

2019-1-4 分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、题目中“设计”指的是“交互设计”的概念。
2、文章适用范围:本文适用于需求(方向、策略)已经基本清晰的情况下,从需求到方案的思考全流程。假如需求尚未明确,比如新产品开发及探索产品改版方向等课题,则需要先进行需求探索和明确的工作,明确需求后,再继续使用本文中涉及的思维方式。
在交互设计领域,已有许多前人的方法论和经验总结。有的强调设计流程(如1688UED团队的“五导家”方法论),有的总结体验要素(如《用户体验要素——以用户为中心的web设计》中将用户体验概括为5个要素),有的制定规范(如Android和iOS的设计规范),有的总结设计心理学和各类设计法则/定律(如费茨定律、复杂性守恒定律)。
有了这些前人的经验指导,是否使设计工作变得像数学公式一样简单?
答案是否定的。理论是死的,而项目千变万化,具体工作中不存在万能公式。但从设计思维角度出发,我们可以总结一些共同经验。
本文的目标,是通过对以往交互设计工作的反思和经验总结,结合设计实例,尝试从流程化、方法论的角度,剖析交互设计的普适性思维方式。
Part 1 设计思维流程总结
Part 2 设计实例分析
Part 1 设计思维流程总结
我们先回到问题的源头,做交互设计究竟是做什么?
一 交互设计本质
透过现象看本质,我认为交互设计本质分2点:
1、交互设计是一场理性的推导
在需求相对明确的情况下,交互设计方案是“推导”出来的,而不是设计师凭空设想出来的。而这个“推导”的过程,是基于理性的逻辑判断。即,交互设计方案的一切框架和细节皆需有据可循。
2、交互设计的工作价值在于用合理的方式解决问题
这句话有两层意思。
一、交互设计工作的目标就是解决问题。如果不能解决问题,那么设计本身没有意义。
二、解决问题的方案(即设计方案)需合理,经得起推敲,暂时找不到比它更加合理的解决方案。
既然如此,我们可以尝试用“明确问题-解决问题”的思路去总结交互设计的一般思维方式。
二 交互设计的思维方式
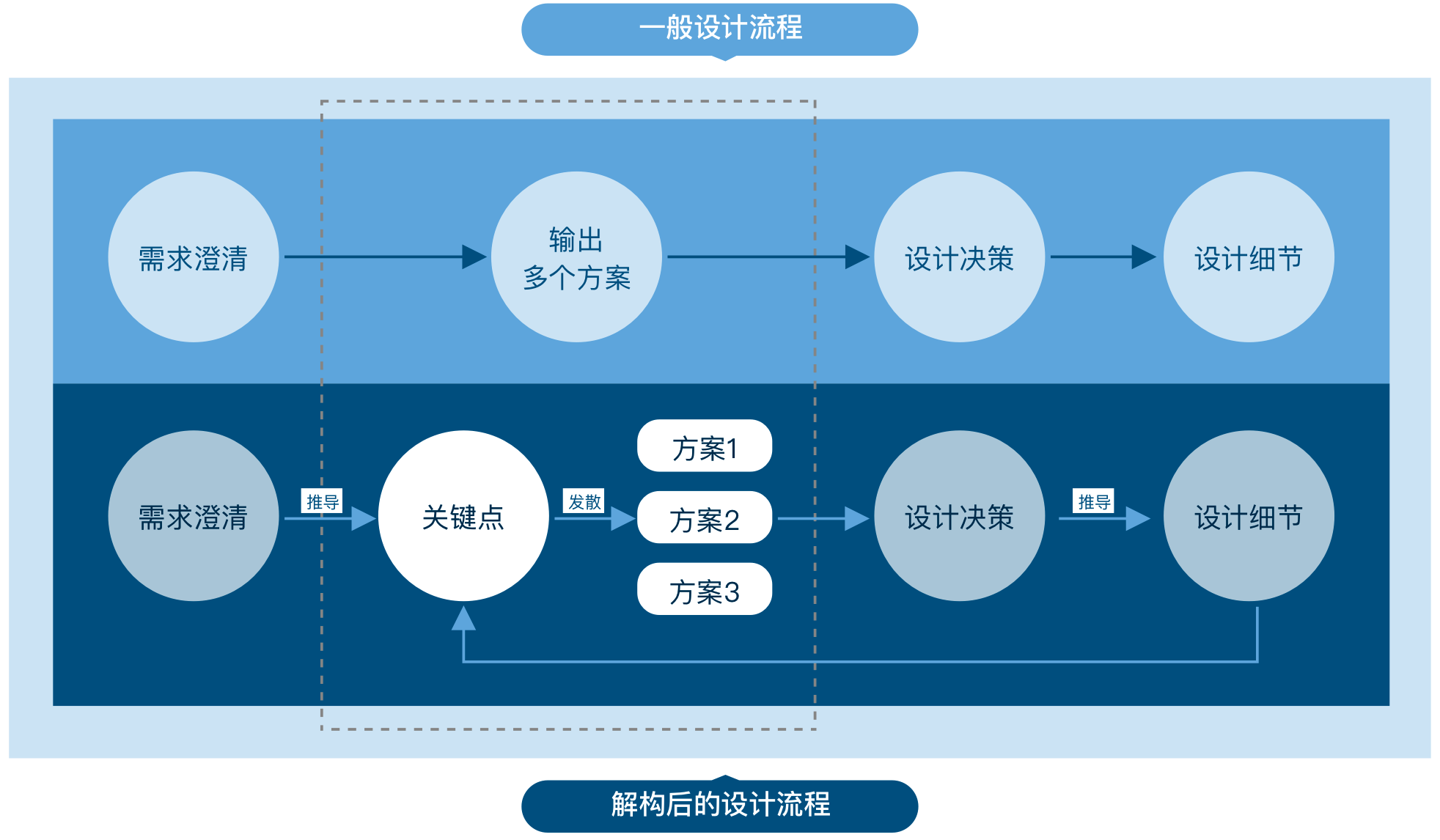
将解决问题的流程与设计流程对应后,得到下图:

根据经验,从“需求澄清”到“输出多个设计方案”的过程是耗时最久,任务最艰巨的阶段。那么这个阶段究竟难在什么地方?设计师究竟是怎样将“需求”变为 “方案”的?

回想一下,在我们的实际设计工作中,从头到尾都贯穿着做决策的行为。每一个流程和元素的最终设计,都是决策和选择的结果。而需要决策的问题,随着方案的逐渐细化,颗粒度由大到小。
做设计的过程,就如同建设一座大厦,先定地基,再建结构,最后添砖加瓦,完成外立面装饰。整个过程是从大框架到小细节的建设过程,最初的决策行为,决定了整个大厦的最终形态。

同样,交互设计从需求到方案的过程,也包含“寻找关键点”的过程。宏观来看,“关键点”由大到小,颗粒度逐渐降低。同时,在设计的不同阶段,“关键点”是呈流动状态的。初始阶段大颗粒度的关键点问题解决之后,最初不属于关键点的问题此时就上升为关键点。正是这些关键点的形态,最终构成了整个设计方案的最终呈现。
那么我们现在可以解答之前的问题了:从“需求澄清”到“输出多个设计方案”中间缺少的环节,正是“关键点”。

根据以上对于设计流程的进一步解构,我们再次尝试理清整个设计流程。

上图中,“细节”和“关键点”之间之所以有连接箭头,是因为随着高优先级关键点问题的解决,以前的细节问题会上升为高优先级关键点。这是不同阶段关键点的流动性的体现。
有了细化的设计流程,我们就可以开始根据流程回答每个阶段所需要的设计思维是什么的问题了。现在的问题就变成:
1、如何进行需求澄清?
2、如何由需求推导关键点?
3、如何进行设计发散?
4、如何进行设计决策?
5、如何由关键点推导设计细节?
Part 2 设计实例分析
下面我们结合实例来尝试逐条回答以上5个问题。
一 如何进行需求澄清?
“需求”本身是由哪些要素构成的?
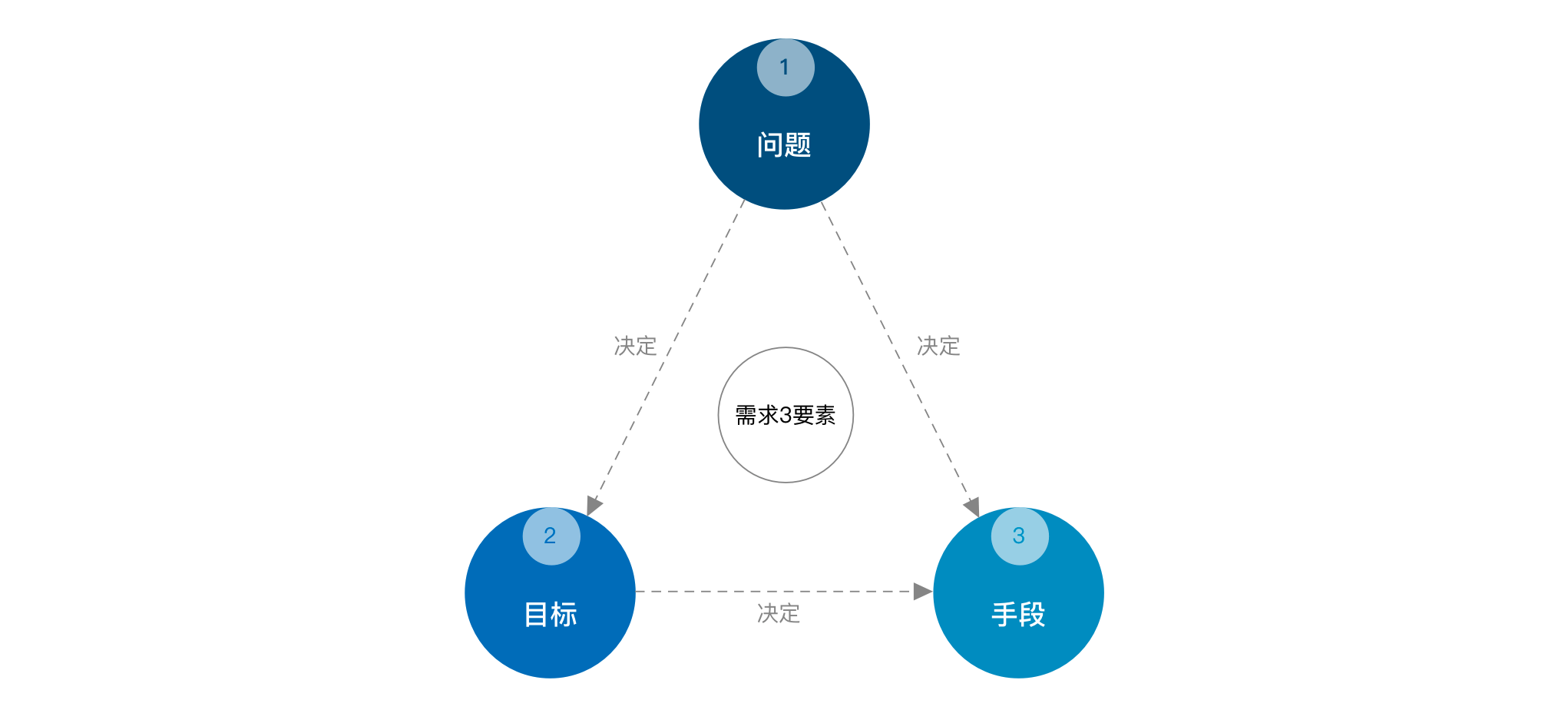
经过个人实践总结,我认为,一个完整的需求由“问题、目标、手段”3要素构成。

需求构成的3要素之间,也存在着逻辑上的先后和推导关系。
“问题”指的是要解决的问题,是出发点;
“目标”是根据“问题”制定的;“手段”是为了解决问题、达成目标推导而出的。
换句话说,“问题”决定了“目标”,“问题”和“目标”共同决定了“手段”。
在实际工作中,我们接到的需求,很多都花了较大精力描述“手段”部分,对于“问题”和“目标”部分描述不足。
当遇到这种情况时,要尽可能详细地先与需求方(通常是产品经理)明确“问题”和“目标”2个要素,这样才有利于判断“手段”是否合理。如果不够合理,交互设计师应提出优化方案。事实上,在需求澄清的阶段,需求本身也是不稳定的,需要交互设计师共同参与进来,帮助判断需求的合理性。
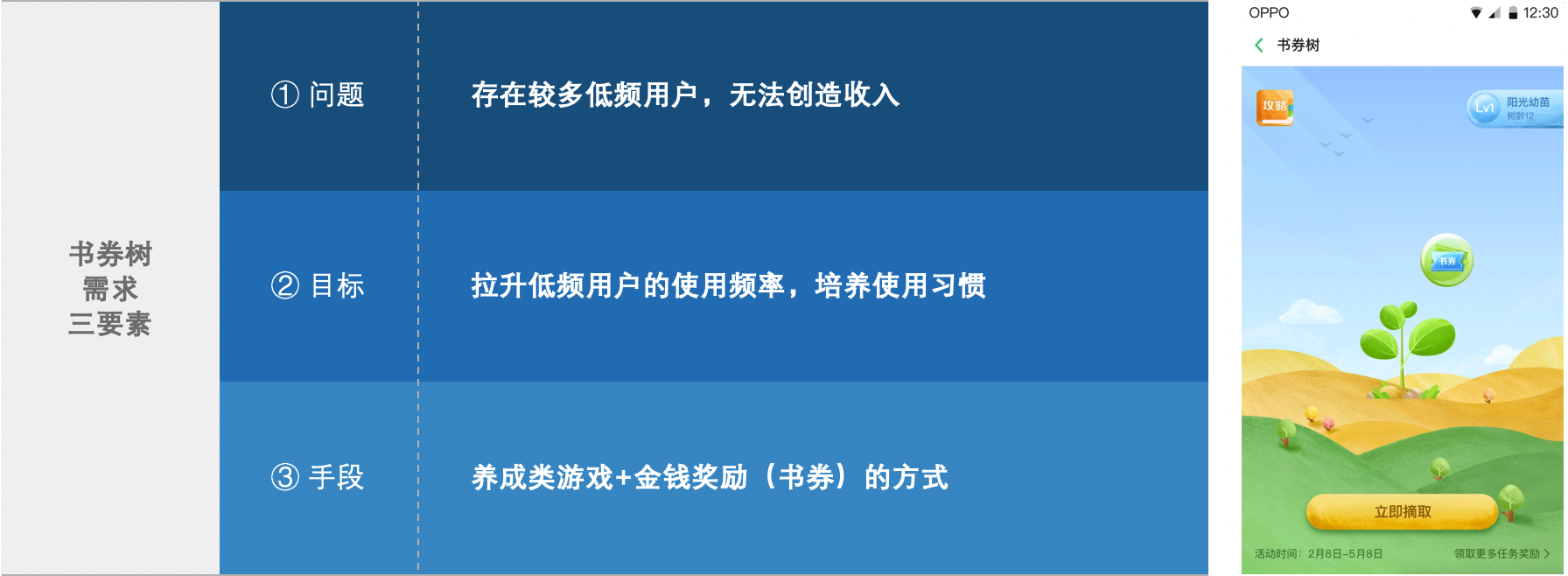
现以OPPO书城V3.0.5“书券树”需求为例,简要说明需求的3要素。

澄清了需求的3要素,相当于打好了地基,设计方案就是在这个地基上建造出来的。
二 如何由需求推导关键点?
这个问题其实包含了2个分问题:
怎样定义“关键点”?
怎样推导得出关键点?
1. 怎样定义“关键点”?
由于需求不同,我们没有办法具体定义“关键点”,但每个阶段的关键点一定具有如下特征:“不解决这个问题,其他问题就无从谈起。”比如不确定大厦的位置,大厦的形态、颜色就无从谈起;不确定书券树功能的游戏规则,游戏页面设计就无从谈起…
我们就用这个特征来定义关键点,即“不解决此问题,其他问题就无从谈起”的点。
2. 怎样推导得出关键点?
由于出发点就是需求,所以关键点的推导必须从需求开始。根据需求3要素(问题、目标、手段),可以推导最初的关键点。因此关键点的推导方法就变成了:
由要解决的问题推导;
由需求目标推导;
由解决问题的手段推导。
下面我们依旧以“书券树”需求为例来说明。

从关键点的推导过程可以看出来,需求必须坚实,否则就像大厦的地基没有打牢,建造在上面的建筑无论多么优美都有坍塌的可能。
推导得出最初的关键点之后,就可以开始做设计了。大多数时候,针对这些关键点的设计方案都不是唯一的,这就进入了下一个环节:设计发散。
三 如何进行设计发散?
我们在工作中常常需要输出多个解决方案以供选择。有限制、有规则地进行创意发散,会更加、准确。
下面我们总结一种比较通用的设计发散方法:
1. 将需求简化为一句话;
2. 寻找这句话中的关键词;
3. 通过关键词来发散设计方案。

比如,某需求的目标总结为一句话后是:突出页面上的***信息;
挑出关键词:“突出信息”;
接下来就可以考虑,突出信息的方法有哪些,比如改变信息的颜色、大小、位置、形态等等。
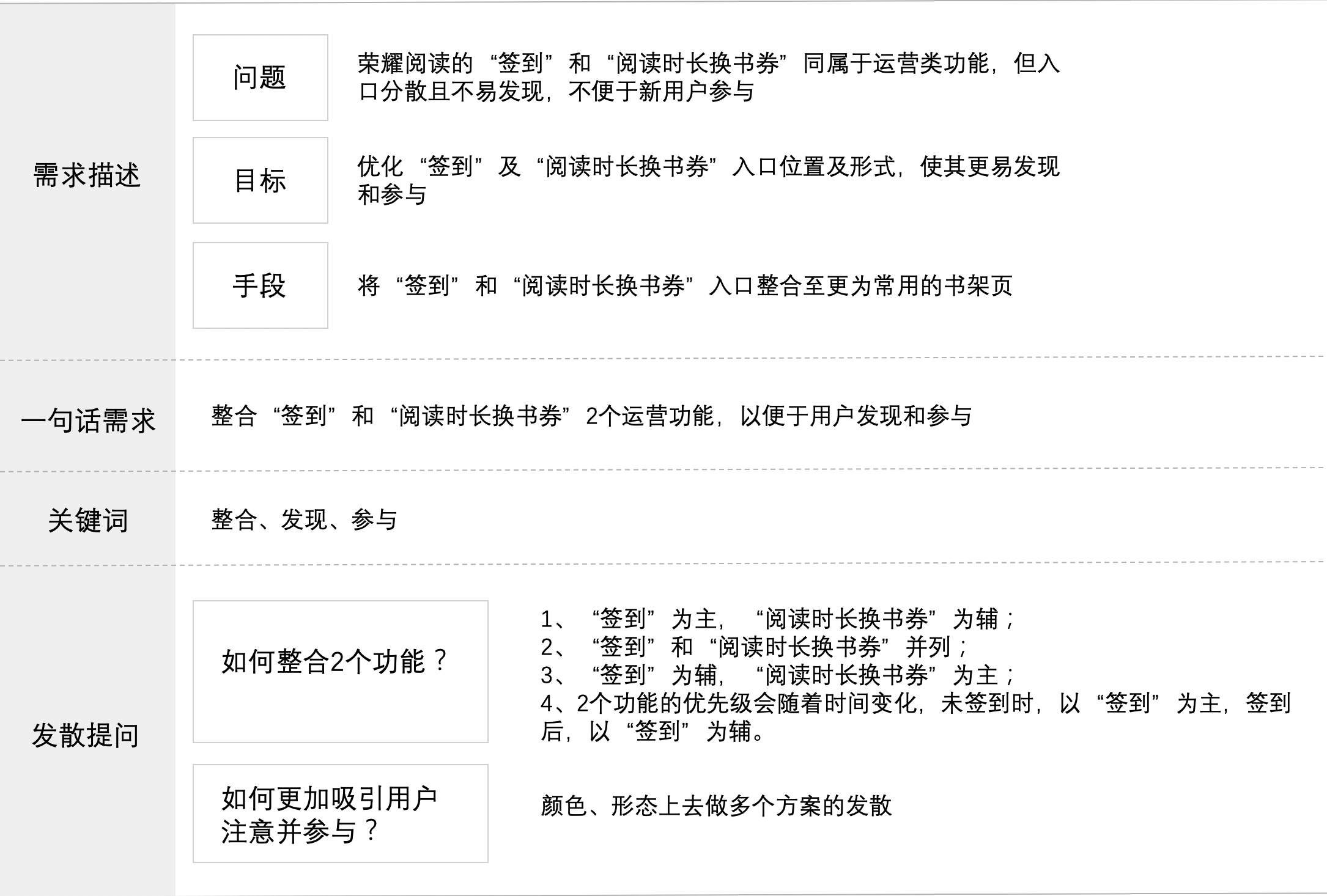
举个实际工作中的例子来说明。

通过如上分析,最后我们就可以得出方案发散的方向,并可以开始着手做设计了。事实上,我们最终选择的是将“签到”和“阅读时长换书券”功能并列,且在视觉上做了运营感突出的方案。

在设计发散环节中,还有一个值得讨论的问题是竞品分析的使用方法。
竞品分析有2方面的好处:1、帮助打开思路;2、避免别人踩过的坑。
竞品分析的缺陷也很明显,就是有可能限制我们的想象力。
因此,竞品分析法最好在自己已经完成一轮发散之后再作为思路拓展的补充进行。
四 如何进行设计决策?
虽然设计没有绝对的“正确”与“错误”,但这并不是说“设计无所谓对错”,而是“要挑选出我们认为当下最合适的设计方案”,也就是“最能满足需求的方案”。
虽然设计方案并不唯一,但设计决策也有据可循。设计决策的意义不是一定要达到100分,而是尽量接近100分,提升命中率。

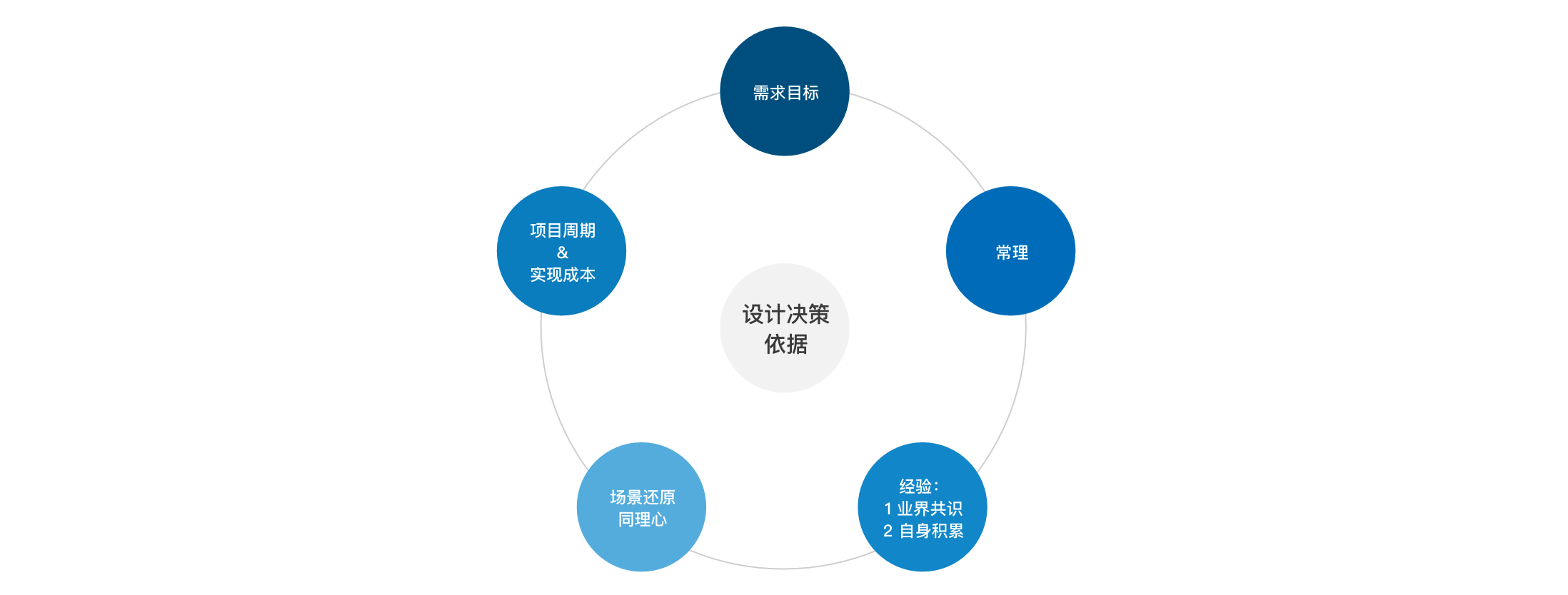
通过实践总结,我把做设计决策的依据归为如下几类:

下面我们逐条探讨设计决策的依据。
1. 根据需求目标
方案做出来后,我们需要针对每个细节去反复问自己:这样设计能达到的目的是什么,是符合设计目标的吗?也许直觉上认为不可行的方案,经过这样的反复审视,最后被发现是最合理的方案,这就是根据需求目标来做决策的价值。
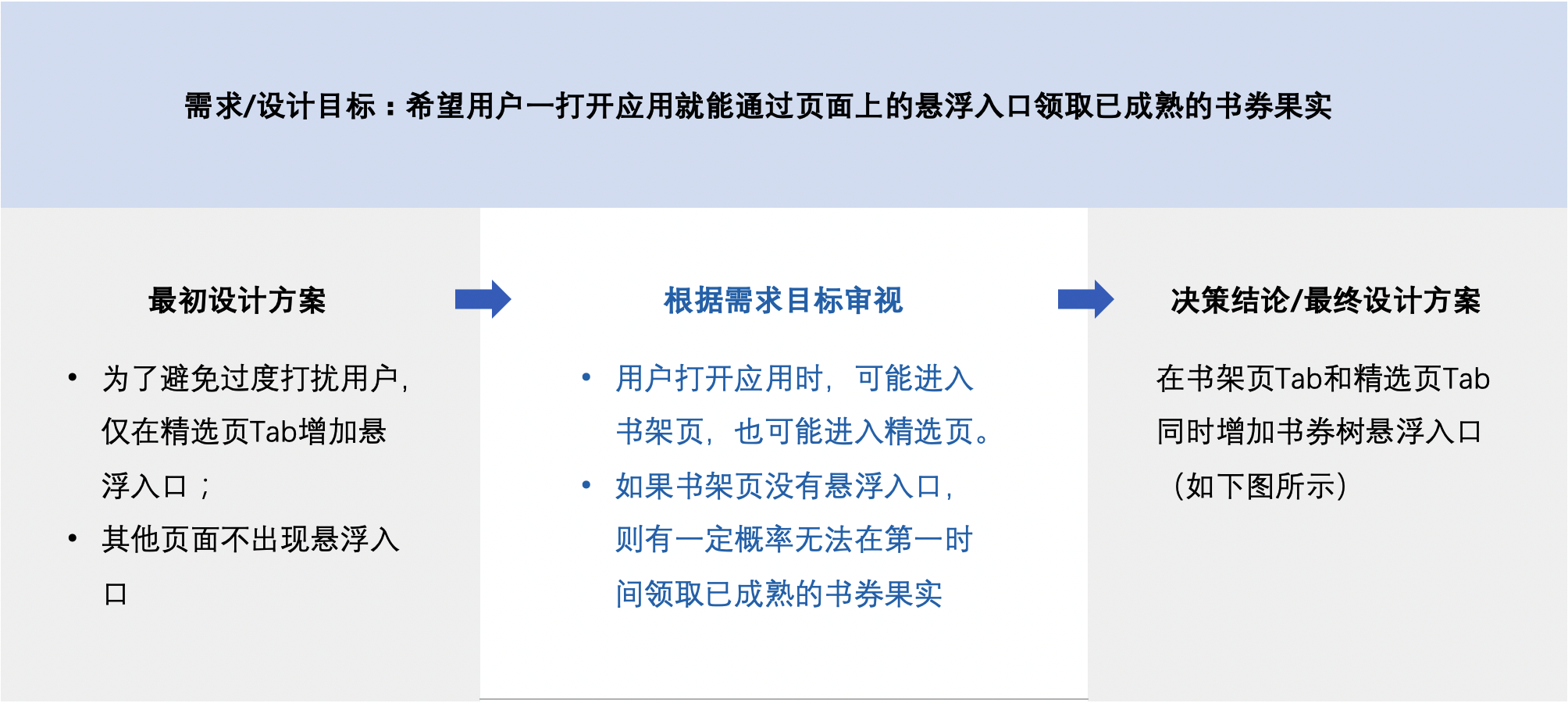
以“书券树”需求中的悬浮入口位置设计为例说明怎样根据需求目标做设计决策。
 最终设计方案如下图:
最终设计方案如下图:

2. 根据常理
“常理”意为:一般的规律;通常的道理。设计中的常理,指的是符合大众心理预期的方案。这背后隐含的原理是逻辑一致性和认知心理学,但有时不必寻找得非常深入,根据大众普遍认知做判断即可。这种决策方式针对的是相对简单、直接的设计方案决策。
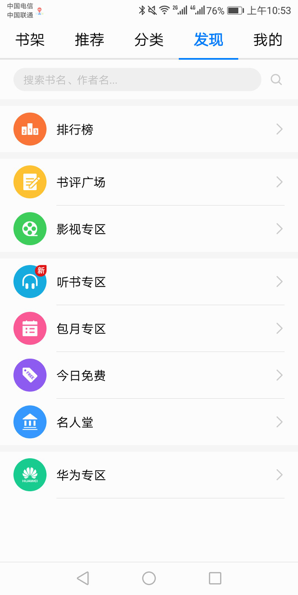
比如,荣耀阅读的发现页Tab列表分组方式,就是根据“相似相邻”的语义来将多个入口分为不同的组的(如下图)。

3. 根据经验
3.1业界共识
交互设计这门学科经过了几十年的积累,有了一些理论和数据的支持,包括各种设计方法论、设计心理学、经验数据等等,都是经过前人实践总结,可以直接拿来利用。这样可以节省重复造轮子的时间,提高设计决策的科学性。
比如在《设计师要懂心理学》这本书中,作者就列出了许多已验证过的结论:
· 红蓝搭配难以阅读
· 人一次只能记住4项事物
· 示范是最佳教学方式
· ……
3.2自身积累
由于设计是高速发展的学科,很多经验可能还没来得及被总结成为方法论,这就要靠我们在平时工作中多总结、多积累。一般来讲,经历的项目越多,工作时间越长,经验越丰富,直觉+理性的判断就会更加准确。
因此,时刻保持学习的状态,保持对学科前沿的敏感度,并时刻总结经验教训,能够帮助我们在做设计决策时提升命中率。
4. 场景还原,同理心
场景思维是一种重要的设计思维,是交互设计师的一种基本思维能力。当对方案举棋不定时,可以先判断此设计是否与场景强相关,如果是强相关的,则可以采用场景思维来进行设计决策。
ofo小黄车APP集合了线上线下的体验,是设计与使用场景强相关的典型应用。
试以ofo小黄车的首页和扫描页为例,分析如何使用场景思维来进行设计决策。

提问:小黄车首页信息呈现应该是怎样的?
分析:试用如下表格,结合使用场景分析。

经过以上分析,我们就很容易理解, ofo小黄车首页中每个元素的大小和摆放逻辑是什么,为什么整个应用整体采用的是卡片式的设计了。
5. 项目周期和实现成本
在实际项目中,我们得承认“能落地的方案才是好方案”。很多时候,设计师认为的“完美方案”,到开发执行阶段却发现基本无法实现。最后落地的往往是“性价比”最高的方案。
“美而简洁”的方案是我们的终极追求。这就要求设计进行中,设计师始终葆有此意识,并与开发人员保持沟通,及时进行必要的调整。

五 如何由关键点推导设计细节?

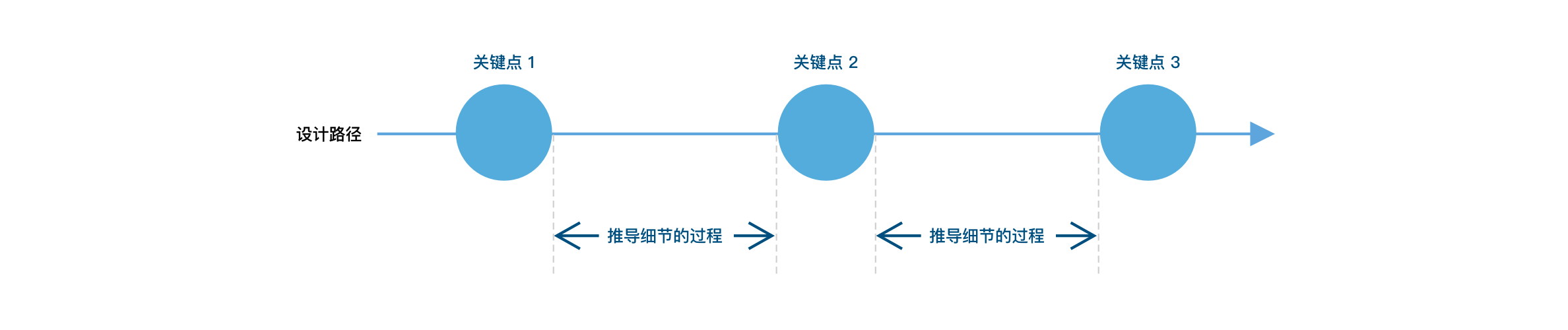
如果把做设计的过程比喻为一条路,解决关键点问题就像解决路障,推导细节的过程就像行驶在平坦大路上(如上图),直到遇见下一个关键点。
另外,“关键点”和“细节”是相对的,并不是绝对的。某个关键点决策之后,会有一系列由决策而发生的推导,此推导过程相对顺理成章,不需要大的决策。我们把这个过程称为细节推导过程,推导的结果就是设计细节的确定。
如何由关键点推导设计细节?我们知道,关键点一般对大的方向性问题做了决策,但在继续进行设计过程中,还有很多限制条件,如场景、规范、定律等。以关键点为逻辑起点,结合各种限制条件,就可以推导出设计细节。这个过程我们可以用下图来表示:

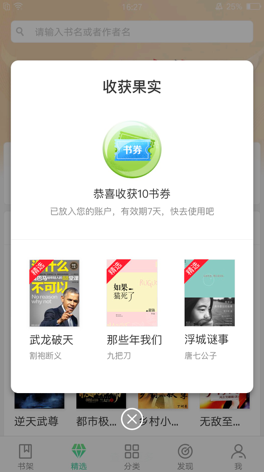
下面试以“书券树”需求的“果实领取成功+推书弹窗”的设计来说明由关键点推导设计细节的方法。


经过以上推导过程,书券果实领取成功+推书弹窗的设计基本就完成了。
结语
我们肉眼所能观察到的所有事物和事物的运动、人的行为等等,都是一个“结果”的呈现,背后隐藏着无数个“因为”。
设计师做设计方案的职责,是给出“结果”。这就要求我们每做一个“结果”,都要多问几个“因为”。设计方案应当是逻辑自洽的。这样沿着逻辑推导出来的设计就是不容易被轻易推翻的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
您可以选择一种方式赞助本站
支付宝转账赞助
