

一、前言 —— 1.1 阅读之前、1.2 调研背景、1.3 分享目的、1.4 术语说明
二、市场分析 —— 2.1 行业背景PEST、2.2 市场现状
三、主流工具 —— 3.1 调查筛选、3.2 工具介绍、3.3 分析模型、3.4 结构层、3.5 框架&表现层
四、功能体验 —— 4.1 创建大屏、4.2 分享导出、4.3 更多玩法
五、探索思考 —— 5.1 未来迭代、5.2 设计价值

阅读提醒
1、文章上篇约10300字,阅读时长约20分钟。全文主要分享本人对当下主流可视化大屏搭建工具的调研分析,浅谈对可视化行业的探索思考。由于篇幅有限,阅读体验更佳,故分为上下两篇,上篇简述可视化行业的市场分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的结构层、框架层和表现层。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
2、文中的拆解分析部分,多款工具可能存在较多重复观点,由于篇幅有限,故不再赘述。
适合读者
B端UI设计师、产品经理,可视化行业相关从业者及爱好者。
调研时间
2022年9~10月
调研方式
桌面研究、问卷调查
首先,本次分享仅作为个人学习交流,文章观点仅代表个人。目前比较少有可视化工具的产品分析,本次通过调研,希望了解更多可视化大屏工具的背景、知识,也希望能通过文章的形式,达成两个分享目的:一、提升自身的复盘总结能力,鼓励将知识沉淀后输出分享;二、借此机会与更多行业相关者分享交流学习。
数据可视化
关于数据视觉表现形式的科学技术研究。
数据可视化平合
它是大数据内在价值的最终呈现手殷,它利用各类图表、趋势图、视觉效果对数据进行分析并展现,帮助用户发现内在规律、发掘深度规律、指导经营决策。
大屏搭建工具
利用简单拖拉拽、低代码开发等方式,帮助非专业工程师快速实现炫酷大屏的数据可视化大屏效果的互联网工具类产品。业务场景主要有行业可视化、智能终端、模拟演示、数据统计分析。

在2011年左右,国内帆软公司研发简单的可视化产品,起名“FineBI”,解决了用户个性化的可视化分析的需求。随着技术发展和行业趋势发展,在满足智能分析报表的基础上,又迎来了更高的可视化大屏的挑战,国内如光启元Raydata、阿里DataV等可视化大屏工具开始出现,各大厂商如京东、百度、网易有数等纷纷踏上可视化赛道,随着近年的政策支持企业数字化转型的浪潮下,可视化行业得以快速发展成熟,为企事业单位解决了一个又一个可视化分析难题……
本次调研经过桌面研究,分析出近年来可视化行业背景和市场现状。
从政策、经济、社会、技术这四个方面,分析数据可视化行业的背景,得出以下结论:
一、在政策方面,数据可视化行业受到政策扶持;
二、在经济方面,IT产业体系扩大且成熟;
三、在社会方面,数据可视化解决企业痛点,机会点在政企和医疗行业;
四、在技术方面,企业通过数据可视化进行精细化管理成为现实。
* PEST分析法 是对宏观环境进行分析,以便找到机会,认清威胁与挑战。所谓PEST,P是政治(Polotics),E是经济(Economy), S是社会(Society),T是技术(Technology)。这种方法就是将这4个元素分别写在4个格子中,并罗列出这4个元素相关联的与产品有关的环境因素,最后投票选出3~5个点子作为PEST分析的结果。

P政策
中国相继出台多项政策(如《“十四五”大数据产业发展规划》)重点扶持数据采集、数据安全、数据处理、数据存储及大数据在产业端的应用等方面的快速提升,进一步利好数据可视化平台等相关细分产业的快速发展。
制定5个发展目标、6大主要任务,明确大数据产业将步入“集成创新、快速发展、深度应用、结构优化"的高质量发展新阶段设置数据治理能力提升、重点标准研制及应用推广工业大数据价值提升、行业大数据开发利用、企业主体发展能级跃升、数据安全铸盾六个专项行动。(参考来源:头豹研究院)
E经济
2021全年国内生产总值突破110万亿,GDP达114万亿元,按不变价格计算,比上年增长8.1%,两年平均增长5.1%。
我国IT产业在经历了三十多年的发展后,已经基本形成了产业规模庞大、专业门类齐全的IT产业体系,2020年我国IT支出达2.9万亿人民币。
在应用软件领域百花齐放,2021年上半年我国软件业完成软件业务收入44198亿元,同比增长23.2%;全行业实现利润总额4999亿元,同比增长13.6%。另外,对于云计算、大数据、物联网、人工智能等新一代技术,我国也由单点向融合互动不断演进。(参考来源:头豹研究院)
S社会
数据可视化可有效解决企事业单位在传统数据分析的痛点,降低了企业数据分析成本,助力企业在技术层、业务层、管理层及决策层等层面的决策能力。
受疫情影响,政务及医疗领域对公共卫生等等公共领域掌控力度加强,因此,中国数据可视化未来市场增长点将主要集中在政务及医疗卫生领域。(参考来源:头豹研究院)
T技术
伴随着互联网、物联网快速发展,中国数据量持续增加,通过对数据的可视化处理及分析,企业端对日常精细化管理成为现实。
过去5年间,中国数据产生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。预计未来5年中国数据产生量将继续增加,有望于2026年达到62ZB。(参考来源:头豹研究院)
分为市场阶段和市场规模,说明当前数据可视化行业的市场现状。结论如下:
一、国内数据可视化平台市场尚处于发展期,潜在市场容量非常巨大,前景广阔;
二、预计未来5年国内数据可视化平台市场规模快速增加,复合增长率达32.5%。

市场阶段
国外可视化展现平台行业起步较早,市场相对成熟,消费者认可较高,而国内可视化展现平台行业市场还处于发展期,虽然2012年呈现出小爆发式增长,但市场尚不成熟,还有待于培育,然而国内人口基数大,随着国内经济的发展,人民生活水平的提高,收入的增长,对精神生活方面的消费也不断增加,国内潜在市场容量非常巨大,前景广阔,因此,可视化展现平台行业的发展将逐渐向本土化转移。
当前,中国数据可视化平台行业尚处于发展早期,36.8%投融资事件主要发生在早期A轮阶段,行业尚具有较大发展潜力。从地域分布情况来看,中国数据可视化企业主要分布于广东省、北京市、上海市、江苏省及浙江省等区域,约占总体的93.5%。当前,中国数据可视化行业投融资较为活跃。其中约36.8%的企业处于A轮融资阶段,2家企业已于新三板挂板,其中,观远数据于2022年2月完成C轮融资,共计2.8亿元。(参考来源:头豹研究院)
市场规模
过去5年间,中国数据可视化平合市场快速增加,由2017年的13.2亿元快速增加至2021年的43.8亿元,复合增长率达27.1%。预计未来五年中国数据可视化平台市场年复合增长率有望达到32.5%。(参考来源:头豹研究院)
根据上面的行业背景和市场现状,从政策扶持、经济增长、社会机会点增加、技术革新、市场阶段成熟、市场规模扩大方面都是正向推动着可视化行业的快速发展,于是,市面上逐渐出现了很多数据可视化大屏搭建工具,目的是有效解决企事业单位在传统数据分析的痛点,助力企事业单位快速进行数字化转型,整合数据、提高数据展示效率及辅助管理决策。
经桌面研究、问卷调查后,发现并整理出市面主流的数据可视化大屏搭建工具梯度说明。以工具满意度、行业普及率、用户量几个维度来划分梯度:
第一梯队有阿里云DataV、腾讯RayData、袋鼠云易知微;
第二梯队有腾讯Banber(现改名RayData Report)、山海鲸可视化、森工厂森大屏、51WORLD、华为云DLV;
第三梯队有微兔可视化、ByteV中台等。

*本次未归入调研范围内:京东、百度、网易有数等厂商可视化产品,以及一些开发大佬的开源大屏工具
*使用腾讯问卷自发进行问卷调查,主要渠道为微信群,有效样本量较少,数据仅供参考
第一梯度的阿里云DataV、腾讯RayData、袋鼠云易知微的工具满意度、行业普及率、用户量综合评分较高,还有第二梯度的森工厂森大屏对比其他竞品产来说,产品形式不同,后面将以阿里云DataV、腾讯RayData、袋鼠云易知微、森工厂森大屏这4个工具产品来进行体验分析。
调研版本:*阿里云DataV - 企业版试用 - V6.2; 腾讯RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 个人版 - V5.1.0; 森工厂森大屏 - V2.10.11 。

*EasyV2022年12月上新了「节点管理」功能(类似DataV的「蓝图」功能) 会与本次调研版本有一定差异。
*由于阿里云DataV在调研后2023年UI进行较大更新,所以会与本次调研版本有一定差异,更新日志传送门:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
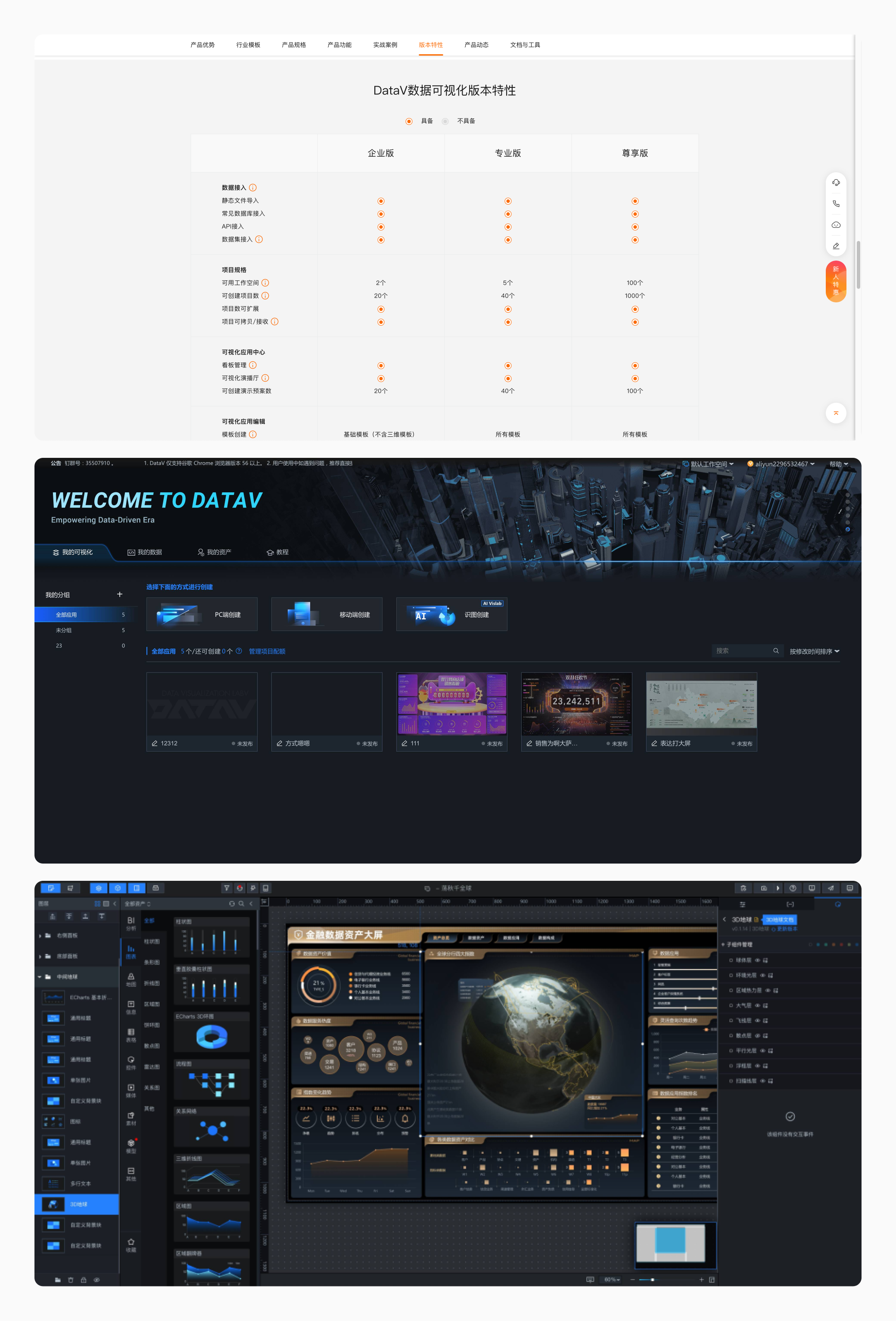
阿里云DataV
a.产品简介
使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。其中DataV企业版试用是适合刚接触DataV的新用户,轻松搭建可视化大屏,汇报、客户参观必备。而DataV数据可视化企业版是开箱即用实时数据大屏搭建工具。
b.产品特点
智能识图;蓝图节点编辑器;三维城市编辑器;BI分析组件
c.产品版本
企业版(本次调研)、专业版、尊享版

腾讯光启元RayData
a.产品简介
专注3D数据可视化原型设计。RayData Web是B/S架构开发的网页端可视化系统搭建工具,支持在线3D可视化编辑,轻松构建商业级数字孪生项目。
b.产品特点
3D模型风格独特;图表工作站;模型场景工作站;提供定制服务
c.产品版本
个人版、Web版(原名专业版,本次调研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.产品简介:
数字孪生,EasyV是低成本无门槛上手数据可视化大屏的工具,数据看板可视化,轻松设计 高效搭建。
b.产品特点:
素材资源丰富;资源社区氛围好;提供定制服务
c.产品版本:
个人版(本次调研)、高级版、尊享版、运行平台(私有化部署)
a.产品简介:
拖拉拽搭建可视化大屏,内置丰富模板和在线图表开发工具
b.产品特点:
数字孪生工具链生态完善;蓝图节点编辑器;图表工作站;提供建模服务
c.产品版本:
基础版(本次调研)、专业版、高级版
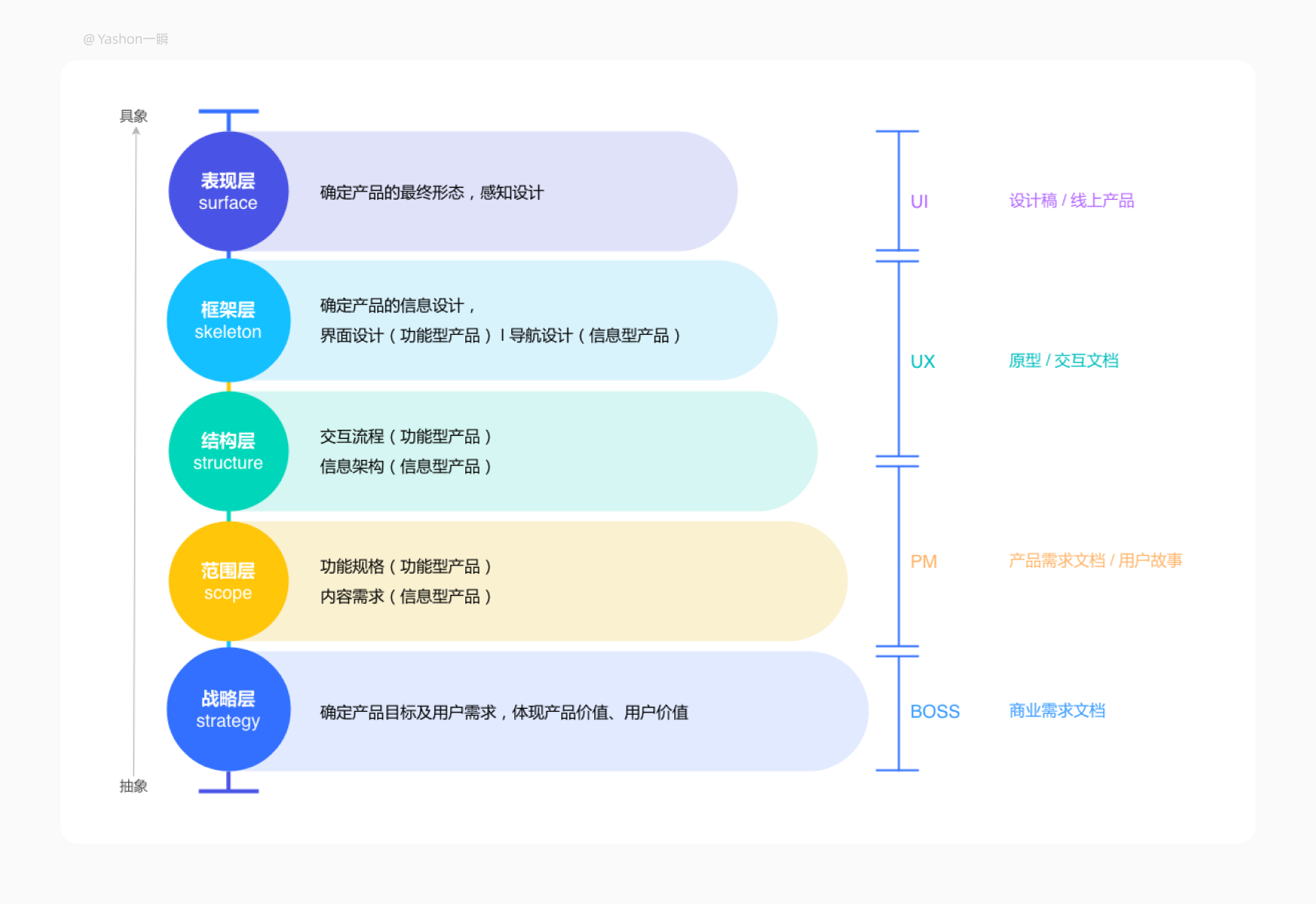
本次调研使用【用户体验五要素】模型方法来分析主流工具DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版,主要侧重在表现层、框架层、结构层。
此处说明一下,例如本次调研的属于功能型产品,那么功能型产品的结构层侧重于交互设计,通常可用思维导图、流程图方式来说明情况。再往上看,功能型产品的框架层侧重于信息设计、界面设计,大致模块尺寸大小、位置摆放,通常可用低保真原型、交互文档来说明情况。到了模型最顶层,不论功能型还是信息型产品的表现层都是感知设计,关注视觉如何呈现,通常运用形、色、字、质、构、动着6个维度进行整体视觉设计。
用户体验五要素来自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。

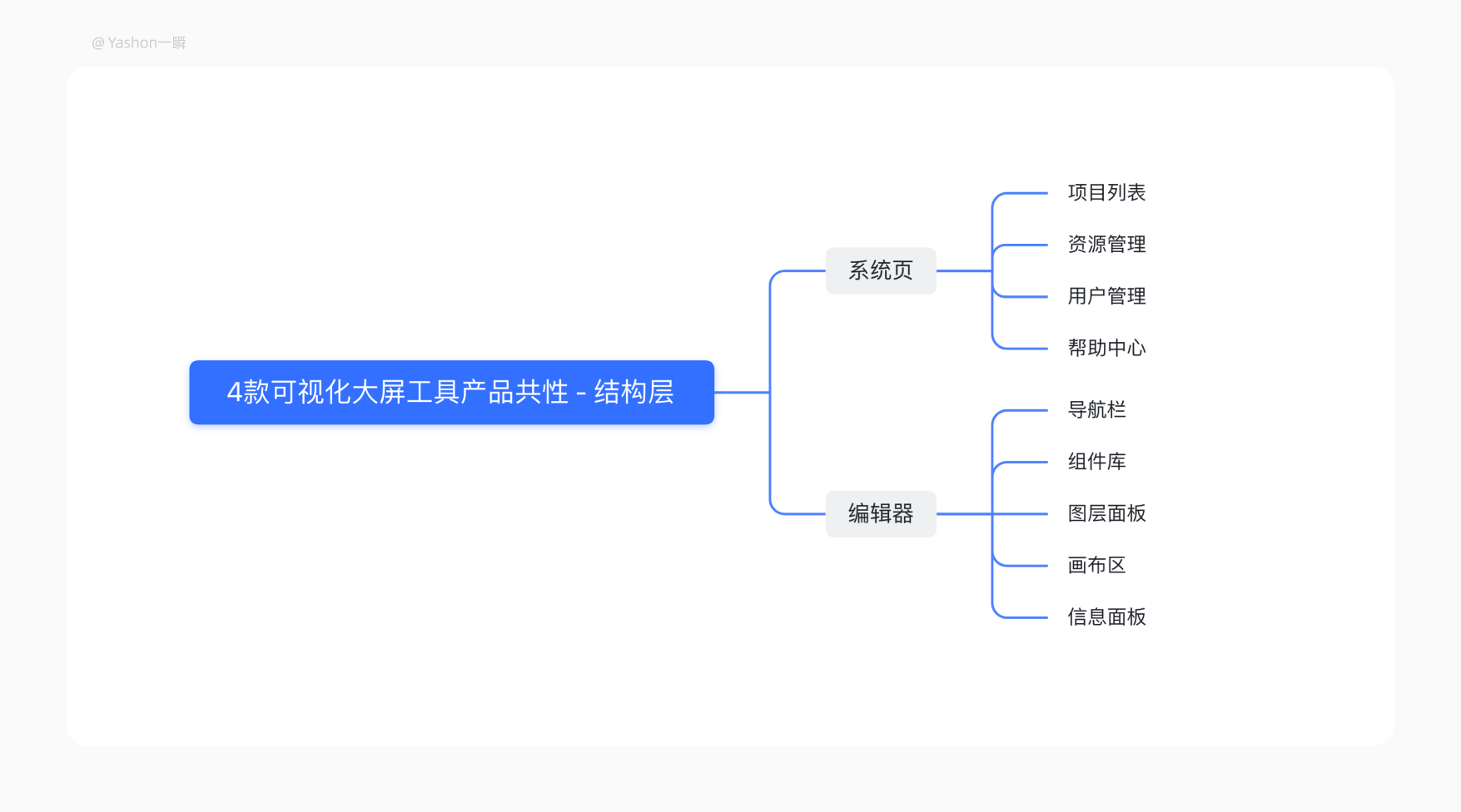
在结构层中,DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品略有不同(且名称叫法不一),整理总结出共性,产品包括系统页和编辑器,系统页下包括项目列表、资源管理、用户管理、帮助中心,编辑器下包括顶部导航栏、组件库、图层面板、画布区、信息面板。
为了更清晰了解4款产品的产品设计侧重点,接下来,对比分析它们的结构层。

关键词:强调品牌感、帮助中心、灵活切换蓝图
DataV企业版试用分为系统页+编辑器。系统页顶部是轮播banner图,强调品牌感和打造产品差异化。
系统页主要包括我的可视化、我的数据、我的资产、教程,其中我的可视化包括3个创建入口,分别是PC创建、移动端创建和识图创建,满足用户在不同场景的使用需求。系统页中教程层级放在一级菜单下容易被用户发现,对小白用户比较友好,快速观看视频教程。
编辑器中包含画布编辑器和蓝图编辑器。进入编辑器后,可切换画布编辑器与蓝图编辑器,放在同一层级,方便用户从画布编辑器中添加图层到蓝图编辑器中。
画布编辑器(PC和移动端基本一致)包括图层、资产列表(资产包、组件库)、工具栏、画布、页面设置、组件设置。蓝图编辑器包括导入节点、逻辑节点、工具栏、配置面板。

关键词:可视化统计、定位专业用户、画布占比大
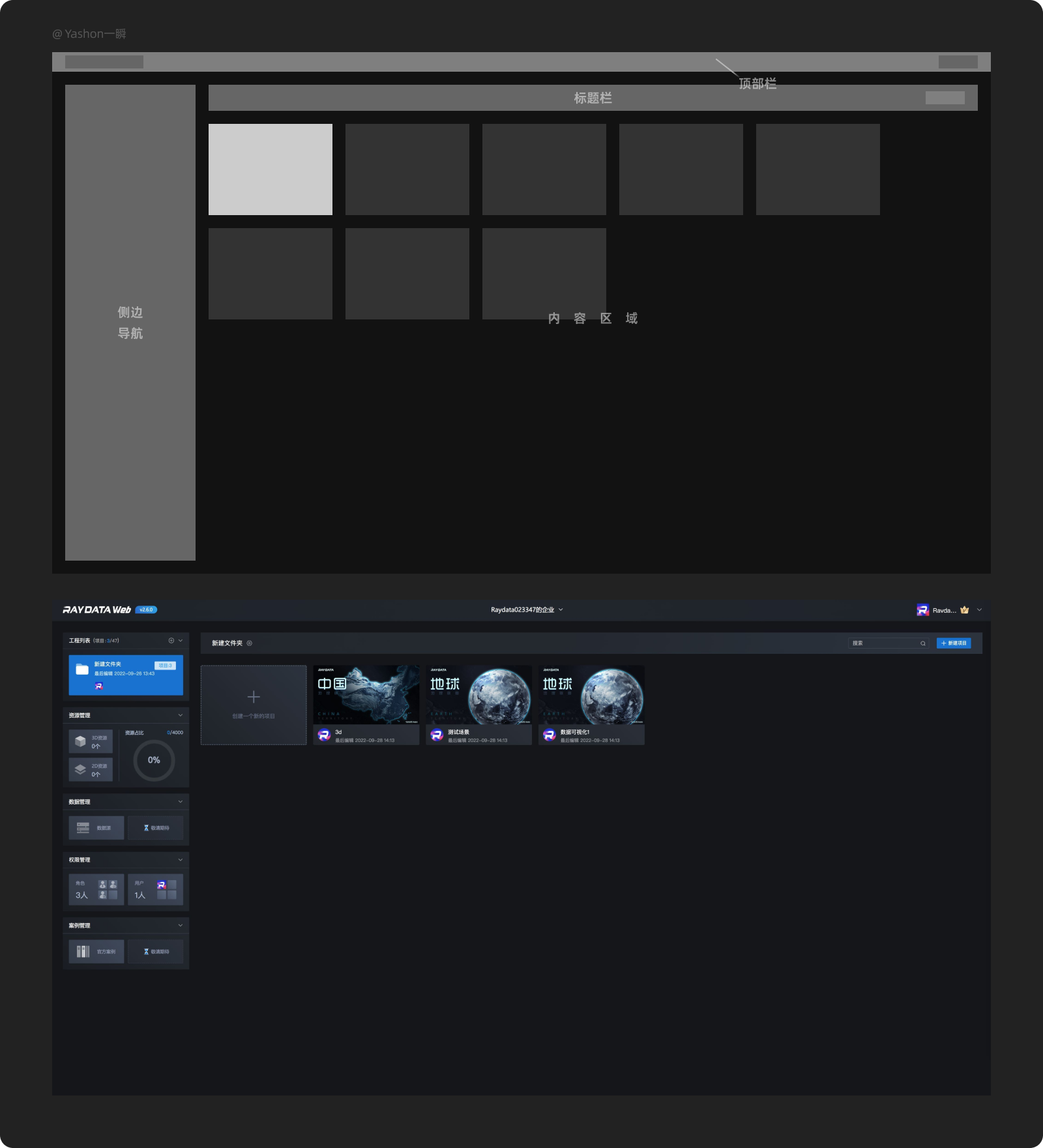
Raydata Web专业版分为系统页+编辑器。系统页主要包括工程列表、资源管理、数据管理、权限管理。因为产品定位是专业版,所以弱化了帮助手册的入口,同时编辑器中也是基于熟悉掌握工具的用户而设计的。类比于Raydata Web个人版,系统页的更多帮助入口更为明显,适用于新手小白使用。
系统中的资源管理包括3D资源和2D资源,显示资源数量,以环图可视化的形式表现,系统中的权限管理也同样显示人员数量,数据统计一目了然。
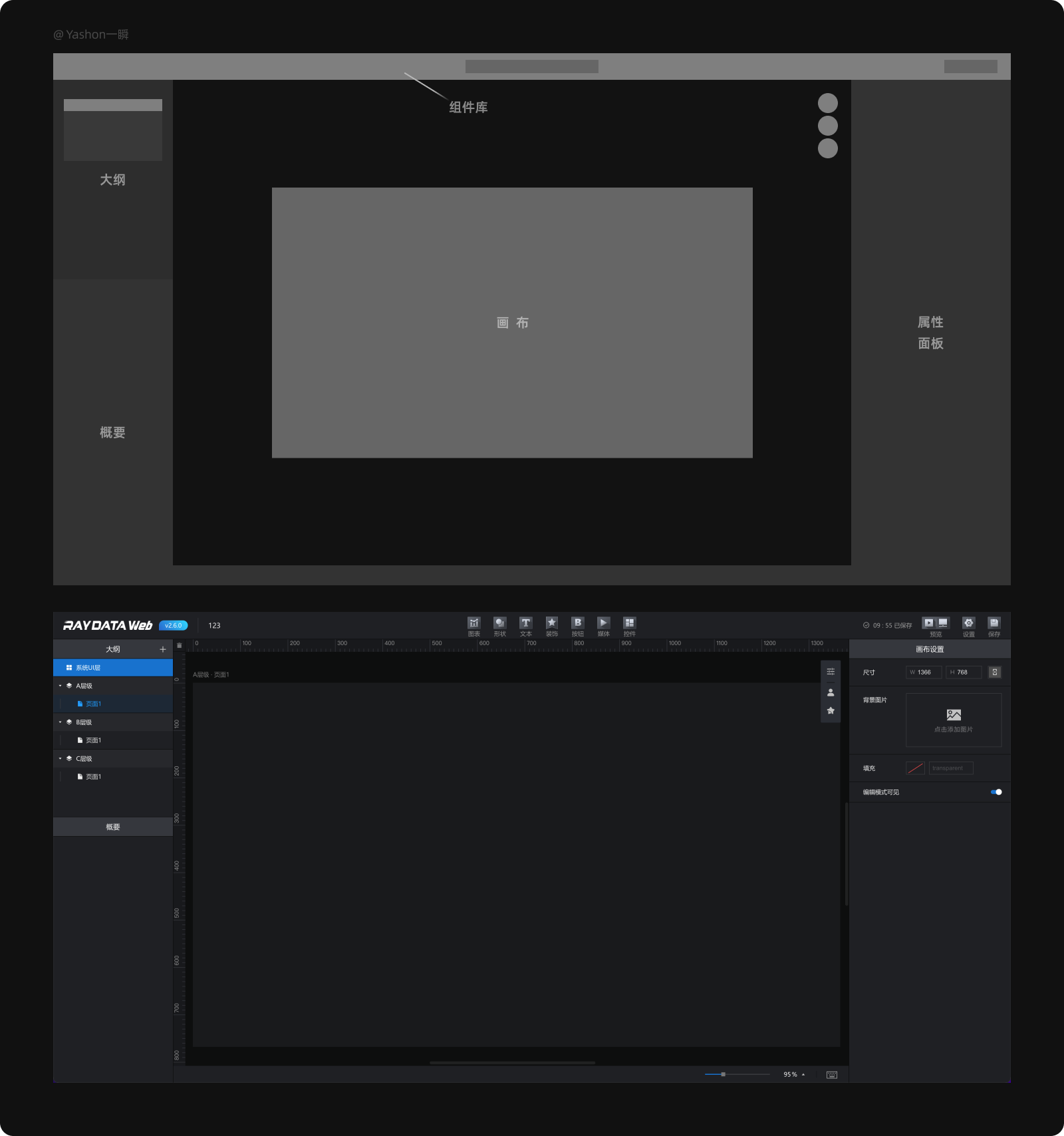
编辑器中的大纲、概要与其他产品结构不同,大纲包括系统UI层(放2D)、层级(放3D)、页面(2D&3D),概要分不同情况而定,处于UI层时显示2D组件,处于场景层时显示3D组件。
画布编辑器包括顶部栏(基础功能、组件库)、概要、大纲、画布、页面设置,页面设置(画布设置、组件设置)。其中组件库折叠在顶部栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

关键词:素材资源、帮助中心、画布占比大
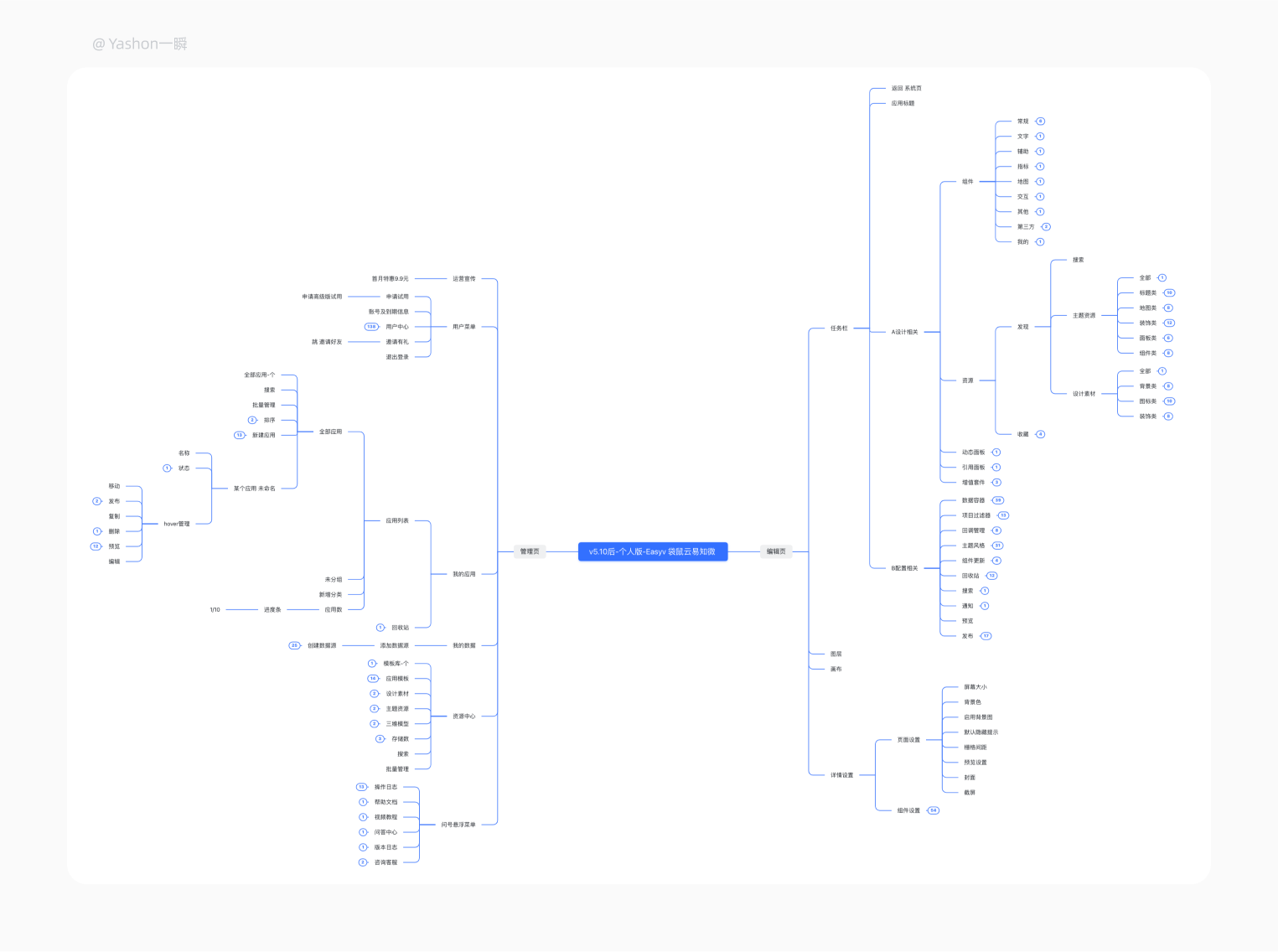
EasyV个人版分为系统页+编辑器。系统页包括我的应用、我的数据、终端交互(高级版有)、组件开发(尊享版有)、后台管理、门户管理(高级版有)、资源中心。
其中系统页的资源中心包括应用模板、设计素材、主题资源,有入口可跳往素材广场,EasyV的素材资源十分丰富,该跳转入口可以很好引导用户去使用官网设计素材,轻松搭建大屏。帮助菜单位于常驻悬浮于系统页侧边栏,其包括操作日志、帮助文档、视频教程、问答中心、版本日志,帮助菜单对于新手小白比较友好,操作路径简短,方便新手查阅帮助资料。
编辑器包括任务栏(基础功能、组件、资源)、图层、画布、详情设置(页面设置、组件设置)。同Raydata Web专业版产品,其中组件库折叠在任务栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

关键词:工具链、模板推荐、蓝图和代码二开
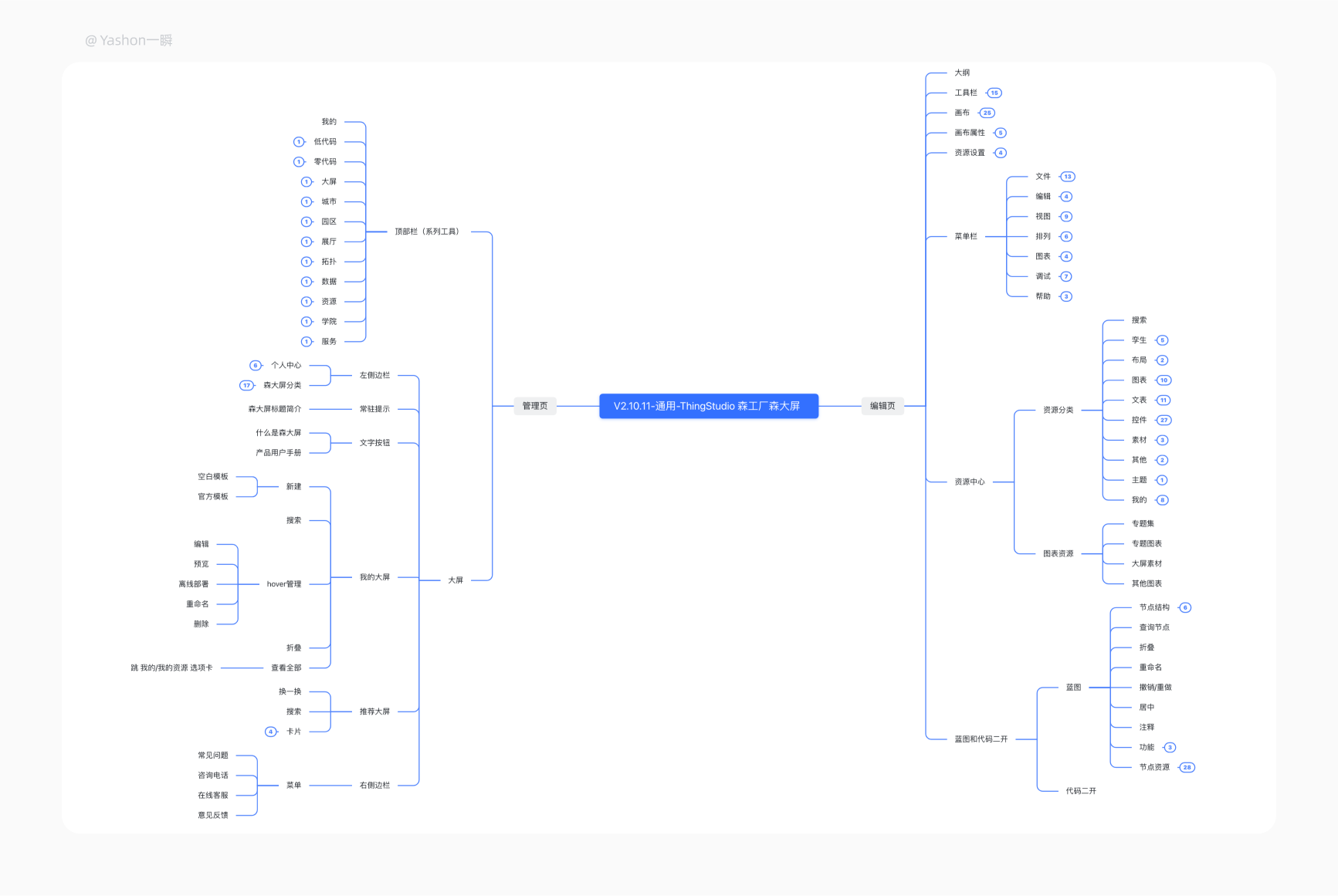
森大屏基础版分为系统页+编辑器。森大屏的结构和其他产品不同,由于数字孪生工具链生态比较完善,打通其他工具链入口(森工厂旗下有低代码、零代码、森大屏、森城市、森园区、森展厅、森拓扑、森数据、森模型等),所以系统页顶部导航菜单可快速切换工具。
系统页包括了个人中心、帮助手册、我的大屏、推荐大屏(模板),侧重展示推荐大屏,引导用户优先选用模板进行大屏快速搭建,生产提效。
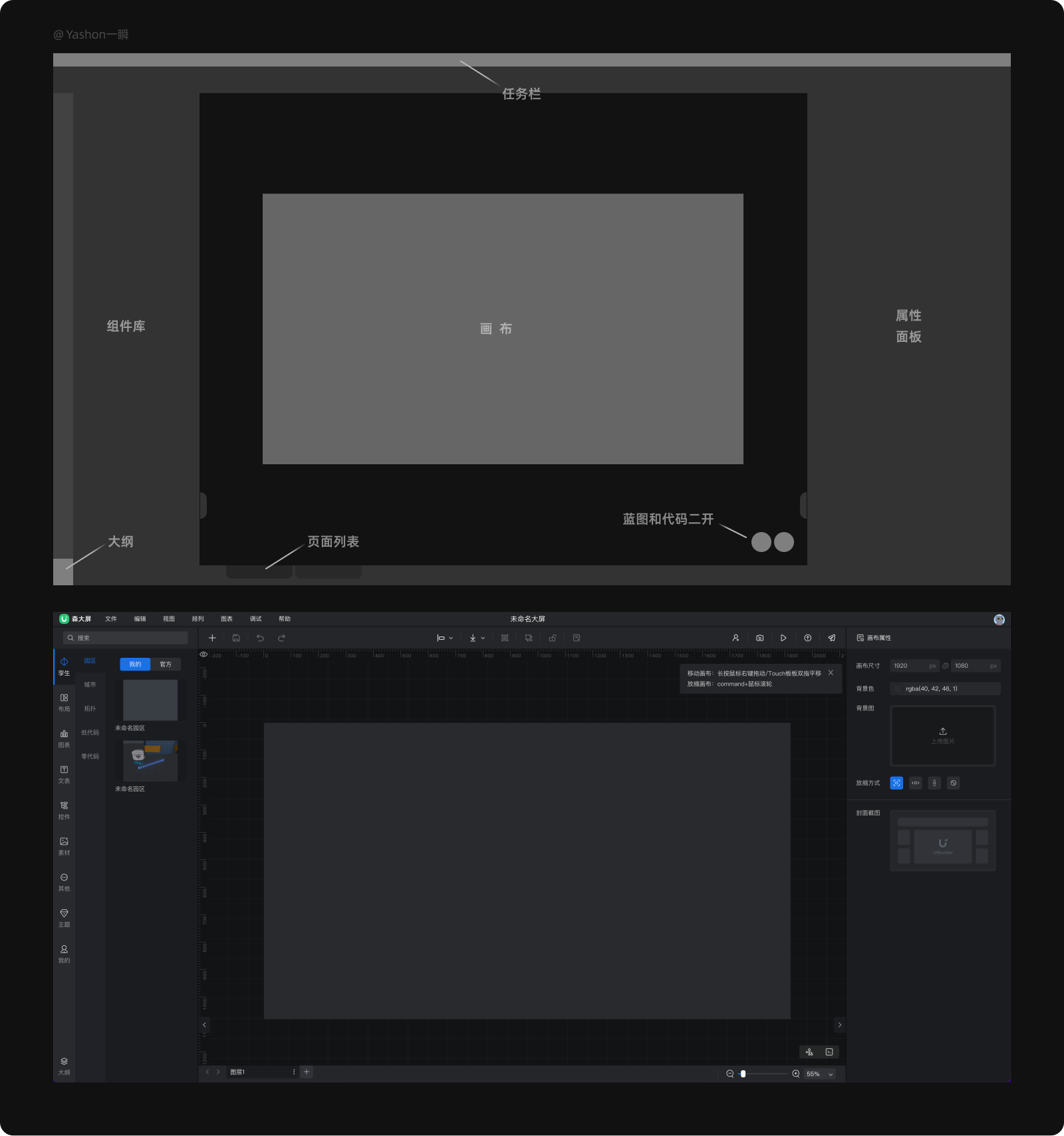
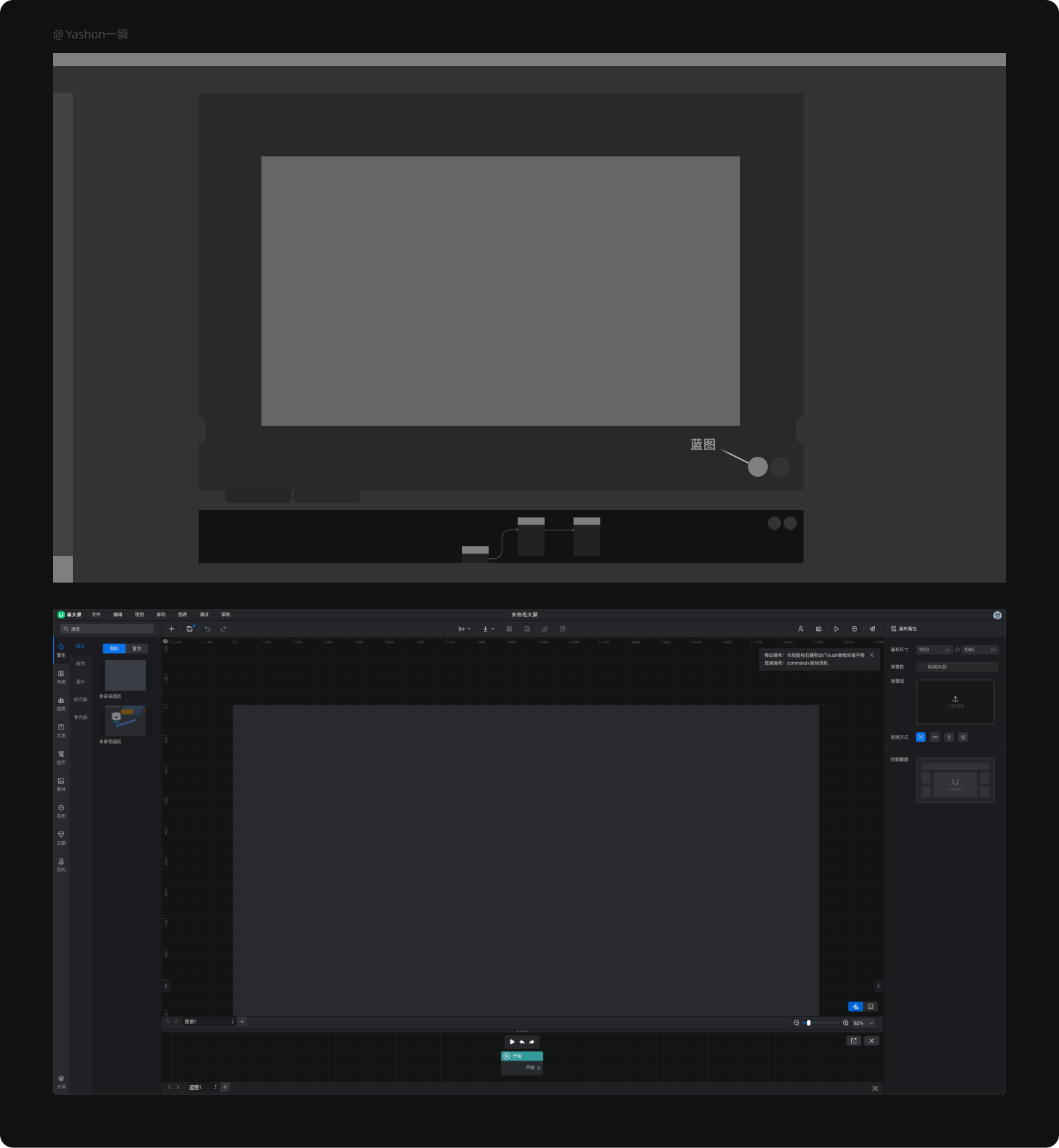
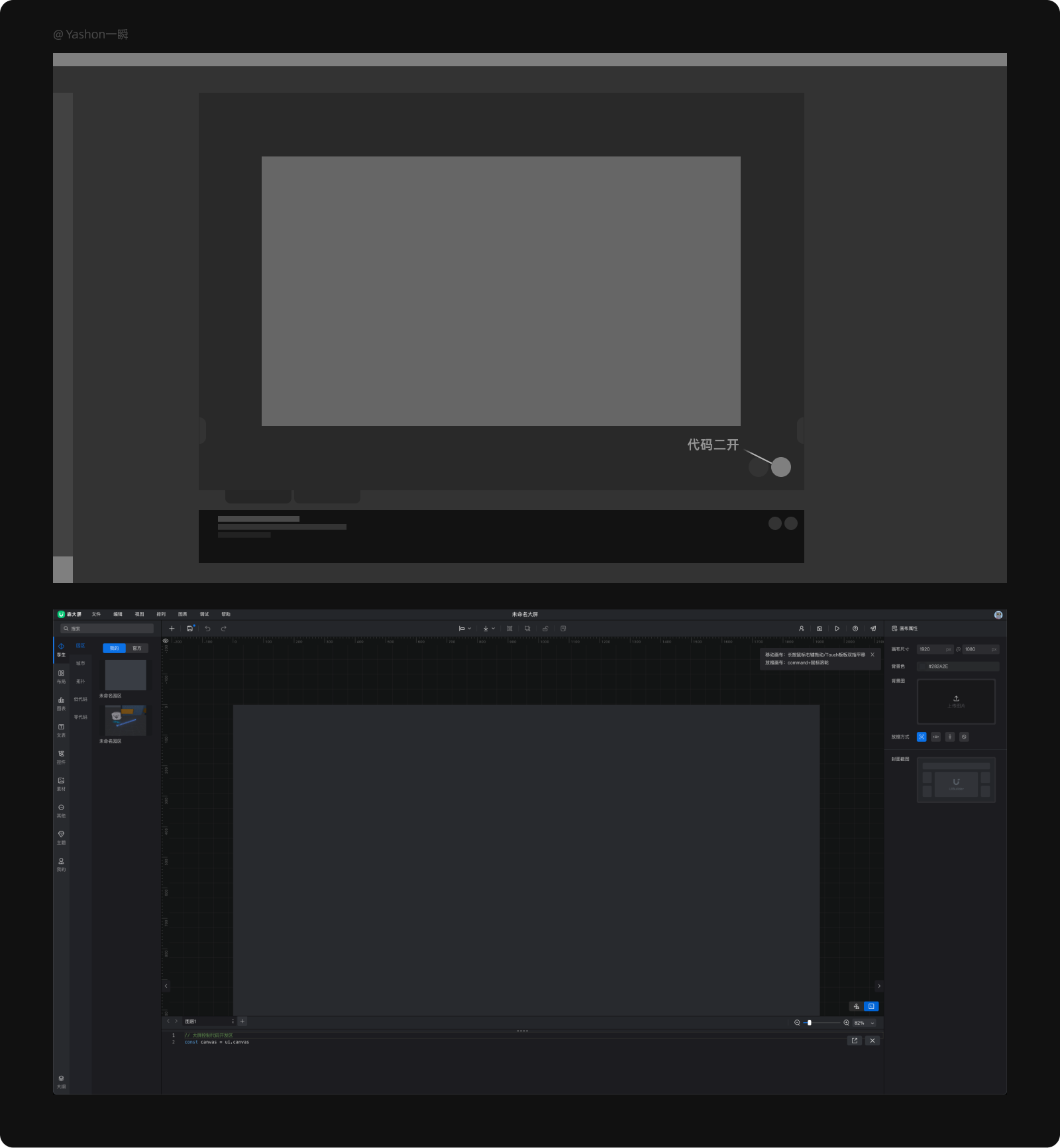
编辑器包括大纲、工具栏、画布、画布属性、资源管理、菜单栏、资源中心、蓝图和代码二开。编辑器中与DataV不同的是,蓝图、代码与画布位于同一层级,用户可随时使用蓝图来链接交互事件,也可进行代码二次开发操作。

将4款产品的框架层和表现层进行拆解分析。
在框架层中,大体而言按钮、输入框等控件圆角较小,看起来比较方正,弧线的异形设计,容易体现科幻造型。在登录页中,页面布局各有差异。在编辑器中的布局大体一致,画布都位于界面中心,强调用户最关注大屏设计的画布区域。高频操作的组件库在页面的位置各有差异。
在表现层中,主要通过形、色、字、质、构、动这6个维度来进行对比分析。DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品的整体视觉调性都是以暗色、科幻风格为主。登录页都选择了亮色风格界面,系统页和编辑器都是暗黑风格。部分产品品牌字体以直线为主并加入弧线和粒子元素,科幻的界面动效主要体现在加载页面。
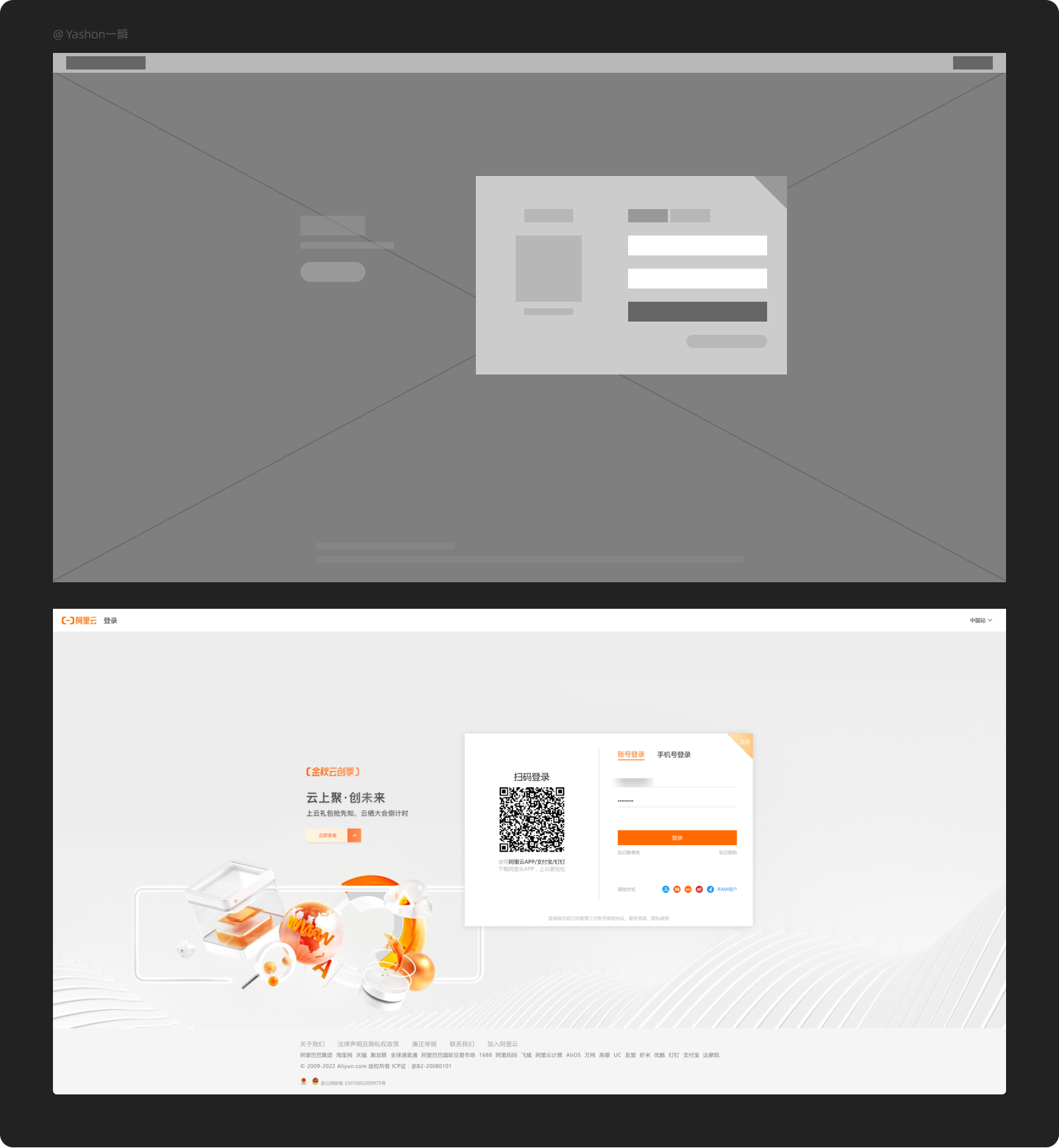
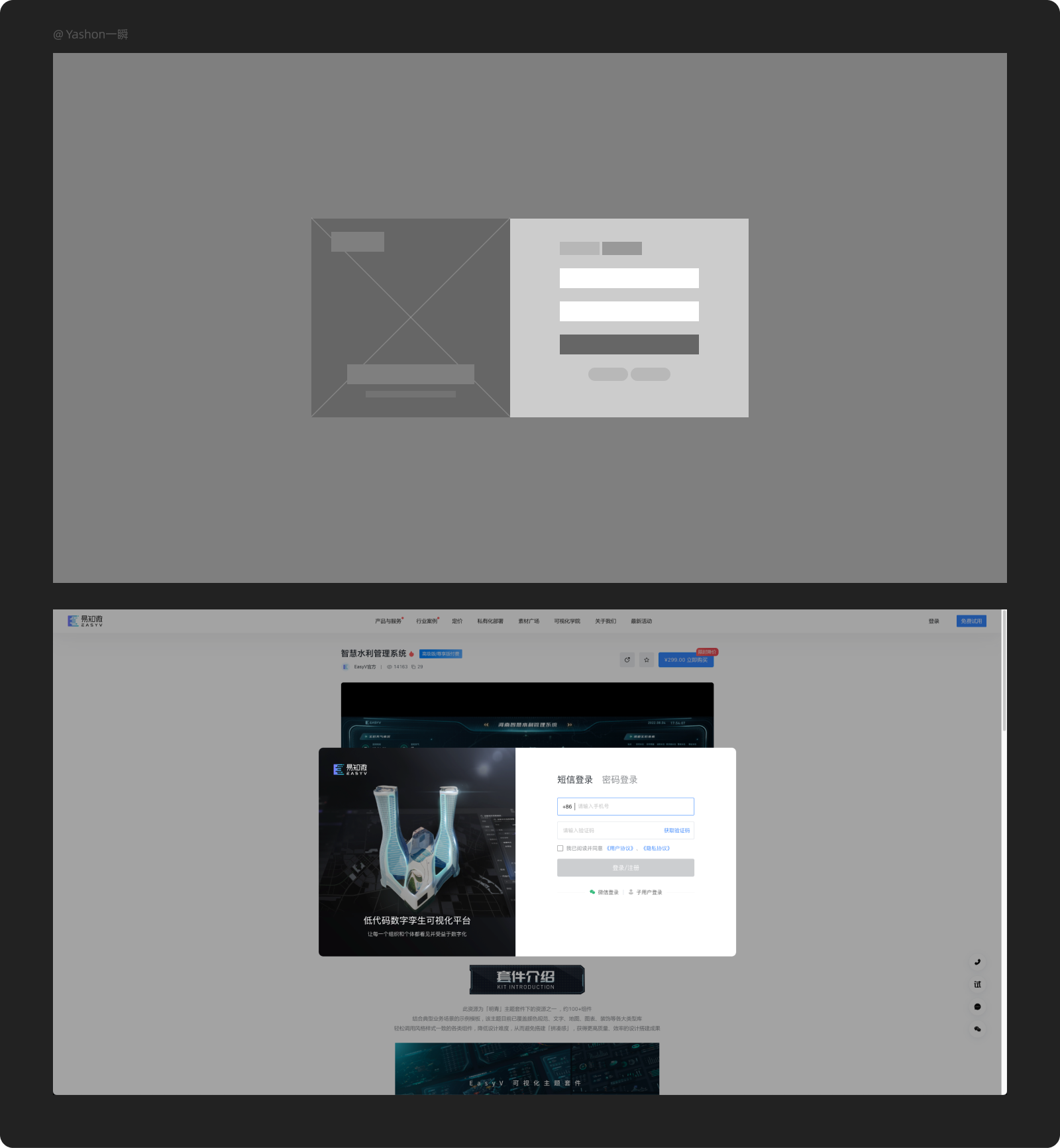
阿里云(DataV企业版试用)- 登录页
DataV 的登录页统一由阿里云登录页进入。以中心布局(核心面板偏右),三维模型+灰色背景+线条点缀的形式进行设计,主题色是阿里的橙色。因为DataV是阿里云旗下的产品,共用入口,所以此处没做额外的产品登录页以强调 DataV 产品一致的品牌感。

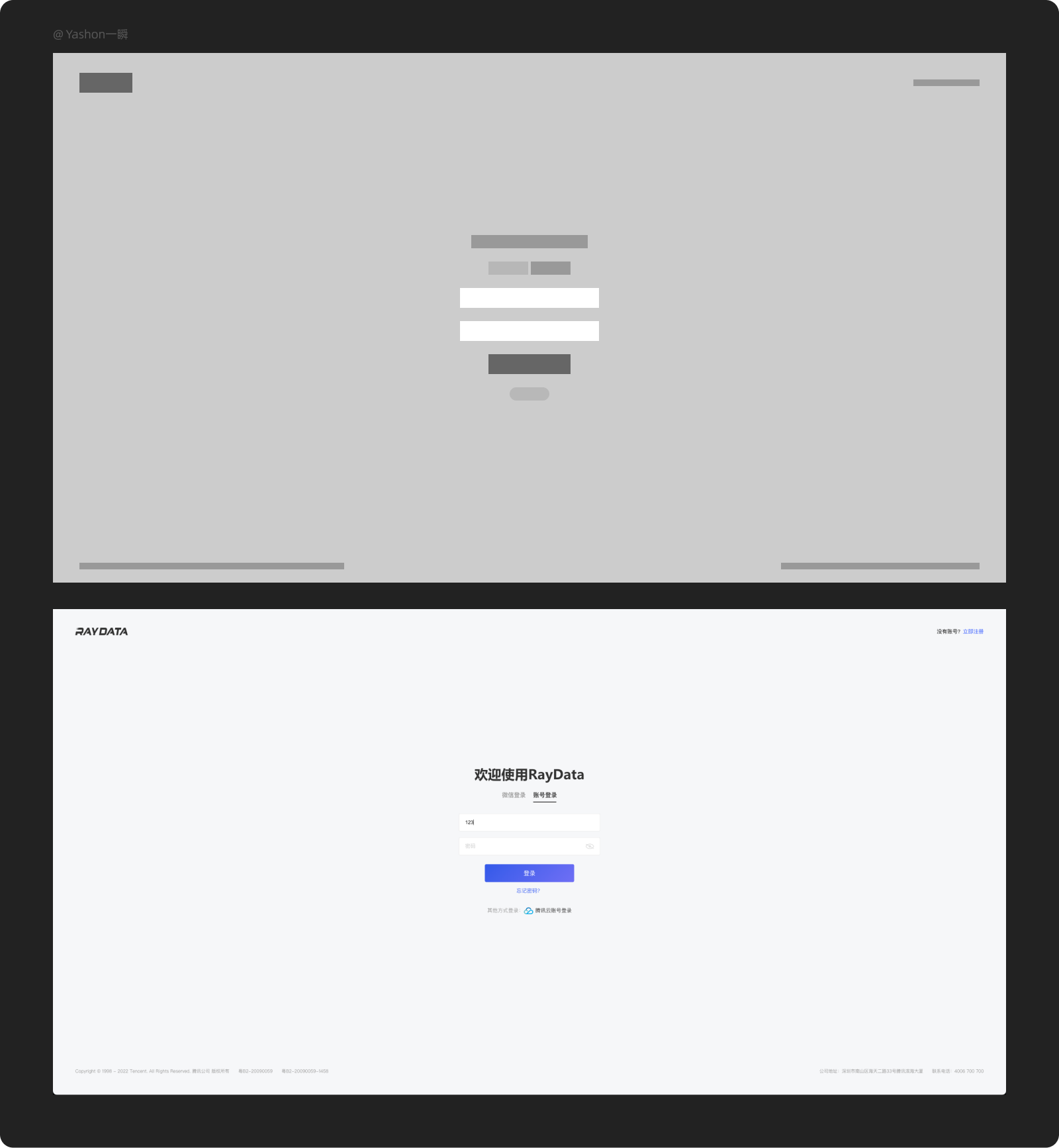
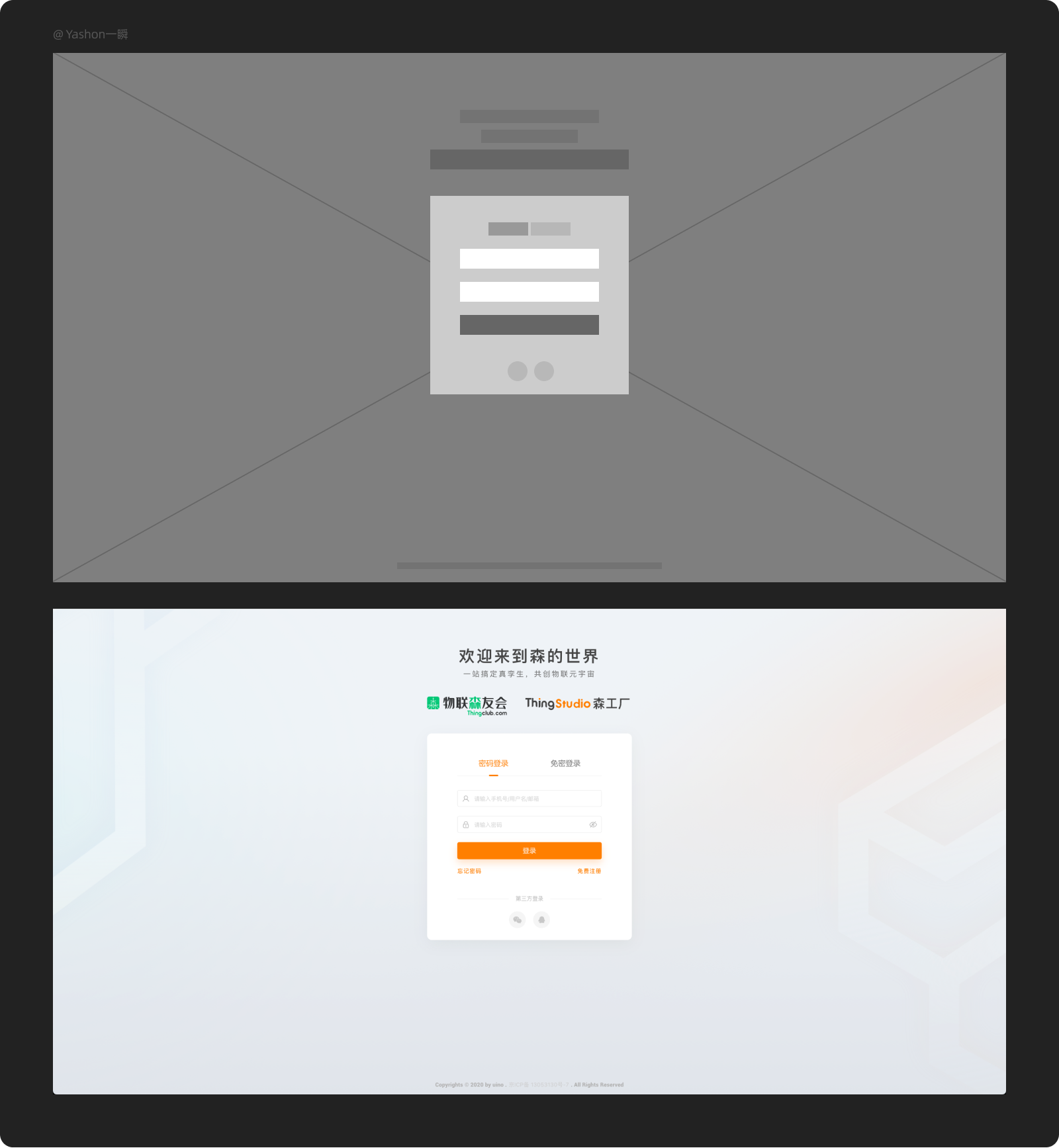
Raydata Web专业版 - 登录页
Raydata Web 登录页以中心布局的形式,无其他设计元素,只保留关键信息,同其他竞品相比略显单调。登录页的浅色风格与进入系统页和编辑器的暗黑风格,缺乏界面整体色调的一致性。界面控件主题色使用蓝紫渐变色,与系统页和编辑器的蓝色也略有差异。(可从Raychart产品使用手册发现,旧版布局为同EasyV)

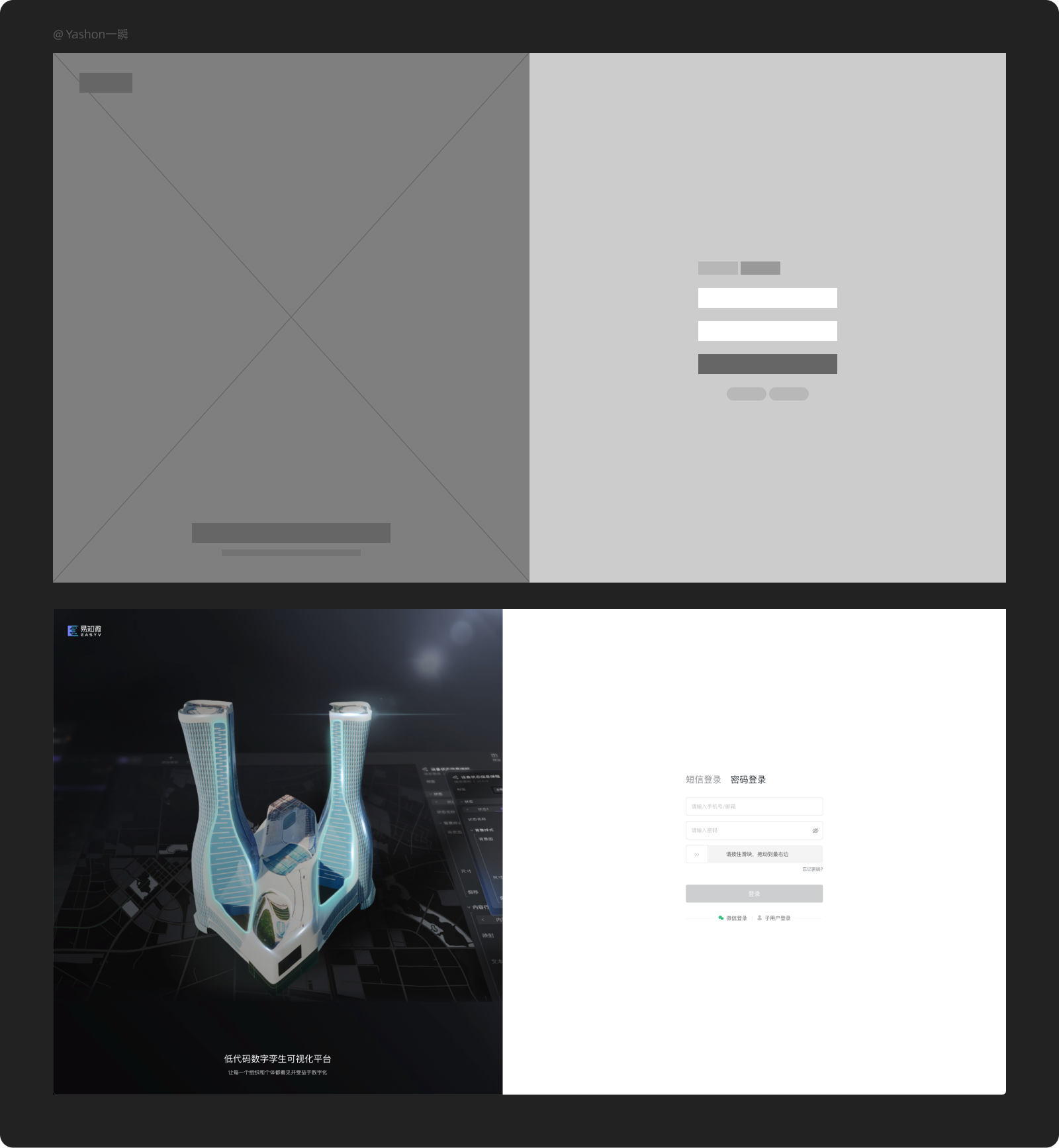
EasyV个人版 - 登录页
EasyV 的登录页有2处触发,常规触发和资源中心触发,分别以左右布局的全页和弹窗形式进行框架设计。弹窗的形式不需额外跳转,让用户在资源中心挑选素材时能更快进行登录操作。登录页以左右布局的形式,插图与登录模块大致各占50%,深色插图的和浅色登录模块的两个色块形成强烈视觉对比,更能吸引用户注意。


森工厂(森大屏基础版) - 登录页
森大屏的登录页以中心布局的形式,有利于聚焦视觉,背景使用简约抽象的形状来点缀画面。灰色背景+抽象图形点缀,与浅色登录模块拉开视觉对比。按钮主题色是橙色,是因为森大屏是优锘科技森工厂旗下的产品,共用入口,所以此处没做额外的产品登录页以强调森大屏产品一致的品牌感。

DataV企业版试用 - 系统页
顶部轮播图占整个页面四分之一左右,强调品牌感同时打造产品差异化,Banner内容为统一风格的3D模型场景+无衬线字体标题为主,一级导航边缘弧线的流光动效表现科幻酷炫风格。
一级导航栏与轮播图的重叠关系,半透的玻璃质感,仿佛是用户透过一层玻璃,打开可视化世界的大门,结合暗黑风格的界面,给用户一种进入游戏的沉浸感、跃跃欲试的冲动。纵向与横向结合的混合导航,对于后期有规划新功能而言,拓展性较强,缺点是占用面积大、交互路径长,适用于大屏项目数不多的情况下,若项目数量较多,可能有空间不够的焦虑。
我的可视化中的3个创建入口按钮使用了扁平加光感强、冷色调风格插画,引起用户注意,快速识别创建功能入口。主题色使用比较鲜艳活跃的蓝色,辅助色为青色,占用面积不多,起到丰富点缀画面的作用。设计元素的四周轮廓不做圆角处理,显得整体界面比较方正端正、硬朗严肃的印象。

Raydata Web专业版 - 系统页
左上方展示品牌Logo,清晰写明当前产品及版本,符合用户认知。品牌元素融入进顶部栏右侧头像及皇冠图标,加深品牌印象。
以侧边悬浮导航的形式使用户快速定位查找功能模块的位置,拓展性较强,以较瓷片“大包小”的结构,聚合了较多功能模块,如果是小分辨率屏幕的情况下,经常要鼠标轮滑来回滚动才可看到下方功能模块,导致不够灵活高效。侧边导航模块中的图标统一为形状较方正、偏冷的中性色、扁平微渐变风格。敬请期待的蓝色沙漏图标在界面中略微突兀出,缺少图标风格一致性。
界面为偏冷中性纯色,无背景装饰,同登录页只保留关键信息(如大屏项目卡片),不加过多装饰的简约风格调性保持一致。按钮主题色使用比较灰的蓝色,透出沉稳柔和的调性。设计元素的四周轮廓略微加了些圆角,同DataV硬朗的感觉则稍微缓和一些。

EasyV个人版 - 系统页
上方展示品牌Logo,同Raydata,不再赘述。对于创建大屏按钮而言,DataV用的是插画按钮的形式,Raydata是用卡片按钮的形式,而EasyV则用图文按钮的形式,而图文按钮的优点是占用面积少。
同DataV,选用了纵向与横向结合的混合导航,拓展性较强,不再赘述。二级导航底部使用了动态插图点缀界面,插图是不断旋转的科幻装置,角度带有透视,让扁平的整体界面附带了层次感、空间感。右侧侧边菜单的帮助图标提供给用户快捷操作,对新手小白友好。
缺省页运用情感化设计,以2.5d插图的表现形式缓解用户负面情绪,配色在深色界面中显得比较明显,个人认为可以适当弱化插画亮色部分。主题色使用鲜艳活跃的蓝色为主,在深色的界面中同样相对明显、突出。设计元素的四周轮廓既有全圆角,也有小圆角,界面形状统一性待加强。
森工厂(森大屏基础版) - 系统页
左上方展示品牌Logo,同Raydata,不再赘述。由于是森工厂旗下的工具链,所以森大屏的系统页顶部栏可进行工具切换,界面左右两侧留白很多、版心小、浅色风格,让整体界面更像是一个前台官网的印象。
使用了像是混合导航的方式,用“像”这样表达是因为,顶部栏是工具切换栏,而侧边悬浮导航1竟然是所有工具的个人中心,侧边悬浮导航2却是当前工具森大屏的资源中心,右侧内容区是当前工具森大屏的我的大屏、推荐大屏模块。框架上有一定程度不太符合用户认知,导致引起疑惑和误解。尽管如此,配色上使用橙色(森工厂)和具体工具主题色来区分当前位置,能一定程度防止用户混淆概念,通过多次在顶部栏切换工具,可预知上面提到的导航1是指所有工具而言的,而导航2则是指当前具体工具而言。
右侧侧边菜单提供用户快速反馈的入口,简单便捷。其中侧边菜单的问号图标与顶部栏的一样,跳转链接一致,而文案却使用了“常见问题”和“帮助中心”2种,重复功能入口也许考虑的是为了增加点击,而同个界面重复堆放功能入口的合理性还有待考究。图标使用了毛玻璃和线性图标的表现手法,为界面提升质感。设计元素的四周轮廓加了小圆角,整体给人的感觉更为亲切、友好。
DataV企业版试用 - 画布/蓝图编辑器
整体暗黑风格的界面下,能使得用户设计深色风格的可视化大屏时,保持更专注的状态。题外话,DataV新版本的编辑器界面可切换有浅色风格,同理,浅色编辑器界面则更适合在设计浅色风格的大屏的场景。通过不同深色色阶的背景色块让每个功能模块的框架位置区分得清晰明了,另外整体配色、形状方面都遵循视觉呈现一致性,降低用户认知成本。
在编辑器左上方无退回系统页的返回按钮,用户只能通过切换浏览器标签页回看系统页,而无法在当前页返回上一层级回到系统页,所以对于想要快速返回上层的场景下,则显得不那么便捷。顶部栏左侧的画布编辑器与蓝图编辑器选项按钮归于一组符合用户认知,可快速切换当前编辑器进行大屏视觉设计或链接交互事件。画布编辑器和蓝图编辑器的画布外区域保持视觉统一,使用了点平铺的背景与画布做出层次区分。
右侧的属性面板中展示组件的配置功能,当信息较多时,用视觉较弱的分割线区分每组的配置信息,数据之间比较紧凑,提高面积利用率。编辑器中多处的功能组使用了格式塔原则的接近性,让距离更近的功能组更有关联性,层次清晰有序,降低用户认知成本。
图标表现方式只使用了单色线性图标一种,让整体界面表现得更简洁、轻量化,忽略图标形状而让用户更多去关注功能。配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。


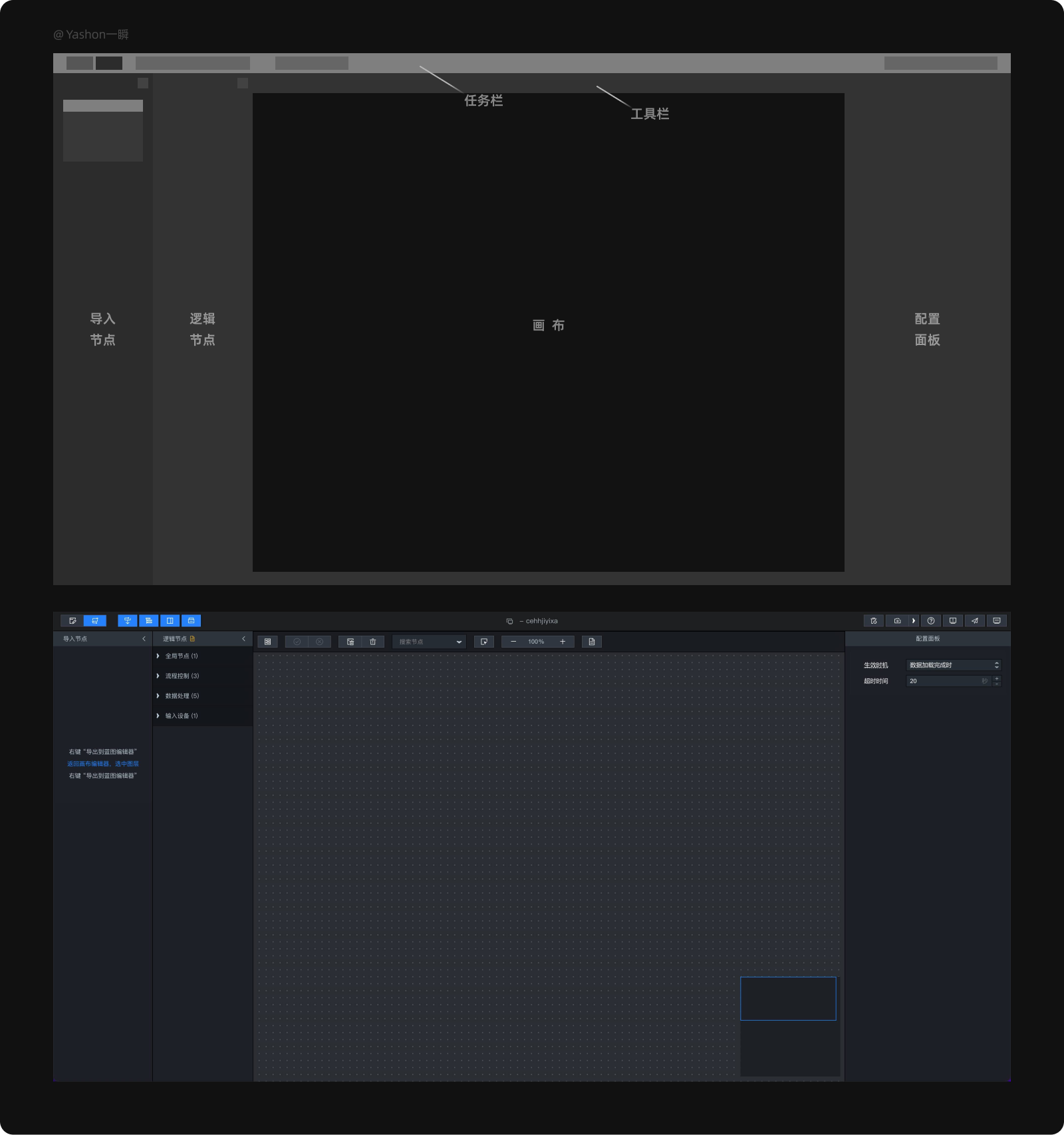
Raydata Web专业版 - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
大纲与概要类似于页面与图层的关系,像设计软件Figma的Page(页面)与Layer(图层),大纲与概要位于界面左侧的区分上下模块,框架从上至下摆放,符合用户认知。对于新手小白,还需额外查看教程引导才能认知大纲与概要的框架,因为此版本定位为专业版,所以弱化了帮助指引,简化界面,让专家级用户更沉浸地、不受过多干扰地使用。
组件库位于顶部,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色面性图标和微渐变扁平投影图标,界面顶部是组件库,这些微渐变图标呼应了系统页同样使用了为渐变风风格。为了强调组件库这种用户高频操作区域,使用了更吸引用户注意力的微渐变扁平投影图标,而其他区域则使用单色面性图标,弱化视觉,让界面轻量化,让用户更多去关注功能。同DataV,同样使用格式塔原则的接近性,层次清晰,降低认知成本,不赘述。
配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。

EasyV个人版 - 编辑器
与其余3款工具不同,EasyV在编辑器左上方有退回系统页的返回按钮,方便用户快速返回上层的系统页。
同Raydata,组件库位于顶部任务栏中,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色微渐变线性图标,部分图标线细节还用半透明效果,而部分则用了不透明度渐变的方式,提升图标质感,让整体界面轻量化而不至于过于单调。配色、圆角遵循视觉呈现一致性,降低用户认知成本。

森工厂(森大屏基础版) - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
编辑器的任务栏设计类似本地客户端软件的顶部菜单栏,通用的“文件、编辑、视图、排列、图表、调试、帮助”菜单都放在了顶部任务栏,符合用户交互习惯,缺点占用面积较大。
与Raydata结构一样,同样有类似设计软件Figma的Page(页面)与Layer(图层)的关系,森大屏把图层放在画布底部栏,而大纲放在组件库的左下角位置。可能考虑不占用过多面积而折叠在左下角,但缺点也很明显,层级较深,难以找到大纲中的画布元素,对新手小白不太友好。通过画布底部栏切换图层,这里图层也是分2D和3D,还可设置图层为全局图层,即预览大屏时跳转任何地方都始终显示该图层,可减少重复劳动设计。
蓝图和代码二开也位于画布底部区域,同DataV,森大屏也有蓝图功能。底部有蓝图和代码二开的切换按钮,方便用户链接交互事件和调试二改组件的时候,不完全遮挡画布,让用户更易感知当前所处位置和状态,无需来回切换页面而增加操作成本。
界面图标表现方式同DataV,只使用了单色线性图标,让整体界面表现得更简洁、轻量化,不赘述。画布外区域使用了点平铺的背景与画布做出层次区分。



上篇简述可视化行业的市场分析,了解到国家政策如《“十四五”大数据产业发展规划》大力支持可视化行业的发展,可视化行业解决企业痛点,助力企事业单位进行数字化转型。随着数据可视化行业的发展,可视化报表分析工具逐渐衍生出更利于辅助分析的可视化大屏工具,随后进行桌面研究、问卷调查后,筛选出4款主流工具(DataV、Raydata、EasyV、森大屏),分别对它们的结构层、框架层和表现层进行拆解分析。
设计师在了解和体验工具型产品时,也要对其行业有一定的思考,这样更有利于了解业务、用户以及产品。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
那么,下篇再见!

我们需要什么样的配色方案?
B端的系统的主色代表着一个系统的气质,与所在行业、产品的定位、用户群体都有一定的关系。前面调研了众多竟品及市场前沿配色方案,目的就是期望从它们身上找出共性,引领我们的系统找到最适合的方案,这是知彼。
光有“知彼”是不够的,我们还要清晰的知道自己是谁?这样我们才可以说我们的配色方案是最适合我们的,有理有据的方案。
B端系统的真正使用人群比较复杂,具有年龄跨度大,文化水平参差不等,从事行业广泛等特点。
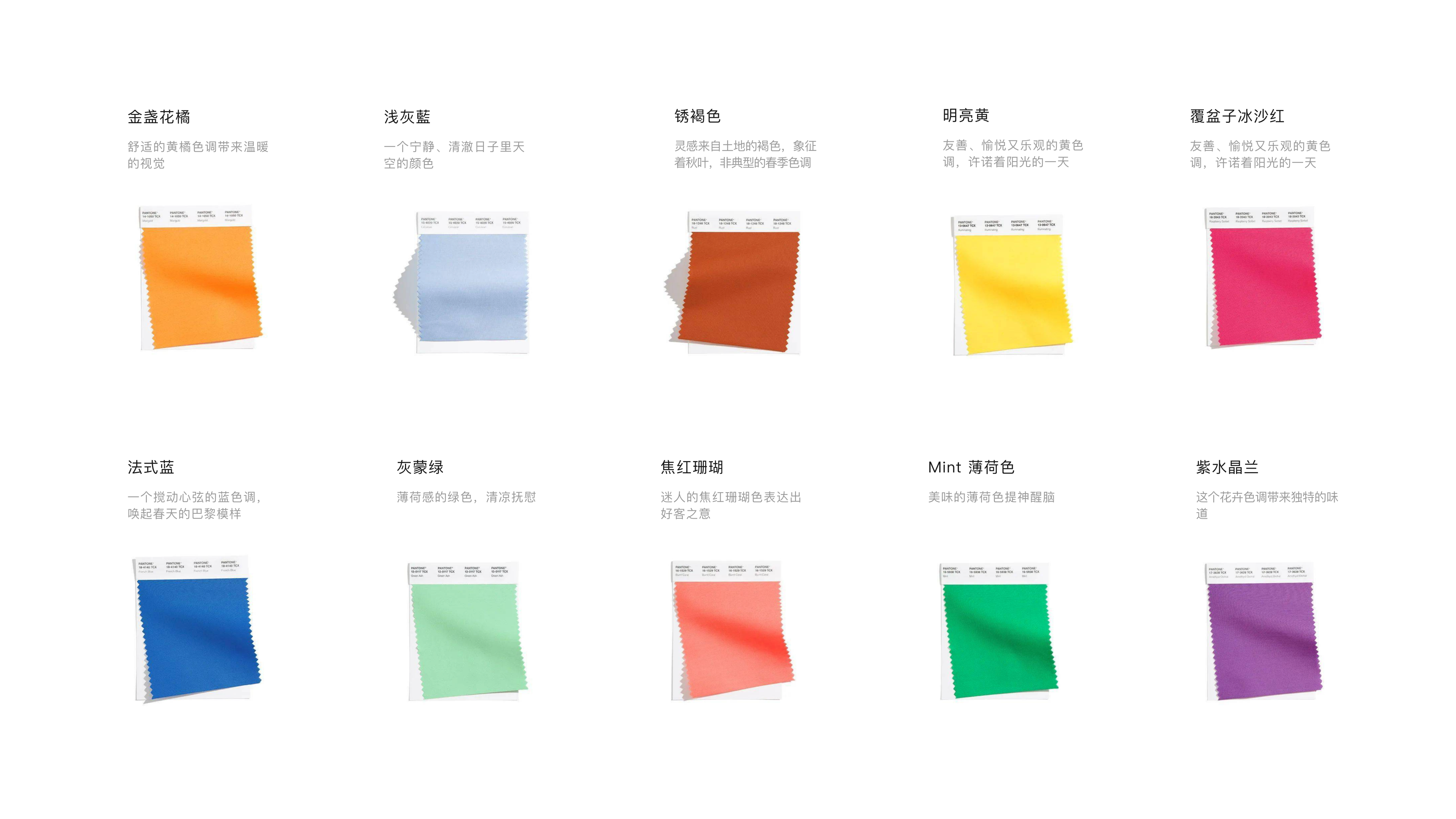
源于自然之美的色调,突显灵活性与再生的创意!
依据彩通色彩研究所专家的说法,纽约时装周2021春夏季的色彩强调我们渴望能激发出巧思与创意的色彩,这些色彩的百搭性质穿越季节,容许更多的选择自由,适于表达原创的风格,也足够灵活来适应现代新的更片断化的生活方式 。
“2021春夏的色调呈现出大自然,强调我们渴望拥有全年皆宜的灵活色彩,这一季的色彩充满道地真实的感觉,这种感觉对色彩而言愈来愈重要,同时结合了某种程度的舒适与轻松感,并散发出活力,激励振奋我们的心情”

说到这里“主题色”如何来选择?
色彩对于人的大脑的冲击力大于造型,比如淘宝,我们会记忆起淘宝的主色是橙色;色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,所以选择一款适合产品的主色很重要。
我们的用户在更替,如何让产品年轻化、品牌年轻化是现在几乎所有企业都在思考的问题,新的用户群体从小接受的教育和喜好决定着产品的发展方向。
比如:我们这次颜色升级中律动、青春活力是核心关键词,而蓝色则可以让产品视觉符号得到延续。

对于主题色的选择指标有哪些?
通过关键词图片像素化提取颜色,同时参考B端产品颜色流行趋势和当年的年度流行色,以及竟品颜色分析结果,获取蓝色的色相、纯度、明度范围。
2020潘通年度颜色经典蓝(19-4052 Classic Blue),颜色值为#174A7B(H207 S81 B48)
2021潘通年度颜色搭配色鸟舍系列中19-4151Skydiver,颜色值为#02569D(H207 S99 B62)
假设:竟品的主题色蓝色的色相范围为205-225;纯度的范围为70-96,平均值为86;明度的范围为70-98,平均值为88,B端产品流行趋势的主色也多是蓝色系,色相范围为200-232;纯度的平均值为70;明度的平均值为68。

色彩的使用范围及色阶有哪些?
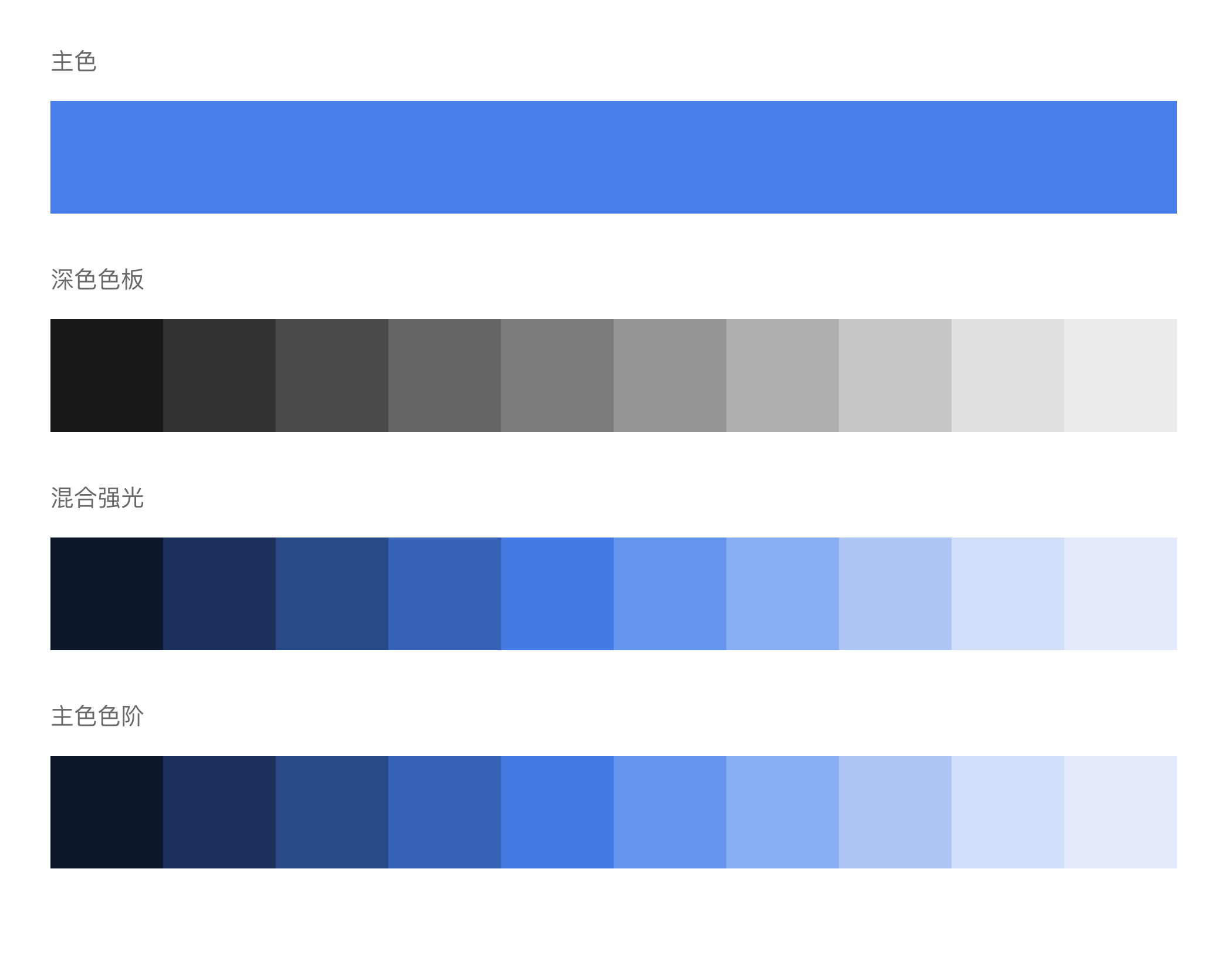
色彩的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景;针对这些使用场景只有一个色值是不能满足所有场景使用的,所以我们要建立主题色的不同色阶来满足不同场景下颜色的使用。以建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,常使用 Tints and shades 系统来建立调色板,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。

B端产品中光有“主角”是不够的,还要有“配角” 所以我们还要看一下辅助颜色是如何定义的?
辅助色是为了帮助页面区分状态和层级而设立的颜色,主要包括图表类仪表盘颜色和功能色,通过合理的颜色传递产品正确的信息,让其信息传达更明确清晰。
辅助色的作用是配合衬托产品主色调,在不同的产品中,辅助色运用的策略是不同的,比如我们在竟品调研中发现,辅助色经常是取自主色的邻近色、对比色和互补色等。
仪表盘配色:通过对竟品的分析可得知,优秀的仪表盘的配色有多系列及低纯度的特点,多系列配色是为了满足用户个性化的需求,而低纯度是考虑用户在长时间使用产品,色彩对其心理的影响。
功能色:这类颜色在系统一般不会随意更改,而且特定的语义一般都有固定的色相,只需改变其纯度和明度,使其视觉上符合主色的气质,使其搭配和谐。
1.通过默认主题色选择辅助色及默认仪表盘颜色
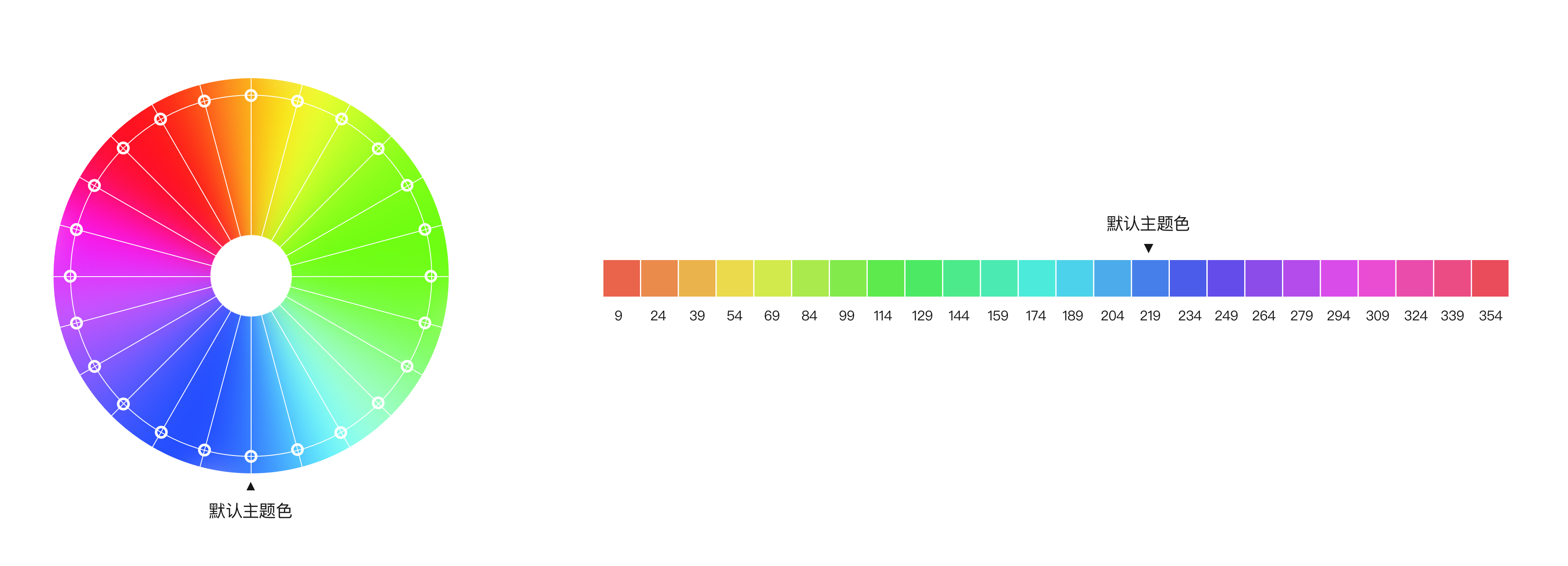
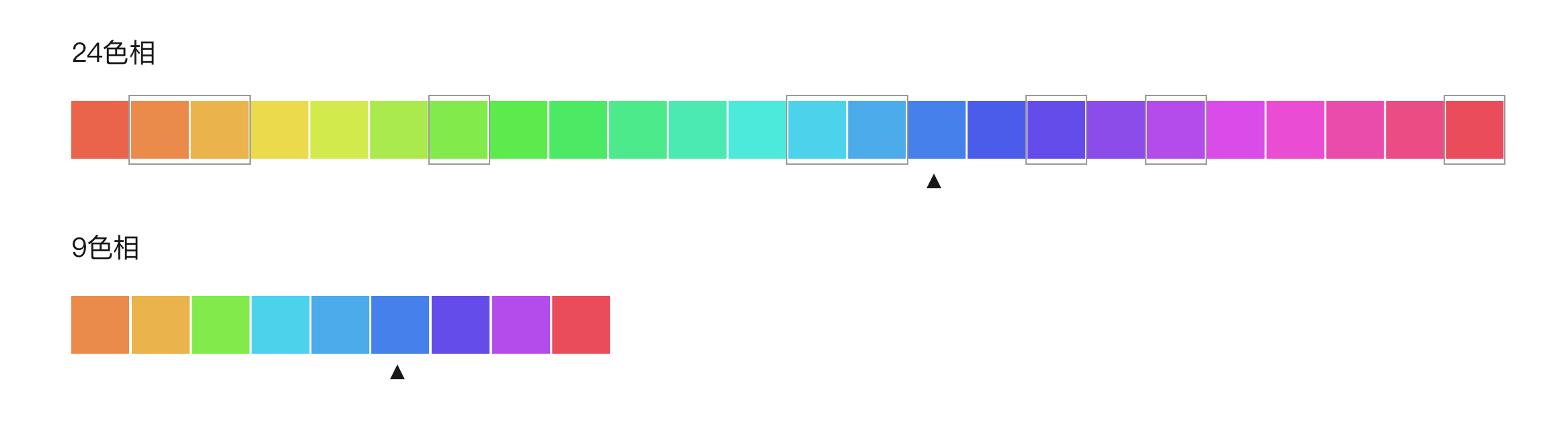
我们以默认主题色为#467FEA(H 219 S 70 B 92) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以180°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

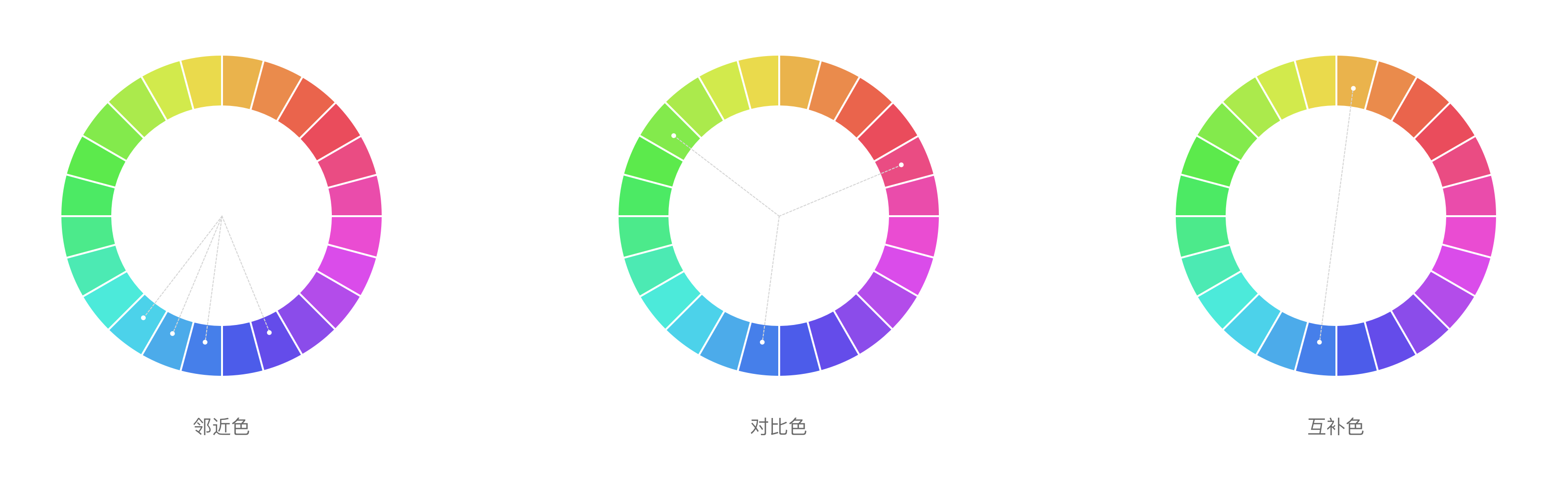
以邻近色、互补色、对比色为原则选择丰富的颜色
邻近色:在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围,主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。
对比色: 在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。
互补色: 在色相环中成180°角的两种颜色,互为补色;主色可以和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配;这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。
例如:蓝色作为主色,互补色黄色作为辅助色应用在图表、图标和标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

获得辅助色-9色相
通过邻近色、互补色和对比色的选择,我们从24色色相环中得到了9色相色环,9色相色盘优化后将做为图表的仪表盘颜色和语义类的功能色出现页面设计中。

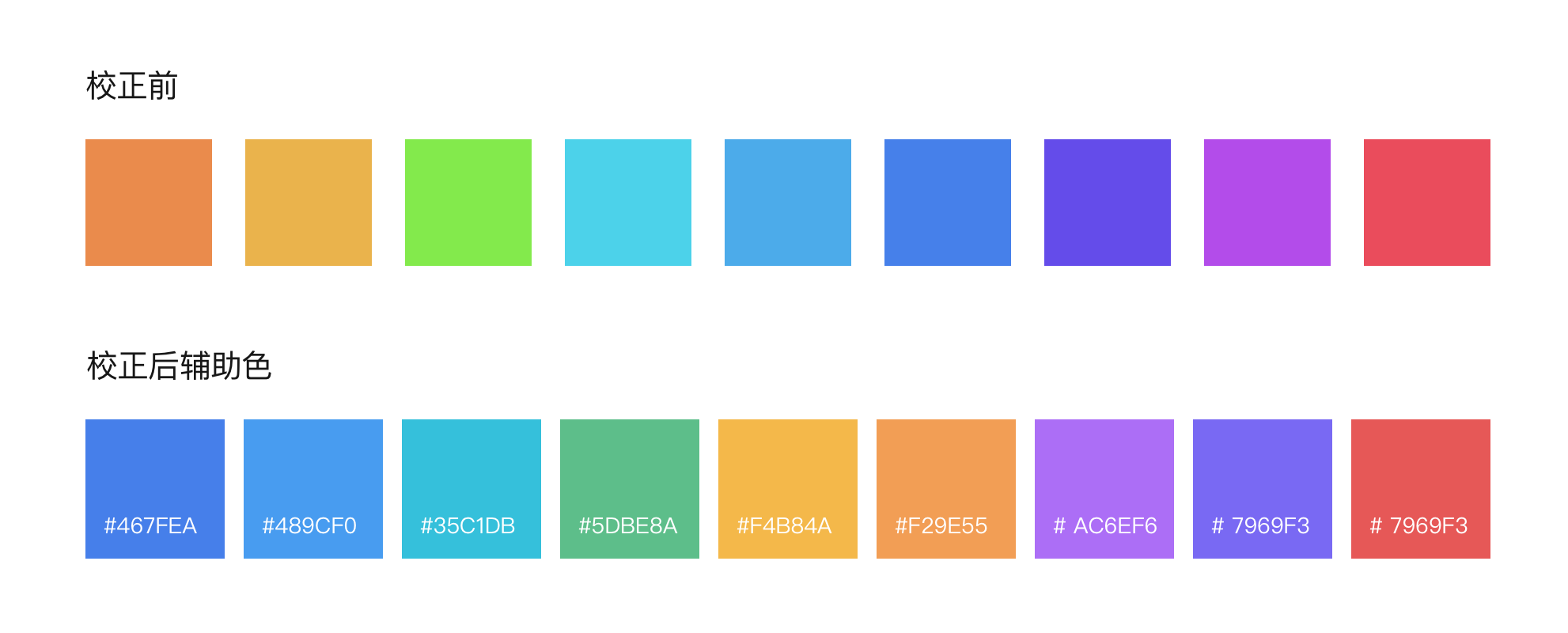
校正辅助颜色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致,为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正后的颜色主要用于功能色和仪表盘颜色。

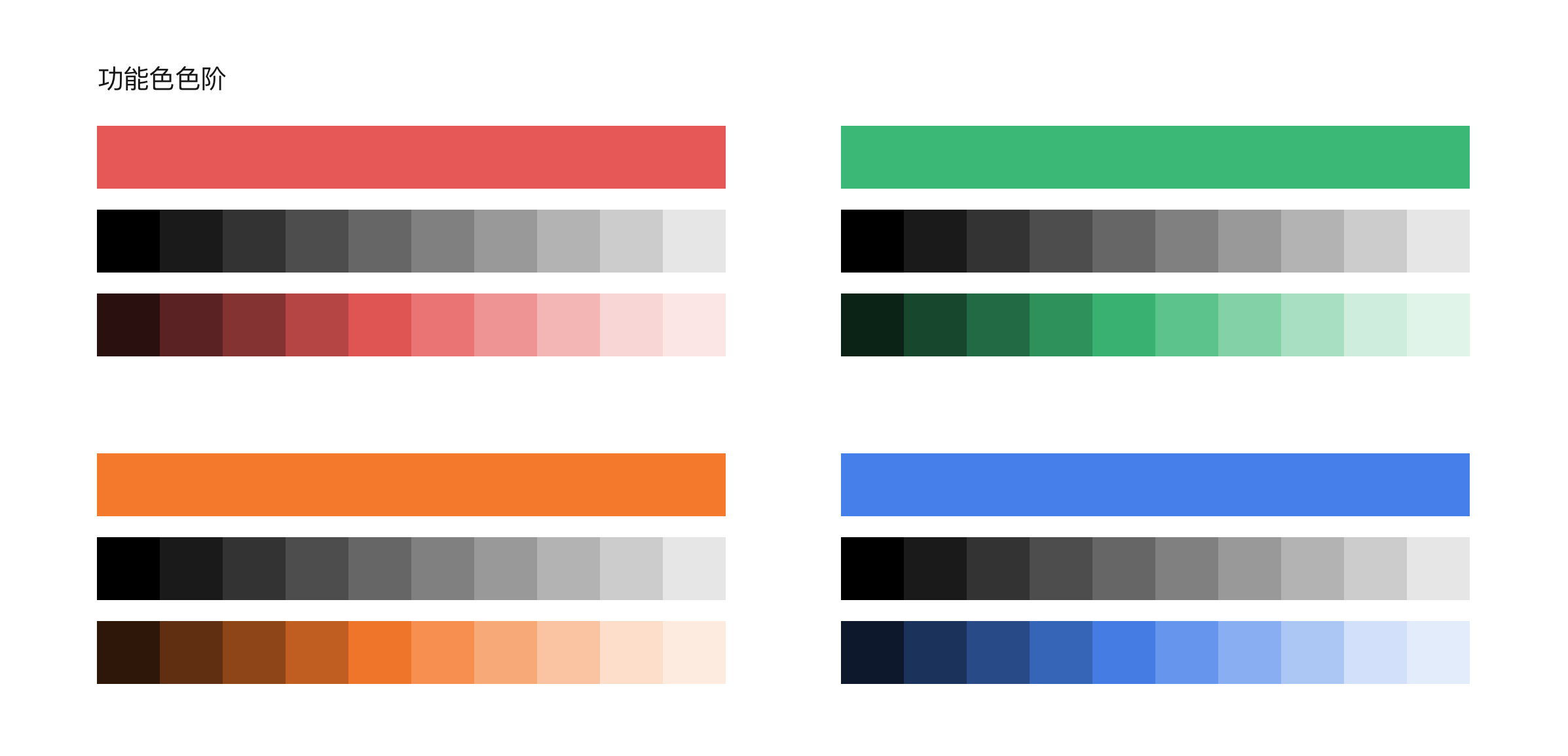
从辅助色中提取功能色及仪表盘色系
通过对竟品的分析总结同时结合默认主题色分析得出的9色色环,归纳分离,最后形成系统的默认仪表盘颜色。
功能色的目的是明确信息及状态,比如成功、出错、失败、提醒、链接等;功能色的选取需要遵守用户对色彩的基本认知,结合分析得出的9色色环,颜色校正,得出系统功能色。

辅助色的色阶
为了度量不同的可视化从高到低的数值,我们仪表盘颜色远远不够,所有为了保证视觉上的统一性,我们需要加入辅助色的明度色阶来区分数据层级。
同时我们产品有深色和浅色两种模式,由于视觉对比的原因,在深色的场景看下看的颜色,和浅色场景下看到的颜色是两种感受,深色场景下颜色会发亮,所以为了保持视觉上统一,我们也需要加入辅助色的色阶。
辅助色色阶建立方法与主色的色阶建立方法一致,使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。

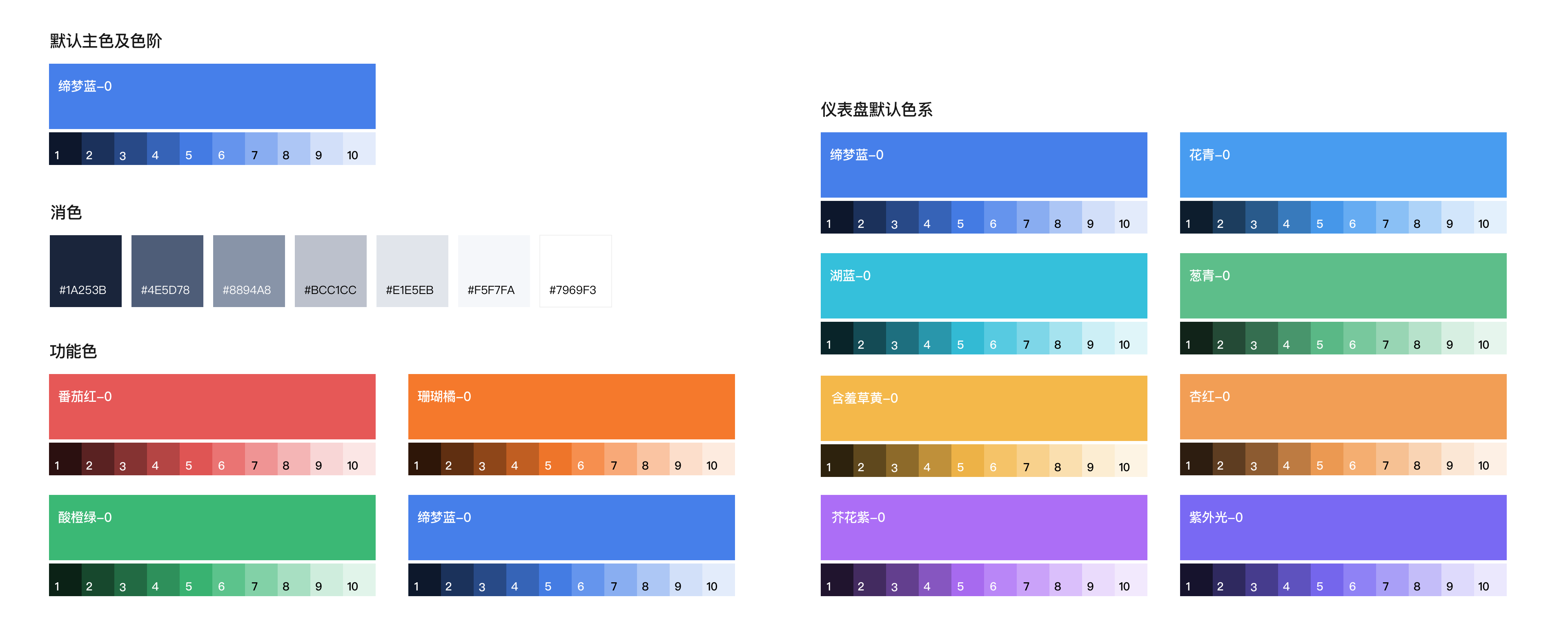
模拟方案一主色、辅助色及消色汇总
通过以上分析我们得出模拟的主题色、仪表盘颜色、功能色及消色。为了方便记忆,我们分别给颜色取了名字和编号,命名方式采用植物色彩命名,这也是200多年前颜色数值出来之前的命名方式,最早见于1814 年出版的《维尔纳色彩命名法》

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
SaaS 产品体验要求越来越高,用户体验已经成为产品竞争力的重要组成部分,怎样在多业务线的产品环境中做好体验设计,本文从贴合业务线的设计规范、敏捷易用的前端组件库、产品研发协作流程保障、UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验过程中方法论和实践经验。

关键词:
用户体验设计;UI设计规范;多产品线;体验文化;UI设计落地

面对多产品体系,多产品线,需要积极寻找和探索适合我们客观情况的最佳实践,我们面临的问题有:
1.过往以功能堆砌为主、基本“能用”,缺乏平台规范和一致性,体验不足。
2.产品线多、体量大。
3.客户对产品体验要求越来越高。
4.产品历史包袱、修复改动困难。
5.对用户体验认知不一,协同、沟通成本高。
6.重复的开发成本。
7.第三方组件与业务的匹配度不佳。

解决以上几大难题,我们启动了UI 设计规范的搭建、UI组件库的开发等,让规范和组件库成为各产品线坚实底座的一部分,使用户体验文化赋能前端和产品经理,协同 QA 力量一起推动产品体验升级,以下整理分享的实践方法适用于中小型UED团队支撑复杂、多业务线的企业,本文尝试从以下几个方面总结和提炼实践经验,跟业界同行探讨。
设计规范体系的搭建对于新的团队,如何从复杂海量的业务场景中制定出一套适用于自己产品的UI设计规范,是第一道待翻越的高墙,完整的设计规范应该是包含视觉规范与交互规范,本文主要针对设计规范实践过程进行阐述。
贴合场景的设计规范:
虽然市面上已经有众多成熟的设计规范体系可供使用,但是当前我们所处的产品阶段、多业务 线以及复杂的业务场景等综合因素,决定了需要重新搭建一套符合我们自己业务场景的设计规 范体系。

UI规范效益最大化:
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流 程,去分析产出什么样的「规范产品」才能产生最大的价值。 依据规范效益模型,在规范的制定中尽可能的提高规范的通用性至90%,先解决统一性,再解决场景细分,打造高质量通用的模式库以提高质量和效率,并力求让更多人从这套设计体系中获益, 从而让规范体系发挥更大的价值。

UI规范制定的策略:
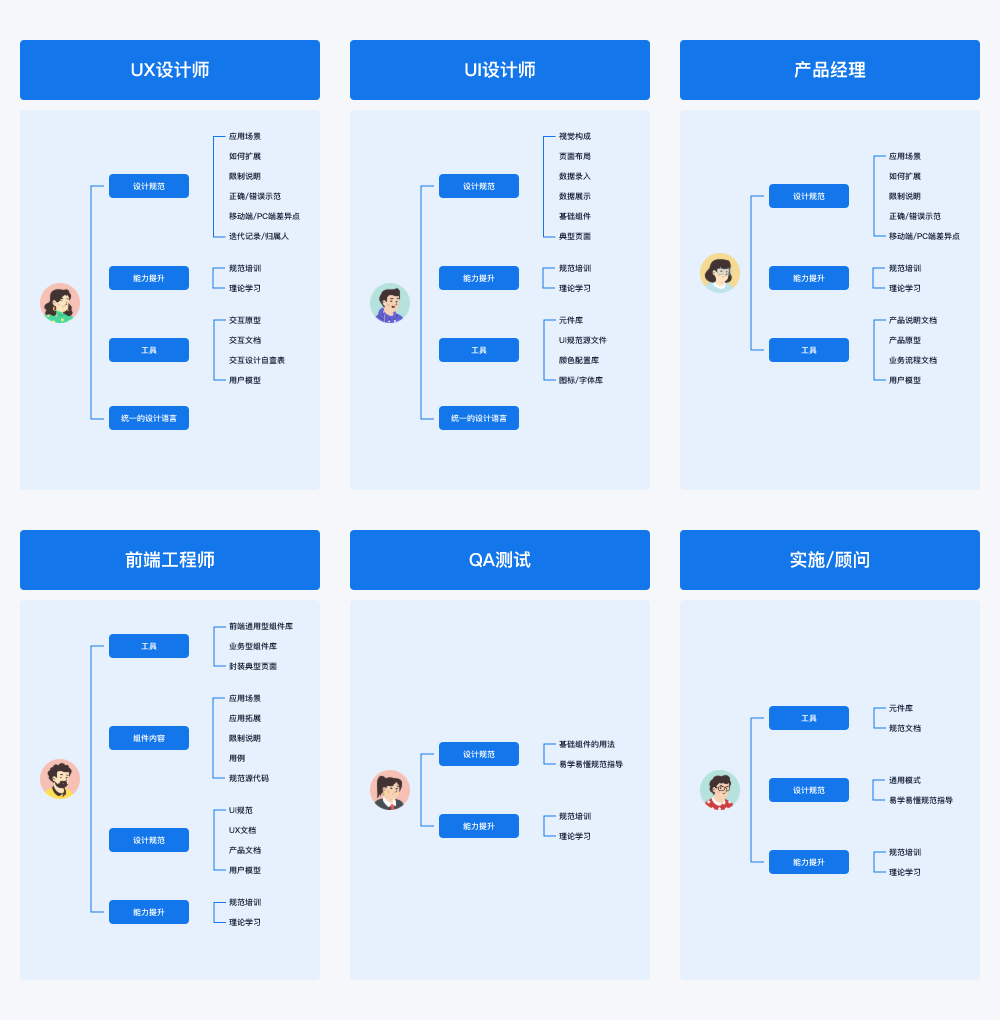
明确用户对设计规范的诉求,构建适合产品的UI设计规范,首先,需要明确规范体系的用户群体经过设计团队多轮调研,确定设计规范面向的目标用户群、基于核心用户的诉求,为后续规范内容框架的制定提供依据。

确定UI设计价值观:
产品历史包袱重,系统结构复杂,在提升用户体验时,内容表达「清晰明确」是第一要务,例如尊重已经形成的用户习惯,优化改造时,注意版本之间的衔接,让用户「清晰明确」,这也是为什么将「清晰明确」作为价值观之首,另外提升效率是企业级产品用户体验的永恒主题,同时兼顾系统的简洁与一致。

梳理UI规范框架:
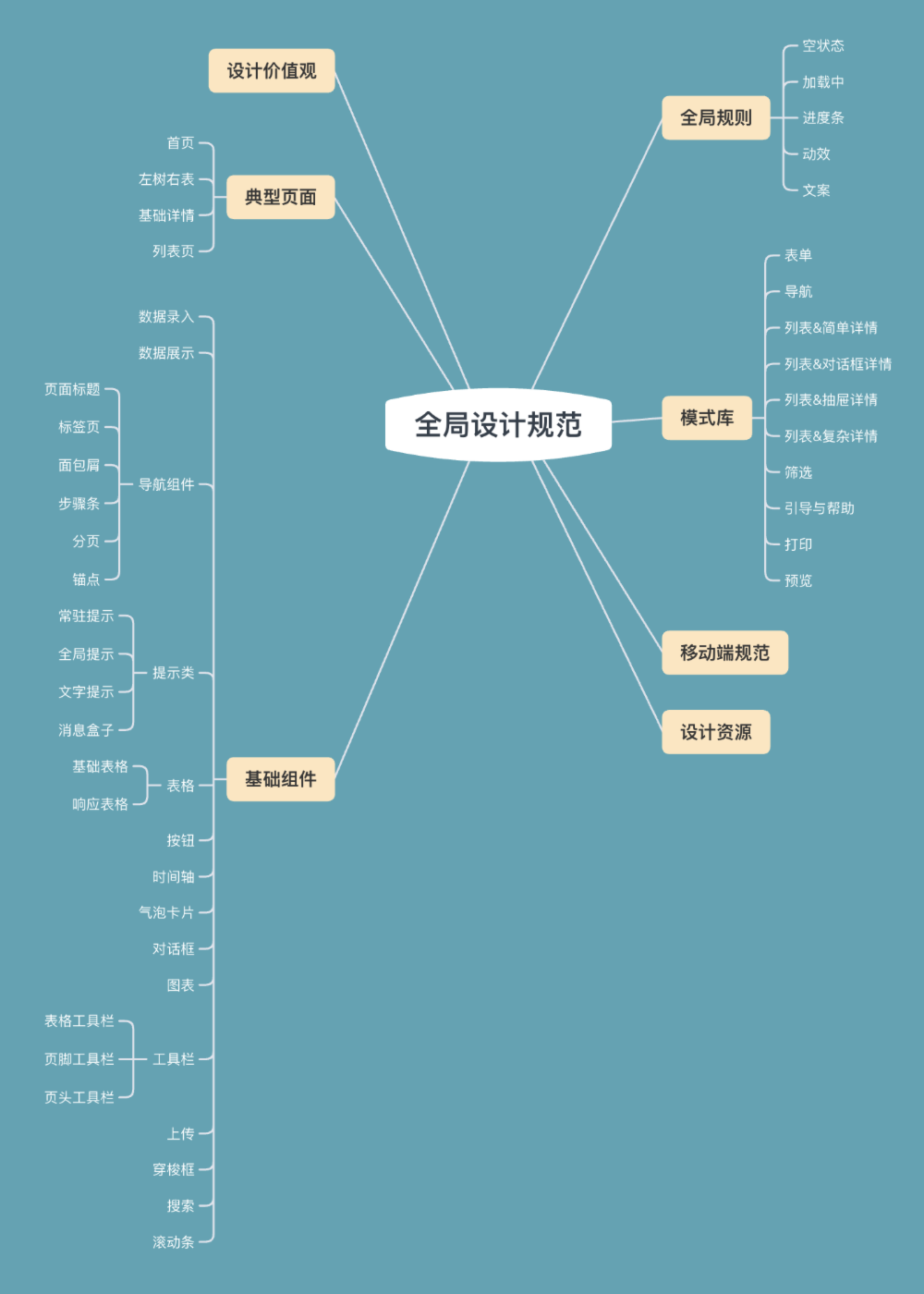
UI设计规范包括设计价值观、全局规则、组件库、模式库、典型页面、移动端规范和设计资源框架整理主要从以下3个方面进行:
1.梳理现有组件,剔除不使用的部分 。
2.同类竞品的框架借鉴,查漏补缺。
3.场景验证,与业务场景深度结合经过充分论证和梳理,对规范框架做了重新定义,增补了业务缺少的内容。
如上图所示,例如对高频的工具栏组件的补充,典型页面的补充,增加模式库以及全局规则,当前第一个版本的规范框架是基于业务场景优先级最高的内容进行制定,更多的规范内容的增加依托于不断的迭代,逐渐完善规范框架。

规范内容的制定及评审:
组件规范包含:变更记录、组件定义、何时使用、组件的类型、组件的响应。

规范内容制定的原则:
1.有明确场景可依。
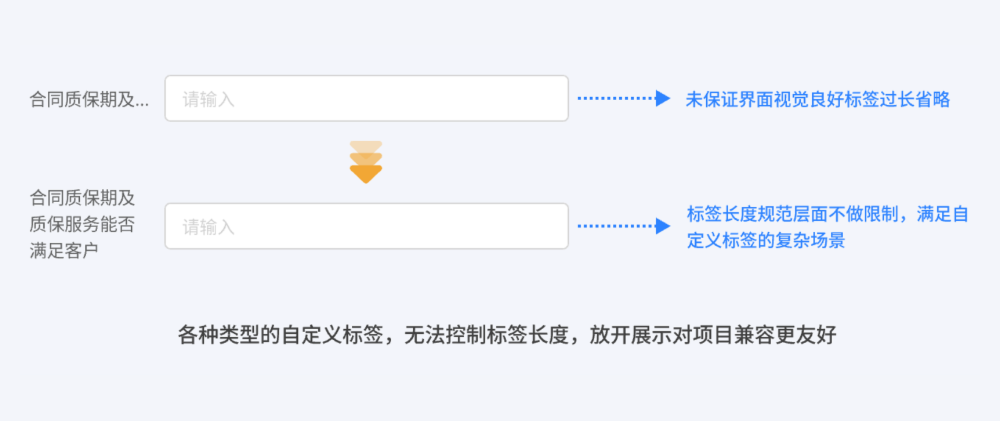
2.精简不必要的分支 例如在定义表单规范时,对于表单标签的对齐方式做了统一的约束,标签右对齐,输入框左对齐全局保持统一。

逻辑正确、规则明确易懂:
例如常见的alert (警告提示)名称调整为常驻提示,语义更贴合场景,便于理解。

规则的可拓展性,多场景的兼容性:
产品架构是PC端到移动端的自动适配,因此在组件设计的时候需同时考虑PC端与移动端的对应关系以及两端场景的兼容性。

协作及敏捷迭代:
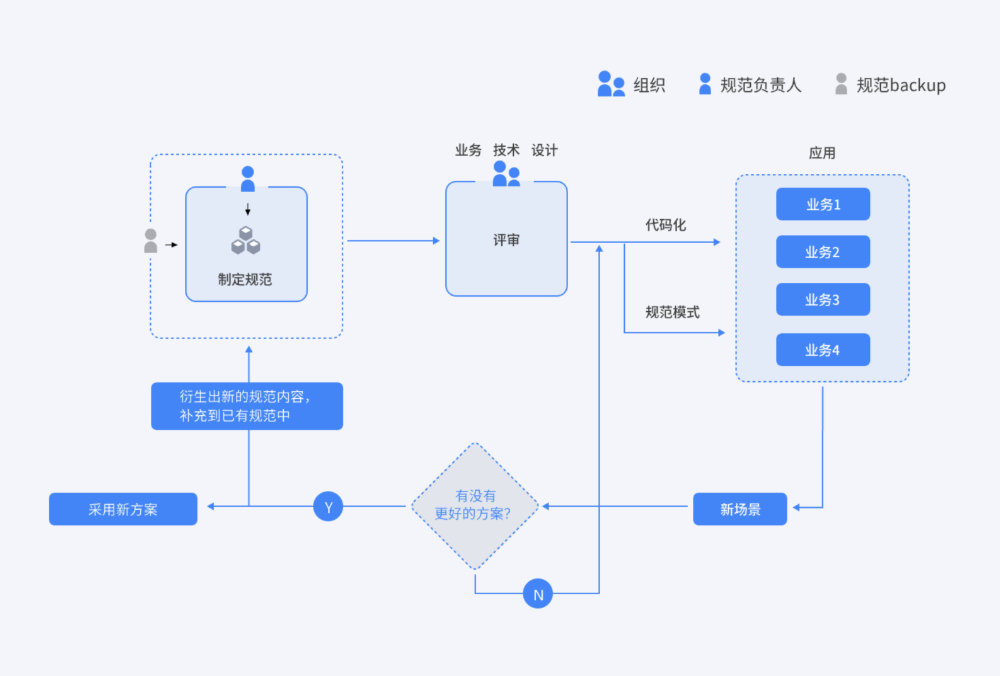
规范发布后,伴随着实际项目的检验,业务场景的扩充变化,如何高效的对设计规范进行迭代,决定了设计系统能否持续的走得更远,规范内容定期评审,必须通过业务、技术、设计评审,确保规范是可用的、可落地并且易于使用的规范后期不同的规范模块专属人负责,同时有backup,可以帮助走查复盘双重保障规范的质量。

敏捷易用的前端组件库:
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
前端组件库建立目标:
1.提高开发效率,对高频使用、通用组件进行代码化封装,避免重复开发工作。
2.提高开发质量,通过各类业务场景和业务线的锤炼,沉淀组件代码最佳实践。
3.提高产品体验,组件封装代码化,减少在多角色协同中因为理解偏差、信息传递问题等导致的不确定性和结果不可控性,不同业务线、不行项目、共用一套基础代码,保证体验的一致性,组件的组织形式: 结合实际业务场景和原子设计理论,将组件划分为不同颗粒度:基础组件、业务组件、典型页面 组件,以适用于不同研发场景使用。

1.基础组件,基础组件为组件库最小颗粒度,构成系统界面的基本构件。
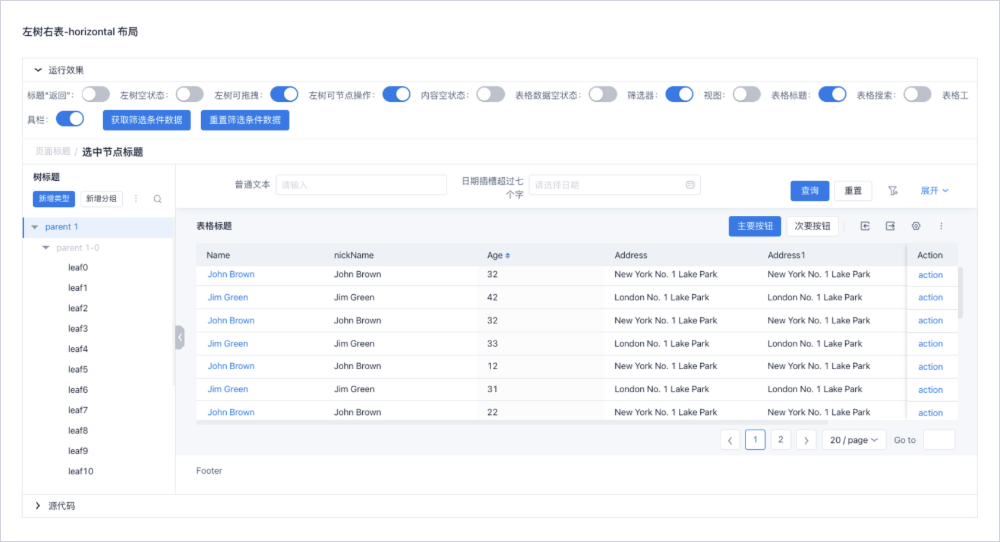
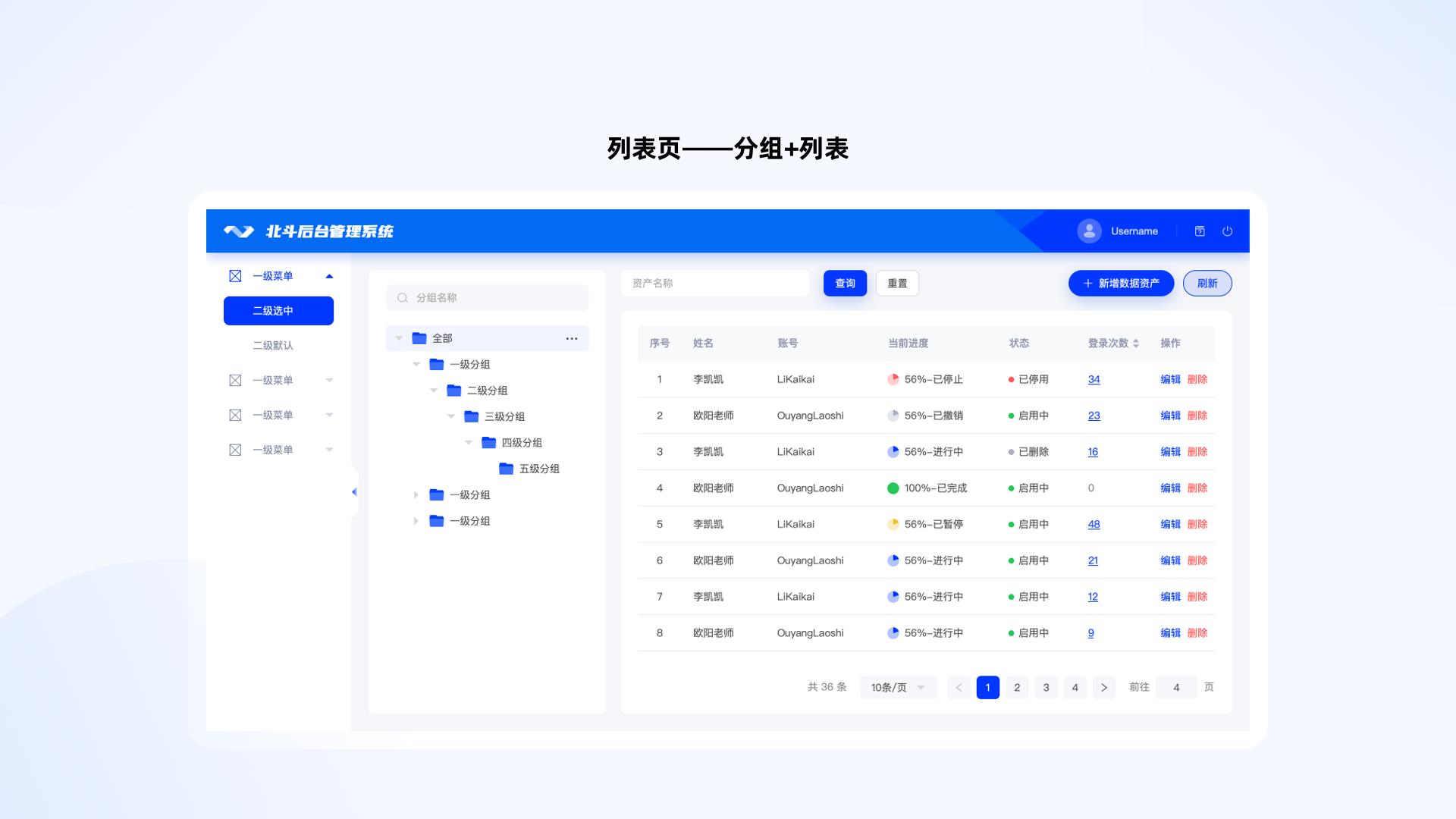
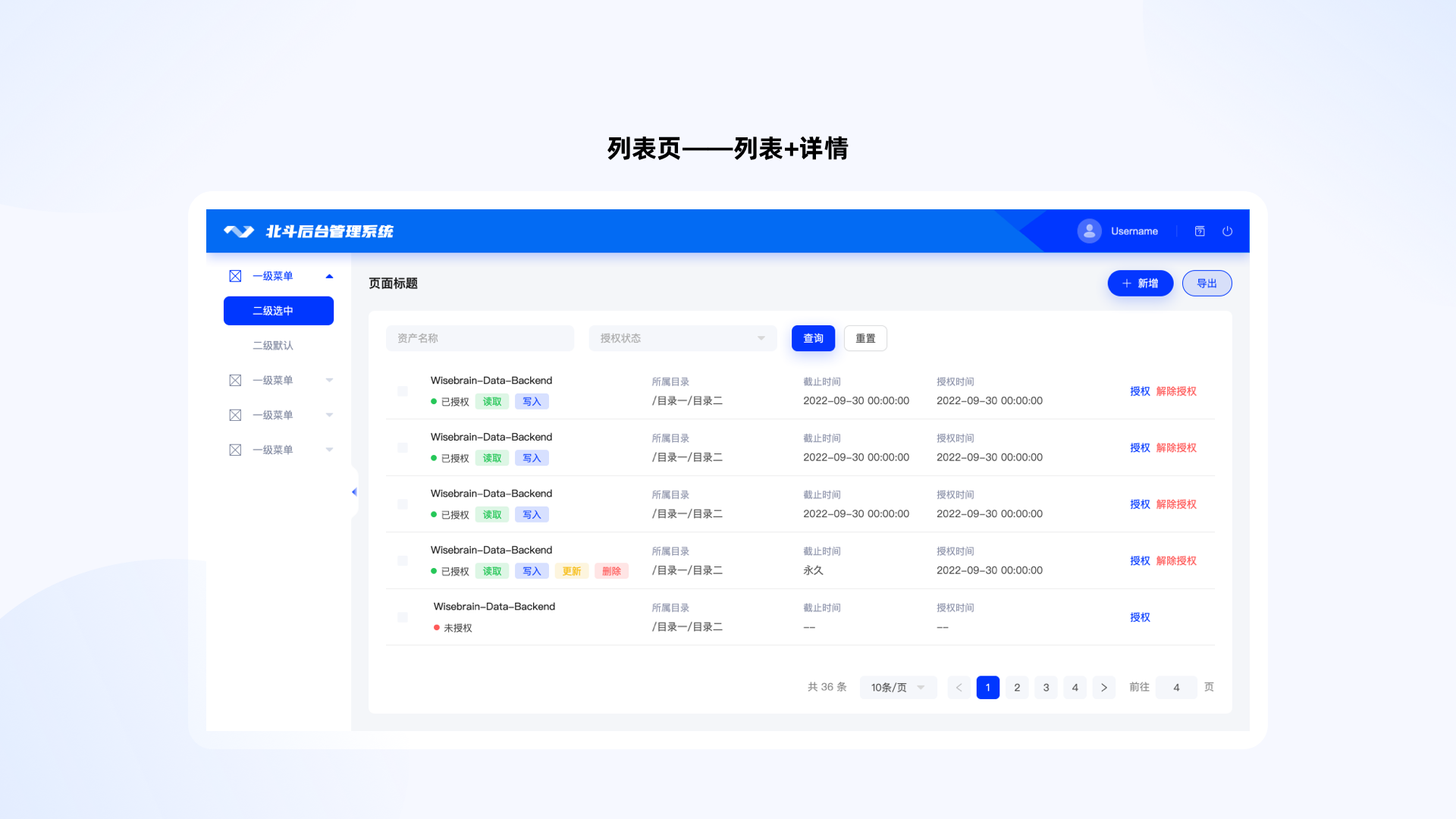
2.业务组件,在基础组件的基础上,结合具有共性业务特征的业务场景,梳理出具有业务特征的 业务组件。 3.典型页面组件,梳理具有业务特点的典型页面,相比基础组件和业务组件,典型页面更加具体, 为用户提供具有代表性的内容和框架,并准确描述用户最终看到的内容。如列表和左树右表典型 页面组件,作为最为常见的页面结构,各业务场景可复用页面组件,保证了页面组件内各基础组 件的一致性,最大程度的实现不同产品线产品中页面体验的一致性。

推进前端组件库落地执行:
前期设计规范落地到组件库过程中,面临诸多问题和阻碍,比如开发落地质量不高、内容遗漏、 各方理解不一致、验收及修复问题不到位等问题。处理这些问题对UI团队资源造成很大消耗, 通过总结复盘前期组件库落地时的经验和教训,梳理落地执行流程,在新的协作流程下,新一 批的组件开发不论在协作效率和开发质量上都有质的提升。
分层推进:
组件库开发是一个持续迭代的过程,考虑到组件库开发资源极为有限且无专职负责人员,在跟组 件库开发团队协同过程中,我们通过分步开发来解决组件库更新优化的问题并通过不断优化协作流程来助力组件库高效落地。
前端组件库分步开发原则:
1.优先级原则,优先开发适用于业务线普适场景的组件。
2.紧急性原则,对于急需的业务线所需组件优先开发。
3.快速可实现原则,开发实现成本高的组件暂缓处理。

自查走查验收:
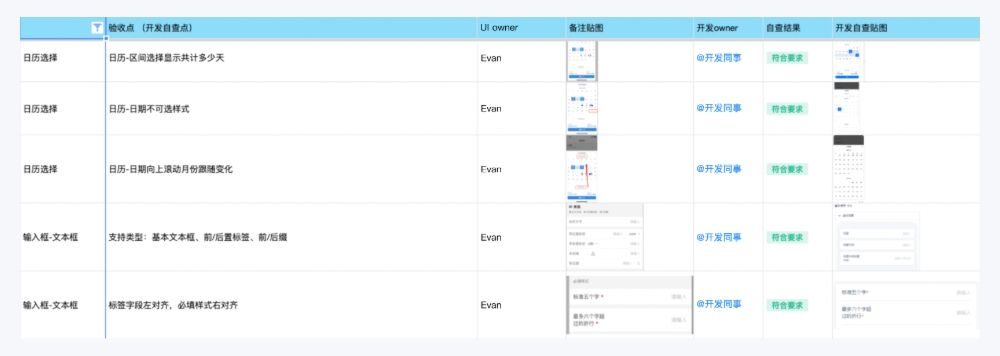
组件UI责任人梳理出下属组件需开发落地的细节点,整理为文档,待开发人员完成组件开发后,自行参照UI提供的自查文档,查漏补缺,保障进入UI验收环节的前端组件不会出现较多的缺陷,降低后期走查和沟通修改的工作量,同时监督开发人员提高组件落地还原度和质量。

组件库的持续迭代:
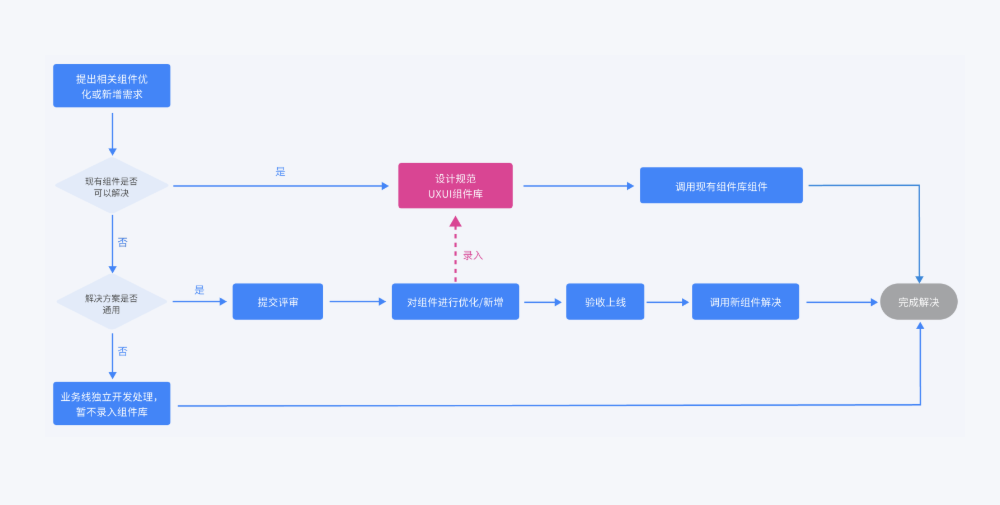
UI团队通过一套标准的流程来把控组件库迭代的质量,在日常工作中经常会收到产品经理或项目 方提出新的组件需求或对现有组件的优化。UI部门作为推动组件库搭建的核心环节,需要以全局 和更深入的视角加以判断把关,保证前端组件库内容的普适性和高质量,避免组件库内容冗余, 降低研发维护成本。

产品研发协作流程保障:
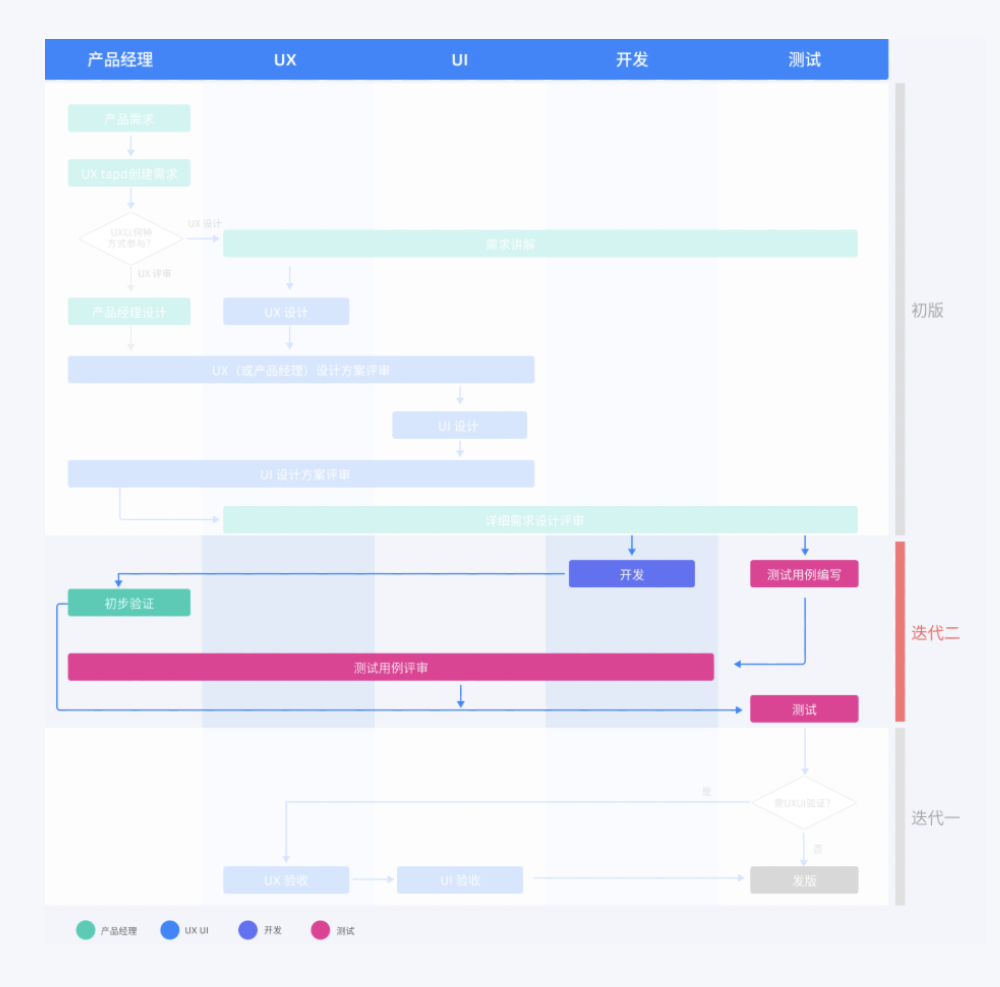
好的过程是好的结果的有力保障,一个业务需求从产生到开发落地需要经过多角色协同、一系 列环节。必须依靠规范的研发协作流程,确保各角色清楚自己职责以及如何跟上下游衔接,同 时我们也希望协作流程能够确保设计资源可以向重点业务模块倾斜,以及发挥各个角色可以发 挥的作用去共同提升产品体验。
UED团队建立之初,我们面临的首要问题是:需求随机,完全取决于各产品线和产品经理 个人,为了解决这个问题,我们制定了UI融入研发体系的流程以解决合理、有效利用UI资 源的问题。
企业级产品特点、多业务线、大量面向管理员用户的具有相似页面结构和交互模式的业务 模块、产品经理跟交互团队人员配比等因素都决定了并非所有需求都需要流转到UI团队进 行设计,在判断哪些需求需要流转至UI团队设计时,我们给出了如下指导性方向:
1.用户量角度,大量终端用户使用的场景,例如订票、报销、采购页面 。
2.用户重要程度角度,核心、重要用户使用的场景 eg.公司领导、决策层。
3.通用性角度,通用组件或框架,需要UI通盘考虑各个业务线场景需求进行设计。 其他需求则主要由产品经理进行设计,UX以评审方式轻度参与。

协作流程迭代,UI验收成为必要一环: 随后我们又面临新的问题:设计还原度差,被公司老板生动的形容为:看设计稿是“精装修”, 开发落地后就成了“毛坯房”了。为尽可能确保设计还原质量,我们在研发流程中明确了所有涉 及前端页面的功能需求都需要在研发协同工具中流转到UI负责人验收,在产品团队TAPD中记 录UI缺陷、标明严重程度,对于 “严重” 级别以上UI缺陷,禁止发版。

UI工期评估合理化:
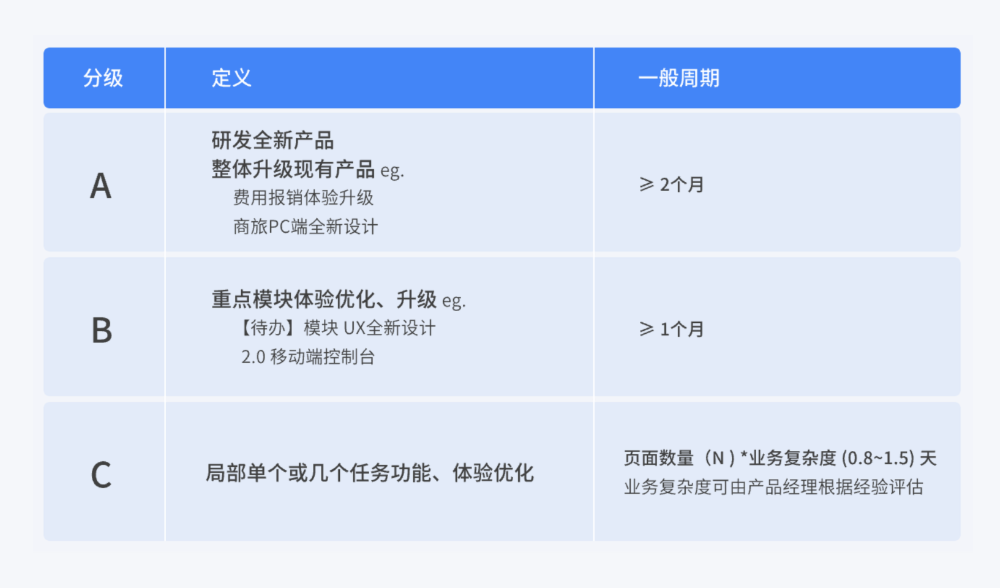
为了既能尽力配合各产品线迭代计划又要争取合理UI设计时间、保证产出质量,合理评估设计周期对UI人力管理尤其重要。对此,我们对设计需求分成了ABC三级进行评估。 对于A和B级需求,通常模块较大,先有UI设计方案再去分期迭代开发,对于这两类需求,在评估 模型中给出了大致工期概念,比如以月为单位,大于1个月或2个月。
对于C级需求,通常为产品经理先排进某个迭代再来提UI设计需求,设计范围相对明确,我们则结合典型页面数量因子和设计难度因子给出了UI工期大概评估公式,以天为单位。
1.设计难度因子:根据业务线的复杂程度而定,范围为(0.8~1.5)。
2.典型页面数量因子:评估需求范围规模(N)。

UI设计团队在协作过程中面临诸多挑战:产品线多、产品逻辑复杂、研发链路长、各级人员对产品认知及重视程度不一、好的体验设计难落地、沟通成本高等问题,想要解决这些问题,若仅靠UI团队自身力量是不够的,需要动员公司各个环节和人员重视用户体验,共同促进产 品体验提升。
搭建体验文化灌溉机制:
UI部门通过多维度的体验知识内容矩阵、多渠道多场景全员覆盖,普及和加深各级对产品体验 价值的认识,提升产品体验思考力和洞察力,帮助企业以新的视角思考业务、产品研发和用户 体验的关系,赋能产品经理及研发人员高质量的输出,“以用户为中心”和“打造产品极致体验” 的价值观根植与企业文化中,指导研发流程中各项工作最终影响到产品的战略层、范围层、结 构层、框架层和表现层这5个产品体验维度,以实现企业产品的“极致产品体验”目标。 通过搭建体验文化灌溉机制,提升全员体验意识,能为产品研发带来长久的价值:
1.提高设计还原度
2.减少培训成本
3.提升跨部门沟通效率
4.提升UI团队影响力
5.提升客户满意度

体验文化落地实践:
针对不同类型的体验知识,我们采取不同的传播渠道进行透,以期达到最好的效果,避免形式化, 将体验文化渗透、学习落到实处,最终影响产品研发的各个环节。
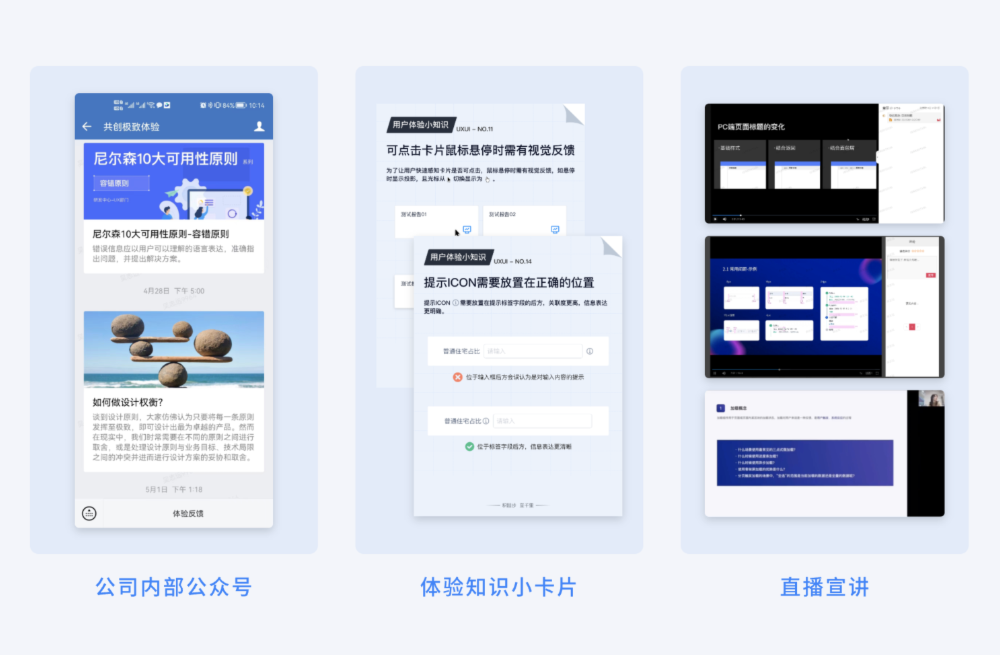
以下为UI团队在企业体验文化 推广的主要渠道和方法:
极致体验公众号主要发布产品体验的基础原理,体验价值、项目复盘、常见体验问题等深度长文。让公司各级人 员认识用户体验及价值,让用户体验理念深入人心。
体验知识小卡片整理产品体验小的知识点,阅读学习成本低。利用员工碎片时间,对细小体验知识点的学习,积 跬步,至千里。
直播宣讲针对重点且复杂的产品体验内容,如交互规范宣讲、重点问题复盘、产品经理及开发人员应知应 会的知识点,采用宣讲直播的方式,更好的对内容进行详细解说和疑难问题沟通。
体验调研分享UI部门成员对核心竞品进行体验调研,整理分析后对产品经理及相关人员进行分享,赋能产品经 理,为产品的体验设计提供新的思路。

UI团队专业水平一定程度上决定了公司产品体验的上限,持续提升UI自身专业输出能力可以从源头提升公司产品体验。
设计自查:
企业级产品的大量体验问题都是设计基础问题。因此需要设计师不论在内审前,还是内审过程中都要牢记设计原则,查漏补缺,守住底线。我们在部门内部制定了一套适合企业产品的UI自查表来检查设计方案,通过这些自查点来避免产品中出现基础体验问题,从UI设计师自己这里 把好第一道关。

在日常工作中,UI自查表始终占据工区的醒目位置。在评审过程中,大家也会通过线上文档的形 式来对设计原则的条目进行逐一检查。

做好UI内部评审:
设计团队内评审(Design critique)是几乎所有国内外设计团队的普遍、经典做法,可以有效提 高设计产出水平、保证团队对外输出质量。方法是普适的,但具体执行时如何做才能有更好的效果却各有各异。 在如何做好内部评审上,我们进行了如下尝试。 从“全员参与” 到 “组成内部评审委员会” 团队内评审时邀请全员参加,但发现只有少数同事发言,另外一些同事因资历浅、不了解评审产品或者积极性不高给不出建议。同时随着团队成员数量从几个增加到十几个,评审会议的时间成 本大大增加。
选取团队内相对资深和积极提出问题、建议的同事组成内部评审委员会,以月为周期轮流进行, 可以有效分散评审委员在团队内部评审上的工作负荷,并明确一次UI内部评审除了内部评审委员 会还有哪些关联同事需要参加。 关于邀请评审内容关联同事,比如“消息中心” UI评审跟另外一位同事负责的“讨论消息”有关联,则需要邀请这位同事一起评审,以便发现关联问题,整体考虑设计方案。
以上参与评审机制明确在团队内部协作工具上,做到人人清楚。另外,对于评审建议,要做到有 记录、有回应、有跟踪,确保有效发挥了内部评审的价值。

UI设计师的能力模型:不言而喻,UI设计师自身能力的培养是UI品控的重要一环。因此对于设计师能力培养通道上,我 们引入了以下模型。

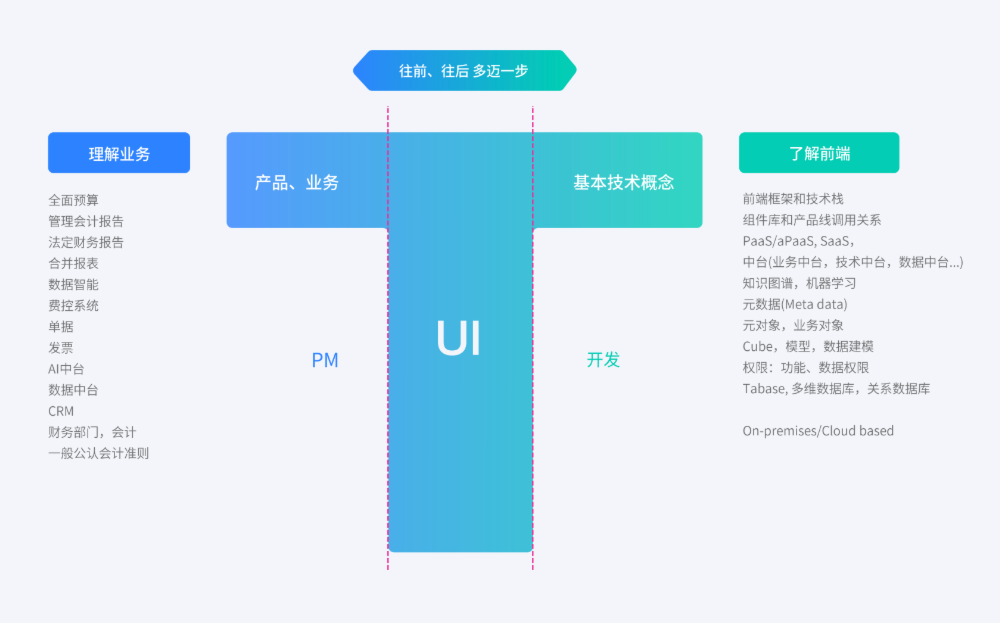
我们将UI设计师能力归纳成了3x3能力矩阵。这可以设计师在工作中也可以有目的提升自身薄弱环节,同时也让企业对UI设计师的要求更加清晰,除此之外,我们要求UI设计师也需要多了解业务和前端知识,往前多走一步,跟上下游角色更好的衔接,一方面,UI设计师需要理解业务,要能够有半个产品经理的业务知识储备, 如果能站在更高的行业视角对自己所服务的业务领域(向 业务产品经理再迈进一点)有一定的理解是更好的了,另外一方面,UI设计师跟自己的下游-前端 开发工程师也需要很好的衔接上,知道相关前端技术概念、基本页面布局和交互实现逻辑、方法,能够无缝地将界面和交互设计翻译成前端可理解的语言。

产品体验提升关键取决于两个重要因素:一是设计团队的专业能力水平;二是结合企业实际情况,将“不断提升产品体验”融入到每个相关角色的具体工作中。在企业中,小规模UED团队支撑复杂、多产品线产品体验快速规模化提升任重道远,我们会持续在未来的实践中积极探索切 实有效的方法。
文案的重要性:
说到文案在交互设计中,我们需要通过对话的方式和用户产生共鸣,精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感,因此在界面设计时,文案运用也应当被重视,在使用和书写文案时有以下几点需要注意:
1. 从用户或角色的角度出发,角色换位思考一下,所谓的「同理心」理论;
2. 表述一致;
3. 重要的内容放在显著的位置;
4. 专业、精准、完整;
5. 精简、友好、正能量;
在界面中,文案是我们与用户或角色沟通的基础,语言文字的表述也需要精心推敲,仔细设计;清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好;
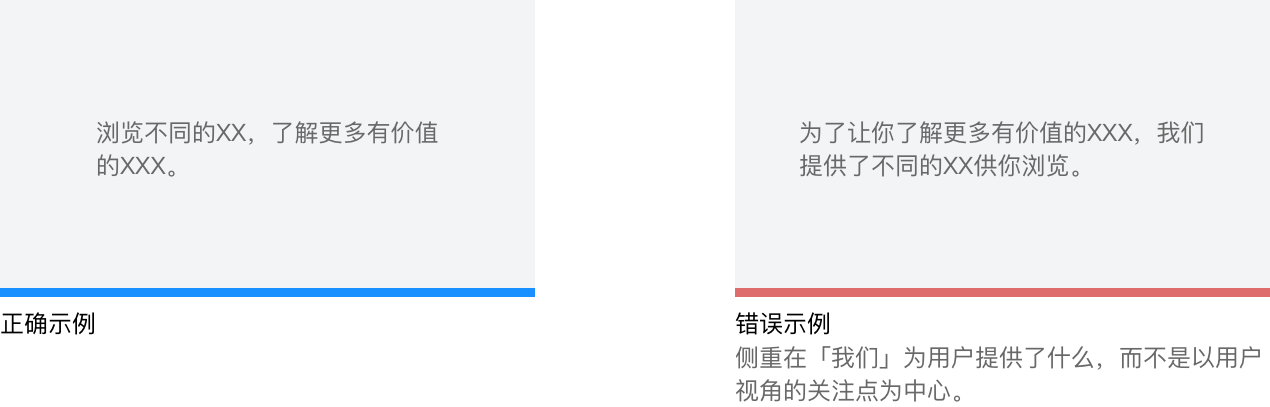
接下来就是要明确表述立足点,这个很重要,在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述立足点很重要;(当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」);
举个例子:

精简语句:
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部细节,尽量提供简短、易于快速获取的内容;
例如:

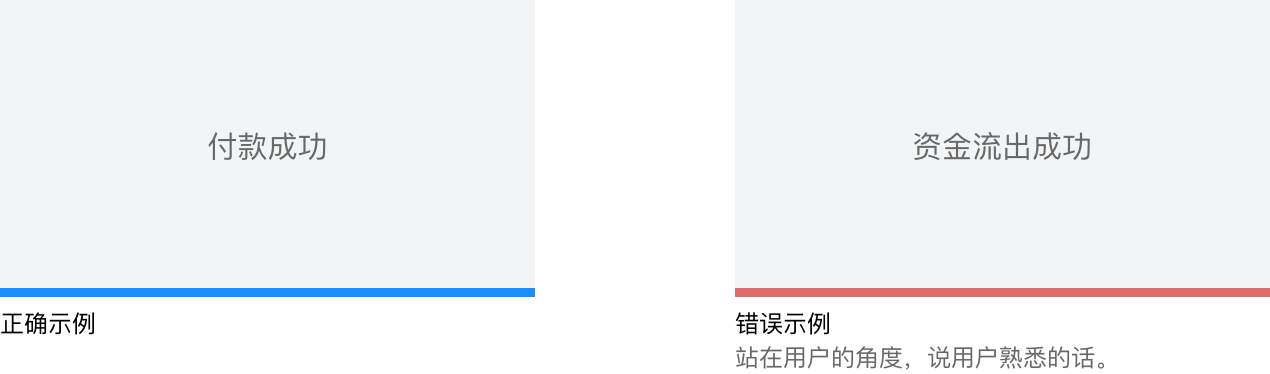
使用用户熟悉的语言:
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解,间接、暧昧模糊的说法,生僻和过于“文雅”的用词,会增加用户的认知成本,所以应当尽量避免使用这类用户无法识别的词汇;
例如:

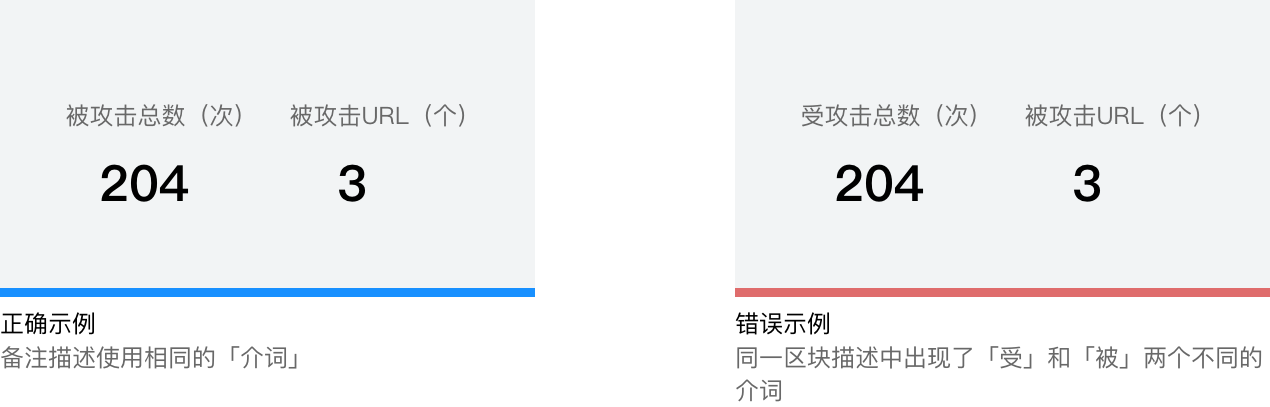
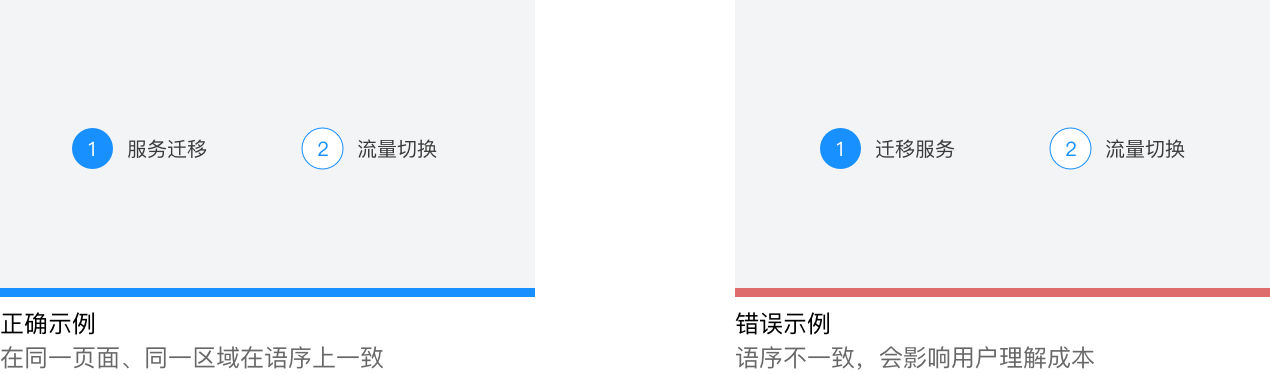
表述一致:
描述同一个事物的词汇要保持统一;上下文的语法、语种、语序要保持统一;操作的名称和目标页面标题的名称保持统一;
例如:


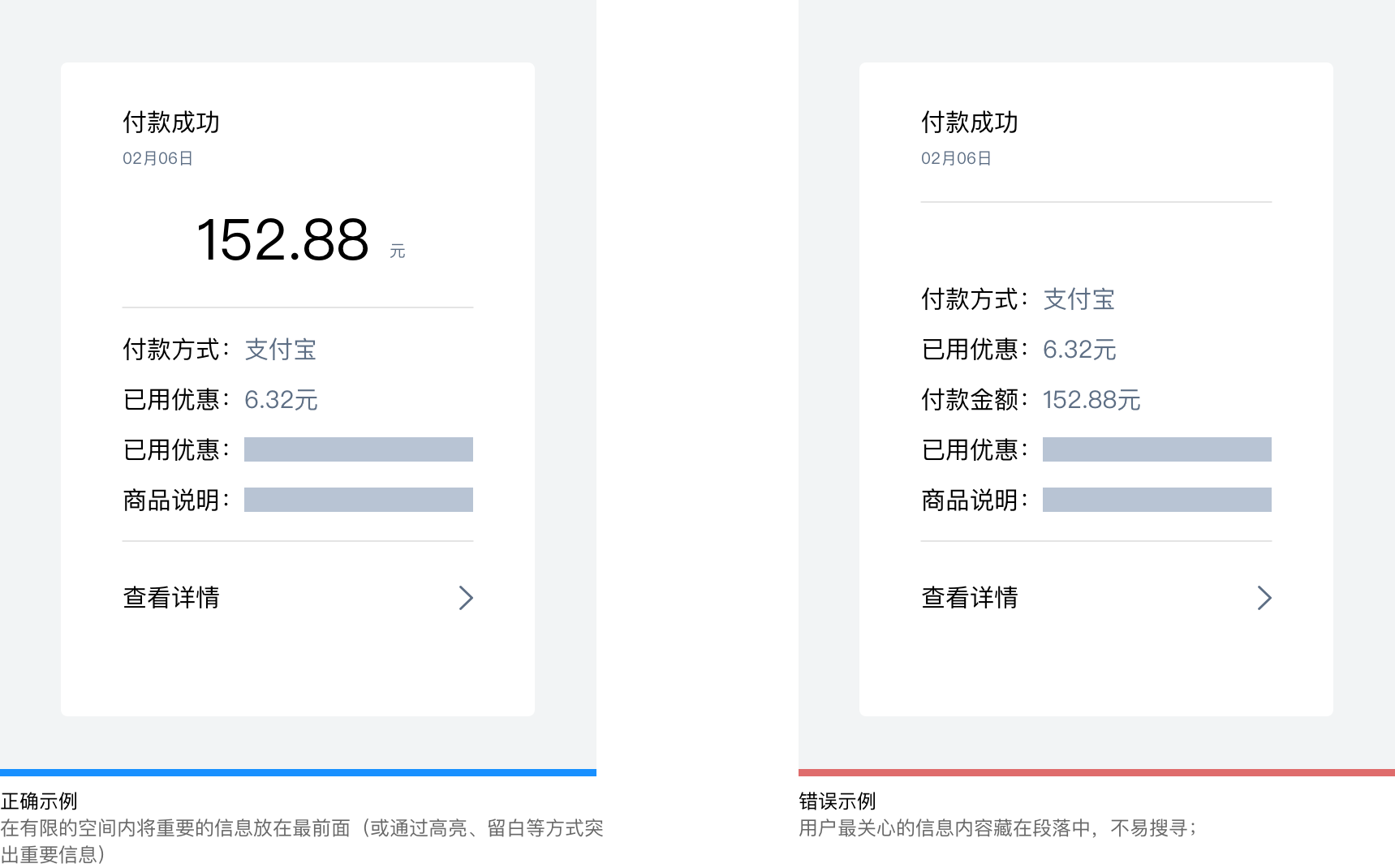
重要的信息放在显著位置:
让用户第一眼看到最重要的内容,不用到段落中寻找;(如果考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式)
例如:

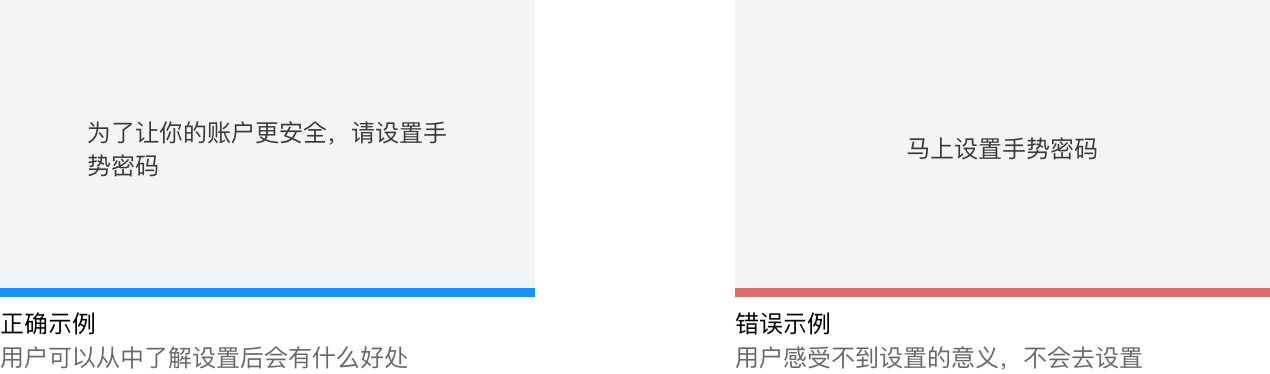
完整、直接得阐述信息:
当我们希望用户进一步操作时,要专注于用户能得到什么,以及用户的感受;在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行;
例如:

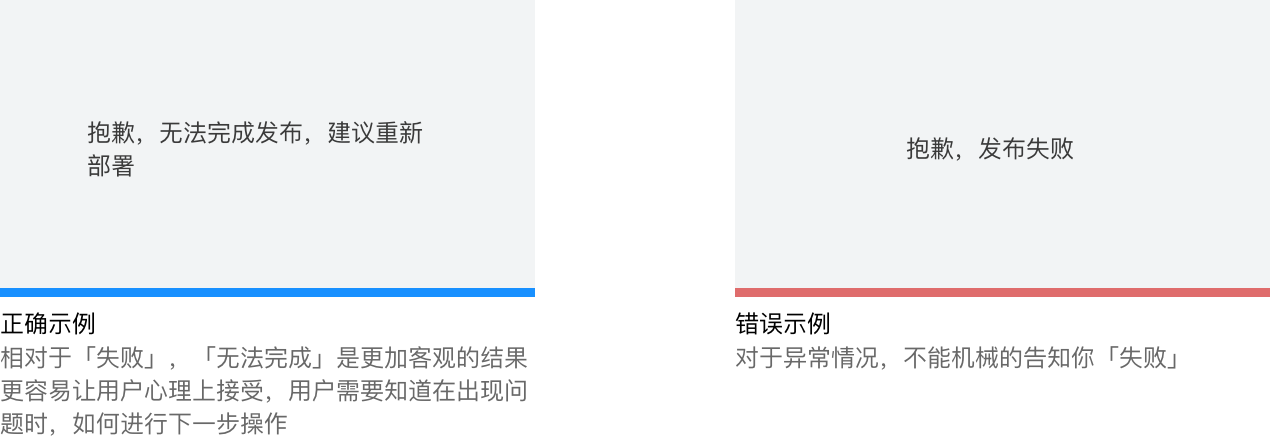
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分,当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来;

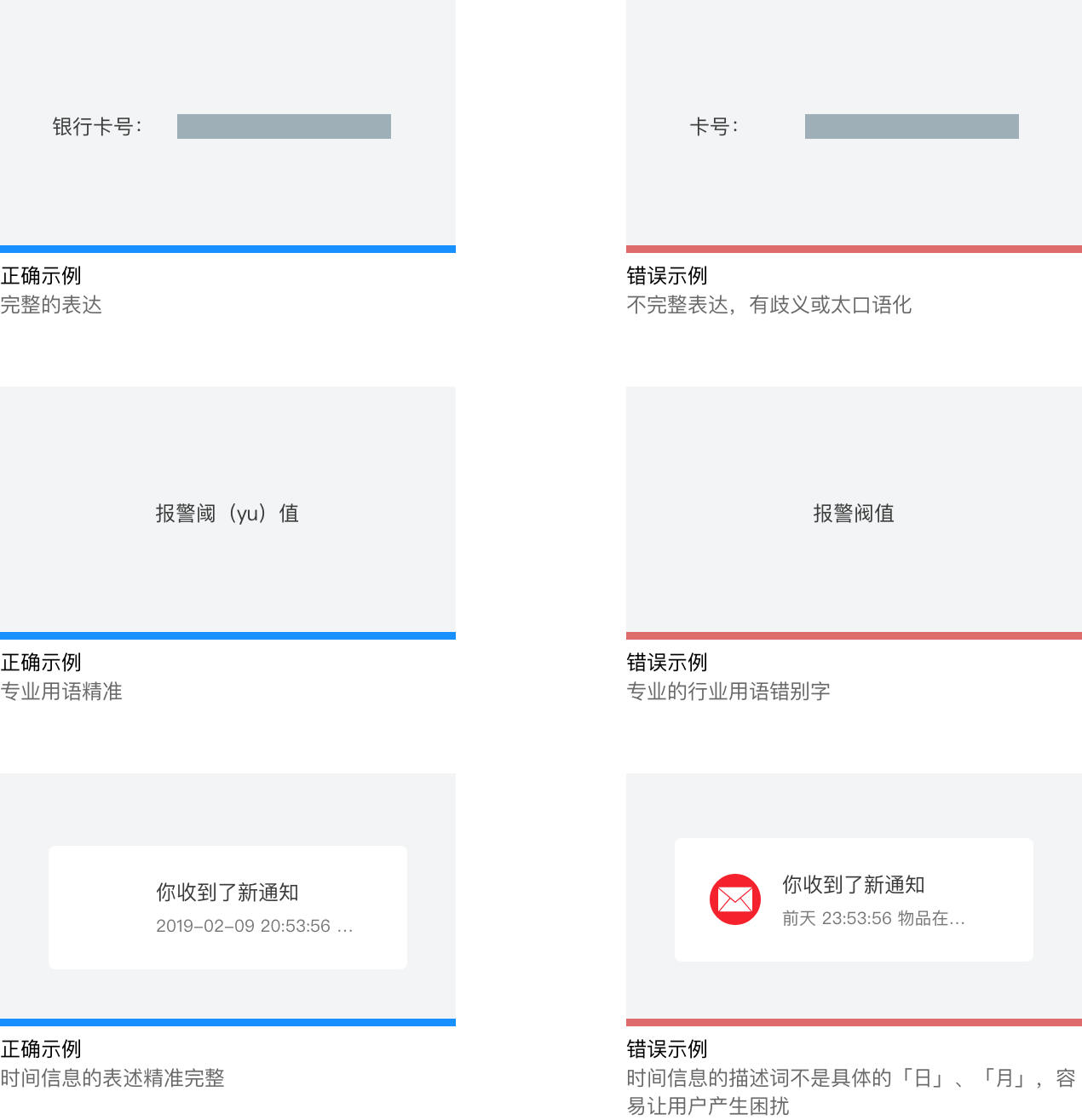
用词精准完整:
通用基本用语,要规范,不能出现错别字,词语表达完整;专业用语要精准,并且是所属行业认可的通用语言;时间的表述必须要明确;
例如:

这边列出一个语言模度的表单给小伙伴们参考:

语气运用规范:
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应该有不同的表达方式;
拉近彼此的距离:
直接使用「你」、「我」来和用户对话,与用户建立亲密感,避免使用「您」,让用户感觉太过疏远;
例如:

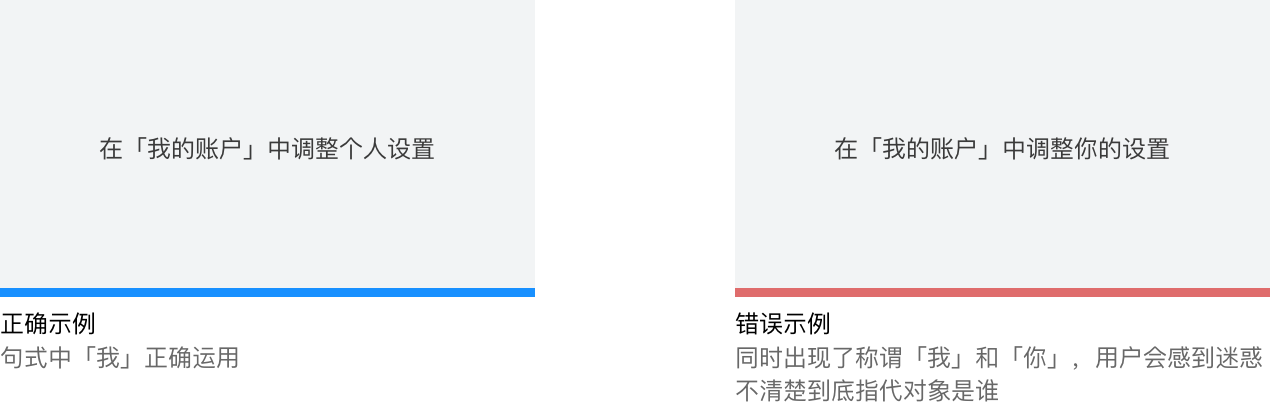
不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户产生疑惑,增加用户认知负担;
例如:

友好、尊重用户:
多给用户支持与鼓励,不要命令和强迫用户;如果你想留住你的用户,当出错的时候就不要责怪用户,专注解决问题而不是指责;
例如:

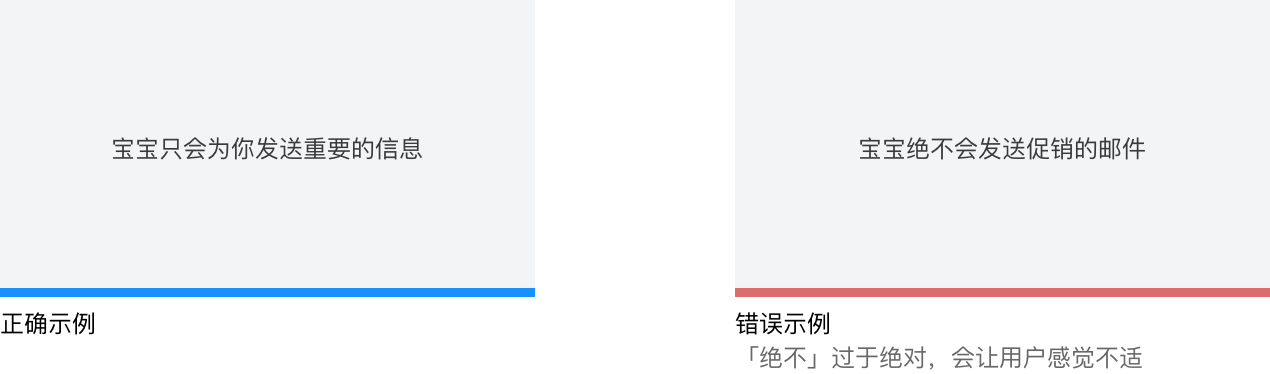
表述不能过于极端:
不要使用过于绝对的表述,这样会让用户感觉不适;
例如:

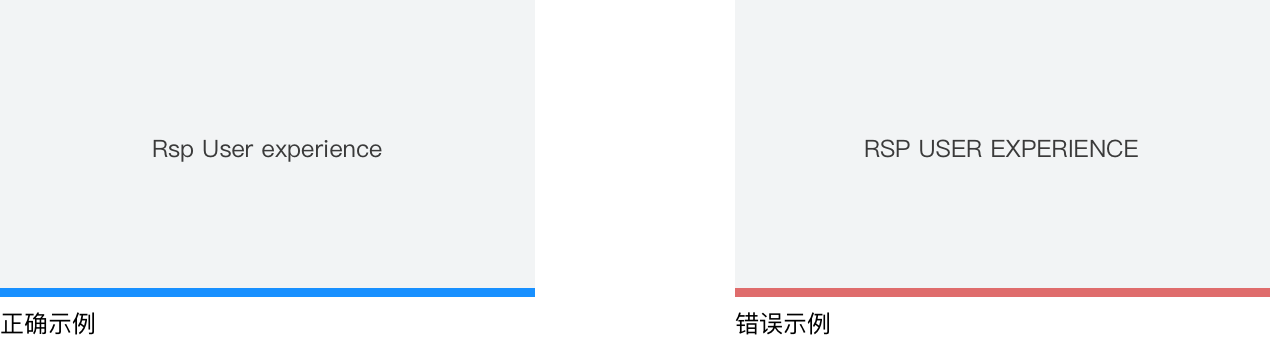
大小写和标点符号:
英文名词大小写规范:产品名称全称,首字母大写;产品名称缩写要全部大写,例如:SEO、SAP等;整个单词都大写不利于阅读和识别,应尽量避免这种用法;
例如:

正确使用专有名词的大小写规范
例如:

全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范
例如:

统计数据使用阿拉伯数字:
这是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效;
例如:

省略不必要的标点:
为了帮助用户更加高效的扫视文本内容,可以省略不必要的断句点;
以下元素单独出现时可以省略标点:
A. 标签
B. 标题
C. 输入框下的提示
D. 悬停文本中的提示
E. 表格中的句子

以下元素单独出现时需要加上标点:
A. 多句或多段的文案和列表内容
B. 任何文字链前的句子

感叹号使用规则:
感叹号会让文案显得过于激动,容易让气氛变的紧张,功能类少用;但是向用户表达问候或祝贺时,使用「!」是合理的的语境,例如:「欢迎回到社区!」
例如:

基本标点规范:
正确使用标点符号会让句子看起来更加清晰和具有可读性;具体使用可以看一下 1995 年中国标准出版社出版的《标点符号用法》,以下展示设计中需要注意的部分;

在如今用户为王的时代,用户体验成为一种新的品牌竞争力。随着技术进步和体验意识的普及,习惯了C端产品流畅愉悦的体验,用户对B端产品体验的期望也越来越高。
B端C化的概念也由此产生,但B、C端有着本质区别,C端的设计思维无法完全复用到B端,那是否可以基于B端产品特征,融合C端体验设计思维,即“B+C”来帮助提升B端产品体验呢?本文聚焦在探索如何通过“B+C”的设计思维,提升B端产品体验。
我们先简单了解下B、C端产品各自的定义。B、C端其实是以使用对象的类型,来代指的产品类型,C指个人消费者 (Customer) ,B指组织 (Business) ,这个组织可以是个人、公司、政府或机构,因此B端模式也是多样的,除了B2B,还有B2C、B2G等。
C端产品帮助个人解决生活场景中的需求痛点,提供人们消费的物质、信息和情感。常见产品类型有工具类、内容类、社交类、游戏类等,如滴滴、知乎、微信、王者荣耀等。
B端产品帮助组织实现其商业目的,提供商业的工具、方法和服务。常见的产品类型有:CRM 客户关系管理、ERP 企业资源计划、OA办公等,如企业微信、金蝶、钉钉等。
下面我将从产品设计的角度,分析B、C端的差异化。
1、设计原则的差异
C端产品主要通过流量转化获得收益,因此人的注意力和使用频率是关键,所以设计原则为“UCD”(User Center Design)以用户为中心的设计。
B端产品主要是为了能高效解决行业业务问题而存在的,所以其设计原则是以效率为中心。
2、功能流程的差异
C端产品主打一个满足用户核心痛点的功能,通过这个核心功能明确产品的特性和定位,附加N个增值功能,提高用户粘性,加之创新和趣味性,保持与竞品之间的差异化。
B端产品功能重全面,为的是能满足组织的各种业务需求,组织的业务逻辑通常就是产品逻辑,功能流程也由业务场景转化而来。
3、交互逻辑的差异
C端产品是单线程操作,完成一项任务后才能进行另一项。碎片化的使用场景和广泛的用户群体,使得C端产品必须信息简洁、容易上手、操作路径短,否则将会导致用户流失影响收益。
B端产品是多线程操作,支持多个任务并行。交互以优化业务流程,提升用户操作效率为主,关注信息架构,清晰的信息架构能帮助用户在呈网状的功能和交织的流程中,定位到自己所在功能页面,找到所需的有效信息。
4、视觉表现的差异
C端产品视觉设计风格多样,如赛博朋克、孟菲斯、3D、酸性设计等,注重情感化表达和氛围的渲染,加上短视频和直播,让用户沉浸其中。
B端产品视觉服务于功能和信息的传递,视觉元素较为简洁,常用色彩对比的形式,建立内容边界和视觉层次。
无论是在设计原则、功能流程、交互和视觉方面,B端产品与C端产品都有比较明显的差异。基于以上差异,结合B端产品特征和C端体验设计思维,我们可以从以下三个方面提升B端体验:
视觉—降低认知负荷
B端产品讲究屏效,看得多通常比看的美重要,信息密度高,则屏效高,却也相应的会增加用户的认知负荷,因此我们需要为用户认知减负。
交互—以用户效率为中心
从用户的行为和感知出发,本着以用户为中心的原则提升操作效率。
情感—关注情绪感受
关注体验过程的“峰”与“终”,提升用户整体的体验感受。
下面我将结合实际工作案例,讲述如何用“B+C”的设计思维,提升B端产品体验。
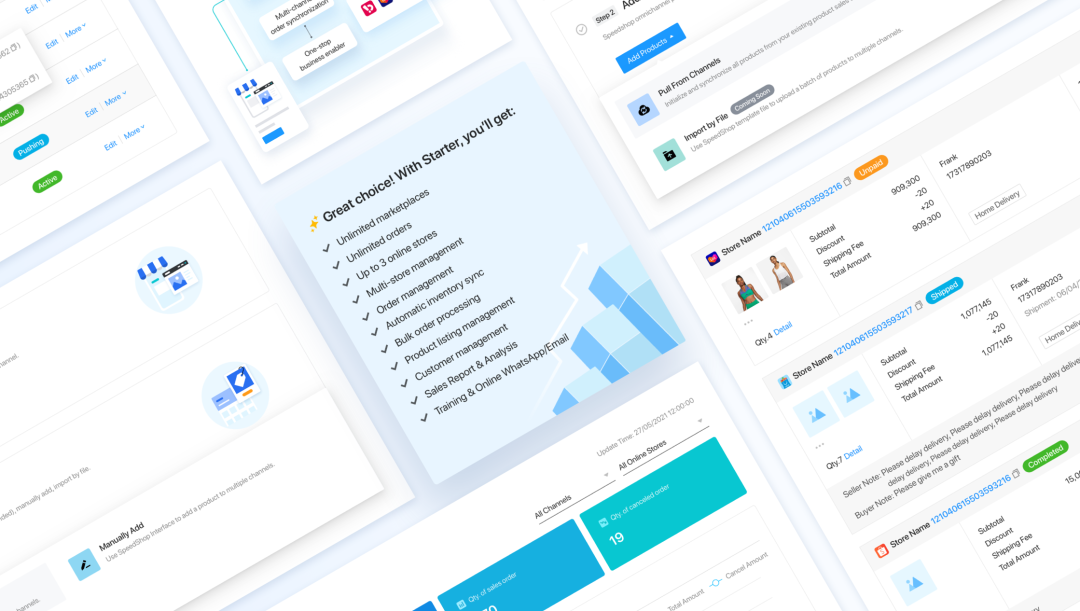
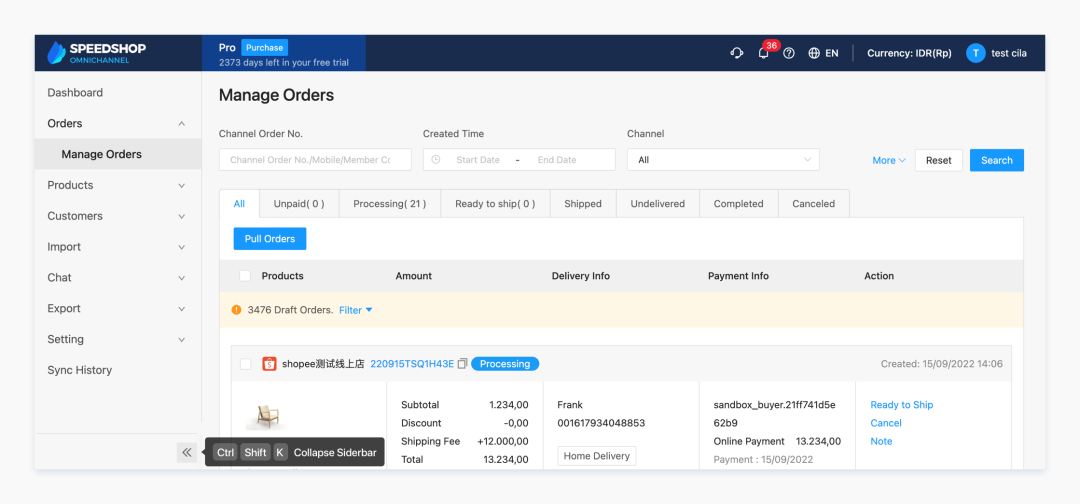
Speedshop Omnichannel(下面简称为Omnichannel)是款针对国内及东南亚中小商家,统一管理多渠道商品、订单、交易、会员的ERP系统。
目前共支持Lazada、Shopee、Tokopedia、抖音等7个渠道,最多可管理100个线上店,集订单管理、产品管理、会员管理、聊天、导入导出等功能为一体,服务超40,000商家。

视觉 — 降低认知负荷
对信息的识别和处理是认知负荷的主要来源,在视觉层,我们主要解决的是信息识别带来的负荷,信息识别就是用户看到内容并选择的过程,B端产品有信息量大,选择多的特点,降低认知负荷也将围绕这两点进行。
1、优化信息展示
/ 符合用户诉求
B端产品根据用户规模的大小,可以分为大B (一定规模的中大型企业) 和小B (小微企业、个人创业),两者对信息的关注点和诉求不同。
表格是B端产品最常用的信息展现形式,且能将信息有序、高效、直观的传达给用户,避免信息堆砌带来的认知负荷。
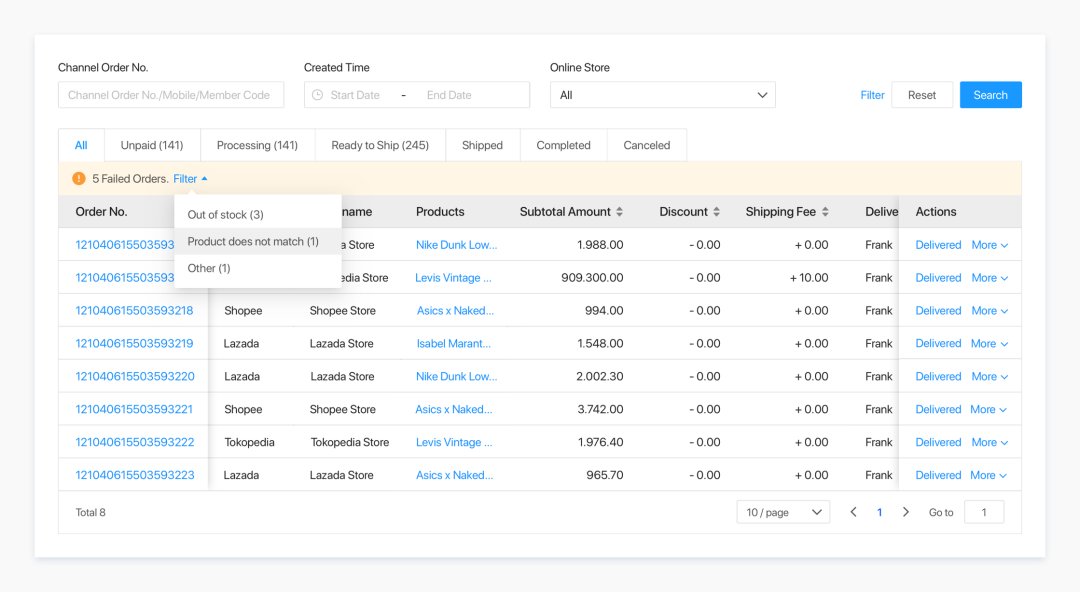
比如同样是订单页,大B用户的订单数据量庞大,且订单通常是自动流转的,无需手工操作,所以针对大B用户,表格信息展示有两个侧重点,一是增加信息密度,二是帮助用户能够快速精准过滤信息。

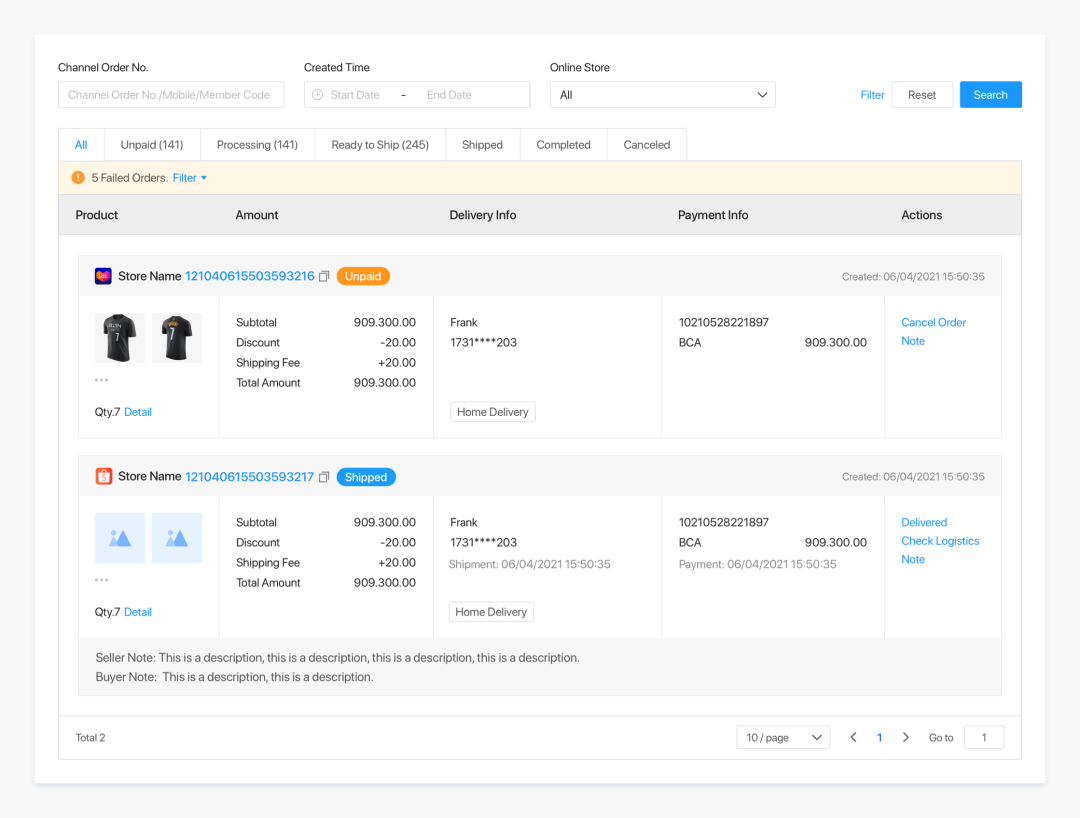
小B用户的订单数据量相对较小,且以手工处理为主,所以在展示订单时,可以将关键信息整合,通过将信息进行分层、分组的展示形式,降低单页面信息的复杂度,还可以通过各模块之间字体大小、颜色、图标、间距等手段将信息层次区分开。

/ 丰富信息展示维度
还可以通过图形化、可视化和视频的形式,丰富信息的内容维度,化抽象为具象,让信息能更高效的传达。
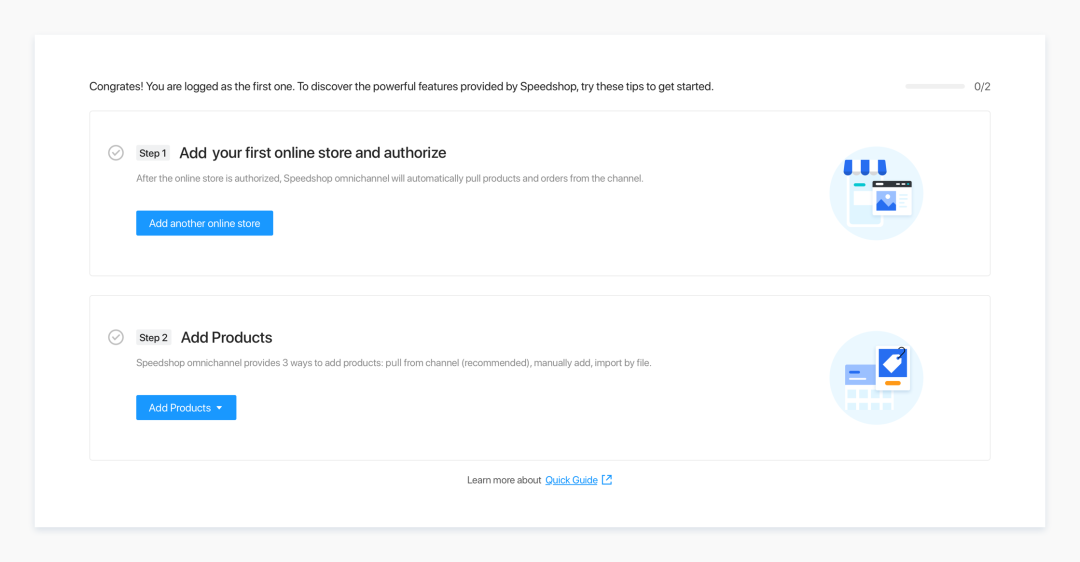
在Omnichannel中,用户需要完成新手配置后才能使用产品,进入首页看到的是任务型的引导,通过图形辅助任务说明,丰富画面的同时还能增加产品的亲和力。

B端产品由于业务的复杂性和技术的局限性,通常操作没有那么灵活,需要遵守一定的使用规则,传统的做法会通过文字说明的方式传达给用户,面对一长段的规则说明,读几遍还不一定能理解。
比如在导入产品时,规则内容多且逻辑复杂,可以将内容可视化,使其易于传达和理解。

视频比文字的画面感更丰富,传播的内容也更加具体,在帮助中心,图文的基础上增加视频,帮助用户更高效的获取帮助信息。

2、提供个性化配置
B端产品通常包含多种用户角色,每个角色的需求关注点不同,为了满足各角色的需求,单页面信息往往会出现超负荷的情况。
我们可以借鉴C端的个性化,对于非业务性的功能,允许用户根据自己的需求和工作习惯进行自定义。
比如下图,在列表页,我们为用户提供了自定义筛选条件和表格字段的设置。

3、提供有效决策信息
由于业务复杂,保障功能的全面,带来的结果通常是操作和选项较多,如果没有任何指引,B端产品的用户通常无法做出合适的选择。
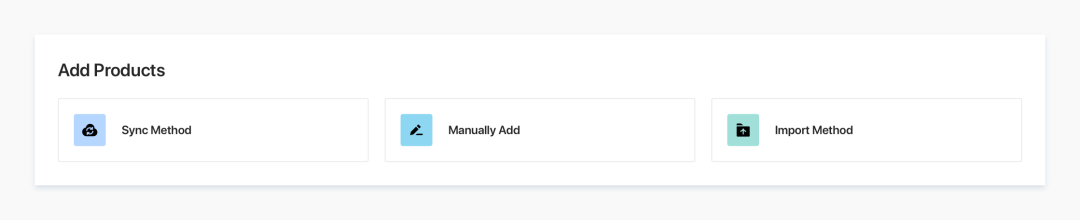
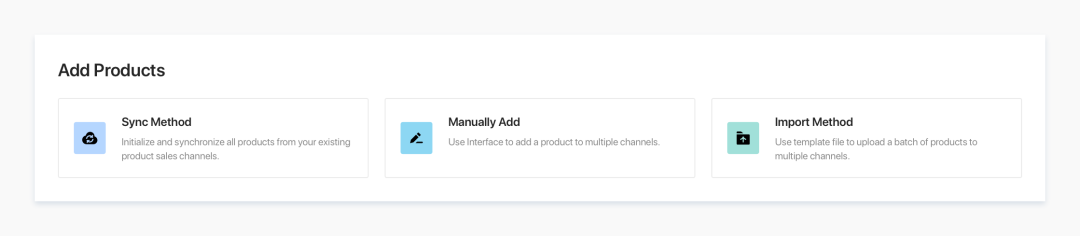
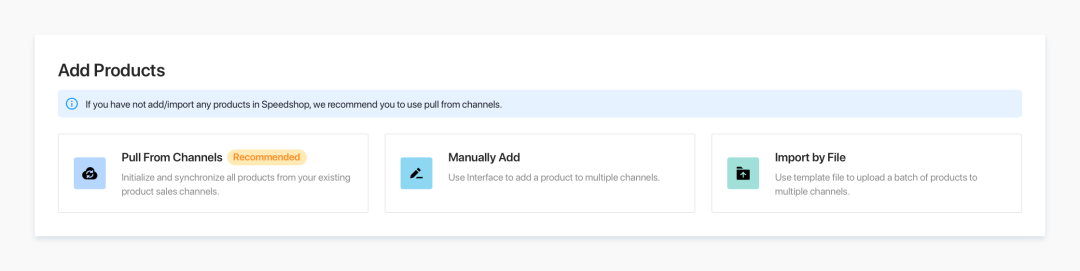
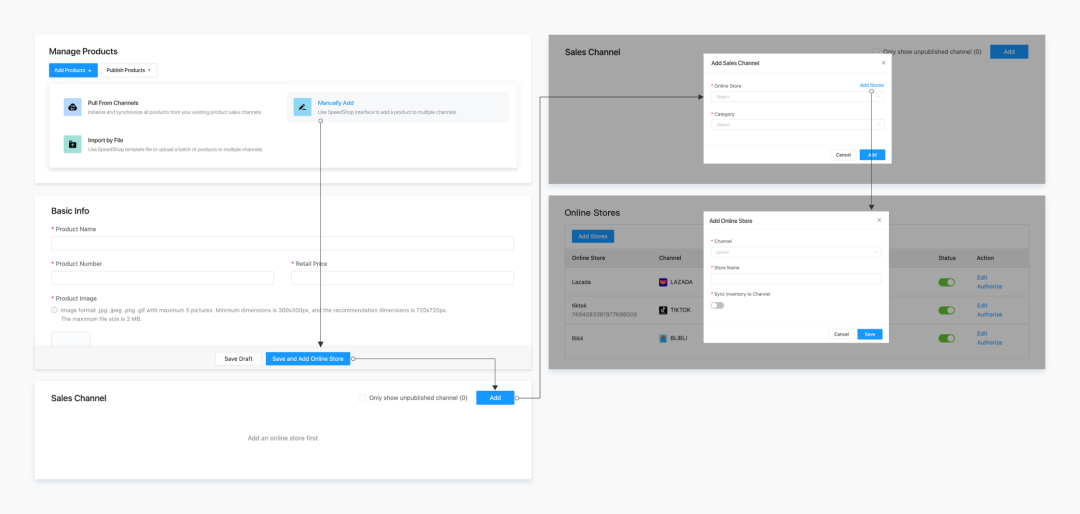
比如下图的添加商品,根据不同的使用场景,产品为用户提供了三种添加商品的方式:

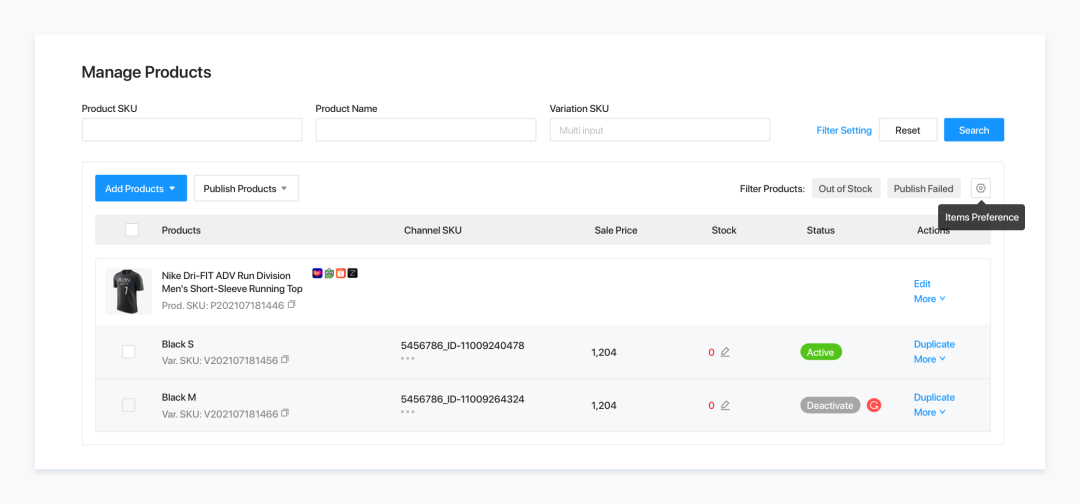
只有三个选择,看似没有任何操作难度,但用户面对未知功能时,通常会根据自己过往的工作经验,选择熟悉的功能,这样一来,可能会误增了工作量,因此在设计上,要提供辅助介绍说明,帮助用户决策。

我们在此基础上,为第一次使用该功能的用户又做了优化,除了消息提示框,还通过标签强化视觉重点,推荐最适合新用户的选择,添加商品的文案也改的更通俗易懂。

交互 — 以用户效率为中心
1、 提升用户行为效率
无论B端还是C端产品,都有一个共同的体验目标:提升操作效率,高效率意味着用户通过更少的操作,更少的时间完成任务,实现降低成本的目标。在C端产品中,常见的提升效率的方式有:1、根据用户行为的流程分析,推荐相应功能;2、聚合用户行为,缩短操作路径;3、转移用户操作成本,让产品承担更多的用户引导、行为判断和行为记忆,我们可以从以上几点切入优化B端操作效率。
/ 引导用户操作
在C端产品中,经常会有根据用户的操作行为,产品给出相应的推荐操作,如截屏后,在用微信发信息时,系统会提示是否要发送截图,这种在操作过程中增加相关功能的曝光或引导,提高用户操作效率的同时也不影响流程的顺畅进行。
下图是商品管理页,用户首次进入时,可以根据用户触发的操作推荐相关的帮助引导。

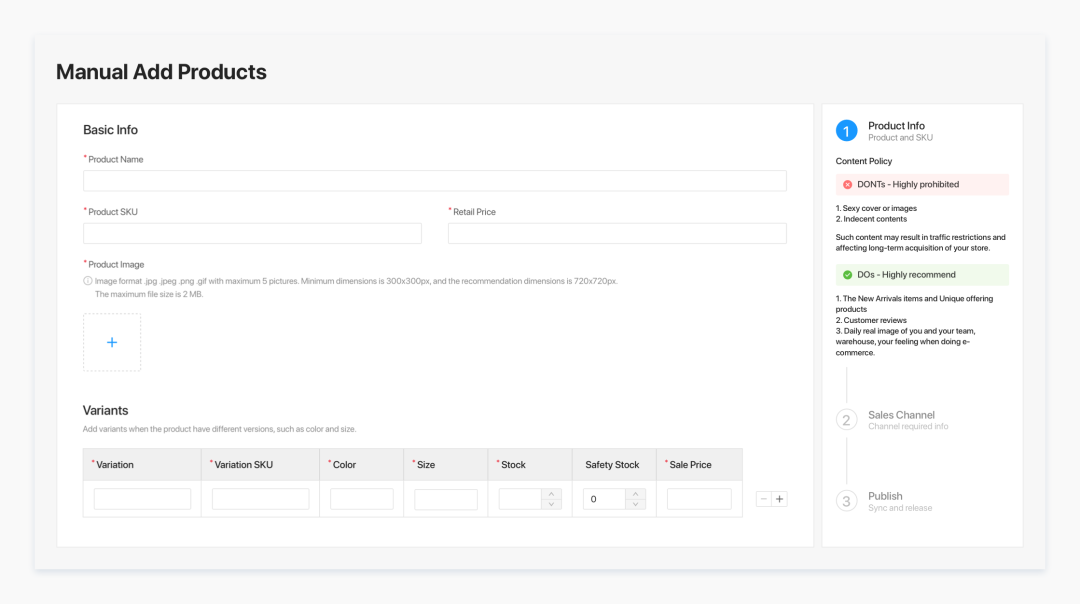
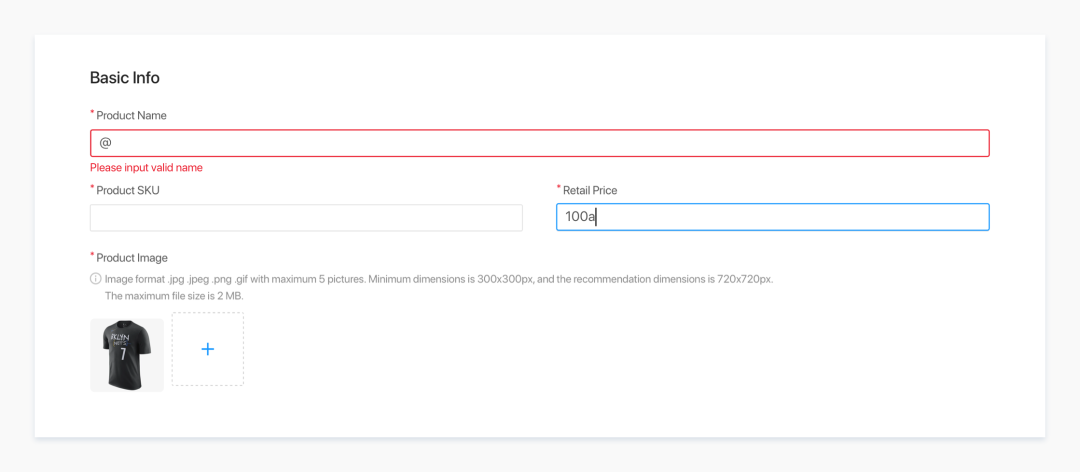
手动创建商品时,需要完善很多商品信息,可以为经常出错的内容预设提示,先发的避免用户出现错误。

在收起/展开菜单栏时,提示快捷键功能。

/ 优化任务路径
B端产品中通常会有一个任务关联一些子任务,如果用户在子任务中遇到困难,往往会造成整个任务效率的降低甚至任务中断。
比如在手动创建商品的流程中,需要将商品信息推送到渠道线上店才算创建成功,所以在创建商品前,需要完成渠道线上店的创建。针对这种关键子任务,我们可以尝试并行任务,在选择线上店时,增加创建线上店的入口,将任务连贯起来。还可以通过操作的合并,比如保存和添加同步进行,提升整体的任务效率。

2、弱化低效感知
好的产品体验,不止强调功能,还会在意体验中的感受,设计也可以左右用户感知产品效率的快与慢。
/ 等待时间可感知
用户对等待的耐受度是有限的,等待时间在2s内是相对愉悦的,在时间不可控或时间较长的情况下,我们应尽可能缩短用户的感知时间。
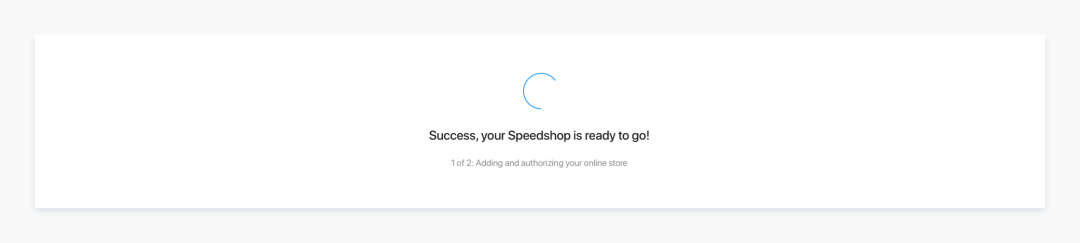
比如在下图中,用户完成新手配置后,产品有个加载的过程,通过加载动画和加载步骤的分解,告知用户系统在运行中,缩短感知时间的同时消除用户的负面情绪。

/ 容错性设计
在产品使用过程中,经常会出现因用户“犯错”而导致的任务中断或失败,这里的“犯错”,通常是因为用户操作偏离产品的使用要求,但这并不是用户的错,人不是精密的仪器,好的体验应该包含这部分“错误”。
比如录入数据时,应给予实时的提醒,让用户可以及时更正,而不是等到提交时才抛出错误提示,还有比如在数字输入框中误输入其他字符时,自动帮用户清除等。

在涉及对用户影响较大、重要且不可挽回的操作时,给出提示。

情感 — 关注情绪感受
在整段体验感受中,情绪最强烈和结束时的感受影响着用户对整个体验好与坏的判断,这个现象就是峰终定律,因此我们可以通过关注这些关键时刻,来确保用户对整段体验是感到愉悦的。
1、减少负峰
消极的情绪,不仅影响用户对产品的体验感受,最终还会落到降低效率上,因此在设计时,我们要考虑减少用户的消极情绪。
/ 提供明确反馈
用户使用产品的过程就像是与产品进行“对话”,良好明确的反馈能帮助用户理解和使用产品,在工作完成时,应告知用户已完成,出错时,告知用户哪个环节错了,如何改进或提供帮助,不要让用户去猜,而是主动为用户提供解决方案,提供确定感。
比如在创建商品的流程中,商品创建完成后要推送到渠道线上店,中间有一段较长时间的等待,在设计时,根据推送中、推送完成、推送失败,分别提供了3种对应场景的提示,让用户知道当前任务进展,以及展示相关对应的操作,即使任务失败,用户也知该如何处理,增加用户的控制感。

/ 任务中断可回溯
在B端产品中,经常会出现决策信息多,处理链路长,需反复多次进入任务流程的情况,当任务被迫中断时,用户情绪会受到影响,且用户对未完成或中断的任务往往比已完成的记忆更深刻,针对这类情况,我们需提供可回溯的设计,帮助用户顺利完成任务。
比如在将商品推送到渠道线上店时,同步过程中,用户可以离开当前页面进行其他操作,系统会将推送结果展示在列表页,用户可以通过列表页,重新推送或者编辑修改后再推送,直至完成任务。

2、结束于正峰
在完成任务后,可以触发氛围动效反馈成就,给用户积极的结尾。

以上就是我基于B端产品特征,和C端产品的体验思维,用“B+C”的设计思维尝试探索优化B端产品体验的一些方案尝试。“B+C”的设计思维,其本质是想找到业务与体验的平衡,作为B端设计师,好的用户体验一定是与业务紧密结合的,与业务匹配的体验优化才有其意义和价值。

企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,在大型迭代项目中,如何做好设计协同,把握设计一致性和还原度常常让很多设计团队感觉无从下手,找不到切入点。在长期的项目实践中我们发现,做好设计规范能规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
那么,我们该如何做好体验标准化,保障基础体验一致性?下面将和大家分享我们公司在构建设计规范的实践案例。
以我们设计团队为例,随着业务不断扩大,定制化需求不断增加,大型迭代项目做不好设计和开发协同,导致出现“体验一致性差”“设计效率低”“还原度不可控”等问题。如何有效解决这些问题呢?可以通过构建设计规范,以保证一致性,实现工作提效。

从不同角度出发,构建设计规范都能发挥积极的作用。
对企业来说:有利于实现产品经理、设计和研发的输出一致。设计侧主动建立产品设计规范,很大程度上是为了做好设计管控,实现原型、设计稿到线上页面统一的设计语言,从根本上提升设计质量和还原度,提高用户满意度。
对个人来说:当多个设计师共同协作同一项目时,由于设计理解不一致等原因,容易出现设计控件使用混乱等问题。若有详细的设计规范作为引导,有利于实现产品各个模块间的一致性。组件化的工具也能减少机械重复性的工作,让设计师将更多精力投入到用户研究和提升用户体验上。

产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
搭建范围:「全局说明」「页面布局」「通用流程」
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
搭建范围:「全局说明」「页面布局」「通用流程」「基础组件」「业务组件」

好的设计规范有很多优秀的例子,例如Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element,arco.design等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:灵活性,可扩展性,系统性和标准性。
一般团队内部构建的设计规范都源于某一产品或者业务,因为主要是团队内部成员使用,追求的是投入产出比最大化。所以可在行业通用设计规范的基础上,适度参考行业设计规范,能复用的直接参考,同时专注于业务本身,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。

设计规范的执行和推动主要分为四大步骤:
类型梳理:分析业务场景,整理和归类组件,评估具体组件优先级和迭代计划;
全局说明:统一布局,色板,字体,常用样式,规范设计语言;
抽象设计:将设计共性抽象出来,构建组件通用方案;
效果验证:通过定性/定量数据追踪效果,分析原因,迭代改进;

收集现有设计页面,分析业务场景,再参考行业通用规范的定义,整理和归类组件,可以先罗列完整,再根据产品实际业务需要进行增删改。
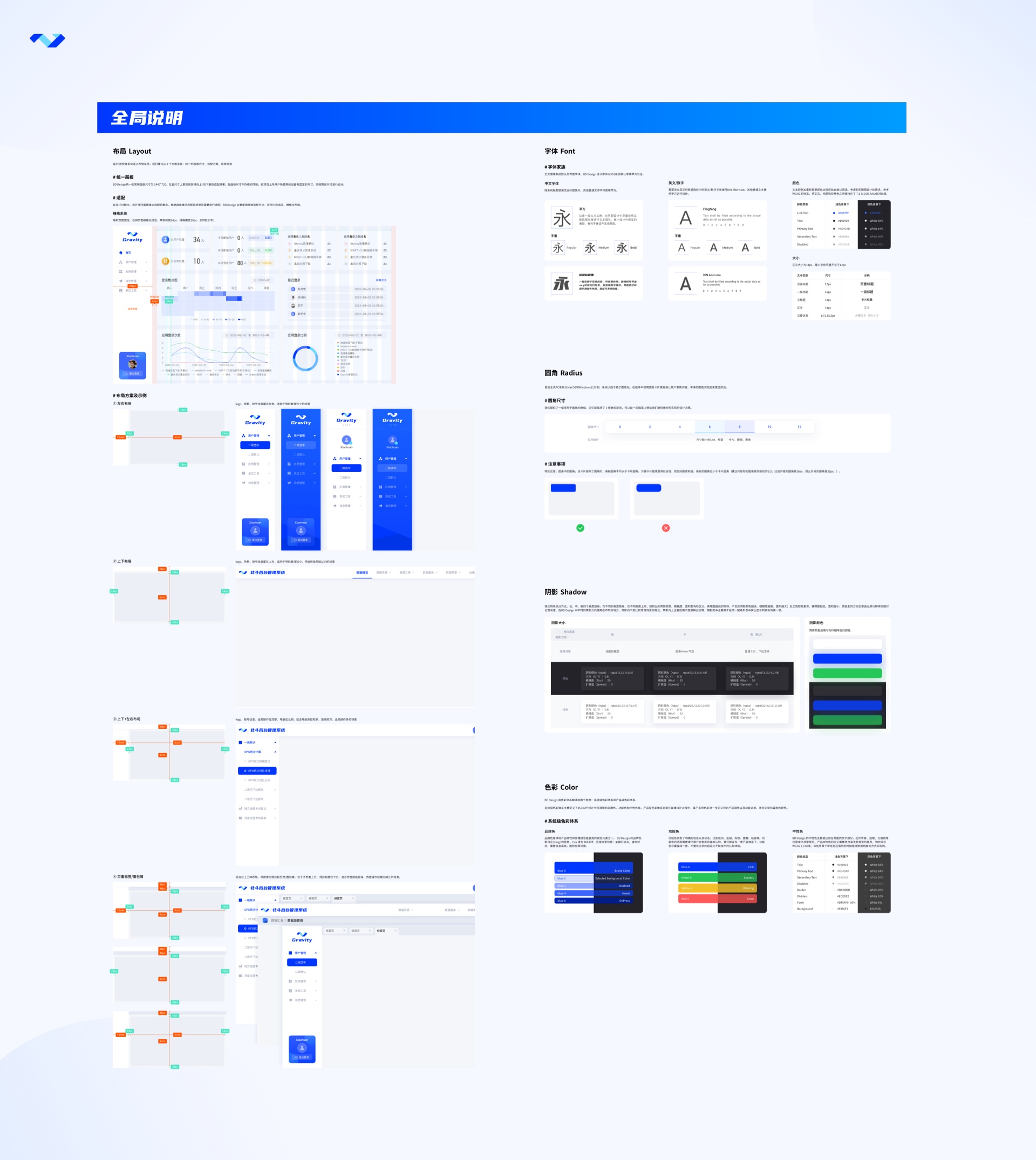
全局说明:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。包括统一布局,色板,字体,样式等设计规则。
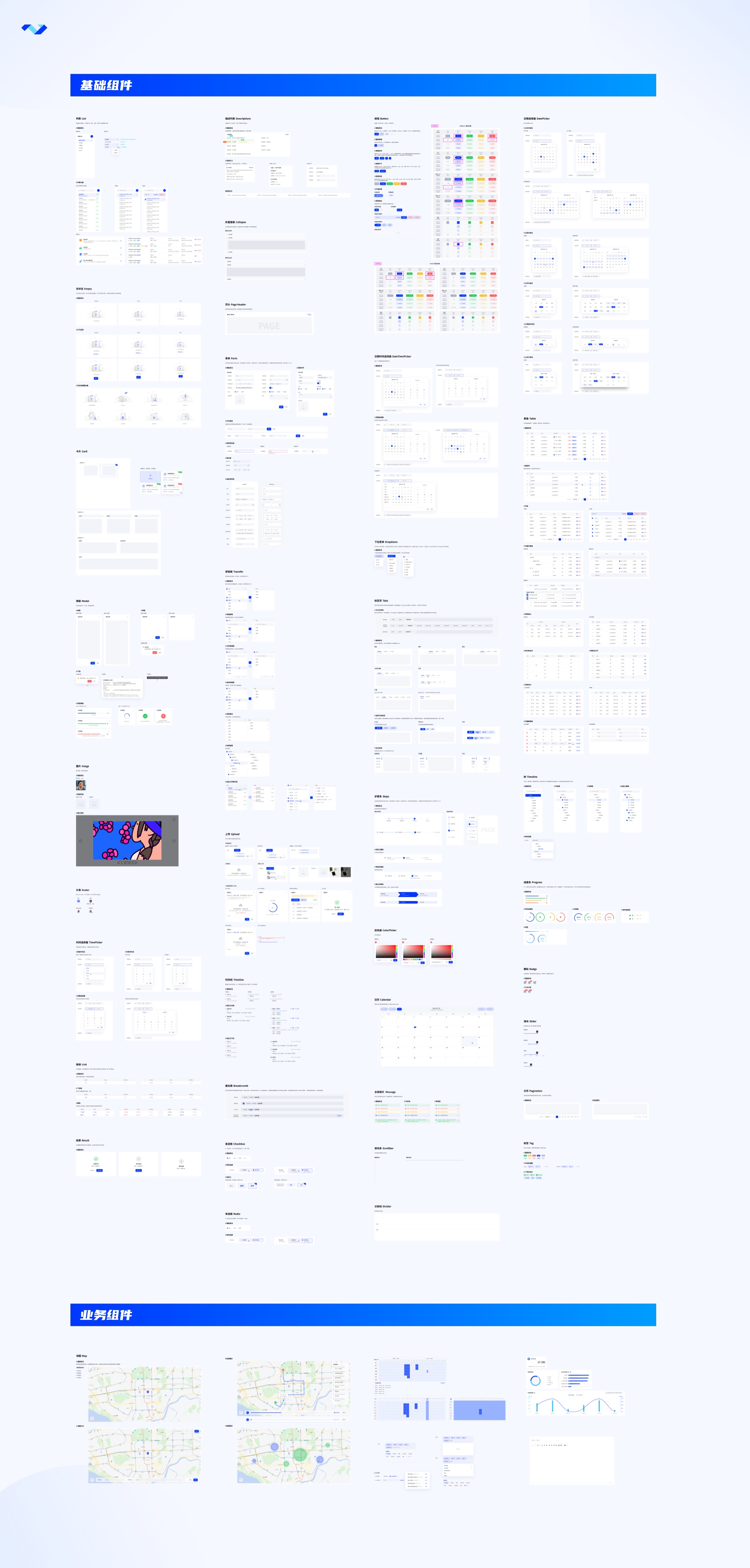
基础组件:可参考行业通用规范中的基础组件分类和组成,因为大部分基础组件都具有一定的通用性,站在巨人的肩膀上更高效。这里我们根据实际情况,将基础组件分为导航,通用,数据展示,数据录入,反馈5个大模块,每个模块下再细分各小类,构成基础组件的类目。
业务组件:根据业务需求,可以定义属于自己的业务组件,这也是区别于其他通用行业组件库的一个核心部分。

因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。包括布局,色彩规范,字体,样式等;

抽象设计是设计规范中最核心,工作量最大,难度最高的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

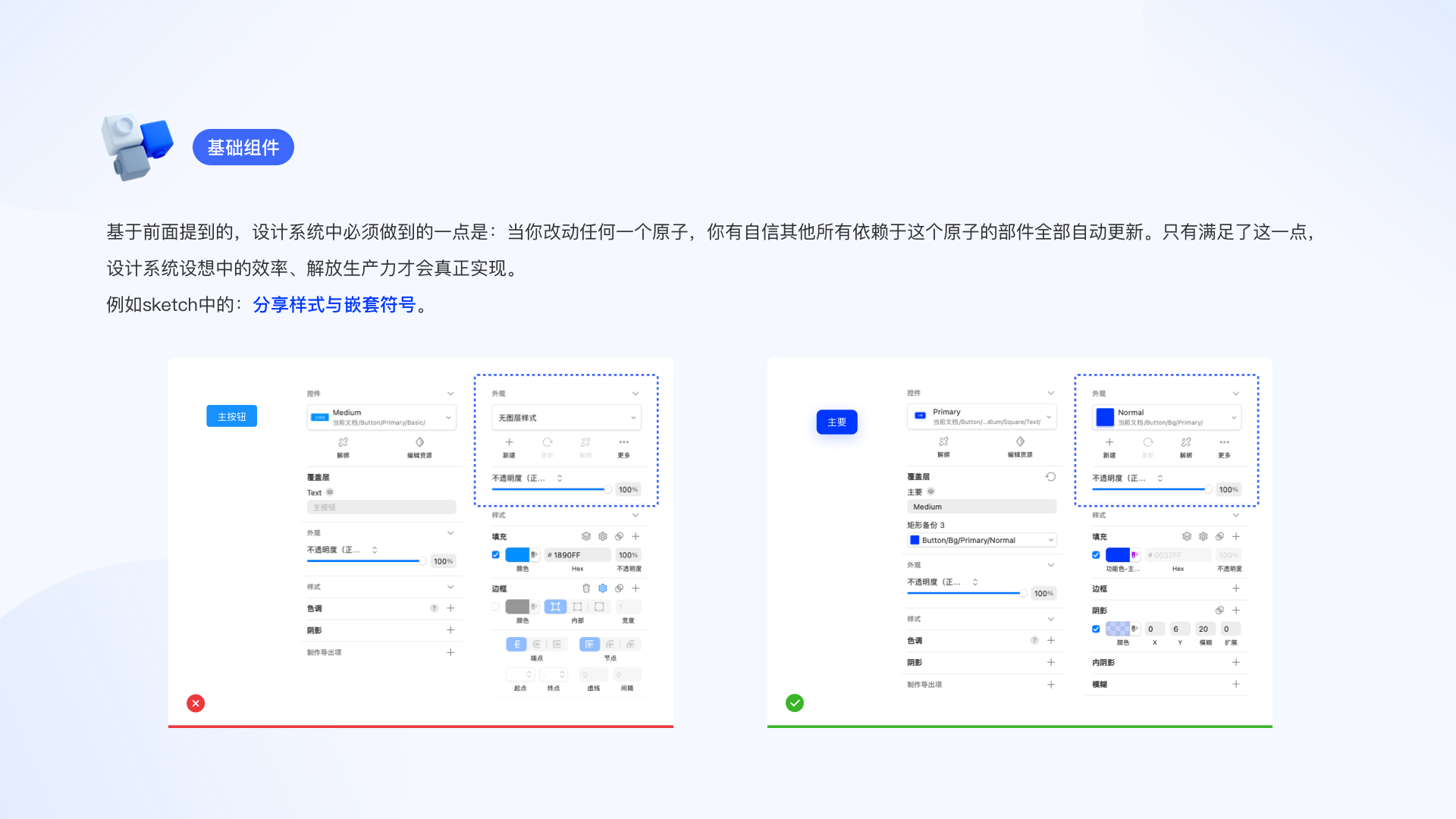
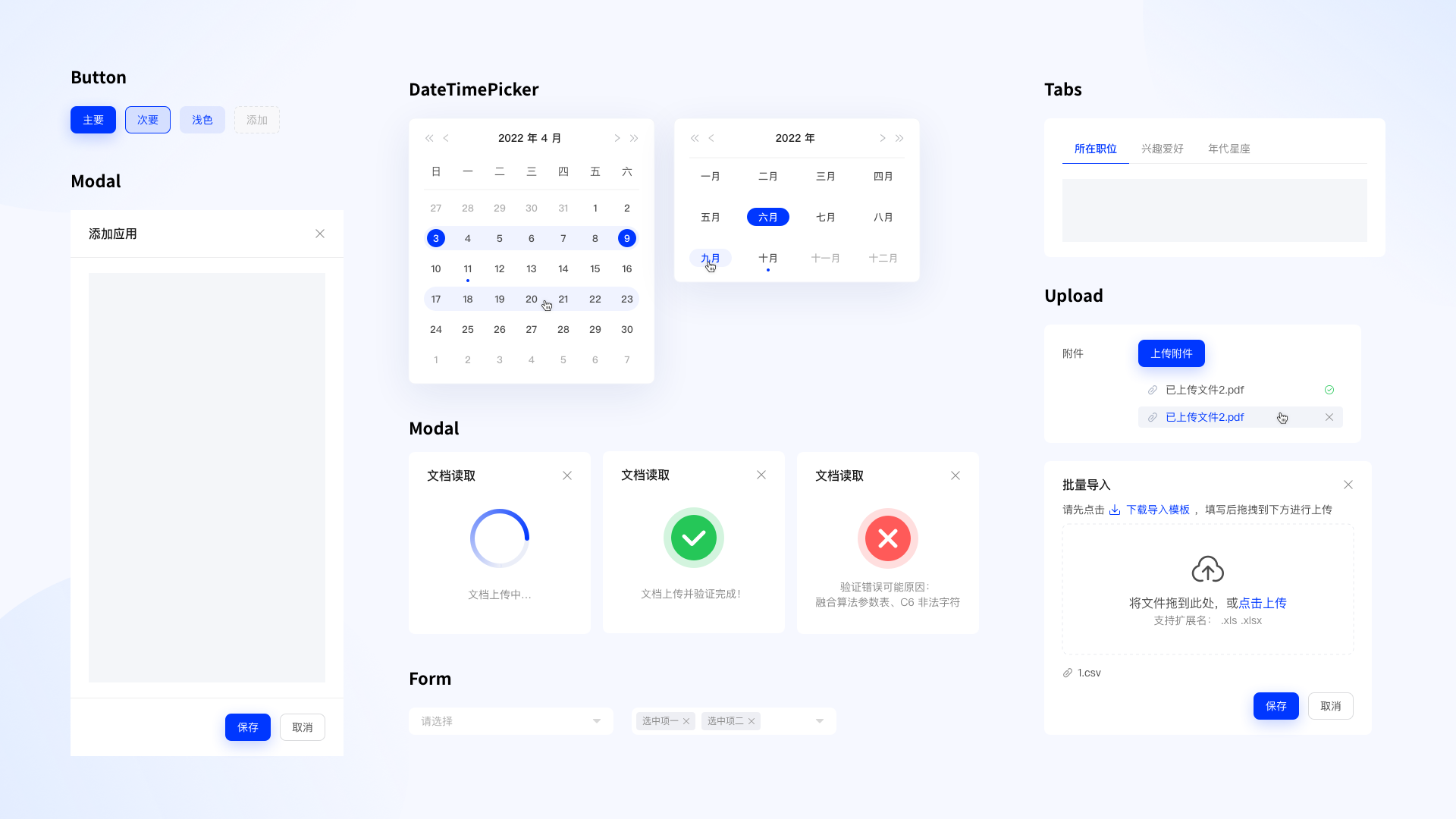
基础组件
组件库的搭建,就一定要提到原子思维。道尔顿原子论认为,物质世界的最小单位是原子,原子是单一的,独立的,不可被分割的,在化学变化中保持着稳定的状态。这个原子理论同样适用于设计系统中。
其中,最小单位设计元素就是基础组件。我们在做设计系统的时候希望当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。例如,在sketch中,分享样式和嵌套符号的使用。


业务组件
在构建完基础组件后,可以根据业务需求,将使用频率较高的组件进行评估,抽象成业务组件。
一般业务组件可分成两大类:
一类是由多个基础组件组成的带有业务需求复合组件,如:复合标签,快捷时间选择器等;
另一类是针对特定业务场景的业务组件:如地图,站点等;


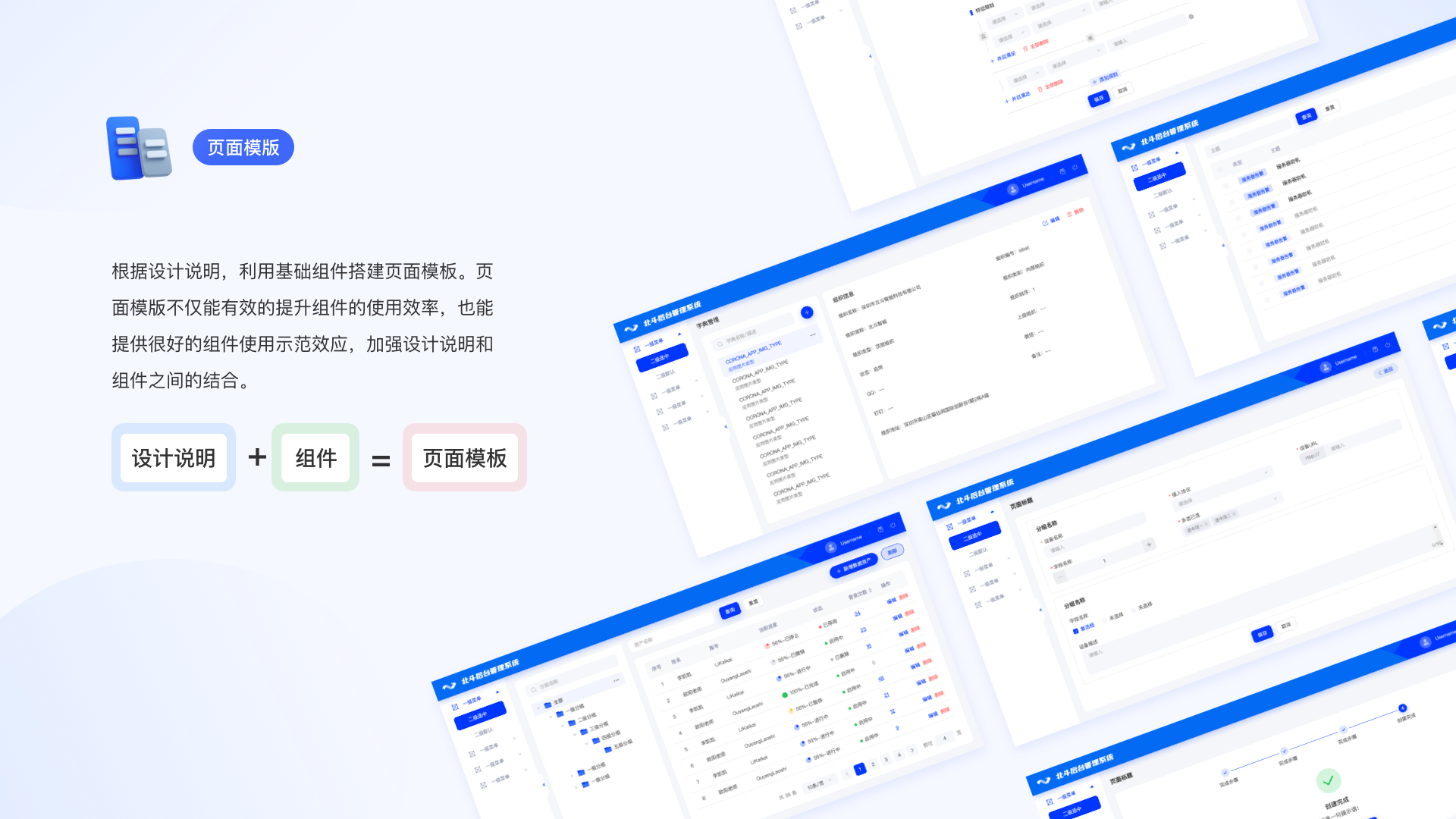
页面模版
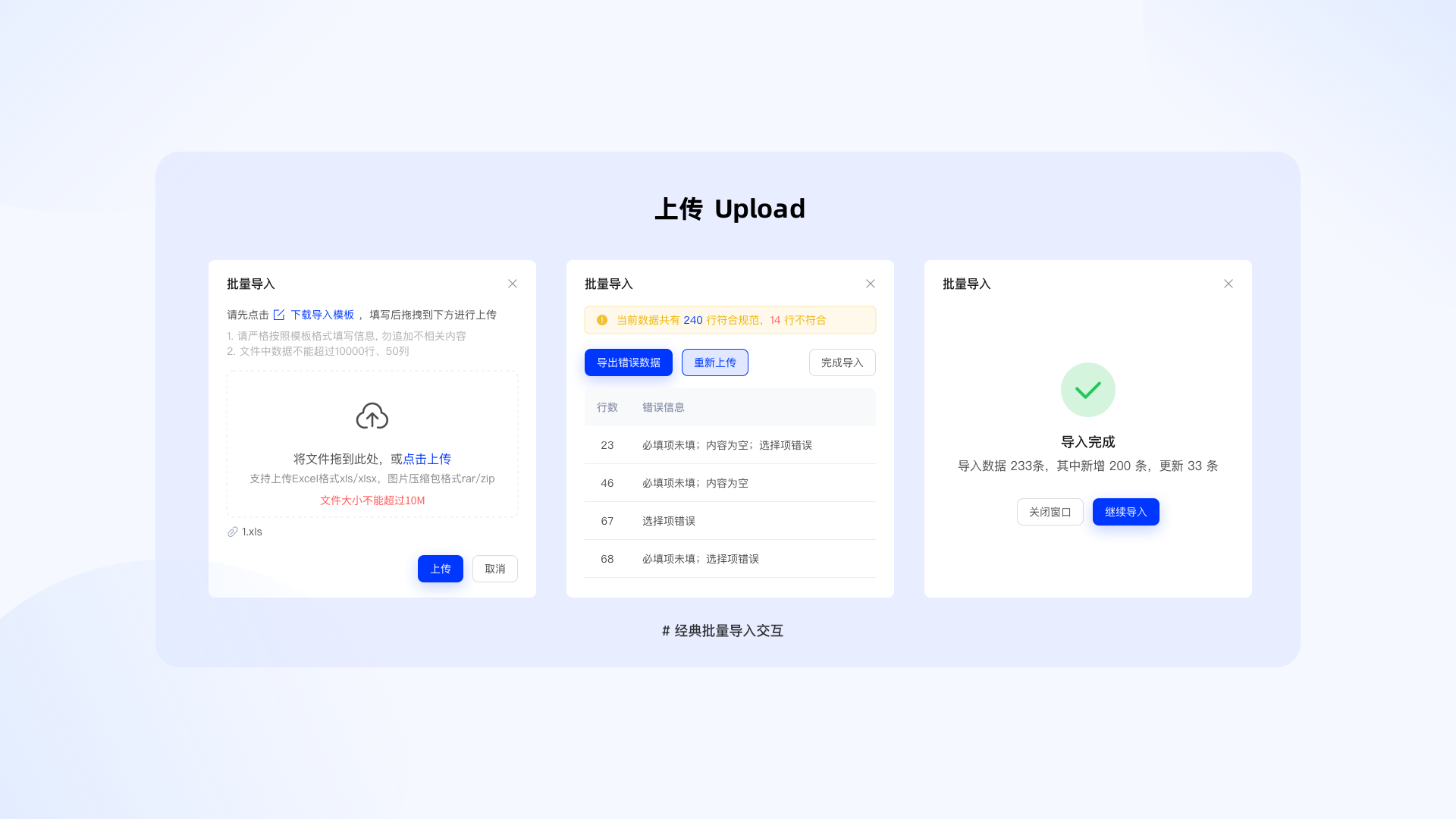
在完成基础组件和业务组件的构建后,我们可以根据全局说明,利用组件搭建页面模板。页面模版不仅能有效的提升组件的使用效率,也能提供很好的组件使用示范效应,加强设计说明和组件之间的结合。



组件质量评估:从物理到行为层,包括样式、组件、框架、组件交互 共4个维度。通过一致性评分衡量标准化覆盖的好坏。
系统应用层面的评价:
系统是否帮助业务提效;
当业务不能直接应用系统,能否灵活改动;
系统是否帮助业务变得更有竞争力、更创新;

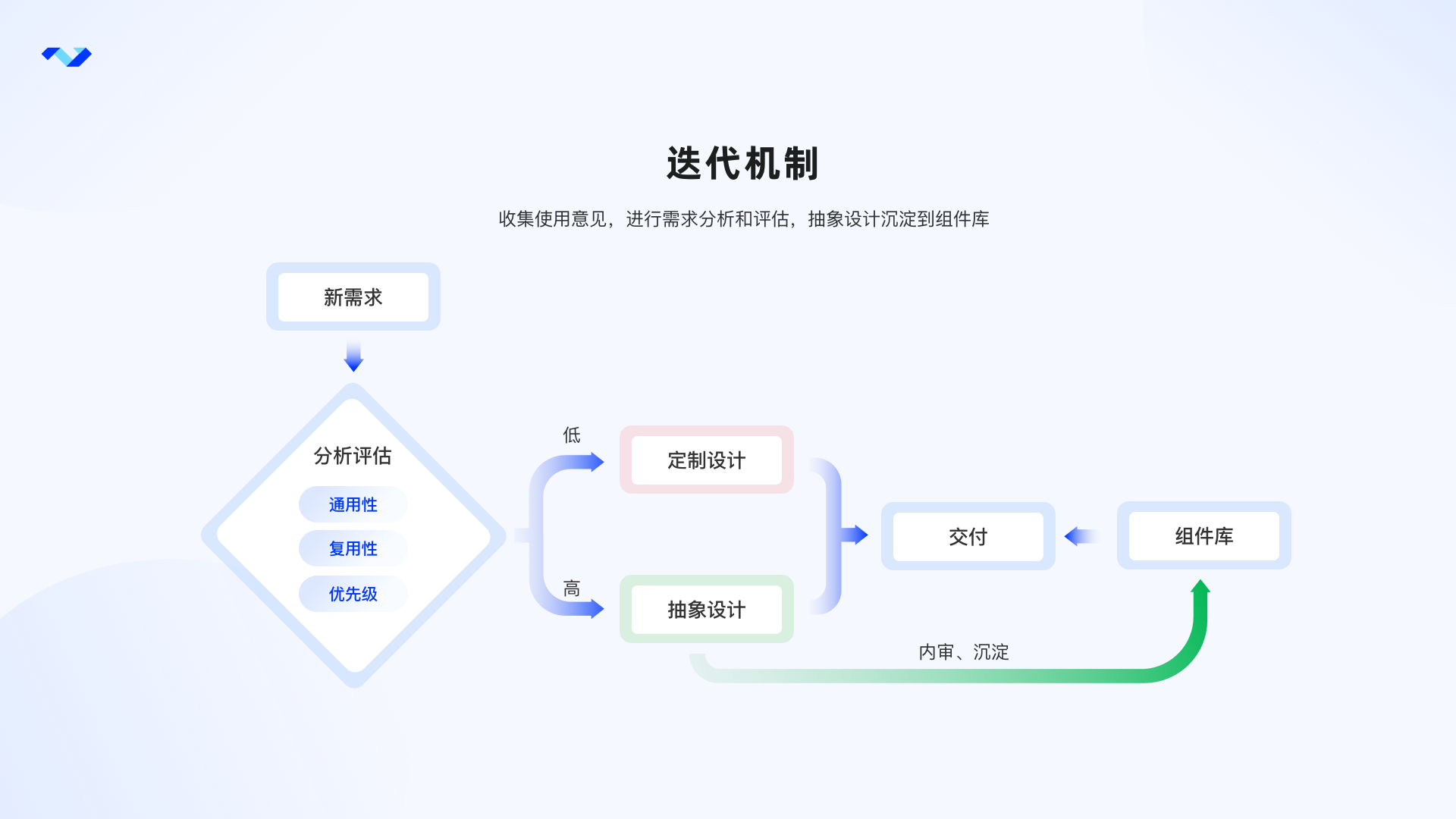
迭代机制
当我们完成设计规范的整体构建后,对于新需求,通过评估复用性、通用性和优先级,低级别的走定制设计完成交付。高级别的通过抽象设计、内审、沉淀到组件库中。

机制提效
在完成设计规范的构建后,我们可以联合产品经理和前端工程师,帮助每个环节的人员快速搭建产出物,推动上下游机制提效。
例如,我们会基于设计规范,为产品经理提供符合设计规范的Axure元件库,产品经理使用元件库,可以快速搭建原型,产出prd,与设计师、开发的沟通也更加顺畅。简单的修改可以跳过设计师出图这一步骤,直接和开发沟通,极大加快前期的节奏。甚至通过借助元件库,产品经理可以搭建出高保真原型,用于直接和用户确认或者给客户进行demo的演示。
基于设计规范,推动研发实现组件代码化,通过设计标准化可以达到研发工业化。通过定义标准规范,提高流程、组件的复用率,开发侧就可以制定相应组件,形成前端脚手架,方便后期迭代的组件化使用,有效地避免不必要的分歧点和重复造轮子,同时减少上线前设计走查、测试的工作量,保证落地效果,提升生产力。

以上就是我们在构建自己的企业设计规范的流程,最后,给大家展示一下,我们目前的企业设计规范和部分应用情况。



设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
相信每一个设计师,在工作中或多或少都做过一些竞品分析的工作,正所谓知彼知己百战不殆,做竞品分析可以帮助我们快速了解竞对产品的优劣和核心竞争力。目前网上的很多竞品分析主要都做的大而空,好多都是偏行业分析,对于设计师而言,看完之后无法得到有用的信息,对于产品本身的设计体验而言,帮助意义不大。
在开展竞品分析之前应该想清楚两件事,弄清楚自家产品的基本情况,如产品定位,基本功能,目标用户等,另外要确定分析的目的是什么,最终要拿到什么成果赋能产品。如果想要提高用户活跃度,那就围绕竞争对手拉新促活方案进行研究;如果是要优化产品的用户体验,那就围绕影响用户体验的交互流程及功能操作去研究。

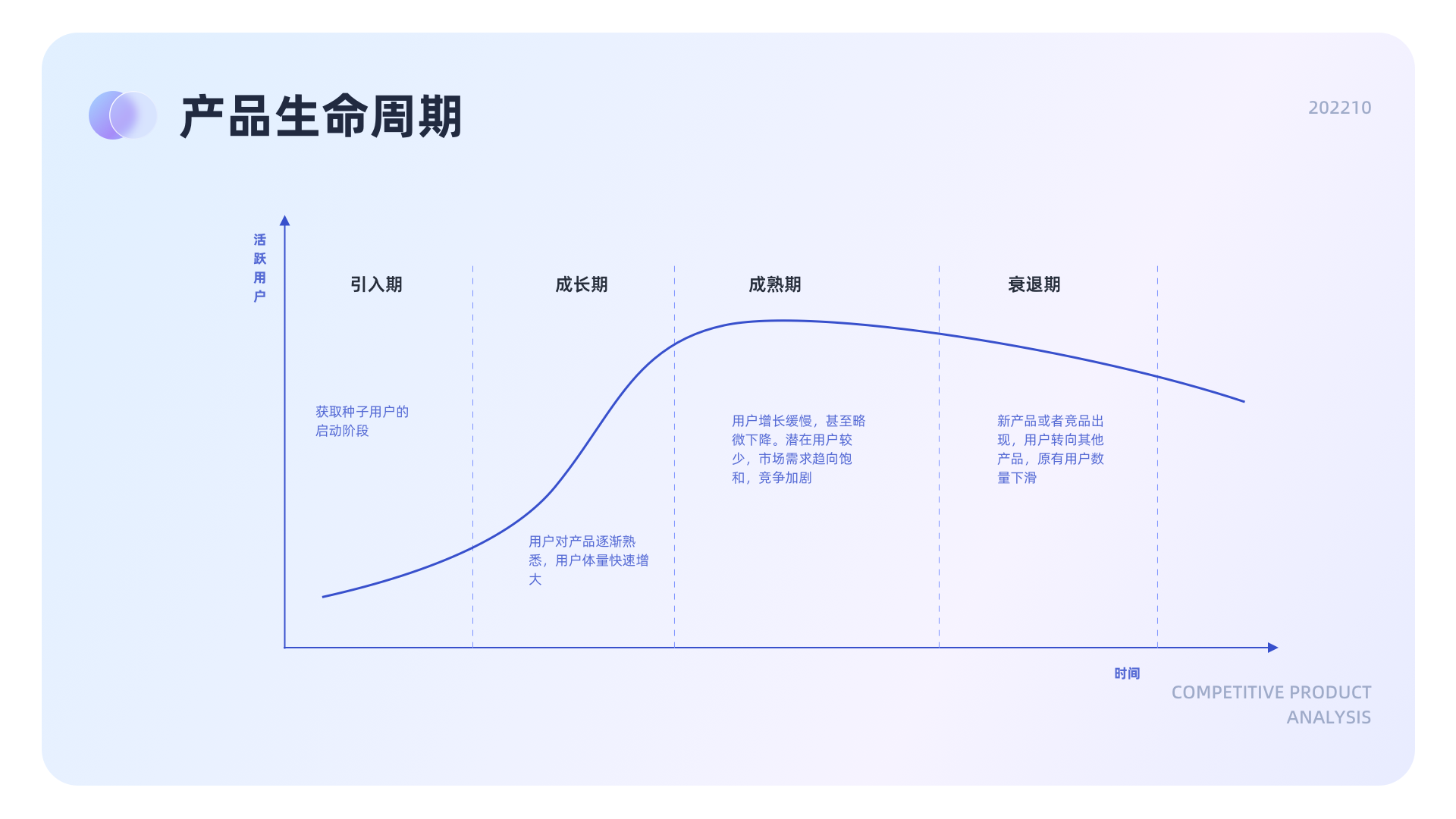
产品发展的阶段不一样竞品分析的目的也会不一样,可结合互联网产品发展周期辅助确定分析目标。一般产品引入阶段,功能架构还没有完全确定,需要了解市场行业现状、目标客户特点、商业模式、盈利模式等,从而更好为为后期发展指明方向;而产品成长阶段,需要占领用户心智及市场份额,所以要分析了解竞争对手的产品功能、推广路径、营销策略、体验设计等,优化核心功能及经营策略,实现用户增长及促活。 产品成熟期要考虑怎样维护市场份额,怎样跟竞品拉开距离,怎样创收增效,需要及时了解竞对产品的动向及用户经营数据。结合产品发展的阶段性目标及业务产品部门的相关规划才能更好地确定出比较有价值的分析目标。

选择竞品先要明确产品所在行业和细分领域、产品属性、用户群体,找竞品时需要找这些元素相同或者相似的产品。基本原则是选择行业第一梯队中,1.产品的定位及目标人群比较明确且有重合性,2.是否稳定且迭代成熟,3.是否具有独特亮点有参考价值。
直接竞品:功能和用户群体基本一致,有直接的竞争关系,可以考虑借鉴相似的功能设计。
间接竞品:产品用户相同属性相似,但是功能需求匹配度不是特别高,在细分的领域中做的比较优秀,在运营策略、操作流程、视觉设计等方面有借鉴参考的价值。
标杆竞品:目前互联网同类的产品同质化情况相对比较严重,如果只对直接竞品、间接竞品进行分析,忽略当下比较热门、比较具有先进性的产品,有可能会缺乏创新性,所以需要在用户重合度或者产品属性、营销策略等方面做得优秀的产品中选择1-2个作为标杆产品进行分析。将其优秀的部分深入转化应用到自家的产品中。
通过七麦数据、IT桔子、易观分析、比达网等第三方平台,找到类别排行榜,艾瑞网等可以查询相应的行业报告,有利于分析产品目标及功能范围。另外,如果是移动端APP,可以通过应用商店进行搜索。
七麦数据:https://www.qimai.cn/
IT桔子:https://www.itjuzi.com/
易观分析:https://www.analysys.cn/
比达网:http://www.bigdata-research.cn/
艾瑞网:https://report.iresearch.cn/
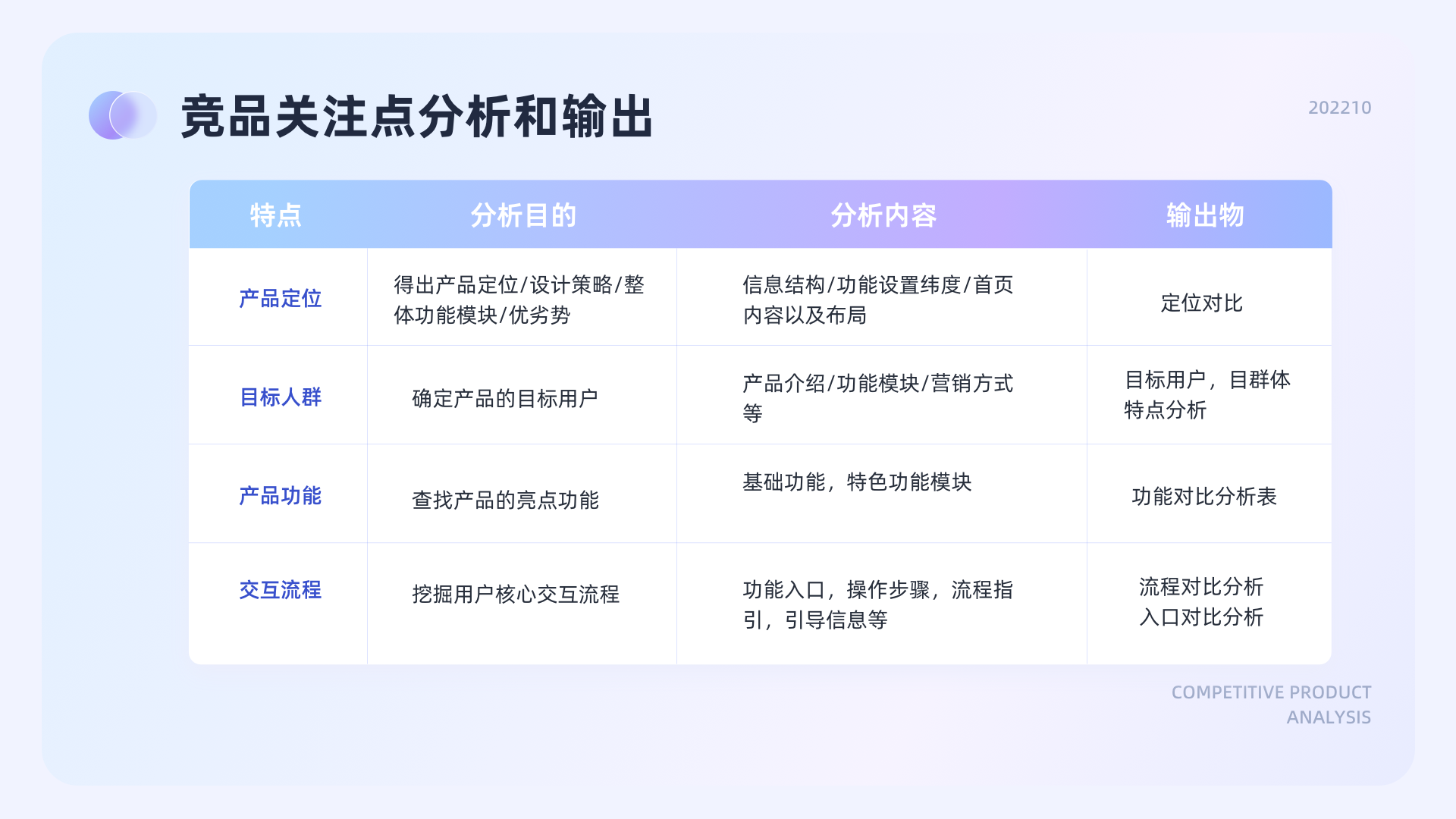
竞品分析的目的不一样侧重点不一样,但用户体验五要素给我们提供了一种通用的分析思路,从五个层次去逐步分析。但实际分析过程中还是会根据分析者的身份,产出不同,侧重点不一样。

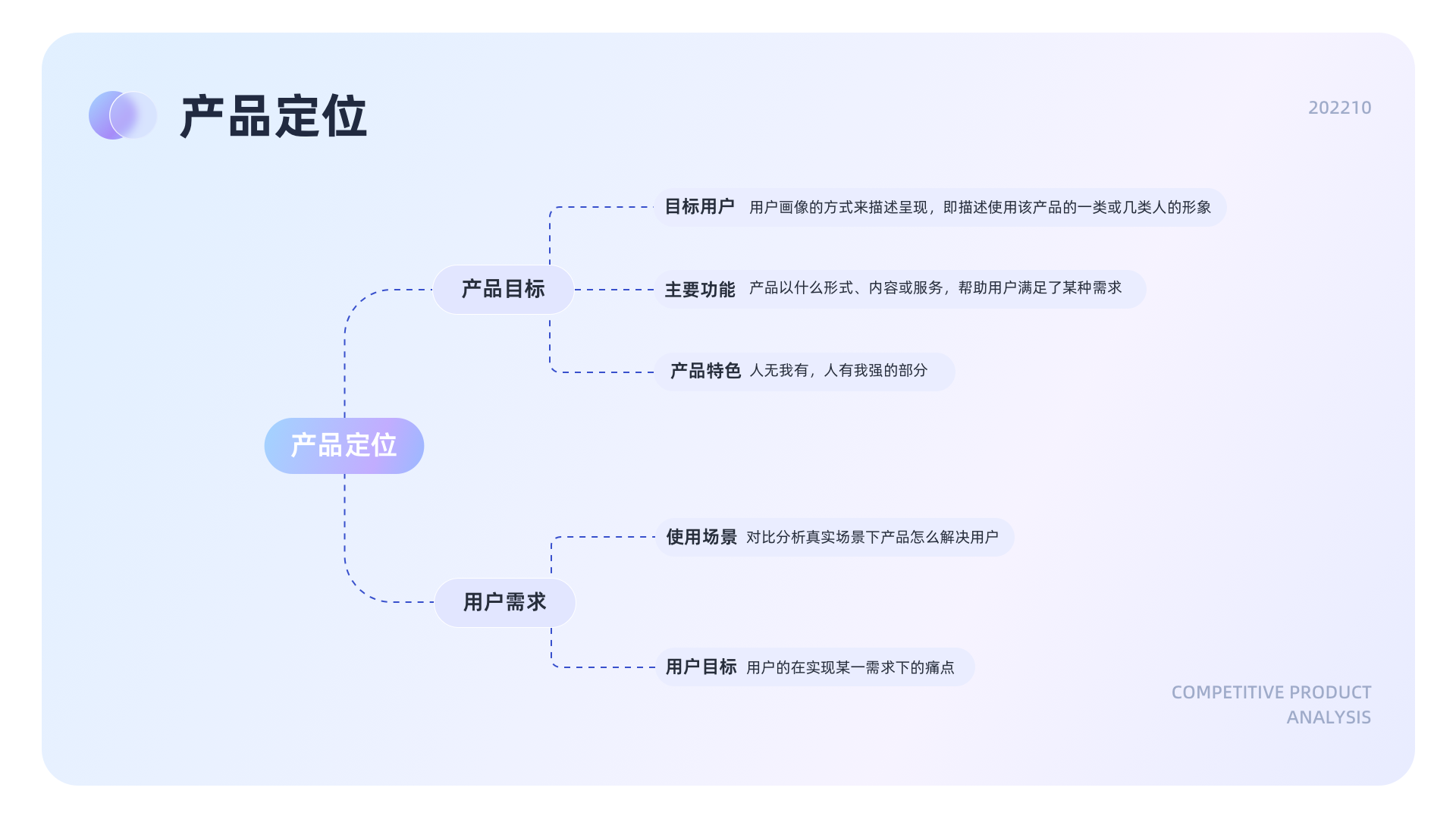
了解竞品的产品定位,产品目标,目标,多平台等方面。做这些分析的主要目的是确定自家产品定位,产产品定位包括产品定义及用户需求:产品定义包括使用群体/主要功能和产品特色,使用群体帮你明确产品的主要为谁服务,所有的功能/内容/设计风格的设定都是围绕这类群体来进行的,主要功能划定了功能的范围和限制,产品特色使产品有别于同类的竞争对手。用户需求包括目标用户/使用场景和用户目标,一个用户需求可以看作是“目标用户”在“使用场景”下的“用户目标”,在做某一个功能的竞品分析时,需要对比分析真实场景下产品怎么解决用户的问题。相对而言产品经理会作战略层的深度分析,作为设计师需要明确这方面的内容,但在竞品分析阶段不用深究,需要重点分析的还是结构层,框架层和表现层。

我们需要思考的是产品需要什么功能实现产品需求,需要分析相同业务和场景下竞品的功能,例如同为电商产品,竞品在购物场景下的基础功能及衍生功能,相同的功能竞品的特点及优势。在竞品功能进行梳理时,可以通过表格对比功能有无,这样可以清晰地看到不同竞品之间的差异。功能对比并不是简单的功能罗列,要进一步思考功能设定背后的原因,可以从用户对功能的依赖程度/使用频率以及公司为实现这一功能要付出的成本,结合自身产品定位老考量自己的产品是否也需要这个功能,从而明确分析主要功能及次要功能进行分析
产品的整体架构包括功能结构/信息架构分析,首先需要理解什么是信息架构,很多人将思维导图理解为信息架构,其实思维导图只是信息架构的一种表现形式 。而功能结构是指功能的阐述,一般是动词+名词。功能结构则更侧重整体逻辑,各个功能之间独立或者关联关系,明确主要功能次要功能。功能结构就是按照功能的逻辑性及用户的操作习惯组织起来,更适合用流程图来梳理,通过优化功能与用户的每个触点优化体验。信息架构中信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。信息架构就是将信息通过一定的形式组织起来,然后呈现出来。从本质上讲是信息的表达和传递,从而降低认知成本,提升使用效率。良好的信息架构是高效用户体验的基础,分析竞品的信息架构是分析竞品分类组织逻辑。随着互联网产品的同质化,其实竞品的很多功能都相似,但信息的组织往往会有所不同。相对而言资讯类,信息类产品需要着重对比信息架构。

任务流程分析,界面设计、导航设计、信息设计,页面的布局内容信息,页面之间的跳转方式,页面内部的交互逻辑等方面,工具类的产品如出行/外卖/购物等用户有明确目的的,这类产品需要着重对比竞品间任务流程的差异,从而寻找哪些步骤可以优化,哪些步骤可以借鉴。
在这个过程中输出使用体验即用户在使用过程中的整体感受,包含用户操作过程中的效率,对信息的呈现和布局的理解。是否存在干扰信息导致用户认知和操作出错,使用起来是否存在压力的情况,简单来说包括:操作效率/信息布局/使用成本/信息干扰/等
而交互体验更加具象,需要在使用反馈/防错/可见性/一致性/流畅度等细节方面需找设计的差异点和亮点。
最容易被用户直观感受的层面,可以从视觉风格,配色,图形,排版布局,情感化设计,动效等方面和竞品进行详细的分析对比,竞品分析并不是罗列细节,而是需要分析出操作体验的优劣,以及这样设计的原因。
产品概况、功能、流程和交互等方面进行全方位的分析后,还有非常重要的一步,即给出结论,且这才是最重要的,结论将其复用到我们产品中,这也是竞品分析的意义所在。在做最终的分析报告时不要只做分析没有结论。任何一个功能点都可以思考出一个结论,竞品为什么这么做,那我可以模仿或超越吗?或是我觉得不好,那么我改怎么避免;不要只有结论没有权威的分析过程。在任何分析中带着主观性的结论是最不好的,有时候会误导大家,所以得出的结论的因果条件要是合理的,分清楚充分条件和必要条件,写明这个结论的必然原因以及分析过程和可能的原因等;要带着目的性的去做分析,避免作数据及内容的拼凑。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着技术及经济的发展,人们对计算机系统、机器等的要求,从单纯的「 可以用 」逐渐变为想要「 更好用、容易用、用得舒服 」等更加丰富的使用体验,也就是常听到的好的「 用户体验 」。
「 用户体验(User Experience )」这个概念,最早由唐纳德·诺曼(Donald Arthur Norman)提出,他希望用这个词,来涵盖个人使用系统时的体验、各个方面的体验 ,包括工业设计图形、交互界面、物理交互,以及与人的交互。
而「 用户体验 」产生的基础,是「 用户使用了机器 」,即人跟机器有发生接触、交流、互动等,然后用户会形成主观上的体会、感受。这里的「 机器 」泛指各种「 产品 」,类比诺曼所说的,即物理界面、虚拟界面、系统、硬件等。
因此,好的「 用户体验 」是基于好的交互设计。而对交互设计「 好/坏 」的影响因素,涉及到人、产品、使用环境这三者,也就是人机工程的内容。
概括一下百科对「 人机工程学 」的解释:
将 「 使用物的人 」和 「 设计的物 」以及 「 人与物共处的环境 」作为一个系统来研究(人-机-环境系统)。在人、机、环境这三个要素 本身特性 的基础上,科学地利用三个要素间的 有机联系,来寻求系统的 最佳参数。
其中关于人的「 本身特性 」包括人体结构和机能特性。主要有人体各部位的尺寸、重量、面积、活动、相互关系等,眼耳鼻舌身对应的视、听、嗅、味、触觉,以及动作习惯和认知。这部分大愚认为可以把「 结构特性 」当作人的硬件,具有一定的普遍/通用性;而「 认知 」则是人的软件,个体间存在一定差异。

然后,就到了这篇文章的主要内容,人的「 结构特性 」部分。
注:下文中提及的人体结构特征是基于大部分人的情况描述,内容也是围绕人机交互有关的方面,不是人体结构特征的全面介绍。
人体结构中对人机交互产生影响的主要有眼、耳、身(皮肤)对应的:视觉、听觉、触觉,以及四肢、颈椎的尺寸、受力情况和活动幅度等。下文将对这四部分的基础内容进行整理,还有聊聊一些交互、体验设计上的应用。

人与周围环境发生联系的感觉通道,最重要的就是「 视觉 」,约占80%的信息是通过视觉来获得。因此「 视觉显示 」是人机交互系统中用的最广泛的一种形式。

人眼正常感受光谱的波长约在400nm-780nm之间(大概这个范围,网上相关资料关于这个数值存在微小差异),对应的色相是紫色-深红色,也就是常说的彩虹色。
而负责感受光的细胞是视锥细胞和视杆细胞。
视锥细胞,约占95%,复杂感受强光及有颜色(彩色)的视觉,在环境光线亮时起作用,用来区分色彩。研究数据表明视锥细胞对光谱中波长为555nm的「 黄绿色 」部分最敏感。
视杆细胞 ,约占5%,复杂感受弱光及没有颜色(黑白)的视觉,在环境光线暗时起作用,用来区分黑白。研究数据表明视杆细胞对光谱中波长为507nm的「 青绿色 」部分最敏感,对极弱的光刺激敏感。
如果涉及一些特定的工作环境(昏暗)的应用设计时,就可以考虑下此时作用细胞的特性,进行合理的设计设置。
正常情况下,瞳孔会根据环境中的光量来调整大小。当有光线较强时,瞳孔会收缩变窄;当光线很暗时,瞳孔会膨胀来让更多的光进入眼球。
可以把这个理解为一个保护机制,在强光下,通过收缩来减少光对眼睛的高强度刺激;而弱光下,对感光细胞刺激不足,为了不让眼睛过分费力地去寻找目标和识别目标而引起视觉疲劳,所以瞳孔会放大,让更多的光进入。
而接收光的刺激,看到物体后,是否可以准确获取信息(看清物体、识别文本、图像等)则跟视敏度相关。
视敏度 ,就是眼睛能分辨物体细微结构的能力,也就是看清物体的能力。相关实验数据表明,增强亮度可以提高视敏度。也就是说,亮度越强,人眼对物体的识别能力就越强。

下面提到两个实验,其中「 正对比极性 」,指在浅色背景上显示深色字体文本,就是对应我们界面设计中的「 浅色模式 」;而「 负对比极性 」,指在深色背景上显示浅色字体文本,即「 深色/暗黑模式 」。
实验1. 德国杜塞尔多夫精神病研究所的Cosima Piepenbrock等相关人员,对「对比极性对视敏度和校对的影响」的研究结果表明:人眼在「浅色模式」下的视敏度要优于「暗黑模式」下,字体越小,浅色模式的优势就更明显。
实验2. Agelab实验室的乔纳森·多布雷斯(Jonathan Dobres)等相关人员,对「 环境光照条件(模拟白天/夜间)是否影响正对比度极性的优势」的研究表明:夜间,深色模式下阅读小字体文本比浅色模式下阅读要困难得多。 而人们对文本的识别,「浅色模式」下比在「深色模式「要快,白天比晚上更快。
对上面两个实验可以用环境光的强弱对视敏度的影响来理解:为方便理解,可以假设我们的界面尺寸足够大,大到覆盖我们视野范围,那就可以将浅色模式中的浅色背景类比为白天(环境光度亮),深色模式中的深色类比为夜间(环境光度弱),而屏幕内的文本、信息,就是我们要识别的物体。亮度越强,人眼对物体的识别能力(视敏度)就越强。
从上面的实验来看,无论在白天或夜间环境下,「 浅色模式 」都要比「 深色模式 」更好用。

但根据德国蒂宾根大学的Andrea Aleman等相关人员的一项研究表明,长时间处于「浅色模式」下可能会导致近视。其表现为,阅读「浅色模式」下的文本时,脉络膜(跟近视有关的一层膜)会明显变薄;而阅读「深色模式」下的文本时,这层膜明显变厚。
可以理解为长时间处于「浅色模式」下,意味着视敏度的持续维持在较高状态,就像人在长时间高强度工作下可能会导致健康受损一样,眼睛同样也可能会受到损伤。因此相对长期来说,「深色模式」则是更友好的一种形式。

那通过适当的设计,是否有可能找到这两者之间的最优解呢?

注视区域光照不足、光线过强、光线分布不均匀、光源闪烁、眩光、反光、目标过小、目标不稳定等,都会造成眼睛超负荷工作,导致视觉疲劳。
光照不足,对应界面交互,可以指屏幕亮度过低,也可以理解为内容和深色背景间的对比度不足。
光线过强,则是屏幕亮度过高,也可以理解为内容和浅色背景间的对比度不足。还有大面积高明度色彩的使用。而像汽车远光灯,也是常见的一种光线过强的产品,并且常常被错误使用。
闪烁,会对眼睛造成很大的负荷。在高亮度下,眼睛除了视敏度会增强外,对闪烁的感知也会增强。这方面涉及的产品设计,如显示器的刷新频率,要到达某一程度,人眼才感觉不到屏幕的闪烁。
目标过小,在可识别及相同环境下,目标过小,识别所需的时间越长,也就是更费眼。像界面中的元素,文本字号、图标等,都需要有舒服的可读性。
反光,跟工业产品设计的关系比较密,反光是很容易引起视觉疲劳的和视力伤害。但生活中好像处处有反光,高楼大厦连片的镜面窗户/墙、我们正在看的电脑屏幕、手机屏幕、公交车广告牌的保护罩、汽车的后视镜等等,都会在某些瞬间让你觉得眼睛受到了亿点伤害,这也是很常见的一种光污染。
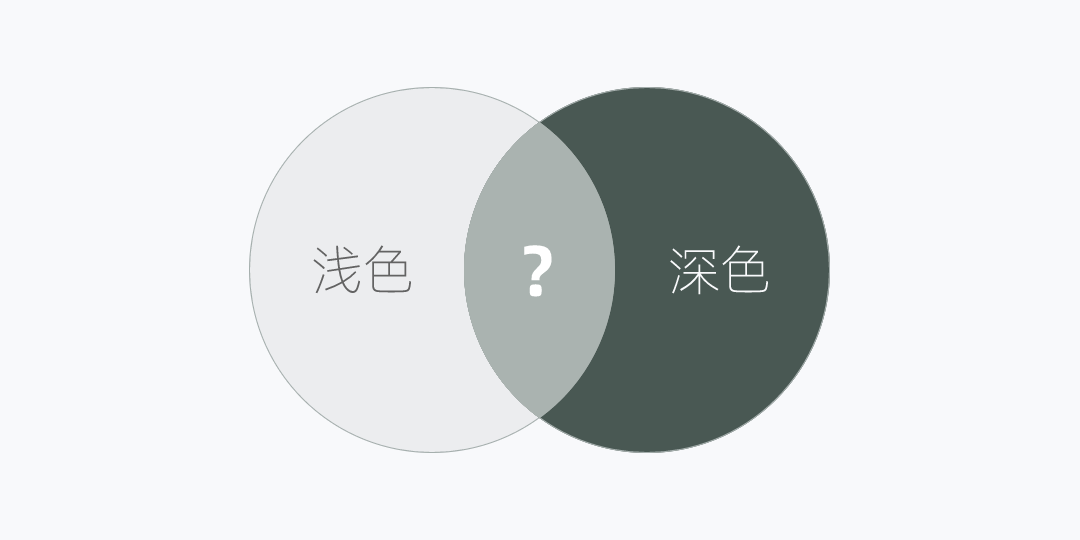
水平方向上,双眼视野角度通常可达到120°视角。其中「 有效视域 」为30°,即人眼能立刻看清物体的存在和动作轨迹的范围。其余部分称为诱导视野,也就常说的「 余光 」。
而眼动(头部不动)「 舒适转动区 」通常为60°。
如果以眼睛距离屏幕40cm为例,水平最佳视野宽度大概就是21.6cm,在72dpi下,约为600px。在进行文本宽度设定时,可以以此作为依据,来设计内容的显示宽度。

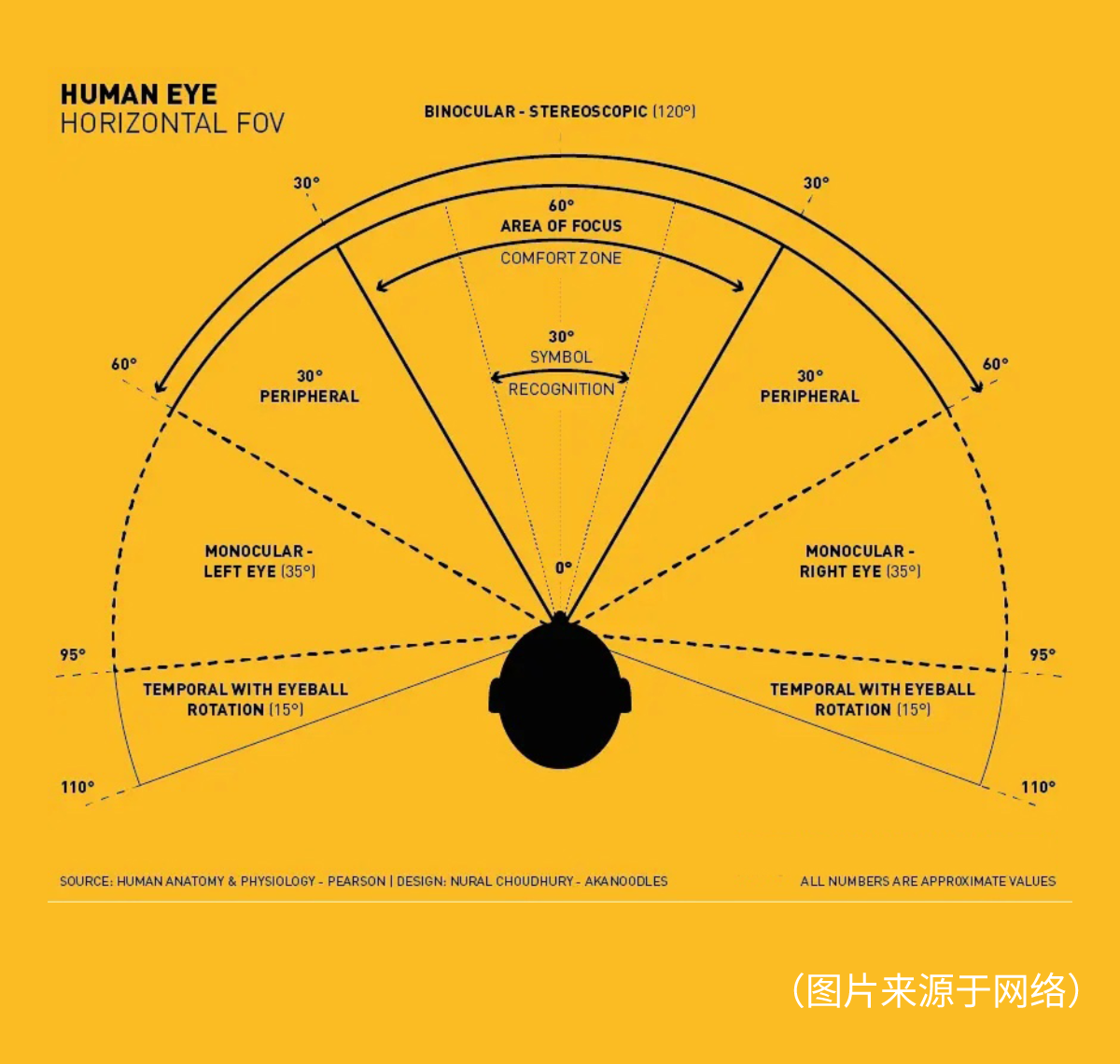
垂直方向上,视野角度通常可达到135°视角,「 有效视域 」为30°,「 舒适转动区 」为55°。

关于「 最佳视角范围 」及「 眼动舒适区 」的应用,在汽车领域的HMI设计和一些较为复杂的交互活动中有比较多的体现。

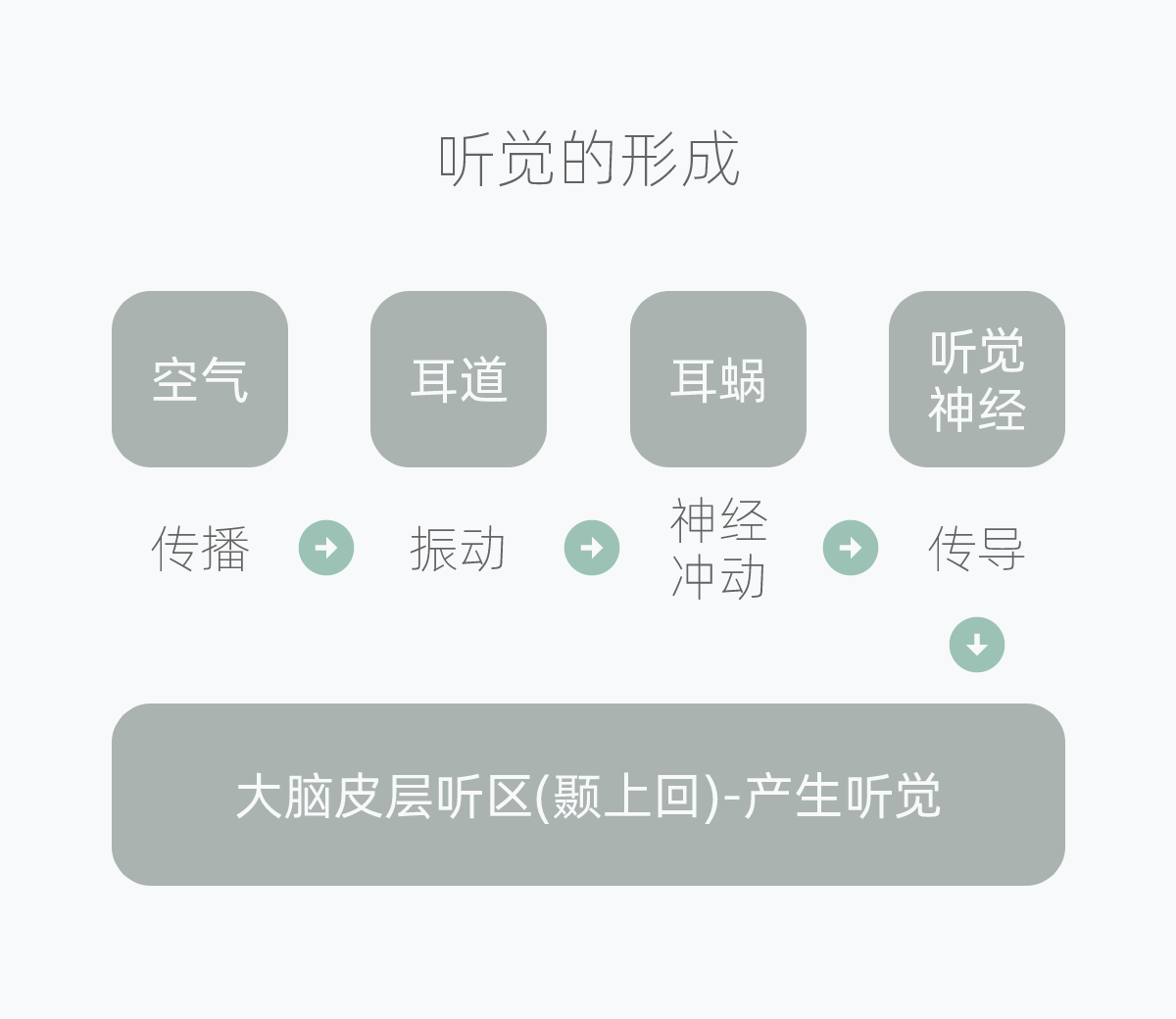
听觉对信息传递的感知仅次于视觉,同视觉一样,利用以前的经验来解释输入。
相比视觉,听觉更容易引起注意,且反应速度快,可以捕捉各个方向的信息,不受照明条件限制。

人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面,而对有能力缺陷的人,如视障人士来说,「 听觉(语音交互) 」更是一种替代视觉显示的重要形式。

声音有三个要素:音调(频率)、响度(振幅)、音色(材质)。
人类可以听到的声音频率范围为20Hz-20kHz,正常情况下人耳可分辨出约 40多万种 不同的声音。
对语音的辨认频率范围为260Hz-5600Hz。正常情况下,人类语言的频率在:500Hz-3000Hz之间。
感受性、识别性最高的频率范围在1000Hz-4000Hz,低于500Hz,或高于5000Hz时,要达到一定响度才能被听到。
0-20dB,几乎感觉不到
20-40dB,相当于低声说话,轻柔的响声
40-60dB,正常谈话的声音
60-70dB,会感到吵闹、长时间会损害神经细胞
超过70dB,让人感觉烦躁,无法集中注意力
85-90dB,短时间内影响人的听力,破坏神经细胞
超过90dB,听力受损
超过140dB时,引起的是痛觉,而不是听觉,会完全损害听力(欧盟界定的导致听力完全损害的最高临界点)
人耳对各种音色的分辨能力非常强,对经常听到的音色也具有很强的记忆力。

比如在同一频段同时演奏不同的乐器,人耳依然可以分辨出有哪些乐器在进行演奏,也能识别出不同动物的叫声。
而对于熟悉的人,比如对父母兄弟姐妹等,经常只通过说话的声音,就能知道是谁;通过脚步声,也可以辨认出来是谁来了等等。
除了对声音的「 音调、响度、音色 」这三个要素的感知之外,人耳还能辨别出听到的声音是「 从哪里/哪个方向传来的 」,也就是声源方位感。
瑞士的神经科学家通过研究发现:粗糙的声音(上限约为130 Hz)激活了大脑某些特别的区域。
当重复的声音被认为是刺耳的、无法忍受的时候(特别是在40-80Hz之间),会引起持续的反应,刺激杏仁核、海马体和脑岛,特别是跟突出、厌恶和疼痛相关的区域,而正因为有这些区域参与声音的处理,才会使这类声音会让人感觉到难以忍受。
这也是警报声的应用原理,通过快速重复的频率来引起人们的注意。再结合声音传播不受光照、方向、角度等影响的特性,来提高警报声被人耳检测到的概率。
其他让人感到烦躁、难受的声音,如汽车喇叭声、尖叫声、婴儿哭声等等通常也是在这一频段。
视觉上的三维图效果,是眼睛先呈「 散焦状态 」,视焦点前后位移产生层次感,从而看到三维平面图画的立体效果。
而人耳的听觉跟视觉相反,可以从众多的声音中「 聚焦到某一点 」上,也就是听觉的「 聚焦效应 」。
比如我们听交响乐时,大脑皮层可以抑制其它乐器的演奏声,把精力和听力集中到其中的一种乐器声音上。还有在公交地铁上,我们同样可以集中精力听广播报站的声音,而忽略车上的其他喧闹声。
这个特性也让语音交互的场景拥有更多的可能性。

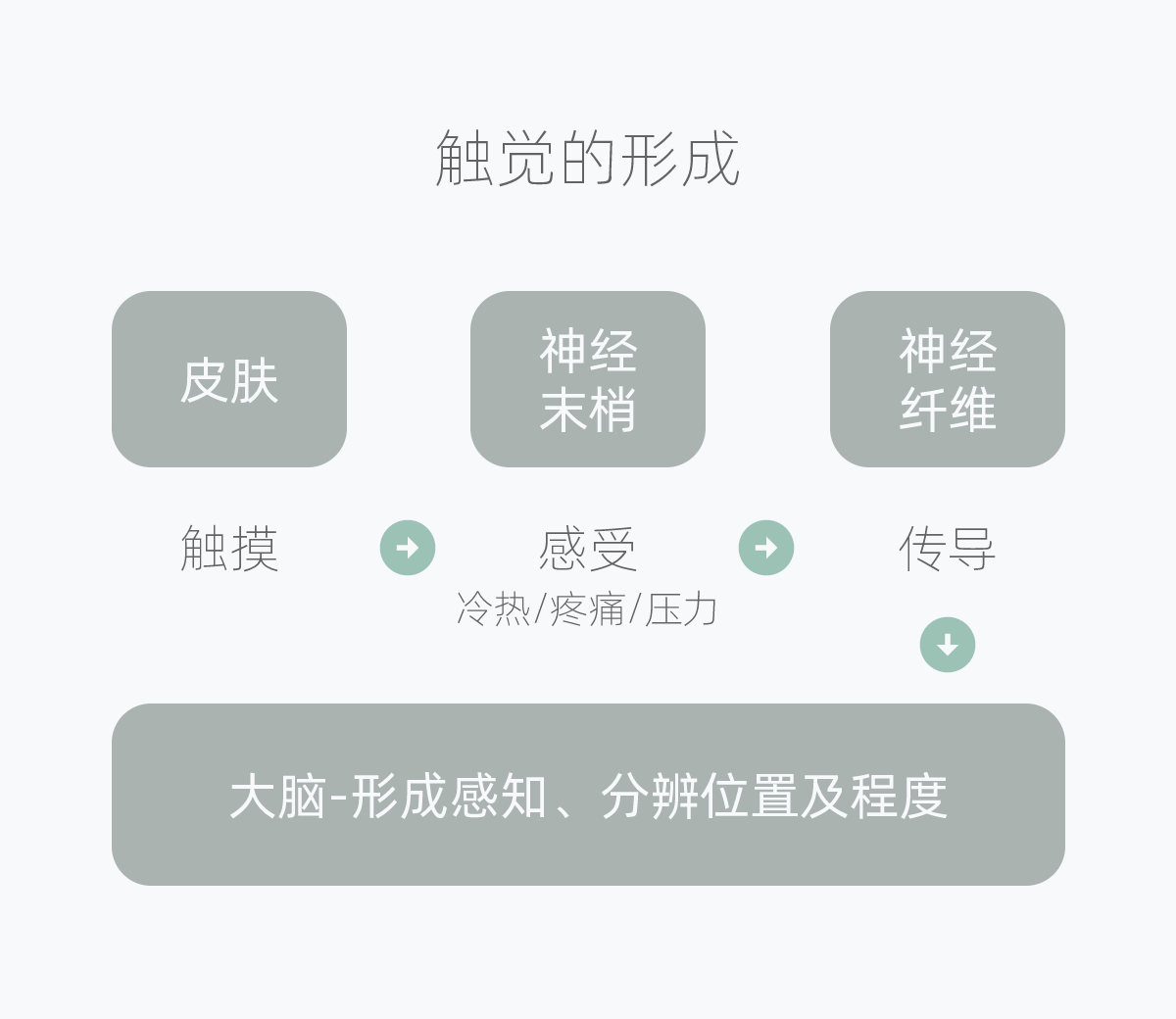
触觉属于动觉交流领域,即通过身体的运动/动作来交流。
跟视觉、听觉的感知相比,「 触觉 」最大不同是它的非局部性(全身皮肤),以人体为介质,对皮肤、肌肉的感受器进行刺激,能够 敏感、强烈和更迅速 的被用户感知,及时传递信息。也 不易受环境影响,无论环境吵杂,或是光线不佳,对其体验效果的影响都不大。

但「 触觉 」传递的信息远少于视觉和听觉,通常作为视觉和听觉反馈的补充。而对有能力缺陷的人,如听障、视障人士来说,「 触觉交互 」的应用则是一种很重要的形式。
同时也是用户体验过程中重要因素之一,会直接影响用户对产品的情感体验与交流。在工业产品设计中感受较多,如日常工作生活中常见的家居用品、鼠标、键盘、手机等的外形设计、材质触感等。
人类的皮肤表面散布着触点,一般指腹最多(人类手指的触觉敏感度是前臂的10倍),其次是头部,最少的是背部和小腿。触点的大小不尽相同,分布不规则。

通过对冷、热、尖锐物体的判断,让身体及时远离危险和伤害,可以对人体起到保护作用。
同时也具有表达情感,辨别情绪的功能。有说法认为「触觉」可能是用来传达人的情感的最佳途径,就像「 拥抱 」和「 安慰的文字/语言 」,体现的情感强度就很不一样。
借助Haptics技术,通过作用力、振动等「 触觉反馈 」,可以起到传递信息的作用。但想通过「 触觉体验 」来传达恰当的、有用的信息,需要先理解人类是如何诠释不同的「触觉体验」的。
比如想要通过「 振动感知 」来传递有用的信息,需要先了解怎样的振动频率、强度、节奏可以让使用者意识到其代表的是什么意思:成功、失败还是其他呢?这涉及到「 认知 」方面的内容。
通常情况下,「 触觉反馈 」是作为视觉、听觉反馈的一种补充。
如在触控屏上用虚拟键盘输入文字时,通过按键的「 振动反馈 」,让用户清晰及时地了解到自己已经成功按下了某一个按键。相关研究的结果也表明:虚拟键盘加入振动反馈后,是可以提升用户输入时的准确度。
而一些特定场景下,「 触觉反馈 」可以很好的替代视觉和听觉反馈。
比如驾驶汽车时,驾驶员需要将大部分的注意力放在道路环境上,那么通过「 触觉反馈 」,将部分操作结果传递给驾驶员,这一可以在一定程度上减轻驾驶员在视觉和听觉上的负担。

人类的动作通常分为三类:先天、模仿、训练得来的。

由于肢体的结构特点,「 先天 」和「 模仿 」的动作,通常存在一定的局限性。
颈椎前屈幅度35-45°,后伸35-45°,左右侧屈各45°,左右旋转各60-80°。
当颈部前倾时,颈椎承受的压力逐渐增大:
前倾0°时,为头部重量,约为4.5-5kg;
前倾15°时,承受压力约为12kg;
前倾30°时,承受压力约为18kg;
前倾45°时,承受压力约为22kg;
前倾60°时,承受压力约为27kg。

结合前面我们讲过的人眼转动的舒适角度和视野范围,可以为一些物品的设计提供参考。
直立,腰伸直自然体位时,腰部可前屈90°、后伸30°、左右侧屈各20-30°、左右旋转各30°。
人体平(仰)卧位时,腰椎承受的压力最小。
膝关节屈膝角度可达120-150°(小腿后部和股后部相贴)。人坐立时,膝关节弯曲90°,小腿和地面垂直放置对腿部最好的,屈膝小于90°时,长时间保持会影响下肢的血液循环。
伸直时一般为0°,有过伸状态5-10°。膝关节屈曲时,有轻微的内旋和外旋运动,约为10°。
肘关节弯曲角度可达140°、过伸角度为0-10°、旋前80-90°、旋后80°-90°。
打字时,手肘弯曲接近90°(水平放置)是最放松的。
掌侧可以外展约70°,指间关节屈曲约90°,掌拇关节屈曲约20-50°。
和手腕连接处的腕掌关节,能够进行较大程度的屈伸,收展,完成对掌运动。这是拇指特有的,是拇指骨外展,屈和旋内运动的总和,使拇指尖能跟其他的手指和掌面接触。
掌指关节屈曲约60-90°,近节指间关节屈曲时约为90°,远节指间关节屈曲时约为60-90°。
在使用手机等数字界面时,用「 食指 」和「 拇指 」进行触控是比较自然和常见的行为。

根据麻省理工对人类触觉的实验,食指、拇指的宽度和触控区域有以下数据:
食指平均宽度约16~20mm、指腹触摸区域尺寸约10~14mm、指尖触摸区域尺寸约8~10mm。
拇指平均宽度约25mm、指腹触摸区域尺寸约12~16mm、指尖触摸区域尺寸约10~12mm。
触控控件的最小尺寸要大于触摸的最小尺寸。控件过小,一方面会增大准确触控的难度,另一方面手指会造成遮挡,导致用户无法明确是否已经正确触摸了相应的控件。
(手指触控这部分本来放在上面关于触觉的内容里,后面想了下,「触觉」更多的是指「反馈信息」层面的作用,所以还会归在肢体动作、范围里比较合适。)
用键盘打字时,在某些瞬间,多数手指只是放在键位上,没有击键行为,因此键盘按键的驱动力需要大于手指重量产生的力,才足以支撑手指。
ANSI 1988 年建议键盘击键的理想压力应该在0.5N-0.6N之间,一般0.25N-1.5N的压力都是可以接受的。
而对于一些特殊的设备按键,比如工业键盘类的,则需要更大的按键驱动力,因为这类产品的工作环境和活动相对复杂,需要更谨慎的操作。
单手对手机等触屏设备进行操作时,一般以四个手指和手掌为依托,用大拇指操作为主,而成年人拇指长度约为6-10cm。

数据表明,一般成年男性,单手全屏操控的屏幕尺寸最大约为4.5英寸,而成年女性,单手操控的极限约为4.0英寸。超过这个尺寸,单手进行全屏操控会有一定困难。
而目前主流的智能手机基本在5英寸以上,根据拇指关节的活动幅度,单手操作时在手掌位置不动的情况下,拇指触及的区域只是很局限的一部分:

以上就是体验设计中涉及人体结构特性的内容部分。
感谢阅读,期待交流。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在上一篇《如何设计高质量B端调研问卷?用户研究方法(一)》一文中,详细介绍了如何通过调研问卷的方式,整理发现用户的浅层需求。
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面地沟通,以及观察用户的表情、行为去挖掘更深层的需求。(文末附模板下载链接)
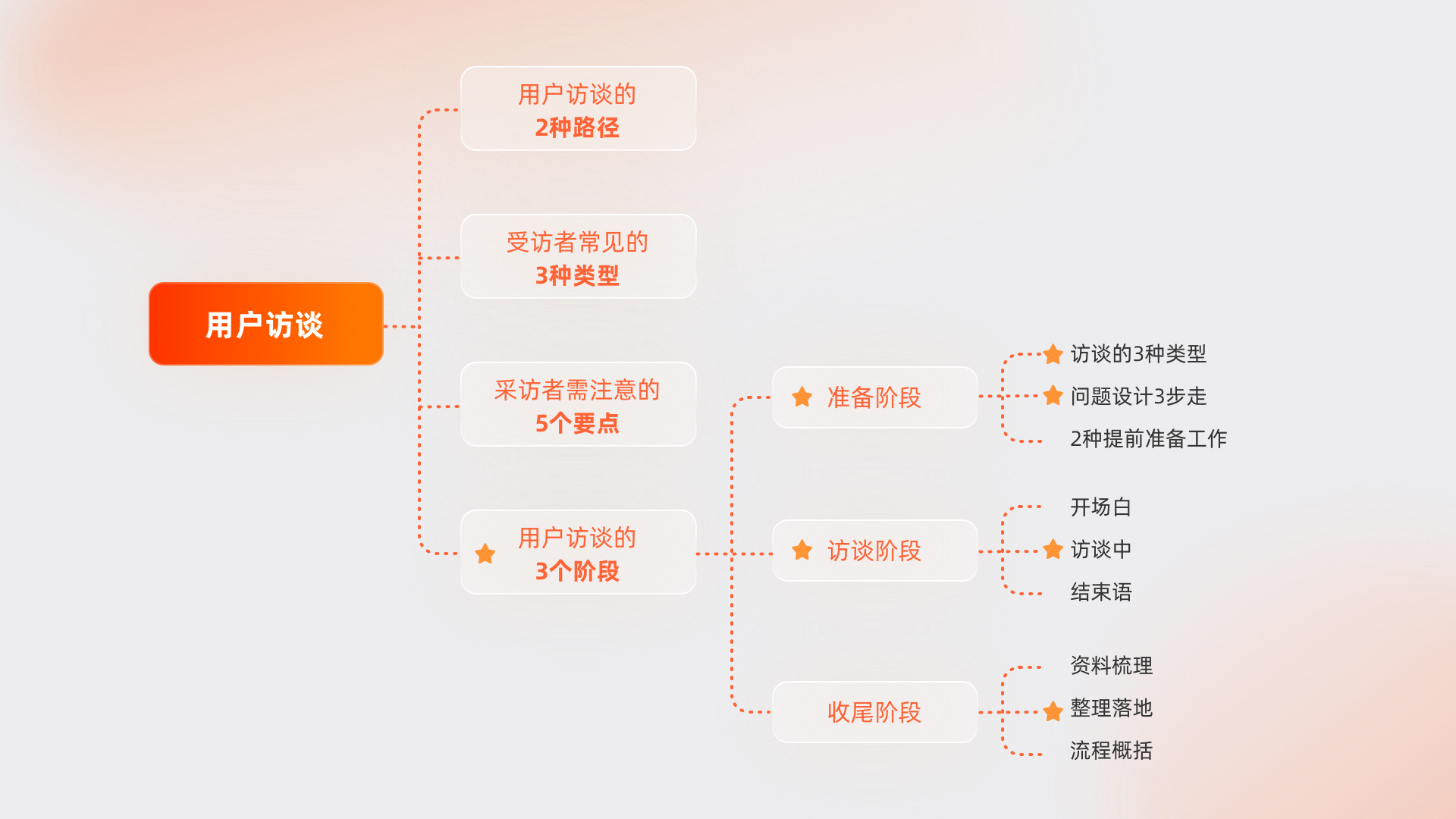
下面是本次分享的文章结构,标⭐️的为重点部分。

01
用户访谈的两种路径
用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

02
常见的3种受访者类型
在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

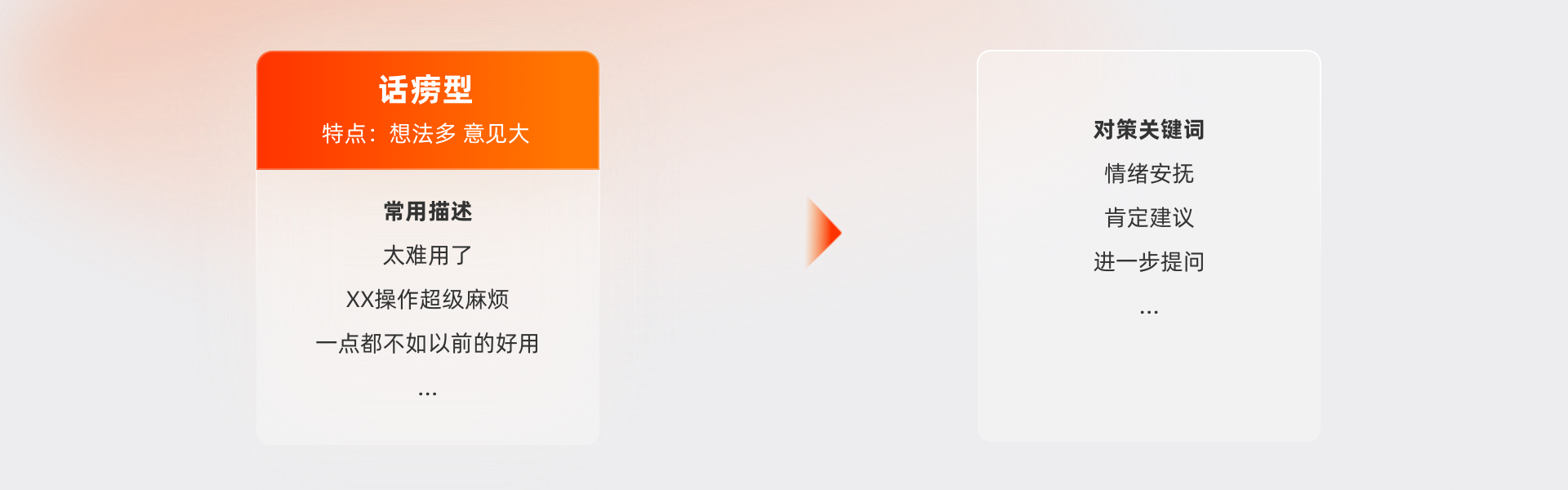
话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”...
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

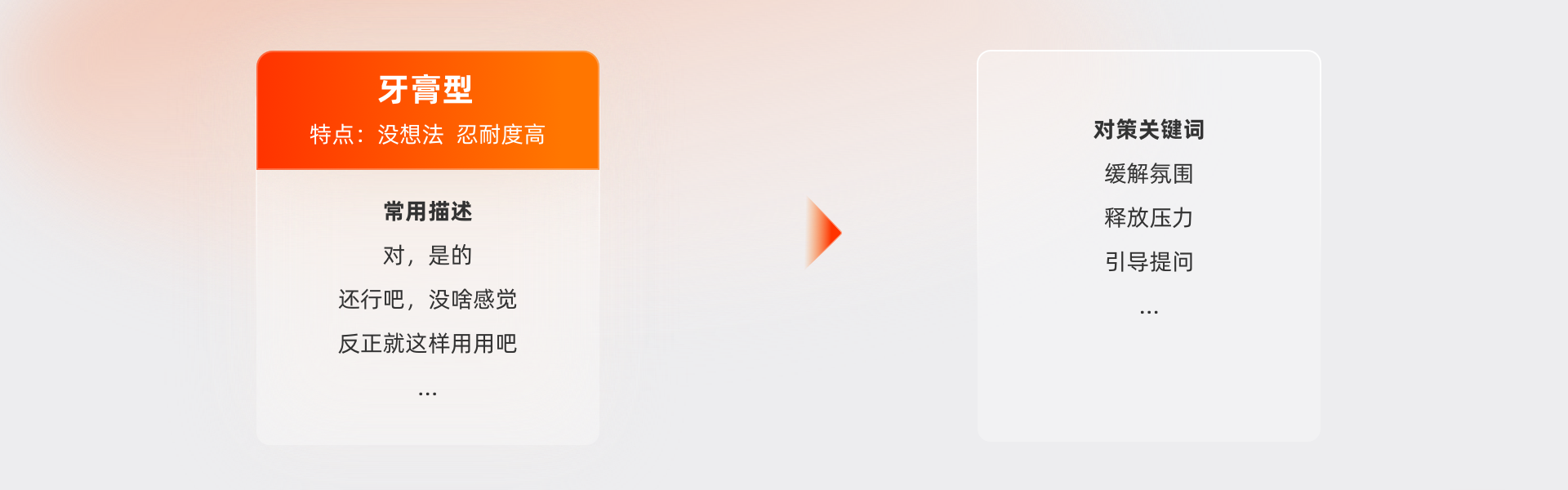
顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

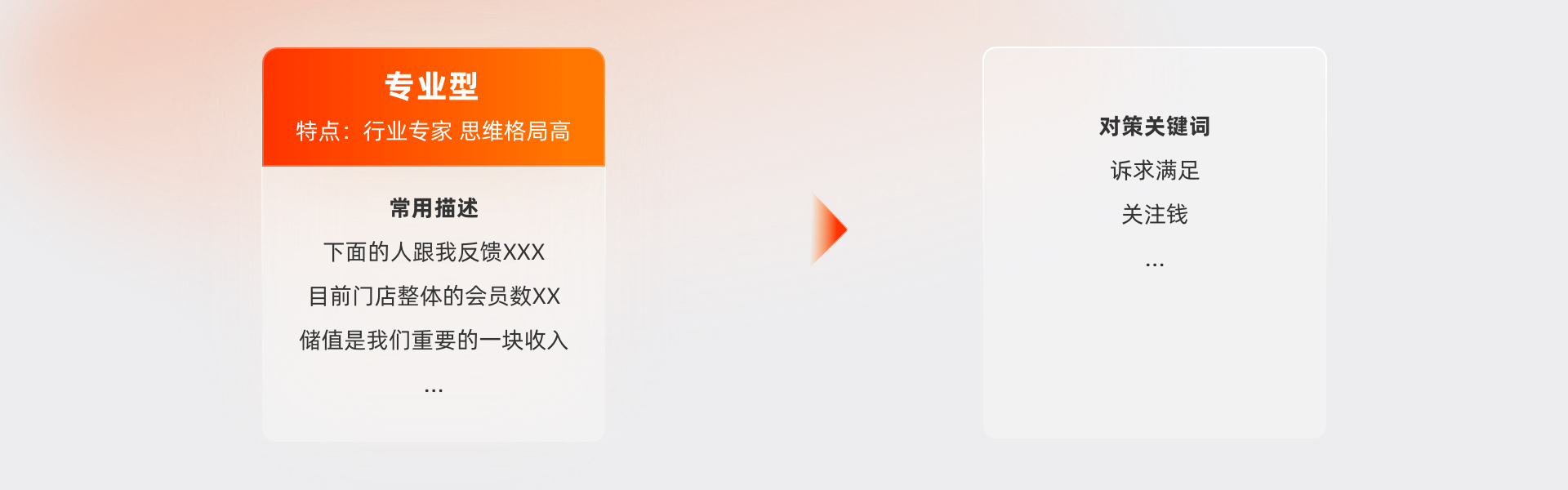
专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解的比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

03
我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散的去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
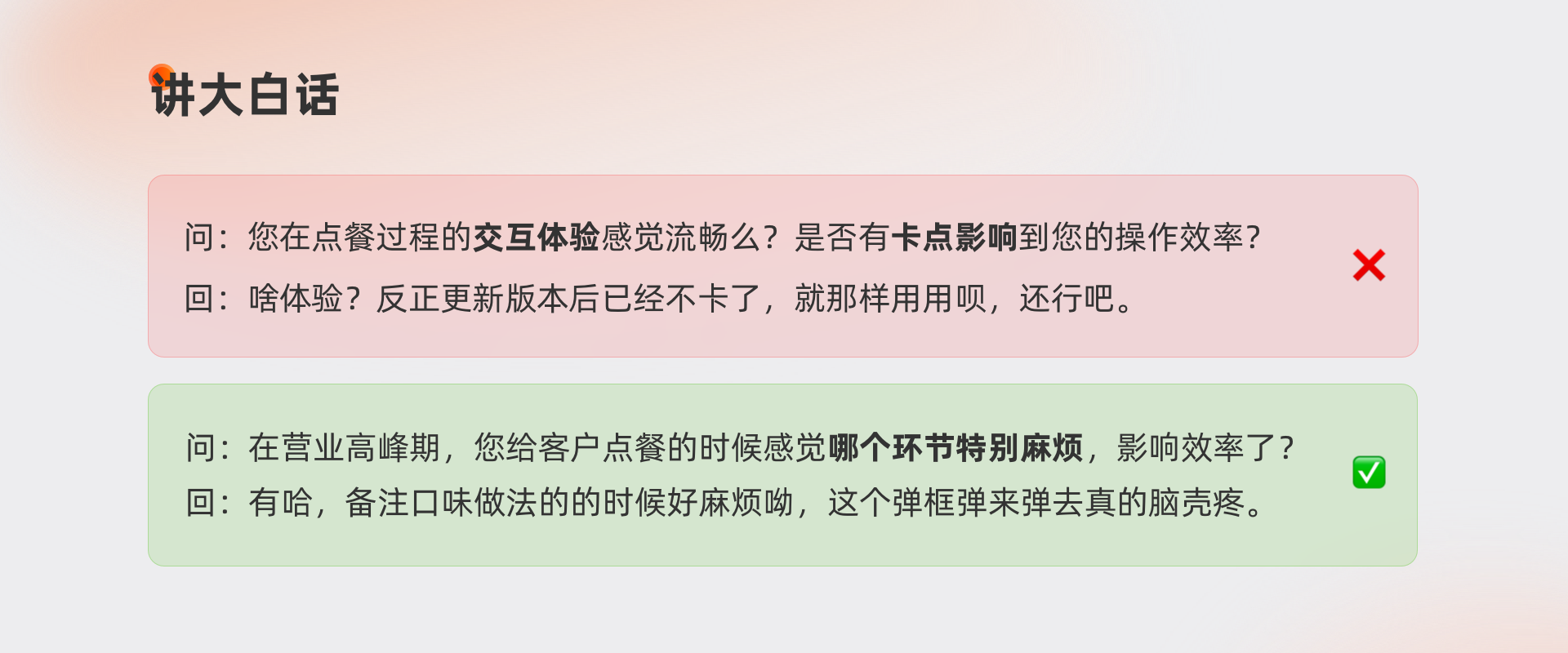
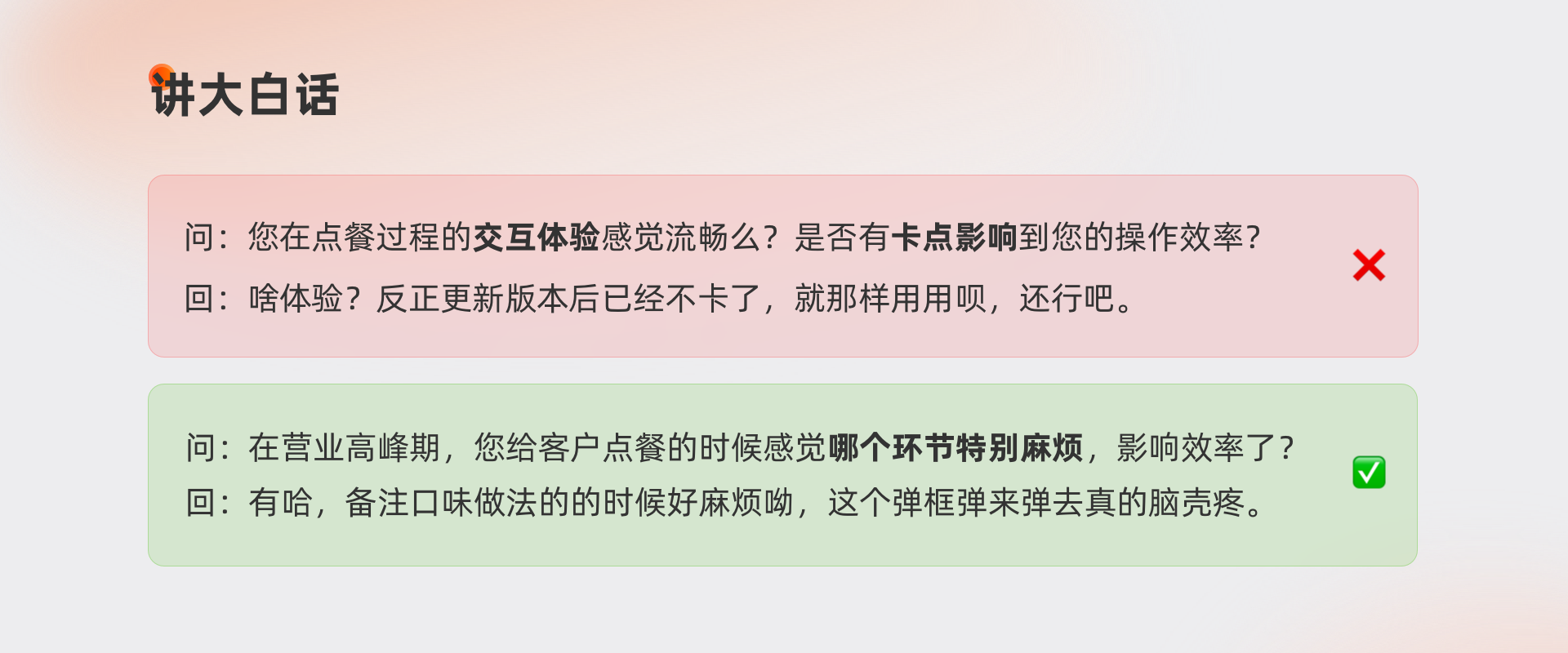
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
04
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

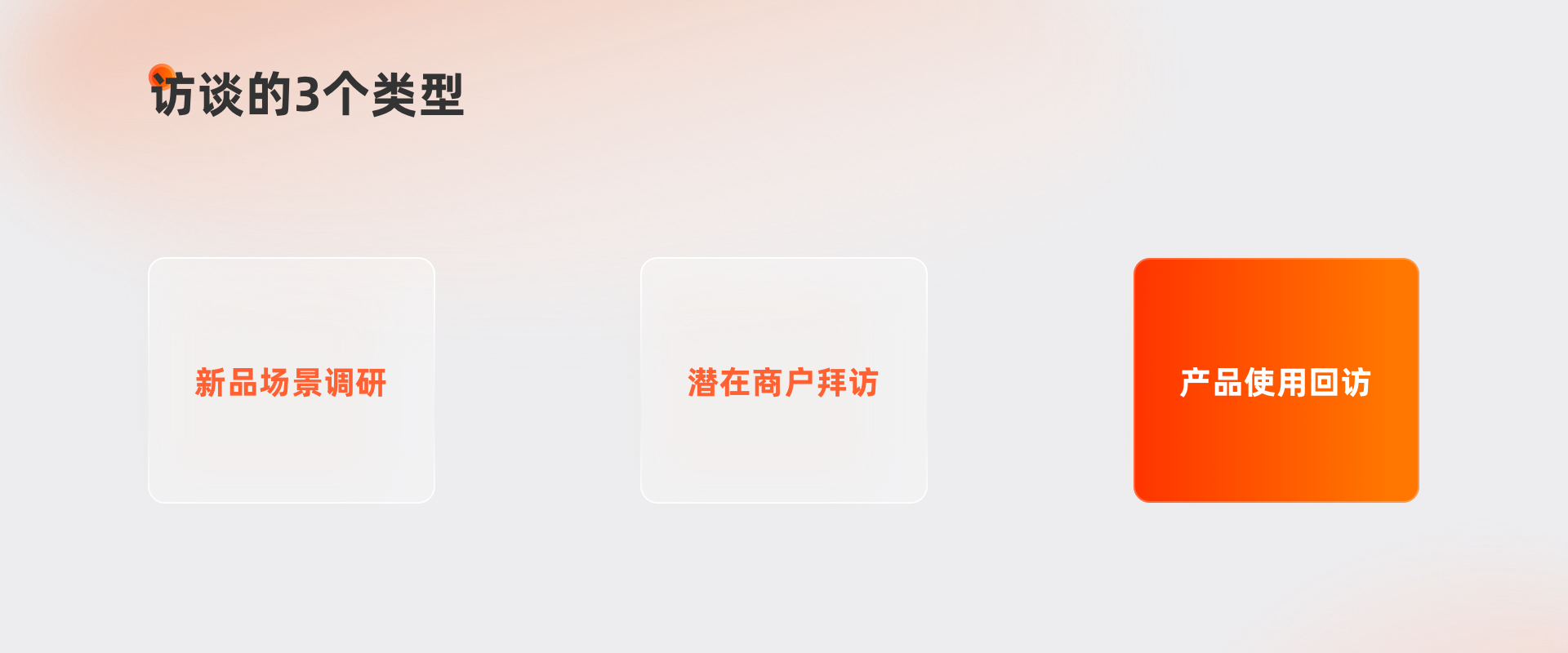
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

根据刚才确定的主流程 我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快的梳理,尽可能详细的记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。(本文提供模板可下载)如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

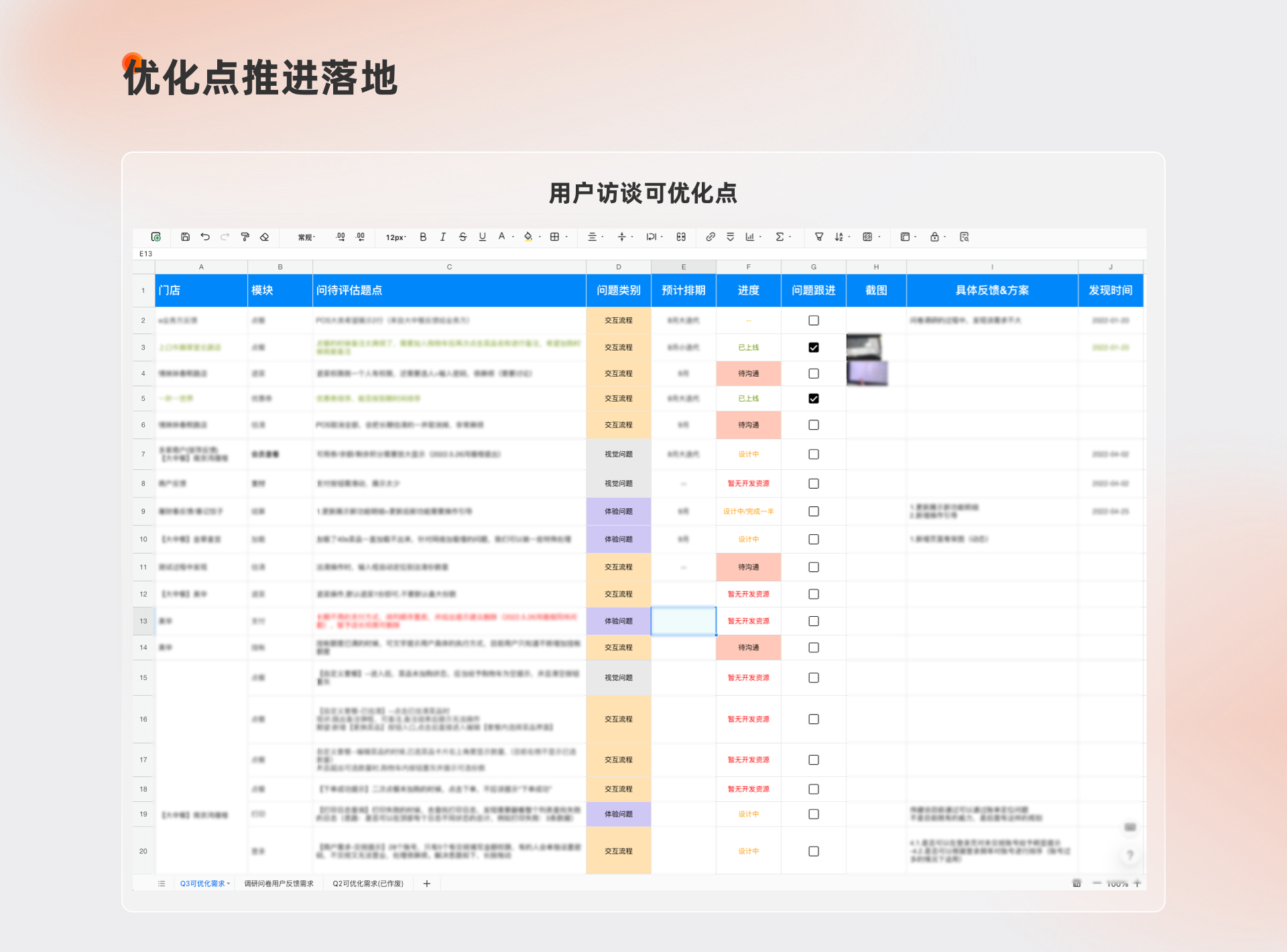
② 整理落地
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题.

③ 流程概括
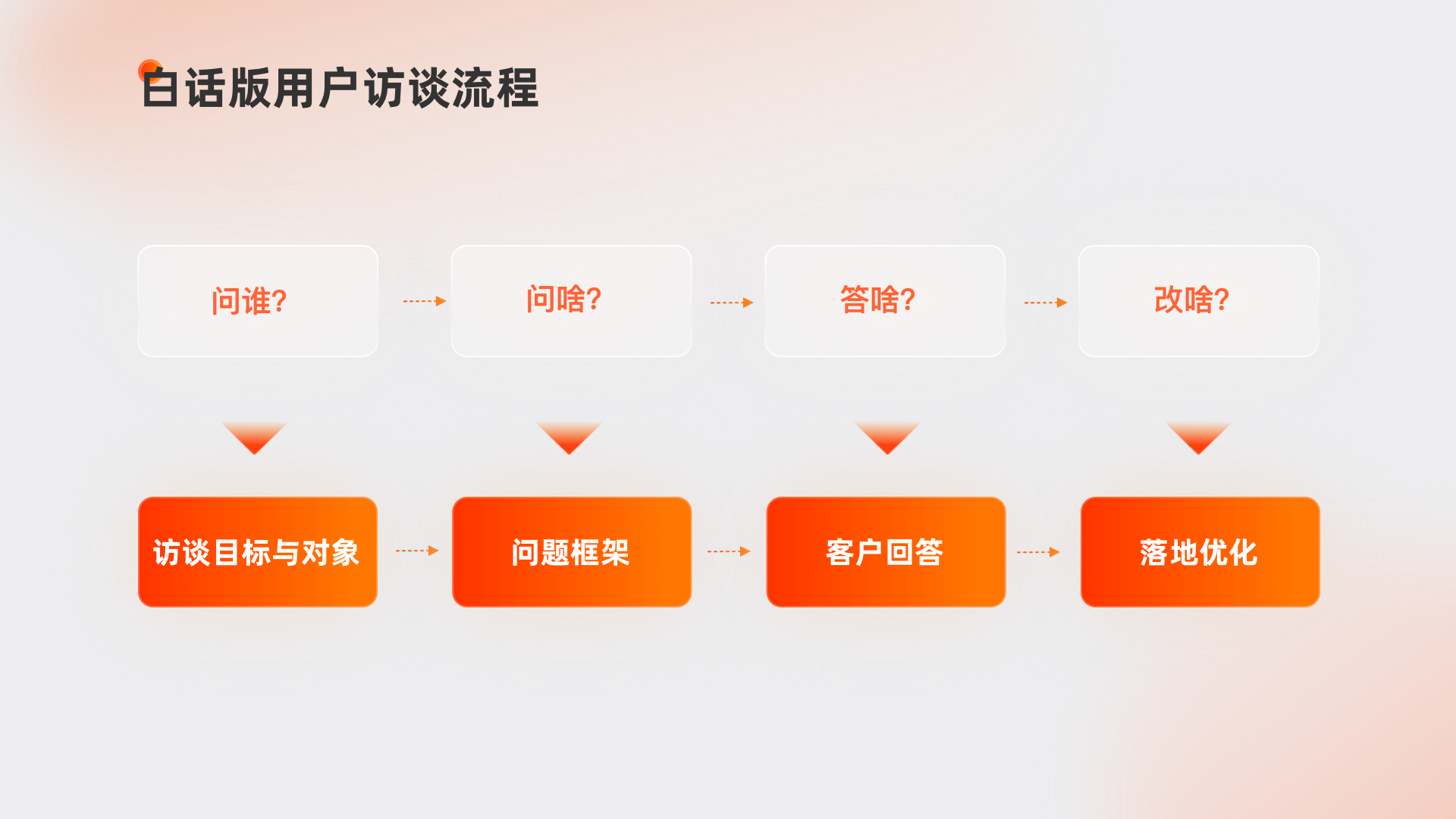
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
在《U一点料》一书中提到,B端产品做体验设计创新时,有2个要诀
要诀1:更好地帮助用户降低经营成本,增加企业收入
要诀2:更好地在业务链路上促进用户协同,提升工作效率
《U一点料》
所以,无论我们采取何种方式去研究用户,去挖掘需求,最终的目标与意义都是为了使整个系统,更贴合用户的真实使用场景,让系统可以成为用户在工作过程中一件“称手的工具”。
如何真正理解用户需求,给他们最想要的东西,比如高效协同、效率提升,或者创造更多的商业价值。这不仅仅是业务方的事,也值得每一位设计师参与深思。
模板下载链接: https://pan.baidu.com/s/15EaUUlqZUvq77wN197hUIw 密码: mn2g
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com