

2021-11-25 分享达人
众所周知,黑帕云这样的产品几乎使用了所有类型 B 端的组件。
由于我司设计资源有限,所以在拥有了组件库、设计师定好了设计规范之后,作为产品经理就直接可以手撸设计稿了。
这是是前面一文《 B 端产品中,一个 Epic 基本功能设计的过程》 提到,作为一个长大了的产品经理,有时候没有资源给你做交互没有资源给你画 UI 的,你要自己学会自给自足。
这个系列就是作为产品经理的我,在这两年中“自给自足”做设计的的一些总结与发现。
自给自足的前提是,前面说的组件库和设计规范,即拥有一个设计体系(Design System)。
关于设计体系的定义和内容各家都不同,我找出来了以下案例供参考。
Tilio(一个写作和笔记应用)联合创始人,有十年 UX 设计经验的阿拉·霍尔马托娃在《设计体系:数字产品设计的系统化方法》一书中这么定义:
设计体系是为了实现数字产品的目的而组织起来的一套相互关联的模式和共享实践。
模式指的是界面中那些重复的要素:用户流程、交互方式、按钮、文本框、图标、配色、排版、文案,等等。
实践则是我们如何创建、捕获、共享和使用这些模式,尤其是在团队协作时做这些事情的方法。
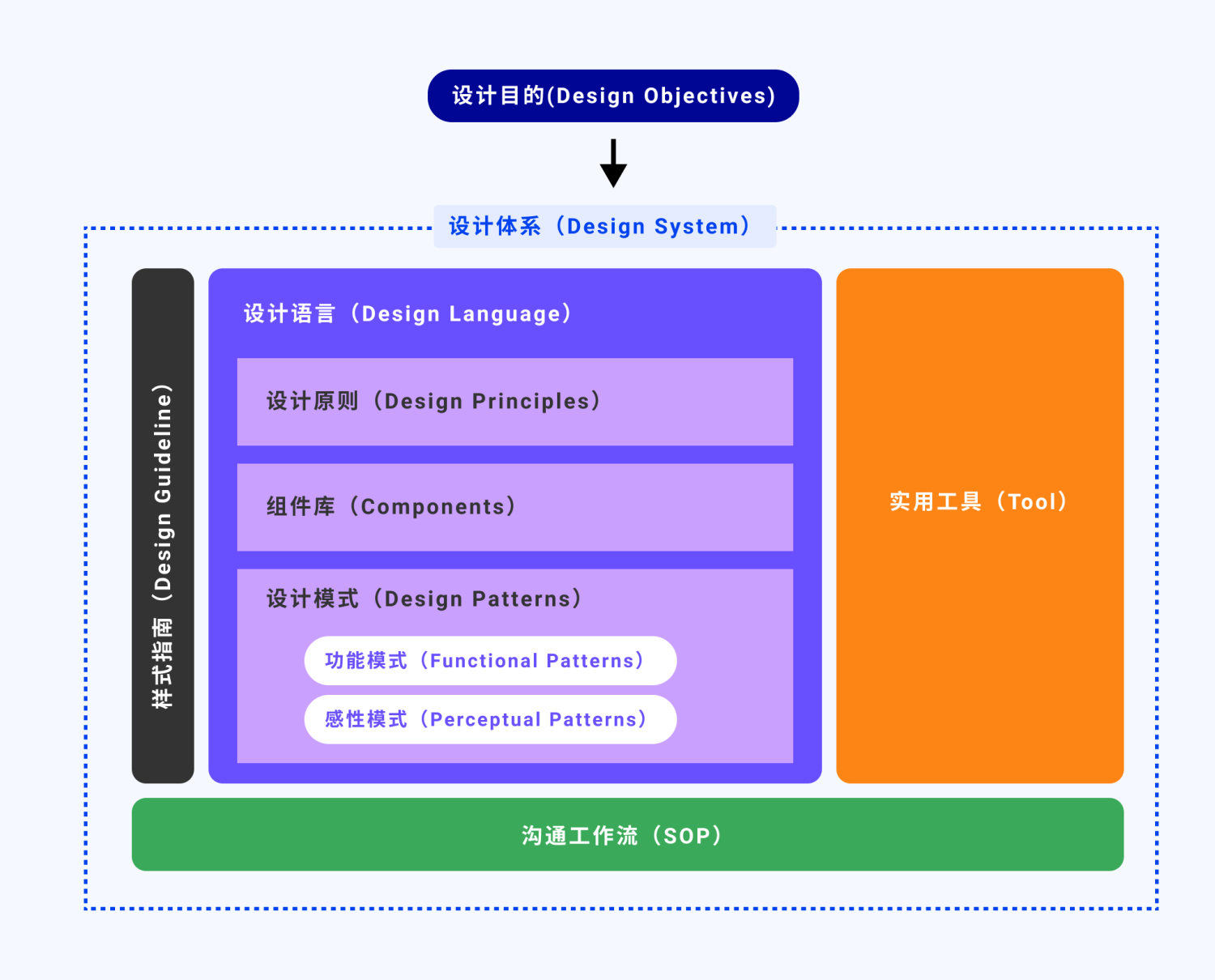
书中将设计体系分成以下几个部分:
设计目的、设计原则、组件库、样式指南,以及用于提高设计师和开发人员沟通效率的工作流程和实用工具。
整理之后,可以参考下图:



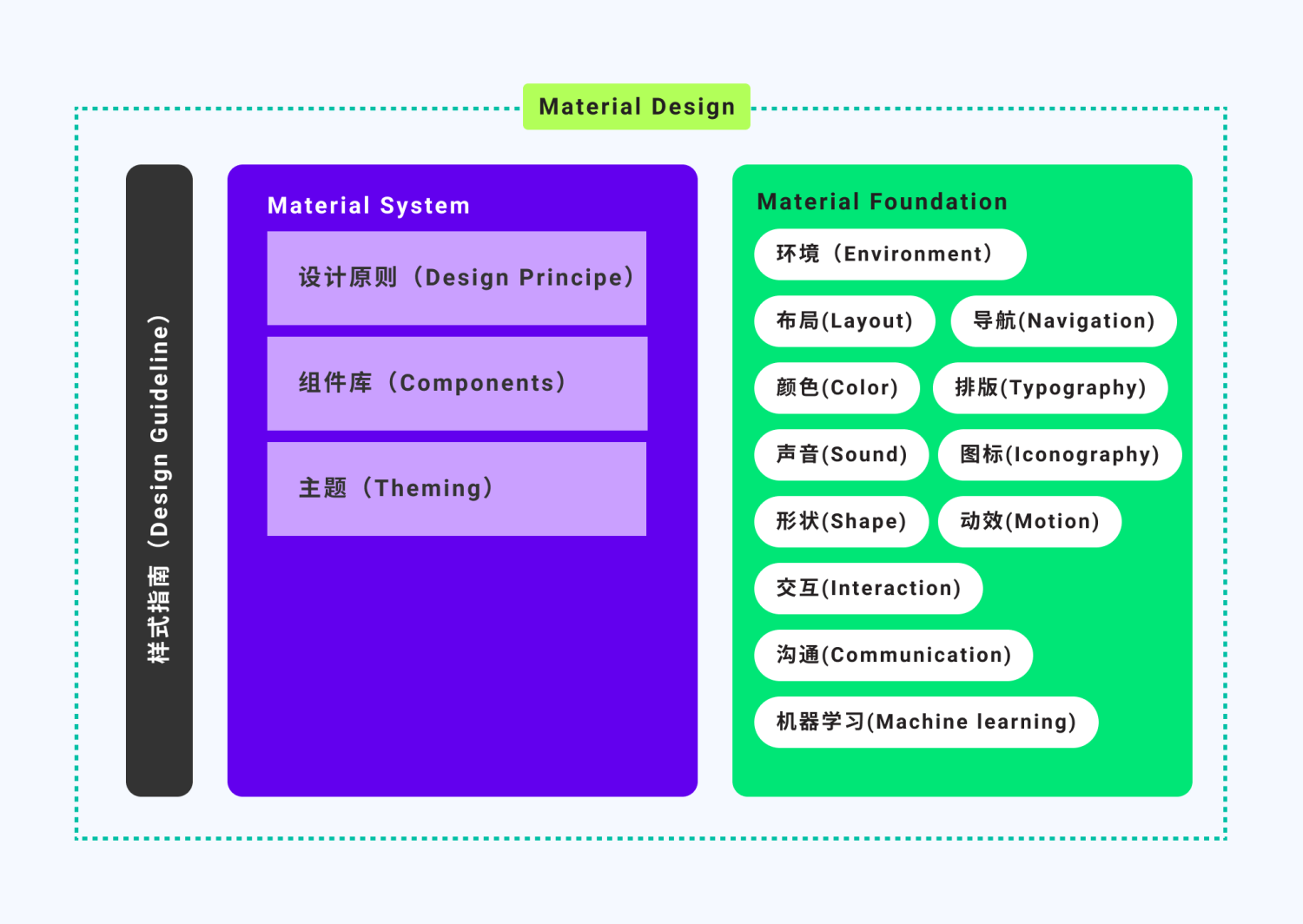
可以发现,以上设计体系无论如何定义概念,都是由设计原则+设计指南+一些基础的元素(比如 Design Token、Material Foundation、Icons)+组件库+其他资源工具构成。
形成这些内容的目的都是为了给自己产品建立一套保证设计质量、提升设计决策、提升沟通效率的“工具包”,从而让产品形成自己的符合设计原则的风格。
所以设计体系是什么不重要,重要的是如何在遵循设计原则下,能够高效做出高质量的设计。
一个开源设计原则和方法的网站 Design Principle 这样定义设计原则:
Design Principles are a set of considerations that form the basis of any good product.
译为“设计原则是构成任何好产品的一套基础考虑因素。”
比如 Salesforce 的设计原则是:清晰、高效、一致、美观。并且优先级由前到后。

可以理解为 Salesforce 会追求清晰大于高效、一致、美观,比如在产品设计中,让用户清楚的看到、理解、自信地去操作要比任何事情都要重要。
这个准则很容易理解,可以推论出 Salesforce 在度量体验时,将“易用性”放在了第一位,即作为一个 SaaS 产品,不能有任何让用户产生疑惑的地方。如果在设计上的美观而要牺牲清晰,这就是不可取的。
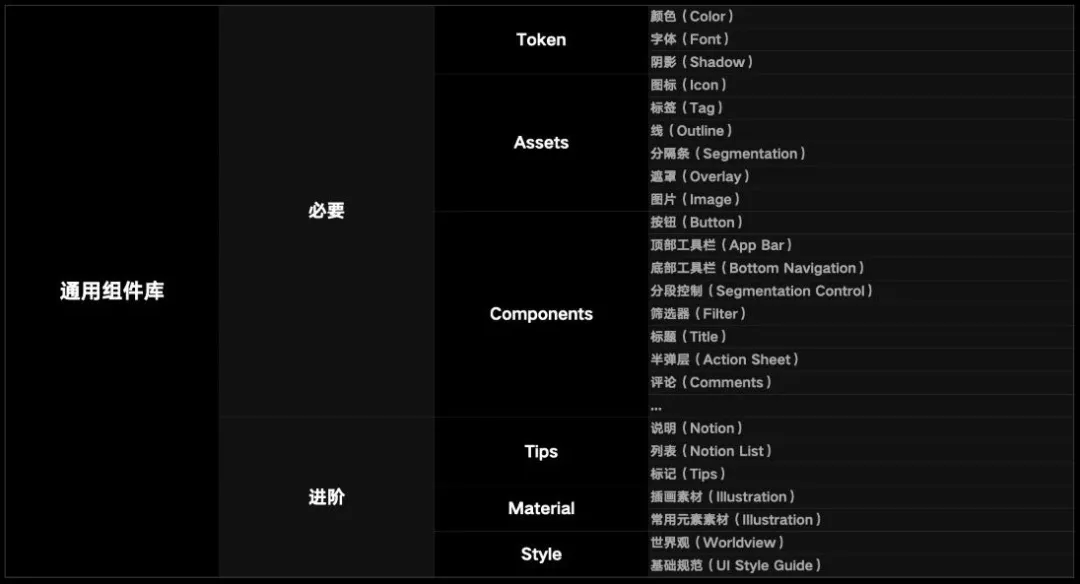
有了设计原则之后,下一步是需要一个组件库。这里说的组件库囊括了无论是原子化的颜色、字体、阴影、Icon 这些基本的元素,还包括了已经封装好的组件,如 Button、Alert、Toast、Text Input。
关于为什么要组件化,也不多说了,之前看过一篇阅文体验设计 YUX 的《组件化思维—— 适应并推动业务及产品变革的设计案例》写的非常清楚。

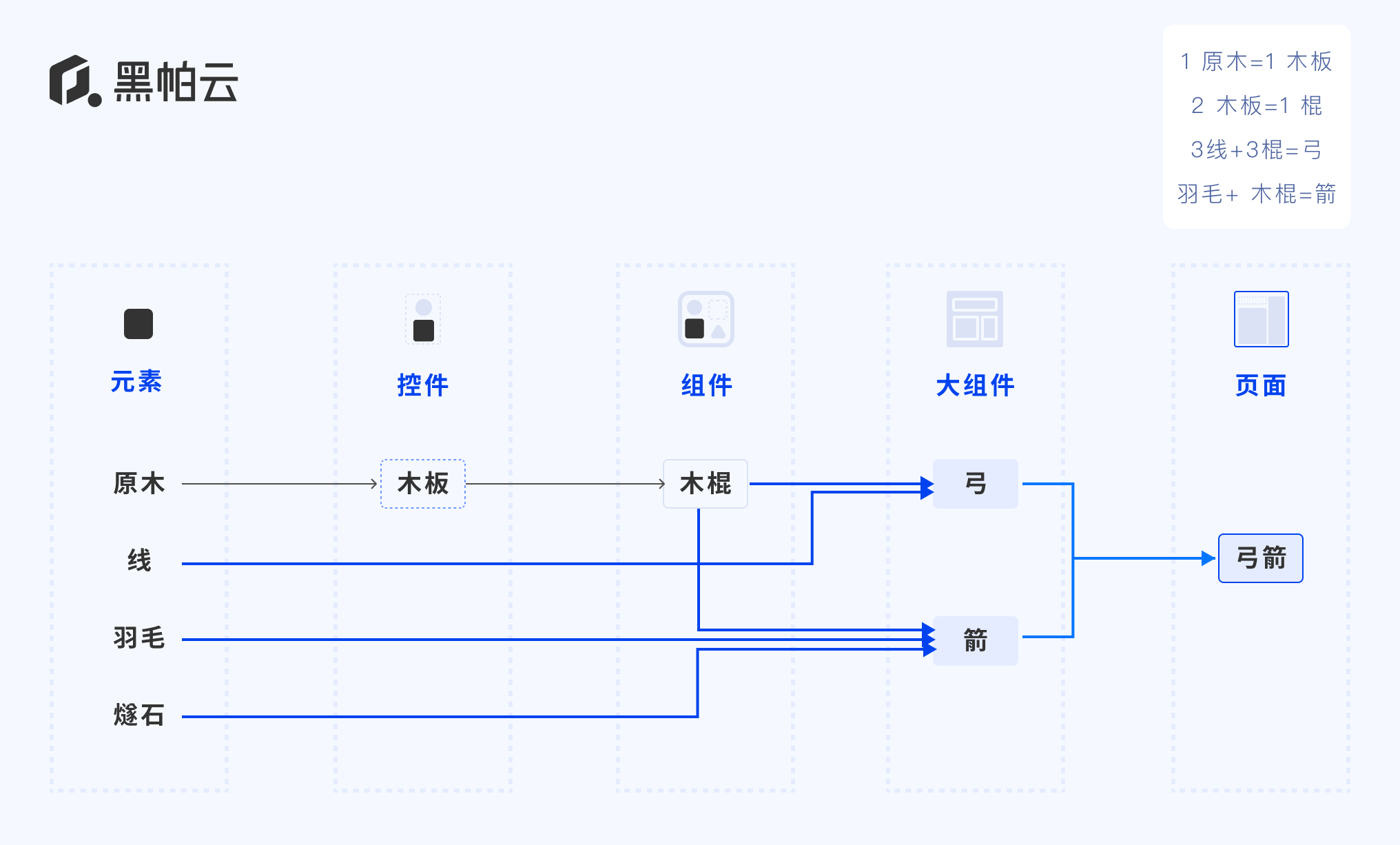
接下来我通过 Minecraft 这个游戏来总结了组件库。
玩过生存模拟类游戏大家都知道,在游戏中会有一些可以靠双手劳动得来的基础材料,比如砍树砍来的木头、地上捡的石头、挖矿挖的燧石。这些基础材料可以合成一些简单处理过的材料,比如把木头合成为木板。然后可以再把半成品进一步加工,比如木棍。
在 Minecraft 这个游戏中,如果玩家要制造一个弓箭,需要一个弓和一个箭。弓和箭的合成又需要一些半成品和成品或者原材料来加工制作,如下图:

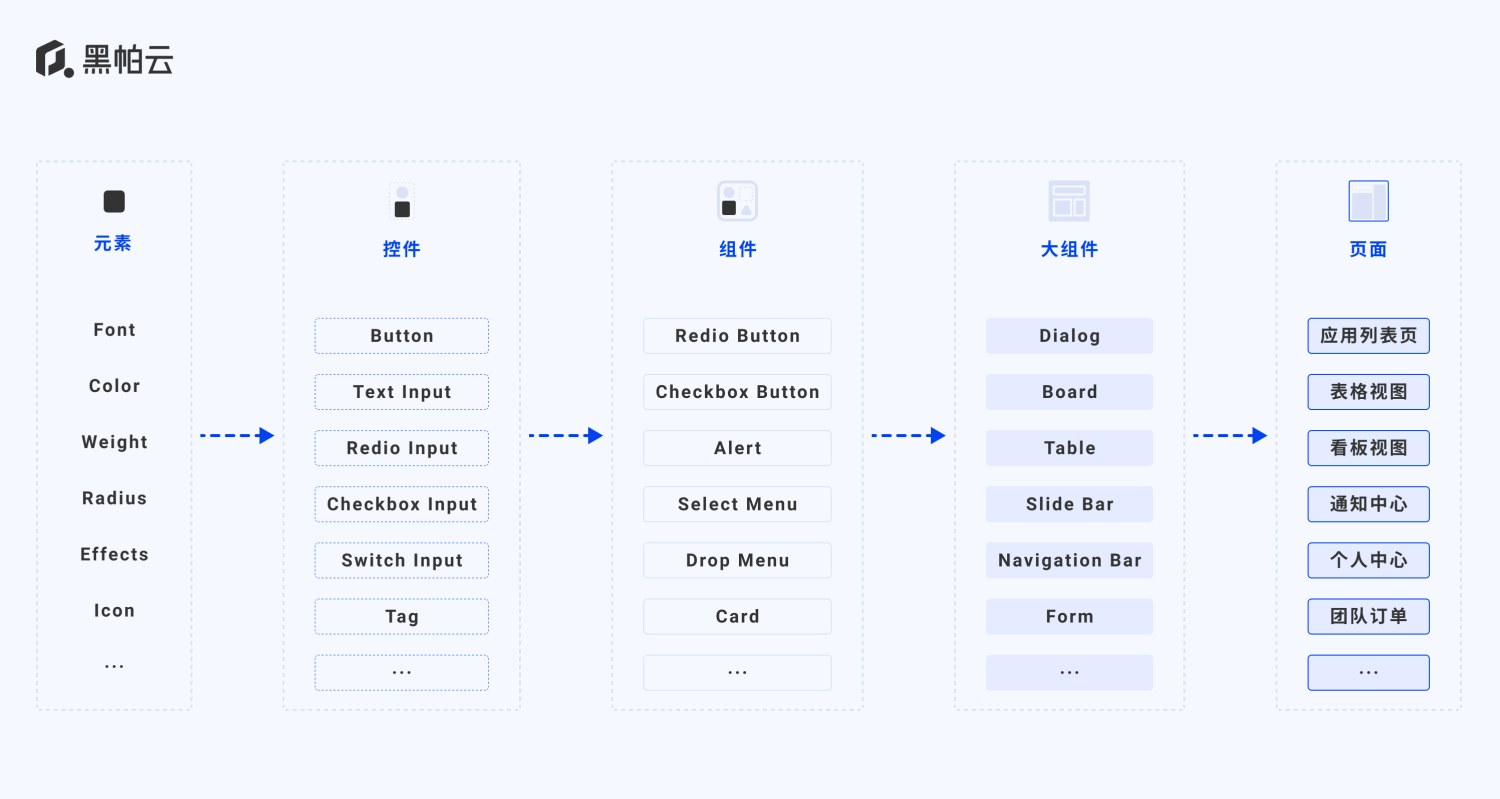
对应在设计组件库中可以对照查看,一个完整的页面是可以通过一些元素、控件、组件、大组件组成:

在系列开始之前,先声明一下文章的范围和适用人群。
关于 「B 端设计总结」这一系列,主要是我个人在已有了我们的设计规范和组件库后,“自给自足”的情况下探索出来的一些组件使用规则,更偏向产品经理或者交互设计师来参考。
所以系列中不会写设计规范,比如说字号、颜色、间距等等这些属于设计规范中内容。而是基于已有的规范,总结之前我们功能中涉及到的该使用哪些组件,也可以称之为狭义上的设计指南(Design Guidelines)或者设计模式(Design Patterns)。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
