

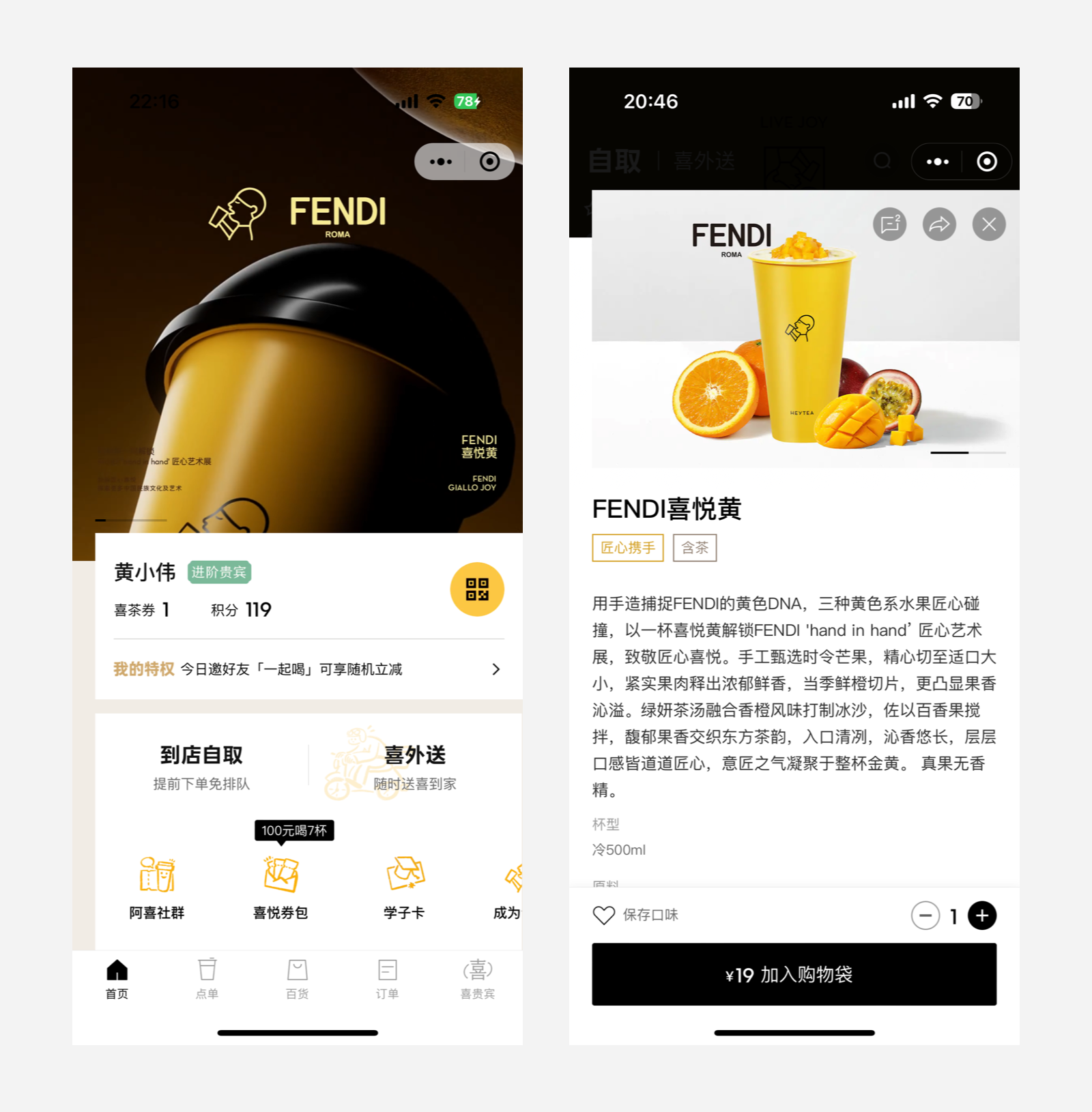
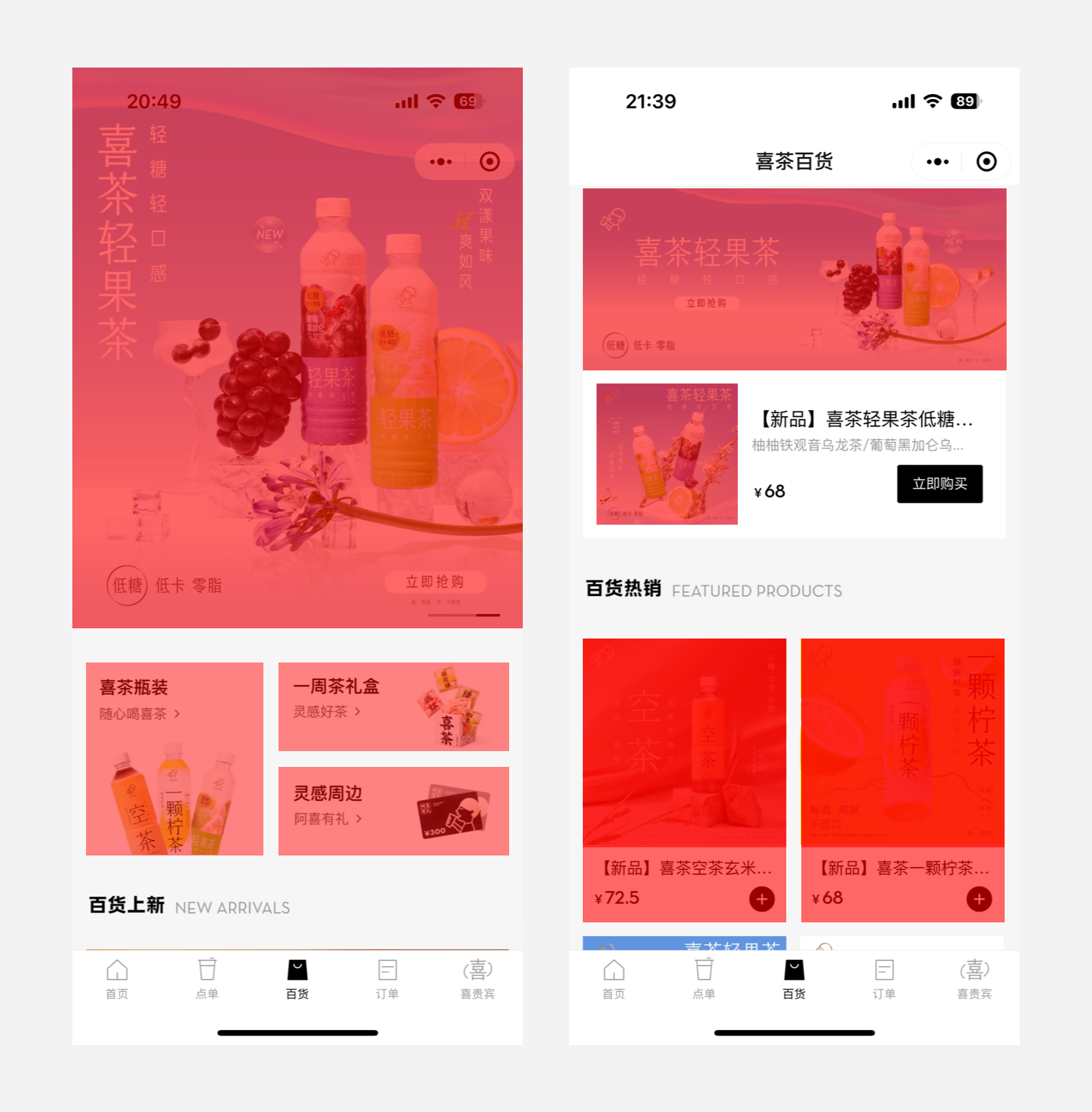
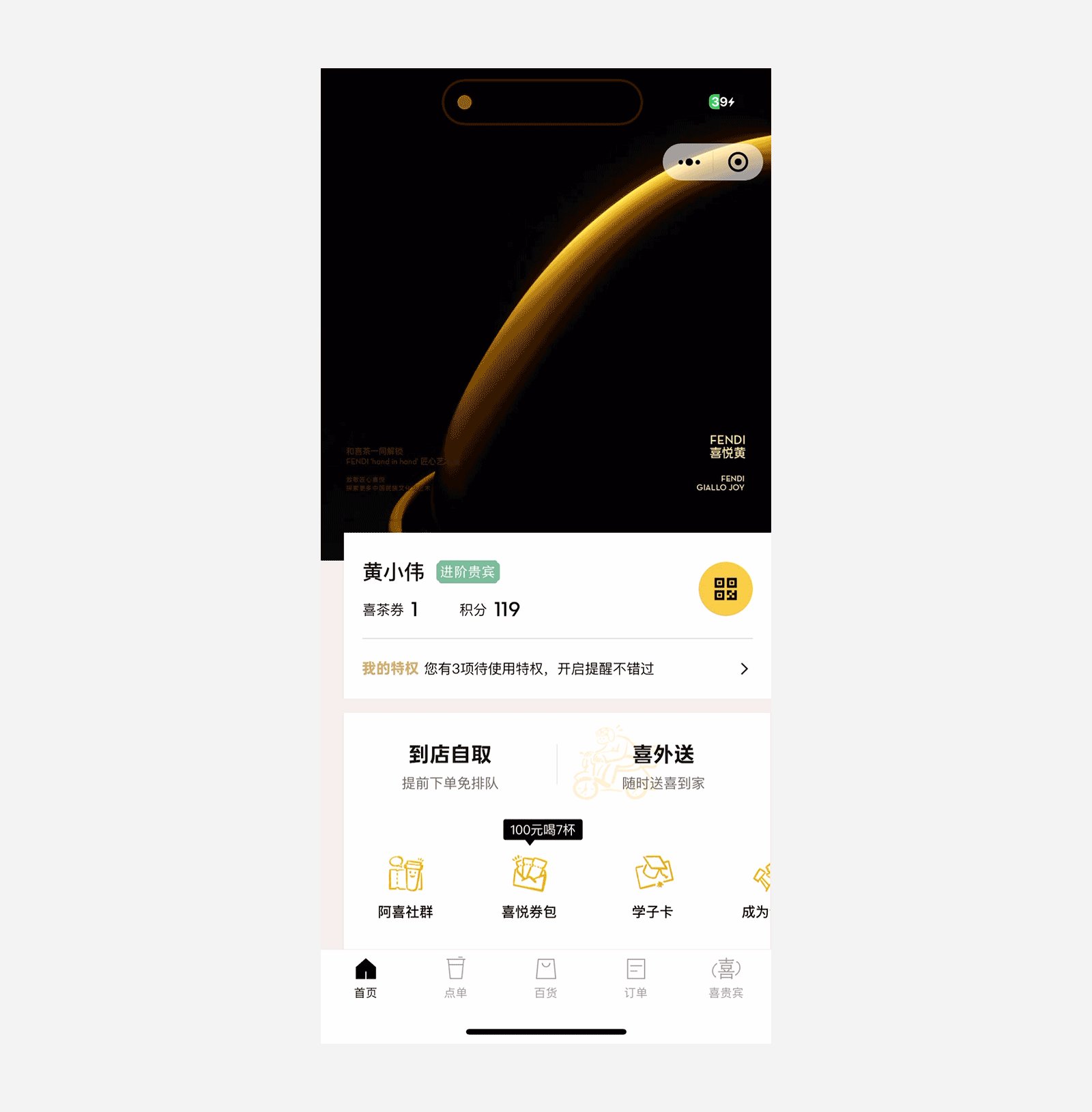
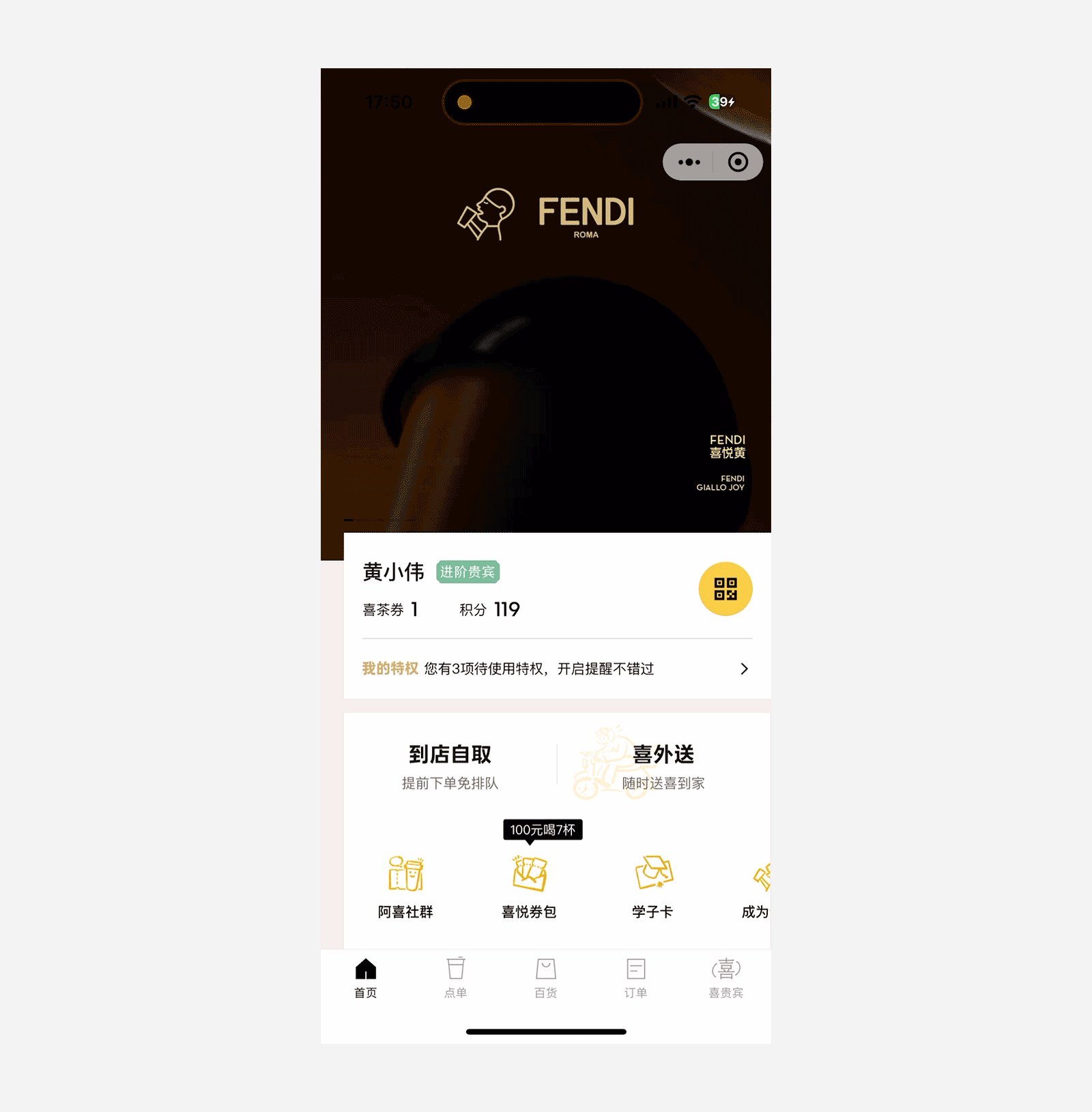
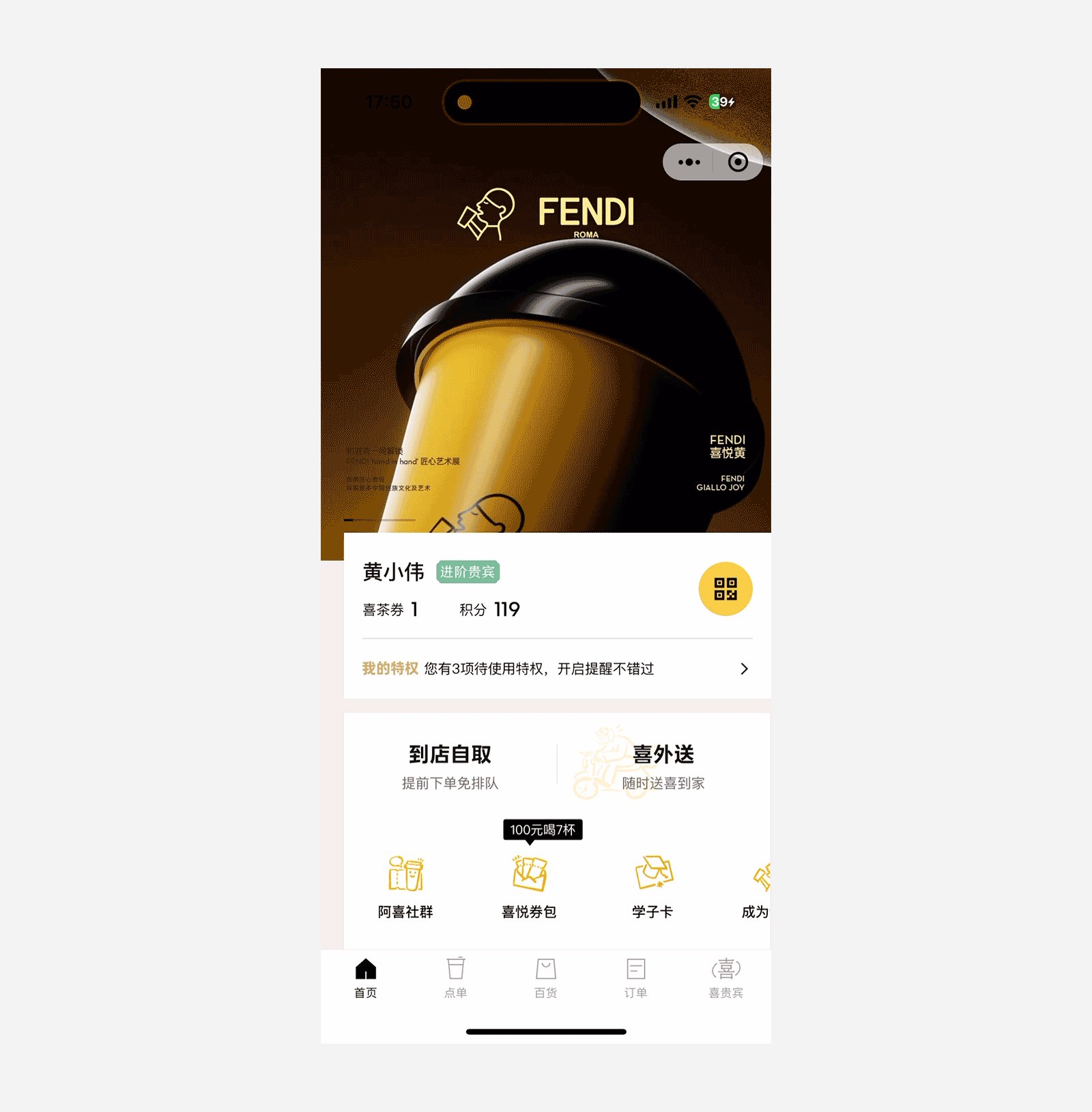
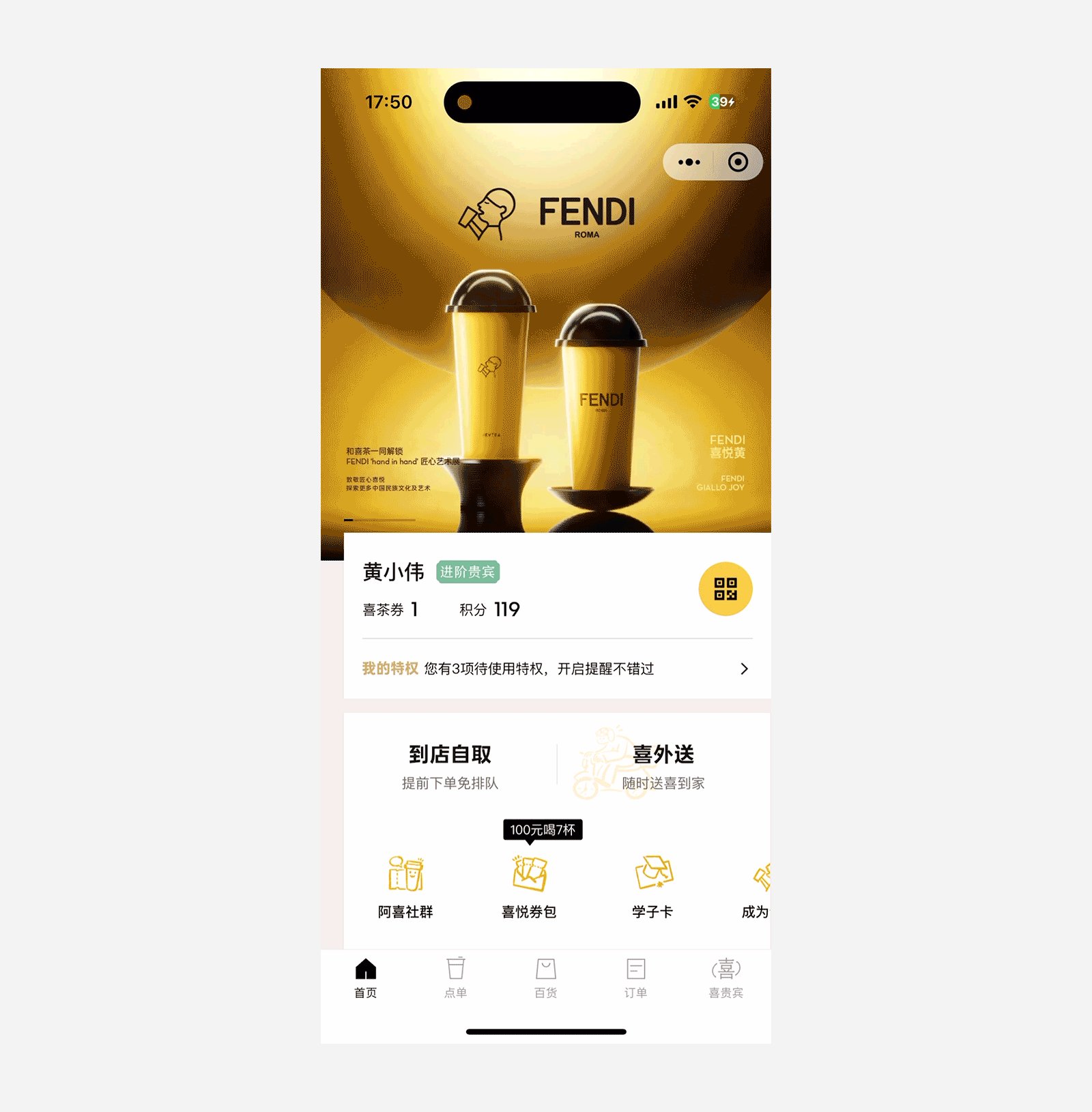
进入喜茶小程序的时候给我的感受是简洁、时尚、极致的设计风格,截了两张小程序内的两个界面。 确实做的还挺不错的,为什么给人感受不一样?接下来我们分析分析

1.首先从下面的页面我们能发现,界面的排版只有卡片左边距留了20的安全距离,而卡片右边安全距离为0,这样特别的版式设计给人不对称的感觉,这样的设计能让用户记住,同时又有一点时尚范的感觉,很符合喜茶目标用户年轻人的审美。
2.同时产品的banner是3:2的比例,较为靠近黄金比例的尺寸。

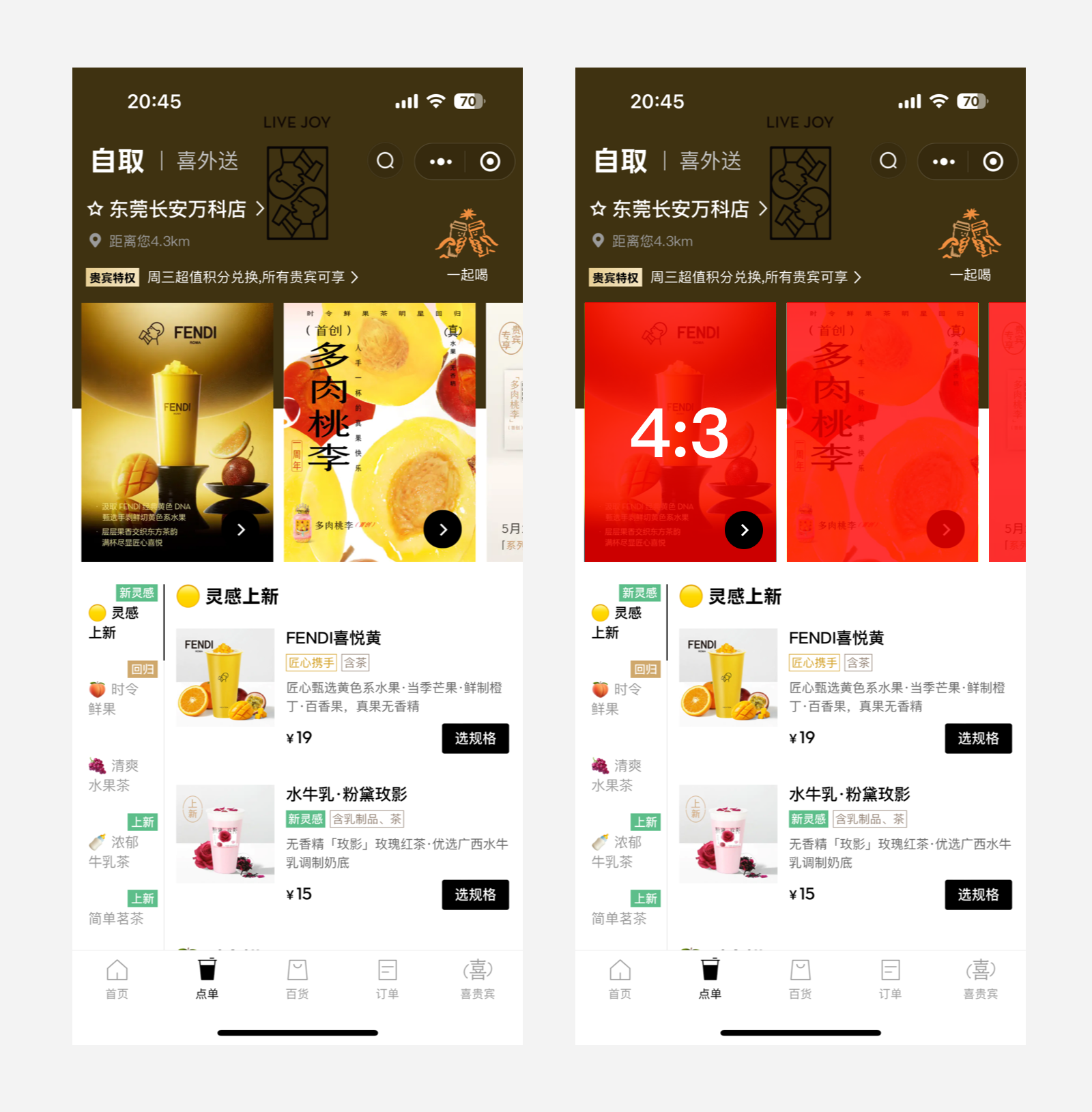
1.点单页面,喜茶新增了新品推广位,一些新上的产品都会在推广位呈现,尺寸比例4:3,给人的感受像是线下海报一样,同时第三个广告位露出部分,让用户知道后面还可以左滑查看。同时推广页的右下角有个箭头指引,告知用户可点击。
2.看完这几个页面会发现,喜茶的基本上都是纯直角的设计语言,推广页是直角、标签是直角、按钮微圆角,直角的设计语言给人的感受是时尚、极致、极简的设计感受,个人非常喜欢。
3.但是点单页面的有点乱,标签的颜色过多,不够统一,图标的也非常的多,这样给人的感受就会比较凌乱,尽可能少的去表现,这样更加能提高用户的效率。

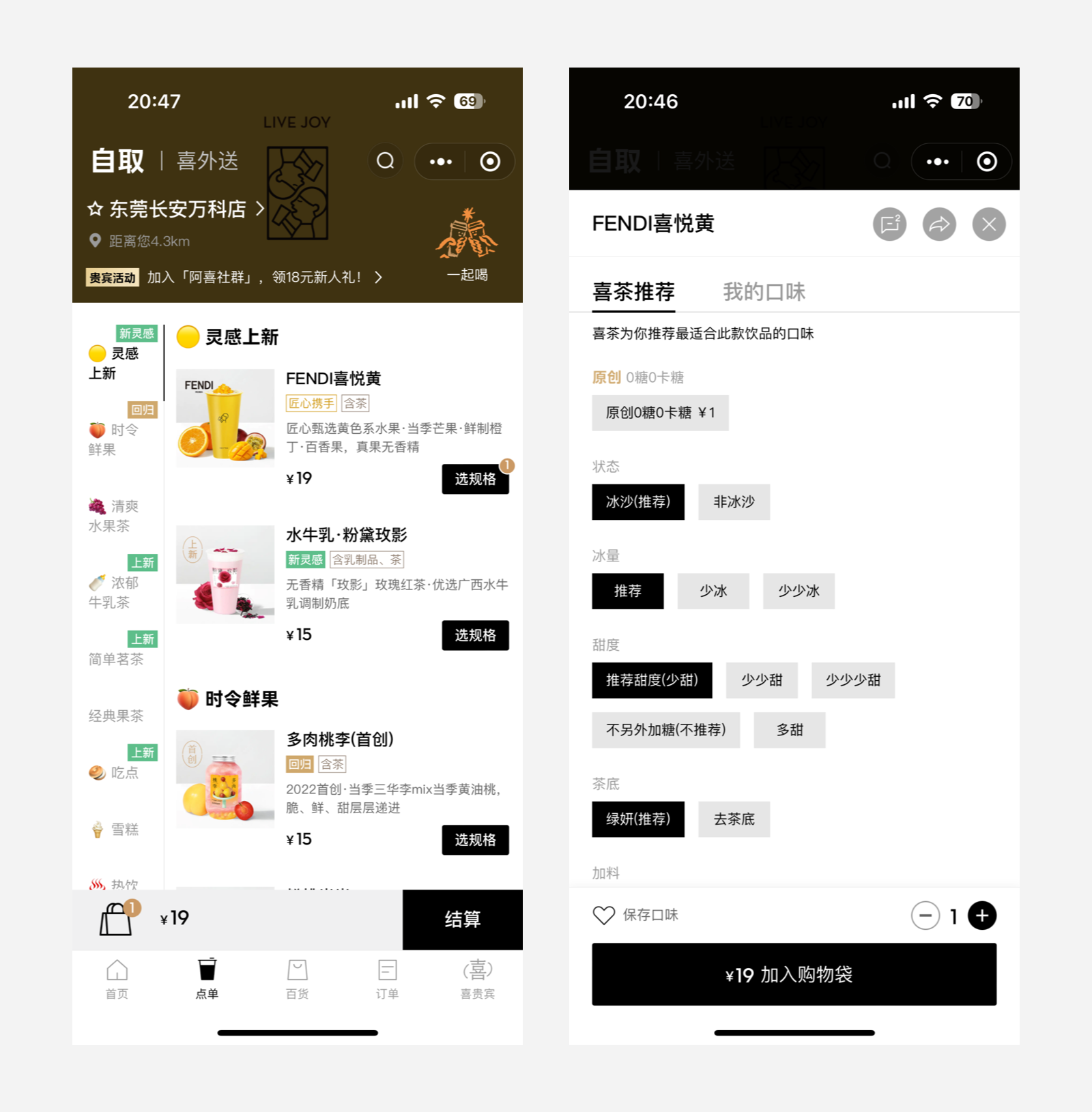
1.在点单页面用户上滑,推广位渐渐的往上消失,这样产品的展示会更多,利于用户挑选和寻找。
2.用户在选口味界面,发现每一个标签的内的文字左右的安全距离一致,依次排列,具有节奏感,页面给人感受简洁、易操作,同时用户可以选自己的口味,可进行保存,下次点直接就可以选择自己的口味。


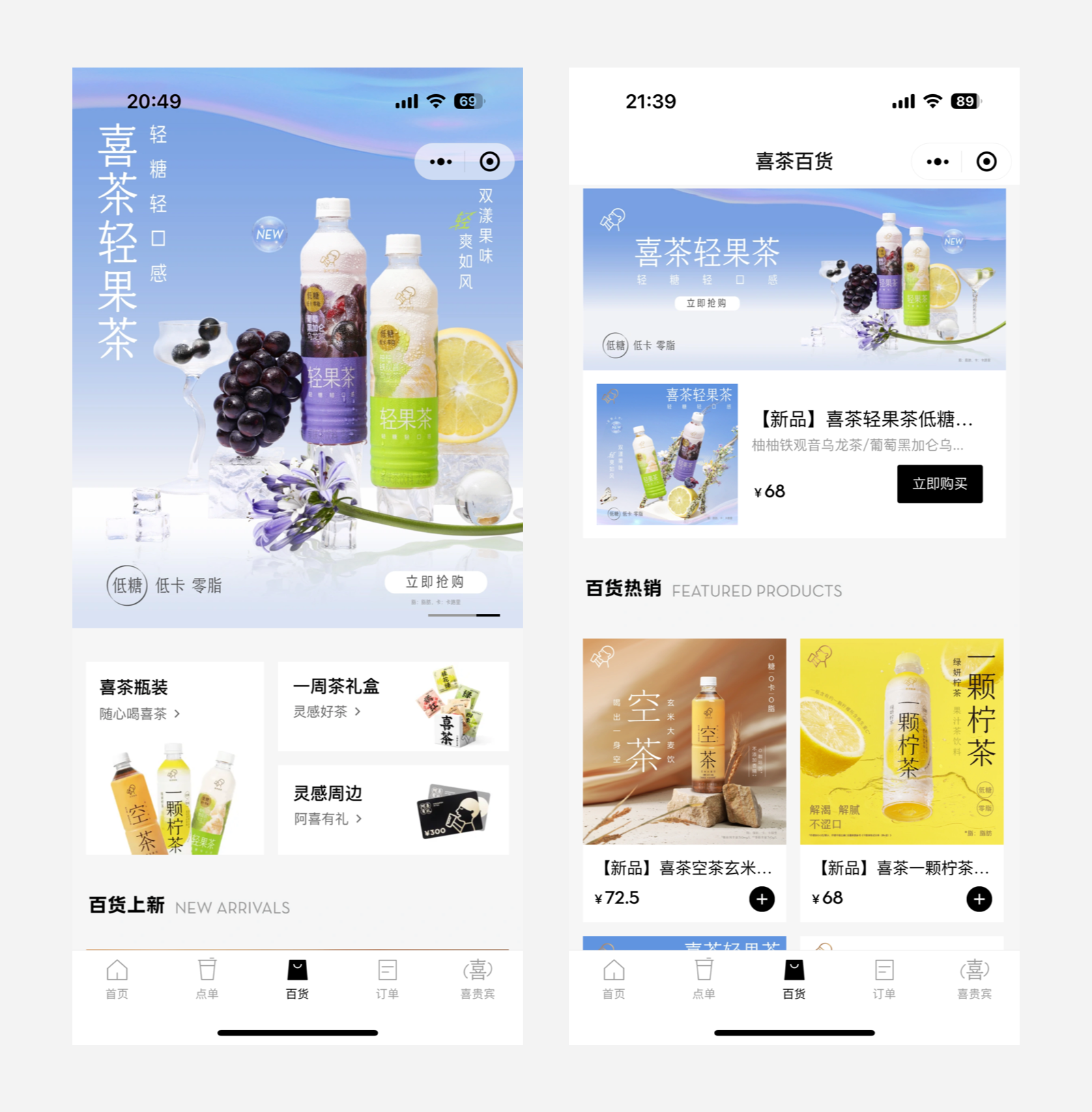
在喜茶的百货界面能清晰发现每一个模块的都是不一样的,很多产品的商场页面都是一致的,而喜茶在产品的展示会以不一样的形式出现,每一个模块都有尺寸和排版的差异,这样给用户有种落错感,更加有设计。

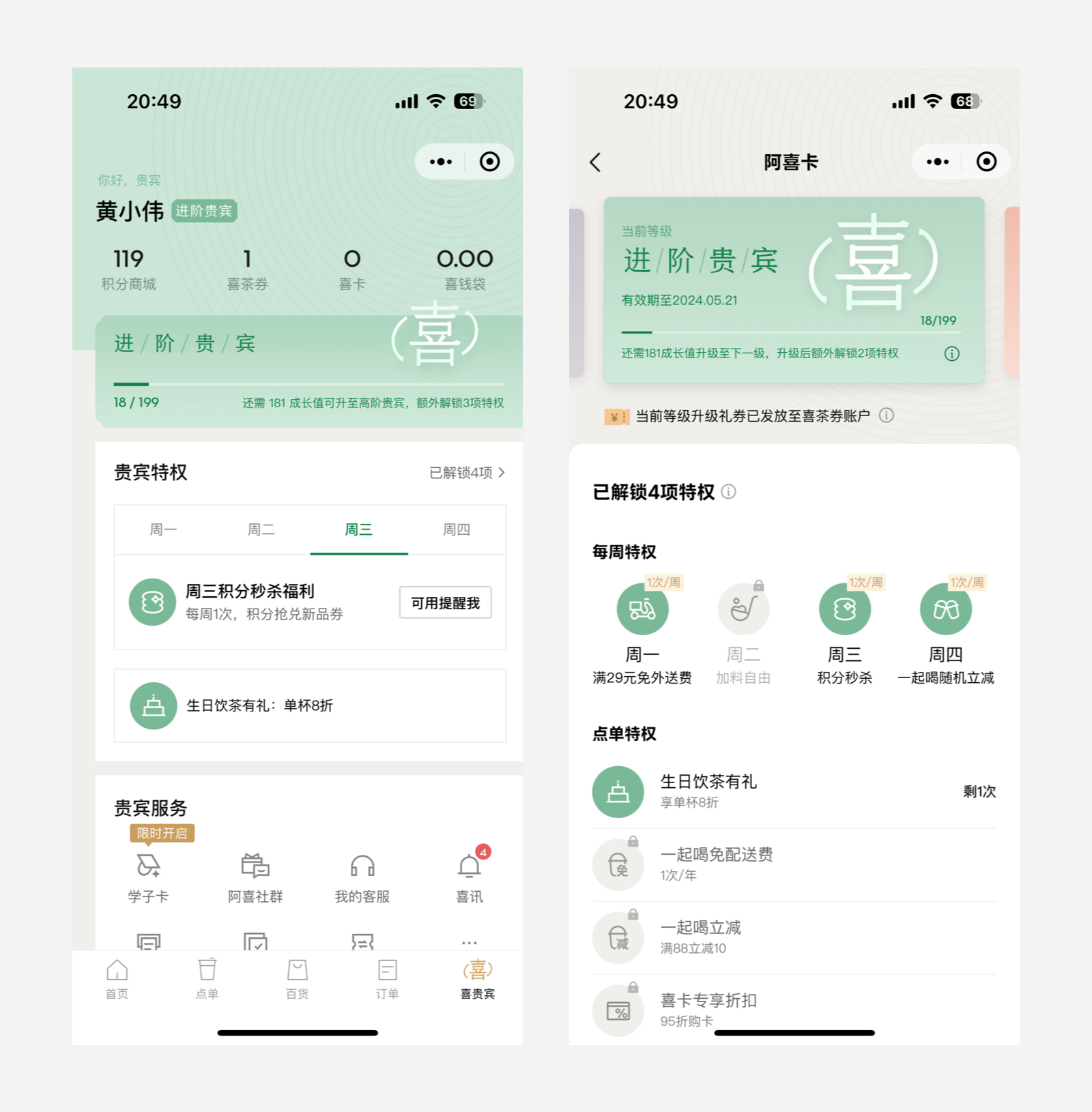
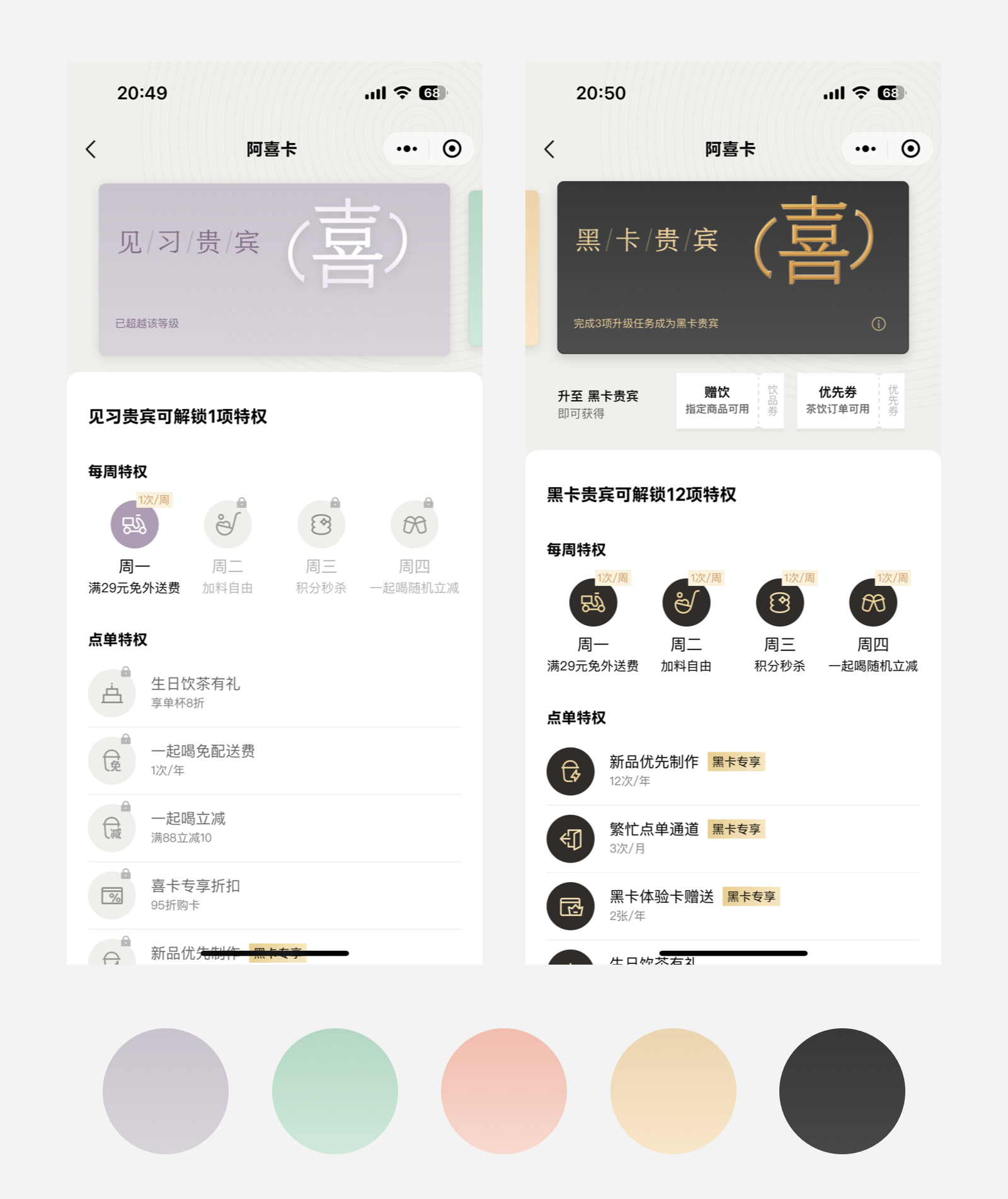
1.喜茶的会员页给我眼前一亮的感觉,会员的背景用色都是明度高、纯度低的渐变给人的感受清新、淡雅的感觉。
2.会员页用户在切换的同时图标的颜色会跟着会员的颜色变化,特权的内容也会有不一样的变化,让用户有明显的等级感知。
3.切换到“黑卡”的时候,会发现会员页的“喜”字加上了质感。
4.会员卡上“喜”字提取了“喜茶”中的“喜”,跟其他产品的会员做了区分的同时又加深了品牌印象。



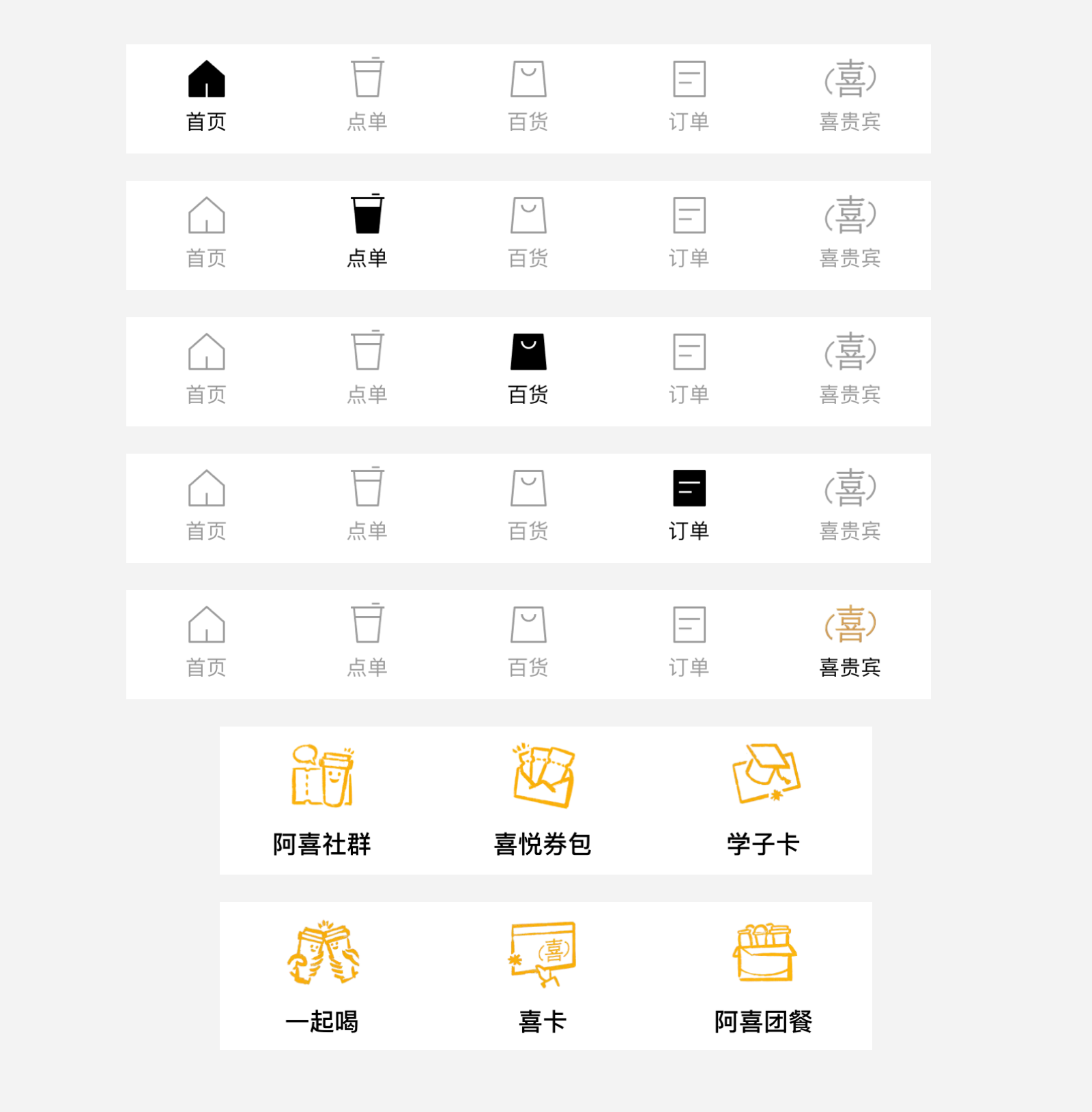
喜茶有两种不同风格的图标,一种是比较极简,线性,差异性没有那么强,而另一种则是插画风格的图标,给人感受比较有趣,更有差异,极简则符合喜茶整体小程序的调性,而插画又丰富了页面的单调性。

1.喜茶顶部的banner做非常不错,例如跟FENDI合作的会在首屏加入视频,用户一进入小程序就能看到能很好的吸引用户的注意。

2.用户在左右切换banner时,文字会先出现然后底部的图片渐渐出现,给用户感受自然、流畅的感受,好的动画效果能给产品加分,给用户留下好的感受。

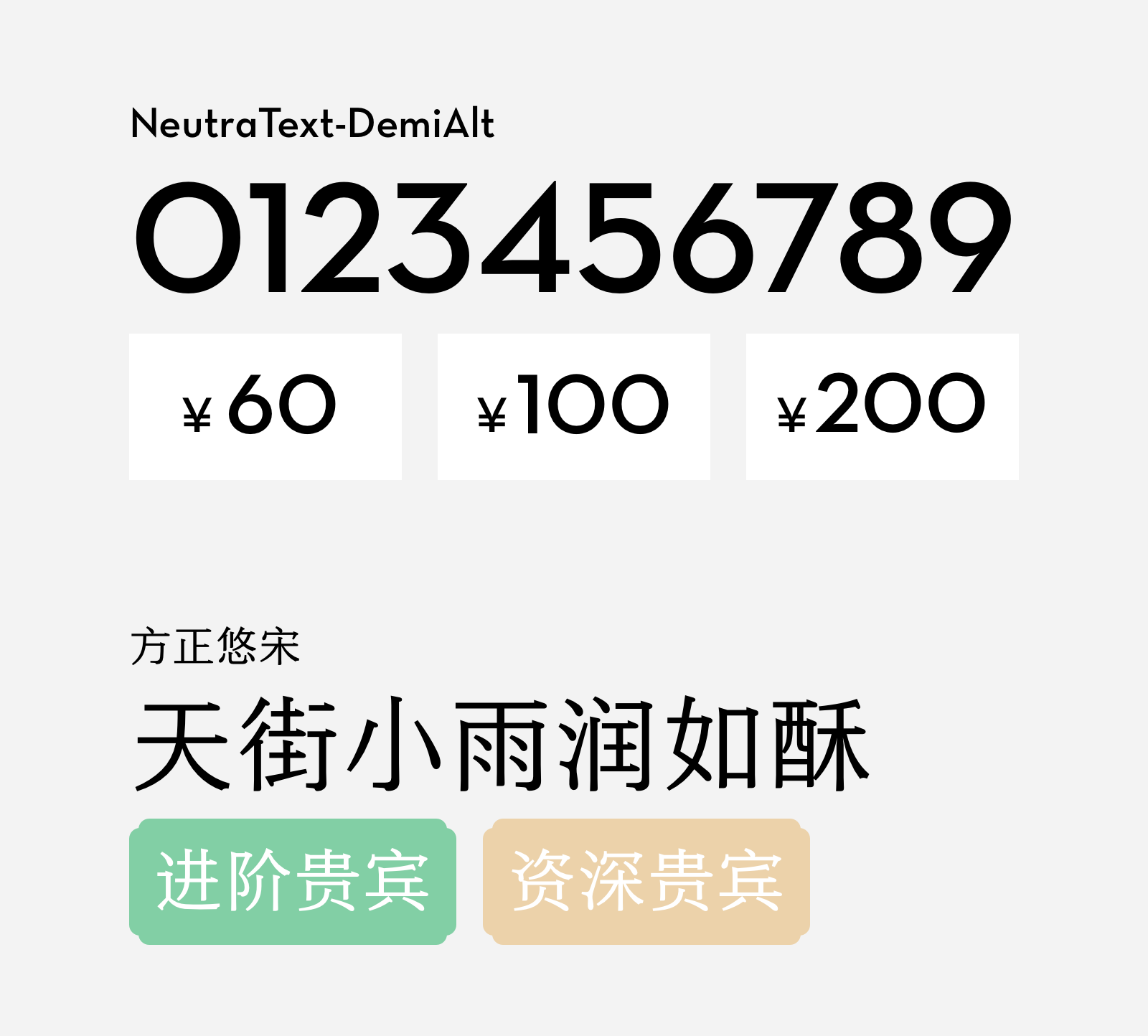
1.喜茶的数字字体是NeutraText-DemiAlt,每次进去喜茶看到他们的数字字体非常有独特性,给人的感受时尚、极致、有设计。
2.部分界面和海报喜茶会用上方正悠宋,有点中国风、古风的韵味在里面,而且也非常有独特的设计美感,喜茶会应用在国风的海报以及会员页的“喜”字上,突出风格化。
3.好的字体能很好的提高产品的品牌感和设计美感,更能传达该品牌想传达的东西。


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
从产品经理处获取项目原型图,当获取到原型图后不要盲目的去进行设计,要先分析了解整个项目的功能、特性、用户群体、项目的定位等等,特别是对功能的疑惑处一定要找产品经理沟通,只有做到对项目了熟于胸才能做出优秀的设计。
当我们对项目的功能、特性、用户群体、项目的定位都有所了解后,还是不能马上进入设计环节。我们需要先对市面上同类型的产品进行分析和对比,包括设计风格、配色、排版、功能样式等等,了解其优劣势,做到取长补短,思考如何让我们的产品更加的完善,这时候我们的脑海里面基本上对自己要设计的东西已经有了一个大概的雏形。
这篇文章内所有的数值均以2倍图为例,使用1倍图的同学请自行除以2。
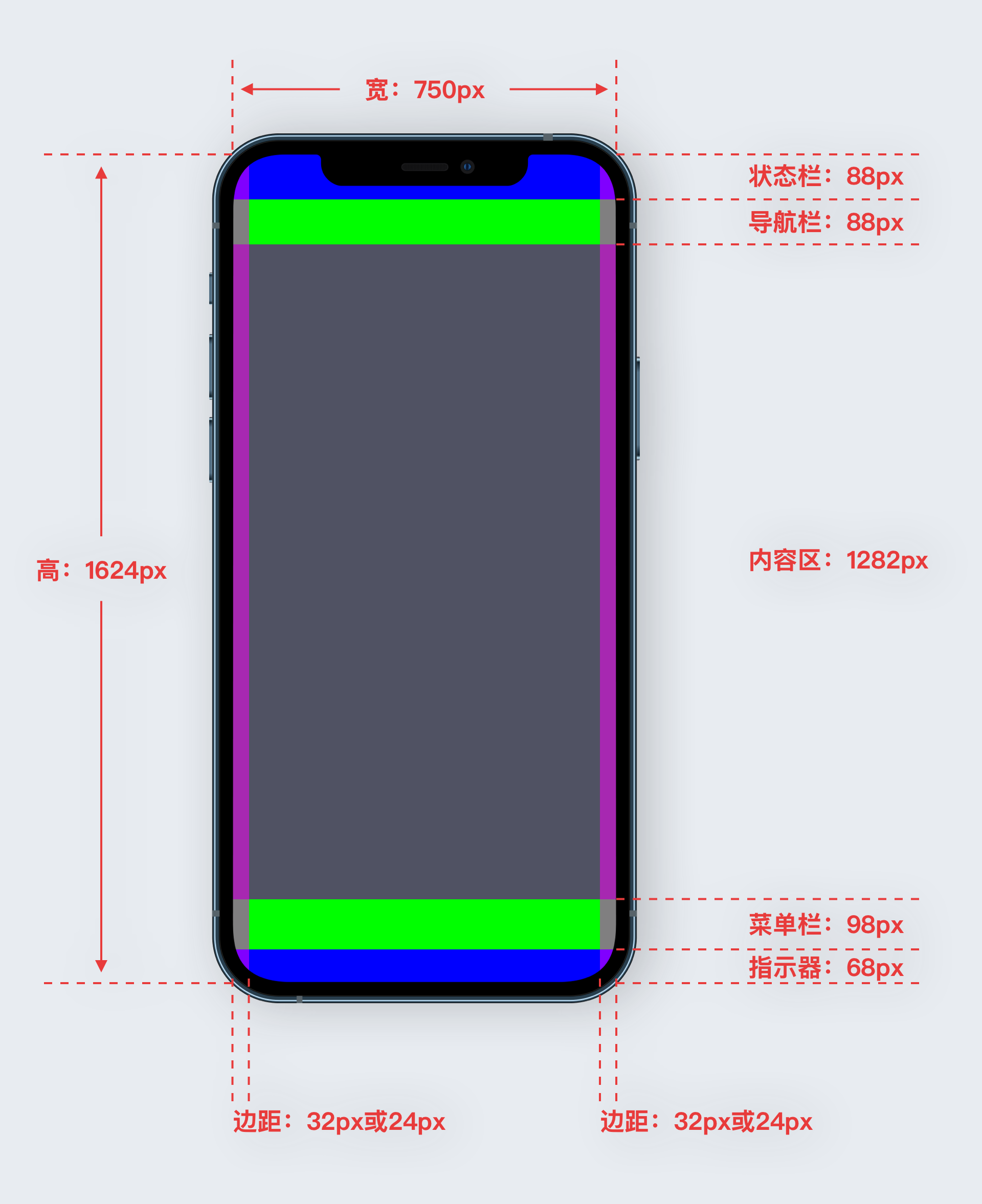
现在UI设计通常使用的是全面屏的设计规范,全面屏的设计稿更加美观,且做作品集的时候搭配全面屏样机视觉效果也更加突出。通常只设计一套苹果全面屏的设计稿,不需要另外设计安卓端设计稿,安卓端由安卓工程师自行适配。
界面:750px1624px
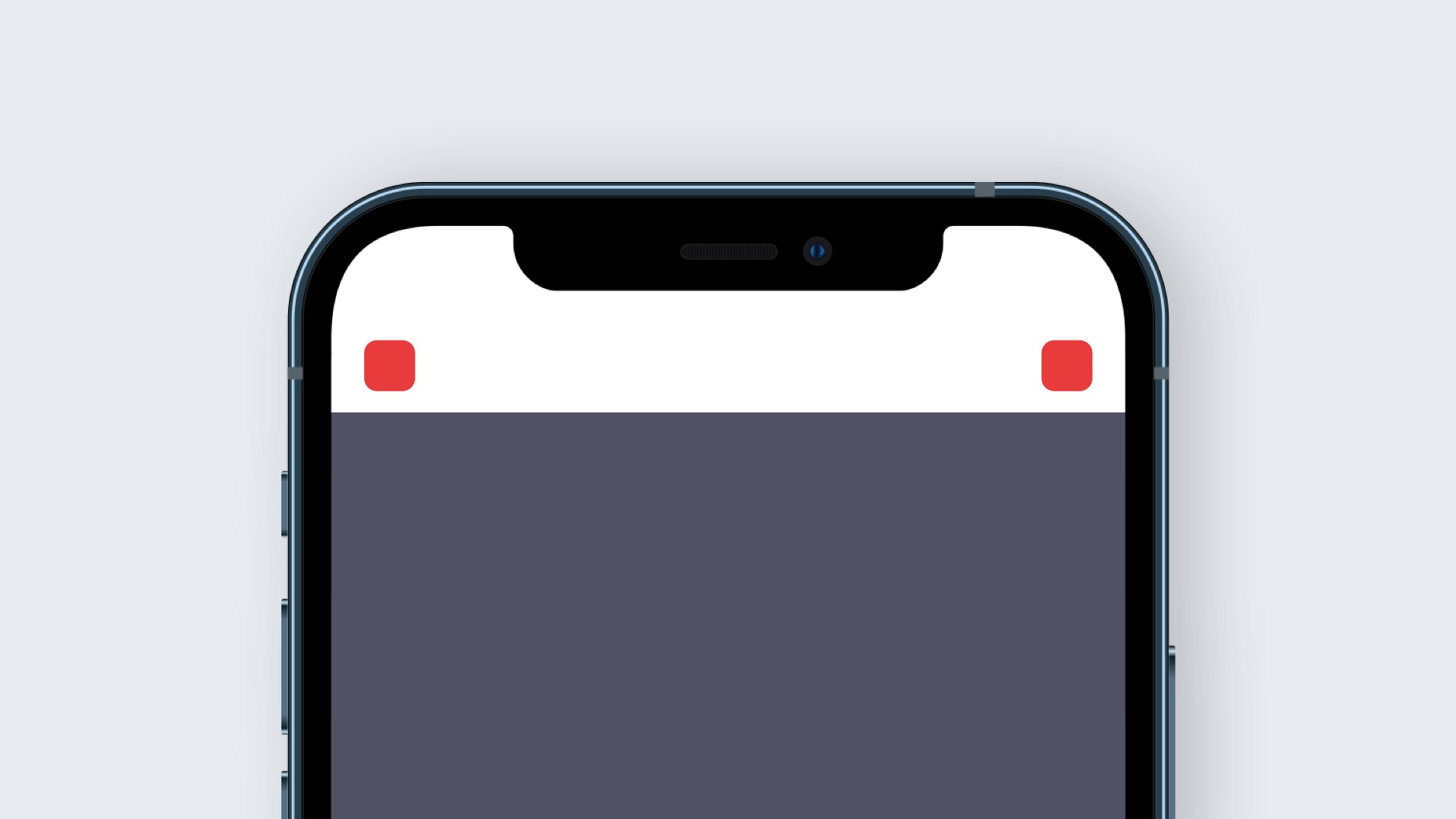
状态栏:750x88px
导航栏:750x88px
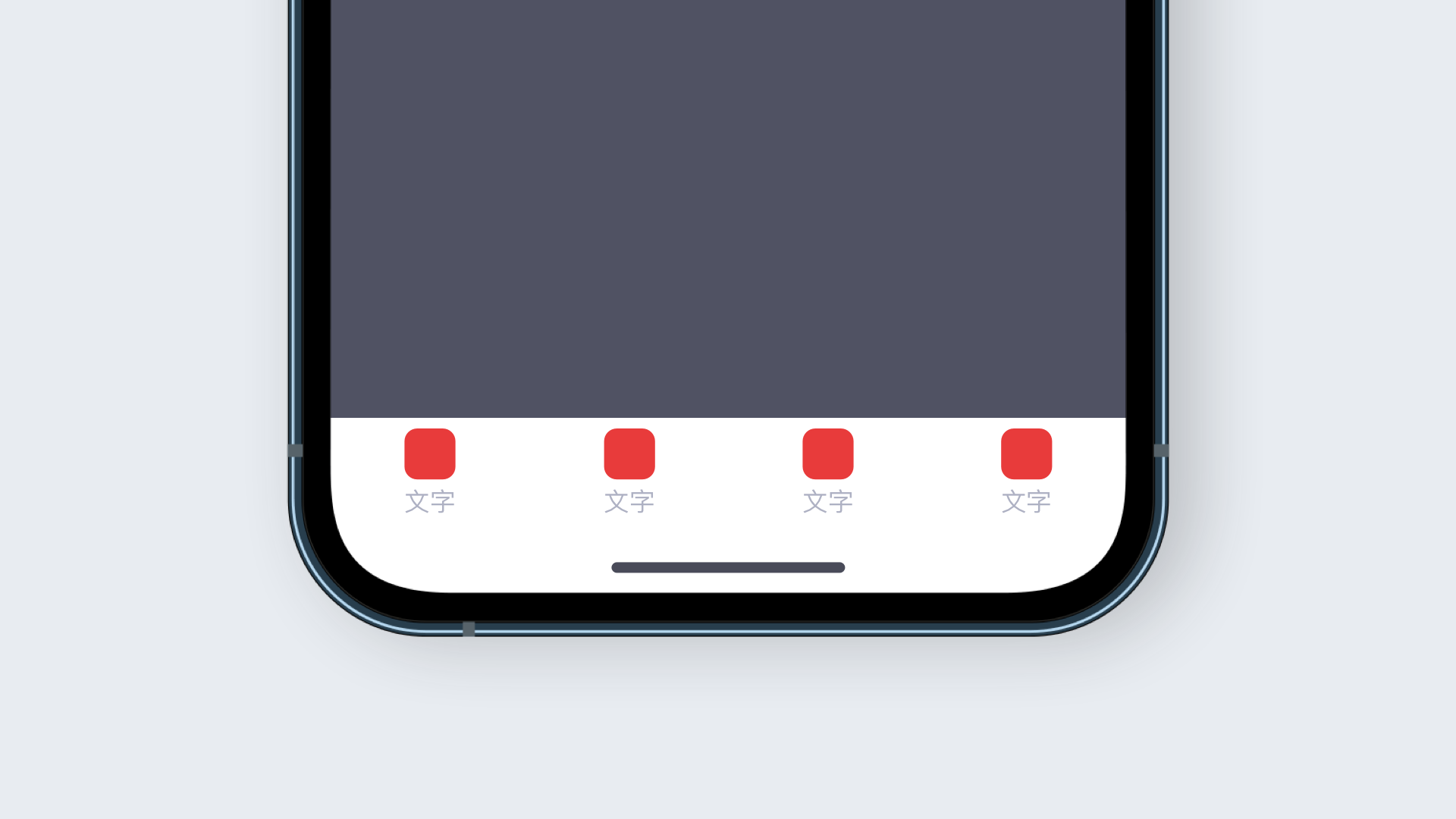
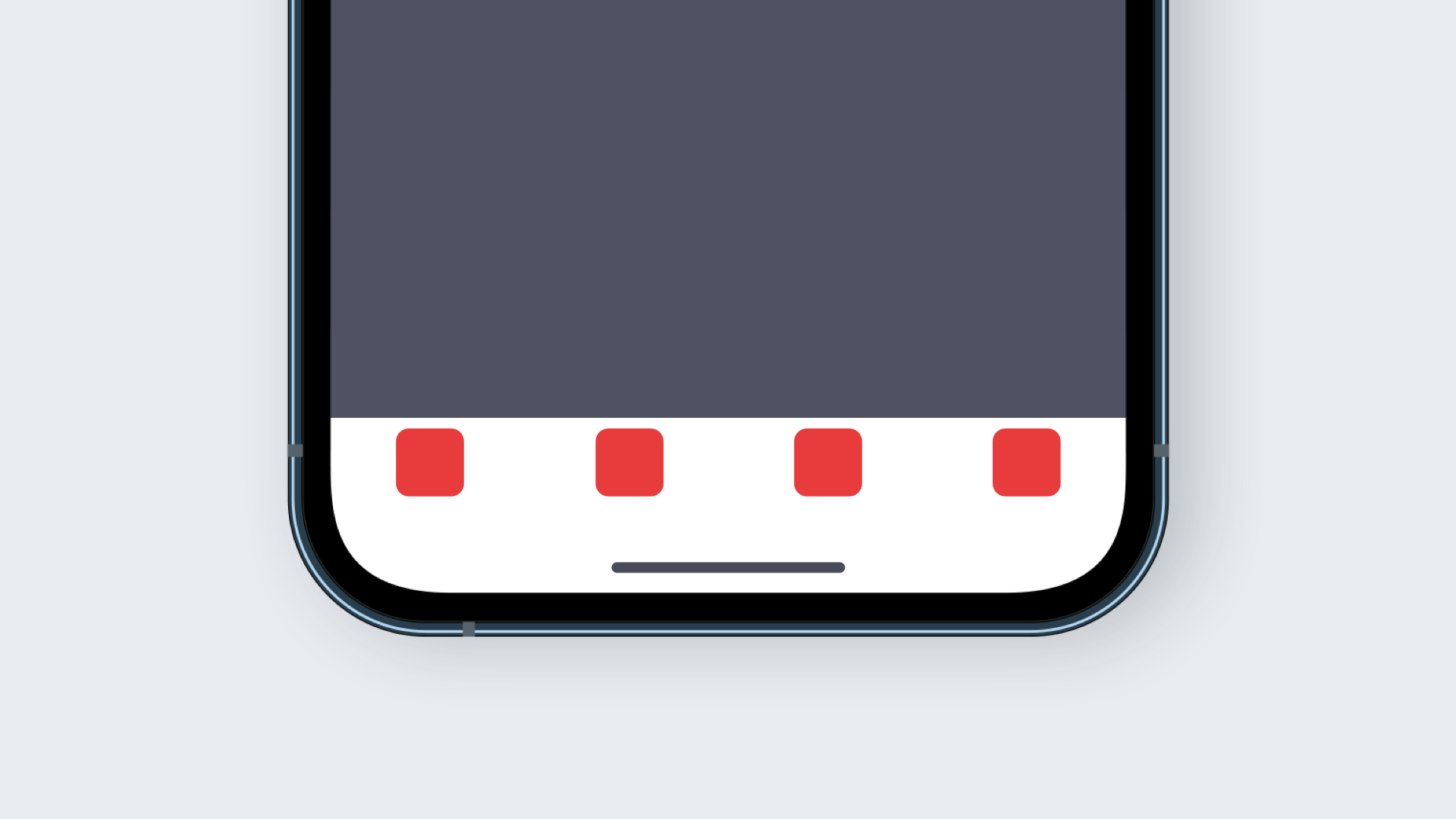
菜单栏:750x98px
指示器:750x68px
左右边距:32px或24px
*其中状态栏和指示器不需要进行额外的设计,是系统默认控件,除颜色外不可改变。

顶部功能:48x48px

底部菜单栏(有文字):48x48px

底部菜单栏(无文字):64x64px

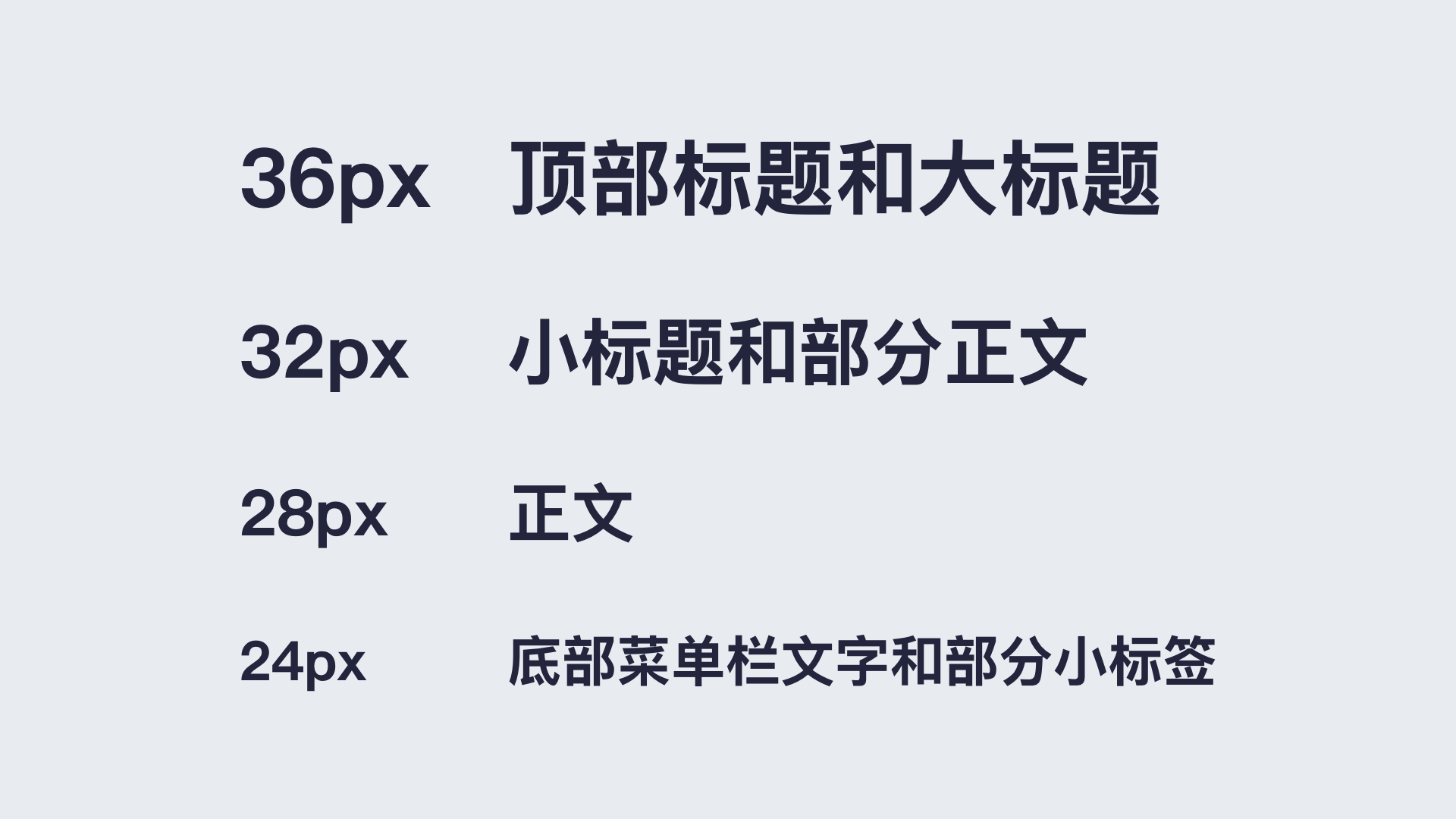
尺寸:36px、32px、28px、24px

颜色:正常(#333333)、辅助(#999999)、未输入提示(#CCCCCC)

*利用文字尺寸对比和颜色对比可以得到不错的效果。也可以给文字颜色添加少量的蓝色,让颜色不那么呆板。
组建控件系统可以让我们的设计稿更加的规范,也便于修改,可以极大的提高我们的工作效率。
所有的图标都需要做成控件,方便我们切图。然后就是会重复使用的状态栏、导航栏、菜单栏、指示器、列表、弹框、按钮等控件。
除了我们常用的控件以外,颜色、投影等特殊效果、文字大小都可以保存样式,把项目的配色、特殊效果、文字尺寸都保存下来,不同的设计工具有不同的保存方式,大家可以根据自己使用的设计工具进行设置。

我们需要让项目保持一个统一的设计风格,让项目更加的整体、统一、协调。不同的风格有不同的优势,选对与项目属性相符的设计风格可以让项目更加的出彩。
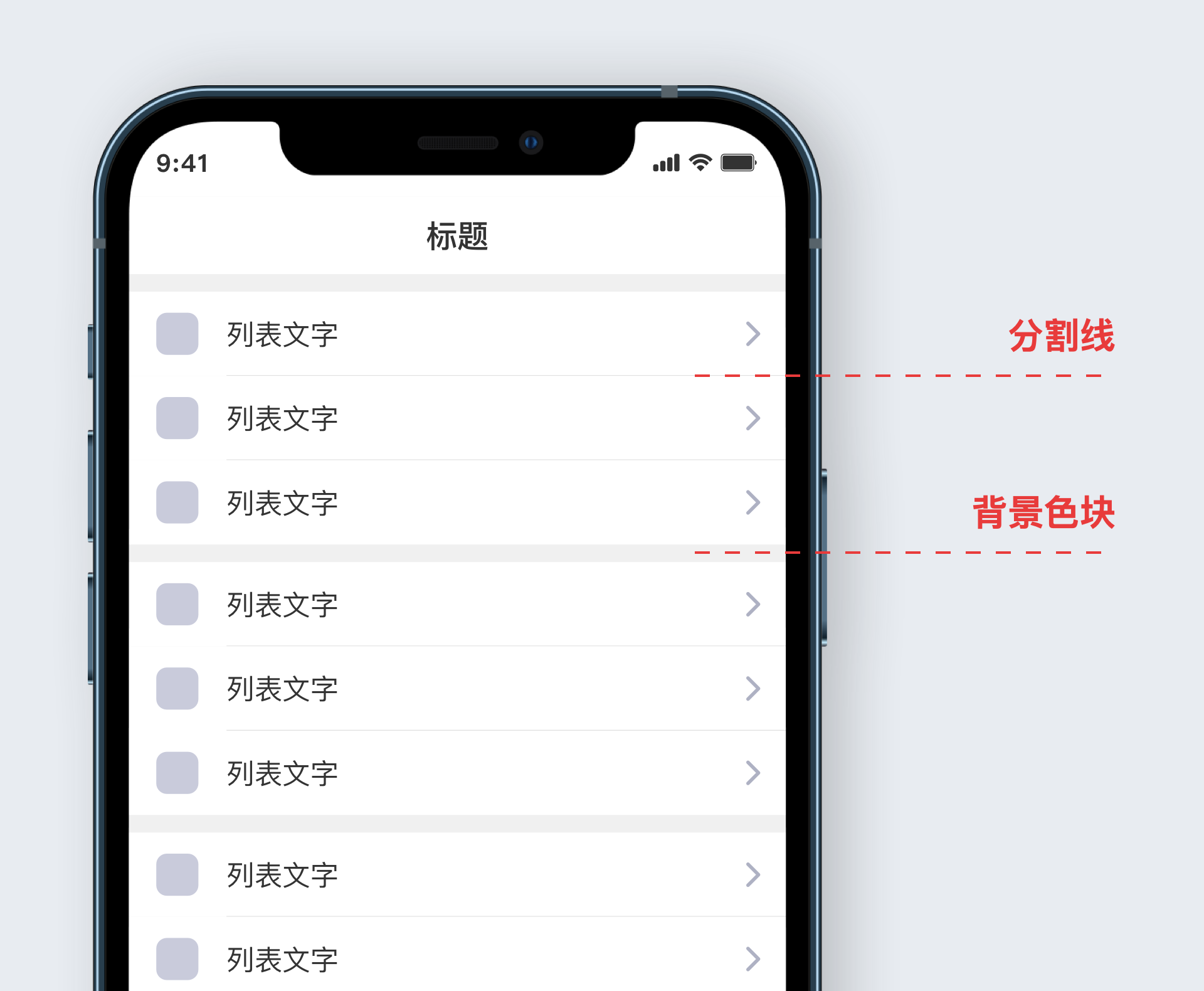
这种风格没找到合适的名称,我个人一般叫它传统风格。这种设计风格使用分割线分割小的模块,用背景色块分割大的模块,特别适合列表信息。虽然给人感觉没有特别强烈的设计感,但简单实用、朴实无华,层级划分清晰明了。

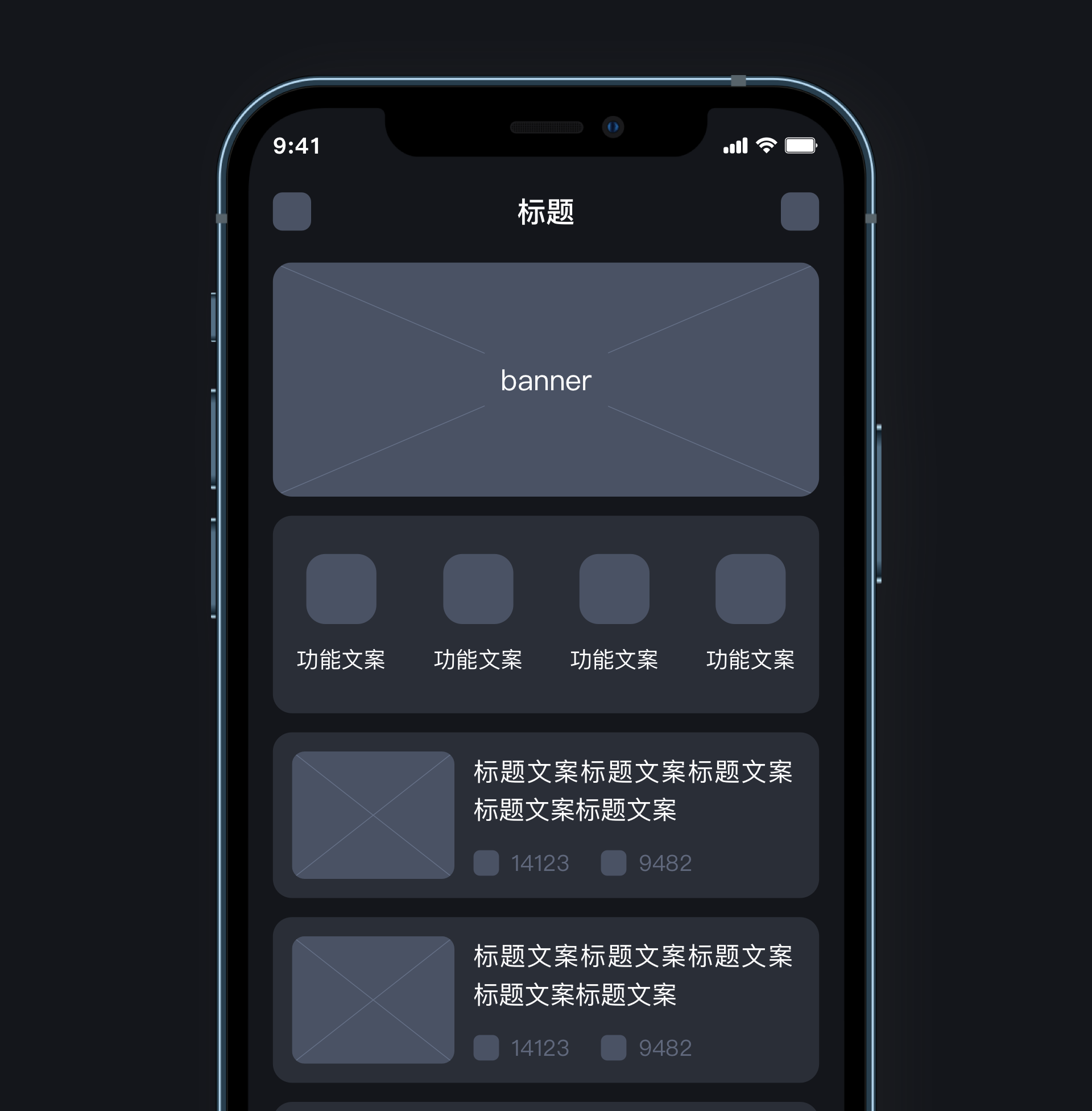
卡片式风格是借用现实世界中卡片的特征和概念,将一个模块或同类型元素放到一个卡片容器类,可以增加内容的独立性,让模块划分关系变得非常的清晰,是现在非常常用的一种设计方式。
常用做法是采用浅灰的背景+白色卡片的方式,卡片都带有一定的圆角,类似于将扑克牌一张张的放在桌子上,桌面是灰色背景,每一张扑克牌就是一个卡片。也不排除暗夜模式的卡片式设计,背景会更暗一些,卡片略亮。


在传统UI风格的基础上去除背景色块和分割线,单以间距来区分模块和元素,对亲密性的应用有较高的要求。有时候单以间距来区分模块和元素时,可能会导致模块层级不分明,所以会使用将标题加大的形式,让模块与模块之间的区分更加明显。因为去除了分割线,留白就更多,会显得界面更加的干净、清爽。

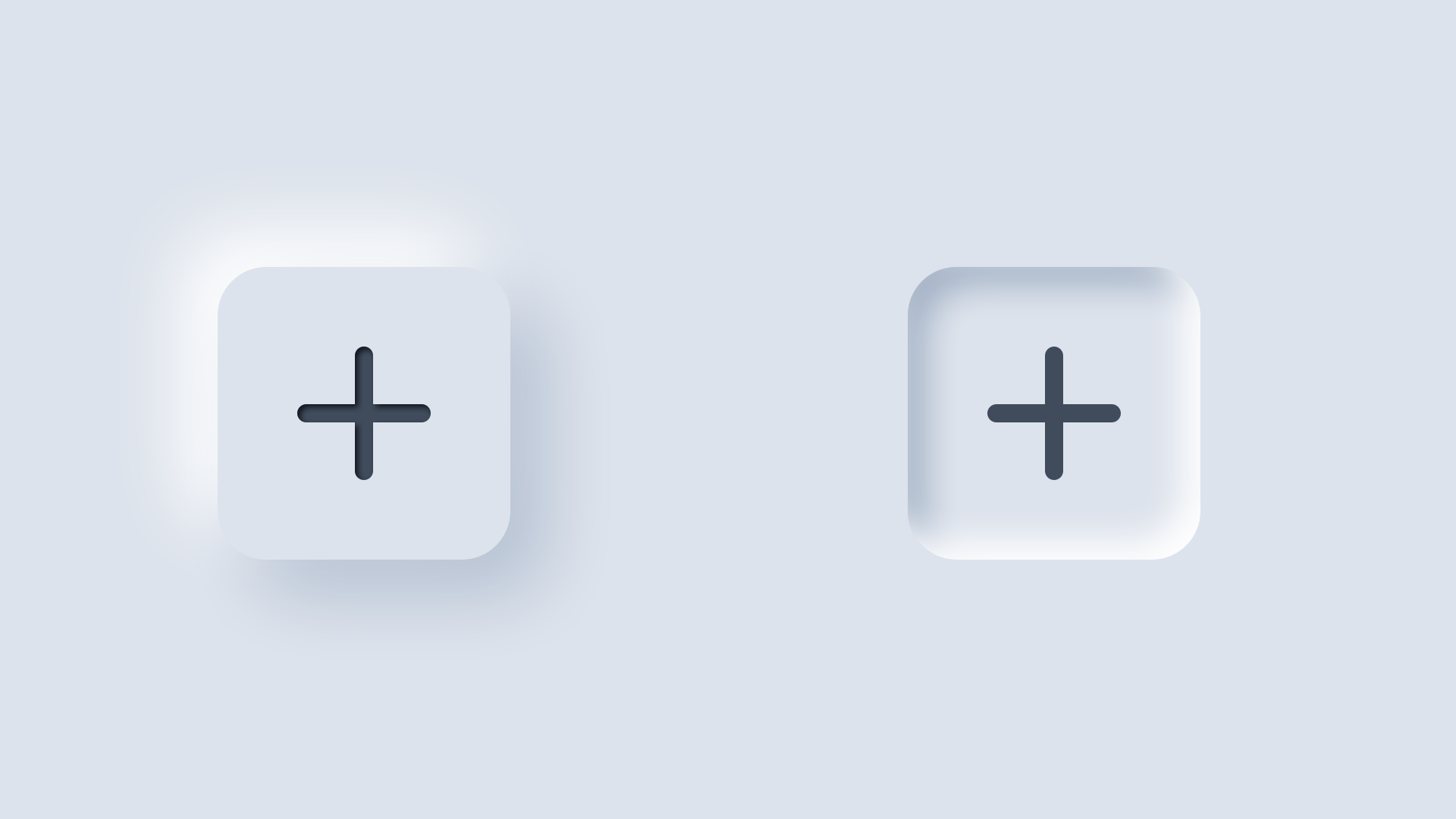
新拟态是19年底在追波开始出现的一种设计风格,特点是使用统一的光源做出立体的浮雕效果,元素有厚度但没有纹理和材质的轻拟物风。
常规做法是假设一个统一的左上方光源,给元素分别添加一个左上角和右下角的投影,左上角(被光源照射的一侧)投影使用亮色,右下角投影使用暗色,让元素可以浮起来。而在按下或选中状态时则使用两个内阴影,左上角暗色右下角亮色让元素凹下去。需要注意的是界面模块和背景色一般是同一个颜色,所以颜色不能使用纯白或纯黑,否则有一侧的投影就会看不见,通常是使用蓝灰色或深灰色背景。
新拟态风格视觉效果新颖、柔和,对比度低,看得久了会产生一定的视觉疲劳,研发成本也较高,所以现在更多的还是处于概念稿,实际项目中应用较少。可以作为一种练习或部分功能的使用。


设计稿完成之后我们需要将图标等元素切图导出交付给开发,IOS和安卓需要根据要求导出不同倍数的png格式切图文件。
IOS:现在通常是输出2套,以@2x、@3X为后缀,也就是2倍图、3倍图;
Android:现在通常是输出3套,xhdpi(超清,对应IOS的2倍图)、xxhdpi(超超清,对应IOS的3倍图)、xxxhdpi(超超超清),安卓切图不需要将倍数加到切图命名内,而是每种尺寸单独建立一个文件夹。

png:最常用的切图文件格式,背景无底透明,所以在导出切图文件时需要先去掉背景色(figma将画板填充色隐藏,sketch画板不要勾选“包含于导出项”);
svg:矢量切图,需要背景无底透明,部分网页端项目可能需要svg格式的切图文件;
bmp:部分硬件机器的项目需要使用的图片格式,需要注意的是bmp无法实现背景透明,如果背景是透明的会自动带上白色,需要切图文件把背景带上一起切,而且figma和sketch等UI设计软件无法直接导出bmp格式,需要先导出为png或jpg格式,再使用ps或其他工具转换一次。
只能使用英文、下滑线、数字进行命名,不要使用中文和特殊字符。命名方式一般是类别_位置_功能_状态(有些切图没有多种状态则不需要添加状态命名)。
以苹果端举例:如底部菜单栏的首页图标命名则是ico_bottom_home_nor@2x(图标_底部_首页_未选中状态)和ico_bottom_home_sel@2x(图标_底部_首页_选中状态)。

顶部的搜索图标没有多个状态,命名是ico_nav_search@2x(图标_顶部_搜索)。

类别一般只有3种:图标(icon)、图片(image)、按钮(button),我们通常会简写为ico、img、btn。

状态一般只有4种:正常(normal)、按下(press)选中(selected)、禁用(disabled),我们通常会简写为nor、pre、sel、dis。pc端会多一种状态:悬停(hover)。

sketch和figma等UI设计软件可以同时导出多个尺寸的切图文件和前缀/后缀,所以我们只需要设置图标本身的命名如ico_bottom_home_sel,而不需要每个切图都去手动的添加IOS后缀的@2x和@3X,以及安卓的前缀xhdpi等,在导出设置中设置好每个尺寸的文件夹名称和后缀,再统一导出即可。

软件内部导出:现在的UI设计软件Sketch、Figma、Mstergo等都可以直接导出切图文件,只需要设置好相应的倍数和前缀、后缀,就可以快速的导出切图文件;
上传第三方:最常用的就是将设计文件上传至蓝湖,研发人员可以在蓝湖上下载自己需要的切图文件,但在上传蓝湖之前需要把设计稿中需要切图的元素设置为切片。
和切图文件一起交付给开发的还有设计稿的标注文件,让研发人员可以清楚地知道界面内元素的颜色、尺寸、对齐方式、距离、透明度,文字的字体、字号、行高等。
很多设计文件都可以安装蓝湖插件,再通过插件将设计稿导出到蓝湖,研发人员就可以便捷的查看界面的标注。
Figma、Mastergo等在线设计软件都可以切换为开发者模式,只需要将研发人员邀请到自己的设计文件所在团队内,研发人就可以查看到界面的标注;
有部分公司有一定的保密措施,会禁止设计师使用第三方平台或是联网操作,这种情况设计也无法使用Figma、Mastergo等在线设计软件,只能使用Sketch等客户端,输出标注就需要使用相应的插件,Sketch可以使用Sketch Measure导出HTML格式的标注文件。
在项目上线的阶段UI设计需要辅助研发提供上线应用商店需要的项目预览图、启动LOGO,也需要设计补充出APP的启动页、闪屏页等。
上线应用商店需要的预览图,通常是使用项目中比较有特色的几个UI界面加以设计。
上线应用商店必须提供的LOGO,手机中启动APP的入口,但不同的应用商店有不同的尺寸,华为、苹果、小米、三星、应用宝等所需要的启动LOGO都有所不同,所以输出多个尺寸。以苹果App Store为例,需要以下尺寸:

启动页和引导页一般是和UI界面一起设计,不过需要项目上线后才会有其价值,所以可以先设计完项目的界面,在研发开发的过程中再去设计启动页和引导页,只要在项目上线前提供给研发就可以。
当一个项目上线后,只能代表我们的现阶段的工作已经全部完成。每个项目上线后都会收集用户反馈,根据用户反馈的信息优化功能和界面设计,通过持续不断的优化、迭代让我们的产品越来越好,这个过程中也需要我们UI设计不断的去进行调整和优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
什么是好的设计?好设计,就是不改稿的设计,甲方买单的设计,这句话多大多数设计师来说是没错的。因为设计师也要吃饭的、要生活。只要客户买单了,我们就能达到经济上的收益。
但是仅仅客户买单就足够了吗?我觉得对于一个想要提升自己的设计师来说并不足够。这个客户买单了说明你在一定程度上,在当前满足了这个需求层次或者审美的客户群体。
当客户发现设计并没有在实际宣传中达到目的,买完单的客户也没办法回头再找设计师退款,但是,可想而知这个客户就流失了。而且如果只满足于应对这一需求层次的客户,当面对要求更高的客户的时候,我们也会变得无能为力。只能看着客户流失,或者勉强接下项目,却在不断的改稿中疲于奔命。
想了解什么是好的设计,首先需要要了解什么是设计,设计的目的是什么。
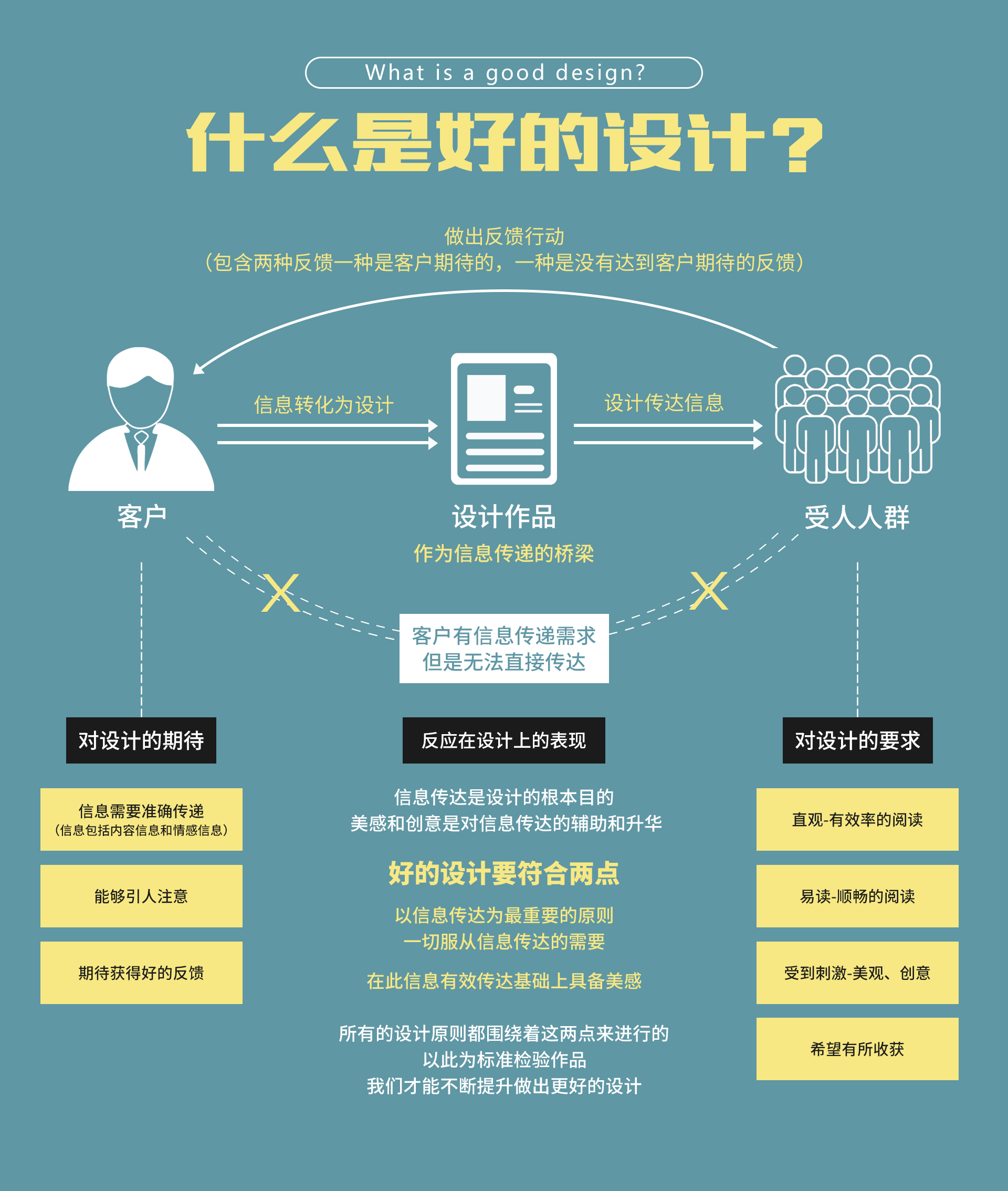
设计是有目的的策划,平面设计是这些策划将要采取的形式之一,在平面设计中你需要用视觉元素来传播你的设想和计划,用文字和图形把信息传达给受众,让人们通过这些视觉元素了解你想表达的信息,这才是我们设计的定义。平面设计的目的不仅是视觉表层的美观度,更重要的、最根本的是信息的传达。
所以好的设计就是,能准确直观的传播设计目的,被受众更有效、更愿意接收信息的设计。简单来讲,信息(包括内容信息和情感信息)传达的是设计的基础,是设计中一切行为的第一准则,是对的设计。在此基础上具备良好的美感传达就是好的设计。
我们可能在设计学习过程中学到了很多的设计法则,形式美法则、创意思维、排版原则、色彩原则、字体运用原则。但是很多时候用到的时候就想不起来,用了也没达到效果?
我理解更多的是因为没有从根本上理解这些法则存在的意义、运用的目的。设计师应该做最吝啬的人,过程中每一个视觉元素的运用都要有其目的性。这个目的性就应该是信息传达和美感传达。以此为标准反复检验自己的设计作品,相信我们能做出好的设计。

(一)客户对设计的期待信息准确有效传递,受众对信息要求直观、易读。
这是一个高效时代,时间就是金钱。同时是一个信息大爆炸的时代,每天我们会面对各种不同媒介的信息,不断冲击这我们的视觉。我们不能要求受众有时间和耐心完整仔细的观看阅读整个设计。这就要求我们的设计,即便一眼,就能判断设计究竟在表现什么信息,而不被其他不重要信息干扰。当客户对表达信息有一个直观的概念后,希望继续阅读下去的话,我们就要在易读方面进行深化。
明确最重要的信息
对于设计需求的分析得出最重要的信息,最想传达的信息
突出最重要的信息
将它摆放在突出的位置,整体的烘托,对比的凸显,合适的构图
次要信息
相对最重要的信息较弱
信息的筛选
设计中包含的信息必须有明确的效用,而不被不必要的信息干扰导致失去阅读兴趣
设置重要等级
针对内容设置重要性等级,然后根据相应等级进行设计。
信息分组
这是受众感知多条信息的前题,将相关的信息放置或整合为一体,这样就可以实现分组。大多数情况下三至四个信息组已经足够了。
阅读性文字排版 (阅读性文字指的是需要受众阅读的,而非装饰性、不需要识别性的)
在文字排版当中易读是必须追求的。
对齐:为了达到易读效果,首先要从对齐开始。
检索:易于检索目标内容,精心处理检索方式。(依据版式设计原则中的对比,重复原则实现)
记忆:要点便于记忆,突出主要内容。(依据版式设计原则中的对比,重复原则实现)
文字:文字大小、字间距、行距、字体、文字的排布五个方面。过小的字体、过大的字体,过度装饰的字体,不符合视觉流程,不合理的版式布局。都是会影响阅读的易读性。
(二)客户对设计的期待能引人注意、获得好的反馈,受众希望从设计中收到某种刺激、有所收获。
人们每天没数量惊人的信息淹没,面对潮水涌来的信息。我们的头脑中会形成一个过滤器,只会对能引发我们兴趣的信息,能够得到某种刺激的信息,才能顺利通过并留下清晰的印象。因此,想要设计从众多信息中脱颖而出并抓住受众的实现。就必须引人注目、传递刺激,让受众在你的设计上逗留。
美的视觉效果比较容易给人带来刺激
这时候我们学习的各种原则知识,构成知识(点线面,平衡、对比、调和、节奏、变异.....)、版式知识(位置、比例、分割、留白、网格.....)等都可以充分发挥作用了。
满足期待
人们希望冲设计只能够得到收获,包括有用的文字信息和情感上的。反过来如果已经知道了,没有兴趣,无我无关的信息,是无法吸引受众的。选用一种能够传达设计内容及主题思想的吸睛元素就很有必要。可以是文字(礼物、服务、免费、抽奖、限时、折扣等)或者图形元素、图片。
吸睛元素与设计需求要匹配
选取吸睛元素必须与设计主题信息密切相关。例如,在定位是高品质的项目设计中,放置一个花哨刺眼的打折;在画面中一个无关的美女。这确实很可能在短时间内赢得受众的注意,但是当文字或图片与设计需要传达的信息完全无关的情况下。也会很快的失去他们的关注。
情感刺激
一个好的吸睛元素往往能激发受众的情感——受众会觉得惊喜,感觉自己的情感获得了认可,也可能会对设计产生共鸣。一旦感情上拉近了受众与设计的距离,就有可能增加受众良好的反馈行动达到商业目的(购买产品、产生消费等)。
消极情感
人们被设计激发的情感并非总是积极正面的。更重要的是有针对性的激发观众的情感。应该根据不同的设计目的,激发观众内心相应的情感。例如一个减肥中心的宣传设计,画面营造一种胖人失落的画面(没有偏见我自己也是个胖子~),从而激发受众不安的消极情绪。这也可能引起受众的关注,并愿意深入了解。
受众反应的不确定性
视觉会给人带来一连串的生理上的、心理上的、情感上的、行动上的反应,设计是视觉经验的科学。他包括两个方面,一个是不以人为而改变的即生理感受的人的基本反应,另一个是随即的或不确定因素构成。如个人喜好,性格等等、等等,导致我们无法完全确定受众在面对设计时候的情感等反应。
相对稳定的方面: 主要是生理上的视知觉,人们的一些视觉习惯、视觉流程、视觉逻辑,如从上到下,从左到右,喜欢连贯的、重复,喜欢有对比的,还有在颜色方面人们最喜欢的其实是有对比的互补色等等。这都是跟人们的生理上的习惯有关,都是人生理机能的本能反应。作为设计师应该对这些知识能充分了解、灵活运用,设计是对人本的关注,首先应对文化与人的感知方式这些相对稳定的方面进行研究,并且需要我们在实践中去总结。
不稳定的方面: 不稳定的方面主要是指情感、素质、品位、阅历上的不同,在设计过程中你需要具备一定的判断和把握能力,你需要客观和克制,才能完成卓越的设计。
设计思维的科学: 设计是必须具有科学的思维方法,能在相同中找到差别,能在不同当中找到共同之处,能掌握运用各种思维方法,如纵向关联思维和横向关联思维以及发散式的思维,善于运用科学的思维方式找到奇特的新的视觉形象,才能不断发现新的可能。
设计学习过程中的总结和整理,有些内容来自网络,如有冒犯请联系我删改!仅为自身学习提升的记录,如果对内容有更好的理解,欢迎交流探讨。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
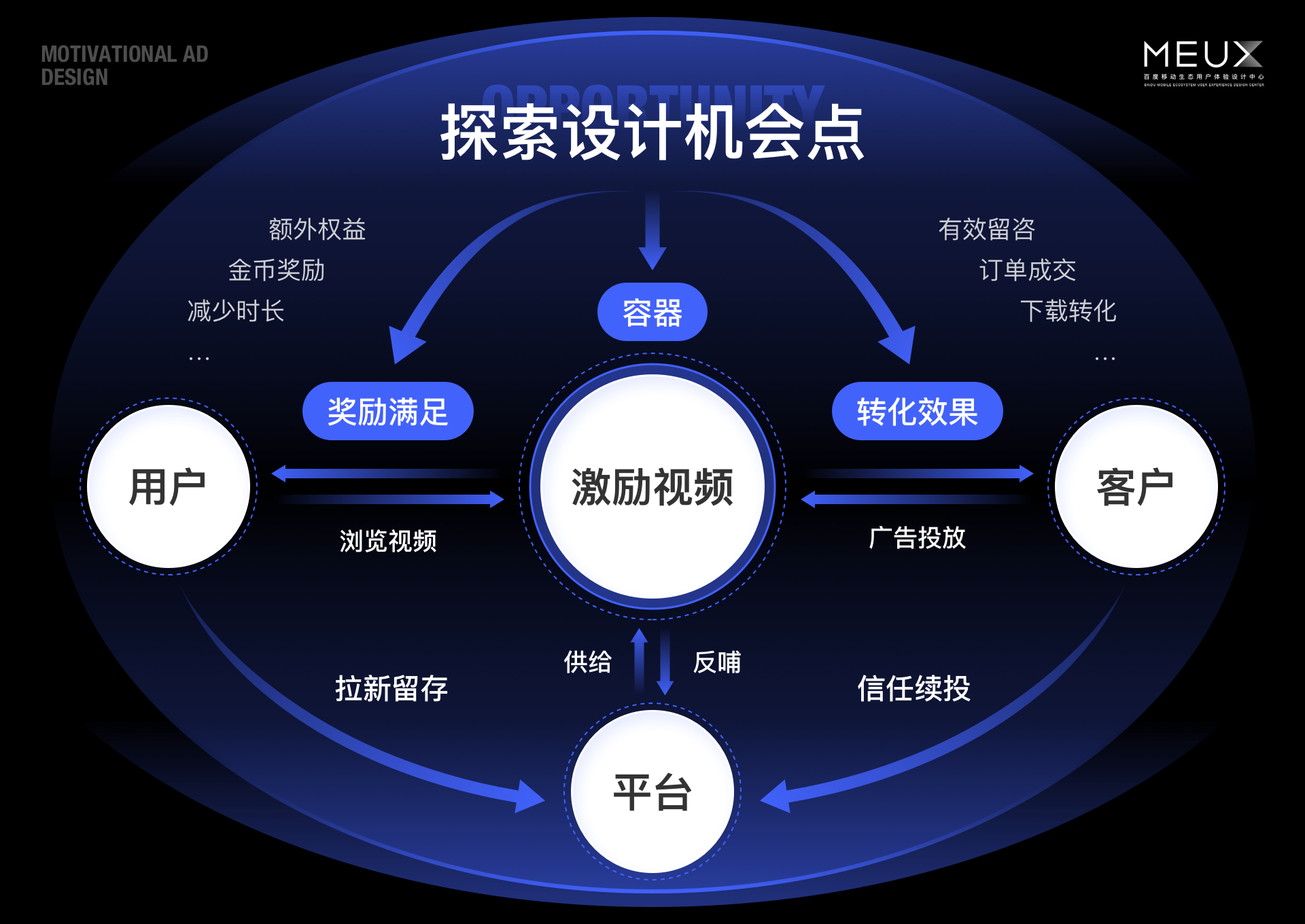
近年来,行业内不断探索广告的新玩法,激励视频广告成为一种愈加流行的广告形式,当前已经是媒体主流变现模式之一,以满足广告主营销效果、媒体变现效率最大化。对用户而言,观看激励视频广告能够获得相应奖励;对于客户,激励视频广告通过奖励机制,得到更长时间的曝光来提升转化率;对于平台,有更高的变现效率能带来更高的收益。
百度激励视频广告承载着百度APP任务系统、权益场景、活动场景等的重要变现任务,本文将从激励视频广告的框架、提升转化效果两个方面,来阐述容器结构设计与提升转化效果的设计思考。

框架:建立场景核心转化流程
激励视频广告是独立的视频场景,场景内的元素布局、容器结构不依赖于所在的宿主场景,在整个交互链路中能够采用更有创新的设计形式。
1、布局跨场景横向一致
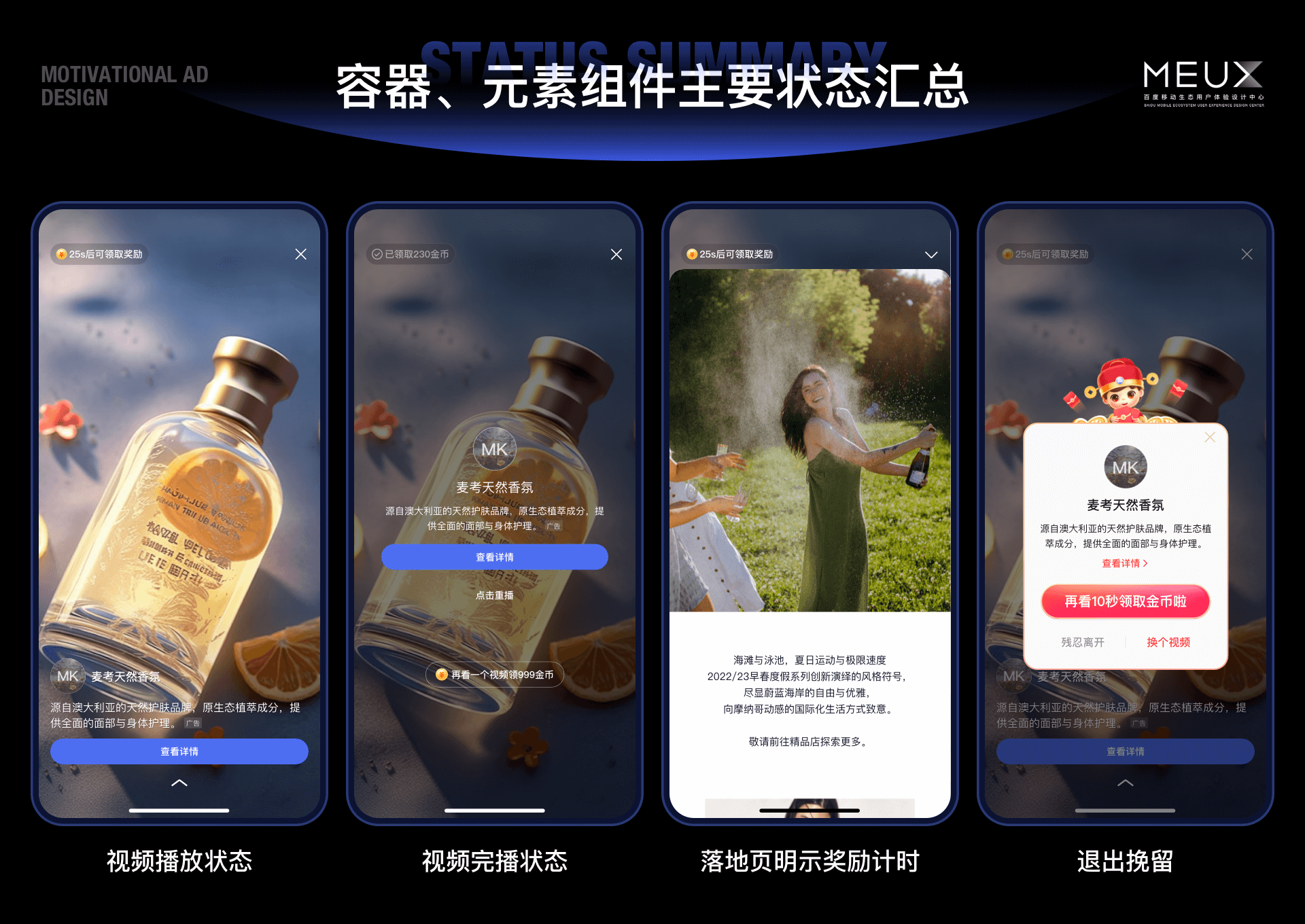
基于激励视频广告的元素来明确内容分区,考虑元素作用与通用性可分为顶部框架区、附加挂载区、内容信息区、转化决策区,在结构设计上,将核心奖励计时组件置于顶部框架区并保持稳定展现,保证百度APP内的视频广告在布局上横向一致性,同时也有利于场景之间创意交叉验证与复用。

2、容器、元素组件选型
从激励视频的链路流程出发,结合主动交互行为的各类组件状态:奖励计时与完成、视频播放与完播、浏览落地页、退出挽留四种核心状态。

1)奖励计时与完成:考虑奖励计时器会存在于多种不同场景情况,需要具备横向统一的计时形式来稳定用户预期,以及通过视觉反馈给予用户明确的状态变化感知,来降低不同场景下的理解成本,通过ABtest的方式,最终选用场景元素图标与文本计时形式,图标能够根据奖励的不同支持灵活配置,满足多元化场景的适配诉求,同时选用视觉感知较弱的样式与动画形式,尽可能避免与点击、转化无关的元素动画稀释用户对内容的注意力,从而影响广告效果。


2)视频播放与完播:播放状态下,为尽量降低对视频内容的遮挡,在转化组件的呈现上,采用“延迟展现吸引观看,渐进式增强吸引点击”的手段,视频完播状态下呈现视频尾帧,尾帧增加再看一个视频功能,为想要获得金币的用户缩短操作步长,提升激励视频广告的分发。

3)浏览落地页:浏览落地页过程中也需明示奖励计时,为了保证视频场景和落地页场景的计时延续与组件统一性,采用避让计时组件的面板化落地页容器。

4)退出挽留:当用户在不同奖励状态下会在退出的主动行为,挽留弹窗承载挽留与再看功能的重要作用,弹窗作为前后链路场景的共性组件,在弹窗设计上顶部承载所在场景主视觉IP,以满足多元化场景的下活动主视觉的延续,使激励视频广告更契合所在活动场景。


3、转化链路降步长
在原有的基础路径上,奖励计时与倒计时结束的两个环节仅有计时器形态的变化,元素变化是容易起到聚焦视觉的作用的,以倒计时结束为节点,将用户从"视频场景"带入到"决策场景",通过容器结构形态的变化来解放停留在计时器上的视觉焦点,面板结构能承载更多的增益内容,延展信息载量,视频完播是判断用户对内容感兴趣的重要契机,在视频完播状态自动调起落地页,通过缩短转化步长提升转化效率。

激励视频广告容器每一步迭代都伴随大量的前置思考、归因分析、严谨实验,经历多轮迭代最终完成流程框架搭建,后面我们仍要思考如何通过设计方法,在现有的框架上进一步提升转化效果。
提转:内容化与奖励玩法助决策
在广告创意视角下,通过内容信息命中用户诉求、满足心理期望能够提升转化效果;在用户目标视角下,我们希望充分发挥激励机制,给予用户更多丰富的奖励交互与玩法,持续获取收益与满足感。
1、增益信息前置,助力转化决策
轮播推荐词:推荐词轮播的形式来营造场景内互动氛围,在一些节日期间通过契合节日的情感化文案,让内容更贴合节日营销氛围,同时将落地页中的优质广告卖点、数据生成的热度等多元的营销信息前置,助力用户决策。
行动号召词:不同广告内容之间的转化文案存在差异化的表达,通过符合广告内容的决策性文案披露,将固定文案升级为营销目标及类型特征文案,辅助转化决策,在容器内每一个元素都应该作为广告创意的一部分。

2、分段奖励计时,引导视频完播
点击率、转化率随视频播放时长的数据变化,发现呈现正相关的趋势,我们希望用户能够选择看完视频,核心思路是将用户从低变现效率场景,引导至高变现效率的场景,由此我们通过两段计时奖励的设计形式,激励用户可以拿到更多奖励并将视频看完,考虑多种不同场景以及理解成本的问题,最终选用两段奖励计时组件的方式。

3、彩蛋营造惊喜,提升转化
为了更好的匹配各大电商平台调起类广告的预算,大促期间的突然出现的礼物彩蛋为用户营造节日惊喜感,在点击行为后,红包元素的弹窗与彩带动画形式来承载金币奖励与氛围,奖励感知的触达能够提升用户的获得感,同时在奖励弹窗上进一步承载调起任务,从而更好的满足客户营销诉求。

4、强化转化组件,增强奖励触达
延续以上惊喜感奖励满足促转化的思路,针对下载类广告,我们在转化组件上进行与奖励内容的结合,在任务计时完成但并没有形成转化的时机下,通过变色与光效视觉吸引来传递奖励信息,通过强化奖励感知和转化组件来助力转化决策。

写在最后
激励视频广告至今经历了多个不同的阶段,如何在商业效果与用户感知之间选取一个平衡点,一直都是激励视频广告的长久的设计课题,目前也只是一个开始,还有很多的设计提转机会点等待我们去深挖,相信在不久的将来能够探索更加多元的激励玩法,发现更多契合用户诉求的场景,为更好的价值生产不断迭代功能与体验,我们希望能够给予用户、客户、平台更多的价值增益,做用户喜欢、客户满意、平台有利的商业设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
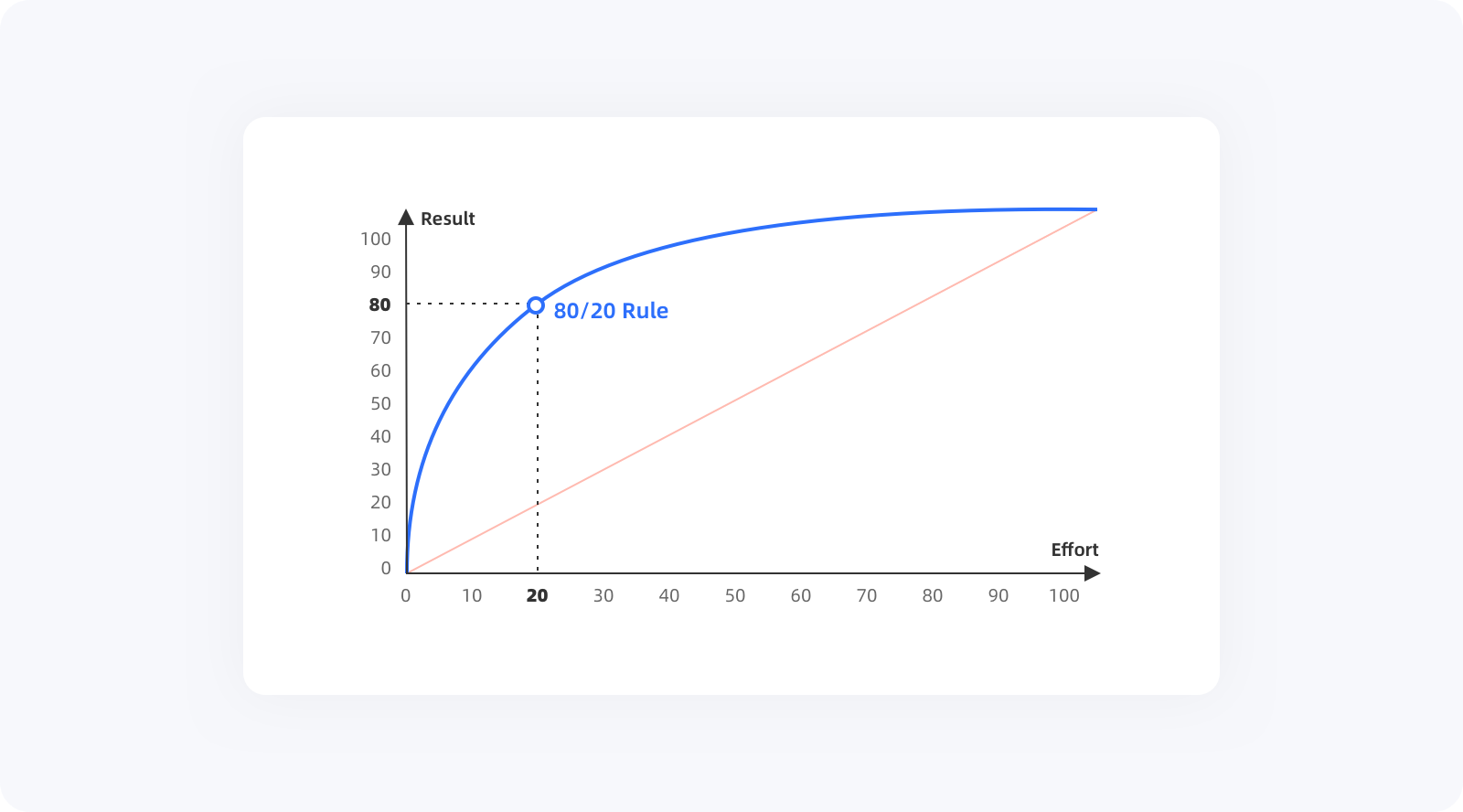
19世纪末,意大利经济学家和工程师维尔弗雷多·帕累托(Vilfredo Pareto)发现,自家花园中80%的豌豆产自于20%的豌豆荚,在随后研究土地所有权和财富不平等的问题中,再次发现意大利 80%的土地属于 20%的人。
20世纪初,由管理学家约瑟夫·朱兰(Joseph Juran)将其命名为帕累托法则,即80%的结果是20%的原因造成的,并且号召关注「重要的少数」而不是在「琐碎的多数」当中投注精力。后续在经济学中得出结论(80%的财富掌握在20%的人手里)更加证实了帕累托法则的观点。

帕累托法则有很多不同的叫法,如帕列托法则、关键少数法则、二八法则、巴莱特定律、最省力的法则、不平衡原则等,后续笔者将其称为「80/20法则」。
其实,80/20法则是一个较为抽象的概念,可以理解为:大部分的效果由少数几项关键的因素来决定。在实际的场景中,“大部分”不是精确的80%,“几项关键因素”也不是固定的20%,数据会有所浮动,可能是70%+30%或者90%+10%,但不管这些数字如何波动,其背后蕴含的规律(集中的投入将产出大于预期的结果)是不变的,并且生活中存在的许多不平衡现象,都与这个规律相当接近。

80/20法则并不受人为直接控制,更多时候是自然而然的形成,其适用领域非常广泛。早期大多数用于社会、经济、管理以及工程等领域,而在80年代末就已经有设计师将其设计领域,在各行各业中,已经有大量的案例证明了 80/20原则:

70年代中期出现图形化界面,而到80年代末,80/20法则就已经被设计师引用在设计规范当中,后续经过不断的发展及优化,现已深入设计中的方方面面,PM用来处理KPI、UX用来划分权重、UI用来决策版面布局等。
界面设计中该如何应用80/20法则,这就需要设计师时刻注意如何让用户更快找到目标、如何更顺畅的完成任务以及如何拥有更愉悦的心理感受。例如80%的用户只会用到20%的功能,那么设计师就应该将80%的时间、精力集中在这20%的功能上,不断迎合用户需求以及使用体验。

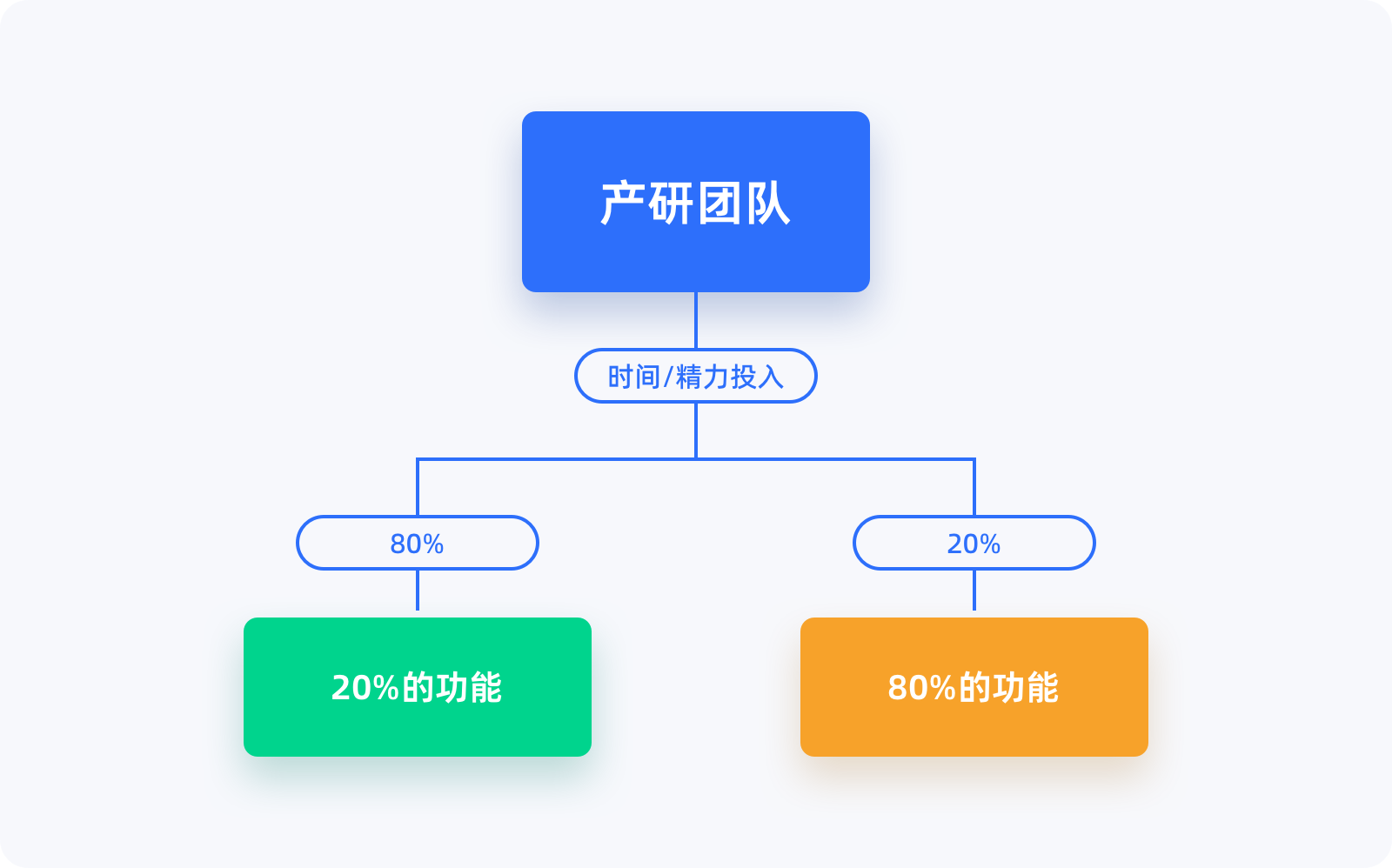
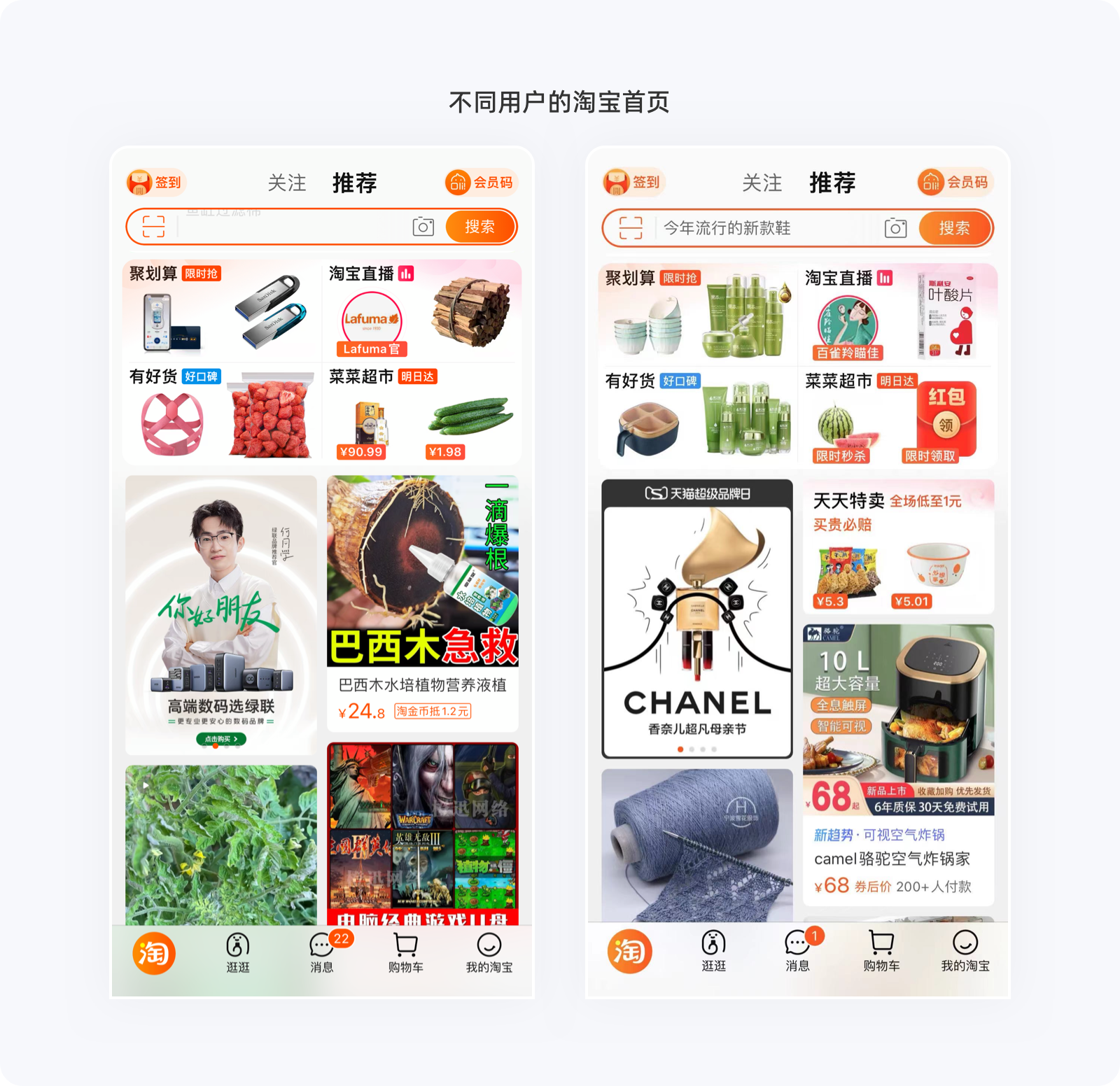
80/20法则能够帮助我们提供决策思路、梳理设计方向,通过前面的了解,我们应该清楚了产品80%的用户只会用到20%的功能,而80%的收益也恰恰来自于20%的付费用户,甚至低于20%。
虽然一直呼吁尽量满足所有用户,但产品团队的重心始终要围绕着20%来进行,从产品到设计、再到开发测试,都能以此为方向制定问题的解决方案。
任何一款产品都不能忽略主次,每隔一段时间就要重新评估功能价值,以备后续的更新迭代,针对非关键性的80%切勿耗费过多的精力,以免喧宾夺主,不仅得到不好的反馈、还会带来不必要的损失,吃力不讨好。
对于已经过期的核心(曾经20%)功能,需要及时降低权重以及精力的消耗,不然即便是掌声一片、也可能无法变现。
用20%的部分创造80%的价值,并不意味着只关注20%的关键性指标、其它的就可以被忽略,这样做表面上看是挺诱人,但会让其他很多指标停滞,呈现出产品过度优化的情况,造成短时间内隐藏的负面影响。
团队应该要有众览全局的眼光,考虑到各指标间的相互影响,可视情况而定将时间和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是将大部分用在关键性指标上即可。

在UI设计中,我们会将主要精力花费在20%的页面设计上,例如APP底部标签栏的几大主页或其它重要的一/二级页面,会花费更多的心思去构思不一样的布局、表现手法,将设计功底凸显出来。而剩下80%的页面就相对机械化,会使用一些常规样式以及复用的方式像搭积木一样快速完成,成本之低、效率之高毋庸置疑。
同一个页面的设计方式也是如此,设计师将大量心思放在首屏及位置靠上的功能上,待超过一屏后下滑时,设计也会逐渐轻量、组件化,这有助于节省产品、设计、开发更多的时间。
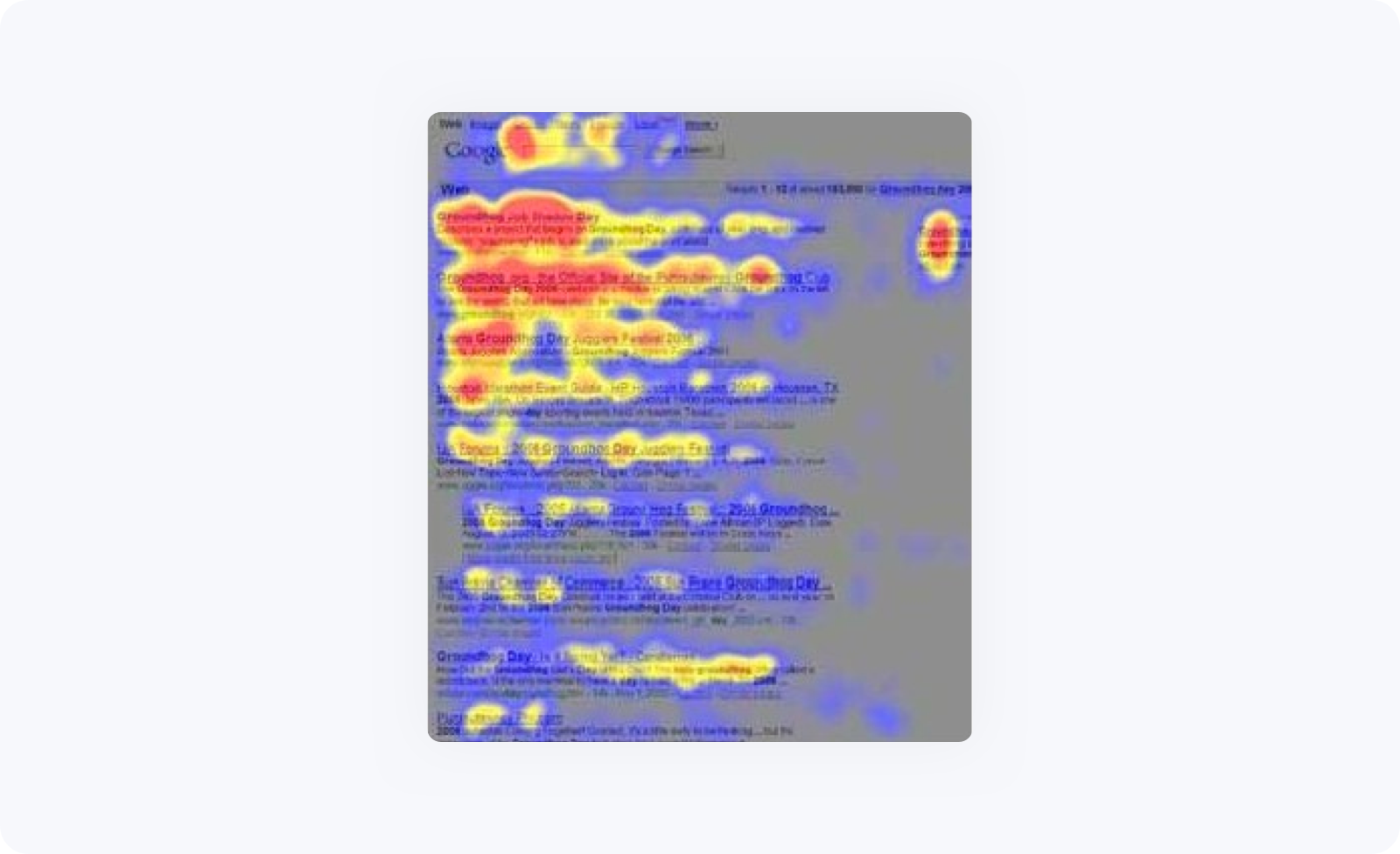
用户浏览屏幕时,眼球移动的顺序通常都是从左到右、从上到下(基于网页浏览眼动测试),这种移动轨迹很像字母「F」,这也让F型布局成为网页设计中效率最高的方式之一,所以设计师通常会将重要的信息放在左上角或左侧,不重要的信息放在右侧。
如下面这张眼动测试图,F型布局也正好诠释了80/20法则合理性与可行性,在页面中20%的关键区域,吸引了用户80%的注意力。

很多产品因为业务功能的庞大,一股脑的将信息全部展示出来,看起来十分臃肿,用户不能快速找到自己想要的信内容,就会失去信心。
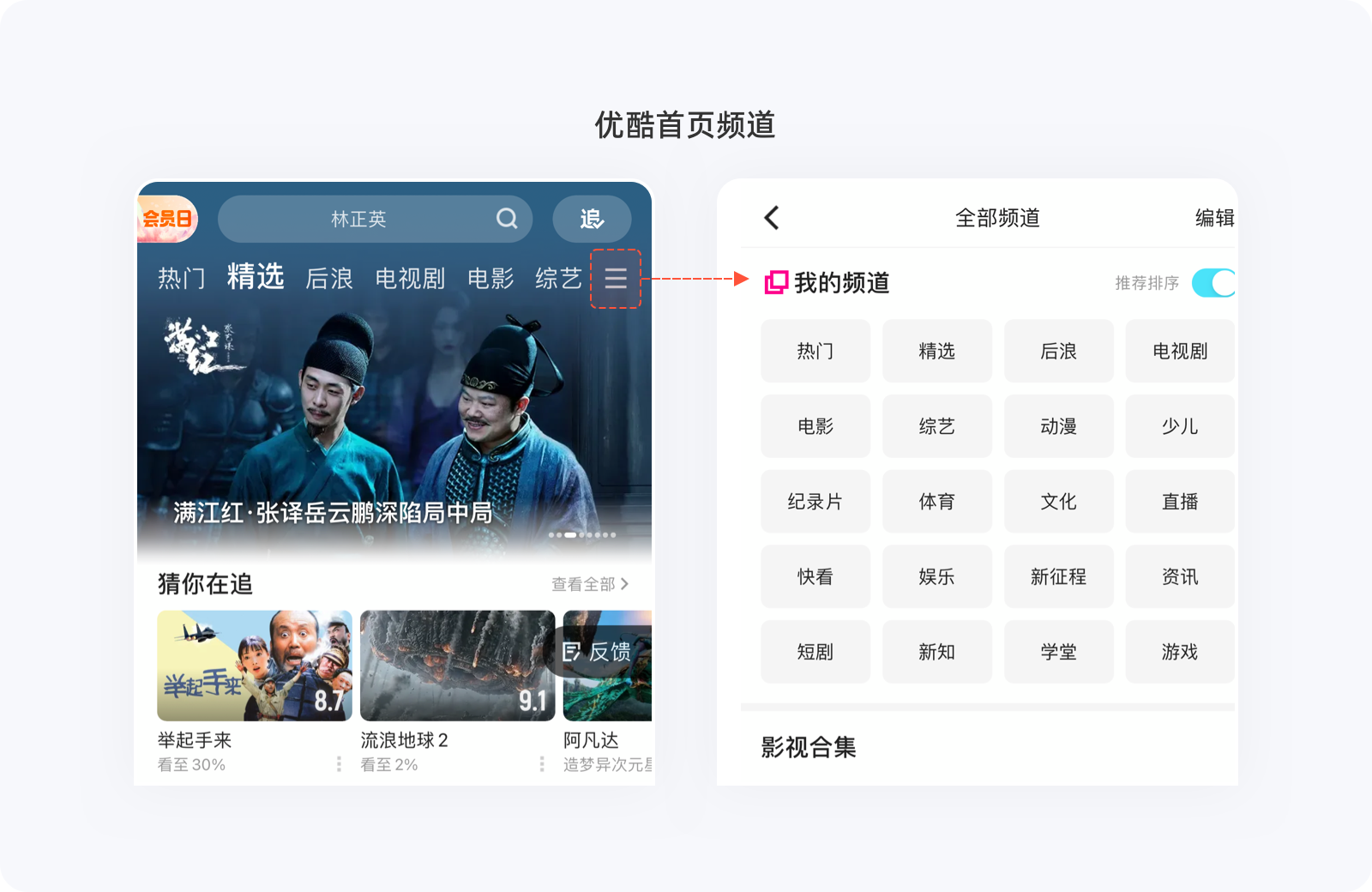
优酷APP首页将热门频道和点击频率较高的频道显示在顶部导航中,如精选、电视剧、电影、最新院线等,而其他更多的分类则隐藏在频道选项卡中,将少量(≈20%)重要的内容放在明显的位置,目的就是为了让大部分用户更快触达,提高了产品的易用性。

在一些选项列表中,由于选项数量的庞大,会给用户增加使用难度。
例如,使用美团购买火车票在选择地址时,面对超长的地址列表,逐个查看或通过字母筛选,都要花费一定的时间和操作成本,即便可以通过码字搜索来完成,但因为自行输入有很多的不可控性,能让用户选择的就不要让其输入。对于地址列表,除开自动定位和搜索历史,运用80/20法则就能很好的解决这一问题,系统将约20%高频选择的热门城市作为单独的模块放在全部列表之前,提高了大部分用户的搜索效率。

极简风格的界面设计跟80/20法则在精神上保持着高度的一致,剔除多余、无用的元素,而保留的每一个元素都是有目的、有针对性的,也是绝对必要的存在。在极简主义设计中,视觉上简单干净,大部分都是通过通过留白来衬托关键性元素的存在,让用户更加聚焦于主要功能/信息。

奥卡姆剃刀指出「如无必要,勿增实体」,需知页面中每多一个元素都会增加视觉“噪声”,意味着用户需要花费额外的时间和理解成本,对用户体验的影响是很大的。那么问题来了,当产品需要增加一项需求量小但确实存在的功能,该怎么处理?
这时我们可以将奥卡姆剃刀原则作为最终的评判标准,是否需要增加上述所说的功能,就要看看能否很好的控制团队开发成本和用户体验成本。其实在80/20法则中,很多小众但确实存在的功能需求基本很难抵消所造成的用户体验损失,所以即便实现了这个需求,也很难分配出20%的精力去维护与迭代,甚至“俺耳盗铃”般的将其遗忘,但这个视觉“噪声”一直存在,如果事先能分析出这种结果,这个需求根本不需要增加。

在2004年长尾模型才被提出来的时候,很多人认为这是在颠覆80/20法则,它们的曲线长得很像,但结论完全相反,那条长长的“尾巴”(非关键的80%)所占据的长度几乎与头部的(关键的20%)高度相当,这说明收益虽低,但这么多数量的累积,依然值得重点关注。所以有很多企业在采集差异化战略时运用了长尾理论,例如小米搭建的全品类商城用的是长尾理论。
乍一听好像很有道理,难道80/20法则被推翻了吗?事实并非如此,长尾理论的成立必须要满足两个条件,第一是尾巴真的足够长(小众需求确实非常多),第二长尾巴能被用户发现(庞大的用户量),这两个条件缺一不可。例如京东、淘宝、微信、支付宝等,其前提都是建立在大规模、且海量的用户资源之上,不管多么隐蔽、多小的动能,总能拥有一些不错的曝光度,所以才能发挥长尾模型的作用。
说道这里,大家应该就明白了,那些中小型的产品对长尾模型大多是望尘莫及,所以在你的产品规模、用户量没有达到一定的级别之前,就不要妄捧长尾模型,用好80/20法则就好。

80/20法则在实际工作中是一个相对普遍的定律,它能让我们灵活思考设计问题,更好的为用户服务,虽然80/20法则也存在一定的争议,但还是适用于觉绝大多数的场景,在关键时候使用,能帮助我们准确的找到问题点,在有限的时间和精力下快速作出优化决策并、关注核心功能,最终达成目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、项目背景
虚拟形象产品形态现已逐步成熟,“捏脸+社区” 的模式逐渐成为年轻人的虚拟社交游乐场,竞品QQ、Soul、淘宝等产品先后融入虚拟形象,探索年轻、有趣的社交模式。
贴吧在这一方向上进行了创意玩法探索,希望可以通过特色互动形式,拉近与年轻用户的关系,为后续开拓社交场景奠定基础。
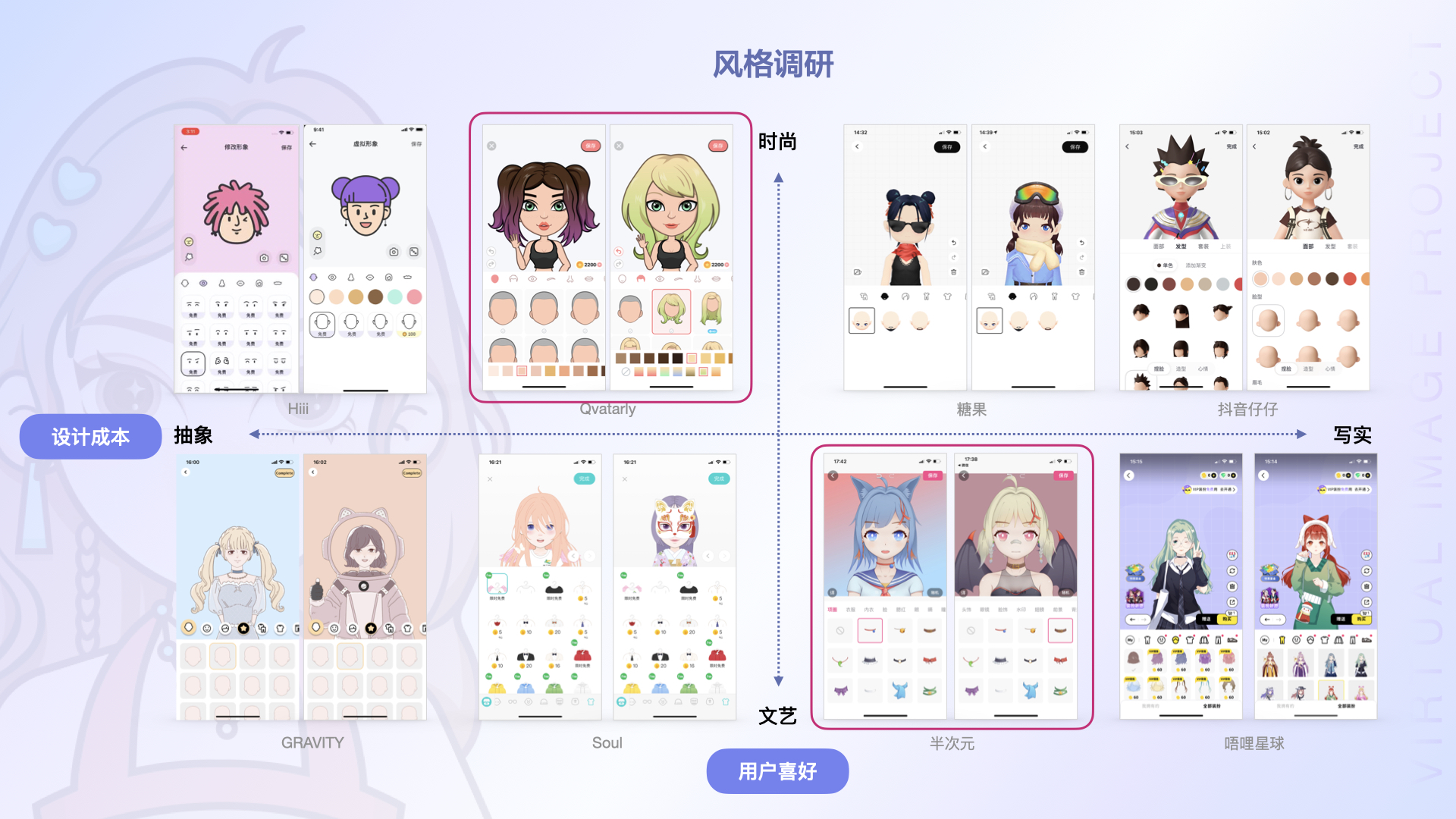
二、视觉风格满足年轻用户喜好
通过用户调研,了解年轻用户喜好个性十足和精致细腻的设计,同时希望可以有更多的搭配空间,我们针对设计成本与用户喜好,建立十字坐标轴筛选设计方向,匹配不同用户,带来差异化感知。

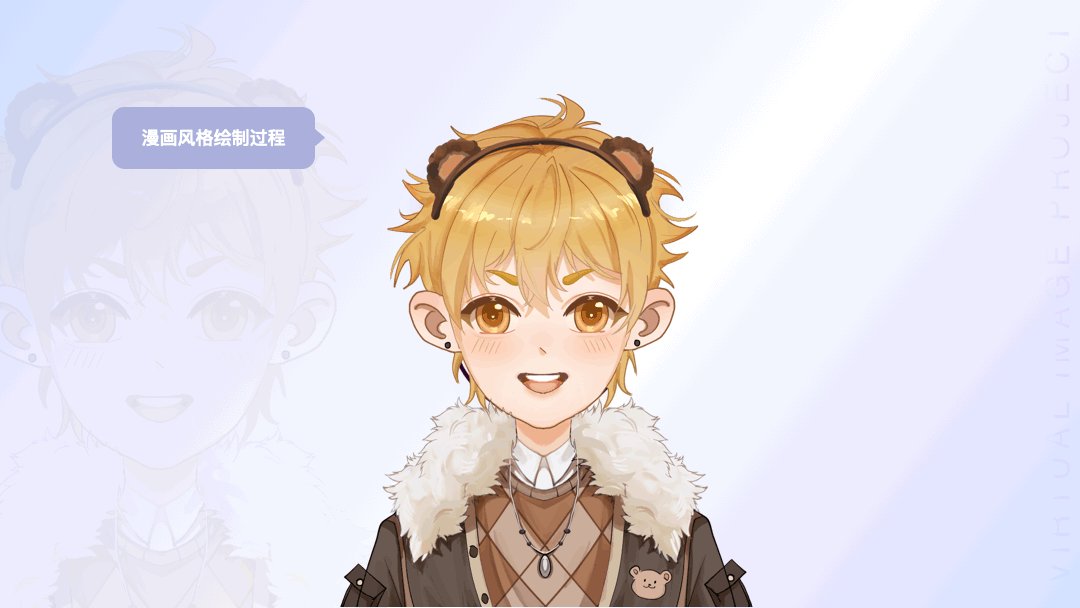
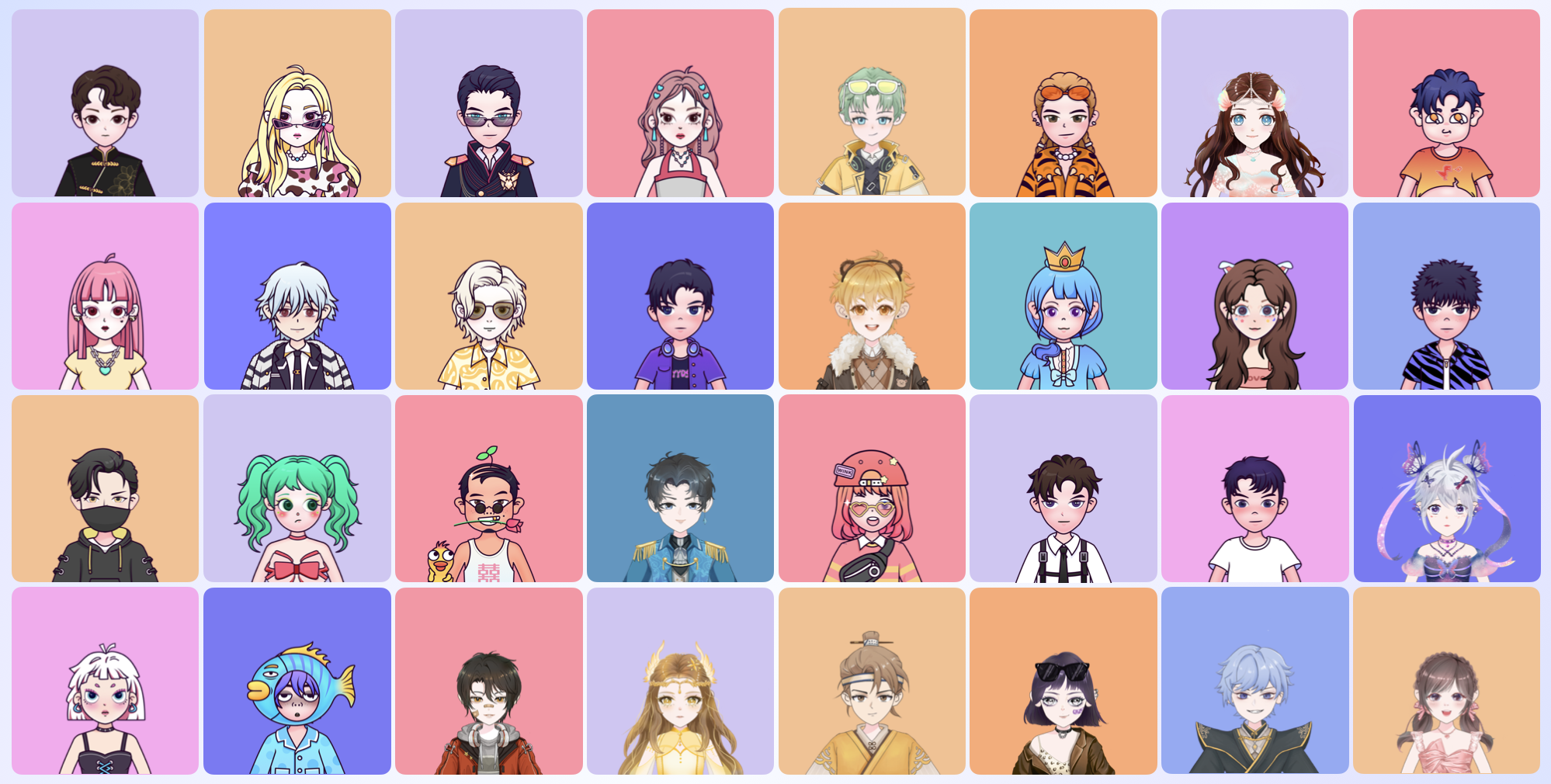
1、潮流、漫画双风格设定,满足用户自我表达
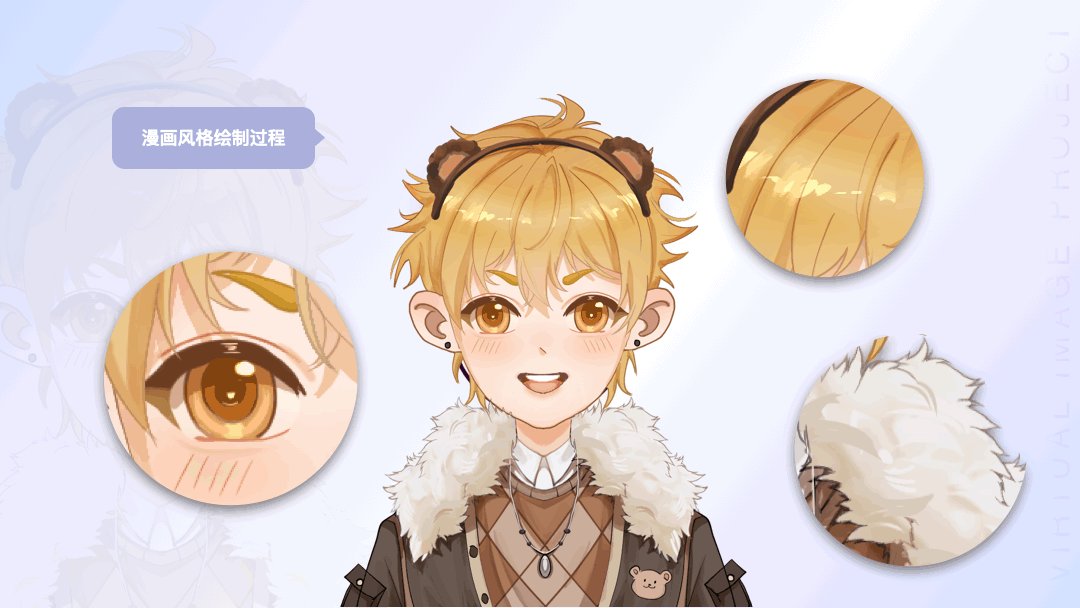
潮流风格具备年轻时髦感,漫画风格质感更细腻,打造出产品的精致度,双风格设计可以最大程度满足用户的多元自我表达需求。

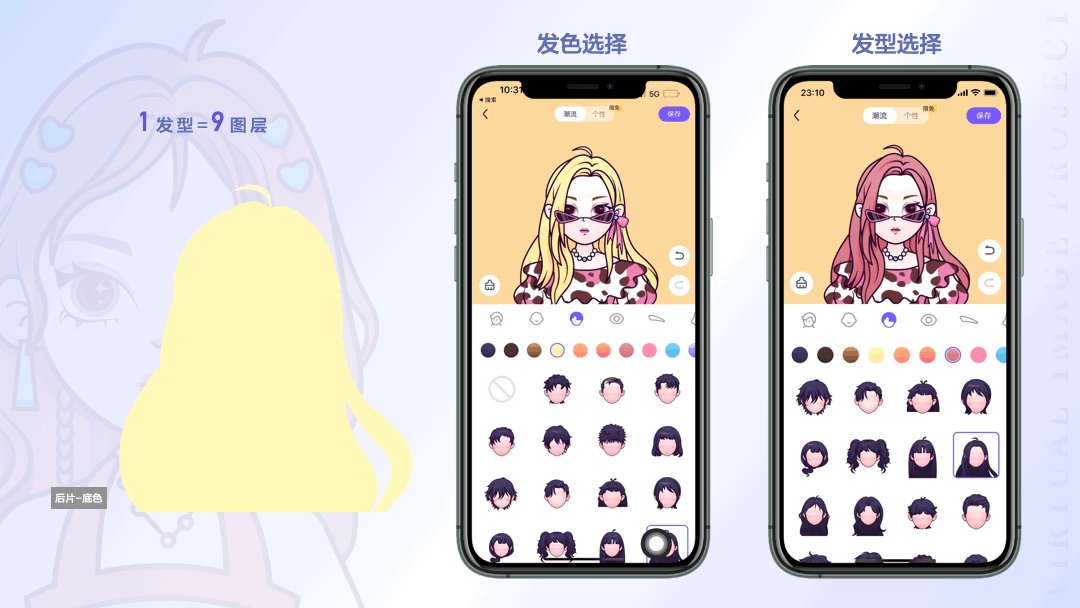
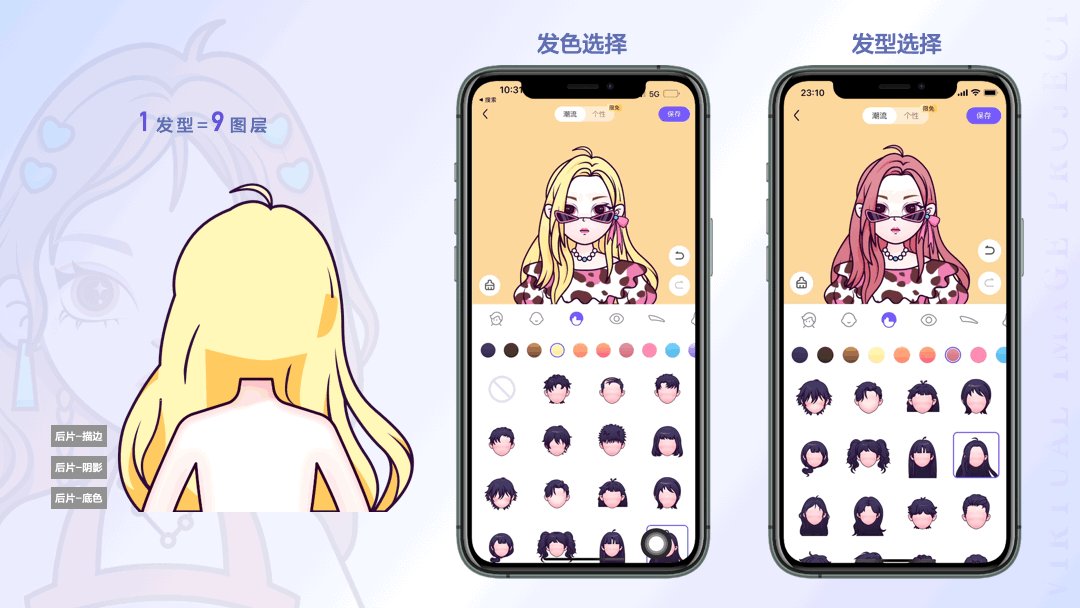
2、形象工程量产,满足搭配的丰富度
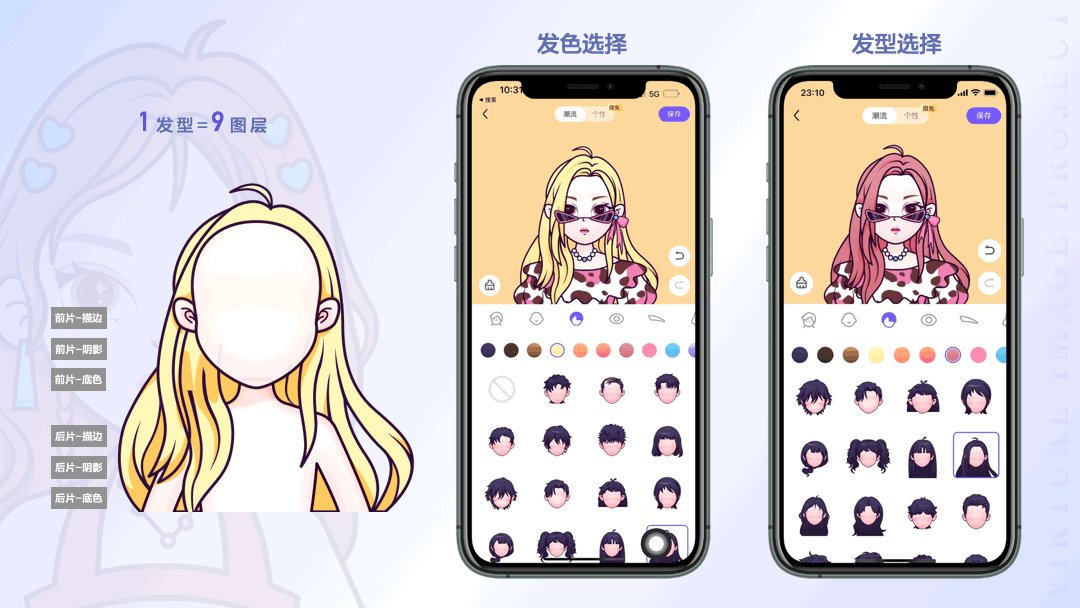
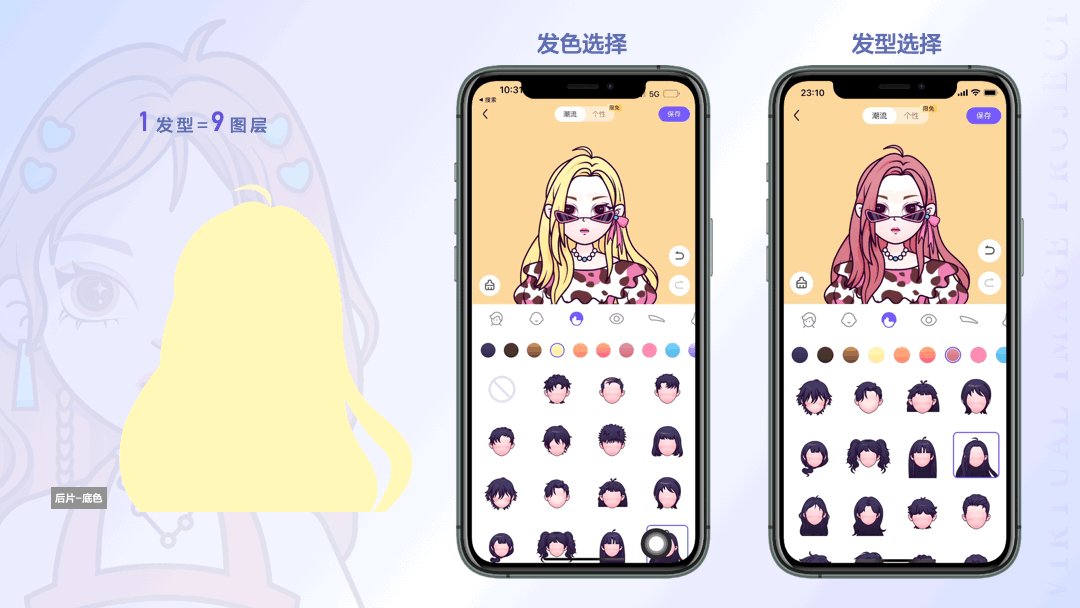
为了达到玩法多变的目标,我们对形象进行工程化文件拆分,以发型区为例,通过层层分区来实现颜色、素材的灵活搭配。
拆分不同的发片,与身体、面部相互穿插,可以搭配出不同发型,对底色、阴影、描边的拆分,实现代码着色改变发色,每个形象完成36层拆解,达到颜色、素材的多元展现。

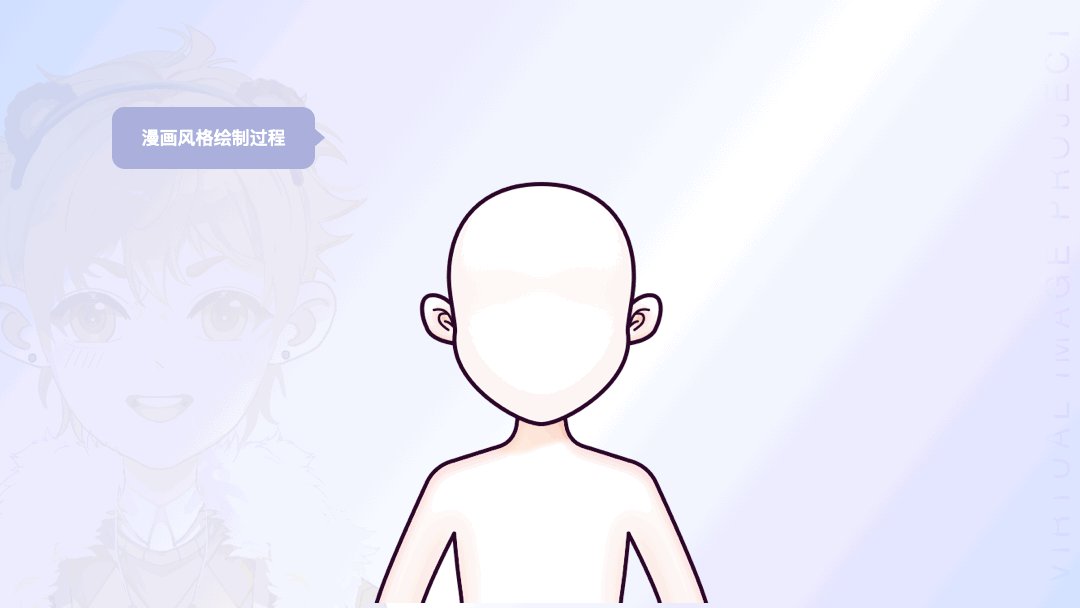
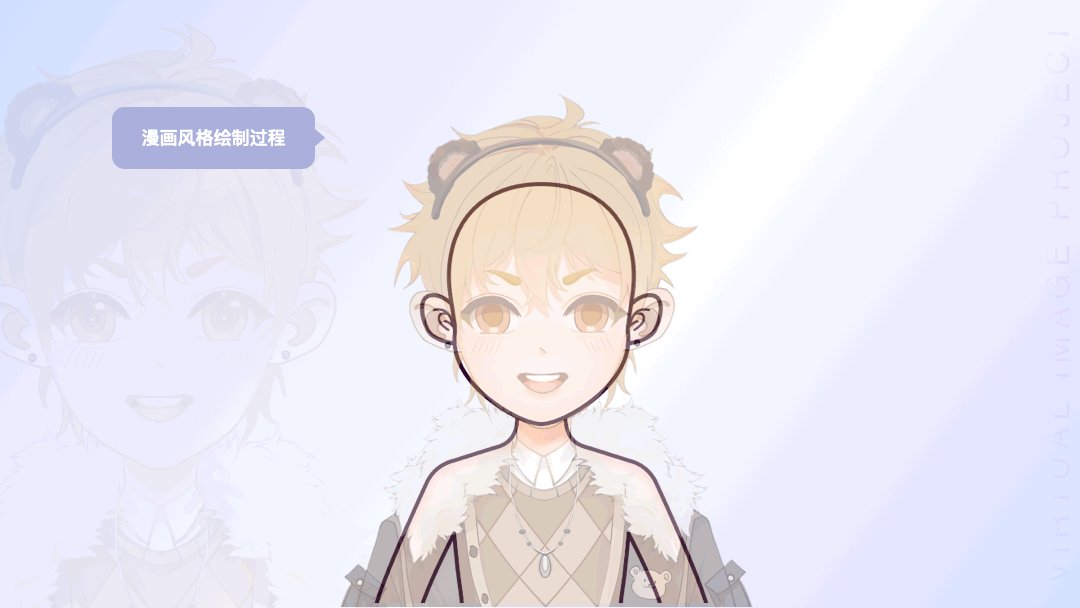
漫画风格,在表现上相比潮流风格更加细腻,采用同样的裸模坐标与拆分标准,实现双风格灵活搭配。

针对两种风格我们批量化产出了服饰、发型、配饰、五官等标准化素材,实现全部素材多变量灵活搭配,形象设计从软萌可爱到年轻潮流,贴合了年轻用户的多重喜好,为了提升与研发的对接效率,同步制定了工程文件产出规范,通过对坐标轴、热区的定位,图层规范化的命名,实现所有素材快速开发上线,降低产研沟通走查成本。

三、创新交互玩法增加可玩性
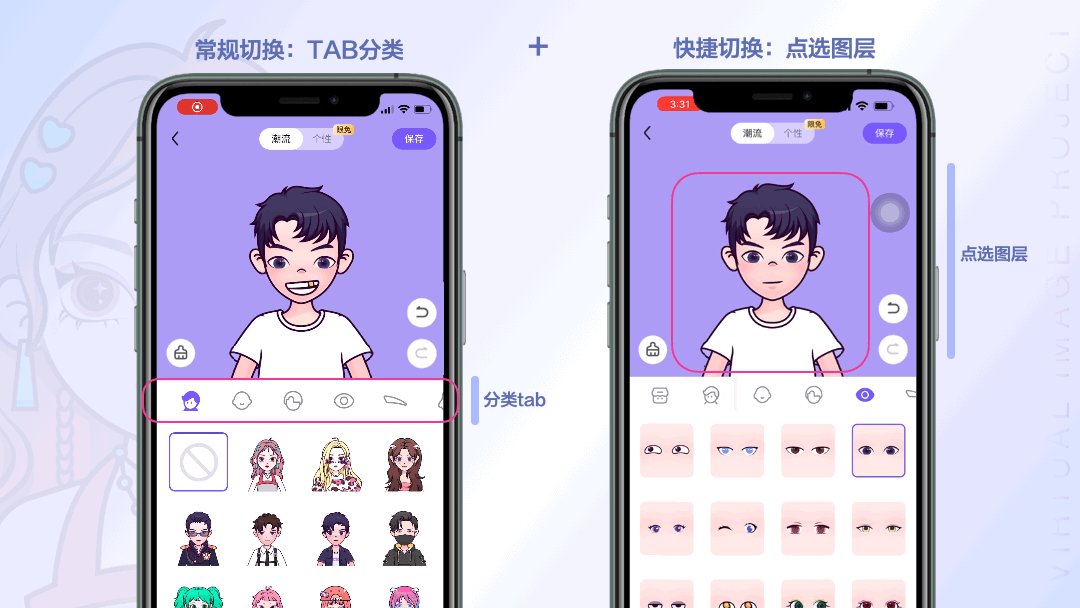
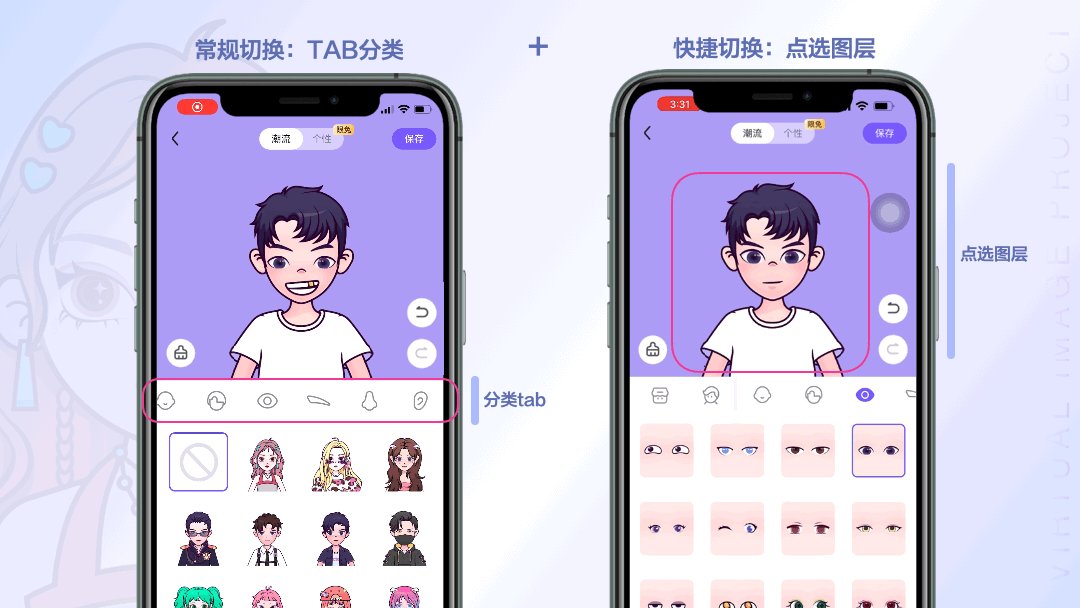
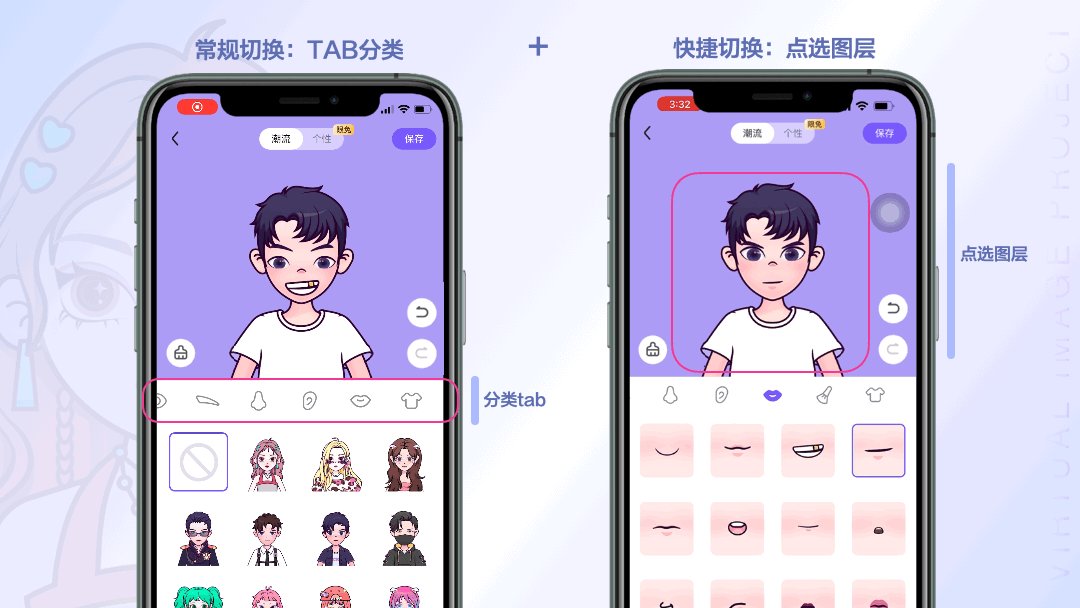
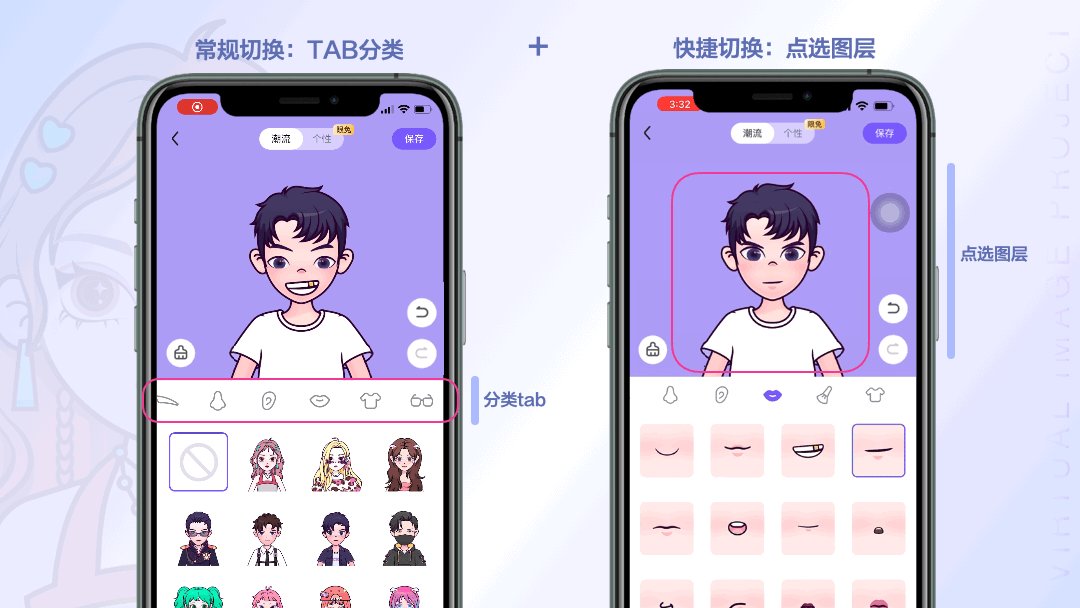
1、点选切换展示区让创作更便捷
从0-1搭建基础框架,为了降低学习操作成本,让用户可以快速上手,框架采用上部展示区、下部选择区的形象制定产品通用布局。
在交互形态上,我们进行了创意玩法创新,新增点选切换形式提升便捷度,用户能通过点选展示区当前部位快速定位操作,简化使用,缩短装扮时长。

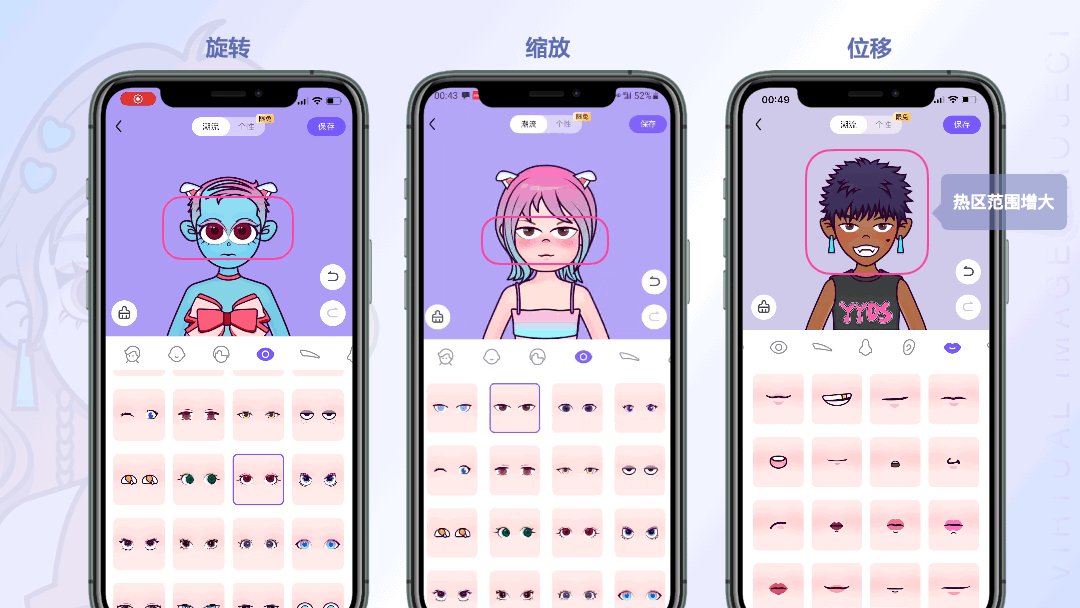
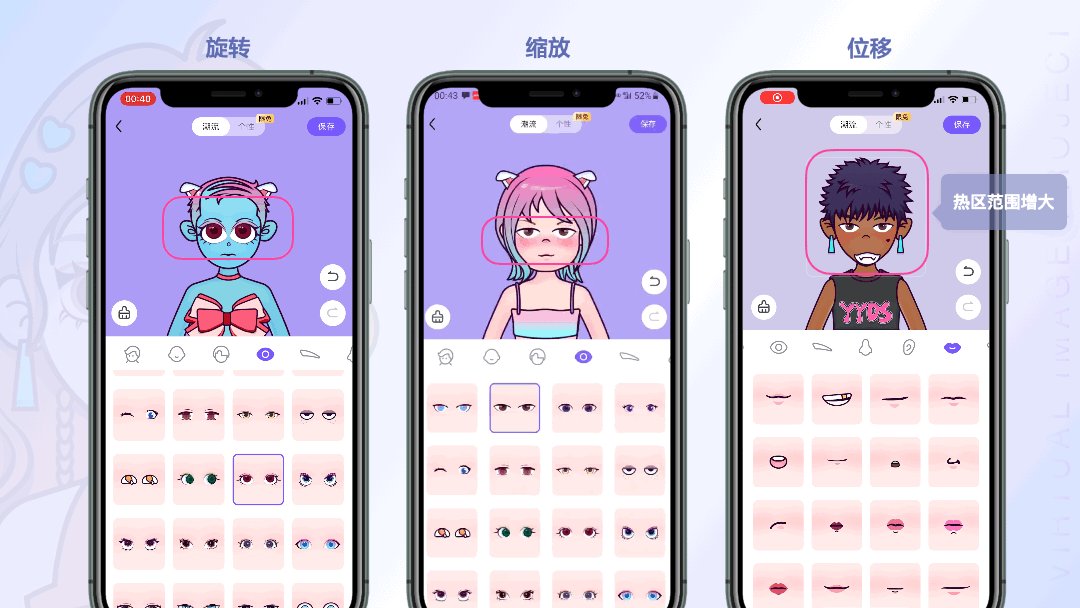
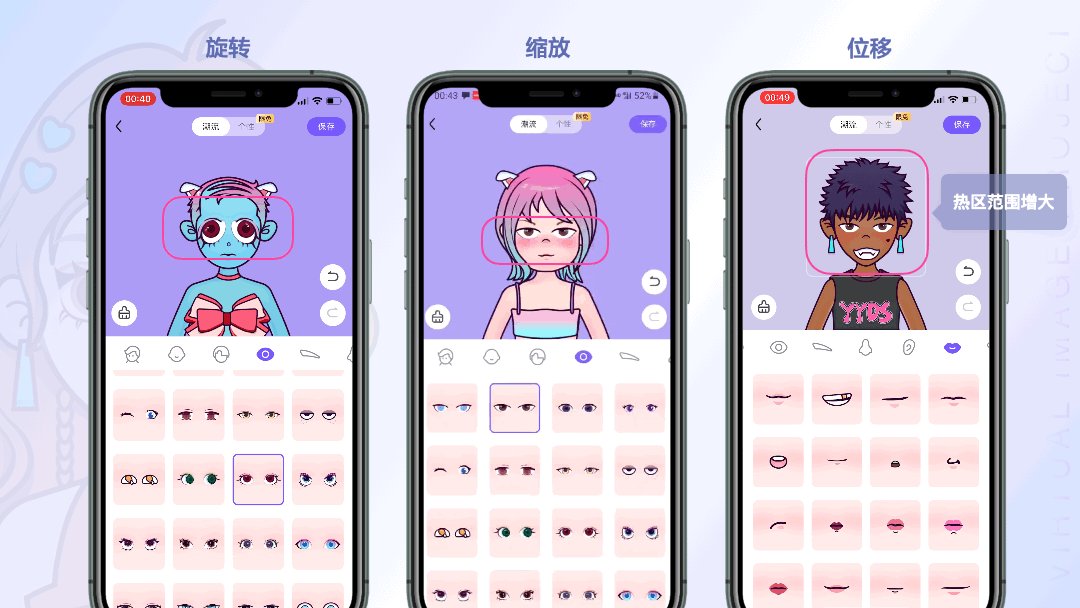
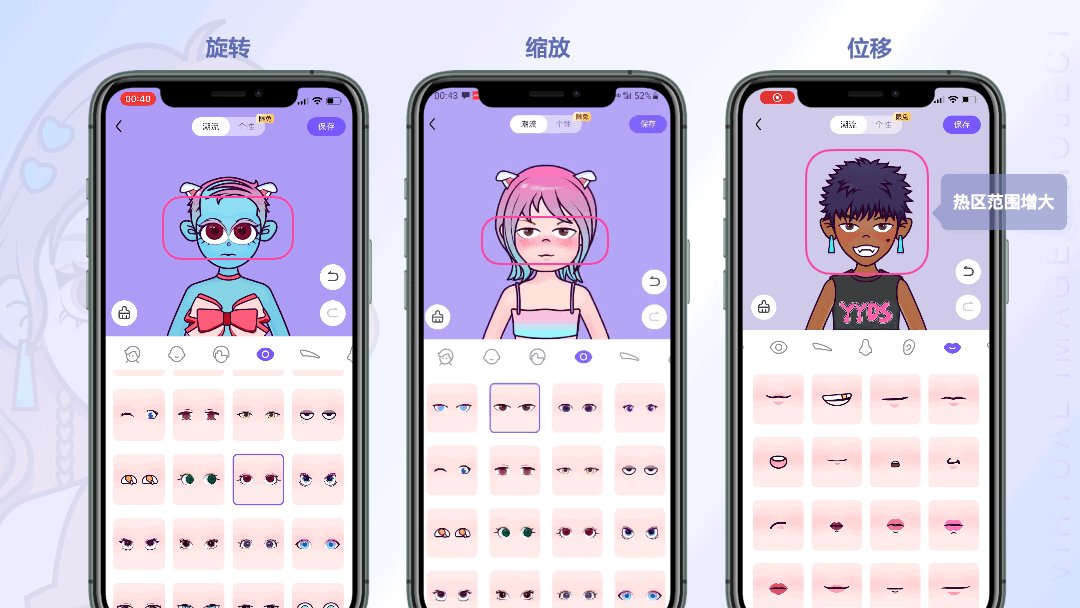
2、灵活手势创新实现玩法多变
针对贴吧用户脑洞大开、鬼马个性的特点,提供灵活操作,提升形象创意度,以下图为例,可以看到眼睛、嘴巴等元素通过用户的旋转、缩放、位移等操作产生了很多鬼畜搞笑的形象,更有阿凡达、小岳岳、一眼丁真等形象加持,趣味十足。

3、丰富表态吸引用户快速参与
通过动态轻互表情带来惊喜感,同时增加长按触发连击效果,提升用户互动爽感,状态表达帮助用户快速选择当时状态,更低成本参与自我表达。

四、强化感知多场景触达虚拟形象
为了让贴吧用户快速玩起来,提升用户渗透,我们在贴吧全场景进行传播。
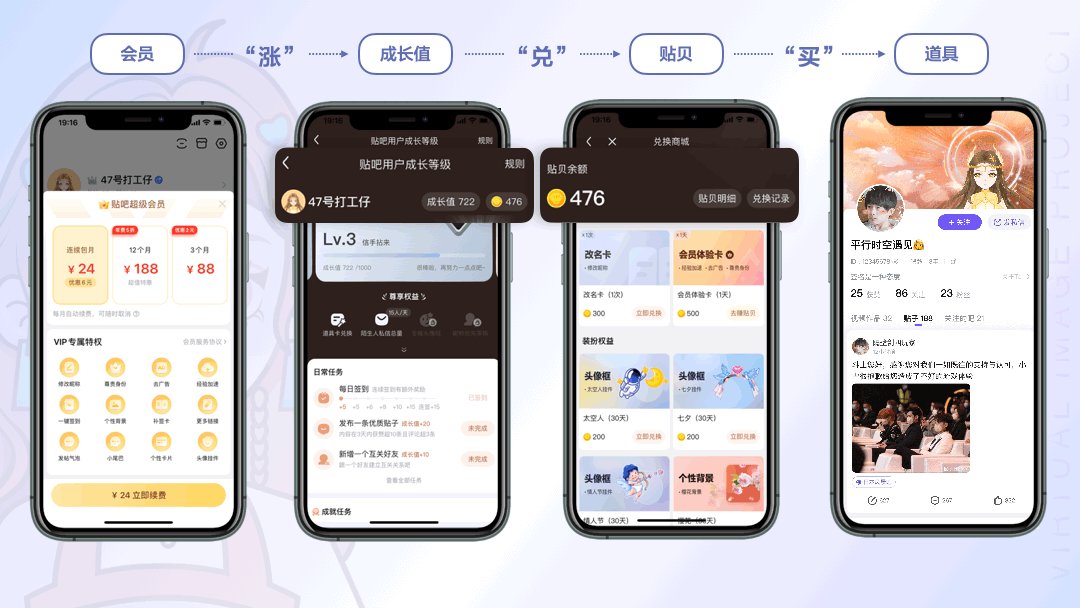
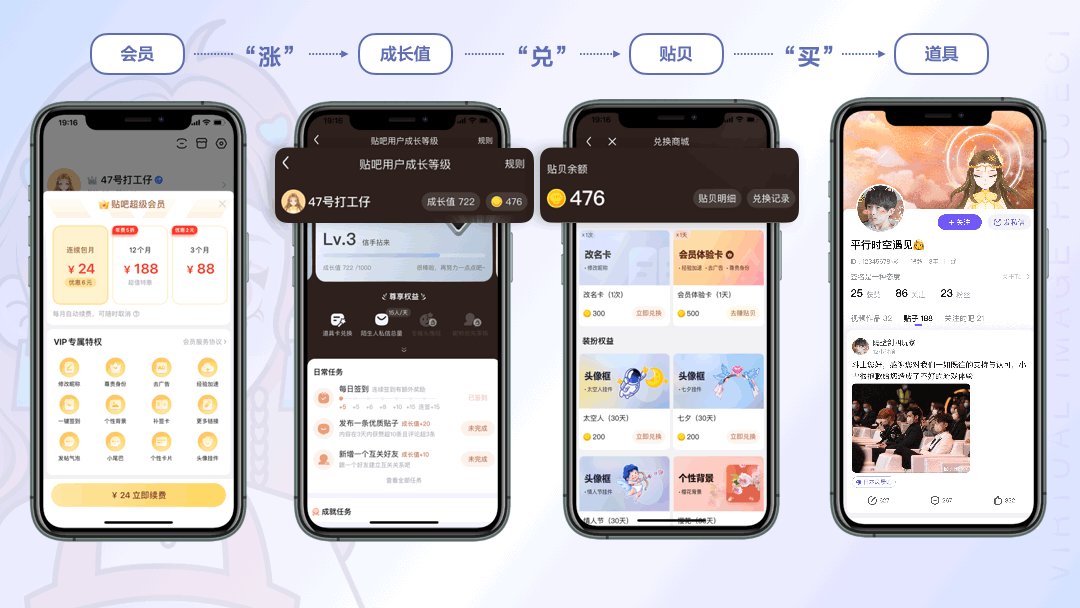
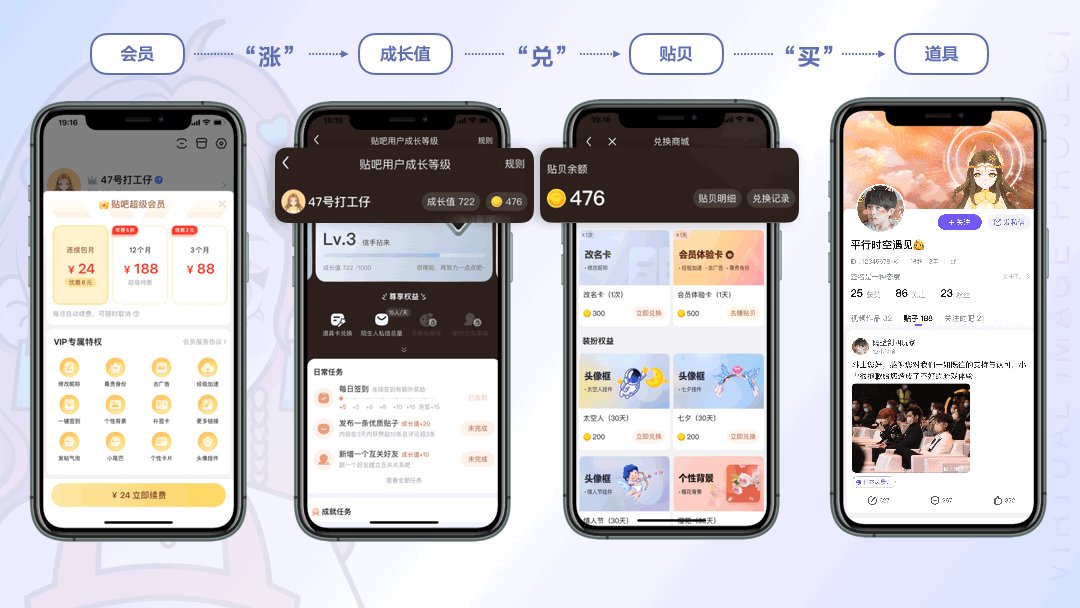
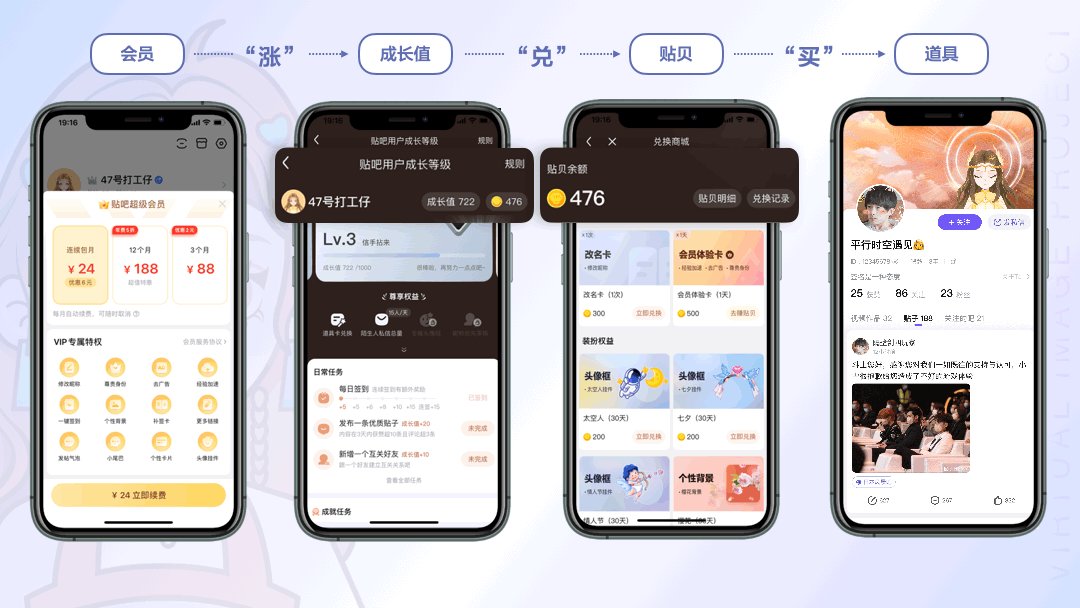
1、串联核心场景实现用商联动变现
串联端内成长体系这一核心任务,打通多场景闭环,形象设定之后,在首页、图文详情页、个人主页等核心场景展示个人形象,形成全场景渗透,有效扩大虚拟形象在端内的传播。

高定装扮联通会员权益与成长值,通过涨、兑、买路径,实现会员权益激励、成长体系、形象变现的三方激励串联。

采用细腻手绘技法为对魔域游绘制精品形象,吸引游戏深度用户完成形象装扮,同时实现设计变现。

2、建立分享回流机制实现社区裂变
通过端外引流和影响力扩散,吸引用户产生回流,增加用户粘性,持续增加用户量。

五、结语
以上就是虚拟形象设计在整个创新玩法探索中的思路与举措。
回顾设计过程,我们探索了更加贴切用户的快捷交互体验,提升操控效率、缩减触发路径;我们紧跟设计趋势,时刻关注年轻用户需求,通过多风格、工程化、轻互动等手段,打造年轻化产品;我们通过与贴吧核心场景串联融合,给老产品带来全新社区体验。
虚拟形象上线后渗透率持续增长到15%,用户累积佩戴数达百万级别,效果超预期,吧友们在虚拟形象吧里进行深入的评价与讨论。定制出了高颜值、个性化、轻幽默等不同风格的形象。

最后也期待广大吧友们可以通过对贴吧虚拟形象的关注和喜爱来到贴吧,在我们的特色平台定制出独一无二的自己。
未来我们也将不断探索、创新更多年轻化创意玩法,让贴吧成为用户喜爱具有归属感的繁荣社区。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。






蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
“系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情” --尼尔森。
用户都希望产品是可控的、状态是可预测的,所以无论用户在界面上做了什么,系统应该在合适的时间给予合理的反馈,始终保持界面的状态可见、变化可见、内容可见,让用户对已经发生的、正在进行的、以及后续走向都有所了解,以避免在后续的转化决策中出现错误。
界面不仅仅是为了把信息呈现给用户,还需要引导用户来操作,让用户清楚的知道当前在什么位置,以及操作时最想要知道的信息。
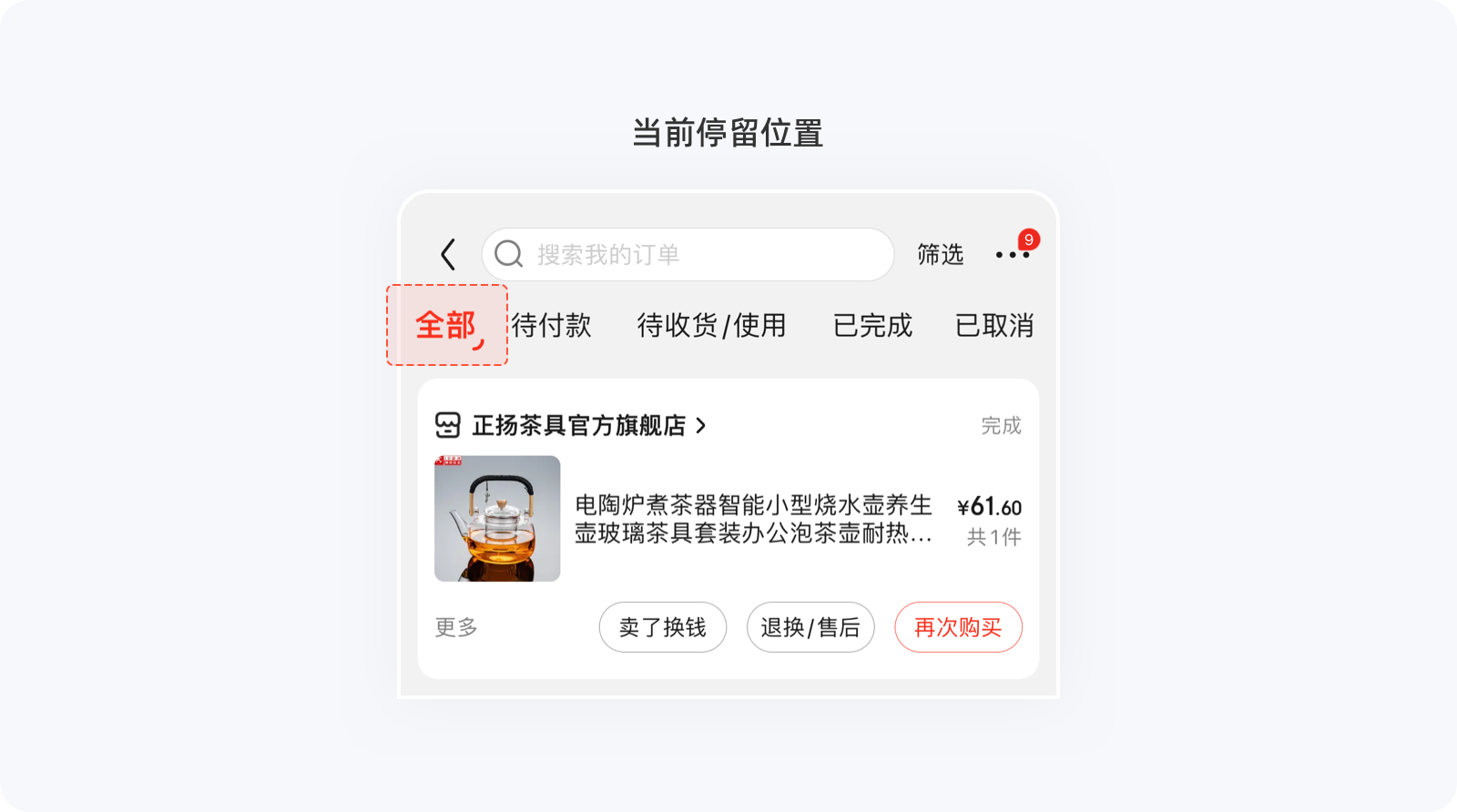
例如,订单页顶部的导航分栏,不仅将字体加大加粗、色彩加深,还添加了主题色的形状,为的就是强化用户当前所在位置。购买产品VIP时,按钮中会显示金额,也是为了让用户的视线停留在CTA按钮上,避免用户想要查看价格时将视线从CTA按钮上移开。

对于同一操作,系统需要搭配不同的时间场景给予不同的反馈,确保反馈的及时性,避免让用户产生焦虑或不安。例如在跳转页面时,即时跳转,用户通常看不到任何跳转中的状态,时间稍长会看到加载动效,若长时间没有响应,则会提示其他问题,如网络问题、跳转失败等。

用户需要清晰感知到已经发生、正在发生以及即将发生的事情,以便于他们进行下一步决策。每当用户进行交互后,系统应将当前状态、位置、进度以及操作结果适当的反馈给用户,以减少不确定性。如果用户存在失误,更应加以正确方向上的引导,避免用户产生疑惑或重复操作。
例如在电商应用中,将商品收藏、添加到购物车等,这种操作行为不会造成任何损失,系统在反馈时尽量不要打断用户,使用类似toast简短弹窗提示即可。但对于金额支付、内容删除等,会涉及用户利益或安全方面的操作,就需要通过弹窗打断用户当前操作,让其二次确认后再作决策,以减少不必要的损失。

“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现”--尼尔森。
设计师需要站在用户的角度去做设计,但并不能就此代表用户,不要将自己对产品的理解、行业中的专业术语代入用户场景中,因为用户的认知大多来源于多周围环境的感知,我们需要使用最贴近目标用户群体生活场景的表达方式,让信息表现的自然,用户能更容易理解。
对于环境贴切原则,直接点就是“说人话”,苹果之父「乔布斯」和微信之父「张小龙」的产品核心理念便是如此,用最简单直白的语言、用户最熟悉的概念呈现信息,尽量贴近真实的世界,将产品做到傻瓜也能操作,才能保证与用户沟通交流的顺畅。
产品的设计语言需要针对不同的用户群体以及不同的使用习惯,使用该群体所熟知的文字、图形、版式、配色以及设计风格等,让用户觉得这个产品能解决自己的问题,不会有认知上的困难。
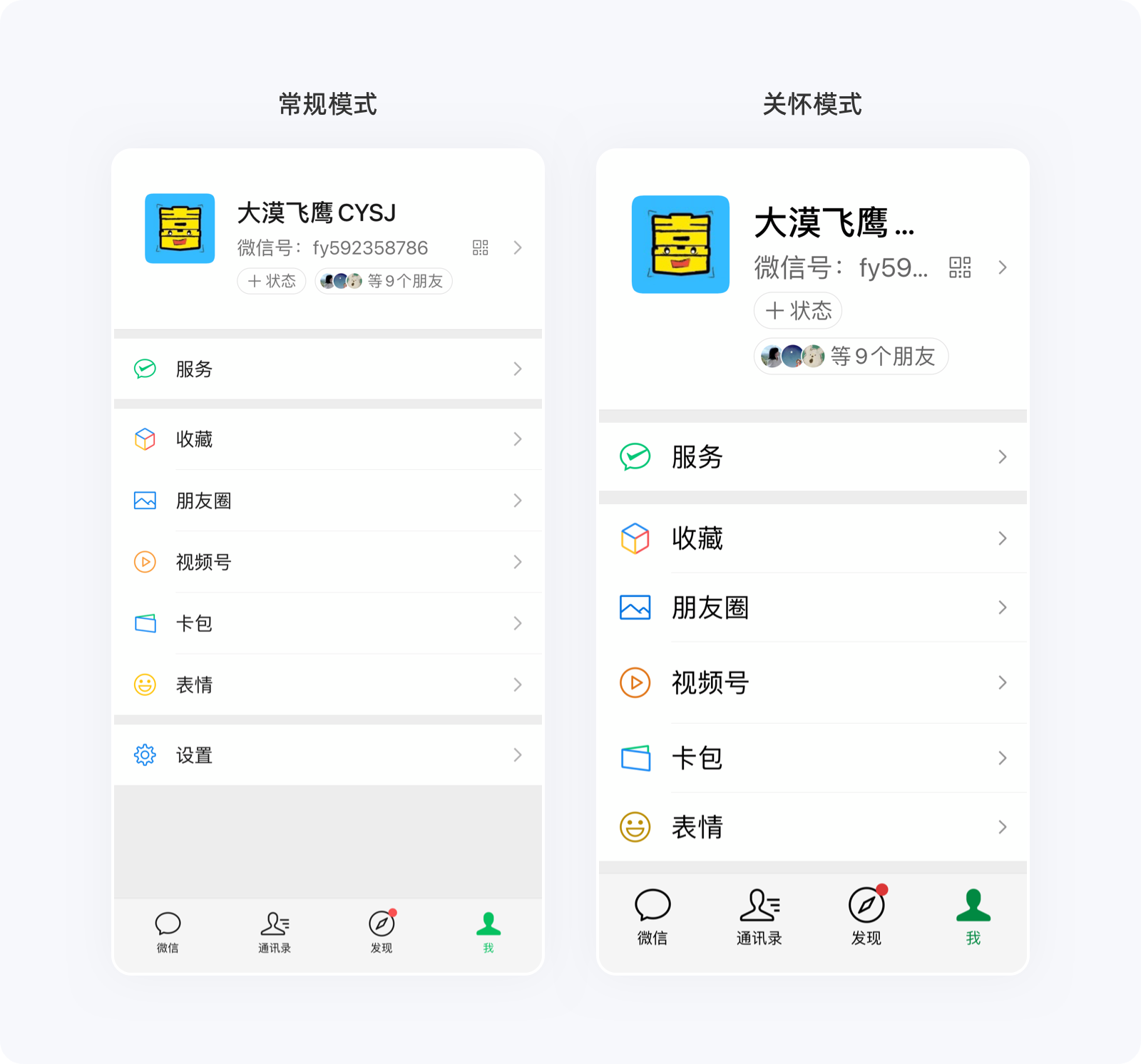
从大了讲,例如微信的标准模式符合大多数常规用户的操作,但又另外设计了一套关怀模式,将文字、按钮变的更大,色彩变的更强,这就是为老年人的视觉障碍而准备的一套解决方案。还可以开启听文字消息,在会话框中只要点击一下文字消息,系统就可以直接阅读,将信息的传达从视觉转移至听觉,更大程度的解决了视觉障碍问题。其实,不管是微信的标准模式、关怀模式,还是其他的乡村模式、青少年模式、大学生模式等,都是为了迎合不同的用户群体。

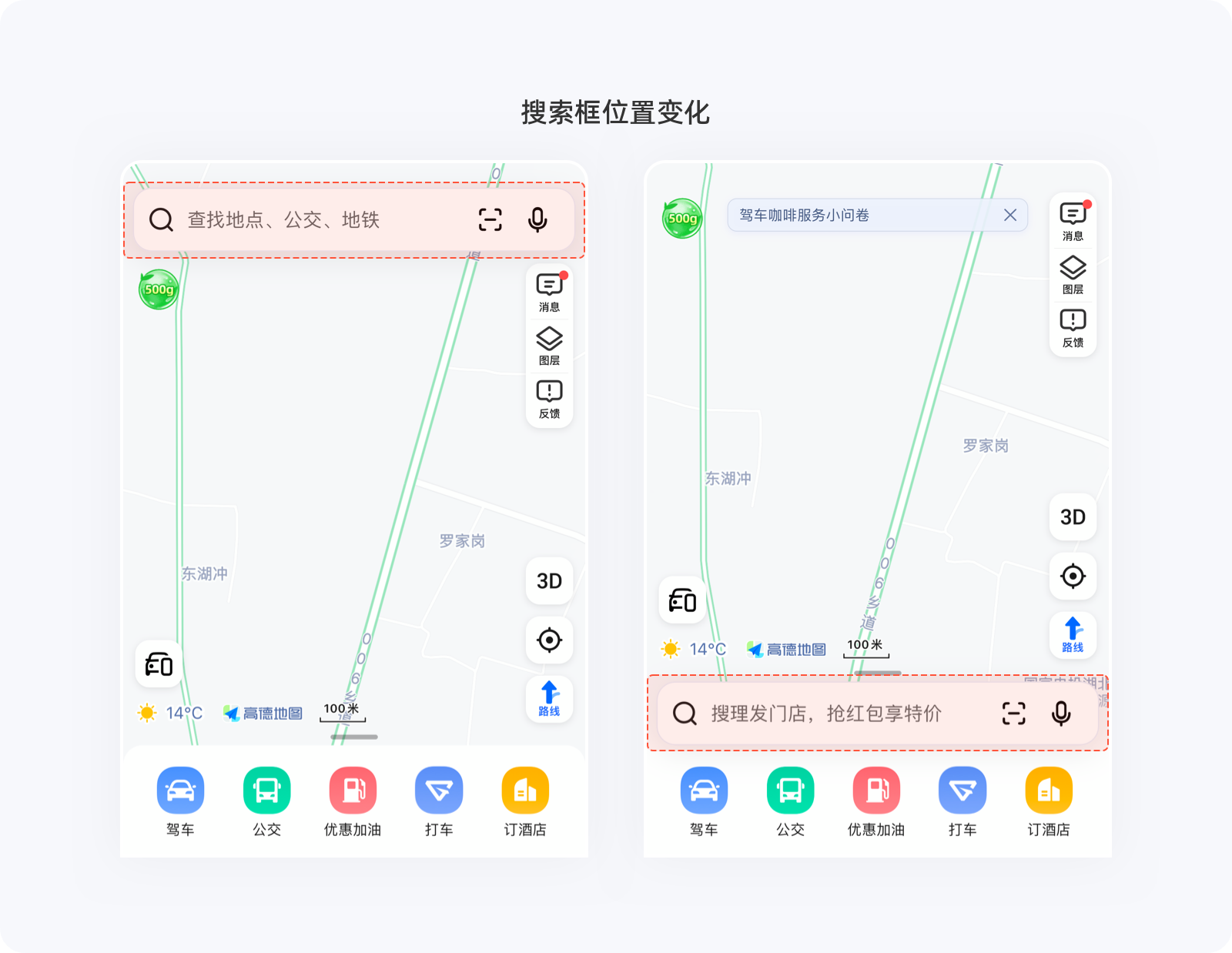
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

将现实世界中的物体映射至产品设计中,能让用户通过对现实环境的认知感受到产品的真实易懂,很大程度上降低了学习成本,帮助用户更快的理解并轻松掌握其使用方式。模拟现实世界的物体并不仅仅局限其外形,对于其动态效果、声音以及其他属性特征等都可以加以融合,打造更真实的用户体验。
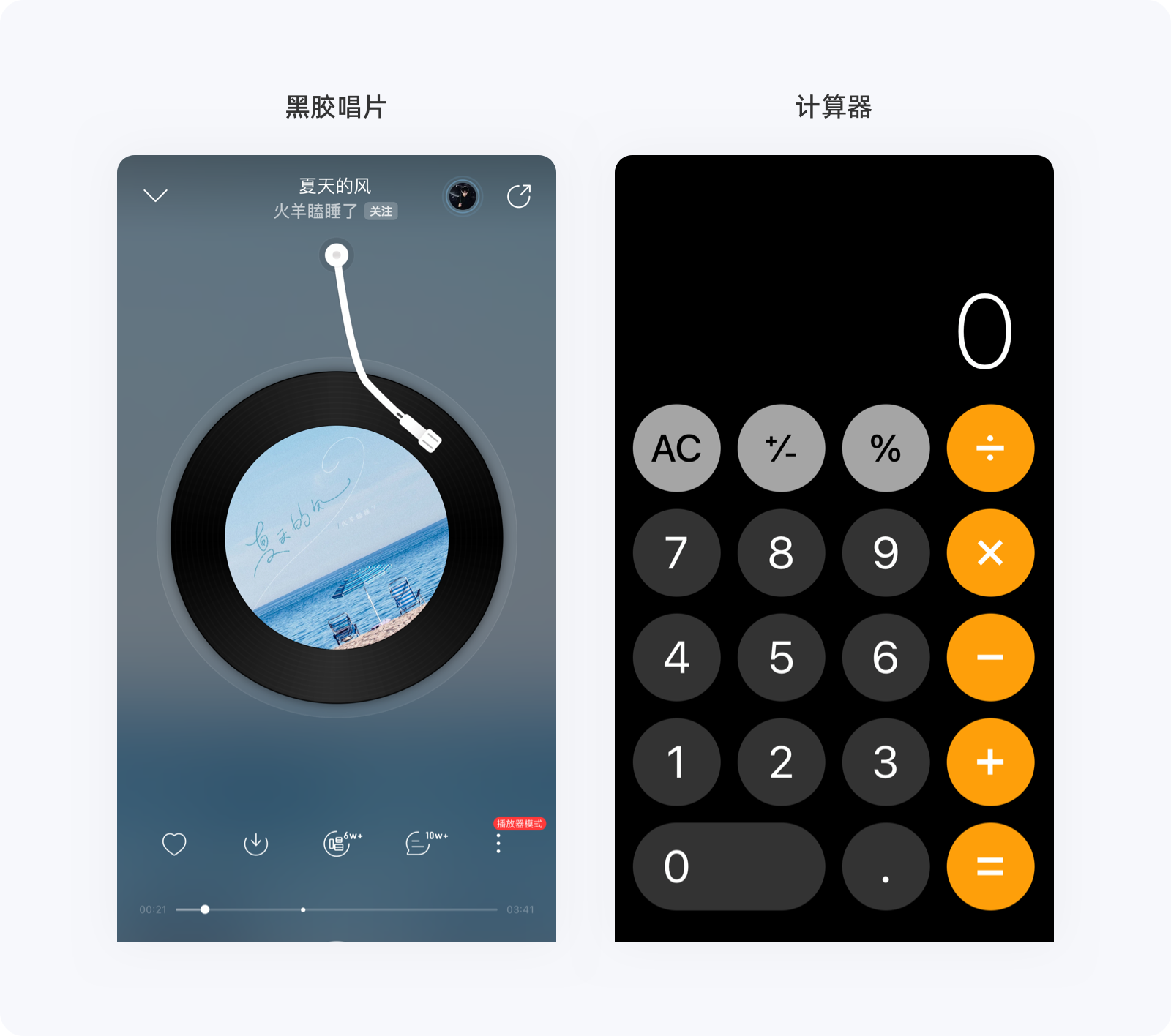
iOS系统早期的桌面图标就是如此,即便后来逐渐过渡到扁平化,但很多地方依然保留了拟物化的设计,如同步变化的动态时钟表盘、接近于物品外观的相机、计算器图标等。网易云音乐播放页面中,复古的黑胶唱片,不仅模仿了早期的留声机,还融入的怀旧情感,与其他同类产品的差异性也即刻凸显。

产品不仅可以使用人们对真实物体的视觉感知,还可以利用文化观念进行隐喻。
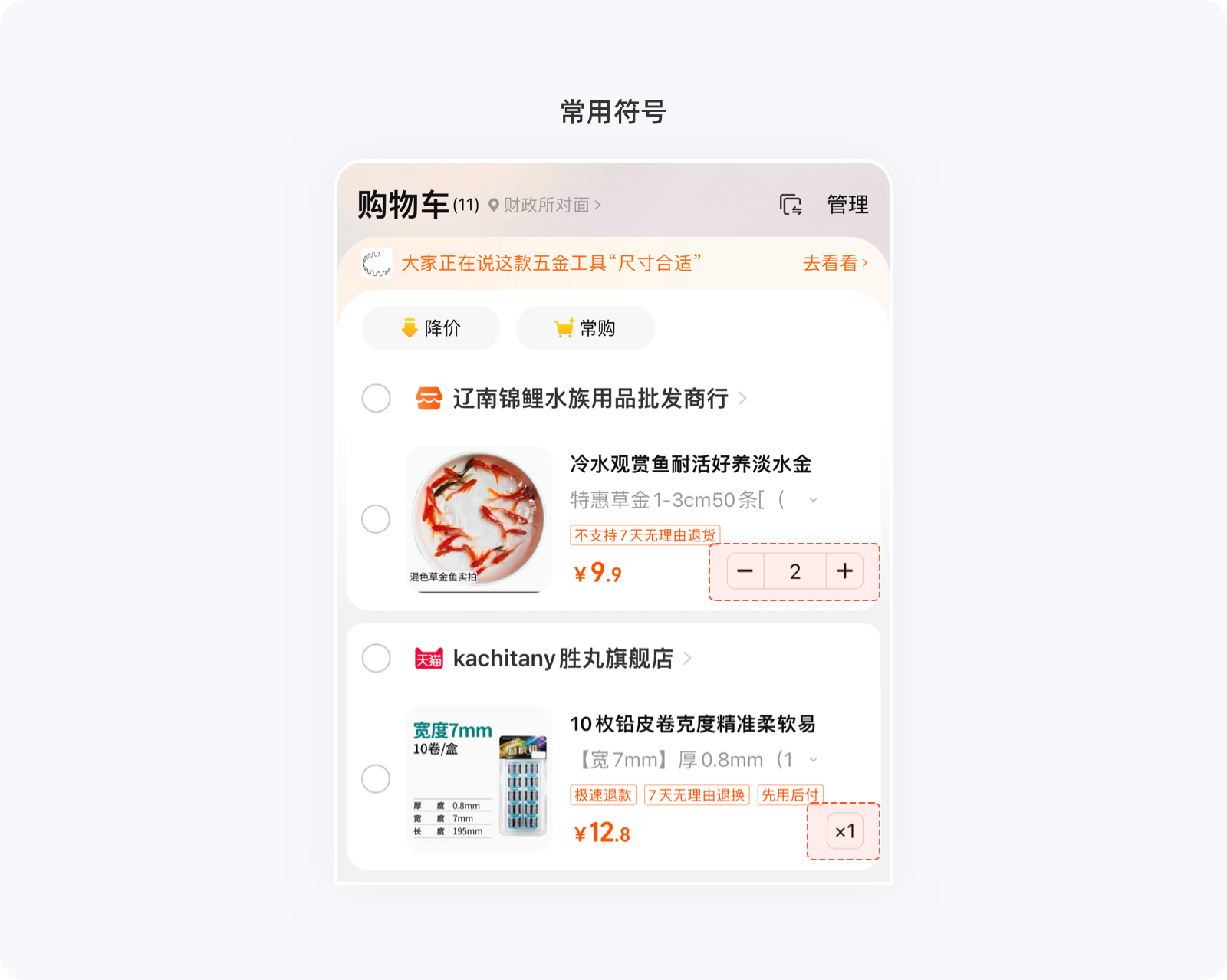
例如,红色意味着危险、禁止,绿色则代表安全、通过,而产品中的审核结果就可以用颜色醒目的图标强化提示,红色表示审核未通过、绿色表示审核通过。另外在现实生活中,“+、-”符号代表增加和减少,对于互联网产品,同样可以使用“+、-”来表示内容的增加与减少,常见的有购买商品数量调整、自定义内容布局等。

“用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的「紧急出口」来离开不想要的状态,而不必进行扩展对话。支持撤消和重做”--尼尔森。
用户需要拥有控制系统和来去自由的权利,且产品要在用户可能犯错误之前及时警示并给予正确的引导,但总有些特殊场景,用户发生主观上的失误不可避免,为了不让用户进入到错误的场景,这时系统应该提供一个“紧急出口”,便于用户撤销和重做。
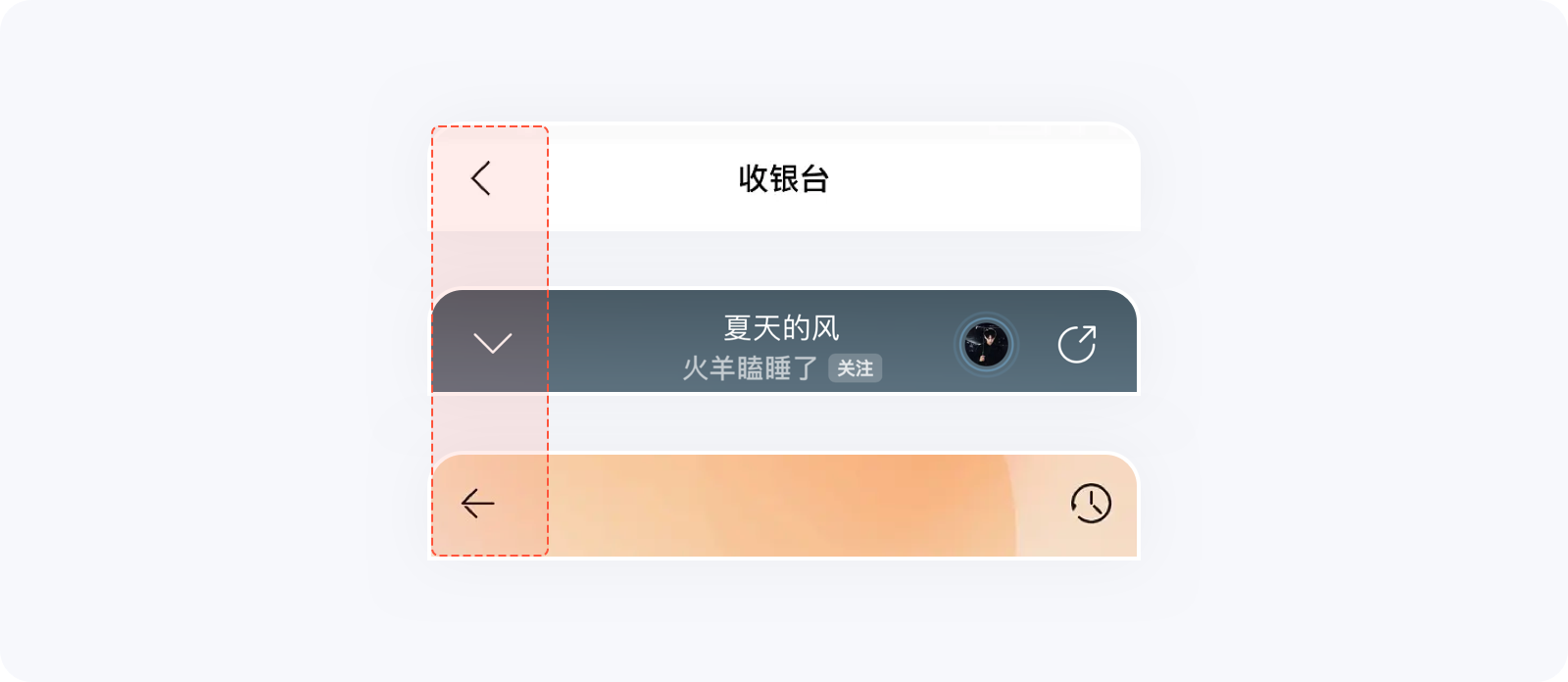
在使用产品的过程中,系统检测到用户有可能出现操作失误的情况,应给予明确的提示和指引,关闭/返回就是最为常见的“紧急出口”,即便大部分用户知道向右侧滑返回,但“紧急出口”依然要明确显示。
另外,在删除某些信息时,系统给予的确认弹窗也是为了减少用户操作失误,以免造成不必要的损失。

用户的失误行为已不可避免的发生,应当提供撤销、取消或重做等相关功能。
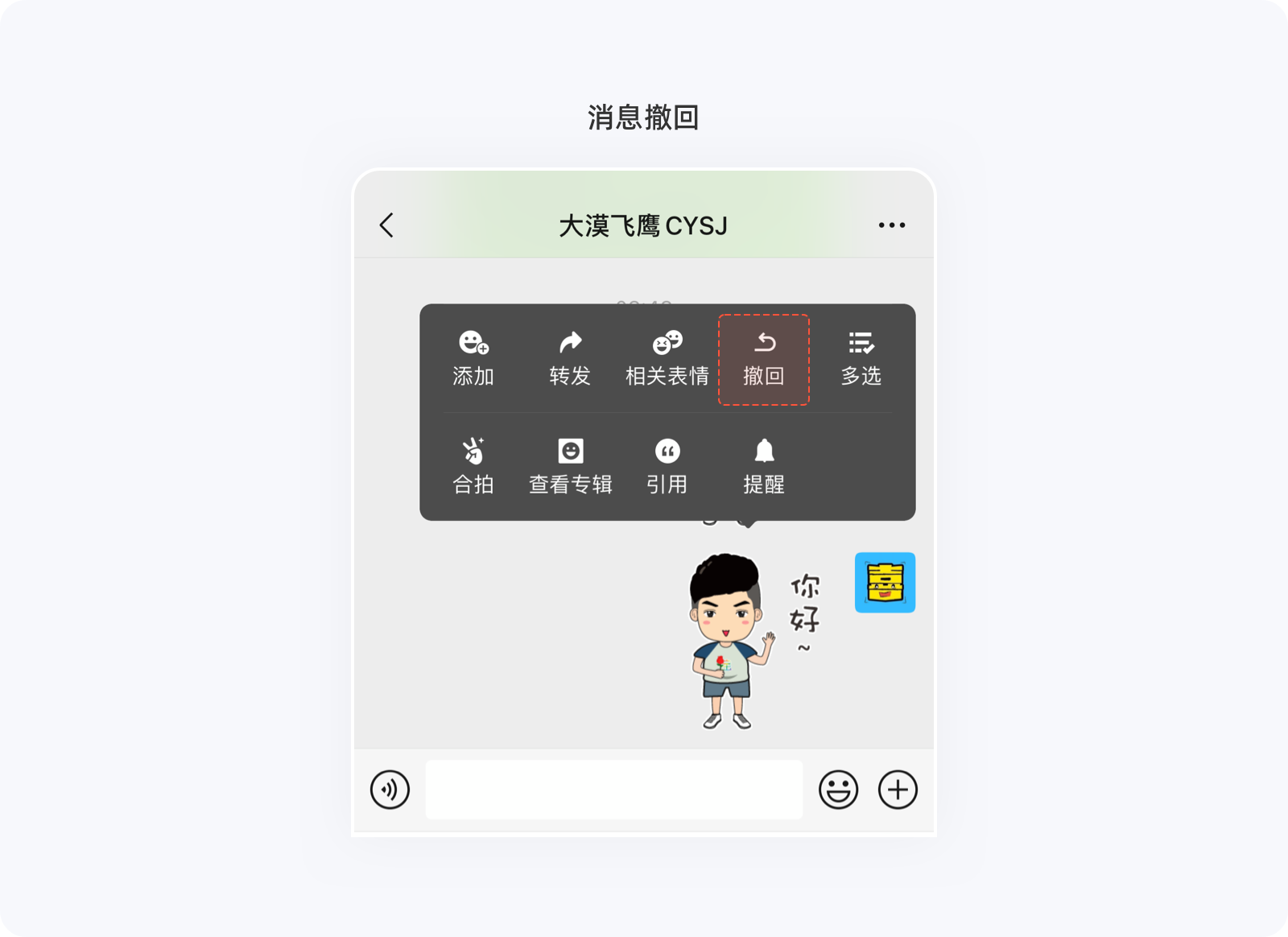
在社交类应用中,短时间内发出的消息可撤回重新编辑,便是给了用户可以反悔的权利,办公类产品中的回收站亦是如此。

“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”--尼尔森。
对用户来说,同一产品需要统一的设计规范,其视觉样式、交互形式都应该遵循基本的用户习惯,保持功能、操作的一致性为确保用户对界面的学习使用至关重要。
设计规范就是为保持产品内部的一致性而生,不管是色彩间距、还是组件模块,保持一致性不仅能让用户感觉使用的是同一个产品,还有助于品牌传播,给用户留下一定的印象。
对于业务非常复杂的大型产品,虽然各元素组件样式繁多,但会从视觉风格和交互形式上来确保产品的一致性,这都可以减少用户的思考负担和学习成本。

虽然很多产品都在呼吁创新、去同质化,但差异化较大的设计虽然达到了去同质化的目的,却给用户增加了更多的学习及思考成本。这里意思请大家不要误解,并不是说不去创新,而是除非你的产品有足够的影响力,对于较大的变动,企业能承担起试错成本、以及增加了额外学习成本可能造成的用户流失,否则只能进行一些小的改动,循序渐进的跟随主流。
对于同类型的产品,我们依然需要参考竞品的一些设计形式,如下图是音乐APP的播放页面,其主要功能的优先级排列、页面布局基本相同,即便是创新也是从设计风格、氛围以及微动效等方面做出差异化。

先举个例子,之前有不少产品引用费茨定律“任意一点移动到目标中位置距离越短,所花费的时间就越少”这一原则,于是将左上角的返回按钮搬到了左下角(侧滑返回操作没有影响),没错,对于现在的大屏手机来说,返回效率确实提升了,但却违背了用户的使用习惯,增加了误操作的可能性。
返回按钮放置左上角,与绝大多数产品保持一致的使用习惯,这意味着用户只需付出更少的学习成本甚至无需学习即可快速上手。

“系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项”--尼尔森。
用户的很多操作都是比较随意、无意识性的,也因此造成了一些不可挽回的错误。系统应该在用户出错之前采取一定的措施,这并没有多么复杂,或许只是一个走心的设计,如使用引导用户、温馨提示、有效控制等方式以减少错误的发生。
主动引导的目的就是为了给用户提供明确的路径,减少错误操作。很多APP首次下载或更新迭代之后就会提供新手引导,还有表单的占位符提供的格式规范、内容描述也是如此。

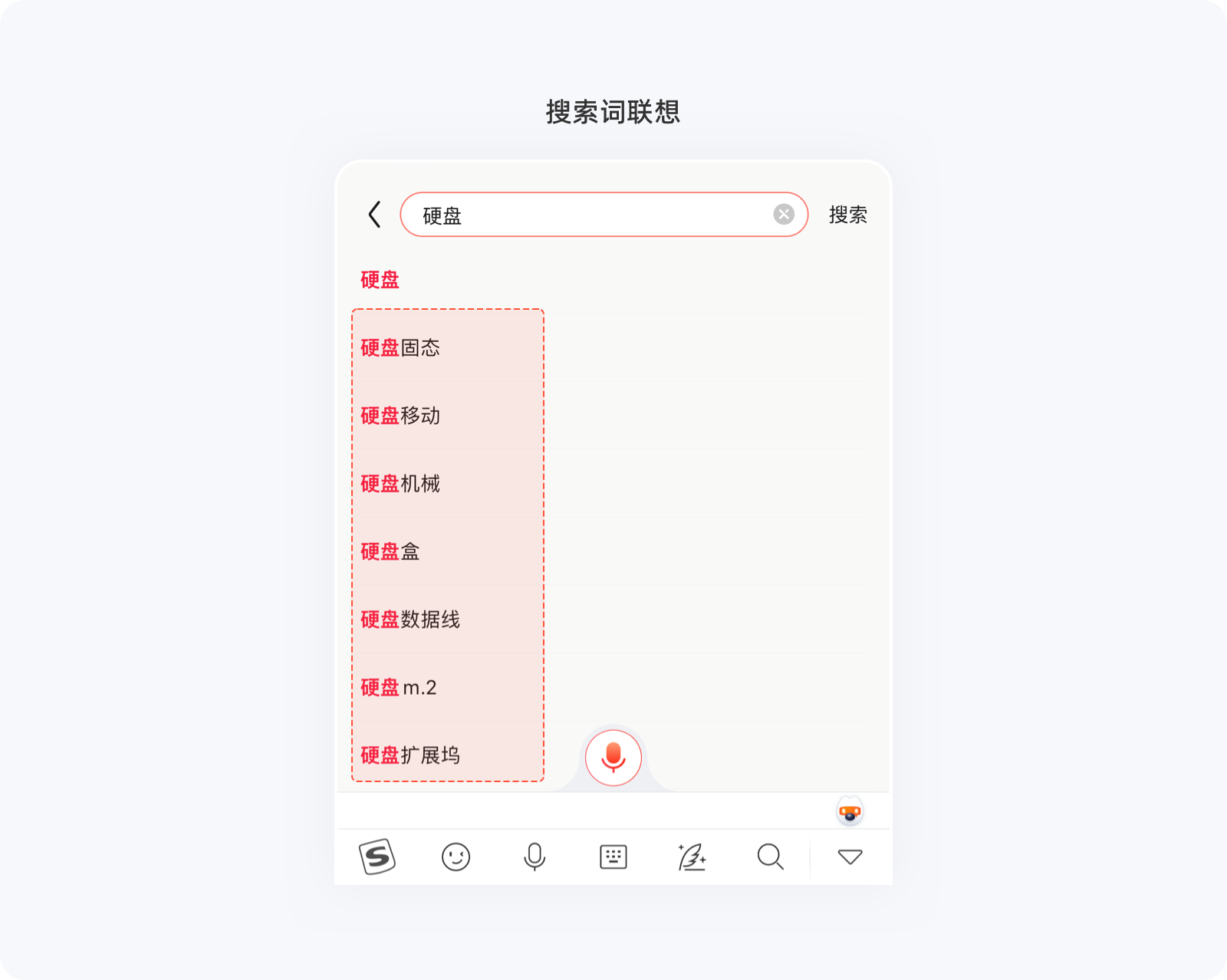
在用户操作时,系统对用户录入的已有信息进行预判并提供相匹配的内容让用户选择,也是一种常用的防错方式。如搜索联想词、商品错误文字自动修正等。

对于一些较为敏感、可能存在危险或不可逆转的操作时,系统需要提供二次确认引起用户注意,以起到警示作用。例如注销账号、删除某些内容或中途退出流程,都会有弹窗提醒用户,避免误操作带来不必要的损失。

从表面来看,限制用户似乎并不友好,但为了避免用户错误理解,利用明确的限制阻止用户犯错也是一个不错的选择。例如无效内容置灰、未达到操作条件的限制,都能很好的防止用户无效操作。

笔者曾使用过一个产品,在选择出生年龄时,往前的年份能滑到清朝时期(一百多岁玩不动智能手机了),往后面能滑到今年之后的几十年(我还没出生呢),这并不是在质疑设计的合理性,而是无效或过于冷门的选项越多,用户可能会有选择性困难「综合症」、也可能会提高随意性以及选择错误的几率,这对后期用户数据分析的精准度有很大影响。
适当的限制操作范围,对产品来说也是一个很好的防错策略。例如:美团定酒店的日历限制在半年以内、在手机号码表项中限制输入11位数字等,都可以降低用户出错的概率。

对于随意性较强的用户,通常都是「做多错多」,所以在部分场景下,如果对用户的操作需求明确可控,可根据实际场景提供符合目标的默认值,以减少用户操作成本。
添加银行卡时,输入卡号后会自动匹配对应的银行、购物下单时系统也会自动选择一个默认收货地址,这些默认值的存在都或多或少的减少了用户操作步骤,即便不是用户所需,也不会造成什么负担,这本该就是用户完成任务的必要流程。

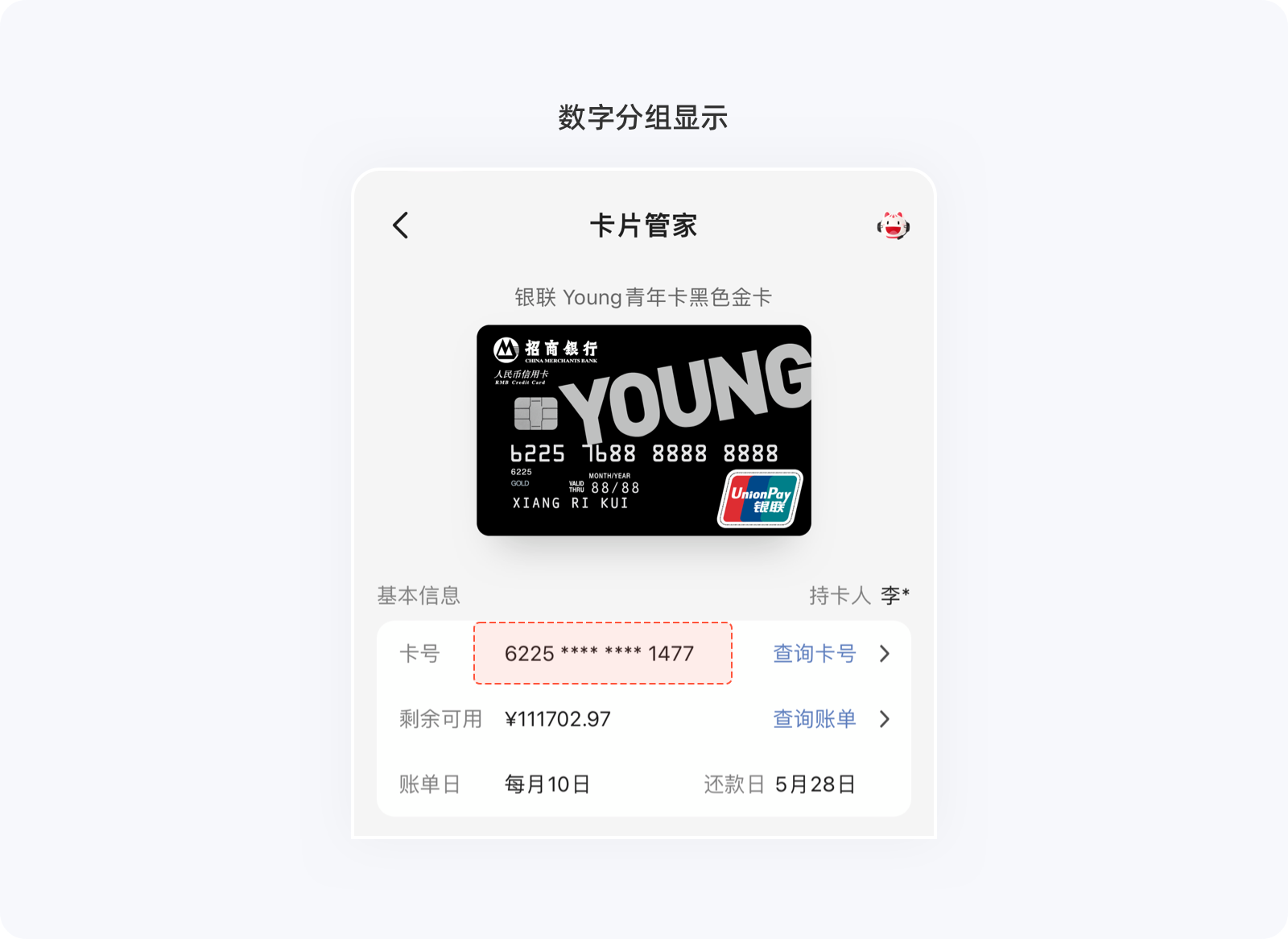
在数字信息输入场景中,可以利用一些特定格式,不仅能减少出错,还能有效避免将错误信息带入下一步流程。
例如,输入手机号、银行卡号、身份证号等,可以将几个数字分为一组,以此类推,这样更有利于用户自查。

“通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担”--尼尔森。
在产品设计的时候,需保证组件、按钮以及选项的可见性,用户不需要去动脑筋,产品应该把用户当傻瓜对待,尽可协助其记忆。在特殊情况下,用户离开当前页面,产品可提供关键信息让其确认,而不是让用户去回忆,徒增记忆负荷。
产品能做决定的就不要让用户去选择、能让用户选择的就不要让他们自己输入。其实选择和输入的操作成本相差巨大,很多用户都不愿意在输入上面花费过多时间。
问个比较现实的问题,如果你申请信用卡的意愿不是很明确、在办与不办之间犹豫徘徊时,有多少人是被几页超长表单劝退的?需要用户提供的信息我们无权删减,但可以利用设计手段降低操作成本,如果将部分输入框变成选择框,让任务变的更容易完成,用户的抵触心理自然也会降低。例如:微信添加银行卡时,手机号、银行卡号都能从相应的接口获取,减少了很多操作。

与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

特别是一些隐藏的交互操作,一定要使用用户最熟悉的方式,避免浪费时间去回忆或手动试错,要保证用户在最短的时间内有效识别、理解。
例如,左滑列表中的某个内容可进行删除操作、屏幕边缘右滑返回上一页、双击短视频点赞等。

众所周知,文字表意明确,也是最能让用户理解的方式,不过它的信息传达效率远远不如图形,所以在众多UI设计中,有图标的出现,就会抢占信息组中的主视觉,但这并不代表可以完全替代文字,很多时候,我们应该让文字成为辅助的存在,以加深用户的理解。图标+文字组合表意更加明确,能迎合更广泛的用户群体,避免少数用户产生疑惑。

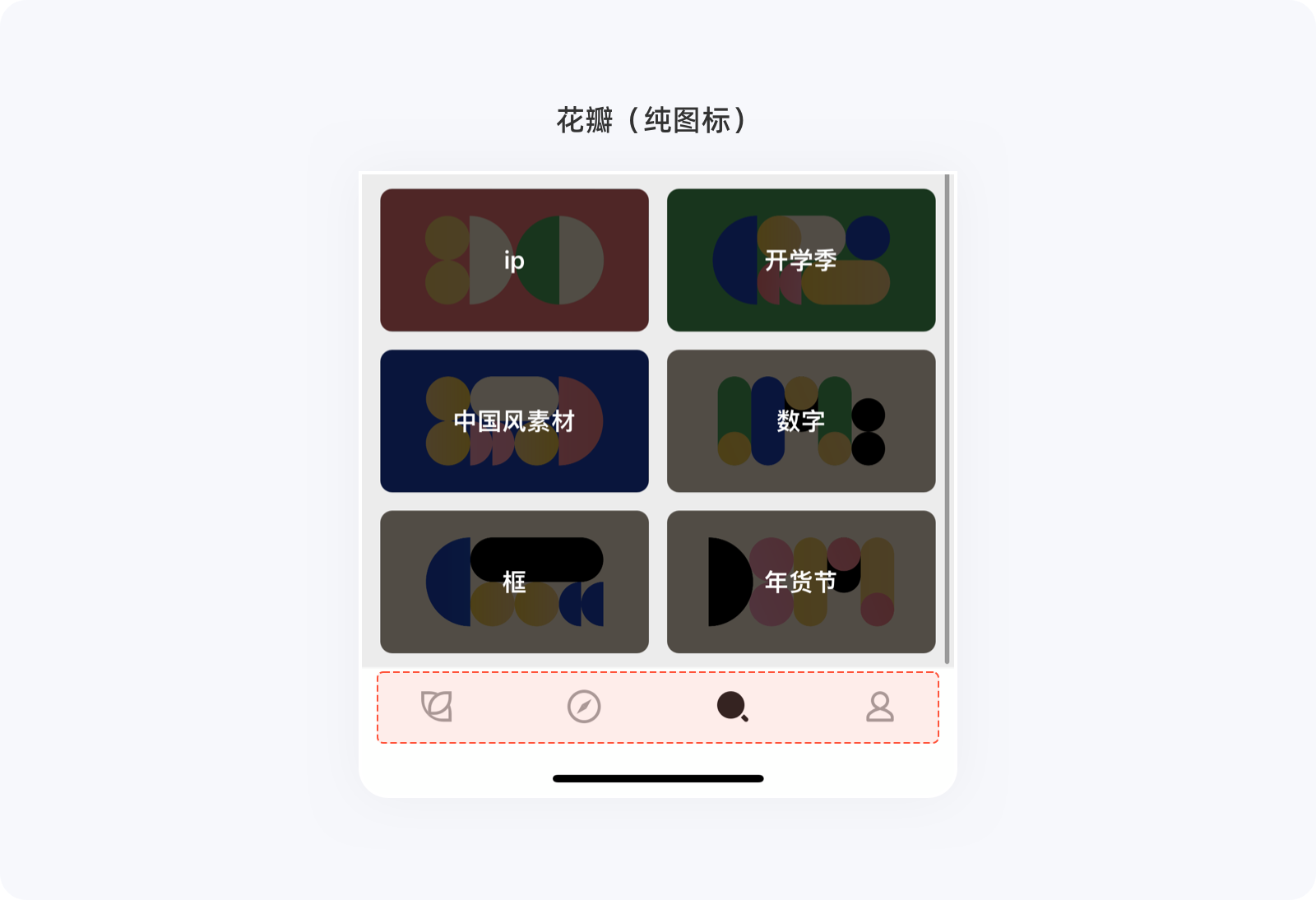
这里要说明一点,图标并非不能单独出现,而是要慎用。就如搜索图标,全球99%都在用这个放大镜造型,无可厚非。花瓣APP底部标签栏也使用了纯图标形式,因为它所面对的用户绝大多数都是设计师,而设计师对图标的识别和理解自然没什么难度。

针对一些需要用户记住或对用户来说较为重要的信息,即便已进入下一步流程,产品有必要二次呈现用给用户确认,避免用户回忆(想不起来就会离开)。
在购物下单页面,会提供商品的关键信息给用户确认;部分产品的表单任务完成后,点击提交,也会弹出之前输入的内容给用户自查。

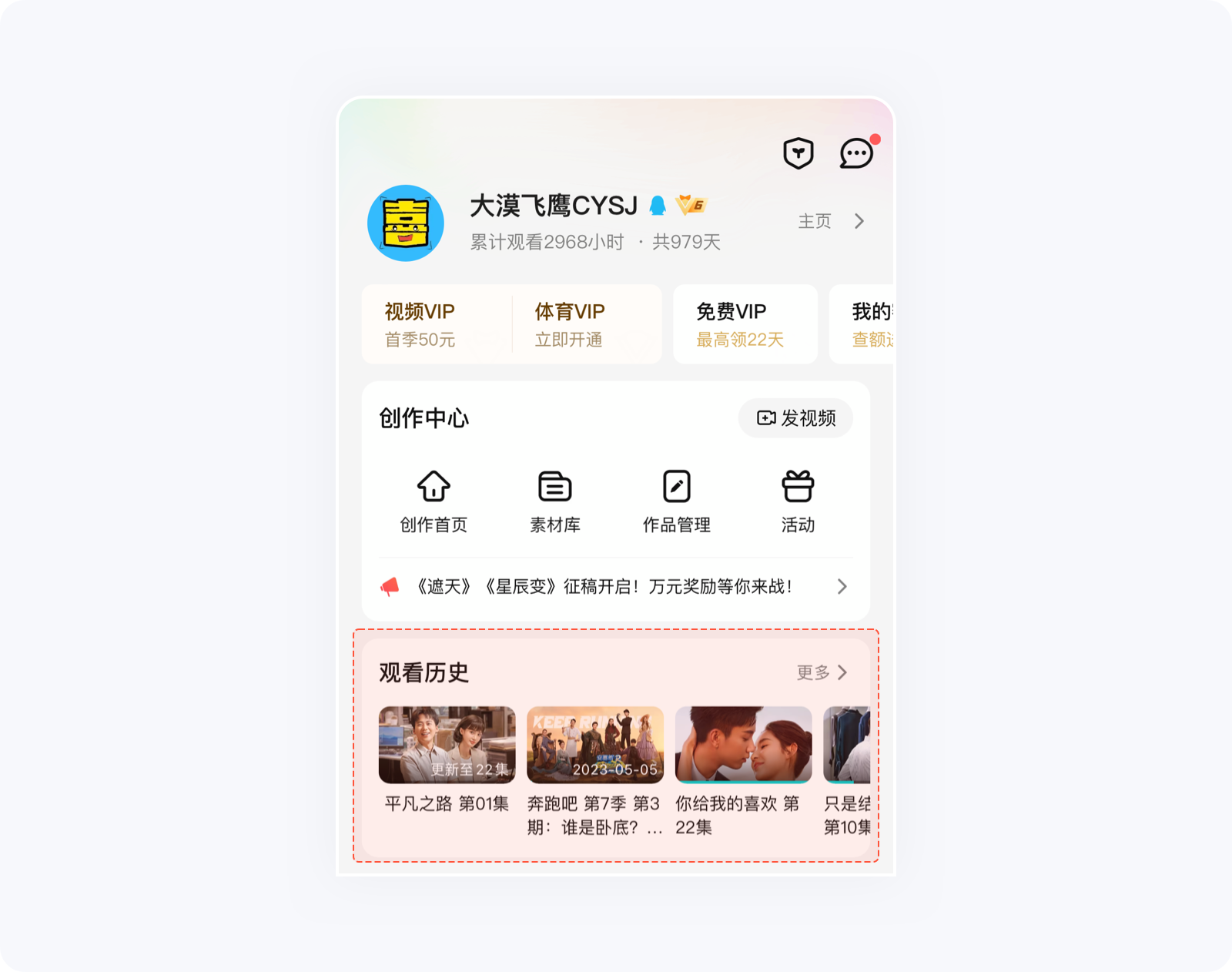
系统应该提供用户最近的访问项,帮助他们提供未完成或想要重复完成的任务,即便是跨系统、设备,再次使用也不用来回调整,历史记录功能便是这个需求的最佳体现。
例如腾讯视频的观看历史模块,按照时间排序,提供了看过的内容以及进度,点进去之后会从上次退出时的位置节点接着播放,视频、音乐、阅读类应用都是如此。

“好的产品需要同时兼顾新用户和资深用户的需求,对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分”--尼尔森。
灵活高效原则旨在满足多样化的使用群体,通过对他们的使用场景、任务流程进行深挖,让其在最短的路径以最快的速度完成目标需求。
系统要同时照顾新老用户的使用体验,对于新手用户,要尽量降低学习成本,能让其快速上手是留住他们的必要手段。而对老用户来说,对产品的信任度有一定的基础,能快捷高效、心情愉悦的使用至关重要。
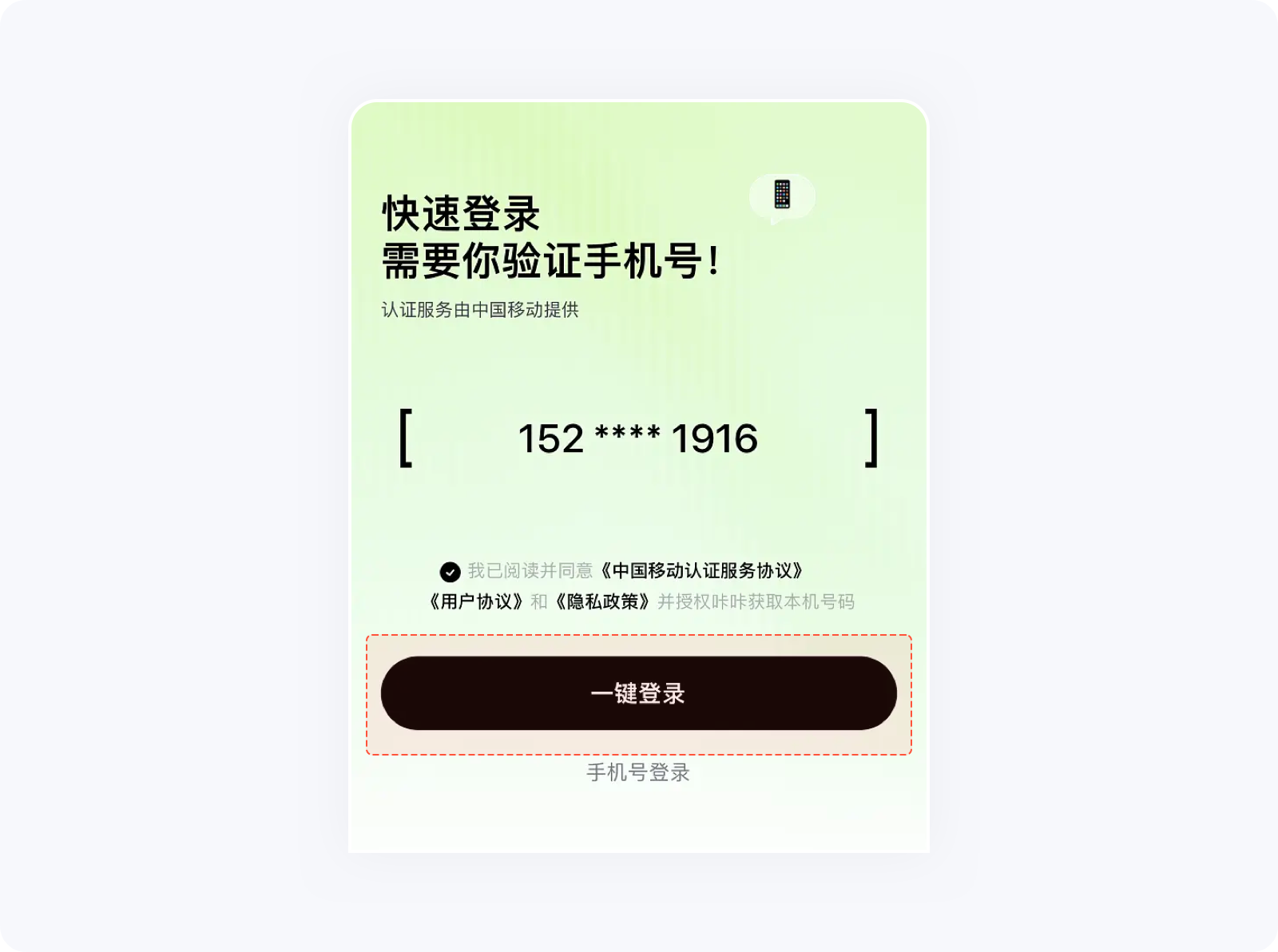
没有什么能比提供快捷操作更能节省时间成本了,但凡使用过手机、电脑办公的用户都用该知道Ctrl+C、Ctrl+V、Ctrl+S这三组合的神奇之处,提升的效率真的不是一星半点儿。
在UI设计中,很多快捷的入口、操作方式都相对降低了用户使用门槛,例如快捷登录(QQ、微信、手机号一键登录)减少操作步骤,节省用户很多时间;另外,在一些产品截图后就会弹出分享、反馈入口,这也是通过行为预判为用户提供便捷操作的体现。

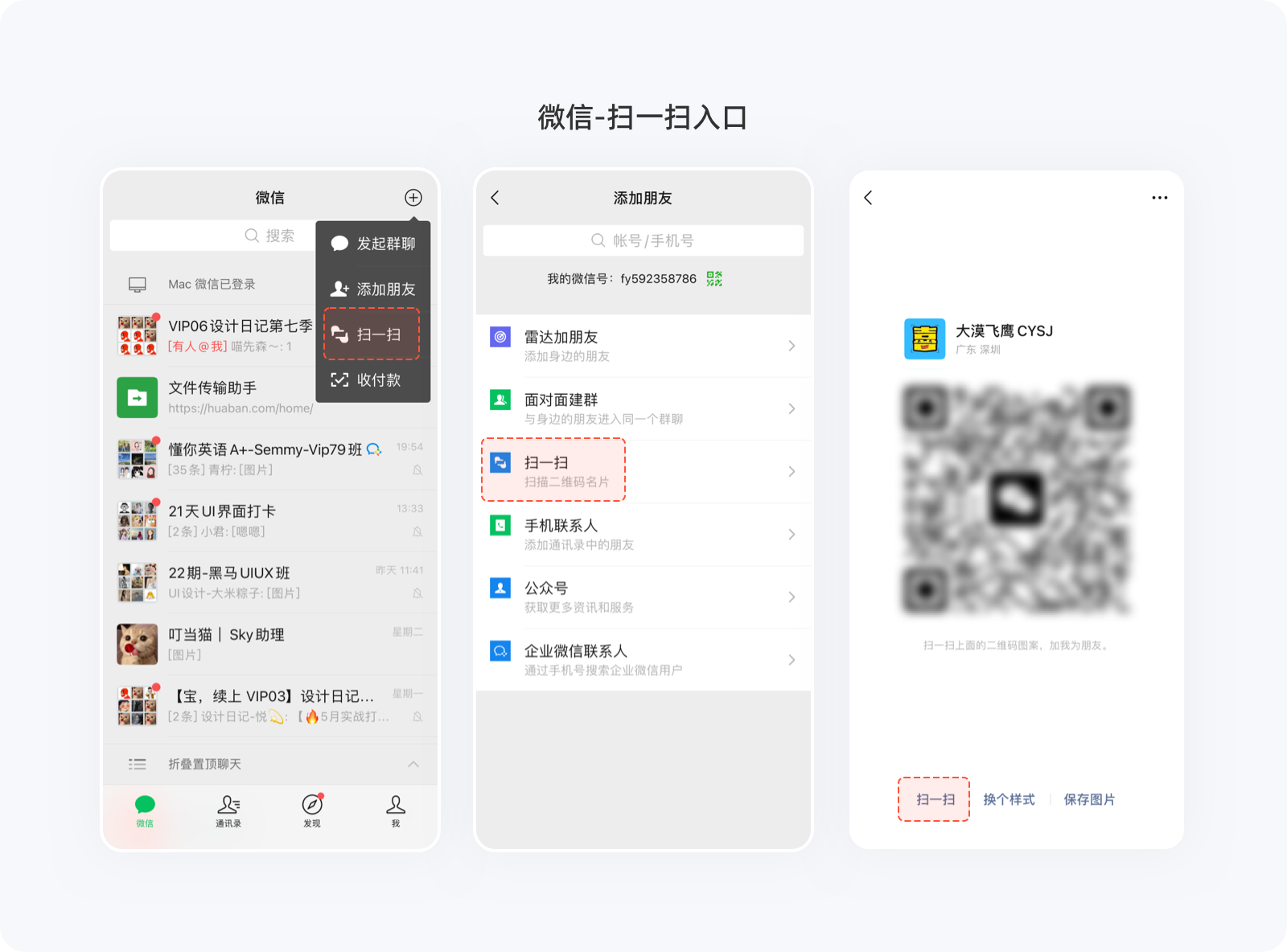
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

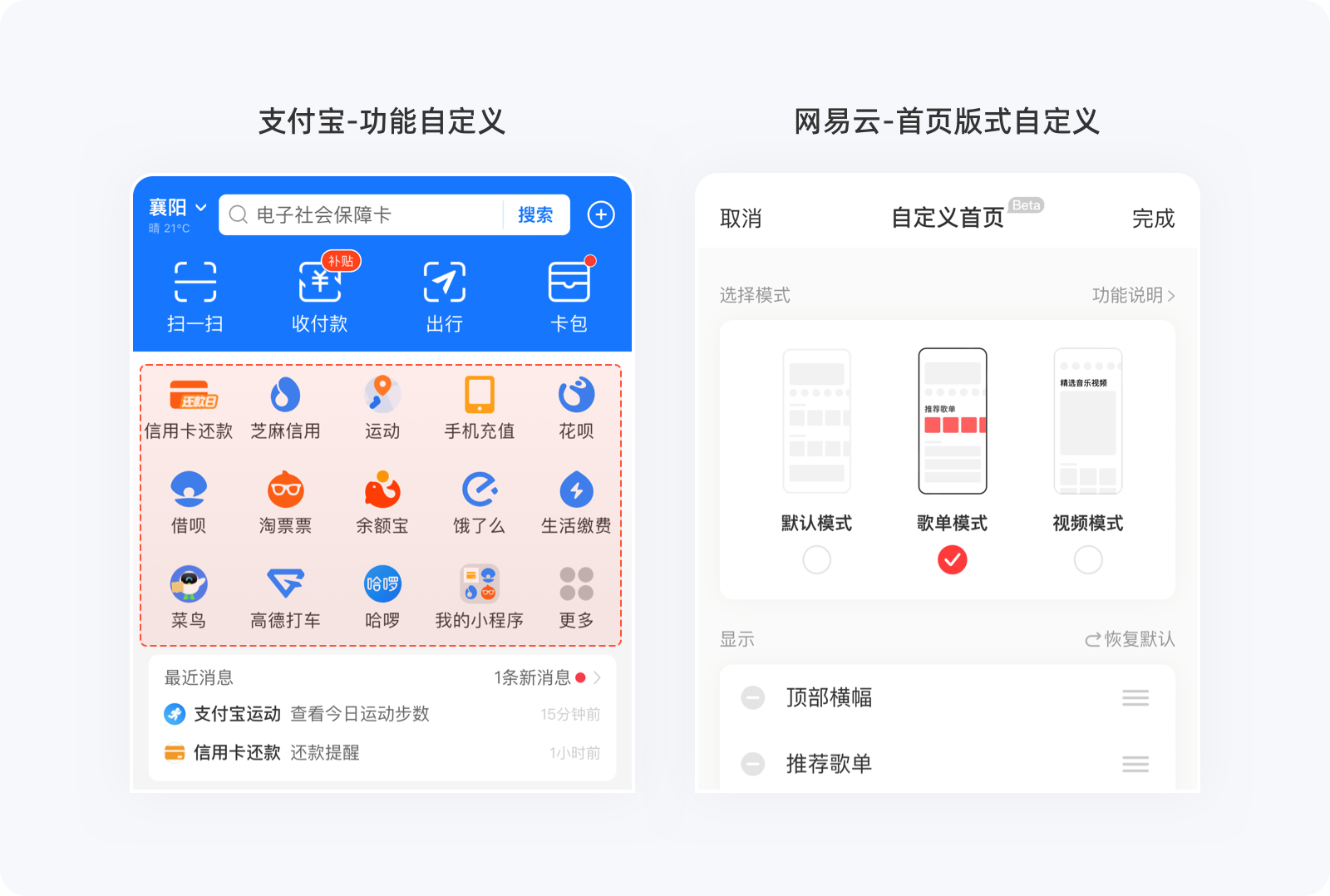
「功能自定义」意味着用户可以对自己常用或喜欢的功能进行随意排列、增减,兼顾了不同用户对不同功能的使用需求,提高产品的灵活性。
支付宝让用户根据自己的喜好选择13个常用功能放在首页,操作起来更加方便,满足了用户的自定义需求。网易云音乐则更个性化,不仅能对功能模块、底部导航自定义,系统还提供了3种不同的版式风格,对于这种灵活的调整,不管是“萝卜”还是“青菜”,总有一款是你的最爱。

提供默认选项上述有提到过,通过减少多余操作,不仅对防止用户出错有极大的帮助,对于提升任务完成效率也尤为明显。

不同的用户就有不同的需求、不同的喜好、不同的使用习惯,产品需要做到千人千面,以最大化的程度满足多种用户群体。
这种类似的案例非常之多,且不说各大电商通过背后隐藏的算法为各种用户匹配不同的内容,就说明面上能看到的如关爱模式、乡村模式、青少年模式等,还有高德地图搜索框上/下位置调整、京东商品页的宫格样式/列表样式等,都在为满足绝大多数的用户的使用需求而付出了最大努力。

“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”--尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

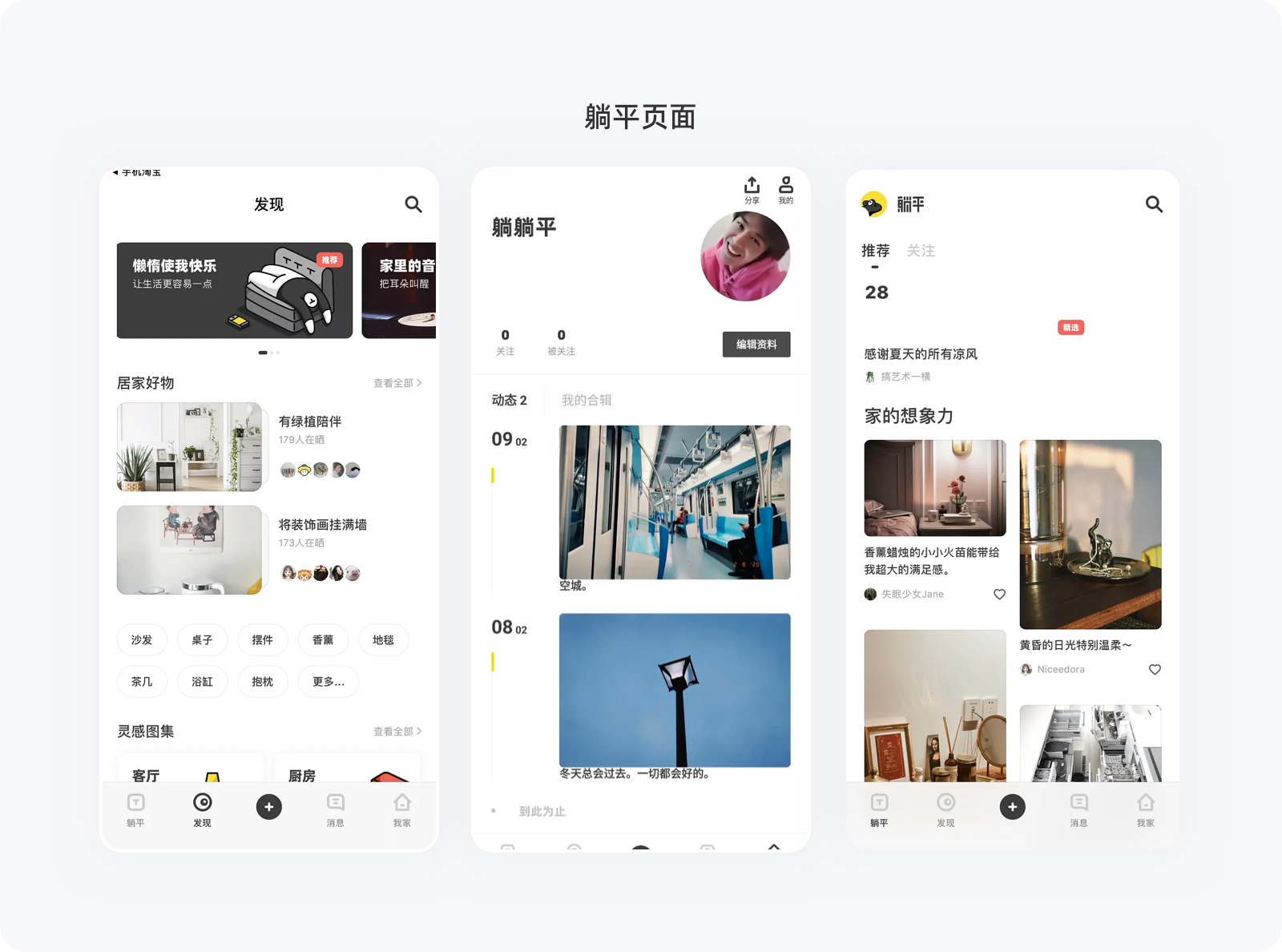
产品的视觉效果需要和谐统一,富有设计感、独具一格的效果能给人眼前一亮个感觉。这就是为什么很多小而美产品能频频登上App Store的榜单的原因。例如,躺平(已下线)、即刻、小宇宙等应用获得了用户的一致好评。

不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”--尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
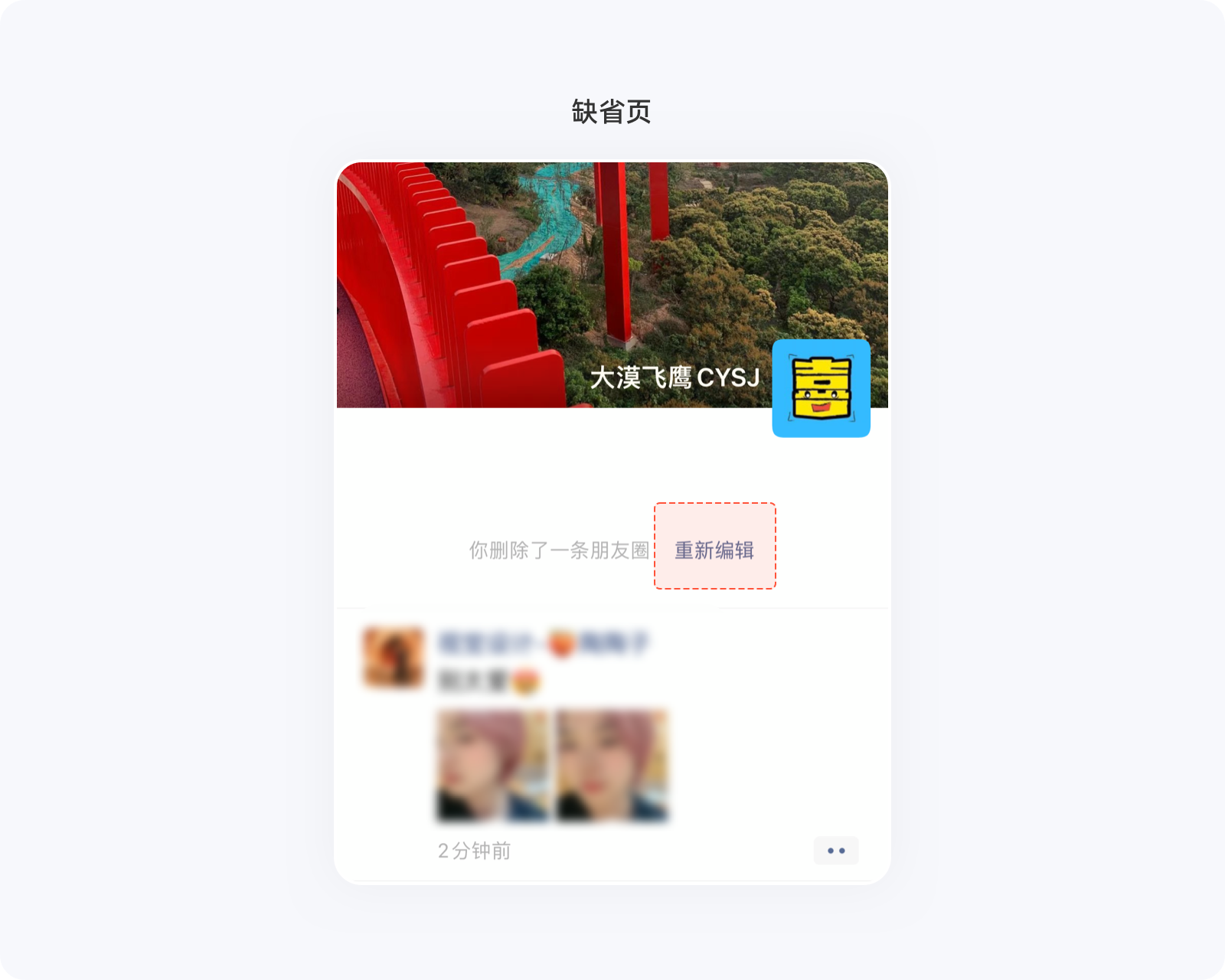
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”--尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝 http://www.lanlanwork.com