

2021趋势已悄悄来袭,还不赶快来看这些落地实例...

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
随着高效且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效

▲乐无登录页
网易云音乐每年的音乐总结报告都追随着最新的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur最新的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而最新的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的最新作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲最新的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势最受欢迎,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
迪士尼的12条动画基本原则是传统动画中最有价值的原理之一。它出自Johnston和Frank的书《生命的幻觉》。虽然这些原理最初是为传统动画(例如角色动画)设计的,但在本文中,我们将探讨如何将其中的一些原理应用于UI动效上。

在动画中,挤压和拉伸表示对象的重力,质量,弹性。当场景中的弹球撞击地面时会被挤压。在UI界面中,挤压和拉伸非常适合与按钮相结合。
例如,按钮的按下状态为挤压。通过控制挤压和拉伸,我们可以轻松地定义按钮的状态。除此之外,它还可以应用于界面上的所有的交互式元素。
 应用于按钮上的挤压和拉伸
应用于按钮上的挤压和拉伸
 应用于侧边栏的挤压和拉伸
应用于侧边栏的挤压和拉伸

预备动作为用户展示了即将发生的事情。就像奔跑开始时,我们的身体会先向后倾,然后才是加速跑,这就是预备动作。在UI动效中,悬停状态就是很好的例子。每当我们将鼠标悬停在元素上时,某些元素都会做出反应,表明它是可单击的,并且当您单击它时会发生某些事情。
 悬停互动通常会告诉我们接下来有一个动作发生
悬停互动通常会告诉我们接下来有一个动作发生
 涉及水平滚动的界面通常会显示下一个元素的一部分,该元素会出现在滚动/滑动中
涉及水平滚动的界面通常会显示下一个元素的一部分,该元素会出现在滚动/滑动中

在传统动画中,时间由绘制的帧动画来控制。帧数越多,动画将越流畅和越慢。时间还可以表现对象的情绪和性格。
时间也是所有UI动效最基本的属性。定时和缓动功能在动效设计中起着重要的作用。漫长的过渡会使您的用户等待太久。另一方面,如果动画太快,用户可能会错过一些东西。通常,大多数界面动画在200到600毫秒之间。诸如悬停和反馈之类的交互约为300毫秒,而诸如过渡之类的复杂动作约为500毫秒。您可以参考Material Design,其中对每种类型的动画的持续时间都有很好的解释。
 右侧的过渡会使用户等待太久
右侧的过渡会使用户等待太久

现实世界中的大多数对象都遵循缓动效果。换句话说,物体的运动并不突然。就像自由下落的物体会在运动过程中逐渐加速。
向UI元素添加缓动效果可以使它们看起来更生动自然。制定时间节奏和缓动标准可以让你建立一个高效的动效库。
 右侧添加了缓动效果,所以看起来更自然
右侧添加了缓动效果,所以看起来更自然

转场,它包括如何将对象放置在场景中,如何以及何时进行每个动画等等。它将用户的注意力引向场景中最重要的对象。
对于UI界面,转场决定了元素的放置位置以及在发生交互时如何对元素进行排版。它将用户的注意力引向最关键的元素。
 这是一个音乐类的APP,转场动画将歌曲封面和名称放大置顶,并让“喜欢”按钮单独出现,让用户一目了然
这是一个音乐类的APP,转场动画将歌曲封面和名称放大置顶,并让“喜欢”按钮单独出现,让用户一目了然

从高处抛出的球遵循了抛物线的路径——弧线会让事物更自然。在UI界面中,使用弧线运动会比使用直线运动更加的自然,要突出元素运动的路径时可以使用弧线。
 弧线运动更加生动自然
弧线运动更加生动自然

在动画中,辅助动画用于强调场景中发生主要动作。例如,角色的头发在行走时的微妙移动,或者是面部表情的微妙变化。
在UI界面中,辅助动画可以使主要动作更加突出,这在向用户反馈信息时非常有帮助,所有微交互的作用均基于此原理。
 辅助的例子动画让点赞效果更饱满
辅助的例子动画让点赞效果更饱满

场景中的重要角色必须具有吸引力,通常会将某些动作进行夸大以引起更多关注。
在UI界面中,重要的交互作用也需要更夸张一些,以引起用户的注意。下图的设计就是一个很好的例子,悬浮的按钮在静态状态很显眼,因为它的颜色更重,并且悬浮在所有元素之上。当发生任何交互时,夸张的动画让它可以占据整个屏幕,使其吸引力更上一层楼。
 占满全屏的夸张动画
占满全屏的夸张动画
 夸张的支付按钮更吸引人的眼球
夸张的支付按钮更吸引人的眼球

试想,如果你坐在三轮车上,当车前进的时,身体会短暂后仰,然后也会随之前进,我们称之为延时。突然刹车时,又会由于惯性运动身体向前倾然后回来 。
在UI界面中,同样可以在元素静止之前添加惯性运动,以使它们感觉更自然。不同元素直接也可以添加延时效果,让动效更细腻~
 窗口放大时添加了惯性效果
窗口放大时添加了惯性效果
 图像和文本添加了短暂的延时效果
图像和文本添加了短暂的延时效果
文章来源:UI中国 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在AE的窗口中打开“效果和预设”面板,所有和文字有关的效果都在动画预设中的Text文件夹内,共十七种动效类型

将动效预设拖动到对象上,即可应用动效。

十七种类型分别为:3D文字动效、入场动效、离场动效、模糊动效、曲线动效、表达式动效、填充与描边动效、图形动效、亮度与透明度动效、机械化动效、多样化动效、多行文案动效、拟态化动效、路径动效、旋转动效、缩放动效以及字间距动效。


















有些效果可以相互叠加组合,理论上我们能做出成百上千种不同的效果。




文章来源:UI设计 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近公司在梳理整个产品在用户体验层面上可优化的问题,然后汇总整合。公司的交互专家就提出可以利用尼尔森可用性原则来将所以问题归类,进行整合。
What?尼尔森可用性原则是什么这么厉害?虽然之前也有听到过这个原则,但是具体的内容并不是很熟悉,于是打开百度开始搜索……
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则分别为:状态可见、匹配现实、用户可控、一致性、认知易取、防错、高效灵活、优美且简约、容错、人性化帮助。
十大可用性原则既可以用来指导Web端,也可以指导移动端,当然其他涉及交互的场景也同样适用。
知道了这些基本信息之后,也看了一些其他大佬对可用性原则的理解和感悟的文章,接下来我自己罗列一些具体案例来帮助理解和记忆这些原则。
系统应该在适当的时间给与合适的反馈,以此让用户了解正在发生的事情。
个人理解:产品应该清楚地告诉用户任务当前的状态、流程进度。
案例:
「状态加载」是最简单的状态可见的展示,告诉用户当前是加载状态,让用户在等待过程中不会焦虑

「未读提示」让用户知道有需要了解的信息还是未读状态,让用户可以及时了解

「更新提示」在视频、阅读、电台等产品中会用的比较多,让用户实时了解更新状态

外卖配送信息、快递物流信息的显示也是状态可见的一种

「操作提示」可以帮助用户知道自己已经操作成功,并且在有效进行中

系统应该说用户习惯的语言,比如:用户熟悉的单词、短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然且合乎逻辑的顺序出现。
个人理解:产品的文案提示应该是用户熟悉的语言,设计风格应该符合目标用户的喜好,信息的呈现尽量贴近真实世界。
案例:
「特有风格」在二次元、金融产品、某类人群专用产品等会表现的更突出,特有的设计风格和专业的术语会让用户对产品更有信赖感

「模拟现实」在运动软件、AR游戏中比较常见,让用户更有真实感

当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框,支持撤销和重做。
个人理解:当用户误操作之后,可以有撤销重做的选择,可以后悔。
案例:
「返回、关闭」就是最常见的让用户可控制的按钮

「撤回」某些聊天软件的几分钟内信息可撤回并且支持重新编辑

我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事。设计需遵循平台的惯例。
个人理解:同一个产品需要统一的设计规范,同类型的产品也应该遵循基本的用户习惯。
案例:
「规范统一」是指风格统一、交互统一、视觉统一

「同类型统一」可以让用户在使用过程中更加方便,没有压力

PS:网易云音乐和QQ音乐的操作有些不一致,切换使用会稍微不习惯
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担。用户不需要记住对话框中某一部分到另一部分的信息。系统操作的指示信息需要易于被用户发现和获取。
个人理解:就是把需要记忆的信息呈现出来,让用户直接确认就行。
案例:
「历史记录」保留用户的查看和搜索信息,方便用户后续查看

「关键信息」在购物车中的显示非常重要,可以方便用户直接确认下单

「观看记录」在读书、视频类的产品中非常重要,不需要用户去记忆上次看到的节点

文章来源:UI设计 作者:IAM苍苍君
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
日本屋文具大赏,又被誉为“文具界的奥斯卡”。从2013年开始,文具大赏今年已经有9届了,每年都在二、三月公布,想在开学季购置文具的小伙伴,千万别错过!

据说,今年的大赏由11位评委参与,他们对参选文具的设计、功能和想法等方面进行打分,共选出40个文具,分别有特等奖、设计奖、功能奖、创意奖。
下面,数艺君带着大家一起来看看吧!(注意捂好钱包)
特等奖
吴竹吸墨空笔
今年获得全场大奖的是吴竹吸墨空笔。这是一支不带墨水的空笔,被称作“彩墨神器”!

整套由四个部分组成:空的笔杆,吸墨水的内芯、笔栓、小贴纸(可以把你制作的墨水涂上去,贴在笔杆上用于区分)。

上墨水的操作非常简单,海绵内芯拆出来,插进墨水里,吸到80%左右再装回笔壳,搞定!


对,除了墨以外,其他所有的东西都有,你可以用内芯吸附上任何喜欢的颜料、墨水,然后你就有了一支自定义的笔。


功能奖
回转印章机
回转印章机也是一个很神奇的产品,可以帮助那些不擅长绘画的朋友印出可爱的图案。

有很多个图案可以选,选完就直接印在纸上,跟手写的简直一模一样,是喜欢做手账的手残党的福音!


印章使用的颜料是油性的,可以拿一支水性笔给图案上色,不用担心颜色混在一起。来看看上色的效果吧,反正不会做手账的数艺君也心动得不行了!


最关键是,可爱俏皮的图案特别多,据说有上百种文字、图案,应用场景广,可以左滑下方图片看看哦~




 创意奖
创意奖
便携便利贴
这款便携便利贴从外观上就担得起创意奖这个头衔了!数艺君第一反应还以为是一支笔,没想到竟然是便利贴!

这款便利贴的创意在于,把一本一本的便利贴变成了卷轴。而且,在硬壳卷轴的保护下,便利贴还不容易破损。
一管里面有两个卷轴哈,就是说可以装两种便利贴,如图,一种红的一种白的。


 使用起来也很方便,把便利贴卷轴从保护壳里抽出来,拉出一截,撕下来,就可以贴上做笔记了。
使用起来也很方便,把便利贴卷轴从保护壳里抽出来,拉出一截,撕下来,就可以贴上做笔记了。

还有一个贴心的设计点就是,这个便利贴中间70%的部分是有粘性的,两边边缘没有粘性。这样就可以拿着两边没有粘性的地方,对准了位置再贴。

种类也很多,共有12种便利贴,有6种搭配供选择,看这个效果,还挺实用的~


设计奖
双层透明笔盒
虽然说透明笔盒已经不是第一次出现,但这款笔盒的特色在于外层是透明,里边放置了一个布袋,更便于收纳了。

相信很多小伙伴,都曾被透明笔袋“一目了然”的功能吸引到,但大部分透明笔袋很难做到分层归类。而这款透明笔盒就将以上两点都兼顾到位了。



便签奖
可剥离荧光贴
这款便利贴从外观上特别是涂改带,但功能上完美解决了荧光笔标记笔记时,画错的尴尬问题。

半透明的荧光贴纸,可以撕下来贴在书上的重点知识处,觉得不合适,或者复习完毕后,还可以不留痕迹地撕下来,图书又恢复了崭新的状态。

 不想在图书上写字,也可以写在这个半透明的便利贴上~再也不用担心在书上写错别字啦!
不想在图书上写字,也可以写在这个半透明的便利贴上~再也不用担心在书上写错别字啦!

办公文具奖
TEAM-DEMI 文具套装
这套文具包装沿袭了极简风,纯色的小盒子中,包括剪刀、胶带、订书机、美工刀、胶水、直尺、卷尺以及SIM卡取卡针。


配合磁吸设计,包装盒可以作为收纳盒,收纳文具时做到完美嵌入,这种设计真让人难以拒绝,自用和送人都很有档次。

橡皮奖
多边形橡皮
本次大赏中,造型最“古怪”的产品莫过于这款多边形橡皮了。它以折纸艺术为灵感,配合3D技术,造就了多边形橡皮。

橡皮共有45个尖角,使用完一个角之后,会产生新的一角。一块橡皮都花了这么新奇的技术,不愧能获得这一单项奖。

在官方发布的视频中,这块橡皮可以擦除单词中的字母。因此,从功能上来说,这款橡皮更适合那些铅笔绘画等精细作业的人使用。


文章来源:UI设计 作者:数艺设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020年Q1全球移动互联网应用下载量达336亿次,同比增长了20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品设计的国际化
产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

Chrome的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的 一致性,同时提升设计的 高效性。阿里旗下面向东南亚市场的购物平台Lazada在开发之初,通过使用Fusion Design的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅3靠个设计师就完成了。

设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强 品牌的识别度与知名度。
产品设计的本土化
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

UC浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
针对海外设计研究的思维框架
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
需求(价值)
首先,我们要做的第一步判断就是原来的 用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有 价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的 新价值?达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。下图分别是日本和北美地区的新闻资讯类App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻App布局紧凑、信息量大、页面坪效很高;而北美的新闻App则更注重突出重点内容,信息密度相对来说并不高。

日本-新闻资讯类App

北美-新闻资讯类App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师junu在个人博客中讲述了他为Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现Melon当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时Melon会将用户所选歌曲自动生成一个列表并进行播放。这和当时Spotify等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

Melon播放器的点选操作逻辑
设备环境
10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的Quickbooks、Xero等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015年,Airbnb进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前10%和后10%做了改造。其中,产品的前10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前10%和后10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的Facebook等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

Airbnb产品中国本土化的“前10%与后10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的34%,同期中国拥有银行账户的人口则占了总人口的85%。而这34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式(Hofstede’s Model of Cultural Dimensions)
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
使用他们官方网站(https://www.hofstede-insights.com/)上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

在为特定地区的用户设计产品时,我们可以以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

墨西哥地区的文化特征指数

滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

企业微信与slack的产品风格对比
内容本土化
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《 Designing for Belonging: Why Image Localization Matters 》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

Spotify "Songs to sing in the shower" 歌单
下图展示的是Spotify另一个歌单—— “快乐时光( Happy Hits)" 的封面在不同国家的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个国家和地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

Spotify "Happy Hits" 歌单
结语
回到那句话 —— ”Recognizing the need is the primary condition for design.“ 产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:UI中国 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“世界如此精彩,当然不能置身局外”,“愿你向世界交付你的价值”
为什么要写这片文章?
自己入行交互一年多,最近从梁宁老师的《产品思维30讲》和《增长思维30讲》获得了两套思维框架,并从中铭记了两句话:“世界如此精彩,当然不能置身局外”,“愿你向世界交付你的价值”,于是想通过运用这两套思维框架,重新审视各类产品,把自己训练成一个客观的人,并向世界交付我自己的价值。
微信作为一款从2G时代出现的产品,跨越了十一年的时间,成为了如今国民级的应用,甚至正逐渐成为我们的生活方式,却一直保持着简单和连接的理念。就在今年一月份,微信推出了8.0版本,其中添加了很多新奇有趣的功能,站在用户视角上,能看到评价有褒有贬,有人说微信根本不了解用户而且孤傲,有人说微信正在变得臃肿,有人说微信体验不好但是没有替代品不得不用。看了很多介绍微信8.0的文章,发现都只是在介绍微信8.0更新了什么,但是没有看到有人会更深层次地聊微信为什么要这样更新;上周我在听完张小龙的微信十周年演讲后,感触良多,并从中窥探出了微信更新的些许用意。于是想试着从用户体验的角度去分析微信,所以我想把第二个思维框架分析对象确定在了微信身上。
愿读完这篇文章,你能获得我所希望交付的价值~
微信是一款什么软件?
先说结论,微信本质上是一款连接的信息流流量平台。
在很多人人眼中,微信就应该是一款社交工具,希望微信能够做好社交的本职工作就够了,不需要再加上其他杂七杂八的功能;有人抱怨说微信变得越来越臃肿,很多功能其实自己并不用得到,还占用手机的内存,已经丢失原来简单的模样。
但是要知道,你眼中所看到的世界,其实是由各种外部和内部的因素所塑造的。就像几年前有一句特别火的话:你的眼睛里,有你走过的路,看过的风景,读过的书和爱过的人。你能成为你今天的样子,其实是由你的人生经历所决定的。所以微信十年来不断改版,从一款通讯工具变成如今的连接信息流的平台,其实是由微信的基因所决定的。张小龙在2021年1月微信十周年公开课中讲到:“微信10年,如果非要用两个词来描述微信,我想一个是连接,一个是简单。从一开始微信从一开始的连接人,到后来的连接企业,微信支付功能后开始连接现金流,到如今8.0的视频号来连接视频,短视频的信息流,微信基于连接的理念从来没有变过。这也是为什么当年微信能够战胜米聊成为当今最火热的社交工具的原因。
在2014年的时候,微信1.0版本的时候,微信只有400万用户,而雷军米聊有2000万用户,两者的差距从微信3.0推出陌生人社交拉开,从推出微信支付功能开始彻底打败了米聊。是因为米聊是只是在社交,而微信却是在做连接;微信把社交看成一种信息流,从而把更多的信息流整合连接自己的体系内;因为要把更多的信息流整合到平台上,于是微信变得越来越大,占用的内存越来越多。看似有意为之,实则情非得已。另外说一句,雷军貌似是在这次大战之后学会了教训,并把这套战略用在了小米身上,于是能看到你OPPO,ViVO把手机作为核心盈利产品,而小米却只是把手机作为流量连接的入口,继而发展出小米智能家居这一庞大的产业链。

所以你以为微信只是一款社交工具,但其实微信是连接信息流的流量平台。
什么是信息流?字节跳动的张一鸣认为世界是由人流、物流、资金流、信息流组成。比如文字,语音,视频,支付、都是信息流的一个分类。你可以把互联网想象成一条大江大河,无数的企业将大江大河中的水引入自己的支流中,使自己变得强大;所以互联网的的竞争,本质上是流量的竞争,流量指的其实就是信息流。
什么是平台?美团副总裁张川的理解是:平台首先是动态不平衡,你不知道你能在这里遇到谁;第二条,用户彼此之间要产生网络效应;第3条,用户之间永远有彼此的需求,无法握手,需要平台从中撮合。
微信里有的那么多陌生的人,陌生的公众号,你不知道你能在这里遇到谁,你在微信中与熟人,陌生人社交,能够产生巨大的网络效应,催生出了微信支付、公众号这样的庞大商业体系;用户与熟人或陌生人之间、用户与公众号之间、用户与商家之间,永远存在需求,而微信在从中充当了连接的作用。
张小龙说过一段特别牛逼的话:让产品自然生长。微信作为超级巨大的流量平台,真正做到了不打扰用户,让微信的流量自然碰撞、发酵,构建出了如今如此庞大的微信帝国。
微信带给了用户什么样的确定性?
微信始终致力于连接于简单,十年来不曾改变。
连接上面已经说过了,下面来说说简单。微信提供了简单的确定性,每一个功能都切中要害,张小龙说微信最骄傲的是,十年的样子和今天的样子并没有什么改变。通过最简单的方式做到最大程度满足用户的需求,这对产品经理对用户情绪把控要求特别高。分析一个产品一般要从三个角度去分析,首先是从宏观视角看这个产品是附着在什么样的经济体上,竞争对手是谁,也就是常说的看大局,看清楚谁是自己的朋友,谁是自己的敌人。然后是从中观视角去分析产品的服务人群,功能流程,信息结构,并由此得出用户画像、用户体验地图、痛点痒点爽点等用户体验相关的结论。最后是从微观视角,从用户内心的底层情绪出发,去探究产品对于用户内心情绪的影响,由此来进一步分析产品带给用户什么样的确定性。
一般来说,用户体验设计师掌握好中观视角,基本上就能在行业内生存下来。中观视角更多靠的是经验和套路,掌握分析产品的方法和路径,多花时间去实践,假以时日,你就能成为行业内合格的用户体验设计师。但更难的,其实是掌握好宏观视角和微观视角。宏观视角是打大仗的能力,需要你站在足够高的视角去俯瞰整个大局,看清楚产业周期,产业的方向,靠的其实是定战略,和找杠杆,入行不久的体验设计师或产品经理通常没经历过大仗,是很难体会到的,我自己也没经历过,所以只是听梁宁老师介绍,学了一些这方面的思维框架而已,感兴趣的读者可以去了解。但其实梁宁老师更希望我们做到的,是掌握分析微视角的能力。
张小龙就是一个对产品的微观视角特别敏感的人,他能从用户底层细微的情绪变化中分析出用户的需求点。想想微信从通讯工具到熟人社交,再到陌生人社交,再到公众号、微信支付,直到今天的视频号,都是精准地把握了用户最底层的情绪需求的结果。比如,微信的朋友圈从完全开放,到仅设置三天可见,再到三个月或半年可见,直到可直接管理是否看朋友圈,到了微信8.0,甚至要求用户验证好友时就首先确定朋友圈权限,这一连串改变,其实都是源于张小龙对用户在当下社交情绪逐渐发生变化的精准把控能力,这也是为什么都称张小龙是产品经理之神的原因。
微信为什么推出视频号?
微信为什么推出视频号呢?在我看来是为了争夺信息流。这是腾讯继2018年微视在短视频大战战败后发起的第二波战争。
上面说到过,互联网的本质其实是信息流,谁拥有的信息流越多,谁就能获得更大的势能。淘宝靠着电商和支付的信息流,就成为了中国第一的电商公司,字节跳动靠着短视频载体的抖音和长视频载体的西瓜视频以及新闻载体的今日头条在几年间迅速成为了互联网巨无霸级别的存在。
我们可以倒回几年前回顾一下那场大战,战场上有抖音、快手、微视、还有就是一些草莽或腰部的小视频软件。当时快手用户数是高于抖音和微视的,甚至放出不屑于花钱买广告做推广的言论。结果就在2018年春节,抖音8天烧了5亿美元,重金做推广,吸引了大批短视频爱好者和流量;随后快手感觉势头不对,也开始疯狂重金砸广告,做补贴,并成了2020年春晚赞助商。而微视的做法是,大量补贴的同时,借助腾讯的杠杆,直接将入口做在了QQ和微信中,全面禁止非腾讯系短视频链接在微信朋友圈中扩散。结果出乎意料的是,微视和一众其他成为了短视频大战的牺牲品,从此短视频市场二分天下,南抖音北快手的阵容确定下来。与此同时,还有一件事值得关注,就是2019年,三家互联网企业对微信发起了挑战,一个是马桶MT,一个是罗永浩的 聊天宝,最后一个是抖音的多闪,最后是以微信的不理会作为收场。
为什么短视频如此重要?因为它很可能是未来信息流主流的载体。
不知道你有没有感受到,微信公众号没以前那么火了,其实很大的原因是因为我们把看微信公众号文章的时间拿去刷抖音、看短视频了 。在2018年之前,微信公众号是微信信息流非常重要的入口。在PC互联网时代,搜索引擎百度是流量的入口,旗下的百度贴吧,百度知道,百度百科组成了中国最大的中文互联网内容创作社区,使得百度成为了BAT三巨头的头部企业。但是在移动互联网时代,各大应用开始自建搜索引擎,自营内容对百度进行了封锁;微信公众号从中崛起成为了新的流量入口,无数的自媒体创业者通过微信公众号上创作内容,成为了移动互联网时代的信息流入口。但是,随着4G技术带来了更高的网络带宽与传输速率,视频内容开始发展,短视频应运而生。
短视频为什么能够取代文章?
回到底层情绪来看,是因为人们比起文字本能地更能理解简单、直接的图像。文字带给人的反馈是延时的:你得先识别文字本身,理解语义,上下文联想,最后你才能得出一段文字的含义。而短视频是带来即时反馈的,它没有阅读成本,能通过视觉和听觉,就能给用户带来更加深刻和即时的情绪上的变化。其次,短视频的创作门槛比写文章低,张小龙在演讲中说到,许多人其实是不擅长写长文章的,但是你让他用手机拍一段视频,这是一件很容易就能做到的事情。最后是因为当代人的心智提上去了,这时代的人们的观念正在逐渐开放,更加乐于表达自己,短视频当然就能使更多人参与进来,自然就能成为下一阶段主流的信息流载体,微信当然不能置身局外。
所以,到这里,你其实就已经能看清一些微信在做的事情了。微信为什么要开设视频号?就是为了争夺下一阶段信息流入口。为什么当年支付宝要推微信?是为了争夺的信息流。
当前阶段,谁是微信的竞争对手?信息流的上游是人,谁掌握了最大的信息流谁就是竞争对手,目前能看到的是抖音,2018年抖音推出多闪,其实就是为了构建自己信息流平台;在之后,可以预见到抖音和微信在短视频流量争夺上必有一战。
微信能不能赢?
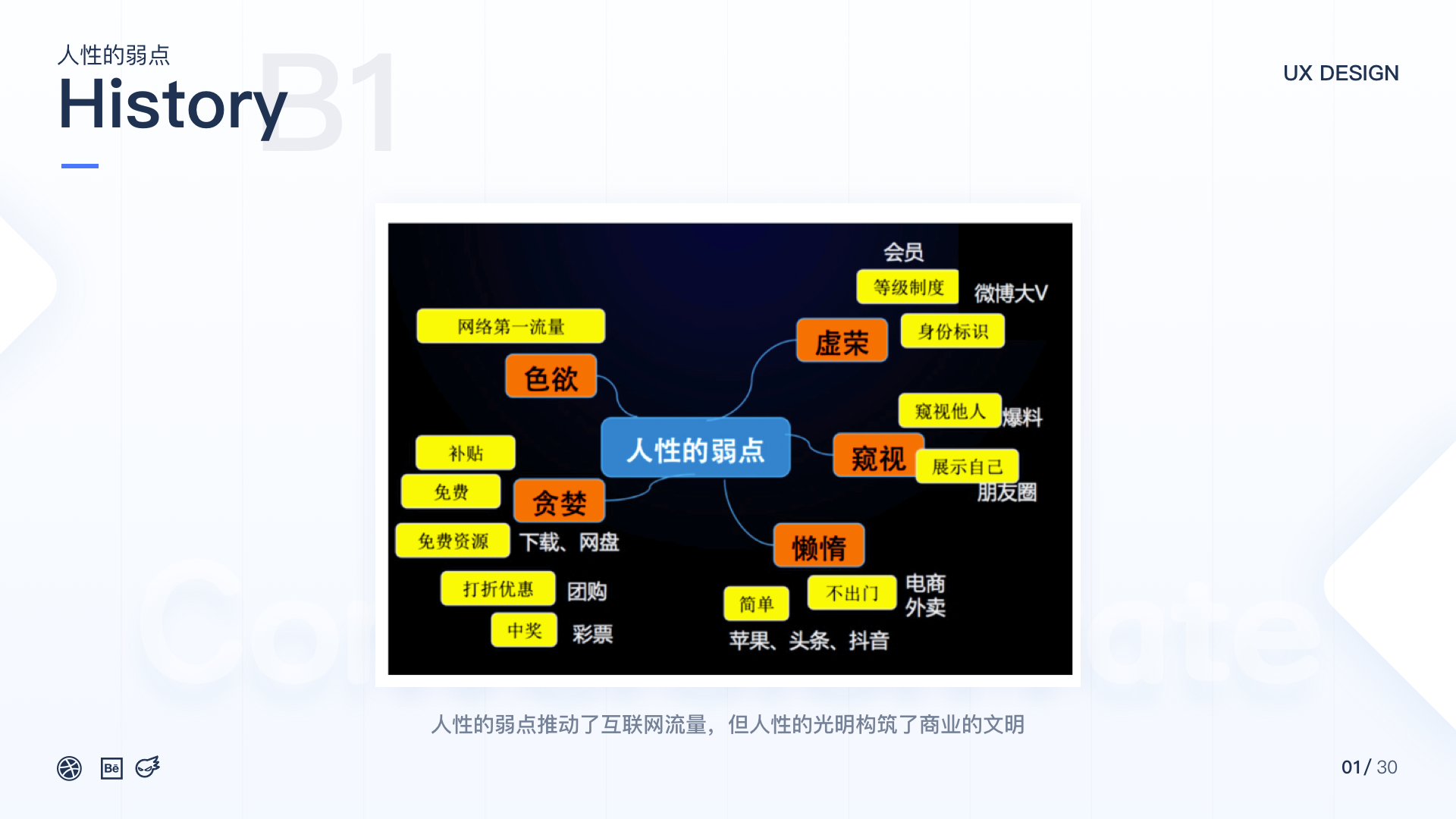
我觉得微信这次能赢,因为人性的弱点推动了互联网的流量,但人性的光明构筑了商业的文明。
互联网商业本质是流量*转化率,字节跳动鼓励人们在抖音、西瓜视频上发视频,采用的是补贴的方式,这会使得视频博主在其平台上发布视频的目的变得利益化,是在变相鼓励视频创作者生产更具强吸引力的题材,取夸张的标题名字来吸引更多用户点击,从而获得更多流量,并通过广告商的投资,带来商业的变现。去年甚至还爆发了直播带货的新蓝海,其实本质上都是帮助视频创作者带来商业利益。色欲作为人类的本能,自然是最能吸引用户的手段,所以你能看到与性相关的视频在抖音,快手等平台占比是最多的。

这种利用人性的弱点(贪婪、色欲、虚荣、窥视)构筑的互联网流量,使得抖音快手在短视频草莽时代逐渐成为了短视频中的头部平台,但是在存量竞争市场上这一机制终究不可持续。相比,我更喜欢微信视频号的做法。
微信选择只做内容承载和传递的载体,这就意味着微信不会去生产内容,也不会去买内容,并不会关注具体的内容到底是什么,而是真正做到让用户自发地去生产和分享内容,让产品自然生长。张小龙说视频号的目标是,希望人人都能够很容易地通过视频化的方式去公开表达内容。这使得内容创作者本身很难带有利益目的。视频号的初衷,就不是让一部分内容创作者获得极高的关注度,成为网红,获得商业变现,而是希望人人都能够像在朋友圈发布图文一样,以视频化的形式去表达自己的内容。微信能这么做,是因为其拥有巨大的信息流,有足够的能力去做这件事。
尽管现在打开视频号,里面同样充斥各种基于人性的弱点所创作的内容,微商、网课、低俗,诱惑等内容遍地,但现在你看到的它的样子,绝不是它本该有的样子。我相信随着微信对视频号的迭代,视频号终会成为微信所目标的那个人人都能表达自己的样子。

为什么张小龙说直播新的表达方式?
张小龙在公开课中讲到:未来直播可能变成一种很多人都在用的、个人表达方式。为什么?因为直播能够营造场景。
什么是场景?场就是时间+空间。景呢?是能够触发情绪的交互。直播比起视频,更能够激发用户内心的情感,能够让主播和听众之间产生更深刻的连接。这种感受其实是视频无法比拟的。就像你在现场看演唱会和看录播体验是完全不一样的,周边的环境会影响用户的情绪。令我很深刻的体验是,今年王者荣耀冬季赛决赛第四局DYG对战南京Hero战队,当时的局面是0:3,如果第四局DYG没有赢就意味着比赛的结束。当时直播中所有人的心都很紧张,结果DYG里的清清用一手关羽力挽狂澜,赢得比赛,在场主持人,和屏幕前的观众都被DYG清清的不服输感动,场面一度到达高潮,我的内心也被深深震撼到了。但是之后看录播,就会发现有人在看外星人似的,发弹幕很冷淡地表示都是基本操作,完全不懂我们在激动什么。这才使我意识到,直播真的比视频更能激发用户的情绪。

现在你打开微信直播,内容质量其实并不好,是因为新流量入口会带来新红利,投机者当然不会放过这个机会。但实际上,微信直播应该和会如今刷礼物求关注,公会云集的直播平台不一样,会呈现出一个更加开放、生活化的样子。

微信为什么要在表情包、状态上的创新?
微信8.0更新了动态表情包,动态,把视频放在名片,音乐播放器优化上等一系列新有趣的小功能。这些功能按照张小龙的说法是人们对情绪的表达更强烈了:他觉得人们喜欢表达更加强烈的表情,他觉得设置状态能够帮助用户找到同类,他觉得音乐播放器不该是一个电唱机放在那里转,而应该给用户更直观的视觉表达。你会发现,张小龙描述需求的方式,是极度自我的表现,他会用心里想的美好的用户故事来解释为什么要加这个功能,而没有根据数据来得出结论。甚至他说想做一个功能,让十几亿人都能在同一张画布上画画,然后看最后画出来的是什么样子。这些一些功能,张小龙就是拉一个一二十人的团队,讨论了一下自己的想法,就这么简单的做了,就这么推出了。
这里我想说说自我与自律。成为高手的路径是一万小时定律,但是,想让一个人持续在一件事情上花费一万个小时是很难的,有两种方法可以实现。一个是保持自律,带着对失败的恐惧,坚持下去;另一个是对这件事保持满足和愉悦感,靠着对做这件事的热爱来度过这一万个小时。自我和自律的人都能成为非常成功的人,你从小受学校的灌输自律的理念其实是为了便于管理。但自我的人,是充满创造力的,对不满意的事物是抱有强烈的情绪的,他们不能容忍不完美的事情,并会去努力改变它。苹果大神乔布斯是一个极度自我的人,他能乐此不疲地对着ppt演练上百次,他不能容忍手机附带个键盘笨重的样子,乔布斯让自己追求卓越的精神成为了苹果的设计理念。梁宁老师说,张小龙是一个极度自我的产品经理,正是由于其对用户在社交需求上极其敏感的感受,才催生出了如今简单并且连接世界的微信,张小龙说自己是被上帝选中的,其实是因为持续做出了正确的决定,而这决定,与其对用户情绪的深刻把控有关。所以腾讯出产品经理,阿里出运营人才。


你吸收谁的营养,你就变成谁。你靠什么满足你,你就会成为它的样子。什么东西持续满足你的东西,什么东西永远让你不爽,这就是你的命运。
总结
这次分析微信,我没有严格根据梁宁老师给的中观思维框架来分析(痛点痒点爽点、用户画像、用户故事、用户体验地图、服务蓝图等),而是从微观情绪和宏观大局上分析了微信带给人的确定感,微信视频号的意义所在,聊了些关于自我与自律的事情。因为我觉得微信成为今天这个样子,服务着如此庞大的用户量,它已经成为了我们生活中不可或缺的一部分了,人生百态,微信包容了无数种用户画像,在其上也书写着无数的感动人心的故事,我觉得这时再去聊中观套路其实已经没有什么意义了。微信从1.0,跨越2G到5G的技术革新,从一个简单的通讯工具,不忘简单和连接的理念,十年时间迭代成为了我们离不开的一种生活方式,这放在人身上该是一个多么励志的事情啊!
最后我想交付给你一句,也是梁宁老师交付给我的,一直触动鼓励我坚持下去的话:
今天你在什么样的点位上其实并不重要,重要的是在未来,你会以哪种方式,持续迭代。
文章来源:站酷 作者:努力的橙子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务














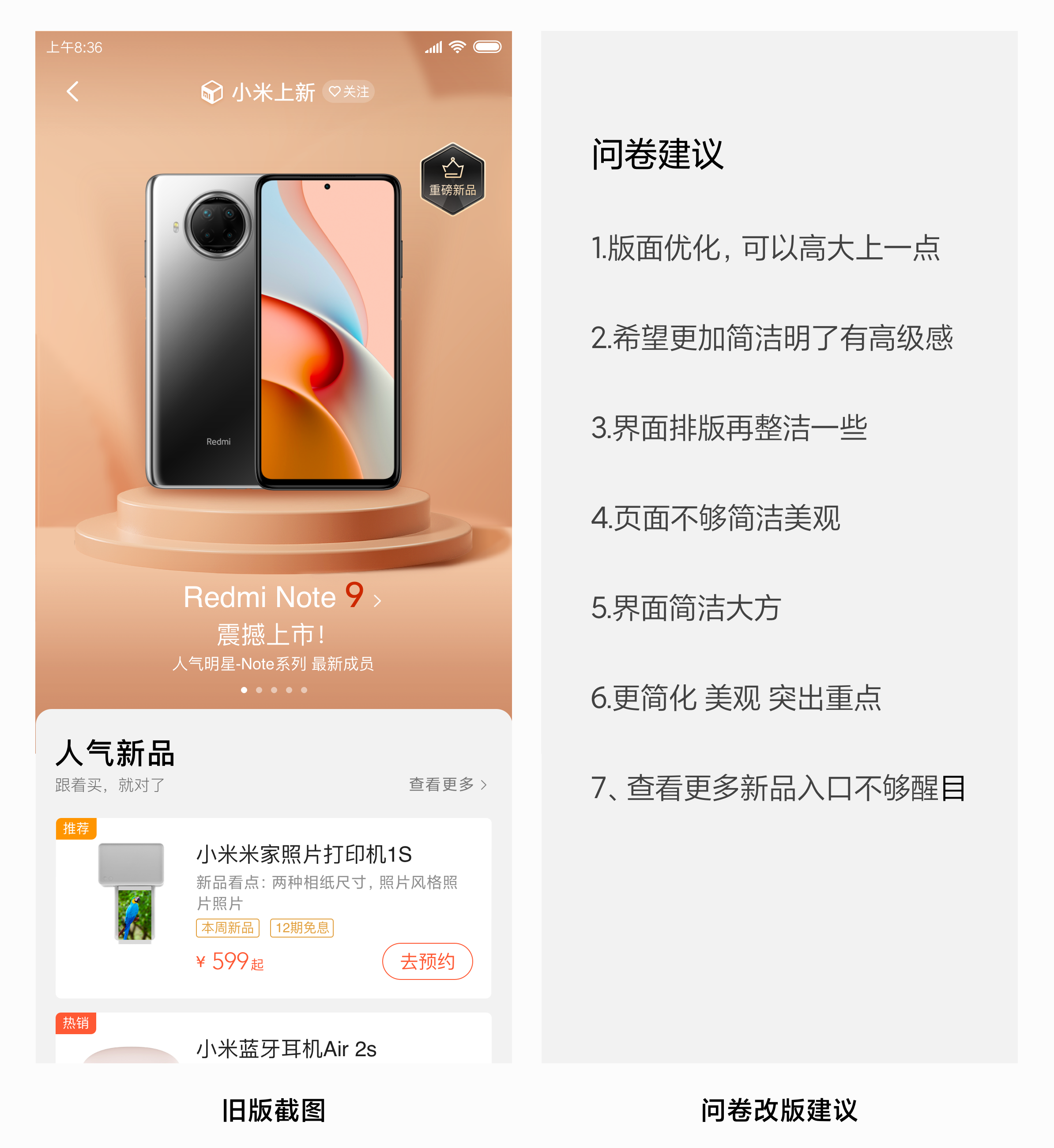
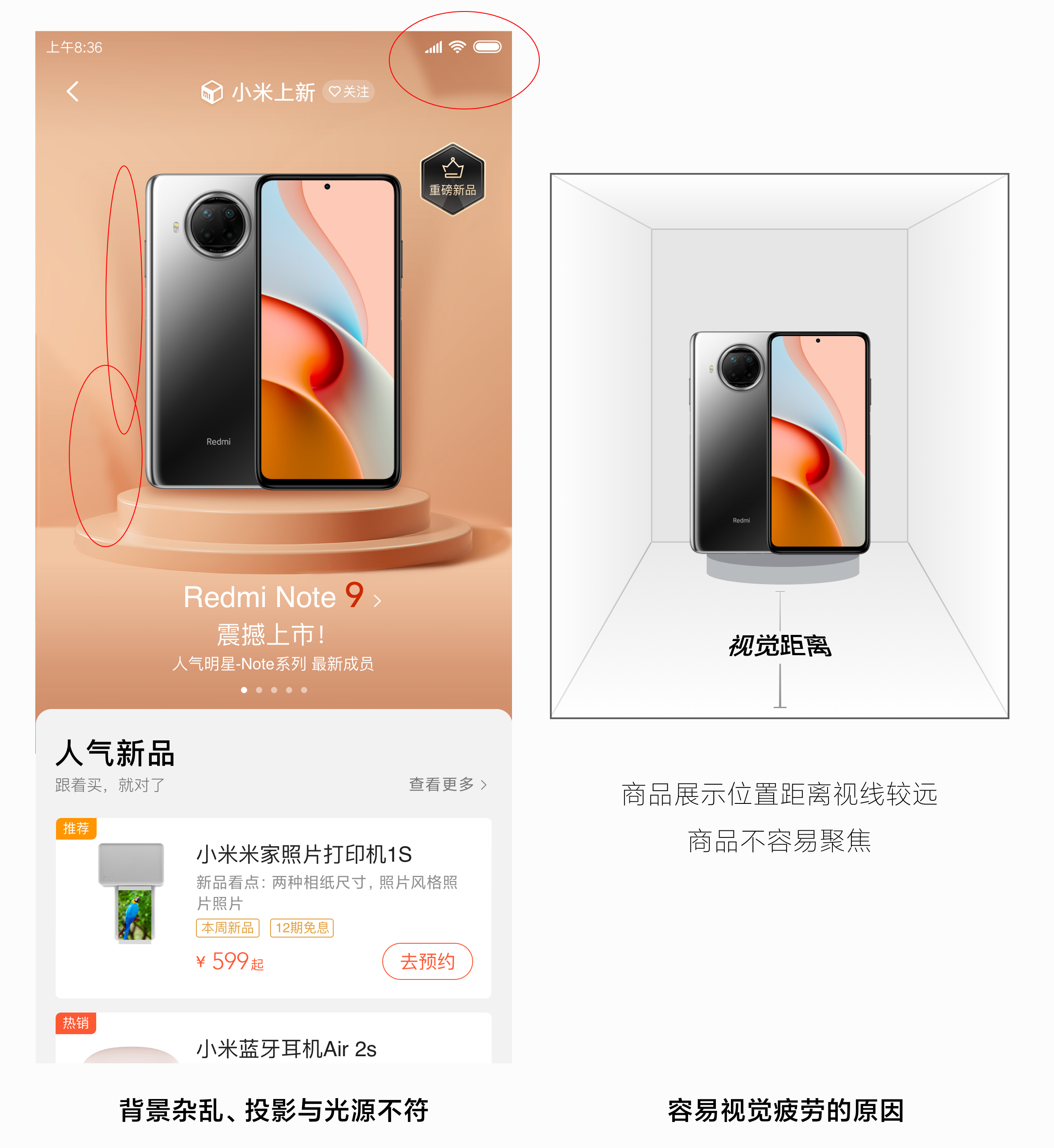
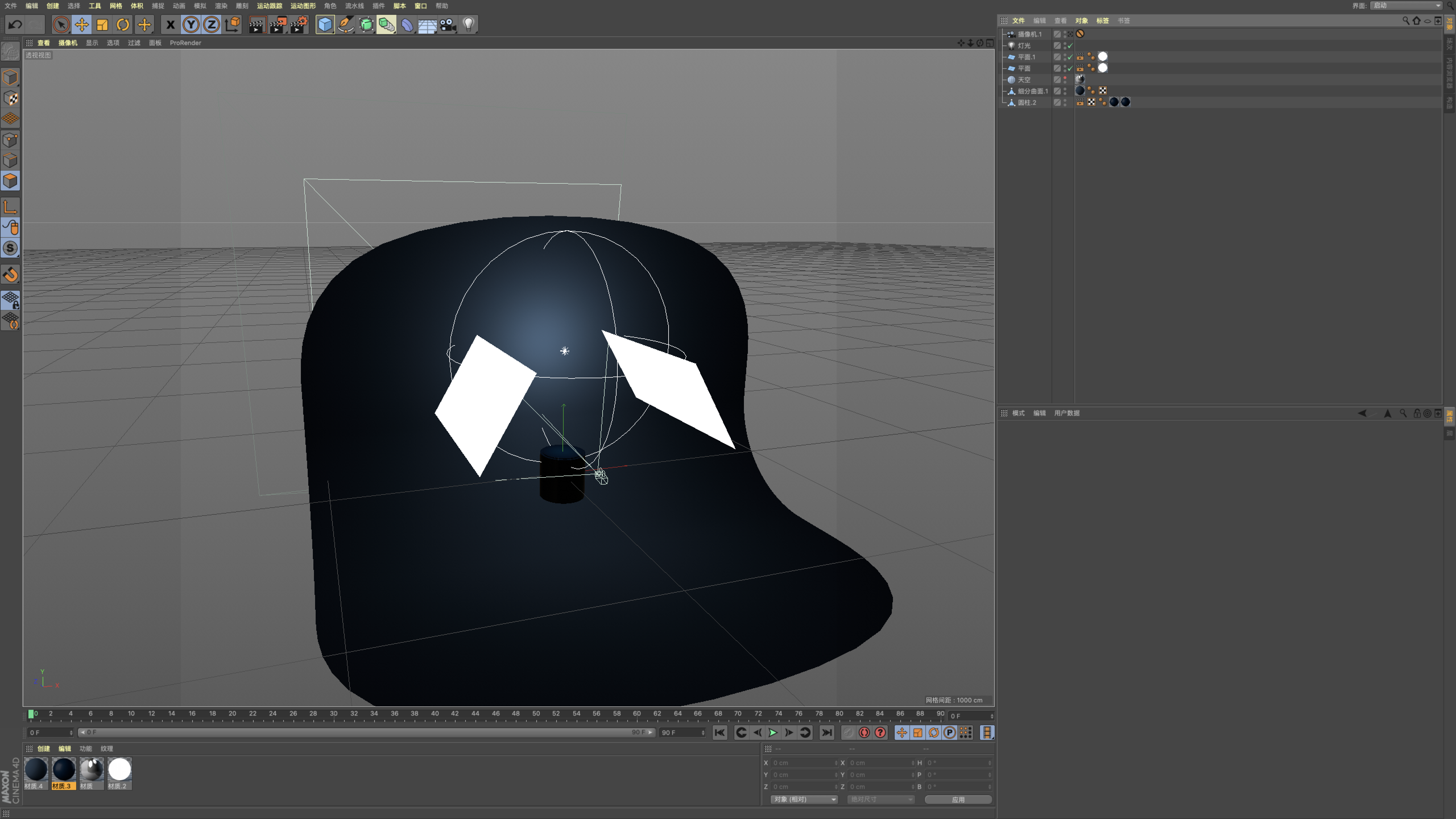
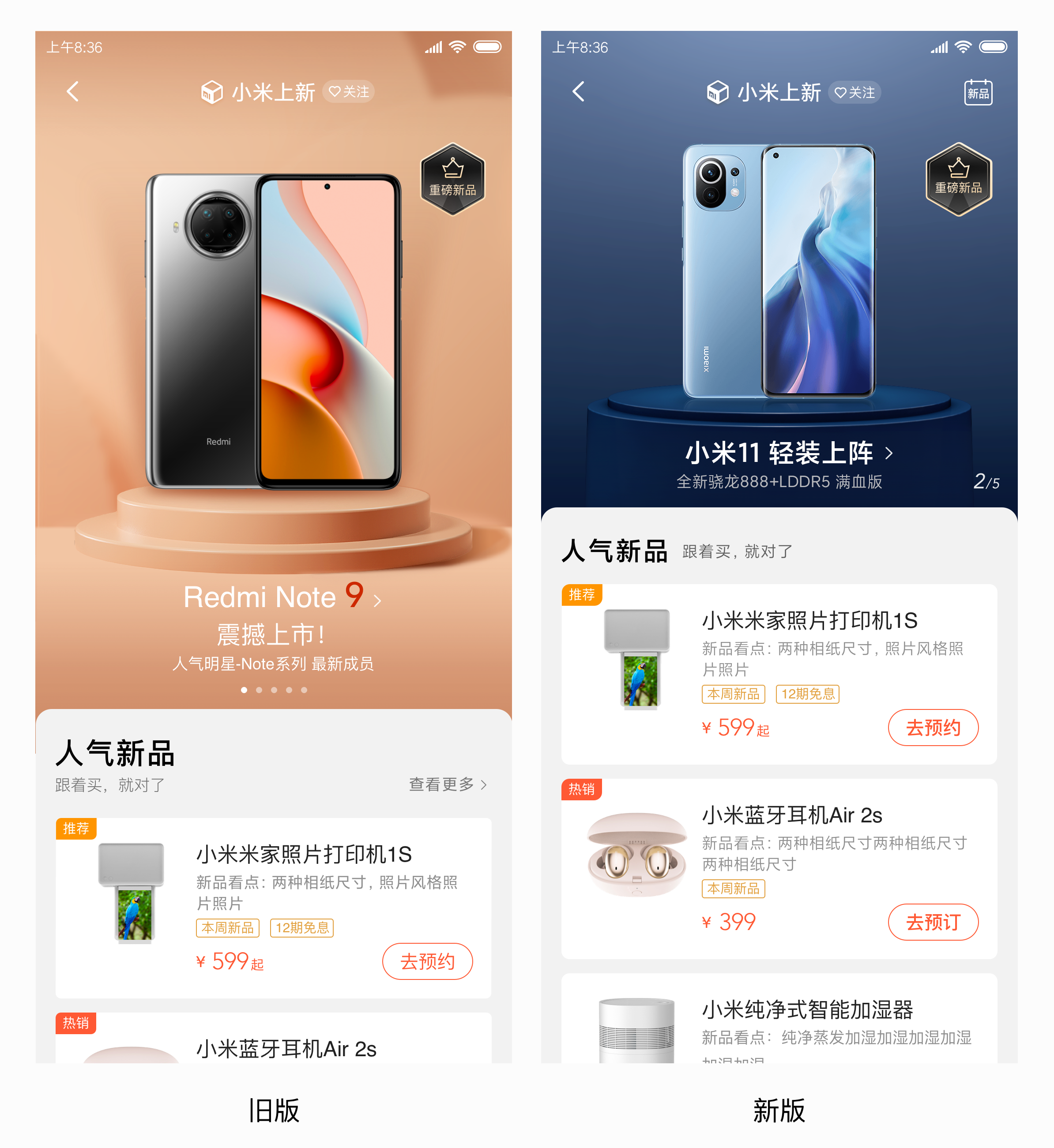
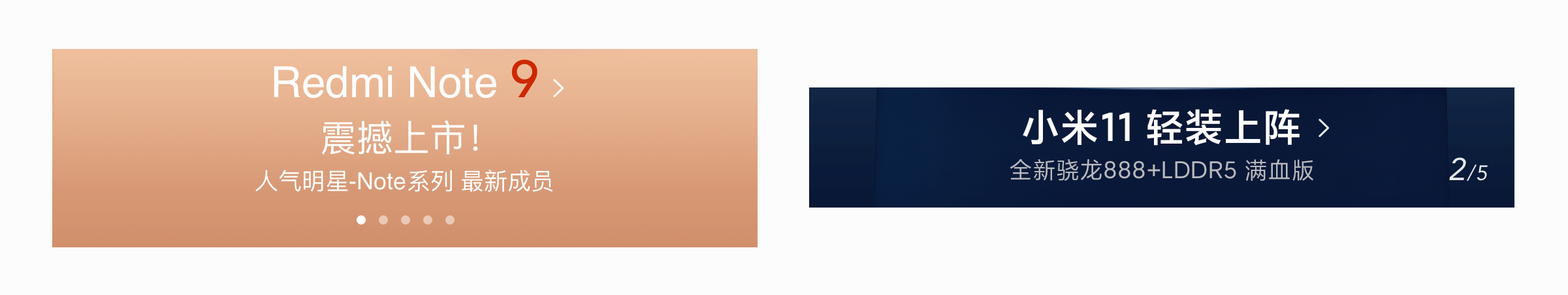
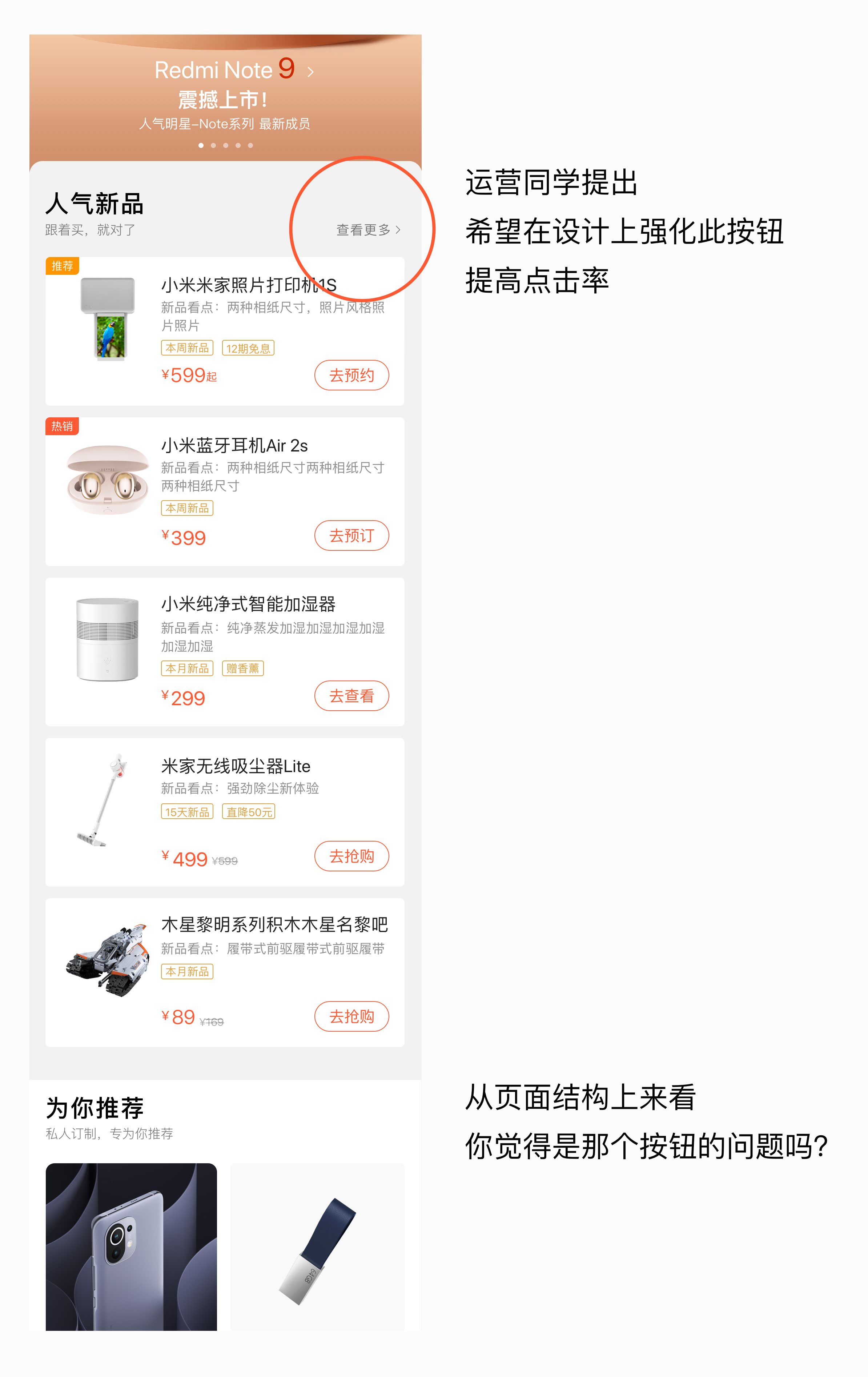
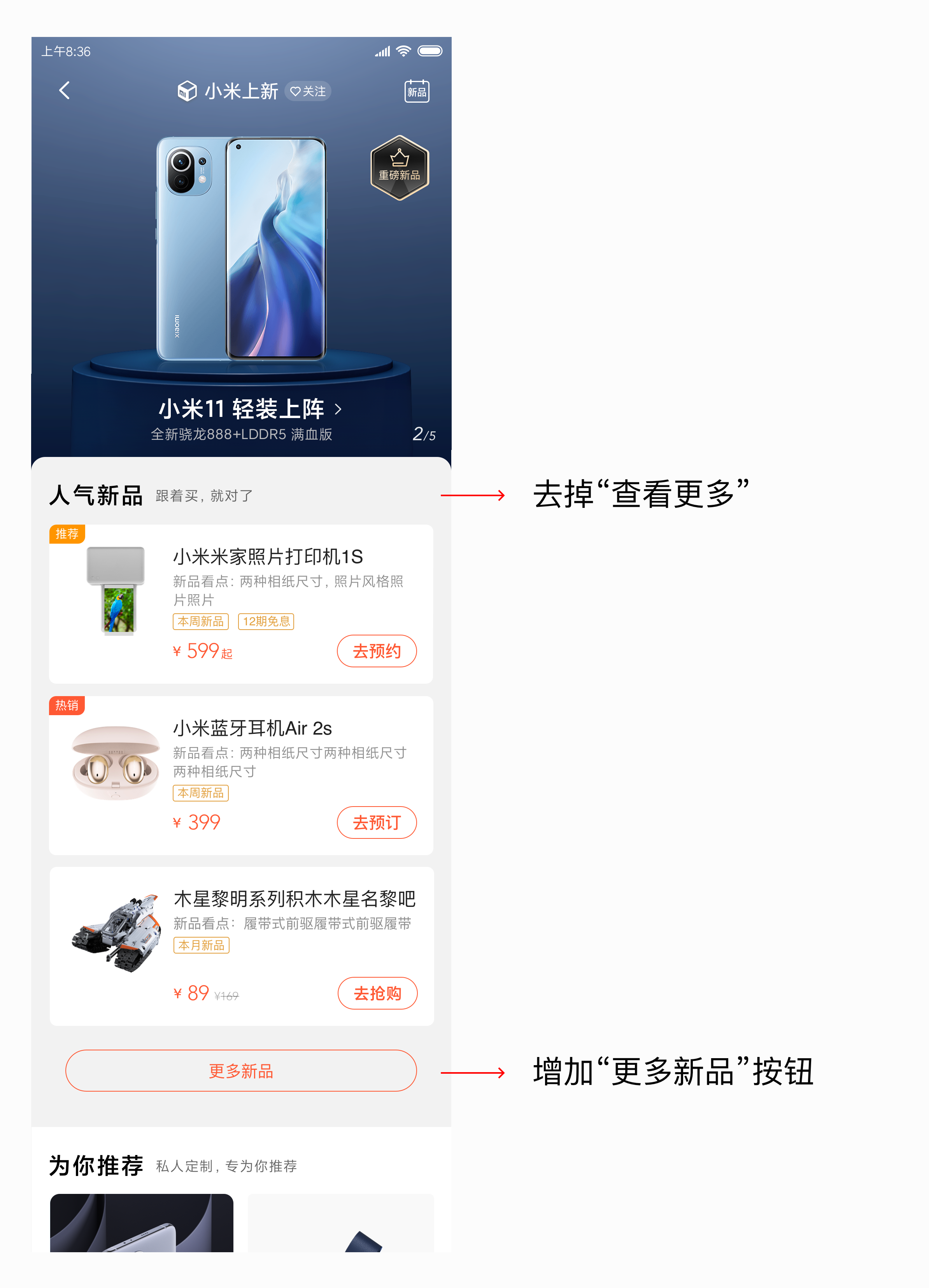
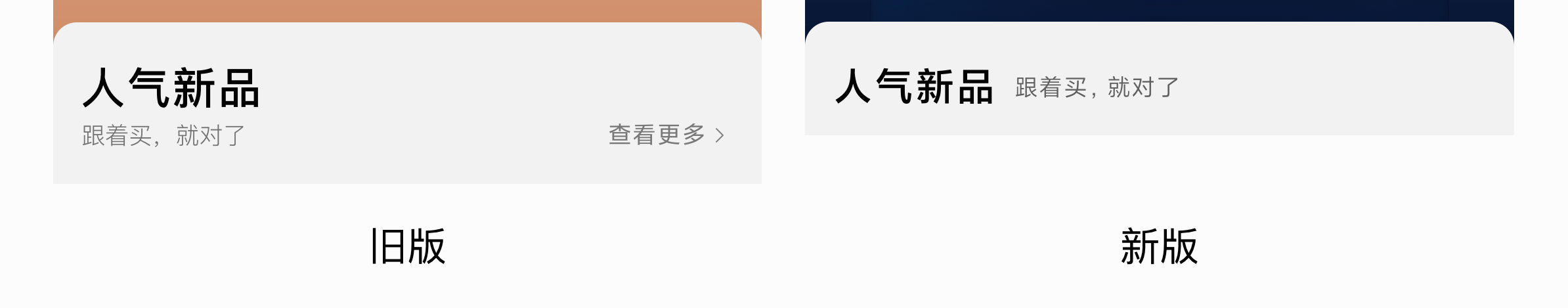
当时在构思这个icon时,从一个视觉表现很强的动态形式,一直做减法直至非常恰当合理有效的融入页面当中,下图中最后一个最简洁的设计是确定的方案,简单的动效突出而不突兀,恰到好处。

↓↓



如果你现在打开小米商城进入小米上新,会发现只改了一张背景图,因为开发还没有排上期,但最终会按此次改版的效果开发上线,所以有时候遇到这种情况时,设计师还需要结合当前产品的开发框架进行适配设计。
文章来源:站酷 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

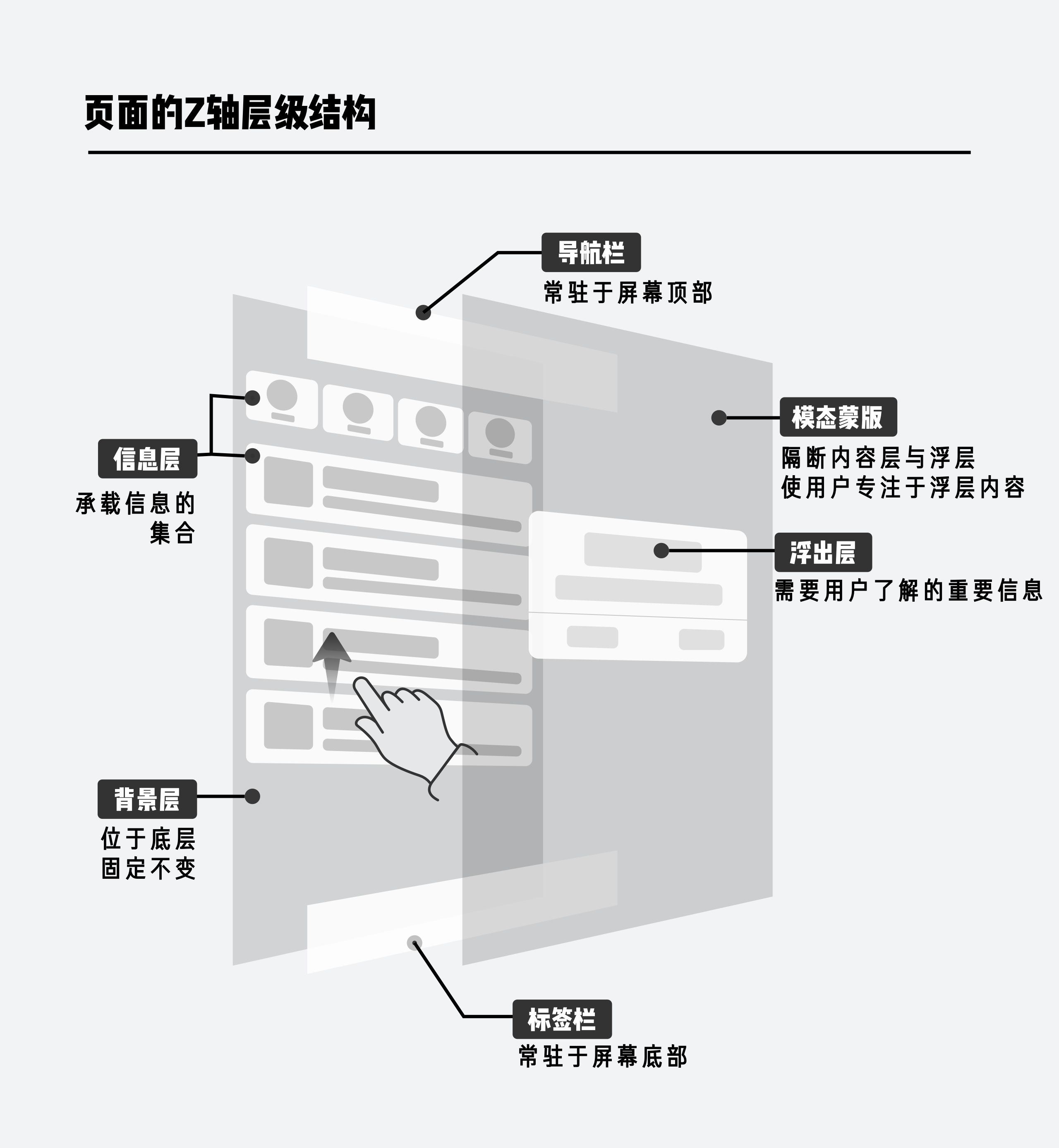
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

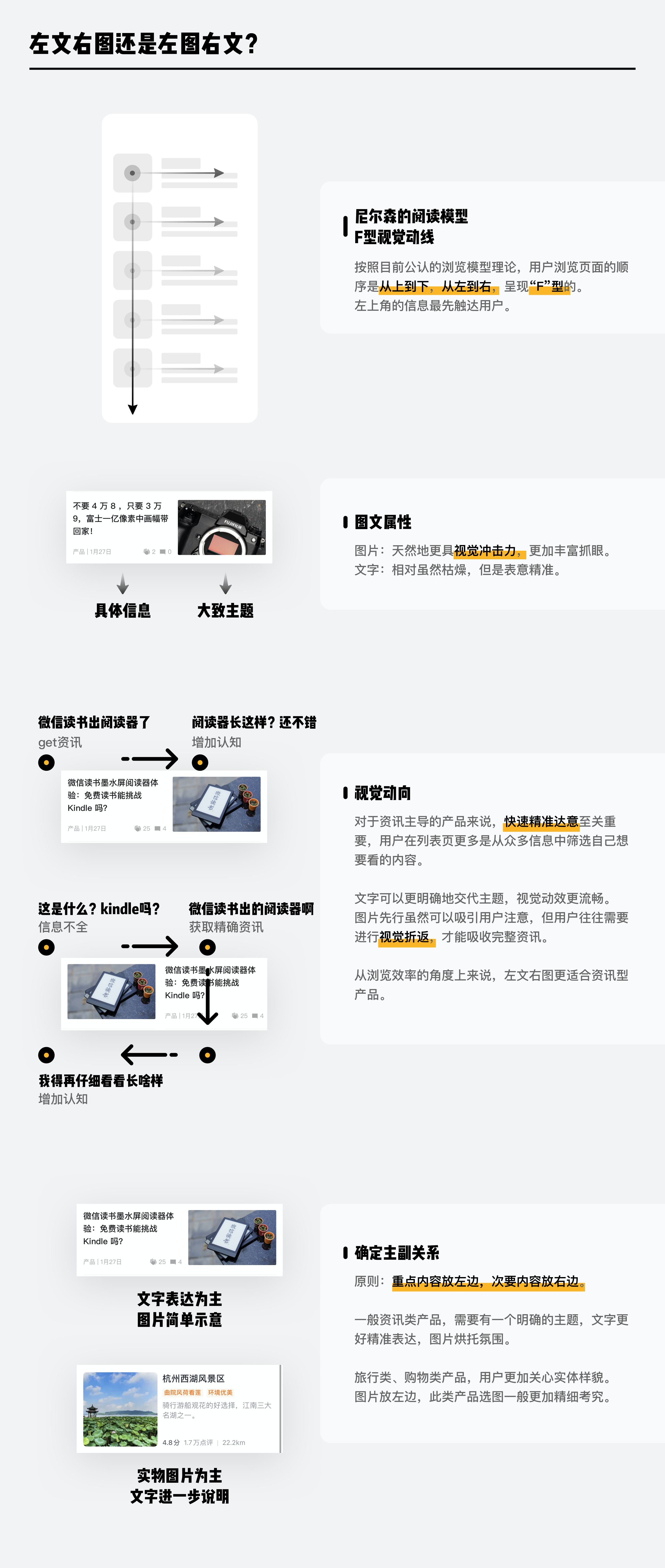
信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

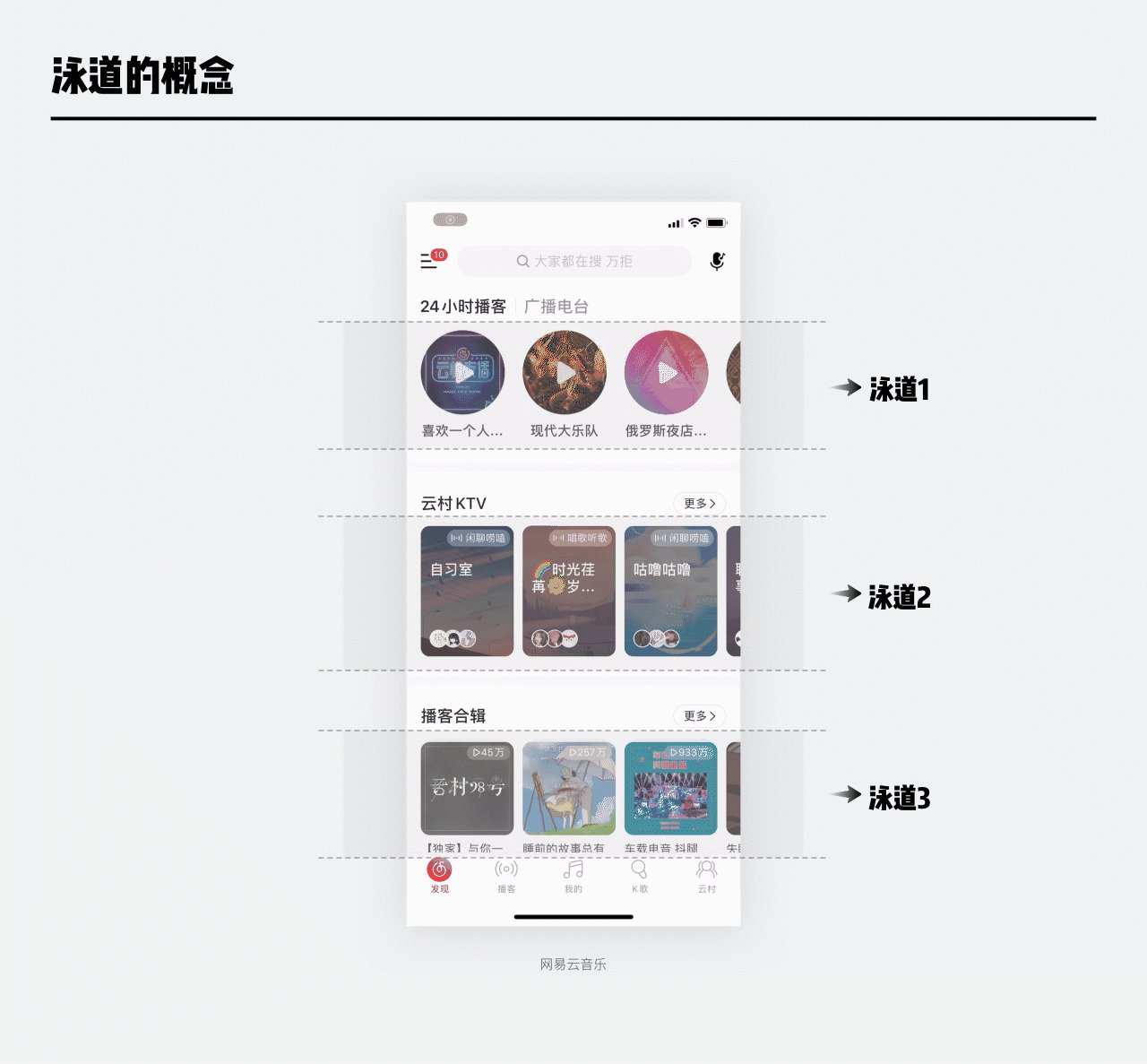
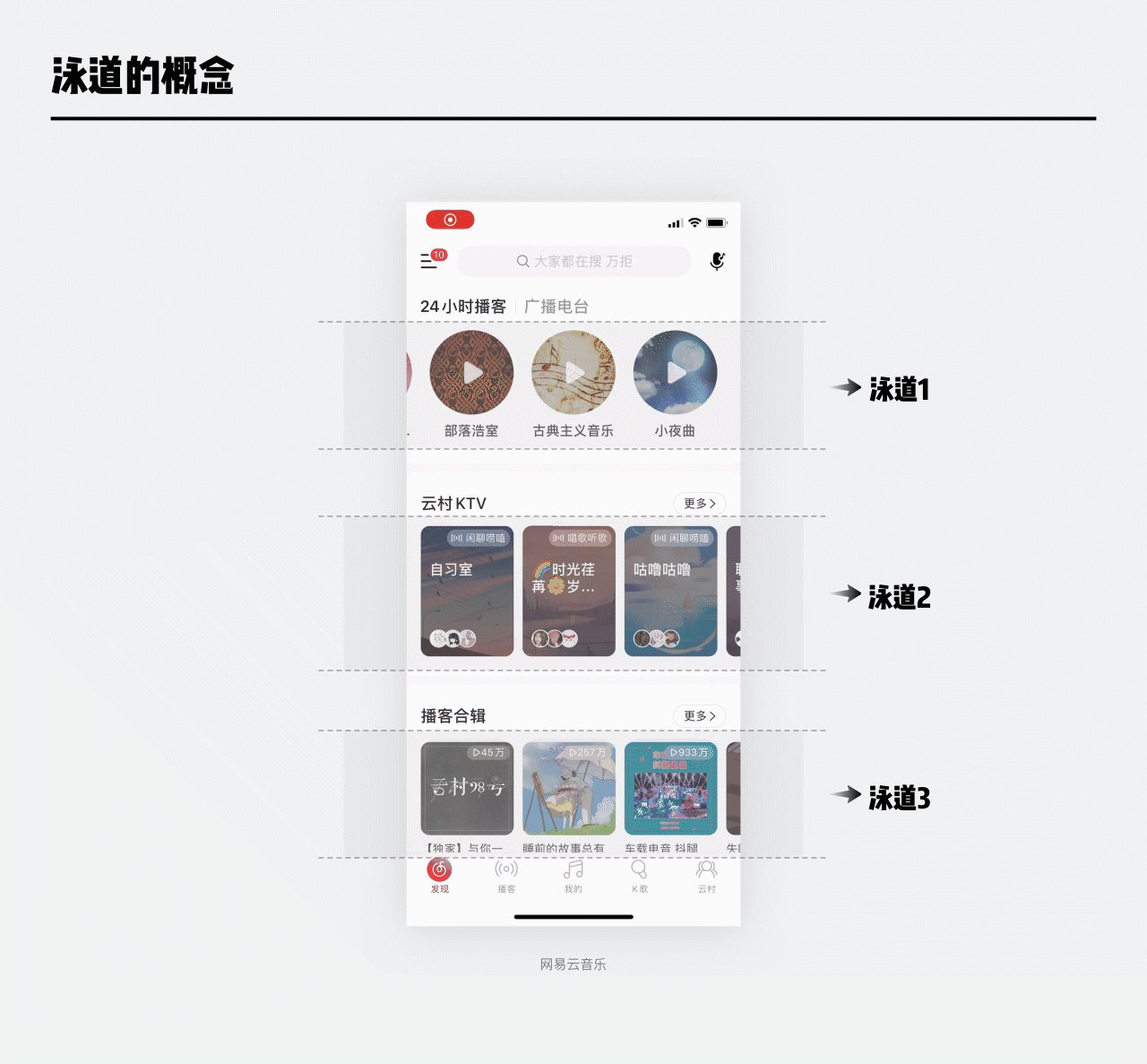
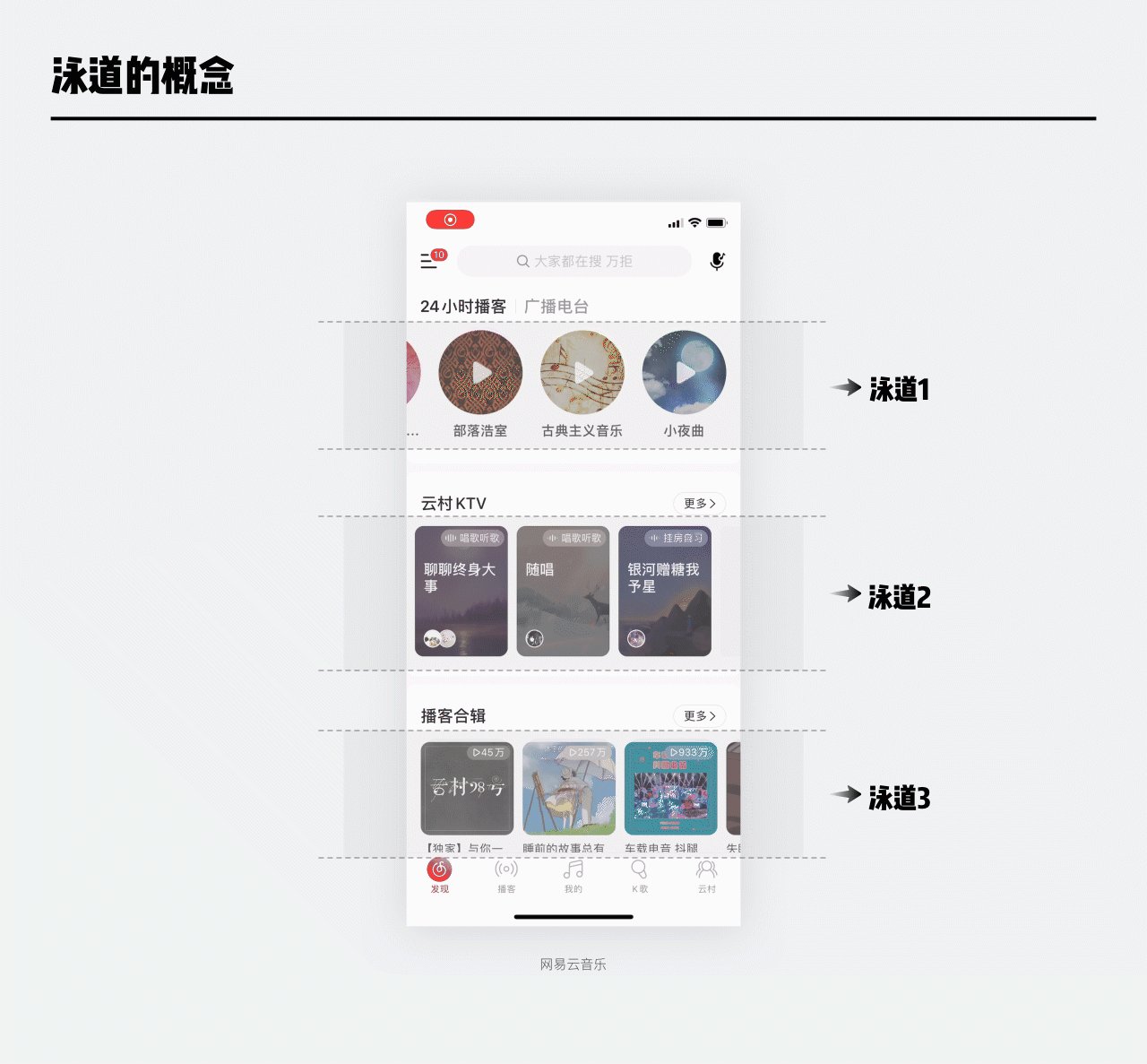
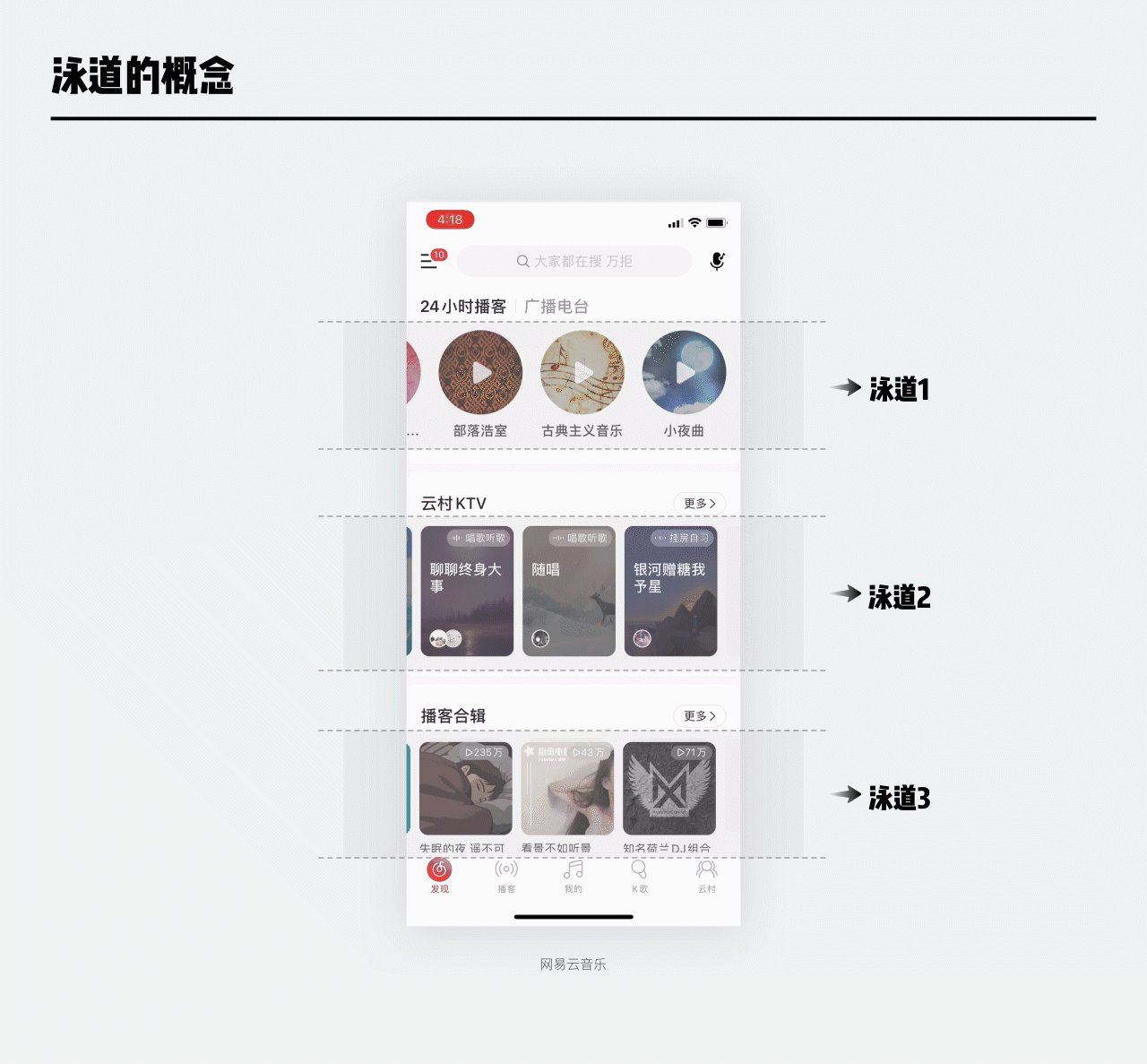
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


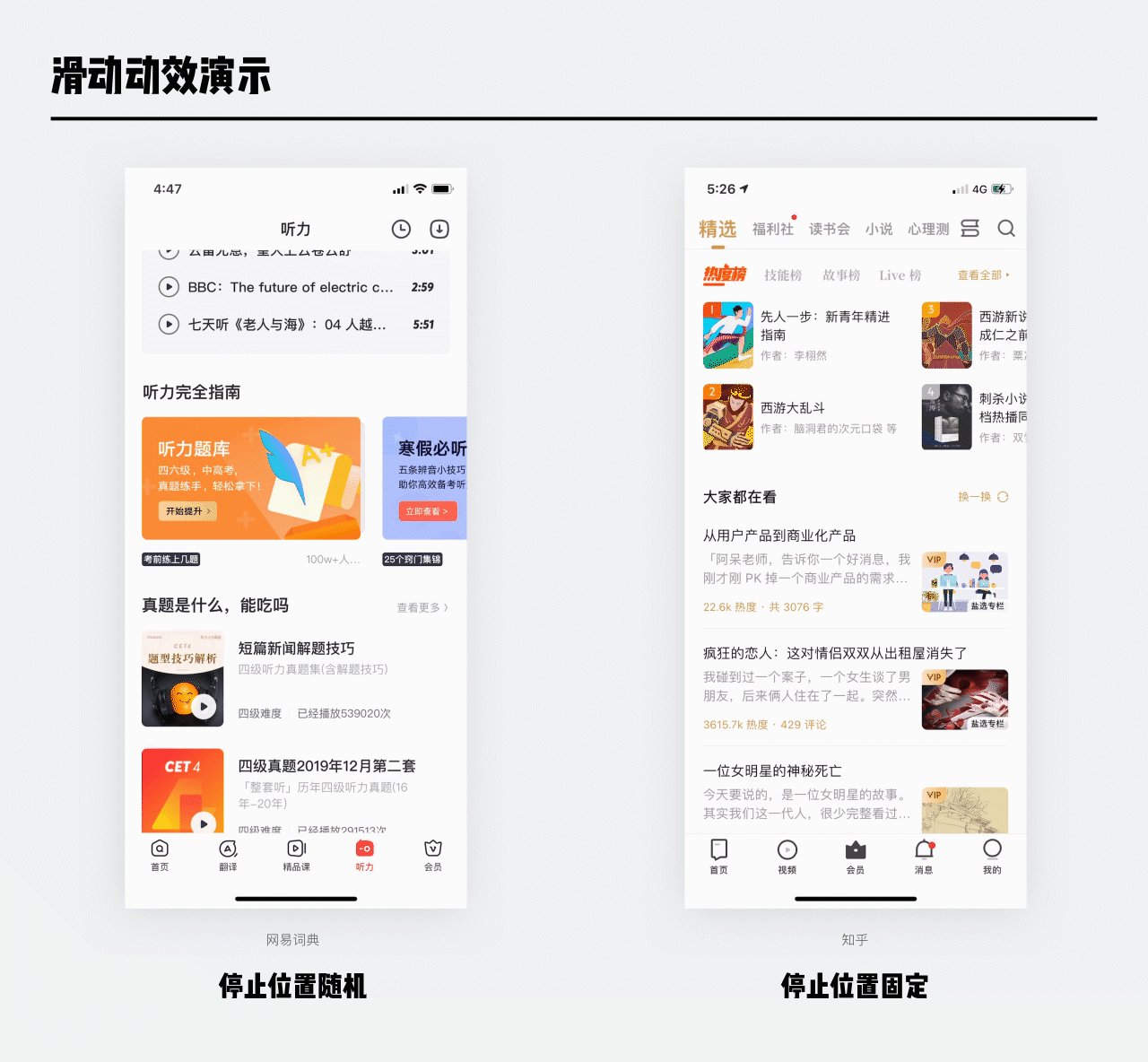
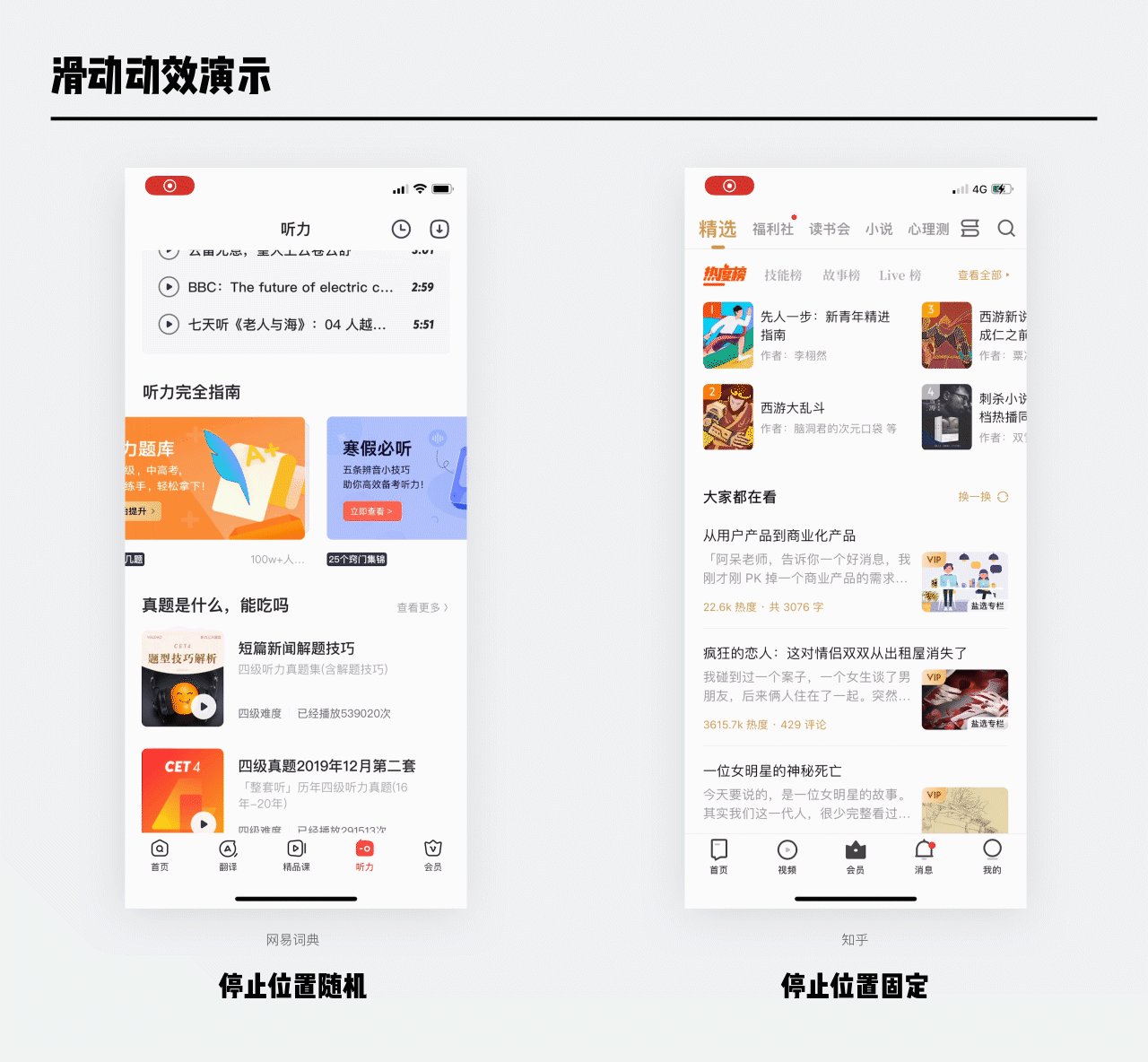
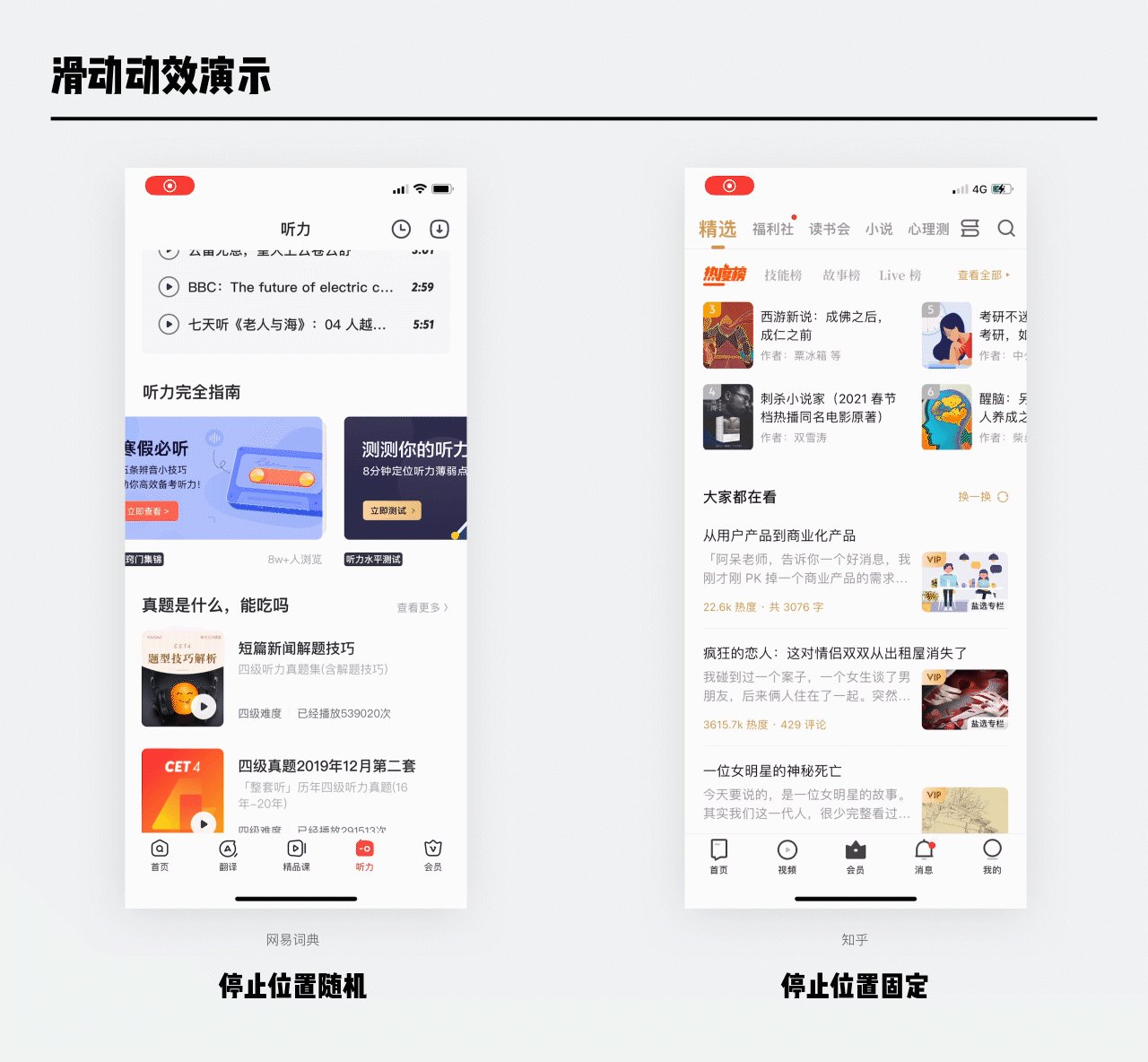
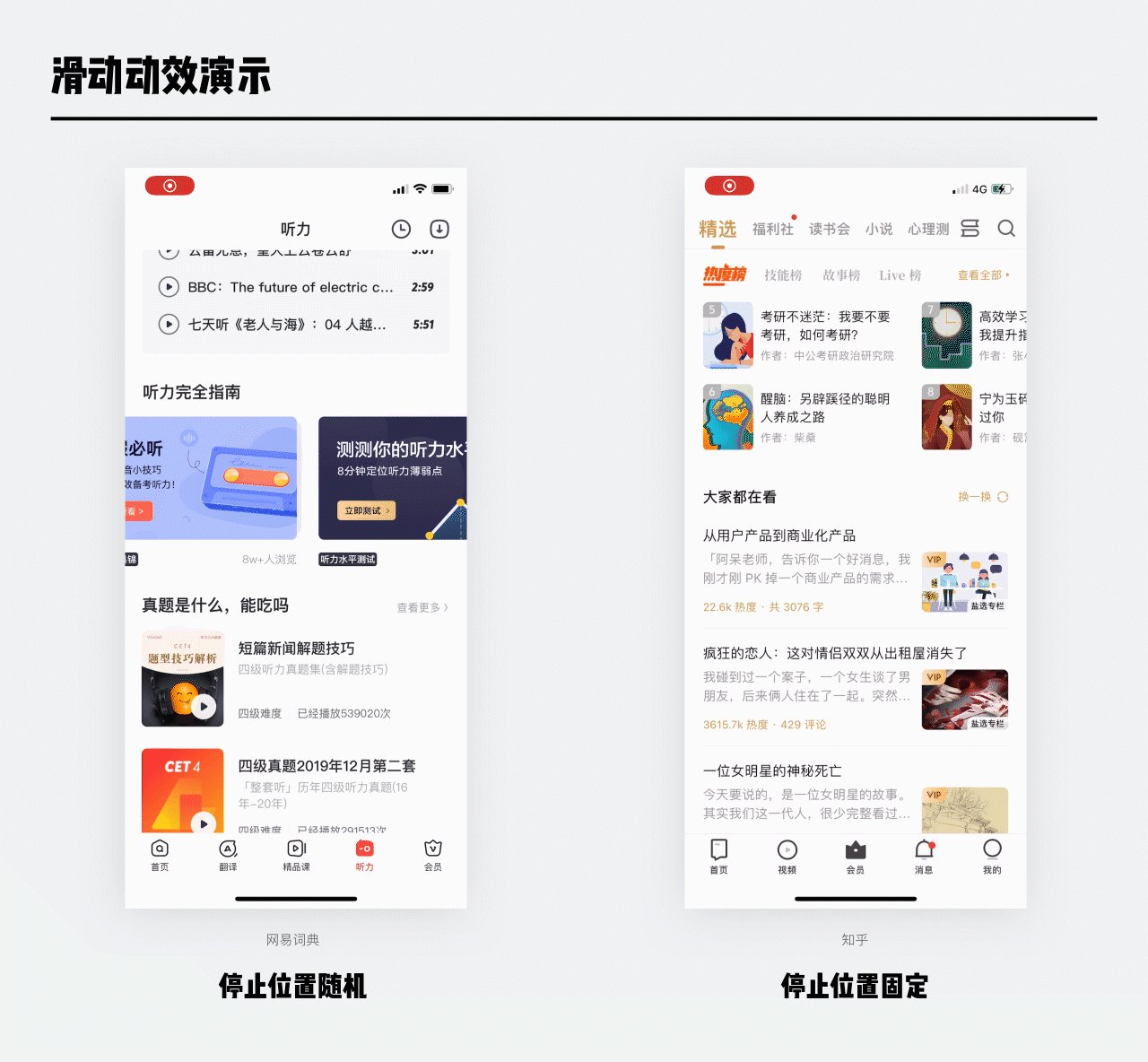
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


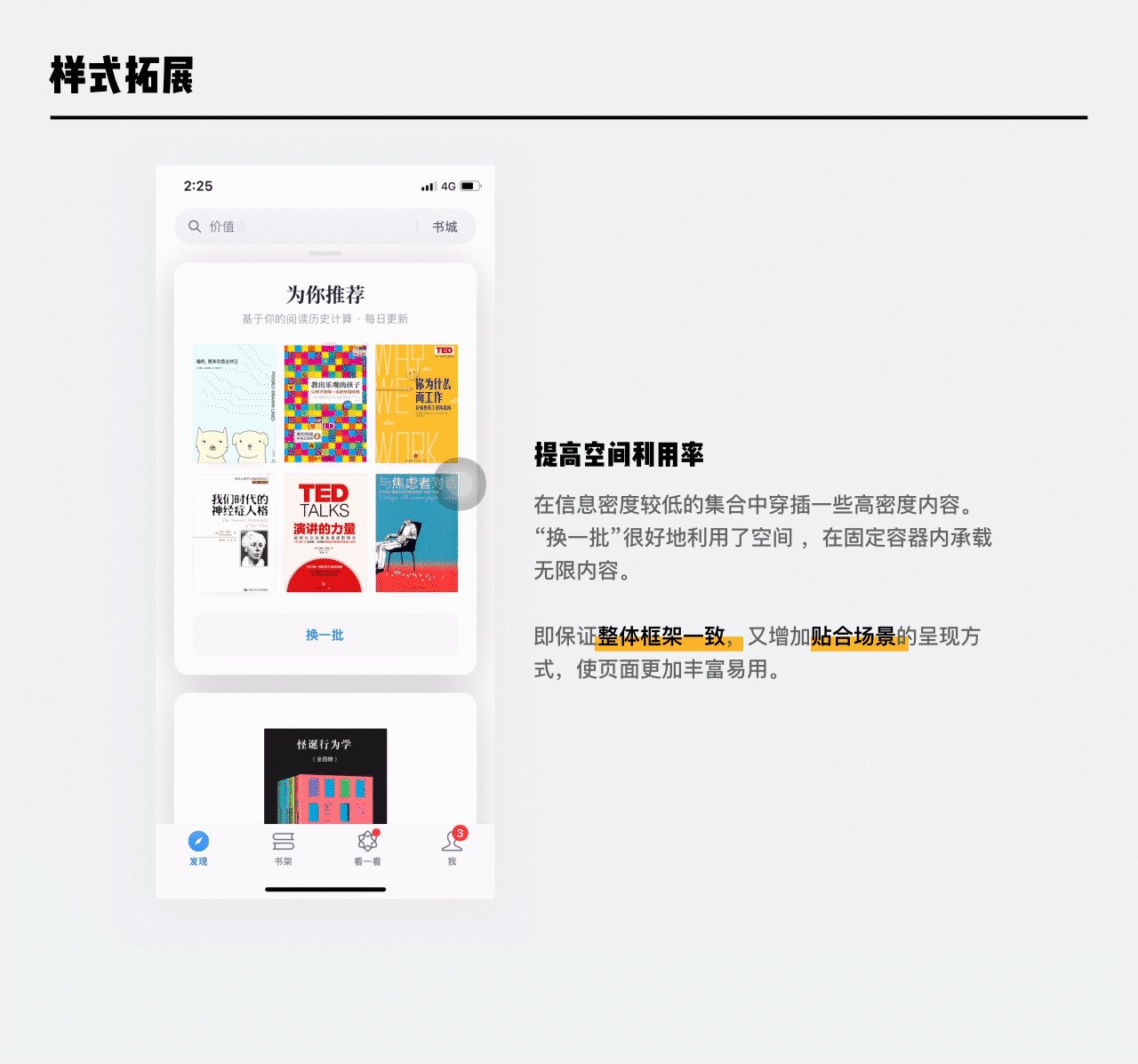
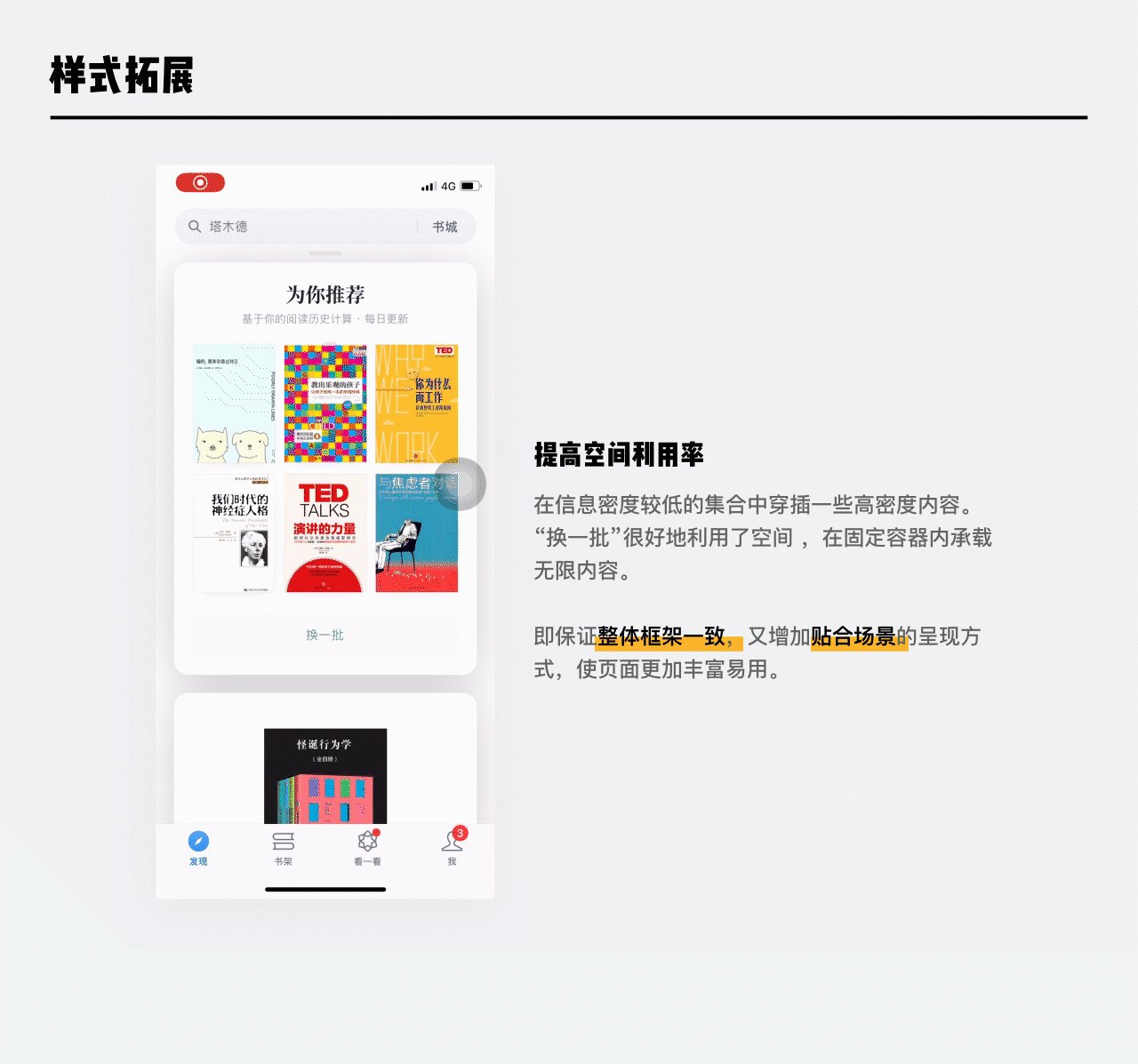
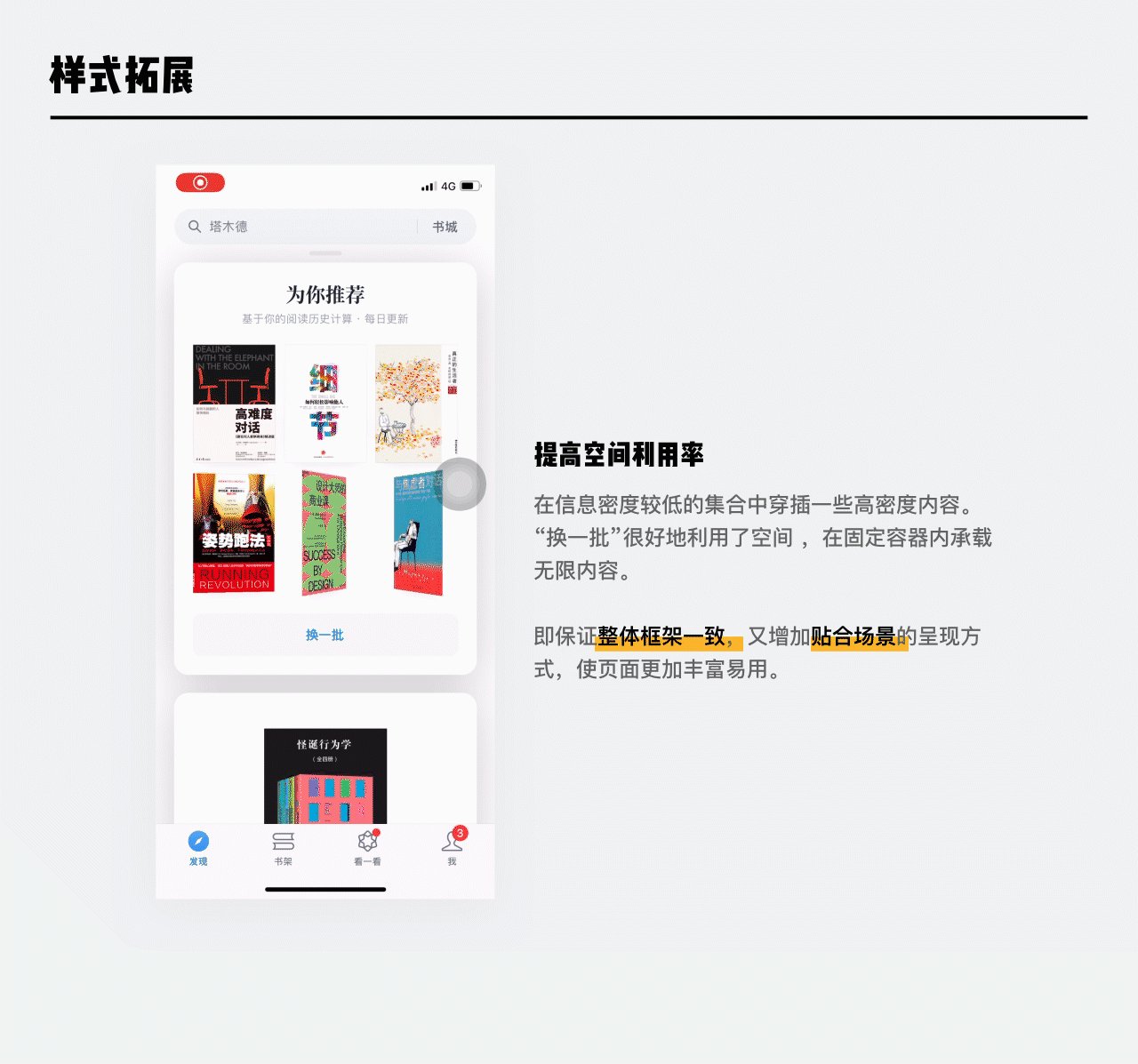
双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
建立对比的策略:
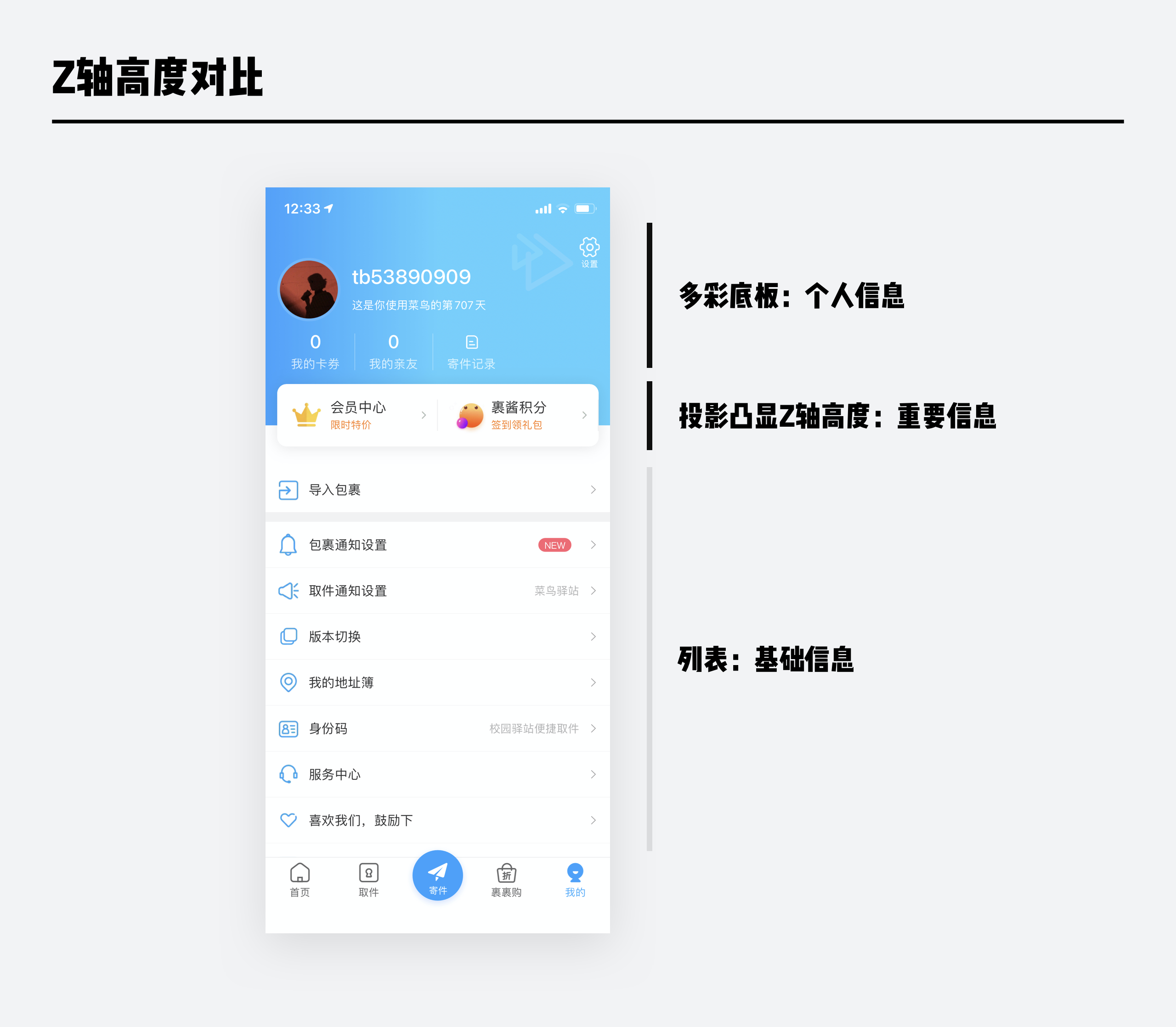
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com