如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多设计师在刚开始做设计的时候,可能会到处找设计规范,对一些趋势,原则,唯命是从,这么做往往也不会犯错。但随着经验的增长,慢慢的你会发现如果只是机械的去运用规范而不加入自己的思考,则会难有突破。本文作者作为一个有着10多年工作经验的首席用户体验设计负责人,总结了他的一些经验,帮助我们在设计成长路上突破自我。
本文略长,但是写的非常好,可能其中写到的一些问题我们暂时还没办法解决,但能意识到这些是问题就已经算成功了一部分了。

在写这篇文章的时候,我可能正在挑战一些设计权威,挑战一些大家甚至包括我自己以前都非常认同的一些设计习惯。所以这篇文章可能会让一些人心生抗拒,但也请原谅我把它们写出来。
工作了10多年之后,回头看看那些项目中的各种冲突,诸如开发没有把设计落地,不靠谱的设计概念,项目进度难以推进等等,本文其实早该写了。我曾经想着把责任都推卸给UX团队之外的人,但是,这既不是诚实也不客观。一般情况下,项目失败或者没做好,更多的应该从自身找问题。
首先,我必须申明,我自己是非常喜欢设计和用户体验研究的。但是这其中也有一些遭人讨厌的地方。通常来说,用户体验研究是可以很好的解决公司产品在市场上所遇到的问题。但有时候,用户体验也可能成为问题的一部分,而我就经常身陷其中。
在日常生活中,我发现一个问题的解决方案通常都会附带一些成本,解决一个问题的同时往往又会制造一个新的问题。在产品的用户体验设计中,我自己也曾经历过类似的事情。当我们的用户研究团队在为公司解决一些问题时,常常又会带出更多的问题。
所以,我想通过本文来打破用户体验中的一些“坏习惯”。具体来说,我将会总结一些我自己和我的团队曾犯得一些错误,这些错误也限制了产品的发展和体验。与此同时,我也会去挑战行业中固有的一些经验主义。这篇文章既是一篇记录自己所遇到的行业问题,同时也是一篇关于UX行业中让我觉得不爽的问题清单。这篇文章可能会挑战一些大众的传统思想,但我还想把它们写下了,因为这些都是我自己的一些真实体会。
一、盲目使用设计原则

我不知道是不是因为我不喜欢按套路出牌,当有人告诉我某条规则的时候,我会不由自主的去质疑或者尝试去打破它。我也不是一直都这样,在我刚开始工作的那个阶段,我可是会老老实实的按规则办事。那个时候,我还并不知道有更好的规则,而且也是太年轻,还没有经历过用那些规则出问题的情况。
我们是设计师同时也是善于思考的人,规则只不过是在某种程度上帮我们偷懒而已。不过在这里,我并不是说在设计中没有好的设计原则或者说完全不需要去遵守规则,我只是建议不要盲目的去套用规则。不管在用什么规则做设计之前,都需要去思考。
下面的这几条原则是随便搜一下就能找到的UX原则:
-
保持一致(下文中会提到)
-
围绕真实内容进行设计
-
你不是用户
-
用户研究是我们的黄金准则
-
人类一次性只能记住5-7条信息
上面提到的几条,与其说是设计原则,倒不如说是一些方向性的指导。就像我下面要说的例子一样,为了保持一致而做到一致就很蠢。
一般来说,自己不是真实用户这句话是没毛病的。然而,在一些设计研究中,把自己当做用户又会是合适的,是可以为研究增加另一个维度的数据。这个就是所谓的“沉浸式研究”。但是,不论什么类型的研究都只是数据表象。用户并不总能告诉你他们需要什么,甚至他们自己都不知道自己想要什么。
“神奇的数字:7±2“原则是一个经典的研究结果被误用的例子,或者,正如Edward Tufte所说,人们并没有真正的理解它。(译者注:神奇的数字:7±2,这个原则是说人类的信息加工能力的局限性,可以去看看维基百科)
似乎每个星期或每个月,就会有一种新的趋势在我们的行业中流行起来,然后在不久之后,这种趋势就变成了我们的黄金准则,直到它被人们遗忘或者是下一个新的趋势出现。我是厌倦了这些所谓的设计趋势,尤其是当它们被设计师盲目遵从的时候。我厌倦了循规蹈矩,意识到它们并不总是管用。
有的设计师并不总是在遵循规则,实际上,他们经常会通过打破规则来创造出让人惊艳的设计。当然,这需要经验的积累,设计是由理性和感性组成的。伟大的艺术常常都是在打破规则。
二、盲目跟风设计趋势

几乎每年都会有那么一到两次,我会注意到在某些用户体验社区上兴起的话题。一些人通过一篇文章或者一次会议就迸发出一些想法或概念,随后在他们带的节奏下,慢慢的就多了不少追随者,进而就形成了一股潮流。在几年前,汉堡图标就成为这些话题之一。
反对汉堡图标的人,其争论的基本事实主要是在A/B测试中,不易发现、识别性差、这使得用户可能无法理解使用汉堡图标。最终,汉堡图标被不断妖魔化了,认为不能使用这个图标。然而人们忽略了一个事实,即一个图标会通过认知的普适性而成为一个图标。图标是一种语言,它是一个代表概念的符号,就像用字母符号去记录声音一样。
精益用户体验是几年前出现的另一种趋势,尽管我们试图将我们的专业从”只唯结果论“中解放出来,但只要你在搜索工具中随手一搜就能发现,我们仍然还处在只看结果不看过程的时代,因为有大量的文章在教你如何把结果PPT写好。
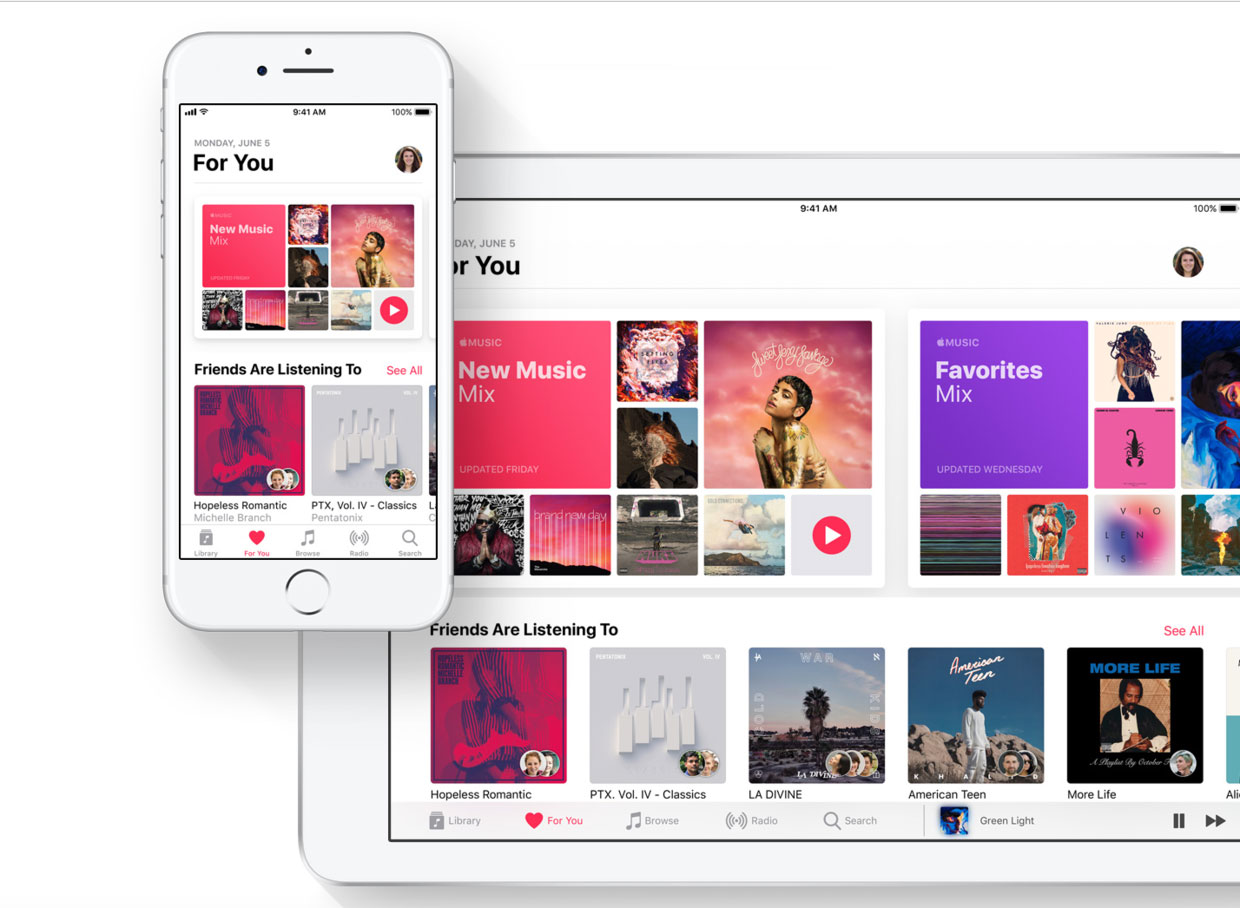
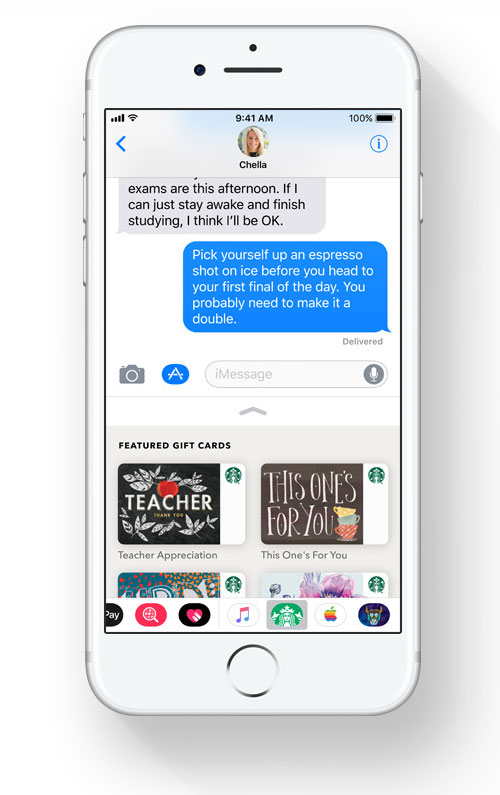
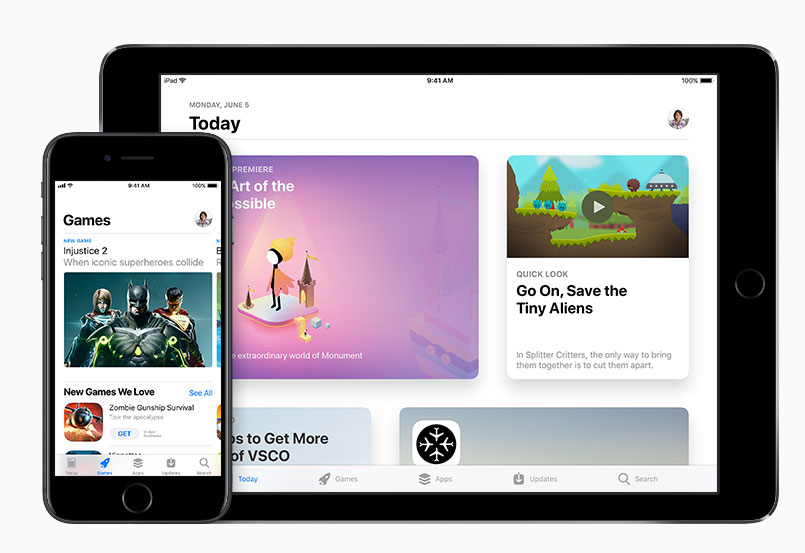
移动端设计可能是我最喜欢拿来说的例子。在移动端设计的盲目跟风,简直随处可见。我参与过无数次非常失败的移动端设计项目,在其中一些时间点,我甚至也会觉得某些点子真的很棒。但是,我已经被那些失败整出了内伤,以至于我现在会格外警惕任何关于移动端设计上的建议。不能因为你可以把某些功能移植到移动端,就很自然的放上去。很多团队喜欢随大流,就因为其他人也这么做,然后就有样学样。
如果你花很多时间去留心关注某一个特定趋势的文章(就像我花了这么多年时间一样),你可能会发现趋势就是一个很靠不住的东西。大概5-10年后,你再回头看看那些你现在觉得非常酷的衣服时,只会自嘲当时怎么那么非主流。用户体验也不例外,5年后,你就会开始嘲笑现在都是流行的些什么玩意儿。
也有趋势能在我们行业中历久弥新。这些理论趋势通常都是建立在坚实的基础原理之上的,是我们花了几十年的研究和应用不断总结出来的一般规律。(译者注:最不过时的理论,往往是对人性的正确洞察),它们就像李维斯的501系列(译者注:最经典;历史上最悠久;历史上最畅销。目前来说,该系列是典范中的典范,且设计简单。)和纯色印花T恤一样,它们永远不会过时。但是,大多数趋势都是半途而废的,跟随它们,你的产品也会跟着迷失方向,最终消失在历史洪流中。
那不跟风,能怎么做呢?一般的经验是:远离潮流,远离人群,跟着自己的节奏走,不管节奏幅度多大,也不管距离有多远。至于那些流行的趋势,它们确实也有存在的理由也或者说是有一定的合理性。但你其实只需要明确,你的选择并不是因为其他人都在用而马上就采用了。不要因为产品中的某些功能在PC上能获得收益就很自然的想到要放在移动端产品上;不要基于你读到了一篇文章,只是随便引用了某个研究结果就信了它的观点。
总的来说,要带有批判性地、战略性地去判断你吸收到的知识。
三、过于在意细节

我不知道卖弄理论和注重细节是否是用户体验设计师的个性特征。我其实并没有这么去想,因为我知道很多设计师都不是。但是,我也从来没有遇到过哪个职业像设计师这样对于细节的过分执着,对一点点微不足道的细节讨论个没完没了,有时甚至都会因此停掉一个项目。
是的,细节很重要,这点我是承认的。当你有时间和资源去处理这些小细节时,应该要去做好。但是我经常会看到一些用户体验团队在忽略大的问题的同时,反而在一些小的细节上穷追不放。这就是好像房子都着火了,我们却在担心后院的储藏室。
曾经我一直在为界面中该用切换开关还是复选框,单选按钮还是下拉菜单,圆角还是方角,多选的对话框形式,颜色,按钮位置,网格规范等等做各种讨论。持续数周或数月的时间讨论,电子邮件如果有厚度,堆起来可能比NBA全明星的胳膊加腿都还要更长。
但是,这里有个问题是我经常提到的:它真的会影响用户体验吗?用户真的会关心圆角吗?这会影响到他们的使用经验吗?他们是否会关心所有组件都进行了网格对齐?我花了很多时间在这些细节问题上,但却很少有用户对我和我团队讨论过的某个细节发表过评论。反而是那些我们从没想到过的事情成了问题,那些本来我们应该要花更多时间去讨论的,但却未曾讨论。
我承认我过去甚至最近都会陷入这种细节的讨论中。我们会花很多时间去讨论这些细节问题(大多数都是关于界面视觉方面的问题)。我们也会建立一个小组来”调查“这些问题并做用户测试。但在某些时候,我会冷静的思考,这些细节对整体设计的影响。通常情况下,从整体的角度来看,它对用户体验的影响很小。
你需要经常的问自己这样一个问题:那些我认为的必须要解决的问题,用户会关心吗?
四、”偷懒“的设计一致性

一致性是很重要,但是,我更坚信收益递减规律的作用在产品设计中也同样适用。你愿意花多少时间把每个界面上做到绝对的一致?时间就是金钱,这些时间能获得等值的回报吗?
显然,如果界面之间完全缺乏一致性,每个界面看起来都完全不一样,会导致很多问题。但是,如果这个界面上的按钮和另一个界面中相同位置的按钮相差几个像素,这真的会影响用户体验吗?你可以说这是一个不认真的设计,但是,它其实并不会导致新产品发布的失败。
我并不是建议大家要去忽略一致性或者我上面提到的那些小细节,而只是想建议我们花在这些事情上的精力和我们的投入回报之间应该要保持平衡。如果在一个大型的系统中使用原子设计,前期可能会需要做不少工作,但是与你在设计和反复修改中节省的时间相比,如果两者之间平衡的好,可能会从中获得更大的回报。但是在某个时间点,收益递减规律还是会出现,那时就需要重新评估。
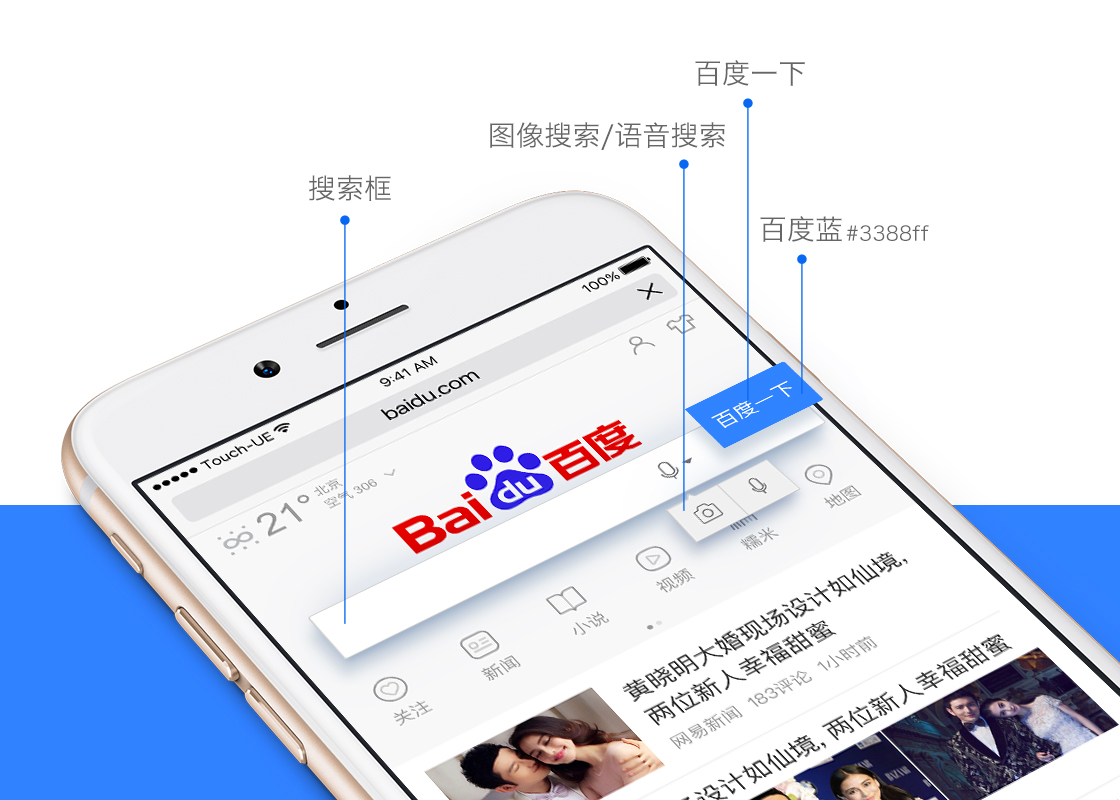
一致性还取决于上下文。想想系统里的搜索组件,我们先假定一种搜索组件的交互方式,然后声明它在产品中以完全一致的方式去工作。这似乎合乎逻辑,对吗?我们希望搜索能够在整个系统中以相同的方式去工作,而不是在各个地方的使用方式都不同。但问题其实已经产生了,我们将一致性凌驾于用户体验之上。
你可能会问,难道使用相同的功能形式不是对用户体验来说更好吗?是的,当它们被当做使用经验来说,这样做没问题。但当它们被严格应用时,就可能会出问题。比如在刚才的那个搜索控件中,根据搜索的复杂程度、可能搜到结果数量和正在搜索的数据库大小,可能需要在不同的部分使用不同的搜索功能。
不要掉进原来我曾经踩过的坑:把应用中的每个界面全部都打印出来,贴在一面墙上,然后花上几周或几个月的时间一字不漏的仔细对照,以确保一致性。这对我来说,常常是一项重大的工作,但在发布时,我才发现原来有更重要的事情需要去做。
用户体验的上下文关系优先级应该高于一致性。设计师不能过于死板的去遵从设计一致性,而应该针对用户使用该功能的场景进行设计。在设计用户体验时,为了保持一致而去做一致性设计,通常只能算是一种不经大脑的偷懒方法。
五、过于关注项目时间
这个点可能更多的是一个项目管理问题,而不是用户体验问题。但是,在我的职业生涯中,几乎每一个和我一起工作的团队都会设定一个发布周期,包括我自己也会。每做一个产品,都必须设定一个期限,让整个团队用所有的时间和资源来开发这个产品。但是当你只关注最后期限,而忽略了本应该是要做好体验和产品时,你其实是把自己的灵魂卖给了公司罢了。不要让最后期限成为你前进的动力。
我很少看到一个项目能在最后期限前完成的,这种情况也有,但并不经常发生。这意味着项目时间线其实是有缓和空间的(因为他们通常是由财务问题做的一个时间预测,并且是由不了解产品特性或产品所涉及的复杂性的项目经理来实施的)。这意味着你其实是有时间去做你想做的研究或者设计下一个迭代版本。
然而,这个问题实际上是反映了我们需要去关注的重点所在,以及我们在产品设计和体验中最终应该追求的东西。我们常常过于关注最后期限、里程碑和发布日期,而忘记了我们真正要做好的东西是什么。没有什么比坐在我办公桌前的一位项目经理更让我恼火的了,他暗示我们,如果不按照里程碑或最后期限内完成项目,我们就很危险了。最后的deadline并不是我们的目标啊,朋友们!
就我的现实情况而言,我必须时刻提醒自己,我在为我的病人做好用户体验,这就是我的”首要目标“。我不需要每天早上参加一个会议,为下一次阶段设定最后期限。在这个期限内完成设定目标是次要的,最核心的目标是为对病人的体验。
问题是:你可以在截止日前完成任务,让老大和项目经理都满意,但是产品很垃圾。我曾经干过多次这样的事,长期来看,这并不算胜利,是很难做出很好的产品。
不要把注意力过分关注在最后期限上,把你的注意力更多的放在用户体验上,确保你的产品是在正确的赛道上长跑。
六、唯工具论
如果我必须再听一场关于设计工具的优劣辩论,我想我可能会用一条没有用过的领带吊死自己。不久前,我曾与一个咨询团队合作的不够愉快,这个团队竟然大胆建议,使用某种工具将使得团队在未来的工作中获得竞争优势。这样的垃圾,我不知道他们是不是拿了回扣,还是习惯性的自我洗脑。
我从小就和一位机修工一起长大,这位机修工就是我的父亲(与其说是一位机修工,倒不如说是一位机械工程师)。他的那些工具,我一直印象深刻,虽然我并不清楚它们的用途具体是什么。他做每一项工作都会用到某一套工具,通过看他工作和帮忙去店里买一些特殊工具,我学到了:不同的工作需要不同特定的工具。用户体验也不例外,每个设计工具都有其独特的用途,要适合才是最好的。
有些工具更适合做原型设计,有些则更适合视觉设计。不可否认,白板和马克笔能快速记录想法。我们的很多选择都是非常主观的,甚至我觉得在用户体验行业里,这种主观性会更多。
一个有经验且理性的设计师是能够知道在哪种情况下使用哪种工具的。对工具使用的好坏全凭个人经验,没有真正的科学依据来支撑这些个人主观想法。因此,不要再去写那些讨论哪个工具更好的文章。如果你想为这个行业做出有用的贡献,请多写一写关于设计工具特性的文章,以及你如何在项目中使用它来解决某个特定的问题。
七、狭隘的防御心理
从来没有人真的这么说过,但是,这种态度往往是显而易见的,其目的就是为了想守住自己的一亩三分地。我们不希望外行的人随意闯入我们的行业跟我们抢饭碗,对吧?认为只有专业出身的人或者有设计师头衔的人才配跟你讨论设计。
我们都经历过这种状况,业务分析师或开发工程师会带着他们的想法和草图来到你的工位前跟你讨论设计。我们许多设计师对这些人会嗤之以鼻,是谁都可以随便的提出解决方案来的吗?我曾经非常的排斥他们瞎出设计方案,我非常的小心眼,我不希望各位读者也和我一样。
幸运的是,我们大多数人都稍微成熟了一些,能够意识到这其实是一种可以分享彼此想法,使得团队更加互信融洽的好方法。但是,我也经常遇到那些没有安全感的设计师们,他们认为那些非专业的人就不要参与设计了。这是一种错误的态度,他们通常会花费大量的时间去宣传用户体验,但却又不愿意与团队中的其他人合作设计。
尽管这看起来颇有争议,Jared Spool说:
任何会影响设计的人都可以称得上是设计师,这包括开发,产品,甚至公司的法务等等。他们都是设计师。
作为一名在医疗健康领域工作的设计师,我对这种说法非常的认同。产品或服务的设计通常都不会按照我最初的想法来实现,因为这会受到其他人的影响。但是对目标达成共识,相信我们能作为一个团队来构建和设计一个产品,这个愿景会遥不可及吗?我认为不会的。
如果你在组织中倡导用户体验并寻求合作时遇到困难,请确保自己不是用户体验偏见者。如果你致力于建立关系,乐于接纳各种其他学科的不同观点,这对你的职业生涯大有裨益。
用户体验是一个不断发展的职业,这是可能是件好事。如果我们沉浸在几个世纪的传统中(比如医学),我们可能会遇到完全不同的问题。与此同时,我们也仍然在寻找属于我们的道路,在试图弄清楚怎样将我们自己融入到产品开发过程中去。
要做好我们需要完成的事情,不仅仅只是理解我们的专业,它其实要求我们看的更远,想的更多,始终需要去找到一个平衡的中心点。这个点必须是将我们的日常生活和它如何影响用户体验联系起来。这种影响来自于我们的创造,也来自于我们的设计。关注错误的细节(对用户体验影响很小甚至没有影响的细节),采用狭隘的设计思维,无视其本质而盲目接受新的流行趋势,这些只会让我们在设计上陷入困境。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计