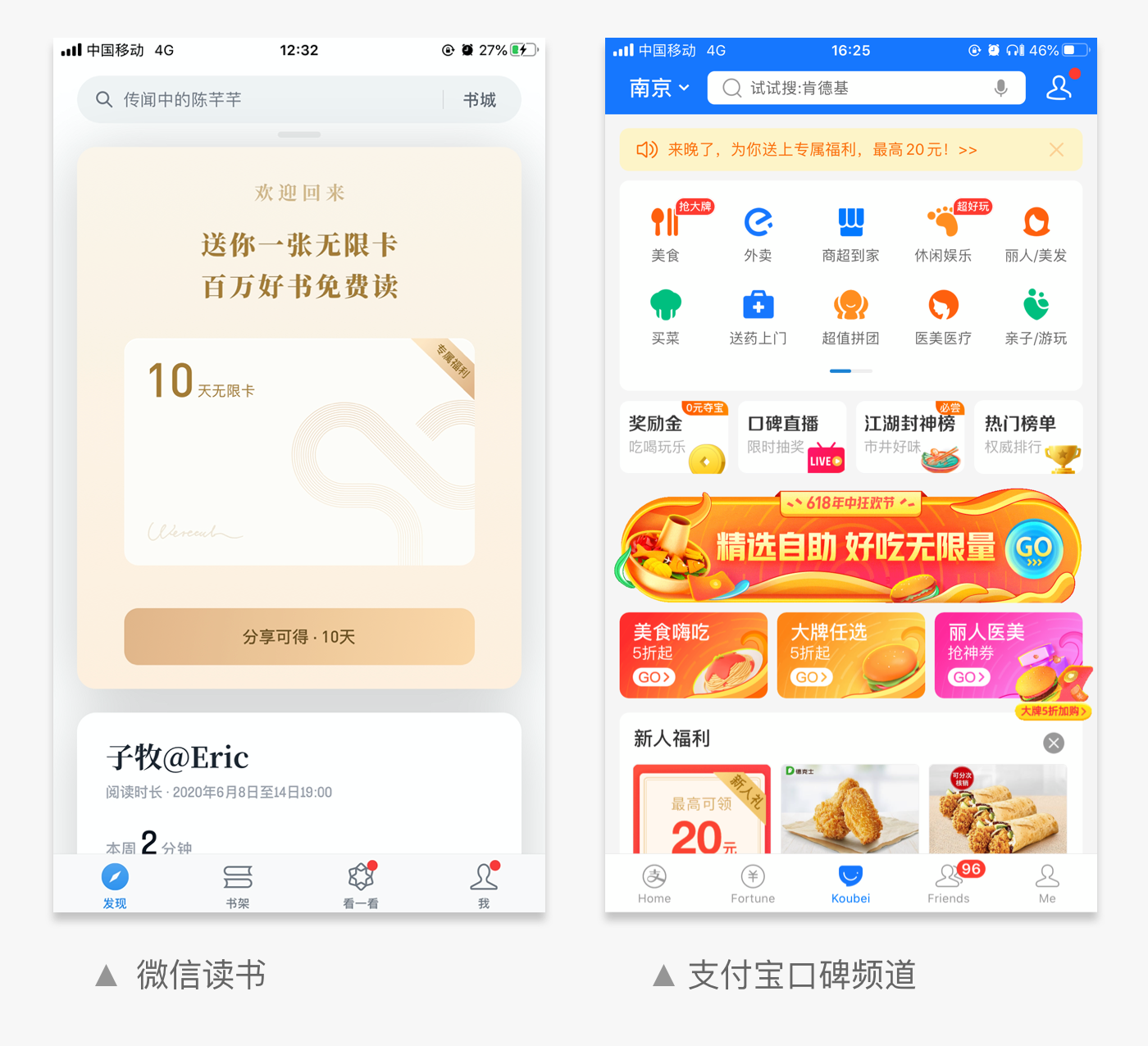
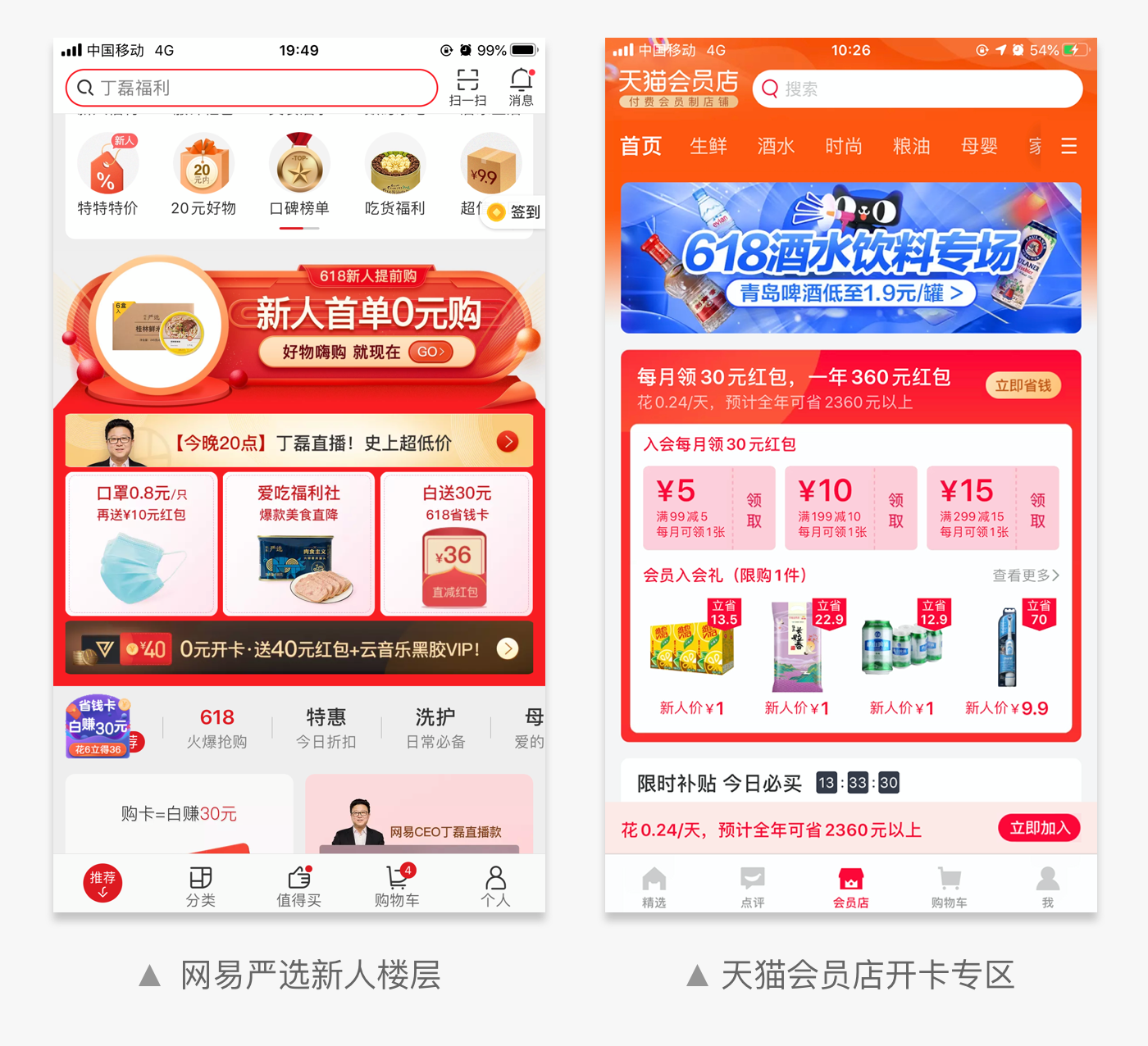
例如网易严选、天猫会员店的开卡福利,都采用了更加鲜亮的背景色,相对其他模块更加突出,能够快速抓住用户注意力。

3. 多层嵌套提高空间利用率
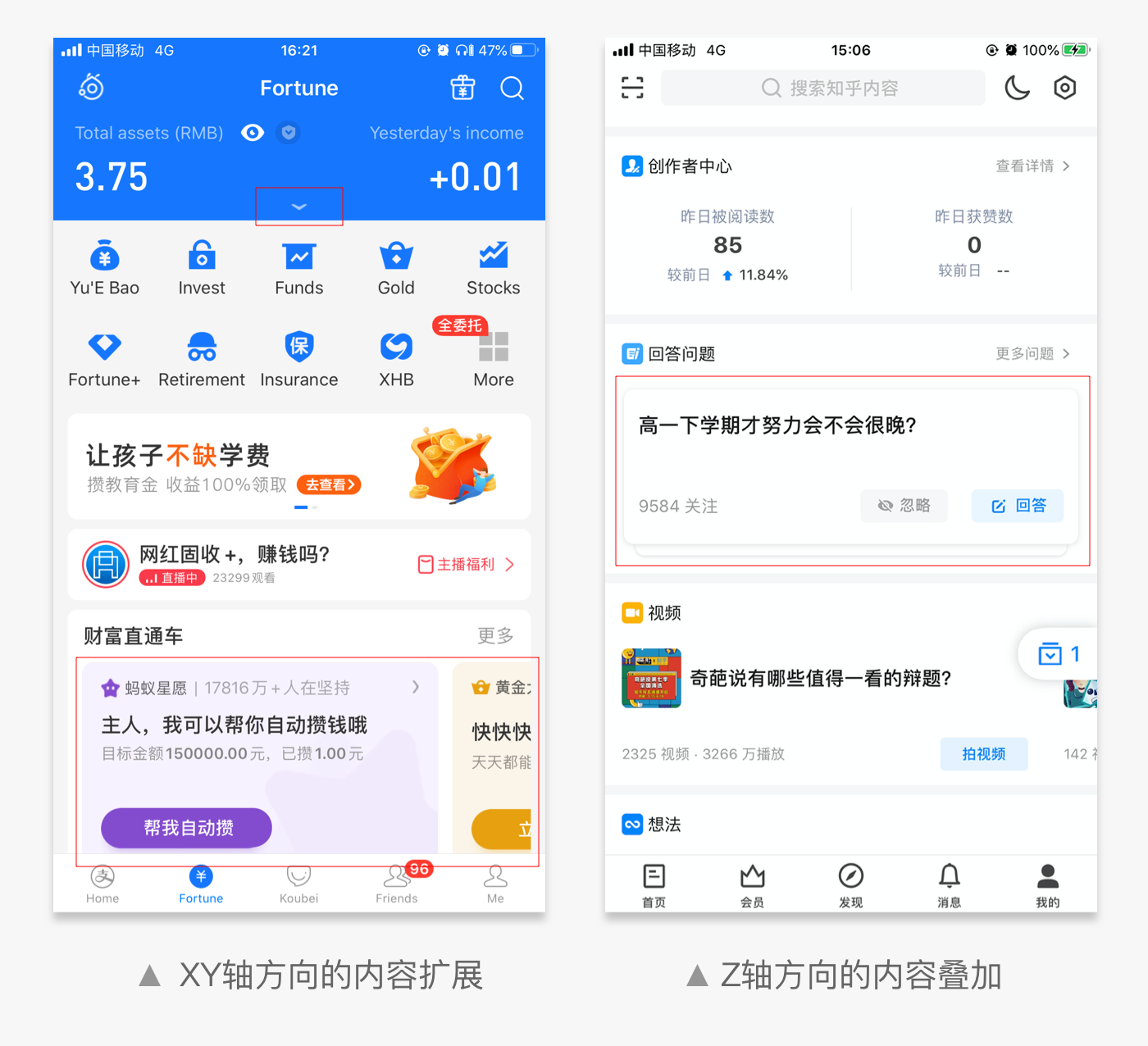
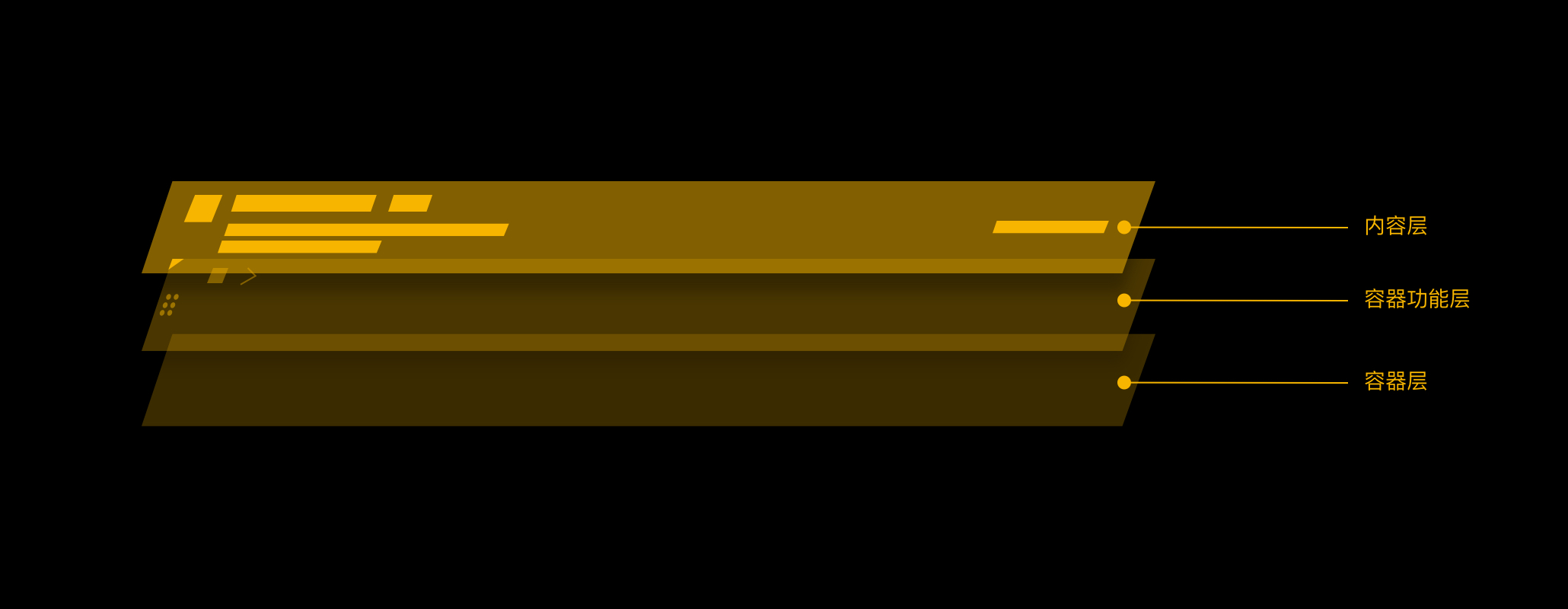
卡片作为一个独立的信息集合容器,具有XYZ三个方向的内容扩展和叠加特性,可以提高空间的利用率。
由于移动端页面设计主要为纵向的信息流,通常卡片主要为X方向的交互操作,例如左右滑动等。Y方向主要为“点击”操作实现卡片内容的扩展,避免与纵向的滑动手势操作产生冲突。

Z轴方向主要是内容叠加展示,用户只能看到一个卡片内容,完成一个卡片操作后,才能查看下方的卡片内容。
例如知乎中“回答问题”中的卡片设计。用户除了按钮操作,可以左右滑动快速忽略卡片内容。交互方式简单有趣,可以带给用户比较强烈的挑选快感,不过卡片内容挑选是一次性的,如果用户选择忽略或者放弃卡片后,内容是无法再次查看的。
因此理论上讲,Z轴的交互形式可以叠加无数的的卡片内容,扩展性更强。但是不可逆的操作方式,需要考虑到对产品目标的影响。
4. 更加灵活的交互方式
卡片作为独立的模块,可以融入各种交互方式,为用户提供更加快捷的操作。
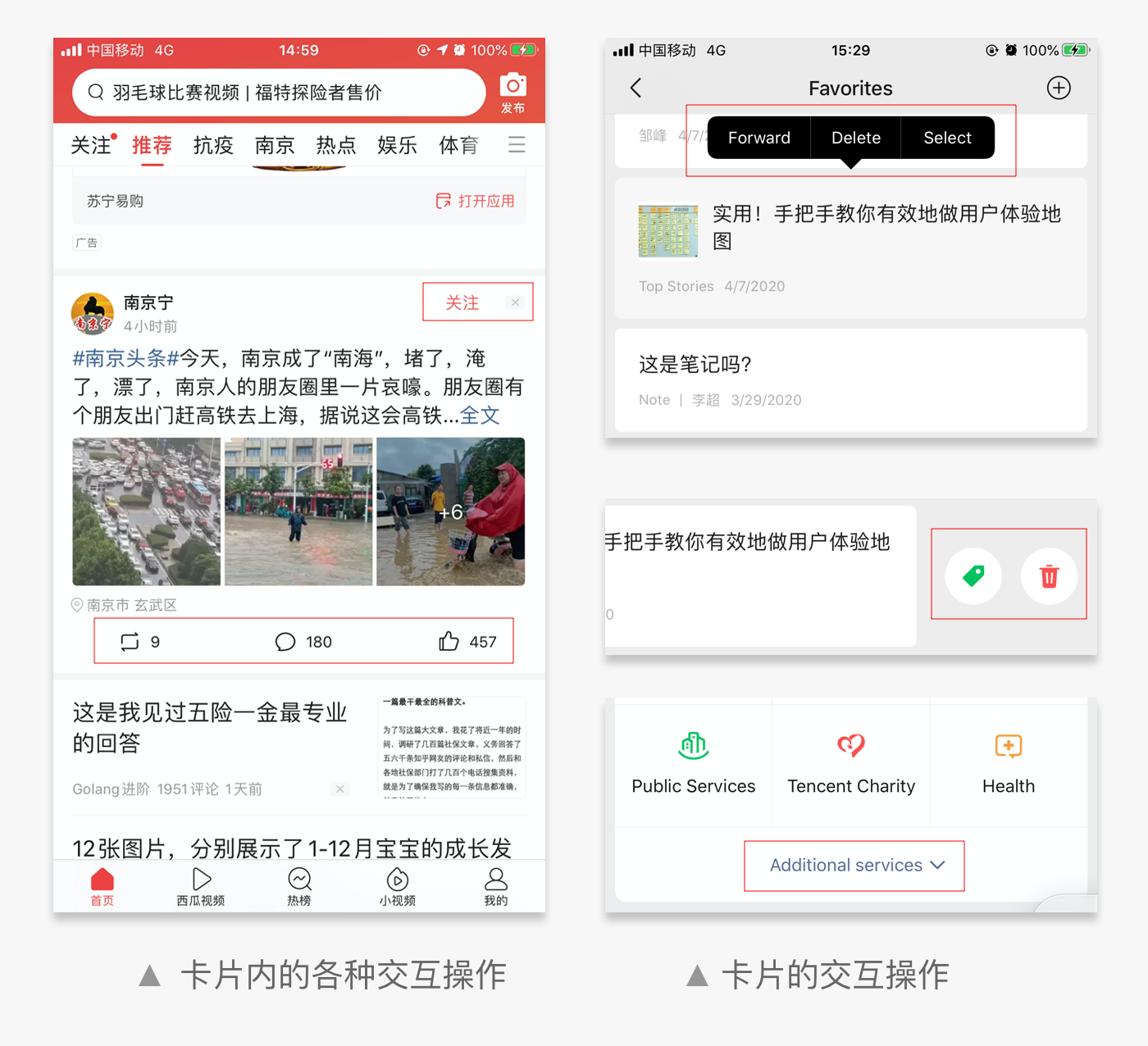
例如今日头条中的信息卡片,集合了转发、评论、点赞等操作功能。此外卡片本身也可以增加交互操作,例如微信中卡片左滑和长按,可以激活级联操作选项。

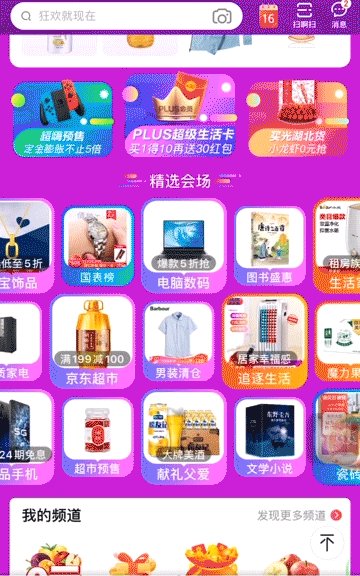
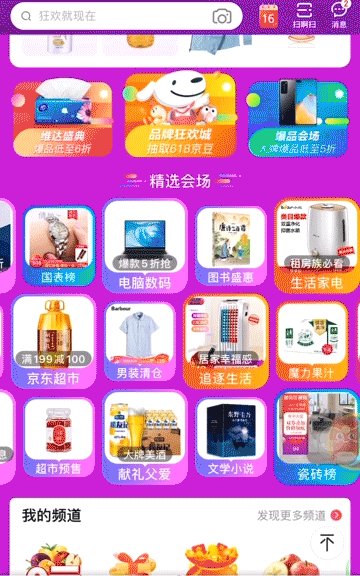
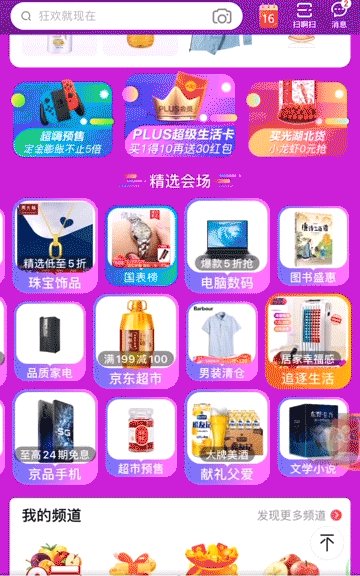
卡片内容也支持多种展现方式,能够主动为用户呈现更多的信息,引导用户关注。例如商品横向和纵向的自动滚动、放大展示等。

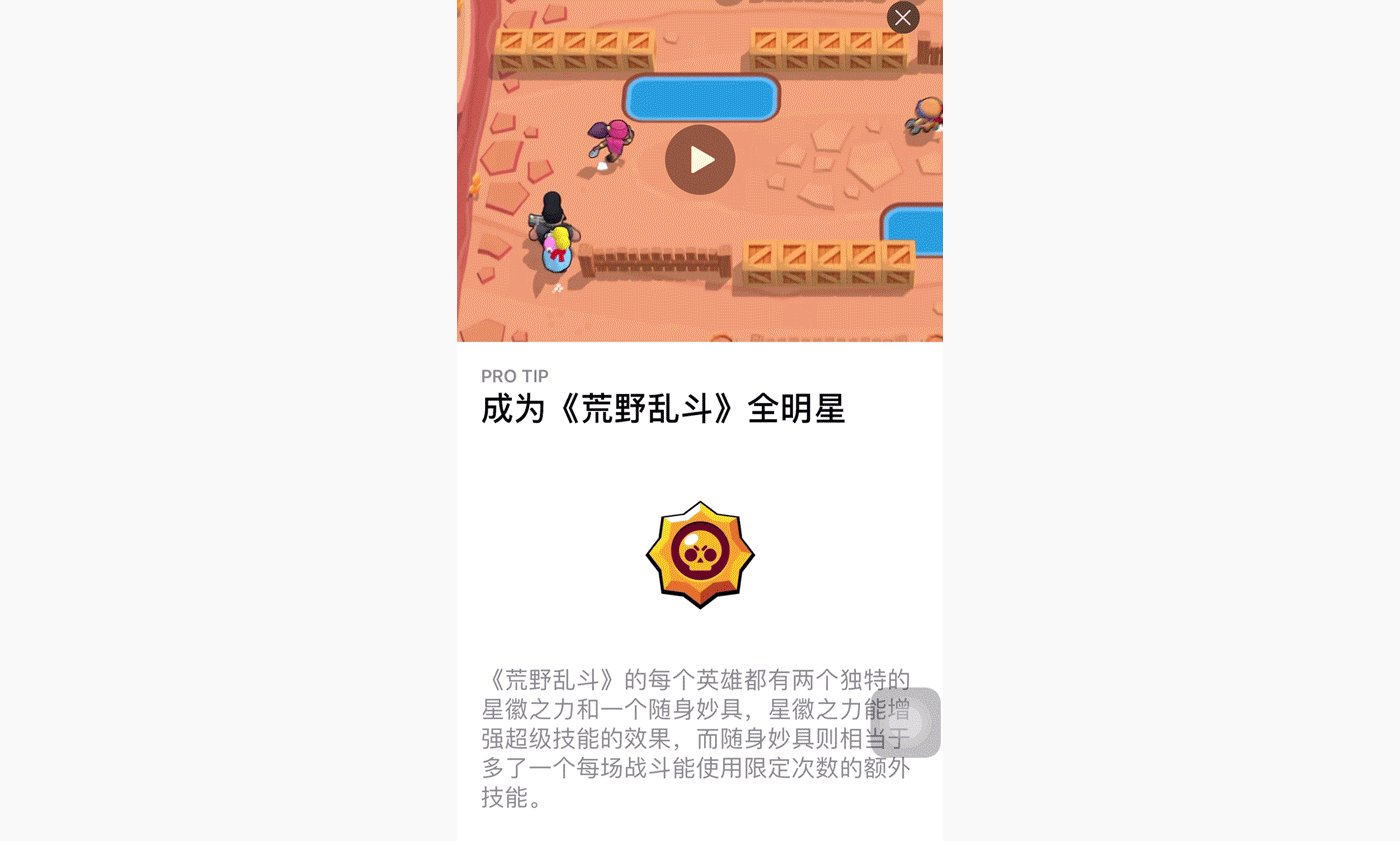
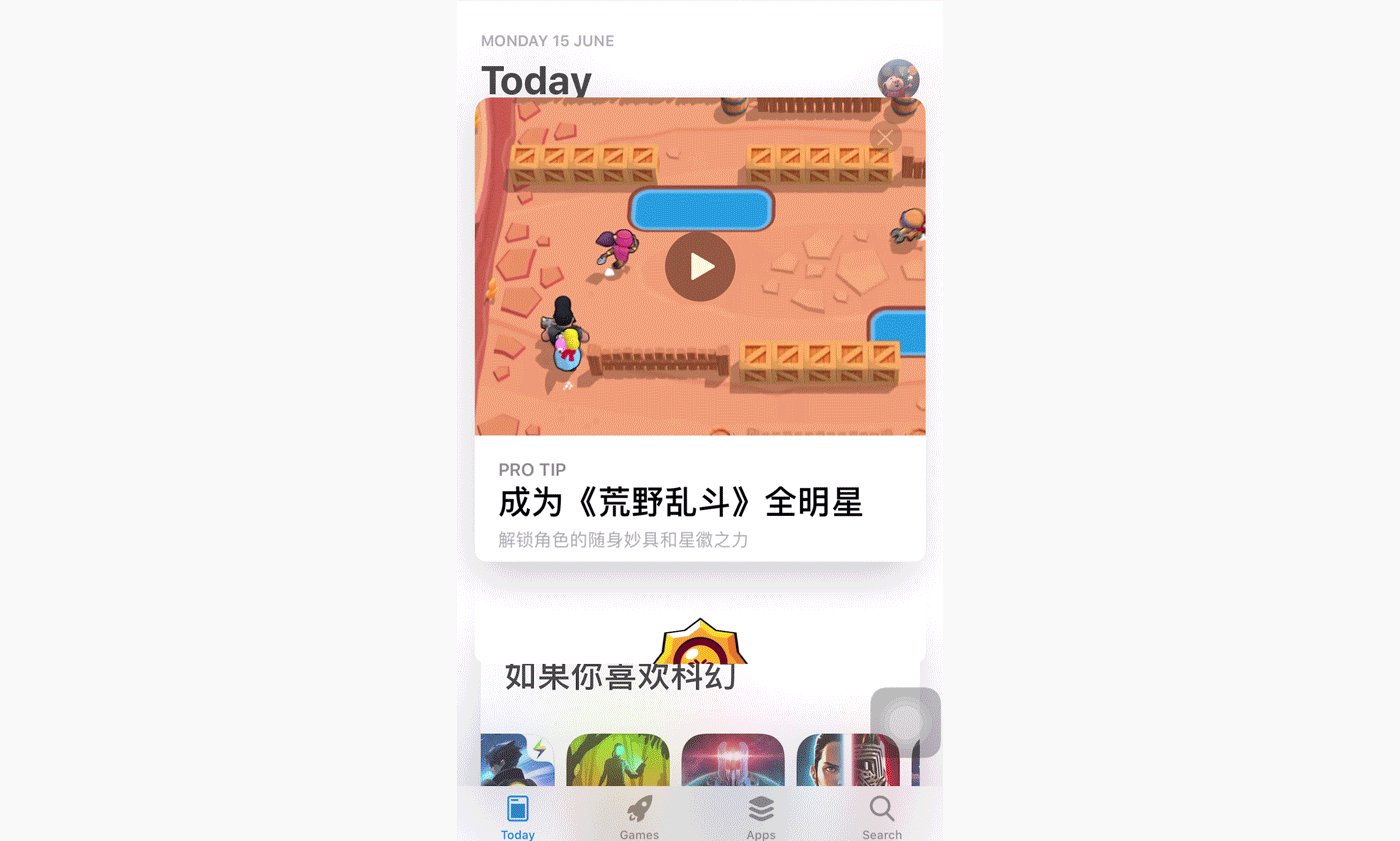
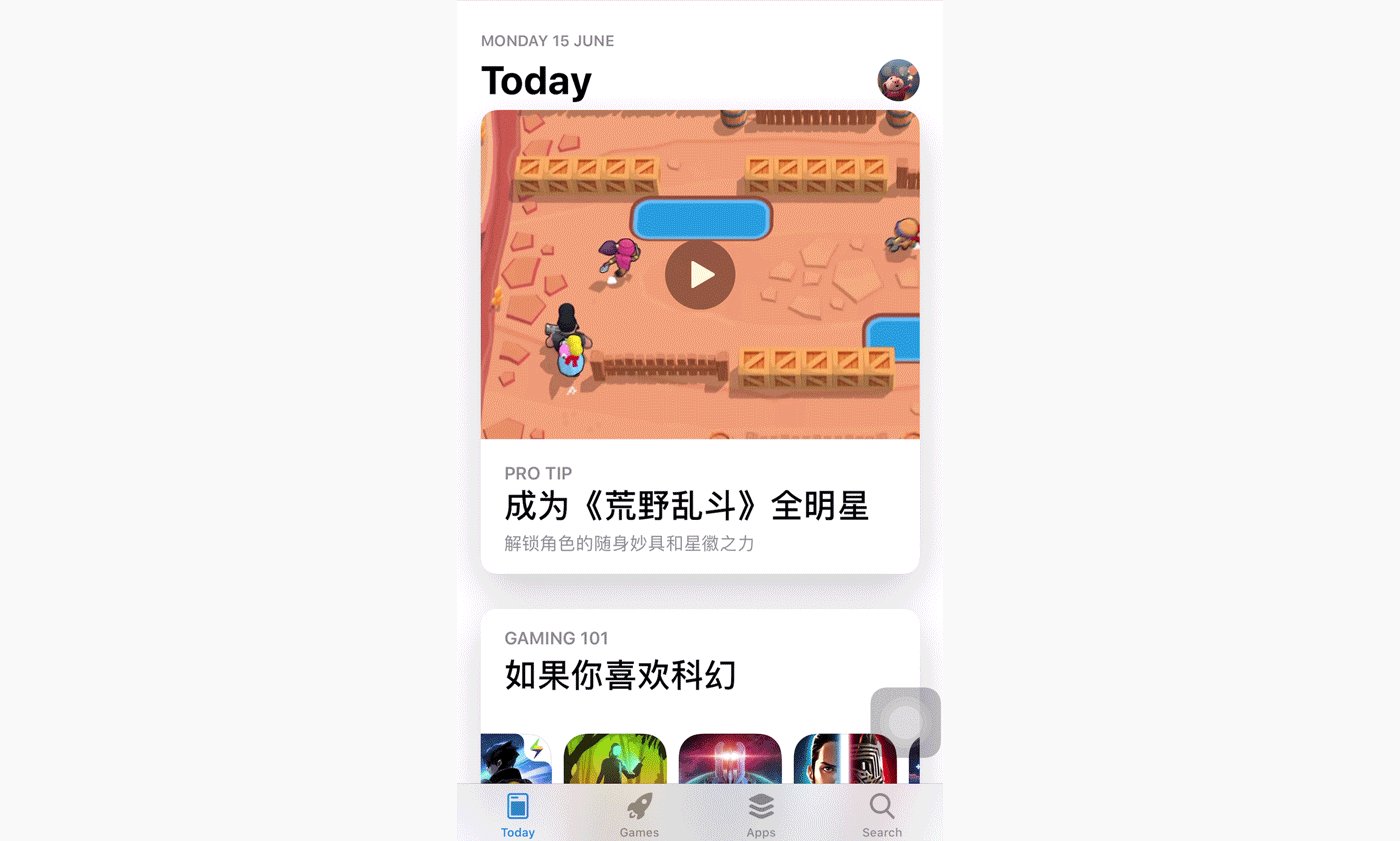
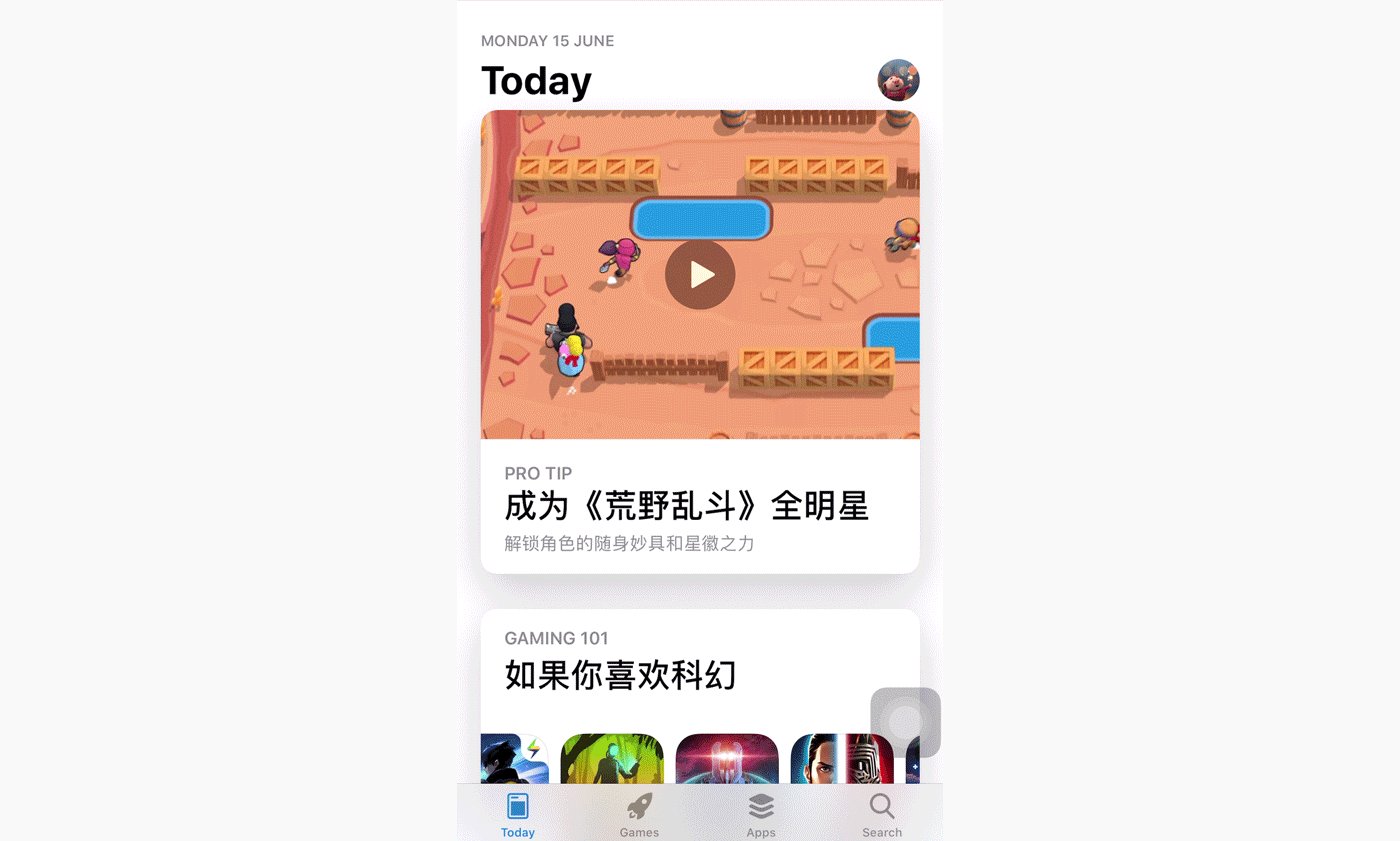
App Store 中的“今日”频道中的卡片,点击可以直接显示APP详细信息,相比页面跳转方式,给用户带来了更加自然的交互体验。

三、卡片主要的应用方法
1、规范化应用
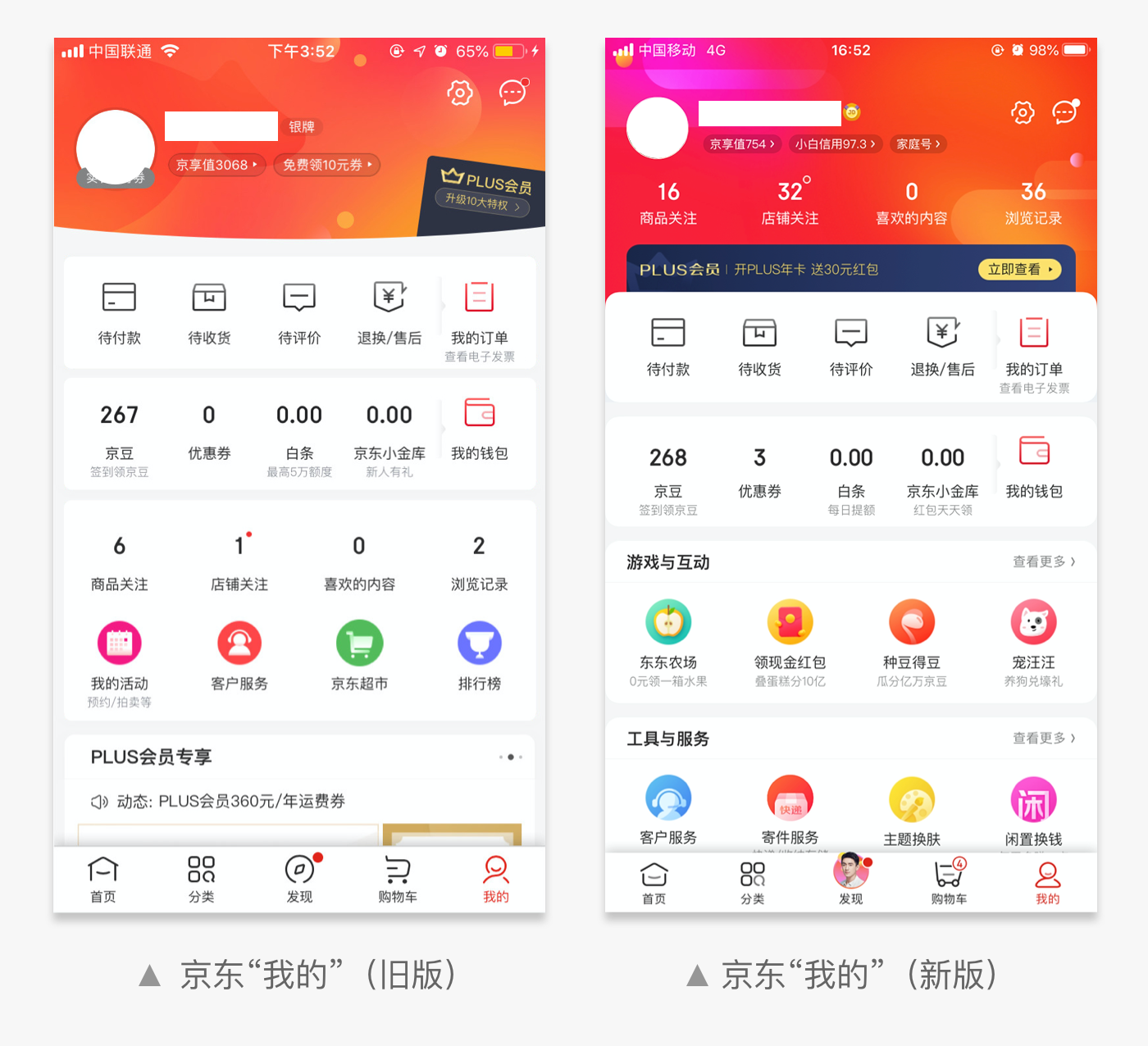
为了保持整个产品界面一致性,在各个页面中都需要遵循统一的设计规范。我们看到京东版本中,在“我的”频道页面,卡片设计采用了通栏圆角式设计,与搜索结果页样式保持一致。

2. 提升视觉体验
卡片设计会影响到页面整体的信息层级以及视觉动线变化。
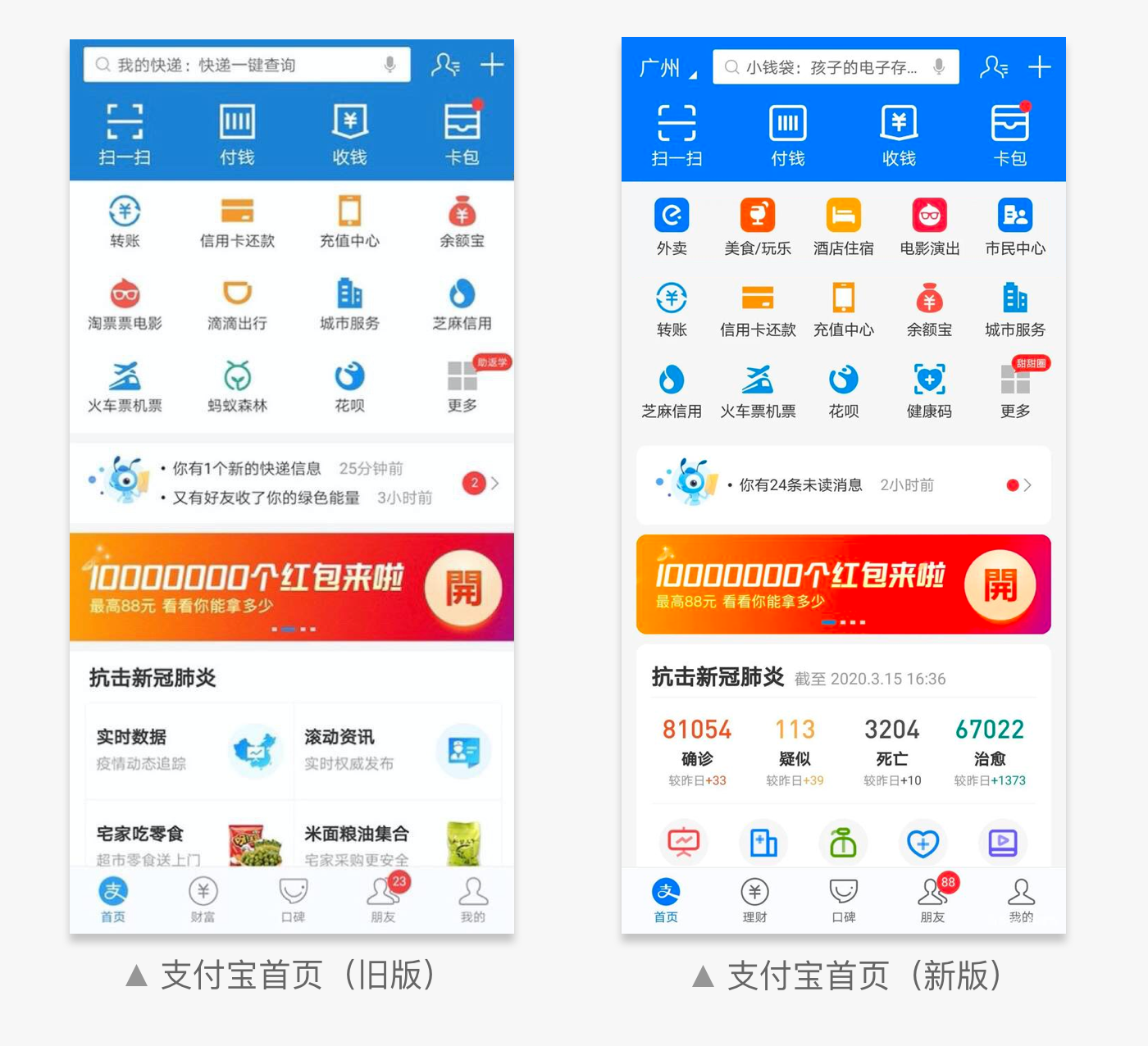
例如通过支付宝首页改版前后对比,我们可以看到改版后,金刚区去除了白色背景,提升了icon在整个页面中的视觉层级,从而强化了用户对新增功能的感知。
原来的通栏卡片变成了边距卡片,整个页面层级更加清晰,用户对界面内容定位更加准确,减轻了用户在浏览过程中的认知负担。

3. 形式跟随内容
在实际设计工作中,我们如何判断是否要采用卡片形式,以及采用何种卡片形式呢?
除了遵守系统设计规范外,最基本的原则就是“形式跟随内容”。
卡片受到形式、尺寸所限,通常只是作为页面组成元素,承载功能入口的作用。在不同的场景中,卡片的表现形式是不一样的,需要依据内容和目标定位来确定表现形式。
我们可以大概总结下主要的形式:
-
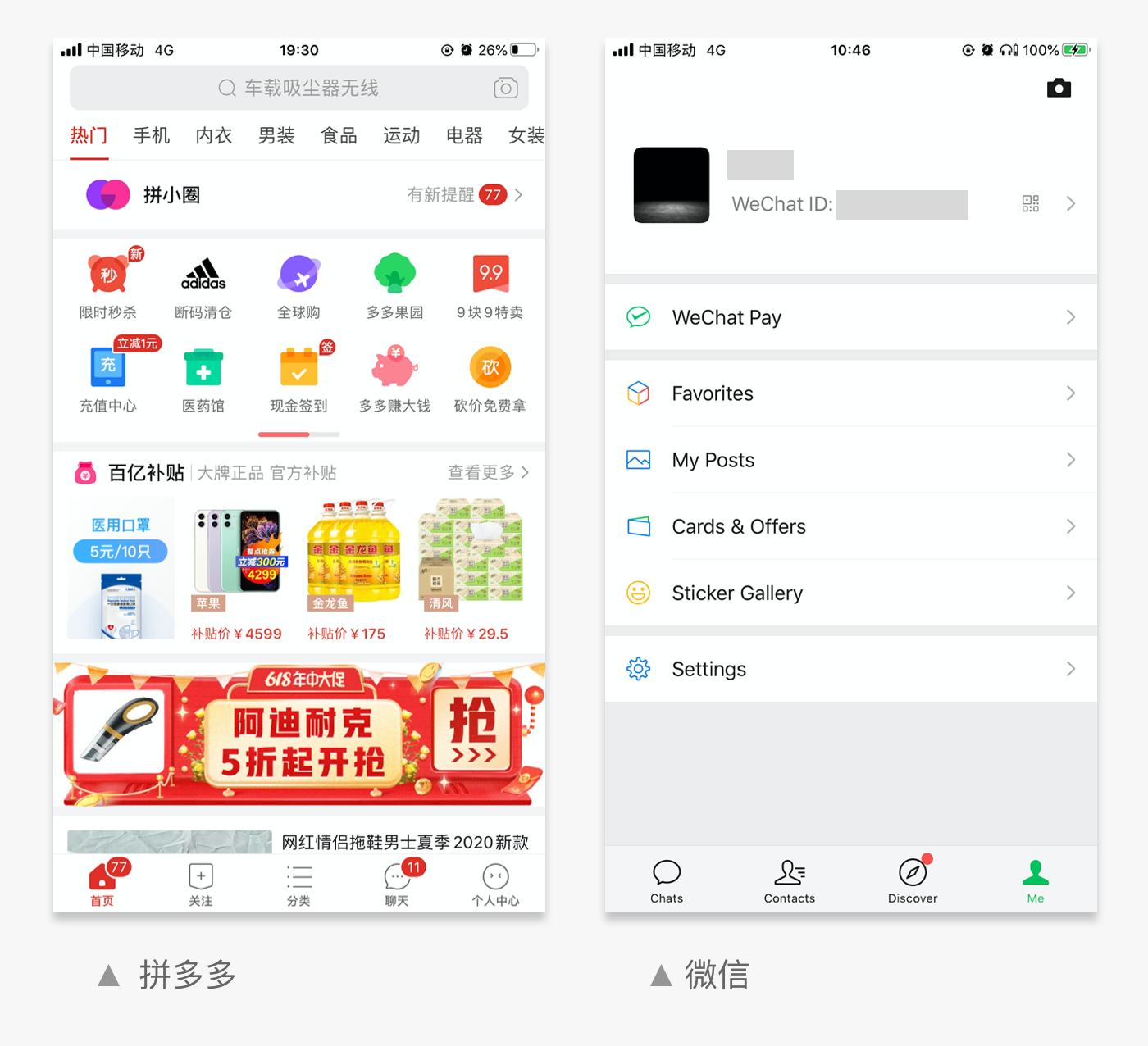
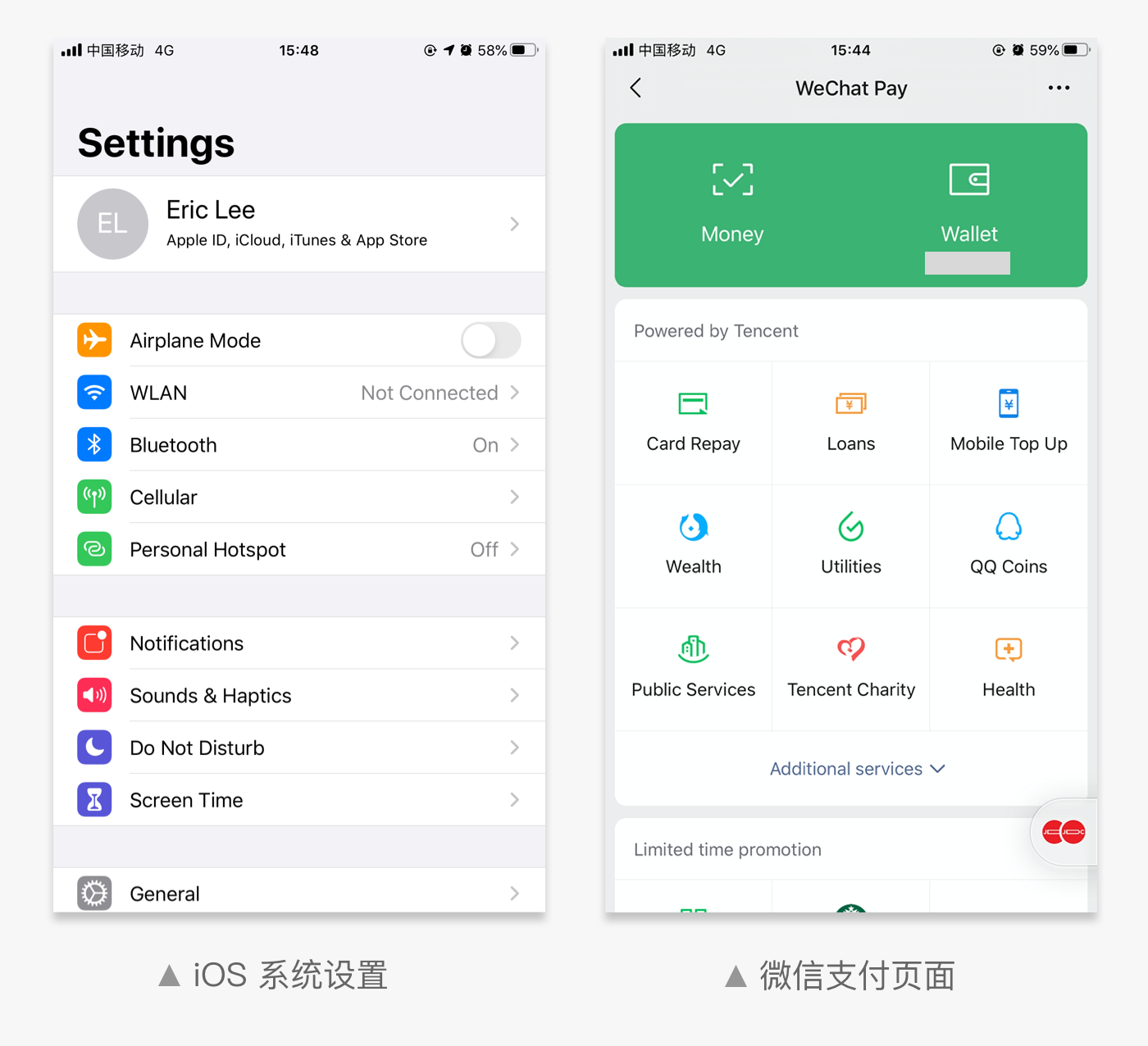
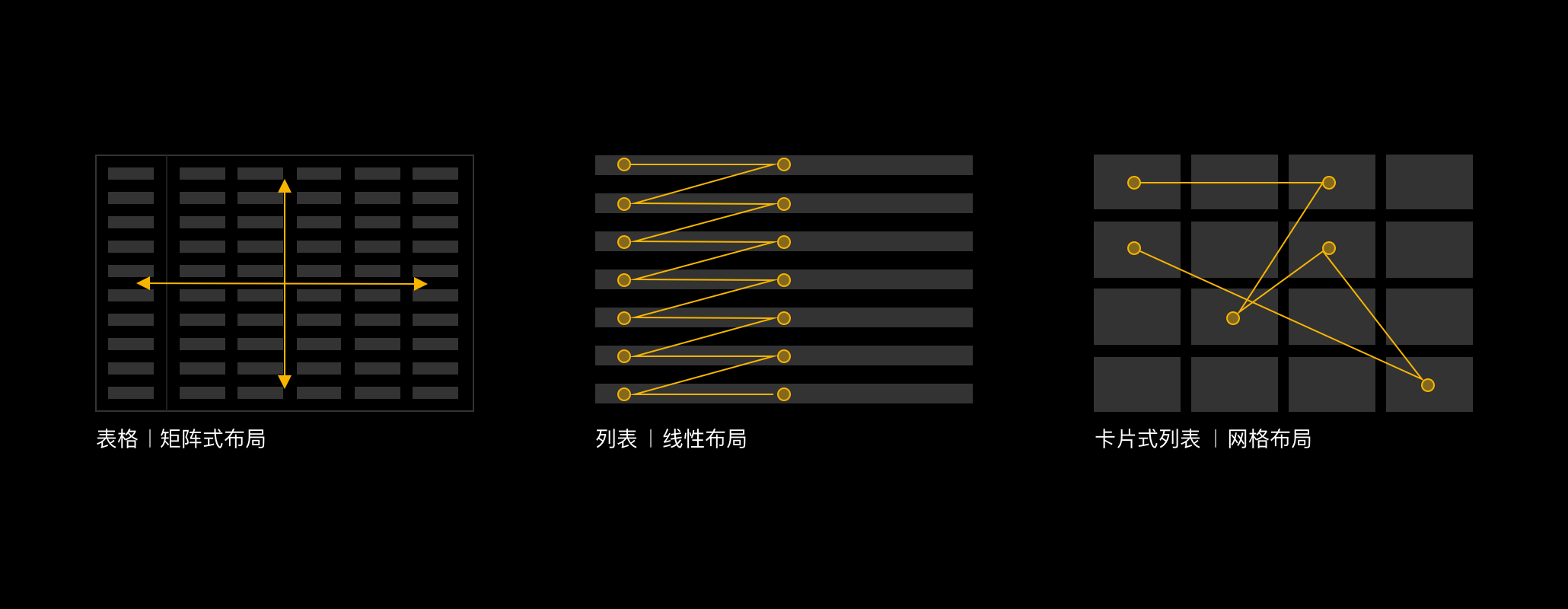
列表式卡片列表式卡片通常用在设置页面或者“我的”页面,主要采用通栏卡片形式。内容大多采用“icon+功能名称“的列表方式。主要目的是引导用户定位功能入口,辅助展示内容状态即可,不需要承载更多的信息。
-
九宫格卡片九宫格卡片同样采用“icon+功能名称”的形式,通常用在功能数量不多的场景,相比较列表式卡片,信息可读性更强,更容易识别。

4. 单一列表卡片
该类型卡片并不多见,高度尺寸较小,主要以标题来吸引用户。为了增强用户的感知,通常会出现在页面中识别性较高的位置。

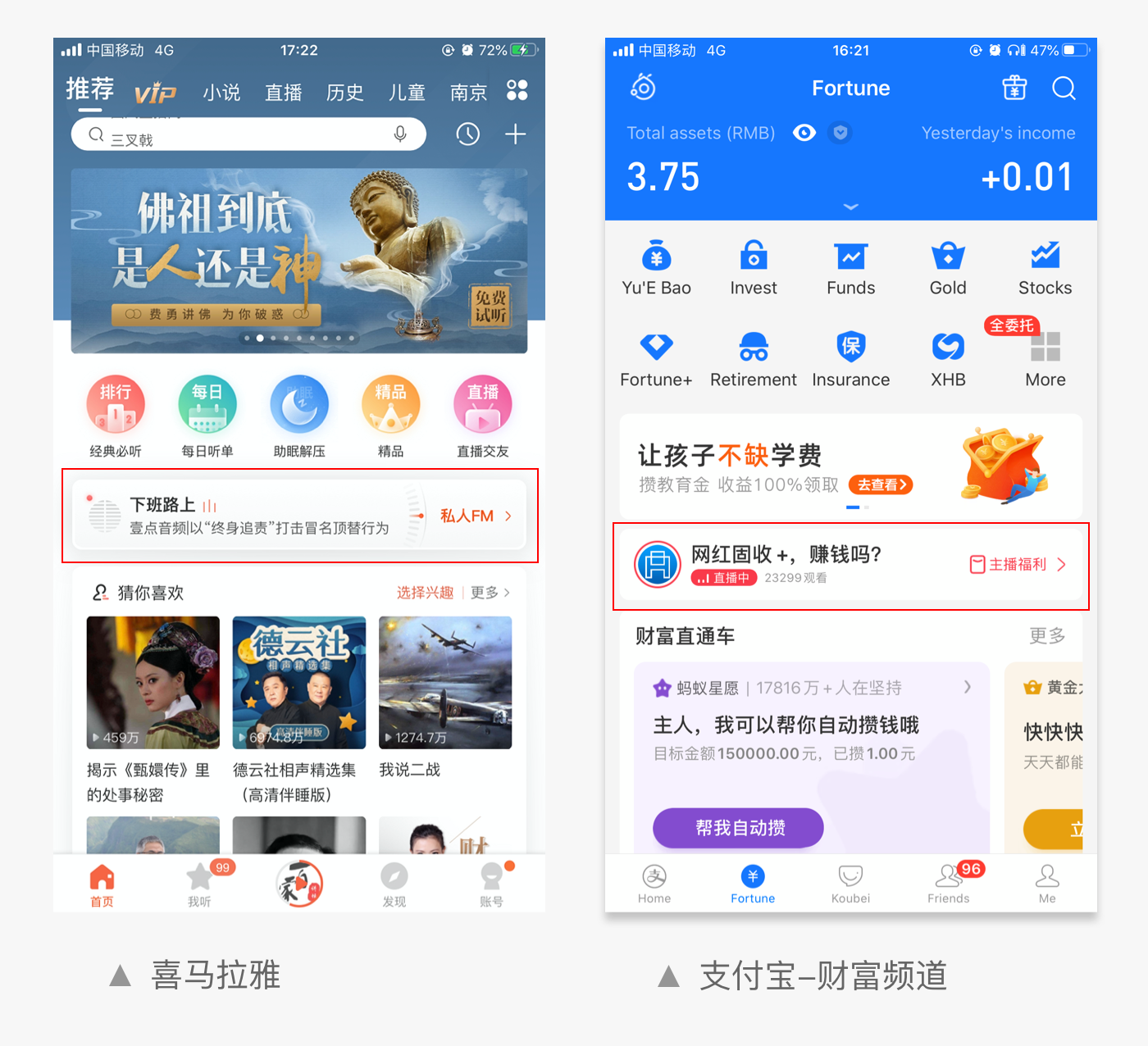
例如喜马拉雅“私人FM”的入口卡片。为什么不采用更有吸引力的展现方式呢?我认为主要是因为内容所决定的。
私人FM栏目中内容并不固定,通常是自媒体的内容集合,类似于榜单,无法保证每条内容对用户的吸引力。所以仅仅作为入口推广给用户。而喜马拉雅中的音频更多的是主题性的内容合集。
例如下方的“猜你喜欢”中内容,图片和标题都可以给用户明确的内容引导,所以更容易吸引用户,因此需要优先保证该栏目内容的露出。
那么为什么不直接放在金刚区呢?可能是因为金刚区内容有限,也可能是激发内容生产者的积极性,采用了引导性更强的展现形式。
同样近期支付宝“财富”频道中上线了直播卡片,也采用了单一列表卡片的形式。所以单一列表卡片形式,适合于既希望增加一定的内容曝光,又不会影响核心内容的露出场景。
5. 内容型卡片
内容型卡片包含的信息形式更加多样化,例如文本、图片、动图、视频等,承载的信息量更大。
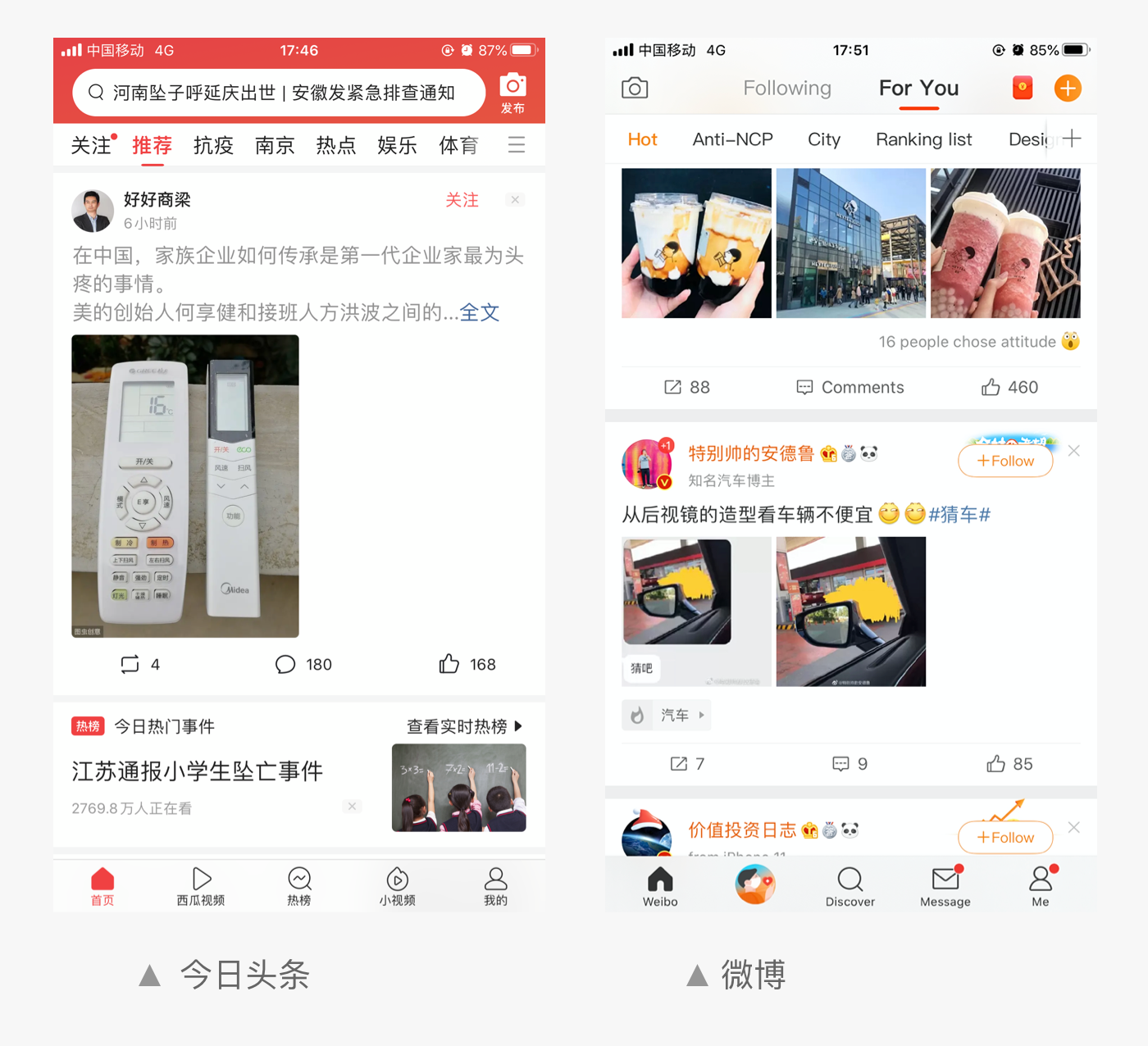
最为典型的就是今日头条、微博等资讯社交产品,既需要为用户营造出沉浸式的阅读体验,又不能让用户在大量的内容中迷失了方向。因此这类产品主要采用通栏卡片,在内容呈现和浏览体验中做到平衡。

四、卡片设计注意事项
1、避免太多层级嵌套
虽然卡片中可以嵌套多个层级的内容,但是为了保证内容展示和浏览体验,需要避免太多内容的嵌套组合。特别是单个卡片中,避免多个卡片并排展示,造成内容展示过于碎片化,增加用户的浏览负担。
2. 造成纵向空间浪费
由于卡片必须要增加上下间距形成独立空间,会导致页面的长度增加。因此对于内容结构相似的模块,如非必须,不要盲目采用卡片形式。
例如通讯录,微信朋友圈、商品搜索列表页面等,采用了简单的分割线进行内容区分。既避免了页面空间的浪费,又提高了用户的浏览效率。

































































 说实话选取一个颜色作为品牌色是一个战略决策过程,一般来说行业里一定存在一种主流颜色,像旅游行业的携程/去哪儿和途牛,还有以淘宝为代表的电商行业通常是喜庆的大红大橙。
说实话选取一个颜色作为品牌色是一个战略决策过程,一般来说行业里一定存在一种主流颜色,像旅游行业的携程/去哪儿和途牛,还有以淘宝为代表的电商行业通常是喜庆的大红大橙。


 以往的面试里,我这种好事的面试官就特别喜欢问侯选人一个问题:“一个色相里有那么多色号,为什么你定了这个色号作为品牌色?”大部分候选人乍一听都是面露难色,心里大概想着这人是个傻X吧,能问这种问题,哈哈哈哈哈哈;废话不多说,我来简单分享下我的方法:
以往的面试里,我这种好事的面试官就特别喜欢问侯选人一个问题:“一个色相里有那么多色号,为什么你定了这个色号作为品牌色?”大部分候选人乍一听都是面露难色,心里大概想着这人是个傻X吧,能问这种问题,哈哈哈哈哈哈;废话不多说,我来简单分享下我的方法: