设计师拿到开发刚写好的页面时,往往会眉头一皱,这跟自己的设计稿差别有点大啊。在设计走查的时候才发现,几乎每个页面都有大大小小的问题。从颜色样式到按钮组件、从元素尺寸到界面布局,都多多少少存在偏差。开发一般情况都是在完成功能开发后,才对页面视觉进行统一优化,但是无奈需要优化的地方太多太分散,成倍地增加了工作量。
那么能否制定一套协作方案,把固定的、通用的和可复用的元素或组件封装起来,运用在项目初期设计和开发的工作流程中。从而统一地把控设计项目中的所有可变元素,方便设计师和开发在项目中后期做各种改动,同时也利于项目的迭代升级呢?
这里我做了以下思考,欢迎大家一起来交流探讨。
/目录
一、写在前面
二、控件封装
三、布局规范
四、标注语言
五、总结
一、写在前面
UI设计要有组件化、模块化、结构化的思维。以各平台设计规范为基础,从控件封装、布局规范和标注语言三个方面,构建一套设计师和开发之间的共同语言。
/文字&文本
在封装前我们先定义一下设计中最常用到的元素——文字。文字在UI界面中几乎撑起了绝大部分内容,它的功能包括但不限于标题导航、内容构建、说明解释、标签示意等等。把文字跟图标、背景等元素组合起来的时候,在界面中形成了更明确的意符。
(一)换行规则
文字在界面中的显示方式可分为标签、短文本、长文本三种。标签和短文本一般情况下不换行显示、如在特殊情况下会超过一行,则使用省略号显示。长文本特指会换行显示的文本。

(二)行高设定
各系统平台都有自己默认的字体行高规则,但是这些行高规则并不统一,比如iOS的字体行高对照表如下:

来源见水印
而且默认的行高在展示长文本(多行显示)时,效果并不一定理想,甚至可能会很丑陋。所以我们需要制定统一的标准来规范各平台的字体设计和开发规则。
解决方案:对于标签和短文本默认设定1倍行高,长文本根据文本内容和字号大小来设定行高,以达到最佳阅读效果。

行高设定
(三)视觉间距
规范短文本行高,确保视觉间距等于实际标注间距,才能保证开发准确还原界面布局。

视觉间距示意图
/特殊情况
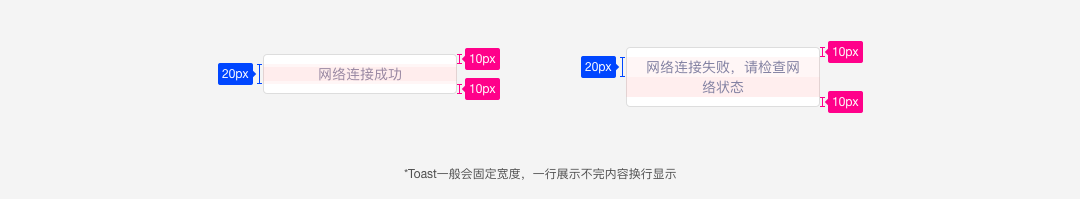
有些控件的文本长度在少数特殊情况下会换行显示,为了简化适配过程,我们可以直接使用长文本来设计。
(一)Toast

(二)横幅

/图标&切图
图标在某些场景下可以无需文字说明,更直观简洁地表达含义。设计同一类图标时应该保持视觉效果统一,视觉尺寸可以通过使用模板来进行规范。

图标设计模版
为了保证同一组图标的影响范围相同,我们在设计图标时首先设定视觉安全区域,然后加入透明度为1%的背景作为影响范围图层。切图时需把影响范围图层包含进去,不仅便于设计师规范所有图标的尺寸大小,也方便开发直观获取到图标的实际切图大小。

图标设计示例
二、控件封装
利用组件化的思维,将可重复利用的元素或者控件打包成固定的模版,称之为封装。
这里设计师可以使用Sketch的文字、图层、组件封装功能,构建可协作、方便维护、完整的控件库。程序员在构建项目框架时,也应对每一个元素进行可复用性封装。
(一)封装基础颜色
基础颜色有主色、辅色、强调色、中性色(灰色)、功能色(成功、失败、警告、不可点)等。
在sketch中,新建一个图层,设定好图层样式,点击新建图层样式完成封装。封装样式按固定格式“类别/编号+颜色”来命名,其中“/”可以自动识别为列表层级。

颜色封装
(二)封装常用字体
每个项目都应该设定常用字体库,例:导航标题、文章标题、正文、说明、链接等等。
在sketch中,新建一个文本,设定好文本样式,点击新建文本样式完成封装。封装样式按固定格式“主类别/二级类别/颜色”来命名,其中“/”可以自动识别为列表层级。

字体封装
(三)封装图标
APP项目中的图标大小一般设定为20px、24px、28px、32px、44px等。
在sketch中,新建图标影响范围图层,设定安全区域,画好图标后点击新建symbol按钮。封装的图标按固定格式“范围/具体位置/名称”来命名,其中“/”可以自动识别为列表层级。

图标封装
(四)封装按钮
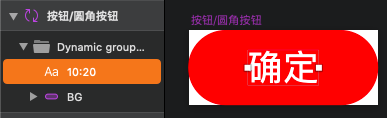
按钮一般情况下有两种适配方案,第一种固定边距,第二种固定尺寸。封装时结合Dynamic Button 3.5插件,可以动态制作同类型按钮。
在sketch中,利用已封装好的字体和颜色来组合成按钮的文本和背景,文本命名格式为“上边距:右边距:下边距:左边距”,如果上下和左右边距并分别相同,则只需要给出上边距和右边距的数值。如“10:20”。按钮背景命名为BG,设定为已封装的颜色。执行一次“⌘+J”的操作,关联文字和背景,然后将两者用symbol封装。

封装后取消Dynamic group编组
由于按钮大小会根据内容文字长度而改变,因此需设定合理的适配规则。

固定文本左上边距和高度

固定背景的高度
(五)统一维护
基础元素样式可以放在一个画布上进行统一管理。

颜色和字体可以统一管理
三、布局规范
利用模块化思维进行布局,将由已封装的组件构成的功能区编组成一个模块,模块可以自由排列组合,增加或删除。
(一)基本框架
界面布局应遵循各平台基础设计规范,iOS和安卓的基本框架不能混用。

安卓&iOS对比图
/开发规范
制作高保真设计稿时我们统一使用iOS设备的750*1334分辨率,对应Android的720*1280分辨率。无需新出一套设计稿。
iOS和Android设备在设计和开发时应该注意的差异,基于1倍标注
/视觉上
a. iOS状态栏20pt,Android状态栏25pd
b. iOS导航栏44pt,Android导航栏48pd
c. iOS菜单栏49pt,Android菜单栏48pd
/交互上
a. Andriod有物理返回按钮,点击控制返回上一步操作,而不仅仅返回上一个页面;iOS没有实体返回按钮,导航栏的back按钮控制返回应用内的上一层页面。因此在设计时每个页面都应该有明确的返回或关闭按钮
b. 导航标题的位置iOS居中显示,Android靠左
c. 安卓对列表操作栏的处理为长按,iOS为左滑。实际处理的时候可以分开设计,也可以设计成统一的操作方式
(三)模块化布局
模块化布局对于设计师来说可以使页面功能和信息分布清晰明了,对于开发来说也更利于进行页面布局。

例一:主界面

例二:内容页
四、标注语言
利用sketch插件导出可自助查看标注的html文件,标注文件无需手动生成,也不会对设计稿造成遮挡。但是开发要花更多精力去对每一个元素的样式、间距进行点击查看,相比之前直观的标注,增加了阅读成本。
为此我们设计一套标注方案,可以通过少量标注,提供准确的多界面适配信息。标注规则是对由适配不同屏幕造成歧义的地方做针对性地标注说明。
(一)固定框架
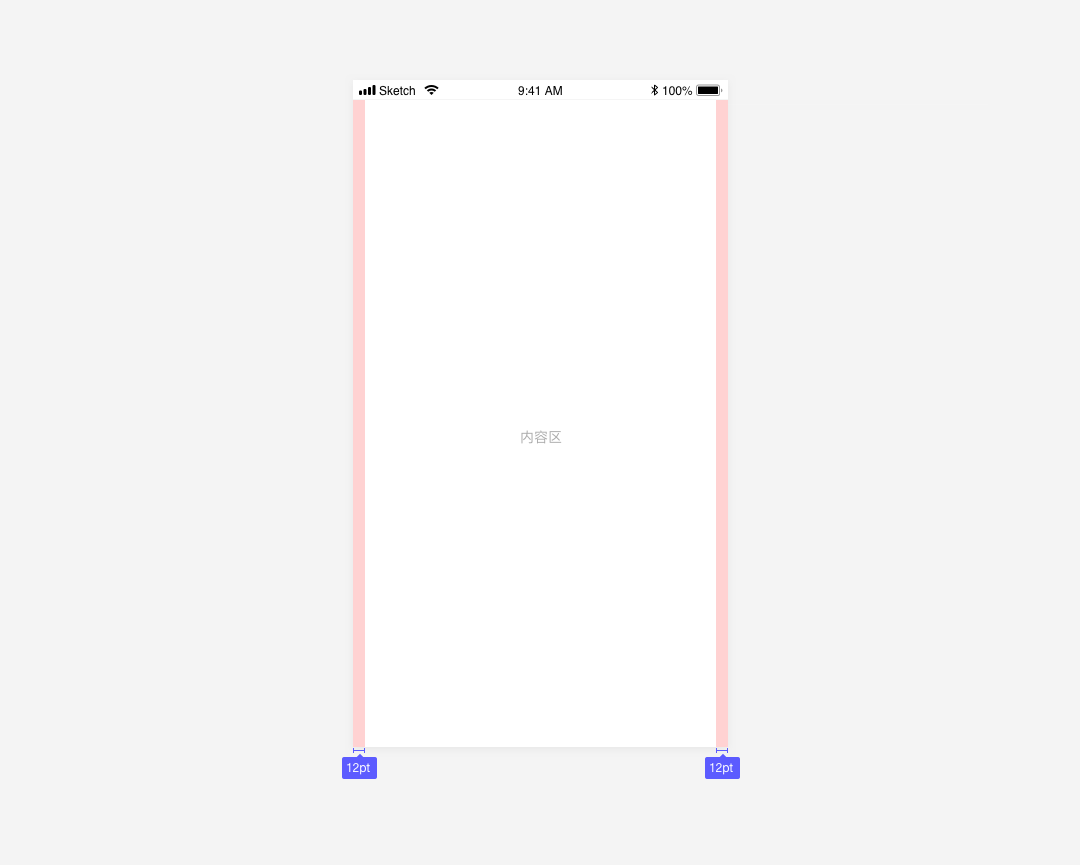
在设计界面时,首先设定界面的固定框架结构,如页面内容区的安全边距。

全局界面安全边距设定
/模块外间距设定
多个模块之间的间距设定

模块间距设定,一般情况下可以不做标注
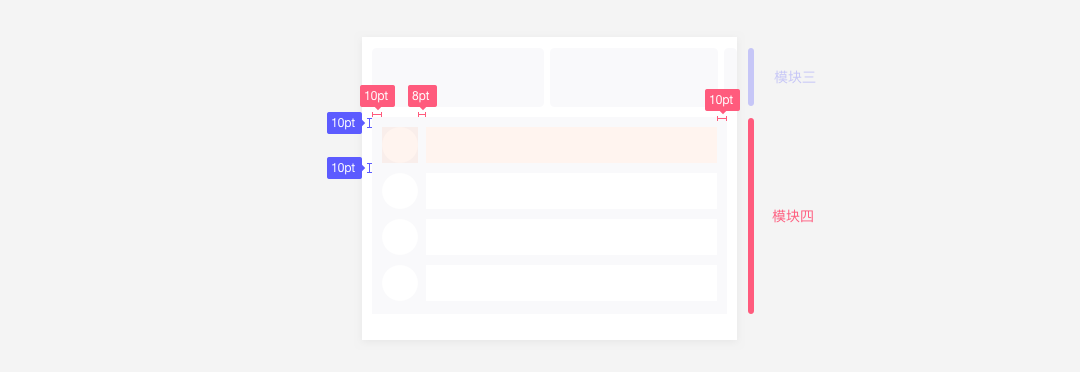
/模块内安全区域
模块内部组件和元素的影响范围

模块内安全区域标注
(二)基本标注类型
规范好界面的布局和模块的构建方式后,针对模块或者组件在适配过程中会变动的部分,或者固定不变的部分,特别标注说明。其余没特别标注的部分按照默认标注尺寸来布局。
/固定高

固定区域高度
/固定宽

固定弹出框宽度
/固定百分比

固定图形所占页面的百分比
/固定边距

固定边距
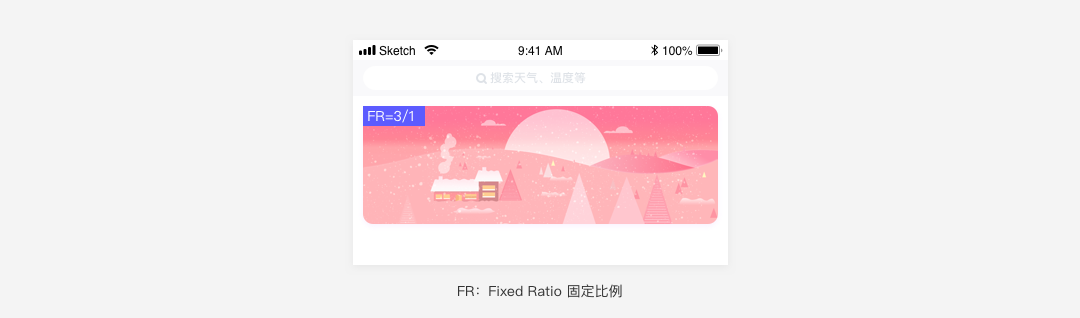
/固定比例(Fixed Ratio)

固定模块宽高比
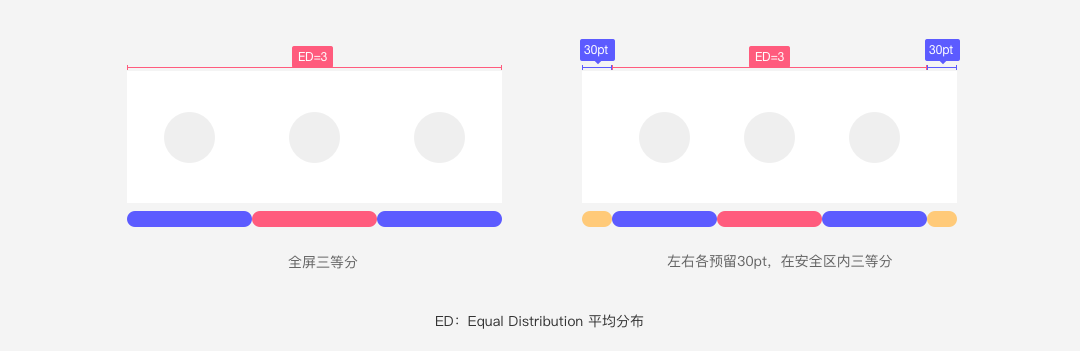
/等分分布

等分分布
/范围内居中

在标识的范围内居中分布
(三)标注实例
因此方案尚未落实到实际项目中,因此在这里以网易云音乐为例,按新的标注方案进行剖析说明。

例一

例二

例三

例四
五、总结
文章内容更多偏向指导设计师如何规范设计方法,同时创造了几种标注语言(FR、ED、AC等)。后期组织设计和开发同学一起就此方案进行交流讨论,给大家普及这种设计和标注方法,让设计师和开发能够就组件封装和标注语言的方案达成共识,方便后期协作,提高工作效率。同时听取多方观点,对此文档进行不断优化完善。









 作为复杂B端系统,也需要有自己的向导体系来支持用户使用,其中:
作为复杂B端系统,也需要有自己的向导体系来支持用户使用,其中: