

2021-9-9 雪涛
本文要义:通过Design Sprint敏捷开发的设计方法,快速优化产品并验证,以成本和风险最小化,打造用户真正需要的产品。
关键词:敏捷设计方法, 产品优化,用户体验/交互改进,不止理论/提供真实而具体的操作方法
正文:
一.什么是Design Sprint?
1. Design Thinking(设计思维)
介绍Design Sprint前,先介绍下Design Thinking。
Design Thinking(设计思维)是一个以人为本的解决问题的方法论,从人的需求出发,寻求创新解决方案。

Image Source: Nielsen Norman Group
通俗来说,设计思维是一种通过用户的角度来设计创新产品或服务的方法。通过改变角度,来重新观察事物和对待存在的问题。设计思维可以帮助每个人来发掘其创造潜力,进而孕育出创新的产品。
2. Design Sprint(设计冲刺)
Design Sprint(设计冲刺)是Design Thinking(设计思维)的实践版本。
Design sprint 起源于斯坦福大学实验室,由Google Ventures(谷歌风投)推广并内部实践,且广受欢迎。它是一个为期5天,结合设计思维和敏捷开发的设计方法。
二.Design Sprint的优势
传统产品迭代过程中,通常会有这些问题:用户需求缺乏有效论证,迭代/创新效率低下等。 我们努力去想解决方案,希望能够快速的获取解决方案,并且能够验证我们的方案是否符合用户需求。
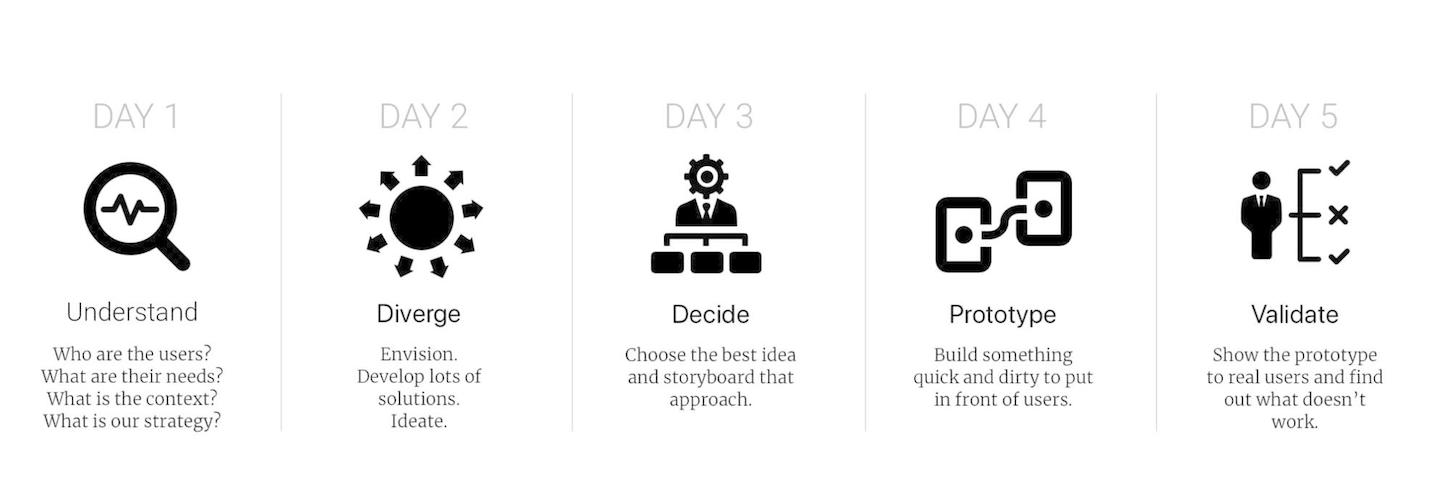
Design Sprint能够在工作中快速解决问题并提高创造力。目标是以最快的速度和最低的成本,最大化打造用户真正需要的产品。使用“Design Sprint”,仅5天,一个小团队也能为用户提供一个极具可行性方案的目标。

Day 1 - Understand 理解
Day 2 - Diverge 分散思维
Day 3 - Decide 决定
Day 4 - Prototype 原型制作
Day 5 - Validate 验证
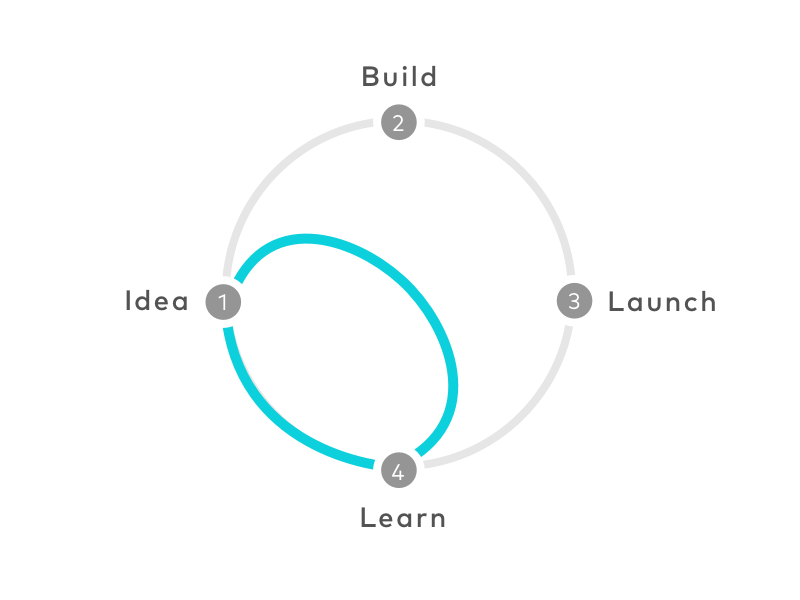
Design Sprint和“典型设计过程”的区别:

典型的设计过程:1创意-2开发测试-3上线-4验证。如图灰线。
存在的问题:耗时耗力,用户反馈慢,成本大,风险大。
Design Sprint的设计过程: 1创意-4验证,如图蓝线。
优势:跳过”2开发测试”和”3上线”的过程,用“创意”直接“验证”。降低成本和风险,快速验证方案可行性。
三.怎么进行Design Sprint?
以下通过真实产品实例来说明Design Sprint,方便大家理解。
不单讲理论,同步附上各种实际操作方法和细节,另同步附上用户体验/交互(UE/UX)改进实例。
关于产品:
背景:产品是TO B的信息数据库。
用户:企业用户
用户使用产品的目的:浏览专业信息,帮助企业在各种事务中做出正确的决策。
(注:由于公司产品为企业级付费产品,不方便对外,仅以wireframe框架图说明,主要用于说明Design Sprint流程和用户体验UX改进,请忽略颜值和细节。)

(一) Day 1-理解 (Understand)
目标:将工作信息全面传递给整个团队,选择并定义要解决的问题。范围要小而精,不用太大。

那理解什么呢?需要理解,用户需求是什么?相应的,我们的战略是什么?
我们从多个备选方案中,选择了一个“行业分类信息”的页面。该页面为一个根据行业分类来浏览相关信息的页面。
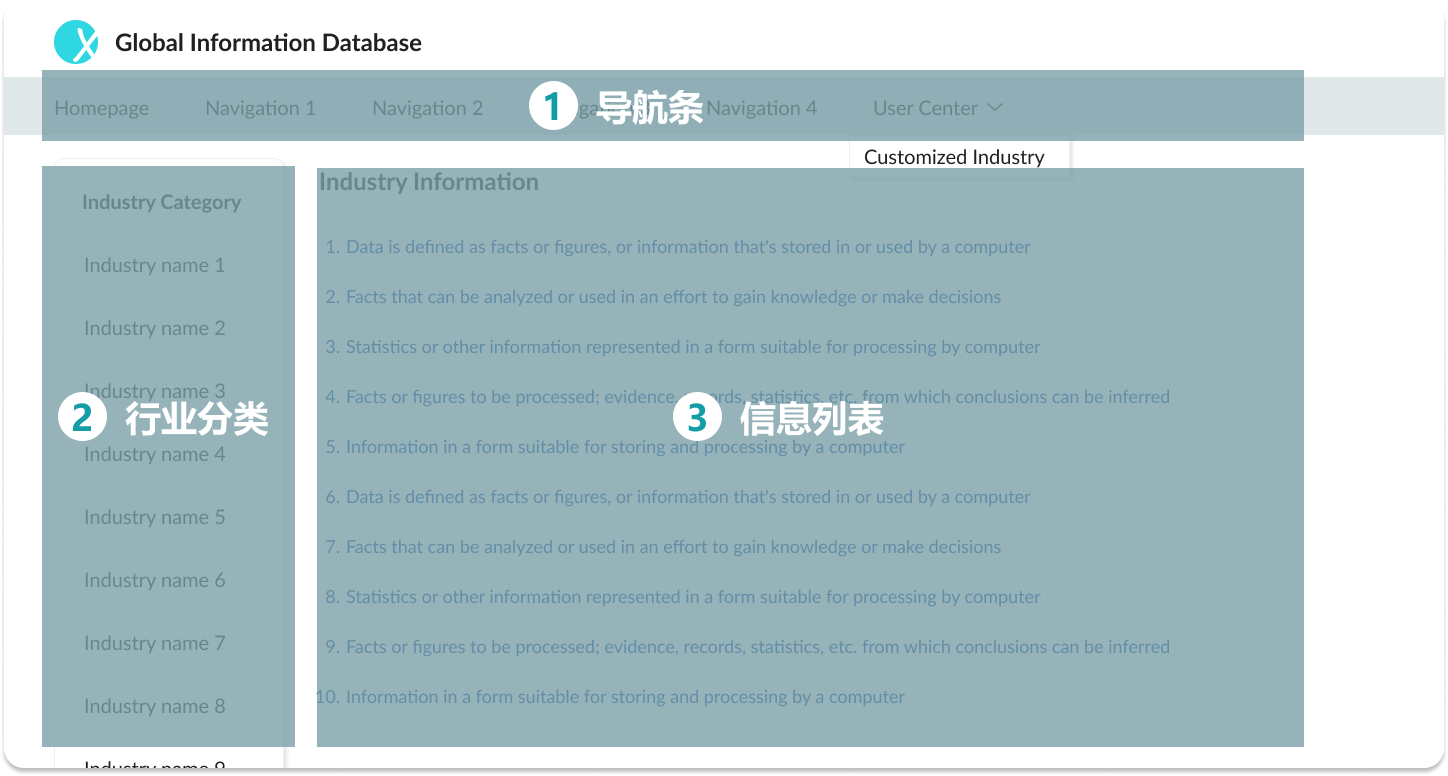
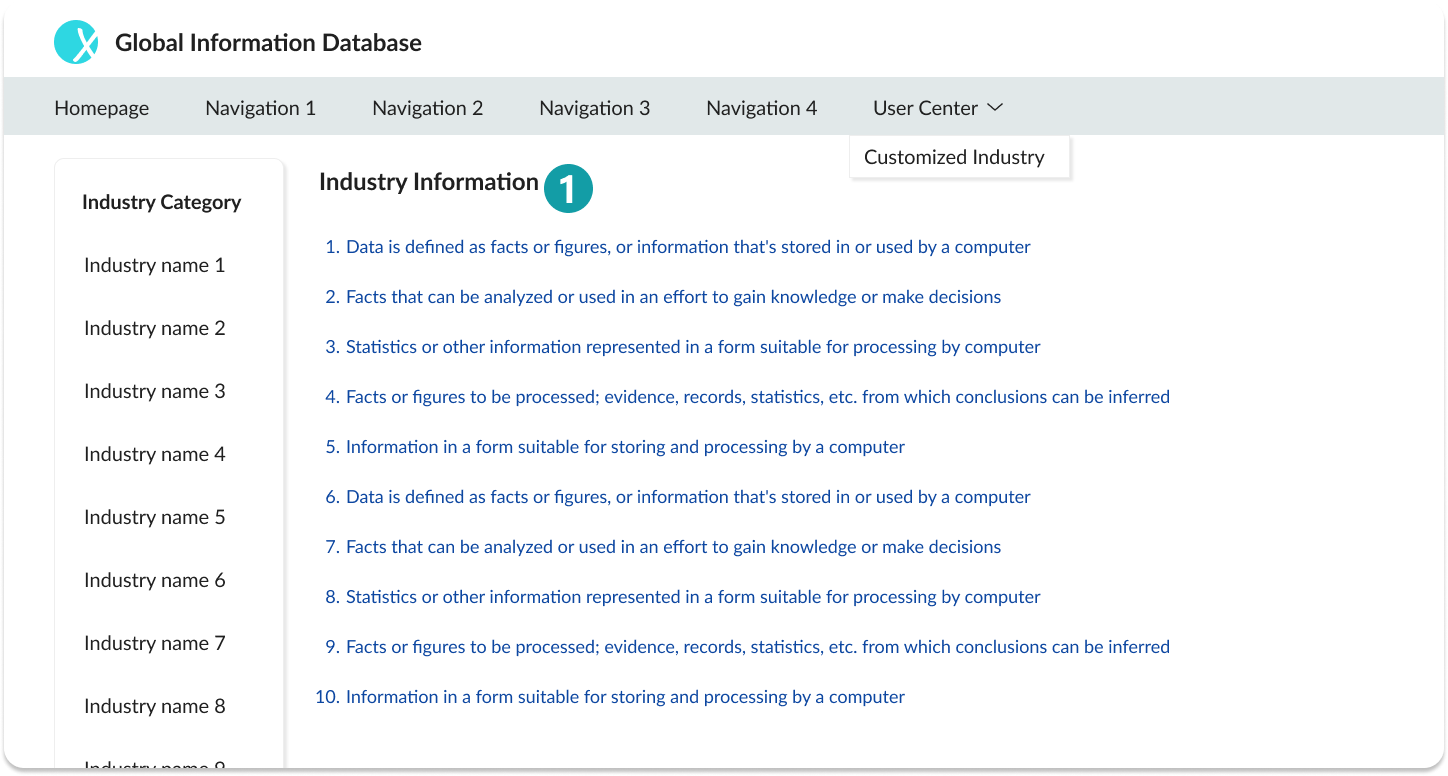
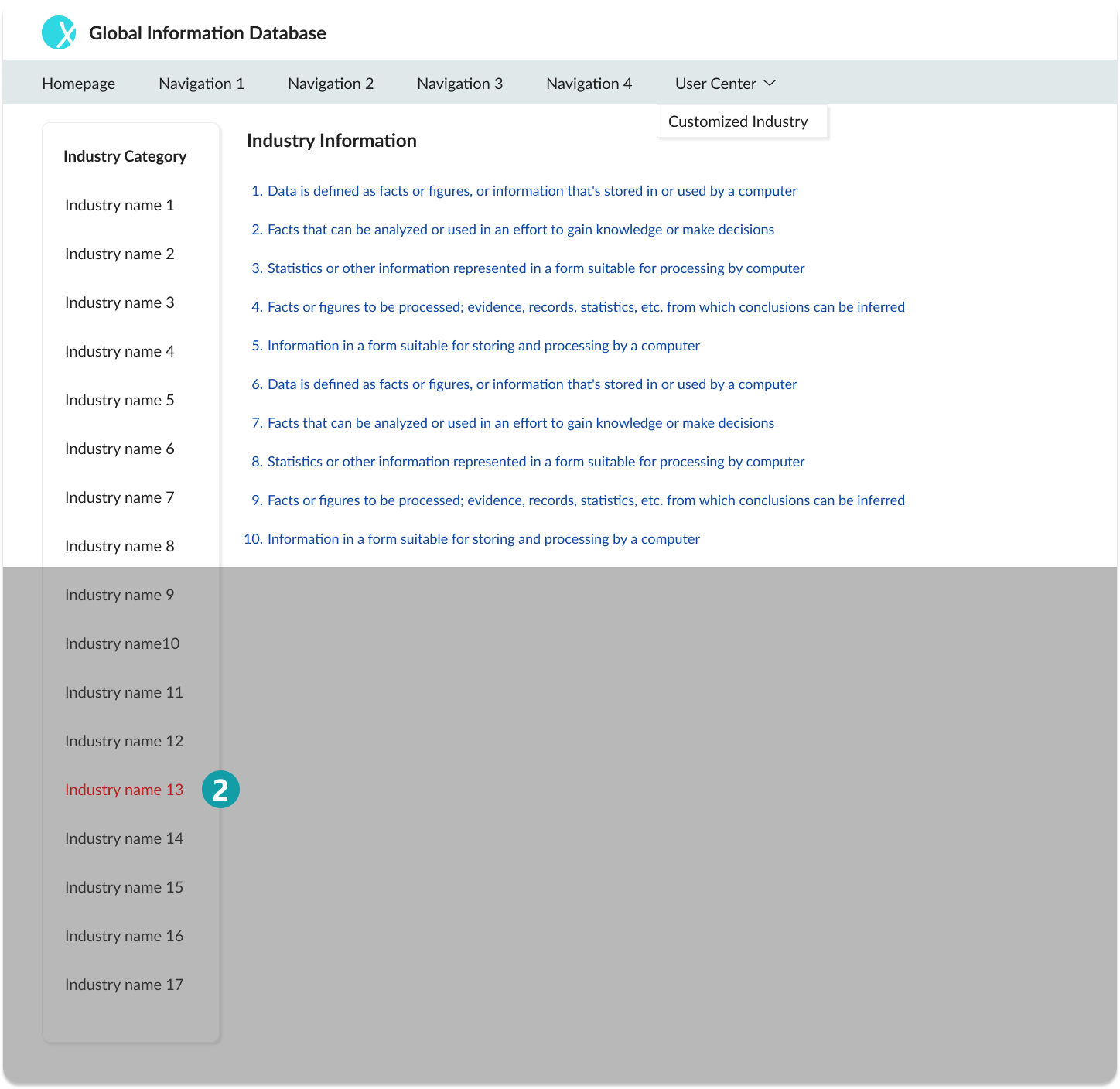
原始布局如下:

页面功能分区如下:

客户痛点 (Customer Pain Points):
1) 用户需要从大量列表信息中,找到自己想要的资料,再提取出关键信息,自己再整理出一份研究报告。费时费力。
2) 希望行业分类可以多选,因为有些用户会同时关注多个行业信息。但是目前只能单选。
3) 行业分类信息对用户很重要,但是用户在一级导航条中找不到。
我们选择这个页面改进的原因:
1) 用户痛点比较明确,能够快速定义要解决的问题。
2) 页面范围小,能够在Design Sprint的5天中实现敏捷设计。
3) 页面范围虽小,但是可改进的种类丰富,能够充分应用Design Sprint实现目标。

(二) Day 2-分散思维 (Diverge)
目标:团队一起头脑风暴,想出各种解决方案。

具体操作方法:
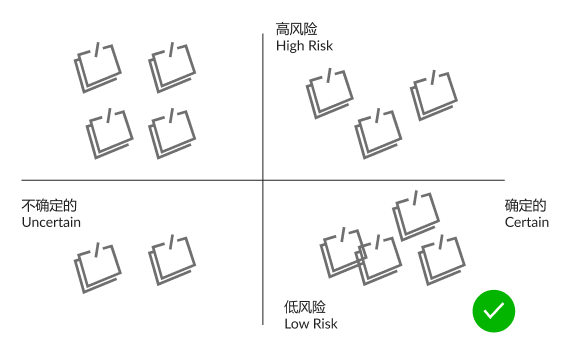
1. 用四象限图,分析想出的解决方案的确定性和风险性。
针对确定的主题,根据用户的痛点,提出我们自己的解决方案。然后把各种思路/点子/解决方案贴到下方的四象限图中,分析这些解决方案的确定性和风险性,并找出最终的解决方案。
* 通常来说,在“低风险”*“确定的”这个象限(如图中-右下方区块)中的解决方案,是最值得操作的解决方案。

2. 制作“假设测试卡片”
可以认为这是一个针对本次优化的度量衡标准。
每张卡片围绕一个解决方案/功能点,卡片中主要列出以下几项:
1) 标题
2) 负责人
3) Step 1: 假设。列出一个用户需求。
4) Step 2:测试。列出,为了验证这一个需求,我们需要做什么准备工作。比如,对用户调研;分析目前页面存在什么问题。
5) Step 3: 措施。针对这一个需求,我们需要提供什么功能。
6) Step 4: 判断标准。列出,有多少用户对于这个功能有需求,我们就认为这个功能是市场的。比如60%的用户认为需要这个功能,我们就认为这个功能改进是成功的,最后是值得去开发上线的。

(三) Day 3-决定 (Decide)
目标:团队达成一致并选取出Day1提出的问题的最佳解决方案(一个或多个)。
在这里,关于“团队达成一致”是比较难界定的,如果没有一套衡量标准,达成一致就比较难实现。那么我们在Day2中的四象限图就是很棒的工作方法了。
根据我们的实际情况,在Day2中低风险”*“确定的”这个象限中的解决方案,就是最优解决方案了。那么接下来就可以着手拆解,细化这些功能点了。
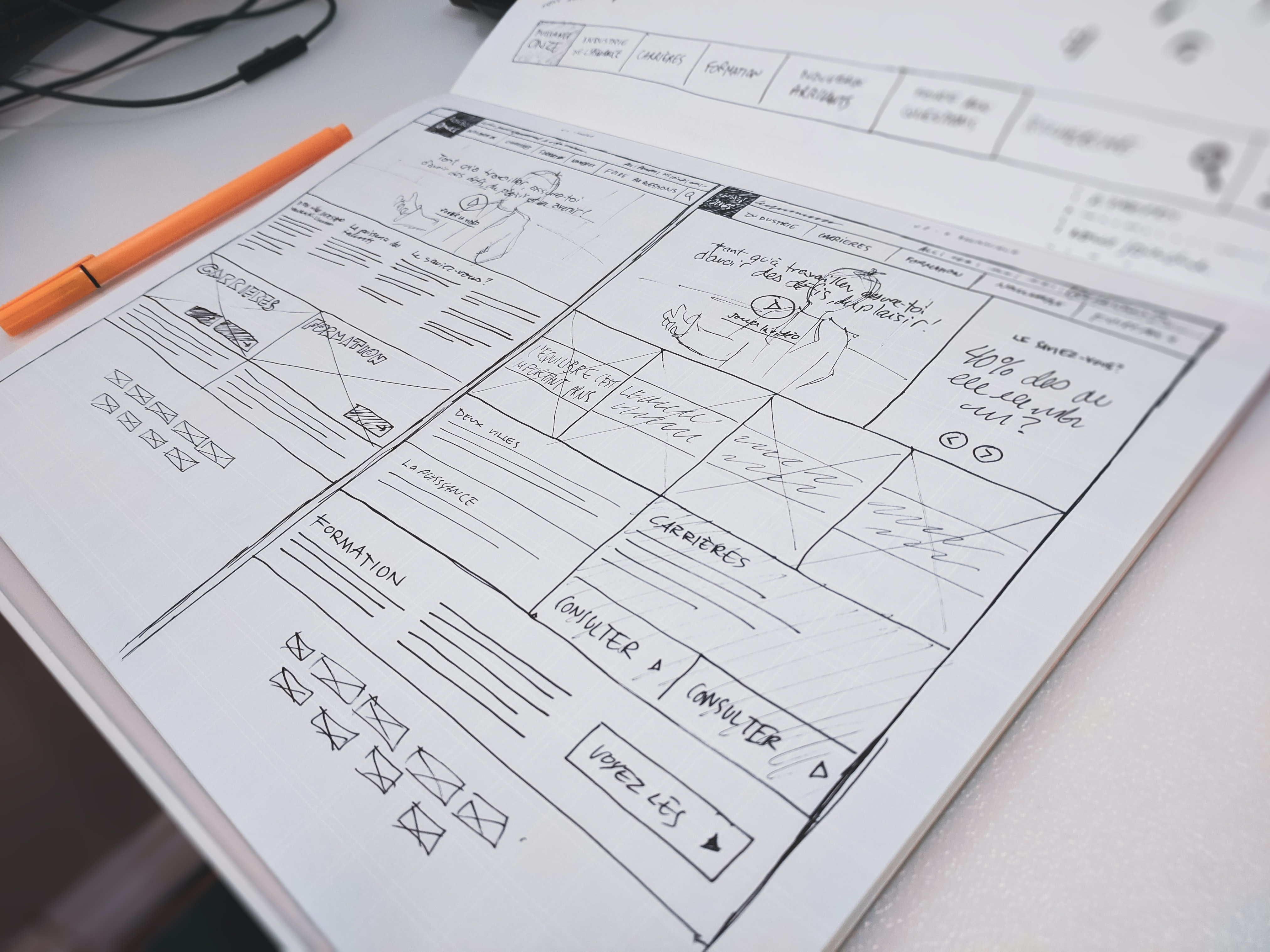
可以使用草图/手绘方式,拆解这些要改进的细节,如下图所示:



(四) Day 4-原型制作(Prototype)
目标:制作高保真原型来呈现给用户,可以采用静态页面或可交互式的形式。

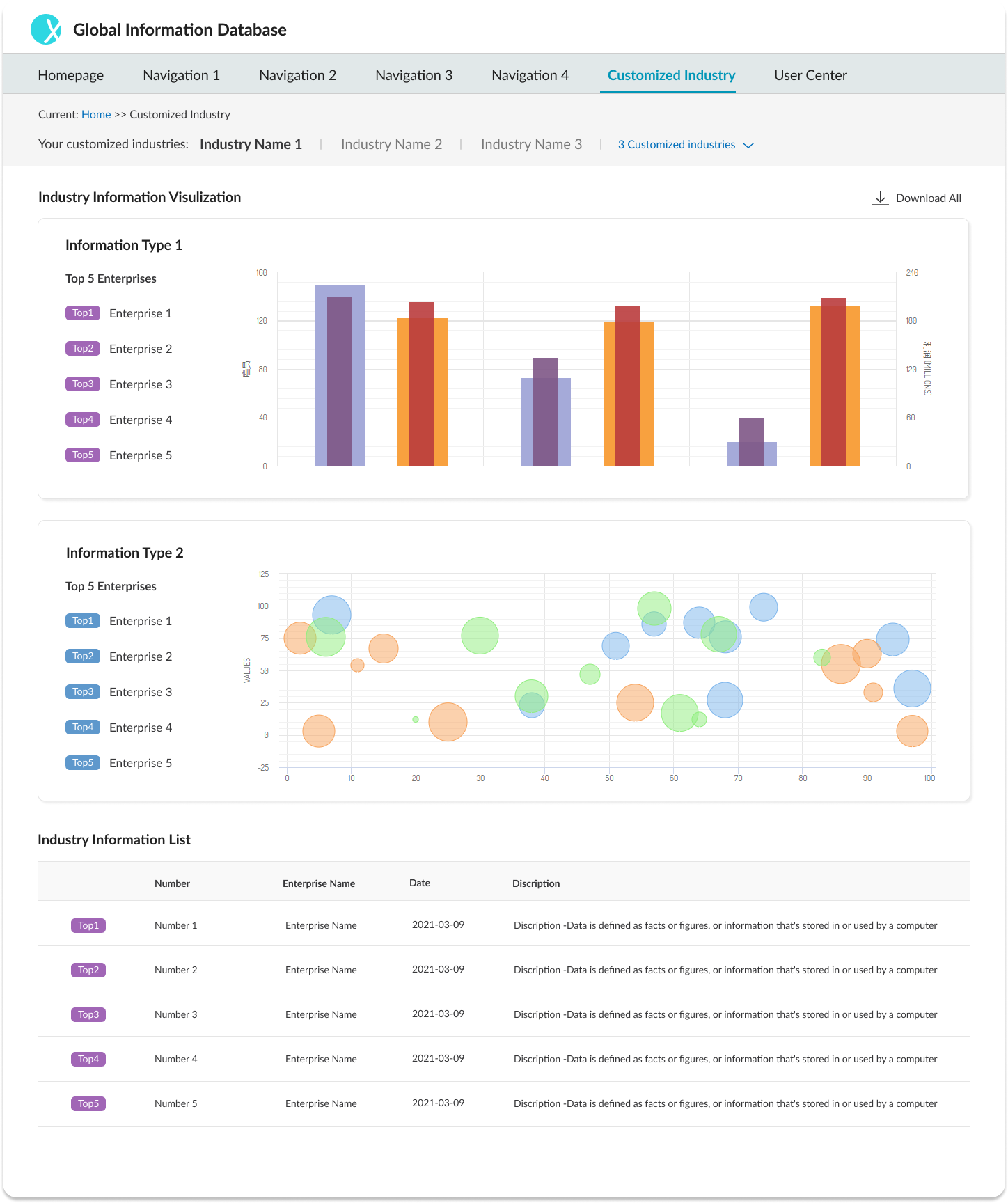
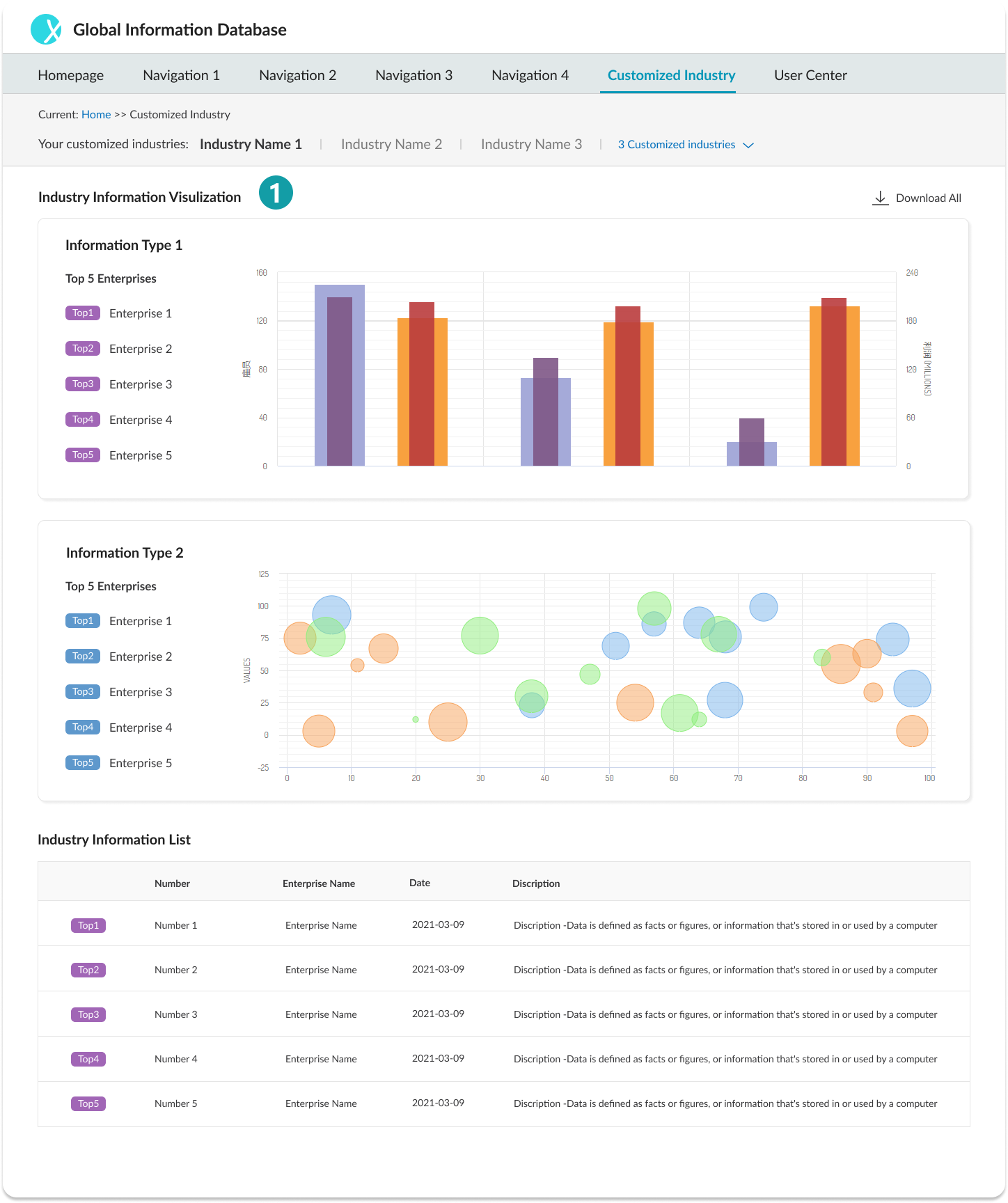
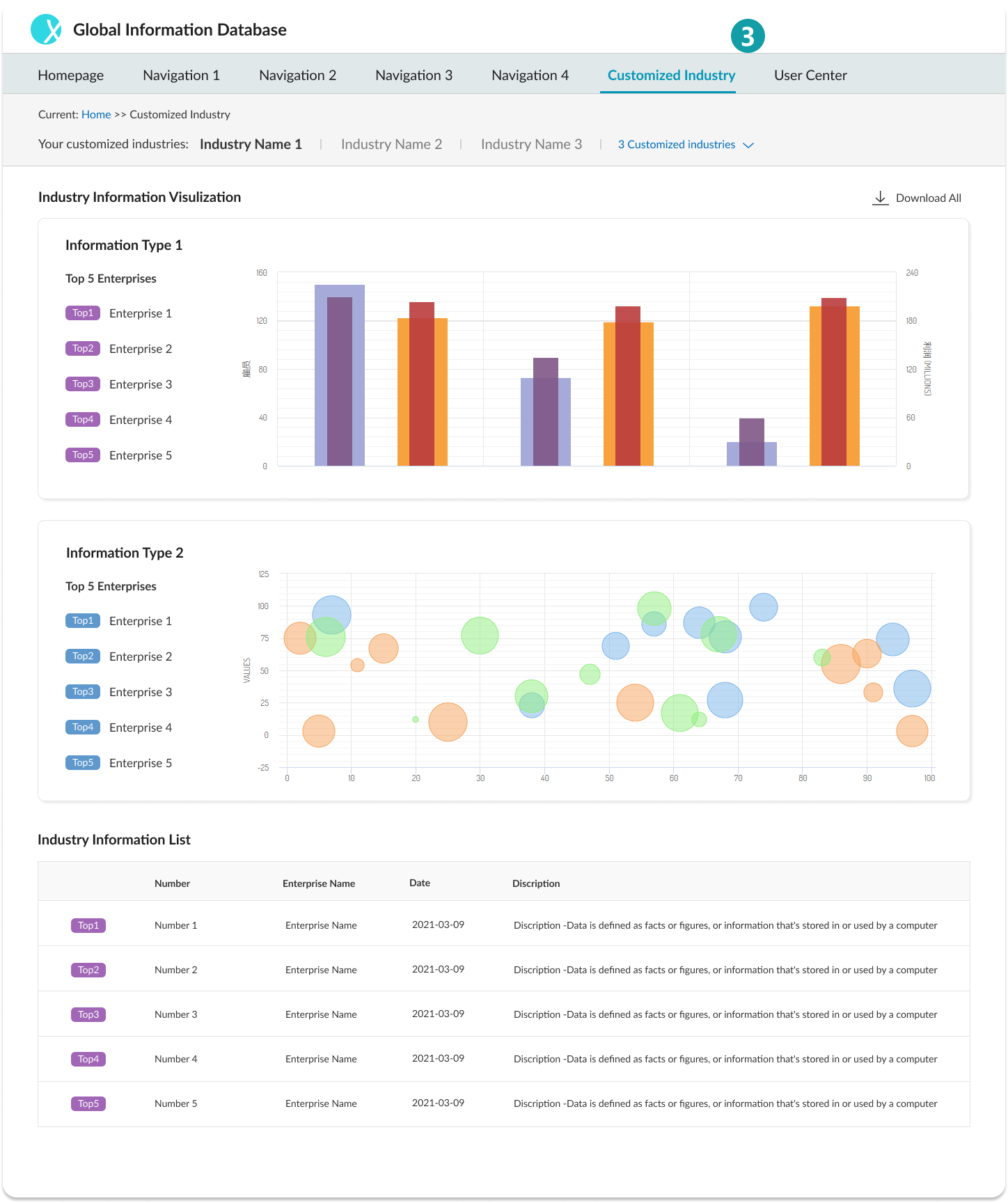
新原型如下:

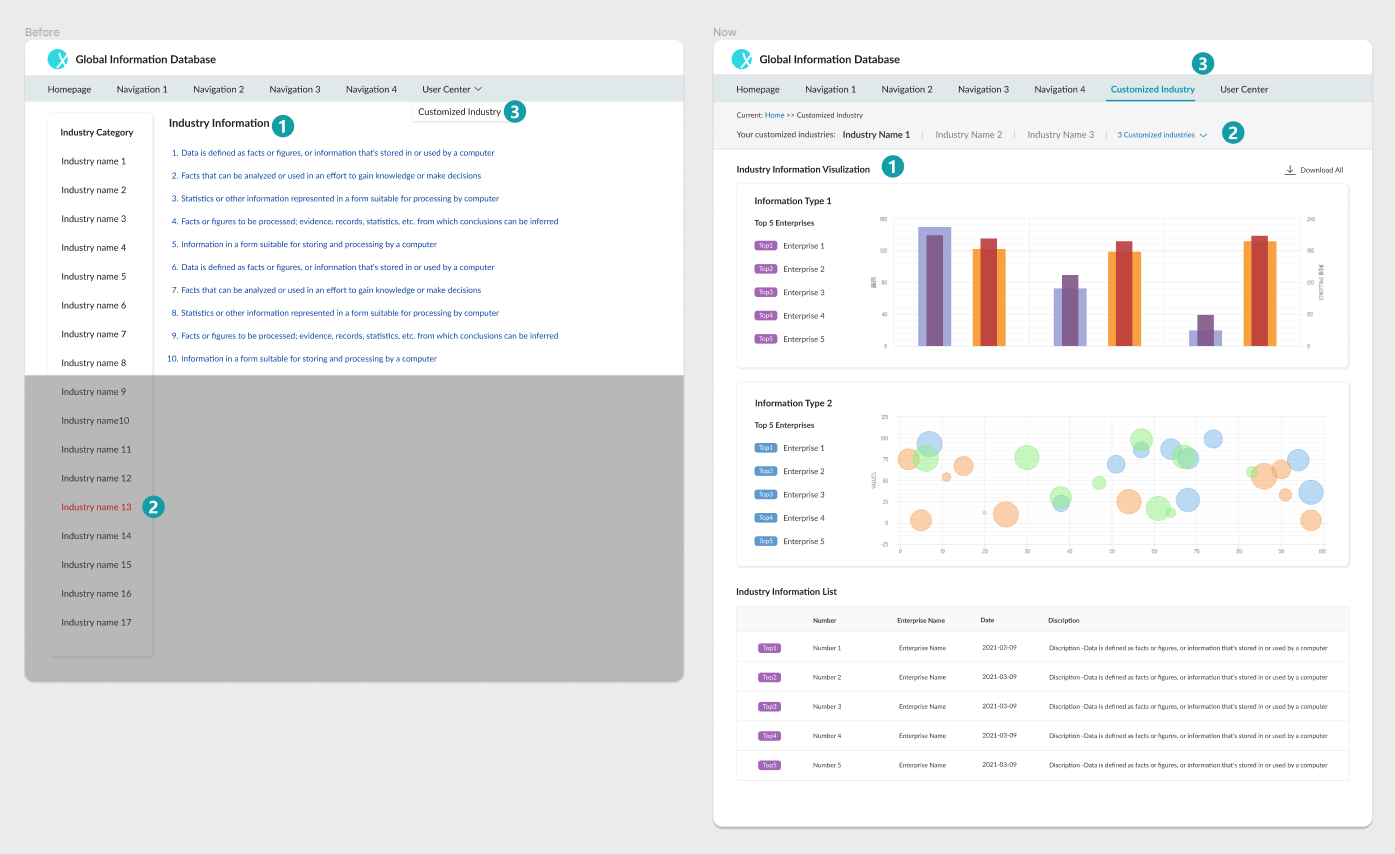
旧界面 VS 新原型:

1. 关于第1个痛点的解决方案
用户痛点:用户需要从大量列表信息中,找到自己想要的资料,再提取出关键信息,自己再整理出一份研究报告。费时费力。
旧界面的问题:只有信息列表,需逐条浏览信息
新原型的解决方案:
1) 大数据可视化。利用大数据分析,整合数据库中所有信息,以图表形式(柱状图/气泡图/线型图等)提炼出关键信息,风险程度,排名等。用户可以一目了然的了解目前行业存在的问题,帮助自身企业规避风险。极大提高用户的工作效率。
2) 提供表格。如果用户需要了解细节,可以通过表格浏览具体信息。
3) 提供下载功能。针对图表和表格,提供下载,用户可以得到一份完整的报告,自己使用,也可以用于对领导的工作汇报。
优化目的:
直击用户痛点,提升我司产品的商业价值,为产品盈利带来可能性。
旧界面 VS 新原型:
旧:

新:

2. 关于第2个痛点的解决方案
用户痛点:希望行业分类可以多选,因为有些用户会同时关注多个行业信息。但是目前只能单选。
旧界面的问题:
1) 每次用户只能单选1个行业分类查看相关信息。
2) 行业分类一共有30个左右,按一列展示。在1366*768px分辨率(usage显示为用户常用分辨率)下,只能看到9个左右,每次用户切换其他的行业分类,都得上下滚屏,来回找,非常麻烦。
3) 行业分类信息页面,会默认显示上次选择的行业分类的相关信息。对于当前已选择的行业,该分类仅在左边列中红色高亮显示。如果已选的行业分类没有排在第一屏,用户初次进入该页面,都不知道当前的信息是关于哪个行业的,会造成用户的困惑。
新原型的解决方案:
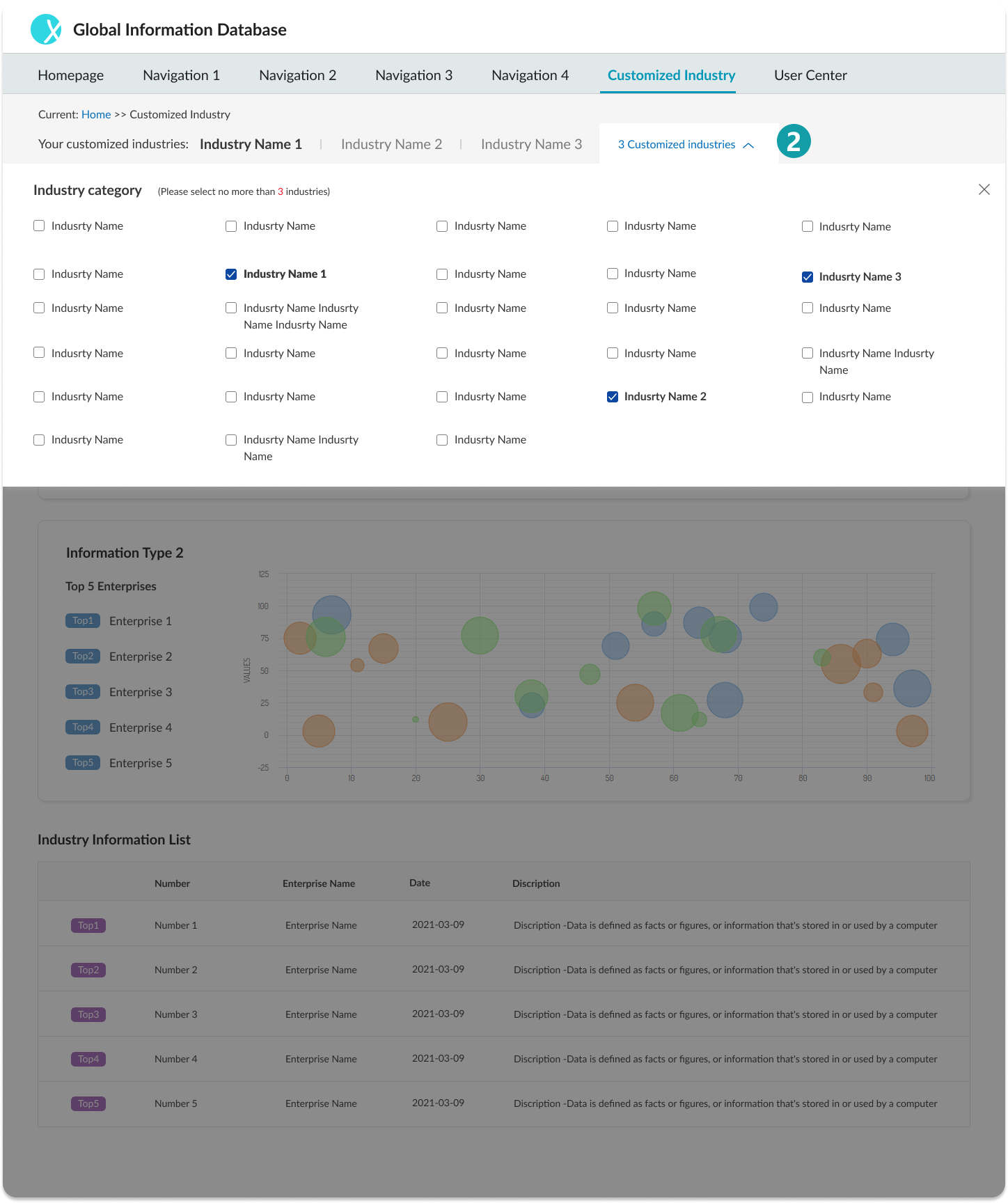
1) 把行业分类从左边一列显示,转变为在页面顶部一行内显示。用户可以直接在第一屏就看到定制的行业分类了。
2) 在这一行行业分类菜单中,提供最多3个定制的行业分类的tab,供用户切换查看相关信息。(据调研,我司用户中,通常最多关注3个行业的信息。)
3) 如果用户需要定制其他行业,可以通过“行业分类定制”的下拉框中,选择其他行业分类。该下拉框也能保证在1366*768px分辨率的第一屏中完整显示。
优化目的:
用户体验改进。
旧界面 VS 新原型:
旧:(灰色部分为第二屏,用户在如图白色的第一屏,在左边行业列表中,是看不到上次已选择的红色高亮的行业的。相应的,用户在看右边信息列表页的时候也是懵圈的,会不知道这些是哪个行业的信息。用户体验很差)

新1:(行业分类在顶部一行内显示,默认显示3个定制行业的tab)

新2:(提供行业分类的多选下拉框)

3. 关于第3个痛点的解决方案
用户痛点:行业分类信息对用户很重要,但是用户在一级导航条中找不到。
旧界面的问题:行业分类信息没有在一级导航条中显示。
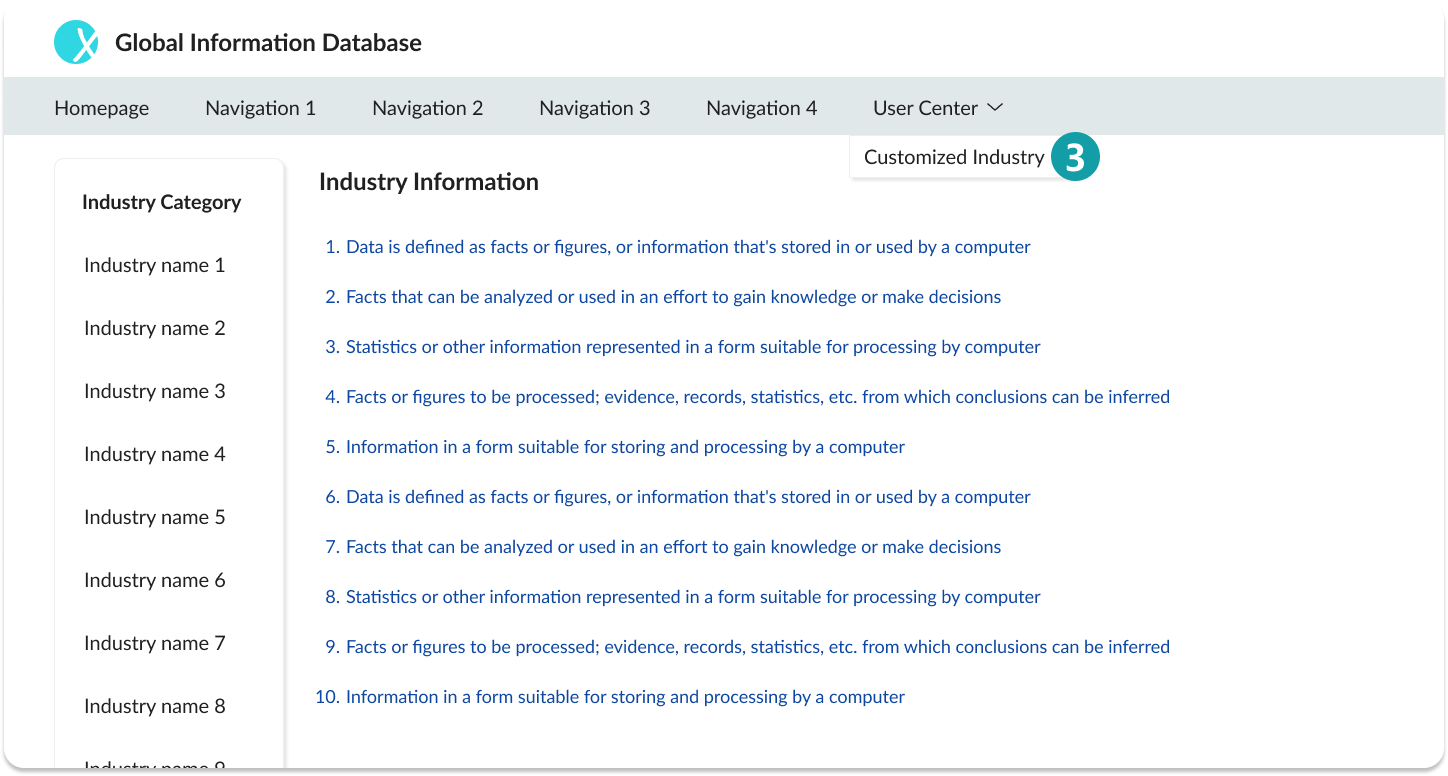
新原型的解决方案:把“行业分类信息”的菜单,加到一级导航条中,用户一目了然。
优化目的:
1) 用户体验改进
2) 把这个相对重要的行业分类信息可视化界面,曝光到一级导航条中,便于用户发现并了解该功能,发现其价值。为产品盈利带来可能性。
旧界面 VS 新原型:
旧:

新:


(五) Day 5-验证(Validate)
目标:收集用户反馈,验证解决方案是否可行,然后为下一步工作做一决定。

具体操作方法:CDI用户访谈
1. CDI用户访谈的目的:
1)验证本次优化是否满足用户的需要
2)验证本次优化对于自己公司是否有潜在盈利能力。
毕竟做得再好的产品,用户不愿意付钱买,那都是在做慈善事业了。一款解决用户实际需求的产品,公司也能赚钱,继续可持续发展,那才是双赢(Win-Win)
(注:To B产品本身就是企业级付费产品。和To C的情况是不一样的, To C只要有大量流量,赚钱方法很多,此处不作讨论)
2. CDI用户访谈的具体操作方法:
1)对3个不同类型的企业用户进行用户访谈(当然时间够的情况下,采访的用户,即样本量越多越好,验证结果会更有价值。自己控制数量即可)
2)展示高保真原型
3)询问一系列问题,包括用户对此的大致评价,打分(最低1分-最高5分),是否有意愿购买,能否接受的价格其他建议等等。
4)每个访谈会议控制在30分钟左右。
# 每个客户访谈记录可制表如下:

收集到所有用户的访谈信息后,综合分析,确定Design Sprint的解决方案是否有价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
