

2015-2-4 蓝蓝
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.shejidaren.com/app-interactive-design-by-ramotion.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
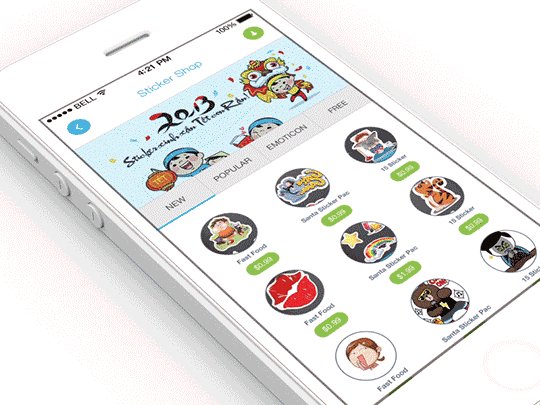
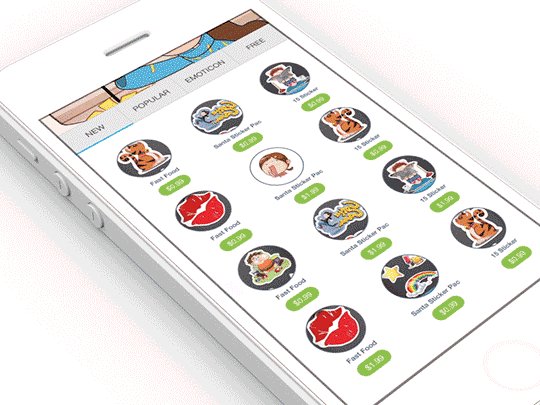
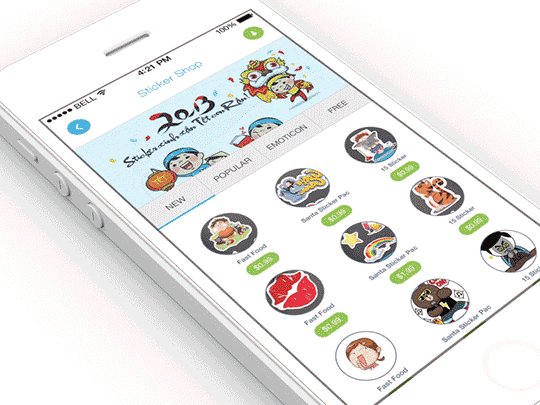
一个优秀的APP交互动画不仅仅是弦,而且要实用,有的还要考虑手机的性能等因素,所以想做一个好的交互不并容易,今天摘选自Ramotion公司的一些项目交互作品,交互效果很棒,值得欣赏学习。
(GIF图片较大,想看好作品,请耐心等待加载。)
一个有趣的下拉刷新loading交互效果,这个弹性看起来很有吸引力。

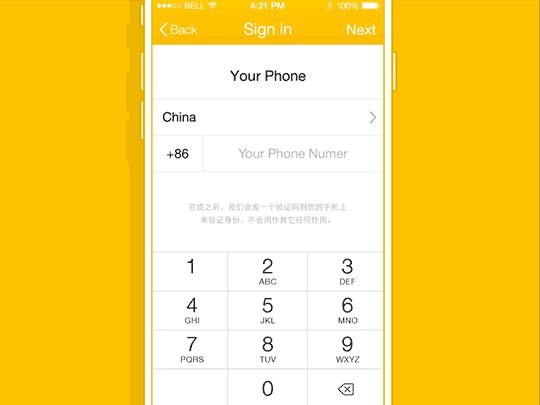
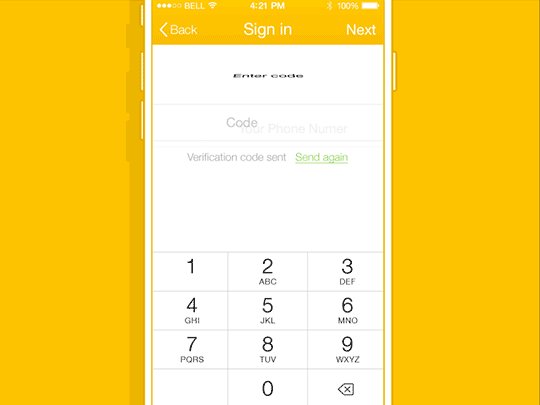
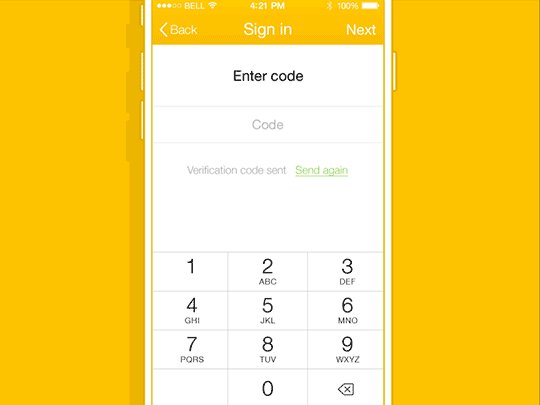
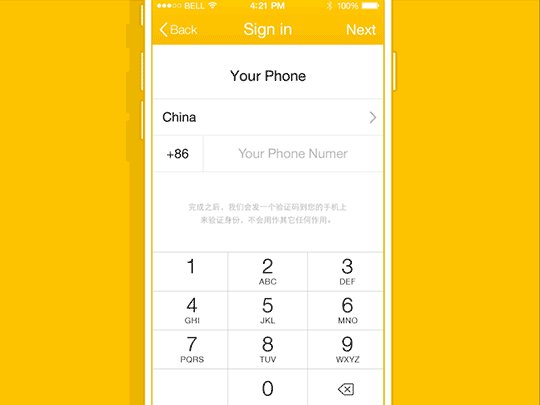
APP表单交互,点击“下一步”的效果页面是没有刷新的,而是用过渡变形的方式。

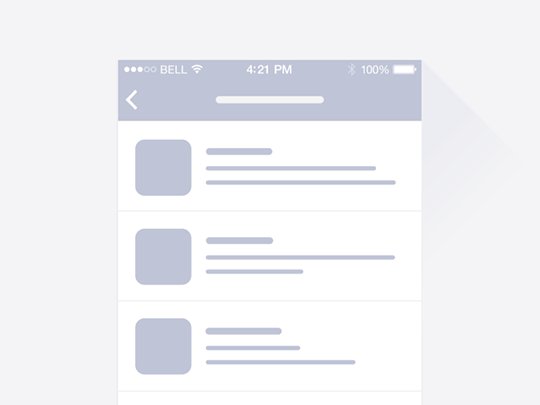
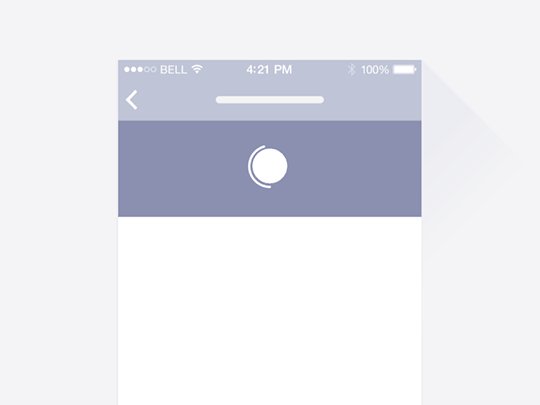
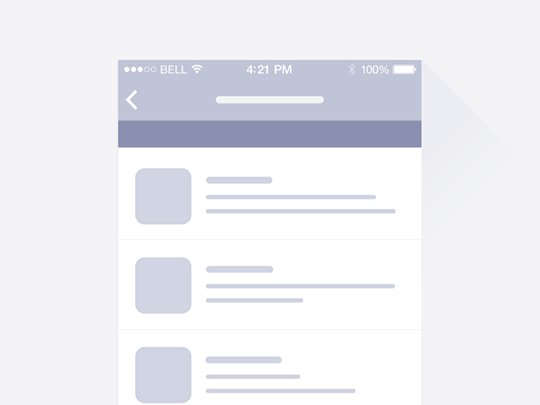
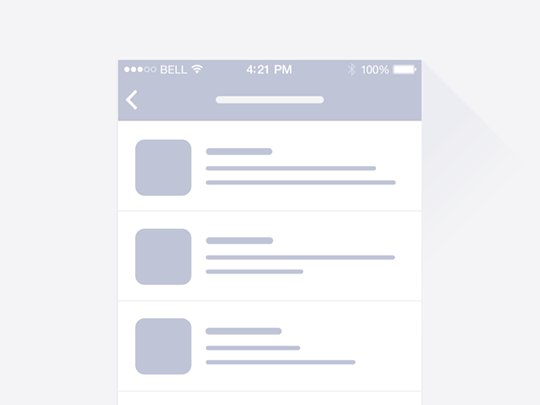
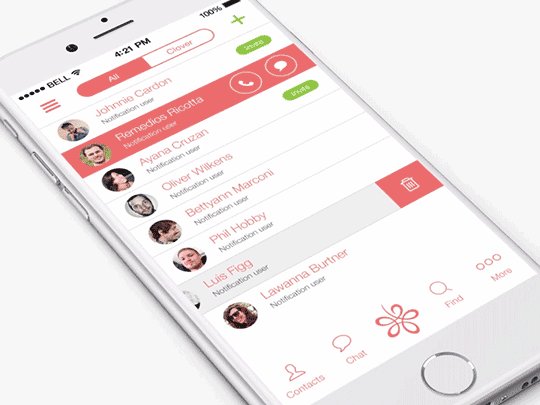
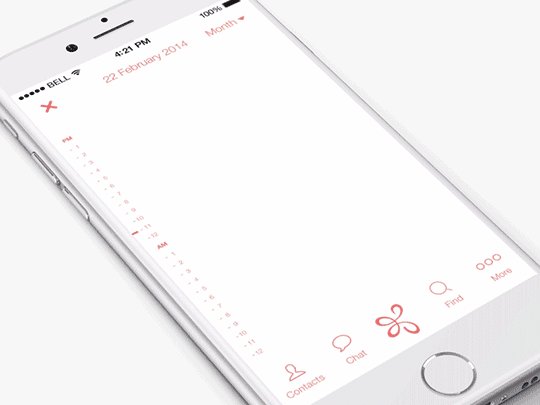
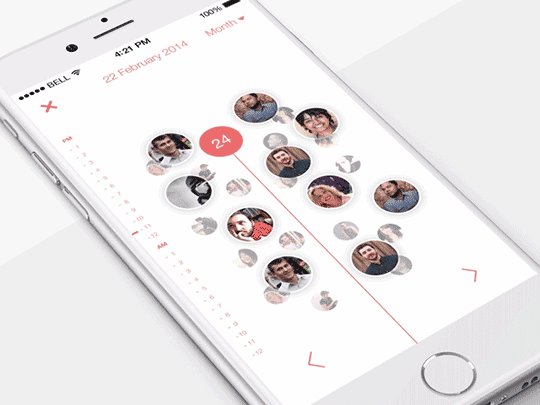
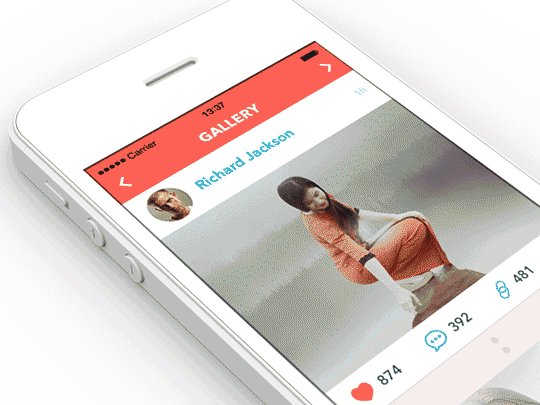
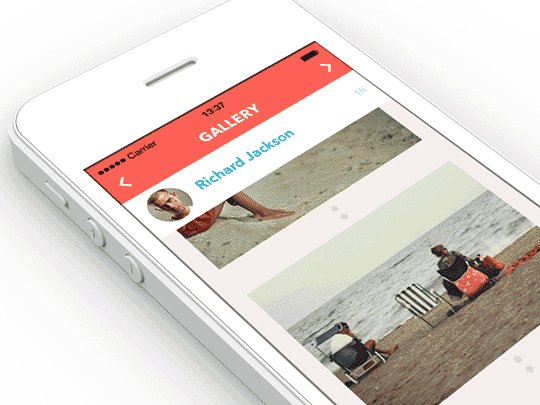
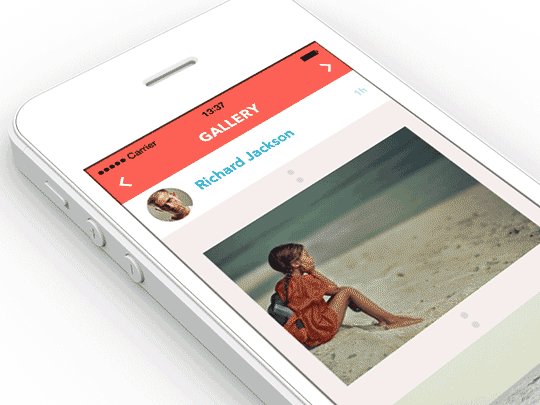
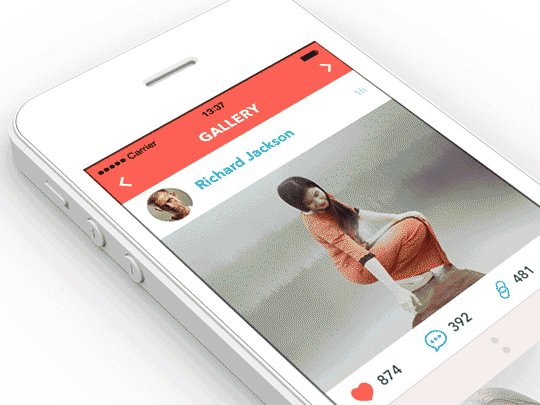
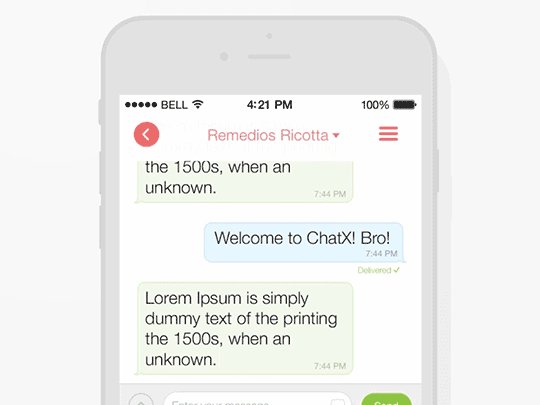
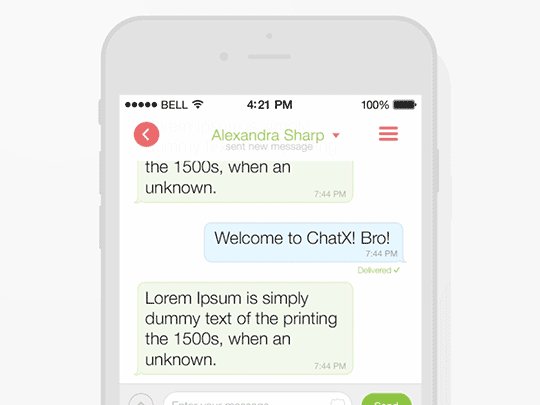
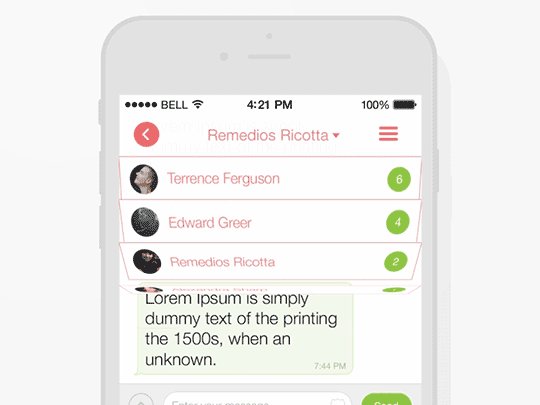
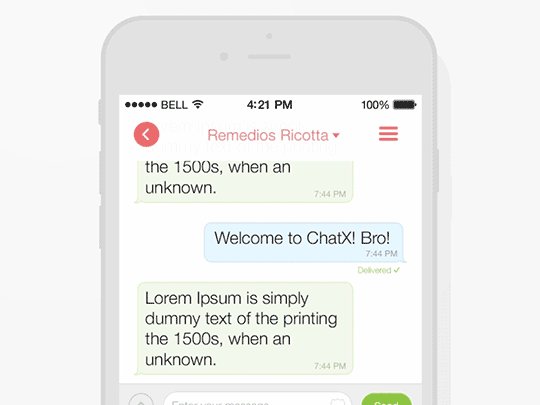
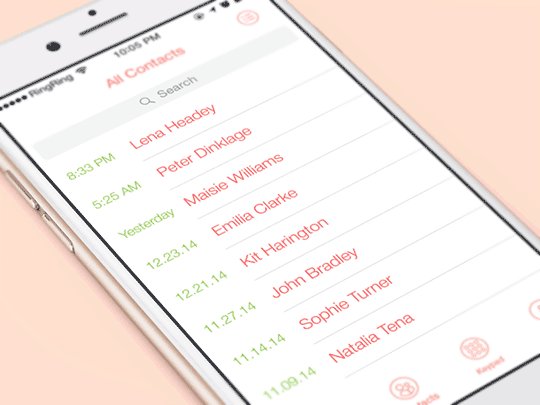
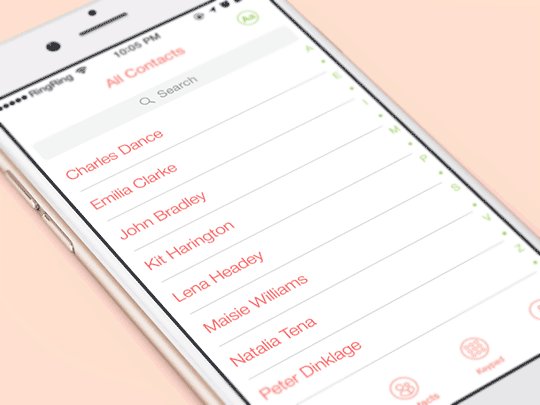
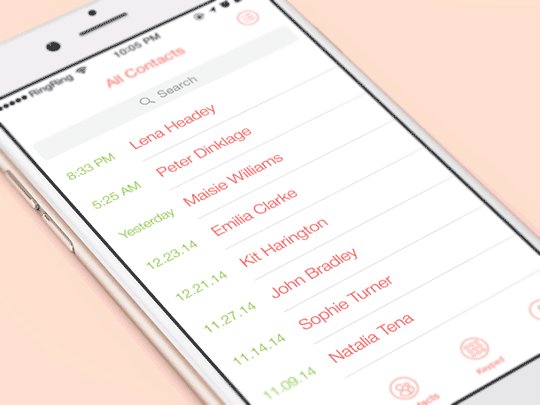
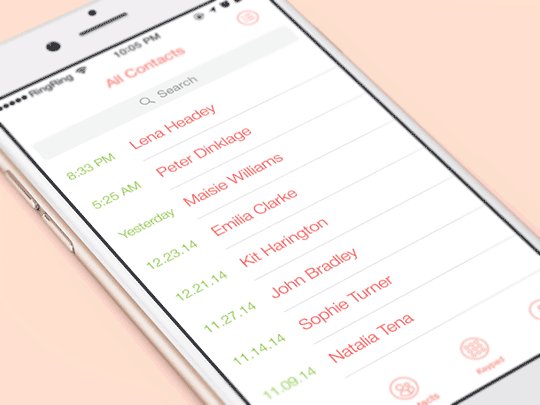
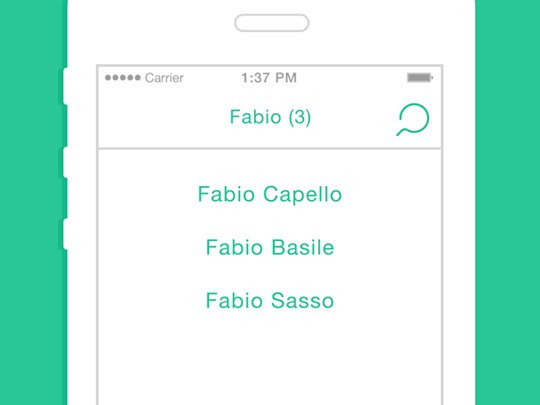
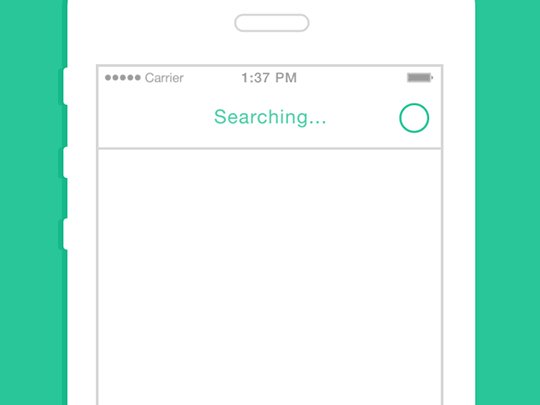
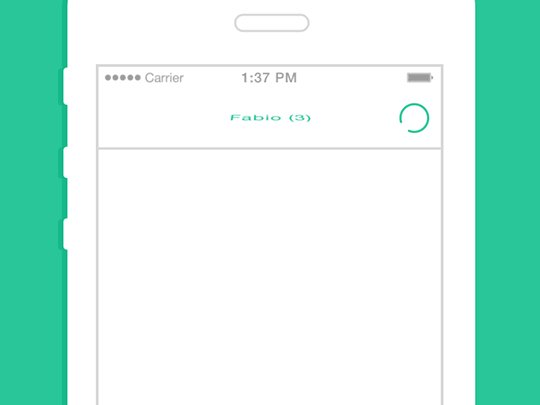
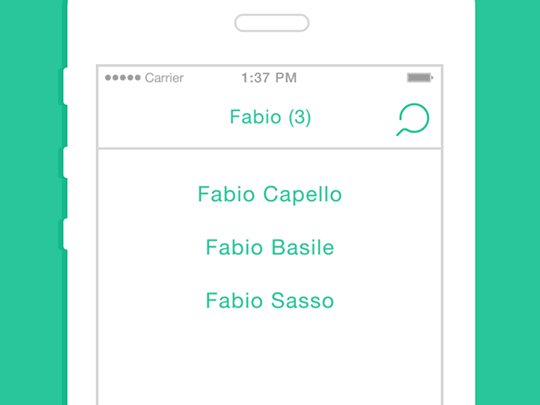
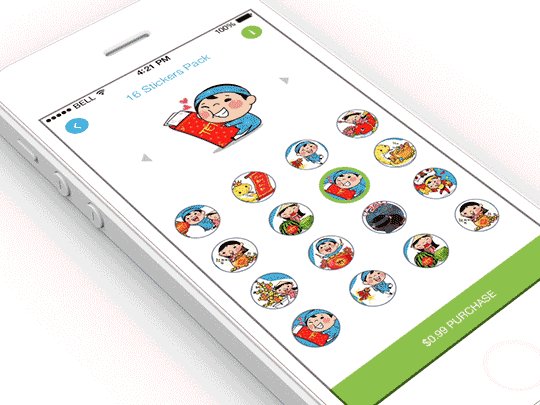
好强大的联系人APP,点击LOGO,显示出来的用户交错展示,有着层次、空间的感觉,这个创意不算新鲜,但用在这里就很新奇有趣了,不是吗?前排应该是联系最频繁的用户。

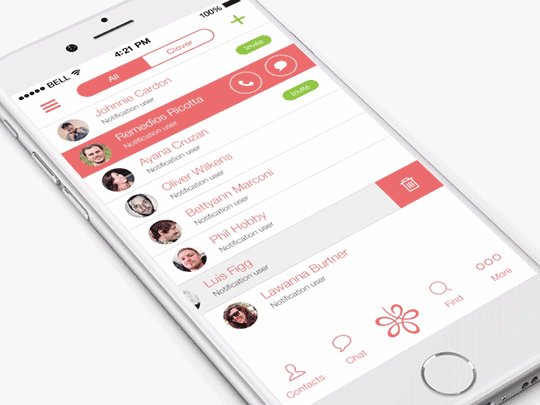
原来喜欢是可以这么做的,向右滑动会变成喜欢的运作。细心点可以看出,不是直接向右滑就直接喜欢的,分开了2个动画,向右滑动20%-30%会显示一个动画,但这时没触发喜欢功能,当用户继续向右滑直至走过30%才会触发成功。右滑功能也是如此。但这个百分比值需要经过多次测试才能获得最佳值。


Switch开头另一种展示形式,但这样如果第一次使用,反而不知道有没有开启。

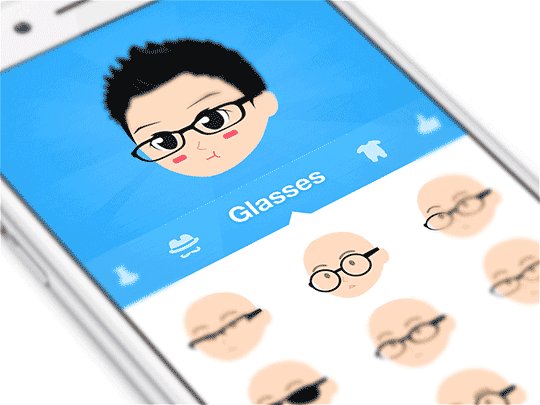
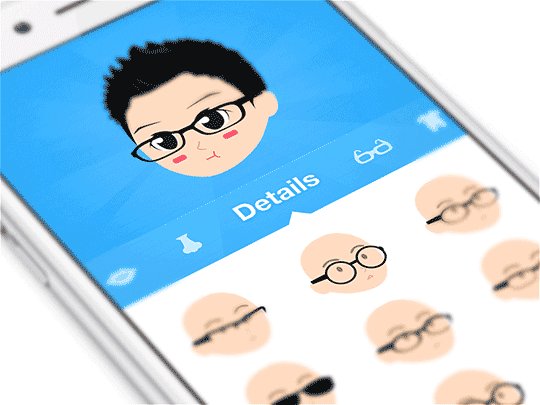
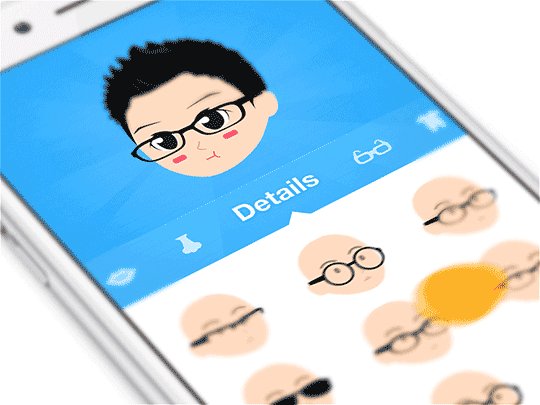
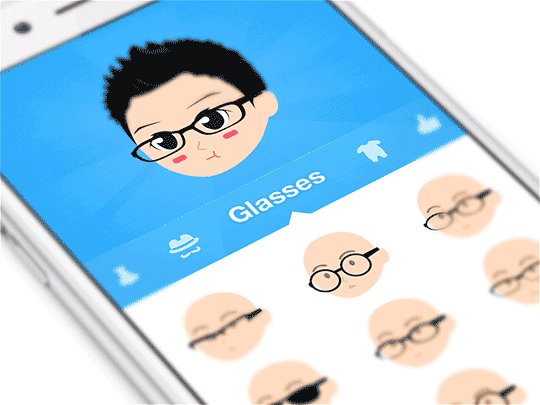
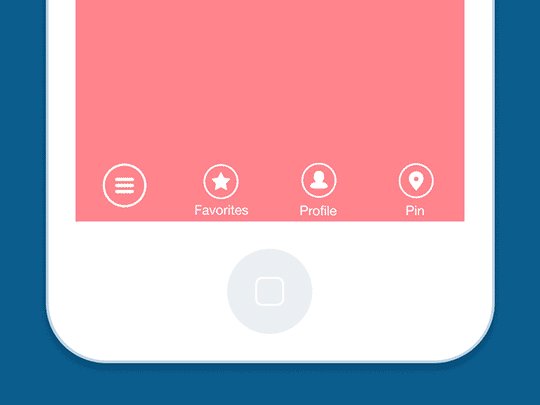
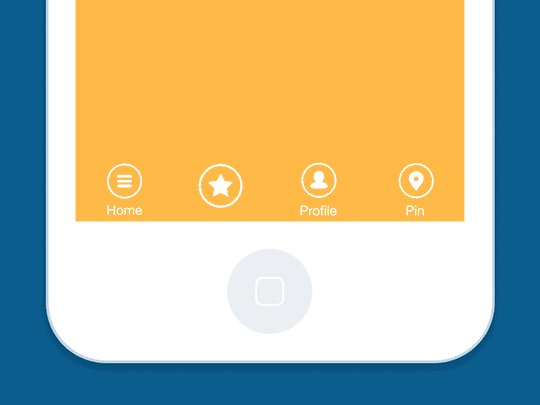
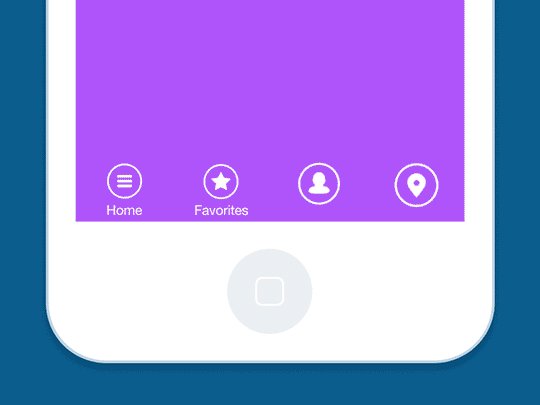
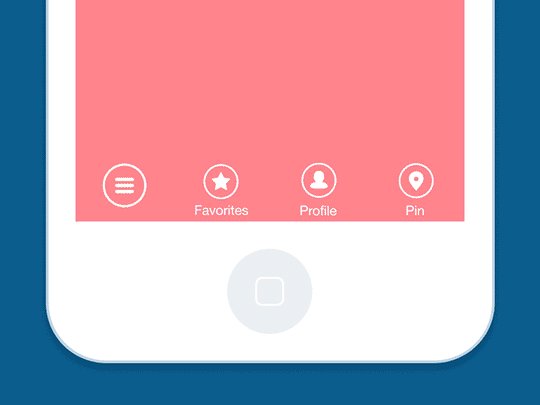
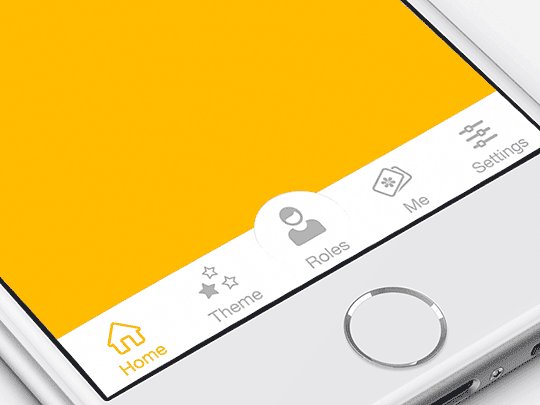
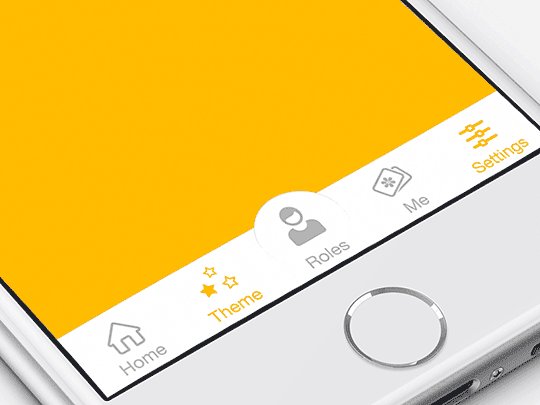
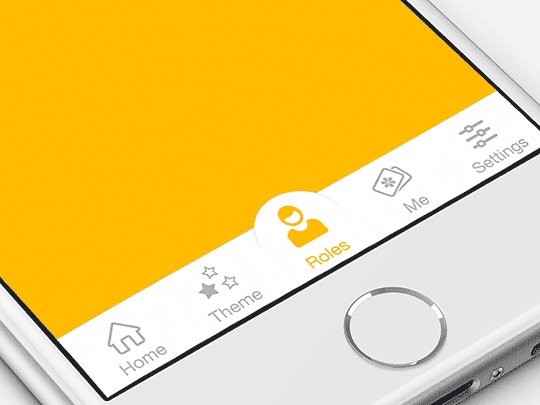
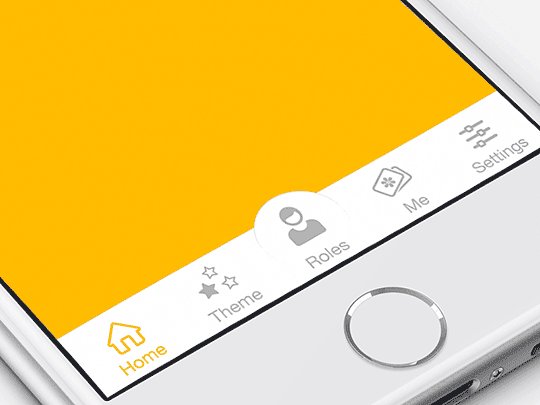
TAB 切换效果,未选中的TAB用图标显示,TAB当前状态转为文字。

切换文字时,带有反转效果

搜索交互,搜索按钮有点怪。

很赞的LOGO动画。

不同TAB不同Color.

选择,很爽的样子。动画的帧数计算很好,得当,使视觉能很友好的展现,不花哨,没阻碍。

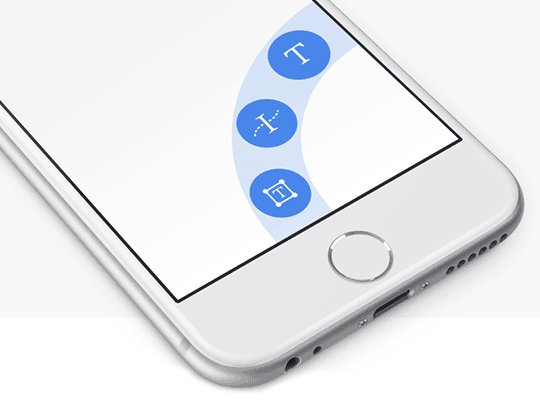
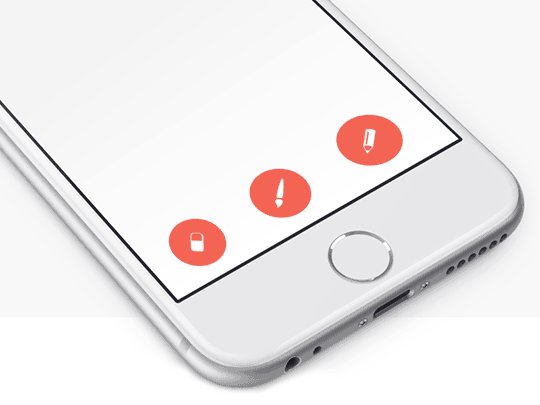
APP导航菜单图标动画

导航交互设计2

看到国内APP扁平后都差不多个样子,来点新鲜的交互动画给用户带来新的惊喜吧!上面已经有好的灵感给你了,你懂的!
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)
您可以选择一种方式赞助本站
支付宝转账赞助
