

2021-4-8 分享达人
交互成本是用户在与网站交互中必须执行以达到其目标所需的精力(无论是精神上还是物理上)。
理想情况下,我们希望用户访问网站并在他们眼前找到他们正在寻找的答案。这将意味着零交互成本,并且是检验可用性的里程碑。
不幸的是,由于大多数站点和应用程序都提供了用户可能想要做的许多事情,因此很少能达到零交互成本。大多数时候,用户必须四处浏览,阅读,可能滚动,找到有希望的链接,单击它,等待页面加载,然后重新进行整个过程。有时,一个新窗口可能会在现有窗口的顶部弹出,在这种情况下,用户必须将注意力转移到新窗口上,也许还需要回头看旧窗口以将信息集成到两个窗口中。在其他情况下,用户可能需要记住一页上的信息,然后将其应用于另一页。所有这些动作都需要认知努力并弥补了交互成本。
可用站点将实现各种用户目标所需的交互成本降至最低。也就是说,它们最小化:
阅读
滚动
环顾四周以查找相关信息
理解提供的信息
单击或触摸(不会出错)
打字
页面加载和等待时间
注意开关
内存负载-用户必须记住的信息才能完成其任务
这些用户动作对总交互成本的贡献不同。它们的相对重要性可能取决于用户-例如,阅读障碍的用户阅读时间可能比点击周围的时间困难,而操作障碍的用户可能会觉得点击困难。它们还取决于设备-连接到高速网络的台式机上的页面加载可能微不足道,但是如果蜂窝网络覆盖较慢,则移动设备上的页面加载可能会花费很长时间。
许多可用性准则都解决了使交互成本的各个组成部分最小化的问题。例如,网络写作规则通过推荐要点和简短的要点句子和段落来降低阅读成本。
让我们举一个简单的例子。假设我们要查找“仪式”一词的来源。我们将使用Dictionary iPhone应用程序执行此任务。我们将忽略在手机上查找应用程序所涉及的成本,并且在启动Dictionary应用程序后立即开始分析。

启动应用程序后出现的第一件事是启动屏幕。
在这一点上,交互成本包括等待几秒钟,以使启动屏幕消失并为应用程序的第一个可操作屏幕腾出空间:

在此页面上,互动成本来自定位搜索框。幸运的是,搜索框非常显眼地位于页面顶部,因此我们可以放心地认为,用户只需很少的精力就可以找到它。找到后,用户需要触摸搜索框以将输入焦点移到搜索字段中。搜索框是一个相当大且易于触摸的目标,因此交互成本也可能会降至最低。
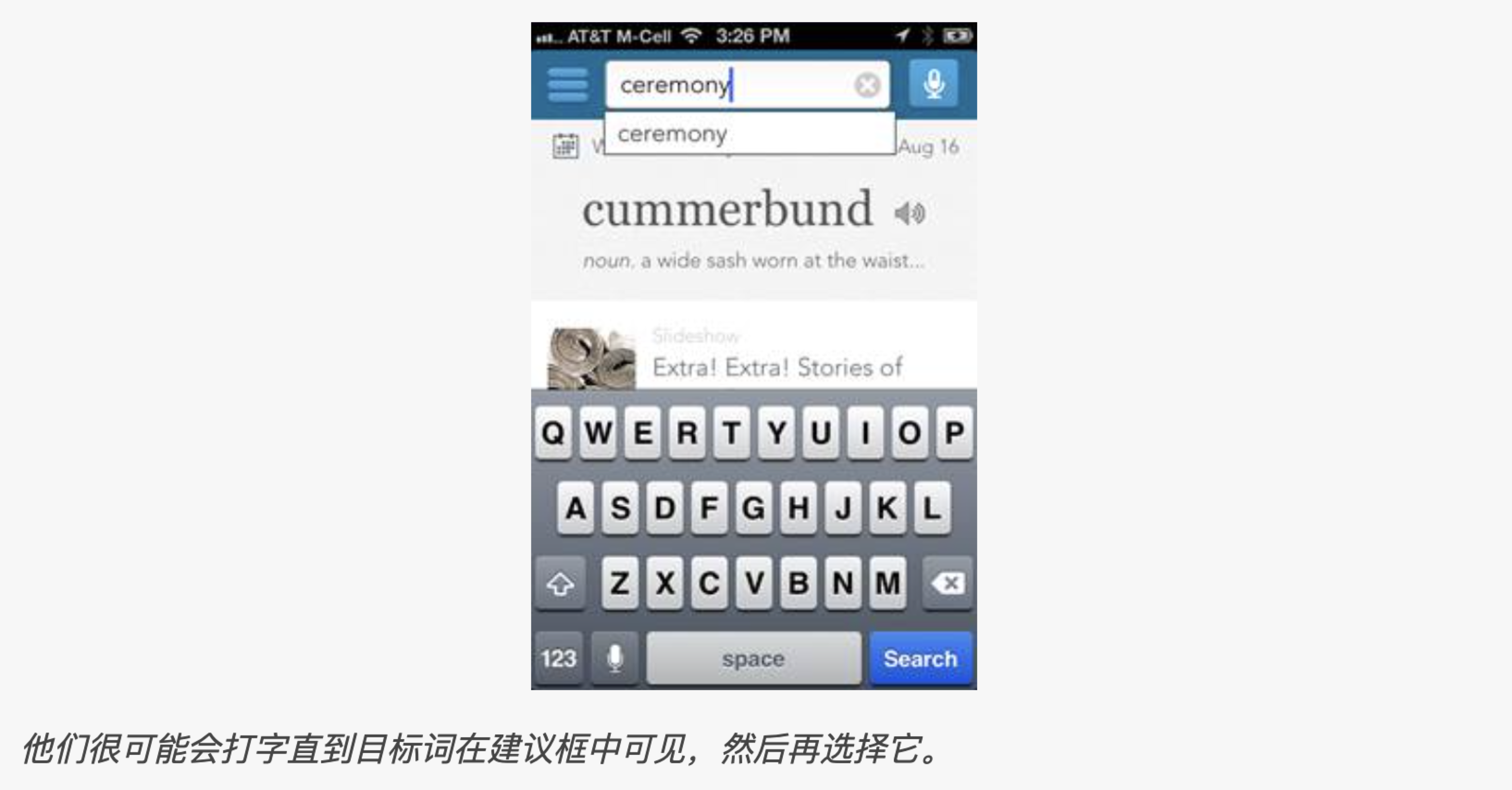
接下来,用户必须编辑搜索查询。

当输入焦点在搜索字段中移动时,自动建议的词将自动显示。
用户必须查看自动建议并确定它们不相关,然后清除当前查询。他们可以通过按右侧的灰色x按钮(如果他们熟悉iOS规则)来执行此操作,也可以通过按触摸屏上的Delete键来逐个清除字符。

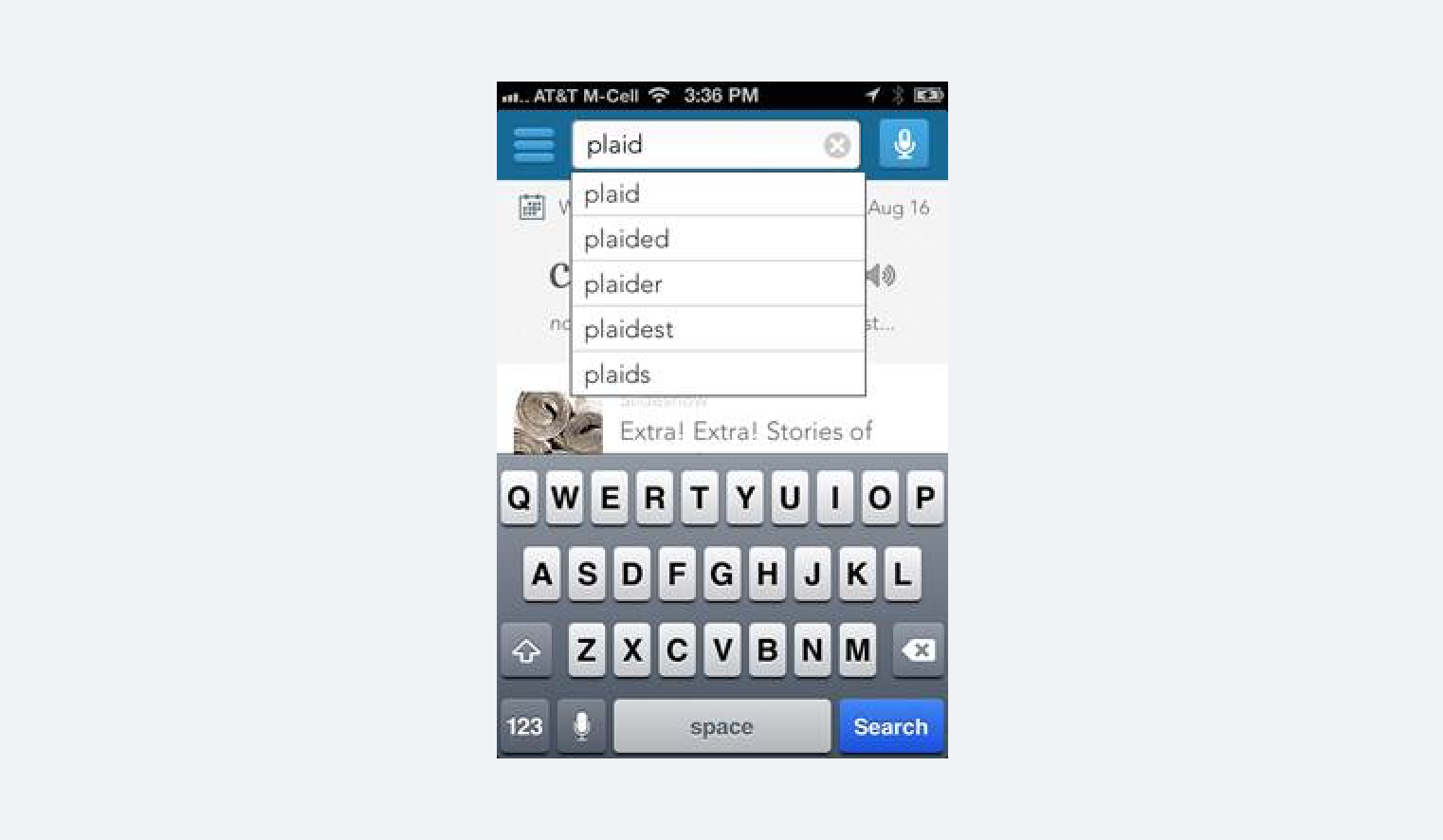
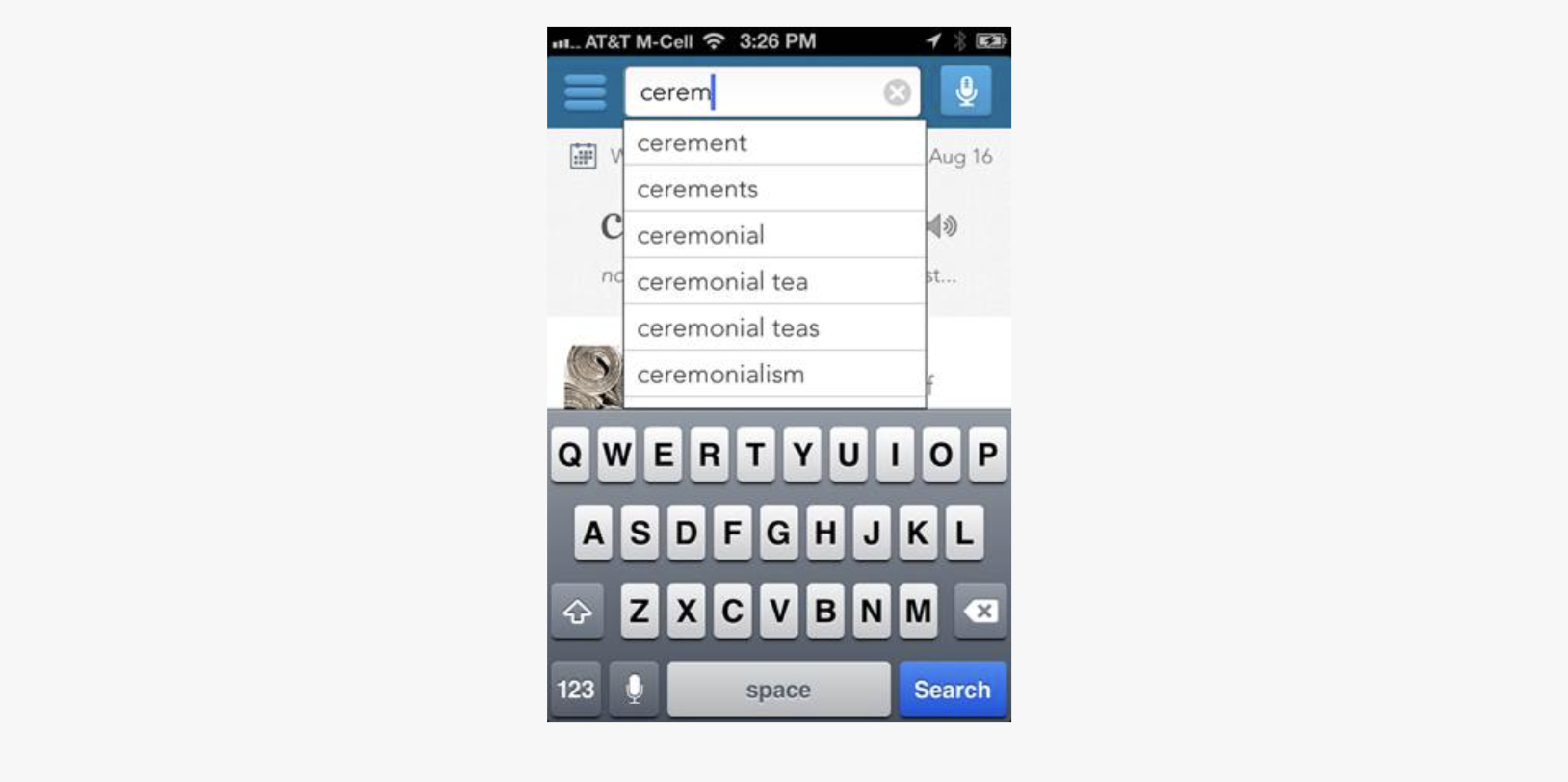
删除后,用户将开始输入目标词“仪式”。当他们开始输入内容时,关联词会显示在下方。用户可以检查关联词并决定是否要继续键入或停止并选择关联词。

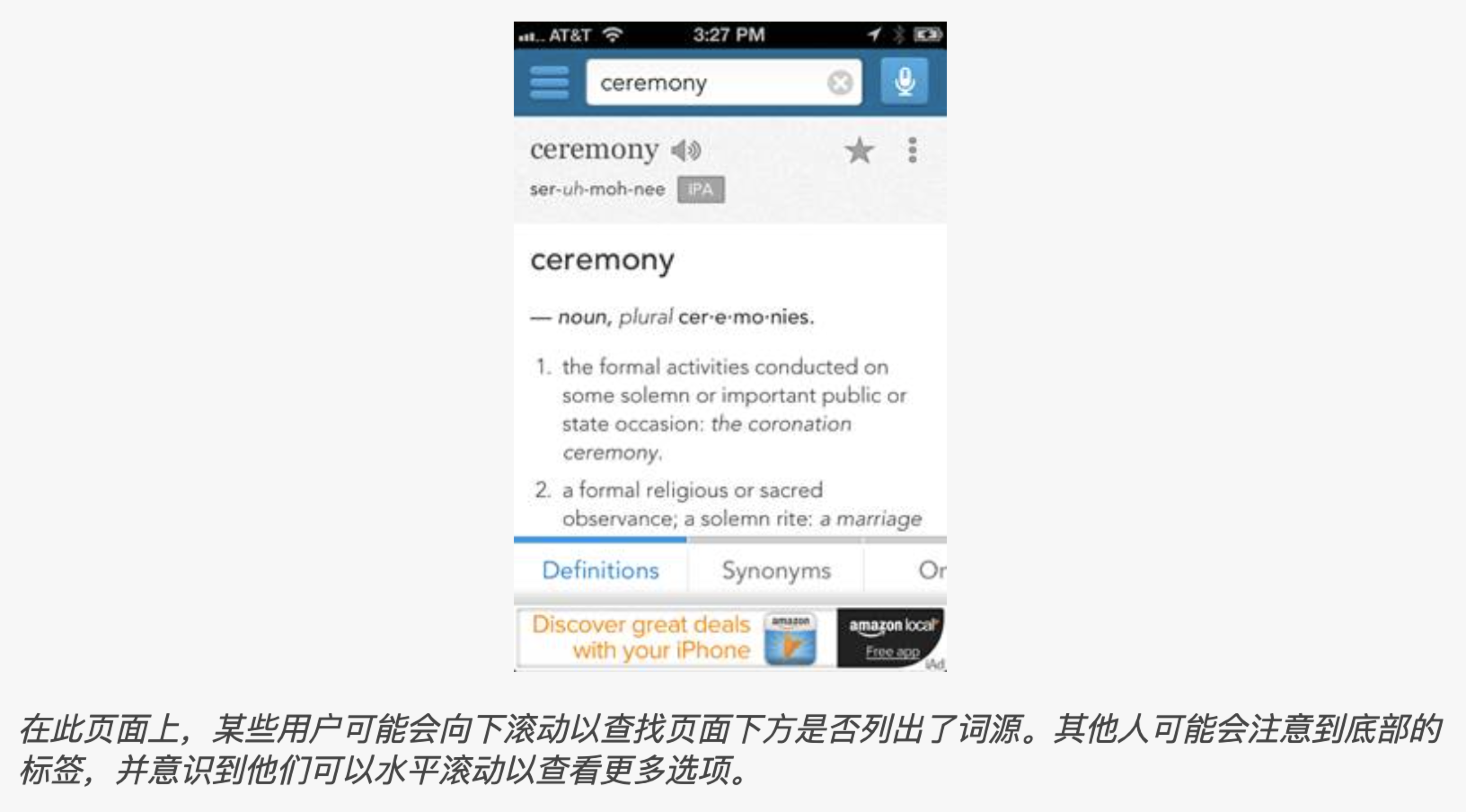
选择(或键入)单词“ ceremony”后,用户必须按Search进入结果页面。他们需要等待片刻才能显示新页面:


用户必须推断Origin可能包含有关单词来源的信息。(对于大多数用户而言,这是一个简单的推论,因此认知成本很低;但是,如果改用“词源”一词,则某些用户可能会在阅读和理解其含义时遇到更多麻烦;因此,“来源”是更好的选择,因为它降低了交互成本。)

让我们总结一下交互成本的各个组成部分,以找到“仪式”一词的由来:
等待启动页面
搜索
输入几个字符
扫描自动提示列表,以查看所需单词是否在其中
如果否,请输入更多字符并在上一步中重复
如果是,请通过点击选择所需的单词
找到搜索框,然后点击将输入焦点移至该搜索框
阅读搜索框中显示的查询和自动建议
决定查询不相关
删除搜索框中显示的查询
键入或选择自动建议
点击搜索
等待结果页面
在结果页面上找到相关的词源信息
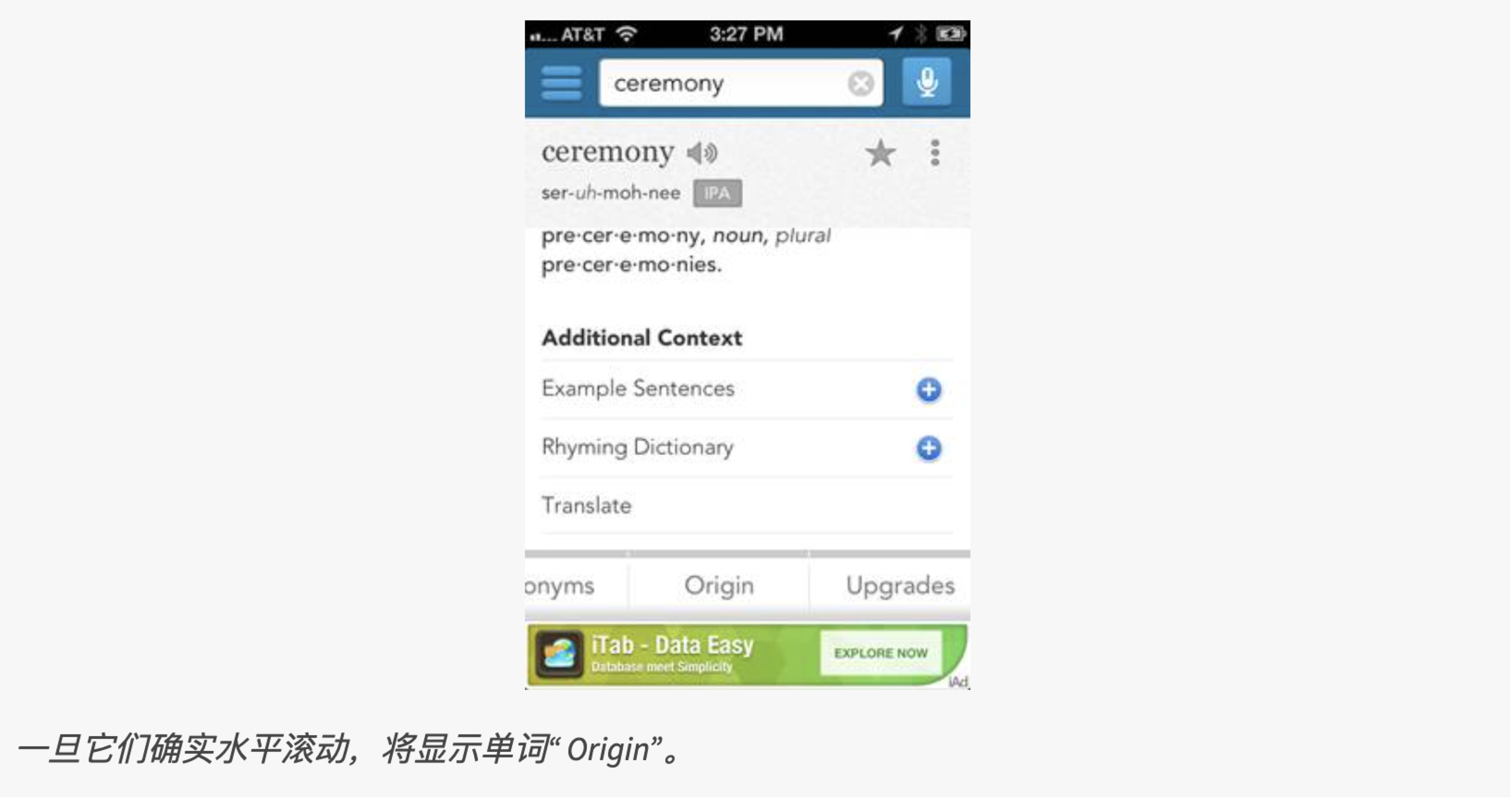
向下滚动页面并扫描内容以查找词源信息
找到标签并阅读
请注意,右侧还有更多隐藏的标签
推断词源可能是隐藏的标签之一
注意到滑动会向右暴露内容
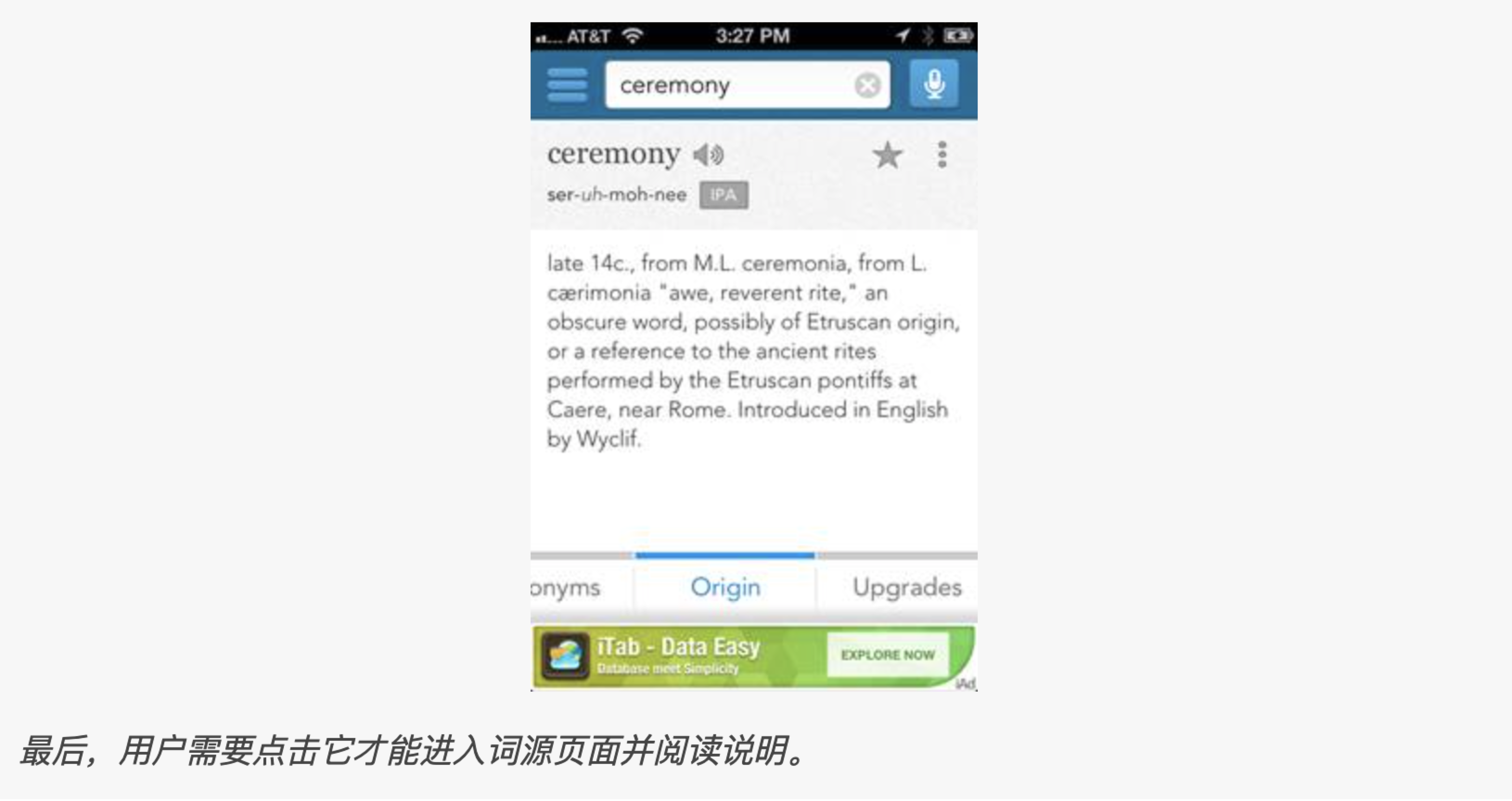
向右滑动
阅读Origin并将该单词与目标联系起来,以找到单词的来源
点击词源
了解“仪式”一词的来源
如您所见,一个相当简单而轻松的过程需要很多步骤和子步骤;他们每个人都会产生互动费用。对于某些人而言,交互成本微不足道-例如,记住人们向右滑动即可显示更多内容,因此交互成本非常低,因为人们在移动设备或Web上已经多次遇到水平滚动。可以优化其他步骤以最小化交互成本;因此,在搜索框中使用灰色的小x按钮可以大大降低删除显示在搜索框中的查询的成本。同样,将按钮调大可以帮助点击目标。选项卡的位置和外观设计会影响人们找到选项卡的速度。(当然,选项卡本身的选择与使用其他方式来构造内容的方式也会影响用于在结果页上查找相关信息的位置的交互成本。)
请注意,对于前面各节中的某些步骤,用户可以有多种选择。例如,他们可以按灰色的x按钮删除当前字符串,也可以多次使用Delete键。或者,他们可以从自动建议列表中选择建议,也可以在最后输入字符串。
人们如何决定采取哪种行动?答案在于预期效用的概念:
预期效用=预期收益–预期交互成本
用户尝试最大化一项操作的预期效用:换句话说,他们权衡了每个操作的收益和成本,然后选择收益与成本之间最佳平衡的方案。
当有几种方法可以实现具有相似利益的相同目标时,用户通常倾向于选择使估计的交互成本最小的操作。

例如,许多人可能不会在自动提示列表中向下滚动以找到“仪式”一词,而是可能会再键入一个(或几个)字符,直到可见“仪式”一词为止,因为向下滚动小列表和扫描列表中的正确单词比击中一个甚至几个字符的成本更高。

这种类型的想法也普遍适用于站点级别。如果看起来真的很难在任何给定站点上实现其目标,则除非与初始站点进行交互的收益确实很高,否则大多数用户只会以较低的估计交互成本转移到另一个站点。举个例子,如果用户真的想购买Apple电脑,他们可能会坚持使用Apple的网站,因为他们不太可能在其他地方购买。在这种情况下,用户的动机确实很高,因此他们可能愿意忍受很高的交互成本。但是,如果用户要购买烧烤架,则可能不在乎是否从Home Depot或Lowe's或其他站点购买,并且会离开互动成本高的站点。
营销和品牌推广通常会增加与特定网站或品牌互动的用户动机和预期收益;可用性可以降低交互成本。两种方法最终都解决了增加使用站点或软件的预期效用的问题。
交互成本是可用性的直接度量。实际上,该概念早在人机交互时就被引入,以评估软件系统的可用性。所有的可用性启发将用户的交互成本降至最低。
从长远来看,快速评估设计的交互成本可以节省大量资金,因为它可以很好地衡量用户界面的难易程度。它也可以用作设计备选方案之间的比较工具:通常,将交互成本最小化的方案具有更大的成功机会。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
