

2023-6-7 博博
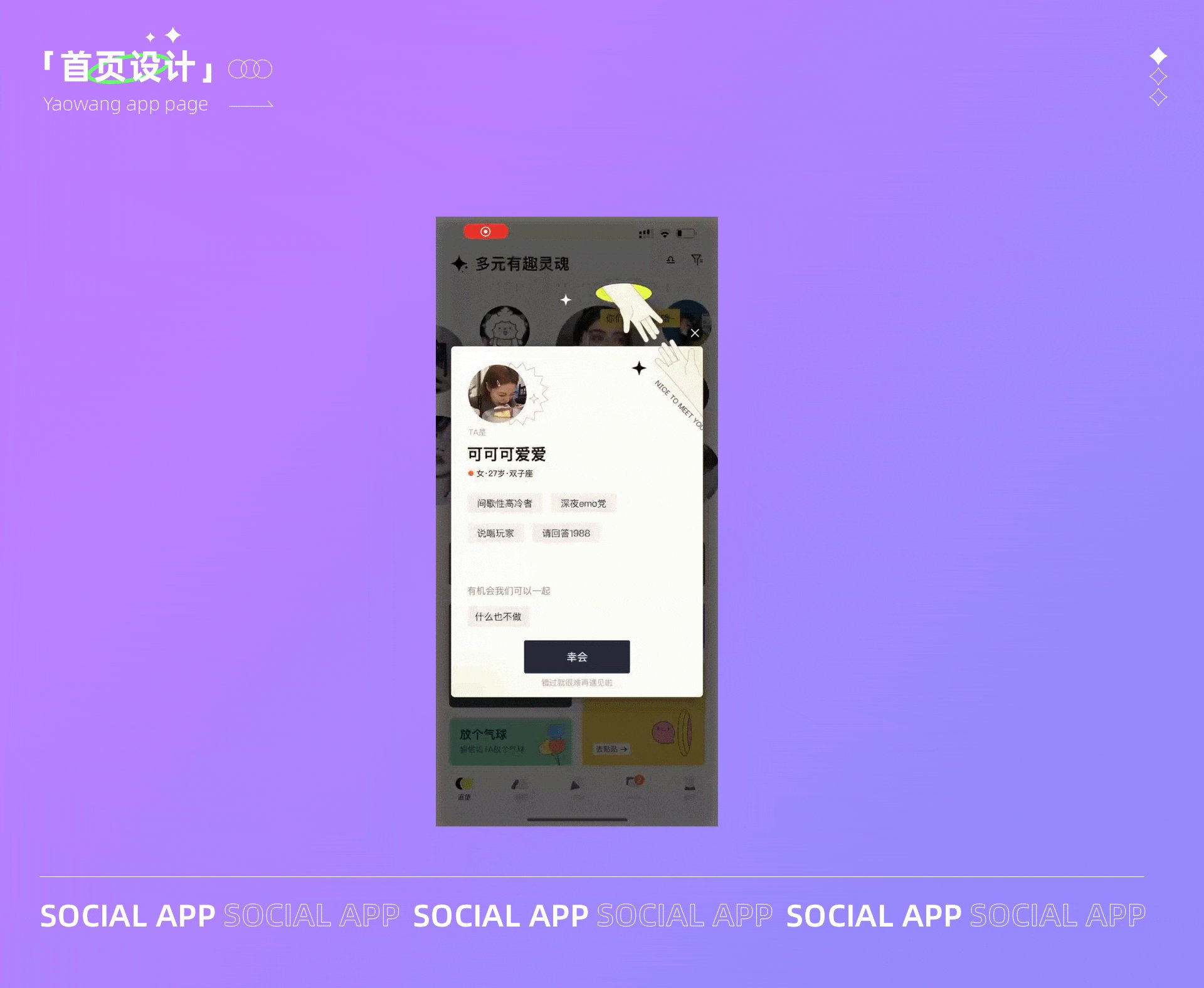
遥望app的设计在整体上的风格化很强,有自己的独特性。为了让用户之间的粘性更好,更是在活动上、动效上花了很多心思,给用户带来很多有趣且良好的体验,让我带你去体验一下吧

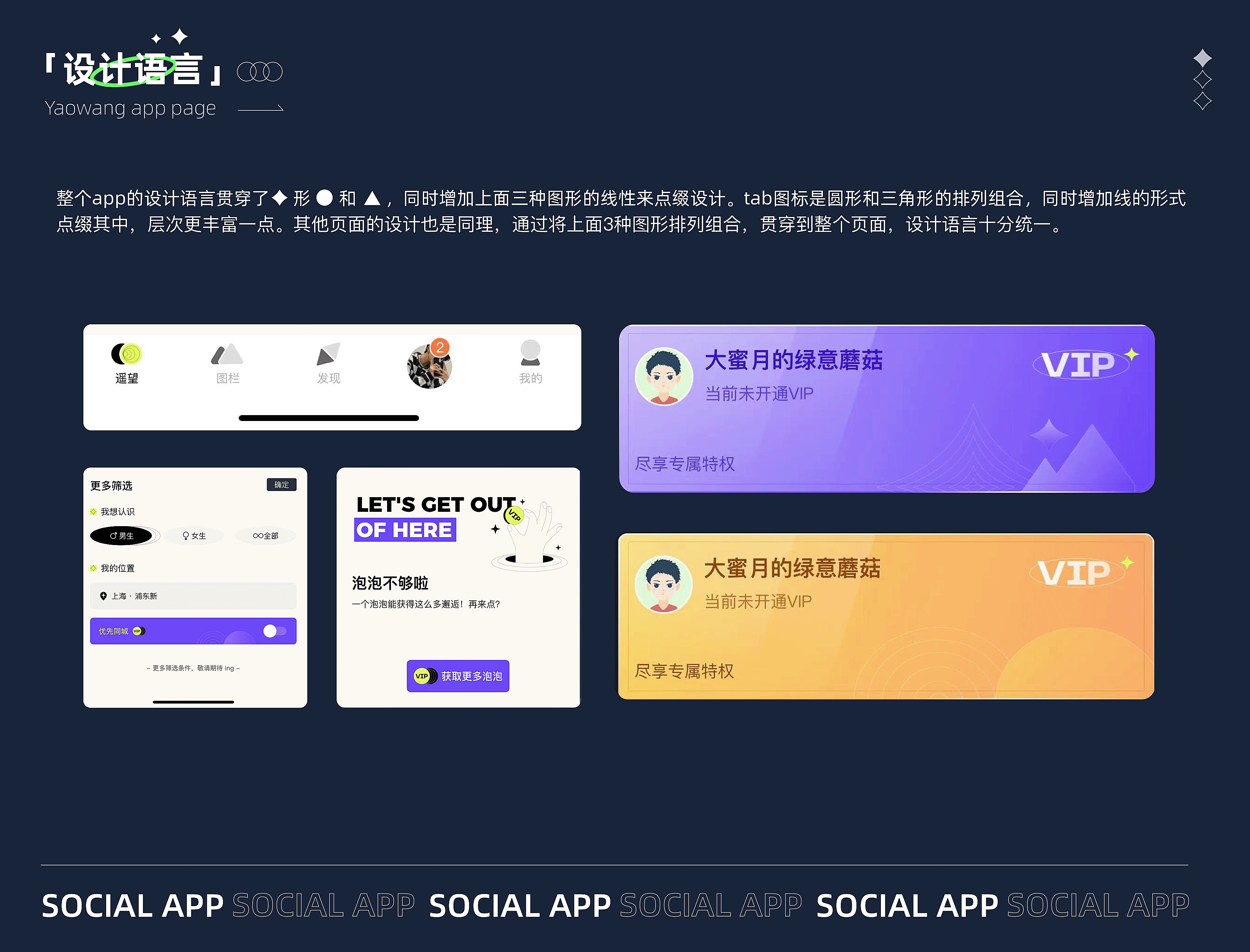
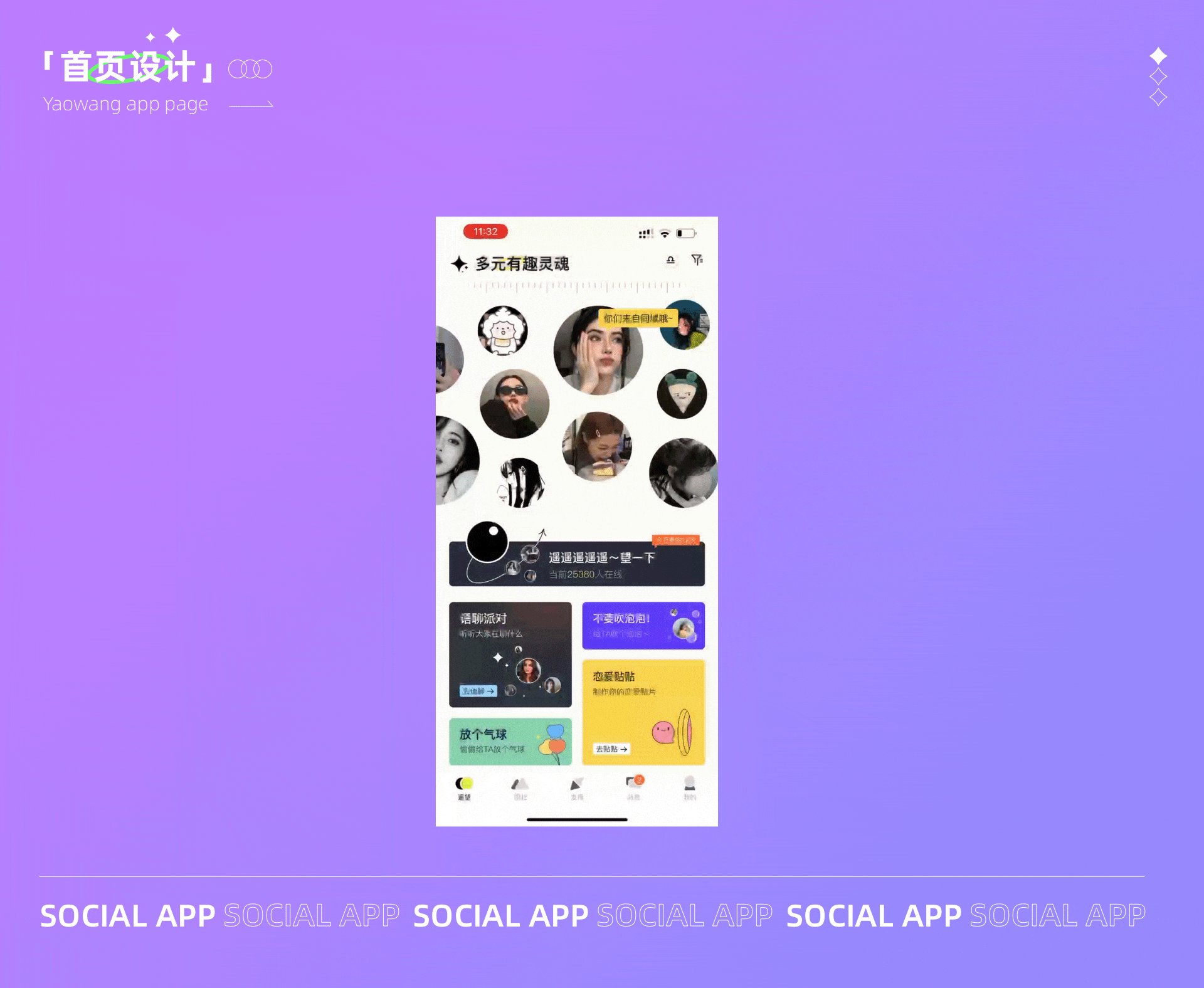
整个app的设计语言贯穿了星形、圆形和三角形 ,同时增加上面三种图形的线性来点缀设计。tab图标是圆形和三角形的排列组合,同时增加线的形式点缀其中,层次更加丰富。其他页面的设计也是同理,通过将上面3种图形排列组合,贯穿到整个页面,设计语言十分统一。

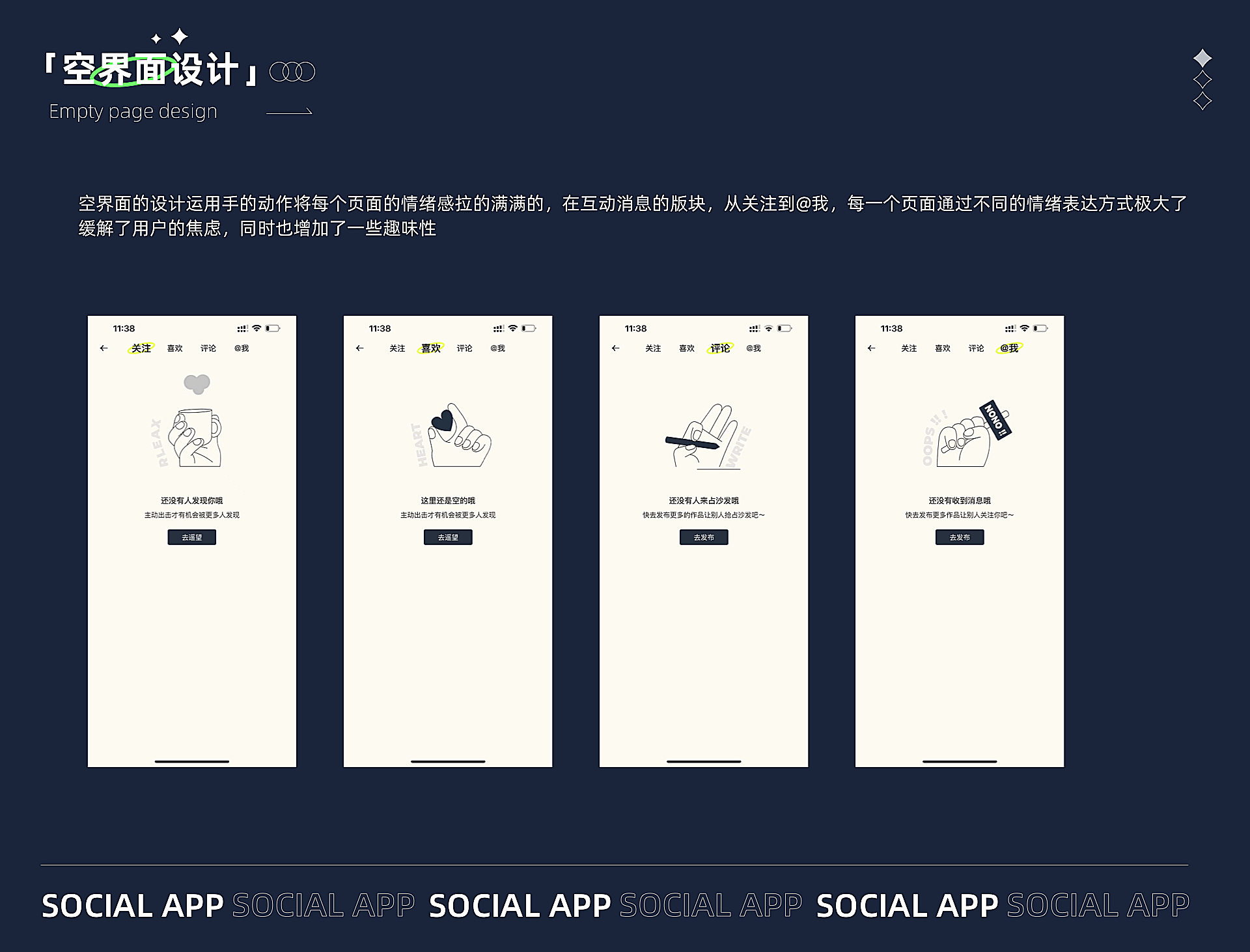
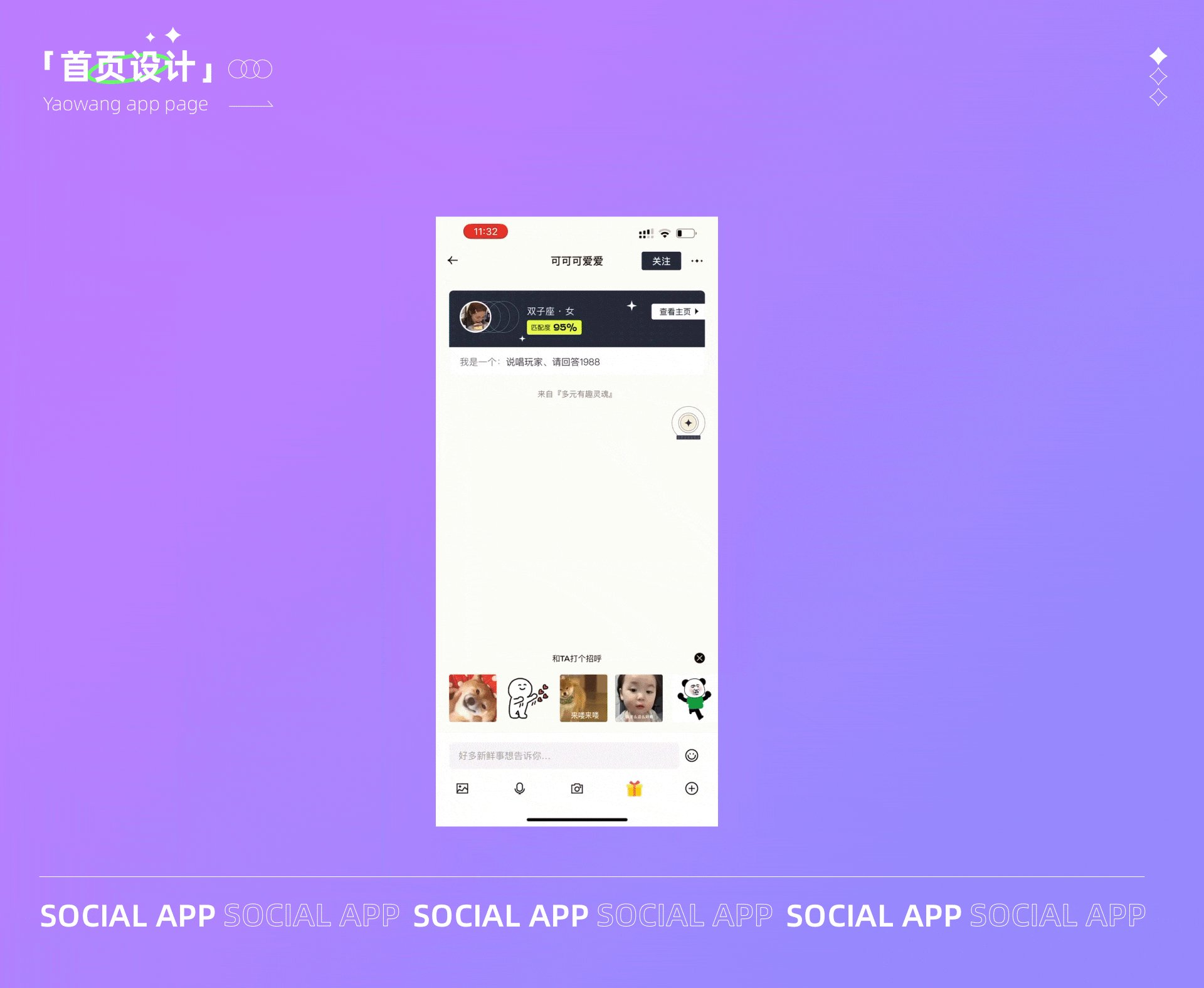
空界面的设计运用手的动作将每个页面的情绪感拉的满满的,在互动消息的版块,从关注到@我,每一个页面通过不同的情绪表达方式极大了缓解了用户的焦虑,同时也增加了一些趣味性。

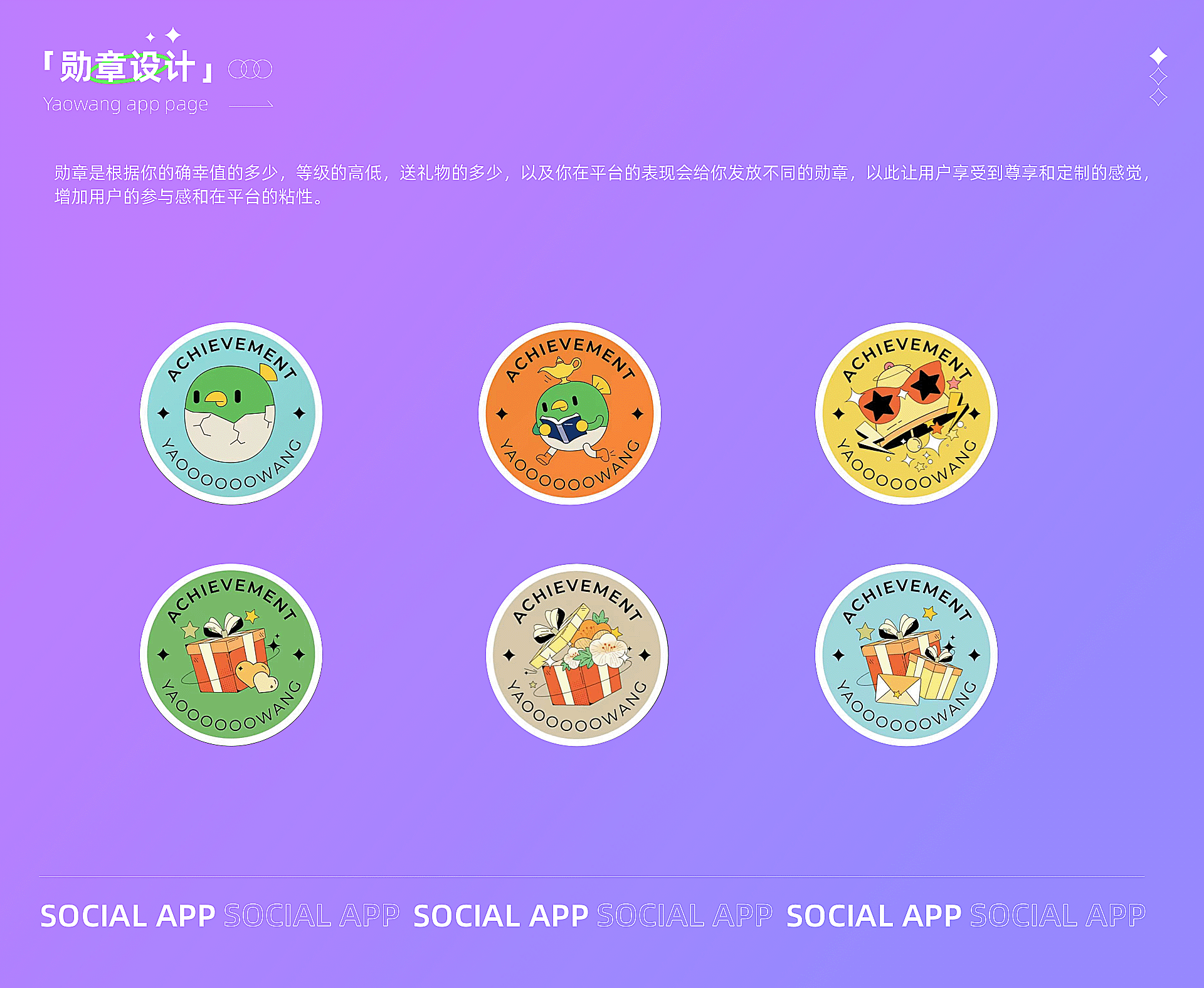
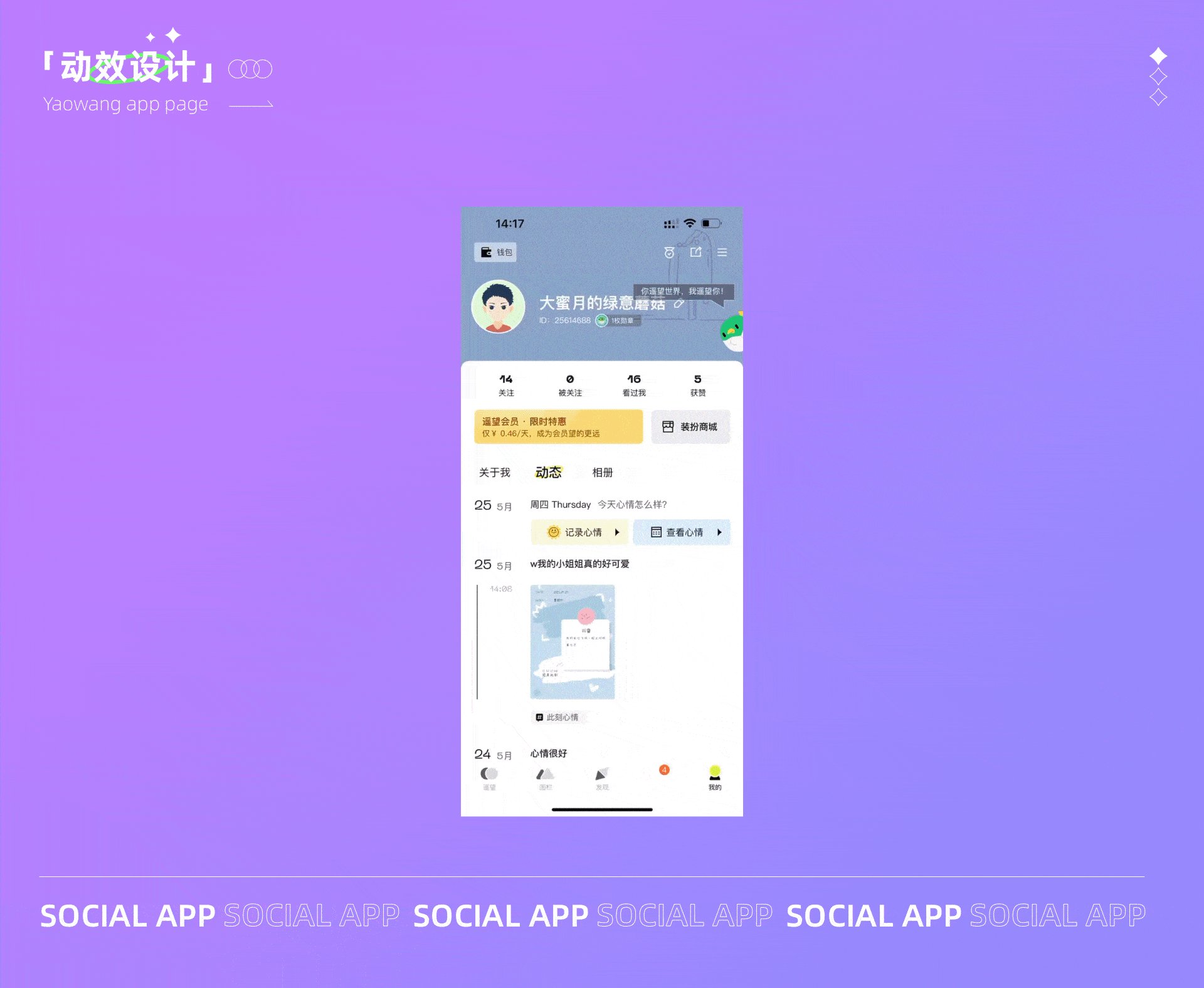
勋章是根据你的确幸值的多少,等级的高低,送礼物的多少,以及你在平台的表现会给你发放不同的勋章,以此让用户享受到尊享和定制的感觉,增加用户的参与感和在平台的粘性。

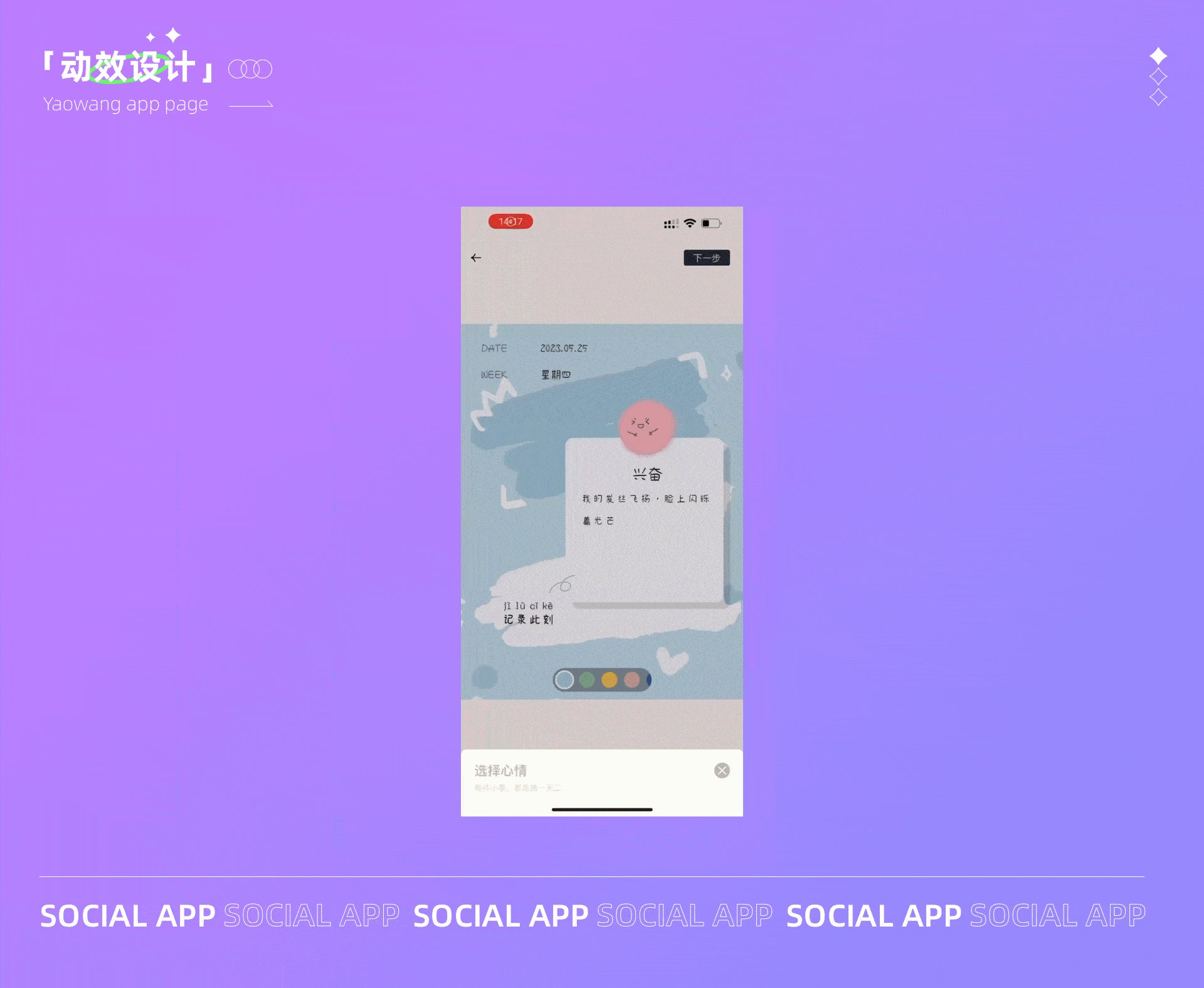
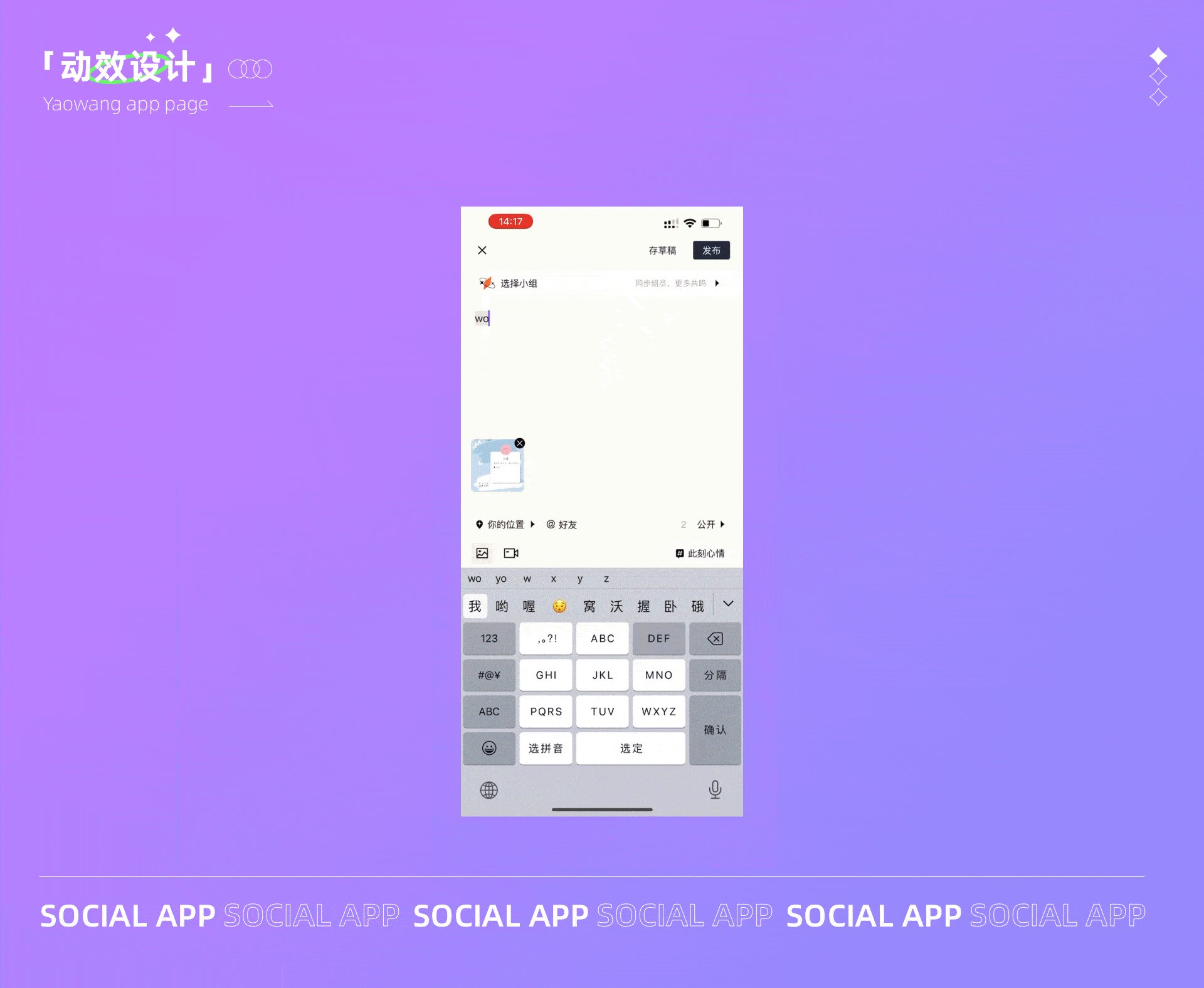
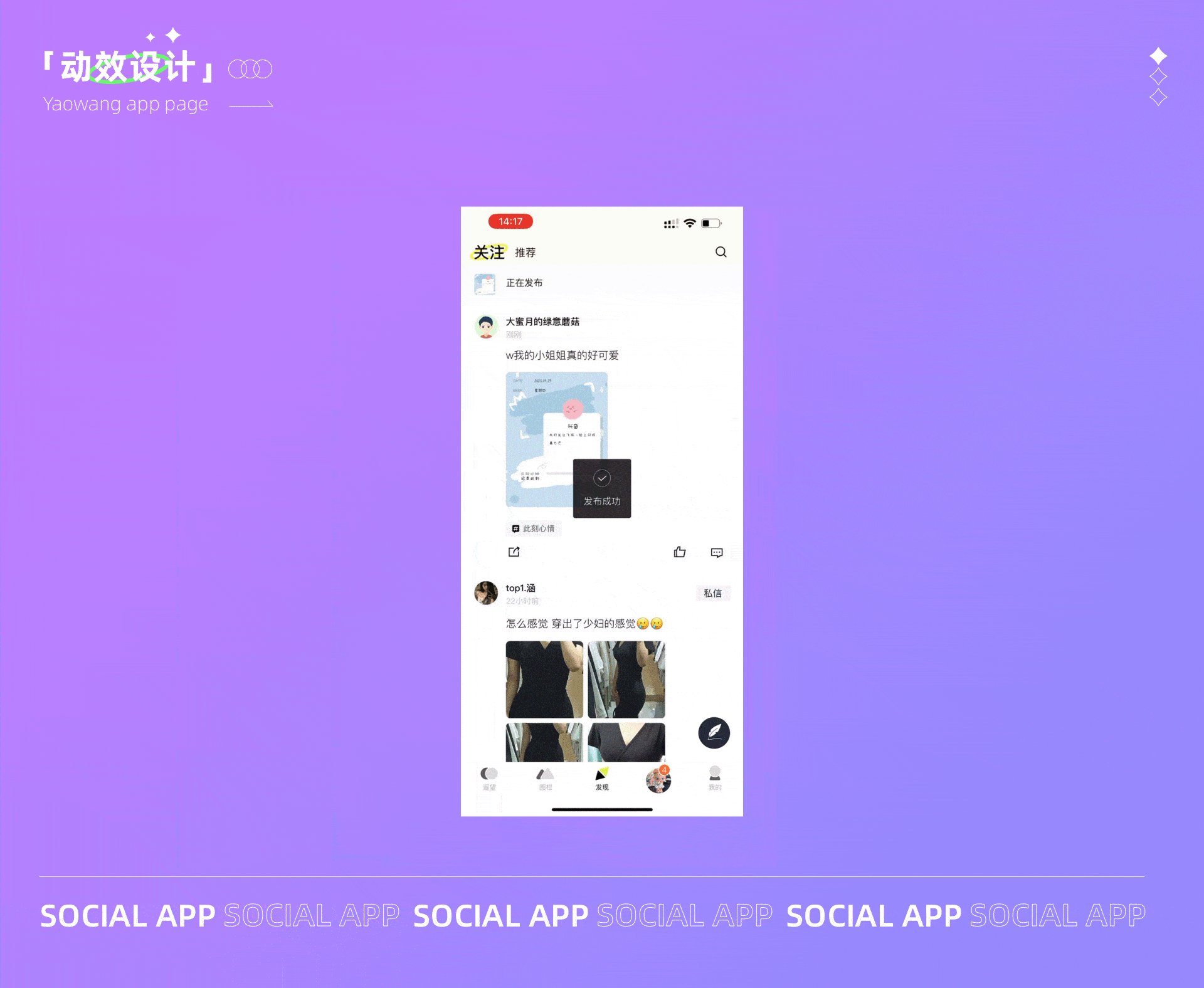
遥望app的动效设计也是十分的流畅和有趣,线性的风格特征的插画、温暖的文案和趣味的动效,带来的丝滑体验感十分强烈。
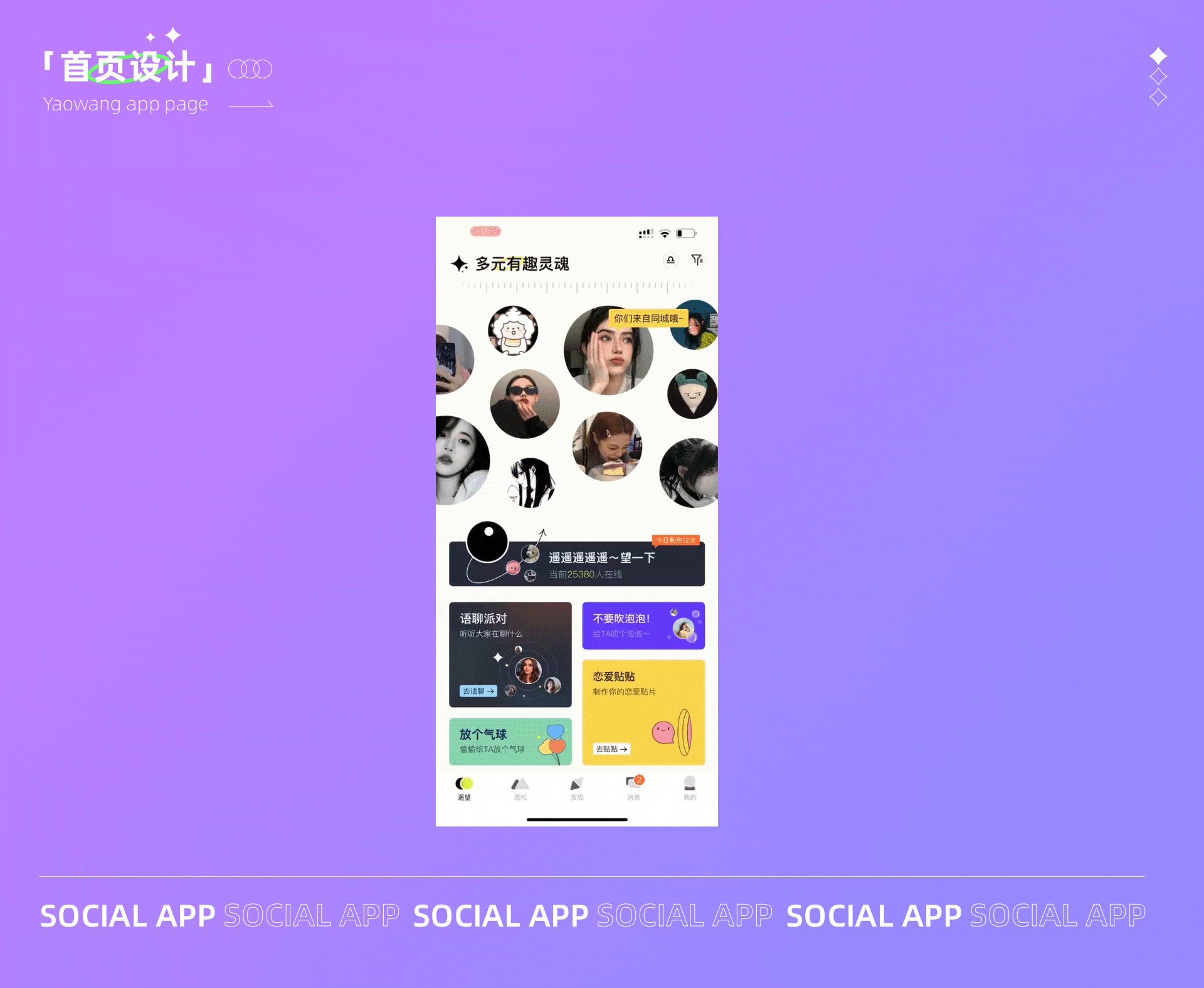
遥望app首页上面的头像是匹配器,随着头像慢慢的流过,头像旁边还有对话框弹出介绍用户的信息,点击会有两只手彼此召唤,再点击幸会就可以和其他的朋友打招呼了。在匹配器下面的“遥望一下”点击也可进入到好友快速闪过的页面,点击可以同样到打招呼页面,多个入口引导用户相互吸引从而形成社交动机。

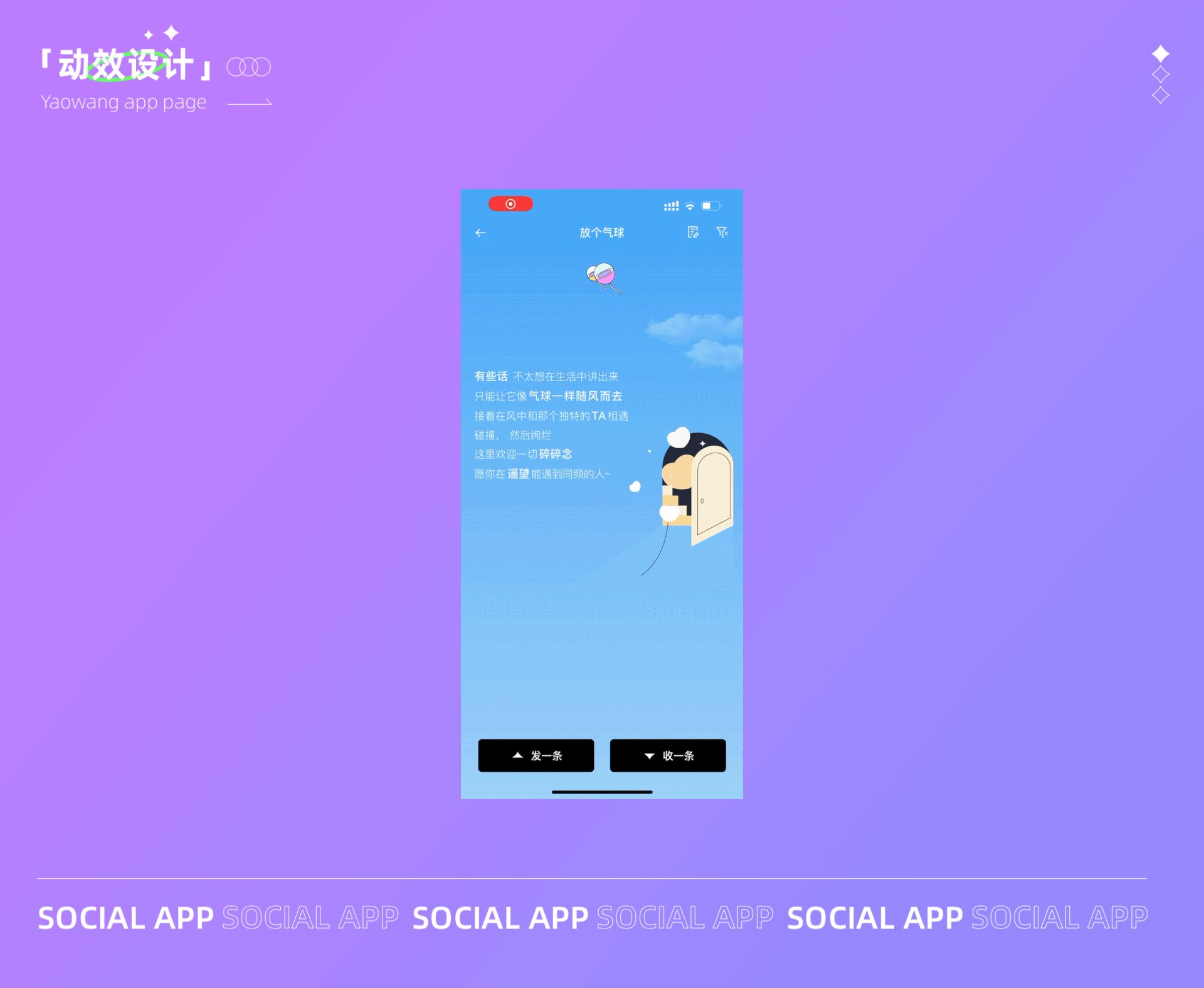
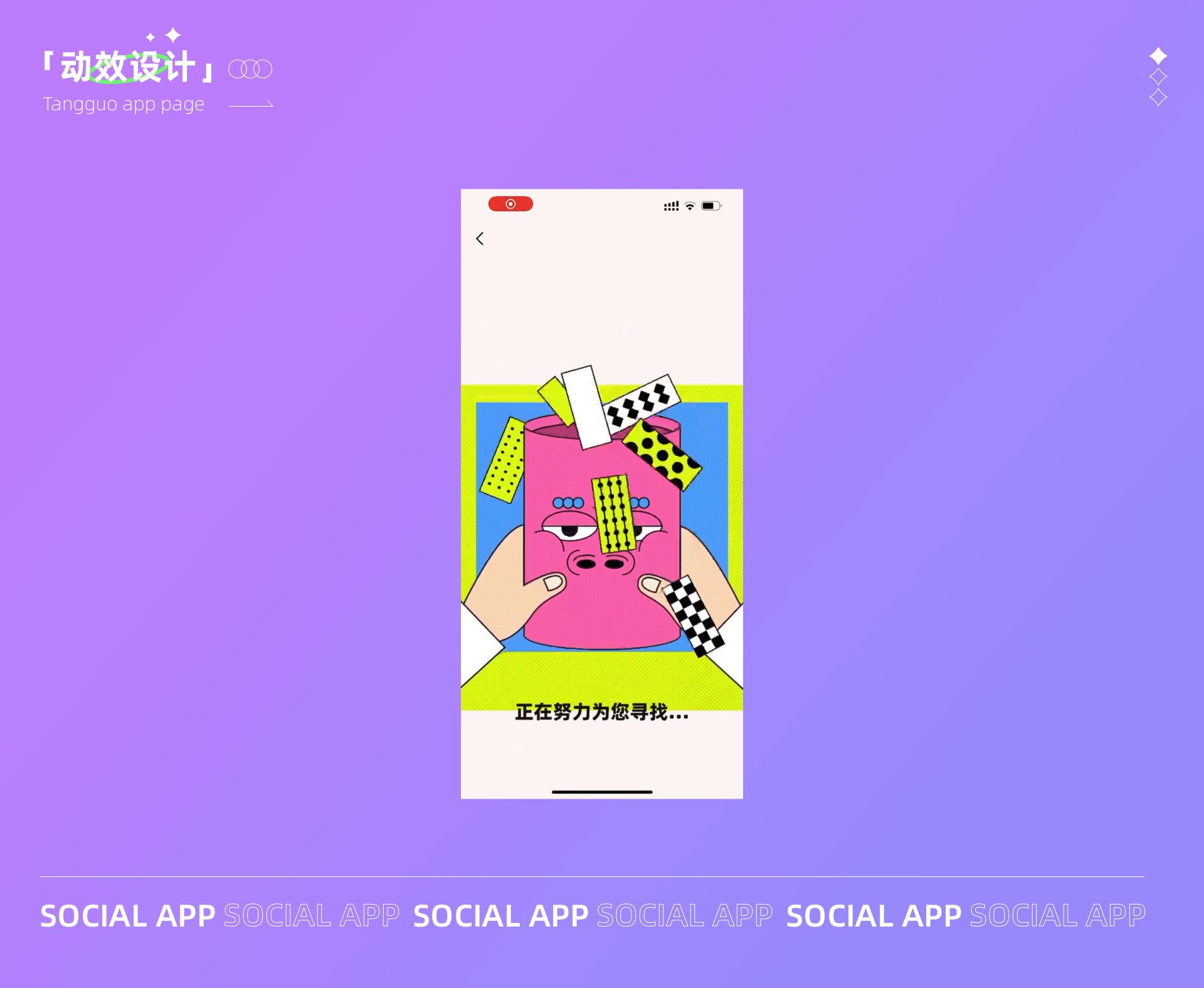
加载的动态效果加入了遥望的IP形象,一个是像地球一样的自转,一个是像风筝一样在天空飞的效果,动态十分流畅且有趣。

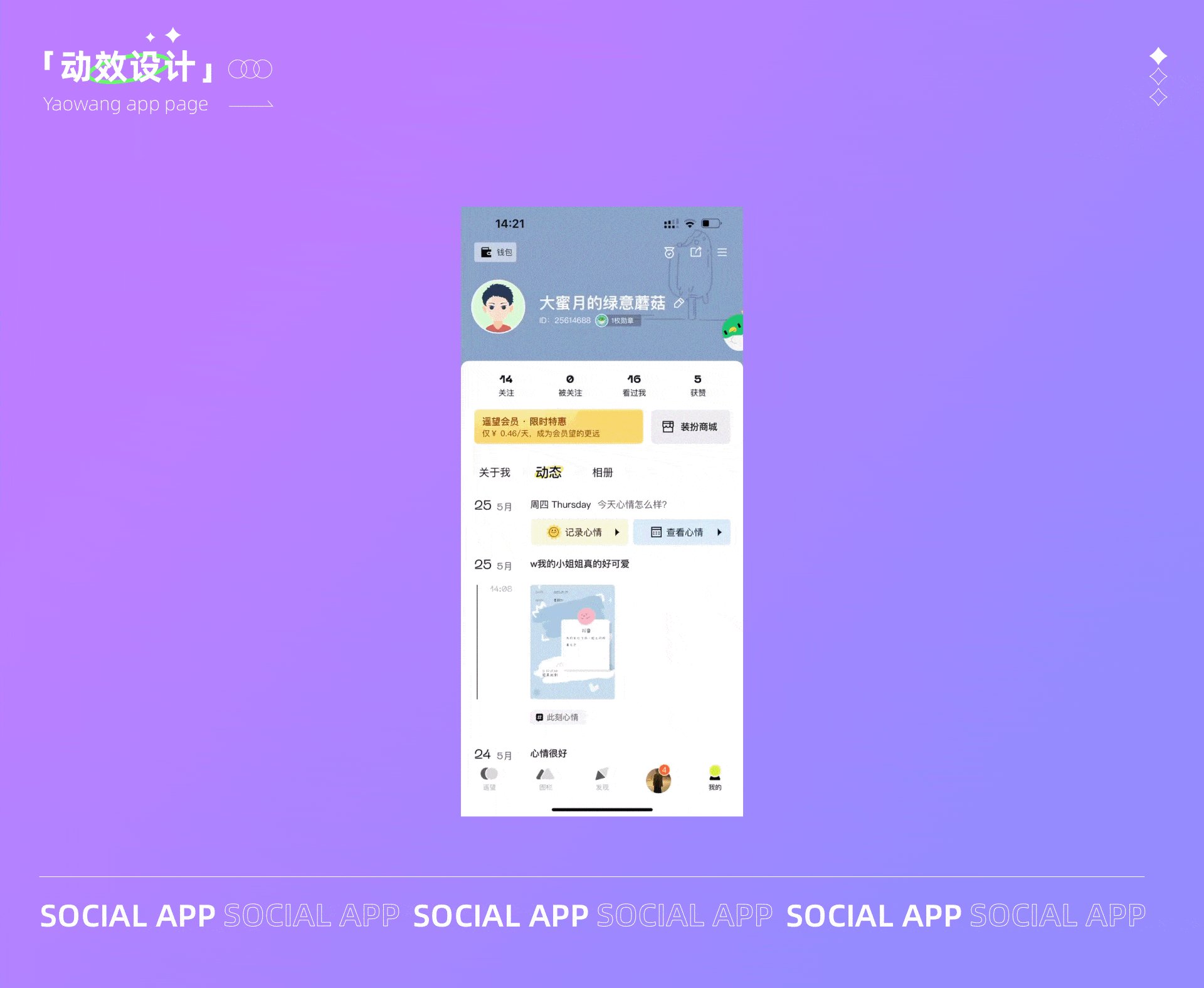
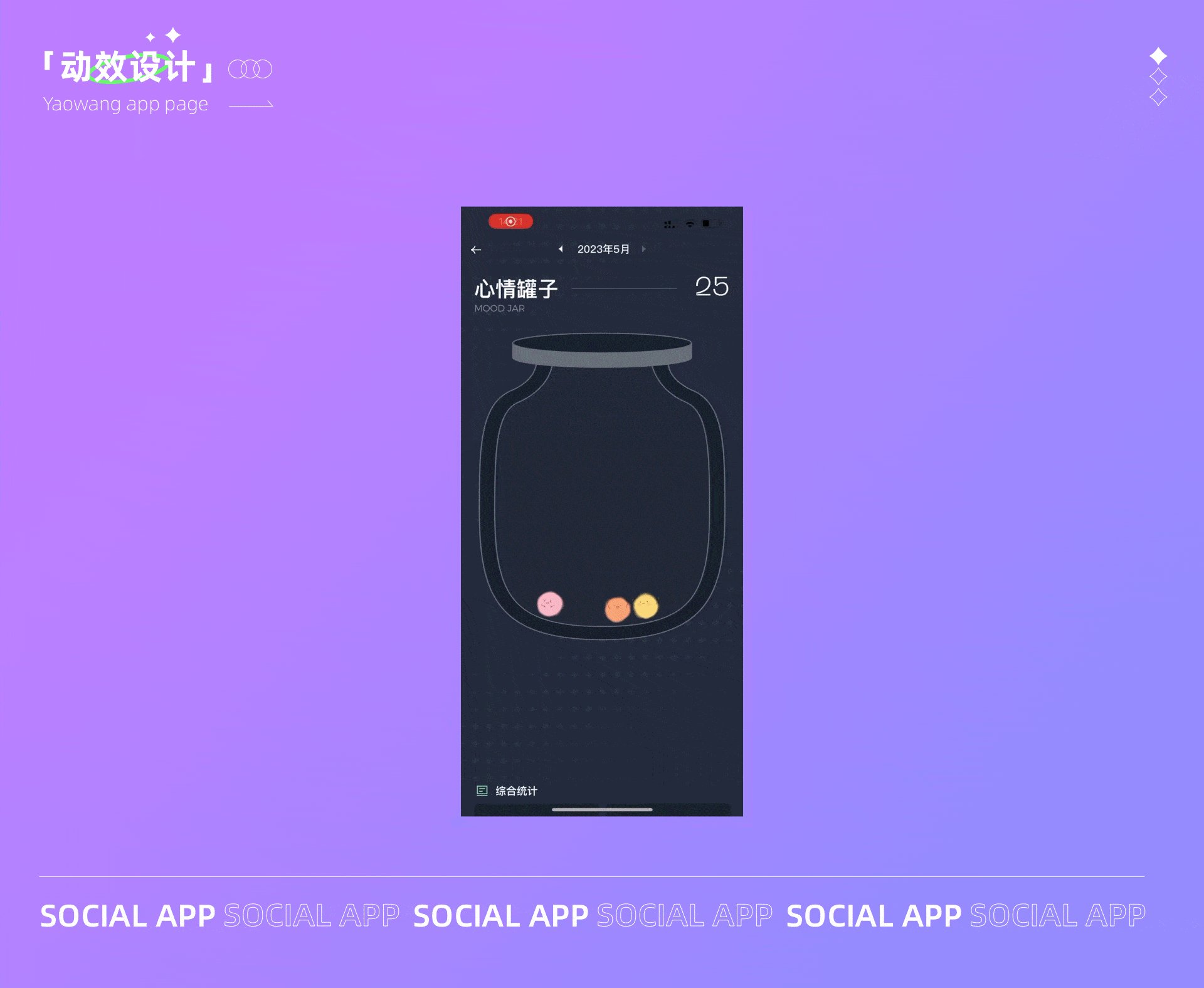
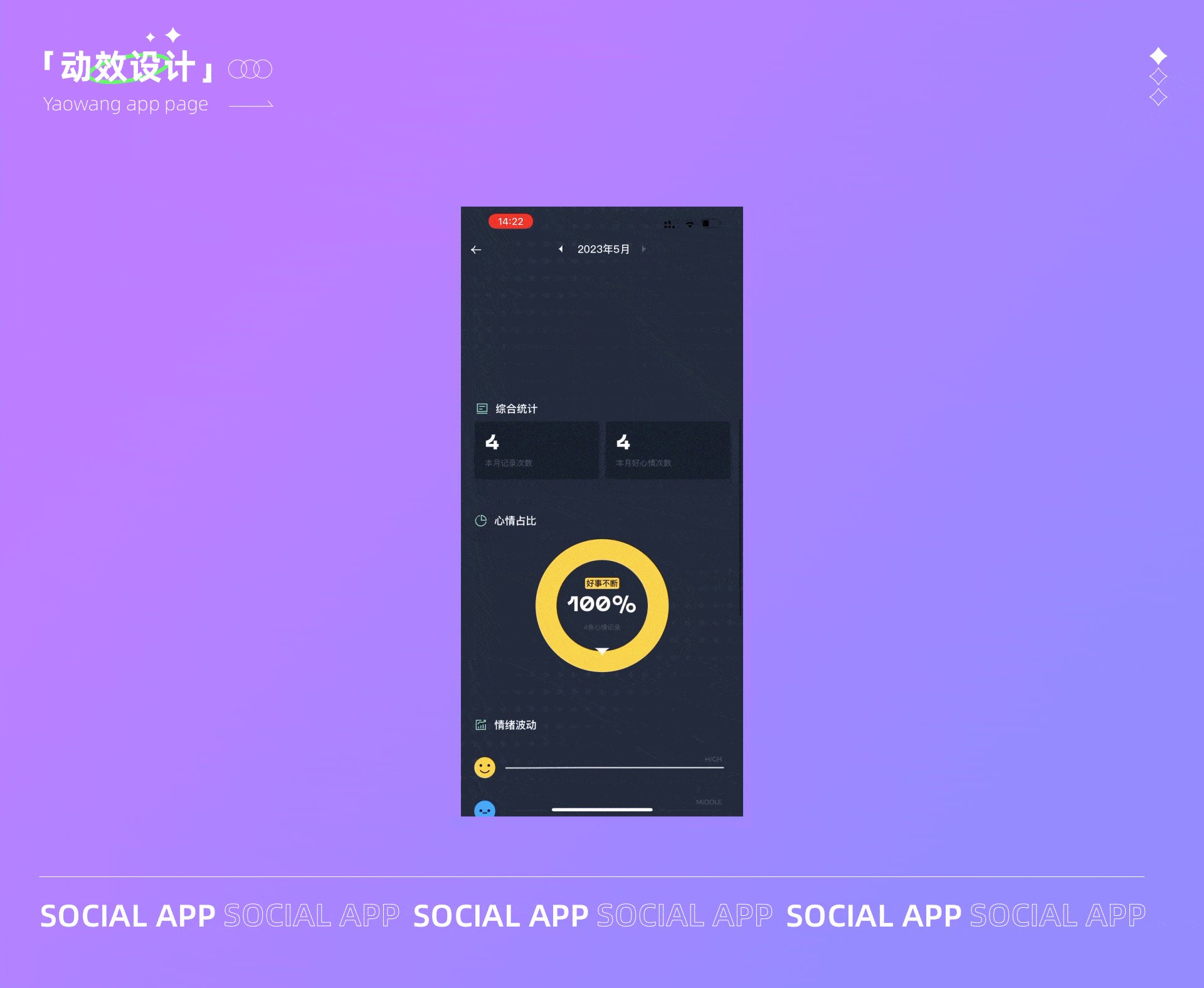
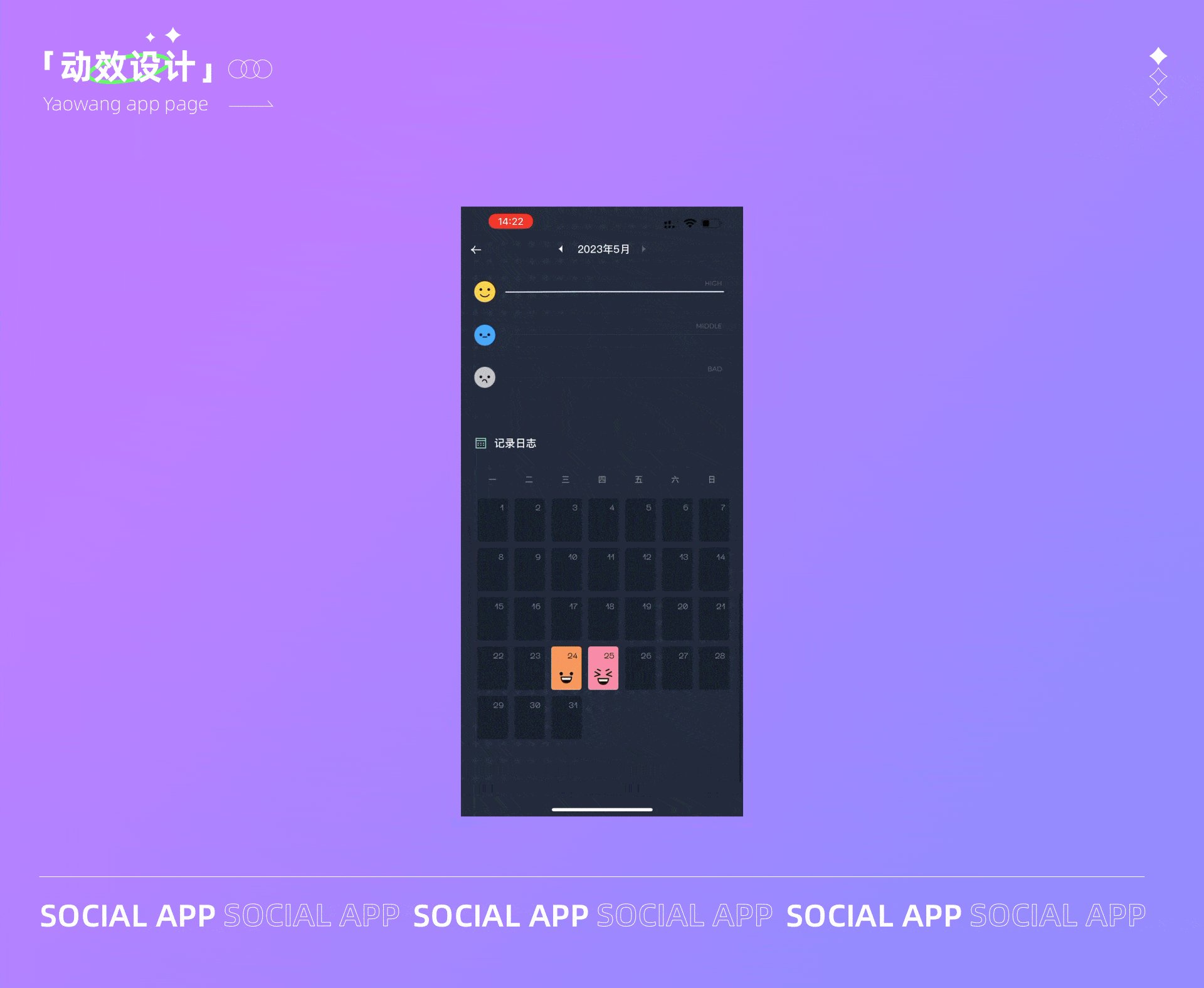
记录心情这个是个很有趣的设计细节,在记录心情发表后,在查看心情的小罐子里就能够看到你的心情小表情,并且还有心情占比、情绪波动分析,最后在日历上还能看到每日心情的状态,可以很好的记录每日的心情。

查看心情

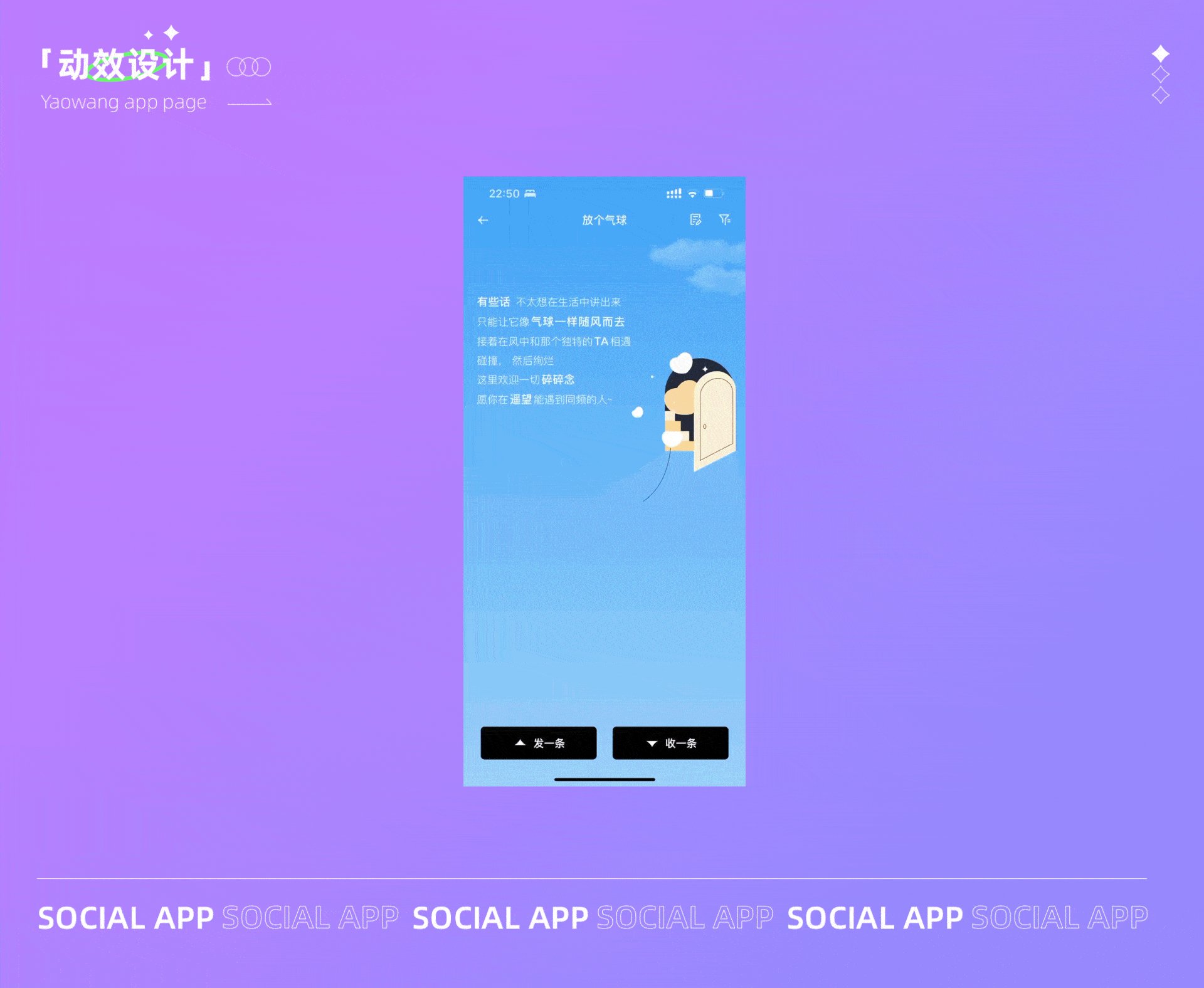
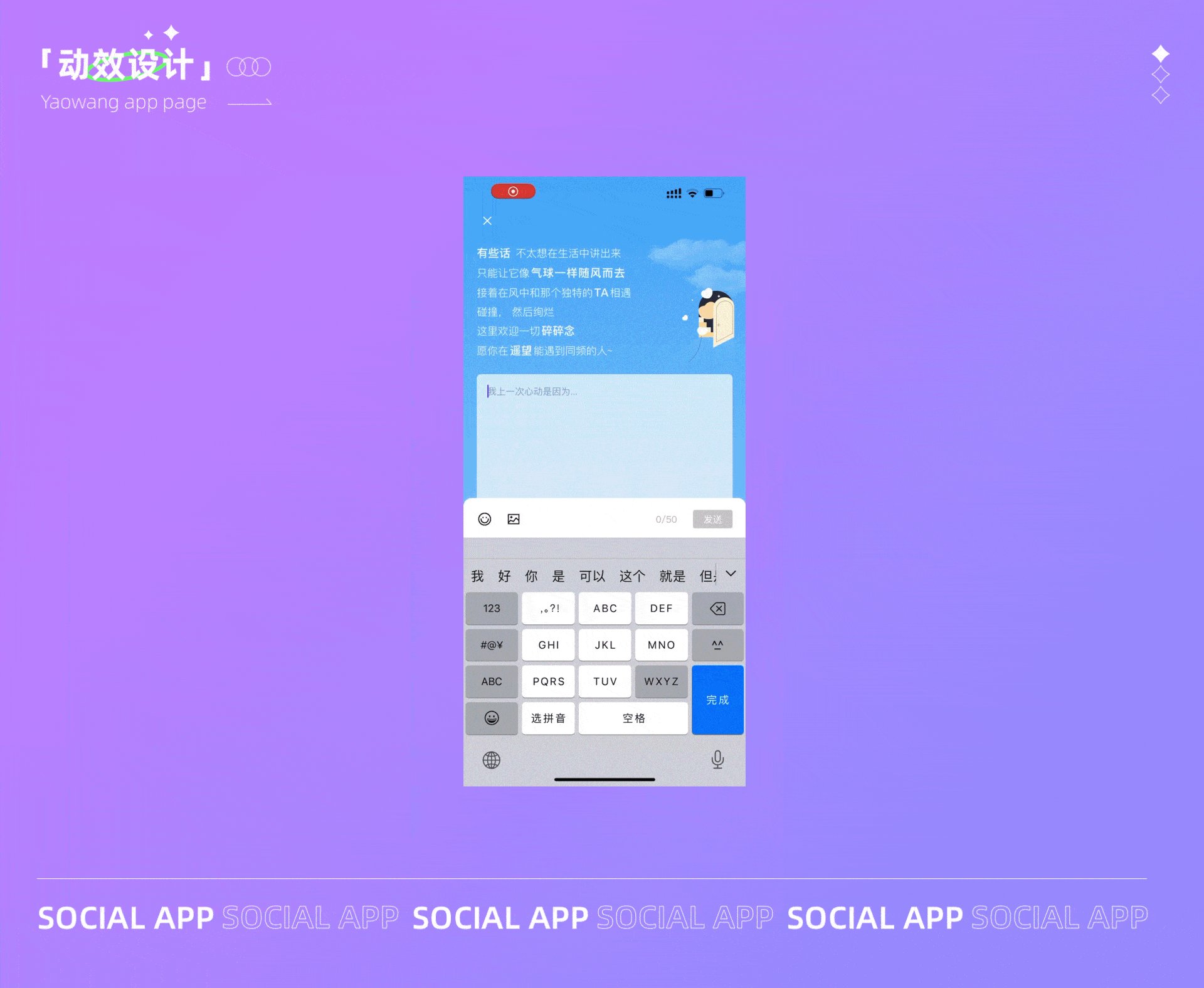
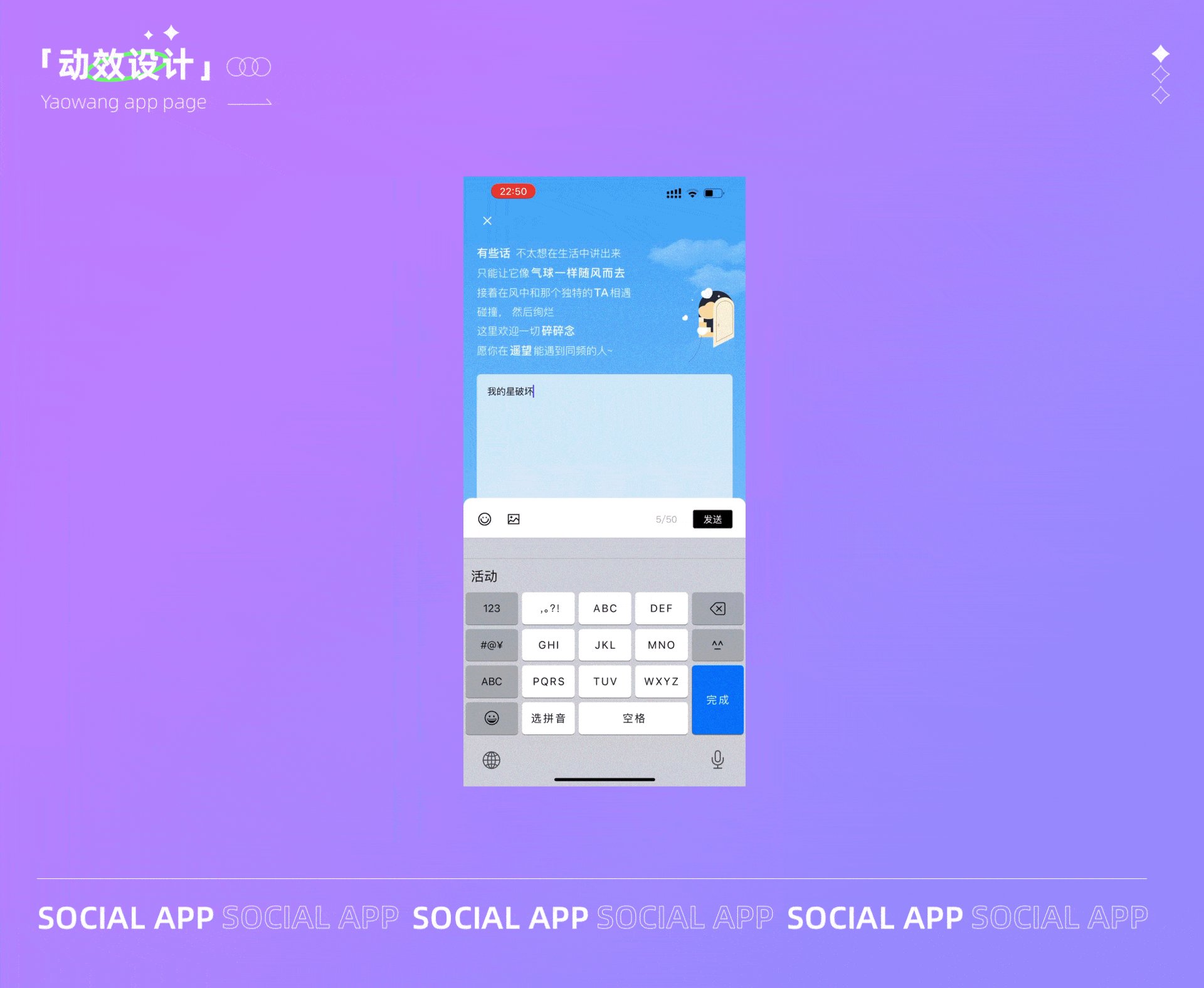
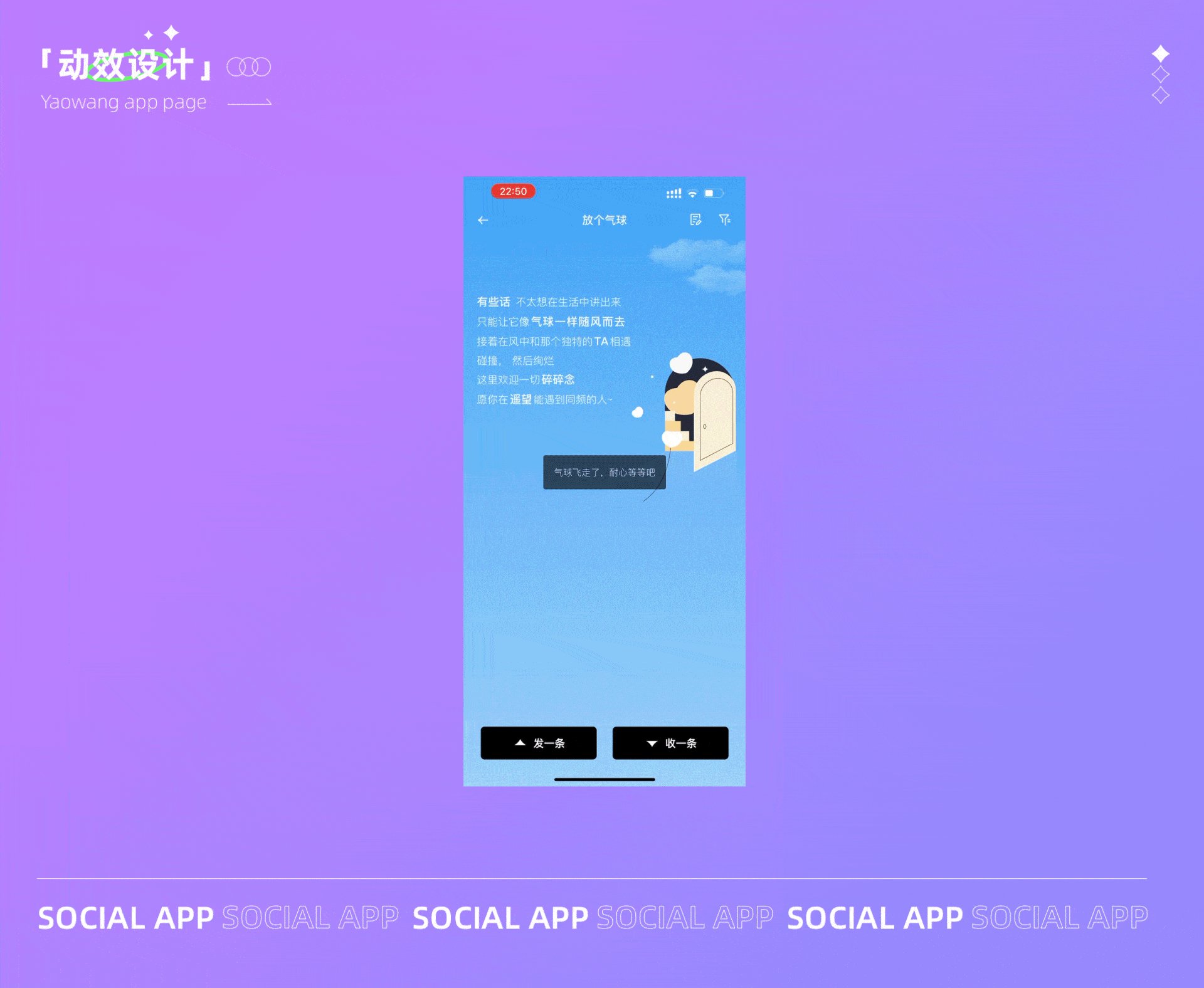
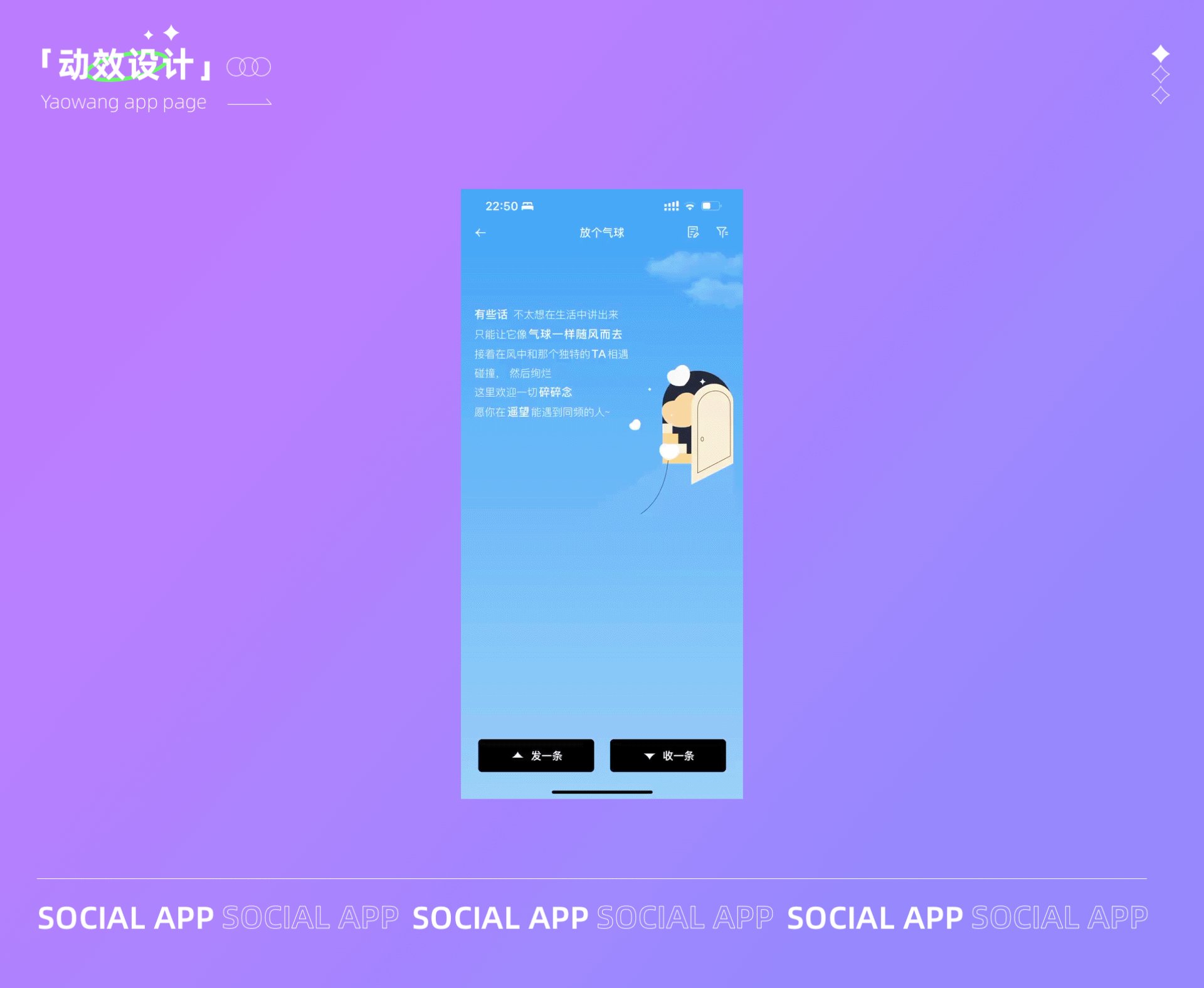
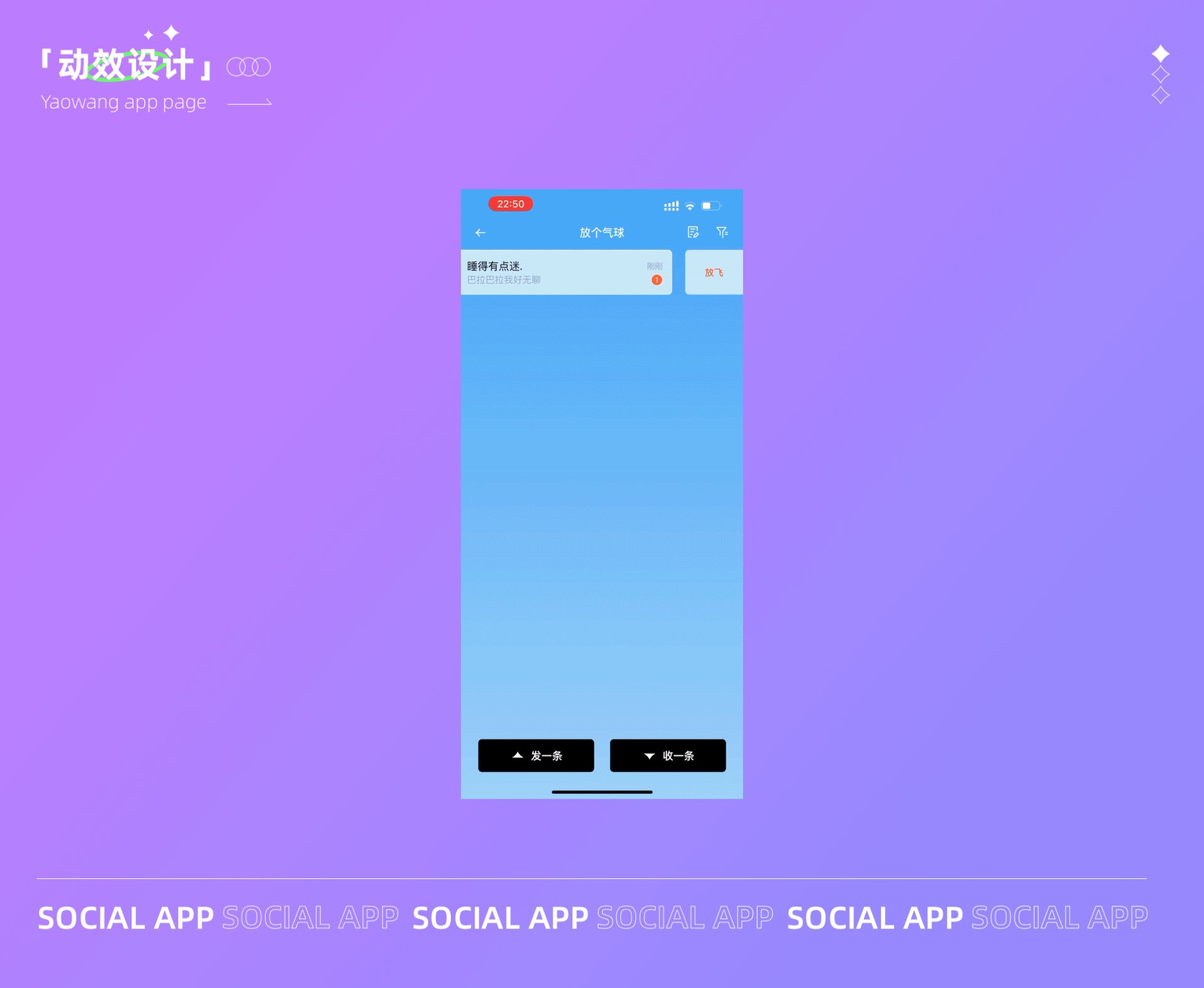
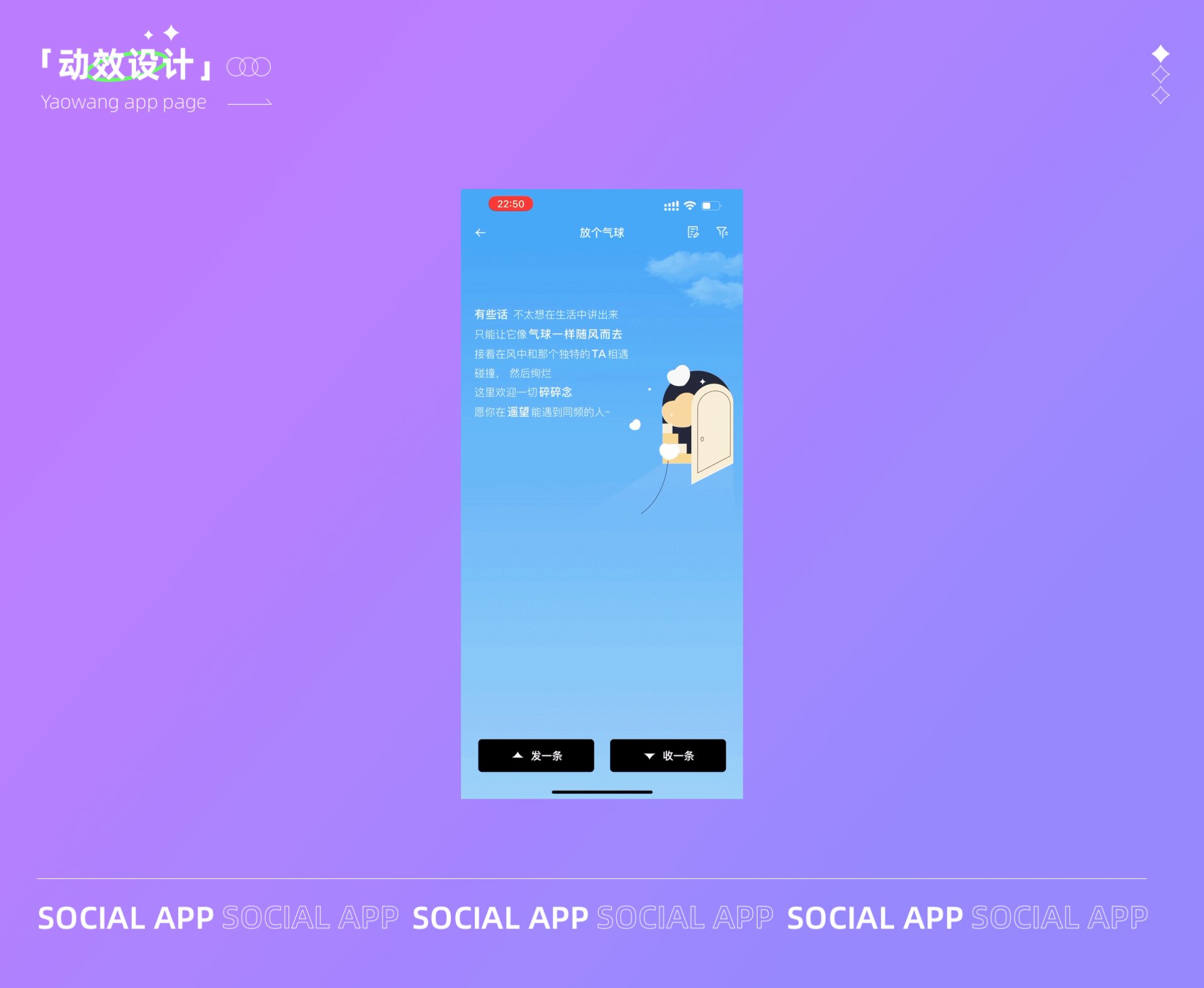
放个气球把心情写进气球发送出去,可以抒发自己的情绪。同时,你想自己接收就可以点收一个,出现气球动效加载,就会接收到别人发出的信息,不想要了,可以点放飞消息就没有了。

收气球

虽然泡泡这种形式很常见,但是遥望在细节处做的设计还是很用心,很容易触动用户。发射泡泡很容易让然想到泡泡相机,加上“biubiu”的音效,有很强的场景感。

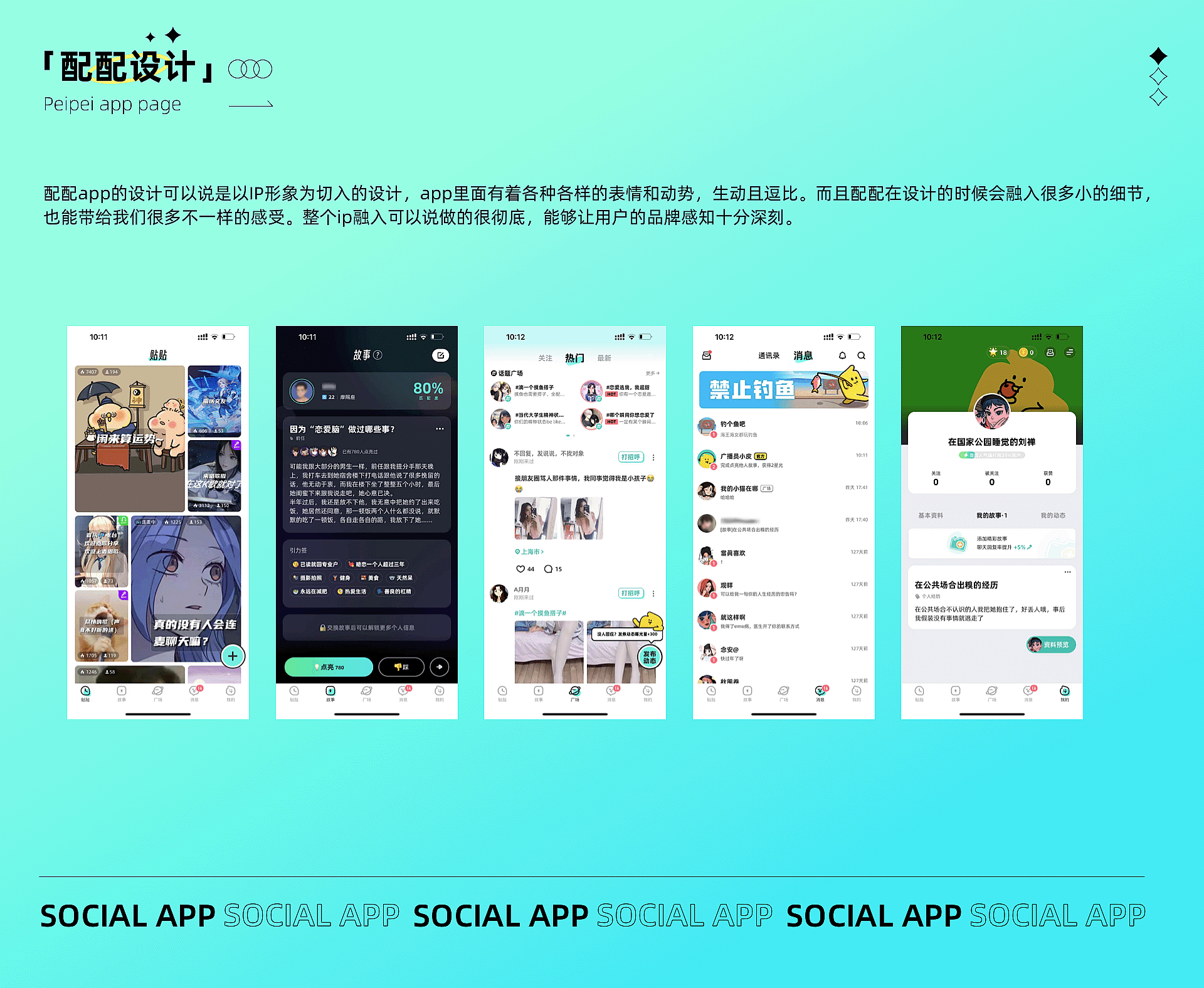
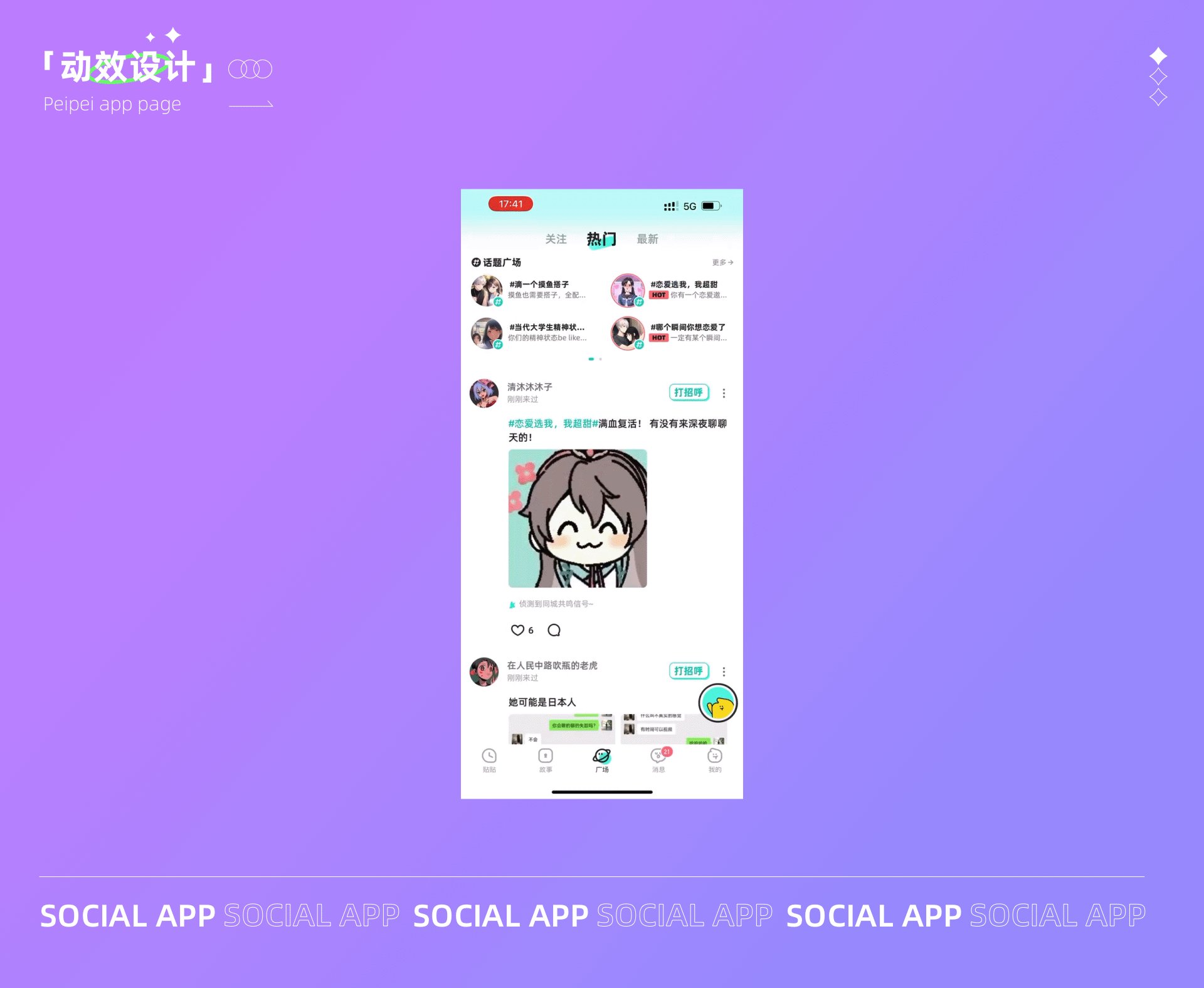
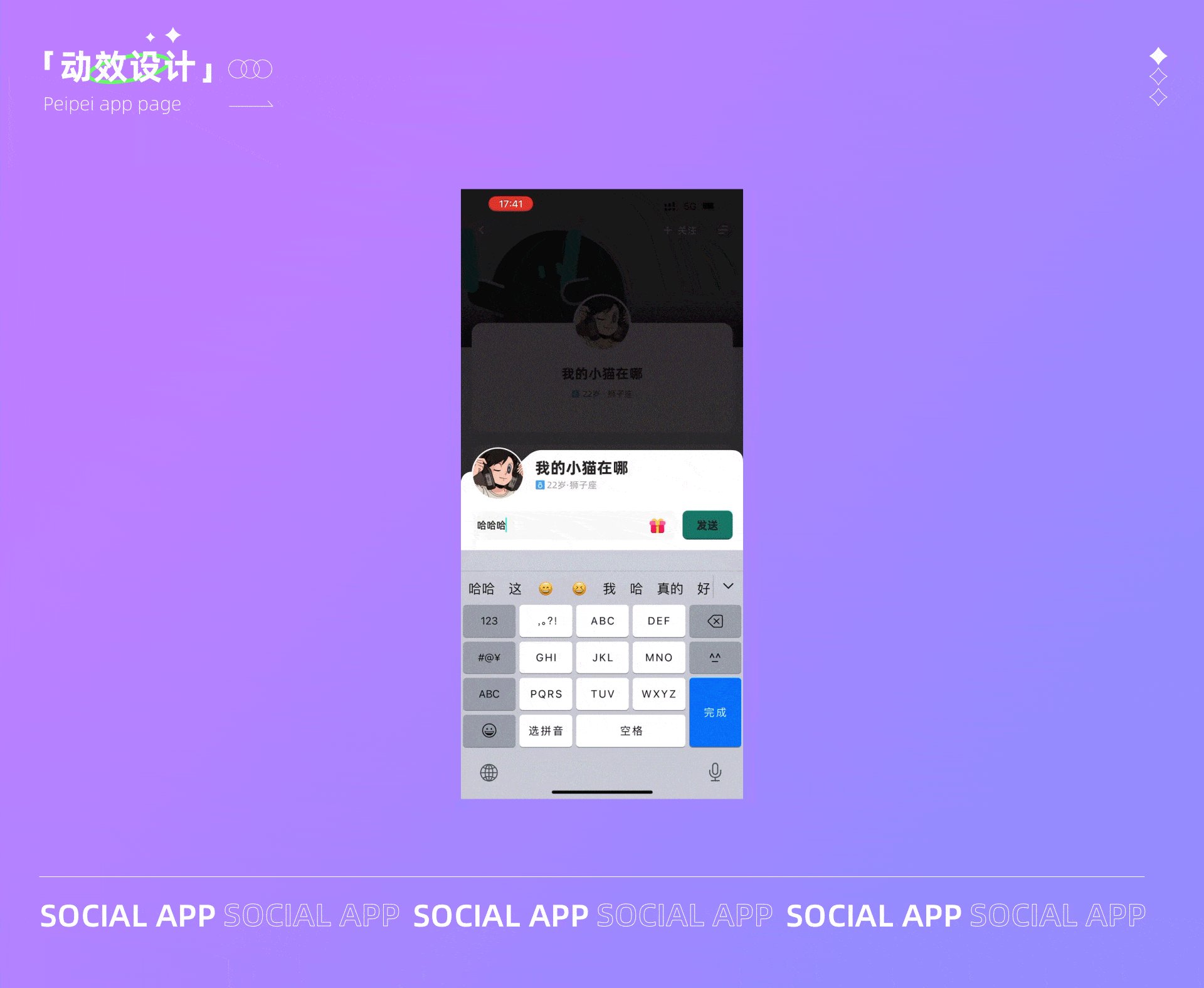
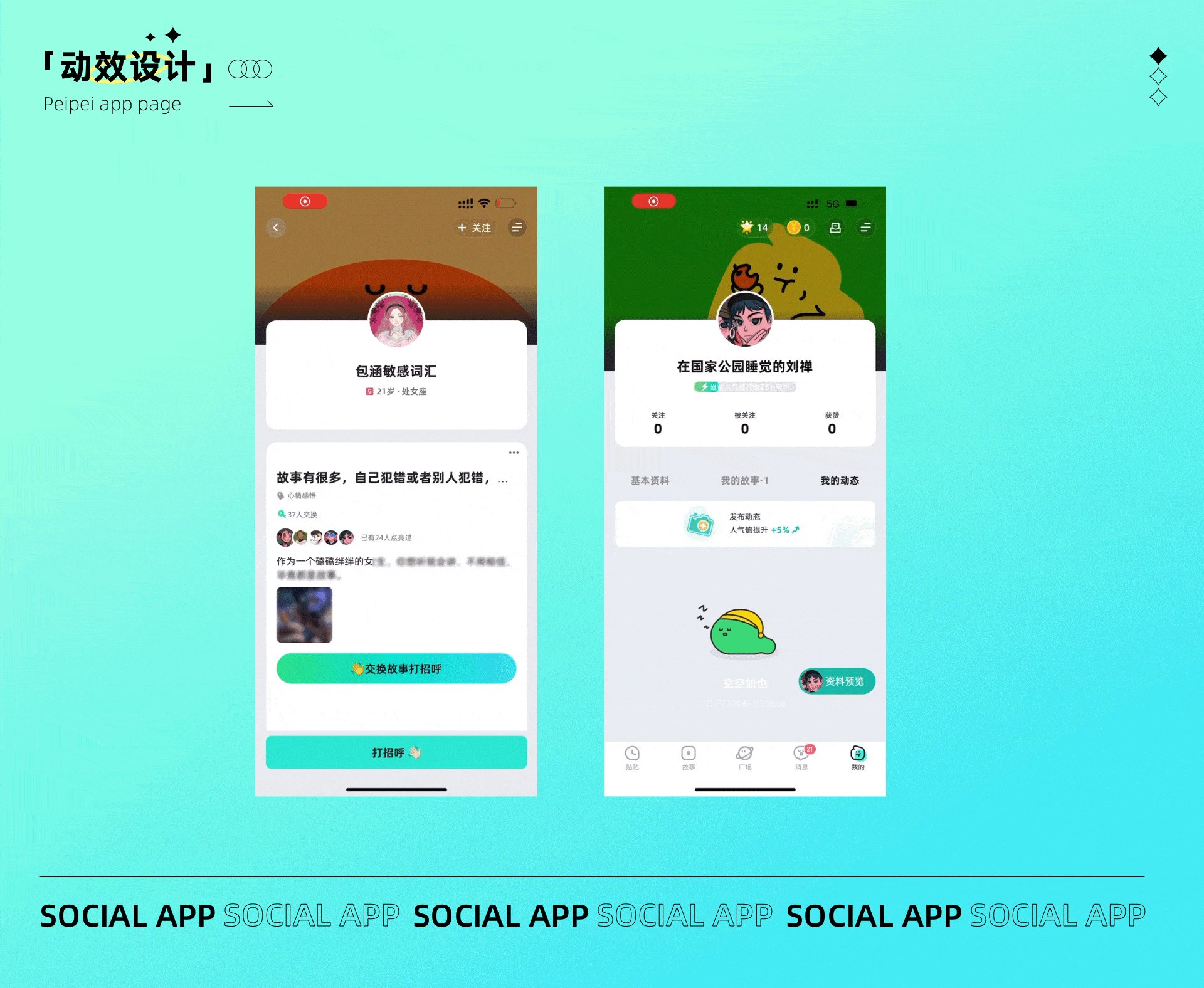
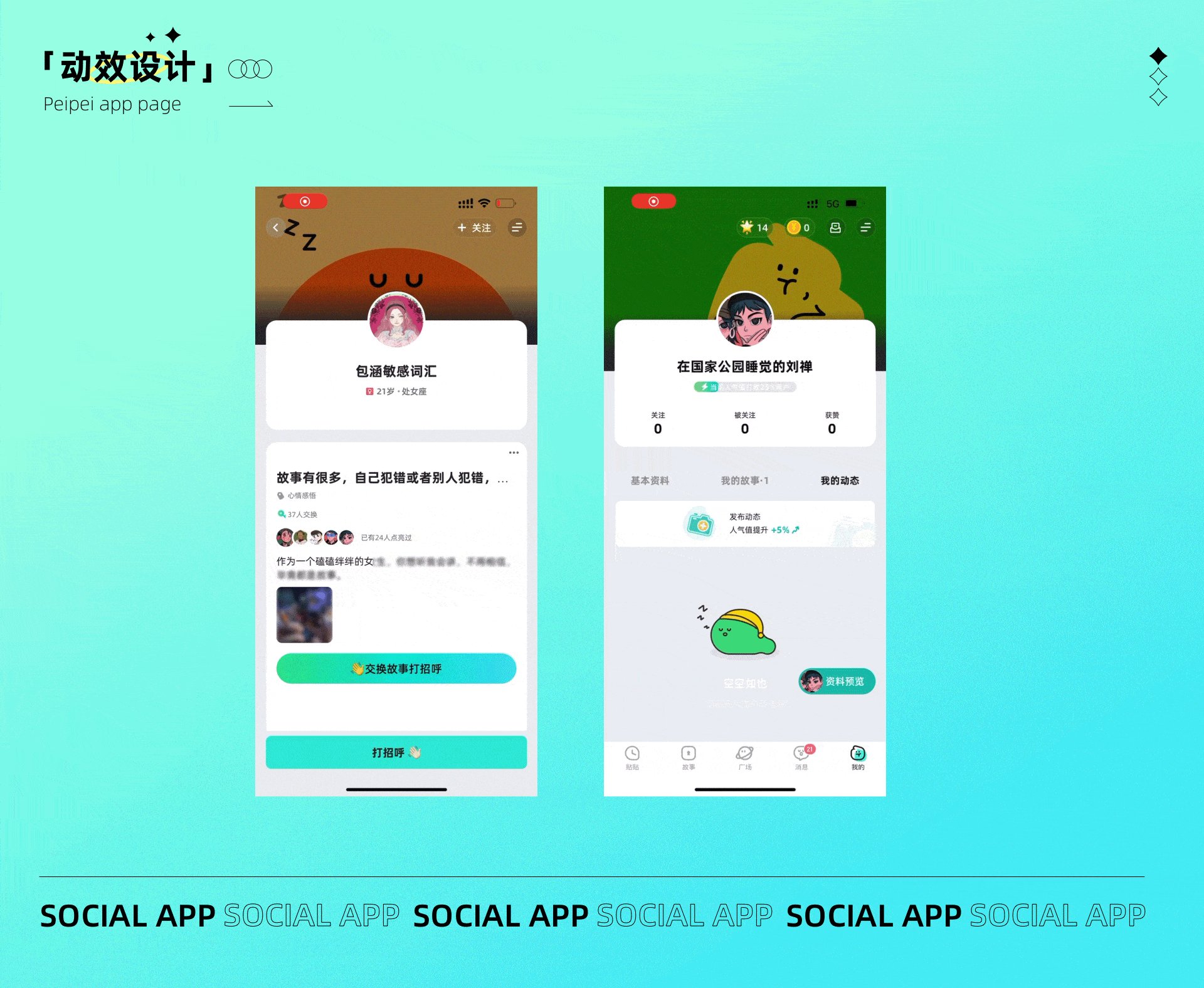
配配app的设计可以说是以IP形象为切入的设计,app里面有着各种各样的表情和动势,生动且逗比。而且配配在设计的时候会融入很多小的细节,也能带给我们很多不一样的感受。整个ip融入可以说做的很彻底,能够让用户的品牌感知十分深刻。

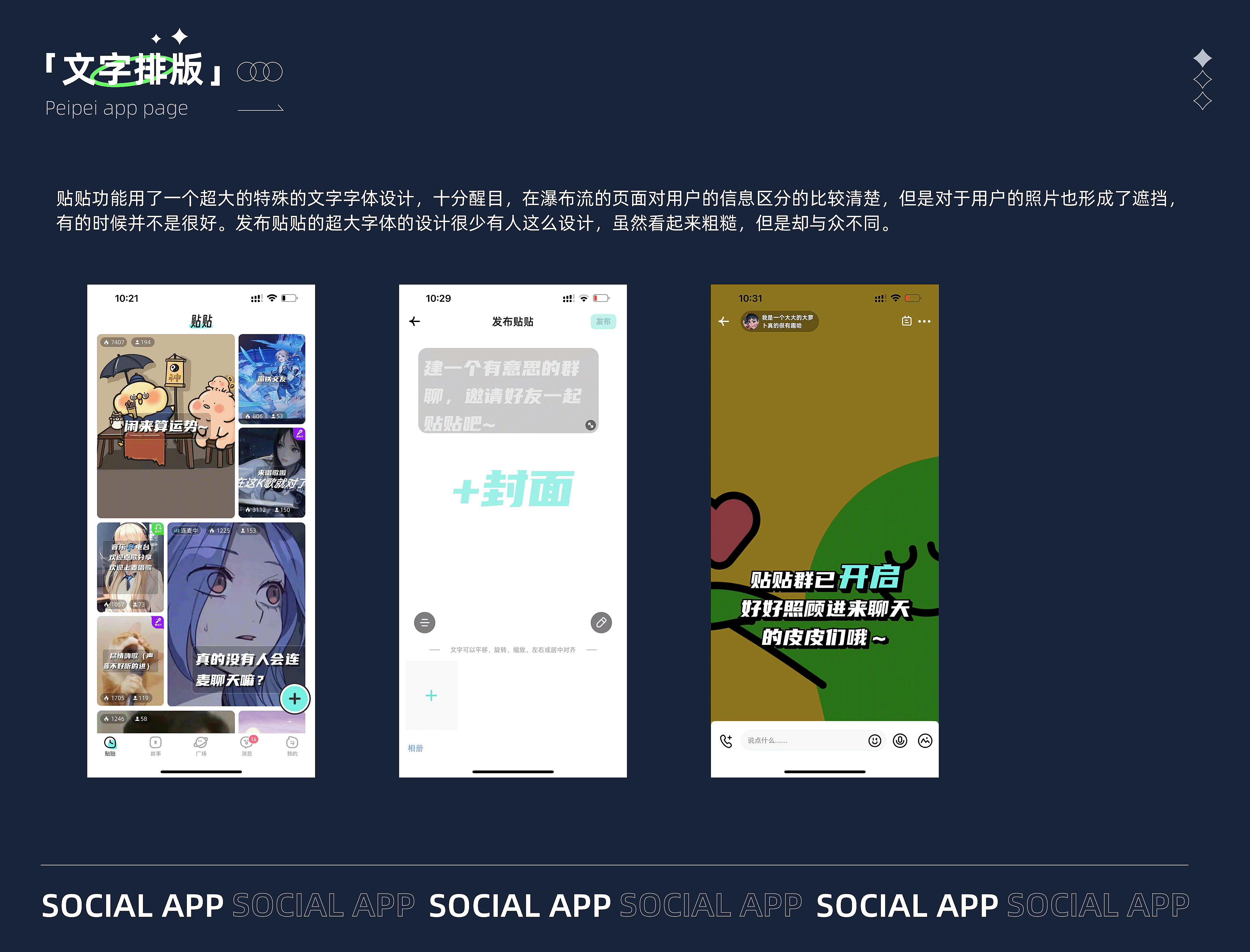
贴贴功能用了一个超大的特殊的文字字体设计,十分醒目,在瀑布流的页面对用户的信息区分的比较清楚,但是对于用户的照片也形成了遮挡,有的时候并不是很好。发布贴贴的超大字体的设计很少有人这么设计,虽然看起来粗糙,但是却与众不同。

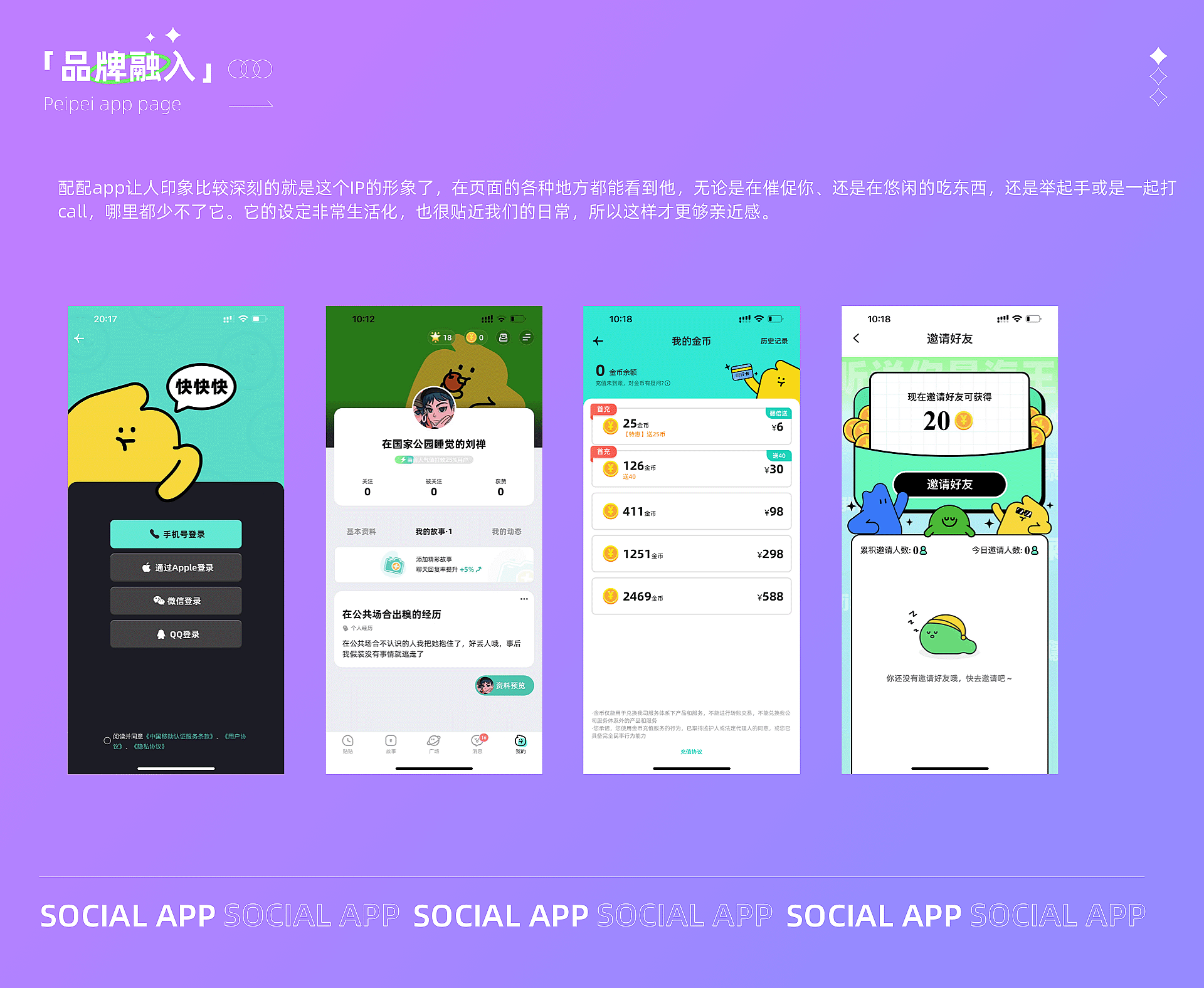
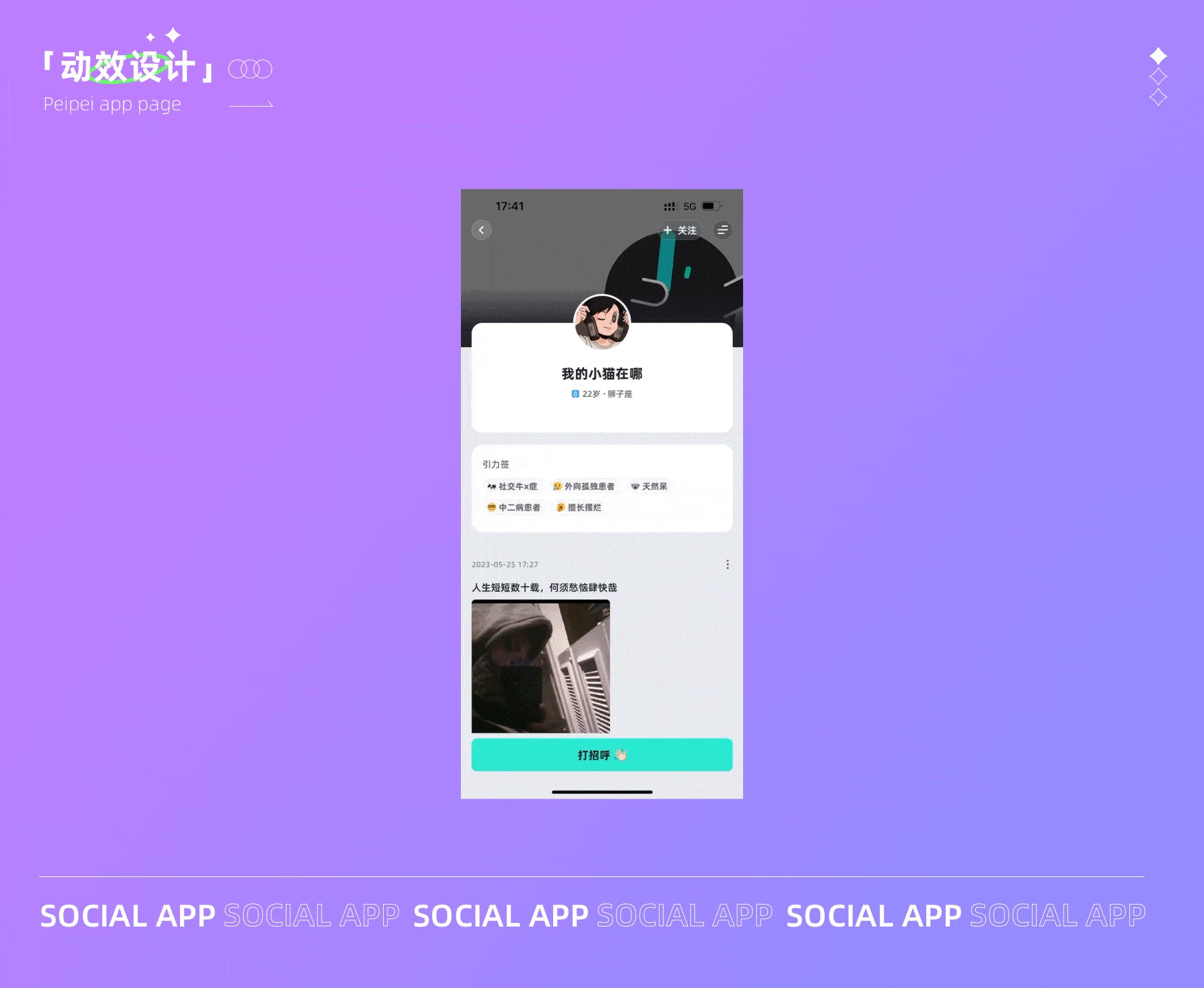
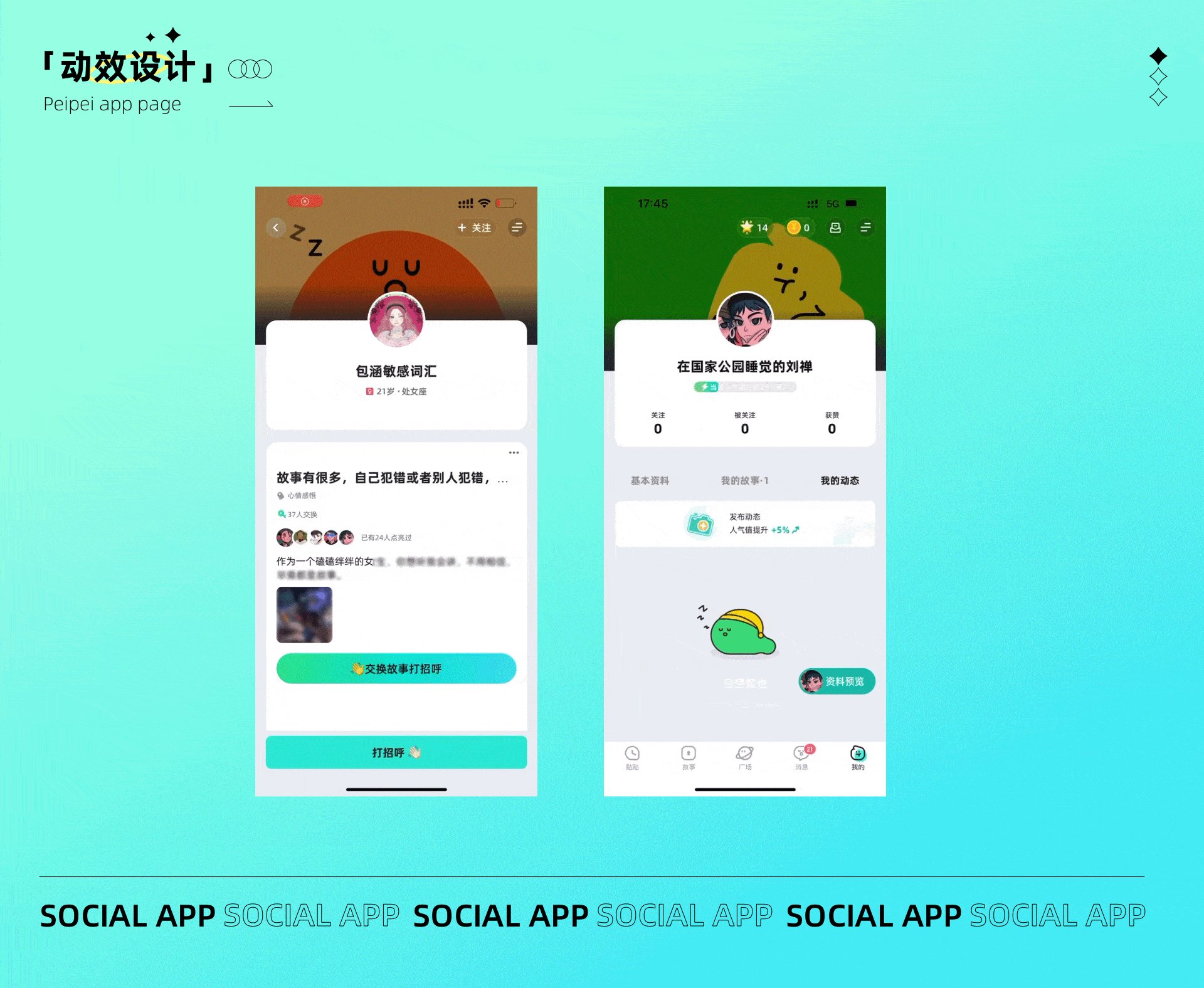
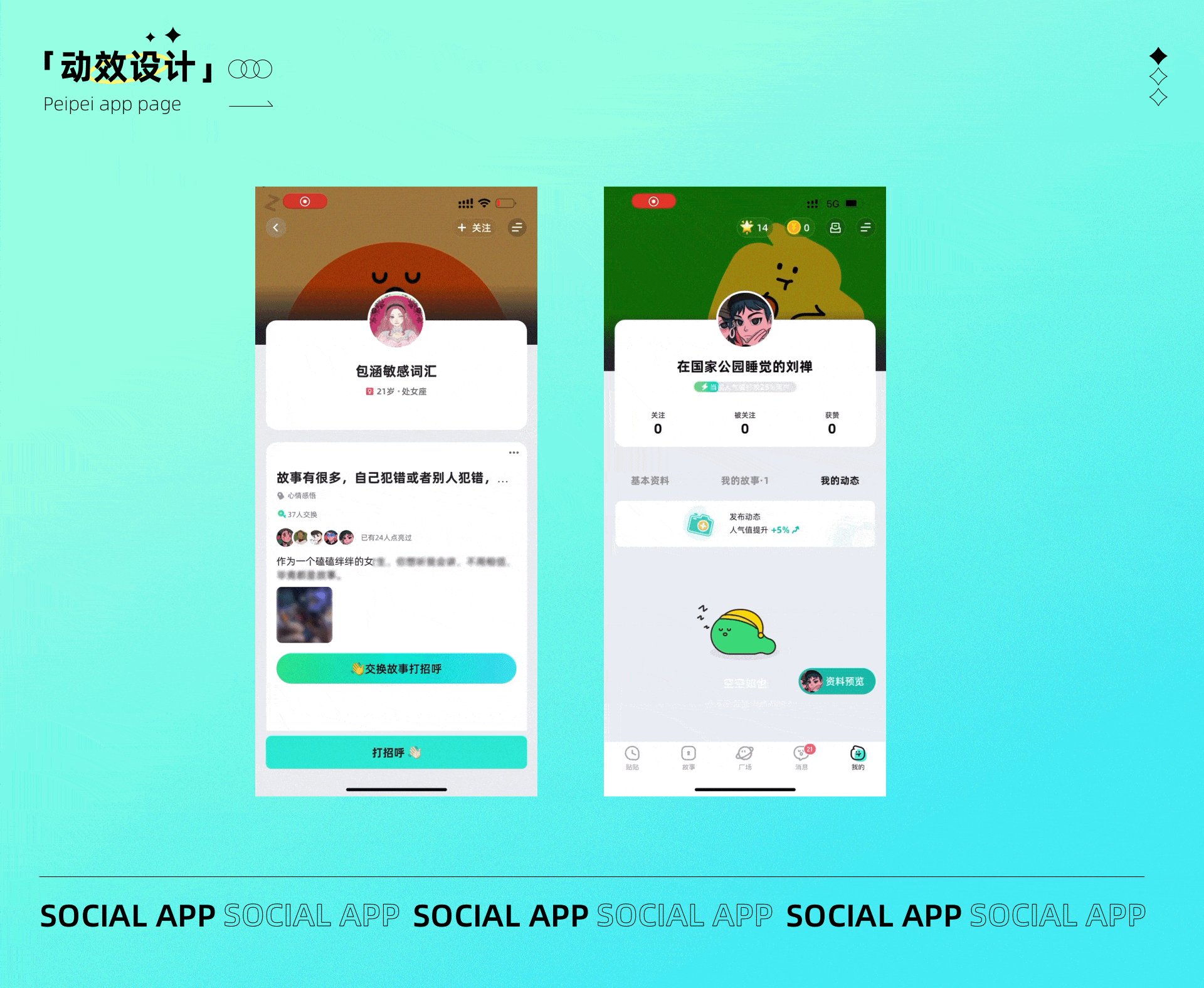
配配app让人印象比较深刻的就是这个IP的形象了,在页面的各种地方都能看到他,无论是在催促你、还是在悠闲的吃东西,还是举起手或是一起打call,哪里都少不了它。它的设定非常生活化,也很贴近我们的日常,所以这样才更够亲近。

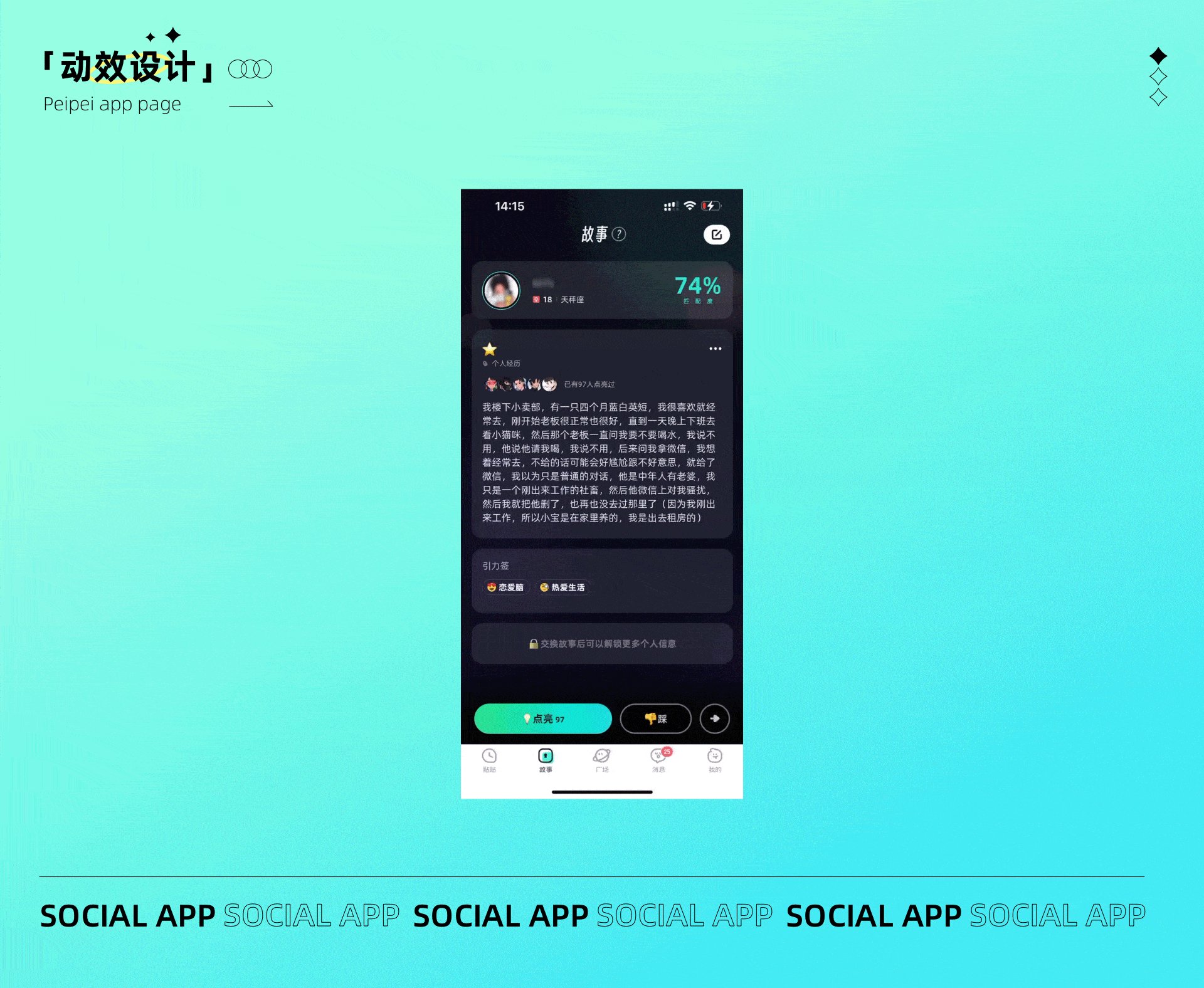
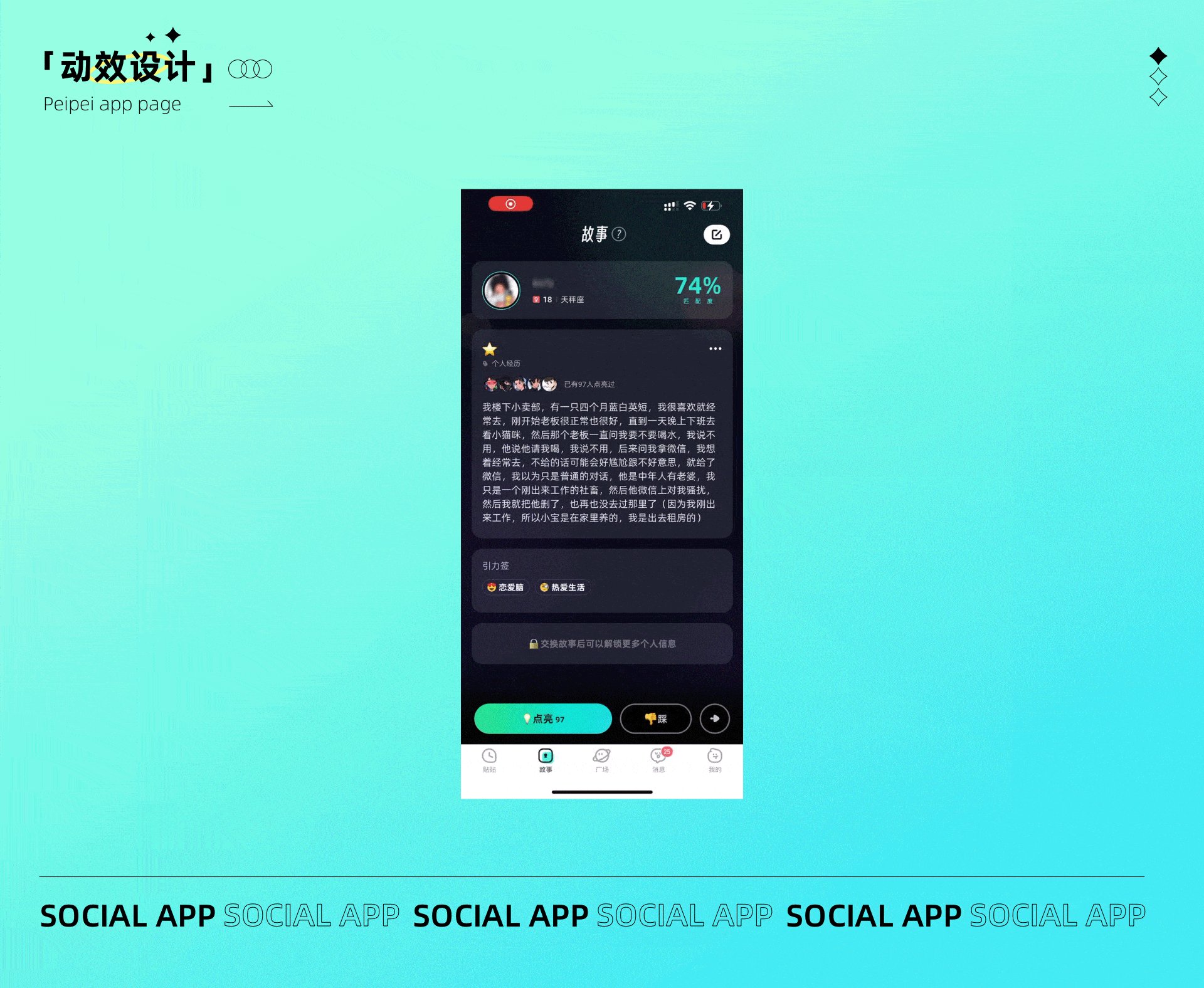
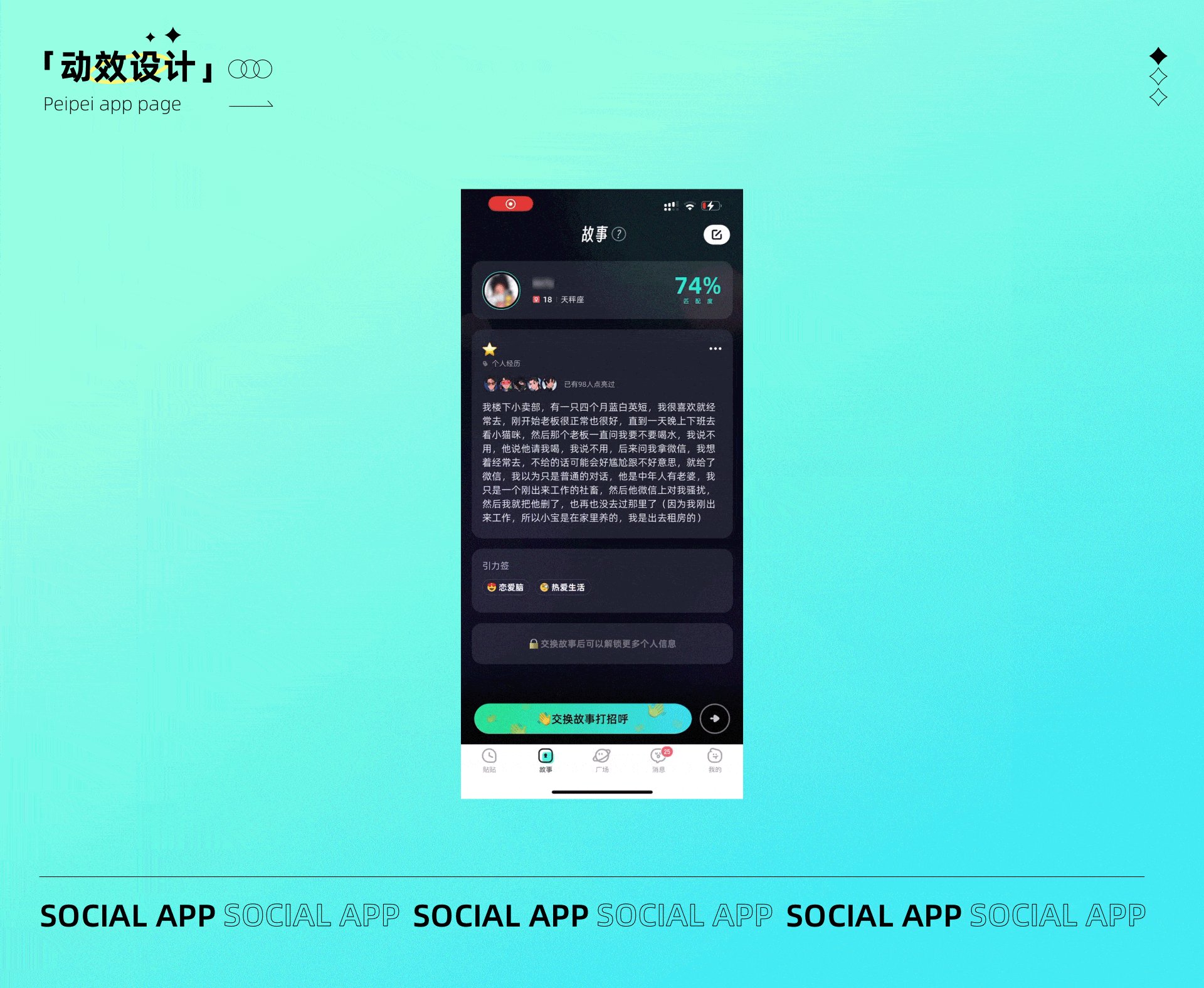
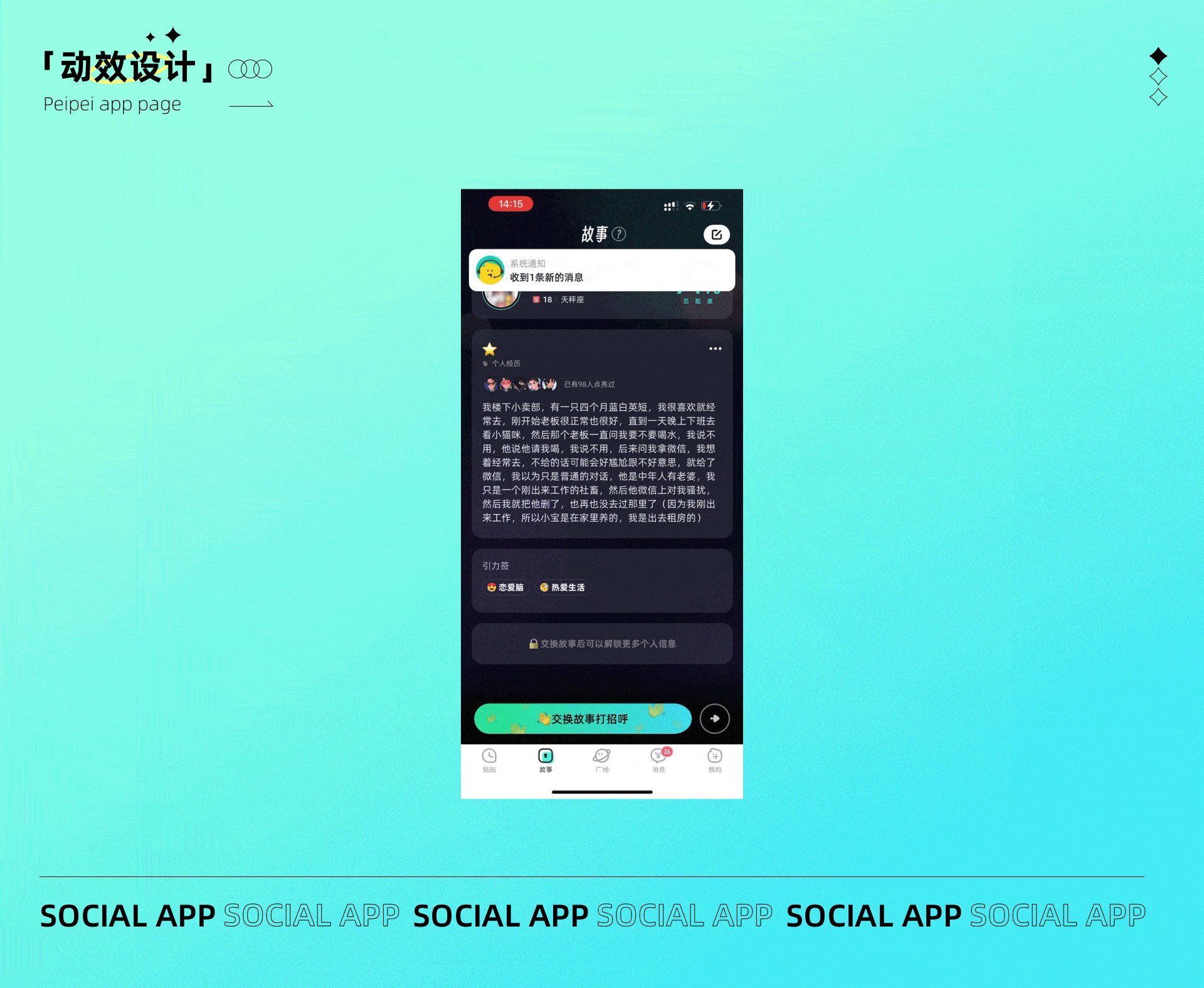
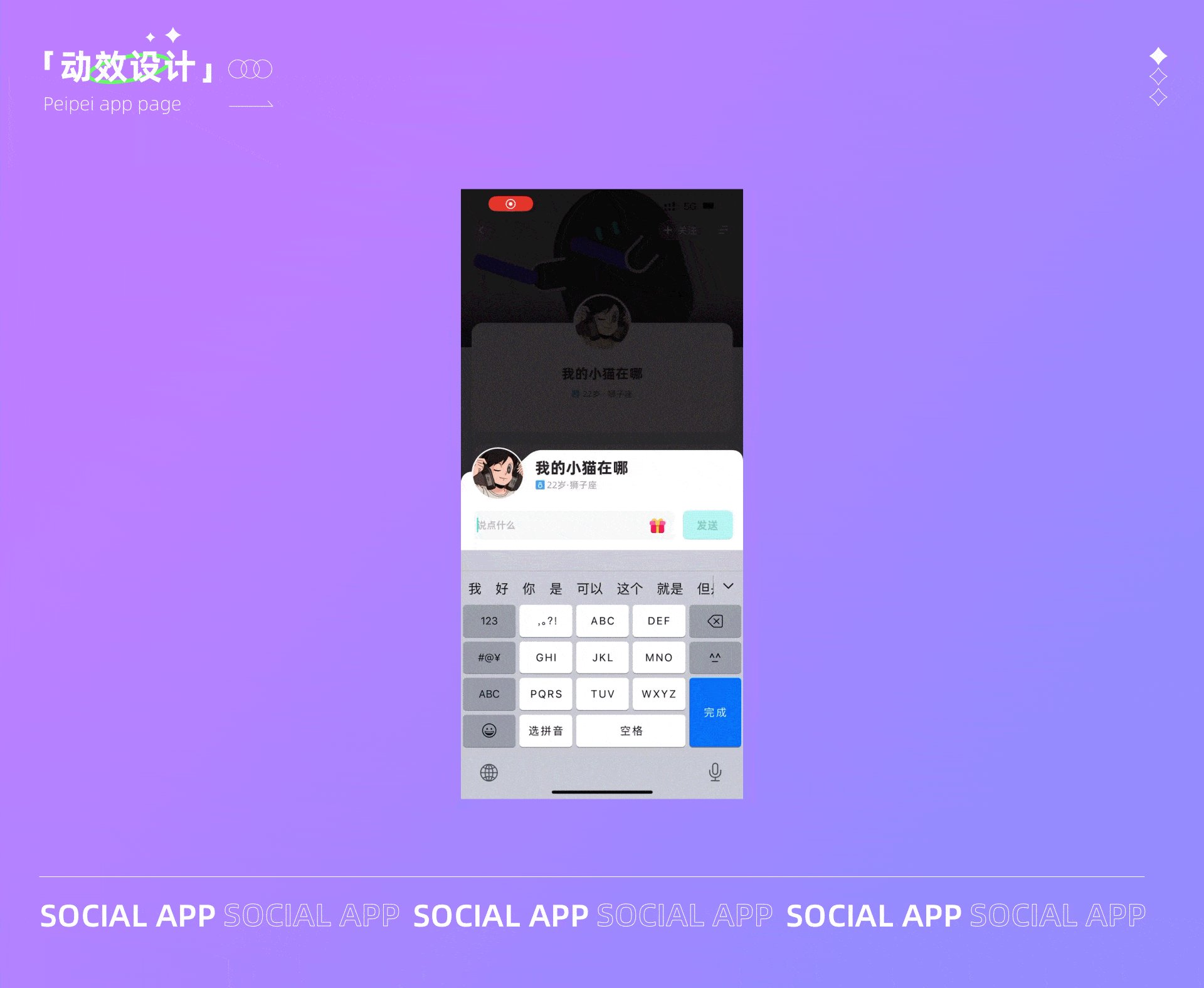
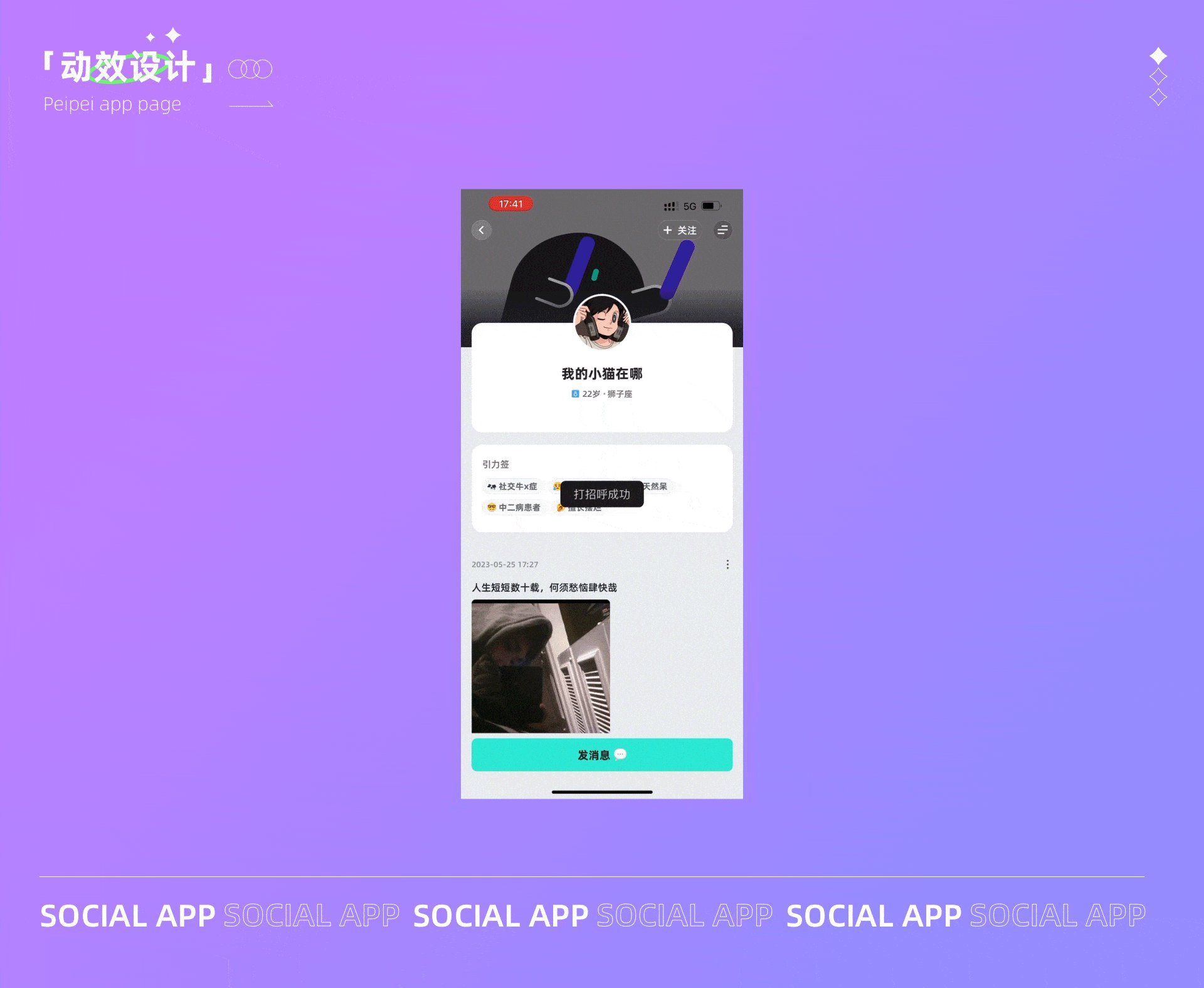
点亮设计就是点击后,写下一个故事就可以和其他用户打招呼了,点亮后灯泡会发出光,然后有星星散落下来,将表情运用在按钮上也是很新颖的设计方法了。

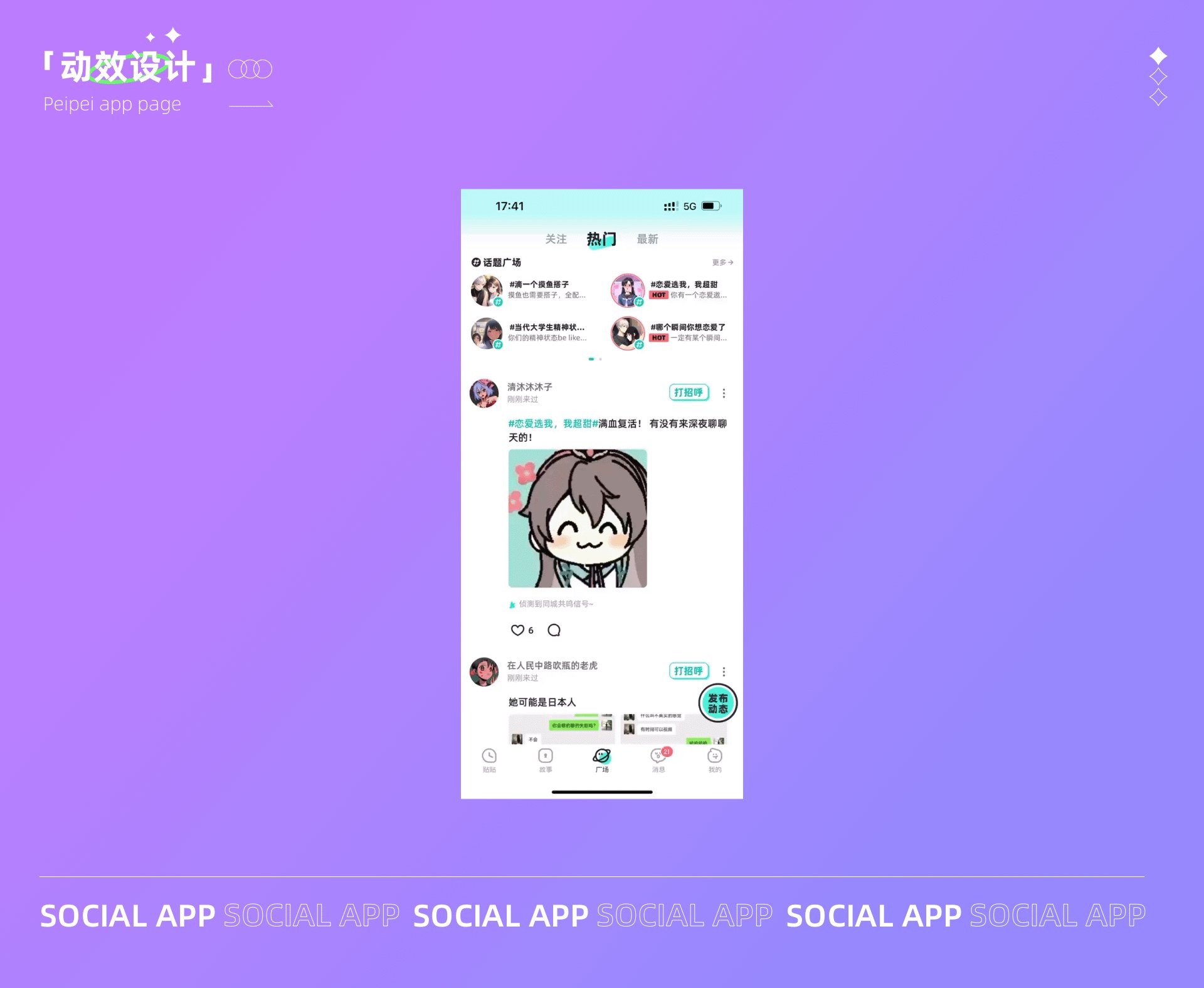
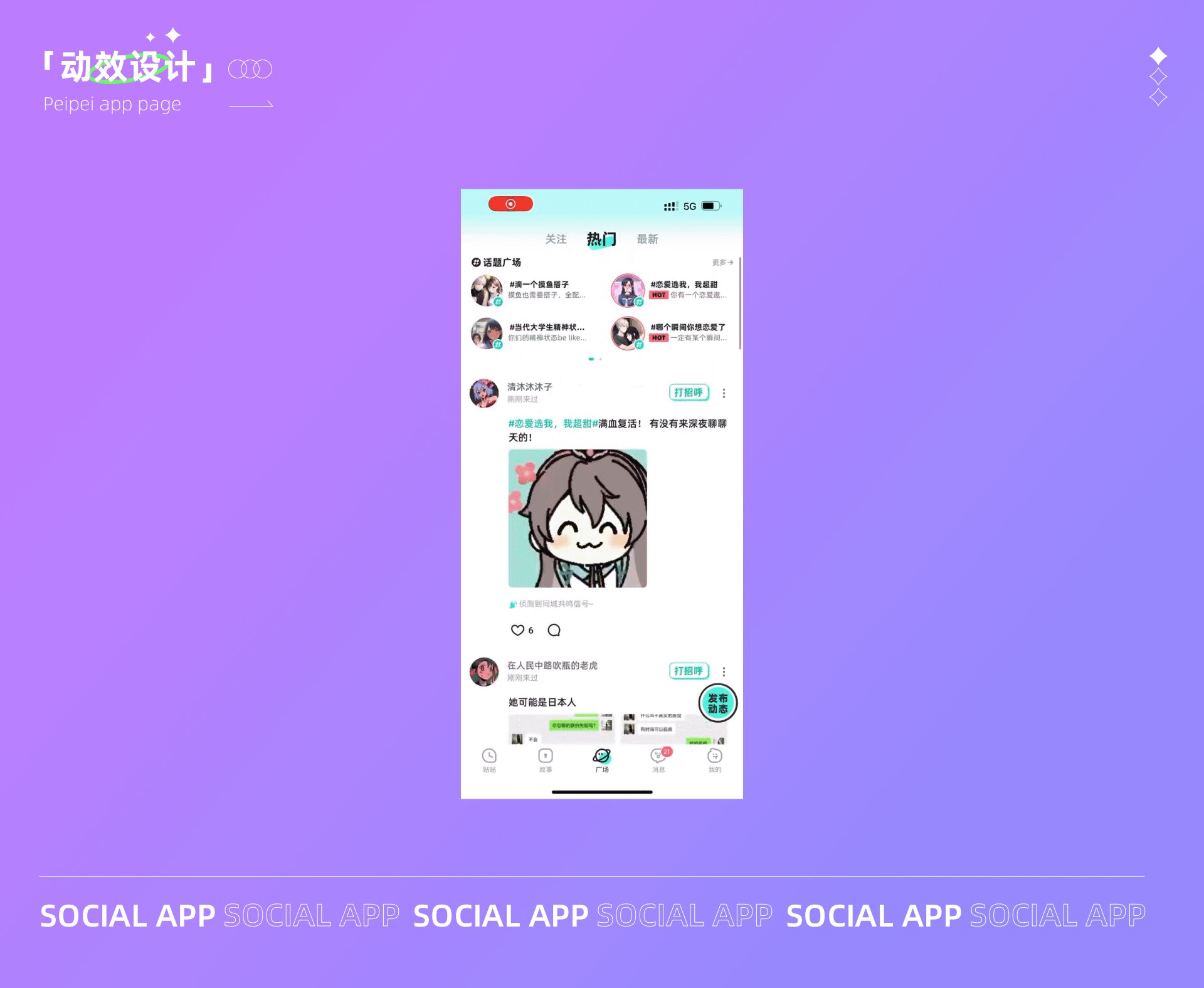
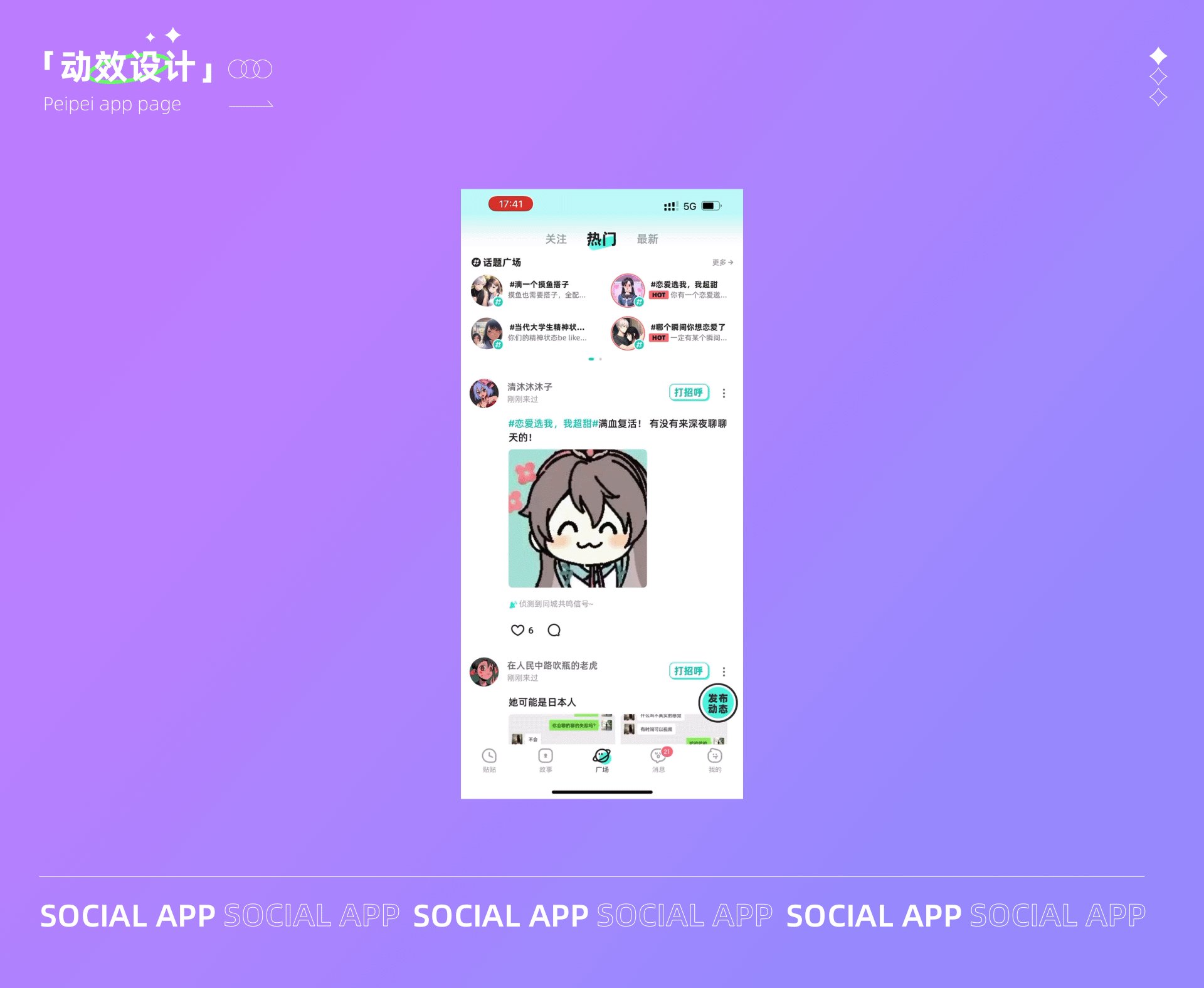
发布动态的功能IP会向你招招手,引导用户参与发布动态。

配配的动态背景很有意思,打call、吃苹果、打盹,根据不同用户展示不同的动态背景。


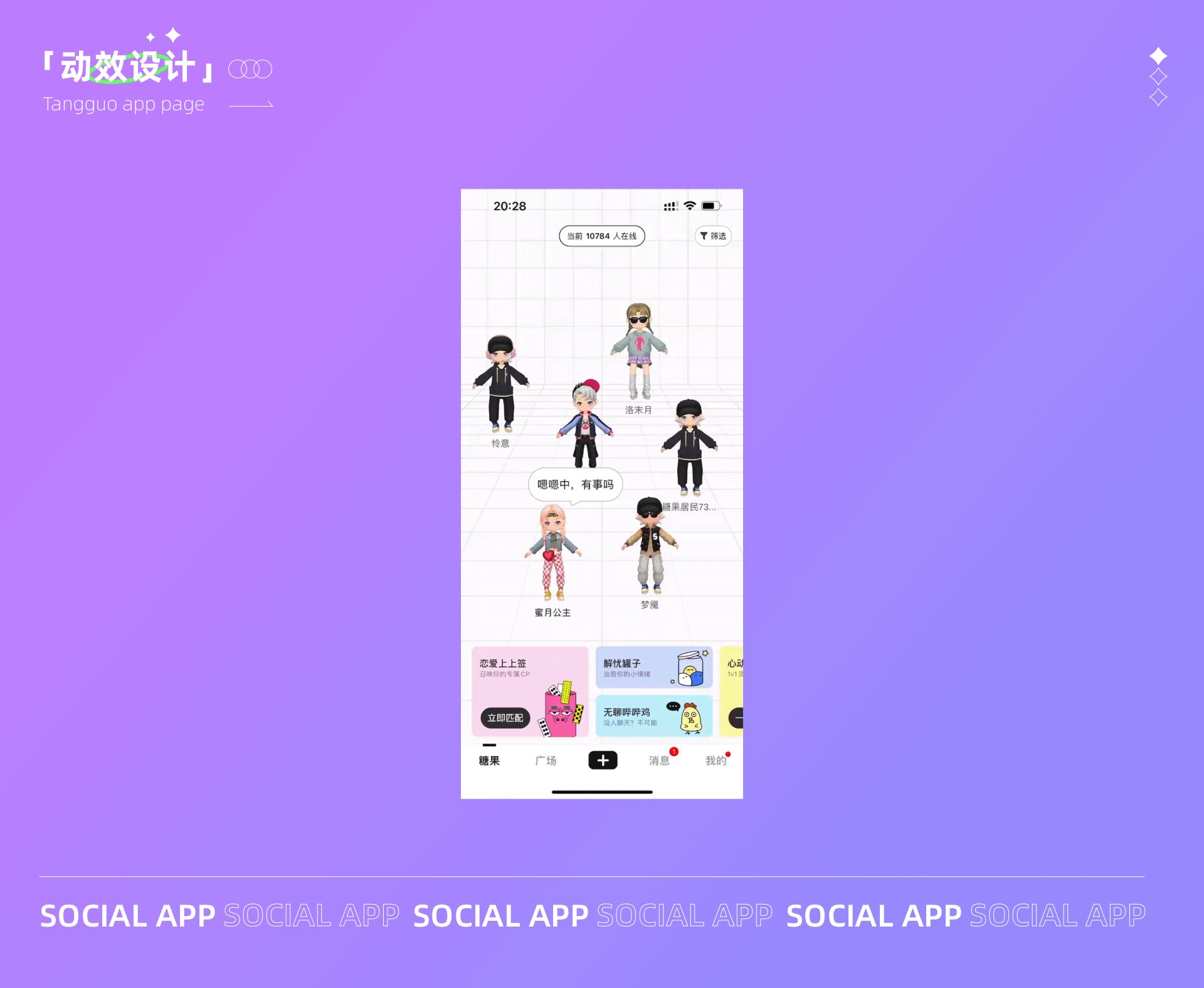
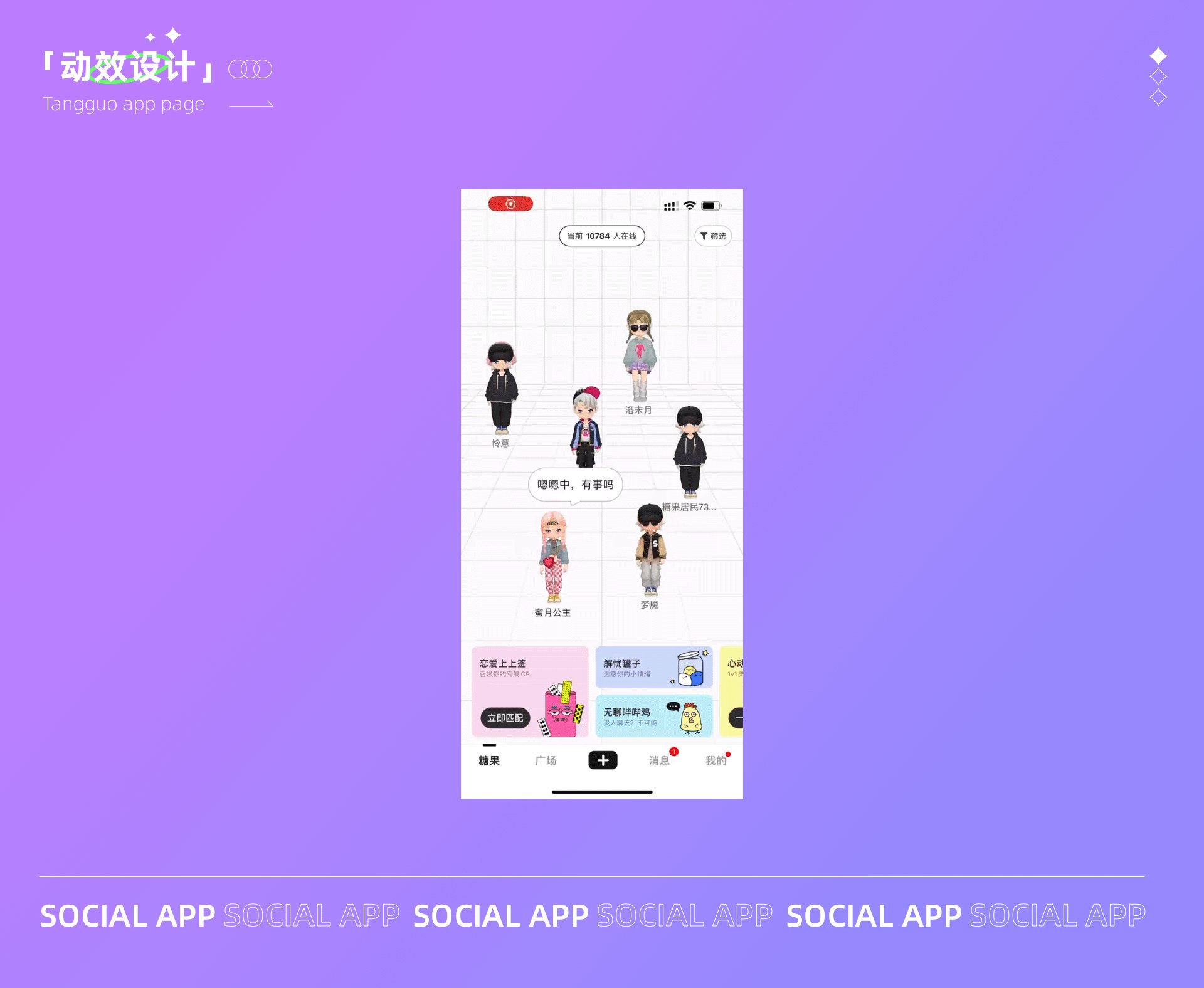
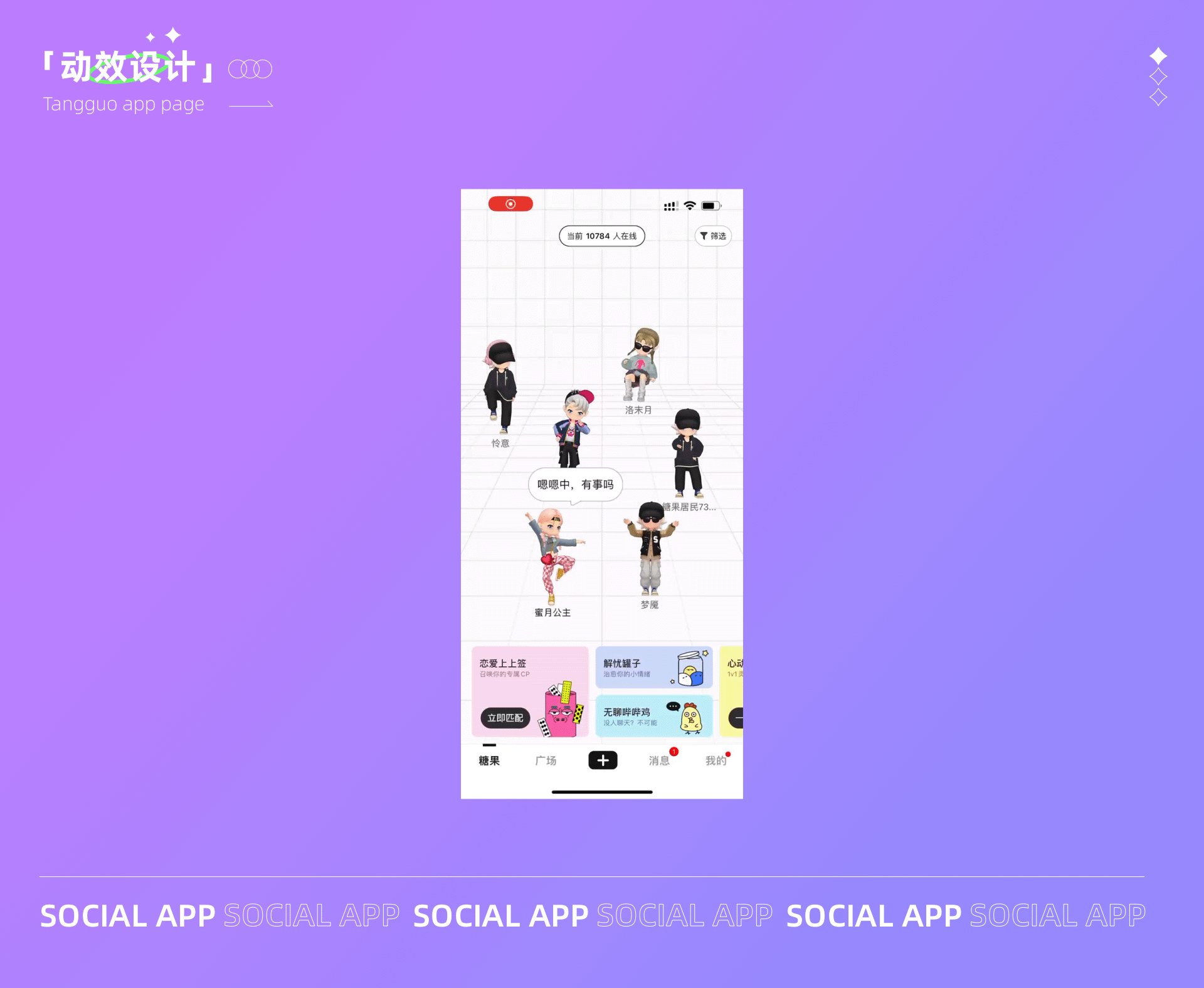
糖果app的设计在于匹配器和其他的很与众不同,像是在一起炫舞的样子,看起来很有场景感。糖果app的整体视觉风格比较中规中矩,
不过有一些的功能设计和设计小细节值得体验一下。

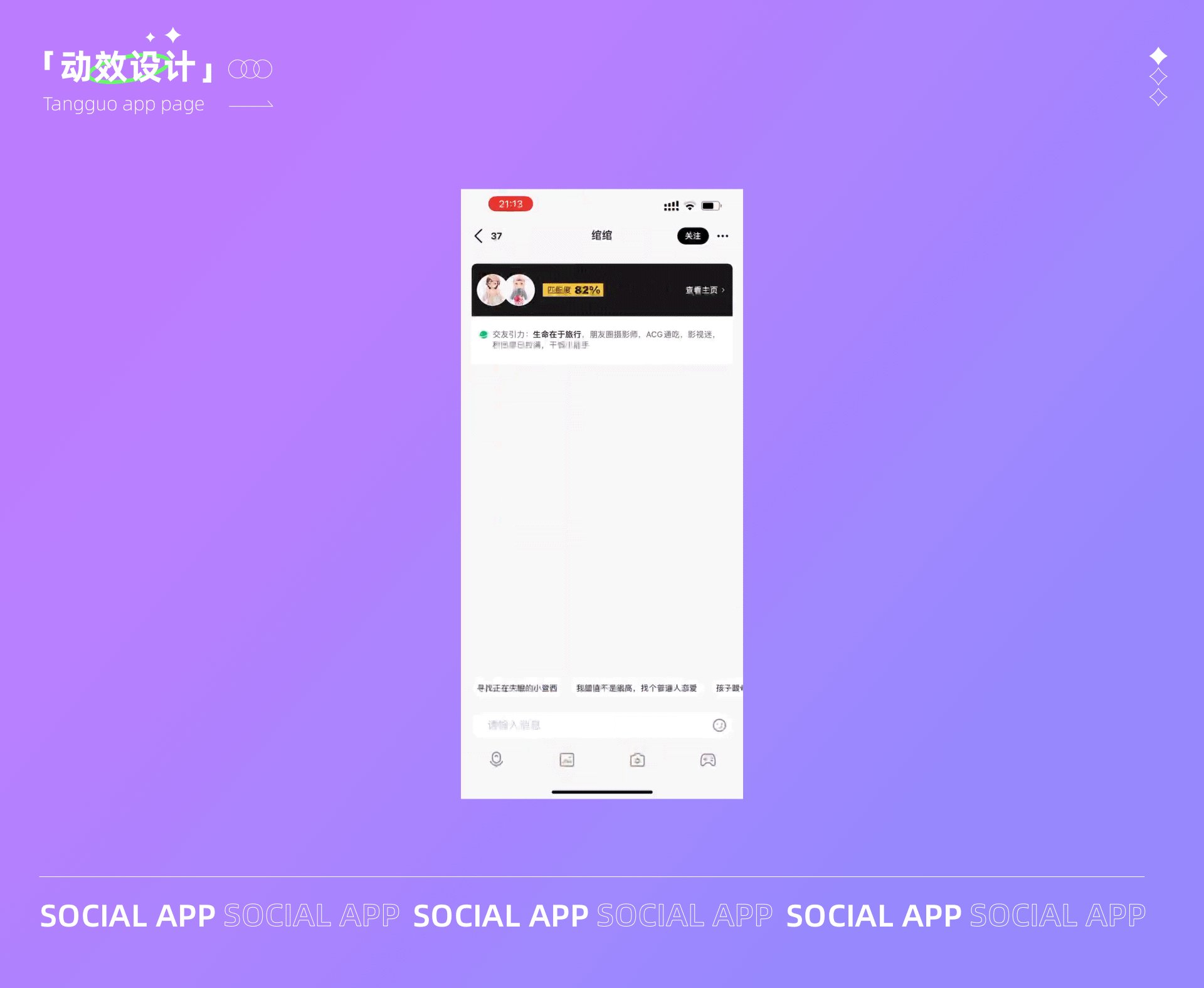
糖果的首页的匹配器设计是一群人在广场上一起炫舞,然后各自摆着不同的怪异的姿势,设计上十分新颖。

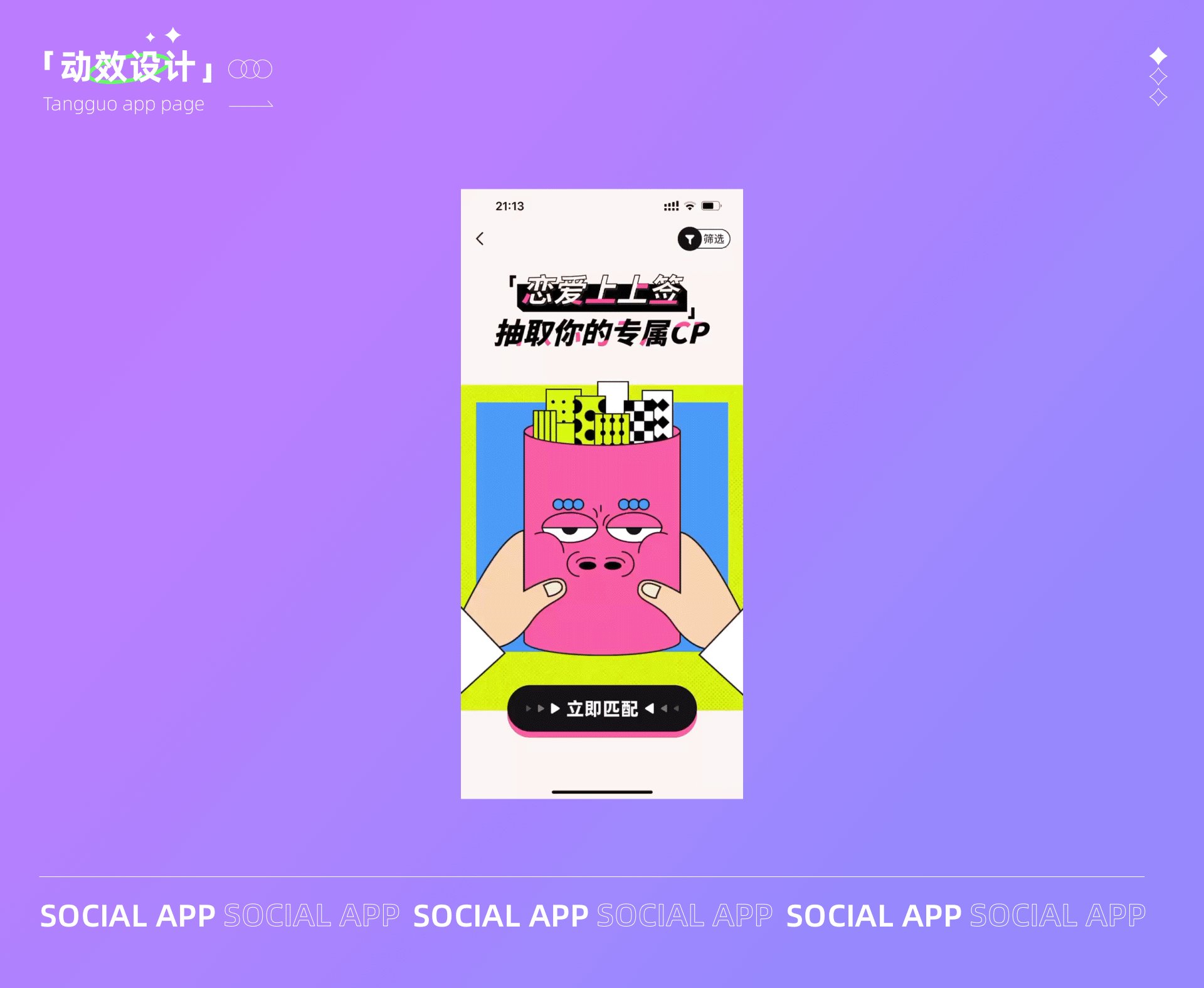
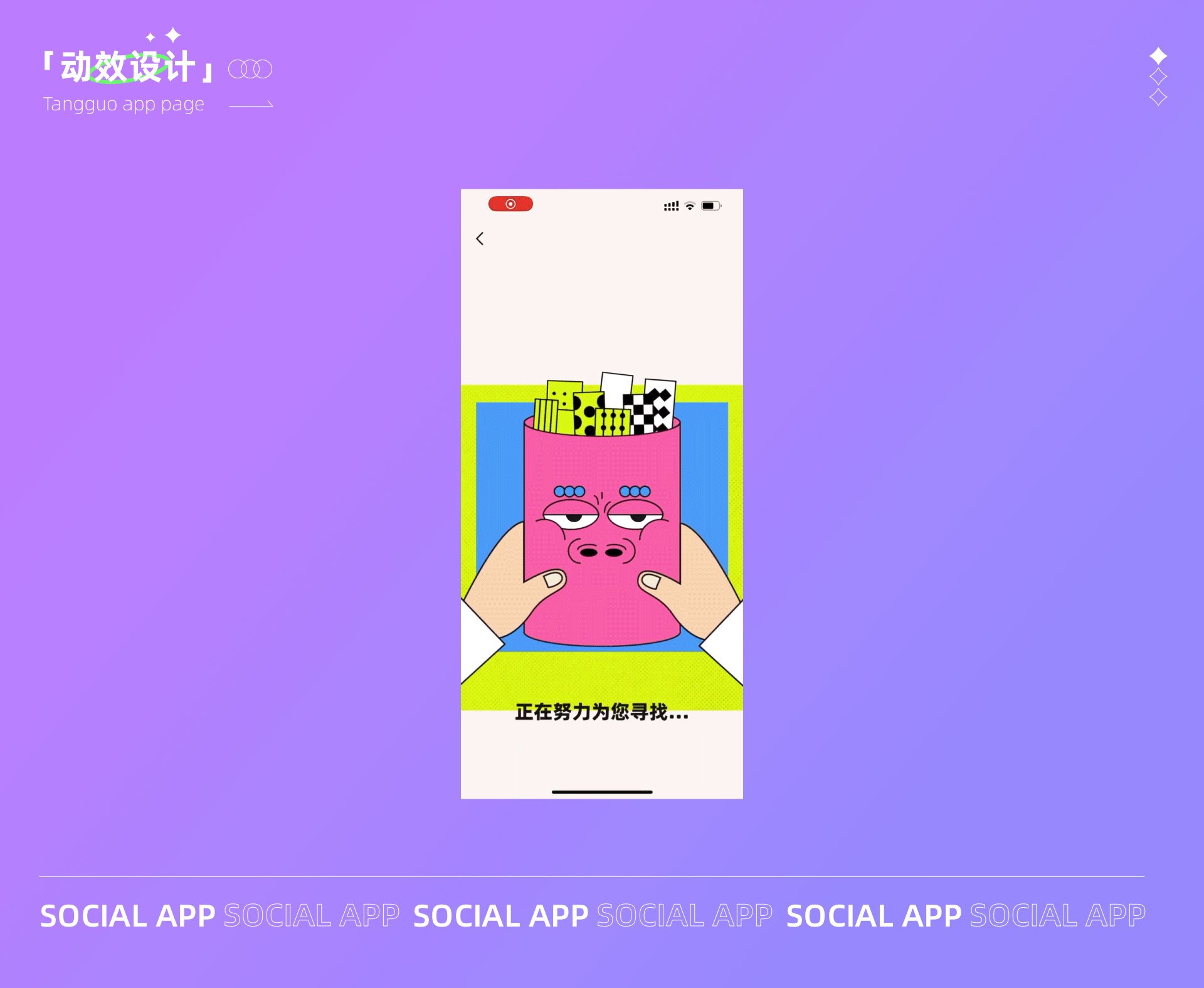
恋爱上上签就像我们去寺庙里求姻缘一样,通过摇晃签子就可以找寻到好姻缘。罐子上的表情左看看右看看然后闭上眼睛,最后终于连接上一个十分匹配的好友。

解忧罐子就是把心情放在罐子里,发送出去,别人可以看到你的罐子,然后你自己也可以做罐子发送给别人。

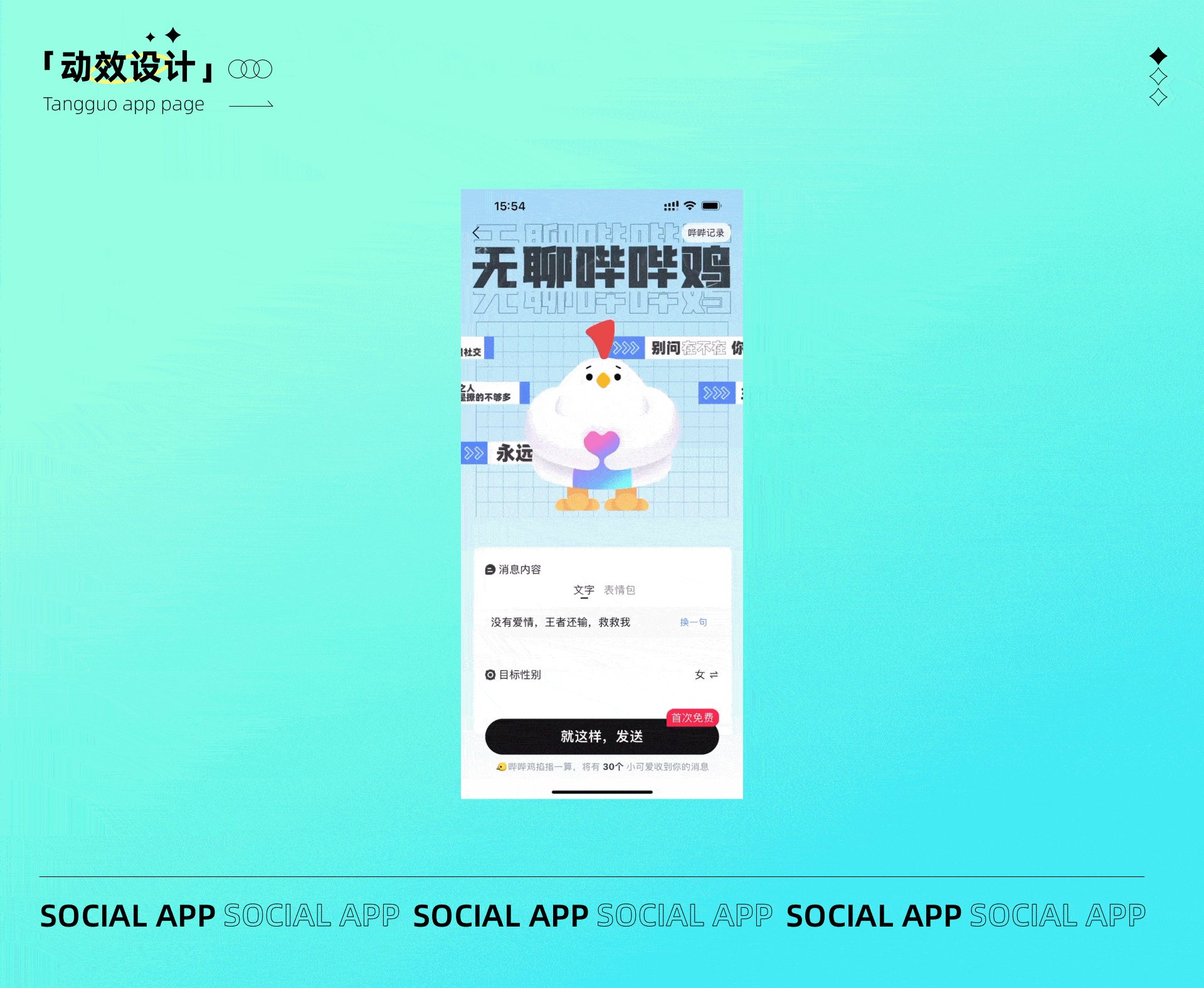
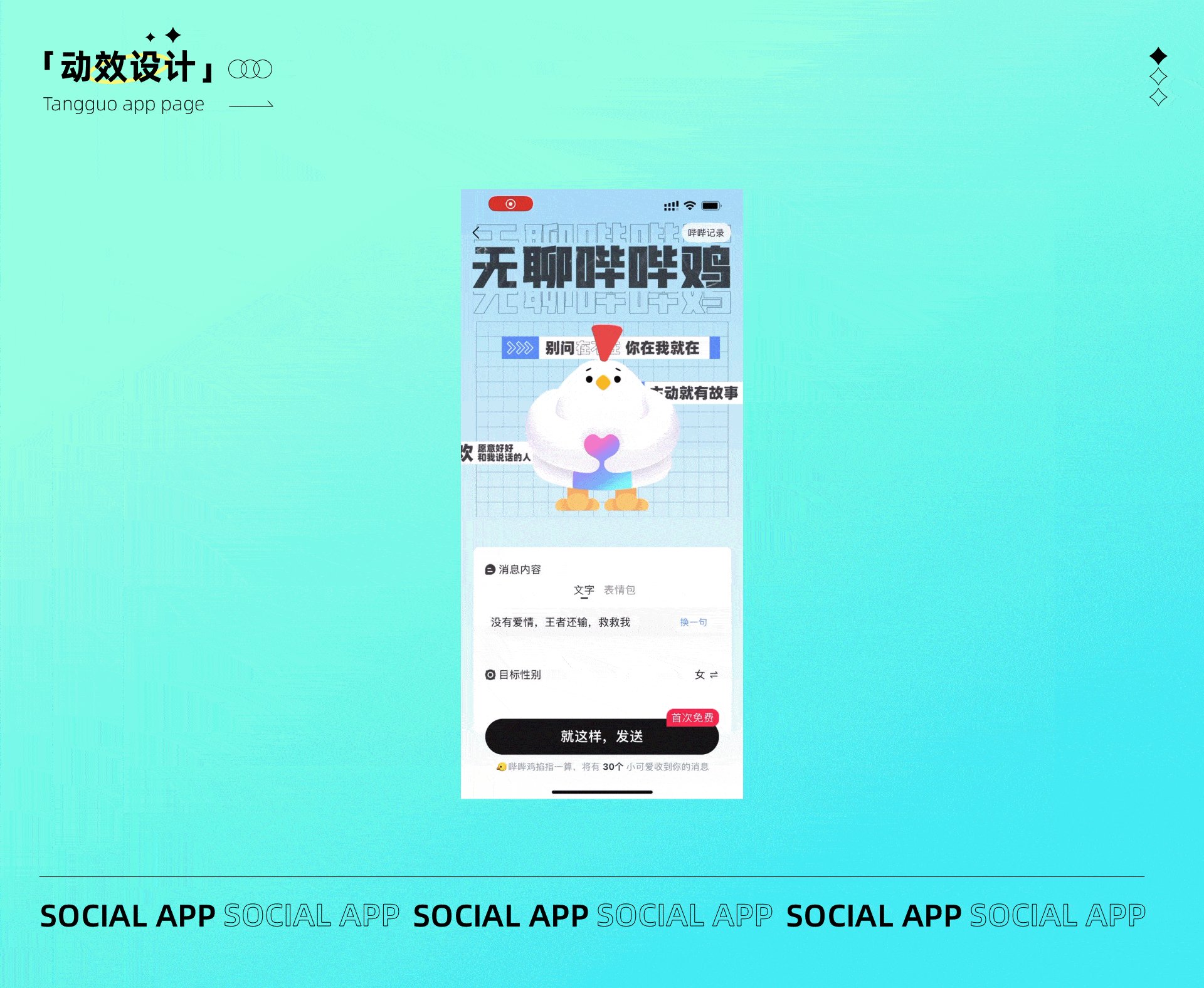
无聊哔哔鸡就是一只鸡不停的晃动,可以发送一句消息直接可以连接到好友。

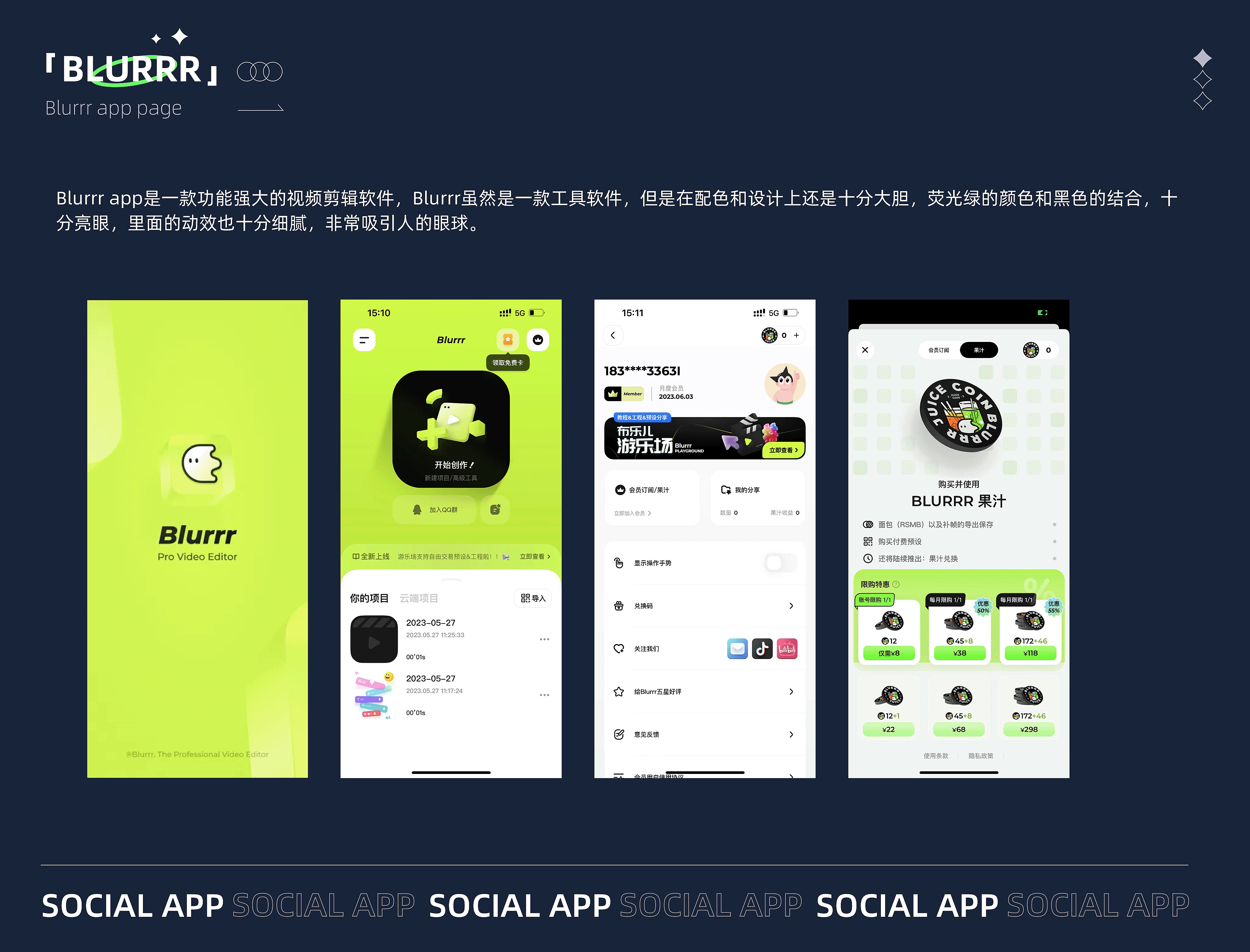
Blurrr app是一款功能强大的视频剪辑软件,Blurrr虽然是一款工具软件,但是在配色和设计上还是十分大胆,荧光绿的颜色和黑色的结合,十分亮眼,里面的动效也十分细腻,非常吸引人的眼球。

引导页的设计用多彩的图形设计+表情+动效设计的方式,打造了灵动的引导页设计,形成了自己很独特的风格。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
您可以选择一种方式赞助本站
支付宝转账赞助
