

2022-7-28 分享达人
推荐 | 科技的不断发展将给未来的界面设计带来更多的可能性。复杂的语音界面、先进的 AR 或是真正沉浸式的 VR 都会被实现。而科技的进步也对设计师们提出了新的要求。在更加重视体验的未来,设计师们应该作出何种创新以应对变化呢?尼克·索萨尼斯曾在其著作《非平面》中写道:“要走出平面与狭窄,我们需要万花筒般千变万化的视角,我们的维度性和不断变化的能力才得以展现”。希望此文中提供的视角能给设计师们带来启发,跳出传统屏幕的平面来思考未来的界面设计。

快速摘要:
当改变来临,我们总倾向于自然而然地抵制它。我们所拥有的唯一真正的界限,就是我们的大脑告诉我们,事情最好保持原样。在本文中,Gleb Kuznetsov 分享了他的一些想法和观点,即在不久的将来,界面会是什么样子,以及我们能够期待何种非凡的体验。关键词:虚拟现实,用户交互,用户体验,用户界面
在我们做决策的过程中,情感起着至关重要的作用。一秒钟的情感便能改变用户体验产品的整个现实过程。
人类是一种由情感驱动的物种。我们选择一款产品并不是因为它有何意义,而是因为我们认为它能够给我们带来何种感受。未来的界面将会在产品设计的基础上使用情感概念。人们的使用体验将基于智商 ( IQ ) 和情商 ( EQ ) 。
本文试图展望未来,看看未来十年我们将设计什么样的界面。我们将详细研究三种交互媒介:
未来的界面将是什么样子?虽然我们现在还无法回答这个问题,但我们能够探讨未来的界面可能具有哪些特征。在我看来,我确信我们最终会摆脱那些充满菜单、面板、按钮的界面,并转向更加“自然”的界面,即扩展至我们全身范围的界面。未来的界面不会被限制在物理屏幕中,而是会借助五感的力量。正因如此,它们需要更少的学习曲线①——理想情况下,根本没有学习曲线。
①学习曲线:在一定时间内获得的技能或知识的速率,文中指面对未来的界面,用户需要更高效的学习速度,甚至无需学习即可掌握界面的使用方法。
除了使体验更加自然并减少学习曲线之外,对产品创造者来说,情感设计还有另一个益处:它提高了用户对产品的采用率。利用人类对情感的反应能力来创造更好的用户参与度是可能的。
使用语音功能作为主要界面交互方式的产品正变得越来越流行。我们之中有很多人使用 Amazon Echo 和 Apple Siri 来安排日常活动,例如设置闹钟或安排预约。但是,目前市场上可用的语音交互系统中,大多数仍具有一个天然的局限性:它们并没有将用户情感考虑在内。结果便是,当用户与像 Google Now 这样的产品进行交互时,他们有一种在与机器而不是真人交流的强烈感觉。系统的反应是可预测的,并且它们的响应是脚本化的。与这样的系统进行有意义的对话是不可能的。
但是目前市场上也有一些完全不同的系统。其中一个是 Xiaoice( 微软小冰 ),一个社交聊天应用程序。这个应用程序的核心是情感计算框架;其理念是,首先要与用户建立一个情感连接。Xiaoice 可以动态识别情绪,并通过给出相应回答的长对话来吸引用户。结果,当用户与 Xiaoice 交互时,他们感觉是在与真人进行对话。
Xiaoice 的局限在于它是一个基于文本的聊天应用程序。很明显,如果是基于语音的交互,你可以获得更强烈的感受( 人类的声音具有不同的特征,例如音调可以传达出强大的情感 )。

微软小冰跨平台人工智能机器人图片来源:https://www.msxiaobing.com/
很多人已经通过电影 《 Her 》( 2013 )看见了基于语音互动的力量。Theodore (由 Joaquin Phoenix 扮演的主角)爱上了 Samantha ( 一个复杂的操作系统 )。这也让我们相信,未来语音系统的主要目的之一便是成为用户的虚拟伴侣。这部电影中最有趣的事是 Theodore 从未见过 Samantha 的视觉形象——他只能听到她的声音。要建立这种亲密关系,必须产生能够反映出和虚拟伴侣性格一致的回应。这将使系统既可预测又值得信赖。

电影《Her》海报
图片来源:https://movie.douban.com/photos/photo/2166850749/
要实现像 Samantha 这样的系统,科技还有很长的路要走。但是我相信,语音优先的多模式界面将是语音驱动界面发展的下一篇章。这样的界面将使用语音作为主要的交互方式,并在上下文中提供附加信息,以创造和构建连接感。

为 Brain.ai 设计的语音界面实例 (图片来源:Gleb Kuznetsov )
AR 体验的演变
增强现实( AR )被定义为在现实世界基础之上进行的数字叠加,并将我们周围的物体转换为交互式数字体验。我们的环境变得更加“智能”,用户在指尖产生一种“有形”物体的错觉,从而在用户和产品(或内容)间建立更深层次的连接。
AR 的独特之处在于它给予我们一种与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更加了解我们周围的环境。这种AR属性帮助设计师使用熟悉的概念创造新层次的体验。
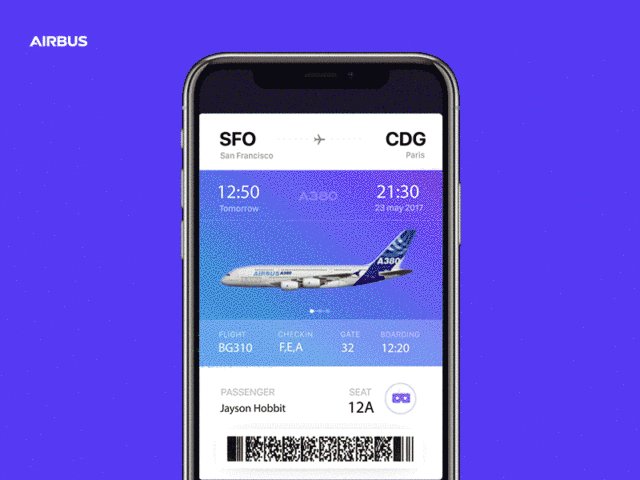
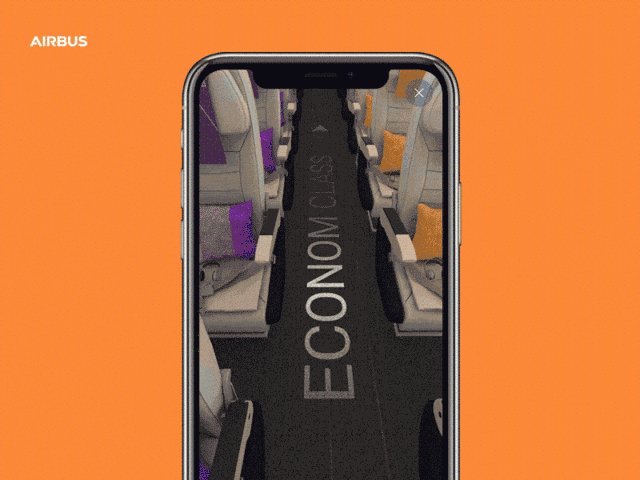
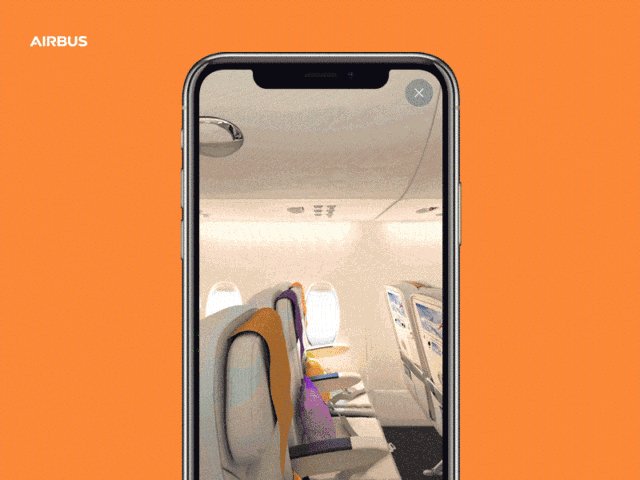
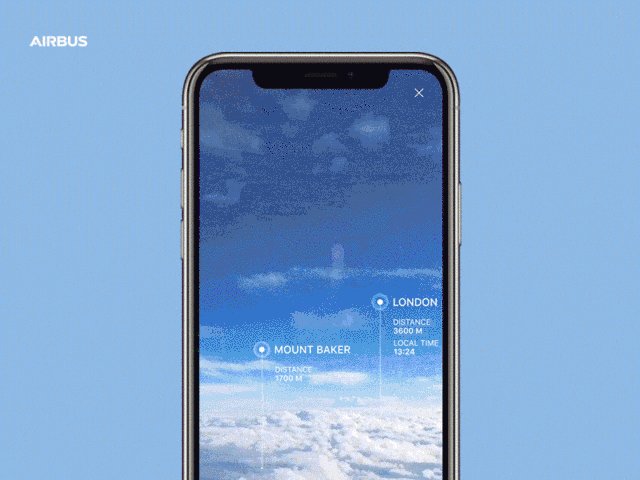
例如,通过使用移动 AR,可以创造一个全新水平的飞行体验,它允许乘客看到有关她的班次或当前飞行进程的详细信息:

AR 展示空客 A380 的飞行体验。(图片来源:Gleb Kuznetsov )
AR 帮助我们找到穿越空间的方式,并一目了然地获取所需要的信息。例如,AR 可以为你当前的位置创建丰富的提示。SLAM 技术②在这方面有着出色的表现。SLAM 允许环境的实时映射,并能将多媒体内容置入环境中。
②SLAM 技术:( Simultaneous Localization And Mapping ) 同时定位与地图构建技术,指机器人在未知环境中从一个未知位置开始移动,在移动过程中根据位置估计和地图进行自身定位,同时在自身定位的基础上建造增量式地图,实现机器人的自主定位和导航。
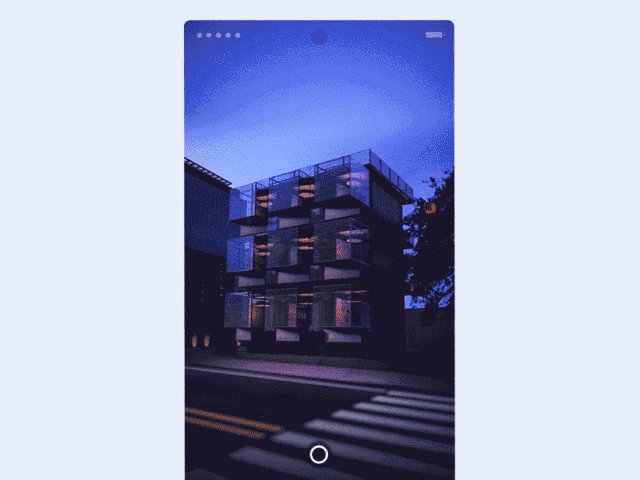
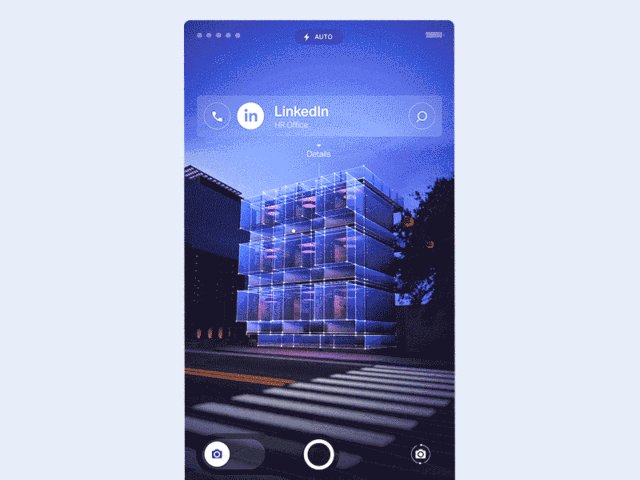
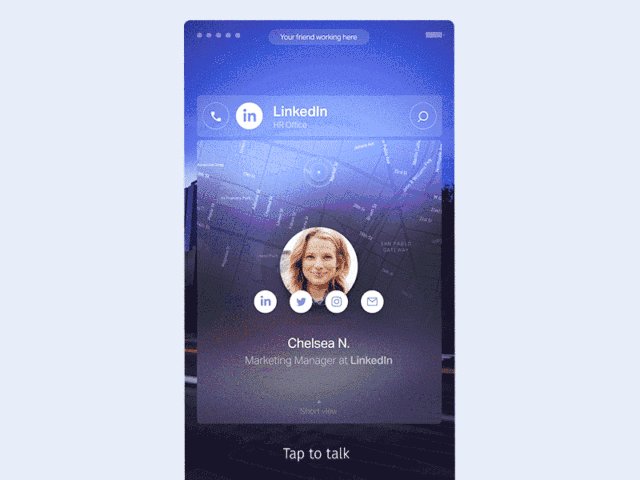
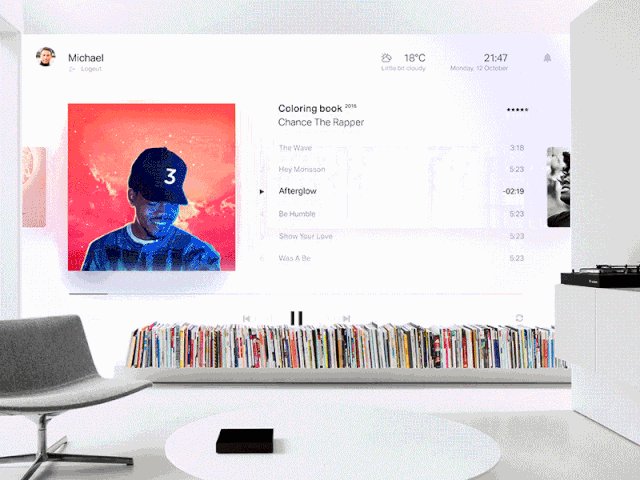
AR 有很多机会为用户创造价值。例如,用户可以将他们的设备对准建筑物,并在屏幕上了解该建筑的更多信息。它能够显著减少工作量,并通过导航和访问功能使用户获得轻松的情感体验。

在环境中提供附加信息( 图片来源:Gleb Kuznetsov )
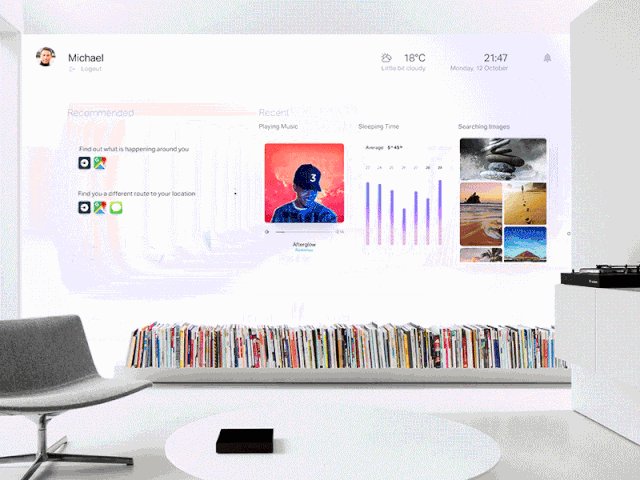
我们周围的环境(例如墙壁或地板)也能成为交互的场景,在过去这仅限于通过智能手机和电脑实现。
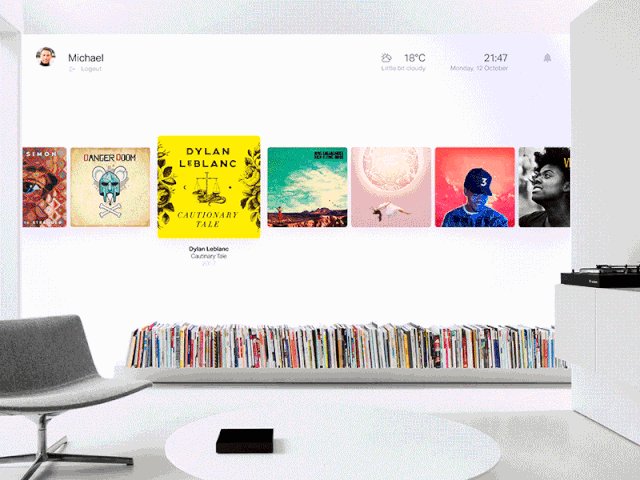
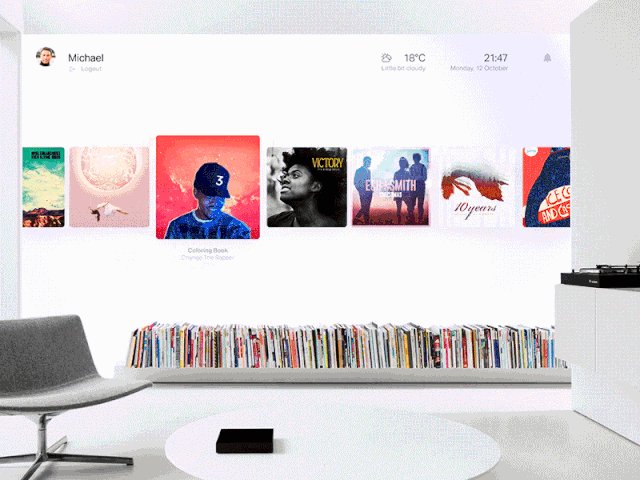
下面的概念正是如此,它使用物理对象(白墙)作为画布,来表现那些通常用数字设备来传达的内容:

互动墙的概念——现实世界之上的数字叠加(图片来源:Gleb Kuznetsov )
在一个名为 “HYPER-REALITY”( 超真实 )的一个网站中,作者 Keiichi Matsuda 制作了一段视频。视频中物理世界和数字世界已经合并,用户被大量信息淹没。
视频:
https://www.youtube.com/watch?v=YJg02ivYzSs&feature=youtu.be
科技允许我们同时显示几个不同的对象。但是当它被误用时,很容易造成过载。
信息过载是一个严重的问题,它会对用户体验产生负面的影响。避免信息过载将成为 AR 设计的目标之一。设计良好的应用程序会借助 AI 的力量将那些与用户无关的元素过滤掉。
当系统根据用户的需求和期望来实时管理内容和功能时,数字体验的个性化便会发生。很多现代移动应用程序和网站使用个性化的概念来提供相关的内容。例如,当你浏览 Netflix 时,你看见的电影列表都是基于你的兴趣进行个性化推荐的。
AR 眼镜能够创建新的个性化水平,即“高级的”个性化水平。由于系统能“看见”用户所看见的内容,因此可以利用这一信息来提出相关建议,或在环境中提供附加信息。想象一下,你很快就将戴上 AR 眼镜,并且传输到你视网膜的信息是根据你的需求量身定制的。
视频:
https://www.youtube.com/watch?v=eQ2OKB026Wc&feature=youtu.be
AR 体验具有天然局限性。作为用户,我们与内容之间有一条明晰的界线,这条线将一个世界( AR )与另一个世界(现实世界)分离开。这条线让人感觉 AR 世界显然不是真实的。
你可能知道如何去解决这一限制,即使用虚拟现实( VR )。当然,VR 确切来说不是一种新媒介,但直到最近几年,科技才达到能让设计师们创造沉浸体验的高度。
沉浸式 VR 体验移除了真实世界与数字世界间的屏障。当你戴上 VR 耳机时,你的大脑很难分析出你接收到的信息是否真实。电影《 头号玩家 》( Ready Player One )很好地解释了在不久的将来,VR 体验会是什么样子:
视频:
https://www.youtube.com/watch?v=cSp1dM2Vj48&feature=youtu.be
以下是设计师们在创造沉浸式虚拟环境时需要记住的几点:
1.写一个故事有意义的 VR 在其核心有一个强大的故事。这就是为什么在你开始设计 VR 环境之前,你需要为用户旅程写一个故事。“故事板”这一强大工具可以帮助你完成这一工作。使用故事板,可以创造一个故事,并检查所有可能的结果。当你检查你的故事时,你将看到何时以及如何利用视觉及听觉线索来创造沉浸式体验。
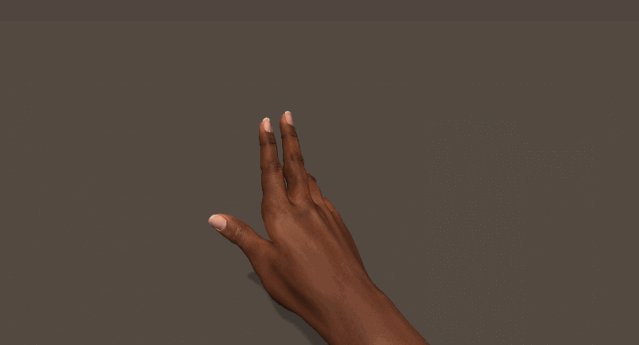
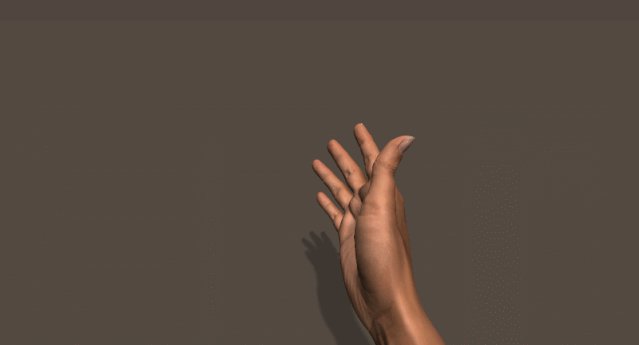
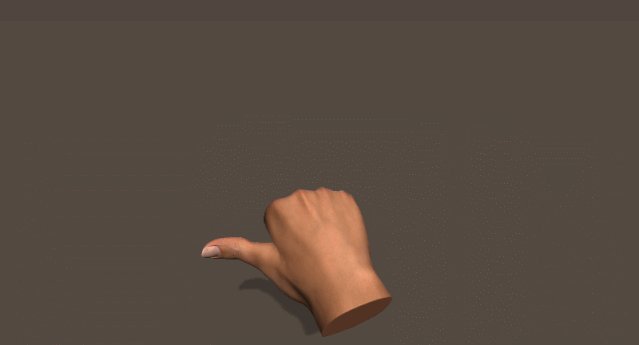
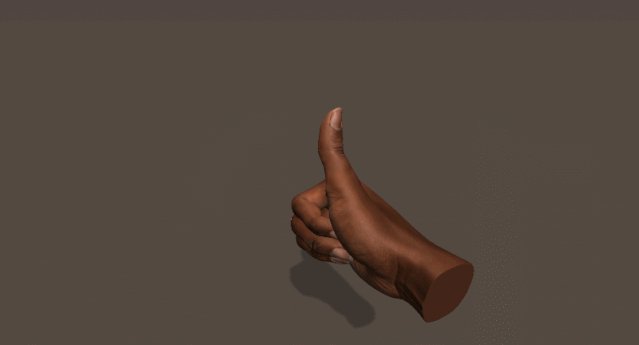
2.与角色建立更深层次的连接为了使用户相信 VR 世界中他们周围的一切都是真实的,我们需要在用户与其扮演的角色间建立联系。最明显的解决方案之一是,使用户的手部表现成为虚拟场景中的一部分。这一表现应该是实际的手——而不仅仅是一个被操纵的复制品。考虑不同的因素(例如性别或肤色)是至关重要的,因为这让交互更加真实。

用户可以看到他或她的手,并看到自己作为一个角色出现(来源:leapmotion )
为了建立此连接,也可以将现实生活中的物品带到 VR 环境中。例如,一面镜子。当用户看向镜子并看到其反射出他们自己的角色时,用户和虚拟角色间的交互会更加真实。

VR 用户看向虚拟的镜子,并在 VR 环境中看到他自己的角色。致谢:businesswire
3.使用手势代替菜单
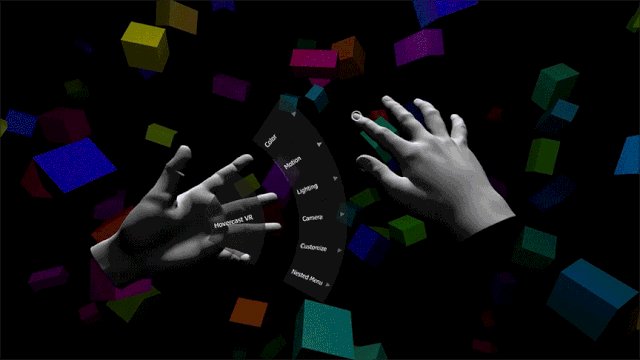
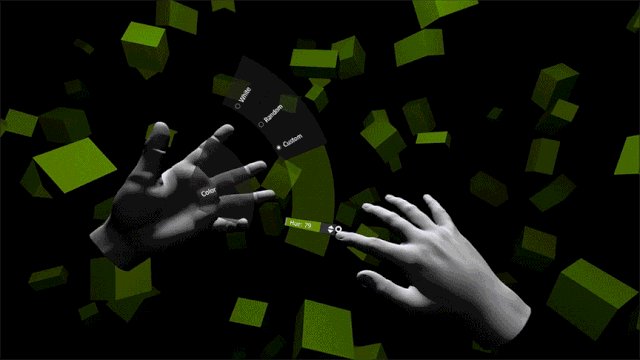
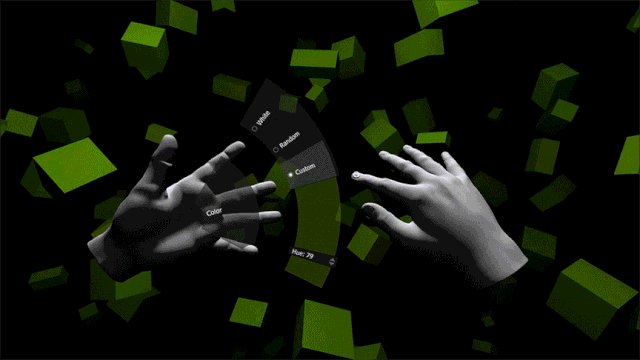
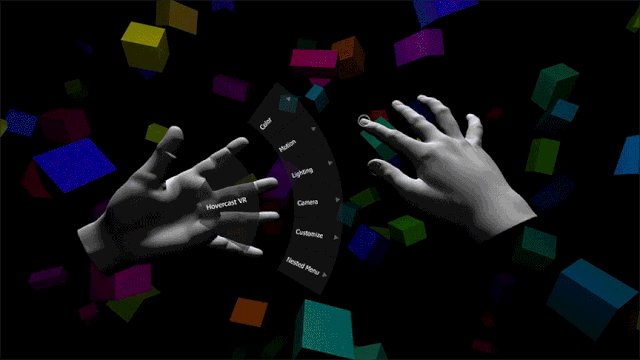
当设计沉浸式 VR 体验时,我们不能依赖传统的菜单和按钮。为什么呢?因为显示菜单比较容易打破沉浸感。用户将会知道他们周围的一切都不真实。设计师们需要依靠手势来替代传统菜单。设计界依然在为手势的使用制定通用语言,参与这项活动是有趣且令人兴奋的。但棘手的部分是如何设计出用户熟悉且可预测的手势。

Hovercast VR menu 是将现有的交互概念重新用在 VR 体验的一次尝试。不幸的是,这个概念会打破沉浸感。新的媒介需要一个新的交互模式。
4.与 VR 环境中的元素交互
为了创造一个真实的环境,我们需要使用户能够与现实中的物体进行交互。理想情况下,环境中的所有物体都可以被设计成允许用户触摸和观察它们的模式。这样的物体会起到刺激作用,并帮助你创造更具沉浸感的体验。触摸对于探索环境非常重要,婴儿在刚出生的那些天接收到的最重要的信息便是通过触摸获得的。
5.在 VR 中分享情感
VR 真正有机会实现社交体验的新高度。但为了实现它,我们需要解决一个重要问题,即将非语言的提示带入交互中。
当我们与他人进行交互时,我们获得的信息中有很重要一部分来自肢体语言。惊喜、厌恶、愤怒——所有这些情绪都在我们的面部表情中。在面对面的交互过程中,我们通过眼睛的区域来推断信息。当人们在 VR 环境中互动时,为了创造更加真实的交互,提供此信息是非常重要的。
好消息是,头戴式设备( HMD )很快就将涵盖情感识别。在虚拟现实中,几乎所有人与人之间的互动都受益于面部表情。

在 VR 空间中分享情感(来源:MITReview 的 Rachel Metz )
6.为 VR 环境设计合适的音效和音乐
音频是沉浸式体验中的重要组成部分。如果不为环境设计音效,就不可能创造出真正的沉浸体验。声音既可以被当作背景元素(即环境中风的声音),也可以是指向性的。在后一种情况中,声音可以作为提示使用——通过播放具有方向性(声音来自哪里)和距离(可以将用户注意力集中在特定元素上)的声音来提示用户。
在为 VR 设计音频时,制作 3D 音效是基础。2D 音效 VR 中表现不佳,因为它让一切都显得太平。3D 音效可以使你听到来自四面八方的声音——前、后、上、下——任何地方。你不需要使用专门的耳机来体验3D音效,通过头戴式设备的标准立体扬声器便可以实现。
头部追踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现是至关重要的。这就是为什么当用户移动他的头部时,声音应该根据头部移动而改变。
7.预防晕动症
晕动症是 VR 的主要痛点之一。在这种情况下,视觉感知的运动与前庭系统③的运动感知之间存在分歧。在体验VR的过程中,使用户保持舒适是至关重要的。
③前庭系统:前庭系统是人体平衡系统的重要组成部分,它具有特殊的感受器,能够接受适宜的刺激,经过与其他感觉信息(如视觉信息、其它本体觉信息)的整合、加工等处理后,再经多条神经通路把这些信息传送到脑内更高层次的中枢,进行高层次的加工处理。
关于VR中导致晕动症的原因,以下是两种主流理论:
根据这一理论,晕动症的发生是由于预期运动与实际经历的运动在感官上不一致。
在《 The VR Book: Human-Centered Design For Virtual Reality 》一书中,作者 Jason Jerald 提到,晕动症的发生是由于眼球的非自然运动,而这是保持场景图像在视网膜上稳定所必需的。
以下是一些提示,有助于避免用户使用呕吐袋(避免晕动症的发生):
当我们考虑产品设计的当前状态时,很明显我们仅看见冰山一角,因为我们局限于平面屏幕。我们正目睹人机交互( HCI )的根本转变——重新思考数字化体验的整体概念。在接下来的十年中,设计师们将打破这层玻璃(我们今天所知的移动设备时代)并转向未来的界面——复杂的语音界面、先进的 AR 和真正沉浸式的 VR。当创造新的体验时必须要明白,我们唯一的界限是我们的大脑总告诉我们,应该保持原样。
原文标题:Designing Emotional Interfaces Of The Future
原创作者:january
原文链接:https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
翻译作者:阿钦
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
