

对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
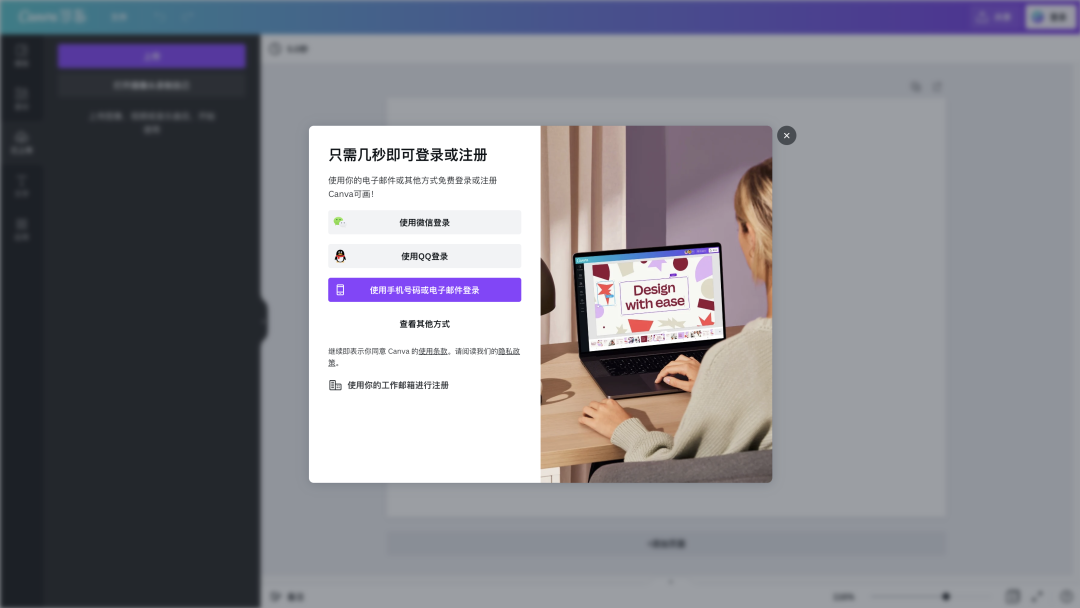
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
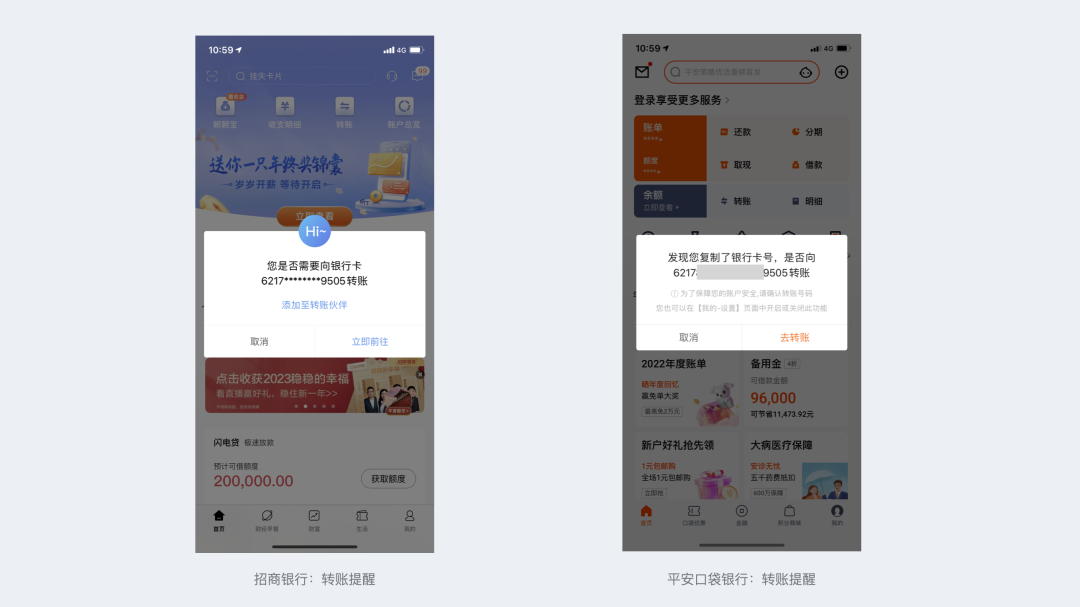
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
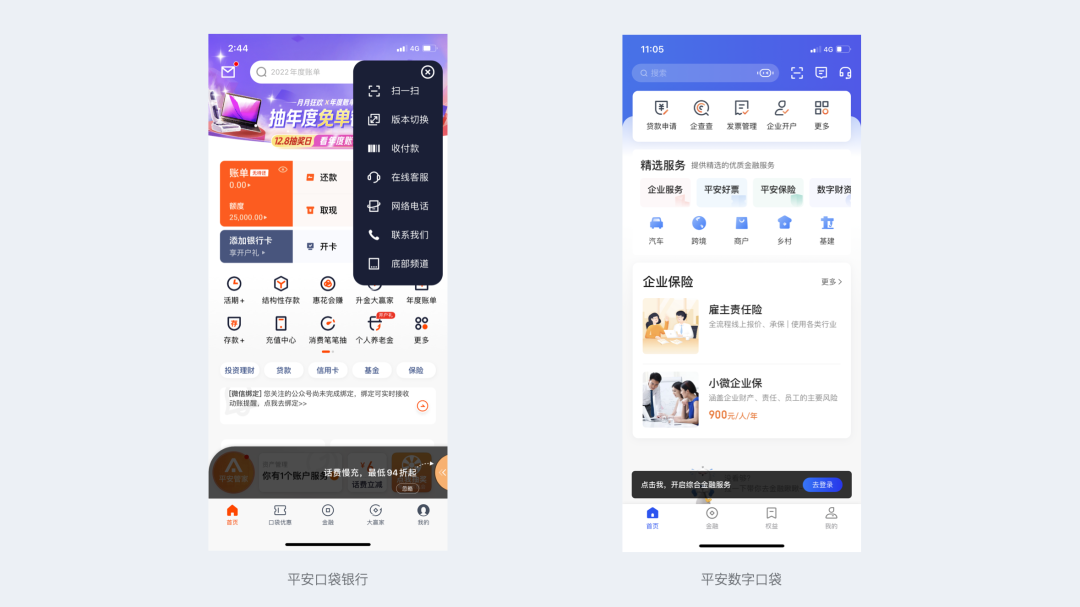
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
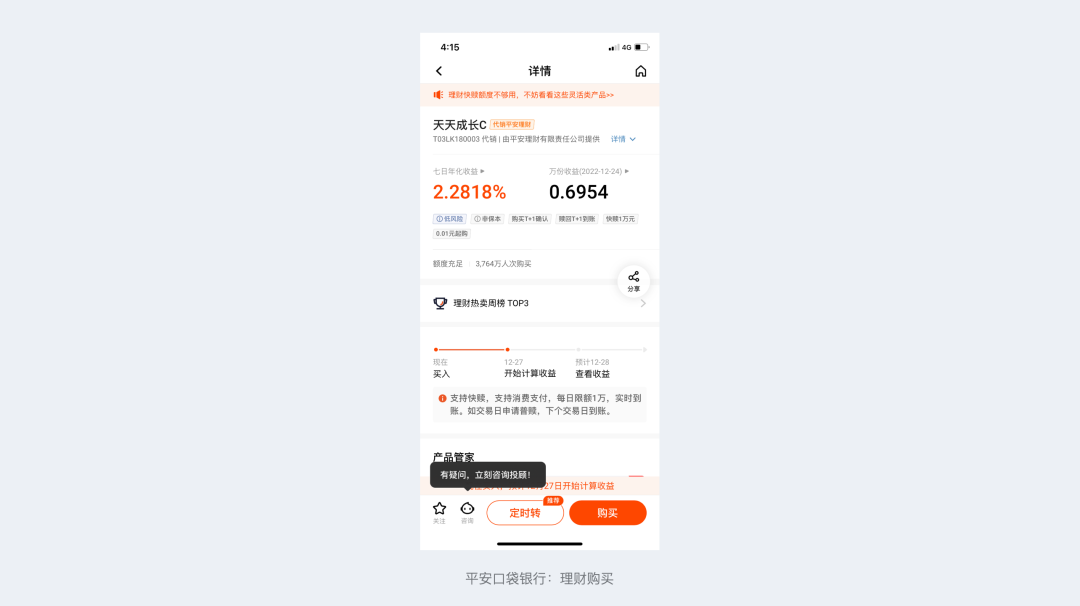
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
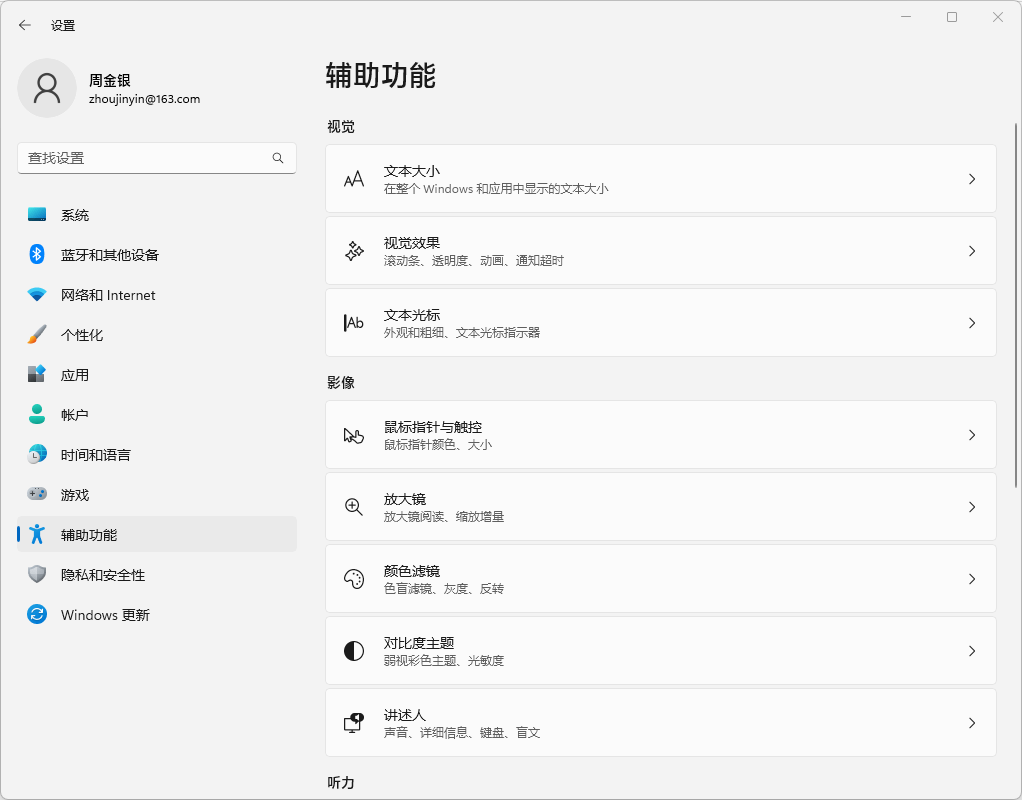
例如:Windows 11系统的设置界面,可设置系统的全局属性。

功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

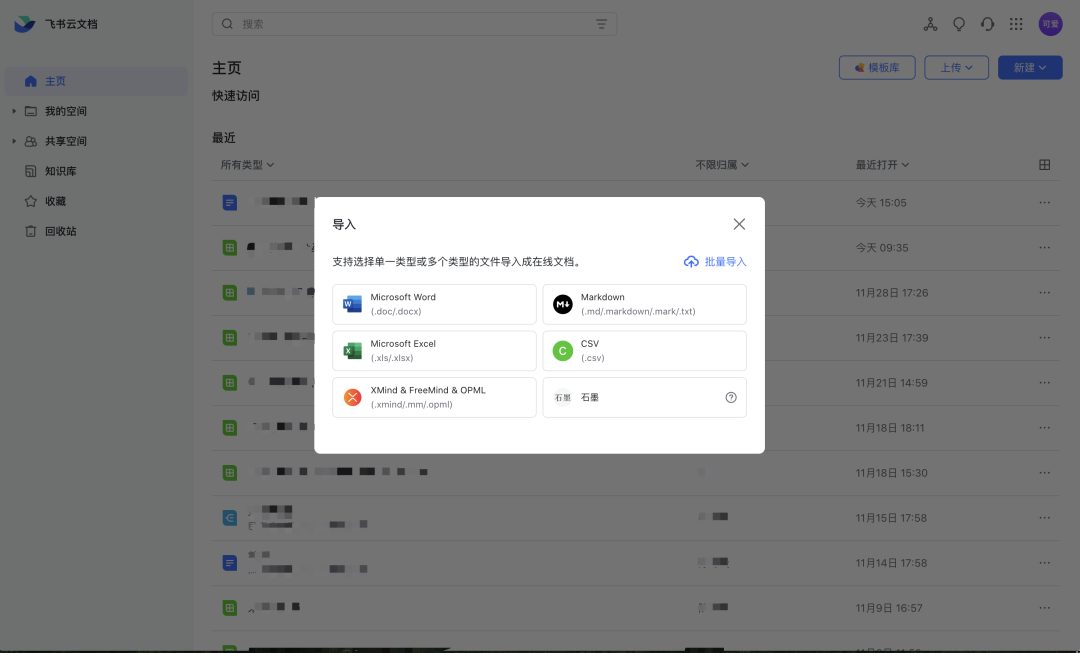
例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

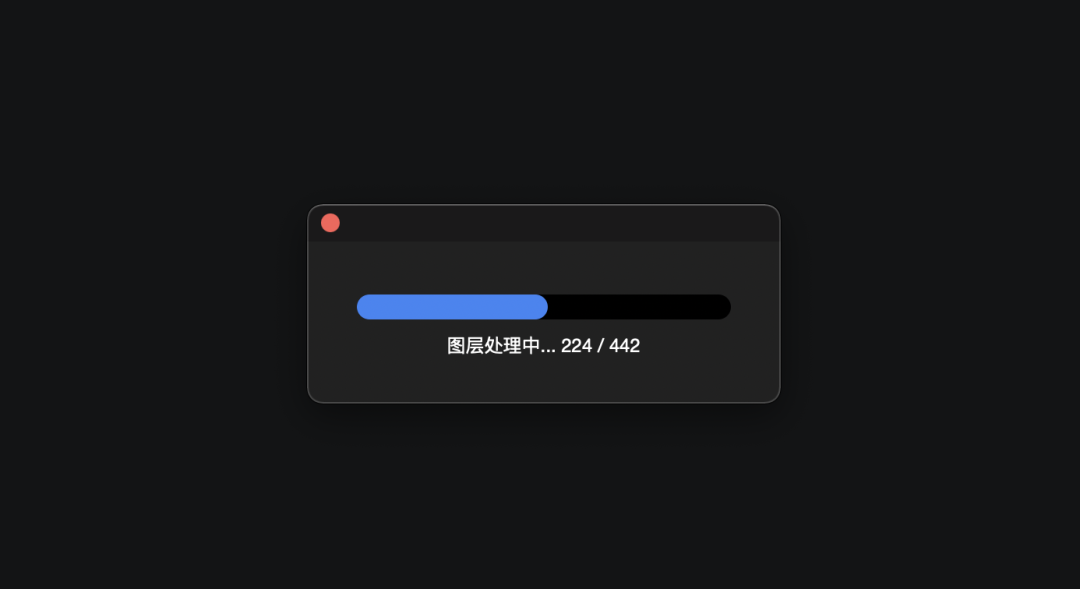
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
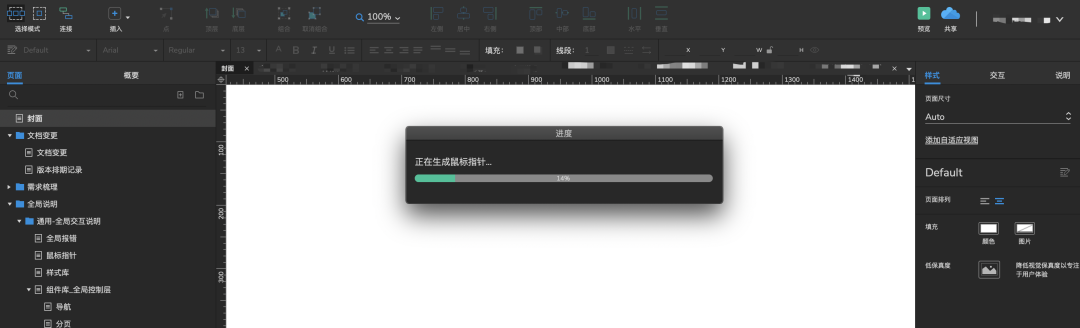
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

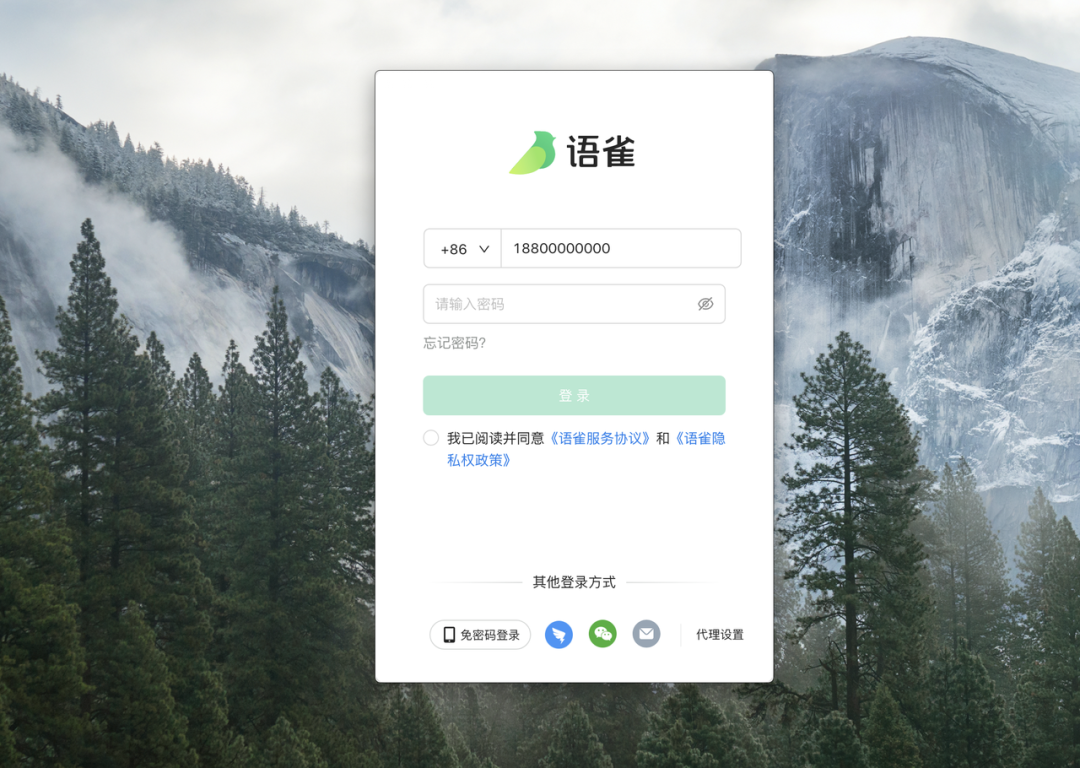
示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

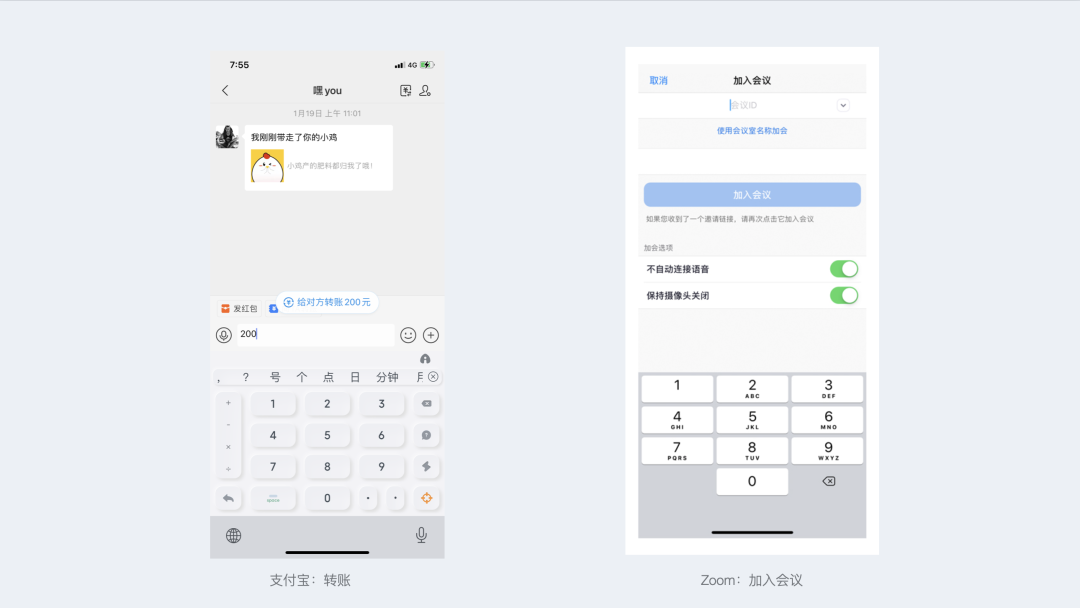
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

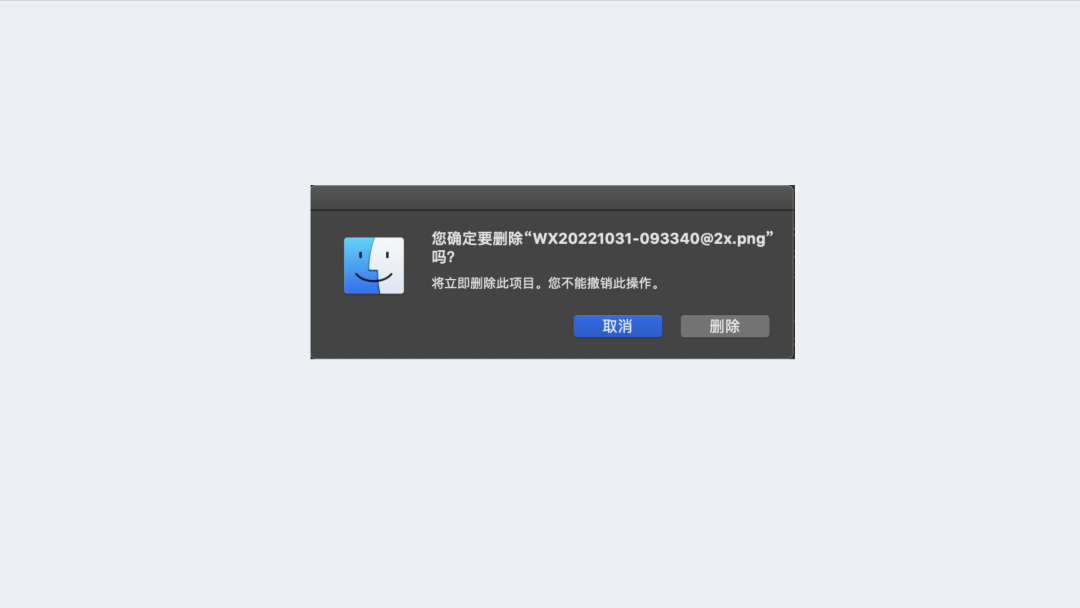
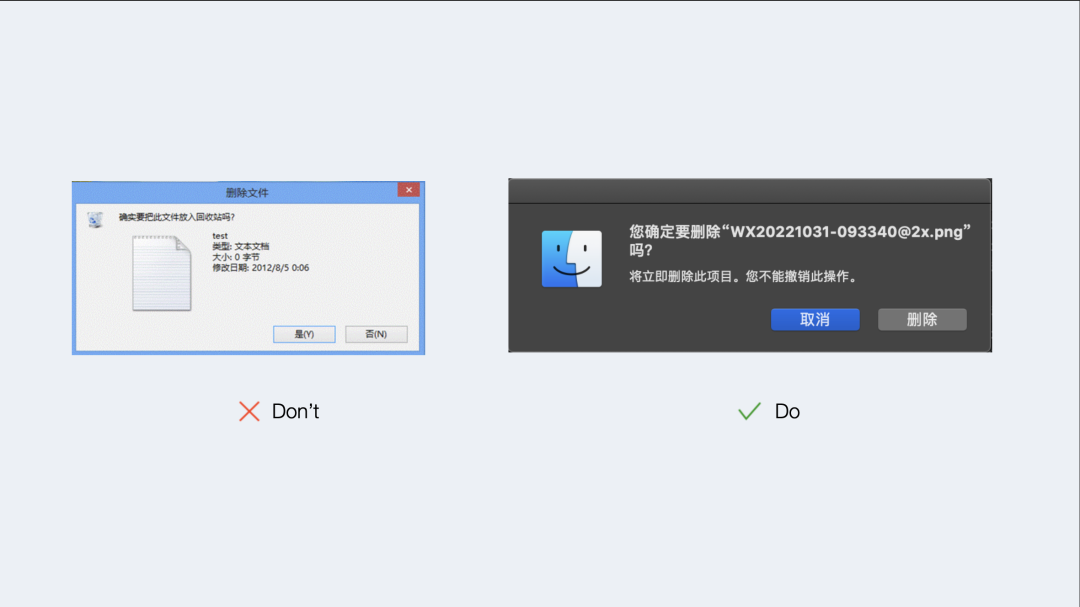
在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。
作者:DESIGN阿志 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
作者:茗茗兔 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度
作者:用尽晴天 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
我们在工作中经常遇到的一个词,就是“产品NPS满意度调研”。在部分项目缺少专业用研人员时,设计师、产品经理则经常会接受上级的要求,投身于NPS调研工作。我也曾在2022年度的时候突然接到网易内部某办公产品的年度NPS调研的任务。
那么,NPS调研究竟该怎么做?下面就根据我的个人经历复盘,来重温一下NPS的调研方法。
NPS的核心就是:调研用户对你产品的忠诚度。

如何计算NPS值?我们一般通过询问用户“是否愿意向朋友推荐我们的产品和服务?”来获得评分,并根据评分将用户分为三类:
9~10分的是推荐者, 是产品忠实地用户;7~8分的是被动者,他们很容易被竞品吸引走;0~6分的是贬损者,他们更有可能去传播产品的负面信息。
NPS最终的分值等于“推荐者占比”减去“贬损者占比”。

想要做NPS问卷调研,一定要确保它结果的科学合理性,这样才能在汇报时,经得起别人的挑战。下来我们就来看一看,需要注意哪些点。
对于一次问卷调研,如果回收的数量太小,那么最终得到的评分也不足以客观的评价产品的真实体验。那么,我们需要回收多少份问卷才能够达标呢?
具体的详细规则就不一一细说了,感兴趣的童鞋可以去搜一下“样本数量计算”的相关资料,这里只给出一个快捷的计算地址:https://miniwebtool.com/zh-cn/sample-size-calculator/,在样本的计算公式中需要我们填写3个数值,大家可以通过输入下面的数据快速计算出样本:
总体数量:也就是我们的用户总数,如果很大或者你不知道是多少时可以为空;
置信水平:一般通用值填写95%;
置信区间:一般通用值填写5%;

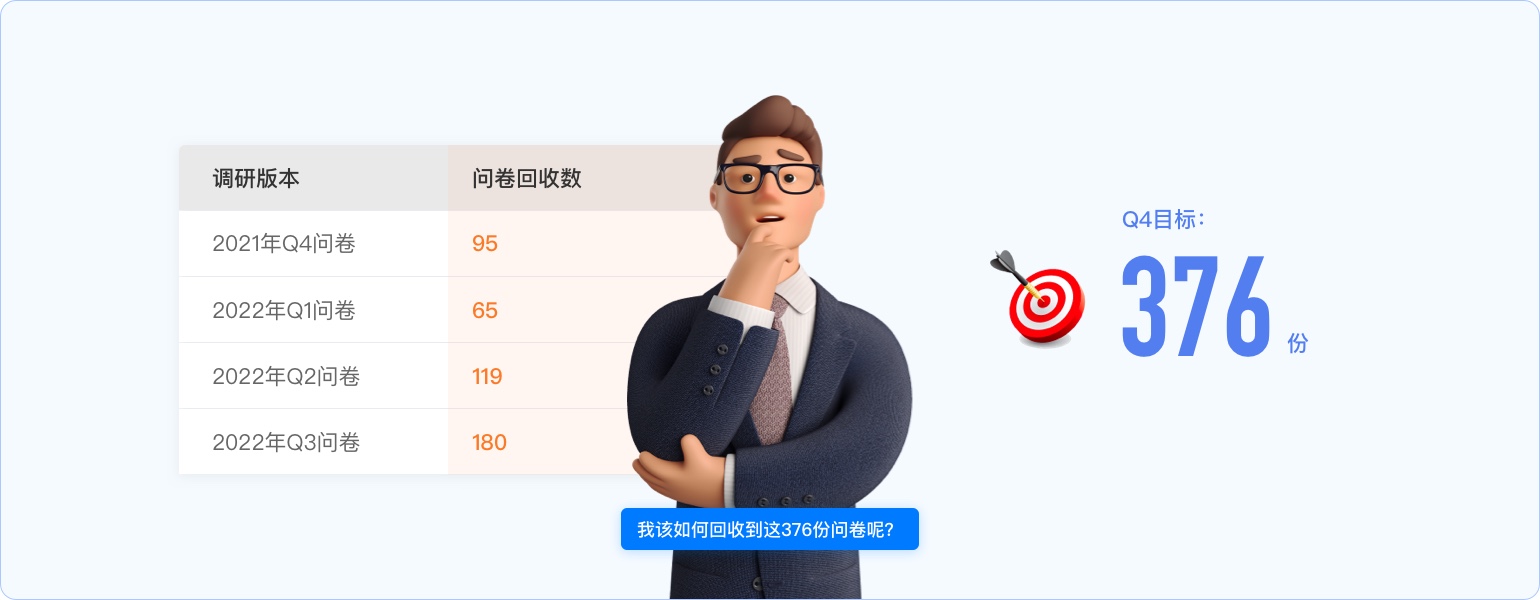
通过以上公式计算出的样本数量,就是你本次问卷需要回收的最小数值。以当时我们产品2W的用户体量为例,我的问卷至少需要回收到376份,才可以相对准确的保障本次问卷结论合理有效。
可是回顾产品项目历史问卷的回收量,居然没有一次的数量能够达标。那么,麻烦的问题又来了,我该如何回收到这376份问卷呢?

(2)如何提升问卷回收量?
为了提升问卷回收量,我开始查找资料、咨询用研童鞋、对比历史问卷数据,寻找能使问卷回收量达标的办法。
a. 精简提炼问题,降低问卷跳出率
纵观历史数据,我们发现在项目前几次调研中,存在一个普遍的现象,就是问卷的跳出率一直很高,持续在70%~80%之间,是什么导致了这种情况呢?
最重要的一点就是:问卷的题目太多、内容过于复杂。用户点进问卷后,发现填写过于麻烦,便直接退出了。

所以问题的精简提炼是优化的第一步,结合产品22年的大目标,剔除掉历史问卷中关联度较低的问题设置,渐将NPS的调研题目缩短至两题:NPS值评分&开放式反馈。
在精简至这一步的时候,我们也遭到了许多质疑:只有2两道题,能支撑起NPS的数据统计吗?

现在就来答疑解惑一下,按照NPS的问卷调研要求,核心问题必须具备三大块:“筛选目标用户、NPS评分&分支维度、补充型问题”。
首先,由于我们的推送渠道是网易内部员工的POPO服务号,这基本就可以确定填写者都是产品的用户;问卷通过企业openID登陆,我们可以通过后台的用户使用频率进行筛选,既可以区分用户层级,又可以筛查出久未使用的用户问卷,所以“筛选目标用户”的题目便被后台处理所取代。
其次,我们将NPS的“分支维度题”&“补充型问题”作了结合,合并成一道针对NPS具体得分设置的三类评分用户各自专属的开放式反馈题:
【9~10分】的推荐者:感谢您的评分,您愿意推荐我们的主原因是什么?我们还有哪些需要改进的地方?
【7~8分】的被动者:我们在哪些方面优化会增强您推荐的意愿呢?
【0~6分】的贬损者:很抱歉给了您不好的体验,请问您不愿意推荐我们的原因是什么?
通过以上三条分支的后续追问,我们就可以得到”用户推荐的亮点”,“可优化的改进点”和“不满意的缺点“,便于接下来的分析与优化。
b. 选择合适的推送渠道
完成问卷内容的制作之后,接下来就是推送渠道的选择。当前公司内部常见的问卷渠道有:站内信、应用banner位、网易邮箱、POPO服务号等,选择一个曝光力度最大的渠道,会使关注到问卷邀约的用户大幅增加,那么回收率也会相应提升。
按照我们产品历史不同渠道的问卷回收数据查看,POPO服务号的曝光度是最大的,最近一次的服务号推送回收数据达到了180份。所以,本次的问卷发放渠道仍然选定POPO服务号来完成,但180份这个数据值距离我们的目标还差得远,接下来则是调整推送时间。

c. 选择干扰性较小的推送时间
选择一个合理且干扰性较小的时间段发出问卷邀约,用户才会更可能的接受本次调研。通过调研周围同事的工作习惯、以及询问其它产品服务号的反馈数据对比,我们得出了最佳的时间点:5:45PM。推测可能是由于临近饭点,所以在此时间段的问卷邀约,会得到最大的反馈率。

d. 增加奖品吸引,提升用户填写意愿
经过上述的优化调整之后,我们仍然在担心问卷能否回收到376这个数字。毕竟在大家日常生活及工作中,所接触到的信息干扰越来越多。对于各方产品投来的问卷邀请,测评邀约等,可能已很大程度上使用户形成了厌烦心理,这样的情况会导致用户遇到你的问卷推送时,大概率选择“无视”,甚至“取关”。
针对可能出现的这种情况,我们增加了关键的一项“刺激因素”:奖品吸引。通过奖品运营,让用户重拾填写的兴趣,增加问卷参与者。
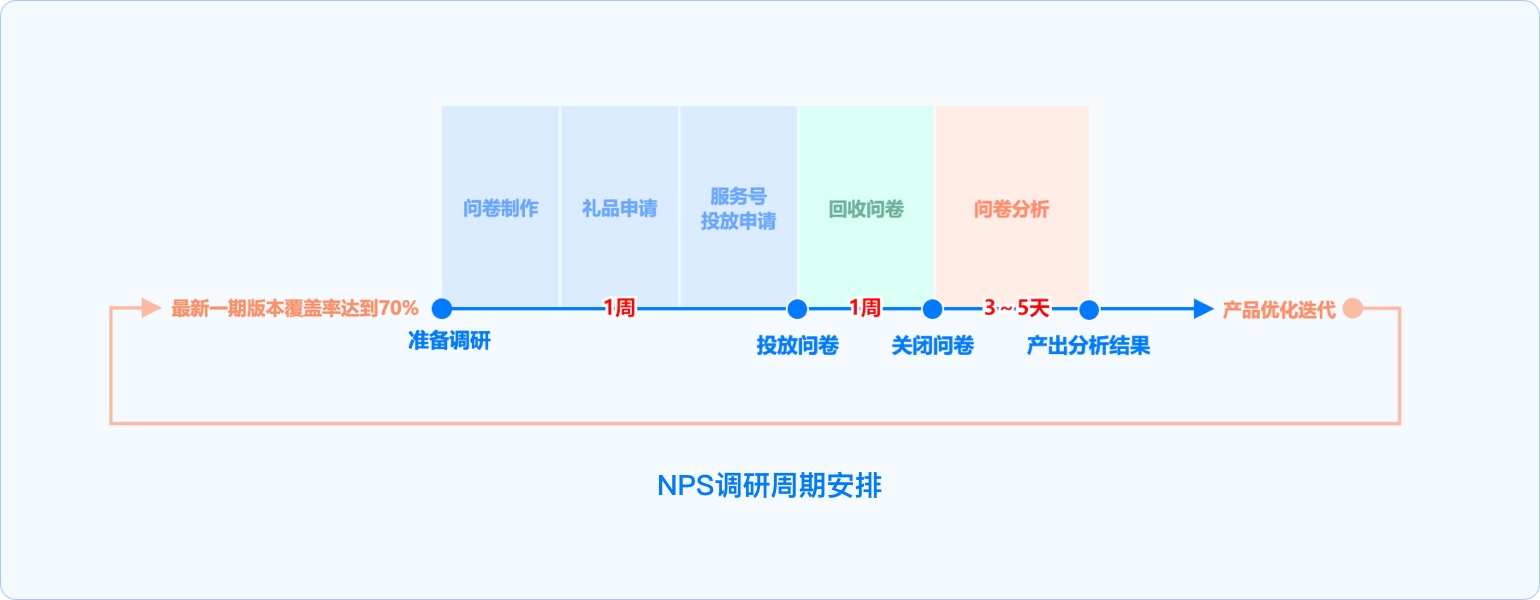
除了问卷的回收数目要求之外,我们还需要注意问卷的调研频率。
我们产品在2022年度是按季度展开调研活动的,但是我们从中发现了一些问题。由于版本的发布时间不固定,按照季度来定期调研可能会导致新功能还未被用户充分体验的情况,不仅无法收获更多有效信息、浪费资源,还会使被调研者有一种“反馈不被重视”的感觉。
对此我们重新调整了调研频率规划,按照“版本覆盖率”&“反馈消化程度”来合理触发新一轮的NPS调研。确保每次调研的前提条件一定是上一个版本PC端覆盖率高于70%,且上一次问卷反馈已基本处理完毕后,才可以开启下一次的调研。

经过上面的问卷优化调整,产品2022年度NPS的问卷回收数达到576份,达到了最小回收数376份的目标。接下来,最重要的阶段,则是如何通过回收到的问卷,来正确的分析出结果、提出关键性结论为产品提升质量了。那么我们该如何分析问卷数据呢?
回收问卷后的第一步,就是需要对问卷数据进行预处理,检查是否存在无效问卷、异常反馈等。例如:问卷题目大量漏填、相似答案过多、答题速度过快……这些问卷都应该被算作“无效样本”被作废处理。如果不做这一层数据清洗的准备,那么得到的结果就很容易被这些无效样本所影响。
我们产品曾经在22年Q3的一次线下活动中发起了NPS问卷调研的地推,并搭配上奖品奖励。但由于周围有很多其它公司内产品摊位都增设了奖品激励的内容,造成参与者产生速战速决的心态。问卷NPS值一度飙升至70+,却多为无效反馈,导致此次调研只能作废重来。
过筛掉“无效样本”后,接下来我们就需要对问卷数据进行具体分析了。
(1)NPS得分:
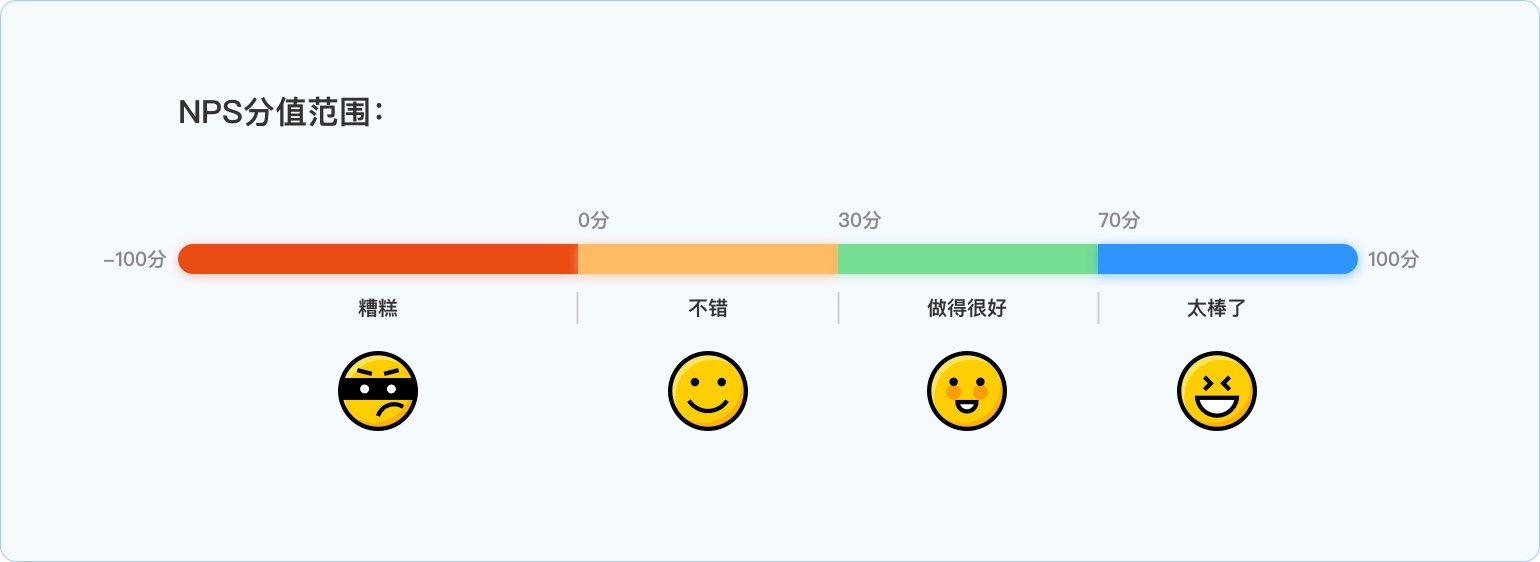
NPS的分值肯定会是大家最关心的数据,当这个数字出来之后,我们需要与历史值做下对比,是提升还是下降,这将会是一个很直观的趋势对比。如果没有历史值比较,那就按照一个大致的区间评估范围:
【低于0分】:贬损者超过推荐者,用户满意度堪忧;【0~30分之间】:产品不错,但仍有改进空间;【30~70分之间】:产品在用户满意度方面做得很好;【高于70分】:太棒了,你的大多数用户都是产品拥护者!

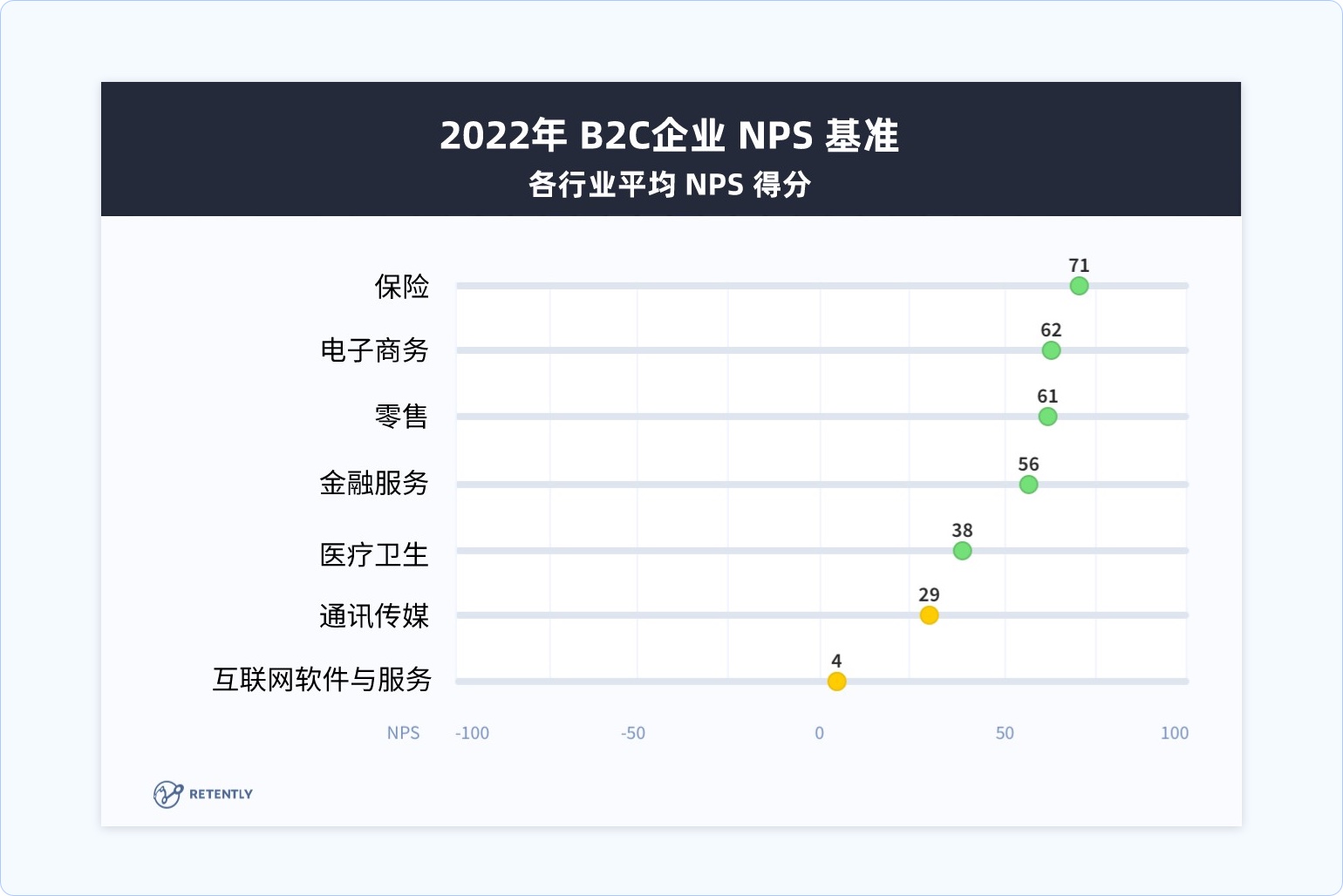
当然,我们不能仅凭一个分值去主观的断定该产品的好与坏,还需要关注该产品所在行业的均值。也就是各年度的行业净推荐值基准,将自己的分值与行业基准分数比较之后,才能得到一个更加客观的评分。

(2)反馈数据整理:
问题的分类整理是调研结论的核心工作,公司内部常用的问卷平台,例如:小易问卷、网易定位等,它们会帮助我们进行很多基础类的整理分类,这将会节省很多人力成本。
对于反馈梳理,我们也可以尝试不同的角度,来助力大家快速定位核心问题所在:
a. 站在用户层面看反馈
站在不同用户群体的层面去看总反馈的占比,比如:问卷的全部用户、推荐者用户、被动者用户、贬损者用户;这四个用户群他们的高频关键字都是什么?
高频的负面反馈当然是团队未来需要投入优化的具体项;那么对于一些正面反馈,例如产品回收到的问卷中,我们发现大量推荐者提到“VPN功能比将军令更加快捷,稳定”,这一点就可以成为我们未来增长、运营的发力点。可以通过VPN功能的宣传推广,来吸引更多用户转化为品牌的拥护者。
b. 站在反馈层面看用户
查阅具体问题的用户占比是为了更快的抓住产品核心痛点与爽点,如果出现某一类问题明显“某一类用户”占比偏大,那就需要格外关注了。
本次调研中我们发现了用户反馈的“后台监控扫描设备应用”这一问题的“贬损者”占比接近91.6%,这就证明该问题一旦出现,用户大概率会直接放弃使用我们的产品,这一反馈是值得产品团队注意的致命痛点。

完成了问卷的总结分析之后,这些数据还有进一步的利用价值。
通过NPS的反馈评论,结合产品后台的用户行为数据分析,就能快速定位出那些对产品使用与调研具有强烈参与意愿的用户了,而他们就是产品珍贵的建议者。
我们要学会充分利用这些“珍贵用户”,大胆的邀请他们加入产品的后续互动:问题回访、用户访谈或者新功能内测体验等等……他们大概率不会拒绝我们的邀约,而且后续的互动会更加提升他们的参与感,为产品获得更多的拥护者。
作者:茗茗兔 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

你可能认为,搜索不就是一个矩形框+放大镜图标再加一个占位符不就搞定了吗?
经过多年的设计工作频繁设计搜索功能后,我发现在不同类型的产品中搜索框的交互方式、视觉样式都有所不同,且用户在搜索前、搜索中、搜索后都需要注意用户在搜索各个流程中的可能操作,包括正向流程、反向流程。
搜索框的设计并不简单,很多的细节需要设计师去注意和思考的。下面总结一下我在设计搜索框的经验,分享给大家。
友情提示:文章尾部有福利相送,不要错过~


搜索是用户将查询的信息输入搜索器中,搜索引擎就会在约定的规则下将获取到的信息反馈给用户的过程。
搜索是B端产品中非常重要的一个功能模块,通过搜索框用户可以快速找到或者筛选出自己想要的内容,在引导用户走向方面起到了绝对性的作用。
体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计,搜索功能就是最好的为有明确目标的用户分层的设计。
搜索功能的用户分层可分为几种场景:
搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等...
有明确目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。
模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,可根据产品场景选择。

搜索功能可以简单地输入,快速输出,只要几个关键字就可以获得符合用户需求的内容,将原有的用户行为成本转移给系统,从而让使用体验更加快捷、轻松。
同时语音输入和拍照搜索进一步降低了用户行为门槛。
搜索功能可以帮助用户快速定位信息,从而提高了用户对内容的触达效率。常见的例子就是:bi r用户有明确的购物需求时,不需要一步步点击商品分类,选择商品类型、品牌等信息,就可以快速直达自己所需的商品。
所以,搜索框的体验如何,决定着B端产品解决问题的能力、效率以及用户的使用频率。
好的搜索框一方面能帮助用户节约时间成本,让用户在大量且复杂的信息中筛查所需目标,提升用户体验;另一方面,还能协助产品收集用户行为目标并做好数据埋点,为后期的更新迭代提供强有力的依据。
除了设计方式外,搜索还涉及到结果信息的数据匹配规则,受到算法精准性、商业化干预程度的影响,设计师同样需要关注搜索结果如何更好地匹配用户的精确搜索、模糊搜索需求,以从信息设计层面提升用户体验。

搜索流程,即搜索前、搜索中、搜索后的页面跳转以及搜索框形态的变化。
对应的就有:搜索入口——搜索推荐页——搜索联想页——搜索结果页——搜索结果页返回。

设计师想要设计流畅的搜索体验是无法避开梳理搜索流程的,考虑完整的搜索链路和用户关键体验路径,并且设计出对应的所有细节,将搜索功能的价值发挥到最大化。
对于搜索系统来说,整个流程可以分为三步,分别是:

B 端业务中搜索使用的场景有两类:一类是全局搜索,一类是页面局部搜索(常见的有列表搜索、表单搜索)。
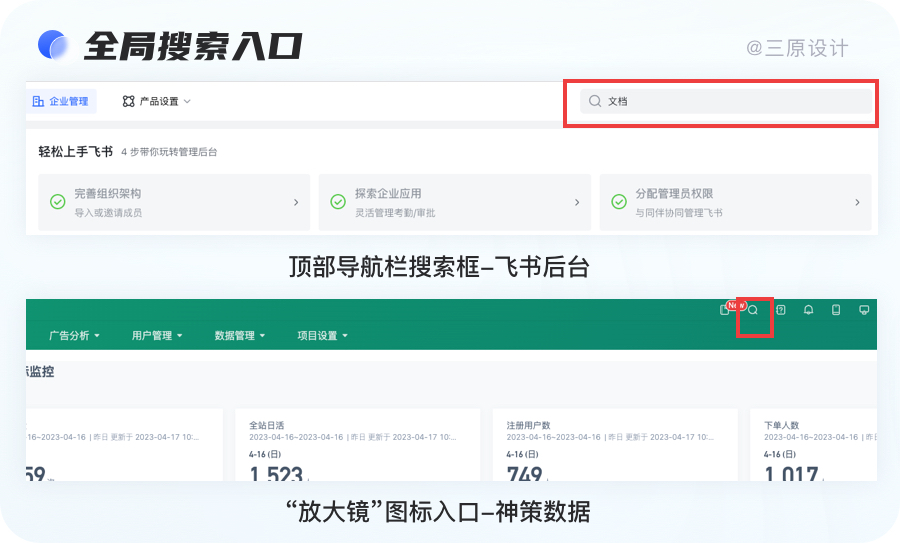
对于B端系统中模块分类较多,所涉及到的内容比较全面的,一般会选择全局搜索,全局搜索是通过关键词匹配全局范围内的信息来搜索的。
优势:无学习门槛,用户无需考虑内容对应的分类只需输入关键词;
劣势:精准度不够高;搜索出来内容泛;需用户二次查找目标内容。
注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类较多,界面还可以根据分类tab分别归类不同。
tips:搜索功能在页面中的重要程度及搜索范围,决定了搜索的位置和样式。
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:页面居中、页面顶部居中、页面顶部右边、页面顶部左边
知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长。

最常见的搜索方式之一,将搜索以输入框的形式居于页面顶部(状态栏或标题栏下方),在视觉上非常醒目,用户进入应用即能快速找到,很符合用户的视觉浏览动线,也是C端产品提高转化率的流量入口。
形态相对比较简单,通常以“放大镜”样式的 icon 出现在界面右上角,视觉上不会过于突出,常用于搜索行为不是特别频繁的场景,需点击后才会跳转至搜索框页面。
Icon 搜索入口相较于上述提到的类型在视觉引导方面略逊一筹,相对弱化了搜索功能,但节省了更多的导航栏空间,呈现位置比较灵活,可单独呈现、也可与其多个其他功能 icon 并列组合展示。

指的是在页面中的某个模块加入搜索的功能。
常见在数据列表页面加入搜索的功能,搜索的目标只在该模块该内容中进行搜索,搜索的信息具有局限性,当然也是更加准确地搜索用户想要的目标信息。
下图是一个美团商家后台的列表页面,此页面加入了搜索的功能。

另外,B端常见在表单页面加入搜索的功能,搜索的目标只在表单选择内中进行搜索,搜索的信息同样具有局限性,可以通过控制某个字段或者某几个字段的信息来展开搜索。
B端业务中复杂的场景中存在同一个页面中有多个搜索入口(如上图美团),设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容。

模糊搜索是用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配。
模糊搜索无法精确理解用户的查询意图,搜索结果可能有大批量用户不想要的信息,使用模糊搜索时一定要结合实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
缺点:容易把相关的信息也带出来,例如检索186,把相关号码也匹配出来。

精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。
优点:搜索匹配精准度高。
缺点:每次只能对单一条件进行搜索。

总结:
我们可以根据产品的发展阶段、需求侧重、用户的专业度和使用习惯来综合决策使用哪一种方式更合适。如果侧重查询效率且用户是有专业门槛的使用者时,可以优先考虑精确搜索;如果侧重查询结果的丰富度,可以优先考虑模糊搜索。
基于搜索栏的表现形式,可以分为以下四种类型:单属性搜索、切换属性搜索、多属性模糊搜索以及多属性组合搜索。

类型之间没有优劣之分,根据业务场景使用对应的类型即可。
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
适用场景:表格单一数据信息特征突出,可以用此数据标签快速定位目标数据。
切换属性搜索也被称为定向搜索,是由用户主动选定搜索范围后再进行搜索;
优势:搜索精准度高。
劣势:增加了部分用户的学习成本及操作步骤。
适用于注重搜索结果的精准性或展示产品搜索能力等场景,定向搜索适用的几种场景:
a、产品数据量足够大且重搜索功能,用户对于搜索有明确目标,定向可以帮助用户提高搜索的精准范围和效率;
b、搜索时输入的内容无法通过同一套搜索交互方式和后台计算逻辑承载;如单次搜索和批量搜索的输入格式不同,搜索结果存在多样性;
c、需外露产品亮点功能,有多个常用的搜索属性,对于前置条件的数据计算能力和开发成本更高。
明确并固定选项类别,降低用户操作难度。下拉筛选适合的选项类别有限,不适合多类别、复杂维度的分类。
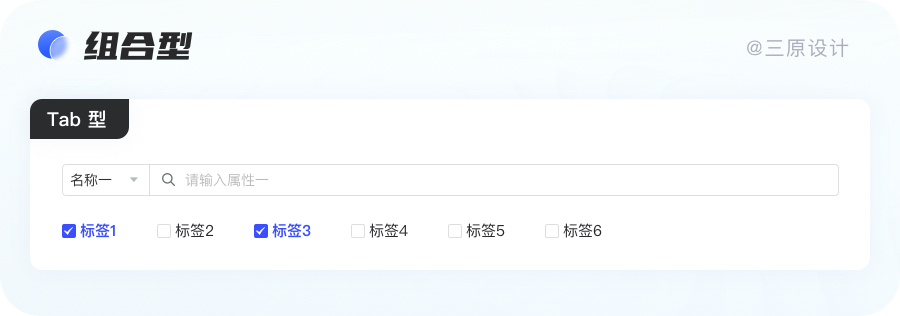
平铺展示搜索条件内容,每个 Tab 标签代表一个筛选维度,操作便捷。Tab 标签的数量不宜过多。

B 端类产品数据量丰富,在实际使用时,简单的方式很难全面覆盖到各个搜索场景,精准定位搜索结果。所以通过多个筛选维度的结合,形成多属性的组合搜索,能够大幅提升搜索结果的准确性。

B端系统还有一种比较常见的搜索类型,是在定向搜索的基础上,进一步丰富了搜索选项,比如指定搜索的时间范围、数据类型等,设置的选项越详细越能够提升搜索结果的效果和准确性。
在设计时需要注意,B 端系统用户角色多,层次不同,所以更加需要注重搜索前的引导,针对搜索规则、搜索限制等,应该适时的以简练易懂的语言提示。
多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
适用场景:业务类型多样用户可能记忆不精确且有多个数据特征,对搜索的便捷性要求高精确性要求低。
多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。
适用场景:综合筛选项,对空间的利用率高,多标签组合搜索可以得到较为精准的搜索结果。
聊了这么多搜索内容,与设计师密切相关且对外输出的首要就是搜索栏设计。
对于用户来说,搜索是为了解决用户明确或者不明确的搜索需求,让用户能够快速准确搜到想搜的内容。设计栏设计的目的就是,让搜索能够提高用户获取信息、内容的效率。
常见搜索框设计样式
1、填充色:通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找。
2、线框:多用于干净简洁的背景页面。
3、投影:常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。
4、透明度:常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。 无外框:用于风格简洁的大留白的页面。

完整的搜索流程包含了各种细节:例如搜索栏的形式、光标停留、输入状态、异常数据、搜索结果、二次筛选等等。整个过程包含很多交互的细节设计,下面从激活搜索栏、输入反馈、触发方式来展开说明。
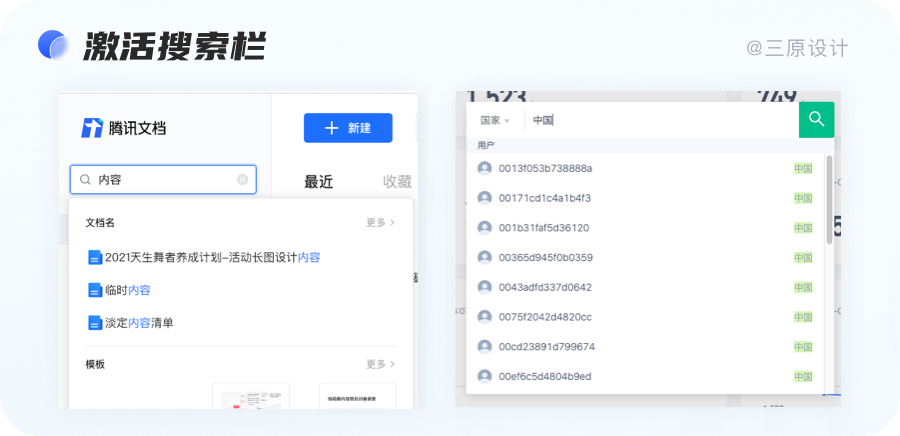
搜索激活指用户激活搜索框时出现的搜索下拉面板,B端业务中搜索激活内容常见以下三种:

搜索记录通常以标签或列表的形式显示,以时间顺序从新到旧排列,一般不会完全展示,可以滑动查看更多,或者折叠展开。
注意:搜索记录会涉及对用户行为的记录,关系到用户的搜索隐私,所以应当允许用户手动删除。
在 PC 端产品具有页面空间优势,用户的搜索过程完全是通过搜索栏完成的。
搜索栏中会增加历史搜索记录,下方增加推荐关键词,帮助用户快速完成搜索。同时也可以唤醒用户对某些商品的兴趣和记忆,从而挖掘用户潜在的搜索需求,这一点电商产品用得偏多。
在面板中展示“搜索历史”和“最近浏览”,增加相关内容曝光,去给用户提供更多选择以触达目标内容,该交互形式通常出现在全局性搜索或多维度搜索功能中。
搜索发现是系统基于用户的搜索记录,依据算法向用户展示的搜索关键词推荐,但并不是必需模块,可以基于产品定位进行考量。常规的c端产品上用得多,B端产品用得少。
由于搜索发现也涉及用户隐私,但应用一般不会让用户直接删除,所以应当允许用户对搜索发现进行隐藏,不然极其容易引起用户的反感。淘宝、京东都有搜索发现,并且也允许用户进行关闭/显示的操作。

热门推荐是搜索推荐页里面内容推荐的总称,可以演变成多种推荐形式,比如“热搜推荐”、“推荐活动”等,热门搜索是应用商业化的重要手段,许多应用都有这种模块,并且内容形式多样。
知乎的热搜就是结合热搜、时事热点等进行推荐。
搜索反馈指用户输入本文时未确认搜索执行的中间过程状态。在B端场景下搜索反馈具备很强的引导作用给予用户当下的状态提示;
是通过已输入的关键词来预测可以找到的搜索结果,为用户创造更加便捷的体验。
搜索联想承载的不止显性的设计呈现,还有背后的算法逻辑;例如是否可以识别拼音、不同搜索方式呈现的联想词范围,都需要提前确认落地可行性后再统一定义相关交互规则,并在产品中的所有搜索场景中保持相同的交互逻辑。

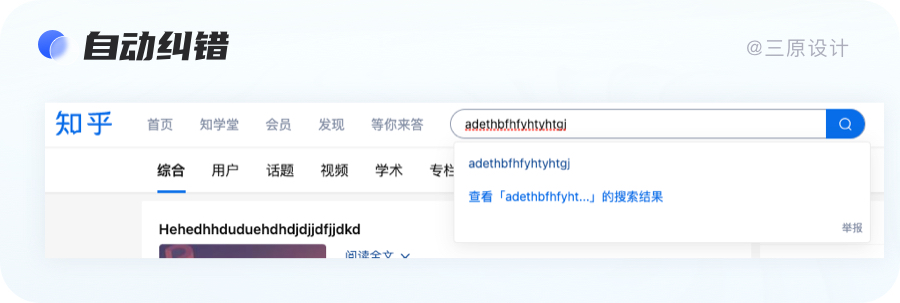
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好地告知用户正确的搜索方式。特殊状态包含无结果状态、网络不佳状态等。

实时搜索+实时显示;搜索只有一个文本输入框,没有按钮可点击,这样的搜索交互是通过输入关键词后,系统自动检测所有内容中符合关键词的目标信息,随着关键词的持续输入,与之相匹配的结果会逐渐减少、直至找到目标,类似自定义筛选功能。
这种交互一般对于数据信息比较少的情况下会比较友好,加载的速度更快,避免服务器的压力太大、影响反馈效率,例如地址搜索、查找联系人等。
关键词输入完成后,需要手动点击搜索按钮向服务器发送指令才会得到相应的搜索结果,这种方式适合大部分表格场景,更加适合B端产品复杂且庞大的数据场景。

搜索结果页是用户搜索的落脚点,在这个页面,用户会有目的性地浏览搜索结果。
搜索结果中隐含着搜索逻辑,全局搜索场景下多数为模糊搜索,即把与搜索关键词详尽的内容页反馈出来,匹配度低,需要花时间对结果二次筛选。
1. 快速浏览数据,并能够准确找到数据。
2. 需要经常变换条件的组合迭代查询数据,对查询结果精准定位。这就需要搜索结果后,不要清除用户的查询内容。
3. 对数据进行操作,如收藏、删除、下载等。
不同的内容需要不同的页面布局来支撑的,b端场景中最常见的两种布局,筛选上下布局和左右布局,当然内容部分又分列表布局和栅格布局。
1、凸显关键信息:
为了便于用户找到精准高效的信息或者进行便捷操作,在搜索联想页状态时,当用户输入的信息足够清晰可预测,可以将关键信息凸显呈现,以引起用户的注意力,在进入搜索结果页之前就可以提升转化的可能性。
此外,这种关键信息凸显的形式,在搜索的商业转化方面也有明显的作用。

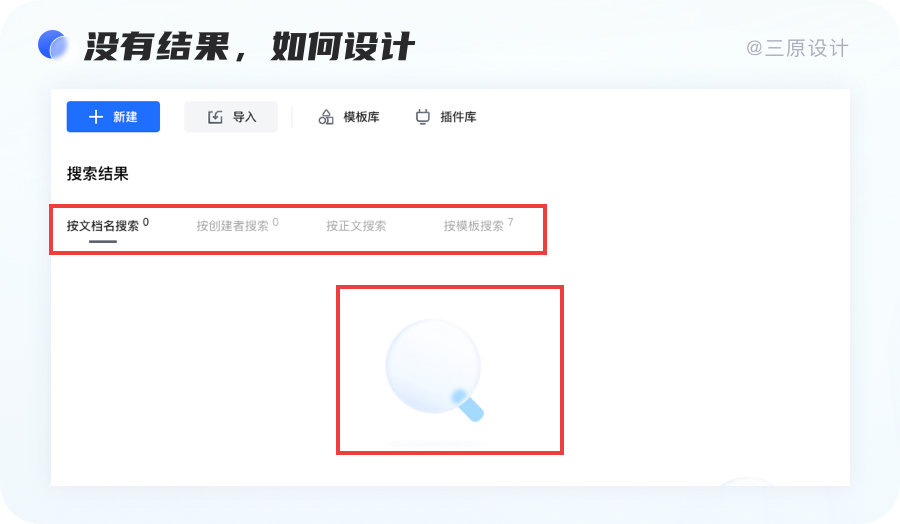
2、没有结果,如何设计
搜索没有结果会让用户感到非常沮丧的,尤其是当用户进行了好几次搜索之后,依然没有结果,应当为他们提供有价值的替代品。
一般出现无结果的状态有两种情况:
a. 用户输入错误,一般会提用户正确的搜索方式,并且自动帮助用户纠错,
b.搜索结果无,这种情况一般设计会以空状态提示用户,采用友好的方式提醒用户更换关键词。


在使用中,搜索本身应该是0思考成本的,否则就失去了索引的核心价值,基于此,总结一下5个设计注意点:
当用户输入搜索文本,点击搜索按钮,就进入了搜索结果页流程,此时搜索框内应当保留搜索文本,以便于用户明确搜索的内容(不要依赖用户的记忆力),同时,也便于用户再次编辑搜索文本。
考虑到输入/清除的便捷性,应用也应当提供一键清除按钮,点击一键清除搜索的文本,减少用户的操作成本。

搜索项目不可避免的比较多时,可以进行分类展示,降低寻找成本,常用的有两种分类方式:

无效的自动建议让整个搜索体验降低,而精准的自动建议会让整个体验好上许多,它会根据用户用户的输入内容(词汇词根和后台数据)为用户提供有用和精准的输入内容建议,这有助于帮助用户提高搜索过程的精准度,提升整个搜索体验。
输入错误绝对是最常见的错误,如果用户错误地输入某个关键词,而你的检测到了,并且针对错误提供更正之后的结果,这样就成功的规避了因为错误的关键词所导致的不良后果,用户也不用再次进行搜索了。
即使用户熟知搜索引擎的全部功能,也需要借助大脑记忆来挑选关键词,进行搜索。
想要找出有意义的、可用的搜索关键词搭配,用户需要结合他们的搜索方向,最近的查询,联想相关的属性和关键词,使搜索体验更便捷流畅。
作者:三原设计社 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1、什么是详情页
2、详情页设计原则
3、详情页的构成
4、详情页设计要点拆解
一、什么是详情页?
详情页向用户展示一个对象的完整信息,主要用于信息浏览,允许对该对象发起编辑等操作。如电商的订单详情,OA的审批详情等等。
二、详情页设计原则?
1、直接了当
信息尽量平铺展示,如没有必要不要做隐藏折叠。
2、层次分明
按照接近原则,对信息分层分组展示,降低单个页面内信息复杂度。
3、化繁为简
减少复杂结构的使用,尽量使用相似的结构和模块,降低结构差异对用户进行干扰,让用户聚焦信息本身。
三、详情页构成
详情页由标题、标签页、图片、文字详情、按钮、可视化、列表、表格、筛选、数据统计、进度轴、标签构成
详情页的特点:1、内容杂,什么元素/模块都可能出现。2、布局多,布局没有套路,核心是做好内容分块和视觉引导。3、差异大,页面与页面巨大差异
四、详情页设计要点拆解
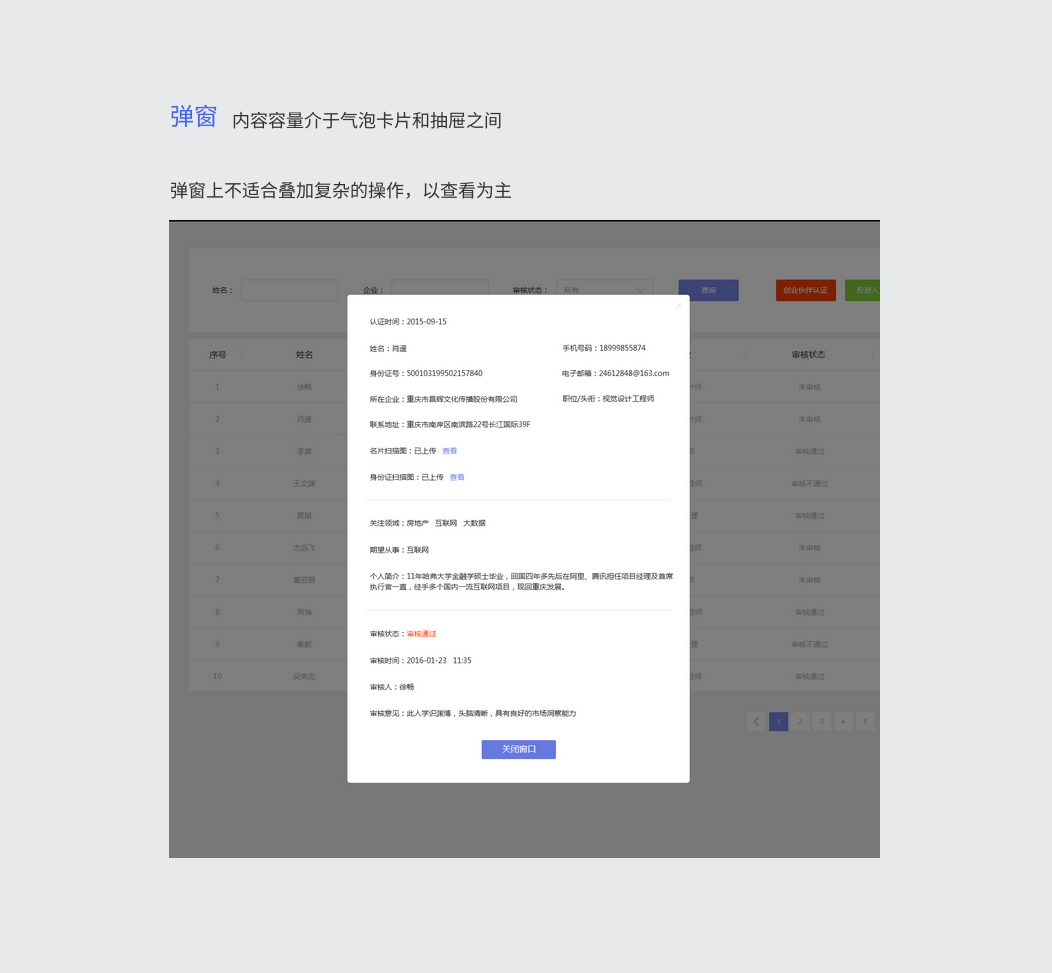
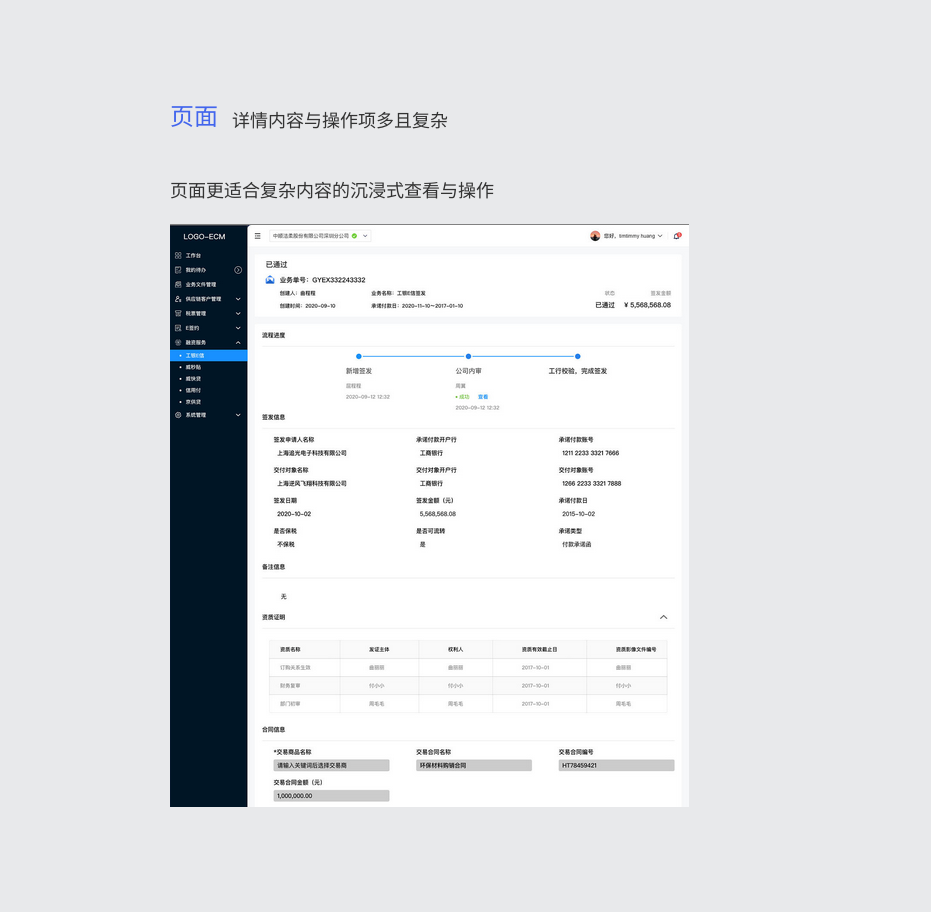
1.容器
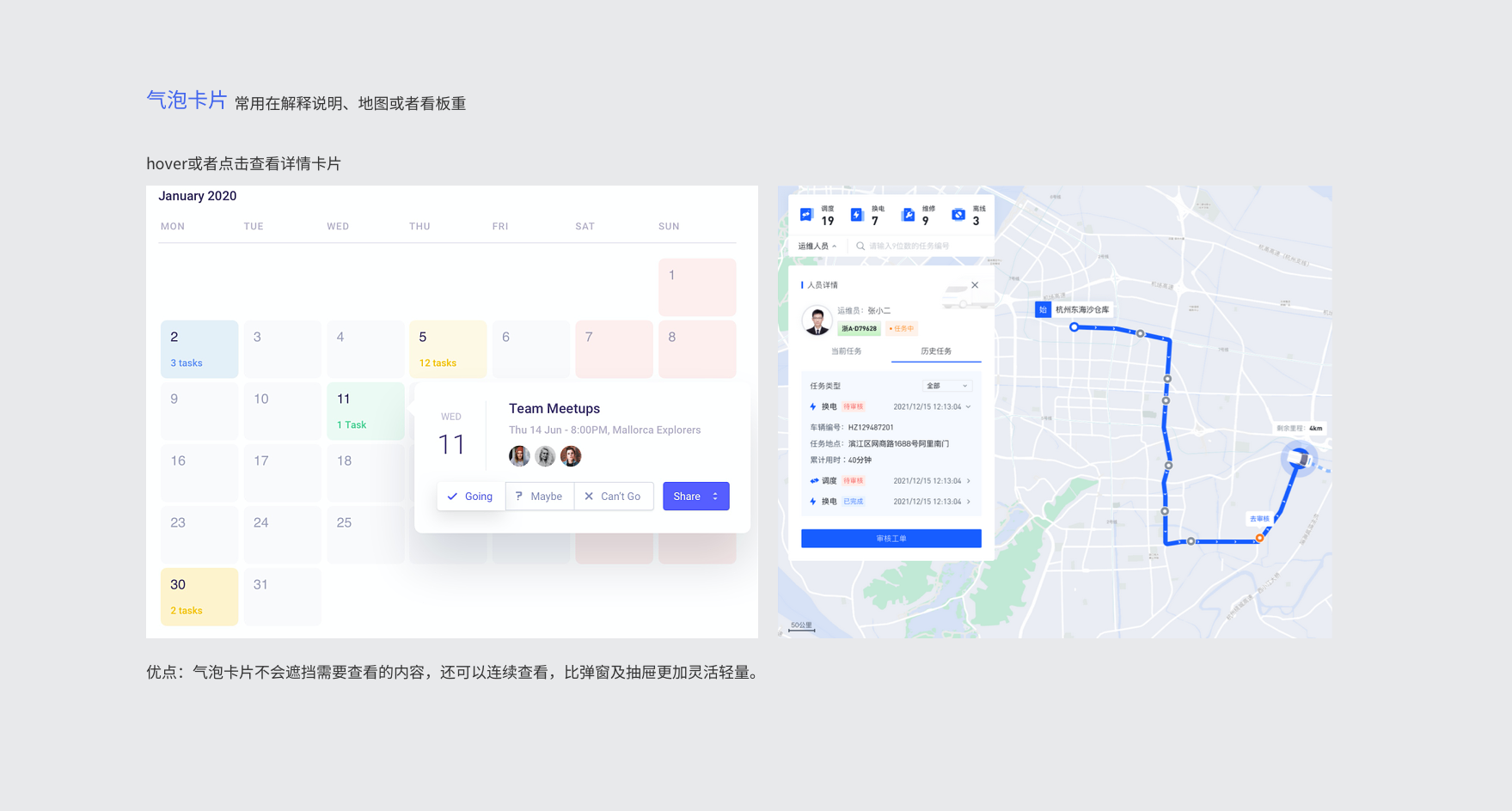
由内容由少到多划分为原位展开、气泡卡片、弹窗、抽屉、页面。能优先满足内容收纳的同时,容易尽可能轻量。






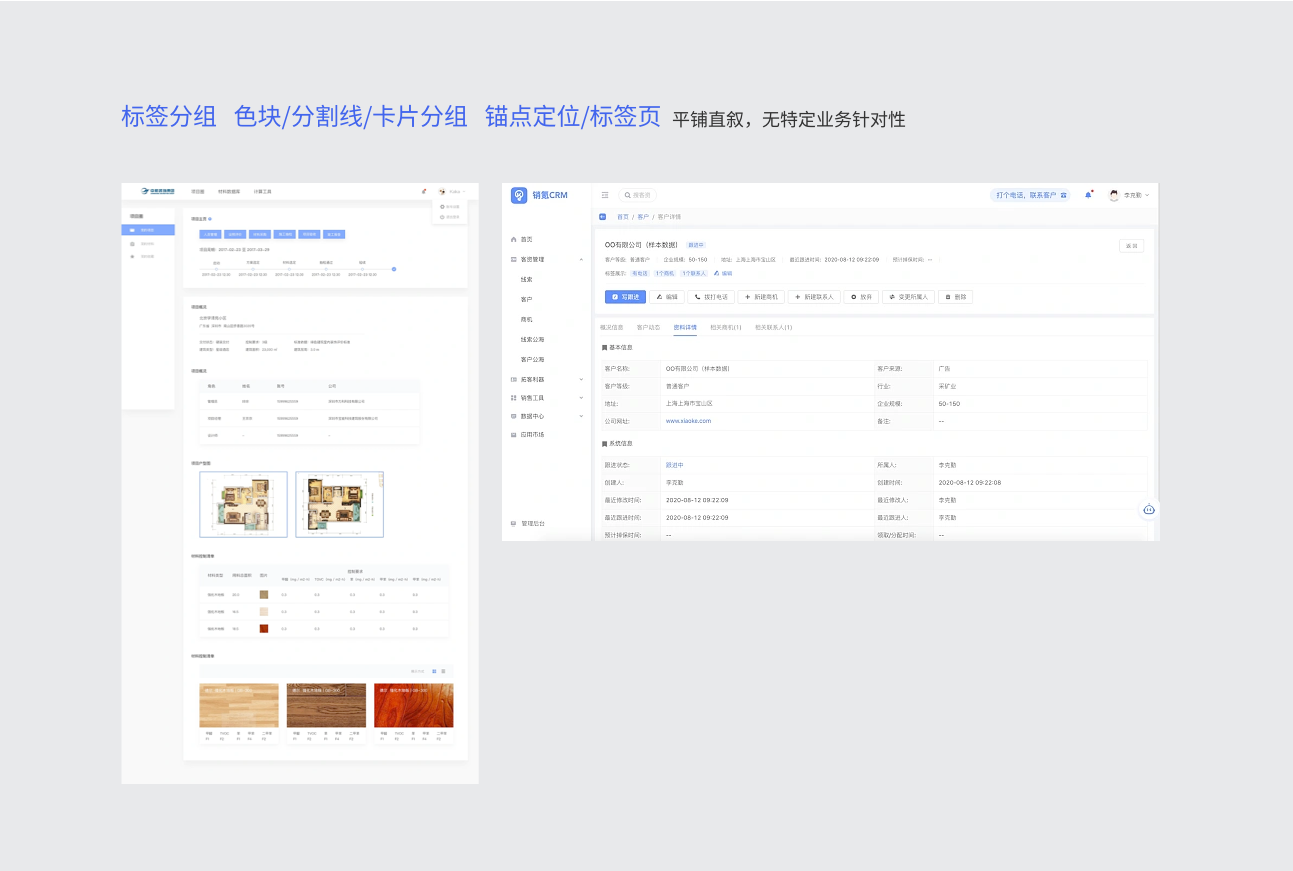
2.布局
根据内容从简单到复杂可分为基础样式、标题分组、色块/分割线/卡片分组、锚点定位/标签页、自由布局。核心是做好内容分区、视觉引导符合用户操作习惯。
布局注意事项:把用户最关心的内容放在最显眼的地方



3.交互操作
交互操作可分为编辑(原位/气泡/弹窗/页面),查看详情(内容不多的话可以少用页面容器,减少套娃),业务操作(层级清晰,符合用户操作习惯)。
一、导读
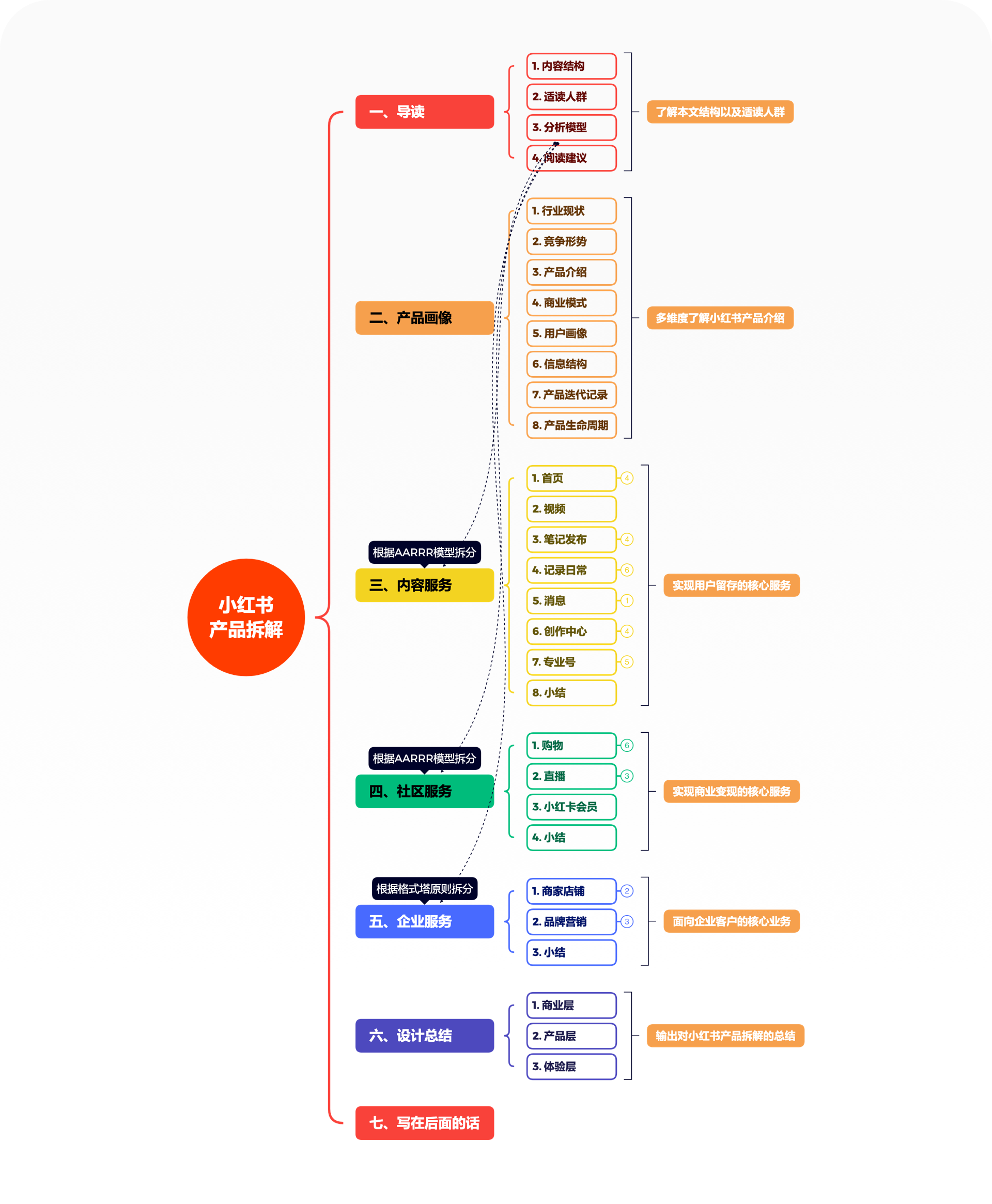
1. 内容结构
小红书的产品拆解包含七个部分,分别是导读、产品画像、内容服务、社区服务、企业服务和、思考总结和写在后面的话,内容篇幅13582字,阅读时间最少30分钟。

2. 适读人群
产品拆解是一种专业、深度的创作形式,所以比较适合于以下几类用户阅读学习:
● C端社交平台产品设计师:通过对小红书完整的产品拆解,了解小红书的产品设计体系和细节,有助于更好理解自己所在公司的产品设计,其次可以全方位提升产品分析、竞品分析能力。
● 希望提升产品思维的UI/UX设计师:通过从产品层到体验层的拆解,帮助你跳出设计执行层理解一个功能设计背后的价值和意义,提升产品设计思维。
● 准备跳槽到小红书的互联网从业者:如果你有准备去小红书求职,这份产品拆解报告可以帮助你提前了解小红书的产品细节和体系。
● 内容社区平台从业者及创业者:收获一份专业、完整、有价值的竞品分析参考。

3. 分析模型
产品拆解是以反向推导的形式去拆解一个产品的设计策略和思路,所以我们采用了以下分析模型和设计理论做支撑:
● AARRR模型(又称为海盗模型):由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
● 尼尔森十大可用性原则:尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。
● 设计基础理论:包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见理论,用于诊断小红书的交互及界面设计。

4. 阅读建议
在阅读本篇拆解的时候,建议一边体验小红书APP,一边阅读产品拆解报告,其次可预约我们的产品拆解解读直播,收获会更大。
二、产品画像
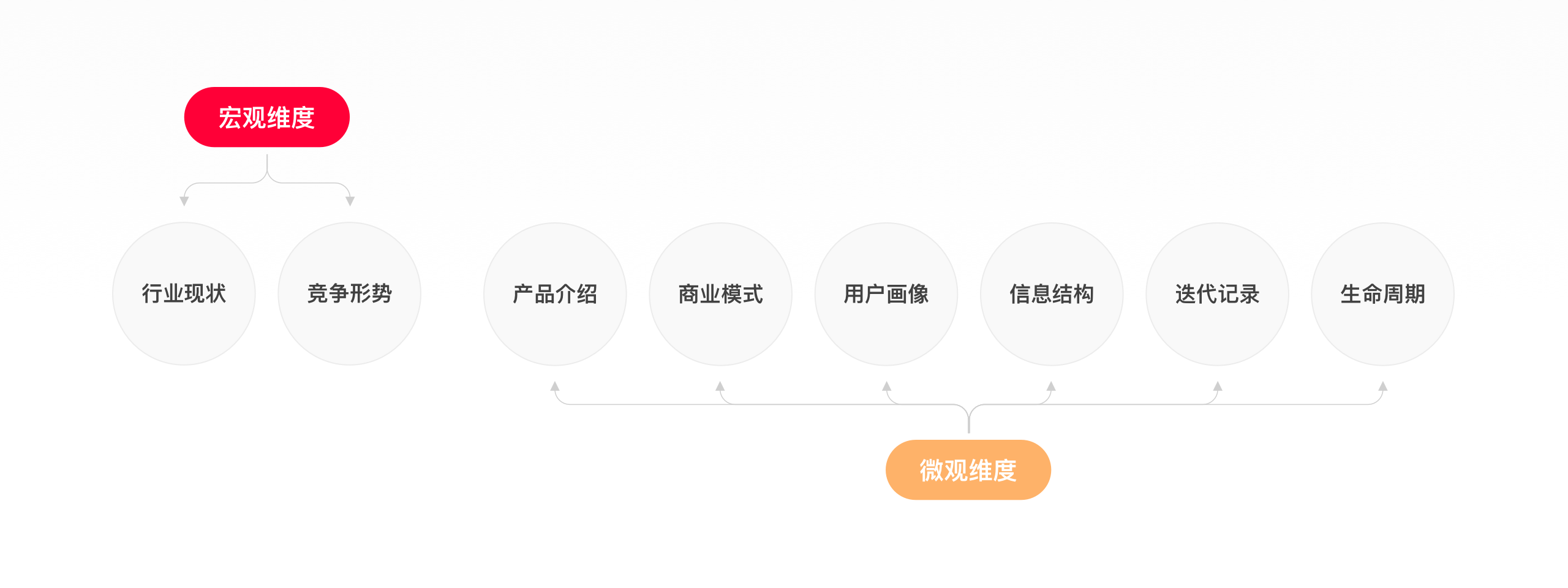
在拆解小红书APP之前,我们需要从以下8个维度去提炼小红书的产品画像,这样才能理解小红书的产品设计逻辑。

1. 行业发展
小红书所在的行业属于互联网媒体内容社区,是一个生活方式类内容社区,同时小红书结合了电商和社交媒体打造了新型的商业模式,是社交电商的开拓者和领先者。我们从艾瑞咨询的《中国互联网媒体内容社区模式发展研究报告》和《2019中国社交电商行业研究》两份报告中获取到以下数据:
● 随着内容社区的变现模式多元化发展,互联网媒体的商业变现空间越来越大。艾瑞咨询预计在2022年,中国网络广告市场规模将突破1.2万亿元,网络购物市场交易规模在2022年将会达到13.9万亿元。
● 传统电商的红利已尽,已经进入行业衰退期,用户增速已持续放缓至20%甚至更低水平。而社交电商正在蓬勃发展,成为移动端最主要的流量入口,使用频次高、粘性强,流量价值极其丰富,行业交易规模在2021年就达到28646.3亿元。
综上所述,小红书所在的行业具有广阔的发展前景和潜力,而小红书作为国内最大的生活方式平台和社交电商领先者,还有极大的空间去挖掘。其次随着AIGC(AI Generated Content,是指利用人工智能技术来生成内容)时代来临,对过去以UGC为主的小红书内容创作平台来说,是新的机遇也是挑战。

2. 竞争形势
在《中国互联网媒体内容社区模式发展研究报告》一文中,艾瑞咨询梳理了互联网媒体内容社区生态图谱。从图谱看出,小红书作为生活方式类内容社区,并无直接竞争对手,但存在诸多潜在竞争对手,包括文娱类的微博、豆瓣、抖音、B站,还有消费类「什么值得买」,知识类内容社区知乎,旅行类内容社区马蜂窝、飞猪等。
从易观千帆数据观察,小红书相比其他间接竞争对手,除了抖音以月活跃用户人数7.4亿超出小红书3倍以外,小红书月活人数超2亿排名第二,领先排名第三1.7亿的哔哩哔哩,其他社区月活人数距离小红书有一定差距。
不过就在年初,社交巨无霸微信的微信公众号已经推出小红书式的笔记传播形式,降低创作门槛,吸引大众用户UGC,这对于小红书来说,将会是一个潜在的挑战。

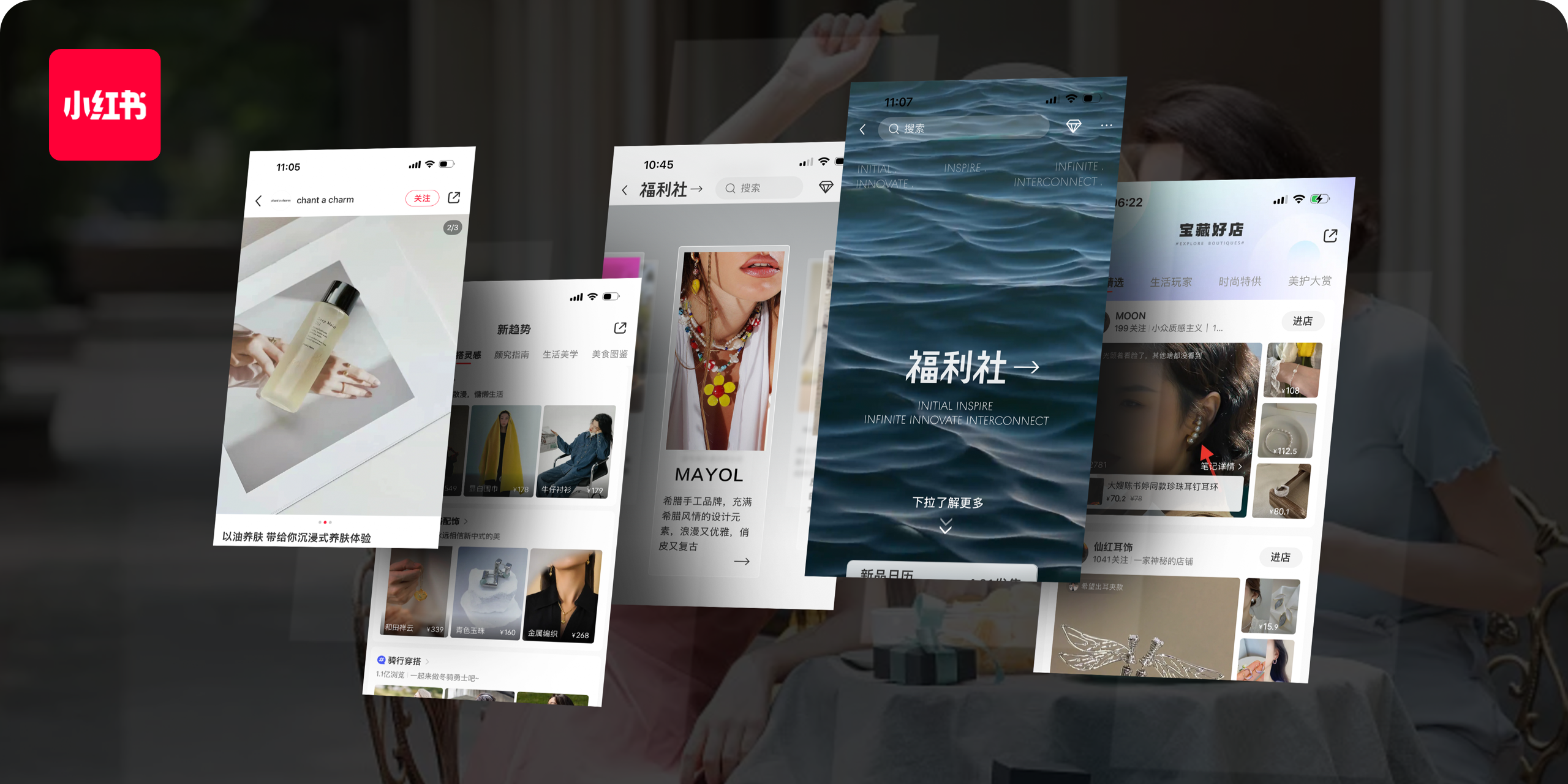
3. 产品介绍
小红书是一款集购物、分享、社交于一体的手机APP。它的主要功能是帮助用户分享生活中的美好瞬间和购物心得,同时也为用户提供了一种社交平台。作为一个年轻人的生活方式平台,小红书以“Inspire Lives 分享和发现世界的精彩”为使命,用户可以通过短视频、图文等形式记录生活点滴,分享生活方式,并基于兴趣形成互动。

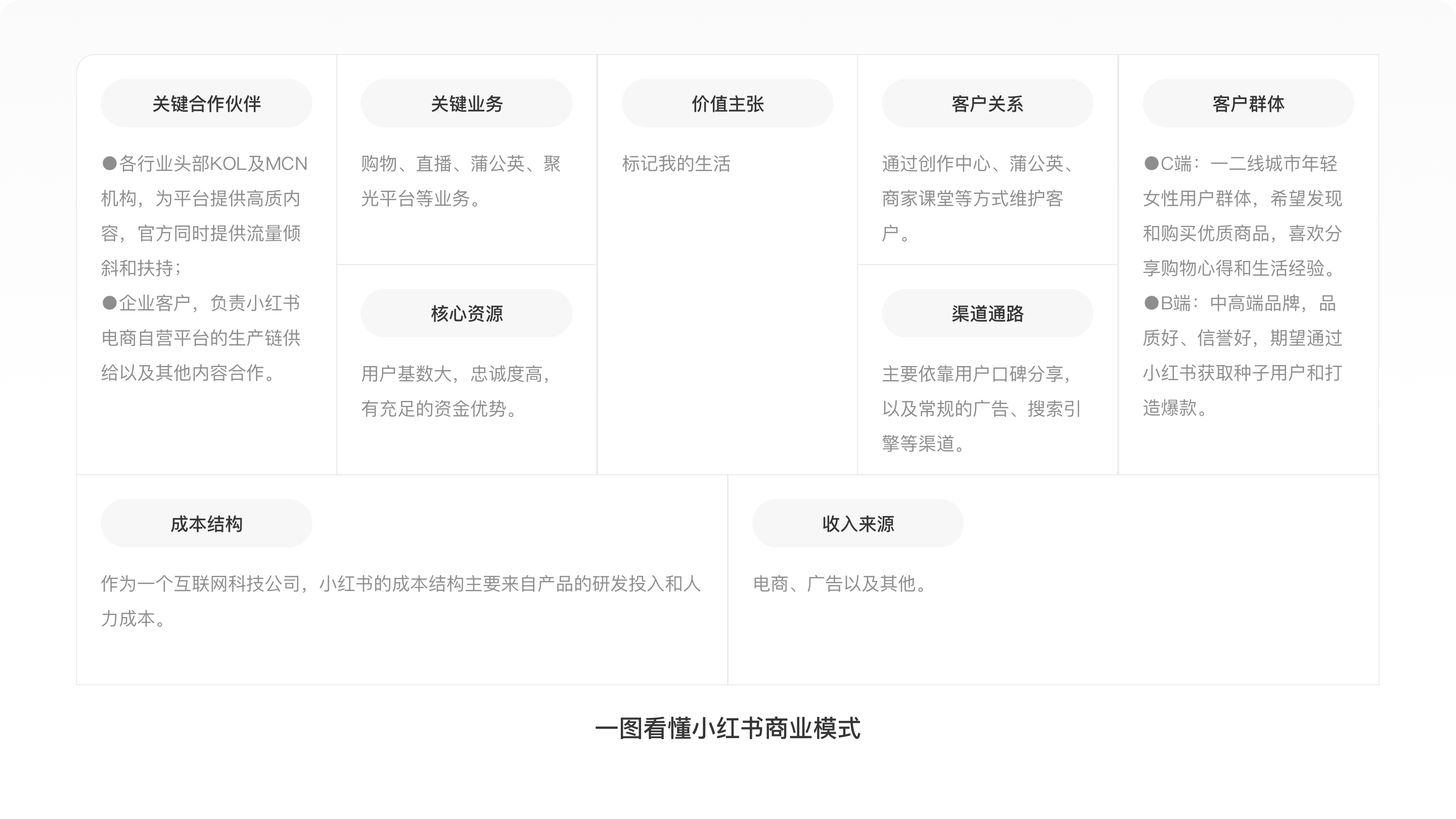
4. 商业模式
基于对小红书的深入调研,再结合艾瑞咨询《中国互联网媒体内容社区模式发展研究报告》,我们对小红书的商业模式进行了推导。

4.1 客户细分
● C端:年轻用户群体,以女性居多,生活在一二线城市,希望发现和购买优质商品,喜欢分享自己的购物心得和生活经验,有较高的月支配消费能力。
● B端:中高端品牌,品质高、信誉好,期望通过小红书获取种子用户、快速打造爆款以及和年轻用户建立沟通的企业。
拓展阅读
根据艾瑞咨询的《中国互联网媒体内容社区模式发展研究报告》,挖掘到内容社区已经步入成熟阶段,由B、C两端朝着营销线、商品线、平台线和内容线衍生出多元商业模式。这个信息有助于接下来理解小红书的产品体系。
4.2 价值主张
标记我的生活
4.3 渠道通路
作为中国最大的生活方式分享社区,小红书用户基数大,用户忠诚度高,主要依靠用户口碑分享,以及常规的广告、搜索引擎等渠道进行推广和维护品牌形象。
4.4 客户关系
面对社区博主和行业KOL,通过创作中心、蒲公英等平台为博主链接优质广告资源;面对企业客户,通过商家课堂等方式指导开店培育。
4.5 收入来源
根据《2021年小红书内容营销数据洞察白皮书》报告显示,2021年小红书的收入主要由广告和电商两部分组成,二者的份额占比分别为80%和20%。
4.6 核心资源
小红书是中国最大的生活方式分享社区,用户基数大,忠诚度高,2021年已经成功登陆港股市场,有充足的资金优势。
4.7 关键业务
面向C端,小红书主要提供笔记发布、购物、直播等核心功能;面向B端,提供蒲公英、薯条、聚光平台等业务。
4.8 重要合作伙伴
● 各行业头部KOL及MCN机构,为平台提供高质内容,官方同时提供流量倾斜和扶持;
● 企业客户,负责小红书电商自营平台的生产链供给以及其他内容合作。
4.9 成本结构
作为一个互联网科技公司,小红书的成本结构主要来自产品的研发投入和人力成本。
5. 用户画像
结合易观千帆小红书APP数据,我们对小红书终端使用用户人群提炼了以下用户特征:
● 从用户性别看,以女性居多,占比72.25%,男性占比27.75%;
● 从年龄分布看,24岁以下用户人群最多,占比42.48%,其次为31-35岁,占比29.53%,24-30岁用户人群占比15.83%;
● 从用户消费能力看,中等消费者占比36.75%,中高消费者占比36.21%,合计超过70%,购买能力很强(官方数据为月支配可消费费用超过4000元);
● 从地域分布看,新一线城市用户最多,占比22.17%,其次为三线城市,占比20.93%,二线城市占比19.28%,其中广州市最多,其次为北京和上海。
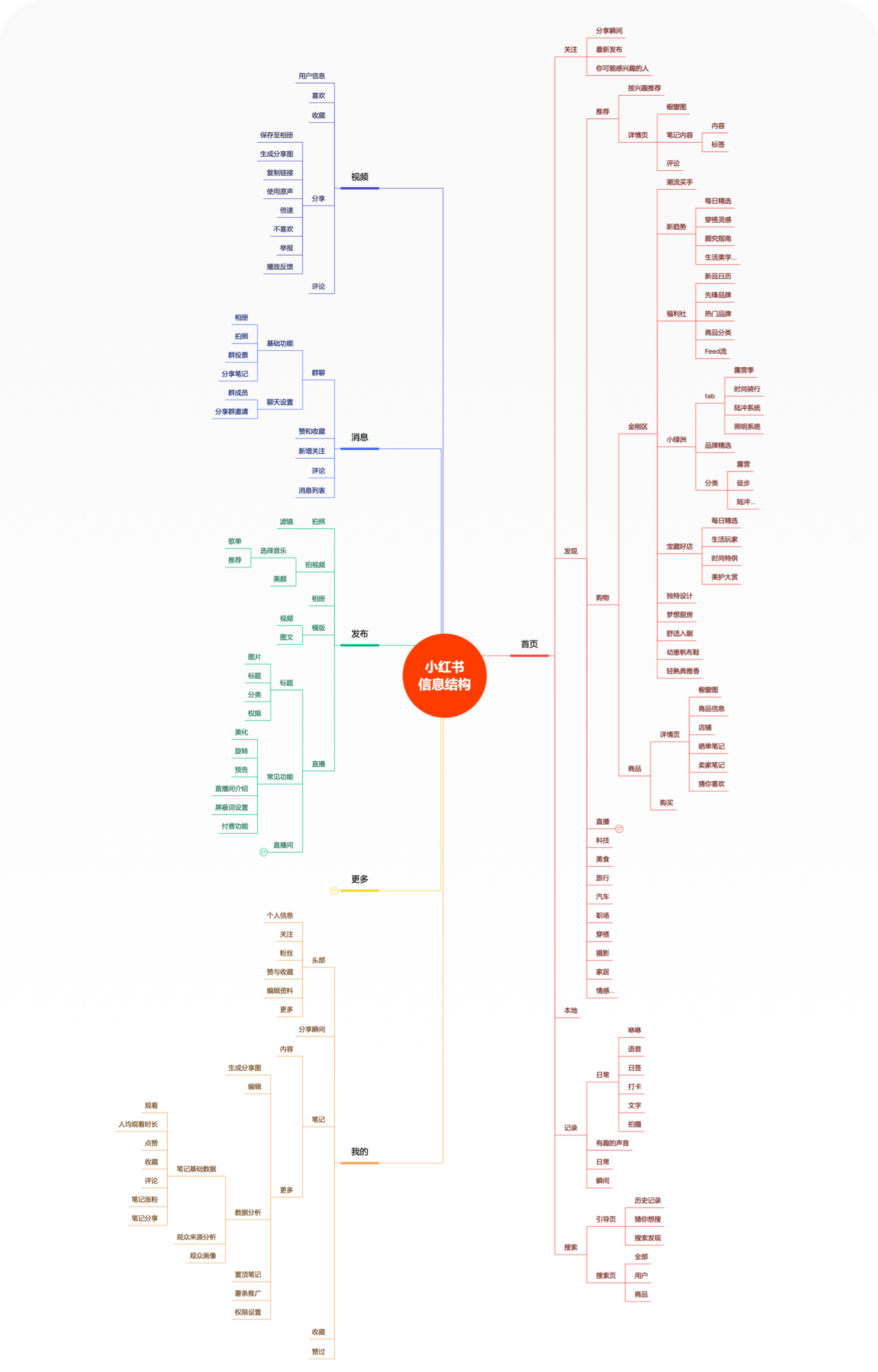
6. 信息结构
通过对小红书APP的信息结构梳理,可以看出小红书的功能结构比较简单,菜单栏包含了首页、视频、发布、消息和用户中心五个栏目。
● 首页:以千人千面的信息流推荐为主,其中推荐、购物和直播权重最高,也是小红书的核心功能。
● 视频:提供沉浸式的短视频笔记体验,用户可以不断上拉下滑观看视频笔记;
● 发布:提供拍照、相册、模版和直播发布功能,是用户发布笔记的入口;
● 消息:提供系统公告以及消息通知,用户聊天的窗口;
● 用户中心:用户的个人主页,包含笔记、收藏和个人资料等功能。

7. 产品迭代记录
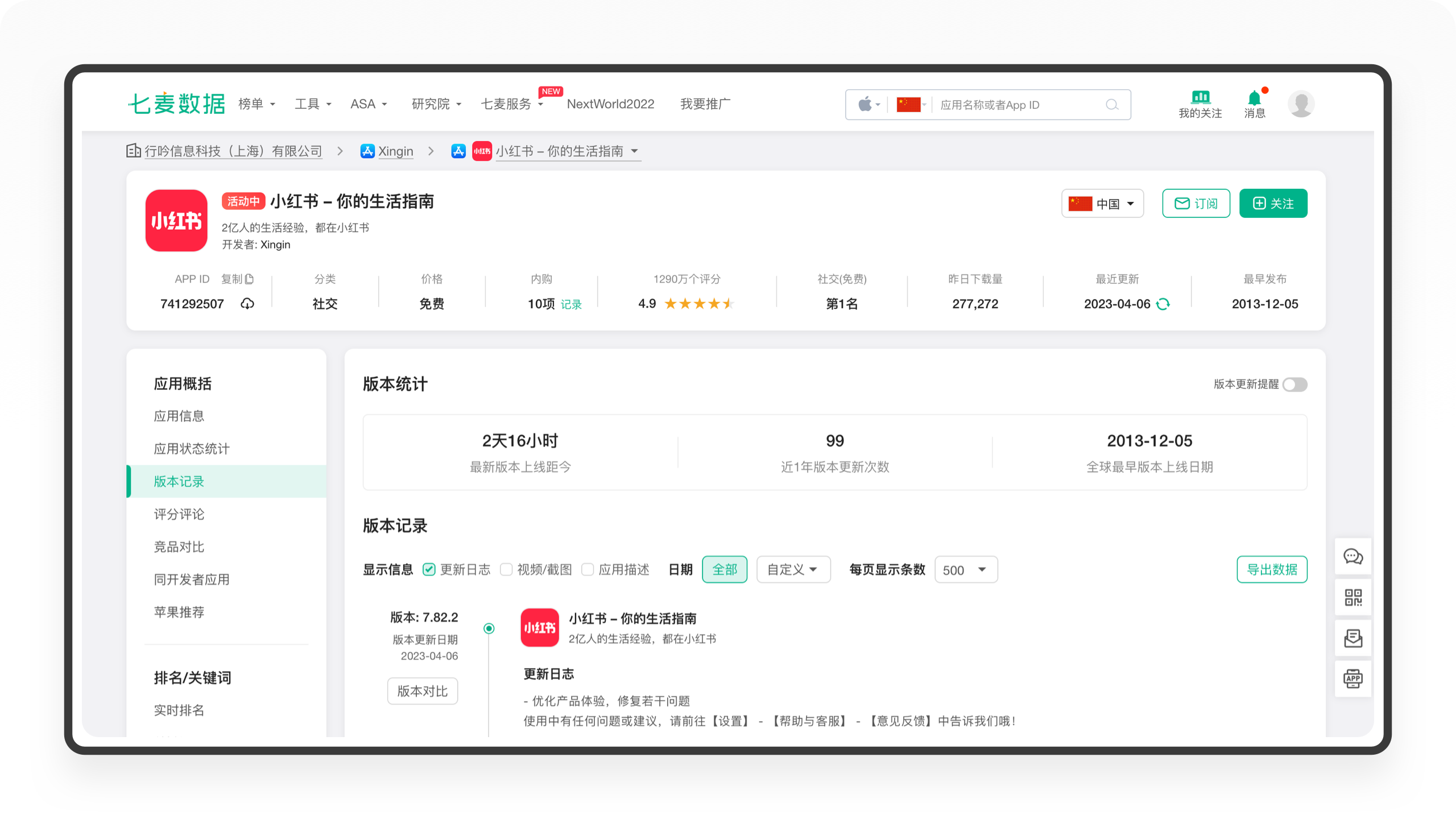
根据七麦数据资料,小红书的APP首个版本发布于2013年12月05日,截止到2023年4月3日,APP版本已经更新至V7.82版本,近一年版本更新次数为98次,迭代频率非常高。从十年前的「全世界的好东西」到今天的「标记我的生活」,小红书迎来自己的十周岁生日。

以下为小红书版本重要迭代记录:
● 2014年8月,发布V2.0版本,上线「商城」功能,支持用户在小红书下单购买;
● 2015年11月,发布V4.0版本,产品全新升级,首页根据用户兴趣智能化推荐;
● 2017年9月,发布V5.1版本,产品全新升级,加入闪拍、小视频等功能;
● 2018年5月,发布V5.16.1版本,加入「附近」功能,可发现身边有意思的笔记和用户;
● 2019年5月,发布V6.0版本,产品全新升级;
● 2021年7月,发布V7.0版本,产品全新升级。
8. 产品生命周期
根据易观千帆数据显示,截止到2023年1月,小红书APP月活跃用户人数超过2.1亿,注册用户在2019年就超过3亿(来自官网),公司在2021年成功登陆港股市场。从以上资料数据看出,我们可以推导出小红书APP已经进入产品生命周期的成熟期,当下以及未来将会聚焦于商业变现和用户留存。

9. 小结
通过以上数据信息,我们可以看出,作为一个诞生于2013年的移动互联网元老,小红书从最初旨在打造一个海外购物社交平台到如今成为亿万年轻人的生活方式社交平台,他们的用户非常年轻,以90后居多,月活跃用户超过2亿,它已经成为国内最大的生活方式分享平台和社交电商平台。
三、内容服务
「内容服务」是根据AARRR模型拆分,这个版块的功能主要是实现用户留存,包含首页、视频、笔记发布、消息、创作中心和专业号等功能。

1. 首页
作为中国最大的生活方式分享社区,小红书以UGC用户生产内容模式为主,内容包含图文、短视频、语音等多种传播形式,覆盖了美妆、潮流、美食、科技、旅行、汽车、职场等众多行业。

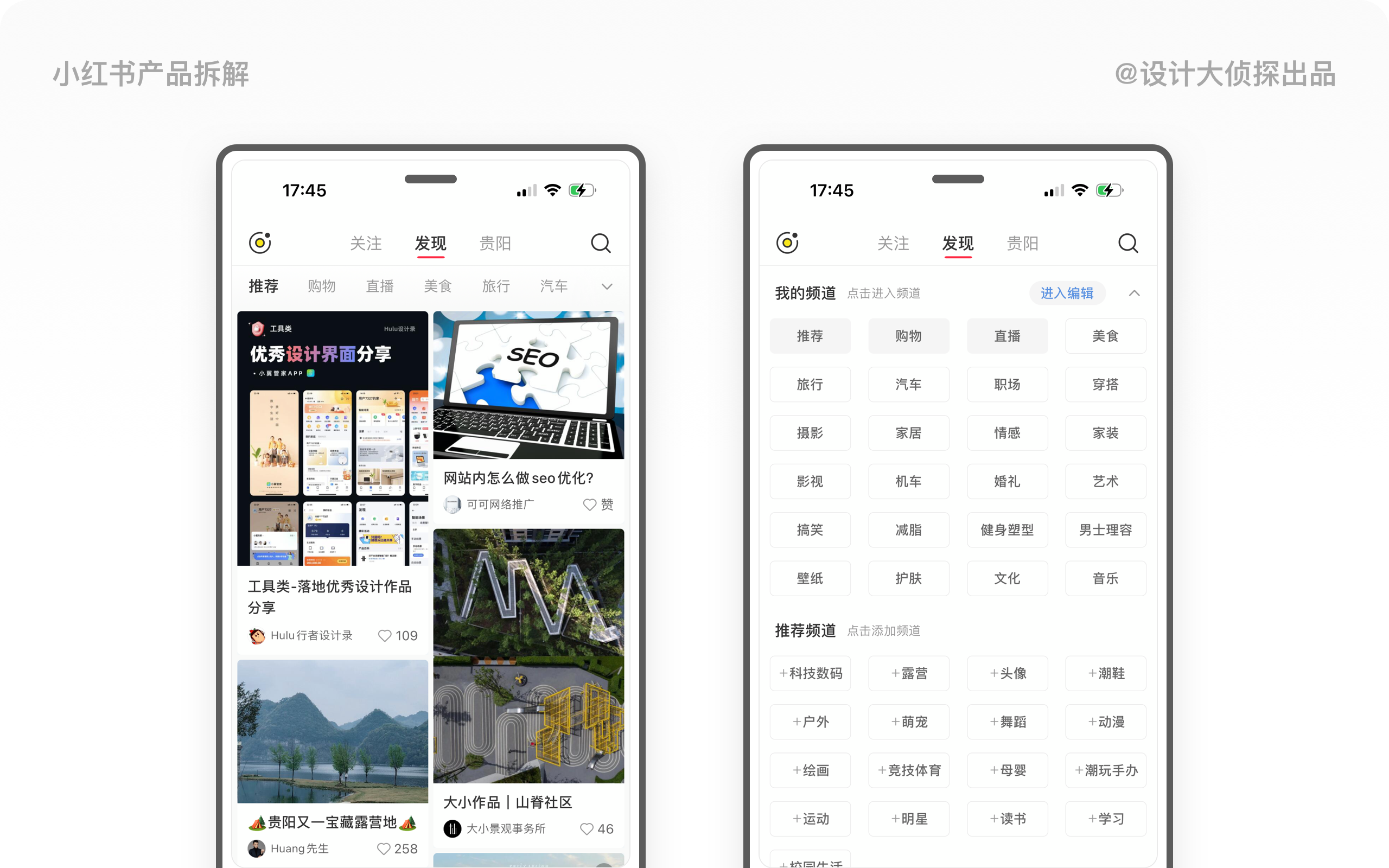
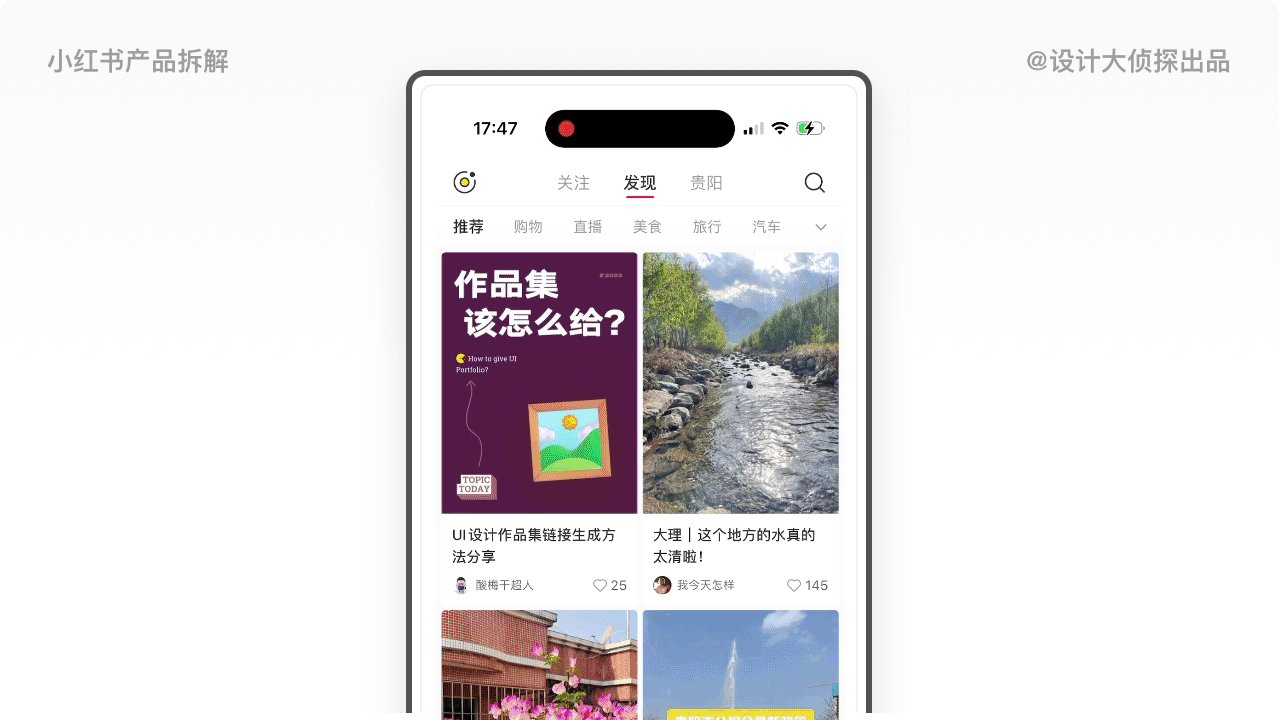
1.1 发现
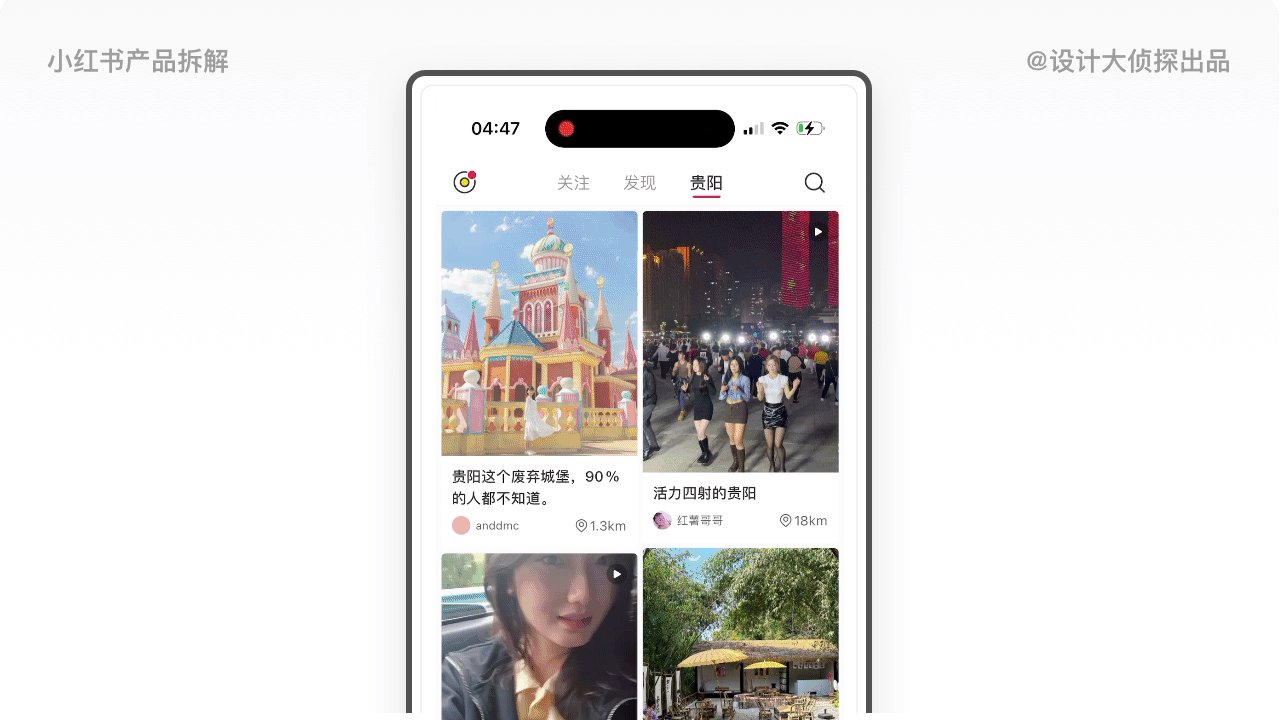
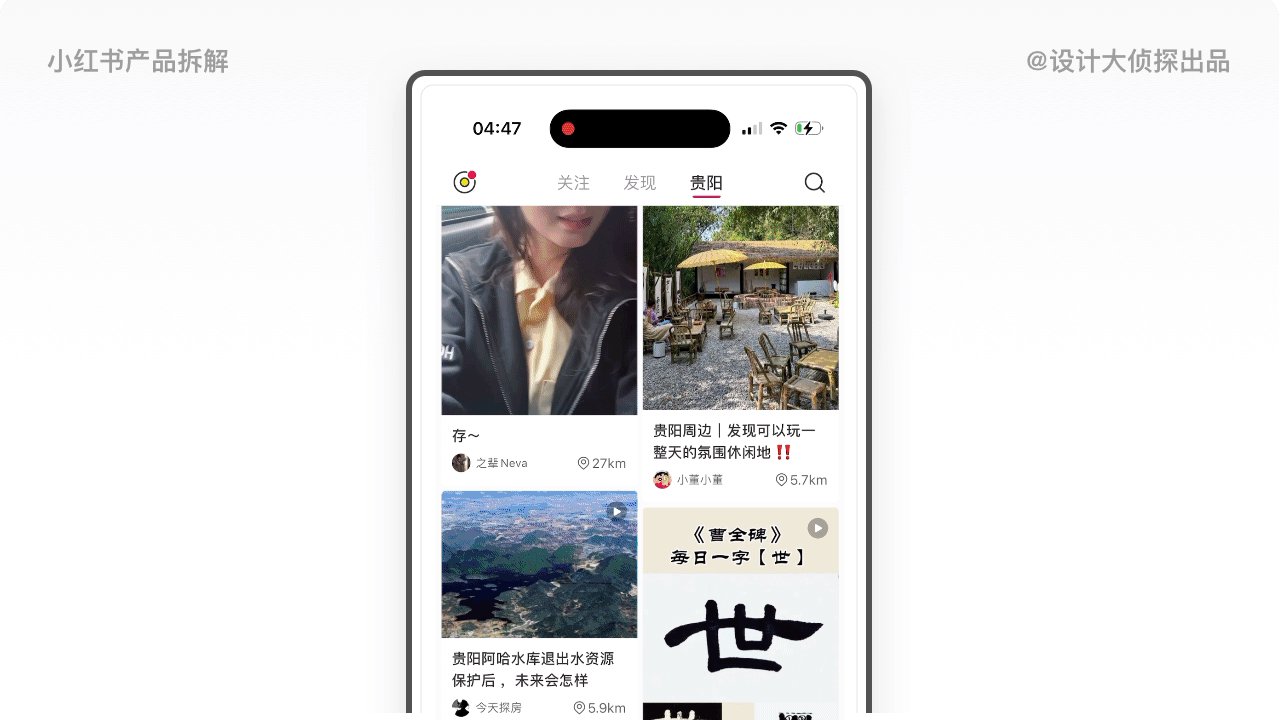
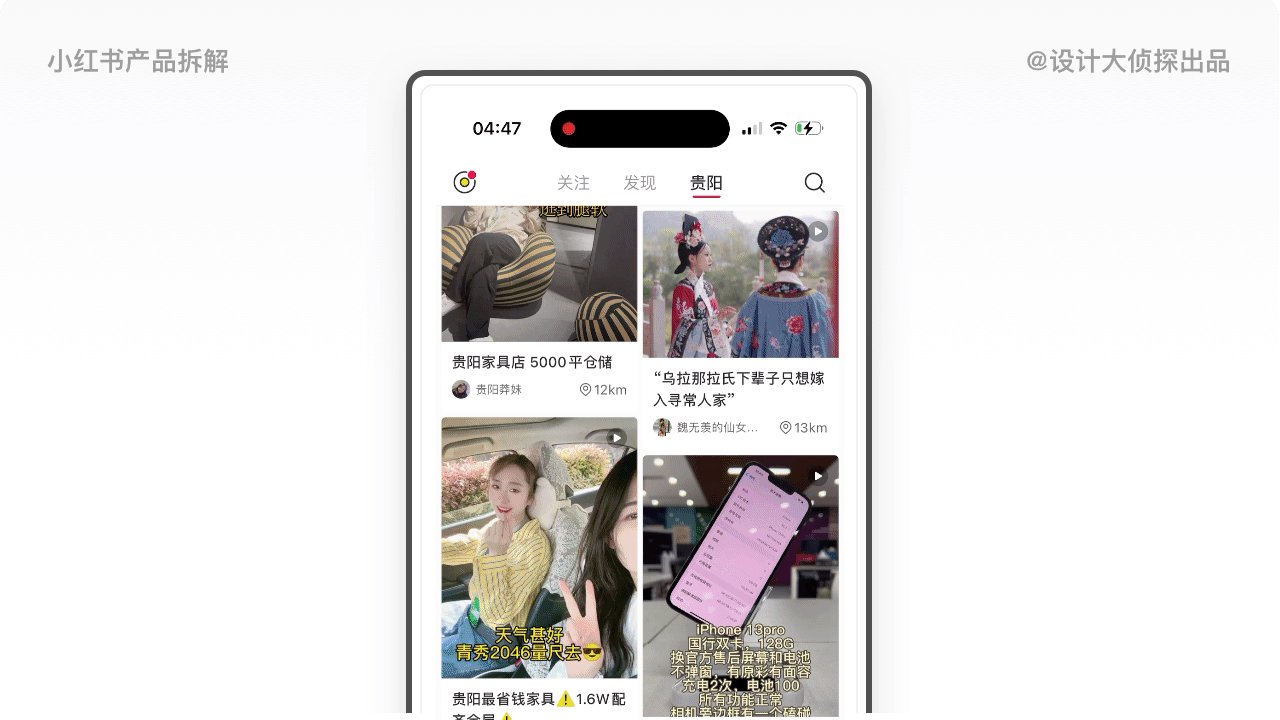
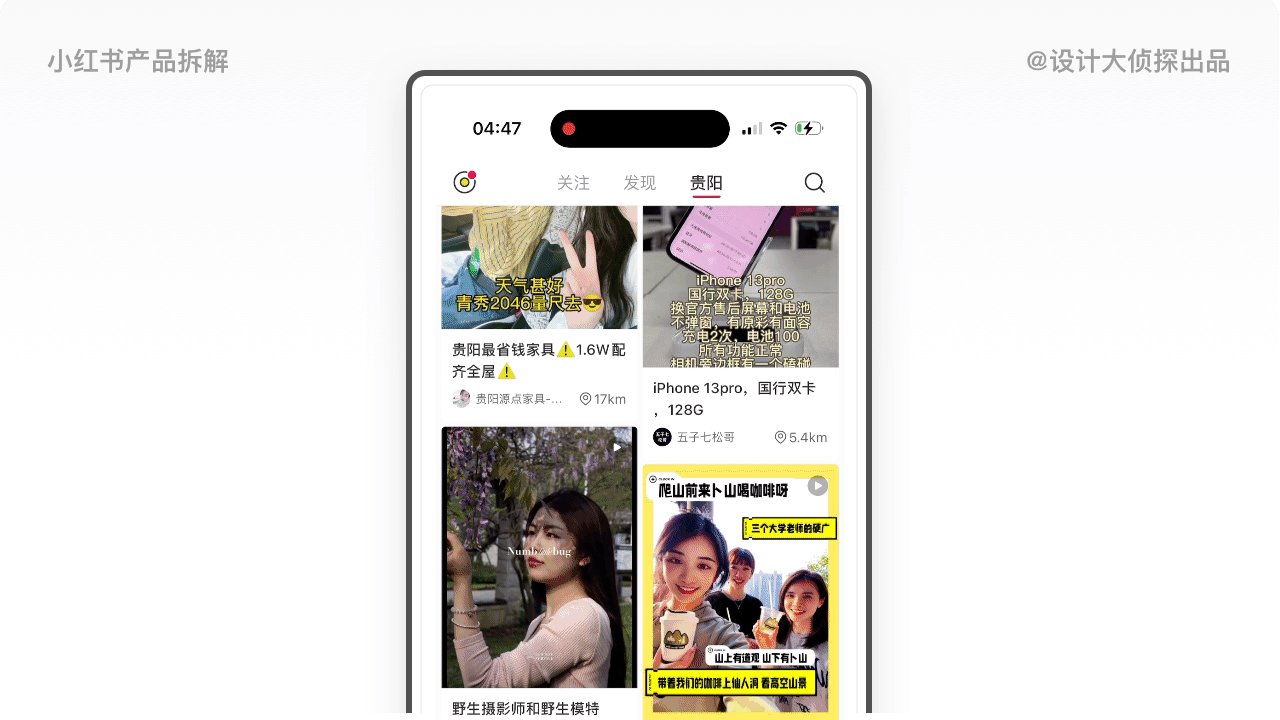
「发现」作为小红书的默认首页,平台根据用户的兴趣、标签、浏览偏好内容进行个性化推荐(从产品迭代记录查询到小红书早在2015年就开启了千人千面的个性化推荐)。从TAB栏可以看出小红书的内容覆盖了美食、科技、旅行、汽车、职场等众多行业,同时支持用户根据自己兴趣偏好自定义编辑。

1.1.1 内容推荐逻辑
在研究小红书「发现-推荐」推荐逻辑时候,笔者有点捉摸不透。因为每一次刷新推荐的内容排序其实并不是单纯的以点赞、发布时间、收藏数为准,更像是随机展示,所以特意查询了关于小红书内容推荐逻辑的文章。
笔者找到了人人都是产品经理专栏作家江流的《小红书的内容营销逻辑》这篇文章,作者经过大量的测试,推导了小红书的内容推荐营销逻辑:
● 「发现-推荐」页占据了小红书80%的流量;
● 小红书内容推荐的逻辑主要是三个:高打开率,高互动率,高搜索打开率。

体验陷阱
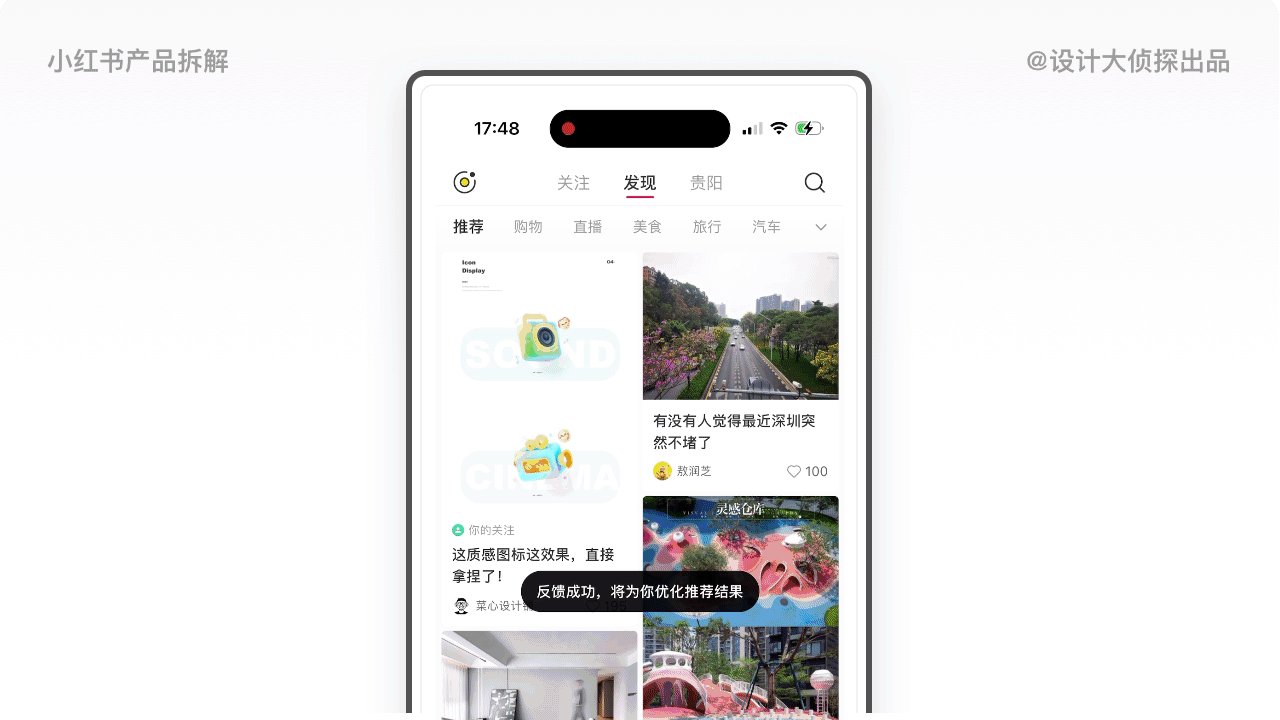
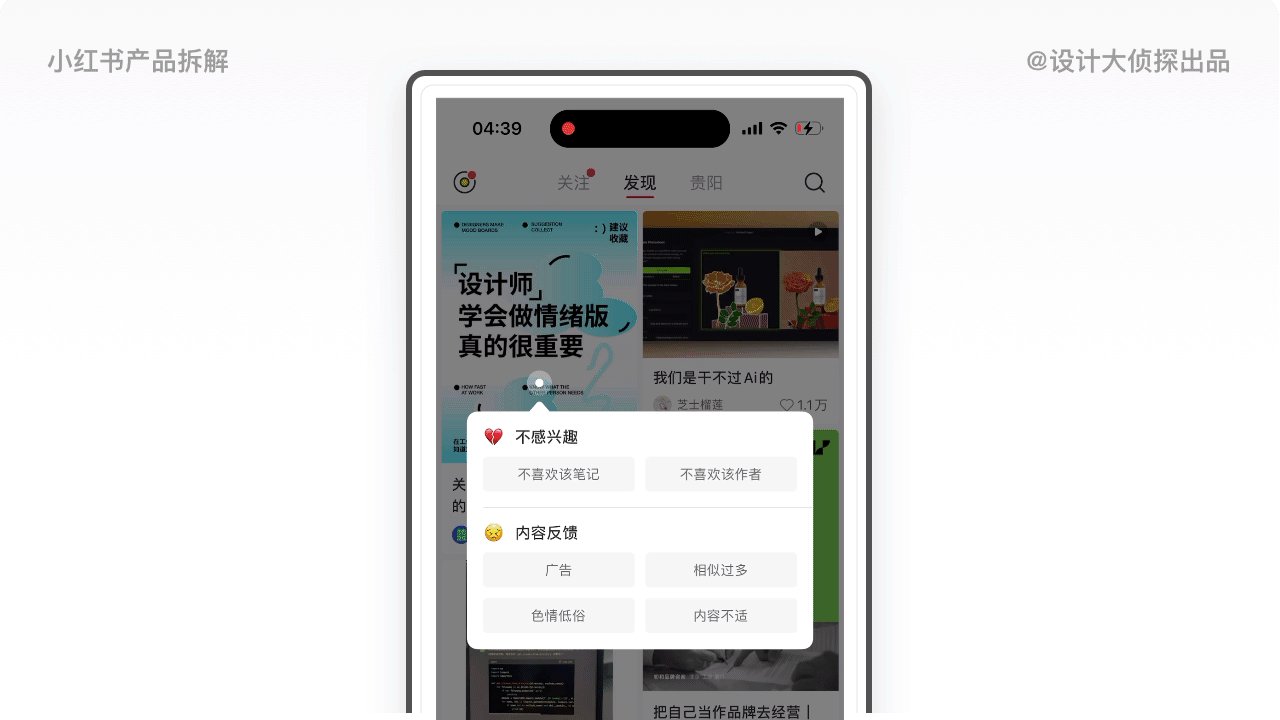
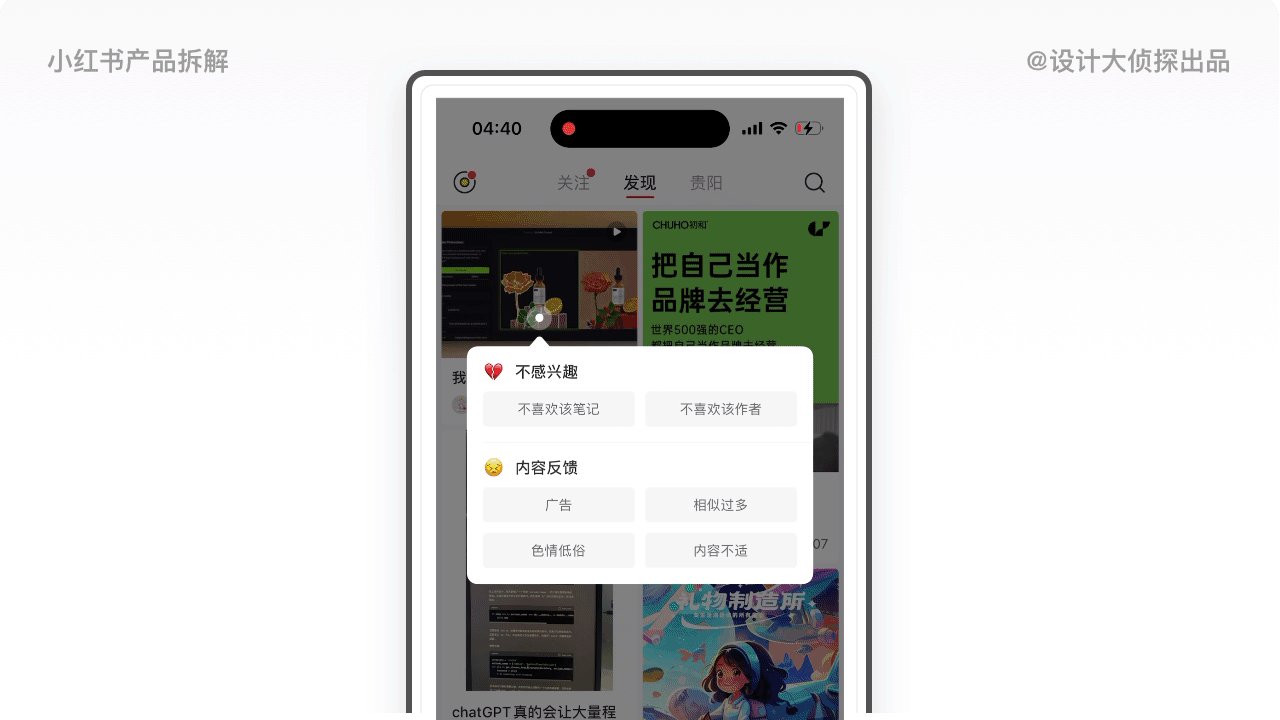
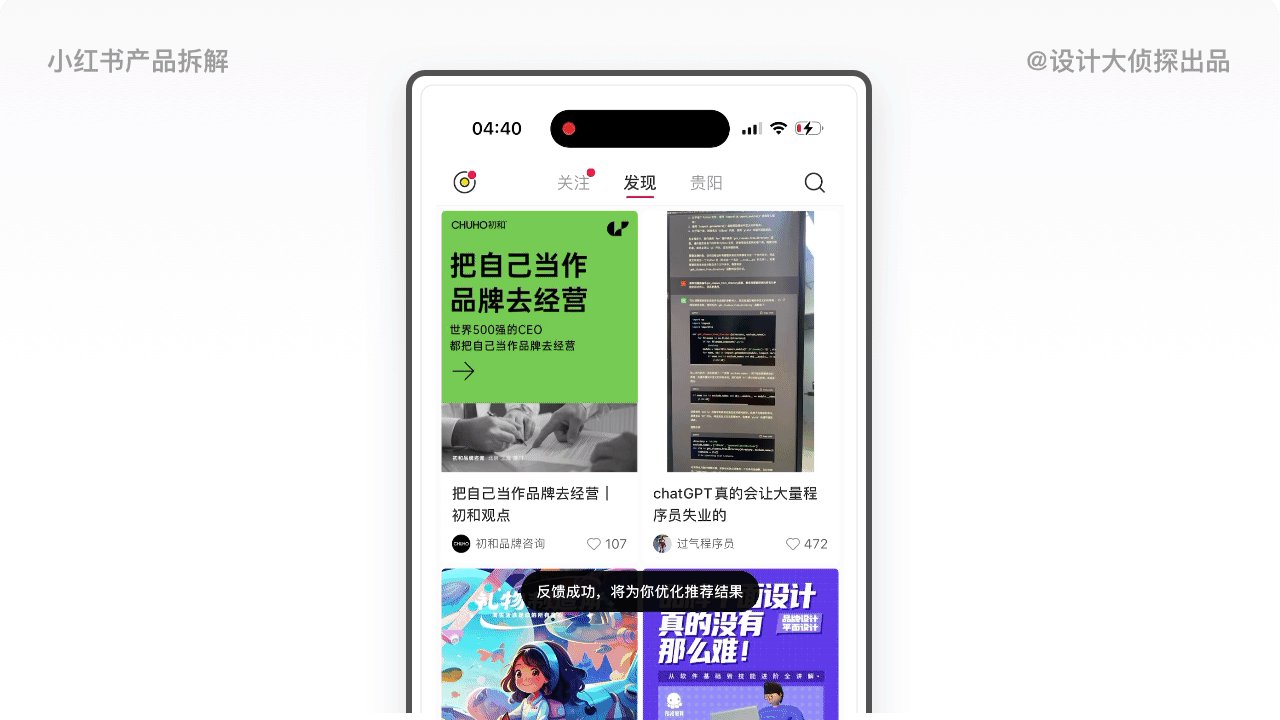
当我发现平台给我推荐我讨厌的内容时候,我没找到屏蔽按钮,最后尝试长按图片才弹出屏蔽弹窗。这个设计对新手不友好,违反尼尔森十大原则的人性化帮助原则,没有提供清晰的提示,增加了学习成本。

1.2 关注
「关注」是为用户提供自己关注好友的动态展示,内容设计比较简单。不过我对这个栏目的推荐机制感到不解,当我刷新页面的时候,内容并不是根据时间先后顺序展示,而是没有规律的随机展示。

1.3 本地
「本地」是根据用户所在位置读取附近用户的笔记,这个功能上线于2018年V5.16.1版本,它的价值是帮助用户发现身边有意思的笔记和用户,从而建立关系链接,提升用户留存率。

设计思考
作为一个生活方式平台,「本地」的内容太单薄,如果能把内容分类,比如按景区、美食、出行等来设计,可以极大提升小红书在本地生活场景中的打开频次。来小红书,不仅可以标记你的生活方式,还可以发现身边更多有趣的生活方式。
1.4 搜索
「搜索」是小红书流量分发的重要入口(占20%),不仅为用户提供实时的社区热门话题,更是小红书的商业服务中的重要场景(提供搜索信息流、专区、火焰话题和搜索菜单等推广方式)。
1.4.1 引导页
「引导页」由历史记录、猜你想搜和搜索发现组成,这个页面主要承担流量分发以及展示社区热门话题,设计得比较简单。

迭代建议
可参考QQ音乐的搜索引导页,根据话题内容设计排行榜,把引导页做得更丰富,提升用户使用时长。
1.4.2 结果页
「结果页」提供四个维度的内容展示,分别是全部(包含最新、最热)、用户、商品和筛选(笔记类型,视频和图文)。其次根据搜索关键词加入二级分类,比如搜索UI设计,二级分类有APP界面、高级感、作品集和素材相关联标签。

设计思考
在深入体验搜索功能以后,我对平台对搜索关键词的算法机制不太理解。比如排名第一的并不是点赞最高的,也不是发布时间最早的,甚至会出现低点赞、发布时间很早的笔记。对此,深表疑惑。
2. 视频
「视频」是一级栏目,位于菜单栏第二个位置,进入后向用户提供沉浸式的阅读体验,可以不断上滑刷新视频。短视频是当下最流行的传播方式,对提升用户使用产品时长有非常大的帮助。
2.1 详情页
底部展示作者信息,可一键关注,提供喜欢、收藏、分享和评论功能。其次当博主关联粉丝群,还支持用户快速入群,帮助博主引流。

3. 笔记发布
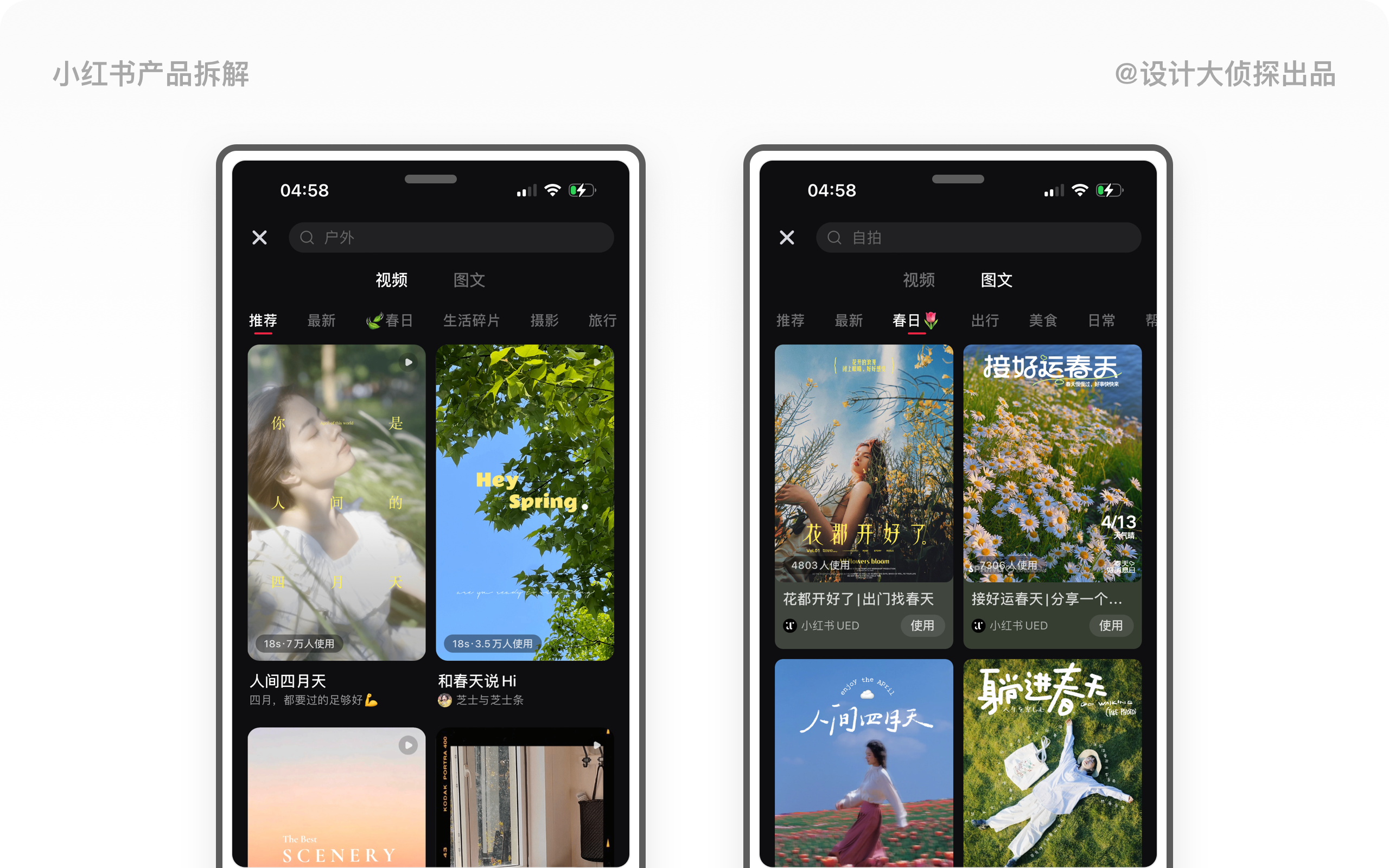
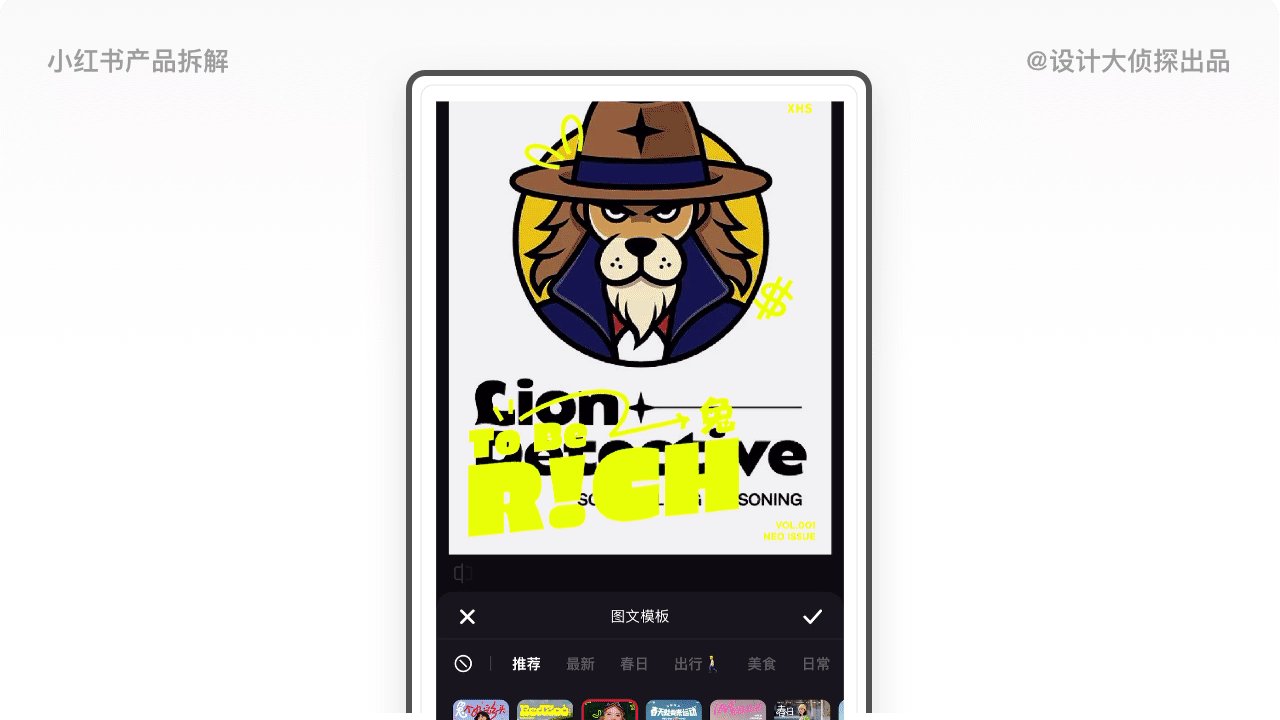
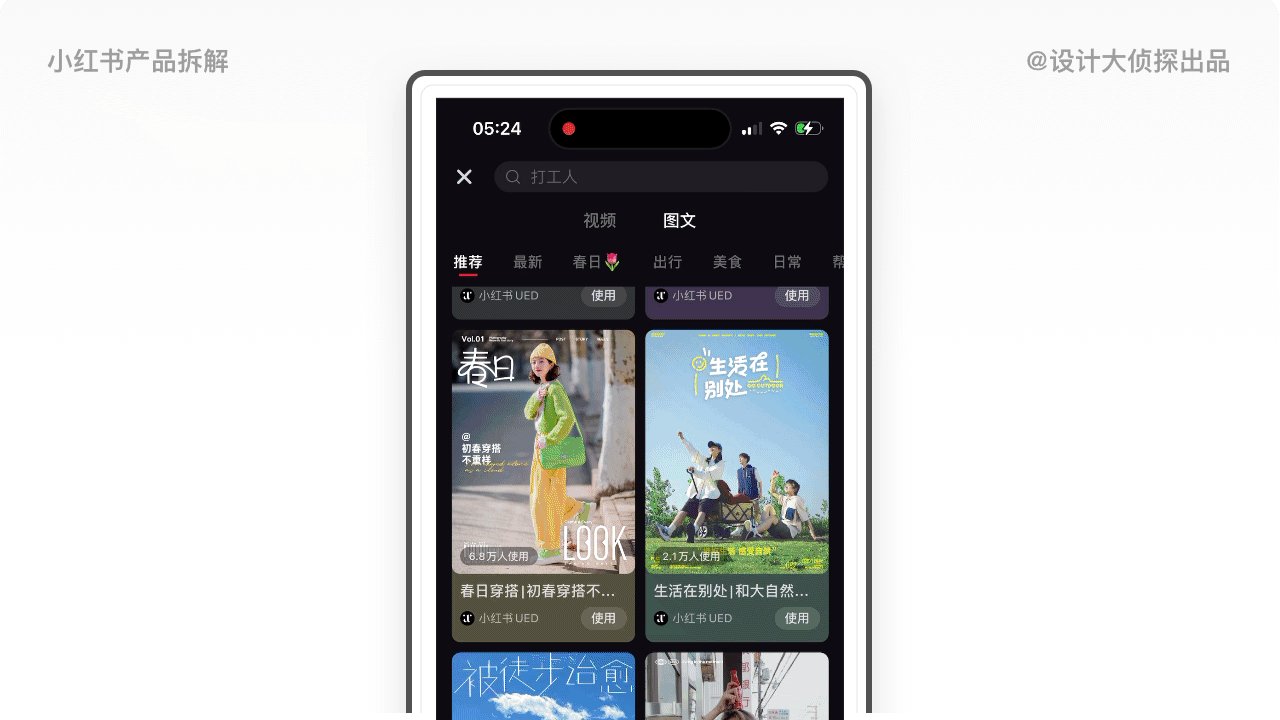
「笔记发布」作为小红书社区最重要、最高频的功能,向用户提供了图文和视频两种发布类型。为了降低用户学习成本,提升产品的核心增长指标,小红书提供了非常丰富、精美的设计模版,用户一键使用,更换素材即可发布漂亮、精致、酷炫的笔记。

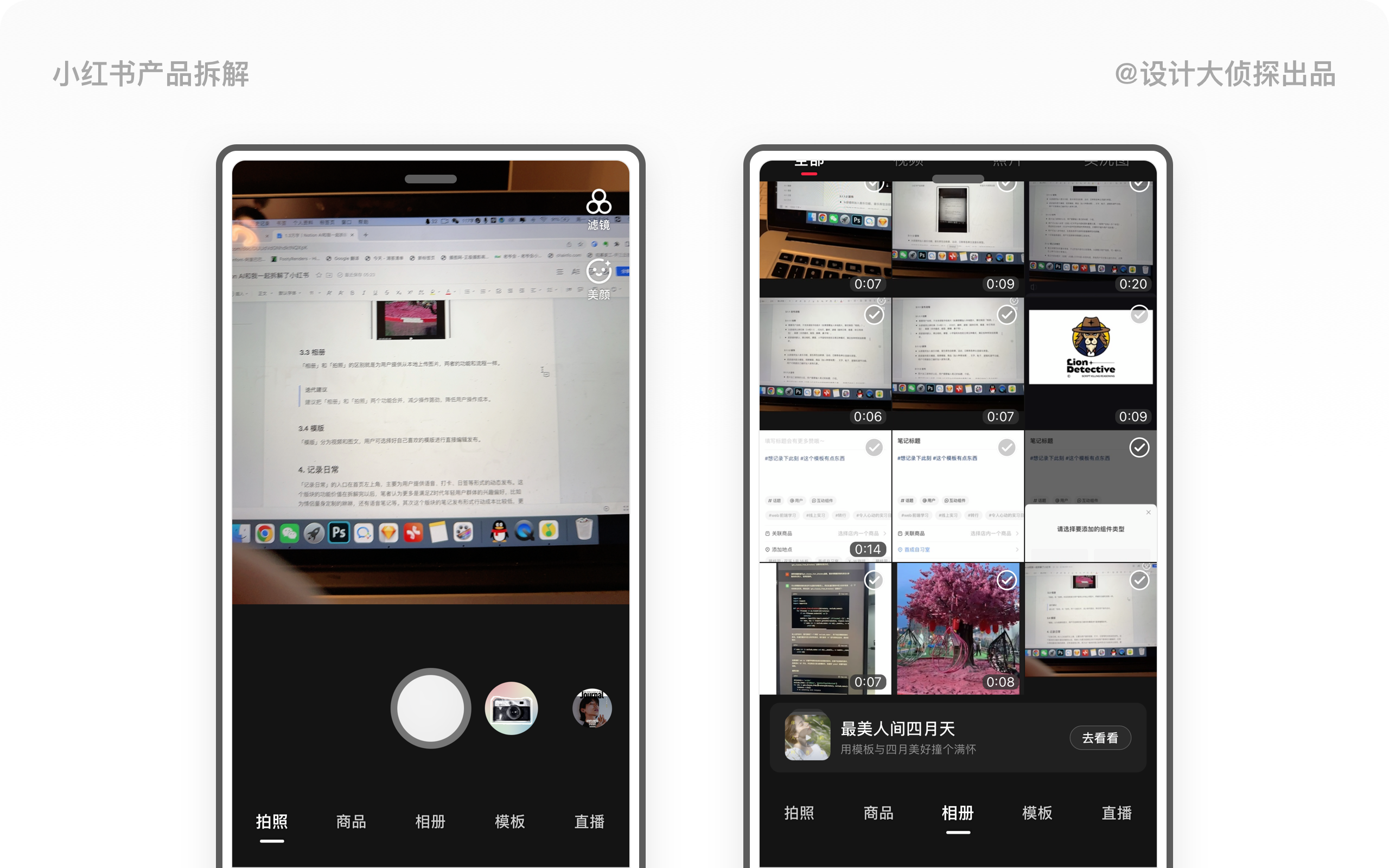
3.1 拍照
「拍照」是小红书最基础的笔记形式,主要通过拍照搭配音乐、文字的形式传播,门槛低、操作简单,是社区的主要内容。
3.1.1 发布流程
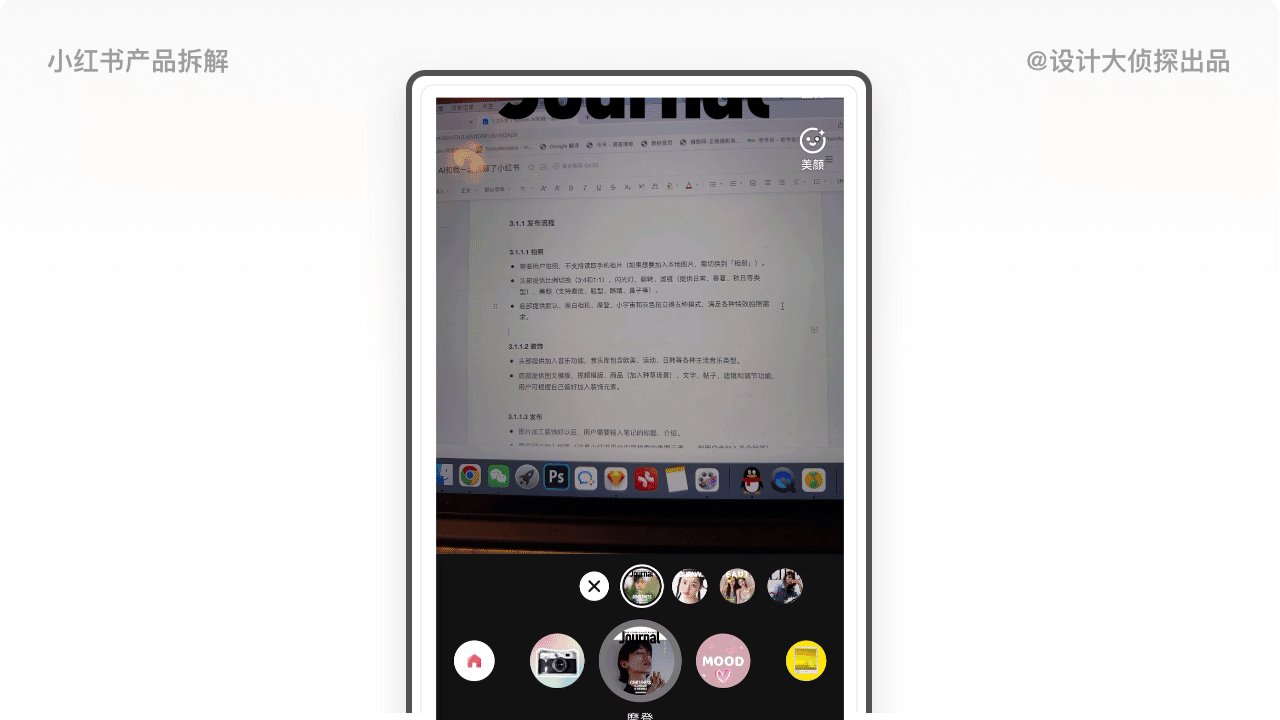
3.1.1.1 拍照
● 需要用户拍照,不支持读取手机相片(如果想要加入本地图片,需切换到「相册」)。
● 头部提供比例切换(3:4和1:1)、闪光灯、翻转、滤镜(提供日常、春夏、秋日等类型)、美颜(支持磨皮、脸型、眼睛、鼻子等)。
● 底部提供默认、黑白相机、摩登、小宇宙和灰色拍立得五种模式,满足各种特效拍照需求。

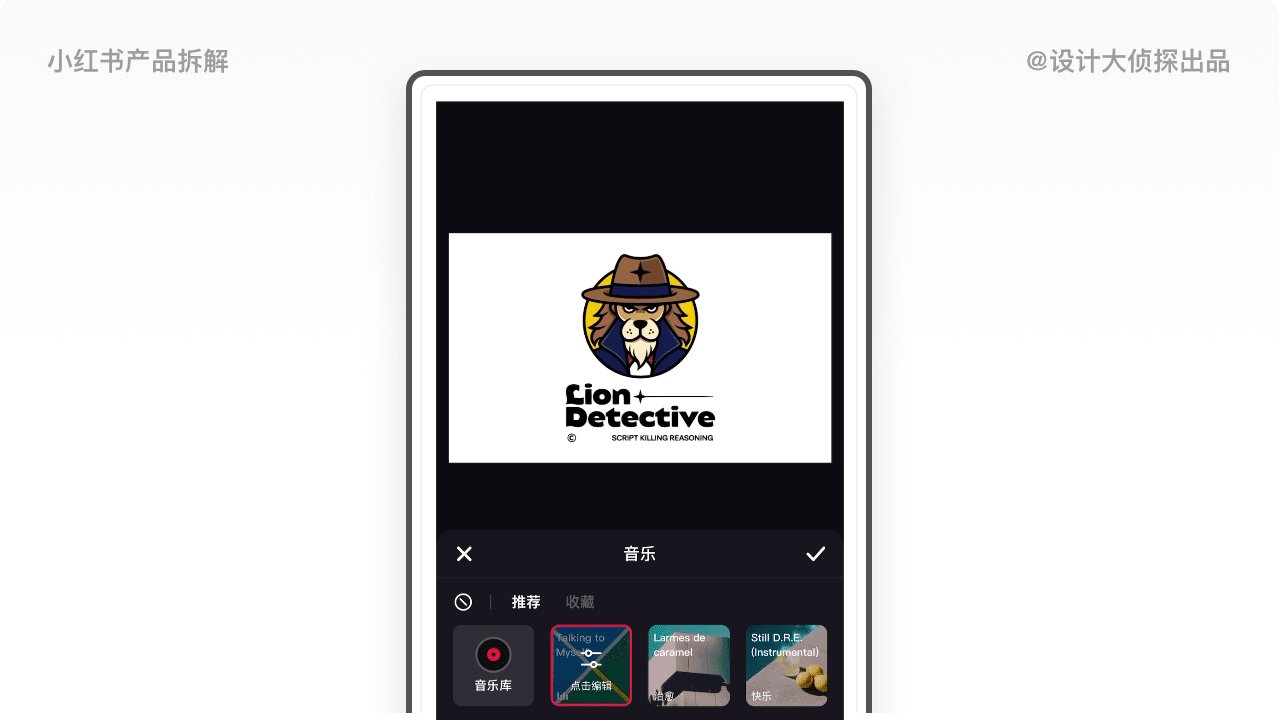
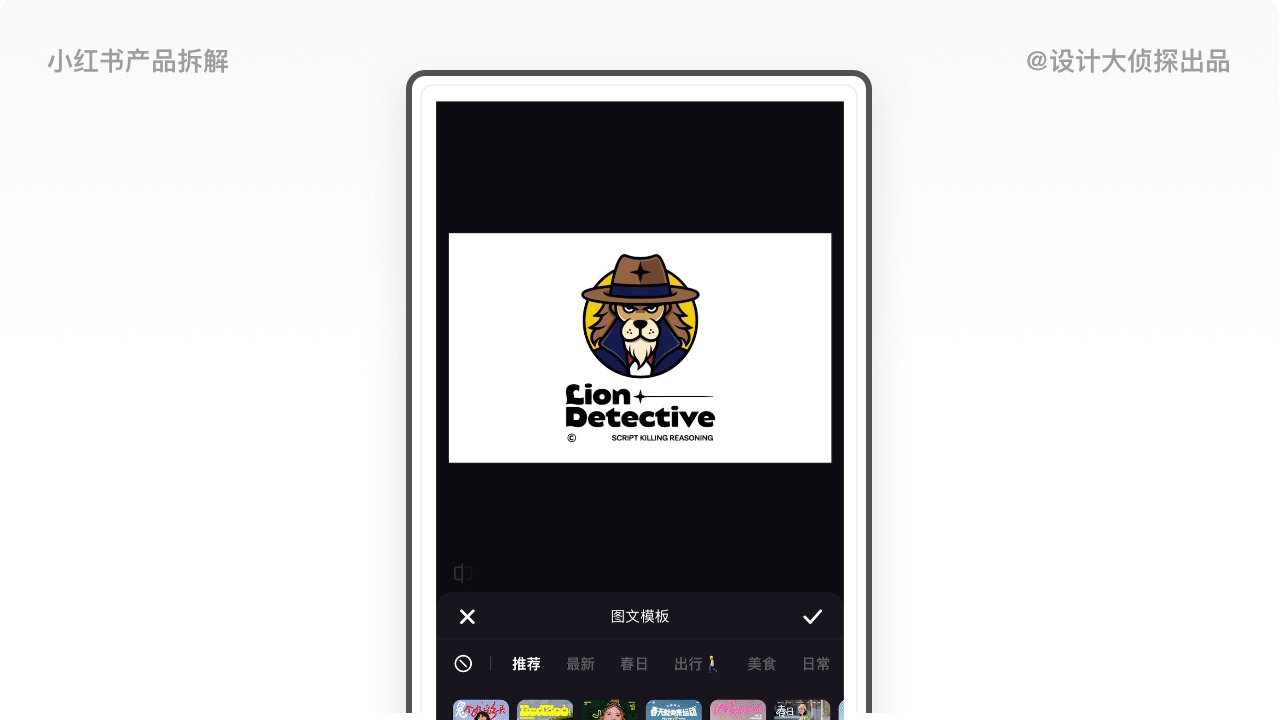
3.1.1.2 装饰
● 头部提供加入音乐功能,音乐库包含欧美、运动、日韩等各种主流音乐类型。
● 底部提供图文模版、视频模版、商品(加入种草场景)、文字、帖子、滤镜和调节功能,用户可根据自己偏好加入装饰元素。

3.1.1.3 发布
● 图片加工装饰好以后,用户需要输入笔记的标题、介绍。
● 用户可以加入标签(这是小红书平台内容检索的重要元素,一般用户会加入多个标签)、商品和互动组件(包含PK组件和投票组件两种类型,主要用于提升用户活跃度)。
● 用户可加入发布地点,在高级选项可选择关联直播预告和群聊。
● 一切准备就绪后,用户可选择保存草稿和立即发布。

3.1.2 笔记详情页
● 笔记详情页的权重非常高,不过页面内容也比较简单。头部展示用户信息,可一键关注,右上角可点击分享笔记。
● 笔记内容由图片(视频)+标题+文字内容+标签构成,其他用户可对笔记进行评论、点赞和收藏。

迭代建议
小红书的笔记分享形式太过简单,可参考QQ音乐的分享功能,设计丰富、精致的个性化模版,比如音乐卡片、视频卡片等,刺激用户进行分享,帮助平台拉新引流。
3.2 拍视频
「视频」的发布流程和「拍照」相似,其次小红书也提供了基础的视频剪辑功能,帮助用户制作更优质的视频,以及避免用户流失到其他视频剪辑软件(微信视频号就不支持视频剪辑,这导致用户会使用剪映这些第三方软件)。

3.3 相册
「相册」和「拍照」的区别就是为用户提供从本地上传图片,两者的功能和流程一样。

迭代建议
建议把「相册」和「拍照」两个功能合并,减少操作路劲,降低用户操作成本。
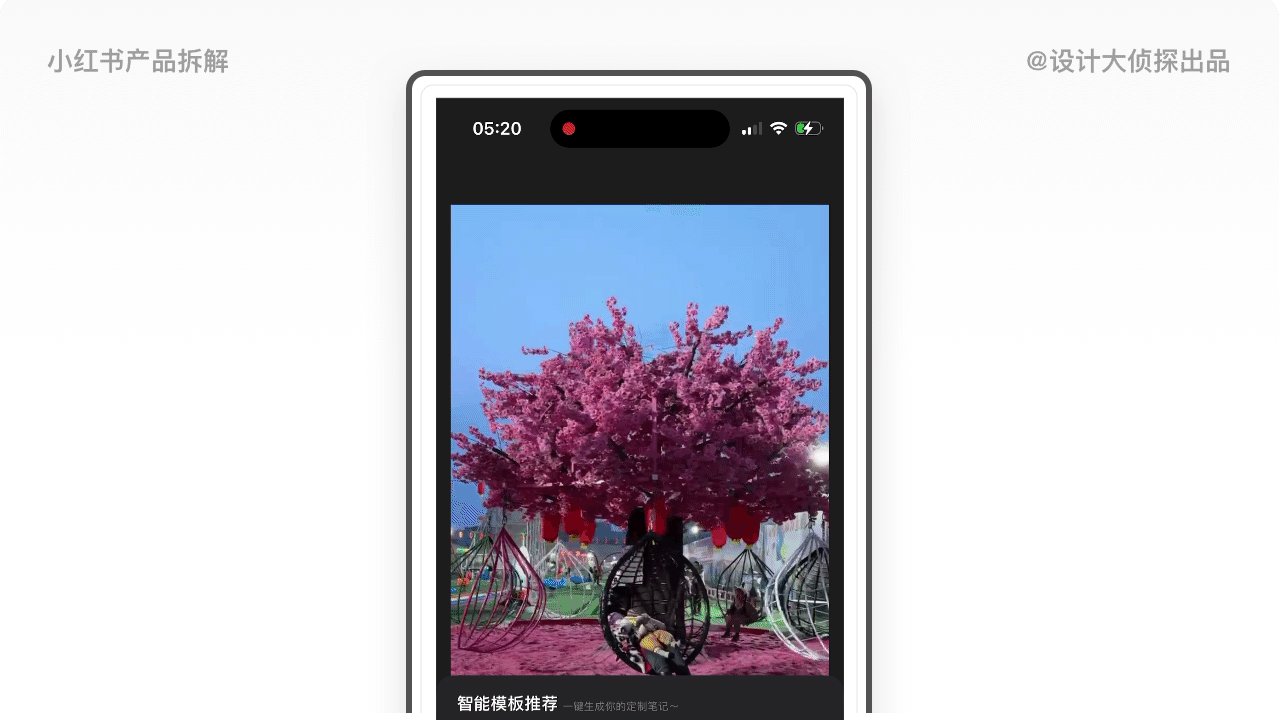
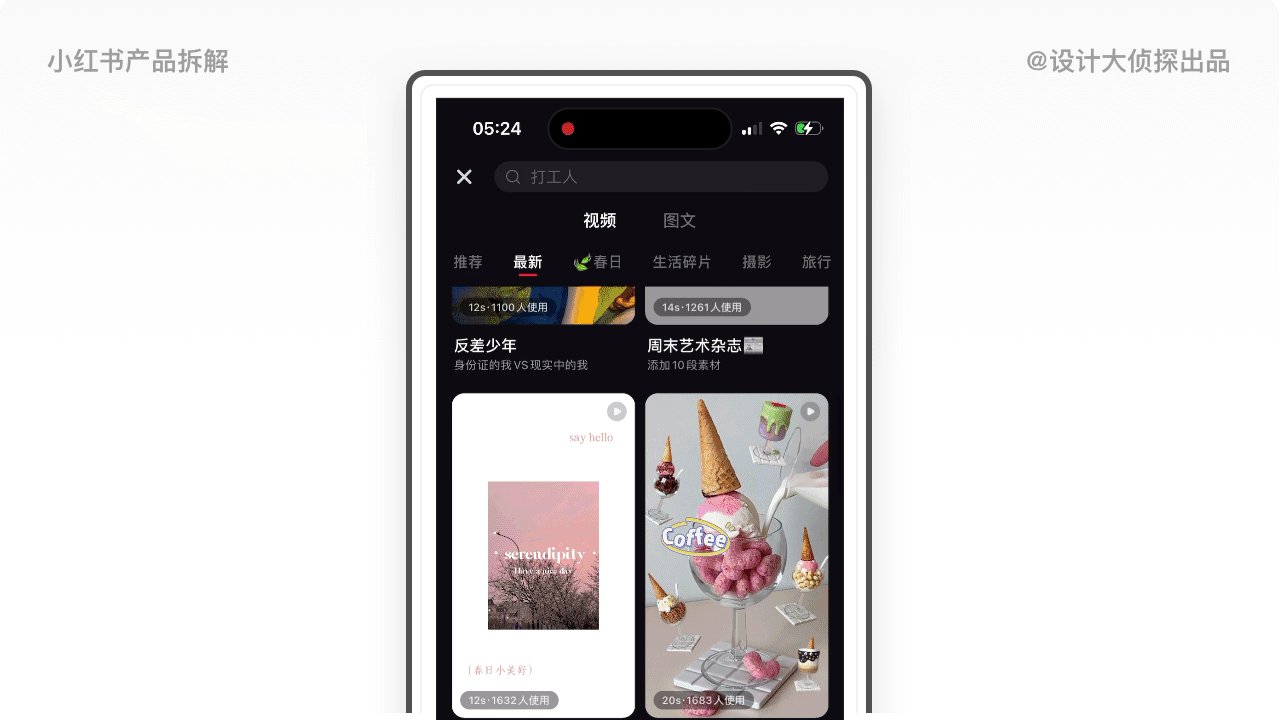
3.4 模版
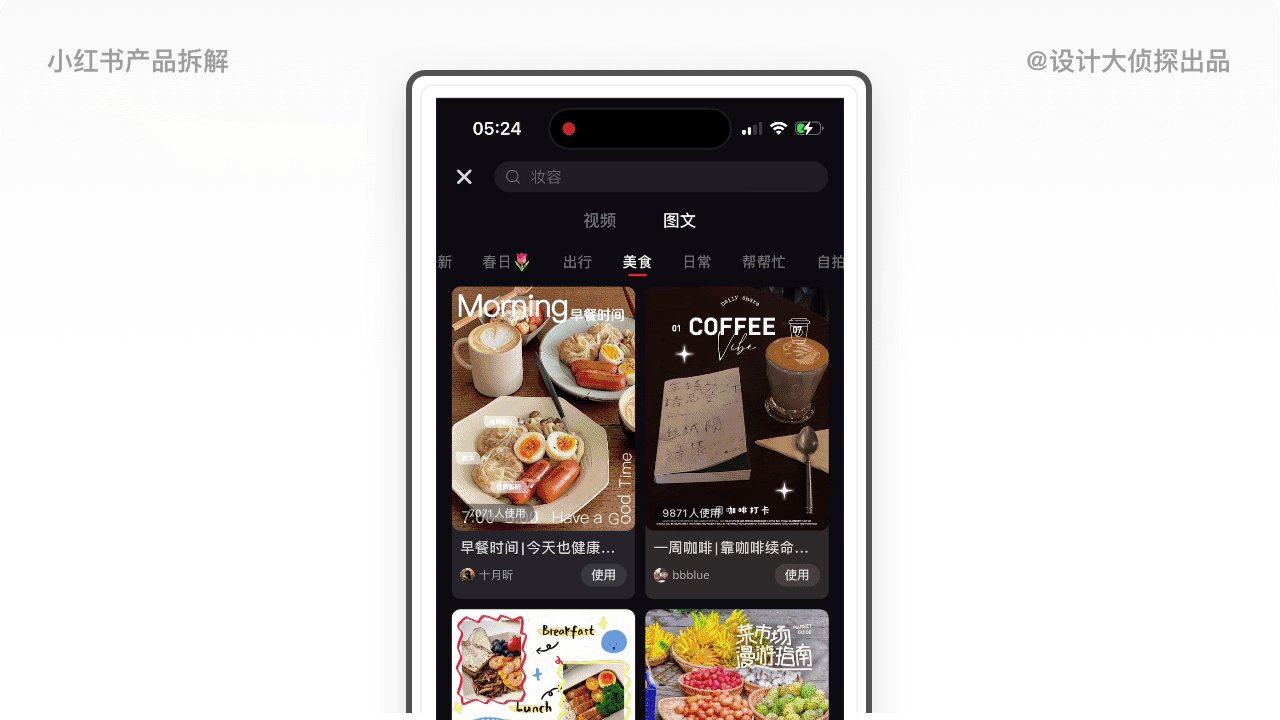
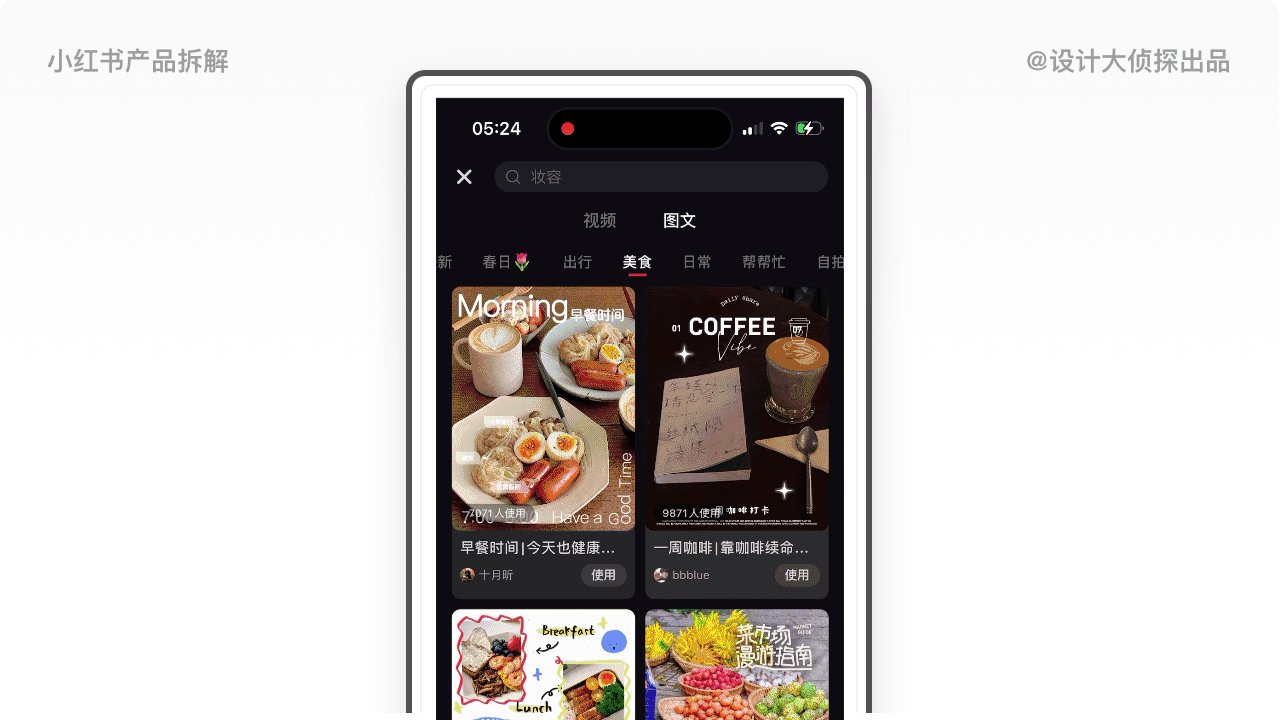
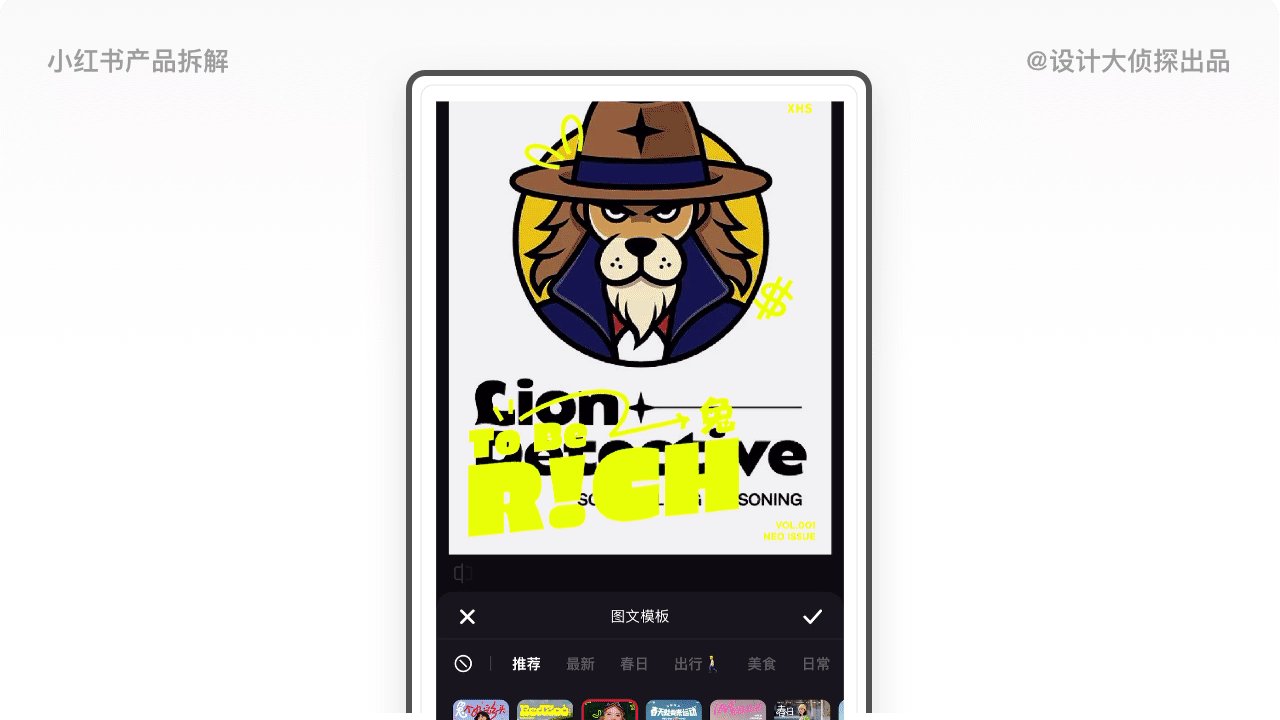
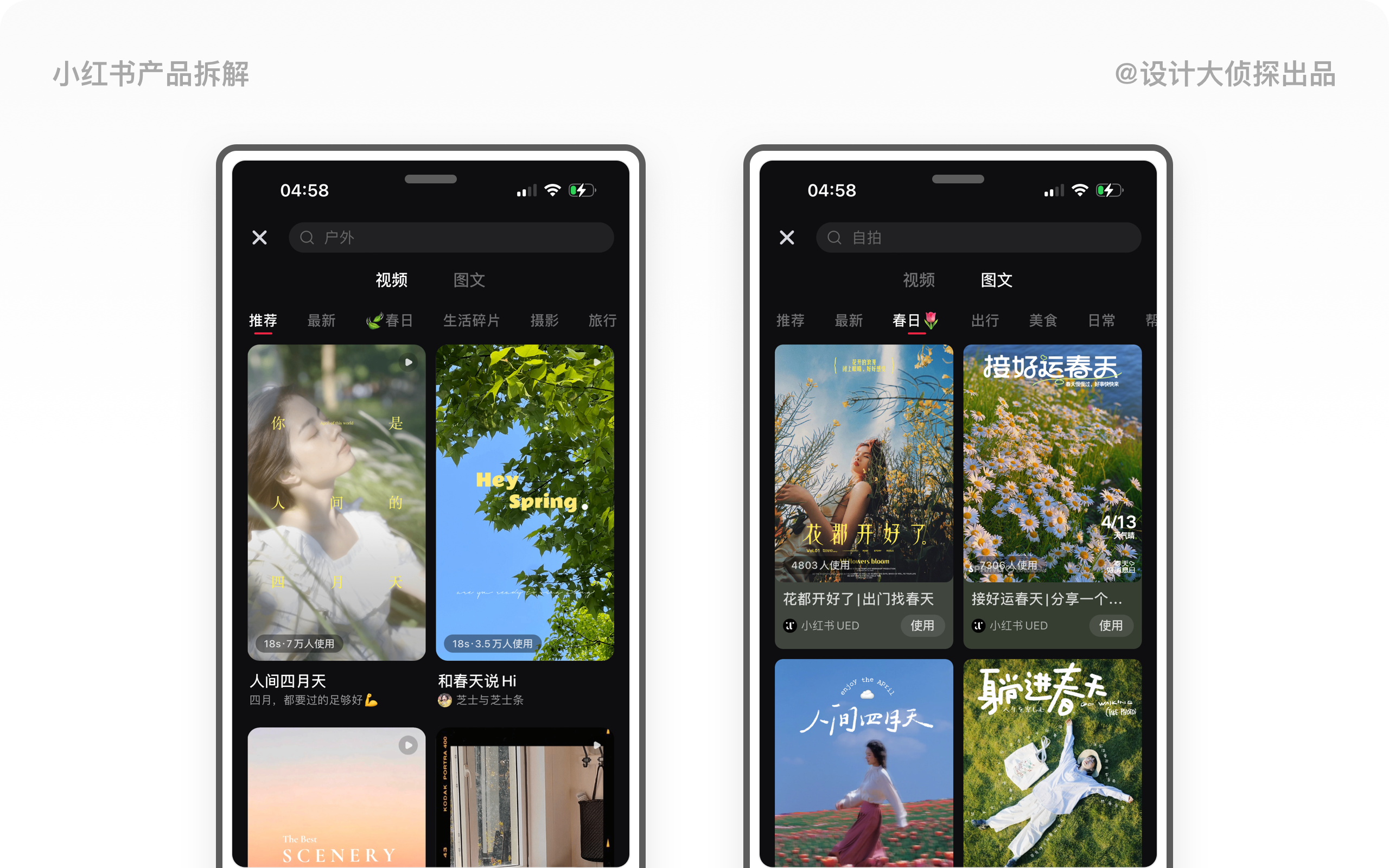
「模版」分为视频和图文,用户可选择好自己喜欢的模版进行直接编辑发布。

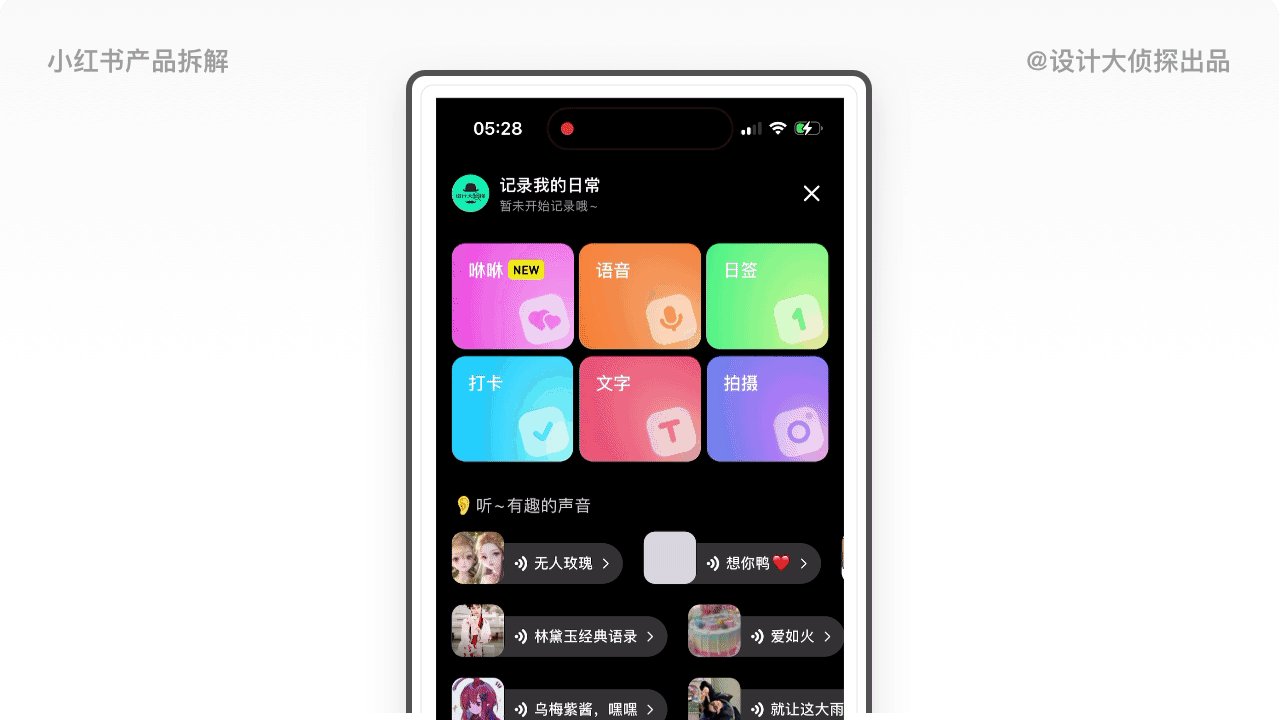
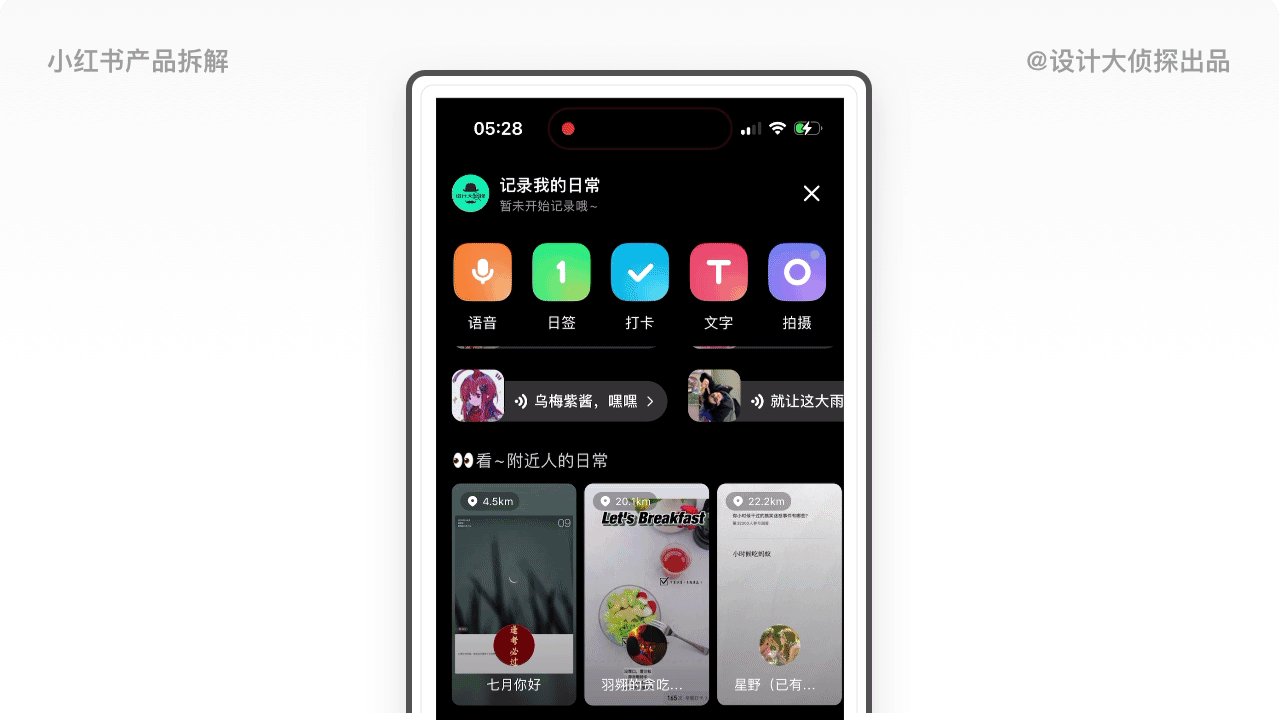
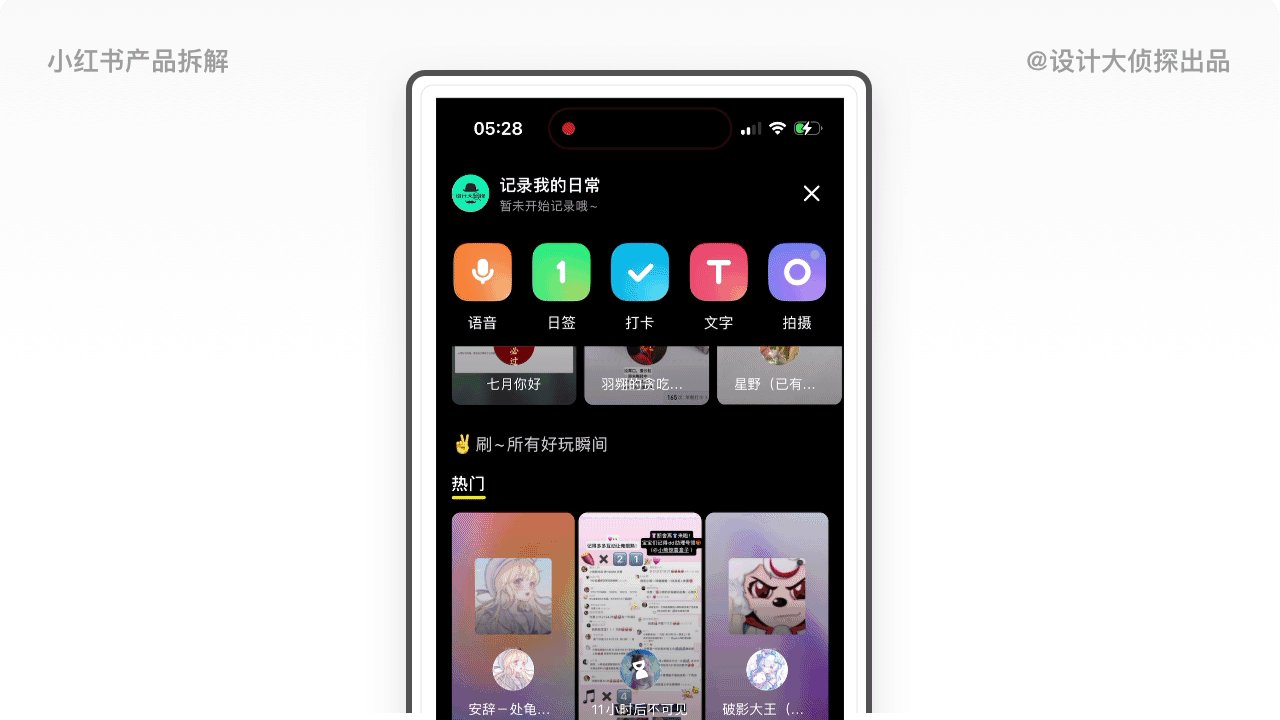
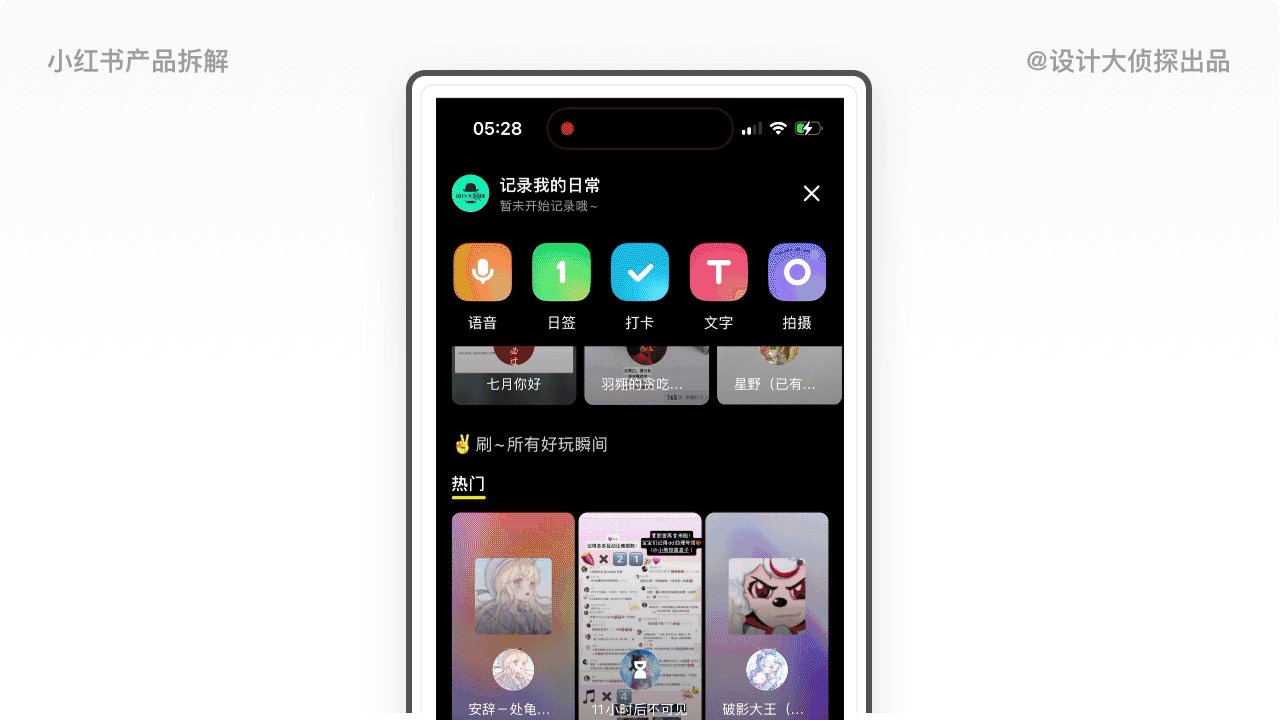
4. 记录日常
「记录日常」的入口在首页左上角,主要为用户提供语音、打卡、日签等形式的动态发布。这个版块的功能价值在拆解完以后,笔者认为更多是满足Z时代年轻用户群体的兴趣偏好,比如为情侣量身定制的咻咻,还有语音笔记等。其次这个版块的笔记发布形式行动成本比较低,更能吸引用户参与发帖,是激活新用户以及长尾用户的绝佳方式。

4.1 咻咻
「咻咻」是一个专门为年轻情侣用户量身定制的功能,通过绑定TA的小红书号,情侣之间就能及时分享有趣的笔记霸屏对方的屏幕。这个功能看上去设计得很有趣,和QQ音乐类产品的「一起听」相似,增强了即时的社交聊天元素,增加用户时间和频次。

体验陷阱
这个功能看上去很时髦,但是在体验下来以后发现很鸡肋。当我给另一个小红书账号发送咻咻的时候,系统没有任何提示,消息中心也没有。最后只能前往「咻咻」找到右上角的那个TA,我才发现原来消息推送到这里了。这样的提醒设计,太失败了。
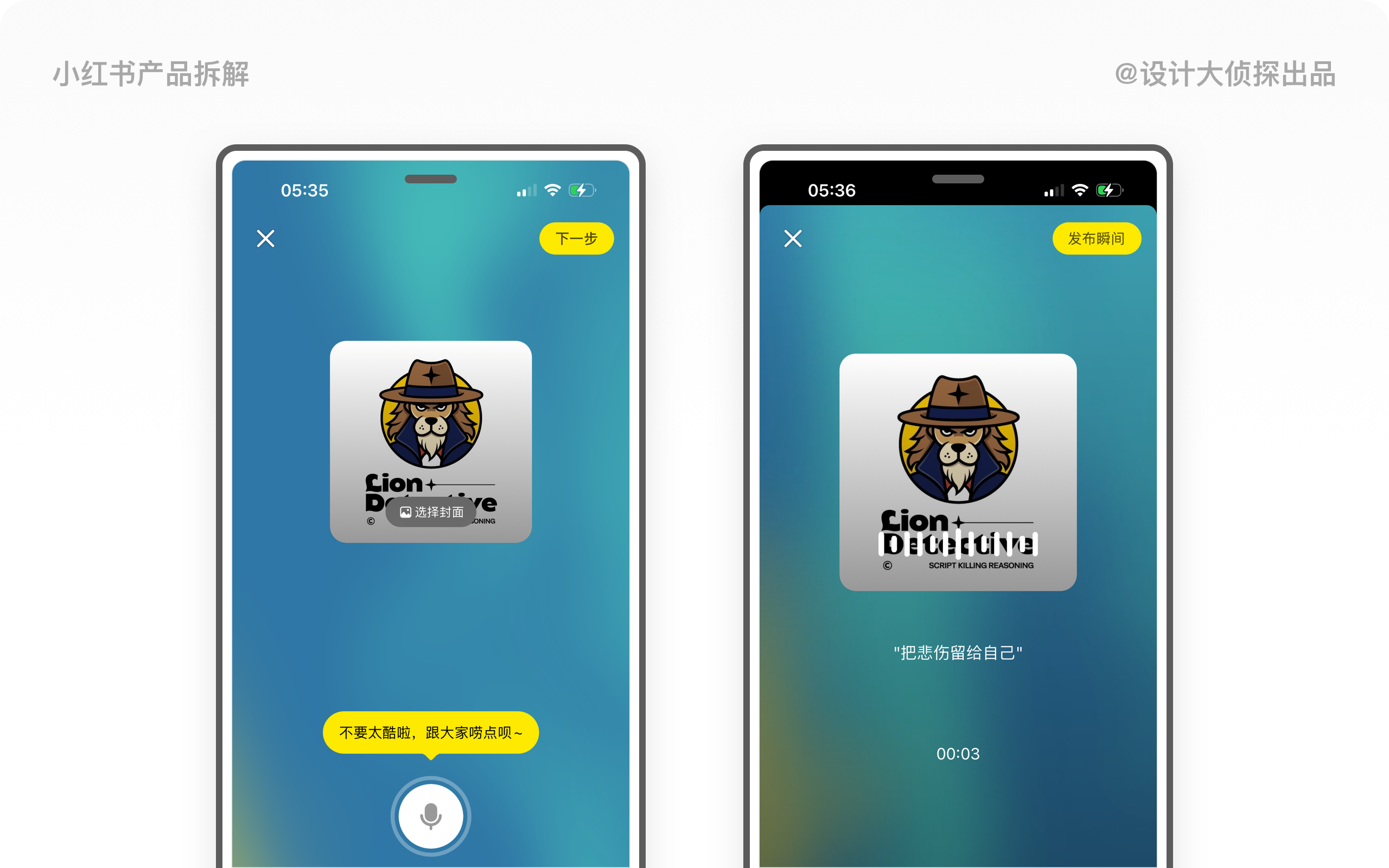
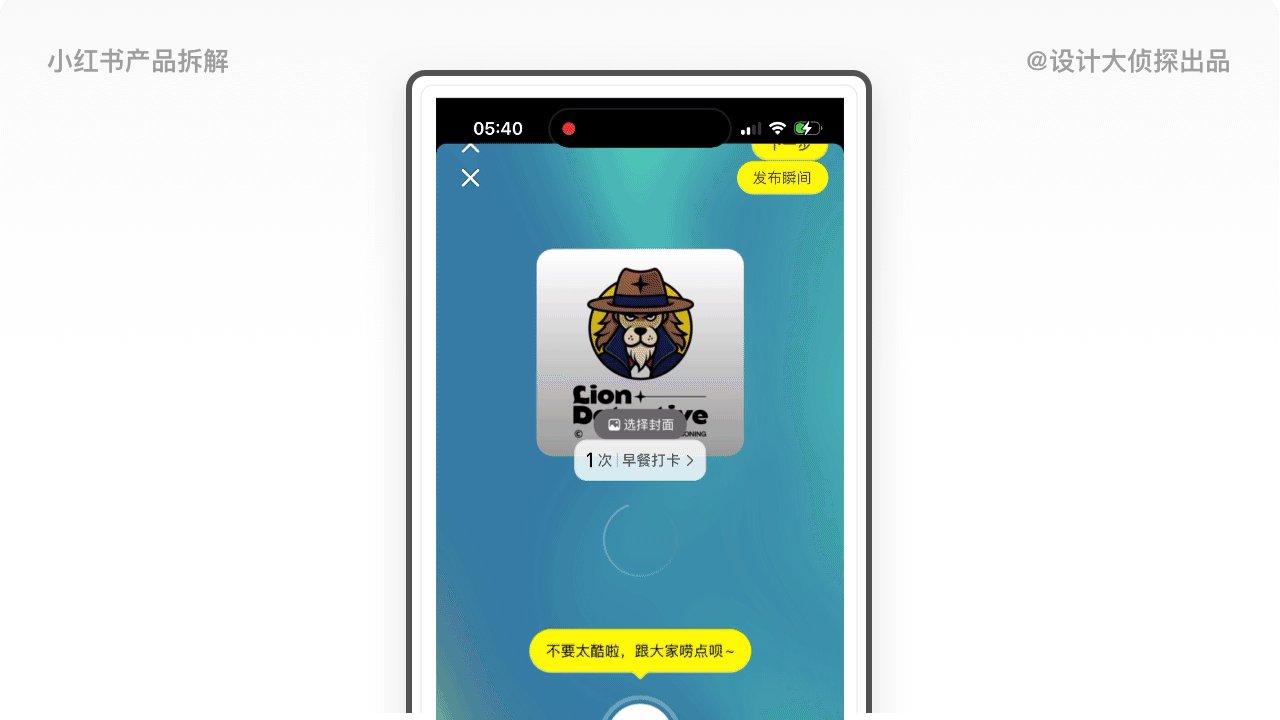
4.2 语音
「语音」是向用户提供语音笔记的功能,用户可以录制一段自己的想说的话,选择封面以后,输入心情记录,就可以发布。这个功能对于Z时代的用户群体来说非常受欢迎,极大提升用户使用时间,笔者体验了上百条语音笔记,发现用户主要通过语音笔记哼唱歌曲,是一种全新的听觉体验。

迭代建议
在「语音」详情页,我尝试上滑浏览下一条,但最后发现需要左右滑动才能切换,这个设计和用户习惯不一致,建议改进。其次在查看用户「表态」内容时,语音就暂停了,影响听觉体验。
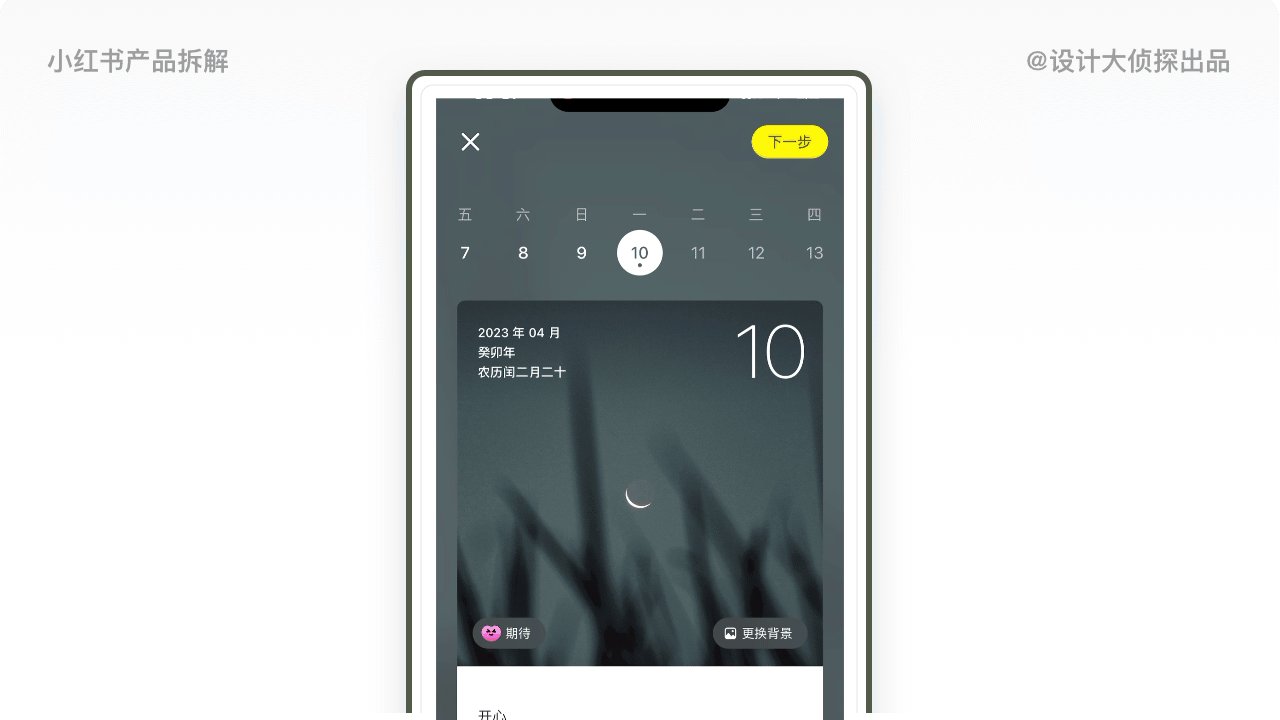
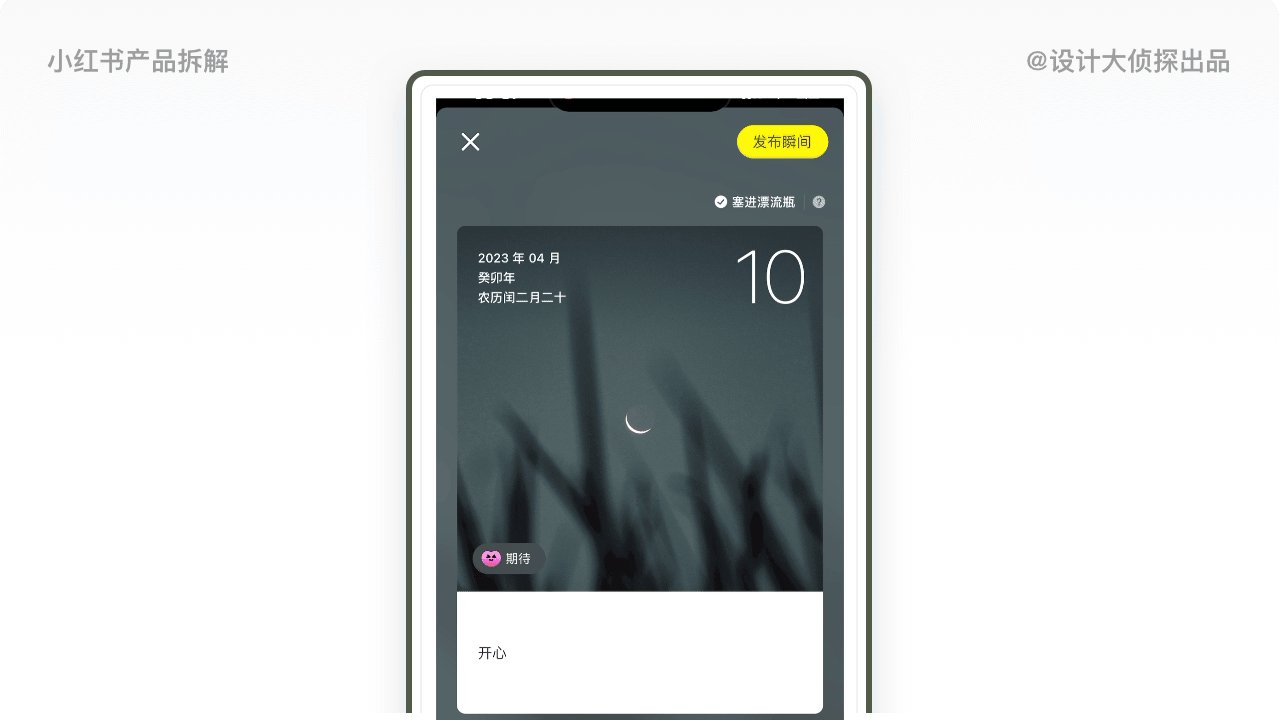
4.3 日签
「日签」就是以发布笔记的形式进行签到,用户可以选择心情,上传背景图片(系统会自动生成精美的图片),然后输入心情就可以发布。小红书还为用户提供「漂流瓶」功能,用户可以选择笔记塞入漂流瓶后,接收到漂流瓶的用户可以给与回应。

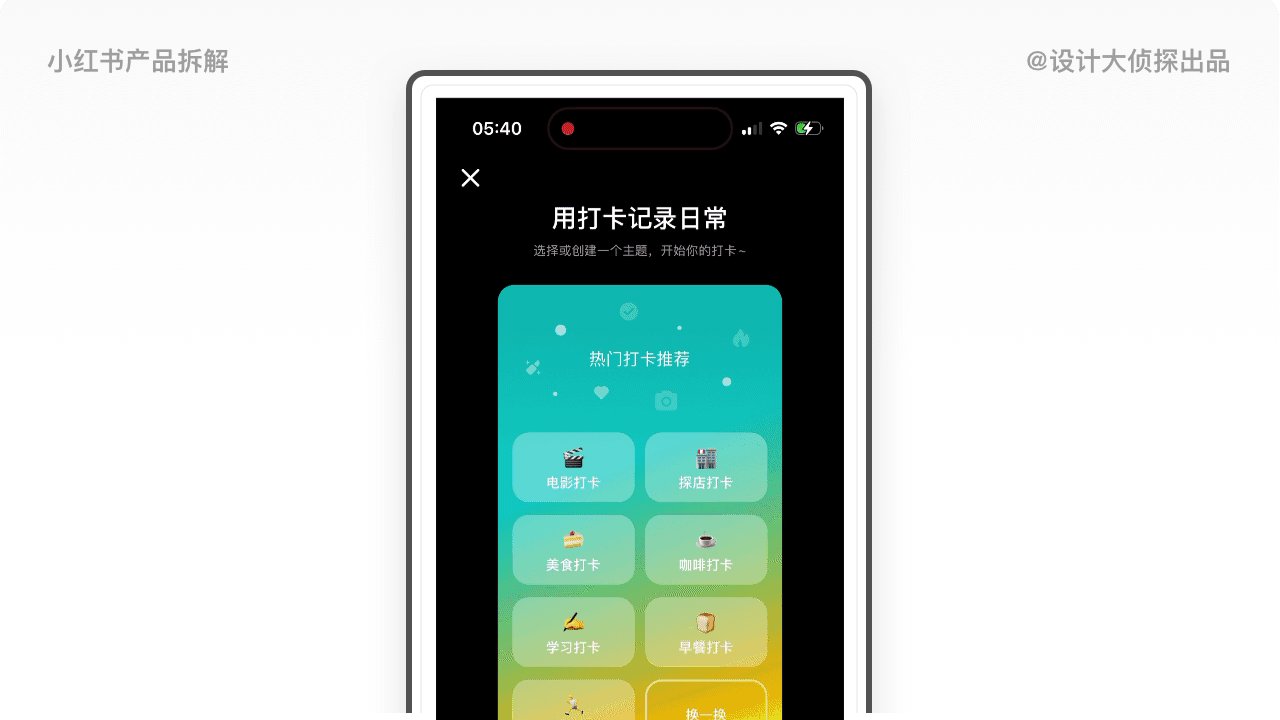
4.4 打卡
「打卡」和「日签」相似,主要提升用户使用产品的频次和时间,小红书为用户提供各种主题的打卡,比如护肤打卡、练字打卡、考研打卡等,用户选择对应的主题,上传图片以后,就可以发布。

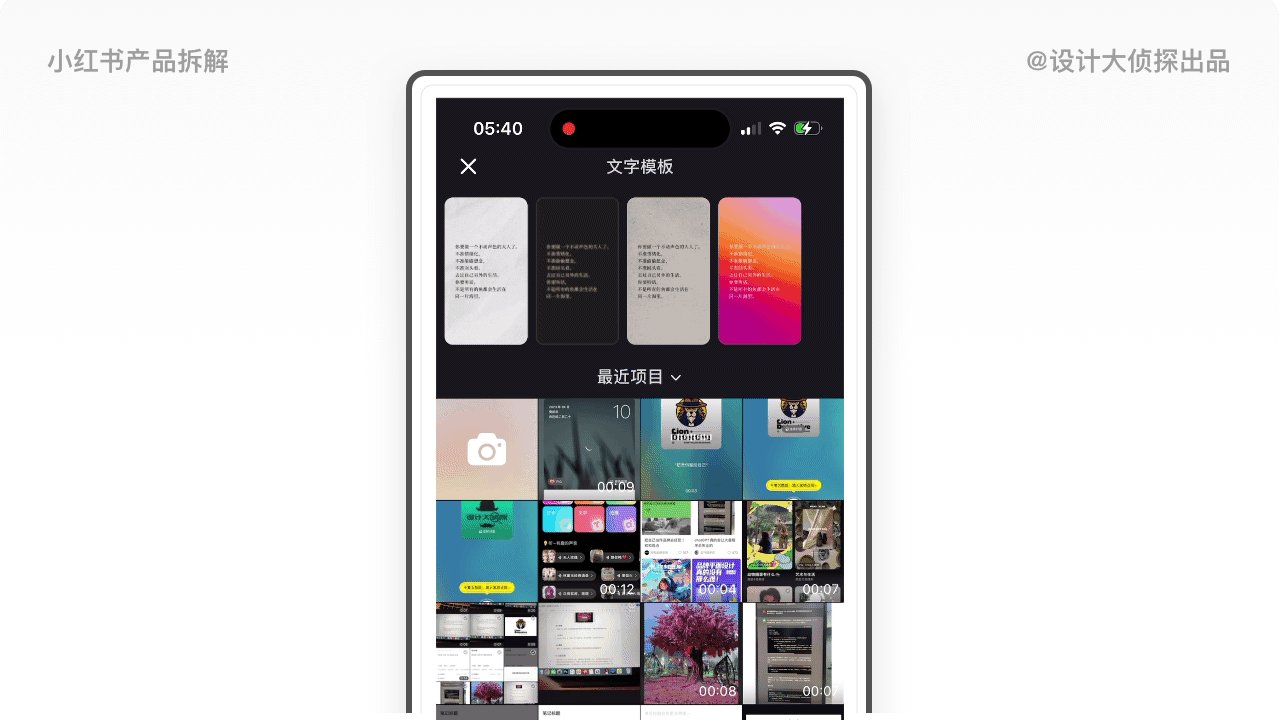
4.5 文字
「文字」的功能非常简单,用户只需输入文字,然后选择背景风格,就可以生成文字笔记。

4.6 拍摄
「拍摄」的功能也非常简单,用户拍摄一段视频,就可以生成笔记,和一级菜单的「视频笔记」不同,在这个栏目支持上传本地图片,体验更佳。
5. 消息
「消息」主要向用户提供私信、群聊功能,其次可实时查询笔记的点赞、收藏、关注动态以及官方通知公告。

5.1 群聊
小红书支持博主建立自己的粉丝群,功能比较基础,主要帮助用户沉淀自己的粉丝,提升用户留存率。





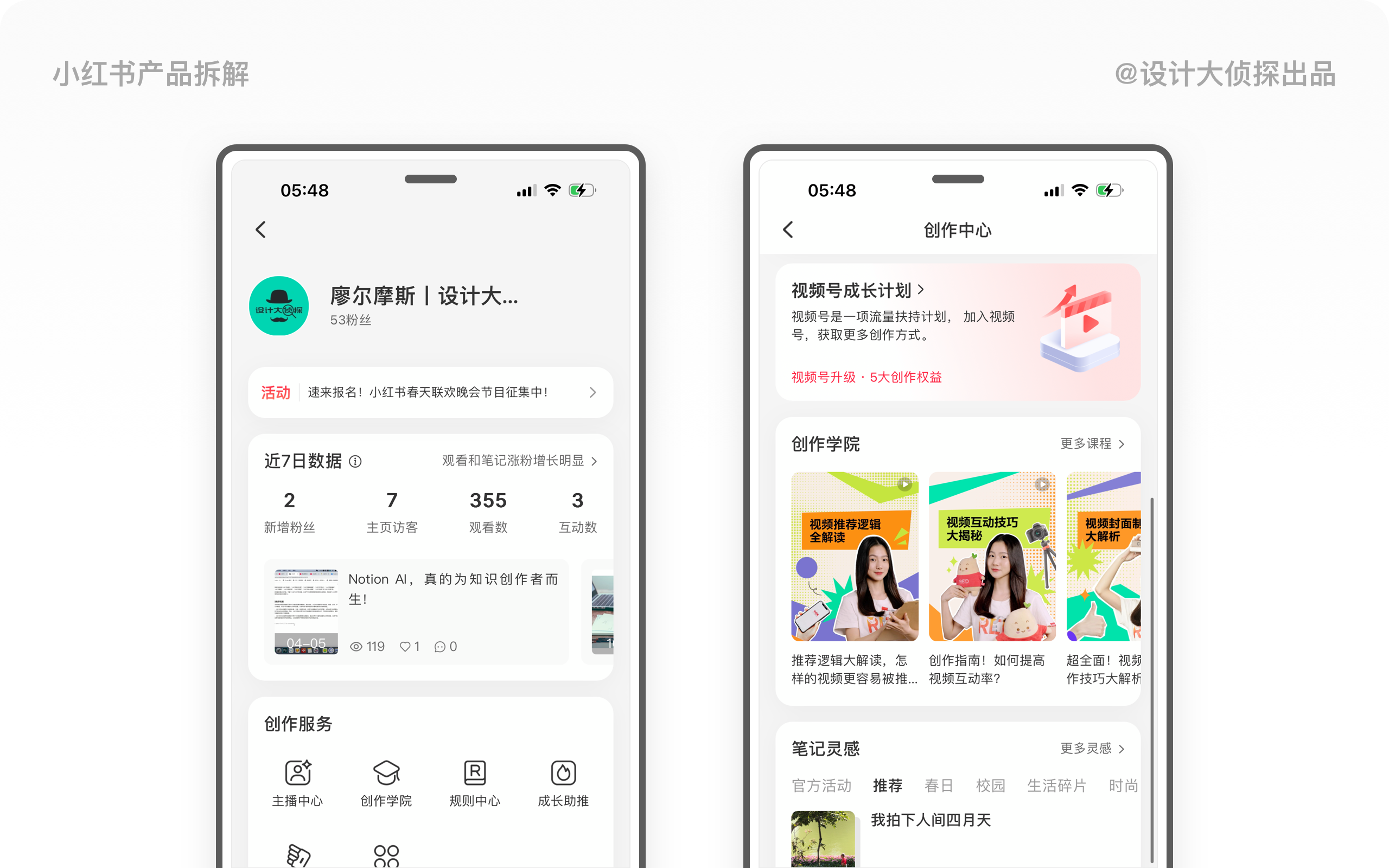
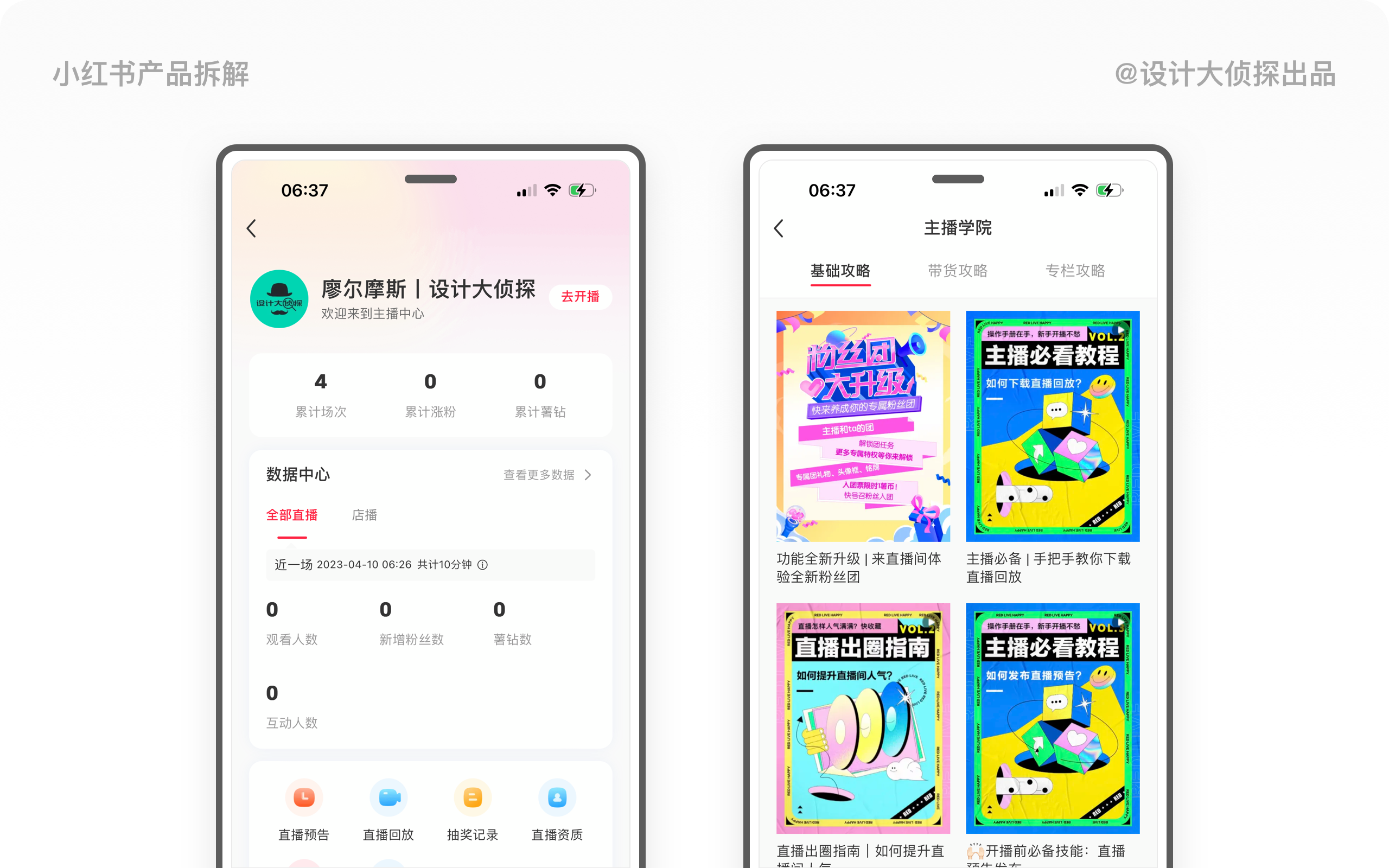
6. 创作中心
作为一个以UGC用户生产内容的平台,创作中心主要为创作者提供创作指导,这个版块包含数据中心、创作服务、创作学院和笔记灵感四个部分。

6.1 数据中心
「数据中心」为创作者提供账号概览、笔记分析和粉丝数据三个维度的数据统计分析。创作者可以查看近30日的详细数据分析,比如观看人数、观看总时长、观众来源、单篇笔记详细数据以及粉丝画像等内容。这些数据可以帮助创作者及时调整运营策略,创作更受用户喜欢和关注的内容。

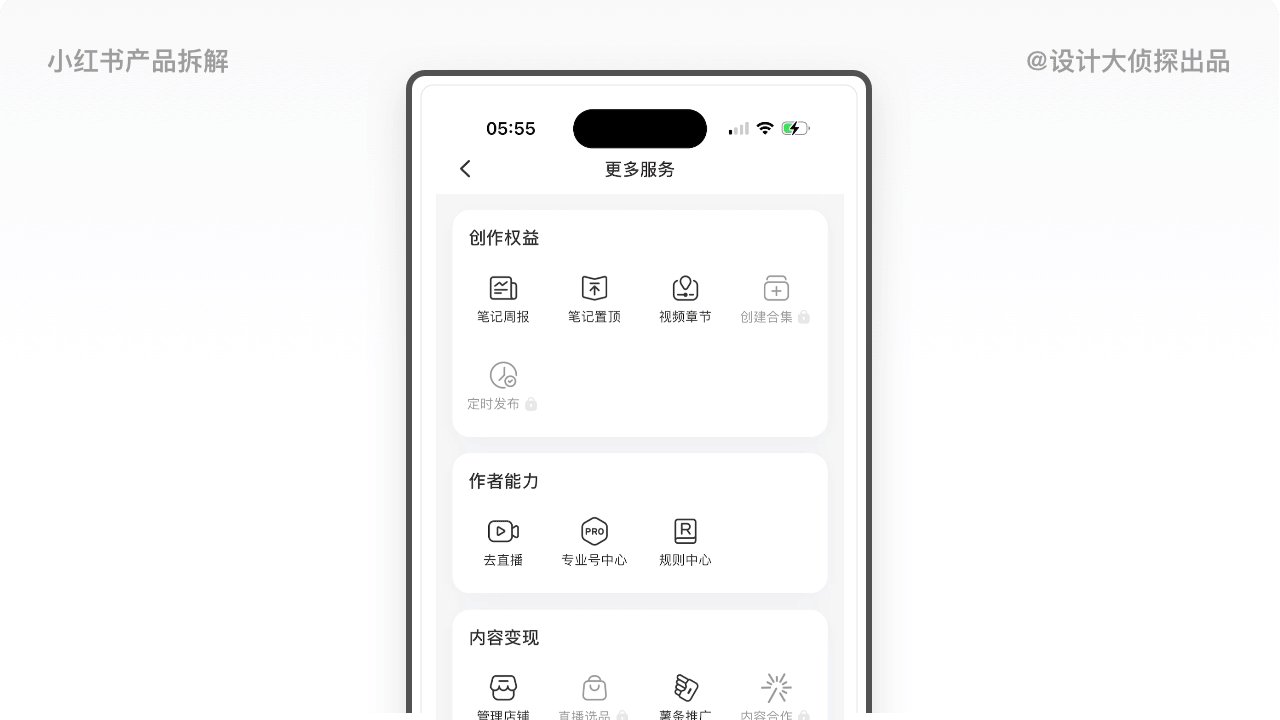
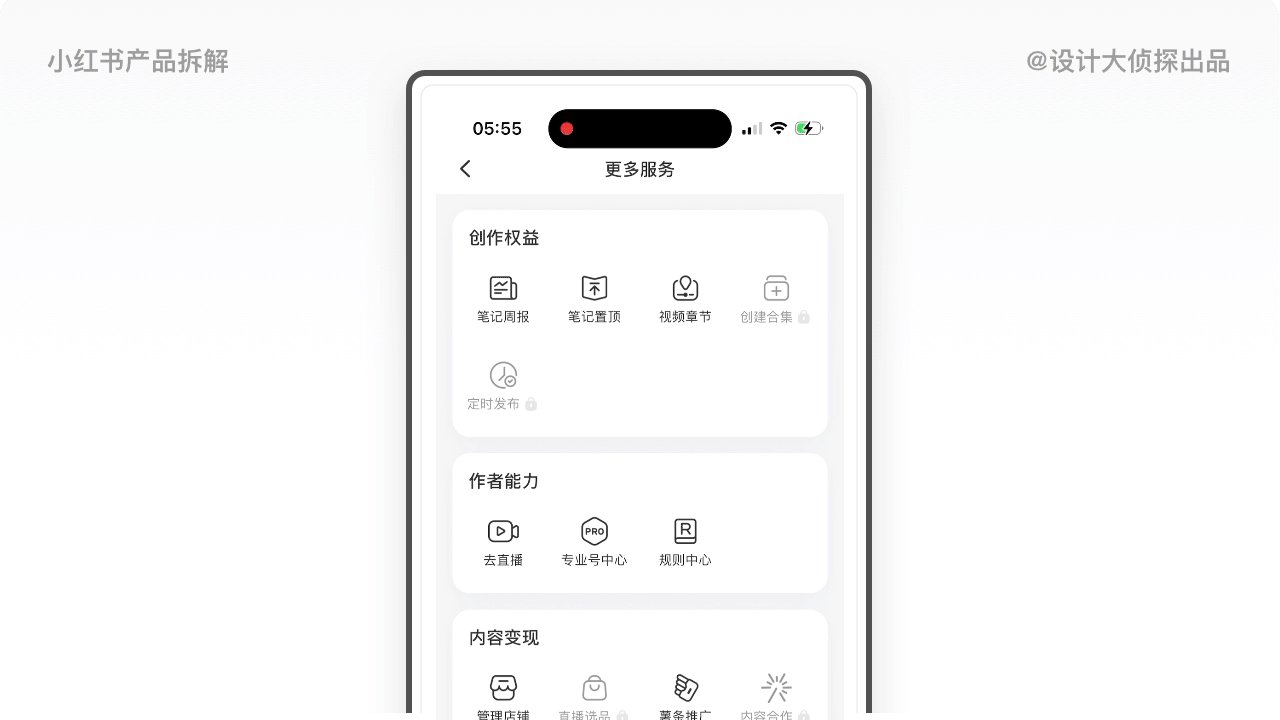
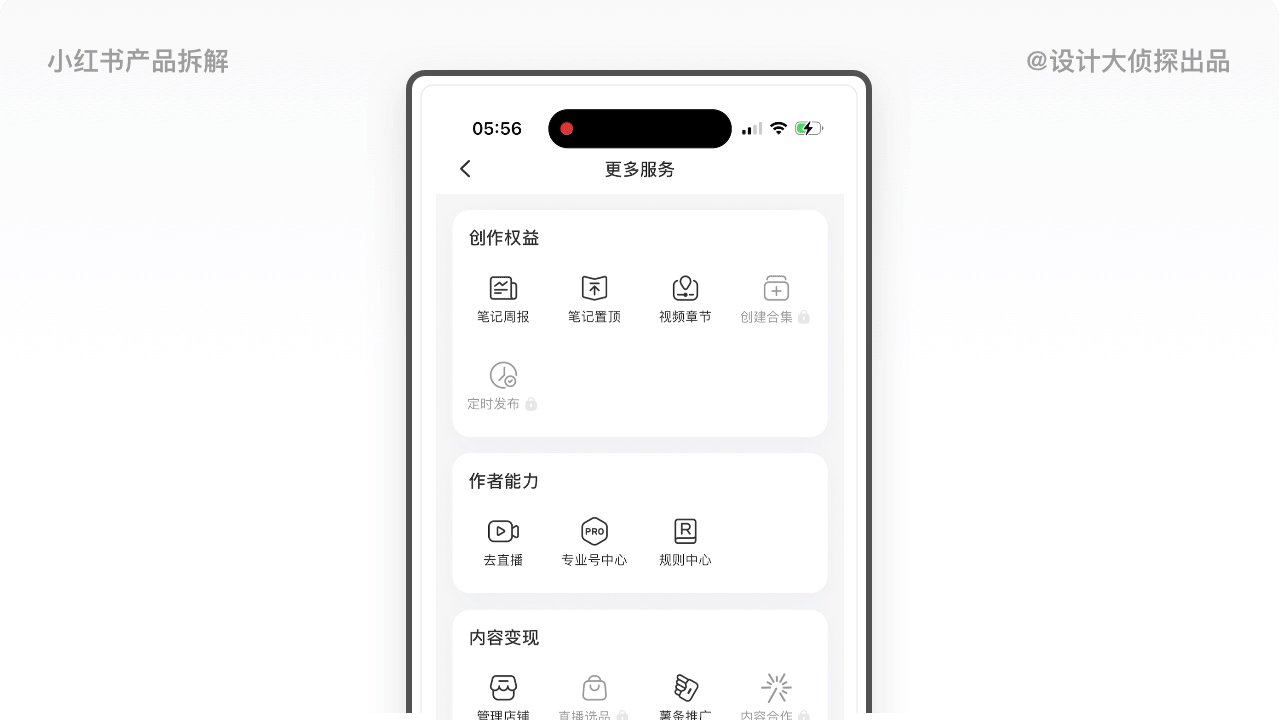
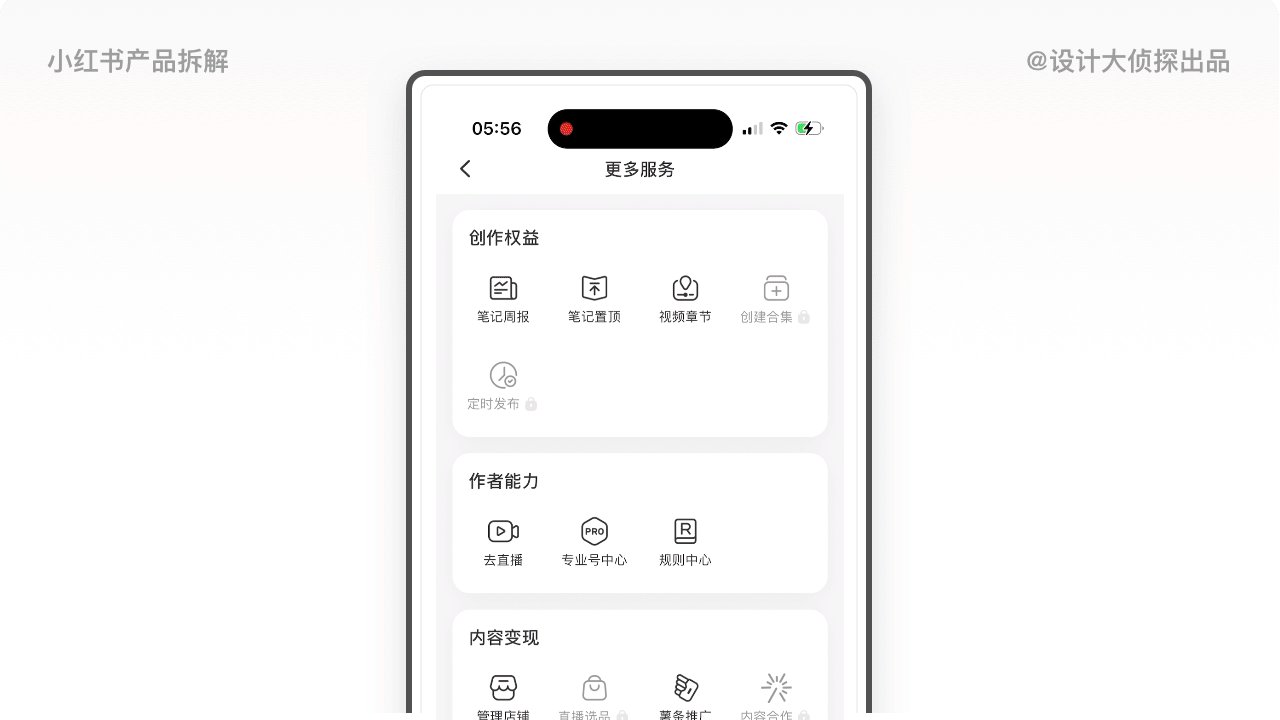
6.2 创作服务
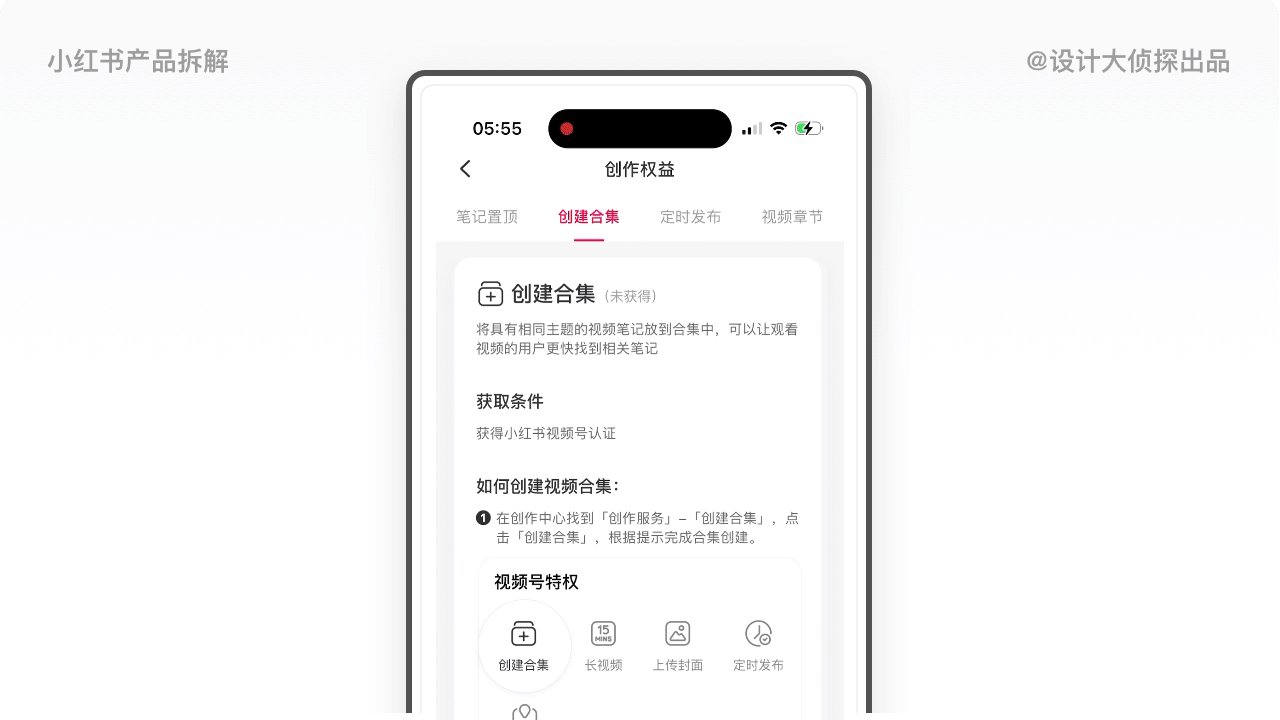
「创作服务」是为创作者提供更丰富的平台服务和推广,包含创作权益、作者能力和内容变现三块内容。平台提供笔记周报、笔记置顶、创建合辑、薯条推广、内容合作等功能,为创作者提供创作工具以及内容变现等服务。

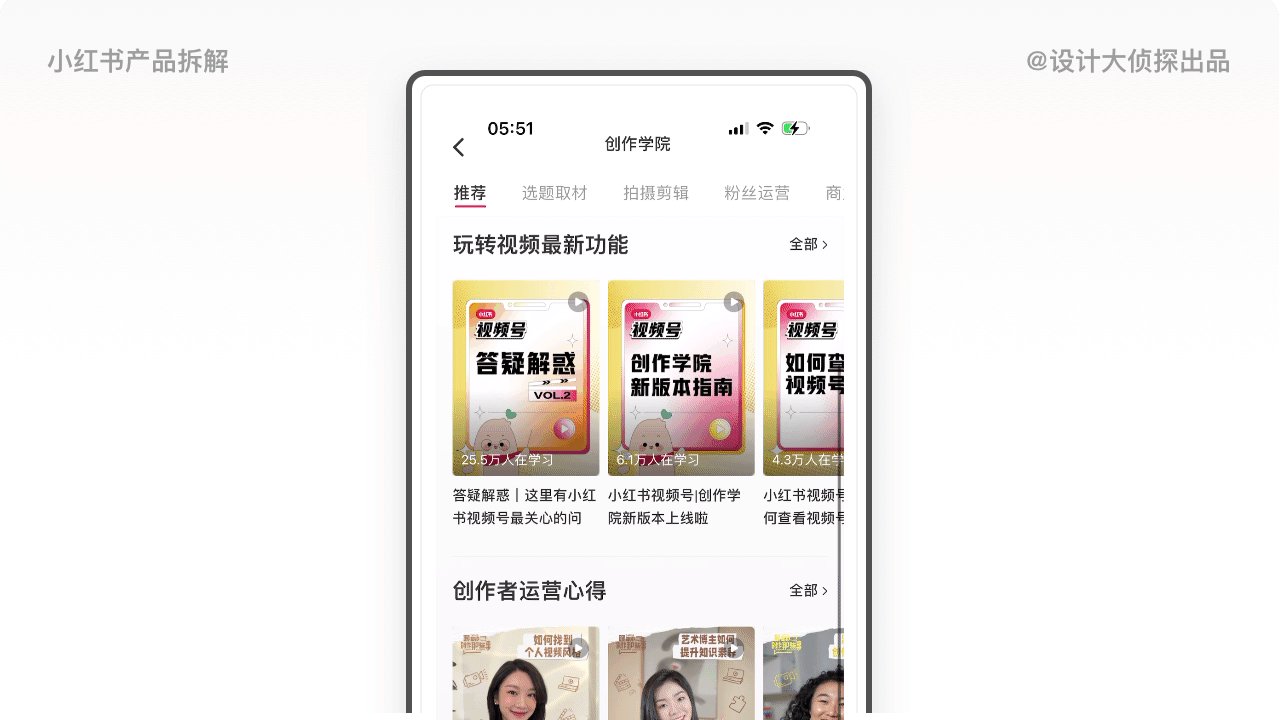
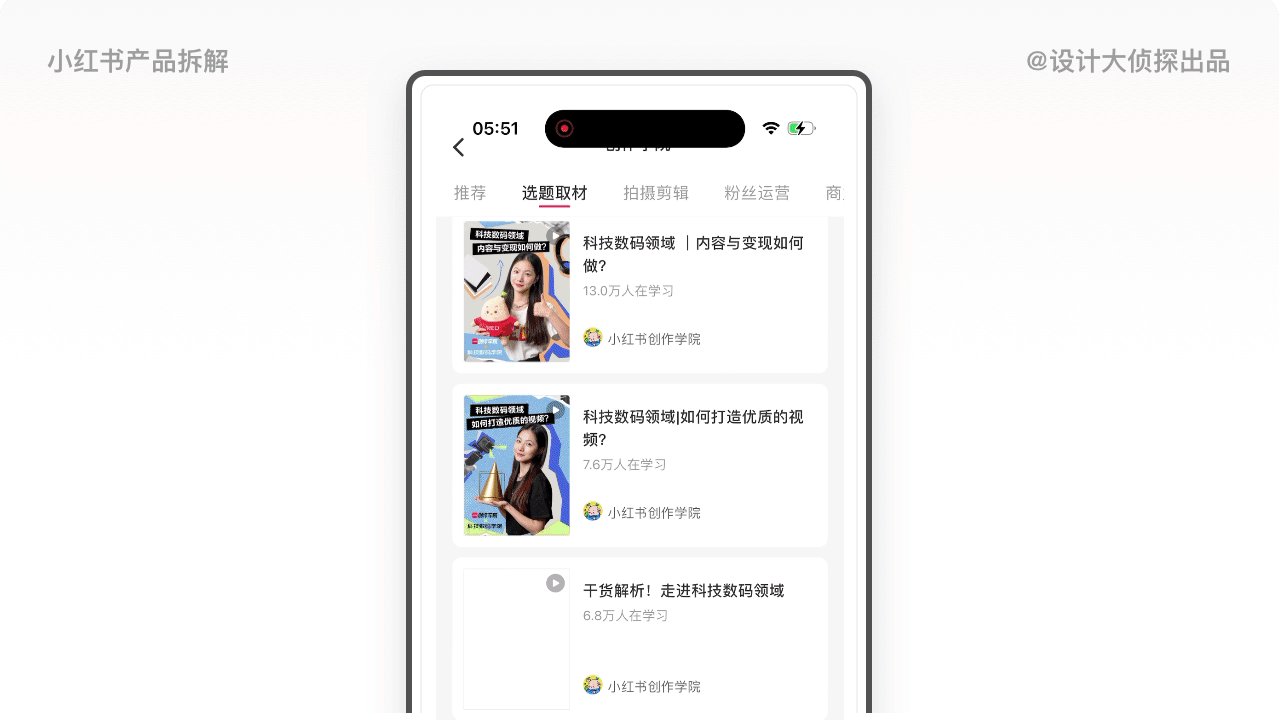
6.3 创作学院
「创作学院」为创作者提供了小红书内容创作和内容运营的各种主题课程,比如选题取材、粉丝运营等内容,这些课程都是免费的,创作者只要投入时间精力,都能有所回报。

6.4 笔记灵感
「笔记灵感」为创作者提供了小红书热门笔记的选题参考,比如时尚、户外、春日等主题,通过这些爆款笔记,能给创作者提供更清晰、精准的创作灵感,从而为社区输出高质量内容笔记。

7. 专业号
小红书的专业号是面向更专业的知识创作者,为他们提供更专业的内容、服务和功能,帮助他们获得更多的曝光度、关注度,以及通过丰富的数据分析提供运营支持。

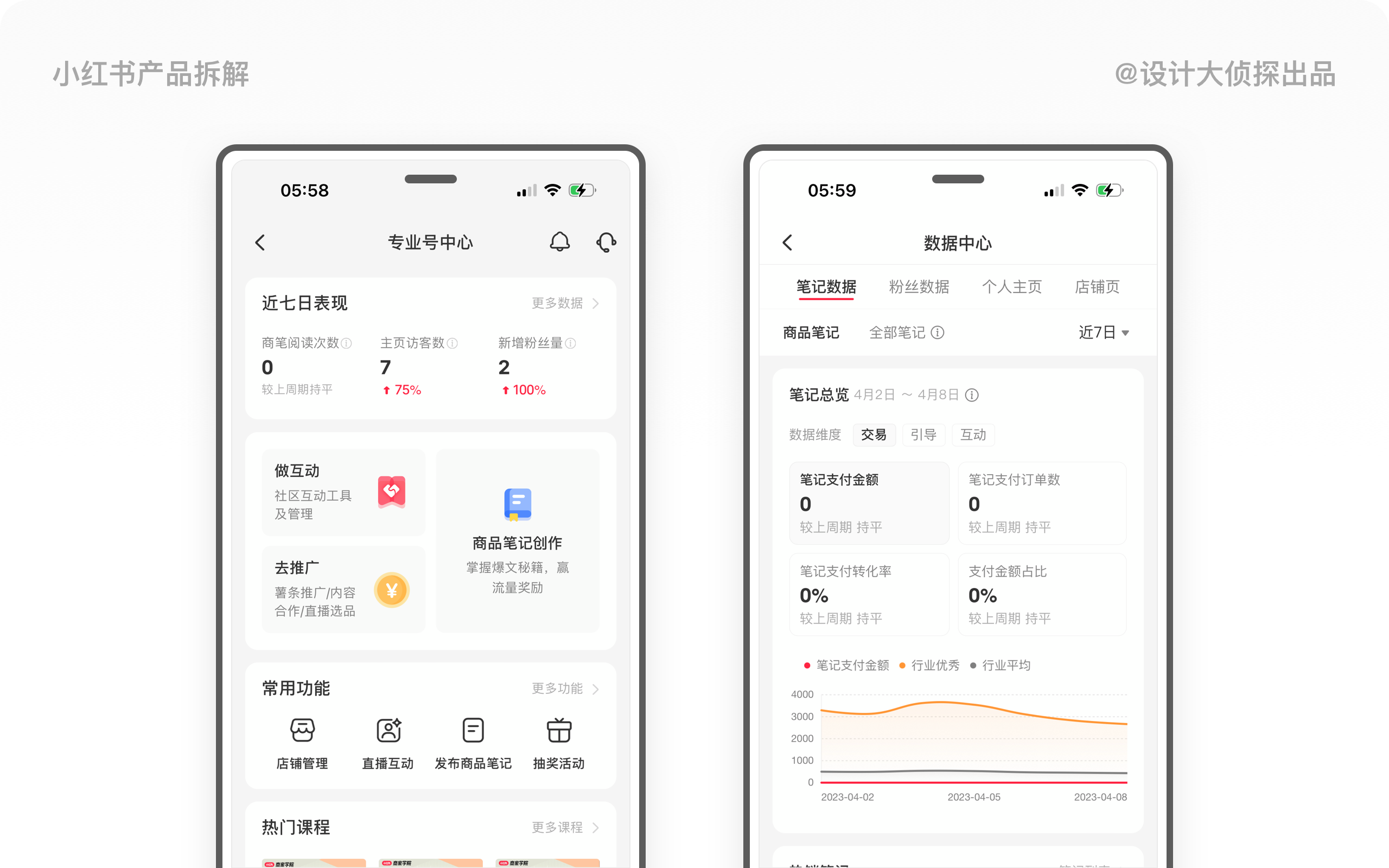
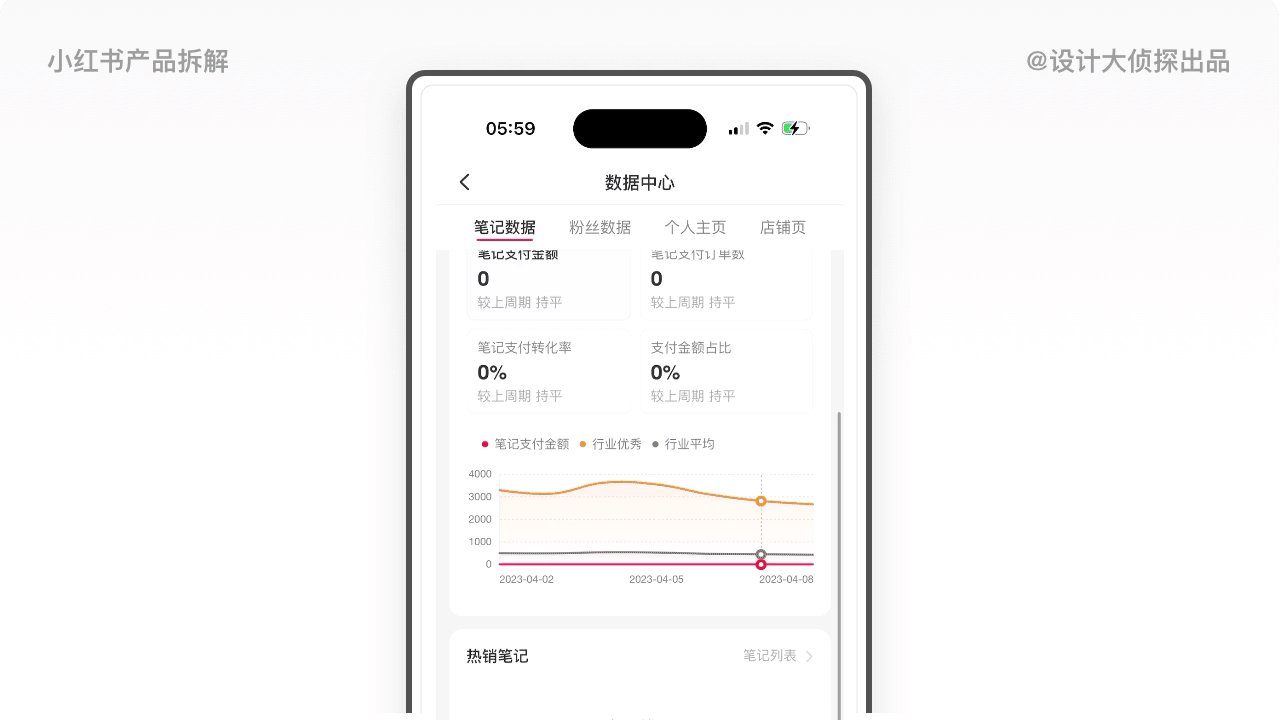
7.1 数据中心
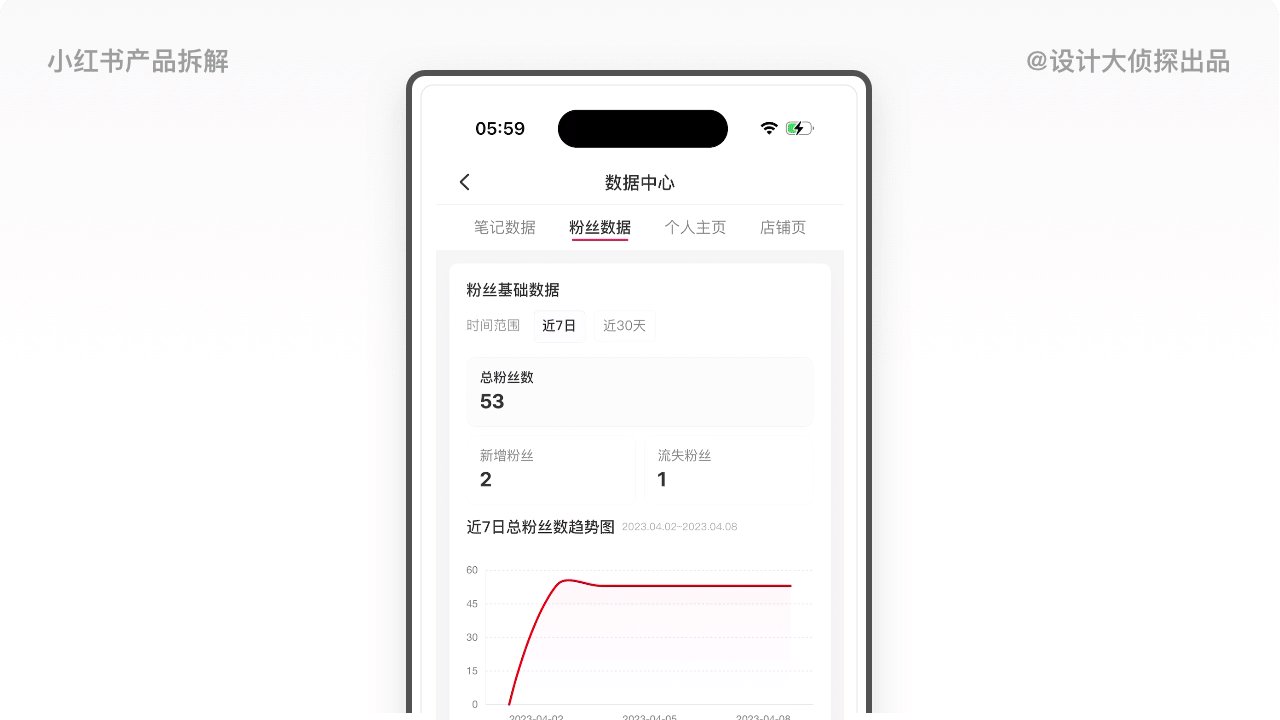
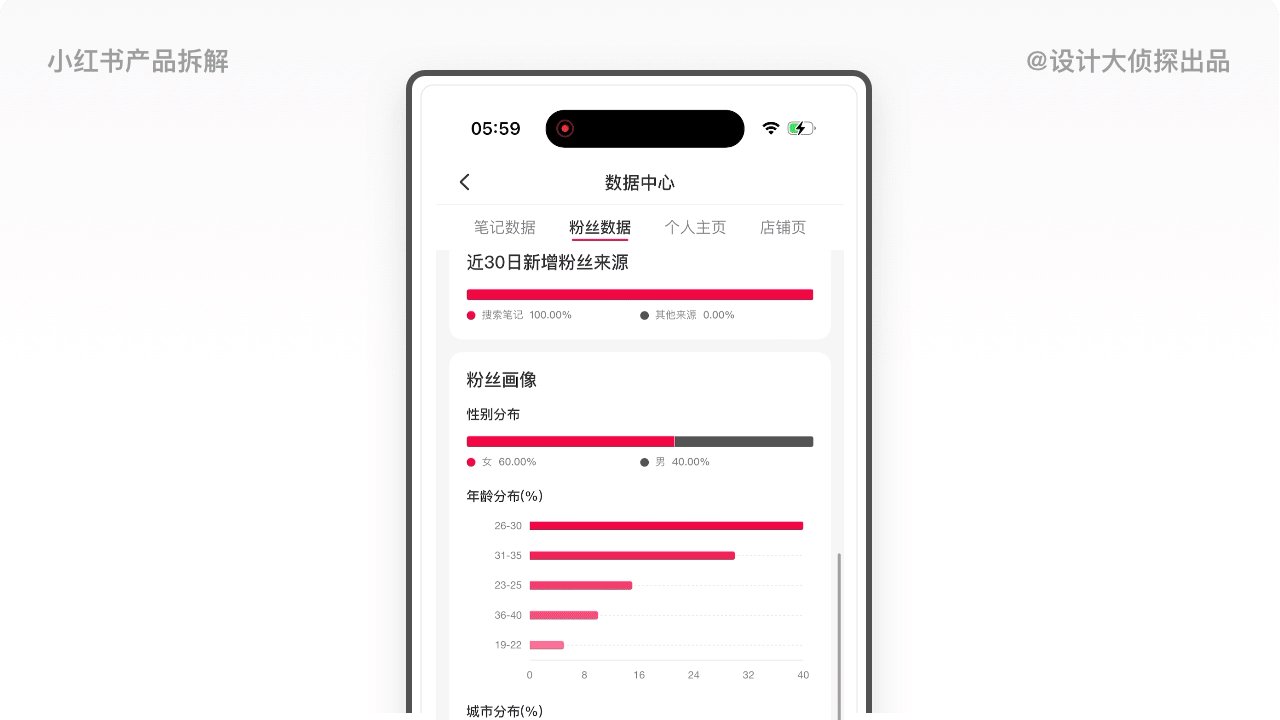
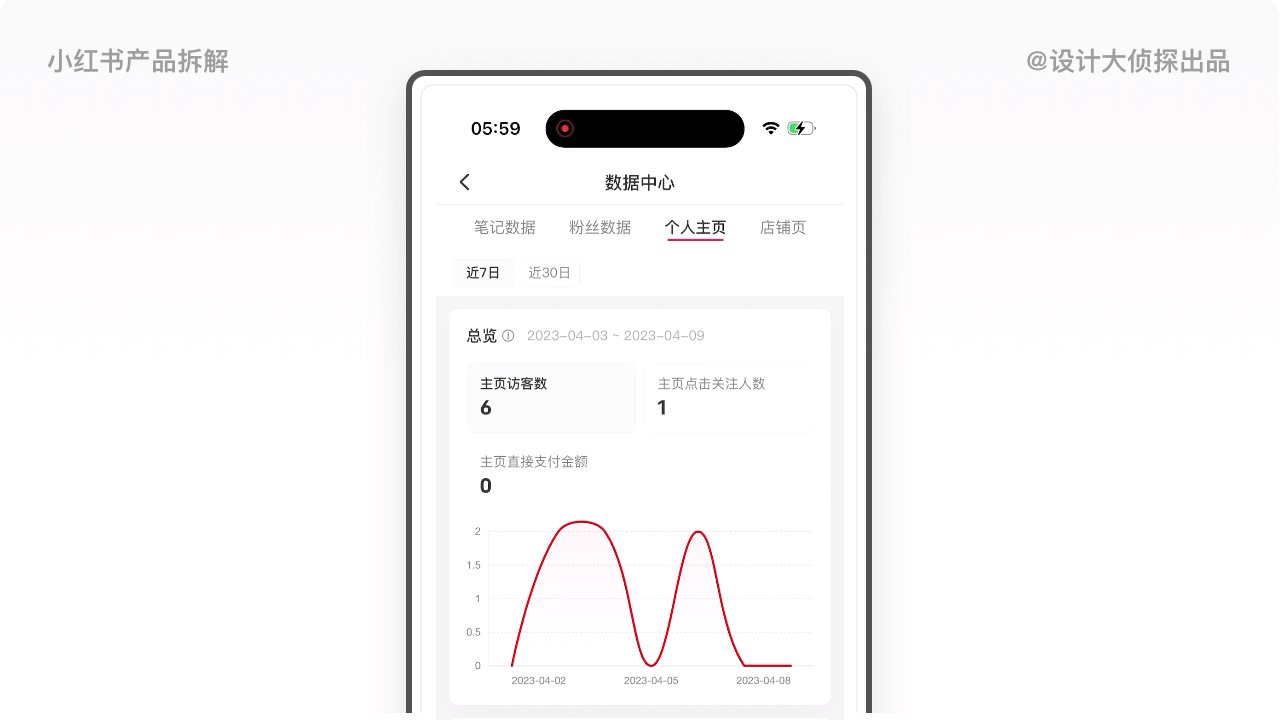
相比「创作中心」,专业号的「数据中心」提供了更专业完善的数据分析,比如数据维度,可按根据交易、引导和互动去查看,还有笔记观众分析,提供了更详细的用户特征,包含年龄分布、城市、用户兴趣等,以及个人主页和店铺的数据统计分析。

7.2 互动工具
「互动工具」包含店铺管理(小红书支持用户开通店铺销售商品,可以理解为淘宝用户的淘宝店)、直播互动、抽奖工具和主页装修等功能,主要为创作者提供个人店铺装修和直播两个场景的互动营销。从功能体验看,这些工具设计得还比较单薄,还有很大优化空间。

7.3 笔记工具
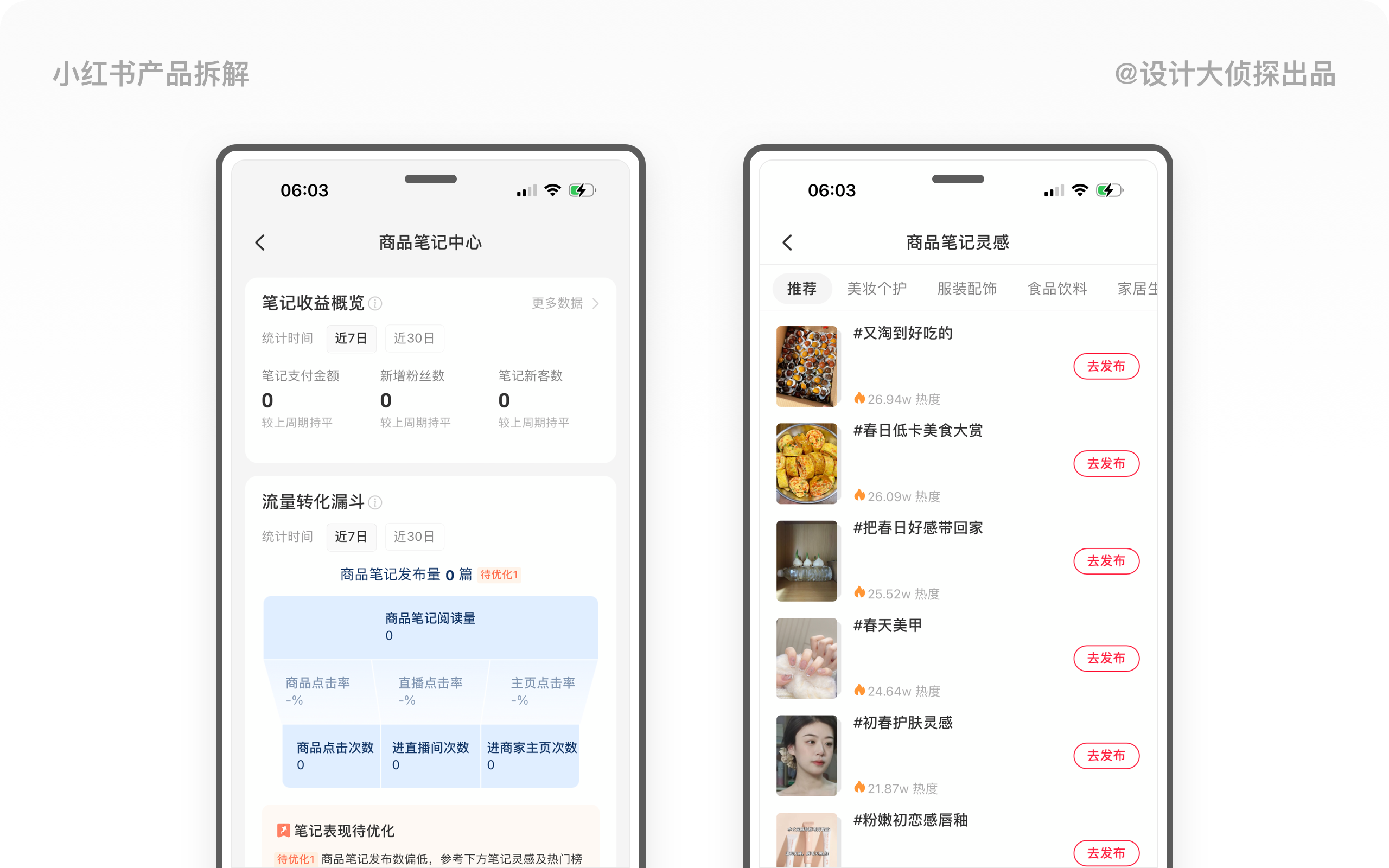
「笔记工具」包含发布商品笔记、商品笔记创作、商品笔记灵感和商品笔记热榜四个功能。所谓商品笔记就是已经开通店铺的用户可以直接在笔记加入自己的商品,从而实现引流转化。这个版块主要为用户提供商品笔记的创作数据分析和社区热门话题参考,帮助用户创作出优秀的种草笔记。

7.4 推广工具
「推广工具」包含薯条推广、内容合作和直播选品。
● 薯条广告主要为用户提供商品笔记的付费推广(花钱购买笔记流量券,让更多用户阅读);
● 内容合作是小红书面向专业用户打造的蒲公英平台,通过招募优质博主,给与内容变现指导和助推,帮助用户在小红书实现可观的收益;
● 直播选品是为用户提供直播带货功能,用户可以加入适合的商品在直播间进行销售,最后获取返佣。

7.5 热门课程
「热门课程」提供了小红书账号定位、笔记创作、商铺运营等内容的教程,帮助用户快速熟悉小红书的平台内容推荐极致以及用户习惯偏好等。

8. 小结
从内容服务版块的设计拆解,我们可以看出:
● 小红书作为一个生活方式分享社区平台,所覆盖的内容已经包含了汽车、职场、影视、文化、科技、体育、母婴等行业。这说明小红书的用户群体逐渐多元化发展,这点从用户画像的数据也可以看出,小红书的男性用户已经快逼近30%,未来小红书的用户规模还有很大空间。
● 小红书的笔记形式已经越来越丰富,除了最传统的图文,未来短视频或许是社区更流行的内容形式(目前「视频」栏目已经调整为菜单栏第二位,权重非常高)。其次也为年轻用户提供了时髦、流行、制作成本更低的咻咻、语音笔记发布功能,极大提升了用户参与度。
● 在产品设计方面,个人认为小红书还有很多优化的空间,目前整个APP的产品内容不够丰富,几乎没有创新点。
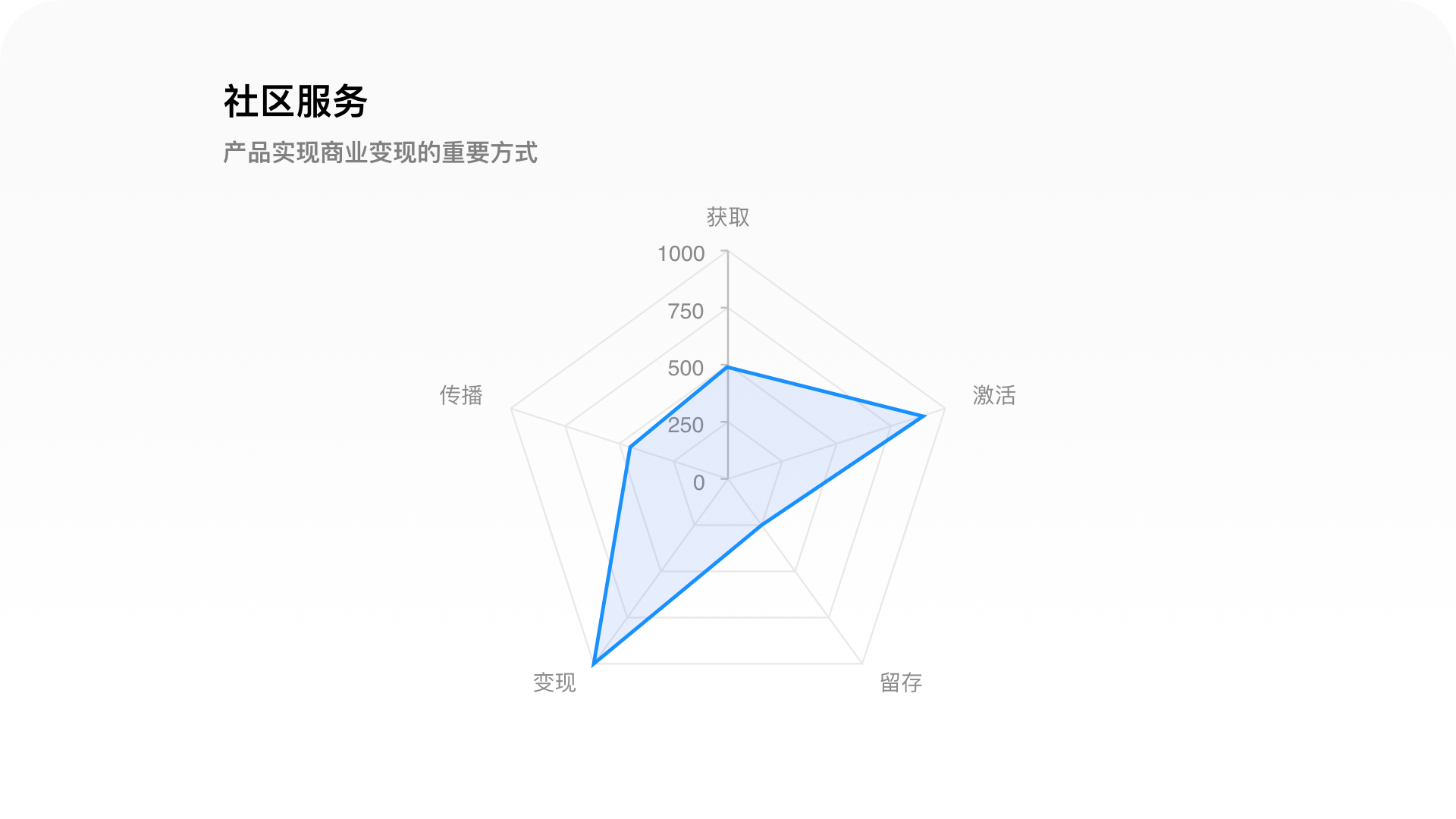
四、社区服务
「社区服务」是根据AARRR模型拆分,这个版块的功能主要是实现商业变现,包含首购物、直播和小红卡会员。

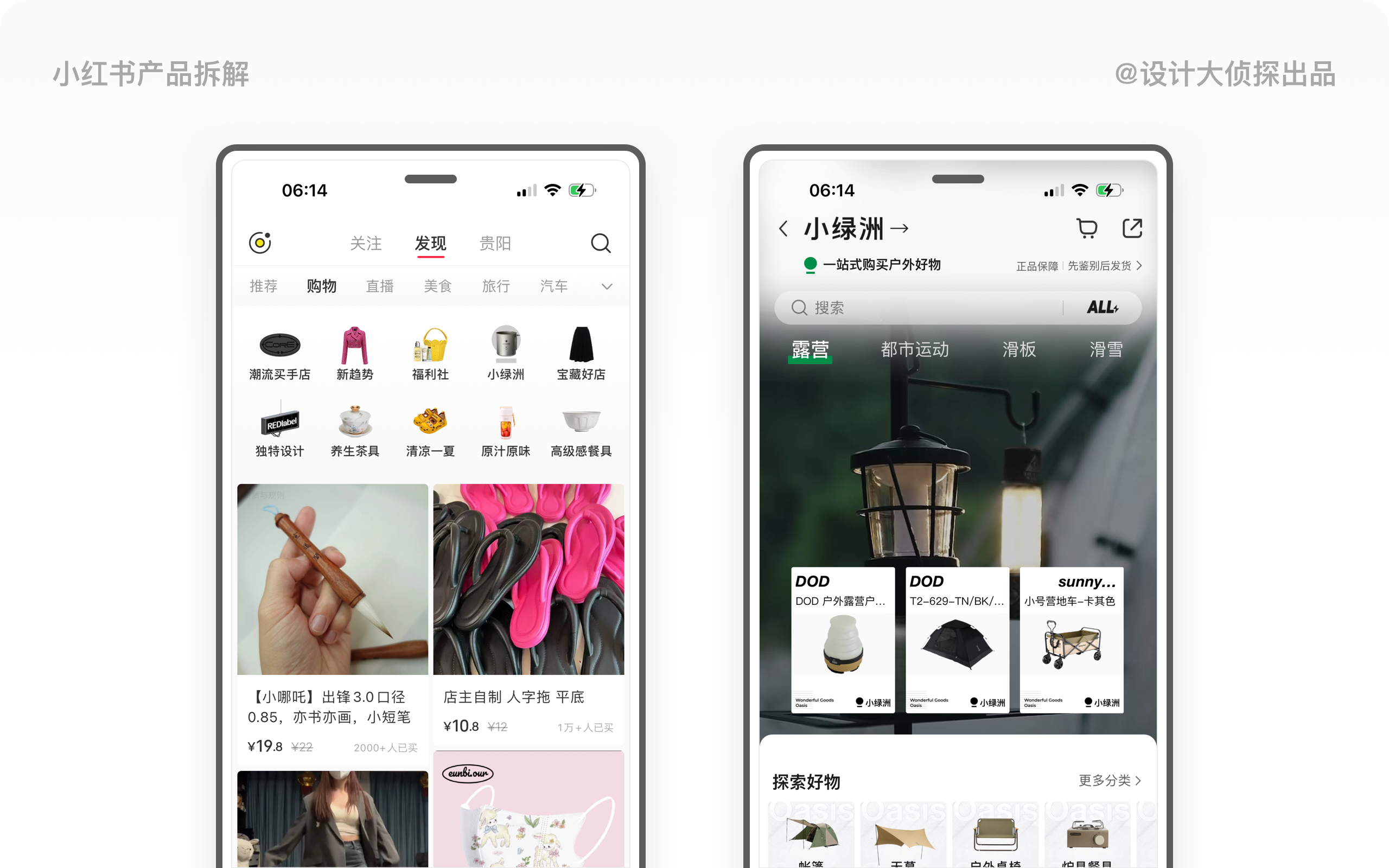
1. 购物
作为社交电商的先驱和领军者之一,「购物」是小红书在C端变现的最重要方式。虽然被「视频」顶替了菜单栏的位置,但在「购物」频道,可以看到小红书的电商玩法,真是独特又有趣。

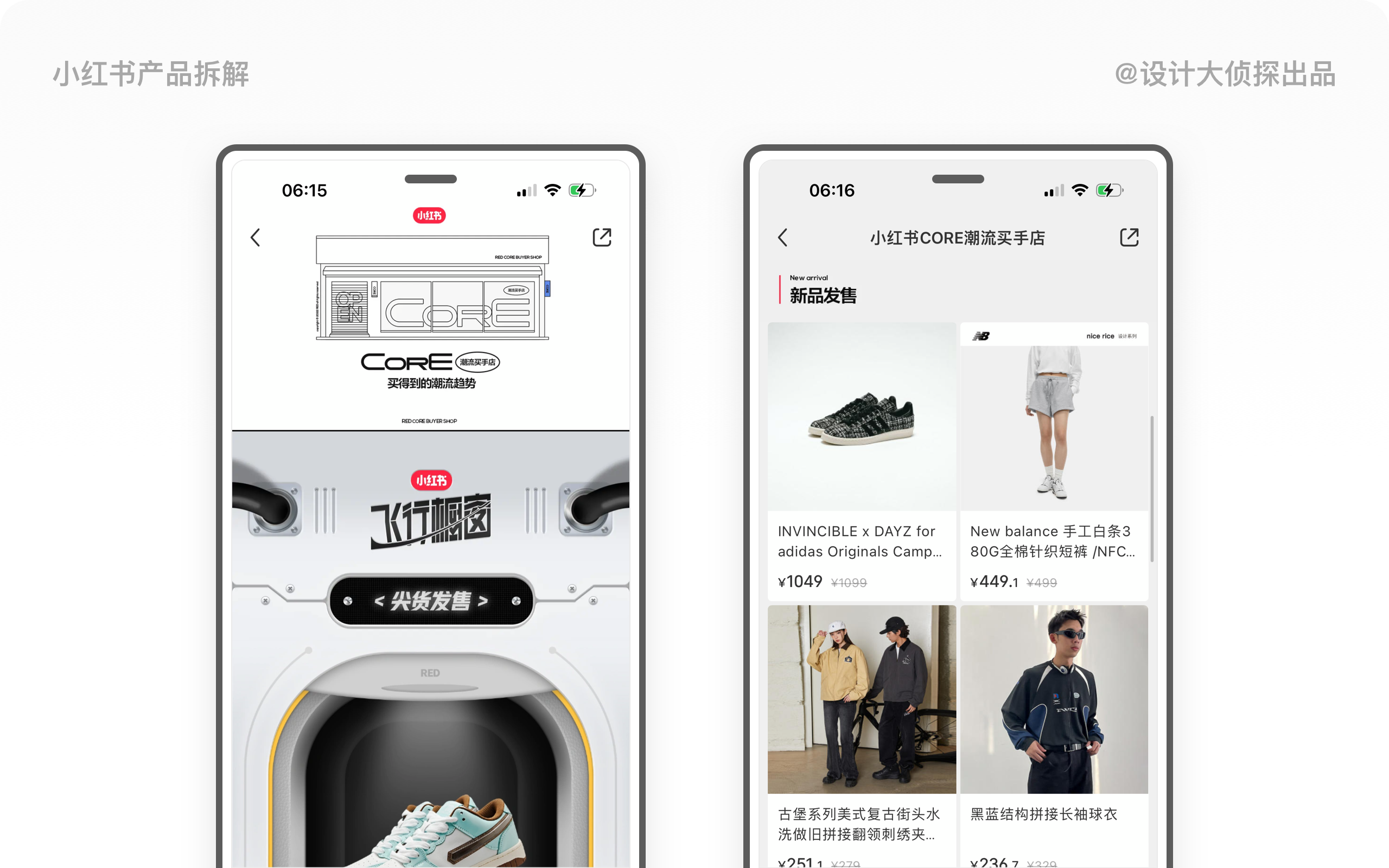
1.1 潮流买手店
「潮流买手店」是为用户提供当下最流行的潮流服饰销售,在这个频道可以看到众多的国内外知名潮牌最新的产品。页面内容设计得比较简单,为用户提供了潮流趋势、新品发售和品牌专区的内容,用户可直接下单。

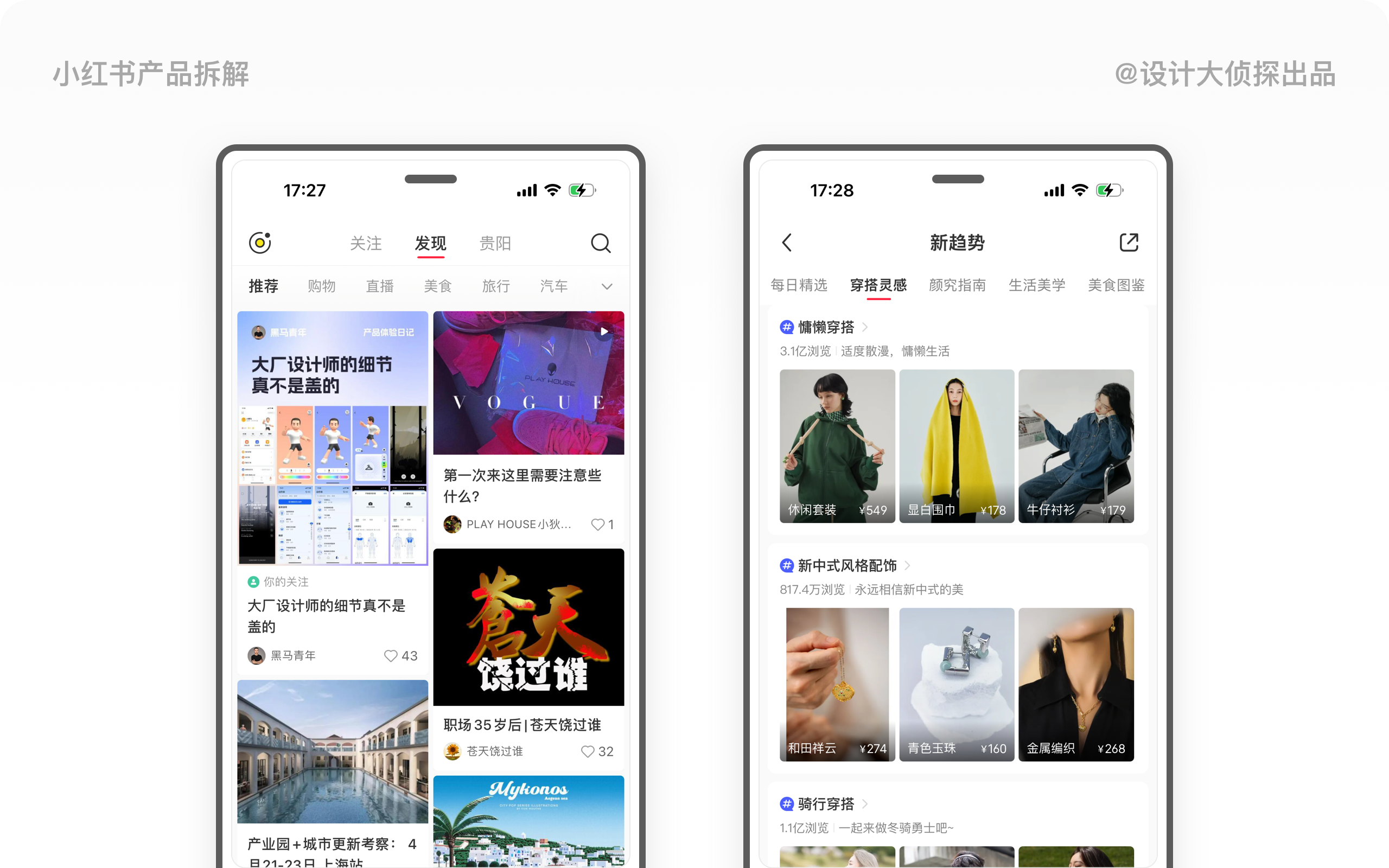
1.2 新趋势
「新趋势」是向用户种草「正在流行的东西」,它的内容结构是平台根据不同的主题结合社区笔记和商品来生成,比如海边度假穿搭,平台会把社区优质的笔记收录,然后再关联相关的商品,通过特定的场景和主题向用户种草。相比传统电商,这正是社交电商的魅力。

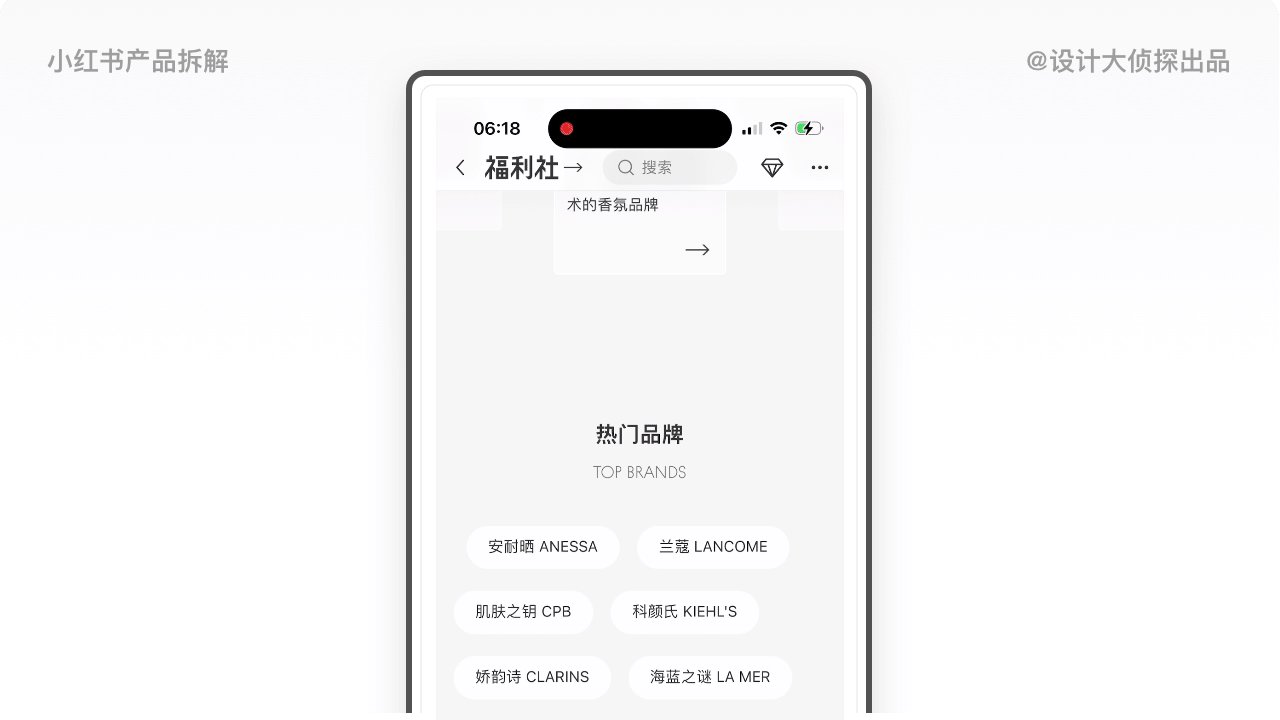
1.3 福利社
「福利社」小红书官方直营的高端电商品牌,上线于2014年12月,旨在为用户提供全世界的好东西,目前已经有超过20000+美妆商品。这个频道主要包含新品日历、先锋品牌、热门品牌和热门分类四块内容,其次它的视觉风格设计得非常精致,让人有强烈的购买欲望。

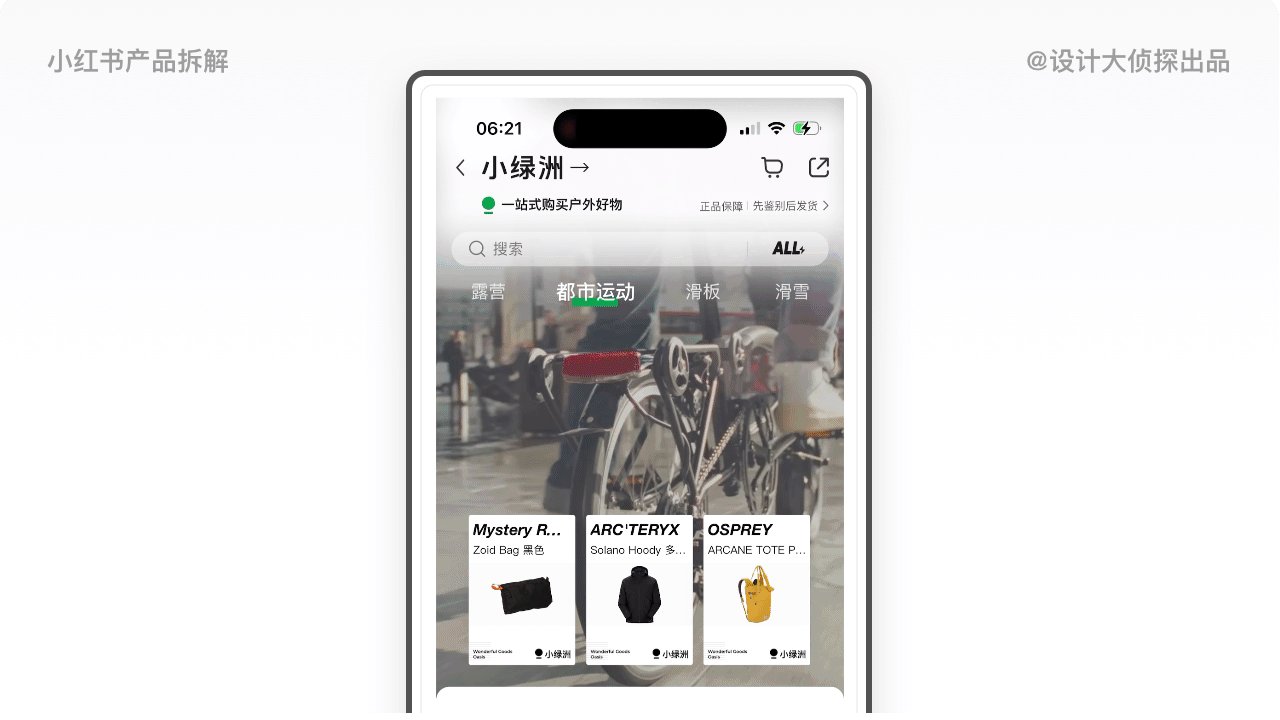
1.4 小绿洲
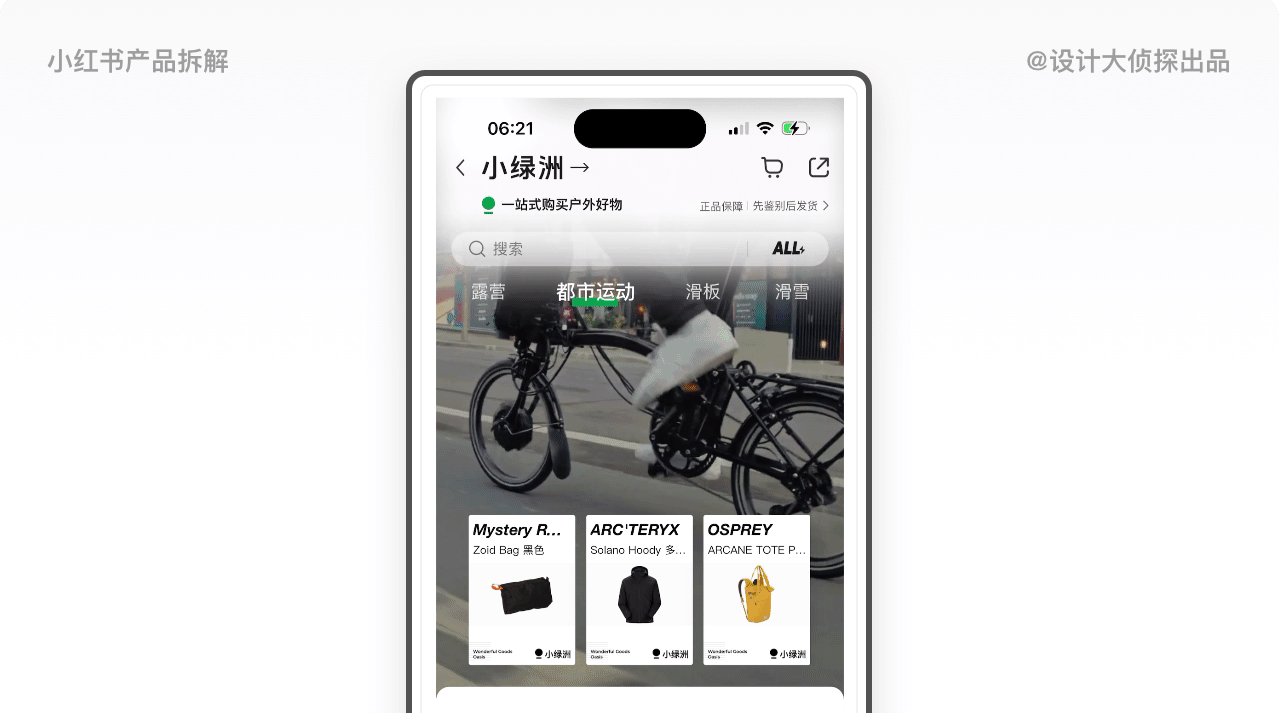
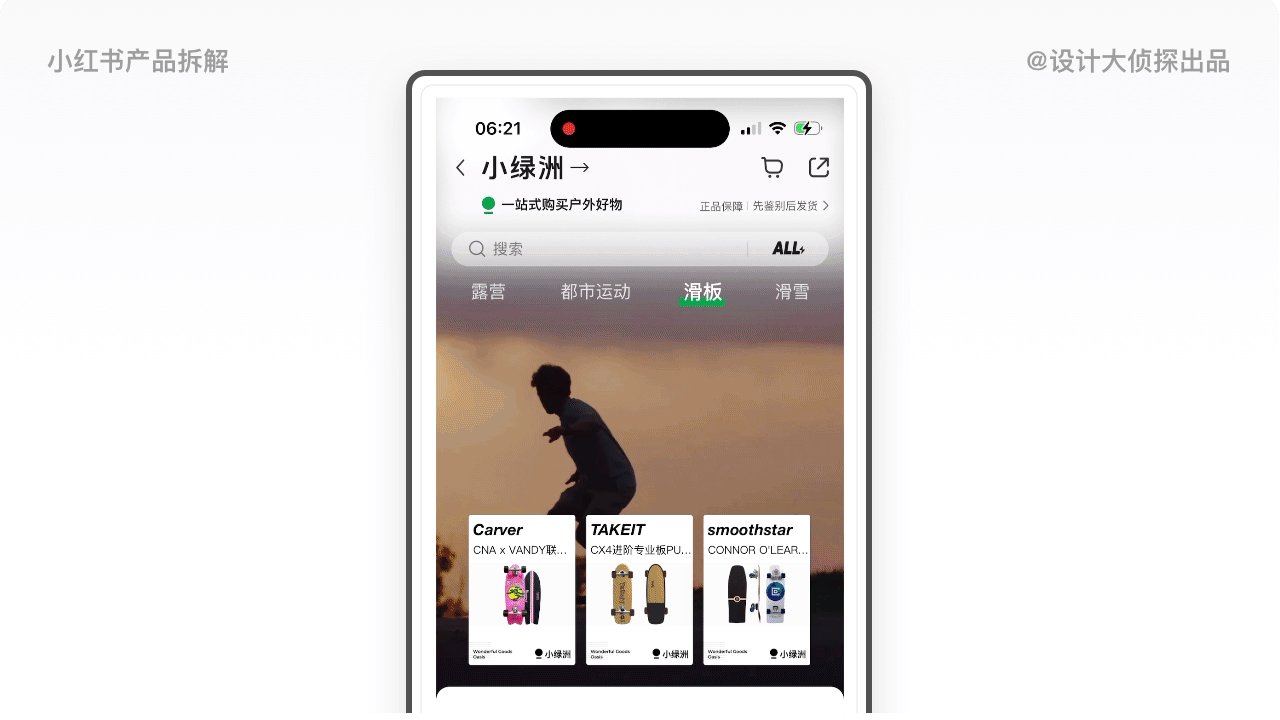
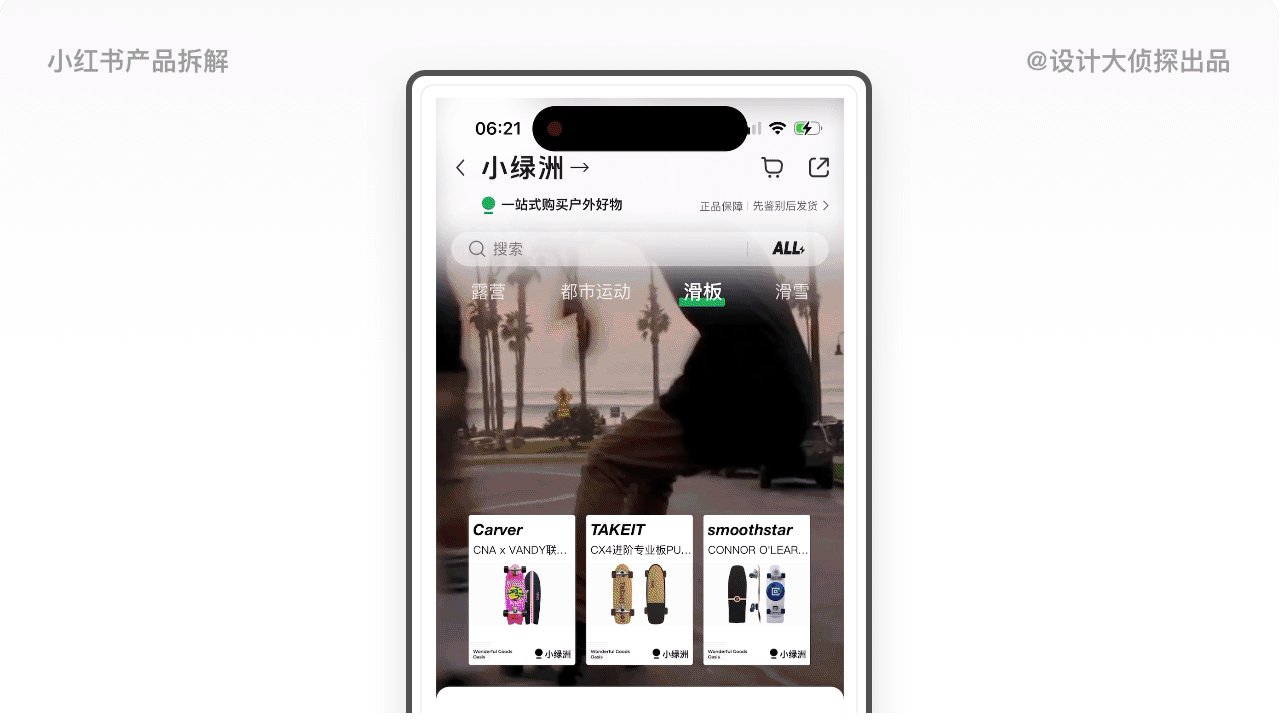
「小绿洲」的定位是一站式购买户外好物,旨在打造一个汇聚泛户外生活方式穿搭、装备用品的买手平台。从频道内容看,包含露营、都市运动、滑板和滑雪四个大类,在每个类目可查看相应类目的商品分类、促销商品、品牌精选等内容。

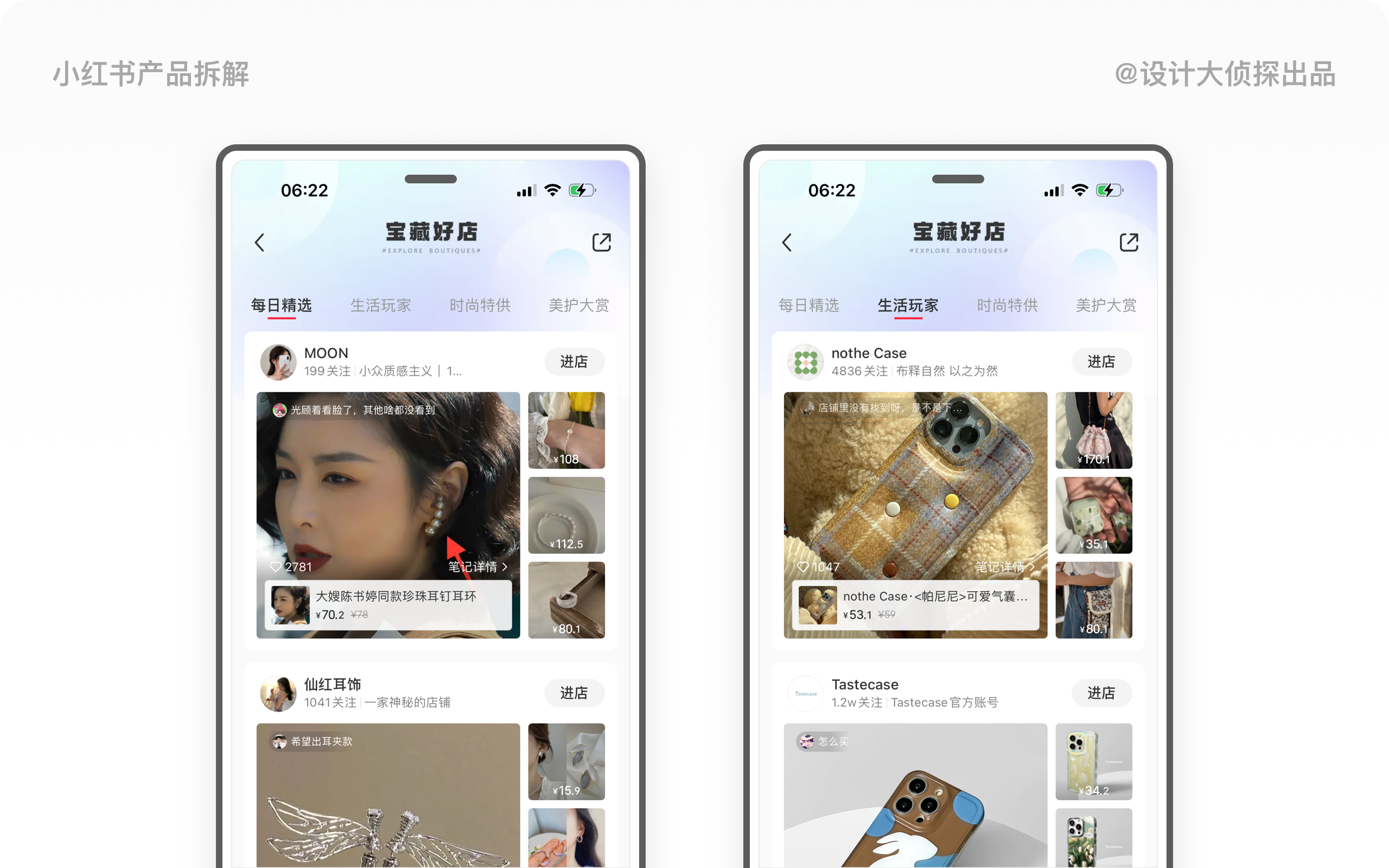
1.5 宝藏好店
「宝藏好店」是向用户推荐小红书平台的宝藏店铺,内容包含每日精选、生活玩家、美护大赏等栏目。

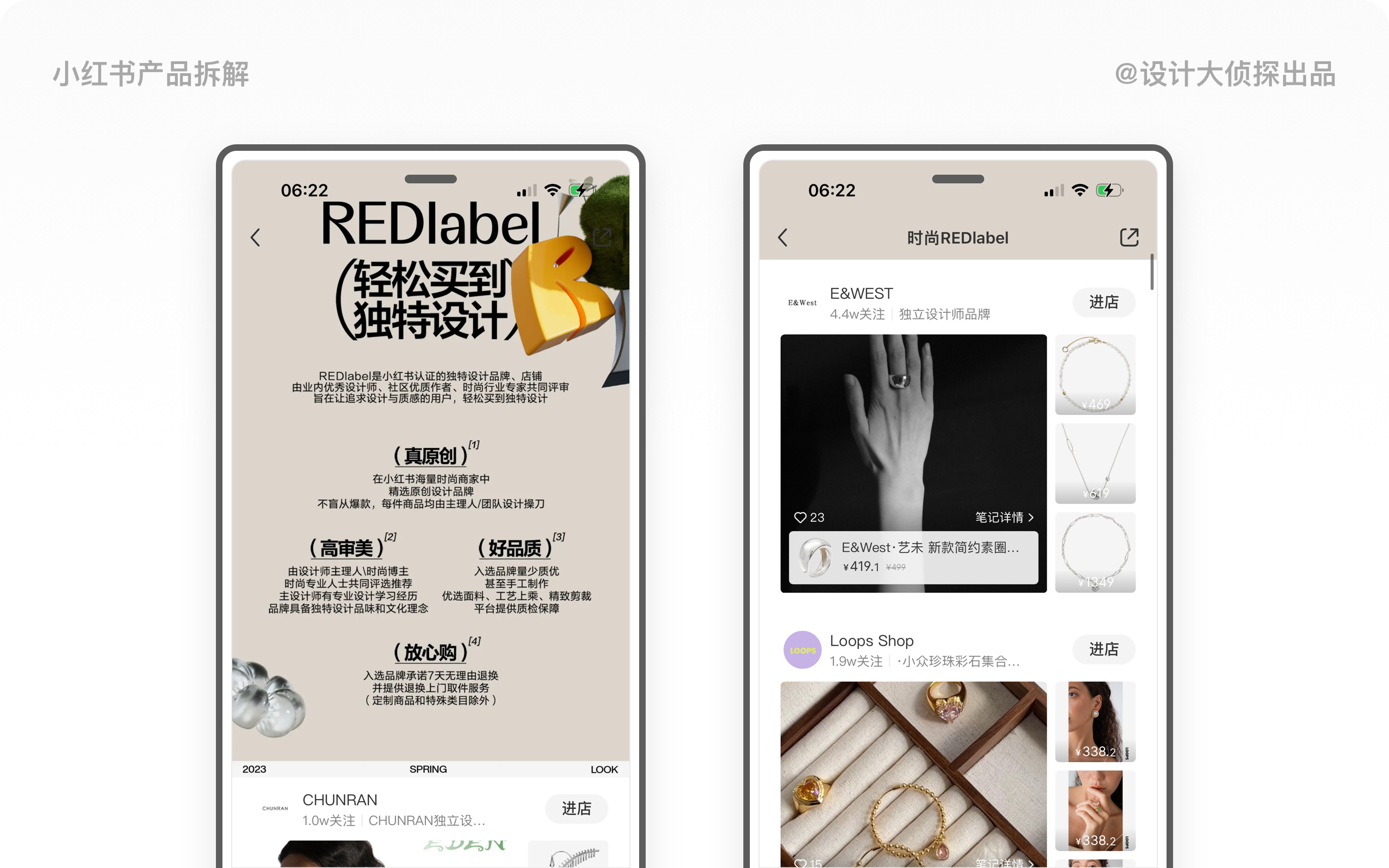
1.6 独特设计
「独特设计」这个频道,是由小红书官方以及业内优秀设计师、社区优质作者和时尚行业专家共同评审出来的独特设计商品。用户人群定位高端,满足那些想要高品质、高审美的用户群体的需求——在小红书,找到全世界的好东西。

2. 直播
直播是当下最流行、最重要的运营手段。小红书的直播版块,设计了众多丰富的互动、营销工具,极大提升播主的运营效率。
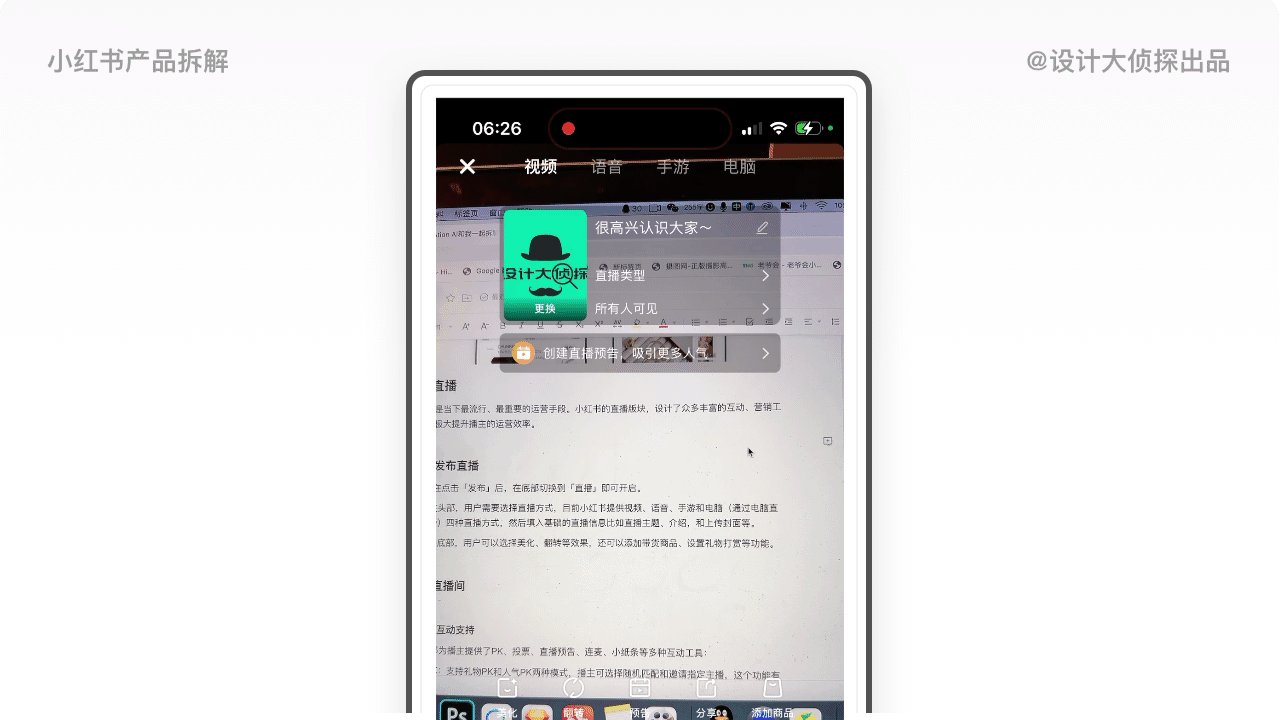
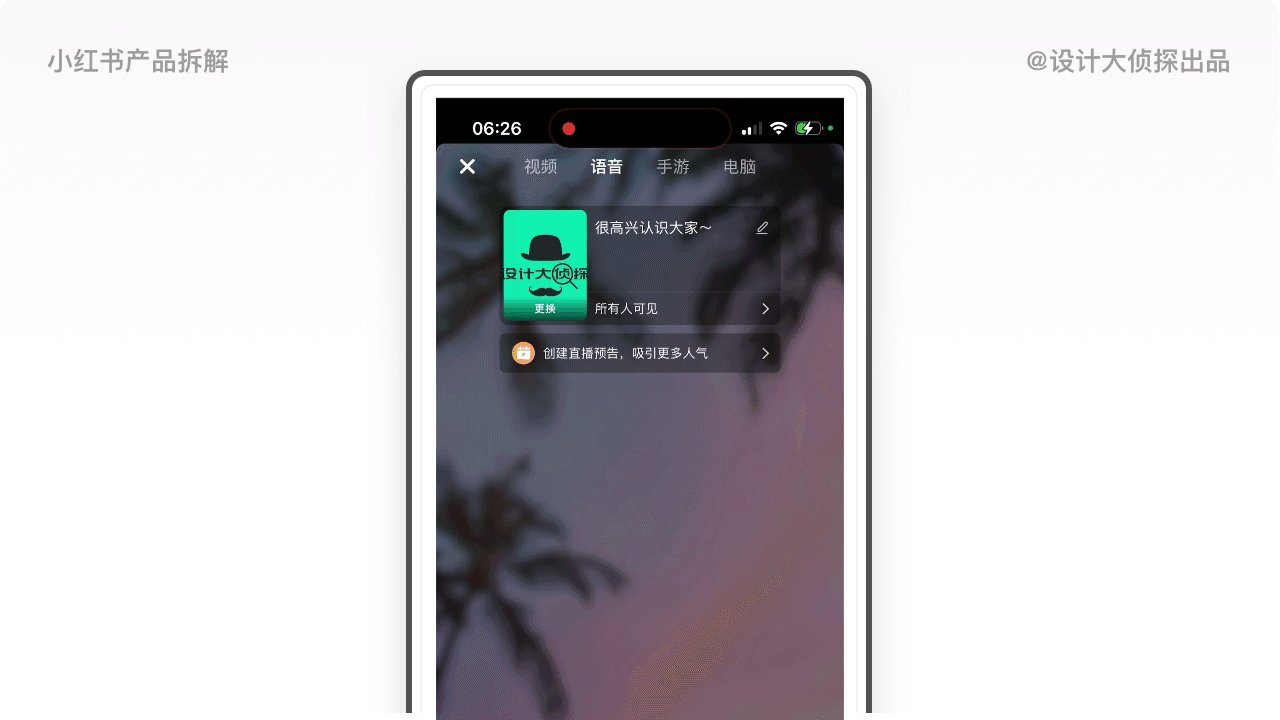
2.1 发布直播
播主在点击「发布」后,在底部切换到「直播」即可开启。
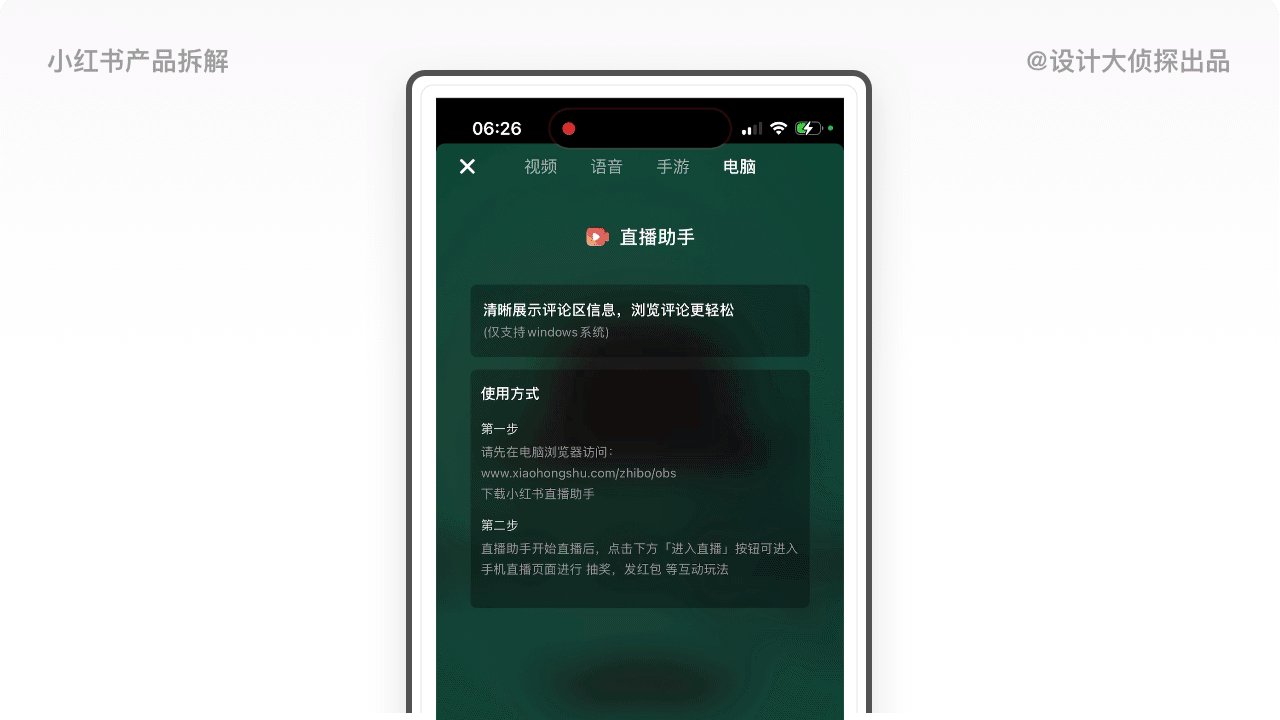
● 在头部,用户需要选择直播方式,目前小红书提供视频、语音、手游和电脑(通过电脑直播)四种直播方式,然后填入基础的直播信息比如直播主题、介绍,和上传封面等。
● 在底部,用户可以选择美化、翻转等效果,还可以添加带货商品、设置礼物打赏等功能。

2.2 直播间
2.2.1 互动支持
小红书为播主提供了PK、投票、直播预告、连麦、小纸条等多种互动工具:
● PK:支持礼物PK和人气PK两种模式,播主可选择随机匹配和邀请指定主播,这个功能有助于提升直播的趣味性,播主连麦PK可相互提升用户的活跃度。
● 投票:播主可实时发起投票,增强和粉丝之间的互动,提升用户活跃度。
● 群推送:当播主发起直播后,可以一键把直播推送到小红书的粉丝群,直接触达用户。
● 发红包:播主购买红包后,可设置关注播主才能领取来快速涨粉。
● 抽奖:播主可设置比如关注主播、分享直播、加入粉丝团等参与条件,通过抽奖的形式提升直播间的用户活跃度。

2.2.2 直播工具
直播工具包含了数据看板、直播送礼、抽奖等重要功能:
● 信息卡:播主可创建直播公告、推荐商品和模特信息三个卡片,帮助进入直播间的用户快速了解播主,提升用户观看时长。
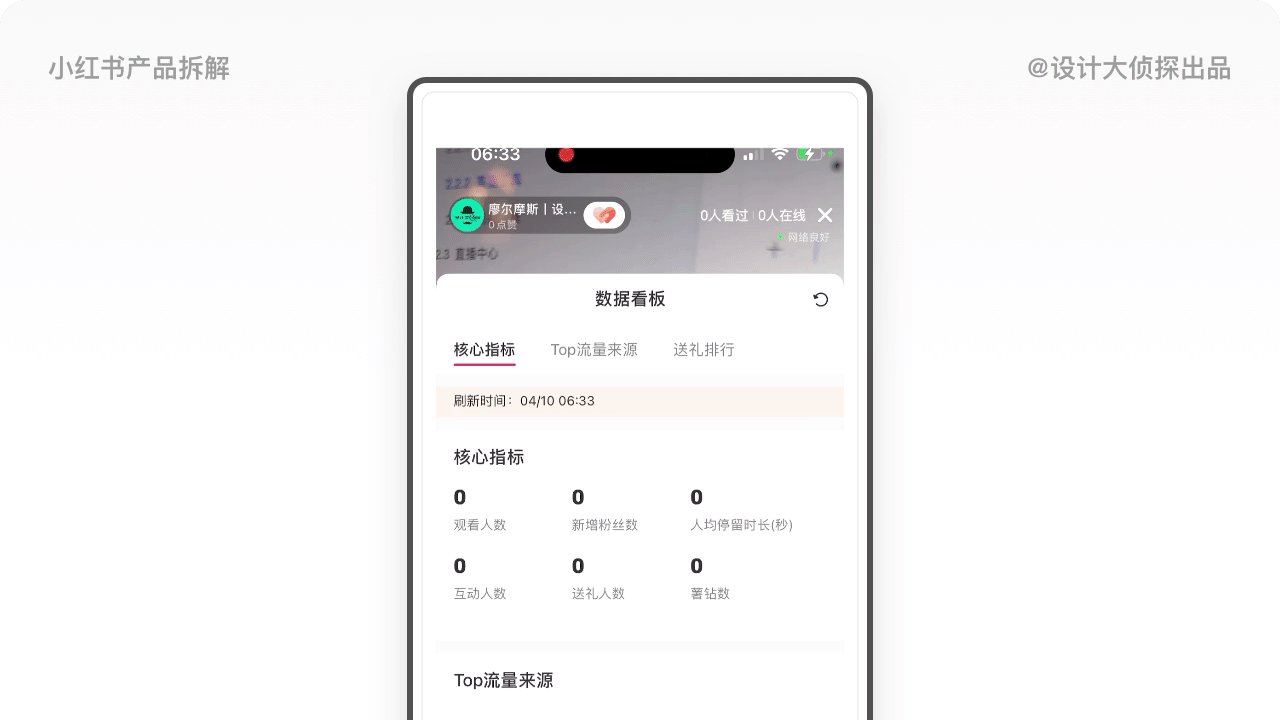
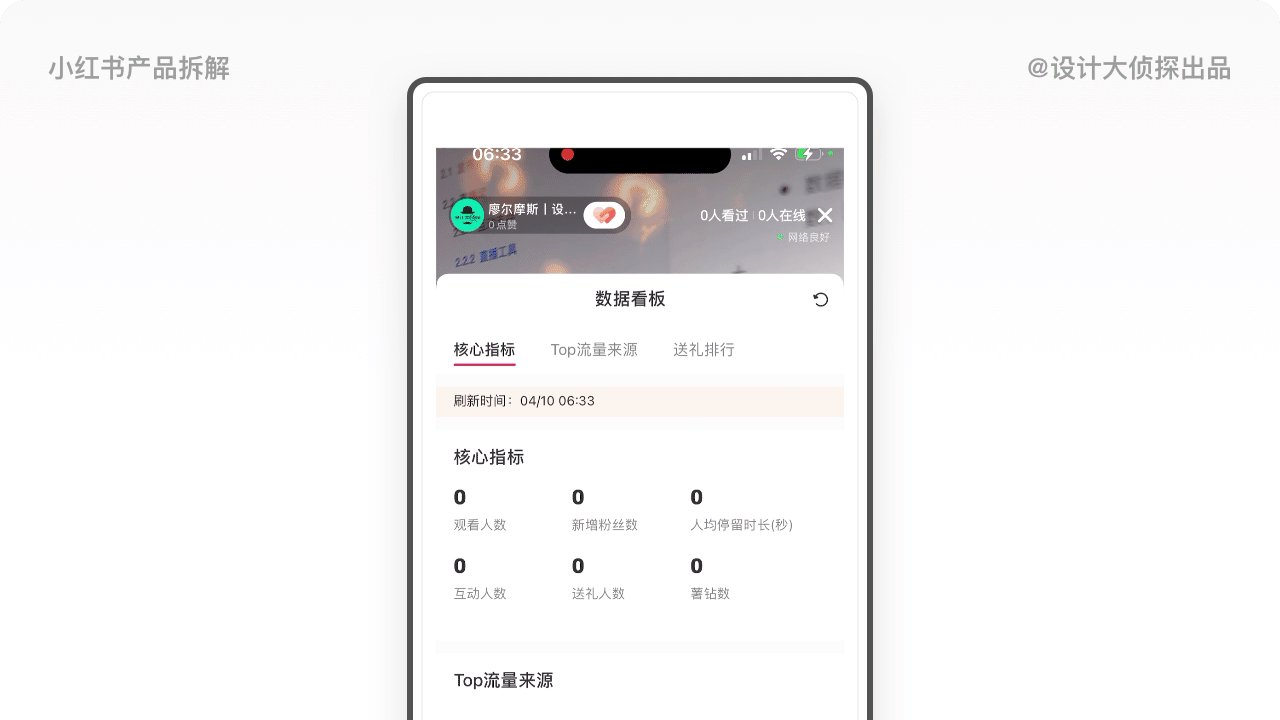
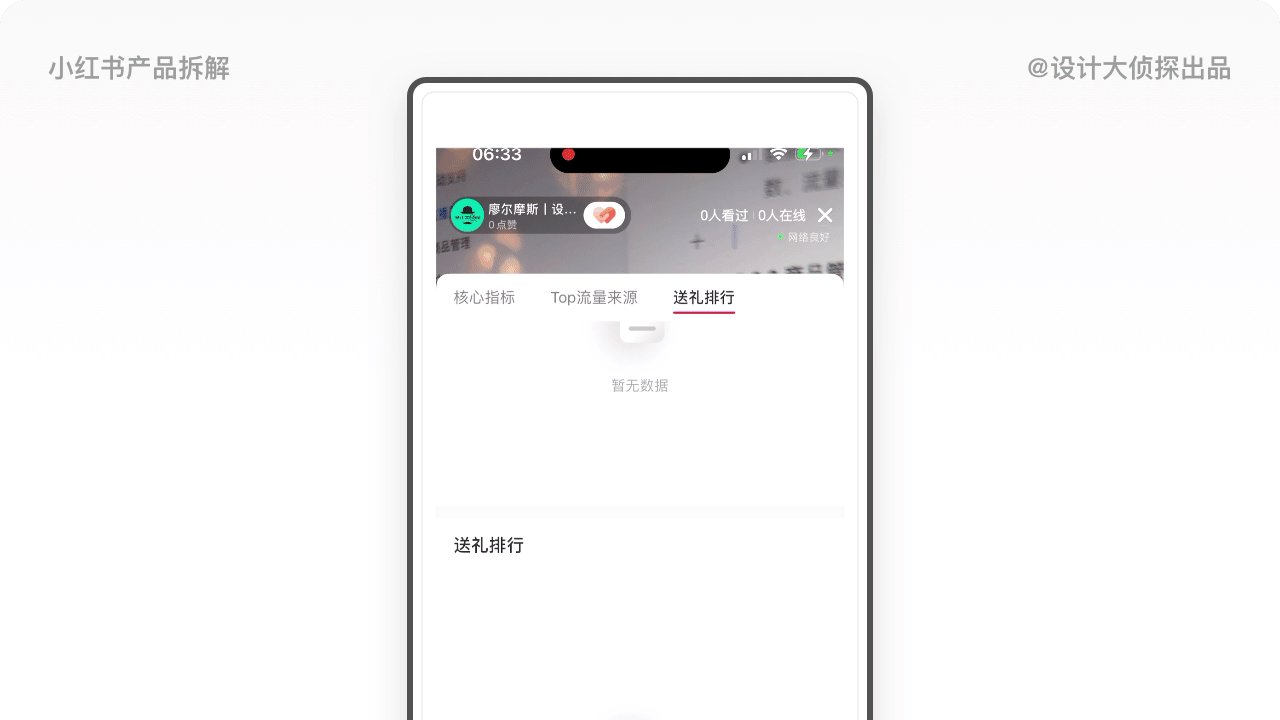
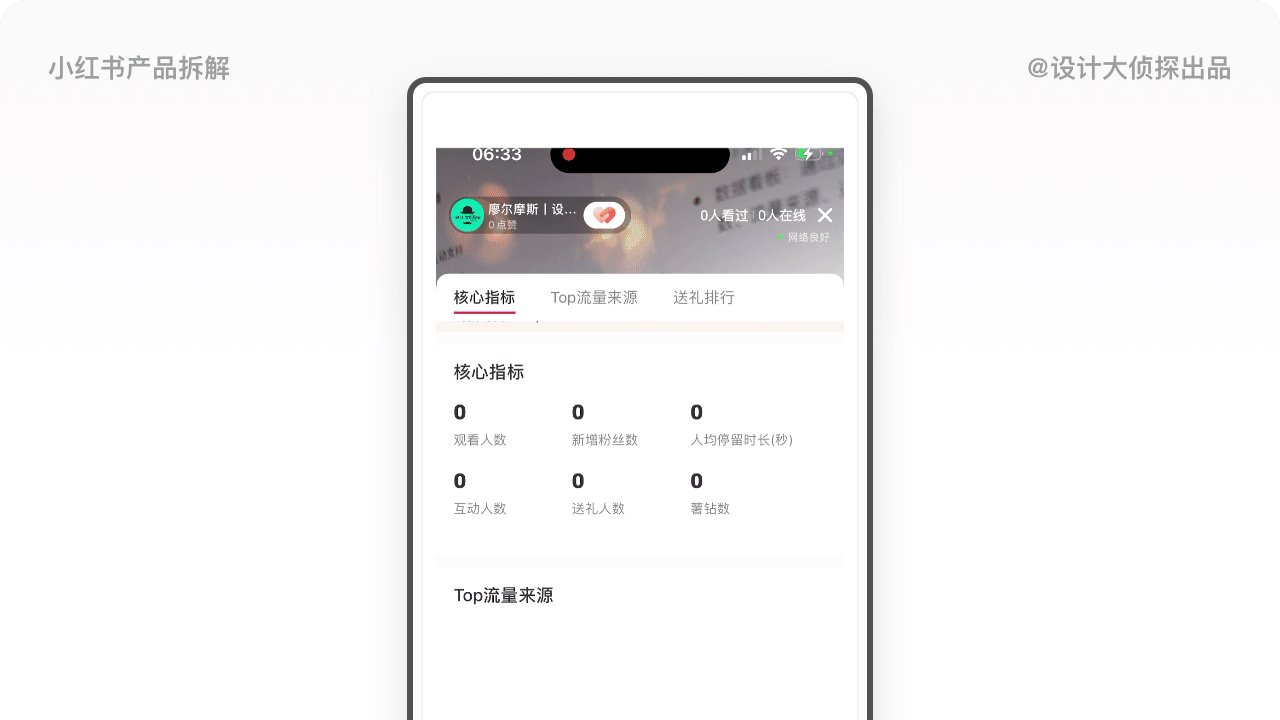
● 数据看板:通过这个频道,可以查看当前直播间的详细数据,包括观看人数、新增粉丝数、流量来源、送礼排行等,有效帮助播主提升运营效率。

2.2.3 商品管理
商品管理包含了直播闪拍,限时秒杀,直播优惠券等功能,赋能播主直播带货。
● 直播闪拍:这个功能非常方便,播主可以拍照就能上传商品,操作简单,行动成本低可以快速帮助播主提升销售转化率。
● 限时秒杀:用户可创建限时秒杀商品,通过直播讲解吸引用户购买。
● 直播优惠券:播主可在直播期间快速创建优惠券,提升销售转化率。
● 预告推送:播主可插入下一场直播预告,让用户提前预约。

细节侦查:
直播闪拍这个功能很亮眼,只需随便拍照一张,就能快速上架商品,这对直播间的销售转化有非常大的帮助。正如福格模型的行动公式,主要行动成本足够低,行动频次就能增加。
2.3 直播中心
「直播中心」类似于创作中心,包含数据分析、开播奖励和主播课程等内容,主要帮助播主提升直播频次和运营效率。其次对于粉丝基础比较少的博主,还可以完成每日开播任务领取平台奖励,提升直播曝光。

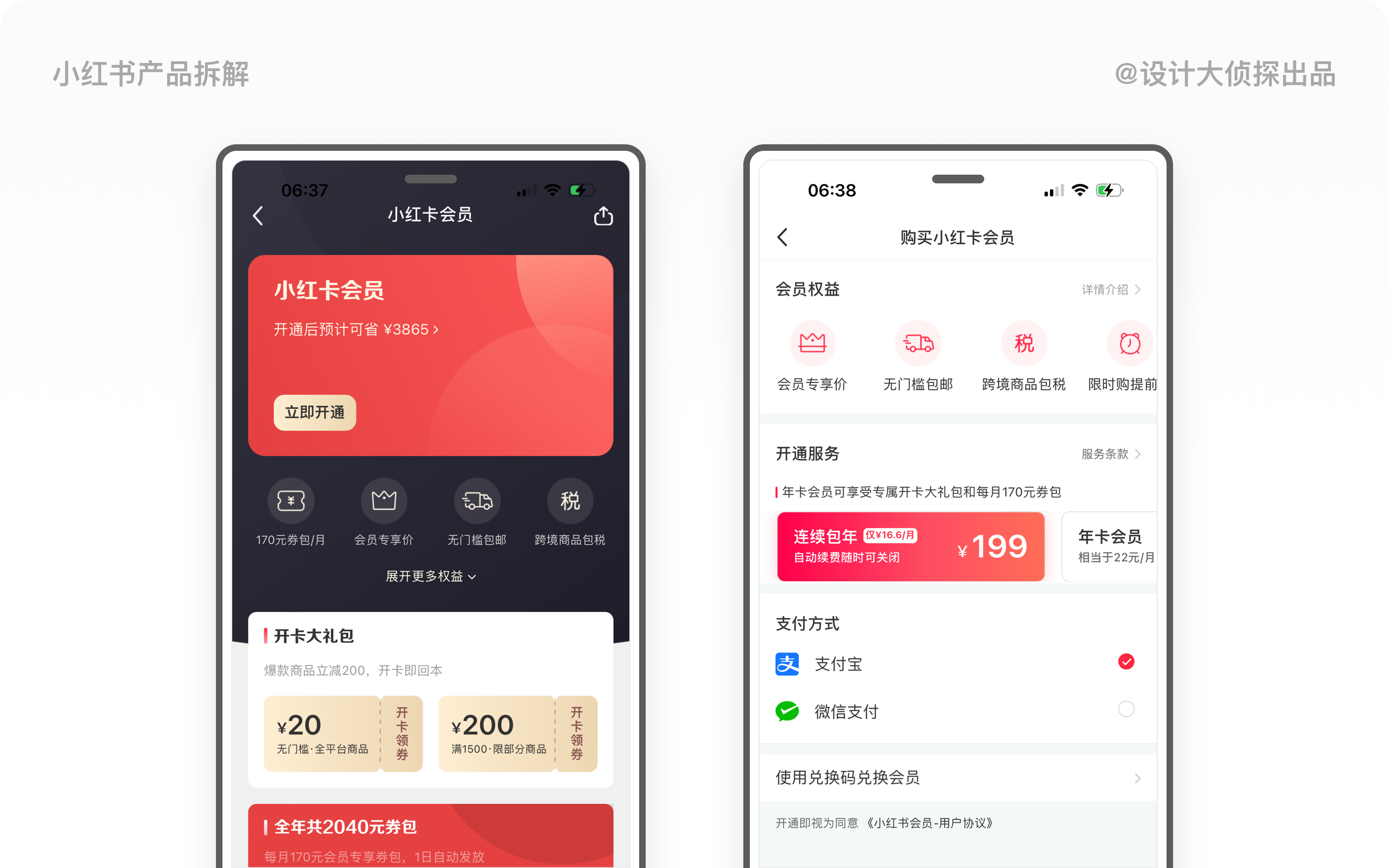
3. 小红卡会员
「小红卡会员」是小红书为用户设计的会员专属权益服务,定价199元每年,主要享受会员专享价、无门槛包邮、限时购提前抢、专属客服等权益。从这个版块的内容看,小红卡会员设计得比较简单,权益不够丰富,吸引力较低。

4. 小结
从社区服务版块的设计拆解,我们可以看出:
● 小红书在C端的变现方式比较单一。我觉得可以再丰富一点,除了传统的社交电商,是否可以再可以参考腾讯系的产品设计一些个性化功能,增强产品的变现方式。
● 直播功能设计得非常用心。笔者过去主要通过微信的视频号直播,在拆解完小红书以后,我只能感慨小红书直播的功能非常完善和人性化,特别在提升直播博主销售转化率的功能设计上,体验非常友好。
● 小红卡会员可以重新设计。从目前的会员权益来看,这个功能设计得毫无亮点,不过由于没有真实数据参考,仅代表我的一家之言。
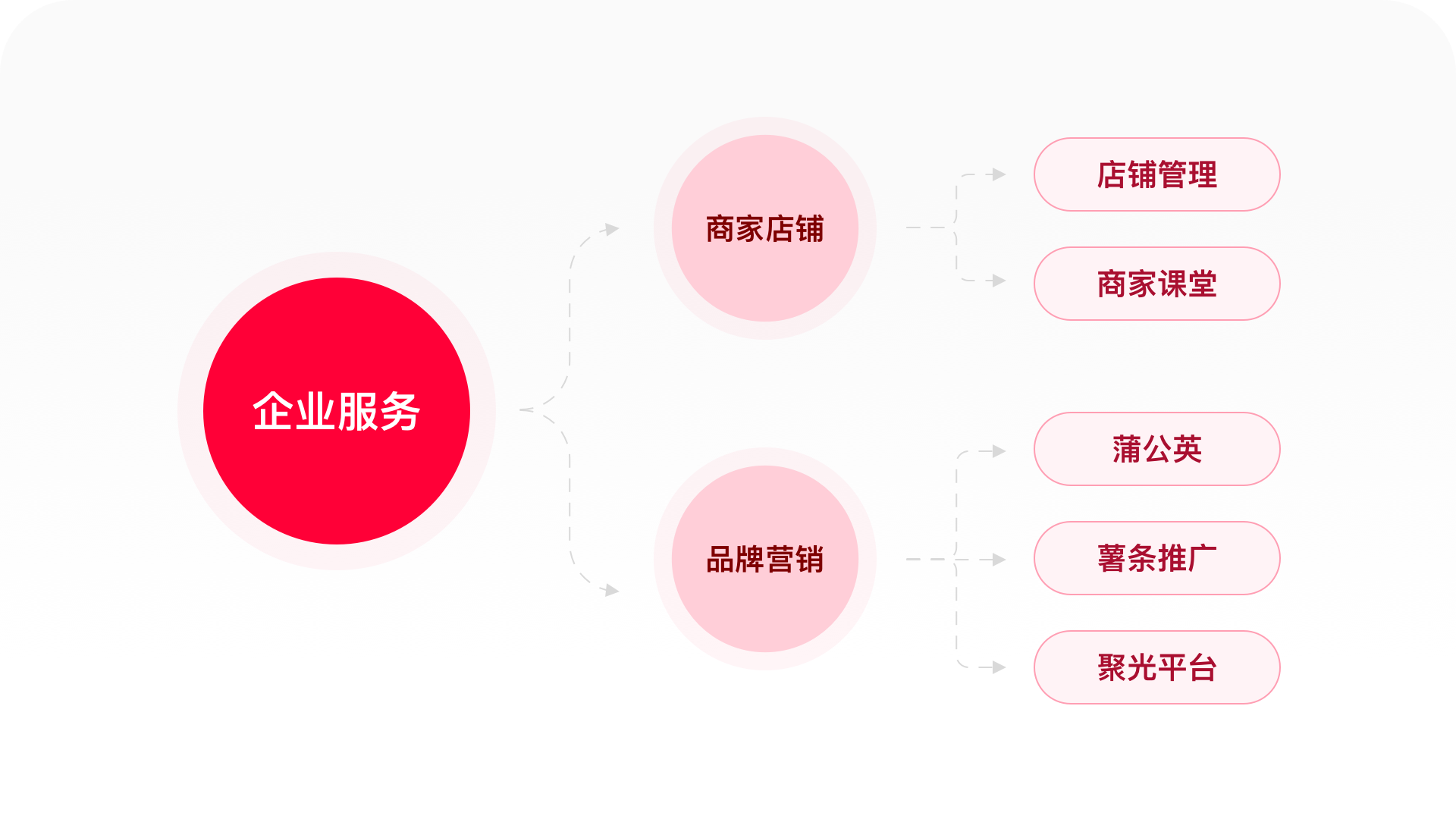
五、企业服务
「企业服务」是根据格式塔原则拆分,这个版块的功能主要是小红书面向企业B端的商业服务,包含商家店铺和品牌营销两块内容。作为国内最大的生活方式平台,根据《小红书商业化营销通案》报告,小红书不仅月活超2亿,而且用户群体月均可支配消费支出4.1K,超过81%的用户在小红书浏览完内容以后产生了购买欲望。所以小红书是好产品长出来的绝佳土壤,也成了商家品牌营销的必争之地。

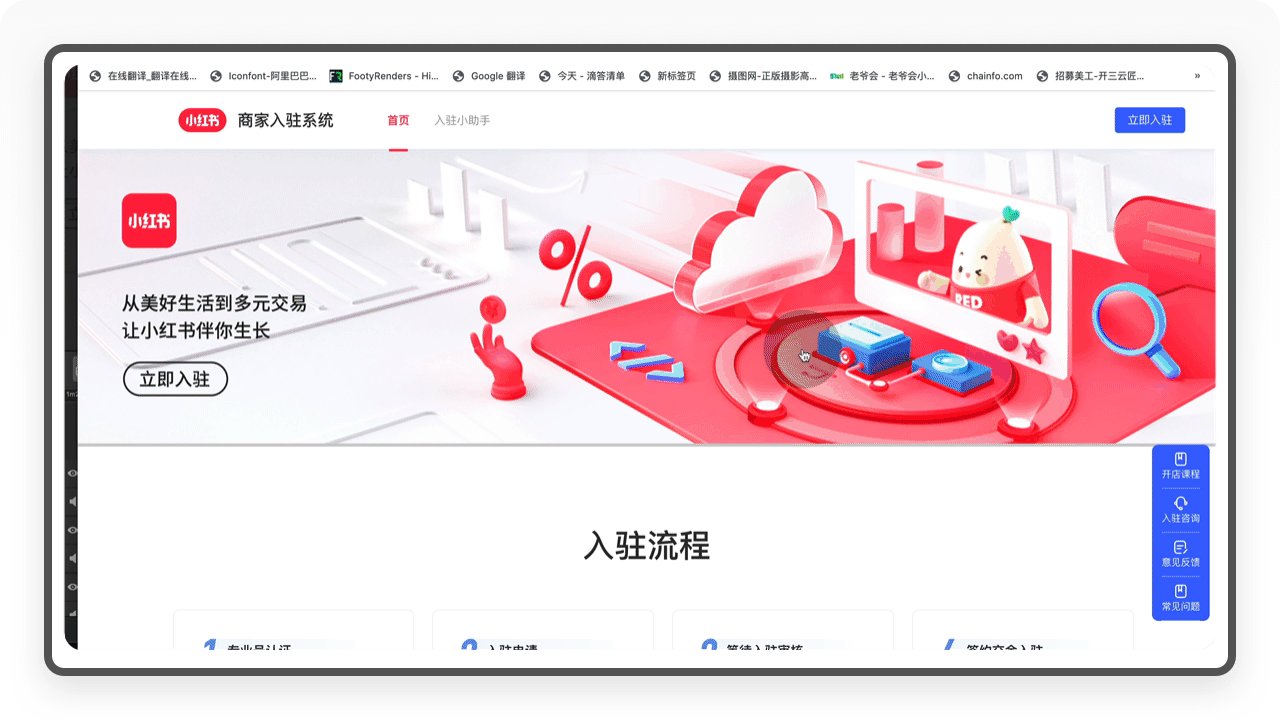
1. 商家店铺
小红书的店铺面向个人和企业招募,用户只需要按照条件申请都能通过。这就像十年前人人都可以拥有一个淘宝店一样,通过输出有趣的笔记就可以进行种草转化。

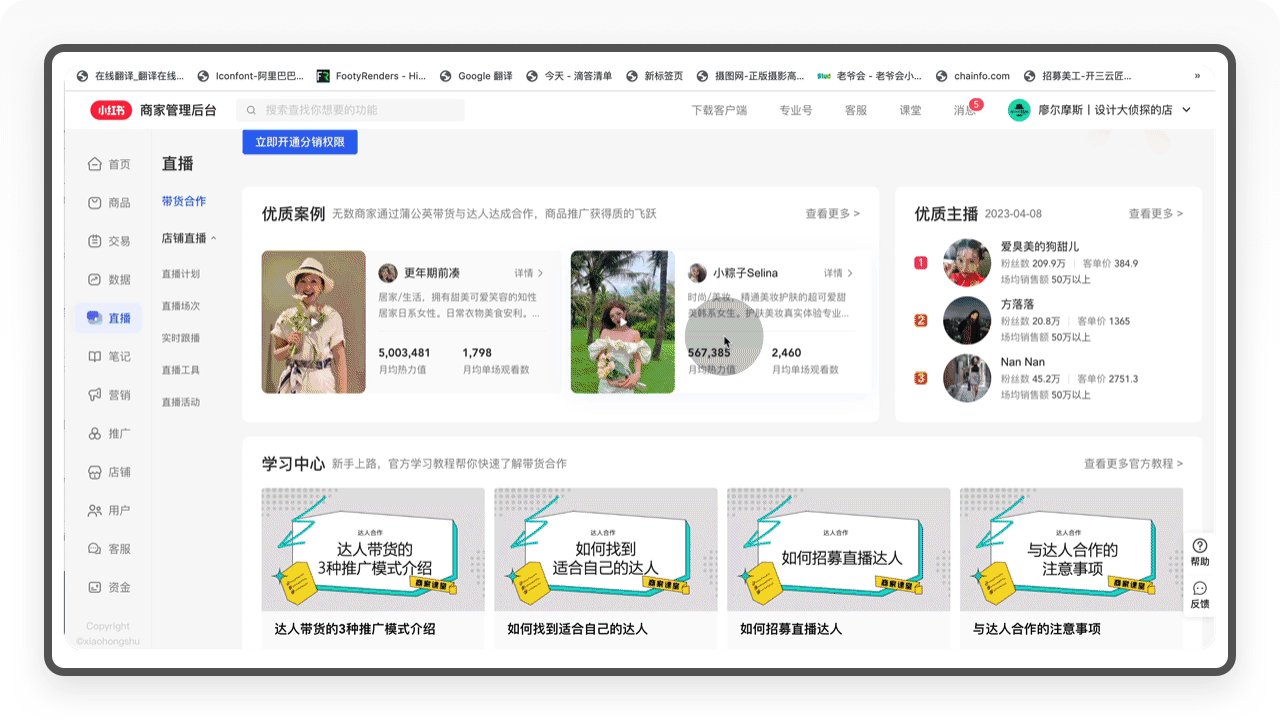
1.1 店铺管理
1.1.1 PC管理后台
小红书的商铺管理平台主要帮助商家实现对店铺的管理和通过数据分析提供运营支撑,主要包含以下重要功能:
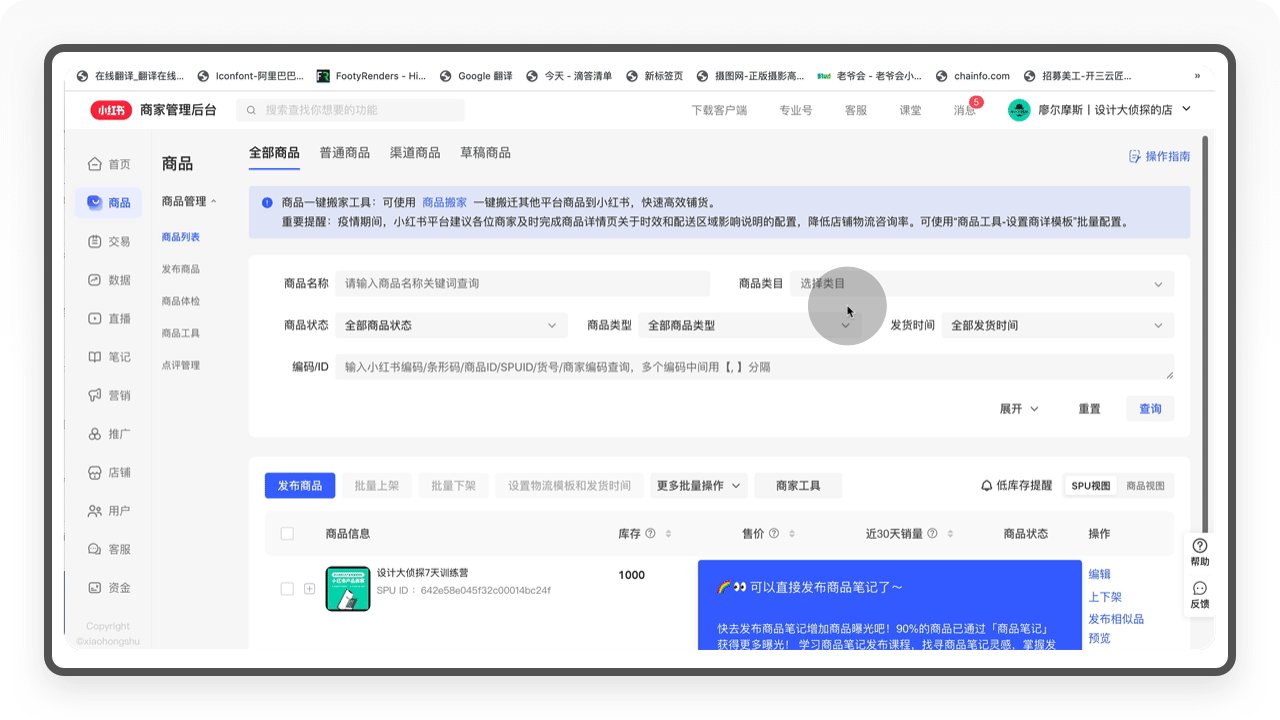
● 商品:主要为商家提供商品的上下架功能,其次还提供商品一键搬家、组合商品销售等功能。
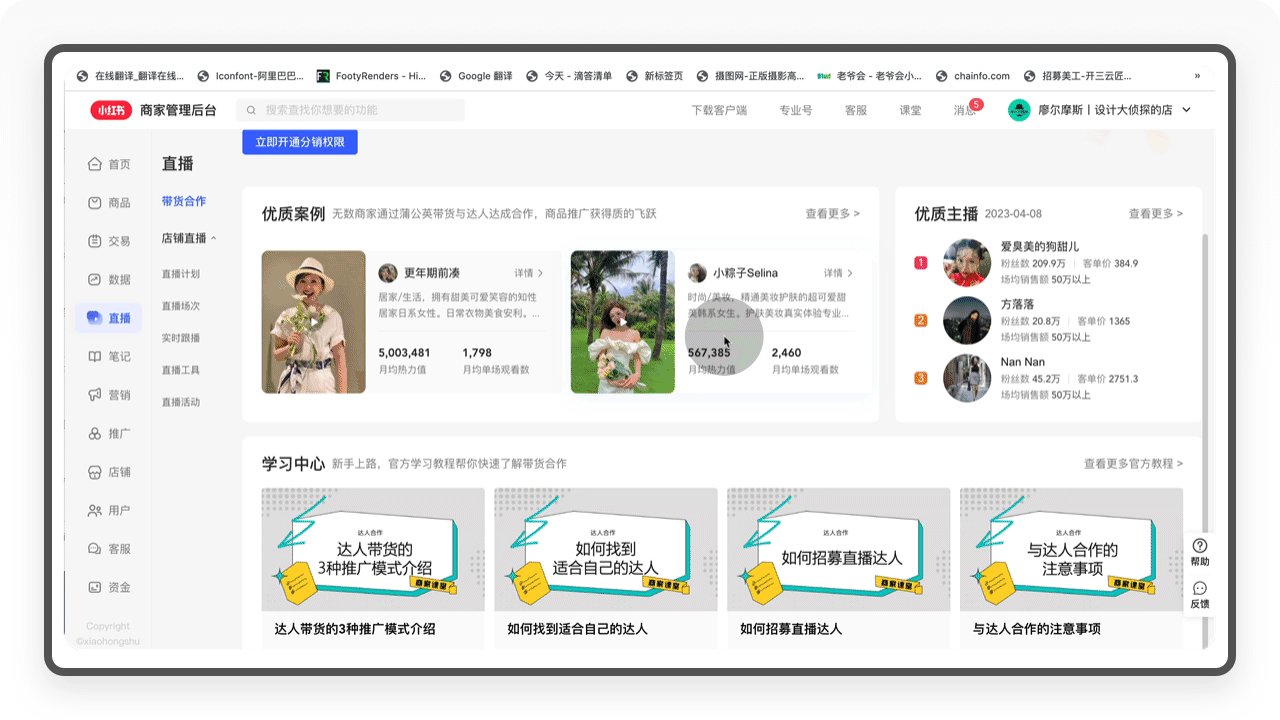
● 数据:这个频道内容设计得很丰富,提供店铺流量、商品、笔记、直播和店铺等内容的数据分析,通过多维度的数据,帮助商家提升店铺运营效率。
● 笔记:提供商业笔记的管理、创作和创作灵感,帮助商家创作更好的种草笔记。
● 营销:提供小红书官方运营活动的报名以及多种店铺营销工具;
● 用户:这个频道为商家提供更精准的用户运营计划,通过专业完善的数据洞察店铺的用户行为,提升销售转化率。

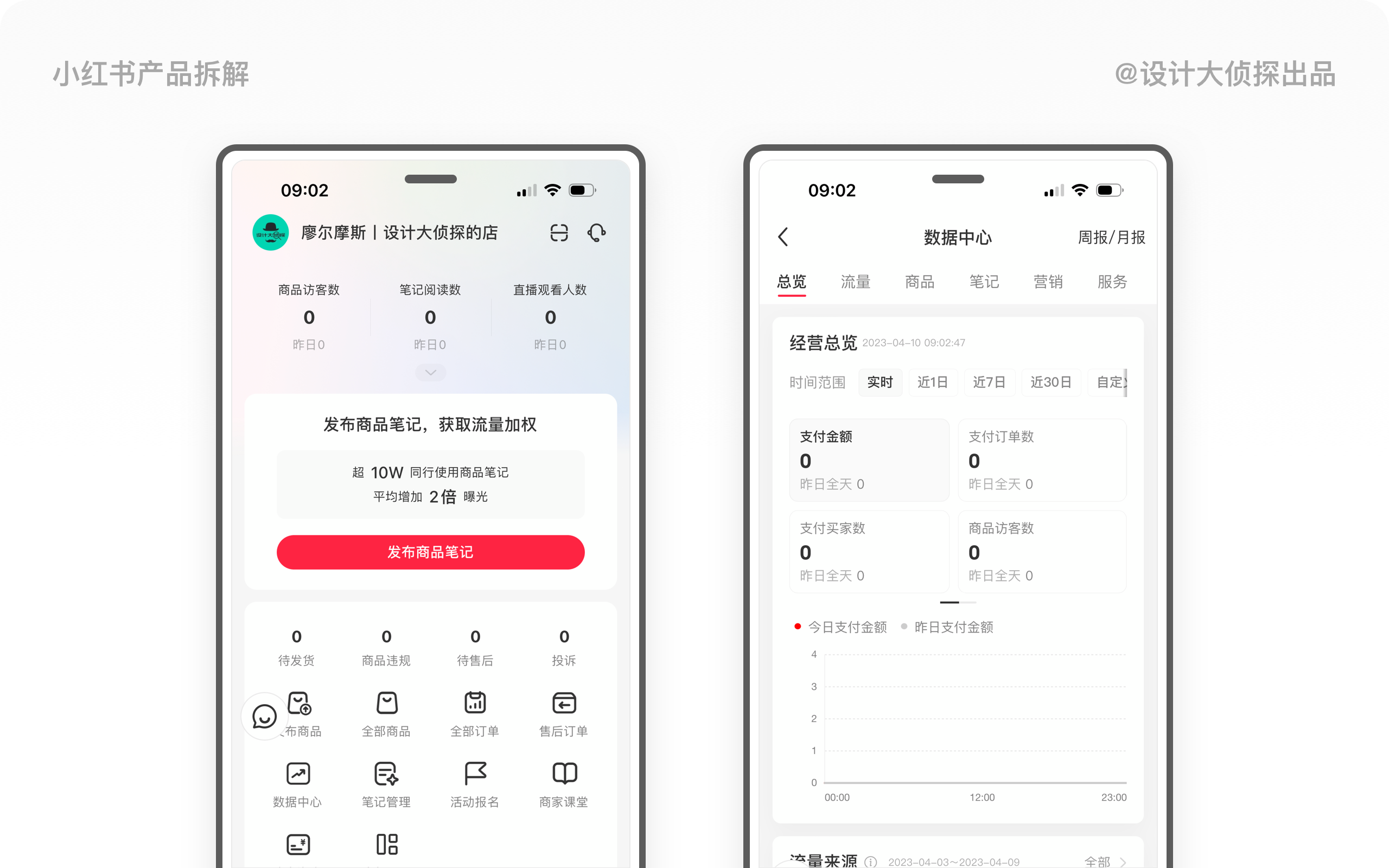
1.1.2 APP客户端
为了给商家提供更友好运营管理体验,小红书也为商家单独开发了小红书商家版。通过APP就可以实现对店铺的数据化管理,非常友好。

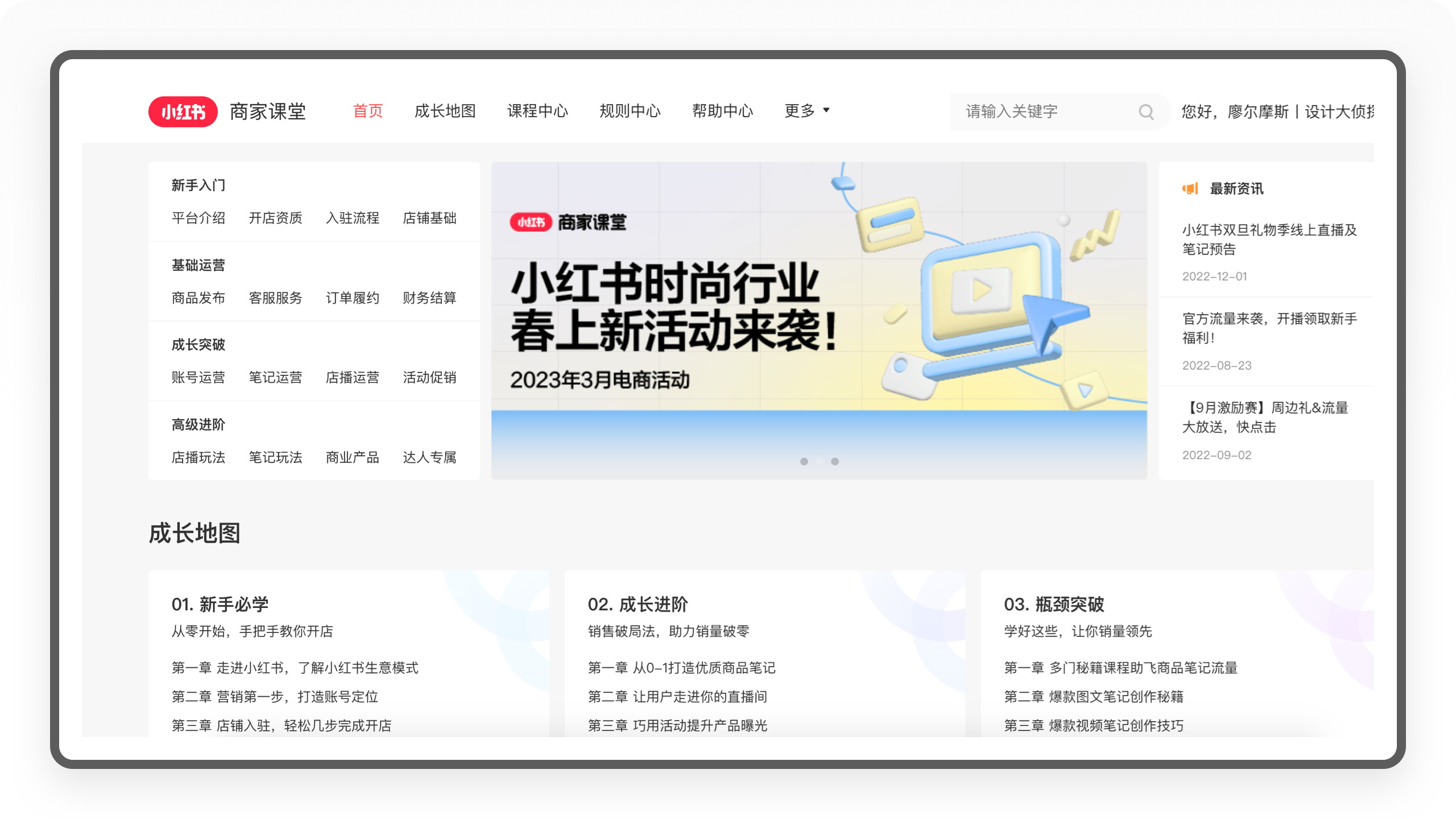
1.2 商家课堂
「商家课堂」是为小红书商家提供的一站式学习平台,目的是帮助商家快速、系统学习小红书店铺运营,提升店铺运营效率。

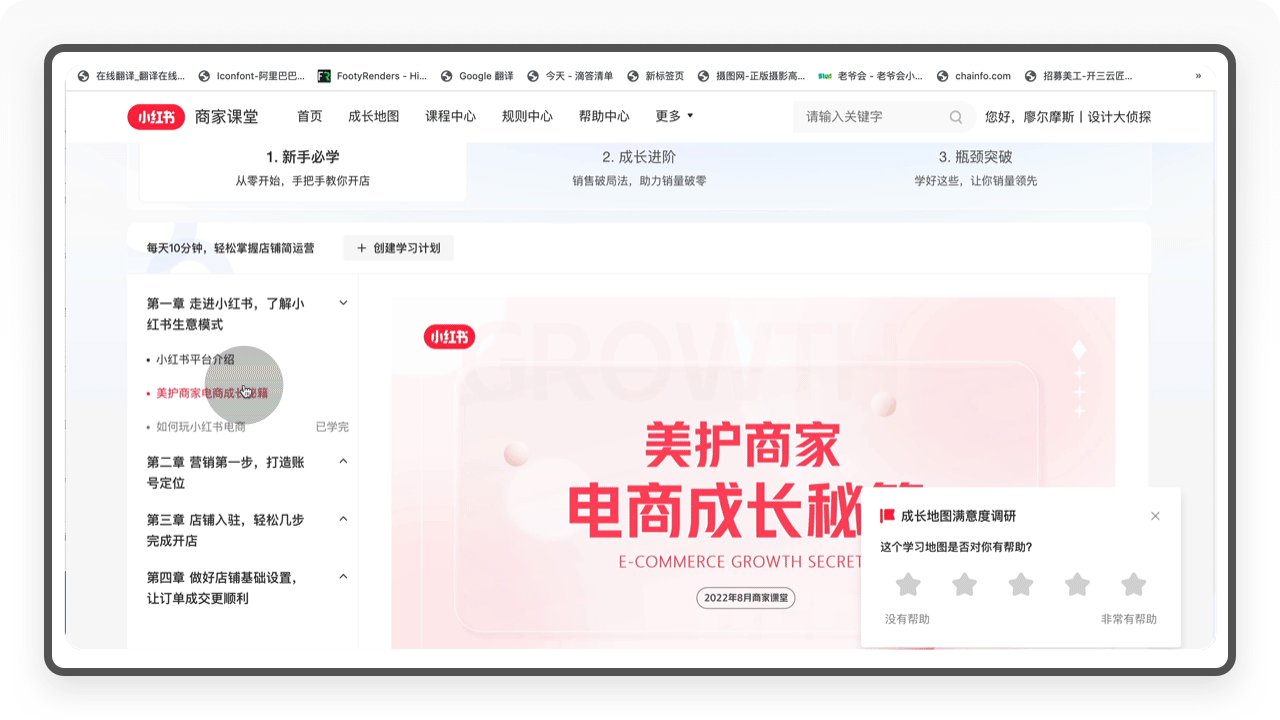
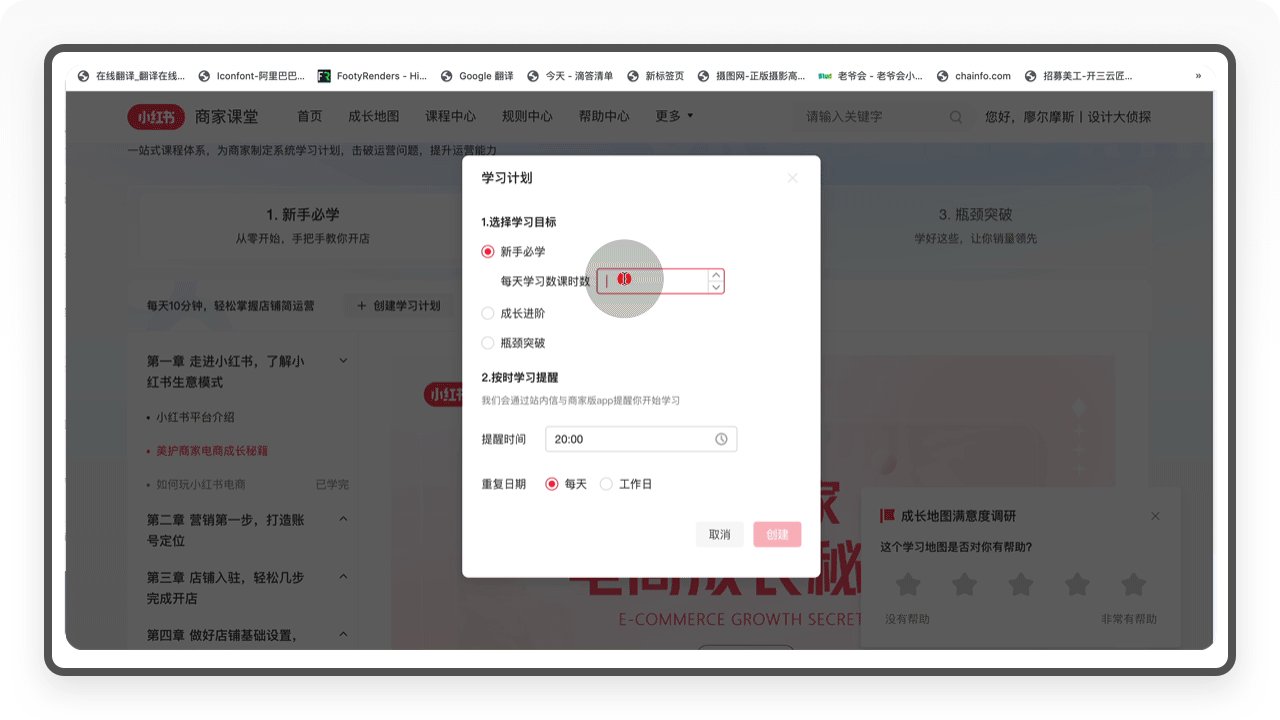
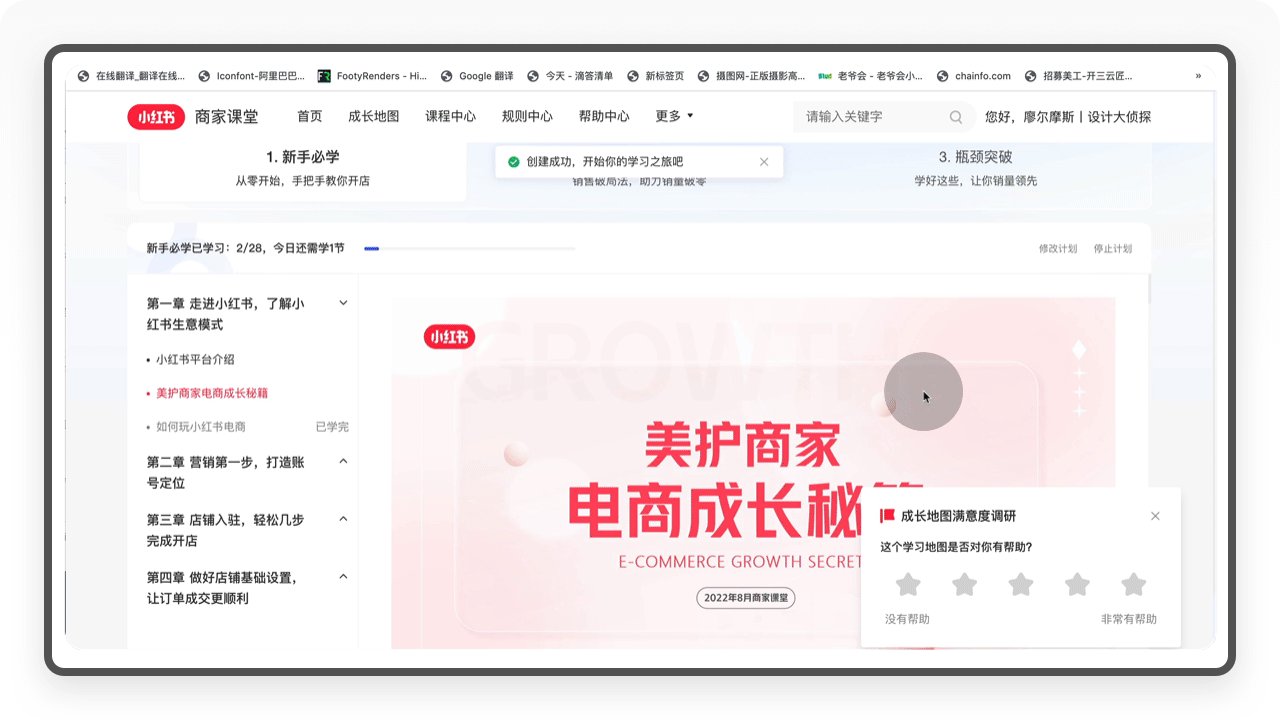
1.2.1 成长地图
小红书商家成长地图提供了一站式课程体系,包括新手必学、成长进阶和瓶颈突破三块内容。其次这个栏目有一个非常亮眼的功能,那就是支持商家设计系统学习计划,可设置系统提醒时间和学习频次,非常友好。

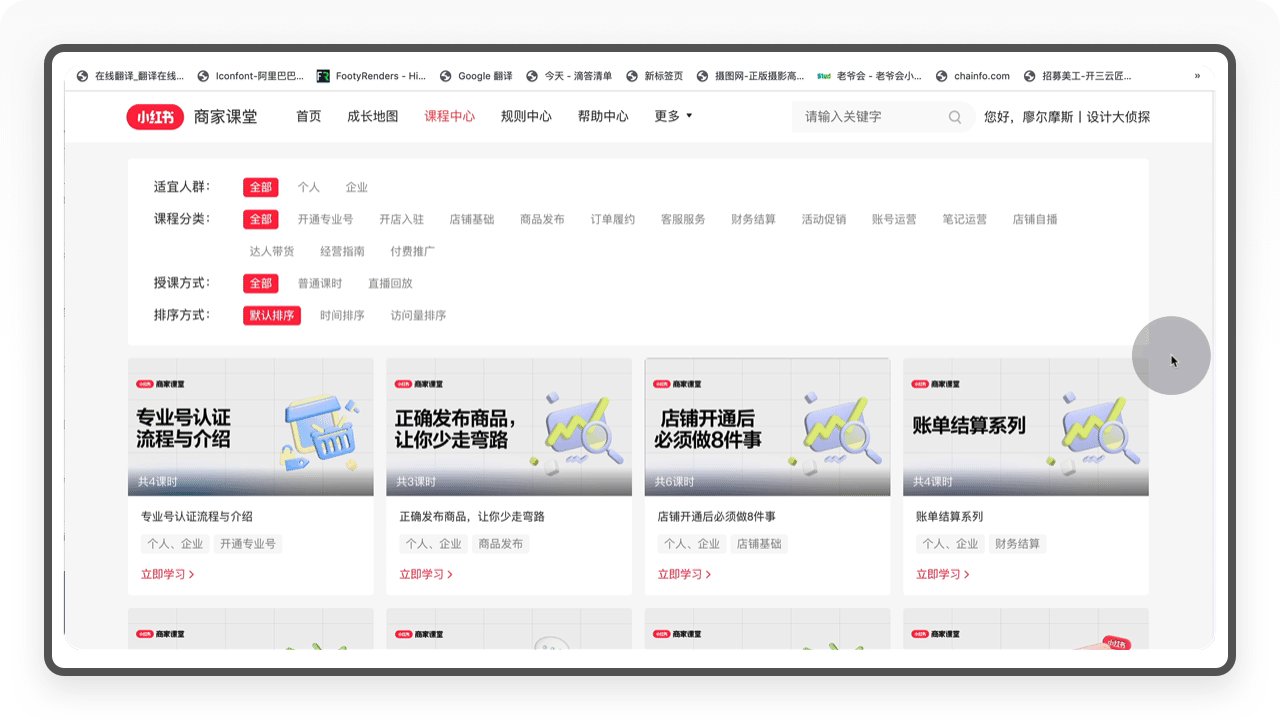
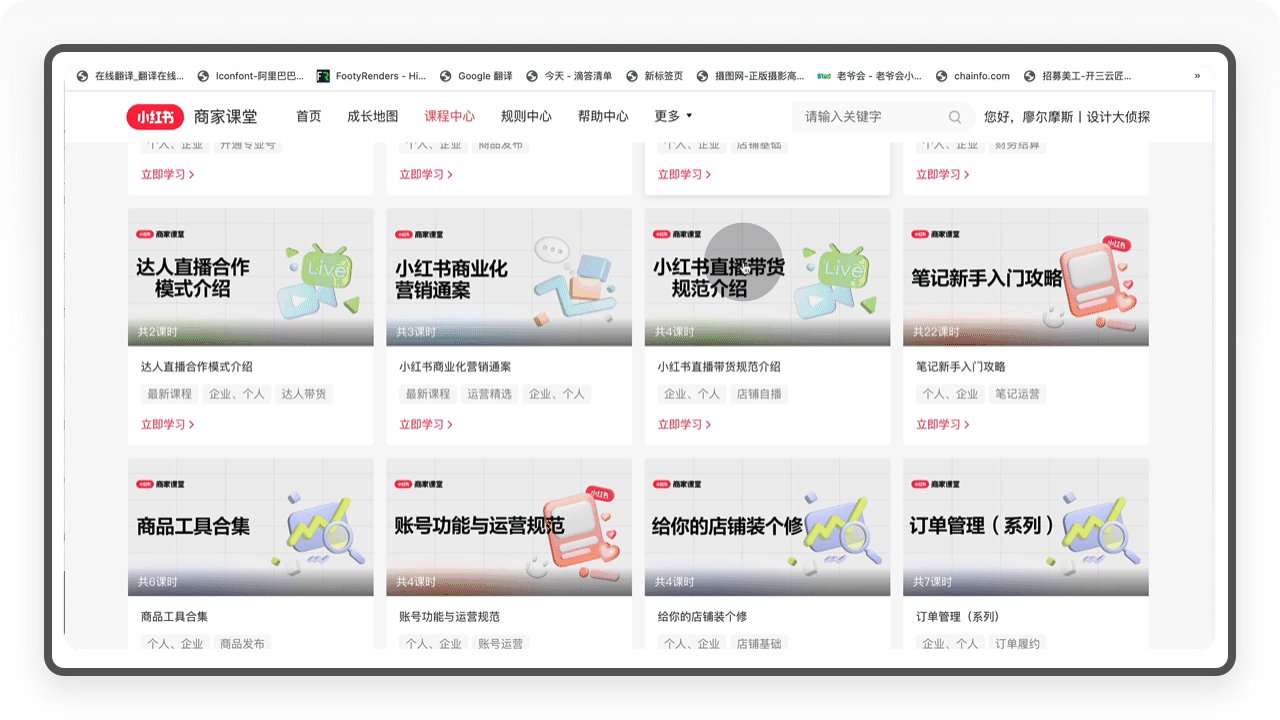
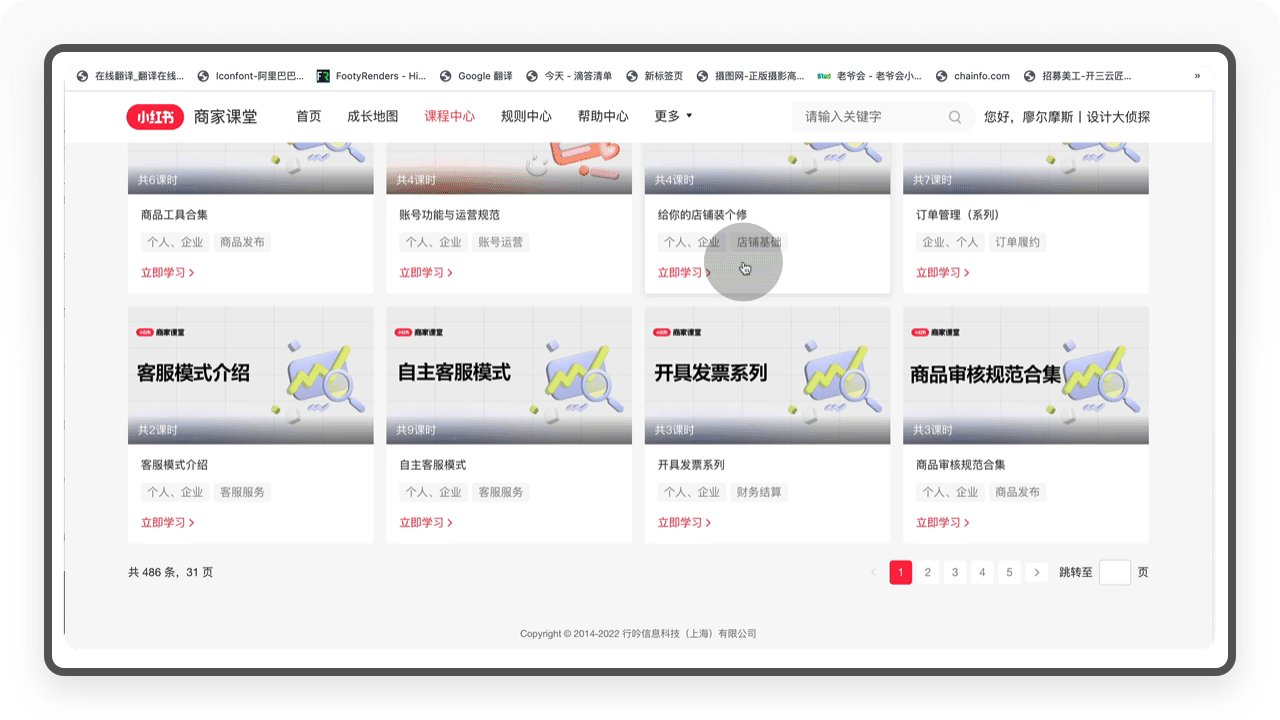
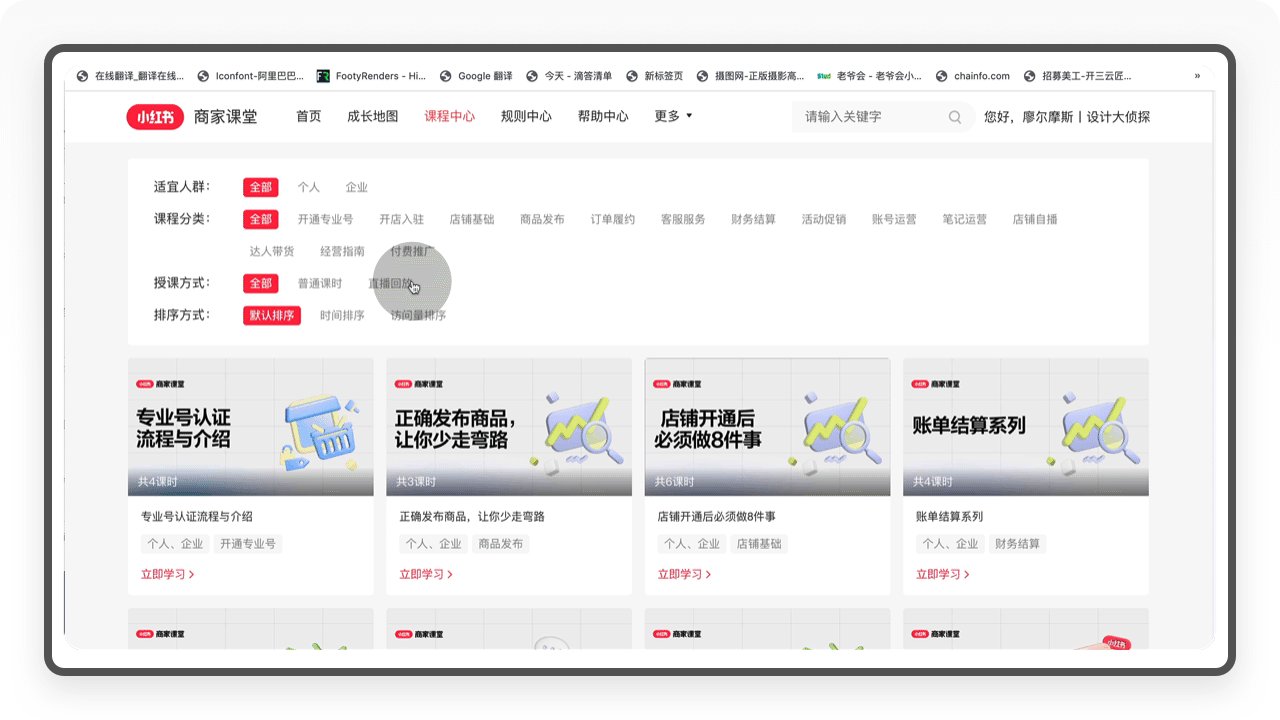
1.2.2 课程中心
「课程中心」相比成长地图,提供了更详细、完整的直播以及录播课程内容学习,比如开店入驻、店铺基础、财务结算这些偏店铺管理操作的技能学习。从这个频道可以看出,小红书商家店铺运营方面,投入了很大的精力,打造了非常专业、完善的学习系统。

迭代建议
小红书在商家运营指导投入的精力超出我的想象,个人觉得小红书可以参考像知识付费SaaS服务商小鹅通的训练营模式,把店铺运营学习打造成一个动态的学习课程,这样不仅可以加深和用户的链接,为商家提供专业、有价值的课程,还能拓展商业变现的方式。
1.2.3 服务市场
「服务市场」是小红书为商家遴选的第三方优秀合作伙伴,包含商品管理、订单管理、企业管理、直播管理和内容管理五大类,帮助商家更智能化运营店铺,提升效率,比如有提供商品批量搬家上架的服务智淘分销应用,可以一键将1688商品上货到小红书店铺等。

2. 品牌营销
小红书商业产品体系非常丰富,有负责内容生产的蒲公英平台,有负责流量+转化的聚光平台、薯条和品牌广告。本文不过多分析,如有兴趣可阅读《小红书商业化营销通案》报告。

2.1 蒲公英
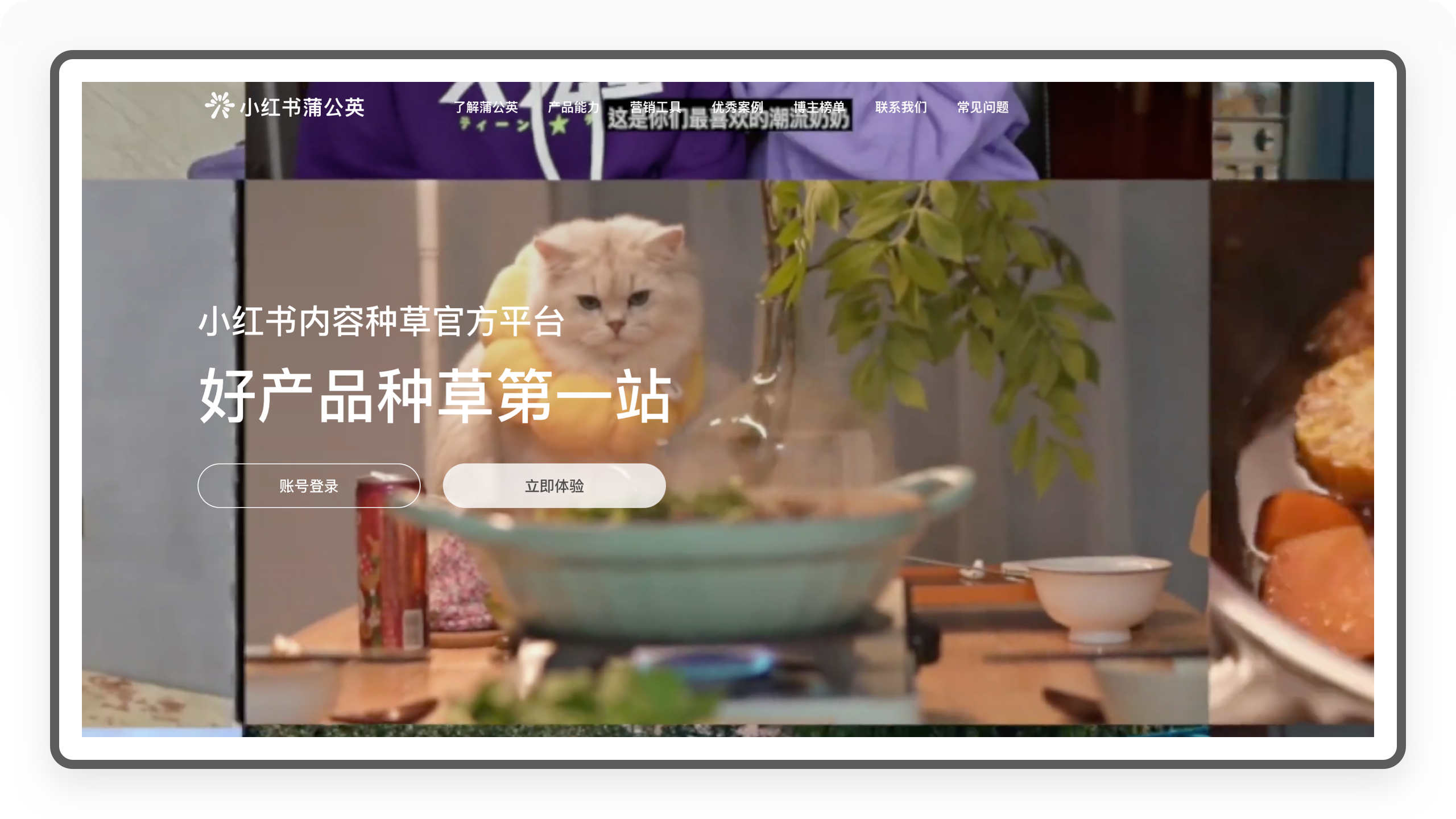
「蒲公英」是小红书官方优质创作者商业服务平台,它覆盖海量博主和多种匹配能力,提供定制、招募、共创多种内容合作模式,全方位满足品牌的内容营销诉求。根据官网最新数据,目前已有累计10w+创作者、65000+海外企业商户入驻。我们可以简单理解为蒲公英是小红书初级的品牌营销平台,只要你的的粉丝好过1000,你都能申请入驻,通过发布优秀笔记种草赚钱。

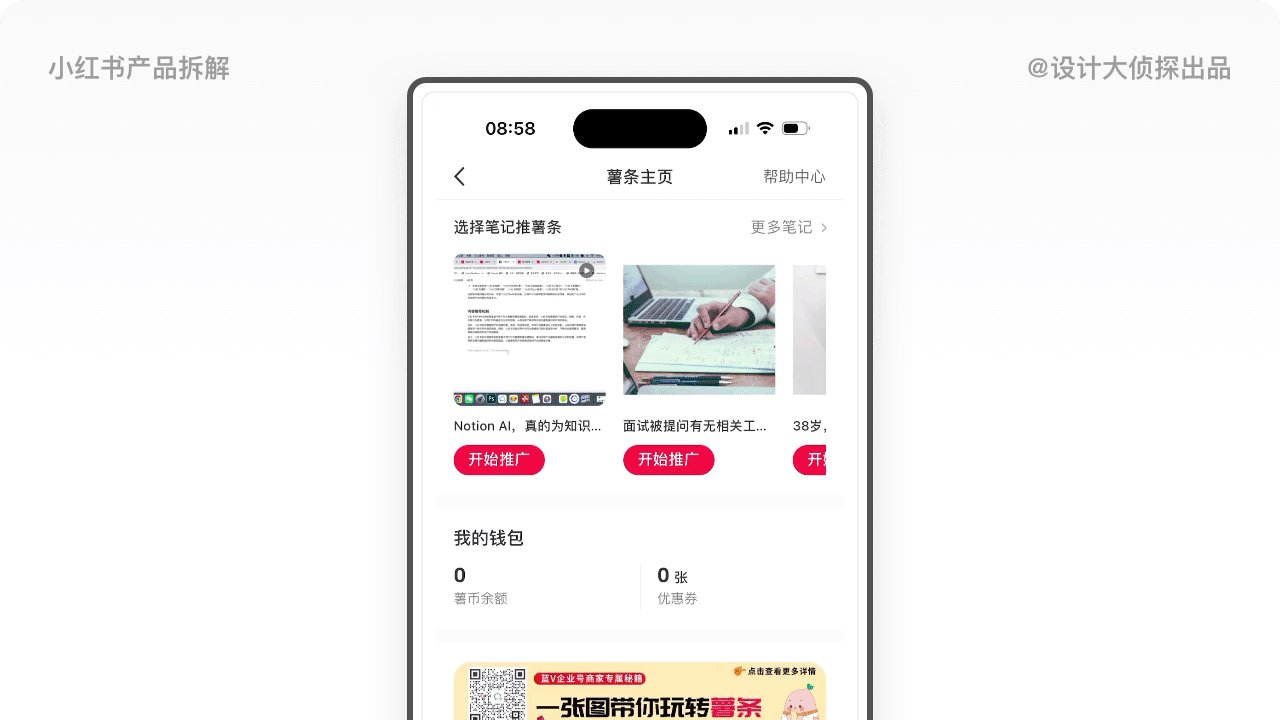
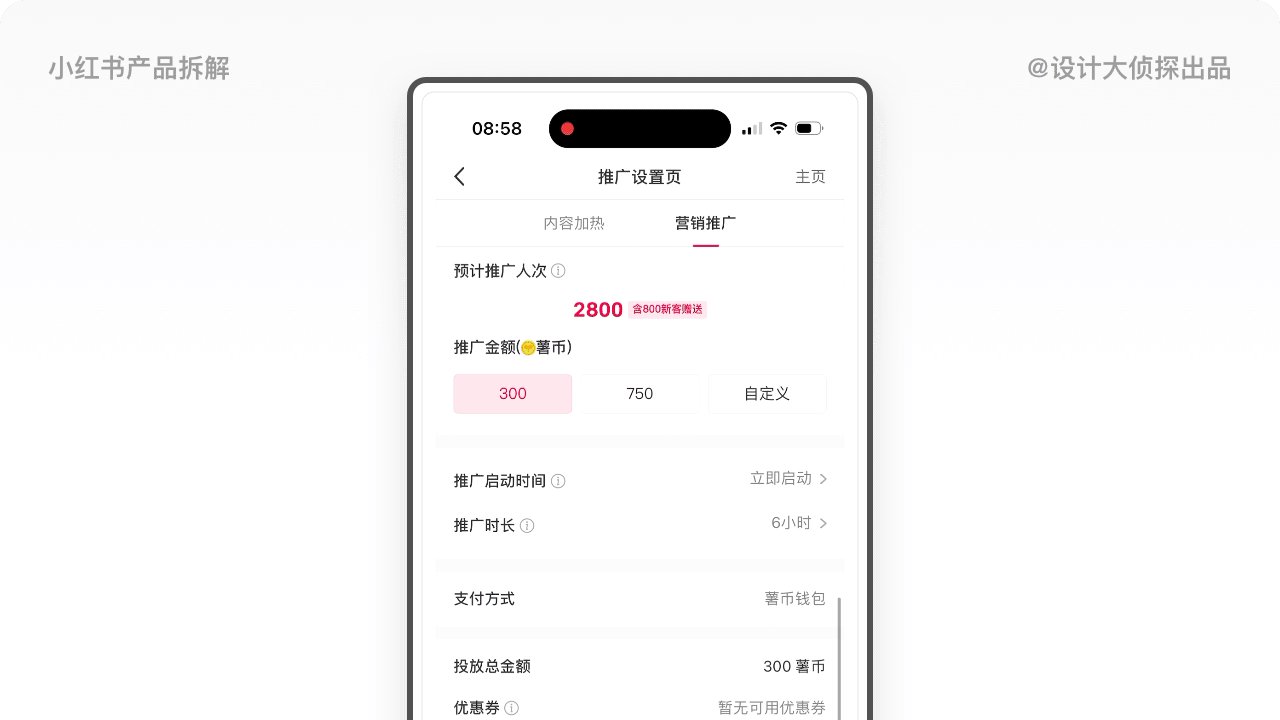
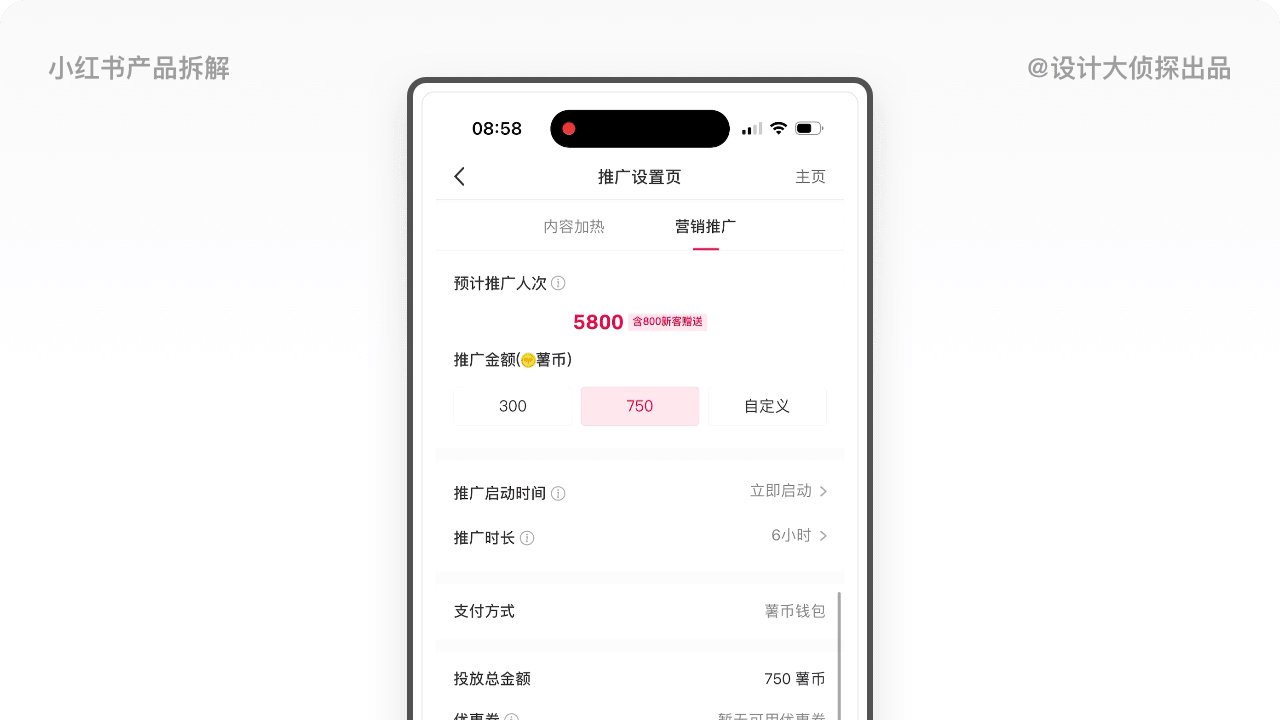
2.2 薯条推广
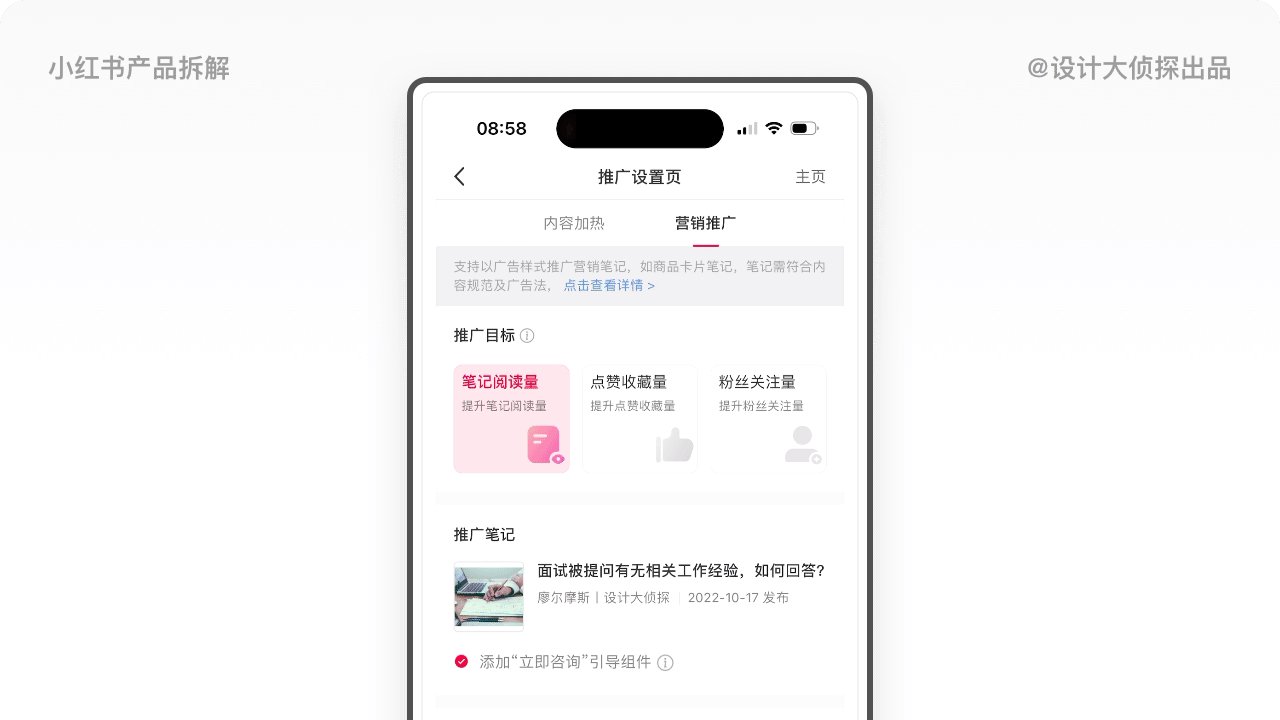
「薯条」是小红书为内容创作者和企业商家打造的自助式投放产品,可以有效地帮助内容创作者扩大内容影响力,也能帮助企业商家通过更灵活高效的推广方式提升营销效率。也就是当博主或商家发布笔记以后,可以选择薯条推广进行笔记推广,它主要包含内容加热和营销推广两种形式。

2.3 聚光平台
「聚光平台」是小红书营销全新上线的一站式广告投放平台,能够满足广告主以“产品种草、商品销量、客资收集、直播推广、抢占赛道”为目标的多样化营销诉求。聚光平台主要为企业客户使用,通过小红书全站营销的多种组合场景,帮助企业提升广告投放回报率,高效触达用户。从官方文档介绍,聚光平台支持信息流、CPC点击等多种形式,灵活高效。

3. 小结
从企业服务版块的设计拆解,我们可以看出:
● 小红书未来在B端的业务线会越来越深,也许很快人人都会拥有一个小红书店铺,一边标记生活方式,一边向客户种草。
● 小红书为企业客户提供的品牌营销体系非常完善,不仅有蒲公英、薯条、聚光等平台,还独创IDEA方法论,从洞察机会、定义策略、击穿品类赛道再到沉淀品牌资产,都利用平台自身强大的用户资源满足客户的需求。
● 如果只是体验APP,我们无法获知小红书真正核心的产品体系,所以当我们升维去拆解一个产品的时候,我们的收获就会更大。
六、思考总结
通过以上部分对小红书的全面体验和拆解,我们可以看出,小红书作为国内最大的生活方式平台和社交电商开拓者,产品设计其实也有诸多问题,以下为我梳理的产品设计总结和建议:
1. 商业层
小红书在C端的变现业务太单薄,仅有购物、直播打赏和小红卡会员,可以尝试增加合理的变现手段,不仅能为平台增加收入,也能为用户提供个性化的服务。当然从企业服务的拆解看,他们为企业客户提供覆盖内容生产、流量+转化的商业产品体系已经足够丰富,他们不缺盈利手段。其次我更喜欢小红书过去的产品Slogan——发现全世界的好东西,这个口号简单、直接、朗朗上口,听一次就记得住。
2. 产品层
虽然已经发展十年,近一年产品迭代版本次数高达98次(在我拆解过的产品中最高,12306平均年迭代次数为3次),但我认为小红书APP的内容设计不够创新,也不够丰富。我在「内容服务」版块提了很多迭代建议,比如首页的「本地」频道可以把内容再拆分得细致一些,让用户能找到更精准的内容。还有笔记的分享功能,只提供一张朋友圈长图海报生成方式,太浅陋了,不够细致。
3. 体验层
如果从一个普通用户去体验,小红书APP产品体验非常流畅,操作简单、学习成本低,这和社区内产品交互流程本身比较简单有关,几乎没有涉及复杂的业务流程。但从一个小红书博主的角度去体验,我发现小红书的创作平台规划非常乱。比如创作者中心、专业号中心、商家入驻中心、商家店铺管理以及直播中心这些产品,边界不清晰,入口也不明显,需要反复来回查找才能找到入口(我甚至每个平台的网址都单独收藏,才能快速访问,否则我会在官网迷失很久)。
作者:设计大侦探 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
作者:SFUP_DESIGN 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。


为回馈新老用户、持续提升业务增长、打造品牌影响力,开展年终回馈活动;本次活动通过拉新、促活、转化等方式实现用户和业务的增长。

基于兔年和送福的节日习俗,采用了“福兔迎新”主题,并结合业务目标,构建活动玩法。

在页面交互上,需建立统一框架承载丰富的玩法,也要保证易用性和扩展性。

为保证主页进出游戏的体验流畅,采用了统一的结构框架。顶部标题固定,中间模块下移,露出游戏区域,再利用过渡动效,保证无缝转场的自然流畅。


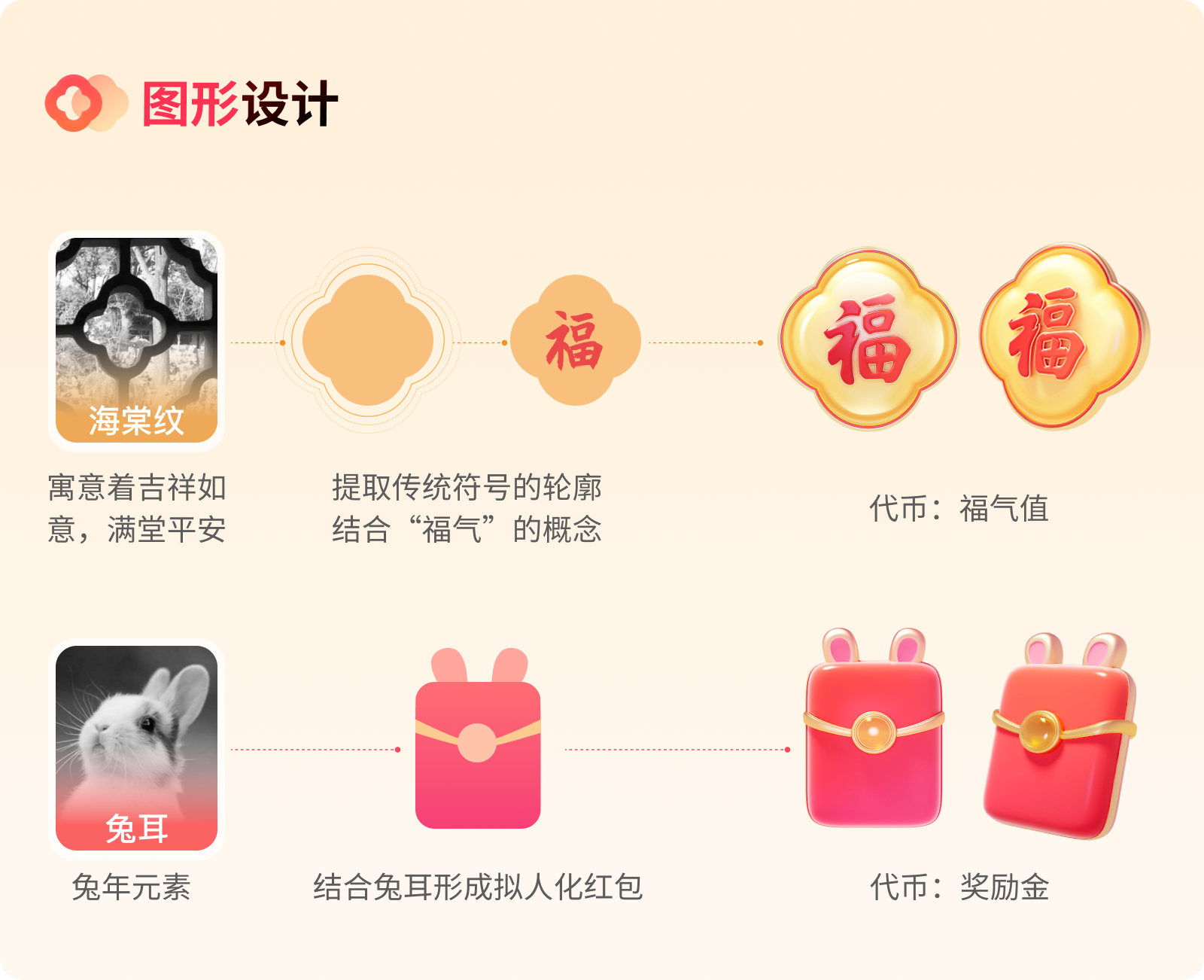
3.1 标题 &图形设计
在标题设计中,将“兔”耳造型融入字体设计中,与主视觉相呼应,营造浓郁的兔年氛围。倾斜8度的字体,展现出我们对新年蓬勃向上的精神追求和快速高效的业务增长速度。统一圆角处理和圆点元素延续了顺丰logo的设计,更好地提升了亲和力。

简洁的符号往往可以传达强有力的情感,所以选取了兔年元素和中国传统纹饰融入到此次活动的代币设计中。这些符号也延续使用在活动页的其他设计和页面装饰上。

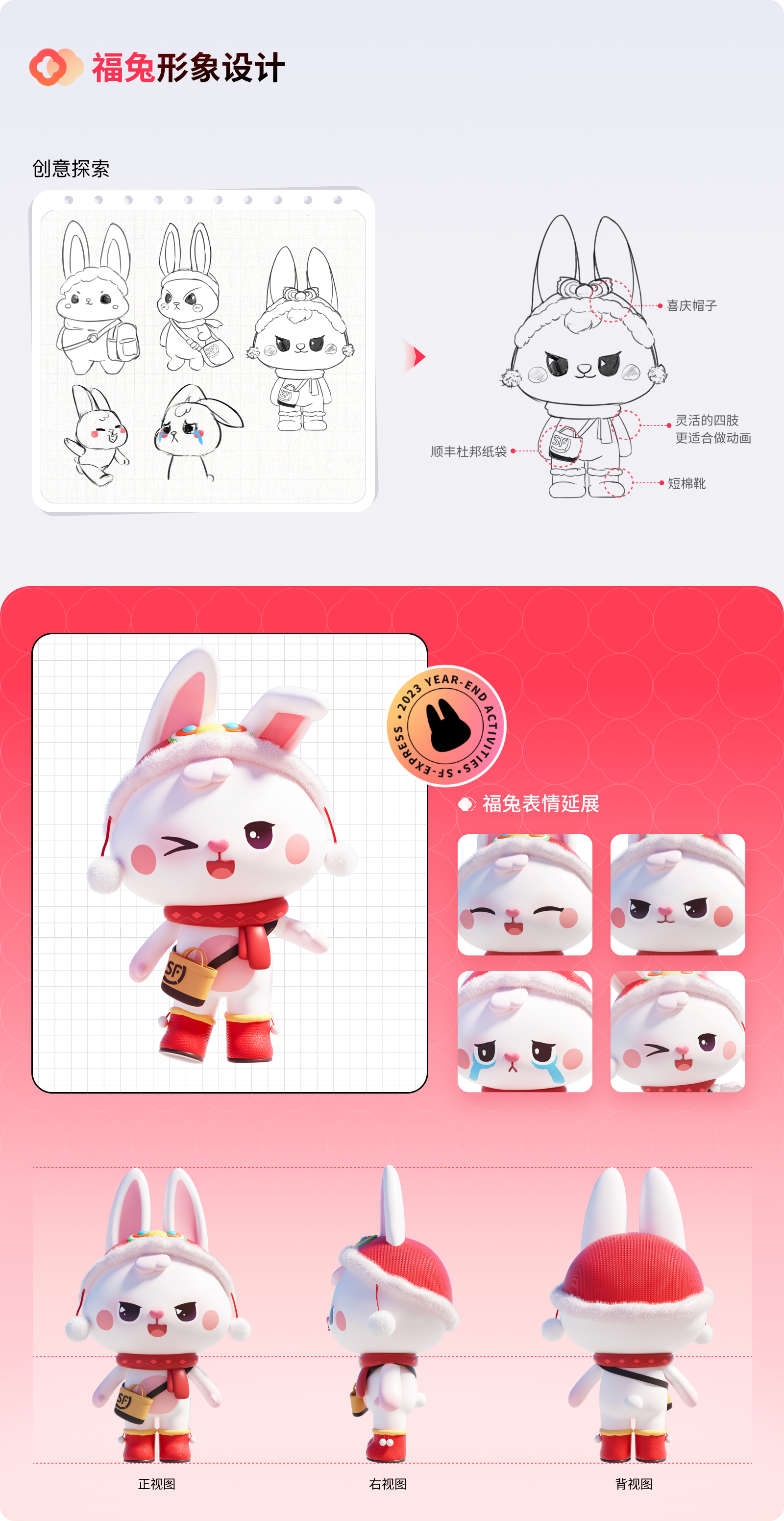
3.2 IP形象设计
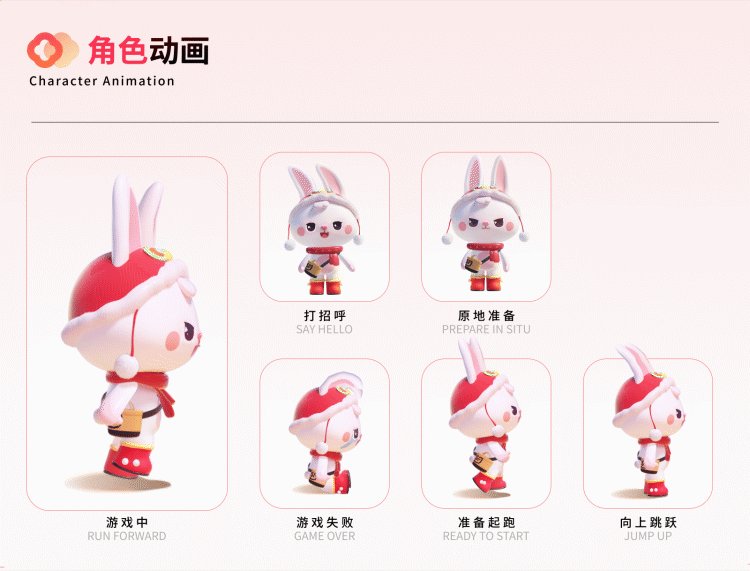
“福兔”作为本次活动的IP卡通形象,将贯穿于活动各场景。小游戏中福兔作为重要角色,亲切可爱的造型配上鲜活丰富的表情不仅能引起用户共鸣,流畅轻松的动作还能极大提升用户的操作体验,增强活动趣味性和互动性。
福兔的造型设计从以下几方面去结合顺丰品牌元素:
· 强调品牌标志:带有顺丰logo的杜邦纸袋延展设计为福兔的斜挎包
· 从细节入手:福兔的圆形腮红与顺丰快递员IP形象的腮红设计呼应,同时也与顺丰logo红色圆点一脉相承。

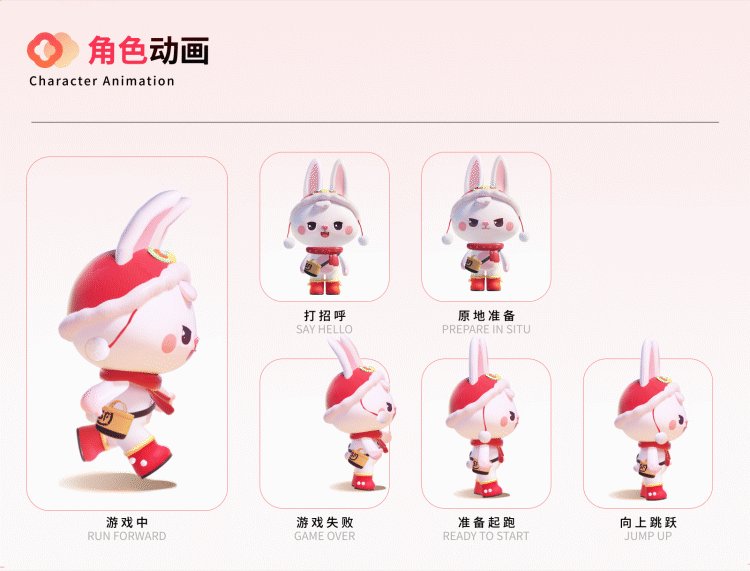
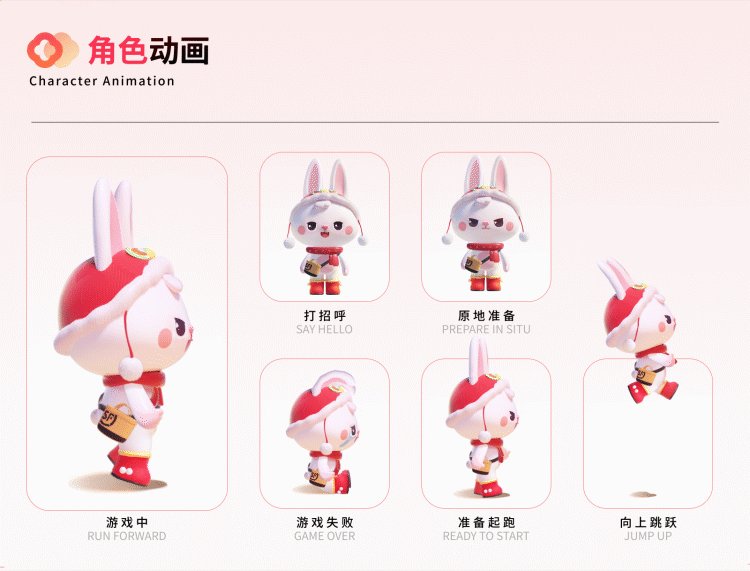
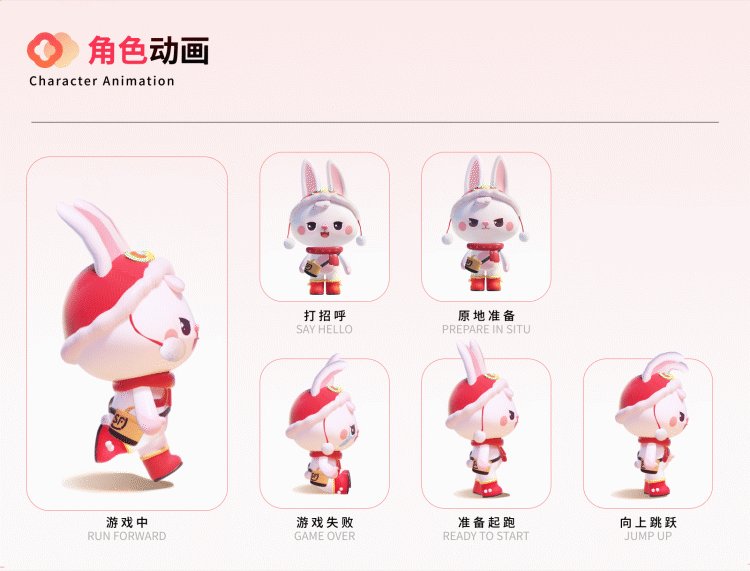
我们为福兔设计了小游戏中的多种状态动画,用丰富多变的表情,可爱的肢体语言,融入到小游戏中,增强游戏过程趣味性和可玩性,提升沉浸感。

与开发协作在动效上使用了spine骨骼动画,通过控制骨骼,可以快速输出各种动作,减少了动画体积,提升页面加载速度。

“福兔跳跳”小游戏,通过躲避“鞭炮”障碍物,跳跃收集“福气值”、“奖励金”。同时设置难度不同的关卡,以提高游戏的挑战性和可玩性。


3.3 场景设计
主页场景跟随节日以提升感知,通过换肤减少视觉疲劳。随着节日变化,色彩和营销氛围感也随之增强。


为了增强游戏氛围、新鲜感,提高游戏体验。小游戏与主页同步进行换肤,前进时街景也会呈现节日特色建筑、装饰。

为了突出用户的品牌感知,在背景街道设计中,尽可能融入了较多顺丰元素,快递箱、货车、LOGO等等。



3.4 其他
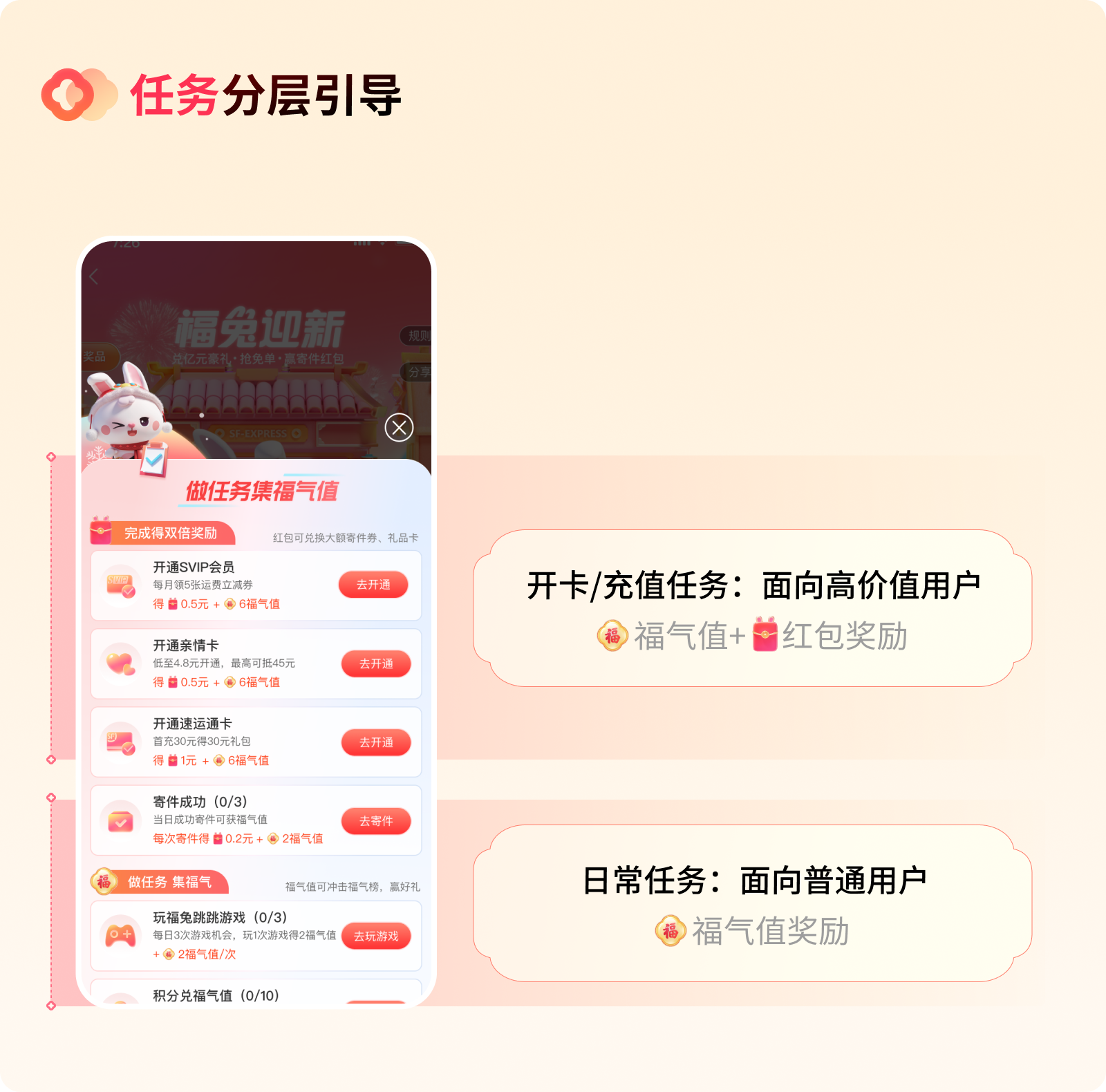
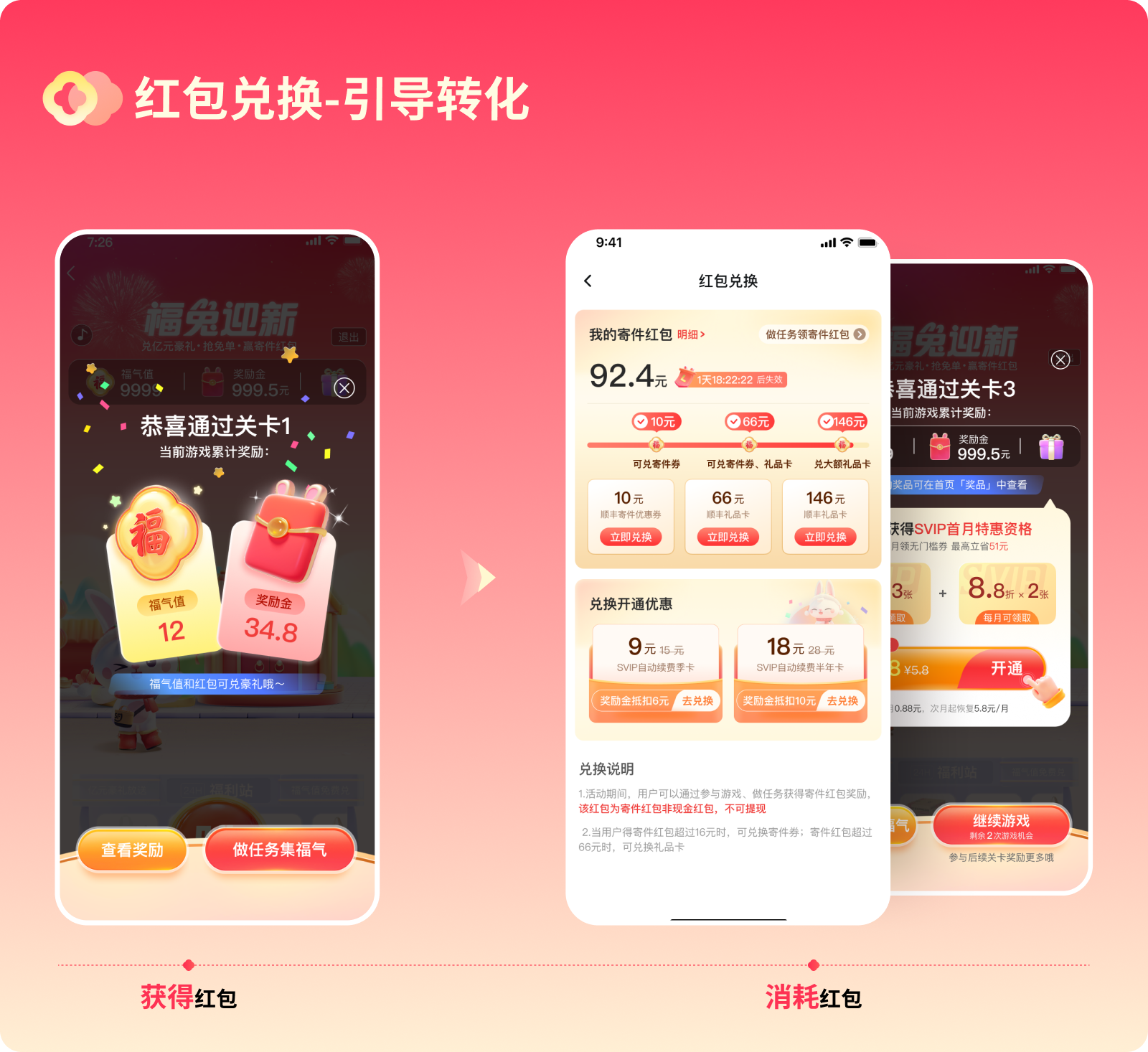
多玩法设计
小游戏玩法,符合大众群体的偏好;奖励金、配对抢免单有效提升用户留存,激励用户持续参与活动;兑奖、冲榜玩法回馈高价值用户,丰厚奖品打造活动口碑。

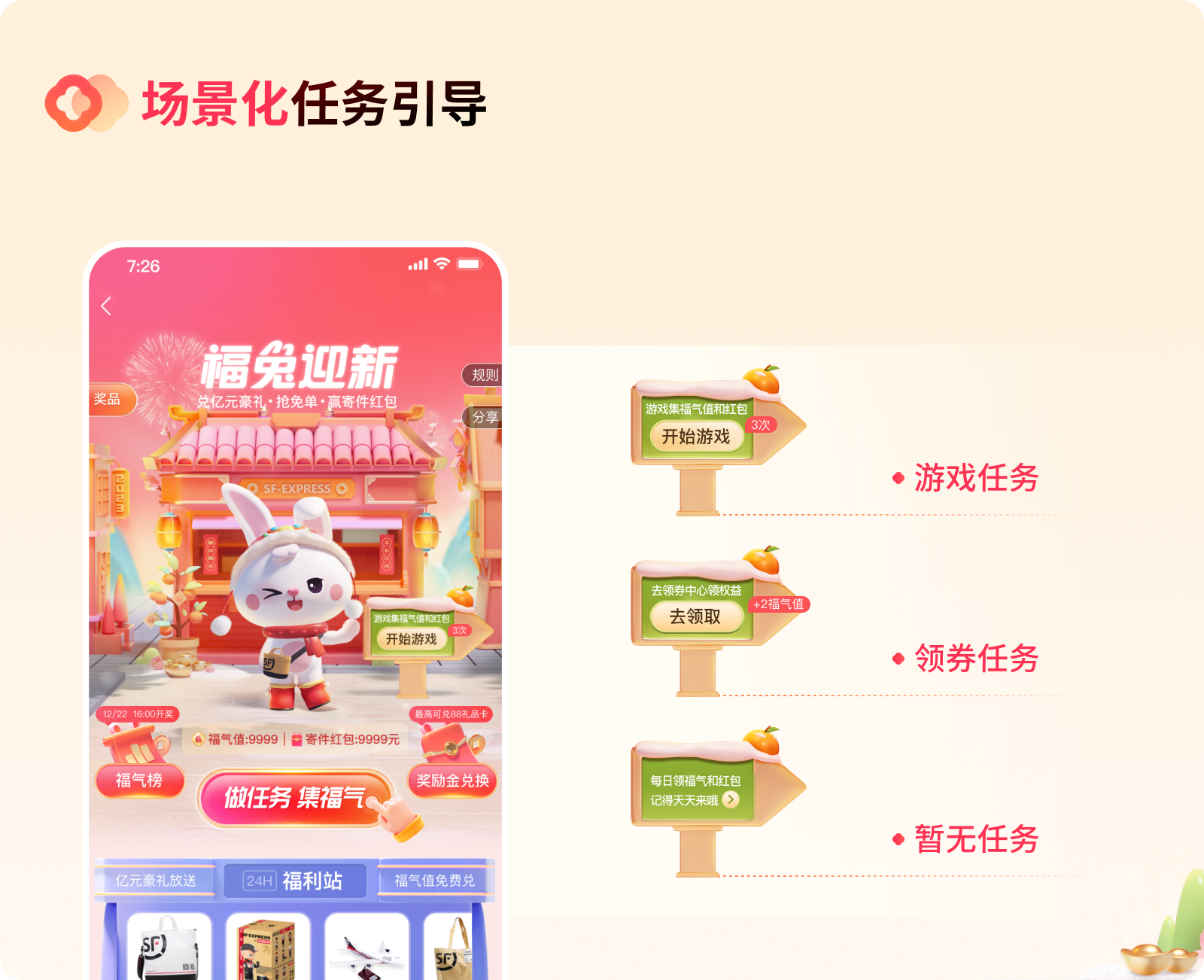
引导设计
在活动的不同触点对用户进行引导与转化。







年终活动是一年中业务抢收的重要节点。活动上线后,整体上活动的访问量、参与率及留存率,均表现不俗,达到预期目标。未来我们会继续在运营活动的创新上探索更多有趣好玩的方向,丰富用户体验,挖掘创新玩法。
我们下个活动再见~

作者:SFUP_DESIGN 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
作为设计师的你,是否也遇到过这样的问题:
1.负责的业务线产品逻辑复杂难懂,产品自己想不清楚需求,导致项目难以有效推进;
2.设计方案拍板的人太多,一人一个想法,沟通成本高,还总是返工;
3.设计优化找不到头绪,不知道是否匹配产品目标等等…
本文将从what、why、how三方面带你一起解读设计共创的方法论模型,并以实际案例为指导,分享设计共创五步法;感受在设计过程中,通过与其他核心角色一起共创,从明确共同目标、共同决策、共创设计、共同评价,到最终共享设计成果过程。
一起来赴一场创新共赢的设计盛宴吧!

What-什么是设计共创
共创行为由来已久
共创模式并非现代社会的新生事物,其萌芽可追溯至人类文明早期,比如中国最早的诗歌总集《诗经》、古希腊的《荷马史诗·伊利亚特》等耳熟能详的文学作品,都是在民间大众共创基础上再由作者整理完成的;还有《永乐大典》、《四库全书》等大型文化工程著作,都是集体协作的结晶。共创行为在人类文化发展史的各个阶段,我们都可见其踪影。

设计共创的定义
1.名词定义
网上较少关于设计共创方法的完整介绍和明确定义,只有一些相关资料是对于该方法的理解。
如:“Co-designis a design-led process that uses creative participatory methods. There is noone-size-fits-all approach nor a set of check- lists to follow. Instead, thereare a series of patterns and principles that can be applied in different wayswith different people. Co- designers make decisions, not just suggestions”(Burkett, 2012).
“协同设计是一个通过使用创造性和参与性的方法进行设计的过程。在这个过程中,没有一种放之四海而皆准的方法。但是,有一系列的模式和原则可以与不同的人以不同的方式进行应用。协同设计是为了做出决策,而不仅仅是建议”
2.笔者对设计共创的理解
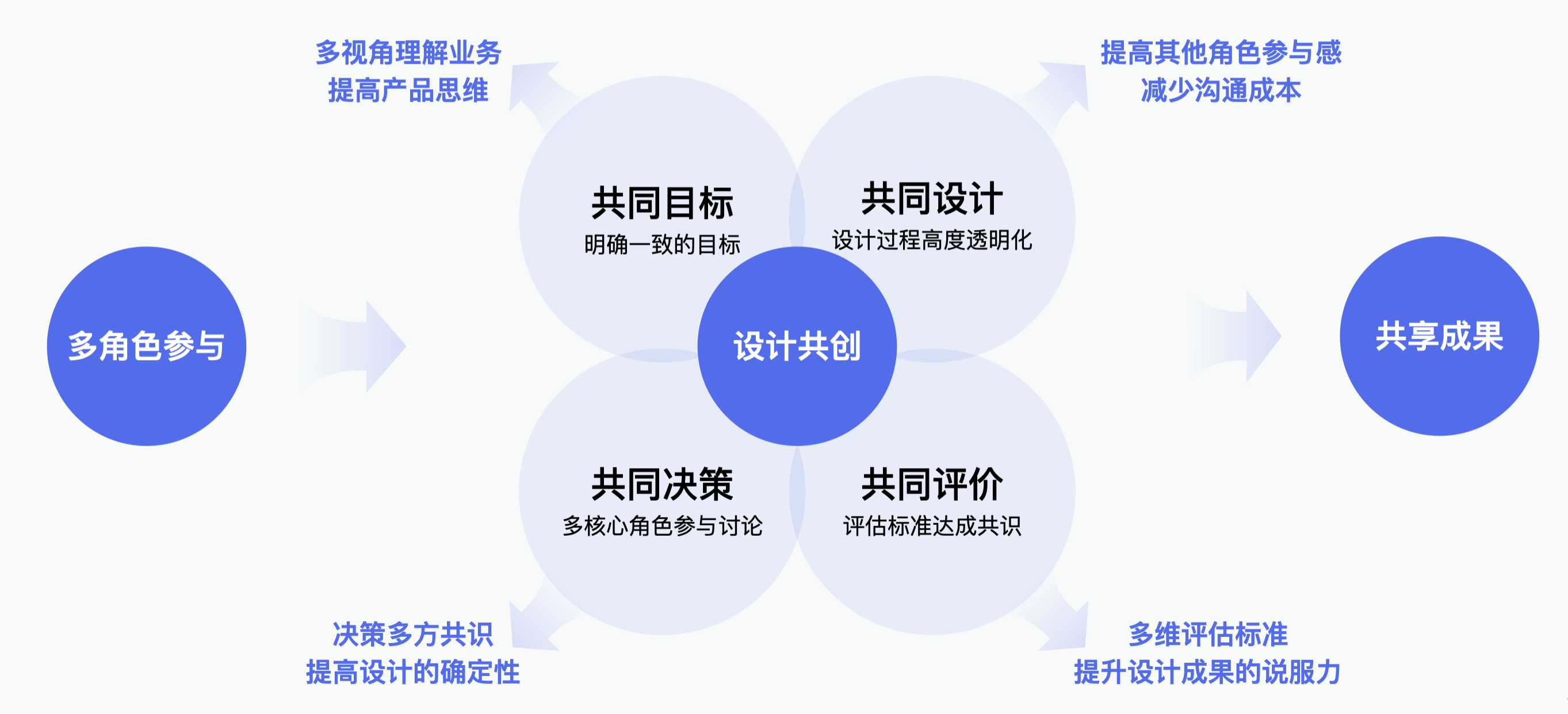
经过在实际工作中的不断实践和应用,用一句话来总结我对设计共创的理解:“邀请核心角色参与设计关键过程,共识问题和目标、了解设计思考过程并共同决策、共识评价标准并共享设计成果”

Why-为什么要使用设计共创
设计共创的价值
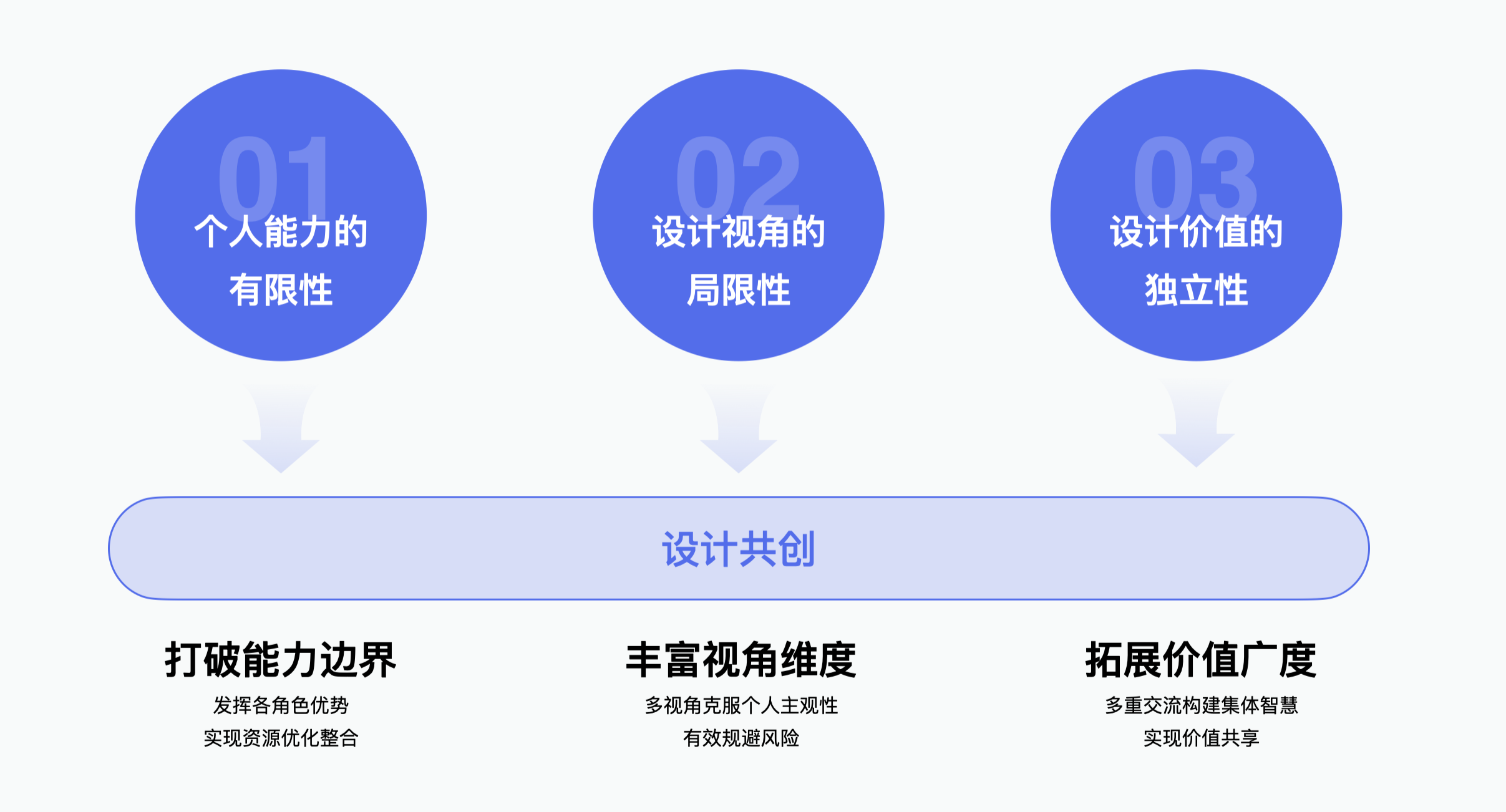
设计共创有以下三个重要价值
1.打破能力边界:个人能力是有限的,通过卷入其他核心角色的参与,发挥各个角色优势,实现资源的优势整合,有效打破个人能力的边界。
2.丰富视角维度:设计是一个不断平衡的过程,了解并兼容更多信息才能使方案更加完备,然而设计的单一视角往往是具有局限性,设计共创可以帮我我们从多视角思考问题,有效规避风险。
3.拓展价值广度:项目的价值如果仅仅从设计角度进行评估会显得单薄,难以获得其他角色的认可。通过多角色共建评估标准拓展价值广度,最终实现价值共享。

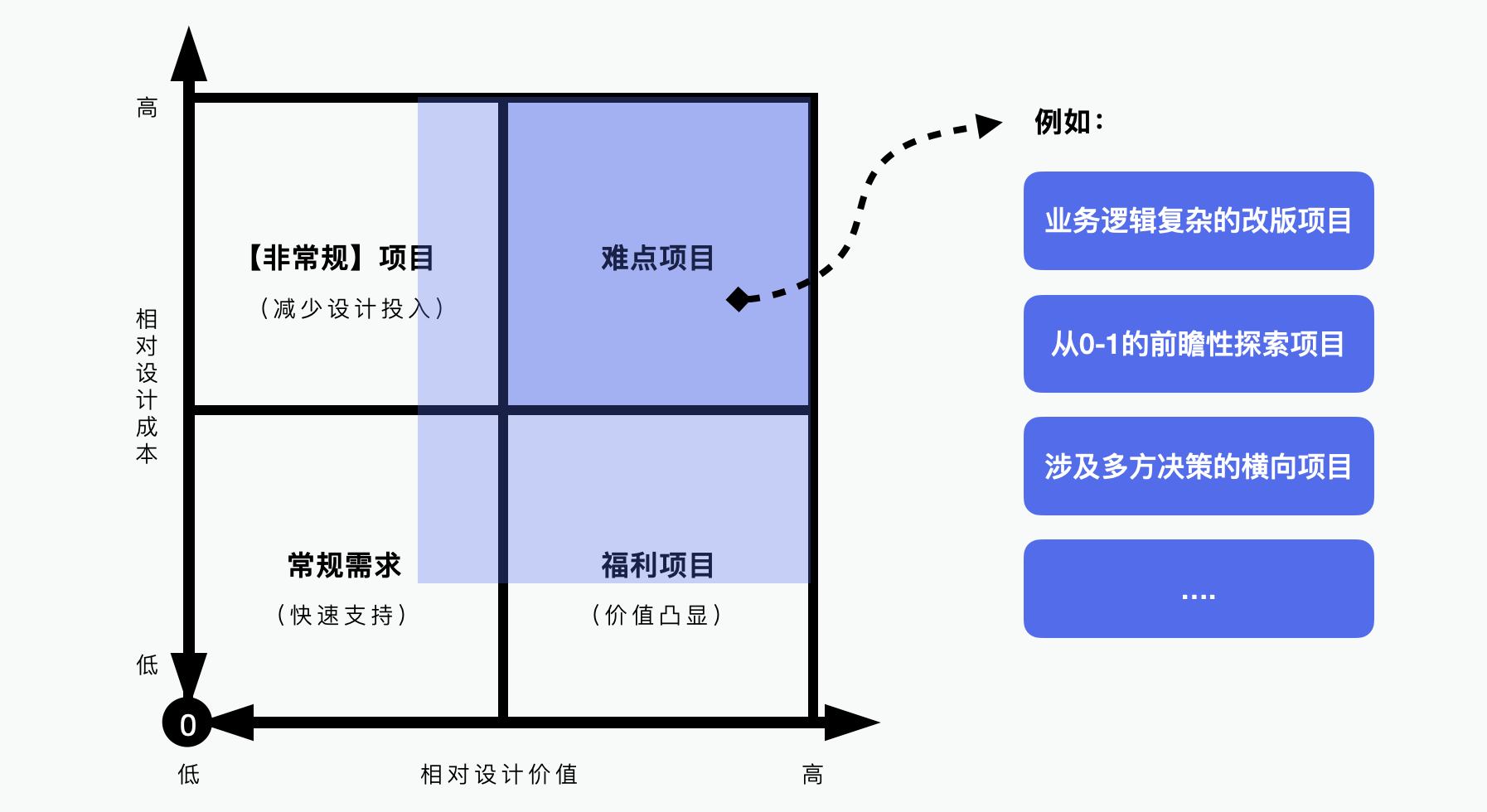
什么类型的项目适合进行设计共创
实际工作中我们通常会从项目的相对设计成本和相对设计价值两个维度来评估项目类型。设计价值相对较高,又具有一定设计成本的项目,比较适合进行设计共创。例如一些业务逻辑复杂的改版项目、从0-1的前瞻探索项目、设计多方决策的横向项目等。

对设计成本、设计价值的理解
相对设计成本通常由业务复杂度、需求是否明确、沟通成本量决定;而对相对设计价值的评估则需要从用户、业务、设计三个视角进行评估。

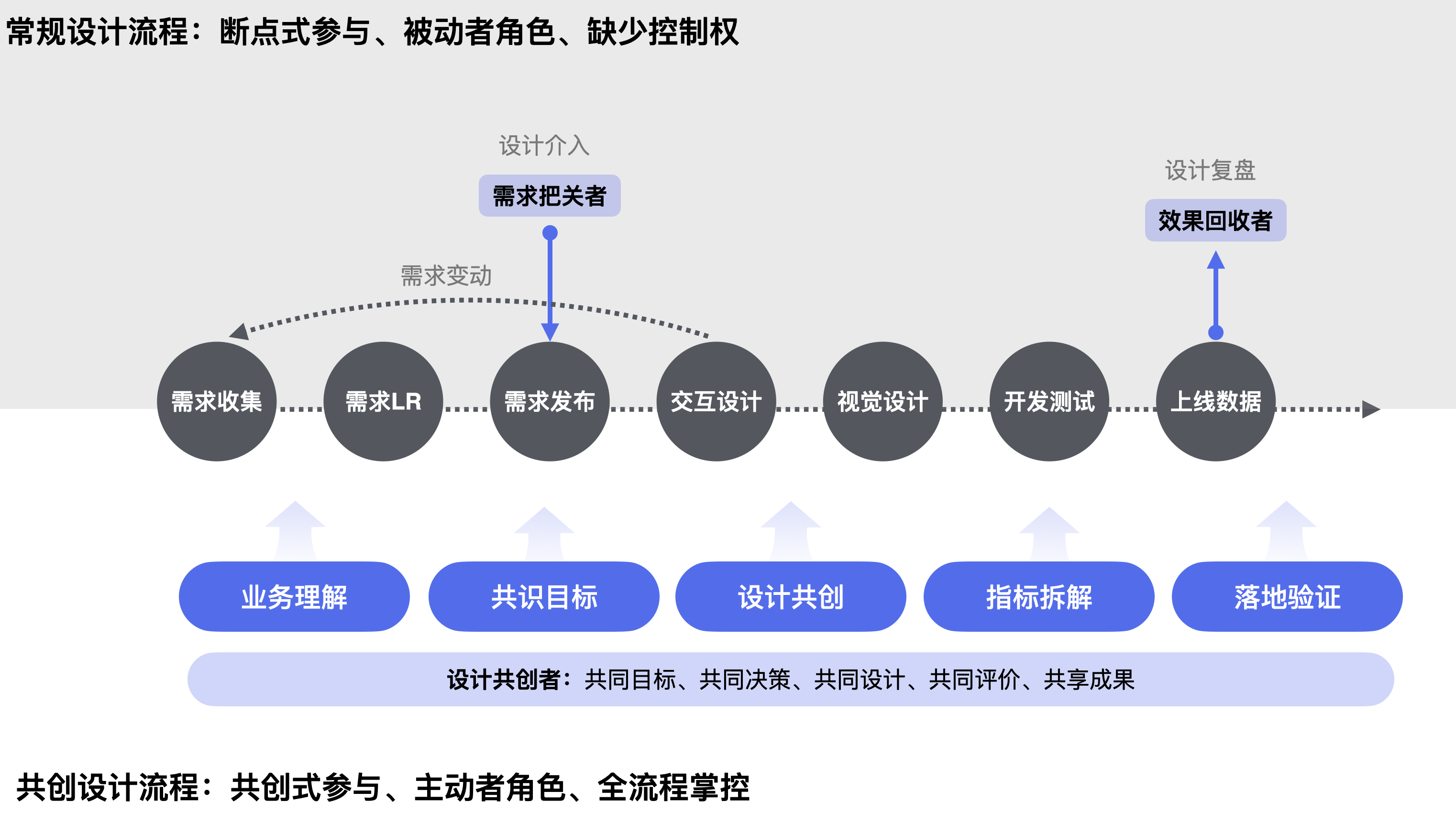
设计共创流程 VS 常规设计流程
对比我们常规的设计流程,设计角色通常作为一个需求的把关者出现,重点参与需求确认后的设计相关环节,最终从设计单一视角进行项目复盘。在项目从需求到上线的整个过程中作为被动者的角色,断点式的参与,缺少控制权。
而设计共创流程要求我们在项目的各个环节深度参与共同决策,变被动为主动,从共创视角全流程掌握项目细节,提高对业务的理解和判断。

How-如何开展设计共创
以《百度保障体验优化项目》为例
注:百度保障项目主要服务于百度网民权益保障计划,这是百度联合国家司法部、消协推出的首个搜索引擎网民权益保障体系,其目的是为了更好的保障网民的合法权益,当用户在百度进行搜索、购物等行为时,遭到钓鱼、欺诈、假冒官网并造成经济损失时,可以享有一定额度的保障金,属于百度APP的特色功能。
从项目的相对设计成本、相对设计价值来看,百度保障体验优化是一个设计成本&价值相对较高的项目,比较适合进行设计共创:
1.相对设计成本高
①业务复杂:百度保障是一个涉及BC双端用户的产品,流程复杂,设计侧处于刚接手的阶段,对业务逻辑不熟悉。
②需求不明确:百度保障业务属于百度特色功能,起步晚且少有可参考的行业竞品,常常是一句话的改版需求。
③沟通成本高:产品团队新调整,一线产品同学经验不足,缺少成熟的合作流程,总是频繁改需求。
2.相对设计价值高
①用户体验差:保障业务体量虽小,面对的用户却都属于高危用户,然而之前的功能没有经过设计介入,用户体验极差。
②业务重点:影响百度口碑,是产品侧的重点优化对象。③设计视角:改版需求设计发挥空间大,产品给予高度配合。

《设计共创五步法》
接下来将结合《百度保障体验优化项目》说明设计共创的实践路径。

第一步:业务理解
1.项目背景摸底
产品最初的需求只有一句话“保障官网目前体验很差,很久没有优化过了,需要设计团队帮忙整体改版”,并在此基础上提出一些非常稀碎的优化点,缺乏关联性和整体性。
设计侧开始通过定性、定量多种形式对业务进行摸底,明确整体的业务逻辑以及保障官网所处的位置,并通过用户反馈和用户数据分析问题,明确用户的真实诉求。
2.理解业务价值
通过业务摸底,设计侧将对业务价值、业务逻辑的整体理解梳理出来,并与产品确认达成共识。
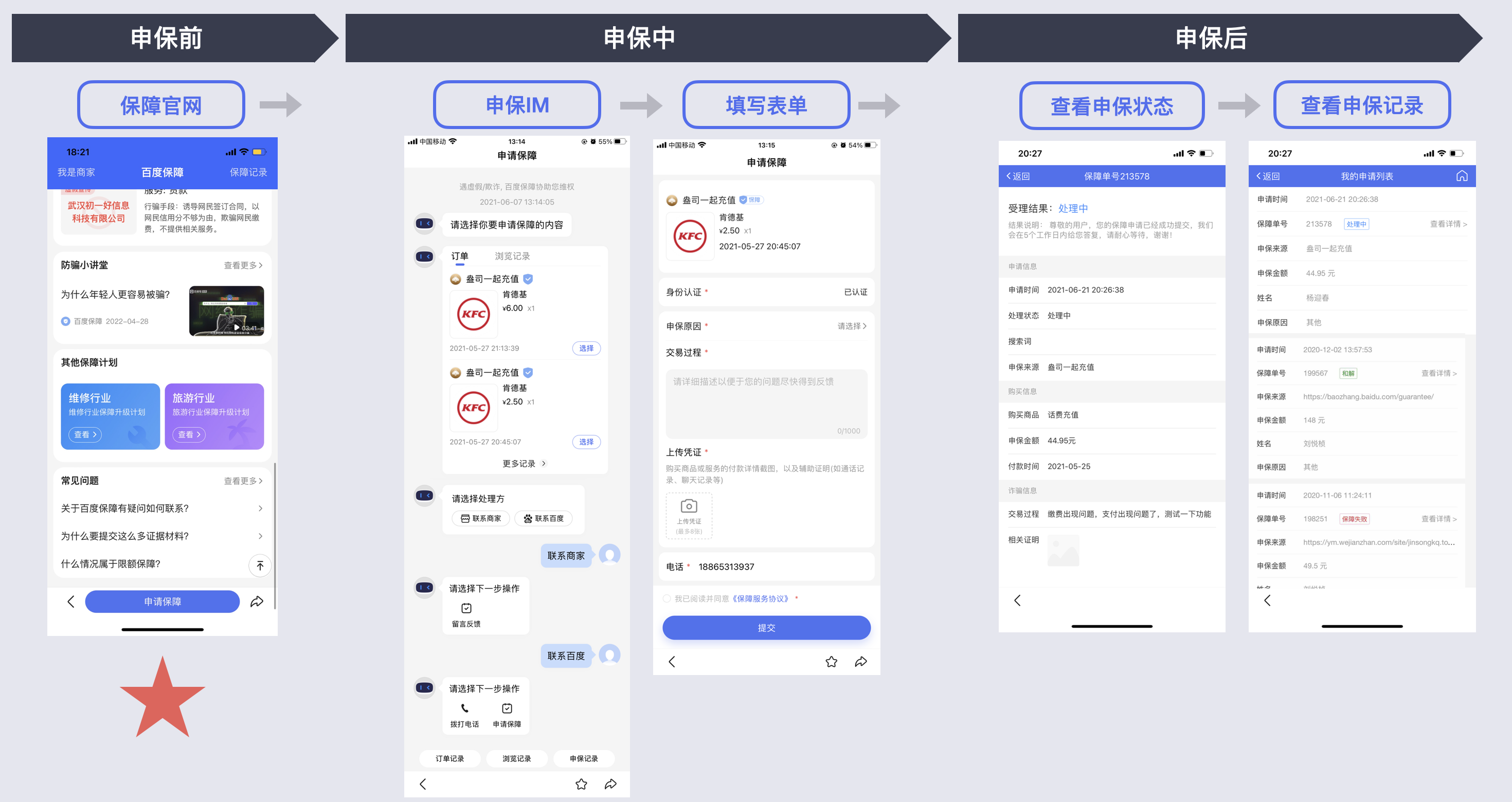
百度保障业务有三个重要的环节:保障官网、申请保障、保单管理。通过这三个环节建立起用户端和商家端之间的联系。其中,百度保障官网起着非常重要的信息传达、用户保障认知建立的作用。


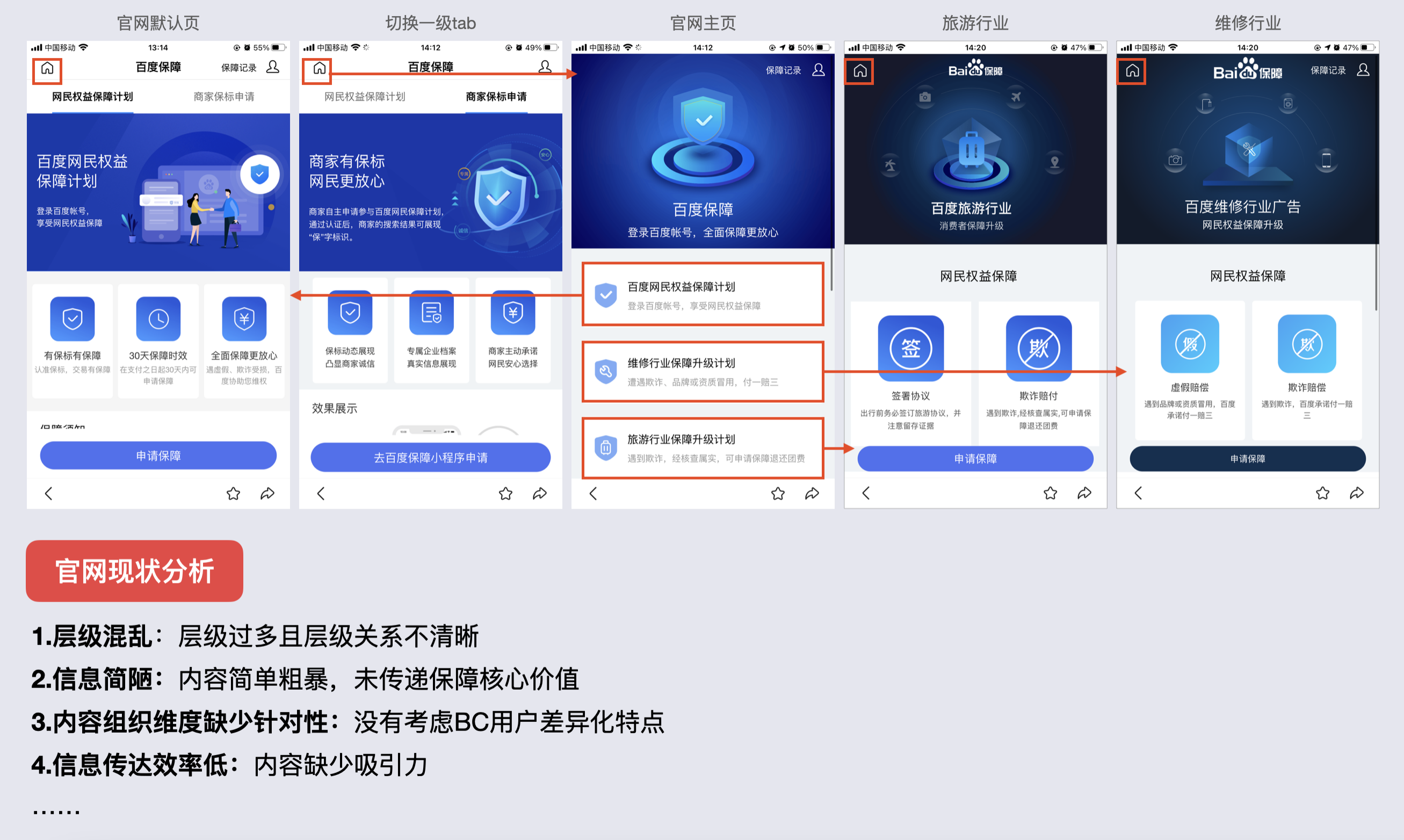
3.现状问题分析
百度保障官网作为重要的保障认知传达阵地,存在框架层级混乱、信息简陋缺乏针对性、传达效率低等问题。

第二步:共识目标
通过多角色沟通,我们将官网改版的核心目标确认为“如何从BC双视角重塑官网信息强化保障认知,让官网内容更易理解”。
在共识目标的过程中,设计侧可以先基于共识的业务价值和问题定一个初版目标,然后拉其他核心角色一起讨论,避免无目的低效率沟通,在基本共识点的基础上更容易达成一致。

第三步:设计共创
基于共识目标,设计侧组织开展多角色脑暴进行设计方向共创和方案细节共创。
1.设计方向脑暴共创
①共创前-充分准备有效的脑暴和共创过程需要组织者具备清晰的思路和明确的引导。在脑暴前我进行了详细的脑暴议程安排,并通过邮件和工作群的方式同步给参会同学,要求所有参会同学会议前完成阅读,保证信息同步。

②共创中-把控节奏
共创过程中为了保障脑暴的质量,我会要求全部参会同学关闭电脑聚焦在讨论的目标上,明确问题和目标→各自思考并用标签记录想法→共同讨论并在大白板上进行整理分析→得出共识结论。

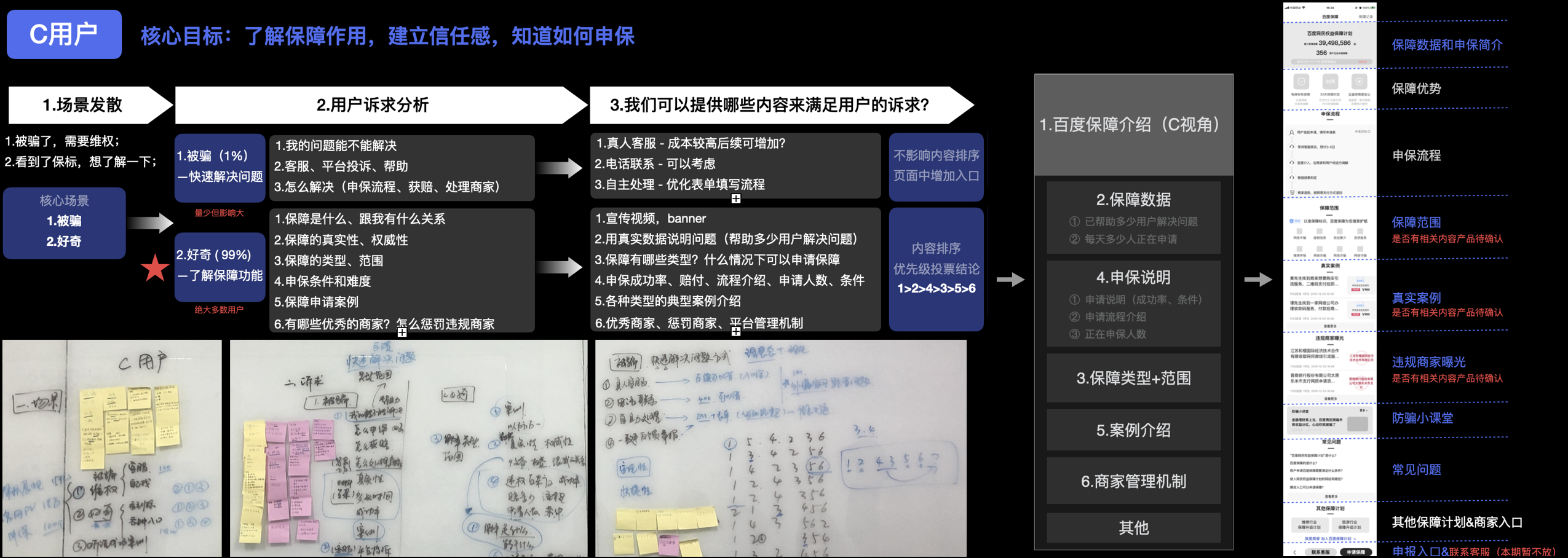
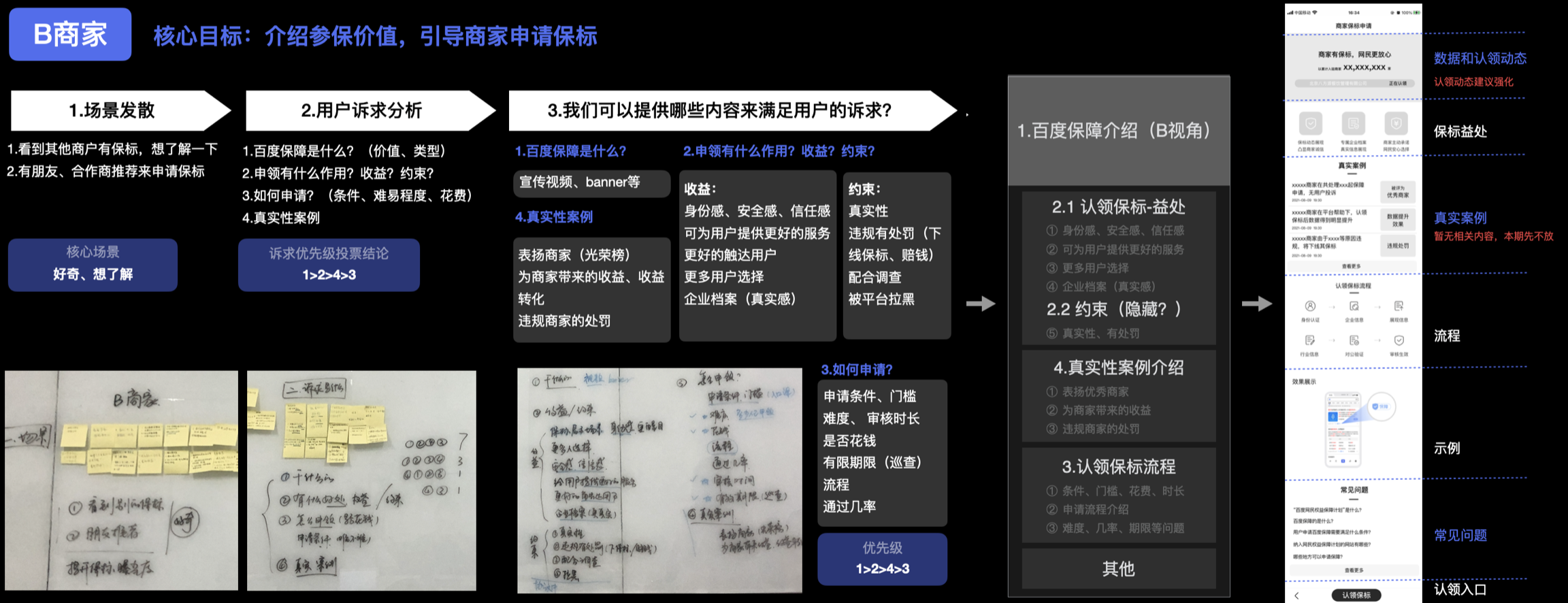
以C用户官网优化视角来举例
我们在共识官网想要为C用户营造的感知是让他们能【了解保障作用,建立信任感,知道如何申保】之后。从使用场景、用户诉求、诉求满足依次进行脑暴共创:
1.核心场景:通过对业务的理解发散讨论用户什么场景下会来到保障官网,大家一起共识了两个核心场景。
2.用户诉求:基于核心场景,将自己带入用户,想象进入保障官网的自己核心诉求是什么?每个人写下自己的想法,然后贴标签找共性,共识核心诉求。
3.诉求满足:共识诉求后,我们转变视角,思考作为产品设计师我们可以通过提供哪些内容来满足用户的诉求。同样的,每个人写下自己的想法后贴标签找共性,此次的内容对于官网信息的呈现已经起到很大的决定性作用,再此基础上,我们一起投票决定信息的优先级完成页面内容的基本布局并形成共识结论。


③共创后-记录共识共创后,最重要就是及时记录共识结论并同步到所有相关成员进行确认,这样不仅可以帮助我们理清思路,更能够很好的减少后续结论变动的风险,降低沟通成本。
2.方案细节共创
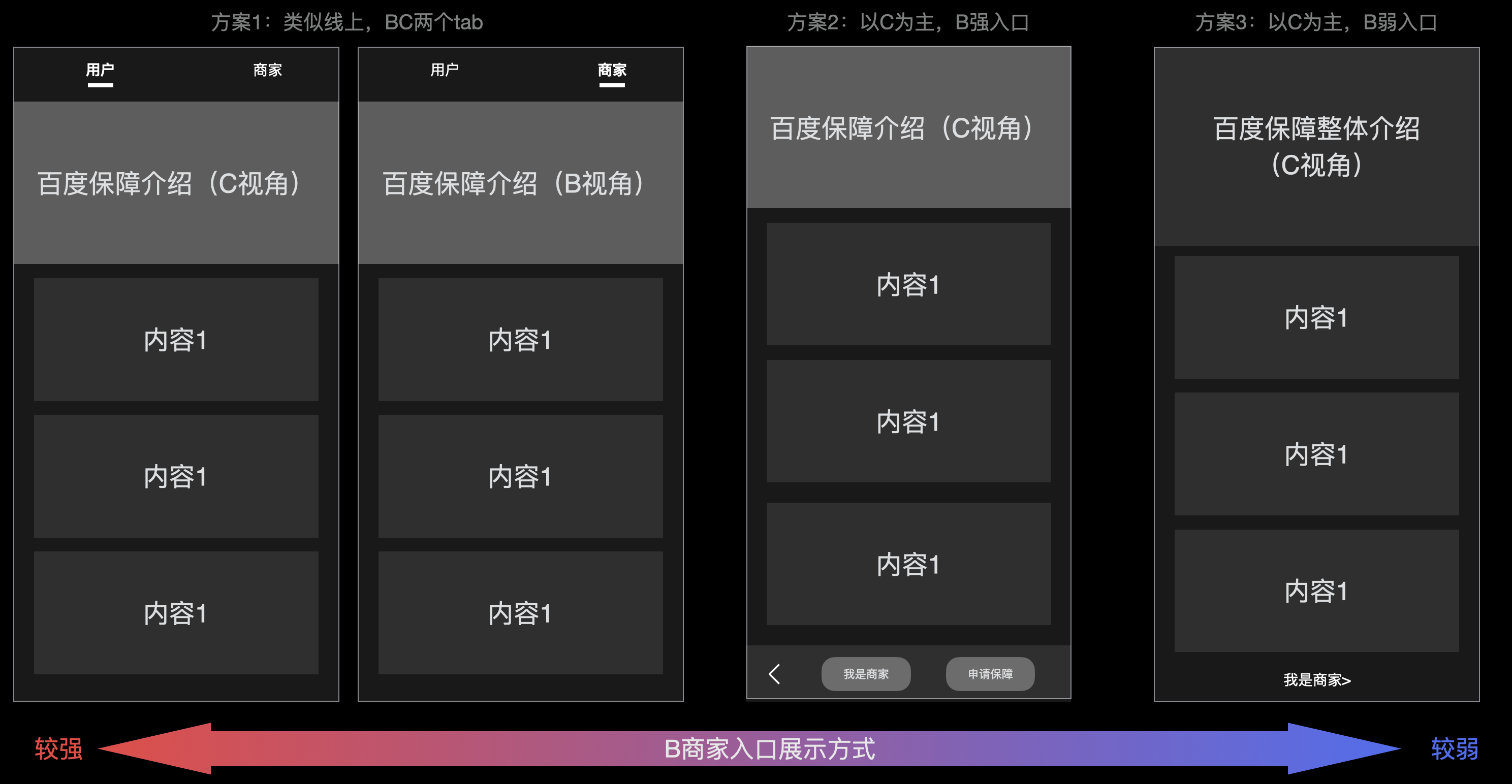
①决策框架层方案以官网中BC用户信息的强弱关系为依据,进行框架结构的多方案发散,并通过制作demo的方式完成不同方案的原型效果。
拉关键角色进行体验并投票。大家一致认为【方案3:强化C弱化B】的效果更符合我们的优化目标。

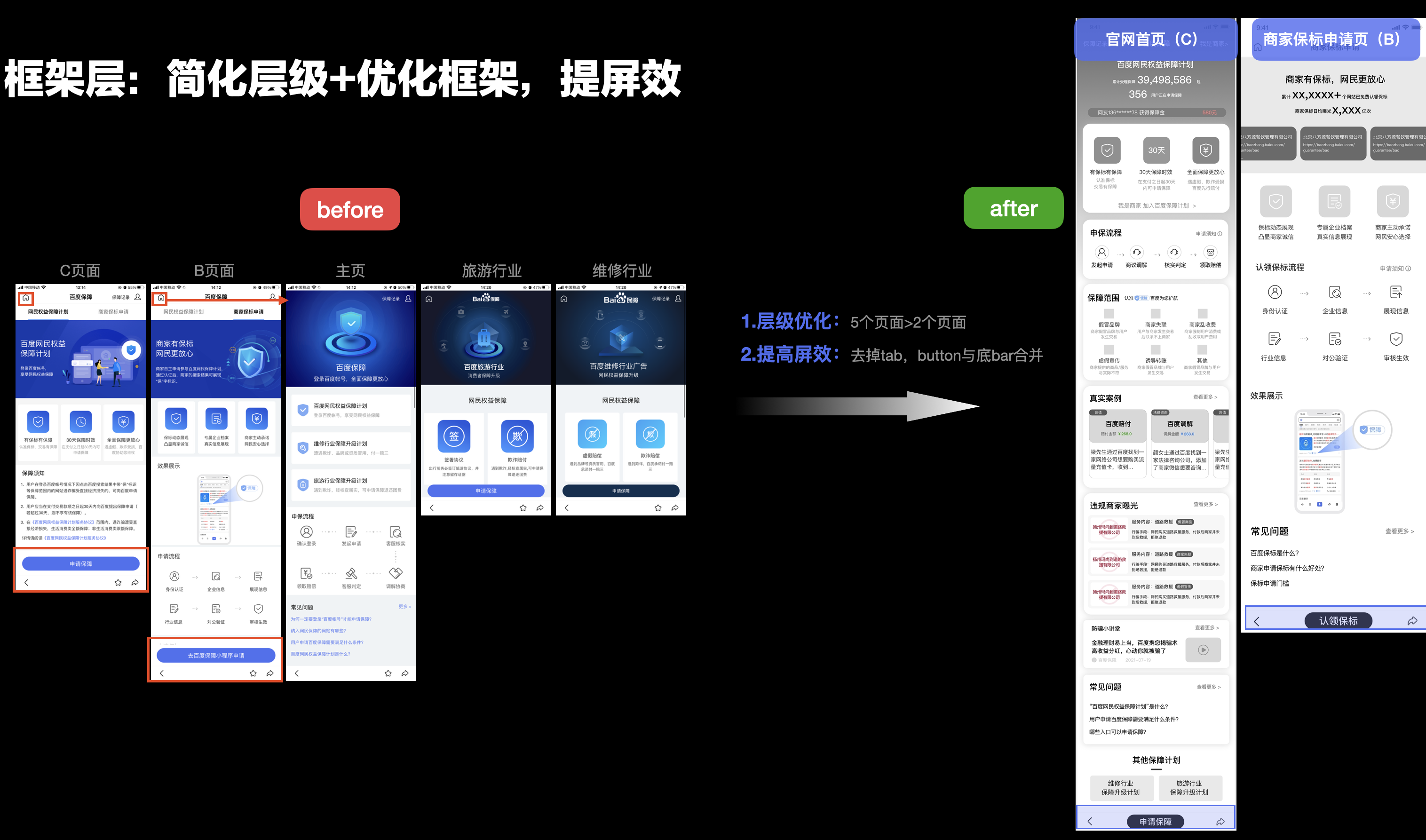
在框架方案3的基础上,进行方案细化。对比线上原方案,框架层有两个核心优化点:
1.层级优化:由原层级关系不清晰的5个页面,减少后一个C用户首页+B商家二级页,重点突出层级简单。
2.提高屏效:将原来的双底bar合并,提高页面展示屏效。

②共识信息表现层方案
在信息层基于脑暴共创结论对内容信息进行了重构,完成官网认知的搭建,主要有以下3个优化点:
1.内容更丰满:根据脑暴结论C用户首页增加9个内容模块,B商家页增加4个内容模块,建立保障立体认知。
2.内容更聚焦:将C用户页作为首页,去掉原首页,B商家页作为二级页面,强化C视角更好的满足核心用户诉求。
3.信息更真实:C首屏信息通过展示申保&认保的规模数据突出保障的安全感,B商家页通过轮播申保动态&增加真实案例方式营造真实感。
完成方案后拉关键角色对齐共识,调整优化细节,明确最终效果。

第四步:指标拆解
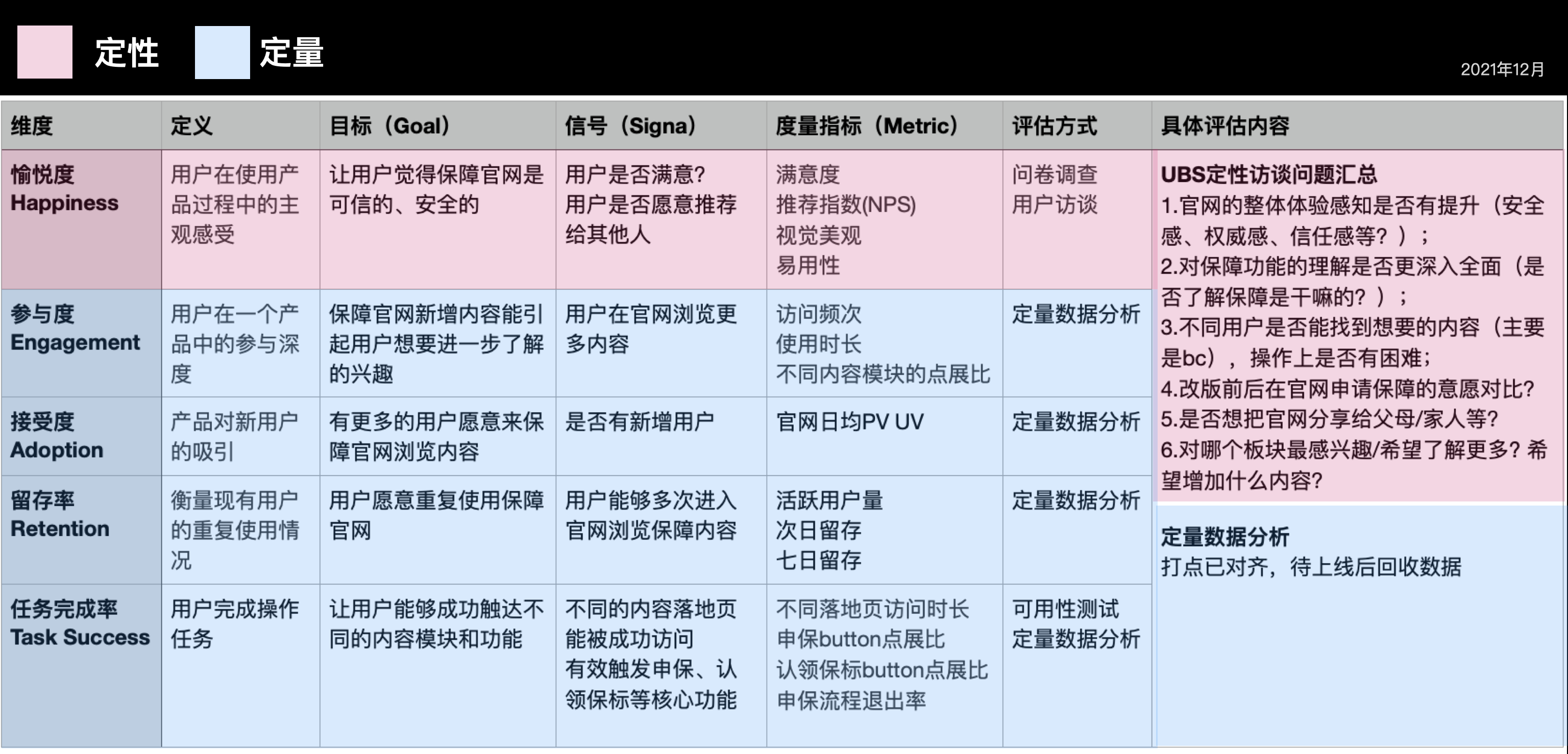
在指标拆解方面,根据HEART+GSM体验度量模型,完成定性+定量验证指标的分析。
简单来说,就是将HEART模型中的体验标准依次纵向排列,将GSM体验度量模型作为分析工具,依次对HEART模型中各个维度从目标(goal)、信号(signal)、度量指标(metric)进行分析。
以留存率(retention)为例,我们的目标是希望用户愿意多来官网了解信息,不断强化保障认知,那么用户所表现出来的行为信号是多次访问保障官网,对应的度量指标可以拆解为活跃用户量、次日/三日/七日留存等等。
完成设计侧指标拆解后,与产品进行讨论,从产品视角给予补充完善,双方达成共识后,一起完成定性评估问卷和打点规则细化。

第五步:落地验证
上线后持续观察用户数据,对比上线前后的定性+定量指标,定性评估及定量数据指标均得到明显提升。

其他思考
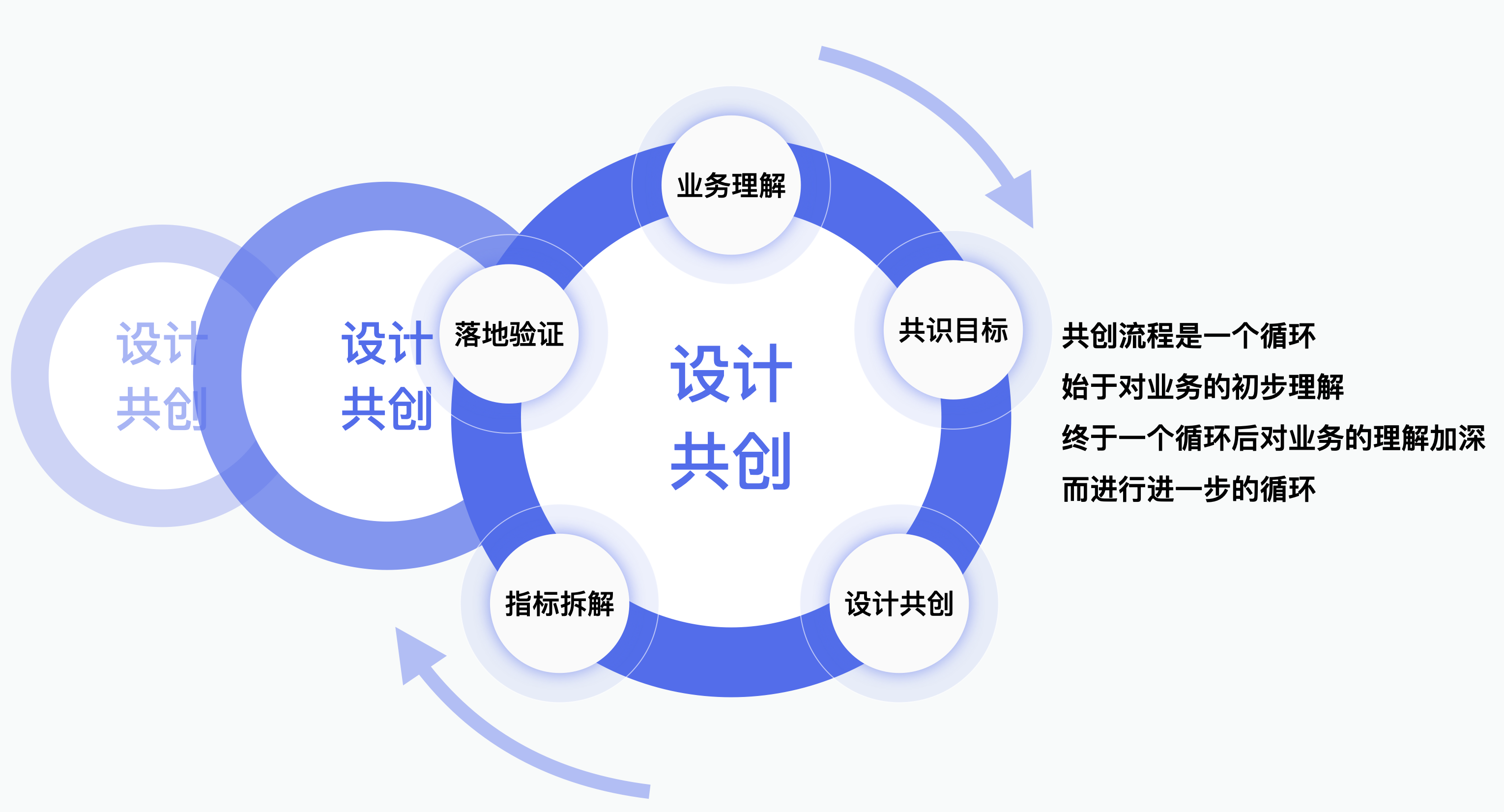
设计共创循环流程
官网优化只是保障体验的一个环节,我们以点入局,拉开了保障体验全流程整优化的帷幕。
在完成申保前-保障官网的整体优化改版后并获得极大成功后,我们趁热打铁,通过用户体验地图的方式完成保障中、后全流程的设计机会点分析,明确申保中、后设计目标并完成具体设计提案,与产品共识后分期推动落地,与官网优化一样,通过设计共创和严谨论证最终上线后的数据效果均表现正向,符合预期。




从保障全流程优化的案例我们不难发现,设计共创是一个循环过程,它始于我们对业务的初步理解,终于一个循环后对业务的理解加深而进行进一步的循环,从而形成一个良性循环,帮助我们不断深入业务,助力业务体验不断优化提升。

及时进行项目复盘总结
在项目关键节点及时进行项目复盘,不仅可以让所有参与项目的同学有获得感和价值感,更加认可设计共创的成果,形成正向循环。同时也能扩大设计的影响力,获得合作团队老板的高度认可和赞许,达成双赢目标。

作者:百度MEUX 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝 http://www.lanlanwork.com