

2023-6-7 博博
一、Photoshop(Beta)版本安装
PS的AI功能需要在Beta版本中才能使用,安装过程很简单,可以从下列这个网址前往Adobe官网下载Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

点击「试用」按钮,会调起电脑中的Creative Cloud应用,正常来说大家电脑里有Adobe软件一般都会有Creative Cloud,没下载的话按提示下载就可。
在Creative Cloud中找到①Beta应用程序,点击②安装按钮,再点击③打开按钮,就可以启动Beta版PS啦!(我这里已经安装过,所以直接显示了安装按钮)

Beta版PS白色的logo和有趣的启动页面⬇️

二、AI创意填充功能
Midjourney生成的图默认是方形,主体位于画面的中央。如果我们想把主体的位置移到画面左侧或右侧,需要花费很大的精力,而PS(Beta)的AI创意填充功能可以很好解决这个痛点问题!
下图是在Midjourney中生成的例图,人物在画面的正中间,关键词描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不抠像、不变形拉伸的情况下,把图片变成横版尺寸,并把人物移到画面右边,需要在PS(Beta)中怎么操作呢?
① 先把例图拖到PS中,用[C]裁剪工具在画布左边拉一个空白。

② 切换到[M]选框工具,框选刚才拉出的空白画布,下方会出现一个工具栏。

③ 点击工具栏的第一个「创成式填充」按钮,进入到AI创意填充功能。

PS的创意填充看起来很像把Midjourney的输入框移植到PS中,但功能上又和Midjourney不太一样:
·PS的输入框没有复杂的指令,只需要输入关键词描述,就能够在选区内生成想要的内容;
·支持不输入内容,直接点击「生成」按钮,AI会根据画面周围的内容智能填充选区。
三、不输入内容直接生成
第一次体验我没有输入任何内容,直接点击PS的「生成」按钮,一次能生成3张图片。点击左右箭头可以切换查看3张图,如果觉得不满意可以再点击「生成」,再生成3张填充图。
效果图1⬇️

效果图2⬇️

效果图3⬇️

第一次测试生成的图片效果远超出预期,和原图风格也很接近,唯一不足的地方是和原图拼接处有一条白线,看起来有点碍眼。
经过多次尝试后,终于发现了问题所在:如果框选时刚好只选取了空白画布,生成出来的新图和原图之间就会产生明显的接缝。简单高效的解决方式是在框选画布的时候多框一点点原图。

这样再点击「生成」按钮,运算出来就会有很完美的过渡,看不出破绽。

四、输入关键词描述
体验完不输入关键词直接生成后,接下来体验一下输入关键词描述后生成的图片效果如何~这次使用同样的方法在例图右侧先拉出一个空白画布,输入关键词描述:
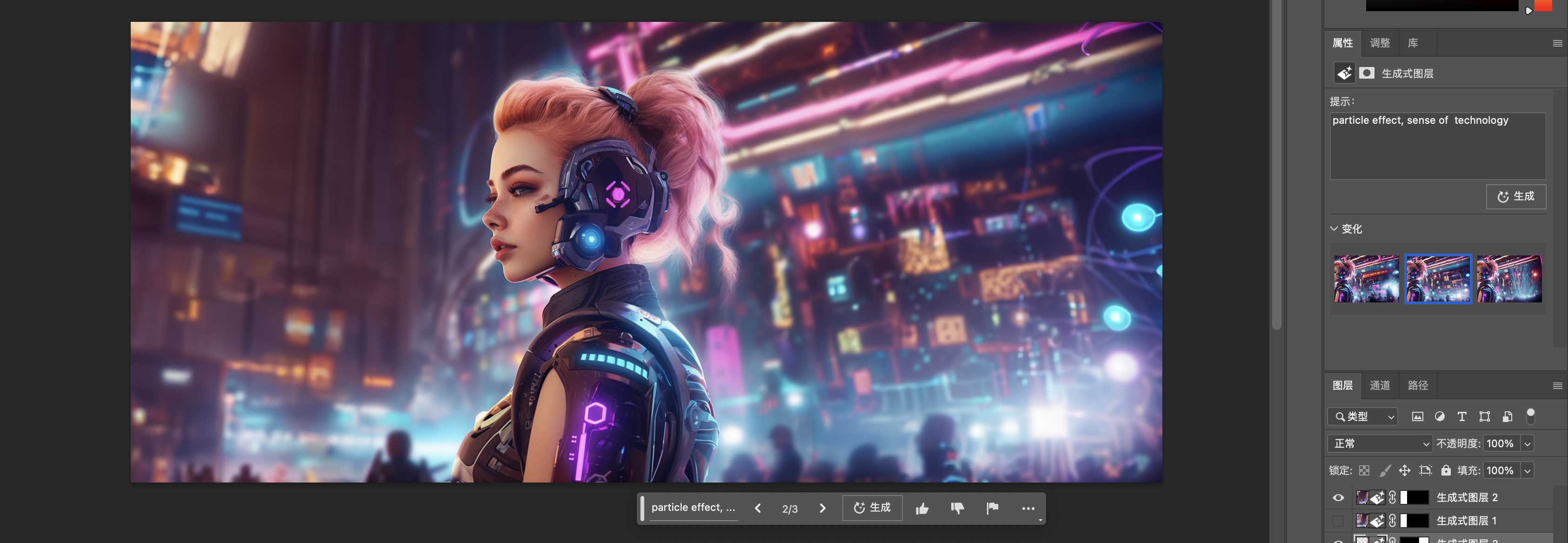
「Particle effect, sense of technology」
生成的图片效果很棒,和原图完美地融合在一起,不得不服啊太厉害了!
效果图1⬇️

效果图2⬇️

右侧的属性栏会记录你刚输入的关键词,可以随时修改关键词,点击再次生成3张图,依次类推,生成的所有图都会保留下来,方便选择。
最后

通过这次体验感觉PS的AI填充非常强大,而且效果很精准,谁能想到在PS中就能完成对一张图的拉伸和智能填充。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
您可以选择一种方式赞助本站
支付宝转账赞助
