

2021-10-21 分享达人
简介「行动号召按钮」是用来号召用户点击的进行下一步的操作按钮/可点击的组件。
例子 蚂蚁金融科技首页的“开始探索”按钮,点击后跳转到一个新的页面进行下一步操作。

「行动号召按钮」是在事件操作的最后一步出现的,可以让用户知道当按下此按钮时,当前事件的操作流程已经完成或即将发起一个新的流程,可以给用户一个明确的反馈。
当你需要在界面中放置“完成”、“提交”、“确定”或“继续”等按钮时,可以使用这个模式,一般放置在一系列操作的最后一个步骤中。
使用条件
页面中即将进行下一步操作或最终确认的时候;
需要一个醒目的按钮提示用户结束当前流程时。
创建行动号召按钮时可以使用平台默认的按钮样式,或者使用更大的按钮样式(注意不能是一个链接),让它在页面中非常醒目,让用户可以快速找到并点击它。
需要注意:
按钮可以放在页面的底部或右边,即任务流程最后一步的下面,也可以是你的平台规范中规定的位置,只要能让用户能够快速找到它就可以,避免用户因为找不到按钮而结束了这个流程;
最好使用文字按钮而不是图标,因为文字能让用户更好的理解,比如像“完成”、“提交”这样的按钮用文字更能让用户理解。
用户需求:安装应用
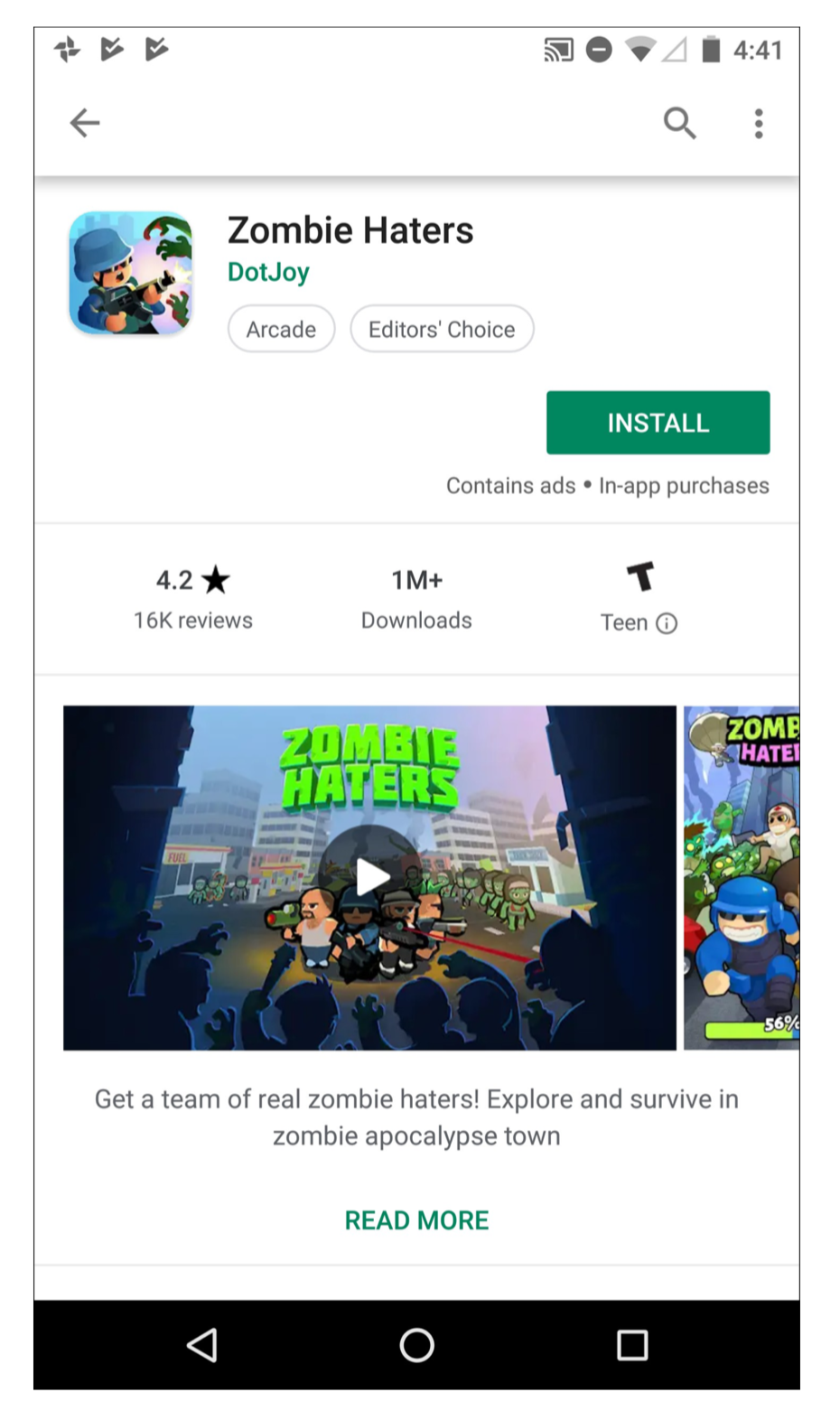
安卓设备上的 Google Play 商店中软件名称右下方的“INSTALL安装”按钮就是一个很好的案例。此按钮放置的位置是软件名称的下方和右侧,周围的空白区域较大,是用户视线最终会停留的位置,颜色是绿色与白色背景形成对比,且尺寸也很大,所以非常醒目 ,用户一眼就能看见并点击它。

用户需求:查询火车班次并预定
12306官网的首页的搜索火车班次的界面上就使用了强按钮,橙色的长按钮非常醒目,且位于信息的最下方,当一切信息输入完毕后,用户可以立即看到查询按钮并顺利点击进入到下一个页面。

用户需求:安装软件
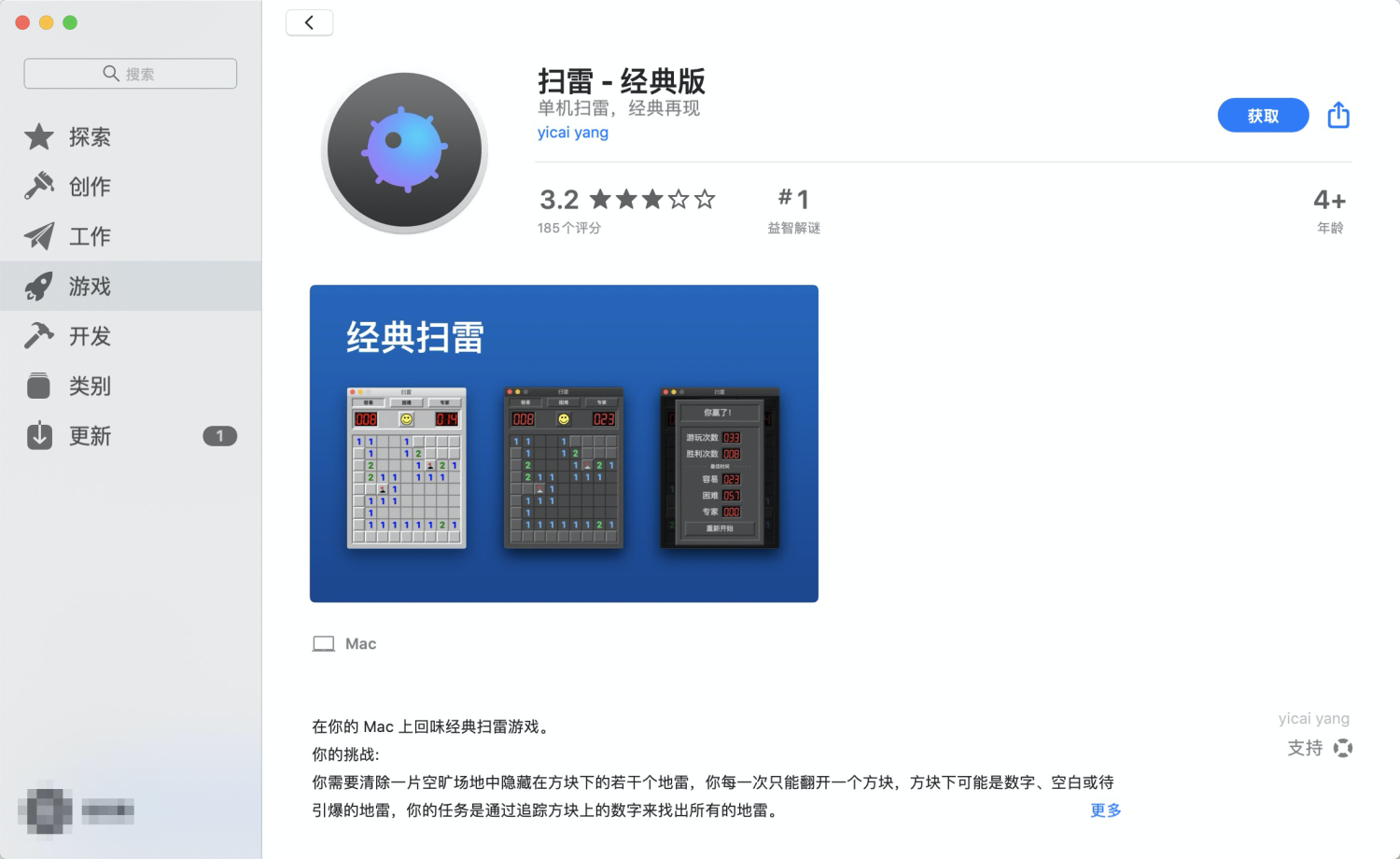
用户在搜索到软件进入到软件详情页面时,一眼就看到软件名称右方的蓝色“获取”按钮,点击它就可以安装软件,作为整个页面唯一的动作按钮它十分醒目,符合用户的“Z”字形的浏览信息习惯,确保用户能看到它,快速达到目的。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
